Как сделать ссылку на сайт правильно: 4 простых шага
Развитие собственного сайта предполагает полноценную каждодневную упорную работу. В том числе, выполнение монотонных и не совсем интересных действий. Но обязательных – способствующих оптимизации проекта. Сегодня подробно и во всех красках расскажу, как сделать ссылку на сайт. Речь идет о переходе на внутренние страницы ресурса со «стартовой». То есть, о перелинковке. Казалось бы, ничего крайне трудного и непонятного в этом нет. Но, как и в любом деле, имеются некоторые тонкости и нюансы. На них я и остановлюсь.
Содержание статьи:
- 1 Как сделать активную ссылку на сайте, простая инструкция
- 2 Какие атрибуты для ссылок бывают
- 3 Как сделать ссылку на сайт в WordPress
- 4 Несколько советов, как правильно делать ссылки на страницах собственного сайта
- 5 Как оформлять текст ссылки: несколько советов
- 6 Как сделать ссылку на страницу сайта: личный совет
Как сделать активную ссылку на сайте, простая инструкция
Что представляет собой ссылка? Это отмеченная часть текста. При нажатии на нее пользователь перенаправляется на другую страницу. В зависимости от настроек, страница открывается либо в той же вкладке, либо в новой.
При нажатии на нее пользователь перенаправляется на другую страницу. В зависимости от настроек, страница открывается либо в той же вкладке, либо в новой.
Обратите внимание! Существуют ссылки, активирующие скачивание файлов. То есть, при клике мышкой на них, начинает скачиваться документ или другой файл.
Ссылка выглядит так: <a href=»адрес страницы» >слово или часть предложения</a>. Теперь о каждой составляющей ссылки:
- <a> </a> — тег, в котором помещается ссылка и текст к ней;
- адрес – url, на который ведет ссылка;
- слово или часть предложения, называемые анкором – текст, который и отображается на странице, в статье.
Обратите внимание! Ссылка обычно выделяется синим цветом и подчеркиванием текста. Но могут быть и другие варианты настройки.
Как видите, чтобы сделать ссылку в редакторе сайта нужно поставить соответствующий тег, указать url и часть текста. Ничего сложного, правда ведь?
Ничего сложного, правда ведь?
Кстати! О том, как работать в административной панели и редакторе сайта, я подробно рассказываю на своем авторском полностью бесплатном тренинге, как сделать сайт своими руками. Тренинг длится всего 4 дня в режиме онлайн. По завершении обучения у каждого участника остается собственный проект – готовый к работе. Если возникают трудности с его созданием, команда поддержки отвечает на все вопросы и решает проблемы.
Все ссылки бывают двух типов. Внешние перенаправляют на страницы того же сайта. Внутренние – на сторонний ресурс.
Какие атрибуты для ссылок бывают
Читайте также: Как проверить сайт на ошибки: 5 важных правил
HTML открывает широкие возможности и позволяет создавать дополнительные условия для перехода по ссылке. Атрибутов огромное количество. Рассказывать обо всех не буду. В этом нет никакого смысла. Остановлюсь только на самых важных. Отображается он следующим образом — <a имя атрибута=»значение» ></a>.
Что интересно – атрибутов для тега бывает несколько. Они публикуются обязательно через пробел. Очередность размещения атрибутов абсолютно не важна.
Ссылка открывается в новом окне
Очень удобны для пользователей вариант. Остается открытой «начальная» страница. Ему не нужно искать варианты, как вернутся на нее в случае необходимости.
Кроме того, если сразу перейти на другую страницу в том же окне, человек будет в итоге находиться на сайте чуть меньше времени. Ведь «стартовая» страница «закрывается». При открытии нового окна посетитель «использует» сразу две страницы.
Чтобы страница по ссылке открывалась в новом окне, нужно «эксплуатировать» значения target и _blank. Вот код, вставляемый в текст в редакторе статьи: <a href=»url» target=»_blank»>текст</a>.
Как сделать ссылку на сайт: информация про содержание ссылки
Чтобы дополнительно мотивировать посетителя нажать на ссылку, рекомендуется сделать ее описание. Поскольку только текстового ключа недостаточно, чтобы дать полное посетителям полное представление, что включает в себя страница, на которую ведет ссылка – ведь в такой ситуации анкор будет слишком большим. Станет нечитабельным.
Станет нечитабельным.
Как быть? Есть простое решение – при наведении пользователем курсора всплывает подробное описание. Для достижения такой цели необходимо использовать атрибут title.
Как сделать ссылку на страницу сайта, у которой будет описание? Вот ее код: <a href=»url» title=»текст с описанием ссылки»>выделенный в статье текст ссылки</a>.
Отношения между документами
Существует еще один важный атрибут rel, посредством которого определяется отношения между уже открытой страницей и документом, на который эта ссылка ведет. У данного атрибута имеется несколько значений. Рекомендуют использовать два:
- Nofollow;
- Sidebar.
Остальные вам не нужны. Итак, начнем с nofollow. Он очень важен для SEO-продвижения сайта. Суть его состоит в том, чтобы не передавать вес страницы, на которой расположена ссылка, странице, на которую она ведет.
Как сделать ссылку на страницу сайта со значением nofollow? Вот ее код — <a href=»url» rel=»nofollow»>текст</a>.
Теперь про значение sidebar. Данный вариант используется крайне редко. Цель – при клике по ссылке тут же закрепить ее в панели закладок используемого пользователем браузера.
Как сделать ссылку на сайт такого типа? Очень просто! Вот ее код: <a href=»url» rel=»sidebar»>текст</a>.
Как сделать ссылку на сайт в WordPress
Читайте также: Редактор Gutenberg WordPress 5.0: Полный обзор + видео
Каждая из Систем управления контентом (движок) имеет собственные особенности формирования внутренних ссылок. Я остановлюсь на работе в редакторе WordPress. Это передовая платформа. На ней разрабатывается множество удобных и функциональных сайтов. Уже сегодня на движке работает более 30% всех ресурсов в мире – только осознайте эту цифру!
1. Шаг первый
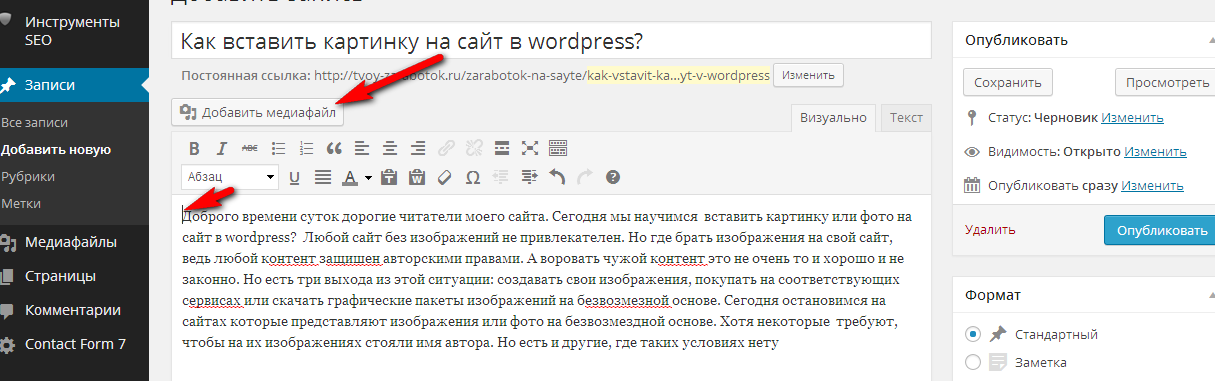
Откройте в редакторе платформы статью. Курсором выделите часть текста, который вы хотите сделать ссылкой. Найдите на панели инструментов значок цепи – три звена. Кликните по нему.
Кликните по нему.
2. Шаг второй
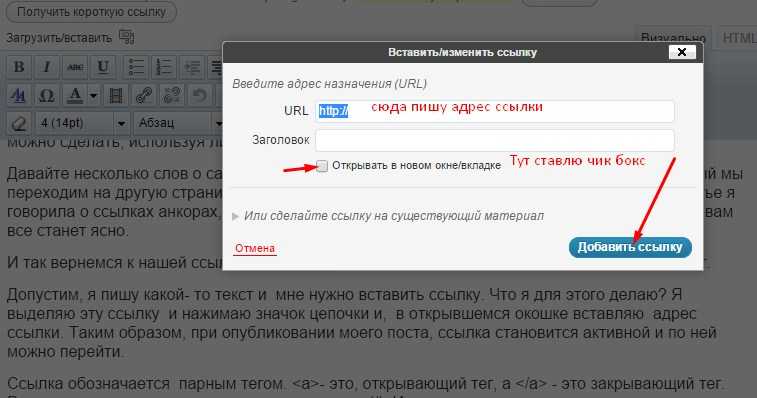
Откроется небольшое окно. В нем нужно ввести адрес url – той страницы, которая должна открываться по ссылке.
3. Шаг третий
В строке «Заголовок» внесите описание ссылки. Это будет атрибут title. Если не хотите его делать, то оставьте строку пустой. Рекомендую в строку вносить название страницы или статьи, на которую ведет ссылка.
4. Как сделать ссылку на сайт: шаг четвертый
Если хотите, чтобы ссылка открывалась в новом окне, нужно поставить отметку в соответствующей строке. После чего – кликнуть на кнопку «Добавить ссылку» или другую с подобным названием (в зависимости от версии редактора и особенностей перевода).
Дополнительные атрибуты
Хотите узнать, как сделать ссылку на страницу сайта в WordPress с дополнительными атрибутами? В этом нет ничего сложного.
редакторе статье перейдите в раздел HTML и там вручную пропишите все необходимые вам атрибуты в тексте уже созданной ссылки.
Как написать соответствующие атрибуты – смотрите выше. В примерах оформления ссылок. Ничего сложного в этом нет. Просто придерживайтесь моих рекомендаций.
В примерах оформления ссылок. Ничего сложного в этом нет. Просто придерживайтесь моих рекомендаций.
Как сделать ссылку на сайт: картинка, как ссылка
Теперь поговорю о том, как сделать активную ссылку на сайте из картинки. То есть, чтобы пользователь переходил на новую страницу после клика по изображению. Тут тоже все предельно просто. Код ссылки будет выглядеть следующим образом: <a href=»url»><img src=»адрес изображения»></a>. Вот и всё!
Несколько советов, как правильно делать ссылки на страницах собственного сайта
Читайте также: Как самой сделать сайт бесплатно: подробная инструкция
1. Не делайте ссылок чрезмерно много
Если на вашем сайте, блоге не так много страниц и еще мало текста, делайте меньше ссылок в теле статьи.
2. Как сделать ссылку на сайт: понятный анкор
Вот еще один совет, как сделать ссылку на страницу сайта правильно. Анкор – это текст ссылки. Он должен быть простым и понятным. Гармонично вписываться в текст статьи, не выбиваясь из логики рассказа.
Гармонично вписываться в текст статьи, не выбиваясь из логики рассказа.
Поэтому делайте анкоры читабельными. Чтобы посетитель понимал, о чем идет речь, а не удивлялся, почему вдруг в тексте идет непонятный набор слов.
3. Учитывайте объем документа/файла
Если ставите ссылку на скачивание документа или файла, или если ссылка ведет на страницу с «тяжелым» контентом, обязательно предупредите пользователей об этом.
Дабы они изначально понимали, какой объем трафика понадобится. Даже несмотря на то, что сегодня большинство провайдеров предоставляют высококачественный скоростной интернет, подобная забота будет позитивно оценена пользователями.
4. Как сделать ссылку на сайт: удаляйте «битые» ссылки
Если вы ставите ссылки на сторонние документы или другие сайты, проверяйте, чтобы они оставались рабочими. Со временем – велика вероятность – что ссылка будет «битой». То есть, по ней уже не окажется нужного файла или страницы, появится ошибка. Пользователь окажется разочарованным. Да и поисковые роботы негативно относятся к таким ссылкам.
Да и поисковые роботы негативно относятся к таким ссылкам.
Поэтому каждый месяц необходимо проверять сайт на наличие таких ссылок. Чтобы сэкономить время на работу, попробуйте воспользоваться программой Xenu Link Sleuth.
Как оформлять текст ссылки: несколько советов
Теперь немного о том, как сделать активную ссылку на сайте, чтобы она выглядела красивой. Для этого нужно правильно оформить текст. Вот несколько действенных советов:
- информативность – без использования «пустых» слов «здесь, тут, сейчас» и т.д.;
- лаконичность – короткий, но понятный анкор из двух-трех слов;
- уникальность – каждая ссылка должна быть уникальной, не используйте один и тот же текст анкора для разных ссылок.
Обратите внимание! Придерживайтесь стандартов оформления анкора. Текст синего цвета и подчеркнутый. От прочих вариантов нужно отказаться.
Как сделать ссылку на страницу сайта: личный совет
Теперь вы знаете, как сделать ссылку на сайт правильно. И не только ссылку, но и открывающуюся в новом окне или имеющую подробное описание.
И не только ссылку, но и открывающуюся в новом окне или имеющую подробное описание.
Если вас интересует, как своими руками выполнять более сложные действие в административной панели или вообще самостоятельно сделать сайт всего за 4 дня, записывайтесь на мой авторский онлайн-тренинг. Во время обучения вы узнаете много интересного и полезного. Но, самое главное, создадите личный сайт. На тренинге я также рассказываю о том, монетизировать сайт – то есть, сделать его прибыльным, приносящим постоянный и высокий уровень дохода.
Как сделать ссылку на сайт
«Как сделать ссылку на сайт?» — вопрос, которым задаются многие владельцы сайтов, блогеры и SEO-разработчики. Сложностей мало, если подобрать соответствующий алгоритм. Ссылка — это определенный элемент текста, который открывает другую страницу или закладку исходного документа. В любом коде (HTML или JavaScript) она отображается в следующем виде:
- <a> — указывающий тег. Обязателен к размещению. Помните, что его необходимо закрывать.

- Адрес — это административное имя нового веб-сайта, который будет открываться при нажатии.
- Анкор — текстовое отображение перехода. Вставляется в статьи, выделяется синим/голубым цветом или подчеркиванием.
Чтобы понять, как сделать ссылку на страницу сайта с внутренней закладкой, понадобится сменить код для ссылки:
Идентификатор — своеобразный якорь, установленный на текстовый блок, который определяет цель клика по ссылке. Он вводится, когда требуется быстро перейти в нужный раздел или главу. Такой вариант поможет за короткое время определиться с «местом назначения». Это оптимальное решение при наличии внутреннего меню.
Атрибуты
HTML отличается разнообразием возможностей для отображения переходов. Благодаря такому насыщенному функционалу вы сможете наладить отличную навигацию по своему веб-ресурсу.
Элемент <а> имеет свою атрибутику. Выглядит она так:
Обязательно проставляйте знак равенства и кавычки. В противном случае ничего не сработает.
Как сделать ссылку на свой сайт с открытием в новом окне?
Хороший тон ― делать ссылки, которые открываются не в том же окне, а в новой вкладке. Так удобнее работать с информацией на сайте. Стартовая страничка сохраняется, а желаемый материал открывается рядом. Поисковые машины определяют этот процесс как улучшенный поведенческий фактор. Вы всегда сможете вернуться к предыдущей странице, что увеличивает время пребывания на веб-площадке.
В HTML рекомендуется ввести новый тег target со значением _blank. Последний атрибут — указатель перехода на новое окно. Результат:
Как вставить описание к ссылке?
Создавать описания к ссылкам выгодно во всех отношениях. Наведя курсор, пользователь сможет прочесть заголовок информационной статьи и ресурса, которые откроются при клике. Пользователь лучше понимает, куда попадет при клике, это увеличивает вероятность клика и популярность сайта.
Для этого понадобится ввести небольшой тег title. Описание будет отображаться в виде всплывающей подсказки.
Rel=»значение» — важно и нужно ли?
Составляющая rel демонстрирует взаимосвязь между открытой вкладкой и документом, на который ведется перенаправление. Существует много значений компонента. Самые распространенные введения:
- nofollow. Регулирует команду отказа передачи веса странички, где она расположена. Веб-мастер таким образом демонстрирует системам свое нежелание передачи части своего авторитета или усиления другому файлу. Это подходящее решение для продвижения, где ценится вес.
- sidebar. Дает уникальную возможность закрепить полезный материал непосредственно в закладках. Это полезный и оригинальный прием, который ценится потенциальной аудиторией. Внедрите ее, и вы увидите, что количество сохранений намного улучшится. Это сразу же отобразится на вашей статистике активности.
Что такое якоря?
В профессиональной терминологии можно столкнуться с таким определением, как якорь. Это закладки с уникальным именем. Они фиксируются на выбранном месте веб-страницы. Используются для создания ссылочных передвижений. При нажатии на него лента в автоматическом режиме перейдет на указанный раздел или пункт. Зачастую они устанавливаются в начале статьи.
Используются для создания ссылочных передвижений. При нажатии на него лента в автоматическом режиме перейдет на указанный раздел или пункт. Зачастую они устанавливаются в начале статьи.
Якорь располагается исключительно в том месте, куда будет совершаться пролистывание. Пример:
Работа с конструкторами
Используя их, вы с легкостью осуществите внутренние переходы. Алгоритм выполнения задачи в различных CMS одинаковый или похожий. Давайте разберемся, как сделать переходящую ссылку на сайте в визуальном редакторе конструктора.
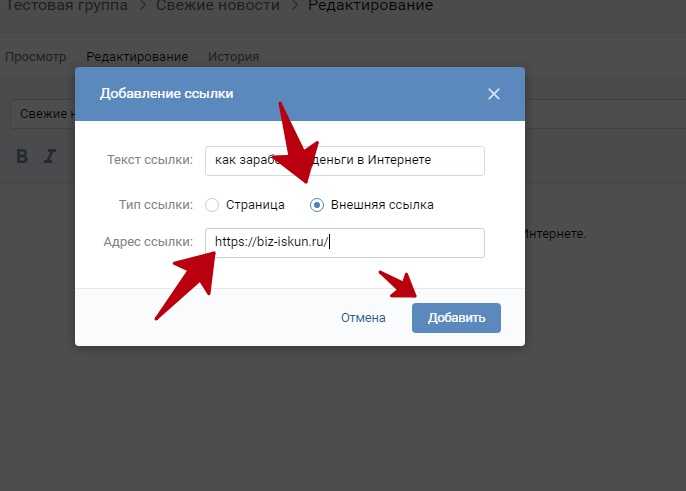
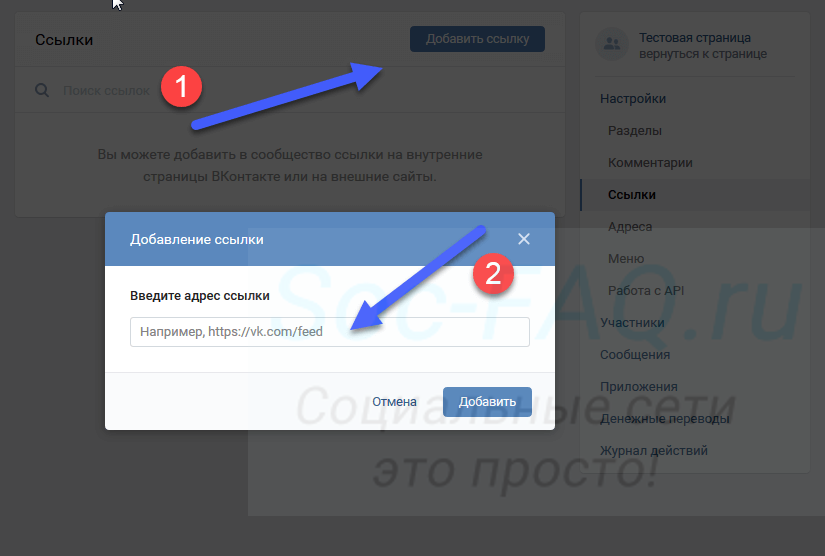
- Зайдите в редактор, где уже будет отображен текстовый материал, размещенный, например, в блоге. Выделите словосочетание, которое послужит переходным анкором. Нажмите кнопку на панели, отображающую связывание.
- В окне необходимо вставить URL веб-страницы, на которую пользователь должен перейти.
- Нажмите «Добавить».
Как сделать внешние ссылки на сайт
Неотъемлемая часть поисковой оптимизации — внешние или входящие анкоры. Это помогает поисковым роботам чаще «посещать» ваш веб-ресурс. Дополнительный плюс — поисковики повысят вас в выдаче, так как будут считать, что на вас часто ссылаются. Такие голоса определяют рейтинг интернет-площадки. Соответственно, чем их больше, тем выше ваши позиции в ТОПе.
Это помогает поисковым роботам чаще «посещать» ваш веб-ресурс. Дополнительный плюс — поисковики повысят вас в выдаче, так как будут считать, что на вас часто ссылаются. Такие голоса определяют рейтинг интернет-площадки. Соответственно, чем их больше, тем выше ваши позиции в ТОПе.
Один из популярных путей получения — привлечение других интернет-ресурсов. Обратите внимание, что вам понадобится предложить уникальный контент. Источники, на которые ссылаются, схожие по тематике. Это поможет определить показатель тИЦ (формируется Яндексом). Получить желаемый показатель не всегда удается, поэтому рекомендуется применить другой метод — приобретение ссылок.
Безопасные варианты получения:
- Регистрировать в специализированных каталогах или картах.
- Отвечать в комментариях со ссылками на ваш сайт.
- Размещать тематические посты с указанием вашего интернет-ресурса.
- Сервисы отзывов.
- Упоминать свой URL на форумах, группах, социальных сетях.

Каких методик следует избегать:
- Получать через биржи.
- Приобретать, оставляя спам.
Последние способы могут привести к блокировке поисковиками. При приобретении обратите внимание на коэффициент PR (PageRank, параметр, определяющий важность страницы для Гугл; рассчитывается на основании качества и количества ссылок на эту страницу). Он может привести к попаданию в черный список. С одной стороны, они полезны. Другая сторона медали — Google не считает их естественными.
Как сделать ссылку на страницу на сайте в виде картинки
Ссылки в виде рисунков используйте с умом. В стандартном блоге может быть непонятно, что надо кликнуть именно на картинку. Целесообразно применить такой тип при рекламе, например, видеокурса или вебинара. Так будет понятно, что для перехода достаточно нажать на изображение.
Ссылка-картинка добавляется аналогично обычной ссылке: вставьте картинку в текст, выделите ее и нажмите «Вставить/редактировать ссылку». Поле «Отображаемый текст» заполнять не нужно. Используйте alt. Он выведет оптимизацию на желаемый уровень.
Поле «Отображаемый текст» заполнять не нужно. Используйте alt. Он выведет оптимизацию на желаемый уровень.
Ссылка-кнопка CSS стилями
Когда рекомендуется прибегнуть именно к такому типу отображения? Кнопка размещается в любом участке, но чаще всего это центр. Кликабельность (то есть возможность нажать на кнопку) будет присваиваться исключительно в области расположения фигуры. Это очень удобно, так как они интуитивно понятны и выступают призывом к действию. Примеры надписей: «Зарегистрироваться», «Стать участником курса» и т.д.
Создать ее просто, следуйте классическому алгоритму введения гиперссылки. Единственное отличие — наличие ID. Он дописывается к <a>, выставляется знак равенства. Далее понадобится прописать стиль оформления style.css. Как все выглядит:
Единственная проблема, которая может возникнуть, — название ID. Если на сайте уже есть такие имена, то произойдет конфликт. Тогда придется везде видоизменять заголовки.
Как сделать ссылку активной на сайте: рекомендации и советы по внедрению
Чтобы портал был интересным и качественным, без перенасыщения, воспользуйтесь следующими рекомендациями:
- Применяйте изображения.
 Это поможет разбавить обычный текст, оформить его, изменить компоновку. К тому же они лучше воспринимаются посетителями и, соответственно, улучшают поведенческий фактор.
Это поможет разбавить обычный текст, оформить его, изменить компоновку. К тому же они лучше воспринимаются посетителями и, соответственно, улучшают поведенческий фактор. - Активность ссылок. Перемещение будет работать при любом способе, который был указан выше. Подберите подходящий вариант для себя. Не забудьте в теге прописать ключевое слово, оно увеличит активность. Такая методика простая, но действенная, используется всеми веб-мастерами. Если вы планируете войти в их число, то попробуйте. Внимание: помните обо всех символах, нужных при добавлении ссылки (кавычках, знаках равенства и пр.), и не удаляйте их. Без них ничего не будет работать. Проверьте результат после повторной загрузки документа.
- Знайте меру. Логично, что не каждый интернет-портал состоит из большого количества разделов. Запомните: чем меньше ваш блог, тем меньше на нем должно присутствовать ссылок. Если вы не можете определиться с количеством, то воспользуйтесь негласным правилом: число активных ссылок на сайте не превышает 100.

- Читабельность. Анкор, как и любой текстовый элемент, должен быть понятным. Для этого позаботьтесь о нормальном звучании всего предложения в посте. Здесь имеется в виду, что текст ссылки должен иметь логическую связь со всей остальной информацией. Пример: нельзя писать об особенностях выращивания рассады в домашних условиях, а ссылку ставить на утюжки для волос. Лучше, когда читатель сразу понимает, о чем идет речь. Переход — это своеобразное продолжение мысли, а не ее обрыв.
- Заботьтесь о посетителях. Если материал, который откроется после нажатия, имеет большой объем, предупредите их об этом. Вы не потеряете аудиторию и заработаете себе дополнительный балл. Как это можно реализовать? Например, допишите перед ссылкой: «Объемный материал по теме представлен на странице».
- Проверяйте внешние файлы. Ссылаясь на данные другого информационного ресурса, убедитесь в его корректности. Вам потребуется: проверить источник на работоспособность, заспамленность и вирусы, наличие платных нажатий и всплывающих окон.
 Если вы отнесетесь к этому халатно, то есть шанс попасть под санкции. Они могут быть наложены на вас после поисковой индексации. Если вы не можете избежать такого партнерства, то уведомите об этом роботов ― исключите ссылку из индексации поисковиками. Введите в кодовую конфигурацию rel, пропишите значение nofollow. Так вы точно сохраните свою репутацию.
Если вы отнесетесь к этому халатно, то есть шанс попасть под санкции. Они могут быть наложены на вас после поисковой индексации. Если вы не можете избежать такого партнерства, то уведомите об этом роботов ― исключите ссылку из индексации поисковиками. Введите в кодовую конфигурацию rel, пропишите значение nofollow. Так вы точно сохраните свою репутацию. - Избегайте «битых» перемещений. Со временем некоторые данные устаревают, их попросту удаляют. Соответственно, вставка будет вести в никуда. Ежемесячно устраивайте технический аудит, чтобы сохранить актуальность файлов. В результате это сэкономит вам время и нервы. Не нужно нажимать на каждую ссылку. Воспользуйтесь бесплатными сервисами: Broken link checker или Xenu Link Sleuth.
Не относитесь халатно к текстам адресов. Это один из существенных моментов перелинковки. Ключевые нюансы процесса:
- Информативность. Во фразах лучше не злоупотреблять словами «здесь», «тут», «сюда». Они, безусловно, хорошо воспринимаются людьми и роботами, однако всего должно быть в меру.
 Полезность и естественность — ключевые указатели. Никто не кликнет на пустой или просто неинтересный адрес. Не забывайте о тематике. Информация о машинах никого не заинтересует в блоге о моде.
Полезность и естественность — ключевые указатели. Никто не кликнет на пустой или просто неинтересный адрес. Не забывайте о тематике. Информация о машинах никого не заинтересует в блоге о моде. - Лаконичность. Не надо придумывать заголовок длиной в абзац. Достаточно обычного словосочетания. Человек не будет тратить свое время на вычитку всего текстового сообщения. Большие объемы текста отпугивают, в названии — тем более. Заголовок нужен, чтобы продемонстрировать, о чем речь пойдет дальше. Если там много текста, посетители не станут даже обращать внимание. Традиционные временные затраты на чтение — не более 1-2 секунд. Уложились в этот показатель? Отлично!
- Стандарты оформления. Придерживайтесь классического отображения анкорных данных: подчеркивание, синий или голубой оттенок. Дизайнерские нововведения могут попросту запутать пользователя. Не нужно подстраивать оттенок под цвет букв в статье. В противном случае человек и не поймет, что там стоит ссылка, по которой можно перейти.

- Уникальность. Обратите внимание на этот параметр. Не ленитесь и старайтесь постоянно придумывать оригинальное и необычное название. Неопытные оптимизаторы иногда вставляют один и тот же текст ссылок на всех продвигаемых страницах. Ни к чему хорошему это не приводит, поисковые роботы их склеивают, и результат получается нулевой. Поэтому возьмите себе за правило: каждой странице — уникальный анкор.
Особенности использования внешних ссылок с точки зрения Яндекса
- Партнерские ссылки должны содержать нормальное описание ресурса. Обычный адрес необходимо дополнить описаниями.
- При использовании ссылки в средствах массовой информации необходим корректный анкор, то есть фраза, определяющая смысл страницы, на которую ссылаются.
- Регистрация в каталогах — неплохой способ продвижения. Но для достижения положительного результата необходимо подобрать качественный каталог. Признаки такого сервиса:
- Наличие модерации.

- Удобная с точки зрения пользователя навигация по сайту.
- Размещение в соответствующих разделах ссылок на лидеров в нише (если крупные игроки на рынке поддерживают партнерство с каталогом, это свидетельствует о надежности последнего).
- Грамотность и читабельность текста ссылок.
- Отсутствие назойливой рекламы, которая мешает воспринимать контент.
- Наличие модерации.
Пользуясь этими советами, вы сможете провести качественную внешнюю оптимизацию.
Добавить ссылки – Справка и поддержка Edublogs
Ссылка — это слово, группа слов или изображение, по которому вы щелкаете, чтобы перейти на новую страницу или веб-сайт.
Ссылки на статьи, веб-сайты или публикации других людей, когда вы пишете о них, являются важной частью написания в Интернете.
Ваши читатели хотят иметь возможность легко проверять информацию, не прибегая к помощи Google. Отсутствие ссылки — распространенная ошибка всех новых блоггеров!
В этом документе поддержки объясняется, как добавлять ссылки на сообщения или страницы.
Если вы хотите создать список ссылок на другие блоги или веб-сайты на боковой панели, посетите страницу поддержки Меню ссылок (Blogroll).
Если вы хотите настроить ссылки в меню навигации, посетите страницу поддержки пользовательского меню.
Добавить ссылку
Ссылка на:
- Блог человека, если вы упомянули блоггера
- Сообщение, если вы говорите о конкретном сообщении в блоге
- Веб-сайт или статья, если они упомянуты в вашем сообщении/ стр.
Способ добавления ссылки зависит от того, используете ли вы классический редактор или редактор блоков.
Редактор блоков
В следующем разделе объясняется, как добавить ссылку с помощью редактора блоков. Если вы используете классический редактор, обратитесь к разделу «Как добавить ссылку с помощью классического редактора».
Существует два способа создания ссылок в редакторе блоков.
Способ 1. Скопируйте и вставьте
1. Скопируйте URL-адрес веб-сайта, на который вы хотите перейти.
2. В записи/на странице, которую вы пишете, выделите текст, на который хотите сделать ссылку.
3. Вставьте скопированный URL прямо поверх выделенного текста с помощью сочетания клавиш, например CTRL V (ПК) или CMD V (Mac).
4. Ссылка создается автоматически. Выделенный текст теперь отображается подчеркнутым и синим цветом, что подтверждает наличие ссылки.
5. Выберите Открыть в новой вкладке , если хотите, чтобы ссылка открывалась в новой вкладке.
Способ 2. Кнопка «Ссылка»
1. Скопируйте URL-адрес веб-сайта, на который вы хотите создать ссылку.
2. В посте/на странице, которую вы пишете, выделите текст, который вы хотите связать, и нажмите Ссылка Кнопка.
3. Вставьте URL-адрес в появившееся всплывающее окно и нажмите Применить или нажмите клавишу ввода.
Чтобы открыть ссылку в новой вкладке нужно выбрать Открыть в новой вкладке .
Поиск ссылки
Вы можете сделать ссылку на существующий контент на вашем сайте, используя параметр поиска в разделе Ссылка.
1. В сообщении/на странице, которую вы пишете, выделите текст, который вы хотите связать, и нажмите кнопку Link .
2. Введите поисковый запрос, и появится список записей/страниц, соответствующих поисковому запросу. Нажмите на заголовок поста, на который хотите сделать ссылку.
Удалить ссылку
Чтобы отредактировать или удалить ссылку, поместите курсор в любом месте связанного текста, затем нажмите кнопку Удалить ссылку .
Или щелкните ссылку Изменить, чтобы отредактировать ссылку.
Классический редактор
В следующем разделе объясняется, как добавить ссылку с помощью классического редактора. Если вы используете редактор блоков, обратитесь к разделу добавления ссылки с помощью редактора блоков.
Существует два способа создания ссылок в визуальном редакторе в классическом редакторе.
Способ 1. Скопируйте и вставьте
1. Скопируйте URL-адрес веб-сайта, на который вы хотите перейти.
2. В записи/на странице, которую вы пишете, выделите текст, на который хотите сделать ссылку.
3. Вставьте скопированный URL прямо поверх выделенного текста с помощью сочетания клавиш, например CTRL V (ПК) или CMD V (Mac).
4. Ссылка создается автоматически. Выделенный текст теперь отображается подчеркнутым и синим цветом, что подтверждает наличие ссылки.
Чтобы открыть ссылку в новой вкладке нужно нажать на Редактировать
Затем нажмите Параметры ссылки
и выберите Открыть в новой вкладке .
Способ 2. Кнопка «Ссылка»
1. Скопируйте URL-адрес веб-сайта, на который вы хотите создать ссылку.
2. В сообщении, которое вы пишете, выделите текст, который вы хотите связать, и нажмите кнопку Вставить/редактировать ссылку .
3. Вставьте URL-адрес в появившееся всплывающее окно и нажмите Применить .
Чтобы открыть ссылку в новой вкладке нужно нажать на Параметры ссылки
, а затем выберите Открыть в новой вкладке .
Поиск ссылки
Вы можете сделать ссылку на существующий контент на вашем сайте, используя параметр поиска в параметрах ссылок.
1. В сообщении, которое вы пишете, выделите текст, который вы хотите связать, и нажмите кнопку Вставить/редактировать ссылку .
2. Введите поисковый запрос, и появится список сообщений, соответствующих поисковому запросу. Нажмите на заголовок поста, на который хотите сделать ссылку.
3. Нажмите Применить , чтобы вставить ссылку.
Удалить ссылку
Чтобы отредактировать или удалить ссылку, поместите курсор в любом месте связанного текста, затем щелкните значок Удалить ссылку .
Или щелкните значок Изменить ссылку (значок карандаша), чтобы отредактировать ссылку.
5 способов разместить ссылку в Instagram
Одной из редких вещей, отсутствующих в Instagram, является возможность делиться своими ссылками в подписях. Да, вы не можете напрямую скопировать URL-адрес своего веб-сайта и вставить его в сообщение Instagram в виде URL-адреса с гиперссылкой, но есть несколько способов обойти это.
Да, вы не можете напрямую скопировать URL-адрес своего веб-сайта и вставить его в сообщение Instagram в виде URL-адреса с гиперссылкой, но есть несколько способов обойти это.
Но знаете что? Есть несколько способов, позволяющих добавлять ссылки на вашу любимую социальную платформу.
Да, использование ссылки в био инструменте — один из популярных вариантов, но в этой статье мы покажем вам все 5 простых способов поделиться ссылками в Instagram с пошаговыми объяснениями.
В этой статье:
показать
- 1. Как добавить ссылку в биографию Instagram
- 2. Как добавить ссылку в публикацию в Instagram
- 3. Как добавить ссылку в историю Instagram
- 4. Как поделиться ссылкой в IGTV
- 5. Как добавить ссылку в свой профиль в Instagram
- Подвести итоги
Если случилось со всеми нами — вы пролистываете ленту Instagram, и при чтении подпись к какой-то классной публикации, вас попросят перейти по «ссылке в биографии» для получения более подробной информации.
Как вы знаете, «Ссылка в биографии» относится к интерактивному URL-адресу, который пользователи могут видеть в верхней части вашего профиля в Instagram, и когда они нажимают на ссылку, они переходят прямо на нужный веб-сайт. Этот URL может быть страницей продукта, целевой страницей, разделом о нас и т. д.
Это самый простой способ добавить ссылку в свой профиль Instagram.
Вот как это сделать:
- Перейдите в свой аккаунт Instagram и нажмите «Редактировать профиль». вы ограничены размещением только одной ссылки.
Это то, на решение чего направлена ссылка Feedlink в био-инструменте EmbedSocial.
Это простая функция, которая собирает вашу ленту Instagram в одном месте и позволяет вам использовать уникальную ссылку для каждой из ваших фотографий в ленте.
Итак, в следующий раз, когда кто-то нажмет на вашу ссылку в биографии, он попадет на эту кликабельную версию вашей ленты Instagram.
Посмотрите, как ваша лента Instagram превращается в целевую страницу, оптимизированную для Интернета и мобильных устройств:
https://feedlink.
 link/
link/Более подробные инструкции можно найти в этом видеоруководстве:
2. Как добавить ссылку в пост в Instagram
Существует несколько подходов, если вы хотите поделиться своей ссылкой в подписи к Instagram.
Начну с бесплатного.
Сократите свою ссылкуВы можете сократить свою ссылку с помощью таких инструментов, как Bitly, поделиться ею в подписи к сообщению и надеяться, что пользователи запомнят ссылку и введут ее в своих браузерах.
Однако маловероятно, что кто-то действительно запомнит вашу ссылку и наберет ее снова и снова.
Используйте Instagram Checkout и теги товаровЕсли у вас есть интернет-магазин, поторопитесь активировать опцию оформления заказа.
 Таким образом, вы можете пометить свои публикации в Instagram, которые показывают продукты со ссылками на покупки, синхронизированными с внешней платформой электронной коммерции.
Таким образом, вы можете пометить свои публикации в Instagram, которые показывают продукты со ссылками на покупки, синхронизированными с внешней платформой электронной коммерции.Мы создали подробное пошаговое руководство о том, как использовать Instagram Checkout и теги продуктов, чтобы продавать больше, поэтому обязательно ознакомьтесь с ним.
Если у вас есть бизнес-профиль в Instagram, вы всегда можете заплатить за спонсируемый пост со ссылкой на призыв к действию внизу поста.
Эти почтовые объявления будут отображаться в вашем целевом диапазоне даже для пользователей, которые не подписаны на вас.
Плата за ссылку в подписяхСогласно патентной заявке Facebook, Instagram может взимать плату, если вы хотите добавить ссылки в подписи. Платформа обнаружит ссылку в подписи и отобразит всплывающее окно, если вы хотите заплатить, чтобы сделать ссылку доступной для кликов.
В патентной заявке цена за активацию ссылок составляет 2 доллара, но реальная цена станет известна после официального запуска этой функции.

3. Как добавить ссылку в историю Instagram
Вот несколько вариантов, которые вы можете рассмотреть, чтобы поделиться ссылками в своей истории Instagram:
Добавить наклейку со ссылкой
Это последнее большое обновление Instagram, которое платформа, наконец, разрешено добавлять ссылки для всех пользователей, а не только для пользователей с более чем 10 000 подписчиков (опция, которая ранее называлась «Проведите пальцем вверх»).
Вот как добавить наклейку со ссылкой:
- Нажмите на фото своего профиля и удерживайте, чтобы добавить историю
- Сделайте снимок или загрузите его из галереи телефона
- Нажмите на верхнюю часть Наклейка значок
- В в меню наклеек найдите наклейку со ссылкой
- Выберите ее
- Добавьте ссылку и нажмите «Готово»
- Поместите ее в историю как другие наклейки и нажмите, чтобы изменить цвет
Вот и все. Ссылка будет отображаться в виде наклейки, и зрители истории могут взаимодействовать и нажимать на нее, чтобы перейти к URL-адресу ссылки.
Наклейки поддержки
Недавно, когда физические магазины больше не были доступны, Instagram анонсировал 3 типа наклеек Story, которые помогут малому бизнесу продолжать свою деятельность в Интернете.
Таким образом, бизнес-аккаунты и учетные записи создателей могут включать стикеры в свои истории Instagram, такие как «Заказать еду», «Подарочная карта» и «Пожертвовать», которые будут направлять пользователей к месту, где они могут заказать доставку еды, пожертвовать или купить подарочную карту.
Не стесняйтесь ознакомиться с нашей полной статьей о том, как ваш бизнес может получить максимальную отдачу от этих наклеек Story (пошаговые примеры включены).
Stories AdsВсегда есть возможность заплатить за рекламу в Instagram Story.
Для запуска рекламы в Stories необходимо использовать Ads Manager.
Но прежде чем начать, подумайте о цели рекламы, которая соответствует вашей маркетинговой цели, а затем перейдите к заполнению всех деталей кампании и выберите место размещения рекламы.

Если интересно попробовать, вот официальное пошаговое руководство о том, как начать работу с рекламой в Instagram Story.
Если вы являетесь создателем IGTV, вы, вероятно, знаете, что вы также можете поделиться ссылкой на описание вашего видео IGTV.
Сложность здесь в том, что ваша аудитория может не понять, что есть ссылка, пока не нажмет, чтобы развернуть описание и найти ссылку.
Однако вы можете легко повторно использовать видео IGTV и убедиться, что гораздо более широкая аудитория увидит ваши усилия, разместив видео в своих историях Instagram.
Вот как это сделать:
- Откройте камеру Instagram Story
- Нажмите на значок ссылки вверху
- Выберите видео IGTV
- Нажмите «Готово»
Таким образом, ваша ссылка на видео IGTV будет отображаться в виде ссылки, которую можно прокрутить вверх в вашей истории Instagram.
После нажатия ваше видео откроется.
Мы создали полное руководство о том, как начать работу с IGTV, включая шаги по загрузке и публикации ваших видео.

Еще один способ поделиться своими ссылками — настроить кнопки действий Instagram в своем профиле Instagram. Они будут отображаться рядом с вкладками «Контакты» и «Сообщения».
Эта функция доступна для всех бизнес-профилей. Поэтому, если он у вас есть, вы можете выбрать различные копии CTA, такие как «Позвонить», «СМС», «Маршруты», «Забронировать», «Купить билеты», «Начать заказ», «Забронировать» и кнопки электронной почты, или поддержать CTA, такие как «Подарочные карты», «Заказать еду» и «Пожертвовать».
В следующий раз, когда пользователь нажмет кнопку CTA, он будет перенаправлен в стороннее приложение, с которым вы интегрированы, для завершения покупки.
Имейте в виду, что вы можете использовать нашу бесплатную ссылку в био-инструменте, чтобы направлять своих подписчиков туда, куда вы хотите, чтобы они шли с той же целью.
В завершение
Я надеюсь, что это руководство помогло вам научиться использовать ссылки в Instagram.
Какой бы метод вы ни выбрали, мы уверены, что он привлечет к вам трафик и повысит коэффициент конверсии.




 Это поможет разбавить обычный текст, оформить его, изменить компоновку. К тому же они лучше воспринимаются посетителями и, соответственно, улучшают поведенческий фактор.
Это поможет разбавить обычный текст, оформить его, изменить компоновку. К тому же они лучше воспринимаются посетителями и, соответственно, улучшают поведенческий фактор.
 Если вы отнесетесь к этому халатно, то есть шанс попасть под санкции. Они могут быть наложены на вас после поисковой индексации. Если вы не можете избежать такого партнерства, то уведомите об этом роботов ― исключите ссылку из индексации поисковиками. Введите в кодовую конфигурацию rel, пропишите значение nofollow. Так вы точно сохраните свою репутацию.
Если вы отнесетесь к этому халатно, то есть шанс попасть под санкции. Они могут быть наложены на вас после поисковой индексации. Если вы не можете избежать такого партнерства, то уведомите об этом роботов ― исключите ссылку из индексации поисковиками. Введите в кодовую конфигурацию rel, пропишите значение nofollow. Так вы точно сохраните свою репутацию. Полезность и естественность — ключевые указатели. Никто не кликнет на пустой или просто неинтересный адрес. Не забывайте о тематике. Информация о машинах никого не заинтересует в блоге о моде.
Полезность и естественность — ключевые указатели. Никто не кликнет на пустой или просто неинтересный адрес. Не забывайте о тематике. Информация о машинах никого не заинтересует в блоге о моде.