Чем открыть формат SVG — 10 способов
Если вы работаете в области графического дизайна, то вам часто встречались файлы в формате SVG, а для обычных пользователей этот формат файла изображения не всегда непонятен. Поэтому у многих пользователей, которые сталкиваются с данным форматом, возникает вопрос о том, чем открыть SVG.
Чаще всего при попытке открыть файл SVG, это изображение сразу не открывается в операционной системе Windows с помощью встроенных графических приложений.
Содержание:
- Просмотр файлов SVG в веб-браузере
- Adobe Illustrator для работы с SVG файлами
- Как в CorelDRAW открыть SVG
- Формат SVG в Inkscape
- Открытие формата SVG в GIMP
- Как открыть SVG в Фотошопе
- Просмотр SVG в Word, PowerPoint, Publisher
- Открытие SVG текстовом редакторе
- Как открыть файл SVG онлайн на сервисе fviewer
- Открыть формат SVG онлайн на Aspose
- Выводы статьи
- Как открыть формат SVG (видео)
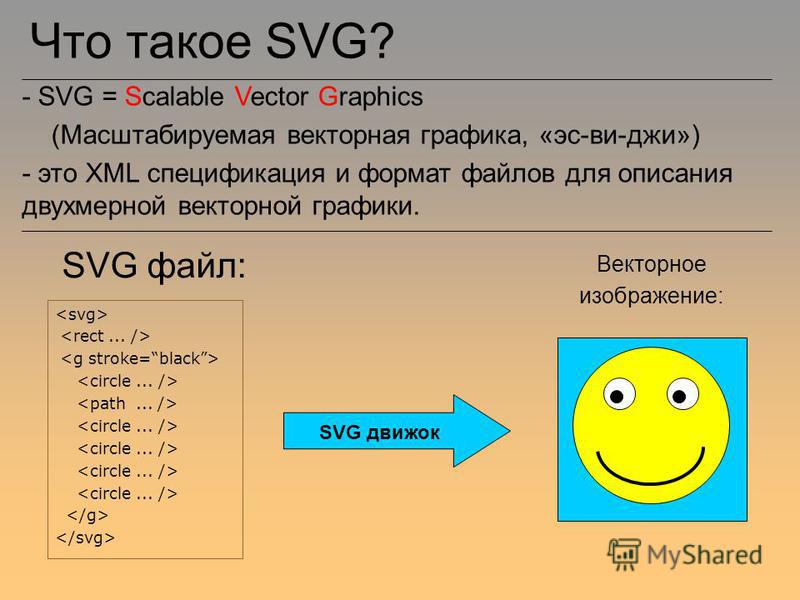
Аббревиатура формата SVG (Scalable Vector Graphics) переводится как «масштабируемая векторная графика» и представляет из себя язык разметки на основе XML, описывающий, как будет выглядеть двухмерное векторное изображение. Этот формат был разработан Консорциумом Всемирной паутины — Word Wide Web (W3C) и имеет расширения имени файла «*.svg» и «*.svgz».
Этот формат был разработан Консорциумом Всемирной паутины — Word Wide Web (W3C) и имеет расширения имени файла «*.svg» и «*.svgz».
Векторный формат SVG имеет преимущество перед растровыми форматами изображений, такими как JPG, PNG, TIFF или GIF, потому что файл SVG можно масштабировать настолько, насколько вам нужно, без потери качества.
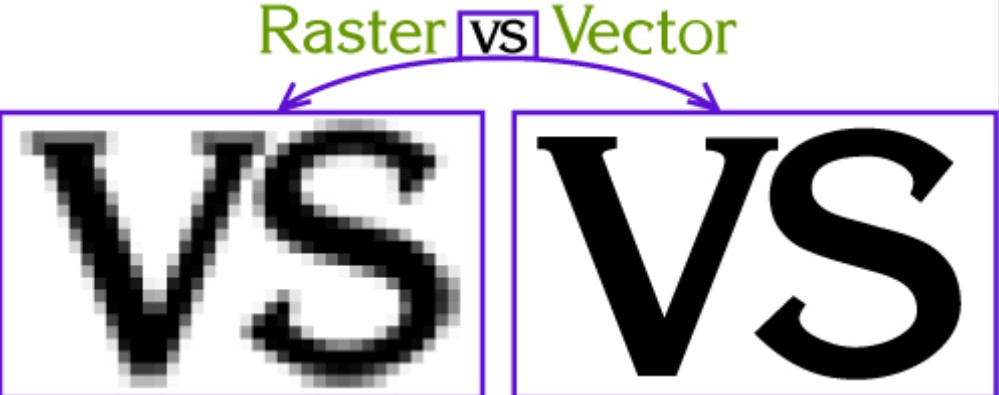
Растровые изображения содержат отдельные точки, известные как пиксели. Эти изображения отлично подходят для фотографий, но при увеличении на картинке могут появляться искажения.
Масштабируемая векторная графика состоит не из отдельных пикселей, а из векторов. В разметке формата SVG математические формулы описывают элементы путей, которые сообщают форму и цвет изображения, независимо от количества пикселей на экране.
Это означает, что файлы SVG всегда будут иметь четкие линии, независимо от того, насколько вы их масштабируете, в отличие от растровых изображений, где при большом увеличении вы начнете видеть отдельные квадраты. Кроме того, этот формат имеет небольшой размера файла, по сравнению с другими растровыми форматами, например, JPEG, и его можно адаптировать для разных размеров экрана.![]()
После всего сказанного вам, вероятно, будет интересно, чем открыть формат SVG для просмотра или редактирования. В зависимости от того, что вы хотите делать с файлом, можно использовать несколько методов:
- Просмотр и редактирование SVG в графическом редакторе.
- Открыть SVG с помощью интернет-обозревателя (браузера).
- Открыть файл SVG в текстовом редакторе.
- Открыть SVG онлайн с помощью веб-приложения в Интернете.
В этом руководстве мы покажем вам, как открыть файл SVG на компьютере в операционной системе Windows. Из инструкции вы узнаете, какие программы открывают SVG, в каких приложениях можно редактировать файлы этого формата, и как открыть изображение SVG онлайн с помощью специализированного сервиса.
Просмотр файлов SVG в веб-браузере
Большинство современных браузеров, в том числе даже устаревший Internet Explorer, по умолчанию поддерживают формат SVG-файла. Вы можете просматривать онлайн-файлы в формате SVG без дополнительных действий в Интернете, потому что подобные изображения используются на части веб-сайтов.![]()
Помимо всемирной сети, ваш веб-браузер подходит в качестве автономного средства просмотра SVG на своем устройстве. Браузер распознает SVG как XML файл, поэтому этот формат там открывается автоматически.
1 способ, как открыть файл SVG в браузере:
- Перейдите к файлу SVG на компьютере. Файл может отображаться со значком браузера по умолчанию на вашем ПК, или быть просто пустым.
- Щелкните по файлу правой кнопкой мыши, в контекстном меню сначала выберите «Открыть с помощью», а затем выберите один из предложенных браузеров, установленных на вашем компьютере.
- Изображение SVG откроется в вашем браузере. Вы можете видеть, что адресная строка URL-адреса указывает на файл в вашем локальном расположении, а не на веб-страницу.
2 способ:
Просто перетащите файл SVG в окно браузера, чтобы увидеть это изображение в обозревателе Интернета (Google Chrome, Яндекс Браузер, Microsoft Edge, Mozilla Firefox, Opera, Vivaldi и так далее).
Adobe Illustrator для работы с SVG файлами
Adobe Illustrator — программа для создания векторной графики. Эта профессиональная программа подходит для работы с файлами SVG.
Выполните следующие действия:
- В окне Adobe Illustrator перейдите в меню «Файл».
- Нажмите «Открыть…».
- Выберите картинку в формате SVG на ПК.
Как в CorelDRAW открыть SVG
В набор профессиональных приложений CorelDRAW Graphics Suite входит программа для создания векторных иллюстраций CorelDRAW. Это приложение поддерживает работу с SVG файлами.
Пройдите несколько шагов:
- В окне программы CorelDRAW зайдите в меню «Файл».
- В открывшемся меню выберите «Открыть…».
- В окне Проводника укажите нужный файл на вашем устройстве.
Формат SVG в Inkscape
Inkscape — бесплатный редактор векторной графики. В программе можно просматривать и редактировать файлы в формате SVG, а также преобразовывать их в другие графические форматы.
Проделайте следующее:
- Из главного окна Inkscape перейдите в меню «Файл».
- Нажмите на пункт «Открыть…».
- В окне «Выберите файл для открытия» откройте изображение в формате SVG.
Открытие формата SVG в GIMP
GIMP — бесплатный растровый графический редактор. Наряду с растровой графикой, программа поддерживает работу с векторной графикой. В GIMP можно сохранить изображение в формате SVG.
Пройдите шаги:
- В окне «GNU Image Manipulation Program» войдите в меню «Файл».
- В контекстном меню нужно выбрать пункт «Открыть…».
- В окне «Открыть изображение» выберите файл формата SVG.
- В открывшемся окне со свойствами данного изображения нажмите на кнопку «ОК».
- В окне программы GIMP открыт файл SVG.
Прочитайте также: Как открыть HEIC (HEIF) на компьютере — 7 способов
Как открыть SVG в Фотошопе
Adobe Photoshop — популярный растровый графический редактор. Современные версии Photoshop поддерживают формат SVG, поэтому вы можете открыть файл в этой программе.
Если просто открыть SVG в Фотошопе, вам предложат растрировать формат. Чтобы использовать в приложении векторное изображение, необходимо выполнить следующее:
- В окне Adobe Photoshop откройте меню «Файл».
- Выберите «Создать…».
- В окне «Новый» согласитесь или задайте свои собственные свойства пустого фона.
- Снова войдите в меню «Файл», а в контекстном меню выберите «Поместить встроенные…» или «Поместить связанные…».
- Выберите SVG файл на компьютере.
- В окне программы появится векторный слой, с которым можно продолжать работать.
Просмотр SVG в Word, PowerPoint, Publisher
Если возникает вопрос, чем открыть расширение SVG, то в качестве просмотрщика можно использовать популярные приложения из офисного пакета Microsoft Office. Вы можете открыть файл этого векторного формата в Word, PowerPoint или Publisher.
Просмотр SVG на примере Microsoft Word запускается следующим образом:
- Откройте документ Word на компьютере.

- Установите курсор мыши в нужном месте, куда необходимо вставить изображение.
- Перейдите во вкладку «Вставка».
- В группе «Иллюстрации» щелкните по кнопке «Рисунки».
- В выпадающем меню нажмите «Это устройство…».
- В окне «Вставка рисунка» выберите файл SVG на вашем ПК.
- После этого, картинка появится в окне приложения.
Прочитайте также: Как открыть CDR онлайн и на ПК — 7 способов
Открытие SVG текстовом редакторе
Файлы SVG можно открыть с помощью любого текстового или XML редактора. Но в этом случае вы увидите код, а не изображение. В текстовом редакторе можно изменить некоторые свойства SVG картинки.
Просмотр SVG файла в текстовом редакторе на примере приложения Блокнот:
- Откройте программу Блокнот.
- Войдите в меню «Файл», выберите «Открыть…».
- В окне «Открыть» выберите тип файлов — «все файлы», а затем откройте файл SVG.
Как открыть файл SVG онлайн на сервисе fviewer
Когда пользователь думает, чем открыть SVG картинку, он может воспользоваться услугами веб-приложения, расположенного в Интернете. Для этого подходит онлайн просмотрщик облачных файлов на сервисе fviewer.com.
Для этого подходит онлайн просмотрщик облачных файлов на сервисе fviewer.com.
Чтобы открыть SVG online, пройдите шаги:
- Откройте в браузере ссылку на страницу сайта fviewer: https://www.fviewer.com/ru/view-svg.
- Выберите файл с компьютера или перетащите его в специальную область. На этом ресурсе имеется возможность просмотра файла по ссылке из Интернета.
Векторная графика откроется для просмотра на экране компьютера. Изображение можно развернуть на весь экран, уменьшить или увеличить.
Открыть формат SVG онлайн на Aspose
Aspose.com — онлайн сервис для работы с текстовыми, графическими и мультимедийными форматами файлов. Этот сайт можно использовать для просмотра некоторых форматов файлов.
Открыть файл SVG онлайн бесплатно можно следующим способом:
- Перейдите на веб-страницу сайта Aspose: https://products.aspose.app/imaging/ru/image-view/svg.
- На странице «Просмотр и печать SVG изображений» выберите файл, перетащите его со своего ПК в специальную форму, введите URL-адрес на файл, добавьте файл из облачных хранилищ Google Drive или Dropbox.

- После завершения обработки, вы увидите изображение на странице онлайн просмотрщика, масштаб которого можно увеличить или уменьшить.
- Открытый файл можно отправить на печать, скачать на компьютер, сохранить в Dropbox или Google Диск.
С помощью данного сервиса с открытым SVG-файлом можно выполнить другие полезные операции.
Выводы статьи
Многие пользователи сталкиваются с форматом SVG — масштабируемой векторной графикой, который на первый взгляд непонятно чем открыть. Это формат изображения описанный XML. Для просмотра файлов SVG можно использовать разные приложения, поддерживающие этот формат, или открыть изображение на онлайн сервисе. Некоторые графические программы поддерживают создание, открытие и редактирование файлов в формате SVG.
Как открыть формат SVG (видео)
Нажимая на кнопку, я даю согласие на обработку персональных данных и принимаю политику конфиденциальности
Описание и примеры стандартных функций SVG
Доминирующей причиной появления этого блога стало незаслуженное забвение на целых десять лет языка разметки масштабируемой векторной графики – SVG (Scalable Vector Graphics), входящего в подмножество расширяемого языка разметки XML.
Стандарт SVG 1.0 был принят в качестве спецификации Консорциумом Всемирной паутины (W3C) в сентябре 2001 г. Стандарт SVG 1.1 и его версии SVG mobile profiles (SVG Basic and SVG Tiny) были приняты консорциумом в качестве рекомендации в январе 2003 г.
Сейчас ведутся работы по созданию стандарта SVG 2.0
Основные преимущества формата SVG.
Я не буду долго распространяться о преимуществах векторной графики перед растровой в вебдизайне, замечу лишь, что, однажды созданный, файл в формате SVG одинаково хорошо выглядит без потери качества и на мобильном устройстве и на станционарном мониторе домашнего ПК.
Шапка данного сайта выполнена в формате SVG, попробуйте уменьшить окно браузера до минимальных размеров, картинка на “лету” будет также пропорционально уменьшаться.
SVG – это двухмерная графика и тем не менее это текстовый формат, который можно легко править в блокноте или просто рисовать в векторных редакторах: Incscape , Adobe illustrator, CorelDRAW
Бесконечное полотно документа svg.![]()
Итак, как происходит формирование векторного изображения.
Документ формата SVG – это двухмерный объект, который может иметь бесконечные координаты, как в положительном, так и в отрицательном направлении по осям X и Y. Также документ SVG имеет две области просмотра: viewport – системная область просмотра и viewBox – пользовательская область просмотра, положение которой относительно начала системных координат viewport, может задаваться собственной, пользовательской системой координат. Другими словами окно просмотра viewBox, может быть перемещёно в любое место документа SVG, при этом берется фрагмент изображения под ним, который после процесса согласования между viewBox и viewport, возвращается обратно в системную область просмотра viewport, которую видит пользователь. Используя это свойство можно организовать вертикальную или горизонтальную прокрутку изображения, меняя параметры координат viewBox.
При уменьшении размера пользовательского окна просмотра viewbox можно пропорционально увеличивать фрагмент изображения в системной области просмотра или уменьшать его при увеличении размера viewbox.![]()
Таким образом реализуется эффект лупы. Более подробно эти процессы разобраны в статье: Трансформация изображений SVG при изменении параметров Viewbox.
Взаимодействие SVG, XML с HTML, CSS, Jscript
В SVG, как и в HTML можно добавлять ссылки на внешние ресурсы. Но если в HTML одна картинка может служить только для одной внешней ссылки, то в SVG документ можно добавлять сколько угодно внешних ссылок . Картинка кликабельна.
Внутрь HTML страницы легко встраивается код SVG документа или целиком подключается внешний SVG файл. Можно наоборот, внутри SVG файла разместить код HTML внутри тегов foreignObject. Получаются интересные эффекты: Внутри SVG файла находится работающий внешний HTML сайт. К SVG формату можно подключать внешние таблицы стилей CSS 2.0, что позволяет управлять сразу несколькими файлами *.svg. Также вполне допустимо подключение стилей внутри файла *.svg внутри тегов style или использовать внутренние стили непосредственно внутри командных строк фигур и путей.![]()
SVG, как любой основанный на XML формат, позволяет использовать для его обработки таблицы трансформации (XSLT).
Преобразуя XML-данные в SVG с помощью простого XSL, можно получить графическое представление текстовых данных, например визуализировать графики, круговые диаграммы, гистограммы и т.д.
Анимация и интерактивность SVG.
Анимация в SVG осуществляется при помощи языка SMIL (Synchronized Multimedia Integration Language). Также поддерживаются скриптовые языки на основе спецификации ECMAScript — это встраиваемый расширяемый язык программирования.
То есть всё находится в одном месте, внутри документа SVG, поэтому нет необходимости для подключения внешних библиотек.
На каждую отдельную фигуру или на целое изображение можно установить обработчик событий (клик, наведение мышки, нажатие клавиши и т.д), таким образом, пользователь может управлять рисунком. Наведите курсор мышки на кнопку“Start” на примере слева.
По событию mouseover на этой кнопке начнется анимация по команде begin=”startButton.![]() mouseover” – движение цветных шариков по криволинейному пути. Закончится анимация либо через заданные в коде 16 секунд, либо в любой момент по наведению курсора мышки на цветные радиокнопки “Stop”. При этом каждая радиокнопка управляет своим объектом совпадающим по цвету. На рисунке ниже анимация начинается и заканчивается при нажатии клавиши мышки на кнопки GO и STOP. В этом случае работает событие click. Команда на запуск анимации – begin=”gO.click” и соответственно остановка – end=”stop.click”
mouseover” – движение цветных шариков по криволинейному пути. Закончится анимация либо через заданные в коде 16 секунд, либо в любой момент по наведению курсора мышки на цветные радиокнопки “Stop”. При этом каждая радиокнопка управляет своим объектом совпадающим по цвету. На рисунке ниже анимация начинается и заканчивается при нажатии клавиши мышки на кнопки GO и STOP. В этом случае работает событие click. Команда на запуск анимации – begin=”gO.click” и соответственно остановка – end=”stop.click”
Следующий пример анимации – плавная отрисовка картинки с нуля до полного изображения.
Уже встроенные в SVG языки программирования позволяют реализовать довольно сложные сценарии анимации. Но, в дополнение к этому есть еще более мощные средства для реализации интерактивности графики и ее анимации – это внешние библиотеки сторонних разработчиков: D3.js, BonsaiJS, Svg.js, Snapsvg.js
Еще примеры анимации ⇛
Недостатки SVG формата
- С увеличением количества мелких деталей в изображении, быстрее растёт размер файла SVG-данных.
 Предельный случай — когда изображение представляет собой белый шум. В этом случае SVG не только не даёт никаких преимуществ в размере файла, но даже имеет проигрыш по отношению к растровому формату. На практике, SVG становится невыгоден уже задолго до того, как изображение дойдёт до стадии белого шума.
Предельный случай — когда изображение представляет собой белый шум. В этом случае SVG не только не даёт никаких преимуществ в размере файла, но даже имеет проигрыш по отношению к растровому формату. На практике, SVG становится невыгоден уже задолго до того, как изображение дойдёт до стадии белого шума. - Трудность использования в крупных картографических приложениях из-за того, что для правильного отображения маленькой части изображения документ необходимо прочитать целиком.
- В настоящее время SVG формат применяется в Интернете сравнительно мало, из-за недостаточной кроссбраузерности. Лучше всего обстоят дела у Mozilla Firefox со встроенным просмотрщиком SVG, так как ее разработчики находятся в рабочей группе Консорциума Всемирной паутины (W3C) по разработке и внедрению стандарта SVG. Хуже всего дела по поддержке формата SVG у Microsoft, которая покинула группу 2003 г. Для Internet Explorer – необходим Adobe SVG Viewer (ASV). С 9 версии IE частично поддерживает функции SVG.

Браузеры Apple Safari, Google Chrome намного лучше поддерживают SVG, но не полностью, так как SVG – это большая спецификация (вдвое больше HTML 4.01), именно поэтому разработчики браузеров внедряют функции постепенно, от версии к версии. Но абсолютно все разработчики современных браузеров заявляют, что за форматом SVG будущее в области графики вебдизайна.
UPD. Добавлен новый раздел онлайн генераторы SVG кода path.
следующая: Структура SVG документа ⇛
Что такое файл SVG?
Что такое файл SVG?
Файл SVG — это файл скалярной векторной графики, который использует текстовый формат на основе XML для описания внешнего вида изображения. Слово «масштабируемый» относится к тому факту, что SVG можно масштабировать до разных размеров без потери качества. Текстовое описание таких файлов делает их независимыми от разрешения. Это один из наиболее часто используемых форматов для создания веб-сайтов и печати графики для обеспечения масштабируемости. Однако этот формат можно использовать только для двумерной графики. Файлы SVG можно просматривать/открывать практически во всех современных браузерах, включая Chrome, Internet Explorer, Firefox и Safari.
Однако этот формат можно использовать только для двумерной графики. Файлы SVG можно просматривать/открывать практически во всех современных браузерах, включая Chrome, Internet Explorer, Firefox и Safari.
Краткая история
Спецификации SVG доступны в качестве открытого стандарта Консорциумом World Wide Web (W3C) с 1999 года. До этого аналогичные спецификации форматов файлов в шести различных форматах были представлены W3C до 1998 года. 2011 и имеет версию 1.1. В 2016 году SVG 2 была опубликована как более новая версия, включающая функции в дополнение к функциям SVG 1.1.
Спецификации формата файла
Объектная модель документа SVG (DOM) закладывает основу для всех спецификаций и интерфейсов, которые соответствуют конкретным разделам спецификаций. Средства просмотра SVG должны реализовывать интерфейсы SVG DOM в соответствии со спецификациями W3C. Его DOM предоставляет несколько интерфейсов для различных типов данных и элементов.
SVG Formes
SVG имеет некоторые предварительно определенные элементы формы, которые могут использоваться разработчиками:
- Прямоугольник
- Круг
- Ellipse
- Line
- Polyline
- Polygon 333333333333333 годы
 , функциональные области SVG следующие.
, функциональные области SVG следующие.Контуры — Контуры используются для представления контуров простых и сложных фигур. Коды используются для определения характера операции. Например, M используется для Move To, L используется для Line To, Z используется для закрытия пути и так далее.
Основные фигуры — Можно рисовать прямолинейные пути и пути, состоящие из ряда соединенных прямолинейных сегментов (полилиний), а также замкнутые многоугольники, окружности и эллипсы. Прямоугольники и прямоугольники со скругленными углами также являются стандартными элементами.
Текст — Представление текста выражается в виде символьных данных XML, где к тексту можно применить множество визуальных эффектов. Спецификации позволяют обрабатывать двунаправленный текст, вертикальный текст и символы вдоль криволинейного пути.
Окрашивание — Фигуры могут быть заполнены и/или обведены цветом, градиентом или узором, что позволяет сделать их непрозрачными или иметь любую степень прозрачности. Элементы конца линии, такие как стрелки или символы, появляющиеся в вершинах многоугольника, представлены маркерами.
Элементы конца линии, такие как стрелки или символы, появляющиеся в вершинах многоугольника, представлены маркерами.
Цвет — Спецификации SVG позволяют применять цвета ко всем видимым элементам SVG либо напрямую, либо с помощью заливки, обводки и других свойств. Различные цветовые коды могут использоваться для указания, например, черного или синего, шестнадцатеричного представления, десятичного числа или в процентах от формы RGB.
Градиенты и узоры — Фигуры в файле SVG могут быть заполнены или обведены сплошными цветами, градиентами или повторяющимися узорами.
Эффекты фильтра — На самом деле это серия графических операций, которые применяются к данной исходной векторной графике для получения измененного результата.
Интерактивность — Пользователи могут взаимодействовать с файлами SVG, изменяя фокус, щелкая мышью, прокручивая или масштабируя изображение. Интерактивность позволяет изображениям SVG взаимодействовать с пользователями разными способами, как упоминалось выше.
Связывание — Изображения SVG могут иметь гиперссылки на другие документы. Это достигается с помощью языка компоновки XML или XLink. Это позволяет создавать определенные состояния просмотра, которые используются для увеличения/уменьшения масштаба определенной области или для ограничения просмотра определенным элементом.
Сценарии — Подобно HTML, все аспекты документа SVG доступны для манипулирования с помощью сценариев. Объекты SVG DOM предоставляют руководство по достижению этого с помощью элемента и атрибута SVG. Скрипты заключены в сценарий тегирует элементы и может запускаться в ответ на события указателя, клавиатуры или документа по мере необходимости.
Анимация — Элементы DOM и позволяет включать анимацию для содержимого SVG. Конечно, это недостижимо без использования скриптов и встроенных таймеров. Эти анимации могут быть непрерывными и могут быть зациклены, а также повторяться, в то же время реагируя на пользовательские события.
Шрифты — Текст в SVG может ссылаться на внешние файлы шрифтов, такие как системные шрифты. При отсутствии таких шрифтов текст в SVG не будет отображаться на выходе. Это можно преодолеть, включив необходимые глифы в такой файл в качестве шрифта, который затем отображается с использованием элемента.
Примеры
Следующие строки показывают, как круг представлен с помощью скрипта SVG.
<тело>Мой первый SVG
Следующие строки кода показывают, как использовать блок для рендеринга текста в SVG.
Ссылки
- Спецификации W3C SVG
- SVG — Википедия
SVG в PNG — преобразование файлов SVG в PNG онлайн
ЗАГРУЗИТЬ ФАЙЛЫ
Перетащите сюда свои файлы
Что такое SVG?
Масштабируемая векторная графика (SVG) — это популярный формат векторных файлов для графики, который включает встроенную поддержку анимации.
Основные моменты изображений SVG:
- Поскольку они основаны на XML, вы можете искать, индексировать, создавать сценарии или сжимать изображения SVG. Кроме того, вы можете создавать и редактировать изображения SVG с помощью текстового редактора или инструментов векторного дизайна, таких как Adobe Illustrator, Inkscape или CorelDRAW.
- Изображения SVG масштабируются. Это означает, что их можно изменять без потери качества. Их также можно распечатать в любом разрешении.
- Изображения SVG можно анимировать с помощью JavaScript. Это можно использовать для создания простых анимаций, таких как логотип, который меняет цвет при наведении, или более сложных анимаций, таких как инфографика.
Плюсы и минусы SVG
Использование изображений SVG в Интернете дает много преимуществ. Они не зависят от разрешения, то есть их можно масштабировать до любого размера без потери качества. Поскольку SVG является открытым стандартом, разработанным W3C, современные браузеры, такие как Mozilla Firefox, Opera, Apple Safari и Google Chrome, могут изначально отображать эти типы изображений. Кроме того, как уже упоминалось, их можно распечатать в любом разрешении и отредактировать с помощью инструментов векторного дизайна.
Кроме того, как уже упоминалось, их можно распечатать в любом разрешении и отредактировать с помощью инструментов векторного дизайна.
Однако использование формата SVG также имеет несколько недостатков. Его поддержка не так обширна, как поддержка форматов растровых изображений, а это означает, что, хотя современные браузеры могут отображать изображения SVG, старые браузеры не могут. Различные платформы и библиотеки разработки могут по-разному интерпретировать функции SVG и даже иметь очень ограниченную поддержку SVG или вообще ее не поддерживать. Кроме того, SVG нельзя использовать для сложных изображений с большим количеством деталей, таких как фотографии.
Что такое PNG?
Portable Network Graphics (PNG) — формат растрового изображения, популярный благодаря высокому качеству изображения и универсальности. В значительной степени это связано с тем, что он поддерживает сжатие данных без потерь. Поскольку PNG был разработан как улучшенная замена формата GIF, неудивительно, что все основные веб-браузеры поддерживают PNG.
Основные особенности изображений PNG:
- В отличие от SVG, изображения PNG состоят из пикселей, а не векторов. Это означает, что их нельзя масштабировать без потери деталей.
- Изображения PNG могут быть прозрачными, что означает, что их можно использовать в качестве фона или поверх других изображений.
Плюсы и минусы PNG
Использование изображений PNG в Интернете может быть выгодным. Во-первых, PNG без потерь, то есть их качество не ухудшается при сжатии. Кроме того, они более гибкие, чем SVG, а это означает, что вы можете использовать PNG другими способами.
Однако использование изображений в формате PNG имеет и свои недостатки. Например, они не масштабируются, как формат изображения SVG, то есть их нельзя печатать с высоким разрешением. Кроме того, поскольку они содержат много данных о пикселях, PNG часто намного больше, чем SVG.
Что лучше: SVG или PNG?
Несправедливо говорить, что один формат лучше другого, поскольку они разработаны с разными целями.
