Как сделать сайт с нуля самостоятельно? Пошаговая инструкция!
Информационный век развивается семи мильными шагами, сегодня уже никого не удивишь наличием собственного сайта, страницы в Интернет и заработкам с помощью информационных систем. Как сделать сайт с нуля? Как создать собственный сайт самостоятельно? На эти вопросы мы предоставим ответы.
Прежде чем приступить к освоению знаний по созданию собственного сайта с нуля, необходимо четко ответить на следующие вопросы:
Зачем вам это нужно? С какой целью вы будете его создавать? Если вы планируете создать сайт для личного пользования или для раскрутки товара (услуги), заработка. В первом случае можно вполне обойтись бесплатными сервисами по созданию сайта самостоятельно и бесплатно.
Сейчас интернет переполнен предложениями бесплатных шаблонов, конструкторов, позволяющих создать макет за минуты. Если вы хотите создать самостоятельно сайт для заработка нужно приложить значительные усилия и некоторые денежные средства.
Какой будет тема вашего сайта?
Какую информацию вы хотите разместить на своем сайте? Желательно, чтобы ваша тематика была оригинальна. Чем популярней тематика, тем больше сайтов создано, тем меньше шансов, что ваш сайт окажется одним и первых в списке поисковиков и более посещаемым соответственно.
Вы можете сделать сайт с нуля о своем хобби, любимой футбольной команде, музыке или книгах, главное, чтобы вы могли заинтересовать посетителей. Информация, размещенная на сайте, должна быть интересна и знакома, прежде всего, вам. Трудно хорошо рассказывать людям о том, в чем сам не уверен или что не вызывает интереса и желания поделиться.
Итак, ответив на данные вопросы, приступим к созданию собственного сайта. На первом этапе вам понадобятся учебники о HTML и CSS. Многие из них дают хорошие практические советы и рекомендации. Получив базовые знания по вопросу как сделать сайт с нуля и самостоятельно, вы можете начать создания своего детища.
Создание сайта самостоятельно по собственному дизайну – это несравненное удовольствие. Уяснив для себя как сделать сайт с нуля с помощью специальной литературы, выделите пару часов в день и через неделю сможете сделать свою первую страничку в сети интернет.
При помощи чего можно создать свой сайт?
В процессе работы вам понадобятся различные редакторы текстовые, графические и HTML. Достаточно неплохой вариант «HTML-Reader Rus». Он имеет описание на русском языке, также при создании страницы вы сразу сможете ее просмотреть и отредактировать. В окне программы есть все необходимые функции, что позволит Вам не возвращаться к книге по тому, как сделать сайт с нуля. Далее рассмотрим, как сделать сайт с нуля на HTML.
Ранее вы уже определились с темой сайта. Далее зарегистрируйте доменное имя. Доменное имя – имя вашего сайта (www.доменное имя.ru). Желательно, чтобы оно было оригинальным, ярким и запоминающимся.
Второй шаг: ознакомление с каскадными таблицами стилей (CSS) и основами HTML. При использовании простых методов гипертекстовой разметки вы можете дать волю своему воображению и создать уникальный сайт. У вас появится возможность побыть в шкуре копирайтеров.
Очень важно запомнить! Никогда не наполняйте свои сайты чужим контентом (копипаст). Это, по меньшей мере, не этично. К тому же вы можете попасть в фильтр поисковых систем, и уже никто кроме вас не сможет посмотреть ваш сайт. Еще один вариант обратиться за статьями к профессиональным копирайтерам или в специальные сервисы, которые за вознаграждение подберут для сайта контент.
Ниже представлен список обязательных программ, с которыми нужно ознакомиться при создании сайта с нуля самостоятельно.
1) HTML – язык-основа любого сайта.
2) CSS — язык, необходимый при дизайне сайта.
3) JavaScript – язык для написания скриптов.
4) PHP – самый востребованный язык по программированию Web-серверов. Он позволяет скрипты авторизации и регистрации, и многое другое.
5) MySQL — программное обеспечение позволяющее работать с базами данных, использует язык запросов SQL.
6) XML – самая сложная часть, которая имеет вторичное отношение к работе над сайтом. Предназначен этот язык для создания довольно сложных корпоративных сетей. Область его использования очень широка.
Шаг номер 3. Выбор хостинга для новоиспеченного сайта.
К выбору хостинга нужно подойти ответственно. Один из хороших вариантов REG.ru. О бесплатных хостингах лучше сразу забыть, особенно если речь идет о сайте, созданном для заработка. У поисковых систем требования к ним повышенные, уровень безопасности ниже.
Завершающий шаг: размещение сайта.
После того, как вы разместите свой сайт, а поисковые системы его проиндексируют, нужно заняться его оптимизацией и продвижением. Для этого регистрируйте его в каталогах, социальных закладках, обновляйте и добавляйте статьи.
Дополнительно несколько полезных советов как сделать сайт с нуля:
— не делайте слишком большие по размеру страницы;
— наиболее оптимальный размер страниц 30кб. Слишком большие по объему страницы долго загружаются;
— также избегайте использования горизонтальной прокрутки на сайте;
— не используйте слишком большие изображения и апплеты, они долго загружаются;
— умеренно пользуйтесь скриптами. Их изобилие может раздражать пользователей;
— как можно меньше используйте Flash, это позволит поисковым системам лучше ранжировать ваш сайт;
— минимизируйте использование фреймов. Страницы с фреймами плохо индексируются поисковиками. (фрейма – это окно или несколько окон внутри самой страницы)
Помните, что, прежде всего, посетителям должно быть удобно на вашем сайте. Ведь его создавали именно для них.
Не заполняйте статусную строку. Сохраните интригу. Вызовите в пользователя желание зайти на ваш сайт.
Научившись поэтапно как сделать сайт с нуля, вы станете владельцем ресурса, созданного вашими руками, умом и фантазией, который будут посещать люди, находить полезную информацию и приносить вам доход. Надеюсь, наши советы принесли вам пользу и облегчили путь создания сайта с нуля собственными руками. Желаем вам удачи и большого количества посетителей сайта.
profi-biz.ru
Как создать свой сайт и сделать это самостоятельно и бесплатно? : WEBCodius
Добрый день, дорогие друзья! Практически каждый начинающий веб-мастер задается вопросом — как самостоятельно создать свой сайт не вкладывая при этом никаких денежных средств. Конечно, совсем без денежных вливаний не обойтись и на покупку хостинга и регистрацию домена придется потратить какую-то минимальную сумму. Далее в статье рассмотрим подробно каждый этап самостоятельного создания сайта.
Вообще есть два основных способа самостоятельного создания сайта без финансовых затрат. Это либо
Сегодня кратко рассмотрим как обучиться полностью самостоятельному созданию сайта с подробным описанием каждого этапа.
Итак, любое создание сайта начинается с планирования.
Планирование сайта
На этом этапе определяем цели и задачи сайта, то есть определяем для чего он нужен. В зависимости от целей определяется целевая аудитория будущего сайта (пол и возраст посетителей, территория). Определив цели и задачи, обязательно следует просмотреть сайты конкурентов или сайты схожих тематик и постараться определить их сильные и слабые стороны.
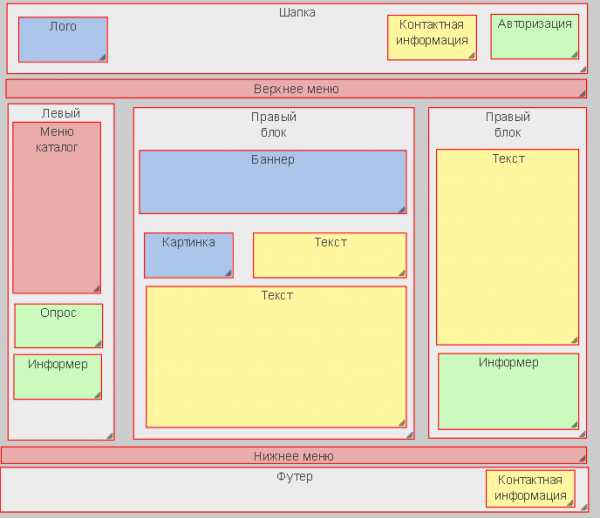
Когда с целями сайта все понятно и изучены сайты конкурентов, определяем наполнение сайта, какие у него должны быть разделы и функциональные блоки. Здесь желательно нарисовать прототип сайта.
Прототип сайта — это чертеж или примерный эскиз вашего сайта. То есть для каждого раздела сайта: стартовая страница, страница контактов, информация о товаре, корзина и др. — вы рисуете схему расположения основных блоков (логотип, название, меню, система навигации и др.) в виде прямоугольников и кружков. Прототип сайта можно рисовать как просто на бумаге, так и при помощи специальных программ. Пример простого прототипа сайта:

Прототип поможет вам ускорить создание дизайна сайта и решить большинство вопросов с заказчиком уже на начальном этапе.
Дизайн сайта
После планирования приступаем к созданию дизайна сайта. На этом этапе в любой графической программе (обычно в photoshop-е) отрисовываем внешний вид сайта. При рисовании дизайна необходимо в первую очередь определится основные цвета и шрифты сайта. В отличие от прототипа сайта, здесь каждый функциональный блок и раздел сайта прорисовывается до мельчайших деталей.
Важно чтобы дизайн сайта вызывал хорошее впечатление и положительные эмоции у посетителей будущего сайта.
Вообще веб-дизайн — это огромная отдельная область. Чтобы стать хорошим веб-дизайнером необходимо хорошее владение программой Photoshop (или другой графической программой), научиться компоновать изображения, уметь рисовать иконки и кнопки для сайта, и сделать хотя бы несколько дизайнов.
В результате этого этапа вы должны получить макет (картинку или несколько картинок) вашего сайта.
Для изучения веб-дизайна я предлагаю вам пройти довольно простой и бесплатный видеокурс по веб-дизайну. С помощью него вы быстро научитесь создавать простые, но в тоже время красивые дизайны сайтов и овладеете базовыми навыками работы в программе Photoshop. Для более детального изучения работы в программе Photoshop можно пройти курс «PHOTOSHOP для онлайн-бизнесмена», правда он платный.
Для более детального изучения веб-дизайна рекомендую подписаться на рассылку школы веб-дизайна. В рассылке содержится множество простых уроков, которые помогут Вам научиться рисовать профессиональные, гармоничные сайты и в последствии при должном усердии, Вы спокойно сможете зарабатывать просто на создании дизайнов сайтов.
Верстка сайта
Когда получили готовый макет сайта можно приступать к верстке. Версткой сайта называется процесс создания веб-страницы из макета, который вы получили на этапе дизайна. То есть с помощью языков HTML и CSS картинку переводите в веб-страницу.
На этом этапе также могут понадобиться навыки работы в Photoshope, но не на таком уровне как при создании дизайна сайта (необходимо будет нарезать макет и откорректировать некоторые изображения по размеру, цвету и т.д.). Основным же инструментом верстальщика являются знания языков HTML и CSS.
Язык HTML
Каждый кто хоть как-то связан с веб-разработкой должен знать язык гипертекстовой разметки HTML (HyperText Markup Language). Язык HTML состоит из специальных команд — тегов, с помощью которых верстальщик создаёт структуру HTML-страницы, размечает, где должны быть заголовки, абзацы, ссылки, таблицы, изображения, видео, формы и другое. Также с помощью тегов создаётся и структура страницы сайта, размечается, где будет расположена шапка сайта, основной контент, сайдбар и подвал. Чтобы подробнее узнать что такое HTML ознакомьтесь со статьей Как создать WEB-страницу.
HTML разметка является основой любого сайта, но с другой стороны научиться использовать HTML самое легкое, что есть в веб-разработке. С этого языка начинается обучение созданию сайтов. Для изучения HTML можно воспользоваться статьями сайта из раздела Основы HTML. Либо пройти один из видео курсов по основам HTML, каких в сети не мало как платных, так и бесплатных:
- Бесплатный Видеокурс по основам HTML
- Бесплатный курс по HTML5 и CSS3 для начинающих
Язык CSS
Второй основной инструмент верстальщика язык CSS, который отвечает за оформление веб-страницы. Обычно языки HTML и CSS изучают совместно, так как они составляют в современной веб-вёрстке единое целое. Только HTML отвечает за структуру веб-страницы, а CSS за ее внешний вид.
С помощью CSS верстальщик задает размеры блоков, указывает шрифт и его размер, цвет текста, фоновые цвета и изображения и другие параметры. С помощью CSS можно изменять цвет, фон, шрифт, ширину, высоту, положение, форму и многое другое у любого элемента страницы.
Если HTML мы оперируем тегами, то в CSS используется понятие CSS-свойства, которые назначаются тегам. Схема назначения CSS-свойства тегу выглядит следующим образом: тег { css-свойство: значение; }, т.е. в CSS-коде мы сперва задаём имя тега, а затем для него мы указываем нужные свойства с нужными значениями.
В изучении язык CSS чуть сложнее HTML из-за большого количества свойств и различного их поведения в разных браузерах. Для обучения языку CSS можно воспользоваться статьями сайта из раздела Справочник CSS, либо также просмотреть один из видеокурсов:
- Уроки по CSS
- Бесплатный курс по HTML5 и CSS3 для начинающих
Либо платные, но более подробные:
- Курс по HTML5 и CSS3
Освоив языки HTML и CSS, можно приступать к переводу макета сайта в html-страницы. Существует два вида верстки сайта табличная и блочная. В современном веб-дизайне в основном используется блочная верстка, которая в свою очередь бывает резиновой, либо с фиксированной шириной. Для изучения верстки сайтов я рекомендую пройти один из видеокурсов:
- Примеры вёрстки PSD-макета в бесплатном мини-курсе.
И платные варианты, но более подробные:
- Вёрстка сайта с нуля.
- Сайт с нуля
С появлением планшетов и смартфонов в веб-разработке появилось такое понятие как адаптивная верстка. Это когда один и тот же сайт хорошо смотрится и на экранах больших мониторов компьютеров, и на маленьких экранах смартфонов. В адаптивной вёрстке очень помогают медиазапросы CSS. Поэтому при обучении верстки сайтов не будет лишним просмотреть Уроки по адаптивной верстке.
Программирование сайта
После того как PSD-макет, полученный на этапе создания дизайна сайта, перевели в html-шаблон наступает время создания серверной части веб-проекта, движка вашего сайта. Настала пора становиться веб-программистом. Языков программирования которые используются при создании сайтов довольно много, но подавляющее большинство сайтов сделаны при помощи PHP и SQL.
Чтобы работать с данными языками, у вас на компьютере должен быть установлен какой-нибудь веб-сервер (В качестве веб-сервера обычно используют веб-сервер Apache.), интерпретатор PHP и сервер баз данных MySQL.
Все эти программы долго и нудно устанавливаются и настраиваются, но к счастью в сети есть множество специальных сборок, где всё это уже установлено и настроено. Вам остаётся лишь скачать одну из них и установить на своём компьютере.
Одна из самых популярных сборок локального веб-сервера OpenServer, установив которую вы сразу же получаете в свое распоряжение веб-сервер, интерпретатор PHP, СУБД MySQL и еще множество полезных плюшек необходимых для создания сайта. Теперь осталось изучить языки PHP и SQL, чтобы создавать php-скрипты и писать SQL-запросы к базам данных.
PHP и MySQL
Итак, чтобы создать движок сайта необходимо знание языка PHP. PHP — это серверный язык программирования. Большинство популярных CMS (движки сайтов) созданы именно на языке PHP. С помощью языка PHP создают различные web-приложения (скрипты): CMS (движки сайтов), форумы, гостевые книги, комментарии, рассылки, рейтинги и многое другое.
PHP манипулирует данными (информацией), которые хранятся в текстовых файлах на сервере или в базе данных и передает их в виде html-кода браузеру посетителя вашего сайта. Также с помощью языка PHP можно отправлять SQL-запросы к базе данных для управления информацией, хранящейся в ней.
MySQL — это сервер баз данных. В Базах данных хранятся различные данные, относящиеся к сайту: статьи, названия страниц, данные о регистрации пользователей, URL-адреса, комментарии, даты создания и т.п. Так же, как и язык PHP, сервер баз данных MySQL — основной при создании сайтов на стороне сервера.
Информацией, хранящейся в базе данных, управляют с помощью SQL-запросов. SQL —это язык структурированных запросов. С ним можно редактировать, удалять, читать и добавлять информацию в базе данных на сервере MySQL. Поэтому чтобы уметь работать с базами данных, находящимися на сервере MySQL, вам нужно изучить язык SQL. Тем более практически все популярные сервера баз данных — PostgreSQL, MSSQL, Oracle, SQLite, Firebird — понимают язык SQL. Поэтому вы легко сможете переключиться с одного сервера баз данных на другой, если вам по работе понадобится это сделать.
Для изучения языков PHP и MySQL подойдет один из следующих видеокурсов:
- Бесплатный Видеокурс по основам PHP
- PHP и MySQL с Нуля до Гуру.
У языка PHP для облегчения и ускорения создания сайтов есть множество фреймворков. Один из самых популярных Cake PHP, вот ссылка на видеокурс «Фреймворк Yii 2.0 с нуля. Пример создания сайта», изучение которого не помешает.
Чтобы не скачивать множество отдельных курсов по верстке, программированию на PHP и работе с базами данных, можно все это изучить на примере создания сайта по соответствующим видеокурсам:
- Создание и продвижение лендинга для начинающих
- Интернет-магазин под ключ.
- Создание и раскрутка сайта от А до Я.
- Создание движка на PHP и MySQL 2.0.
- Книга «Создание сайта от начала и до конца».
Выбирайте любой.
Покупка домена и хостинга для сайта
После того как сайт полностью готов и работает на вашем локальном компьютере, его необходимо разместить в сети интернет, чтобы на него могли заходить посетители из любой точки мира.
Для этого необходимо приобрести хостинг, который представляет из себя реальный веб-сервер в интернете. Затем на него мы переносим все файлы с локального веб-сервера, которые получили при разработке сайта.
Чтобы посетителям проще было находить ваш сайт необходимо приобрести домен — имя сайта. Обычно домен и хостинг приобретаются в одном месте, в одной и той же компании.
Подробнее о хостингах и доменах можно узнать из статьи Что такое хостинг и домен сайта, либо из бесплатного видеокурса Домен и хостинг.
Купив хостинг и зарегистрировав домен, запускаете сайт. А там может и раскрутка потребоваться. Для продвижения своих продуктов может помочь Рекламная сеть яндекса. Если хотите узнать подробнее, что такое РСЯ, щелкайте по ссылке!
На этом все, мы рассмотрели все этапы создания сайты и знание каких инструментов для этого необходимо.
webcodius.ru
Создание сайта самостоятельно или как создать сайт бесплатно
Данная статья посвящается новичкам, а именно тем, кто хочет самостоятельно создать сайт, но не знает как это сделать. Мы подробно рассмотрим, как можно создать сайт самостоятельно, какие инструменты для этого понадобятся, а также сколько будет стоить содержание сайта. Кроме этого в конце статьи вы найдете ссылку на скачку готового к работе полнофункционального сайта на движке WordPress. Это позволит вам создать сайт абсолютно бесплатно и в кратчайшие сроки.
Итак, перед тем как приступить непосредственно к статье по самостоятельному созданию сайта, я бы хотел остановиться на некоторых ключевых моментах. Поскольку статья предназначена для новичков, то давайте для начала рассмотрим несколько основных терминов. Это нужно для того, чтобы у вас не возникло никакого недопонимания при прочтении материала.
Хостинг – в данном случае под этим словом подразумевается услуга по предоставлению вычислительных мощностей для физического размещения ваших сайтов и любой другой информации на сервере, постоянно находящемся в сети Интернет. Именно благодаря хостингу ваши сайты постоянно доступны для посетителей из любой точки мира. Главное, чтобы у них был доступ к интернету.
Сервер – специальный компьютер, настроенный для обеспечения постоянной бесперебойной работы ваших сайтов. Существуют разные типы серверов. Если есть желание, то вы можете поискать нужную вам информацию по данной теме, например, в Википедии.
Домен – специальное имя, по которому будет доступен ваш сайт. В моем случае это dmitriydenisov.com.
CMS – система управления контентом. Под CMS в данной статье подразумевается специальная программа, которая, по сути, является самим сайтом и позволяет управлять его содержимым. Также часто используется и другое аналогичное по смыслу слово – движок сайта.
FTP — специальный протокол, предназначенный для передачи файлов в компьютерных сетях.
FTP-клиент — программа для доступа к FTP серверу. В нашем случае будет использоваться для загрузки файлов сайта на сервер.
PHP – специальный язык программирования, который используется на серверах для работы сайтов.
База данных (БД) – это совокупность связанных между собой таблиц в которых хранится вся информация вашего сайта (статьи, настройки и т.д.).
MySQL — одна из самых популярных и самых распространенных СУБД (система управления базами данных). Используется при работе сайтов для управления базами данных и информацией, которая в них хранится.
HTML – язык разметки, который используется при создании страниц, которые мы видим в браузере (программа для просмотра веб-сайтов, например, Opera, FireFox, Internet Explorer).
CSS – набор специальных параметров форматирования, который применяется к элементам веб-страницы для управления их внешним видом и положением.
Более подробно о PHP, MySQL, HTML и CSS вы можете прочитать в рубриках «Уроки PHP и MySQL» и «Уроки HTML и CSS».
Итак, с основными терминами, которые понадобятся нам при самостоятельном создании сайтов, мы разобрались. Вдруг если что-то было пропущено, то вы без проблем сможете найти нужную информацию в сети.
На этом мы заканчиваем ознакомительную часть и переходим непосредственно к той части статьи, где вы узнаете, как создать сайт бесплатно и самостоятельно.
Как создать сайт самостоятельно. Способы создания сайтов. Необходимые инструменты для создания сайта
Создать сайт самостоятельно можно несколькими способами. У каждого из них есть свои плюсы и минусы. Одними из основных способов создания сайтов есть следующие.
- Создать сайт самостоятельно, используя бесплатные CMS. Главное преимущество здесь в том, что вы создаете сайт абсолютно бесплатно. Поскольку данный способ очень популярен, то вы без проблем сможете найти ответы на возникающие вопросы, а также получить помощь, если вам это потребуется.
- Написать вручную движок сайта на PHP или других языках программирования. Сделать это можно как самостоятельно, так и прибегая к посторонней помощи. Главным минусом здесь есть то, что вам придется постоянно расширять функциональность своего сайта, закрывать дыры в безопасности и т.д. В связи с этим данный способ требует много ресурсов, как временных, так и интеллектуальных или материальных.
- Купить платную систему управления. В некоторых случаях это будет наиболее правильным вариантом. Данный способ прекрасно подойдет вам, например, если вы создаете интернет-магазин. В этом случае вы значительно сэкономите время и упростите себе работу.
Поскольку в заголовке статьи написано «Создание сайта самостоятельно. Как создать сайт бесплатно», то мы рассмотрим только первый способ, который является одновременно одним из самых популярных и самых эффективных. При этом созданный сайт не будет ничем уступать другим сайтам, написанным как вручную, так и использующим платную версию движка.
Итак, теперь перейдем к инструментам, которые понадобятся нам для самостоятельного создания сайта.
- Хостинг.
- Доменное имя.
- Сам сайт.
Это три основных элемента без которых не может существовать ни один сайт. С последним пунктом я вам помогу и предоставлю готовый к работе полнофункциональный сайт. Что касается первых двух пунктов, то здесь вам придется немного потратить денег. Существуют и бесплатные способы получить хостинг и доменное имя, но их мы рассматривать не будем, так как это не эффективно и затруднит развитие вашего проекта, как в плане продвижения сайта, так и во всем остальном.
В среднем доменное имя и услуги по предоставлению хостинга для вашего сайта будут обходиться вам примерно в 20$ в год и больше. При этом вы будете пользоваться полноценными услугами без каких-либо ограничений, как это могло бы быть при использовании бесплатного способа размещения сайта.
Независимо от вашего места проживания, для регистрации домена и получения хостинга я бы рекомендовал вам пользоваться услугами компании, которую использую сам лично. Данная компания прекрасно зарекомендовала себя и у нее самые лучшие показатели соотношения цена/качество, а также цена/функциональность. Я перепробовал множество разных хостинг-компаний, но в итоге продолжаю пользоваться услугами именно этой компании, так как она предоставляет качественные услуги по самой низкой цене.
Итак, компания которую я хочу вам порекомендовать называется «Хостинг-компания Украина». Я уже писал о ней в статье «Качественный недорогой хостинг для сайтов». Рекомендую вам ознакомиться с этой статье, так как в ней подробно расписано, как зарегистрироваться в системе, как заказать хостинг и домен для сайта, а также как пользоваться системой.
Независимо от того, какую компанию вы выберете, вам все равно потребуется хостинг и домен. Все же рекомендую вам всегда руководствоваться следующими критериями при отборе компаний для заказа услуг.
- Качество услуг. Оценить его можно как самостоятельно, воспользовавшись тестовым периодом, так и почитав отзывы. Что касается последнего, то я бы не рекомендовал сильно доверять отзывам, так как часто бывает, что их пишут работники компаний-конкурентов. Как вы знаете, у них там ведется постоянная жестокая борьба за клиентов.
- Хорошая служба поддержки. Желательно чтобы поддержка была круглосуточная с возможностью онлайн консультации. Пусть онлайн консультанты не профи в технических моментах, но они могут вам найти ответы на ваши вопросы, а также ускорят обработку заявок технической поддержкой. Это особенно важно при самостоятельном создании сайта без посторонней помощи.
- Удобство в работе. Лично для меня это играет решающую роль в сочетании с предыдущими пунктами. Я никогда не буду пользоваться услугами компании, если у нее убогий интерфейс, плохая навигация и функциональность. Именно удобство, качество и низкая цена послужили причиной того, что я начал пользоваться услугами хостинг-компании, о которой я писал выше.
После того как вы заказали услуги хостинга и доменное имя, можно приступать непосредственно к самостоятельному созданию сайта. Специально для читателей и посетителей блога dmitriydenisov.com я создал и подготовил сайт на движке WordPress, который вы сможете скачать абсолютно бесплатно. Единственное условие – на сайте должна быть обратная ссылка на блог dmitriydenisov.com. Это является небольшой платой за мой труд и время, потраченное на создание этого сайта.
Если вы согласны с этим условием, то напишите мне в «Контакты». В ответ я вышлю вам пароль на архив с файлами сайта, а также помогу с установкой сайта на хостинг, если это потребуется. Кроме того вы также сможете задать мне интересующие вас вопросы и получить ответы на них.
Как видите, создать сайт бесплатно очень просто. Все что вам потребуется это всего лишь написать мне.
Ну а теперь перейдем к небольшому плану по установке готового сайта из архива.
Как создать сайт бесплатно. Скачать готовый сайт на WordPress
Для того чтобы создать сайт бесплатно вам нужно сделать следующее.
- Скачать архив с файлами сайта. Сделать это можно перейдя по этой ссылке.
- Перенести сайт на хостинг, который вы уже должны были заказать вместе с доменным именем.
О том, как перенести готовый сайт на WordPress я уже писал в статье «Установка и перенос Wordrpess на хостинг». В данной статье вы найдете подробное руководство по переносу сайта из архива на хостинг. Если быть кратким, то вам нужно сделать следующее.
- Распаковать архив.
- Отредактировать пути в базе данных.
- Настроить файл конфигурации wp-config.php
- Импортировать базу данных на хостинг.
- Залить файлы сайта на хостинг.
После выполнения этих пяти пунктов вы получите готовый к работе сайт, созданный вами абсолютно бесплатно. Выглядеть он будет примерно следующим образом.

Теперь, чтобы вы не искали дополнительную информацию, давайте более подробно рассмотрим процесс установки бесплатного сайта на хостинг.
- Открываем на редактирование файл newsite.sql и заменяем следующие данные:
- X:/home/newsite.com/www заменяем на свой путь. Если вы используете хостинг, который я вам советовал, то новый путь будет выглядеть следующим образом /home/vash_login/domen/www/
- newsite.com заменяем на доменное имя своего сайта. В моем случае нужно было бы заменить на dmitriydenisov.com.
- Открываем и настраиваем файл wp-config.php, который находится внутри архива в папке newsite. Для этого на месте текста введите необходимые данные. Их вы можете получить в аккаунте на вашем хостинге.
- Импортируем базу данных из файла newsite.sql на хостинг. Для этого переходим в phpMyAdmin на вашем хостинге и выбираем свою базу данных. Далее идем во вкладку «Импорт» или «SQL» и указываем путь к файлу newsite.sql, после чего запускаем операцию импорта БД.
- Копируем все файлы из папки newsite в папку для сайта на вашем хостинге. Опять же если вы использовали хостинг, описанный выше, то вам нужно будет подключиться по FTP и, используя FTP-клиент, скопировать все файлы в папку vash_domen/www.
Выполнив эти 4 пункта плана, вы получите рабочий, самостоятельно созданный сайт на движке WordPress. Но для нормальной работы этого мало. Вам еще потребуется его дополнительно настроить, но об этом я постараюсь написать в других статьях. Все же если вы впервые работаете с WordPress, то у вас не должно возникнуть проблем, так как эта система очень проста и интуитивно понятна. Если же у вас вдруг возникнут вопросы, вы в любой момент сможете обратиться ко мне и я вам помогу.
На этом я заканчиваю эту достаточно объемную статью о том, как создать сайт самостоятельно и абсолютно бесплатно. Если у вас остались какие-то вопросы по данному материалу, вы всегда можете задать их в комментариях.
Также если вы не хотите пропустить обновлений сайта, рекомендую подписаться на новостную рассылку любым удобным для вас способом в пункте «Подписка».
На этом все. Удачи вам и успехов в самостоятельном создании сайтов!
Обнаружили ошибку? Выделите ее и нажмите Ctrl+Enter
dmitriydenisov.com
Как создать веб сайт бесплатно самостоятельно
Создание сайта – очень противоречивый процесс.
Одни говорят: это легко: всего-то нужно найти веб-конструктор, выбрать подходящее оформление, написать минимум информации и ресурс готов функционировать.
Другие спорят: всё далеко непросто – для создания хорошего ресурса нужно владеть языками программирования, в совершенстве разбираться в разметках и прочих мелких деталях.
Рано или поздно человек, задавшийся вопросом: как создать веб-сайт, понимает: правда где-то посередине – всё не так просто и не так сложно, как кажется. Для начала хватит идеи, желания и терпения пройти основные этапы создания сайта, среди которых:
- Проработка проекта;
- Работа над дизайном;
- Написание кода;
- Размещение на хостинге и приобретение доменного имени;
- Раскрутка.
С чего нужно начинать
Вначале стоит определиться с темой сайта и его контентом. Сложность не в создании веб-страницы, а в наполнении её информацией и её раскрутке.
Сделать это в одиночку очень сложно, поэтому придётся задуматься об ответственных помощниках, которые в последний момент не откажутся от затеи. Дальше нужно выбрать между самостоятельным созданием сайта и размещением его на одной из платформ, предлагающих готовые шаблоны.
Потом продумывание дизайна, каких-то дополнительных функций и возможностей, особенностей ресурса – и лишь после детальной проработки идеи, можно приступать к непосредственному созданию ресурса.
Каким должен быть дизайн
Как театр начинается с вешалки, так сайт начинается с дизайна. Иногда пользователь уходит с ресурса из-за того, что текст тяжело читается на фоне, или сам сайт перегружен ненужными элементами.
Продумать оформление обязательно нужно заранее – важно не только общее цветовое оформление, но и отдельные элементы графики (картинки, фотографии, своеобразные узоры и уникальные элементы дизайна).
Проработать нужно как внешний вид заглавной страницы, так и страничек, на которые можно будет переходить с главной.
Бесплатное создание сайта
Не тратиться на сайт можно только в том случае, если он создаётся полностью вручную, без привлечения сторонних ресурсов и конструкторов сайтов. Да и то, этап раскрутки всё равно потребует определённых вложений. Для создания веб-сайта с нуля придётся овладеть рядом языков:
- HTML – это язык базовой разметки, от знания которого зависят все основные функции ресурса;
- CSS необходим для работы с графическим оформлением;
- JavaScript позволяет сделать интерактивный сайт с выпадающим меню и проверкой введённых пользователем данных;
- PHP – настоящий кладезь возможностей. С его помощью осуществляется регистрация и авторизация пользователей, обработка введённых данных и поиск информации на ресурсе;
- SQL и сопутствующая ему программа MuSQL делают сайт по-настоящему серьёзным, обеспечивая работу с базами данных.
Облегчить трудоёмкий процесс написания кода могут HTML-редакторы – специальные программы, пишущие сайт вместо пользователя, исходя из предоставленных им данных.
Например, староватый FrontPage так же прост, как и MicrosoftWord, достаточно знать кое-какие тонкости работы – и редактор сам переведёт сконструированную на экране страницу сайта в язык текстовой разметки.
Возможности редакторов, конечно, ограничены, но для начинающего пользователя они вполне подойдут.
Самостоятельное создание сайта
На запрос «как создать веб-сайт» поисковики выдают огромное количество ресурсов, предлагающих уже полностью готовые ресурсы, для которых просто нужно подобрать необходимый контент.
Проработаны шаблоны оформления, написаны все необходимые коды – просто заполняй и радуйся жизни. Но если бы всё было так просто, то никто не писал бы сайты вручную.
Создавать веб-сайт можно и в конструкторах – уже готовых банках, позволяющих избежать долгой возни с технической стороной вопроса, наиболее известными в нашей стране являются Wix и А5.
Достаточно пройти регистрацию, выбрать, тематику (категорию) будущего ресурса, подобрать подходящее оформление и выложить всю необходимую информацию.
Большинство конструкторов гарантируют бесплатность своих услуг, но, чтобы получить доступ к специальным возможностям, недоступным при бесплатном использовании (вроде каких-то дополнительных разделов), нужно заплатить немаленькую сумму (от 20 долларов) за использование одного закрытого элемента.
Выход в свет
Когда основные страницы будущего ресурса готовы, приходит время задуматься о хостинге.
Хостинг – место на сервере, на котором разместится веб-сайт. Существует два вида хостингов: платные и бесплатные. Стоимость услуг платных варьируется в зависимости от их популярности (где-то нужно платить чуть больше доллара за месяц использования, а на других хостингах запрашивают огромные суммы).
С бесплатными всё тоже непросто: обычно они размещают на веб-сайтах рекламу (narod.ru и ucoz) и ограничивают возможности пользователя, не позволяя ему применять некоторые языки программирования и связанные с ними функции.
Вот еще дополнительное видео:
На этом же этапе выбирается доменное имя – имя собственное веб-страницы, его адрес в сети. Его либо приобретают за определённую плату, либо выдают автоматически (в таком случае в него вписывается название предоставившего его хостинга (например, nameofsite.narod.ru)).
Раскрутка и продвижение
Этот этап бесконечен.
Конечно, существуют специальные агентства, которые за отнюдь не символическую плату (от 150 долларов) выведут новорождённый сайт в самые верхние строчки поисковиков, но обычно их услугами пользуются раскрученные компании, а не любители.
Сделать сайт популярным можно рассылая приглашения на него, рекламируя его на похожих сайтах, публикуя объявления на специальных ресурсах и, конечно, регулярно обновляя контент, тщательно следя за запросами пользователей.
Итого
Как создать сайт? Тщательно продумать идею, разработать её, продемонстрировать её миру, добиться его любви, а потом уже пожинать плоды своего труда, не забывая постоянно обновлять контент.
profi-biz.ru
Как создать свой сайт бесплатно
Создание своего сайта открывает возможности пассивного заработка, но многие начинающие вебмастера, почему–то не верят в интернет заработок.
На личном опыте заявляю: заработать в интернете – можно в основном имея сайт, поэтому многие интересуются темой создания сайта.
Для начинающих постараюсь объяснить, основные моменты процесса: как создать свой сайт.
На начальном этапе необходимо определиться как мы создаем сайт: самостоятельно, на CMS, html или применим конструктор.
После чего, нужно будет выбрать профильную тематику будущего сайта. А также посмотреть, какие тематики сайтов наиболее востребованы и сколько существует конкурентов по ним. На все это есть различные онлайн сервисы. Например конкуренцию, определяют в сервисе Мутаген, путем ввода искомой фразы или тематического запроса. Чем больше результатов по выбранному запросу, тем выше конкуренция, и тем труднее будет протолкнуть проект в топ. Но есть и исключения их просто нужно отыскать. Создание своего сайта включает несколько важных этапов. Далее подробно рассмотрим основные шаги на пути к заветному пассивному заработку.
Как создать сайт самостоятельно и бесплатно
Создать свой сайт, можно при помощи бесплатного программного обеспечения – это простой и интуитивно понятный способ. На сегодняшний день имеется очень много различных CMS (систем управления содержимым). Распространяются эти системы, как правило бесплатно, но есть и платные.
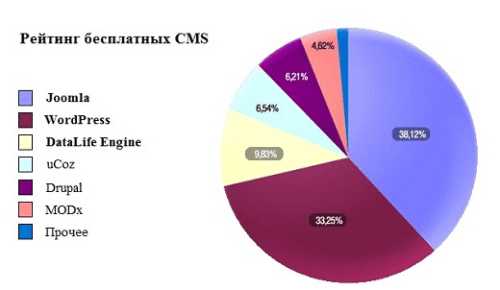
Рейтинг CMS систем
Чтобы, создать свой сайт бесплатно и успешно его раскрутить в первую очередь необходимо ознакомиться с рейтингом наиболее известных и бесплатно распространяемых CMS, так как у каждой системы есть свои плюсы и минусы. Рейтинг показывает голоса опытных вебмастеров, которые уже не первый год работают над созданием сайтов на этих движках и знают их достоинства и недостатки. Из года в год значения рейтинга меняются незначительно.

Работа с этими движками проста и не требует знания основ программирования.
Как сделать сайт самостоятельно и видеть его на первых строчках выдачи поисковых систем? Этот процесс является творческим и увы выходит не всегда бесплатным. Особенно на начальном уровне подготовки приходится платить за дизайн, оптимизацию, интересные и увлекательные статьи, ну и конечно же за внешнюю оптимизацию. Но, знайте: у каждого вебмастера свой уникальный путь выведения сайта в топ. Кто–то регулярно наполняет его оптимизированным SEO–текстом, другие раскручивают его через социальные сети. Если вы не хотите платить, то это совсем не обязательно.
Хостинг и домен
Если мы создаем сайт на CMS, то вам потребуется хостинг — сервер на котором будут храниться ваша CMS и странички. Хостинг, бывает двух видов: платный и бесплатный, и значительную долю во всемирной паутине занимают именно вторые. Пока Вы только обучаетесь вебмастерству, чтобы сделать сайт Вам больше подойдет хостинг распространяемый бесплатно. Присутствие в сети бесплатного хостинга объясняется размещением на них различной рекламы, чем они и обеспечивают свое существование. Кроме того, они сделают ограничения на вместимость и функционирование сервисов. Платный является более быстрым, надежным и приемлемым. Но, не спешите регистрироваться у первого попавшегося хостинг–провайдера, лучше почитайте о нем отзывы и просмотрите рейтинги самых хороших. Ну, а про то как выбрать домен я подробно описал в этой статье.
Раскрутка сайта на основе CMS, требует установки и настройки определенных плагинов, шаблонов и скриптов.
Процесс оптимизации лучше делать самостоятельно без помощи горе специалиста.
Создать сайт, можно на CMS
Выбрать готовый и бесплатный шаблон для одной из CMS с одной стороны означает экономию вашего времени и денег на поиск или создание уникального дизайна, а с другой стороны на такой теме он будет не уникальным, в сети таких же будет тысячи. В любом случае, как создать сайт решать вам.
Каждая система управления контентом оптимизирована под определенные цели.
Так, на многофункциональной платформе Instantcms, очень удобно создавать социальные сети, порталы знакомств и онлайн–клубы, но она также может использоваться и на корпоративных сайтах. Для создания новостных, информационно–продающих страниц неплохо подходит Joomla!. Ну, а на Вордпресс, можно создать свой блог или одностраничник. Каждая доступная CMS представляет мощный движок под целые информационные порталы с множеством страниц, которые представляют собой текст обрамленный тэгами. Как создать свой сайт бесплатно в таком формате, поговорим далее.
Создание сайта на html
Сразу предупреждаю сделать сайт на html, как на CMS не получится — процесс создания гораздо сложнее.
Чтобы текст, написанный в формате .doc, выглядел презентабельно, а фон страницы и оформление пестрило привлекательными красками, картинками, необходимо перевести его в формат гипертекстовой разметки с набором определенных тэгов. Язык программирования, о котором идет речь, крайне прост, освоить его самому по силам даже новичку. Тэги – это определенные команды, которые задают параметры отображения данным, например: выделение заголовка, добавление бегущей строки, создание гиперссылки, вставка рисунка или заливка фона.
Делаем простую html страничку
Для начала, нужно сделать перевод содержимого, написанного в текстовом редакторе в формат html. Делается это очень просто, изменив расширение файла на html. Посмотреть результат, можно при помощи браузера. Этот первый результат Вас не порадует так как не будет иметь никакого визуального оформления, но по сути, это уже готовая страничка с тем отличием, что она находится на жестком диске вашего ПК. Для того чтобы создать свой сайт, опытные вебмастеры пользуются специальным софтом. Наглядным примером такого софта может служить программа «FrontPage». В этой программе, можно создать страничку любой сложности все зависит от ваших навыков работы с этим языком. К примеру давайте попробуем сделать простую страничку – фон с поверх написанным текстом. Для этого нам понадобится стандартный каркас, картинка нужного разрешения, текст.
Итак, стандартный каркас имеет следующий вид:
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Новая страница</title> </head> <body> </body> </html>
Теперь, между тегами body, нужно вставить фон странички и текст. Здесь все просто как основной текст обрамляется тэгами форматирования, так он и будет выглядеть на страничке.
После написания текста и назначения всех тэгов, необходимо сохранить файл. На этом этапе становится ясно, как самому сделать сайт при помощи языка программирования.
После этого на месте сохранения появится html – файл, он по умолчанию открывается браузером. Таким образом мы создали простой шаблон сайта, готовый для загрузки на ваш хостинг.
Существуют другие доступные программы для создания и редактирования текста на языке HTML. Одной из них является русифицированная программа «Html Reader Rus». Интерфейс программы имеет две половины: на одной половинке делаем редактирование, а вторая половинка, чтобы сделать сверку полученного файла с исходником.
Важные моменты для любого созданного сайта:
- Главная страница на отображаемом сайте должна иметь название index. Это принятое по умолчанию название.
- Все названия в документе, а также в тэгах должны быть написаны на латинице.
- FTP – файлы не допускают наличие любых других символов кроме латинского алфавита, точки и нижнего подчеркивания.
- В начале названия не допускается наличие каких–либо символов, кроме букв латинского алфавита.
- Размер единичного файла не более 1,5 Мб.
После ознакомления с основными тэгами в формате html, выбора бесплатного движка CMS, можно создать свой сайт, о чем пойдет речь в следующей части.
Как создать сайт самому с нуля
Мы живем во времена стремительного развития, если еще 10–15 лет назад бизнес представлялся работой в офисе оффлайн, то сегодня ни один успешный бизнес–проект не осуществим без наличия собственной электронной версии, то есть площадки на яндексе. Познакомимся с основными тонкостями интернет–маркетинга и ответим на вопрос: как создать сайт бесплатно самому с нуля.
Перед созданием своего сайта необходимо иметь представление, для чего он нужен. Иначе говоря, идея, которая требует раскрутки и продвижения.
Существуют основные тематические категории:
- Информационная категория. Это площадка познавательного, образовательного характера, где вы найдете интересующую вас информацию. Наиболее известный информационный портал — Википедия.
- Продающая категория. Это может быть промо–сайт, визитка, а также Лэндинг пейдж. На этих страницах активно продвигается какой–либо товар или услуга, а его содержание носит коммерческий характер.
- Интернет–магазин. Электронный аналог магазинных витрин. На страницах представлен товар, его картинка, указана стоимость, а также коммерчески привлекательное описание. Может существует отдельный блок с новостями, и привлекательное описание магазина.
- Каталог. Урезанная версия интернет–магазина.
- Социальные сети, медиа группы, порталы. Это сложные обособленные сайты для широких слоев населения.
Чтобы понять как создается сайт, не нужно быть программистом. Существует множество шаблонов, конструкторов, CMS, которые помогут вам создать сайт самому и в кротчайшие сроки.
Важным моментом создания своего сайта является удачный выбор тематики.
Стоит учитывать, что создание проекта в популярных темах, очень привлекательно, но как правило эти темы забиты разнообразным материалом. Привлечь аудиторию в таком случае будет в разы сложнее.
Выбирайте тематику по интересам.
Там, где интерес, будет и прогресс. После создания сайта, необходимо его продвижение. Это осуществляется при помощи наполнения его уникальным контентом — статьями. Вряд ли вы надолго задержитесь в потоке быстро текущей информации, которая вам не интересна, поэтому отдавайте предпочтение хобби.
Весь контент создается и редактируется в блокноте или специальных программах – редакторах. В основе создания страничек лежит знание языка гипертекстовой разметки, а также CSS оформления. Кроме того, нужно определиться с доступным тематическим движком CMS, о котором уже упоминалось выше.
После создания тематического контента, и оформления его в html формате, необходимо зарегистрировать домен и подключить хостинг. Домен выбирайте в зоне .ru, другие не очень катируются у поисковиков.
Позиции сайтов каждый день колеблются. Чтобы ваш проект оставался в топе поисковых систем, необходимо регулярно наполнять его уникальным контентом. Важно чтобы контент был оптимизированным, то есть был создан преимущественно на те целевые запросы, которые лежат в основе семантического ядра вашего проекта.
Можно, сделать сайт при помощи готовых шаблонов, это исключает необходимость знания основ программирования. Среди таких шаблонов простотой и доступностью создания выделяются конструкторы сайтов, о них поговорим далее.
Создать сайт бесплатно самому с нуля конструктор
Конструкторы представляют собой готовый бесплатный шаблон с предустановленным дизайном. Этот вариант идеально подходит начинающим вебмастерам, которые не хотят тратить лишнее время и средства на разработку веб–дизайна и шаблонов под контент. Самый толковый конструктор на данный момент — Ucoz.ru
- Домены сайтов конструкторского типа создают короткое название типа «name.konstruktor.ru». Их называют сайтами с доменом третьего уровня. Индексация таких систем на яндексе отличается от остальных типов и происходит заметно дольше. Решить эту проблему позволяет выбор домена второго уровня.
- Такие сайты по предоставлению, оставляют за собой право размещать на страничке рекламу. Такое решение лишь отталкивает посетителей и сужает аудиторию портала. В большинстве случаев реклама обязательна и не удаляется привычными методами.
- Веб–дизайн, который предлагается скачать, установили уже тысячи других пользователей. Поэтому стоит учесть, что проект с этим дизайном уже кто-то создал, и по сути, вы будете копировать уже существующий сайт. Это отрицательно скажется на продвижении, ведь поисковые системы не одобряют плагиат в любом его виде.
- Ограничения накладываются на размещение контента, установку плагинов и скриптов. Это происходит по причине блокировки доступа к серверам по FTP.
- Выбор типа сайта также ограничен и может быть только информационного типа. Что-либо продать или рекламировать на них нельзя, а значит, заработать существенные деньги не удастся.
- В исходном коде HTML формата, может редактироваться только содержимое, дизайн созданного макета изменению не подлежит, конструктор такую опцию запрещает.
- Перенос сайта, с одного хостинга на другой, не допускается. Это означает, что весь контент придется переписывать и форматировать с нуля.
Сделать сайт самому в конструкторе, предпочтительнее для новичков. На них, можно уверенно набраться опыта и ознакомиться с подводными камнями интернет–маркетинга. В дальнейшем следует отдать предпочтение созданию своего сайта с уникальным дизайном и функциональным движком.
Заключение
Любой проект станет успешным, если иметь сайт в интернете. Так как интернет объединяет людей всего мира и позволяет быстро и эффективно найти интересующую информацию или к примеру что – то купить. Поэтому многие и желают понять, как самому создать сайт, и быстро его раскрутить. Но не забывайте для создания практически любого сайта нужно приложить хоть минимум усердия.
goldserfer.ru
Как создать сайт — Wiki Journal
Создание сайта — процесс, который состоит из нескольких последовательных шагов, каждый из которых предполагает выбор в методе создания. Данная статья является руководством для начинающих веб-мастеров и всех, кто интересуется созданием сайтов, ниже найдёте всю необходимую информацию по основным этапам и способам создания сайта.
Если есть вопросы по теме или правки к данной статье, то их можно оставить на странице обсуждения.
С чего начать?
Первое, что необходимо сделать это придумать название сайта и выбрать тематику сайта. После этого следует зарегистрировать:
Желательно, чтобы доменное им отражало название или тематику сайта. После этого можно приступить к созданию непосредственно страниц сайта. Существует три основных способа создания интернет сайта:
- Создание страниц самостоятельно при помощи специальных программ (таких, как Microsoft FrontPage, Adobe Dreamweaver и другие)
- Использование платных или бесплатных движков для сайта (таких как Joomla, WordPress, MediaWiki и другие)
- Использование бесплатных интернет услуг, при помощи которых можно создать интернет сайт
Каждый способ имеет свои плюсы и минусы. Например, если Вы хотите использовать специальные программы, то необходимо немного в них разбираться и сразу создать стоящий сайт будет сложно, использование движков для сайтов тоже требует определенных минимальных знаний создания баз данных и так далее. Все эти тонкости будут раскрыты в других моих статьях.
А теперь по-порядку коротко о всех способах создания своего сайта.
Создание сайта самостоятельно при помощи специальных программ
Все специальные программы обладают определенными инструментами и шаблонами для создания интернет страниц. Какие-то программы имеют более сложную структуру, какие-то выглядят проще. При помощи этих программ начинающим будет очень легко создать простую персональную страницу или сайт-визитку. Постараюсь описать основные программы.
Microsoft FrontPage
Microsoft FrontPage — это простой в освоении и удобный Web-редактор для проектирования, подготовки и публикации Web-сайтов. Благодаря интеграции с семейством продуктов MS Office, привычному интерфейсу и обилию шаблонов программа позволяет быстро освоить работу даже начинающим пользователям, знакомым с основами работы в MS Word. При этом FrontPage нельзя назвать решением для «чайников»: программа предоставляет широкие функциональные возможности и разнообразные средства оптимизации коллективной разработки, позволяет быстро создавать динамические комплексные Web-узлы практически любой сложности.[1]
Не смотря на то, что в программе есть инструменты для профессиональных разработчиков сайтов, в ней легко может разобраться каждый, кто хочет создать свой интернет сайт. Особенно легко будет понять, как сделать простой персональный сайт или сайт-визитку для своей фирмы. Следует знать, что для использования данной программы для создания сайтов необходимы базовые знания в HTML коде и вёрстки страниц при помощи CSS. Подробнее о работе этой программы читайте в статье как создать сайт в FrontPage.
Adobe Dreamweaver
Adobe Dreamweaver — отличное средство компоновки веб-страниц и управления веб-сайтами, позволяющее выполнять все основные задачи построения сайтов, включая создание кодов HTML, CSS и JavaScript, управление файлами и ссылками и загрузку готовых страниц в сеть Интернет. Эта программа позволяют специалистам по разработке и оформлению веб-сайтов ускорить создание материалов для веб-страниц и мобильных устройств.[2] В целом эта программа рассчитана для продвинутых разработчиков интернет сайтов. Если Вы полность. разобрались с основными функциями FrontPag’a, то возможности Adobe Dreamweaver будут следующей для Вас ступенькой в понимании интернет програмирования
Редактор Amaya
Amaya является веб-редактором, то есть, инструментарием, предназначенным для создания и обновления документов непосредственно в сети. В одном пакете объединены все средства браузера и редактора для просмотра, редактирования и удаленного управления файлами.[3] Данный редактор интернет страниц является бесплатным и его можно скачать с официального сайта. По функциональности он прост. Его гораздо легче освоить, чем FrontPage и Dreamweaver. Данным редактором я не пользовался, поэтому объективно оценить его сложно. Я бы советовал тем, кто хочет освоить азы создания интернет сайтов начать с Microsoft FrontPage.
В интернете можете найти и почитать информацию и про другие редакторы. Их очень много и все разные по своим возможностям и характеристикам. Какой из них Вам будет удобен, станет ясно после практики.
После того, как Вы сумели создать какую-либо, даже простую, веб страницу при помощи редактора, ее необходимо загрузить в интернет.
Использование платных или бесплатных платформ для сайта
Основная статья: Список движков для сайтаВ интернете можно скачать готовое программное обеспечение для создания сайта, блога или форума. Они могут быть как платными, так и бесплатными. Вам необходимо скачать движок сайта, а затем загрузить установочные файлы на хостинг. Что такое хостинг, как установить тот или иной сайт в интернете (Joomla, WordPress и другие) будут посвящены отдельные темы в Викижурнале. Здесь позже будут даны ссылки на эти статьи. При помощи такого программного обеспечения можно создавать от простых сайтов-визиток до больших многофункциональных порталов.
А теперь коротко о готовых движках для создания сайтов:
WordPress
WordPress — это мощная платформа для персонального блоггинга. Она содержит отличный набор возможностей для того, чтобы максимально упростить процесс создания онлайн-публикаций, сделать его приятным и удобным. WordPress предназначен для установки на вашем собственном Web-сервере, или на сервере вашего хостера, который предоставляет вам полный контроль над Вашим блогом.[4] WordPress можно скачать совершенно бесплатно. К нему отдельно также можно скачать различные шаблоны, что делает дизайн сайта уникальным, а также дополнительное программное обеспечения для расширения возможностей Вашего сайта. Все детали работы с этим движком читайте в статье как создать сайт в WordPress
Joomla
Joomla — это популярная в мире система управления сайтом, которая открывает вам безграничные возможности для размещения контента и его комфортного управления. Неоспоримое преимущество системы – возможность разработать сайт на ней самостоятельно! Безусловно, определенные навыки web-программирования здесь вам понадобятся. Но ваши знания могут быть просто минимальными, если вы воспользуетесь руководством по разработке сайтов на Joomla. Разработчики системы предлагают помочь сделать сайт любой сложности платно, но можно сделать сайт на Joomla бесплатно, но самостоятельно. Тогда вам нужно будет заплатить только за домен и размещение сайта на хостинге. А все остальное – абсолютно бесплатно, не считая вашего времени.[5] В целом система подобная WordPress. Разобраться в ней легко при правильном подходе и желании. Все детали работы с этим движком читайте в статье как создать сайт в Joomla
MediaWiki
MediaWiki — это написанное на PHP свободное программное обеспечение с открытым исходным кодом, реализующее гипертекстовую среду «вики» (wiki) и изначально создававшееся в качестве «движка» Википедии. Сейчас MediaWiki используется различными проектами некоммерческого Фонда Викимедиа, а также множеством других сайтов, включая и этот сайт.[6]. Очень удобный движок для сайта, особенно для написания различного рода статей. Если хотите создать сайт на данном движке, то необходимо знать, как загружать файлы на хостинг и как пользоваться так называемой вики разметкой для написания статей (хотя уже существует редактор, который значительно упрощает этот процесс). К данному движку разрабатываются, как разработчиками движка, так и отдельными программистами отдельные модули для расширения функций движка сайта. Все детали работы с этим движком читайте в статье как создать сайт при помощи MediaWiki
IP.Board
IP.Board (сокращенно IPB или IP.Board или IP Board) — популярное программное обеспечение (набор скриптов) для организации интернет-форумов. Разрабатывается компанией Invision Power Services Inc. Если Вы решили создать сайт, где пользователи могли бы общаться на различные темы, то IP.Board один из многочисленных движков, который позволяет это сделать. Данное программное обеспечение является платным. Удобен в настройках и в интернете можно скачать дополнительные модули и шаблоны для данного движка. Для установки форума потребуются также минимальные знания баз данных MySQL (как их создавать, не более). Подробную информацию можете прочитать в статье как создать форум в IP.Board
Использование бесплатных интернет сервисов, при помощи которых можно создать интернет сайт
Существует третий способ создания своего сайта, он не требует знаний специальных программ и не нужно скачивать движки для сайтов, а потом их устанавливать. Данный способ является самым простым. В интернете есть специальные сайты, которые предоставляет услугу хостинга — размещение сайта, и программное обеспечения для настройки дизайна и структуры сайта. Такой вид услуг предоставляют такие сайты, как uCos.ru и Taba.ru. На таких сайтах необходимо просто зарегистрироваться и следовать инструкциям для создания сайта. Используя такой сервис можно создавать красивые и интересные сайты, блоги форумы. Как правило вам предоставляют хорошую техническую поддержку, что облегчит Вам процесс создание своего сайта в интернете.
Если возникли вопросы, комментарии к данной статье то принимайте участие на странице обсуждения этой статьи
Статьи по схожей тематике
Ссылки
- ↑ Microsoft FrontPage
- ↑ Обзор Adobe Dreamweaver
- ↑ Редактор Amaya
- ↑ Особенности WordPress
- ↑ Joomla! — система управления сайтом
- ↑ О MediaWiki
ru.wikijournal.org
