Как создать сайт в блокноте?
При взгляде на огромное разнообразие сайтов, представленных в сети, у людей непосвящённых зачастую создаётся впечатление, что создание сайтов бесплатно самостоятельно — дело избранных. Тем не менее, как и любая дальняя дорога начинается с первого шага, а шедевр с первого штриха в альбоме, так и создание нового сайта начинается с малого, можно даже сказать, подручными средствами. А для этого нам понадобится всем известный инструмент и простейший текстовый редактор — Блокнот.
Что такое HTML
Дело в том, что странички сайтов, которые мы видим на мониторах и экранах гаджетов, по сути, являются не чем иным, а текстовыми документами, правда, созданными с использованием языка гипертекстовой разметки или HTML, а делать это можно в обычном Блокноте. Следует отметить, что HTML не относится к языкам программирования — это способ предоставления информации в виде «доступном для понимания» браузерами. Браузеры, выступая в роли переводчиков со своего на человеческий язык, интерпретируют страницы в HTML, в результате чего вы видите на экране не набор символов, а форматированный текст.
Вот как выглядит на экране домашняя страница сайта umi.ru:
А вот как её «видит» браузер:
Чтобы понять, как работает HTML необходимо ознакомиться с его основным понятием, каковым является тег. Этот термин обозначает специальный структурный элемент, представляющий собой определенную комбинацию символов, при помощи которого и осуществляется разметка страницы. Определить тег очень просто — что бы он не означал, он всегда выделен в тексте знаками “<” перед и “>” в конце названия тега. Например, <script> или <table>, означающие «сценарий» и «таблица» соответственно. Если действие относится к определённой части текста, например, выделение полужирным шрифтом, то границы этого участка обозначаются парными тегами. В случае с полужирным текстом это будут комбинации <b> и </b>. Обратите внимание, что любой закрывающий тег отличается от открывающего косой чертой “/”.
Существуют и непарные теги, когда действие разовое и не относится к определённому участку текста, например, перенос строк, обозначаемый в HTML комбинацией <br>.
Основные виды тегов и их роль в разметке веб-страницы
- <!DOCTYPE html>. С этого элемента начинается сайт. Он сообщает браузеру, что документ создан с помощью языка гипертекстовой разметки HTML. По большому счёту, этот элемент не обязателен, но его присутствие позволит избежать потенциальных проблем с отображением страницы;
- парный тег <html> и </html> сообщает о начале и конце каждой страницы;
- внутри между элементами парного тега <head> и </head> указывается всевозможная служебная информация о странице, в том числе, ее заголовок, указания на стили, использованные в ее оформлении, подключаемые скрипты, специальные метаданные;
- ещё один парный тег <title> содержит заголовок страницы и находится внутри тега <head>. Благодаря этому тегу браузер и поисковые роботы определяют название каждой страницы;
- область документа, отображаемая непосредственно на мониторе и видная пользователю, ограничивается парным тегом <body>.
 На странице эта область следует за тегом </head>.
На странице эта область следует за тегом </head>. - для добавления в текст ссылок служит тег <a>, однако он несколько отличается от предыдущих своим видом и выглядит <a href=”URL ссылки”>текст ссылки</a>.
- абзацы в тексте обозначаются парным тегом <p>.
- для разделения текста при помощи подзаголовков различных уровней существуют парные теги <h2>, <h3>, <h4>, <h5>, <h5>, <h6>. Благодаря им можно выделять текст в зависимости от его важности.
- для выделения текста полужирным шрифтом служит парный тег <b>.
Это всего лишь небольшая часть из всего разнообразия тегов, которых насчитывается около ста. Тем не менее, с их помощью уже можно начинать cоздание сайта через блокнот. Есть также ряд правил, по которым теги располагаются в документе. Для основных тегов, включая <html>, <head>, <title>, <body>, существует строгий порядок распределения, тогда как в блоке, ограниченном тегами <body>, остальные теги комбинируются в зависимости от общего замысла и в соответствии со стандартами языка HTML.
Создаём сайт своими руками в Блокноте
Давайте попробуем научиться cозданию сайта через блокнот, чтобы были понятны роль и функции тегов, а также структура создаваемого документа.
Для работы с текстом сайта лучше работать не с традиционной программой «Блокнот», а со специальной его версией Notepad++, созданной как раз для написания кода. Скачать её можно с сайта разработчика. Всё описанное можно сделать и в обычном «Блокноте», но в Notepad++ работать с кодом гораздо удобнее.
Как уже говорилось, документ начинается с тега <!DOCTYPE html>, который сообщает браузеру, как его интерпретировать. Это и будет первая строчка в коде вашего сайта.
Следующий шаг. Обозначьте начало и конец страницы, добавив тег <html> во вторую строку и </html> через несколько строк ниже. Все остальное содержимое будет находиться в пределах, ограниченных этим парным тегом.
Затем выделим в документе участок страницы со служебной информацией, добавив парный тег <head> между тегами <html>, как показано ниже:
Чтобы указать заголовок страницы, в пространстве между тегами <head> и </head> в одну строку напишите парный тег <title></title> и вставьте между них заголовок (название сайта), например, «Создание сайта через блокнот».
А вот как её «видит» браузер:
Это будет единственная служебная информация нашего сайта. Далее приступаем к оформлению той части, которая будет видна на экране дисплея, выделив её тегами <body>. Открывающий тег ставим в строке после тега </head>, а закрывающий — перед тегом </html>, обозначающим, как мы помним, конец страницы.
Теперь, воспользовавшись парным тегом <h2> и </h2>, в строке, следующей после тега <body>, укажем заголовок нашей страницы, который будет показан пользователю. Между этими тегами добавим название страницы, например то же, что и у сайта — «Создание сайта через блокнот».
Наполним сайт содержанием, создав один абзац текста, и ограничив его открывающим тегом <p> в строке после </h2> и </p> в конце абзаца. Между ними добавим текст. Например: «Чтобы научиться cозданию сайта через блокнот, сначала необходимо получить представление об HTML».
Если вы хотите в тексте сделать выделение полужирным шрифтом, воспользуйтесь парным тегом <b>. В нашем примере выделим слово «HTML» — <b>HTML</b>.
В нашем примере выделим слово «HTML» — <b>HTML</b>.
Создадим подзаголовок. Для этого в новой строке пропишем парный тег <h4> в который вставим подзаголовок следующего блока текста, например, «Что такое теги».
Далее создадим еще один абзац текста, использовав уже знакомые нам теги <p> и </p>, вставив между ними отрывок из нашей статьи.
Не переживайте, что текст вышел за пределы окна — на экране компьютера или смартфона он будет автоматически подстроен под ширину страницы. Впрочем, если вы хотите сделать перенос, вставьте тег <br> — теперь строка будет заканчиваться именно в этом месте, а дальнейший текст начинаться с новой строки (на экране, но не в Блокноте). Так и поступим — разделим наш абзац переносом.
Осталось научиться вставлять ссылки — один из ключевых элементов гипертекстов. Для этого воспользуемся тегами <a href=””></a>. Например, в новом абзаце с текстом: «В создании сайта через блокнот нам помогли специалисты компании UMI», — дадим ссылку на сайт. В результате у вас должна получиться комбинация вида <a href=”https://umi.ru/”>UMI</a>. То есть, между кавычками в теге <a href=””> указывается URL страницы, на которую ведёт ссылка, а перед закрывающим тегом </a> указывается текст, который будет отображён на странице. Как это выглядит на деле, видно на приведённом ниже рисунке.
В результате у вас должна получиться комбинация вида <a href=”https://umi.ru/”>UMI</a>. То есть, между кавычками в теге <a href=””> указывается URL страницы, на которую ведёт ссылка, а перед закрывающим тегом </a> указывается текст, который будет отображён на странице. Как это выглядит на деле, видно на приведённом ниже рисунке.
Наш наипростейший сайт, созданный с помощью блокнота, почти готов. Осталось сохранить документ в формате *.html. Теперь его можно открывать в любом браузере. Заметьте, после сохранения с расширением HTML содержимое файла выглядит несколько по-другому — теперь в нём выделены все теги и ссылки, а при помощи расположенных слева плюсов и минусов можно скрывать и раскрывать содержимое отдельных блоков, находящихся между парными тегами, к примеру, скрыть участок, ограниченный тегом <head>.
Если всё сделано как следует, то результатом вашей работы должна быть вот такая HTML-страница, готовая для публикации в интернете, в результате чего получится вот такой маленький одностраничный сайт:
Конечно, создавать современный сайт через блокнот будет сложно, да и, при существовании специальных конструкторов и сервисов готовых сайтов, которые значительно упрощают процесс создания сайтов и экономят время, это вряд ли оправданно.
1. Сколько стоит создать и содержать сайт
Вот и дошли мои руки до написания статьи, которая станет вводной для целого цикла материалов, уроков, статей по тому как создать, наполнить, продвинуть и монетизировать сайт. Как и полагается, прежде чем перейти к активным действия, нужно узнать что эти действия под собой подразумевают. Из этой статьи вам станет известно сколько стоит создать сайт в плане финансов и в плане затрат времени. А также узнаете, чего стоит ожидать от вашего творения.
Из этой записи вы получите ответы на такие вопросы, как:
Разные сайты и разные способы их сделать
Для начала поговорим о финансовой стороне вопроса, но должен вам сказать, что однозначно ответить на вопрос сколько стоит создать свой сайт, невозможно.
- Контентные проекты
- Стартапы, сервисы
- Интернет-магазины
Даже если вы определились с направленностью, то однозначно ответить на вопрос сколько стоит открыть свой сайт тоже не получится, поскольку сайты можно сделать по-разному:
- Можно все сделать самому
- Можно заказать у специализированной компании (сайт под ключ, так сказать)
- Часть создать самостоятельно, а часть перепоручить фрилансерам
Сразу скажу, что в своей инструкции я буду ориентироваться на создание контентного проекта. Но для начала скажу пару слов о стартапах, сервисах, интернет-магазинах.
Сколько стоит сделать Start UP или интернет-магазина
Должен признать, что с интернет-магазином я вам не особо помогу, так как сам никогда не задумывался над тем, чтобы создать подобный проект. К тому же, тут нужно каждый раз индивидуально считать бюджет. У разных интернет магазинов будут совершенно разные доходы и расходы.
К тому же, тут нужно каждый раз индивидуально считать бюджет. У разных интернет магазинов будут совершенно разные доходы и расходы.
Что касается стартапов и различных сервисов, то хоть у меня и есть свой сервис возврата спреда, вы должны понимать, что проект проекту рознь. Кто-то хочет реализовать доску объявлений масштаба Slando, а кто-то хочет сделать простенький и красивый кулинарный сайт, на котором будет всего один скрипт, который будет помогать домохозяйкам выбрать, что приготовить на ужин, исходя их имеющихся у нее продуктов.
Как вы поняли, разные проекты – разные расходы. А вот с контентными сайтами все гораздо проще.
Сколько стоит сделать хороший контентный сайт самому
Контентный проект, это сайт на котором преимущественно размещены информационные статьи. На таких сайтах, как правило, ничего не покупают и не продают, там не предлагают никаких услуг (или их по минимуму). Это просто кладезь большого количества статей. Такой сайт создать проще всего.
Такой сайт создать проще всего.
Примеры таких сайтов:
- http://prostoinvesticii.com/
- http://forex-traider.ru/.
Если сделать все самому, то создать, наполнять и продвигать такой сайт обойдется где-то в 5 долларов в месяц. То есть, вам нужно будет только платить за хостинг (что это такое поговорим позже). Сразу должен сказать, что даже если вы ни малейшего представления не имеете, как создать сайт, то вам вполне по силам все сделать самостоятельно. Для этого я и задумал данную инструкцию.
Под «сделать все самому» нет ничего страшного. Регистрация домена, хостинг, дизайн все это не составит вообще никакого труда. Единственная трудность будет в написании статей. Статей нужно писать как минимум по 1 в день. Поэтому, если писать не умеете – учитесь, если учиться не хотите или нет времени – готовьтесь платить.
Сразу вам скажу, что писать красивые, вменяемые, или более-менее вменяемые тексты может научиться любой. Тут дело практики – чем больше пишете, тем лучше получается. Я когда сел писать первый раз, то мне приходилось искать клавиши и набирал я их одним пальцем. Сейчас слова складываются в осмысленные предложения и скорость набора текста очень даже приличная.
Тут дело практики – чем больше пишете, тем лучше получается. Я когда сел писать первый раз, то мне приходилось искать клавиши и набирал я их одним пальцем. Сейчас слова складываются в осмысленные предложения и скорость набора текста очень даже приличная.
В общем, если все будете делать самостоятельно, то потратите только много времени, 5 долларов ежемесячно за хостинг и до 15 долларов в год за домен.
Если делать сайт не самому, то:
Во-первых, вам может понадобиться программист/дизайнер. Вообще, для контентного проекта он вовсе необязательный. Вы можете потратить немного времени, подобрать себе красивый, бесплатный дизайн для сайта, самостоятельно его натянуть на сайт, все сделать самостоятельно и не потратить ни копейки. Но если у вас нет времени, или желания, или бесплатные варианты дизайна вас не устраивают, то придется воспользоваться услугами программист. Обойдется вам это в сумму от 300$.
Но чтобы вы понимали эта трата необязательна, по крайней мере на старте. Дизайн можно поменять и потом, когда сайт уже встанет на ноги и сделать это будет проще, в плане финансов.
Дизайн можно поменять и потом, когда сайт уже встанет на ноги и сделать это будет проще, в плане финансов.
Во-вторых, вам наверняка понадобится копирайтер/рерайтер. Копирайтер это тот, кто самостоятельно пишет статьи на указанные вами темы, рерайтер же переделывает другие тексты (делает их уникальными для поисковых систем). Копирайте будет дороже стоить, но сэкономит вам время. И тот и другой нужен для наполнения сайта контентом (статьями).
Сколько стоит наполнение сайта контентом, зависит от того, какая тематика вашего сайта. Чем сложнее тематика, тем дороже будет стоить копирайтер. Скажем в такой тематике как форекс, стоимость 1000 печатных символов обойдется в районе 3$. В тематике попроще (кулинария например), можно и до 2$ сторговаться.
Чтобы вы понимали, 1000 печатных символов это 1/3 стандартного листа А4. Каждая статья должна быть минимум на 2,5 тыс. То есть, каждая статья тематики форекс вам будет обходиться от 7,5 USD. Статей нужно публиковать хотя бы по 1 в день (первые полгода хотя бы). То есть, получится, что на статьи будет уходить минимум 225 долларов в месяц. Это для тематики форекс. Для других тематик будет чуть дешевле – от 150 долларов в месяц.
То есть, получится, что на статьи будет уходить минимум 225 долларов в месяц. Это для тематики форекс. Для других тематик будет чуть дешевле – от 150 долларов в месяц.
Где искать копирайтеров и программистов поговорим чуть позже.
В общем, если нанимать копирайтера, то придется платить от 150 долларов в месяц. Если нанимать еще и программиста, то это еще от 300 долларов (один раз нужно будет заплатить).
Сколько времени уйдет на то, чтобы создать сайт
В общей сложности, на то чтобы создать сайт не уйдет много времени. В зависимости от сложности сайта и от наличия свободного времени, на реализацию проекта может уйти от 1 до 4 недель. Но так как за 1-4 недели я не успею подготовить столько видеоуроков и статей, то создание немного растянется по времени. Но это не столь важно.
Самое главное начинается после создания сайта – его наполнение контентом.
В общем, у вас уйдет несколько недель на то чтобы создать и настроить сайт, а затем изо дня в день, на протяжении полугода-года нужно будет публиковать статьи.
Как зарабатывать на сайтах
На контентных сайтах есть несколько интересных способов заработка (монетизации трафика):
- Контекстная реклама
- Партнерские программы
- Прямые рекламодатели
Есть, конечно, и другие способы заработка. Скажем продажа ссылок или продажа трафика. Но я вам не рекомендую подобным заниматься.
Наиболее распространенный из перечисленных выше – контекстная реклама от Яндекс Директ и Google Adsense. Эти рекламные сети платят за клики. Цена клика может колебаться от 1 цента до нескольких долларов. Все зависит от тематики.
Второй способ – партнерские программы. Сейчас очень многие компании реализовали партнерские программы, став участником которой вы будете привлекать клиентов в определенную компанию, а эта компания будет платить вам определенный процент. Под «привлекать клиентов», как правило, никаких активных действий не подразумевается. В большинстве случаев достаточно повесить себе на сайт баннер, в который вшита специальная ссылка. Посетитель вашего сайта кликнет по такому баннеру и автоматически закрепится за вами.
Посетитель вашего сайта кликнет по такому баннеру и автоматически закрепится за вами.
Если брать на примере форекс брокеров, то вы будете получать процент от спреда, который платит привлеченный вами клиент. Разные брокеры предлагают разный процент – от 10 до 50%.
Третий способ – прямые рекламодатели. В первое время зарабатывать этим способом вам не светит. Чтобы прямым рекламодателям было интересно разместить у вас баннер, нужно чтобы на вашем сайте было много посетителей. Но смысл заработка довольно прост – вы размещаете баннер рекламодателя у себя на сайте, а он вам за это платит деньги. Какие деньги? Зависит от посещаемости и от тематики.
Перечисленные выше способы являются общими и подходят для любых контентных проектов. Но в зависимости от тематики и направленности сайта могут быть и другие очень даже привлекательные способы заработка.
Сколько денег и когда будет приносить сайт
После прочтения того что будет написано ниже, у многих напрочь отпадет желание сделать свой сайт. Дело в том, что когда я делал свой первый сайт (наверное, я тогда носил розовые очки), мне казалось, что буквально несколько месяцев пройдет и у меня будет куча денег. Но на деле все оказалось совсем не так.
Дело в том, что когда я делал свой первый сайт (наверное, я тогда носил розовые очки), мне казалось, что буквально несколько месяцев пройдет и у меня будет куча денег. Но на деле все оказалось совсем не так.
В действительности, сколько бы сил и времени вы не тратили на то чтобы создать контентный ресурс, в первые полгода можете даже не рассчитывать, что он вам начнет приносить прибыль. То есть, вам нужно будет полгода, а то и больше поработать на сайт, а затем он будет работать на вас. В этом и преимущество контентного проекта – это отличный источник пассивного дохода.
А теперь попробую ответить на вопрос «сколько денег будет приносить сайт». Размер заработка зависит в значительной мере от двух факторов:
- Посещаемость
- Тематика сайта
О посещаемости сложно что-то сказать. Если будете публиковать по 2 статьи в день, то спустя полгода будете иметь свыше 300 посетителей в сутки. Спустя год, свыше 1000-2000 посетителей.
Что касается тематики, то нежелательно брать развлекательную тематику (рецепты, кино, музыка).![]() Сайт необходимо сделать на более денежные темы: авто, недвижимость, стройка, форекс, инвестиции и т.д.
Сайт необходимо сделать на более денежные темы: авто, недвижимость, стройка, форекс, инвестиции и т.д.
При посещаемости 1000 человек в день. В месяц у вас будет получаться около 600 долларов, только на контекстной рекламе.
И учтите, что спустя год вы уже практически никакого времени не будете тратить на сайт, а деньги он будет продолжать приносить. Причем с каждым месяцем все больше и больше, так как с возрастом сайт становится только лучше (в глазах поисковых систем).
В общем, при упорном труде, сайт начнет приносить деньги не ранее чем через полгода. Доходы будут от 600$/месяц, но они напрямую зависят от посещаемости и тематики.
Подведем итоги
Давайте разберемся, сколько стоит содержание сайта. За первый месяц вам нужно будет:
- Зарегистрировать домен – 12 USD в год (обязательная трата)
- Заплатить за хостинг – 5 USD (обязательная трата)
- Заплатить программисту – от 300 USD (необязательная трата)
- Платить копирайтеру – от 150 USD (обязательная трата для тех, кто не будет писать тексты самостоятельно)
Итого получается:
- если делать все самому, то расходы в первый месяц составят в районе 17 долларов.
 Последующие месяцы будет только плата за хостинг – 5 долларов.
Последующие месяцы будет только плата за хостинг – 5 долларов. - если делать не самому, то первый месяц содержания сайта будет стоить от 167 USD (без программиста) или от 467 (с программистом). Последующие месяцы будут стоить от 155 USD.
В этих подсчетах подразумевается публикация одной статьи в день. Но лучше, чтобы было по 2 или даже по 3 статьи в день. Тогда и расходы на копирайтера соответственно удвоятся или утроятся.
Оптимально было бы публиковать по две статьи в день на протяжении года.
Чем больше на сайте статей, тем больше посетителей. Чем больше посетителей, тем больше денег. К тому же, на старте статьи нужно публиковать регулярно, и желательно побольше и конечно же качественных статей, чтобы поисковые системы поняли, что вы намерены сделать хороший проект, а не лажу какую-то, которой полным полно в интернете.
Задание:
Прежде чем приступать к следующему уроку, рекомендую определиться с тем:
- как вы будете делать сайт: сами или с помощью программистов и копирайтеров;
- сколько времени ежедневно (еженедельно, ежемесячно) вы готовы тратить на работу над сайтом;
- сколько вы готовы вкладывать в свой сайт ежемесячно;
- что вы хотите получить в итоге; какой доход с сайта вы будете считать приемлемым.

В следующем уроке мы поговорим о том, с какой стороны вообще стоит начинать создавать свой сайт. А если точнее, то займемся выбором тематики для сайта.
Вполне вероятно, что я что-то не учел при написании статьи, не ответил на какой-то вопрос, который вас волновал. Поэтому, если есть какие-либо вопросы, что-то не понятно, пожалуйста, спрашивайте через форму комментариев ниже. Я с радостью отвечу на любые ваши вопросы.
Ваши вопросы помогут создать более качественную инструкцию. И помните, что самый глупый вопрос – это незаданный вопрос.
С уважением, Александр.
Шаблон сайта такси — создать сайт такси самостоятельно
Шаблон сайта такси – доступное решение, позволяющее быстро, собственными силами создать полноценный интернет-ресурс. Он представляет собой лаконичное воплощение дизайнерской идеи, богатый функционал и широкие возможности для придания сайту эксклюзивности.
Используя шаблон, вы сможете создать сайт самостоятельно, без привлечения специалистов, а значит, получить действительно желаемый результат, еще и сэкономить!
Особенности
Применяя возможности, предоставляемые uWeb, вы получаете массу преимуществ:
- все действия происходят онлайн, а значит, осуществляется моментальное обновление информации;
- изменения можно делать самому;
- используется интуитивно понятный и бесплатный конструктор;
- создание полноценного сайта такси происходит за считанные минуты;
- uWeb предлагает несколько доступных тарифных планов хостинга.

В итоге вы получаете:
- современный сайт, удовлетворяющий потребности клиентов;
- возможность оперативно вносить изменения, информировать посетителей;
- существенно увеличить количество заказов, а значит, и прибыльность бизнеса.
Что доступно для редактирования в шаблоне?
Используя удобный конструктор uWeb, вы получаете возможность:
- выбрать оптимальное цветовое оформление, размещение объектов;
- добавлять, редактировать изображения, тексты;
- подобрать необходимый функционал: форму обратной связи, корзину заказов и пр.;
- сразу видеть изменения на сайте.
С чего начать?
Если вы выбрали, где создать качественный сайт такси – используя функционал uWeb, остается только зарегистрироваться, чтобы открыть для себя все возможности. Авторизоваться можно с использованием uID-аккаунта. Пройдя простую процедуру с привлечением мобильного телефона для повышения безопасности, вы открываете для себя все требуемые инструменты для реализации идеи.
Используйте возможности uWeb, сделайте свой бизнес современнее, эффективнее и прибыльнее!
Создать сайт такси сейчас!
Читайте также:
10 шагов, чтобы сделать свой сайт с нуля
Даже если у вас небольшая танцевальная студия с парой преподавателей и вы привыкли набирать клиентов в соцсетях и по «сарафанному радио», сайт станет полезным помощником в продвижении товаров и услуг. Он будет положительно влиять на репутацию компании и повысит доверие к ней потенциальных клиентов и партнёров.
Мы собрали пошаговую инструкцию, что и в каком порядке и что нужно сделать, чтобы создать свой сайт.
Шаг 1. Определиться, что вам нужен сайт
Рассмотрим 5 типичных ситуаций, когда одними группами в соцсетях точно не обойтись.
Сайт — это основной канал продаж у ваших конкурентов
Ваши товары и услуги сложно продавать в онлайне: например, сантехнику, чугунные радиаторы и строительные материалы. В этом случае покупатели привыкли выбирать и заказывать подобные товары в офлайн-точках или на сайтах, а не в социальных сетях. А значит, имеет смысл создать для своей аудитории удобные условия для покупки.
А значит, имеет смысл создать для своей аудитории удобные условия для покупки.
У вас большой трафик и множество заказов
С расширением бизнеса становится всё сложнее обрабатывать и рассылать заказы вручную. Сайт позволит автоматизировать оформление заказа.
Вам недостаточно функциональности соцсетей
В отличие от соцсетей, сайт даст большую свободу действий: вы сможете добавить нужные разделы, продумать удобный поиск. В соцсетях вам придётся подчиняться готовым алгоритмам.
Вы планируете контент-маркетинг
Посты в соцсетях живут недолго: даже самый полезный и интересный пост быстро потеряется в ленте. Хорошие статьи на сайте будут приводить пользователей из поиска годами.
У вас сложный продукт, и о нём нужно рассказывать
Некоторые категории товаров и услуг нельзя продать без пояснительных материалов. Например, вы предлагаете новую услугу и вам нужно рассказать покупателю, что это такое и зачем нужно.
Но учтите, что наличие сайта — это не повод забыть про соцсети. Используйте их одновременно с сайтом для рекламы и общения с аудиторией.
Используйте их одновременно с сайтом для рекламы и общения с аудиторией.
Если вы поняли, что без сайта вам не обойтись, переходим к следующему шагу.
Как создать сайт знакомств: советы для начинающих
В наши дни романтическое общение между людьми нередко начинается онлайн. Все больше и больше людей пользуются услугами брачных агентств и сайтов знакомств в поисках второй половинки. Ведь это не только удобно, но и интересно! Неудивительно, что в наши дни немало компаний предлагают подобные услуги. Казалось бы, конкуренция в этой сфере настолько огромная, что не стоит и задумываться об открытии подобного бизнеса. Действительно, если вы захотите открыть брачное агентство или сайт знакомств, вам придется столкнуться со множеством соперников. Однако, данную сферу можно смело назвать прибыльной. Если вы серьезно подойдете к созданию собственного сайта знакомств, вы наверняка будете отличаться от конкурентов. В этой статье мы расскажем вам, как создать сайт знакомств и что сделать для продвижения своего бизнеса.
Как создать сайт знакомств
Многие уверены, что создание хорошего сайта непременно отнимает много времени, сил и денежных средств. Разумеется, придется приложить определенные усилия, чтобы сделать свой сайт оригинальным.
Но не так страшен черт, как его малюют. Уверяем вас, что создание сайта знакомств не требует много денег и сил. Даже если у вас нет навыков программирования и дизайна, вы без затруднений справитесь с этой задачей.
Если вы давно задумываетесь о том, как создать сайт знакомств, предлагаем вашему вниманию ряд потрясающих шаблонов от MotoCMS, а также несколько профессиональных советов по их использованию. Мы с легкостью докажем вам, что наши шаблоны для сайтов знакомств — отличное решение для вашего бизнеса.
Позаботьтесь о названии и логотипе
Очень важно придумать хорошее название для вашего сайта знакомств. Ведь вы хотите создать всемирно известный бренд, не так ли? Название сайта должно быть уникальным, легко запоминающимся и броским. Правильное название поможет клиентам быстро найти ваш сайт.
Правильное название поможет клиентам быстро найти ваш сайт.
Более того, хорошее название должно сопровождаться логотипом, чтобы ваш бренд наверняка запомнился всем посетителям сайта. Помните, что логотип — это отражение вашей компании.
Бесплатный тест
Поэтому, разрабатывая логотип, подумайте о том, какую мысль вы хотели бы донести клиентам с его помощью. Ведь с помощью логотипа вы можете продемонстрировать основные преимущества вашей компании. Работа над названием и логотипом — это творческий процесс, который может занять немного больше времени, чем вы ожидали.
Если же вы не хотите долго возиться с названием и логотипом, обратите внимание на этот шаблон сайта знакомств с фиолетовым хедером. Его компоненты наверняка вам пригодятся!
Делайте выбор в пользу многофункциональных шаблонов
Сайты знакомств созданы для того, чтобы помогать людям находить друг друга и общаться. Поэтому дизайн такого веб-сайта должен облегчать процесс общения. Перед тем, как создать сайт знакомств, очень важно выбрать подходящий шаблон. Он должен содержать много полезных функций, простых в использовании как для вас, так и для посетителей будущего сайта.
Перед тем, как создать сайт знакомств, очень важно выбрать подходящий шаблон. Он должен содержать много полезных функций, простых в использовании как для вас, так и для посетителей будущего сайта.
Бесплатный тест
Например, очень важная часть любого сайта — навигация. Разработчики этого шаблона для сайта знакомств с CMS уделили достаточно внимания навигационному меню. Его нейтральный дизайн и классическая цветовая схема смотрятся здесь крайне органично.
Нейтральные тона заставляют пользователей сконцентрироваться на контенте. К тому же, шаблон можно полностью персонализировать. Вы можете менять цвета, фоны, шрифты, галереи и, конечно же, контент. Дизайн шаблона достаточно “гибкий”, и вы с легкостью сможете изменить его по своему вкусу.
Ваши клиенты без затруднений найдут ссылки на профили других пользователей, инструменты для создания собственного профиля и чат. На главной странице есть несколько блоков контента, позволяющих посетителям сайта легко найти нужную информацию.
Поэкспериментируйте с цветами
Для сайта знакомств правильный выбор цветовой схемы — это очень важно. Вы можете создать благоприятную атмосферу и привлечь клиентов, просто комбинируя нужные цвета на своем сайте. К примеру, красный цвет зачастую ассоциируется со страстью. Преобладание в дизайне красного цвета может привлечь людей, которые ищут страстных партнеров и стремятся к новым впечатлениям.
Бесплатный тест
Если же вы предлагаете услуги для тех, кто ищет серьезные и длительные отношения, дизайн сайта должен быть абсолютно другим. Для такого случая больше подойдут белый, фиолетовый и голубой цвета. Голубые оттенки действуют на людей успокаивающе. Для оформления некоторых элементов сайта можно использовать фиолетовый цвет — он символизирует гармонию мыслей и эмоций. А как известно, гармония очень важна для создания крепких отношений.
Вы также можете выбрать шаблон сайта знакомств с фоновым фото, дизайн которого выполнен в белых, зеленых и голубых оттенках. Эти цвета теплые и позитивные, поэтому подобное оформление наверняка понравится вашим посетителям.
Эти цвета теплые и позитивные, поэтому подобное оформление наверняка понравится вашим посетителям.
Позаботьтесь о доступе с мобильных устройств
Развитие современных технологий дало людям возможность стать более мобильными и не зависеть от домашних устройств. Теперь мы все можем посещать нужные веб-сайты из любого уголка мира. Все, что для этого нужно — смартфон и доступ в интернет. Поскольку сейчас практически везде есть Wi-Fi, доступ в интернет — это не проблема. Успешные предприниматели должны принять это к сведению.
Создавая сайт знакомств, непременно позаботьтесь о том, чтобы он был адаптирован к мобильным устройствам. Ваши клиенты, использующие для веб-серфинга смартфоны и планшеты, наверняка это оценят. Ведь так они смогут постоянно быть на связи с людьми, которые им интересны, а для них это очень важно. Создатели вышеупомянутого шаблона сайта знакомств с фоновым фото позаботились и о решении этой проблемы.
Бесплатный тест
Используя этот шаблон, вы получаете встроенные инструменты для создания мобильной версии. С их помощью страницы вашего сайта будут адаптированы даже к малейшим различиям в разрешениях мобильных экранов. Тем не менее, информация и изображения будут замечательно выглядеть.
С их помощью страницы вашего сайта будут адаптированы даже к малейшим различиям в разрешениях мобильных экранов. Тем не менее, информация и изображения будут замечательно выглядеть.
Мы предлагаем вашему вниманию замечательную подборку шаблонов для сайтов знакомств. Теперь вы знаете, как создать сайт знакомств с их помощью. Функционал, встроенный в шаблоны, позволит вашим клиентам беспрепятственно общаться в любое время. Предложите клиентам те услуги, которые им действительно нужны, и ваш бизнес наверняка будет преуспевать. Удачи вам и вдохновения!
Купить хостинг за $1
Создаем HTML страницу — Как создать сайт
Делаем свою первую HTML-страницу (веб-страницу)
Урок №2
Создание своей первой веб-страницы
Сайты в интернете, состоят из HTML-страниц, точно также как обычная книга состоит из бумажных страниц, только в отличии от страниц книги, HTML-страницы соединены между собой не переплётом, а ссылками. Давайте создадим свою первую HTML-страницу.
Для того чтобы сделать сайт, нужно сначала создать HTML-страницу. Сделав несколько HTML-страниц и соединив их с помощью ссылок, мы получим сайт.
HTML-страницы создаются с помощью языка HTML, а код этого языка записывается в текстовых редакторах, например в обычном Блокноте от Windows. Открыв Блокнот и введя туда код написанный на языке HTML, а затем сохранив получившийся документ в файл с расширением .html мы получим HTML-файл, который можно просмотреть с помощью браузера.
Открыть Блокнот в Windows можно следующим образом:
Пуск — Все программы
Стандартные — Блокнот
В Блокноте наберите следующий код:
<html> <head> <title>Название страницы</title> </head> <body> <h2>Заголовок статьи</h2> <p> Абзац статьи.</p> </body> </html>
Или просто скопируйте его и вставьте в Блокнот:
Затем сохраните получившийся документ на Рабочий стол, в виде файла с названием index и расширением . html
html
Для этого нажмите на кнопки:
Файл — Сохранить как…
В появившемся окне выберите Рабочий стол, имя файла напишите index.html и нажмите кнопку:
Сохранить
Теперь файл index.html, который вы сохранили на Рабочий стол, можно открыть в браузере и посмотреть на получившуюся HTML-страницу. Для этого, нужно нажать правой кнопкой мыши по файлу index.html и выбрать из имеющихся у вас браузеров, я обычно использую браузер FireFox:
Открыть с помощью — FireFox
Если у вас на компьютере не установлен браузер FireFox, то можете открыть файл index.html любым другим браузером, например: Opera, Google Chrome, Internet Explorer или Safari.
Файл index.html, открытый в браузере FireFox:
На этом, первый урок учебника по HTML, окончен. В следующем уроке мы подробно разберём HTML-код и узнаем из каких частей он состоит.
Читать далее: Разбираем HTML-код
Дата публикации поста: 7 февраля 2016
Дата обновления поста: 6 февраля 2016
Навигация по записям
Как редактировать страницы сайта: пошаговая инструкция
Чтобы редактировать страницы сайта, зайдите в админку и выберите раздел «Страницы» в меню слева.
Перед Вами откроется перечень страниц, которые наполняют Ваш сайт. Выберите страницу, в которую нужно внести правки, и нажмите кнопку «Редактировать».
Обратите внимание: если Вам нужна страница первого уровня (такие страницы составляют основное меню Вашего сайта), то Вы найдете ее в самом перечне страниц сайта; если же Вы хотите отредактировать вложенную страницу, то искать ее следует с помощью иконки с синей папкой у нужного раздела.
Например, у секретаря организации изменился номер телефона, и Вы хотите внести эту информацию на сайт. В меню Вашего сайта есть страница «Контакты», а в нее вложены страницы «Директор», «Зам. директора», «Секретарь». Тогда в перечне страниц сайта Вам нужно выбрать страницу первого уровня — «Контакты» — и нажать на синюю папку рядом с названием страницы. Откроется список вложенных страниц: выберите из них нужную (в нашем случае — «Секретарь») и нажмите «Редактировать».
Теперь перед Вами открыты поля для редактирования страницы: Вы можете создавать, удалять и редактировать блоки, менять их местами, редактировать оформление и заголовки и т.д. С подробной информацией о том, как работать с блоками, Вы можете ознакомиться в отдельной статье.
Обратите внимание: при редактировании страницы крайне нежелательно изменять значение поля «Имя для построения URL». Дело в том, что это значение используется для построения адреса страницы, которое мы видим в адресной строке браузера.
Если, к примеру, пользователь Вашего сайта добавил страницу в закладки, а затем имя для построения URL изменилось, он больше не сможет открыть эту страницу из панели закладок: такого адреса больше не существует.
Когда Вы внесете все необходимые изменения, не забудьте сохранить страницу.
Если Вы внесли изменения, но не хотите их сохранять, нажмите «Отмена». В этом случае страница на сайте сохранит свой первоначальный вид.
Также Вы всегда можете добавить на сайт новые страницы, подробнее об этом — в отдельной статье.
Как создать бизнес-сайт: The Ultimate 2021 Guide
Мы рекомендуем два метода для создания бизнес-сайта: с помощью конструктора сайтов или WordPress. Первый подходит для новичков в технологиях, а второй требует небольших знаний в области программирования.
Оба варианта отличные, но какой из них подходит вам? К счастью, вы пришли в нужное место, чтобы узнать.
1
Вариант 1. Использование конструктора веб-сайтов
Как создать бизнес-веб-сайт с помощью конструктора веб-сайтов
- Получите доменное имя
- Создайте адрес электронной почты
- Выберите конструктор бизнес-веб-сайтов
- Выберите шаблон
- Добавить контент
- Интегрировать приложения
- Оптимизировать свой сайт для поисковых систем
- Публикация, мониторинг и обновление
Шаг 1. Получение доменного имени
Доменное имя — это уникальный адрес вашего веб-сайта.
Для предприятий рекомендуется иметь доменные имена, совпадающие с названиями их компаний (например, walmart.com ).
Например, доменное имя нашего веб-сайта — websitebuilderexpert.com . Для бизнеса важно подумать о том, какое отношение ваш домен будет иметь к тому, чем вы занимаетесь. Это первое знакомство многих людей с вашим сайтом, поэтому учитывайте его.
Вам нужно будет внести первоначальную стоимость, чтобы зарегистрировать свой домен, а затем внести ежегодный взнос, чтобы сохранить его регистрацию в будущем.Это означает, что никто другой не может забрать ваш домен!
Полезно знать: Большинство разработчиков веб-сайтов (например, Wix) включают бесплатное доменное имя на первый год. В последующие годы вы можете оплачивать свое доменное имя напрямую через своего разработчика.Доменное имя обычно стоит около от 10 до 12 долларов в год . Обычно вы можете получить свой домен напрямую через конструктор своего веб-сайта или через отдельного регистратора доменов — популярные поставщики доменных имен включают Domain.com и NameCheap.
Прежде чем двигаться дальше, убедитесь, что вы:- Исследовали свой домен, чтобы узнать, доступен ли он
- Зарегистрировали домен
Шаг 2: Создайте адрес электронной почты
Чтобы ваш бизнес выглядел более профессионально и устоявшимся , вам понадобится собственный рабочий адрес электронной почты. Например, [email protected] мгновенно делает ваш бизнес более авторитетным и авторитетным, чем [email protected] .
Самый распространенный формат корпоративных адресов электронной почты фактически использует доменное имя вашей компании.
Например, наш адрес электронной почты: [email protected] .
Получение персонализированного рабочего адреса электронной почты — это быстро, дешево и довольно просто. Мы рекомендуем использовать G Suite от Google.
Это в основном Gmail для предприятий, за исключением того, что у вас есть персональный адрес электронной почты. Вы получаете удобный интерфейс, надежность и безопасность Gmail по цене от 6 долларов в месяц за адрес электронной почты.
На заметку: G Suite полностью интегрирован с некоторыми из рекомендованных нами конструкторов веб-сайтов.Если вы решите использовать один из этих конструкторов веб-сайтов, они упростят вам настройку собственных персонализированных рабочих адресов электронной почты — вам даже не потребуется регистрироваться в G Suite отдельно. Например, Wix позволяет создать корпоративный адрес электронной почты, купив подписку на G Suite Mailbox на своей панели управления. Прежде чем двигаться дальше, убедитесь, что вы:- Установили профессиональный домен для использования в своей электронной почте
- Сели и подумали, какая платформа электронной почты подходит для вашего бизнеса
Шаг 3. Выберите веб-сайт Builder
Теперь перейдем к одному из самых важных шагов: выбору конструктора веб-сайтов!
Здесь важно отметить, что не существует универсального решения, подходящего для всех, когда дело доходит до выбора подходящего конструктора бизнес-сайтов.У разных предприятий будут совершенно разные потребности — например, для модного нового ресторана потребуется нечто совершенно иное, чем для небольшой юридической фирмы.
Тем не менее, протестировав более 50 конструкторов веб-сайтов, мы можем с уверенностью сказать, что Wix — наш лучший выбор для создания бизнес-веб-сайтов, а Squarespace и Weebly также являются отличными вариантами. Вы не ошибетесь, если выберете любую из этих платформ, но вы можете ознакомиться с нашими лучшими конструкторами веб-сайтов для бизнеса, чтобы получить еще больший выбор.
1. Wix
Лучший универсальный конструктор веб-сайтов
Лучший универсальный конструктор веб-сайтов
Научиться пользоваться Wix действительно просто. Вероятно, поэтому Wix — это конструктор, который пользователи, скорее всего, порекомендуют после нашего пользовательского тестирования. Он поставляется с более чем 800 профессионально разработанными шаблонами для самых разных отраслей, в том числе для ресторанов.
Краткий обзор Wix:
Для кого лучше всего подходит Wix?
- Если вам нужна помощь и рекомендации по дизайну. Wix предлагает предварительно заполненные шаблоны шаблонов, поэтому вы можете легко заменить свои собственные бизнес-изображения и контент, а не начинать с нуля. В качестве альтернативы вы можете использовать Wix ADI — это программное обеспечение для проектирования с искусственным интеллектом, которое просто спрашивает вас, что вам нравится, затем берет ваши идеи и создает для вас индивидуальный дизайн веб-сайта.
- Если вам нужны более гибкие инструменты для специализированного бизнес-сайта. Если вам нужны приложения — например, приложение для онлайн-бронирования / бронирования или ресторан / приложение для приема заказов — Wix — это беспроигрышный вариант.Его рынок приложений — один из самых обширных в отрасли.
Нравится ли вам звук Wix?
Wix — мощный универсальный веб-конструктор, который отлично подходит для начинающих, но при этом предлагает массу возможностей для творчества и интересных функций.
Узнайте больше:
- Wix Review — полная разбивка его функций, цен и т. Д.
- Wix Pricing Review — узнайте подробнее, сколько стоит Wix и какие дополнительные расходы вы должны понести. известно о
2.Squarespace
Лучший дизайн, ориентированный на
Красивый дизайн, идеально подходящий для масштабирования вашего бизнеса
Squarespace похож на «Apple» разработчиков веб-сайтов для бизнеса. Он может помочь вам создавать визуально ошеломляющие, минималистичные бизнес-сайты, которые могут привлечь внимание ваших посетителей. Научиться использовать Squarespace не так просто, как с Wix, но его отмеченные наградами шаблоны стоят немного более крутой кривой обучения.
Краткий обзор Squarespace:
Для кого лучше всего подходит Squarespace?
- Если вы хотите создать визуально потрясающий веб-сайт для предприятий в более творческих отраслях, таких как фотография или дизайн.Вы можете увидеть здесь несколько примеров.
Хотите красивый сайт?
Squarespace — это конструктор, ориентированный на дизайн, который сочетает в себе лучшие проекты на рынке с мощными инструментами. Присмотритесь!
3. Weebly
Лучшее для малого бизнеса
Отличное соотношение цены и качества
Если вам интересно, как использовать Weebly, позвольте нам объяснить. Когда дело доходит до дизайна, это не проблема, но она действительно проста в использовании и, безусловно, имеет множество функций.Если вам нужен дешевый и простой способ выхода в Интернет, это может быть он.
Коротко о Weebly:
Для кого лучше всего подходит Weebly?
- Если ваш бизнес будет полагаться на органический трафик . Weebly предлагает лучшие возможности SEO и поддержку.
- Если у вас очень ограниченный бюджет . У Weebly самый дешевый платный план из трех строителей.
Подходит ли вам Weebly?
Weebly — отличный выбор для малого бизнеса.Он предлагает доступные цены, простые, но привлекательные шаблоны и простой в использовании редактор.
Прежде чем двигаться дальше, убедитесь, что вы:- Оценили свой уровень технических навыков
- Решили, сколько вы можете позволить себе потратить на свой веб-сайт
- Запишите тип и количество функций веб-сайта, которые вам понадобятся
Шаг 4: Выберите шаблон
Теперь, когда вы выбрали конструктор веб-сайтов, пора выбрать шаблон, который будет служить трамплином для вашего дизайна.Это наш любимый шаг, так как вы впервые получите реальное представление о том, как может выглядеть веб-сайт вашей компании.
Если вы создаете с помощью Wix, у вас будет полная свобода настраивать этот шаблон, как вы хотите, а это означает — к лучшему или худшему — вы можете получить что-то совершенно отличное от того, с чего вы начали. Squarespace не стремится передать бразды правления творчеству — но это неплохо, учитывая, что шаблоны Squarespace отмечены наградами. С точки зрения возможностей настройки Weebly находится где-то посередине.
Какой бы конструктор вы ни выбрали, у вас не будет недостатка в вариантах:
При выборе дизайна имеет смысл начать с шаблона, который больше всего соответствует вашей конечной цели. Здесь может быть полезна фильтрация по отраслям — например, если вы открываете сайт о фитнесе, вы можете найти шаблоны для фитнеса.
Wix дополнительно подразделяет свои бизнес-шаблоны по отраслям, чтобы помочь вам разобраться в огромном количестве вариантов.Вы можете предварительно просмотреть каждый шаблон, затем выбрать тот, который вам нравится, и приступить к редактированию.Вы можете предварительно просмотреть и опробовать столько шаблонов, сколько захотите, перед публикацией, и Weebly даже позволяет переключить ваш шаблон после публикации , что может быть полезно для будущих редизайнов.
«Mojave» и «Om» — это два примера шаблонов, отнесенных к категории «Local Business» на Squarespace. Выбирая шаблон для своего собственного веб-сайта, постарайтесь не ограничиваться более поверхностными деталями, такими как шрифт, цвета и изображения. Какой бы конструктор вы ни использовали, от этого материала будет действительно легко отказаться.
Вместо этого сосредоточьтесь на структуре сайта, макете страниц и общем «ощущении»: выглядит ли шаблон современным и «острым» или более безопасным и традиционным? Это больше «в лицо» или преуменьшено? Подумайте, как это согласуется с идентичностью вашего бренда.
Прежде чем двигаться дальше, убедитесь, что вы:- Изучили шаблоны конструктора веб-сайтов
- Выбрали шаблон, который точно представляет ваш бренд
Шаг 5: Добавьте контент
К настоящему времени вы должны были поэкспериментировать с несколько разных шаблонов и остановились на вашем окончательном выборе. Отлично!
Теперь пришло время сделать этот общий шаблон вашим собственным, заменив все содержимое заполнителя своим и добавив любые дополнительные страницы или разделы.
Что касается страниц, всем бизнес-сайтам потребуется:
- Хорошая домашняя страница. Посетители должны иметь возможность быстро понять, что вы делаете, и беспрепятственно переходить к другим разделам.
- Информационная страница «О нас» . Расскажите людям свою историю и добавьте фотографии своей команды.
- Четкая страница «Контакты». Клиенты должны знать, где они могут вас найти и как лучше всего с вами связаться.
Многим предприятиям также понадобится:
- Страница продуктов / услуг. Расскажите о том, что у вас получается лучше всего, и добавьте изображения, если они у вас есть.
- Блог. Это может помочь продемонстрировать ваш опыт, сохранить ощущение свежести вашего сайта и помочь вашему сайту хорошо работать с поисковыми системами — но только в том случае, если вы можете регулярно публиковать на нем сообщения.
Сейчас хорошее время, чтобы проверить конкурентов . Какие страницы на их сайте вам нравятся? Что-то вы пропустили по своему? Какие ловушки вы хотите избежать? Да, ваш веб-сайт должен выглядеть индивидуально, но хорошо знать, что ожидают найти ваши клиенты.
Прежде чем двигаться дальше, убедитесь, что у вас есть:- Записали все контактные данные вашего бизнеса
- Собрано несколько высококачественных изображений вашего бизнеса
- При необходимости изучили некоторые темы блога
Некоторые Дополнительные полезные ресурсы:
Шаг 6: Интеграция приложений
Теперь, когда вы отсортировали свои страницы и заполнили их своим собственным содержанием, пришло время добавить некоторые дополнительные функции.
Обычно это делается путем добавления «приложений» из собственного рынка приложений разработчика, хотя некоторые из них предлагают только встроенные функции.
Но что именно мы подразумеваем под дополнительной функциональностью? Вот несколько примеров удобных приложений и функций, которые, по нашему мнению, могут хорошо работать для бизнес-сайтов:
- Формы — это дает вашим клиентам альтернативный способ связи с вами и помогает вам организовать свои запросы. Вы также можете побудить людей подписаться на электронную почту.
- Интеграция с социальными сетями — будь то кнопки, связывающие ваши учетные записи в социальных сетях, встроенную галерею Instagram или живую ленту Twitter, для этого есть приложение.
- Оповещения о файлах cookie — сообщайте посетителям, как вы используете их данные, и дайте им возможность изменить это.
- Живой чат — еще один полезный (и набирающий популярность) способ связи с вашими клиентами в режиме реального времени.
- Карты Google — интерактивная карта, которая поможет вашим клиентам найти вас.
- Отзывы клиентов — покажите отзывы и отзывы клиентов на своем сайте. Добавление социального доказательства на ваш сайт повысит доверие и конверсию.
Если вы хотите продавать несколько товаров на веб-сайте своей компании, почему бы не использовать ссылки Square Online Checkout? Эти ссылки для оформления заказа упрощают безопасный прием платежей через ваш веб-сайт без необходимости покупать и устанавливать приложение для электронной коммерции.
Для начала вам нужно всего лишь создать бесплатную учетную запись в Square Online, дать продаваемому продукту имя и цену и создать ссылку для оформления заказа для размещения на своем веб-сайте.Простой!
Но это действительно только верхушка айсберга! Все приведенные выше примеры взяты из Wix просто потому, что у него один из крупнейших рынков приложений (более 260 приложений). Этот выбор подходит для самых разных типов бизнеса, но есть также множество отраслевых приложений для более узкой функциональности — посмотрите в качестве примеров Wix Stores, Wix Bookings, Wix Restaurants, Wix Hotels и Wix Video.
Прежде чем двигаться дальше, убедитесь, что у вас есть:- Изучили конкурентов, чтобы узнать, какие функции ваш сайт не может обойтись без
- Подумал о том, как ваш сайт может выиграть от дополнительных функций, e.грамм. каналы социальных сетей или интеграция с картами Google.
Шаг 7. Оптимизация сайта для поисковых систем
Очень хорошо иметь красивый веб-сайт и добавлять эту важную страницу контактов, чтобы побудить ваших клиентов связаться с вами. Но если ваши клиенты никогда не видят ваш сайт, потому что он никогда не попадает на одну из страниц результатов поисковой системы, тогда вся ваша тяжелая работа будет напрасной.
Когда вы вводите поисковый запрос, например «лучший бранч в Чикаго», в строку поиска Google, сложный алгоритм анализирует более 200 факторов, чтобы выбрать результаты и их порядок.Вот три простых шага, которые вы можете предпринять, чтобы помочь оптимизировать свой бизнес-сайт:
- Убедитесь, что ваш сайт загружается быстро
Пользователи не любят медленные веб-сайты — большинство откажутся от вашего сайта, если это займет больше 3 секунд для полного рендеринга — и, следовательно, Google тоже. Убедитесь, что вы «сжимаете» все загружаемые изображения — это простой способ уменьшить размер файла всего за несколько секунд без визуального ухудшения качества изображения. Наш любимый инструмент для этого — кракен.io.
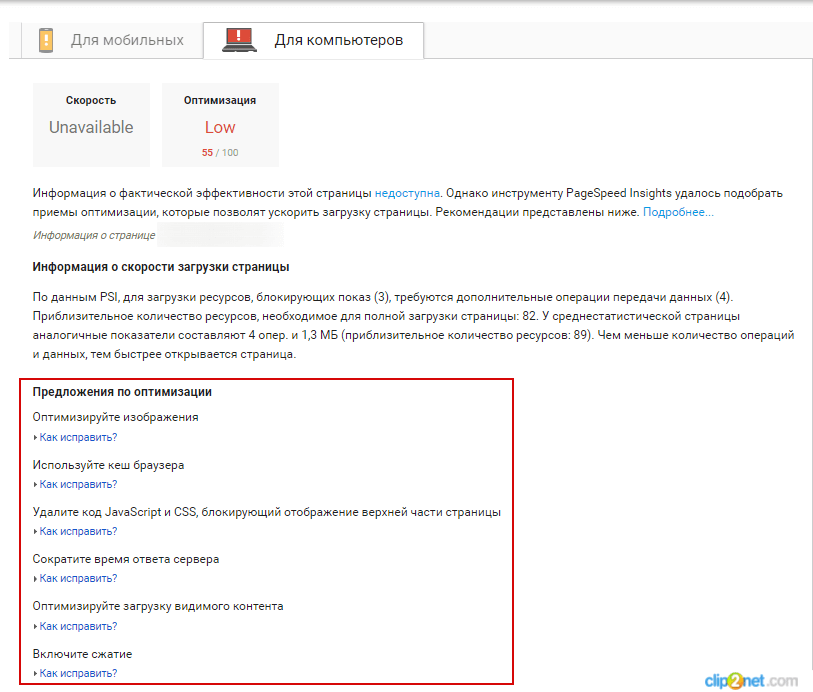
Запустите свою страницу с помощью бесплатного инструмента скорости загрузки страницы (нам нравится PageSpeed Insights от Google), чтобы выявить любые проблемные области.
- Не забывайте о мобильных устройствах
Теперь поиск в Google больше выполняется с мобильных устройств, чем с компьютеров, поэтому очень важно, чтобы ваш сайт хорошо переформатировался для небольших экранов. Все конструкторы веб-сайтов, которые мы включили в этот список, имеют шаблоны, полностью адаптированные к мобильным устройствам, поэтому должны автоматически переформатироваться — просто обязательно протестируйте это, прежде чем нажимать кнопку публикации.
- Используйте ключевые слова (экономно)
Воспользуйтесь бесплатным средством поиска ключевых слов, например Планировщиком ключевых слов Google Рекламы, для выявления особенно популярных запросов. Как только вы узнаете, какие ключевые термины ищут люди, вы сможете использовать их в своем контенте.
Возвращаясь к нашему примеру с бранчем, вы можете обнаружить, что «лучший завтрак в Чикаго» имеет ничтожное количество поисковых запросов — 10 пользователей в месяц, но «лучший бранч в Чикаго» намного популярнее, с сотнями запросов в месяц.
Как только вы найдете несколько популярных (и релевантных ) ключевых терминов, самое время убедиться, что они включены в ваш контент. Обязательно используйте эти термины в своем тексте — Google может сказать, если вы просто «набиваете ключевые слова» для ранжирования. Продолжайте создавать хороший контент и доверьтесь Google, чтобы присоединиться к делу.
Важно знать, что все факторы ранжирования Google зависят от качества и пользовательского опыта — поэтому, если вы сделаете это приоритетом, вы не сможете слишком сильно ошибиться.
Прежде чем двигаться дальше, убедитесь, что вы:- Опробовали инструменты, упомянутые выше
- Решили, на какие ключевые слова следует нацелить
- Изучили, насколько популярны или конкурентоспособны выбранные вами ключевые слова
Шаг 8: Публикация, мониторинг , и обновление
Итак, вы последовали нашему совету в точности, и теперь у вас есть красивый бизнес-сайт, готовый к отправке в мир — баллов!
Что дальше? Что ж, дайте вашему сайту последний предварительный просмотр — используя вид на мобильном устройстве, планшете или компьютере, а также в различных браузерах — затем нажмите «Опубликовать».Но прежде чем рассказать миру и поделиться этим со своими подписчиками в социальных сетях, попросите своих друзей и семью заняться этим делом для срочного пользовательского тестирования. Вы можете проверять свой сайт в режиме предварительного просмотра сколько угодно, но иногда проблемы становятся очевидными только после публикации — и лучше решить их как можно скорее.
Когда вы уверены, что все работает хорошо, ваши друзья и семья впечатлены вашими навыками создания веб-сайтов своими руками, а ваш трафик переходит от медленного к постоянному потоку, пора сесть, расслабиться, и наслаждаться успехом…
… но ненадолго! Это потому, что — к сожалению, не существует такого понятия, как «готовый веб-сайт».
Вам нужно не только быть в курсе обновлений — загружать новые сообщения в блог, добавлять новые проекты или новые услуги, обновлять свою страницу «О нас» новыми членами команды или достижениями — но вам также необходимо отслеживать, как люди используют ваш сайт, и предпринять шаги, чтобы улучшить их опыт.
Для этого мы рекомендуем три инструмента — нажмите на каждый из них ниже, чтобы узнать больше о Google Analytics, Hotjar и Optimizely.
Google Analytics
Во-первых, обязательно свяжите свой сайт с Google Analytics .Это бесплатный инструмент, и создатель веб-сайтов, который вы используете, предложит руководство по добавлению так называемого идентификатора отслеживания на ваш сайт, чтобы Google Analytics мог начать сбор данных о том, как ваш сайт используется.Вы можете использовать Google Analytics, чтобы узнать:
- Кто ваша аудитория, т. Е. Их возраст, пол и местонахождение
- Ваши самые популярные страницы
- На каких страницах люди проводят много времени, и на каких страницах люди ‘ bounce ‘прямо сейчас
Вы можете использовать подобные идеи, чтобы вносить изменения в свой сайт и информировать о том, как вы будете создавать контент в будущем.
Hotjar
Это отличный инструмент для более наглядного демонстрации того, как люди взаимодействуют с вашим сайтом. Вы можете добавить Hotjar на определенные страницы, чтобы измерять, где люди нажимают, и насколько далеко они прокручиваются.Мы особенно рекомендуем использовать Hotjar для проверки вашей домашней страницы. Это отличный способ определить точки, в которых пользователь испытывает трудности. Возможно, они ожидают, что что-то не будет интерактивным, или тратят слишком много времени, пытаясь перемещаться по слишком сложному меню.Вы можете обнаружить, что ваш ключевой контент скрыт слишком далеко вниз по странице, и только крошечный процент прокручивается достаточно далеко, чтобы взаимодействовать с ним.
Hotjar бесплатно до 2000 просмотров страниц в день, а затем стоит 29 + долларов в месяц (с бесплатной пробной версией).
Optimizely
Как только вы получите значительный объем трафика, подумайте о регистрации в Optimizely. Это способ проверить влияние изменений на ваш сайт в «идеальных условиях тестирования». Вы можете использовать Optimizely для запуска так называемого «A / B-теста», когда половине вашей аудитории будет показана исходная версия страницы, а половине — обновленная.Затем вы можете проверить, какой из них работает лучше по выбранной вами метрике.Полезно знать: Мы рекомендуем вам установить Google Analytics как можно скорее, но Hotjar и Optimizely заслуживают рассмотрения в будущем.
Итоговый обзор конструктора веб-сайтов, от начала до конца- Получите доменное имя
- Создайте адрес электронной почты
- Выберите конструктор бизнес-сайта
- Выберите шаблон
- Добавьте контент
- Интегрируйте приложения
- Оптимизируйте свой сайт для поиска движки
- Публикация, мониторинг и обновление
2
Использование конструктора веб-сайтов для вашего бизнеса Веб-сайт: часто задаваемые вопросы
Сколько времени занимает создание бизнес-веб-сайта?
Вы можете создать бизнес-сайт за считанные часы, если хотите! Да, это действительно так быстро и просто!
Использование конструктора веб-сайтов означает, что ваш бизнес может быстро создать новый и профессиональный веб-сайт.Мы рекомендуем выделить день или два, чтобы действительно довести ваш сайт до нужного вам уровня.
Как я могу бесплатно создать веб-сайт для моей компании?
У большинства конструкторов веб-сайтов есть бесплатные планы или, по крайней мере, бесплатные пробные версии, а это значит, что вы можете создать бизнес-сайт бесплатно! Однако бесплатные планы имеют ограничения, которые могут ограничивать ваш бизнес, например, отображение рекламы для вашего конструктора веб-сайтов на вашем сайте. Это не очень профессиональный имидж, но вы можете избавиться от них, перейдя на платный план за умеренную ежемесячную плату.
У Wix есть бесплатный тарифный план, которым вы можете пользоваться столько, сколько захотите. Так что, если вы хотите создать бизнес-сайт бесплатно, попробуйте Wix!
Сколько стоит создание веб-сайта для малого бизнеса?
Технически вы можете бесплатно создать веб-сайт для малого бизнеса, используя бесплатный план для конструктора веб-сайтов. Однако для создания действительно профессионального бизнес-сайта с личным доменом и без рекламы затраты начинаются примерно от 5 долларов в месяц.
Какой конструктор сайтов лучше всего подходит для бизнес-сайтов?
Мы рекомендуем Wix как лучший конструктор бизнес-сайтов. Он имеет фантастические возможности и является действительно гибкой и простой в использовании платформой.
Какой конструктор сайтов проще всего использовать?
Согласно нашему исследованию, SiteBuilder оказался самым простым в использовании конструктором веб-сайтов, на втором месте — Wix.
Какой самый дешевый конструктор сайтов?
У Wix и Weebly есть бесплатные тарифные планы, которыми вы можете пользоваться сколько угодно.Чтобы перейти на самые дешевые ежемесячные планы, Wix стоит от 5 долларов в месяц, а Weebly — с 8 долларов в месяц. Ознакомьтесь с нашим руководством по самым дешевым конструкторам веб-сайтов для получения дополнительной информации.
Как запустить веб-сайт от А до Я: руководство из 5 шагов
Из плана публикацииЭта статья была первоначально опубликована 22 февраля 2018 г. и обновлена 1 февраля 2021 г.
Ни для кого не секрет, что почти 5 миллиардов человек во всем мире имеют доступ к Интернету.В наши дни кажется, что все, от мобильных устройств до настольных компьютеров, подключены к сети, и если ваша компания не претендует на место в Интернете, значит, вы упускаете массу потенциальных клиентов. Независимо от вашей ниши или местоположения, важно создать веб-сайт для своего бизнеса.
С помощью веб-сайта вы можете продавать товары или услуги в Интернете, зарекомендовать себя в качестве лидера в своей отрасли, привлечь новых потенциальных клиентов для своего бизнеса, охватить клиентов и связаться с ними, а также придать своему бренду заслуженную известность.
Вы еще на борту? Хорошо, потому что иметь веб-сайт важно, но конечной целью является создание такого веб-сайта, который соответствует вашим потребностям и будет функциональным для потенциальных посетителей.
Создайте сайт за 5 шагов
В оставшейся части этого поста мы расскажем обо всем, что вам нужно знать для создания высокоэффективного веб-сайта — от начала работы с постановкой достижимых целей до создания веб-сайта с богатым содержанием, который понравится как посетителям, так и поисковым системам.Мы рассмотрим, что вам нужно знать, чтобы продавать в Интернете. Мы представим инструменты, которые помогут вам достичь целей вашего веб-сайта. И мы поделимся советами и передовыми практиками, чтобы ваш сайт работал с максимальной отдачей.
Спланируйте свой сайт.
Создайте свой сайт — сделай сам или DIFM?
Создавайте потрясающий контент.
Продам на своем сайте.
Найдите себя с помощью SEO.
Теперь, когда вы хотите создать веб-сайт, мы хотим помочь вам добиться успеха.Готовый? Пошли.
1. Спланируйте свой сайт
Прежде чем вы сможете погрузиться в подробности создания веб-сайта, вам необходимо наметить план достижения успеха. Даже если у вас уже есть обычный магазин, перенос этой идентичности в Интернет требует некоторой предусмотрительности.
Установите конкретные цели
Если вы хотите выйти на рынок онлайн, вам сначала нужно определить свою цель. Недостаточно сказать: «Я хочу продавать в Интернете» или «Мне нужен веб-сайт».Скорее спросите себя: «Что я хочу, чтобы мой веб-сайт приносил пользу моему бизнесу?» Возможно, это доход или ежемесячные посетители. Независимо от выбранного вами показателя убедитесь, что он соответствует вашему бренду в целом.
Когда дело доходит до постановки целей, не бойтесь начинать с малого и переходить к большому.
Построение измеримых и достижимых целей дает вам возможность отслеживать успехи вашей компании. Вместо того, чтобы говорить: «Я хочу, чтобы к концу первого года моей работы в Твиттере был миллион подписчиков», разбейте его на кварталы (и, возможно, начните с меньшего числа).
Не знаете, с чего начать? Вот несколько моментов, которые следует учитывать:
- Держите свои цели реалистичными.
- Убедитесь, что они четко определены.
- Согласуйте их с миссией вашего бизнеса.
- Убедитесь, что их можно измерить.
- Установите ограничение по времени для каждой цели.
Цель здесь не в том, чтобы ограничивать или задушить вас — в мечтании есть заслуга. Но если вы ставите высокие цели до того, как у вас появится платформа для их достижения, вы рискуете упасть в моральный дух, что только помешает вашей работе.И помните, вы создаете этот сайт, чтобы представить свой бизнес миллиардам пользователей Интернета. Четкое определение целей заранее облегчает установление связи с целевой аудиторией.
Определите свою аудиторию
Как бы привлекательно это ни звучало для трех миллиардов пользователей Интернета, это неразумно. Эти три миллиарда пользователей — уникальные люди, вкусы которых сильно различаются, поэтому лучше ориентироваться на людей, которые тесно связаны с рыночной нишей вашего бизнеса.Важно детально описывать свое присутствие в Интернете, чтобы вы могли лучше общаться с потенциальными потребителями.
Использование широкой сети затрудняет создание узнаваемой идентичности, не говоря уже о том, чтобы она соответствовала вашей аудитории.
Какой сайт вы строите? Вы хотите быть юмористическим или серьезным? Вы продаете оладьи в идеальном состоянии или предлагаете юридическую консультацию? Зная, кто ваша аудитория, и надлежащим образом адаптируя свой язык к их потребностям, у вас будет больше шансов побудить их к действию — и под этим мы подразумеваем покупку, подписку, обмен или любой другой желаемый конечный результат.
Вызвать интерес аудитории
Допустим, вы хотите создать веб-сайт, на котором можно будет продавать футболки с принтами на заказ с дурацкими изображениями и юмористическими фразами. Как вы собираетесь привлечь клиентов — как существующих, так и новых — когда дело касается ваших продуктов? Вы, вероятно, не стали бы опираться на сухой текст, пытаясь описать свои забавные логотипы. Давайте взглянем на два варианта и посмотрим, какой из них вы предпочтете:Вариант 1. Попробуйте нашу мужскую футболку из смесового хлопка. Шестнадцать различных цветов доступны в шести размерах, от XS до XXL.Спереди — симпатичная чихающая панда.
Вариант 2: Эти удобные футболки, сотканные с мастерством самого Румпельштильскина, будут нежно ласкать вашу кожу в течение 24 часов. Чихающая панда определенно сделает вас интернет-сенсацией — в течение ограниченного времени.
Как вы думаете, что предпочтет ваша аудитория? Почему они посещают ваш сайт? Но самое главное, какой вариант побудит ваших потребителей действовать? Это не одинаково для каждого бизнеса, поэтому не бойтесь тестировать разные методы, пока не найдете правильный.
Определите свою аудиторию
Заполните следующие поля, чтобы лучше понять, кто ваша целевая аудитория:
- Возраст и пол: (т.е. женщины старше 20 лет)
- Интересы и хобби: (например, скейтбордисты)
- Общее местонахождение: (т.е. Северо-восточные штаты)
- Личность и отношение: (т. Е. Юмористический)
- Род занятий и доход: (т. Е. Студент колледжа, менее 40 000 долларов в год)
Эта комбинация демографической и психографической информации поможет вам сузить аудиторию и даже даст вам возможность адаптировать контент и потенциальные продукты, чтобы упростить действия — покупку, совместное использование, подписку — для потребителей.
Выберите доменное имя
К выбору доменного имени нельзя относиться легкомысленно. Независимо от того, начинаете ли вы новый бизнес или уже имеете устоявшуюся компанию, одно верно для обоих: ваше доменное имя должно представлять ваш бренд. А поскольку в настоящее время в Интернете существует почти два миллиарда веб-сайтов, это означает, что найти идеальное доменное имя может быть немного сложно.
Не ограничивайте себя поиском только доменов, оканчивающихся на .com. Существуют сотни новых географических и отраслевых доменных расширений, которые могут помочь вам получить доменное имя, которое точно представляет, кто вы, что вы делаете и где вы это делаете.
Если вы открываете сайт электронной торговли, рассмотрите возможность использования доменного имени, заканчивающегося на .shop или .store . Адвокат? Проверьте домены .legal и .lawyer . В индустрии домашних животных? Найдите доменное имя, заканчивающееся на .pet. Водопроводчик? Вам подойдет доменное имя .plumbing . Нет предела доступности этих новых общих расширений доменов верхнего уровня (gTLD).
Прежде всего, эффективное доменное имя должно выполнять следующие функции для вашего бизнеса (независимо от того, какое расширение вы выберете):
- Защитите свой бренд.
- Точно представляйте, кто вы и чем занимаетесь.
- Привлечь внимание посетителей.
Просто, правда? Давайте рассмотрим несколько полезных советов по выбору идеального доменного имени.
10 советов по выбору идеального домена
- Упростите набор текста. Вы не хотите, чтобы ваши посетители попадали куда-то еще, потому что вы добавили молчаливую букву «Т» к своему имени.
- Будьте короче. Supercalifragilisticexpialidocious лучше оставить Мэри Поппинс.
- Используйте ключевые слова. Если можете, включите предлагаемый вами продукт или услугу.
- Нацельтесь на свой район. Рассмотрите возможность использования вашего географического местоположения в ваших интересах.
- Избегайте цифр и дефисов. Эти клавиши набираются не так часто, как алфавит, — не заставляйте людей искать вас.
- Будьте незабываемыми. Выделяться из толпы — это хорошо.
- Изучите это. Не называйте первое имя, которое, по вашему мнению, звучит цепляюще, — сначала проверьте его среди друзей и семьи.
- Используйте соответствующее расширение домена. Не зацикливайтесь на мировоззрении .com.
- Защитите и укрепите свой бренд. Рассмотрите возможность регистрации нескольких вариантов, чтобы защитить свой бренд.
- Действуйте быстро. Новые домены регистрируются каждый день — не ждите слишком долго, иначе ваш может быть украден.
Хотите глубокое понимание каждого шага? Ознакомьтесь с полной статьей здесь. И когда вы будете готовы начать поиск…
Давай!
Исследовательские идеи дизайна
Итак, теперь, когда вы определили свои цели, определили аудиторию и выбрали доменное имя, пора создать, не так ли? Почти.Прежде чем вы возьмете инструменты дизайна и создадите веб-сайт, подумайте.
Хорошее место для начала — просмотр веб-сайтов ваших конкурентов. Обратите внимание на:
- Шрифты и цвета, которые вам нравятся.
- Макет и общее впечатление от сайта.
- Использование видео, изображений и другой графики.
- Количество имеющихся страниц.
- Объем копии или текста на каждой странице.
- Легко ли ориентироваться.
- Оптимизирован ли он для мобильных устройств (все они должны быть).
Эти сайты кажутся неуклюжими или чистыми? Сможет ли конечный пользователь легко перемещаться по сайту, чтобы выполнить желаемое действие? В целом ваша цель — отметить, что работает, а что нет, чтобы вы могли принимать обоснованные дизайнерские решения в будущем. Составьте список ваших любимых элементов дизайна и держите их под рукой, чтобы вы были готовы перейти к следующему шагу.
Помните: Тенденции быстро меняются. Будьте готовы посещать свой сайт каждые несколько лет, чтобы убедиться, что он соответствует отраслевым стандартам.
Краткий контрольный список: спланируйте свой веб-сайт
Давайте вспомним несколько первых шагов по запуску веб-сайта:
- Запишите свои бизнес-цели.
- Определите свою аудиторию.
- Мозговой штурм доменных имен.
- Найдите и зарегистрируйте домен (ы).
- Исследовательские идеи дизайна.
- Составьте список избранных для справки.
Время на планирование сайта: от 1 до 3 часов.
2. Создайте свой сайт — сделай сам или DIFM?
Итак, теперь вы полностью понимаете, что создание веб-сайта для вашего бизнеса важно, и вы закрепили основы планирования.Но что делать дальше? Хорошая новость в том, что у вас есть варианты. Вы можете создать веб-сайт самостоятельно (DIY) или нанять профессионала, который сделает это за вас (DIFM). Но прежде чем мы взвесим все за и против этих возможностей, давайте сначала поговорим об основе вашего веб-сайта — вашем хостинге.
Рассмотрите варианты вашего хостинга
Представьте свой веб-сайт как дом. Ваш домен — это почтовый адрес, а участок земли под вашей структурой — это ваш план хостинга.
Независимо от того, насколько прочен ваш дом, если фундамент под ним будет слабым, вы столкнетесь с проблемами.
Хорошая хостинговая платформа, независимо от того, создаете ли вы веб-сайт самостоятельно или нанимаете профессионала, который сделает это за вас, важна для стабильной работы. Независимо от того, выбираете ли вы простой конструктор веб-сайтов своими руками или используете систему управления контентом (CMS), такую как WordPress, скрытый хостинг должен быть на высоте.
Перед покупкой тарифного плана хостинга необходимо учесть несколько моментов:
Надежность. Даже если ваш сайт оптимизирован по скорости, время работы вашего хоста может повлиять на время загрузки и доступность вашего сайта.Обратите особое внимание на гарантии, которые предлагает каждая компания.
Поддержка. Что произойдет, если ваш сайт отключится в 2 часа ночи? Сможете ли вы связаться со своим хостинг-провайдером или вам придется подождать до следующего дня, чтобы найти решение? Это ценное время, проведенное вне Интернета, потенциально может навредить вашему бизнесу. Ищите поставщика с круглосуточной поддержкой.
Хранение. Хранилище во многом зависит от типа сайта, который вы собираетесь создать. Вы фотограф, которому нужно показать свое онлайн-портфолио? Если это так, эти изображения будут занимать много места.В то время как некоторые места предлагают «неограниченное» хранилище, обязательно прочтите , написанное мелким шрифтом.
Пропускная способность. Пропускная способность и хранилище идут рука об руку. Чем больше у вас веб-сайт, тем больше данных вы собираетесь передать посетителям по прибытии и тем больше потребуется пропускной способности.
Масштабируемость. Нам всем нужны тонны трафика, верно? Верно. Убедитесь, что ваша хостинговая компания может обслуживать ожидаемое количество посетителей. Меньше всего вам нужен приток трафика только для того, чтобы ваш сайт рухнул.
Безопасность. Взлом — это не шутка. Вредоносные программы и вирусы могут серьезно повредить вашей репутации в Интернете. Ищите планы хостинга, которые либо включают некоторый уровень безопасности, либо компании, которые предлагают безопасность веб-сайтов в качестве надстройки.
Резервные копии. Непредвиденные проблемы возникают постоянно. Если с вашим сайтом что-то пойдет не так, вы можете восстановить его с помощью резервных копий. Проверьте, предлагает ли ваш хостинг-провайдер резервное копирование веб-сайта ( GoDaddy делает ) или способ добавить их в ваш тарифный план.
Примечание: Если вы выберете конструктор сайтов, большинство компаний включают хостинг как часть своего пакета. Убедитесь, что вы в безопасности, чтобы не покупать ненужные товары.
Создайте свой сайт: Сделай сам
А теперь пора заняться забавным делом — создать свой веб-сайт. Есть несколько разных способов сделать это, если вы хотите создать сайт самостоятельно, но в этой статье мы сузим его до двух самых популярных вариантов: с помощью конструктора веб-сайтов или WordPress. .
СТРОИТЕЛЬ САЙТА
Если вы считаете себя нетехническим и у вас нет средств, чтобы нанять профессионала, то конструктор веб-сайтов — это то, что вам нужно. Рассмотрим такой инструмент, как «Веб-сайты GoDaddy + маркетинг». Добавляйте изображения, настраивайте страницы, интегрируйтесь с Facebook, добавляйте маркетинг по электронной почте и многое другое — и все это с помощью простого в использовании интерфейса в стиле смахивания. Вы даже можете создать свой сайт на своем мобильном устройстве менее чем за час. Кроме того, Websites + Marketing автоматически оптимизирует ваш сайт для поисковых систем, чтобы повысить его рейтинг.
Наша рекомендация: Конструкторы веб-сайтов отлично подходят для предпринимателей и владельцев малого бизнеса, которые хотят быстро установить свое присутствие в Интернете. Они просты в использовании, практически не требуют технических знаний и являются отличным способом запустить веб-сайт.
ВОРДПРЕСС
Если вы хотите большей гибкости и контроля над скрытым аспектом вашего веб-сайта, тогда WordPress — ваш выбор. Просто имейте в виду, что WordPress требует немного больше технических навыков, чем ваш привычный конструктор с перетаскиванием.Хотя вам не нужно изучать программирование прямо из коробки, существуют сотни плагинов, функций и опций, которые могут предоставить дополнительные функции, если вы готовы потратить время.
Более 34% пользователей Интернета выбрали WordPress для создания своих сайтов, и вам доступно множество ресурсов.
Используя вариант хостинга WordPress GoDaddy, вы можете погрузиться в процесс создания с помощью простого и легкого мастера быстрого запуска. Прежде чем вы это узнаете, вы окажетесь в сети!
Наша рекомендация: WordPress — идеальный вариант, если вы хотите расширить возможности своего веб-сайта.Для повышения функциональности доступны тысячи плагинов и виджетов. Если у вас есть время, чтобы справиться с небольшой кривой обучения, WordPress — отличное решение для вашего бизнес-сайта.
Советы по дизайну своими руками
Помните эти быстрые советы при разработке своего сайта:
- Используйте чистый и простой дизайн.
- Выберите цветовую схему, соответствующую вашему бренду или логотипу.
- Используйте качественные изображения с высоким разрешением.
- Выберите шрифт и стиль, которые легко читаются.
- Сделайте навигацию понятной и простой.
- Включите хорошо продуманный веб-контент.
- Не забудьте страницу контактов.
- Убедитесь, что ваш сайт оптимизирован для мобильных устройств.
- Заметно отображать ссылки на ваши социальные профили.
- Оптимизируйте для поисковых систем, таких как Google.
Создайте свой сайт: DIFM
Если вы предпочитаете тратить свои усилия на то, что у вас получается лучше всего, — на ведение бизнеса, — и у вас есть бюджет на дизайн веб-сайта, возможно, вам стоит нанять профессионального веб-дизайнера.Точно так же, как вы единственный человек, который может вести свой бизнес, профессиональные веб-дизайнеры обладают уникальным набором навыков и талантов, которые они используют для управления своими.
Если у вас нет времени или опыта, чтобы идти в ногу с постоянно меняющимся миром дизайна, подумайте о найме профессионала.
Хотите, чтобы профессиональная команда отвечала за создание и управление красивым бизнес-сайтом для вас? Если это так, то служба дизайна веб-сайтов GoDaddy — отличное место для начала. Они будут создавать, размещать и обновлять ваш сайт быстро и по доступной цене, поэтому вы можете сосредоточиться на том, что у вас получается лучше всего.
Услугипо дизайну веб-сайтов от команды профессиональных веб-служб GoDaddy позволяют вам расслабиться, зная, что современный, профессионально разработанный веб-сайт находится в пределах досягаемости. В среднем на создание веб-сайта уходит около 4-6 недель, поэтому команда профессиональных веб-служб будет работать с вами, чтобы разобраться в вашем расписании и потребностях.
Команда дизайнеров также позаботится о том, чтобы ваш сайт был полностью оптимизирован для поисковых систем, а также будет управлять вашими бизнес-аккаунтами в социальных сетях. Кроме того, в большинство планов встроено неограниченное количество обновлений сайта, поэтому ваш сайт можно легко поддерживать в актуальном состоянии.
После того, как вы выбрали план услуг веб-дизайна, который лучше всего соответствует потребностям вашего бизнеса, вы должны выбрать тему, которая соответствует вашему бизнесу, и предоставить веб-дизайнеру основную информацию о вашем сайте. С веб-сайтом от команды профессиональных веб-служб вы просто предоставляете контент и изображения; они занимаются всем остальным.
Если у вас нет изображений, не беда. Команда профессиональных веб-служб может вставить профессиональные изображения, которые идеально подойдут для вашего сайта.С помощью услуг веб-дизайна GoDaddy вы получите красивый, функциональный веб-сайт, который соответствует вашему стилю и вашим потребностям.
Быстрый контрольный список: Создайте свой сайт
Готовы перейти к следующему разделу? Убедитесь, что вы выполнили следующие задачи:
- Определить DIY или DIFM
- Сравните варианты, используя рабочий лист
- Сделай сам: конструктор сайтов или WordPress?
- DIFM: Найдите / наймите профессионала
Время создать свой сайт: несколько дней
3.Создавайте потрясающий контент
Если вы хотите, чтобы посетители веб-сайта подписывались на информационный бюллетень, покупали продукт, делились в социальных сетях или что-то еще, вам необходимо предоставить контент, который побуждает их действовать. Хорошо составленные слова в сочетании с привлекательными изображениями могут иметь решающее значение. Вот как вы делаете свою историю яркой в Интернете.
История вашего бизнеса
Даже если вы не считаете себя опытным писателем, вы можете создавать потрясающий контент, который будет говорить о вашем бизнесе и бренде.Этот контент может быть таким простым, как:
- Рассказываем, как вы начали свой бизнес.
- Фотография или видео вас / вашей команды в действии.
- Методы создания ваших продуктов.
- Интересные описания ваших услуг.
- Анекдот, демонстрирующий, как ваши продукты или услуги приносят пользу клиентам.
Выбор за вами. Для начала все, что вам нужно, это контент для пяти основных страниц (вы всегда можете расширить его позже).
Пять основных страниц
Дом. Это ваша целевая страница, и она должна удивлять посетителей с самого начала. Создавайте контент, который приглашает посетителей к дальнейшему изучению и побуждает их действовать.
О нас. Нет лучшего места, чтобы рассказать историю своего бизнеса, чем на странице «О нас». Объясните, как вы начали показывать своим посетителям людей, стоящих за брендом.
Товары / услуги. Хлеб с маслом того, почему вы запускаете веб-сайт. Помните, что изображения, как и контент, рисуют историю.Убедитесь, что все фотографии продуктов, которые вы используете, выделяются.
Отзывы. Посетителям важно видеть, что вашему продукту и бренду можно доверять. Используйте отзывы, чтобы поделиться мнением клиентов о вашем бизнесе.
Свяжитесь с нами. Дайте вашим посетителям возможность связаться с вами. Покажите им, что с вами можно связаться, быстро отвечайте на вопросы и внушайте доверие, будучи чем-то большим, чем бренд.
Напишите свой собственный веб-контент
А теперь самое интересное — написание собственного веб-контента.Не волнуйся! Никто не знает ваш бизнес лучше вас. Вы знаете свою историю, у вас уникальный голос, и вы можете вызывать доверие у клиентов, независимо от ваших предыдущих навыков письма. Создание контента не должно быть трудным, и у нас есть несколько советов, которые направят вас в правильном направлении.
Аудитория. Если вы еще этого не сделали, прибейте свою аудиторию. Понимание типа посетителей, с которыми вы собираетесь взаимодействовать, является ключом к созданию релевантного контента. Расставьте приоритеты в своем контенте, чтобы он соответствовал их уникальным потребностям, и убедитесь, что он не только объясняет, что вы делаете, но и почему вы лучший вариант, чем ваши конкуренты.
Голос. После того, как вы определили свою аудиторию, вы можете настроить свой голос так, чтобы он соответствовал как вашему бренду, так и вашим клиентам. Вы не станете вести юридический веб-сайт и использовать юмористический язык для описания бракоразводных процессов, и точно так же, если вы продаете забавные детские футболки, вы не будете использовать жесткий текст для описания своих продуктов. Будьте верны своему бренду, и все остальное само собой встанет на свои места.
Макет. Ваши глаза тускнеют, когда вы видите большой текст? Мои.Макет вашего контента так же важен, как и сами слова. Используйте изображения, пробелы, списки и заголовки, чтобы распределить информацию так, чтобы она была приятной для глаз.
Удачи! Это самый важный шаг — развлекайтесь словами! Не бойтесь тестировать разные методы и выбирайте тот, который лучше всего подходит вашим клиентам (и вам).
Совет для профессионалов: Когда вы закончите работу с веб-контентом, обратите внимание на свои слова со стороны (желательно, чтобы кто-нибудь с опытом редактирования).Даже имея юмористический сайт, вы хотите быть профессионалом, поэтому не позволяйте грамматическим или механическим ошибкам сдерживать вас.
Использование изображений на вашем сайте
Часть выдающейся контент-стратегии включает в себя использование захватывающих изображений. Фактически, «BuzzSumo обнаружил, что статьи с изображением один раз на каждые 75–100 слов получали вдвое больше репостов в социальных сетях, чем статьи с меньшим количеством изображений». Так что, если вы хотите, чтобы ваши читатели заинтересовались, начните включать изображения. Вот несколько вещей, которые следует помнить, когда дело доходит до выбора фотографий для вашего веб-сайта:
Не используйте изображения незаконно. Нельзя просто бежать в Google и копировать первую увиденную фотографию. Используйте такие места, как Pixabay или Unsplash, чтобы делать стоковые фотографии, если у вас нет средств сделать свои собственные. При необходимости укажите авторство.
Используйте высококачественные изображения. Красивые изображения могут вдохновлять на действия. Не отталкивайте клиентов шаткими фотографиями. Выберите или сделайте фотографии, которые связаны с вашим брендом и находят отклик у вашей аудитории.
Оптимизируйте свои изображения. Продолжайте читать это руководство, чтобы узнать больше об оптимизации изображений.Для начала убедитесь, что у них правильный размер, они сжаты, чтобы не влияли на время загрузки, и названы с соответствующими ключевыми словами.
Аутсорсинг веб-контента
Все еще не уверены, что писать собственный контент — это лучший способ? Рассмотрите возможность аутсорсинга. Существует множество сайтов, таких как UpWork или Fiverr, которые позволяют легко нанять фрилансера для удовлетворения ваших потребностей в контенте.
Плюсы:
- Существует множество вариантов, дающих вам возможность выбирать, кого нанимать.
- Вы можете специально выбрать человека с навыками написания и редактирования.
- Вы можете опубликовать свою вакансию и установить свой бюджет на своих условиях.
- Найм профессионала даст вам больше свободного времени для решения других бизнес-задач.
Минусы:
- Наем постороннего человека, который расскажет вашу историю, может не дать вам желаемого голоса.
- Возможно, вам придется пересмотреть конечный продукт и добавить немного своего личного чутья.
- Нанять кого-то всегда дороже, чем писать контент самостоятельно.
- Вы будете полагаться на кого-то другого, чтобы уложиться в срок (а не на себя).
Совет для профессионалов: Если вы решите нанять профессионала, вооружите его информацией о своем бизнесе с самого начала — как вы начали, вдохновляющие идеи для продуктов и т. Д. Работа писателя — работать с сырьем. Вы предоставляете.
Собираем все вместе
Пришло время собрать все воедино и создать веб-сайт. Давайте сделаем небольшое пошаговое руководство и посмотрим, какой сайт мы можем создать менее чем за час с помощью GoDaddy’s Websites + Marketing.
1. Начните с бесплатной пробной версии.
Во-первых, перейдите в GoDaddy и подпишитесь на бесплатную пробную версию — даже не вынимая кредитную карту. Пластик не требуется! И вы можете отменить в любое время, если вам не нравится продукт.
2. Выберите категорию своего бизнеса.
Какая ваша ниша? Выполните поиск по более чем 1500 категориям, чтобы найти ту, которая соответствует вашему бизнесу.
3. Начать проектирование.
Это действительно так просто. Просматривайте изображения (если у вас их еще нет), вставляйте контент, который вы набросали из рабочего листа для создания, просматривайте различные макеты и цветовые схемы — даже добавляйте новые функции или страницы (например, Календарь, Блог или Контактную форму) с помощью простота.
4. Опубликуйте свою работу.
Довольны своим дизайном? Обязательно сначала нажмите Preview своего творения, но как только вы будете готовы, все, что вам нужно сделать, это нажать Publish .Бонус? Он автоматически оптимизирован для мобильных устройств, поэтому независимо от того, где находятся ваши клиенты или как они получают доступ к вашему сайту, ваше творение будет отображаться красиво.
Краткий контрольный список: создание потрясающего контента
Готовы продолжить? Давайте еще раз проверим:
- Обозначьте страницы вашего веб-сайта
- Определить: Сделай сам или найми профессионала
- Если сделай сам, заполните рабочий лист создания контента
- Если DIFM, напишите FAQ о своем бизнесе
- Если сделай сам, добавьте свой контент на свой сайт
Время создания вашего контента: несколько дней
4.Продам у себя на сайте
Независимо от того, есть ли у вас обычный магазин или вы начинаете заниматься электронной коммерцией с новым бизнесом, продажа товаров или услуг через Интернет — отличный способ привлечь новых клиентов. Вам не нужно полагаться на пешеходов, чтобы продавать свои товары, и есть множество способов привлечь клиентов через вашу виртуальную дверь.
Веб-сайт электронной коммерции — это мощный инструмент для получения прибыли и расширения вашего охвата, ставя ваш бренд в центр внимания клиентов.
Ваша клиентская база расширилась и охватила весь земной шар. И хотя вы можете не нацеливаться на каждого человека в Интернете (вы определенно захотите иметь в виду свою отраслевую нишу), вам необходимо включить определенные элементы на свой сайт электронной торговли, чтобы привлекать и удерживать клиентов.
Замечательные изображения и описания продуктов
Ваши товары — это хлеб с маслом вашего интернет-магазина. Недостаточно просто опубликовать изображение и цену — все изображения ваших продуктов должны быть высококачественными фотографиями с сопроводительным описанием, объясняющим особенности и преимущества.
Когда дело доходит до фотографирования продукта, помните несколько советов:
- По возможности используйте солнце или естественное освещение.
- Снимайте с разных ракурсов, чтобы продемонстрировать свою продукцию.
- Для получения наилучшего снимка подумайте об использовании некоторых принадлежностей (штативы, вспышки и т. Д.).
Не нужно тратить кучу денег на фотооборудование. Если у вас есть смартфон, вы можете делать великолепные снимки прямо с мобильного устройства. Просто помните о фоне, освещении и своей аудитории.
При создании описания продукта ключевыми являются аудитория и тон. Перечисление функций является обязательным, но также важно продавать опыт владения вашими товарами.
Слишком часто предприятия сосредотачиваются только на характеристиках или характеристиках (размер, цвет, текстура и т. Д.) И полностью забывают о преимуществах.
Помните о своем идеальном покупателе и скажите , почему им нужен этот продукт. Эти органические соевые свечи великолепны, но они еще лучше, потому что своим успокаивающим ароматом они вызывают тепло и способствуют расслаблению.
Способы оплаты
Способ обработки платежей зависит от типа вашего сайта. Вскоре мы рассмотрим варианты как для конструктора сайтов, так и для WordPress, но вот несколько ключевых моментов, о которых следует помнить:
- Предлагайте несколько вариантов оплаты.
- Сделайте путь покупки понятным и удобным.
- Убедитесь, что клиенты могут применять купоны и скидки.
Клиенты, которым сложно ориентироваться в процессе оформления заказа, часто бросают свои тележки.Убедитесь, что ваш макет оптимизирован, и предоставьте им множество вариантов (кредитные карты, дебетовые карты, PayPal и т. Д.) Для совершения покупок.
Совет от профессионала: Используйте SSL для защиты своего интернет-магазина. Защитите информацию своих клиентов, чтобы укрепить доверие, которое будет стимулировать будущие покупки на вашем сайте электронной торговли.
Доставка
Хотите еще больше сократить количество брошенных корзин? Убедитесь, что ваша доставка надежна, и, если можете, предложите бесплатную доставку. Согласно отчету Walker Sands Future of Retail, девять из 10 человек (при опросе 1400 человек) указали, что бесплатная доставка была лучшей.1 стимул для покупок в Интернете. Это поразительный процент покупателей, на которых вы можете заработать, просто включив доставку в стоимость ваших товаров.
Если бесплатная доставка не предусмотрена, вы всегда можете выбрать фиксированную цену или цену на основе веса. Бесплатный вариант по-прежнему может быть лучшим вариантом, но что бы вы ни делали, убедитесь, что этот метод подходит вашим клиентам.
Совет от профессионала: Интернет-магазин GoDaddy предлагает популярные способы доставки, встроенные прямо в инструмент, а также вы можете легко добавить свои индивидуальные предпочтения по доставке — от бесплатной доставки до расчета перевозчиком в режиме реального времени.
Условия использования
Независимо от того, что вы продаете, важно указать условия использования на своем веб-сайте. Положения и условия защищают и вас, и покупателя — вы можете диктовать, как обрабатываются процессы на вашем сайте, и ваши клиенты не остаются в неведении. Страница или раздел с подробными условиями и положениями — отличный способ вселить уверенность в ваших покупателей.
Не знаете, что включить? Специфика может варьироваться в зависимости от отрасли, но для начала вот несколько общих тем, которые упоминаются в условиях:
- Специальные сборы и налоги
- Возврат и возврат
- Политика доставки
- Авторские права и интеллектуальная собственность
- Заявление об ограничении ответственности
- Оговорки об отмене
Проведите небольшое исследование и определите, что включить в ваши условия обслуживания или раздел условий.Просто помните — часто обновляйте свои условия, чтобы отразить изменения в бизнесе.
Отзывы
Каждый довольный клиент имеет возможность получить пятизвездочный отзыв. Отзывы служат, чтобы доказать потенциальным покупателям, что ваш продукт работает, и, поскольку они не получают прямой выгоды от оставления положительных отзывов, их мнению можно доверять.
Вы не можете позволить себе не использовать отзывы клиентов, чтобы завоевать доверие к вашему бизнесу.Не бойтесь спрашивать своих клиентов об отзывах — вы можете либо разработать анкеты, либо связаться с ними после покупки. Просто помните, задавайте вопросы таким образом, чтобы ваши клиенты объясняли, как ваш продукт или услуга решаются в соответствии с их потребностями. Кроме того, не забудьте сообщить своим клиентам, что вы хотите поделиться своим мнением.
Дизайн с учетом интересов электронной коммерции
Теперь, когда мы рассмотрели основы вашего сайта электронной торговли, важно подумать, как вы все это объедините. Вот 10 элементов дизайна, которые следует учитывать при создании интернет-магазина.
- Ясный, лаконичный и увлекательный призыв к действию.
- Чистая планировка и дизайн.
- Простая навигация.
- Интуитивно понятный процесс оформления заказа.
- Контактная страница, чтобы клиенты могли связаться с вами.
- Простой в использовании каталог продукции.
- Цвета и логотипы, соответствующие вашему бренду.
- Отзывчивый и удобный для мобильных устройств.
- Форма регистрации, чтобы держать покупателей в курсе.
- Ссылки на профили в социальных сетях.
Продажа через веб-сайты + маркетинг Электронная торговля
Создание веб-сайта для продажи товаров не должно быть трудоемким и трудным.Вам не нужно ориентироваться в матрице кода или изучать тонкости CSS, чтобы создать красивый интернет-магазин, который превращает браузеры в покупателей. Если вы ведете бизнес, у вас, скорее всего, нет времени или желания создавать полностью настраиваемый сайт электронной торговли. Это нормально.
Но вы хотите, чтобы ваш интернет-магазин демонстрировал ваши продукты с максимальной эффективностью, был простым в управлении и плавно перемещал клиентов через процесс оформления заказа. Вы можете достичь каждой из этих (и многих других) целей интернет-магазина с помощью GoDaddy’s Websites + Marketing.
С помощью программы «Сайты + маркетинг» вы можете быстро запустить красивый интернет-магазин со встроенной тележкой для покупок, которая автоматически оптимизирована для нашего мобильного мира.
Интуитивно понятная и быстрая установка — именно то, что нужно для активных предпринимателей. Просто запустите бесплатную пробную версию, свяжите свое доменное имя со своим сайтом, выберите шаблон и приступайте к оформлению. Как только вы это сделаете, ваш интернет-магазин станет просто кнопкой публикации от миллионов потенциальных клиентов.
Обязательные особенности
Поскольку мы знаем, что просто иметь веб-сайт недостаточно, мы упаковали «Веб-сайты + маркетинг» множеством функций, которые необходимы любому бизнесу в сфере электронной коммерции.
Профессиональный дизайн и изображения. Не дизайнер? Без проблем. Мы сделали всю работу за вас. Наше исследование носит отраслевой характер: вы просто вводите свою идею или бизнес, а мы предлагаем функции, контент и изображения, которые будут дополнять его. И хотя вы, возможно, захотите сделать свои собственные фотографии продукта, у вас также будет множество вариантов высококачественных стоковых товаров.
Интеграция электронного маркетинга. Привлечение клиентов — ваш приоритет №1. Вы хотите взаимодействовать со своими поклонниками и приветствовать их снова, чтобы удерживать клиентов на высоком уровне.Встроенный инструмент электронного маркетинга Websites + Marketing означает, что вы можете создать раздел «Подписаться сейчас», чтобы побудить клиентов оставаться на связи. Затем составляйте списки, запускайте кампании и отслеживайте успехи.
Мобильная технология. Мы делаем все с помощью наших телефонов, и создание плавного и оптимизированного процесса покупки на нескольких устройствах является обязательным. Хорошо, что Веб-сайты + Маркетинг автоматически делает это за вас.
Несколько способов оплаты. PayPal. Кредитные карты.Дебетовые карты. Даже Apple Pay. Веб-сайты + Маркетинг позволяет использовать несколько способов оплаты, чтобы упростить транзакции для ваших клиентов. Меньше всего вам нужна брошенная корзина, потому что покупать продукты слишком сложно. Но со всеми этими вариантами проблем не возникнет.
Встроенные инструменты SEO. Теперь, когда у вас есть красивый сайт, пора привлекать клиентов. Выделитесь из толпы, используя встроенный SEO-инструмент Websites + Marketing, чтобы оптимизировать свой сайт для достижения успеха.От Google до Yahoo и Bing — вы будете уверены, что ваш контент оптимизирован для повышения рейтинга в поиске.
Продажа с управляемым WordPress
Чтобы создать более надежный сайт электронной коммерции, не требующий степени в области веб-разработки, посетите хостинг WordPress GoDaddy. Вы можете выбрать один из тысяч плагинов WordPress, чтобы по-настоящему настроить свой сайт, а с помощью нашего мастера быстрого запуска вы можете мгновенно запустить и запустить сайт электронной коммерции.
Мастер быстрого запуска в WordPress Hosting проведет вас через процесс выбора профессионально созданной темы с заполненным контентом и изображениями, которые вы можете легко заменить, чтобы настроить свой сайт.
Плюс ко всему, есть масса возможностей. С хостингом WordPress от GoDaddy легко:
- Начать блог (сейчас или в будущем).
- Попадите в список Google с помощью таких плагинов, как Yoast.
- Интегрируйте свои учетные записи в социальных сетях и добавьте значки социальных сетей на свой сайт.
- Принимать несколько способов оплаты.
- Создайте надежный список адресов электронной почты, используя встроенную форму подписки.
- Назначение встреч… и многое другое.
Еще лучше? GoDaddy сделает за вас все технические вопросы.
WordPress + WooCommerce
В WordPress так много предстоит сделать, но, поскольку мы здесь ради элемента электронной коммерции, совершенно необходимо поговорить о WooCommerce.
WooCommerce — мощное решение для электронной коммерции, прекрасно интегрирующееся с WordPress.
А с планами хостинга для электронной коммерции WordPress от GoDaddy вы можете получить услуги хостинга WordPress с предустановленным WooCommerce и бесплатными плагинами на сумму 3000 долларов.
WooCommerce — надежный плагин.Фактически, существует более 400 расширений, которые вы можете использовать для адаптации функциональности WooCommerce к вашим потребностям. Если вы впервые заходите в магазин электронной коммерции, то нет необходимости пробираться через все эти расширения. Первый шаг? Сузьте свои потребности. Рассмотрим такие вещи, как:
- Упаковочные листы
- Несколько способов доставки
- Интеграция с почтовым маркетингом
- Инвентаризация и управление запасами
- Расширенная функциональность корзины покупок
Большинство функций позволяют использовать пробную версию Freemium, поэтому попробуйте несколько.Пока вы включили WooCommerce в свои плагины WordPress, расширения будут вам доступны. После этого читайте, чтобы увидеть некоторые из наших любимых функций.
Краткий контрольный список: элемент электронной торговли
Вам нравится ваша электронная торговля? Подведем итоги:
- Создание описаний товаров и фотографий.
- Определить доставку и оплату.
- Включите положения и условия и отзывы.
- Обратите внимание на элементы дизайна электронной коммерции.
- Изучение веб-сайтов + маркетинг или WordPress
Пора добавить функции электронной торговли: несколько дней
5. Найдите себя с помощью SEO
Теперь, когда у вас есть веб-сайт, вам нужно работать над повышением узнаваемости на высококонкурентном рынке киберпространства. Именно здесь в игру вступают такие поисковые системы, как Google и Bing. Недостаточно просто установить присутствие в Интернете — вам нужно будет применить к своему веб-сайту основные принципы поисковой оптимизации (SEO), чтобы вас находили в Интернете.
Хорошие новости? Вы уже сделали большой шаг вперед в создании релевантного веб-контента — такого контента, который понравится людям, ищущим в Интернете ваши товары и услуги. Следите за своей контентной игрой, и вы попадете на сайт, который привлекает посетителей. Теперь о SEO.
SEO — это процесс увеличения веб-трафика для повышения рейтинга вашего веб-сайта при его индексировании поисковыми системами, такими как Google.
Все мы слышали популярную поговорку из Поле грез — «Если вы построите его, они придут.«В отличие от волшебного бейсбольного алмаза посреди кукурузного поля, создание веб-сайта не вызовет автоматически героев бейсбола (или посетителей, если на то пошло). К счастью, у нас есть несколько хитростей, которые помогут вам.
Как работает SEO
ЦельSEO — зарекомендовать себя как авторитетный ресурс в Интернете. Для этого вам необходимо понимать основы, чтобы вы могли лучше ориентироваться на свою аудиторию и повышать свой рейтинг в поиске. На высоком уровне основные элементы SEO, которые вы должны понимать и применять:
Содержание страницы. Мы уже коснулись этого вопроса, но в Интернете царит хорошее содержание. Если вы сможете ответить на вопросы, которые задает ваша аудитория, вы будете выше в результатах поиска.
Ключевые слова. Выбор подходящих ключевых слов может иметь решающее значение. Выберите фразы, относящиеся к вашему бизнесу. Вскоре мы обсудим это более подробно.
Ссылочный корпус. От обратных до внутренних ссылок, важно ссылаться на соответствующий связанный контент, чтобы предоставить релевантную и полезную информацию вашим посетителям.
Оптимизация изображения. Когда дело доходит до использования изображений для SEO, нужно многое рассказать, поэтому продолжайте читать, чтобы узнать больше (подсказка: вы хотите, чтобы ваш ALT-текст соответствовал указанному вами ключевому слову).
Мета-теги. Эти теги содержат соответствующую информацию, которая помогает поисковым системам описывать ваш сайт в результатах поиска. Прочтите, чтобы получить более подробное объяснение.
Навигация по сайту. Чем легче поисковым системам будет перемещаться по вашему сайту, тем выше будет ваш рейтинг.Убедитесь, что все ссылки обновлены, а навигация проста.
Карта сайта. Как бы то ни было, карта сайта — это карта или каталог всех страниц вашего сайта. Он используется, чтобы направлять поисковые системы по вашему сайту.
Ключевые слова
Выбор ключевых слов для ваших страниц не должен быть трудным. Вам просто нужно помнить о нескольких вещах, чтобы стратегически использовать определенные слова и фразы, чтобы повысить свой поисковый рейтинг.
Думайте как покупатель. Используйте такой инструмент, как Google Keyword Planner, чтобы исследовать ключевые слова, которые будут искать ваша аудитория.
Будьте конкретны. Нет смысла использовать ключевое слово «обувь» в качестве ключевого слова для вашего обувного бутика. Местоположение, услуги, продукты, отрасль — чем конкретнее вы можете быть, тем лучше.
Используйте их естественно . Прошли те времена, когда набивали ключевые слова только ради ключевых слов. Используйте фразы естественно и не заставляйте их.
После того, как вы сделаете все это, естественно, включайте ключевые слова в текст на ваших страницах, в заголовки и, где это возможно, в заголовки.И не забудьте включить их в свои метаданные или названия изображений!
Как оптимизировать изображения
Изображения — это возможность рассказать историю вашего бренда за считанные минуты. Вы уже знаете, насколько важно стратегически выбирать изображения, отражающие вашу компанию, вдохновляющие на взаимодействие и эмоционально связанные с вашей аудиторией, поэтому теперь пришло время убедиться, что эти изображения тоже связаны с Google.
- Убедитесь, что имя файла изображения содержит назначенное ключевое слово для страницы.Если вы продаете «ослепленные шлепанцы», используйте название файла «bedazzled-flip-flops.jpg». Сохраняйте имя файла в нижнем регистре и разделяйте слова дефисами.
- Обозначьте свой Image ALT Text , чтобы отразить выбранное вами ключевое слово. В приведенном выше примере это будет «Ослепленные шлепанцы». С большой буквы, без дефисов.
- Убедитесь, что текст вашей страницы соответствует имени файла изображения. Поисковые системы смотрят и на то, и на другое, чтобы определить релевантность и убедиться, что изображение, о котором идет речь, действительно посвящено ослепленным шлепанцам.
Совет для профессионалов: Измените размер изображений или используйте инструмент сжатия, чтобы уменьшить время загрузки страницы. Кроме того, 72 DPI достаточно для просмотра в Интернете.
Отметьте друга!
Теги играют важную роль в поиске в Интернете. Познакомьтесь с этими тремя ключевыми тегами, чтобы сделать Google счастливым.
Теги заголовков. Теги заголовка точно и кратко (65 символов или меньше) описывают содержание страницы для поисковых систем и пользователей. Они отображаются в двух местах: на панели интернет-браузера и в результатах поиска.
Мета-тег описания. Это короткий фрагмент (не более 150 символов), который дает вам возможность быстро описать характер содержания, найденного на этой странице. Он должен включать основное ключевое слово и побуждать читателей переходить по ссылке.
Заголовочные теги. Проще говоря, это заголовки, которые можно найти по всей вашей странице (h2s, h3s и т. Д.), И они должны содержать ваше основное ключевое слово. Хотя он не отображается в результатах поиска, он привлекает внимание читателей к природе содержания.
Как получить обратные ссылки на свой сайт
На вашем веб-сайте легко разместить внутреннюю ссылку на релевантную информацию, но как насчет внешних ссылок? Еще лучше, как получить ссылки с других веб-сайтов на свой веб-сайт (также известные как обратные ссылки)? Хотя существует множество стратегий для получения обратных ссылок на ваш сайт, вот три, с которых вы можете начать:
- Предложение в гостевом блоге. Как владелец бизнеса, вы можете поделиться отраслевыми знаниями. Внося свой вклад в блоги в своей нише, вы создаете возможность включать соответствующие ссылки на свой собственный веб-сайт.
- Связаться с влиятельными лицами. Отличный способ создать обратные ссылки — попросить влиятельного человека написать отзыв о ваших продуктах или бизнесе. У них уже должны быть постоянные последователи, которые доверяют их мнению, что сулит вам добро.
- Напишите отзывы. Когда вы отправляете отзыв на веб-сайт компании, вам часто предоставляется возможность разместить ссылку на свой собственный сайт. Легко писать о том, что вам нравится, и большинство компаний вознаградят вас размещением ссылок.
Местное SEO
Local SEO — отличный способ привлечь трафик в ваш бизнес, особенно если вы работаете в обычном бизнесе. Существует много шума о передовых методах SEO для улучшения вашего местного рейтинга, поэтому обязательно проведите исследование заранее. Вот несколько важных советов, о которых следует помнить прямо из источника, любезно предоставленные Google:
- Создайте профиль в Google My Business.
- Полностью заполните вашу информацию.
- Регулярно обновляйте часы работы.
- Подтвердите местонахождение вашего предприятия.
- Управляйте отзывами и отвечайте на них.
- Добавьте бизнес-фото для визуальной привлекательности.
- Ознакомьтесь с другими онлайн-картографическими службами и каталогами, чтобы заявить о своем бизнесе.
Платная реклама
Хотите сделать еще один шаг в своем путешествии? Рассмотрите возможность использования платной рекламы для своего бизнеса. Но что такое платная реклама?
Платная реклама — это любая форма рекламы, при которой вы платите за рекламное место для отображения деловой информации.
Где будет появляться платная реклама, зависит от используемого вами носителя, но обычно платная реклама появляется на видном месте выше или до обычных результатов. Возьмем, к примеру, Google. При поиске определенных продуктов или услуг вы можете увидеть первые несколько пробелов с зеленым окном «Объявление» рядом со ссылкой. Эти первичные результаты предназначены для компаний, которые заплатили за то, чтобы их информация отображалась в первую очередь. Существует два популярных типа платной рекламы: с оплатой за клик (PPC) и с оплатой за тысячу показов (CPM).
Как следует из их названия, реклама PPC оплачивается только тогда, когда кто-то нажимает на нее. Стоимость определяется ценностью ключевого слова или показа. Объявления с оплатой за тысячу показов оплачиваются по фиксированной ставке, независимо от того, нажимает ли кто-нибудь на них или нет.
PPC против CPM
Объявления с оплатой за клик и с оплатой за тысячу показов могут работать на ваш бизнес, вам просто нужно взвесить все за и против каждой, чтобы определить, какая из них лучше всего соответствует вашим потребностям.
Плюсы (КПП):
- Легко отслеживать успех
- Вы платите только за рекламу, браузеры нажимают на
- Вы можете легко изменить свой бюджет на рекламу в любое время
Минусы (КПП):
- Издержки могут возрасти, если вы конкурируете с другими в своей нише.
- Клик не переводится автоматически в проценты
- Трудно отследить конверсию, и вам понадобится надежная модель атрибуции.
Плюсы (CPM):
- Сравнительно недорого
- Облегчает составление бюджета, так как это одна стоимость
- Гарантированно отображает количество раз, когда вы заплатили за
Минусы (цена за тысячу показов):
- Стоимость устанавливается независимо от количества кликов, что означает, что если никто не нажмет, вы можете потратить слишком много
- Посетителям легко игнорировать рекламные баннеры
- Блокировщики рекламы могут привести к потере показов
Есть несколько различных способов использования рекламы для вашего бизнеса, поэтому сначала изучите.Не бойтесь протестировать несколько кампаний, чтобы определить, какой метод лучше всего подходит для вашей аудитории.
Быстрый контрольный список: найдите себя с помощью SEO
Повышение эффективности вашего SEO — серьезная задача. Давайте быстро взглянем на то, что мы обсуждали:
- Добавьте соответствующие ключевые слова.
- Найдите способы получить обратные ссылки.
- Оптимизировать изображения.
- Настройте теги.
- Изучите местное SEO.
- Рассмотрим платную рекламу.
Время для планирования увеличения трафика: 3-5 часов на настройку, затем продолжается
Следующие шаги
Поздравляю! Вы прошли первые шаги по созданию веб-сайта.Но это еще не конец — вы можете сделать гораздо больше, чтобы улучшить успех своего сайта.
Настройка электронной почты бизнес-класса
Невероятно важно иметь профессиональный адрес электронной почты, соответствующий названию вашей компании. Адрес электронной почты бизнес-класса вызывает доверие и показывает посетителям, что вы серьезно относитесь к своему бренду. Если у вас его еще нет, вы можете получить электронное письмо, соответствующее вашему доменному имени, от GoDaddy.
Ознакомьтесь с электронным маркетингом
Электронная почта по-прежнему является наиболее рентабельной формой маркетинга, и потенциальная рентабельность инвестиций окупает время, затраченное на создание информационного бюллетеня.Сильная маркетинговая кампания по электронной почте держит ваших подписчиков в курсе, расширяет осведомленность о продукте и делает ваш бизнес более человечным.
Изучите маркетинг в социальных сетях
В настоящее время, если вы не пользуетесь Facebook, Twitter, Instagram или другими социальными сетями, вы многое теряете. Важно оставаться в обществе. Как владелец малого бизнеса, у вас есть множество возможностей взаимодействовать со своими подписчиками и повышать узнаваемость бренда.
Примечание редактора: У вас мало времени в день, чтобы заниматься маркетингом в социальных сетях? GoDaddy Social всегда готов помочь! Наши специалисты будут управлять вашими социальными сетями и превратить взаимодействие в постоянных клиентов.
Рассмотрите возможность ведения блога
Мы кратко упоминали об этом ранее в этом руководстве, но к нему следует вернуться еще раз. Блоги отлично подходят для SEO и зарекомендовали себя как идейный лидер.
Google Analytics и тестирование сайта
Всегда есть возможности для улучшения. Используйте комбинацию Google Analytics и тепловых карт, чтобы измерить свой успех и оценить, что работает, а что нет. Затем поворот.
Безопасность в сети
Теперь, когда ваш сайт запущен и работает, вам нужно его защитить.Вам понадобится SSL для защиты информации своих клиентов, а также для повышения рейтинга в результатах поиска, а затем вы захотите принять меры для защиты своего сайта от вредоносных программ, вирусов, хакеров и т. Д. Инвестиции в безопасность веб-сайтов — отличный вариант.
Хотите еще больше информации о создании своего малого бизнеса? Следите за новостями в блоге GoDaddy. Мы регулярно добавляем новый контент, чтобы помочь предпринимателям и стартапам в их деловом путешествии.
Автор изображения: Джон Шнобрич на Unsplash
Как создать личный веб-сайт: полное пошаговое руководство
Когда вы в последний раз искали кого-то в Интернете? Это могло быть в Google, Facebook или любой другой социальной сети.В любом случае, можно с уверенностью сказать, что это, вероятно, было не так давно.
В наши дни решающее значение имеет то, как вы представляете себя в Интернете. Если вы хотите устроиться на новую работу, продвинуться по карьерной лестнице или просто поделиться своей историей со всем миром, создание веб-сайта поможет вам стать профессионалом в своей отрасли. И поскольку ваше присутствие в Интернете сильно влияет на то, как люди воспринимают вас, важно сделать это правильно.
Чтобы помочь вам встать на путь профессионального успеха, это пошаговое руководство объяснит, как создать персональный веб-сайт с нуля, охватывая все, от определения вашего сообщения до воплощения вашего дизайна.
Как создать персональный веб-сайт за 9 шагов:
Определите свое сообщение
Ищите вдохновение
Выберите шаблон
Добавьте свой собственный контент
Настройте свой дизайн
Убедитесь, что вы удобны для мобильных устройств
Оптимизация для SEO
Получите второе мнение
Продвигайте свой сайт
01.Определите свое сообщение
Прежде всего, спросите себя, зачем вы создаете личный веб-сайт. Определение целей поможет вам понять все остальное, например, какой контент включить и как структурировать свой сайт, чтобы он лучше всего служил вашим целям.
Чтобы сфокусировать свой внутренний поиск, вот несколько вопросов, которые вы должны рассмотреть перед созданием своего веб-сайта:
Как я хочу, чтобы меня воспринимали коллеги, будущие сотрудники и потенциальные работодатели?
Какие у меня есть навыки или характеристики, которые отличают меня от других в моей области?
Чего я надеюсь, что мой личный веб-сайт поможет мне в достижении?
Не торопитесь, обдумывая эти вопросы, поскольку они послужат вам руководством, когда вы начнете фактическое создание своего веб-сайта.Фактически, ваши ответы — это основа вашего личного брендинга — то, что отличает вас от других. Четкая идентичность бренда обеспечит связное и хорошо продуманное сообщение во всех ваших онлайн-ресурсах.
02. Ищите вдохновение
Прежде чем создавать свой личный веб-сайт, просмотрите Интернет в поисках вдохновения. Вы можете найти людей из вашей отрасли, которыми вы восхищаетесь, чтобы узнать, каким контентом они делятся на своем веб-сайте. Мы также рекомендуем ознакомиться с этими профессионально разработанными примерами личных веб-сайтов, а также с этими шаблонами веб-сайтов с портфолио и резюме.
В поисках вдохновения обратите внимание на дизайн веб-сайта, а также на сам контент. Есть ли конкретный макет, который также может хорошо подойти для вашего сайта? Добавили ли они мощное заявление о миссии? Возможно, вы заметили цветовую схему, соответствующую вашему личному бренду?
Запишите свои выводы и сохраните соответствующие снимки экрана в папке. Таким образом, вы сможете вернуться к ним при создании своего веб-сайта.
03. Выберите шаблон
Изучив широкий выбор личных веб-сайтов, вы получите более полное представление о типе сайта, который хотите создать.Чтобы сузить круг вопросов и встать на правильный путь, вы можете просмотреть эти персональные шаблоны веб-сайтов, созданные дизайнерами. Они не только позволят вам создать личный веб-сайт бесплатно, но вы также сможете настроить дизайн и сосредоточиться на самом содержании, обеспечивая при этом положительный опыт пользователей и оптимальную навигацию по веб-сайту.
В идеале вы должны выбрать шаблон, который уже соответствует вашему личному стилю и потребностям в содержании. Подумайте, будете ли вы создавать одностраничный веб-сайт или многостраничный, и выберите шаблон, который соответствует этим требованиям.
04. Добавление собственного содержания
На этом этапе у вас должно быть четкое представление о том, почему вы создаете личный веб-сайт. Теперь, когда вы выбрали шаблон, пора подумать, как это сделать.
Хотя некоторые вещи лучше всего добиваться спонтанно, создание веб-сайта с нуля не входит в их число. Прежде чем вы окажетесь по колено в веб-дизайне, определите, какой контент требуется вашему личному веб-сайту.
Возьмите ручку и бумагу и составьте список всего содержимого вашего сайта.Это будет зависеть от вашей области знаний и типа создаваемого вами сайта. Однако вот несколько элементов, которые должен включать почти каждый личный веб-сайт:
Домашняя страница : Ваша домашняя страница, вероятно, будет первой страницей на вашем сайте, которую видят посетители. Чтобы произвести положительное первое впечатление, постарайтесь усовершенствовать дизайн своей домашней страницы. Четко сообщите, кто вы и чем занимаетесь, с четкой формулировкой миссии и привлекательным дизайном.
Биография : Ваша биография может иметь форму краткого личного представления на вашей домашней странице, или вы можете создать специальную страницу «О нас».Ваша биография должна подчеркивать вашу профессиональную карьеру, но не бойтесь также выразить свою уникальную личность, поделившись дополнительными хобби и интересами. Если вы создаете веб-сайт с резюме, подумайте о добавлении загружаемой версии своего резюме.
Ваша лучшая работа : Ваш личный веб-сайт может служить онлайн-портфолио, которое демонстрирует ваш объем работы. Кроме того, вы можете включить образцы своей работы и ссылки на внешние страницы. Обязательно отредактируйте свое портфолио, чтобы делиться только тем, чем вы больше всего гордитесь.Даже если вы не работаете в визуальной сфере, например в дизайне или фотографии, вы можете найти способы продемонстрировать свои работы в Интернете. Например, если вы занимаетесь маркетингом, поделитесь историями, лежащими в основе ваших самых успешных кампаний, подчеркнув свою роль и конечные результаты. Если вы журналист, упомяните публикации, для которых вы написали, и дайте ссылку на свои статьи.
Изображения и видео : Даже если вы не хотите создавать веб-сайт иллюстраций или портфолио художника, наглядное пособие всегда будет хорошей идеей.Добавление вашей фотографии создаст более личную атмосферу и заставит вас казаться близким. Для дополнительного ощущения профессионализма рассмотрите возможность включения изображений или видеороликов о том, как вы занимаетесь своей работой. Это может быть что угодно: выступление на конференции, выступление на сцене, если вы создаете веб-сайт актера, сидение за столом в офисе и многое другое.
Блог : Создание блога — отличный способ поделиться своими знаниями и предоставить ценную информацию о своей области.Он также продемонстрирует потенциальным работодателям ваш уровень знаний и письменных навыков. Вы можете писать о чем угодно, от новостей отрасли до препятствий, с которыми вы лично столкнулись в своей карьере, и многого другого. Ознакомьтесь с этими идеями для блогов, чтобы получить много вдохновляющего контента.
Отзывы : Добавление цитат людей, с которыми вы работали в прошлом, — отличный способ доказать свои навыки и повысить авторитет. Постарайтесь побудить людей написать содержательные отзывы, подчеркивающие ваши конкретные качества, а не просто подчеркивать, насколько вы замечательны.Хотя это может быть правдой, чрезмерное хвастовство может в конечном итоге звучать фальшиво и иметь эффект, противоположный тому, чего вы хотите достичь.
Контакт : Если посетители вашего сайта не могут связаться с вами, вся ваша тяжелая работа ни к чему не приведет. Разместите всю необходимую контактную информацию на видном месте и добавьте социальную панель со ссылками на такие платформы, как LinkedIn и YouTube.
После того, как вы подготовили весь свой контент, добавьте соответствующие страницы на свой сайт.Свяжите их все вместе с помощью меню веб-сайта, которое позволит посетителям плавно перемещаться по вашим страницам.
05. Настройте свой дизайн
Дизайн вашего веб-сайта так же важен, как и само содержание. Если это не выглядит должным образом, посетители, скорее всего, уйдут с вашего сайта, не давая вашему ценному контенту второго шанса.
Помимо выбора профессионально разработанного шаблона, который соответствует вам и вашей индивидуальности бренда, убедитесь, что ваш веб-сайт имеет четко определенный визуальный язык.Это означает, что каждая часть вашего веб-сайта, от кнопок с призывом к действию до нижнего колонтитула, должна быть согласованной с точки зрения тона и стиля. Вот элементы, которые следует учитывать:
Цветовая схема : Цвета имеют огромное влияние на настроение и тон. Изучите психологию цвета, чтобы выбрать цвета, которые вызывают нужные ощущения. Вы динамичны и энергичны? Спокойный и утонченный? Чтобы опробовать различные комбинации и добиться эстетичного результата, воспользуйтесь онлайн-инструментом для создания цветовой палитры.
Выбор шрифта : Как и цвета, типографика также играет роль в передаче различных настроений и чувств. Чтобы выбрать лучшие шрифты для своего веб-сайта, просмотрите другие веб-сайты в поисках вдохновения и почувствуйте, какой тип шрифта подходит вашему бренду. Шаблоны веб-сайтов с резюме на Wix уже содержат сложные сочетания шрифтов.
Макет веб-сайта : в идеале вы уже выбрали шаблон, соответствующий вашему контенту, поэтому вам не придется слишком сильно адаптировать макет каждой страницы.Просмотрите наиболее распространенные макеты веб-сайтов и выберите те, которые лучше всего подходят для вашего контента. Например, макет с разделенным экраном может дать вам возможность поделиться изображением вместе с текстом в верхней части главной страницы вашего веб-сайта. В качестве альтернативы, если ваш сайт очень наглядный, вам может больше подойти полноэкранный макет изображения, так как он будет привлекать внимание к изображению по вашему выбору.
Логотип : Ваш логотип является важной частью вашего бренда. Если у вас его еще нет, мы рекомендуем создать собственный логотип и добавить его на свой веб-сайт в стратегически важных местах, например в меню веб-сайта.
06. Убедитесь, что вы оптимизированы для мобильных устройств.
Поскольку с мобильных телефонов поступает все больше и больше интернет-трафика, лучшие веб-сайты должны выглядеть безупречно на всех устройствах. Кроме того, с тех пор, как Google ввел индексирование с ориентацией на мобильные устройства, веб-сайты ранжируются в результатах поисковых систем преимущественно в соответствии с их мобильными версиями.
При создании веб-сайта с Wix мобильный редактор автоматически оптимизирует ваш дизайн как для настольных компьютеров, так и для мобильных устройств. Если вы хотите внести какие-либо дополнительные изменения, вы можете настроить дизайн, убедившись, что ваш текст по-прежнему хорошо читается, а посетители могут легко перемещаться по вашему личному веб-сайту.
Если вы создаете свой веб-сайт с помощью Editor X, расширенной платформы для создания контента от Wix, у вас будет полный контроль над точками останова. Это означает, что вы можете просматривать и создавать свой сайт с любым размером области просмотра, используя интуитивно понятное перетаскивание на новом гибком холсте.
07. Оптимизация для SEO
Есть много способов продвижения вашего сайта, от социальных сетей до инструментов электронного маркетинга. Однако подготовка вашего сайта для поисковых систем — это то, что вы можете и должны сделать на ранних этапах создания вашего личного сайта.
Существует ряд советов по поисковой оптимизации (SEO), которые могут помочь улучшить ваш рейтинг в поисковых системах. Например, вы должны найти правильные ключевые слова для своего веб-сайта и сосредоточиться на них во всем письменном контенте, а также выбрать доменное имя, которое показывает Google, о чем ваш сайт.
Чтобы убедиться, что вы охватили все свои основы, мы рекомендуем использовать Wix SEO Wiz. Этот инструмент поможет вам разработать индивидуальный план SEO, от написания замещающего текста для изображений до индексации вашего сайта в Google.Вы получите представление о том, как каждый шаг может помочь привлечь трафик на ваш сайт, а также получите четкое объяснение, как это сделать.
08. Получите второе мнение
Достигнув этого этапа, просмотрите свой веб-сайт, чтобы убедиться, что все загружается и нет ли опечаток или битых ссылок. Хотя к настоящему времени у вас, вероятно, будет всеобъемлющий, впечатляющий личный веб-сайт, даже лучшим дизайнерам иногда требуется дополнительный глаз. Если вы попросите проверенного коллегу или друга просмотреть ваш сайт, это может помочь поднять его на более высокий уровень.
Возможно, вы могли бы улучшить свою биографию, написать более мощное заявление о миссии или добавить немного анимации в дизайн своего веб-сайта. Получать обратную связь не всегда легко, но стоит оставить свое эго и подойти к критике непредвзято. После того, как вы внесли какие-либо исправления и остались довольны конечным результатом, пришло время нажать кнопку публикации.
09. Продвигайте свой сайт
После всей вашей тяжелой работы ваш личный веб-сайт готов к работе.Но вы не хотите, чтобы он просто сидел там, потерянный и одинокий в онлайн-мире. Помимо оптимизации вашего сайта для SEO, существует множество эффективных способов его бесплатного продвижения. Вот несколько методов, которые помогут привлечь больше внимания к вашему сайту:
Используйте возможности маркетинга в социальных сетях, поделившись своим сайтом в социальных сетях. Вы можете ссылаться на свой веб-сайт в своем профиле, а также обновлять своих друзей и подписчиков, публикуя сообщения о своем новом творении.
Используйте электронный маркетинг для создания ценных информационных бюллетеней для рассылки своим подписчикам.Вы можете сообщить им о новых сообщениях в блогах, заполнить их в лекции, которую вы читаете, или отправить им ссылки на вдохновляющие статьи или выступления, которые вы слышали от лидеров отрасли.
Добавьте ссылку на свой веб-сайт и социальные сети в свою электронную подпись. Этот простой метод онлайн-продвижения означает, что любое электронное письмо, которое вы отправляете, будет автоматически содержать эти ссылки и увеличивать шансы людей на ваш сайт.
Помимо создания блога, свяжитесь с другими блоггерами из вашей отрасли и предложите вам писать гостевые сообщения друг для друга.Эта беспроигрышная ситуация может помочь обеим сторонам получить больше информации и привлечь потенциальных клиентов на ваш личный веб-сайт.
Автор: Дана Меир
Эксперт и писатель по дизайну
Создание и просмотр веб-страницы на вашем компьютере
Создание и просмотр веб-страницы на вашем компьютере
Требования:- Текстовый редактор
- Интернет-браузер
- Пройдена часть 1 курса «Изучение HTML и CSS» от Codecademy .
Когда вы переходите на веб-страницу в Интернете, браузер выполняет много работы.Браузер читает все необходимые файлы (HTML, CSS и JavaScript) и интерпретирует эти необработанные ресурсы, чтобы нарисовать сложную страницу, которую вы видите.
Из этой статьи вы узнаете, как создать веб-страницу с помощью текстового редактора на своем компьютере, а затем просмотреть ее в браузере. Если вы хотите опубликовать свою веб-страницу во всемирной паутине (Интернет) для всеобщего обозрения, ознакомьтесь с этой статьей после того, как поймете описанные ниже действия.
Шаг 1. Откройте текстовый редакторПервый шаг — открыть текстовый редактор.Важно использовать «необработанный» текстовый редактор, а не форматированный текстовый редактор.
Текстовые процессоры вставляют символы, которые улучшают внешний вид страницы, но не являются допустимым HTML. Это отличные инструменты для создания стильных документов, таких как научные статьи и листовки, но они также могут вставлять символы, не соответствующие формату HTML. Поскольку файл веб-страницы должен содержать действительный HTML, текстовый редактор является лучшим инструментом для создания веб-страниц, чем текстовый процессор.
Шаг 2. Напишите свой HTML-скелетТеперь, когда ваш текстовый редактор открыт, вы можете начать писать свой HTML.Как вы узнали из первого урока курса HTML и CSS, есть несколько вещей, которые всегда присутствуют в хорошо отформатированном HTML-файле. Вот они снова все вместе:
Моя первая веб-страница! Привет, мир!
Если хотите, можете использовать именно этот скелет. Просто скопируйте и вставьте его в текстовый редактор.Убедитесь, что вы включили все!
Шаг 3. Сохраните файлВаша веб-страница теперь готова, но в настоящее время она существует только внутри вашего текстового редактора. Следующим шагом будет сохранение файла на вашем компьютере. Если вы сейчас закроете текстовый редактор без сохранения, ваша новая веб-страница будет потеряна! При сохранении файла следует помнить о нескольких важных моментах:
- Используйте расширение HTML-файла
.html, т. Е.about_me.html - Не используйте в имени файла пробелы или специальные символы.Вместо этого используйте подчеркивание (_) или дефис (-).
- Решите, где на вашем компьютере вы сохраните файл, и обязательно запомните это место!
Используйте расширение HTML-файла
.html Расширение файла — это суффикс имени файла, описывающий его тип. Расширение файла — это всегда последние 3 или 4 символа в имени файла, которым предшествует точка. Например, расширение HTML-файла — .html , и оно сообщает браузеру (и другим приложениям) интерпретировать содержимое файла как веб-страницу.Обратите внимание, что на старых веб-страницах вы можете видеть .htm , но это архаично и больше не используется.
Не используйте пробелы или специальные символы в имени файла
Выбирая имя файла, будьте проще. Придерживайтесь цифр и букв. Используйте символы подчеркивания ( _ ) или тире (–) вместо пробелов. Не используйте знаки процента, косые черты, вопросительные знаки, восклицательные знаки, запятые и другие «специальные символы». Браузеру необходимо найти файл по его имени, а специальные символы в имени файла могут прервать этот процесс.Имена файлов должны быть простыми и соответствовать соглашениям, чтобы сделать переход на вашу веб-страницу более надежным.
Решите, где на вашем компьютере вы сохраните файл
После выбора имени файла выберите соответствующее место в файловой системе для сохранения веб-страницы. Рекомендуется создать новую папку для этой веб-страницы. Если вы действительно создаете новую папку, используйте те же соглашения об именах, описанные выше, чтобы свести к минимуму головные боли в будущем. Самая важная вещь при выборе места для сохранения — это запомнить, где вы его сохранили .Если вы уже сохранили его, но не помните, где, просто нажмите Файл> Сохранить как ... , выберите новое место для сохранения и обязательно запомните это время.
Теперь вы готовы просматривать новую страницу в браузере! Сначала откройте свой браузер. В верхнем меню выберите Файл> Открыть файл . Перейдите в место, где вы сохранили свою веб-страницу. Щелкните файл своей веб-страницы, а затем щелкните Открыть .Вы должны увидеть свою веб-страницу!
За это короткое время вы узнали, как взять то, что вы изучаете на Codecademy, и использовать на своем персональном компьютере. Вы также узнали о расширениях файлов, текстовых редакторах, а также о сохранении и просмотре локальных файлов. Теперь вы готовы испытать все, что вы узнаете в Codecademy, на себе и практиковаться самостоятельно!
1. Создание вашей первой страницы
Глава 1. Создание вашей первой страницы
Каждый веб-сайт представляет собой набор веб-страниц, поэтому неудивительно, что ваше путешествие по созданию полноценного сайта начинается с здесь , с написание одной веб-страницы.
Технически веб-страница — это особый тип документа, написанный на компьютерном языке под названием HTML (это сокращение от HyperText Markup Language). Веб-страницы написаны для веб-браузеров — таких программ, как Internet Explorer, Google Chrome и Safari. У этих браузеров простая, но чрезвычайно важная задача: они читают HTML в документе веб-страницы и отображают идеально отформатированный результат, который вы можете прочитать.
Эта глава познакомит вас с HTML. Вы увидите, как работает простая веб-страница, и узнаете, как создать свою собственную.На данный момент вы будете работать с веб-страницами, хранящимися на вашем компьютере, которые будут видны только вам. Позже, в главе 9, вы научитесь размещать веб-страницы в Интернете, чтобы их мог видеть любой, у кого есть подключение к Интернету.
HTML: язык Интернета
HTML — единственный наиболее важный стандарт в веб-дизайне, и единственный, который абсолютно требует , если вы планируете создать веб-страницу. Каждая веб-страница написана в HTML. Неважно, содержит ли ваша страница серию записей в блоге, дюжину изображений вашего домашнего лемура или сильно отформатированный сценарий — скорее всего, если вы просматриваете его в браузере, это HTML-страница.
HTML играет ключевую роль на веб-страницах: он сообщает браузерам, как отображать содержимое страницы, используя специальные инструкции, называемые тегами , , которые сообщают браузеру, когда начинать абзац, выделять слово курсивом или отображать изображение. Чтобы создавать свои собственные веб-страницы, вам нужно научиться использовать это семейство тегов.
HTML — настолько важный стандарт, что вы потратите значительную часть этой книги на изучение его функций, излишеств и случайных недостатков. Каждая создаваемая вами веб-страница будет настоящим HTML-документом.
Примечание
Стандарт HTML не имеет ничего общего с тем, как веб-браузер извлекает страницу в Интернете. Эта задача возложена на другой стандарт, называемый HTTP (протокол передачи гипертекста), который представляет собой коммуникационную технологию, позволяющую двум компьютерам обмениваться данными через Интернет. Если использовать аналогию с телефонным разговором, то телефонные провода представляют собой протокол HTTP, а пикантные сплетни, которыми вы обмениваетесь с тетей Мартой, являются документами HTML.
Взлом Открытие файла HTML
Внутри HTML-страница на самом деле не более чем простой текстовый файл.Это означает, что исходный код каждой создаваемой веб-страницы будет полностью состоять из букв, цифр и нескольких специальных символов (например, пробелов, знаков препинания и всего остального, что вы можете заметить на клавиатуре). На рис. 1.1 представлен анализ обычного (и очень простого) HTML-документа.
Вот один из секретов написания веб-страниц: вам не нужен действующий веб-сайт, чтобы начать создавать свои собственные веб-страницы. Это потому, что вы можете легко создавать и тестировать страницы, используя только свой компьютер. Фактически, вам даже не нужно подключение к Интернету.Единственные инструменты, которые вам понадобятся, — это базовый текстовый редактор и стандартный веб-браузер.
Текстовый редактор позволяет вам создавать или редактировать HTML-файл (в окне, подобном тому, которое вы видите на Рисунке 1-1 внизу). Даже многие профессиональные веб-дизайнеры придерживаются простых инструментов для редактирования текста. Существует множество более изящных инструментов редактирования, разработанных специально для редактирования веб-сайтов, но на самом деле вам не нужно ни одного из них. И если вы начнете использовать их слишком рано, вы, скорее всего, в конечном итоге утонете в море дополнительных изысков и функций, прежде чем действительно поймете, как работает HTML.
Рисунок 1-1. Каждый документ HTML на самом деле является обычным текстовым файлом. Вверху: веб-браузер отображает простой HTML-документ, демонстрируя все его великолепное форматирование. Внизу: но когда вы открываете тот же документ в текстовом редакторе, вы видите весь текст из исходного документа, а также несколько дополнительных фрагментов информации внутри угловых скобок <> . Эти HTML-теги передают информацию о структуре и форматировании документа.
Тип используемого текстового редактора зависит от операционной системы вашего компьютера:
Если у вас компьютер Windows, вы используете простой редактор Notepad.Переходим к следующему разделу.
Если у вас компьютер Mac, вы используете встроенный редактор TextEdit. Но сначала вам нужно внести коррективы, описанные ниже.
Поклонникам Mac необходимо настроить способ работы TextEdit, потому что программа имеет «представление HTML», которое скрывает теги в файле HTML и вместо этого показывает отформатированную страницу. Такое поведение направлено на упрощение жизни новичков, но представляет серьезную опасность для всех, кто хочет написать настоящую веб-страницу.Чтобы избежать путаницы и убедиться, что вы пишете настоящий, необработанный HTML, вам необходимо отключить просмотр HTML. Вот как это сделать:
Выберите TextEdit → Настройки .
Откроется окно с вкладками параметров TextEdit (рис. 1-2).
Рисунок 1-2. В окне настроек TextEdit есть две вкладки с настройками: «Новый документ» (слева) и «Открыть и сохранить» (справа).
Щелкните «Новый документ», а затем в разделе «Формат» выберите «Обычный текст.”
Это указывает TextEdit начать вас с обычного неформатированного текста и отказаться от панели инструментов форматирования и линейки, которые в противном случае появлялись бы на экране, которые не имеют отношения к созданию файлов HTML.
Нажмите «Открыть и сохранить» и включите первый параметр «Отображать файлы HTML как HTML-код вместо форматированного текста».
Это указывает TextEdit, чтобы вы могли видеть (и редактировать) реальную разметку HTML, теги и все остальное, а не отформатированную версию страницы, как она будет отображаться в веб-браузере.
Закройте окно настроек, а затем закройте TextEdit .
Теперь, когда вы в следующий раз запустите TextEdit, вы начнете в режиме обычного текста, который использует каждый уважающий себя веб-разработчик.
Как вы, несомненно, знаете, веб-браузер — это программа, которая позволяет вам переходить и отображать веб-страницы. Без браузеров Интернет все еще существовал бы, но вы не смогли бы его увидеть.
Работа браузера на удивление проста — фактически, основная часть его работы состоит из двух задач.Во-первых, он запрашивает веб-страницы, что происходит, когда вы вводите адрес веб-сайта (например, www.google.com) или щелкаете ссылку на веб-странице. Браузер отправляет этот запрос на удаленный компьютер, называемый веб-сервером . Сервер, как правило, намного мощнее домашнего компьютера, поскольку ему необходимо одновременно обрабатывать несколько запросов браузера. Сервер принимает во внимание эти запросы и отправляет обратно содержимое желаемых веб-страниц.
Когда браузер получает этот контент, он задействует свой второй навык, и отображает или рисует веб-страницу.Технически это означает, что браузер преобразует простой текст, который он получает от сервера, в отображаемый документ на основе инструкций по форматированию, встроенных в страницу. Конечным результатом является страница с богатой графикой, с разными шрифтами, цветами и ссылками. Рисунок 1-3 иллюстрирует этот процесс.
Рисунок 1-3. Веб-браузер предназначен для очень хороших двух вещей: связываться с удаленными компьютерами, чтобы запросить веб-страницы, а затем отображать эти страницы на вашем компьютере.
Хотя вы обычно запрашиваете в браузере поиск страниц из Интернета, вы также можете использовать его для просмотра веб-страниц, хранящихся на вашем компьютере, что особенно удобно, когда вы тренируете свои навыки работы с HTML.Фактически, ваш компьютер уже знает, что файлы, заканчивающиеся на .htm или .html , содержат содержимое веб-страниц. Поэтому, если вы дважды щелкните один из этих файлов, ваш компьютер автоматически запустит веб-браузер. (Вы можете получить тот же результат, перетащив файл веб-страницы в уже открытое окно браузера.)
Хотя обычным людям нужен только один веб-браузер, это хорошая идея для обучающихся веб-разработчиков (например, себя), чтобы ознакомиться с наиболее распространенными браузерами (см. рис. 1-4).Это потому, что, когда вы разрабатываете свой веб-сайт, вам нужно быть готовым к работе с широкой аудиторией людей с разными браузерами. Чтобы ваши красивые страницы не выглядели странно, когда на них смотрят другие люди, вам следует протестировать свой сайт с помощью различных браузеров, различных размеров экрана и операционных систем.
В следующем списке описаны самые популярные браузеры на сегодняшний день:
Google Chrome — нынешний король веб-браузеров, несмотря на то, что это самый новый ребенок на рынке.Технически подкованным поклонникам Интернета нравятся его функции, такие как закладки, которые можно синхронизировать на разных компьютерах, и его невероятная скорость.
Загрузите Google Chrome на www.google.com/chrome.
Internet Explorer — это самый долговечный браузер и официальный стандарт во многих корпоративных и правительственных средах. Это также браузер, который предустановлен в Windows, поэтому его используют люди, не являющиеся техническими специалистами, если они не хотят (или не знают, как) устанавливать что-то новое.Даже горячие веб-дизайнеры должны проверять, понимает ли Internet Explorer их страницы, потому что даже старые версии IE, такие как IE 8, остаются популярными.
Чтобы загрузить самую последнюю версию Internet Explorer, посетите www.microsoft.com/ie.
Рисунок 1-4. Статистика использования браузера, которая оценивает процент людей, использующих каждый из основных браузеров, варьируется в зависимости от того, какие сайты вы просматриваете и как вы подсчитываете посетителей, но на момент написания этой статьи это одна разумная оценка. (Текущую статистику использования браузера см. Http: // tinyurl.com / stats-browsers.)Firefox начал жизнь как современный ответ на Internet Explorer. Он по-прежнему впереди всех со своими невероятно гибкими надстройками , крошечными программами, которые другие люди разрабатывают для улучшения Firefox с дополнительными функциями, такими как уведомление веб-почты и эскизы сайтов, которые отображаются на странице результатов поиска. Лучше всего то, что армия программистов-добровольцев постоянно обновляет Firefox.
Попробуйте Firefox на www.mozilla.org / firefox.
Safari — это браузер, разработанный Apple, который поставляется с текущими версиями операционной системы Mac OS. В таких продуктах Apple, как iPhone, iPad и iPod Touch, также используется браузер Safari (хотя его мобильная версия ведет себя немного иначе). Прекрасные люди в Apple создали воплощение Safari для компьютеров с Windows, но с тех пор отказались от него, сделав Safari доступным только для Apple.
Откройте Safari по адресу www.apple.com/safari.
Opera — это упрощенный и простой в установке браузер, который существует уже более десяти лет и служит противоядием от огромных размеров и бессмысленных излишеств Internet Explorer.В течение многих лет Opera сдерживала неприятная деталь: если вы хотели версию без рекламы, вам нужно было заплатить. Сегодня Opera бесплатна и не содержит рекламы, как и другие браузеры из этого списка. У него немного, но преданных последователей, но он занимает пятую позицию в рейтинге веб-браузеров.
Посетите Opera на сайте www.opera.com.
Учебное пособие: создание файла HTML
Теперь, когда вы подготовили свою веб-кухню, вы готовы создать свою собственную веб-страницу. В этом руководстве вы создадите базовую страницу, показанную на рис. 1-1.
Совет
Как и все учебные пособия в этой книге, вы найдете решение для этого упражнения на сопутствующем сайте http://prosetech.com/web. Просто загляните в папку с названием Tutorial-1-1 (что означает «Глава 1, первое руководство», если вам интересно).
Готовы начать? Вот что нужно сделать:
Запустите текстовый редактор .
На компьютере с Windows это Блокнот. Чтобы открыть Блокнот, нажмите кнопку «Пуск», введите «блокнот» и щелкните появившийся значок Блокнота.
На Mac это TextEdit. Чтобы запустить его, перейдите в папку «Приложения» и дважды щелкните TextEdit.
Когда вы загружаете текстовый редактор, он запускает вас с новым пустым документом, а это именно то, что вам нужно.
Начните писать свой HTML-код .
Эта задача немного сложна, потому что вы еще не знакомы со стандартом HTML. Погодите — до конца этой главы помощь будет готова. На данный момент вы можете использовать следующий очень простой фрагмент HTML.Просто введите его в том виде, в каком он выглядит: текст, косые черты, заостренные скобки и все остальное:
United Popsicle Workers Union
Мы боремся за ваши права.
Технически, в этом двухстрочном документе отсутствуют некоторые структурные детали, которые должны иметь уважающие себя веб-страницы. Однако любой браузер может прочитать этот фрагмент HTML и правильно интерпретировать то, что вы хотите: две строки форматированного текста, показанные на рис. 1-1 вверху.
Когда вы закончите свою веб-страницу, выберите Файл → Сохранить .
При этом открывается окно «Сохранить» или «Сохранить как», в котором вы вводите сведения о своем новом файле (рис. 1-5).
Рисунок 1-5. Независимо от того, используете ли вы Блокнот (показан здесь) или TextEdit, в сохранении файла нет ничего сложного. Просто не забудьте включить «.htm» или «.html» в конце имени файла, чтобы идентифицировать его как документ HTML.
Выберите место для сохранения файла и дайте ему имя popsicles.htm .
Если вы не знаете, где хранить файл, пока можете сохранить его прямо на рабочем столе.
Когда вы называете файл, убедитесь, что вы добавили расширение .htm или .html в конце имени файла. Например, используя имя popsicles.htm или popsicles.html , вы гарантируете, что ваш компьютер распознает ваш документ как файл HTML.
Примечание для параноиков: нет разницы между файлами .htm и .html. Оба они на 100% одинаковы — текстовые файлы, содержащие HTML-контент.
Примечание
С технической точки зрения вы можете использовать любое расширение файла, какое захотите.Однако использование .htm или .html избавляет от путаницы (вы сразу понимаете, что файл является веб-страницей) и помогает избежать распространенных проблем. Например, использование расширения файла .htm или .html гарантирует, что когда вы дважды щелкните имя файла, ваш компьютер будет знать, что нужно открыть его в веб-браузере, а не в какой-либо другой программе. Также важно использовать расширение .htm или .html, если вы планируете загружать файлы на веб-сервер; колючие серверы могут отказываться выдавать страницы с нестандартными расширениями файлов.
При необходимости измените способ кодирования файла в текстовом редакторе на UTF-8 .
Это стандарт TextEdit, поэтому пользователи Mac могут пропустить этот шаг. Но в Блокноте вам нужно выбрать UTF-8 в списке «Кодировка» в нижней части окна «Сохранить как».
Ваша веб-страница будет работать, даже если вы не сделаете этого шага, но это гарантирует, что у вас не возникнет проблем, если вы используете специальные символы или другой язык на своей странице.
Нажмите «Сохранить», чтобы сделать его официальным .
Если вы используете TextEdit, программа может спросить, действительно ли вы хотите использовать .htm или .html расширение вместо .txt , стандартного текстового файла; нажмите «Использовать .htm». В Блокноте такой шаг не требуется. Однако на самом деле вы не увидите свои HTML-файлы в списке, если не выберете «Все файлы (*. *)» В поле «Сохранить как тип» (в котором изначально выбрано «Текстовые документы (* .txt)»).
Чтобы просмотреть свою работу, откройте файл в браузере (рис. 1-6) .
Если вы используете расширение .htm или .html, открыть страницу обычно так же просто, как дважды щелкнуть имя файла.Или вы можете перетащить файл веб-страницы в открытое окно браузера.
Рисунок 1-6. Адресная строка браузера показывает, где на самом деле находится текущая веб-страница. Если вы видите в адресе «http: //», это значит, что он исходит от веб-сервера в Интернете (вверху). Если вы посмотрите на веб-страницу, которая находится на вашем собственном компьютере, вы увидите обычный адрес локального файла (посередине, показывающий расположение файла Windows в Internet Explorer), или вы увидите URL-адрес, который начинается с префикса «file: // / ”(Внизу, где показано расположение файла в Chrome).
По окончании редактирования закройте текстовый редактор .
В следующий раз, когда вы захотите изменить документ, просто запустите текстовый редактор, выберите «Файл» → «Открыть», а затем выберите нужный файл или перетащите его в уже открытое окно текстового редактора.
Подсказка
Вот уловка, которая поможет вам открыть HTML-файлы в спешке. Найдите свой файл, затем щелкните его правой кнопкой мыши (на Mac нажмите, удерживая клавишу Control), и выберите «Открыть с помощью». Откроется список программ, которые можно использовать для открытия файла.Щелкните Блокнот (или TextEdit) в списке, чтобы открыть новое окно текстового редактора и открыть HTML-файл одним махом.
Если вы оставите окно веб-браузера открытым во время редактирования HTML-файла в текстовом редакторе, браузер сохранит старую версию вашего файла. Чтобы увидеть последние изменения, снова сохраните текстовый файл (выберите «Файл» → «Сохранить»), а затем обновите страницу в браузере (обычно для этого достаточно щелкнуть страницу правой кнопкой мыши и выбрать «Обновить» или «Обновить»).
Просмотр HTML действующей веб-страницы
Большинство текстовых редакторов не позволяют открывать веб-страницы в Интернете.Однако веб-браузеры – дают вам возможность заглянуть в необработанный HTML-код, который скрывается за любой веб-страницей.
Если вы используете Internet Explorer, Chrome, Firefox или любой другой браузер, кроме Safari, вы можете использовать ярлык. После того, как вы перейдете на веб-страницу, которую хотите изучить, щелкните правой кнопкой мыши в любом месте страницы и выберите «Просмотр исходного кода» или «Просмотр исходного кода страницы» (точная формулировка зависит от браузера). Появится новое окно, показывающее необработанный HTML-код, лежащий в основе страницы.
Если вы используете Safari на Mac, вам нужно перепрыгнуть через лишнюю петлю, чтобы увидеть HTML-код веб-страницы. Сначала включите меню «Разработка», выбрав Safari → «Настройки» → «Дополнительно», а затем установите флажок «Показать меню разработки в строке меню». Как только вы это сделаете, посетите страницу, которую хотите проанализировать, и выберите «Разработка» → «Показать исходный код страницы».
Совет
Firefox имеет удобную функцию, которая позволяет сосредоточиться на части HTML на сложной веб-странице. Просто выделите интересующий вас текст на самой странице, щелкните его правой кнопкой мыши и выберите «Просмотреть источник выделения».
Большинство веб-страниц значительно сложнее, чем пример popsicles.htm , показанный на рис. 1-1, поэтому вам нужно пройти через гораздо больше HTML-тегов, когда вы смотрите на разметку веб-страницы. Вы также, вероятно, найдете густую чащу кода JavaScript, набитого вверху страницы, лишенного всех интервалов и почти невозможного для чтения. Но даже если разметка выглядит тарабарщиной, не паникуйте. К тому времени, когда вы дочитаете эту книгу, вы сможете просмотреть груду HTML-кода, чтобы найти интересующие вас фрагменты.Фактически, профессиональные веб-разработчики часто используют технику просмотра исходного кода, чтобы проверить работу своих конкурентов.
Теперь, когда вы знаете, как просматривать существующие файлы HTML и создавать свои собственные, следующим шагом будет понимание того, что находится внутри среднего файла HTML. Все вращается вокруг одной концепции — тегов .
HTML-теги — это инструкции по форматированию, которые сообщают браузеру, как преобразовать обычный текст во что-то визуально привлекательное. Если бы вы убрали все теги из HTML-документа, полученная страница состояла бы только из простого неформатированного текста.
Тег можно узнать по угловым скобкам, двум специальным символам, которые выглядят следующим образом: <> . При создании тега вы вводите код HTML в скобках. Этот код предназначен только для обозревателя; веб-посетители никогда его не видят (если только они не используют команду «Просмотр исходного кода» для просмотра HTML-кода). По сути, код — это инструкция, которая передает браузеру информацию о том, как отформатировать следующий текст.
Например, один простой тег — это тег , который означает «полужирный» (по соглашению имена тегов обычно пишутся в нижнем регистре).Когда браузер встречает этот тег, он включает полужирное форматирование, которое влияет на весь текст, следующий за тегом. Вот пример:
Этот текст не полужирный. Этот текст выделен жирным шрифтом.
Сам по себе тег недостаточно хорош; он известен как начальный тег , что означает, что он включает некоторый эффект (в данном случае жирный шрифт). Вы соединяете большинство начальных тегов с соответствующим конечным тегом , который отключает эффект .
Конечный тег можно легко распознать. Они выглядят так же, как начальные теги, за исключением того, что начинаются с косой черты. Это означает, что они начинаются так вместо этого <. Таким образом, конечный тег для полужирного форматирования - . Вот пример:
Это не жирный шрифт. Обратите внимание! Теперь мы вернулись к нормальной жизни.
Отображается в браузере как:
Не жирным шрифтом. Обратите внимание! Теперь мы вернулись к нормальной жизни.
Этот пример отражает еще один важный принцип браузеров: они всегда обрабатывают теги в том порядке, в котором вы помещаете их в свой HTML. Чтобы получить жирное форматирование в нужном месте, вам необходимо убедиться, что вы правильно разместили теги и .
Как видите, у браузера довольно простая задача. Он сканирует HTML-документ, ищет теги и включает и выключает различные настройки форматирования. Он берет все остальное (все, что не является тегом) и отображает его в окне браузера.
Примечание
Добавление тегов к обычному тексту известно как разметка документа, а сами теги известны как разметка HTML . Когда вы смотрите на необработанный HTML, вам может быть интересно посмотреть на контент (текст, расположенный между тегами) или разметку (сами теги).
Большинство тегов идут парами. Когда вы используете начальный тег (например, ), вы должны включать соответствующий конечный тег ( ). Эта комбинация начального и конечного тегов вместе с текстом между ними составляет HTML элемент .
Вот основная идея: пара тегов создает контейнер (см. Рис. 1-7). Вы размещаете контент (например, текст) внутри этого контейнера. Например, когда вы используете теги и , вы создаете контейнер, который применяет полужирное форматирование к тексту внутри контейнера. При создании веб-страниц вы будете использовать разные контейнеры для обертывания разных фрагментов текста. Если вы думаете об элементах таким образом, вы никогда не забудете включить конечный тег.
Рисунок 1-7.Чтобы получить жирный текст, вам нужно начать с правильного контейнера. Это элемент .
Примечание
Когда кто-то ссылается на элемент , он имеет в виду весь шебанг - начальный тег, конечный тег и содержимое между ними. Когда кто-то ссылается на тег , он обычно имеет в виду начальный тег, который запускает эффект.
Конечно, без исключения жизнь не была бы такой веселой (и компьютерные книги были бы не такими толстыми).Если сразу перейти к делу, на самом деле существует двух типов элементов:
Контейнерные элементы , безусловно, являются наиболее распространенным типом элементов. Они применяют форматирование к содержимому, помещенному между начальным и конечным тегами.
Автономные элементы не включают и не выключают форматирование. Вместо этого они вставляют что-то, например изображение, на страницу. Одним из примеров является элемент
В этой книге все автономные элементы включают косую черту перед закрывающим > , что-то вроде открывающего и закрывающего тегов в одном лице. Таким образом, вы увидите разрыв строки, записанный как вместо
. Эта форма, называемая синтаксисом пустых элементов , удобна, поскольку четко отличает элементы контейнера от отдельных элементов.Так вы никогда не запутаетесь.
Примечание
В недалеком прошлом веб-разработчики были вынуждены использовать синтаксис пустых элементов, то есть теги, заканчивающиеся косой чертой, потому что это была официальная часть (ныне замененного) языка XHTML. . Сегодня завершающая косая черта является необязательной, поэтому автономные элементы могут использовать тот же синтаксис, что и начальные теги (что означает, что вы можете использовать, например, или
для вставки разрыва строки).
На рис. 1-8 показаны два типа элементов в перспективе.
Рисунок 1-8. Вверху: этот фрагмент HTML показывает как элемент контейнера, так и отдельный элемент. Внизу: браузер показывает получившуюся веб-страницу.
В предыдущем примере вы применили простой элемент , чтобы получить полужирное форматирование. Вы помещаете текст между тегами и . Однако текст - не единственное, что можно поместить между начальным и конечным тегами. Вы также можете вложить один элемент внутрь другого. Фактически, вложенных элементов - обычная практика при создании веб-страниц.Он позволяет применять к тексту более подробные инструкции по стилю, объединяя все элементы форматирования в одном наборе инструкций. Вы также можете вкладывать элементы для создания более сложных компонентов страницы, таких как маркированные списки (см. Структурирование текста).
Чтобы увидеть вложение в действии, вам понадобится другой элемент для работы. В этом примере рассмотрим, что произойдет, если вы хотите выделить текст полужирным, а курсивом. HTML не содержит ни одного элемента для этой цели, поэтому вам необходимо объединить знакомый элемент (чтобы выделить текст полужирным шрифтом) с элементом (чтобы выделить его курсивом).Вот пример:
Это word выделено полужирным шрифтом и курсивом.
Когда браузер просматривает этот фрагмент HTML, он создает текст, который выглядит следующим образом:
Это слово имеет полужирное и курсивное форматирование.
Между прочим, не имеет значения, поменяете ли вы порядок тегов и . Следующий HTML дает точно такой же результат.
Это word выделено курсивом и полужирным шрифтом.
Однако вы всегда должны закрывать теги в порядке , обратном , из которого вы их открывали. Другими словами, если вы применяете курсивное форматирование, а затем полужирное форматирование, вы должны сначала отключить полужирное форматирование, а затем курсивное форматирование. Вот пример, нарушающий это правило:
Это word выделено курсивом и полужирным шрифтом.
Браузеры обычно могут разобраться в этом и сделать хорошее предположение о том, чего вы действительно хотите, но это опасная привычка, которая возникает при написании более сложного HTML.
Как вы увидите в следующих главах, HTML предоставляет гораздо больше способов вложения элементов. Например, вы можете вложить один элемент в другой, а затем вложить другой элемент в , этот элемент и так далее до бесконечности.
Note
Если вы занимаетесь графическим дизайном, вам, вероятно, не терпится заполучить более мощные HTML-теги для изменения выравнивания, интервалов и шрифтов. К сожалению, в мире Интернета вы не всегда можете контролировать все, что хотите. В главе 2 содержится подробное описание, а в главе 3 представлено лучшее решение, которое называется таблицами стилей .
Общие сведения о документах HTML
До сих пор вы рассматривали фрагменты HTML - части полного документа HTML. Это дало вам представление о том, как работает HTML, но вам нужно активизировать свою игру, прежде чем вы сможете покорить Интернет. В этом разделе вы узнаете о структуре, которая отличает фрагмент HTML от официального документа HTML.
Определение типа документа
В первые дни Интернета веб-браузеры были полны причуд.При разработке веб-страниц люди должны были учитывать эти особенности. Например, браузеры могут вычислять поля вокруг плавающих блоков текста несколько по-разному, в результате чего страницы в одном браузере выглядят правильно, а в другом - странно.
Спустя годы правила HTML (и CSS, стандарта таблиц стилей, о котором вы узнаете в главе 3) были формализованы. Используя эти новые правила, каждый браузер может отображать одну и ту же страницу одинаково. Но это изменение вызвало серьезную головную боль для старых браузеров, таких как Internet Explorer, которые пережили темные века HTML.Он должен был каким-то образом поддерживать новые стандарты, сохраняя при этом возможность правильно отображать существующие веб-страницы, в том числе те, которые основывались на старых особенностях.
Интернет-сообщество остановилось на простом решении. При разработке новой современной веб-страницы вы указываете на этот факт, добавляя код, называемый определением типа документа (DTD) или doctype , который идет в самом начале вашего HTML-документа (рис. 1-9).
Рисунок 1-9. Определение типа документа (DTD) - это первая часть информации в файле HTML.Он сообщает браузеру, какой стандарт разметки вы использовали для написания страницы.
Когда браузер обнаруживает doctype, он переключается в стандартный режим и отображает страницу наиболее согласованным и стандартизированным способом. Конечным результатом является то, что страница выглядит практически идентично во всех современных браузерах.
Но когда браузер встречает HTML-документ, у которого нет документа, все ставки отключены. Internet Explorer, например, переключается в ужасный режим quirks , где он пытается вести себя так же, как 10 лет назад, с причудами и всем остальным.Это гарантирует, что действительно старые веб-страницы сохранят вид, который они имели при первом создании, даже если они полагаются на старые ошибки браузера, которые уже давно исправлены. К сожалению, разные браузеры по-разному ведут себя при просмотре страницы без документа. Скорее всего, вы получите текст разного размера, несогласованные поля и границы, а также неправильно расположенное содержание. По этой причине веб-страницы без доктайпов - плохая новость, и вам следует избегать их создания.
В прошлом веб-дизайнеры использовали разные типы документов для обозначения разных версий разметки HTML (например, XHTML, HTML5 или действительно старый HTML 4.01). Но сегодня веб-разработчики почти всегда используют простой универсальный тип документа HTML5:
Несмотря на то, что этот тип документа был формализован как часть HTML5, каждый браузер поддерживает его - даже старые версии IE, о которых никогда не слышали. HTML5. Это потому, что универсальный тип документа ничего не говорит о том, какую версию HTML вы предпочитаете. Вместо этого он просто указывает, что язык - это HTML. Этот однострочный документ просто отражает истинную философию HTML - поддерживать старые и новые документы.
Для сравнения, вот более многословный тип документа для XHTML 1.0, который вы все еще можете встретить на старых веб-страницах:
Даже опытным веб-разработчикам приходилось копировать тип документа XHTML 1.0 с существующей веб-страницы, чтобы избежать неправильного ввода.
В этой книге во всех примерах используется doctype HTML5 не только потому, что это текущий стандарт, но и потому, что он подготавливает ваши страницы к будущему.Но то, что вы используете этот тип документа, не означает, что вы можете использовать все функции HTML5. Фактически, вам следует пока избегать большинства из них, если только вы не уверены, что они хорошо поддерживаются всеми браузерами, которые люди используют сегодня.
Примечание
В этой книге вы будете использовать только функции HTML5, которые работают во всех современных браузерах. Но если вам интересно узнать о более экспериментальных частях языка, которые все еще не очень хорошо поддерживаются браузерами, ознакомьтесь с HTML5: Отсутствующее руководство (O’Reilly).
Теперь вы готовы заполнить остальную часть веб-страницы.
Чтобы создать настоящий HTML-документ, вы начинаете с трех элементов контейнера: , и . Эти три элемента работают вместе, чтобы описать базовую структуру вашей страницы:
-
Этот элемент обертывает все (кроме документа) на вашей веб-странице.
-
Этот элемент обозначает заголовок часть вашего документа, которая включает некоторую информацию о вашей веб-странице.Первая деталь - это заголовок - откройте свою страницу в браузере, и этот заголовок появится как заголовок на вкладке. При желании раздел
может также включать ссылки на таблицы стилей (о которых вы узнаете в главе 3) и файлы JavaScript (глава 14).-
Этот элемент содержит основную часть вашей веб-страницы, включая фактическое содержимое, которое вы хотите показать миру.
Есть только один правильный способ использовать эти три элемента на странице.Вот их правильное расположение с типом документа HTML5 в начале страницы:
... ...
Каждая веб-страница использует эту базовую структуру. Эллипсы (…) показывают, куда вы вставляете дополнительную информацию. Пробелы между линиями не обязательны - они нужны только для того, чтобы вам было легче увидеть структуру элемента.
Когда у вас есть скелет HTML, вам нужно добавить в смесь еще два элемента контейнера.Для каждой веб-страницы требуется элемент
Если вы откроете этот документ в веб-браузере, вы обнаружите, что страница пуста, но отображается заголовок (как показано на рисунке 1-10).
Рисунок 1-10.Когда браузер отображает веб-страницу, он показывает заголовок страницы на вкладке браузера или в верхней части окна. Но учтите: название не всегда подходит.
В его нынешнем виде этот HTML-документ является хорошим шаблоном для будущих страниц. Базовая структура на месте; вам просто нужно изменить заголовок и добавить текст. Это задача, за которую вы возьмётесь дальше.
Учебное пособие: создание полного HTML-документа
В этом руководстве вы научитесь составлять свою первую настоящую веб-страницу.Вы будете создавать онлайн-резюме (перейдите к разделу «10 важнейших элементов (и еще несколько), чтобы увидеть окончательный результат»), но подробности применимы к любой странице, которую вы создаете.
Подсказка
Как и все учебные пособия в этой книге, вы можете найти решение для этого упражнения на сопутствующем сайте http://prosetech.com/web. Просто загляните в папку с именем Tutorial-1-2 (сокращение от «Chapter 1, second tutorial»). По мере того, как вы создаете эту страницу, добавляя список, изображение и заголовки, она проходит несколько итераций.Учебные файлы включают отдельный файл для каждого этапа улучшения.
Независимо от того, какую страницу вы хотите создать, вы всегда начинаете одинаково:
Запустите текстовый редактор .
Это Блокнот или TextEdit.
Введите скелет HTML в новый файл .
Это doctype, корневой элемент
Чтобы сэкономить время в будущем, сохраняйте эту страницу, а затем копируйте и вставляйте этот скелет HTML каждый раз при создании нового файла. Папка с учебником включает файл с именем skeleton.htm , который поможет вам в этом - он содержит doctype и три стандартных элемента HTML-страницы, но не содержит содержимого.
Добавьте заголовок в раздел
Добавьте элемент
</code> в новую строку между открывающим тегом <code><head> </code> и закрывающим тегом <code></head> </code>:</p><pre> <strong> <code> <title> Hire Me! Добавьте свой контент в раздел .
Например, предположим, что вы хотите написать простую страницу резюме. Вот очень простой пример:
Найми меня! Меня зовут Ли Пак.Наймите меня в свою компанию, потому что мой рабочий номер
прочь .В этом примере выделены ( жирным шрифтом, ) изменения, внесенные в базовый каркас HTML - измененный заголовок и одну строку текста. В этом примере используется единственный элемент
Сохраните HTML-файл как резюме .htm и откройте его в веб-браузере .
Если ваша страница отображается правильно (см. Рис. 1-11), вы можете быть уверены, что у вас хорошее начало.
Рисунок 1-11. Добро пожаловать в Интернет. На этой странице не так много полезных функций HTML (и Ли, вероятно, не получится нанять), но она представляет собой одну из самых простых HTML-страниц, которые вы можете создать.
Используя методы HTML, описанные в следующих разделах, вы можете опираться на этот пример и дать Ли лучшее резюме.Каждый раз, когда вы вносите изменения в документ в текстовом редакторе, обновляйте страницу в веб-браузере, чтобы проверить, все ли идет по пути.
Когда вы начнете создавать более подробные веб-страницы, вы быстро обнаружите, что создание страницы не так просто, как, скажем, создание страницы в Microsoft Word. Например, вы можете улучшить страницу резюме, создав список навыков. Вот разумная первая попытка:
Наймите меня! Я Ли Пак.Наймите меня в свою компанию, потому что моя работа вне пределов шепот .
Мои навыки включают:* Быстрый набор текста (почти 12 слов в минуту).* Невероятная заточка карандашей.* Придумывание оправданий изобретательности.* Ведение переговоров с мировыми офицерами.
Проблема возникает, когда вы открываете этот, казалось бы, невинный документ в своем веб-браузере (рис. 1-12).
Рисунок 1-12. HTML игнорирует разрывы строк и последовательные пробелы, поэтому то, что выглядит как аккуратно организованный текст в вашем HTML-файле, может превратиться в беспорядочный текст, когда вы отображаете его в браузере.
Проблема в том, что HTML игнорирует лишние пробелы. Сюда входят табуляции, разрывы строк и лишние пробелы (более одного пробела подряд). В первый раз, когда это произойдет, вы, вероятно, ошеломленно уставитесь на свой экран и удивитесь, почему веб-браузеры устроены именно так. Но на самом деле это имеет смысл, если учесть, что HTML должен работать как универсальный стандарт .
Допустим, вы настраиваете свою гипотетическую веб-страницу с идеальным интервалом, отступом и шириной линии для монитора вашего компьютера . Загвоздка в том, что эта страница может не так хорошо выглядеть на чужом мониторе. Например, часть текста может прокручиваться с правой стороны страницы, что затрудняет чтение. А разные мониторы - это только часть проблемы. Современные веб-страницы должны работать на различных типах устройств . Будущий босс Ли Пака может просмотреть резюме Ли на чем угодно, от новейшего широкоэкранного ноутбука до планшетного компьютера или смартфона.
Чтобы иметь дело с этим диапазоном опций отображения, HTML использует элементы для определения структуры вашего документа. Вместо того, чтобы сообщать браузеру: «Здесь вы переходите к следующей строке, а здесь вы добавляете четыре дополнительных пробела», HTML сообщает браузеру: «Вот два абзаца и маркированный список». Браузер должен отображать страницу, используя инструкции, которые вы включаете в свой HTML.
Чтобы исправить пример резюме, вам нужно использовать больше элементов абзаца и два новых элемента контейнера:
-
Указывает начало маркированного списка, называемого неупорядоченным списком на жаргоне HTML.Список - идеальный способ подробно описать навыки Ли.
-
Обозначает отдельный элемент маркированного списка. Ваш браузер делает отступ для каждого элемента списка, а для предложений, выходящих за пределы одной строки, правильно делает отступ для последующих строк, чтобы они совпадали с первой. Кроме того, перед каждым элементом ставится маркер (•). Вы можете использовать элемент списка только внутри такого элемента списка, как
Вот исправленная веб-страница (показанная на рис. 1-13), где структурные элементы выделены жирным шрифтом:
Наймите меня! Я Ли Пак. Наймите меня в свою компанию, потому что моя работа вне пределов шепот .
Мои навыки включают:
Быстрый набор текста (почти 12 слов в минуту).Невероятная заточка карандашей.Придумывание оправданий изобретательности.Ведение переговоров с мирными офицерами.
Рисунок 1-13. При наличии правильных элементов (как показано в коде на этой странице) браузер понимает структуру вашего HTML-документа и знает, как его отображать.
Вы можете использовать привычку браузера игнорировать перенос строки в свою пользу. Чтобы сделать ваши HTML-документы более удобочитаемыми, добавляйте разрывы строк и пробелы в любом месте. Веб-специалисты часто используют отступы, чтобы упростить понимание структуры вложенных элементов. В примере резюме вы можете увидеть этот стиль на практике. Обратите внимание, как элементы списка (строки, начинающиеся с элемента
Рисунок 1-14 анализирует HTML-документ с использованием модели дерева . Модель дерева - это удобный способ познакомиться с анатомией веб-страницы, поскольку она сразу показывает общую структуру страницы. Однако по мере того, как ваши веб-страницы становятся более сложными, они, вероятно, станут слишком сложными для использования древовидной модели.
Рисунок 1-14. Вот еще один способ взглянуть на созданный вами HTML-код. Модель дерева показывает, как вы вкладываете элементы HTML. Следуя стрелкам, вы увидите, что элемент верхнего уровня я
Ли Парк.Наймите меня в свою компанию, потому что моя работа без шума
. Мои навыки: Конечно, человеку почти невозможно написать такой HTML, не допустив ошибки. содержит элементы и .Внутри элемента находится элемент
Где все картинки?
Будь то биржевой график, логотип вашей подземной гаражной группы или подделанная фотография вашей любимой знаменитости, Интернет был бы довольно унылым без изображений. До сих пор вы видели, как поместить текст в документ HTML, но что происходит, когда вам нужно изображение?
Хотя это может показаться удивительным, вы не можете сохранить изображение в файле HTML. Есть множество веских причин, по которым вы все равно не захотите - ваши файлы веб-страниц станут действительно большими, будет сложно изменять ваши изображения или делать с ними что-то еще, и вам будет дьявольски весело редактировать свои страницы. в текстовом редакторе, потому что данные изображения могут создать беспорядок.Решение состоит в том, чтобы сохранить ваши изображения в виде отдельных файлов, а затем свяжут с ними ваш HTML-документ. Таким образом, ваш браузер вытягивает изображения и размещает их именно там, где вы хотите, на своей странице.
Инструмент связывания, который вставляет изображения, - это элемент (сокращение от «изображение»). Он указывает на файл изображения, который браузер извлекает и вставляет на страницу. Вы можете поместить файл изображения в ту же папку, что и ваша веб-страница (что является самым простым вариантом), или вы можете разместить его на совершенно другом веб-сайте.
Хотя в главе 4 вы узнаете все, что когда-либо хотели знать о веб-графике, сейчас стоит рассмотреть простой пример. Чтобы попробовать это, вам понадобится готовое для Интернета изображение. (Наиболее часто поддерживаемые типы файлов изображений - это JPEG, GIF и PNG.) Если у вас нет изображения под рукой, вы можете загрузить образец изображения leepark.jpg из папки Tutorial-1-2. Вот пример элемента , который использует файл leepark.jpg :
Как и обсуждавшийся ранее элемент ,
является автономным элементом без содержимого. По этой причине имеет смысл использовать синтаксис пустого элемента. и добавьте косую черту перед закрывающей угловой скобкой.
Однако есть очевидная разница между элементом и элементом
. Хотя
является отдельным элементом, это не так. т самодостаточный.Чтобы элемент имел какое-либо значение, вам необходимо предоставить еще две части информации: имя файла изображения и некоторый альтернативный текст, который используется в тех случаях, когда браузер не может загрузить или отобразить изображение (см. Альтернативный текст ). Чтобы включить эту дополнительную информацию в элемент изображения, HTML использует атрибутов , дополнительные части информации, которые появляются после имени элемента, но перед закрывающим символом>.
Пример включает два атрибута, разделенных пробелом.Каждый атрибут состоит из двух частей: имени (которое сообщает браузеру, что делает атрибут) и значения (часть информации, которую вы предоставляете). Имя первого атрибута
-
src , что является сокращением от слова «источник»; он сообщает браузеру, где взять желаемое изображение. В этом примере значение атрибута src равно leepark.jpg , что является именем файла с изображением Ли Пака в голову.
Имя второго атрибута -
alt , что является сокращением для «альтернативного текста.Он сообщает браузеру, что вы хотите, чтобы он отображал текст, если он не может отображать изображение. Его значение - это текст, который вы хотите отобразить, в данном случае это «Lee Park Portrait».
Как только вы разберетесь с элементом изображения, вы будете готовы использовать его в документе HTML. Просто разместите его там, где это имеет смысл, внутри или после существующего абзаца:
Наймите меня! Я Ли Пак. Наймите меня в свою компанию, потому что моя работа вне пределов шепот .

Мои навыки включают:
- Быстрый набор текста (почти 12 слов в минуту).
- Невероятная заточка карандашей.
- Изобретательное придумывание оправданий.
- Ведение переговоров с мирными офицерами.
На рис. 1-15 показано, где именно заканчивается изображение.
Рисунок 1-15.Вот веб-страница, на которой встроено изображение благодаря связывающей силе элемента изображения. Чтобы отобразить этот документ, веб-браузер выполняет отдельный запрос на получение файла изображения. В результате ваш браузер может отображать текст веб-страницы перед загрузкой изображения, в зависимости от того, сколько времени занимает загрузка (обычно это доли секунды).
Примечание
В главе 4 вы узнаете о многих других приемах веб-графики, в том числе о том, как изменять их размер и обтекать их текстом.
10 самых важных элементов (и еще несколько)
Теперь вы достигли точки, когда вы можете создать базовый документ HTML, и у вас уже есть несколько элементов за плечами. Вы знаете основы - все, что вам осталось, - это расширить свои знания, научившись использовать больше элементов.
HTML имеет относительно небольшой набор элементов. Скорее всего, вы будете использовать менее 25 на регулярной основе. Это ключевая часть успеха HTML, потому что он делает HTML простым языком общего доступа, понятным каждому.
Примечание
Вы не можете определять свои собственные элементы и использовать их в документе HTML, потому что веб-браузеры не знают, как их интерпретировать.
Некоторые элементы, такие как элемент
, форматирующий абзац, важны для определения общей структуры страницы. Они называются блочными элементами . Блочные элементы получают дополнительное пространство - когда вы добавляете один на страницу, браузер начинает новую строку (отделяя этот блочный элемент от предыдущей). Браузер также добавляет новую строку в конец элемента блока, отделяя его от следующего элемента.
Вы можете размещать блочные элементы непосредственно внутри раздела вашей веб-страницы или внутри другого блочного элемента. В Таблице 1-1 представлен краткий обзор некоторых из наиболее фундаментальных блочных элементов, некоторые из которых вы уже видели. Он также указывает, какие из них являются элементами контейнера, а какие - автономными. (Как вы узнали из статьи «Понимание элементов», для элементов-контейнеров требуются начальный и конечный теги, но для автономных элементов достаточно одного тега.) Вы более подробно изучите все эти элементы в главе 2.
Таблица 1-1. Базовые блочные элементы.
ЭЛЕМЕНТ | НАИМЕНОВАНИЕ | ТИП ЭЛЕМЕНТА | ОПИСАНИЕ 929292 929 929 929 929 9292 9292 9292 9292 9292 9292 9292 9292 9292 299 | Контейнер | Как, вероятно, сказал вам учитель английского языка в средней школе, абзац является основной единицей для организации текста.Когда вы используете более одного элемента абзаца в строке, браузер вставляет пробел между двумя абзацами - чуть больше, чем полная пустая строка. |
| Заголовок | Контейнер | Элементы заголовка - хороший способ структурировать вашу страницу и выделить заголовки.Они отображают текст большими жирными буквами. Чем меньше число, тем крупнее текст, поэтому | ||
| Горизонтальная линия (или горизонтальная линия на языке HTML) | Автономная | Горизонтальная линия поможет вам отделить один раздел вашей веб-страницы от другого .Линия автоматически соответствует ширине окна браузера. (Или, если вы поместите строку внутри другого элемента, например ячейки в таблице, она займет ширину своего контейнера.) | ||
| Неупорядоченный список, элемент списка | Контейнер | Эти элементы позволяют создавать базовые маркированные списки. Браузер автоматически помещает отдельные элементы списка в отдельные строки и делает отступ для каждого из них.Для быстрого изменения темпа вы можете заменить |
Другие элементы предназначены для работы с более мелкими структурными деталями, например фрагментами текста, выделенного жирным или курсивом, разрывами строк, ссылками, ведущими на другие веб-страницы, и изображениями. Эти элементы называются встроенными элементами . Вы можете поместить встроенный элемент в блочный элемент, но никогда не должны помещать блочный элемент внутри встроенного элемента.В таблице 1-2 перечислены наиболее полезные встроенные элементы.
Таблица 1-2. Основные встроенные элементы.
ЭЛЕМЕНТ | НАИМЕНОВАНИЕ | ТИП | ОПИСАНИЕ | Контейнер | Эти два элемента применяют стиль символов - жирный или курсивный текст.(Технически |
| Разрыв строки | Автономный | Иногда все, что вам нужно, - это текст, разделенный простыми переносами строки, а не отдельными абзацами.Благодаря этому последующие строки текста будут ближе друг к другу, чем при использовании абзаца. |
| Изображение | Автономный | Для отображения изображения внутри веб-страницы используйте этот элемент. Убедитесь, что вы указали атрибут |
Якорь | Контейнер | Элемент привязки является отправной точкой для создания гиперссылок, позволяющих посетителям веб-сайта переходить с одной страницы на другую.Вы узнаете об этом незаменимом элементе в главе 6. |
Чтобы образец резюме выглядел более респектабельно, вы можете использовать несколько ингредиентов из таблиц 1-1 и 1-2. На рис. 1-16 показана измененная версия веб-страницы, в которую добавлены некоторые новые элементы.
Рисунок 1-16. Этот HTML-документ, содержащий больше заголовков, списков и горизонтальную линию, добавляет немного больше стиля резюме.
Вот обновленный HTML с новыми заголовками и горизонтальной линией, выделенными жирным шрифтом:
Наймите меня! Наймите меня!
Я Ли Пак.Наймите меня в свою компанию, потому что моя работа вне пределов шепот . Как доказательство моих потрясающих компьютерных навыков и монументальной работы этика, пожалуйста, оцените это электронное резюме.
Незаменимые навыки
Мои навыки включают:
- Быстрый набор текста (почти 12 слов в минуту).
- Невероятная заточка карандашей.
- Изобретательное придумывание оправданий.
- Ведение переговоров с мирными офицерами.
А еще я знаю HTML!
Предыдущий опыт работы
У меня долгая и блестящая карьера в самых разных профессиях. Вот некоторые основные моменты:
- 2008-2009 - работал машинисткой в Flying Fingers
- 2010-2013 - Выполнение передовых веб-дизайнеров в Riverdale Ферма
- 2014–2015 гг. - отмечен в главе 1 книги Создание веб-сайта: The Отсутствует руководство
Не беспокойтесь, если в этом примере слишком много разметки, чтобы вы могли сразу ее усвоить.В следующей главе вы получите больше практики по превращению обычного текста в структурированный HTML.
Проверка страниц на наличие ошибок
Даже веб-дизайнер с лучшими намерениями может написать плохую разметку и нарушить правила HTML. Хотя браузеры действительно должны отлавливать эти ошибки, практически ни одна из них не справляется. Вместо этого они изо всех сил стараются игнорировать ошибки и отображать некорректные документы.
На первый взгляд это кажется отличным дизайном - в конце концов, он сглаживает любые незначительные промахи, которые вы можете сделать.Но у терпимости к ошибкам есть и обратная сторона. В частности, такое поведение упрощает то, что серьезные ошибки остаются незамеченными на ваших веб-страницах. Что за серьезная ошибка? Проблема, которая безвредна, когда вы просматриваете страницу в своем любимом браузере, но выглядит неловко, когда кто-то просматривает страницу в другом браузере; ошибка, которая остается незамеченной до тех пор, пока вы не отредактируете код, что непреднамеренно обнаруживает проблему в следующий раз, когда ваш браузер отображает страницу; или ошибка, которая не влияет на отображение страницы, но не позволяет автоматическому инструменту (например, поисковой системе) прочитать страницу.
К счастью, есть способ решить подобные проблемы. Вы можете использовать инструмент проверки , который читает вашу веб-страницу и проверяет ее разметку. Если вы используете профессиональный инструмент веб-дизайна, такой как Dreamweaver, вы можете использовать его встроенное средство проверки ошибок (подробности описаны в главе 5). Если вы создаете страницы вручную в текстовом редакторе, вы можете использовать бесплатный инструмент онлайн-проверки (см. Ниже).
Вот некоторые потенциальные проблемы, которые может обнаружить валидатор:
Отсутствуют обязательные элементы (например, элемент
).</p></li><li><p> Начальный тег контейнера без соответствующего конечного тега.</p></li><li><p> Неправильно вложенные теги.</p></li><li><p> Теги с отсутствующими атрибутами (например, элемент <code> <img> </code> без атрибута <code> src </code>).</p></li><li><p> Элементы или контент в неправильном месте (например, текст, помещенный непосредственно в раздел <code><head> </code>).</p></li></ul><p> В Интернете можно найти множество инструментов для проверки.Следующие шаги показывают, как использовать популярный валидатор, предоставляемый организацией по стандартизации W3C (официальные владельцы языка HTML). Попробуйте это с помощью файла <em> resume.htm </em>, который вы создали во втором учебнике (Учебник: Создание полного HTML-документа). Или дайте валидатору повод для жалоб с помощью файла <em> popsicles.htm </em>, который вы создали в первом руководстве (Учебник: Создание файла HTML). Поскольку это фрагмент HTML, а не полный документ HTML, валидатор быстро пожалуется на недостающие биты, такие как обязательные элементы <code><html> </code>, <code><head> </code> и <code><body> </code>.</p><p> После того, как вы решите, что вы хотите проверить, выполните следующие действия:</p><ol type="1"><li><p> <strong> Убедитесь, что ваш документ имеет тип документа </strong> (Общие сведения о документах HTML).</p><p> Тип документа сообщает валидатору, какие правила использовать при проверке вашего документа. В этой книге мы придерживаемся универсального документа HTML5 («Базовый скелет»).</p></li><li><p> <strong> В веб-браузере перейдите по адресу </strong> http://validator.w3.org (рис. 1-17).</p><p> Валидатор W3C предлагает три варианта выбора, представленных тремя вкладками: Проверить по URI (для страницы, которая уже находится в сети), Подтвердить по загрузке файла (для страницы, которая хранится на вашем компьютере) и Подтвердить с помощью прямого ввода (для разметки). вы вводите прямо в предоставленное поле).</p> Рисунок 1-17. На веб-сайте http://validator.w3.org есть три варианта проверки HTML. Вы можете ввести адрес страницы в Интернете, вы можете загрузить свой собственный файл (показанный здесь) или ввести разметку напрямую.</li><li><p> <strong> Щелкните нужную вкладку и введите содержимое HTML </strong>.</p><p> <strong> Проверить по URI </strong> позволяет проверить существующую веб-страницу. Просто введите URL-адрес (это полный Интернет-адрес) страницы в поле «Адрес» (например, www.MySloppySite.com/FlawedPage.html).</p><p> <strong> Подтвердить загрузкой файла </strong> позволяет загружать любой файл с вашего компьютера. Сначала нажмите кнопку «Обзор» (которая называется «Выбрать файл в Chrome»), чтобы увидеть стандартное диалоговое окно «Открыть». Перейдите к местоположению вашего HTML-файла, выберите его и нажмите «Открыть». Это самый простой способ убедиться, что вы все правильно поняли со страницей <em> resume.htm </em>, которую вы создали ранее.</p><p> <strong> Проверка с помощью прямого ввода </strong> позволяет проверять любую разметку - вам просто нужно ввести ее в предоставленное большое поле.Самый простой способ использовать эту опцию - скопировать разметку из текстового редактора и вставить ее в поле.</p><p> Перед тем, как продолжить, вы можете щелкнуть «Дополнительные параметры» в любом из окон с вкладками, чтобы установить другие параметры, но вы, вероятно, этого не сделаете. Лучше всего позволить валидатору автоматически определять тип документа; Таким образом, валидатор будет использовать тип документа, указанный на вашей веб-странице. Точно так же оставьте параметр «Кодировка символов» установленным на «обнаруживать автоматически», если вы не написали свою страницу не на английском языке, и у валидатора возникли проблемы с определением правильного набора символов.</p></li><li><p> <strong> Нажмите кнопку «Проверить» </strong>.</p><p> После небольшой задержки валидатор сообщает, прошел ли ваш документ проверку валидации или, в случае неудачи, какие ошибки обнаружил валидатор (см. Рисунок 1-18).</p><p> Валидатор также может предложить несколько безобидных предупреждений для совершенно корректного HTML-документа, включая предупреждение о том, что кодировка символов была определена автоматически, и предупреждение о том, что служба проверки HTML5 считается экспериментальной, незаконченной функцией.</p></li></ol><p> Рисунок 1-18. В этом файле валидатор обнаружил 10 ошибок, связанных с двумя ошибками. Во-первых, на странице отсутствует обязательный элемент <code><title> </code>. Во-вторых, он закрывает элемент <code><li> </code> перед закрытием элемента <code> <b> </code>, вложенного внутрь. (Чтобы решить эту проблему, замените <code></li> </b> </code> на <code> </b></li> </code>.) Между прочим, этот файл все еще достаточно близок, чтобы исправить его, чтобы браузеры могли отображать его правильно.</p><h2><span class="ez-toc-section" id="14"> 14 потрясающих способов создать свой личный веб-сайт </span></h2><p> Обеспечение присутствия в Интернете важнее, чем когда-либо. Неважно, хотите ли вы сменить карьеру (когда рекрутеры обязательно загуглиют вас) или вам просто нужно место, где можно поделиться своей личной историей - то, как вы выглядите в Интернете, влияет на то, что люди думают о вас.</p><p> К счастью, мы собрали для вас одни из лучших ресурсов, чтобы вы могли контролировать то, что видят другие, когда они немного преследуют - гм, ищут.Независимо от того, хотите ли вы создать полноценный сайт или просто создать простую целевую страницу, эти услуги помогут вам в кратчайшие сроки заклеймить себя в Интернете так, как вы этого хотите.</p><h3><span class="ez-toc-section" id="i-110"> Для простого входа Страница </span></h3><h4><span class="ez-toc-section" id="1_Aboutme"> 1. About.me </span></h4><p> Это самый быстрый способ создания веб-присутствия, позволяющий людям легко найти и узнать о вас все. Это единая целевая страница, на которую вы можете добавить великолепное фото, биотекст и ссылки на свои социальные профили и личные веб-сайты - считайте ее своей личной домашней страницей!</p><h4><span class="ez-toc-section" id="2Flavorsme"> 2.Flavors.me </span></h4><p> Подобно About.me, Flavors.me предоставляет вам целевую страницу, на которой собраны все ваши учетные записи в социальных сетях и личная информация. Что отличает его? Вы можете иметь несколько страниц на своем сайте и даже встраивать видео или аудио, что делает его отличным, если вы хотите продемонстрировать часть своего портфолио или включить креативное видео-резюме.</p><h4><span class="ez-toc-section" id="3-2"> 3. Поразительно </span></h4><p> Поразительно, может быть, это всего лишь целевая страница, но она больше похожа на великолепный (и удобный для мобильных устройств и планшетов!) Веб-сайт.Менее чем за 30 минут у вас будет страница с полноэкранными фотографиями, различными разделами, демонстрирующими ваши многочисленные аспекты, и, конечно же, со ссылками на все способы связи с вами. Идеально подходит для человека, который хочет продемонстрировать множество разных проектов.</p><h4><span class="ez-toc-section" id="4_Enthuseme"> 4. Enthuse.me </span></h4><p> На один шаг выше About.me и Flavors.me, Enthuse.me - это не столько целевая страница, сколько полноценный профиль. Вы можете использовать его, чтобы продвигать свои знания, опыт, упоминания в прессе и связи, чтобы заинтересовать других.Вроде как профиль в LinkedIn, но гораздо более настраиваемый (и, ммм, красивый).</p><h4><span class="ez-toc-section" id="5_Pixelhub"> 5. Pixelhub </span></h4><p> Соберите всю информацию о себе в Интернете с помощью Pixelhub: фотогалереи, контент социальных сетей, карты, контактную информацию и многое другое. Pixelhub идеально подходит для социальных сетей (СМИ): они позволяют людям подписываться на вас прямо с сайта и даже включать прямые трансляции ваших обновлений в социальных сетях!</p><h3><span class="ez-toc-section" id="i-111"> Для полноценного сайта </span></h3><h4><span class="ez-toc-section" id="6_Squarespace"> 6. Squarespace </span></h4><p> Эта комплексная платформа поможет вам создать невероятно сложный и современный сайт без необходимости программировать.Простой редактор перетаскивания позволяет предпринимателям, фрилансерам, художникам, владельцам малого бизнеса и фотографам создавать великолепные домашние страницы, визуально потрясающие фотогалереи и профессиональные блоги. Squarespace поддерживает миллионы веб-сайтов, и первые 14 дней бесплатны.</p><p> <em> Лучше всего, Squarespace нанимает! Ознакомьтесь с вакансиями здесь. </em></p><h4><span class="ez-toc-section" id="7_Jimdo"> 7. Jimdo </span></h4><p> Создайте мультимедийный сайт для себя или своего бизнеса с помощью бесплатного конструктора сайтов Jimdo.Благодаря множеству инструментов электронной коммерции он отлично подходит для владельцев малого бизнеса, которым нужен быстрый и простой ребрендинг. Jimdo также оптимизирован для поисковых систем, поэтому ваши результаты будут отображаться выше, что значительно упрощает вашу работу. И, в отличие от Squarespace, он предлагает «бесплатную навсегда» учетную запись с рекламой.</p><h4><span class="ez-toc-section" id="8_SnackWebsites"> 8. SnackWebsites </span></h4><p> SnackWebsites удобны для пользователей и мобильных устройств, что позволяет создавать сайт без рекламы, который работает с другими приложениями, такими как SnackTools, для интеграции блогов, фотографий, презентаций и многого другого.Вы сможете продемонстрировать свою работу с помощью фотографий и мультимедиа, поэтому это отличный вариант для фотографов, визуальных дизайнеров, художников и фрилансеров, которым нужен набор возможностей.</p><h4><span class="ez-toc-section" id="9_Wix"> 9. Wix </span></h4><p> В Wix есть все необходимое для создания полноценного веб-присутствия в Интернете с нуля, с сотнями дизайнерских шаблонов на выбор и удобным веб-редактором с перетаскиванием. В отличие от многих конструкторов веб-сайтов, нет никаких творческих ограничений на то, сколько вы можете настраивать шаблоны, которые вы используете, от шрифтов и изображений до эффектов перехода между страницами, но вам все равно не нужно писать хоть немного кода.Это идеально, если вы хотите, чтобы ваш сайт был именно таким.</p><h4><span class="ez-toc-section" id="10_Weebly"> 10. Weebly </span></h4><p> Создайте современный полнофункциональный сайт из множества бесплатных тем, которые отлично смотрятся на вашем телефоне и планшете. Weebly, специально оптимизированный для фотографий и видео с высококачественными слайд-шоу, может даже поддерживать полноценный сайт электронной коммерции, если вы хотите немного заработать на стороне.</p><h3><span class="ez-toc-section" id="i-112"> Для чего-то другого </span></h3><h4><span class="ez-toc-section" id="11_Vizualizeme"> 11. Vizualize.me </span></h4><p> Vizualize.me выводит ваш опыт обмена резюме на совершенно новый уровень, создавая мгновенную привлекательную инфографику на основе вашей предыдущей работы.Это идеальный способ отобразить все, что вы сделали, с первого взгляда, и получить информацию из LinkedIn, чтобы вам было проще.</p><h4><span class="ez-toc-section" id="12_Revu"> 12. Re.vu </span></h4><p> Re.vu - еще одна фантастическая возможность сделать ваше резюме более динамичным, интерактивным и вдохновляющим с первого взгляда. Он работает с LinkedIn для визуального представления всех ваших достижений и позволяет вам легко и понятно делиться своей профессиональной историей.</p><h4><span class="ez-toc-section" id="13"> 13. Где-то </span></h4><p> Эта визуальная платформа позволяет вам делиться тем, что вы делаете и где вы работаете.Каждая личная страница позволяет вам демонстрировать «моменты» работы и источники вдохновения, почти как Pinterest для себя. Сейчас это только по приглашению, но отправить запрос легко!</p><h4><span class="ez-toc-section" id="14_Carbonmade"> 14. Carbonmade </span></h4><p> Если ваша работа носит визуальный характер или вы фотограф, художник, дизайнер или писатель, Carbonmade - отличный способ сделать онлайн-портфолио. Он упорядочивает вашу работу, чтобы ее могли видеть другие, и вы можете продемонстрировать избранные свои лучшие работы на одной странице.</p><p> <em> Мы что-то пропустили? Какие инструменты вы используете для создания своих личных веб-сайтов? </em></p><h5><span class="ez-toc-section" id="_Waseef_Akhtar_Shutterstock"> Фотография компьютера любезно предоставлена Waseef Akhtar / Shutterstock.</span></h5><h2><span class="ez-toc-section" id="_-_2021"> Стоимость веб-сайта для малого бизнеса (обновление 2021 г.) </span></h2><p></p><p> Все сводится к <strong>, сколько работы задействовано </strong>.</p><p> В частности, 2 фактора, определяющие объем работы, - это размер <strong> </strong> и сложность </strong> вашего сайта.</p><p> Это означает, что красивый профессиональный 15-страничный информационный веб-сайт со стандартной настройкой будет стоить меньше, чем тщательно настроенный 50-страничный сайт со всеми наворотами.</p><p> В реальных долларах стоимость создания веб-сайта для малого бизнеса может составлять менее 1000 долларов или более 10 000 долларов.</p><p> Это большой ценовой диапазон. Итак, давайте разберемся, чтобы вы могли получить реалистичную оценку того, сколько будет стоить проектирование и разработка <em> вашего веб-сайта </em>.</p><p> ПРИМЕЧАНИЕ. Информация ниже предназначена для <strong> малых / средних предприятий </strong>. Он не предназначен для крупных корпораций с большими карманами, в которых штатные сотрудники, занимающиеся проектированием, разработкой и управлением их веб-сайтами, получают зарплату от 80 до 120 тысяч долларов в год.</p><h3><span class="ez-toc-section" id="2"> 2 варианта (с ценой) для проектирования и разработки веб-сайта для малого бизнеса </span></h3><p> ВАРИАНТ 1. Нанять специалиста</p><p> Если вы очень заняты своим бизнесом и / или технологии не для вас, то вам нужно нанять кого-нибудь, чтобы создать для вас сайт. Это так просто.</p><p> Однако, если вы выполняли поиск в Интернете и посещали сайты дизайнеров / разработчиков веб-сайтов, вы, вероятно, встретили:</p><ul><li> Цены вообще не указаны.</li><li> Цены по всей карте, от смехотворно дешевых до безумно дорогих.</li></ul><p> Хорошая новость заключается в том, что мы засучили рукава и провели для вас исследование относительно того, сколько стоит создание (или редизайн) веб-сайта для малого бизнеса в 2021 году.</p><p> Для компетентных, опытных веб-дизайнеров, которые указали свои цены, мы обнаружили, что текущая ставка в 2021 году для создания современного профессионального веб-сайта для малого бизнеса обычно составляла <strong> $ 4000–10 000 </strong>, но может достигать <strong> $ 20 000 </strong> (или больше) в зависимости от от количества страниц на сайте и количества требуемых настроек.</p><p> <i/> <strong> Дизайн веб-сайтов и разработка веб-сайтов </strong>. Дизайн веб-сайтов и разработка веб-сайтов часто используются как синонимы, но это две очень разные вещи. Website <em> design </em> - это как работа с архитектором над созданием чертежа <em> </em> для вашего дома. Разработка веб-сайта <em> </em> - это все равно что работать с подрядчиком, чтобы на самом деле <em> построить </em> ваш дом. Приведенные выше сметные цены на 2021 год относятся к дизайну веб-сайтов *, а также * разработке веб-сайтов (т.е. полная стоимость по системе «все включено»).</p><p> Теперь, когда у вас есть приблизительное представление о том, сколько стоят вещи, мы подробнее рассмотрим конкретные факторы, влияющие на стоимость создания веб-сайта для малого бизнеса:</p><ul><li> <strong> Объем страницы </strong>. Допустим, компания по веб-разработке предлагает пакет из 10 страниц за 3500 долларов, но вашему сайту нужно 25 страниц - сколько это будет стоить дополнительно? Хорошее практическое правило - добавлять около 100 долларов за страницу за каждую страницу сверх того, что входит в стандартный пакет веб-сайта.В этом примере добавление 15 страниц (к 10 страницам, входящим в стандартный пакет веб-сайта) будет стоить 1500 долларов. Добавьте эту сумму к исходной базовой цене в 3500 долларов, и пересмотренная сумма составит 5000 долларов. Разумеется, каждая ситуация будет отличаться, но, по крайней мере, это дает вам разумную оценку затрат, основанную на общих ценах в отрасли в 2021 году.</li><li> <strong> Индивидуальный макет сайта </strong>. Каждый веб-сайт начинается с темы или шаблона. Никто больше не кодирует веб-сайт полностью с нуля. Это слишком трудоемко и дорого.Шаблон или тема часто доставляют вам 50–60% пути к финишу, но все еще требуется множество настроек и кодирования, чтобы ваш сайт выглядел и функционировал так, как вы этого хотите. Чем больше требуется настройки и кодирования, тем выше стоимость. Шаблоны и темы - основная причина, по которой вы часто можете создать профессиональный веб-сайт для малого бизнеса стоимостью от 4 000 до 10 000 долларов вместо 15 000-20 000 долларов и более.</li><li> <strong> Пользовательские изображения и графика </strong>. Необычные изображения и графика могут придать вашему сайту неповторимый вид, но за это приходится платить.Сложные визуальные эффекты часто требуют специального программного обеспечения для редактирования, не говоря уже о таланте специалиста по графическому дизайну.</li><li> <strong> Пользовательский логотип </strong>. Пользовательский логотип, хотя и не обязателен, может стать хорошим дополнением к любому веб-сайту. Пользовательский логотип на ступеньку выше повышает фактор доверия. Чтобы получить прилично выглядящий профессионально разработанный логотип в 2021 году, ожидайте, что заплатите где-то в диапазоне от 500 до 1000 долларов.</li><li> <strong> Индивидуальное программирование. </strong> Иногда прямо из коробки можно найти плагин WordPress, обеспечивающий именно ту функциональность, которая вам нужна (т.е. карусель изображений, портал членства, калькулятор платежей и т. д.). В других случаях для того, чтобы заставить ваш сайт делать то, что вы хотите, требуются серьезные методы проб / ошибок и тестирования. В идеальном мире все было бы по принципу plug-and-play и работало бы идеально с первого раза, но это бывает редко. Обычно требуется изрядное количество доработок и тестирования, чтобы все работало должным образом.</li><li> <strong> Количество изменений проекта </strong>. Большинство проектов веб-сайтов начинаются с первоначального концептуального дизайна (что-то вроде черновика), затем обычно проводится 1 или 2 раунда пересмотра дизайна, чтобы все было правильно.Некоторые дизайнеры веб-сайтов предлагают до 3-5 раундов доработки дизайна. Технически дизайнер веб-сайтов может предложить столько раундов доработки дизайна, сколько они захотят. Но имейте в виду, что каждая итерация дизайна увеличивает общую стоимость проекта. По моему опыту, в 99% случаев более чем достаточно 2 раундов пересмотра дизайна.</li><li> <strong> Разработка контента веб-сайта (например, копирайтинг) </strong>. Твердый, продуманный и убедительный контент - основа любого хорошего веб-сайта. Если вы запускаете новый сайт, но у вас еще нет контента, его нужно развивать.Если у вас есть сайт, но его содержание неактуально, устарело или устарело, его необходимо доработать, улучшить… возможно, даже переработать. За прошедшие годы я обнаружил, что препятствием №1 к запуску веб-сайта является разработка контента. Наши клиенты борются с этим, потому что это отнимает много времени и сложно сделать. Вот почему несколько лет назад мы начали предлагать профессиональные услуги копирайтинга для наших предложений по дизайну и разработке веб-сайтов. Да, вы хотите, чтобы ваш веб-сайт выглядел современно и стильно, но именно содержание <em> вашего веб-сайта </em> двигает иглу.</li></ul><p> Re: цены на сайте…</p><p> <i/> <strong> СОВЕТ ПРОФЕССИОНАЛА № 1 </strong>: Если вы хотите нанять профессионала, который поможет вам с вашим веб-сайтом, но не чувствуете, что можете позволить себе единовременный платеж, посмотрите, предлагают ли они <em> финансирование </em>. Таким образом, вы получите действительно хороший веб-сайт * прямо сейчас *, который поможет развитию вашего бизнеса, но не опустошит ваш банковский счет.</p><p> <i/> <strong> СОВЕТ ПРОФЕССИОНАЛА № 2 </strong>: Будьте осторожны с бюджетными ценами. Необычно низкие цены часто оборачиваются некачественной обработкой, неприятными впечатлениями или пятаками, которые омрачают вас каждой мелочью.Как говорится, получаешь то, за что платишь.</p><p> ВАРИАНТ 2: Попытка сделать это самостоятельно (DIY)</p><p> Если у вас есть базовые представления о веб-технологиях и вы хорошо справляетесь с работой самостоятельно, вы можете полностью создать свой собственный веб-сайт.</p><p> Сырье, которое вам понадобится, не слишком дорогое:</p><ul><li> <strong> Доменное имя </strong>: 10–12 долларов в год за регистрацию нового домена. Есть миллион регистраторов на выбор. Я предпочитаю NameCheap.com.</li><li> <strong> Хостинг веб-сайтов </strong>: Стоимость стандартного веб-хостинга от таких компаний, как BlueHost или HostGator, колеблется примерно от 100 долларов США в год до 300-500 долларов США в год за более надежный веб-хостинг от таких компаний, как WPengine или SiteGround, который действительно не нужен, пока вы сайт набирает массу трафика (т.е. более 100 000 посетителей в месяц), и тогда вы можете перейти на веб-сервер с большей мощностью.</li><li> <strong> SSL-сертификат. </strong> Даже если вы не планируете продавать товары напрямую со своего сайта, вы все равно захотите защитить свой сайт с помощью протокола HTTPS. Вот статья, которую я написал, объясняя HTTPS простым английским языком. Вы можете получить сертификат SSL всего за 10 долларов в год или от 200 до 300 долларов в год. Делайте покупки вокруг, но не покупайте больше, чем вам действительно нужно. ОБНОВЛЕНИЕ <strong> </strong>: Некоторые компании, предоставляющие веб-хостинг, теперь предлагают бесплатный сертификат SSL в качестве стимула для размещения вашего сайта с ними.</li><li> <strong> Премиум тема для сайта </strong>. 100-150 долларов. Есть сотни, если не тысячи тем на выбор. Некоторые бесплатные, некоторые платные. Я призываю вас потратить несколько баксов и приобрести качественную тему. Не экономьте здесь. Позже ты меня поблагодаришь. Мы экспериментировали со многими темами веб-сайтов на протяжении многих лет, и те, которые мы сейчас используем исключительно, как для нашего собственного сайта, так и для сайтов наших клиентов, взяты из StudioPress - отличный дизайн + надежное кодирование.</li><li> <strong> Плагины премиум-класса </strong>. 100-200 долларов. Как и в случае с темами веб-сайтов, вы обычно получаете то, за что платите.Сделайте себе одолжение и вложите несколько долларов, чтобы получить качественные плагины. Например, два премиальных плагина, которые мы используем почти на каждом сайте, который мы создаем, - это Gravity Forms и Envira Gallery. Да, есть много бесплатных плагинов, и многие из них очень хороши. Но есть также множество плохих плагинов, которые не работают так, как рекламируется, и будут тратить кучу вашего времени. Так что будь осторожен.</li><li> <strong> Стоковые фото </strong>. Если вы хороший фотограф или у вас уже есть качественные изображения для вашего сайта, то все готово.Но есть вероятность, что вам нужно будет купить несколько изображений, чтобы немного украсить свой сайт. Мы рекомендуем два места: BigStockPhoto.com и iStockPhoto.com. У них есть много высококачественных изображений без лицензионных отчислений по разумным ценам. В большинстве случаев вы, вероятно, можете получить все, что вам нужно (по крайней мере, на начальном этапе) за 50-200 долларов. После этого вы просто покупаете то, что вам нужно, по мере развития вашего сайта. ОБНОВЛЕНИЕ. Вот сайт изображений, о котором мы только что узнали, где вы можете получить бесплатные изображения высокого разрешения без лицензионных отчислений для своего веб-сайта >> Burst (из Shopify).Единственный недостаток - ограниченный выбор. Но изображения у них очень хорошие. <strong> ВАЖНО </strong>: Никогда и никогда просто не копируйте / вставляйте изображения из других источников на свой сайт, если вы не на 100% уверены, что у вас есть разрешение. В противном случае на вас могут подать в суд. Будьте осторожны и просто купите свои изображения - это намного дешевле, чем судебный процесс, - и вы будете спать лучше.</li><li> <strong> Образование </strong>. 25-300 долларов. Если вы не работаете над веб-сайтами каждый день, вам, вероятно, придется купить несколько книг или пройти один или два онлайн-курса, чтобы изучить Photoshop, язык кодирования HTML / CSS и т. Д.чтобы освоить одну или несколько областей дизайна и разработки веб-сайтов.</li></ul><p> В целом, вы реально оцениваете примерно <strong> $ 300–600 </strong> затрат на начало работы.</p><p> Очевидно, что основная стоимость варианта «Сделай сам» - это <em> раз </em>.</p><p> Даже для «простого» сайта не удивляйтесь, если у вас уйдет 20-40 часов на создание чего-то достойного качества, которым вы можете гордиться. И это при условии, что вы уже немного знакомы с тем, как создать веб-сайт.Если вы новичок в этом, умножьте полученное время в 2 или 3 раза. Я не преувеличиваю.</p><p> Создание современного, хорошо спроектированного веб-сайта требует гораздо больше времени, чем думает большинство людей. Но если у вас сейчас больше времени, чем денег, и вас не перегружают веб-технологии, подход «сделай сам» - вполне жизнеспособный вариант.</p><h3><span class="ez-toc-section" id="i-113"> Стоимость обновлений, обновлений, обслуживания и лицензий на веб-сайте </span></h3><p> После запуска вашего веб-сайта ваша работа не будет сделана.</p><p> Так же, как покупка дома, вам нужно вкладывать время, силы и деньги в его содержание.</p><p> Например, у вас будет <em> ежегодных сборов за хостинг и обслуживание </em> и, возможно, <em> годовых лицензионных сборов </em> за премиум-плагины и услуги.</p><p> Скорее всего, вы будете покупать новые изображения по мере обновления и расширения своего сайта.</p><p> Вы можете добавить сотрудников или нанять фрилансеров, которые помогут вам в создании нового пользовательского веб-контента или видео, чтобы повысить эффективность ваших маркетинговых усилий.</p><p> Ваш сайт также требует постоянного технического обслуживания для установки обновлений и исправлений безопасности для основных файлов WordPress и плагинов WordPress для защиты вашего сайта от взлома.Да, даже сайты малого бизнеса становятся мишенью для хакеров.</p><p> Если вам удобно выполнять эти обновления самостоятельно, отлично. Но иногда регулярные обновления ломают ваш сайт, поэтому вам нужно знать, что делать, если / когда это произойдет. Готовы ли вы иметь дело с…</p><p> (Актуальные скриншоты ниже.)</p><p></p><p></p><p></p><p></p><p> Вам также понадобится внешняя система резервного копирования <em> </em>, чтобы ваш веб-сайт можно было быстро восстановить в случае катастрофического отказа оборудования или программного обеспечения (или ошибки пользователя!), Приводящего к сбою вашего сайта.Извините за тревогу, но такие вещи действительно случаются.</p><p> Если вы предпочитаете не заниматься грязным, закулисным техническим обслуживанием своего сайта, вы можете приобрести план обслуживания веб-сайта за 40–300 долларов в месяц в зависимости от необходимых вам услуг.</p><p> <i/> <strong> ПРОФЕССИОНАЛЬНЫЙ СОВЕТ </strong>: Вы можете избежать ежегодных лицензионных сборов, работая с веб-разработчиком, у которого есть лицензия разработчика <em> </em> на премиальные плагины WordPress, используемые на вашем сайте. Другими словами, лицензия их разработчика покрывает ваши годовые лицензионные сборы.Например, плагин премиум-формы, такой как Gravity Forms, имеет годовую лицензионную плату в размере 59 долларов в год. Плагин для создания галереи изображений премиум-класса, такой как Envira Gallery, обойдется вам в 69 долларов в год. Но наши клиенты избегают этих ежегодных сборов, потому что они покрываются нашей лицензией разработчика.</p><p> По мере роста и развития вашего бизнеса, вашему веб-сайту может потребоваться более сложная функциональность. Если вы можете реализовать эти технические обновления самостоятельно, отлично. В противном случае обычная ставка на 2021 год для найма компетентного, опытного веб-разработчика составляет 100-125 долларов в час.</p><h3><span class="ez-toc-section" id="i-114"> Дорогие ошибки в дизайне и разработке веб-сайтов, которых следует избегать </span></h3><p> С момента создания моего первого веб-сайта в 1999 году я потратил ТОННУ времени и денег на:</p><ul><li> <strong> Неисправная техника </strong>. Тема и плагины, которые вы используете для создания своего сайта, имеют значение. Некачественное, непроверенное кодирование может привести к угрозам безопасности, несовместимости программного обеспечения и нестабильности сайта. Выбирайте проверенные, известные бренды, которые постоянно тестируют и поддерживают свою продукцию. Используйте цифровые компоненты премиум-класса, иначе вы можете постоянно ремонтировать свой сайт или, что еще хуже, перестраивать весь сайт с нуля.</li><li> <strong> Некомпетентные идиоты </strong>. Остерегайтесь придурков, которые знают ровно столько, чтобы сделать их опасными. Несколько лет назад я нанял субподрядчика, чтобы он помог с индивидуальным программированием большого проекта. Через несколько недель работы над проектом стало ясно, что он не знает, что делает. Он хорошо говорил, но ничего не мог сделать. Поэтому я уволил его и сократил наши убытки - но только после того, как <em> потратил драгоценное время и деньги </em> на проект с установленным сроком. Сделайте все возможное, чтобы тщательно проверить людей, прежде чем нанимать их.</li><li> <strong> Плохая консультация и информация </strong>. Это стоило мне больше времени и денег, чем что-либо еще. Я никогда не верну десятки тысяч долларов и годы своей жизни. Это не всегда было напрямую связано с дизайном и разработкой веб-сайтов. Иногда это были вспомогательные вещи, такие как SEO, реклама в Google, маркетинг в Facebook, контент-маркетинг, развитие бизнеса и т. Д. По большей части это была шумиха и болтовня, которые не приносили результатов, как рекламируется. Итог, <em>, если это звучит слишком хорошо, чтобы быть правдой, вероятно, так оно и есть.</em> Нет волшебных пуль. Успех требует времени, усилий и настойчивости. Период.</li></ul><p> Не нужно повторять эти ошибки.</p><h3><span class="ez-toc-section" id="i-115"> Плюсы и минусы: подход к созданию веб-сайта для профессионалов по сравнению с самостоятельным подходом </span></h3><p> Наем специалиста</p><p> ПРОФИ:</p><ul><li> Нет необходимости тратить часы, дни или недели на изучение технологий, необходимых для создания и управления веб-сайтом.</li><li> Вы получите современный профессиональный веб-сайт, которым вы гордитесь… такой, который точно представляет вашу компанию и ваш бренд.</li><li> Посетители получат хорошее впечатление на всех устройствах - настольных, планшетных и мобильных.</li><li> Они могут помочь вам управлять своим сайтом после его запуска.</li><li> Они могут разработать содержание вашего сайта и преодолеть проклятие знаний <em> </em>. Проклятие знания - это когда вы не можете вспомнить, что значит <em>, а не </em>, знать все, что вы знаете. Таким образом, вы опускаете важную информацию на своем сайте, потому что <em> предполагаете, что </em> все уже знают то, что вы знаете, - хотя на самом деле это не так.</li><li> Они могут порекомендовать идеи и помочь вам избежать ловушек, о которых вы, вероятно, не подумали бы</li></ul><p> Минусы:</p><ul><li> Потребуются вложения в несколько тысяч долларов (скорее всего, в диапазоне от 3 до 10 тысяч долларов) для создания нового сайта с нуля или изменения дизайна существующего.</li><li> Если вы не разбираетесь в веб-технологиях, вы будете в некоторой степени зависеть от дизайнера / разработчика веб-сайта, который будет управлять своим сайтом после его запуска.</li></ul><p> Сделай сам</p><p> ПРОФИ:</p><ul><li> Если у вас сейчас больше времени, чем денег, создание собственного веб-сайта будет дешевле, чем найм профессионального дизайнера / разработчика веб-сайтов.</li><li> Вы можете использовать конструктор сайтов, такой как Wix или Squarespace, чтобы запустить простой, прилично выглядящий сайт в течение дня или двух. Тарифы Wix в настоящее время варьируются от 13 до 39 долларов в месяц. Тарифы SquareSpace варьируются от 12 до 40 долларов в месяц.</li><li> Без задержки. Любые изменения или обновления вашего сайта после его запуска могут быть внесены мгновенно.</li></ul><p> Минусы:</p><ul><li> Если вы не в курсе текущих тенденций в дизайне веб-сайтов, ваш веб-сайт может выглядеть дилетантским и негативно повлиять на восприятие вашей компании.</li><li> Создание веб-сайта может показаться грандиозной задачей, поэтому откладывать на потом недели или месяцы - обычное дело. Если отвращение к созданию вашего сайта достаточно велико, ваш сайт может вообще никогда не быть построен.</li><li> Это занимает невероятно много времени. Возможно, вам придется потратить 2-4 часа или больше на изучение того, как заставить что-то работать на вашем веб-сайте, когда опытный дизайнер / разработчик веб-сайтов может выполнить эту конкретную задачу за 5-10 минут.</li></ul><h3><span class="ez-toc-section" id="i-116"> Ярлык для создания отличного веб-сайта </span></h3><p> Наймите кого-нибудь.</p><p> Да, я пристрастен, но я также честен. Создание современного профессионального веб-сайта, который привлекает потенциальных клиентов и способствует продажам для вашего бизнеса, намного сложнее и требует много времени, чем думает большинство людей.</p><p> Если сейчас не хватает средств и подход «сделай сам» к созданию веб-сайта вашей компании - ваш единственный вариант, тогда просто сделайте все, что в ваших силах.</p><p> Однако, если вы можете себе это позволить, найм опытного веб-дизайнера / разработчика для создания (или редизайна) вашего веб-сайта сэкономит вам массу времени, денег и головной боли, а готовый продукт будет лучше, чем вы могли бы сделать на своем собственный.</p><p> По той же причине я с радостью плачу стоматологам, бухгалтерам, автомеханикам и подрядчикам по кровельным работам за их опыт. Обычно они выполняют работу быстрее, лучше и дешевле, чем я мог бы сделать сам.</div><footer class="entry-footer"><div class="entry-footer-right"></div> <span class="cat-links"> Опубликовано в категории: <a href="https://st-martin.ru/category/raznoe-2" rel="category tag">Разное</a> </span></footer></article><nav class="navigation post-navigation" aria-label="Записи"><h2 class="screen-reader-text">Навигация по записям</h2><div class="nav-links"><div class="nav-previous"><a href="https://st-martin.ru/raznoe-2/vagit-alekperov-kupil-alekperov-kupil-akczii-lukojla-na-950-mln-rub-biznes-rbk.html" rel="prev">← Вагит алекперов купил: Алекперов купил акции ЛУКОЙЛа на 950 млн руб. :: Бизнес :: РБК</a></div><div class="nav-next"><a href="https://st-martin.ru/raznoe-2/luk-biznes-kak-otkryt-biznes-po-vyrashhivaniyu-luka-s-nulya-dohodnost-zatraty.html" rel="next">Лук бизнес: Как открыть бизнес по выращиванию лука с нуля: доходность, затраты →</a></div></div></nav><div id="comments" class="comments-area"><div id="respond" class="comment-respond"><h3 id="reply-title" class="comment-reply-title">Добавить комментарий <small><a rel="nofollow" id="cancel-comment-reply-link" href="/raznoe-2/kak-otkryt-sajt-samostoyatelno-kak-sozdat-sajt-besplatno-samomu-pokazyvaem-3-prostyh-sposoba.html#respond" style="display:none;">Отменить ответ</a></small></h3><form action="https://st-martin.ru/wp-comments-post.php" method="post" id="commentform" class="comment-form" novalidate><p class="comment-notes"><span id="email-notes">Ваш адрес email не будет опубликован.</span> <span class="required-field-message">Обязательные поля помечены <span class="required">*</span></span></p><p class="comment-form-comment"><label for="comment">Комментарий <span class="required">*</span></label><textarea id="comment" name="comment" cols="45" rows="8" maxlength="65525" required></textarea></p><p class="comment-form-author"><label for="author">Имя <span class="required">*</span></label> <input id="author" name="author" type="text" value="" size="30" maxlength="245" autocomplete="name" required /></p><p class="comment-form-email"><label for="email">Email <span class="required">*</span></label> <input id="email" name="email" type="email" value="" size="30" maxlength="100" aria-describedby="email-notes" autocomplete="email" required /></p><p class="comment-form-url"><label for="url">Сайт</label> <input id="url" name="url" type="url" value="" size="30" maxlength="200" autocomplete="url" /></p><p class="form-submit"><input name="submit" type="submit" id="submit" class="submit" value="Отправить комментарий" /> <input type='hidden' name='comment_post_ID' value='12111' id='comment_post_ID' /> <input type='hidden' name='comment_parent' id='comment_parent' value='0' /></p></form></div></div></main></div><div id="secondary" class="widget-area" role="complementary"><aside id="search-2" class="widget widget_search"><form role="search" method="get" class="search-form" action="https://st-martin.ru/"> <label> <span class="screen-reader-text">Найти:</span> <input type="search" class="search-field" placeholder="Поиск…" value="" name="s" /> </label> <input type="submit" class="search-submit" value="Поиск" /></form></aside><aside id="categories-2" class="widget widget_categories"><h4 class="widget-title">Рубрики</h4><ul><li class="cat-item cat-item-1"><a href="https://st-martin.ru/category/bez-rubriki">Без рубрики</a></li><li class="cat-item cat-item-4"><a href="https://st-martin.ru/category/plan">Бизнес планы</a></li><li class="cat-item cat-item-5"><a href="https://st-martin.ru/category/fizicheskix-lic">Для физических лиц</a></li><li class="cat-item cat-item-7"><a href="https://st-martin.ru/category/yuridicheskix-lic">Для юридических лиц</a></li><li class="cat-item cat-item-2"><a href="https://st-martin.ru/category/raznoe">Индивидуальное предпринимательство</a></li><li class="cat-item cat-item-11"><a href="https://st-martin.ru/category/marzha">Маржа</a></li><li class="cat-item cat-item-9"><a href="https://st-martin.ru/category/nalog-2">Налог</a></li><li class="cat-item cat-item-3"><a href="https://st-martin.ru/category/nalog">Налоговые расчёты</a></li><li class="cat-item cat-item-10"><a href="https://st-martin.ru/category/plan-2">План</a></li><li class="cat-item cat-item-8"><a href="https://st-martin.ru/category/raznoe-2">Разное</a></li><li class="cat-item cat-item-13"><a href="https://st-martin.ru/category/fizicheskih-licz">Физических лиц</a></li><li class="cat-item cat-item-12"><a href="https://st-martin.ru/category/yuridicheskih-licz">Юридических лиц</a></li></ul></aside></div></div><footer id="colophon" class="site-footer"><div class="site-footer-inner"></div></footer><div class="site-info-wrapper"><div class="site-info"><div class="site-info-inner"><div class="site-info-text"> 2019 © Все права защищены.</div></div></div></div></div> <noscript><style>.lazyload{display:none}</style></noscript><script data-noptimize="1">window.lazySizesConfig=window.lazySizesConfig||{};window.lazySizesConfig.loadMode=1;</script><script async data-noptimize="1" src='https://st-martin.ru/wp-content/plugins/autoptimize/classes/external/js/lazysizes.min.js'></script> <!-- noptimize --> <style>iframe,object{width:100%;height:480px}img{max-width:100%}</style><script>new Image().src="//counter.yadro.ru/hit?r"+escape(document.referrer)+((typeof(screen)=="undefined")?"":";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+";h"+escape(document.title.substring(0,150))+";"+Math.random();</script> <!-- /noptimize --></body></html>

 На странице эта область следует за тегом </head>.
На странице эта область следует за тегом </head>.
 Последующие месяцы будет только плата за хостинг – 5 долларов.
Последующие месяцы будет только плата за хостинг – 5 долларов.