Как сделать иконку в формате ico: быстро и качественно
Доброго времени суток, уважаемые читатели. Иногда, незначительная вещь может сыграть на руку. Сегодня поговорим о таких вот практически незаметных штуковинах, которые приносят существенную пользу сайту.
Из этой статьи вы узнаете зачем нужны фавиконы, где их искать и как сделать иконку в формате ico просто и быстро.
Незаметный элемент, который откладывается в подсознании каждого
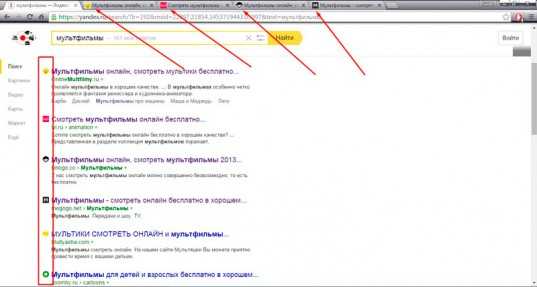
Фавикон – это маленькая картинка. В Яндексе она появляется рядом с названием портала уже в поиске, а также обязательно отображается в браузере, стоит вам открыть ресурс.

Вы наверняка обращали на них внимание. Именно для этого-то они и используются. Иконки способствует запоминанию того или иного ресурса, ведь визуальная информация усваивается значительно быстрее и проникает в само подсознание. Вы можете один раз увидеть человека, проболтать с ним три часа и ковыряться в память очень долго стоит встретить его во второй раз. Визуальная информация (лицо) врезается в память гораздо глубже, чем любая другая.
Если вы увидите значок два или три раза, это отложится на подсознательном уровне, вы будете доверять порталу и охотнее выберете именно его из общей массы.
Если вы ищете информацию по определенному запросу и открываете несколько вкладок, то первыми вы будете осматривать те, фавиконы которых вам знакомы, а остальные, скорее всего, закроете, если вас удовлетворят полученные сведения из первых источников.
Расскажу историю о том, как иконка для сайта сыграла со мной злую шутку. Мне было нужно скачать какую-то книгу. Увидел я знакомый фавикон, дизайн тоже я видел не в первый раз. Отлично, я тут уже был! Нажал на скачивание практически не задумываясь. Не успел сохранить, как антивирусник заверещал диким криком, а комп было уже не спасти, пришлось переустанавливать систему. Только в этот момент я вспомнил откуда я знаю этот сайт и хорошо его помню. Точно такая же ситуация случилась около года назад, на этом же ресурсе.
Как создать фавикон всего за 2 минуты
Иконка для вашего сайта может быть в формате png или ico, размером 16 х 16 пикселей.
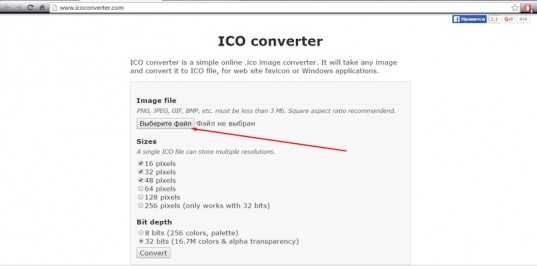
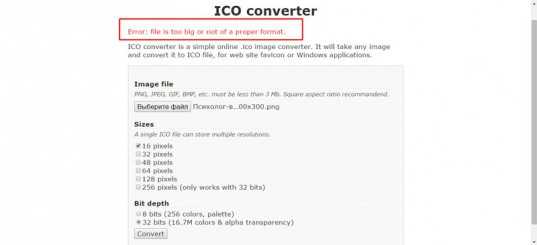
Вы можете воспользоваться конвертером и создать фавикон из любой картинки. Например, тут http://www.icoconverter.com/. Выберите файл.

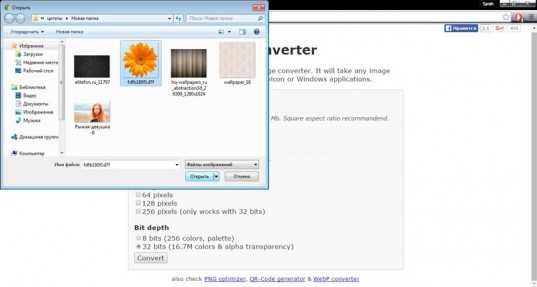
Вот, например, я уже подготовил рисунок. Лучше всего выбирать формат png, тогда края будут прозрачными.

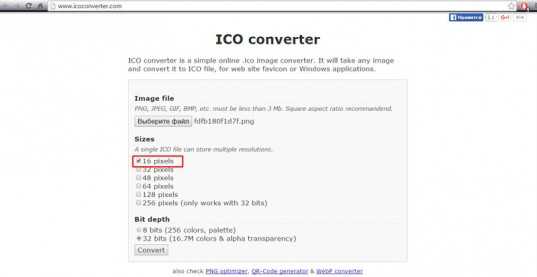
Выбираем 16 пикселей. Некоторые предпочитают изображения в 8 бит (показатель Bit depth). Тогда картинка будет грузиться быстрее. Мне кажется, что это уже не особо актуально. Используйте красивые и качественные вещи. Это будет гораздо полезнее.

Итак, казалось бы, все. Однако, у меня вылезает ошибка. Дело в том, что размер изображения превышает допустимые нормы. Картинка должна быть не более 3 мб.

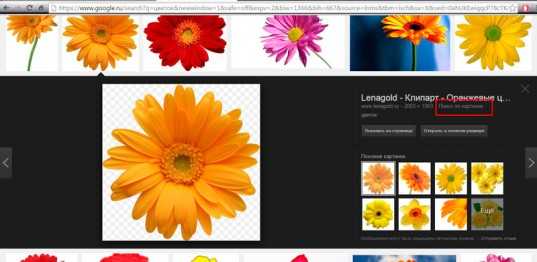
Можно сжать и обрезать ее в Photoshop или Paint, но я покажу вам другой вариант. Если вы скачали изображение в гугле, то найдите его вновь, а затем запустите «Поиск по картинке».

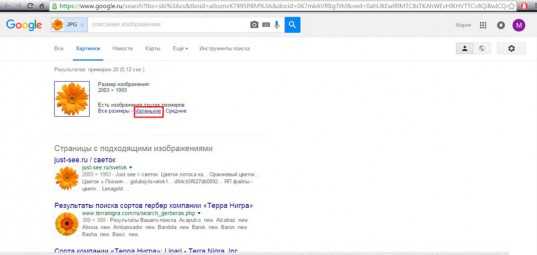
Теперь выберите «Маленькие».

Скачайте то же самое фото, но меньшего размера.
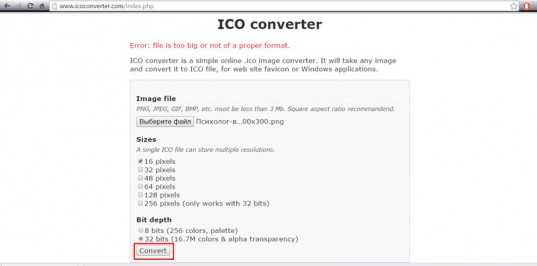
Конвертируем снова.

Готово. Фавикон уже в ваших загрузках, можно добавлять на сайт.

Где искать готовые иконки
Более простой и честный способ обрести иконку скачать ее с онлайн сервиса http://www.iconsearch.ru/. Использование этих картинок разрешено администрацией и не преследуется по закону. Никакого авторского права. Введите любое название в поисковую строчку и готово.

Находите изображение в формате png и ico, скачивайте и устанавливаете на сайт.

Но что делать, если хочется создать своими руками? В этом нет ничего сложного.
Творческая работа для профессионалов и рвущимся в специалисты
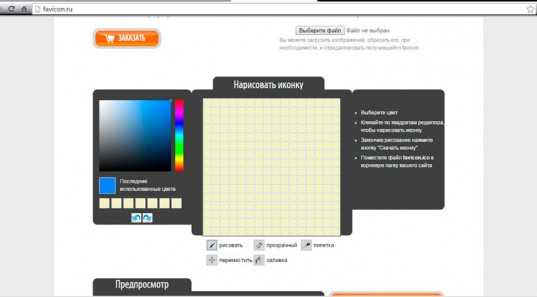
Любое дело – это хорошо. Круто, если вы тянетесь к новым знаниям и готовы делать всякие мелкие штучки, чтобы развивать свои способности. Если у вас есть желание самому придумать что-то интересное для портала, то вам понадобится бесплатный сервис: http://favicon.ru/.

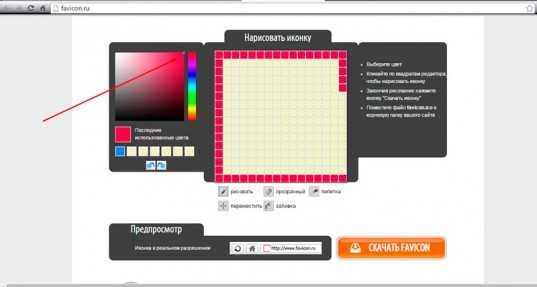
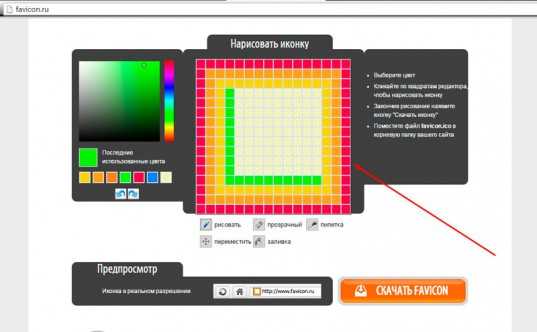
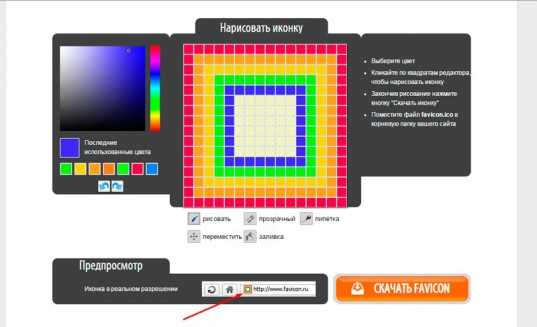
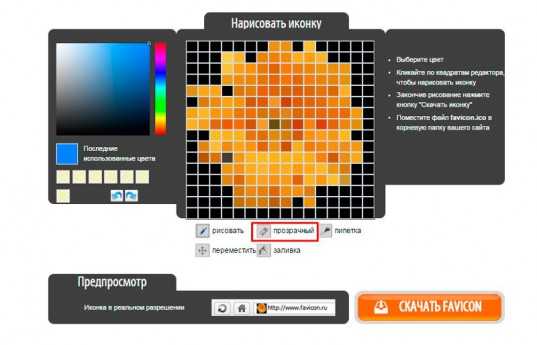
Выбираете цвет.

Рисуем в предложенном для этого поле.

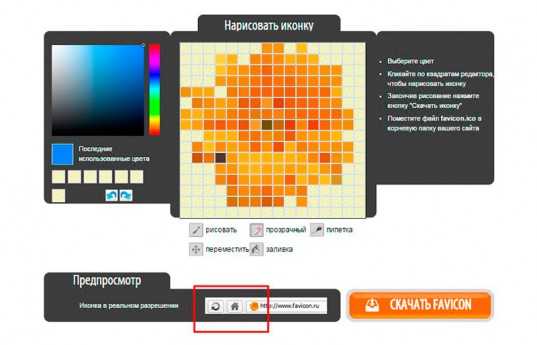
Параллельно следите за результатом. Затем скачиваете и готово.

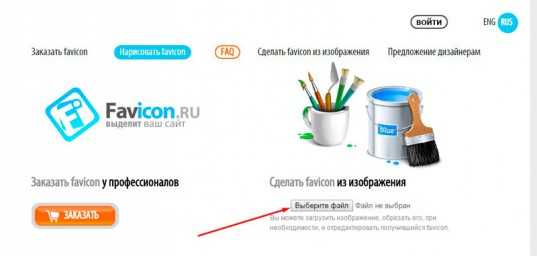
Быть может, вас вдохновит использование готовых рисунков. Выберите файл с компьютера.

Затем кликните «Далее».

И ваша картинка превратится в 8-битный фавикон. Воспользуйтесь прозрачностью, чтобы избавиться от фона.

Вот такой результат у вас получится. Не знаю как вам, но мне, откровенно говоря, он не особенно нравится.

Я бы с большим удовольствие использовал для этой работы фотошоп (Как быстро научиться работать с Photoshop). Создал бы иконку, сохранил ее в png, а затем конвертировал при помощи http://www.icoconverter.com
. Да, работы значительно больше, зато результат будет интереснее и красивее. Хотя, выбирать вам.Посмотрите видео, в котором парень за 9 с небольшим минут, создает потрясающую иконку.
Если вам понравился этот ролик и вы хотите более углубленно изучить фотошоп, то порекомендую вам курс Зинаиды Лукьяненко (Фотошоп с нуля в видеоформате VIP 3.0). Буквально за несколько недель вы овладеете всеми навыками, которые нужны для работы с этой программой.

Я не устану повторять, что техническая сторона – это не такая проблема. Важно отточить свои навыки, научиться создавать крутые проекты, которые работают. А сделать это можно только на практике. После того, как получишь все базовые знания относительно технологий.
Дальше уже идет опыт и практика. Сперва на одно изображение уходит несколько часов, а со временем тебе уже становится очевидно какие цвета сочетаются, приемы, которые лучше применить в том или ином случае. Нет ничего приятнее, чем смотреть за тем, как работают профессиональные дизайнеры. Это действительно потрясает.

Не тратьте время на бессмысленное постижение, развивайте собственный талант. Не стоит быть похожим на лесоруба из сказки, который до конца жизни пытался найти самый быстрый способ работы топором, но дожил до старости и не срубил ни одного дерева. Он все время уделял беседам, рассуждениям, книгам и иным поискам ответа на волнующий его вопрос. К концу жизни у него уже не осталось сил, чтобы проверить работает ли лучший вариант – просто делать.
Делайте все своевременно. Совсем скоро вы обязательно поймете, как можно работать проще, быстрее и самым лучшим образом. На данном этапе поставьте себе цель выполнять задачи, хотя бы как-то, и у вас обязательно получится дойти до конца с невероятным багажом знаний.
Если вам понравилась эта статья – подписывайтесь на рассылку. Вы сможете получать актуальную информацию, которая поможет вам найти себя в интернете и зарабатывать неплохие деньги на том, что вам понравится: дизайн, написание текстов, верстка и даже руководство всеми этими процессами. Каждый найдет что-то для себя.
Удачи вам в ваших начинаниях. До новых встреч.
start-luck.ru
Онлайн конвертер изображений в ICO
Во что: JPGDDSICOPNGTIFFGIFBMPPNMPSPS2PS3PPMPSDPTIFRADPICTPAMPBMPCLPCXPDBPDFPCDPFMPGMPALMVICARVIFFWBMPWDPWEBPXBMXPMXWDUYVYUILRFGSGISUNSVGTGAAAIDCXDIBDPXEPDFEPIEPSEPS2EPS3EPSIAVSCINCMYKCMYKAEPSFEPTEXRFAXJ2CJ2KJXRMIFFMONOMNGMPCMTVOTBJPTJP2FITSFPXGRAYHDRJNGJBIGINFOHRZP7
Глубина цвета 32 (True color, YCbCrK)24 (True color, YCbCr) 8 (Grayscale)
тип сжатия baseline (default)progressivelosslesssequential
sample 1:1:1 (11:11:11) (default)4:2:2 (22:21:21)4:2:1 (22:21:11)4:4:2 (22:22:21)4:1:1 (22:11:11)
lossless predictor Auto select best predictor01234567
Surface format R8G8B8: (24 bits per pixel, R:8, G:8, B:8) R5G6B5: (16 bits per pixel, R:5, G:6, B:5) A8R8G8B8: (32 bits per pixel, A:8, R:8, G:8, B:8) A8B8G8R8: (32 bits per pixel, A:8, B:8, G:8, R:8) X8R8G8B8: (32 bits per pixel, A:x, R:8, G:8, B:8) X8B8G8R8: (32 bits per pixel, A:x, B:8, G:8, R:8) A1R5G5B5: (16 bits per pixel, A:1, R:5, G:5, B:5) X1R5G5B5: (16 bits per pixel, A:x, R:5, G:5, B:5) L8: (8 bits per pixel, luminance:8) A8L8: (16 bits per pixel, A:8, L:8) DXT1: (compressed, 1-bit alpha) DXT2: (compressed, 4-bit premultiplied alpha) DXT3: (compressed, 4-bit nonpremultiplied alpha) DXT4: (compressed, interpolated premultiplied alpha) DXT5: (compressed, interpolated nonpremultiplied alpha)
генерировать mip-карту ДаНет
Глубина цвета: 64 (True color, RGBA)48 (True color, RGB)32 (True color, RGBA, transparent)24 (True color, RGB)8 (Indexed)4 (Indexed)1 (Mono)bpp
степень сжатия 0 — None1 — Lowest23456789- Highest
Глубина цвета64 (True color, RGBA)48 (True color, RGB)32 (True color, RGBA)32 (CMYK)24 (True color, RGB)8 (Indexed)4 (Indexed)1 (Mono)
тип сжатияNONECCITT RLE (for 1 bpp only)CCITT Fax3 (for 1 bpp only)CCITT Fax4 (for 1 bpp only)LZWFLATEJPEGJBIG (for 1 bpp only)JPEG 6+PACKBITS
степень сжатия0 — None1 — Lowest23456789 — Highest
Порядок байтовот младшего к старшемуот старшего к младшему
save TIFF file with MultistripSinglestripTiled
Jpeg subsample 1:1:1 (11:11:11) (default)4:2:2 (22:21:21)4:1:1 (22:11:11)
photometric mono Leave As IsMinimum is WhiteMinimum is Black
with fill order most significant to leastleast significant to most
создать превью
Сохранить EXIF, если есть
Сохранить IPTC, если есть
BigTIFF формат
Конвертировать!
fconvert.ru
Иконка сайта (favicon.ico) — Бесплатный онлайн-конвертер
Иконка сайта (favicon.ico) — это изображение в виде знака, она отображается в браузере у любого интернет юзера. Называют её и по другому — фэвикон — пошло так, от сокращения двух слов, иконка (icon) и избранный (favorit), что в последствии и стало называться, избранная иконка. Изображение можно увидеть перед адресом сайта, отображается в вкладках и закладках и в строке адреса. Если не добавить эту иконку, то её место займёт иконка браузера, что не есть хорошо, так как это портит внешнюю красоту сайта. Также фэвикон может быть показан и поисковыми системами, перед названием и описанием сайта. С тем, где расположена иконка и что это такое разобрались, следующий этап — непосредственно создание.Есть многочисленные способы создание иконок:
- Создание иконки с помощью нашего онлайн сервиса — это самый лёгкий способ. Просто выберите файл и укажите нужный вам размер иконки и сервис сам сформирует формат и размер.
- Очень популярны и программы для создания иконок, они также помогают экономить время. У данных программ очень большой спектр функций, одни могут работать, даже не с одной фотографией или картинкой, а другие хвалятся плавным переходом цветов и трёхмерными вариантами изображения.
- Ещё один вариант — это создание иконки самим, то есть с помощью небезызвестного фотошопа или даже просто Paint`а.
- иконка должна отображать название или суть ресурса, то есть должна давать ответ на вопрос: о чём сайт? Если сайт корпоративный или у вас есть логотип — то разместите его в качестве favicon.ico предварительно сконвертировав ваш файл в иконку с помощью нашего сервиса.
- размер должен быть стандартный — это 16 на 16 или 32 на 32. Лучший вариант — создать иконки, содержащую несколько размеров.
- чтобы добавить иконку, нужно скинуть её на корень сайта, на сервер. Самый простой способ добавления — это переименовать вашу иконку в файл с именем favicon.ico и веб-сервер автоматически будет отображать её на вашем сайте.
- формат для иконок универсален это формат ico, но есть также и поддержка анимации и jpeg файлов. Следует отметить что не все браузеры поддерживают отображение анимации и jpeg, поэтому лучший вариант -это обычная иконка
online-converting.ru
Создать фавикон онлайн | favicon.ico для сайта
31.08.2018 21:01
Определяем Яндекс ИКС!
Мы выпустили новый инструмент, функционал умеет массово определять новый, еще горяченький, показатель Яндекс ИКС, за раз можно узнать ИКС до 500 сайтов. https://be1.ru/yandex-iks/
14.12.2017 12:07
Обновления для Антиплагиата!
Функциональность инструмента Антиплагиат обновилась — исчезла строка «Исключить URL». Теперь эта функция работает автоматически при использовании вкладки «Проверить URL». Также, первая проверка инструмента осуществляется намного быстрее. Однако, если Вы нацелены проверить всё до деталей, нажимайте кнопку «Расширенная проверка».
24.11.2017 14:26
Black Friday! 40% скидка на рекламу!
Успейте заказать рекламу с максимальной скидкой! Оформить заявку можно на странице https://be1.ru/advertising/
15.11.2017 11:14
Теперь мы умеем определять региональную привязку сайта!
Инструмент позволяет узнать к каким регионам Яндекс причислил проект. Проверить можно любой сайт в интернете, даже конкурента, иметь при этом доступ в Яндекс.Вебмастер сайта не нужно.
09.11.2017 12:07
Инструмент проверки позиций получил дополнительный функционал!
В связи с тем, что инструментом начало пользоваться много пользователей, мы решили сделать его лучше, удобнее, функциональнее. Добавили зарегистрированным пользователям возможность сохранять проект, чтобы быстро ежедневно проверять позиции в 2 клика. Также начали вести историю позиций запросов и разработали возможность разбить запросы по релевантным страницам. Enjoy =)
08.11.2017 09:45
Аудит сайта доступен каждому!
Be1 начал предоставлять свою первую услугу, благодаря которой можно получить чёткую инструкцию как продвинуть свой сайт на ТОП-овые позиции! Получите отчёт за 3 дня с готовыми решениями.
19.10.2017 16:01
Реклама на сайте Be1.ru
Теперь вы можете прорекламировать свой продукт на страницах be1.ru, так как мы начали продавать рекламу в виде баннеров. Подать заявку очень просто! Наблюдайте за прогрессом и следите за статистикой из личного Рекламного кабинета, добавляйте новые рекламные проекты, получайте желаемый рост посетителей!
11.10.2017 16:18
Добавили историю позиций по запросам!
Теперь, когда Вы проверили позиции своего сайта, данные запоминаются и ведется история их изменений.
13.09.2017 16:15
Разработали составление конкурентного анализа
Это сводка, важных при продвижении, показателей, к которым необходимо стремиться, чтобы попасть в ТОП-1 выдачи Яндекс. Найти ее можно проанализировав сайт нажать в блоке о видимости на «отчёт».
27.07.2017 16:08
Разработали инструмент, который обнаруживает упущенную семантику!
Инструмент бесплатно покажет список упущенной семантики — ключевые запросы конкурентов, по которым они показываются в выдаче, а Вы нет.
be1.ru
Как сделать иконку ico онлайн и оффлайн?
Как сделать иконку ico для сайта (и не только для сайта)?
Размер иконки
Если говорить об иконках ico, используемых в качестве favicon для сайтов, то их стандартный размер — это 16×16 пикселей (подробнее об этом написано тут). Файл favicon.ico размещается в корневой директории сайта.
Теперь посмотрим, как её сделать. Способов несколько.
Онлайн сервисы
Пожалуй, самым популярным сервисом является портал favicon.ru. данный портал предлагает пользователям три возможности:
- Прямо в редакторе создать иконку, а потом скачать его на компьютер;
- Заказать создание фавикона у профессионалов;
- Загрузив изображение с компьютера, преобразовать его в иконку.
Еще одним неплохим сервисом (конвертор) является ресурс zamzar.com. В первом окне (Step 1) выбирается рисунок (jpg, bmp), во втором – формат «ico», в третьем – e-mail (сюда придет информация для закачки), а в четвертом окне надо нажать на ссылку «convert».
Изготовление иконки с помощью программ
Если не лень и есть богатая фантазия, то фавикон можно создать и самому, используя программы. Их довольно много. Рассмотрим довольно простой графический редактор EasyPicture2icon. Эта программа позволит поразительно быстро преобразовать картинки с расширениями jpeg, bmp, png и gif в формат ico.
Надо выполнить всего три действия:
- Открывается (Open Picture) нужная картинка, имеющаяся на компьютере;
- Галочкой отмечается необходимый размер (16, 32 или 48) иконки;
- Иконка сохраняется (Save icon).
Как видите все удобно и исключительно просто.
Для тех, кто любит и умеет рисовать, можно порекомендовать известную программу фотошоп с плагином ICOFormat. Правда, этот редактор «недолюбливает» формат «ico». Поэтому можно посоветовать такой вариант. Нарисовать картинку (16х16), сохранив её в формате «gif». А потом использовать вышеуказанный (или другой) онлайн конвертор.
www.runcms.org
Как создать favicon.ico (фавикон) для сайта.
Здравствуйте, уважаемые читатели! Сегодняшняя статья посвящена созданию фавикона (favicon.ico) для вашего сайта. Из поста вы узнаете, что такое фавикон, каких размеров бывает эта иконка и почему ее обязательно нужно сделать и установить на свой блог. Кроме того, в статье будут приведены favicon генераторы, позволяющие за пару минут создать фавикон в режиме онлайн, а также сайты, на которых можно скачать галереи и коллекции готовых фавиконок.
Для начала давайте разберемся, что такое Фавикон, зачем она нужна, может, вообще без нее можно обойтись?
1. Что такое иконка favicon и для чего она нужна
Понятие Favicon происходит из двух английских слов Favorites Icon, что можно перевести как иконка (маленькое изображение) для «избранного». «Избранное» – это название закладок в базовом браузере Internet Exprorer. Они выглядят, например, так в браузере Хром:
Для каждого ресурса существует маленькое изображение, что-то вроде мини-логотипа для сайта. Согласитесь, что сохранять в закладки удобнее не url-адреса сайтов, а их небольшие логотипы – фавиконы. Кстати, кроме этого favicon отображается в адресной строке браузера сразу перед URL открытой страницы сайта или в заголовке закладки:
 Favicon – это файл небольшого размера (16×16 пикселов), имеющий расширение .ico (это расширение используется операционными системами для хранения иконок). Favicon.ico есть практически у каждого сайта, причем неважно, на каком он хостинге расположен или какой движок/тему использует. Онлайн генераторы и галереи favicon позволяют сделать иконку за пару минут из любого изображения, нарисовать ее с нуля или же скачать готовую, поэтому если вы еще не используете favicon на вашем блоге, то скорее исправляйте ситуацию.
Favicon – это файл небольшого размера (16×16 пикселов), имеющий расширение .ico (это расширение используется операционными системами для хранения иконок). Favicon.ico есть практически у каждого сайта, причем неважно, на каком он хостинге расположен или какой движок/тему использует. Онлайн генераторы и галереи favicon позволяют сделать иконку за пару минут из любого изображения, нарисовать ее с нуля или же скачать готовую, поэтому если вы еще не используете favicon на вашем блоге, то скорее исправляйте ситуацию.
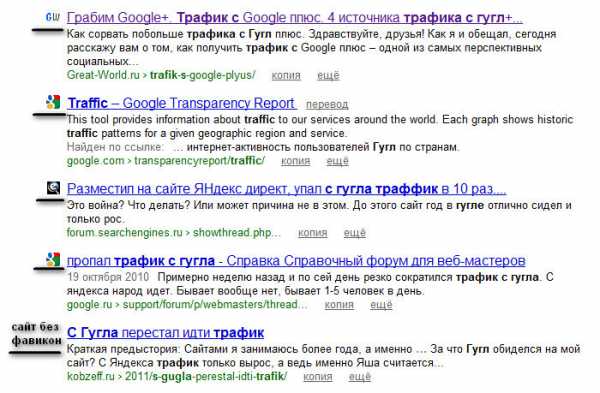
Для чего нужна эта небольшая картинка? Во-первых, это мини-логотип для вашего сайта, ваши посетители будут лучше его запоминать. Поэтому если вы решите ее создать, то постарайтесь сделать так, чтобы фавикона привлекала внимание посетителей и легко запоминалась. А во-вторых, самая популярная в рунете поисковая система Яндекс в своей выдаче рядом с каждым сайтом размещает его favicon, что позволяет выделить ваш ресурс на фоне других, у которых иконки нету. Пользователи охотнее посещают те сайты, рядом с которыми красуется изображение (даже неважно какое), а это значит, что фавикон позволяет увеличить трафик на сайт.
 Кстати, у яндекса даже есть специальный бот, который занимается индексацией не контента на сайте, а только индексацией фавиконок ресурсов. Создав favicon и установив его на сайт, вам нужно будет немного подождать, пока этот самый бот яндекса его не проиндексирует, а этот процесс длится, как правило, от недели до месяца. Проверить, проиндексировал ли яндекс вашу фавикону, можно тремя способами:
Кстати, у яндекса даже есть специальный бот, который занимается индексацией не контента на сайте, а только индексацией фавиконок ресурсов. Создав favicon и установив его на сайт, вам нужно будет немного подождать, пока этот самый бот яндекса его не проиндексирует, а этот процесс длится, как правило, от недели до месяца. Проверить, проиндексировал ли яндекс вашу фавикону, можно тремя способами:
- Набрать адрес вашего сайта в окне поиска от Яндекса (например, http://great-world.ru) и посмотреть, есть ли рядом фавикон.
- Перейти по ссылке http://favicon.yandex.net/favicon/great-world.ru (где вам нужно «great-world.ru» заменить на URL-адрес вашего сайта). Если иконка проиндексирована, то вы ее увидите.
- Зайти в Яндекс.Вебмастер (http://webmaster.yandex.ru) и проверить наличие favicon.ico
2. Онлайн генераторы и галереи Favicon
Итак, мы уже разобрались, что представляет собой фавикона, так необходимая для сайта. Узнали, что она должна быть размером в пикселях – 16 на 16, а ее расширение должно быть .ico. Теперь есть несколько путей создания favicon.ico:
- Скачать готовую иконку из галерей favicon.
- Сделать фавикон с нуля с помощью фотошопа или онлaйн генератора.
- Сделать favicon из готового изображения (размеры изображения неважны).
2.1 Коллекции и галереи Фавикон
Ниже приведены ссылки на сайты-галереии favicon.ico, перейдя по которым, можно сразу выбрать и скачать понравившийся мини-логотип:
- http://www.thefavicongallery.com/ — небольшая галерея, включающая в себя иконки самых разных тематик. Содержит около 300 изображений. Чтобы скачать понравившуюся картинку, нужно нажать на ней правой кнопкой мыши и выбрать «сохранить как», затем сохранить фавикон на компьютер.
- http://www.iconj.com/ — более 3 тысяч иконок на любой вкус и цвет. Есть возможность сохранить изображение в формате .gif или .ico. Можно взять даже html-код иконы. Имеются анимированные фавиконы. Единственный недостаток коллекции – на одной странице расположено лишь 30 иконок, поэтому придется просматривать много страничек, чтобы выбрать подходящее изображение.
- http://www.favicon.cc/ – огромная коллекция favicons, но на одной странице находится лишь 20 штук, листать придется долго.
- http://www.favicon.co.uk/ — тоже неплохая галерея, содержащая множество favicon. На каждой странице по 144 иконки, это делает просмотр очень удобным. Тематики фавиконок самые разные.
- http://favicon-generator.org/ — небольшая коллекция (84 штуки) мини-изображений для вашего сайта.
2.2 Как сделать Фавикон для сайта с нуля
Преимущество создания favicon с нуля заключается в том, что получившаяся иконка будет уникальна, а уникальность очень важна! Поэтому лучше не полениться и потратить 5-10 минут на создание собственной фавиконы.
2.2.1 Logaster.ru (рекомендую!)
Этим сервисом пользовался я, могу сказать, что это лучшее решение для тех, кто хочет получить фавиконку без косяков и готов за это немного заплатить. Логастер предлагает сразу создать логотип во всех размерах и макет визитки, а не только отдельный favicon. Это очень логично, ведь все элементы дизайна на сайте должны быть как-то связаны между собой, быть в общей стилистике. Ниже, показан инструмент генерации иконки в Logaster:

Чтобы попробовать инструмент перейдите по этой ссылке, сначала надо будет пройти через этап генерации логотипа, затем сможете перейти к фавиконке.
2.2.2 Favicon.cc
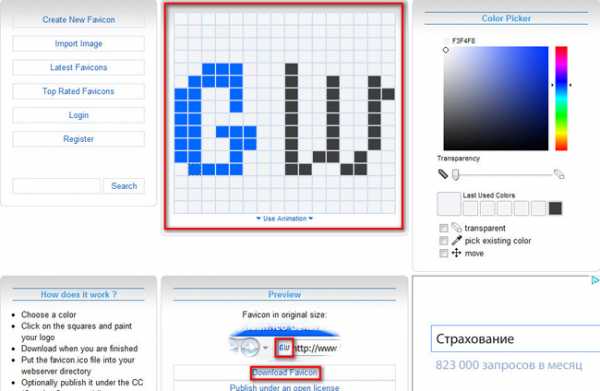
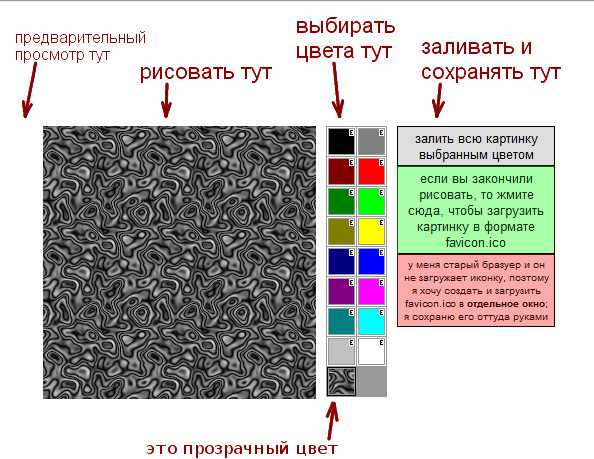
Этот онлайн генератор, пожалуй, самый простой для создания фавикон с нуля. Пиксель за пикселем вы сможете с легкостью создавать, пока не закончите делать favicon и не закрасите все 256 пикселей. Для начала перейдите на сайт Favicon.cc. Вы увидите рабочее окно:
 На скрине выделенная красным большим прямоугольником область – рабочая. Именно здесь создается фавикон. Чуть ниже можно увидеть, как выглядит favicon в оригинальном размере.
На скрине выделенная красным большим прямоугольником область – рабочая. Именно здесь создается фавикон. Чуть ниже можно увидеть, как выглядит favicon в оригинальном размере.
Каждый квадратик рабочей области представляет собой один пиксель. Вам нужно закрасить каждый квадрат так, чтобы получилась картинка – ваша будущая favicon.ico. Чтобы начать закрашивать, вам нужно поставить галочку рядом с пунктом pick existing color, находящуюся справа от рабочей области. Чуть выше находится палитра цветов, выбрав подходящий цвет, вы можете начинать закрашивать квадратики в рабочей области.
Чтобы стереть закрашенный квадратик (сделать его бесцветным), нужно поставить галочку рядом с пунктом transparent и нажать левой кнопкой мыши на нужную область.
Нарисованную фавикону можно будет перемещать по рабочей области. Для этого нужно поставить галочку напротив пункта move.
Чтобы скачать сделанный favicon, нажмите на ссылку Download Favicon (она выделена красным на скрине выше).
2.2.3. Amichurin.Appspot.com
Данный онлайн генератор фавикон полностью на русском, но его функционал значительно уступает вышеописанному ресурсу. Для создания favicon.ico нужно перейти по ссылке – http://amichurin.appspot.com/.
 Проблем с генерированием иконки возникнуть не должно, т.к. тут итак все понятно.
Проблем с генерированием иконки возникнуть не должно, т.к. тут итак все понятно.
2.2.4 Favicon-Generator.org
Еще один неплохой online generator фавиконок. Попасть на него можно по данной ссылке — http://favicon-generator.org/.
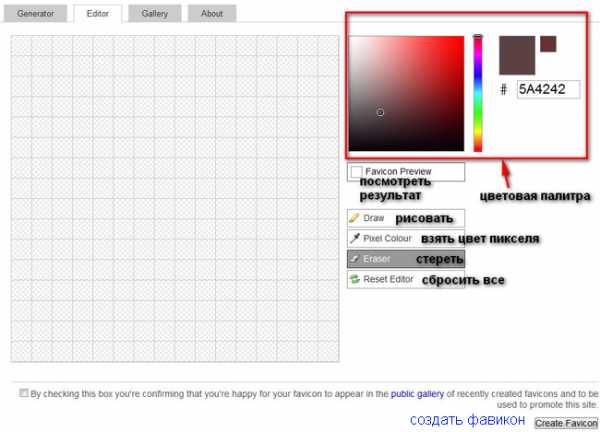
 Проблем с этим генератором возникнуть тоже не должно. На скрине переведены функции онлайн фавикон генератора.
Проблем с этим генератором возникнуть тоже не должно. На скрине переведены функции онлайн фавикон генератора.
2.3 Как сделать Favicon для сайта из уже имеющегося изображения
Если вы не хотите делать фавикон для вашего сайта с нуля, то можете использовать какое-нибудь изображение, которое и станет основой мини-логотипа. В этом случае вам нужно будет заранее подготовить картинку (желательно квадратную, иначе при создании favicon.ico возможно искажение узора), а затем использовать ее в онлайн сервисе favicon generator. Давайте рассмотрим два самых популярных ресурса.
2.3.1 Favicon.ru
Онлайн генератор favicon.ru очень прост в использовании, он с легкостью преобразует любое изображение любых размеров в небольшую иконку 16×16 пикселей. Сейчас вы сами убедитесь в простоте работы с этим сервисом.
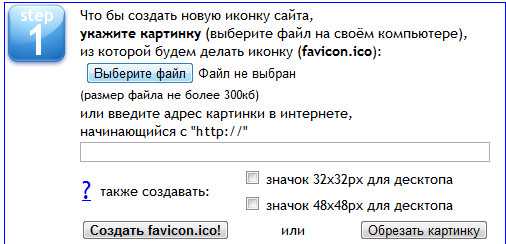
 Добавить изображение можно двумя способами:
Добавить изображение можно двумя способами:
- С помощью кнопки «Выберите файл» найти на компьютере нужное изображение и загрузить его.
- Ввести в поле адрес картинки в интернете (при этом данный файл может даже не быть на вашем компьютере), и сервис все сделает сам.
После того как файл загрузится, вам останется лишь нажать на кнопку «Создать favicon.ico!» и подождать несколько секунд. Далее вам нужно будет лишь скачать фавикон на компьютер.
2.3.2 Favicon.cc
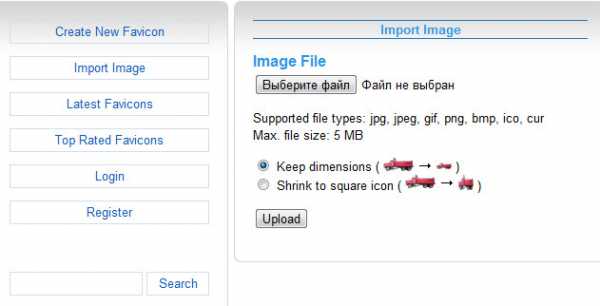
Этот онлайн generator мощнее предыдущего, но и сложнее его. Для начала перейдите по ссылке – favicon.cc, а затем нажмите «Import Image» (в левом окне).
 Далее нажмите на кнопку «Выберите файл» и загрузите нужную картинку. На основе ее и будет создана фавикона для вашего сайта. При этом вам нужно будет выбрать, что делать с изображением при его уменьшении:
Далее нажмите на кнопку «Выберите файл» и загрузите нужную картинку. На основе ее и будет создана фавикона для вашего сайта. При этом вам нужно будет выбрать, что делать с изображением при его уменьшении:
- Keep dimensions – оставить соотношения сторон картинки неизменными.
- Shrink to square icon – привести стороны изображения к квадратному виду, при этом картинка может исказиться.
После того как загрузите картинку, вы сможете отредактировать ее в онлайн генераторе или же оставить ее неизменной. Если полученная favicon.ico вас устраивает, то скачивайте ее на компьютер.
3. Как установить favicon на блог WordPress
Чаще всего фавикон находится в корневой папке сайта, кроме того, это и удобнее, поэтому мы будем рассматривать именно этот вариант. Делается это в два шага.
ПЕРВЫЙ ШАГ. Сначала вам нужно будет найти в теме строчку html-кода, указывающую путь к фавиконе. Для блога на Вордпресс вам нужно найти файл header.php (Заголовок) и найти строчку, она должна выглядеть примерно так (она может немного отличаться в зависимости от темы):
<link rel="icon" type="image/x-icon" href="http://путь_к_фавикон/favicon.ico"> |
Еще возможно, что ваша favicon расположена в корневой папке сайта, тогда код будет примерно такой:
<link rel="icon" type="image/x-icon" href=" /favicon.ico"> |
Вам нужно заменить эту строчку на следующие две:
<link rel="icon" href="/favicon.ico" type="image/x-icon"> |
<link rel="shortcut icon" href="/favicon.ico" type="image/x-icon"> |
ВАЖНО! Эти строчки должны быть размещены внутри тегов <head> и </head>
ВТОРОЙ ШАГ. Теперь вам нужно добавить фавикон в корневую папку сайта. Зайдите на ваш хостинг и поместите в папку с вашим сайтом файл с именем favicon.ico (размером 16×16 пикселей).
Если вы все сделали правильно, то теперь ваш сайт обзавелся собственной фавиконкой.
И напоследок советую ознакомиться с данным видео, которое научит создавать фавикон с помощью онлайн генераторов:
great-world.ru
Программа для создания иконок ico на русском: иконка редактировать
Онлайн редактор иконок favicon.ico
Новая версия редактора визуально мало чем отличается от предыдущей, но работа была проделана не малая. JavaScript-код стал на много быстрее, опасные действия требуют подтверждения, старые способы сохранения иконок устранены в пользу надёжных и безопасных.
Но кроме этого редактора на сайте теперь имеется онлайн конвертер, который позволяет преобразовать один или более PNG в ICO.
Если вы видите этот текст, значит что-то пошло не так. Возможно у вас отключён JavaScript.
Если вы видите этот текст, значит ваш браузер не поддерживает загрузку файлов. Воспользуйтесь более современным браузером, и вы сможете загружать картинки в редактор прямо с диска.
Загрузка иконок и файлов
В мае 2014 года запущена новая функция (о которой многие и давно просили) — загрузка изображений из файла. Расскажу о специфике.
От браузера требуется поддержка двух достаточно современных технологий — HTML5 convas и file API. То есть, вам понадобится Internet Explorer не ниже версии 10, или Firefox 28 и выше, или Google Crome 31 и выше. Подойдёт последние версии Safari и других браузеров.
Формат картинки в файле любой, поддерживаемый вашим браузером. Все браузеры поддерживают JPEG, PNG и GIF. Многие браузеры поддерживают и другие форматы.
Размер картинки может быть любым в пределах разумного. Картинка будет уменьшена до 16×16.
Цветность будет уменьшена до 16 цветов. Редактор пытается построить адаптивную палитру, но алгоритм пока далёк от совершенства. Я бы рекомендовал сперва подготовить картинку в полноценном редакторе.
Прозрачность преобразуется к однобитной по границе 50%.
Буду рад любым отзывам и либо уберу эту функцию, если она никому не нужна, либо доработаю, если обнаружатся какие-то ошибки. Спасибо.
Что такое favicon.ico
favicon — это небольшая картинка, являющаяся логотипом сайта. Она появляется в шапках вкладок, в адресной строке (кроме новейших версий Chrome и Firefox †), в закладках.
В одном файле favicon.ico может быть несколько изображений разного размера.
5 лучших онлайн редакторов иконок
Чаще всего используется изображение 16×16. Бо́льшие размеры используются, например, в Windows, при создании закладки прямо на рабочем столе. В этом случае размер зависит от версии операционной системы и настроек рабочего стола.
Надо заметить, что но современных планшетах и телефонах используется другой способ создания логотипов сайта. Но это уже другая история.
Как разместить favicon.ico на своём сайте
Проще всего просто положить иконку в корень сайта. Она должна стать доступна по адресу . Именно тут её будут искать браузеры.
Обратите внимание, что браузеры не сразу обнаруживают, что у сайта появилась/изменилась иконка. Возможно, чтобы увидеть новую иконку вам придётся почистить кэш.
Вы так же можете явно указать браузерам, что у вас есть favicon.
Для этого надо включить в секцию код такого вида:
Что касается , тут есть неоднозначность. Стандартным типом является . Я бы советовал использовать его. Однако, особо древние версии IE предпочитают тип . Подозреваю, что все современные браузеры поддерживают этот тип, но кто знает. Каждые пару месяцев появляется новый современный браузер и поручиться за все современные браузеры я не могу.
Возможно вас так же заинтересует конвертер PNG в ICO и онлайн генератор обоев, фонов и заливок.
steptosleep.ru
