Favicon: размер. Создание favicon. Favicon-генератор
При создании сайта крайне важно обращать внимание на мелочи, которые играют роль не только в плане дизайна, но и в продвижении этого сайта в поисковых системах. Одной из таких мелочей является favicon для сайта. О том, как его создать и какого размера он должен быть мы и поговорим.
Что такое favicon для сайта?
Он представляет собой небольшую картинку, которая будет отображаться во вкладке браузера. Размер favicon составляет 16×16 пикселей. Также эта картинка отображается в результатах выдачи поисковых систем, и если favicon на сайте будет отсутствовать, то рядом с сайтом в выдаче будет пусто. Стоит отметить, что фавикон помогает пользователю отыскать конкретно ваш сайт среди сотни других, поэтому его присутствие на сайте хоть и не является обязательным, но строго рекомендовано. И да, размер favicon не обязательно должен быть 16×16. Некоторые вебмастера делают фавикон размером 32×32 и даже 64×64. Но в своих рекомендациях поисковые системы Google и «Яндекс» пишут, что идеальный размер favicon — 16×16. Поэтому лучше следовать этим советам поисковых систем.
Поэтому лучше следовать этим советам поисковых систем.
Как создать favicon?
Есть несколько разных способов создания этой картинки. Самый первый и простой способ создать favicon — украсть его, например, из англоязычного сайта.
Допустим, вы создали блог по бытовой технике и полностью настроили его, но остался последний штрих — фавикон. Пишите в поиске Google запрос appliances и смотрите первые 10 сайтов. Фавиконы этих сайтов идеально подойдут вашему новому блогу. Если какая-нибудь картинка вам понравилась, открывайте исходный код страницы и ищите запись favicon.ico. Там будет указан адрес расположениях фавикона. Откройте его и скачайте на компьютер, затем загрузите на сайт и подключите (о подключении ниже).
Второй способ создания favicon размером 16×16 пикселей — использовать специальный сервис генерации фавиконов. Он работает по следующему принципу: вы загружаете изображение (любого размера и расширения), которое подходит для титульной иконки сайта, и нажимаете на кнопку на кнопку Create Favicon.![]() Через секунду получаете готовый фавикон, который можно скачать, загрузить на свой сайт и подключить. Самый популярный сервис — Favicon Generator.
Через секунду получаете готовый фавикон, который можно скачать, загрузить на свой сайт и подключить. Самый популярный сервис — Favicon Generator.
Отметим, что данный сервис лишь немного упрощает процесс создания иконок. То же самое можно сделать и самому. Просто найдите картинку, которая вам подходит, измените ее размер до 16×16 пикселей и сохраните с расширением ico. Все это проделывается в течение одной минуты в программе Paint.
Есть и другие онлайн сервисы поиска фавиконов. Там нужно написать ключевое слово, и после этого сервис отобразит различные тематические иконки необходимого размера. В принципе, этот способ тоже предполагает воровство, как и первый. Но ничего страшного в этом нет.
Подключение
Чтобы картинка отображалась в браузере во вкладке и в выдаче поисковых систем, необходимо ее правильно подключить. Для этого файл должен иметь название favicon.ico и располагаться в корневом каталоге, то есть там, где лежат основные файлы сайта.
Чаще всего этих действий достаточно для отображения фавиконов. Поисковые системы (например, «Яндекс») автоматически распознают наличие фавикона в корневом каталоге и используют его в своей выдаче. Однако с «Яндексом» иногда бывают недоразумения. Многие вебмастера жалуются, что фавиконки пропадают из индекса, а затем появляются заново. Чтобы этого не происходило, нужно подключить его.
Поисковые системы (например, «Яндекс») автоматически распознают наличие фавикона в корневом каталоге и используют его в своей выдаче. Однако с «Яндексом» иногда бывают недоразумения. Многие вебмастера жалуются, что фавиконки пропадают из индекса, а затем появляются заново. Чтобы этого не происходило, нужно подключить его.
Для подключения favicon «Яндекс» рекомендует использовать метатег <link> с указанием конкретных атрибутов. Этот тег нужно поместить в раздел сайта <head>.
Весь код подключения должен иметь следующий вид:
<link rel=»icon» href=»/market/article.php?post=/favicon.ico» type=»image/x-icon»>
Этот код работает для поисковых систем и всех браузеров. Могут быть проблемы с отображением в браузере Internet Explorer, но во всех остальных браузерах отображение будет точным.
Обратите внимание на адрес расположения изображения /favicon.ico. Его можно сделать таким: /favicon.gif. Тогда необходимо в корень сайта поместить изображение с расширением .![]() gif, иначе отображаться фавикон не будет. Как известно, картинки в формате .gif могут представлять собой слайдеры. Этим пользуются вебмастеры и делают при этом анимированные фавиконы для своих сайтов. Выглядит это интересно, но не более того.
gif, иначе отображаться фавикон не будет. Как известно, картинки в формате .gif могут представлять собой слайдеры. Этим пользуются вебмастеры и делают при этом анимированные фавиконы для своих сайтов. Выглядит это интересно, но не более того.
Фавикон как инструмент продвижения сайта
Учитывая тот факт, что данная иконка будет отображаться в результатах поиска «Яндекса», использовать ее крайне желательно. Это один из основных инструментов увеличения кликабельности, ведь пользователи, скорее всего, будут кликать на сайт, возле которого стоит привлекательное изображение, а не пустое место.
Поэтому важно не просто использовать любой фавикон, а красивую иконку, на которую пользователям хочется кликнуть. Также ее стоит заменять в зависимости от ситуации. Например, в преддверии Нового Года желательно сделать свой фавикон новогодним, что обеспечит лучшую кликабельность.
Как поисковик «Яндекс» понимает фавиконки?
У поисковой системы есть специальный робот, который отвечает за обновление именно фавиконов. Этот робот по определенному расписанию посещает сайты, запрашивая главную страницу и ищет в коде путь с указанием расположения favicon.ico. Если этот путь он не находит, то пытается загрузить иконку с родительского каталога, поэтому чаще всего достаточно просто файл с названием favicon.ico поместить в родительский каталог. Затем полученная иконка загружается на сервер «Яндекса» и отображается в поиске. Если ее размер будет больше, то он предварительно преобразуется в 16х16, а расширение меняется на png. Робот периодически перепроверяет сайты на предмет изменения фавиконки. Обычно он посещает обновляемые сайты один раз в месяц. Это и видно экспериментальным путем: измените фавикон своего сайта, и приблизительно через месяц он появится в индексах поисковика «Яндекс».
Этот робот по определенному расписанию посещает сайты, запрашивая главную страницу и ищет в коде путь с указанием расположения favicon.ico. Если этот путь он не находит, то пытается загрузить иконку с родительского каталога, поэтому чаще всего достаточно просто файл с названием favicon.ico поместить в родительский каталог. Затем полученная иконка загружается на сервер «Яндекса» и отображается в поиске. Если ее размер будет больше, то он предварительно преобразуется в 16х16, а расширение меняется на png. Робот периодически перепроверяет сайты на предмет изменения фавиконки. Обычно он посещает обновляемые сайты один раз в месяц. Это и видно экспериментальным путем: измените фавикон своего сайта, и приблизительно через месяц он появится в индексах поисковика «Яндекс».
Конфликт иконок
Стоит отметить, что иногда вебмастера сталкиваются с конфликтом фавиконов, из-за чего в индексе появляется то одна, то другая иконка. Такое возможно, если в родительский каталог загрузить одно изображение, а в шаблоне кода страницы указать путь к другому фавикону. Поэтому следите за тем, чтобы у вас не было конфликта между адресами фавиконок.
Поэтому следите за тем, чтобы у вас не было конфликта между адресами фавиконок.
Теперь вы знаете, что такое фавикон и как правильно его подключить. Конечно, делать это совсем не обязательно, ведь сайт будет работать хоть с ним, хоть и без него. Но в целях поисковой оптимизации и улучшения кликабельности из выдачи поисковых систем его подключение рекомендуется.
6) Генераторы Фавикон — CoderLessons.com
Фавикон — это небольшой значок размером 16 × 16 пикселей, который отображается в верхней части веб-браузера. Это поможет вам брендировать ваш сайт и удобным способом. Это также позволяет посетителям найти вашу страницу, когда у них открыто несколько вкладок. Чтобы создать значок для вашего сайта, на рынке доступно множество инструментов.
Ниже приведены инструменты TOP Favicon Generator :.
1) Логастер
Logster — это онлайн-сервис для создания логотипов и онлайн-идентификации для бизнеса. Он предлагает быстрый и простой способ создания элементов дизайна.![]() Это позволяет вам создавать favicon и различные другие элементы для создания фирменного стиля, включая favicon на основе вашего логотипа.
Это позволяет вам создавать favicon и различные другие элементы для создания фирменного стиля, включая favicon на основе вашего логотипа.
Программное обеспечение также предлагает опцию предварительного просмотра, чтобы вы могли видеть, как ваш favicon будет выглядеть на вашем сайте. Программное обеспечение предоставляет такие функции, как индивидуальный дизайн, 100% качество изображения, высококачественные значки и шрифты, а также дружественную поддержку клиентов.
Посетите здесь: https://www.logaster.com/favicon/ .
2) Favicon.cc
Favicon.cc позволяет конвертировать любые PNG, GIF или JPEG в ICO, что поддерживается всеми веб-браузерами. Это также позволяет вам создавать значки с помощью простого в использовании инструмента онлайн-редактора.
Favicon позволяет вам модифицировать сгенерированные значки, чтобы обеспечить наилучший результат. Кроме того, вы также можете создавать анимированные значки с помощью этого инструмента.
Посетите здесь: https://www.![]() favicon.cc/ .
favicon.cc/ .
3) Генфавикон
Genfavicon — это бесплатный онлайн-инструмент, который позволяет вам конвертировать любое изображение в функциональную иконку для вашего сайта. Вы можете использовать этот инструмент генератора favicon, чтобы обрезать и изменить размер изображения, а затем сохранить его в формате .ico. Сайт также предлагает предварительный просмотр вашего favicon перед загрузкой.
Посетите здесь: http://www.genfavicon.com/ .
4) Генератор Фавикон
Favicon-generator позволяет создавать иконки для Интернета, а также мобильных приложений для устройств Android, Microsoft и iOS. Этот бесплатный генератор favicon позволяет импортировать файлы изображений JPEG, GIF и PNG непосредственно из вашей системы и преобразовывать их в формат .ICO.
Посетите здесь: https://www.favicon-generator.org/ .
5) Реальный генератор Фавикон
RealFaviconGenerator позволяет проверить, как выглядит ваш favicon в другом браузере или операционной системе.![]() Это также позволяет вам проверить саму иконку. Для этого вам нужно ввести свой веб-сайт, нажать кнопку «Проверить Favicon», и вы получите мгновенный отзыв о вашем значке.
Это также позволяет вам проверить саму иконку. Для этого вам нужно ввести свой веб-сайт, нажать кнопку «Проверить Favicon», и вы получите мгновенный отзыв о вашем значке.
Посетите здесь: https://realfavicongenerator.net/ .
6) Генератор Фавикон
Генератор Favicon — это простой в использовании инструмент, который предлагает простой интерфейс. Этот бесплатный генератор favicon поможет вам конвертировать PNG, GIF, JPG, изображения в формат .ico. Сайт не предоставляет много вариантов и требует идеально квадратного изображения. Тем не менее, это поможет вам создать ваши собственные значки бесплатно с Favicon Generator.
Посетите здесь: https://www.favicongenerator.com/ .
7) Фавик-о-Матик
Favic-o-Matic — это полезный генератор favicon, который поможет вам загрузить изображение и преобразовать его в один файл .ICO или создать значок для приложений iOS и Android. Это позволяет вам настроить размер, цвет фона и многое другое для вашего favicon в расширенных настройках.
Посетите здесь : https://favicomatic.com/ .
8) Xiconeditor
Редактор иконок — это полезный инструмент для создания избранного значка. Этот сайт также предлагает тип, кисть, карандаш, ластик. Это поможет вам создать действительно уникальный фавикон бесплатно.
Более того, инструмент также позволяет импортировать ваш значок и обрезать его прямо с помощью интерфейса. Вы можете просмотреть favicon перед его загрузкой.
Посетите здесь: http://www.xiconeditor.com/ .
9) Фавикон
Favikon.com — это простой инструмент для создания иконок, который позволяет вам обрезать и загружать изображение и сохранять его как файл .ICO. Вам следует использовать этот инструмент генератора favicon, так как он простой, бесплатный и простой в использовании для вашего бизнеса. С помощью этого инструмента вы можете загрузить изображение и загрузить файлы .ICO.
Посетите здесь : https://favikon.com/ .
10) Favicon.
FavIcon.pro позволяет бесплатно создавать иконки и значки. Это быстрый и эффективный способ трансформировать любое изображение с вашего компьютера, чтобы создать значок для вашего сайта. С помощью этого генератора favicon вы можете конвертировать иконки приложений, иконки на рабочем столе и веб-сайты.
Посетите здесь: http://www.favicon.pro/ .
11) Фавико
Favico — еще один широко используемый бесплатный инструмент для конвертации favicon. Это поможет вам конвертировать изображения в форматах jpg, gif и png в ICO. Это позволяет вам создавать favicon для вашего сайта.
Посетите здесь: http://favico.com/ .
12) Фавикон
Favicoit — это самый простой инструмент для создания favicon, который позволяет загружать изображения. Инструмент помогает вам создавать иконки, значки приложений и позволяет создавать заголовки HTML для различных устройств и платформ. Этот бесплатный генератор favicon позволяет создавать иконки в соответствии с потребностями вашего бизнеса.![]()
Посетите здесь: www.faviconit.com .
13) Webestools
Инструмент веб-сайта позволяет вам создавать значки онлайн, чтобы интегрировать их в ваши сайты. Позволяет начать с нуля и создать изображение с помощью цветовых инструментов сайта. Это также позволяет вам импортировать изображение из Интернета или с вашего компьютера для редактирования.
Посетите здесь: http://www.webestools.com/ .
14) Антифавикон
Antifavicon довольно сильно отличается от других инструментов генератора favicon, поскольку он вообще не использует изображения для создания favicon. Вместо этого он позволяет создавать иконки с использованием текста.
Инструмент имеет два текстовых поля, которые позволяют вам писать, чтобы создать свой значок. Кроме того, вы также можете настроить цвета текста и его фона. Это может не предлагать много вариантов, но это хороший выбор для людей, которые не имеют навыков дизайна.
Посетите здесь: http://antifavicon.![]() com/ .
com/ .
15) Фавиконр
Faviconr позволяет создавать значки с использованием файлов JPG, GIF и PNG. Это также поможет вам создать значок с прозрачным фоном, используя файл изображения PNG или GIF. Это позволяет загружать прозрачный файл PNG или GIF для создания прозрачного значка.
Посетите здесь: http://faviconr.com/ .
16) Динамический привод — Favicon Generator
Dynamic Drive — еще один полезный генератор favicon. Это позволяет вам конвертировать изображения в форматах GIF, JPG и PNG, чтобы создавать значки для вашей компании. Инструмент также предлагает дополнительную опцию создания значка на рабочем столе 32 × 32 и значка XP на 48 × 48. Вы можете использовать этот онлайн-инструмент для создания иконки для вашего сайта. Это также полезный инструмент для брендирования вашего сайта.
Посетите здесь: http://tools.dynamicdrive.com/favicon/ .
17) Prodraw
Prodraw позволяет конвертировать файлы JPG, GIF, PNG и BMP; они также поддерживают форматы файлов TIF. Этот бесплатный инструмент favicon позволяет создавать иконки разных размеров.
Этот бесплатный инструмент favicon позволяет создавать иконки разных размеров.
Кроме того, он также позволяет генерировать на разных уровнях резкости, чтобы вы могли сравнить, что выглядит лучше для вашего сайта.
Посетите здесь: http://www.prodraw.net/favicon/index.php .
18) Фрифавикон
Бесплатный favicon позволяет создавать ваши любимые иконки, используя ваши любимые изображения. Поддерживаются форматы GIF, JPG и PNG.
Более того, когда вам не хватает места для работы, это позволяет вам сосредоточиться на самых важных деталях. Поэтому он не подходит для сложных логотипов и графики.
Посетите здесь: https://www.freefavicon.com/ .
19) ICO конвертер
ICO Converter — это инструмент favicon, который позволяет вам брать все типы изображений и конвертировать их в файл ICO для создания веб-сайта favicon или app favicon.
Посетите здесь: https://www.icoconverter. com/ .
com/ .
20) ICNOgen
ICNOgen позволяет создавать значки избранного, плитки Windows 8, значки Apple Touch, значки для Android и приложения для iOS. Для этого вам нужно загрузить свое изображение, затем загрузить нужные вам изображения или загрузить все ваши иконки в ZIP-файл.
Ссылка для скачивания: https://digitalagencyrankings.com/iconogen/
21) Деграв
Degrave favicon позволяет вам создавать свои favicon. Вам просто нужно загрузить изображение с вашего компьютера, чтобы начать делать значок. Это также позволяет обрезать изображение в нужной области.
Посетите здесь: https://www.degraeve.com/favicon/ .
22) ConvertICO
ConvertICO — это простой в использовании конвертер файлов PNG в ICO с открытым исходным кодом. Этот инструмент поможет вам преобразовать значки приложений, рабочий стол в значки избранного для брендинга ваших сайтов и продвижения вашего бизнеса.
Посетите здесь: https://convertico. com/ .
com/ .
23) 1 & 1
Сайт 1 & 1 предлагает бесплатный инструмент для загрузки и редактирования вашего favicon. Вам нужно выбрать свое изображение или фотографию, обрезать его, с различными стилями и размерами. Его интерфейс очень удобен и позволяет быстро загрузить готовый продукт.
Посетите здесь: https://www.ionos.com/tools/favicon-generator .
24) Отчеты поисковой системы
Этот инструмент генератора favicon позволяет вам создать иконку для вашего сайта. Этот бесплатный генератор favicon позволит вам создать символ, изображение или букву favicon.
Этот инструмент позволяет создавать бесплатные значки в любое время и в любом месте в соответствии с вашими потребностями. Кроме того, этот инструмент помогает вам продвигать свой онлайн-бизнес и улучшить бизнес-брендинг для вашего сайта.
Посетите здесь: https://searchenginereports.net/favicon-generator-tool.
25) Онлайнфавикон
Onlinefavocon — это бесплатный инструмент, который позволяет конвертировать логотип, изображение и файл фотографии в стандартный формат * . ICO favicon.
ICO favicon.
Чтобы достичь наилучшего результата, вы должны использовать квадратное изображение для загрузки. А если вам нужен прозрачный значок, вы должны использовать файл GIF или PNG с прозрачным фоном.
Кроме того, если вы не знаете, какой значок должен быть создан для вашего сайта, вы можете увидеть бесплатную галерею значков значков уже созданных значков.
Посетите здесь: https://onlinefavicon.com/.
Часто задаваемые вопросы
💻 Насколько большим должен быть значок?
Favicon должен быть 16×16 пикселей или 32×32 или 48×48 пикселей для Windows
Apple рекомендует максимум 180×180
Android Chrome использует Apple Touch Icon
Create Как мне создать иконку?
Вы можете использовать бесплатные инструменты генератора favicon для создания Favicon
Format Какой формат файла favicon?
.ICO — это формат для Favicon
Создаем favicon для сайта | Вебмастеру
Сегодня вопрос о том, как сделать favicon для сайта является одним из самых популярных среди начинающих блоггеров и владельцев сайтов.![]() Фавикон – очень важный элемент любого дизайна. Он представляет собой небольшое квадратное изображение с размерами 16х16 пикселей, которое используется для закладок в различных Интернет-браузерах. Таким образом, несмотря на свои маленькие размеры, он выполняет очень важную роль.
Фавикон – очень важный элемент любого дизайна. Он представляет собой небольшое квадратное изображение с размерами 16х16 пикселей, которое используется для закладок в различных Интернет-браузерах. Таким образом, несмотря на свои маленькие размеры, он выполняет очень важную роль.
В настоящее время созданы специальные онлайн сервисы, позволяющие быстро создать фавикон для сайта или блога. Поэтому сделать его достаточно просто. К тому же есть возможность просто скачать уже готовую мини-иконку ico для сайта, которую в дальнейшем необходимо загрузить на свой ресурс. Следует отметить, что совершенно неважно какой движок и хостинг вы используйте, ведь установить favicon можно везде.
Кроме того фавикон используется в качестве логотипа для торговой компании.
Таким образом, вы можете выделиться из общей серой массы. Ваши посетители всегда узнают ваш сайт, взглянул лишь на одно изображение favicon. Мини-картинка используется также поисковыми системами. Они высвечивают их слева от результата выдачи. Это позволяет сайтам и блогам лучше выглядеть на фоне всех существующих проектов.
Это позволяет сайтам и блогам лучше выглядеть на фоне всех существующих проектов.
Выглядит фавикон в поисковой выдаче так:
Online сервисы и готовые коллекции favicon
Узнав, что такое favicon для сайта и зачем он нужен, необходимо понять то, как же его можно сделать?
Можно воспользоваться несколькими способами:
- скачать уже готовое мини-изображение из специальной галереи;
- создать самостоятельно при помощи генератора фавикон;
- сделать иконку из готового изображения при помощи favicon generator’а.
Скачать уже готовое мини-изображение из специальной галереи можно на следующих сайтах: thefavicongallery.com; iconj.com; favicon.co.uk или favicon-generator.org. На данных ресурсах представлено огромное количество различных иконок, поэтому каждый сможет найти ту, которая подойдет ему больше всего.
Если вы не смогли найти ничего подходящего, что маловероятно, то можно сделать favicon на сайт с нуля самостоятельно. Следует отметить, что созданные вами изображения смотрятся на проекте значительно лучше.![]() Для этой цели созданы специальные Favicon Generators, которые позволяют нам создавать красивые мини-картинки в режиме реального времени.
Для этой цели созданы специальные Favicon Generators, которые позволяют нам создавать красивые мини-картинки в режиме реального времени.
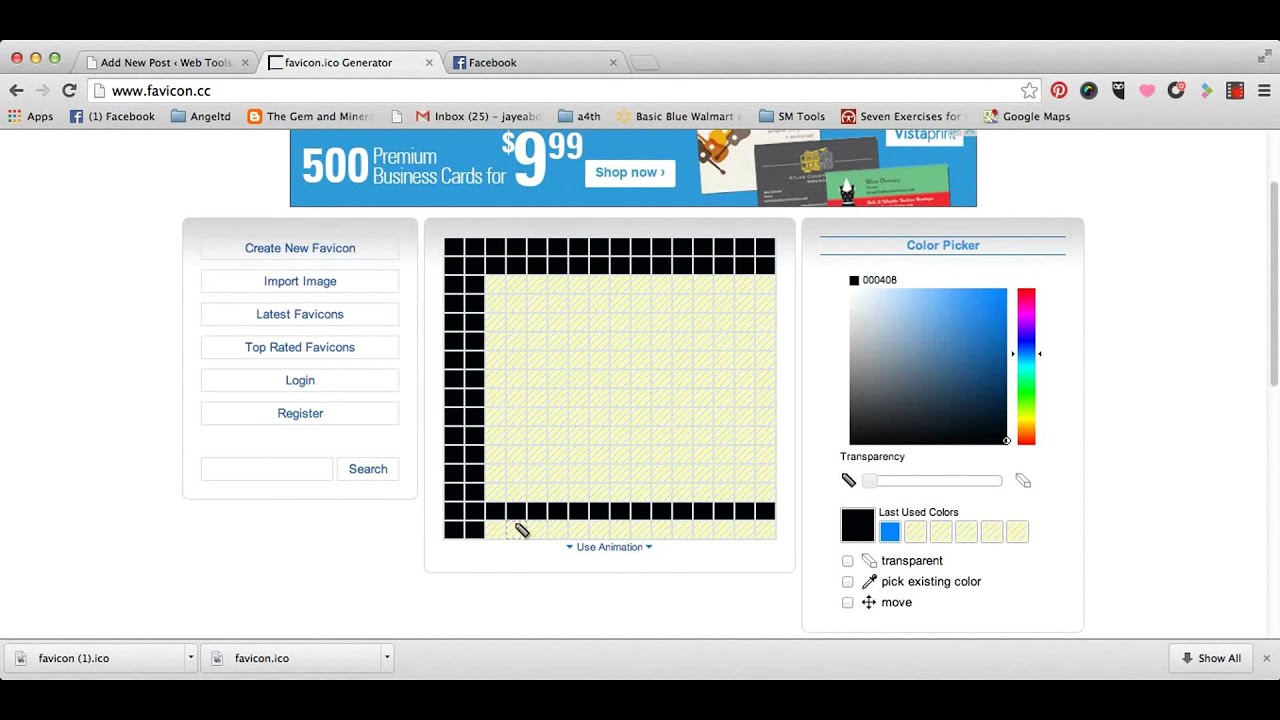
«favicon.cc» является одним из самых популярных и простых сервисов, который позволяет быстро справиться с поставленной задачей. С его помощью у вас есть возможность нарисовать самостоятельно каждый пиксель вашей будущей фавиконки. Всего их насчитывается 256.
После перехода на сервис у вас откроется рабочее окно, где вы и будете экспериментировать:
Зеленым цветом на скриншоте, который расположен выше, показывается ваша рабочая область. Это место предназначено для создания самой иконки для блога или сайта. Ниже показывается аналогичное изображение в уменьшенном масштабе, указывающая действительные размеры будущей фавиконки.
После создания изображения его необходимо скачать, активировав специальную кнопку.
Принцип работы основан на том, что вам требуется самостоятельно закрасить каждый пиксель (квадратик) своим цветом. Выбирать цвет можно при помощи палитры, которая располагается слева от рабочей области.![]()
Работа данного сервиса настолько упрощена, что каждый сможет справиться с поставленной задачей.
На данном ресурсе вы можете создавать множество различных favicon в режиме реального времени.
Это один из многих онлайн-генераторов, который находится в свободном доступе. Существует также множество других. Вот некоторые из них: amichurin.appspot.com; favicon-generator.org/editor. Принцип их работы аналогичен приведенному примеру.
Установка favicon на сайт
Создав мини-иконку, остается только ответить на вопрос о том, как установить favicon на сайт?
Прежде всего, нужно проверить формат изображения. Он должен быть только «.ico».
Для этого достаточно вставить ваш файл в «корень» сайта или блога. Как правило, папка называется «DOCUMENT ROOT». После выполнения этих действий пауки и браузеры самостоятельно определят новую информацию о том, что появился новый файл favicon.ico.
Этот способ является самым простым, поэтому его очень часто используют для установки мини-изображения на свой ресурс.
Создание favicon. Favicon генератор. Как создать фавикон для всех браузеров и устройств
Иконка сайта (фавикон) — очень важный элемент дизайна сайта. Она делает ваш ресурс заметней в выдаче, повышает его узнаваемость. Часто разработчики оставляют создание фавикона на последний момент, и вовсе о нем забывают. В лучшем случае, вставят одну строчку link тега только с одним вариантом favicon.
В последнее время стала модной тенденция просто ложить favicon в корневую папку сайта (современные браузеры сами подхватывают иконку), но это решение неправильное. Всегда лучше четко прописать в коде вывод фавикона.
Внимание мелочам!
Сам фавикон не так прост, как нам хотелось бы думать. Да, для десктопа всё просто и тривиально. А что делать со смартфонами, для которых иконка должна быть представлена в разных размерах. А с ГуглТВ что делать?
Давайте разберемся, как всё же правильно генерировать фавикон, чтобы он корректно показывался на всех устройствах. Время пришло!
Время пришло!
Десктопный фавикон
Это всем нам привычная иконка (см. картинку выше). Все версии браузеров отображают иконки следующих размеров:
А поддерживаемый формат — как.png, так и.ico (.ico только для старых версий Internet Explorer).
Фавикон для Андроида
Тут уже мы должны учитывать разрешение экрана мобильного устройства. Именно от него и зависит итоговый размер фавикона. Разрешение смартфона — это плотность пикселей на дюйм (PPI). Именно из-за разных разрешений устройств необходимо делать иконки в разных физических размерах:
- 36×36 — PPI = 0.75
- 48×48 — PPI = 1
- 72×72 — PPI = 1.5
- 96×96 — PPI = 2
- 144×144 — PPI = 3
- 192×192 — PPI = 4
Android отлично понимает.png иконки, а также использует файл manifest.json, в котором можно прописать дополнительные параметры вывода. А если вы забыли сделать фавикон под андроид, то система будет использовать apple-touch-icon.
Favicon для Apple устройств
«Яблочные» устройства также имеют разный PPI в зависимости от модели и года выпуска, также в них используются Retina-экраны.![]() Поэтому мы вынуждены также делать разные иконки для них:
Поэтому мы вынуждены также делать разные иконки для них:
- 57×57 — для iPhone с не ретина дисплеем и iOS версии 6.0 и ниже
- 60×60 — для iPhone с не ретина дисплеем и iOS версии 7.0
- 72×72 — для iPad с не ретина дисплеем и iOS версии 6.0 и ниже
- 76×76 — для iPad с не ретина дисплеем и iOS версии 7.0
- 114×144 — для iPhone с ретина дисплеем и iOS версии 6.0 и ниже
- 120×120 — для iPhone с ретина дисплеем и iOS версии 7.0
- 144×144 — для iPad с ретина дисплеем и iOS версии 6.0 и ниже
- 152×152 — для iPad с ретина дисплеем и iOS версии 7.0
- 180×180 — для iPhone 6 Plus c iOS версии 8.0
Другие фавиконки
Есть ещё некоторые нестандартные параметры иконок, к примеру:
- Для IE10 под Windows 8 обязательно требуется указать цвет фона
- Браузер IE11 под Windows 8 и 10 понимает несколько видов иконок, опирается на XML файл параметров browserconfig.xml
- Safari под Mac OS X El Capitan обязательно требует наличие SVG иконки для закрепленных табов
- 96×96 — используется в Google TV
- 228×228 — используется в Opera Coast
Теперь вы понимаете, что на вопрос «какой размер фавикона использовать» ответом будет — ВСЕ размеры для ВСЕХ устройств!
А как всё это будем подключать?
Вручную всё это делать — убить очень много времени. Поэтому будем генерировать фавиконки онлайн с помощью сервиса.
Поэтому будем генерировать фавиконки онлайн с помощью сервиса.
Генератор фавикон для разных устройств: RealFaviconGenerator.net
Данный онлайн генератор фавикона из одной вашей иконки (идеально, если размер будет 260х260 пикс.) создает все необходимые размеры под все устройства буквально в один клик!
Многие пользователи интернета не знают, что такое фавикон, хотя регулярно сталкиваются с ним во время работы в сети. Слово favicon происходит от английского словосочетания favorite icon – избранная иконка или значок. Эта пиктограмма отображается во вкладках браузеров перед названием страницы (которое выводится с помощью тега title) и в качестве иконки в закладках.
Где можно увидеть favicon сайта?
В статье мы рассмотрим следующие вопросы, касающиеся favicon: что это такое, зачем он нужен, как и где создается, способы интеграции в код сайта и решение проблем, связанных с его отображением.
Более подробно об иконке сайта
Если вы неоднократно задавались вопросом, что такое favicon, то сегодня вы узнаете о нем все, но прежде следует обобщить понятие значка (иконки), используемое в компьютерной терминологии.![]()
Favicon – это отображаемая в открытой вкладке браузера, левее от названия открытой странички, пиктограмма, так называемый мини-логотип. Является своеобразной визитной карточкой ресурса, независимо от движка (CMS), на котором тот создан, установленной темы и используемого шаблона. Пиктограмму можно встретить на сайтах под управлением как популярных CMS, таких, как WordPress, Bitrix, Joomla, Drupal, так и на менее распространенных. Изображение имеет размеры 16×16 пикселей и зачастую хранится в формате ico.
Назначение favicon
Рассмотрим основные преимущества наличия иконки для сайта. Она является лицом ресурса. Пиктограмма сайта должна соответствовать тематике ресурса, быть яркой и привлекательной, дабы завлекать юзеров.
Яндекс в поисковой выдаче отображает пиктограмму страницы левее от названия и её краткого описания. По статистике, на страницы, имеющие эти пиктограммы заходит больше юзеров, чем на сайты без фавикон.
Качественные и оригинальные значки быстро запоминаются и могут увеличить количество переходов на ваш ресурс, если поисковая система будет отображать его среди лучших результатов.![]()
К сведению: специалисты Яндекса создали специального бота, специализирующегося на индексации favicon. После того как фавиконка была установлена, может пройти от недели до нескольких месяцев, пока в выдаче поисковой системе появится красивая пиктограмма рядом с сайтом.
Все эти факторы могут повлиять на увеличение посещаемости страниц вашего сайта.
Способы создания favicon
Так как фавикон – это пиксельный графический файл, то и создать его можно таким же образом, как и обычное изображение в формате ico. Сделать фавиконы можно следующими способами:
- конвертировать из изображения практически любого формата через специальное приложение;
- скачать готовую пиктограмму;
- нарисовать с нуля в графическом редакторе или воспользоваться онлайн-генератором.
Разберемся с каждым способом подробнее.
Галереи готовых значков
Интернет пестрит различными ресурсами, в том числе и узкоспециализированными. Одними из таких сайтов являются ресурсы, хранящие и постоянно пополняющие коллекцию созданных пользователями (а порой и роботами) иконок. Любая такая галерея позволяет быстро выбрать и загрузить на компьютер или прямо на сайт понравившееся изображение.
Любая такая галерея позволяет быстро выбрать и загрузить на компьютер или прямо на сайт понравившееся изображение.
Среди тысяч похожих ресурсов рассмотрим несколько, завоевавших популярность среди пользователей рунета, обратив внимание на их особенности и преимущества.
- www.iconj.com/favicon-gallery-page1.html – содержит более 4 тысяч изображений, позволяет скачивать готовые решения необходимого размера в форматах ico и gif. После регистрации появится возможность добавления значков в избранное. Скопировав HTML-код, можно быстро вставить его в код своего сайта.
Добавление иконок в избранное на сайте ICON J
- – большая коллекция значков, которые можно найти по дереву тегов или путем перелистывания страниц. Из функционала доступны загрузка в формате ico, online-редактирование оригинальной пиктограммы, конвертирование картинки в значок и просмотр новых/популярных файлов.
Способ работает не со всеми сайтами, так как файл может храниться в любой папке на сервере, а также иметь другое разрешение и отличительное от favicon название.![]() Поэтому дополнительно можно воспользоваться поиском соответствующей строки в HTML-коде сайта.
Поэтому дополнительно можно воспользоваться поиском соответствующей строки в HTML-коде сайта.
Допишите /favicon.ico в конце названия сайта
Что делать если не отображается фавикон в Яндексе
Если в поисковике не визуализируется недавно добавленная пиктограмма, скорее всего проблема кроется в следующем:
- индексирующий робот еще не успел обработать ваш ресурс и добавить пиктограмму;
- файл по нужному адресу не обнаружен, следует посмотреть, правильно ли он указан;
- в коде во время его прописывания допущена опечатка или ошибка;
- код вставлен вне тега head;
- необходимо почистить кэш интернет-обозревателя и перезапустить его.
Заключение
Добавление favicon способно не только сделать сайт красивее, но и повысить количество его посетителей. А как это сделать, вы уже знаете!
Буду признателен за каждый лайк.
Favicon — (от англ. FAVorites ICON в переводе «значок для избранного») — значок веб-сайта размером 16x16px или 32x32px, который отображается браузером в адресной строке или рядом с сохраненной закладкой.![]() Традиционно название и расширение иконки используется favicon.ico.
Традиционно название и расширение иконки используется favicon.ico.
Наш сервис способен конвертировать выбранное Вами изображение (размером до 175 Кб) в иконку значка сайта (размерами 16x16px или 32x32px). После генерации необходимо лишь загрузить favicon.ico в нужный каталог хостинга сайта.
Отсутствие иконки является ошибкой технической оптимизации ресурса, это снижает узнаваемость бренда, снижает CTR поисковых сниппетов, ухудшает поиск веб-ресурса по закладкам браузера и др.
У Яндекса есть специальный бот, который индивидуально индексирует фавикон всех сайтов. Периодичность добавления новых иконок в поиск составляет примерно от двух недель до одного месяца.
Куда загрузить фавикон чтобы он был онлайн?
Для отображения созданного Вами favicon.ico в виде значка сайта необходимо загрузить его в корневой каталог сайта (либо в любой каталог) и указать в коде шаблона сайта абсолютный или относительный путь к нему (), пример кода:
Зачем указывать путь к Фавикону?
При использовании одного значка сайта на всем сайте, если favicon. ico находится в корневой папке, путь к нему можно не указывать — браузеры сами его найдут и выведут в виде значка сайта. Большие или уникальные ресурсы используют разные значки сайта к каждой из своих категорий. Для этого в соответствующих шаблонах у них прописан путь к разным favicon.ico.
ico находится в корневой папке, путь к нему можно не указывать — браузеры сами его найдут и выведут в виде значка сайта. Большие или уникальные ресурсы используют разные значки сайта к каждой из своих категорий. Для этого в соответствующих шаблонах у них прописан путь к разным favicon.ico.
Favicon-ки — это очень мелкая, но отнюдь не самая последняя часть каждого сайта. Они появились с рождением интернета и остаются востребованными по сей день. Существует несколько способов их создания. Можно воспользоваться плагинами для программ, а можно воспользоваться специальным веб утилитами. О них и поговорим.
X-Icon-Editor
В отличие от предыдущего инструмента, favicon.cc содержит меньше инструментов рисования. Тут вы можете рисовать только отдельные пиксели с определённым цветом и прозрачностью. Данный инструмент также позволяет импортировать изображения, редактировать их нужным образом и экспортировать как favicon.
Благодаря специальной панели, в процессе рисования favion-ки вы будете сразу видеть, как она смотрится в пределах браузера Internet Explorer.![]()
Antifavicon
Стандартный размер favicon-ки (16×16) — это конечно же маловато для текста. Однако Antifavicon позволяет поместить две строчки текста в это маленькое пространство. Используемый шрифт конечно не ахти, но что поделаешь:).
Заданные рамки конечно же сковывают. Однако, посмотрев некоторые примеры, можно придумать что-то довольно-таки интересное.
Faviconist
Последний сервис, который мы рассмотрим, — это Genfavicon . Здесь можно загрузить изображение, преобразовать его в иконку и сразу же увидеть, как она будет смотреться в браузере. После этого вы можете скачать иконку заданного размера.
У всех сервисов, которые мы сегодня обсудили, есть свои плюсы и минусы. Однако среди них есть такие, которые могут предоставить что-то большее, чем конкуренты. Так что кидайте эти сайты в закладки. Они вам точно пригодятся.
Здравствуйте, уважаемые читатели! Сегодняшняя статья посвящена созданию фавикона (favicon.ico) для вашего сайта. Из поста вы узнаете, что такое фавикон, каких размеров бывает эта иконка и почему ее обязательно нужно сделать и установить на свой блог.![]() Кроме того, в статье будут приведены favicon генераторы, позволяющие за пару минут создать фавикон в режиме онлайн, а также сайты, на которых можно скачать галереи и коллекции готовых фавиконок .
Кроме того, в статье будут приведены favicon генераторы, позволяющие за пару минут создать фавикон в режиме онлайн, а также сайты, на которых можно скачать галереи и коллекции готовых фавиконок .
Для начала давайте разберемся, что такое Фавикон, зачем она нужна, может, вообще без нее можно обойтись?
1. Что такое иконка favicon и для чего она нужнаПонятие Favicon происходит из двух английских слов Favorites Icon, что можно перевести как иконка (маленькое изображение) для «избранного» . «Избранное» – это название закладок в базовом браузере Internet Exprorer. Они выглядят, например, так в браузере Хром:
Для каждого ресурса существует маленькое изображение, что-то вроде мини- . Согласитесь, что сохранять в закладки удобнее не url-адреса сайтов, а их небольшие логотипы – фавиконы. Кстати, кроме этого favicon отображается в адресной строке браузера сразу перед URL открытой страницы сайта или в заголовке закладки:
Favicon – это файл небольшого размера (16×16 пикселов), имеющий расширение. ico (это расширение используется операционными системами для хранения иконок). Favicon.ico есть практически у каждого сайта, причем неважно, на каком он хостинге расположен или какой движок/тему использует. Онлайн генераторы и галереи favicon позволяют сделать иконку за пару минут из любого изображения, нарисовать ее с нуля или же скачать готовую, поэтому если вы еще не используете favicon на вашем блоге, то скорее исправляйте ситуацию.
ico (это расширение используется операционными системами для хранения иконок). Favicon.ico есть практически у каждого сайта, причем неважно, на каком он хостинге расположен или какой движок/тему использует. Онлайн генераторы и галереи favicon позволяют сделать иконку за пару минут из любого изображения, нарисовать ее с нуля или же скачать готовую, поэтому если вы еще не используете favicon на вашем блоге, то скорее исправляйте ситуацию.
Для чего нужна эта небольшая картинка? Во-первых, это мини-логотип для вашего сайта, ваши посетители будут лучше его запоминать. Поэтому если вы решите ее создать, то постарайтесь сделать так, чтобы фавикона привлекала внимание посетителей и легко запоминалась. А во-вторых, самая популярная в рунете поисковая система Яндекс в своей выдаче рядом с каждым сайтом размещает его favicon, что позволяет выделить ваш ресурс на фоне других, у которых иконки нету. Пользователи охотнее посещают те сайты, рядом с которыми красуется изображение (даже неважно какое), а это значит, что фавикон позволяет .![]()
Кстати, у яндекса даже есть специальный бот, который занимается индексацией не контента на сайте, а только индексацией фавиконок ресурсов. Создав favicon и установив его на сайт, вам нужно будет немного подождать, пока этот самый бот яндекса его не проиндексирует, а этот процесс длится, как правило, от недели до месяца. Проверить, проиндексировал ли яндекс вашу фавикону, можно тремя способами:
- Набрать адрес вашего сайта в окне поиска от Яндекса (например, http://сайт) и посмотреть, есть ли рядом фавикон.
- Перейти по ссылке http://favicon.yandex.net/favicon/сайт (где вам нужно «сайт» заменить на URL-адрес вашего сайта). Если иконка проиндексирована, то вы ее увидите.
- Зайти в Яндекс.Вебмастер (http://webmaster.yandex.ru) и проверить наличие favicon.ico
Итак, мы уже разобрались, что представляет собой фавикона, так необходимая для сайта. Узнали, что она должна быть размером в пикселях – 16 на 16, а ее расширение должно быть.![]() ico. Теперь есть несколько путей создания favicon.ico:
ico. Теперь есть несколько путей создания favicon.ico:
- Скачать готовую иконку из галерей favicon.
- Сделать фавикон с нуля с помощью фотошопа или онлaйн генератора.
- Сделать favicon из готового изображения (размеры изображения неважны).
2.1 Коллекции и галереи Фавикон
- http://www.thefavicongallery.com/ — небольшая галерея, включающая в себя иконки самых разных тематик. Содержит около 300 изображений. Чтобы скачать понравившуюся картинку, нужно нажать на ней правой кнопкой мыши и выбрать «сохранить как», затем сохранить фавикон на компьютер.
- http://www.iconj.com/ — более 3 тысяч иконок на любой вкус и цвет. Есть возможность сохранить изображение в формате.gif или.ico. Можно взять даже html-код иконы. Имеются анимированные фавиконы. Единственный недостаток коллекции – на одной странице расположено лишь 30 иконок, поэтому придется просматривать много страничек, чтобы выбрать подходящее изображение.
- http://www.favicon.cc/ – огромная коллекция favicons, но на одной странице находится лишь 20 штук, листать придется долго.

- http://www.favicon.co.uk/ — тоже неплохая галерея, содержащая множество favicon. На каждой странице по 144 иконки, это делает просмотр очень удобным. Тематики фавиконок самые разные.
- http://favicon-generator.org/ — небольшая коллекция (84 штуки) мини-изображений для вашего сайта.
2.2 Как сделать Фавикон для сайта с нуля
Преимущество создания favicon с нуля заключается в том, что получившаяся иконка будет уникальна, а уникальность очень важна! Поэтому лучше не полениться и потратить 5-10 минут на создание собственной фавиконы.
Проблем с генерированием иконки возникнуть не должно, т.к. тут итак все понятно.
2.2.4 Favicon-Generator.org
Еще один неплохой online generator фавиконок. Попасть на него можно по данной ссылке — http://favicon-generator.org/ .
Проблем с этим генератором возникнуть тоже не должно. На скрине переведены функции онлайн фавикон генератора.
2.3 Как сделать Favicon для сайта из уже имеющегося изображения
Если вы не хотите делать фавикон для вашего сайта с нуля, то можете использовать какое-нибудь изображение, которое и станет основой мини-логотипа.![]() В этом случае вам нужно будет заранее подготовить картинку (желательно квадратную, иначе при создании favicon.ico возможно искажение узора), а затем использовать ее в онлайн сервисе favicon generator. Давайте рассмотрим два самых популярных ресурса.
В этом случае вам нужно будет заранее подготовить картинку (желательно квадратную, иначе при создании favicon.ico возможно искажение узора), а затем использовать ее в онлайн сервисе favicon generator. Давайте рассмотрим два самых популярных ресурса.
2.3.1 Favicon.ru
Онлайн генератор очень прост в использовании, он с легкостью преобразует любое изображение любых размеров в небольшую иконку 16×16 пикселей. Сейчас вы сами убедитесь в простоте работы с этим сервисом.
Добавить изображение можно двумя способами:
- С помощью кнопки «Выберите файл» найти на компьютере нужное изображение и загрузить его.
- Ввести в поле адрес картинки в интернете (при этом данный файл может даже не быть на вашем компьютере), и сервис все сделает сам.
После того как файл загрузится, вам останется лишь нажать на кнопку «Создать favicon.ico! » и подождать несколько секунд. Далее вам нужно будет лишь скачать фавикон на компьютер.
2.3.2 Favicon.cc
Этот онлайн generator мощнее предыдущего, но и сложнее его.![]() Для начала перейдите по ссылке – favicon.cc , а затем нажмите «Import Image» (в левом окне).
Для начала перейдите по ссылке – favicon.cc , а затем нажмите «Import Image» (в левом окне).
Далее нажмите на кнопку «Выберите файл» и загрузите нужную картинку. На основе ее и будет создана фавикона для вашего сайта. При этом вам нужно будет выбрать, что делать с изображением при его уменьшении:
- Keep dimensions – оставить соотношения сторон картинки неизменными.
- Shrink to square icon – привести стороны изображения к квадратному виду, при этом картинка может исказиться.
После того как загрузите картинку, вы сможете отредактировать ее в онлайн генераторе или же оставить ее неизменной. Если полученная favicon.ico вас устраивает, то скачивайте ее на компьютер.
3. Как установить favicon на блог WordPressЧаще всего фавикон находится в корневой папке сайта, кроме того, это и удобнее, поэтому мы будем рассматривать именно этот вариант. Делается это в два шага.
ПЕРВЫЙ ШАГ . Сначала вам нужно будет найти в теме строчку html-кода, указывающую путь к фавиконе.![]() Для блога на Вордпресс вам нужно найти файл header.php (Заголовок) и найти строчку, она должна выглядеть примерно так (она может немного отличаться в зависимости от темы):
Для блога на Вордпресс вам нужно найти файл header.php (Заголовок) и найти строчку, она должна выглядеть примерно так (она может немного отличаться в зависимости от темы):
Вам нужно заменить эту строчку на следующие две:
ВАЖНО! Эти строчки должны быть размещены внутри тегов
иВТОРОЙ ШАГ. Теперь вам нужно добавить фавикон в корневую папку сайта. Зайдите на ваш хостинг и поместите в папку с вашим сайтом файл с именем favicon.ico (размером 16×16 пикселей).
Если вы все сделали правильно, то теперь ваш сайт обзавелся собственной фавиконкой.
15 (лучших) бесплатных генераторов фавиконов для вашего сайта
Итак, вы настроены начать блог или сайт. Вы сделали свой исследование, какой конструктор сайтов использовать. Вы выбрали действительно крутое имя для вашего сайта. Черт возьми, возможно, ты даже закончил и просто хочу начать монетизировать свой блог.
Но подождите, прежде чем вы это сделаете. Вот небольшой тест. Загрузите свой блог в браузере, а затем загрузите любой другой веб-сайт.
Загрузите свой блог в браузере, а затем загрузите любой другой веб-сайт.
Заметили что-нибудь другое?
Помимо того, что это два разных сайта (очевидно), вы заметите, что у большинства сайтов есть эти маленькие значки на своей вкладке. Это значки — сокращение от значка избранного — и, хотите верьте, хотите нет, наличие такого значка на самом деле очень важно для вашего бренда.
Что такое фавикон и где его взятьЧто такое фавиконы на самом деле? Это маленькие значки, которые появляются перед URL-страницей, списком закладок, адресной строкой веб-сайта, вкладками браузеров и другими элементами интерфейса.
Фавиконы обычно имеют следующие размеры: 16 × 16, 32 × 32, 48 × 48, 64 × 64, 128 × 128. Большинство браузеров используют формат .ICO, но некоторые также используют * .GIF и * .PNG.
Создать фавикон не так уж и сложно, и с этими 15 бесплатными генераторами фавиконов, которые мы настоятельно рекомендуем, вы в кратчайшие сроки получите профессиональный фавикон для своего сайта!
1.
Веб-сайт: Favicon генератор
Вероятно, самый простой в использовании генератор, Favicon Generator позволяет создавать готовые к использованию значки, просто загружая изображение на их сайт. Этот бесплатный генератор значков может импортировать изображения в форматах GIF, JPEG и PNG прямо с вашего компьютера и преобразовывать их в формат .ICO. Как только это будет сделано, просто загрузите файл значка в корневую папку вашего сайта.
2. Фавикон.cc
Веб-сайт: Favicon.cc
Для более творческих людей вы можете создать значок с помощью Favicon.cc. Сайт является бесплатным онлайн-генератором и создателем значков, он отлично подходит для создания значков на месте, которые вы также можете анимировать. Вы можете импортировать изображения, так как сайт поддерживает форматы изображений JPG, JPEG, GIF, PNG, BMP, ICO и CUR.
3. Dynamic Drive — Генератор Favicon
Веб-сайт: Dynamic Drive — Генератор Favicon
Часть веб-инструментов Dynamic Drive, Dynamic Drive — Favicon Generator — еще один простой и легкий в использовании бесплатный генератор значков. Вы можете загружать изображения в формате GIF, JPG, PNG и BMP для создания значка значка. У них также есть дополнительная опция создания значка на рабочем столе 32 × 32 и значка 48 × 48 XP.
Вы можете загружать изображения в формате GIF, JPG, PNG и BMP для создания значка значка. У них также есть дополнительная опция создания значка на рабочем столе 32 × 32 и значка 48 × 48 XP.
4. Генфавикон
Веб-сайт: Генфавикон
Genfavicon позволяет создать значок всего за три простых шага. Что хорошо в Genfavicon, так это то, что вы можете выбрать размер своего значка при создании. После того, как вы загрузили изображение в формате JPEG, GIF или PNG, вы можете выбрать размер (16 × 16, 32 × 32, 48 × 48, 128 × 128) своего значка. Вы также можете предварительно просмотреть свой значок, нажав кнопку «Захват и предварительный просмотр».
5. Favicongenerator.
Веб-сайт: Фавиконгенератор
Favicongenerator — это простой генератор иконок, который использует очень простой интерфейс, что делает его простым для пользователей. Этот бесплатный генератор значков — то, что вам нужно для преобразования изображений PNG, JPG или GIF в формат . ico. На сайте не так много вариантов и требуется идеально квадратное изображение (100 пикселей x 100 пикселей), но его очень легко использовать, если вам лень думать о создании значка.
ico. На сайте не так много вариантов и требуется идеально квадратное изображение (100 пикселей x 100 пикселей), но его очень легко использовать, если вам лень думать о создании значка.
6. Продрау
Веб-сайт: Продрау
Хотя большинство генераторов значков поддерживают общие файлы изображений, очень немногие позволяют использовать файлы фотографий. Prodraw поддерживает не только обычные файлы JPG, GIF, PNG и BMP, но и форматы файлов TIF. Бесплатный инструмент favicon может создавать значки разных размеров (16 × 16, 32 × 32, 48 × 48, 128 × 128), а также создавать их с разными уровнями резкости, чтобы вы могли сравнить, какой из них лучше выглядит для вашего сайта.
7. Logaster.com
Веб-сайт: logaster.com
Logaster — это бесплатный генератор значков для тех, кто хочет добавить «индивидуальности» при создании значков с более чем 5,000,000 XNUMX XNUMX различных логотипов. Начать работу с Логастером достаточно просто.![]() Просто нажмите кнопку «Создать логотип», напишите название своей компании и выберите вид деятельности. Затем вам будет предоставлен выбор шаблонов логотипов на выбор, которые вы можете настроить.
Просто нажмите кнопку «Создать логотип», напишите название своей компании и выберите вид деятельности. Затем вам будет предоставлен выбор шаблонов логотипов на выбор, которые вы можете настроить.
8. Фавикон.про
Веб-сайт: Фавикон.про
Favicon.pro — еще один отличный бесплатный генератор значков, который вы можете использовать для быстрого и простого создания значков для своего сайта. У них есть все основные функции генератора значков, который позволяет загружать изображения в формате PNG, JPG или GIF и преобразовывать их в значки. Еще одна замечательная особенность Favicon.pro заключается в том, что они также включают пошаговое руководство по созданию значка и его загрузке на ваш сайт. Как это круто!
9. Антифавикон
Веб-сайт: Антифавикон
Антифавикон немного отличается от других генераторов значков тем, что он вообще не использует изображения для создания значка. Вместо этого он полностью генерирует значок в виде текста.![]() В инструменте есть два текстовых поля, в которых вы можете написать свой значок. Кроме того, вы можете настроить цвета текста и его фона. Хотя возможности ограничены, этот бесплатный генератор значков — хороший выбор для людей, у которых нет дизайнерских навыков.
В инструменте есть два текстовых поля, в которых вы можете написать свой значок. Кроме того, вы можете настроить цвета текста и его фона. Хотя возможности ограничены, этот бесплатный генератор значков — хороший выбор для людей, у которых нет дизайнерских навыков.
10. RealFaviconGenerator.net
Веб-сайт: RealFaviconGenerator.net
RealFaviconGenerator — удивительно мощный инструмент по сравнению с другими генераторами значков. С помощью этого инструмента вы можете создать значок на всех доступных платформах. Кроме того, вы также можете протестировать сам значок. Просто введите свой веб-сайт, нажмите кнопку «Проверить фавикон», и вы получите отзыв о вашем фавиконе. Вы можете проверить, как ваш значок выглядит в разных браузерах или в разных операционных системах, и исправить все, что отсутствует.
11. Фавик-о-Матич
Веб-сайт: Favicomatic.com
Favic-o-Matic утверждает, что является «лучшим генератором значков», и делает это, предоставляя два простых варианта.![]() Загрузите свое изображение и преобразуйте его в один файл .ICO или создайте значок для всех доступных платформ, включая приложения для iOS и Android. Вы даже можете настроить размер, цвет фона и многое другое для своего значка в расширенных настройках.
Загрузите свое изображение и преобразуйте его в один файл .ICO или создайте значок для всех доступных платформ, включая приложения для iOS и Android. Вы даже можете настроить размер, цвет фона и многое другое для своего значка в расширенных настройках.
12. Фавикон
Веб-сайт: Favikon
Нужен простой генератор значков? Фавикон твой ответ. Этот простой генератор значков позволяет обрезать и загружать изображение в виде файла .ICO. Кроме этого, с Favikon мало что можно сделать. Если вам нужно создать простой значок, этот бесплатный инструмент определенно для вас.
13. Фавиконит
Веб-сайт: Фавиконит
Faviconit — еще один простой в использовании инструмент для создания значков, значков Apple Touch, а также заголовков HTML для различных платформ и устройств. Шаги достаточно просты, просто загрузите свое изображение, и он сделает все остальное. Этот бесплатный генератор значков также позволяет легко переименовать значок. Вы можете нажать кнопку «Дополнительно», чтобы получить доступ к дополнительным параметрам настройки.
Вы можете нажать кнопку «Дополнительно», чтобы получить доступ к дополнительным параметрам настройки.
14. Xiconeditor
Веб-сайт: Xiconeditor
Хотите создать свой значок с нуля? Xiconeditor отлично подходит, если вы хотите создать фавикон, полностью сделанный на заказ. На этом сайте есть инструмент для печати, кисть, карандаш, ластик и многое другое, чтобы вы могли бесплатно создать действительно уникальный значок. Вы также можете импортировать свой значок и обрезать его прямо с помощью доступных инструментов и предварительно просмотреть его перед загрузкой значка.
15. Фавиконр
Веб-сайт: Faviconr.com
Faviconr может создавать значки, используя файлы JPG, GIF и PNG, аналогично другим инструментам в этом списке. Еще он может создать значок с прозрачным фоном, используя прозрачный файл изображения в формате GIF или PNG. В Faviconr нет инструментов, которые делают создание значков простым делом с этим инструментом.
Завершение
Создание значка не требует больших усилий, но его наличие определенно помогает. Наличие вашего уникального и персонализированного значка показывает, что вы серьезно относитесь к своему бренду и своему сайту.
Кроме того, эти бесплатные генераторы значков просты в использовании, и не помешает их попробовать!
Если вы думаете, что мы упускаем что-то замечательное, просто дайте нам знать — мы добавим в список.
Читать далее
Создание favicon. Универсальный способ создания фавиконов
Сейчас персональный значок сайта — Favicon — это некая визитная карточка любого веб-ресурса. Такая иконка выделяет нужный портал не только в списке вкладок браузера, но и, к примеру, в поисковой выдаче Яндекса. Никаких же других функций, помимо повышения узнаваемости сайта, Фавикон, как правило, не выполняет.
Создать значок для собственного ресурса довольно просто: вы находите подходящую картинку или рисуете ее самостоятельно, используя графический редактор, а затем сжимаете изображение до нужного размера — обычно, 16×16 пикселей. Полученный результат сохраняете в файл favicon.ico и помещаете в корневую папку сайта. Но и эту процедуру можно значительно упростить при помощи одного из Favicon-генераторов, доступных в сети.
Полученный результат сохраняете в файл favicon.ico и помещаете в корневую папку сайта. Но и эту процедуру можно значительно упростить при помощи одного из Favicon-генераторов, доступных в сети.
Веб-редакторы иконок в большинстве своем предлагают все необходимые инструменты для создания значков Favicon. При этом необязательно рисовать картинку с нуля — можно воспользоваться уже готовым изображением.
Способ 1: Favicon.by
Русскоязычный онлайн-генератор фавиконок: простой и наглядный. Позволяет нарисовать значок самостоятельно, пользуясь встроенным холстом 16×16 и минимальным перечнем инструментов, таких как карандаш, ластик, пипетка и заливка. Имеется палитра со всеми RGB-цветами и поддержкой прозрачности.
При желании вы можете загрузить в генератор готовое изображение — с компьютера или стороннего веб-ресурса. Импортированная картинка также будет помещена на холст и станет доступной для редактирования.
На выходе вы получаете графический ICO-файл с названием favicon и разрешением 16×16 пикселей.![]() Этот значок уже готов для использования в качестве иконки вашего сайта.
Этот значок уже готов для использования в качестве иконки вашего сайта.
Способ 2: X-Icon Editor
Браузерное HTML5-приложение, позволяющее создавать детализированные значки размером вплоть до 64×64 пикселей. В отличие от предыдущего сервиса, X-Icon Editor имеет больше инструментов для рисования и каждый из них может быть гибко настроен.
Как и в Favicon.by, здесь вы можете загрузить готовую картинку на сайт и конвертировать ее в фавиконку, при необходимости должным образом отредактировав.
Если вы хотите сохранить детали изображения, которое намерены превратить в фавиконку, X-Icon Editor отлично для этого подойдет. Именно возможность генерации значков с разрешением 64×64 пикселей и является главным преимуществом этого сервиса.
Сегодня, снова поговорим о картинках для блога, то есть об иконке проекта, под название favicon. Обсудим, что такое фавикон, как его сделать и подключить к нашему сайту. А также, каких размеров должно быть данное изображение и почему каждый из вас должен, просто обязан, его установить. Ведь, даже этот значок может повлиять на посещаемость вашего блога.
Ведь, даже этот значок может повлиять на посещаемость вашего блога.
Что такое favicon?
Понятие фавикон довольно простое и образовано от двух слов на латинице (собственно, как и все в интернет) — favorites icon. Это, в свою очередь, можно перевести, как иконка или значок. Смысл может быть и таким; любимая иконка или избранная. Почему такое название? Да все просто, favorites — это просто название закладок в браузере, соответственно название можно трактовать, как картинка для закладки или вкладки браузера. Ведь вы не могли не заметить, что при открытии сайта или добавлении его в закладки, мы видим не только его название,но и его картинку, которая и называется фавиконом. Надеюсь, смог объяснить, что это за зверь такой?
Для чего может понадобиться фавикон?
Ну здесь все проще пареной репы, фавикон необходим для индивидуализации интернет-проекта. То есть еще одна отличительная черта вашего блога будет данное изображение, которое сделает не только удобнее использование вашего сайта в браузере, но и при правильном подходе увеличит число посетителей вашего проекта .
Во-первых, в браузере это может быть удобно, почему? Например, когда у меня открыта куча вкладок — я могу ориентироваться по иконке сайта, который мне нужен в данный момент. То есть — это удобно, для таких, как я.
Во-вторых, эта картинка может привлечь больше посетителей на ваш ресурс с поисковой системы Яндекс , если она броская и выделяется среди других, но без фанатизма. Благодаря тому, что Яндекс подставляет favicon на первых девяти страницах выдачи, ваш блог будет отличаться от других. Именно, по этой причине стоит задуматься о подключении фавикона к вашему проекту . Вот так выглядят первые страницы выдачи.
Сделать favicon не составит никакого труда, потому что в сети огромное количество генераторов, которые способны из обычных изображений делать фавикон и дают возможность нарисовать ее с нуля самому. Еще, изображение можно сделать с помощью программы фотошоп, а потом с помощью генераторов преобразовать ее в нужный формат.
Отличия обычных изображений от иконок небольшие, но они есть. Картинка должна быть простой (сложные графические элементы сложно будет увидеть), размером 16×16 пикселей и обязательно в формате ico. Можно конечно использовать и форматы png или gif, но такие изображения будут отображаться не во всех браузерах, поэтому лучший вариант — использовать формат ico.
Картинка должна быть простой (сложные графические элементы сложно будет увидеть), размером 16×16 пикселей и обязательно в формате ico. Можно конечно использовать и форматы png или gif, но такие изображения будут отображаться не во всех браузерах, поэтому лучший вариант — использовать формат ico.
Рассказывать, каждый шаг о том, как сделать этот значок, я не вижу смысла, потому что с этим справится каждый. Главное учитывайте требования к изображениям и все получится. Если кратко, то скачайте или нарисуйте изображение и сделайте с помощью онлайн-генераторов, фавикон. Онлайн-генераторы можно найти набрав в поиске Google или Яндекс — favicon. Или вот ссылка на сервис, с помощью которого вы сможете нарисовать с нуля или сделать из готового изображения — фавикон: http://favicon.ru/
Как подключить фавикон для сайта?
Хорошо, значок готов, как теперь сделать, чтобы браузеры начали показывать favicon для сайта ?
После использования сервиса, скачайте готовую иконку для своего блога на компьютер.![]() И загрузите картинку, с помощью ftp-клиента в корневую папку блога (public_html/site/ваш_файл_в_формате_ico) или в любую другую. Но лучше всего в корневую папку, просто так проще, при составлении пути к файлу.
И загрузите картинку, с помощью ftp-клиента в корневую папку блога (public_html/site/ваш_файл_в_формате_ico) или в любую другую. Но лучше всего в корневую папку, просто так проще, при составлении пути к файлу.
Итак, файл загружен, что дальше? Теперь, можно проверить, если вы сомневаетесь, что файл загружен в корневую папку: ваш_site/favicon.ico. Если файл загружен в корневую папку , то он отобразиться по этому адресу. Дальше нужно прописать для каждой страницы ресурса между тегами
и следующий код:А если значок в другой папке, то должно быть так:
Этот код считается общепринятым для многих интернет-ресурсов и будет работать на любом движке. Но можно для разных движков, прописать его по разному. Например, для wordpress, этот код будет выглядеть так:
/favicon.ico» />
Только, в этом варианте значок должен находиться в папке с шаблоном. Например (public_html/site/wp-content/themes/ваша-тема/favicon.ico).
После этих действий favicon для сайта начнет работать и вы его сможете увидеть во вкладках браузера.![]() Но в выдаче Яндекс, файл не сразу будет показан, нужно сначала подождать пока робот Яндекса проиндексирует иконку и только после этого она начнет отображаться в выдаче, и то при условии, что ваш блог будет находиться на одной из первых девяти страниц выдачи.
Но в выдаче Яндекс, файл не сразу будет показан, нужно сначала подождать пока робот Яндекса проиндексирует иконку и только после этого она начнет отображаться в выдаче, и то при условии, что ваш блог будет находиться на одной из первых девяти страниц выдачи.
На этом все. Если, что не понятно — спрашивайте — разберемся. До новых встреч!
П риветствую вас, дорогие посетители моего блога. Сегодня я подготовил для вас подборку из 10 сервисов, которые помогут вам сделать фавикон онлайн. А также в конце статьи я выделил 5 самых удобных сайтов, по моему мнению.
Для начала, стоит разобраться, что такое фавикон? Думаю, многие из вас знакомы с этим понятием, но я еще раз расскажу. Одним словом — это значок вашего сайта. При поиске в Яндексе вы видели рядом с сайтом маленькую иконку 16х16, так вот это и есть фавикон. Также его можно увидеть в адресной строке и в закладках у некоторых браузеров.
Эта маленькая картинка в первую очередь ваш бренд. Люди будут узнавать по ней ваш сайт.![]() Поэтому она должна быть оригинальной и запоминающейся, чтобы в поиске Яндекса была сразу видна. Самостоятельно сложно нарисовать такую маленькую иконку, и на помощь приходят онлайн-сервисы, которые помогут сделать фавиконку из картинки. Давайте по порядку рассмотрим некоторые из них и выявим их сильные и слабые стороны.
Поэтому она должна быть оригинальной и запоминающейся, чтобы в поиске Яндекса была сразу видна. Самостоятельно сложно нарисовать такую маленькую иконку, и на помощь приходят онлайн-сервисы, которые помогут сделать фавиконку из картинки. Давайте по порядку рассмотрим некоторые из них и выявим их сильные и слабые стороны.
- Удобен в использовании.
- Есть возможность сделать фавикон из картинки или нарисовать самому.
- Можно заказать у профессионалов.
- Предварительный просмотр получившегося результата.
- Думаю их нет, все необходимое имеется на сайте, могу выделить только то, что нет галереи готовых иконок.
- Есть возможность создать из картинки или нарисовать самому.
- После генерации показывается пример ссылки для добавления на сайт.
- Все на английском языке.
- Некрасивый дизайн.
- Невозможно обрезать картинку при создании.
3
www.![]() Chami.com
Chami.com
- Красивый удобный интерфейс.
- Возможно сделать фавиконку из картинки или нарисовать самому.
- Большая палитра цветов для рисования.
- Нет предварительного просмотра.
- Все на английском языке.
- Нет галереи готовых иконок.
- Удобный интерфейс.
- Ничего лишнего.
- Нет галереи готовых иконок.
- Невозможно нарисовать самому.
- Нельзя обрезать картинку при генерации.
- Удобный красивый интерфейс.
- Ничего лишнего.
- Есть возможность нарисовать самому или сгенерировать из картинки.
- Присутствует галерея готовых иконок.
- Можно сохранить размер иконки при создании или сжать ее.
- Предварительный просмотр.
- Можно сделать анимированную иконку.
- Огромное количество цветов для рисования.
- Все на английском языке.
- Есть выбор размера иконок 16×16 и 32×32.

- Нет дополнительных функций, только создание фавикона из картинки.
- Нет предварительного просмотра.
- Предварительный просмотр.
- Большая коллекция готовых иконок.
- Есть возможность обрезать картинку.
- Все на английском языке.
- Присутствуют ошибки на сайте.
- Неудобный интерфейс.
- Можно выбрать размер иконки 16×16, 32×32, 48×48 и 64×64.
- Все на английском языке.
- Ничего лишнего.
- Есть возможность выбрать размер иконки.
- Можно нарисовать самому или сделать фавикон онлайн из картинки.
- Нет возможности обрезать картинку.
- Нет предварительного просмотра.
Я вас познакомил только с 10 онлайн сервисами, хотя их существует гораздо больше. На мой взгляд, это самые популярные среди всех. Если вы пользуетесь какими-нибудь другими, напишите их в комментариях, мне и другим читателям будет интересно узнать о них.
А сейчас, как и обещал, ТОП-5 удобных и качественных сервисов, на мой взгляд.
Это моя пятерка лучших. Хочу узнать, какой сервис вы поставите на первое место, а какой на последнее? Буду рад услышать ответы в комментариях.
P.S. Если вы еще не придумали для себя фавикон, то обязательно загляните на сайт Faviconka.ru . На нем вы найдете больше 2.000 готовых иконок на любой вкус. Надеюсь, статья вам была полезна, и вы нашли свой сервис, чтобы сделать фавикон онлайн.
Доброго времени суток, уважаемые читатели. Иногда, незначительная вещь может сыграть на руку. Сегодня поговорим о таких вот практически незаметных штуковинах, которые приносят существенную пользу сайту.
Из этой статьи вы узнаете зачем нужны фавиконы, где их искать и как сделать иконку в формате ico просто и быстро.
Незаметный элемент, который откладывается в подсознании каждого
Фавикон – это маленькая картинка. В Яндексе она появляется рядом с названием портала уже в поиске, а также обязательно отображается в браузере, стоит вам открыть ресурс.![]()
Вы наверняка обращали на них внимание. Именно для этого-то они и используются. Иконки способствует запоминанию того или иного ресурса, ведь визуальная информация усваивается значительно быстрее и проникает в само подсознание. Вы можете один раз увидеть человека, проболтать с ним три часа и ковыряться в память очень долго стоит встретить его во второй раз. Визуальная информация (лицо) врезается в память гораздо глубже, чем любая другая.
Если вы увидите значок два или три раза, это отложится на подсознательном уровне, вы будете доверять порталу и охотнее выберете именно его из общей массы.
Если вы ищете информацию по определенному запросу и открываете несколько вкладок, то первыми вы будете осматривать те, фавиконы которых вам знакомы, а остальные, скорее всего, закроете, если вас удовлетворят полученные сведения из первых источников.
Расскажу историю о том, как иконка для сайта сыграла со мной злую шутку. Мне было нужно скачать какую-то книгу. Увидел я знакомый фавикон, дизайн тоже я видел не в первый раз. Отлично, я тут уже был! Нажал на скачивание практически не задумываясь. Не успел сохранить, как антивирусник заверещал диким криком, а комп было уже не спасти, пришлось переустанавливать систему. Только в этот момент я вспомнил откуда я знаю этот сайт и хорошо его помню. Точно такая же ситуация случилась около года назад, на этом же ресурсе.
Отлично, я тут уже был! Нажал на скачивание практически не задумываясь. Не успел сохранить, как антивирусник заверещал диким криком, а комп было уже не спасти, пришлось переустанавливать систему. Только в этот момент я вспомнил откуда я знаю этот сайт и хорошо его помню. Точно такая же ситуация случилась около года назад, на этом же ресурсе.
Как создать фавикон всего за 2 минуты
Иконка для вашего сайта может быть в формате png или ico, размером 16 х 16 пикселей.
Вы можете воспользоваться конвертером и создать фавикон из любой картинки. Например, тут https://www.icoconverter.com/ . Выберите файл.
Вот, например, я уже подготовил рисунок. Лучше всего выбирать формат png, тогда края будут прозрачными.
Выбираем 16 пикселей. Некоторые предпочитают изображения в 8 бит (показатель Bit depth). Тогда картинка будет грузиться быстрее. Мне кажется, что это уже не особо актуально. Используйте красивые и качественные вещи. Это будет гораздо полезнее.
Итак, казалось бы, все. Однако, у меня вылезает ошибка. Дело в том, что размер изображения превышает допустимые нормы. Картинка должна быть не более 3 мб.
Можно сжать и или Paint, но я покажу вам другой вариант. Если вы скачали изображение в гугле, то найдите его вновь, а затем запустите «Поиск по картинке».
Теперь выберите «Маленькие».
Скачайте то же самое фото, но меньшего размера.
Конвертируем снова.
Где искать готовые иконки
Более простой и честный способ обрести иконку скачать ее с онлайн сервиса https://www.iconsearch.ru/ . Использование этих картинок разрешено администрацией и не преследуется по закону. . Введите любое название в поисковую строчку и готово.
Находите изображение в формате png и ico, скачивайте и устанавливаете на сайт.
Но что делать, если хочется создать своими руками? В этом нет ничего сложного.
Творческая работа для профессионалов и рвущимся в специалисты
Любое дело – это хорошо.![]() Круто, если вы тянетесь к новым знаниям и готовы делать всякие мелкие штучки, чтобы развивать свои способности. Если у вас есть желание самому придумать что-то интересное для портала, то вам понадобится бесплатный сервис: https://favicon.ru/ .
Круто, если вы тянетесь к новым знаниям и готовы делать всякие мелкие штучки, чтобы развивать свои способности. Если у вас есть желание самому придумать что-то интересное для портала, то вам понадобится бесплатный сервис: https://favicon.ru/ .
Выбираете цвет.
Рисуем в предложенном для этого поле.
Параллельно следите за результатом. Затем скачиваете и готово.
Быть может, вас вдохновит использование готовых рисунков. Выберите файл с компьютера.
И ваша картинка превратится в 8-битный фавикон. Воспользуйтесь прозрачностью, чтобы избавиться от фона.
Вот такой результат у вас получится. Не знаю как вам, но мне, откровенно говоря, он не особенно нравится.
Я бы с большим удовольствие использовал для этой работы фотошоп (). Создал бы иконку, сохранил ее в png, а затем конвертировал при помощи https://www.icoconverter.com . Да, работы значительно больше, зато результат будет интереснее и красивее. Хотя, выбирать вам.
Хотя, выбирать вам.
Посмотрите видео, в котором парень за 9 с небольшим минут, создает потрясающую иконку.
Если вам понравился этот ролик и вы хотите более углубленно изучить фотошоп, то порекомендую вам курс Зинаиды Лукьяненко (Фотошоп с нуля в видеоформате VIP 3.0 ). Буквально за несколько недель вы овладеете всеми навыками, которые нужны для работы с этой программой.
Я не устану повторять, что техническая сторона – это не такая проблема. Важно отточить свои навыки, научиться создавать крутые проекты, которые работают. А сделать это можно только на практике. После того, как получишь все базовые знания относительно технологий.
Дальше уже идет опыт и практика. Сперва на одно изображение уходит несколько часов, а со временем тебе уже становится очевидно какие цвета сочетаются, приемы, которые лучше применить в том или ином случае. Нет ничего приятнее, чем смотреть за тем, как работают профессиональные дизайнеры. Это действительно потрясает.
Не тратьте время на бессмысленное постижение, развивайте собственный талант.![]() Не стоит быть похожим на лесоруба из сказки, который до конца жизни пытался найти самый быстрый способ работы топором, но дожил до старости и не срубил ни одного дерева. Он все время уделял беседам, рассуждениям, книгам и иным поискам ответа на волнующий его вопрос. К концу жизни у него уже не осталось сил, чтобы проверить работает ли лучший вариант – просто делать.
Не стоит быть похожим на лесоруба из сказки, который до конца жизни пытался найти самый быстрый способ работы топором, но дожил до старости и не срубил ни одного дерева. Он все время уделял беседам, рассуждениям, книгам и иным поискам ответа на волнующий его вопрос. К концу жизни у него уже не осталось сил, чтобы проверить работает ли лучший вариант – просто делать.
Делайте все своевременно. Совсем скоро вы обязательно поймете, как можно работать проще, быстрее и самым лучшим образом. На данном этапе выполнять задачи, хотя бы как-то, и у вас обязательно получится дойти до конца с невероятным багажом знаний.
Если вам понравилась эта статья – подписывайтесь на рассылку. Вы сможете получать актуальную информацию, которая поможет вам найти себя в интернете и зарабатывать неплохие деньги на том, что вам понравится: дизайн, написание текстов, верстка и даже руководство всеми этими процессами. Каждый найдет что-то для себя.
Удачи вам в ваших начинаниях. До новых встреч.
Что такое фавикон?
Для тех, кто не знает, что такое фавикон, дадим небольшую справку, которая позволит войти в курс дела. Фавикон — это небольшая иконка размером 16х16 или 32х32 пикселей, содержащая, как правило, логотип, первую букву бренда или характерное изображение, отражающее тип бизнеса или тематику сайта.
Фавикон — это небольшая иконка размером 16х16 или 32х32 пикселей, содержащая, как правило, логотип, первую букву бренда или характерное изображение, отражающее тип бизнеса или тематику сайта.
Почему фавикон важен?
Фавикон выполняет следующие функции:
Брендинг.
Идентификация сайта пользователем (удобство использования).
Придает сайту профессиональный вид.
Остановимся более детально на основных преимуществах использования фавикон.
Узнаваемость бренда
Фавикон — как маленькое удостоверение сайта. Как было сказано во вступительной части, фавикон помогает пользователю запомнить ваш сайт среди множества просмотренных сайтов. Будь то история просмотра, результаты поиска в Google или список закладок сайтов в вашем браузере, фавиконы помогут пользователю легко узнать ваш сайт и зайти на него.
Доверие
Пользователи, как правило, судят о продавцах товаров и услуг в Интернете на основании того, насколько профессионально сделан их сайт. Небрежность в виде отсутствия фавикона (поисковые системы отображают сайт без фавикона иконкой пустого документа) легко может привести к потере доверия, особенно, когда пользователи сравнивают вас с конкурентами.
Небрежность в виде отсутствия фавикона (поисковые системы отображают сайт без фавикона иконкой пустого документа) легко может привести к потере доверия, особенно, когда пользователи сравнивают вас с конкурентами.
Повторные посещения
Известно, что люди лучше реагируют на изображение, чем на текст. Теперь предположим, что посетитель вашего сайта торопился, когда впервые посетил его, и решил добавить его в закладки, чтобы вернуться позже. Допустим, этот человек впоследствии решает снова посетить ваш сайт, для чего обращается к своим закладкам. Вам повезло, если у вас есть узнаваемый фавикон, такой, как заметная и уникальная буква G у Google и пользователь найдёт вас. Если фавикона нет, вас могут даже удалить из списка закладок.
Экономит время пользователя
Фавиконы экономят время, затрачиваемое пользователем на идентификацию сайта в закладках, истории или других местах, где браузер помещает фавикон для быстрой идентификации. Это просто облегчает жизнь среднестатистическому посетителю вашего сайта.![]()
Преимущества для SEO
Если ваш сайт имеет фавикон, вы будете видны лучше в поисковой выдаче, чем сайты, в которых его нет, и следовательно, сможете привлечь больше посетителей.
Как создать фавикон?
Есть много инструментов, позволяющих создать фавикон за считанные минуты. Если у вас нет навыков дизайна или вы не знаете, как это делается, то можете попытаться сгенерировать фавикон, используя Logaster .
Для этого следуйте пошаговой инструкции:
Шаг 5. Создайте фавикон
Теперь, когда у вас есть логотип, нажмите «Создать фавикон с этим логотипом» на странице логотипа.
Шаг 6. Выберите необходимый дизайн фавикона
Как и в случае с логотипом, Logaster сгенерирует несколько десятков красивых и готовых к использованию фавиконов. Выберите понравившийся дизайн. Предварительный просмотр позволит увидеть, как ваш фавикон будет выглядеть на сайте.
Если вам нужно изменить фавикон, то сделать это можно через редактирования логотипа, так, как фавиконы создаются на основе дизайна логотипа.![]() Поэтому, если вы хотите, например, другой цвет фавикона, вам нужно вернутся на страницу логотипа, изменить его цвет, а затем создать фавикон снова.
Поэтому, если вы хотите, например, другой цвет фавикона, вам нужно вернутся на страницу логотипа, изменить его цвет, а затем создать фавикон снова.
Найти вдохновения для фавиконки можно на сайтах:
Шаг 7. Скачайте фавикон
Вы можете приобрести фавикон отдельно, по цене 9.99$ или купить Дизайн-пакет, который включает в себя не только фавикон, но и логотип, визитную карточку, конверт и фирменный бланк. Как купить Дизайн-пакет, вы можете узнать .
После оплаты вы можете скачать фавикон в форматах ico и png.
Где я могу использовать фавикон?
Вы можете использовать фавикон:
На сайте;
Мобильных устройствах. Пользователь может добавить фавикон на домашний экран своего устройства (нечто вроде закладки) — Android, IOS, Windows Phone и т.п;
Программах и приложениях для РC/Mac.
Как установить фавикон на сайт?
После того, как вы получили фавикон, его установка на сервер займет не больше пары минут и выполняется в два этапа. Для этого вам потребуется доступ к корневому каталогу вашего сайта и текстовый редактор, чтобы изменить HTML-код сайта.
Для этого вам потребуется доступ к корневому каталогу вашего сайта и текстовый редактор, чтобы изменить HTML-код сайта.
Шаг 1. Вам необходимо загрузить файл favicon.ico на сервер. Чтобы это сделать, вам нужно скачать и установить ftp клиент, например, FileZilla . Затем ввести логин и пароль и загрузить файл. Более подробную инструкцию как загрузить файл фавикона вы можете прочитать .
Шаг 2. Теперь вам нужно отредактировать HTML-страницу вашего сайта, чтобы помочь браузерам находить изображение вашего фавикона. При открытом окне FTP, найдите и скачайте с сервера файл index.html или header.php.
Откройте файл index.html в текстовом редакторе — Блокнот, Notepad++, Sublime Text.
Если ваш сайт содержит чистый HTML, вставьте специальный код в область HEAD файла index.html.
Код можно скопировать на странице фавикона на сайте Logaster.
Если вы используете WordPress, вставьте приведенный ниже код в область HEAD файла header.php.![]()
Сделав это, загрузите файл обратно туда, где вы его взяли. Готово! Перезагрузите страницу вашего сайта, чтобы увидеть фавикон.
Большинство современных браузеров достаточно умные и умеют находить файл фавикона даже без такого кода, но только если фавикона имеет изображение формата 16х16 пикселей, название favicon.ico и сохранен в корневом каталоге вашего сайта.
Надеемся, что эта статья дала вам некоторую полезную информацию, которая поможет создать фавикон, который сделает ваш сайте более успешным и привликательным.
5 отличных генераторов с помощью которых Вы создадите креативный фавикон для сайта
Здравствуйте, дорогие читатели блога. В это чудный и солнечный весенний день я хочу представить Вам довольно полезную подборку 5 сервисов с помощью которых Вы сможете сделать практически любой и красивый фавикон для Вашего сайта.
Конечно же хочется сказать, что фавикон это тоже довольно полезная часть сайта, и без него как говорится нельзя. Данная картинка размером в 16 на 16 пикселей дополнит Ваш сайт в окне браузера, а так же добавит ещё и узнаваемости.
Правда же есть такие сайты которые Вы с лёгкостью сможете узнать по фавикону? Так что если у Вас он ещё не установлен, тогда обязательно решите эту проблему.
Как раз очень удачно решат эту проблему следующие очень полезные генераторы фавиконов.
Ну и конечно же не лишним будет рассказать как же установить фавикон на сайт.
Как установить Фавикон?
Очень просто. Для начала загрузите уже готовый фавикон в корневую папку с Вашим сайтом. А потом между тегами <head> и </head>вставть вот этот код:
<link href="http://ваш сайт/favicon.png" rel="shortcut icon" />
В моём случае он выглядит так:
<link href="http://beloweb.ru/favicon.png" rel="shortcut icon" />
Ну а теперь давайте перейдём к генераторам.
Красивый генератор фавиконов, с очень простым и удобным интерфейсом. Так же он ещё является функциональным. Есть несколько настроек, с помощью которых Вы сможете без особого труда нарисовать классный фавикон на сайт. А так же без проблем его скачать. Очень понравился выбор нескольких размеров картинок.
А так же без проблем его скачать. Очень понравился выбор нескольких размеров картинок.
Это наверное самый популярный в мире генератор фавиконов. Тут Вы можете как нарисовать сами картинку, так и сделать фавикон из любой загруженной картинки. Конечно же есть все функции которые помогут Вам создать очень красивую картинку без труда.
Необычный генератор фавиконов, который сможет поместить любой текс в 16 пикселей. А как известно, что при таких размерах это очень трудно сделать. Наверное в этом и заключается вся прелесть генератора.
Очень понравился этот сервис. Всё совершенно понятно. И глаз радует светлое оформление. За функциональность вообще молчу, она тут очень хорошая. Так что создать очень красивый фавикон на Ваш сайт как два пальца об асфальт 🙂
Наверное самый просто генератор фавиконов в интернете, Вам просто нужно загрузить желаемую картинку далее выбрать размер, и сказать уже готовый фавикон на компьютер. А вот нарисовать тут своё художество не получится. 🙂
🙂
Вот и всё, друзья. К завершению хотелось бы сказать, что в принципе с помощью одного генератора не так то и просто нарисовать отличный фавикон. А вот если у Вас их 5 то без проблем.
Все генераторы имеют свои достатки и недостатки, а вот какой выбрать решать уже Вам.
Ну а теперь до скорых встреч 🙂
Огромное спасибо www.noupe.com
Этот сайт представляет собой простой в использовании онлайн-генератор favicon . Чтобы сгенерировать фавикон, просто введите текст ниже и поэкспериментируйте с разными цветами. Когда ты готов Вы можете сохранить свой значок, нажав Сохранить как файл значка . Краткое руководство FAVICON Теперь, когда вы создали свою красивую фавиконку, вы можете захотеть узнать, как
добавьте его на свой сайт, следуя правильным стандартам и правилам, чтобы
чтобы убедиться, что большинство пользователей увидят его. Что такое фавиконФавикон (сокращение от «Значок избранного»), также известный как значок страницы, представляет собой значок, связанный с определенным веб-сайтом или веб-страницей. Веб-дизайнер может создать такой значок, и многие графические веб-браузеры, такие как последние версии Internet Explorer, Firefox, Mozilla, Opera, Safari и Konquerorcan, затем используют их.Браузеры, поддерживающие значки, могут отображать их в адресной строке браузера, рядом с названием сайта в списках закладок и рядом с заголовком страницы в интерфейсе документа с вкладками. Как использовать фавикон на вашем сайте Первоначальный способ определения фавикона заключался в размещении файла с именем favicon.ico в корневом каталоге веб-сервера. Затем это будет автоматически использоваться на экране избранного (закладок) Internet Explorer. Однако позже была создана более гибкая система, использующая HTML для указания местоположения значка на любой данной странице. Для оптимальной поддержки браузера необходимо соблюдать следующие правила:
Примечание: Файл с именем favicon.ico, расположенный в корневом каталоге документа, также будет обнаружен некоторыми браузерами, которые не обрабатывают элементы ссылки, даже если на него нет ссылки на вашем сайте. Об этом сайтеЭтот сайт работает с использованием только программного обеспечения с открытым исходным кодом , на сервере Linux с использованием сценариев Javascript и Tcl, библиотеки Gd, механизма шрифтов Free Type.Программа и HTML редактировались с помощью редактора vim. ОтзывыМы рады получить комментарии, пожалуйста, пишите на antirez(at)gmail(dot)com обо всем, что связано с этим сайтом. | Коллекция лучших веб-инструментов для веб-разработчиков и дизайнеров Генераторы графики Pixelbutton Генерация кнопок антипиксельного стиля. Очень красивый и простой в использовании.  Brilliant Button Maker — еще один генератор кнопок в антипиксельном стиле, менее быстрый, но позволяющий включать изображения в кнопки. Генератор случайного текста полезен для проверки макетов страниц с реальным текстом. Общий преобразователь текста в изображение с опцией анти-OCR. Генератор значков электронной почты, превращайте электронные письма в изображения, чтобы предотвратить спам. Веб-сервис Fractals Generator генерирует наборы Мандельброта в реальном времени с красивыми цветами. Цветовые инструменты Поисковые системы / SEO Партнерские программы для заработка на веб-сайтах Дополнительные ссылки Хотите, чтобы ваш сайт был здесь? написать письмо на антирез(ат)гмейл(точка)ком для доработки.Включение бесплатное, но включены только высококачественные сайты. |
favicon-generator · GitHub Topics · GitHub
favicon-generator · GitHub Topics · GitHubЗдесь 32 публичных репозитория соответствует этой теме.
Автоматизирует создание ресурсов PWA и объявление изображений. Автоматически генерирует изображения значков и заставок, фавиконы и изображения mstile.Обновляет файлы manifest.json и index.html созданными изображениями в соответствии со спецификациями манифеста веб-приложения и рекомендациями Apple Human Interface.
- Обновлено 11 февраля 2022 г.
- Машинопись
Генератор фавиконок для Node.js
- Обновлено 13 февраля 2022 г.
- Машинопись
[УСТАРЕЛО] вместо этого используйте плагин favicons-webpack
- Обновлено
28 декабря 2019 г.

- JavaScript
goverview — получить обзор списка URL-адресов
Favycon — Инструмент для создания фавиконок
- Обновлено 12 декабря 2021 г.
- Машинопись
🎆 Библиотека и интерфейс командной строки, отвечающие за создание фавиконов во всех форматах и обеспечивающие простой способ их интеграции в ваше приложение
- Обновлено 11 сентября 2021 г.
- Машинопись
Сценарий Bash для создания фавиконов разных размеров (.ico и .png)
- Обновлено
2 января 2022 г.

- Оболочка
- Обновлено 30 ноября 2021 г.
- Оболочка
(Windows) Простой инструмент для оптимизации и преобразования изображений и видео + генератор веб-фавиконов
- Обновлено 10 февраля 2022 г.
- Пакетный файл
- Обновлено 19 мая 2017 г.
- Схема
Бессерверный генератор фавиконок
- Обновлено 22 июля 2020 г.
- JavaScript
ИзменитьИконка. js — небольшая библиотека для смены значков и заголовков, которая использует эмиттеры событий
js — небольшая библиотека для смены значков и заголовков, которая использует эмиттеры событий
- Обновлено 16 октября 2018 г.
- JavaScript
👁️ Создайте favicon.ico из короткой строки
.Простой инструмент cli для создания фавиконов
- Обновлено 11 октября 2020 г.
- JavaScript
Favicon Creator для Evolution CMS + настройки клиента
Инструменты прогрессивных веб-приложений AASAAM
- Обновлено 18 февраля 2021 г.
- JavaScript
Форк IdentFavIcon для Pale Moon.![]() 🛂️ Используйте идентификаторы для автоматического создания фавиконов для сайтов без таковых.
🛂️ Используйте идентификаторы для автоматического создания фавиконов для сайтов без таковых.
- Обновлено 27 июля 2021 г.
- JavaScript
Код для представления кода для веб-интерфейса пользователя
- Обновлено 17 сентября 2020 г.
- HTML
Создает значки приложений, manifest.json и
-теги из предоставленных вами вариантов- Обновлено 10 сентября 2018 г.
- Машинопись
Веб-приложение для создания файлов favicon.ico из файлов SVG, PNG или JPEG
- Обновлено
2 сентября 2021 г.

- JavaScript
- Обновлено 14 мая 2021 г.
- HTML
Плагин Gulp для создания статического сайта в одном
- Обновлено 13 февраля 2022 г.
- JavaScript
Генератор фавиконок эмодзи для веб-страниц
- Обновлено 12 февраля 2022 г.
- JavaScript
Пустой и прозрачный фавикон.ico с размером
16x16px- Обновлено
11 июня 2017 г.

- Ржавчина
Este es el proyecto del curso esencial de HTML y CSS
- Обновлено 30 октября 2021 г.
- HTML
Хотите весело провести время с цветом и узорами? Я делаю!
- Обновлено 21 декабря 2021 г.
- питон
Расширение Typo3 для добавления фавиконов для каждого устройства
- Обновлено 10 мая 2021 г.
- JavaScript
реализация javascript для динамического изменения фавикона
- Обновлено
13 декабря 2017 г.

- JavaScript
Улучшить эту страницу
Добавьте описание, изображение и ссылки на favicon-генератор страницу темы, чтобы разработчикам было легче узнать о ней.
Курировать эту тему
Добавьте эту тему в свой репозиторий
Чтобы связать ваш репозиторий с favicon-генератор тему, перейдите на целевую страницу репозитория и выберите «управление темами».
Выучить больше
Вы не можете выполнить это действие в данный момент.Генератор Favicon для Интернета, Android, iOS, Microsoft и приложений
О Фавиконе
Favicons — это небольшие квадратные файлы значков 16×16, отображаемые рядом с URL-адресом вашего сайта в адресной строке браузера.
Эти небольшие пиктограммы представляют собой графическое представление вашего веб-сайта, часто отображаемое рядом с названием вашего сайта в пользовательском списке открытых вкладок и списках закладок, что позволяет пользователю легко идентифицировать его среди других сайтов.
Это был Microsoft Internet Explorer 5, выпущенный в марте 1999 года, который впервые поддерживал этот файл. Он обозначался как «ярлык» в элементе rel кода, размещенного в разделе сайта. В декабре 1999 года значок был стандартизирован Консорциумом World Wide Web (W3C) с рекомендацией языка гипертекстовой разметки (HTML). Читайте дальше, чтобы узнать больше об истории фавиконов.
Читайте дальше, чтобы узнать больше об истории фавиконов.
Если вы добавили в закладки веб-сайт или добавили его на главный экран , именно фавикон делает их идентифицируемыми как веб-сайты, которыми они являются.Так что это позаботится о том, что такое favicons. Теперь, почему они важны? Они важны по той же причине, что и любая другая деятельность по брендингу.
Создание узнаваемости бренда очень важно для SEO , а не только цифрового маркетинга в целом. Если вы занимаетесь SEO для своей компании, фавикон веб-сайта поможет поисковикам распознать этот веб-сайт в результатах поиска.
Если на вашем сайте нет значка избранного, веб-браузер отобразит пустой документ по умолчанию на вкладке браузера.Что еще хуже, если это отображается рядом с сайтом конкурента, вы потеряете авторитет и доверие.
Помимо брендинга, фавиконки также важны для хорошего пользовательского опыта .![]() Представьте, если у вас есть 100 страниц в закладках, прокрутить и прочитать их сложнее, чем просто найти значок значка и нажать на эту страницу. И все знают, что визуальное изображение гораздо более узнаваемо, чем текст. Так что это определенно лучше для пользовательского опыта.
Представьте, если у вас есть 100 страниц в закладках, прокрутить и прочитать их сложнее, чем просто найти значок значка и нажать на эту страницу. И все знают, что визуальное изображение гораздо более узнаваемо, чем текст. Так что это определенно лучше для пользовательского опыта.
Это также помогает пользователям понять, что они действительно находятся на правильном веб-сайте. В конце концов, опечатки распространены, и переход на веб-сайт со знакомым фавиконом может помочь укрепить доверие.
15 (лучших) бесплатных генераторов Favicon для вашего веб-сайта
Итак, вы настроены на создание блога или сайта. Вы провели исследование, какой конструктор веб-сайтов использовать. Вы выбрали действительно классное название для своего сайта. Черт возьми, вы можете даже закончить и просто хотите начать монетизировать свой блог.
Но подождите, прежде чем сделать это. Вот небольшой тест. Загрузите свой блог в браузере, а затем загрузите любой другой веб-сайт.
Заметили что-нибудь другое?
Помимо того, что это два разных сайта (, очевидно, ), вы заметите, что на большинстве сайтов есть эти маленькие значки на вкладке. Это фавиконы — сокращение от значка избранного — и хотите верьте, хотите нет, но наличие одного из них на самом деле очень важно для вашего бренда.
Что такое фавикон и где его взятьЧто такое фавикон? Это маленькие значки, которые появляются перед URL-адресом страницы, списком закладок, адресной строкой веб-сайта, вкладками браузера и другими элементами интерфейса.
Фавиконы обычно имеют следующие размеры: 16х16, 32х32, 48х48, 64х64, 128х128. Большинство браузеров используют формат .ICO, но некоторые также используют *.GIF и *.PNG.
Создать фавикон не так уж сложно, и с помощью этих 15 бесплатных генераторов фавикон, которые мы абсолютно рекомендуем, вы получите профессионально выглядящий фавикон для своего сайта в кратчайшие сроки!
1.
Веб-сайт: Favicon Generator
Вероятно, это самый простой в использовании генератор, Favicon Generator позволяет создать готовый к использованию значок, просто загрузив изображение на их сайт.Этот бесплатный генератор фавиконок может импортировать форматы изображений GIF, JPEG и PNG прямо с вашего компьютера и преобразовывать их в формат .ICO. Как только это будет сделано, просто загрузите файл фавикона в корневую папку вашего сайта.
2. Favicon.cc
Веб-сайт: Favicon.cc
Для тех, кто более творчески настроен, вы можете создать значок сайта с помощью Favicon.cc. Бесплатный онлайн-генератор и создатель фавиконки, сайт отлично подходит для создания фавиконки на месте, которую вы также можете анимировать.Вы можете импортировать изображения, так как сайт поддерживает форматы изображений JPG, JPEG, GIF, PNG, BMP, ICO и CUR.
3. Dynamic Drive – генератор фавиконок
Веб-сайт: Dynamic Drive – генератор фавиконок
Dynamic Drive – генератор фавиконок, являющийся частью веб-инструментов Dynamic Drive, является еще одним простым и простым в использовании бесплатным генератором фавиконок. Вы можете загружать изображения в форматах GIF, JPG, PNG и BMP для создания значка фавикона. У них также есть дополнительная возможность создать значок на рабочем столе 32 × 32 и значок XP 48 × 48.
Вы можете загружать изображения в форматах GIF, JPG, PNG и BMP для создания значка фавикона. У них также есть дополнительная возможность создать значок на рабочем столе 32 × 32 и значок XP 48 × 48.
4. Genfavicon
Веб-сайт: Genfavicon
Genfavicon позволяет создать фавикон всего за три простых шага. Что хорошего в Genfavicon, так это то, что вы можете выбрать размер своего значка при создании. Загрузив изображение в формате JPEG, GIF или PNG, вы можете выбрать размер (16 × 16, 32 × 32, 48 × 48, 128 × 128) фавикона. Вы также можете предварительно просмотреть свой значок, нажав кнопку «Захват и предварительный просмотр».
5. Favicongenerator
Веб-сайт: Favicongenerator
Favicongenerator — это простой генератор иконок, который использует очень простой интерфейс, что делает его простым для пользователей.Этот бесплатный генератор значков — это то, что вам нужно для преобразования изображений PNG, JPG или GIF в формат . ico. На сайте не так много опций и требуется идеально квадратное изображение (100 пикселей x 100 пикселей), но его очень легко использовать, если вам лень думать о создании фавикона.
ico. На сайте не так много опций и требуется идеально квадратное изображение (100 пикселей x 100 пикселей), но его очень легко использовать, если вам лень думать о создании фавикона.
6. Prodraw
Веб-сайт: Prodraw
Хотя большинство генераторов favicon поддерживают обычные файлы изображений, очень немногие позволяют использовать файлы фотографий. Prodraw поддерживает не только обычные файлы JPG, GIF, PNG и BMP, но и форматы файлов TIF.Бесплатный инструмент favicon может генерировать значок разных размеров (16 × 16, 32 × 32, 48 × 48, 128 × 128), а также может создавать их с разным уровнем резкости, чтобы вы могли сравнить, какой из них лучше выглядит для вашего сайта.
7. Logaster.com
Веб-сайт: Logaster.com
С более чем 5 000 000 различных логотипов, созданных под их поясами, Logaster — это бесплатный генератор фавиконок для тех, кто хочет добавить «индивидуальный подход» к созданию фавикон. Начать работу с Logaster достаточно просто.Просто нажмите на кнопку «Создать логотип», напишите название своей компании и выберите вид деятельности. Затем вам будет предоставлен выбор шаблонов логотипов на выбор, которые вы можете настроить.
Начать работу с Logaster достаточно просто.Просто нажмите на кнопку «Создать логотип», напишите название своей компании и выберите вид деятельности. Затем вам будет предоставлен выбор шаблонов логотипов на выбор, которые вы можете настроить.
8. Favicon.pro
Веб-сайт: Favicon.pro
Favicon.pro — еще один отличный бесплатный генератор фавиконок, с помощью которого вы можете быстро и легко создать фавикон для своего сайта. У них есть все основные функции генератора значков, которые позволяют загружать изображения в формате PNG, JPG или GIF и преобразовывать их в значки.Еще одна замечательная особенность Favicon.pro заключается в том, что они также включают пошаговое руководство по созданию значка и его загрузке на ваш веб-сайт. Как это здорово!
9. Antifavicon
Веб-сайт: Antifavicon
Antifavicon немного отличается от других генераторов значков тем, что он вообще не использует изображения для создания фавикона.![]() Вместо этого он полностью генерирует фавикон через текст. Инструмент имеет два текстовых поля, в которые вы можете написать, чтобы создать свой значок. Кроме того, вы можете настроить цвета текста и его фона.Хотя варианты ограничены, этот бесплатный генератор фавиконок — хороший выбор для людей, у которых нет навыков дизайна.
Вместо этого он полностью генерирует фавикон через текст. Инструмент имеет два текстовых поля, в которые вы можете написать, чтобы создать свой значок. Кроме того, вы можете настроить цвета текста и его фона.Хотя варианты ограничены, этот бесплатный генератор фавиконок — хороший выбор для людей, у которых нет навыков дизайна.
10. RealFaviconGenerator.net
Веб-сайт: RealFaviconGenerator.net
RealFaviconGenerator — удивительно мощный инструмент по сравнению с другими генераторами фавиконок. С помощью этого инструмента вы можете создать фавикон на всех доступных платформах. Кроме того, вы также получаете возможность протестировать саму иконку. Просто введите свой веб-сайт, нажмите кнопку «Проверить фавикон», и он даст вам отзыв о вашем фавиконе.Вы можете проверить, как ваш значок выглядит в разных браузерах или операционных системах, и исправить то, что отсутствует.
11. Favic-o-Matic
Веб-сайт: Favicomatic.![]() com
com
Favic-o-Matic претендует на звание «совершенного генератора favicon» и делает это, предоставляя две простые опции. Загрузите свое изображение и преобразуйте его в один файл .ICO или создайте фавиконку для всех доступных платформ, включая приложения для iOS и Android. Вы даже можете настроить размер, цвет фона и многое другое для своего фавикона в дополнительных настройках.
12. Фавикон
Веб-сайт: Фавикон
Нужен простой генератор значков? Фавикон — ваш ответ. Этот простой генератор значков позволяет обрезать изображение и загрузить его в виде файла .ICO. Кроме этого, вы мало что можете сделать с Favikon. Если вам нужно создать простую фавиконку, то этот бесплатный инструмент определенно для вас.
13. Faviconit
Веб-сайт: Faviconit
Faviconit — еще один простой в использовании инструмент для создания фавикона, значков Apple Touch, а также HTML-заголовков для различных платформ и устройств. Шаги достаточно просты, просто загрузите свое изображение, и он сделает все остальное. Этот бесплатный генератор фавиконок также позволяет легко переименовать ваш значок. Вы можете нажать кнопку «Дополнительно», чтобы получить доступ к дополнительным параметрам настройки.
Шаги достаточно просты, просто загрузите свое изображение, и он сделает все остальное. Этот бесплатный генератор фавиконок также позволяет легко переименовать ваш значок. Вы можете нажать кнопку «Дополнительно», чтобы получить доступ к дополнительным параметрам настройки.
14. Xiconeditor
Веб-сайт: Xiconeditor
Хотите создать значок с нуля? Xiconeditor отлично подходит, если вы хотите создать фавикон, полностью индивидуальный. На этом сайте есть инструмент «Текст», инструмент «Кисть», инструмент «Карандаш», ластик и многое другое, чтобы вы могли бесплатно создать действительно уникальный фавикон.Вы также можете импортировать свою иконку и обрезать ее прямо с помощью доступных инструментов, а также предварительно просмотреть ее перед загрузкой фавикона.
15. Faviconr
Веб-сайт: Faviconr.com
Faviconr может создавать значки с использованием файлов JPG, GIF и PNG, как и другие инструменты в этом списке. Кроме того, он может создать фавиконку с прозрачным фоном, используя прозрачный файл изображения GIF или PNG. В Faviconr нет никаких инструментов, что делает создание фавиконов простым делом с помощью этого инструмента.
Кроме того, он может создать фавиконку с прозрачным фоном, используя прозрачный файл изображения GIF или PNG. В Faviconr нет никаких инструментов, что делает создание фавиконов простым делом с помощью этого инструмента.
Подведение итогов
Чтобы создать фавикон, не требуется много усилий, но он определенно помогает. Наличие собственного уникального и индивидуального фавикона показывает, что вы серьезно относитесь к своему бренду и своему сайту.
Кроме того, эти бесплатные генераторы favicon просты в использовании, и их не помешает попробовать!
Если вы считаете, что упускаете что-то важное, просто дайте нам знать — мы добавим в список.
Читать дальше
Генератор фавиконок — Создайте свой фавикон бесплатно
Если вы дизайнер, разработчик, эксперт по SEO или, может быть, просто тот, кто хочет создать веб-сайт, вы должны знать, что favicon невероятно важен для веб-сайта.
Фавикон — это значок, который появляется в браузере слева от названия вашего веб-сайта.![]()
Это изображение имеет расширение ico и обычно имеет имя: favicon.ico .
Чтобы добавить значок фавикона на веб-страницу, можно использовать HTML-тег. Обычно значок находится в корневом каталоге вашего веб-сайта, поэтому, чтобы добавить его, вы можете добавить эту строку кода в раздел заголовка :
.
Теперь, когда вы знаете, зачем и как добавлять фавикон на свой веб-сайт, давайте посмотрим, как создать его совершенно бесплатно.
Генератор фавиконок
Чтобы создать файл ico, начиная с png или jpg, просто перетащите значок на серое поле с текстом: «Перетащите значок сюда». Вы увидите предварительный просмотр вашего изображения.
Теперь вы можете выбрать нужные вам размеры. Доступные размеры:
Доступные размеры:
- 16×16
- 24×24
- 32×32
- 48×48
- 64×64
Теперь, если вы включите опцию «Сохранить в одном файле ico», вы сможете создать один файл значка, который будет включать указанные вами размеры.Это связано с тем, что формат ico позволяет хранить несколько изображений в одном файле, после чего устройство автоматически выбирает наилучшее разрешение для показа.
Если вы не включите эту опцию, но выберете больше, чем размер, генератор значков создаст zip-файл, содержащий файл значка для каждого выбранного вами размера.
Существует текстовое поле FileName, здесь вы можете выбрать имя вашего значка. Когда вы перетаскиваете свой png на веб-сайт, это поле будет содержать название вашего изображения, если вы хотите, вы можете изменить его (возможно, на favicon ).
Теперь нажмите кнопку «Загрузить», чтобы загрузить значки.
Надеюсь, вам понравится этот бесплатный инструмент, и если хотите, я был бы признателен, если бы вы угостили меня кофе 🙂
Генератор Favicon — Создайте привлекательную иконку для веб-сайта
В Интернете доступно бесчисленное множество производителей фавиконов, но следующие факторы делают лучшим вариантом тот, который доступен на www.duplichecker.com.
Простое преобразование в фавикон
Прямой подход
Быстро и эффективно
Уникальный привлекательный дизайн
Немедленная обратная связь
Совместимость с веб-сайтами
Веб-браузеры позволяют своим пользователям использовать значки избранного, которые были сохранены в формате GIF или PNG.Internet Explorer по-прежнему требует, чтобы значки были сохранены в виде значка Microsoft «ICON». Наш генератор фавиконок имеет простую процедуру преобразования PNG в ICON, а также преобразования в него GIF и JPEG. Преобразование GIF, JPEG и PNG в ICON упрощает работу, поскольку все современные веб-браузеры поддерживают эти форматы. Это также позволяет создавать фавиконы с нуля благодаря удобному онлайн-редактору.
Это также позволяет создавать фавиконы с нуля благодаря удобному онлайн-редактору.
Имея широкий выбор доступных значков, наш генератор значков избавит вас от забот о том, какой значок выбрать и что делать.
Он заботится не только о размере фавикона, но также помогает позаботиться о том, сколько сенсорных значков требуется.
Потратив бесчисленное количество часов на дизайн и графику, у владельцев веб-сайтов, как правило, не остается много времени на создание фавикона. Но вам не о чем беспокоиться, поскольку генератор фавиконок позаботится об этом за вас, а благодаря простой процедуре и простоте использования вы закончите работу за считанные минуты и создадите фавикон еще до того, как узнаете об этом.
Различные платформы имеют разные потребности и требования к дизайну. Использовать одну и ту же картинку для всех платформ — большое нет. Наш конвертер значков позволяет пользователю создавать уникальные индивидуальные значки для соответствующих платформ.
Наш конвертер значков позволяет пользователю создавать уникальные индивидуальные значки для соответствующих платформ.
У вас возникли проблемы с тем, как ваше устройство Android будет отображать соответствующий значок? Или вы хотите узнать, как iOS будет работать с вашим сенсорным значком? Больше не нужно мозгового штурма.С помощью нашего генератора значков вы можете сразу увидеть, как будут выглядеть ваши значки.
Фавиконы, созданные с помощью генератора на сайте www.duplichecker.com, совместимы со всеми браузерами. Они поддерживают спецификации каждого веб-браузера в отдельности. Кроме того, наш онлайн-инструмент для создания фавиконов правильно отображает значки веб-сайтов на значках веб-сайтов всех веб-браузеров.
FAV Icon Maker Online — Получите профессиональные фавиконы за считанные секунды!
О генераторе фавиконок
Избранные значки известны как «favicon».![]() Эти значки присутствуют справа от имени вашего веб-сайта.У каждого веб-сайта есть свой фавикон, и вы можете сделать стандартный размер 16×16. Если вы хотите добавить значки или векторы на свой веб-сайт, генераторы favicon создадут лучшее. Используя этот веб-сайт, вы можете создавать значки в любое время, а также они необходимы для брендинга онлайн-бизнеса.
Эти значки присутствуют справа от имени вашего веб-сайта.У каждого веб-сайта есть свой фавикон, и вы можете сделать стандартный размер 16×16. Если вы хотите добавить значки или векторы на свой веб-сайт, генераторы favicon создадут лучшее. Используя этот веб-сайт, вы можете создавать значки в любое время, а также они необходимы для брендинга онлайн-бизнеса.
Знать о фавиконках
Фавиконы полезны для визуальной идентификации различных веб-сайтов и веб-страниц. Пользователи обычно добавляют в закладки веб-сайты, которые они считают полезными. Итак, когда у вас есть фавикон вашего бренда, ваш бренд будет легко узнаваем.
Фавиконы: используются на веб-сайтах и в блогах
Как правило, фавиконы используются на веб-сайтах для добавления красивых визуальных представлений, которые стоит добавить. Веб-мастера любят векторы, фавиконки, и они известны тем, что привлекают внимание масс, поскольку повышают ценность бренда. Если вы хотите создать фавикон для своего бренда, вы можете использовать логотип компании и создавать потрясающие векторные иконки.![]()
Совместимость с браузерами и устройствами
Вам не о чем беспокоиться, поскольку ваш генератор фавиконок будет генерировать значки, совместимые с любым браузером.Они будут видны в каждом браузере, таком как Microsoft Edge, IE, Firefox и т. д. Два наиболее важных места для отображения фавикона — это закладки и открытая вкладка. В любом случае, если вы закрепили свой сайт на смарт-устройстве, вы сможете увидеть его иконку. Таким образом, крайне важно иметь его для вашего сайта.
Форматы и размеры изображений
Когда вы используете генератор favicon, вы можете загружать изображения любого формата. После создания фавикона вы получите файл .zip.Теперь вам решать, в каком формате вы хотите иметь значки, подходящие для вашего веб-сайта. Наш генератор гарантирует, что когда вы получите значок, он станет совместимым со всеми браузерами. Существуют различные форматы и размеры файлов для значков, таких как .png, favicon.ico и т. д. Размеры 16×16, 96×96, 32×32 пикселей и другие.![]() Мы заботимся о том, чтобы значки были легко читаемыми и узнаваемыми для читателей, несмотря ни на что.
Мы заботимся о том, чтобы значки были легко читаемыми и узнаваемыми для читателей, несмотря ни на что.
Чем мы можем вам помочь?
Мы можем помочь вам во многих отношениях, если у вас есть веб-сайт и вы владеете бизнесом, фавиконки могут сыграть важную роль в узнаваемости вашего бренда.В большинстве случаев, когда вы создаете веб-сайт, вам нужны фавиконы для отображения графического представления некоторых вещей. Затем помогает генератор фавиконок, поскольку вы можете легко загрузить изображение или письмо и получить красиво оформленные значки. Согласно поисковой системе, значок делает ваш сайт легко узнаваемым и привлекает много трафика. Вы можете относиться к ситуации, когда вы открываете несколько вкладок и узнаете каждую вкладку с помощью фавиконов.
.

