20 актуальных графических приёмов — Дизайн на vc.ru
Перевод материала дизайнера Филипа Тринера.
2017 год был богат на новые идеи в дизайне. Идеи и тенденции из этой сферы ежедневно публикуются в Mindsparkle Mag. Проанализировав работы прошлого года, мы составили список графических приёмов, которые, по нашему мнению, наиболее вероятно станут трендами в 2018 году.
3D-натюрморты
В течение 2016-2017 годов количество дизайн-проектов с использованием технологий 3D постоянно увеличивается. Следя за творчеством таких ведущих 3D-художников, как ManvsMachine и Питер Тарка (Peter Tarka), можно предположить, что в 2018 году 3D-натюрморты станут ещё более популярными. Особенно это касается сотрудничества с брендами, а также логотипов и продакт-плейсмента.
Больше дизайна в дополненной реальности
Быстрое развитие технологий дополненной реальности (AR, augmented reality), будет заметно не только в видеоиндустрии, индустрии игр и мобильных приложений. Мы уверены, что AR вполне может увлечь и дизайнеров. Прежде всего, с помощью мобильных устройств. Источником вдохновения могут стать работы дизайн-студии DIA Studio, которая использует технологии интерактивной 3D-типографики на обычных предметах.
Больше 3D-типографики
В 2018 году 3D-типографика станет ещё более популярной. Самое главное для дизайнера — быть впечатляющим и креативным. Поскольку технологии 3D — эффективное средство общения с аудиторией и действенный метод привлечения внимания к продукту, у корпораций (например, у Nike) возникла потребность использовать их. Кроме того, мы, конечно, увидим и больше анимации в 3D.Оцифровывание ручной работы
Современные инструменты (планшеты, стилусы и тому подобное) и новые мобильные приложения облегчают процесс создания рисунков от руки, перенося его в цифровое пространство. Эпоха «старых добрых кистей в фотошопе» закончилась.
В моду вошла «оцифрованная» краска, которая намного более универсальна, может работать в нескольких измерениях, и к тому же, с её помощью можно создать более современное и эстетически привлекательное изображение. Всё больше компаний, таких как Adobe и Nike, используют эту технологию для интеграции своих брендов и продуктов.
Яркие и насыщенные цвета и градиенты
Градиент снова в моде, и, скорее всего, эта тенденция сохранится, однако претерпит некоторые видоизменения. Особенно благодаря использованию ярких и насыщенных цветов вместе с разнообразными текстурами. Градиенты нового поколения будут создаваться с эффектом двутонового изображения (Duotone).
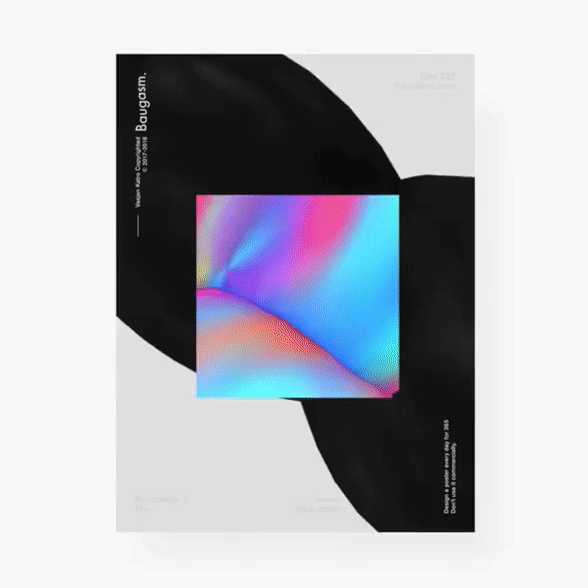
Больше 3D-анимаций, объединённых с 2D-изображениями
Как и в случае с упомянутым выше трендом в AR, больше дизайнеров будут объединять 3D-изображения (в особенности анимации) с плоским 2D-дизайном. Примером может служить серия изображений, созданная талантливым дизайнером Baugasm.
Гибкий 3D
В 2016 и 2017 году 3D-дизайн сделал огромный шаг вперёд. В будущем граница между реальностью и фантазией станет ещё более размытой и менее заметной.
Можно предположить, что в 2018 году увеличится количество используемых в дизайне органических форм и движений: 3D-работы и анимации станут ещё более привлекательными. Например, дизайнеры начнут использовать жидкие формы и движения, которые нам давно знакомы из реальной жизни.
Больше креативных фотографий
Современные фотосессии и маркетинговые кампании станут ещё более смелыми и вызывающими благодаря креативно оформленным съёмочным площадкам. И неважно, будут ли площадки оформлены по старинке или с использованием 3D-технологий, — фотографии точно запомнятся вам надолго.
Анимированные ретро-иллюстрации
Современные иллюстрации, оформленные в стиле ретро, станут настоящим хитом в 2018 году. Более того, увеличится количество хорошо продуманных анимаций (например, добавление глубины или едва заметных движений плоским изображениям). Цель подобных анимаций — сделать повествование завораживающим.
Съёмка с использованием цветных (гелевых) фильтров
Цветные фильтры — ещё один тренд среди фотографов, который будет набирать популярность. Этот метод позволяет бесконечно экспериментировать, создавая варианты интересного цветного освещения. Используя два или более оттенков, можно создать интересные эффекты, которые невозможно повторить в Photoshop.
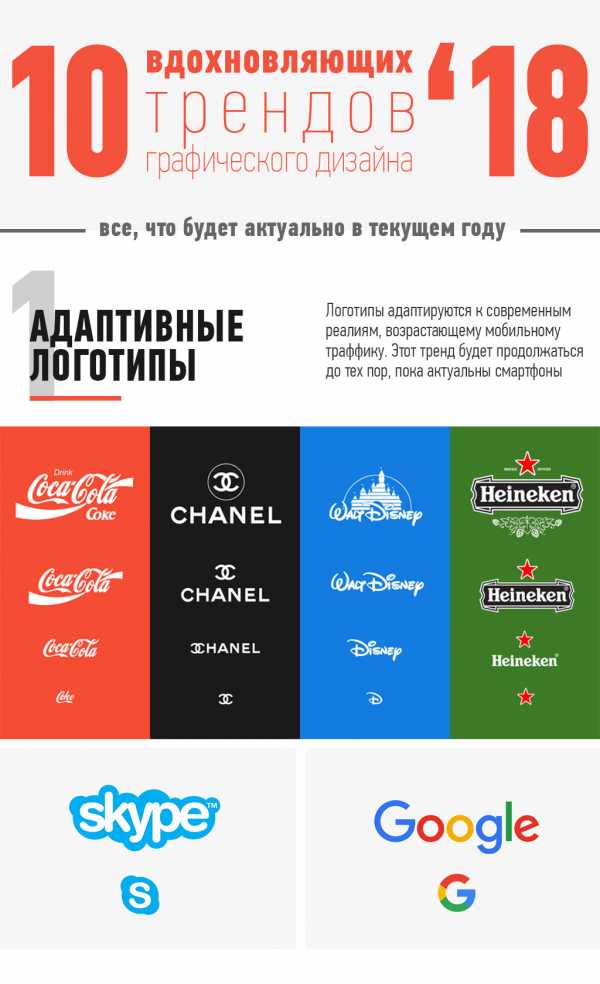
Адаптивные логотипы
В современном мире, где мобильные устройства играют важную роль, адаптивные логотипы становятся всё более востребованными. Создать один логотип и просто уменьшить размер изображения уже недостаточно.
У одного логотипа есть несколько версий для мобильных устройств, планшетов, компьютеров и других видов техники. Пару лет назад адаптивные веб-дизайны стали необходимостью, сейчас то же самое происходит и с логотипами.
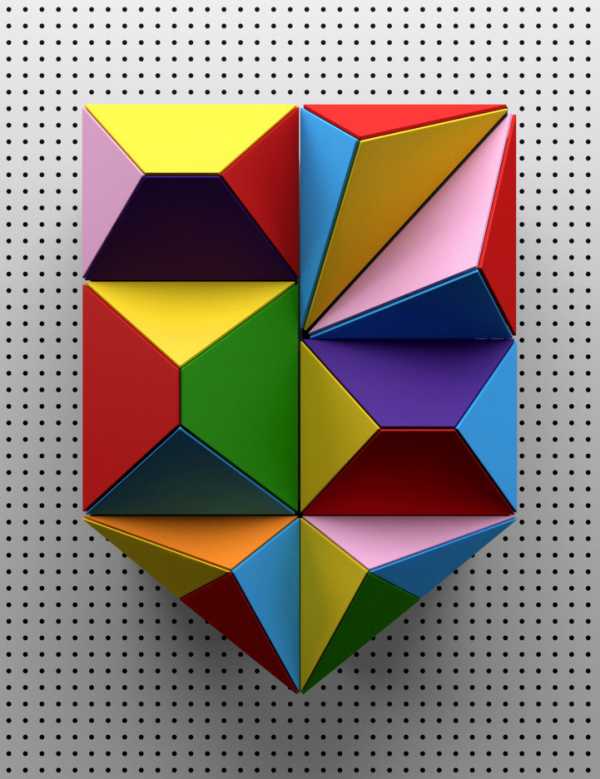
Упрощённые полу-3D-логотипы
Как видно на следующих изображениях, новые логотипы будут комбинацией упрощённых форм с использованием 2D- и 3D-технологий. Плавные цветовые переходы добавят изображению хорошо сбалансированную глубину. Будут использоваться яркие и насыщенные цвета, которые сделают бренд более заметным.
Претенциозные шрифты, созданные на заказ
Эксцентричные шрифты, изготавливающиеся по индивидуальному заказу, стали хитом, особенно среди дизайнеров. Разбитая на куски, искажённая или поломанная структура шрифта, конечно же, выделяется. В этом и заключается её цель.
Некоторые из этих гарнитур интерактивные, они реагируют на курсор мышки. Ясно одно: гарнитура, созданная по заказу, никогда не будет слишком оригинальной, и, безусловно, в 2018 году экспериментов в этой области станет больше.
Больше интерактивных 3D-элементов в веб-дизайне
Интерактивные 3D-элементы — один из основных трендов в веб-дизайне в 2018 году. Они играют с глубиной, движением, текстурой и перспективой. Благодаря 3D-элементам и моделям каждый сайт по-своему уникален, он становится эстетичнее и удобнее для пользователей.
Например, ателье Atacac разработало интерактивный футуристический выставочный зал, в котором пользователи могут в виртуальной реальности познакомиться с новой коллекцией. Ещё один интересный пример — анимация 3D-скульптуры, созданная креативной студией The Artery.
Интерактивный курсор
Интерактивный курсор — это ещё один способ разнообразить взаимодействие пользователей с сайтом. Пользователь управляет курсором с помощью определённых действий, которые индивидуальны для конкретного сайта.
Например, сайт дизайнера Ben Mingo: вблизи меню курсор ведёт себя как магнит. Курсор также может по-разному реагировать на некоторые действия, что отлично иллюстрирует дизайн сайта Walking Men. Интересно, что ещё придумают дизайнеры.
Креативная загрузка сайта
Прошли времена скучных полос загрузки. Почему бы не использовать время, пока сайт загружается? Ниже представляем вам два замечательных примера — Contemple и Awwwards.
Сторителлинг в Instagram
Это не тренд в дизайне, но тренд, набравший популярность среди дизайнеров. 2017 год был годом большого количества нововведений в Instagram. Функция добавления «историй» с самого начала стала популярной среди дизайнеров и брендов, которые пользуются ей каждый день.
Например, Алес Несетрил (Ales Nesetril), автор книги «Идеальная сеть: креативное руководство по инстаграму», умело использует «истории» для взаимодействия с аудиторией. «Истории» играют важную роль в создании правильного имиджа бренда и помогают собрать преданных подписчиков.
В 2018 году креативное использование tutorial, прямых эфиров, Work-in-progress и других тенденций однозначно будет набирать популярность. Мы также считаем, что дизайнеры чаще будут обмениваться аудиторией: наша редакция Mindsparkle magazine готова приглашать больше дизайнеров на денёк воспользоваться аккаунтом журнала и пообщаться с аудиторией.
Стилизация 3D-работ под искусство ручной работы
Цифровое искусство, как нам кажется, всё чаще переплетается с искусством ручной работы. Дизайнеры намеренно стремятся сделать цифровые изображения внешне похожими на предметы ручной работы. Так изображения становятся осязательными и необычными. Например, скульптуры Максима Шкрета, представленные ниже, выглядят так, будто кто-то вручную сделал их из бумаги.
Изометрический дизайн и фотография
Изометрическая проекция — это метод визуального представления трёхмерного объекта в двух измерениях. Прежде этот метод использовался преимущественно в черчении. Теперь о нём узнали и дизайнеры. В фотографии, иллюстрации, 3D-дизайне или иконографии — изометрический дизайн, безусловно, сейчас в моде, и в 2018 году он станет ещё более креативным.
Эффект глубины в плоском дизайне
Эффект, придающий глубину плоскому дизайну, достигается с помощью реалистичных теней. Благодаря им создаётся впечатление трёхмерного пространства. Эффект можно усилить, если разделить объекты на отдельные слои и если резкость и размытие одного объекта влияет на резкость и размытие другого.
#дизайн
Материал опубликован пользователем. Нажмите кнопку «Написать», чтобы поделиться мнением или рассказать о своём проекте.
Написатьvc.ru
прогноз и реальность / Блог компании FunCorp / Хабр

Примечание переводчика: эту замечательную статью не перевели для Хабра ни в начале года, ни позднее. При том что она действительно полезная и заслуживает внимания. Поэтому, несмотря на то, что почти ⅔ 18-го года уже прожиты, я всё-таки решилась на перевод. Заодно сравнила прогнозы с реальностью, о чём оставила комментарии по тексту.
Внимание: под катом много тяжёлых гифок и красоты!
Вот и закончился ещё один год. В мире дизайна появилось множество инноваций. Но что же ждёт нас в будущем? Команда онлайн-журнала Mindsparkle Mag внимательно следит за новостями в мире дизайна и ежедневно публикует в своём блоге всё самое интересное. Проанализировав информацию за 2017 год, специалисты Mindsparkle Mag постарались предугадать, как сфера дизайна будет развиваться в дальнейшем. Без долгих вступлений представляем результат их работы — 20 наиболее вероятных трендов в области дизайна в 2018 году.
1. 3D Still Lifes / 3D-натюрморты
За последние два года стало появляться всё больше проектов в области 3D-дизайна. Наблюдая за успехом ведущих 3D-художников, например, Петера Тарки (Peter Tarka) и ребят из студии MVSM, можно смело предположить, что в 2018 году 3D-натюрморты станут ещё популярнее. Этот тренд особенно проявится в коллаборациях разных компаний для создания логотипов и в продакт-плейсменте.

Project: Squarespace stillife Author: MVSM


Project: Shapes & Forms | Rubik Author: Peter Tarka


Проект: Audi Q-Riosity | Adobe Government Автор: Петер Тарка
Комментарий переводчика: интерес к высокореалистичным 3D-сценам продолжает набирать обороты — хорошим примером являются работы Ben Fearnley.


2. More Design in AR / Больше AR
Технологии дополненной реальности (Augmented Reality, AR) продолжат стремительно развиваться, причём не только в компьютерных играх, видео или приложениях. AR вполне может завоевать своё место и в сфере дизайна, особенно если речь идёт о мобильных устройствах. Первый шаг к этому был сделан, например, агентством DIA Studio, специалисты которого добавляют интерактивный 3D-текст к самым обычным объектам, которые мы встречаем в повседневной жизни.



Project: DIA Author: DIA
Комментарий переводчика: если мы сами ещё не видим AR повсюду, то только потому, что многие идеи в данный момент в разработке. Не зря FunCorp активно «топит за» XR (новый термин Extended Reality, объединяющий в себе Augmented Reality, Virtual Reality и Mixed Reality).
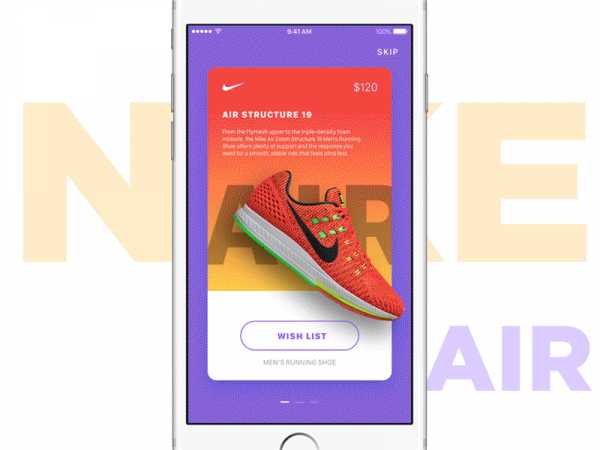
3. More 3D Typography / Больше 3D-типографики
В 2018 году 3D-типографика станет ещё популярнее. Чтобы добиться успеха, дизайнеры должны создавать впечатляющие работы, постоянно раздвигая границы возможного. Многие компании (например, Nike) уже отметили важность 3D-технологий, ведь они позволяют не только установить контакт с потенциальным клиентом, но и впечатлить его. Ожидается, что в 2018 году различная 3D-анимация будет использоваться ещё чаще.

Проект: 3D Type Collection Автор: ILOVEDUST



Project: 36 Days of Type • 2017 Author: Wes L Cockx | Project: 3D Type Collection Author: ILOVEDUST. | Project: Typography projects Author: Muokkaa Studio

Project: 3D Type Collection Author: ILOVEDUST.
Комментарий переводчика: 3D-типографика взяла мировой дизайн штурмом и, уверена, не сдаст позиции в ближайшие пару лет.


Mohamed Reda Numbers
4. Digitalized Handmade Art / Симбиоз цифрового и традиционного искусства
Благодаря появлению новых приложений и инструментов (планшетов, стилусов и др.) становится всё проще совмещать рукописные работы с цифровыми. Дни старых добрых кистей из Photoshop официально сочтены. На первый план выходит «кисть-стилус» — гораздо более универсальный инструмент, раскрывающий все преимущества настоящей кисти и позволяющий создавать более современные и эстетичные изображения. Всё больше компаний, таких как Adobe или Nike, применяют эту технику для продвижения своих продуктов или брендов.
Проект: Paintblast Vol.1 Автор: Девид Милан (David Milan)
Проект: Adobe Creative Cloud 2018 Автор: Руслан Хасанов | Проект: Masked Автор: Рик Остенбрук (Rik Oostenbroek)
Проект: Paintwaves Автор: Ари Вейнкл (Ari Weinkle) | Проект: MI Автор: Рик Остенбрук
Комментарий переводчика: бесспорно, интерес к традиционному искусству каллиграфии возрос за счёт диджитализации процесса рисования, и это прекрасно!
5. Vivid & Bright Colours / Gradients / Яркие цвета, градиенты
В последние годы многие дизайнеры вновь стали использовать градиенты. Всё идёт к тому, что этот тренд сохранится, хотя и станет более многогранным. Нас ожидает множество инноваций, связанных, например, с использованием ярких и живых цветов в сочетании с различными текстурами. «Градиенты 2.0» также порадуют эффектами двойного тона.



Проект: Electric Objects Автор: Роуз Пилкингтон (Rose Pilkington) | Проект: Magic.co Автор: Людмила Шевченко


Проект: Daily Posters Автор: Магдиель Лопес (Magdiel Lopez)
Комментарий переводчика: сейчас яркие градиенты везде, но не устанем ли мы от этой пестроты к 2019? Не возьмусь прогнозировать, впрочем, даже если устанем, дизайнерам будет сложно отказаться от этого приёма, потому что игра с цветом сама по себе обогащает картинку и делает прочие украшательства необязательными.
6. More animated 3D merged with 2D / Больше 3D-анимаций в 2D-дизайне
Как и в случае с технологиями AR, ожидается, что многие дизайнеры начнут совмещать 3D-графику (а в особенности анимацию) с 2D-дизайном. Именно это сделал в серии постеров талантливый дизайнер под псевдонимом Baugasm.




Проект: Daily Posters Автор: Baugasm
Комментарий переводчика: анимировать всё, что может быть анимировано — фактически девиз этого года. Это касается как графического дизайна, так и всевозможных интерфейсов. Использование анимации в мобильных приложениях частично освещено в этой статье Ника Бабича. О том, как используется анимация в iFunny — тут.
7. Flexible 3D / Широкие возможности 3D
За последние два года в сфере 3D-дизайна произошёл настоящий прорыв. Отныне грань между реальностью и фантазией будет становиться всё более размытой. Вполне вероятно, что со временем в 3D-дизайне будет использоваться всё больше естественных форм и движений, которые просто завораживают. Отличный пример — формы и движения, характерные для жидкости в природе.

Проект: Nike Vapormax Автор: MVSM


Проект: Blobs with Medium Автор: Винсент Швенк (Vincent Schwenk)


Проект: Covestro DC Автор: Виталий Гроссман
Комментарий переводчика: с 3D такого уровня я в своей профессиональной жизни ещё не сталкивалась, но уверена, в следующем году таких работ станет больше. И связано это со значительным развитием 3D-редакторов, а также их систем рендеров и функций, имитирующих физические процессы, такие как сила тяжести, трение, столкновение и пр. Мир 3D становится всё ближе и доступнее желающим его освоить.
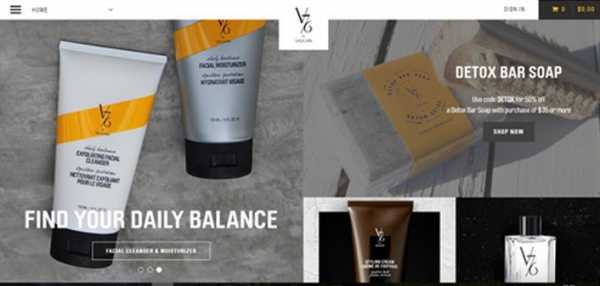
8. More Artful Photography / Более креативные фотосъёмки
Современные фотосессии и рекламные кампании станут более вызывающими и смелыми благодаря выразительному и креативному дизайну съёмочных площадок. Неважно, будут ли декорации сделаны вручную из бумаги или созданы с применением технологий 3D-мэппинга и визуализации, зрители запомнят их надолго.




Проект: Monkifesto Автор: Snask

Проект: Aizone Автор: Sagmeister&Walsh

Проект: Nike AMD Revolution Автор: Happy Finish
Комментарий переводчика: говоря о креативных фотосессиях, нельзя не вспомнить Pokras Lampas. Вопрос только, являются ли его каллиграфические шедевры «оформлением» съёмочной площадки или сама фотосъёмка — всего лишь декорация к его потрясающим работам?

9. More (animated) Retro-Illustrations / Анимированные иллюстрации в стиле ретро
Одним из главных трендов 2018 года будут современные работы в ретростиле. Продуманная анимация (например, добавление едва уловимых движений или глубины плоскому рисунку) также будет применяться всё чаще — просто для красоты или чтобы сделать повествование более запоминающимся.

Проект: PSB Refinance Автор: Кирилл Павлов

Проект: Bare Witness Автор: Re Agency

Проект: Inside the Head Автор: Сара Свенссон (Sara Svensson)
Комментарий переводчика: не думаю, что интерес иллюстраторов к ретро-стилю когда-либо пройдёт. Потому что это такой стиль в квадрате («стиль на стиле»), выверенный годами. Да и смотреть на анимированные работы иллюстраторов, например, Маркуса Магнуссона (Markus Magnusson), не надоедает.

10. Color-Gel Photography (use of colourful light) / Цветокорректирующие гели
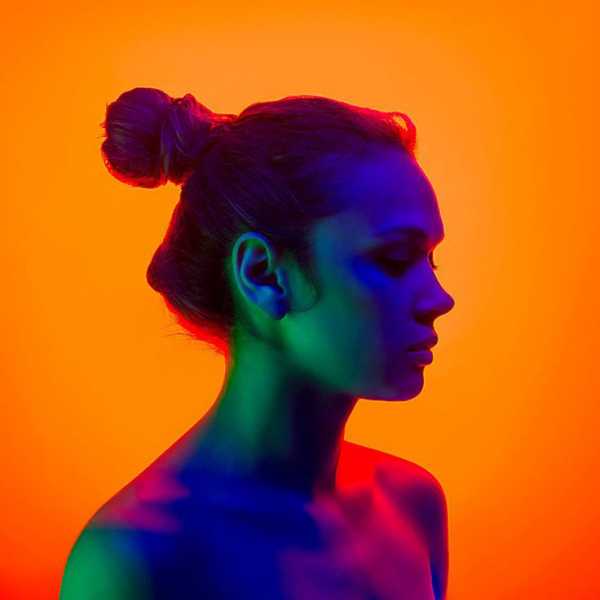
Ещё одна техника, к которой фотографы будут прибегать всё чаще в новом году, — использование цветокорректирующего геля или цветофильтров. Она открывает практически бескрайние возможности, позволяя экспериментировать с разноцветным освещением объекта съёмки. А если использовать несколько оттенков, можно добиться уникальных эффектов затухания цвета или контраста, которые невозможно получить в Photoshop.



Проект: Nude Coca-Cola & Nude Pleasure Автор: Local Preacher

Проект: Unknown Автор: Патрис Брилла (Patrice Brilla) | Проект: Neon Hoodies Автор: Тим Таддер (Tim Tadder)
Комментарий переводчика: вот эти фотографии реально претендуют на звание произведений современного искусства. Пегги Гуггенхайм бы их купила.
11. Responsive Logos / Адаптивные логотипы
В мире, где правят мобильные устройства, важность адаптивных логотипов постоянно растёт. Уже недостаточно создать только один логотип, а затем масштабировать его в зависимости от размера экрана. Адаптивный логотип предполагает наличие нескольких версий изображения: для смартфонов, планшетов, настольных систем и многих других устройств. Несколько лет назад адаптивность стала обязательным условием веб-дизайна. Сегодня это справедливо и для дизайна логотипов.
Проект: Responsive Logos Автор: Джо Харрисон (Joe Harrison)
Комментарий переводчика: очень приятная тенденция, которая, впрочем, сейчас уже воспринимается как must-have для любого серьёзного бренда.
12. Simpler semi-3D Logos / Упрощённые логотипы с элементами 3D
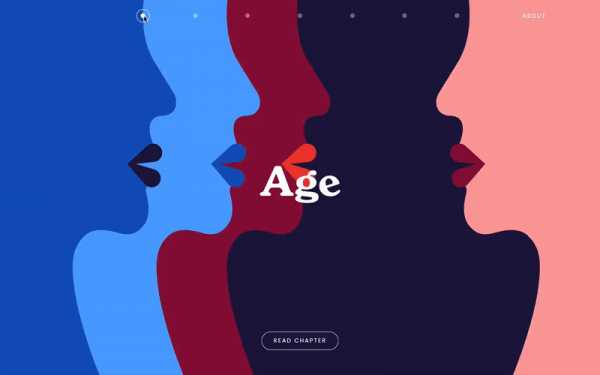
Новым трендом в области дизайна логотипов станет комбинирование упрощённых форм с частичным 3D. Плавные, утончённые переливы и затухания цвета придают объекту сбалансированную глубину, что подтверждают приведённые ниже примеры. Сам по себе цвет станет ярче и насыщеннее, что сделает образ бренда более выразительным.
Проект: Formula 1 Автор: Wieden + Kennedy | Автор и проект: Firefox
Комментарий переводчика: на мой взгляд, это единственный тренд из всех перечисленных в статье, который притянут за уши.
13. Custom «Arty» Typefaces / Необычные гарнитуры шрифтов
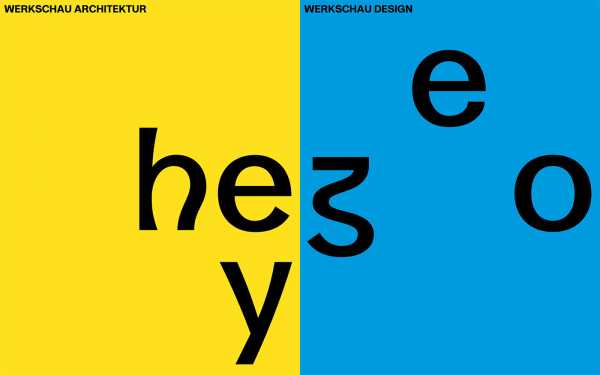
Индивидуализированные и эксцентричные гарнитуры шрифтов завоёвывают популярность, особенно среди дизайнеров. Фрагментированные, искажённые тем или иным образом визуально нарушенные шрифты непременно привлекают внимание, а именно в этом и состоит их цель. Некоторые такие гарнитуры интерактивны и реагируют на курсор мыши. Ясно одно — нет предела совершенству, когда речь идёт об индивидуализации шрифта, так что в 2018 году нас ждёт море экспериментов.

Проект и автор: Жанна Батель (Jeanne Bataille)

Проект: Vi Novell Автор: Atipus

Проект и автор: Abschluss HSD
Комментарий переводчика: что ж, странными шрифтами в 2018 уже не удивишь. Стилистически шрифты достигли, кажется, максимального разнообразия. Визуальные искажения и футуристические эксперименты — следующий шаг в погоне за вниманием зрителя.
14. More (interactive) 3D in Web Design / Более интерактивный 3D-дизайн веб-сайтов
В области веб-дизайна в 2018 году также ожидается распространение 3D-элементов, позволяющих экспериментировать с глубиной, движением, текстурой и перспективой. Веб-сайт с такими элементами и средами становится по-настоящему уникальным, он наверняка больше понравится и запомнится пользователю. Специалисты модного ателье Atacac, например, создали интерактивный футуристичный шоу-рум, в котором пользователи могут изучить новую коллекцию одежды в виртуальном трёхмерном мире. Ещё один пример, на который стоит обратить внимание, — анимированные 3D-скульптуры от компании The Artery.

Проект и автор: Atacac 2017 Yearbook

Проект и автор: The Artery
Комментарий переводчика: эта тенденция, очевидно, обусловлена улучшением качества и повышением скорости интернета. Встреченный забавный пример интерактивного сайта-игры — www.foosballworldcup18.com
15. Interactive Mouse Pointer / Интерактивный курсор
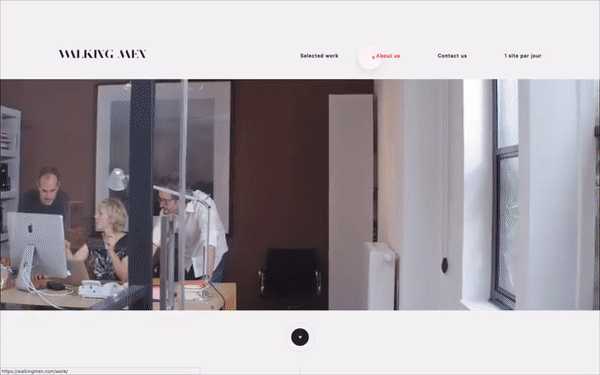
Интерактивный курсор открывает новые возможности для взаимодействия пользователей с веб-сайтами. В зависимости от настроек конкретного веб-сайта пользователю доступны различные функции такого курсора при определённых взаимодействиях. Например, на странице дизайнера Бена Минго (Ben Mingo) интерактивный курсор начинает вести себя как магнит при приближении к элементам меню. А веб-сайт агентства Walking Men служит отличной иллюстрацией того, как интерактивный курсор может по-разному реагировать на различные действия. И это только начало. Впереди нас ждут всё новые варианты взаимодействий.

Проект: Folk Автор: Phoenix

Права и автор: Бен Минго (Ben Mingo)

Права и автор: Walking Men
Комментарий переводчика: на сайте www.foosballworldcup18.com, который я уже упоминала выше, курсор превращается в шар, идеально повторяющий динамику футбольного мяча в движении. Мелочь, но очень изящная.
16. Creative Website Loading / Креативное использование времени ожидания
Дни, когда на веб-сайтах использовались скучные полосы загрузки, остались в прошлом. Почему бы творчески не использовать время ожидания загрузки веб-страницы? Отличный пример — сайты студии Contemple и конференции Awwwards.

Права и автор: Contemple

Права: Awwwards Conference Дизайн и разработка: Adoratorio
Комментарий переводчика: всё больше сайтов используют креативные прелоадеры и экраны загрузки. Добавлю ещё примеров:
www.60fps.fr/en
ddt.jelvix.com
eeerik.com
17. Instagram Storytelling / Истории в Инстаграм
Это не столько дизайнерский тренд, сколько тренд среди дизайнеров. В 2017 году в Instagram появилось множество инноваций, в том числе Instagram Stories. С момента своего запуска эта функция завоевала любовь пользователей, и теперь всё больше дизайнеров и компаний используют её ежедневно. Отличный пример взаимодействия с подписчиками — профиль Алеса Несетрила (Ales Nesetril), автора успешной книги The Perfect Grid: A creative’s Guide to Instagram («Идеальная сеть: руководство по Instagram»), посвящённой этому вопросу. Умение правильно преподносить истории имеет решающее значение для создания аутентичного бренда, завоевания доверия клиентов и привлечения активных подписчиков. В 2018 году мы будем всё чаще видеть в Stories обучающие и «живые» видео, отчёты о текущей работе и т. д. Также ожидается, что дизайнеры будут чаще обмениваться страницами в соцсетях. Например, команда Mindsparkle уже пригласила коллег воспользоваться учётной записью @mindsparklemagazine в Instagram, чтобы пообщаться с подписчиками.
Комментарий переводчика: Stories в Instagram — не столько тренд среди дизайнеров, сколько тренд среди всех и вся.
18. 3D «Handmade» Artlook / 3D-хендмейд
Также в этом году ожидается всё большее взаимопроникновение цифрового искусства и техник ручной работы. Дизайнеры часто стараются придать своим работам облик созданных вручную, чтобы сделать их более интересными и «осязаемыми». Работы Максима Шкрета, приведённые ниже, служат иллюстрацией вышеописанного: они выглядят так, будто сделаны вручную из бумаги.



Права: 3D Art Автор: Максим Шкрет
Комментарий переводчика: стремление к максимальному реализму в 3D- и 2D-дизайне мы наблюдаем уже довольно давно. Вспомним восхитительные Android Marshmallow’s Wallpapers, которые Google создали из бумаги.
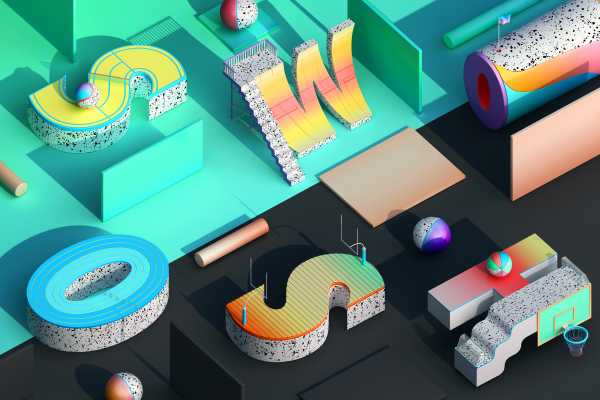
19. Isometric Design & Photography / Изометрический дизайн и фотография
Чтобы представить трёхмерный мир в двух измерениях, используется изометрическая проекция. Раньше эту технику применяли в основном в технических чертежах, но затем её открыли для себя дизайнеры. Фотография, иллюстрации, 3D-дизайн, иконография — изометрический дизайн сейчас на пике популярности! В 2018 году можно ожидать появления ещё более интересных работ.

Права: Ultraviolet Break of Day Автор: Field.io

Проект: Abstractions Vol.1 Автор: Мохамед Самир (Mohamed Samir)

Проект: Isometric House Автор: Анджела Чан (Angela Chan)
Комментарий переводчика: интерес к изометрии настолько велик, что трудно даже выделить отдельные работы. Объясняется он, видимо, тем визуальным удовольствием, которое испытываешь, глядя на изометрические миры. Perfection!

Jing Zhang for PlayStation | Level Up

Проект: Increment Mag issue 4 Авторы: Cristian Malagón Garcia, Nuria Madrid
20. Adding Depth to Flat Design / Добавление глубины плоскому дизайну
Добавить глубины минималистичному плоскому дизайну можно с помощью реалистичных теней. Таким образом создаётся эффект трёхмерного пространства, почти неотличимого от реальности. Усилить этот эффект можно, расположив объекты на разных слоях и обеспечив их взаимодействие друг с другом с изменением как резкости, так и размытия.

Права: Nike Promotion Ads Автор: Ярдсон Альмейда (Jardson Almeida)

Права: Flyknit Lunar 1 & 3 Автор: Каллум Нотман (Callum Notman)
Комментарий переводчика: стремление к «реализму» интерфейсов и пользовательских взаимодействий с ними, заложенное ещё Google Material Design, продолжает набирать силу. И чем лучше ваш дизайн имитирует реальный мир, тем больше внимания он получит в этом году.
Уже идёт вторая половина 2018 года, и мы отчётливо видим, как почти все указанные бренды набирают силу и широко используются на практике. Значит, автор оказался прав и «выбил 20 из 20». Если вы с этим не согласны и считаете, что какие-то тренды не оправдали ожиданий, напишите об этом в комментариях.
habr.com
9 трендов в графическом дизайне, которые выходят из моды
Когда смотришь на старые тенденции в графическом дизайне, ощущение такое, словно просматриваешь старый фотоальбом. Листаешь, и думаешь: была ли необходимость носить вылинявшие джинсы с водолазкой, и неподходящую по размеру фланелевую рубашку в 1994 году?
Или, чем люди думали, делая химию в 80-е? Мы подвергаем сомнению моду прошлого, но некоторые конструктивные тенденции — это просто продукт своего времени.
Они не обязательно хороши или плохи сами по себе. Многими из них злоупотребляют или используют неправильно.
Мы уже писали о тенденциях в графическом дизайне и логотипах на 2016 год, теперь пришло время взглянуть на обратную сторону — на тренды, которые уходят в прошлое.
Визуальные стили
1. Сложные композиции с множеством деталей
Последние несколько лет в дизайне господствовали богатые деталями, сложные композиции. Так произошло отчасти из-за популярности стиля ретро.
Если вы посмотрите на рекламу и иллюстрации, созданные в конце 1800-х, до примерно 1920 года, вы заметите внушительное внимание к деталям и чувство мастерства, которые вдохновили многих дизайнеров.

В то время как старинные и ретро стили будут по-прежнему популярны, они смещаются в сторону последних десятилетий — стиль, который некоторые прогнозисты называют «Современное ретро», использующий приемы, характерные для 1970 — 1990-х годов.

Еще одна причина для этого сдвига — подъем материального дизайна от Google, который стал популярен среди дизайнеров в 2015 году.
_____________________
Куда идут крупные бренды, туда будут следовать и другие. Это означает, что дизайн будет двигаться в сторону простоты и минимализма.
_____________________
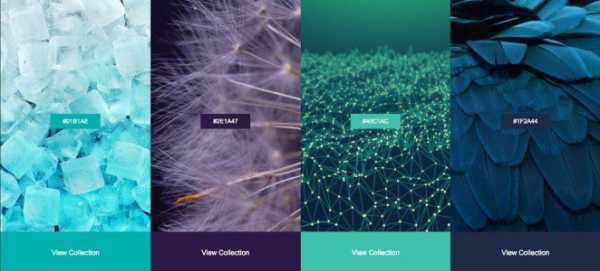
2. Приглушенные, нейтральные оттенки
Каждый год фотобанк Shutterstock публикует тенденции в оттенках, анализируя типы загруженных фотографий и графики. В отчетах за 2014 и 2015 год, синие и зеленые цвета были доминирующими.


_____________________
Но теперь используются более яркие, насыщенные оттенки, благодаря растущей популярности как материального дизайна, так и ретро-вдохновленных визуальных тенденций.
_____________________
3. Смешанная типографика, разнообразие шрифтов
Прием сочетания разных шрифтов был широко распространен в последнее время. Вы увидите его на веб-сайтах и в социальных сетях, на логотипах и в фирменном стиле, на книжных обложках и плакатах.
Комбинирование шрифтов иногда делается небрежно, без достойного внимания к тому, какие именно из них будут хорошо смотреться вместе. Но это может быть сделано эффективно, когда шрифты сливаются вместе, чтобы создать визуально одно целое.
Например, как на этих этикетках:
По всем признакам, эта тенденция уступает более сдержанному (но все еще визуально поразительному) подходу к типографике, с использованием одного шрифта.
Логотипы & Branding
Логотипы, как правило, наиболее отражают модные тенденции, но дизайнеры должны быть осторожны при использовании текущих трендов при проектировании любого элемента брендинга. Клиенты хотят знак, который исполнен всерьез и надолго, а многие модные течения уходят вспять.
Итак, давайте рассмотрим несколько тенденций, которые уже проходят мимо.
1. Однолинейные
Однолинейные логотипы — вид, где графические элементы показаны в одной линии — были в моде некоторое время, и до сих пор появляются довольно часто. Этот универсальный стиль может применяться к минималистичным или сложным, марочным или современным логотипам.
_____________________
Но, несмотря на (или, возможно, из-за) его универсальность, эта тенденция слишком часто используется, и от нее уже устали.
_____________________


2. Жетоны и гербы
Этот стиль логотипа можно найти повсюду. Вы даже можете купить шаблоны, где вы подключите свой собственный текст, и вуаля — мгновенный логотип, который выглядит так же, как любой другой.
Например, вот такие шаблоны. Выглядит знакомо, не так ли? Это всего лишь один из многих подобных готовых комплектов логотипа, доступных для загрузки или покупки.

Да, такой логотип может быть очень хорошим, но это та тенденция, которой стоит избегать. Хотя бы из-за того, что таких логотипов стало уж очень много.
3. Фасонная типографика
Этот тренд неразрывно связан с рукописными шрифтами. Особенность — буквы и надписи размещены в форме изображения (будь то круг, или что-то более сложное, как силуэт животного).
_____________________
Этот иллюстративный стиль может быть интересным, но не применим к широкому разнообразию предприятий и клиентов.
_____________________
Кроме того, как вы увидите в примерах ниже, многие из этих видов типографских иллюстраций в конечном итоге выглядят как обычные, знакомые предметы, и у вас не получится создать особый визуальный образ.

Сайты
Здесь мы рассмотрим веб-сайты, которые уже отказались от уходящих тенденций в пользу новых.
1. Традиционные изображения и рядовая типографика
Если некоторое время назад сайты использовали фотографии из стоков и ограниченный набор шрифтов, то теперь получили доступ к технологиям, которые позволяют реализовать более творческий подход к работе.
Теперь все чаще можно встретить сайты, которые реализовали креативный подход к дизайну.
Этот сайт, разработанный Elespacio, использует авторские иллюстрации, которые демонстрируют приготовление каждого рецепта. Используются яркие цвета и нестандартные шрифты. Но при этом сайт нельзя назвать кричащим.


2. Статическая графика
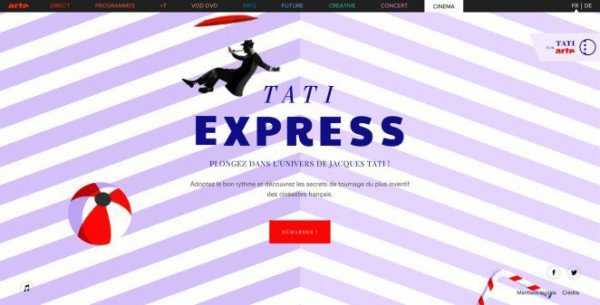
В дополнение к отличительным образам, многие веб-дизайнеры все чаще включают видео и анимацию.
Мы все привыкли видеть неподвижные изображения и статические фоны, поэтому немного движения может привлечь внимание посетителей и привлечь их интерес.
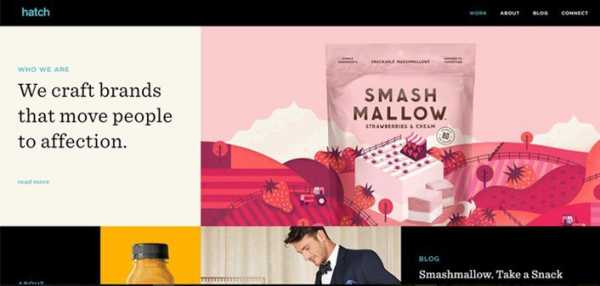
Этот сайт французского режиссера использует причудливые иллюстрации с яркими цветами и узорами, которые перемещаются через страницу.
3. Шаблонные макеты
Отчасти из-за распространенности тем и шаблонов, а частично просто потому, что дизайнеры делятся идеями друг с другом, в этом направлении есть много перспектив.
Некоторые тенденции общего макета включают карусели на главной странице, или крупное изображение с тремя колонками контента ниже.
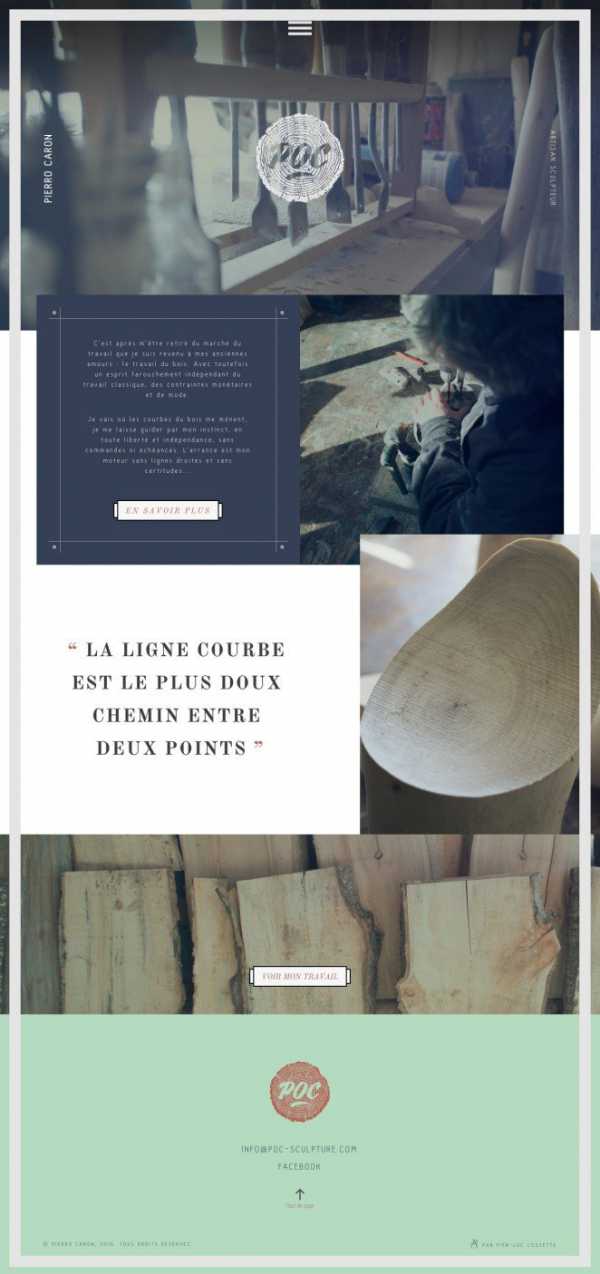
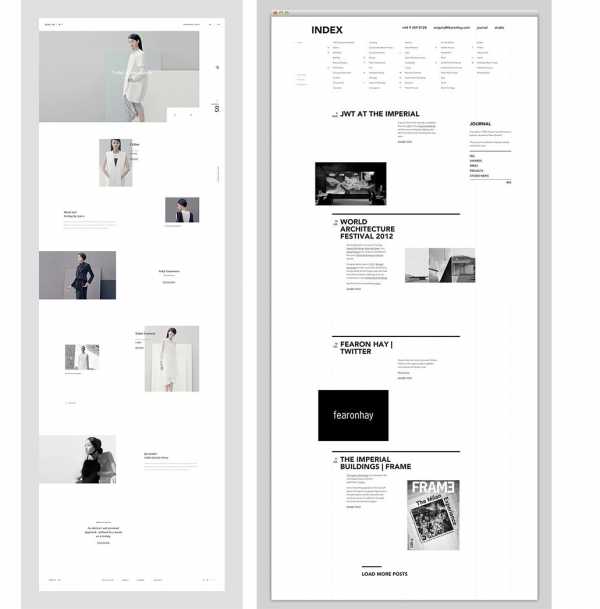
Но некоторые сайты не следуют за толпой. Здесь используются большие изображения, но нетипичным образом: они практически превращены в коллаж.
Virgil Pana тоже применяет крупные изображения, но смешивает содержание под ними, представив его в шахматном порядке:
Каждый дизайнер должен быть в курсе тенденций в своей отрасли, как новых, так и тех, которые могут попасть в немилость. Обратите внимание на все сказанное выше, подумайте, как не прогадать с трендами в работе над новым проектом.
Источник: freelance.today
infogra.ru
Актуальные тенденции в графическом дизайне
Графическому дизайнеру жизненно необходимо быть в курсе всех новейших тенденций. Это позволяет ему создавать дизайн, отвечающий современным требованиям. В 2017 году одним из самых горячих трендов является возврат к натуральному, поэтому не случайно оттенком года стал цвет Greenery, символизирующий свежесть, новое начало и защиту окружающей среды.
Так или иначе, этот цвет косвенно повлияет на то, что в этом году будет происходить в сфере графического дизайна. Поэтому стоит присмотреться к актуальным графическим трендам, которые будут актуальны в 2017 году.
Яркие и смелые цвета
Последние несколько лет дизайнеры использовали сдержанные цветовые палитры, которые позволяли им создавать чистые и приятные с виду макеты. Это было вполне безопасно – убрав из палитры слишком смелые цвета, дизайнер избавлялся от ненужных рисков. Именно поэтому во многих дизайн-проектах прошлых лет мы видели много нейтральных цветов, таких, как белый, серый или черный.
Но, похоже, в 2017 будет переломным – в цветовые схемы возвращаются яркие и смелые оттенки. Этот тренд появился на горизонте еще в начале 2016 года, многие дизайнеры стали экспериментировать с необычными сочетаниями цветов, их палитра стала ярче, что было очень заметно. И оттенок Greenery показывает, что насыщенный зеленый в этом году будет очень модным, как и другие цвета, хорошо с ним сочетающиеся.

Однако данный тренд вовсе не означает, что нас ждет цветовая революция и всем компаниям нужно срочно обновлять свой фирменный стиль. Дизайнеры могут придать брендингу свежести, используя яркие цвета в сочетании с традиционными нейтральными фонами – это позволит сделать айдентику более современной, при этом не отходя далеко от существующего стиля.



Градиенты
Будучи незаслуженно забытыми, в 2017 году необычные цветовые переходы вновь возвращаются в графический дизайн и все это происходит буквально у нас на глазах. Данный тренд стал заметен в прошлом году, когда градиенты начали появляться буквально повсюду, начиная от логотипов и заканчивая фоновыми изображениями.
Более того, когда некоторые крупные бренды сделали редизайн айдентики, все увидели, что плоские монохромные логотипы заиграли новыми красками и причиной этому стали именно градиенты.
Наиболее известным примером является редизайн логотипа Instagram, который буквально взорвал мир графического дизайна. Как показало время, дизайнеры справились с поставленной задачей – новый логотип Instagram смотрится очень стильно и современно. Так что цветовые переходы однозначно останутся одним из самых горячих дизайн-трендов.


Паттерны и геометрические фигуры
Мода на использование различных узоров также началась в прошлом году и все указывает на то, что данный тренд пока не потерял своей актуальности. Паттерны и геометрические фигуры очень хорошо вписываются в такой глобальный тренд, как флэт-дизайн – они помогают дизайнерам усилить визуальную составляющую макета и улучшить пользовательский опыт.
Можно предположить, что на фоне возвращения к натуральности в паттернах появятся естественные мотивы, такие как древесные текстуры, прожилки мрамора и другие органические узоры. Паттерны станут сложнее, однако узоры на основе геометрических фигур также будут очень востребованы в сфере графического дизайна.
Какое направление в итоге станет мейнстримом, покажет время.




Минимализм
Тем дизайнерам, которые ценят простоту и функциональность, стоит радоваться – минимализм, чьи корни уходят в 20-е года прошлого века, сегодня популярен как никогда. Мода на эффективное использование белого пространства привнесла во многие дизайн-проекты больше воздуха, макеты стали более простыми и понятными.
Минимализм позволяет очень быстро донести месседж через дизайн, так что не стоит удивляться, что эту концепцию взяли на вооружение многие известные бренды. Сдержанный скандинавский стиль, ультраминималистичная типографика и лаконичные макеты в 2017 году по-прежнему будут в тренде.
Мы увидим множество примеров, подтверждающих это предположение. При этом сам минимализм вовсе не предполагает сдержанной цветовой палитры – сегодня в моде яркие, но естественные, природные оттенки.


Модульные макеты
Использование модулей в дизайне нельзя назвать новой тенденцией – идея разбить контент на небольшие составляющие и поместить его в модули, приходила в голову дизайнерам на протяжении последних нескольких лет. Карты, плитки, модули доминировали не только в веб-дизайне, они оказались очень востребованы и в печати. Но, конечно, лучше всего модули работают в цифровом контенте, так как они делают информацию более структурированной, а это, в свою очередь, улучшает пользовательский опыт.
Модульный дизайн также можно рассматривать в качестве незаменимого инструмента управления – такой дизайн выглядит очень профессионально, особенно, если он выполнен на высоком уровне. В 2017 году появится еще больше красивых модульных макетов как в сфере веб-дизайна, так и в сфере наружной рекламы.


Смелые фотографии и нейтральная типографика
Одним из заметных трендов текущего года является использование ярких, привлекающих внимание фотографий в сочетании с «приглаженной», нейтральной типографикой. Такой дизайн неизменно привлекает внимание, так что многие графические дизайнеры начали внедрять в свои проекты новые идеи. Если дизайнеру нужно сконцентрировать внимание пользователя на самой важной части макета, то лучше способа не придумать.
Кроме того сочетание «смелый и гладкий» очень хорошо работает в случаях, когда люди не хотят тратить время на поиски основной информации и желают получить все и сразу. Если фотографии интересные и профессиональные они хорошо сочетаются с лаконичной типографикой, так что данный тренд будет очень заметен в рекламе, в социальных медиа, а также в инфографике, которая должна быть краткой и информативной.

Синемаграфика
Такой тренд, как синемаграфика был очень горячим в прошлом году, что не удивительно. «Ожившие» фотографии – это простой, но очень эффективный способ коммуникации со зрителем или пользователем.
Синематографику очень ценят маркетологи, именно благодаря им данный тренд набрал огромную популярность. Ведь это идеальный способ привлечь внимание аудитории без особых усилий. В синематографике статическое изображение имеет анимированные элементы, что само по себе очень интересно – такие фотографии выглядят более естественно и реалистично.
Так что данная тенденция не потеряет своей актуальности в текущем году и чем больше будет конкуренция между маркетологами, тем больше интересных фотографий мы сможем увидеть.


На этом все, спасибо за внимание!
Источник Автор: Диана Сиддикви
designmojo.ru
Тренды в веб-дизайне 2018 (часть #1)
В 2017 мы наблюдали, как мобильные тенденции становятся все более и более важными в мире дизайна, в 2018 году тенденция будет продолжаться, а это значит, что адаптивные элементы станут более востребованными.
Также преобладает динамика и яркие краски, оригинальные иллюстрации и больше свободы в творчестве.
2018 год будет годом красок и движения. Звучит интересно, не так ли?
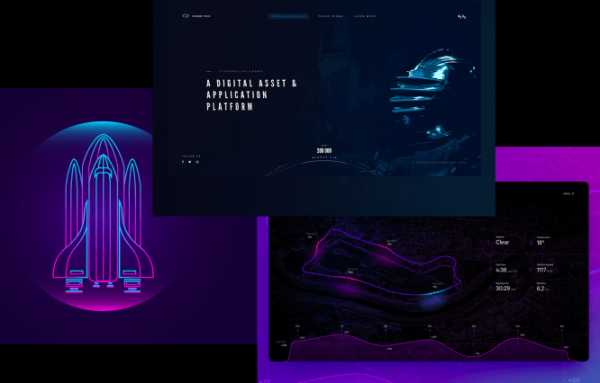
1. Футуристичный орнамент
Еще в начале 2000-х годов, будущее казалось тем, что мы видели в Матрице: прокрутка последовательности чисел, технологии, робототехника, пульсирующий свет.
Этот сценарий потерял свою привлекательность, когда стало очевидно, что фильмы ушли дальше от реальности, которая была менее футуристичная, чем предполагалось. Но в последнее время эти роботизированные тенденции возвращаются, когда речь идет об аналитике или больших данных.
 Проект: Automotive cluster effects exploration process
Проект: Automotive cluster effects exploration process
Автор: FΛNTΛSY
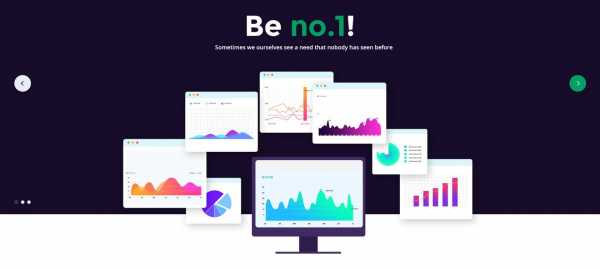
 Проект: Crown Tech | SpaceShip | Data Visualization Concept
Проект: Crown Tech | SpaceShip | Data Visualization Concept
Автор: Jan Wolinger | Arif Rachman Hakim Yogyakarta | Mario Šimić
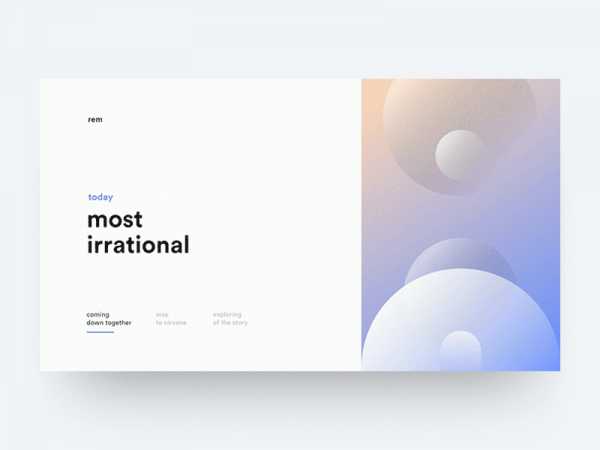
2. Простота и комфорт
Меньше значит больше – вневременной тренд. Где простота означает чистоту, где белый цвет доминирует, аккуратные страницы во имя минимализма. Пространство крайне важно, его оптимизация работы для многофункционального и универсального дизайна.
 Проект: Rem
Проект: Rem
Автор: Alim Maasoglu
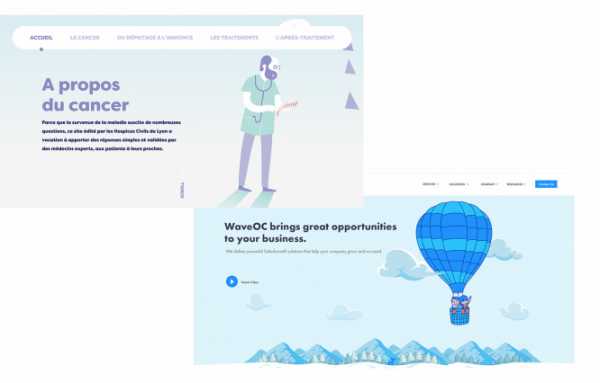
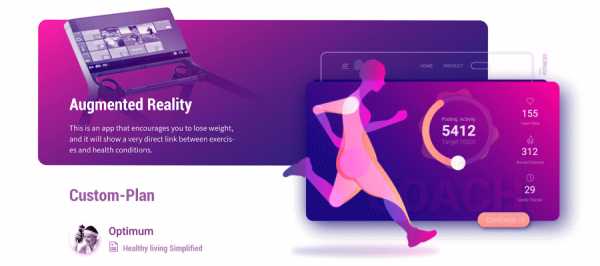
 Проект: A propos du cancer | WaveOC Corporate Website Redesign
Проект: A propos du cancer | WaveOC Corporate Website Redesign
Автор: Extra | Tetiana Donska
3. Дополнительная глубина (с полу-плоским дизайном)
Добавление вишенки на торт традиционного плоского дизайна может быть правильным направлением в 2018 году: немного затенения поможет придать объектам объем, в то время как минимализм, на котором и строится плоский дизайн, по-прежнему доминирует.
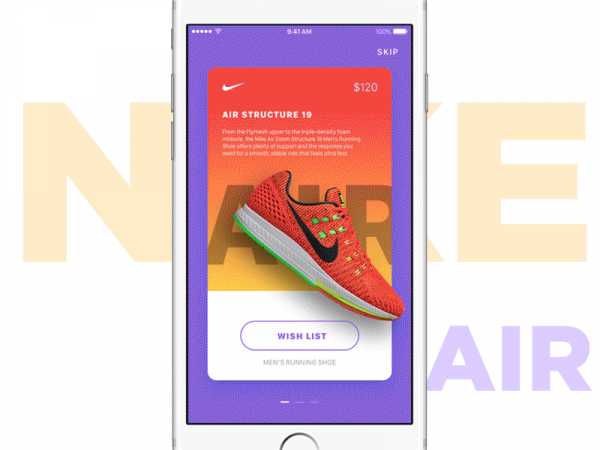
 Проект: Nike Promotion Ads — Parallax Effect
Проект: Nike Promotion Ads — Parallax Effect
Автор: Jardson Almeida
 Проект: Flyknit Lunar 3 | Made You Look 👁 255 | Live a little more.
Проект: Flyknit Lunar 3 | Made You Look 👁 255 | Live a little more.
Автор: Callum Notman | STUDIOJQ
4. Адаптивные логотипы
Будущее все больше и больше ориентировано на мобильный опыт, когда ПК все больше теряет значение, сам бренд должен адаптироваться к новой платформе, будь то смартфон или планшет.
Адаптивные логотипы станут решающими для дизайнеров: бренд должен уметь представить себя, независимо от размеров и пространства.
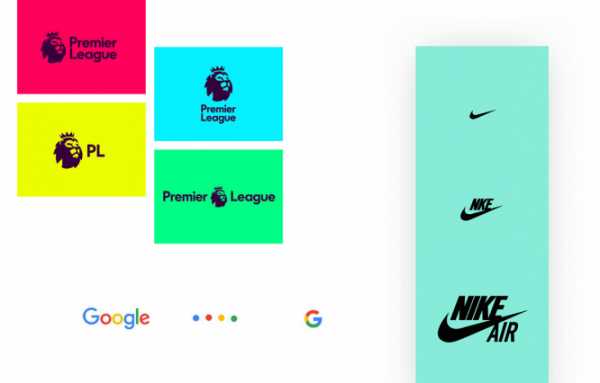
 Проект: Premiere League | Evolving Google Identity | Nike Air
Проект: Premiere League | Evolving Google Identity | Nike Air
Автор: DesignStudio | Google Design | Nike
5. Оригинальные иллюстрации
Стоковые фото не в тренде. Именно поэтому в 2018 году мы увидим более нестандартный дизайн и иллюстрации и благодаря стоку иконок и арта. Персонализация бренда начинается с дизайна и найти фирменный стиль на основе иллюстраций превратит любой сайт в уникальный.
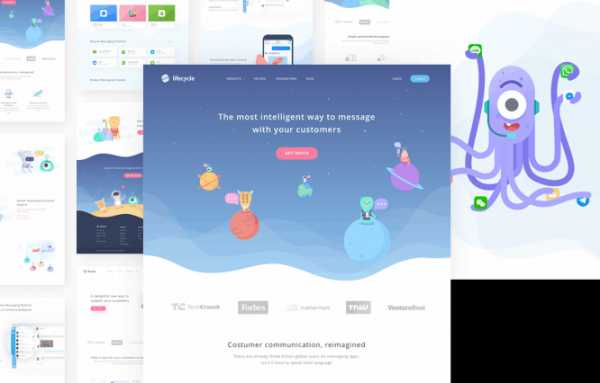
 Проект: Lifecycle
Проект: Lifecycle
Автор: Iswanto Arif
6. Анимации, гифки и параллакс
С социальным взрывом гифок, анимация становится крайне популярной в онлайне. С помощью подвижных элементов, таких как баннеров или героев, изображения создают привлекают внимание, с помощью чего можно создавать акценты на определенных объектах.
В 2018, скорее всего, продолжится тенденции параллакса (устойчивые изображения с одним подвижным элементом, например, чашка
с анимированным дымом, выходящим из нее). Важно никогда не стоять на месте!
 Проект: Neo Kids – Onboarding Concept
Проект: Neo Kids – Onboarding Concept
Автор: FΛNTΛSY
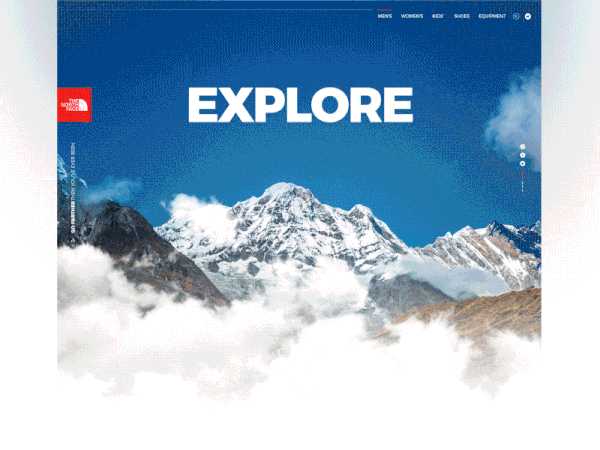
 Проект: Exploring The North Face
Проект: Exploring The North Face
Автор: Eddie Lobanovskiy
 Проект: cinemagraphs.com
Проект: cinemagraphs.com
Автор: Kevin Burg
 Проект: cinemagraphs.com
Проект: cinemagraphs.com
Автор: Jamie Beck

7. Микро-взаимодействия
Они повсюду. Каждый раз когда вы лайкаете что-то на Facebook или свайпаете в мобильных приложениях, вы делаете микро-взаимодействия. И они работают очень хорошо, учитывая, что их цель состоит в том, чтобы привлечь пользователей и гарантировать динамический UX.
Элементы становятся жидкими: кнопки могут превратиться в нечто другое, и все поверхности становятся анимационными, которые хочется трогать и использовать.
Готовы поспорить, что они будут в топе и в 2018 году.


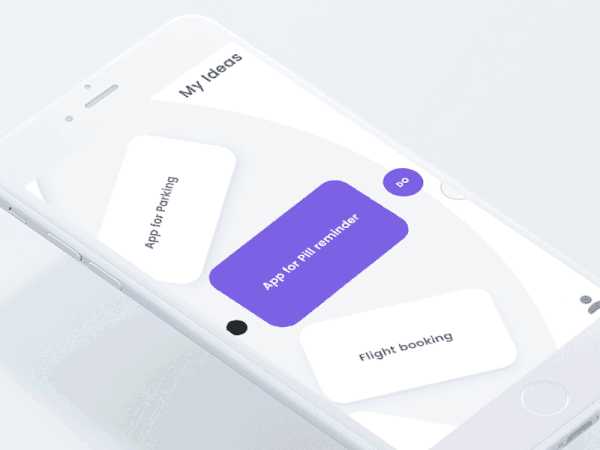
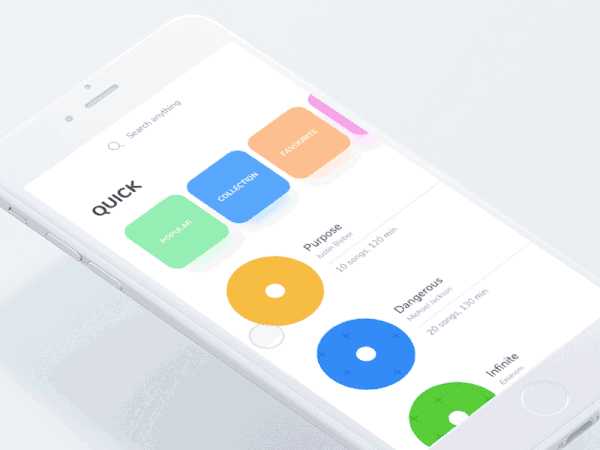
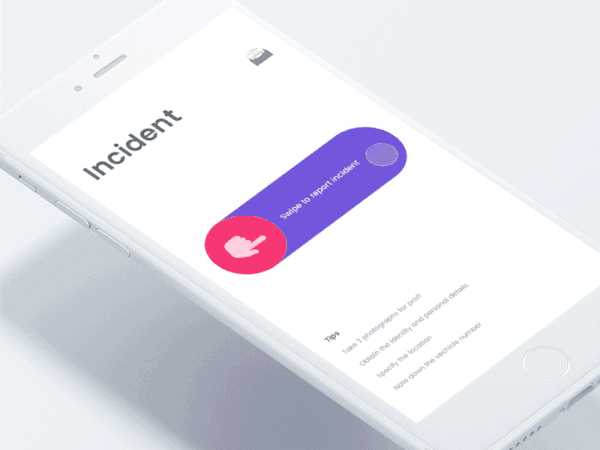
 Проект: My idea | An incident in front of you! | Playlist – Radial Interaction
Проект: My idea | An incident in front of you! | Playlist – Radial Interaction
Автор: Johny vino™
8. Неприятные яркие градиенты
Они исчезли около 10 лет назад и были замещены плоским дизайном. Градиенты были воссозданы такими гигантами, как Spotify и Instagram, который ввел их обратно в 2015 году. Градиенты 2.0 менее грязные, чем их предшественники: цвета хорошо различимы и приятны глазу. Градиенты теперь становятся синонимом свежести, прохлады, цифрового поколения.
 Проект: Nike Free Design
Проект: Nike Free Design
Автор: Leo Natsume
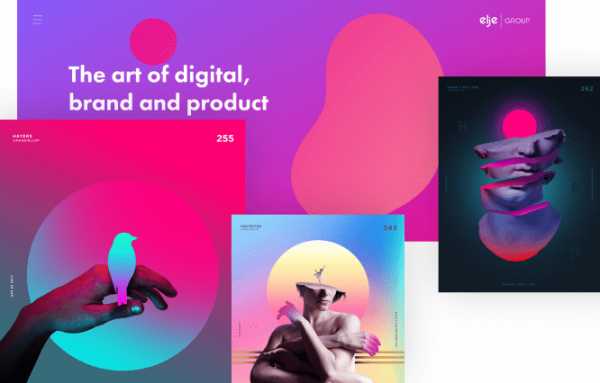
 Проект: A Poster every day – Collection 2 | Elje – group website
Проект: A Poster every day – Collection 2 | Elje – group website
Автор: Magdiel Lopez | elje-group.com
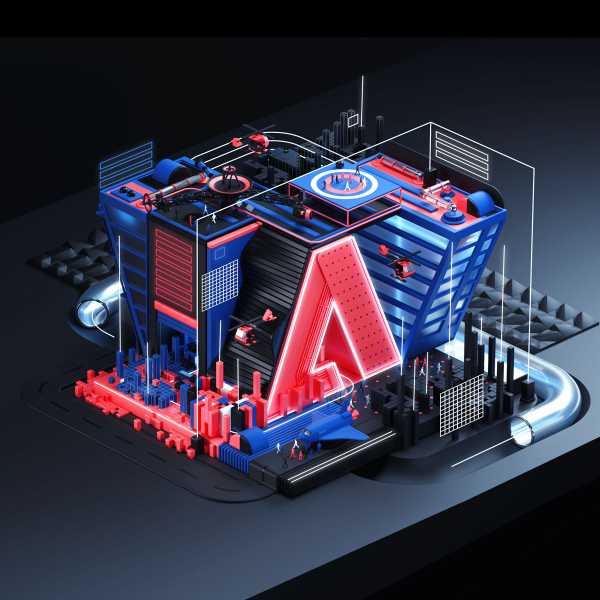
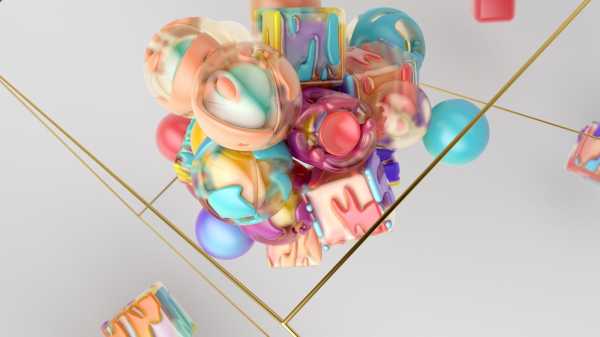
9. Полуреалистичный 3D
3D всегда восхищает. Его сила будет играть с вымыслом и реальностью в манере настолько тонкой, что иногда невозможно отличить. Это изображение или рендер? Границы становятся тоньше.
Проект: YOOX: Make a Wish
Автор: Peter Tarka, Mateusz Krol, JVG ™


 Проект: NIKE iD
Проект: NIKE iD
Автор: Jordi Pagès
 Проект: Personal Collection | Air Max ’17
Проект: Personal Collection | Air Max ’17
Автор: Peter Tarka | Berd ., Lukas Vojir, mark haley, Oliver Harris, Jeff Thomson, Fred Huergo, James Owen
10. Одноцветный 3D дизайн
Использование одного цвета в 3D позволяет разработчикам пощекотать глаз зрителей трюком с глубиной и тенью.
Несмотря на отсутствие контраста, эффект гладкий и полон объема, фигуры появляются будто из стены. Своего рода магия, которую можно будет увидеть вокруг в 2018 году.
 Проект: Magrela Popcorn | Amazonia Beverages
Проект: Magrela Popcorn | Amazonia Beverages
Автор: Hugo Aranha
11. Двойная экспозиция
В конце 2015 года Pantone потрясла мир дизайна, объявив Rose Quartz и Serenity, как «Цвет года». Возможно именно это вызвало тенденцию на использование смешанных, двухцветных паллет в цифровом дизайне. К 2016 году множество сайтов стали перенимать использование дуплекса, особенно Spotify, и в 2018 году эта тенденция продолжит эволюционировать.
 Adison Partner’s Website
Adison Partner’s Website
 Spotlight Festival Identity by Kristina Udovichenko and Shamil Karim of Manitou Design
Spotlight Festival Identity by Kristina Udovichenko and Shamil Karim of Manitou Design


 7h20 Double Color Exposure
7h20 Double Color Exposure
Перевод @thedesigner
infogra.ru
Тренды веб-дизайна 2017. Актуальные 40 правил дизайна
Поделитесь? Благодарю 🙂
Каждый год мы узнаем что-то новое о дизайне и 2016 год не исключение. Статья, которую мы написали в прошлом году имела такой успех, что мы решили сделать некоторые прогнозы на 2017 год, так что давайте начнем!
Вышла новая статья → 64 ТРЕНДА ВЕБ-ДИЗАЙНА В 2018 ГОДУ ← Читай и вдохновляйся!
Тренды дизайна находятся под влиянием СМИ, технологий, индустрии моды и, в последнее время юзабилити. Тренд проявляется медленно, постепенно, проникая во все направления дизайна, а затем исчезает точно таким же образом. В основном дизайн тренды существуют не более чем один или два года. Дизайн в 2017 году продолжит тренды, которые появились в 2016 с добавлением некоторых новых изменений, это чувство хорошо известно и знакомо, и вы, возможно, заметили его в последние пару лет. Основное влияние остается за Google’s Material Design, с небольшими изменениями.
Какие тренды в веб-дизайне нас ждут в 2017 году
01. Полу плоский дизайн (Semi Flat Design)
Последние несколько лет плоский flat дизайн был самым популярным на рынке веб-дизайна, но теперь, под влиянием Material Design, он становится все более одномерным. Этот переход начинается с некоторых легких теней, что делает его полу плоским дизайном. Эволюция flat дизайна из стиля минимализм переходит в новые развивающиеся технологии. Плоский дизайн еще есть, но он претерпел некоторые улучшения.
Плавное затенение добавляет глубину и сложность, не разрушая ощущения плоского дизайна. Это новая функция добавлена во flat тренд и продолжит развиваться в 2017 году.
 Проект: Resourсe | UI/UX Tool for Web Services
Проект: Resourсe | UI/UX Tool for Web Services
Авторы: Ruslan Latypov; LS Graphics; Anton Mishin; Valery Gurkov

 Проект: Listener’s Playlist
Проект: Listener’s Playlist
Автор: Anzi
02. Движущиеся фотографии (Cinemagraphs)
Синемаграфия это не те GIF анимации, которые мы видим в интернете по всюду. Синемаграфия — это все еще изображения с незначительными элементами движения. Эта техника делает простое фото более реалистичным.



03. Больше 3D (More 3D)
3D определенно движется в нашу сторону, и мы будем видеть это влияние во всех областях дизайна. С технологиями VR/AR быстро наращивается темп, эта область развивается довольно быстро. Проект: LUV.IT
Проект: LUV.IT
Автор: AARON MARTINEZ
 Проект: Open Annual Awards
Проект: Open Annual Awards
Автор: TAVO
 Проект: Air Max ’17
Проект: Air Max ’17
Автор: Berd -; Lukas Vojir; mark haley; Oliver Harris; Jeff Thomson
 Проект: NIKE F.C. | 3D Golden balls in the real world
Проект: NIKE F.C. | 3D Golden balls in the real world
Автор: TAVO
 Проект: Better You Brand
Проект: Better You Brand
Автор: Craig Minchington; Satellite Office; Brand Nu
04. Анимации (Animations)
Анимация все больше и больше присутствует в web-дизайне, формат может быть любым — WebGL CSS, GIFs, SVG или видео. Анимация была одной из самых важных трендов веб-дизайна прошлого года, не стесняйтесь ее использовать.

Проект: Nickelodeon Kids Pick The President
Автор: JeanPierre Le Roux
 Проект: AR Virtual Fitness Coach App
Проект: AR Virtual Fitness Coach App
Автор: Daz_Qu
 Проект: ZH OURO- Rio 2016
Проект: ZH OURO- Rio 2016
Автор: Leo Natsume; Guilherme Maron
05. Одностраничные сайты/лендинги (Landing pages)
В 2017 году мы увидим рост одностраничных сайтов из-за их потенциала для целей маркетинга и их способности лучше таргетировать посетителей.
Если вам понадобится лендинг, то можете заказать его у меня →
06. Геометрические фигуры, узоры, линии и круги (Geometric Shapes, Patterns, Lines and Circles)
Этот тренд начался в 2016 году и безусловно продолжится в 2017. Вы можете персонализировать свой сайт, просто добавив некоторые современные фигуры, или плоские, или с мягкой тенью.
 Проект: Pfizer — Active and 50+ for The New York Times
Проект: Pfizer — Active and 50+ for The New York Times
Автор: justyna stasik; Vladimir Marchukov
 Проект: DRAP.agency Branding
Проект: DRAP.agency Branding
Автор: Mireldy Design; Filip Gjurin
 Проект: Pfizer — Active and 50+ for The New York Times
Проект: Pfizer — Active and 50+ for The New York Times
Автор: justyna stasik; Vladimir Marchukov
07. Смелые, яркие цвета (Courageous Colors)
Используйте яркие цвета чтобы выделиться. Material и flat дизайн хорошо сочетаются с яркими цветами. Вы можете использовать цветовую палитру, представленную Google, чтобы выбрать и сочетать цвета, которые вы хотите.

 Проект: Edris — Logo Designed by MiLo
Проект: Edris — Logo Designed by MiLo
Автор: Loredana Papp-Dinea; Mihai Baldean; Milo Themes
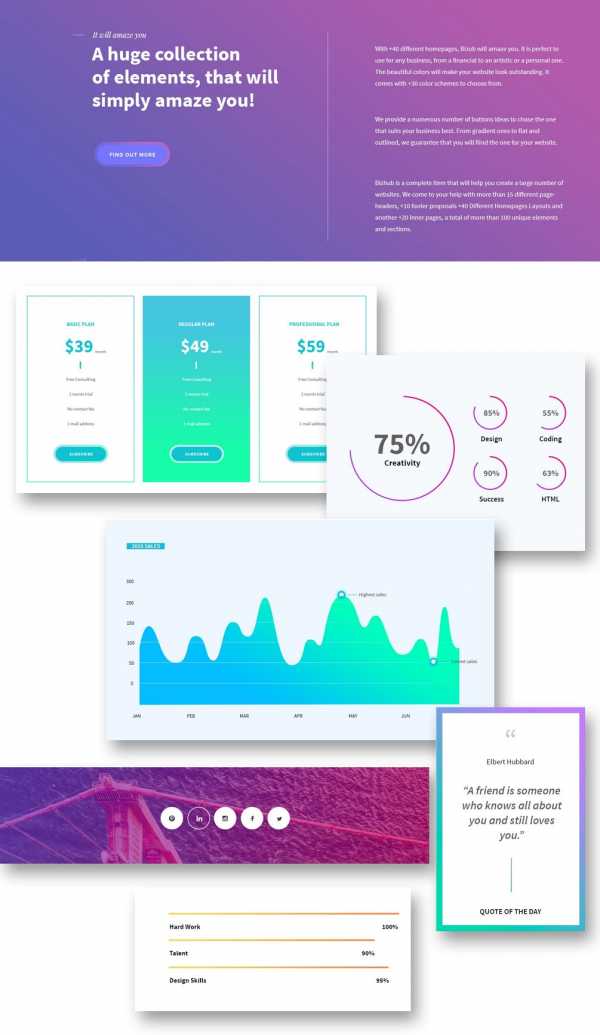
 Проект: Rendered — Responsive Demo Website for Adobe
Проект: Rendered — Responsive Demo Website for Adobe
Автор: Serge Vasil
 Проект: b2mach
Проект: b2mach
Автор: Natalia Żerko; Kuba Enzowski; Kommunikat Studio
08. Инновационный скроллинг и параллакс (Innovative Scrolling and Parallax)
Это отличная визуальная идея, которая добавит уникальности любому сайту. От параллакса из нескольких слоев к видео параллаксу, все возможно с плагином D.ex Multilayer Parallax (многослойный параллакс). Этот продукт разработан полностью студией Milothemes под руководством Loredana Papp и Mihai Baldean. Он доступен для покупки на Envato Market / codecanyon.net

Это WordPress плагин, который позволяет делать прекрасные Parallax блоки с более чем одним слоем. Будьте креативными и объединяйте слои в любом стиле, котором захотите. Мы сделали 12 различных примеров в гайде плагина, чтобы упростить ваше первое знакомство с прекрасным миром параллакса. Поиграйте со слоями!

09. Цветовые переходы/градиенты (Color Transitions)
Градиенты — один из главных трендов прямо сейчас. Транд начал набирать популярность с 2016 и продолжает быстро расти, после того как большие бренды, например Инстаграм решили изменить свое лого и картинки из одного цвета в многоцветный переход (градиент). От логотипов до кнопок или наложений на изображения (picture overlays), этот тренд по всюду.

10. Просмотры с мобильных устройств, адаптивный дизайн (Mobile Browsing (Responsive Design))
2015 и 2016 года привели к значительному увеличению просмотров с мобильных устройств. Планшеты и смартфоны теперь более приоритетны для просмотра веб-сайтов, они превосходят настольные компьютеры и ноутбуки — и этот тренд продолжается. Любой веб-сайт, который не имеет адаптивного веб-дизайна необходимо обновить как можно скорее!
 Проект: Responsive Website Animation
Проект: Responsive Website Animation
Автор: Muharrem Senyil
11. Графика и иллюстрации сделанные на заказ (Custom Graphics and Illustrations)
Стоковые фотографии все еще довольно популярны, но наметился новый тренд в 2016 и будет продолжать расти в 2017 году: использование выполненной на заказ графики и иллюстраций. Если вы хотите уникальный красивый сайт, что любой посетитель вас запомнил, сотрудничайте с digital дизайнерами. Таким образом, меньше стоковых фото и больше оригинальных, уникальных изображений.
 Автор: Margarita Mar
Автор: Margarita Mar

12. Креативно используйте нейтральное пространство и сетку (Creative Use of Neutral Space and Grid)
Последние года веб-дизайн был более расположен к упорядоченным, организованным столбцам и сеткам, но в 2016 году мы могли наблюдать значительный сдвиг в сторону нерегулярных слоев и ультра-современный дизайн.

13. Рассказывайте истории (Storytelling)
Веб-сайты в настоящее время начинают рассказывать истории, чтобы расположить к себе клиента. Людям, как правило, больше запоминаются истории, нежели чтение простой (сухой) информации.
Подробнее видео про сторителлинг от Бизнес молодости:
14. Постепенная загрузка контента (Lazy Loading)
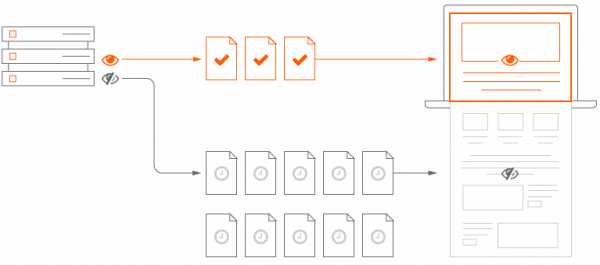
Lazy Loading задерживает загрузку изображений на длинных веб-страницах, это позволяет информации появляться в определенной точке во время прокрутки вниз, что уменьшает время загрузки страницы.

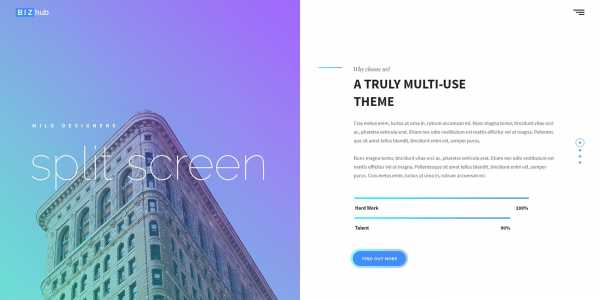
15. Разделенный контент (Split Content)
Сплит контент сейчас популярен в адаптивном вебдизайне, это разделение экрана на 2 или более части. Такой сплит-экран сайта покажет зрителю несколько одинаково важных сообщений в одном блоке сайта. Этот тренд появился в 2015, но в 2017 году она будет расти и дальше и, скорее всего, его вы увидите на многих сайтах.

16. Формы на всю ширину (Full-Screen Forms)
Нет необходимости переходить на другую страницу для заполнения формы, поскольку новые сайты используют формы, растянутые на всю ширину, которые подстраиваются под адаптивный дизайн.
17. Видео по всюду (Videos Everywhere)
Видео контента стало больше за последний год, и люди стали более требовательны к высокому качеству видео. Видеоролик на сайте может быть коротким и поставлен на автоповтор, показывая продукт или масштабный кинематографический проект, который будет держать зрителя, вовлеченным в историю.
 Проект: Hillsong
Проект: Hillsong
Автор: Ruslan Siiz
18. СЕО — важно! (SEO is Important)
СЕО является очень важным для сайта, так что красивый сайт без хорошего SEO останется в аутсайдерах.

Гамбургер-меню создает много споров за и против, о том, как трудно для пользователей найти меню, но одно можно сказать точно — эта тренд останется, и люди в конечном итоге привыкнут к такому меню.

20. Маленькие детали дизайна (Tiny Design Details)
Фокус на деталях очень важен в этом году. Мелкие детали такие как навигационные точки и т.д. Фокус на мелких деталях сделает работу законченной.
 Проект: Barometa — Next-generation Job Platform
Проект: Barometa — Next-generation Job Platform
Автор: Netguru Team; Łukasz Pachytel
 Автор: Konstantin Zhenchur
Автор: Konstantin Zhenchur
21. Тренды в дизайне логотипов (Logo Design Trends)
21.1. Минимализм (Minimalist)
Все крупные бренды переходят к более простому, минимальному дизайну, и эта тенденция останется.
 Автор: [urlspan]Mingo Ideas Up[/urlspan]
Автор: [urlspan]Mingo Ideas Up[/urlspan]
21.2. Нарисованные от руки (Hand drawn)
Этот тренд в центре внимания в течение последних лет, такой стиль отлично подходит для «хипстерского» бизнеса. Его используют для парикмахерских (barbers), кафе, ресторанов, искусства и крафтовых вещей.
 Автор: Sam Healy
Автор: Sam Healy
21.3. Negative space
Это старый тренд, но в последние несколько лет мы видим, как он набирает обороты, и будет расти в 2017 году, так что определенно стоит к нему присмотреться.

21.4. Cropping
Более минималистично, чем этот тренд не бывает. Показывает только то, чего достаточно указать в логотипе, чтобы узнать компанию, и больше ничего.
 Автор: Aleksandr Maksimov
Автор: Aleksandr Maksimov
21.5. Геометрия (Geometric)
Этот тренд из разряда Old school, но это один из тех стилей, который точно никогда не умрет.
 Автор: [urlspan]Mingo Ideas Up[/urlspan]
Автор: [urlspan]Mingo Ideas Up[/urlspan]
21.6. Художественные линии (Line art)
Этот тренд популярен среди бизнеса нового поколения
 Авторы: Sam Healy; Andrea Schlaffer; Jacek Janiczak
Авторы: Sam Healy; Andrea Schlaffer; Jacek Janiczak
21.7. Паттерны, узоры (Pattern)
Паттерны — новый тренд, и это повторение является необычным способом, чтобы сделать бизнес запоминающимся и выделить его среди конкурентов. Это оригинальное направление может также использоваться в презентации логотипов.
 Авторы: [urlspan]Nick Edlin; Stanislav Aleynikov; Lucas Gil-Turner[/urlspan]
Авторы: [urlspan]Nick Edlin; Stanislav Aleynikov; Lucas Gil-Turner[/urlspan]
21.8. Анимированные логотипы (Animated logos)
Motion дизайн сегодня востребованный тренд, и мы можем его наблюдать во всех областях дизайна.


 Авторы: [urlspan]Javier Miranda Nieto; The Woork Co[/urlspan]
Авторы: [urlspan]Javier Miranda Nieto; The Woork Co[/urlspan]
21.9. Винтаж (Vintage)
Винтажный стиль все еще в игре. Даже если этот тренд популярен в течении продолжительного времени, ему все еще есть что сказать.
 Авторы: [urlspan]Роман Додонов; Mingo Ideas Up; Will Try Further[/urlspan]
Авторы: [urlspan]Роман Додонов; Mingo Ideas Up; Will Try Further[/urlspan]
21.10. Цветовые переходы (Color Transitions)
Градиенты везде в этом году — и логотипы не исключение.
 Автор: [urlspan]Mingo Ideas Up[/urlspan]
Автор: [urlspan]Mingo Ideas Up[/urlspan]
21.11. Иллюстрации в логотипах (Illustrations in logos)
Иллюстрации — хороший способ сделать уникальный и индивидуальный логотип для бизнеса. Они становятся все более популярными в этом году.
 Авторы: [urlspan]Bodea Daniel; Jacek Janiczak[/urlspan]
Авторы: [urlspan]Bodea Daniel; Jacek Janiczak[/urlspan]
21.12. Фотография в логотипах (Photography in logos)
Сочетание картинки с типографикой сейчас очень популярно. Они очень хорошо работают вместе, и это создает контраст между ними.
22. Тренды в типографике (Typography Trends)
22.1. Большая, яркая и красивая типографика (Big, bold & beautiful typography)
Типографика, может быть, наиболее важный элемент в создании потрясающего дизайна. В этом году типографика будет смелой (жирным начертанием) и большой с выраженными заголовками.

 Авторы: [urlspan]Alexander Laguta[/urlspan]
Авторы: [urlspan]Alexander Laguta[/urlspan]
 Авторы: [urlspan]Quim Marin[/urlspan]
Авторы: [urlspan]Quim Marin[/urlspan]
Проект: Baugasm Series — Pack 4
Автор: Vasjen Katro
22.2. Градиенты/цветовые переходы в типографике (Color transitions in typography)
Градиенты, без сомнений, это тренд сегодня, и вы найдете его также в типографике.
 Автор: The Woork Co
Автор: The Woork Co
22.3. Визуальная иерархия (Visual hierarchy)
Иерархия в типографике важна в любом направлении дизайна. С помощью размера и ширины шрифта может легко обозначить, какие слова или заголовки являются приоритетными, так что используйте этот фактор при создании своих текстов. Вы также должны помнить, что вы можете достичь понятной визуальной иерархии с помощью расположения и цвета текста.

22.4. Tiny Typography (Мелкая типографика)
Очень маленький текст обычно окружен противоположным по цвету пространством, но вы можете создать визуальную разницу между цветом или картинкой, чтобы выделить текст. Вы можете также использовать анимацию, чтобы помочь тексту выделиться.


 Авторы: Slava Oleinik; Bahaa Samir; Witty Digital
Авторы: Slava Oleinik; Bahaa Samir; Witty Digital
 Проект: Baugasm Series — Pack 4
Проект: Baugasm Series — Pack 4
Автор: Vasjen Katro
22.5. Анимация в типографике (Animated Typography)
Анимация сейчас используется везде, и типографика не исключение. Если вы используете моушн программы, то не прогадаете в этом году.
 Проект: Gotham Pro Animated Typeface Free
Проект: Gotham Pro Animated Typeface Free
22.6. Типографика с фотографией (Typography meets photography)
Сочетание между текстом и фотографией может дать отличный результат. Посмотрите на эти прекрасные примеры.

 Автор: Quim Marin
Автор: Quim Marin
22.7. Геометрические формы и типографика (Geometric shapes and typography)
Геометрические формы могут хорошо сочетаться с типографикой, чтобы получить красивый вариант.

 Автор: Quim Marin
Автор: Quim Marin
 Автор: Studio—JQ
Автор: Studio—JQ
22.8. Шрифтовые сочетания (Font pairing)
Используйте два или более шрифта вместе. Это еще в тренде в 2017.

———————————
Авторы статьи: Loredana Papp-Dinea и Mihai Baldean
Перевод с сайта: https://www.behance.net

Поделитесь? Благодарю 🙂
ichigarev.ru
Впечатляющие тренды в дизайне 2018. Топ 10 трендов в дизайне.
И снова про тренды в дизайне 2018. Количество контента сейчас настолько впечатляюще и разнообразно, что все сложнее отследить определенные тенденции. Мы подготовили для вас еще одну вдохновляющую подборку того, что будет актуально в текущем году. И оформить мы решили ее в виде инфографики.
Говорят, что «новое — это хорошо забытое старое», 2018 год станет годом модернизации тенденций графического дизайна из прошлого и расходится (в буквальном смысле) с плоской проектной архитектурой последних лет. Минимализм и упрощение будут в тренде, но мы также ожидаем увидеть, что некоторые прежние фавориты возвращаются в центр внимания обновленными и посвежевшими.
Если вы чувствуете себя модным дизайнером и хотите добавить некоторые современные фишки к своим проектам, ознакомьтесь с нашей статьей про тренды в дизайне 2018, которые порадуют ваших клиентов в этом году.

1. Адаптивные логотипы
Логотипы адаптируются к современным реалиям, возрастающему мобильному траффику. Этот тренд будет продолжаться до тех пор, пока актуальны смартфоны. Теперь, планируя заказать логотип, важно продумать и адаптивную версию для просмотра с мобильных устройств.
Идея изменения логотипов для удовлетворения одних и тех же требований пользователя разных устройств в значительной степени оставалась немыслимой … до сих пор. За последние несколько лет компании обновляли свои логотипы в современных, упрощенных версиях, а гибкий дизайн логотипа является следующим логичным шагом в удовлетворении сегодняшних потребностей.

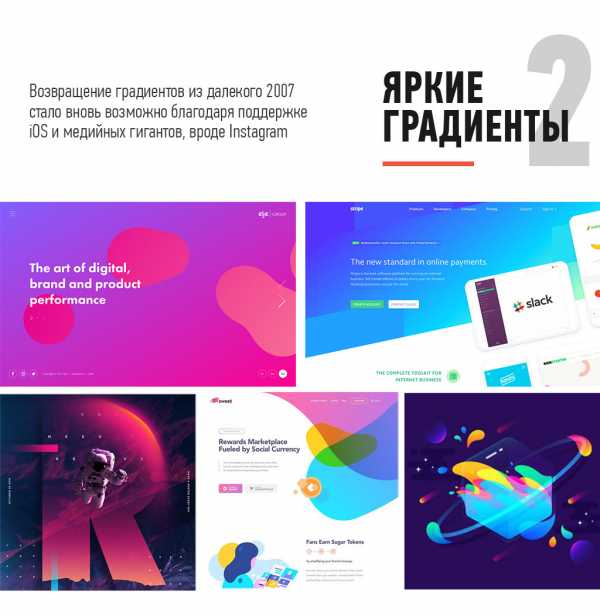
2. Яркие градиенты 2018
Возвращение градиентов из далекого 2007 стало вновь возможно благодаря поддержке iOS и медийных гигантов, вроде Instagram. Мы также наблюдаем увеличение использования термина «цветовые переходы» при обращении к градиентам. Хотя эти термины, по-видимому, являются взаимозаменяемыми, «цветной переход» чаще всего относится к современному приложению, которое является ярким, гладким и «плоским» — в рамках эстетики плоского дизайна.

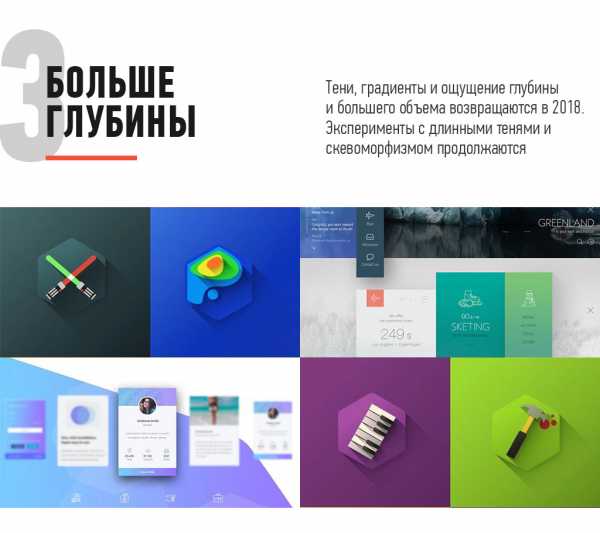
3. Больше глубины
Тени, градиенты и ощущение глубины и большего объема снова актуальны в 2018. Эксперименты с длинными тенями и скевоморфизмом продолжаются. Сторонникам старой школы дизайна это может не понравиться, но глубина доказала, что она может вписываться в эволюционирующий дух плоского дизайна, улучшая удобство использования и простоту, оба из которых являются основными принципами плоского дизайна. Мы уже видим, что они используются для улучшения значков и иллюстраций, а также веб-сайтов, интерфейсов приложений и даже печатной рекламной продукции.

4. Блеклый дуотон
Подобные двухцветные изображения традиционно создаются с помощью процесса полутоновой печати, где один полутоновый цвет (или текст) печатается поверх другого контрастного цвета, создавая двухтонный образ. Эта фундаментальная технология печати нашла новую жизнь в цифровых медиа. Программное обеспечение для обработки изображений упростило создание дуотонов, а также связанные с ним вариации, такие как монотоны, тритоны, квадтоны и «поддельные дуотоны» (тонированные изображения). Благодаря смелым цветовым сочетаниям и прекрасным возможностям применения, дуотоны, как ожидается, станут одной из самых жарких тенденций 2018 года.

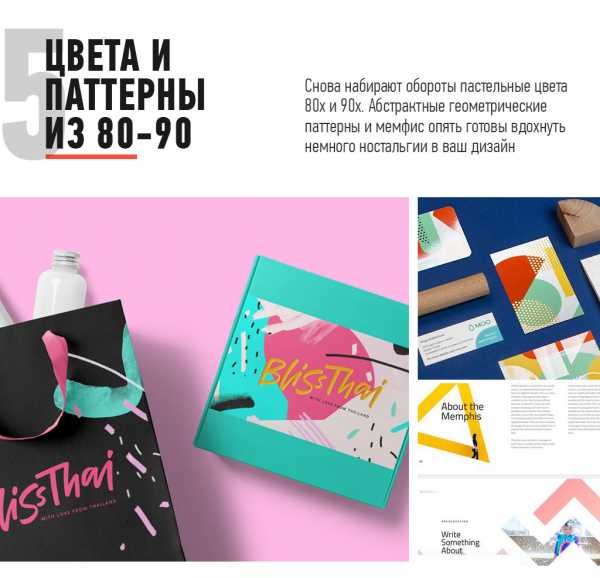
5. Цвета и паттерны из 80х-90х
Снова набирают обороты пастельные цвета 80х и 90х. Абстрактные геометрические паттерны и мемфис опять готовы вдохнуть немного ностальгии в ваш дизайн.

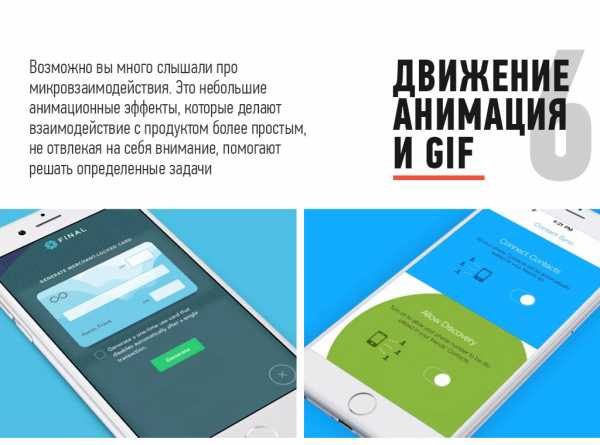
6. Движение, анимация и gif графика
Возможно вы много слышали про микровзаимодействия. Это небольшие анимационные эффекты, которые делают взаимодействие с продуктом более простым, не отвлекая на себя внимание, помогают решать определенные задачи.
Говоря об привлекательной анимации, стоит вспомнить такой прекрасный тренд как синемаграфия. И, кажется, он возвращается! Это анимированные изображения представляют собой по сути неподвижные фотографии с повторяющимся контуром видео одного из фрагментов изображения. Представьте фото красивого пейзажа с одним анимированным деревом, шевелящим ветвями на ветру. Этот контраст движения в экстремальной статике выглядит потрясающе и сюрреалистично. Синемаграфия – это видео или анимированные GIF-файлы, и вы можете ожидать, что они появятся на сайтах, приложениях и рекламных кампаниях в социальных сетях в 2018 году.
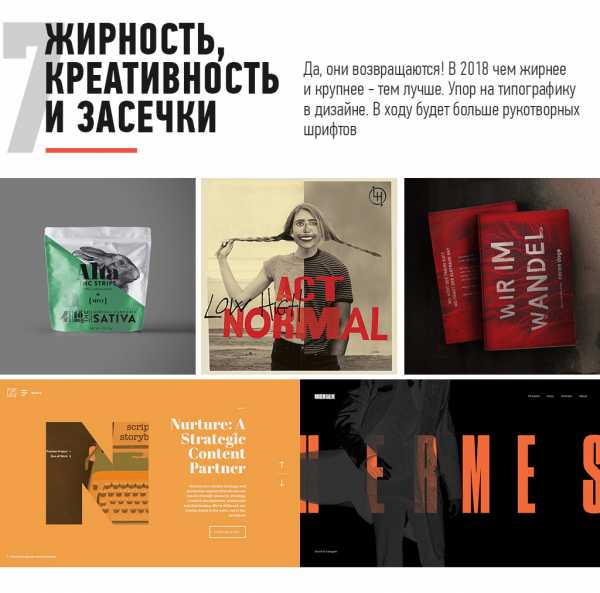
7. Жирные, оригинальные шрифты и засечки
Да, они возвращаются! В 2018 чем жирнее и крупнее — тем лучше. Упор на типографику — прекрасный тренд в дизайне 2018. В ходу будет больше рукотворных шрифтов. Тренды печатного дизайна будут переходить и на экраны. Они будут включать экспериментальную и художественную типографику, более творческие макеты и места размещения с изображениями и более смелые вариации в выравнивании и кернинге.
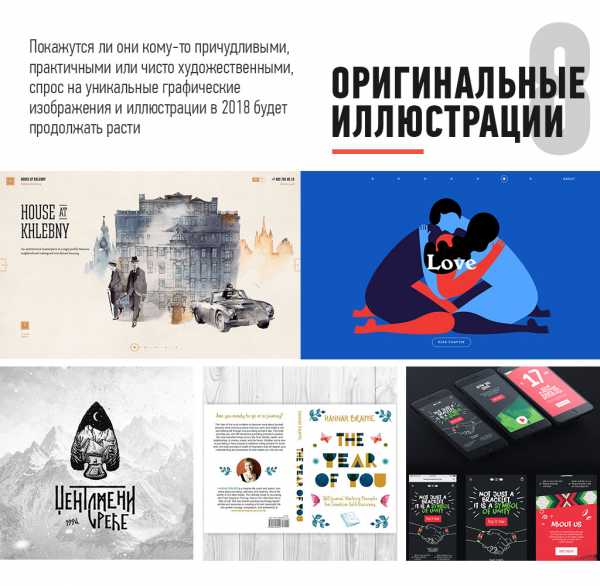
8. Оригинальные иллюстрации
Покажутся ли они кому-то причудливыми, практичными или чисто художественными, спрос на уникальные графические изображения и иллюстрации в 2018 будет продолжать расти. Живые рукотворные иллюстрации помогают создать визуальный язык, который может действительно улучшить и добавить личность к бренду. В 2018 мы увидим больше художественных работ во всем разнообразии стилей, поскольку дизайнеры и их клиенты начинают понимать потенциал этих активов.

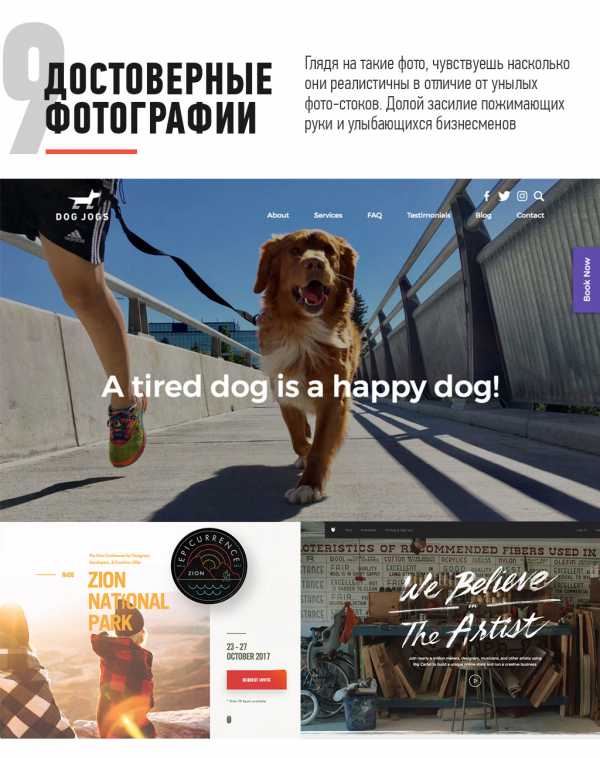
9. Достоверные фото
Глядя на такие фото, чувствуешь насколько они реалистичны в отличие от унылых фото-стоков. В 2018 засилие пожимающих руки и улыбающихся бизнесменов наконец-то сойдет на нет. Пожалуй, это один из лучших трендов в дизайне 2018.

10. Винтаж высокой четкости
Хотя эта тенденция может быть и для всех, бренды в индустрии продуктов питания и напитков, особенно в области вина и спиртного, достигли потрясающих результатов, эксплуатируя этот тренд.
Вам нужен современный трендовый дизайн? Звоните! Наши дизайнеры не только прекрасно разбираются в тенденциях, но и смотрят в будущее графического дизайна.
mindrepublic.ru