Как добавить логотип на фото в Фотошопе
Lovely Pixel (графический дизайн)
Часто перед нами встает задача поставить логотип на фото. Рассмотрим несколько вариантов, как это сделать в программе Фотошоп.
Для начала мы должны подготовить наш логотип. Лучше всего, если он будет в формате PNG на прозрачном фоне. Файл JPG на белом фоне не самый удачный вариант. Но я расскажу, как работать и с ним. А в конце мастер-класса я покажу, что делать с векторным логотипом.
Чтобы сэкономить время работы в Фотошоп, я использую комбинации клавиш на клавиатуре. Записывают их обычно так: Ctrl+C. Знак плюс «+» нажимать не нужно. Только Ctrl и латинскую букву C. Следите за тем, чтобы у вас на компьютере стояла английская раскладка клавиатуры.
Пример № 1.
В первом примере используем лого в формате PNG на прозрачном фоне.
1. Открываем фотографию в программе Фотошоп.
2. Открываем наш логотип в формате PNG. Так как фон у изображения отсутствует, вместо него мы видим серые и белые квадратики.
3. Выделяем логотип с помощью комбинации клавиш Ctrl+A.
4. Копируем лого Ctrl+C.
5. Нажимаем на вкладку с фотографией. Вставляем логотип Ctrl+V.
Если ваш логотип значительно превышает по размерам фотографию, нажмите несколько раз Ctrl и знак минус «-». Тогда вы сможете видеть рабочую область целиком.
6. Оставаясь на слое с логотипом, нажимаем Ctrl+T (трансформирование). Наведите курсор на квадратик в верхнем левом углу (или в нижнем правом — как удобнее). Одновременно удерживая левую кнопку мыши и клавишу Shift, ведите курсор по диагонали вниз. Когда вы уменьшите лого до нужного вам размера, отпустите сначала кнопку мыши, а только потом клавишу Shift.
Клавиша Shift позволяет изменять размер объекта пропорционально, без искажений.
7. С помощью курсора мыши перемещаем логотип в нужное место на фото. Нажимаем клавишу Enter, чтобы завершить трансформирование и убрать выделение. Дополнительно можем уменьшить прозрачность («Opacity») — логотип будет не таким ярким.
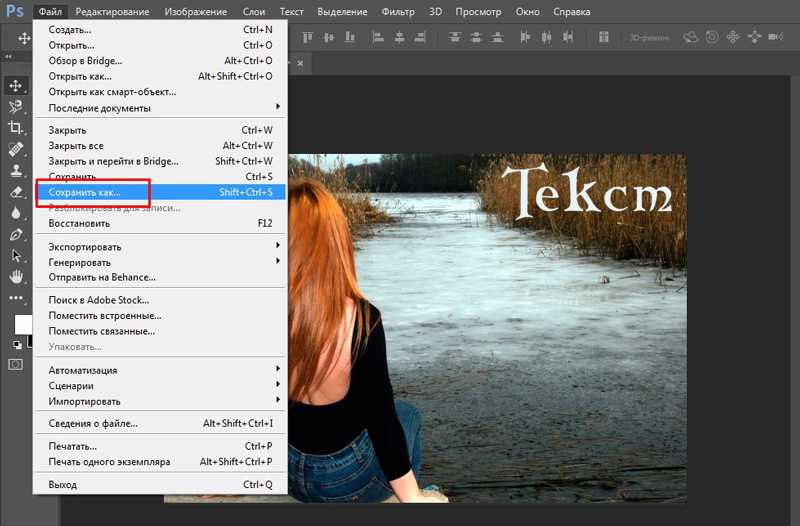
8. Нажимаем Ctrl+E, чтобы свести слои. Сохраняем результат Ctrl+S. Если вы хотите сохранить файл под другим именем («Сохранить как…»), то используйте комбинацию Shift+Ctrl+S.
Готово!
Пример № 2.
Во втором примере будем использовать логотип в формате JPG на белом фоне.
1. Повторите шаги 1-7 с предыдущего примера.
2. Теперь уберем белый фон. Для этого изменим режим смешивания слоев. Например,
3. Уменьшаем прозрачность, если необходимо. Сводим слои Ctrl+E. Результат будет немного отличаться от того, что был в предыдущем примере. Зато мы быстро убрали белый фон. Готово!
Уменьшаем прозрачность, если необходимо. Сводим слои Ctrl+E. Результат будет немного отличаться от того, что был в предыдущем примере. Зато мы быстро убрали белый фон. Готово!
Пример № 3.
Что делать, если ваш логотип записан в векторном формате Ai или EPS? В этом случае вам нужно открыть две программы — Фотошоп и Иллюстратор.
1. Открываем логотип в Иллюстраторе.
2. Выделяем логотип. Копируем Ctrl+C.
3. Открываем фото в Фотошоп. Вставляем логотип Ctrl+V. Появится диалоговое окно параметров вставки нового объекта. Обязательно отметьте «Вставить как смарт объект» («Paste as smart object»)
. В таком случае вы сможете изменять размер лого без потери качества.5. Как и в предыдущих примерах используйте клавишу Shift, чтобы ровно уменьшить логотип.
6. Разместите логотип там, где хотите. Можете уменьшить прозрачность. Сведите слои и сохраните файл. Готово!
Сведите слои и сохраните файл. Готово!
Вот еще несколько советов:
- Всегда сохраняйте фотографии для интернета в одинаковом размере, например, 800 на 600 пикселей.
- Пусть у вас также будет уменьшенная копия вашего лого. Это сэкономит вам время: не нужно будет каждый раз уменьшать логотип. Плюс на всех фото он будет одинакового размера.
Рейтинг
☆
☆
☆
☆
☆
0.0 (0 голосов)
Lovely Pixel (графический дизайн)
Россия, Санкт-Петербург
Магазин
Блог (7)
Следите за творчеством мастера
Мастер-классы по теме
Ключевые слова
- Ключевые слова
- логотип
- обработка фото
- обработка фотографий
- фотошоп
- photoshop
Рубрики мастер-классов
Do It Yourself / Сделай сам
Recycle / Вторая жизнь вещей
Tворим с детьми
Бижутерия своими руками
Валяние
Вышивка
Вязание
Декорирование
Декупаж
Дизайн и декор интерьера
Живопись и рисование
Керамика
Ковроделие
Косметика ручной работы
Кружевоплетение
Кулинария
Куклы и игрушки
Материалы для творчества
Мебель своими руками
Миниатюра
Обувь своими руками
Одежда своими руками
Организация пространства
Пирография
Плетение
Прядение
Работа с бисером
Работа с бумагой
Работа с кожей
Работа с металлом
Работа с мехом
Работа со стеклом
Реставрация
Роспись
Свечи своими руками
Скрапбукинг
Столярное дело
Сумки своими руками
Ткачество
Упаковка своими руками
Флористика
Фотография и видео
Художественная резьба
Шитье
Пакетный ресайз фотографий с наложением логотипа
27. 11.2015
11.2015
Я уже писал, как правильно сжимать фотографии для социальных сетей. Это помогает, когда нужно обработать и выложить штучную фотографию. Но у фотографов зачастую стоит задача правильно подготовить к публикации или к отдаче клиенту не одну фотографию, а весь отснятый материал, причем обычно на него нужно наложить свой логотип. Тут на помощь приходит пакетная обработка. Возможность пакетно проделывать такие операции есть у многих программ — например, ACDSee или FastStone Photo Resizer. Но такого перфекциониста как я, все эти программы не устроили по различным причинам: одни по-разному накладывают логотип на вертикальные и горизонтальные изображения, другие не могут применять разные параметры в зависимости от ориентации фото, третьи просто дают на выходе недостаточное качество или слишком большой вес изображения. В общем, ничего не подошло.
Решение проблемы, в общем-то, лежит на поверхности — если какие-то повторяющиеся операции слишком долго делать вручную — нужно автоматизировать процесс. И фотошоп имеет такую возможность — запись экшенов (макросов, иными словами — запись последовательности действий с возможностью последующего ее воспроизведения). Я не буду останавливаться на том, как записывать и воспроизводить экшены. Думаю, большинство это умеет, а кто не умеет — может погуглить. Подробно опишу только основные моменты нашей задачи и те трудности, с которыми я столкнулся решая ее.
И фотошоп имеет такую возможность — запись экшенов (макросов, иными словами — запись последовательности действий с возможностью последующего ее воспроизведения). Я не буду останавливаться на том, как записывать и воспроизводить экшены. Думаю, большинство это умеет, а кто не умеет — может погуглить. Подробно опишу только основные моменты нашей задачи и те трудности, с которыми я столкнулся решая ее.
Итак, записываем примерно такой экшн:
1. Увеличиваем резкость
1) Делаем дубликат фона
2) Фильтр — Другое — Цветовой контраст с радиусом 3 пикселя
3) Режим наложения — перекрытия
2. Меняем размер изображения
И вот тут я столкнулся с первой проблемой. Как я писал в вышеупомянутой статье, нам нужны разные размеры для горизонтальных и вертикальных изображений. Записать это в экшене нет никакой возможности. Что делать? Как вариант — сделать два экшена (для портретной ориентации, и для альбомной), вручную сортировать фотографии в две папки, и запускать каждый экшн отдельно для соответствующей папки. Теоретически можно, но все-таки муторно. Но, к счастью, начиная с версии CC Photoshop имеет возможность задавать условия для макросов. И одно из возможных условий — ориентация изображения. Бинго! Это то что нам надо. Итак, дописываем начатый экшн (для начала для горизонтальных изображений)
Теоретически можно, но все-таки муторно. Но, к счастью, начиная с версии CC Photoshop имеет возможность задавать условия для макросов. И одно из возможных условий — ориентация изображения. Бинго! Это то что нам надо. Итак, дописываем начатый экшн (для начала для горизонтальных изображений)
1) Размер изображения — ширина 1920, ресамплинг — бикубическая, с уменьшением
2) Размер изображения — ширина 1280, ресамплинг — бикубическая, плавные градиенты
В общем-то можно экспортировать, но мы помним — надо еще наложить логотип. Это, в общем, то несложная задача. Единственный момент — ваш логотип должен быть в отдельном файле (желательно png), и лежать в той директории, откуда вы его не удалите — потому что в дальнейшем, при выполнении экшена фотошоп будет искать логотип по старому пути.
3. Перетаскиваем ваш логотип прямо на фотографию. Он вставится как смарт-объект, причем неадекватных размеров и посередине. Не беда. В 4-х полях сверху задаем реальные ширину, высоту логотипа, и его координаты относительно одного из углов изображения(все в пикселях).
4. Экспортируем фото (Сохранить для Web, Cntrl+alt+shift+s)
Отлично! Экшн для горизонтальных фото готов. Теперь записываем еще один экшн для вертикальных фото, в той же последовательности, только на втором этапе задаем высоту изображения в первый раз 1536 пикселей, а во второй — 1024.
И теперь самое вкусное — мы сделаем условный экшн, который будет определять, какой именно из уже созданных нами экшенов применять к фотографии.
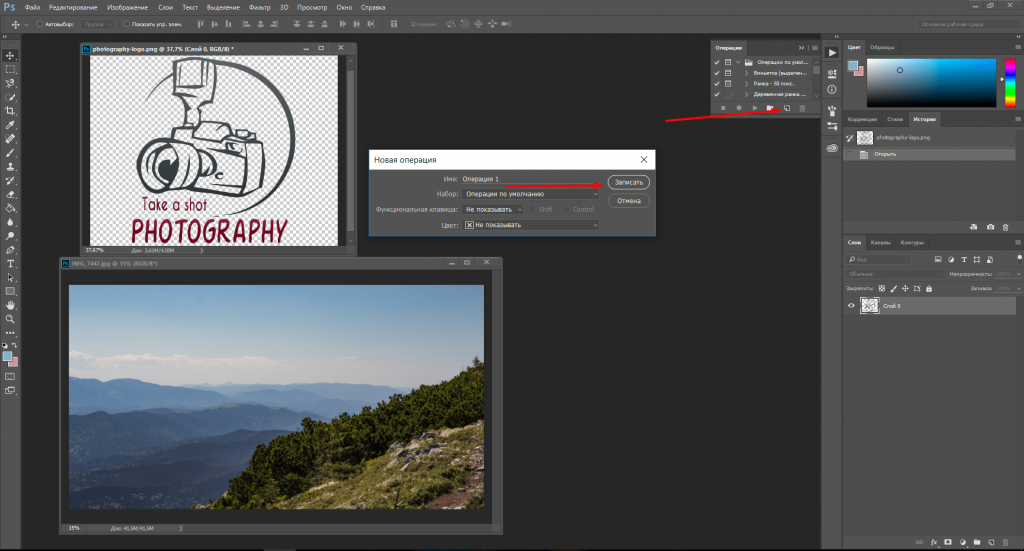
1. Создаем новую операцию, но ничего в нее не записываем.
2. Выделяем ее, и нажимаем на значок в правом верхнем углу окна экшенов, выбираем «Вставить условное…»:
Если текущий документ имеет альбомную ориентацию — то выбираем первый экшн, для горизонтальных фото. Иначе — второй. Вот и все. Теперь в разделе файл — автоматизация — пакетная обработка запускаем наш третий, условный экшн, и пьем чай, наблюдая как фотошоп трудится в поте лица.
Добавление шаблона водяного знака авторского права на изображение с помощью Photoshop
Автор сценария Стив Паттерсон.
В этом уроке мы узнаем, как создать и добавить простой шаблон водяного знака авторского права на изображение с помощью Photoshop CS6 и CC (Creative Cloud). Если вы используете более раннюю версию Photoshop, вам следует ознакомиться с нашим оригинальным учебным пособием по шаблону водяного знака авторского права.
Добавление рисунка водяного знака авторского права к вашим фотографиям позволяет вам отправлять их по электронной почте клиентам или загружать на веб-сайт, не беспокоясь о том, что кто-то украдет их или присвоит себе вашу работу (не то, чтобы кто-то даже думает о том, чтобы сделать такую гадость). Конечно, ничто из того, что мы делаем с изображением, не может полностью гарантировать, что его нельзя будет украсть, но, по крайней мере, добавление шаблона водяного знака сделает это намного сложнее. В этом уроке мы начнем с изучения того, как создать сам шаблон водяного знака, а затем увидим, как быстро применить его к любому из наших изображений.
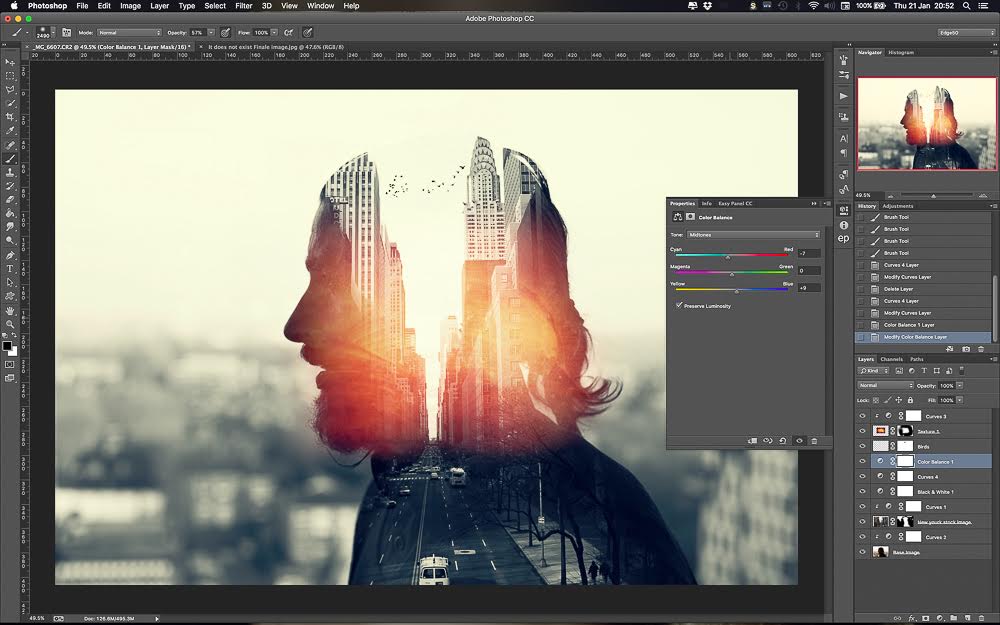
Вот фото, которое я буду использовать:
Исходное изображение.
А вот как это будет выглядеть с информацией об авторских правах, нанесенной в виде полупрозрачного шаблона водяного знака:
Окончательный результат.
Шаг 1. Создайте новый документ
Давайте начнем с создания самого рисунка водяного знака, и для этого нам понадобится новый документ Photoshop. Перейдите к меню File в строке меню в верхней части экрана и выберите New :
.Перейдите в меню «Файл» > «Создать».
Откроется диалоговое окно «Новый документ». Установите ширину нового документа на 800 пикселей и высоту 9.от 0022 до 600 пикселей . Поскольку мы создаем этот шаблон водяного знака в основном для изображений, которые будут отображаться на экране компьютера, а не в печати, нам не нужно беспокоиться о значении разрешения. Мы делаем , однако необходимо убедиться, что для параметра Background Contents в нижней части диалогового окна установлено значение
Параметры диалогового окна «Новый документ».
Когда закончите, нажмите OK, чтобы закрыть диалоговое окно. Новый пустой документ Photoshop появится на вашем экране (шахматная доска говорит нам о том, что документ пустой):
Появится новый пустой документ.
Шаг 2. Выберите инструмент «Текст»
Выберите инструмент Type Tool на панели инструментов в левой части экрана:
Использование инструмента «Текст» на панели «Инструменты».
Шаг 3. Выберите шрифт
Выбрав инструмент «Текст», выберите шрифт на панели параметров в верхней части экрана. Я выберу что-то простое и легко читаемое, например Arial Black , но, конечно, вы можете выбрать любой понравившийся вам шрифт. Я также собираюсь установить размер шрифта на 36 пт
:Установка шрифта Arial Black и размера 36 pt на панели параметров.
На панели параметров щелкните значок Center Text (средний из трех значков выравнивания). Затем установите цвет вашего шрифта на черный , нажав букву D на клавиатуре. Это вернет цвета переднего плана и фона Photoshop к их значениям по умолчанию, сделав черный цвет переднего плана. Photoshop использует цвет переднего плана в качестве цвета шрифта, что означает, что цвет шрифта также теперь установлен на черный ( образец цвета непосредственно справа от значков выравнивания текста будет отображаться черным как цвет шрифта):
Это вернет цвета переднего плана и фона Photoshop к их значениям по умолчанию, сделав черный цвет переднего плана. Photoshop использует цвет переднего плана в качестве цвета шрифта, что означает, что цвет шрифта также теперь установлен на черный ( образец цвета непосредственно справа от значков выравнивания текста будет отображаться черным как цвет шрифта):
Щелкните значок выравнивания текста по центру, затем нажмите D, чтобы установить черный цвет шрифта.
Шаг 4. Введите информацию об авторских правах
Выбрав все параметры шрифта, щелкните в центре документа и введите информацию об авторских правах. Чтобы добавить символ авторского права ( © ), на ПК с Windows нажмите и удерживайте клавишу
Я собираюсь разделить информацию об авторских правах на две строки, которые выглядят лучше, если их применить в качестве шаблона. Я наберу «© 2014» в первой строке, затем нажму Enter (Win) / Return (Mac) на клавиатуре, чтобы перейти на вторую строку, и закончу свое авторское право информацию, набрав мое имя, «Стив Паттерсон». Поскольку мы только что выбрали параметр выравнивания текста по центру на панели параметров, обе строки отображаются по центру друг друга:
Я наберу «© 2014» в первой строке, затем нажму Enter (Win) / Return (Mac) на клавиатуре, чтобы перейти на вторую строку, и закончу свое авторское право информацию, набрав мое имя, «Стив Паттерсон». Поскольку мы только что выбрали параметр выравнивания текста по центру на панели параметров, обе строки отображаются по центру друг друга:
Ввод информации об авторских правах.
Когда вы закончите, нажмите на галочку вверху на панели параметров, чтобы принять текст:
Щелкните галочку на панели параметров.
Шаг 5. Поверните текст со свободным преобразованием
Теперь давайте повернем текст с помощью команды Free Transform в Photoshop. Перейдите к меню Edit в верхней части экрана и выберите Free Transform . Или нажмите Ctrl+T (Win)/ Command+T (Mac), чтобы выбрать «Свободное преобразование» с помощью сочетания клавиш:
Перейдите в Редактирование > Свободное преобразование.
Это помещает поле Free Transform и обрабатывает текст. Переместите курсор мыши за пределы поля Free Transform. Когда вы увидите, что ваш курсор превращается в изогнутую двустороннюю стрелку, щелкните и перетащите мышью, чтобы повернуть текст. Если вы нажмете и будете удерживать клавишу Shift во время перетаскивания, вы будете поворачивать текст с определенным шагом. Убедитесь, однако, что вы отпустили кнопку мыши перед , отпуская клавишу Shift, иначе это не сработает. Когда вы закончите вращать текст, нажмите Enter (Win) / Return (Mac) на клавиатуре, чтобы выйти из Free Transform:
Щелкните и перетащите за пределы поля «Свободное преобразование», чтобы повернуть текст.
Шаг 6. Обрежьте окружающие прозрачные области
Через мгновение мы собираемся определить наш текст как узор, но прежде чем мы это сделаем, нам нужно обрезать всю лишнюю прозрачную область вокруг текста. Для этого мы будем использовать команду Photoshop Trim. Поднимитесь на Image меню в верхней части экрана и выберите Trim :
Поднимитесь на Image меню в верхней части экрана и выберите Trim :
Идем в Изображение > Обрезать.
Откроется диалоговое окно «Обрезка». Выберите Transparent Pixels в верхней части диалогового окна и убедитесь, что все четыре параметра ( Top , Bottom , Left и Right ) отмечены флажком в разделе Trim Away внизу:
Параметры обрезки.
Нажмите OK, чтобы закрыть диалоговое окно, и Photoshop мгновенно обрежет все лишнее пространство вокруг текста:
Окружающая пустая область обрезана.
Шаг 7. Определите текст как шаблон
Мы готовы определить наш текст как образец. Перейдите в меню Edit в верхней части экрана и выберите Define Pattern :
.Перейдите в меню «Правка» > «Определить шаблон».
Photoshop открывает диалоговое окно «Имя шаблона», давая нам возможность назвать шаблон перед его добавлением. Я назову свой «Авторское право 2014»:
Я назову свой «Авторское право 2014»:
Присвоение имени новому шаблону.
Когда закончите, нажмите OK, чтобы закрыть диалоговое окно Имя шаблона. Это не будет выглядеть так, как будто что-то произошло, но, как мы сейчас увидим, Photoshop теперь добавил текст в виде шаблона, который мы можем легко применить к любому изображению. Нам больше не нужен наш текстовый документ, так что не стесняйтесь закрывать и его.
Шаг 8: Откройте изображение
Теперь, когда наш шаблон создан, откройте изображение, к которому необходимо применить информацию об авторских правах. Вот еще раз изображение, которое я буду использовать:
Откройте одну из своих фотографий.
Шаг 9: Добавьте новый пустой слой
Нам нужно добавить рисунок водяного знака на отдельный слой, поэтому щелкните значок Новый слой в нижней части панели «Слои»:
Щелкните значок «Новый слой».
Photoshop добавляет новый пустой слой с именем «Слой 1» над изображением на фоновом слое:
Добавлен новый пустой слой.
Шаг 10. Заполните слой шаблоном авторского права
Перейдите в меню Edit в верхней части экрана и выберите Fill :
Переходим к Правка > Заполнить.
Откроется диалоговое окно «Заливка». Измените параметр Use в самом верху на Pattern . Затем, чтобы выбрать шаблон, нажмите на миниатюру пользовательского шаблона :
Установите Use в Pattern и щелкните миниатюру пользовательского шаблона.
Откроется средство выбора паттернов, в котором отображаются эскизы всех доступных в настоящее время паттернов. Ваш образец авторского права будет последним в списке. Если в настройках Photoshop включены подсказки, название шаблона появится при наведении на него курсора мыши. Дважды щелкните на его миниатюре, чтобы выбрать его и закрыть окно выбора шаблона:
Двойной щелчок по эскизу авторского права.
Нажмите кнопку «ОК», чтобы закрыть диалоговое окно «Заливка». Фотошоп заполняет изображение авторским рисунком. Конечно, сейчас слишком темно, но мы это исправим дальше:
Фотошоп заполняет изображение авторским рисунком. Конечно, сейчас слишком темно, но мы это исправим дальше:
Изображение после заливки слоя авторским рисунком.
Шаг 11. Измените режим наложения и уменьшите непрозрачность
Чтобы смешать узор с изображением, сначала измените режим наложения слоя с Нормального на Наложение или Мягкий свет . Вы найдете параметр «Режим наложения» в левом верхнем углу панели «Слои». Оба этих режима наложения позволят вам увидеть изображение сквозь текст. Разница между ними в том, что режим «Наложение» дает более сильный контраст, а «Мягкий свет» — более тонкий. Попробуйте их оба и выберите тот, который вам больше всего нравится для вашего изображения. Здесь я изменил режим наложения на Overlay:
.Измените режим наложения слоя 1 на «Перекрытие» или «Мягкий свет».
Затем, чтобы завершить эффект, уменьшите непрозрачность слоя 1 со 100% до примерно 25-30% . Параметр «Непрозрачность» находится прямо напротив параметра «Режим наложения» в верхней части панели «Слои»:
Параметр «Непрозрачность» находится прямо напротив параметра «Режим наложения» в верхней части панели «Слои»:
Снижение непрозрачности слоя до 25%.
На этом мы закончили! С пониженной непрозрачностью слоя узор теперь едва виден на изображении, что дает нам окончательный результат:
.Окончательный результат.
Куда идти дальше…
И вот оно! Вот как можно создать и добавить шаблон водяного знака авторского права на изображение с помощью Photoshop CS6 и CC (Creative Cloud). Посетите наш раздел «Фотоэффекты» для получения дополнительных руководств по эффектам Photoshop!
Получите все наши уроки Photoshop в формате PDF! Загрузите их сегодня!
Как накладывать изображения в Photoshop (Краткое руководство из 5 шагов)
Зачем накладывать другое изображение поверх вашего изображения в Photoshop? Наложение изображений дает вам возможность создавать множество захватывающих изображений. Вы можете добавлять эффекты, создавать составные изображения, делать двойную экспозицию, создавать коллажи из изображений и многое другое!
Здравствуйте! Меня зовут Кара, и как фотограф-портретист и предметный фотограф я использовала наложения для добавления творческих эффектов к своим изображениям. Я думаю, что это дает им то немногое, что нужно некоторым изображениям, чтобы действительно выделяться.
Я думаю, что это дает им то немногое, что нужно некоторым изображениям, чтобы действительно выделяться.
Хотите знать, как это работает? Пойдем со мной, и я покажу тебе, как это просто!
Примечание: приведенные ниже снимки экрана взяты из версии Adobe Photoshop для Windows. Если вы используете версию для Mac, навигация может выглядеть немного иначе.
Содержание
- Шаг 1. Выберите изображения
- Шаг 2. Наложите изображения друг на друга
- Шаг 3. Выберите режим наложения
- Шаг 4. Измените размер и положение
- Шаг 5. Тонкая настройка изображения
Шаг 1. Выберите изображения
Процесс наложения изображений в Photoshop очень прост. Это может занять много времени в зависимости от того, насколько подробно вам нужно выполнить точную настройку. Однако в большинстве случаев это довольно просто и быстро.
Самое сложное, на мой взгляд, это выбор правильного изображения для наложения. Это становится сложнее, когда вы пытаетесь представить, что несколько изображений накладываются друг на друга. Однако бесконечное море возможностей делает эту технику такой творческой и увлекательной!
Однако бесконечное море возможностей делает эту технику такой творческой и увлекательной!
Чтобы показать вам, как работает этот процесс, я буду использовать это изображение суши, которое я сделал вчера.
Классное изображение с интересным освещением, но немного невзрачное. Так что я собираюсь оживить его, наложив это изображение с боке от Lemon and Lace.
Шаг 2. Поместите изображения друг на друга
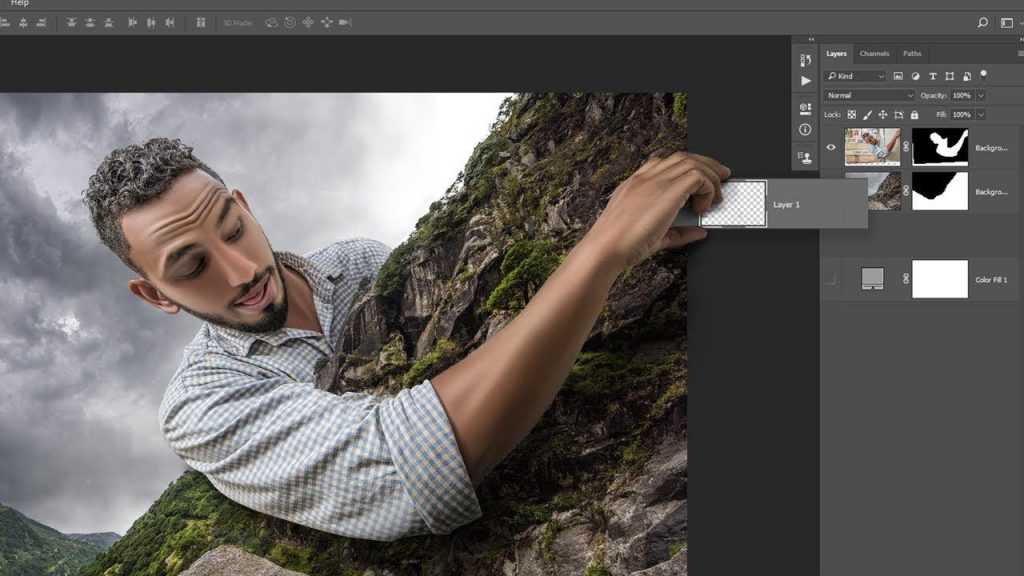
Начните с открытия базового изображения в Photoshop. У меня есть мое изображение суши здесь. Теперь мне нужно поместить изображение боке сверху.
Есть несколько способов сделать это. Возьмите оверлейное изображение (с рабочего стола или где-нибудь еще) и поместите его прямо поверх основного изображения. Он откроется как новый слой.
Вы также можете отдельно открыть оверлейное изображение в Photoshop. Нажмите Управление + A ( Command + A ) to select the whole image, then Control + C ( Command + C ) скопировать его. Вернитесь к базовому изображению и вставьте его с помощью Control + V ( Command + V ). Снова он откроется как новый слой.
Вернитесь к базовому изображению и вставьте его с помощью Control + V ( Command + V ). Снова он откроется как новый слой.
Этот метод удобен при использовании только части накладываемого изображения. Узнайте больше о перемещении выделения здесь.
Шаг 3. Выберите режим наложения
Очевидно, это не сработает, потому что слой с боке полностью перекрывает мое нижнее изображение. Чтобы лучше смешать два изображения вместе, мы можем использовать один из 27 режимов наложения Photoshop.
Выбрав слой с боке, щелкните в поле режима наложения (по умолчанию там указано «Нормальный»).
Затем появляется это меню.
Понимание того, как каждый из этих режимов смешивает изображения, является сложной темой и выходит за рамки этой статьи. Для визуальной демонстрации того, как работает каждый из них, наведите указатель мыши на каждый тип, и Photoshop предложит предварительный просмотр.
Я выберу Экран для этого проекта. Этот режим наложения сохраняет самые яркие части изображения, а темные части исчезают. И вот как это выглядит.
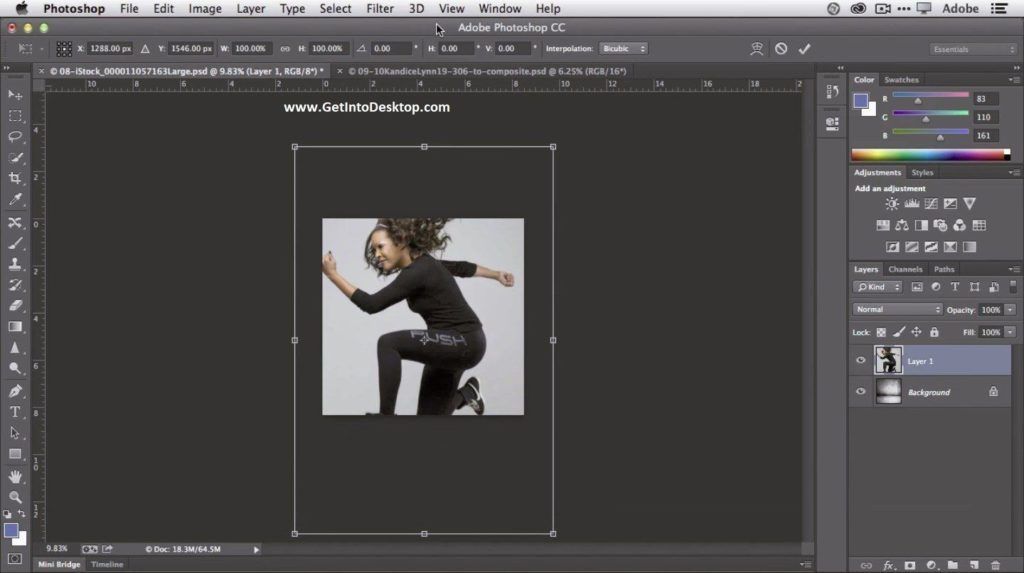
Шаг 4. Изменение размера и положения
Мое накладываемое изображение меньше исходного изображения. Я хочу, чтобы он покрывал все изображение, поэтому мне нужно изменить его размер. Иногда вам может понадобиться, чтобы он покрывал только часть основного изображения. Независимо от того, что вам нужно, процесс одинаков.
С выбранным слоем боке нажмите Control + T ( Command + T ), чтобы открыть инструмент Transform. Вокруг слоя появится прямоугольник с прямоугольниками в углу. Нажмите и перетащите эти поля, чтобы изменить размер.
Вы также можете отразить изображение по горизонтали или по вертикали, щелкнув правой кнопкой мыши внутри изображения и выбрав соответствующую команду.
Я собираюсь сделать слой с боке немного больше, чем базовое изображение.
Шаг 5. Тонкая настройка изображения
Боке немного отвлекает, поэтому я собираюсь внести некоторые коррективы.
Сначала удалите наложение с частей изображения. Это поможет привлечь внимание к предмету, а не отвлечь его.
Для этого я создам слой-маску и смахну кистью там, где мне не нужны точки боке. Выбрав слой боке, я нажму кнопку маски в нижней части панели Layers . На слое с боке появится белая маска.
Я выбираю кисть, нажимая B на клавиатуре или выбирая инструмент Кисть на панели инструментов слева.
Теперь я закрашу области, где я хочу удалить наложение, черным в качестве цвета переднего плана. Я не хочу убирать слишком много боке, иначе оно будет выглядеть неестественно, поэтому я просто аккуратно уберу самые отвлекающие точки.
Теперь вид суши не такой загроможденный, но эффект все равно выглядит круто. Однако это немного сильно. Чтобы исправить это, я уменьшу непрозрачность слоя, изменив процентное значение в поле непрозрачности. Узнайте больше об этом в нашем уроке по непрозрачности.
Однако это немного сильно. Чтобы исправить это, я уменьшу непрозрачность слоя, изменив процентное значение в поле непрозрачности. Узнайте больше об этом в нашем уроке по непрозрачности.
Я установлю на 65%.
Чтобы закончить, я немного подкорректирую цвет, чтобы он лучше соответствовал основному изображению. Нажмите кнопку корректирующего слоя в нижней части панели Слои . Он выглядит как полузаполненный круг. Затем выберите Hue/Saturation .
В открывшейся панели прикрепите корректирующий слой к наложенному слою. Это укажет Photoshop применить настройки только к наложенному изображению.
Затем отрегулируйте Оттенок, Насыщенность, и Яркость , пока не получите тот вид, который вам нравится. Вот мое финальное изображение, за которым следует изображение, с которого я начал для сравнения.
Придает приятный блеск, не так ли?
Готовы узнать больше об удивительных вещах, которые можно делать в Photoshop? Ознакомьтесь с нашим руководством о том, как сделать изображение черно-белым, кроме одного цвета!
О Каре Кох
Кара увлеклась фотографией примерно в 2014 году и с тех пор исследует все уголки мира изображений.