10 проверенных способов создать веб-сайт, который понравится покупателям
Хотя добиться баланса может быть сложно, создание функционального, оптимизированного и хорошо спроектированного веб-сайта стоит затраченных усилий.
К счастью, улучшение опыта ваших клиентов на вашем сайте совпадает с улучшением вашей прибыли. Одно исследование даже показало, что дизайн веб-сайта , скорее всего, повлияет на его предполагаемую надежность, а не содержание, которое находится внутри.
Сегодня мы рассмотрим несколько проверенных стратегий создания веб-сайта, который понравится клиентам … и купить у.
Начнем!
Попробуйте платформу поддержки клиентов, которая понравится вашей команде и клиентам
Команды, использующие Help Scout, настраиваются за считанные минуты, в два раза продуктивнее и экономят до 80 % годовых расходов на поддержку. Запустите бесплатную пробную версию, чтобы увидеть, что она может сделать для вас.
Попробуйте бесплатно1.
 Если это важно, это должно быть очевидно
Если это важно, это должно быть очевидноХотя не обязательно держать каждую мелочь «вверху» (подробнее об этом позже), важно создать сайт, который правильно отдает приоритет ключевым страницам.
В юмористической интерпретации этого неправильного , xkcd указывает, как жалко просматривать домашние страницы большинства университетов:
Источник: xkcd не указали часы работы или спрятали номер телефона для бронирования в самом низу страницы.Попробуйте посмотреть на свой сайт с точки зрения клиента и примените принцип KISS, чтобы избежать беспорядка и ненужной навигации.
2. Дайте клиентам завершение
Человеческие существа имеют естественную склонность стремиться к завершению.
Эта черта распространяется даже на покупку новых товаров. Согласно новому исследованию Journal of Consumer Research , потребители чувствуют себя более удовлетворенными своей покупкой, если они получают ощущение завершения после совершения продажи.![]()
Идею закрытия сложно описать, но авторы исследования указывают на четкие сигналы, указывающие на то, что сделка заключена и другие варианты больше не беспокоят. Возможно, лучший способ проиллюстрировать результаты исследования — использовать эти ужасно пример:
Надеюсь, это один из худших пользовательских опытов и неудач копирайтинга, которые вы увидите на этой неделе. Изображение выше демонстрирует ужасных способов закрытия сделки; это двусмысленно, безлично и просто совершенно сбивает с толку.
Для всех аспектов вашего сайта, которые могут быть «закончены» (например, покупки, контактные формы и т. д.), сделайте кристально ясным, что процесс завершен и клиент готов.
3. Какой цвет лучше всего подходит для конверсии?
Глупый спор о том, какой цвет лучше всего подходит для конверсии.
Красный, оранжевый, зеленый — единого мнения никогда не бывает. Способность цвета влиять на конверсию гораздо больше связана с контекстом, чем с самим цветом. Это утверждение подтверждается когнитивными исследованиями, в частности явлением, известным как эффект фон Ресторффа. С точки зрения непрофессионала, эффект предсказывает, что все, что выделяется, распознается и легко вспоминается, а то, что смешивается, игнорируется.
Это утверждение подтверждается когнитивными исследованиями, в частности явлением, известным как эффект фон Ресторффа. С точки зрения непрофессионала, эффект предсказывает, что все, что выделяется, распознается и легко вспоминается, а то, что смешивается, игнорируется.
Поэтому, когда вы сталкиваетесь с A/B-тестами, подобными этому, вы должны понимать, что один цвет превосходит другой только потому, что он выделяется.
Источник: HubSpotЛучше создать визуальную иерархию для вашего сайта, как объяснено StudioPress и показано ниже: кнопки и ссылки из ваших неважных.
4. Применение закона Фитта
Использование закона Фитта в веб-дизайне может показаться здравым смыслом после того, как вы прочитаете об этом, но многие сайты малого бизнеса не применяют его на практике.
Математика, стоящая за законом Фиттса, делает его сложным:
Источник: Six Revisions Но главный вывод заключается в том, что чем больше целевой объект и чем ближе он к начальной точке пользователя, тем проще его использовать и тем больше внимание это привлечет (да!).
Вы можете улучшить удобство использования своего веб-сайта с помощью закона Фиттса, сделав наиболее часто используемые кнопки больше, чем другие (таким образом ранжируя их более важными в визуальной иерархии). Вы также можете улучшить свои призывы к действию, сделав самый важный элемент самым большим и удобным для доступа.
Вполне логично, что Unbounce должен иметь эквивалент кнопки «Попробуйте нас» большего размера, чем другие опции, такие как «Войти» или «Примеры целевой страницы:»
Источник: Unbounce5. Сила больших, лаконичных заголовков
Согласно данным исследования Eyetrack III, посвященного юзабилити в Интернете, заголовки постоянно являются наиболее просматриваемыми элементами на веб-странице … даже по сравнению с изображениями!
Заголовки привлекают внимание, потому что пользователи хотят видеть именно то, о чем страница (уточнение, если это то, что они хотят). Смелые, краткие заголовки сообщают им эту информацию заранее.
Вы заметите, что эта тенденция дизайна становится обычной на домашних страницах многих компаний:
Источник: Shopify Заголовки — это не просто маркетинговая тактика, они позволяют вам действительно дать пользователям то, что они хотят. Вы экономите всем время, сообщая клиентам с самого начала, соответствует ли ваш продукт их потребностям.
Вы экономите всем время, сообщая клиентам с самого начала, соответствует ли ваш продукт их потребностям.
6. Используйте много пустого пространства
Согласно исследованию Eyetrack III и книге Сьюзен Вайншенк «Нейро-веб-дизайн», пустое пространство невероятно важно для понимания прочитанного и создания контраста с другими элементами на странице.
На самом деле, это исследование показывает, что когда вы уменьшаете пустое пространство на полях, понимание прочитанного резко падает.
Источник: WichitaЭто относится ко всем местам на вашем сайте, которые содержат большое количество текста — сообщениям в блогах, описаниям продуктов, целевым страницам. Убедитесь, что ваша типографика хорошо расставлена и легко читается (14 — это новые 12!), чтобы клиенты могли легко воспринимать и переваривать ваш убедительный текст.
7. Внедрение сигналов направления
Согласно результатам исследования с соответствующим названием «Взгляд нельзя игнорировать (но нельзя и стрелок)», мы просто не можем сопротивляться тому, чтобы следить за линией взгляда взгляда другого человека или стрелка направления.
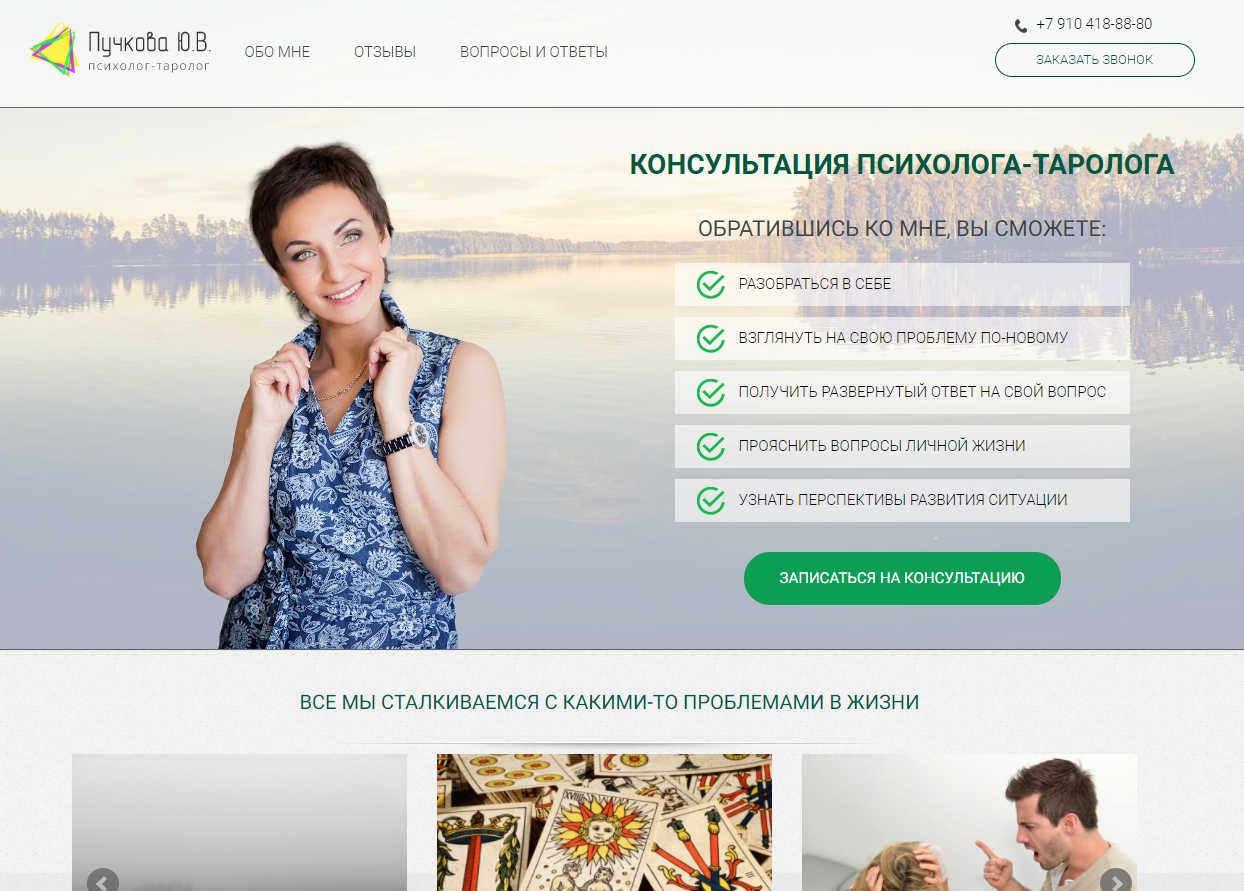
Рассмотрим результаты приведенного ниже теста, в котором используется фотография ребенка рядом с копией тела:
Источник: Usable WorldВы заметите, что ваш взгляд естественным образом фокусируется на лице ребенка; на самом деле, он доминирует во времени просмотра и является самым просматриваемым элементом на странице.
В следующем тесте использовалось изображение ребенка, смотрящего в направлении текста:
Источник: Usable WorldТеперь мы можем видеть, что лицо сначала привлекает внимание, но затем наше внимание переключается на то, куда смотрит ребенок. Если вы не можете включить человеческое лицо в свой веб-дизайн, помните, что стрелки направления и другие визуальные подсказки также работали довольно хорошо!
8. Убедительная сила социальных доказательств
Потенциальные покупатели хотят знать, что они могут вам доверять.
Нет лучшего способа убедить их, чем социальное доказательство в виде отзывов и отзывов клиентов. Но помните, что социальное доказательство следует использовать только после того, как вы обосновали, почему ваш продукт может им подойти.
Закрытие целевых страниц с отзывами или размещение отзыва рядом с кнопкой «Купить сейчас» — это тонкие способы включения этого мощного элемента убеждения там, где это важнее всего.
9. Ограничение возможностей для расширения взаимодействия
Когда дело доходит до выбора продукции на вашем сайте, фраза «меньше значит больше» звучит правдоподобно!
В проницательном исследовании «Когда выбор демотивирует» профессор Колумбийского университета Шина Айенгар проверила влияние выбора продуктов в высококлассном продуктовом магазине, установив две разные витрины с джемом.
В то время как большой экран привлек больше внимания, только 3 процента людей действительно что-то купили … по сравнению с 30 процентов человек, купивших что-то из дисплея 6-jam!
Айенгар пришел к выводу, что слишком большое количество вариантов может привести к «параличу действия» или незнанию того, что делать дальше. В результате вместо будет выбрано ничего .
В подтверждение результатов этого исследования вы заметите, что на таких сайтах, как Amazon, в разделе «Клиенты также купили…» одновременно перечислены только семь товаров (хотя часто он прокручивается до 40 и более страниц!).
Остерегайтесь (особенно если вы интернет-магазин) того, что ваш сайт бомбардирует людей слишком большим количеством опций на любой отдельной странице; это может привести к тому, что клиенты в конечном итоге не предпримут никаких действий.
10. Убедитесь, что ваш сайт загружается быстро!
Никому не нравятся медленные сайты… но скорость сайта оказывает сильное влияние на впечатления ваших клиентов (и, следовательно, на ваши продажи).
Приготовьтесь потерять сон по ночам: согласно отчету Bing на O’Reilly Radar, увеличение задержки отклика страницы менее чем на 2 секунды снизило удовлетворенность пользователей на 3,8 процента и увеличило потерянных доходов на человека. пользователь 4,3 процента .
Что может сделать для вашего бизнеса падение дохода на 4,3 процента?
Включая только необходимые элементы на странице (как обсуждалось выше), используя кэширование и оплачивая премиальный хостинг, вы можете быть уверены, что загрузка страниц не снизит ваш потенциальный доход.
Бонус: не бойтесь «сгиба»
Одним из самых больших мифов о дизайне, когда речь идет о клиентском опыте, является вера в то, что все важное должно быть раздавлено «выше сгиба» (то, что пользователь увидит до того, как увидит его). прокрутить).
Многочисленные тесты (включая этот и этот) показали, что пользователи без проблем прокручивают страницу вниз. Удивительно, но они на самом деле будут просматривать дальше, если длина страницы больше:
Источник: CX PartnersТак что не бойтесь давать подробные описания продуктов или использовать длинную целевую страницу для ваших услуг… просто помните, чтобы использовать интервал smart .
Согласно этому исследованию, независимо от того, что вы делаете, вы потеряете несколько человек на длинных страницах, но вы можете уменьшить этот эффект, разбивая абзацы и добавляя больше заголовков, как показано ниже (изображение предоставлено Рафалом Томалом):
Источник: Рафал Томал Все еще беспокоитесь об использовании длинных целевых страниц? Рассмотрим результаты A/B-тестирования, недавно проведенного Нилом Пателем, вице-президентом по маркетингу KISSmetrics.
Патель сравнил страницу с 1292 словами со страницей с 488 словами и обнаружил, что более длинная страница конвертируется на 7,6% лучше, чем вышеприведенная
длинная версия страницы была более качественной, чем лиды, пришедшие из новой версии».
Итог : Когда длинные страницы оформлены правильно, они могут убедить более квалифицированных клиентов приобрести ваши продукты и услуги.
Чем занимается веб-разработчик (и как им стать)?
Что такое веб-разработка?
Работа веб-разработчика заключается в создании веб-сайтов. Хотя их основная роль заключается в обеспечении визуальной привлекательности веб-сайта и простоты навигации, многие веб-разработчики также несут ответственность за производительность и емкость веб-сайта.
Типы веб-разработчиков
Веб-разработчики обычно подпадают под одну из трех категорий: бэкэнд-разработчики, фронтенд-разработчики и разработчики полного стека. Некоторые веб-разработчики также работают веб-мастерами. Рассмотрим подробнее каждую из этих ролей.
Рассмотрим подробнее каждую из этих ролей.
Внутренние веб-разработчики создают структуру веб-сайта, пишут код и проверяют его работу. В их обязанности также может входить управление точками доступа для других лиц, которым необходимо управлять содержимым веб-сайта.
Интерфейсные веб-разработчики работают над визуальной частью веб-сайта — страницами, которые посетители видят и с которыми взаимодействуют (также известными как пользовательский интерфейс). Они разрабатывают физический макет каждой страницы, интегрируют графику и используют HTML и JavaScript для улучшения сайта. Вы можете получить необходимые навыки веб-разработки с помощью профессионального сертификата Meta Front-End Developer.
профессиональный сертификат
Meta Front-End Developer
Начните свою карьеру в качестве разработчика интерфейса. Развивайте навыки, необходимые для востребованной карьеры, и получайте сертификат от Meta. Для начала работы не требуется никакого образования или предыдущего опыта.
Для начала работы не требуется никакого образования или предыдущего опыта.
4.7
(8 048 оценок)
133 511 уже зачислены
Уровень BEGINNER
Узнать большеСреднее время: 7 месяцев
Учиться в своем темпе 900 03
Навыки, которые вы приобретете:
Каскадные таблицы стилей (CSS), HTML, дизайн пользовательского интерфейса/UX, React, JavaScript, инструменты веб-разработки, пользовательский интерфейс, интерфейсная веб-разработка, HTML и CSS, адаптивный веб-дизайн, разработка через тестирование, объектно-ориентированное программирование (ООП), Linux , веб-разработка, Bash (оболочка Unix), Github, контроль версий, отладка, React (веб-фреймворк), веб-приложение, разработка приложений, модульное тестирование, веб-дизайн, взаимодействие с пользователем (UX), специальные возможности, псевдокод, алгоритмы, общение, данные Структура, Информатика
Разработчики полного стека выполняют работу как бэкенд-, так и фронтенд-разработчика.
 Эти разработчики обладают знаниями для создания полного веб-сайта и могут работать в организациях, у которых нет бюджета для большой команды веб-сайтов. Если вы заинтересованы в веб-разработке с полным стеком, рассмотрите возможность получения профессионального сертификата IBM Full-Stack Developer.
Эти разработчики обладают знаниями для создания полного веб-сайта и могут работать в организациях, у которых нет бюджета для большой команды веб-сайтов. Если вы заинтересованы в веб-разработке с полным стеком, рассмотрите возможность получения профессионального сертификата IBM Full-Stack Developer.
профессиональный сертификат
IBM Full Stack Software Developer
Начните свою карьеру в разработке приложений. Освойте облачную разработку и разработку полного стека, используя практические проекты, включающие HTML, JavaScript, Node.js, Python, Django, контейнеры, микросервисы и многое другое. Предварительный опыт не требуется.
4.5
(3 327 оценок)
26 238 уже зачислены
Уровень BEGINNER
Узнать большеСреднее время: 4 месяца
Учиться в своем темпе
Навыки, которые вы приобретете:
Cloud Native, DevOps, Iaas PaaS Saas, гибридное мультиоблако, облачные вычисления, веб-разработка, каскадные таблицы стилей (CSS), HTML, Git (программное обеспечение), JavaScript, распределенный контроль версий (DRCS), открытый исходный код, системы контроля версий, Github, пользовательский интерфейс, React (Web Framework), Front-end разработка, back-end разработка, Server-side JavaScript, экспресс, Информатика, Наука о данных, Программирование на Python, Анализ данных, Pandas, Numpy, Искусственный интеллект (AI), Веб-приложение, Разработка приложений , Flask, реляционная база данных (RDBMS), реляционное сопоставление объектов (ORM), SQL, Django (веб-фреймворк), серверные приложения, Kubernetes, Docker, контейнеры, Openshift, бессерверные, микросервисы, передача репрезентативного состояния (REST), облачные приложения , Полная разработка стека, Node. Js
Js
Задачи и обязанности веб-разработчика
В качестве веб-разработчика вы можете работать в компании или агентстве или в качестве фрилансера, выполняя проекты для отдельных клиентов. Ваши задачи будут варьироваться в зависимости от вашей рабочей ситуации, но повседневные обязанности обычно могут включать:
Разработка пользовательских интерфейсов и навигационных меню
Написание и проверка кода для сайтов, обычно HTML, XML или JavaScript
Интеграция мультимедийного контента на сайт
Тестирование веб-приложений
Устранение проблем с производительностью или пользовательским интерфейсом
Сотрудничество с дизайнерами, разработчиками и заинтересованными сторонами
Интернет карьерный путь разработчика
Многие веб-разработчики начинают свою карьеру с одной цели , обычно front-end или back-end разработка. Они могут стать полноценными разработчиками или заняться карьерой в смежных областях, включая управление проектами, компьютерное программирование или графический дизайн.
Сколько зарабатывают веб-разработчики?
Средняя годовая зарплата веб-разработчиков в США составляет 78 300 долларов США, по данным Бюро трудовой статистики (BLS) [1]. Тем не менее, веб-разработчики в США могут зарабатывать до 249 297 долларов, согласно данным Glassdoor [2]. Сколько вы зарабатываете, будет зависеть от многих факторов, в том числе от того, где вы работаете, в какой отрасли вы работаете и сколько у вас опыта.
BLS оценивает 23-процентный рост отрасли веб-разработчиков в период с 2021 по 2031 год, что выше среднего показателя по сравнению с другими профессиями. Одной из движущих сил этого увеличения числа рабочих мест в области веб-разработки является рост электронной коммерции. Компании все больше полагаются на работающие веб-сайты, которые работают на нескольких устройствах для ведения бизнеса.
Как стать веб-разработчиком
Формальное образование не всегда необходимо, чтобы стать веб-разработчиком начального уровня. Некоторые веб-разработчики имеют степень младшего специалиста или бакалавра в области дизайна веб-сайтов или компьютерных наук, но другие сами учатся программировать и создавать веб-сайты. Хотя получение степени может сделать вас более конкурентоспособным кандидатом, хорошее портфолио может иметь большое значение для подтверждения ваших навыков перед потенциальными работодателями.
Хотя получение степени может сделать вас более конкурентоспособным кандидатом, хорошее портфолио может иметь большое значение для подтверждения ваших навыков перед потенциальными работодателями.
Если вы хотите стать веб-разработчиком, вот несколько шагов, которые вы можете предпринять.
1. Получить навыки веб-разработчика.
Работодатели и клиенты обычно ожидают от веб-разработчиков определенных навыков, демонстрирующих их способность выполнять требования веб-сайта. Если вы заинтересованы в карьере веб-разработчика, вот некоторые навыки, на которых вы можете сосредоточиться, чтобы заложить основу для успеха.
Технические навыкиПрограммирование: Общие языки программирования включают HTML, PHP, каскадные таблицы стилей и JavaScript для внешнего интерфейса. Рассмотрите возможность изучения Python, Java или Ruby, если вы хотите заниматься серверной разработкой.
Визуальный дизайн: Понимание основных принципов дизайна, таких как использование пробелов, выбор шрифтов и использование изображений, может повысить вашу конкурентоспособность.

Организация: Отслеживание сроков, проектных задач, рабочего процесса и бюджета полезно, если вы хотите завершить дизайн веб-сайта вовремя.
2. Подумайте о степени в области компьютерных наук или веб-дизайна.
Хотя вам не всегда нужна степень, чтобы получить работу в области веб-разработки, она, безусловно, может помочь. Если вы уже учитесь в школе (или планируете получить степень), некоторые специальности могут лучше подходить для ваших карьерных целей, чем другие. Если вас больше интересует внутренняя веб-разработка, рассмотрите возможность получения степени в области компьютерных наук. Если вас больше привлекает фронтенд-разработка, вы можете выбрать степень в области веб-дизайна или взаимодействия с пользователем (UX).
3. Пройдите курс веб-разработки.
Для работы веб-разработчиком не обязательно иметь формальное образование. Необходимые навыки можно приобрести самостоятельно. Например, вы можете пройти курс изучения языков программирования, таких как HTML, JavaScript или CSS, а затем применить полученные знания на практике на своем собственном веб-сайте.
Например, вы можете пройти курс изучения языков программирования, таких как HTML, JavaScript или CSS, а затем применить полученные знания на практике на своем собственном веб-сайте.
Пройдя онлайн-курс по веб-разработке, такой как «Веб-дизайн для всех: основы веб-разработки и кодирования» Мичиганского университета, вы сможете приобрести навыки, выполняя проекты для своего портфолио.
Получите представление о том, на что похож курс, посмотрев это видео об интерактивности с помощью JavaScript:
Загрузка…
Поднимите свой веб-сайт на новый уровень с курсом «Интерактивность с JavaScript» Мичиганского университета.
Интерактивность с JavaScript
Мичиганский университет Заполненная звездаЗаполненная звездаЗаполненная звездаЗаполненная звездаПолузаполненная звезда4,7 (7 045 оценок)
|
190 000 студентов зачислены
Курс 3 из 5 веб-дизайна для всех: основы веб-разработки и специализация кодирования
Зарегистрируйтесь бесплатно
4.
 Создайте портфолио работ по веб-разработке.
Создайте портфолио работ по веб-разработке.Как веб-разработчик, ваше портфолио часто является одной из самых важных частей вашего резюме. Эта подборка проектов показывает потенциальным работодателям, на что вы способны. Включите типы проектов, которые представляют работу, которую вы хотели бы выполнить. Если вы включаете код, обязательно аннотируйте его, чтобы показать ход ваших мыслей.
5. Пройдите сертификацию.
Получение сертификата может подтвердить ваши навыки перед потенциальными работодателями. Вы найдете ряд общих и специфичных для поставщика опций, в том числе:
Adobe Certified Expert (ACE)
Microsoft Certified Solutions Associate (MCSD)
Amazon Web Services (AWS) Certified Developer
Zend Certified Инженер PHP
Начало работы с Coursera
Если вы планируете стать веб-разработчиком, вы можете начать учиться сегодня. Получите обзор веб-разработки от лидера отрасли, Meta с сертификатом Meta Front-End Developer Professional Certificate или специализацию по веб-дизайну для всех: основы веб-разработки и кодирования от Мичиганского университета. Если ваши карьерные цели включают роль веб-разработчика, узнайте больше о том, как степень в области компьютерных наук может помочь в создании новых возможностей.
Если ваши карьерные цели включают роль веб-разработчика, узнайте больше о том, как степень в области компьютерных наук может помочь в создании новых возможностей.
профессиональный сертификат
Meta Front-End Developer
Начните свою карьеру в качестве front-end разработчика. Развивайте навыки, необходимые для востребованной карьеры, и получайте сертификат от Meta. Для начала работы не требуется никакого образования или предыдущего опыта.
4.7
(8 048 оценок)
133 511 уже зачислены
Уровень BEGINNER
Узнать большеСреднее время: 7 месяцев
Учиться в своем темпе 900 03
Навыки, которые вы приобретете:
Каскадные таблицы стилей (CSS), HTML, дизайн пользовательского интерфейса/UX, React, JavaScript, инструменты веб-разработки, пользовательский интерфейс, интерфейсная веб-разработка, HTML и CSS, адаптивный веб-дизайн, разработка через тестирование, объектно-ориентированное программирование ( ООП), Linux, веб-разработка, Bash (оболочка Unix), Github, контроль версий, отладка, реакция (веб-фреймворк), веб-приложение, разработка приложений, модульное тестирование, веб-дизайн, взаимодействие с пользователем (UX), специальные возможности, псевдокод, алгоритмы , Коммуникация, Структура данных, Информатика
специализация
Веб-дизайн для всех: основы веб-разработки и кодирования
Обучение дизайну и созданию веб-сайтов.

 Эти разработчики обладают знаниями для создания полного веб-сайта и могут работать в организациях, у которых нет бюджета для большой команды веб-сайтов. Если вы заинтересованы в веб-разработке с полным стеком, рассмотрите возможность получения профессионального сертификата IBM Full-Stack Developer.
Эти разработчики обладают знаниями для создания полного веб-сайта и могут работать в организациях, у которых нет бюджета для большой команды веб-сайтов. Если вы заинтересованы в веб-разработке с полным стеком, рассмотрите возможность получения профессионального сертификата IBM Full-Stack Developer.