Векторные и растровые изображения: форматы, отличия
25 Февраля 2022
Кирилл Иванов
Время чтения: 4 мин.
Графические файлы, которые используются при печати различной полиграфической продукции, могут быть представлены в векторном или растровом формате. Каждый из файлов имеет свои преимущества и особенности, зная о которых можно сделать правильный выбор в пользу определенного типа изображения при разработке буклетов, каталогов, листовок и других видов полиграфических изделий.
Содержание статьи
- Растровая графика
- Векторная графика
- Сравнительные характеристики растра и вектора
- Конвертация между форматами
Растровая графика
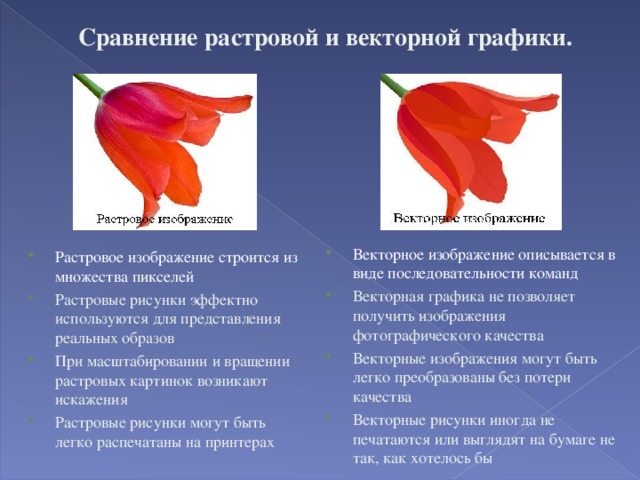
Когда необходимо максимально реалистично передать на печати естественный объект с множеством деталей (портрет, пейзаж и пр.), в полиграфии и веб-дизайне применяется растровая графика. Растр – это одно или несколько изображений, состоящий из разноцветных точек-пикселей, расположенных в определенной последовательности.
Графику на основе растра ценят за следующие преимущества:
- С ее помощью можно создать изображение любого уровня сложности
- Полная передача цветовой гаммы и градиентов
- Широкая сфера использования
- Быстрая обработка картинки
Вместе с тем, растровые изображения имеют некоторые недостатки:
- Четкость изображения снижается при увеличении масштаба
- Сложно вывести на печать на плоттере
- Сложное изображение или высокая глубина цвета делают файл тяжелым, и он занимает много место на жестком диске.
Растровый файлы имеют множество форматов и разное сжатие. Принято различать несколько основных типов растровых картинок:
- используемый для большинства картинок в интернете формат JPG. Отличается усредненными свойствами цвета и хорошими параметрами сжатия;
- растровые файлы, применяемые для сохранения высокого качества изображения – PNG. Также часто используется в интернете за счет очень качественного формата;
- формат без сжатия BMP, используемый в операционной системе Windows.
 Изображение занимает достаточно много места на жестком диске;
Изображение занимает достаточно много места на жестком диске; - GIF-файлы, состоящие максимум из 256 цветов;
- TIFF формат, широко используемый в печати. Безусловное преимущество – способность сохранять исходные цвета в любом цветовом пространстве;
- RAW – самый лучший формат для создания высококачественных снимков.
Векторная графика
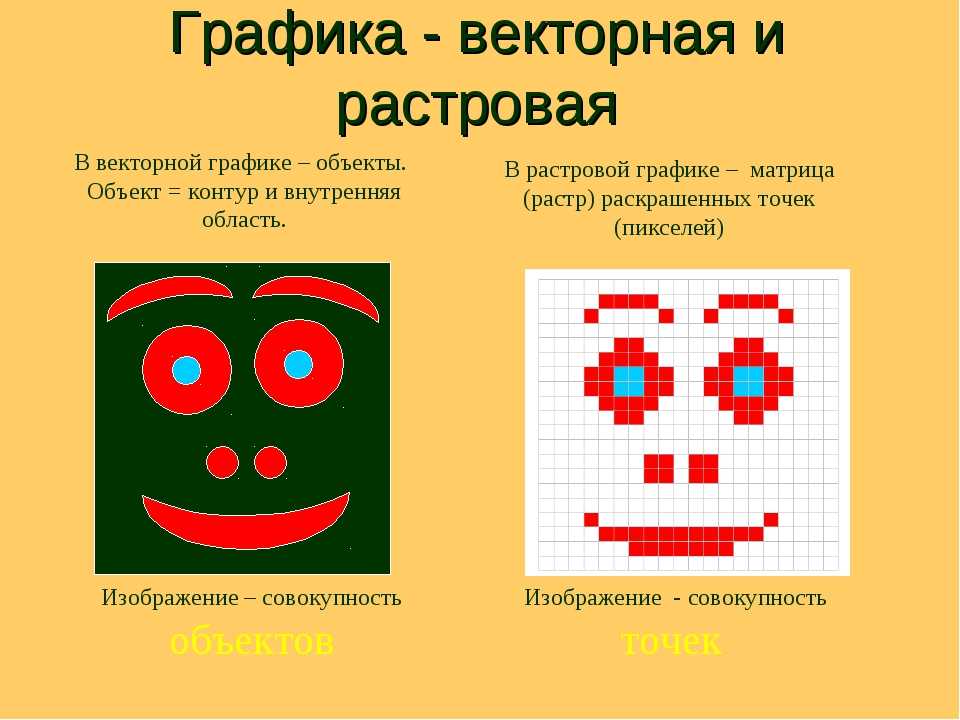
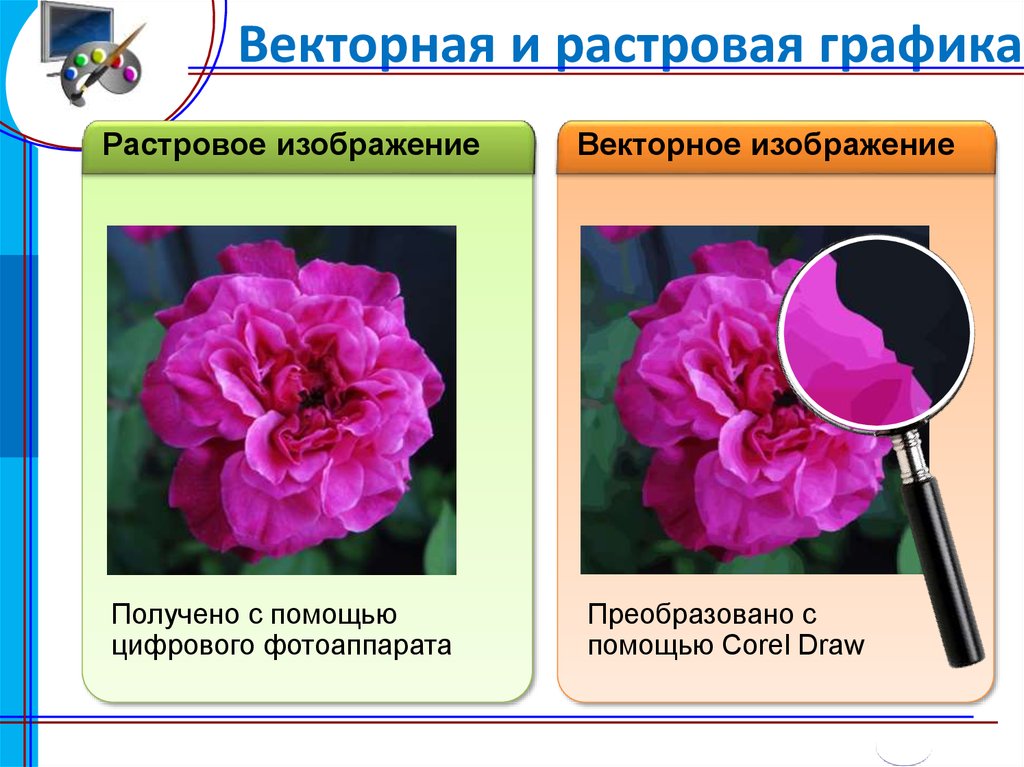
В отличии от растровых, векторные картинки состоят из множества отдельных изображений (линий, кривых, фигур), которые определены за счет математических уравнений. Эта особенность выигрышно сказывается на качестве и четкости рисунка. Что очень важно и является существенным плюсом векторной графики, при увеличении масштаба изображение не проигрывает в качестве. Поэтому можно выбирать абсолютно любой размер картинки, и она останется резкой и четкой при печати.
Векторная графика постоянно модернизируется (к примеру, разработка такой функции как градиентная сетка). Благодаря этому удается добиться более реалистичного изображения при печати (однако растровая графика на данный момент все же находится на более высоком уровне).
Векторное изображение может создаваться только в специальной программе (Corel Draw, Adobe Illustrator и пр). К сожалению, невозможно сохранить или отсканировать картинку без использования трассировки. Но зато можно легко преобразовать векторное изображение в растровое, чего не сделаешь наоборот.
Основной недостаток векторной графики — отсутствие реалистичности картинки, а также библиотеки фильтров, при помощи которых можно создавать оригинальные эффекты.
Чаще всего при помощи векторной графики формируют рекламную продукцию, дизайн интерьера, эмблемы и другие простые элементы. Основные редакторы: Corel DRAW и Adobe Illustrator.
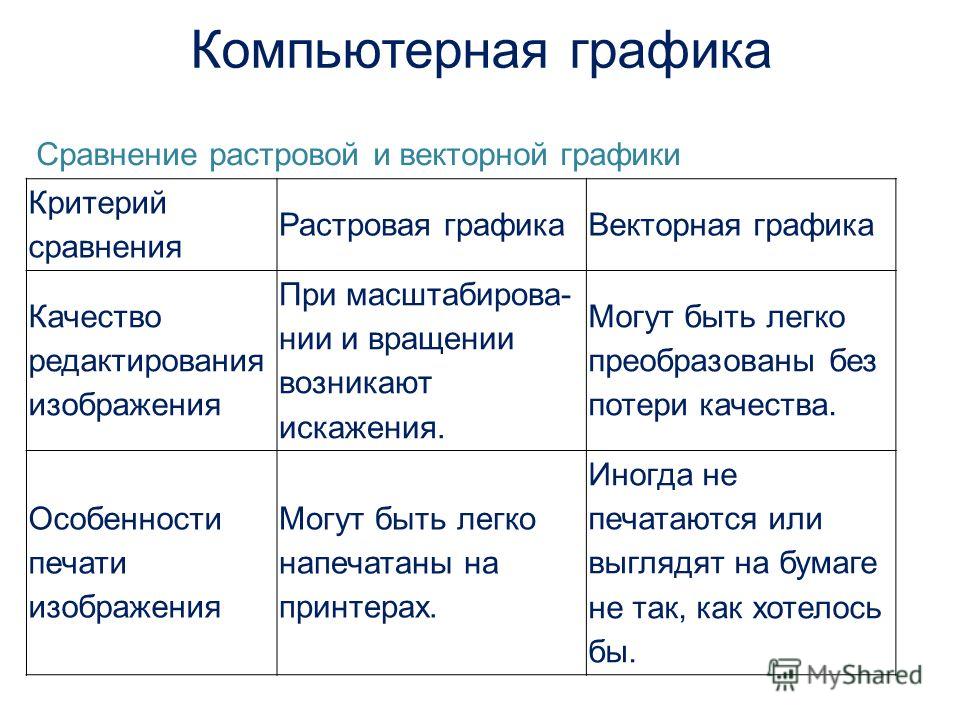
Сравнительные характеристики растра и вектора
|
растр |
вектор |
|
Реалистичное изображение |
Реалистичности изображения добиться практически невозможно |
|
Для создания растрового изображения не обязательно использовать профессиональную редакторскую программу |
Для создания векторного изображения использование профессиональной редакторской программы обязательно |
|
При печати требуется высокое разрешение |
Превосходное качество при печати |
|
Некоторые растровые изображение возможно векторизировать, но со значительной потерей качества |
Векторные картинки можно растрировать без потери качества изображения |
|
Минимальные возможности редактирования файла |
Больше возможностей редактирования |
|
Файл тяжелый |
Файл легкий |
Конвертация между форматами
Чтобы конвертировать векторный файл в растровый необходимо экспортировать изображение в растровый формат. Эта функция доступна в редакторах Corel DRAW и Adobe Illustrator. Что касается перевода растрового файла в векторный, то здесь процесс более сложный. Можно использовать два способа конвертации:
Эта функция доступна в редакторах Corel DRAW и Adobe Illustrator. Что касается перевода растрового файла в векторный, то здесь процесс более сложный. Можно использовать два способа конвертации:
- Импорт растрового файла в программу векторной графикой с дальнейшей трассировкой.
- Трассировка растрового файла в онлайн-редакторе.
Однако указанные выше пути решения подходят исключительно для простых элементов, без перехода оттенков, с максимально четкими контурами. В остальных случаях требуется исключительно отрисовка вручную по растровому изображению.
У векторной и растровой графики есть свои преимущества и недостатки. Но рассматривать их можно лишь в контексте определенной сферы использования. Там, где нужно добиться четкого, яркого и максимально реалистичного изображения лучше сделать выбор в пользу растра. А если необходимо получить превосходное качество печати, лучше подойдет вектор.
Вам будет интересно
конвертируйте изображения в JPG, PNG в векторы SVG, EPS, AI
Применение
Подготовка к печати
Нужно подготовить изображения для печати, вырезания или вышивки? Vector Magic может помочь вам справиться с потоком изображений. Сократите время выполнения заказа, сведите к минимуму проблемы с подготовкой к печати и сократите свои расходы!
Сократите время выполнения заказа, сведите к минимуму проблемы с подготовкой к печати и сократите свои расходы!
Логотипы
Логотип представляет ваш бренд и используется на разных носителях информации: на вашем веб-сайте, визитных карточках, листовках, баннерах и т.д. Обеспечьте единообразное и четкое изображение во всех контекстах, используя векторный формат.
Графический дизайн
Быстро вставляйте исходный растровый материал в векторные композиции, что создает целый диапазон творческих возможностей. Или действуйте традиционно и нарисуйте что-нибудь на бумаге, а затем отсканируйте, векторизуйте и улучшите свое творение.
… и больше
Придавайте художественный вид своим фотографиям, векторизуйте графики или карты, превращайте отсканированные изображения во что-то более гибкое и многое другое. Попробуйте сегодня!
Примеры — Учебные пособия — Цены
Как конвертировать изображения в JPG, PNG, GIF в векторные файлы PDF, SVG, EPS
1.
 Загрузить
ЗагрузитьЗагрузите растровое изображение, и мы автоматически определим, какие настройки использовать, и сделаем трассировку за вас.
2. Проверить и редактировать
Вы можете просмотреть векторный результат, настроить параметры и даже отредактировать результат с помощью одного и того же инструмента.
3. Скачать
Результат предоставляется в форматах SVG, EPS и PDF. Компьютерная версия также поддерживает AI и DXF.
Просто лучший в мире автоматический трассировщик
Полностью автоматическая векторизация
Vector Magic анализирует ваше изображение и автоматически определяет подходящие настройки для его векторизации, а затем трассирует базовые формы в полном цвете. Это намного упрощает начало работы — просто загрузите изображение и готово, результат для просмотра!
Естественно, вы можете изменить настройки автоматического определения. Vector Magic предлагает вам содержательные настройки, понятные не только для машины, но и для людей, и их можно легко изменить.
Прочитайте полное учебное пособие »
Нужно конвертировать JPG в SVG? Воспользуйтесь Vector Magic, чтобы получить лучший из возможных результатов.
Субпиксельная точность
Vector Magic тщательно трассирует каждый бит информации вашего изображения, срезая каждый краевой пиксель точно в нужном месте, чтобы воссоздать замысел вашего оригинала.
Это позволяет нам выявлять мелкие детали, которых не замечают другие инструменты, расширяя возможности того, до какого уровня детализации вы можете дойти прежде чем потерять нюансы оригинала.
Клиенты часто предоставляют свои логотипы в формате PNG, но чтобы их напечатать, вам может потребоваться преобразование в SVG. Перерисовка может занять несколько часов. Вместо этого воспользуйтесь Vector Magic, часто за считанные секунды вы можете получить отличные результаты.
Нужное количество узлов
Если вы раньше использовали другие инструменты автоматической трассировки, вы, возможно, заметили, какое огромное количество узлов они используют для создания результата и как странно они их размещают.
Vector Magic — это как глоток свежего воздуха, он грамотно выбирает нужное количество узлов и размещает их в удачных местах.
Это значительно упрощает работу с результатами и уменьшает размер файлов.
Vector Magic — это однозначно лучший в мире конвертер PNG в SVG. Если вам нужно преобразовать PNG в SVG, вы обратились по адресу.
Редактирование результата
Vector Magic не только предлагает вам простые в использовании настройки, мы также позволяем вам редактировать результат как онлайн, так и в компьютерном приложении.
Вы можете избавиться от ненужных фигур, соединить фигуры, которые были разделены, исправить ломаные линии и разделить фигуры, которые не должны соприкасаться, и все это с помощью простого в использовании редактора пиксельного стиля.
Эта замечательная функция может очень пригодиться, если на вашем результате есть несколько небольших пятен.
Посмотрите видео, показывающее, как редактировать результат »
По неизвестной причине никто не хранит оригиналы в формате EPS.
 Если вам нужно конвертировать в EPS, всегда сначала пробуйте Vector Magic.
Если вам нужно конвертировать в EPS, всегда сначала пробуйте Vector Magic.Трассировка
Внедрение
Трассировка, а не внедрение
Vector Magic всегда трассирует ваше растровое изображение, тщательно выделяя его базовые формы, и создает для вас настоящее векторное изображение со всеми его преимуществами.
В то же время в Интернете можно увидеть множество сервисов, которые претендуют на преобразование растровых изображений в векторы, а на самом деле просто внедряют пиксели, не трассируя их в векторных формах.
В результате вы получите файл, который останется размытым при увеличении, и его нельзя будет использовать для резки, шитья, лазерной гравировки или других целей, требующих настоящего векторного изображения.
Избавьте себя от разочарований и воспользуйтесь Vector Magic для настоящей векторизации!
Графическим дизайнерам часто требуется конвертировать JPG в SVG. Чтобы быстро справиться с этой задачей, используйте Vector Magic.

Поистине потрясающая программа. С нашим логотипом всегда было очень сложно работать из-за переходящих через него горизонтальных линий. Я был поражен тем, что с первой попытки все было почти идеально. А после того как я избавлюсь от нескольких паразитных пикселей с помощью встроенных функций ретуши, мне уже ничего не нужно будет с ним делать. ЗДОРОВО!
B. Wright, TEC Electric
Это потрясающая программа, я в восторге!
R. Horn, Owner, Oddball T-shirts
Я обожаю ваш сервис — он избавил меня от мучений с иллюстрациями в моем бизнесе
S. Bick, President, Advantage Golf
Vector Magic требует меньше всего времени на подчистку, и в нем лучший интерфейс. Это мой любимый трассировщик
W. Wainwright, Art Director, Fox Screen Print
Преимущества
Просто
Vector Magic превращает сложную и утомительную задачу по ручной трассировке растрового изображения в простой процесс щелканья мышью. Верните контроль над своими изображениями!
Отлично
Если вы сравните результаты с другими инструментами, вы заметите, что Vector Magic создает векторные изображения, лучше отвечающие исходному растровому изображению. Это часто делает их пригодными для немедленного использования, а если очистка и требуется, то в гораздо меньшем объеме.
Это часто делает их пригодными для немедленного использования, а если очистка и требуется, то в гораздо меньшем объеме.
Экономно
Из-за высокой стоимости аутсорсинга и количества времени, необходимого на ручную трассировку, Vector Magic окупается даже при минимальном использовании. А поскольку использование неограничено, всегда имеет смысл попробовать его на любом изображении, которое вы хотите векторизовать.
Быстро
Зачем зря тратить время? Vector Magic немедленно выдает результаты и позволяет вам продолжить свой день и заняться тем, что действительно важно.
Подпишитесь или купите сейчас!
Примеры — Учебные пособия — Цены
Растровые и векторные изображения
В чем разница между изображениями в JPG, PNG, GIF и файлами SVG, EPS, PDF, AI, DXF?
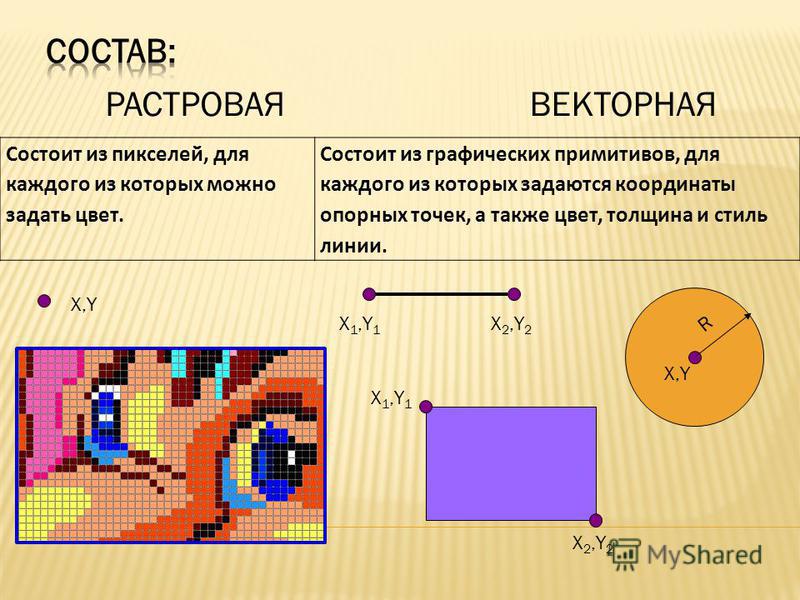
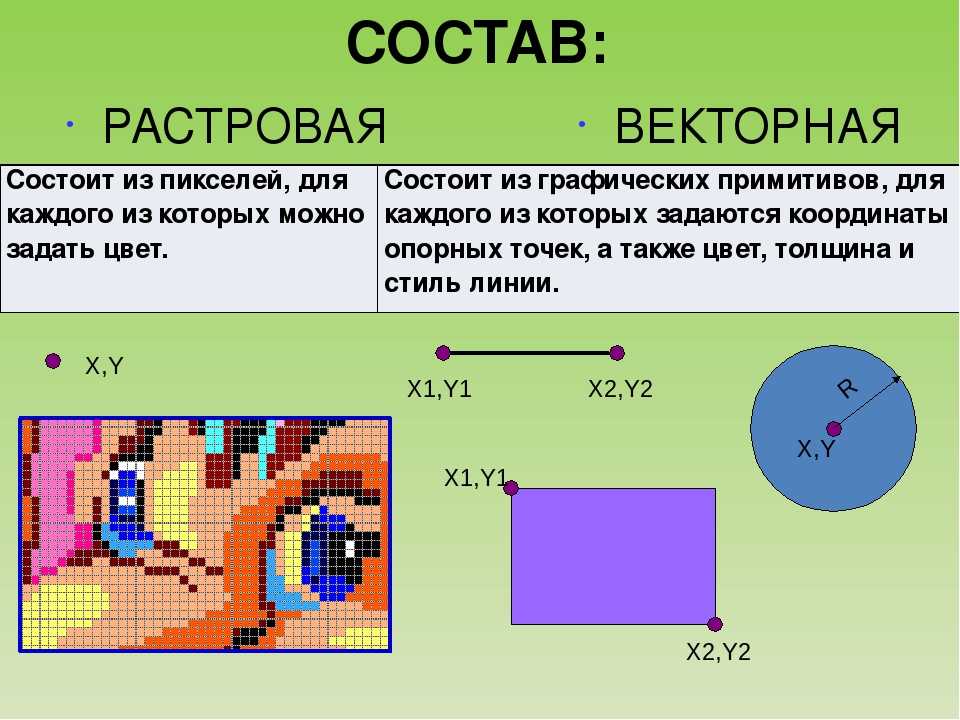
Векторные изображения состоят из кругов, прямоугольников, линий и кривых, в то время как растровые изображения, также известные как точечные, состоят из сетки пикселей. Векторизация или трассировка — это процесс повторной отрисовки растрового изображения как векторного.
Векторизация или трассировка — это процесс повторной отрисовки растрового изображения как векторного.
Формы в векторных изображениях позволяют компьютерам делать то, что невозможно сделать с растровыми изображениями, например масштабировать их до любого размера без потери качества и использовать их, например, для вырезания, шитья, покраски и гравировки лазером.
Растр
Решетка
Пиксели
Вектор
Основные фигуры
Векторное изображение
Дополнительно о векторных изображениях »
Форматы файлов растровых изображений
Существует большое количество различных форматов растровых изображений. Вот некоторые из наиболее распространенных: JPEG, PNG, GIF, BMP и TIFF. Вообще говоря, они делятся на две категории:
- Форматы с потерями
Они имеют меньший размер файла, но не сохраняют точную копию изображения. Лучше всего подходят для фотографий и других изображений, где безупречная точность не важна.
 Также часто используются в Интернете для экономии трафика.
Также часто используются в Интернете для экономии трафика.- JPEG/JPG
Один из наиболее широко используемых форматов изображений. Обладает превосходными характеристиками сжатия и имеет удобную функцию, когда пользователь может указать желаемый уровень сжатия, жертвуя точностью в зависимости от размера файла.
Мы не рекомендуем использовать файлы JPEG для растрированной векторной графики, поскольку артефакты сжатия существенно ухудшают качество изображения по краям.
- Форматы без потерь
Они хранят точное попиксельное представление изображения, но требуют больше места. Больше подходят для таких вещей, как логотипы.
- PNG
Лучший из форматов изображений без потерь называется PNG (Portable Network Graphics). Этот формат широко поддерживается веб-браузерами и программами просмотра/редактирования изображений.
Vector Magic рекомендует использовать формат PNG для сохранения логотипов в виде растровых изображений.

- BMP
На самом деле существует несколько форматов BMP (BitMaP). Windows и Macintosh имеют свои собственные форматы, оба из которых называются BMP. Большинство современных инструментов редактирования изображений могут читать и то, и другое.
В любом случае, по возможности следует избегать всех вариантов BMP, поскольку они практически не используют сжатие и, следовательно, имеют излишне большие размеры файлов.
Форматы файлов векторных изображений
- EPS
Формат Adobe EPS (инкапсулированный PostScript) является, пожалуй, самым распространенным форматом векторных изображений. Это стандартный формат обмена в полиграфической отрасли. Он широко поддерживается как формат экспорта, но из-за сложности спецификации полного формата не все программы, которые заявляют о поддержке EPS, могут импортировать все его варианты. Adobe Illustrator и последние версии CorelDRAW очень хорошо поддерживают чтение и запись в формате EPS.
 Ghostview может его очень хорошо читать, но не имеет возможности редактировать. Inkscape может только экспортировать его.
Ghostview может его очень хорошо читать, но не имеет возможности редактировать. Inkscape может только экспортировать его.- SVG
Стандартный формат векторных изображений W3C называется SVG (масштабируемая векторная графика). Inkscape и последние версии Adobe Illustrator и CorelDRAW хорошо поддерживают чтение и запись SVG. Дополнительную информацию о формате SVG можно найти на официальном веб-сайте SVG.
Формат Adobe PDF (машинонезависимый формат файлов) очень широко используется в качестве независимого от платформы формата документа общего назначения. Это очень хороший формат для векторных изображений, хотя он используется и в других целях. Adobe бесплатно предоставляет Acrobat PDF reader, но продает инструменты, необходимые для создания файлов PDF (продаются также инструменты других фирм, которые выполняют ту же задачу). Эти инструменты работают с любой программой, способной печатать. Поддержка чтения и редактирования файлов PDF гораздо более ограничена.

- AI
Собственный формат Adobe Illustrator — это формат AI (Adobe Illustrator Artwork), модифицированная версия старого формата EPS. Формат AI довольно широко поддерживается, но он менее распространен, чем формат EPS, и большинство программ, которые читают AI, также могут читать EPS.
- DXF
Формат обмена чертежами. Формат САПР от Autodesk, используемый инструментами САПР от многих различных поставщиков. Некоторые программы испытывают трудности с чтением файлов DXF со сплайнами (кривыми), поэтому Desktop Edition поддерживает режимы вывода «линия + сплайн», а также режим вывода «только линия».
Существует множество других векторных форматов, например, CDR — это собственный формат CorelDRAW, а XAR — это собственный формат Xara Xtreme.
Vector Magic может конвертировать изображения в JPG, PNG, BMP, GIF в любые форматы EPS, SVG, PDF, AI или DXF.
AI и DXF требуют компьютерной версии
Подпишитесь или купите сейчас!
Примеры — Учебные пособия — Цены
Станьте экспертом по векторизации
Как использовать Vector Magic
Узнайте о возможностях преобразования с Vector Magic и о том, как они применяются к различным типам изображений.
Как использовать Vector Magic
Векторизовать иллюстрации / Логотипы
Пример преобразования растрового изображения в вектор от начала до конца. По дороге показывает, какие встречаются проблемы и как с ними справляться.
Векторизовать иллюстрации / Логотипы
Трассировка фотографий
Фотографии можно векторизовать для получения художественного эффекта, и это пособие содержит несколько примеров. Можно сделать стилизованное произведение искусства для использования, например, в качестве фона или компонента в более крупной композиции. Также можно извлекать отдельные фигуры из конкретных реальных объектов, что может стать отличным дополнением к вашему репозиторию ресурсов.
Трассировка фотографий
Советы и подсказки
Узнайте, как максимально эффективно использовать сложные изображения, соответствующим образом масштабируя их и используя опцию настраиваемой палитры, чтобы ограничить количество цветов, которые использует Vector Magic.
Советы и подсказки
Векторизовать сканирования
Подробное описание того, как лучше всего сканировать и векторизовать печатные изображения.
Векторизовать сканирования
Создать новый шрифт
Узнайте, как использовать сканирование старинной типографской страницы для создания шрифта TrueType, который может использовать ваш компьютер.
Создать новый шрифт
Нажмите и получите помощь
Официально поддерживаемые форматы входных файлов: JPG, PNG, BMP и GIF растровые изображения, использующие цветовое пространство sRGB. Тем не менее, мы делаем все возможное, чтобы принять любой формат изображений, который может прочитать ваш браузер. Входной файл с палитрой CMYK преобразуется в sRGB.
Максимально допустимый размер изображения: 1 мегапиксель, независимо от пропорций. Изображения, превышающие ограничение на размер, будут сжиматься до этого размера. Обратите внимание, что речь идет о пикселях, а не о байтах, в настоящее время ограничения на размер изображения в байтах не существует.
Официально поддерживаемые браузеры — это последние версии Chrome, Firefox и Microsoft Edge, работающие на современных настольных компьютерах и ноутбуках, хотя другие современные браузеры также могут работать.
Вопросы и ответы
Понимание векторных изображений
Совместимость
Форматы файлов
Полезные инструменты
Использование векторных изображений
Обратиться в службу поддержки
Подпишитесь или купите сейчас!
Примеры — Учебные пособия — Цены
Необходимо удалить фон с изображений, например, для вашего интернет-магазина? Попробуйте Clipping Magic »
- Полностью автоматически
Установите этот флажок, чтобы Vector Magic автоматически определял подходящие настройки для вашего изображения и немедленно векторизовал его при загрузке. Снимите флажок, чтобы выбрать настройки вручную.
- Предварительная обрезка
Если изображение превышает ограничение по размеру, предварительная обрезка позволяет обрезать ненужные части изображения, чтобы максимизировать разрешение области, которую вы хотите векторизовать.

Постоянные сетевые проблемы обычно вызваны неправильной работой плагинов для браузера, неправильно настроенными прокси-серверами или чрезмерно ограничивающими брандмауэрами.
Пожалуйста, проверьте свои настройки или попробуйте другой браузер или компьютер.
Помощь в удалении фона доступна в компьютерной версии .
Вы также можете удалить фон в векторном редакторе после скачивания результата.
Paste Target
растр против вектора | CorelDRAW
Растр против Вектора | CorelDRAWCorelDRAW
Развивайте свои навыки художника и дизайнера с помощью руководства CorelDRAW по векторному дизайну. Изучите основы векторной графики и дизайна и почувствуйте себя способным справиться с любой задачей, которая встретится вам на пути.
Содержание В мире цифрового искусства есть две основные категории форматов изображений — растровые и векторные. Оба формата имеют свои преимущества и недостатки, и каждый из них идеально подходит для различных типов цифровых проектов.
Предыдущие части этого руководства очень подробно описывали векторную графику, от информации о том, как работает векторная графика, до изучения того, что нужно, чтобы стать векторным художником. Эта глава содержит дополнительные советы и сведения о растровых изображениях, которые помогут вам выбрать наилучший формат файла для вашего следующего проекта графического дизайна. Это включает в себя то, как они работают, когда их использовать и как подходить к вопросу растровых и векторных изображений.
Что мы знаем о векторных изображениях?
Как было сказано в предыдущих главах, файлы векторных изображений хранят визуальные данные в соответствии с математическими координатами, отображая ряд точек, линий и форм для создания полного изображения. Векторная графика бесконечно масштабируема и идеально подходит для различных целей — от самой маленькой веб-иконки до самого большого рекламного щита. Размеры векторных файлов обычно меньше, что упрощает хранение файлов и повышает скорость загрузки.
Хотя дизайнеры и художники любят векторную графику по этим причинам, все же есть некоторые обстоятельства, когда выбор другого формата изображения имеет больше смысла. Посетите предыдущую главу, чтобы изучить плюсы и минусы векторной графики, и читайте дальше, чтобы узнать больше о растровой графике.
Растровая графика
Хотя векторная графика отлично подходит для многих проектов цифрового дизайна, в некоторых случаях вам потребуется растровое изображение для достижения нужного результата. Между растровым и векторным форматами есть несколько различий: от хранения данных в файлах до идеальных вариантов использования.
Как работает растровая графика?
Способ хранения файлов — одно из основных отличий растровых изображений от векторных. Растровая графика хранит визуальную информацию в виде двухмерной карты пикселей, также известной как растровое изображение. Увеличьте растровое изображение, и вы увидите информацию, которую оно хранит — данные о цвете каждого пикселя. Уменьшите масштаб, и пиксели будут плавно смешиваться для создания изображения.
Уменьшите масштаб, и пиксели будут плавно смешиваться для создания изображения.
Напротив, увеличение векторного изображения позволит вам увидеть не отдельные пиксели, а плавные формы и изгибы элементов изображения.
Наиболее распространенные расширения файлов растровых изображений включают:
- GIF (формат обмена графикой)
- JPG (Объединенная группа экспертов по фотографии)
- PNG (переносимая сетевая графика)
Каковы преимущества использования растровой графики?
Растровая графика позволяет получать невероятно детализированные, четкие и четкие изображения, если файлы экспортируются с высоким разрешением и отображаются на экране с высоким разрешением. Современные технологии отображения, в том числе экраны 4K, позволяют отображать потрясающие HD-фотографии и видео со сложными деталями, такими как мелкие, плотные текстуры и яркие цветовые градиенты.
Растровые изображения также легко редактировать, а обычное программное обеспечение широко поддерживает их форматы файлов. Одним из компромиссов является то, что файлы растровых изображений с высоким разрешением, как правило, довольно большие и занимают много памяти на жестких дисках и в приложениях облачного хранилища.
Где можно использовать растровые изображения?
Наиболее распространенным и узнаваемым вариантом использования растровых изображений является фотография. Камеры максимально точно воспроизводят сцены реального мира, захватывая как можно больше пикселей. Камеры высокого класса могут снимать изображения с чрезвычайно высоким разрешением. Например, камера Canon EOS 5DS может снимать фотографии с разрешением 8712 x 5813 эффективных пикселей. Большинство дисплеев 4K имеют разрешение 3840 x 2160 пикселей, а традиционное разрешение HD — 19 пикселей.20 х 1080, также известное как 1080p.
Практически все фотографии в растровом формате — это просто лучший формат для такого типа изображений. Сканы произведений искусства в высоком разрешении также являются растровыми изображениями. Сканирование — это, по сути, еще одна форма фотографии, поскольку сканеры и камеры одинаково фиксируют высокий уровень детализации, используя форматирование растрового изображения.
Сканы произведений искусства в высоком разрешении также являются растровыми изображениями. Сканирование — это, по сути, еще одна форма фотографии, поскольку сканеры и камеры одинаково фиксируют высокий уровень детализации, используя форматирование растрового изображения.
Иногда вам нужно экспортировать векторный дизайн в растровый формат, особенно для определенных веб-приложений. Не все части всех веб-сайтов поддерживают файлы SVG, поэтому вам могут пригодиться растровые версии ваших векторных ресурсов.
Какие программы можно использовать с растровыми изображениями?
Некоторые из наиболее известных графических редакторов предназначены для работы с растровыми изображениями. Это включает в себя множество бесплатных редакторов, таких как Microsoft Paint и GIMP. Платные варианты, такие как Corel PHOTO-PAINT и Adobe Photoshop, более мощные, с большим количеством функций и инструментов для проектов растрового редактирования. Procreate — это популярная опция программного обеспечения, разработанная специально для iPad для создания растровой графики на ходу.
Поскольку каждое программное обеспечение векторной графики различается, программы редактирования растровых изображений также различаются. Проведите небольшое исследование, чтобы определить, какие из них лучше всего подходят для ваших нужд.
Растровые изображения лучше векторов?
На самом деле несправедливо говорить, что растровые изображения лучше, чем векторная графика, или наоборот, потому что у обоих есть свои плюсы и минусы. Главный вопрос заключается не в том, что лучше в целом, а в том, что лучше для ваших конкретных нужд и проектов.
Реальность такова, что графическим дизайнерам приходится выбирать растр или вектор в каждом конкретном случае. Некоторым проектам нужна масштабируемость векторной графики, а некоторым проектам требуется высокое разрешение растрового изображения. Вот почему такие бренды, как CorelDRAW и Adobe, предлагают наборы продуктов, чтобы вооружить дизайнеров инструментами, необходимыми для любого цифрового проекта.
Понимание различий между растровыми и векторными программами и знание всех тонкостей растровых и векторных форматов изображений помогут вам создать лучшую цифровую работу. Следующая часть нашей серии посвящена универсальному стандарту форматов векторных файлов — SVG.
Следующая часть нашей серии посвящена универсальному стандарту форматов векторных файлов — SVG.
ПРЕДЫДУЩАЯ СТАТЬЯ
Плюсы и минусы проектирования с помощью векторов
СЛЕДУЮЩАЯ СТАТЬЯ
Масштабируемая векторная графика — SVG
Начните проектировать с CorelDRAW
Попробуйте CorelDRAW бесплатно сегодня и воспользуйтесь мощными инструментами для векторной иллюстрации, макета страницы и многого другого. Начните создавать сегодня!
УЗНАТЬ БОЛЬШЕ
Различия между обоими форматами файлов
В Интернете существуют два основных типа цифровых графических изображений: векторные и растровые (растровые изображения) . Довольно часто люди задаются вопросом, в чем разница между обоими типами изображений. Они с трудом различают их и решают, какой тип подходит для их проектов.
Давайте прольем свет на эту тему и объясним основные различия между ними. Мы выделим наиболее важные факторы, которые могут повлиять на выбор формата файла для вашего следующего проекта.
1. Масштабируемость векторного и растрового
Первый фактор, который поможет вам определить, является ли определенное изображение векторным или растровым форматом, это масштабируемость. Векторные изображения не теряют своей резкости и четкости , независимо от того, насколько и сколько раз вы изменяете их размер.
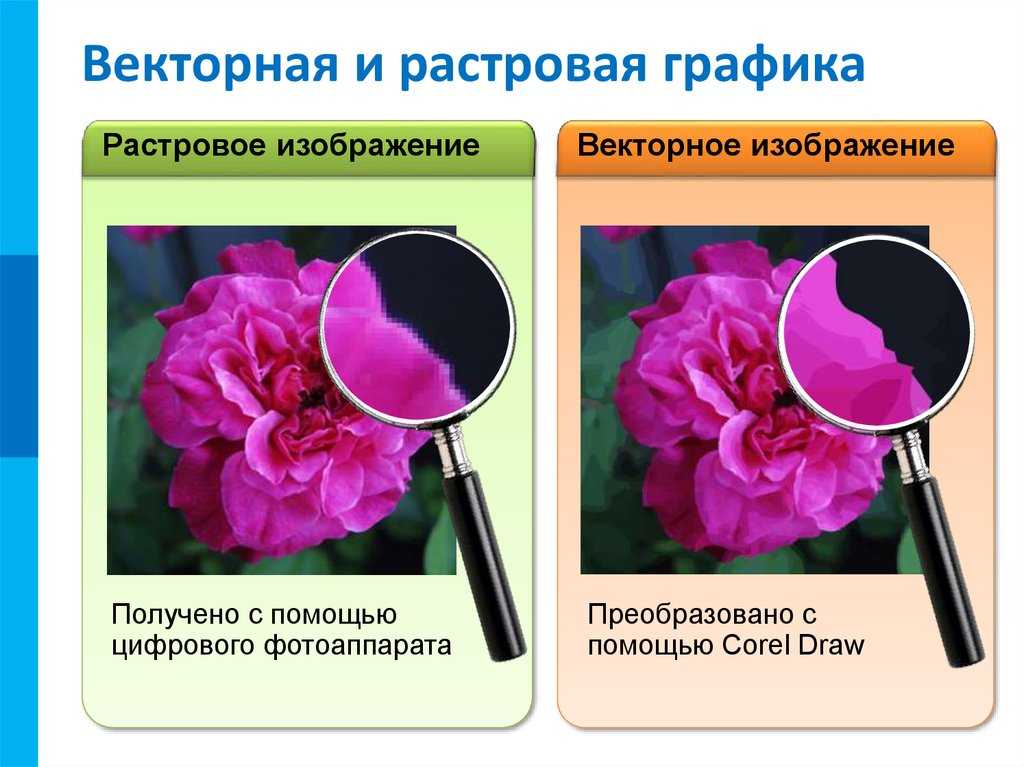
Напротив, растровые (или растровые) изображения становятся размытыми и пикселизированными, когда вы рассматриваете их крупным планом. Давайте проиллюстрируем это для вас, чтобы вы могли лучше увидеть разницу. На следующей иллюстрации вы увидите растровое изображение, которое теряет качество при увеличении. По сравнению с ним векторная версия того же монстра, показанная рядом с растровой, не меняет своего качества независимо от размера:
Растр
Вектор
2.
 Разрешение векторного и растрового форматов
Разрешение векторного и растрового форматовСуществует значительная разница в том, как определяются разрешения векторного и растрового форматов.
Разрешение растровой графики составляет , образованное миллионами квадратных пикселей , точек на дюйм (DPI) или пикселей на дюйм (PPI), поэтому их размер всегда является фиксированным значением. Если вы не хотите, чтобы растровое изображение теряло свое качество, вы можете только уменьшить его масштаб. Следовательно, чем больше вы его расширяете, тем более размытым он становится.
Векторная графика, с другой стороны, состоит из множества путей , математически определенных с точки зрения отношений, пропорций, ширины, высоты и других размеров. Каждый раз, когда вы изменяете размер векторного изображения, его линии, кривые и узлы пересчитываются, поэтому результирующее изображение остается четким и четким . Как и следовало ожидать, края всегда остаются гладкими.
Расширенный и размытый растр
Вектор изменен и пересчитан
3.
 Создание векторных и растровых изображений
Создание векторных и растровых изображенийСоздание цифровых изображений для этих двух типов всегда сильно различается. Векторные изображения можно легко преобразовать в растровые, но сделать наоборот сложнее и трудоемче.
Векторную графику можно создавать только с помощью специализированного программного обеспечения, такого как Adobe Illustrator. Это делает невозможным, например, получение фотографий в векторном формате. Кроме того, все распечатанные изображения и фотографии, сделанные цифровыми камерами, имеют растровый формат. В целом, векторная графика, напоминающая реалистичные фотографии, представляет собой не что иное, как хорошо детализированные цифровые иллюстрации. На следующем рисунке вы можете увидеть, как создается векторное изображение. Тот, что рядом с ним, показывает, как фотография искажается при изменении размера:
Векторная графика
Фото
4. Гибкость векторной и растровой графики
Размер векторной графики можно многократно изменять без потери качества. Это делает их идеальными для многоцелевых проектов, требующих гибкости в размере изображения. Например, векторный логотип — это надежный источник, из которого можно создавать растровые изображения различных размеров. Вы можете использовать их для различных маркетинговых нужд, с которыми вы столкнетесь в будущем, будь то печать или Интернет. Наоборот, вам нужен определенный размер растрового формата для достижения определенного качества.
Это делает их идеальными для многоцелевых проектов, требующих гибкости в размере изображения. Например, векторный логотип — это надежный источник, из которого можно создавать растровые изображения различных размеров. Вы можете использовать их для различных маркетинговых нужд, с которыми вы столкнетесь в будущем, будь то печать или Интернет. Наоборот, вам нужен определенный размер растрового формата для достижения определенного качества.
Векторный логотип разных размеров
Растровые изображения специального назначения (размер)
5. Размер файла
на миллионы пикселей. Высокая эффективность их размеров файлов делает их гораздо более удобными для передачи их с одного устройства на другое. Кроме того, они несут много информации в формате относительно небольшого размера файла (по сравнению с таким же размером файла формата растрового изображения).
С другой стороны, размеры растровых файлов определяются их DPI или PPI , фиксированной шириной и высотой, что делает их намного тяжелее, но при этом содержит меньше информации.
Вас также может заинтересовать Наилучшие форматы изображений для использования сейчас.
6. Совместимость векторной и растровой графики
Иногда проблема заключается в совместимости векторной графики. Вы можете открывать и редактировать их только с помощью специализированного программного обеспечения, такого как Adobe Illustrator. Иллюстрации GraphicMama имеют одно из самых распространенных расширений векторных файлов: 9.0082 .eps . Вы можете использовать этот векторный формат в качестве альтернативы для редактирования, если у вас нет файла .ai .
Вы можете узнать больше о векторных форматах и о том, как их открыть, в нашей статье Что такое векторный файл? Все, что вам нужно знать
Формат .ai
Формат .eps
В отличие от векторов, растровые форматы файлов широко популярны и распознаются всеми распространенными программами обработки изображений. Кроме того, большинство цифровых изображений в Интернете на самом деле являются растровыми изображениями, даже если они когда-то были векторами. Это делает растровые изображения очень удобными для массового использования. Вот почему иллюстрации GraphicMama также доступны в растровом прозрачном формате: .png .
Это делает растровые изображения очень удобными для массового использования. Вот почему иллюстрации GraphicMama также доступны в растровом прозрачном формате: .png .
Формат .png
Однако, если вы являетесь или собираетесь стать профессиональным иллюстратором или дизайнером, вам довольно часто придется работать с векторными форматами. Само собой разумеется, что у вас будет под рукой соответствующее программное обеспечение.
7. Печать
Это правда, что Растровые изображения с разрешением 72 dpi обычно являются нормой для веб-публикаций и они прекрасно работают. Однако для их печатной версии у вас есть два варианта. Вы должны либо работать с векторным источником, либо использовать растровые файлы высокого разрешения. Последний вариант часто предпочтительнее, потому что иногда векторные изображения печатаются неточно. Если вы не хотите жертвовать четкостью изображения, рекомендуемое разрешение растра 300 dpi .

 Изображение занимает достаточно много места на жестком диске;
Изображение занимает достаточно много места на жестком диске; Также часто используются в Интернете для экономии трафика.
Также часто используются в Интернете для экономии трафика.
 Ghostview может его очень хорошо читать, но не имеет возможности редактировать. Inkscape может только экспортировать его.
Ghostview может его очень хорошо читать, но не имеет возможности редактировать. Inkscape может только экспортировать его.