Форматы графических файлов — JPG, PNG, SVG, PDF.
Vasyl Holiney
Обновлено
Загрузка…
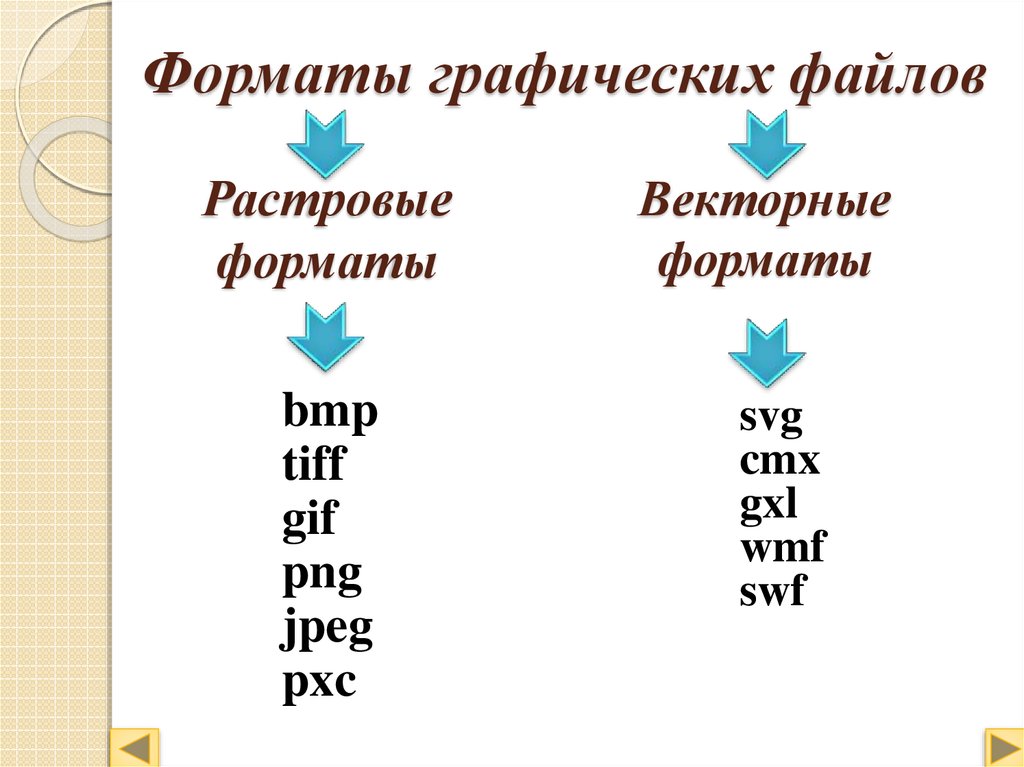
- Растровые форматы.
- Векторные форматы.
Поначалу, все эти аббревиатуры вводят в ступор и отнимают речь, но сейчас все встанет на свои места.
И так, нам нужно разобраться, что такое растровая и векторная графика. Об этом мы уже писали раньше. Теперь по порядку
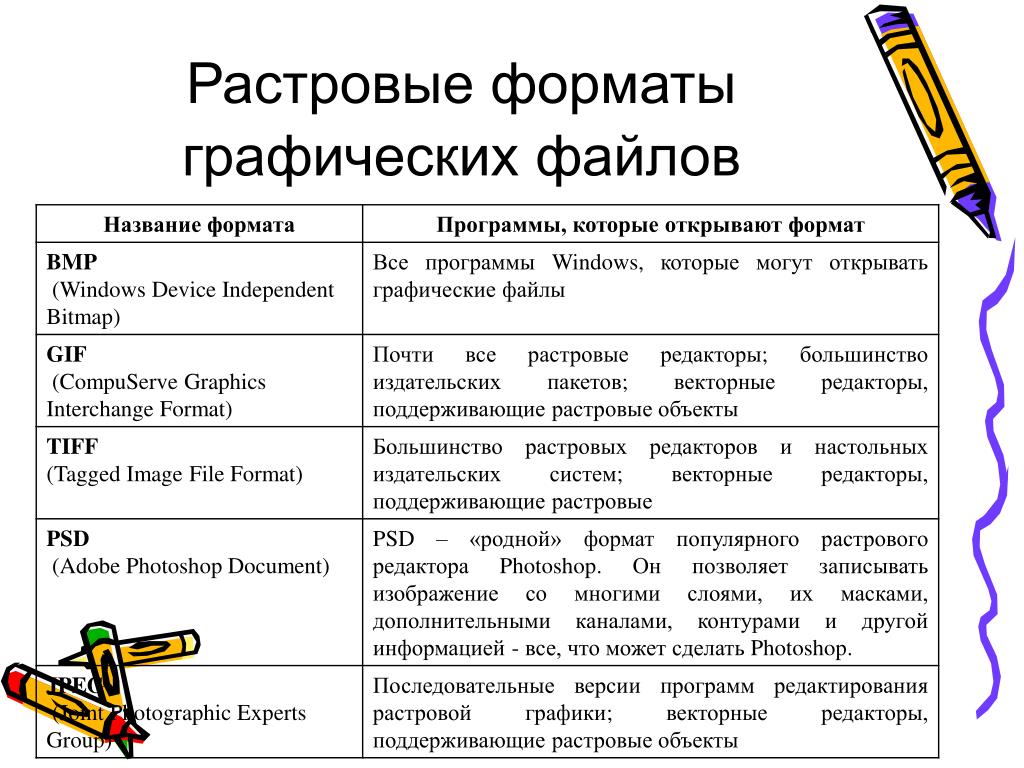
Растровые форматы.
Форматы растровых изображений, которые встречаются наиболее часто: .jpg (он же .jpeg) и png.
JPG.
Самый распространенный, узнаваемый и нестрашный — .
Если кратко, то он позволяет сохранять изображения достаточного качества, занимая при этом минимум места. Это важно, прежде всего, для Интернет среды.
Уникальность формата – контролируемая потеря качества при сжатии. Пользователю/редактору графического изображения доступна функция управления сжатием, в отличии от .png. Все очень просто: в .jpg вы выбираете насколько, относительно оригинала, урезать качество изображения и тем самым определяете размер будущего файла. Чем хуже качество, тем меньше размер. Это позволяет экономить колоссальное количество места на диске.
.jpg наиболее применим для хранения цифровых фотографий (изображений, содержащих плавные переходы цвета, теней, яркости) и передачи растровых изображений по сети Интернет.
PNG.
В .png изображение сжимается без потерь. Наиболее распространенными для .png являются задачи хранения графической информации с резкими границами, узорчатые рисунки, текстовая графика, отдельные графические элементы (логотипы, орнаменты, пиктограммы).
Основное преимущество формата .png — хранение и использование промежуточных этапов редактирования. Это следствие того, что сжатие, на любом этапе сохранения, проходит без потери качества.
Векторные форматы.
PDF.
.pdf – знаком всем, кто хоть раз сталкивался с производством печатной продукции. Макеты печатных продуктов (листовки, буклеты, каталоги) предоставляются полиграфии в формате .pdf. Они могут содержать элементы как векторной так и растровой графики, например, тексты или даже видео.
Уникальность .pdf – документы читаются не только специализированными Adobe приложениями, но и самым распространенным Microsoft Word. Формат универсальный и очень популярный, в т.ч. за счет того, что многие программные продукты его понимают.
SVG.
Буквально .svg значит «масштабируемая векторная графика». Применим для создания и хранения 2D-векторных изображений, в т.ч. и анимированных. Поскольку это векторное изображение, то его можно увеличивать целиком или частями без потери качества.
Уникальность .svg в том, что текст в нем можно редактировать в любом текстовом редакторе, даже поисковые системы будут воспринимать текст вашего лого как текст, и он будет индексироваться поисковыми машинами.
Пока все.
Более подробно обо всех этих форматах вы узнаете в цикле статей на нашем блоге.
Форматы изображений: какой из них выбрать?
Предположим, вы только что завершили дизайн-проект, собираетесь сохранить файл, и в этот момент нужно выбрать правильное расширение для файла. Если вы не понимаете разницы между этими форматами, то будет достаточно сложно выбрать из них подходящий, но сегодня мы решили помочь вам, и объяснить одну простую вещь:
- Форматов изображений много, но важны лишь некоторые из них
- Растровые и векторные изображения
- Выбираем правильные форматы изображений
- Растровые форматы
- JPEG
- GIF
- PNG
- TIFF
- PSD
- Векторные форматы
- EPS
- AI
- Другие форматы
- Конвертируем разные типы файлов
Существует одно главное правило – для каждой задачи предусмотрены свои форматы изображений. Существует множество различных форматов, с которыми вы никогда даже не столкнетесь, особенно если занимаетесь дизайном печатной продукции.
Существует множество различных форматов, с которыми вы никогда даже не столкнетесь, особенно если занимаетесь дизайном печатной продукции.
Постараемся выяснить, какие форматы изображений нам могут пригодиться.
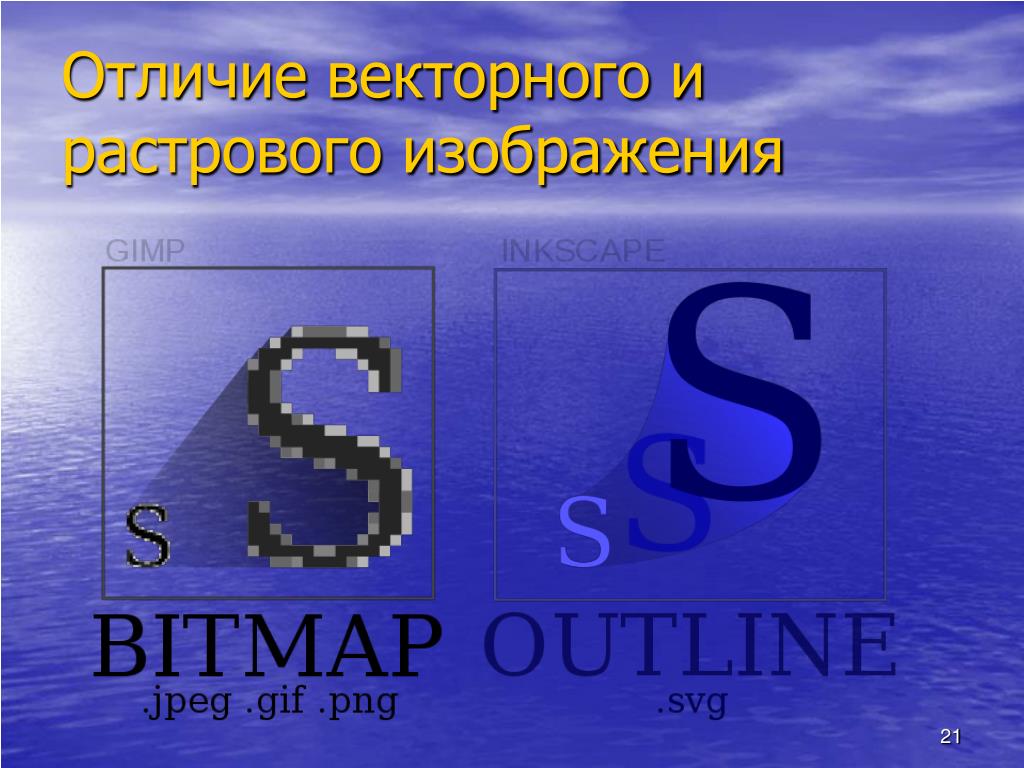
Чтобы действительно понять разницу между типами изображений, для начала нужно выяснить, чем отличаются растровые изображения от векторных.
Растровые изображения состоят из пикселей, и могут быть выражены в чем угодно: от простых иллюстраций до комплексных изображений вроде цветных фотоснимков.
Так как растровые изображения состоят из фиксированного набора пикселей, при их масштабировании не избежать потери качества, особенно если их увеличивать. Они зачастую используются в качестве финального продукта, готового к отправке в печать или к публикации на сайте.
Векторные изображения на самом деле являются не совсем изображениями, – это нечто вроде математических формул, напрямую взаимодействующих с компьютером, сообщая ему координаты фигур, которые нужно отобразить. Благодаря этому, векторные изображения можно масштабировать без потери качества, так как формула просто-напросто подстраивается под необходимые размеры конечного рисунка.
Благодаря этому, векторные изображения можно масштабировать без потери качества, так как формула просто-напросто подстраивается под необходимые размеры конечного рисунка.
Векторные изображения используются для создания текстов и логотипов, и они не способны отобразить комплексные графические продукты вроде фотографий. Обычно они используются как рабочие файлы, которые позже конвертируют в растровые изображения для сайтов. Но с их помощью также можно разрабатывать графику для последующей печати:
Классификация основных типов файлов, используемых в печати и веб-дизайне, подразумевает нечто большее, чем простое разделение на вектор и растр. Как растр, так и вектор – это лишь два крупных семейства, которые насчитывают множество различных форматов изображений с разными преимуществами, недостатками и предназначением.
Многие недолюбливают JPEG, но стоит отметить, что он просто не совсем подходит для печати. В JPG-формате используется сильное сжатие. Это хорошо, если требуется максимально уменьшить размеры файла, но это не совсем подходит с точки зрения качества картинки, которую вы собираетесь распечатывать.![]() Поэтому этот формат нельзя использовать при создании, скажем, логотипов.
Поэтому этот формат нельзя использовать при создании, скажем, логотипов.
Именно благодаря маленькому размеру файлов, JPEG часто используется в веб-дизайне, так как это положительно влияет на скорость загрузки страниц. JPG-формат также широко используется для цифровых фотографий, так как потери в качестве незаметны, а благодаря меньшему размеру на флешке или жестком диске умещается гораздо больше снимков.
Учитывая все эти преимущества, JPG зарекомендовал себя в качестве «стандартного» формата для всего, что находится за пределами области дизайна. На практике вам наверняка придется столкнуться с клиентами, которые предоставят собственные логотипы в ужасном качестве или с теми, кто предпочитает работать исключительно с этим форматом, потому что знают только его. Сделайте все возможное, чтобы привлечь их внимание к другим, более подходящим, форматам.
Кажется, никто и никогда так и не произнес название этого формата правильно. Дизайнеры часто четко произносят первую букву G или диктуют все три буквы по очереди, однако его создатель, Стив Уилхайт, утверждает, что правильно произносить название как «джив». Хотя его аббревиатура расшифровывается как Graphics Interchange Format («формат для обмена изображениями»), а сам он главным образом используется в веб-дизайне.
Хотя его аббревиатура расшифровывается как Graphics Interchange Format («формат для обмена изображениями»), а сам он главным образом используется в веб-дизайне.
Преимущество GIF (которое также отличает его от остальных веб-форматов для изображений) в том, что эти картинки можно анимировать.
Кроме того, GIF поддерживает прозрачность, что иногда позволяет существенно снизить вес файлов. Однако понятие маленького веса относительно, так как чем больше цветов используется, тем больше будет весить файл. Также важно учитывать количество кадров, так как каждый кадр также влияет на вес файла и увеличивает время загрузки веб-страницы.
Формат PNG совмещает в себе преимущества JPG и GIF, однако, у него есть четкие рекомендации к использованию. Как и JPG, PNG-формат идеально подходит для фотографий, и при этом позволяет сохранить даже лучшее качество снимков, чем JPG. PNG также поддерживает прозрачность, поэтому это почти идеальный вариант для дизайнеров, которым нужны прозрачные элементы, но при этом они не могут пожертвовать качеством графики.
Основной недостаток PNG — большой размер файла, а это отрицательно сказывается на скорости загрузки сайта. Этот формат лучше всего использовать выборочно для элементов, где требуется высокое качество, которое JPG и GIF не способны предложить (например, высококачественные логотипы). PNG также относится к растровым форматам изображений, поэтому при масштабировании таких файлов вы рискуете потерять качество.
TIFF (иногда TIF) – формат файла без сжатия, а это значит, что при сохранении он вообще не подвергается компрессии. TIFF также поддерживает послойную структуру.
Этот формат зачастую называют «готовым к печати» хотя большинство принтеров лучше работают с родными типами файлов вроде AI и PSD.
Кроме того, TIFF слишком тяжелый формат для веб-дизайна. А размеры файлов могут отпугнуть неопытных клиентов, так что постарайтесь подготовить проекты в более распространенных форматах.
PSD представляет собой родной формат программы Adobe Photoshop. Это значит, что беспрепятственно редактировать эти файлы можно только в Photoshop.
PSD нельзя использовать на страницах сайта, и мы настоятельно не рекомендуем вам высылать клиентам превью дизайнов в этом формате. Однако он отлично подходит для последующей печати или для обмена файлами проектами с другими дизайнерами.
EPS – стандартный векторный формат файлов, состоящий из многочисленных формул и чисел, за счет которых генерируется векторная иллюстрация. Это идеальный формат для тех элементов дизайна, которые обычно нужно масштабировать (например, логотипы).
Файлы в EPS-формате готовы к печати, однако, это не тот формат, который нужно использовать в веб-дизайне. Зачастую после утверждения дизайна страницы его составные элементы конвертируются в PNG, JPG и GIF.
Элементы дизайна, сохраненные в формате EPS, можно открыть в любом редакторе с поддержкой векторной графики. Следовательно, EPS больше подходит для обмена файлами с клиентами, печати на принтере или для совместной работы над проектом с другими дизайнерами.
AI – еще один брендовый векторный формат от Adobe, предназначенный для работы в программе Illustrator. AI-файл нельзя встраивать в веб-страницы, и это не тот формат, который используется для отправки проектов клиенту. Но он хорошо подходит для внутреннего использования и для печати.
AI-файл нельзя встраивать в веб-страницы, и это не тот формат, который используется для отправки проектов клиенту. Но он хорошо подходит для внутреннего использования и для печати.
PDF-формат от Adobe идеально подходит как для печатной продукции, так и для цифрового использования. Это формат, с которым «справится» любой клиент, и который без проблем можно распечатать на принтере. В PDF-документ можно поместить как растровые, так и векторные изображения, или даже комбинировать их в едином документе.
Конечно, придется сильно постараться, чтобы качественно отобразить содержимое PDF-документа на странице сайта, однако можно реализовать его скачивание. Этот формат также идеально подходит для отправки клиентам превью финального результата.
Однако PDF больше подходит для печатных продуктов вроде книг, брошюр или листовок.
В процессе работы над дизайном печатной продукции, вам, возможно, придется прыгать от одного формата к другому. Иногда нужно поместить JPG-фотографии и EPS-логотип в общий проект, работа над которым ведется в PSD-файле в Photoshop.
Хорошо то, что у каждого формата изображений есть сильные стороны, и опытный дизайнер знает, как из них извлечь выгоду. Велика вероятность, что один и тот же элемент дизайна понадобится вам в разных форматах: основной исходник логотипа будет храниться в EPS-формате, его PNG-версия будет использоваться на сайте, а анимированная GIF-версия припасена для особых случаев.
При помощи Photoshop и Illustrator вы можете сохранять и конвертировать изображения практически в любые форматы. Но стоит отметить, что сохранение картинки с низким разрешением в какой-то специфический формат не поможет вам улучшить его качество. А вот сохранение высококачественного изображения в формат с использованием сжатия приведет к потере качества.
Конвертировать векторное изображение в растровое очень просто – нужно указать желаемый растровый формат при сохранении. Однако такое действие сожмет векторы в пиксели, а это значит, что вы больше не сможете «безболезненно» масштабировать сохраненное изображение, поэтому мы рекомендуем на всякий случай оставить копию исходного файла.
Конвертирование растрового изображения в векторное – это целая наука. Нет простого способа конвертировать пиксели растрового изображения в формулы, генерирующие векторы. Самый проверенный способ – это просто перерисовать картинку при помощи векторов.
МГМаксим Галенкоавтор
Как конвертировать PNG в вектор | Малый бизнес
Дэн Кетчум Обновлено 28 августа 2018 г. и слабости. Некоторые типы изображений просто подходят для определенных задач лучше, чем другие, а некоторые программы прекрасно работают с определенными форматами изображений, а в некоторых случаях даже отказываются открывать другие типы.
Здесь на помощь приходит преобразование формата файла. Если вы хотите преобразовать JPG в вектор, PNG в вектор или другие распространенные типы файлов изображений в формат векторного изображения, этот процесс может быть выполнен безболезненно и полностью в браузере вашего настольного компьютера.
Что такое PNG?
PNG (сокращение от Portable Network Graphics) — это формат файла цифрового изображения, известный как растровое изображение. Растровые изображения, такие как PNG, JPG и GIF, состоят из сотен, тысяч или миллионов крошечных разноцветных пикселей, составляющих целое изображение. Большинство изображений, которые вы найдете в Интернете, представляют собой файлы растровых изображений.
Растровые изображения, такие как PNG, JPG и GIF, состоят из сотен, тысяч или миллионов крошечных разноцветных пикселей, составляющих целое изображение. Большинство изображений, которые вы найдете в Интернете, представляют собой файлы растровых изображений.
Растровые изображения отлично отображают фотографические детали, именно поэтому они так распространены в Интернете, но из-за того, что они содержат так много разноцветных пикселей, они не очень хорошо выдерживают изменение размера. Вы часто обнаружите, что при значительном изменении размера растровые изображения теряют свое качество или искажаются.
Что такое вектор?
В отличие от растровых изображений данные векторного изображения фактически состоят из математических формул, а не цветных пикселей. Это качество означает, что векторные файлы обычно содержат меньше цветов и меньше деталей, чем растровые файлы, такие как PNG, но это также означает, что они намного лучше выдерживают изменение размера. Возможность изменения размера без искажения или ухудшения качества делает векторные изображения очень полезным форматом для таких изображений, как логотипы, значки, диаграммы и графики.
Возможность изменения размера без искажения или ухудшения качества делает векторные изображения очень полезным форматом для таких изображений, как логотипы, значки, диаграммы и графики.
Форматы векторных файлов включают файлы AI, EPS, SVG и иногда файлы PDF, причем SVG (масштабируемая векторная графика) является наиболее распространенным.
Vector Magic и другие преобразователи формат SVG или SVGZ (сжатый SVG). Но инвестирование в этот тип программного обеспечения не является практичным решением для всех.
Для случайных пользователей векторной графики, которым нужно конвертировать только время от времени, интерактивная конвертация часто более осуществима. Когда вам нужен SVG, сайты-конвертеры, такие как Vector Magic и Vectorizer, предлагают бесплатное и легкодоступное решение. Эти сайты позволяют загружать изображения в таких форматах, как PNG, JPG, BMP и GIF, с жесткого диска вашего компьютера и преобразовывать их в формат SVG. В любом случае просто зайдите на соответствующий сайт и нажмите кнопку «Загрузить изображение» или «Выбрать изображение для загрузки», чтобы начать.
В любом случае просто зайдите на соответствующий сайт и нажмите кнопку «Загрузить изображение» или «Выбрать изображение для загрузки», чтобы начать.
Несмотря на то, что сайты ограничивают максимальный размер загружаемых изображений, они предлагают множество вариантов настройки. После загрузки PNG вы можете выбрать среди прочих параметров уровень детализации и цветовой состав выходной векторной графики. Когда вы будете удовлетворены своими настройками, нажмите кнопку загрузки, чтобы сохранить SVG.
Ссылки
- MODassic: вектор, растр, JPG, EPS, PNG – в чем разница?
- Adoble: Illustrator: поддерживаемые форматы файлов
- Vector Magic
- Vectorizer
Resources
- Vector Magic: Homepage
- Vector Magic: Desktop
- Vector Magic: How to Use Vector Magic
- Adobe: Adobe Illustrator
Writer Bio
As the co -основатель ООО, владелец малого бизнеса и партнер С-корпорации (все работают в СМИ), Дэн не новичок в малом бизнесе. Как деловой обозреватель, он участвовал в таких публикациях, как Chron.com, AZCentral, Fortune, GlobalPost, MSN Money, GoBankingRates, Zacks.com, The Motley Fool и других.
Как деловой обозреватель, он участвовал в таких публикациях, как Chron.com, AZCentral, Fortune, GlobalPost, MSN Money, GoBankingRates, Zacks.com, The Motley Fool и других.
Является ли файл PNG векторным файлом?
Люди часто путают различные типы файлов изображений. Хотя это различие обычно не важно для конечного пользователя, знание этого различия может решить или разрушить вашу карьеру графического дизайнера. Это потому, что вам нужно правильное графическое программное обеспечение при их редактировании. Несмотря на это, большинство людей ошибочно считают файлы PNG векторными изображениями.
Несмотря на распространенное мнение, файлы PNG не являются векторными файлами. Они представляют собой тип растрового файла. Это потому, что они хранят графическую информацию в виде серии точек. Напротив, векторные файлы, такие как SVG, хранят данные в виде уравнений или векторов, которые ваш компьютер вычисляет на лету.
Каждый тип графического файла имеет свои преимущества и недостатки. Читая дальше, вы узнаете, как отличить растровую и векторную графику, а также их преимущества и идеальное использование.
Читая дальше, вы узнаете, как отличить растровую и векторную графику, а также их преимущества и идеальное использование.
Является ли файл PNG векторным изображением?
При запуске графического проекта вы должны сначала определиться с типом графического файла, который вам нужен. Это связано с тем, что разные графические приложения работают с разными форматами. Однако большинство людей путают файлы PNG с PDF, а затем расстраиваются, когда их приложения отклоняют или не могут прочитать их файлы.
Это связано с тем, что файлы PDF и PNG — это совершенно разные вещи. Один представляет собой векторный формат и формат документа, а другой — файл растрового изображения. Оба являются высококачественными универсальными форматами цифровой графики, но у них разные роли и цели.
PNG-файлы и растровые изображения
Формат изображения Portable Network Graphics (PNG), созданный для повышения производительности файлов GIF, предлагает высококачественные цифровые изображения без потерь в растровом формате. Он также имеет более широкую и яркую цветовую палитру и прозрачный фон. Это также формат с открытым исходным кодом, совместимый с большинством программ для редактирования изображений.
Он также имеет более широкую и яркую цветовую палитру и прозрачный фон. Это также формат с открытым исходным кодом, совместимый с большинством программ для редактирования изображений.
В качестве файла растрового или растрового изображения файлы PNG хранят вашу графическую информацию в виде последовательности пикселей. Размер этих пикселей определяется начальным разрешением, используемым для создания графики, и поэтому является фиксированным числом. В результате вы не можете хорошо масштабировать изображение PNG.
Несмотря на это ограничение, файлы PNG являются наиболее предпочтительным форматом изображения в Интернете для логотипов, диаграмм или чего-либо еще, не требующего масштабируемости. Это связано с тем, что формат сохраняет исходные данные высокого качества даже при сжатии.
Другие популярные форматы растровых изображений
PNG — не единственный формат растрового изображения. В качестве оригинального типа цифрового изображения несколько различных растровых форматов украшали цифровые публикации и Интернет. Все они делают одно и то же: хранят данные изображения в виде пикселей, но все они добавили дополнительные функции, которые сделали их полезными в определенных ситуациях.
Все они делают одно и то же: хранят данные изображения в виде пикселей, но все они добавили дополнительные функции, которые сделали их полезными в определенных ситуациях.
- Объединенная группа экспертов по фотографии (JPEG или JPG) — файлы JPEG идеально подходят для фотографий, особенно в Интернете. Они предлагают идеальный баланс размера файла и качества, благодаря которому ваши фотографии будут четкими и не будут пикселизированными при большинстве разрешений. Однако у них не может быть прозрачного фона. В результате JPG всегда имеют прямоугольную форму со сплошным фоном.
- Переносимая сетевая графика (PNG) . Как упоминалось выше, файлы PNG позволяют использовать прозрачный фон, но они также обеспечивают более высокое качество и больший размер изображения. Таким образом, люди используют файлы PNG в качестве формата растровых изображений общего назначения.
- Формат обмена графикой (GIF) . GIF — это более старый формат, который может отображать только до 256 цветов, но люди по-прежнему используют его из-за того, насколько малы они могут создавать файлы GIF.
 GIF-файлы также поддерживают небольшие анимированные последовательности, что делает их отличными для простой графики, такой как значки, кнопки и диаграммы.
GIF-файлы также поддерживают небольшие анимированные последовательности, что делает их отличными для простой графики, такой как значки, кнопки и диаграммы. - Формат файла изображения тега (TIFF или TIF) — Формат TIFF позволяет создавать действительно большие файлы изображений, что делает их идеальными для операций печати профессионального уровня. Однако их размер делает их непригодными для онлайн-приложений.
Что такое векторные файлы?
В качестве альтернативы растровым форматам векторные изображения обеспечивают большую гибкость. В этих файлах используются математические уравнения и формулы для создания графики, что позволяет изменять их размер без потери четкости и качества. Этот дизайн также делает эти форматы изображений намного меньше, чем их растровые аналоги.
Однако из-за этой функции их рендеринг замедляется, что делает их непригодными для большинства веб-приложений. Им также требуются специальные специализированные решения для редактирования векторной графики, такие как Adobe Illustrator и Inkscape. В результате вы не можете использовать векторные форматы для хранения фотографий и других сложных изображений.
В результате вы не можете использовать векторные форматы для хранения фотографий и других сложных изображений.
Тем не менее универсальность векторных файлов делает их идеальными для масштабируемых графических приложений. Таким образом, большинство компаний хранят свои логотипы, визитные карточки и другие мастер-файлы фирменной графики в векторных форматах.
Распространенные типы векторных файлов
Если вам нужна векторная графика для вашего проекта, подойдет один из следующих форматов. Просто убедитесь, что у вас есть редактор для выбранного вами формата. В отличие от растровых форматов, типы векторных изображений, как правило, являются собственностью и предназначены исключительно для определенных приложений или наборов.
- Portable Document Format (PDF) . Изначально являвшийся собственностью программного обеспечения Adobe, теперь формат PDF с открытым исходным кодом может хранить как векторные, так и растровые изображения. Однако, как правило, это просто векторные файлы, используемые для хранения неопровержимых опубликованных документов.

- Encapsulated PostScript (EPS) . EPS — это старый формат векторной графики, используемый для хранения текстовых документов и иллюстраций, пригодных для печати. Вы также можете легко открыть и отредактировать их, но этот формат не подходит для других приложений, так как не поддерживает прозрачный фон.
- Adobe Illustrator Artwork (AI
- Масштабируемая векторная графика (SVG) . SVG — это альтернатива искусственному интеллекту с открытым исходным кодом, которая поддерживает анимацию и масштабируемость. В результате это наиболее часто используемый основной рабочий формат для большинства графических пакетов. Они также поддерживают язык программирования XMK, что делает формат очень полезным для веб-приложений, поскольку большинство поисковых систем могут их читать.


 GIF-файлы также поддерживают небольшие анимированные последовательности, что делает их отличными для простой графики, такой как значки, кнопки и диаграммы.
GIF-файлы также поддерживают небольшие анимированные последовательности, что делает их отличными для простой графики, такой как значки, кнопки и диаграммы.
