Как найти текст на странице и на сайте по фрагменту
Содержание статьи
Каждому юзеру приходится искать-либо на страницах сайтов. Это может быть не статья или новость целиком, а конкретный абзац или отрывок текста, где находится ключевое слово или фраза. Если на странице много текста, а нужен только кусок с искомым описанием, то юзаем поиск слов в браузере. Это функция, идентичная с поиском в Ворде, Экселе или PDF-редакторах.
Панели поиска в браузерах
В каждом браузере есть своя панель поиска. Чтобы вызвать ее, следует нажать Ctrl+F. Рассмотрим панели поиска таких браузеров как Хром, Firefox и Яндекс Браузер.
youtube.com/embed/EecLpUffh30?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>Поиск текста в Google Chrome
Открыть панель в Хроме можно другим способом, нажав на меню и выбрав функцию «Найти…».
Находясь на любой странице, набираем интересующее слово или фразу и нажимаем enter. Как видно на скриншоте, найденное слово подсвечено оранжевым. На панели указано количество найденных слов. С помощью стрелок осуществляется переход от одного результата к другому.
Поиск текста в Mozilla Firefox
В Firefox панель поиска более продвинутая и удобная. Обладает следующими опциями:
- подсветить все;
- с учетом регистра;
- только слова целиком.
«Подсветить все», как вы догадались, позволяет увидеть все нужные слова в документе.
Функция «С учетом регистра» придает поиску чувствительность к большим и маленьким буквам. Например, если вы напечатали слово «нефть», то есть слово с маленькой буквы, то в качестве совпадений варианты «Нефть» или «НЕФТЬ» учитываться не будут.
Например, если вы напечатали слово «нефть», то есть слово с маленькой буквы, то в качестве совпадений варианты «Нефть» или «НЕФТЬ» учитываться не будут.
Поиск при помощи опции «Только слова целиком» отсеивает слова со склонениями и окончаниями. Вобъем персидское слово «нефт», чтобы проверить результат.
Поиск текста в Яндекс Браузере
Браузер Яндекса имеет аналогичную с Хромом панель поиска текста, однако обладает крутой лингвистической системой. Известно, что Яндекс как поисковик лучше любой другой системы понимает русский язык. Именно это преимущество дает пользователю возможность находить среди текста на странице нужный фрагмент или отдельные предложения с максимальным количеством вариантов. Алгоритм поиска текста учитывает падежи, склонения, число, род, часть речи.
Поиск текста на сайте HTML страница
Есть ли какой-нибудь код javascript, где я могу использовать поисковую форму для поиска на страницах сайта html. Я хочу найти весь статический текст, который у меня есть на моих страницах html, который должен исключить теги html и код php и т. д. Результат поиска должен отображаться вместе со ссылкой на страницу и искомым текстом.
Я хочу найти весь статический текст, который у меня есть на моих страницах html, который должен исключить теги html и код php и т. д. Результат поиска должен отображаться вместе со ссылкой на страницу и искомым текстом.
Поделиться Источник Aeykash 19 марта 2015 в 10:29
1 ответ
- Мастер-Логин На Сайте HTML?
Я хотел бы реализовать мастер-логин для моего сайта точно так же, как методику входа в систему в CNN.com, если вы попытаетесь зарегистрировать пользователя на CNN.com и после успешного входа откроете ссылку на сайте, Вы заметите, что страница сначала загрузится, а ваше логин-имя еще не доступно,…
- Использовать поиск в браузере (Ctrl+F) через кнопку на сайте?
Я создал веб-сайт и добавил кнопку и много текста. Что я хочу, так это использовать поиск в браузере ( Ctrl + F ), когда я нажимаю кнопку, которую я добавил на веб-сайте.
Как я могу этого достичь?
1
JavaScript работает в браузере клиента, поэтому с JavaScript вы можете искать только в HTML текущей отображаемой страницы, а другие html страницы на сервере не могут быть доступны с JavaScript.
Поделиться BabyDuck 19 марта 2015 в 10:34
Похожие вопросы:
Проверьте, существует ли страница HTML
Я хочу проверить, существует ли страница HTML на другом сайте. Точнее, мои пользователи должны загрузить страницу .html на свой собственный сайт, а затем нажать verify now на моем сайте. Затем мой…
Как реализовать поиск на сайте HTML?
Мне действительно интересно, могу ли я использовать поиск для сайта HTML. Страницы статичны. Я просто хочу, чтобы пользователи могли искать содержимое моего сайта. и результаты, показанные с помощью.
html/php поиск текста внутри мультиблочных файлов PDF
У меня есть несколько файлов pdf на моем сайте, то, что я хочу, это иметь код html, php или любой другой язык, чтобы позволить посетителю написать слово и мой поиск сайта внутри файлов PDF, а затем…
Мастер-Логин На Сайте HTML?
Я хотел бы реализовать мастер-логин для моего сайта точно так же, как методику входа в систему в CNN.com, если вы попытаетесь зарегистрировать пользователя на CNN.com и после успешного входа…
Использовать поиск в браузере (Ctrl+F) через кнопку на сайте?
Я создал веб-сайт и добавил кнопку и много текста. Что я хочу, так это использовать поиск в браузере ( Ctrl + F ), когда я нажимаю кнопку, которую я добавил на веб-сайте. Как я могу этого достичь?
Страница не отображается на моем сайте
Я пытаюсь собрать свой сайт, но испытываю очень странное поведение. У меня есть ресурс html с именем y6. html в моем каталоге www в корневом каталоге веб-сайта. Он работал очень хорошо до вчерашнего…
html в моем каталоге www в корневом каталоге веб-сайта. Он работал очень хорошо до вчерашнего…
Поиск текста на сайте
Уважаемые Члены, Я разрабатываю сайт в pure HTML с помощью одного шаблона. В этом у меня есть одна кнопка textbox[search] и Go. Я хочу сделать операцию такой, чтобы когда кто-то набирает…
Поиск на моем собственном сайте
Я новичок в HTML и CSS, и у меня есть вопрос относительно функциональности поиска на моем собственном построенном веб-сайте. Я поставил окно поиска с помощью, но как я могу сделать эту работу?…
Я хочу реализовать поиск на сайте в PHP
В принципе, я хочу реализовать поиск на веб-сайте,и проблема в том, что. На странице, которую я реализую, поиск, в котором информация, отображаемая на странице, будет извлекаться из базы данных и,…
Поиск текста в загруженном документе HTML
У меня есть веб — страница, на которой мои боковые ссылки приведут к загрузке документа ‘external’ HTML в раздел содержимого. Однако после успешной загрузки и отображения загруженное содержимое HTML…
Однако после успешной загрузки и отображения загруженное содержимое HTML…
Поиск на странице в браузере по словам: комбинация клавиш
А вы знаете, что для того, чтобы найти статью на сайте или пост на стене / в ленте соцсети, не обязательно бесконечно проматывать окно, пытаясь выхватить взглядом нужный текст? Для поиска на странице в браузере есть комбинация клавиш, а ещё можно вызвать окошко для запроса из меню. И тогда вам останется только ввести слово или словосочетание, а система подсветит совпадения в тексте.
Горячие клавиши
Комбинации клавиш — стандартные и работают одинаково со всеми веб-обозревателями. Но для компьютеров на Windows и MacOS они различаются. Поэтому у нас будет две инструкции, как открыть в браузере поиск по словам. Точнее, это таблицы с указанием комбинаций, которыми запускается то или иное действие на странице.
Для Windows
| Функция | Сочетание клавиш |
| Вызвать окно для запроса | Ctrl+F или F3 |
| Перейти к следующему значению* | Ctrl+G |
| Перейти к предыдущему значению* | Ctrl+Shift+G |
Для MacOS
В принципе, тут все то же самое, только вместо клавиши “Ctrl”, которой нет на Mac, используется “⌘ (Command)”. Вот какие комбинации клавиш использовать и как включить поиск в браузере компьютера на MacOS и перемещаться по результатам на странице:
Вот какие комбинации клавиш использовать и как включить поиск в браузере компьютера на MacOS и перемещаться по результатам на странице:
| Функция | Комбинация клавиш |
| Вызвать окно запроса | ⌘ + F |
| Перейти к следующему значению* | ⌘ + G |
| Перейти к предыдущему значению* | Shift + ⌘ + G |
*При вводе слова в или словосочетания в окно для быстрого поиска текста в браузере на странице, имеющиеся совпадения подсвечиваются. Переход к следующему / предыдущему значению — это передвижение от слова к слову, вниз или вверх по тексту. Для индикации слово, к которому вы перешли, подсвечивается вторым цветом.
Обратите внимание: окошки поиска в браузерах, вызываемые горячими клавишами, отображаются в разных местах. В Яндекс и Google Chrome — правый верхний угол, Mozilla Firefox — левый нижний.
youtube.com/embed/ItBb_uwUrKQ» allowfullscreen=»allowfullscreen»/>
Поиск по странице через меню настроек
Тут наоборот, операционная система не важна, а вот в названиях кнопок и (иногда) расположении инструментов у разных веб-обозревателей есть отличия. Ниже в таблице — путь к инструменту поиска по слову в разных браузерах для Google Chrome, Mozilla Firefox и Яндекс.Браузере. Также там указаны кнопки для навигации между результатами (по тексту).
| Яндекс | Меню → Дополнительно → Найти |
| Google Chrome | Меню → Найти |
| Mozilla Firefox | Меню → Найти на этой странице |
| Для всех | |
| Перейти к следующему слову | кнопка ∨ |
| Перейти к предыдущему слову | кнопка ∧ |
Попробуйте найти что-нибудь на странице способами, приведенными в этой статье. Вы убедитесь, что это удобный инструмент, с которым использование интернет-ресурсов станет ещё чуточку комфортнее.
Поиск текста на странице и на сайте с помощью Яндекса. Проверка размещения ссылок
Немного мудрёное получилось у статьи название. В ней я напишу о способе поиска текста на определённой странице или на всём сайте сразу при помощи Яндекса.
Написать статью меня надоумил Rotapost.ru. В нём есть возможность проверить с помощью Яндекса — есть ли купленная вами ссылка на той или иной странице сайта-донора. Я подумал, что этот способ можно применить и для проверки, не ворует ли кто контент с вашего сайта, а также для ручной проверки размещения внешних ссылок на ваш ресурс.
Поиск текста на странице (или на всём сайте) Яндексом
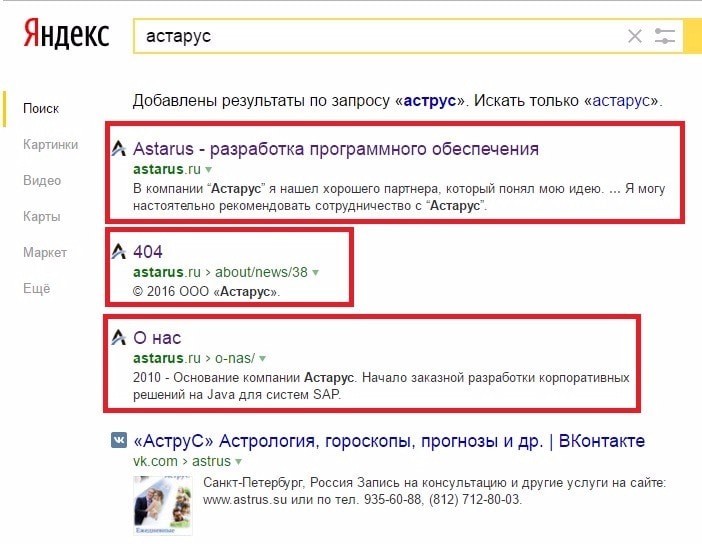
Если вы пользуетесь биржей Rotapost.ru, то могли видеть примерно такую картинку:
Ссылка замечена в Yandex
Если вы кликните на YAL, то всё поймёте сами. Если нет — читайте дальше.
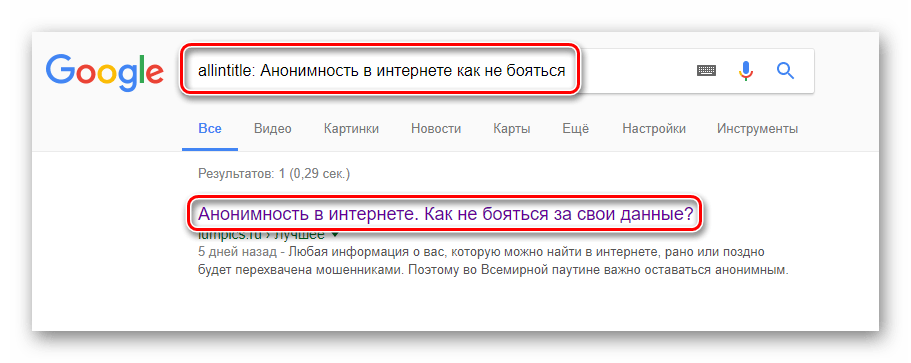
Нужно перейти по адресу http://yandex.ru/yandsearch и сформировать вот такой запрос: («текст») (url:»URL-адрес» | site:»домен» |…). Выглядеть это может так:
Выглядеть это может так:
Ищем текст на конкретной странице или на всём сайте
— здесь мы ищем слово «Google» на странице http://web-ru.net/category/prodvizhenie-sajta/smo/ или (знак «|») на всём сайте web-ru.net. Причём этих «или» может быть несколько (можно ещё добавлять области поиска через вертикальную черту — «|»). Также, можно указывать разные домены. Например, так:
Поиски строки текста «раз два» на определённой странице и на разных доменах
Где пригодится и как использовать?
При подозрениях на воровство контента с вашего сайта
Конечно, такой способ проверки размещения ваших статей на чужих ресурсах не очень удобен, но всё же…
Если вы знаете, что вот этот вот сайт у вас ворует статьи, можете взять «кусочек» своей статьи и сформировать такой запрос:
Проверяем, есть ли на сайте ворованные тексты
Если некоторые страницы проверяемого ресурса содержат ваши тексты, то Яндекс выдаст список страниц с ними. Желательно дополнительно прописать вариант с WWW (на случай, если у проверяемого ресурса не отлажено главное зеркало).
Желательно дополнительно прописать вариант с WWW (на случай, если у проверяемого ресурса не отлажено главное зеркало).
Имейте в виду: длина текста — не более 40 слов (ограничение Yandex), а также — проверяемые сайты и их страницы должны быть в индексе этого поисковика (иначе откуда ему о них знать?..).
Проверка размещения ссылок с нужными анкорами
Если вы, например, разместили на свой сайт внешнюю ссылку с определённым анкором, то можно проверить её наличие через поиск анкорного текста на ресурсе-доноре. Искать можно как на всём домене ресурса-донора, так и на конкретной странице (если помните её адрес). Запрос может выглядеть, например, так:
Ищем ссылку на конкретной странице
Вот, наверное, и всё, что можно рассказать об этом «специфическом» поиске текста. Также почитайте и посмотрите видео про поиск на сайте от Гугла.
Loading…Поиск на странице сайта в Safari на айфоне: как работает
Наверняка каждому интернет-пользователю знакома ситуация, когда нужно быстро найти на веб-странице определенное слово или часть текста. К счастью, эта опция реализована в Safari на iPhone, iPad и iPod touch.
К счастью, эта опция реализована в Safari на iPhone, iPad и iPod touch.
Воспользоваться опцией «Найти на странице» в браузере Safari могут пользователи iOS 9 и выше. Предлагаем вам ознакомиться с тем, как эта полезная функция работает в Safari в новых версиях мобильной операционной системы.
♥ ПО ТЕМЕ: Как включить Режим модема и раздать интернет (Wi-Fi) с iPhone или iPad.
Поиск нужных слов и текста на веб-странице с помощью опции «Найти на странице» в Safari на iPhone или iPad
Описанные ниже инструкции одинаковы как для iPhone, так и для iPad и iPod touch, работающих на базе последних версий iOS.
1. Откройте Safari и зайдите на сайт, где вы хотите найти нужный текст.
2. Нажмите на верхнюю или нижнюю часть экрана, чтобы появились адресная строка и кнопка «Поделиться» (квадрат с направленной вверх стрелкой). Нажмите на эту кнопку.
Нажмите на эту кнопку.
3. Прокрутите вниз открывшийся список опций («Добавить в избранное», «Добавить закладку», «Скопировать» и т.д.), пока не появится «Найти на странице».
4. Наберите искомый текст и нажмите на кнопку поиска. Совпавшие слова тут же будут выделены в браузере желтым цветом.
5. Для того чтобы найти предыдущие и последующие совпадения, используйте стрелочки «Вперед» и «Назад» рядом со строкой поиска. После окончания нажмите на «Готово».
Вы можете удалить текст из строки поиска и ввести новый или просто нажать на «Готово», если нашли то, что искали.
Все вышеописанное относится к устройствам под управлением iOS 9 и более новых версий мобильных ОС Apple. Тем не менее, этот процесс несколько запутанный и некоторые пользователи думают, будто функция поиска и вовсе отсутствует.
Смотрите также:
Как правильно сделать поиск слов по сайту
Почти никто не знает, что совсем не обязательно поступать по стандартному сценарию поиска слов на сайте: нажимать кнопку меню и выбирать непосредственно пункт «Поиск на странице». На самом деле данную операцию можно выполнить намного легче: достаточно в адресной строке браузера вписать нужное слово или текст. После этого в появившемся меню вариантов поиска необходимо отметить строку с символом в виде прямоугольника с увеличительным стеклом и ввести ключевое слово. Далее браузер выполнит все за вас.
На самом деле данную операцию можно выполнить намного легче: достаточно в адресной строке браузера вписать нужное слово или текст. После этого в появившемся меню вариантов поиска необходимо отметить строку с символом в виде прямоугольника с увеличительным стеклом и ввести ключевое слово. Далее браузер выполнит все за вас.
Читайте также: Поисковые подсказки Яндекс: особенности формирования, использования и удаления
Как правильно искать слова по сайту в Chome для Android?
Практически каждому пользователю ПК или ноутбука знакома комбинация клавиш Ctrl+F, которая предназначена для поиска нужного слова на сайте. И тут появляется вполне логичный вопрос, а что требуется сделать для точно такого же поиска, только с Андроид-устройства?
В своих целях необходимо использовать браузер Google Chrome для Андроид, чтобы найти нужные слова на веб-страницах. Его функция «Найти на странице» значительно экономит время пользователя, а для некоторых задач вообще может превысить свою эффективность. Поиск слов является полезным в том случае, если нужно отыскать в тексте огромное количество примеров конкретного слова или фразы. Это удобно, если вы проверяете ключевые слова, тошноту или заспамленость текста.
Поиск слов является полезным в том случае, если нужно отыскать в тексте огромное количество примеров конкретного слова или фразы. Это удобно, если вы проверяете ключевые слова, тошноту или заспамленость текста.
Для того чтобы понять, как воплотить на практике поиск нужного слова на сайте, можно воспользоваться некоторыми подсказками.
- Для начала необходимо загрузить и установить на Андроид-устройство браузер Google Chrome.
- Открываем страницу, на которой нужно выполнить поиск нужного слова.
- Сверху в правом углу Chrome следует нажать на символе с тремя точками. Затем в открывшемся меню выбрать пункт «Найти на странице». Важно помнить тот момент, что модели телефонов бывают разные и в соответствии с этим сам внешний вид экрана может немного отличаться друг от друга. Именно по этому, в некоторых смартфонах придётся прокрутить экран немного вниз или вверх, для того чтобы увидеть нужное меню.
- Нажимает на значок «Ещё», а потом «Найти на странице».

- Вводим нужное слово или текст для поиска.
- Нажимаем на значок «Поиска», чтобы запустить поиск слова.
- Результат и его местонахождение на полосе прокрутки подсвечивается одним цветом.
Если все сделано правильно, то браузер сможет автоматически отыскать все возможные варианты слова и словосочетания. Справа от интересующего запроса будет отображаться счетчик и две стрелки. Счетчик покажет количество найденных на странице слов, согласно поиску, а стрелки помогут быстрое передвигаться по словам вперед или назад. Что же касается символа закрытия, то он отвечает за закрытие самой поисковой формы, а не статьи в целом.
Таким образом, использования функции поиска слова по сайту в Android-устройстве не представляет собой ничего сложного и практически повторяется в действиях с десктопной версией программы.
Поиск фрагментов текста по сайту или документу.
Вам часто приходится искать ответы на конкретно и четко сформулированные вопросы? Думаю ответ будет положительным, если вы уже понимаете, что правильно заданный вопрос — это половина ответа. Так вот, ключом к эффективному и быстрому поиску информации является умение задавать вопросы. Но как задавать вопросы — это тема совсем для другой статьи, и вы можете найти информацию по этой теме самостоятельно. Я же здесь хочу остановиться на технической и прикладной части быстрого поиска информации.
Так вот, ключом к эффективному и быстрому поиску информации является умение задавать вопросы. Но как задавать вопросы — это тема совсем для другой статьи, и вы можете найти информацию по этой теме самостоятельно. Я же здесь хочу остановиться на технической и прикладной части быстрого поиска информации.
Поиск текста по сайту
Как вы ищете интересующую вас информацию сейчас? Вы находите интересные ссылки открываете их в браузере, и последовательно их просматриваете в поисках нужной вам. А если страничка содержит большую статью из нескольких тысяч слов, или даже целую книгу? Вот здесь то и понимаешь прелесть поиска по странице. Благо любой современный браузер имеет такую функцию, и надо сказать не только браузеры, но и различные текстовые редакторы, процессоры, просмотрщики и читалки книг — в любом из них есть поиск по ключевым словам.
Ищи правильно и экономь время
Допустим вы ищите адрес некой фирмы в Сети. Поисковик вам выдал несколько ссылок, где содержится нужная вам информация. Вы идете по ссылке, и открываете страничку электронного каталога, которая содержит пару сотен названий фирм и их адресов. Можно последовательно просматривать названия фирм, до тех пор пока не встретите искомое. Это может занять некоторое время — от нескольких секунд до нескольких минут, в зависимости от величины списка, положения фирмы в списке и ваших способностей к зрительному восприятию и анализу информации. А можно моментально найти интересующее название. Все что нужно сделать — это вбить искомое название в поле поиска и ткнуть Enter! И это относится к любым таким ситуациям — важно ключевое слово, которое не составляет труда подобрать, если вы знаете что ищите.
Поисковик вам выдал несколько ссылок, где содержится нужная вам информация. Вы идете по ссылке, и открываете страничку электронного каталога, которая содержит пару сотен названий фирм и их адресов. Можно последовательно просматривать названия фирм, до тех пор пока не встретите искомое. Это может занять некоторое время — от нескольких секунд до нескольких минут, в зависимости от величины списка, положения фирмы в списке и ваших способностей к зрительному восприятию и анализу информации. А можно моментально найти интересующее название. Все что нужно сделать — это вбить искомое название в поле поиска и ткнуть Enter! И это относится к любым таким ситуациям — важно ключевое слово, которое не составляет труда подобрать, если вы знаете что ищите.
Волшебные клавиши Ctrl+F
Ну вот, с теоретическим применением разобрались. Теперь практическая часть. Она сводится к тому, чтобы запомнить, что в любом приложении для работы с текстом существует поиск. Важно помнить что он есть. Иначе вы по привычке так и будете просматривать странички последовательно. Важно запомнить, что вызывается поиск только с клавиатуры! Иначе вам будет лень открывать его мышкой и вы про него забудете. Ну вот и все.
Важно запомнить, что вызывается поиск только с клавиатуры! Иначе вам будет лень открывать его мышкой и вы про него забудете. Ну вот и все.
Поиск вызывается почти всегда клавишей F3, либо сочетанием Ctrl+F (F от Find — искать). На мой взгляд более удобен второй вариант. Но в некоторых приложениях поиск реализован таким образом что ctrl+f — это безусловный вызов окна поиска, и ввода шаблона, ключевого слова или фразы. А f3 вызывает его только если он пуст, то есть шаблон не задан, если же он задан, то F3 осуществляет переход к следующему месту в тексте, где встречается заданный шаблон. Сочетание shift+f3 позволяет перейти к предыдущему фрагменту удовлетворяющему шаблону. Таким образом поиск по странице работает в браузере Opera, на мой взгляд самый удобный вариант.
Mozilla
Например в браузере Mozilla Firefox обе этих клавиатурных комбинации работают одинаково. Но там поиск и подсветка найденных фрагментов осуществляется автоматически, по мере ввода шаблона. Тоже довольно удобно.
Тоже довольно удобно.
Internet Explorer
В браузере IE (Internet Explorer) для запуска поиска по странице работает только комбинация Ctrl+F. F3 — запускает поиск в интернете, через поисковик.
Поиск текста в MS Word
В текстовых редакторах и процессорах (например в MS Word), поиск работает немного по другому — там вызывается окно, и оно будет находиться на экране до тех пор пока вы его намеренно не закроете. если же ввести шаблон и нажать Enter, будет осуществлен переход к первому встреченному фрагменту, удовлетворяющему условиям поиска. Нажмете еще раз Enter, и будет осуществлен переход к следующему. И так до конца документа, либо до уведомления что больше нет подходящих фрагментов и вопросе начать ли поиск с начала документа ( либо с конца если поиск осуществляется в обратную сторону).
Как найти и заменить текст на веб-страницах
Опубликовано в: Gmail — Google Chrome Веб-страницы в основном предназначались для чтения, и поэтому поставщики никогда не заботились о включении функции «найти и заменить» в свои веб-браузеры. Однако веб-сайты эволюционировали, и они больше не являются просто блоками статического контента. Вы можете писать длинные электронные письма или даже диктовать текст на веб-страницах, но если вы хотите исправить эти досадные орфографические ошибки, вам придется исправлять их одну за другой.
Однако веб-сайты эволюционировали, и они больше не являются просто блоками статического контента. Вы можете писать длинные электронные письма или даже диктовать текст на веб-страницах, но если вы хотите исправить эти досадные орфографические ошибки, вам придется исправлять их одну за другой.
Невозможно автоматически заменить слово или фразу другим внутри веб-страницы без использования расширений браузера.В следующем руководстве обсуждается простой метод, который поможет вам искать и заменять текст на веб-страницах с помощью встроенных инструментов разработчика Chrome, но без каких-либо расширений.
См. Также: Как редактировать веб-страницы
Поиск и замена любой веб-страницы
В качестве примера мы возьмем популярную страницу Википедии и покажем вам, как заменить все вхождения одного слова другим.
Находясь на веб-странице, нажмите Ctrl + Shift + J в Windows или Cmd + Opt + J в Mac, чтобы открыть окно консоли в инструментах разработчика Chrome.Теперь введите следующую команду, чтобы заменить все вхождения слова ABC на XYZ.
document.body.innerHTML = document.body.innerHTML.replace (/ ABC / g, «XYZ»)
Вы можете использовать регулярные выражения для более сложных замен. Например, если вы хотите заменить все распространенные орфографические ошибки вхождения, вы можете использовать любое из них:
document.body.innerHTML.replace (/ (ocurrance | Apperance | Occurance) / g, «возникновение»)
document.body.innerHTML.replace (/ oc [\ w] + nce / g, «возникновение») Тот же метод можно использовать для форматирования слов внутри страницы.Например, следующая команда выделит жирным шрифтом все вхождения слова Hello на странице.
document.body.innerHTML.replace (/ Hello / g, " Hello ") Поиск и замена текста в Gmail
Ваши изменения не сохраняются при закрытии вкладки браузера так что вам может быть интересно, зачем кому-то выполнять поиск и замену на веб-странице? Что ж, возьмем случай с Gmail. Возможно, вы написали длинное электронное письмо, но как раз когда вы собирались нажать «Отправить», вы столкнулись с некоторыми орфографическими ошибками.
Чтобы исправить ошибки в Gmail, вы можете скопировать сообщение электронной почты в блокнот, выполнить поиск и заменить, а затем вставить отредактированный текст обратно в Gmail. Или вы можете напрямую использовать Chrome Dev Tools.
В нашем предыдущем примере мы выполнили поиск и замену для document.body, который присутствует на всех веб-страницах. Однако в Gmail нам нужно только заменить текст внутри окна создания сообщения.
Первый шаг — найти элемент на веб-странице, в котором должна выполняться операция поиска и замены.Это просто, как показано на видео выше. Выделите текст Gmail, щелкните правой кнопкой мыши и выберите «Проверить элемент» и запишите идентификатор DIV ID, который содержит редактируемое текстовое поле. Для Gmail это «: h7».
Затем нам нужно запустить команду подстановки в окне консоли, чтобы везде заменить слово ABC на XYZ.
document.getElementById (': h7'). InnerHTML =
document.getElementById (': h7'). innerHTML.replace (/ ABC / g, «XYZ»); И ваши изменения не будут потеряны, так как Gmail автоматически сохранит ваш черновик.
См. Также: Как научиться программировать в Интернете
Найдите на веб-сайте определенное слово или фразу
Sitebulb имеет функцию под названием «Поиск содержимого», которая позволяет настроить сканер для поиска определенного слова или фразы на каждой просматриваемой странице.
Это позволяет вам фильтровать страницы в зависимости от того, содержат ли они определенные слова.
Например:
- Проверьте, есть ли на страницах товаров электронной торговли сообщение «Нет в наличии».
- Проверьте, какие страницы ссылаются на конкретную торговую марку или название компании.
- Поймите, на каких страницах упоминаются определенные целевые ключевые слова (для построения внутренних ссылок).
Содержание
Это руководство охватывает весь процесс настройки поиска контента в Sitebulb, включая все расширенные настройки.
Вы можете перейти к определенной области руководства, используя ссылки ниже:
Добавление контентного поиска в ваш сайт аудит
Для начала просто запустите новый аудит и в параметрах настройки прокрутите вниз до Извлечение и щелкните, чтобы открыть параметр Content Search .
Затем нажмите зеленую кнопку Добавить правило .
Откроется мастер правил на экране. Для базового поиска все, что вам нужно сделать, это ввести текст и нажать «Добавить правило», и это все, что вам нужно.
После того, как вы добавили правило, вы можете остановиться на этом или просто продолжить добавлять правила. Вы увидите все свои правила на странице настройки аудита, готовые к запуску аудита.
Например, если мы хотим просканировать наш сайт и понять, как часто мы ссылаемся на Sitebulb как на «сканер» по сравнению с «аудитором веб-сайта», мы могли бы настроить его следующим образом:
С лицензией Sitebulb Pro нет ограничений на количество правил, которые вы можете добавить, поэтому соберите все необходимые данные (с лицензией Lite ограничение составляет 3 правила).
Когда вы закончите добавление правил и любых других конфигураций настройки аудита, нажмите Начать сейчас в правом нижнем углу экрана, чтобы начать аудит.
После завершения аудита вы можете получить доступ к отчету с данными, используя левое меню.
Обзор покажет вам подробную информацию об итогах данных для каждой отдельной поисковой фразы:
Два столбца данных говорят вам немного разные вещи:
- Всего найдено = общее количество экземпляров, в которых Sitebulb нашел фразу, даже если некоторые из них были на одной странице.
- Найдено на URL-адресах = количество уникальных URL-адресов, на которых Sitebulb обнаружил фразу.
Даже не анализируя данные подробно, мы уже можем видеть, что «краулер» является доминирующим.
Чтобы просмотреть подробную информацию о конкретных URL-адресах, нам нужно переключиться на вкладку URL-адреса , на которой отображаются URL-адреса вместе со столбцами, возглавляемыми фильтрами текста / фраз. Цифры в каждой ячейке относятся к тому, сколько экземпляров фразы было найдено на каждой странице.
Мы можем быстро отсортировать эти данные, щелкнув заголовок столбца для любой поисковой фразы, по которой мы хотим выполнить сортировку.
Как всегда со списками URL-адресов, вы можете добавлять или удалять столбцы, чтобы вы могли легко комбинировать данные технического сканирования с извлеченными данными. Вы также можете создавать фильтры для данных, чтобы получить дополнительную информацию.
Это базовая настройка, и этот простой процесс позволит вам легко настроить поиск контента и просматривать данные в результатах.
Базовые настройки — другие опции
Описанный выше процесс подходит для большинства простых случаев использования поиска по содержанию.Однако есть некоторые дополнительные настройки, которые нам еще предстоит изучить.
На изображении ниже показаны настройки по умолчанию с примером поисковой фразы:
Давайте рассмотрим, что означает каждая опция более подробно:
- Слово или текст для поиска — это фраза, которую Sitebulb будет искать при сканировании каждого URL-адреса. Он использует фразовое соответствие, поэтому приведенный выше пример будет соответствовать строке, такой как «лучшие лыжные очки», но не строке, такой как «лучшие лыжные или сноубордические очки».
- Игнорировать случай — Довольно понятно. Если этот флажок установлен, Sitebulb будет соответствовать строке вроде «Лыжные очки» или «Лыжные очки». Без отметки он не будет совпадать ни в одном из этих примеров, только на строчных «лыжных очках».
- Элемент для поиска — Выберите из раскрывающегося списка, по какому элементу HTML Sitebulb следует выполнять поиск. По умолчанию «Все элементы html» подходит для большинства случаев, но мы рассмотрим некоторые другие примеры ниже.
- Искать в — Возможные варианты: «Только текст» или «HTML и текст».Опция «Только текст» будет искать только видимый текст на странице, тогда как опция «HTML и текст» также будет искать в HTML (например, метаописания).
Большинство из этих параметров интуитивно понятны и / или их легко проверить и проверить самостоятельно. Однако опция «Элемент для поиска» немного более тонкая и требует дополнительных пояснений.
Элемент для поиска — объяснение
Для начала, в раскрывающемся списке есть несколько вариантов:
Все эти параметры относятся к HTML-структуре страницы:
Итак, опция по умолчанию «Все параметры html» будет искать всю зеленую часть изображения выше.Вы можете выбрать только поиск в
или (синий или желтый разделы) или, альтернативно, «В, но не ».Эта конкретная опция означает, что Sitebulb будет искать только в разделе
(желтый), но не будет включать никаких элементов привязки (). Другими словами, ищите содержимое основного текста, но не включайте никаких ссылок.Например, предположим, что мы хотим указать еще несколько внутренних ссылок на нашей странице сканирования JavaScript.Если мы будем искать фразу «сканирование javascript» во всем или во всем
, это будет перехватывать все ссылки на нашей верхней панели навигации:Значит, помечены буквально все страницы. Совершенно бесполезно.
Но , если мы вместо этого выберем «
, но не », тогда это будет , только подберет экземпляры, где фраза присутствует в несвязанных элементах.Действительно очень полезно.
И, наконец, , у нас есть нижняя опция в раскрывающемся списке: «Определенный элемент». Когда вы выбираете это, под ним появляется новое поле, в котором вам необходимо ввести селектор CSS, который определяет конкретный элемент, который вы хотите очистить. Например:
В общем, это следует рассматривать как расширенный вариант — если вы не знаете, что такое селектор CSS, просто избегайте этого варианта и придерживайтесь других, они более чем подходят почти для всех случаев использования.
Селектор CSS позволяет выбрать определенный раздел в шаблоне страницы. Рассмотрим типичную страницу продукта электронной коммерции, я могу только быть заинтересованным в поиске части страницы «текст содержимого», а не элементы навигации или шаблонную копию.
Итак, мне нужно выбрать селектор, который это определяет, что я могу сделать с помощью функции «Осмотреть» в Chrome:
Итак, в этом случае я вижу, что мне нужен инспектор: div.Product-description-content-text
Выделив этот селектор в DevTools и прокрутив страницу вниз, я могу увидеть, что он аккуратно разбивает страницу, чтобы выделить только описание продукта, и избегает шаблонной ерунды вроде «Мелкий шрифт», поиск в которой мне не интересен.
Для ясности, вот как я бы установил правило в Sitebulb:
Массовое добавление нескольких правил поиска
Если у вас есть МНОГО слов / фраз, которые вы хотите найти, используйте кнопку «Добавить несколько правил», чтобы добавить их сразу.
Просто напишите свои слова / фразы, по одному в строке, или просто скопируйте / вставьте в поле. Он работает точно так же, как и единственная «Базовая» конфигурация выше, за исключением нескольких слов или фраз. Таким образом, вы по-прежнему можете настроить шаблоны исключения URL-адресов, какой элемент искать, и будете ли вы искать в тексте и HTML или только в тексте.
Таким образом, это не дает вам детализации для настройки каждого слова по-разному, но позволяет одновременно массово загружать сотни или тысячи фраз.
Когда отчет будет завершен, каждое правило будет отображаться так, как если бы вы ввели их одно за другим:
Пометка на шкале
С помощью этой функции можно одновременно загружать тысячи слов. Обратите внимание, что если вы это сделаете, лучший способ доступа к данным — использовать зеленую кнопку Экспорт всех данных поиска , которую вы видите на изображении выше. Вы МОЖЕТЕ получить доступ к данным через вкладку URL-адресов, но она будет загружать только 50 столбцов за раз, поэтому вам нужно будет много добавлять / удалять, чтобы увидеть, что вы хотите.
Поэтому мы рекомендуем вместо этого использовать экспорт.
Расширенная настройка
Все, что мы рассмотрели до сих пор, относится к «базовой» схеме. По сути, это означает, что мы просим Sitebulb искать по одному слову или фразе за раз (даже с помощью метода «массовой загрузки»).
Но есть также опция «Дополнительно» в единственном окне «Добавить правило».
Вот в чем дело — вы либо устанавливаете каждое правило как «Базовое», либо как «Расширенное». Это не та ситуация, когда вы настраиваете базовые параметры, а затем добавляете дополнительные параметры.Таким образом, есть некоторые знакомые элементы, которые работают точно так же, как описано выше для основных параметров. А еще есть кое-что новое:
Итак, мы не будем снова покрывать старую почву нижними долотами, просто обратитесь к разделу выше, в котором объясняется, как все это работает.
Нас интересует этот бит:
Идея относительно проста, мы заменяем «слово / фразу» на комбинацию слов для поиска. Требование предоставить «Имя правила» просто для того, чтобы упростить просмотр результатов в отчете.
Давайте рассмотрим пример. Представьте, что мы проводим аудит туристического веб-сайта. Мы хотим идентифицировать страницы, которые рассказывают о конкретных зимних видах спорта, чтобы мы могли настроить это так:
После применения этого правила Sitebulb будет искать любые страницы, содержащие либо «лыжи», «сноуборд» или «катание на коньках» (или любую их комбинацию).
Когда мы смотрим на результаты, вы можете увидеть значение добавления имени правила:
В этом случае числа, возвращенные в столбце «Зимние виды спорта», отражают общее количество матчей и .Таким образом, результат «6» может означать, что «катание на лыжах» упоминается 4 раза, «катание на сноуборде» 2 раза и «катание на коньках» вообще не упоминается.
А теперь представьте, что мы хотим определить страницы, на которых рассказывается о конкретных зимних видах спорта, но только для определенных стран. Мы могли бы исключить определенные страны, добавив их в правое поле «не содержит», например
После применения этого правила Sitebulb будет искать любые страницы, которые содержат либо «лыжи», «сноуборд» или «катание на коньках» (или любую их комбинацию) И ТАКЖЕ содержат none of «france», » Испания, Италия и Австрия.’
Это показывает страницы о США / Канаде, а не о Европе, как мы хотели:
Использование этого комбинированного подхода позволяет вам делать такие вещи, как категоризация страниц на основе темы или группировка их на основе набора целевых ключевых слов, которые затем могут использоваться для аудита контента или стратегий внутренних ссылок.
Соответствие URL
По умолчанию Sitebulb выполняет поиск контента на каждой странице веб-сайта. Это означает, что вы просите Sitebulb проделать больше работы с точки зрения обработки, и это означает, что после сбора данных аудита на вашем жестком диске будет храниться больше данных.
Для большинства веб-сайтов — например, для обычного сайта на 10 000 страниц — это не проблема, поскольку размер и масштаб дополнительных требований к ресурсам незначительны.
Однако Sitebulb может обрабатывать веб-сайты с миллионами страниц, и в этом масштабе вы можете захотеть уменьшить объем обработки, выполняемой Sitebulb при сканировании, и, возможно, более уместно — сколько места займет аудит. ваш жесткий диск, когда это будет сделано.
Это то, для чего предназначена вкладка URL.Вы можете ввести шаблоны включения или исключения, чтобы Sitebulb выполнял анализ поиска контента только на определенных страницах.
Добавление шаблонов исключения
Возвращаясь к примеру на этом веб-сайте, предположим, что мы хотим найти страницы, на которых упоминается «сканер», но мы не хотим выполнять поиск ни на одной из наших / documentation / страниц (например, на этом самом URL), мы бы введите путь / documentation / со знаком минус (-) перед ним:
В результатах / documentation / страницы просто указаны как «Не задано», поэтому вы можете отличить допустимые нули от страниц, на которых Sitebulb просто не выполнил поиск.
Добавление шаблонов включения
Мы также могли бы сделать это по-другому, используя вместо этого шаблоны включения. Возможно, мы хотели только проверить наличие слова на наших страницах «продажи» на сайте, мы могли выбрать выполнение поиска только на страницах / product / и / features /, введя папки БЕЗ знака минус:
Результаты для этого показывают, как мы можем выделить действительно интересующие нас страницы и легко различить «истинные нули»:
Сопоставление URL-адресов работает как для базовых, так и для расширенных правил и может быть определено по-разному для каждого правила, которое вы добавляете, так что вы можете получить супер-конкретную настройку.
Варианты использования и примеры
В дополнение к примерам, уже рассмотренным в этом посте, у нас также есть обучающее видео с некоторыми различными примерами, которые демонстрируют некоторые из различных функций и параметров в поиске контента:
Последнее предостережение — при необходимости используйте Chrome
Последнее, что следует отметить, это то, что на некоторых сайтах контент загружается через JavaScript, что означает, что его невозможно просмотреть, когда вы выполняете «Просмотр исходного кода».’
Если вы хотите лучше понять, почему это происходит, ознакомьтесь с нашим руководством по сканированию веб-сайтов Javascript. Но пока, если это так на веб-сайте, который вы сканируете, вам просто нужно убедиться, что вы переключились на Chrome Crawler в настройках аудита.
Это означает, что Sitebulb отобразит код JavaScript перед выполнением поиска по содержанию.
Как искать определенное слово на любом веб-сайте
Сегодня я собираюсь поговорить о действительно простой задаче, которую делают многие люди, просматривающие Интернет, но по какой-то причине все еще есть те, кто не знает, как искать word на веб-сайте, используя либо сам поиск Google, либо инструмент поиска в вашем браузере.
В этом посте я покажу вам, как:
- Используйте инструмент поиска, который поставляется почти со всеми веб-браузерами
- Используйте оператор расширенного поиска Google для поиска определенных слов на всех страницах данного веб-сайта
- Некоторые основные советы, которые я усвоил в процессе поиска по веб-сайтам
Как использовать встроенный инструмент поиска в вашем браузере
Таким образом, почти каждый браузер имеет встроенный инструмент поиска, который поможет вам быстро найти и выделить любое слово или фразу в открытая страница.Вот как использовать его с изображениями.
1. Перейдите к открытой веб-странице, которую вы хотите найти, и нажмите Ctrl + F, если используете Windows, или Command + F, если используете Mac. В правом верхнем углу откроется окно поиска инструмента поиска.
Вы также можете открыть инструмент поиска, щелкнув меню «Правка» и выбрав «Найти».
Если вы используете мобильный браузер, инструмент поиска обычно находится в меню и может называться «Найти». на странице »
Если вы используете Safari в IoS, вы можете просто удалить URL-адрес из адресной строки и начать вводить слово, которое хотите найти, а затем выбрать« На этой странице »в результатах поиска (на самом деле я только сам научился этому)
2.Начните вводить слово в текстовое поле «Инструмент поиска», и ваш браузер найдет наиболее подходящее совпадение в режиме реального времени.
Если для поиска найдено более одного совпадения, вы можете нажать кнопки «Далее» или «Назад» для перехода прямо между результатами, и страница автоматически переместится в это место.
Как искать слово на веб-сайте с помощью оператора поиска Google
Таким образом, вы также можете искать определенные слова внутри веб-сайта с помощью Google. Существует простой оператор поиска, который поможет вам ограничить поиск только тем конкретным URL, который вы вводите.
Для тех, кто не знает, что такое операторы поиска, это, по сути, просто команды расширенного поиска, которые могут дать вам конкретные результаты вместо обычных широких поисковых запросов, используемых большинством людей.
Итак, чтобы найти слово внутри веб-сайта с помощью Google Search, выполните следующие действия:
1. Перейдите на google.com
2. Используя поисковый оператор: site: alonymedia.com в начале вашего поиска. даст указание Google выдавать вам результаты только с этого конкретного веб-сайта, в данном случае моего собственного сайта Alony Media
Просто введите слово для поиска после сайта: yourdomain.com, и Google вернет результаты только из этого домена.
Если вы хотите найти определенную фразу, а не только одно слово, вы можете заключить поисковую фразу в кавычки.
Чтобы дать вам лучший пример. Если вы хотите выполнить поиск на alonymedia.com по слову «рост», выполните поиск:
сайт: alonymedia.com рост
И в этом случае Google вернет все страницы, содержащие слово «рост»
Если вы хотите выполнить поиск по alonymedia .com по фразе «взрывной рост» вы будете искать:
site: alonymedia.com «взрывной темп роста»
И в этом случае Google вернет все страницы с сайта, на котором есть определенная фраза «взрывной темп роста»
Вы видите разницу? Отлично.
ПРОФЕССИОНАЛЬНЫЙ СОВЕТ — Google покажет вам все страницы на сайте, которые содержат слово или точную фразу, которые вы искали, но как только вы щелкнете и перейдете на страницу, вам нужно будет использовать инструмент поиска, чтобы найти конкретное место, которое вы искали. слово или фраза находятся на странице.
Основные советы для лучшего поиска
1.Итак, я использую Google уже много лет, и по моему опыту, когда я пытаюсь найти что-то, мне обычно нравится сначала выполнять широкий поиск, поэтому я могу просмотреть результаты и посмотреть, подходит ли какой-либо из них.
Независимо от того, вижу ли я интересующий меня результат, я просто щелкаю ссылку правой кнопкой мыши и выбираю «Открыть в новой вкладке» и продолжаю просматривать результаты поиска.
Я делаю это, чтобы быстро открыть несколько результатов, а затем просмотреть все соответствующие страницы, которые я нашел.
Я также обнаружил, что, используя этот способ, при просмотре широких страниц, которые я искал, я найду новые похожие поисковые запросы по поводу моего первоначального поиска, чтобы расширить или уточнить его.
Даже если я точно знаю, что мне нужно, например, я ищу «кожаный рюкзак для ноутбука от бренда XXX»
Я могу поискать «кожаные рюкзаки для ноутбука», просто чтобы увидеть все другие доступные варианты, вы понимаете? Google — мощный инструмент, но иногда вы игнорируете его функции, потому что знаете, чего хотите.
2. Используйте простые повседневные термины. Иногда, когда я хочу найти что-то, что мне кажется сложным, лучший способ найти это — просто использовать очень простые, иногда даже идиотские фразы или слова.
Я делаю это, потому что Google — это компьютер с алгоритмом. Каким бы сложным это ни было, иногда использование простых терминов дает наилучшие результаты просто потому, что помогает Google легче находить то, что вы ищете.
Надеюсь, вам понравилась эта статья о том, как находить определенные слова на веб-сайте, и что она в некоторой степени вам помогла.
Как узнать, какой шрифт используется на веб-сайте
Если вы когда-либо полностью увлекались шрифтом, который вы видели на веб-сайте, вы, возможно, задавались вопросом, как узнать, как он называется, чтобы использовать его в своем собственном контенте.Качественная типографика может улучшить восприятие ваших посетителей чтением, поэтому, возможно, стоит попытаться ее найти. Независимо от причины, по которой вы проверяете, какой шрифт используется на веб-сайте, существует множество инструментов, которые могут помочь.
В этой статье мы обсудим, почему вы можете захотеть узнать, какой шрифт используется на веб-сайте. Мы также покажем вам, как это сделать.
Приступим!
Подпишитесь на наш канал Youtube
Почему вы можете проверить, какой шрифт использует веб-сайт
Как мы уже упоминали, красивые и удобочитаемые шрифты могут улучшить пользовательский интерфейс и удобочитаемость вашего сайта.Это также гарантирует, что посетители могут комфортно взаимодействовать с вашим контентом, не пытаясь его расшифровать. Если ваш текст стильный, но неразборчивый, читателям будет сложно понять или оценить ваш материал.
Кнопкис призывом к действию (CTA) также могут оказаться бесполезными, если их текст не читается. Вот почему вам может быть удобно вести список шрифтов, которые привлекают ваше внимание, будучи одновременно стильными и удобочитаемыми. Затем вы можете использовать их на своем сайте или для клиента в будущем.
Как узнать, какой шрифт используется на веб-сайте (3 доступных метода)
Есть несколько методов, которые вы можете использовать, чтобы проверить, какой шрифт использует веб-сайт. Функция проверки вашего браузера — отличное решение, но есть расширения, которые могут производить аналогичные эффекты. Вы даже можете найти шрифты из изображений с помощью онлайн-инструментов. Давайте рассмотрим каждый из этих вариантов.
1. Определите шрифты с помощью инструмента инспектора браузера
Один из самых простых способов проверить, какой шрифт используется на веб-сайте, — использовать инспектор браузера.Хотя в этом примере мы будем работать с Chrome Inspector, стоит отметить, что другие браузеры имеют аналогичные функции.
Сначала щелкните правой кнопкой мыши веб-страницу, содержащую шрифт, который вы хотите найти. В появившемся меню выберите Проверить:
Если вы предпочитаете использовать сочетание клавиш, попробуйте Ctrl + Shift + I для Windows или Linux. Если вы используете Mac, эквивалент Cmd + Shift + I.
В окне в правой части экрана найдите текст с использованием шрифта, который вы хотите извлечь.Он будет выделен, когда вы выберете соответствующий элемент HTML:
Затем щелкните вкладку Computed и найдите «font-family»:
Здесь вы должны увидеть название шрифта и его стиль.
Чтобы увидеть CSS, связанный со шрифтом, перейдите на вкладку Стили . Вы можете прокручивать страницу для поиска значений, связанных со шрифтом. Однако, поскольку здесь могут быть переопределения и нерелевантные правила стиля, вкладка Computed обычно более полезна.
2. Найдите шрифты с помощью расширения браузера
Расширениядля браузера могут обеспечить более простой способ поиска сведений о шрифтах на веб-сайте, особенно если вам неудобно пользоваться Инспектором. Кроме того, они обычно могут быстрее дать ответ, который вам нужен, чтобы вы могли вернуться к текущей задаче.
Некоторые такие надстройки включают:
- Fontanello: Это бесплатное расширение позволяет вам найти название шрифта, его толщину, стиль и многое другое, просто выделив его и щелкнув правой кнопкой мыши во время просмотра.
- WhatFont: Еще больше упростив обнаружение шрифтов, WhatFont позволяет просматривать название шрифта, просто наведя на него курсор.
- CSS Peeper: Это расширение, созданное для веб-дизайнеров, является немного более надежным и может сообщать вам дополнительные сведения из кода CSS веб-страницы.
Однако каждое из этих расширений поддерживает различные браузеры. WhatFont доступен для Firefox, Chrome, Safari и Internet Explorer. С другой стороны, Fontanello доступен только для Firefox и Chrome.CSS Peeper — это специальный инструмент для Chrome, который вы не сможете использовать ни на одной другой платформе.
WhatFont — самый простой вариант для быстрого поиска названия конкретного шрифта. Поскольку он также поддерживает большинство браузеров, мы воспользуемся им для быстрой демонстрации.
После установки WhatFont вы можете проверить, какой шрифт использует веб-сайт, активировав его на панели инструментов браузера и наведя курсор на текст:
При первом наведении курсора на текст вы увидите только название шрифта.Однако, щелкнув имя, вы увидите развернутое всплывающее окно с более подробной информацией, такой как размер, вес, цвет и высота строки. Он также может определить, доступен ли шрифт через Typekit или Google Fonts.
Когда вы закончите проверку сведений о шрифте, вы можете выйти из инструмента с помощью кнопки Exit WhatFont в правом верхнем углу окна браузера.
3. Обнаружение шрифтов в изображениях
Наконец, вы также можете попробовать просмотреть шрифты, используемые в изображениях. Сюда входят шрифты, которые вы видели в логотипах или инфографике.По нашему опыту работы с детекторами шрифтов, WhatTheFont является наиболее эффективным онлайн-инструментом для этой работы.
Чтобы использовать WhatTheFont, вам необходимо загрузить соответствующее изображение и выбрать раздел с соответствующим шрифтом:
Затем будет возвращена страница результатов с несколькими шрифтами, похожими, если не точными, на тот, который вы пытаетесь определить:
Ваш уровень успеха здесь может варьироваться в зависимости от источника и популярности шрифта. Если для вас очень важно точное название шрифта, может быть сложно найти инструмент, который даст вам то, что вы хотите.
Однако, если вы готовы использовать шрифт, похожий на тот, который вы нашли на изображении, онлайн-детектор должен соответствовать вашим потребностям.
Заключение
Визуально привлекательные и разборчивые шрифты могут улучшить впечатление от чтения для посетителей вашего веб-сайта. Это может побудить вас продолжать искать новые гарнитуры, которые вы могли бы использовать на своем сайте или для своих клиентов. Независимо от причины, по которой вы хотите проверить, какой шрифт использует веб-сайт, существует множество инструментов, которые могут вам помочь.
В этом посте мы обсудили три метода, чтобы узнать, какой шрифт использует веб-сайт:
- Определите шрифты с помощью инструмента инспектора браузера.
- Найдите шрифты с помощью расширения браузера, такого как WhatFont.
- Обнаружение шрифтов в изображениях с помощью WhatTheFont.
У вас есть вопросы о том, как проверить, какой шрифт используется на веб-сайте? Дайте нам знать в комментариях ниже!
Изображение rudall30 / shutterstock.com
Пользовательский поиск текста и кода на всех страницах веб-сайта
Примечание: у нас есть видеоурок: Вы можете настроить A1 Website Analyzer для поиска текстовых строк и шаблонов на вашем веб-сайте в разделе Сканировать веб-сайт | Сбор информации.Первая задача — определить или выбрать шаблоны, которые вы хотите найти на своем веб-сайте.
Обратите внимание, что проверяется весь источник всех отсканированных страниц веб-сайта, что означает, что вы можете искать что угодно, включая оба код и текст.
В приведенном выше примере мы ищем:
- Если на всех страницах установлен трекер Google Analytics. Мы делаем это, ища код Javascript Google Analytics.
- Если какие-либо страницы нашего веб-сайта содержат адреса электронной почты, которые может найти поисковый робот.
Примечание. В то время как Website Analyzer поставляется с некоторыми предопределенными регулярные выражения для поиска общего текста и кода, вы можете легко добавить свой собственный текст на веб-сайт и выполнить поиск по коду.
Примечание. Вы должны использовать формат searchvar = searchstring и добавить его в раскрывающийся список поисков, выполняемых с помощью кнопки [+].
Совет: если у вас есть веб-сайт, который возвращает страницы с программными ошибками 404 для URL-адресов, которые должны возвращать 404: не найдено, вы можете использовать настраиваемый поиск функциональность для поиска текста и кода, специфичного для таких страниц.
Если вам нужно искать текстовые шаблоны вместо необработанных строк, вам будет полезно базовое понимание регулярных выражений:-
. +соответствует любому символу в содержимом один или несколько раз. -
. *соответствует любому символу в содержимом ноль или более раз. (Редко полезно. См. Альтернативу ниже.) -
. *?соответствует любому символу в содержимом, пока следующий код регулярного выражения не будет соответствовать содержимому.<] * соответствует любому символу, кроме «<» в содержании ноль или более раз. -
(this | that | the)соответствует «this», «that» или «the». -
(этот | тот | тот)?совпадает, как указано выше, если совпадение возможно, но будет продолжаться со следующим регулярным выражением при любых обстоятельствах.
Примечание. Чтобы просмотреть столбец данных с результатами поиска, включите его видимость в Просмотр | Столбцы данных | Извлеченный контент | Пользовательский поиск страницы.
Примечание. Заголовок столбца данных результатов поиска, в зависимости от версии продукта, будет либо S.Content, либо Page.Search.Results.
Как искать текст и находить на странице с помощью Chrome Android?
Узнайте, как искать и находить текст на веб-странице с помощью Chrome Android. Поиск на странице помогает найти ключевые слова, доступные на странице.
Параметр «Найти на странице» очень полезен, когда вы ищете на странице определенный термин или слово. Опция автоматически выполнит поиск по введенному ключевому слову, а также отобразит количество повторов.
Во время выпускных дней я работал над проектом, в котором было много исследовательской работы. Мне пришлось прочитать цитаты, страницы Википедии, исследовательские статьи и т. Д. И найти конкретные технические термины, соответствующие требованиям моего проекта. С тех пор я был поклонником функции , находящейся на странице в браузере Chrome.Функция поиска на странице делает все намного проще и проще!
На странице можно найти не только условия поиска, но и абзацы или короткие предложения. Так же, как мы выполняем поиск в Google.
Эта функция доступна в приложении Chrome для Android. Он работает примерно так же, как Ctrl + F или Cmd + F в поиске страниц в нашем браузере Chrome для настольных ПК.
У вас также есть возможность перемещаться между повторениями результатов поиска с помощью кнопок со стрелками. Повторения выделены желтым.
Как искать текст и находить на странице в Chrome Android?
Если вы читаете длинное содержание и специально ищете какое-либо слово, то вариант «Найти на странице» действительно полезен. Надо знать, как искать на странице.
Вот шаги, чтобы найти слова на странице в Chrome Android :
- Запустите приложение Chrome Android Browser.
- Откройте веб-страницу , на которой вы хотите выполнить поиск.
- Нажмите, чтобы открыть меню «Параметры».
- Выберите в списке опцию Найти на странице .
- Введите термин или ключевое слово , которое вы хотите найти на странице.
- Ключевые слова и повторения будут выделены на странице .
Как уже упоминалось, вы можете использовать кнопку со стрелкой, чтобы пропустить следующий результат поиска и найти нужный вам ответ.
Функция поиска на странице работает только на текущей странице.Однако, если вы ищете на веб-сайте, вам следует использовать опцию поиска, доступную на веб-сайте.
Видеоруководство по поиску на странице в Chrome Android
Посмотрите видео-демонстрацию о том, как искать текст или слово с помощью встроенной функции поиска на странице в Chrome Android.
Надеюсь, вам понравилось видео. Подпишитесь на наш канал на YouTube. Поделитесь видео со всеми, кто, по вашему мнению, может извлечь выгоду из функции поиска на странице.
Итог: Chrome Android Найти на странице
Как уже упоминалось, функция поиска или поиска на странице действительно полезна для всех, кто знает, как ее использовать, и может широко использоваться для исследования или поиска страниц.
Для такого ненасытного читателя, как я, которому приходится просматривать различные статьи для разных типов работы, функция поиска на странице — это как благословение. с тех пор, как я научился искать слово на веб-странице Chrome, я мог выполнять всю свою работу быстрее, не сталкиваясь со многими проблемами.
Точно так же вы также можете использовать поиск на странице на компьютере Chrome, который работает почти так же, как Android Chrome.
Лично я считаю, что функция «Найти на странице» — это здорово. Это очень помогло мне во время учебы в колледже.Что вы думаете об этом?
Наконец, вот рекомендуемые веб-браузеры для вашего компьютера и мобильного телефона, которые вы должны попробовать.
Если у вас есть мысли о Как искать текст и находить на странице с помощью Chrome Android? , тогда не стесняйтесь заглядывать в поле для комментариев ниже. Если вы найдете эту статью полезной, рассмотрите возможность поделиться ею со своей сетью.
Также, пожалуйста, подпишитесь на наш канал BrowserHow на YouTube, чтобы получать полезные видеоуроки.
Найти текст на веб-странице в Google Chrome
Найти текст на веб-странице в Google Chrome ›› 1Многие люди не понимают, что все основные веб-браузеры позволяют находить текст на веб-странице.Более того, браузер сообщит вам, сколько экземпляров этого слова или предложения он нашел на странице. Но Google Chrome идет еще дальше, показывая вам на полосе прокрутки положение каждого совпадения в этом документе!
2В Windows и Linux нажмите сочетание клавиш Ctrl + F , чтобы открыть окно поиска: оно появится в правом верхнем углу страницы, как показано на снимке экрана. В Mac OS X вместо этого нажмите сочетание клавиш Command + F . Если вы предпочитаете использовать мышь, щелкните гамбургер-меню, которое теперь заменено кнопкой с тремя точками (верхний правый угол), и выберите « Найти»… «, между командами масштабирования и редактирования.
3Начните вводить слово или выражение, которое вы хотите найти: Chrome начнет поиск в реальном времени и покажет вам общее количество совпадений. В моем случае просто набрав букву « S » в поле поиска, Chrome сообщает мне, что в этом конкретном учебнике in5steps найдено 40 экземпляров буквы.
4См. на предыдущем снимке экрана, как Chrome говорит «» X of Y «справа от поля поиска? Это потому, что первое найденное совпадение автоматически выделяется оранжевым цветом.Все остальные совпадения выделены желтым. Чтобы перейти к следующему совпадению, нажмите Введите , когда мигающий курсор (точка вставки) находится в поле поиска. Чтобы вернуться к предыдущему совпадению, нажмите Shift + Enter .


