Как создать сайт с помощью WordPress в 2022 году?
Бесплатное пошаговое руководство «Создание сайта WordPress» с видео и текстовыми пояснениями для новичков
Вы ищете информацию для создания собственного сайта? Создание сайта может быть страшным, особенно если вы не очень технически склонны.
Не волнуйся, ты не одна. Я помог сотням людей создать сайт WordPress с моими статьями. Поэтому я решил создать наиболее полное пошаговое руководство по созданию сайта. Ты не должен уметь кодировать для этого.
Для кого эта инструкция?
Интересно, чему ты можешь научиться в этом учебнике? Вот краткий обзор от начала до конца всех шагов, с которыми я буду вам помогать.
- Шаг 1: Доменное имя и хостинг
- Шаг 2: Установить WordPress
- Шаг 3: Безопасное соединение (SSL / HTTPS)
- Шаг 4: Настройка WordPress
- Шаг 5: Установите тему Astra и плагины (Beaver builder и многое другое).

- Шаг 6: Создание и настройка веб-сайта WordPress
- Шаг 7: Создание страницы блога на вашем сайте WordPress
В этой статье вам предоставляется выбор. Вы можете следовать объяснению в видеоролике или в тексте с сопровождающими изображениями. Выберите то, что лучше всего подходит вам лично.
ВИДЕО
Важные ссылки на компоненты, которые мы используем в видео при создании сайта WordPress.
- Вебхостинг: Скидка 60% на 1-ый контрактный срок.
- Тема WordPress: Astra
- Плагин WordPress: бобровый строитель
- Плагин WordPress: Окончательные Аддоны для Beaver Builder
- WordPress Plugin: WPforms Lite
Хочешь больше объяснений, чем на видео? Вы также можете просмотреть руководство по созданию сайта WordPress с текстовым пояснением. Продолжайте внизу для текстового пояснения.
Что такое WordPress?
WordPress — это система управления контентом, которую отныне мы будем называть CMS. С помощью CMS вы можете легко «управлять» своим сайтом. Вы можете войти на свой собственный сайт и добавить текст и изображения в графической среде. Адаптацию вашего сайта можно сравнить с созданием документа Word. Вам не нужен никакой код для управления вашим сайтом.
С помощью CMS вы можете легко «управлять» своим сайтом. Вы можете войти на свой собственный сайт и добавить текст и изображения в графической среде. Адаптацию вашего сайта можно сравнить с созданием документа Word. Вам не нужен никакой код для управления вашим сайтом.
Первая версия WordPress появилась в 2003 году, где она изначально была создана как блог. Платформа представляет собой систему с открытым исходным кодом, созданную и усовершенствованную тысячами разработчиков по всему миру. Более 60 миллионов веб-сайтов используют WordPress, что дает ему долю на мировом рынке в 33%.
Зачем использовать WordPress?
Есть десятки, а может и сотни альтернатив WordPress. Другие известные открытые системы (CMS) включают Joomla и Drupal. Тем не менее, такие производители сайтов, как Wix и Weebly, являются альтернативами, которые часто выбирают для создания своего собственного сайта. Во многих случаях (не во всех) WordPress является очень удобным выбором. Мы суммируем наиболее важные преимущества:
- WordPress свободен (программное обеспечение с открытым исходным кодом): Как уже упоминалось ранее, WordPress — это программное обеспечение с открытым исходным кодом.
 Это не только означает, что программа свободна для скачивания и использования, но и гарантирует, что каждый может внести свой вклад в улучшение системы.
Это не только означает, что программа свободна для скачивания и использования, но и гарантирует, что каждый может внести свой вклад в улучшение системы. - WordPress является самой используемой CMS в мире: 33% интернета работает на WordPress. Это тем более впечатляет, когда вы считаете, что цифры два (Joomla) и три (Drupal) имеют только 2% и 3% доли рынка соответственно. Из всех сайтов, использующих CMS, 60% выбирают WordPress. Основным преимуществом популярной системы является то, что многие программисты знакомы с программным обеспечением, поэтому вы всегда можете найти разработчиков для модификации вашего сайта.
- WordPress легко запускается (и легко расширяется для опытных пользователей): Основным преимуществом WordPress является простота использования. Особенно это касается начинающих владельцев сайтов, для которых эта CMS очень проста в освоении. В то же время, возможны многие расширения.
 Есть очень много разработчиков, которые создали темы и плагины, чтобы сделать сайты лучше и дать больше возможностей.
Есть очень много разработчиков, которые создали темы и плагины, чтобы сделать сайты лучше и дать больше возможностей.
Когда WordPress НЕ подходит?
Мы уже упоминали, что часто бывает разумно иметь свой собственный сайт, но, конечно, есть и исключения. Например, мы считаем, что это не лучший выбор при создании интернет-магазина.
Для создания интернет-магазина вам понадобится WordPress плагин Woocommerce. Это превращает ваш стандартный сайт WordPress в интернет-магазин. Однако это не идеально, и существуют более целенаправленные решения для вебмагазинов. Взгляните, например, на платформу Prestashop с открытым исходным кодом или на такие системы, как Jouwweb и Lightspeed.
✘ Не используйте его для Сообщества.
Также для онлайн-сообщества это не самый подходящий выбор. Есть возможность и для этого, вы можете использовать плагин Buddypress. Однако такая CMS, как Drupal, больше подходит для создания сайта сообщества.
Однако такая CMS, как Drupal, больше подходит для создания сайта сообщества.
Что такое доменное имя и веб-хостинг?
Доменное имя — это веб-адрес в Интернете. Это то, что пользователи должны ввести, чтобы попасть на ваш сайт. Для этого сайта доменным именем является hostingfanatic.com.
Кроме доменного имени нам также нужен хостинг сайтов. Все, но на самом деле все сайты в интернете нуждаются в хостинге. Это основа сайта. Все, что будет размещено на сайте, размещается на хостинге. Подумайте обо всех файлах, изображениях, текстах и обо всем остальном, что можно увидеть на сайте. Ты бы не смог прочитать этот текст, если бы у меня не было хостера.
Стоимость доменного имени и хостинга действительно отличается в зависимости от хостинг-провайдера. Доменное имя стоит около 8 — 15 евро в год, и некоторые компании предоставляют экстремальные скидки в первый год, чтобы заставить вас войти в домен. Хостинг немного дороже и стоит около 10 евро в месяц, когда вы начинаете.
К счастью, у меня есть отличное предложение для тебя. SiteGround дает 60% скидку на 1-й контрактный срок. Это означает, что вы можете получить хостинг всего от €5,99 в месяц.
Приобрести доменное имя и веб-хостинг
Если вы хотите получить собственное доменное имя с веб-хостингом, вы можете нажать на кнопку ниже. Это приведет вас к хостинг-провайдеру SiteGround. Я также принимаю Webtalis здесь и Siteground имеет отличное предложение для вас.
Нажмите здесь для получения хостинговых пакетов Siteground и скидки 60%.
Как я уже говорил, я сам принимал Webtalis на SiteGround. Причина проста. SiteGround является одним из крупнейших и лучших хостинг-провайдеров в мире. Они предлагают 24/7 поддержку через живой чат, быстрый хостинг со встроенным WP кэшем, бесплатный HTTPS (безопасное соединение) и многое другое. SiteGround также официально рекомендован самим WordPress.org.
Единственным недостатком может быть то, что он полностью английский, но это не является проблемой для большинства людей.
Создание сайта WordPress шаг за шагом
Это пошаговое руководство по созданию сайта с помощью WordPress. Я разделил все на несколько этапов. Я возьму тебя с начала и до конца.
Все, что вам нужно сделать, это следовать инструкциям, и в результате вы получите профессиональный, хорошо выглядящий сайт.
Я также дам вам советы, как поднять ваш сайт на новый уровень.
Удачи в создании собственного сайта WordPress!
Ты готов к этому? Давайте начнем создавать сайт прямо сейчас! Ниже приведено оглавление, так что вы можете перейти непосредственно к разделу, на который хотите посмотреть.
Вы также можете использовать оглавление, чтобы позже забрать его с того места, на котором вы остановились при создании своего сайта.
Шаг 1: Доменное имя и хостинг
Одна из наиболее распространенных ошибок, которые совершают новички — это выбор неправильной платформы сайта.
Когда речь заходит о создании хорошего профессионального сайта, лучшим выбором является самохостинг WordPress.org. Вы можете выбирать из тысяч дизайнов и дополнительных функций, что делает создание сайта возможным во всех видах вариаций.
Программа WordPress бесплатна и может быть загружена любым человеком. Тем не менее, вы не можете сделать сайт полностью бесплатным. Вам действительно нужно доменное имя и хостинг.
Создание сайта-блога на WordPress: пошаговая инструкция
WordPress — самая популярная CMS, или система управления контентом. Согласно данным W3Techs, она установлена на 41,9% сайтов во всем интернете, а ближайший конкурент — всего на 5,6%. Вебмастера выбирают WordPress из-за простой админпанели, огромного количества плагинов и удобства.
ИКСЫ НА ПОДПИСКАХ! Топовые связки, безлимитные крео
Если вы решили завести свой блог на простой CMS, выбирайте WP. Рассказываем, как создать блог на WordPress с нуля: следуйте простой инструкции, и получите хороший ресурс.
Выбираем домен
Домен, или доменное имя — адрес, который виден в строке браузера, когда пользователь заходит на ваш сайт. У нас это protraffic.com. Доменное имя нельзя сделать каким захочешь — вы можете использовать только свободные названия, поэтому придется поискать подходящие варианты.
При поиске ориентируйтесь на:
- Доменную зону. Их огромное количество, самые популярные в рунете — .ru и .com. Обе подходят для ведения блогов. Зону .рф стоит выбирать, если планируете публиковать контент только на русском языке и не выкладывать никуда безанкорные ссылки на ресурс — иначе они будут выглядеть как непонятный набор символов из-за разницы в кодировке.
- Тематику блога. Желательно, чтобы доменное имя было релевантно теме, о которой вы планируете писать.
 Например, для блога о путешествиях подходит имя, содержащее travel, а для мамского блога — mama или deti. Так пользователям будет легче запомнить адрес вашего блога, и они будут чаще к нему возвращаться. Конечно, при условии публикации качественного интересного контента.
Например, для блога о путешествиях подходит имя, содержащее travel, а для мамского блога — mama или deti. Так пользователям будет легче запомнить адрес вашего блога, и они будут чаще к нему возвращаться. Конечно, при условии публикации качественного интересного контента. - Историю домена. Да, не все они «чисты»: бывает, что прошлый владелец сайта не продлевает доменное имя, и оно поступает в продажу. Поэтому проверяйте историю домена перед покупкой специальными сервисами — например, WHOIS. Если на доменное имя были наложены санкции или тема сайта, который на нем размещался, не вызывает доверия, то от покупки лучше отказаться.
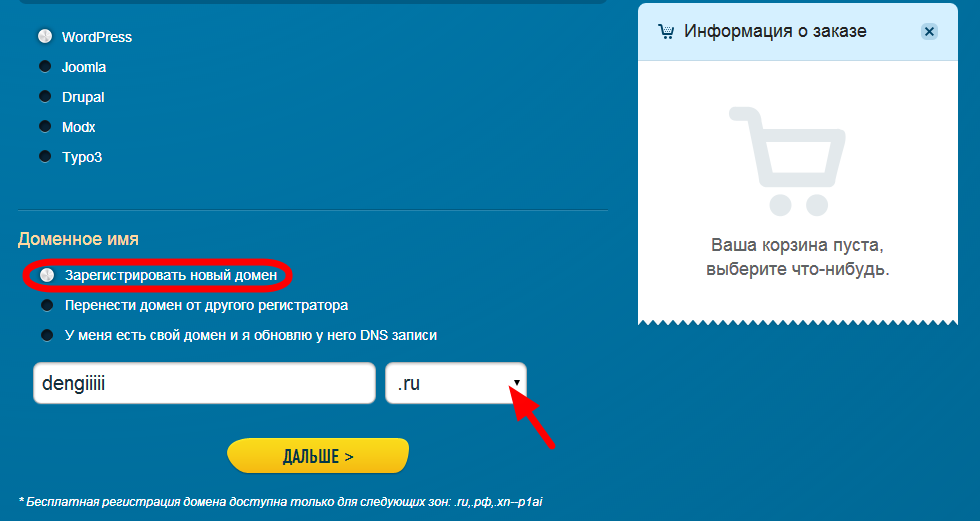
Какое доменное имя выбрать, решать только вам. Проверить, занято ли оно, и сразу купить свободный домен можно у регистратора: REG.ru или у другой компании.
Вводите предполагаемое имя домена с зоной, нажимаете «Подобрать», и система показывает, занят ли домен. Если нет, предлагает его купитьКогда подобрали подходящее свободное доменное имя, купите его. Сделать это просто: достаточно указать паспортные данные и оплатить аренду на определенный период. Можно сначала на год — потом регистратор напомнит, что срок оплаты подходит к концу, и вы сможете его продлить.
Сделать это просто: достаточно указать паспортные данные и оплатить аренду на определенный период. Можно сначала на год — потом регистратор напомнит, что срок оплаты подходит к концу, и вы сможете его продлить.
Выбираем хостинг
Следующий шаг в создании блога на WordPress с нуля — выбор хостинга. Так называется компания, которая размещает файлы вашего сайта на своих серверах и делает его общедоступным. Без него вы не сможете опубликовать сайт, и на него не будут заходить люди.
Хостинг-провайдеров очень много, есть даже бесплатные. Мы уже рассказывали, как выбрать хостинг, в отдельном материале. Если коротко, то лучше выбирать платный вариант и обращать внимание на:
- тип хостинга — для блога подойдет обычный виртуальный, потому что вы не будете запускать на сайте какие-то сложные процессы, требующие большого количества вычислительных мощностей;
- доступные CMS — большинство хостингов работают с WordPress, но есть и те, которые созданы специально для других CMS и не поддерживают его;
- безопасность — идеально, если сайт поддерживает бэкапы (сохранение резервных копий), защиту от DDoS-атак и подключение протокола https;
- техническая поддержка — лучше, если специалисты поддержки будут на связи круглосуточно, потому что у вас поначалу может возникать много вопросов и проблем.

Идеально, если у хостинга есть бесплатный тестовый период. Так вы сможете понять, подходит ли он вам или нет, и в случае чего перенести сайт к другому хостинг-провайдеру.
После выбора хостинга подключите к нему купленный домен. Как это сделать, зависит от интерфейса провайдера: внутри должны быть инструкции. А если их нет, напишите специалистам технической поддержки — они помогут подключить доменное имя.
Иногда регистратор и хостинг-провайдер — одна и та же компания. В этом случае процесс привязки домена намного проще, чем если бы вы купили домен в одной компании, а услуги хостинга — в другой.Устанавливаем WordPress на сайт
Доменное имя — это уже ваш сайт. Чтобы можно было им управлять, нужно установить на него CMS WordPress. Практически во всех современных это делается автоматически: при создании нового сайта в личном кабинете хостинг-провайдера вам предложат выбрать WordPress. Выбираете — и все готово.
Если автоматическая установка не предусмотрена, лучше обратиться к специалистам технической поддержки. Они помогут правильно завершить создание сайта-блога на WordPress. Можно сделать это и самому, но учтите, что любая ошибка может привести к серьезным проблемам. В целом нужно будет:
Они помогут правильно завершить создание сайта-блога на WordPress. Можно сделать это и самому, но учтите, что любая ошибка может привести к серьезным проблемам. В целом нужно будет:
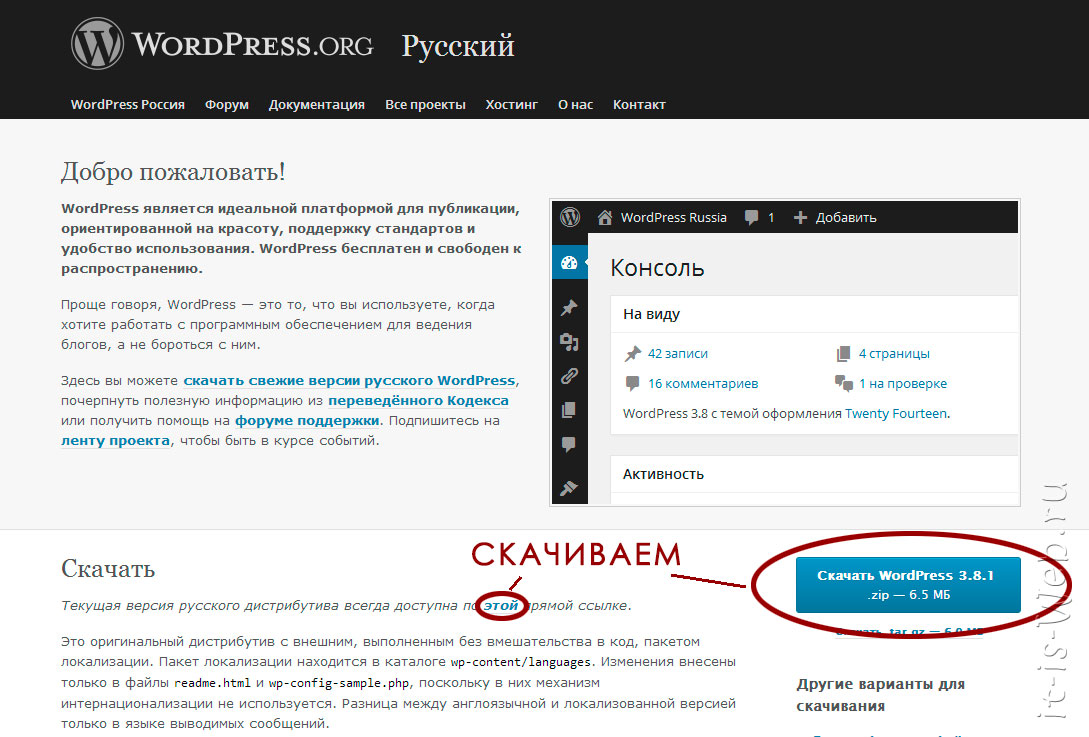
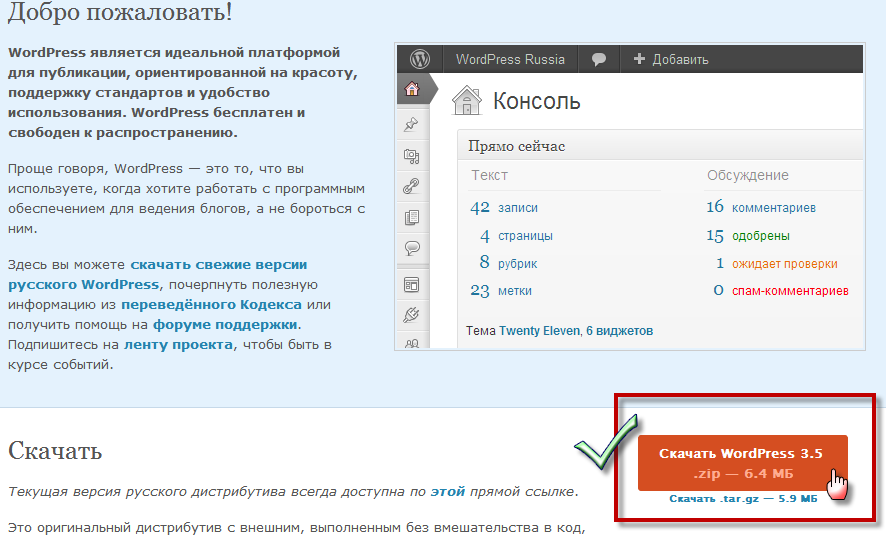
- скачать архив с файлами с официального сайта WordPress;
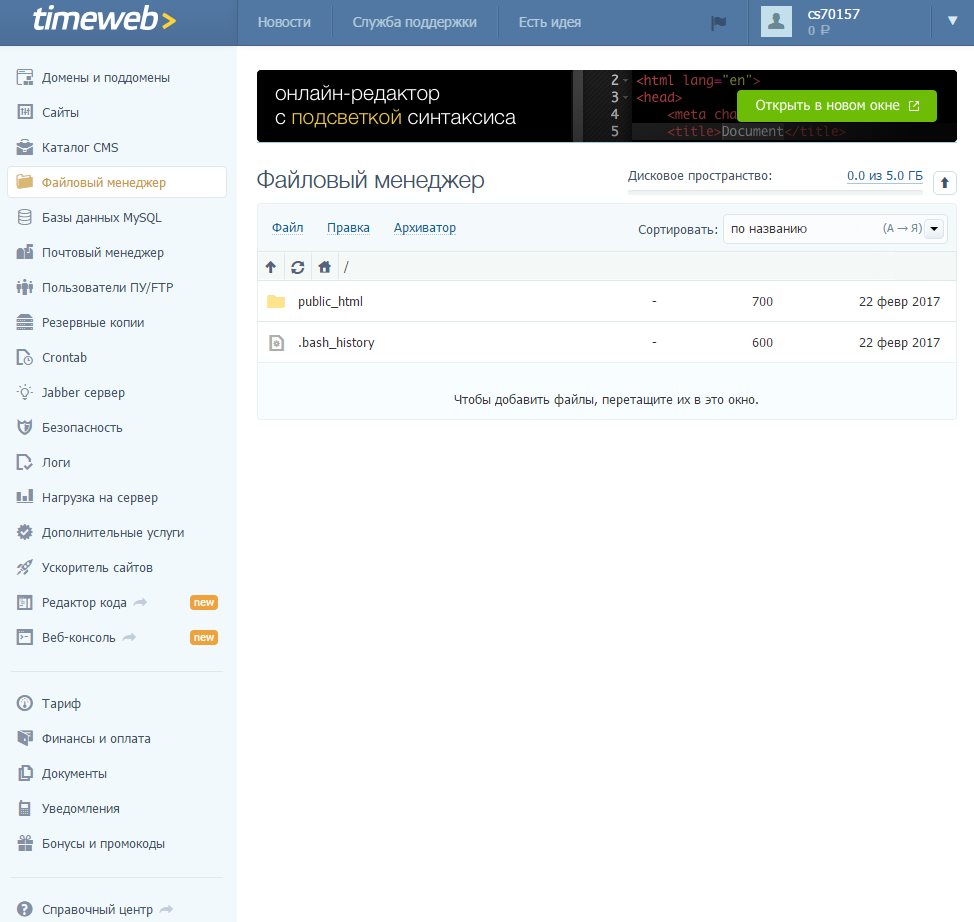
- загрузить архив в файловый менеджер хостинг-провайдера;
- распаковать архив в папку public_html;
- создать базу данных mySQL на хостинге;
- открыть сайт в браузере по доменному имени;
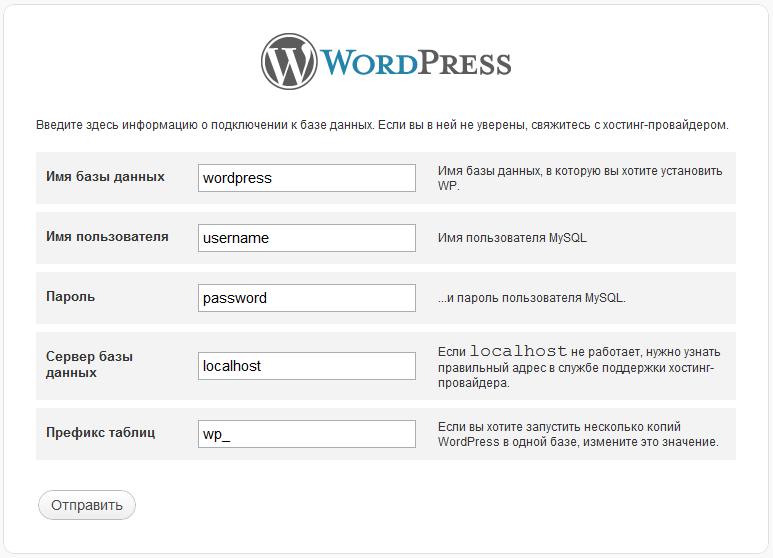
- ввести данные от базы данных, которую вы создали;
- подтвердить установку WordPress;
- придумать логин и пароль для входа в админ-панель WordPress.
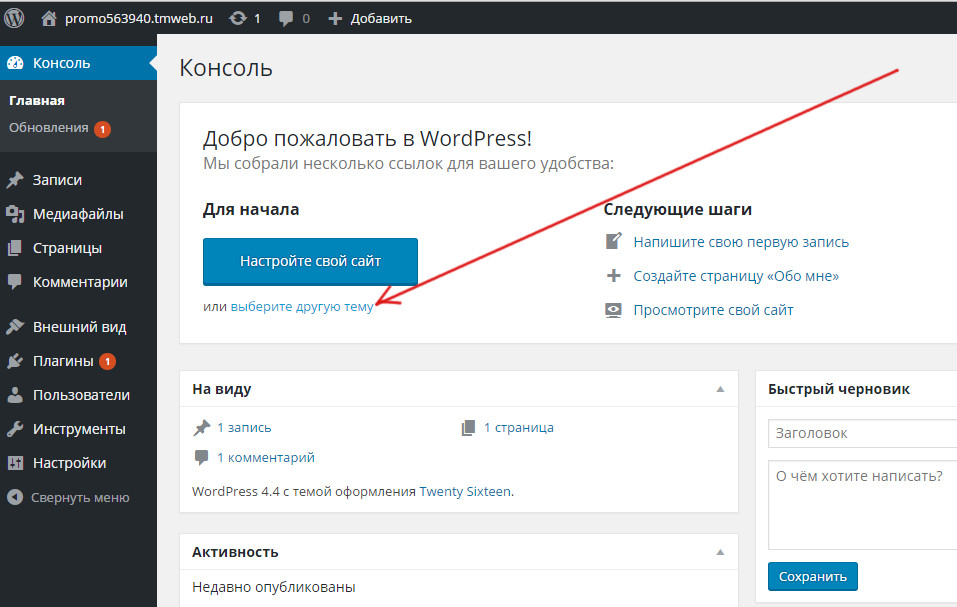
Готово, сайтом можно управлять. В частности — выбрать тему для него, опубликовать первую запись и приступить к первичной настройке.
Выбираем тему
Тема (шаблон) — это то, как будет выглядеть ваш сайт: набор файлов, определяющих его структуру, дизайн, стили, отображение контента. Есть много платных и бесплатных тем.
Бесплатные можно посмотреть в официальном каталоге тем — всего их более 4 000, для блогов подходит более 3 000. Некоторые вебмастера не рекомендуют устанавливать бесплатные темы из-за возможных проблем и ошибок, но если на запуск блога есть минимальный капитал — это единственное решение.
Некоторые вебмастера не рекомендуют устанавливать бесплатные темы из-за возможных проблем и ошибок, но если на запуск блога есть минимальный капитал — это единственное решение.
Платные темы обычно более детально проработаны, не содержат ошибок и выглядят более привлекательно. При этом и среди них могут быть шаблоны, которые принесут много головной боли в дальнейшем. А искать платные темы WordPress можно в разных магазинах.
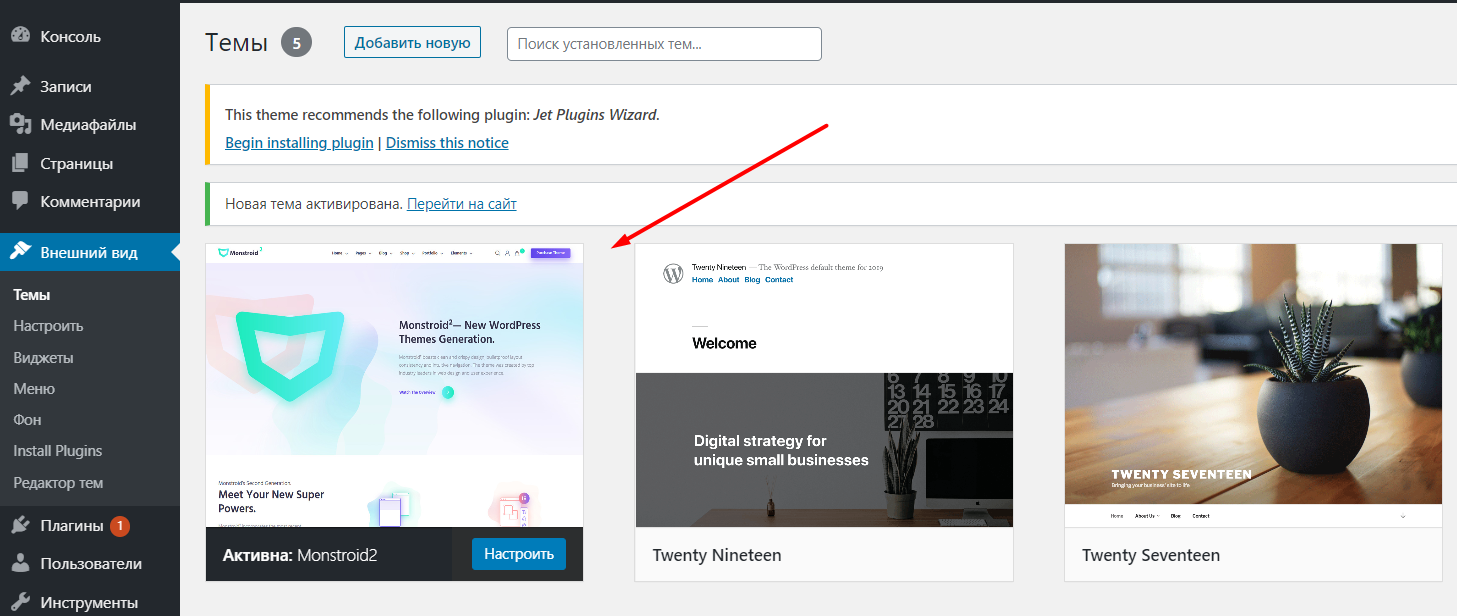
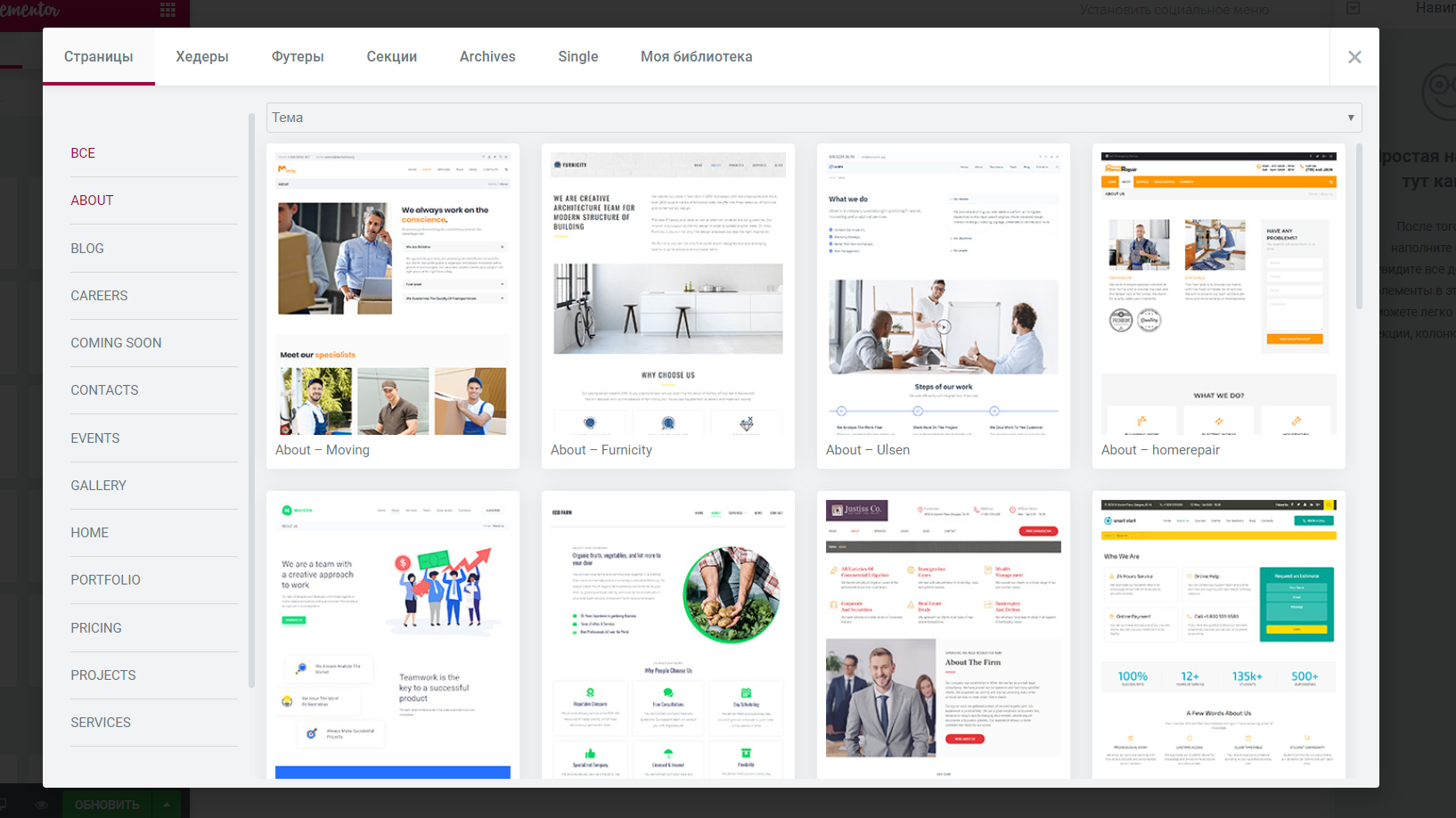
Пример платных шаблонов в одном из магазинов. Средняя стоимость платных тем — 60 $Установить тему на сайт можно прямо из административной панели WordPress, в разделе «Внешний вид» → «Темы». А еще можно скачать архив с файлами темы и загрузить его в файловый менеджер хостинг-провайдера. Первый способ проще: просматриваете шаблоны, а потом просто кликаете на понравившийся, и сайт меняет внешний вид в соответствии с выбранным дизайном.
Публикуем первую запись
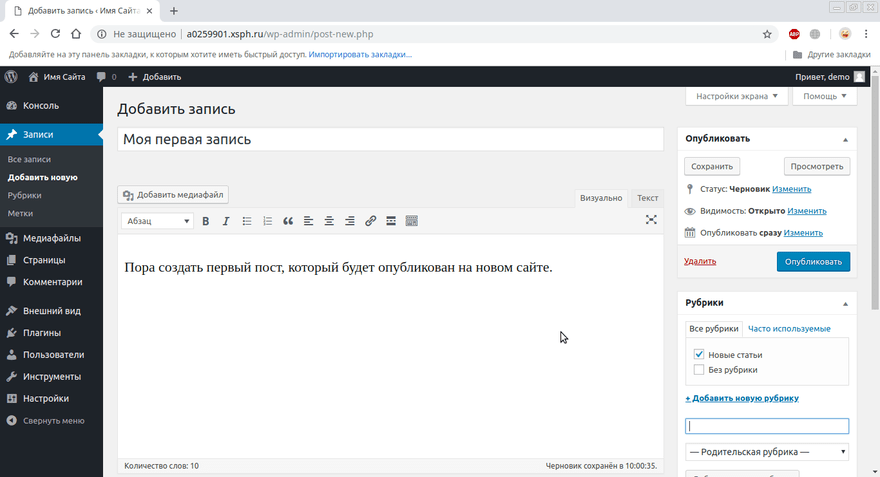
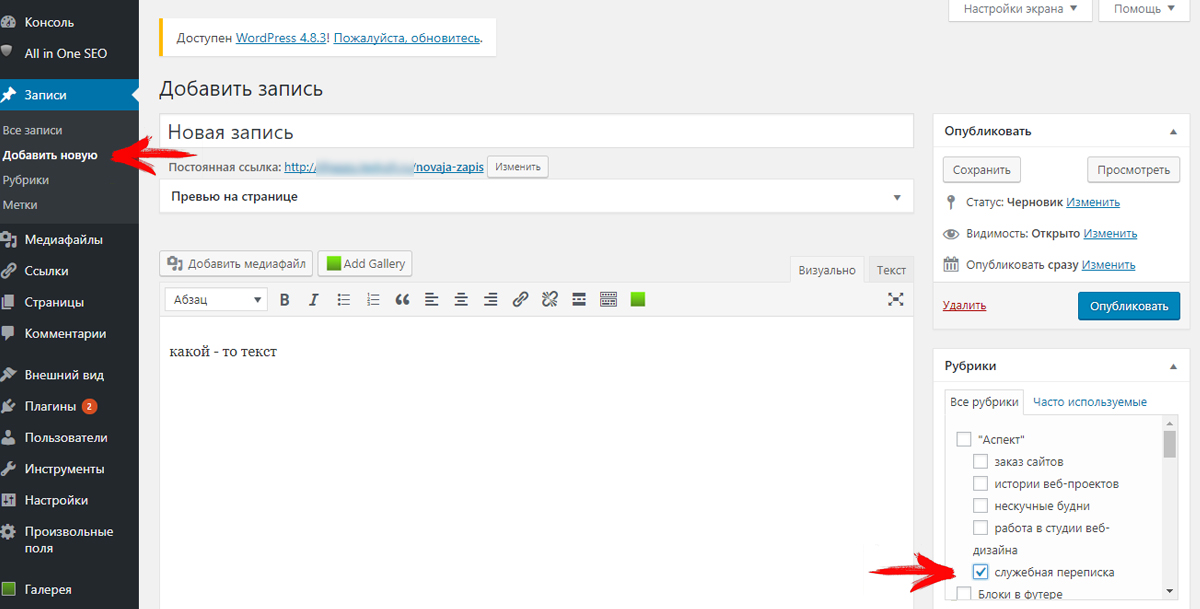
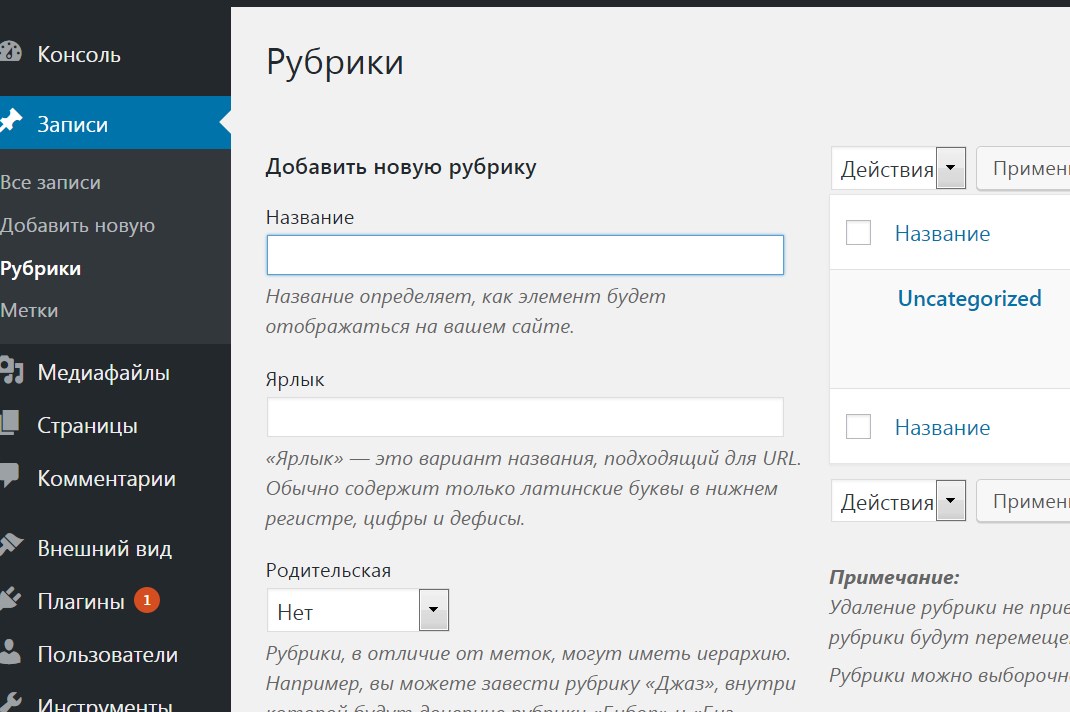
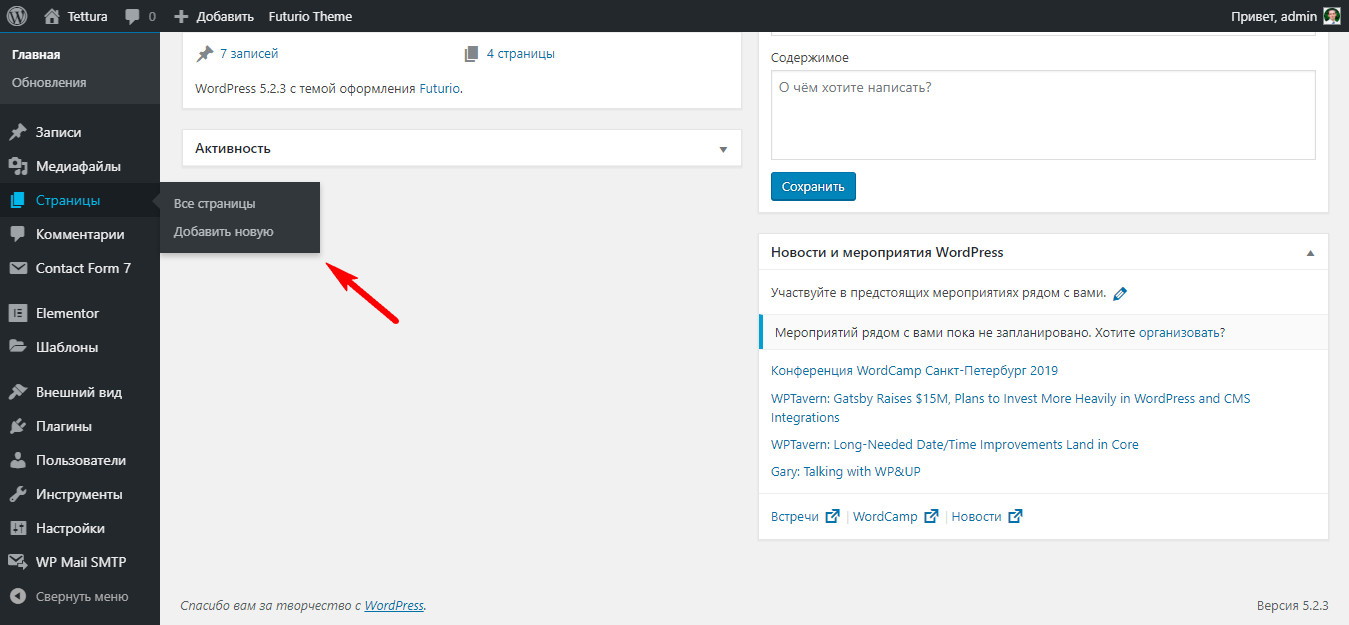
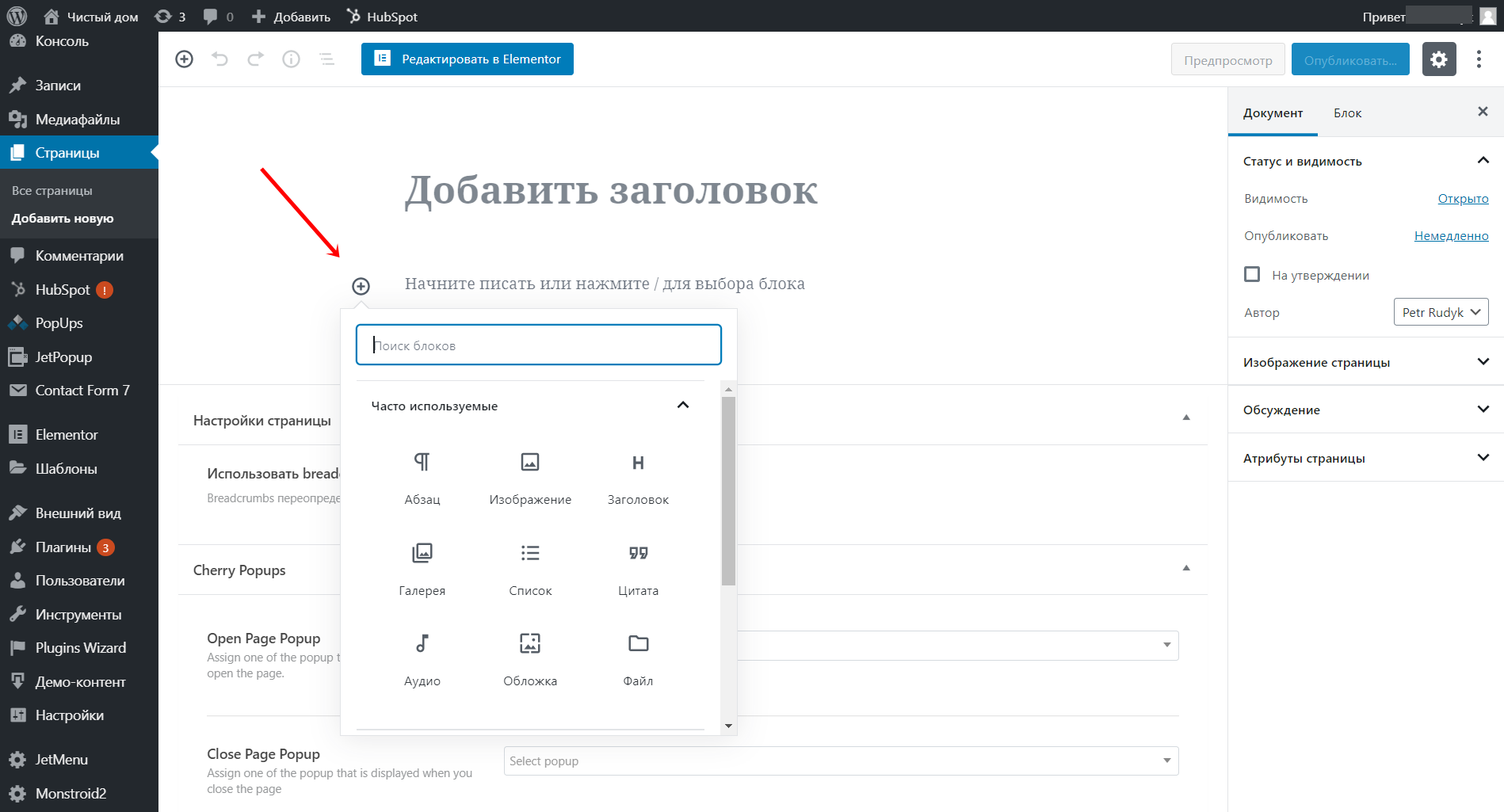
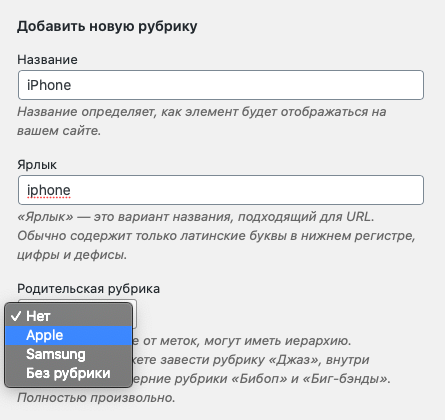
По-хорошему после создания блога на WordPress нужно настроить рубрики, в которых будут выходить материалы. Но предположим, что все записи будут идти единой лентой. Тогда для начала нужно опубликовать первую. Сделать это можно в разделе «Записи» → «Добавить новую».
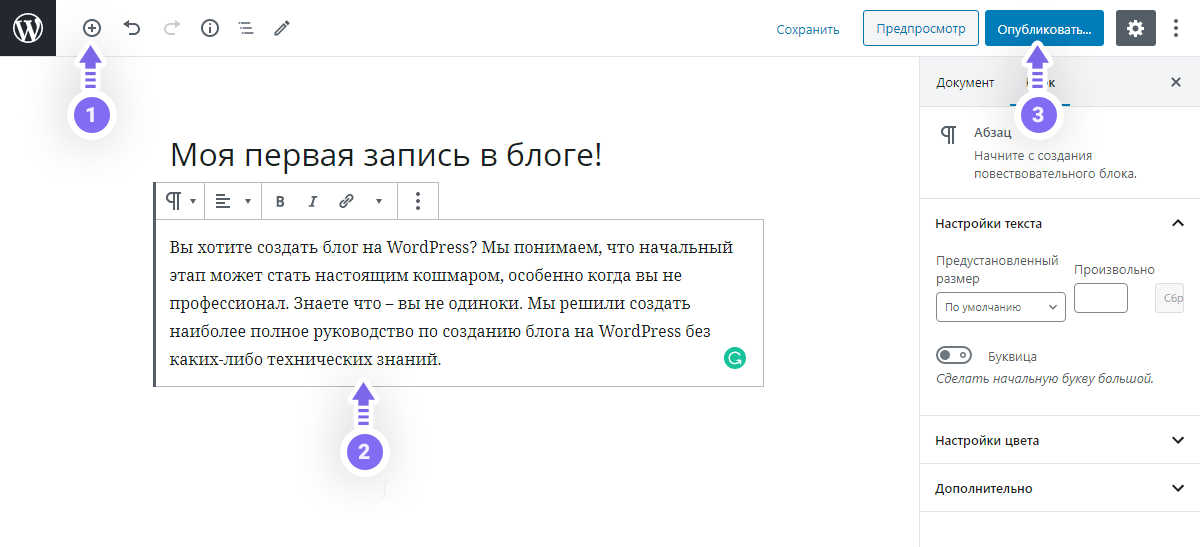
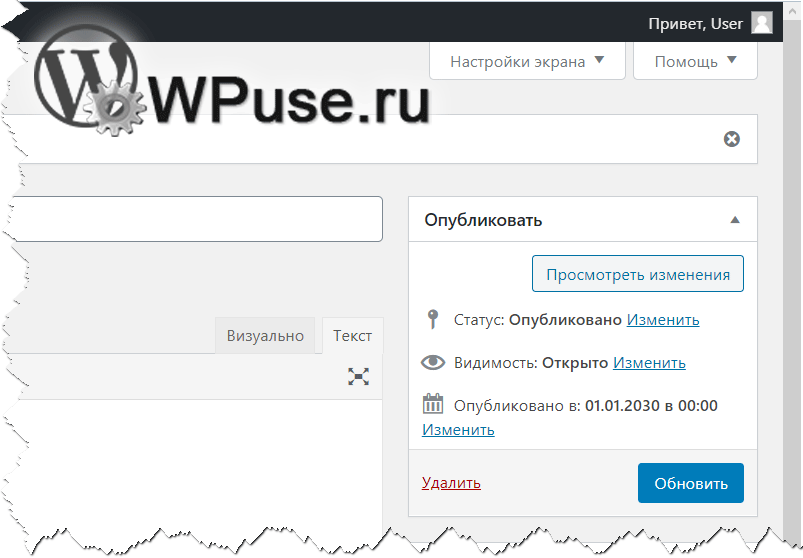
Когда нажмете на эту кнопку, перед вами откроется окно добавления материала на сайт. Прописываете там в первой строке заголовок, потом добавляете текст: работает стандартное копирование. Затем оформляете статью, как хотите — в WordPress есть много функций для этого.
Вот так, например, можно добавить подзаголовок, а еще — цитату, список, выделение жирным и другие варианты оформленияНе стремитесь сделать все идеально: первая запись нужна по большей части для того, чтобы вы поняли, как происходит сам процесс работы в CMS, и немного научились выкладывать статьи. И для того, чтобы можно было оценить внешний вид материалов.
Сбоку, сразу при создании записи, можно будет указать рубрику и добавить новую, проставить метки и загрузить главную картинкуПроводим базовую настройку
Когда опубликовали первый материал и посмотрели, как он будет выглядеть, приступите к базовой настройке ресурса. Она нужна, чтобы его видели поисковые системы, а пользователям было комфортно. В целом всю настройку можно условно разделить на этапы:
Она нужна, чтобы его видели поисковые системы, а пользователям было комфортно. В целом всю настройку можно условно разделить на этапы:
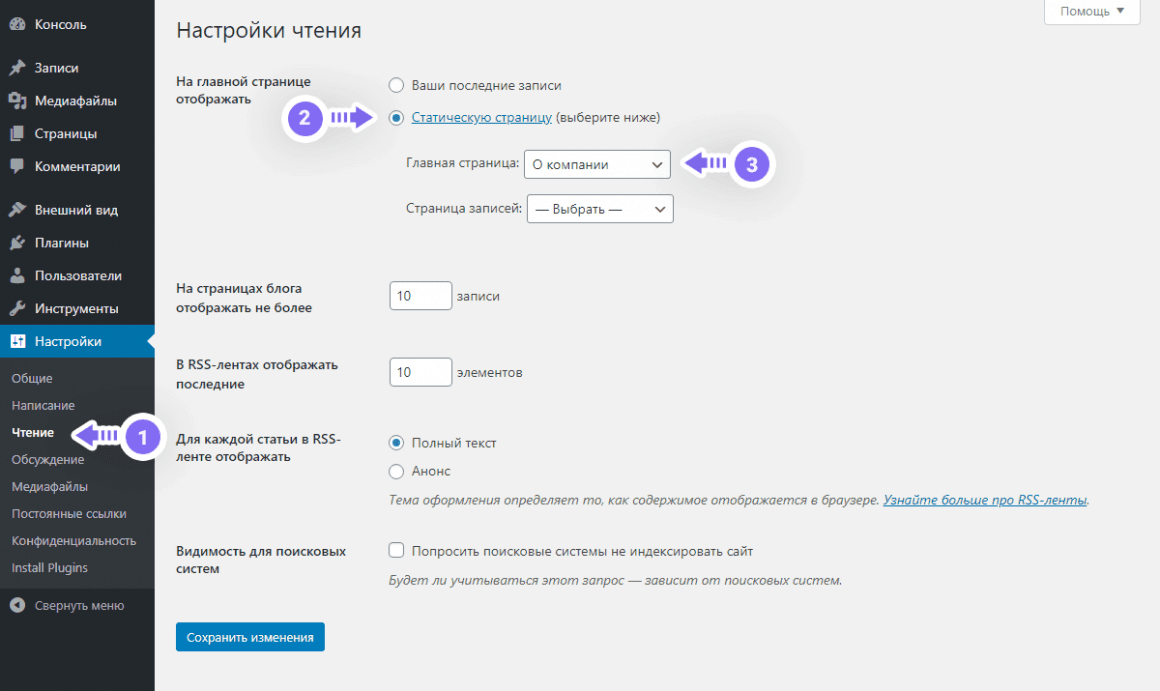
- Работа с главной страницей. Логичная структура блога — информация о вас на главной или лента последних записей. Чтобы включить ленту, зайдите в настройки главной страницы и выберите вариант «Последние записи».
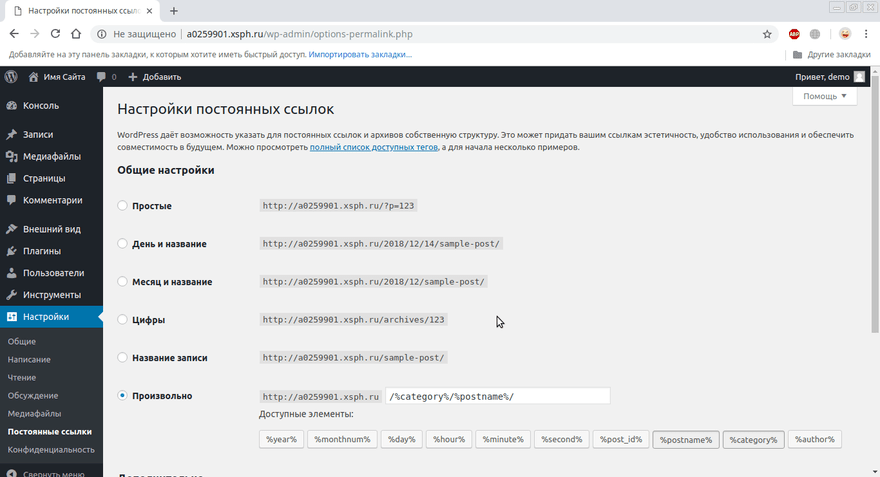
- Настройка ЧПУ. ЧПУ — адреса страниц, понятные людям, например, statya-o-koshkah. Чтобы настроить их, перейдите внутри административной панели во вкладку «Постоянные ссылки», выберите вариант «Произвольно» и впишите туда этот код: /%category%/%postname%.html.
- Настройка индексации. Индексация — видимость сайта в поисковых системах. Без нее роботы просто не увидят ваш блог, и он не сможет появиться в результатах выдачи по запросам. Поэтому нужно настроить файл robots.txt так, чтобы открыть важные страницы для индексации.
- Добавление плагинов. Они нужны для оптимизации сайта в поисковых системах и упрощенной работы с ним.
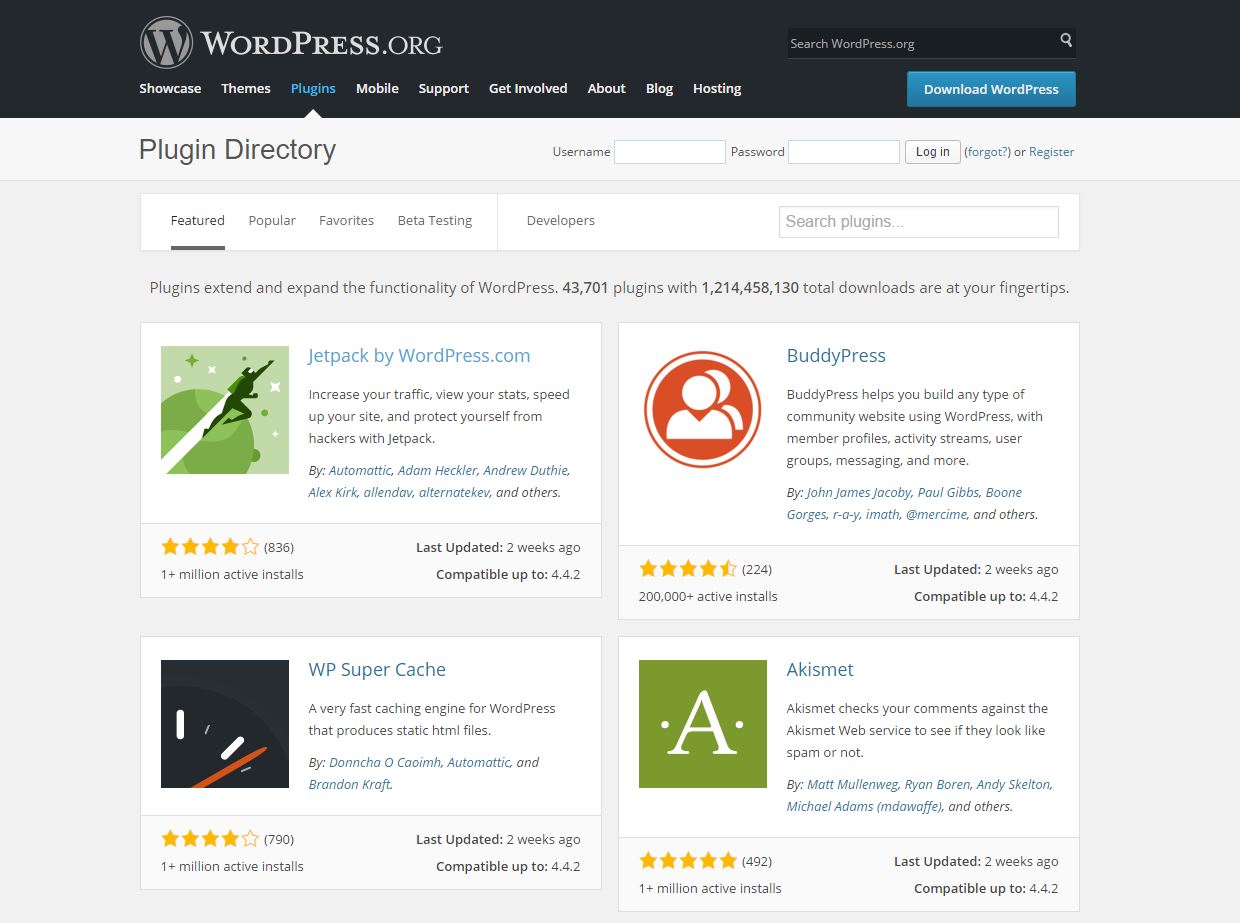
 Один из самых популярных плагинов — Yoast SEO: он позволяет прописывать метатеги и анализирует качество материалов. Есть и множество других плагинов — всего их более 58 000. Посмотреть можно на официальном сайте WordPress.
Один из самых популярных плагинов — Yoast SEO: он позволяет прописывать метатеги и анализирует качество материалов. Есть и множество других плагинов — всего их более 58 000. Посмотреть можно на официальном сайте WordPress.
Надеемся, наша пошаговая инструкция по созданию блога на WordPress была вам полезна. Если остались какие-то вопросы, задавайте их в комментариях — постараемся ответить на все.
Как создать сайт на WordPress (полное руководство для начинающих)
Пытаясь найти соответствующую информацию о том, как построить WordPress Веб-сайт? Вы попали в нужное место!
В этом руководстве мы шаг за шагом проведем вас через все этапы создания веб-сайта WordPress.
Мы рассмотрим все, от того, как этот процесс работает с высоты птичьего полета до планирования вашего веб-сайта, необходимых инструментов, как создать веб-сайт WordPress с их помощью и как собрать все вместе, чтобы вы вышли с оптимизированным сайтом на конец этого.
Обзор того, как создать сайт на WordPress
Перво-наперво, научиться создавать веб-сайт на WordPress не так сложно, как может показаться! 😌
Вся идея WordPress как платформы веб-сайта состоит в том, чтобы демократизировать все «владение веб-сайтом» и сделать его доступным для всех, независимо от вашего бюджета или уровня квалификации. Но мы поговорим о особенностях и функциях WordPress в следующем разделе.
Вот шаги, которые вам нужно будет пройти на пути от 0 до полнофункционального веб-сайта WordPress:
🤔 Изучение основ того, что такое WordPress и как он работает:
Мы не можем пропустить этот шаг, но я хочу заверить вас, что с WordPress гораздо проще иметь дело, чем может показаться.
🦅 Планирование вашего сайта с высоты птичьего полета:
Каждый веб-сайт создается для определенной цели, и нет двух одинаковых веб-сайтов. Основная причина создания веб-сайта и поставленные вами цели будут определять ваш выбор дизайна и функциональности в дальнейшем.
📛 Выбор доменного имени и хостинга:
Техническая часть вашего приключения начинается с выбора хорошего доменного имени и настройки веб-хостинга. (мы рекомендуем SiteGround как для). Не беспокойтесь — у нас есть для вас подробный обзор.
⚙️ Установка WordPress на ваш хостинг:
Поскольку WordPress по сути является частью программного обеспечения, вам необходимо установить его где-нибудь, прежде чем использовать для запуска своего веб-сайта. К счастью, большинство хостинговых компаний на рынке — по крайней мере, те, которые мы рекомендуем — имеют простые процедуры установки. Мы покажем вам, как их использовать.
???? ️ Знакомство с интерфейсом WordPress:
WordPress довольно прост в использовании, если вы понимаете, где все находится и как все это взаимодействует. В этом разделе мы покажем вам все это.
📋 Работа с настройками, которые необходимы каждому новому сайту WordPress:
Здесь мы шаг за шагом проведем вас через каждую из важнейших панелей настроек в WordPress и объясним, как всем этим управлять.
🎨 Выбор дизайна вашего сайта (он же тема):
WordPress позволяет вам выбрать готовый дизайн-пакет (называемый темой) и установить его на свой сайт за пару кликов. В этом разделе показано, как выбрать подходящую тему и как ее настроить. Спойлер: наши любимые темы Astra и Divi.
???? Установка обязательных плагинов WordPress:
Плагины — это то, как вы можете расширять WordPress и добавлять в него новые функции. Мы покажем вам, какие плагины заслуживают вашего внимания и зачем они вам вообще нужны.
🎛️ Настройте свой сайт так, чтобы он действительно был вашим:
Выбор готовой темы — это хорошо, но на самом деле вам нужно настроить ее в соответствии с вашей идеей для сайта и / или вашего бизнеса. Мы покажем вам, как это сделать.
🏠 Создание собственной домашней страницы:
Домашняя страница — это обычно первое, что видят люди при посещении вашего сайта. Ты хочешь вот это да их. Покажите им, о чем ваш сайт и как им пользоваться. Мы объясняем все это здесь.
Ты хочешь вот это да их. Покажите им, о чем ваш сайт и как им пользоваться. Мы объясняем все это здесь.
📃 Создание обязательных страниц:
Каждый веб-сайт должен включать в себя определенный набор страниц. Мы покажем вам, что это такое и как их настроить.
✍️ Создание блога:
В зависимости от цели вашего сайта или бизнес-целей, создание блога и добавление его на ваш сайт может быть отличной идеей. В этом разделе мы покажем вам, что такое блоггинг и какую пользу он может принести вам.
🛒 Добавление модуля интернет-магазина:
Не всем веб-сайтам WordPress нужен этот компонент. Однако, если вы планируете предлагать продукты в Интернете, знайте, что WordPress может справиться и с этим за вас. Мы объясним, как это сделать, в этом разделе.
📢 Получение слова:
Это последний этап после успешного создания вашего сайта WordPress. Здесь мы расскажем вам о продвижении сайта.
Разобравшись со всем этим, давайте приступим к первому порядку работы при изучении того, как создать веб-сайт WordPress:
Что такое WordPress и как он работает?
Первое, что мы, возможно, должны установить прямо перед тем, как переходить к каким-либо практическим рекомендациям, — это то, что на самом деле представляет собой WordPress и что делает его хорошим выбором для создания веб-сайта.
С технической точки зрения WordPress — это часть серверного программного обеспечения (система управления контентом с открытым исходным кодом). «Серверная» часть означает, что вместо того, чтобы устанавливать его на свой портативный или настольный компьютер, вы можете запускать его только на веб-сервере.
Итак, что же делает это «серверное программное обеспечение»? Проще говоря, WordPress — это операционная система вашего сайта.
Подумайте об этом так: ваш ноутбук может работать под управлением macOS или Windows. Это самые распространенные операционные системы для персональных компьютеров. Они находятся под всем и позволяют другим вашим приложениям и инструментам делать свою работу.
Они находятся под всем и позволяют другим вашим приложениям и инструментам делать свою работу.
WordPress такой же, но для вашего сайта.
Такое сравнение с macOS и Windows не является преувеличением. WordPress — самый популярный движок для веб-сайтов из всех. По оценкам, около 40% всех веб-сайтов работают на WordPress. Это по любым меркам огромная доля рынка!
WordPress берет на себя все основные операции, которые происходят на вашем сайте — он позволяет публиковать контент, изменять дизайн и так далее.
Поскольку WordPress делает все это, это означает, что вы можете сосредоточиться исключительно на создании контента, передаче своего делового сообщения или даже продаже своих продуктов прямо с сайта. Другими словами, вам не нужно беспокоиться о каких-либо технических аспектах «управления веб-сайтом», поскольку WordPress делает все это за вас.
???? Вопросы и ответы для новичков:
Вам нужно знать, как работает WordPress?
Честно говоря, все, что вам действительно нужно знать, это как использовать WordPress, чтобы он делал то, что вы хотите. Что касается всего остального, что происходит под капотом, вас это не касается.
Что касается всего остального, что происходит под капотом, вас это не касается.
Конечно, чем больше вы знакомы с образ вещей WordPress, тем проще вам будет эффективно работать с платформой. Однако на самом деле этого не требуется, когда вы только начинаете.
Однако следует помнить о том, что WordPress.com и WordPress программное обеспечение это две разные вещи. В этом уроке мы сосредотачиваемся на WordPress программное обеспечение — который можно найти на WordPress.org.
Вам нужно быть техническим, чтобы использовать WordPress?
Вовсе нет.
Как только вы запустите WordPress, все технические проблемы будут решены самим WordPress.
Дни, когда вам нужно было знать HTML и PHP, чтобы создать сайт, давно прошли!
Единственная полутехническая вещь, которую вам нужно сделать, — это установить WordPress на выбранный вами веб-сервер. Однако в настоящее время даже это не сложно, поскольку большинство популярных веб-хостов предлагают простую установку WordPress в один клик. Мы рассмотрим это позже в этом уроке.
Мы рассмотрим это позже в этом уроке.
Как спланировать собственный сайт
Начало работы над сайтом без предварительного планирования, вероятно, приведет к проблемам … или, может быть, недовольство это лучшее слово.
Дело в том, что веб-сайты не все одинаковы, и, в зависимости от причины, по которой вы хотите узнать, как создать веб-сайт на WordPress, конечный результат будет отличаться. На самом деле, он, вероятно, не только будет отличаться, но и будет выглядеть совершенно иначе, чем чужой веб-сайт, созданный для другой цели.
Вот почему вам всегда нужно начинать с хорошего плана относительно того, в каком направлении вы хотите двигаться с проектом. В этом разделе мы покажем вам, как это сделать.
Вот вопросы, которые вам нужно задать себе:
Для кого предназначен этот сайт?
Это кажется простым вопросом. Ведь сайт все еще там, Правильно? 🤷♂️
Не совсем. Речь идет не о вас, а о людях, которые в конечном итоге будут больше всего взаимодействовать с вашим сайтом — ваших посетителях / аудитории / покупателях.
Итак, кто это именно? Для кого вы строите сайт?
Иными словами, кто ваша целевая аудитория для сайта?
Вот пара вопросов, которые могут помочь:
Каков демографический состав вашей аудитории?
Создание профилей посетителей, состоящих из таких вещей, как возраст, пол, род занятий и т. Д., Может показаться немного клише, но это действительно может помочь вам указать пальцем на то, с кем вы разговариваете. Таким образом, вы можете адаптировать свое сообщение и убедиться, что оно хорошо понимается людьми, для которых оно предназначено.
Какие у них хобби / интересы?
В зависимости от вашей идеи для сайта эта информация может быть важной.
Речь идет не обязательно о том, чтобы узнать, чем конкретно нравится данная группа людей, а, скорее, о создании профиля того, что Вы думаете, они делают. Позже ваша задача будет заключаться в привлечении человека, соответствующего заданному профилю.
Какие продукты они покупают?
Это ключевой момент, если вы пытаетесь создать веб-сайт WordPress, который будет служить бизнес-активом или даже полноценным магазином электронной коммерции.
Какие у вашей аудитории привычки тратить?
Это могут быть категории продуктов или даже конкретные продукты, если в вашей нише есть что-то достаточно заметное.
Какие сайты они читают?
В каждой нише есть небольшая группа популярных публикаций, которые все читают. Что это? Почему люди их читают?
Составьте список сайтов и укажите причины, по которым они нравятся людям.
Почему они захотят посетить ваш сайт?
Иметь свой список лучших сайтов в своей нише — это одно, но теперь пришло время подумать, зачем кому-то его посещать. надежная новый сайт.
Другими словами, какая им выгода?
Здесь можно перечислить некоторые идеи о том, что вы можете предложить своей аудитории, что они либо не могут получить в другом месте, либо дополняют другие продукты или контент, предлагаемые конкурентами.
Что вы хотите, чтобы они делали на вашем сайте?
Итак, посетитель у вас, отлично! Но что вы хотите, чтобы они сделали, когда они зайдут на ваш сайт?
Для большинства предприятий или сайтов электронной коммерции предпочтительным результатом является то, что человек обращается или даже покупает что-то прямо с сайта. Для веб-сайтов в стиле публикаций, таких как блоги, онлайн-журналы, сайты подкастов, общей целью является потребление как можно большего количества контента.
Для веб-сайтов в стиле публикаций, таких как блоги, онлайн-журналы, сайты подкастов, общей целью является потребление как можно большего количества контента.
Что бы это ни было в вашем случае, вы должны выразить это словами и сделать это как можно более ясным.
Итак, какое основное действие вы бы хотели, чтобы посетитель совершил?
Установите цели своего веб-сайта
Теперь, когда вы знаете, для кого вы создаете сайт, пришло время подумать о как все это связано с вашими целями и функциональные возможности, которые вам понадобятся на сайте.
Постановка целей, вероятно, кажется интуитивно понятной, особенно если вы учитесь создавать веб-сайт на WordPress для своего бизнеса. В большинстве случаев вы хотите использовать сайт в качестве бизнес-актива и либо продавать свои продукты непосредственно с сайта, либо использовать его в качестве маркетингового канала для привлечения новых клиентов / покупателей.
Вышеизложенное звучит прекрасно и модно, но оно недостаточно четко определено, чтобы служить реальной целью.
Получите как можно более подробную информацию о своей цели и даже постарайтесь сделать ее измеримой. Если ваша цель не может быть четко определена, то и ее нельзя четко проверить. Читайте: вы никогда не будете уверены, достигли ли вы своей цели или нет.
Позвольте мне привести пример: если вы поставили перед собой цель «увеличить продажи для моего бизнеса», то действительно ли вы достигли цели, если сайт принес вам одну новую продажу? Сколько вам нужно, чтобы назвать это успехом? 100? XNUMX?
Это как раз то, для чего нужны цели! Гораздо лучшей целью веб-сайта было бы что-то вроде «каждый месяц генерировать десять новых продаж прямо с веб-сайта». Такая цель — это то, что можно проверять и отслеживать с течением времени!
Упрости! Сделайте это измеримым!
Спланируйте функциональность своего сайта
Цели, которые вы устанавливаете для своего веб-сайта, будут определять ваш выбор дизайна и функциональности в дальнейшем.
Например, если цель вашего веб-сайта имеет какое-либо отношение к продаже, вам понадобится механизм, который позволит вам продавать товары прямо с веб-сайта.
С другой стороны, если ваша цель — продвигать свои профессиональные навыки деревообработки, вам нужны инструменты для хорошей презентации фотографий на сайте — для демонстрации вашей работы.
Просмотрите формулировку своих целей из предыдущего раздела и попытайтесь выявить уникальные функции веб-сайта, которые сделают эту цель возможной.
Если у вас возникли проблемы с этим, перейдите на веб-сайты ваших конкурентов и перечислите функции и возможности, которые у них есть.
Мы собираемся использовать этот список позже в процессе создания вашего веб-сайта.
Выберите доменное имя и хостинг
Ни один веб-сайт не может существовать без доменного имени и плана веб-хостинга.
Вот небольшой урок о том, что такое домены и хостинг, если вы не совсем уверены:
- Доменное имя уникальный адрес каждого веб-сайта в Интернете. Доменное имя сайта, который вы сейчас читаете:
ecommerce-platforms.com. - Веб-хостинг это место, где живет ваш веб-сайт и откуда посетители могут получить к нему доступ.
 Вопреки распространенному мнению, веб-сайты не существуют просто «в Интернете». На самом деле они проживают «на специальных компьютерах (называемых серверами), подключенных к Интернету круглосуточно и без выходных». Веб-хостинг — это услуга, которая дает вам доступ к такому серверу и позволяет хранить там ваш веб-сайт.
Вопреки распространенному мнению, веб-сайты не существуют просто «в Интернете». На самом деле они проживают «на специальных компьютерах (называемых серверами), подключенных к Интернету круглосуточно и без выходных». Веб-хостинг — это услуга, которая дает вам доступ к такому серверу и позволяет хранить там ваш веб-сайт.
Где взять свое доменное имя и хостинг
Интернет полон регистраторы доменов и веб-хостинг фирмы. Но какой выбрать? Они все одинаковые?
Во-первых, как вообще работает регистрация доменного имени и кто является регистратором домена?
- Регистратор доменов — это компания, которая может зарегистрировать домен от вашего имени, а затем предоставить вам полный контроль над этим доменом. Вот как работает регистрация доменов в сети — не нужно углубляться в это.
Чтобы получить доменное имя, вы должны выбрать регистратора, а затем купить у него домен.
В конечном итоге не имеет значения, какой именно регистратор вы выберете. Все они могут продать вам одно и то же доменное имя (при условии, что оно доступно и никем еще не занято). Цены также довольно схожи, поэтому вы, как правило, не сэкономите огромную сумму денег, выбрав один регистратор вместо другого.
Цены также довольно схожи, поэтому вы, как правило, не сэкономите огромную сумму денег, выбрав один регистратор вместо другого.
Но подождите, здесь вы можете применить лайфхак!
Вместо того, чтобы покупать свое доменное имя у одной компании, хостинг у другой и затем соединять их вместе (чтобы ваш веб-сайт мог работать), вы можете получить и домен, и хостинг из одного места.
Такая компоновка значительно упрощает все, избавляя от пары шагов настройки. В следующем разделе мы покажем вам, как именно это сделать — используя нашу любимую хостинговую компанию для WordPress.
Как настроить свой домен и хостинг
На протяжении многих лет мы экспериментировали с несколькими хостинговыми компаниями на сайте ecommerce-platforms.com. Мы протестировали их процедуры настройки, общую простоту использования и насколько хорошо их платформы оптимизированы в целом. Все эти испытания привели нас к одному компания быть любимой — SiteGround.
SiteGround является одним из самых известных и уважаемых хостинг-провайдеров WordPress на рынке. Они предлагают доступные цены (от 4.99 долл. США в месяц), хорошую производительность сервера и простую процедуру настройки.
Они предлагают доступные цены (от 4.99 долл. США в месяц), хорошую производительность сервера и простую процедуру настройки.
Что наиболее важно, вы можете получить и свое доменное имя, и веб-хостинг одновременно с SiteGround.
Вот как зарегистрироваться с SiteGround и настройте свое доменное имя и хостинг:
Перейдите в SiteGround веб-сайт Честного ЗНАКа и прокрутите вниз до раздела с ценами.
Выберите наиболее подходящий тарифный план и нажмите ПОЛУЧИТЬ ПЛАН кнопка под ним.
«Погодите, какой из этих планов будет лучшим?» Прямой вопрос. К счастью, вам не нужно об этом задумываться.
- Если вы начинаете с новой идеи веб-сайта, вы можете выбрать план начального уровня по цене 4.95 доллара в месяц. Он предлагает более чем достаточно возможностей для работы с вашим сайтом на ранних этапах его существования.
- Если по какой-то причине вы собираетесь запускать более одного сайта, вам нужно выбрать хотя бы план GrowBig.
 Он предлагает немного больше дискового пространства и емкости для ежемесячных посетителей.
Он предлагает немного больше дискового пространства и емкости для ежемесячных посетителей.
На следующем шаге вы сможете выбрать доменное имя для своего сайта. Имейте в виду, что цена доменного имени — это отдельная вещь от основной цены веб-хостинга. Стоимость большинства доменных имен составляет ~ 18 долларов в год.
Введите имя, которое вы хотите использовать, и посмотрите, доступно ли оно.
Примечание; попробуйте пойти с .com домен, а не любое другое расширение домена, такое как .net or .org. Пользователи будут ожидать, что ваш сайт будет .com в любом случае, поэтому принуждение их к запоминанию любой другой версии веб-адреса только запутает их.
На следующем этапе SiteGround запросит у вас несколько заключительных деталей:
Вот на что следует обратить внимание при использовании этой формы:
- Планируем — проверьте, соответствует ли он тому, что вы выбрали на первом шаге.

- Центр обработки данных — выберите расположение дата-центра, наиболее близкое к местоположению вашей целевой аудитории. Например, если вы хотите настроить таргетинг на пользователей в Великобритании, выберите Лондон в качестве местоположения центра обработки данных, а не сервер в США.
- период — это первоначальная продолжительность контракта, который вы подписываете. Чтобы получить самое выгодное предложение, вы должны подписаться на один год вперед.
- Дополнительные Услуги — вообще говоря, ничего из этого не требуется, но они могут улучшить ваш опыт / безопасность. Например, желательно получить Конфиденциальность домена упаковка. Это позволит скрыть вашу личную информацию от общедоступной записи домена.
Когда вы закончите с этой формой, все, что останется, — это завершить платеж. После этого вы получите доступ к своему новому SiteGround учетная запись хостинга.
Установите WordPress на свой хостинг
В зависимости от того, с кем вы размещаете свой сайт WordPress (будь то SiteGround, Bluehostили какой-то другой Хостинг-провайдер WordPress), сам процесс установки WordPress может быть любым — от супер-простого до супер-разочаровывающего.
SiteGround находится в «сверхлегком» конце спектра. В противном случае мы бы не рекомендовали это!
Во-первых, точный процесс установки WordPress on SiteGround время от времени немного меняется. SiteGround продолжает работать над своим пользовательским интерфейсом, стараясь сделать все максимально простым для всех.
Однако для нас сейчас это означает, что точные шаги, которые вам нужно предпринять, чтобы установить WordPress в настройках вашего хостинга, могут незначительно отличаться от того, что мы здесь описываем.
При первом входе в пользовательскую панель в системе может произойти несколько вещей. SiteGround:
Сценарий (а)
Если у вас еще нет рабочего экземпляра WordPress, добавленного в вашу учетную запись, SiteGround покажет вам пошаговый мастер установки.
Вы за руку пройдете через шаги, необходимые для настройки всего. Вы сможете добавить имя своего сайта и установить данные для входа в учетную запись администратора.
Сценарий (б)
В качестве альтернативы, если вы не видите такого мастера при входе в систему SiteGround учетная запись впервые, это, вероятно, означает, что у вас уже есть предустановленный WordPress в вашей установке.
Чтобы убедиться в этом, перейдите в раздел учетной записи в SiteGround панель пользователя. Посмотрите, есть ли на этой странице экземпляр WordPress. Если это так, это означает, что вам не нужно больше ничего делать для установки WordPress — SiteGround позаботился о процессе установки за вас.
Если нет, вы можете установить WordPress всего за пару кликов.
Кроме того, если вы не хотите пачкать руки, вы можете обратиться к SiteGround поддержки через раздел справки на панели пользователя и попросите их установить WordPress для вас. 10/10 раз они будут счастливы это сделать. SiteGround был известен качеством поддержки, которое они предлагают клиентам, так что вы можете проверить это сами.
Ознакомьтесь с интерфейсом WordPress
Прежде чем вы сможете использовать WordPress в полной мере, вы должны хотя бы немного ознакомиться с его интерфейсом и основными областями панели администратора.
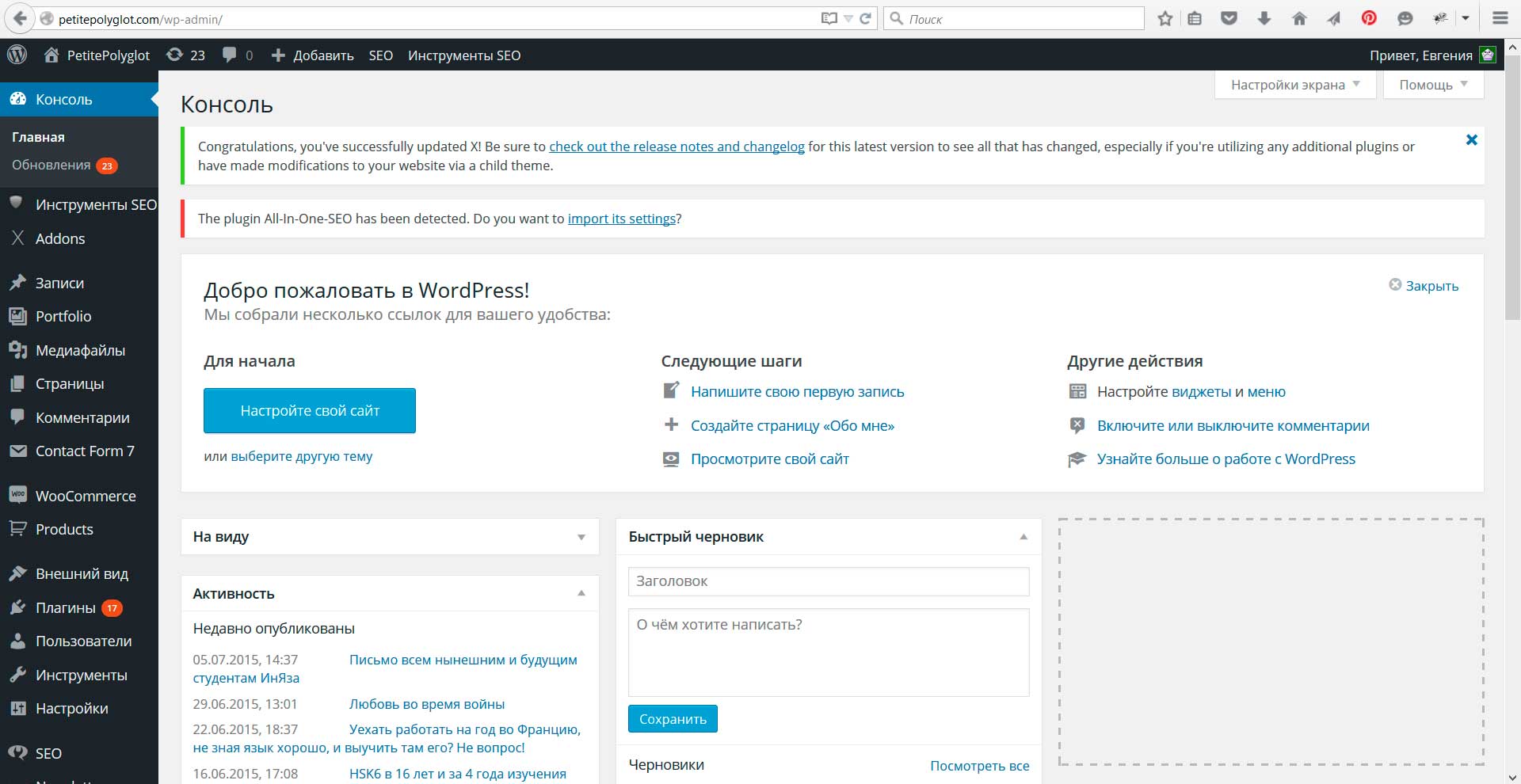
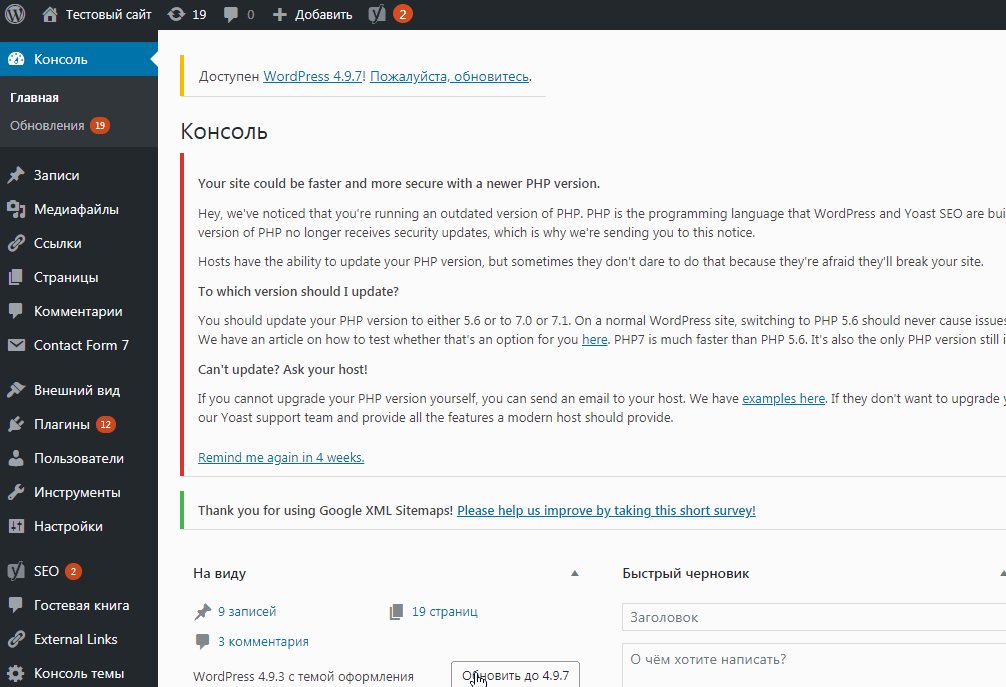
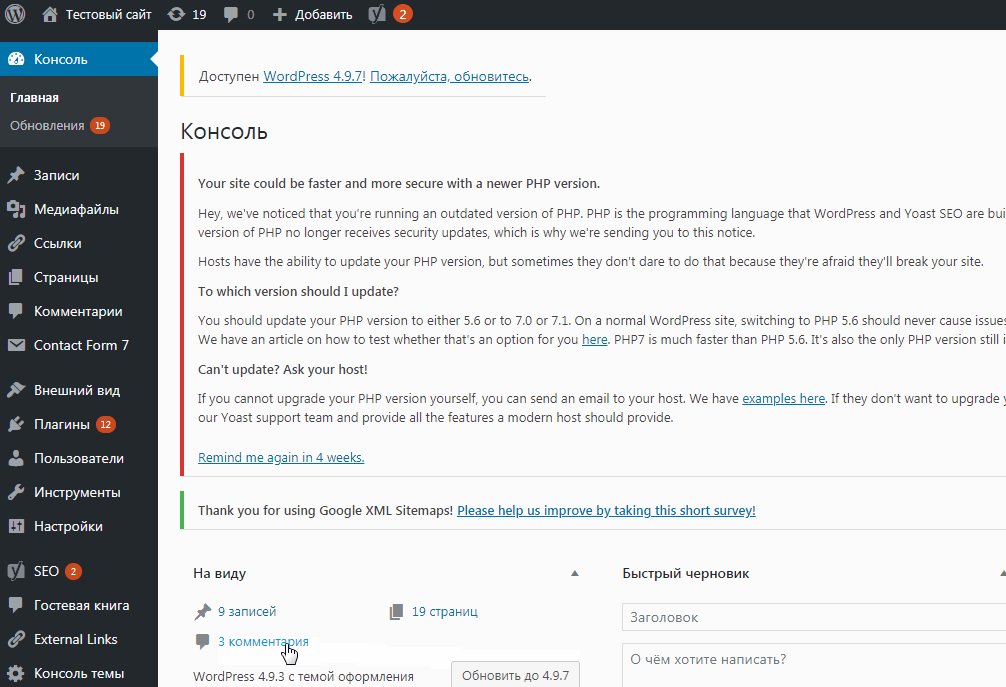
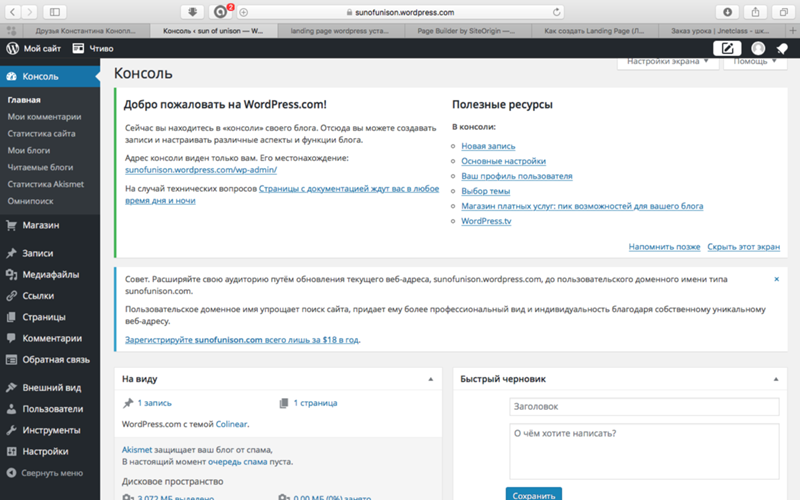
Возьмем сверху. Ниже вы можете увидеть снимок экрана основной панели инструментов WordPress, также известной как WP-администратора:
Центральная часть панели администратора — это место, где вы можете найти приветственное сообщение WordPress вместе со ссылками на другие разделы, которые большинство пользователей захотят проверить в первую очередь.
Эта центральная часть также является основным холстом, на котором вы будете работать со своим сайтом после выбора определенного модуля на боковой панели. Кстати о боковой панели:
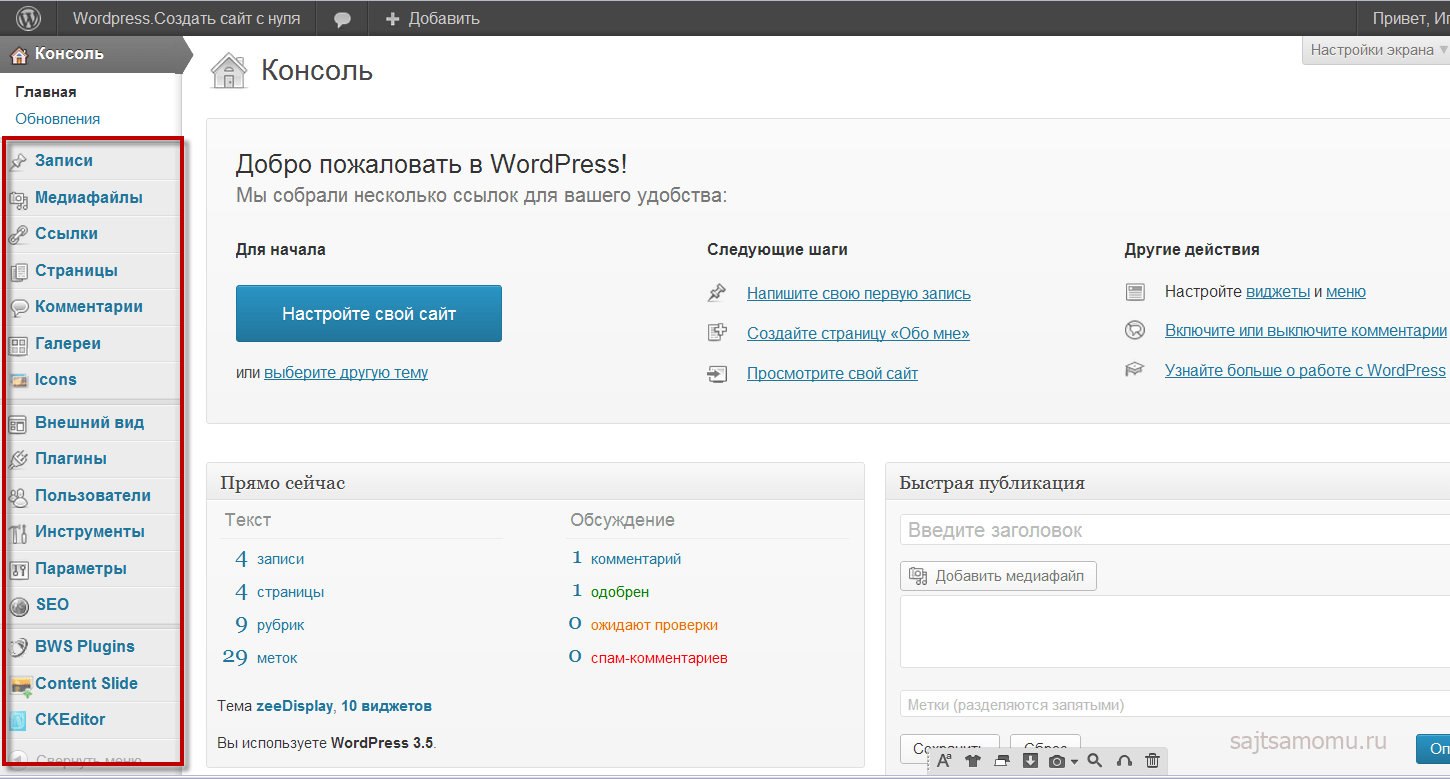
В боковая панель, вы можете увидеть основные модули админки. В частности, сюда можно добраться:
- Блог — также известные статьи в блогах.
- Страницы — похожи на сообщения, но предназначены для хранения большего количества вечнозеленых фрагментов контента — подумайте о таких вещах, как некоторая информация о вашей команде, вашем бизнесе, ваши контактные данные и т.
 Д.
Д. - Внешний вид — здесь вы можете изменить дизайн своего сайта (он же тема) или настроить текущую тему.
- Плагины — здесь вы можете добавить новые функции на свой сайт с помощью небольших устанавливаемых скриптов, называемых плагинами.
- Пользователи — на этом раннем этапе жизни вашего сайта в этом разделе ничего особенного не происходит. Если вы когда-нибудь пригласите других людей помочь вам в работе над сайтом, именно здесь вы сможете управлять их учетными записями пользователей WordPress.
- Настройки — это основной раздел настроек для всего сайта. Мы рассмотрим это более подробно через минуту.
На боковой панели есть и другие разделы, но они либо не так полезны, когда вы только начинаете разбираться в том, как создать веб-сайт WordPress, либо они довольно понятны, когда вы начинаете экспериментировать с ними.
Основные настройки для очень нового сайта WordPress
Каждый вновь созданный сайт WordPress должен иметь несколько ключевых настроек, прежде чем он будет использован в полной мере.
Честно говоря, WordPress в основном готов к работе сразу после установки, и на самом деле здесь нет необходимость что угодно настроить. Однако это улучшит ваш опыт и упростит работу в долгосрочной перспективе.
Чтобы перейти к основным настройкам, нажмите на Настройки на главной боковой панели панели инструментов WordPress.
Вы приземлитесь в общие настройки подраздел.
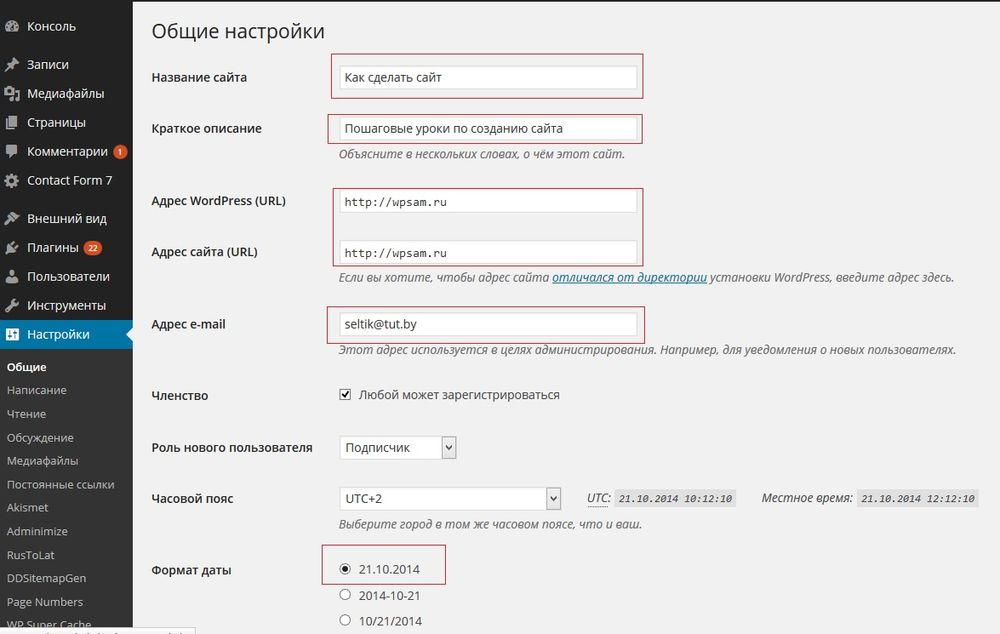
Здесь вы можете убедиться, что ваш Название сайта соответствует тому, что вы установили при установке WordPress. Это тоже хороший повод добавить сайт ВСЕ ЧТО НУЖНО если вы хотите использовать такую вещь (необязательно).
Затем прокрутите страницу вниз и посмотрите, не Часовой пояс установка правильная. В противном случае вам будет сложно спланировать публикацию статьи в определенный час.
Когда основная часть настроек сделана, давайте теперь перейдем к Reading подраздел.
Здесь есть несколько важных элементов.
Во-первых, есть раздел «Отображается ваша домашняя страница». Мы пока оставим это нетронутым.
Затем, внизу, есть настройка «Видимость поисковой системы».
Это важно! Убедитесь, что этот флажок установлен непроверенный.
Если вы оставите этот флажок установленным, ваш сайт будет исключен из показа в Google. В 99% случаев это не то, что вам нужно!
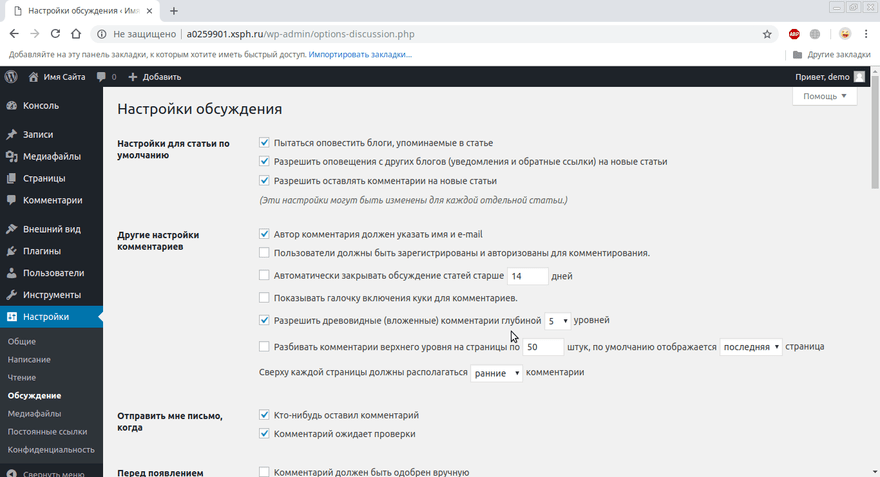
Теперь перейдем к Обсуждение подраздел настроек.
Что вы будете делать здесь, зависит от того, хотите ли вы, чтобы люди могли оставлять комментарии под вашими сообщениями в блоге или нет.
Если вам нужны комментарии читателей, установите флажок «Разрешить людям отправлять комментарии к новым сообщениям». Если вы выберете это, также рекомендуется установить флажок «Автор комментария должен указать имя и адрес электронной почты».
Теперь пришло время заняться последней частью области настроек — а также самой загадочно звучащей — Постоянные ссылки.
Постоянные ссылки — это то, что WordPress называет indiviдвойные веб-адреса которые ведут на страницы вашего веб-сайта или сообщения в блоге. в Постоянные ссылки В разделе настроек вы можете установить структуру этих веб-адресов.
Вот основные доступные варианты:
Я сделаю это легко для вас — просто выберите «Название публикации» в качестве настройки.
Это наиболее универсальная и наиболее оптимизированная для SEO структура ссылок из имеющихся.
Сделав этот шаг, вы только что смогли настроить ключевые параметры вашего нового сайта WordPress. А теперь перейдем к самому интересному:
Выберите дизайн своего веб-сайта (он же тема)
Я бы предположил, что выбор вашего дизайна это самая увлекательная часть всего процесса обучения созданию веб-сайта на WordPress!
Причина, по которой это может быть так весело, заключается в том, что WordPress невероятно настраиваемый, и он в основном сделал свое имя благодаря тому, что доступны тысячи тем. Самое приятное — вы можете переключаться между ними всего за пару кликов.
Самое приятное — вы можете переключаться между ними всего за пару кликов.
Хорошо, все в порядке, но как на самом деле выбрать идеальную тему WordPress для вашего сайта?
Всего пару лет назад я бы посоветовал вам начать с бизнес-цели и искать темы, которые были предварительно оптимизированы для обслуживания вашей бизнес-ниши. Например, ресторан может захотеть выбрать тему, специально оптимизированную для ресторанов. В то время как семейная кофейня может захотеть пойти с темой для кафе.
Однако в настоящее время ситуация изменилась, и у нас есть весь спектр универсальных тем которые можно легко оптимизировать и настроить под любой бизнес или нишу.
В частности, позвольте мне привести два примера:
- что собой представляет Astra тема
- что собой представляет Divi тема
Astra
Astra Тема началась как классическая бизнес-тема со специальным дизайном, специально предназначенным для малого бизнеса и стартапов.
👉 Прочитайте наш информационный раздел Astra обзор темы здесь.
Со временем он эволюционировал в соответствии с современными тенденциями в экосистеме тем WordPress. Он превратился в тему, основанную на прочной базовой структуре с целым рядом легко устанавливаемых начальных дизайнов для всех мыслимых целей.
Просто заглянув в каталог доступных дизайнов, вы найдете:
- веб-сайты приключений на открытом воздухе, пиццерии, электронная коммерция, блоггеры о еде, влиятельные лица, онлайн-журналы, рестораны, платформы электронного обучения, кафе, юристы, маркетинговые агентства, студии йоги, фитнес, классические блоги, малый бизнес и многое другое.
В принципе, независимо от того, о чем ваш сайт, Astra у вас будет подходящий дизайн стартового сайта.
Многие из этих начальных дизайнов бесплатны. Некоторым платят.
Divi
Divi, с другой стороны, это тема премиум-класса, стоимость которой начинается от 89 долларов в год. Бесплатная версия темы недоступна.
где Divi выделяется тем, что он был создан, чтобы максимально упростить создание веб-сайтов даже для людей, которые раньше не баловались веб-сайтами. Divi достигает этого, предоставляя собственный визуальный опыт построения страниц.
Divi достигает этого, предоставляя собственный визуальный опыт построения страниц.
«Визуальный опыт создания страниц» может показаться грандиозным, но на самом деле это означает, что Divi поставляется с оригинальным дизайнерским инструментом, с помощью которого вы можете собрать свой веб-сайт. Этот инструмент дизайна не требует от вас навыков программирования или реальных навыков веб-дизайна. Все это основано на перетаскивании. Все, что вам нужно для его использования, — это хорошее представление о том, как вы хотите, чтобы ваш сайт выглядел.
Это, как говорится, Divi также поставляется с собственным набором начальных дизайнов, которые вы можете использовать, если не хотите создавать свои страницы с нуля.
Наконец, Divi предлагает действительно подробные настройки и параметры настройки, которые в основном позволяют вам контролировать, что каждый вdiviдвойной подраздел ваших страниц выглядит так. Другими словами, вы можете настроить практически все в дизайне.
Как выбрать свою тему?
Мой простой совет — использовать либо Astra or Divi и поэкспериментируйте со стартовыми сайтами и вариантами настройки, предлагаемыми любой темой.
Например, если любой из AstraНачальный дизайн идеально соответствует вашим потребностям, так что вы можете остаться с этим. Если вы больше умеете строить сами, вы можете начать с Divi и множество настроек и опций.
Или вы можете взглянуть на это под другим углом. Если вы хотите начать с бесплатной темы, выберите Astra; если вы готовы инвестировать в качественный продукт с хорошей поддержкой клиентов, выбирайте Divi.
Как установить тему WordPress
Хотя оба Divi и Astra являются темами WordPress, они устанавливаются немного иначе. Это потому что Astra — будучи бесплатной темой — может быть установлен прямо из панели управления WordPress, а с Divi, вам нужно пройти еще пару шагов.
Как установить Astra
Давайте начнем с Astra. Если вы хотите установить эту тему, перейдите на панель управления WordPress и введите Внешний вид → Темы. Нажмите на Добавить новый.
В поле поиска введите название темы, которую хотите установить — «Astra».
Как только вы увидите свою тему в списке, нажмите на Установить рядом с ним.
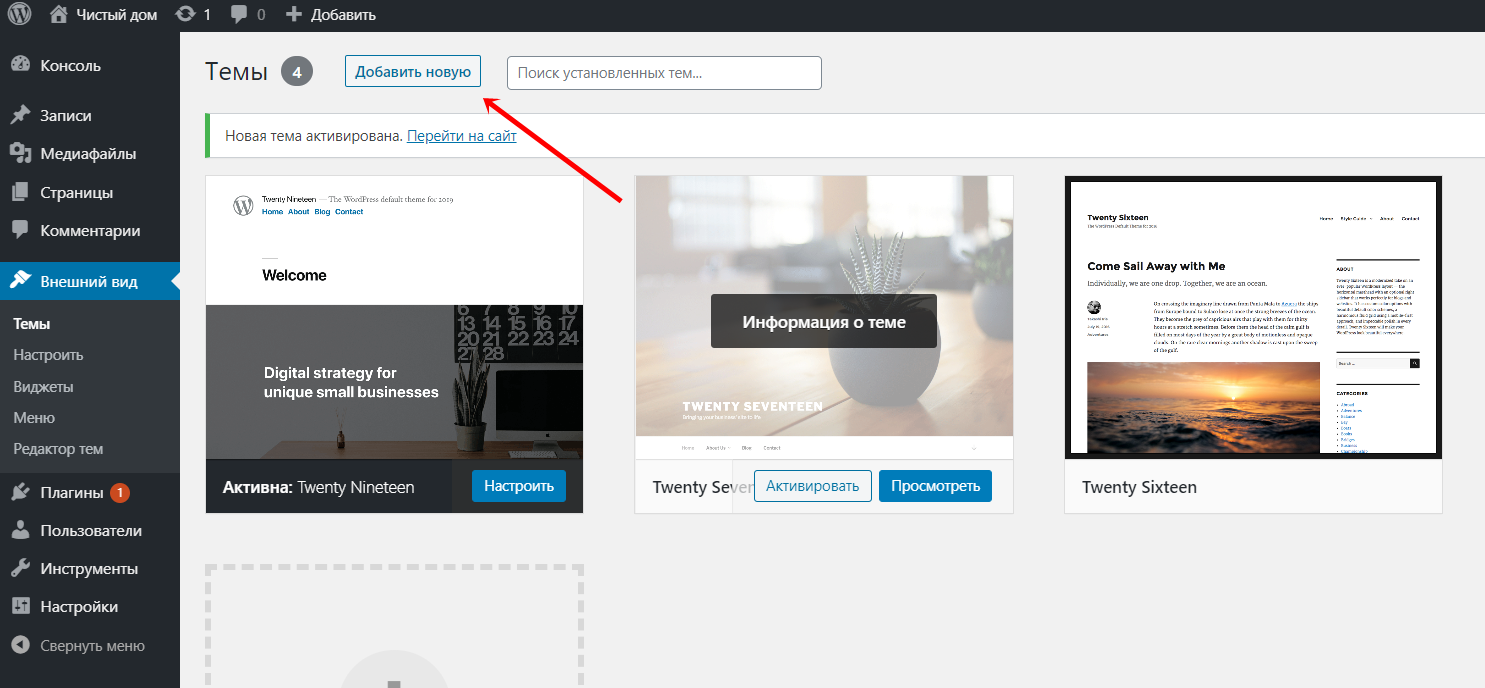
Через пару секунд новый активировать кнопка появится вместо Установить кнопка. Нажмите здесь.
После этого ваша новая тема установлена и активна на вашем сайте. Вы должны увидеть приветственное сообщение из темы.
Как установить Divi
Если вы хотите установить Divi, сначала необходимо приобрести тему у официальный сайт. После завершения покупки вы сможете скачать ZIP-архив с файлами темы. Сохраните архив где-нибудь на рабочем столе.
Затем перейдите к Внешний вид → Темы из вашей панели управления WordPress. Нажать на Добавить новый кнопку, а затем на Загрузить тему кнопку.
Выберите Diviархив со своего рабочего стола и загрузите его на сайт. Когда загрузка завершится, нажмите активировать.
Divi покажет вам быстрое приветственное сообщение с некоторыми советами о том, что делать дальше — как настроить его в соответствии с вашими потребностями.
Установите необходимые плагины WordPress
WordPress сам по себе уже довольно хорош! Тем не менее, это еще более впечатляет, когда вы добавить пару плагинов смешивать и расширять ваш сайт за пределы его обычного набора функций. Но начнем с самого начала:
Что такое плагины WordPress?
Давайте пропустим технические детали и сосредоточимся на том, что плагины могут делать для являетесь.
Проще говоря, плагины WordPress похожи на приложения для вашего веб-сайта WordPress. Другими словами, на вашем iPhone есть приложения, а в WordPress есть плагины. Достаточно просто!
Что могут делать плагины?
Я действительно хочу сказать «все», потому что это было бы очень точно. Однако, поскольку многое это довольно сложно представить, позвольте мне вместо этого дать вам короткий список. С помощью плагинов вы можете расширить свой сайт такими функциями, как
- контактные формы,
- Настройки SEO,
- Интеграция с Google Analytics,
- дополнительная безопасность,
- резервное копирование,
- оптимизация изображения,
- интеграция с социальными сетями,
- информационные бюллетени по электронной почте,
- электронная торговля и корзина,
- уведомления о файлах cookie и многое другое.

По сути, если вам нужна функция, которой нет в WordPress по умолчанию, почти наверняка доступен плагин, который предоставит вам эту функцию. Фактически, в официальном каталоге на WordPress.org доступно более 58,000 XNUMX плагинов. И этот официальный каталог — не единственное место, где вы можете получить плагины.
Какие плагины получить?
Итак, с таким обилием плагинов, какие из них вам стоит установить?
Для большинства веб-сайтов доступны следующие плагины (все бесплатные):
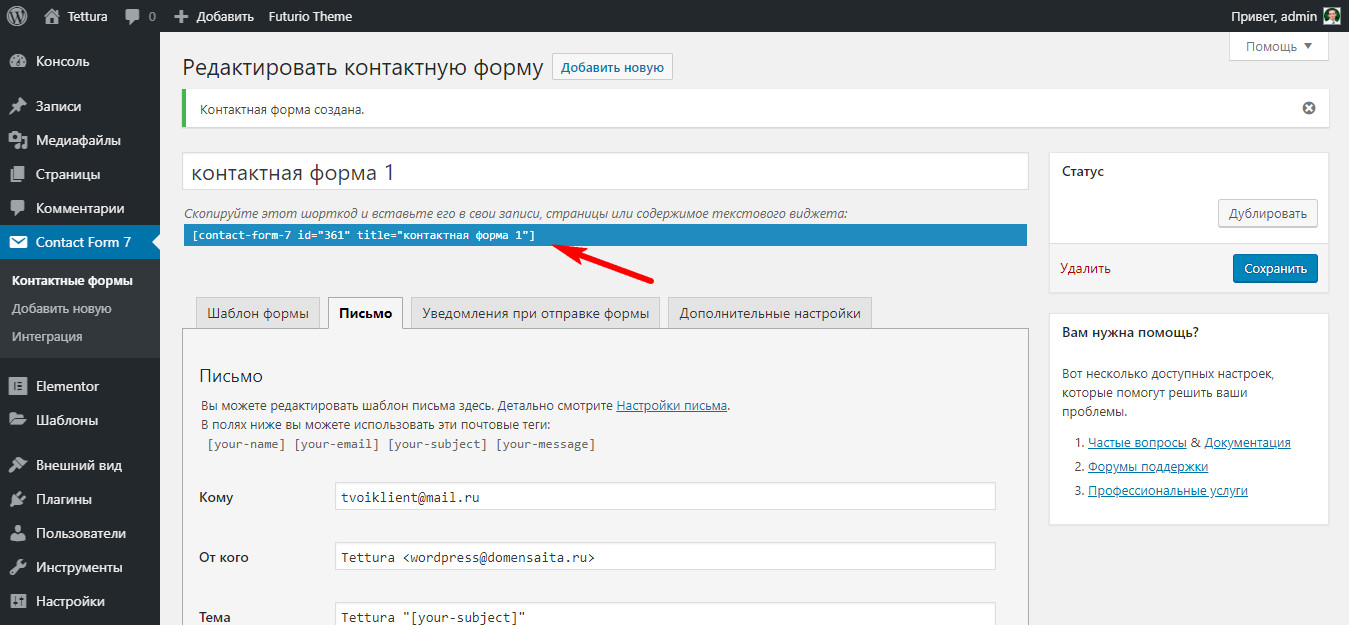
Contact Form 7
Это самый известный плагин для контактной формы. Он бесплатный, простой в использовании и выполняет ту работу, для которой рекламируется.
Он позволяет создавать контактные формы, а затем добавлять их в свои сообщения и страницы. Затем ваши посетители могут использовать эти контактные формы, чтобы связаться с вами напрямую.
Yoast SEO
Это один из самых популярных плагинов для WordPress. Да, это не просто популярный плагин для поисковой оптимизации, а один из самых популярных плагинов. общий.
общий.
Он расширяет ваш сайт WordPress с помощью простых в использовании функций SEO, новых настроек для вашего контента и новых оптимизаций под капотом.
MonsterInsights
Большинству веб-сайтов будет полезно, если Google Analytics (GA) будет следить за их посетителями и отслеживать, насколько популярным становится этот сайт.
Этот плагин позволит вам легко интегрировать ваш сайт с GA. По сути, это решение типа «установил и забыл».
Wordfence
Хотя WordPress — довольно безопасный движок для веб-сайтов из коробки, все всегда можно улучшить!
Wordfence помогает защитить ваш сайт от хакеров и вредоносных скриптов. Лучше всего то, что большая часть его волшебства происходит автоматически, поэтому вам даже не придется тратить много времени на настройки плагина.
Optimole
Знаете ли вы, что файлы изображений могут занимать до 80-90% выделенной пропускной способности вашего хоста? Другими словами, из всех данных, которые ваш сайт потребляет каждый день, 80-90% — это изображения, которые у вас есть на сайте.
Ограничение потребления данных потенциально снизит ваш счет за хостинг (в крайних случаях), но, что более важно, это ускорит загрузку вашего сайта для посетителей.
Optimole оптимизирует ваши изображения на лету и бесплатно.
UpdraftPlus
Каждому сайту нужна продуманная стратегия резервного копирования! И не волнуйтесь — исполнение довольно простое.
Во-первых, зачем вообще заморачиваться с резервными копиями? Представьте, что вы просыпаетесь однажды, а весь ваш сайт пропал по какой-то причине. Возможно, сервер вышел из строя, возможно, кто-то взломал его и удерживает ваш сайт с целью выкупа. Причина не важна, но последствия могут быть серьезными!
Резервные копии помогают снизить риск. Если у вас есть недавняя резервная копия, вы можете просто стереть поле сервера и восстановить свой сайт из последней рабочей резервной копии.
UpdraftPlus создает резервные копии на автопилоте. Вы также можете настроить хранение резервных копий в Dropbox или другом облачном решении по вашему выбору.
AMP
AMP означает Ускоренные мобильные страницы. Это популяризованная Google инициатива, направленная на то, чтобы веб-сайты отображались на мобильных устройствах с молниеносной скоростью.
Самое приятное то, что большинство веб-сайтов WordPress — по крайней мере, те, которые работают на современных темах — совместимы с AMP с самого начала. Все, что вам нужно, это включить AMP, установив плагин AMP.
Как установить плагин WordPress
Как и в случае с темами, плагины можно установить прямо из панели управления WordPress.
Перейдите в Плагины и нажмите на Добавить новый кнопка вверху.
Введите название вашего плагина в поле поиска.
Как только вы увидите свой плагин в списке, нажмите на установить сейчас рядом с ним. Через пару секунд активировать появится кнопка. Нажмите здесь.
После этого ваш новый плагин установлен и готов к использованию!
Настройте свой сайт и сделайте его своим
Самое лучшее в изучении того, как создать веб-сайт WordPress, — это то, что вы можете настраивать его практически бесконечно.
Все начинается с выбора темы — эта часть уже позади. Но это еще не все. Даже после того, как вы установили свою тему, вы все равно можете значительно настроить свой сайт.
Давайте использовать Astra тема в качестве нашего примера — это одна из двух тем, которые я рекомендовал в предыдущем разделе этого руководства.
Самое замечательное в Astra заключается в том, что вы можете облегчить начальные этапы своей работы, выбрав начальный дизайн сайта. Лучше всего выбрать начальный сайт, который соответствует вашей нише или назначению сайта.
Установка стартовой конструкции
Для начала перейдите на панель управления WordPress и в Внешний вид → Astra Доступные опции.
Оказавшись там, нажмите на Установить плагин Importer ссылку.
Эта установка займет всего пару секунд, и сразу же после этого вы попадете на начальный сайт импорта.
Это экран, который вы увидите:
⚠️ Примечание; для универсальной структуры кода начального проекта выберите «Gutenberg» в качестве типа вашего дизайна / конструктора.
На следующем этапе выберите начальный дизайн, который вам нравится.
Чтобы сузить выбор только до дизайнов, оптимизированных для вашего типа веб-сайта, вы можете использовать раскрывающееся меню вверху.
Если что-то бросается в глаза, щелкните список, чтобы просмотреть доступные параметры импорта.
Большинство начальных сайтов представляют собой набор подстраниц. Обычно это домашняя страница, страница контактов, страница о странице и некоторые другие страницы, в зависимости от того, какой именно начальный дизайн вы смотрите.
- Вы можете выбрать импорт всего веб-сайта, нажав на Импортировать полный сайт кнопку.
- Или вы можете импортировать только вdiviдвойные страницы — сначала щелкнув нужную страницу, а затем Импортировать шаблон «X» кнопку.
В большинстве случаев вам нужно импортировать весь сайт.
Astra может задать вам пару дополнительных вопросов перед импортом шаблона, но они довольно просты и предназначены только для лучшего понимания цели вашего сайта.
В процессе импорта Astra получит дизайн и любые плагины, которые могут потребоваться для дополнительных функций, которые поставляются с дизайном. Вы также получите множество примеров контента, которые дадут вам лучшее представление о том, как может выглядеть готовый сайт.
После завершения импорта Astra пригласит вас посмотреть ваш новый сайт во всей красе:
Настройка темы
В WordPress есть много хороших вещей, но одна из них, в частности, делает его лучше, чем любой другой движок веб-сайта. Я говорю о Настройщик модуль.
Как следует из названия, Customizer позволяет вам настроить вашу тему и настроить некоторые из ее элементов, которые могут не соответствовать тому, что вам нужно.
Чтобы получить доступ к настройщику, перейдите на панель управления WordPress в Внешний вид → Настроить.
Здесь вы видите боковую панель, где вы можете получить доступ ко всем доступным параметрам настройки, и основной холст в центре, где вы можете увидеть предварительный просмотр изменений, над которыми вы работаете.
Эта боковая панель выглядит как много, но, к счастью, все параметры довольно легко понять, если вы начнете щелкать мышью и настраивать то или иное. Тот факт, что вы можете видеть предварительный просмотр в режиме реального времени, упрощает понимание того, как будет выглядеть ваш сайт после того, как вы закончите.
Если вам интересно, с чего лучше всего начать с этих настроек, примите во внимание следующее:
Глобальный
Удобный раздел, в котором вы можете изменить основные настройки цвета и типографики вашего дизайна. Это хорошее место для добавления цветов и шрифтов, которые идентифицируют ваше присутствие в Интернете и бренд.
Header Builder
Здесь вы можете изменить основную область заголовка вашего дизайна. Большинство веб-сайтов захотят добавить туда собственный логотип и, возможно, скорректировать основной макет заголовка.
Нижний колонтитул
Идея похожа на конструктор заголовков, но на этот раз вы создаете нижний колонтитул сайта. Вы можете выбрать элементы, которые хотите разместить там, а также переместить их с помощью перетаскивания.
Вы можете выбрать элементы, которые хотите разместить там, а также переместить их с помощью перетаскивания.
На боковой панели настройщика гораздо больше разделов, но вам не нужно с ними сейчас беспокоиться. Со временем, когда вы овладеете основами, вы можете вернуться и поэкспериментировать с добавлением пользовательского CSS, виджетов (если они вам нужны) и т. Д.
Настройте свою домашнюю страницу
Домашняя страница, которую вы получили из начального дизайна вашей темы, не является чем-то особенным. Вы также можете настроить его.
На самом деле вы можете довольно глубоко изучить эти настройки. Вы можете делать что угодно, от простого перемещения элементов до добавления новых элементов или удаления существующих.
Для начала перейдите на свою домашнюю страницу и нажмите Отредактировать страницу наверх.
Вы увидите главное блочный интерфейс WordPress.
На этой странице довольно много всего, но все становится очень удобным, если вы начинаете взаимодействовать с тем, что там видите.
Что вы можете сделать:
- Возьмите любой элемент на странице и перетащите его в другое место.
- Удалите ненужные элементы, наведя на них курсор, щелкнув значок с тремя точками, а затем Удалить блок.
- Добавьте новые элементы, нажав кнопку «+» в верхнем левом углу и перетащив новый блок на холст.
- Щелкните любой из элементов на холсте и измените тексты.
- Нажмите на любой из элементов еще раз, но на этот раз посмотрите на боковую панель справа. Измените там некоторые параметры. В зависимости от того, с каким типом блока вы взаимодействуете, вы сможете настроить шрифт, размер, цвета, стиль и многое другое.
Когда вы закончите, нажмите на основной Обновить в правом верхнем углу, чтобы сохранить все изменения.
Создайте обязательные страницы
В зависимости от выбранного вами начального дизайна у вас уже будет создано несколько статических страниц. Чтобы увидеть их, перейдите на Страницы из панели управления WordPress.
Чтобы увидеть их, перейдите на Страницы из панели управления WordPress.
Просмотрите страницы, которые вы видите, одну за другой и соответствующим образом отрегулируйте их.
Процесс работы с любой из этих страниц такой же, как и при работе с домашней страницей.
Кроме того, если в списке отсутствует какая-либо из следующих страниц, создайте их вручную:
- О нас page — страница, которая рассказывает о том, что это за сайт и для кого он предназначен. Вот пример такой страницы на нашем сайте.
- Контакты страница — здесь вы можете добавить свою контактную форму (созданную с помощью контактной формы 7, помните?) плюс любую другую контактную информацию, которую вы хотите отобразить.
- Политика Конфиденциальности — страница, которая требуется по закону во многих странах. WordPress уже предоставляет вам удобный шаблон для этой страницы. Заполните его своей информацией. При необходимости проконсультируйтесь со специалистом.

Создать новую страницу просто; нажать на Добавить новый в Страницы раздел панели инструментов WordPress.
Когда дело доходит до страниц, это лишь верхушка айсберга. Разным веб-сайтам потребуются разные страницы. Если вы не знаете, какие страницы создавать, ваши конкуренты всегда являются хорошим источником вдохновения. Посмотрите, какие страницы у них есть на своих сайтах, и подумайте, имеет ли смысл копировать их на ваш сайт.
Добавление навигации по сайту
Теперь, когда у вас создано несколько страниц, пришло время убедиться, что меню вашего веб-сайта ссылается на эти страницы, и каждая страница может быть легко найдена.
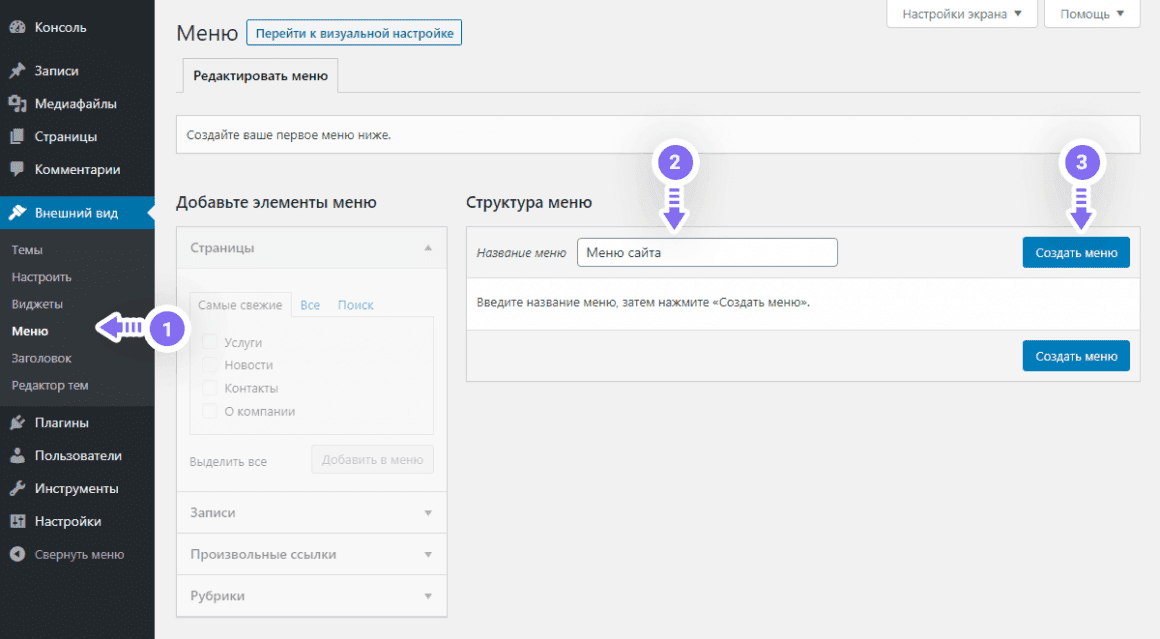
Перейдите в Внешний вид → Меню (из панели управления WordPress), чтобы начать.
В вашей теме уже есть несколько примеров меню, но вы все равно должны проверить, ничего ли там не пропало.
Сначала посмотрите, какие меню доступны в главном раскрывающемся разделе рядом с «Выберите меню для редактирования». Лучше начинать работу с любых меню, которые уже есть на вашем сайте, а не создавать новые.
Лучше начинать работу с любых меню, которые уже есть на вашем сайте, а не создавать новые.
После того, как вы выбрали меню, посмотрите, все ли ваши страницы уже включены в это меню.
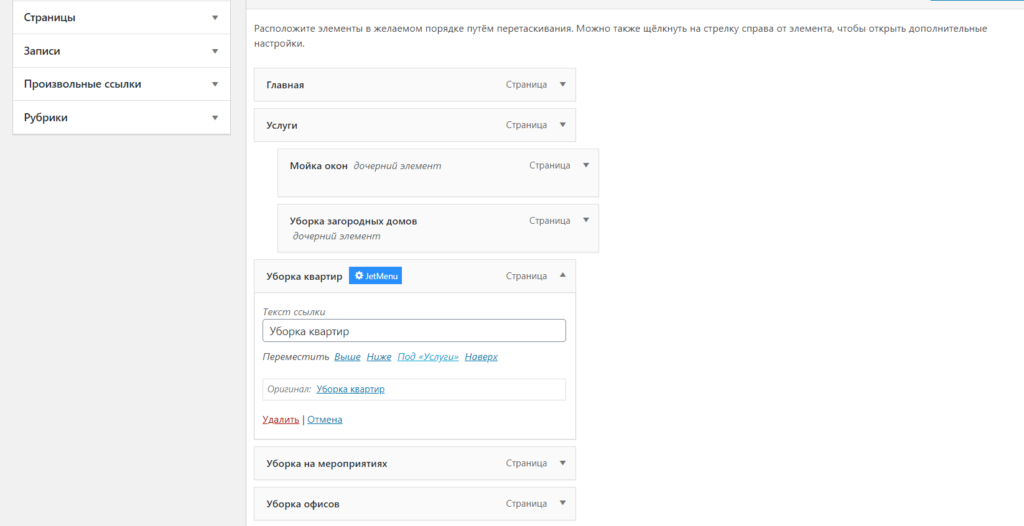
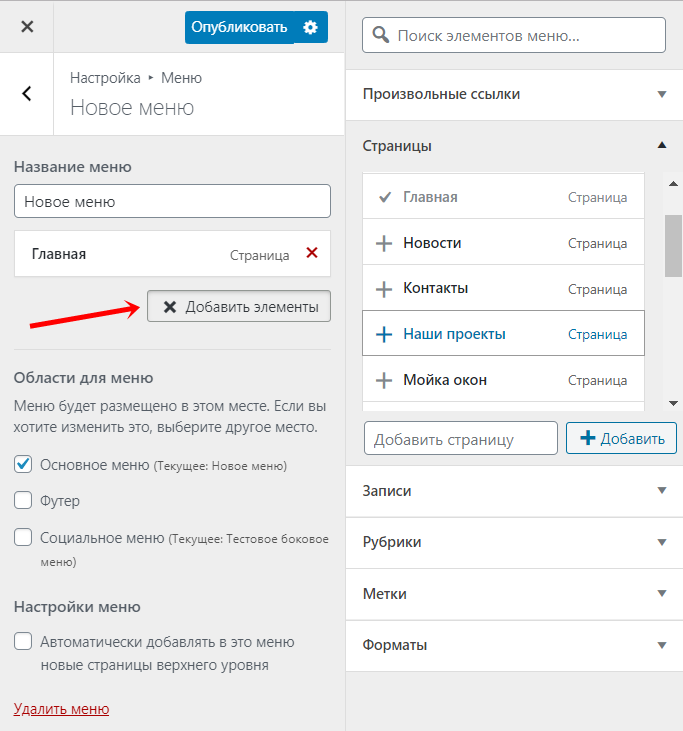
Если нет, выберите свои страницы на боковой панели слева и нажмите Добавить в меню.
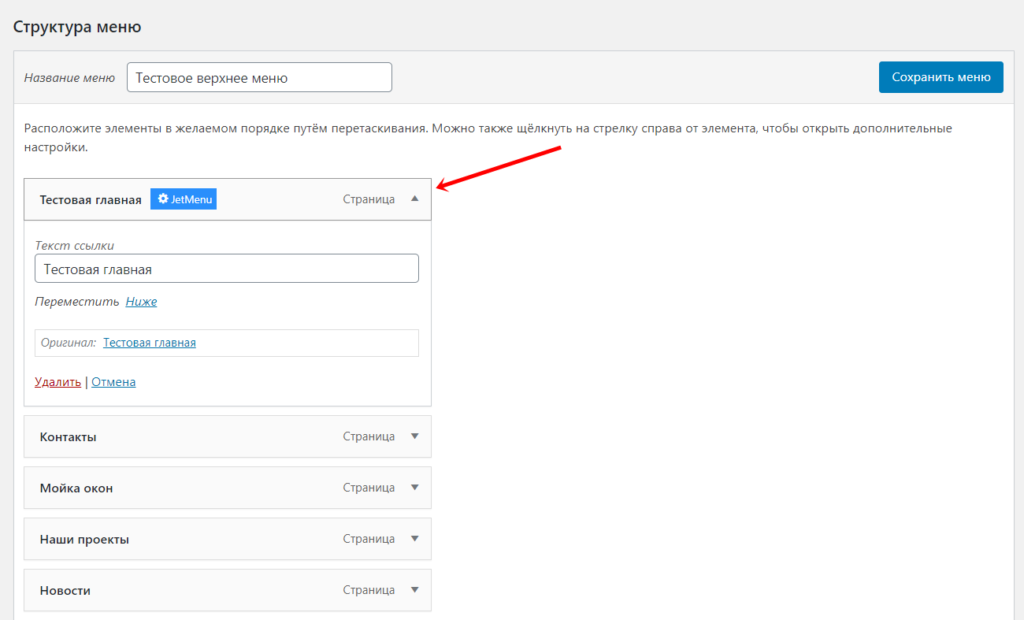
Конечно, вы также можете удалить элементы из меню. Для этого нажмите на элемент, а затем на Удалить.
Вы можете перетаскивать страницы в меню, чтобы выровнять их.
При желании вы также можете изменить расположение отображения меню — с помощью полей рядом с «Отображать расположение».
Нажмите на Сохранить меню внизу, чтобы сохранить все изменения и сделать меню общедоступным. Кроме того, всегда проверяйте свои меню после завершения работы с ними — проверьте, все ли ссылки работают правильно.
Начать блог
Термин «ведение блога» претерпел существенные изменения за прошедшие годы, и в наши дни его значение намного шире, чем пару лет назад.
Блоги больше не являются маленькими личными проектами, в которых люди пишут о том, что они ели на завтрак, или о своей любимой книге. В настоящее время блоги являются серьезным бизнес-инструментом — и я имею в виду серьезный!
Итак, что блог в точку?
В наши дни блог — это просто часть вашего веб-сайта, где вы делитесь контентом / статьями по темам, которые интересны для вашей ниши.
Если вы, скажем, парикмахер, эти темы могут быть такими: «Как уложить волосы утром менее чем за 5 минут» или «Как самому подстричь бороду». Это довольно непонятные примеры, но на самом деле, чем более специализированы они, тем лучше!
Публикуя советы, о которых ваша аудитория хочет прочитать, вы убеждаете людей возвращаться к вам. И в качестве побочного продукта они будут время от времени пользоваться вашими услугами или покупать ваши продукты. Другими словами, доверие, которое вы создали с помощью контента, затем можно монетизировать с помощью ваших продуктов или услуг.
Как начать вести блог на WordPress
Это просто!
WordPress фактически начинался как специально созданный движок для ведения блогов. Откровенно говоря, WordPress был создан для ведения блогов!
Это означает, что вам даже не нужно устанавливать какие-либо дополнительные инструменты на свой сайт WordPress, прежде чем вы сможете начать вести на нем блог.
Просто перейдите к Сообщения → Добавить и начните писать свой первый пост в блоге.
Этот интерфейс должен выглядеть знакомо … это в основном тот же интерфейс, который вы использовали при работе со своими страницами (и домашней страницей).
Когда вы пишете свой пост, вы можете добавлять к нему изображения, ссылки на другие веб-сайты, ссылки на социальные сети и множество других вещей. Когда вы закончите, нажмите на основной Опубликовать кнопка вверху.
👉 Если вы хотите узнать больше о том, как вести блог на WordPress, прочтите это наше подробное руководство.
(Необязательно) Добавьте модуль магазина электронной торговли
Кажется, я уже говорил это пару раз в этом посте, но отличная вещь о WordPress в том, что он может служить любой цели веб-сайта или бизнес-цели. Это также означает, что вы можете использовать WordPress в качестве движка, на котором работает ваш интернет-магазин.
WordPress может обрабатывать все основные функции вашего магазина электронной коммерции, списки ваших продуктов, корзину покупок, заказы клиентов, обработку платежей и базовое управление выполнением заказов.
Все это делается с помощью бесплатного плагина под названием WooCommerce.
Установка WooCommerce работает так же, как установка любого другого плагина WordPress — просто перейдите в Плагины → Добавить новый и введите «WooCommerce»В поле поиска. Нажмите на Установить и активировать , чтобы получить WooCommerce собирается.
WooCommerce предложит вам пройти быструю процедуру адаптации, где вы будете обрабатывать ключевые настройки и сведения о магазине (например, налоги, зоны доставки и т. д.).
д.).
После этого вы можете начать добавлять свои продукты и создавать страницу своего магазина, чтобы принимать первых клиентов.
Тема работы с WooCommerce заслуживает отдельного ресурса, и мы действительно не можем объяснить все в нескольких абзацах здесь.
👉 Если вы хотите получить более подробную информацию о том, как открыть интернет-магазин на WordPress и WooCommerce, прочтите это отдельное руководство. Это не только технический обзор, но и информация о том, как решить, что продавать и как правильно разместить свой магазин в своей нише. Настоятельно рекомендуется прочитать всем, кто хочет начать свой путь к электронной коммерции!
Получите слово
В этом пошаговом руководстве мы рассмотрели много вопросов! Мы взяли на себя все: от изучения основ WordPress до выбора доменного имени и хостинга, настройки вашего сайта, выбора дизайна и его настройки, добавления новых функций с помощью плагинов и многого другого.
На этом этапе ваш веб-сайт WordPress должен быть полностью функциональным и готов к приему ваших первых посетителей. Остается только один вопрос: как заставить людей найти ваш сайт?
Остается только один вопрос: как заставить людей найти ваш сайт?
Да, это похоже на важный кусок головоломки, которого не хватает. Но не переживайте! Точно так же, как изучение того, как создать веб-сайт WordPress, включает в себя процесс, изучение того, как его продвигать, также включает процесс.
Вот несколько хороших ресурсов для начала:
Есть вопросы о том, как создать сайт на WordPress? Спросите в комментариях ниже!
с чего начать и какие учебные пособия изучать?
Содержание статьи:
Привет, друзья!
Меня часто спрашивают о моем основном профессиональном направлении — создании сайтов WordPress. Мол, это — удобоваримый способ «войти в дело» новичку, начать на этом зарабатывать и перейти целиком и полностью на фриланс… Тем более, что спрос на вордпресс с каждым годом растет, и на данный момент количество сайтов на WP — около 40% во всем мире!
И у этого подхода есть ряд преимуществ.
Если коротко:
- WordPress имеет достаточно низкий порог входа
- Да, сайт на вордпрессе Вы можете создать, не имея познаний в программировании вообще
- Да, это может быть достаточно быстро.

Но дьявол кроется, как обычно, в деталях:
- Вы ограничены функционалом зашитых возможностей (именно поэтому поверхностные дилетанты иногда WP зовут конструктором, что совершенное не соответствует действительности)
- Да, сайт вы создадите. Но какой это будет сайт?
- Чтобы пойти дальше перестановки кирпичиков, нужна определенная квалификация. И этот предел достигается достаточно быстро.
Есть Вы не хотите тратить время и Ваша задача — быстро научиться делать сайты, обратите внимание на полное обучение от Миши Русакова:
Что нужно знать, чтобы создать сайт на вордпрессе?
Для начала определимся, что включать в понятие «Сайт на вордпрессе»?
Я это определю так: это ресурс, размещенный на хостинге, запущенный на одной из стандартных тем, определенным набором плагинов и каким-то минимальным контентом. Все! Это тот уровень, который обычно исчерпывается новичками.
Однако и он требует определенных навыков, как минимум:
- понимание того, что такое хостинг-домен-FTP
- минимальные навыки по загрузке файлов через FTP и работе с базой данных
- базовые навыки компьютерной грамотности
- базовые навыки контент-менеджера, чтобы отредактировать текст до читабельного состояния.

В общем, достаточно стандартный список, который я подробней раскрывал в статье о заработке на создании сайтов.
Алгоритм создания такого сайта следующий:
- купить домен-хостинг
- залить на него CMS WordPress из коробки
- выбрать и поставить тему из репозитория
- поставить-настроить пачку плагинов (при условии, что плагины настраиваются из админки галочками, переключалками)
- выложить-отредактировать пост
Все это изучить-освоить не составит большого труда, даже для человека, у которого нет никакой специальной подготовки. Благо, инструкций и рекомендаций в сети — масса. Главный вопрос — можно ли уже на этом зарабатывать?
Следующий шаг — заработок
Самое интересное, что уже этих навыков будет достаточно, чтобы получить свою первую денежку. Денежка, конечно, будет небольшой. Расчитывать с такими навыками на прибыльный фриланс — не стоит. По простой причине: задачи простые, умеющих их выполнить — 100000, конкуренция большая, компетенции большой ценности не представляют.
Но, на биржах, типа воркзиллы можно получить свои первые деньги. Однако, чисто психологически факт получения первой оплаты своего первого заказа, действует магически. Ощущение, что за спиной вырастают крылья. Сильно губу раскатывать не стоит, но опереться на этот опыт можно! И даже нужно.
У Михаила Русакова есть бесплатная пошаговая инструкция по заработку на создании сайтов. Гляньте ее. Миша вообще очень классные курсы ведет. В том числе и по разработке на вордпресс.
Что нужно знать, чтобы зарабатывать больше:
- html+css. умение верстать или хотя бы понимание общих принципов
- программирование (Javascript, PHP, Python, MySQL и т.д.)
- seo-оптимизация
- интернет-маркетинг
- и т.д.
Обычно, проще всего дается верстка. Это достаточно механический навык и для освоения его не требуется особого склада ума. Верстка макетов под Вордпресс — хорошая специализация, на которой можно неплохо заработать и утвердиться в собственном ремесле. Даже не смотря на то, что всякие команды, типа themeforest, под WP выпускает массу шаблонов с небольшим ценником за покупку.
Даже не смотря на то, что всякие команды, типа themeforest, под WP выпускает массу шаблонов с небольшим ценником за покупку.
Создание проекта на вордпресс с нуля всегда будет цениться намного больше, чем заливка и настройка стандартных тем/конфигураций.
Высший пилотаж — WordPress Developer
Ну и наконец, есть высший пилотаж — это веб-разработка на фреймворке WordPress. Судя по словам матерых коллег, у WP достаточно сложная архитектура в плане программирования и не каждый в нее въедет сходу. Возможно, это плата за низкий порог входа.
Ибо, как я писал, начать работать на своем компьютере дома на вордпрессе труда не составит даже для школьника. Не зря вордпресс считается самой распространенной CMS в мире (по данным 2021 года порядка 40% всех сайтов сделаны на нем).
Основной источник дохода здесь — это разработка собственных плагинов и тем. Их можно продавать и делать на заказ. Равно, как и сами сайты. Поэтому, такие навыки достаточно высоко ценятся и будут цениться в дальнейшем, хотя часть рутинных задач, типа верстки, уже отдано более удобным визуальным системам, типа webflow или pinegrow.
Я сам занимаюсь разработкой сайтов с 2010 года и вглубь кишков вордпресс начал погружаться лишь недавно, и то потому что «жизнь заставила». И могу сказать так: это отдельная вселенная со своей экосистемой, в которой разобраться сходу бывает непросто.
Однако, на все есть проруха…Учиться можно, была бы мотивация. У меня самого главным мотиватором вот уже который год является возможность неспешно прогуливаться по утрам и с нескрываемым состраданием смотреть на утренние заторы на дорогах. Это вдохновляет делать все, чтобы не влезать в душные офисы, оставаться мобильным и самому планировать свои рабочий график.
Успешного фриланса Вам, друзья и прибыльных заказчиков!
Как установить WordPress: пошаговая инструкция для новичков
В первую очередь нужно найти «дом» для сайта. У последних версий WordPress требования к хостингу следующие — PHP 7.4, MySQL 5.6/MariaDB 10.1 и поддержка HTTPS. В качестве веб-сервера для WP чаще всего используется Nginx или Apache. Подходят и другие сервера, но с ними больше сложностей при установке.
Выше приводятся минимальные требования, которые «движок» ВордПресс предъявляет к хостингу. На практике это означает, что если на веб-хостинге установлен язык программирования PHP 8, CMS успешно установится и заработает. Аналогично с системой управления базами данных.
Когда тот же PHP ниже указанной версии, придется скачать WordPress с устаревшим программным кодом. Настоятельно рекомендуем этого не делать. С вероятностью близкой к 100% сайт взломают. Разработчики давно не поддерживают старые продукты из линейки WP. Потому в них имеется много лазеек для хакеров.
Если задумали установить Вордпресс, учитывайте, что «движок» потребляет внушительный объем ресурсов. При небольшой посещаемости это незаметно. Зато при увеличении количества посетителей CMS нередко перестает стабильно работать на дешевом хостинге. В подобных ситуациях хостеры предлагают клиентам сменить тариф.
Из-за неправильного выбора интернет-хостинга начинающие вебмастера попадают в ловушку дешевых пакетов. Многие думают, будто достаточно залить WordPress на хостинг, и нормальная работа сайта гарантирована. Учитывая требовательность CMS к ресурсам, становится очевидным, что это мнение ошибочно.
Многие думают, будто достаточно залить WordPress на хостинг, и нормальная работа сайта гарантирована. Учитывая требовательность CMS к ресурсам, становится очевидным, что это мнение ошибочно.
Вывод — установка и настройка WordPress должна производиться на хостинг, который на 100% удовлетворит запросы «движка» в вычислительной мощности. Например, для тестов CMS хватит дешевого виртуального веб-хостинга. Под интернет-магазин на WP лучше взять более дорогой тариф. Особенно когда планируется контекстная реклама.
Идеальный вариант — установить WordPress на VDS, то есть виртуальный выделенный сервер. «Виртуальный» значит, что клиенту предоставляется не целый сервер, а мощности в рамках тарифа. Распоряжаться ими разрешается по своему усмотрению. Никаких ограничений на ресурсы не накладывается.
Важно, что загрузка WordPress на хостинг VDS обеспечивает гибкость в плане мощности. Если не хватает ресурсов под текущие задачи, нужно зайти в личный кабинет хостера и арендовать больше памяти, объема жесткого диска и пр. Современные хостеры позволяют повысить производительность сервера за пару кликов мышкой.
Современные хостеры позволяют повысить производительность сервера за пару кликов мышкой.
Как создать веб-сайт на WordPress: 8 простых шагов
Как только вы добавите несколько страниц и сообщений, ваш сайт действительно начнет выглядеть как ваш собственный. Теперь пришло время сделать еще один шаг и начать настраивать свой сайт в соответствии с потребностями вашего контента.
Конечно, существует множество способов настроить свой сайт, но здесь мы сосредоточимся на четырех основных:
1. Изменение названия и слогана сайта
заголовок вашего сайта на «Просто еще один сайт WordPress» (немного грубо, мы знаем).
Но вы не «просто еще один сайт на WordPress», так что убедитесь, что вы ясно это прояснили!
- Войдите в свою панель управления WordPress.
- Перейдите в «Настройки», затем в «Общие».
- Добавьте «заголовок» вашего веб-сайта рядом с «Название сайта»
- Рядом с «Слоганом» добавьте несколько слов, объясняющих, о чем ваш сайт
- Нажмите «Сохранить изменения».
 ‘
‘
2. Добавить навигационное меню
Это очень важный шаг в создании любого сайта.У вас может быть лучший контент в мире, но это ничего не значит, если никто не сможет его найти!
В большинстве тем есть по крайней мере один пункт меню, а в более сложных темах их может быть несколько. Добавить его очень просто:
- Вы уже догадались! Войдите в свою панель управления WordPress.
- Наведите указатель мыши на «Внешний вид», затем нажмите «Меню».
- Добавьте имя для своего меню рядом с «Имя меню», затем выберите страницы, которые вы хотите добавить, из списка слева.
- Для тем с несколькими параметрами меню вы можете увидеть несколько флажков в разделе «Настройки меню», например «основной», «дополнительный» и т. д.На данный момент лучше всего поставить галочку «основной» — вы всегда можете изменить это, если вас не устраивает живая версия.
- Нажмите «Сохранить меню», чтобы разместить новое меню на сайте!
3.
 Установите домашнюю страницу
Установите домашнюю страницуЧто касается вашей домашней страницы, у вас есть два основных варианта: динамическая страница, которая обновляется со всеми вашими последними сообщениями, или статическая страница, которая сохраняет тот же контент.
В любом случае:
- Войдите в свою панель управления WordPress.
- Нажмите «Настройки», затем перейдите к «Чтение».
- Вы попадете на страницу «Настройки чтения», первой из которых является «Отображение на первой странице».
- Выберите «Ваши последние сообщения» или «Статическая страница».
- Нажмите «Сохранить изменения», чтобы изменения вашей домашней страницы вступили в силу.
Если вы выберете «Ваши последние сообщения», вы также можете выбрать количество последних сообщений в блоге, которые будут отображаться на странице одновременно, и хотите ли вы показать полный текст или краткое изложение.
Если вы выберете «Статическая страница», просто убедитесь, что вы настроили страницу под названием «Блог» (или аналогичную), которая может содержать все ваши последние сообщения.
4. Изменить настройки комментариев
WordPress поставляется со встроенной функцией комментариев, которая автоматически включается . Комментарии — отличный способ показать участие и создать сообщество на сайте.
Тем не менее, комментарии подходят не каждому сайту. И даже если вы хотите оставить их у себя, мы настоятельно рекомендуем вам добавить шаг фильтрации, чтобы вы не были перегружены спамом:
- Войдите в свою панель управления WordPress.
- Нажмите «Настройки», затем перейдите в «Обсуждение».
- Мы рекомендуем выбрать «Комментарий должен быть одобрен вручную». Таким образом, у вас есть выбор, публиковать комментарий или нет (новые появятся на панели инструментов).
- Не забудьте нажать «Сохранить изменения»!
Если вам нужна дополнительная информация о комментариях и всех возможных настройках, которые вы можете применить, есть отличная страница поддержки WordPress.org, которую мы рекомендуем посетить.
Как создать сайт с помощью WordPress
Раньше создание веб-сайта было масштабным проектом.Дорого тоже.
Компании должны были сотрудничать с агентством онлайн-маркетинга, которое брало бы с них десятки тысяч долларов за создание сайта. Если вы хотели профессионально выглядящий сайт, это был ваш единственный вариант.
Вещи стали лот дешевле и проще. Самый популярный вариант, который стоит всего несколько долларов в месяц для начала, — это создание веб-сайта с помощью WordPress.
Существует несколько подходов к созданию веб-сайта, , но об этом позже.Давайте погрузимся прямо в.
Лучший веб-хостинг для WordPress для создания веб-сайта с помощью WordPress
Если вы хотите создать веб-сайт с помощью WordPress, вам понадобится веб-хост WordPress. Вот лучшие варианты.
- Bluehost — лучшее для создания вашего первого веб-сайта WordPress
- HOSTINGER — лучшее для хостинга сотен сайтов на ShoeString Budget
- GreenGeки
- Best для экологически чистых владельцев веб-сайт
- WP двигатель
- Nexcess – Лучше всего для простой подготовки веб-сайтов
- Siteground – Лучше всего для сайтов электронной коммерции с простой миграцией сайтов
- ваш сайт для вас.

9 шагов для создания сайта на WordPress
Вот девять простых шагов для создания веб-сайта с нуля с помощью WordPress:
- Выберите имя и найдите домен для своего веб-сайта
- Зарегистрируйте свое доменное имя
- Решите, какой сайт вы создаете
- Получите хост для своего веб-сайта
- Установите WordPress
- Привяжите свой домен к вашему хосту
- Установите тему WordPress
- Добавьте контент на свой веб-сайт
- Продолжайте развивать свой веб-сайт
Вы легко сможете выполнить эти шаги в течение следующих 120 минут.
Шаг 1. Выберите имя и найдите домен для своего веб-сайта
Время сказать суровую правду: многие хорошие доменные имена были заняты.
Вот как может пройти сеанс именования:
- В момент вдохновения мы думаем об удивительном имени.
- Мы держим это имя месяцами, а то и годами.
- Пора начинать дела, так что идем покупать домен.

- Домен занят.
- Мы пробуем дюжину небольших вариаций нашей первоначальной идеи, и все они принимаются.
- Ничего страшного, придумали одно блестящее имя, придумаем другое.
- Резервная копия идеи №2 = принята.
- Резервная копия идеи №3 = принята.
- Резервная копия идеи №4 = принята.
- Наступает отчаяние.
- Мы начинаем рассматривать имена, которые нам на самом деле не нравятся, надеясь, что что-нибудь доступно.
- Придумываем 2-3 варианта, которые нам совсем не нравятся.
- Затем мы тратим неделю на то, чтобы придумать имя, которое было бы доступным и с которым мы могли бы жить.
- Наконец-то мы его нашли.
Веб-сайты также настолько прочно вошли в нашу повседневную жизнь, что лучше изменить название компании, чтобы оно соответствовало доступному домену, чем выбирать домен низкого качества. В результате этого процесса я почти всегда получаю совершенно другое имя, чем планировал изначально.

Вот почему я считаю шаги «назвать свой бизнес» и «купить домен» для создания бизнеса одним и тем же шагом. Я стараюсь запирать себя в имени только тогда, когда у меня есть домен.
Здесь мы составили подробное руководство по покупке доменов.
Хорошей новостью является то, что остальные шаги очень просты после того, как вы приобрели домен. Это первый и самый сложный шаг в создании вашего сайта.
Шаг 2: Зарегистрируйте доменное имя
Сначала вам нужно понять разницу между регистратором домена и веб-хостингом.
Регистратор доменов — это компания, специализирующаяся на покупке и регистрации доменов.
С другой стороны, веб-хост специализируется на работе серверов, на которых размещаются веб-сайты.Здесь «живет» ваш сайт.
Каждый веб-хост будет отчаянно пытаться заставить вас и зарегистрировать через них домен. Ведь для них это больше денег. Они потратили большую часть своих ресурсов на создание услуги хостинга, а затем предлагают регистрацию домена для удобства, немного повышают цену и получают от вас приличную дополнительную прибыль.

Моя философия заключается в том, чтобы покупать вещи у компаний, которые специализируются именно на этом. Цены будут лучше, качество тоже.Вот почему я также использую регистратора доменов для покупки доменов и веб-хостинга для хостинга. Я никогда не путаю два.
Лучший регистратор доменов — Domain.com . Там у меня есть все мои доменные имена.
Здесь мы подготовили подробный обзор регистраторов доменов.
Шаг 3. Решите, какой сайт вы создаете
Большинство руководств по созданию веб-сайтов подталкивают вас к использованию WordPress. Это самый популярный и гибкий конструктор сайтов.И это обычно хорошая рекомендация.
Но есть несколько ситуаций, когда я рекомендую другие варианты.
Простое портфолио или сайты-визитки
Многим предприятиям нужен простой веб-сайт, который сообщает людям несколько вещей:
- Для кого предназначен бизнес
- Чем занимается бизнес
- Иногда портфолио, демонстрирующее некоторые работы
- Контактная информация
Вам необходимо сообщить основную информацию — и все.
 Если это то, что вам нужно, Wix — лучший вариант для создания вашего сайта. Он невероятно прост в использовании и даст вам профессиональный сайт по очень низкой цене. Это идеально подходит для малого бизнеса.
Если это то, что вам нужно, Wix — лучший вариант для создания вашего сайта. Он невероятно прост в использовании и даст вам профессиональный сайт по очень низкой цене. Это идеально подходит для малого бизнеса.Они создали самый простой и удобный конструктор сайтов. Поистине, его приятно использовать, и он имеет смысл, когда вам просто нужен чистый, профессионально выглядящий сайт, который дает основную информацию о вашем бизнесе. Он идеально подходит для малого бизнеса, фрилансеров и художников.
Сайты электронной торговли
Если вы планируете создать интернет-магазин для своего сайта, не используйте WordPress.У нас есть целый пост о том, когда использовать WordPress для электронной коммерции, а когда нет. Краткая история: редко имеет смысл использовать WordPress для электронной коммерции.
Можно, если очень хочется, но это не самый оптимальный способ.
На сегодняшний день лучшим вариантом снова является Wix. Раньше в области инструментов для электронной коммерции было больше конкуренции, но Wix слишком далеко опередил даже Shopify.

Если вы идете по этому пути, у нас есть 9-шаговое руководство по созданию веб-сайта электронной коммерции.У нас также есть руководство о том, как открыть магазин, который приведет к реальным продажам. Оба этих руководства укажут вам правильное направление.
Сайты блогов
Если вы знаете, что хотите вести блог или планируете делать много контента, начните с WordPress. Большая часть этого руководства посвящена созданию веб-сайта на WordPress. (У нас также есть подробное руководство по созданию блогов здесь.)
Большинство веб-сайтов на самом деле являются просто блогами. Некоторые из крупнейших и наиболее известных веб-сайтов в Интернете — это блоги.WordPress поддерживает более 30% всего Интернета. Так что это единственный реальный вариант для начала блога в наши дни.
Как насчет Joomla или Drupal? Или Типпад?
WordPress оставил все эти платформы далеко позади около десяти лет назад. На данный момент они даже не являются законными вариантами.
 Выбирайте WordPress — не бывает ни одной ситуации, когда вы об этом пожалеете.
Выбирайте WordPress — не бывает ни одной ситуации, когда вы об этом пожалеете.Когда я впервые начал заниматься этим онлайн, сайты на Drupal были еще довольно распространены. Я сотрудничал с моим другом-инженером, и мы проделали большую работу по переносу сайтов с Drupal на WordPress.Даже тогда WordPress был явным победителем.
Теперь, когда я сталкиваюсь с сайтом на любом из этих других инструментов, это довольно интересно. Это как найти древний артефакт. “ Этот все еще существует!? Как увлекательно!»
Не используйте другие инструменты, придерживайтесь WordPress.
Все остальное
Если вы не уверены или у вас есть другое видение вашего сайта, выходящее за рамки вышеперечисленных категорий, используйте WordPress. Это одна из самых гибких платформ.Он будет заниматься электронной коммерцией, создавать простые портфолио, создавать сайты с массовым контентом, создавать маркетинговые сайты из списка Fortune 500, он будет делать все.

Возможно, в некоторых ситуациях вам придется настраивать его больше, чем на других платформах, но вы можете заставить WordPress делать все, что вы хотите. И почти каждый, кто занимается онлайн-маркетингом, знает толк в WordPress, поэтому вы сможете найти множество людей, которые помогут вам, когда придет время.
Независимо от того, хотите ли вы создать свой сайт вручную или у вас есть агентство онлайн-маркетинга, которое сделает это за вас, вам все равно следует использовать WordPress.Это упростит работу по программированию и позволит вам редактировать основные элементы на вашем сайте без необходимости редактирования кода. Я управлял маркетинговыми сайтами технологических стартапов, поддерживаемых венчурным капиталом, в которых работали десятки инженеров — наш маркетинговый сайт все еще был построен на основе WordPress. Это стандартный выбор.
Шаг 4: Получите хостинг для своего веб-сайта
Теперь пришло время немного разобраться в сорняках.
 Следующие шаги действительно зависят от ваших реальных целей.
Следующие шаги действительно зависят от ваших реальных целей.Если вам нужен сайт электронной коммерции, пропустите оставшуюся часть этого руководства и следуйте нашему руководству по созданию сайта электронной коммерции.
Для всего остального следуйте этому руководству!
Итак, WordPress — это инструмент, который вы будете использовать для создания своего веб-сайта. Но вам также нужен веб-хостинг. Это реальный сервер, на котором будет храниться ваш сайт и который будет доступен для всех, кто его посещает.
Каждый веб-сайт в Интернете находится на веб-узле. И лучшее место для большинства людей — Bluehost .
У нас есть полное руководство по всем лучшим веб-хостингам.
Планы хостингаобычно начинаются примерно с 5 долларов в месяц.
Шаг 5: Установите WordPress
Bluehost предлагает отличную функцию установки одним щелчком мыши для WordPress.
Преимущество заключается в том, что интегрировать веб-хост с WordPress невероятно просто.
 Он должен быть явно доступен при входе в BlueHost.
Он должен быть явно доступен при входе в BlueHost.Шаг 6. Направьте свой домен на хост
Давайте сделаем краткий обзор.
- Вы купили домен у регистратора доменов.
- Вы подписались на тарифный план хостинга.
- Вы установили WordPress на свой хост.
Теперь вы собираетесь соединить все это вместе, указав свой домен на свой хост. Затем, когда люди перейдут на ваш домен, они окажутся на вашем сайте.
Необходимо применить несколько технических настроек. Это включает в себя настройку нескольких параметров сервера имен у вашего регистратора домена для вашего домена. Ваш хост даст вам правильные настройки; вы ищете их настройки сервера имен.
Если вы запутались, просто обратитесь к представителю службы поддержки с хоста, и они вам помогут.
Получив информацию о сервере имен с вашего хоста, войдите в регистратор своего домена и настройте эти параметры для домена, который вы хотите указать на своем сайте.
 Когда вы закончите, это будет выглядеть примерно так:
Когда вы закончите, это будет выглядеть примерно так:Шаг 7. Установите тему WordPress
WordPress — сердце вашего сайта. Это поддерживает ваш сайт в рабочем состоянии. Относитесь к нему хорошо, и он будет хорошо относиться к вашему бизнесу.
WordPress использует темы, чтобы определить, как выглядит ваш сайт.Это позволяет очень легко изменить внешний вид вашего сайта, не перестраивая его с нуля. Поменяйте свою старую тему на новую и та-да! Ваш дизайн будет выглядеть совершенно иначе.
Сейчас я покупаю все свои темы в StudioPress.
Обратите внимание, WP Engine купил StudioPress и теперь включает все темы StudioPress в свои планы хостинга. WP Engine дороже, но он идеально подходит для серьезных блоггеров. Это отличный способ сэкономить деньги на вашей теме, если вы планируете создать большой сайт для начала.
WP Engine — еще один из рекомендуемых нами хостов, если вы ищете лучший. Недостатком является то, что WP Engine, как правило, дороже, чем другие хосты.
 Это, вероятно, излишне, если вы только начинаете или создаете свой первый веб-сайт.
Это, вероятно, излишне, если вы только начинаете или создаете свой первый веб-сайт.Вернуться к темам, есть ли другие варианты?
Еще бы. У ThemeForest и Pixelgrade есть рынок тем WordPress. Есть буквально десятки тысяч тем на выбор. Обычно они находятся в диапазоне цен от 30 до 60 долларов.При поиске темы я ранжирую их по самой популярной или самой высокой оценке. Затем я выбираю тот, который мне лично нравится.
После того, как вы приобрели тему, перейдите в настройки темы WordPress и загрузите свою тему. Настройки темы находятся в разделе «Внешний вид» в боковом меню WordPress. Вам нужно нажать «Добавить новую» и «Загрузить тему», чтобы увидеть эту опцию для загрузки:
Загрузите ZIP-файл, который вы получили при покупке темы.
После загрузки вам также нужно нажать «активировать» тему в WordPress, чтобы она заработала.
Шаг 8. Добавьте контент на свой веб-сайт
Теперь пришло время создать отдельные страницы для вашего сайта.

Вы сделаете это в WordPress.
В WordPress есть два типа контента: страницы и посты.
Думайте о сообщениях как о сообщениях в блогах, которые публикуются в разделе «блог» на сайте. Если вы не планируете вести блог, вы можете полностью пропустить сообщения.
Страницы — это наиболее постоянные страницы вашего веб-сайта. Нравится ваша страница «О нас» или «Контакты».Когда вы впервые создаете свой веб-сайт, вы хотите получить набор страниц в реальном времени, чтобы ваш сайт выглядел реальным.
На каждом веб-сайте есть несколько стандартных страниц, которые вы должны создать:
- Домашняя страница. Ваша тема WordPress обычно имеет настройки для этой страницы.
- Контактная страница — создайте новую страницу и установите плагин формы WordPress, чтобы вы могли добавить форму на страницу.
- О странице. Расскажите свою историю и почему вы начали свой бизнес.
- Страницы продуктов или услуг. Для основных услуг или продуктов, которые вы предлагаете, рекомендуется создать для каждого отдельную страницу.

- Блог. Если вы создаете блог, убедитесь, что все ваши сообщения перечислены здесь.
Этот список поможет вам начать работу. Вы всегда можете добавить больше позже.
Шаг 9. Продолжайте развивать свой веб-сайт
Теперь у вас есть красивый, полностью функционирующий сайт.
Но есть много дополнительных настроек, которые вы можете выполнить для своего сайта: добавить плагины WordPress, которые обновят ваш сайт, создать блог, добавить список адресов электронной почты, увеличить трафик, список бесконечен.
Ничего из этого делать не нужно.Это зависит от ваших приоритетов и целей.
Веб-сайт постоянно развивается. То, как он выглядит после того, как вы его впервые создадите, не будет таким, каким он будет выглядеть через пару месяцев. По крайней мере, это так, если вы активно работаете и развиваете свой сайт.
Когда вы будете готовы, эти руководства расскажут вам о дополнительных вещах, которые стоит учитывать:
Наш общий взгляд на создание веб-сайта
Пусть вас не смущают различные варианты создания веб-сайта.

Для более подробного ознакомления с тем, что мы думаем об этом, ознакомьтесь с нашим предварительным руководством по созданию веб-сайта.
WordPress — король
Опять же, я настоятельно рекомендую создать свой веб-сайт с помощью WordPress, особенно если вы создаете блог или бизнес-сайт.
Некоторые из крупнейших веб-сайтов в Интернете созданы на основе WordPress. TechCrunch, The New Yorker, Variety и MTV News, и это лишь некоторые из них. Для этого есть причина: это лучшая CMS, без исключения.
Это платформа с открытым исходным кодом, которая позволяет вам запускать свой веб-сайт с очень небольшими техническими знаниями. Это также самая популярная платформа для ведения блогов, поэтому существуют сотни тысяч небольших веб-сайтов, использующих WordPress.
WordPress используется 33,4% всех веб-сайтов, а его доля на рынке систем управления контентом составляет 60,3%.
Большая часть нашего контента сосредоточена на WordPress, потому что мы используем его для всех наших веб-сайтов за пределами электронной коммерции.

Вот руководство о том, как создать свой сайт на WordPress.
Wix для электронной коммерции
Для электронной коммерции нам нравится Wix — конструктор веб-сайтов для электронной коммерции, который позволяет быстро запустить интернет-магазин.
Реальность такова, что создание и управление интернет-магазином может быть огромной проблемой. Wix снимает эту боль. Наверное, поэтому они так быстро растут.
Вот руководство о том, как создать свой сайт на Wix.
Десятки других вариантов
Если вы читаете это прямо сейчас, то вы определенно попадаете в категорию тех, кому следует использовать WordPress или Wix.
В редких случаях имеет смысл создать веб-сайт с помощью Squarespace или аналогичного конструктора веб-сайтов.
В других (очень) редких случаях может иметь смысл создание собственного веб-сайта.
Дополнительные руководства по созданию веб-сайта и управлению им
Ниже приведен основной список всех наших лучших ресурсов по созданию веб-сайтов.

Для общей информации:
Как спланировать свой новый веб-сайт
Как купить ПРАВИЛЬНОЕ доменное имя – Подробное руководство
Как разработать свой первый фирменный стиль с ограниченным бюджетом
5 лучших конструкторов сайтов
5 лучших регистраторов доменов
10 трендовых цветовых схем веб-сайтов 2019 года
9 мест для получения изображений веб-сайтов (платных и бесплатных)
Лучшие шрифты для веб-сайтов, которые сочетаются друг с другом в 2019 году
13 лучших практик веб-дизайна
7 причин, почему вам НЕ нужно нанимать дизайнера веб-сайтов
22 ключевых элемента качественного веб-сайта
Сколько копий вы должны написать на своей домашней странице?
10 приемов страницы контактов, которые заставят людей связаться с вами
Как создать информационную страницу, которая имеет значение
Как создать сайт Wix за 6 простых шагов
Для получения полезной информации об оптимизации вашего сайта:Скорость сайта
Удобство использования веб-сайта
Безопасность веб-сайта
Удобство веб-сайта для мобильных устройств
5 простых шагов по созданию карты сайта для веб-сайта
Следует ли вам перевести свой сайт на HTTPS? Плюсы и минусы
10 основных принципов, которые ускорят загрузку вашего сайта
Подробнее о веб-хостинге:
Вам нужен провайдер веб-хостинга, чтобы иметь веб-сайт.

Мы рекомендуем Bluehost для большинства людей. Для опытных пользователей WordPress с веб-сайтами с высокой посещаемостью в какой-то момент может иметь смысл перейти на WP Engine.
Подробнее о лучших компаниях веб-хостинга здесь.
Вот несколько дополнительных руководств, которые помогут вам узнать больше о веб-хостинге:
Лучший веб-хостинг для WordPress
Лучший бесплатный веб-хостинг
Лучший дешевый веб-хостинг
Скрытые затраты на хостинг веб-сайтов
Подробнее об аналитике и отчетности:
Инструмент аналитики важен, если вы хотите знать, что происходит на вашем сайте.Он сообщает вам, сколько трафика вы получаете, откуда он поступает и что люди делают на вашем сайте. Google Analytics является стандартом. Это то, что мы используем для Quick Sprout.
Узнайте больше о том, почему Google Analytics лучше.
Установить Google Analytics очень просто. Использование отчетов немного сложнее.

Вот несколько руководств в помощь:
2 инструмента веб-аналитики, которые профессионалы действительно используют в 2019 году
Настройка Google Analytics в 3 шага — руководство для начинающих
10 важных настроек в Google Analytics
Руководство по надстройке Google Analytics для Google Таблиц
Как отслеживать потенциальных клиентов с помощью параметров UTM
Подробнее о создании и оптимизации с помощью WordPress:
Веб-сайт WordPress в основном состоит из того, что называется темой WordPress и плагинами WordPress.Все функции вашего веб-сайта будут зависеть либо от темы, либо от установленных вами плагинов.
Чтобы помочь вам начать работу, мы рассмотрели все лучшие плагины WordPress в самых популярных категориях.
Подробный обзор каждой категории:
Лучшие SEO-плагины для WordPress
Лучший плагин галереи WordPress
Лучший плагин резервного копирования WordPress
Лучший плагин формы WordPress
Лучший плагин кэширования WordPress
Лучший плагин безопасности WordPress
Лучший плагин календаря WordPress
Лучшие плагины Google Analytics для WordPress
Лучший всплывающий плагин WordPress
Лучший плагин каталога WordPress
Лучший плагин бронирования WordPress
Лучшие плагины членства для WordPress
Лучший плагин WordPress для социальных сетей
Полезная информация для сайтов электронной коммерции:
Если основной целью вашего веб-сайта является продажа товаров, вам понадобится веб-сайт электронной коммерции.
 Мы рекомендуем не усложнять и использовать Wix.
Мы рекомендуем не усложнять и использовать Wix.Ознакомьтесь с нашим обзором лучших платформ электронной коммерции, чтобы сравнить их с другими вариантами.
Получите пошаговую инструкцию по открытию интернет-магазина.
Наше руководство по созданию веб-сайта электронной коммерции.
Дополнительные полезные руководства по созданию веб-сайта электронной коммерции:
Электронная торговля WordPress
Как перенести свой сайт в Shopify
Лучшие темы WordPress для электронной коммерции
Лучший конструктор сайтов электронной коммерции
Схема процесса оформления заказа
Цветовые схемы электронной торговли
Как создать печать доверия на странице оформления заказа
Советы по созданию блога:
Если разобраться, то большинство веб-сайтов — это блоги, а блоги — это веб-сайты.Они стали одним и тем же. Самой популярной платформой для ведения блогов является WordPress, и это та же платформа, которую мы используем для любого другого веб-сайта, блога или чего-то еще.

Если вы думаете о создании блога конкретно и именно поэтому пытаетесь понять, как создать веб-сайт, у нас есть более 40 руководств по ведению блога.
Вот руководства по ведению блога, посвященные началу работы и созданию блога:
Как начать блог
Лучшие платформы для ведения блогов / Сайты блогов
Лучшие темы WordPress для блогов
Дизайн блога
11 вещей, которые я хотел бы знать, прежде чем начать свой первый блог
12 лучших советов по ведению успешного видеоблога
10 уроков, которым Сет Годин может научить вас о ведении блога
100 уроков, извлеченных из 10 лет ведения блога
Создание собственного веб-сайта: краткое изложение
Поначалу создание веб-сайта может показаться непосильной задачей.Все сводится к тому, чтобы начать с этих простых шагов:
- Ваша основная цель — продавать вещи на своем веб-сайте? Если да, то сосредоточьтесь на Wix, если нет, то сосредоточьтесь на WordPress.

- Используйте руководства Quick Sprout, чтобы помочь вам в этом процессе. Это кривая обучения, безусловно. Если вы потратите время на то, чтобы все правильно настроить, это поможет вам в дальнейшем развивать свой бизнес и трафик намного быстрее.
- Не стесняйтесь обращаться к нам напрямую по электронной почте с вопросами.Мы поможем, чем сможем.
Как создать веб-сайт: полное руководство для начинающих (2021)
Итак, вы хотите научиться делать сайт? Поздравляем! Вы собираетесь присоединиться к сотням тысяч других людей, которые освоили Интернет и занялись созданием веб-сайтов.
Более того, в настоящее время вы можете создать подробный веб-сайт, не зная ни одной строчки компьютерного кода.
Ага! Вы действительно можете узнать, как запустить веб-сайт, ничего не зная о PHP, HTML или любых других пугающе сложных аббревиатурах.
В этом обширном руководстве мы покажем вам, как именно создать веб-сайт — шаг за шагом. Мы проведем вас через весь процесс, от нуля до готового веб-сайта, с кучей полезных скриншотов.

Часто задаваемые вопросы о руководстве по созданию веб-сайта
Прежде чем мы приступим к обучению, давайте быстро ответим на некоторые вопросы, которые могут у вас возникнуть. Это позволит вам узнать, чего ожидать от нашего руководства, когда дело доходит до инвестирования вашего времени и денег.
Какую платформу я буду использовать для создания веб-сайта?
Для этого урока мы порекомендуем вам использовать собственный WordPress.Мы считаем, что это лучшая платформа для большинства людей для создания веб-сайтов — она также используется более чем 39% всех веб-сайтов в Интернете, поэтому большинство других людей тоже согласны с нами!
Нужно ли мне быть разработчиком, чтобы создать веб-сайт?
Абсолютно нет! Вся цель этого руководства — показать нетехническим людям, как сделать веб-сайт. Вам не нужно никаких специальных знаний, чтобы следовать за вами — все, что вам нужно сделать, это нажать кучу кнопок 😃
Сколько времени занимает создание сайта?
Процесс базовой настройки занимает менее часа.
 Конечно, вы потратите больше времени на добавление контента и настройку вещей по своему вкусу. Но вы можете получить базовый работающий веб-сайт в течение первого часа.
Конечно, вы потратите больше времени на добавление контента и настройку вещей по своему вкусу. Но вы можете получить базовый работающий веб-сайт в течение первого часа.Сколько стоит запустить сайт?
Необходимо учитывать как постоянные, так и переменные затраты. Минимум для следования этому руководству будет стоить вам:
- 25 долларов США для запуска вашего веб-сайта. Это то, что вы заплатите сегодня.
- 15 долларов в месяц на поддержку вашего веб-сайта в будущем.
Тем не менее, вы опционально можете приобрести несколько премиальных тем или расширений, поэтому вы можете потратить немного больше в зависимости от желаемого дизайна/функций ( но вы также можете найти множество бесплатных тем/расширений, так что вы можно обойтись совершенно бесплатными инструментами, если у вас ограниченный бюджет ).
Как создать сайт с помощью WordPress
Если вы готовы приступить к работе, вот основные шаги, которые вам необходимо выполнить для создания веб-сайта:
- Выберите систему управления контентом, которая станет основой вашего сайта
- Получите домен и хостинг, чтобы сделать ваш сайт доступным в Интернете
- Установите и настройте WordPress ( это система управления контентом, которую мы рекомендуем )
- Опубликовать контент и поделитесь своим сайтом со всем миром
Вот и все! Давайте прыгнем прямо в…
Шаг 1.
 Выберите свою систему управления контентом/конструктор веб-сайтов
Выберите свою систему управления контентом/конструктор веб-сайтовСистема управления контентом или, другими словами, конструктор веб-сайтов — это, по сути, часть программного обеспечения, которое позволяет вам легко управлять аспектами вашего веб-сайта без необходимости прибегать к индивидуальному кодированию всего.
Название описывает его довольно хорошо — оно «управляет» вашим контентом, так что управление вашим веб-сайтом значительно упрощается. Это также поможет вам «создать» свой веб-сайт.
Наличие системы управления контентом гарантирует, что:
- Вам не нужно знать, как писать сложный компьютерный код
- Вы можете добавлять контент на свой сайт так же легко, как вы можете использовать Microsoft Word или Google Docs.
- Ваш веб-сайт легко расширить с помощью «плагинов» или «приложений», которые подключаются к вашей системе управления контентом.
В 2021 году такие конструкторы веб-сайтов, как Wix и Squarespace, становятся все более заметными.
 Однако, хотя у этих инструментов есть некоторые преимущества, мы по-прежнему считаем, что WordPress — лучший способ создать веб-сайт для большинства людей.
Однако, хотя у этих инструментов есть некоторые преимущества, мы по-прежнему считаем, что WordPress — лучший способ создать веб-сайт для большинства людей.Почему мы рекомендуем WordPress
Цифры говорят сами за себя. То есть WordPress контролирует 64,1% рынка систем управления контентом не просто так. Еще более впечатляюще то, что более 39,5% всех веб-сайтов в Интернете используют WordPress, поэтому ваш веб-сайт наверняка будет в хорошей компании.
Для справки, Wix поддерживает 1,5% всех веб-сайтов, а Squarespace поддерживает 1,3% всех веб-сайтов, поэтому ни один из них не близок к WordPress с точки зрения доли рынка. Эти инструменты в основном более заметны, потому что у них огромные маркетинговые бюджеты, в то время как WordPress — это некоммерческий проект с открытым исходным кодом.
Хотя сами цифры впечатляют, вот некоторые особенности, которые, по нашему мнению, указывают на то, что WordPress является лучшим решением для создания веб-сайта:
- Легко создавать контент — если вы можете использовать Microsoft Word, вы можете создавать новый контент с помощью WordPress.

- Существует множество справочных материалов — поскольку WordPress настолько популярен, вы можете найти удобную для начинающих справку практически по любому вопросу, касающемуся системы управления контентом.
- Легко добавить функциональность — огромная экосистема плагинов и тем (подробнее об этом позже) упрощает добавление функциональности на ваш сайт, даже если вы не знаете, как программировать.
- WordPress бесплатен — о да, мы забыли упомянуть, что WordPress на 100% бесплатен? Вы можете платить за некоторые расширения, но сама система управления контентом всегда бесплатна.
Если вы хотите узнать больше о WordPress, мы написали целую статью о том, почему вам следует использовать WordPress.
WordPress.org против WordPress.com
Когда мы сказали, что рекомендуем WordPress, вы могли подумать: «Ага, я уже знаю о WordPress.com!». И это правда, WordPress.com — это , пример WordPress.
 Но мы говорим не о WordPress .
Но мы говорим не о WordPress .Мы говорим о чем-то под названием WordPress.org, также известный как WordPress с собственным хостингом . Это фактическое автономное программное обеспечение WordPress, которое вы устанавливаете на свой собственный веб-хостинг и доменное имя.
У нас есть подробный пост о WordPress.com и WordPress.org, но в целом вот причины, по которым мы рекомендуем WordPress.org , НЕ WordPress.com:
- Владение контентом — хотя WordPress.com позволяет вам экспортировать ваш контент, вы никогда не сможете полностью контролировать его, потому что он всегда находится на WordPress.серверы com.
- Монетизация — с WordPress.com вы ограничены в способах монетизации своего сайта. Когда вы используете собственный WordPress, вы можете делать все, что хотите.
- Гибкость — Большинство сайтов WordPress.com не могут устанавливать сторонние темы и плагины, что является одним из основных преимуществ использования WordPress ( вы можете устанавливать темы и плагины, если платите за более дорогой WordPress.
 com Business план, правда ).
com Business план, правда ).
В основном все сводится к собственности и контролю. С самостоятельным хостингом WordPress вы всегда будете тем, кто сидит за рулем.
Поскольку мы искренне верим, что WordPress на собственном хостинге — лучший вариант для создания веб-сайта, мы собираемся продолжить это руководство, показав вам, как настроить WordPress на собственном хостинге и запустить свой веб-сайт.
Шаг 2. Выберите доменное имя и купите его
Чтобы создать собственный сайт WordPress, вам понадобятся два основных строительных блока:
- Доменное имя — это постоянный адрес вашего сайта в Интернете.Например, наш домен «wpkube.com»
- Веб-хостинг — это двигатель, на котором работает ваш сайт. Это важно, если вы хотите, чтобы другие люди могли получить доступ к вашему сайту.
Ниже мы рассмотрим ваше доменное имя, а в следующем разделе уберем веб-хостинг!
Что делает хорошее доменное имя
Выбор доменного имени немного похож на женитьбу.
 Конечно, вы всегда можете развестись в будущем… но это грязно, и никто не планирует этого, когда они женятся.
Конечно, вы всегда можете развестись в будущем… но это грязно, и никто не планирует этого, когда они женятся.Иными словами, при выборе доменного имени следует хорошенько подумать! Если вы передумаете в будущем, вы можете изменить свое доменное имя WordPress. Но этого лучше избегать, если это вообще возможно.
Так что же делает хорошее доменное имя?
Как правило, вам нужно что-то вроде:
- Памятный — вы хотите, чтобы ваши посетители могли легко запомнить ваше доменное имя, чтобы они могли вернуться и посетить его снова.
- Brandable — вам нужно что-то, что позволит вам создать бренд, а не просто общее название.
- Легко произносится вслух — если вы выберете доменное имя, такое как «go4ward.com», будет очень сложно говорить людям использовать этот номер каждый раз, когда вы разговариваете в реальной жизни. Верь нам!
- A .
 com (если возможно) — хотя не так важно выбирать домен, оканчивающийся на .com, как это было раньше, это по-прежнему самое узнаваемое окончание домена.
com (если возможно) — хотя не так важно выбирать домен, оканчивающийся на .com, как это было раньше, это по-прежнему самое узнаваемое окончание домена.
Вот простая формула для создания актуального, фирменного и запоминающегося доменного имени:
Объедините слово, описывающее тему вашего блога, с броским существительным.
Например, WPKube — это блог о WordPress. Доменное имя объединяет:
«WP» (релевантность) с «Kube» (брендированность)Вы увидите эту комбинацию по всему Интернету. Конечно, за не следует .Но если вы застряли на выборе доменного имени, это хорошее место для начала.
Еще больше усложняет ситуацию то, что каждое доменное имя может быть зарегистрировано только один раз во всем мире . Поэтому иногда вы придумываете отличное доменное имя только для того, чтобы узнать, что кто-то уже опередил вас.
Говоря о…
Как придумать хорошее доменное имя, которое действительно доступно
Если вы действительно изо всех сил пытаетесь придумать хорошие доменные имена, которые действительно доступны, использование генератора доменных имен может быть большим подспорьем.

Эти инструменты помогут вам найти уникальные доменные имена, которые все еще доступны для продажи. Некоторые хорошие инструменты:
Например, в LeanDomainSearch вы просто вводите исходное ключевое слово, и оно генерирует целую кучу идей:
Как купить доменное имя
Как только вы найдете доменное имя, которое вам нравится (и оно доступно), вам необходимо его приобрести.
Чтобы совершить покупку, вы будете использовать услугу, называемую регистратором доменов .Хотя существует множество популярных регистраторов доменов, мы рекомендуем сервис под названием Namecheap по нескольким причинам:
- Он имеет очень конкурентоспособные цены и обычно является одним из самых дешевых вариантов.
- Он предлагает бесплатную конфиденциальность домена, что означает, что другие люди не могут видеть вашу фактическую контактную информацию, когда они ищут данные вашего домена (обычно , эта информация общедоступна в так называемой базе данных Whois ).

- Он предлагает двухфакторную аутентификацию, которая позволяет защитить вашу учетную запись.
Вот как вы можете приобрести доменное имя в Namecheap:
- Перейдите на сайт Namecheap. процесс оформления заказа, чтобы завершить покупку.
Шаг 3: Выберите хостинг и зарегистрируйтесь
Теперь, когда у вас есть доменное имя, вам нужно связать его с веб-хостингом.Опять же, веб-хостинг — это то, что обеспечивает программное обеспечение WordPress и делает ваш сайт доступным для посетителей.
Существует тонна вариантов хостинга, стоимость которых варьируется от нескольких долларов в месяц до тысяч долларов в месяц.
Не волнуйтесь — эти хосты за тысячу долларов предназначены только для крупного бизнеса! Мы рекомендуем начать с Flywheel, хоста, который стоит 15 долларов в месяц.
Хотя вы можете найти несколько более дешевые варианты, мы считаем, что Flywheel стоит своих денег, потому что он добавляет множество бонусных функций, которые упрощают запуск, защиту и обслуживание вашего сайта WordPress.

Когда вы только начинаете работу над своим первым веб-сайтом, вы не хотите заниматься безопасностью и обслуживанием самостоятельно — поэтому, доплатив несколько долларов за Flywheel, вы избавите себя от многих головных болей и поможете сделать свой сайт успех.
За 15 долларов в месяц, которые вы платите, Flywheel предлагает следующие преимущества:
- Вы можете установить программное обеспечение WordPress через очень простой интерфейс — никаких технических знаний не требуется.
- Маховик автоматически обновит ваше программное обеспечение.
- Маховик реализует важные функции безопасности для защиты вашего сайта от хакеров.
- Маховик создает резервную копию вашего сайта каждый день, что означает, что ваша тяжелая работа и данные всегда в безопасности.
Если вы хотите узнать больше о том, почему нам нравится маховик, вы можете прочитать наш полный обзор маховика.
Как зарегистрироваться на хостинг в Flywheel
Нажмите на ссылку ниже, чтобы перейти к маховику:
Получить хостинг от маховика
Чтобы начать, все, что вам нужно сделать, это зарегистрировать учетную запись — сначала это бесплатно, что позволит вам исследовать Маховик.
 Вам нужно будет заплатить только на следующем шаге, когда вы фактически установите программное обеспечение WordPress.
Вам нужно будет заплатить только на следующем шаге, когда вы фактически установите программное обеспечение WordPress.Нажмите кнопку Начать в правом верхнем углу, чтобы зарегистрировать свою учетную запись:
На следующей странице введите некоторые основные данные учетной записи:
Затем заполните дополнительную информацию о профиле, чтобы завершить процесс регистрации:
Шаг 4: выберите тарифный план и установите WordPress
Теперь вы должны быть в панели управления вашей учетной записи Flywheel.Чтобы ваш сайт работал, вам нужно сделать две вещи:
- Зарегистрируйте платный аккаунт на маховике.
- Установите программное обеспечение WordPress с помощью удобного для начинающих инструмента Flywheel.
Чтобы выполнить оба этих шага, нажмите одну из кнопок New Site на панели управления маховиком:
В новом инструменте сайта вам будет предложено Создать план .
. Нажмите эту кнопку, чтобы открыть другое окно, в котором вы можете зарегистрировать платную учетную запись:
Нажмите эту кнопку, чтобы открыть другое окно, в котором вы можете зарегистрировать платную учетную запись:Поскольку вы только начинаете, мы рекомендуем выбрать самый дешевый тарифный план Tiny — при необходимости вы всегда сможете обновить его позже по мере роста вашего сайта:
Затем вы увидите экран, на котором вы можете ввести свою платежную информацию — вы также можете сэкономить деньги, введя наш эксклюзивный код купона Flywheel.Вам также нужно будет сделать один важный выбор на этом экране — центр обработки данных вашей учетной записи .
Используйте раскрывающийся список центра обработки данных, чтобы выбрать местоположение, наиболее близкое к вашей целевой аудитории:
После приобретения плана вы можете вернуться к мастеру создания нового сайта, чтобы завершить процесс и установить WordPress. В мастере установки вам нужно будет ввести имя пользователя, адрес электронной почты и пароль, которые вы хотите использовать для своего фактического сайта WordPress.
 Обязательно запомните их, так как позже вы будете использовать их для входа в панель управления вашего веб-сайта.
Обязательно запомните их, так как позже вы будете использовать их для входа в панель управления вашего веб-сайта.После завершения процесса установки вы должны увидеть свой сайт в интерфейсе маховика:
Шаг 5. Привяжите доменное имя к хостингу и запустите
На данный момент у вас есть «веб-хостинг и установка WordPress» и у вас есть «доменное имя». Однако эти два элемента еще не связаны, а это означает, что люди не смогут получить доступ к вашему сайту WordPress, просто введя ваше доменное имя.
На этом шаге мы исправим это, что существенно оживит ваш сайт.Это самая техническая часть всего процесса создания веб-сайта, но все же это просто вопрос нажатия нескольких кнопок — так что не волнуйтесь 🙂
По сути, вам нужно войти в свою учетную запись Namecheap и обновить информацию о вашем домене, чтобы она указывала на Flywheel.
Чтобы сделать это, вы можете следовать этому подробному руководству Namecheap от Flywheel. Или, если вы по какой-то причине использовали другого регистратора доменов, у Flywheel также есть учебные пособия для других популярных регистраторов.

Если у вас возникнут какие-либо проблемы, мы рекомендуем обратиться за помощью в службу поддержки Flywheel — они будут рады вам помочь.
Чтобы завершить процесс предоставления общедоступного доступа к вашему сайту, вам необходимо отключить режим конфиденциальности на панели инструментов Flywheel. Flywheel по умолчанию делает ваш сайт приватным. Но как только вы отключите режим конфиденциальности, любой сможет посетить ваш сайт, введя доменное имя:
.Доступ к панели управления WordPress
Как только вы сделаете свой сайт общедоступным, вы сможете получить доступ к панели управления WordPress и начать работу над своим реальным сайтом.
Панель инструментов WordPress — это, по сути, центр управления вашим сайтом. Здесь вы будете добавлять новый контент, настраивать внешний вид вашего веб-сайта, добавлять функциональные возможности и многое другое.
Вы всегда можете получить доступ к панели инструментов, перейдя по адресу:
вашдомен. com/wp-admin
com/wp-admin Конечно, вам нужно заменить «yourdomain.com» вашим фактическим доменом .
После того, как вы войдете в систему с учетными данными, которые вы настроили во время работы мастера маховика на шаге 4, вы должны увидеть экран, который выглядит следующим образом:
С левой стороны у вас есть ссылки для доступа ко всем различным областям вашей панели инструментов.А с правой стороны у вас есть основная сводка вашего сайта WordPress.
Теперь пришло время приступить к настройке вашего веб-сайта!
Шаг 6. Установите и настройте тему WordPress
При первой установке WordPress ваш сайт, вероятно, будет выглядеть примерно так:
Это нормально, если вам нравится зеленый вид… но мы предполагаем, что вам не терпится изменить внешний вид вашего сайта WordPress .
ТемыWordPress — это то, что позволяет вам изменить стиль вашего сайта.Думайте о них как об «одежде» вашего сайта.
 То есть темы меняют внешний вид вашего сайта, но не меняют основной контент или функциональность под темой.
То есть темы меняют внешний вид вашего сайта, но не меняют основной контент или функциональность под темой.Добавить собственную тему WordPress очень просто. Все, что вам нужно сделать, это:
- Выберите тему WordPress
- Установите эту тему WordPress
- Настройте тему WordPress, чтобы сделать ее своей собственной
Где найти темы WordPress
Вы можете найти как бесплатные, так и премиальные темы WordPress.
Вот некоторые из лучших мест для изучения новой темы:
Как только вы найдете понравившуюся тему, вам нужно будет установить ее на свой сайт WordPress.
Как установить темы WordPress
Существует два способа установки тем WordPress ( подробное руководство ). Метод, который вы используете, зависит от того, где вы нашли свою тему.
- Если вы нашли свою тему WordPress в официальном каталоге тем WordPress.org, вы можете установить ее прямо с панели управления WordPress.

- Если вы приобрели премиальную тему или нашли бесплатную тему в другом месте, вам необходимо установить тему WordPress, загрузив ZIP-файл своей темы в WordPress.
Мы покажем вам, как сделать и то, и другое.
Как установить тему с WordPress.org
Чтобы установить тему с WordPress.org:
- Перейдите к Внешний вид → Темы на панели инструментов
- Нажмите Добавить новый
- Найдите название своей темы
- Наведите курсор на тему и нажмите Установить
- Подождите, пока кнопка Установить не изменится на Активировать
- Нажмите кнопку Активировать
Ваша новая тема теперь доступна!
Как установить тему из ZIP-файла
Чтобы установить тему WordPress из ZIP-файла, вы начнете точно так же:
- Перейдите к Внешний вид → Темы на панели инструментов
- Нажмите Добавить новый
- Нажмите Выберите файл , чтобы выбрать ZIP-файл
- Затем нажмите Установить сейчас
- Подождите, пока WordPress установит тему
- Нажмите кнопку Активировать
И все! Ваша тема жива.

Как настроить темы WordPress
После установки темы WordPress вы обычно можете настроить некоторые дополнительные параметры, чтобы сделать тему своей собственной.
Чтобы внести большинство изменений в вашу тему, вы можете использовать то, что называется настройщиком WordPress. Настройщик WordPress позволяет:
- Вносите изменения в стиль вашего сайта в режиме реального времени ( при поддержке )
- Добавляйте полезные «виджеты» в свою тему. Виджеты WordPress представляют собой небольшие блоки содержимого, которые вы можете перетаскивать в свою тему.
- Настройка меню навигации
В настройщике WordPress вы можете поиграть со своей темой, используя параметры слева.Вы сможете увидеть предварительный просмотр ваших изменений в реальном времени справа:
Ни одно из внесенных вами изменений не повлияет на ваш действующий сайт, пока вы не нажмете кнопку Сохранить и опубликовать .

Некоторые темы также добавляют пользовательскую панель Параметры темы под Внешний вид на панели управления WordPress. Однако, поскольку это зависит от темы, мы не можем дать вам конкретные инструкции о том, как использовать такие панели.Если у вас есть такие настройки, вам нужно будет изучить и проконсультироваться с документацией вашей темы.
Шаг 7. Начните добавлять контент на свой сайт
Хорошо! Ты отлично справляешься. На данный момент у вас есть работающий сайт WordPress с собственной темой.
Теперь вы готовы к самому интересному:
Добавление контента на ваш сайт WordPress.
В конце концов, ваш сайт не очень полезен для посетителей, если на нем нет контента!
По умолчанию WordPress предлагает два способа добавления контента:
Разница между сообщениями и страницами
Сообщения и страницы предлагают одни и те же основные параметры, но вы должны использовать их по-разному.

Сообщение в основном похоже на сообщение в блоге. То есть у него будет «Дата публикации», и он будет отображаться в списке в обратном хронологическом порядке в вашем сообщении в блоге.
Страница, с другой стороны, содержит более постоянную информацию, такую как страница About или страница Contact .
Опять же, это:
- Сообщение — используйте их, когда вы создаете сообщение в блоге с отметкой времени
- Страница — используйте их, когда вы хотите создать статическую страницу
Как добавить новые сообщения и страницы
Чтобы добавить новые сообщения и страницы, вы можете перейти по адресу:
- Сообщения → Добавить новую
- Страницы → Добавить новую
Там вы окажетесь в редакторе WordPress .Редактор WordPress позволяет:
- Дайте заголовку публикации или странице
- Добавьте контент
- Форматируйте контент
- Загрузите изображения и другие медиаданные для использования в вашем контенте
- Добавьте категорию или тег ( только для постов )
Редактор WordPress использует блочная система для добавления контента и управления макетом.
 Чтобы добавить текстовое содержимое, все, что вам нужно сделать, это нажать и ввести. Для других элементов можно щелкнуть значок плюс , чтобы вставить новый блок.
Чтобы добавить текстовое содержимое, все, что вам нужно сделать, это нажать и ввести. Для других элементов можно щелкнуть значок плюс , чтобы вставить новый блок.Вы можете использовать блоки для элементов контента, таких как изображение, видео или кнопка, а также для элементов макета, например, для создания многоколоночного дизайна:
Если вы хотите опубликовать свой контент, просто нажмите кнопку Опубликовать , чтобы опубликовать его на своем активном сайте.
Шаг 8. Изучите страницы настроек WordPress
Из коробки WordPress практически настроен и готов к работе. Но это не значит, что нет мелочей, которые вы, возможно, захотите изменить.Для многих из этих изменений вы можете использовать вкладку Настройки на панели управления WordPress.
Вам не кажется, что у вас есть копаться в этой области и сразу же вносить изменения.
 Мы просто добавляем этот раздел, потому что в области настроек есть параметры, которые хотят изменить многие новые веб-мастера.
Мы просто добавляем этот раздел, потому что в области настроек есть параметры, которые хотят изменить многие новые веб-мастера. Вот что вы можете сделать:
- Сделайте свою домашнюю страницу статической (вместо списка последних сообщений в блоге), выбрав Настройки → Чтение.
- Измените, как людям разрешено оставлять комментарии на вашем сайте, перейдя в Настройки → Обсуждение
Шаг 9. Добавьте плагины для расширения функциональности
Плагины— это еще один тип инструментов, которые помогут вам расширить возможности WordPress. В отличие от тем, которые в основном изменяют стиль, плагины предназначены для добавления новых функций на ваш сайт WordPress.
Эта функциональность может быть чем-то небольшим, например контактной формой или новой кнопкой, или чем-то масштабным, например превращением вашего сайта в магазин электронной коммерции или социальную сеть.
По сути, плагины открывают новые функции , не требуя от вас каких-либо знаний о коде .
 Они очень классные!
Они очень классные!Где найти плагины WordPress
Как и темы, вы можете найти как бесплатные, так и премиальные плагины для вашего сайта.
Вот несколько хороших мест для поиска:
Как установить плагины WordPress
Установка плагинов WordPress ( подробное руководство ) так же просто, как и установка тем.И, опять же, как и в случае с темами, существует два способа установки плагинов в зависимости от того, нашли ли вы плагин на WordPress.org или где-то еще.
Как установить плагины WordPress с WordPress.org
Если вы нашли бесплатный плагин в официальном каталоге плагинов WordPress.org, вот как его установить:
- Перейдите к Плагины → Добавить новый
- Найдите название плагина
- Нажмите Установить сейчас
- Подождите, пока кнопка Установить сейчас изменится на Активировать
- Нажмите Активировать
Вот и все! Ваш плагин установлен и активен на вашем сайте.

Как установить плагины WordPress из ZIP-файла
Если вы приобрели платный плагин или нашли бесплатный плагин, которого нет в списке на WordPress.org, вы можете установить его, загрузив ZIP-файл. Вы должны получить этот файл из источника, где вы нашли плагин.
- Перейдите к Плагины → Добавьте новый в панель инструментов WordPress
- Нажмите Загрузить плагин
- Нажмите Выберите файл и выберите ZIP-файл
- Нажмите Установить сейчас
На следующем экране нажмите Активировать , чтобы ваш плагин заработал.Вот и все!
Плагины, полезные для всех сайтов
Хотя вам почти всегда потребуются плагины, добавляющие функции, специфичные для вашего сайта, есть несколько общих плагинов, которые полезны для каждого отдельного сайта WordPress.
Вот несколько вариантов, которые мы считаем важными плагинами WordPress:
Опять же, вы, вероятно, будете использовать не только эти плагины.
 Они просто хорошая отправная точка для вас, чтобы начать!
Они просто хорошая отправная точка для вас, чтобы начать!Шаг 10. Опубликуйте и привлеките посетителей
Поздравляем! При этом у вас должен быть полностью функционирующий веб-сайт, построенный на WordPress.Вы только что изучили весь процесс создания веб-сайта, надеюсь, без лишнего дергания за волосы и разочарованных криков!
Теперь все, что осталось сделать, это продвигать свой сайт и начать получать трафик.
Для этого вы, вероятно, захотите узнать, какой контент привлекает трафик, и, если вы представляете бизнес, узнать, как привлечь больше клиентов через свой сайт.
Помимо маркетинга вашего сайта, вы, вероятно, также продолжите улучшать свой сайт с помощью новых плагинов, контента и, возможно, даже новой темы по мере того, как привыкнете к WordPress.
Совершенно нормально! WordPress позволяет легко вносить изменения в будущем — вы никогда не будете привязаны к темам и плагинам, которые вы выбрали как новичок.
Надеемся, вам понравилось это руководство.
 И мы просто хотим еще раз поздравить вас с тем, что вы научились делать сайт на WordPress!
И мы просто хотим еще раз поздравить вас с тем, что вы научились делать сайт на WordPress!Если у вас есть дополнительные вопросы о том, как создать веб-сайт, оставьте комментарий, и мы сделаем все возможное, чтобы помочь.
Как создать сайт на WordPress за 5 простых шагов
Почему стоит выбрать WordPress для создания сайта?
Если вы откладывали решение о создании веб-сайта для своего малого бизнеса, полагая, что это будет сложно или займет много времени, не беспокойтесь.Создание личного веб-сайта или сайта электронной коммерции удивительно легко настроить на платформе управления контентом (CMS) WordPress. На самом деле, большинство людей могут пройти от начала до конца примерно за 30 минут — без каких-либо передовых технических навыков или специальной подготовки. WordPress — идеальный конструктор веб-сайтов с возможностью перетаскивания.
Вот краткий обзор шагов, которые нужно предпринять, чтобы запустить свой веб-сайт WordPress.
- Выберите доменное имя.

- Выберите хостинг-провайдера и пакет.
- Установите WordPress и выберите тему.
- Изучите панель инструментов WordPress и выберите плагины WordPress.
- Настройка веб-сайта.
Вы решили создать веб-сайт и хотите использовать WordPress в качестве платформы для своего веб-сайта. Что теперь?
Вот как создать веб-сайт WordPress за пять быстрых шагов.
Шаг первый: начало работы и выбор доменного имени
Прежде чем вы сможете приступить к созданию своего веб-сайта, выбор доменного имени является одной из самых важных частей, поскольку именно так ваша аудитория найдет вас и будет идентифицировать себя с вашим брендом.
Ваше доменное имя — это то, что люди вводят в свой браузер, чтобы попасть на ваш сайт. Хотя заманчиво выбрать что-то забавное или яркое, выберите домен, который представляет ваш бренд и позволяет людям легко вас найти.
Например, « bobsmithwelding.com » лучше, чем «bobdoesmetalwork.
 com », потому что те, кто ищет Боба по имени или сварочные услуги, с большей вероятностью найдут его.
com », потому что те, кто ищет Боба по имени или сварочные услуги, с большей вероятностью найдут его.После того, как вы выбрали свой домен, вам нужно будет купить свое имя и выбрать хостинговую компанию, которая соответствует потребностям вашего сайта.Поскольку вы создаете веб-сайт на WordPress, идеальным вариантом будет выбор хостинг-провайдера, который предлагает хостинг специально для сайта WordPress. Таким образом, вы можете приобрести доменное имя и услугу хостинга у одного и того же провайдера. К счастью, Bluehost предлагает и то, и другое и рекомендуется WordPress!
Шаг второй: выберите пакет и настройте учетную запись хостинга
Bluehost предлагает несколько пакетов хостинга от наших стандартных планов WordPress до наших полностью управляемых планов хостинга WordPress.После того, как вы установили свое доменное имя, вам необходимо создать учетную запись для вашего плана хостинга.
- Введите свою личную информацию в каждое поле, а затем прокрутите вниз до списка пакетов.

- Выберите вариант, соответствующий вашему бюджету и потребностям в обслуживании. Цены варьируются в зависимости от хостинг-провайдера, но большинство из них предлагают надстройки, такие как дополнительные функции безопасности, инструменты для повышения поискового рейтинга и резервное копирование сайта.
- Установите соответствующие флажки и прокрутите вниз, чтобы ввести платежную информацию.Найдите минутку, чтобы прочитать условия обслуживания, политику отмены и уведомления о конфиденциальности, затем установите флажок, чтобы подтвердить, что вы согласны с политиками.
- Следуйте инструкциям на экране, чтобы создать пароль, и, бум, вы готовы к третьему шагу: выбор темы WordPress.
Шаг третий: выберите тему WordPress
Если вы выбрали Bluehost в качестве своего веб-хостинга, WordPress будет автоматически установлен для вас. Все, что вам нужно сделать, это нажать « Войти » и выбрать тему.если вы не уверены, какую тему хотите, не волнуйтесь! Вы можете вернуться и изменить его позже.
 Если вам не нравятся общие темы, вы можете перейти на одну из премиальных тем.
Если вам не нравятся общие темы, вы можете перейти на одну из премиальных тем.На следующем экране будет задан вопрос, создаете ли вы свой веб-сайт для личных или деловых целей. Это поможет нам предоставить вам точные рекомендации, которые помогут вам в создании веб-сайта.
Шаг четвертый: изучите панель инструментов WordPress
Теперь, когда вы готовы начать работу, вы должны оказаться на панели инструментов или в бэкэнде для вашего нового веб-сайта.Это область обслуживания, которая позволяет вам контролировать то, что увидят посетители вашего сайта, когда они попадут на ваши страницы. Потратьте некоторое время на изучение панели администратора WordPress, просмотрев функции, которые вы будете использовать чаще всего.
Шаг пятый: настройка тем и страниц
Да начнется веселье! Вы готовы приступить к тонкой настройке своего сайта с помощью выбора цвета, стилей шрифта и специальных элементов, которые помогут вам выразить культуру или индивидуальность вашей компании.
 Вы можете сразу же погрузиться и написать свой первый пост, но полезно сначала ознакомиться с функциями и функциями вашего сайта.
Вы можете сразу же погрузиться и написать свой первый пост, но полезно сначала ознакомиться с функциями и функциями вашего сайта.На левой боковой панели вы найдете навигационные ссылки, которые позволят вам настроить свой сайт. Лучший способ узнать, как это сделать, — это нажать на каждую вкладку и изучить варианты.
- Просмотр тем; есть платные и бесплатные варианты.
- Настройте свою тему с помощью цветов, заголовков и кнопок социальных сетей.
- Загрузите фотографий, чтобы вдохновить посетителей вашего сайта и добавить подсказки о ваших ценностях и услугах.
- Создайте свой первый пост в блоге и контент на главной странице.
- Добавить контактную форму
Не забудьте настроить Google Analytics, чтобы собирать данные о посетителях, заходящих на ваш сайт, и связать Google Search Console, чтобы убедиться в отсутствии ошибок.
Эти пять шагов помогут вам запустить веб-сайт WordPress для вашего малого бизнеса в кратчайшие сроки — хорошо, около 30 минут.
 Готовы начать? Получите свое доменное имя и пакет услуг самостоятельного хостинга в Bluehost уже сегодня!
Готовы начать? Получите свое доменное имя и пакет услуг самостоятельного хостинга в Bluehost уже сегодня!первых шагов с WordPress — WordPress.org Форумы
Примечание. Эта страница относится к WordPress, использующему редактор блоков. Если вы используете более старую версию WordPress или используете пользователя Classic Editor, обратитесь к этой странице.
Вы только что завершили 5-минутную установку WordPress или установку одним щелчком мыши с веб-хостинга. Итак, каков ваш следующий шаг?
Давайте пошагово рассмотрим ваш сайт WordPress и посмотрим, как работают различные функции и как сделать новый сайт своим. Во время первой части этого руководства, пожалуйста, ничего не меняйте в программе , если это не является частью руководства.Выполнив эти шаги, вы скоро все измените.
Верх ↑
Войти #Войти
Начните с входа в административную часть вашего веб-сайта. Посетите страницу входа на свой сайт, поместив wp-admin после своего доменного имени (например, http://example.
 com/wp-admin). Некоторые темы также предоставляют ссылку для входа или форму на интерфейсе. Теперь войдите в WordPress, используя имя пользователя и пароль, которые вы создали во время 5-минутной установки.
com/wp-admin). Некоторые темы также предоставляют ссылку для входа или форму на интерфейсе. Теперь войдите в WordPress, используя имя пользователя и пароль, которые вы создали во время 5-минутной установки.Топ ↑
Начать с вершины #Начать с вершины
После входа в систему вы попадаете на главный экран администрирования, который называется «Панель инструментов».С этого начинается организация вашего сайта.
В верхней части экрана находится область, называемая панелью инструментов . Нажмите на название вашего сайта; это ссылка, и она приведет вас к просмотру вашего нового сайта WordPress. Нравится? Не нравится? Неважно, просто посмотрите на это. Вот где вы собираетесь провести много времени!
Верх ↑
Найдите время, чтобы посмотреть на сайт, прежде чем вы начнете его изменять и выяснять, как все это работает; важно увидеть, как устроена тема WordPress Twenty Twenty-One и как она работает.
 Считайте это тест-драйвом, прежде чем вы начнете добавлять все специальные функции.
Считайте это тест-драйвом, прежде чем вы начнете добавлять все специальные функции.Макет, на который вы смотрите, определяется темой WordPress. Это внешний вид вашего сайта, стилизация внешнего вида сайта и оформление контента. Тема WordPress Twenty Twenty-One имеет «заголовок» вверху с заголовком и слоганом для вашего сайта. Ниже ваше меню, если оно у вас есть. Основная средняя часть страницы — это область контента.
Прокрутите страницу вниз, и вы увидите окно поиска, последние сообщения и последние комментарии.Они называются виджетами.
Обратите внимание на полосу в конце страницы. Это называется «нижний колонтитул». Там написано «Гордо работает на WordPress».
Top ↑
Совершите небольшое путешествие вокруг #Совершите быстрое путешествие вокруг
Пока у вас только один пост. Он находится на странице, которая отображается как ваша домашняя страница или первая страница. Если вы нажмете на заголовок сообщения, вы попадете на конкретную страницу этого сообщения.
 Первая страница или домашняя страница вашего сайта содержит самые последние сообщения на вашем сайте.Каждый заголовок сообщения будет ссылаться на фактическую страницу сообщения. Некоторые дизайнеры тем оформляют свои отдельных почтовых страниц так, чтобы они отличались от домашней страницы.
Первая страница или домашняя страница вашего сайта содержит самые последние сообщения на вашем сайте.Каждый заголовок сообщения будет ссылаться на фактическую страницу сообщения. Некоторые дизайнеры тем оформляют свои отдельных почтовых страниц так, чтобы они отличались от домашней страницы.В отдельном посте обратите внимание на макет и обратите внимание на отличия в элементах дизайна. Заголовок отличается? Меньше, больше или другого цвета? Есть боковая панель?
Все эти изменения создаются из нескольких файлов, называемых файлами шаблонов. Вы можете узнать больше о том, как они работают, в Справочнике разработчика тем.А пока давайте поговорим о том, как работает остальная часть WordPress.
Верх ↑
Теперь, когда у вас есть представление о том, как выглядит ваш сайт и как называются различные разделы макета, пришло время протестировать администрирование WordPress. Это похоже на ознакомление с бэкэндом вашего нового веб-сайта. Фактически, первая страница, которую вы видите после входа в систему, называется «Панель инструментов» и представляет собой набор информации и данных о действиях и действиях на вашем сайте WordPress.

Панель инструментов содержит список самых последних действий, которые вы совершили на своем сайте, и помогает быть в курсе новой и интересной информации из множества ресурсов WordPress.
В левой части экрана находится главное навигационное меню с подробным описанием каждой административной функции, которую вы можете выполнять. Переместите указатель мыши вниз по списку, и подменю «вылетят», чтобы вы могли переместить указатель мыши и щелкнуть. Как только вы выберете «родительский» раздел навигации, он откроется, чтобы показать параметры в этом разделе.
Различные пункты меню:
Top ↑
Начнем с экрана пользователя # Начнем с экрана пользователя
Перейдите на вкладку Пользователи . Экран изменится, и вы увидите экран под названием «Все пользователи», на котором показан список всех ваших пользователей; отсюда вы можете добавлять или изменять существующие учетные записи пользователей и авторов.
 В меню навигации нажмите на пункт меню «Ваш профиль». Здесь вы будете вводить информацию о себе, авторе и администраторе сайта.Заполните информацию и нажмите Обновить профиль , когда закончите.
В меню навигации нажмите на пункт меню «Ваш профиль». Здесь вы будете вводить информацию о себе, авторе и администраторе сайта.Заполните информацию и нажмите Обновить профиль , когда закончите.Теперь давайте рассмотрим некоторые другие мощные функции администратора WordPress.
Top ↑
Изменение внешнего вида #Изменение внешнего вида
Экран «Внешний вид, темы» позволяет изменить внешний вид вашего сайта с помощью различных тем. Темы — это стили представления, которые полностью меняют внешний вид вашего сайта. Разработанные разработчиками и пользователями, вам доступны сотни тем на выбор.На экране «Внешний вид» вы увидите список установленных в настоящее время тем, включая тему WordPress Twenty Twenty-One. Чтобы быстро изменить тему, просто нажмите кнопку «Активировать» под одной из перечисленных тем, затем нажмите на название своего сайта на верхней панели инструментов, чтобы посмотреть, как она выглядит. Вау, у тебя другой взгляд. Это так просто. Вернитесь к Внешний вид > Тема и нажмите кнопку Активировать под темой WordPress Twenty Twenty-One, чтобы вернуть дизайн к тому, что у вас было. Чтобы увидеть его снова, щелкните имя своего сайта на панели инструментов, и вот оно.
Вау, у тебя другой взгляд. Это так просто. Вернитесь к Внешний вид > Тема и нажмите кнопку Активировать под темой WordPress Twenty Twenty-One, чтобы вернуть дизайн к тому, что у вас было. Чтобы увидеть его снова, щелкните имя своего сайта на панели инструментов, и вот оно.Вверх ↑
Создание поста #Создание поста
Вернувшись к экрану администрирования, взгляните на экран сообщений. Вы можете использовать вкладки в меню «Сообщения», чтобы писать и управлять своими сообщениями. Давайте начнем с создания вашего первого тестового поста на вкладке «Добавить новый».
При первом использовании редактора блоков вы увидите краткое руководство.
Добавьте название статьи в отведенное место. Затем напишите текст в разделе « Начать писать или набрать/выбрать блок ». Это просто для теста, так что можете писать все, что хотите.Когда вы закончите, нажмите кнопку Опубликовать в правом верхнем углу страницы, затем нажмите второй раз, чтобы подтвердить публикацию.
 Теперь, когда вы научились писать сообщения, вы можете просмотреть свои сообщения, щелкнув имя своего сайта на панели инструментов в верхней части экрана.
Теперь, когда вы научились писать сообщения, вы можете просмотреть свои сообщения, щелкнув имя своего сайта на панели инструментов в верхней части экрана.Верх ↑
Одним из преимуществ WordPress является возможность оставлять комментарии на вашем сайте. Это создает динамический обмен между вами и зрителем. Вы хотите, чтобы комментарии к вашим сообщениям? Комментарии к постам бывают разных форм: от похлопываний по спине ( Хорошая работа! Нравится пост! ) до обширных разговоров и комментариев к постам.Или, может быть, вы ищете комментарии, которые дополняют опубликованную вами информацию. Ответы на комментарии и их модерация также могут занимать много времени. Если они имеют решающее значение для вашего сайта, включите их и подумайте, как вы хотите их представить. Вы можете самостоятельно оставить несколько комментариев к созданному вами сообщению. Посмотрите, как они расположены, и подумайте, как бы вы хотели, чтобы они выглядели, чтобы соответствовать дизайну и макету вашего сайта.
 Когда вы приняли решение о том, как вы хотите обрабатывать комментарии, найдите время, чтобы прочитать статью о комментариях и параметрах обсуждения WordPress, которая поможет вам настроить эти функции.
Когда вы приняли решение о том, как вы хотите обрабатывать комментарии, найдите время, чтобы прочитать статью о комментариях и параметрах обсуждения WordPress, которая поможет вам настроить эти функции.В начало ↑
Предотвращение спама # Предотвращение спама
Есть о чем подумать, когда дело доходит до комментариев на вашем сайте. К сожалению, мы живем в мире, где спам является фактом жизни. Рекомендуется начать борьбу со спамерами в комментариях с полезной статьи Введение в работу со спамом в комментариях.
Top ↑
Создать категории #Создать категории
Сообщения обычно хранятся в категориях и/или тегах, чтобы вы могли объединять связанные темы.Сейчас у вас есть только одна категория, но скоро вам понадобится больше. На вкладке Сообщения > Категории в области Добавить новую категорию введите информацию о своей категории. Продолжайте добавлять родительских категорий, спускаясь по списку.
 Отложите ввод подкатегорий, пока не будут введены все основные категории.
Отложите ввод подкатегорий, пока не будут введены все основные категории.ПРИМЕЧАНИЕ: Вы можете добавить любую новую категорию в любое время, но обратите внимание на тот факт, что категории могут быть отсортированы в WordPress двумя способами: по имени (в алфавитном порядке) или по идентификационному номеру.Когда вы вводите категории, им присваивается идентификационный номер. Это сложно изменить, поэтому, если вы не хотите, чтобы ваши категории сортировались по алфавиту, введите их в том порядке, в котором вы хотите, чтобы они отображались на экране.
Верх ↑
Прежде чем вы перейдете к графическому виду вашего сайта, давайте еще немного проведем администрирование вашего сайта, чтобы настроить его. Возможно, вы захотите установить плагины, чтобы улучшить свой веб-сайт, и не забудьте активировать плагин Akismet WordPress, который доступен на всех сайтах WordPress, чтобы защитить его от спама в комментариях.Когда вы ввели родительские категории, введите свои подкатегории.
 В раскрывающемся меню «Родительская категория» вы можете выбрать родительский элемент для добавляемой подкатегории. Когда вы просматриваете свои категории на экране «Управление»> «Категории», вы увидите список категорий следующим образом:
В раскрывающемся меню «Родительская категория» вы можете выбрать родительский элемент для добавляемой подкатегории. Когда вы просматриваете свои категории на экране «Управление»> «Категории», вы увидите список категорий следующим образом:- Компьютерные наконечники
- Интернет-новости
- Дизайн веб-страницы
- WordPress
Верх ↑
Поместить сообщения в категории #Поместить сообщения в категории
Давайте разместим некоторые из ваших тестовых сообщений по категориям, чтобы вы могли увидеть, как это работает.На экране «Сообщения» > «Категория» щелкните вкладку «Все сообщения» . Вы должны увидеть тестовые посты, которые вы ввели здесь. Когда вы наводите указатель мыши на заголовок каждого поста, под заголовком вы должны увидеть Редактировать | Быстрое редактирование | Мусор | Посмотреть ссылки. Нажмите «Изменить», чтобы отредактировать один из постов.
 В правой части экрана «Редактировать сообщение» вы увидите свои категории. Выберите один из них, нажав на поле рядом с ним. Затем в модуле «Публикация» выше нажмите кнопку «Обновить ».Повторите это для других тестовых постов, помещая каждый в другую категорию. Теперь просмотрите свою страницу, щелкнув имя своего сайта на панели инструментов в верхней части экрана администрирования. Теперь вы видите категории, перечисленные на боковой панели? Здорово. Если вам не хватает категории, это обычно означает, что в ней нет сообщений. Это функция WordPress по умолчанию, так что не беспокойтесь. Когда вы добавляете пост в категорию «отсутствует», он появится на ваших веб-страницах. Нажмите на одну из категорий, и вы попадете на страницу только этой категории.Вы должны увидеть сообщения, которые попали в эту категорию. Это сгенерированная страница категории . Теперь нажмите на Архивы для показа месяца. Теперь вы посещаете сгенерированную страницу ваших сообщений, перечисленных в хронологическом порядке за этот месяц — ну, конкретно только за сегодня.
В правой части экрана «Редактировать сообщение» вы увидите свои категории. Выберите один из них, нажав на поле рядом с ним. Затем в модуле «Публикация» выше нажмите кнопку «Обновить ».Повторите это для других тестовых постов, помещая каждый в другую категорию. Теперь просмотрите свою страницу, щелкнув имя своего сайта на панели инструментов в верхней части экрана администрирования. Теперь вы видите категории, перечисленные на боковой панели? Здорово. Если вам не хватает категории, это обычно означает, что в ней нет сообщений. Это функция WordPress по умолчанию, так что не беспокойтесь. Когда вы добавляете пост в категорию «отсутствует», он появится на ваших веб-страницах. Нажмите на одну из категорий, и вы попадете на страницу только этой категории.Вы должны увидеть сообщения, которые попали в эту категорию. Это сгенерированная страница категории . Теперь нажмите на Архивы для показа месяца. Теперь вы посещаете сгенерированную страницу ваших сообщений, перечисленных в хронологическом порядке за этот месяц — ну, конкретно только за сегодня. Два метода поиска одной и той же информации.
Два метода поиска одной и той же информации.В начало ↑
Что дальше #Что дальше
Теперь вы сделали все основы для вашего нового веб-сайта WordPress. Вы знаете, как написать сообщение, создать категорию и как просмотреть информацию о вашем сайте по категориям и архиву.Вы можете начать процесс настройки, и когда вы закончите, не забудьте удалить свои тестовые сообщения! Затем начните писать замечательную информацию, чтобы поделиться с новообретенной публикой!
Верх ↑
Существуют сотни тем WordPress на выбор. Все делают в основном одно и то же, но графически представляют информацию множеством способов. Выберите несколько, которые кажутся вам интересными и соответствуют потребностям вашей аудитории и вашим желаниям, а затем протестируйте их, следуя приведенным выше инструкциям.Щелкните весь сайт, категории и архивы, а также отдельные сообщения, чтобы увидеть, как тема обрабатывает каждый из них. Внешний вид может быть красивым на первой странице, но если он обрабатывает вещи так, как вам не нравится в отдельном сообщении, вам придется копаться в коде и вносить изменения.
 Не готов к этому, попробуйте другую тему.
Не готов к этому, попробуйте другую тему.Top ↑
Создание собственной темы #Создание собственной темы
Если вы знакомы с CSS, HTML и даже PHP и MySQL, рассмотрите возможность настройки темы в соответствии со своими потребностями или создания собственной темы.
Верх ↑
Плагины WordPress также известны как надстройки или расширения. Это программные скрипты, которые добавляют функции и события на ваш сайт. Они охватывают весь спектр от актуальных отчетов о погоде до простой организации ваших сообщений и категорий. Плагины разрабатываются добровольцами и энтузиастами, которым нравятся вызовы и решение проблем. Обычно их довольно просто установить через экран плагина администратора WordPress, просто следуйте инструкциям, предоставленным автором плагина.Помните, что они бесплатны и необязательны. Если у вас есть какие-либо проблемы с плагинами, сначала свяжитесь с веб-сайтом автора плагина или источником плагина, затем поищите в Интернете помощь по этому конкретному плагину, и, если вы не нашли решение, посетите форумы WordPress для получения дополнительной помощи.

Top ↑
Создание собственного плагина #Создание собственного плагина
Если вы знакомы с PHP, HTML и, возможно, даже с MySQL, вы можете настроить WordPress так, как вам нужно, создав свой собственный плагин.
Верх ↑
Самое интересное в WordPress то, что у него мало ограничений. Тысячи людей используют WordPress для ведения блогов и для управления своими веб-сайтами. Например, взгляните на некоторые записи в разделе Theme Showcase WordPress.org. Все они имеют разный вид и разные функции на своих сайтах. Что вы будете делать дальше, зависит от вас, но вот несколько мест, где можно сделать первый шаг за пределы основ:
Верх ↑
Список изменений # Список изменений- Обновлено 01.01.2021
- Добавлен список изменений
- Обновлены все скриншоты до WordPress 5.6
- Добавлены ссылки на Справочник по коду WordPress и Изучение WordPress
- Изменены все ссылки с темы Twenty Nineteen на Twenty Twenty-One
- Переработан язык виджетов и удален язык боковой панели, чтобы соответствовать теме Twenty Twenty-One.

- Обновлена ссылка Получение дополнительной справки
- Добавлена информация об учебнике по редактору блоков
- Исправлена некоторая грамматика
Как создать сайт на WordPress в 2021 году
Еще в 2017 году в компании, в которой я работал, была возможность изучить веб-дизайн.
Я начал изучать HTML, CSS и Javascript. Мне очень понравилось. Пока не столкнулся со своими первыми ошибками. Позже мне поручили побочный проект: настоящий веб-сайт. Я был в восторге, мои коллеги были рядом, когда я просил о помощи.
Несколько месяцев спустя я работал над бесплатным заданием WordPress для неправительственной организации.
Позвольте мне сказать, что мы работали на туристическом рынке, а я занимался маркетингом. Но существовала культура расширения прав и возможностей людей в изучении новых навыков.
Я самодельщик и понял, что кривая обучения коду намного длиннее, чем ожидалось. С WordPress все работало по-другому.

Перенесемся вперед: в 2020 году я работал на создателей Colibri, поскольку Colibri был популярным конструктором страниц WordPress с перетаскиванием.
С такими инструментами сегодня все так просто. WordPress действительно может дать людям возможность создать веб-сайт с нуля в кратчайшие сроки. И вдохновение для веб-сайтов просто… по всему Интернету.
Вот шаги:
- Выберите доменное имя
- Получить хостинг веб-сайта
- Ознакомьтесь с интерфейсом WordPress
- Установите тему WordPress
- Создайте свой веб-сайт WordPress
- Установите жизненно важные плагины WordPress
Поскольку нескольких шагов недостаточно для суперкалифрагилистического и экспериментального веб-сайта, у меня есть для вас один бонус в конце руководства: советы и рекомендации по дизайну UX.
Но прежде чем перейти к теме, я хочу пролить свет на другую тему. Это не займет много времени, обещаю.
Сколько стоит сайт на WordPress?
Если мы хотим сделать разбивку стоимости веб-сайта WordPress, вот что мы должны включить:
- Покупка домена: цены могут начинаться от 15 долларов США в год
- Приобретение хостинга: цены начинаются от 8 долларов США в год
- WordPress тема.
 Теперь, в зависимости от уровня настройки и количества функций, которые вы хотите включить, вы можете начать с 0 долларов.Если вы не хотите довольствоваться базовым веб-сайтом, годовые планы темы WordPress обойдутся примерно в 70 долларов.
Теперь, в зависимости от уровня настройки и количества функций, которые вы хотите включить, вы можете начать с 0 долларов.Если вы не хотите довольствоваться базовым веб-сайтом, годовые планы темы WordPress обойдутся примерно в 70 долларов. - плагинов WordPress. Многие из них бесплатны, но если вам нужны расширенные возможности, вам необходимо перейти на платный план.
Это означает, что самый простой веб-сайт будет стоить от 23 долларов в год. В тот момент, когда вам понадобятся расширенные функции темы, стоимость вырастет примерно до 100 долларов в год.
Когда вы обновляете плагины, вы можете заплатить около 200-500 долларов в год.
Если вы хотите сделать что-то на заказ и вам нужно вызвать разработчика WordPress, затраты могут превысить 1000 долларов в первый год.
Для интернет-магазинов затраты могут значительно возрасти, потому что вам нужно много функций, а производительность и безопасность превыше всего.
Теперь, когда мы это прояснили, пришло время перейти к сути нашей сегодняшней темы: как создать веб-сайт WordPress в 2021 году.

1. Выберите доменное имя
Источник: https://unsplash.com/photos/N1XUwR8iOf0
Если вы еще этого не знали, доменное имя — это название вашей компании или название продукта.Имена могут быть очень мощными, поэтому не спешите выбирать доменное имя. Если вы чувствуете, что мерзнете, не волнуйтесь, есть инструменты, которые могут вам помочь.
Советы и рекомендации по выбору доменного имени веб-сайта
Некоторое время назад я проводил мозговой штурм для домена веб-сайта для бизнеса и понял, что «Wazz» звучит довольно интересно. Он короткий, легко запоминается. Но в тот момент, когда я погуглил, ну… позвольте мне сказать, я расхохотался. На британском сленге это означало «мочеиспускание».Реально, ребята, сделайте свое исследование.
Позже я хотел назвать свой фотосайт. Я анализировал «самогон». Это было так мило, романтично, похоже на сказку… но это было не так. Кажется, это означало «незаконно перегнанный или контрабандный алкоголь».

Итак, если вы хотите выйти на международный уровень, убедитесь, что ваше имя уникально, запоминающееся и не имеет какого-либо странного значения на английском или другом популярном языке (например, на испанском). Если вы местный бизнес, вы можете пропустить это.
Теперь давайте взглянем на крошечный контрольный список для выбора доменного имени для вашего сайта WordPress:
- Составьте список релевантных ключевых слов для вашего бизнеса/продукта.Подумайте, что должны чувствовать пользователи после использования продукта. Допустим, у вас есть линия продуктов для кожи на основе натуральных ингредиентов. Ваш список может содержать такие слова, как «кожа», «уход», «безопасный», «натуральный», «красивый», «свежий» и т. д. Используйте такой инструмент, как Namelix или Novanym, чтобы генерировать идеи для доменных имен.
- Проверьте значение вашего нового доменного имени. Я всегда гуглю это так: «{insert name here} означает».
 Я закончу словарными объяснениями. Затем я захожу в Google images и смотрю, как оно сопоставляется.Может быть, есть певец с таким именем, имя из манги и т. д. Если это так, вам нужно повторить процесс.
Я закончу словарными объяснениями. Затем я захожу в Google images и смотрю, как оно сопоставляется.Может быть, есть певец с таким именем, имя из манги и т. д. Если это так, вам нужно повторить процесс. - Найдите доменное имя на Facebook или LinkedIn , чтобы узнать, есть ли бизнес-страница с таким именем.
- Проверить, есть ли в продаже домен веб-сайта . Для многих сайтов «.com» является лучшим доменом верхнего уровня (TLD), за которым следуют «.org», «.net» или «.io».
- Купите доменное имя . Вы можете сделать это через регистратора доменов, например GoDaddy, или через своего хостинг-провайдера.
И это подводит нас к следующей главе.
2. Получить хостинг веб-сайта
Каждый веб-сайт, который вы когда-либо посещали, размещен на сервере. Это означает, что вам необходимо приобрести веб-хостинг у хостинг-провайдера.
Учитывая, что мы создаем веб-сайт WordPress, вы можете выбрать план хостинга на WordPress.
 com или у какого-либо другого стороннего хостинг-провайдера.
com или у какого-либо другого стороннего хостинг-провайдера.Позвольте мне кое-что прояснить, прежде чем мы продолжим. Есть wordpress.com и wordpress.орг. Разница в том, что на WordPress.com вы можете разместить и создать веб-сайт. На WordPress.org вы обычно приобретаете темы и плагины для своего веб-сайта, который размещен в другом месте. Вы можете сравнить планы WordPres.com здесь.
Гипотеза этого руководства заключается в том, что вы действительно хотите создать бренд и полностью контролировать свой веб-сайт. Это означает, что вы перейдете к стороннему хостинг-провайдеру.
Существует три основных услуги хостинга: виртуальный хостинг, VPS и управляемый хостинг. В первой ситуации ресурсы сервера распределяются между несколькими сайтами.В долгосрочной перспективе, если эти сайты будут расти, как и ваш, вы можете столкнуться с проблемами производительности. Вы можете понять, что вам нужна услуга VPS или план управляемого хостинга.
Итак, вы должны иметь это в виду при выборе хостинг-провайдера: каковы ваши бизнес-цели?
Если вы выберете хостинг VPS, ресурсы по-прежнему будут общими, но вы получите некоторый контроль над ними.
 Вы также увидите улучшения с точки зрения безопасности и производительности.
Вы также увидите улучшения с точки зрения безопасности и производительности.Управляемый хостинг — это своего рода услуга «а ля карт».Вы получите свой собственный физический сервер и увидите повышение производительности и безопасности.
Определенно, все может быть сложнее, но я просто хотел обрисовать общую картину хостинга.
Далее, когда будете анализировать планы, внимательно посмотрите на:
- Цены
- Хранение
- Поддержка
- Производительность
Некоторые хостинг-провайдеры имеют некоторые дополнительные функции, такие как предложение домена (например, Namecheap), конструктор веб-сайтов (например, GoDaddy), варианты электронной коммерции и т. д.
Вы, наверное, уже заметили, что некоторые веб-сайты используют «HTTP» или «HTTPS». Что с ними?
HTTP — основа современной сети. Он соединяет браузеры и серверы и работает на основе запроса-ответа. Теперь дополнительные «s» означают, что соединение с веб-сайтом зашифровано, а данные, передаваемые веб-сайту, защищены.

Допустим, пользователь совершает платеж на вашем веб-сайте или входит в учетную запись. Информация, которую пользователь будет вводить, будет закрытой. Безопасен от взлома.Это происходит с помощью технологии SSL, которая расшифровывается как «Secure Sockets Layer». Для потребителей появление «HTTPS» свидетельствует о доверии, поскольку вы можете защитить их данные и конфиденциальность. Это означает, что вам необходимо приобрести сертификат SSL.
Убедитесь, что выбранный план также включает это.
В тот момент, когда вы приобретете свой хостинг-план и настроите свои данные для входа, единственной недостающей частью будет сам WordPress. Большинство хостинг-провайдеров позволяют вам установить WordPress со своей панели инструментов/мастера.Все довольно интуитивно понятно.
Как вы войдете на свой сайт? Очень просто. Просто введите в браузере адрес вашего веб-сайта и добавьте к нему «/wp-admin», как показано ниже.
3.
 Ознакомьтесь с интерфейсом WordPress
Ознакомьтесь с интерфейсом WordPressПанель управления WordPress состоит из 9 разделов. Давайте посмотрим на них.
Настройки WordPress
Внутри этого раздела есть еще 7 пунктов меню. Я кратко опишу самые важные вещи, которые необходимо сделать здесь.
- В разделе « General » вы можете настроить название сайта, слоган, URL-адрес, часовой пояс, формат времени и даты и язык.
- В разделе « Чтение » вы «скажете» WordPress, какая страница служит домашней, а какая является вашим «блогом». Это важный шаг. Вы также можете выбрать, сколько сообщений в блоге может отображаться на странице или хотите ли вы, чтобы ваш веб-сайт индексировался Google.
- В разделе « Обсуждение » вы собираетесь настроить комментарии в блоге.
- Внутри « Media » вы можете установить максимальные размеры в пикселях для использования при добавлении изображения в библиотеку мультимедиа.

- Внутри « постоянных ссылок » вы настроите формат своих URL-адресов.
- Вы можете определить страницы своей политики конфиденциальности внутри « Конфиденциальность ».
Лучший способ перейти к панели «Настройки» — ввести все эти элементы и заполнить недостающую информацию, просто чтобы убедиться, что вы не пропустите ничего важного. Все довольно просто, так что не пугайтесь.Все настройки можно выполнить менее чем за 30 минут.
страниц и постов WordPress
Что вам нужно знать, так это то, что ваш контент будет находиться внутри «страниц» или «постов». Здесь вы будете проводить 95% своего времени.
«Страницы» статичны. Вы можете иметь «домашнюю страницу», страницу «услуги», страницу «связаться с нами», вы поняли. Под сообщениями вы можете разместить свои последние статьи в блоге, возможно, свое портфолио. Это динамические страницы, потому что они автоматически размещают ваш новый контент наверху.

Когда вы выберете «Сообщения» на панели инструментов, вы сможете создать сообщение, визуализировать все сообщения и управлять тегами и категориями.
Вы можете создать новое сообщение, если выберете «Добавить новое», как показано выше, или перейдите в «Все сообщения», а затем выберите «Добавить новое».
То же самое работает для страниц.
В разделе «Все страницы» или «Все сообщения» вы увидите некоторые страницы и сообщения по умолчанию, развернутые вашей темой.Теперь, как вы можете редактировать сообщение или страницу?
При наведении курсора на страницы и сообщения по умолчанию вы увидите несколько вариантов: изменить, быстро изменить, удалить, просмотреть.На скриншоте выше также есть «Редактировать в Colibri». Это потому, что мы установили плагин, который позволяет настраивать страницы с помощью конструктора Colibri WordPress (но об этом мы поговорим чуть позже).
WordPress СМИ
Сюда попадают все ваши медиафайлы: изображения и видео.
 Вы можете перетаскивать их или загружать.
Вы можете перетаскивать их или загружать.Вы также можете добавлять медиафайлы с уровня поста/страницы. Я покажу вам больше по теме позже.
комментариев WordPress
4-й раздел панели инструментов называется «Комментарии».Здесь вы можете управлять комментариями к вашим сообщениям. Вы получите тонны спам-комментариев, которые можно переместить в спам или корзину. Вы можете одобрить соответствующие.
Меню «Внешний вид»
На этом уровне вы можете:
- Найдите, установите и активируйте тему (подробнее в следующей главе).
- Настройте виджеты, чтобы добавить блоки контента на боковые панели, нижние колонтитулы и другие области вашего сайта.
- Определите меню вашего веб-сайта WordPress.
- Добавьте фоновое изображение на свой сайт.
- Отредактируйте код своей темы в «Редакторе тем» (рекомендуется, только если вы разработчик).
Теперь, когда вы активируете определенные плагины, вы можете увидеть несколько новых пунктов меню в разделе «Внешний вид».
 В этом случае, поскольку мы активировали тему Skyline, мы видим возможность настроить ее в разделе «Настройки SkylineWP». Каждая тема может поставляться со своей собственной настройкой.
В этом случае, поскольку мы активировали тему Skyline, мы видим возможность настроить ее в разделе «Настройки SkylineWP». Каждая тема может поставляться со своей собственной настройкой.«Установить плагины» — это еще один дополнительный пункт меню, добавленный темой Skyline.Здесь вы увидите некоторые рекомендации по плагинам, которые хорошо работают со Skyline.
Это приводит нас к следующему пункту меню.
Плагины
Существует множество функций, которыми нельзя управлять только с помощью темы, например SEO-оптимизация, SEO-аудит, безопасность и резервное копирование веб-сайтов, таблицы, формы, функции электронной коммерции и многое другое. Плагины здесь, чтобы компенсировать отсутствие таких опций.
Вот небольшое руководство по установке, активации и деактивации плагинов.Все интуитивно понятно и удобно.
youtube.com/embed/tRmW1Texk3k?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>
пользователей
На этом уровне вы решаете, кто имеет доступ к вашему сайту. Вы можете предоставить доступ участникам, приглашенным авторам, редакторам и многим другим, в зависимости от ваших потребностей.
Инструменты
В разделе «Инструменты» у вас будет возможность импортировать и экспортировать данные инструментов в другие системы управления контентом (например, Blogger) и из них.
Существует также раздел «Состояние сайта», в котором отображается важная информация о конфигурации вашего WordPress и элементах, требующих вашего внимания, с некоторыми советами.
Поскольку мы должны соблюдать политику конфиденциальности, здесь вы можете экспортировать или удалять личные данные своих пользователей.
На этом мы завершили главу о панели управления WordPress.

Давайте перейдем к более интересному делу.
4. Как установить тему WordPress
Для этого вам нужно зайти в панель администратора WordPress, нажать «Внешний вид» в меню слева, затем «Темы».
Далее нажмите на кнопку «Добавить новый».
Появится множество шаблонов, и вы сможете отфильтровать их по последним, рекомендуемым, популярным… или по функциям.Мы с гордостью сообщаем, что наши собственные темы Mesmerize и Colibri входят в число 20 самых популярных тем WordPress.
В тот момент, когда вы выбираете тему, нажмите «Установить», затем «Активировать».
Вы также можете активировать свою тему WordPress, если вернетесь в Внешний вид->Темы.
Весь процесс установки также объясняется в нашем туториале.
Теперь вы готовы к рок-н-роллу!
через GIPHY
5.
 Создайте свой сайт на WordPress
Создайте свой сайт на WordPressВ WordPress дизайн вашего сайта зависит от выбранной вами темы. Если вам нужно что-то дополнительное, что ж… вам может понадобиться найти что-то, чтобы восполнить недостающие функции.
Обычно каждая тема WordPress имеет 2 дизайна: один для блога и один для страниц. Цвета ограничены, особых настроек нет. Это значит, что в определенный момент плагины пригодятся.
Теперь темы WordPress имеют настройщик тем с базовыми функциями. Они хорошо подходят для тех, кому не нужны какие-либо настраиваемые функции и кто хочет создать свой сайт очень быстро. При необходимости вы можете добавить свои собственные стили CSS. Просто убедитесь, что вы выбрали тему с макетом, который соответствует вашему собственному видению.
Как настроить тему? Просто зайдите в «Внешний вид» -> «Настроить».
С левой стороны вы можете выбрать, что изменить: контент, меню и многое другое.С правой стороны есть предварительный просмотр вашего сайта.
 Вы можете изменить текст в режиме реального времени, нажав на значок карандаша.
Вы можете изменить текст в режиме реального времени, нажав на значок карандаша.С другой стороны, у нас есть сборщики WordPress. Это плагины, которые помогают создавать действительно уникальные веб-сайты. Вы можете полностью изменить макет своей темы.
В нашем случае Skyline предустанавливает такой сборщик под названием Colibri, мы будем использовать его в качестве примера.
В зависимости от версии темы, бесплатной или платной, у вас есть различные элементы для игры: от заголовков, определенных разделов страницы до более мелких компонентов, таких как призывы к действию, вкладки, счетчики, аккордеоны и многое другое.
Вы можете отредактировать свою тему, как и раньше, из меню «Внешний вид» -> «Настроить» или воспользоваться ярлыком, как показано ниже.
Какие изменения? Вы получите доступ к дополнительным функциям в Настройщике.
Помимо использования настройщика, в WordPress есть еще один вариант настройки сайта — редактор по умолчанию.
 Вы можете получить к нему доступ из опции «Редактировать» под каждым сообщением и страницей. Кроме того, как только вы добавите новую запись или страницу, вы попадете прямо в редактор по умолчанию (если у вас не активирован конструктор).
Вы можете получить к нему доступ из опции «Редактировать» под каждым сообщением и страницей. Кроме того, как только вы добавите новую запись или страницу, вы попадете прямо в редактор по умолчанию (если у вас не активирован конструктор).Итак, в следующей главе мы подробно рассмотрим, как:
- Создание веб-сайта WordPress с помощью компоновщика страниц WordPress
- Создайте сайт WordPress с помощью редактора WordPress по умолчанию
A. Как создать сайт на WordPress с помощью бесплатных конструкторов сайтов
Конструкторы веб-сайтов WordPress помогут вам поднять WordPress Customizer на совершенно новый уровень. Вы сможете настроить все: заголовки, содержимое страницы, нижние колонтитулы, меню навигации, глобальные, индивидуальные стили, что угодно! Никаких навыков дизайна или кодирования не требуется!
Обычно это процесс перетаскивания.И вам не нужно беспокоиться о мобильном дизайне, разработчики позаботились об адаптивности.

Как изменить настройки веб-сайта в Настройщике
Посмотрите на левую боковую панель. Теперь прокрутите вниз до «Общие настройки».
Здесь можно настроить:
- Название вашего веб-сайта.
- Общая цветовая схема и типографика вашего сайта.
- Шаблоны для блога, верхнего и нижнего колонтитула: какие фоны использовать, интервалы, границы, тени и т. д.
- Интервал: внутри кнопок, столбцов и т. д.
- Пользовательский стиль CSS
Как создавать контент в WordPress с помощью конструкторов
Как упоминалось ранее, если вы хотите создать новую страницу веб-сайта, перейдите в «Страницы» и выберите «Добавить новую». Вы будете перенаправлены в редактор WordPress по умолчанию, где вы назовете свою страницу. Далее выберите «Редактировать с помощью Colibri».
Если вы хотите отредактировать существующую страницу WordPress, просто нажмите «Редактировать в Colibri».

Как добавить разделы на страницы WordPress
Каждый знак «+» в левой боковой панели открывает окно с блоками и компонентами. Вы можете прокручивать вниз, пока не найдете понравившийся дизайн, или просто введите категорию. Вот категории, доступные в конструкторе Colibri: Hero Accent, About, Features, Content, Call To Action, Blog, Counters, Portfolio, Photo Gallery, Testimonials, Clients, Team, Contact, F.A.Q., and Pricing.
Это предварительно определенные шаблоны, которые будут соответствовать выбранной вами цветовой схеме.
Выбрав один из блоков, нажав на знак «+», отображающийся на блоке, блок будет расположен внизу страницы.Вы можете перемещать их куда хотите, перетаскивая раздел с левой боковой панели.
Также есть вариант для «пустых» блоков.
Это означает, что вы можете настроить их по своему усмотрению. В конце концов, вы даже можете сохранить свой дизайн для последующего использования.

С помощью значка настройки в верхнем правом углу каждого раздела вы можете настроить количество элементов в строке, изменить порядок элементов, добавить новые блоки и даже удалить весь раздел .
Как настроить разделы вашей страницы WordPress
Если вы хотите изменить текст в своих разделах, вы можете сделать это в режиме реального времени, то есть внутри самого раздела, вживую.
In-line редактирование недоступно для текстов на кнопках. Они будут управляться в панели слева.
Если вы хотите изменить изображение на своем сайте, все интуитивно понятно. Начните с выбора изображения.
Вы также сможете увидеть его внутри панели слева.Нажмите на изображение. Вы увидите новое всплывающее окно с просьбой загрузить изображение или выбрать его из библиотеки. Если вы решите загрузить, вы можете сделать это путем перетаскивания.
Теперь, возвращаясь к только что упомянутой панели, у нее есть 3 основных параметра: «Макет», «Стиль» и «Дополнительно».
 Всякий раз, когда вы выбираете раздел в предварительном просмотре веб-сайта справа, вы увидите соответствующую панель раздела.
Всякий раз, когда вы выбираете раздел в предварительном просмотре веб-сайта справа, вы увидите соответствующую панель раздела.Возьмем их по одному:
Здесь вы можете настроить ширину и высоту контейнера на уровне структуры.. Проще говоря, контейнер — это фактическое пространство, занимаемое блоком. Внутри контейнера вы размещаете контент (текст, изображения).
Вы также можете настроить расстояние между контентом и то, насколько близко к верху или низу он будет располагаться.
Вы также можете добавлять новые строки внутри вашего блока.
На этом уровне вы можете настроить фон вашего блока или добавить разделители. Разделители — это визуальные подсказки, которые сигнализируют, когда раздел веб-сайта заканчивается или начинается.
А вот и веселье, ребята!
От типографики и интервалов до отзывчивости — здесь вы можете получить доступ к мельчайшим деталям веб-сайта.

Можно создавать вариации в зависимости от состояния элемента: обычное или при наведении.
Если вы выберете определенный элемент внутри блога, скажем, заголовок, слева появится такая же панель.
Это означает, что вы можете более детально редактировать.
Говоря о заголовках и более мелких элементах, они называются «компонентами». Давайте посмотрим, как вы можете играть с ними.
Как использовать компоненты на вашем сайте WordPress
К компонентам относятся заголовки, ползунки, разделители, кнопки, карусели, цены и многое другое. Доступ к ним можно получить так же, как и к блокам. Они расположены рядом и имеют функцию перетаскивания. Colibri предлагает 40 компонентов.
Как упоминалось ранее, вы можете настроить их на панели слева, если вы перейдете к «макету», «стилю» или «дополнительно».Мобильная отзывчивость
В мире множества устройств жизненно важно иметь полностью адаптивный веб-сайт.
 По умолчанию Skyline является мобильной темой. Это означает, что его разделы будут подстраиваться под различные устройства. Если вы хотите просмотреть, как ваш сайт WordPress выглядит на планшетах или мобильных устройствах, вы можете сделать это, играя с элементами управления в левом нижнем углу.
По умолчанию Skyline является мобильной темой. Это означает, что его разделы будут подстраиваться под различные устройства. Если вы хотите просмотреть, как ваш сайт WordPress выглядит на планшетах или мобильных устройствах, вы можете сделать это, играя с элементами управления в левом нижнем углу.Вы также можете скрыть определенные функции на мобильных устройствах, например, в «расширенных» параметрах.
Как создать меню в настройщике WordPress
Теперь предположим, что вы разработали свои страницы и вам нужно добавить их в меню. На панели справа у вас есть все ваши разделы, упорядоченные сверху вниз, как на вашем сайте. Нижний колонтитул — ваш последний раздел. Ниже вы увидите некоторые дополнительные функции.
Здесь вы можете создать свое меню.
После выбора «Создать новое меню» вы сможете назвать свое меню и выбрать место для него (верхний и нижний колонтитулы, страницы и т. д.).).
При выборе «Далее» вы сможете добавить свои страницы в меню из опции «Добавить элементы».
 Это не может быть проще, чем это.
Это не может быть проще, чем это.Как работать с виджетами WordPress
Я уже упоминал, что виджеты — это блоки контента, которые вы можете добавить на боковые панели, нижние колонтитулы и другие области вашего сайта.
При использовании плагина WordPress Builder вы будете использовать виджеты только для боковых панелей WordPress, потому что у вас есть готовые макеты нижнего колонтитула.
Обычно боковые панели используются страницами блога. Каждая тема имеет различные варианты виджетов, от панелей поиска, последних сообщений и комментариев, социальных виджетов до изображений и видео. Допустим, вы хотите показать свой профиль Instagram на боковой панели, для этого есть виджет Instagram WordPress.
Один из моих любимых виджетов — тот, который позволяет редактировать HTML. Я нахожу это действительно мощным.
Как говорится, все готово. Поздравляем, ваш сайт WordPress запущен и работает!
Теперь давайте проверим другой метод создания сайтов в WordPress.

B. Как создать веб-сайт WordPress с помощью редактора WordPress по умолчанию (Gutenberg)
Я сделаю это очень быстро. Этот редактор все еще является новым в WordPress (это редактор WordPress по умолчанию с декабря 2018 года), но он постоянно развивается благодаря вкладу сообщества.
Классический редактор WordPress выглядел так:
Теперь у нас есть:
Вам нужно знать, что не каждая тема совместима с этим новым редактором.Вам нужно будет найти один, готовый к Гутенбергу.
Дизайн макета с редактором WordPress по умолчанию ограничен. Он также основан на блоках. Теперь, как вы, вероятно, узнали из предыдущей главы, блоками может быть практически все: заголовки, изображения, кнопки, видео и т. д.
Теперь, почему я не настаиваю на теме: если вы проверите обзоры Гутенберга, самые последние — это обзоры с 1 звездой. Это плохой опыт. Даже если с момента запуска прошло уже 2 года, а в середине много обновлений, это все еще в зачаточном состоянии.
 WordPress теперь полагается на сообщество для создания новых блоков, чтобы опыт редактирования мог развиваться.
WordPress теперь полагается на сообщество для создания новых блоков, чтобы опыт редактирования мог развиваться. В данный момент инструмент ведет себя как текстовый редактор с низким энергопотреблением на стороне стиля.
Существуют инструменты, такие как Kadence, которые могут вам помочь, но мы еще не готовы.
6. Установите важные плагины WordPress
Экосистема WordPress состоит из тем и плагинов
Доступны тысячи плагинов WordPress, которые могут расширить функциональность или добавить новые функции на ваш сайт.
Это очень краткое руководство по установке плагина.
Наши рекомендации по плагинам
Тип плагина Что он делает Рекомендация Конструктор WordPress Дает вашей теме функции перетаскивания Колибри SEO-плагины WordPress Минимальные изменения веб-сайта, которые могут помочь ему органически ранжироваться Yoast SEO Формы Плагины WordPress Используйте формы для сбора ценных данных пользователей (конечно, с их согласия). 
Форматор Электронный маркетинг Разрабатывайте маркетинговые кампании, чтобы оставаться на связи со своими подписчиками и клиентами. Mailchimp для WordPress Плагины безопасности Очистка вредоносных программ и защита от несанкционированного входа в систему. Реактивный ранец Плагины для электронной коммерции WordPress Чтобы помочь вам настроить интернет-магазин. 
WooCommerce Менеджер медиатеки Чтобы помочь вам организовать ваши СМИ. ФайлПтица Антиспам Не позволяйте вашему сайту публиковать вредоносный контент. https://akismet.com/ Аналитика Помогает вам понять ваш трафик и поведение пользователей. Google Аналитика Теперь давайте немного поговорим о другой теме: скорости страницы.

И ваши посетители, и Google очень заботятся о скорости вашего сайта.
Почему Google?
Скорость — важный фактор, который учитывается при органическом ранжировании, здесь имеется в виду:
Почему скорость сайта плоха для пользователей и, в конечном счете, для вас?
Что ж, если вы предложите им плохой опыт, они могут не заинтересоваться вашим предложением или даже не вернуться в ближайшее время.Согласно исследованию Google, проведенному в 2018 году, 53% мобильных пользователей покидают сайт, загрузка которого занимает более 3 секунд (Holy Moly!).
И взгляните на это!
Как загрузка страницы влияет на мобильных посетителей (примечание: отказ означает уход с сайта)?
.
Итак, как вы можете исправить это, а также повысить общую производительность вашего веб-сайта, чтобы ваши пользователи и Google не получали отрицательные оценки?Я выбрал 2 непринужденных решения (есть и другие, но довольно технические).

● Оптимизируйте изображения
Изображения вашего веб-сайта не должны загружаться в исходном размере. Кроме того, попробуйте использовать PNG вместо JPEG (в них меньше цветов).
Smush — наш любимый плагин WordPress для сжатия изображений. Вы не увидите заметного падения качества, а скорость вашей страницы будет оптимизирована.● Кэширование
Проще говоря, кэш обеспечивает временное хранилище для содержимого, к которому можно получить доступ позже. Ваш сайт загружается по-разному, если один и тот же посетитель заходит на него в первый или в пятый раз.Почему?
Когда вы имеете дело с кэшированием браузера, ваш браузер сохраняет копию файлов с веб-сайта на устройстве пользователя
(жесткий диск, мобильный телефон). Когда веб-сайт кэшируется, браузеру нужно только загружать новые или обновленные фрагменты страницы, и ему не нужно будет инициировать новый запрос к серверу. То же самое произойдет, если вы нажмете кнопку «назад», ваш браузер отобразит страницу из кеша. Это
Это
также очень полезно при работе с медленным интернет-соединением, страницы будут загружаться быстро.Хотите узнать больше о том, как работает кэширование? Читайте здесь.
Мы рекомендуем следующие инструменты:
➔ W3 Total Cache (W3TC) улучшает SEO и удобство вашего сайта для пользователей, повышая производительность сайта и сокращая время загрузки.
➔ Колибри. У этого есть некоторые дополнительные функции, которые нам нравятся, такие как сжатие файлов Javascript, HTML и CSS.Теперь, как вы можете проверить, насколько быстро загружается ваш сайт?
У Google есть инструмент, который поможет вам в этом, а также несколько идей по устранению неполадок.Бонус: советы и рекомендации по дизайну UX
Помните, я говорил «нет предела возможностям» с конструкторами страниц WordPress?
Ну… всегда есть «но». Когда вы разрабатываете веб-сайт, вы всегда должны иметь в виду свою аудиторию
или покупателей (как любят говорить маркетологи). Вы должны предоставить им отличный опыт на вашем веб-сайте, вот что означает UX (пользовательский опыт).
Вы должны предоставить им отличный опыт на вашем веб-сайте, вот что означает UX (пользовательский опыт).Итак, для этого есть определенные правила, которым вы должны следовать, чтобы обеспечить беспрепятственный пользовательский интерфейс.
Удовлетворение потребностей пользователей
Пользователи веб-сайта не хотят слишком много думать. Им нужна полезная информация, которую можно легко просмотреть и понять. Им не нужен опыт, состоящий из множества кликов или большого количества переходов туда и обратно.Люди ищут мгновенное удовлетворение: быстро и легко находят то, что им нужно. Если этого не происходит на вашем сайте, они будут искать другой.
Визуальная иерархия
Не все части веб-сайта обрабатываются одинаково, некоторые из них важнее других (формы, кнопки, заголовок, ценностное предложение и т. д.).).
Куда бы вы хотели, чтобы ваш пользователь приземлился? Куда вы хотите, чтобы он кликнул?
Используйте визуальные подсказки, чтобы помочь ему достичь того, чего вы хотите.
 Все элементы на страницах должны вести себя как путеводитель.
Все элементы на страницах должны вести себя как путеводитель.Исследователи обнаружили, что пользователи, которые читают слева направо, просматривают веб-сайты по Z-образной схеме.
Это означает, что туда следует направлять самую важную информацию.
Удобная навигация
Панель навигации должна быть простой, не используйте слишком много параметров.Вы можете столкнуться с парадоксальной ситуацией выбора, когда пользователи перегружены возможностями.
Страницы должны быть связаны внутренними ссылками с другими релевантными страницами, чтобы навигация была плавной, а пользователю не нужно много раз нажимать «назад», чтобы перейти на предыдущие страницы.
Используйте пробелы. Пустое пространство позволяет организовать информацию в удобных для восприятия областях содержимого. Это заставит пользователей чувствовать себя более комфортно и не будет перегружено большим количеством данных.
Та же цветовая схема (согласованность)
Избегайте слишком темных или очень интенсивных цветов на своем веб-сайте.
 Они могут отсылать пользователей. Вы можете использовать более яркие цвета, чтобы выделить важные аспекты вашего сайта.
Они могут отсылать пользователей. Вы можете использовать более яркие цвета, чтобы выделить важные аспекты вашего сайта.Используйте одинаково сбалансированные цвета. Вот немного вдохновения.
И еще кое-что, прежде чем перейти к следующему принципу проектирования UX. Цвета имеют значения во всем мире, они связаны с различными эмоциями. Эта инфографика прольет свет на эту тему.
Используйте эффективное письмо
Не используйте преувеличенные и кликбейтные тексты.Пишите со здравым смыслом, на естественном языке, не используйте жаргон (не все знакомы с некоторыми техническими терминами).
Используйте макс. 3 шрифта размером не более 3 пунктов — максимум 18 слов или 50–80 символов в строке текста, как рекомендует Smashing Magazine.
Используйте социальное доказательство
Почему я должен доверять вам, вашему бизнесу или вашей продукции?
Мы, люди, существа социальные. Мы живем в сообществах, у нас есть друзья и семья. Они могут быть нашими влиятельными лицами. Нам очень важно их мнение.
Они могут быть нашими влиятельными лицами. Нам очень важно их мнение.
.
Позвольте мне привести для вас несколько примеров:
● Рейтинги и обзоры● Отзывы
● Количество клиентов («вы в хорошей компании»).
● Логотипы клиентов
● Тематические исследования, подкрепленные результатами
● Пресса и наградыКроме того, если вы хотите узнать о последних тенденциях в дизайне, ребята из Coastal Creative сделали замечательную инфографику на эту тему.
Выводы
Мы можем назвать это оберткой, не так ли?
Мы хотели пойти коротким путем, а не перегружать вас информацией. Но, в конце концов, дьявол кроется в деталях. Мы только что показали вам вид с вертолета.
Дело в том, что вы можете запустить свой сайт менее чем за 2 часа. Но чем больше функций, страниц, контента вы хотите добавить, тем больше времени это займет. И никогда не пренебрегайте последними тенденциями веб-дизайна.

И последнее: если вы любите делать все своими руками, вам обязательно стоит попробовать наш конструктор Colibri!
Вот видео о том, как создать страницу веб-сайта WordPress, используя множество функций.
Теперь, если вам понравилась эта статья, и вы хотите узнать больше о том, как создать веб-сайт WordPress, обязательно подпишитесь на наш канал Youtube и следите за нами в Twitter и Facebook!
Алина — интернет-маркетолог со страстью к веб-дизайну. Когда она не разрабатывает стратегию, она занимается фотографией, слушает подкасты по истории и психологии и играет со своими двумя собаками и кошкой.
Как создать сайт на WordPress за 7 шагов
Настройка WordPress от А до Я30 июля 2015 г.
 и обновлено 18 июля 2019 г., 20 февраля 2020 г. и 7 июля 2021 г.
и обновлено 18 июля 2019 г., 20 февраля 2020 г. и 7 июля 2021 г. Зачем учиться создавать сайт на WordPress? Что ж, вот сценарий для рассмотрения: вы сталкиваетесь с другом, которого давно не видели в супермаркете. Наверстывая упущенное, вы упоминаете, что недавно начали свой собственный бизнес, и дела идут хорошо. Она сразу же отвечает: «О, это здорово! Надо будет проверить… Какой у вас адрес веб-сайта?»
Паника. Страх.Холодный пот.
Видите ли, вы еще не решили то, что считаете непреодолимой проблемой создания веб-сайта. Вы знаете, что хотите использовать WordPress, но не знаете, как создать сайт на WordPress. Кто вообще знает, с чего начать?!
Глубокие вдохи… ты можешь это сделать.
Научиться создавать веб-сайт WordPress в первый раз не так сложно, как вы думаете.
Как создать сайт на WordPress — руководство для новичков
С помощью правильных инструментов и небольшого ноу-хау вы можете создать великолепный веб-сайт, которым вы будете гордиться.Вот что мы рассмотрим в этом руководстве:
Готов? Давайте запустим и запустим ваш первый сайт на WordPress!
Что такое WordPress?
WordPress — одна из самых популярных доступных систем управления контентом (CMS), на которой работает более трети всех веб-сайтов. Хотя это может показаться высокотехнологичным, на самом деле это довольно просто.
Система управления контентом делает именно это — она управляет тем, как отображается ваш контент.
По сути, вы предоставляете то, что хотите показать на своем сайте, а CMS позаботится о том, как это будет отображаться.
 Это означает, что CMS идеально подходит для тех, кто хочет создать или поддерживать профессионально выглядящий веб-сайт без необходимости получать новую степень в области компьютерного программирования.
Это означает, что CMS идеально подходит для тех, кто хочет создать или поддерживать профессионально выглядящий веб-сайт без необходимости получать новую степень в области компьютерного программирования.Существует множество различных систем управления контентом, но мы сосредоточимся на WordPress. Он широко поддерживается, легко настраивается и, самое главное, бесплатен (за исключением хостинга — подробнее об этом ниже). WordPress — отличный вариант для создания гибкого, безупречного веб-сайта без изучения кода.
Связано: 7 преимуществ веб-сайтов WordPress
Наверх
Кому следует использовать WordPress?
Короче говоря, любой, кто хочет простой в обслуживании, но легко настраиваемый сайт, должен научиться создавать сайт на WordPress. WordPress часто считают платформой для блоггеров, но он хорошо работает для многих типов веб-сайтов.
Небольшой бизнес, которому требуется присутствие в Интернете для рекламы, семья, желающая держать своих близких в курсе фотографий и новостей, и профессионал, предлагающий свои услуги общественности, могут извлечь выгоду из WordPress.

И да, он отлично работает и для блогов.
Наверх
Хорошо, но как работает WordPress?
Подумайте об этом так: WordPress — это ваш фреймворк . Как и в случае с домом, вы сначала начинаете с каркаса.
Думайте о WordPress как о скелете вашего сайта.
Это основа и обеспечивает поддержку всех основных функций, которые вам понадобятся.
Далее мы добавляем содержимое . Он состоит из текста, изображений и видео, которые вы используете, чтобы донести свое сообщение до посетителей. В нашей аналогии с домом это мебель, картины и предметы на вашем сайте.
Ваша тема контролирует внешний вид вашего сайта; общие цвета и макеты страниц являются частью вашей темы. Это ваша краска и ковер в доме вашего сайта.
Но когда вы учитесь создавать веб-сайт на WordPress, что, если вы решите изменить цветовую схему и переставить мебель? Вы не хотите покупать совершенно новый дом только для того, чтобы изменить внешний вид.
 Именно здесь создание вашего веб-сайта с помощью WordPress дает огромное преимущество. После того, как ваш контент настроен изначально, вы можете изменить свой дизайн без необходимости воссоздавать свои страницы.
Именно здесь создание вашего веб-сайта с помощью WordPress дает огромное преимущество. После того, как ваш контент настроен изначально, вы можете изменить свой дизайн без необходимости воссоздавать свои страницы.Прелесть WordPress в том, что вы можете легко редактировать контент, добавлять функции или полностью переделывать свой сайт без необходимости начинать все с нуля.
Вы можете расширять, удалять или редактировать содержимое без каких-либо изменений в функциональности. Вы также можете изменить свой внешний вид (например, тему WordPress) без потери содержимого или воссоздания структуры страницы.
WordPress может делать многое прямо из коробки, но что, если вы хотите добавить функциональность?
Здесь в игру вступают плагины .
Плагины — это дополнительные функции, которые вы можете установить (или подключить) к своему веб-сайту WordPress, чтобы добавить функциональность. Думайте о них как о добавлении приложений на ваше мобильное устройство; вы можете добавить возможности к базовой структуре, найдя плагин, который делает то, что WordPress не предлагает по умолчанию.

Наверх
Что нужно для создания сайта на WordPress
Давайте приступим к делу: что вам нужно для начала?
Каждому веб-сайту необходимы два основных компонента: доменное имя (также называемое URL-адресом или адресом веб-сайта) и хостинг.
Доменное имя — это то, как люди будут получать доступ к вашему сайту, а хостинг — это физические компьютеры, на которых хранятся и обслуживаются файлы веб-сайта.
Совет: пользуйтесь надежной хостинговой компанией. Хостинг со скидкой может стоить вам намного дороже в долгосрочной перспективе.
Начните с защиты вашего хостинга и доменного имени.
Связано: Как купить доменное имя в 3 шага
Учетная запись хостинга GoDaddy WordPress Hosting будет отличным местом для начала.WordPress автоматически устанавливается и настраивается на этих планах. А с помощью управляемого хостинга такие задачи, как автоматическое обновление основного программного обеспечения, резервное копирование веб-сайтов и сканирование вредоносных программ, выполняются за вас.

Если вы решите выбрать план неуправляемого хостинга и установить WordPress самостоятельно, вы можете загрузить последнюю версию с WordPress.org. Любой план хостинга будет работать, если у вас есть доступ как к базе данных для хранения значений, так и к месту для загрузки файлов. Ниже мы рассмотрим самостоятельную установку.
После того, как вы защитили хостинг и зарегистрировали доменное имя, вам нужно собрать еще несколько вещей, чтобы ваш сайт заработал:
- Содержание — Что ты собираешься сказать?
- Изображения и/или видео — потому что полностью текстовый веб-сайт был бы невероятно скучным.
- Тема — WordPress поставляется с несколькими установленными по умолчанию, и есть много бесплатных тем на выбор, помимо стандартных вариантов. Если вы предпочитаете определенный внешний вид, есть темы, которые можно приобрести в онлайн-источниках, таких как ThemeForest .
- Чашка кофе — Хорошо, я думаю, это не обязательно.

Что вам НЕ нужно для начала:
- Дорогостоящее программное обеспечение для редактирования или веб-дизайна — Все в WordPress создается, добавляется и редактируется в вашем веб-браузере.
- Богатый дядя или семейное наследство — WordPress бесплатен, а планы хостинга очень доступны.
- Ученая степень в области компьютерного программирования, математики или физики — если вы знаете основы, WordPress — это просто!
Связано: Что такое управляемый хостинг WordPress?
Наверх
Самый простой способ создать сайт на WordPress
Самый простой способ настроить WordPress — начать с учетной записи хостинга, специально разработанной для веб-сайтов WordPress.Если вы выберете такой план, как, например, учетная запись GoDaddy Managed WordPress Hosting, WordPress уже установлен для вас.
Хостинг GoDaddy для WordPress упрощает создание вашего первого веб-сайта на WordPress с помощью мастера быстрого запуска, готовых тем, обновлений основного программного обеспечения, ежедневного резервного копирования и круглосуточной поддержки.

Многие хосты предлагают вариант установки WordPress в один клик или простые инструкции по установке WordPress прямо из панели управления. Если WordPress уже установлен, вы можете пропустить следующий раздел.
Наверх
Шаг 1: Выберите доменное имя и хостинг для вашего сайтаДоменное имя — это имя веб-сайта, и его можно рассматривать как наиболее важную часть вашего присутствия в Интернете. Доменное имя похоже на ваш физический адрес или номер телефона. Таким образом, не может быть двух одинаковых доменных имен. GoDaddy — отличный вариант для выбора доменных имен, потому что вы можете мгновенно найти нужный домен с помощью их инструмента поиска.
Вам также нужно будет выбрать хостинговую компанию, например GoDaddy, для размещения вашего веб-сайта.
Шаг 2. Установка WordPress вручную
Если вы чувствуете себя более предприимчивым и хотите установить WordPress самостоятельно, мы все равно обеспечим вас.
 Прежде чем вы сможете установить WordPress, нам нужно выполнить небольшую настройку. Давайте установим WordPress вручную.
Прежде чем вы сможете установить WordPress, нам нужно выполнить небольшую настройку. Давайте установим WordPress вручную.1. Создать базу данных
Начнем с создания базы данных. Веб-сайт WordPress немного отличается от того, что мы привыкли считать «стандартным» сайтом. Когда Интернет был новым (вы знаете, когда динозавры бродили по земле), веб-сайты были всего лишь набором файлов, хранящихся на компьютере.
WordPress работает иначе; ваш сайт создан из комбинации файлов, хранящихся на сервере, И информации, сохраненной и доступной из базы данных. Это означает, что нам нужно настроить базу данных для использования WordPress.
Вы должны были получить учетные данные для входа в панель управления хостингом или cPanel. После входа в систему вы должны увидеть несколько опций на административной панели. Мы хотим начать с поиска раздела «Базы данных»; мы собираемся создать базу данных с помощью мастера баз данных MySQL.
Следуйте инструкциям мастера, чтобы создать базу данных.
 Вы укажете имя базы данных и создадите пользователя базы данных с паролем. При появлении запроса убедитесь, что у пользователя есть «Все права доступа» к базе данных.
Вы укажете имя базы данных и создадите пользователя базы данных с паролем. При появлении запроса убедитесь, что у пользователя есть «Все права доступа» к базе данных.Запишите имя базы данных, имя пользователя и пароль, которые вы установили — они понадобятся вам через минуту.
2. Загрузите файлы WordPress
Далее мы настроим файлы, необходимые WordPress. Загрузите последнюю версию WordPress с сайта WordPress.орг.
Вернитесь на панель инструментов cPanel и щелкните файловый менеджер.
Оказавшись там, щелкните папку public_html; здесь вы хотите настроить свои файлы. Нажмите Загрузить и загрузите zip-файл, который вы только что сохранили с WordPress.org.
После завершения загрузки файла вернитесь в главное окно диспетчера файлов. Щелкните файл правой кнопкой мыши и выберите «Извлечь». Это распакует все файлы, необходимые WordPress, в ваш рабочий каталог (проявите терпение, выполнение этой части может занять несколько минут).

После завершения вы увидите каталог «wordpress» в папке «public_html». Нажмите на эту папку и выберите все внутри.
В верхней части экрана щелкните Переместить и переместите все файлы в каталог pubic_html. Вы можете удалить (теперь пустую) папку «wordpress» и исходный zip-файл wordpress. Если вы все сделали правильно, у вас должна получиться файловая структура, которая выглядит следующим образом:
3. Установите WordPress
В качестве последнего шага перейдите в веб-браузер и посетите свой веб-сайт с любым выбранным вами доменным именем.Процесс установки должен начаться автоматически для вас, попросив вас выбрать язык.
4. Введите учетные данные вашей базы данных
Помните те учетные данные, которые мы сохранили ранее? Вот где они вам понадобятся. Введите имя базы данных, имя пользователя и пароль пользователя в соответствующие поля. Большинство хостов будут использовать localhost в качестве имени хоста.

Если вы не уверены, ваш веб-хост может предоставить эту информацию.
Также рекомендуется изменить префикс таблицы по умолчанию с wp_ на что-то другое.Неважно, что вы выберете, просто сделайте его отличным от значения по умолчанию. Щелкните Отправить , чтобы продолжить установку.
5. Установите имя пользователя и пароль
Теперь вы установите имя пользователя и пароль, которые вы будете использовать для входа на новый веб-сайт WordPress.
Рекомендуется использовать имя пользователя, отличное от «admin».
Это имя пользователя по умолчанию и, следовательно, увеличивает вероятность того, что ваш сайт будет взломан позже.
Выберите безопасный пароль или позвольте WordPress сгенерировать его для вас. Дайте своему веб-сайту название, если хотите, и продолжите установку.
Вот оно! Теперь WordPress установлен.
Наверх
Шаг 3.
 Знакомство с панелью управления WordPress
Знакомство с панелью управления WordPressКогда вы научитесь создавать веб-сайт WordPress, на панели инструментов вы будете контролировать каждый аспект проекта. Получите доступ к панели инструментов, перейдя по адресу «yourdomainname/ wp-admin » в браузере.Войдите в систему, используя имя пользователя и пароль, которые вы создали на последнем шаге процесса установки.
Эта панель управления является центром всего, что связано с WordPress. Когда начать?
Давайте начнем с краткого обзора различных областей, которые вы можете использовать для добавления контента на свой сайт и настройки WordPress.
Большая часть вашего веб-сайта будет построена с использованием сообщений и страниц. Сообщения обычно используются для часто обновляемого контента, например статей в блогах. Для контента, который меняется не так часто, например ссылки «О нас» или «Контакты», лучше использовать страницы .
Большинство тем по умолчанию отображают ваши последние сообщения на главной странице (например, блоги).
«Настройки» в левом меню. Однако вы можете изменить этот параметр, чтобы всегда отображать статическую страницу, если хотите. Этот параметр, а также другие параметры, такие как установка часового пояса или изменение адреса электронной почты администратора, находятся на вкладке
Однако вы можете изменить этот параметр, чтобы всегда отображать статическую страницу, если хотите. Этот параметр, а также другие параметры, такие как установка часового пояса или изменение адреса электронной почты администратора, находятся на вкладке В меню «Внешний вид» вы будете управлять своей темой и всем, что связано с визуальным отображением вашего веб-сайта.Здесь вы можете выбирать и загружать темы, создавать меню и решать, что будет отображаться на боковой панели с помощью виджетов.
Меню Плагины позволяет просматривать установленные в настоящее время плагины и добавлять новые.
Любой плагин, установленный в настоящее время на вашем веб-сайте WordPress, будет отображаться на этой странице. Однако на вашем сайте можно использовать только активированные плагины.
Иногда при установке плагина в левое меню добавляется новый пункт меню (темы также могут добавлять эти меню).
 Однако часто к одному из существующих пунктов меню добавляются новые параметры.
Однако часто к одному из существующих пунктов меню добавляются новые параметры.Медиатека — это место, где вы можете просматривать, редактировать или удалять изображения, которые вы добавили на свой веб-сайт WordPress. Все изображения, независимо от того, куда они были добавлены, появятся в медиатеке. Например, вы можете добавить изображение к сообщению или странице прямо с экрана редактирования сообщения или страницы.
Эти изображения по-прежнему будут отображаться в галерее. Если вы добавите изображение непосредственно в медиагалерею, оно будет доступно из раздела «Контент» ваших страниц.
Теперь, когда вы знакомы с различными областями, давайте проведем базовую настройку. Начните с настройки структуры URL.
Связано: Новое руководство пользователя по панели управления WordPress
Наверх
Шаг 4. Настройка URL-адресов путем настройки постоянных ссылок
По умолчанию WordPress использует форму записи URL, которая не подходит для SEO (поисковая оптимизация).
 Мы хотим изменить эту настройку, чтобы поисковые системы ранжировали страницы веб-сайта выше в своих результатах.
Мы хотим изменить эту настройку, чтобы поисковые системы ранжировали страницы веб-сайта выше в своих результатах.Не медлите с выполнением этой задачи — сделайте ее быстро, прежде чем приступить к публикации страниц или сообщений в блоге.
Есть много других советов и приемов SEO для WordPress, которые вы можете использовать позже, но давайте начнем с настройки ваших постоянных ссылок.
На панели инструментов найдите ссылку категории Настройки на левой панели навигации. Выберите Настройки , а затем Постоянные ссылки . Правило записи простого URL будет выбрано по умолчанию. Нам нужно это изменить, поэтому выберите Имя поста и нажмите Сохранить изменения .
Что это дало?
По умолчанию WordPress использует «беспорядочные» URL-адреса, которые указывают идентификатор сообщения. Мы изменили их, чтобы они были более удобными и читабельными. Это не только поможет нашим посетителям найти нужные страницы, но и значительно улучшит SEO.

Теперь, когда WordPress будет создавать «красивые» ссылки при добавлении контента, мы можем сосредоточиться на отображении веб-сайта.
Связано: Настройка WordPress — настройка параметров, изменение имени администратора и многое другое
Наверх
Шаг 5. Выбор темы для вашего веб-сайта WordPress
Несмотря на то, что наиболее важной частью создания веб-сайта WordPress является контент, вы также должны уделить особое внимание своей теме.Тема влияет на то, как отображается ваш веб-сайт, и на общее впечатление, которое он производит на посетителей.
Есть много вещей, которые следует учитывать при выборе хорошей темы, но любой может научиться создавать веб-сайт, если вы не веб-дизайнер. В целом, вам нужна стабильная, чистая тема, с которой легко работать.
Вы также хотите выбрать тему, которая адаптивна (это означает, что она будет работать с экранами разных размеров, таких как планшеты и мобильные устройства, а также настольные компьютеры).

Многие темы также имеют широкие возможности настройки, что позволяет с легкостью менять цвета и фон. Это может помочь вам добиться более уникального внешнего вида, который лучше соответствует вашей идее дизайна веб-сайта.
Шаг 6: Добавление контента на ваш веб-сайт WordPress
Как я упоминал ранее, почти весь контент добавляется через запись или страницу в WordPress. Добавление контента на страницу и запись обрабатываются одинаково. С выпуском WordPress 5.0 способ ввода контента на страницу резко изменился.
WordPress теперь использует то, что известно как редактор Gutenberg, и вы можете прочитать эту замечательную статью, в которой подробно описывается, как это работает. Если вы хотите использовать классический редактор WordPress, вот что вам нужно сделать.
Есть несколько советов, которые следует учитывать при работе с контентом. С правой стороны вы увидите несколько дополнительных опций. Например, установка избранного изображения автоматически устанавливает миниатюру, которая сопровождает сообщения во многих темах.
 Вы также можете сохранить элемент в формате черновика, если он еще не закончен.Это сохранит ваши изменения, но не сделает их доступными для вашего веб-сайта.
Вы также можете сохранить элемент в формате черновика, если он еще не закончен.Это сохранит ваши изменения, но не сделает их доступными для вашего веб-сайта.Будут видны только опубликованные сообщения и страницы.
Связанный: Как написать отличный пост в блоге
Наверх
Шаг 7. Используйте плагины и инструменты для улучшения вашего веб-сайта
Используйте плагины и инструменты, чтобы ваш сайт выглядел лучше и работал лучше. Вот краткий список плагинов WordPress, которые могут сделать вашу жизнь проще:
- Бесплатный плагин WordPress от HubSpot может помочь вам централизовать маркетинг для вашего веб-сайта WordPress.С помощью HubSpot вы можете добавлять на свой сайт бесплатные формы, чат, электронный маркетинг, аналитику и многое другое. Плагин
- Sucuri Security — Auditing, Malware Scanner и Security Hardening может дополнить существующую систему безопасности, предлагая дополнительные функции аудита, мониторинга и сканирования, а также рекомендации и уведомления.
 Плагин
Плагин - Yoast SEO помогает миллионам веб-сайтов по всему миру улучшить результаты поиска. Он предлагает SEO-анализ, анализ читабельности и массовые редакторы. Плагин
- W3 Total Cache сокращает время загрузки страниц и повышает удобство работы пользователей, экономя до 80 % пропускной способности за счет минимизации и HTTP-сжатия HTML, CSS, JavaScript и фидов.
- Плагин Smush Image Compression and Optimization оптимизирует производительность с точки зрения скорости и качества за счет сжатия загруженных медиафайлов и сохраненных изображений.
Некоторые из самых популярных плагинов и возможностей WordPress автоматически устанавливаются при запуске нового сайта WordPress с помощью GoDaddy WordPress Hosting.Если вы веб-дизайнер или разработчик, вам следует узнать, как The Hub от GoDaddy Pro экономит ваше время, предоставляя доступ к каждому клиенту и его веб-сайту с единой панели управления. Hub включает в себя такие функции, как массовые обновления WordPress, клиентские тележки для покупок и мониторинг времени безотказной работы.
 Другие преимущества включают управление сайтом и делегирование учетных записей.
Другие преимущества включают управление сайтом и делегирование учетных записей.Общие вопросы о создании веб-сайта WordPress
Сколько стоит создать сайт на WordPress?WordPress сам по себе бесплатен, но стоимость создания веб-сайта WordPress может сильно различаться в зависимости от масштаба проекта.
Насколько сложно создать сайт на WordPress?Создание веб-сайта может быть сложной задачей, но создание веб-сайта в системе управления контентом, такой как сайт WordPress, может сделать его более плавным. С помощью WordPress в качестве платформы добавление страниц, обновление веб-сайта или изменение изображений можно легко выполнить, как только вы освоитесь.
Как создать простой сайт на WordPress?Чтобы создать простой сайт WordPress, выполните следующие действия: выберите доменное имя, установите WordPress, научитесь пользоваться панелью инструментов, настройте URL-адреса, выберите тему и плагины и начните добавлять контент на свой сайт.
Сколько времени занимает создание веб-сайта в WordPress?
Количество времени, необходимое для создания сайта WordPress, сильно зависит от некоторых факторов, таких как тип и сложность веб-сайта, а также опыт работы веб-разработчика с WordPress. Вы можете создать простой сайт WordPress за пару часов или пару месяцев.
Что дальше?
Существует так много возможностей WordPress, что мы едва коснулись поверхности. Готовы к большему?
Вы узнаете, как оптимизировать свой веб-сайт для SEO, и узнаете все о том, как сделать ваш веб-сайт WordPress более безопасным.
Как только ваш сайт WordPress будет выглядеть и работать так, как вы хотите, поделитесь им со всем миром!
Начните добавлять ссылку на свой веб-сайт в сообщения в социальных сетях. Добавьте ссылку на веб-сайт в подпись электронной почты. Используйте плагин, чтобы начать создавать список подписчиков электронной почты … возможности безграничны.
Какими бы ни были ваши потребности, создание веб-сайта WordPress в первый раз проще, чем вы могли подумать.



 Это не только означает, что программа свободна для скачивания и использования, но и гарантирует, что каждый может внести свой вклад в улучшение системы.
Это не только означает, что программа свободна для скачивания и использования, но и гарантирует, что каждый может внести свой вклад в улучшение системы. Есть очень много разработчиков, которые создали темы и плагины, чтобы сделать сайты лучше и дать больше возможностей.
Есть очень много разработчиков, которые создали темы и плагины, чтобы сделать сайты лучше и дать больше возможностей. Например, для блога о путешествиях подходит имя, содержащее travel, а для мамского блога — mama или deti. Так пользователям будет легче запомнить адрес вашего блога, и они будут чаще к нему возвращаться. Конечно, при условии публикации качественного интересного контента.
Например, для блога о путешествиях подходит имя, содержащее travel, а для мамского блога — mama или deti. Так пользователям будет легче запомнить адрес вашего блога, и они будут чаще к нему возвращаться. Конечно, при условии публикации качественного интересного контента. 
 Один из самых популярных плагинов — Yoast SEO: он позволяет прописывать метатеги и анализирует качество материалов. Есть и множество других плагинов — всего их более 58 000. Посмотреть можно на официальном сайте WordPress.
Один из самых популярных плагинов — Yoast SEO: он позволяет прописывать метатеги и анализирует качество материалов. Есть и множество других плагинов — всего их более 58 000. Посмотреть можно на официальном сайте WordPress.  Вопреки распространенному мнению, веб-сайты не существуют просто «в Интернете». На самом деле они проживают «на специальных компьютерах (называемых серверами), подключенных к Интернету круглосуточно и без выходных». Веб-хостинг — это услуга, которая дает вам доступ к такому серверу и позволяет хранить там ваш веб-сайт.
Вопреки распространенному мнению, веб-сайты не существуют просто «в Интернете». На самом деле они проживают «на специальных компьютерах (называемых серверами), подключенных к Интернету круглосуточно и без выходных». Веб-хостинг — это услуга, которая дает вам доступ к такому серверу и позволяет хранить там ваш веб-сайт. Он предлагает немного больше дискового пространства и емкости для ежемесячных посетителей.
Он предлагает немного больше дискового пространства и емкости для ежемесячных посетителей.
 Д.
Д.



 ‘
‘



 Если это то, что вам нужно, Wix — лучший вариант для создания вашего сайта. Он невероятно прост в использовании и даст вам профессиональный сайт по очень низкой цене. Это идеально подходит для малого бизнеса.
Если это то, что вам нужно, Wix — лучший вариант для создания вашего сайта. Он невероятно прост в использовании и даст вам профессиональный сайт по очень низкой цене. Это идеально подходит для малого бизнеса.
 Выбирайте WordPress — не бывает ни одной ситуации, когда вы об этом пожалеете.
Выбирайте WordPress — не бывает ни одной ситуации, когда вы об этом пожалеете.
 Следующие шаги действительно зависят от ваших реальных целей.
Следующие шаги действительно зависят от ваших реальных целей. Он должен быть явно доступен при входе в BlueHost.
Он должен быть явно доступен при входе в BlueHost. Когда вы закончите, это будет выглядеть примерно так:
Когда вы закончите, это будет выглядеть примерно так: Это, вероятно, излишне, если вы только начинаете или создаете свой первый веб-сайт.
Это, вероятно, излишне, если вы только начинаете или создаете свой первый веб-сайт.






 Мы рекомендуем не усложнять и использовать Wix.
Мы рекомендуем не усложнять и использовать Wix.


 Конечно, вы потратите больше времени на добавление контента и настройку вещей по своему вкусу. Но вы можете получить базовый работающий веб-сайт в течение первого часа.
Конечно, вы потратите больше времени на добавление контента и настройку вещей по своему вкусу. Но вы можете получить базовый работающий веб-сайт в течение первого часа. Выберите свою систему управления контентом/конструктор веб-сайтов
Выберите свою систему управления контентом/конструктор веб-сайтов Однако, хотя у этих инструментов есть некоторые преимущества, мы по-прежнему считаем, что WordPress — лучший способ создать веб-сайт для большинства людей.
Однако, хотя у этих инструментов есть некоторые преимущества, мы по-прежнему считаем, что WordPress — лучший способ создать веб-сайт для большинства людей.
 Но мы говорим не о WordPress .
Но мы говорим не о WordPress . com Business план, правда ).
com Business план, правда ). Конечно, вы всегда можете развестись в будущем… но это грязно, и никто не планирует этого, когда они женятся.
Конечно, вы всегда можете развестись в будущем… но это грязно, и никто не планирует этого, когда они женятся. com (если возможно) — хотя не так важно выбирать домен, оканчивающийся на .com, как это было раньше, это по-прежнему самое узнаваемое окончание домена.
com (если возможно) — хотя не так важно выбирать домен, оканчивающийся на .com, как это было раньше, это по-прежнему самое узнаваемое окончание домена.

 Вам нужно будет заплатить только на следующем шаге, когда вы фактически установите программное обеспечение WordPress.
Вам нужно будет заплатить только на следующем шаге, когда вы фактически установите программное обеспечение WordPress. Обязательно запомните их, так как позже вы будете использовать их для входа в панель управления вашего веб-сайта.
Обязательно запомните их, так как позже вы будете использовать их для входа в панель управления вашего веб-сайта.
 com/wp-admin
com/wp-admin  То есть темы меняют внешний вид вашего сайта, но не меняют основной контент или функциональность под темой.
То есть темы меняют внешний вид вашего сайта, но не меняют основной контент или функциональность под темой.



 Чтобы добавить текстовое содержимое, все, что вам нужно сделать, это нажать и ввести. Для других элементов можно щелкнуть значок плюс , чтобы вставить новый блок.
Чтобы добавить текстовое содержимое, все, что вам нужно сделать, это нажать и ввести. Для других элементов можно щелкнуть значок плюс , чтобы вставить новый блок. Мы просто добавляем этот раздел, потому что в области настроек есть параметры, которые хотят изменить многие новые веб-мастера.
Мы просто добавляем этот раздел, потому что в области настроек есть параметры, которые хотят изменить многие новые веб-мастера.  Они очень классные!
Они очень классные!
 Они просто хорошая отправная точка для вас, чтобы начать!
Они просто хорошая отправная точка для вас, чтобы начать! И мы просто хотим еще раз поздравить вас с тем, что вы научились делать сайт на WordPress!
И мы просто хотим еще раз поздравить вас с тем, что вы научились делать сайт на WordPress!

 Если вам не нравятся общие темы, вы можете перейти на одну из премиальных тем.
Если вам не нравятся общие темы, вы можете перейти на одну из премиальных тем. Вы можете сразу же погрузиться и написать свой первый пост, но полезно сначала ознакомиться с функциями и функциями вашего сайта.
Вы можете сразу же погрузиться и написать свой первый пост, но полезно сначала ознакомиться с функциями и функциями вашего сайта. Готовы начать? Получите свое доменное имя и пакет услуг самостоятельного хостинга в Bluehost уже сегодня!
Готовы начать? Получите свое доменное имя и пакет услуг самостоятельного хостинга в Bluehost уже сегодня! com/wp-admin). Некоторые темы также предоставляют ссылку для входа или форму на интерфейсе. Теперь войдите в WordPress, используя имя пользователя и пароль, которые вы создали во время 5-минутной установки.
com/wp-admin). Некоторые темы также предоставляют ссылку для входа или форму на интерфейсе. Теперь войдите в WordPress, используя имя пользователя и пароль, которые вы создали во время 5-минутной установки. Считайте это тест-драйвом, прежде чем вы начнете добавлять все специальные функции.
Считайте это тест-драйвом, прежде чем вы начнете добавлять все специальные функции. Первая страница или домашняя страница вашего сайта содержит самые последние сообщения на вашем сайте.Каждый заголовок сообщения будет ссылаться на фактическую страницу сообщения. Некоторые дизайнеры тем оформляют свои отдельных почтовых страниц так, чтобы они отличались от домашней страницы.
Первая страница или домашняя страница вашего сайта содержит самые последние сообщения на вашем сайте.Каждый заголовок сообщения будет ссылаться на фактическую страницу сообщения. Некоторые дизайнеры тем оформляют свои отдельных почтовых страниц так, чтобы они отличались от домашней страницы.
 В меню навигации нажмите на пункт меню «Ваш профиль». Здесь вы будете вводить информацию о себе, авторе и администраторе сайта.Заполните информацию и нажмите Обновить профиль , когда закончите.
В меню навигации нажмите на пункт меню «Ваш профиль». Здесь вы будете вводить информацию о себе, авторе и администраторе сайта.Заполните информацию и нажмите Обновить профиль , когда закончите. Вау, у тебя другой взгляд. Это так просто. Вернитесь к Внешний вид > Тема и нажмите кнопку Активировать под темой WordPress Twenty Twenty-One, чтобы вернуть дизайн к тому, что у вас было. Чтобы увидеть его снова, щелкните имя своего сайта на панели инструментов, и вот оно.
Вау, у тебя другой взгляд. Это так просто. Вернитесь к Внешний вид > Тема и нажмите кнопку Активировать под темой WordPress Twenty Twenty-One, чтобы вернуть дизайн к тому, что у вас было. Чтобы увидеть его снова, щелкните имя своего сайта на панели инструментов, и вот оно. Теперь, когда вы научились писать сообщения, вы можете просмотреть свои сообщения, щелкнув имя своего сайта на панели инструментов в верхней части экрана.
Теперь, когда вы научились писать сообщения, вы можете просмотреть свои сообщения, щелкнув имя своего сайта на панели инструментов в верхней части экрана. Когда вы приняли решение о том, как вы хотите обрабатывать комментарии, найдите время, чтобы прочитать статью о комментариях и параметрах обсуждения WordPress, которая поможет вам настроить эти функции.
Когда вы приняли решение о том, как вы хотите обрабатывать комментарии, найдите время, чтобы прочитать статью о комментариях и параметрах обсуждения WordPress, которая поможет вам настроить эти функции. Отложите ввод подкатегорий, пока не будут введены все основные категории.
Отложите ввод подкатегорий, пока не будут введены все основные категории. В раскрывающемся меню «Родительская категория» вы можете выбрать родительский элемент для добавляемой подкатегории. Когда вы просматриваете свои категории на экране «Управление»> «Категории», вы увидите список категорий следующим образом:
В раскрывающемся меню «Родительская категория» вы можете выбрать родительский элемент для добавляемой подкатегории. Когда вы просматриваете свои категории на экране «Управление»> «Категории», вы увидите список категорий следующим образом: В правой части экрана «Редактировать сообщение» вы увидите свои категории. Выберите один из них, нажав на поле рядом с ним. Затем в модуле «Публикация» выше нажмите кнопку «Обновить ».Повторите это для других тестовых постов, помещая каждый в другую категорию. Теперь просмотрите свою страницу, щелкнув имя своего сайта на панели инструментов в верхней части экрана администрирования. Теперь вы видите категории, перечисленные на боковой панели? Здорово. Если вам не хватает категории, это обычно означает, что в ней нет сообщений. Это функция WordPress по умолчанию, так что не беспокойтесь. Когда вы добавляете пост в категорию «отсутствует», он появится на ваших веб-страницах. Нажмите на одну из категорий, и вы попадете на страницу только этой категории.Вы должны увидеть сообщения, которые попали в эту категорию. Это сгенерированная страница категории . Теперь нажмите на Архивы для показа месяца. Теперь вы посещаете сгенерированную страницу ваших сообщений, перечисленных в хронологическом порядке за этот месяц — ну, конкретно только за сегодня.
В правой части экрана «Редактировать сообщение» вы увидите свои категории. Выберите один из них, нажав на поле рядом с ним. Затем в модуле «Публикация» выше нажмите кнопку «Обновить ».Повторите это для других тестовых постов, помещая каждый в другую категорию. Теперь просмотрите свою страницу, щелкнув имя своего сайта на панели инструментов в верхней части экрана администрирования. Теперь вы видите категории, перечисленные на боковой панели? Здорово. Если вам не хватает категории, это обычно означает, что в ней нет сообщений. Это функция WordPress по умолчанию, так что не беспокойтесь. Когда вы добавляете пост в категорию «отсутствует», он появится на ваших веб-страницах. Нажмите на одну из категорий, и вы попадете на страницу только этой категории.Вы должны увидеть сообщения, которые попали в эту категорию. Это сгенерированная страница категории . Теперь нажмите на Архивы для показа месяца. Теперь вы посещаете сгенерированную страницу ваших сообщений, перечисленных в хронологическом порядке за этот месяц — ну, конкретно только за сегодня. Два метода поиска одной и той же информации.
Два метода поиска одной и той же информации. Не готов к этому, попробуйте другую тему.
Не готов к этому, попробуйте другую тему.


 Теперь, в зависимости от уровня настройки и количества функций, которые вы хотите включить, вы можете начать с 0 долларов.Если вы не хотите довольствоваться базовым веб-сайтом, годовые планы темы WordPress обойдутся примерно в 70 долларов.
Теперь, в зависимости от уровня настройки и количества функций, которые вы хотите включить, вы можете начать с 0 долларов.Если вы не хотите довольствоваться базовым веб-сайтом, годовые планы темы WordPress обойдутся примерно в 70 долларов.

 Я закончу словарными объяснениями. Затем я захожу в Google images и смотрю, как оно сопоставляется.Может быть, есть певец с таким именем, имя из манги и т. д. Если это так, вам нужно повторить процесс.
Я закончу словарными объяснениями. Затем я захожу в Google images и смотрю, как оно сопоставляется.Может быть, есть певец с таким именем, имя из манги и т. д. Если это так, вам нужно повторить процесс. com или у какого-либо другого стороннего хостинг-провайдера.
com или у какого-либо другого стороннего хостинг-провайдера. Вы также увидите улучшения с точки зрения безопасности и производительности.
Вы также увидите улучшения с точки зрения безопасности и производительности.
 Ознакомьтесь с интерфейсом WordPress
Ознакомьтесь с интерфейсом WordPress

 Вы можете перетаскивать их или загружать.
Вы можете перетаскивать их или загружать. В этом случае, поскольку мы активировали тему Skyline, мы видим возможность настроить ее в разделе «Настройки SkylineWP». Каждая тема может поставляться со своей собственной настройкой.
В этом случае, поскольку мы активировали тему Skyline, мы видим возможность настроить ее в разделе «Настройки SkylineWP». Каждая тема может поставляться со своей собственной настройкой.
 Создайте свой сайт на WordPress
Создайте свой сайт на WordPress Вы можете изменить текст в режиме реального времени, нажав на значок карандаша.
Вы можете изменить текст в режиме реального времени, нажав на значок карандаша. Вы можете получить к нему доступ из опции «Редактировать» под каждым сообщением и страницей. Кроме того, как только вы добавите новую запись или страницу, вы попадете прямо в редактор по умолчанию (если у вас не активирован конструктор).
Вы можете получить к нему доступ из опции «Редактировать» под каждым сообщением и страницей. Кроме того, как только вы добавите новую запись или страницу, вы попадете прямо в редактор по умолчанию (если у вас не активирован конструктор).


 Всякий раз, когда вы выбираете раздел в предварительном просмотре веб-сайта справа, вы увидите соответствующую панель раздела.
Всякий раз, когда вы выбираете раздел в предварительном просмотре веб-сайта справа, вы увидите соответствующую панель раздела. По умолчанию Skyline является мобильной темой. Это означает, что его разделы будут подстраиваться под различные устройства. Если вы хотите просмотреть, как ваш сайт WordPress выглядит на планшетах или мобильных устройствах, вы можете сделать это, играя с элементами управления в левом нижнем углу.
По умолчанию Skyline является мобильной темой. Это означает, что его разделы будут подстраиваться под различные устройства. Если вы хотите просмотреть, как ваш сайт WordPress выглядит на планшетах или мобильных устройствах, вы можете сделать это, играя с элементами управления в левом нижнем углу. Это не может быть проще, чем это.
Это не может быть проще, чем это.
 WordPress теперь полагается на сообщество для создания новых блоков, чтобы опыт редактирования мог развиваться.
WordPress теперь полагается на сообщество для создания новых блоков, чтобы опыт редактирования мог развиваться. 



 Это
Это  Вы должны предоставить им отличный опыт на вашем веб-сайте, вот что означает UX (пользовательский опыт).
Вы должны предоставить им отличный опыт на вашем веб-сайте, вот что означает UX (пользовательский опыт). Все элементы на страницах должны вести себя как путеводитель.
Все элементы на страницах должны вести себя как путеводитель. Они могут отсылать пользователей. Вы можете использовать более яркие цвета, чтобы выделить важные аспекты вашего сайта.
Они могут отсылать пользователей. Вы можете использовать более яркие цвета, чтобы выделить важные аспекты вашего сайта. Они могут быть нашими влиятельными лицами. Нам очень важно их мнение.
Они могут быть нашими влиятельными лицами. Нам очень важно их мнение. 
 и обновлено 18 июля 2019 г., 20 февраля 2020 г. и 7 июля 2021 г.
и обновлено 18 июля 2019 г., 20 февраля 2020 г. и 7 июля 2021 г.  Это означает, что CMS идеально подходит для тех, кто хочет создать или поддерживать профессионально выглядящий веб-сайт без необходимости получать новую степень в области компьютерного программирования.
Это означает, что CMS идеально подходит для тех, кто хочет создать или поддерживать профессионально выглядящий веб-сайт без необходимости получать новую степень в области компьютерного программирования.
 Именно здесь создание вашего веб-сайта с помощью WordPress дает огромное преимущество. После того, как ваш контент настроен изначально, вы можете изменить свой дизайн без необходимости воссоздавать свои страницы.
Именно здесь создание вашего веб-сайта с помощью WordPress дает огромное преимущество. После того, как ваш контент настроен изначально, вы можете изменить свой дизайн без необходимости воссоздавать свои страницы.


 Прежде чем вы сможете установить WordPress, нам нужно выполнить небольшую настройку. Давайте установим WordPress вручную.
Прежде чем вы сможете установить WordPress, нам нужно выполнить небольшую настройку. Давайте установим WordPress вручную. Вы укажете имя базы данных и создадите пользователя базы данных с паролем. При появлении запроса убедитесь, что у пользователя есть «Все права доступа» к базе данных.
Вы укажете имя базы данных и создадите пользователя базы данных с паролем. При появлении запроса убедитесь, что у пользователя есть «Все права доступа» к базе данных.

 Знакомство с панелью управления WordPress
Знакомство с панелью управления WordPress Однако вы можете изменить этот параметр, чтобы всегда отображать статическую страницу, если хотите. Этот параметр, а также другие параметры, такие как установка часового пояса или изменение адреса электронной почты администратора, находятся на вкладке
Однако вы можете изменить этот параметр, чтобы всегда отображать статическую страницу, если хотите. Этот параметр, а также другие параметры, такие как установка часового пояса или изменение адреса электронной почты администратора, находятся на вкладке  Однако часто к одному из существующих пунктов меню добавляются новые параметры.
Однако часто к одному из существующих пунктов меню добавляются новые параметры. Мы хотим изменить эту настройку, чтобы поисковые системы ранжировали страницы веб-сайта выше в своих результатах.
Мы хотим изменить эту настройку, чтобы поисковые системы ранжировали страницы веб-сайта выше в своих результатах.

 Вы также можете сохранить элемент в формате черновика, если он еще не закончен.Это сохранит ваши изменения, но не сделает их доступными для вашего веб-сайта.
Вы также можете сохранить элемент в формате черновика, если он еще не закончен.Это сохранит ваши изменения, но не сделает их доступными для вашего веб-сайта.
 Другие преимущества включают управление сайтом и делегирование учетных записей.
Другие преимущества включают управление сайтом и делегирование учетных записей.
