Как сделать поиск по сайту
Обновлено 8 апреля 2022 Просмотров: 103 672 Автор: Дмитрий ПетровЗдравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Сегодня хочу в деталях рассказать о том, как установить и настроить поиск по сайту с помощью Яндекса. В принципе, тут сложного, конечно же, ничего нет, и тот, кто уже устанавливал у себя его или же описанный мною ранее скрипт поиска от Google, это подтвердит.
При желании, к нему можно будет прикрутить и показ объявлений рекламной сети Яндекса, что позволит вам убить сразу двух зайцев — чуток повысить свой заработок в РСЯ и удовлетворить потребности посетителей (что, в свою очередь, улучшит поведенческие факторы и поможет сайту более уверено продвигаться в Топ). Правда, у меня с этой системой контекстной рекламы «не сложилось», а посему я эту возможность дополнительной монетизации не использую.
Но многие вообще даже и не задумываются о том, чтобы улучшить поисковые возможности уже имеющиеся в той CMS, которую они используют. По началу это кажется не так актуально, ибо материалов на молодом проекте обычно еще не много, да и пользователей тоже не ахти сколько. Но вот с увеличением масштабности начинаешь потихонечку задумываться об удобстве этих самых посетителей и о том, что они ушли с вашего проекта так и не найдя нужный им материал (тем более, если таковой имел место быть).
По началу это кажется не так актуально, ибо материалов на молодом проекте обычно еще не много, да и пользователей тоже не ахти сколько. Но вот с увеличением масштабности начинаешь потихонечку задумываться об удобстве этих самых посетителей и о том, что они ушли с вашего проекта так и не найдя нужный им материал (тем более, если таковой имел место быть).
Почему именно поиск для сайта от Яндекса
Да, конечно же, при разработке веб-сайта вы увидите, что практически у всех более-менее уважающих себя движков имеется свой собственный встроенный поисковый скрипт. Но, к сожалению, по качеству и по формату выдачи найденной информации, встроенные в движки поисковики очень сильно проигрывают признанным лидерам — Яндексу и Google.
В плане поиска информации в сети я по-прежнему «уперто» остаюсь приверженцем именно российского поисковика и даже опубликовал статью на тему «вы не любите кошек, потому что не умеет их готовить» «как нужно правильно искать в Яндексе». В основном это объясняется силой привычки, причем многолетней. И пусть говорят, что Гуглом пользуются продвинутые пользователи всемирной паутины, а зеркалом рунета только обыватели. Значит я обыватель, но он мне более по душе. Каждому свое.
В основном это объясняется силой привычки, причем многолетней. И пусть говорят, что Гуглом пользуются продвинутые пользователи всемирной паутины, а зеркалом рунета только обыватели. Значит я обыватель, но он мне более по душе. Каждому свое.
Но не смотря на все выше сказанное, на KtoNaNovenkogo.ru довольно долго стоял гугловский поисковый скрипт и на то были свои причины. У меня сейчас используется контекстная реклама от Гугла (Адсенс) и поэтому хотелось соответствовать, чтобы и оттуда шла бы копеечка. Однако, современная инкарнация поискового скрипта от Яндекса мне нравится больше и меркантильность была поборота.
В принципе, установка поиска Яндекса мало чем отличается от получения и установки кода счетчиков посещений, о которых я довольно подробно писал тут и здесь. Сначала нужно будет зайти на страницу онлайн сервиса, который предоставит нам возможность настроить внешний вид и функционал, а затем предложит скопировать код установки этого богатства на свой сайт. Но обо всем по порядку.
Сначала нужно будет зайти на страницу онлайн сервиса, который предоставит нам возможность настроить внешний вид и функционал, а затем предложит скопировать код установки этого богатства на свой сайт. Но обо всем по порядку.
Сразу оговорюсь, что есть два сервиса, предоставляющих подобную возможность — Яндекс.Поиск и Яндекс.XML. Но второй вариант это не совсем то, что нам нужно, ибо в этом случае вы просто поисковую строку с главной страницы Yandex.ru перетаскиваете к себе (в этом случае капчу выбивать не будет при большом числе поисковых запросов), а нам нужно искать только по нашему ресурсу или же по небольшой группе.
В общем, возможности второго варианта могут понадобиться в первую очередь каким-нибудь крупным порталам, которые не имея своего собственного поискового движка и будут его использовать. Так сейчас, например, поступает описанный ранее Рамблер, который перестал использовать свой поисковый движок и подключился к зеркалу рунета через XML.
Мастер настройки
Поэтому мы для наших целей воспользуемся услугами первого из приведенных сервисов — Яндекс. Поиск для сайта. На его главной странице вы сможете ознакомиться с теми преимущества, которые вам сулит установка этого скрипта на свой сайт.
Поиск для сайта. На его главной странице вы сможете ознакомиться с теми преимущества, которые вам сулит установка этого скрипта на свой сайт.
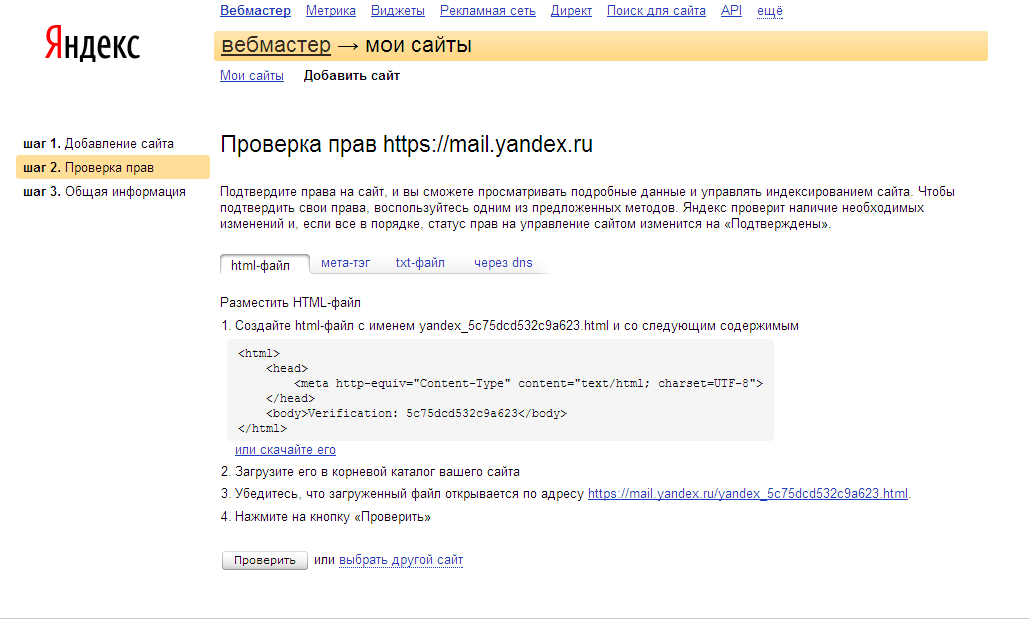
Если вы еще не были зарегистрированы ни на одном из сервисов зеркала рунета, то вам придется это сделать, ибо по другому получить код поиска для сайта у вас не получится. Для этого вам достаточно завести почтовый ящик на Яндексе (вспомните, может быть он у вас уже есть, но вы им просто не пользовались), а полученные вами при этом логин (имя почтового ящика) и пароль будут служить ключиками для авторизации, в том числе и на нужном нам сервисе.
Далее вы соглашаетесь с условиями и попадаете в окно первого шага мастера под названием «Область поиска», в которой нужно будет дать ему название и добавить те ресурсы, по которым вы хотите искать:
В поле «Область» вы можете задать до 20 URL, по которым Яндекс будет искать. Можно указывать не только главные страницы своих проектов, но и конкретные разделы. Например, если я захочу добавить только форум, который установлен в папке основного сайта, то мне нужно будет указать примерно такой URL:
Например, если я захочу добавить только форум, который установлен в папке основного сайта, то мне нужно будет указать примерно такой URL:
http://dfdgh.ru/forum/
Настройка формы и страницы с результатами поиска
Жмете «Далее» и попадаете на второй шаг мастера, где вам нужно будет чуток поколдовать над внешним видом поисковый строки, которую вы потом вставите на свой ресурс.
Можно будет выбирать из трех вариантов рамок (без желтой обводки, прямой угол или заостренный) и двух вариантов кнопок «Найти» (текстовый или графический), задать размер шрифта при вводе запроса и, что примечательно, добавить в поисковую строку вместо логотипа Яндекса другой текст по вашему усмотрению (я именно так и сделал). В области «Предпросмотр» вы увидите ту форму, которую выбрали, во всей красе.
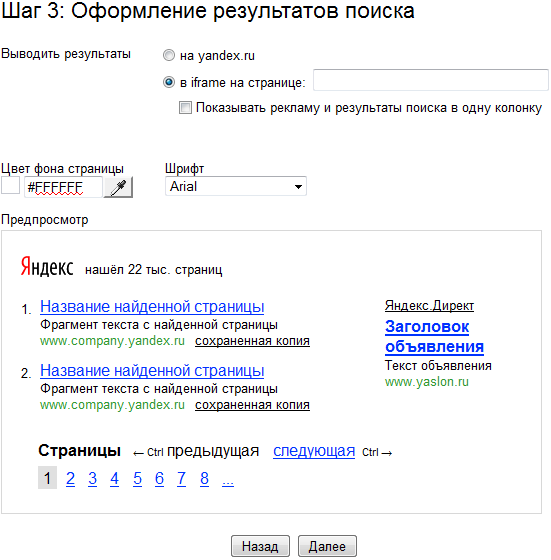
Жмем на кнопку «Далее». В открывшемся окне следующего шага мастера установок будет еще больше, т.к. здесь нам предстоит настроить функционал и внешний вид страницы с результатами поиска по сайту. Самое первое, что вы должны решить — это то, как именно будут выводиться результаты. Возможны два варианта вывода результатов поиска по сайту:
В открывшемся окне следующего шага мастера установок будет еще больше, т.к. здесь нам предстоит настроить функционал и внешний вид страницы с результатами поиска по сайту. Самое первое, что вы должны решить — это то, как именно будут выводиться результаты. Возможны два варианта вывода результатов поиска по сайту:
На yandex.ru — в этом случае результаты будут выводиться на отдельной странице, созданной Яндексом. При этом ваши посетители фактически покидают проект, но перейдя по ссылке из результатов поиска они все же на него, скорее всего, вернутся.
К тому же, в настройках вы сможете добавить логотип и нижний колонтитул (типа KtoNaNovenkogo.ru) в одноименных полях, что позволит сделать страницу с результатами, как бы уникальной и относящейся к вашему проекту, но все же второй вариант, который будет описан чуть ниже, мне нравится больше.
Да, к плюсам такого варианта можно отнести еще и то, что вам не нужно будет дополнительно создавать страницу на своем ресурсе, на которой будут отображаться результаты поиска.
 Но это довольно слабый аргумент, ибо создать новую вебстраницу на любой CMS, в общем-то, не сложно (сложнее это описать, чем сделать).
Но это довольно слабый аргумент, ибо создать новую вебстраницу на любой CMS, в общем-то, не сложно (сложнее это описать, чем сделать).Показывать на моей странице — при выборе такого способа отображения, эти самые результаты будут выводиться на вебстранице вашего проекта, т.е. внутри шаблона. Мне такой способ нравится больше всего, ибо посетители не уходят с вашего ресурса.
Правда, как я уже говорил выше, вам придется создать новую страницу на вашем же проекте, адрес которой нужно будет вставить справа от поля, где вы поставили галочку
О том, как можно создать новую страницу для отображения в ней результатов, я уже подробно писал в статье про скрипт поиск от Гугла, поэтому повторяться не буду. Но есть нюанс, который я поначалу не учел.
У меня систематически возникают проблемы с периодами сверхвысокой нагрузки на сервер (похоже на ддос — защищался я от него в бесплатном CloudFlare) и в эти периоды сайт работает только благодаря кешу, а админка выдает пятисотую ошибку.
 Так вот, создав стандартную страницу в WordPress и разместив не ней скрипт от Яндекса, я получил ситуацию, что в редкие моменты запредельной нагрузки поиск по сайту выбивает пятисотую ошибку и вместо «плюса» в юзабилити я получаю таки «минус». Решение пришло в голову неожиданно.
Так вот, создав стандартную страницу в WordPress и разместив не ней скрипт от Яндекса, я получил ситуацию, что в редкие моменты запредельной нагрузки поиск по сайту выбивает пятисотую ошибку и вместо «плюса» в юзабилити я получаю таки «минус». Решение пришло в голову неожиданно.Дело в том, что страница поиска не кешируется хипер кешем и это вполне логично, ибо ее содержимое динамично. Однако, я пошел по другому пути. Я полностью скопировал исходный код «пустой» страницы поиска и создал ее «твердую копию», но уже в обычном формате .html. Ну, а потом просто залил этот файлик в корень сайта.
Эта страничка с успехом открывается при высокой нагрузке, ибо ей для этого не требуется ни PHP, ни база данных. Такой вот финт ушами.
Можете также поиграться с настройками внешнего вида страницы с результатами:
Я, например, задал настройки максимально близкие к тем, что используются при выводе контента на моем блоге для того, чтобы страница с результатами поиска не выделялась на фоне других и выглядела бы органично. Вы вольны настраивать все так, как вам заблагорассудится.
Вы вольны настраивать все так, как вам заблагорассудится.
Все, теперь переходите по кнопке «Далее» к четвертому шагу мастера и получаете возможность проверить работоспособность формы и правильность настройки внешнего вида окна с результатами поиска по вашему сайту (просто вводите запрос и смотрите на результаты):
Если все в порядке, то переходите к пятому шагу, а если нет, то возвращайтесь к нужному шагу с помощью левого меню и допиливайте то, что вас не устраивает. Ну, а мы продолжаем.
Как вставить код поиска на сайт
После завершения всех настроек жмете на кнопку «Далее», в результате чего попадаете в окно получения кода поисковой строки (формы) и кода, который вам нужно будет вставить на страницу, где будут выводиться результаты поиска (ее Урл вы указывали на 3 шаге мастера).
Лично я еще поставил галочку в поле «Добавить CSS к коду результатов», чтобы на моей суперлегкооткрываемой страничке было «два в одном», а общий файлик стилей при этом бы не забивался нужной лишь для одной странички информацией. ИМХО.
Собственно, все. Осталось только вставить эти два фрагмента в нужные места шаблона вашего ресурса. Лично я пробовал ставить поисковую строку сразу в два места своей темы оформления WordPress — вверху окна в шапке и внизу под каждой статьей (и под этой тоже). В общем-то, я все сделал точно так же, как было описано в уже не раз упомянутой статье про поиск для сайта от Google.
Что в Joomla, что в WordPress код можно сделать как средствами движка (через админку), так и вставкой скрипта непосредственно в код, отвечающий за формирования определенной области всех (или части) страниц вашего сайта (проблема будет только в том, чтобы отыскать нужный файл в папке с используемой вами темой оформления (шаблоном). Думаю, что разберетесь или воспользуетесь поиском по моему блогу.
Могу разве что только посоветовать по аналогии со мной добавить на страницу с результатами поиска еще и поисковую строку (форму), чтобы посетителям для ввода очередного запроса было сподручнее (привычнее).
Через несколько дней можно будет опять же зайти на сервис Яндекс.поиска для сайтов и посмотреть как обстоят дела со статистикой использования. Для этого достаточно будет перейти из верхнего меню на вкладку «Мои поиски» и выбрать нужный (если будет несколько) из списка.
На открывшейся странице вы сможете изменить те параметры формы поиска и страницы с результатами, которые задали чуть выше, и получить новый код. Но вместе с тем вы сможете посмотреть статистику использования формы поиска и какие запросы чаще всего вводили, а также насколько эффективными были выдаваемые результаты (были или переходы).
Если стата покажется вам несколько печальной, то можно будет попробовать что-то подкрутить на расположенных ниже вкладках левого меню — подсказки, синонимы, уточнения и даже сможете чуток поколдовать над сниппетами (что это такое?):
В общем, есть чем заняться, особливо для владельца коммерческого ресурса, где каждый «чих» клиента может вылиться в покупку (например, авто или чего-то еще дорогого). Для инфоресурса, типа моего блога, колдовать над «местячковой» выдачей, наверное, не шибко целесообразно, но если есть время и желание, то…
Для инфоресурса, типа моего блога, колдовать над «местячковой» выдачей, наверное, не шибко целесообразно, но если есть время и желание, то…
Поиск по коммерческому сайту
Зато знаете где особо важно, как будет выглядеть выдача? На сайте интернет-магазина. Там сниппеты, чтобы быть максимально эффективными, должны быть максимально информативными. И не только. Да, должна быть фотка, цена, характеристики и кнопка «Купить». Но еще и возможность сортировки результатов выдачи, например, по релевантности запросу, по дате, по цене и т.п. Вот это будет супер поиск!
И похоже, что эта мечта начинает сбываться. Яндекс запустил (пока еще в бете) поиск по интернет-магазину:
Согласитесь, что вот такой вот вид страницы поиска по вашему интернет-магазину будет куда привлекательнее (а главное — отдача будет на порядок выше), чем классический вариант:
К тому же выдача использует формат JSON (как и для основного поиска), из-за чего ее можно запросто встроить в дизайн сайта, а сам поиск по магазину будет понимать запросы заданные в свободной форме, исправлять ошибки при вводе и опечатки, а также выводить подсказки, распознавать разные варианты написания названий и многое другое. В общем, лепота.
В общем, лепота.
Думаю, что стоит потратить время на то, чтобы со всем этим богатством разобраться и как можно быстрее прикрутить к своему интернет-магазину (настраивается просто и работает на основе наверняка уже у вас использующегося YML-файла). У меня пока, к сожалению, нет под рукой «подопытного», поэтому деталей сего процесса описать не могу. Но суть та же — получаете код формы поиска и страницы с результатами, а затем вставляете их на сайте магазина в нужные места.
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
Как правильно искать в Яндексе: 20 лайфхаков
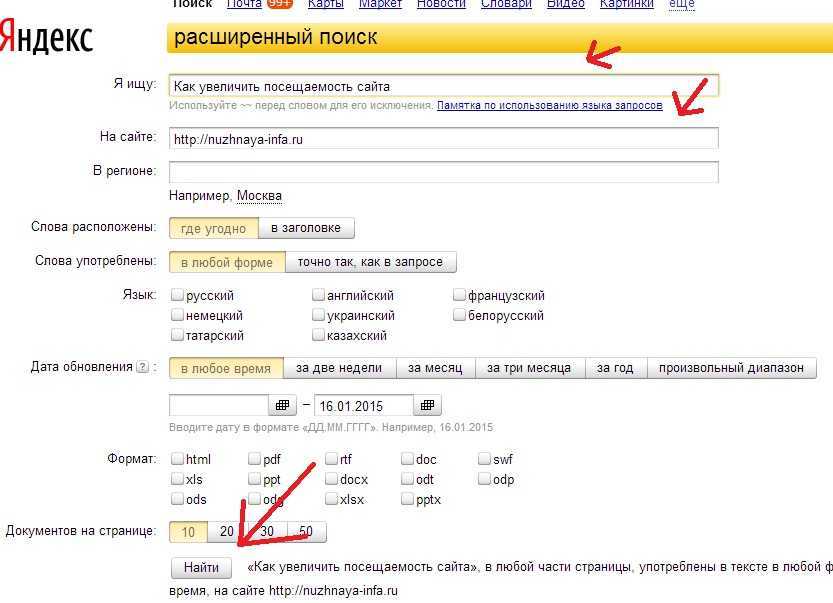
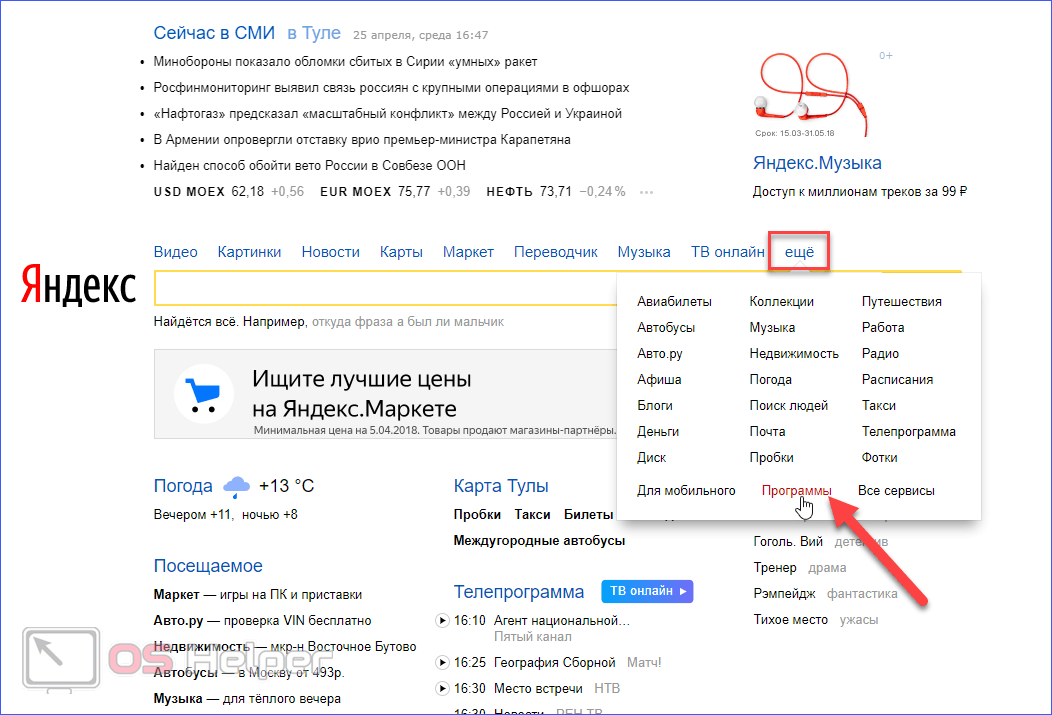
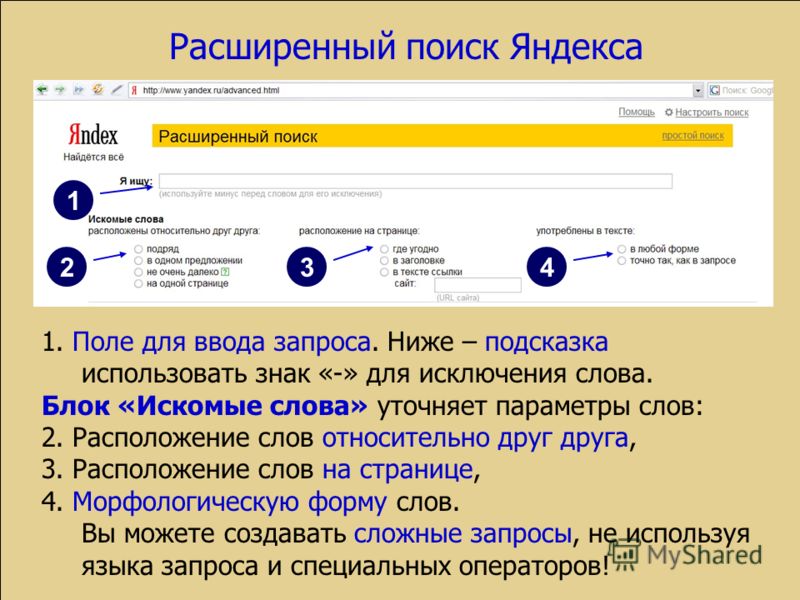
Поисковый инструментарий
В отличие от конкурента, «Яндекс» дает воспользоваться инструментарием не с главной страницы – yandex.ru, – а уже после того, как была осуществлена попытка поиска:
Нажмите на иконку настроек справа от поля запроса и сможете произвести базовую настройку поиска:
- в каком регионе вы хотите искать информацию;
- выбрать период времени размещения – сутки, 2 недели или месяц;
- задать язык, на котором вы хотите найти данные.

Также обратите внимание на иконку с микрофоном – в «Яндексе» вы можете задавать поисковые запросы голосом.
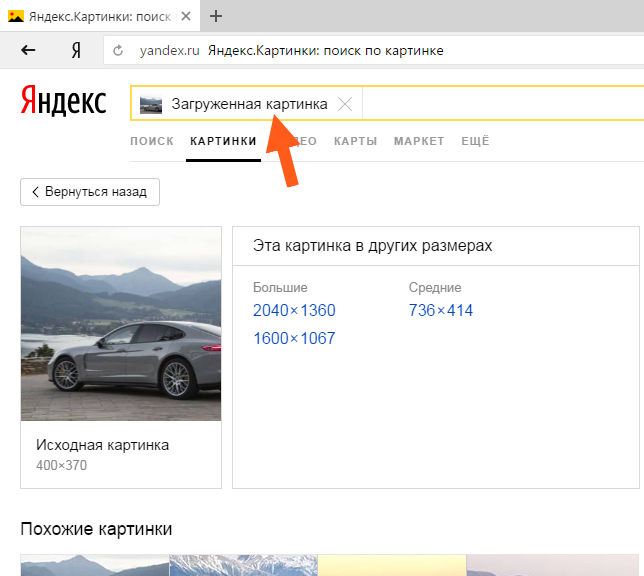
Вы также можете искать картинки (здесь инструментарий вообще очень богат), видео, товары, новости, вопросы, услуги, музыку и т. д. – все эти данные предоставляют различные сервисы того же «Яндекса».
Продвинем ваш бизнес
В Google и «Яндексе», соцсетях, рассылках, на видеоплатформах, у блогеров
ПодробнееПоиск без рекламы
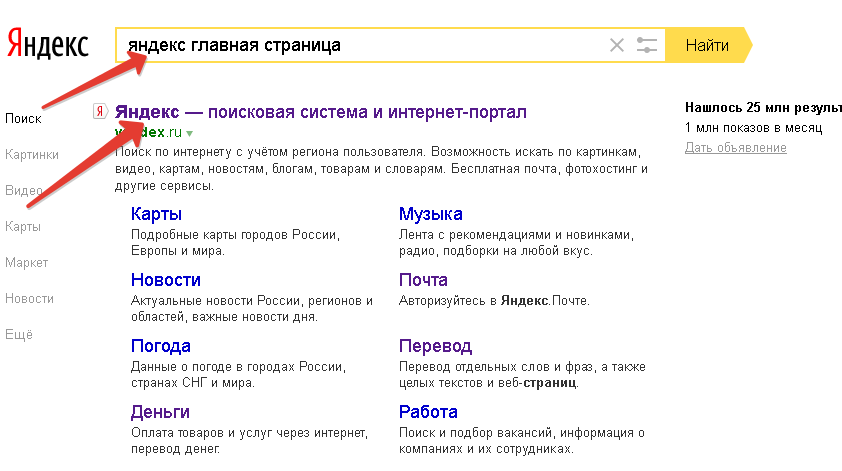
Если вас раздражает переполненная рекламой и отвлекающими блоками основная страница «Яндекса», то воспользуйтесь специальным «шорткатом» ya.ru, представляющим собой страницу с одним только поисковым полем:
Один минус – после ввода поискового запроса вы попадете на стандартную главную страницу с рекламой и прочими сервисами.
Читайте также
Как пользоваться «Яндекс.Вордстат» в 2023 году – полный гайд Кто такие асессоры «Яндекса» и Google, и как стать одним из них Кому на самом деле принадлежит Яндекс [обновлено]Уточнение слова
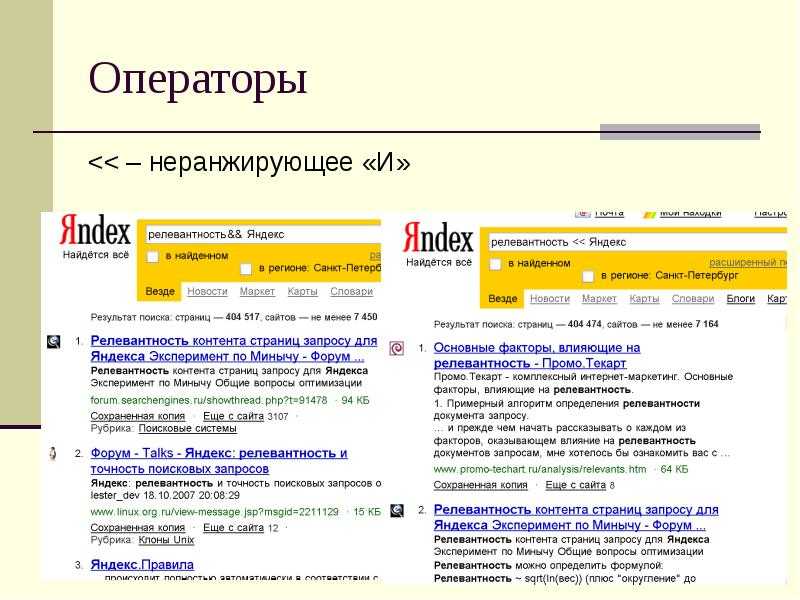
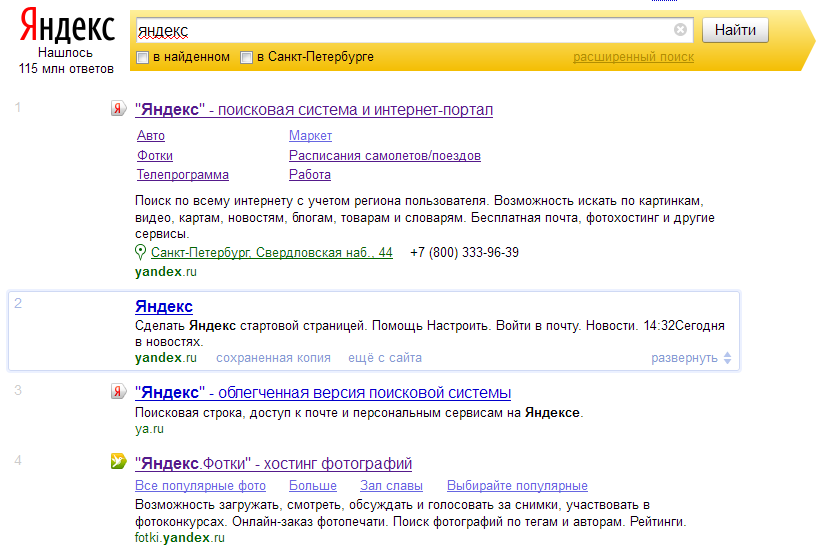
«Яндекс» точнее, чем Google, ищет фразы на русском языке. Но если вы хотите найти только заданное вами слово, его лучше уточнить с помощью оператора «!»:
В таком виде поиск должен находить все документы с упоминанием отмеченного вами слова в заданной форме. При этом игнорируется склонение, падеж, но учитывается множественное или единственное число.
Качество работы оператора вам предлагается проверить самостоятельно, поскольку даже в примере выше первая найденная статья не содержит уточненного нами слова в сниппете (описании).
Оператор может быть использован несколько раз для включения всех нужных вам слов в выдачу.
Поиск по точной фразе
Чтобы найти точную фразу или цитату, заключите ее в любые кавычки:
Такой способ должен найти указанное вами сочетание слов в точном виде, при этом вы можете оставить за пределами кавычек прочие слова, которые могут входить в цитату в различном виде или составе.
Способ работает частично, выше вы можете видеть, что в сниппете второй позиции выдачи указанная нами фраза отсутствует. Зато присутствует в точном указании в двух других.
Нахождение отсутствующих слов
Если вы знаете точную фразу, содержание которой необходимо найти, но забыли точное слово или часть из нее, то можете обозначить это оператором «*»:
Оператор работает только в сочетании с фразой в кавычках.
Уточняем присутствие обязательных слов
Допустим, ваш запрос должен содержать несколько слов, относящихся к определенной тематике, но найденная информация по ней может быть любой. Задайте обязательные слова с помощью оператора(ов) «+», а тематику укажите без операторов:
Тему вы можете задать и через кавычки, чтобы гарантированно получить фразы с указанными словами именно по ней.
Исключение слов из запроса
В случае, когда вам нужно найти информацию без упоминания определенных слов или тематик, то добавьте слова в поисковый запрос с оператором «-», который можно использовать сколько угодно раз прежде чем выдача полностью очистится от ненужного:
По данным «Яндекса», по общему количеству запросов в поиске всегда лидируют три темы: школа, кино и порно (последние две темы – вечером и ночью). Первым делом с утра люди спрашивают про погоду, включают радио и выясняют значение своих снов.
Первым делом с утра люди спрашивают про погоду, включают радио и выясняют значение своих снов.
Около четверти всех запросов касаются развлекательного контента: люди хотят смотреть, слушать и играть.
Выбор из нескольких вариантов в поиске
Когда вам необходимо найти информацию по нескольким направлениям, но не важно, какое из них будет представлено в выдаче, разделяйте их оператором «|». Одно из слов, разделенных оператором, обязательно будет включено в выдачу, но не обязательно вместе с другим:
Для обязательного включения нескольких слов в запрос используйте операторы-кавычки или восклицательный знак.
Поиск по определенному URL
Чтобы найти текст, размещенный на выбранной вами странице, ее нужно сообщить через оператор «url:». Сначала нужно ввести нужное слово или фразу, затем указать страницу через оператор, причем лучше заключить ее в кавычки. Надо отметить, что способ не самый удобный и не очень работоспособный. Лучше воспользоваться его расширением: через оператор «*» отметить все страницы, размещенные в заданном разделе сайта, например, так:
Лучше воспользоваться его расширением: через оператор «*» отметить все страницы, размещенные в заданном разделе сайта, например, так:
«Звездочка» заменяет в поиске любые символы или даже фразы.
Новый поиск «Яндекса»: «серому» SEO будет совсем плохо от Y1
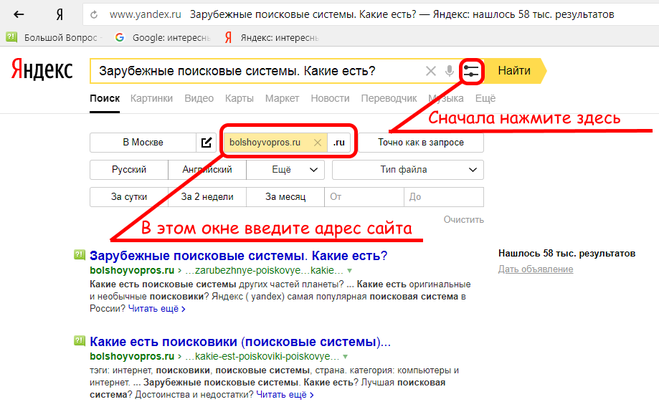
Поиск на заданном сайте
Чтобы не указывать конкретные страницы, добавьте к нужным вам словам URL всего сайта, заданный через оператор «site:». Так «Яндекс» будет искать информацию исключительно на указанном сайте, включая все его страницы.
Ищем информацию на определенном домене
Чаще всего домен обозначает принадлежность сайта определенной стране, поэтому вы можете найти необходимую информацию, указав нужный домен через «domain:»
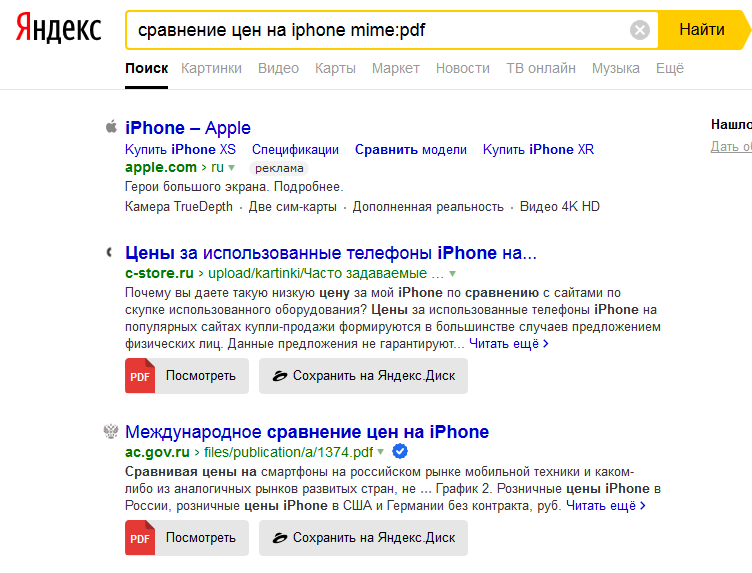
Поиск файлов для скачивания
В том случае, когда вам нужен не сайт, а сразу файл с необходимой информацией, вы можете производить поиск по формату этого файла. Укажите его через оператор «mime:» и добавьте искомый текст:
Укажите его через оператор «mime:» и добавьте искомый текст:
Как и в Google, здесь невозможно указать сразу несколько типов файлов, чтобы искать данные сразу в нескольких типах исполнения.
Совмещайте оператор с другими, например, с «site:», чтобы искать нужные файлы на определенном сайте.
Поиск на заданном языке
Если вам необходимо найти контент на определенном языке, то выберите его обозначение по стандарту ISO 639-1 и укажите через оператор «lang:»
Например:
- английский – en;
- испанский – es;
- итальянский – it;
- португальский – pt;
- русский – ru.
Самое длинное название России (25 знаков!) и еще гора удивительных фактов в новом отчете «Яндекс.Карты»
Информация по дате изменения страницы
Чтобы найти данные с указанием даты их выкладки или последнего изменения, используйте оператор «date:» следующим образом:
- date:ГГГГММДД – для указания точной даты размещения;
- date:<ГГГГММДД (>) – информация раньше или позже указанной даты;
- date:ГГГГММДД.

- date:ГГГГММ* – в указанном месяце года;
- date:ГГГГ* – в указанном году.
Поиск только по заголовкам
Если вам нужно найти слова или фразы исключительно в заголовке страниц сайта, то используйте оператор «title:»
Переводчик в поисковой строке
Чтобы сразу перевести текст (по умолчанию с русского на английский или с определенного системой языка на русский), наберите «перевод:слово»:
«Яндекс.Калькулятор»
Просто наберите в поисковой строке слово «калькулятор»:
Кроме того, вы можете написать выражение в поисковую строку, и «Яндекс.Калькулятор» сразу его посчитает:
«Яндекс.Конвертер»
Вы можете переводить одни единицы в другие, просто начав вводить их название:
Если вам необходимо посчитать конкретное значение одних единиц в других, то введите выражение и получите ответ прямо в браузере.
Ошибка заполнения!
Ошибка заполнения!
Ошибка заполнения!
Нажимая кнопку “Зарегистрироваться”, вы даете согласие на обработку своих персональных данных. Я согласен получать еженедельную рассылку TexTerra
Спасибо!
Ваша заявка принята.
Мы свяжемся с вами в ближайшее время.
Быстрый прогноз погоды
Чтобы не ходить по сайтам с погодой, вы можете набрать слово «погода» и указать ваш город, после чего увидите краткую сводку гидрометцентра:
Если вы не укажете город, то «Яндекс» покажет погоду в месте, определенном по вашим координатам.
Дополнительные настройки поиска в «Яндексе»
Для персонализации поиска вы можете воспользоваться настройками, ссылка на которые располагается в нижней части страницы поисковой выдачи:
До этого вы можете включить семейный поиск, чтобы избавить выдачу от непристойных результатов и спорного контента.
Содержание самих настроек поиска:
- Чтобы не забыть какие запросы вы вводили, используйте историю поиска. Ее вы можете очистить в настройках или отключить, сняв галочку.
- Часто используемые сайты могут помочь, если вы используете некоторые ресурсы постоянно – так они всегда будут под рукой. Но и их можно отключить в настройках.
- Время посещения сайтов позволяет вам легче вспоминать, с чем и когда вы работали. Эта возможность также отключается здесь.
- Выделяйте меткой персонализированные результаты в выдаче либо отключите и эту возможность.
- Кроме семейного поиска, можно использовать два типа фильтрации контента – без ограничений и с умеренным фильтром.
 По умолчанию включен именно он, так что имейте в виду.
По умолчанию включен именно он, так что имейте в виду.
Надеемся, что эти лайфхаки помогут вам быстро находить нужную информацию.
Вместе с тем, сам поиск «Яндекса» тоже все время становится умнее. Например, он может найти верный фильм по запросам вроде «мужик полетел в космос и застрял между шкафами» («Интерстеллар»), «фильм где дерево живое и енот живой» («Стражи галактики») и даже «фильм Стивена Кинга, где Николсон бухает, печатает книгу и ломает дверь» («Сияние»).
Создание и настройка поиска — Яндекс Поиск по сайту. Справка
На пяти шагах создания поиска вы настраиваете область поиска, а также дизайн формы поиска и результатов поиска. В результате вы получаете HTML-код и можете вставить его на свой сайт.
- Шаг 1. Область поиска
- Шаг 2. Форма поиска
- Шаг 3. Результаты поиска
- Шаг 4. Проверка результатов поиска
- Шаг 5. Код для вашего сайта
- Реконфигурация
На первом шаге вы определяете область поиска (т. е. набор страниц, охваченных вашим поиском), поисковые имена и другие общие свойства.
е. набор страниц, охваченных вашим поиском), поисковые имена и другие общие свойства.
- Техническое название вашего поиска
- Имя поиска в стандарте Opensearch
- Семейный фильтр
- Область поиска
Имя, которое будет отображаться на странице. Только вы сможете это увидеть.
Вы можете ввести имя поиска для OpenSearch. Это имя, которое ваши посетители могут использовать для добавления вашего поиска в качестве поисковой системы браузера.
Если вы создавали поиск до того, как Яндекс Поиск начал поддерживать OpenSearch, ему автоматически присваивалось имя, например, «Яндекс Поиск #2023403». Мы рекомендуем вам изменить его, чтобы он лучше отражал вашу направленность поиска.
На первом этапе вы определяете область поиска (т. е. набор страниц, охваченных вашим поиском), имена для поиска и другие общие свойства.
Чтобы исключить из поиска страницы, содержащие нецензурную брань и порнографию, настройте семейный фильтр. Настройки фильтра аналогичны соответствующим настройкам большого поиска.
Настройки фильтра аналогичны соответствующим настройкам большого поиска.
Примечание. Ваши темы поиска будут работать только для ранее созданных поисков. Категории и темы больше не доступны для новых поисков.
Укажите область поиска, т. е. список сайтов для включения в поиск. Вы можете указать до 50 адресов сайтов или их разделов.Щелкните Добавить сайты и исключения.
Список адресов сайтов или их подразделов через пробел.
Настройка исключений.
Щелкните Добавить.
- Поиск в поддоменах
По умолчанию поиск выполняется по всем перечисленным адресам и их поддоменам. Например, если вы добавите
mysite.com,subdomain.mysite.comтакже окажется в области поиска. Чтобы исключить субдомены, перейдите к .- Исключения
Вы можете исключить определенные страницы из области поиска.
 Исключения применяются ко всей области поиска, включая темы поиска.
Исключения применяются ко всей области поиска, включая темы поиска.В списке исключений можно указать точные адреса документов или их маски для исключения целых разделов сайта. Например:
Если вы уже указали сайт вручную, вы можете добавить или удалить исключения с помощью раздела Исключения точно так же, как вы делаете это для сайтов.
Если ваша область поиска состоит только из тем поиска, вы можете добавить исключения, нажав Добавить сайты и исключения .
На втором этапе вы настраиваете дизайн формы поиска. Его настройки отображаются автоматически под Предварительный просмотр формы поиска : здесь вы можете увидеть, как ваша форма будет выглядеть на странице сайта. Обратите внимание: на вашем сайте форма автоматически растягивается до доступной ширины.
Примечание.
По умолчанию предлагается прозрачный фон формы, поэтому вам не нужно выбирать цвет формы, соответствующий цветовой схеме вашего сайта.
Код полученной формы доступен на последнем шаге создания поиска.
На третьем этапе вы настраиваете результаты поиска. Самое главное — решить, где вы хотите отображать результаты поиска ( Показать результаты раздела).
У вас есть два варианта:
На странице Яндекса, с вашим логотипом, заголовком и нижним колонтитулом (опция Показать результаты на Яндексе).
На странице вашего сайта (опция Показать результаты на своей странице). Если вы выбрали этот вариант, укажите URL-адрес страницы, которая будет содержать код результатов поиска. Код доступен на последнем шаге создания поиска.
Настройки вашего дизайна для результатов поиска (цвета, форматирование текста, стили шрифта) автоматически отображаются в разделе Предварительный просмотр результатов поиска .
На четвертом шаге вы можете проверить настроенный вами поиск. Дизайн формы должен соответствовать настроенным вами параметрам, а результаты поиска не должны выходить за пределы указанной области поиска.
Если поиск или форма не работают должным образом, дважды проверьте настройки, сделанные на предыдущих шагах. Если ошибка повторяется, напишите нам, указав свой логин и имя неисправного поиска.
На пятом шаге вы получаете код формы поиска и результатов поиска (если вы хотите отображать результаты поиска на своем сайте).
Яндекс автоматически определяет кодировку сайта, но если автоматическое определение не помогло, вы можете указать кодировку текста вручную.
Выбор языка влияет на несколько параметров поиска:
Язык результатов поиска и формы поиска.
Область поиска и ранжирование результатов (запрос, введенный в английской форме, с большей вероятностью вернет страницы на английском языке).
Язык поисковых подсказок, формируемых по умолчанию.
Выбрав язык формы поиска, вы можете скопировать его код и вставить в HTML-код страницы вашего сайта.
Код формы Яндекс.Поиска по сайту помещается внутрь элемента  При необходимости вы можете настроить дизайн формы: поместите новые стили CSS в элемент
При необходимости вы можете настроить дизайн формы: поместите новые стили CSS в элемент

 Но это довольно слабый аргумент, ибо создать новую вебстраницу на любой CMS, в общем-то, не сложно (сложнее это описать, чем сделать).
Но это довольно слабый аргумент, ибо создать новую вебстраницу на любой CMS, в общем-то, не сложно (сложнее это описать, чем сделать). Так вот, создав стандартную страницу в WordPress и разместив не ней скрипт от Яндекса, я получил ситуацию, что в редкие моменты запредельной нагрузки поиск по сайту выбивает пятисотую ошибку и вместо «плюса» в юзабилити я получаю таки «минус». Решение пришло в голову неожиданно.
Так вот, создав стандартную страницу в WordPress и разместив не ней скрипт от Яндекса, я получил ситуацию, что в редкие моменты запредельной нагрузки поиск по сайту выбивает пятисотую ошибку и вместо «плюса» в юзабилити я получаю таки «минус». Решение пришло в голову неожиданно.

 По умолчанию включен именно он, так что имейте в виду.
По умолчанию включен именно он, так что имейте в виду. Исключения применяются ко всей области поиска, включая темы поиска.
Исключения применяются ко всей области поиска, включая темы поиска.