Как создать сайт с нуля?
Думаю, искусство программировать немногим сложнее других человеческих навыков. Программирование делает вас лучше точно так же, как вам помогают развиваться изучение иностранного языка, математики или чтение книг.
Джек Дорси, бывший CEO «Твиттера»
Появление интернета совершило революцию во всём нашем существовании. Сегодня мы пользуемся сетью, чтобы найти информацию, пообщаться с друзьями, заказать столик в ресторане. Другими словами, интернет стал незаменимой частью нашей повседневной жизни.
В настоящее время в мире насчитывается почти два миллиарда веб-сайтов. У вас пока ещё нет собственной странички в интернете? Так почему бы не сверстать собственный сайт? Используя разные языки программирования (html, css, php и так далее), вы сможете запрограммировать собственную витрину абсолютно самостоятельно!
Лучшие преподаватели по программированию доступны для занятий
Поехали!
Какие языки программирования используются при создании сайтов?
Создать сайт можно разными способами. Вы можете использовать редакторы веб-сайтов, такие как Wix или WordPress, или самостоятельно собрать свой собственный сайт и купить для него доменное имя. Написание собственного веб-сайта требует некоторых знаний в программировании, особенно в области разработки и компьютерных языков.
Вы можете использовать редакторы веб-сайтов, такие как Wix или WordPress, или самостоятельно собрать свой собственный сайт и купить для него доменное имя. Написание собственного веб-сайта требует некоторых знаний в программировании, особенно в области разработки и компьютерных языков.
Источник: Unsplash
Язык программирования — это своего рода код. Соблюдая правила языка, разработчик может создавать сайты и программы, которые будут включать в себя тексты, картинки, команды и определённый функционал. Но чтобы всё работало, как надо, он должен соблюдать определённую последовательность символов, порядок действий и логику.
Веб-страницы могут быть статическими или динамическими. Со статическими страницами взаимодействовать невозможно — они выполняют только информативную функцию. Это могут быть афиши или информационные листки, меню ресторана или список мероприятий, официальное сообщение или перечень услуг со стоимостью. Если же пользователь может куда-то нажать: открыть меню, перейти в другой раздел, заполнить форму, то речь идёт о динамической странице.
Если же пользователь может куда-то нажать: открыть меню, перейти в другой раздел, заполнить форму, то речь идёт о динамической странице.
Чтобы создать веб-сайт, можно использовать несколько языков программирования. Каждый из них создавался в своё время для выполнение определённого функционала. Среди основных языков программирования, которыми пишут сайты, мы можем назвать следующие:
- HTML;
- CSS;
- PHP;
- JavaScript;
- Python;
- MySQL.
Каждый язык используется для выполнения конкретной задачи: для дизайна страницы, её интерактивности и так далее.
Используйте язык HTML для фундамента вашего веб-сайта
Первым языком, который нужно знать для создания веб-сайта, является HTML (Hypertext Markup Language). Этот язык является базой для написания большинства веб-страниц. Его используют для создания структуры сайта, а также для разработки содержания.
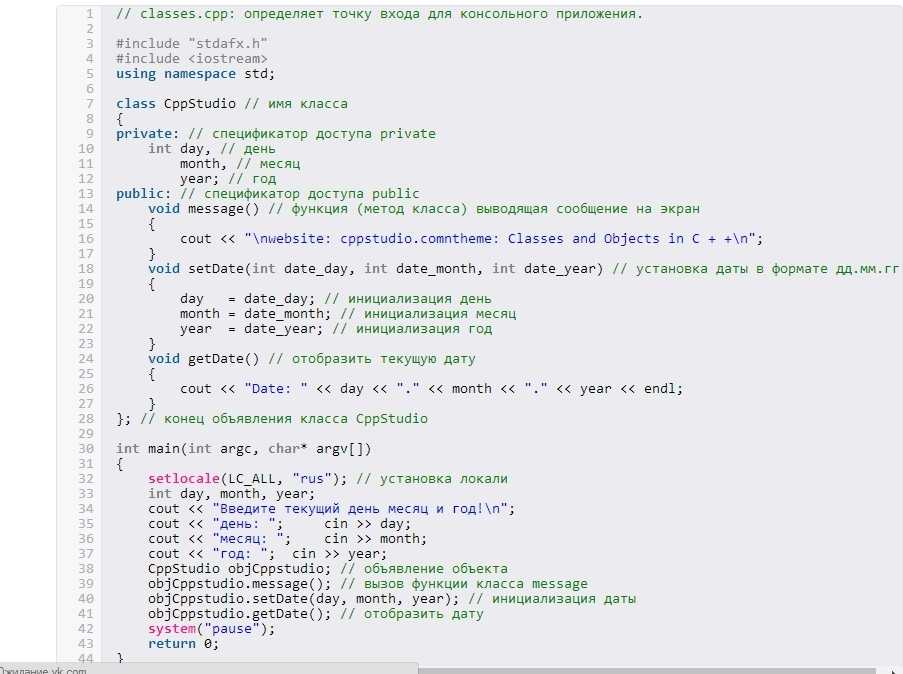
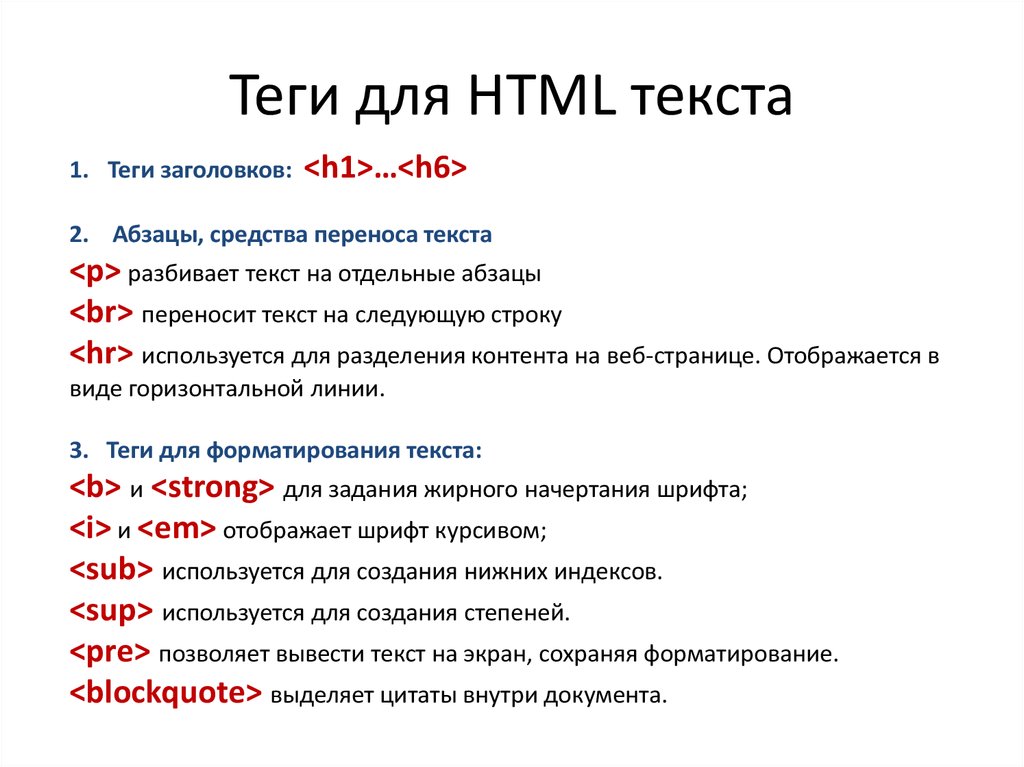
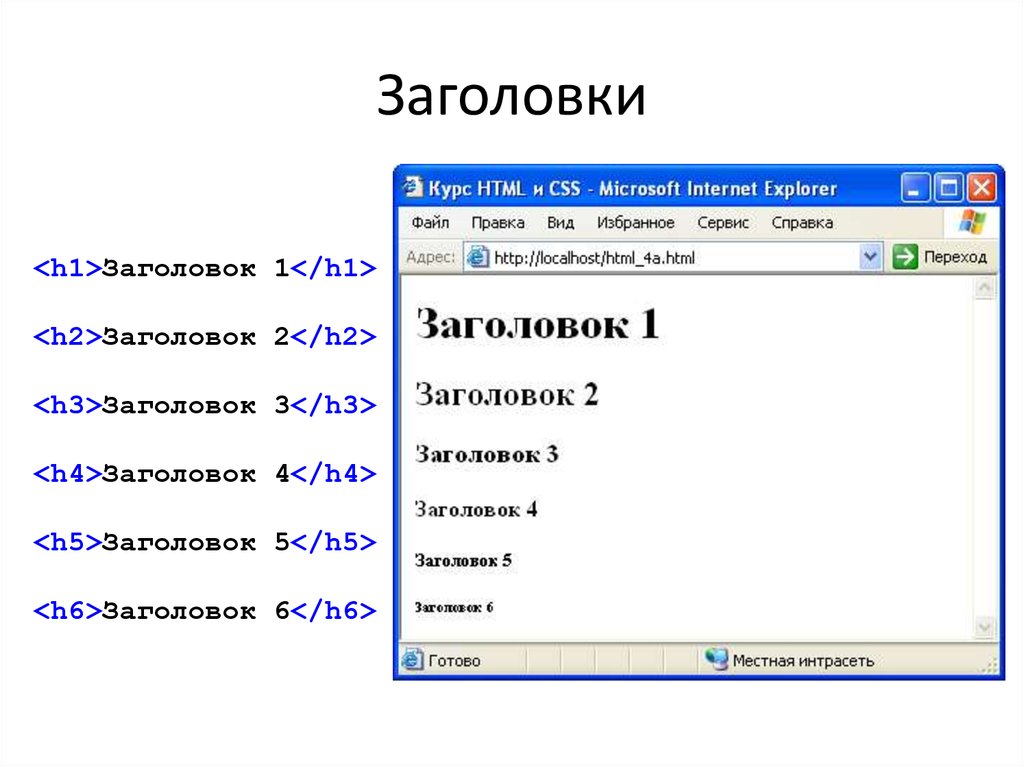
Некоторые программисты не считают HTML настоящим языком программирования, поскольку в своей основе он опирается на теги — элементы языка разметки гипертекста. Грубо говоря, это такие кирпичики, из которых складывается страница. Каждый тег отвечает за свою область: заголовок, список, абзац текста, изображение. Это выглядит так: <имя_тега>…</имя_тега>, например: <h2>Title</h2>.
Грубо говоря, это такие кирпичики, из которых складывается страница. Каждый тег отвечает за свою область: заголовок, список, абзац текста, изображение. Это выглядит так: <имя_тега>…</имя_тега>, например: <h2>Title</h2>.
Научиться работать с HTML относительно легко и вполне доступно новичкам. Начните с этого языка, и вы довольно быстро сможете построить скелет сайта.
Хотите начать программировать с помощью частных уроков с репетитором онлайн?
Язык CSS для внешней оболочки сайта
Однако зачастую простого HTML недостаточно для современной веб-страницы, так как написанный на его основе продукт выглядит слишком примитивно.
На помощь приходят другие языки программирования, с помощью которых можно разработать более сложный дизайн сайта, а также подобрать интересные шрифты, цветовую палитру, выбрать необычное расположение элементов. В частности, с помощью языка CSS вы можете перейти от простого перечня информации на странице к более интересному веб-сайту с комплексной иерархией.
Источник: Unsplash
Этот язык программирования, который расшифровывается как Cascading Style Sheets, используется для изменения внешнего вида сайта и работает в сочетании с HTML.
При написании кода на CSS используются следующие слова и символы: body { background-color: blue; }.
Язык CSS не так уж сложен для изучения. Однако необходимо будет уделить некоторое время наблюдению за созданием веб-сайтов, чтобы полностью понять роль и структуру этого языка.
Используйте язык PHP для создания динамического сайта
Как упоминалось выше, веб-сайт может быть статическим или динамическим. Если речь идёт о статическом, то достаточно простого HTML. В сочетании с CSS он позволит отображать информацию на странице, упорядочивать ее, а также задавать этому какую-то симпатичную форму. Однако такой сайт не предлагает взаимодействия с пользователем.
Однако, если вам нужно, чтобы пользователи каким-то образом работали с сайтом — переходили по ссылкам, смотрели альбомы с фотографиями, клали товары в корзину и так далее, — вам понадобится динамический сайт. Вам также нужна будет база данных для хранения информации, чтобы сайт не отображал сразу всё имеющееся, а выдавал по мере необходимости. Именно язык PHP отвечает за управление этим типом сайтов.
PHP — это серверный язык программирования и используется, в основном, для разработки сайтов и приложений.
Например, пользователь вашего сайта хочет подписаться на вашу рассылку и вводит свой адрес электронной почты в специально отведённое для этого поле. Его адрес не будет виден всем остальным пользователям сайта, он отправится на сервер и будет обрабатываться «за кулисами», где доступ к нему получит непосредственно разработчик.
Таким образом, PHP используется для управления всей невидимой, закулисной, частью сайта, которая нужна для упорядочивания информации и работы с ней. Эту часть называют бэкэндом, и PHP является основным языком в этой области программирования.
Эту часть называют бэкэндом, и PHP является основным языком в этой области программирования.
В целом, язык PHP используется для обработки данных во время программирования, которые находятся, например, в какой-то базе данных, скажем MySQL.
Где найти уроки по программированию с частным преподавателем?
Лучшие преподаватели по программированию доступны для занятий
Поехали!
Обучение языку JavaScript для создания интеракций
JavaScript используется в веб-разработке для создания интерактивных страниц. Это уже нечто большее, чем просто обработка данных. Тут может понадобиться анимация — например, всплывающее сообщение с благодарностью за подписку на ньюслеттер. Или, скажем, анимированный курсор, появляющиеся и исчезающие картинки в случае того или иного действия и так далее. Грубо говоря, JavaScript появился, чтобы «сделать веб-страницы живыми». Все программы на этом языке, называемые скриптами, могут встраиваться в HTML и выполняться автоматически при загрузке веб-страницы. Самим скриптам не нужна какая-то дополнительная подготовка или компиляция — они выполняются сами.
Самим скриптам не нужна какая-то дополнительная подготовка или компиляция — они выполняются сами.
В общем, этот язык используется для того, чтобы пользователь не только знакомился с информацией на сайте, но и как-то взаимодействовал с ним. Этот язык используется не на стороне сервера, как PHP, а на стороне пользователя, поэтому у последнего должно быть установлено соответствующее программное обеспечение. В то же время, чтобы появился новый элемент, пользователю не надо обновлять страницу — всё будет происходить само собой.
Зачем нужен Python?
Python — это, пожалуй, самый быстрорастущий язык программирования на сегодня. Самое главное его преимущество — с него легко начать свой путь в разработке. Он логичен, интуитивно понятен и при этом предоставляет айтишнику огромные возможности.
А вы знали, что YouTube и Instagram полностью написаны на Python?Источник: Unsplash
Python используют всемирно известные компании: так, YouTube и Instagram полностью написаны на этом языке. Spotify и Amazon пользуются им же для анализа данных и создания рекомендаций. Даже NASA использует Python для некоторых своих систем.
Spotify и Amazon пользуются им же для анализа данных и создания рекомендаций. Даже NASA использует Python для некоторых своих систем.
Этот язык, скорее всего, долгое время будет востребованным, так как он идеально подходит для машинного обучения и больших данных. Что касается веб-сайтов, то тут он может вам помочь усовершенствовать ваш продукт, добавив в него множество функций. Он также справится с автоматизацией рутинных задач — сбором ссылок и картинок, адресов электронной почты и так далее.
Несмотря на то, что Python — довольно простой язык для изучения, обилие функций могут вызывать растерянность и лёгкую панику у новичка. Приступать к изучению Python нужно осторожно и постепенно. Есть разные форматы обучения этому языку — можно даже играть в видеоигры.
Как работает MySQL?
Наконец, чтобы ваш сайт полноценно функционировал, вам понадобится определённое место для хранения информации, например, тех же имейлов ваших пользователей. Для этого вы можете использовать MySQL, реляционную систему управления базами данных, которая является свободным программным обеспечением и вследствие этого стала одной из самых популярных. К тому же, она удобна в использовании.
Для этого вы можете использовать MySQL, реляционную систему управления базами данных, которая является свободным программным обеспечением и вследствие этого стала одной из самых популярных. К тому же, она удобна в использовании.
База данных MySQL хранится на сервере, где с ней связываются клиенты, отправляя запрос и получая взамен информацию. Именно так работают сайты: пользователь делает запрос к базе данных каждый раз, когда входит в личный кабинет, оставляет комментарий или осуществляет поиск.
К сожалению, освоить работу с MySQL дано не каждому, так что потребуется несколько уроков программирования, прежде чем вы сможете предпринять конкретные действия. Не стесняйтесь обращаться за помощью к преподавателю по разработке или другу, работающему в бэкенде.
На каком языке лучше всего писать сайт?
Как вы уже поняли, нет лучшего или худшего языка для создания сайта. Всё зависит от ваших целей и задач, от вашего видения итогового продукта. Обычную информативную страницу без какого-либо интерактива можно легко написать с помощью HTML и CSS. Базовый сайт, к тому же, потребляет мало энергии, таким образом — более экологичен.
Базовый сайт, к тому же, потребляет мало энергии, таким образом — более экологичен.
- Если же вам необходим более сложный продукт, придётся воспользоваться помощью PHP. Язык PHP очень широко используется, его особенно любят сайты на WordPress. Другими словами, вы можете разработать свой сайт, используя только WordPress и PHP.
- Если вы хотите интегрировать какую-то игру или элементы игры на ваш сайт, то добро пожаловать к JavaScript. Этот язык вам понадобится также, если вы захотите добавить каких-то интерактивных инструментов на страницу.
- Если вы хотите ещё больше расширить свои знания и усложнить сайт, то можете обратиться к Python и MySQL. Если вы освоите эти инструменты, то на этом уровне можете считать себя настоящим веб-разработчиком и рассматривать эту профессию всерьёз.
Языки программирования можно изучать самостоятельно или на специальных курсах по разработке. Если вам нравится какой-то конкретный сайт, попробуйте разобраться, на каком языке он написан, чтобы вы могли изучить этот язык в первую очередь. Если вы используете в качестве браузера Chrome, то всё, что вам нужно сделать, это найти кнопку «инструменты разработчика» в меню. При нажатии появится код сайта, и при наведении курсора на какую-то область сайта, вы будете видеть код, на котором она написана.
Если вы используете в качестве браузера Chrome, то всё, что вам нужно сделать, это найти кнопку «инструменты разработчика» в меню. При нажатии появится код сайта, и при наведении курсора на какую-то область сайта, вы будете видеть код, на котором она написана.
Вы также можете взять несколько частных уроков программирования с преподавателем, чтобы тот мог показать вам несколько приёмов для быстрого и успешного написания сайта.
Ну что, готовы приступить к созданию своего первого веб-сайта?
Сайт на Python — Django уроки создания сайта на Питоне
Python – мощный язык, функциональность которого увеличивается при использовании дополнительных библиотек. В видео курсе мы изучим популярный фреймворк Django и построим полноценный веб сайт на основе Джанго.
Информация про Джанго
Язык Python универсальный и на его основе можно писать приложения для различных целей. Создать сайт на Python вполне возможно, но сайт на питоне гораздо проще создается при использовании Джанго Питон. При помощи дополнительных библиотек можно создавать как приложения, так и веб сайты. К примеру, для создания игр на Python понадобиться библиотека Pygame, а для создания сайтов – Django.
При помощи дополнительных библиотек можно создавать как приложения, так и веб сайты. К примеру, для создания игр на Python понадобиться библиотека Pygame, а для создания сайтов – Django.
Зачем нужен Джанго?
Писать сайты на Питон на самом деле можно и без использования сторонних библиотек или же фреймворков. В то же время, написание сайта на основе лишь Python – это долгий и сложный процесс. Чтобы облегчить дело были придуман отдельные фреймворки или, другими словами, готовые решения для ускорения процесса построения сайта.
Джанго создан на основе языка Питон. За счёт Django вы можете намного проще и быстрее создавать как легкие, так и сложные веб сайты.
На самом деле, Джанго не является монополистом и помимо него существуют другие Фреймворки, обеспечивающие схожую функциональность. Несмотря на остальных Джанго удобно себя чувствует на месте лидера в теме разработки сайтов на питон.
Преимущества Джанго
Преимущество Джанго перед другими фреймворками заключается в огромном наборе готового функционала, за счет которого можно быстро и просто создать систему регистрации на сайте, добавить форум на сайт, реализовать систему поиска по сайту или выполнить какое-то другое действие на сайте.
В Джанго используется схема MVC. Это схема позволяет удобно разбить файлы на одну из трех категорий: HTML шаблоны, файлы модели для работы с базой данных и файлы контроллеры для связи моделей и HTML шаблонов между собой.
Одна из ключевых особенностей Джанго в том, что вы можете скачать отдельную часть проекта и добавить её в свой проект, просто заменив ссылки на нужные для вас.
Сайты на Джанго можно создавать быстро, они обладают шустрой подгрузкой, а также могут выдерживать большие нагрузки. В каждом проекте по-умолчанию будет подключена панель администратора, через которую можно управлять сайтом и базой данных.
Сайты на Джанго
На сегодняшний день существует большое количество популярных сайтов, которые созданы именно при помощи этой технологии, среди них:
- Google — крупнейший сайт на Django. Является поисковой системой;
- YouTube — крупнейший видеохостинг;
- Instagram — популярное приложения для обмена фото и видео;
- Pinterest — крупнейший социальный интернет-сервис;
- The Washington Times — популярная всемирная газета.

Это только небольшой список тех компаний, которые используют эту технологию в своих продуктах.
Как видите, перспективы изучения Django очень большие, так как сейчас все больше и больше крупных компаний ищут специалистов со знаниями именно этой библиотеки.
Какие знания нужны?
Для разработки сайтов на Джанго вам потребуется изначально изучить язык Питон. Посколько весь синтаксис будет написан именно на языке Питон, то без его знания вам будет сложно понять данную тему и разобраться в ней. Курс по изучению языка Питон есть на нашем сайте. Вы можете его просмотреть по этой ссылке.
Помимо Питон вам также нужно уметь работать с языком разметки HTML и языком стилей CSS. Без этих языков вам не удастся написать разметку веб страницы, поэтому перед курсом также стоит изучить HTML и CSS.
Дополнительно обязательных знаний не требуется и вы можете приступать к изучению курса. Все Django уроки представлены на нашем сайте в полной мере.
План курса
За Django курс мы изучим все основные положения фреймворка Django, а также создадим Python сайт. Для реализации стилей на сайте мы будем использовать библиотеку Bootstrap (уроки по ней можно посмотреть здесь), а для связи с базой данных мы будем использовать встроенную ORM систему, которая позволяет создавать таблицы в базе данных на основе классов в Python.
Программа обучения
Также на нашем сайте есть более углубленные Python Django уроки в программе по изучению языка Питон и его библиотек. За программу вы узнаете создание сайта на Python, изучите все моменты как написать сайт на Питоне, разработать на его основе программы под мобильные приложения и многое другое. Ознакомится с программой обучения можно по этой ссылке.
Как создать сайт с нуля?
С one.com каждый может создать веб-сайт своей мечты
Сегодня веб-сайты имеют решающее значение для любого малого бизнеса или стартапа. Текущие и будущие клиенты ожидают их, и они ожидают, что они будут красивыми, быстрыми и интуитивно понятными. В этом руководстве вы узнаете, как создать веб-сайт с нуля — веб-сайт, которым вы будете гордиться.
В этом руководстве вы узнаете, как создать веб-сайт с нуля — веб-сайт, которым вы будете гордиться.
Готовы прямо сейчас приступить к созданию нового потрясающего веб-сайта? Просто выберите план веб-сайта в соответствии с вашими требованиями, и вы сразу же воплотите свою идею в Интернете.
Выбрать план хостинга
На этой странице
- Как создать свой сайт?
- Сколько стоит создание сайта?
- Что важно при создании сайта?
Как создать свой сайт?
Сайт можно создать разными способами. Но какой бы способ вы ни выбрали, вам понадобится доменное имя и хостинг.
Код веб-сайта
Вы можете создать веб-сайт, написав его самостоятельно. Это имеет то преимущество, что вы можете сделать свой веб-сайт именно таким, каким хотите, и нет ограничений по дизайну. Кодирование веб-сайта занимает много времени и требует больших технических знаний, что делает его менее желательным вариантом для большинства людей.
Создать сайт «бесплатно»
В Интернете есть несколько вариантов создания сайта «бесплатно». Однако с этими услугами вы всегда будете сталкиваться с некоторыми сложностями. Например, у вас не будет своего сайта на собственном домене или на ваших сайтах будет размещаться реклама. Вы все равно будете платить за дополнительные функции, чтобы получить желаемый веб-сайт. Поэтому создание профессионального веб-сайта «бесплатно» не рекомендуется.
Домены и хостинг
Веб-сайт не может существовать без доменного имени и без веб-хостинга. Доменное имя — это адрес вашего веб-сайта, который необходим для привлечения посетителей на ваш сайт. Всегда выбирайте доменное имя, которое подходит вашей компании или бренду.
Веб-хостинг — это размещение вашего веб-сайта на сервере. Это место, где хранится ваш сайт и все, что на нем находится. Сервер обслуживается хостинг-провайдером и обеспечивает бесперебойную работу вашего веб-сайта .
Создание веб-сайта с CMS
CMS — это система управления контентом и инструмент для создания сайта и управления им. Самая известная и популярная CMS — WordPress. Создание веб-сайта с помощью WordPress может иметь крутую кривую обучения для начинающих, но из-за его бесконечных возможностей он широко считается лучшим инструментом для создания вашего веб-сайта. На one.com вы можете создать веб-сайт WordPress, а благодаря нашей установке в один клик вы можете сразу приступить к работе. WordPress также является лучшим вариантом для создания собственного блога.
Самая известная и популярная CMS — WordPress. Создание веб-сайта с помощью WordPress может иметь крутую кривую обучения для начинающих, но из-за его бесконечных возможностей он широко считается лучшим инструментом для создания вашего веб-сайта. На one.com вы можете создать веб-сайт WordPress, а благодаря нашей установке в один клик вы можете сразу приступить к работе. WordPress также является лучшим вариантом для создания собственного блога.
Создайте веб-сайт с помощью конструктора веб-сайтов
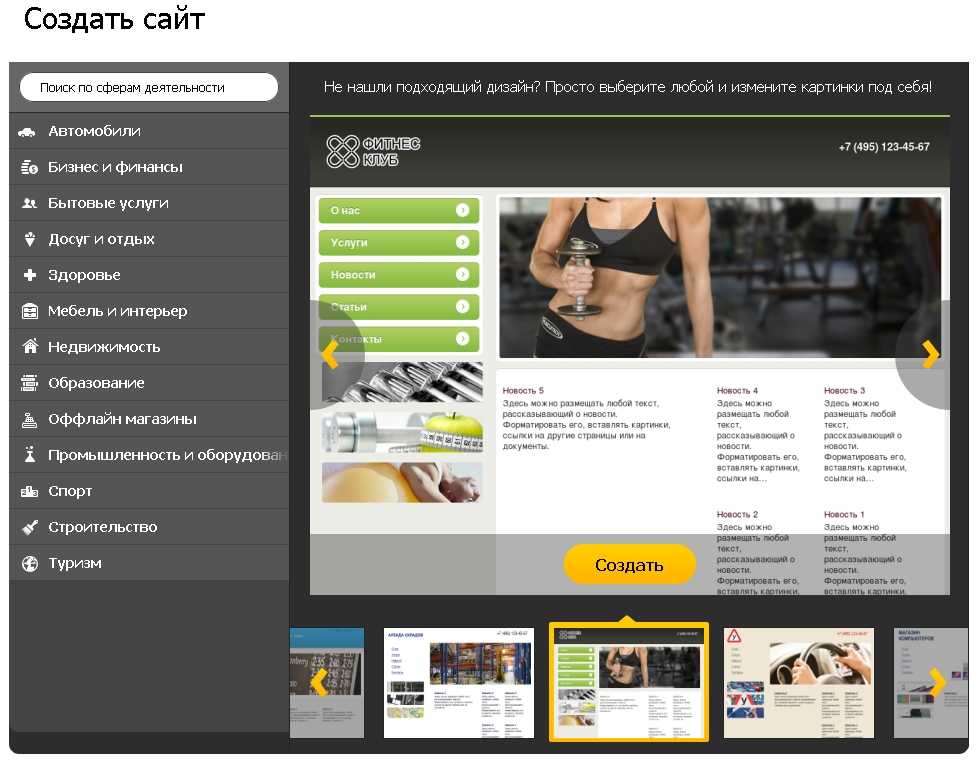
Самый простой и быстрый способ создать веб-сайт — использовать конструктор веб-сайтов. Наш конструктор веб-сайтов — это удобный инструмент, который позволяет вам создать свой собственный веб-сайт в кратчайшие сроки. Для начала у вас будет возможность выбрать из более чем 140 готовых шаблонов. Конструктор веб-сайтов — лучший вариант для людей, которые хотят создать простой веб-сайт, не тратя на это слишком много времени.
Легко создайте веб-сайт, которым вы будете гордиться
Создайте профессиональный веб-сайт с помощью простого в использовании и доступного конструктора веб-сайтов.
Попробуйте 14 дней бесплатно
- Выберите из 140+ шаблонов
- Навыки программирования не требуются
- Онлайн в несколько шагов
- Бесплатный сертификат SSL
- Подходит для мобильных устройств
- Круглосуточная поддержка
Сколько стоит создание сайта?
Теперь, когда вы знаете, что вам нужен домен, пакет хостинга и редактор для создания сайта, может возникнуть вопрос о цене. Не всегда ясно, сколько стоит создание сайта, и цены могут варьироваться. Тем более, что хостинг-провайдеры часто предлагают множество различных пакетов, что может затруднить правильный выбор.
Стоимость создания веб-сайта зависит, среди прочего, от размера вашего веб-сайта, необходимых вам функций и используемого вами инструмента. Большой сайт с большим количеством страниц предъявляет больше технических требований, чем небольшой сайт, и поэтому для хорошей работы ему нужен мощный хостинг. Персональные веб-сайты часто имеют меньше требований и, следовательно, дешевле в создании.
Персональные веб-сайты часто имеют меньше требований и, следовательно, дешевле в создании.
Электронная почта и веб-сайты
Новый веб-сайт прекрасно сочетается с профессиональным адресом электронной почты. Доменное имя, которое вы выбираете для своего веб-сайта, также может служить вашим адресом электронной почты. Все планы хостинга one.com включают хостинг электронной почты, поэтому вы всегда можете общаться со своими клиентами на профессиональном уровне. Подробнее о хостинге электронной почты.
Создание веб-сайта с помощью CMS или конструктора веб-сайтов — это не только самый простой способ создания веб-сайта, но и очень доступный. Зачастую удобнее купить доменное имя, хостинг и конструктор сайтов у одного и того же хостинг-провайдера. Но не все это предлагают. Чтобы максимально упростить вашу жизнь, one.com предлагает все необходимое для создания веб-сайта в полных и доступных тарифных планах хостинга. Это не должно стоить больше, чем чашка кофе в месяц.
После создания веб-сайта вы можете столкнуться с другими расходами, такими как расходы на интернет-маркетинг. Эти расходы не являются обязательными, но они могут стоить того, чтобы привлечь больше трафика на ваш сайт.
Эти расходы не являются обязательными, но они могут стоить того, чтобы привлечь больше трафика на ваш сайт.
Что важно при создании сайта?
Наличие хорошо функционирующего веб-сайта важно для вашей компании, и в настоящее время его очень легко создать самостоятельно. Тем не менее, есть ряд вещей, о которых следует помнить, чтобы ваш сайт работал еще лучше.
Примите во внимание следующие факторы, и вы сможете сразу приступить к созданию собственного веб-сайта:
- Создайте визуально привлекательный веб-сайт. Дизайн вашего веб-сайта — это первое впечатление, которое посетители получают о вас и вашем бренде. Веб-сайт, который визуально привлекателен, привлекает посетителей и, вероятно, будет работать намного лучше, чем веб-сайт с плохим дизайном.
- Сделайте ваш сайт удобным для навигации. Навигация по веб-сайту важна. Пользователи будут разочарованы, если не смогут найти то, что ищут, и покинут ваш сайт.
 Поэтому у вас должно быть простое в использовании меню и добавление внутренних ссылок, чтобы посетителям было легко найти то, что они ищут.
Поэтому у вас должно быть простое в использовании меню и добавление внутренних ссылок, чтобы посетителям было легко найти то, что они ищут. - Убедитесь, что ваш сайт адаптивен. В настоящее время все больше и больше пользователей выходят в Интернет с мобильных устройств. Поэтому важно, чтобы ваш сайт также хорошо выглядел на мобильных устройствах. К счастью, шаблоны и темы WordPress на one.com уже адаптивны. Не говоря уже о том, что в нашем конструкторе веб-сайтов также есть мобильный редактор, чтобы ваш веб-сайт отлично выглядел на любом устройстве.
- Защитите свой сайт. Важно защитить свой сайт от цифровых угроз. Это дает пользователям ощущение безопасности и значительно снижает риск взлома вашего сайта. В one.com мы знаем, насколько важен безопасный веб-сайт, поэтому все наши планы включают бесплатный SSL-сертификат.
- Напишите актуальный и интересный контент. Это необходимо для увеличения посещаемости вашего веб-сайта.
 Пользователь уйдет и не вернется, если контент на вашем сайте его не интересует. Поэтому вы всегда должны создавать актуальный и привлекательный контент, такой как информативные тексты, красивые изображения или увлекательные видео.
Пользователь уйдет и не вернется, если контент на вашем сайте его не интересует. Поэтому вы всегда должны создавать актуальный и привлекательный контент, такой как информативные тексты, красивые изображения или увлекательные видео.
«+» ‘+planRenewsText+’ ‘+totalRenewprice+» «+currencySymbol+» ‘+perFrequencyText+»
«+» ‘+planRenewsText+’ ‘+currencySymbol+’ ‘+totalRenewprice+» «+perFrequencyText+»
» +’Text+’+planRenews’ planRenewalPrice + » » + currencySymbol + » + perFrequencyText + «*
» + planRenewsText + ‘ ‘ + currencySymbol + ‘ ‘ + planRenewalPrice + » » + perFrequencyText + «*
Как сделать сайт с нуля в 2022 году: Шаг по шагу
Если вы планируете создать свой веб-сайт в 2022 году, поначалу это может показаться непосильным, особенно если вы не знакомы с программированием.
Но на самом деле в наши дни это не так сложно.
В этом бесплатном руководстве вы узнаете, как шаг за шагом создать веб-сайт с нуля, даже если у вас нет навыков программирования.
Если вы будете следовать описанным здесь шагам, я могу обещать вам, что к концу этого руководства у вас будет свой первый работающий веб-сайт.
Но если вы в какой-то момент застрянете, просто кивните мне здесь, будем рады помочь вам.
Итак, вы готовы к поездке? Давайте сделаем это вместе…..
Сначала выберите лучшую платформу для создания своего веб-сайта
Лучшая платформа для создания веб-сайта для начинающих — WordPress.
Потому что более 37 % веб-сайтов в Интернете используют WordPress.
Причина —
Это бесплатно: WordPress бесплатен, вы можете загружать и устанавливать его столько раз, сколько пожелаете, это ничего вам не будет стоить, кроме того, вы время от времени будете получать бесплатные обновления, которые очень важно с точки зрения безопасности веб-сайта.
Удобный для пользователя: WordPress очень удобен для пользователя, даже новичок может очень быстро понять рабочий процесс. Он имеет очень интуитивно понятный интерфейс, где вы можете легко обновлять свой контент, даже не имея никаких знаний в области кодирования.
Он имеет очень интуитивно понятный интерфейс, где вы можете легко обновлять свой контент, даже не имея никаких знаний в области кодирования.
Широкие возможности настройки: WordPress обладает широкими возможностями настройки и чрезвычайно гибкой системой. С помощью WordPress можно создать веб-сайт практически любого типа.
Активное сообщество: Одна из главных причин популярности WordPress — огромное активное сообщество, которого нет ни на одной другой платформе CMS. Существует множество веб-сайтов и форумов, где вы можете получить ответ практически на любой вопрос, связанный с WordPress.
Подходит практически для всех: От маленького веб-сайта до большого WordPress подходит для всех, если вам интересно, насколько большим он может быть, проверьте эти известные сайты, использующие WordPress.
Содержание
- Шаг 1: Выберите доменное имя
- Шаг 2: Приобретите хостинг с бесплатным доменом
- Шаг 3: Установите WordPress на свой сервер
- Шаг 4: Настройте свой веб-сайт
- Шаг 5: Добавьте /Редактировать контент на вашем сайте
- Шаг 6: Добавление меню
- Шаг 7: Сделайте URL-адрес WordPress более удобным для SEO
- Шаг 8: Делайте все быстро с помощью плагинов
Шаг 1: Выберите доменное имя
Доменное имя — это имя или адрес вашего веб-сайта, это имя люди узнают ваш веб-сайт с помощью (например, www. YourWebsite.com ).
YourWebsite.com ).
Выбранное вами доменное имя будет идентификацией вашего веб-сайта, поэтому вам нужно тщательно выбирать его.
Простое практическое правило:
- Если вы создаете личный веб-сайт, выберите что-то вроде www.ВашеИмя.com.
- Если вы создаете веб-сайт для бизнеса, выберите его, например www.YourBusinessName.com.
Существует целый список расширений доменных имен , из которых вы можете выбрать, но не слишком увлекайтесь, выбирая одно, лучше придерживаться .com , .net , .org , потому что они более узнаваемы для людей.
Еще несколько вещей, о которых следует помнить при выборе имени-
Не усложняйте . Сделайте имя легким и простым для запоминания, чтобы посетитель мог запомнить ваше доменное имя, старайтесь избегать использования « дефис — » в имени, потому что посетитель может легко забыть поставить « — » в URL-адресе.
Brandable — Попробуйте использовать имя, которое вы можете использовать в качестве бренда.
Доменное имя обычно стоит около 10-15 долларов в год.
Но вам не нужно покупать домен отдельно, если вы его еще не купили.
На следующем этапе я покажу вам, как получить домен бесплатно на первый год.
Шаг 2: Купите хостинг с бесплатным доменом
Веб-хостинг — это место, где будут храниться файлы вашего веб-сайта. Это похоже на дом вашего веб-сайта в Интернете.
Без веб-хостинга ваш сайт никому не будет доступен.
Теперь, как выбрать хорошую хостинговую компанию WordPress?
Приличный виртуальный хостинг WordPress стоит от 3 до 10 долларов в месяц, как и в любом другом бизнесе, вы должны сделать эти небольшие инвестиции для своего бизнеса.
Существует широкий выбор вариантов.
Но в целом хорошая хостинговая компания WordPress должна иметь следующие функции:
- Поддержка 24/7 (живой чат/телефон) по любым вопросам.

- Бесплатный SSL-сертификат
- Установка WordPress в один клик
- Ежедневное резервное копирование
- Неограниченное количество писем
- Сервер Litespeed / Nginx для более высокой скорости.
Большинство хороших хостинговых компаний WordPress будут иметь эти функции.
Но если у вашей хостинговой компании их нет, то пришло время сменить хостинговую компанию.
Раскрытие информации: Некоторые ссылки здесь являются реферальными/партнерскими ссылками, что означает, что если вы решите совершить покупку по этим ссылкам, я буду получать комиссию без каких-либо дополнительных затрат для вас. Вот как я поддерживаю Designtheway.com в рабочем состоянии.
Я лично рекомендую GreenGeeks, у него отличный баланс между ценой и производительностью.
С GreenGeeks вы получите все вышеперечисленные функции, кроме того, что вы получите бесплатный домен на первый год.
Их планы начинаются с 2,95 долларов США в месяц со скидкой до 70%.
Позвольте мне показать вам, как начать.
1. Нажмите на ссылку выше или посетите GreenGeeks и нажмите «Просмотреть наши планы».
2. Далее выберите план. Я бы порекомендовал вам перейти на план Pro, где вы можете разместить несколько веб-сайтов.
Нажмите «Начать».
3. Далее здесь вы можете зарегистрировать свой бесплатный домен или, если у вас уже есть домен в другом месте, вы можете связать его с GreenGeeks.
Затем нажмите «Далее».
В качестве бесплатного домена вы получите только стандартные расширения домена, такие как «.com», «.org», «.net», «.info», «.biz», для других расширений вы можете купить их в таких местах, как Godaddy. или Namecheap.
4. Теперь заполните регистрационную форму, включая платежные реквизиты.
Затем нажмите «Создать учетную запись».
5. После оплаты вы получите электронное письмо с данными вашей учетной записи GreenGeeks, дождитесь активации вашей учетной записи, это может занять от 30 минут до 2 часов.
Как только ваша учетная запись будет активирована, вы готовы к работе.
Шаг 3: Установите WordPress на свой сервер
Поскольку мы уже решили создать наш веб-сайт на WordPress, пришло время установить его.
Установка WordPress очень проста, большинство хороших хостинговых компаний предоставят установку WordPress в один клик, поэтому вам не нужно беспокоиться о каких-либо технических аспектах.
Если вы не используете GreenGeeks, не волнуйтесь, большинство хостингов cPanel будут иметь аналогичные настройки.
1) Обеспечение безопасности соединения путем установки бесплатного SSL
Поскольку мы используем GreenGeeks, мы сначала установим сертификат SSL, но этот шаг может отличаться для других хостинг-провайдеров.
SSL-сертификат делает ваше соединение безопасным и теперь является общепринятым веб-стандартом.
Для установки –
1. Войдите в свою учетную запись GreeGeeks.
2. Перейдите к – Безопасность > Добавить сертификат SSL
3. Выберите службу и домен соответственно
Выберите службу и домен соответственно
4. Нажмите «Продолжить».
5. Затем выберите « Select Let’s Encrypt » и следуйте инструкциям по установке SSL-сертификата.
2) Давайте установим WordPress из cPanel
Теперь, когда наш сертификат SSL установлен, пришло время установить WordPress.
1. На панели инструментов GreenGeeks нажмите « Cpanel »
2. На следующем экране прокрутите вниз до раздела «Установщик приложений Softaculous» и нажмите «WordPress».
3. Нажмите « Установить ».
4. Откроется мастер установки, выберите версию WordPress.
Обязательно выберите « https:// » или « https://www. » в качестве протокола, так как у нас есть SSL-сертификат.
Выберите домен и оставьте каталог пустым, если вы хотите установить его в основном домене.
5. Укажите уникальное имя пользователя и надежный пароль и обязательно скопируйте данные администратора.
Добавьте рабочий адрес электронной почты, потому что он будет использоваться для восстановления пароля, если вы забудете данные для входа.
6. Прокрутите вниз и нажмите « Установить », и WordPress будет установлен.
Теперь перейдите по URL-адресу вашего веб-сайта. Если все прошло хорошо, у вас должен быть работающий сайт, который будет выглядеть примерно так, вы также увидите значок замка рядом с URL-адресом, который указывает на безопасное соединение.
Поздравляем!! Ваш веб-сайт уже запущен, и не беспокойтесь о внешнем виде, который будет настроен на следующем шаге.
Шаг 4: Настройте свой веб-сайт
Теперь ваш сайт запущен, пришло время сделать его красивым.
Давайте сделаем это
1) Выберите тему для создания веб-сайта своей мечты
Тема WordPress определяет, как будет выглядеть ваш веб-сайт, поэтому вам нужно выбирать ее с умом.
На рынке есть множество бесплатных и платных тем.
Лучшее место для поиска бесплатных тем WordPress — это сама библиотека тем WordPress.
Здесь вы найдете сотни тем.
Я лично рекомендую тему Astra и Kadence, обе бесплатные и мощные темы, вы не ошибетесь ни с одной из них.
Примечание: Тема Kadence недоступна в библиотеке WordPress. Для ее использования необходимо загрузить тему вручную.
В этом руководстве мы будем использовать тему Astra.
2) Установите тему
Теперь, чтобы установить новую тему
1. Перейдите на панель управления WordPress, введя YourWebsite.com/wp-admin
Войдите под своим именем пользователя и паролем 90 предоставляется во время установки WordPress.
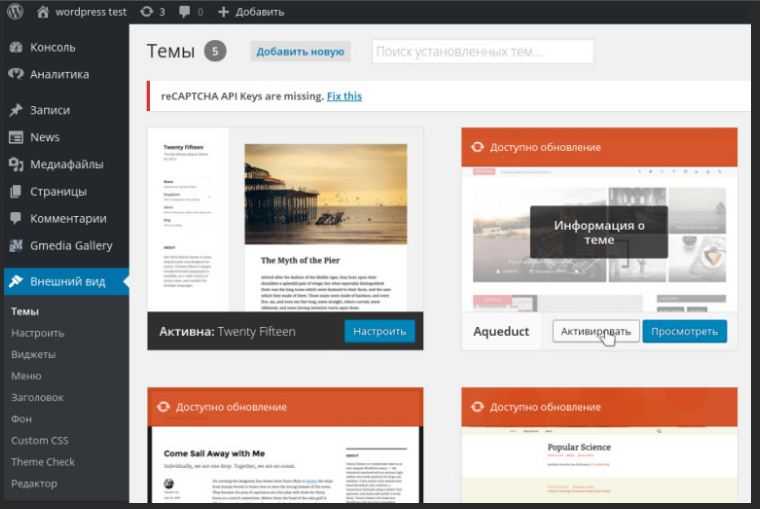
2. На панели инструментов перейдите к Внешний вид > Темы и нажмите « Добавить новый ».
3. Теперь введите « Astra » в поле поиска и нажмите « Установить ».
4. После установки нажмите « Активировать », при этом ваша тема успешно установлена.
3) Импорт готового шаблона (Только для пользователей Astra)
Astra позволяет импортировать полные дизайны веб-сайтов, чтобы ускорить создание веб-сайтов.
Итак, после установки темы вы получите возможность установить начальный шаблон.
1. Нажмите кнопку « Приступить к работе ».
2. Он установит плагин, после чего вам нужно будет выбрать конструктор страниц, для этого руководства мы выберем Elementor.
3. Далее вы увидите целую библиотеку шаблонов с более чем 100 дизайнами, некоторые из которых абсолютно бесплатны, а некоторые доступны с тарифным планом Astra Pro.
Вы можете использовать фильтр или строку поиска вверху, чтобы найти подходящий шаблон, но в этом руководстве мы выберем первый « Приключения на природе ”шаблон.
Щелкните по нему.
4. Теперь на следующем экране вы можете предварительно просмотреть шаблон.
Здесь вы можете увидеть, как выглядит шаблон, количество страниц и т. д.
д.
Вы можете либо выбрать отдельный шаблон и импортировать его, либо импортировать весь сайт.
Для этого руководства мы импортируем весь сайт, поэтому нажмите « Import Complete Site ».
5. Вы увидите всплывающее окно, где вы можете увидеть, что будет импортировано.
Просто нажмите « Импорт », и он автоматически установит все необходимые плагины, виджеты и импортирует весь контент сразу.
6. Как только все будет сделано, вы увидите сообщение об успешном завершении. Нажмите кнопку « Посетите сайт », чтобы увидеть свой новый веб-сайт.
4) Добавьте свой логотип
Теперь пришло время настроить тему в соответствии с вашим брендом.
Говоря о бренде, первое, что вы хотите добавить, это ваш логотип.
Вы можете посмотреть это руководство о том, как создать бесплатный логотип , если вы хотите создать логотип для себя.
Когда вы окажетесь в интерфейсе своего сайта, нажмите « Настроить » вверху.
Откроется настройщик темы.
Теперь нажмите на значок синего карандаша рядом с логотипом.
Откроются настройки логотипа. Нажмите на изображение, чтобы добавить свой логотип из медиатеки.
После выбора логотипа он должен заменить старый логотип.
Теперь дважды щелкните стрелку назад, чтобы вернуться к основным настройкам настройщика.
Примечание: Везде, где вы видите значок карандаша, это означает, что вы можете настроить его в настройках настройщика.
5) Измените цветовую схему вашего веб-сайта
Следующее, что вам нужно сделать, это согласовать цвет веб-сайта с цветом вашего бренда.
Для этого в основных настройках настройщика перейдите к
Глобальные > Цвета > Базовые цвета
Теперь измените цвета в соответствии с цветами вашего бренда, изменения мгновенно отразятся на вашем сайте на правой панели.
Не забудьте нажать кнопку « Опубликовать » вверху, чтобы сохранить изменения. Вы должны делать это каждый раз, когда вносите какие-либо изменения в настройки настройщика.
Вы должны делать это каждый раз, когда вносите какие-либо изменения в настройки настройщика.
6) Изменение типографики
Если вы хотите изменить типографику своего сайта, процесс очень похож.
На главной панели перейдите к
Global > Typography
Здесь вы можете изменить основу, т. е. шрифт тела и содержимого, а также шрифты заголовков.
Здесь вы можете индивидуально настроить шрифты каждого заголовка.
Всегда нажимайте стрелку назад вверху, чтобы вернуться к основным настройкам.
Аналогичным образом вы можете настроить другие глобальные параметры, такие как кнопки и контейнер.
7) Настройка верхнего и нижнего колонтитула
Теперь, если вы хотите настроить верхний и нижний колонтитулы, вы также можете это сделать.
Чтобы настроить заголовок, перейдите к
Заголовок > Основной заголовок
Здесь вы найдете различные макеты заголовков на выбор, а также некоторые другие настройки.
Поиграйте с ним, чтобы узнать больше.
Для нижнего колонтитула просто нажмите » Нижний колонтитул «.
Вы найдете два варианта
- Виджеты нижнего колонтитула
- Панель нижнего колонтитула
Где вы можете добавить текст и виджеты в соответствии с вашими требованиями.
После внесения всех изменений нажмите кнопку « Опубликовать » и нажмите значок « X », чтобы закрыть настройщик.
Примечание : я рассмотрел наиболее распространенные параметры настройки, не стесняйтесь исследовать больше, чтобы сделать ваш сайт уникальным.
8) Добавьте виджеты на свой веб-сайт
Виджеты в WordPress — это готовые блоки контента, которые можно использовать в разных местах, таких как боковая панель, верхний и нижний колонтитулы, в зависимости от вашей темы.
Чтобы добавить виджет, перейдите на
Внешний вид > Виджеты
Здесь вы можете увидеть все доступные области виджетов, куда вы можете добавить виджеты, просто перетащите любые элементы с левой стороны в любую из областей виджетов.
После добавления виджета вы можете настроить некоторые основные параметры.
Примечание: Помните, что количество областей виджетов и доступных виджетов зависит от тем.
Шаг 5: Добавление/редактирование контента на вашем сайте
Теперь, когда мы настроили сайт, пришло время добавить на него контент.
В WordPress мы можем разделить контент на два типа
- Страницы : статический контент вашего сайта.
- Сообщения : содержимое вашего блога, перечисленное в соответствии с датой.
Стандартный веб-сайт будет иметь следующие страницы:
- Домашняя страница: Это главная страница вашего веб-сайта, на которую посетители будут попадать, вводя ваше доменное имя.
- О странице : Это страница, на которой рассказывается, о чем ваш сайт.
- Страница контактов : Откуда люди могут связаться с вами.

- Блог : Это страница, на которой будут отображаться все ваши статьи.
- Страница услуг : Если вы занимаетесь бизнесом, консультируете или предлагаете какие-либо услуги, то эта страница предназначена для их отображения.
Теперь давайте посмотрим, как мы можем создавать страницы. Как только вы изучите этот процесс, вы сможете создавать страницы любого типа.
1) Создание домашней страницы
Если вы дошли до этого момента и использовали шаблон « Приключения на природе », то он уже создал для вас все упомянутые выше страницы, за исключением того, что блог сделает это позже.
Таким образом, домашняя страница должна выглядеть примерно так:
Вы можете редактировать все, что видите на этой странице, например, содержимое, структуру, стиль, текст, изображение, кнопки и все, что угодно, с мощью конструктора страниц elementor, используя простое перетаскивание.
Чтобы отредактировать страницу, просто нажмите кнопку « Редактировать с помощью Elementor » вверху.
Откроется редактор elementor, в нем есть все виджеты на левой панели и холст, т.е. рабочая область на правой стороне.
Для текстов просто нажмите на него и начните редактировать, это так просто.
Дополнительные параметры стиля вы найдете на левой панели.
Для других элементов просто нажмите на элемент, который вы хотите отредактировать, и все параметры редактирования отобразятся на левой панели.
Оттуда вы можете изменить содержимое, стиль и добавить дополнительные стили.
Лучшее в этом то, что вы можете видеть все изменения вживую.
Теперь, чтобы добавить любой новый виджет или элемент на страницу, просто щелкните значок маленького квадрата вверху.
Покажет все доступные элементы.
Просто перетащите элемент, который хотите добавить, в нужный раздел.
Точно так же вы можете перетаскивать любой элемент на странице и даже переупорядочивать строки и столбцы.
Идеальный способ редактирования любого шаблона — начать сверху и заменять содержимое блок за блоком.
После внесения изменений нажмите кнопку « Обновить » внизу, чтобы сохранить изменения.
Это точный процесс, которому вы можете следовать и для редактирования других страниц.
Здесь мы используем бесплатную версию Elementor, как видите, она чрезвычайно мощная и простая в использовании.
Этого должно быть достаточно для большинства простых веб-сайтов, но для создания более сложных веб-сайтов вы можете попробовать Elementor pro.
2) Добавление новой страницы
Пока все страницы, которые есть на сайте, автоматически создаются плагином Astra Starter Template.
Теперь давайте посмотрим, как мы можем добавить новую страницу.
Чтобы добавить новую страницу, перейдите по ссылке
Страницы > Добавить новую
Откроется редактор WordPress.
Добавьте «Название страницы», например, мы создаем страницу портфолио, назовите ее «Портфолио».
Затем нажмите кнопку « Редактировать с помощью Elementor » вверху.
Откроется редактор elementor.
Отсюда вы можете либо создать страницу с нуля, используя метод перетаскивания, показанный выше.
Или вы можете импортировать шаблон elementor.
Чтобы импортировать шаблон, щелкните значок папки.
Теперь вы увидите множество готовых шаблонов во всплывающем окне.
Шаблоны со значком «Pro» вверху доступны только в профессиональной версии, но есть и бесплатные шаблоны.
Выберите понравившийся шаблон и нажмите на кнопку « Вставить кнопку ».
Шаблон будет добавлен на вашу страницу.
Теперь используйте редактор elementor для редактирования содержимого и дизайна, и все готово.
После завершения обязательно нажмите кнопку « Опубликовать ».
3) Создайте страницу блога
Если вы хотите публиковать регулярные обновления или новости о вашей компании, продуктах или услугах, блог — лучшее место для этого.
Итак, давайте добавим страницу блога, мы будем следовать ранее упомянутым шагам
Страницы > Добавить новую
Добавьте заголовок «Блог» и дважды нажмите « Опубликовать ».
Примечание: Не добавляйте контент непосредственно на эту страницу, он будет добавлен динамически после добавления сообщений.
Теперь добавим посты в блог.
i) Добавление новых сообщений в блогДобавление сообщения в блог аналогично добавлению страницы.
Перейдите к
Сообщения > Добавить новый
Откроется редактор WordPress, и, как и для страниц, мы добавим заголовок к сообщению.
И начните печатать ниже так же, как в текстовом документе.
Если вы хотите добавить какие-либо блоки, щелкните значок « + » вверху и щелкните блок, который вы хотите добавить.
Выберите блок, вы увидите дополнительные опции и настройки на правой панели, а также вверху блока.
Примечание: Вы также можете использовать elementor для создания сообщений, но в идеале вам следует использовать редактор WordPress для сообщений в блогах. Там легко создавать длинный контент.
Там легко создавать длинный контент.
Вы можете добавить избранное изображение к своему сообщению, для этого нажмите на вкладку « Избранное изображение » справа и выберите изображение из медиатеки.
После того, как вы создали публикацию, нажмите кнопку « Опубликовать » вверху, чтобы опубликовать публикацию.
ii) Назначение страницы блогаПоскольку мы создали несколько сообщений в блоге, пришло время назначить страницу блога, на которой будут отображаться все сообщения в блоге.
Для этого перейдите на
Настройки > Чтение
Затем на странице «Сообщения» выберите созданную ранее страницу «Блог».
Затем нажмите « Сохранить изменения ».
Теперь страница блога начнет показывать все ваши последние сообщения.
iii) Настройка блога и отдельного сообщения Вы можете настроить некоторые параметры в блоге с помощью настройщика, который мы использовали ранее.
Для этого перейдите на
Страницы > Все страницы
Найдите страницу блога и нажмите « View ».
После открытия страницы нажмите « Настроить » вверху.
Откроется кастомайзер, вы с ним уже знакомы, нажмите на « Блог ».
Оттуда вы можете настроить параметры главной страницы блога и отдельной страницы сообщений.
Вы можете выбрать, какие элементы вы хотите разместить на этих страницах.
Вы также можете управлять боковой панелью из настройщика.
Нажмите « Боковая панель » и выберите, где и как вы хотите показать свою боковую панель.
Если вы довольны изменениями, нажмите кнопку « Опубликовать » вверху, чтобы сохранить изменения.
Шаг 6: Добавление меню
Когда все страницы созданы, пришло время добавить на сайт меню. С импортированным шаблоном у нас уже есть меню, но давайте посмотрим, как вы можете добавить его самостоятельно.
Создать меню в WordPress очень просто.
1. Перейти к Внешний вид > Меню
2. Добавьте название меню и нажмите кнопку « Создать меню ». Назвать его можно как угодно, но имя собственное поможет его легко узнать.
Примечание: Если меню уже существует и вы хотите создать новое меню, нажмите « создать новое меню ».
3. Посмотрите на левую панель, вы можете добавить оттуда любые элементы, скажем, вы хотите добавить страницы, нажмите «Страницы», отобразятся все страницы. Выберите страницы, которые хотите добавить, и нажмите «9».0090 Добавить в меню “.
4. Вы можете перетаскивать элементы меню, чтобы переупорядочить их, аналогичным образом вы можете создавать подменю.
5. Выберите место отображения меню, оно варьируется от темы к теме, для этого выберите «Основное меню», затем нажмите « Сохранить меню ».
Теперь на вашем сайте должно появиться новое меню.
Шаг 7: Сделайте URL-адрес WordPress более удобным для SEO
После того, как почти все настроено, нам нужно исправить URL-адрес WordPress по умолчанию.
Для постов по умолчанию WordPress устанавливает такой URL-адрес: « YourWebsite.com/yy/mm/dd/post-slug », но этот URL-адрес не оптимизирован для SEO, а это означает, что ваши посты могут плохо ранжироваться в поисковых системах.
Хороший URL-адрес, оптимизированный для SEO, будет выглядеть так: « YourWebsite.com/post-slug », теперь, чтобы изменить структуру URL-адреса
Перейдите в Настройки > Постоянные ссылки и выберите опцию « Post-name » и нажмите « Сохранить изменения ».
Теперь вы увидите, что URL вашего поста стал намного проще.
Шаг 8. Делайте вещи быстрее с помощью плагинов
Если вы хотите добавить некоторые дополнительные функции помимо того, что предоставляет ваша тема, вы можете использовать плагины WordPress.
Возможно, вы уже знакомы с ними, потому что конструктор страниц elementor, который использовался для редактирования страниц, сам по себе является плагином, который устанавливается вместе с шаблоном.
Теперь давайте посмотрим, как установить плагин отдельно, например, мы установим плагин безопасности.
Установка плагина очень похожа на установку темы WordPress с небольшими изменениями тут и там.
1. Перейдите к Плагины > Добавить новый
2. Теперь введите « Wordfence » в поле поиска и нажмите « Установить сейчас ».
Примечание: При установке нового подключаемого модуля обязательно проверьте статус « Последнее обновление ». Если вы видите, что подключаемый модуль не обновлялся годами, возможно, он больше не поддерживается и может вызвать проблемы с безопасностью.
3. После установки нажмите « Активировать », и ваш плагин будет установлен.


 Поэтому у вас должно быть простое в использовании меню и добавление внутренних ссылок, чтобы посетителям было легко найти то, что они ищут.
Поэтому у вас должно быть простое в использовании меню и добавление внутренних ссылок, чтобы посетителям было легко найти то, что они ищут. Пользователь уйдет и не вернется, если контент на вашем сайте его не интересует. Поэтому вы всегда должны создавать актуальный и привлекательный контент, такой как информативные тексты, красивые изображения или увлекательные видео.
Пользователь уйдет и не вернется, если контент на вашем сайте его не интересует. Поэтому вы всегда должны создавать актуальный и привлекательный контент, такой как информативные тексты, красивые изображения или увлекательные видео.