Как найти элемент в коде
Новичку очень трудно найти нужный символ или слово в массе кода, однако это делается очень быстро и просто. Если не знаете как, то читайте дальше.
В следующей статье, мы приступим к редактированию шаблона, и нам придётся находить нужные элементы в коде темы.
Если кто-то ещё не видел, что из себя представляет код шаблона, то зайдите в Консоль — Внешний вид — Редактор.
Перед Вами откроется код файла style.css. Покрутите его вниз, и первое, что придёт Вам в голову будет: ё-моё, как же в этой массе английских слов, цифр и символов, найти то, что нам будет нужно.
Для полноты ощущения, можно открыть один из php файлов, которые расположены в колонке справа от поля редактора.
Только сразу отгоните мысль типа: «Я в этом до самой смерти не разберусь». Разберётесь, и я Вам в этом помогу.
Рассмотрим два варианта, в зависимости от начальных условий, нахождения нужного элемента в коде.
Вариант 1.
Условие: мы точно знаем то, что нам нужно найти.
Для примера возьмём код страницы.
Комбинация клавиш Contrl-F откроет окно поиска в правом верхнем углу, в которое можно ввести искомый элемент кода. Элемент и все его повторения подсветятся.
Этот поиск работает абсолютно для любого кода, открытого в браузере, то есть на странице.
Вариант 2.
Условие: мы видим элемент на странице, но не знаем ни его html, ни css.
В этом случае потребуется web-инспектор, или по другому Инструмент разработчика.
Инструмент разработчика есть во всех браузерах и открыть его можно или клавишей F12, или правой клавишей мыши, выбрав «Просмотреть код» или «Исследовать элемент». В разных браузерах по разному.
Главное не выбирайте «Просмотреть код страницы». Похоже, но не то.
После этого появится web-инспектор. Его интерфейс в разных браузерах немного отличается, но принцип действия везде одинаковый.
Я покажу на примере web-инспектора Chrome.
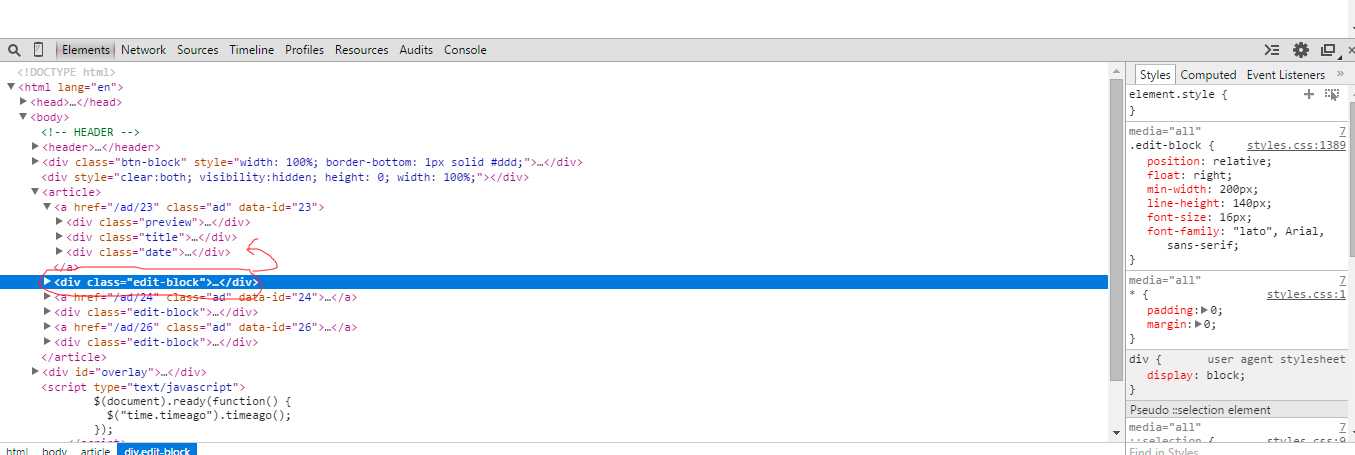
Заходим на страницу и открываем web-инспектор. По умолчанию он откроется в двух колонках, в левой будет html код всех элементов, находящихся на странице, а в правой — css оформление.
Изначально, код откроется в сложенном виде, то есть будут видны только основные элементы страницы, но если щёлкнуть по треугольничку в начале строки, то откроются все вложения, находящиеся в элементе.
И вот так, открывая вложение за вложением, можно добраться практически до любого элемента, находящегося на странице.
Определить, какой код, какому элементу соответствует, очень просто.
Надо просто вести по строкам курсором, и как только курсор оказывается на строке с кодом, так тут-же элемент, которому соответствует этот код, подсвечивается.
Теперь найдём css этого элемента. Для этого надо один раз щёлкнуть левой клавишей по строке с html, и в правой колонке отобразятся все стили, которые ему заданы, а так-же стили, влияющие на элемент, от родительских элементов.
Теперь, зная class или id элемента, можно спокойно идти в файл style.css, найти в нём нужный селектор, с помощью Поиска (Ctrl+F), и править внешний вид элемента.
Желаю творческих успехов.
Неужели не осталось вопросов? Спросить
Перемена
— Мам, ну почему ты думаешь, что если я была на дне рождения, то сразу пила?!
— Дочь а нечего что я папа?
Объявление в метро: «при обнаружении подозрительных предметов сделайте подозрительное лицо.
В раздел > > > Исправляем шаблон WordPress. Веб-инспектор
Запись опубликована в рубрике CMS WordPress Система управления сайтом для создания блога. Добавьте в закладки постоянную ссылку.
Как научиться читать код сайта и зачем это нужно, если вы не программист
Кажется, что программирование — это сложно, особенно если никогда не приходилось с ним сталкиваться. На самом деле всё зависит от задачи. Чтобы вносить небольшие изменения на сайт, хватит и азов, а их может освоить даже человек без технического образования. Об этих азах и пойдет речь в статье. Расскажем об устройстве исходного кода, о том, как начать в нём немного разбираться, и ответим на вопрос, зачем всё это вам нужно.
Примечание: мы не будем лезть в дебри и подробно описывать процесс программирования. Расскажем о том минимуме, что пригодится в работе над вашим сайтом.
Зачем понимать исходный код
Сначала поговорим о том, зачем вам нужно что-то знать о коде, если вы не программист. Да, здорово расширять свои границы. Но главное, что вы можете получить из этого знания — пользу для бизнеса.
Зная, как устроен исходный код, вы сможете:
- Больше понимать в SEO-продвижении.
Если просто смотреть на страницу сайта, вы не сможете проанализировать, правильно ли настроено SEO-продвижение, а инструменты для анализа не всегда могут быть под рукой. Только в коде проверяют, на месте ли метаданные и обязательные элементы — основная информация для успешного SEO. Поэтому заглядывать в исходный код становится обычной практикой маркетологов или владельцев бизнеса, которые сами занимаются продвижением.
Плюс вам больше не будет казаться магией работа SEO-специалиста. Вы будете говорить на одном языке и понимать, как поисковики видят ваш сайт и что можно улучшить.
Вы будете говорить на одном языке и понимать, как поисковики видят ваш сайт и что можно улучшить.
- Анализировать сайты конкурентов на более глубоком уровне.
Если вы решите проанализировать сайты конкурентов, немного разбираясь в коде, вы сможете оценить не только визуальную и контентную стороны страниц. У вас получится определить, с помощью каких ключевых слов продвигается сайт, на какой CMS работает и немного больше понять стратегию продвижения конкурентов.
- Составлять грамотные ТЗ для разработчика самостоятельно.
Вам будет легче представить и объяснить разработчику, как вы видите свою задумку. А значит, на финальной стадии работ не окажется, что всё сделано не так, а деньги и время уже потрачены.
- Лучше понимать программистов.
Когда программист будет объяснять вам, в каких правках нуждается сайт компании, вы всё поймёте и сможете на равных обсудить это с сотрудником.
- Экономить, самостоятельно внося изменения в сайт.
Экономнее изучить азы программирования и быстро устранять проблемы самостоятельно вместо того, чтобы нанимать программиста для выполнения небольших, но частых задач. Например, менять размеры баннеров или цвет текста на странице.
Что такое исходный код сайта
Национальная библиотека им. Н. Э. Баумана говорит, что исходный код — это текст компьютерной программы, который может прочитать человек, на языке программирования или языке разметки.
Именно код скрывается за внешней стороной любой интернет-страницы. Он выглядит как список пронумерованных строк с информацией о том или ином элементе страницы.
Как посмотреть код любого сайта
Расскажем, как посмотреть исходный код страницы в браузере Google Chrome*. В остальных браузерах этот процесс примерно такой же.
Код вызывается одной из комбинаций:
- комбинация клавиш Ctrl + U или правая кнопка мыши → «Просмотр кода страницы» — вызывает «полотно» кода в отдельном окне браузера.
 Вы сможете увидеть структуру всей страницы. Вот как это выглядит:
Вы сможете увидеть структуру всей страницы. Вот как это выглядит:
- комбинация клавиш Ctrl + Shift + I или правая кнопка мыши → «Просмотреть код» — удобная команда, чтобы посмотреть не весь исходный код страницы сразу, а код отдельных элементов на странице.
Панель с кодом откроется на этой же странице, а не в другом окне. При наведении мышки на код будет подсвечиваться соответствующая ему область на текущей странице.
Дальше в статье мы будем пользоваться именно этим инструментом — он нагляднее.
Чтобы не утонуть в огромном количестве новых символов, нужно разобраться, что такое HTML, CSS и JavaScript.
Что такое HTML
HTML — язык гипертекстовой разметки. На нём написано большинство сайтов в интернете.
Что можно узнать о сайте из исходного кода
Код сайта предназначен в первую очередь для браузера и поисковых систем. Браузеру он говорит, что и в каком порядке выводить на странице. Поисковые системы берут из исходного кода всю информацию о странице: заголовок, описание, метаданные — всё то, что потребуется, чтобы показать страницу в выдаче поисковика.
Все элементы кода нужны для правильного расположения разделов и деталей страницы. Всё это вы сможете найти и проанализировать, внимательно изучив исходный код сайта:
- текст, который есть на странице;
- цвета, шрифты и размеры элементов страницы;
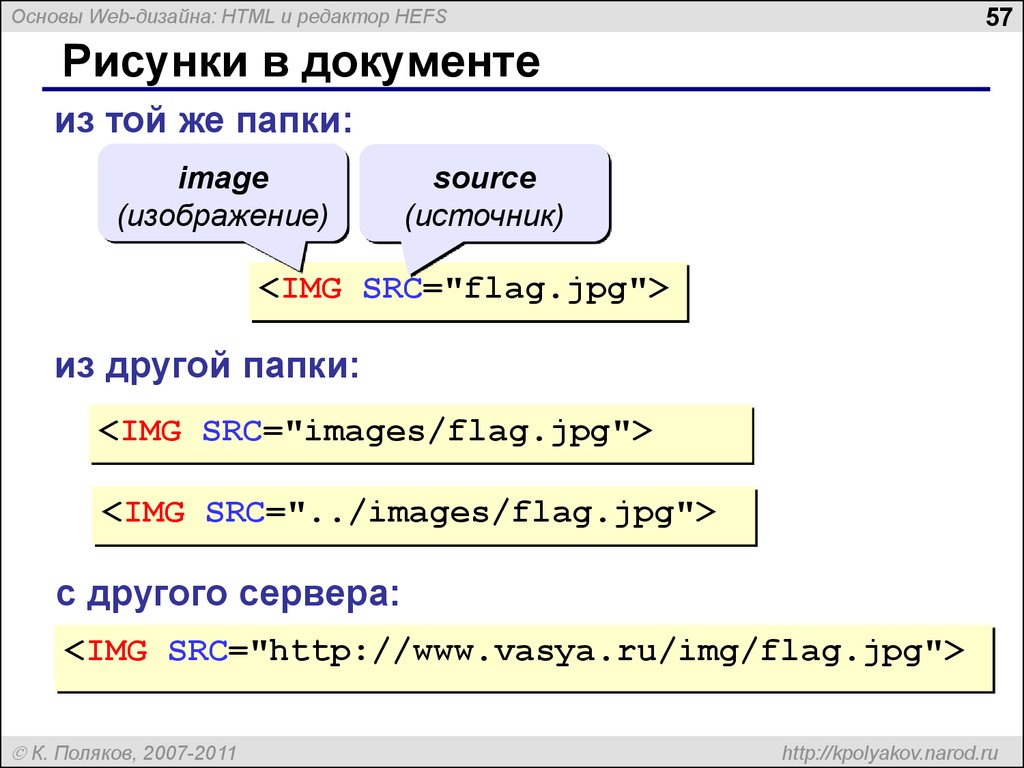
- иллюстрации, фотографии и другие детали;
- ссылки;
- важные теги, метатеги и атрибуты кода;
- скрипты, счётчики, генераторы заявок, коды идентификации в системах и пр.;
- данные JavaScript;
- ошибки и поломки в коде и прочее.
Чтобы лучше понять теорию, разберёмся в коде страниц блога RU-CENTER: найдём теги, картинки и другую информацию.
Для начала открываем страницу и вызываем интерактивный код (Ctrl + Shift + I). Откроется интерактивная панель с кодом, поделённая на две области. Слева — HTML-код (вкладка Elements), справа — CSS (вкладка Styles). Нам пока нужна левая часть с HTML.
Основные теги
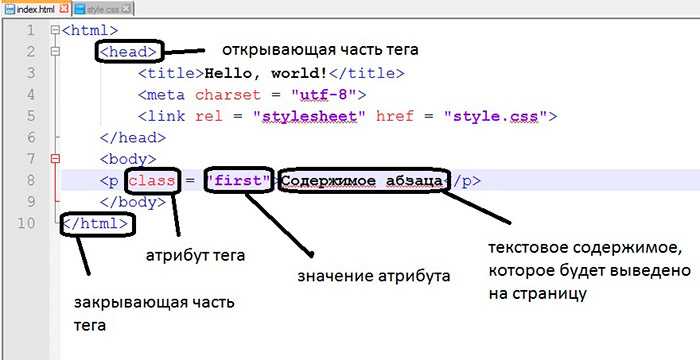
HTML-страница состоит из набора тегов, которые вместе с содержимым называются элементами — это строительный материал веб-страницы. Другими словами, теги — команды для браузера, чтобы он понял, как нужно показывать сайт пользователю. Указывая в коде определенные теги, вы говорите браузеру: «Это текст, а это картинка, это ссылка, а это кнопка или форма». И браузер показывает все элементы интерфейса так, как вы их разместили.
Теги обычно открываются и закрываются так: <tag> — открытие тега, </tag> — закрытие.
Теги делятся на два вида: блочные и строчные.
- Блочные теги всегда занимают отдельную строку в коде и обозначают целый элемент страницы сайта. Пример: заголовки или параграфы.
Заголовок в тегах <h3> </h3> занимает отдельную строку
Гиперссылка и текст заголовка в тегах <a> </a> находятся внутри строки с тегами <h3> </h3>
Теги блочного уровня
Каждый HTML-документ содержит три обязательных тега: <html>, <head> и <body>.
- <html> </html> — элемент самого высокого уровня, является контейнером, который заключает в себе всё содержимое веб-страницы.
- <head> </head> — содержит заголовки и информацию о кодировке.
Содержимое <head> не отображается на странице напрямую, в нём находится служебная информация для браузера и поисковика, кроме тега <title> — он устанавливает заголовок окна веб-страницы.
Также HTML-документ может содержать необязательные теги. Расскажем о некоторых их них.
- <h2> </h2> — <h6> </h6> — заголовки. Имеют 6 уровней: h2 — заголовок самого высокого уровня, а h6 — самого низкого.
Заголовок первого уровня
Заголовок третьего уровня
Немного разобрались с основными HTML-элементами, теперь поговорим о том, что такое CSS.
Что такое CSS
CSS (Cascading Style Sheets) — каскадные таблицы стилей. Это язык, который отвечает за внешний вид HTML-документа, — CSS и HTML действуют в одной связке.
Если HTML отвечает за структуру, то CSS определяет стиль документа: дизайн, вёрстку, адаптацию для разных устройств.
Страница сайта, написанная только на HTML, выглядит просто как текст, поделённый на абзацы, с разными начертаниями шрифтов, гиперссылками, списками и таблицами:
А так выглядит та же страница, но со стилями CSS:
Раньше, примерно до 1996 года, стили были встроены в HTML, код становился громоздким и в нём было сложно разобраться. Тогда появился CSS со своим языком, правилами и возможностью вынести все стили в отдельный файл. Процесс создания сайтов стал более гибким, управлять стилями оказалось проще — теперь стиль абзаца не нужно править в HTML-файле вручную для каждого абзаца— достаточно в CSS-файле отредактировать одно правило. Плюс стало проще читать и обслуживать HTML-код.
Главный тег для элементов CSS — <style>. Стили, которые нужно подключить к HTML-документу, как правило, выносят в отдельный CSS-файл, а после прописывают ссылку на него в коде HTML.
Код HTML (слева) и CSS (справа) в интерактивном окне на сайте RU-CENTER
Что такое JavaScript
JavaScript — логический язык программирования. Он сложнее, чем HTML или CSS, поддерживается всеми современными браузерами, его используют практически все сайты.
В отличие от HTML и CSS, JavaScript позволяет использовать на сайтах более мощные и сложные функции, создавать интерактивные страницы с динамичными элементами. Например:
- отслеживать аналитику,
- создавать анимации,
- встраивать всплывающие окна и другое.
На сайте скрипты на этом языке найти просто. Открываем интерактивный код, нажимаем Ctrl + F и вводим в поле поиска JavaScript:
Здесь мы видим, что тег с пометкой javascript отвечает за отслеживание взаимодействий пользователя с сайтом: это тег Google Аналитики*. Но мы не будем подробно останавливаться на нём в этой статье.
Как познакомиться с кодом поближе
Поговорили о теории, теперь — практика. Глубоко копать не будем, чтобы не запутаться. Покажем, как отредактировать код в браузере, а после — провести мини-SEO-аудит, используя только выдачу поисковика и страницу вашего сайта. Начнём с редактирования кода.
Покажем, как отредактировать код в браузере, а после — провести мини-SEO-аудит, используя только выдачу поисковика и страницу вашего сайта. Начнём с редактирования кода.
Как редактировать HTML-код прямо в браузере
Вы можете отредактировать код любой интернет-страницы с одним «но»: эти изменения будут видны только вам и после перезагрузки страницы всё вернётся к прежнему виду. Поэтому смелее — вы точно ничего не сломаете.
Обычно это делается, чтобы:
- Визуально менять тексты и данные на сайте, проверять новые форматы.
- Тестировать блоки и элементы: заголовки, сноски, абзацы, врезки и т. п.
- Править информацию на странице, чтобы показать скриншоты дизайнерам, редакторам или разработчикам.
Давайте немного поменяем текст на странице блога RU-CENTER. Открываем страницу в браузере Google Chrome*. Находим заголовок, нажимаем на него правой кнопкой мыши и выбираем в меню «Просмотр кода».
Мы хотим исправить этот заголовок. Нажимаем дважды левой кнопкой мыши на текст в строке кода, пишем новый заголовок и нажимаем Enter:
Нажимаем дважды левой кнопкой мыши на текст в строке кода, пишем новый заголовок и нажимаем Enter:
Или, например, хотим мы поменять текст на кнопке. Кликаем на неё правой кнопкой мыши, выбираем в меню пункт «Просмотреть код»:
Находим текст кнопки:
И меняем его — в области кода левой кнопкой мыши дважды нажимаем на текст, печатаем новую фразу и нажимаем Enter:
А ещё поменяем иллюстрацию. Кликаем на изображение правой кнопкой мыши и выбираем пункт «Просмотреть код»:
Перед нами код иллюстрации:
Меняем URL картинки на новый:
//storage.nic.ru/ru/images/png/1.blog-pl950.png
меняем на:
//vse-znay.ru/wp-content/uploads/2018/09/Kak-pojavilsja-znak-sobachka-istorija-i-znachenie-simvola-.jpg
Попробуйте поэкспериментировать на своём сайте. Это интересно и полезно: вы сможете внести изменения, сделать скриншот наиболее удачной версии и использовать его при составлении ТЗ на доработку сайта.
Как редактировать CSS-код прямо в браузере
CSS-код можно редактировать так же, как и HTML: открываем код страницы в браузере и заменяем или удаляем элементы. Если обновить страницу, всё вернётся на свои места.
Если обновить страницу, всё вернётся на свои места.
Изменим размер картинки на странице RU-CENTER. Открываем код изображения, находим внизу окна кода нужное поле:
Уменьшим иллюстрацию, изменив значения в блоке:
А ещё изменим цвет текста рядом с иллюстрацией. Находим код текстового блока:
Слева — код текстового блока HTML, справа — стили этого блока в CSS.
Находим цвет шрифта:
Нажимаем на квадрат с цветом шрифта:
И меняем цвет на любой другой в палитре:
Проверьте основные теги для SEO на вашем сайте
Мы разобрались в HTML-тегах, узнали, как отредактировать код сайта в браузере и ничего не сломать. Теперь давайте проведём мини-SEO-аудит сайта, используя только его страницу и выдачу поисковика.
Для тренировки и насмотренности попробуйте найти в коде своей страницы указанные ниже теги. Они обязательно должны быть на каждой странице сайта как самые важные для SEO-продвижения.
Title
<title>Заголовок страницы</title>. Это самый важный тег для SEO, его нужно заполнять для каждой страницы сайта. Информация из title не показывается напрямую на странице, но отображается в названии страницы в верхней области браузера:
Это самый важный тег для SEO, его нужно заполнять для каждой страницы сайта. Информация из title не показывается напрямую на странице, но отображается в названии страницы в верхней области браузера:
И отражается в результатах поиска как заголовок:
Найдём title на странице RU-CENTER. Открываем код сайта с помощью инструментов разработчика. Нажимаем Ctrl + F и вводим в поле поиска title. Вот и наш заголовок:
Description
Ещё один важный тег для SEO. Отвечает за мета-описание страницы, выводится в сниппете поисковика:
Воспользуемся поиском по коду и найдём нужный тег на странице RU-CENTER:
h2–H6
<h2> – <h6>. Эти теги прописываются в контейнере <body>, их значения отображаются на странице и отвечают на логику заголовков документа. Мы писали об этих тегах выше. Самый важный из них — тег <h2>, он должен быть на каждой странице сайта.
Найдём <h2> на сайте RU-CENTER:
Alt
Атрибут alt тега <img>. Этот атрибут отвечает за альтернативный текст, описывающий изображение на сайте. При загрузке браузер получает сначала текстовую информацию о иллюстрации на сайте и уже после этого загружает само изображение.
Этот атрибут отвечает за альтернативный текст, описывающий изображение на сайте. При загрузке браузер получает сначала текстовую информацию о иллюстрации на сайте и уже после этого загружает само изображение.
Найдём alt на странице RU-CENTER:
Подробнее о тегах и основных ошибках SEO-продвижения сайта вы можете прочитать в нашей статье.
Где бесплатно научат понимать код и программировать
В статье мы дали общую информацию об устройстве HTML-кода сайта. Чтобы окунуться в тему глубже, вы можете пройти специальные курсы. Сейчас их много, мы дадим список из нескольких самых популярных вариантов.
- Html Academy. Бесплатные задания после регистрации.
- «Нетология». Курсы: «Основы HTML и CSS», «Python-разработка для начинающих» и др.
- Geekbrains. Интенсивы: «Основы программирования», «Python для начинающих» и др.
- Яндекс Практикум. Все курсы можно попробовать бесплатно, например: «Как стать веб-разработчиком», «Как стать Python-разработчиком» и др.

- «Смотри.Учись». Курс «PHP. Базовый курс» и др.
*Информация в статье не является рекламой и представлена в ознакомительных целях.
Поисковая система для исходного кода
Найдите любой буквенно-цифровой фрагмент, подпись или ключевое слово в коде веб-страниц HTML, JS и CSS.
Синтаксис запроса : RegEx, ccTLD и т. д. Идет поиск…
499 645 841 веб-страниц
13 марта 2023 г.
Идеальное решение для цифрового маркетинга и исследований партнерского маркетинга, PublicWWW позволяет вам выполнять поиск таким образом, то, что невозможно с другими обычными поисковыми системами:
- Любой HTML, JavaScript, CSS и обычный текст в исходном коде веб-страницы
- Ссылки на вопросы StackOverflow в HTML, .CSS и .JS-файлы
- Веб-дизайнеры и разработчики, ненавидящие IE
- Сайты с одинаковым идентификатором аналитики: «UA-19778070-»
- Сайты, использующие следующую версию nginx: «Сервер: nginx/1.
 4.7»
4.7» - Пользователи рекламных сетей: «adserver.adtech.de»
- Сайты, использующие одну и ту же учетную запись AdSense: «pub-9533414948433288»
- WordPress с темой: «/wp-content/themes/twentysixteen/»
- Поиск связанных веб-сайтов с помощью уникальных кодов HTML, которые они используют, т. е. идентификаторов виджетов и издателей
- Идентифицировать сайты с помощью определенных изображений или значков
- Узнайте, кто еще использует вашу тему
- Определите сайты, на которых вас упоминают
- Ссылки на использование библиотеки или платформы
- Найдите примеры кода в Интернете
- Выясните, кто какие JS-виджеты использует на своих сайтах.
Функции
- До 1 000 000 результатов на поисковый запрос
- API для разработчиков, которые хотят интегрировать наши данные
- Загрузить результаты в виде файла CSV
- Фрагменты результатов поиска
- Результаты отсортированы по популярности веб-сайта
- Поиск обычно выполняется в течение нескольких секунд
- 499 645 841 проиндексирована веб-страница
- HTTP-заголовки ответа веб-сервера также индексируются
- Сайты из топ-1 000 000 открываются бесплатно
- Результаты из топ-3 000 000 по факту
регистрация,
остальные платные.

Usage Examples
«angular.min.js»
«bootstrap.min.js»
«addthis_widget.js»
«recaptcha/api.js»
«X-Akamai-Transformed»
«AlgoliaSearch»
узловая точка
«Begin comScore Tag»
«Histats.com START»
«cmdatatagutils.js»
«api.convertkit.com»
«app.adjust.com»
Больше примеров
90 Статистика и исследования
Вы можете взаимодействовать с нашей статистикой, основанной на нашей веб-аналитике, а также получать помощь в поиске, использовании и понимании данных.
Файлы . JS
JS
Файлы .CSS
Объекты Javascript
Свойства CSS
IMG Files
HTTP Server Header
X-Power-By
Мета генератор
домены IMG
JavaScript Domains
Domains
О КЛАПРЕСТРЕ-КЛАВСА.com 9000.
О КЛАСПЕРЕ-КЛАВСА.com
ОБ ОБЛАСТО «Кластер» — это набор уникальных доменных имен, проиндексированных PublicWWW. Работа с кластерами доступна для зарегистрированных пользователей.
Существует три способа создания кластера:
- Экспорт доменных имен из результатов поиска с помощью кнопки
Кластер.
 Уникальные домены будут сохранены для будущих действий.
Уникальные домены будут сохранены для будущих действий. - Загрузите файл со списком доменов, URL-адресов или адресов электронной почты. Уникальные известные домены будут сохранены.
- Выполнять логические операции «И», «ИЛИ», вычитания с другими кластерами.
Сохранение и сравнение результатов поиска в обновлениях PublicWWW будет проще с помощью кластеров.
Новые веб-сайты с подписями или веб-сайты, потерявшие подписи, могут быть найдены путем вычитания.
Также для фильтрации результатов поиска можно применять собственные списки доменов, URL-адресов или адресов электронной почты.
Каждый кластер может быть «извлечен» для конкретного контента веб-сайта, проиндексированного PublicWWW (включая внутренние страницы).
Например, упомянутые номера телефонов, аккаунты в социальных сетях, адреса и т. д.
У нас есть несколько полезных шаблонов извлечения, но вы можете создать свой собственный с помощью RegEx.
Кластеры доступны для просмотра страница за страницей или загрузки в виде файла.
- Давайте используем примеры кода для виджетов:
- Найдите сайты с кодом виджета ShareThis и скопируйте доменные имена в кластер:
- То же самое с кодом виджета AddToAny и копированием доменных имен в другой кластер:
- Дождитесь обновления PublicWWW и повторите запрос для ShareThis:
- Сохраните свежие результаты ShareThis в кластер:
- Повторите запрос для AddToAny:
- Также сохраните свежие результаты AddToAny в кластер:
- Найдите новые веб-сайты с помощью кода ShareThis:
- Найдите старые веб-сайты с удаленным кодом AddToAny:
- Пересеките кластеры, чтобы узнать, кто установил ShareThis и удалил AddToAny:
- Загрузите, просмотрите или сохраните результаты для других операций:
Пример 2. Поиск телефонов и адресов электронной почты с веб-сайтов WordPress в Греции
- Давайте найдем греческие веб-сайты WordPress, которые содержат адреса электронной почты, и скопируем доменные имена в кластер:
- И WordPress сайты Греции со ссылками на номера телефонов и копированием доменных имен в другой кластер:
- Найдите пересечение кластеров:
- Выберите кластер с пересечением для извлечения:
- Используйте предустановки RegEx для электронной почты и телефонов:
- Открыть результат в электронной таблице:
Мы храним до 100 кластеров на учетную запись пользователя.
ОБ ОБЛАСТО «Кластер» — это набор уникальных доменных имен, проиндексированных PublicWWW. Работа с кластерами доступна для зарегистрированных пользователей.
Существует три способа создания кластера:
- Экспорт доменных имен из результатов поиска с помощью кнопки
Кластер.
 Уникальные домены будут сохранены для будущих действий.
Уникальные домены будут сохранены для будущих действий. - Загрузите файл со списком доменов, URL-адресов или адресов электронной почты. Уникальные известные домены будут сохранены.
- Выполнять логические операции «И», «ИЛИ», вычитания с другими кластерами.
Сохранение и сравнение результатов поиска в обновлениях PublicWWW будет проще с помощью кластеров. Новые веб-сайты с подписями или веб-сайты, потерявшие подписи, могут быть найдены путем вычитания. Также для фильтрации результатов поиска можно применять собственные списки доменов, URL-адресов или адресов электронной почты.
Каждый кластер может быть «извлечен» для конкретного контента веб-сайта, проиндексированного PublicWWW (включая внутренние страницы). Например, упомянутые номера телефонов, аккаунты в социальных сетях, адреса и т. д. У нас есть несколько полезных шаблонов извлечения, но вы можете создать свой собственный с помощью RegEx.
Кластеры доступны для просмотра страница за страницей или загрузки в виде файла.


 Вы сможете увидеть структуру всей страницы. Вот как это выглядит:
Вы сможете увидеть структуру всей страницы. Вот как это выглядит:
 4.7»
4.7»
 Уникальные домены будут сохранены для будущих действий.
Уникальные домены будут сохранены для будущих действий.