Как вырезать фон в фотошопе: легкий и быстрый способ
Этот урок пригодится тем, кто собирается заняться коллажами или же модным в нашем современном мире «искусством» фотомонтажа, и, конечно же тем, кому нужно вырезать какую-нибудь картинку, например, для своего будущего логотипа. После этого урока у вас не должно возникнуть трудностей и вы будете справляться с данной задачей за считанные минуты, даже при работе со сложным разноцветным фоном.
Шаг 1: Выделение
В зависимости от того, какой сложности у вас фон, который необходимо удалить, мы будем выделять либо вожделенный объект, либо ненавистный фон.
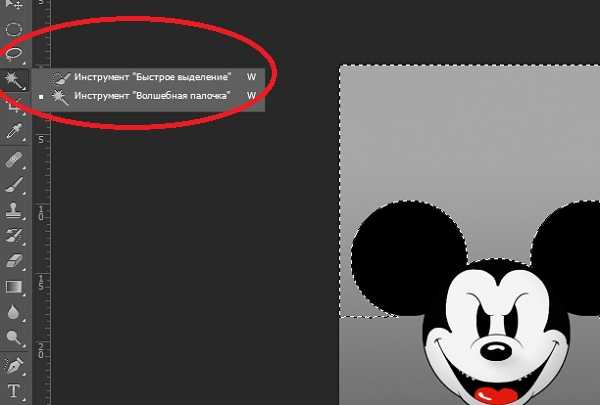
Если фон у вас монотонный, как в нашем случае, то гораздо проще выделить его, не так ли? Для этого выбираем инструмент «Волшебная палочка» (Magic tool) и кликаем по фону. Если сразу все не выделилось, то не унываем и, зажав на своей клавиатуре SHIFT, кликаем волшебной палочкой в оставшиеся области фона.
Если же фон у вас разноплановый, как на фотографии, или же вам нужно вытащить объект из другого коллажа, то придется попотеть, выделяя сам объект. На помощь вам придут различные лассо и «Быстрое выделение» («Lasso tool» etc + «Quick selection tool»).

Рис. 1. На изображении красным цветом выделены все инструменты выделения, которые вам могут понадобиться
Шаг 2: Удаляем фон
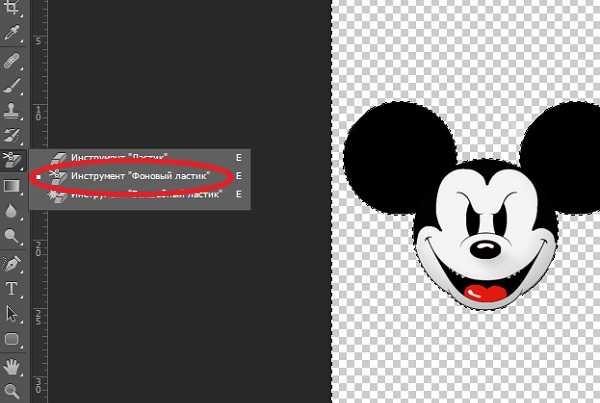
В других уроках вас попросят создать копию слоя и удалить фоновый слой (который с замочком), но не даром же мы прошлый урок посвятили изучению инструментов! Так что нам на помощь придет «Фоновый ластик» (Background eraser tool). Выбираем ластик побольше и тщательно удаляем весь фон, не боясь зацепить нужный нам элемент картинки/фотографии. На этом, по идее, все заканчивается, но посмотрите дополнение.

Шаг 3: Дополнение, шаг не обязательный
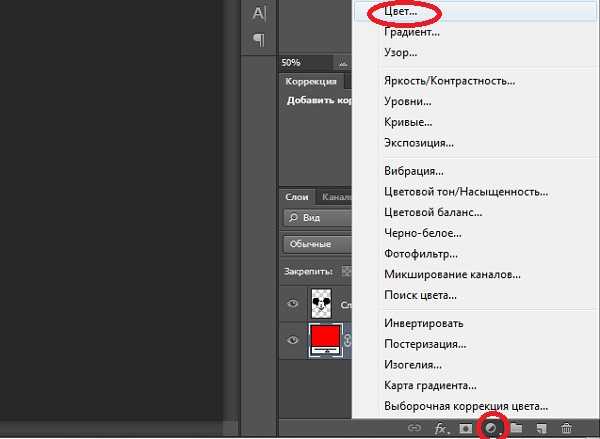
Бывает так, что на взгляд вам кажется, будто вы всё стерли. Но как бы не так: разные кусочки фона затаились и ждут, когда можно будет вам помешать. Чтобы этого избежать мы рекомендуем вам создать фоновый слой с заливкой, которая была бы контрастна фону, который вы удаляете, таким образом вы увидите все его кусочки, который не удалось стереть с первого раза и избавитесь от них раз и навсегда.

Рис. 3. Создаем «слой заливку»

Рис 4. После создания слоя заливки мы увидим зоны, которые не стерли ластиком и сможем без проблем удалить их
P.S. В «Дополнении» можно уже использовать любой ластик, только предварительно выберите нужный вам слой, так как слой заливка, после его создания будет выбран по умолчанию. После того, как вы стерли всё необходимое, смело удаляйте слой с заливкой.
rosphoto.com
Как сделать прозрачный фон в Paint
Предположим, у Вас есть изображение – логотип компании – на белом, или любом другом фоне, и нужно вставить его поверх другой картинки, при этом оставив только логотип и полностью удалив задний план. Или из фото нужно вырезать фрагмент и сделать так, чтобы после сохранения он не отображался на белом фоне. В данной статье речь пойдет о том, как можно сделать прозрачный фон в Paint.
Использовать будем бесплатный графический редактор Paint.net. Он имеет понятный русскоязычный интерфейс, обладает необходимым набором функций и занимает совсем не много места на компьютере. К тому же, по работе с фото и изображениями, его можно поставить выше стандартного приложения Paint, установленного в операционной системе Windows. Прочитать описание программы и скачать ее для установки на компьютер, Вы можете, перейдя по ссылке, приведенной выше.
Удаление однотонного фона
Запустите программу на компьютере, нажмите «Файл» – «Открыть» и найдите нужное изображение. Для первого примера возьмем логотип, и сделаем белый фон прозрачным в Paint.net. Если у вас вместо белого любой другой однородный цвет, то описанный способ тоже подойдет.
В списке инструментов выберите «Волшебная палочка». Кликните мышкой по белому, и в строке свойств установите «Чувствительность» – чем меньше значение, тем больше чувствительность палочки к изменению цвета, и тем меньший участок будет выделен.
Нажмите «Delete». Фон в качестве шахматной доски и будет означать прозрачность. Для удаления ненужных фрагментов, которые небыли выделены в первый раз, увеличьте изображение, используя ползунок, затем выделяйте нужные участки волшебной палочкой и удаляйте их.
Если Вы по ошибке удалите не ту область, отмените действие, нажав в окне «Журнал» на стрелочку «Отмена». Можно воспользоваться комбинацией клавиш «Ctrl+Z».
Чтобы отменить выделение определенной области, нажмите «Ctrl+D».
Сохранение картинки
Следующее, что нужно сделать – сохранить изображение с прозрачным фоном в Paint.net. Выбираем в меню «Файл» – «Сохранить как». Теперь, в поле «Тип файла», укажите один из форматов PNG или GIF, если выберите другой формат – картинка будет сохранена на белом фоне. Нажмите «Сохранить».
Можно вставлять сделанный логотип поверх любой другой фотографии – он уже не будет ее сильно перекрывать.
Убираем цветной фон
Если у Вас рисунок с множеством различных цветов, а Вам нужно убрать все лишнее и на прозрачном оставить только определенные фрагменты, давайте рассмотрим, как сделать фон картинки прозрачным в Paint.net.
Открываем картинку в программе и выбираем в окне инструментов «Ластик». В поле свойств выберите подходящий диаметр – если нужно стереть большие участки, выберите значение больше, для стирания участков поменьше, выбирайте маленькое значение. Убираем все ненужные части изображения.
Чтобы удалить мелкие фрагменты, нужно приблизить изображение и воспользоваться «Волшебной палочкой» для удаления остатков фона. Не забывайте выбирать значение чувствительности.
Помните, что шахматная доска и означает прозрачность, сохраняем изображение в формате PNG или GIF. После того, как вы все сделаете, можно вставлять вырезанные фрагменты на любую другую картинку.
Как видите, несложно сделать прозрачный фон, используя графический редактор Paint.net. Используйте подходящий инструмент и сохраните изображение в правильном формате.
Оценить статью: Загрузка… Поделиться новостью в соцсетях
comp-profi.com
Как сделать прозрачный фон у картинки « Блог сайтостроителя
Сегодня я решил отойти немного от темы кодинга и рассказать чуточку об оформлении. Хотя оформление играет не малую роль в создании сайта, я с детства не дружу с рисованием, графикой и дизайном. Поэтому ищу изображения для своих постов, как и многие блогеры, где-то на просторах интернета, используя бесплатные фотобанки и фотостоки.
И вот, бывает попадается очень подходящая картинка для вашего поста и всё бы хорошо… Но фон картинки не подходит под фон блога или блока с текстом. Явно ни у одного меня такая проблема и ни у одного меня фон не белый, который подходил бы в большинстве случаев. Мне нужен прозрачный фон!
В интернете я не нашел нормальных идей как сделать прозрачный фон для готовой картинки, поэтому начал сам экспериментировать и нашел более менее подходящее решение!
Как сделать прозрачный фон у картинки
Возьмём в пример одну простую картинку в формате .jpg (вообще формат не важен особо):
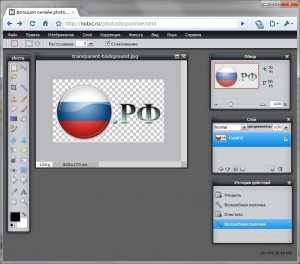
Здесь есть белый фон, от которого я хочу избавиться и вместо него сделать прозрачный фон. В этом нам поможет Pixlr — онлайновое подобие фотошопа.

Загружаем наше изображение. Справа в окошке «Слои» появится слой «Фоновый», на котором замочек (не дает удалять фон картинки).

Два раза кликнув левой кнопкой мыши по этому замочку, вы сможете снять блокировку с фона. Вместо замочка появится галочка.

Теперь берем волшебную палочку (панель инструментов, правый столбец вторая кнопка сверху), указываем следующие параметры: допуск = 21, галочки стоят на сглаживании и непрерывности (обычно такие параметры стоят по стандарту), хотя с параметрами можете поэкспериментировать; и нажимаем на фон картинки (в нашем случае, на белый фон).

Теперь удаляем фон нажатием кнопочки «Delete» и получаем нужное нам изображение с прозрачным фоном.

Остается только сохранить изображение. Файл -> Сохранить. Сохраняем изображение обязательно в формате .png, иначе прозрачный фон пропадет.

В итоге на выходе получаем то же изображение с прозрачным фоном.
Ну вот я и ответил на свой же вопрос «Как сделать прозрачный фон у картинки?«. Как вам способ?
Рейтинг 4 балла Просмотров: 1336
sitestroyblog.ru
как из картинки сделать логотип без фона
—Цитатник
Список уроков.Как ОФОРМИТЬ ДНЕВНИК. Здесь я собрала всё самое Основное, И НЕОБХОДИМО.
Удобные flash-генераторы для подборки нужного вам цвета! Очень удобные flash-генерат.
Знаменитые фильтры KPT 6 для Фотошопа Чтобы посмотреть эффекты, нужно нажать на название фильт.
Инструкция для Золушки, или как выйти замуж за Принца в тайском лакорне МИССИЯ.
—Рубрики
- МОИ РАБОТЫ (649)
- 3d клип-арт (89)
- DP Animation Maker (11)
- Живопись (3)
- Aleo Flash Intro Banner Maker (30)
- Календарь (29)
- COREL (1972)
- Jasc Animation Shop (50)
- подсказки для начинающих (36)
- уроки от ЭМИЛЛИ (12)
- уроки от roza3344 (10)
- Инструменты PSP (100)
- мои уроки (53)
- Урок с ledi_Meledi (12)
- урок-видео (60)
- Уроки Corel (256)
- уроки fanta_girro (27)
- уроки krilo angela (52)
- уроки Ledi_Bliss (14)
- уроки от Инноэль (154)
- уроки от Mademoiselle Viv (307)
- уроки от Mausinka (33)
- уроки от MIKA (212)
- уроки от Сабины (182)
- уроки от Танечки (57)
- Фильтры (229)
- Corel Ulead PhotoImpact X3 (17)
- GIMP (259)
- ФЛЕШКИ (135)
- PAINT.NET (45)
- ProShow Producer (113)
- фотoгенератор (34)
- ЧАСИКИ (122)
- Sothink SWF Easy (13)
- Sothink SWF Quicker (43)
- Sqirtz Water Reflections (18)
- SWiSHmax (8)
- Ulead GIF Animator (12)
- Все для блога (715)
- видео (64)
- музыка (54)
- РАМКИ (202)
- СХЕМЫ (105)
- ЖИЗНЬ В ЛУННОМ РИТМЕ (16)
- ИНТЕРЕСНО (1028)
- АСТРОЛОГИЯ (42)
- ГОРОСКОПЫ (58)
- ЗДОРОВЬЕ (183)
- история (21)
- кулинария (78)
- магия (69)
- Мантра (7)
- МАТРИЦА (107)
- психология (52)
- РЕЛИГИЯ (81)
- СТИХИ (94)
- юмор (15)
- КАРТИНКИ (1486)
- анимация (200)
- Глиттеры (17)
- Набор для коллажа (229)
- Надписи (179)
- Скрап-наборы (280)
- ФОНЫ (267)
- ФОТО (105)
- КЛИП-АРТ (2096)
- Вазы и посуда (43)
- Алфавит (45)
- Города и мосты (27)
- девушки (375)
- дети (44)
- ДОМИКИ (26)
- Еда и Фрукты (56)
- животные (218)
- мужчины (32)
- парфюмерия (18)
- ПАРЫ (23)
- праздники (108)
- природа (181)
- Разделители (42)
- Свечи (17)
- Транспорт (35)
- уголки (54)
- украшения (122)
- ЦВЕТЫ (172)
- часы (12)
- КОМПЬЮТЕР (671)
- ПРОГРАММЫ (367)
- ландшафтный дизайн (240)
- интерьер (47)
- Комнатные растения (43)
- Садовые растения (52)
- ФЕН-ШУЙ (32)
- ОДИС (28)
- ФОТОШОП (2713)
- уроки от Mischel7 (10)
- СЕКРЕТЫ ФОТОШОПА (37)
- советы новичкам фотошоп (70)
- уроки от Ledy_OlgA (76)
- уроки от Елены (68)
- Уроки от Илоны (41)
- Уроки от Марины (225)
- уроки от Натальи (165)
- Уроки от Светы Васютиной (23)
- ФШ PNG (207)
- ФШ анимация (223)
- ФШ бродилка (40)
- ФШ инструменты (115)
- ФШ кисти (125)
- ФШ коллаж (204)
- ФШ маски (114)
- ФШ плагины (210)
- ФШ полезности (39)
- ФШ программы (37)
- ФШ ссылки (19)
- ФШ стили (80)
- ФШ текст (84)
- ФШ уроки (218)
- ФШ фото (130)
- ФШ шрифты (54)
- экшены (60)
—Метки
—Музыка
—ТоррНАДО — торрент-трекер для блогов
—Всегда под рукой
—Поиск по дневнику
Онлайн-программма Pixir-делаем прозрачный фон у картинки.
Как сделать прозрачный фон у картинки
Бывает попадается очень подходящая картинка для вашего поста и всё бы хорошо. Но фон картинки не подходит под фон блога или блока с текстом. Явно ни у одного меня такая проблема и ни у одного меня фон не белый, который подходил бы в большинстве случаев. Мне нужен прозрачный фон!
В интернете я не нашел нормальных идей как сделать прозрачный фон для готовой картинки, поэтому начал сам экспериментировать и нашел более менее подходящее решение!
Как сделать прозрачный фон у картинки
Возьмём в пример одну простую картинку в формате .jpg (вообще формат не важен особо):
Здесь есть белый фон, от которого я хочу избавиться и вместо него сделать прозрачный фон. В этом нам поможет Pixlr — онлайновое подобие фотошопа.
Загружаем наше изображение. Справа в окошке «Слои» появится слой «Фоновый», на котором замочек (не дает удалять фон картинки).
Два раза кликнув левой кнопкой мыши по этому замочку, вы сможете снять блокировку с фона. Вместо замочка появится галочка.
Теперь берем волшебную палочку (панель инструментов, правый столбец вторая кнопка сверху), указываем следующие параметры: допуск = 21, галочки стоят на сглаживании и непрерывности (обычно такие параметры стоят по стандарту), хотя с параметрами можете поэкспериментировать; и нажимаем на фон картинки (в нашем случае, на белый фон).
Теперь удаляем фон нажатием кнопочки «Delete» и получаем нужное нам изображение с прозрачным фоном.
Остается только сохранить изображение. Файл -> Сохранить. Сохраняем изображение обязательно в формате .png, иначе прозрачный фон пропадет.
В итоге на выходе получаем то же изображение с прозрачным фоном.
Единственный минус Pixlr — нельзя изображение сохранить в формат .gif, который тоже сохраняет прозрачный фон, но намного легче, чем формат .png. Но если нет другого выхода, почему бы не воспользоваться этим?
Источник: http://www.liveinternet.ru/users/morela4/post141707574
Видели ли вы надписи на фотографиях? Знаете, такие маленькие картинки или слова, указывающие имя фотографа? Они называются водяными знаками. Фотографы часто наносят водяные знаки на свои фотографии, чтобы обезопасить их от неправомерного использования. Вот несколько способов нанесения водяных знаков в Photoshop и Lightroom.
Водяные знаки в Photoshop
Вы можете создать водяной знак в Photoshop несколькими разными способами. Вот некоторые из них.
1. Слой с текстом
Первый способ – это создание слоя с текстом. Это отличный способ для водяных знаков, которые содержат слова. Вы можете написать свое имя или название вашей компании. Здесь есть возможность настроить прозрачность, которую считаете нужной. Попробуйте изменить режим наложения, чтобы ваш водяной знак выглядел так, как вы хотите. Чтобы добавить символ ©, нажмите комбинацию «option+g» на Mac, или «Alt+0169» на ПК.
Обычный режим наложения с черным шрифтом и непрозрачностью 100%.
Обычный режим наложения с непрозрачностью 63% и черным шрифтом.
Режим наложения Перекрытие с черным шрифтом и непрозрачностью 100%.
2. Файл с логотипом
Если у вас есть логотип, вы можете нанести его на изображение. Вам нужно убедится, что логотип имеет прозрачный фон. Обычно это PNG файл, GIF или даже векторная графика. Если вы не уверенны, уточните это у дизайнера, который разрабатывал ваш логотип. Выберите место, куда бы вы хотели нанести логотип. Опять же, вы можете регулировать непрозрачность и режимы наложения, чтобы получить желательный эффект.
PNG-файл с прозрачным фоном. Паттерн говорит о том, что фон прозрачный.
Выберите «Поместите связанные» в меню Файл в Photoshop. Затем выберите файл, который хотите разместить.
Разместите файл и установите желаемый размер. (Удерживайте Shift для изменения размера и сохранения пропорций вашего логотипа)
Вы можете снова установить непрозрачность и режим наложения для желаемого результата.
2a. Как сделать фон логотипа прозрачным
Если файл с вашим логотипом не имеет прозрачного фона, тогда придерживайтесь этих простых шагов, чтобы сделать его таким. Сначала откройте ваш файл в Photoshop. Теперь разблокируйте этот слой (двойным щелчком, затем нажмите Enter).
Фоновый слой заблокирован.
Теперь слой разблокирован.
Далее используйте волшебную палочку, чтобы выбрать фон. Если ваш фон не однотонный, тогда выделите логотип и инвертируйте выделение. Теперь, когда ваш фон выделен, просто вырежьте его. Используйте для этого комбинацию «cmd+x» (Mac) или «ctrl+x» для Windows.
Выберите только фон.
Ваше изображение теперь имеет прозрачный фон. Сохраните его как .PNG (JPG не поддерживает прозрачность) и вы готовы двигаться дальше.
Область с сеткой теперь прозрачная.
3. Используя инструмент Кисть
Более простым способом нанесения водяного знака является создание Кисти. Вам не придется проходить все эти три этапа каждый раз, когда вы захотите нанести водяной знак на изображение.
Чтобы создать кисть с заданным текстом, нужно создать новый документ в Photoshop. Убедитесь, что ваш документ имеет прозрачный фон. Напишите информацию, которую будет содержать ваш водяной знак. Убедитесь, что он выглядит так, как вы желаете. Когда водяной знак готов, перейдите в Изображение-Тримминг-Прозрачные пикселы. Далее, Редактирование-Определить кисть. Назовите свою кисть и следуйте дальше. То же можно проделать с вашим логотипом.
Это простые установки, которые прекрасно работают в большинстве случаев. Убедитесь, что фон установлен, как «Прозрачный».
Учтите, что шрифт написан очень крупно.
Убедитесь, что применили тримминг к тексту.
Текст не должен содержать свободного пространства вокруг.
Сохраните свою кисть в меню Редактирование.
Присвойте кисти имя.
Учтите, что кисть теперь находится в вашей палитре кистей. Вы можете видеть ее в правом нижнем углу этой картинки.
Теперь вы можете использовать свою кисть, как любую другую. Чтобы нанести водяной знак, просто создайте новый слой и выберите кисть с его изображением. Простым щелчком вы нанесете водяной знак на фотографию. Вы можете установить размер, непрозрачность и режим наложения в соответствии с вашими пожеланиями.
Водяные знаки в Lightroom
Lightroom имеет прекрасную встроенную опцию, которая позволяет наносить водяной знак на ваши фотографии при экспорте. Чтобы использовать эту опцию, вам сперва нужно создать водяной знак, и чтобы сделать это, перейдите Lightroom>Редактировать Водяной знак.
Вы можете выбрать изображение или текст. Здесь есть несколько разных установок, которые позволят вам создать желаемый водяной знак. Помните, чтобы получить наилучший результат, используйте файл PNG с прозрачным фоном. Иначе у вас будет белый блок вокруг логотипа. Нужно будет назвать и сохранить водяной знак.
Для текстового водяного знака просто напишите необходимую информацию в белом блоке. Вы можете изменить шрифт, цвет, тень и размер вашего водяного знака. Взгляните на изображение и убедитесь, что достигли желаемого результата. Используйте опцию Якорь, чтобы задать место расположения водяного знака, и опцию Вставка для дальнейших манипуляций.
Шрифт, непрозрачность, размер и расположение могут быть изменены по вашему желанию.
Убедитесь, что используете логотип из файла с прозрачным фоном, чтобы избежать белого блока. Файлы JPEG не могут иметь прозрачный фон.
Теперь, когда ваш водяной знак готов, давайте применим его к фотографии. Перейдите в Экспорт и Водяные знаки. Здесь вы можете выбрать из имеющихся у вас готовых водяных знаков. Ваша фотография будет экспортирована в указанное место вместе с выбранным водяным знаком.
На эту фотографию был нанесен водяной знак в Lightroom с использованием теней.
Источник: http://profotovideo.ru/obrabotka-fotografiy/kak-nanesti-vodyanoy-znak-na-fotografiiu-v-photoshop-i-lightroom
Современные логотипы обладают целым рядом особенностей, отличающих их от других видов графических изображений. Прежде всего, к ним относят широкую сферу применения – как в печатном, так и в веб-формате. Во многих случаях лого является зависимым элементом, который должен оптимально разместиться на фоне страницы сайта или каких-либо полиграфических материалов. Чтобы добиться такого результата, предварительно нужно избавиться от цветного фона, сделав логотип полностью прозрачным.
Где используют логотип на прозрачном фоне?
Особенно часто логотипы с прозрачным фоном используются на сайтах или в социальных сетях (на страницах или в группах компании, бренда, продукта).
Главное их преимущество – это универсальность, позволяющая оптимально вписаться в дизайн с любым расположением элементов и цветов. Такую графику можно легко и быстро загружать на различные сайты, не беспокоясь о том, как встроить ее в фон каждого из них.
Кроме того, прозрачные логотипы нередко применяют в качестве водяного знака для картинок – товаров в каталогах интернет магазинов и т.д.
С их помощью вы сможете эффективно защитить любой графический контент от воровства и при этом не навредить его внешнему виду. Еще такие лого оптимально подходят для полиграфической продукции, особенно при печати материалов небольших размеров. Например, если вы разрабатываете дизайн сувениров, визиток, календарей, то на них может не найтись отдельного места для лого с собственным фоном. А прозрачный объект быстро размещается где-угодно без особых сложностей.
Форматы логотипов с прозрачным фоном
Для создания данного типа графики подходят далеко не все существующие форматы, а только некоторые из них. В частности, к ним относятся:
Логотип в PNG формате. Наиболее популярное расширение для прозрачных логотипов – свободный растровый формат, позволяющий эффективно сжимать изображение без потери его качества. PNG был разработан в 1996 году, как некоммерческий аналог GIF, однако активно используется по сей день, благодаря своему удобству и широким возможностям для редактирования файлов. Формат поддерживает полноцветную графику, открывается и обрабатывается во всех популярных графических редакторах (например, Photoshop). Именно логотипы в PNG c прозрачным фоном чаще всего (до 90% случаев) используются на сайтах, фотографиях или же в печати;
Логотип в GIF формате. Старейший растровый формат (изобретенный в 1987 году) частично поддерживает прозрачность фона, поэтому в нем также можно создавать соответствующие логотипы. Для этого достаточно назначить прозрачным один из его 256 цветов, после чего сквозь картинку будет проступать фон веб-страницы. Важным недостатком GIF считается невозможность регулировать степень прозрачности, что делает это расширение не самым популярным в наши дни;
Логотип в SVG формате. Для создания подобной графики еще применяют векторный формат SVG, доступный в открытом стандарте. Сделать это в нем можно, благодаря свойству fill-opacity, позволяющему плавно изменять прозрачность фона картинки при помощи числовых значений. SVG имеет большое количество преимуществ, включая удобство обработки (даже в текстовых редакторах) и отличную масштабируемость. Данные файлы очень легко встраиваются в разметку веб-страниц, так как формат был создан на основе популярного языка разметки XML. При этом логотипы в SVG наиболее часто применяются профессиональными дизайнерами в сложных и объемных проектах, поэтому данный формат редко используется большинством обладателей лого.
Как сделать логотип прозрачным?
Большинство профессиональных дизайнеров по умолчанию оформляют свои логотипы на прозрачном фоне, если у клиента не было особых пожеланий по этому поводу. Однако что делать, если вы получили лого с цветной подложкой и теперь хотите от нее избавиться? Сделать это довольно легко и быстро вам помогут современные графические редакторы – например, Adobe Photoshop. Смотрите видео ниже как убрать фон логотипа в Photoshop.
Если у вас есть исходники логотипа в формате PSD, то откройте изображение в Photoshop и первым делом выделите все слои его объектов, за исключением фонового. Затем вам нужно создать новую группу (папку) и перенести туда их все – такая операция поможет впоследствии легко регулировать прозрачность самого логотипа, например, если понадобится сделать его частично прозрачным.
Для получения новой пустой папки нажмите на пиктограмму, расположенную в нижней правой половине панели слоев. После этого перейдите на строку инструментов, относящихся к фоновому слою – вам понадобится пиктограмма с глазом, находящаяся на ее левом краю. Щелкнув по ней, вы сможете полностью отключить видимость фона, без особого труда сделав свой логотип на 100% прозрачным.
Создать прозрачный логотип онлайн при помощи сервиса Логастер
Существует еще один, более простой и оперативный способ добиться такого результата, не тратя свое время на работу в графических редакторах. В частности, получить прозрачный логотип за считанные секунды вам поможет сервис Логастер – здесь вы можете с легкостью создать оригинальную эмблему для своего бренда, товара или услуги, а затем скачать ее в таком виде прямо на свой компьютер.
После того, как ваш лого будет готов, перейдите в раздел скачивания и выберите для этого формат PNG, PDF или SVG.
Затем на ваш жесткий диск мгновенно загрузится архив с логотипом в различных версиях, две из которых (полноцветная и черно-белая) будут иметь прозрачный фон. Определить их можно по слову transparent, присутствующему в названии файла.
Таким образом, сервис Логастер быстро поможет вам создать прозрачный логотип, чтобы затем без каких-либо ограничений использовать его для оформления интернет-сайтов или полиграфических материалов. Вот более детальная статья как получить логотип с прозрачным фоном, который созданный на сайте Логастер.
Источник: http://www.logaster.ru/blog/transparent-logo/
Как создать/сделать логотип без фона. (Adobe Photoshop CS6)
Как сделать логотип?Не проблема.Создание красочного логотипа.Как создать лого, для видео! Лайк, подписка.
Как создать/сделать логотип без фона. (Adobe Photoshop CS6)
В этом видео я расскажу вам Как создать/сделать логотип без фона. (Adobe Photoshop CS6) Площадка начинающих Видеобло.
Как сделать фон прозрачным в фотошопе
В этом видеоуроке вы узнаете как сделать прозрачный фон в Adobe Photoshop. Хотите больше видеоуроков и обратную.
[PhotoShop cs6] Как сделать цветное лого без фона для кс 1.6
Как сделать цветное лого без фона для кс 1.6 ○ Скачать PhotoShop cs6 — http://catcut.net/7eA1 ○ Скачать Hl Tag Converter — https://goo.gl/dXcF5B.
Как сделать прозрачный логотип без фона для фото в фотошоп?
Я покажу, как я создаю прозрачный логотип без фона (3:19) и размещаю его на своих фотографиях. Расскажу, зачем.
Прозрачный фон — как сделать в фотошопе
Прозрачный фон, как сделать в фотошопе прозрачный фон. https://www.youtube.com/watch?v=8RBrxezY8fA Подписывайтесь на канал.
Как сделать прозрачный фон на логотипе
В этом видео я покажу как быстро и просто убрать фон на логотипе (сделать его прозрачным) при помощи Photoshop.
Как убрать фон с картинки. Как сделать картинки без фона.
Рекомендую изучить мой БЕСПЛАТНЫЙ курс «Как заработать новичку в интернете. Топ 4 лучших способа! — http://zarabotai-.
Как сделать прозрачный фон.Используем Paint.net
Как сделать прозрачный фон.Используем Paint.net http://youtu.be/RzdCcwOKn0E Мой сайт: http://razzhivina.ru/ посмотрите интересно.
Как сделать логотип в фотошопе
Как сделать логотип в фотошопе за 5-15 минут. Все очень просто! Ищем идею в своей нише увлечения или бизнеса.
Как сделать логотип для сайта БЫСТРО(3 минуты БЕЗ ФОТОШОП)
Видеоурок в котором я наглядно показываю как делать логотип для сайта или просто логотип для компании или.
Как сделать изображение на прозрачном фоне (без фона)
Инструкция по удалению фона у изображений.
Как создать логотип для Cs1.6?(без фона)
Продолжение — это где я уже зашёл в кс1.6. Но так как меня нехуя не слышно, в видео этот фрагмент не попал. Соря.
как сделать спрей с прозрачным фоном?
http://yadi.sk/d/5MYbFpdq2zHUc ссылка на ps cs4.ФОРМАТ ФАЙЛА TGA ОТКРЫВАЕТСЯ ПРОГРАММОЙ PICASA.
Видеоурок: Как сделать текстовый логотип в Photoshop Text Logo
В этом уроке мы разберём — как сделать текстовый логотип в Photoshop! (Photoshop Text Logo) БОЛЬШЕ ПРОСМОТРОВ — БОЛЬШЕ НОВЫ.
Как сделать png картинку
В этом уроке будет показан способ как вырезать картинку и сохранить ее в формате png. Если вам понадобилось.
Как сделать цветной логотип с прозрачным фоном для cs 1.6
Как сделать цветной логотип с прозрачным фоном?! — Очень просто. Посмотрев это видео — Вы легко и быстро научи.
Как сделать лого без заднего фона
Вот ссылка на скачку Hltagconventer http://cs-hlds.ru/load/logo_tools/hltagconverter/170-1-0-2470 ну а paint я думаю у всех есть)
Как сделать логотип клана (Фотошоп CS6)
Ссылку на CS6 я не дал потому что я его не качал а покупал! Кому помог го like.Кто не понял или не увидел что я.
Как сделать прозрачный фон / Отделение картинки от фона / Альфа-канал [Adobe Photoshop CS6]
Группа в VK: https://vk.com/theartigames Vkontakte: http://vk.com/id140191743 Instagram: http://instagram.com/arturguglya Twitch: .
Как сделать логотип в редакторе Canva за 60 секунд
Смотришь на фотошоп как баран на новые ворота? Нужно просто вставить фотку в картинку? Придумать логотип.
Как сделать прозрачный фон в Фотошопе
Как сделать прозрачный фон в Photoshop. В этом видео мы расскажем вам, как сделать прозрачный фон в графическом.
Источник: http://www.vervetube.com/tags/%D0%BA%D0%B0%D0%BA-%D1%81%D0%BE%D0%B7%D0%B4%D0%B0%D1%82%D1%8C-%D1%81%D0%B4%D0%B5%D0%BB%D0%B0%D1%82%D1%8C-%D0%BB%D0%BE%D0%B3%D0%BE%D1%82%D0%B8%D0%BF-%D0%B1%D0%B5%D0%B7-%D1%84%D0%BE%D0%BD%D0%B0
Нашла нужные мне клипарты. Как фон логотипа сделать прозрачным и разместить его на сайте?
Откройте ваши клипарты с помощью редактора, работающего с форматом .png. Это можно сделать фотожабой, но для ваших целей и GIMP’а хватит. Добавьте альфа-канал — это канал прозрачности. С помощью инструмента «Волшебная палочка» выделите фон вокруг нужного вам логотипа. Осталось нажать клавишу и снять выделение (через меню). Всё, фона нет, сохраняйте в формате лого.png и юзайте на здоровьечко.
Вот вам поэтапный пример.
Содрал первый попавшийся логотип:
Здесь *.jpeg выглядит нормально — фон сайта совпадает с фоном логотипа. Но — выкладываю на рабочий стол:
Три манипуляции в GIMP’е — и имеем задуманное:
Источник: http://www.bolshoyvopros.ru/questions/511469-kak-fon-logotipa-sdelat-prozrachnym-i-razmestit-ego-na-sajte.html
kaketodelaetsya.ru
