Наглядная классификация шрифтов
Рома Столбов создал наглядную классификацию шрифтов, наглядно разложив всю информацию по полочкам.
В инструкцию вошли все шрифты, начиная от антиквы, заканчивая старославянскими.
























infogra.ru
Красивые русские шрифты для Ворда и Фотошопа
 Встречайте очередное масштабное пополнение раздела красивых шрифтов где я собираю все соответствующие подборки. В отличии от других заметок с материалами здесь дополнительно будут представлены пояснения по процессу их установки в Ворде (и заодно Фотошопе).
Встречайте очередное масштабное пополнение раздела красивых шрифтов где я собираю все соответствующие подборки. В отличии от других заметок с материалами здесь дополнительно будут представлены пояснения по процессу их установки в Ворде (и заодно Фотошопе).Заметка пригодится пока я работаю над обновлением поста о красивых русских шрифтах. Решил немного развить эту тему т.к. на прошлую статью часто заходят из поиска по фразам похожим на «красивые шрифты для word» или «где найти русские шрифты для ворда«. А ведь там нет вообще никакой информации по данному текстовому редактору! Поэтому и придумал сочинить отдельный пост, дополнив его ответами на вопросы пользователей.
Заметка состоит из нескольких частей. Если вы что-то уже знаете, можете смело промотать текст дальше, непосредственно к подборкам.
Необычный вид текстов в Ворде может использоваться, например, для разного рода торжественных документов (тех же поздравлений, грамот). Для фотошопа такие красивые материалы вообще незаменимая вещь: открытки, афиши, баннеры, иллюстрации — все это выглядит намного лучше с рукописным текстом нежели со стандартным простым оформлением.
Установка шрифтов в Ворде и Фотошопе (для Windows)
Первым делом рассмотрим вопрос как установить новые шрифты в ворде или графическом редакторе Фотошоп. Алгоритм действий, в принципе, один и тот же, хотя вариантов реализации несколько.
Первым делом вам нужно скачать один из бесплатных шрифтов из данного раздела блога или с других тематических сайтов в сети. Файл должен иметь формат TTF (True Type Fonts) или OTF (OpenType, поддерживающий Unicode-кодировку).
Вариант1. Раньше для установки шрифтов в Windows (рассматриваю только эту ОС, поскольку с ней работаю) нужно было просто скопировать данный файл в официальную директорию фонтов, которая находится по адресу C:\Windows\Fonts
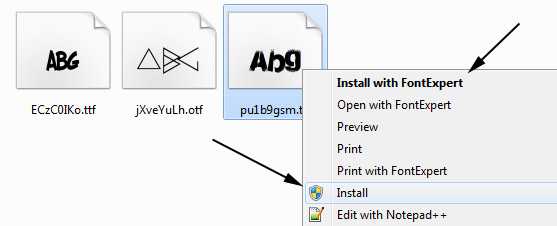
. Как только файл попадал туда, им можно было воспользоваться в Word и Фотошопе. Данный метод еще работает, хотя сейчас все делается намного проще.Вариант2. Вы выделяете один или несколько TTF/OTF файлов, а затем правой кнопкой мышки вызываете меню, где кликаете по пункту «Install».

Через пару секунд установка шрифта для Ворда и других программ будет завершена. Заходите в текстовый редактор и выбираете для фрагмента статьи нужное вам оформление.

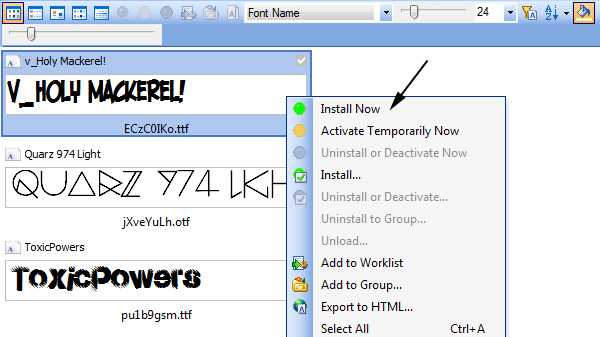
Вариант3. На первой картинке второго метода вы могли видеть пункт всплывающего меню «Install with FontExpert». Если у вас на компьютере имеется специальная программа, то можете установить шрифты с ее помощью.

Данный менеджер позволяет просматривать и выполнять разные операции с ними (в том числе и установку). Процедура аналогична предыдущему второму методу — вызываете всплывающее меню правой кнопкой мышки и кликаете «Install Now».
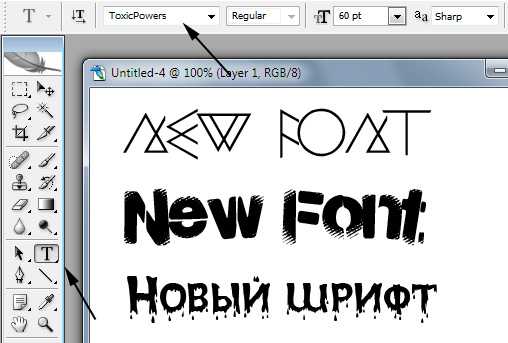
Все эти три варианта позволяют не только установить шрифты в Word, но и автоматически добавляют их в разные другие программы, например, Фотошоп и т.п. После этого вы сможете и там использовать новый стиль оформления текста.

В общем, думаю, после таких детальных пояснений вопрос как установить и сделать красивый шрифт в Ворде для вас больше не актуален. Однако, если есть, какие-то непонятные нюансы, пишите в комментариях.
Теперь переходим непосредственно к шрифтам.
Красивые шрифты для Word
Вообще, конечно, красота — понятие субъективное, особенно когда речь идет о дизайне. Я лично старался выбирать красивые шрифты для Word, которые бы сам использовал в работе. В подборке всего 10 вариантов (зато бесплатных), скачать их можете, перейдя по ссылке.
После тестирования некоторых решений, заметил еще один нюанс. Какой бы красивый шрифт в Ворде вы не выбрали, он должен быть простым и понятным для читателя, поскольку у вас все же документ, а не графическая иллюстрация. Это в Фотошопе можно применить разные эффекткы оформления, в текстовом редакторе, как правило, выделения и стили более-менее простые. Тут скорее важна практичность.
Barkentina

NeSkid (Comica BD)
Gecko

m_Acadian
Docker Three
Anime Ace v3
FoglihtenNo06

MerriWeather
ZnikomitNo25

Bulgaria Moderna V3 font
Все представленные в подборке красивые шрифты для Word бесплатны, хотя некоторые можно использовать лишь для персональных проектов (см. их описание).
Рукописные русские шрифты для Ворда
Лучше всего для текстового редактора подходят, конечно, рукописные фонты, т.к. они соответствуют стилистике написания документов, писем, заметок. Тут вам не фотошоп дабы экспериментировать с гранжевыми, готическими надписями 🙂 Хотя рукописные шрифты для Word также могут иметь разное оформление, отличаясь друг от другая определенными нюансами: аккуратностью письма, отступами между буквами, жирностью линий и т.п.
Nautilus

Good Vibes Pro
Liana
Pecita

Gunny Rewritten

Wolgast Two Font Family

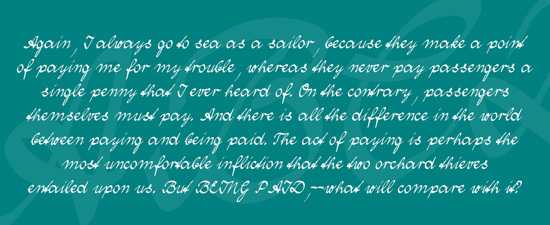
Не обращайте внимание на примеры, где используются англоязычные тексты — они взяты с сайтов источников. Все эти 3 варианта — полноценные русские шрифты для Word (можете сами проверить).
Azbuka03_D
Denistina
Katherine
Shlapak Script
Напомню, дабы скачать данные рукописные шрифты для Word кликаете по картинке, после чего попадаете на сайт-источник, где и будет линк загрузки. Специально искал для вас бесплатные варианты.
Кириллические / русские шрифты для word
Подходим к последнему блоку. Не смотря на то, что здесь в названии четко указаны русские шрифты для Word, во всех остальных разделах я также старался подбирать кириллические материалы. Опять же в Фотошопе для иллюстраций, сайтов, баннеров вам могли бы пригодиться и англоязычные экземпляры, но текстовые документы, думаю, вы пишете в основном без латиницы.
Данный заключительный инфоблок содержит обычные (не супер красочные и не рукописные), а вполне себе традиционные наработки. Отчасти они напоминают шрифты печатной машинки для Word, но здесь чуть больше разнообразия.
Если честно, все три раздела можно было смело объединять в один, так как многие файлы перекликаются, но я просто хотел хоть немного систематизировать информацию. Еще больше вариантов найдете на разных сайтах архивах русских шрифтов в онлайне (в статье по ссылке аж 7 таких проектов).
Sports World
Majestic X
Hattori Hanzo
Staromoskovsky
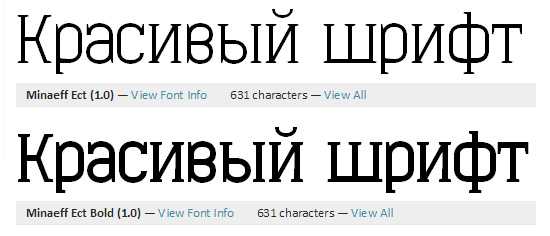
Minaeff Ect

Kelly Slab
Playfair Display
Izvestija
Blogger Sans
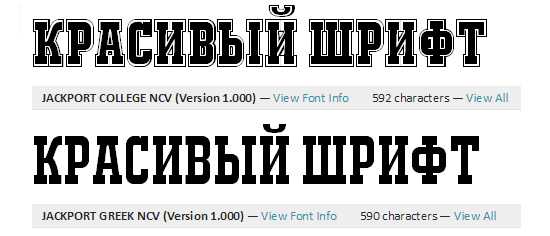
Jackport College NCV

Что касается первой части статьи, то думаю, с вопросом их установки в Ворде проблем не возникнет, однако, если что, пишите. Надеюсь, вам понравилась данная подборка 30-ти отличных русских шрифтов для Word, которые можно использовать при оформлении текстов.
design-mania.ru
8 способов определить название шрифта
Даже примерное количество существующих в настоящее время шрифтов подсчитать проблематично: может быть, их тысячи, может, миллионы. Запоминать их названия тоже непросто — но нужно ли это?
Мы собрали 8 сервисов автоматической идентификации шрифтов, облегчающих жизнь веб-разработчиков и дизайнеров.
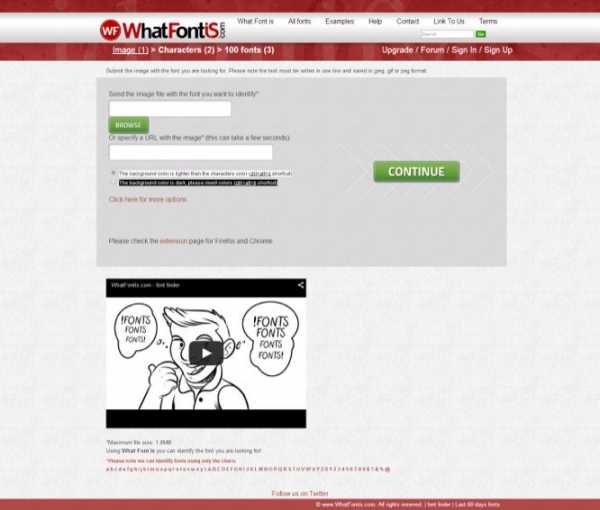
What Font Is

Ресурс What Font Is позволяет определить название шрифта буквально в три шага. При загрузке изображения шрифта нелишне уточнить, что светлее — фон (The background color is lighter…) или шрифт (The background color is dark…), выбрав один из соответствующих параметров. Здесь же можно отфильтровать результаты по параметру коммерческой доступности, автоматически оптимизировать изображение.
Сервис бесплатный, для браузеров Chrome и Firefox предусмотрено расширение.
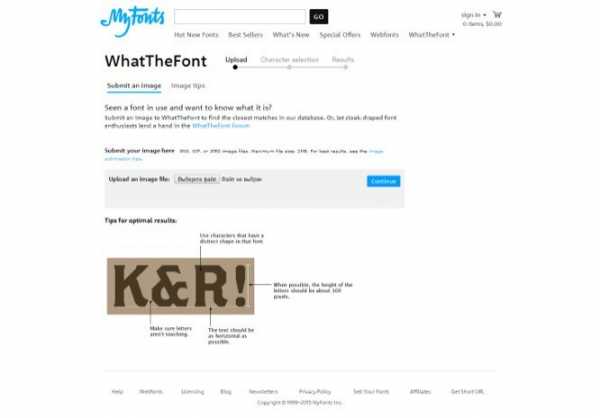
What The Font

Не менее известный ресурс для идентификации шрифтов What The Font. Шаги, на первый взгляд, аналогичные, однако с What The Font всё немного сложнее: конечный результат напрямую зависит от качества изображения шрифта, оптимизировать которое автоматически ресурс не позволяет. Тем не менее вероятность успешного распознавания высока, кроме того на сайте действует тематический форум.
База шрифтов уступает предыдущему ресурсу.
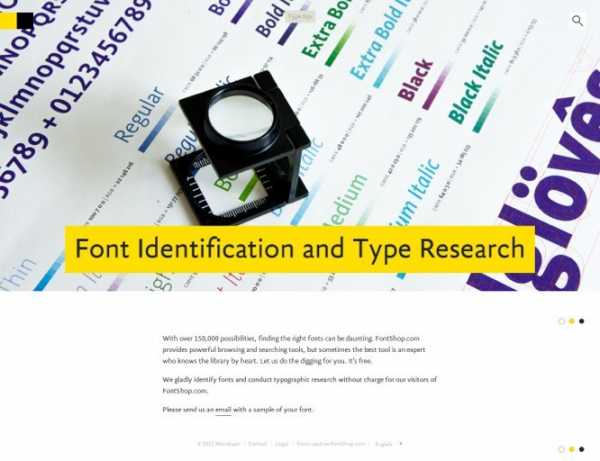
FontShop

Ресурс по типографике FontShop, включающий в себя обширную базу полезной информации о шрифтах, а также функцию их распознавания. Особенность сервиса — дедуктивный метод: идентификация шрифта начинается с определения общей формы с впоследствии нарастающей детализацией.
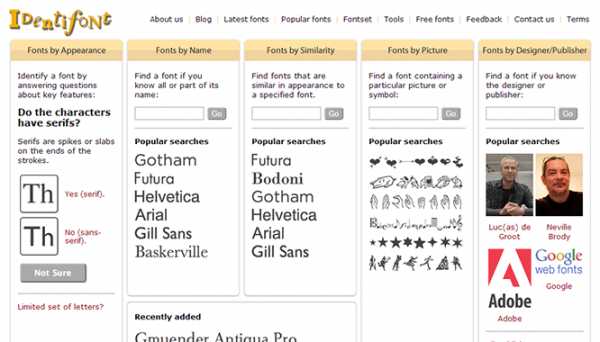
Identifont

Сайт Identifont, определяющий название шрифта по отдельным параметрам, подойдёт для профессионалов. Для того, чтобы идентифицировать шрифт, потребуется ответить на вопросы об авторстве, наличии и специфике засечек и другие. Тест сопровождается визуальными примерами.
Bowfin Printworks

Бесплатный сервис Bowfin, работа с которым предполагает определение глифов интересующего шрифта. Одностраничный и оттого более оперативный аналог Identifont. Если распознать шрифт аппаратными средствами не удалось, можно обратиться к владельцу сайта посредством e-mail.
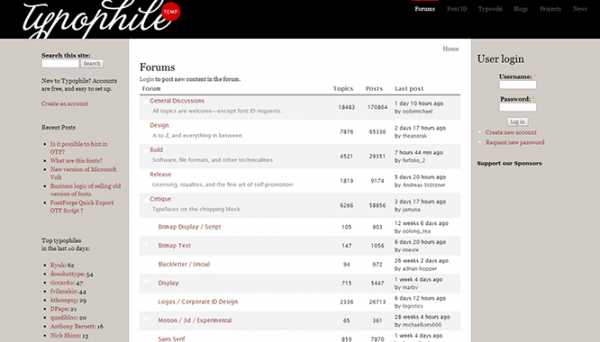
Typophile

Англоязычное виртуальное сообщество по типографике Typophile. Автоматизированный поиск названия шрифта отсутствует — к услугам страждущих крупнейшая база компетентных пользователей и полезных материалов, в том числе на размещённой здесь тематической Wiki.
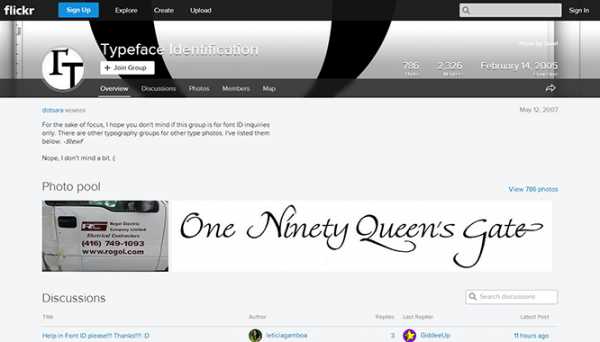
Flickr Typeface Identification

Получить справку по шрифтам можно и в тематических сообществах хостинга Flickr: Fonts in Use и Flickr Typeface Identification. В первой группе традиционно размещаются наиболее популярные шрифты, вторая посвящена непосредственно их распознаванию.
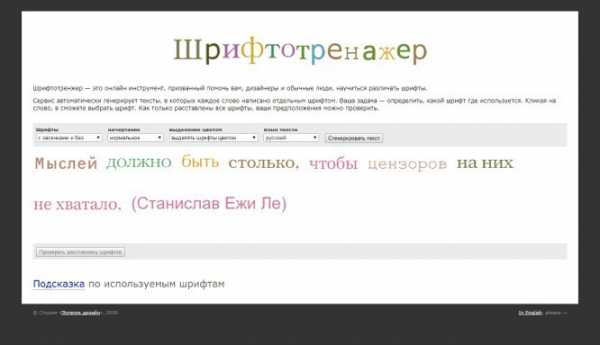
Font Trainer

Название говорит само за себя: скорее тренажёр, чем поисковик — Font Trainer. Сайт автоматически генерирует текст с использованием различных шрифтов, которые посетителю предлагается идентифицировать самостоятельно. Полезно для дизайнеров и разработчиков, желающих повысить наблюдательность и местические способности.
Автор: Денис Стригун
infogra.ru
CSS: шрифты
CSS: шрифтыСмотрите также указатель всех приёмов работы.
На этой странице:
Семейства шрифтов
После цвета шрифт — возможно, важнейшее свойство страницы. На этой странице я не буду демонстрировать никаких «трюков», но покажу ряд вариаций шрифтов, допустимых в CSS.
Поскольку не все шрифты доступны на всех компьютерах (существуют тысячи шрифтов и большинство из них не бесплатны), CSS предусматривает резервную систему. Первым вы указываете шрифт, который хотели бы использовать. Затем следуют любые шрифты, которые вы могли бы использовать, если первый указанный шрифт не доступен. А закончить список вы должны типовым шрифтом, который имеет 5 видов: serif, sans-serif, monospace, cursive и fantasy.
Следующая таблица показывает примеры различных шрифтов (ваш браузер может не знать их все) и вы можете увидеть, что ваш браузер делает с каждым из пяти типовых шрифтов:
| ‘sans-serif’: обычные шрифты без засечек | ||
|---|---|---|
Arial, sans-serif | Съешь же ещё этих мягких французских булок да выпей чаю | |
Helvetica, sans-serif | Съешь же ещё этих мягких французских булок да выпей чаю | |
Verdana, sans-serif | Съешь же ещё этих мягких французских булок да выпей чаю | |
Trebuchet MS, sans-serif | Съешь же ещё этих мягких французских булок да выпей чаю | |
Gill Sans, sans-serif | Съешь же ещё этих мягких французских булок да выпей чаю | |
Noto Sans, sans-serif | Съешь же ещё этих мягких французских булок да выпей чаю | |
Avantgarde, TeX Gyre Adventor, URW Gothic L,
sans-serif | Съешь же ещё этих мягких французских булок да выпей чаю | |
Arial Narrow, sans-serif | Съешь же ещё этих мягких французских булок да выпей чаю | |
sans-serif | Съешь же ещё этих мягких французских булок да выпей чаю | |
| ‘serif’: обычные шрифты с засечками | ||
Times, Times New Roman, serif | Съешь же ещё этих мягких французских булок да выпей чаю | |
Georgia, serif | Съешь же ещё этих мягких французских булок да выпей чаю | |
Palatino, URW Palladio L, serif | Съешь же ещё этих мягких французских булок да выпей чаю | |
Bookman, URW Bookman L, serif | Съешь же ещё этих мягких французских булок да выпей чаю | |
New Century Schoolbook, TeX Gyre Schola, serif | Съешь же ещё этих мягких французских булок да выпей чаю | |
serif | Съешь же ещё этих мягких французских булок да выпей чаю | |
| ‘monospace’: шрифты фиксированной ширины | ||
Andale Mono, monospace | Съешь же ещё этих мягких французских булок да выпей чаю | |
Courier New, monospace | Съешь же ещё этих мягких французских булок да выпей чаю | |
Courier, monospace | Съешь же ещё этих мягких французских булок да выпей чаю | |
FreeMono, monospace | Съешь же ещё этих мягких французских булок да выпей чаю | |
DejaVu Sans Mono, monospace | Съешь же ещё этих мягких французских булок да выпей чаю | |
monospace | Съешь же ещё этих мягких французских булок да выпей чаю | |
| ‘cursive’: шрифты, имитирующие почерк | ||
Comic Sans MS, Comic Sans, cursive | Съешь же ещё этих мягких французских булок да выпей чаю | |
Bradley Hand, cursive | Съешь же ещё этих мягких французских булок да выпей чаю | |
Brush Script MT, Brush Script Std, cursive | Съешь же ещё этих мягких французских булок да выпей чаю | |
Snell Roundhand, cursive | Съешь же ещё этих мягких французских булок да выпей чаю | |
URW Chancery L, cursive | Съешь же ещё этих мягких французских булок да выпей чаю | |
cursive | Съешь же ещё этих мягких французских булок да выпей чаю | |
| ‘fantasy’: декоративные шрифты, для названий и т.д.. | ||
Impact, fantasy | Съешь же ещё этих мягких французских булок да выпей чаю | |
Luminari, fantasy | Съешь же ещё этих мягких французских булок да выпей чаю | |
Marker Felt, fantasy | Съешь же ещё этих мягких французских булок да выпей чаю | |
Trattatello, fantasy | Съешь же ещё этих мягких французских булок да выпей чаю | |
fantasy | Съешь же ещё этих мягких французских булок да выпей чаю | |
Стили шрифтов
Большинство шрифтов имеют разнообразные стили в пределах одного и того же шрифтового семейства. Обычно это жирный стиль (bold) или курсив (italic), часто встречается также стиль «жирный курсив» (bold italic), реже — капитель (малые прописные буквы — small-caps), а в ряде случаев — экстра-светлые/экстра-жирные или растянутые/сжатые версии.
В таблице ниже приведены несколько различных стилей. Многие из строк будут выглядеть одинаково, если у вас нет большой коллекции шрифтов.
| правило | serif | sans-serif |
|---|---|---|
| Стили | ||
font-style: normal | Съешь же… | Съешь же… |
font-style: italic | Съешь же… | Съешь же… |
font-style: oblique | Съешь же… | Съешь же… |
| Насыщенность шрифта | ||
font-weight: 100 | Съешь же… | Съешь же… |
font-weight: 200 | Съешь же… | Съешь же… |
font-weight: 300 | Съешь же… | Съешь же… |
font-weight: normal | Съешь же… | Съешь же… |
font-weight: 500 | Съешь же… | Съешь же… |
font-weight: 600 | Съешь же… | Съешь же… |
font-weight: bold | Съешь же… | Съешь же… |
font-weight: 800 | Съешь же… | Съешь же… |
font-weight: 900 | Съешь же… | Съешь же… |
| Варианты | ||
font-variant: normal | Съешь же… | Съешь же… |
font-variant: small-caps | Съешь же… | Съешь же… |
| Растяжение | ||
font-stretch: ultra-condensed | Съешь же… | Съешь же… |
font-stretch: extra-condensed | Съешь же… | Съешь же… |
font-stretch: condensed | Съешь же… | Съешь же… |
font-stretch: semi-condensed | Съешь же… | Съешь же… |
font-stretch: normal | Съешь же… | Съешь же… |
font-stretch: semi-expanded | Съешь же… | Съешь же… |
font-stretch: expanded | Съешь же… | Съешь же… |
font-stretch: extra-expanded | Съешь же… | Съешь же… |
font-stretch: ultra-expanded | Съешь же… | Съешь же… |
Модуль «Шрифты» в CSS имеет больше свойств для указания специальных стилей (для шрифтов, которые поддерживают несколько вариантов), в частности, свойство font-variant имеет гораздо больше значений.
Навигация по сайту
www.w3.org
Классификация шрифтов
На первый взгляд кажется, что за всю историю письменности придумано так много шрифтов, что разобраться в них просто невозможно. На самом деле все гораздо проще и все эти бесконечные вариации окружностей и палочек легко умещаются в стройную и простую систему.
Все шрифты делятся на четыре большие группы, как времена года или стороны света:
- Антиква (с засечками)
- Гротеск (без засечек)
- Рукописные (имитирующие человеческий почерк)
- Акцидентные (для заголовков и плакатов)
Если бы шрифты можно было бы сравнить с цивилизациями, антиква, несомненно, была бы представителем западной. Эти шрифты формальны, строги и имеют самую длинную историю. У них традиции и манеры. Особенность антиквы, как уже говорилось, засечки — накрахмаленные воротнички и манжеты букв, элементы, которые делают шрифт устойчивее, основательнее, аккуратнее. Антикве хорошо удается передавать смысл деловых документов, научных справочников и статей, больших объемных текстов. Бизнесмен с газетой скорее всего пробегает глазами антикву, студент, сдающий сессию, имеет дело с засечками.
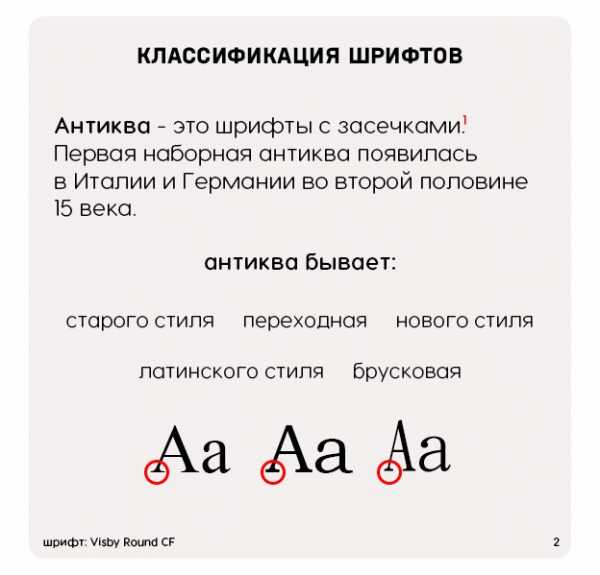
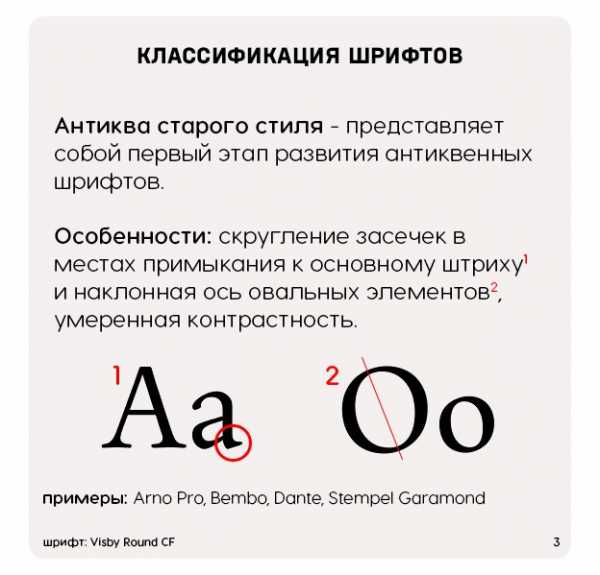
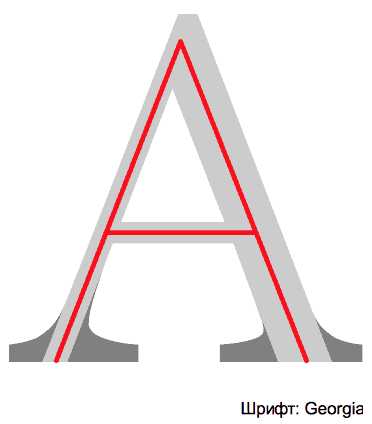
Антиква старого стиля
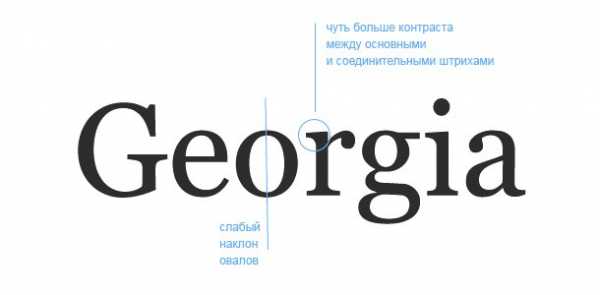
Скругление засечек в местах примыкания к основному штриху и наклонная ось овальных элементов, умеренная контрастность.

Переходная антиква
Разница между основными и соединительными линиями в переходной антикве более явная, чем в старом стиле, но менее четкая, чем в антикве нового стиля.

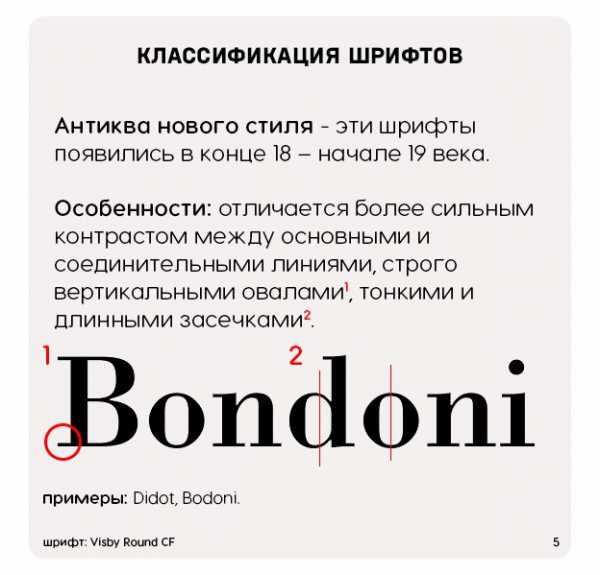
Антиква нового стиля
Отличается более сильным контрастом между основными и соединительными линиями, строго вертикальными овалами, тонкими и длинными засечками.

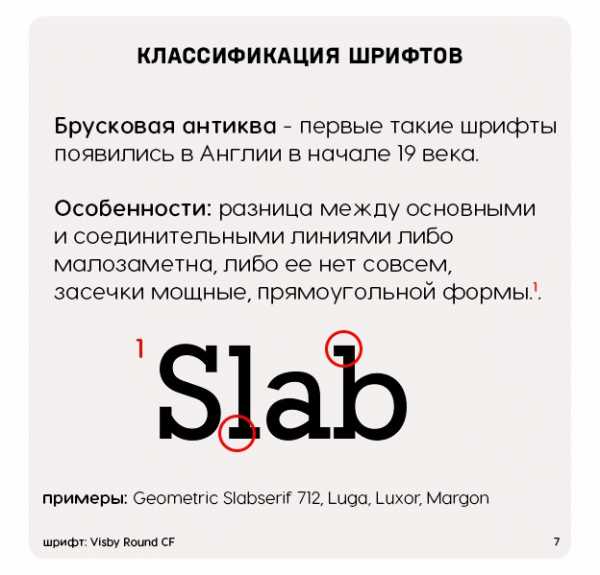
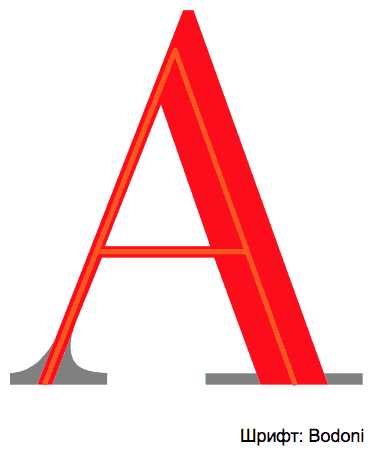
Брусковая антиква
Разница между основными и соединительными линиями либо малозаметна, либо ее нет совсем, засечки мощные, прямоугольной формы. Как, например:
Это, несомненно, шрифтовой север — минималистичный, четкий, функциональный и прямолинейный, как шкаф из Ikea, не терпящий никаких излишеств, как например засечки антиквы или росчерки рукописных шрифтов. Эти элементы, как атавизм, исчезли за ненадобностью. Гротескные шрифты — это новая история, конструктивизм и Баухаус, космос и компьютеры. Лента Фейсбука — гротескный Gotham. Компании Microsoft, Panasonic и даже NASA.
comments powered by HyperCommentsuxguide.ru
Классификация шрифтов — Cammelia Design — Стать графическим дизайнером
Сегодняшняя статья является частью материала бесплатного e-mail курса по основам графического дизайна (доступ к которому в ближайшее время будет открыт) из раздела типографики. Знания, которые даются в ней, обязательны для изучения. Вначале может показаться, что пара новых слов-терминов мало на что может повлиять, но это в корне не так.
Знания о классификации шрифтов, их особенностях, эпохе создания и т.д. очень полезны (и даже незаменимы), когда речь идет о сочетании различных шрифтов в одной работе. Существует достаточно много вариантов разделения шрифтов по группам, но чтобы составить более менее общее представление, достаточно запомнить два основных.
Наиболее известная классификация шрифтов — по их анатомии:
С засечками (Антиквы, Serif)
На каждой букве в таких шрифтах присутствуют засечки (думаю, объяснять, что это такое, не стоит), что и стало основой бесхитростного названия данной группы. Они часто используются для сплошного текста в верстке печатных изданий; для набора подобного текста в web антиквы были признаны трудночитаемыми и уступили место гротескам. Антиквы отлично подходят для заголовков.
Шрифты с засечками бывают:
- Старого стиля (Old Style)
По названию нетрудно догадаться, что это одни из первых шрифтов. Их также называют гуманистической антиквой, истоки которой уходят в далекий XV век. Эти шрифты каллиграфичны и разрабатывались как имитация рукописного текста того времени. Основным их признаком является ярко выраженный наклон оси овалов, малая контрастность (разница в толщине основных и дополнительных штрихов), наклоненная ось строчной «е» и характерная капелька строчной «а». Высота строчных букв достаточно маленькая.Примеры гуманистической антиквы: Centaur, Adobe Jenson, Goudy Old Style, Guardi, Arno. - Гаральды (Old Style)
Иначе их еще называют итало-французской антиквой старого стиля или Альдине. Начало развития этих шрифтов датируется примерно концом XV века. Контраст их символов выражен немного больше, наклон оси овала становится меньше и приближается к перпендикуляру. Ось строчной «е» параллельна базовой линии шрифта. Засечки — изящнее, буквы — пропорциональнее, а высота строчных букв — больше. Достаточно часто Гаральды не выделяют в отдельную группу, либо причисляют к переходной антикве.Представители этого типа шрифтов: Bembo, Dante, Adobe Garamond, Stempel Garamond, Granjon, Poliphilus, Caslon, Sabon, Palatino, Galliard. - Переходного стиля (Transitional Serif)
Название говорит нам о шрифтах, которые являлись ступенью при переходе от антиквы старого стиля к новому стилю. Этот переход начался примерно в конце XVII века. Особенностью этого стиля является усиление контраста основных и дополнительных штрихов. Оси овалов становятся вертикальными или имеющими незначительный наклон, а засечки плавными.Таких шрифтов не так уж и много, наиболее известны Baskerville, Joanna, Melior, Clearface. Иногда в эту группу зачисляют гарнитуру Caslon, так как в этих шрифтах можно проследить признаки переходной антиквы, но обычно ее относят к антиквам старого стиля. - Нового стиля (Modern Serif)
В середине XVIII века тенденция, характерная для переходной антиквы, нашла свое логическое завершение в лице новой антиквы. Как вы могли заметить, этому «новому» стилю уже более 250 лет, но такое название к этому виду антиквы прилипло довольно прочно.Контраст между основными и дополнительными штрихами (а также засечками) достигает в них своего апогея, иначе говоря становится «толщиной с волос» или hairline. Силуэт букв четкий и официальный. Антиква нового стиля очень хорошо подходит для заголовков и считается акцидентной (что это означает читайте далее). Следовательно не рекомендуется использовать ее для набора больших блоков текста.Самые яркие представители этого типа — Bodoni и Didot. Также сюда относятся Basilia, Aviano, Walbaum, Ambroise и Scotch Roman.
- Брусковые (Slab Serif, Египетские)
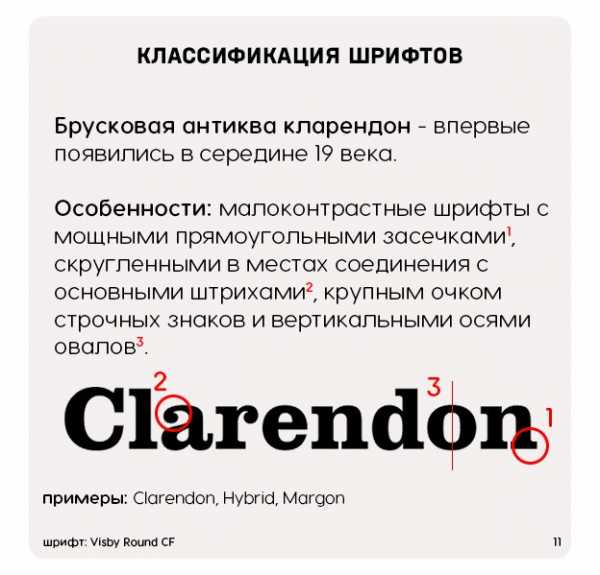
Этот тип шрифта отличить очень легко по необычной форме его засечек — они прямоугольные. Контраст выражен незначительно. Как обычно, существуют некоторые исключения из этого правила, в некоторых классификациях их считают отдельным типом антикв. Например, гарнитура Clarendon, которая выглядит более «легкой» за счет повышенного контраста и немного скругленных засечек.Примеры: Baltica, Bruskovaya, Grenader, Xenia.
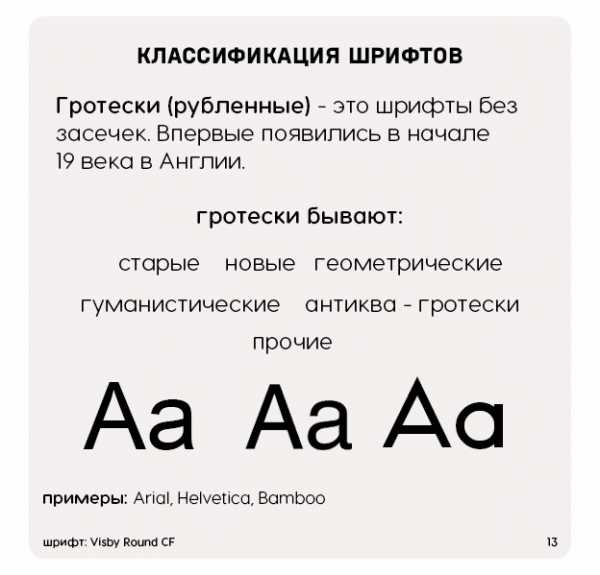
Без засечек (Гротески, Sans Serif, Рубленные)
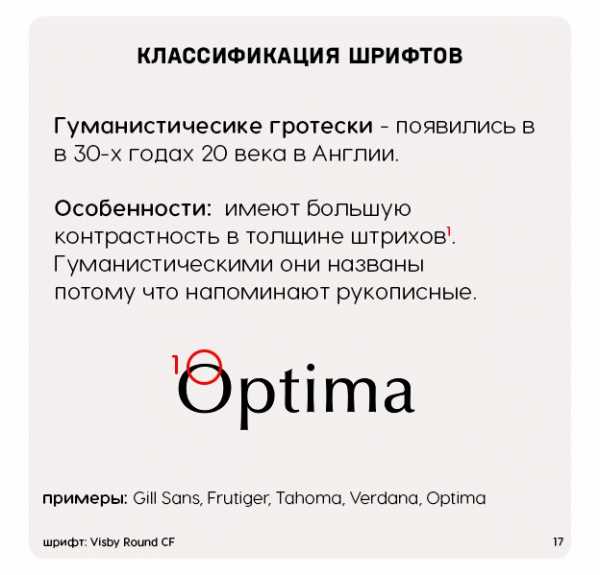
Время рождения гротесков — начало XIX века. Как снова нетрудно догадаться их основной отличительной особенностью является полное отсутствие засечек. Они подразделяются на геометрические (основываются на правильных фигурах, и толщина штрихов не изменяется, например, Helvetica) и гуманистические (имеют небольшой контраст между штрихами и более каллиграфичны по сравнению с геометрическими, например, Optima).
Гротески — это простота и практичность. К ним относят Helvetica, Arial, Futura, Century Gothic, Gill Sans и др. Как говорилось ранее, такие шрифты отлично подходят для написания сплошного текста, особенно для web-страниц.
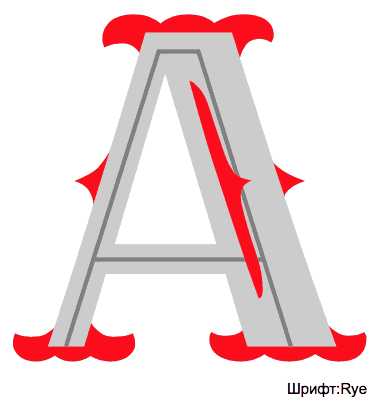
Рукописные
Первые подобные шрифты были разработаны в VXII-XVIII веках. Некоторые из них основывались на почерке известных мастеров. Такие шрифты очень элегантны. Они не подходят для набора сплошного текста, но замечательно смотрятся в заголовках.
Второй распространенный вид классификации — по роли шрифта.
По этому критерию выделяют текстовые (или наборные), акцидентные (заголовочные, выделительные) и декоративные шрифты.
Текстовые шрифты предназначаются для набора сплошного текста (больших блоков), следовательно их самой важной характеристикой является удобочитаемость. При этом требуется не только обеспечивать легкость прочтения каждой отдельной буквы, но и легкость восприятия слов и фраз.
Акцидентные шрифты проектируются в расчете на использование крупных кеглей. Их второе название «заголовочные» дает отчетливо понять область применения таких шрифтов. Разборчивость в данном случае уходит на второй план (но остается важной), а на первый выходит привлечение внимания. При этом шрифт не должен быть слишком «агрессивным», чтобы полностью не отвлечь внимание от основного текста.
Роль декоративных шрифтов отчасти похожа на роль заголовочных — они должны привлечь внимание. Но если заголовочные привлекают внимание с целью дальнейшего прочтения текста, то декоративные шрифты должны отвлечь все внимание на себя. Это как театр одного актера.
Обязательно «попробуйте на вкус» каждый из видов шрифтов: почувствуйте их настроение, их выразительность и настрой, а также их сочетания друг с другом.
cammeliadesign.com
Сочетания кириллических шрифтов: Таблица, советы, примеры
В мире есть много красивых шрифтов, но не все из них идеально подойдут для вашего проекта. Комбинирование шрифтов может быть очень важным и увлекательным процессом во время создания дизайна. Идеальное сочетание начертаний может сделать ваш проект действительно потрясающим и при этом читабельным.
В этом материале я собрал особенности сочетания шрифтов, примеры использования Безопасных шрифтов и шрифтов из Google fonts, а так же разместил таблицу сочетаемости кириллических шрифтов.
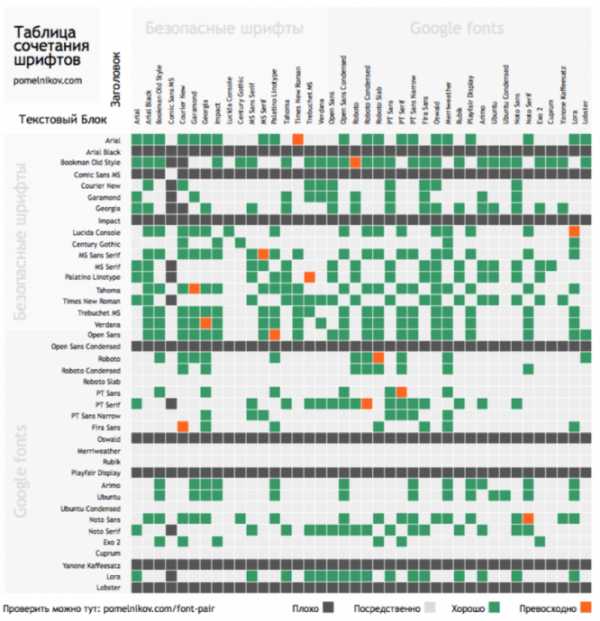
Таблица сочетания шрифтов
 Скачать таблицу в .pdf
Скачать таблицу в .pdf
Проверить сочетания в интерактивной таблице
Мы живём среди текстов. Мы разговариваем с окружающими нас людьми, читаем книги, газеты, журналы, замечаем таблички и вывески, биллборды и надписи на заборах. Каждый день, читая тексты и воспринимая их на слух, мы получаем огромное количество информации.
Обычно грамотному человеку-носителю языка не приходит в голову вслушиваться в красоту звуков речи или всматриваться в форму букв и их расположение. Однако мы можем рассуждать, нравится нам или нет звучание незнакомых слов на чужом языке, или находить в буквах непривычной письменности загадочные узоры. Грамотный человек читает текст и получает из него информацию. Тем не менее, воспринимать текст (на знакомом языке) можно очень по-разному, в зависимости от его предназначения.
В процессе чтения глаза привыкают к основному шрифту и они утомляются, если заголовки, оглавление и второстепенный текст набраны шрифтами разной гарнитуры, не гармонирующими с основным шрифтом. Поэтому, при подборе шрифтов достаточно остановиться на одном–двух шрифтах, а акценты расставлять за счет размера, цвета и начертания.
Важно учитывать характер и объем материала, с которым вы работаете. Это почти полностью сплошной текстовый массив? Много ли там заголовков и подзаголовков? Работая с целой группой шрифтов, используйте их строго по назначению, не путайте “роли”; если подзаголовок уже набран вами одним шрифтом, то и для остальных подзаголовков применяйте этот же шрифт. Пусть будет видно, для чего предназначен каждый из них.
Основные составляющие шрифтов
Каркас

Базовая форма по которой построен шрифт. Каркас определяет общие пропорции элементов буквы, ширину букв, высоту строчных букв (x-height) и высоту заглавных (cap-height), форму скруглений и скосов, основные принципы построения.
Насыщенность
 Отношение толщины основных штрихов к высоте прямого знака, основная толщина (жирность) шрифта. Изменения этого отношения образуют сверхсветлое (Ultra Light, Extra Light, Thin), Светлое (Light), нормальное (Book, Regular, Roman), Полужирное (Medium, Demi Bold, Semibold), Жирное (Bold, Heavy), сверхжирное (Extra Bold, Black, Ultra Bold) начертания.
Отношение толщины основных штрихов к высоте прямого знака, основная толщина (жирность) шрифта. Изменения этого отношения образуют сверхсветлое (Ultra Light, Extra Light, Thin), Светлое (Light), нормальное (Book, Regular, Roman), Полужирное (Medium, Demi Bold, Semibold), Жирное (Bold, Heavy), сверхжирное (Extra Bold, Black, Ultra Bold) начертания.
Базовая форма по которой построен шрифт. Каркас определяет общие пропорции элементов буквы, ширину букв, высоту строчных букв (x-height) и высоту заглавных (cap-height), форму скруглений и скосов, основные принципы построения.
Аксессуары
 Элементы дополняющие шрифт, придающие ему стиль и особенности. К аксессуарам относят засечки, декор, фактуры, росчерки, скругления, узоры, особые элементы и эффекты.
Элементы дополняющие шрифт, придающие ему стиль и особенности. К аксессуарам относят засечки, декор, фактуры, росчерки, скругления, узоры, особые элементы и эффекты.
Семейство, гарнитура, шрифт, начертание
«Семейство» — это набор связанных гарнитур объединенный общим стилем (serif, sans-serif, mono, condensed и др.), например Pt Sans, Pt Serif и Pt Mono входят в семейство Public type (Pt), a Roboto, Roboto Slab и Roboto Сondensed входят в семейство Roboto.
«Гарнитура» — это набор шрифтов, часть шрифтового семейства, объединенная общим дизайн-решением содержащая различные начертания и насыщенность. Гарнитура обычно содержит алфавитно-цифровые, пунктуационные знаки и специальные символы. Roboto или Pt Serif, например, — это гарнитуры.
«Шрифт» — это графический рисунок начертаний букв и знаков, составляющих единую стилистическую и композиционную систему, набор символов определенного размера и рисунка, в конкретной насыщенности и стиле. Roboto Bold или Roboto Italic, например — это шрифт, файл, который вы используете в своей системе.
«Начертание» — это графическая разновидность шрифта в пределах одной гарнитуры. Характеризуются едиными стилевыми особенностями рисунка, определенными пропорциями (узкое, нормальное, широкое и др.), насыщенностью (светлое, полужирное, жирное и др.), постановкой очка, или наклоном знаков (прямое, курсивное или наклонное), декоративной обработкой контура знаков (контурное, оконтуренное, оттененное и др.).
Гарнитура «Exo 2» имеет 18 начертаний с насыщенностью и наклоном знаков
Гарнитура «Zamenhof» имеет 4 начертания c декоративной обработкой контура знаков
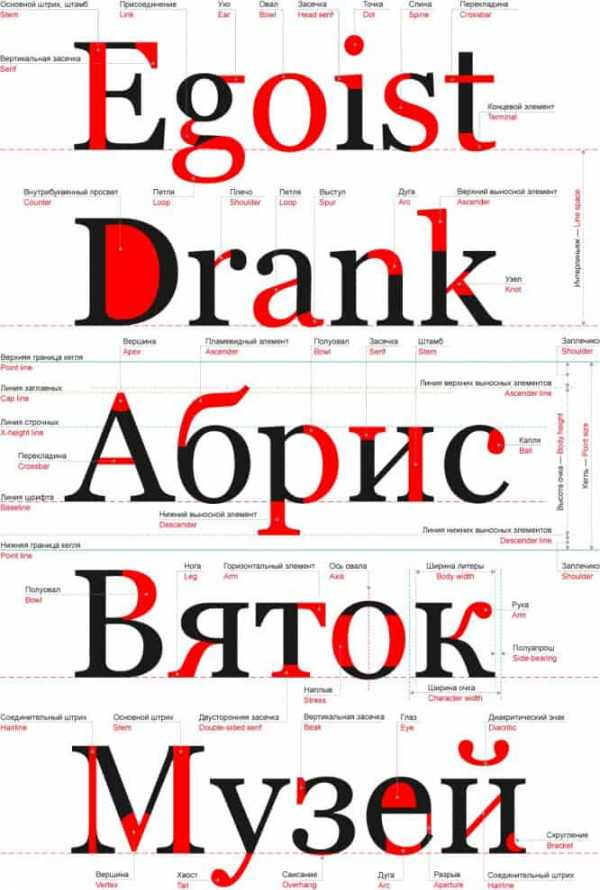
Анатомия шрифтов
 Жмя на картинку для хорошего качества
Жмя на картинку для хорошего качества
Правила сочетания шрифтов
Удачные парные комбинации образуются по принципу гармонии или контраста, но не путём несовместимого противопоставления. То есть, выбранные вами шрифты могут вместе составить удачное сочетание, если у них есть некие общие черты, либо наоборот, если они совершенно разные. Однако, признаков несовместимости у различных пар шрифтов довольно много, слишком большое сходство — один из них.
Гармоничные сочетания
Гармоничное сочетание строиться на шрифтах со схожим каркасом и должно иметь наименьшее количество контрастов 1-4. Приемлем контраст в размере, насыщенности, начертании и аксессуарах.
Контраст размера
Наиболее часто используемый прием, особое внимание уделяется подбору одной «богатой» гарнитуры. К контрасту размера также относят набор в верхнем регистре (прописными знаками). Иногда разработчики шрифтов создают дополнительный (Акцидентный) шрифт для популярной гарнитуры.
Использование одной гарнитуры
Использование одной гарнитуры самый простой способ гармонизации шрифтов. Для подбора хорошей гарнитуры, обращайте внимание на наличие в ней нейтрального (малоконтрастного) шрифта для текстовых блоков, наличие насыщенного (жирного) шрифта, наличие курсива, минускульные цифры* (некоторые шрифты имеют оба комплекта цифр, другие только один). Также обращайте внимание на различия между знаками Il1. В некоторых гарнитурах они плохо различаются, что усложняет читаемость.
Контраст размера и насыщенности
Второй часто используемый прием для выделения текста. Насыщенность добавляет тон шрифту, хорошо привлекает внимание. Насыщенный акцидентный шрифт в этом варианте контраста может быть из другого семейства. Например насыщенная брусковая антиква (slab-serif) хорошо сочетается с антиквой переходного стиля (transitional).
Насыщенность добавляет контраст тона
Комбинации шрифтов должны иметь четкие различия для того, чтобы документ было легко читать. Если не хватает контраста, визуальная иерархия нарушается и роли, которые вы назначили различным шрифтам не будут ясны. Жирный текст всегда выглядит темнее из-за увеличенной толщины штрихов и уменьшенного внутрибуквенного просвета.
Контраст размера и начертания
Третий часто используемый прием. Начертания специально создают для выделения элементов текста. Некоторые гарнитуры имеют стандартные начертания (жирность и курсив), другие имеют уникальные отличия, часто связанные с деталями шрифта.
Курсив – от лат. cursivus – бегущий
Курсивы — это отличный вариант для подачи второстепенной информации или расстановки акцентов. Курсив становится курсивом благодаря структуре, напоминающей скорее рукописный шрифт, чем печатный. Насыщенность курсива часто соответствует насыщенности прямого шрифта, что обеспечивает приятное восприятие комбинации этих шрифтов. Вместо курсива можно подобрать декоративный шрифт (script).
Контраст размера, насыщенности и начертания
Этот способ сочетания используется реже, чем первые три, но при этом, так же хорошо создает гармоничное сочетание. Мы сначала читаем заголовки, если нас заинтересовала информация, начинаем читать текст. Поэтому каждый смысловой блок должен иметь заголовок. Заголовки должны быть контрастными и легко читаться.
Настоящий курсив всегда лучше наклона
Некоторые шрифты, например, Arial имеют курсивное начертание, другие, например, Verdana вместо курсива используют просто наклон шрифта. Курсив является более сильным средством выделения, чем наклонный шрифт, поскольку он имеет больший контраст. Вместо курсивов можно применять рукописный (декоративный) шрифт, построенный на похожем каркасе, у него должны совпадать пропорции знаков.
Контраст аксессуаров и размера
Самым распространенным аксессуаром шрифта являются засечки. Шрифты с засечками образуют самую большую и разнообразную категорию – Антиква. Антиква гармонично сочетается с Гротеском (шрифт без засечек), если их каркас и пропорции одинаковы или максимально похожи.
Использование одного семейства
Семейства строят на общем каркасе и создают вариации Антиквы (serif) и Гротеска (sans serif). Большое семейство всегда располагает массой толщин и начертаний на выбор. У некоторых гарнитур есть несколько вариаций ширины (Narrow, Condensed, Regular, Extended, etc. — узкий, уплотненный, обычный, расширенный и т.д.). Использование двух гарнитур одного семейства даст от 4 до 36 шрифтов для работы.
Контраст аксессуаров, размера и насыщенности
Насыщенность и аксессуары создают хорошую пару контрастов, совместно с размером получаем универсальный прием, в котором можем сочетать различные шрифтовые семейства.
Сочетание разных семейств
Если подобрать гарнитуры из разных семейств с одинаковым каркасом и пропорциями знаков, то это также составит гармоничное сочетание, при этом должен быть контраст аксессуаров. Например, Georgia/Verdana, это сочетание считается классическим в любых комбинациях. Чем больше семейств вы сочетаете, тем сложнее объединить их друг с другом. Оптимальным является сочетание двух семейств.
Контраст аксессуаров, размера и начертания
Курсив используют для выделения, поэтому он не подходит для больших текстовых блоков. Курсив более пластичный, соединение знаков плавное, но при сочетании нескольких семейств нужно проверять как сочетаются их курсивные начертания.
Сочетание курсивов
Нужно проверять, как смотрится курсивное начертание каждой гарнитуры. Вы можете получить хорошую комбинацию, а затем обнаружить, что курсивы не сочетаются. Овалы и внутрибуквенный просвет отличные меры измерения, в них хорошо прослеживается ось наклона. В гармоничном сочетании ось наклона курсивов должна быть одинаковой. Круглые и овальные буквы «О» не любят друг друга, поэтому их лучше не сочетать.
Контраст аксессуаров, размера, насыщенности и начертания
Каждый дополнительный вид контраста усиливает отличия шрифтов, поэтому нужно аккуратно подбирать варианты. Если количество контрастов превысит четыре, то такое сочетания уже не является гармоничным. Самый простой способ добиться гармонии в таком сочетании, сочетать гарнитуры одного семейства. Второй способ, тщательно сравнивать шрифты, выявляя их отличия.
Использование разных шрифтов
Для каждого начертания можно подобрать отдельный шрифт, не связанный семьей или гарнитурой. В таком случае необходимо подобрать шрифты с похожим каркасом и пропорциями литер, насыщенность должна совпадать для курсивного начертания и различаться для жирного. Чтобы упростить задачу напишите слово, содержащее наибольшее количество разнородных знаков, например, Нобельфайк или Handgloves, и наложите один шрифт на другой, чем меньше отличий, тем гармоничней будет ваше сочетание. Эта задача очень непростая, помочь может сервис сравнения знаков шрифта.
* «Минускульные цифры» — это старостильные цифры обладающие верхними и нижними выносными элементами. Предназначены для использования вместе со строчными буквами в тексте для сплошного чтения. Минускульные цифры часто отсутствуют в стандартном комплекте шрифтов, включаются в расширенный комплект знаков (экспертный комплект шрифта).
Контрастные сочетания
Строятся на шрифтах с максимальным количеством контраста и минимальным количеством сходства 0-3. Объединяются по общему настроению, аксессуарам, художественному стилю. Контрастные сочетания самые сложные, но и самые эффектные.
Нет сходства
Если использовать шрифты по их назначению, малоконтрастный для текстовых блоков, курсивный (рукописный) для акцентов, жирный (акцидентный) для заголовков, то можно создать контрастное сочетании вообще без сходств. Нейтральный (малоконтрастный) шрифт всегда можно сочетать с Акцидентным (высококонтрастным) или рукописным. При сочетании трех и более шрифтов допускается только одно контрастное сочетание. Такой шрифт будет акцентом внимания.
Сочетания без сходства
Одно и то же слово, набранное разными шрифтами, будет совершенно по-разному восприниматься, это свойство называют настроением шрифта. Настроение это условный признак, не имеющий классификации, шрифты которые не вызывают настроение называют нейтральными. Комбинируя шрифты, используйте настроение шрифта, чтобы создать правильную атмосферу. Лучшим решением будет использовать один шрифт с ярко выраженным настроением. Большое количество настроенческих шрифтов может смотреться перегружено и плохо сказаться на читабельности.
Сходство аксессуаров
Яркие узнаваемые детали шрифта могут стать основой для хорошего, контрастного сочетания. Например, особые засечки, оформление контуров, пластика шрифтов, заполнение знаков, декоративные элементы, толщина штрихов, соотношения между основным и соединительным штрихом.
Сходство художественного стиля
Это наиболее распространённое из контрастных сочетаний. Некоторые стили имеют свои характерные шрифты и шрифтовые сочетания. Художественные стили тесно связаны с историческими периодами, а форма шрифтов с инструментами и материалами, при помощи которых они были созданы.




Плохие сочетания
Образуются из слишком разного противопоставления шрифтов, необоснованного использования (смешивание семейств), смешения слишком разных стилей.
Плохая читаемость
Основная задача текста – передавать информацию, если шрифт плохо читается, он будет создавать напряжение у человека, который будет его читать. Нельзя жертвовать простотой и четкостью текста ради каких-то абстрактных красивостей.
Текст для сплошного чтения должен быть как можно более незаметным. Такое его качество складывается из ритмичной структуры набора, максимально привычной формы знаков и промежутков между ними, когда мозг улавливает смысл сочетания букв и заставляет глаз двигаться вперёд раньше, чем считает их формы в отдельности.
По этой же причине читатель обычно не замечает опечаток в тексте. Общая форма слова сохраняется и человек, поняв его смысл, движется дальше, так можно перепутать слова, разные по смыслу и похожие по форме. Читатель увидит скорее то слово, которое он ожидает в контексте.
Слишком похожие шрифты
Два похожих шрифта одного начертания будут постоянно путать зрителя и вносить дисгармонию. Это создает неудобство визуального восприятия, т.к. на подсознательном уровне мы чувствуем, что шрифты разные, но все равно задаемся вопросом: одинаковые это шрифты или нет? Этот диссонанс отвлекает нас от самого процесса чтения.
Шрифты моветон
Некоторые шрифты признаны дизайнерами как не красивые их использование считается плохим вкусом к ним относят: Comic sans, lobster, Curlz, Papyrus, список постоянно дополняется. Сюда так же относят шрифты плохого качества, которые имеют дефекты контура, недоработанный кернинг, разный масштаб знаков, плохое выравнивание и прочие недоработки.
Примеры сочетания шрифтов (ресурсы)
http://fontpair.co
http://typespiration.com
http://femmebot.github.io
http://100daysoffonts.com
https://www.canva.com
https://www.typotheque.com
https://fontsinuse.com
https://www.typewolf.com
https://typeconnection.com
https://justmytype.co/
https://www.typetester.org/
В комментариях можете размещать свои лучшие примеры сочетаний шрифтов, не указанные в данном материале, как в виде ссылки на комбинатор, так и в виде своих «шрифтовых» работ.
Источник: pomelnikov.com
infogra.ru
