Как создать иконку ico онлайн

Неотъемлемой частью современных веб-сайтов является значок Favicon, позволяющий быстро идентифицировать тот или иной ресурс в списке вкладок браузера. Также сложно представить компьютерную программу без собственного уникального ярлыка. При этом сайты и софт в таком случае объединяет не совсем очевидная деталь — и те и другие используют иконки в формате ICO.
Эти небольшие изображения могут создаваться как благодаря специальным программам, так с помощью и онлайн-сервисов. К слову, именно последние для подобных целей пользуются значительно большей популярностью, и ряд таких ресурсов мы рассмотрим с вами в этой статье.
Как создать иконку ICO онлайн
Работа с графикой — не самая популярная категория веб-сервисов, однако в том, что касается генерации иконок, определенно есть из чего выбирать. По принципу работы такие ресурсы можно разделить на те, в которых вы сами рисуете картинку, и сайты, позволяющие конвертировать уже готовое изображение в ICO. Но в основном все генераторы иконок предлагают и то, и другое.
Способ 1: X-Icon Editor
Этот сервис является наиболее функциональным решением для создания ICO-картинок. Веб-приложение позволяет вам детально прорисовать иконку вручную либо же воспользоваться уже готовым изображением. Главным преимуществом инструмента является возможность экспорта картинки с разрешением вплоть до 64×64.
Онлайн-сервис X-Icon Editor
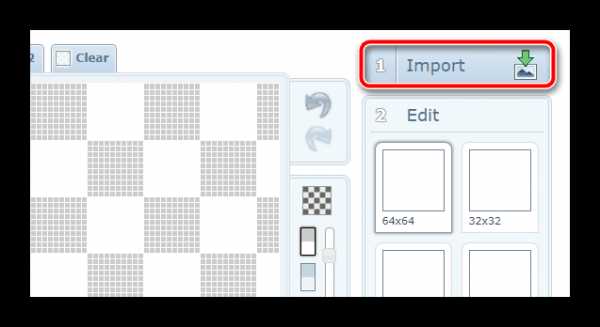
- Чтобы создать ICO-иконку в X-Icon Editor из уже имеющейся на вашем компьютере картинки, перейдите по ссылке выше и воспользуйтесь кнопкой «Import».

- Во всплывающем окне щелкните «Upload» и выберите нужное изображение в Проводнике.

Определитесь с размерами будущей иконки и нажмите «Ok». - Получившийся значок по желанию вы можете изменить с помощью инструментов встроенного редактора. Причем работать позволяется со всеми доступными размерами иконки в индивидуальном порядке.

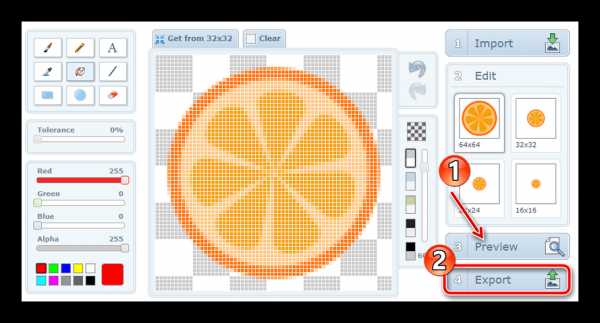
В этом же редакторе вы можете создать картинку с нуля.Чтобы предварительно взглянуть на результат, щелкните по кнопке «Preview», а для перехода к скачиванию готовой иконки нажмите «Export».
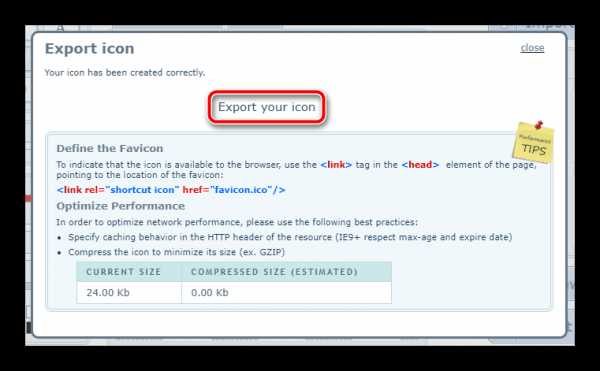
- Далее просто кликните по надписи «Export your icon» во всплывающем окне и файл с соответствующим расширением будет сохранен в памяти вашего компьютера.

Так, если нужно создать целый набор однотипных иконок разного размера — ничего лучше, чем X-Icon Editor для этих целей вам не найти.
Способ 2: Favicon.ru
При необходимости сгенерировать значок favicon с разрешением 16×16 для веб-сайта, отличным инструментом также может служить русскоязычный онлайн-сервис Favicon.ru. Как и в случае с предыдущим решением, здесь вы можете как самостоятельно нарисовать иконку, раскрашивая каждый пиксель отдельно, так и создать favicon из готовой картинки.
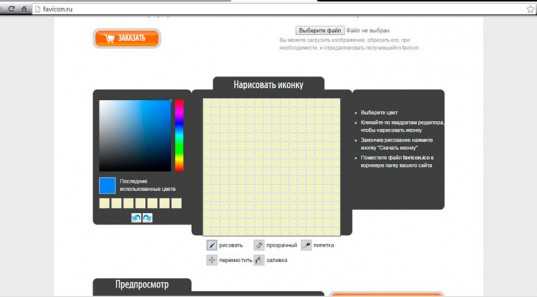
Онлайн-сервис Favicon.ru
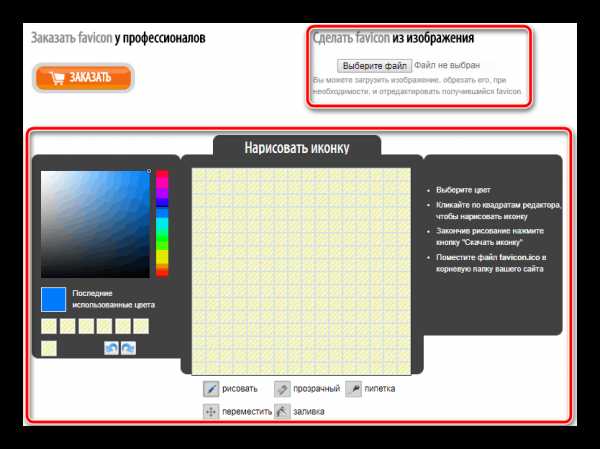
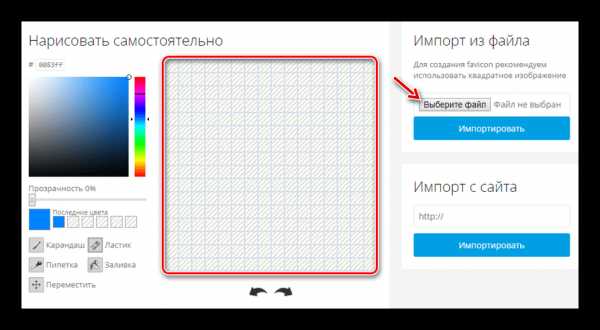
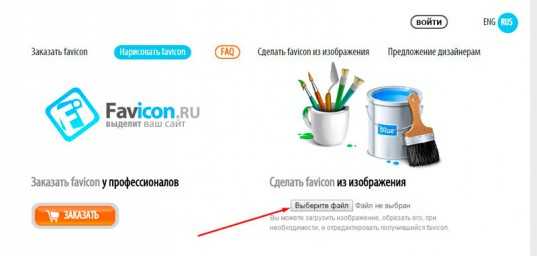
- На главной странице ICO-генератора сразу доступны все нужные инструменты: сверху — форма для загрузки готовой картинки под иконку, ниже — область редактора.

- Чтобы сгенерировать иконку на основе имеющейся картинки, щелкните по кнопке «Выберите файл» под заголовком «Сделать favicon из изображения».
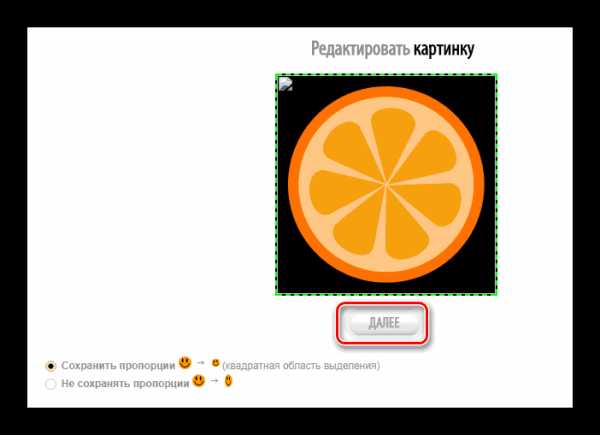
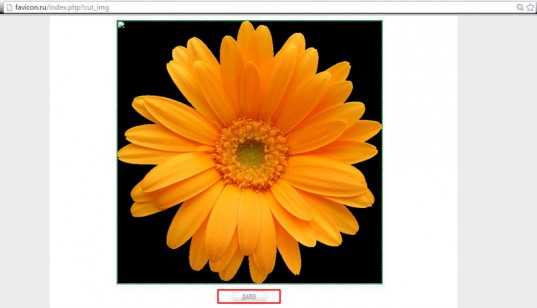
- После загрузки изображения на сайт обрежьте его, если нужно, и нажмите «Далее».

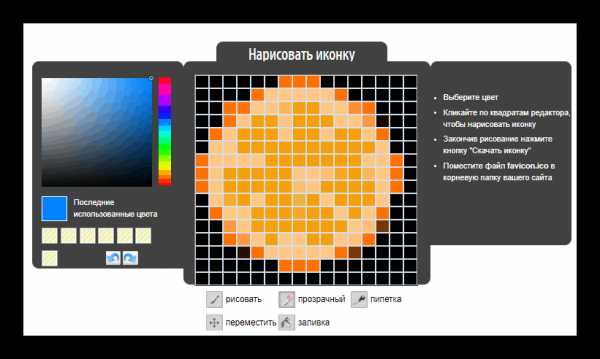
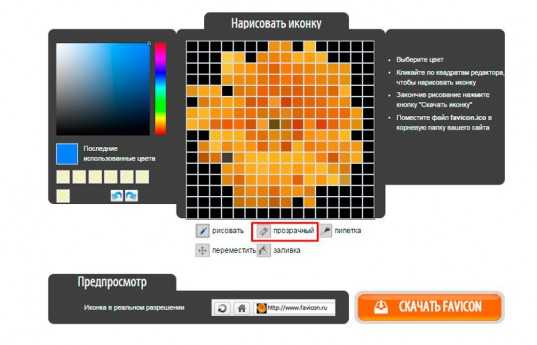
- При желании отредактируйте получившуюся иконку в области с заголовком «Нарисовать иконку».

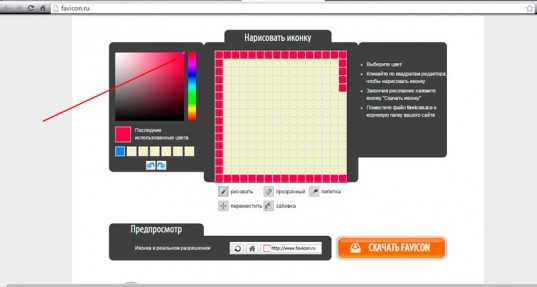
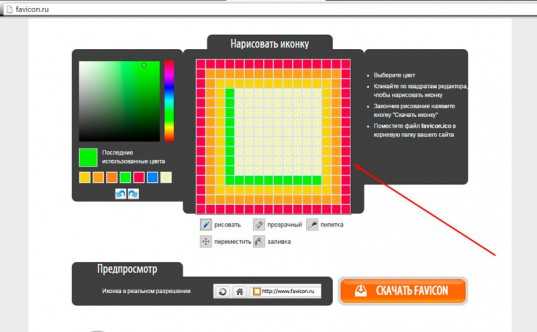
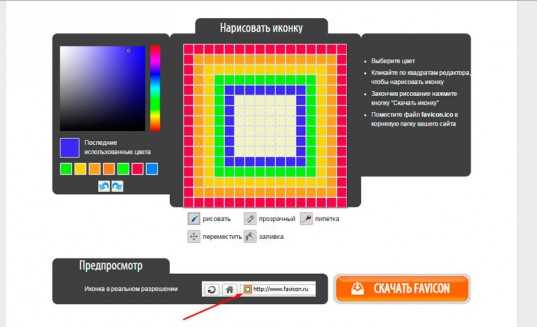
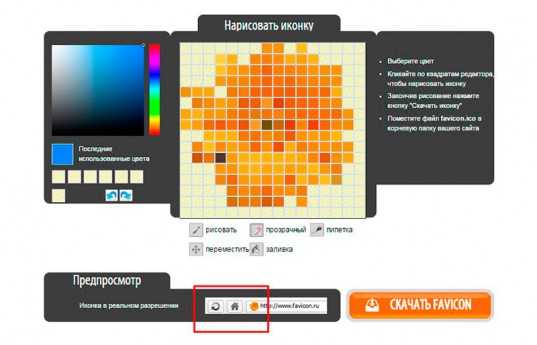
При помощи этого же холста вы можете нарисовать ICO-картинку самостоятельно, раскрашивая на ней отдельные пиксели. - Результат своей работы вам предлагается наблюдать в области «Предпросмотр». Здесь по мере редактирования картинки фиксируется каждое изменение, сделанное на холсте.
Чтобы подготовить иконку к загрузке на компьютер, нажмите «Скачать Favicon». - Теперь в открывшейся странице остается лишь щелкнуть по кнопке «Скачать».

Как результат, на вашем ПК сохраняется файл с расширением ICO, представляющий собою картинку размером 16×16 пикселей. Сервис отлично подойдет для тех, кому требуется всего лишь конвертировать изображение в маленькую иконку. Впрочем, и проявлять фантазию в Favicon.ru совсем не запрещается.
Способ 3: Favicon.cc
Схожий с предыдущим как по названию, так и по принципу работы, но еще более продвинутый генератор иконок. Помимо создания обычных картинок 16×16, сервис позволяет легко нарисовать анимированный favicon.ico для вашего сайта. Кроме того, ресурс содержит тысячи пользовательских иконок, доступных для свободного скачивания.
Онлайн-сервис Favicon.cc
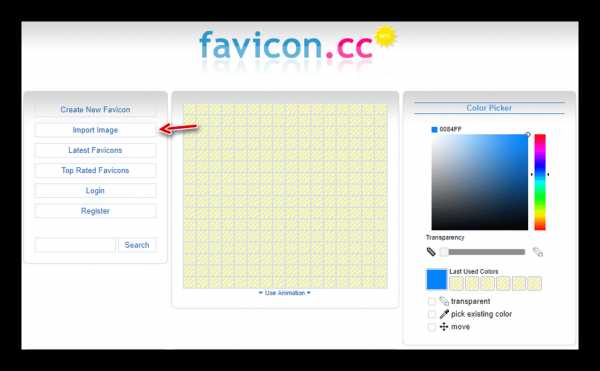
- Как и на описанных выше сайтах, работу с Favicon.cc вам предлагается начать прямо с главной страницы.

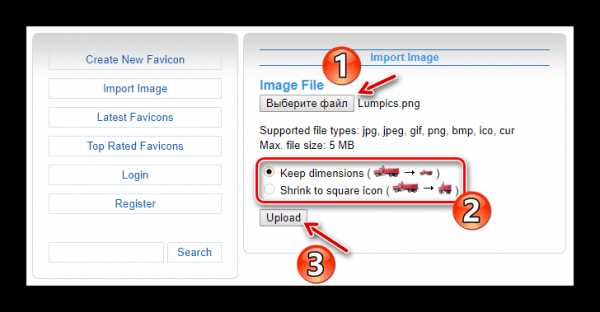
Если вы желаете создать иконку с нуля, можете воспользоваться холстом, занимающим центральную часть интерфейса, и инструментарием в колонке справа.Ну а для конвертирования уже имеющейся картинки нажмите на кнопку «Import Image» в меню слева.
- С помощью кнопки «Выберите файл» отметьте нужное изображение в окне Проводника и укажите, нужно ли сохранить пропорции загружаемой картинки («Keep dimensions») или же подогнать их под квадрат («Shrink to square icon»).

Затем щелкните «Upload». - При надобности отредактируйте иконку в редакторе и, если все устраивает, перейдите к разделу «Preview» .

Здесь вы можете увидеть, как будет выглядеть готовый favicon в браузерной строке либо списке вкладок. Все устраивает? Тогда скачайте иконку одним нажатием на кнопку «Download Favicon».
Если англоязычный интерфейс вас не смущает, то аргументов в пользу работы с предыдущим сервисом нет абсолютно никаких. Помимо того, что Favicon.cc умеет генерировать анимированные иконки, ресурс еще и корректно распознает прозрачность на импортированных изображениях, чего русскоязычный аналог, к сожалению, лишен.
Способ 4: Favicon.by
Еще один вариант генератора значков favicon для сайтов. Есть возможность создания иконки с нуля или на основе конкретного изображения. Из отличий можно выделить функцию импорта картинок со сторонних веб-ресурсов и довольно стильный, лаконичный интерфейс.
Онлайн-сервис Favicon.by
- Осуществив переход по ссылке выше, вы увидите уже знакомый набор инструментов, холст для рисования и формы импорта картинок.

Так, загрузите готовое изображение на сайт либо же нарисуйте favicon самостоятельно. - Ознакомьтесь с наглядным результатом работы сервиса в разделе «Ваш результат» и нажмите на кнопку «Скачать фавиконку».
Выполнив эти действия, вы сохраните готовый ICO-файл в память своего компьютера.
В целом отличий в работе с уже рассмотренными в этой статье сервисами нет, однако с конвертированием изображений в ICO ресурс Favicon.by справляется значительно лучше, и это вполне легко заметить.
Способ 5: Online-Convert
Вполне вероятно, что вам уже известен этот сайт как практически всеядный онлайн-конвертер файлов. Но не всем известно, что это один из лучших инструментов для преобразования любых изображений в ICO. На выходе вы можете получать иконки с разрешением вплоть до 256×256 пикселей.
Онлайн-сервис Online-Convert
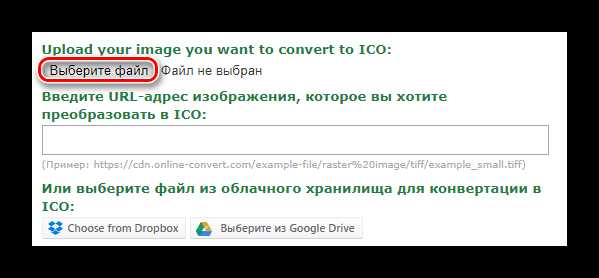
- Чтобы приступить к созданию иконки с помощью этого ресурса, сначала импортируйте нужное вам изображение на сайт при помощи кнопки «Выберите файл».

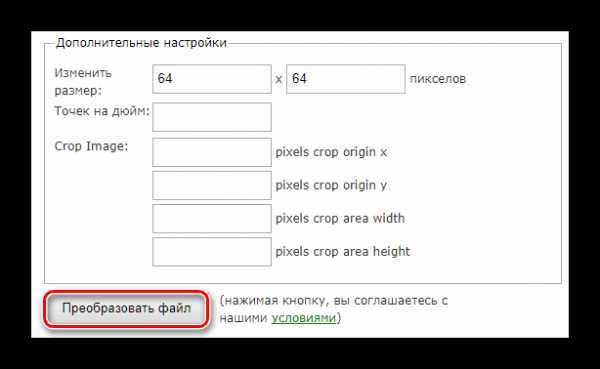
Либо же загрузите картинку по ссылке или с облачного хранилища. - Если вам требуется ICO-файл с конкретным разрешением, например, 16×16 для favicon, в поле «Изменить размер» раздела «Дополнительные настройки» введите ширину и высоту будущей иконки.

Затем просто щелкните по кнопке «Преобразовать файл». - Спустя несколько секунд вы получите сообщение вида «Ваш файл был успешно преобразован», а картинка автоматически будет сохранена в памяти вашего компьютера.

Как видите, создать иконку ICO при помощи сайта Online-Convert совсем несложно, и делается это буквально за пару кликов мыши.
Читайте также:
Как конвертировать JPG в ICO
Что же касается того, какой сервис использовать именно вам, здесь есть лишь один нюанс, и заключается он в том, для чего вы намерены использовать сгенерированные иконки. Так, если нужен favicon-значок, подойдет абсолютно любой из представленных выше инструментов. А вот для других целей, к примеру, при разработке ПО, могут применяться картинки ICO совершенно других размеров, поэтому в таких случаях лучше использовать универсальные решения вроде X-Icon Editor или Online-Convert.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТlumpics.ru
Как создать иконку для вашего проекта: советы и полезные сервисы
Сегодня мы поговорим о том, как правильно создать иконку для вашего проекта. Ниже представлены полезные советы о дизайне иконок, а также сервисы для их создания.
Анализ ассоциаций

Перед тем, как создавать иконку для вашего проекта, нужно определить ключевые слова, а затем попытаться найти идеальное представление или метафору для них. Вам нужно будет искать образы и символы, которые имеют прямую связь с нужным ключевым словом. Так вы сможете подобрать правильные изображения для своих иконок, которые будут интуитивно понятны для пользователя.
Исследование конкурентов
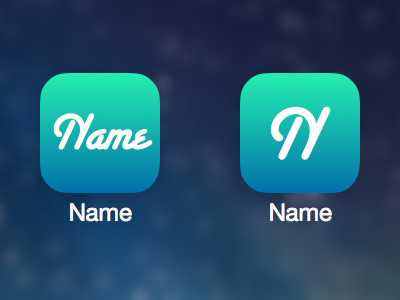
Создавая дизайн иконку для мобильного приложения, попробуйте не повторяться и не копировать дизайн других иконок. Зачем это нужно? Представьте, что вы ищите менеджер задач. Посмотрите на иконки приложений ниже и спросите себя какой менеджер вы бы выбрали для установки на своем смартфоне?
Иконка Wunderlist (первая) выгодно отличается от иконок других приложений. Скорей всего, пользователь скачает Wunderlist и таким образом приложение получит больше установок.
С другой стороны, анализ поможет определиться с основной идеей, которую используют конкуренты в своих иконках, чтобы показать основную функцию приложения.
Предназначение иконки
При разработке иконки важно учесть, как она будет использоваться, и какие ее функции.
Например, иконка мобильного приложения должна выполнять функцию идентификации и выделять его среди других приложений на смартфоне. Это касается как списка программ уже на смартфоне, так и в магазине приложений (App Store, Google Play).
Также нужно понимать, что, сосредотачиваясь исключительно на маркетинговой составляющей иконки, нельзя забывать о сценариях, когда приложением начнут пользоваться. Разумнее сделать иконку ориентированной не на единичную загрузку, а на ежедневное использование продукта рядовым пользователем.
Уникальность и узнаваемость
Продвигая свой бренд, вы должны приложить максимум усилий для повышения узнаваемости не только своего логотипа, но и иконки. Для этого она должна быть уникальной и при этом четко ассоциироваться с вашим проектом настолько же хорошо, насколько вы по значку можете отличить Mercedes от других марок автомобилей и найти шоколадку Nestle на прилавке супермаркета.
Поменьше деталей
Чем лаконичнее значок, тем легче его запомнить и распознать при любом случае. Многие дизайнеры стремятся к максимально эстетичному виду иконки, добавляя большое количество деталей, которые не выполняют никакой функции, кроме украшения и попутного засорения информационного поля иконки. Это не фотография, скрупулезная детализация здесь не нужна. К тому же в малом размере мелкие детали попросту сливаются в бесформенную массу.


Вторая иконка приложения смотрится лучше за счет простоты и минимализма.
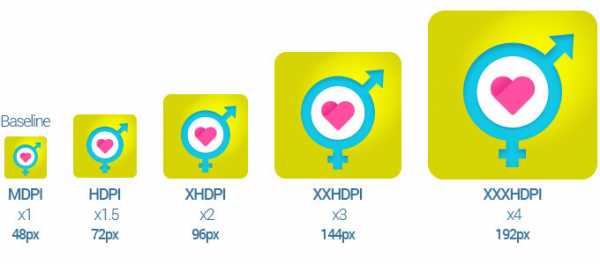
Определите приоритетность размера
Существует два подхода к создания иконки.
Первый: создать ее в большом размере с максимальной детализацией, а на ее основе уже проработать варианты меньшего размера и более схематичного вида. Второй – противоположен первому: сначала создается иконка наиболее часто используемого размера, а уже путем добавления или убавления деталей прорабатываются остальные варианты. Какой путь выбрать? Решайте сами, оба варианты рабочие.

Нужно несколько иконок? Создавайте сет!
Если для вашего проекта требуется несколько иконок – создавайте их все сразу в едином стиле. У них может быть одинаковый цвет, толщина контура, отдельные детали и многое другое, и при этом по своему содержанию иконки могут различаться. Так вы сможете обеспечить гармоничный и однородный внешний вид интерфейса.

Не жалейте места
Иконки бывают разными : широкими и узкими, высокими и низкими. Объединяет их одна рекомендация – не жалейте свободного места и не стремитесь заполнить всю доступную область изображениями или надписями. Позвольте иконке «дышать», оставьте немного пространства вокруг готовой композиции при размещении в интерфейсе или где-либо еще. При этом четкого указания по поводу размера отступа в пикселях для таких случаев нет, просто ориентируйтесь на собственное визуальное восприятие.

Разные иконки для разных платформ
Если вам нужно создать иконку для разных платформ, вы можете взять за основу один вариант и просто внести в него небольшие стилистические коррективы, чтобы в результате получить несколько иконок, которые будут разными, при этом демонстрируя свою родственность.

Цвет очень важен
Правильный выбор цвета во многом определяет восприятие вашей иконки. Постарайтесь не использовать больше двух контрастных цветов. К слову, Google установил условные ограничения и даже указал наборы сочетаемых цветов в Material Design. Используйте их в своем дизайне.

Обходитесь без текста
Эффективной иконке не требуются слова для донесения информации о своем содержании. Оставьте текст для сайтов или рекламных баннеров, а при создании иконки постарайтесь обойтись без него. Почему так? Потому что при уменьшении размера иконки текст станет нечитабельным и будет выглядеть как обычное цветовое пятно.

Ищите баланс между оригинальностью и простотой восприятия
Как вы можете увидеть в любом магазине приложений, иконки бывают самыми разными. Эксперименты – это хорошо, оригинальная форма всегда привлекает внимание. Но не забывайте о запоминаемости: чем проще форма иконка, тем легче ее запомнить. Хорошей иллюстрацией в данном случае служат дорожные знаки – это простые формы, которые легко считываются и запоминаются, даже если водитель движется на приличной скорости.

Для своего приложения вам нужно придумать что-то похожее – одновременно и оригинальное, и простое по форме. При этом стоит учитывать, что на экранах мобильных устройств иконки отображаются по-разному – в большем или меньшем размере. Поэтому также необходимо позаботиться о том, чтобы созданный вами вариант всегда выглядел привлекательно.
Не забывайте о фоне
В магазине приложений иконки обычно отображаются на светлом фоне – белом или сером. Но обои устройства, на которое пользователь скачивает ваше приложение, могут быть какого угодно цвета. Поэтому не забудьте проверить насколько привлекательной и заметной является ваша иконка на том или ином фоне.
Элементам интерфейса приложения нет места на иконке
Не размещайте элементы интерфейса приложения на его иконке. Это запутывает пользователя и считается дурным тоном.
Иконка должна быть информативной
Эффективная иконка своим видом сообщает о функции приложения. Так пользователь сможет понять для чего ваш продукт до того, как заглянет в описание. Например, для иконок плееров используют изображения нот, инструментов или визуалайзеров, для камер или графических редакторов – объектив фотоаппарата, а для мессенджеров вроде Viber – символичные облачка сообщений.

По иконке пользователь делает вывод о том, что ждет его внутри приложения. Поэтому иконка должна быть понятной, лаконичной, минимум объектов, картинка должна читаться при беглом взгляде.
Ксения Маевская, разработчик приложения Помню-Напомню.
Теперь, когда мы узнали советы как создавать эффективную иконку, представляем вашему вниманию полезные сервисы для ее создания.
Полезные сервисы и ресурсы для создания иконки
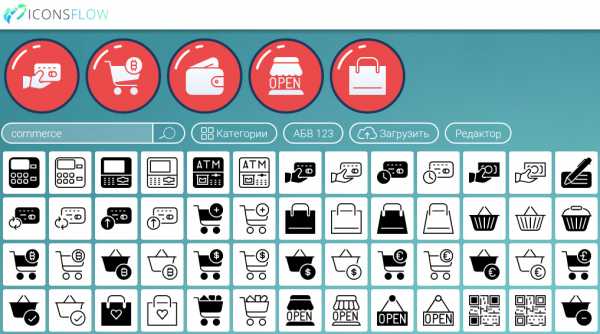
IconsFlow – Векторные Иконки

Русскоязычный онлайн сервис для создания как отдельных иконок, так и целых наборов. Большой выбор иконок и возможностей для их редактирования.
Fontawesome

Шрифтовые иконки для использования с Twitter Bootstrap
COLOURlovers

Здесь можно найти и бесшовные текстуры и готовые палитры. Также на этом ресурсе есть форум, где ведется общение. Отличный сервис для подбора цвета вашей иконки.
Colorscheme

Профессиональный онлайн-сервис, позволяющий сгенерировать цветовую схему в соответствии с правилами колористики на цветовом круге.
Gradients

Автоматическое создание градиентов.
Logomak

Ресурс, который идеально подойдет тем, кто никак не может определиться с цветами и шрифтами для вашего проекта. Что интересно, палитру и шрифты можно подобрать в зависимости от сферы бизнеса.
Руководство, посвященное Material Design для Android
Руководство по iOS Human Interface от Apple.
Пошаговая инструкция создания иконки
Создать иконку для сайта или приложения можно с помощью графических программ или онлайн сервисов.
Первый способом подходит опытным дизайнерам для кропотливой работы. Онлайн инструменты подойдут для быстрого создания или большого количества иконок, например, для сайта, сервиса. Онлайн инструменты более простые и понятные, поэтому идеально подойдут для новичков.
Одним из онлайн сервисов, который позволяет быстро создавать современные иконки является IconsFlow.
Пару слов о возможностях сервиса:
- Возможность экспорта иконок в SVG (вектор), PNG и ICO формах;
- Загрузка своих собственных иконок;
- Большой функционал по редактированию;
- Возможность создания пакетов иконок в одном стиле;
- Бесплатные варианты.
Теперь перейдем к процессу создания иконки.
Чтобы создать иконку или целый набор, вам нужно в онлайн редакторе сначала найти нужную иконку или сразу несколько.

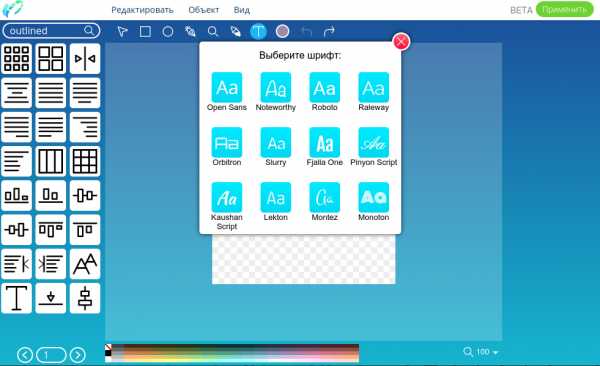
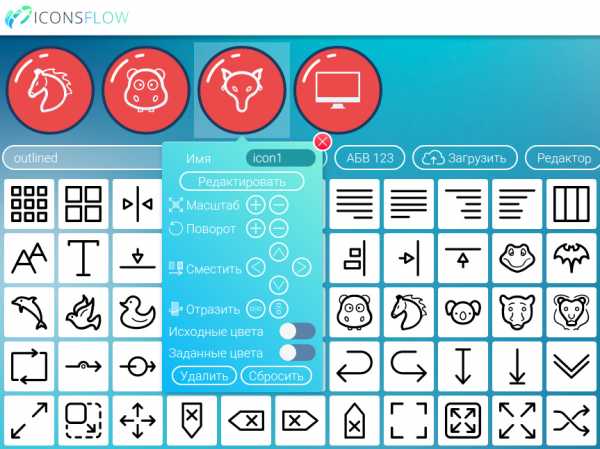
Затем с помощью инструментов редактирования вы можете ее кастомизировать, например, можно задать нужный цвет иконки, фона, добавить еще одну иконку, форму, текст, дорисовать новый элемент.

После того, как иконка (или иконки) будет отредактирована, вы можете поработать над её фоном, масштабом, тенями, добавить градиент.
Одним из преимуществ сервиса заключается в том, что, если вы создаете целый набор иконок, вы можете сделать все вышеперечисленные редактирования пакетно.

То есть, кликая в одном месте, вы меняете дизайн всех иконок сразу : тени, размер, фон, и т.д. Очень удобно, если вам нужно создать 3-5 или более иконок.
После создания иконок сервис попросит вас создать аккаунт, где вы сможете скачать иконки бесплатно или оформить платный тариф.
Вот собственно и все.
Как видим, даже к созданию такого небольшого элемента ,как иконка стоит подходить со всей ответственностью. Удачный дизайн иконки привлекает внимание пользователей в то время, как плохой дизайн может их оттолкнуть.
Читайте также:
Как правильно проектировать минималистичный дизайн
Как использовать анимацию для улучшения UX
4 совета дизайнерам, которые помогут значительно ускорить работу
say-hi.me
Как создать свои иконки для Windows
Microsoft любит сама решать, как должна внешне выглядеть Windows. Каждая из версий операционной системы имеет свои особенности стиля интерфейса, концепцию которого определяет компания. Мы, пользователи не можем в один клик целостно сменить дизайн системы на кардинально иной, как это можно сделать с Android, запустив сторонний лаунчер. Но поэтапная настройка кое-каких вещей на свой вкус и цвет в среде Windows всё же нам доступна.
В числе этих вещей – смена предустановленных иконок. Системные иконки на свои можем поменять:
• В свойствах папок,

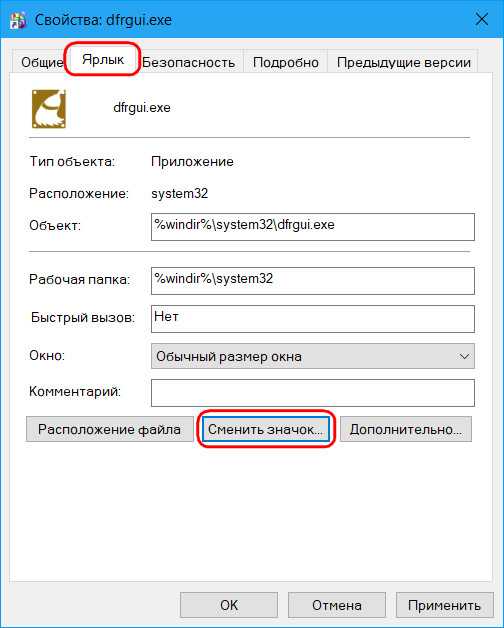
• В свойствах ярлыков,

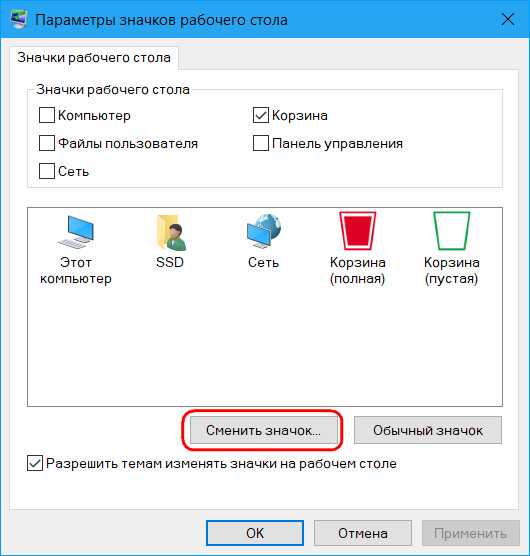
• В параметрах значков рабочего стола для системных элементов.

Штатный набор иконок Windows оставляет желать лучшего, и чтобы эффектно преобразить систему, наборы иконок нужно брать у сторонних дизайнеров. А можно создать их самостоятельно, используя, к примеру, материалы из личной фотоколлекции. Как, не обладая особым мастерством в сфере графического дизайна, сделать свои иконки для смены приевшегося вида ярлыков и папок Windows?
1. Веб-сервисы иконок
Иконка – это рисунок на прозрачном фоне небольших размеров. Он может существовать в любом из распространённых форматов изображений, но для Windows принципиален формат «.ico». Тематические подборки таких рисунков, в частности, в формате «.ico» можно скачать в Интернете – на торрент-трекерах, на сайтах, посвящённых тематике внешнего оформления Windows, на сервисах, специализирующихся именно на иконках. Последние являют собой каталогизированные хранилища с системой поиска и предлагают скачивание иконок. Это такие веб-сервисы как: Icons8.Ru, Iconsearch.Ru, Iconizer.Net.
Iconizer.Net является не только хранилищем дизайнерского контента, это, как сами создатели его окрестили, генератор иконок. С помощью функционала этого сервиса выбранные на сайте рисунки перед скачиванием можно редактировать: менять цвета, оттенок, насыщенность, размер, вращать объекты, выбирать фон, выбирать формат файла.

Точно таким же действиям можно подвергнуть не только контент, представленный на сайте, но и загруженный из сети по ссылке или с компьютера.

Так, отправив в редактор Iconizer.Net свою картинку, на выходе сможем получить файл формата «.ico» с нужным размером, скажем, 128х128. Базовые возможности сервиса Iconizer.Net бесплатны.
2. Утилита AveIconifier2
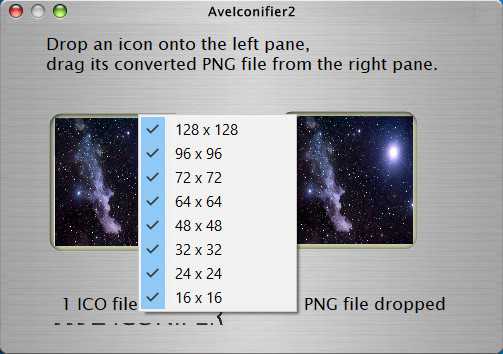
Локальный способ преобразования изображений в формат иконок может предложить небольшая портативная утилита для Windows — AveIconifier2. Это конвертер форматов изображений «.jpeg», «.bmp», «.png», «.gif» в «.ico». Запускаем утилиту, перетаскиваем в правую часть её окошка файл нужной картинки.

Ждём пару секунд – и иконка готова. По умолчанию утилита будет преобразовывать большие изображения в файлы «.ico» со стандартными размерами 128х128. Но если нужно получить на выходе иконку с меньшими размерами, кликом правой клавиши мыши по левой части окошка утилиты можем открыть перечень доступных размеров и убрать галочки ненужных из них.

Конвертированные в формат «.ico» файлы утилита сохраняет в своей папке «temp».

Это папка для временного хранения данных, и после каждого преобразования готовые иконки из неё нужно перемещать в другое какое-нибудь место.
3. Штатные средства Windows
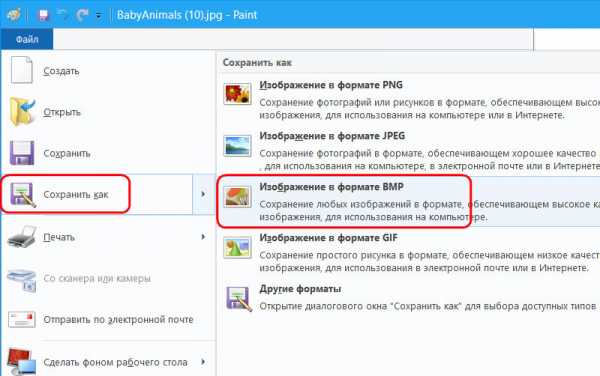
Сохранить рисунок в файле с расширением «.ico», в принципе, можно и штатными средствами Windows. Фото или рисунок открывается в редакторе Paint, устанавливаются нужные размеры картинки, и на выходе она сохраняется в файл «.bmp». Далее в проводнике или файловом менеджере расширение сохранённой картинки меняется на «.ico». Рассмотренная выше утилита AveIconifier2 делает это проще и быстрее, но она не позволяет редактировать рисунки. А в некоторых случаях может потребоваться картинку подчистить, обрезать ненужных людей, убрать лишние детали, применить эффекты и т.п. Рассмотрим, как в штатном редакторе изображений Windows Paint осуществляется простейшая операция по обрезке рисунка для иконки. И как потом этот рисунок превращается в формат «.ico».
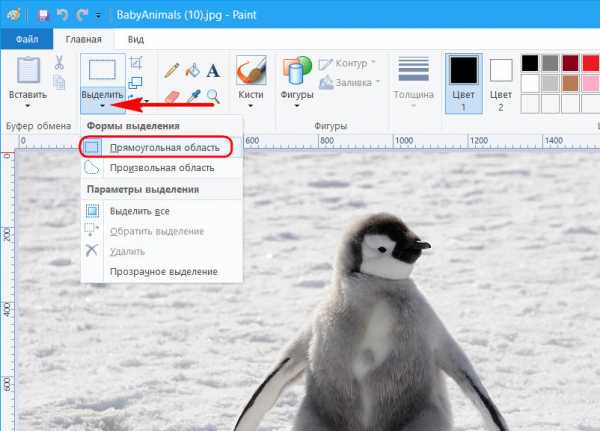
Открыв изображение в окне Paint, задействуем прямоугольную область для установки выделения.

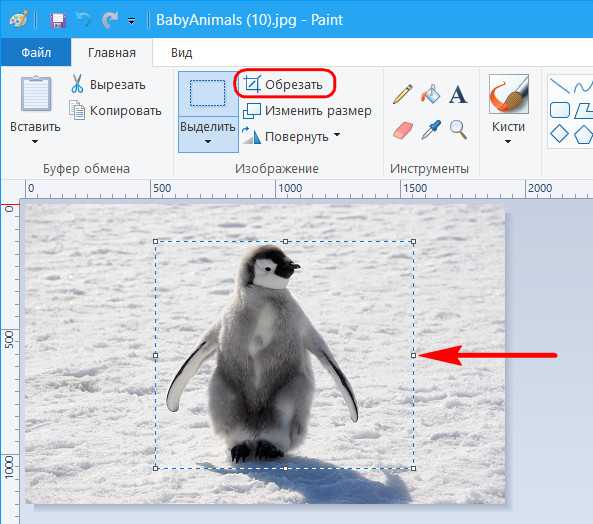
Устанавливаем выделение: обрамляем акцентный объект, но так, чтобы он был не прямо по центру, а справа оставалось чуть больше ненужного фона. Жмём кнопку обрезки.

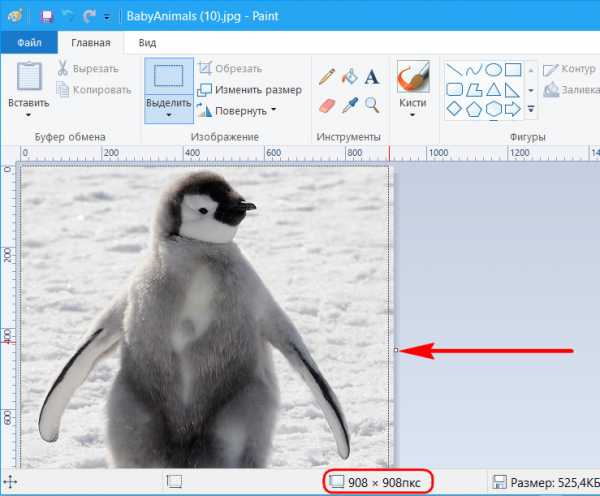
Далее подтягиваем правый край так, чтобы образовался квадрат, и размеры картинки по длине и ширине были примерно одинаковыми.

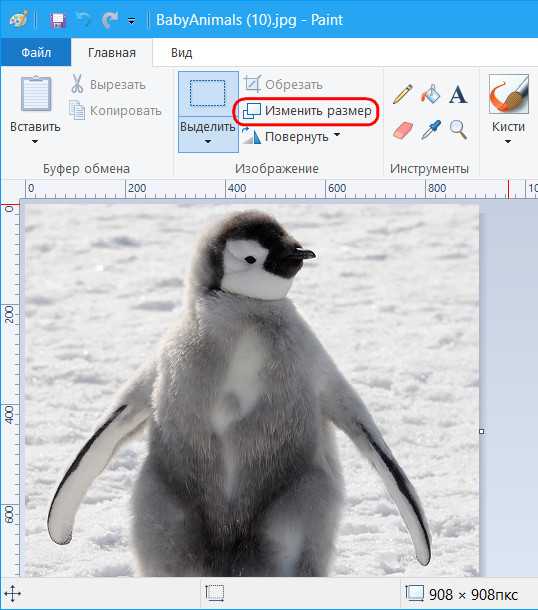
Жмём «Изменить размер».

Устанавливаем галочку опции «пиксели», вписываем нужные размеры картинки, проверяем, чтобы была активной галочка сохранения пропорций.

Сохраняем изображение в файле «.bmp».

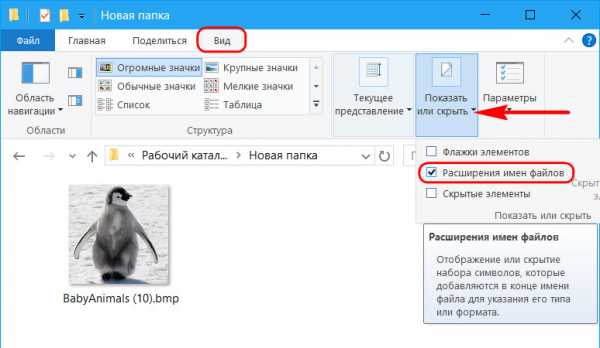
В проводнике активируем отображение расширений файлов.

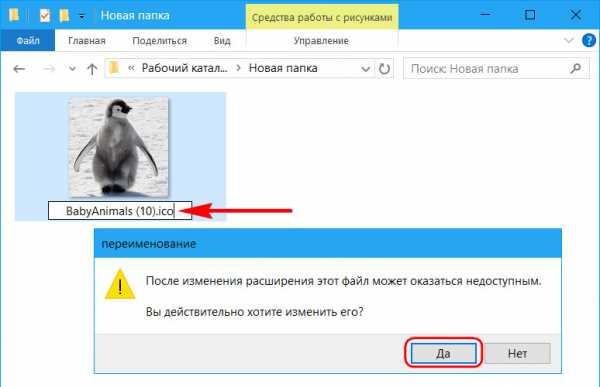
Далее кликаем только что созданный файл картинки, жмём F2, убираем до точки буквы «bmp» и вписываем буквы «ico». В итоге должно получиться название типа «имя_файла.ico». Жмём Enter. Подтверждаем смену имени.

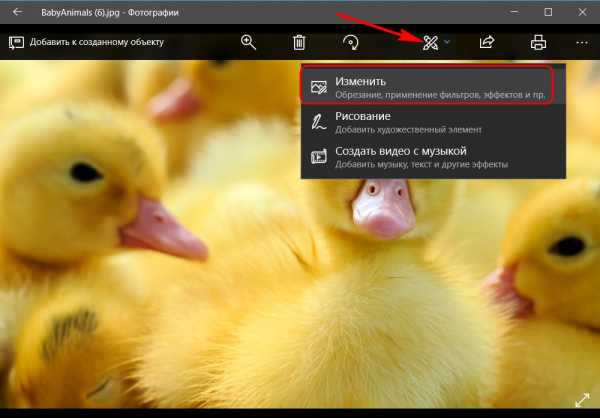
В Windows 10 можно использовать и приведённый выше способ, и другой: изображение отредактировать с помощью штатного приложения «Фотографии», а затем конвертировать это изображение в формат «.ico» утилитой AveIconifier2. Приложение «Фотографии» не позволяет переопределять размеры картинок и сохранять их в другие форматы, зато оно может предложить юзабильный инструментарий для обрезки картинок и наложения эффектов.
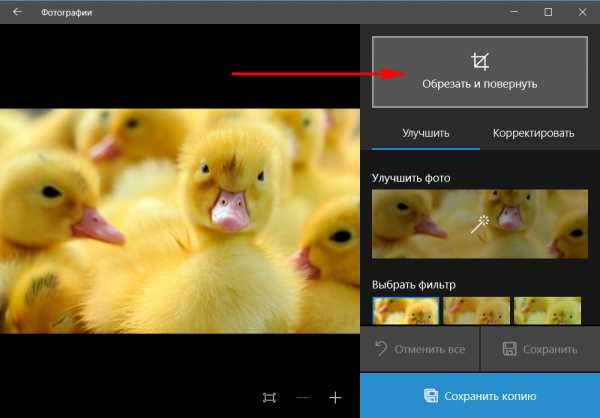
Открываем нужную картинку в приложении. Выбираем функцию «Изменить».

Далее – «Обрезать и повернуть».

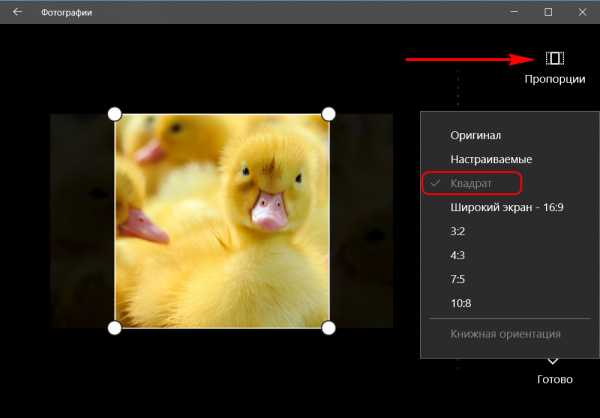
Устанавливаем пропорции «квадрат». Это маска, с помощью которой далее можно будет выбрать участок для обрезки с идеально ровными пропорциями длины и ширины.

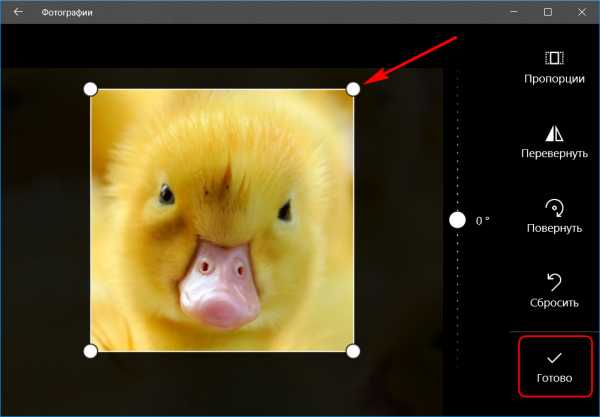
Подтягиваем маску на нужный объект картинки. По итогу нажимаем «Готово».

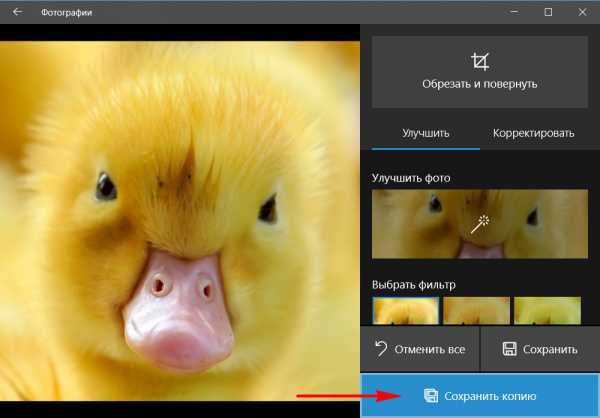
При необходимости применяем эффекты цветокоррекции, виньетирование, устраняем красные глаза, если это любительское фото, и т.п. В итоге сохраняем копию изображения.

И теперь можем конвертировать его в «.ico».
www.white-windows.ru
Печать на значках на заказ
Значки на заказ со своей надписью
Оригинальные значки с фото — приятное дополнение к одежде и аксессуарам. Их можно прикрепить на футболку, сумку или тканевый плакат. Особенно популярна эта вещь у детей и подростков — с ее помощью можно выделиться из толпы и найти единомышленников. Если вы устали товар с нужным принтом, мы предлагаем вам создать значки на заказ со своим изображением. Сделать это можно с помощью дополнительной возможности нашего сайта — уникального онлайн-конструктора.
Создать свои значки очень просто:
Загрузите фото/картинку с вашего компьютера.
Выберите размер изображения.
Добавьте текст.
Оцените результат.
Заполните форму заказа.
Подобрав правильную картинку, вы сможете использовать товар в качестве символического подарка.
Значки с фото на заказ
Мы контролируем все этапы производства и гарантируем безупречное качество. Товары изготавливаются из прочного ламинированного металла. Удобная застежка обеспечивает легкое и комфортное использование.
Печать на значках — результат ответственной и последовательной работы. Изображение наносится в несколько этапов. Сочетание современных методов и качественной краски помогает добиться насыщенности и четкости принта. Картинка устойчива к истиранию.
Креативные значки со своим дизайном
Чтобы приобрести понравившийся товар, создайте свой дизайн в онлайн-конструкторе и заполните форму заказа. После отправки данных с вами свяжется представитель магазина. Он уточнит у вас несколько ключевых моментов:
условия покупки;
сроки изготовления и доставки;
способ оплаты.
Если у вас остались вопросы, не стесняйтесь их задавать. Мы готовы дать полный и исчерпывающий ответ и при необходимости помочь с покупкой.
Для удобства покупателей мы предоставляем 2 способа оплаты: через наш сайт или по факту получения. Товары доставляются во все города РФ. Безопасность финансовых операций гарантируется.
Порадуйте себя или близких — закажите аксессуар со своей картинкой в нашем магазине!
www.vsemayki.ru
Как сделать иконку в формате ico: быстро и качественно
Доброго времени суток, уважаемые читатели. Иногда, незначительная вещь может сыграть на руку. Сегодня поговорим о таких вот практически незаметных штуковинах, которые приносят существенную пользу сайту.
Из этой статьи вы узнаете зачем нужны фавиконы, где их искать и как сделать иконку в формате ico просто и быстро.
Незаметный элемент, который откладывается в подсознании каждого
Фавикон – это маленькая картинка. В Яндексе она появляется рядом с названием портала уже в поиске, а также обязательно отображается в браузере, стоит вам открыть ресурс.

Вы наверняка обращали на них внимание. Именно для этого-то они и используются. Иконки способствует запоминанию того или иного ресурса, ведь визуальная информация усваивается значительно быстрее и проникает в само подсознание. Вы можете один раз увидеть человека, проболтать с ним три часа и ковыряться в память очень долго стоит встретить его во второй раз. Визуальная информация (лицо) врезается в память гораздо глубже, чем любая другая.
Если вы увидите значок два или три раза, это отложится на подсознательном уровне, вы будете доверять порталу и охотнее выберете именно его из общей массы.
Если вы ищете информацию по определенному запросу и открываете несколько вкладок, то первыми вы будете осматривать те, фавиконы которых вам знакомы, а остальные, скорее всего, закроете, если вас удовлетворят полученные сведения из первых источников.
Расскажу историю о том, как иконка для сайта сыграла со мной злую шутку. Мне было нужно скачать какую-то книгу. Увидел я знакомый фавикон, дизайн тоже я видел не в первый раз. Отлично, я тут уже был! Нажал на скачивание практически не задумываясь. Не успел сохранить, как антивирусник заверещал диким криком, а комп было уже не спасти, пришлось переустанавливать систему. Только в этот момент я вспомнил откуда я знаю этот сайт и хорошо его помню. Точно такая же ситуация случилась около года назад, на этом же ресурсе.
Как создать фавикон всего за 2 минуты
Иконка для вашего сайта может быть в формате png или ico, размером 16 х 16 пикселей.
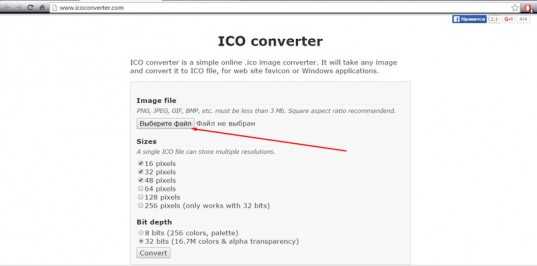
Вы можете воспользоваться конвертером и создать фавикон из любой картинки. Например, тут https://www.icoconverter.com/. Выберите файл.

Вот, например, я уже подготовил рисунок. Лучше всего выбирать формат png, тогда края будут прозрачными.

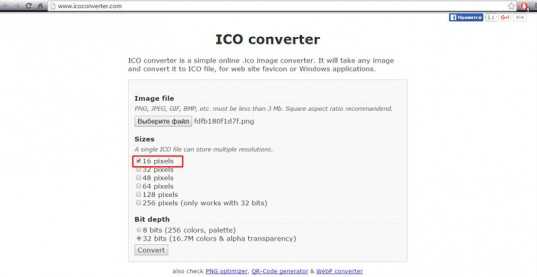
Выбираем 16 пикселей. Некоторые предпочитают изображения в 8 бит (показатель Bit depth). Тогда картинка будет грузиться быстрее. Мне кажется, что это уже не особо актуально. Используйте красивые и качественные вещи. Это будет гораздо полезнее.

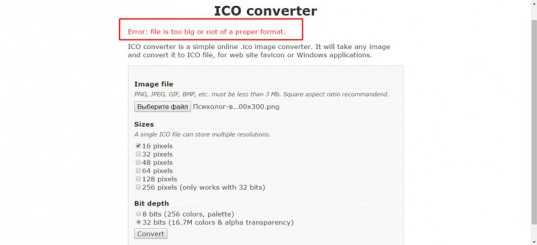
Итак, казалось бы, все. Однако, у меня вылезает ошибка. Дело в том, что размер изображения превышает допустимые нормы. Картинка должна быть не более 3 мб.

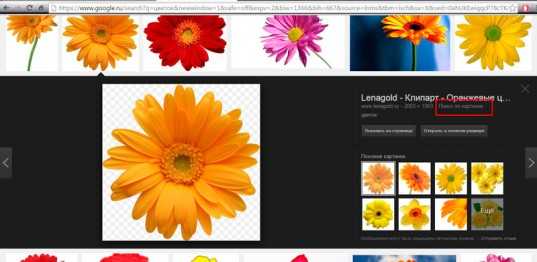
Можно сжать и обрезать ее в Photoshop или Paint, но я покажу вам другой вариант. Если вы скачали изображение в гугле, то найдите его вновь, а затем запустите «Поиск по картинке».

Теперь выберите «Маленькие».

Скачайте то же самое фото, но меньшего размера.
Конвертируем снова.

Готово. Фавикон уже в ваших загрузках, можно добавлять на сайт.

Где искать готовые иконки
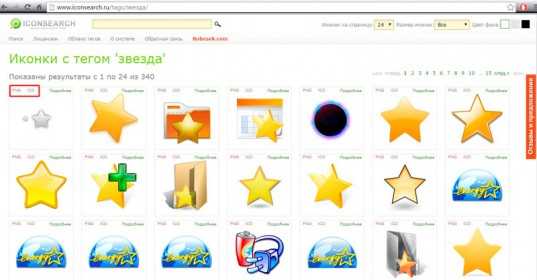
Более простой и честный способ обрести иконку скачать ее с онлайн сервиса https://www.iconsearch.ru/. Использование этих картинок разрешено администрацией и не преследуется по закону. Никакого авторского права. Введите любое название в поисковую строчку и готово.

Находите изображение в формате png и ico, скачивайте и устанавливаете на сайт.

Но что делать, если хочется создать своими руками? В этом нет ничего сложного.
Творческая работа для профессионалов и рвущимся в специалисты
Любое дело – это хорошо. Круто, если вы тянетесь к новым знаниям и готовы делать всякие мелкие штучки, чтобы развивать свои способности. Если у вас есть желание самому придумать что-то интересное для портала, то вам понадобится бесплатный сервис: https://favicon.ru/.

Выбираете цвет.

Рисуем в предложенном для этого поле.

Параллельно следите за результатом. Затем скачиваете и готово.

Быть может, вас вдохновит использование готовых рисунков. Выберите файл с компьютера.

Затем кликните «Далее».

И ваша картинка превратится в 8-битный фавикон. Воспользуйтесь прозрачностью, чтобы избавиться от фона.

Вот такой результат у вас получится. Не знаю как вам, но мне, откровенно говоря, он не особенно нравится.

Я бы с большим удовольствие использовал для этой работы фотошоп (Как быстро научиться работать с Photoshop). Создал бы иконку, сохранил ее в png, а затем конвертировал при помощи https://www.icoconverter.com. Да, работы значительно больше, зато результат будет интереснее и красивее. Хотя, выбирать вам.
Посмотрите видео, в котором парень за 9 с небольшим минут, создает потрясающую иконку.
Если вам понравился этот ролик и вы хотите более углубленно изучить фотошоп, то порекомендую вам курс Зинаиды Лукьяненко (Фотошоп с нуля в видеоформате VIP 3.0). Буквально за несколько недель вы овладеете всеми навыками, которые нужны для работы с этой программой.

Я не устану повторять, что техническая сторона – это не такая проблема. Важно отточить свои навыки, научиться создавать крутые проекты, которые работают. А сделать это можно только на практике. После того, как получишь все базовые знания относительно технологий.
Дальше уже идет опыт и практика. Сперва на одно изображение уходит несколько часов, а со временем тебе уже становится очевидно какие цвета сочетаются, приемы, которые лучше применить в том или ином случае. Нет ничего приятнее, чем смотреть за тем, как работают профессиональные дизайнеры. Это действительно потрясает.

Не тратьте время на бессмысленное постижение, развивайте собственный талант. Не стоит быть похожим на лесоруба из сказки, который до конца жизни пытался найти самый быстрый способ работы топором, но дожил до старости и не срубил ни одного дерева. Он все время уделял беседам, рассуждениям, книгам и иным поискам ответа на волнующий его вопрос. К концу жизни у него уже не осталось сил, чтобы проверить работает ли лучший вариант – просто делать.
Делайте все своевременно. Совсем скоро вы обязательно поймете, как можно работать проще, быстрее и самым лучшим образом. На данном этапе поставьте себе цель выполнять задачи, хотя бы как-то, и у вас обязательно получится дойти до конца с невероятным багажом знаний.
Если вам понравилась эта статья – подписывайтесь на рассылку. Вы сможете получать актуальную информацию, которая поможет вам найти себя в интернете и зарабатывать неплохие деньги на том, что вам понравится: дизайн, написание текстов, верстка и даже руководство всеми этими процессами. Каждый найдет что-то для себя.
Удачи вам в ваших начинаниях. До новых встреч.
start-luck.ru
Как сделать иконку с помощью простых программ
Пользуясь каким-либо девайсом, нам часто надоедает один и тот же интерфейс, и хочется что-то изменить. Для каждого устройства внешний вид системы меняет по-разному. Иконки являются одной из элементарных составных части любого интерфейса, и их изменение – занятие не трудное. В интернете можно найти множество наборов значков для всех видов устройств. Но они не уникальны, не индивидуальны. Поэтому, рассмотрим в данной статье, как сделать иконку самому, так, чтобы она была ваша, неповторимая.
Рассматривать будем на примере двух простых программ. Так как сделать иконку для папки, файла, ярлыка или других элементов с их помощью очень легко, то данный софт становится отличным инструментом в изменении внешнего вида интерфейса и его индивидуализации. Благодаря этим простым программам, вы сможете делать иконки для любых элементов интерфейса различных операционных систем.
Это вам тоже может помочь:Fasticona 1.0 free portable
Более простой программы для создания иконок я не встречал. Она даже не требует установки. На Fasticona 1.0 free portable не позволяется рисовать иконки, она их делает из готовых картинок. Вы можете сделать значок из любого изображения, (хоть из собственного фото) программа поддерживает разнообразные форматы. Простыми словами – это просто конвертер изображений.

Перед тем, как сделать иконку из картинки, загрузите изображение в программу с помощью кнопки «Open file». Выберите нужные параметры: размер (size), глубину цвета (colors и bits per sample), папку сохранения (output path, по умолчанию, папка, где сохранён запускающий файл) и название файла иконки (output the name).
Полученный файл сохраняется в формате *.ico. И только в нём.
Fasticona 1.0 free portable.zip
- Операционная система: Windows XP, Vista, 7 и 8;
- Язык: Английский;
- Разработчик: Лазаренко Алексей.
Seanau Icon Tool Kit 6.0
Seanau Icon Tool Kit 6.0 придётся установить на компьютер, но места она займёт очень мало. Функционал у неё более расширенный. Эта программа позволяет как сделать иконку из картинки, так и нарисовать её самому. Для того у неё есть широкий инструментарий.

Icon Tool Kit поддерживает работу со слоями, позволяет настраивать глубину цвета, прозрачность, присутствуют разнообразные фильтры. Выходной файл можно получить в*.ico, *.png, *.bmp, *.jpg или *.gif. Примечательно то, что этот софт позволяет применять к создаваемым иконкам стили, например Mac, Vista и другие. Скачать программу для создания иконок рекомендуется тем, кто хочет в большей мере воплотить творческие идеи в интерфейсе.
Seanau Icon Tool Kit 6.0.zip
- Операционная система: Windows XP, Vista и 7;
- Язык: Английский;
- Разработчик: Seanau.
system-blog.ru
Создание иконки .ico для программ
Сейчас я максимально подробно расскажу как сделать нормальный «.ico», что бы он корректно отображался в операционных системах Windows, на других системах тоже по идее должен, но это не проверенно. Этот урок создан для широкой аудитории, как для знающих, так и для совершенно не знакомых с «Gimp». Например, вы отличный программист, создаёте программы на заказ, интегрируете в них уже готовые «.ico», но вдруг вы решили создать что-то своё, но вы не владеете ни одним графическим редактором, этот урок поможет вам. В этом уроке я буду объяснять не только какие инструменты нужно использовать, а ещё и как их нужно использовать.
Для начала скажу не знающим людям, что такое «.ico» и для чего он нужен.
«.ico» — формат «картинок» присвоенных определённой программе, например:
Перед вами исполняемый файл «Gimp 2.8», а выделенное красной линией и есть «.ico» файл, уже интегрированный в приложение.
То есть, выражаясь простым языком, это картинка программы. Так же «.ico» файл может быть иконкой сайта, курсором, но сейчас нам это не нужно.
Ну вот и всё, приступим к уроку. В этом уроке я буду использовать эту картинку.
1. Уменьшение изображения
Первое, что нужно сделать это уменьшить изображение которое вы хотите сделать «иконкой» до размера «256×256». Это можно сделать двумя способами, первый из них по-проще, но второй тоже не трудный.
Способ 1:
В редакторе «Gimp», в верхнем баре нажать на «Изображение», затем выбрать «Размер изображения».
В открывшемся окне установить значения высоты и ширины 256.
Получилось не красиво, но для ленивых сойдёт.
Лучше делать вторым способом, т. к. я так и делал.
Способ 2:
Создать новое изображение, в баре нажать «Файл» выбираем «Создать».
Ширину и высоту указать «256×256», остальные параметры не трогаем.
У нас получается это.
Далее нам нужно добавить «Альфа-канал». Это делается в правом окошке редактора «Слои — Кисти».
Щёлкаем правой клавишей мыши на слой «Фон» и выбираем «Добавить альфа-канал».
Теперь открываем ваше изображение в редакторе «Gimp». !Созданное изображение не закрываем!
В верхнем баре нажимаем кнопочку «Правка» и выбираем «Копировать».
Возвращаемся к созданному, пустому изображению «256×256».
И в верхнем баре нажимаем кнопочку «Правка» и выбираем «Вставить».
Далее в правом окошке «Слои-Кисти» щёлкаем правой клавишей мыши на слое «Плавающее выделение» и нажимаем «В новый слой».
У вас получится что-то похожее:
Далее мы будем подгонять картинку под «256×256», что бы не изменились пропорции. Это можно сделать инструментом «Масштаб» на панели инструментов которая по умолчанию слева.
После нажатия на инструмент «Масштаб» (ничего не меняем там), щёлкаете по этой картинке которую хотите уменьшить и открывается окошко с настройкой масштаба. У меня значения «Ширина» и «Высота» будут отличаться от ваших, это зависит от размера самой картинки.
В окошке нажимаем на разорванную цепь, что бы она стала целой и устанавливаем любое из двух значений 256, это зависит опять же от картинки. Т. к. у меня картинка прямоугольная и я могу пожертвовать шириной, я установил значение «Высота» ширина тоже должна измениться, но уже автоматически.
Нажимаем «Изменить».
Область выделенная пунктиром и есть ваше изображение, но оно за «холстом», это не беда, его нужно переместить на холст.
Сделаем это инструментом «Перемещение» на панели инструментов. Нажимаем на инструмент.
Затем наводите мышь на область выделенную у вас пунктиром и зажимая левую клавишу мыши переносите слой на холст.
Постарайтесь, что бы изображение не выходило за края, если не выйдет, то можно дополнительно уменьшить слой инструментом «Масштаб». У меня вышло так:
Когда мы подогнали изображение под холст не изменив его пропорций (такая задача заключалась в этом втором способе), можно удалить слой «Фон». На панели «Слои-Кисти» щёлкните по слою «Фон» правой кнопкой мыши и выберете «Удалить слой».
Остался последний шаг уменьшения изображения. На той же панели, нажмите правой кнопкой мыши по слою с вашим изображением и из всплывающего меню выберите «Слой к размеру изображения».
Если жёлтый пунктир находится по краям холста как тут:
То я вас поздравляю, вы закончили уменьшение изображения.
Теперь приступим к самому созданию качественной иконки формата «.ico».
2. 15 копий слоя
После создания картинки нужного нам размера, нужно откопировать слой 15 раз, то есть что бы было 15 одинаковых слоёв в панели «Слои-Кисти». Да, это не опечатка, именно 15, потому что мы будем создавать качественный «.ico» файл.
Для начала я объясню, что мы будем потом делать с этими пятнадцатью слоями. В файле «.ico» структура слоёв будет состоять из трёх разных по качеству «отделений» (в каждом из них будет по 5 разных размеров иконки), что бы файл было видно везде.
Объясню на примере бумажной продукции, если вам нужно сделать поделку из бумаги, вы не факт, что сможете сделать её из картона и т. д. Надеюсь пример понятен. Приступаем к работе.
2.1 Копируем
Создаём 15 копий. При помощи панели «Слои-Кисти», кликаем на слой правой кнопкой мыши и выбираем «Создать копию слоя».
И делаем так пока не будет 15 слоёв в списке.
Я растянул панель, что бы вы увидели, что слоёв именно 15. Это делать не обязательно, но это удобно. Так же, для простоты понимания, я переименовал слои с учётом их «отделений», опять же не обязательно, но удобно.
2.2 Масштабируем
С помощью инструмента «Масштаб» изменяем слой который назван у меня «2», не нарушаем структуру строения. Устанавливаем значение высоты и ширины 48, то есть слой должен получиться 48×48. Слой «3» должен быть размером 32×32. Слой «4» — 24×24 и наконец слой «5» должен быть 16×16. У вас получится что-то похожее.
Так же делаем с остальными «отделениями».
И последний рывок.
В итоге у нас получается:
3. Экспорт (сохранение) иконки в нужном формате
Это всё, но осталось правильно сохранить. В «Gimp 2.8» нужно экспортировать, это можно сделать нажав на верхнем баре кнопку «Файл» и выбрав «Экспортировать».
Открывается окно с сохранением работы. Обратите внимание, название файла не имеет значения, оно может быть любым, а формат должен быть только «.ico», как на скриншоте.
Нажимаем «Экспортировать», появляется окошко с детальной настройкой импорта. Необходимо настроить всё именно так, как показано на скриншоте иначе корректной работы не гарантирую.
То есть, первое «отделение» с пятью картинками должно быть «8 bpp», второе — «24 bpp», а третье — не изменяйте. Всё, поздравляю вас, теперь вы умеете делать качественные «.ico». Вот пример использования этой иконки интегрированной в программу.
Я приму вашу критику, помогу разобраться если вы что-то не поняли. Спасибо за внимание.
www.progimp.ru