Чем открыть SVG
Содержание
- Программы для просмотра SVG
- Способ 1: Gimp
- Способ 2: Adobe Illustrator
- Способ 3: XnView
- Способ 4: IrfanView
- Способ 5: OpenOffice Draw
- Способ 6: LibreOffice Draw
- Способ 7: Opera
- Способ 8: Google Chrome
- Способ 9: Vivaldi
- Способ 10: Mozilla Firefox
- Способ 11: Maxthon
- Способ 12: Internet Explorer
- Вопросы и ответы
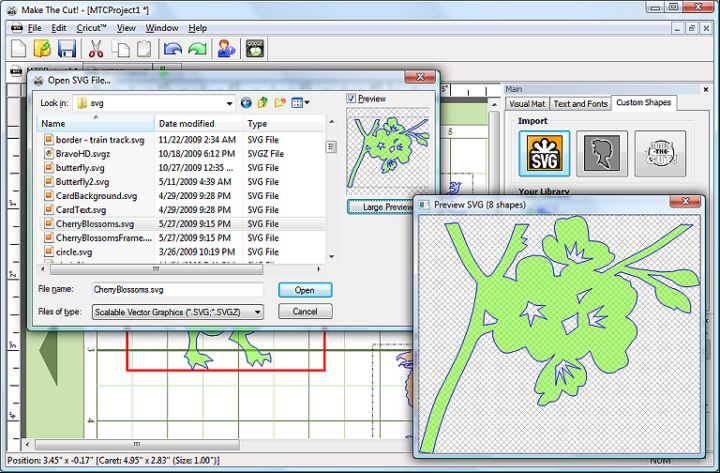
SVG (Scalable Vector Graphics) является файлом масштабированной векторной графики с очень широкими возможностями, написанным на языке разметки XML. Давайте выясним, с помощью каких программных решений можно просмотреть содержимое объектов с данным расширением.
Учитывая, что Scalable Vector Graphics — это графический формат, закономерно, что просмотр этих объектов поддерживают, в первую очередь, просмотрщики изображений и графические редакторы. Но, как ни странно, до сих пор редкие просмотрщики изображений справляются с задачей открытия SVG, опираясь только на свой встроенный функционал.
Способ 1: Gimp
Прежде всего, рассмотрим, как просмотреть рисунки изучаемого формата в бесплатном графическом редакторе Gimp.
- Активируйте Gimp. Щелкайте «Файл» и выбирайте «Открыть…». Либо же используйте Ctrl+O.
- Запускается оболочка выбора изображения. Переместитесь туда, где расположен искомый элемент векторной графики. Произведя выделение, кликайте «Открыть».
- Активируется окошко «Создать Scalable Vector Graphics». В нем предлагается изменить настройки размеров, масштабирования, разрешения и некоторые другие. Но можно оставить их и без изменения по умолчанию, просто нажав «OK».
- После этого картинка будет отображена в интерфейсе графического редактора Gimp. Теперь можно производить с ним все те же манипуляции, что и с любым другим графическим материалом.
Способ 2: Adobe Illustrator
Следующей программой, умеющей отображать и изменять изображения указанного формата, является Adobe Illustrator.
- Запустите Adobe Illustrator. Последовательно щелкайте по пунктам списка «Файл» и «Открыть». Для любителей работать с «горячими» клавишами предусмотрено сочетание Ctrl+O.
- Вслед за тем, как запустится инструмент выбора объекта, перейдите с его помощью в область расположения элемента векторной графики и выделите его. Затем нажимайте «OK».
- После этого с высокой долей вероятности можно сказать, что появится диалоговое окно, в котором будет говориться о том, что у документа нет встроенного RGB-профиля. С помощью переключения радиокнопки пользователь может назначить рабочее пространство или конкретный профиль. Но можно и не производить в данном окне никаких дополнительных действий, оставив переключатель в положении
- Картинка отобразится и будет доступна для изменений.
Способ 3: XnView
Рассмотрение просмотрщиков изображений, работающих с изучаемым форматом, мы начнем с программы XnView.
- Активируйте XnView. Щелкните «Файл» и «Открыть». Применимо и Ctrl+O.
- В запустившейся оболочке выбора изображения перейдите в область нахождения SVG. Отметив элемент, жмите «Открыть».
- После данной манипуляции изображение отобразится в новой вкладке программы. Но вам сразу же будет виден один явный недостаток. Поверх изображения будет красоваться надпись о необходимости приобрести платную версию плагина CAD Image DLL. Дело в том, что пробная версия данного плагина уже встроена в XnView. Именно благодаря ей программа может отображать содержимое SVG. Но избавиться от посторонних надписей можно только после замены триальной версии плагина на платную.
Скачать плагин CAD Image DLL
Существует и другая возможность просмотреть SVG в XnView. Она осуществляется с помощью встроенного обозревателя.
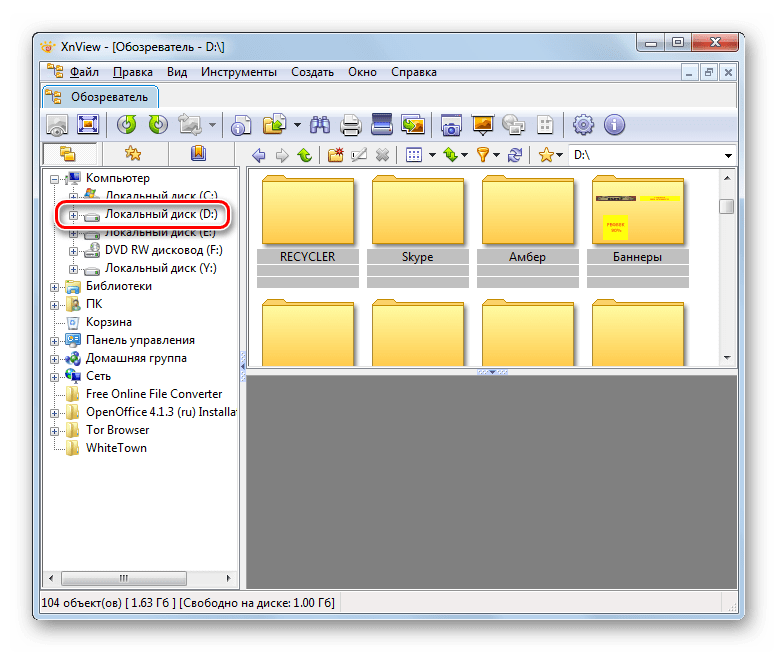
- После запуска XnView, находясь во вкладке «Обозреватель», щелкайте по наименованию «Компьютер» в левой части окна.

- Отображается список дисков. Выберите тот, где находится SVG.
- После этого отобразится древо каталогов. По нему необходимо перейти в ту папку, где расположен элемент векторной графики. После выделения данной папки её содержимое отобразится в основной части. Выделите наименование объекта. Теперь в нижней части окна во вкладке
- Для включения режима полноценного просмотра в отдельной вкладке кликните по названию картинки левой кнопкой мышки два раза.
Способ 4: IrfanView
Следующим просмотрщиком изображений, на примере которого мы рассмотрим просмотр изучаемого вида рисунков, является IrfanView. Для показа SVG в названной программе тоже требуется плагин CAD Image DLL, но в отличие от XnView, он изначально не установлен в указанном приложении.
- Прежде всего, вам нужно будет скачать плагин, ссылка на который была дана при рассмотрении предыдущего просмотрщика изображений. Причем, следует заметить, что, если вы установите бесплатную версию, то при открытии файла поверх изображения будет проступать надпись с предложением приобрести полноценный вариант.
 Если же вы сразу приобретете платную версию, то никаких посторонних надписей не будет. После того, как архив с плагином будет скачан, с помощью любого файлового менеджера переместите из него файл CADImage.dll в папку «Plugins», которая расположена в директории размещения исполняемого файла IrfanView.
Если же вы сразу приобретете платную версию, то никаких посторонних надписей не будет. После того, как архив с плагином будет скачан, с помощью любого файлового менеджера переместите из него файл CADImage.dll в папку «Plugins», которая расположена в директории размещения исполняемого файла IrfanView. - Теперь можете запускать IrfanView. Щелкните по наименованию «Файл» и выберите «Открыть». Также для вызова окна открытия вы можете воспользоваться кнопкой O на клавиатуре.
Другой вариант вызова указанного окна предусматривает щелчок по пиктограмме в форме папки.
- Активируется окошко выбора. Перейдите в нем в каталог размещения изображения Scalable Vector Graphics. Выделив его, нажимайте «Открыть».
- Рисунок отобразится в программе IrfanView. Если вы приобрели полноценную версию плагина, то изображение будет отображаться без посторонних надписей. В обратном случае поверх него будет высвечиваться рекламное предложение.

Картинку в этой программе можете просмотреть методом перетягивания файла из «Проводника» в оболочку IrfanView.
Способ 5: OpenOffice Draw
Просматривать SVG умеет также приложение Draw из офисного пакета OpenOffice.
- Активируйте стартовую оболочку OpenOffice. Щелкайте по кнопке «Открыть…».
Также вы можете применять Ctrl+O или произвести последовательное нажатие по элементам меню «Файл» и «Открыть…».
- Активируется оболочка открытия объекта. С её помощью перейдите туда, где находится SVG. Выделив его, нажимайте «Открыть».
- Изображение отобразится в оболочке приложения OpenOffice Draw. Вы можете производить редактирование этого рисунка, но после его завершения результат придется сохранить с другим расширением, так как сохранение в SVG OpenOffice не поддерживает.
Также изображение можно просмотреть путем перетаскивания файла в стартовую оболочку OpenOffice.
Можно произвести запуск и через оболочку Draw.
- После запуска Draw жмите «Файл» и далее «Открыть…». Можно применить и Ctrl+O.
Применимо нажатие на пиктограмму, которая имеет форму папки.
- Активируется оболочка открытия. Перебазируйтесь с её помощью туда, где расположен векторный элемент. Отметив его, нажимайте «Открыть».
- Изображение отобразится в оболочке Draw.
Способ 6: LibreOffice Draw
Поддерживает отображение Scalable Vector Graphics и конкурент OpenOffice – офисный пакет LibreOffice, который в своем составе также имеет приложение для редактирования изображений под названием Draw.
- Активируйте стартовую оболочку LibreOffice. Щелкните «Открыть файл» или набирайте Ctrl+O.
Вы можете активировать окошко выбора объекта через меню, щелкнув «Файл» и «Открыть».
- Активируется окошко выбора объекта. В нем следует перейти в ту файловую директорию, где находится SVG. После того, как названный объект отмечен, жмите

- Картинка будет показана в оболочке LibreOffice Draw. Как и в предыдущей программе, в случае редактирования файла результат придется сохранять не в SVG, а в одном из тех форматов, сохранение в которых данное приложение поддерживает.
Другой метод открытия предусматривает перетягивание файла из файлового менеджера в стартовую оболочку LibreOffice.
Также в LibreOffice, как и у предыдущего описанного нами пакета программ, можно просмотреть SVG и через оболочку Draw.
- После активации Draw последовательно жмите по пунктам «Файл» и «Открыть…».
Вы можете воспользоваться нажатием на пиктограмму, представленную папкой, или использовать Ctrl+O.
- Это вызывает оболочку открытия объекта. Выберите SVG, выделите его и жмите «Открыть».
- Картинка будет отображена в Draw.
Способ 7: Opera
SVG можно просмотреть в целом ряде браузеров, первый из которых называется Opera.
- Запустите Оперу.
 В этом веб-обозревателе нет визуализированных инструментов в графическом виде для активирования окна открытия. Поэтому для его активации следует использовать Ctrl+O.
В этом веб-обозревателе нет визуализированных инструментов в графическом виде для активирования окна открытия. Поэтому для его активации следует использовать Ctrl+O. - Появится окно открытия. Тут необходимо перейти в директорию расположения SVG. Выделив объект, нажимайте «OK».
- Картинка отобразится в оболочке браузера Opera.
Способ 8: Google Chrome
Следующим браузером, умеющим отображать SVG, является Google Chrome.
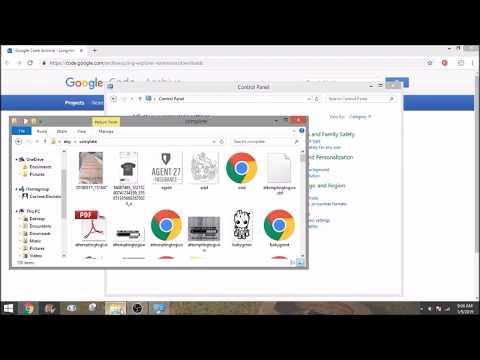
- Данный веб-обозреватель, как и Opera, основан на движке Blink, поэтому имеет схожий способ запуска окна открытия. Активируйте Google Chrome и наберите
- Активируется окошко выбора. Тут нужно отыскать целевое изображение, произвести его выделение и нажать на кнопку «Открыть».
- Содержимое отобразится в оболочке Гугл Хром.
Способ 9: Vivaldi
Следующим веб-обозревателем, на примере которого будет рассмотрена возможность просмотра SVG, является Vivaldi.
- Запустите Вивальди.
 В отличие от ранее описанных браузеров, в этом веб-обозревателе заложена возможность запуска страницы открытия файла через графические элементы управления. Для этого нажимайте на логотип браузера в левом верхнем уголке его оболочки. Кликайте по «Файл». Далее отмечайте «Открыть файл…». Впрочем, тут работает и вариант открытия горячими клавишами, для чего необходимо набрать Ctrl+O.
В отличие от ранее описанных браузеров, в этом веб-обозревателе заложена возможность запуска страницы открытия файла через графические элементы управления. Для этого нажимайте на логотип браузера в левом верхнем уголке его оболочки. Кликайте по «Файл». Далее отмечайте «Открыть файл…». Впрочем, тут работает и вариант открытия горячими клавишами, для чего необходимо набрать Ctrl+O. - Появляется привычная оболочка выбора объекта. Переместитесь в ней в место нахождения Scalable Vector Graphics. Отметив названный объект, кликайте «Открыть».
- Изображение отображено в оболочке Вивальди.
Способ 10: Mozilla Firefox
Определим, как отобразить SVG в ещё одном популярном браузере – Mozilla Firefox.
- Запустите Файрфокс. Если вы желаете производить открытие локально размещенных объектов при помощи меню, то, прежде всего, следует включить его отображение, так как по умолчанию меню отключено. Щелкайте правой кнопкой мышки (ПКМ) по самой верхней панели оболочки браузера.
 В появившемся перечне выбирайте «Панель меню».
В появившемся перечне выбирайте «Панель меню». - После отображения меню последовательно щелкайте «Файл» и «Открыть файл…». Впрочем, вы можете использовать и универсальное нажатие Ctrl+O.
- Активируется окошко выбора. Произведите переход в нем туда, где расположено искомое изображение. Отметьте его и кликайте «Открыть».
- Содержимое отобразится в браузере Мозилла.
Способ 11: Maxthon
Довольно необычным способом можно просмотреть SVG в браузере Maxthon. Дело в том, что в этом веб-обозревателе активация окна открытия в принципе невозможна: ни через графические элементы управления, ни посредством нажатия горячих клавиш. Единственным вариантом просмотреть SVG является внесение адреса данного объекта в адресную строку браузера.
- Для того, чтобы узнать адрес искомого файла, перейдите в «Проводнике» в директорию, где он расположен. Зажмите клавишу Shift и щелкайте ПКМ по наименованию объекта.
 Из списка выберите «Копировать как путь».
Из списка выберите «Копировать как путь». - Запустите браузер Maxthon, установите курсор в его адресную строку. Щелкайте ПКМ. Из списка выбирайте «Вставить».
- После того, как путь вставлен, удалите кавычки в начале и в конце его названия. Для этого устанавливайте курсор непосредственно после кавычек и нажимайте кнопку Backspace на клавиатуре.
- Затем выделите весь путь в адресной строке и нажимайте Enter. Изображение будет отображено в Maxthon.
Безусловно, данный вариант открытия локально расположенных на жестком диске векторных рисунков намного неудобнее и сложнее, чем у других браузеров.
Способ 12: Internet Explorer
Рассмотрим варианты просмотра SVG еще и на примере стандартного браузера для операционных систем линейки Виндовс по Windows 8.1 включительно — Internet Explorer.
- Запустите Интернет Эксплорер. Щелкайте «Файл» и выбирайте «Открыть». Также можете воспользоваться Ctrl+O.

- Запускается небольшое окошко – «Открытие». Для перехода к непосредственному инструменту выбора объекта нажимайте «Обзор…».
- В запустившейся оболочке переместитесь туда, где помещен элемент векторной графики. Обозначьте его и жмите «Открыть».
- Выполняется возвращение в предыдущее окошко, где в адресном поле уже размещен путь к выбранному объекту. Нажимайте «OK».
- Изображение отобразится в браузере IE.
Несмотря на то, что SVG является форматом векторных изображений, большинство современных просмотрщиков картинок не умеют его отображать без установки дополнительных плагинов. Также с этим типом картинок работают далеко не все графические редакторы. Зато практически все современные браузеры умеют отображать этот формат, так как он был в свое время создан, в первую очередь, для размещения картинок в интернете. Правда, в браузерах возможен только просмотр, а не редактирование объектов с указанным расширением.
Как открыть SVG-файл: 7 программ
SVG — это один из форматов хранения изображения, который совсем не теряет в качестве при масштабировании (изменении размера). Также возможности SVG позволяют менять параметры изображения через XML-разметку, если его открыть через редакторы кода. К сожалению, многие просмотрщики фотографий, в том числе и стандартные для Windows, все еще не научились корректно открывать SVG.
Также возможности SVG позволяют менять параметры изображения через XML-разметку, если его открыть через редакторы кода. К сожалению, многие просмотрщики фотографий, в том числе и стандартные для Windows, все еще не научились корректно открывать SVG.
Содержание
- Как открыть SVG-файл
- Вариант 1: GIMP
- Вариант 2: Adobe Illustrator
- Вариант 3: Google Chrome
- Вариант 4: OpenOffice Draw
- Вариант 5: LibreOffice Draw
- Вариант 6: XnView
- Вариант 7: IrfanView
К сожалению, многие просмотрщики фотографий и других графических элементов до сих пор не умеют работать с SVG без сторонних плагинов. Однако данное расширение поддерживают некоторые графические редакторы и все браузеры. Также некоторые универсальные просмотрщики файлов тоже умеют открывать SVG без необходимости установки дополнительных плагинов и расширений.
Далее рассмотрим перечень данных программ и принцип взаимодействия с ними.
Вариант 1: GIMP
Продвинутый бесплатный графический редактор.![]() Умеет открывать SVG и другие “редкие” форматы. Также в нем вы можете вносить и сохранять изменения в данный формат изображений.
Умеет открывать SVG и другие “редкие” форматы. Также в нем вы можете вносить и сохранять изменения в данный формат изображений.
Процесс открытия SVG-файлов через графический редактор GIMP выглядит следующим образом:
- В верхнем меню программы воспользуйтесь кнопкой “Файл”. В появившемся контекстном меню перейдите по пункту “Открыть”. Также можно воспользоваться сочетанием клавиш Ctrl+O, которая является универсальной для открытия файлов в большинстве программ.
- Откроется оболочка GIMP выбора файла для дальнейшей работы. Там, во встроенном файловом менеджере, выберите папку, в которой расположен файл для открытия.
- Выделите сам SVG-файл и нажмите “Открыть”. Обратите внимание, что вы можете выделить несколько файлов. Они откроются в разных рабочих окнах программы.
- Перед открытием откроется окошко “Создать Scalable Vector Graphics”. Оно нужно для внесения мелких изменений на этапе открытия — настройка масштабирования, изменений размеров, разрешения и т.
 д. Можете здесь ничего не менять и нажать “Ок”.
д. Можете здесь ничего не менять и нажать “Ок”.
После проделанных по инструкции манипуляций, у вас откроется SVG-изображение в рабочем окне GIMP. Вы можете там пересохранить его в другой формат и/или выполнить его редактирование.
Вариант 2: Adobe Illustrator
Тоже продвинутый графический редактор, разработанный как раз для создания и редактирования векторной графики. Он тоже поддерживает работу с SVG-картинками. Однако, в отличии от предыдущего варианта, распространяется исключительно на платной основе.
- Откройте Illustrator. В верхнем меню нажмите по кнопке “Файл” и в контекстном меню выберите пункт “Открыть” или примените универсальное сочетание клавиш Ctrl+O.
- Здесь, в отличии от GIMP, открывается стандартный “Проводник” Windows. В нем перейдите в папку с SVG-изображением. Выберите нужную картинку и нажмите “Открыть”. Здесь также можно выбрать сразу несколько изображений для открытия. Чтобы это сделать, зажмите клавишу Ctrl и нажимайте по нужной картинке.

- Перед открытием SVG-картинки у вас появится сообщение об отсутствии встроенного RGB-профиля. В нем вы можете назначить RGB-профиль, используя предложенные программой варианты или оставить без изменений (вариант выбран по умолчанию). Нажмите “Ок” для открытия.
Выбранные на 2 шаге картинки отобразятся в рабочей области Adobe Illustrator.
Вариант 3: Google Chrome
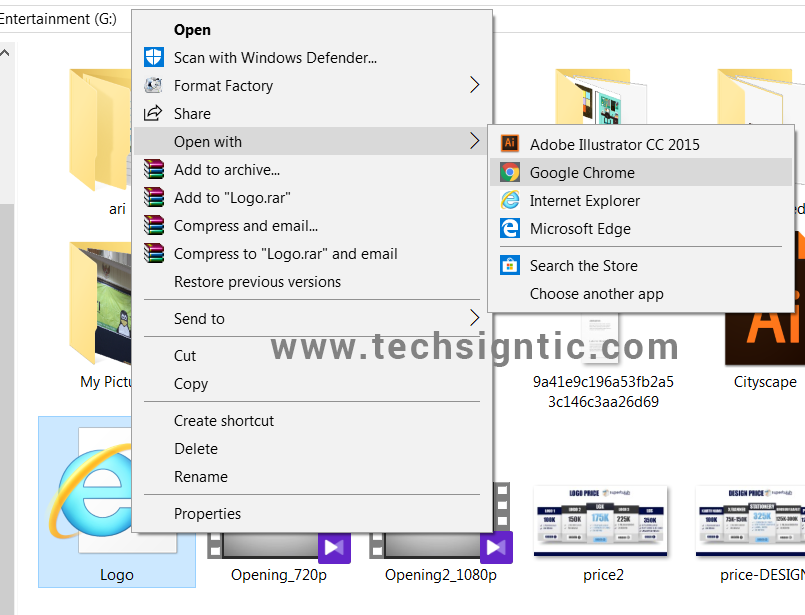
SVG-картинки можно без проблем открывать во многих веб-браузерах. Мы рассмотрим процесс открытия данного файла в самом популярном браузере — Google Chrome:
- В отличии от ранее рассмотренных программ, здесь нет кнопки “Файл” и варианта “Открыть” в контекстном меню, поэтому придется пользоваться универсальной комбинацией клавиш — Ctrl+O.
- Запустится стандартный “Проводник” Windows. В нем перейдите в папку с SVG-изображением. Выберите нужную картинку и нажмите “Открыть”. Здесь также можно выбрать сразу несколько изображений для открытия. Чтобы это сделать, зажмите клавишу Ctrl и нажимайте по нужной картинке.

Выбранные изображения откроются автоматически в режиме просмотра в новых вкладках браузера. В большинстве других браузерах: Яндекс Браузер, Opera, Mozilla Firefox, Vivaldi и т.д. процесс открытия выглядит абсолютно так же, как в Google Chrome. Они тоже, кстати, поддерживают работу с SVG в режиме просмотра.
Вариант 4: OpenOffice Draw
Это простой редактор изображений, который идет в комплекте с пакетом офисных программ OpenOffice. Функциональность здесь в плане редактирования оставляет желать лучшего, но для открытия SVG-изображений ее вполне хватит. Плюс, данный офисный пакет распространяется на полностью бесплатной основе.
Процесс открытия SVG-файла выглядит здесь следующим образом:
- Запустите сам OpenOffice. Там будет окно с приветствием, где можно создать новый документ или открыть какой-либо файл. В нашем случае нужно выбрать пункт “Открыть” в главном меню.
- Запустится стандартный “Проводник” Windows. В нем перейдите в папку с SVG-изображением.
 Выберите нужную картинку и нажмите “Открыть”. Доступна возможность выбрать сразу несколько файлов для их открытия.
Выберите нужную картинку и нажмите “Открыть”. Доступна возможность выбрать сразу несколько файлов для их открытия.
OpenOffice по умолчанию откроет выбранное SVG-изображение в программу Draw.
Также вместо проделывания описанной в статье инструкции вы можете просто перетащить нужный файл в окно OpenOffice прямо из “Проводника”. Программа тоже его откроет корректно.
Вариант 5: LibreOffice Draw
Это тоже один из бесплатных пакетов для работы с офисными приложениями. Он очень похож по своему функционалу и набору встроенных программ на OpenOffice. Однако интерфейс обоих пакетов и некоторых программ, входящих в них, несколько различается.
Читайте также:
Открываем файл формата CFG
Открываем файл формата PPTX
Конвертация файла формата XPS в PDF онлайн
Конвертация файла APE в MP3
Процесс открытия SVG-файла в этом случае происходит по следующей инструкции:
- Запустите стартовое окно LibreOffice. В левом меню выберите пункт открыть.
 Также вы можете вызвать интерфейс открытия через меню “Файл” или воспользовавшись сочетанием клавиш Ctrl+O.
Также вы можете вызвать интерфейс открытия через меню “Файл” или воспользовавшись сочетанием клавиш Ctrl+O. - Запустится стандартный “Проводник” Windows. В нем перейдите в папку с SVG-изображением. Выберите нужную картинку и нажмите “Открыть”. Доступна возможность выбрать сразу несколько файлов для их открытия.
Ваше SVG-изображение откроется в интерфейсе программы Draw. Также вместо проделывания описанной в статье инструкции вы можете просто перетащить нужный файл в окно OpenOffice прямо из “Проводника”. Программа тоже его откроет корректно.
Вариант 6: XnView
XnView — это универсальный просмотрщик изображений. Встроенный функционал позволяет без проблем просматривать содержимое SVG-файлов. Это платная программа, но ее можно использовать и бесплатно. Процесс открытия SVG-файлов с ее помощью выглядит следующим образом:
- Запустите программу XnView. Там в верхнем меню воспользуйтесь кнопкой “Файл”. В контекстном меню выберите пункт “Открыть” или используйте универсальное сочетание клавиш Ctrl+O.

- Откроется программный файловый менеджер. В нем перейдите в папку с SVG-изображением. Выберите нужную картинку и нажмите “Открыть”. Доступна возможность выбрать сразу несколько файлов для их открытия.
Выбранный SVG-файл откроется в режиме просмотра в интерфейсе XnView.
Также SVG-картинку можно посмотреть через внутрипрограммный файловый менеджер, правда, только в режиме предпросмотра.
- В левой части XnView расположено меню, где можно переключаться между основными разделами ПК. Откройте тот раздел, в котором находится SVG-файл для просмотра. Обычно это раздел “Компьютер”.
- Теперь уже в центральной части интерфейса перейдите в папку, в которой расположен SVG-файл.
- Нажмите по миниатюре самого файла и выберите пункт “Предпросмотр” в нижней части окна.
Чуть ниже выбранное SVG-изображение откроется в режиме предпросмотра.
Вариант 7: IrfanView
Это еще один универсальный просмотрщик файлов. Однако в отличии от ранее рассмотренного варианта здесь, в некоторых версиях может быть не предустановлено плагина CAD Image DLL. Чтобы избежать возможных проблем в будущем рассмотрим, как инсталлировать указанный плагин в IrfanView:
Чтобы избежать возможных проблем в будущем рассмотрим, как инсталлировать указанный плагин в IrfanView:
- Скачайте плагин CAD Image DLL с официального сайта разработчика.
- Перейдите в корневую папку IrfanView. Если не знаете как это сделать, то кликните правой кнопкой мыши по ярлыку программы и выберите вариант “Показать расположение файла”. Windows автоматически откроет корневую папку программы.
- Здесь найдите и перейдите в папку “Plugins”. Туда перетащите ранее скачанный файл CADImage.dll. На этом установка плагина в IrfanView будет завершена.
- Теперь перейдите в интерфейс самой программы для открытия SVG-изображения.
- В верхнем меню кликните по кнопке в виде папки со стрелкой или воспользуйтесь клавишей O (английская раскладка). В этой программе именно эта клавиша отвечает за открытие новых файлов.
- Откроется программный файловый менеджер. В нем перейдите в папку с SVG-изображением. Выберите нужную картинку и нажмите “Открыть”. Доступна возможность выбрать сразу несколько файлов для их открытия.

После проделанных манипуляций в интерфейсе IrfanView откроется выбранный вами SVG-файл. Также вместо проделывания описанной в статье инструкции вы можете просто перетащить нужный файл в окно OpenOffice прямо из “Проводника”. Программа тоже его откроет корректно.
Это были основные программы, предназначенные для открытия файлов формата SVG. Есть и другие программы, позволяющие выполнить указанные операции, но логика работы в них практически не отличается от рассмотренных в статье программах.
Как открывать файлы SVG в Photoshop — Brendan Williams Creative
Хотя Photoshop обычно не используется для редактирования масштабируемой векторной графики (SVG), полезно знать, как открывать файлы SVG в Photoshop. Adobe Illustrator в основном используется для создания и редактирования файлов SVG, но иногда вам может потребоваться добавить файлы SVG в проект Photoshop.
Чтобы открыть файл SVG в виде растрового слоя, выберите «Файл» > «Открыть» и выберите файл SVG. Кроме того, вы можете открыть SVG как вектор, создав новый документ, выбрав «Файл» > «Поместить встроенный» или «Поместить связанный» и выбрав нужный файл SVG.
Кроме того, вы можете открыть SVG как вектор, создав новый документ, выбрав «Файл» > «Поместить встроенный» или «Поместить связанный» и выбрав нужный файл SVG.
С помощью этих двух методов открытия файлов SVG вы можете использовать растровые или векторные слои в зависимости от вашего проекта. Давайте углубимся в этот процесс и узнаем, когда вы должны использовать каждый из этих методов открытия.
Как открывать файлы SVG в Photoshop
В Photoshop есть два способа открыть файл SVG: как растровый слой или как векторный слой. Выполните следующие действия, чтобы открыть файл.
1. Как растеризованный слой
Чтобы открыть файл SVG как растеризованный слой, выберите Откройте на главном экране Photoshop. Вы также можете перейти к Файл > Открыть или нажать Control + O (Windows) или Command + O (Mac).
Откроется окно, в котором вы сможете выбрать файл с вашего компьютера.![]() Выберите файл SVG, который вы хотите открыть, и выберите Открыть в правом нижнем углу окна.
Выберите файл SVG, который вы хотите открыть, и выберите Открыть в правом нижнем углу окна.
Как только вы выберете Открыть , появится новое окно, предлагающее варианты растрирования слоя. Если вы измените ширину и высоту файла, это может исказить ваше изображение. При необходимости вы можете изменить разрешение, хотя 300 пикселей на дюйм вполне достаточно, если вам не нужно конкретное разрешение.
После выбора OK изображение откроется как растровый слой. Теперь вы можете редактировать его так же, как и любой другой слой Photoshop.
2. Как векторный слой
Чтобы открыть файл SVG в качестве векторного слоя, сначала необходимо создать пустой документ, на который будет помещен векторный слой. Чтобы создать новый документ, выберите Новый файл на главном экране Photoshop или перейдите к Файл > Новый . Либо нажмите Control + N (Windows) или Command + N (Мак).![]()
Далее установите параметры для вашего документа в появившемся окне. В этом окне вы можете настроить ширину, высоту, разрешение и другие элементы. Выберите Создать , когда вы будете довольны настройками документа.
После создания документа перейдите к File > Place Embedded или File > Place Linked . Обе эти опции создают один и тот же векторный слой с вашим файлом SVG.
Выберите файл SVG в открывшемся окне и нажмите Поместите в нижний правый угол окна.
Теперь ваш файл будет открыт как векторный слой. Слой откроется с возможностью преобразования векторного слоя. Нажмите на опорные точки вокруг изображения и перетащите, чтобы увеличить или уменьшить размер векторного изображения. Чтобы изображение не искажалось, удерживайте Shift при перетаскивании опорных точек.
После того, как вы изменили размер векторного слоя по своему вкусу, нажмите на галочку на панели параметров, чтобы сохранить изменения.
Ваш векторный слой автоматически становится смарт-объектом, обозначенным значком на миниатюре изображения.
Если вы хотите удалить созданный вами исходный фоновый слой, перетащите его на значок корзины в нижней части панели Слои .
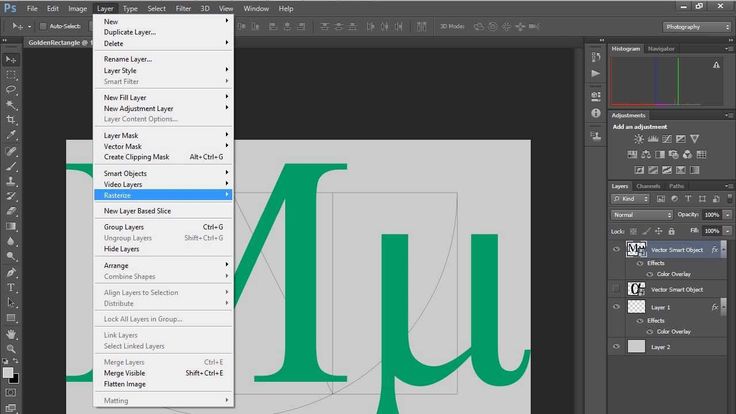
Вы также можете растрировать смарт-объект на более позднем этапе, если это необходимо. Чтобы растрировать слой, щелкните его правой кнопкой мыши и выберите Rasterize Layer . Это даст вам возможность напрямую изменять пиксели в слое, например, корректировать кистью или штампом клонирования.
В чем разница при работе с этими типами слоев?
Растровый слой отличается от векторного слоя и влияет на возможности редактирования изображения. Вот что представляет собой каждый тип слоя и как слои можно редактировать в Photoshop.
– Растрированные слои
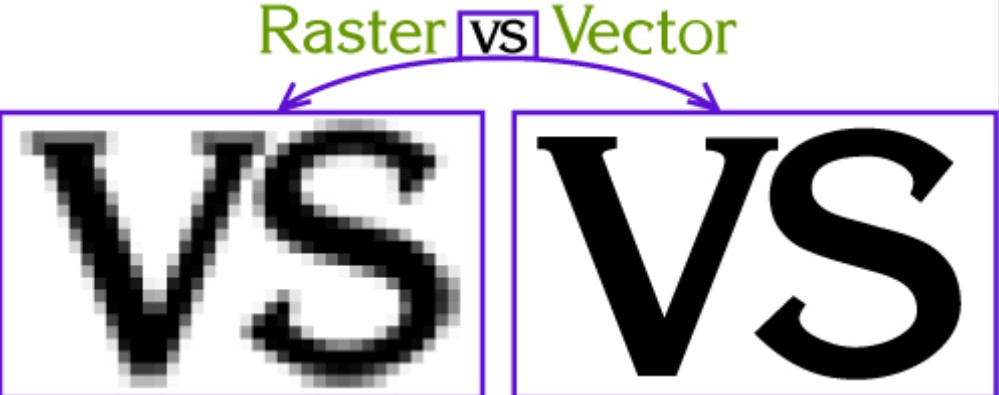
Растрированные слои состоят из пикселей, каждый пиксель имеет сплошной цвет. При увеличении изображения вы увидите размытые поля пикселей на растровом изображении.
Растровые изображения — это изображения, созданные цифровыми камерами, изображения, опубликованные в Интернете, и распечатанные изображения. Эти изображения можно найти в различных форматах, включая JPG, PNG и GIF.
Растрированные слои можно манипулировать в большей степени, чем векторные слои, поскольку каждый пиксель можно изменить с помощью различных инструментов Photoshop, влияющих на пиксели. К таким инструментам относятся, например, инструмент «Ластик» и инструмент «Кисть».
Растровые изображения становятся пикселизированными, если их масштаб превышает возможности изображения. Это создает размытый вид, который нежелателен для профессиональных изображений. Однако растровые изображения можно масштабировать вверх и вниз без ущерба для качества изображения.
Качество изображения определяется разрешением, которое также влияет на цифровой размер фотографии. Это разрешение часто диктуется качеством камеры, на которой было снято изображение, однако вы можете в определенной степени изменить разрешение новых документов Photoshop.
– Векторные слои
Векторные слои состоят из путей, а не пикселей. Эти пути создаются по математической формуле, которая позволяет манипулировать изображением без снижения качества.
Векторный слой можно масштабировать до любого размера без размытия элементов. Это позволяет дизайнерам создавать логотипы и значки, которые можно увеличивать до больших размеров, оставаясь четкими и четкими.
Векторные изображения создаются в таких дизайнерских программах, как Adobe Illustrator или Sketch. Хорошими примерами векторов являются шрифты и формы, так как даже в таких программах, как Photoshop, вы можете масштабировать эти элементы сколь угодно большими, сохраняя при этом их четкость.
Векторные форматы включают SVG, PDF, AI и EPS. При использовании векторных изображений меньше деталей, чем в растровых изображениях, но размеры файлов намного меньше.
Векторные слои имеют ограничения в Photoshop, которые не позволяют использовать определенные инструменты и эффекты. При попытке использовать эти инструменты на векторном слое вы получите сообщение о необходимости растеризации слоя перед использованием инструмента.
При попытке использовать эти инструменты на векторном слое вы получите сообщение о необходимости растеризации слоя перед использованием инструмента.
Если вы не планируете масштабировать изображение дальше, растеризация векторного слоя не представляет большой сложности и открывает дополнительные возможности редактирования. Однако, если вам нужно масштабировать свой слой, попробуйте внести необходимые корректировки в отдельный слой, чтобы вам не нужно было редактировать векторный файл напрямую.
Удачного редактирования!
Редактирование изображений SVG в Microsoft 365
Excel для Microsoft 365 Word для Microsoft 365 Outlook для Microsoft 365 PowerPoint для Microsoft 365 Excel для Microsoft 365 для Mac Word для Microsoft 365 для Mac PowerPoint для Microsoft 365 для Mac PowerPoint для Интернета Excel 2021 Word 2021 Outlook 2021 PowerPoint 2021 Excel 2021 для Mac Word 2021 для Mac PowerPoint 2021 для Mac Excel 2019 Word 2019 Outlook 2019 PowerPoint 2019 Excel 2019для Mac Word 2019 для Mac PowerPoint 2019 для Mac Excel для iPad Word для iPad Excel для iPhone Word для iPhone Word для планшетов с Android Excel для планшетов с Android PowerPoint для планшетов с Android Excel для телефонов с Android Excel Mobile PowerPoint для телефонов с Android PowerPoint Mobile Word для телефонов с Android Word Mobile Больше. ..Меньше
..Меньше
Microsoft Word, PowerPoint, Outlook и Excel для Microsoft 365 на Windows, Mac, Android и Windows Mobile поддерживают вставку и редактирование файлов масштабируемой векторной графики (.SVG) в ваших документах, презентациях, сообщениях электронной почты и книгах.
В iOS вы можете редактировать изображения SVG, которые вы уже вставили на другой платформе.
Эта функция доступна только для подписчиков Microsoft 365 для клиентов Windows для настольных ПК. |
Совет: SVG — открытый стандарт, созданный в 1999 году.
Вставка изображения SVG
Файл SVG вставляется так же, как файлы изображений других типов:
- org/ListItem»>
Перейдите к файлу .svg, который вы хотите вставить, затем выберите его и выберите Вставьте .
Выберите Вставьте > Изображения > Это устройство .
Вставить значок
Библиотека значков в приложениях Office состоит из изображений SVG, которые можно вставлять в документ Office, а затем настраивать:
Выберите Вставьте > Значки .
org/ListItem»>
Просмотр или поиск изображения по ключевым словам. Затем выберите его и выберите Insert .
Дополнительные сведения о том, как добавить изображение SVG в файл, см. в разделе Вставка значков в Microsoft Office.
Настройка изображения SVG
После размещения изображения SVG в документе его внешний вид можно настроить:
Изменение размера изображения без потери качества изображения
Изменить цвет заливки
org/ListItem»>Применение предустановленного стиля, включающего как цвет заливки, так и контур
Применение специальных эффектов, таких как тень, отражение или свечение
Добавить или изменить контур
Все вышеперечисленные параметры доступны на вкладке Graphics Format ленты, когда на холсте выбрано изображение:
Дополнительные настройки изображения
Как и любую фигуру в документе Office, ее можно поворачивать и использовать параметры выравнивания для более точного размещения. Параметры Size на вкладке Graphics Format ленты позволяют обрезать изображение или указать для него точные размеры:
Параметры Size на вкладке Graphics Format ленты позволяют обрезать изображение или указать для него точные размеры:
Преобразование изображения SVG в фигуру Office
Многие файлы SVG (включая значки Office) представляют собой одноцветные изображения. Но вы можете разобрать файл SVG и настроить отдельные его части, используя параметр Convert to Shape :
На холсте документа щелкните изображение правой кнопкой мыши.
Выберите отдельный фрагмент изображения, затем используйте параметры на Shape Format на вкладке ленты, чтобы изменить ее по своему усмотрению.

Повторите шаг 2 для каждой части изображения, которую вы хотите изменить.
(только для PowerPoint и Excel). Когда вы закончите настройку фрагментов, выберите их все, удерживая нажатой клавишу Ctrl. Затем на вкладке Shape Format на ленте выберите Группа > Группа . Это действие снова соединяет части вместе в один объект на случай, если впоследствии вам понадобится переместить или изменить размер изображения в целом.
Вот короткое видео, где Даг показывает, как это делается.
Чтобы вставить файл SVG в Office для Mac, просто используйте Вставить > Изображения , как и любой другой файл изображения.
Есть несколько способов настроить внешний вид изображения SVG в документе. Чтобы получить доступ к этим инструментам, щелкните изображение SVG, и на ленте должна появиться контекстная вкладка Графический формат . Давайте взглянем на некоторые из наиболее полезных опций, которые предлагает вкладка Graphic Format .
Изменить графику — позволяет выбрать другое изображение для замены текущего изображения.
Графические стили — Галерея содержит набор предустановленных стилей для преобразования изображения в линейный рисунок или изменения цвета его заливки. В приведенном ниже примере я вставил логотип велосипеда, а оригинал полностью черный.
 В галерее стилей я выбрал пресет со светло-голубой заливкой, соответствующей теме моей компании.
В галерее стилей я выбрал пресет со светло-голубой заливкой, соответствующей теме моей компании.Если вы хотите изменить цвет изображения и ни один из стилей в галерее вам не подходит, Graphics Fill позволяет выбирать из сотен цветов. Какой бы цвет вы ни выбрали, он будет применяться ко всему изображению.
Хотите придать вашим SVG-изображениям дополнительный стиль? Graphics Effects помогает добавлять к изображениям тени, свечение, 3D-эффекты и многое другое. В приведенном ниже примере я выбрал перспективную тень, чтобы мое изображение выглядело немного более трехмерным.
org/ListItem»>Чтобы контролировать, как текст обтекает изображение SVG, используйте инструмент Wrap Text .
Вы можете использовать инструменты Переместить вперед или Отправить назад для наложения изображения на страницу. Это удобно, если вы хотите разместить другие объекты перед (или позади) вашим изображением.
org/ListItem»>Выравнивание упрощает размещение выбранного изображения вдоль левого края, посередине или в других известных местах на странице.
Если у вас есть несколько изображений, которые вы хотите рассматривать как один объект, выберите первый объект, удерживайте нажатой клавишу Ctrl и выберите каждый из остальных объектов, затем нажмите Сгруппировать . Чтобы разгруппировать их, выберите любой объект в группе, затем нажмите Группа > Разгруппировать .
org/ListItem»>Размер — это инструменты для обрезки или изменения размера изображения. Дополнительные сведения об использовании инструмента «Кадрирование» см. в разделе «Обрезка изображения». Чтобы использовать инструменты размера, просто укажите желаемую высоту и/или ширину в дюймах.
Панель форматирования открывает панель, предоставляющую легкий доступ к инструментам для изменения этого изображения.
Чтобы изменить (или удалить) линию вокруг изображения SVG, выберите Graphics Outline . Это позволяет вам установить цвет границы, окружающей ваше изображение. Описанный выше инструмент «Пипетка» работает и здесь.
Инструмент Selection Pane немного упрощает выбор определенных элементов на сложной странице.
Команда Rotate позволяет легко поворачивать изображение или отражать его по вертикали или горизонтали.
Вы не можете вставить изображение SVG в iOS, но у вас есть некоторые инструменты редактирования, доступные в Office для изображений SVG, которые уже есть в ваших файлах. Чтобы начать, коснитесь изображения SVG, которое вы хотите отредактировать, и вы должны увидеть Графика 9.На ленте появится вкладка 0130.
Чтобы начать, коснитесь изображения SVG, которое вы хотите отредактировать, и вы должны увидеть Графика 9.На ленте появится вкладка 0130.
Графические стили — это набор предопределенных стилей, которые вы можете добавить, чтобы быстро изменить внешний вид вашего SVG-файла.
Если вы хотите изменить цвет изображения и ни один из стилей в галерее вам не подходит, Graphics Fill позволяет выбирать из сотен цветов. Какой бы цвет вы ни выбрали, он будет применяться ко всему изображению.
Примечание. Если вы хотите заполнить отдельные части изображения SVG разными цветами, вам нужно сначала преобразовать его в фигуру. В настоящее время вам нужно открыть документ в Office для Microsoft 365 в Windows, чтобы сделать это.

Чтобы изменить (или удалить) линию вокруг изображения SVG, выберите Graphics Outline . Это позволяет вам установить цвет границы, окружающей ваше изображение.
Wrap Text помогает вам контролировать, как текст будет обтекать изображение в документе.
Если вы хотите расположить несколько объектов один над другим Упорядочить позволяет перемещать выбранное изображение вверх или вниз (вперед или назад) в стеке.
org/ListItem»>Используйте инструмент Альтернативный текст , чтобы дать вашему изображению текстовое описание для людей, которые используют программы чтения с экрана для чтения вашего документа.
Используйте инструмент Crop , если вам нужна только часть изображения SVG. Выбрав изображение, коснитесь Обрезать , затем перетащите поле, чтобы обрамить изображение так, как вы хотите. Когда закончите, нажмите Crop
Совет: Если вы хотите отменить обрезку, коснитесь изображения, снова выберите Обрезать , а затем нажмите Сбросить в появившемся контекстном меню.
Чтобы отредактировать изображение SVG в Office для Android, коснитесь, чтобы выбрать файл SVG, который вы хотите отредактировать, и на ленте должна появиться вкладка «Графика».![]()
Примечание. Если вы не видите ленту, коснитесь значка «Изменить» .
Стили — это набор предопределенных стилей, которые вы можете добавить, чтобы быстро изменить внешний вид вашего SVG-файла.
Если вы хотите изменить цвет изображения и ни один из стилей в галерее вам не подходит, Fill позволяет выбирать из сотен цветов. Какой бы цвет вы ни выбрали, он будет применяться ко всему изображению.
Примечание. Если вы хотите заполнить отдельные части изображения SVG разными цветами, вам необходимо сначала преобразовать его в фигуру. В настоящее время вам нужно открыть документ в Office для Microsoft 365 в Windows, чтобы сделать это.

Чтобы изменить (или удалить) линию вокруг изображения SVG, выберите Outline . Это позволяет вам установить цвет границы, окружающей ваше изображение.
Wrap Text помогает вам контролировать, как текст будет обтекать изображение в документе.
Если вы хотите расположить несколько объектов один над другим Упорядочить позволяет перемещать выбранное изображение вверх или вниз (вперед или назад) в стеке.
org/ListItem»>Размер и положение позволяет указать размер изображения SVG на странице.
Используйте инструмент Альтернативный текст , чтобы дать вашему изображению текстовое описание для людей, которые используют программы чтения с экрана для чтения вашего документа.
Используйте инструмент Crop Graphics , если вам нужна только часть изображения SVG. Выбрав изображение, коснитесь Обрезать , затем перетащите поле, чтобы обрамить изображение так, как вы хотите. Когда закончите, нажмите Crop
Есть вопрос, предложение или комментарий по Microsoft Office?
См.




 В этом веб-обозревателе нет визуализированных инструментов в графическом виде для активирования окна открытия. Поэтому для его активации следует использовать Ctrl+O.
В этом веб-обозревателе нет визуализированных инструментов в графическом виде для активирования окна открытия. Поэтому для его активации следует использовать Ctrl+O. В отличие от ранее описанных браузеров, в этом веб-обозревателе заложена возможность запуска страницы открытия файла через графические элементы управления. Для этого нажимайте на логотип браузера в левом верхнем уголке его оболочки. Кликайте по «Файл». Далее отмечайте «Открыть файл…». Впрочем, тут работает и вариант открытия горячими клавишами, для чего необходимо набрать Ctrl+O.
В отличие от ранее описанных браузеров, в этом веб-обозревателе заложена возможность запуска страницы открытия файла через графические элементы управления. Для этого нажимайте на логотип браузера в левом верхнем уголке его оболочки. Кликайте по «Файл». Далее отмечайте «Открыть файл…». Впрочем, тут работает и вариант открытия горячими клавишами, для чего необходимо набрать Ctrl+O. В появившемся перечне выбирайте «Панель меню».
В появившемся перечне выбирайте «Панель меню». Из списка выберите «Копировать как путь».
Из списка выберите «Копировать как путь».
 д. Можете здесь ничего не менять и нажать “Ок”.
д. Можете здесь ничего не менять и нажать “Ок”.

 Выберите нужную картинку и нажмите “Открыть”. Доступна возможность выбрать сразу несколько файлов для их открытия.
Выберите нужную картинку и нажмите “Открыть”. Доступна возможность выбрать сразу несколько файлов для их открытия. Также вы можете вызвать интерфейс открытия через меню “Файл” или воспользовавшись сочетанием клавиш Ctrl+O.
Также вы можете вызвать интерфейс открытия через меню “Файл” или воспользовавшись сочетанием клавиш Ctrl+O.


 В галерее стилей я выбрал пресет со светло-голубой заливкой, соответствующей теме моей компании.
В галерее стилей я выбрал пресет со светло-голубой заливкой, соответствующей теме моей компании.
