Как из фотографии сделать логотип
Приветствую вас, уважаемые читатели!
Хороший, запоминающийся логотип – основа любой компании, её бренд. Этот элемент должен быть интересным, привлекающим внимание, а также должен отражать специфику работы предприятия. При открытии бизнеса, разработке сайта и печати рекламных материалов должно быть уделено достаточное количество внимания логотипу.
Можно пойти двумя путями:
- Обратиться к специалистам, которые профессионально занимаются разработкой дизайна логотипа. В этом случае вам не нужно заморачиваться по поводу шрифтов, картинок и цветовой гаммы — вам делают несколько вариантов на выбор, а затем дорабатывают тот, который понравился больше всего.
- Сделать логотип самостоятельно, сэкономив свои средства. Существует множество графических редакторов, с помощью которых вам под силам выполнить эту задачу. Главное — научиться владеть одной из этих программ.
Как создать логотип?
Если вы художник, то можете попробовать с нуля нарисовать уникальный логотип.
Однако реалии таковы, что большинство людей всё-таки не обладают навыками рисования. В этом случае нужно действовать следующим путём.
Нарисуйте на бумаге черновой вариант лого. Каким вы его видите? Что на нём должно быть? Обычно он сочетает в себе какую-то картинку (или фотографию) и название (или аббревиатуру) компании. Если так, то ваша задача — подобрать подходящую картинку и использовать её в своём логотипе.
Где искать картинки? — На просторах Интернета.
Рекомендую не искать бесплатные картинки в Яндексе или Гугле — есть вероятность, что вы нарушите чьи-то авторские права. Или потом увидите выбранное изображение на логотипе конкурирующей компании. Будет лучше, если вы пойдёте на платный фотосток, где купите понравившееся изображение. Тогда к вам никаких претензий не будет.
Какую картинку искать? — Есть несколько советов:
- Выбор цвета.
 Логотип должен соответствовать фирменному стилю компании (или цветовой гамме сайта, если он уже есть).
Логотип должен соответствовать фирменному стилю компании (или цветовой гамме сайта, если он уже есть). - Оптимальные пропорции. Если вы решили, что изображение в вашем логотипе будет квадратное, то ищите картинку с соответствующими пропорциями.
- Выбирайте что-то особенное, что будет характеризовать именно вашу компанию. В будущем вы в любой момент можете сменить логотип, если он надоест. Но зачем вам эта катавасия? Сразу выбирайте актуальную картинку.
- Изображение должно ассоциироваться с вашей деятельностью или названием фирмы.
- Проще — лучше. Слишком яркая фотография и множество мелких деталей могут испортить впечатление.
- Важно не просто выбрать красивую и яркую картинку, а хорошо её обработать, сделав индивидуальной.
- Вдохновение можно черпать у других. Посмотрите, какие логотипы используют другие компании.
Как обработать картинку?
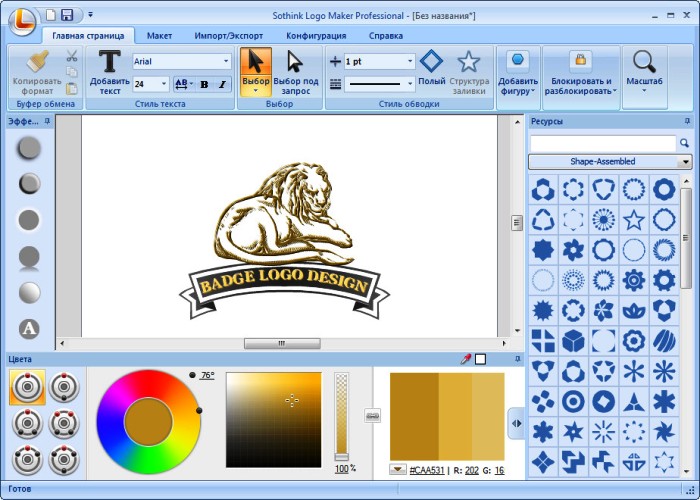
Для того, чтобы обработать картинку или добавить к ней текст с заголовком, необходимо использовать графический редактор. Для работы с некоторыми из них нужны определённые навыки, однако есть и более простые варианты. Сразу скажу, что НАИЛУЧШИЙ результат вы получается при работе в профессиональных программах, о которых пойдёт речь ниже.
Для работы с некоторыми из них нужны определённые навыки, однако есть и более простые варианты. Сразу скажу, что НАИЛУЧШИЙ результат вы получается при работе в профессиональных программах, о которых пойдёт речь ниже.
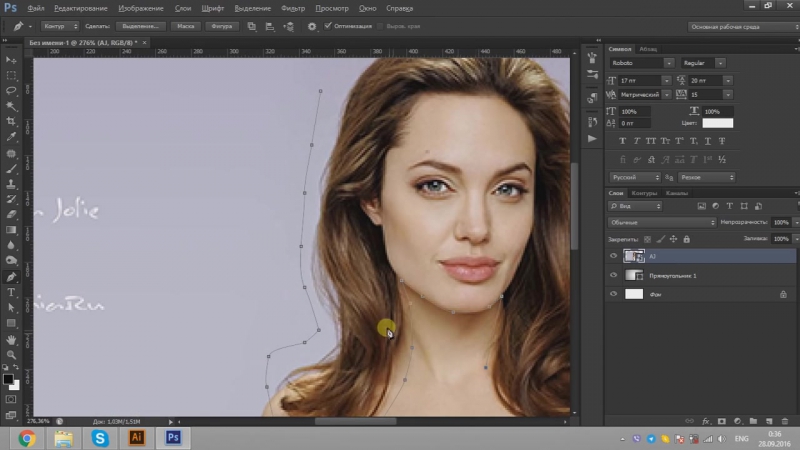
Лучшей программой, по мнению многих (и я в их числе) является Фотошоп. Возможностей — масса. Просторов для творчества — сколько хотите! При помощи различных инструментов можно изменить исходную картинку до неузнаваемости: сделать замену цвета, добавить тени, поменять экспозицию, наложить специальный фильтр и т.д. У этого редактора есть один минус — его нужно освоить, а на это понадобится не один час времени. Кроме того, он платный.
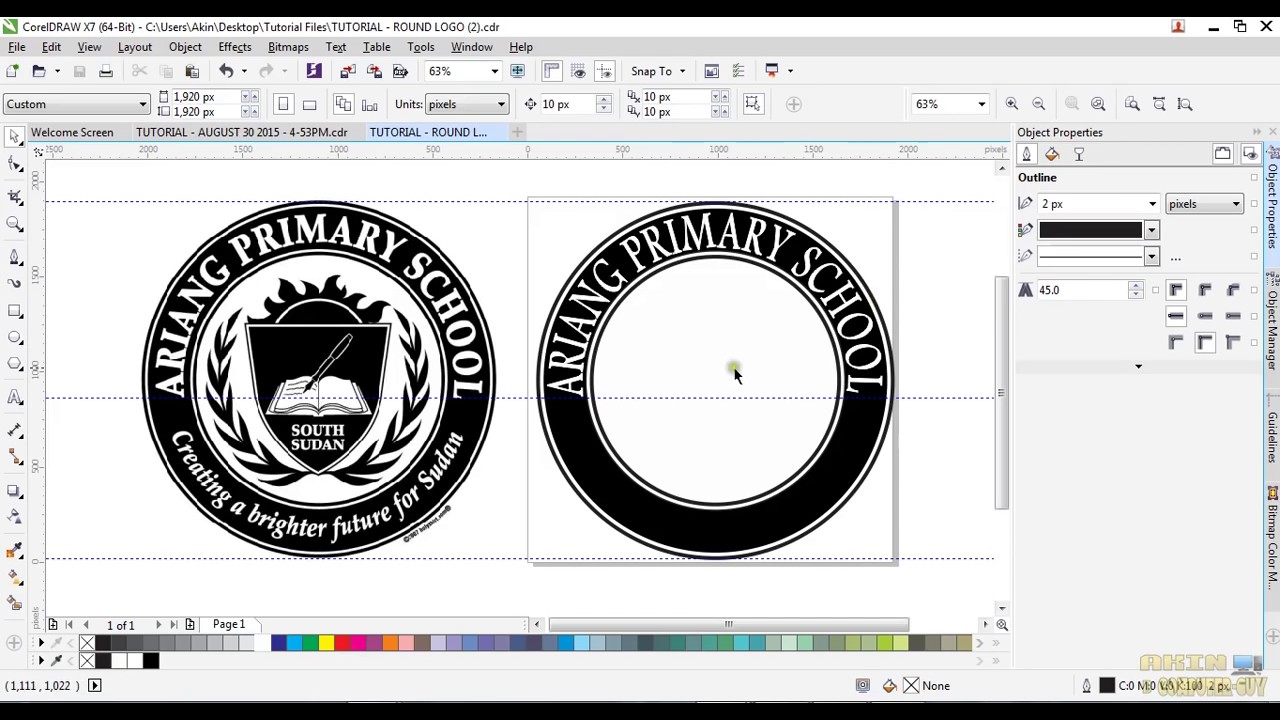
CorelDRAW — ещё одна мощная графическая программа. Она потребует немало времени для своего изучения. Основное отличие от Фотошопа в том, что она создаёт изображения в векторе (формат CDR). Подробнее обо всех её преимуществах читайте ТУТ.
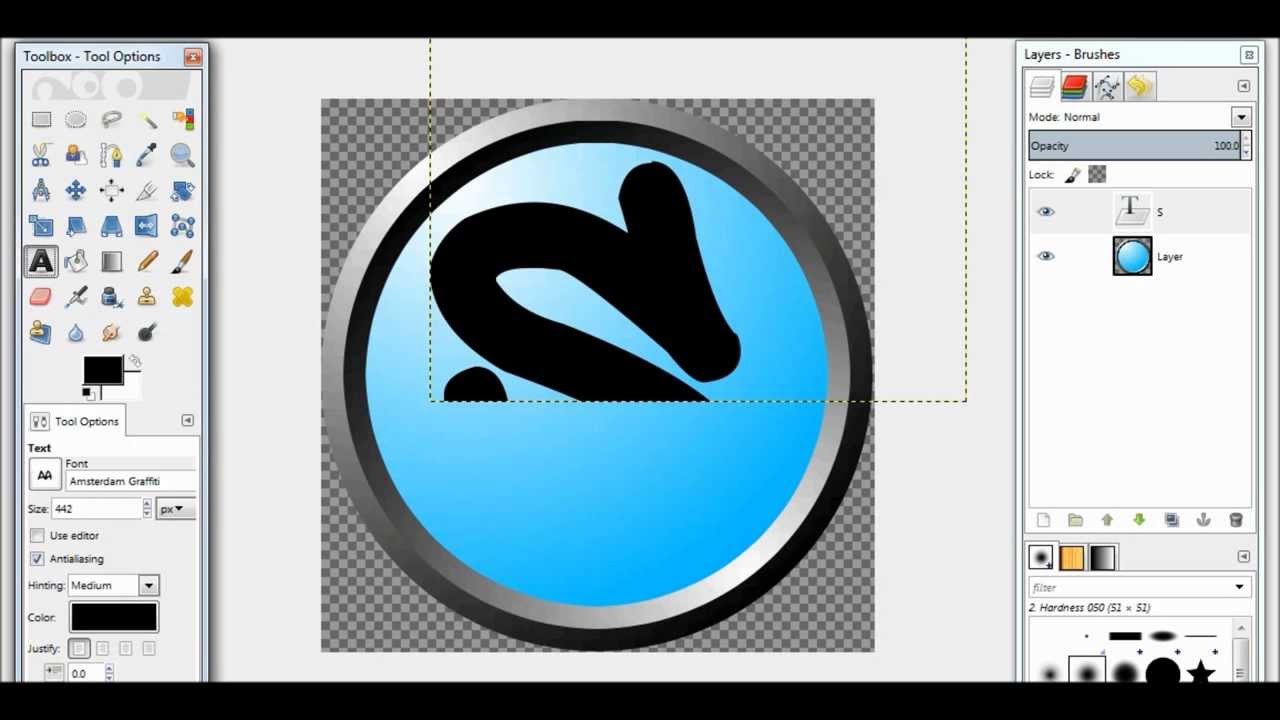
GIMP — достаточно функциональный редактор. Он включает в себя множество функций, которые позволят превратить картинку в красивый логотип. Добавляйте текст, работайте со слоями, меняйте контрастность — всё в вашем распоряжении. Главное достоинство GIMP — он распространяется абсолютно бесплатно. Вы можете свободно скачать эту программу и работать в ней, не заморачиваясь лицензионными ключами и активацией.
Добавляйте текст, работайте со слоями, меняйте контрастность — всё в вашем распоряжении. Главное достоинство GIMP — он распространяется абсолютно бесплатно. Вы можете свободно скачать эту программу и работать в ней, не заморачиваясь лицензионными ключами и активацией.
Paint — стандартная, довольно примитивная программа, которую, тем не менее, тоже можно использовать для обработки исходной картинки.
Онлайн-редакторы
Их много, но я выделю только те, которыми мне приходилось пользоваться.
- Fotostars.me — картинки для своего сайта я часто обрабатываю именно здесь. Есть возможность изменения размера, яркости и контраста, наложения фотоэффектов, поворота, добавления рамок и т.д.
- Photoshop Online — обладает основными функциями Adobe Photoshop. Преимущество в том, что не нужно скачивать и устанавливать программу. Работа ведётся в онлайн режиме.
Пользовались другими редакторами? Расскажите о них в комментариях к этой статье! Будет интересно всем.
Основная мысль, которую я хочу вам донести:
Если вы хотите создать профессиональный, брендовый логотип, то вам (если вы не планируете его рисовать вручную) придётся:
- скачать картинку со стока (с правами на печать),
- а также освоить Photoshop, CorelDRAW или GIMP.
Скачать бесплатное изображение с Гугла и в Пэйнте прилепить к нему надпись — это, извините, несерьёзный подход к делу. Детский сад.
Или, если не хотите заморачиваться, обратитесь к специалистам, которые разработают вам хороший логотип. Он станет отличным началом (или продолжением) вашей успешной деятельности.
Надеюсь, что данная статья была вам полезна. Остались вопросы? Задавайте их в комментариях!
Данный урок был первоначально опубликован в июле 2012 года в качестве Премиум Урока Tuts +. Теперь он доступен для бесплатного просмотра. Хотя в этом уроке не используется последняя версия Adobe Photoshop, техники и способы обработки, которые описаны здесь, по-прежнему актуальны.
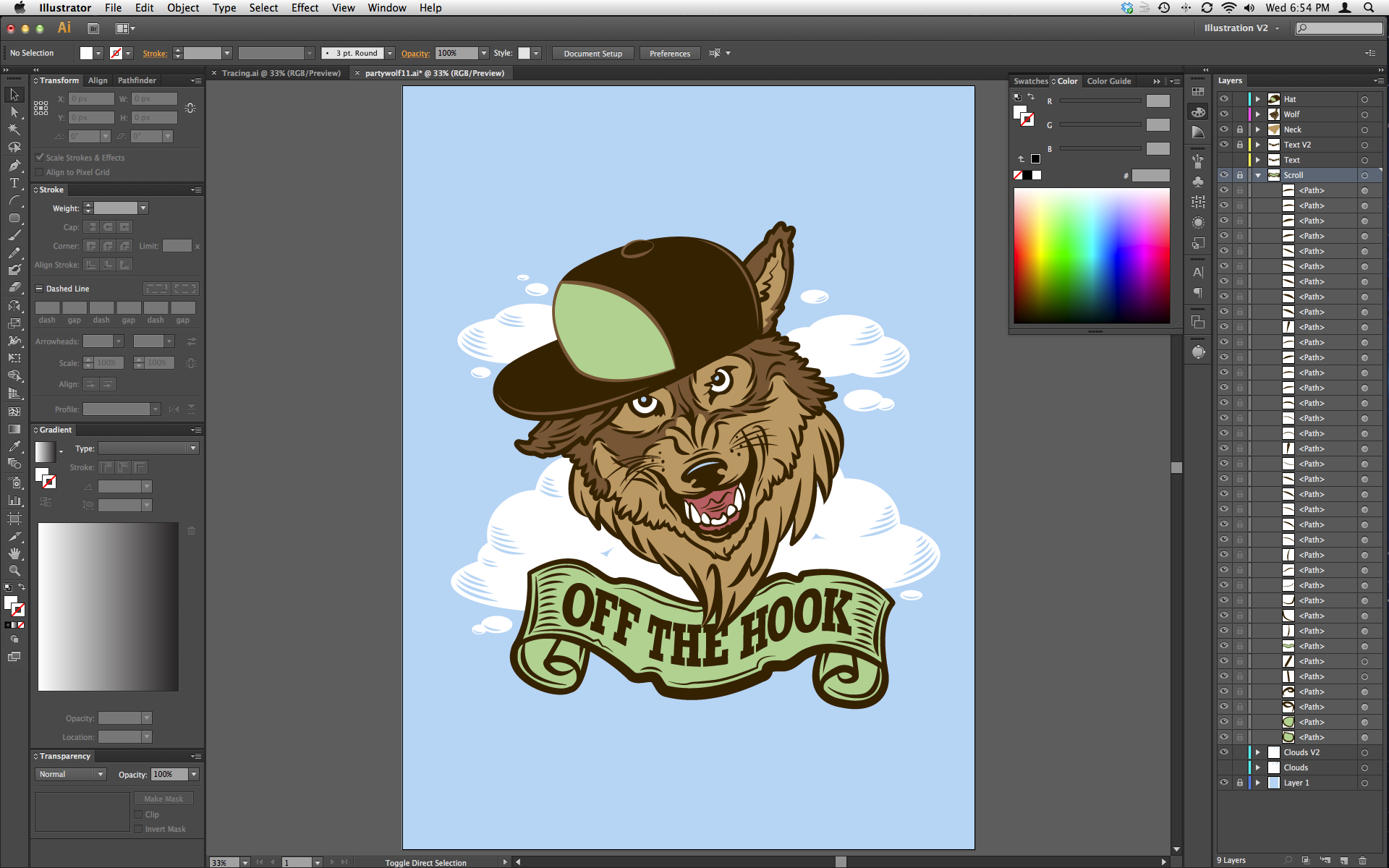
Вначале мы подберём исходное изображение, потом проведём коррекцию данного изображения в Photoshop, выполним обводку контуров, чтобы создать основные элементы логотипа. В результате мы получим стилизованный знак, который станет представительским, ярким и иллюстративным. Давайте приступим!
Вам нравятся логотипы в виде животных? Тогда мы уверены, что вам понравятся наши логотипы с изображением животных, которые доступны на GraphicRiver. Или обратитесь за помощью к одному из профессиональных дизайнеров от Envato Studio для создания дизайна собственного логотипа.
1. Как Создать Первоначальную Концепцию
Шаг 1
Для решения любой задачи с дизайном логотипа, лучше всего провести достаточное количество исследований, прежде чем вы начнёте работать над эскизом. Иногда перед вами будет стоять конкретная задача, а в других случаях у клиента будет смутное представление о том, что ему нужно, и он позволит вам создать всё самому. Независимо от сценария, исследование должно стать первым шагом в этом процессе.
Для данного воображаемого задания, клиент захотел отобразить львиную голову на своём логотипе. Львы часто представляют королевство, гордость, силу и лидерство. Я решил создать гордого льва в профиль и сделал несколько миниатюр с черновыми эскизами. Я решил создать что-то более реалистичное, чем стилизованное, но при этом выразительное и иллюстративное.
Мои эскизы выглядели как нечто среднее между изображением овцы и котёнка, поэтому пришло время провести небольшое исследование. Я приступил к поиску обычного изображения с профилем льва. На этом этапе, я просто проглядывал изображения и поглощал визуальную информацию. Я хотел найти золотую середину о том, как выглядит лев, и держать его в своём воображении при работе над логотипом.
Чтобы создать реалистичный векторный логотип, я решил найти хорошую фотографию, на основе которой можно было бы создать мой дизайн. Я хочу подчеркнуть, что вы должны получить разрешение автора фотографии при использовании фотографии в качестве исходного изображения. Даже если ваш конечный результат будет обработан различными стилями, НЕЛЬЗЯ использовать фотографию, защищенную авторскими правами, без разрешения. Несколько лет назад был случай, касающийся логотипа, используемого на автомобильных номерных знаках штата Кентукки. Немецкий фотограф предъявил претензии, что созданный логотип был основан на его фотографии. Он подал в суд, и номерные знаки пришлось менять. Поэтому, придерживайтесь правовой стороны закона, а для этого, получите разрешение.
Я хочу подчеркнуть, что вы должны получить разрешение автора фотографии при использовании фотографии в качестве исходного изображения. Даже если ваш конечный результат будет обработан различными стилями, НЕЛЬЗЯ использовать фотографию, защищенную авторскими правами, без разрешения. Несколько лет назад был случай, касающийся логотипа, используемого на автомобильных номерных знаках штата Кентукки. Немецкий фотограф предъявил претензии, что созданный логотип был основан на его фотографии. Он подал в суд, и номерные знаки пришлось менять. Поэтому, придерживайтесь правовой стороны закона, а для этого, получите разрешение.
Шаг 2
Другой аспект исследовательской работы при создании дизайна логотипа, это изучение тех логотипов, которые уже были созданы. Очень сложно просмотреть множество логотипов, при этом постараться не позаимствовать что-то от них, хотя, это хороший опыт, который позволяет вам узнать, что уже было создано. Не стоит тратить часы на поиск логотипов только для того, чтобы найти похожий логотип. Вначале я выполнил поиск изображений в Google с целью поиска ‘логотипа с головой льва’. Это популярный элемент логотипа, где дизайн варьируется от реалистичного и детализированного до стильного или мультяшного.
Вначале я выполнил поиск изображений в Google с целью поиска ‘логотипа с головой льва’. Это популярный элемент логотипа, где дизайн варьируется от реалистичного и детализированного до стильного или мультяшного.
Я не увидел ничего похожего на мою задумку, которая была в моём воображении, поэтому, это стало началом подготовительной работы.
2. Подготавливаем Исходное Изображение
Шаг 1
Я нашёл потрясающее исходное изображение льва на PhotoDune, и получил разрешение автора использовать его. Поскольку это воображаемое задание, и здесь нет оплаты за услуги, то фотограф был достаточно любезен, чтобы позволить мне использовать его фотографию для демонстрации.
Большой Африканский Лев от EcoSound
Шаг 2
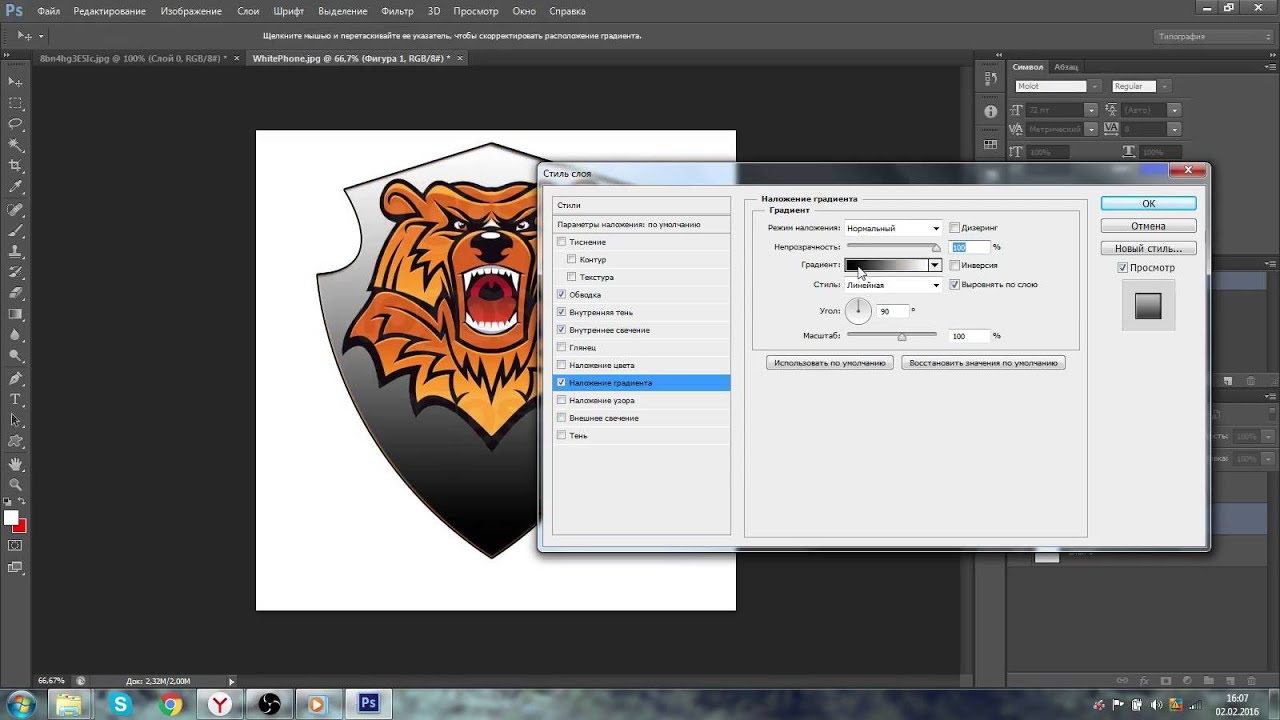
Поскольку мой логотип будет высококонтрастным, я решил вначале провести коррекцию фотографии, таким образом, мне будет легче видеть света и тени.
Откройте исходную фотографию в программе Photoshop, а затем идём Изображение- Коррекция – Чёрно-белое (Image > Adjustments > Black & White). Поскольку на моём изображении присутствует в основном жёлтые тона, я выбрал Жёлтый фильтр (Yellow Filter). Применение коррекции Чёрно-белое (Black & White) вместо обычного преобразования в серые полутона, даёт вам больше контроля над тем, как будут выглядеть серые тона. Вы можете начать с выбора Набора параметров (preset), а затем поиграть с бегунками настройки цвета.
Поскольку на моём изображении присутствует в основном жёлтые тона, я выбрал Жёлтый фильтр (Yellow Filter). Применение коррекции Чёрно-белое (Black & White) вместо обычного преобразования в серые полутона, даёт вам больше контроля над тем, как будут выглядеть серые тона. Вы можете начать с выбора Набора параметров (preset), а затем поиграть с бегунками настройки цвета.
Шаг 3
Теперь преобразуйте изображение в серые полутона. Идём Изображение- Коррекция – Уровни (Image > Adjustments > Levels). Настройте бегунки, чтобы добавить контраст к изображению.
Шаг 4
Теперь, когда ваше изображение готово, распечатайте его, а затем, используя прозрачную чертёжную бумагу, обведите контурные линии и фигуры от руки с помощью карандаша. Вы можете подумать, что быстрее будет нарисовать то же самое в Illustrator, но рисование вручную позволяет принимать решения о том, какие формы и линии важны, чтобы оставить, а какие удалить. Контурные линии должны быть плавными и продуманными. Когда я создавал свою обводку, я добавил метки в виде штриховки на больших тёмных участках, как напоминание, когда я буду создавать векторные фигуры позже. Заключительные контуры карандашом приведены ниже.
Контурные линии должны быть плавными и продуманными. Когда я создавал свою обводку, я добавил метки в виде штриховки на больших тёмных участках, как напоминание, когда я буду создавать векторные фигуры позже. Заключительные контуры карандашом приведены ниже.
3. Рисуем Векторные Фигуры
Шаг 1
Начните рисовать линии и фигуры с помощью инструмента Перо (Pen Tool). Вы могли бы использовать инструмент Карандаш (Pencil Tool), Кисть (Brush tool), или даже инструмент Кисть-клякса (Blob Brush Tool), но мы собираемся создать точные контуры только с основными опорными точками.
Будет полезно, если вы увеличите толщину контуров. Увеличение толщины позволит вам увидеть возможные проблемы. В приведённых ниже примерах, острые углы и опорные точки лучше выделяются на более утолщённом контуре. Аккуратно откорректируйте опорные рычаги, чтобы исправить подобные проблемы.
Шаг 2
Продолжайте работать в этой же манере, сглаживая и упрощая линии контуров.
4. Добавляем Цвет
Шаг 1
Залейте фигуры одним цветом. Продолжайте упрощать при необходимости и сглаживать контурные линии.
Шаг 2
Теперь обведите контуром светлые участки изображения. Эти выделенные участки в конечном итоге будет вырезаны из общего дизайна логотипа или будут залиты другим цветом. В данном случае, выделенные участки залиты зелёным цветом.
Шаг 3
Далее, выделите контуром участки с бликами. Опять же, эти участки могут быть вырезаны в конечно итоге, а пока мы зальём их светлым оттенком.
5. Совершенствуем Логотип
Шаг 1
На данном этапе, всё работа свидится к незначительным доработкам. Удалите всё лишние, при этом изображение должно читаться, как лев. Просто упростите дизайн!
Некоторые изменения, которые я внёс, это доработка формы уха и удаление некоторые фигур на гриве. Я также немного увеличил глаз, чтобы его было видно при его небольшом размере, далее, я увеличил точки на морде, сделав их крупнее и более однородными.
Шаг 2
Когда вы проведёте коррекцию и доработку, и вы будете уверены, что работа завершена, то вы можете скрыть рисунок, сохранив только контурные линии, которые выделяют светлые участки. Используйте команду Разделение (Divide) в панели Обработка контуров (Pathfinder) или с помощью инструмента Создание фигур (Shape Builder tool), чтобы удалить всё кроме участков со светлым тоном, создав один композитный контур. Этот шаг является выборочным, вы всегда можете сохранить цвета. Однако, создав векторную фигуру, вы можете легко расположить её на фоне другого цвета, чтобы создать различные цветовые решения.
Заключение
Коррекция и доработка каждого контура – очень важна и может занять часы, чтобы получить все элементы в оптимальном месте. Обязательно просмотрите изображение при разных масштабах во время работы. Создание прочного фундамента в виде эскиза от руки может сделать процесс немного проще и быстрее.
Потрясающие Логотипы с Элементами Животных от GraphicRiver
Вы начинающий предприниматель, которому нужен хороший логотип? Тогда просмотрите нашу коллекцию удивительных логотипов с элементами животных на сайте GraphicRiver. Дизайны этих потрясающие логотипов были созданы вручную сообществом талантливых дизайнеров. А также просмотрите один из этих великолепных дизайнов ниже!
Дизайны этих потрясающие логотипов были созданы вручную сообществом талантливых дизайнеров. А также просмотрите один из этих великолепных дизайнов ниже!
Яркий Логотип в виде Льва
Насладитесь этим потрясающим дизайном логотипа в виде льва, который наполнен яркими красками. Этот дизайн вдохновлён современными геометрическими логотипами, он составлен из вырезанных фрагментов для создания интересного стиля. Скачайте этот логотип сегодня, чтобы получить доступ к 100% полностью редактируемому и масштабируемому дизайну логотипа.
Декабрь 16, 2017 Октябрь 31, 2019
Логотип является одним из самых ценных активов вашего бренда, которым нельзя пренебрегать. Почему же так важно создать по-настоящему качественную эмблему, которая наиболее точно отразит суть вашего бизнеса? Ответ прост: она обеспечит узнаваемость компании, а хорошая репутация ускорит рост популярности бренда. Используйте лого везде: на веб-сайте компании, вывеске, упаковке товара, канцелярских принадлежностях, одежде, баннерах, визитках и т. д. Так вы сможете установить эмоциональную и визуальную связь с вашей целевой аудиторией и выделиться на фоне конкурентов.
д. Так вы сможете установить эмоциональную и визуальную связь с вашей целевой аудиторией и выделиться на фоне конкурентов.
Зачастую, люди, которые только начинают свое дело или запускают бизнес-проекты, сталкиваются с одной и той же проблемой — необходимостью создания профессионального, качественного бренда в условиях ограниченного бюджета. В таком случае, у вас есть 2 варианта создания лого: использовать генератор логотипов онлайн, например Логастер, или попробовать создать дизайн в фотошопе.
Преимущества использования Photoshop
Adobe Photoshop уверенно лидирует среди программ для создания графических изображений. Он представляет собой многофункциональный графический редактор, в котором можно редактировать фотографии, добавлять различные визуальные эффекты и создавать графические изображения. Следует отметить, что Photoshop (cs 5, cs 6 и другие)считается довольно сложной программой, которая используется профессионалами в области кинематографии, анимации и фотографии, ведь она предлагает большое разнообразие инструментов для создания уникальных элементов дизайна, в т. ч. логотипа.
ч. логотипа.
Что ж, если вы уверенный пользователь фотошопа, то преимуществ самостоятельного создания лого достаточно. Во-первых, вы можете поэкспериментировать и в результате получить уникальный логотип или иконку.
Во-вторых, рисуя логотипы в формате PSD самостоятельно, вы полностью контролируете весь процесс, редактируете и вносите правки самостоятельно, не тратите время. К тому же, создание лого в фотошопе — это абсолютно бесплатно.
Но здесь есть и свои минусы. Например, если вы совершенно не умеете рисовать или не знаете основных правил графического дизайна, сочетания цветов и шрифтов, и т.д., вам будет нелегко создать отличный логотип, который будет работать на вас и поможет вашему бизнесу стать запоминающимся и узнаваемым в позитивном смысле.
Еще одним недостатком использования фотошопа может быть длительность процесса разработки лого. Продолжительность создания логотипа в фотошопе зависит от ваших требований, навыков и результата, который вы хотите получить в итоге. Сначала продумайте ваш логотип, сделайте несколько набросков обычным карандашом в ежедневнике. А если затрудняетесь и не знаете, с чего начать, то вам следует почерпнуть вдохновения из кинематографа, комиксов, природы, фото, и т.д. Ведь все это вдохновляет настоящих профессионалов создавать новые направления в дизайне логотипов.
Сначала продумайте ваш логотип, сделайте несколько набросков обычным карандашом в ежедневнике. А если затрудняетесь и не знаете, с чего начать, то вам следует почерпнуть вдохновения из кинематографа, комиксов, природы, фото, и т.д. Ведь все это вдохновляет настоящих профессионалов создавать новые направления в дизайне логотипов.
Если же Фотошоп — это тот инструмент, с помощью которого вы хотите создать логотип, то данная статья будет как раз кстати. Мы собрали несколько полезных видео, просмотрев которые вы можете попробовать сделать красивый логотип самостоятельно даже не имея необходимых навыков. Вы можете ознакомиться с видеоуроками ниже.
Следуя всем инструкциям в видео, вы можете получить такую эмблему, которую не стыдно будет поместить на визитные карточки и рекламную продукцию, а также разместить в интернете (веб-сайт, социальные сети и т.д.).
Подборку красивых шрифтов для фотошопа вы можете найти здесь.
Подборка видео-уроков о том, как создать логотип в фотошопе
Давайте наконец-то посмотрим несколько видео руководств по дизайну логотипов, которые могут сделать вас дизайнером даже при наличии минимального опыта и практики работы в фотошопе. Посмотрите каждую ссылку, чтобы получить лучшие пошаговые руководства по разработке логотипов в Photoshop и найти вариант, который подходит вам больше всего.
Посмотрите каждую ссылку, чтобы получить лучшие пошаговые руководства по разработке логотипов в Photoshop и найти вариант, который подходит вам больше всего.
1. Как сделать логотип в Photoshop.
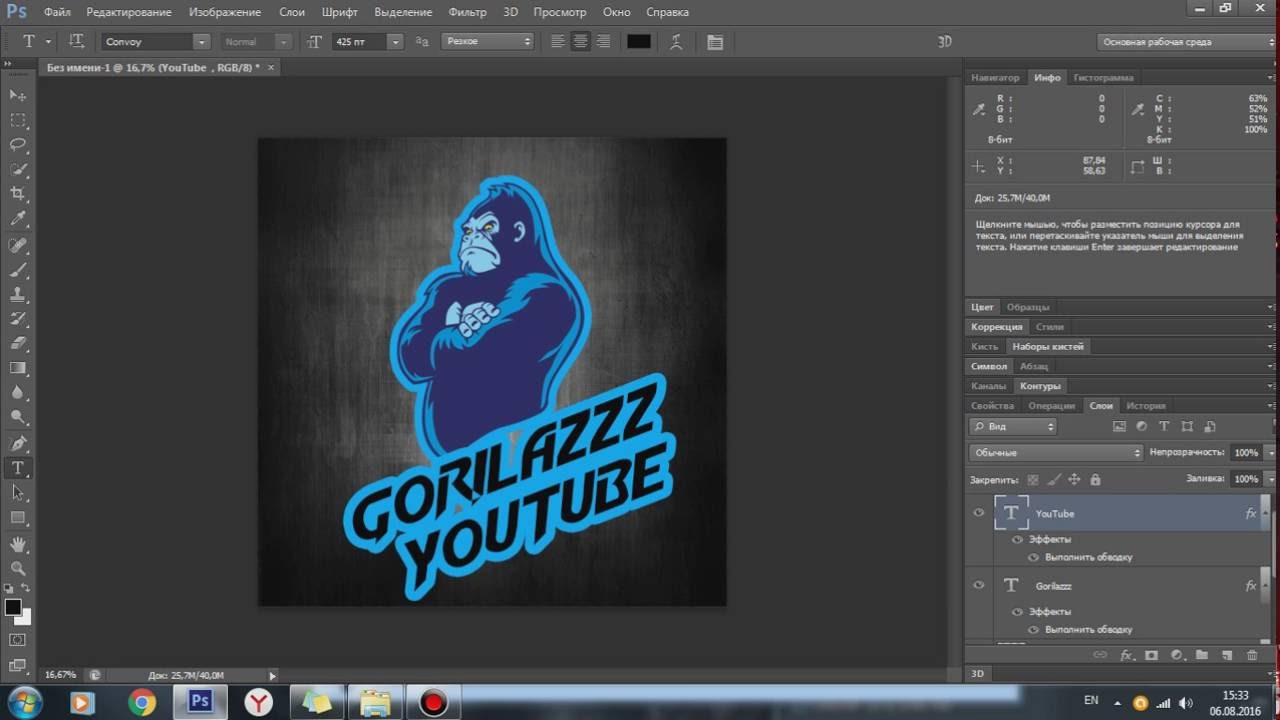
Это очень простой видеоурок о создании логотипа. Вы узнаете, как сделать логотип в фотошопе, используя простые инструменты программы, даже если вы не умеете рисовать или никогда не пользовались графическим редактором. Над результатом нужно будет еще немного поработать, чтобы придать ему завершенный вид. Но для новичка вполне подойдет!
2. Как сделать простой логотип в Photoshop.
Если вы совсем ничего не знаете о создании логотипов, это руководство станет вашим незаменимым помощником. Видеоурок, в котором показано, как быстро и просто сделать персональный или фирменный логотип для сайта, компании, социальный сетей в фотошопе.
3. Photoshop Tutorial: How to Create Your Own Fantasy-Action, Video Game Logo.
(Урок Photoshop: как создать свой собственный логотип видеоигры).
Молодое поколение любит все смелое и необычное. Ищите уникальную эмблему для своей новой видеоигры? Это руководство расскажет вам, как создать динамический логотип наподобие этого.
4. Photoshop | Logo Design Tutorial | Galaxy Logo.
Правда, красивый лого? Это видео подробно рассказывает о том, как создавался этот простой, но в то же время красивый и оригинальный логотип.
5. Как создать металлический логотип в фотошопе.
Из этих видео вы узнаете, как создавать металлический логотип. Достаточно интересная идея, однозначно стоит попробовать.
Достаточно интересная идея, однозначно стоит попробовать.
6. Как создать логотип для строительной фирмы фотошопе.
Мечтаете об оригинальном лого, которого не будет больше ни у кого? Тогда обратите внимание на эту инструкцию. Здесь найдете все, что вам нужно знать и сможете создать свой собственный шедевр всего за пару минут!
7. Как сделать векторный логотип-череп в Photoshop.
С Photoshop создать простой, но при этом стильный логотип в виде черепа намного проще, чем кажется. Узнайте, как при помощи Photoshop сделать эту и другие запоминающиеся эмблемы, и использовать ее, например, для создания пиратского логотипа:
8. Hipster Logo Design — Photoshop Tutorial.
(Хипстерский дизайн логотипа — Урок Photoshop).
В индустрии моды и стиля особой популярностью пользуются хипстерские логотипы PSD. Особенно актуальным он может быть для владельцев магазина одежды. Если вам нужен такой лого, то без этого руководства вам просто не обойтись:
9. Как сделать хипстерский логотип в Photoshop.
Еще одно пошаговое видео, которое научит вас делать хипстерские эмблемы в Photoshop. Скоро вы сможете делать такие логотипы с закрытыми глазами!
10. Как создать минималистичный и профессиональный логотип.
Это прекрасная инструкция для тех, кто мечтает о простой, лаконичной эмблеме без обилия текста и изображений. На это у вас уйдет меньше времени, чем вы думаете!
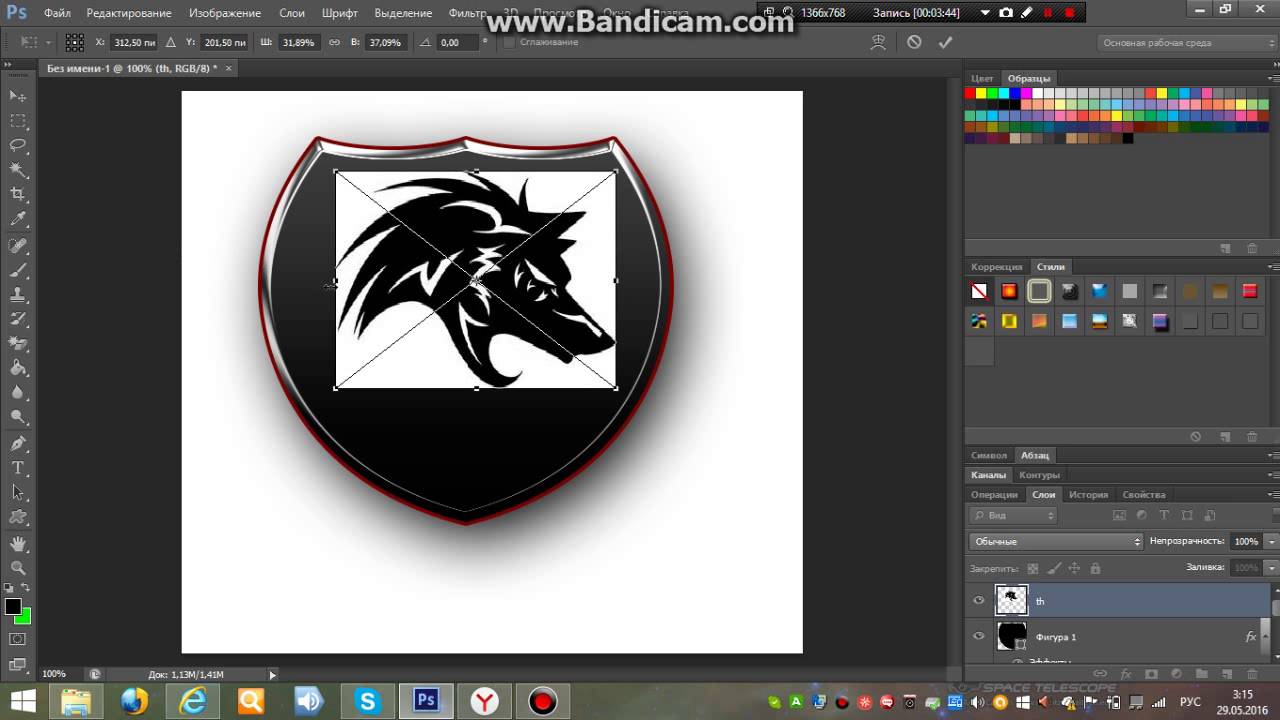
11. Как сделать логотип в фотошопе. Логотип из фото.
В этом видео показан полный цикл преображения фотографии в готовый логотип.
12. Видеоурок: Как сделать 3D текст, логотип.
Автор этого руководства наглядно показывает, как сделать качественный лого с 3D эффектом, используя фотошоп!
13. Leafy Text Effect Photoshop Tutorial.
(Как сделать логотип в эко тематике).
Из этого руководства для Adobe Photoshop вы узнаете, как посредством логотипа передать такие идеи, как экологичность и забота об окружающей среде. «Зеленая» тема будет уместна как на логотипах, так и на других графических изображениях.
14. Как создать логотип в Photoshop за 5 минут.
Универсальная инструкция, подробно описывающая, как в программе Photoshop быстро и просто сделать фирменный логотип для сайта, компании, или ваш персональный логотип.
15. Эти руководства научат вас применять красивые эффекты к тексту вашего логотипа. Не бойтесь экспериментировать со шрифтами и цветами!
16. Как создать ретро-логотип.
Логотип — это намного больше, чем просто корпоративное изображение. Он должен отражать не только то, чем занимается ваша компания, но и ее историю, ценности и миссию.
17. Секреты создания первоклассного логотипа. Руководство для начинающих.
(How to Make Logo in Photoshop PSD — Photoshop Tutorial for Beginners — Basic Idea).
com/embed/NVKju7nZvDI?feature=oembed»/>
Это руководство охватывает весь процесс создания логотипа PSD от первого до последнего шага. Мы советуем пользователям открыть Photoshop и повторять каждое действие, описанное в видео. Вот увидите, это намного эффективнее, чем просто читать текст.
Ну, а если с фотошопом все же не сложилось, попробуйте сделать свой логотип в онлайн генераторе логотипов, такой вариант будет самым удобным и выгодным. Вы также можете создать логотип онлайн, а затем скачать его и немного доработать в фотошопе, если результат не устраивает.
В чем же преимущества Логастера?
Во-первых, сайт очень прост в использовании. Все, что нужно сделать — это ввести название своего бизнеса, вид деятельности, а затем выбрать лучший вариант из десятков предложенных.
Во-вторых, такой конструктор логотипов экономит вам кучу времени, сил и нервов. Рассмотрим ситуацию, когда вы только начали свой бизнес и вам срочно необходим логотип. Вы можете обратиться к дизайнеру, он попросит дать ему несколько дней, чтобы сделать первые наброски. Вы также потратите время, чтобы объяснить, что именно вы хотите получить, на звонки, электронные письма и т.д. И не факт, что вы останетесь довольны. Так же и с фотошопом. Если вы не знакомы с ним, то лучше сэкономить время и создать логотип в онлайн генераторе всего за несколько минут!
Вы также потратите время, чтобы объяснить, что именно вы хотите получить, на звонки, электронные письма и т.д. И не факт, что вы останетесь довольны. Так же и с фотошопом. Если вы не знакомы с ним, то лучше сэкономить время и создать логотип в онлайн генераторе всего за несколько минут!
И в-третьих, не нужно иметь какие-то специальные навыки, чтобы создать лого онлайн. Это может быть одним из главных преимуществ конструктора, если вы не знаете, как работать в фотошопе или другом графическом редакторе. В Логастере, например, можно редактировать лого, как вам захочется: менять иконки, цвета, шрифт, расположение элементов. Маленькое лого можно скачать абсолютно бесплатно.
Сделай логотип онлайн лучше, чем в фотошопе!
Логастер поможет создать профессиональный лого без знания Photoshop или навыков дизайнера – просто, быстро, качественно!
Выводы
Надеемся, видео уроки о том, как создать логотип в Photoshop, которые мы подобрали, помогут вам получить логотип, о котором вы мечтали. Выбрать лучшие видео не всегда просто, ведь интернет — огромная платформа, бесконечный ресурс контента на любую тематику, в том числе о работе в разных графических редакторах. Просмотрев эти уроки, вы сможете не только воссоздать все действия и нарисовать похожий логотип, но и придумать что-то свое, объединить идеи из нескольких видео, поэкспериментировать и получить в итоге классный результат.
Выбрать лучшие видео не всегда просто, ведь интернет — огромная платформа, бесконечный ресурс контента на любую тематику, в том числе о работе в разных графических редакторах. Просмотрев эти уроки, вы сможете не только воссоздать все действия и нарисовать похожий логотип, но и придумать что-то свое, объединить идеи из нескольких видео, поэкспериментировать и получить в итоге классный результат.
А если результат работы в фотошопе вас не устраивает или ничего не получается, просто попробуйте сделать логотип в онлайн лого мейкере. Вы можете не только получить отличный логотип, прилагая минимальные усилия, но и получить порцию необходимого вдохновения.
Декабрь 16, 2017 Октябрь 31, 2019
Создавайте свой дизайн сейчас
Приступите к разработке своего фирменного стиля прямо сейчас. Введите название своей компании — и всего через минуту логотип будет у вас! Попробуйте сами! Нет ничего проще!
Logaster – онлайн-агентство по брендингу, которое помогает миллионам клиентов создавать собственный фирменный стиль!
Как сделать логотип из фото фотошоп
Создаём Логотип из Фотографии
What You’ll Be Creating Данный урок был первоначально опубликован в июле 2012 года в качестве Премиум Урока Tuts +. Теперь он доступен для бесплатного просмотра. Хотя в этом уроке не используется последняя версия Adobe Photoshop, техники и способы обработки, которые описаны здесь, по-прежнему актуальны.
Теперь он доступен для бесплатного просмотра. Хотя в этом уроке не используется последняя версия Adobe Photoshop, техники и способы обработки, которые описаны здесь, по-прежнему актуальны.Вначале мы подберём исходное изображение, потом проведём коррекцию данного изображения в Photoshop, выполним обводку контуров, чтобы создать основные элементы логотипа. В результате мы получим стилизованный знак, который станет представительским, ярким и иллюстративным. Давайте приступим!
Вам нравятся логотипы в виде животных? Тогда мы уверены, что вам понравятся наши логотипы с изображением животных, которые доступны на GraphicRiver. Или обратитесь за помощью к одному из профессиональных дизайнеров от Envato Studio для создания дизайна собственного логотипа.
1. Как Создать Первоначальную Концепцию
Шаг 1
Для решения любой задачи с дизайном логотипа, лучше всего провести достаточное количество исследований, прежде чем вы начнёте работать над эскизом. Иногда перед вами будет стоять конкретная задача, а в других случаях у клиента будет смутное представление о том, что ему нужно, и он позволит вам создать всё самому. Независимо от сценария, исследование должно стать первым шагом в этом процессе. Даже если у клиента уже есть основа для логотипа, и он хочет, чтобы вы доработали его, на мой взгляд, чем больше знаний вы используете в своей работе, тем успешнее будет ваш проект.
Независимо от сценария, исследование должно стать первым шагом в этом процессе. Даже если у клиента уже есть основа для логотипа, и он хочет, чтобы вы доработали его, на мой взгляд, чем больше знаний вы используете в своей работе, тем успешнее будет ваш проект.
Для данного воображаемого задания, клиент захотел отобразить львиную голову на своём логотипе. Львы часто представляют королевство, гордость, силу и лидерство. Я решил создать гордого льва в профиль и сделал несколько миниатюр с черновыми эскизами. Я решил создать что-то более реалистичное, чем стилизованное, но при этом выразительное и иллюстративное.
Мои эскизы выглядели как нечто среднее между изображением овцы и котёнка, поэтому пришло время провести небольшое исследование. Я приступил к поиску обычного изображения с профилем льва. На этом этапе, я просто проглядывал изображения и поглощал визуальную информацию. Я хотел найти золотую середину о том, как выглядит лев, и держать его в своём воображении при работе над логотипом.
Чтобы создать реалистичный векторный логотип, я решил найти хорошую фотографию, на основе которой можно было бы создать мой дизайн. Я хочу подчеркнуть, что вы должны получить разрешение автора фотографии при использовании фотографии в качестве исходного изображения. Даже если ваш конечный результат будет обработан различными стилями, НЕЛЬЗЯ использовать фотографию, защищенную авторскими правами, без разрешения. Несколько лет назад был случай, касающийся логотипа, используемого на автомобильных номерных знаках штата Кентукки. Немецкий фотограф предъявил претензии, что созданный логотип был основан на его фотографии. Он подал в суд, и номерные знаки пришлось менять. Поэтому, придерживайтесь правовой стороны закона, а для этого, получите разрешение.
Шаг 2
Другой аспект исследовательской работы при создании дизайна логотипа, это изучение тех логотипов, которые уже были созданы. Очень сложно просмотреть множество логотипов, при этом постараться не позаимствовать что-то от них, хотя, это хороший опыт, который позволяет вам узнать, что уже было создано. Не стоит тратить часы на поиск логотипов только для того, чтобы найти похожий логотип. Вначале я выполнил поиск изображений в Google с целью поиска ‘логотипа с головой льва’. Это популярный элемент логотипа, где дизайн варьируется от реалистичного и детализированного до стильного или мультяшного.
Не стоит тратить часы на поиск логотипов только для того, чтобы найти похожий логотип. Вначале я выполнил поиск изображений в Google с целью поиска ‘логотипа с головой льва’. Это популярный элемент логотипа, где дизайн варьируется от реалистичного и детализированного до стильного или мультяшного.
Я не увидел ничего похожего на мою задумку, которая была в моём воображении, поэтому, это стало началом подготовительной работы.
2. Подготавливаем Исходное Изображение
Шаг 1
Я нашёл потрясающее исходное изображение льва на PhotoDune, и получил разрешение автора использовать его. Поскольку это воображаемое задание, и здесь нет оплаты за услуги, то фотограф был достаточно любезен, чтобы позволить мне использовать его фотографию для демонстрации.
Большой Африканский Лев от EcoSoundШаг 2
Поскольку мой логотип будет высококонтрастным, я решил вначале провести коррекцию фотографии, таким образом, мне будет легче видеть света и тени.
Откройте исходную фотографию в программе Photoshop, а затем идём Изображение- Коррекция – Чёрно-белое (Image > Adjustments > Black & White). Поскольку на моём изображении присутствует в основном жёлтые тона, я выбрал Жёлтый фильтр (Yellow Filter). Применение коррекции Чёрно-белое (Black & White) вместо обычного преобразования в серые полутона, даёт вам больше контроля над тем, как будут выглядеть серые тона. Вы можете начать с выбора Набора параметров (preset), а затем поиграть с бегунками настройки цвета.
Поскольку на моём изображении присутствует в основном жёлтые тона, я выбрал Жёлтый фильтр (Yellow Filter). Применение коррекции Чёрно-белое (Black & White) вместо обычного преобразования в серые полутона, даёт вам больше контроля над тем, как будут выглядеть серые тона. Вы можете начать с выбора Набора параметров (preset), а затем поиграть с бегунками настройки цвета.
Шаг 3
Теперь преобразуйте изображение в серые полутона. Идём Изображение- Коррекция – Уровни (Image > Adjustments > Levels). Настройте бегунки, чтобы добавить контраст к изображению.
Шаг 4
Теперь, когда ваше изображение готово, распечатайте его, а затем, используя прозрачную чертёжную бумагу, обведите контурные линии и фигуры от руки с помощью карандаша. Вы можете подумать, что быстрее будет нарисовать то же самое в Illustrator, но рисование вручную позволяет принимать решения о том, какие формы и линии важны, чтобы оставить, а какие удалить. Контурные линии должны быть плавными и продуманными. Когда я создавал свою обводку, я добавил метки в виде штриховки на больших тёмных участках, как напоминание, когда я буду создавать векторные фигуры позже. Заключительные контуры карандашом приведены ниже.
Когда я создавал свою обводку, я добавил метки в виде штриховки на больших тёмных участках, как напоминание, когда я буду создавать векторные фигуры позже. Заключительные контуры карандашом приведены ниже.
3. Рисуем Векторные Фигуры
Шаг 1
Начните рисовать линии и фигуры с помощью инструмента Перо (Pen Tool). Вы могли бы использовать инструмент Карандаш (Pencil Tool), Кисть (Brush tool), или даже инструмент Кисть-клякса (Blob Brush Tool), но мы собираемся создать точные контуры только с основными опорными точками.
Будет полезно, если вы увеличите толщину контуров. Увеличение толщины позволит вам увидеть возможные проблемы. В приведённых ниже примерах, острые углы и опорные точки лучше выделяются на более утолщённом контуре. Аккуратно откорректируйте опорные рычаги, чтобы исправить подобные проблемы.
Шаг 2
Продолжайте работать в этой же манере, сглаживая и упрощая линии контуров.
4. Добавляем Цвет
Шаг 1
Залейте фигуры одним цветом. Продолжайте упрощать при необходимости и сглаживать контурные линии.
Продолжайте упрощать при необходимости и сглаживать контурные линии.
Шаг 2
Теперь обведите контуром светлые участки изображения. Эти выделенные участки в конечном итоге будет вырезаны из общего дизайна логотипа или будут залиты другим цветом. В данном случае, выделенные участки залиты зелёным цветом.
Шаг 3
Далее, выделите контуром участки с бликами. Опять же, эти участки могут быть вырезаны в конечно итоге, а пока мы зальём их светлым оттенком.
5. Совершенствуем Логотип
Шаг 1
На данном этапе, всё работа свидится к незначительным доработкам. Удалите всё лишние, при этом изображение должно читаться, как лев. Просто упростите дизайн!
Некоторые изменения, которые я внёс, это доработка формы уха и удаление некоторые фигур на гриве. Я также немного увеличил глаз, чтобы его было видно при его небольшом размере, далее, я увеличил точки на морде, сделав их крупнее и более однородными.
Шаг 2
Когда вы проведёте коррекцию и доработку, и вы будете уверены, что работа завершена, то вы можете скрыть рисунок, сохранив только контурные линии, которые выделяют светлые участки. Используйте команду Разделение (Divide) в панели Обработка контуров (Pathfinder) или с помощью инструмента Создание фигур (Shape Builder tool), чтобы удалить всё кроме участков со светлым тоном, создав один композитный контур. Этот шаг является выборочным, вы всегда можете сохранить цвета. Однако, создав векторную фигуру, вы можете легко расположить её на фоне другого цвета, чтобы создать различные цветовые решения.
Используйте команду Разделение (Divide) в панели Обработка контуров (Pathfinder) или с помощью инструмента Создание фигур (Shape Builder tool), чтобы удалить всё кроме участков со светлым тоном, создав один композитный контур. Этот шаг является выборочным, вы всегда можете сохранить цвета. Однако, создав векторную фигуру, вы можете легко расположить её на фоне другого цвета, чтобы создать различные цветовые решения.
Заключение
Коррекция и доработка каждого контура – очень важна и может занять часы, чтобы получить все элементы в оптимальном месте. Обязательно просмотрите изображение при разных масштабах во время работы. Создание прочного фундамента в виде эскиза от руки может сделать процесс немного проще и быстрее.
Потрясающие Логотипы с Элементами Животных от GraphicRiver
Вы начинающий предприниматель, которому нужен хороший логотип? Тогда просмотрите нашу коллекцию удивительных логотипов с элементами животных на сайте GraphicRiver. Дизайны этих потрясающие логотипов были созданы вручную сообществом талантливых дизайнеров. А также просмотрите один из этих великолепных дизайнов ниже!
А также просмотрите один из этих великолепных дизайнов ниже!
Яркий Логотип в виде Льва
Насладитесь этим потрясающим дизайном логотипа в виде льва, который наполнен яркими красками. Этот дизайн вдохновлён современными геометрическими логотипами, он составлен из вырезанных фрагментов для создания интересного стиля. Скачайте этот логотип сегодня, чтобы получить доступ к 100% полностью редактируемому и масштабируемому дизайну логотипа.
Как сделать крутой логотип из простой картинки?
Приветствую вас, уважаемые читатели!
Хороший, запоминающийся логотип – основа любой компании, её бренд. Этот элемент должен быть интересным, привлекающим внимание, а также должен отражать специфику работы предприятия. При открытии бизнеса, разработке сайта и печати рекламных материалов должно быть уделено достаточное количество внимания логотипу.
Можно пойти двумя путями:
- Обратиться к специалистам, которые профессионально занимаются разработкой дизайна логотипа.
 В этом случае вам не нужно заморачиваться по поводу шрифтов, картинок и цветовой гаммы — вам делают несколько вариантов на выбор, а затем дорабатывают тот, который понравился больше всего.
В этом случае вам не нужно заморачиваться по поводу шрифтов, картинок и цветовой гаммы — вам делают несколько вариантов на выбор, а затем дорабатывают тот, который понравился больше всего. - Сделать логотип самостоятельно, сэкономив свои средства. Существует множество графических редакторов, с помощью которых вам под силам выполнить эту задачу. Главное — научиться владеть одной из этих программ.
Как создать логотип?
Если вы художник, то можете попробовать с нуля нарисовать уникальный логотип. Это будет по-настоящему круто! Нарисованные лого смотрятся классно, и можно быть уверенным в том, что ни у кого больше не будет подобного шедевра.
Однако реалии таковы, что большинство людей всё-таки не обладают навыками рисования. В этом случае нужно действовать следующим путём.
Нарисуйте на бумаге черновой вариант лого. Каким вы его видите? Что на нём должно быть? Обычно он сочетает в себе какую-то картинку (или фотографию) и название (или аббревиатуру) компании. Если так, то ваша задача — подобрать подходящую картинку и использовать её в своём логотипе.
Если так, то ваша задача — подобрать подходящую картинку и использовать её в своём логотипе.
Где искать картинки? — На просторах Интернета.
Рекомендую не искать бесплатные картинки в Яндексе или Гугле — есть вероятность, что вы нарушите чьи-то авторские права. Или потом увидите выбранное изображение на логотипе конкурирующей компании. Будет лучше, если вы пойдёте на платный фотосток, где купите понравившееся изображение. Тогда к вам никаких претензий не будет.
Какую картинку искать? — Есть несколько советов:
- Выбор цвета. Логотип должен соответствовать фирменному стилю компании (или цветовой гамме сайта, если он уже есть).
- Оптимальные пропорции. Если вы решили, что изображение в вашем логотипе будет квадратное, то ищите картинку с соответствующими пропорциями.
- Выбирайте что-то особенное, что будет характеризовать именно вашу компанию. В будущем вы в любой момент можете сменить логотип, если он надоест. Но зачем вам эта катавасия? Сразу выбирайте актуальную картинку.

- Изображение должно ассоциироваться с вашей деятельностью или названием фирмы.
- Проще — лучше. Слишком яркая фотография и множество мелких деталей могут испортить впечатление.
- Важно не просто выбрать красивую и яркую картинку, а хорошо её обработать, сделав индивидуальной.
- Вдохновение можно черпать у других. Посмотрите, какие логотипы используют другие компании.
Как обработать картинку?
Для того, чтобы обработать картинку или добавить к ней текст с заголовком, необходимо использовать графический редактор. Для работы с некоторыми из них нужны определённые навыки, однако есть и более простые варианты. Сразу скажу, что НАИЛУЧШИЙ результат вы получается при работе в профессиональных программах, о которых пойдёт речь ниже.
Лучшей программой, по мнению многих (и я в их числе) является Фотошоп. Возможностей — масса. Просторов для творчества — сколько хотите! При помощи различных инструментов можно изменить исходную картинку до неузнаваемости: сделать замену цвета, добавить тени, поменять экспозицию, наложить специальный фильтр и т. д. У этого редактора есть один минус — его нужно освоить, а на это понадобится не один час времени. Кроме того, он платный.
д. У этого редактора есть один минус — его нужно освоить, а на это понадобится не один час времени. Кроме того, он платный.
CorelDRAW — ещё одна мощная графическая программа. Она потребует немало времени для своего изучения. Основное отличие от Фотошопа в том, что она создаёт изображения в векторе (формат CDR). Подробнее обо всех её преимуществах читайте ТУТ.
GIMP — достаточно функциональный редактор. Он включает в себя множество функций, которые позволят превратить картинку в красивый логотип. Добавляйте текст, работайте со слоями, меняйте контрастность — всё в вашем распоряжении. Главное достоинство GIMP — он распространяется абсолютно бесплатно. Вы можете свободно скачать эту программу и работать в ней, не заморачиваясь лицензионными ключами и активацией.
Paint — стандартная, довольно примитивная программа, которую, тем не менее, тоже можно использовать для обработки исходной картинки.
Онлайн-редакторы
Их много, но я выделю только те, которыми мне приходилось пользоваться.
- Fotostars.me — картинки для своего сайта я часто обрабатываю именно здесь. Есть возможность изменения размера, яркости и контраста, наложения фотоэффектов, поворота, добавления рамок и т.д.
- Photoshop Online — обладает основными функциями Adobe Photoshop. Преимущество в том, что не нужно скачивать и устанавливать программу. Работа ведётся в онлайн режиме.
Пользовались другими редакторами? Расскажите о них в комментариях к этой статье! Будет интересно всем.
Основная мысль, которую я хочу вам донести:
Если вы хотите создать профессиональный, брендовый логотип, то вам (если вы не планируете его рисовать вручную) придётся:
- скачать картинку со стока (с правами на печать),
- а также освоить Photoshop, CorelDRAW или GIMP.
Скачать бесплатное изображение с Гугла и в Пэйнте прилепить к нему надпись — это, извините, несерьёзный подход к делу. Детский сад.
Или, если не хотите заморачиваться, обратитесь к специалистам, которые разработают вам хороший логотип. Он станет отличным началом (или продолжением) вашей успешной деятельности.
Он станет отличным началом (или продолжением) вашей успешной деятельности.
Надеюсь, что данная статья была вам полезна. Остались вопросы? Задавайте их в комментариях!
С уважением, Сергей Чесноков
Как сделать логотип в фотошопе
Важная часть имиджа компании – это логотип. Чаще всего он представляется как некое уникальное изображение с текстом. Рассмотрим самый простой способ создания логотипа посредством всем известного графического редактора – Adobe Photoshop CS6.
1
Для начала сконцентрируйте всё свое внимание на организации, для которой, собственно говоря, и будет создаваться отличительный знак. К примеру, у вас имеется небольшой имиджмейкерский бизнес – салон красоты или косметический кабинет. Найдите в интернете изображение, которое могло бы подойти в качестве основного элемента для вашего логотипа, – к примеру, это фотография девушки с красивой свадебной прической.2
Запустите редактор в работу, откройте выбранный файл с помощью команды «Файл» → «Открыть…» и сразу обратите внимание на палитру цветов. По умолчанию – это белый и черный.
По умолчанию – это белый и черный.3
Придайте силуэту, изображенному на фото, художественный эффект – обратитесь к диалоговому окну фильтров через главное меню и команду «Фильтр» → «Галерея фильтров».4
Измените масштаб изображения при помощи кнопок «+» и «-» в нижней части области просмотра. Выберите категорию и непосредственно сам фильтр – здесь можете вдоволь поэкспериментировать. Допустим, вами определен фильтр «Эскиз» с эффектом «Рваный края» – настройте параметры с помощью ползунков и сохраните результат.5
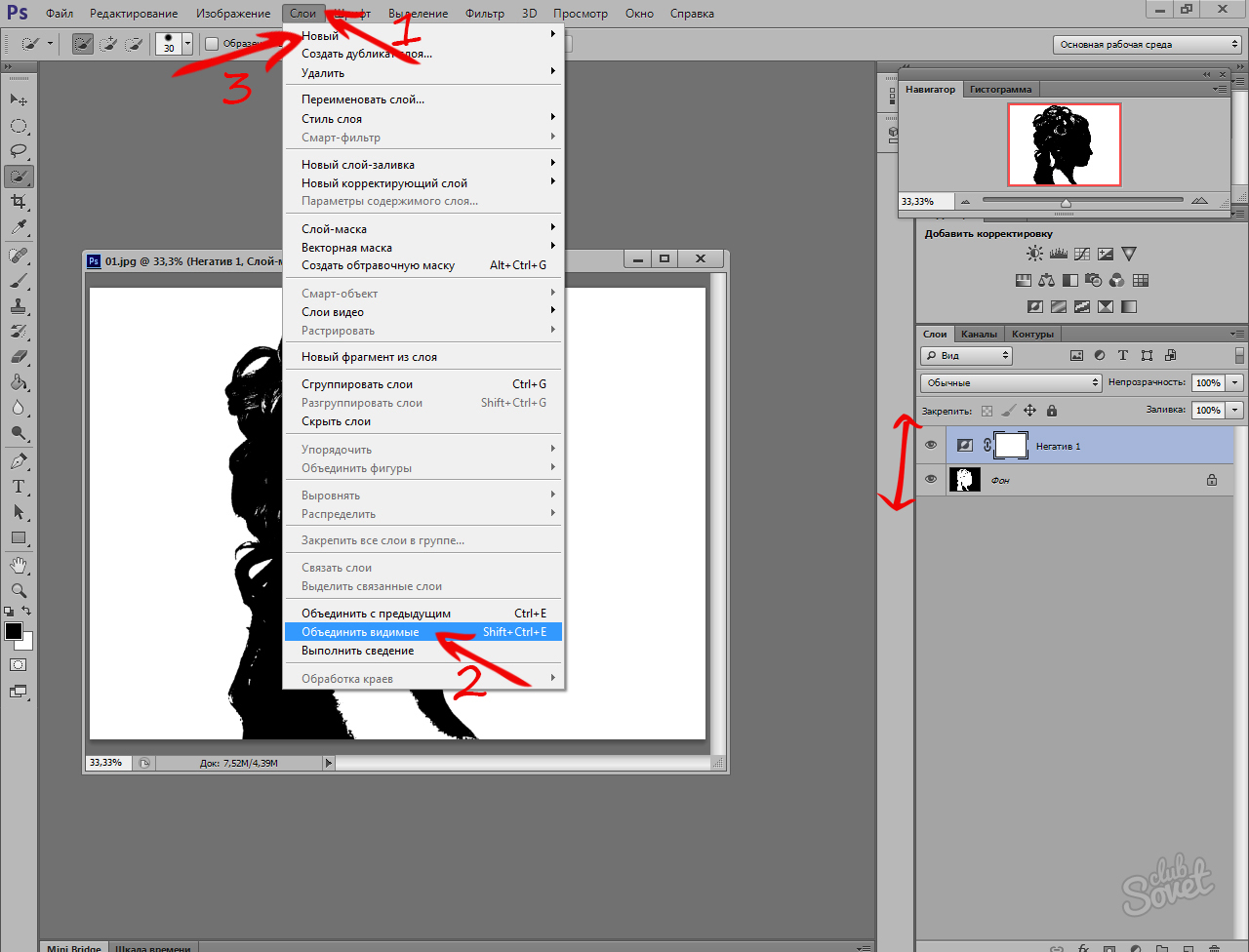
Теперь примените к изображению специальный цветовой эффект – преобразуйте его в противоположный цвет. Активируйте на палитре «Коррекция» значок «Инверсия» либо щелкните по иконке создания нового корректирующего слоя и выберите из списка пункт «Инвертировать».6
Объедините видимые слои через меню «Слои» → «Объединить видимые» либо комбинацией «Shift» + «Ctrl» + «E», а следом сразу же создайте новый слой «Shift» + «Ctrl» + «N».7
Залейте «Слой 1» светло-коричневым цветом – активируйте инструмент «Заливка», определите ее цвет на палитре цветов и выполните заливку, щелкнув инструментом по фоновому изображению.
8
Далее на палитре слоев установите режим «Светлее» и наложите его на слой с помощью команды в выпадающем списке. Затем объедините слои: «Shift» + «Ctrl» + «E».9
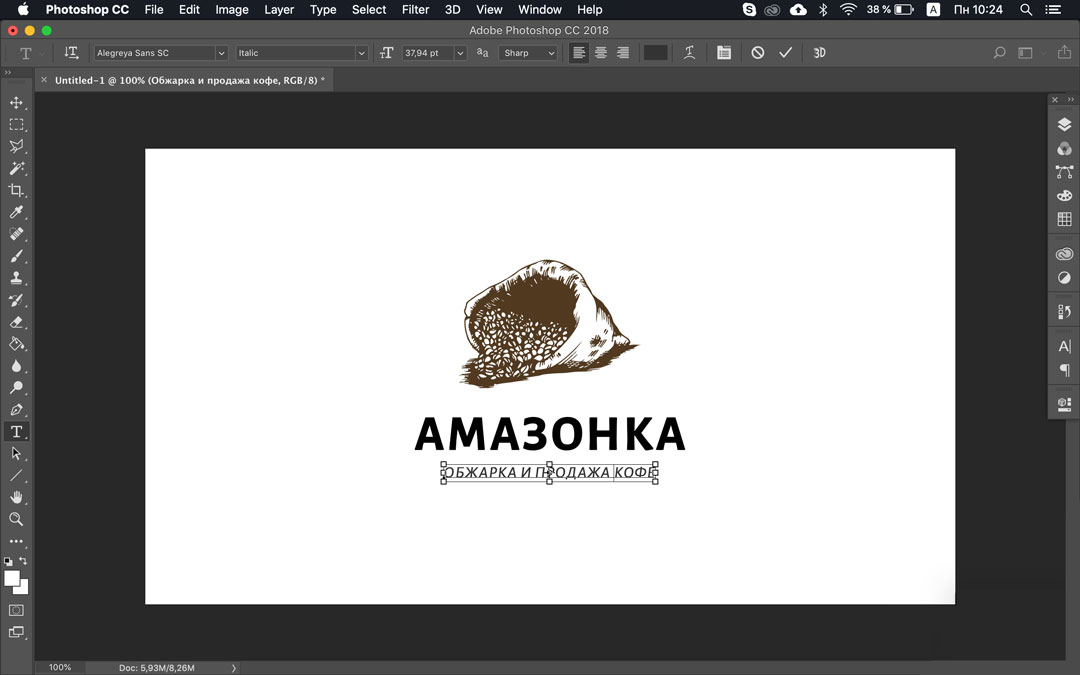
Теперь перейдите непосредственно к созданию логотипа. Откройте с помощью команды «Файл» → «Создать…» новый документ произвольного размера с разрешением 72 пикселей/дюйм. Посредством инструмента «Горизонтальный текст» введите название «вашего салона». На панели параметров поэкспериментируйте с выбором шрифта и размера.10
Придайте названию индивидуальный стиль – щелкните два раза на текстовом слое и в диалоговом окне «Стиль слоя» выставите нужные параметры.11
С помощью инструмента «Волшебный ластик» избавьтесь от белого фона на эскизе, а затем перетащите силуэт девушки в рабочее окно логотипа.12
Далее с помощью инструмента «Свободное трансформирование» или ««Ctrl» + «T» измените его размер, а также отразите его по горизонтали, щелкнув правой мышкой по данному слою и выбрав из списка нужный пункт.
13
Так же, как для текстового слоя, придайте индивидуальный стиль перемещенному объекту и порадуйтесь за проделанную работу.Сделать самостоятельно более сложный логотип, где используется множественное наложение различных объектов, слоев и эффектов, получается не у всех, но для профессиональных веб-дизайнеров нет ничего невозможного.
Фотошоп для рукодельниц: как создать логотип для фото | Metally Flower
Автор Metally, Май 21st, 2014
Чтобы защитить свои работы от плагиата и прочих неприятных вещей, которые, увы, имеют место в мире хендмейда, нужно ставить на фото изделий водяной знак. Нередко он портит картинку, потому большинство рукодельниц прибегают просто к простановке своего авторского клейма – то есть логотипа: красивая надпись, завитушки и все такое.
Хочу поделиться своим опытом в этой области, однако сразу оговорюсь, что в программе Photoshop я – большой чайник, что, впрочем, лишний раз доказывает: даже чайнику под силу создать вменяемый копирайт на фото. Так что, если вы давно работаете с этой программой, не бросайтесь в меня тапками, а если считаете, что для работы с Фотошопом нужно иметь семь пядей во лбу или уметь рисовать, то я вас попытаюсь переубедить.
Так что, если вы давно работаете с этой программой, не бросайтесь в меня тапками, а если считаете, что для работы с Фотошопом нужно иметь семь пядей во лбу или уметь рисовать, то я вас попытаюсь переубедить.
Будет очень много фотографий. Готовы? Тогда начнем.
Мой Фотошоп называется Adobe Photoshop CS3, и он на английском языке. Если у вас русскоязычная версия, то так проще. А я покажу сложный вариант для чайников, которые к тому же и английского не знают Думаю, в более свежих версиях все аналогичн
Как создать копирайт на фото?
Шаг 1. Запускаем нашу программу. Ждем, пока на экране промелькают стопицот фамилий ее авторов. Ура. Загрузилось.
Нажимаем на пункт меню Файл или File и в выпавшем меню выбираем пункт New (либо сразу после открытия программы нажимаем Ctrl+N – то есть две клавиши на клавиатуре одновременно). Это значит, что сейчас мы будем создавать новый рисунок.
Шаг 1
Шаг 2. Открылось окошко, в котором нужно задать параметры нового рисунка – размеры (высота Нeight и ширина Width) в пикселях. Ниже разрешение Resolution не ниже 300 точек на дюйм, а лучше 600. Теперь очень важный момент: выбираем фон будущего рисунка. Он должен быть прозрачным! Поэтому выставляем в настройках Transparent. Если выбрать вместо этого White, то получится, что будущая надпись для фото будет нанесена на белый кусок, который тоже перенесется на фотографию и что-то собой закроет. А нам-то нужна только надпись, без фона!
Ниже разрешение Resolution не ниже 300 точек на дюйм, а лучше 600. Теперь очень важный момент: выбираем фон будущего рисунка. Он должен быть прозрачным! Поэтому выставляем в настройках Transparent. Если выбрать вместо этого White, то получится, что будущая надпись для фото будет нанесена на белый кусок, который тоже перенесется на фотографию и что-то собой закроет. А нам-то нужна только надпись, без фона!
Шаг 2
Как определить размеры? Ваш фотоаппарат наверняка делает снимки в выбранном размере (то есть для всех фото, сделанных в один сеанс, высота и ширина одинаковы). У меня это 3264 х 2448 пикселей при разрешении 180 точек на дюйм. Логотип занимает небольшой кусочек фото, примерно восьмую часть. Но чтобы оставить зазор на увеличение его (вдруг понадобится растянуть надпись на все фото?) делаем логотип на треть-четверть снимка. Точные размеры тут не важны, так что в моем случае подойдет 1000х800 пикселей. Но в примере рассматриваем 400 х 400.
Вообще, работая с фотошопом, знать размер обрабатываемой фотографии нужно в первую очередь. С этого начинаем работу. Сначала смотрим ширину и высоту (выделите картинку на компьютере (не в Фотошопе) мышкой, щелкните правой кнопкой и выберите «Свойства»), а потом начинаем шаманить:)
С этого начинаем работу. Сначала смотрим ширину и высоту (выделите картинку на компьютере (не в Фотошопе) мышкой, щелкните правой кнопкой и выберите «Свойства»), а потом начинаем шаманить:)
Еще! В пункте Color mode ничего не меняем – у меня остается RGB. Если не согласны, буду рада узнать об этом из комментариев, т.к. сама до конца не разобралась в «матчасти» и не в курсе, как повлияет наша цветовая модель на будущую надпись.
Когда все настройки прописаны, нажимаем ОК.
Шаг 3. И! У нас открылось окошко с только что созданным пустым рисунком. Обратите внимание, фон не белый, а квадратиками – это значит, что он прозрачный!
Шаг 3
Шаг 4. На вертикальной панели инструментов выбираем букву «Т», что означает текстовый режим.
Шаг 4
Иногда при нажатии на этот значок выскакивает окошко, в котором говорится, что бла-бла-бла не работает. Я постараюсь написать вскоре, как это исправить, но лучше вам сделать это самим. Просто скопируйте текст сообщения и вставьте в строку поисковика. Гугл или Яндекс тут же выдаст сотни форумов, где подробно описано, как исправить ситуацию.
Гугл или Яндекс тут же выдаст сотни форумов, где подробно описано, как исправить ситуацию.
Шаг 5. Итак, если текст у вас работает (а нет – чиним!), щелкаем мышкой на нашем прозрачном рисунке в любом месте. Открывается квадратная область с курсором – здесь нужно писать! Раскладка клавиатуры переключается, как и при наборе любого текста. Начинаем набирать нашу надпись.
У меня будут «Цветы ручной работы». Между первым и вторым словом поставила «Enter» — то есть перешла на вторую строчку.
Шаг 5
Шаг 6. Теперь будем изменять внешний вид надписи. Для этого жмем на квадратик справа вверху – под ним скрывается меню надписи.
Шаг 6
Шаг 7. Открылось окошко с настройками.
Шаг 7
Шаг 8. Выделяем мышкой все слова (или нужные) в надписи и приступаем к редактированию.
Шаг 8
Шаг 9. Сначала выбираем шрифт – нажимаем на стрелочку (обведена красным). Если надпись латиницей, то шрифты активны почти все! Но для кириллицы нужно скачивать красивые шрифты специально: это очень просто, опять же погуглите – всего пара минут и все получится. Причем эти же шрифты появятся и в программе Word.
Причем эти же шрифты появятся и в программе Word.
Шаг 9
Шаг 10. Выбираем из выпавшего списка нужный шрифт.
Шаг 10
Шаг 11. Как видим, буковки стали другими. Теперь сделаем их жирными. Рядом есть значки для курсивного шрифта, надстрочного и подстрочного режима. Попробуйте все и оставьте лучшее!
Шаг 11
Шаг 12. Определяем цвет надписи – клацаем мышкой на цветное поле с надписью Color.
Шаг 12
Шаг 13. Выбираем по шкале нужный цвет и запоминаем его! Как? В обведенном кружочком поле есть код цвета. Скопируйте его и вставьте в любой текстовый файл, нам это еще пригодится!
Шаг 13
Шаг 14. Как видим, буковки изменили цвет на темно-вишневый. Теперь на панели инструментов выбираем кисть то есть Вrush.
Шаг 14
Шаг 15. А сейчас создадим новый слой. Что это такое? Надпись у нас – это одна картинка с прозрачным фоном. А ниже под надписью я хочу нарисовать красивый узор. Потому создам еще одну картинку с прозрачным фоном. Когда они обе будут готовы, можно передвигать надпись и картинку относительно друг друга. Это удобнее, чем сразу под текстом разместить узор без дальнейшей возможности редактирования.
Это удобнее, чем сразу под текстом разместить узор без дальнейшей возможности редактирования.
В меню вверху нажимаем Layer (слой) и в выпавшем меню выбираем New и еще раз Layer.
Шаг 15
Шаг 16. Снова открылось окно с настройками. Тут важно, чтобы в графе Сolor было None. Новый слой уже по размеру такой, как первая картинка. И он прозрачный. Жмем ОК и двигаемся дальше.
Шаг 16
Шаг 17. Чтобы увидеть, сколько у нас в работе слоев, нужно в меню Window выбрать Layers, и тогда откроется панель с такой же надписью. У меня она выставлена в правом углу – удобно.
Шаг 17
Мы видим, что есть текстовый слой «Цветы ручной работы» — в любой момент его можно отредактировать, если сначала активизировать его (подсветится синим) в боковом меню «Layers», а потом выбрать в инструментах «Т» и клацнуть на нашу надпись. Но сейчас мы работать будем со вторым слоем Layer 1 (на фото активен именно он, светится синим), и нанесем на него узор!
Всегда следите за тем, какой слой активен. Это – главный принцип работы в Фотошопе: смотрите, какой включен слой и какой выбран инструмент. Если что-то не работает, выдает ошибки и предупреждения, значит, не на том слое пытаетесь писать/рисовать.
Это – главный принцип работы в Фотошопе: смотрите, какой включен слой и какой выбран инструмент. Если что-то не работает, выдает ошибки и предупреждения, значит, не на том слое пытаетесь писать/рисовать.
Ах да! Навигатор! На фото я обвела его красным тоже. Если сбоку окна такого окошка нет, то опять же заходим в верхнее меню Window и выбираем Navigator. Здесь есть ролик влево и вправо, который приближает и удаляет картинку. Удобно, если надо прорисовать мелкие детали.
Шаг 18. Итак, у нас выбран слой Layer 1 и активен инструмент «Кисть» или Вrush. При этом вверху появилась панель с настройками режима кисти. Смотрите, кружком обвела окошко со стрелочкой, в котором можно выбрать размер и рисунок кисти.
Шаг 18
У меня загружено много разных узоров для кистей. Орнаменты, цветочки, птички, бабочки, завитушки – что угодно! Как сделать такое же на своем компьютере? Вбейте в поисковик «скачать кисти для фотошопа». Есть много сайтов, посвященных этому. Оттуда скачиваете архив с файлом (или файлами) с расширением . abr. И кладете в какую-нибудь папку, но запоминаете ее. А потом в окошке, которое изображено на фото, жмете на горизонтальную стрелку (справа от надписи 3рх на моем фото), и выбираете Load Вrush. В открывшемся окне выбираете папку, в которую сохранили скачанные файлы и все! Узоры добавляются в наш список.
abr. И кладете в какую-нибудь папку, но запоминаете ее. А потом в окошке, которое изображено на фото, жмете на горизонтальную стрелку (справа от надписи 3рх на моем фото), и выбираете Load Вrush. В открывшемся окне выбираете папку, в которую сохранили скачанные файлы и все! Узоры добавляются в наш список.
Шаг 19. Видите, если полистать вниз, то можно выбрать разные узоры. Я нажимаю на рисунок под номером 2500 – это цветочек.
Шаг 19
Шаг 20. Теперь курсор мышки преобразовался в цветочек. Масштабировать его размер можно клавишами клавиатуры Х и Ъ на русской раскладке.
Шаг 20
Важный момент! Справа окошко «история» или Нistory (если у вас окошка нет, то опять-таки идем в меню Window и выбираем там Нistory). Здесь отражается история изменений для каждого слоя. Если нужно отменить какое-то действие, просто клацните на позицию выше.
Шаг 21. Не спешим шлепать цветочек под надпись! Надо же выбрать цвет! Жмем на панели инструментов на самую нижнюю цветную пиктограмму.
Шаг 21
Шаг 22. Открывается уже знакомое окошко! Помните, мы сохраняли код цвета? Вот сюда его и вставим! Это я делаю для того, чтобы надпись и цветочек были идентичного цвета. Если ваша задумка иная, и подойдет другой оттенок – просто выберете его на палитре!
Шаг 22
Шаг 23. А теперь ставлю цветочный узор – то есть нажимаю левой кнопкой мыши. И что же вижу? Надпись четкая, а цветок размытый, мутный, как будто очень низкого качества картинка. Будем исправлять! Но прежде нажмем Ctrl+Z, чтобы отменить нажатие кисти (или идем в «Историю»).
Шаг 23. Узор кисти получился нечетким.
Устали? Давайте выпьем чаю с печеньками и продолжим через полчасика. Продолжение мастер-класса по созданию логотипа в фотошопе читайте здесь.
Понравилась статья? Поделитесь с друзьями!App Store: Logo Maker
Ищете дизайн логотипа или фирменный стиль?
Logo Maker — это полностью загруженное приложение для создания логотипов, которое позволяет создавать профессиональные, уникальные и впечатляющие логотипы на вашем телефоне.
Logo Maker — это быстрое и простое приложение с множеством предметов искусства, цветов, фона и текстур. Приложение Logo Designer поставляется со всеми профессиональными инструментами для редактирования фотографий для создания профессионального логотипа. Все, что вам нужно, это идея создать собственный логотип.
Создайте Логотипы менее чем за минуту с помощью Designer Option.
Logo Maker включает в себя огромную коллекцию категорий Art (Stickers), Graphic Elements, Shapes, Backgrounds & Textures для создания оригинального логотипа в кратчайшие сроки.
Logo Maker также предоставляет профессиональные инструменты для редактирования фотографий и редактирования текста: Flip, Rotate, 3D Rotate, Resize, Curve, Font, Color, Hue и многое другое, что вам нужно будет создавать красивые оригинальные логотипы.
Logo Maker также полезен для создания рекламных плакатов, рекламы, рекламных объявлений, обложки фотографий, брошюр, новостей и других брендинговых материалов для вашего магазина, ресторана, офиса или социальных сайтов.
Логотипы — это лицо вашего бизнеса. Мало того, что они делают ваши пивные кружки пива острыми, но они также привлекают правильных клиентов, позволяя людям мгновенно понять, кто вы и что вы стоите. Другими словами, они действительно важны для создания репутации бренда вашего бизнеса. Когда вы будете готовы создать логотип для своей компании, это приложение поможет вам создать свой собственный оригинальный и впечатляющий логотип.
Особенности: Уникально-типографично-художественно-символические логотипы
> Тонны классифицированных искусств
> Огромная коллекция графических элементов
> Несколько фонов, текстур и цветов
> Профессиональное редактирование фотографий и инструменты для редактирования текста
Создайте больше, чем просто логотип с логотипом. Попробуй!!
Как прикрепить к фотографии логотип. Как наложить логотип на фото: пошаговая инструкция, подборка сервисов
Если вы не хотите, чтобы кто-то воровал ваши фотографии в социальных сетях, ставьте на них водяные знаки. Мы подобрали 7 мобильных приложений, которые помогут защитить снимки от кражи и даже сделают вас немного популярнее.
Мы подобрали 7 мобильных приложений, которые помогут защитить снимки от кражи и даже сделают вас немного популярнее.
Все чаще пользователи сталкиваются с тем, что их фотографии из социальных сетей присваивают себе другие люди. Попались на краже даже некоторые знаменитости. Например, американская исполнительница K. Michelle выдала за свои несколько фотографий из инстаграма Lady Tatyana. Представьте, как обидно и неприятно видеть собственные снимки в чужом профиле! И, к сожалению, подобных случаев немало.
Самый простой и надежный способ защитить ваши фотографии — поставить на них копирайт. Если такую фотографию и своруют, то ватермарка все равно останется, и пользователи узнают, кто ее автор. А если вы сделаете водяной знак идентифицируемым, то получите больше фолловеров, подписчиков и ценителей ваших фотографий.
Мы приготовили подборку из 7 мобильных приложений, которые в два счета сделают ваши фотографии авторскими и узнаваемыми.
1. PhotoMarks 2
Начнем с новинки — PhotoMarks 2. Создатели настаивают на том, что процесс нанесения водяного знака еще никогда не был таким быстрым и простым. Вы можете добавлять текст или изображение на фотографии в Facebook, Twitter, Instagram, а также при отправке снимка через электронную почту. К тому же можете сохранить свой водяной знак отдельно от фотографии. Стоимость: 2.99$
Создатели настаивают на том, что процесс нанесения водяного знака еще никогда не был таким быстрым и простым. Вы можете добавлять текст или изображение на фотографии в Facebook, Twitter, Instagram, а также при отправке снимка через электронную почту. К тому же можете сохранить свой водяной знак отдельно от фотографии. Стоимость: 2.99$
2. iWatermark
Практически неограниченные возможности в создании текстового знака. А также возможность придумать свою графику, подпись или даже QR-код. Чтобы проще было начать, есть 20 отличных примеров водяных знаков, созданных с помощью приложения. Стоимость: 1.99$.
3. Marksta
Когда Marksta только появилась, она быстро стала самым популярным приложением для создания водяных знаков. Не сдает она позиции и сейчас. У приложения огромный выбор инструментов, шрифтов, фонов, цветов, размеров и даже теней. Помещайте ватермарки на изображения в Facebook, Twitter, Instagram, Tumblr, Flickr или добавляйте ваши никнеймы из социальных сетей, адреса электронной почты на фотографии. Стоимость: 1.99$.
Стоимость: 1.99$.
4. A+ Signature
Многофункциональное приложение, которое позволит не только создать водяной знак, но и сделать подписи к снимкам или забавную фотокарточку. Можно использовать заготовленные шрифты и подписи (их 250), а можно покреативить и создать что-то свое. Стоимость: 1,99$.
5. PhotoMarkr
Бесплатное приложение, которое по некоторым параметрам ничуть не уступает платному контенту. Помимо многочисленных полезных инструментов по созданию отличительного знака, есть возможность загрузить уже созданный вами водяной знак на свое изображение.
6. eZy Watermark lite
«Все можно сделать с помощью телефона!» Еще одно бесплатное приложение сделает водяной знак не только на фотографии, но и на видео. 150 шрифтов, возможность загружать изображения с камеры, социальных сетей, библиотеки или iTunes.
7. iVideoMark
И отдельное приложение для создания водяных знаков для видеороликов. Добавляйте, тест, изображение, логотипы и подписи. Изменяйте цвета и шрифты и сохраняйте созданные ватермарки. Стоимость: 3$.
Изменяйте цвета и шрифты и сохраняйте созданные ватермарки. Стоимость: 3$.
Надеемся, что наш обзор помог вам! Если вы знаете другие приложения для создания водяных знаков, поделитесь ими в комментариях.
Бусинка – проект, посвященный бисеру и бисерному рукоделию. Наши пользователи – начинающие бисерщики, которые нуждаются в подсказках и поддержке, и опытные мастера, которые не мыслят своей жизни без творчества. Сообщество будет полезно каждому, у кого в бисерном магазине возникает непреодолимое желание потратить всю зарплату на пакетики вожделенных бусинок, страз, красивых камней и компонентов Swarovski.
Мы научим вас плести совсем простенькие украшения, и поможем разобраться в тонкостях создания настоящих шедевров. У нас вы найдете схемы, мастер-классы, видео-уроки, а также сможете напрямую спросить совета у известных бисерных мастеров.
Вы умеете создавать красивые вещи из бисера, бусин и камней, и у вас солидная школа учеников? Вчера вы купили первый пакетик бисера, и теперь хотите сплести фенечку? А может, вы – руководитель солидного печатного издания, посвященного бисеру? Вы все нужны нам!
Пишите, рассказывайте о себе и своих работах, комментируйте записи, выражайте мнение, делитесь приемами и хитростями при создании очередного шедевра, обменивайтесь впечатлениями. Вместе мы найдем ответы на любые вопросы, связанные с бисером и бисерным искусством.
Вместе мы найдем ответы на любые вопросы, связанные с бисером и бисерным искусством.
Рада встрече!
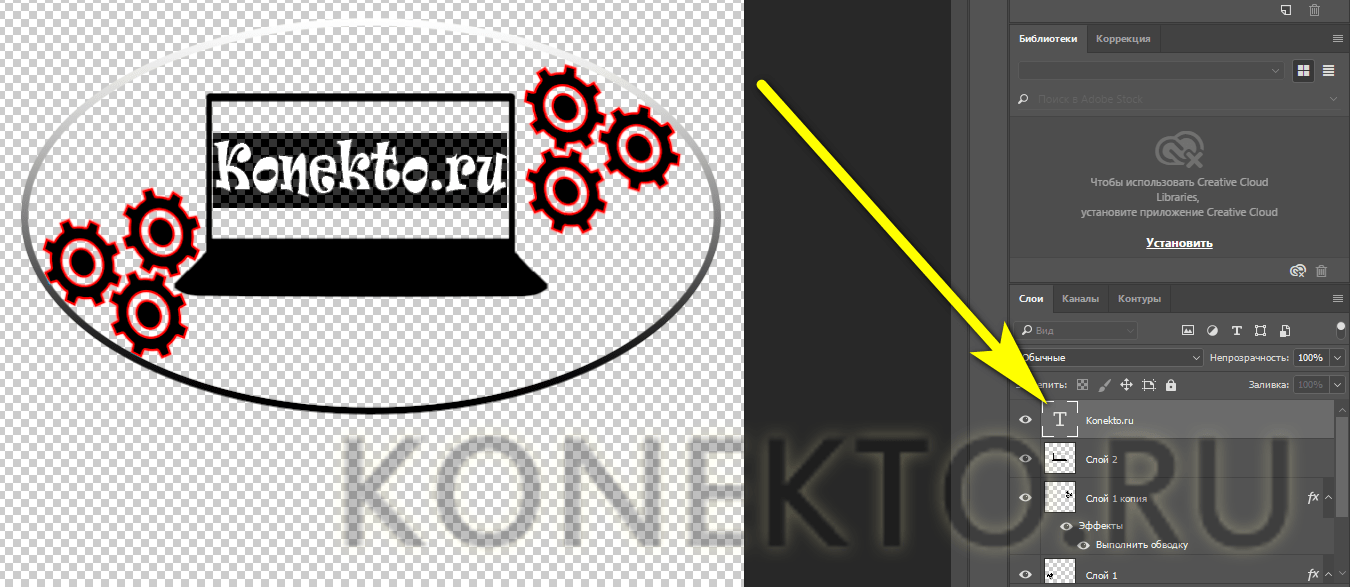
Если вы занимаетесь фотографией, то рано или поздно перед вами возникнет вопрос – как вставить логотип на фото в Фотошопе. Это делается в первую очередь для того, чтобы защитить на картинку, и чтобы сторонние ресурсы не использовали ее без вашего ведома.
Вставить логотип в фотографию можно несколькими способами. Все зависит от того, в каком формате ваш логотип. Я разберу два случая: если фото в PNG и JPG. С файлом в формате PNG не должно возникнуть проблем, выглядит он как обычная картинка, у которой задний фон прозрачный.
Как вставить логотип на фото в Фотошопе
Выбирайте Файл – Открыть и находите фото, на которое поместите потом лого. Теперь нужно открыть второе фото, где у вас логотип. Для этого зайдите Файл – Поместить связанные и открываете ваш файл в формате PNG. Логотип помещается на основное фото в рамке, если за нее потянуть, эмблему можно сделать больше или меньше. И изменить угол наклона. Поставьте лого в уголок экрана, а после нажмите клавишу Enter – знак встанет на картинку. Это был простой способ))
И изменить угол наклона. Поставьте лого в уголок экрана, а после нажмите клавишу Enter – знак встанет на картинку. Это был простой способ))
Теперь разберем пример, когда лого нужно не просто вставить, а подогнать под основное фото. Для наглядности я составила пошаговую инструкцию. Также будем использовать водную тематику. Возьмем вот такую картинку и попробуем вставить логотип на фото в Фотошопе. Эмблему поместим на дно бассейна. Ситуация осложняется тем, что изображение через воду искажается и логотип нам тоже придется немного исказить. Приступаем.
Заходим Файл – Поместить связанные и открываем логотип. Нажмите по нему правой кнопкой мыши и выберете «Наклон» . Начинайте поворачивать лого так, как вам нужно. Я же постараюсь выставить его параллельно линиям на дне бассейна.
Когда эмблема помещена на нужное место нажимайте кнопку Enter и лого встанет на картинку. Как вы видите, лого у нас выделяется и смотрится неестественно. Сейчас мы сделаем так, чтобы знак оказался под водой.
Сейчас мы сделаем так, чтобы знак оказался под водой.
Для этого заходим в Фильтр – Искажение – Рябь . Двигайте ползунок по шкале, чтобы определить какое искажение подойдет и, когда поймаете баланс, жмите клавишу Ок.
Чтобы эмблема лаконичнее вписалась в пространство бассейна, уменьшим непрозрачность верхнего слоя. По умолчанию стоит 100%, снизьте до 55%, этого будет достаточно.
Вот, что получилось на выходе.
И последний на сегодня урок, как вставить логотип на фото в Фотошопе, если он у вас в формате JPG на белом фоне. Манипуляции необходимо проделать все те же самые, а после просто убрать белый фон. Для этого нужно изменить режим смешивания слоев. К примеру, удобно использовать «Затемнение» или «Умножение» . Можно попробовать и то, и то, а после выбрать, какой вариант окажется удачнее.
Ну вот, мастер-класс подошел к концу, надеюсь все получилось и теперь вы знаете, как вставить логотип на фото в Фотошопе. А если нет, пишите в комментариях вопрос и я с удовольствием вам помогу разобраться. Удачи в ваших начинаниях и помните, учиться никогда не поздно!
А если нет, пишите в комментариях вопрос и я с удовольствием вам помогу разобраться. Удачи в ваших начинаниях и помните, учиться никогда не поздно!
С уважением, Ваша Суть!
Интересуетесь вопросом, как наложить логотип на фото онлайн? Предлагаем использовать онлайн сервис на русском языке, который быстро и легко справится с поставленной задачей, а вы получите нужный результат за 1 минуту.
Теперь вам не нужна программа для водяных знаков, чтобы защитить авторство своих фотографий! Сделайте всё онлайн, не загружая свой компьютер. Водяным знаком может быть логотип или текст, добавленные на картинку.
Единовременно можно загружать на данный сервис не более 10 фото с максимальным размером картинки 1 МБ. Поддерживаются следующие форматы изображений JPG, JPEG, PNG и GIF.
Инструкция по наложению логотипа или текста на фото:
- Загрузите фото в онлайн сервис.
- Нажмите кнопку «2. РЕДАКТИРОВАНИЕ».
- Выберите вкладку «ТЕКСТ» или «ЛОГОТИП»:
— Если необходимо наложить текст, то впечатайте его в специальную графу. Затем ниже выберите шрифт, его размер, прозрачность и настройте угол
наклона. Здесь же можно выбрать цвет. Текст на фото можно перемещать
мышкой.
Затем ниже выберите шрифт, его размер, прозрачность и настройте угол
наклона. Здесь же можно выбрать цвет. Текст на фото можно перемещать
мышкой.
— Если необходимо добавить логотип на фото, то жмете «Загрузить логотип» и затем настраиваете его положение, степень прозрачности и размер. - Когда все готово, в верхнем меню кликаете на «3. СОХРАНИТЬ» и потом ссылку «Скачать», архив с результатом сохраните к себе на компьютер.
Знакомая история: вы поделились с близкими людьми своим желанием заниматься фотографией. Воодушевленно объясняли им почему именно эта стезя предначертана вам судьбой и даже успели в своем рассказе забежать немного наперед, к тому моменту, когда вас признали фотографом года по версии 35 PHOTO.Awards… Но вашу мечтательную речь перебило чье-то скептическое замечание: “Этих фотографов итак слишком много развелось?”
И как бы ни было грустно, но это факт — избранная вами ниша и впрямь переполнена мастерами разного направления и уровня профессионализма. Фотобанки, или же микростоки, ежедневно продают тысячи фоторабот, делая их авторов богаче, заказчики ищут фототаланты для корпоративных проектов или личных мероприятий по всему миру — да, конкуренция огромна.
Фотобанки, или же микростоки, ежедневно продают тысячи фоторабот, делая их авторов богаче, заказчики ищут фототаланты для корпоративных проектов или личных мероприятий по всему миру — да, конкуренция огромна.
Как выделиться и заявить о себе? В этой статье мы поговорим о таких маленьких, но необходимых деталях как логотип или водяной знак и научимся наносить их на фото.
Эмблемы, как , помогут вам не только повысить узнаваемость как автора портфолио, но защитить свой труд от воровства.
Способы наложения логотипа на фото
Существует множество способов наложения на фотографии, но мы выбрали для вас самые удобные и доступные из них. Итак, начнем, пожалуй, с самого простого.
Онлайн сервисы
Watermark.ws
Насчитывает более миллиона пользователей и это неудивительно, ведь простота и доступность сервиса действительно подкупает. А самое главное, что бесплатной версии вполне хватает, чтобы маркировать сразу 5 фото или видео, а также минимально отредактировать их фильтрами или по размеру. Вы также можете наложить любую надпись, поскольку сервис поддерживает кириллические шрифты. Словом, это отличная находка для нас: просто загружаем фото и лого с ПК или из облачного хранилища, а скачиваем уже готовое изображение с водяным знаком.
Вы также можете наложить любую надпись, поскольку сервис поддерживает кириллические шрифты. Словом, это отличная находка для нас: просто загружаем фото и лого с ПК или из облачного хранилища, а скачиваем уже готовое изображение с водяным знаком.
Watermarkphotos
Позволяет нанести логотипы на фото всего за пару кликов, а главное — совершенно бесплатно. Возможности редактирования изображения здесь совершенно минимальные, но зато вы можете поставить на нем личную подпись, нарисовать что-то немудренное или добавить необходимый текст. Сервис не предлагает много дополнительных услуг, но со своим главным заданием — нанесением логотипов на фото, справляется на ура.
Watermarkly
Предлагает максимально простой, быстрый и абсолютно бесплатный способ вставки эмблем на изображения. Всё, что вам нужно — выбрать фото с ПК, Google drive или Dropbox и добавить на него уже готовый . Лого подгоняется по размерам и уровню прозрачности, вы также можете добавить к нему свой текст в необходимом цвете и шрифте. Удобно, что сервис способен обработать большое количество фото сразу, автоматически подбирая необходимые размеры и расположение лого к каждой из них на ваше усмотрение.
Удобно, что сервис способен обработать большое количество фото сразу, автоматически подбирая необходимые размеры и расположение лого к каждой из них на ваше усмотрение.
Photoshop
Ну и куда же без Фотошопа? Этот, всем давным-давно знакомый, редактор всё же умудряется оставлять по себе немало вопросов. Вот и у нас возник: как наложить ватермарку на изображение в Фотошопе? Давайте разберемся.
Наложение логотипа на одно фото осуществляется довольно просто.
Вам необходимо открыть в редакторе сразу две вкладки: для изображения и для уже готового логотипа. Удобнее всего создать из лого кисточку и “проходиться” ею, где нужно. Для этого нам необходимо создать новый документ (Файл (в левом верхнем углу) > Создать (из выпадающего списка).
Выбираем необходимые параметры для данного файла: ширина/ высота — 2500х2000, разрешение — 300. Нажимаем “Ок”. Таким образом появляется третья пустая вкладка.
Возвращаемся к логотипу, копируем и вставляем его в наш новый документ. При необходимости можно сделать правки для размера лого или добавить текст. В шапке находим раздел “Редактировать” и выбираем “Определить кисть” из выпадающего списка и сохраняем ее.
При необходимости можно сделать правки для размера лого или добавить текст. В шапке находим раздел “Редактировать” и выбираем “Определить кисть” из выпадающего списка и сохраняем ее.
Теперь наш логотип находится в палитре кистей и его очень удобно наносить на любое изображение, меняя цвет, размер и уровень прозрачности по желанию.
Можете также ознакомиться с видео инструкцией.
Редактор также дает возможность наложить лого на целый пакет фото.
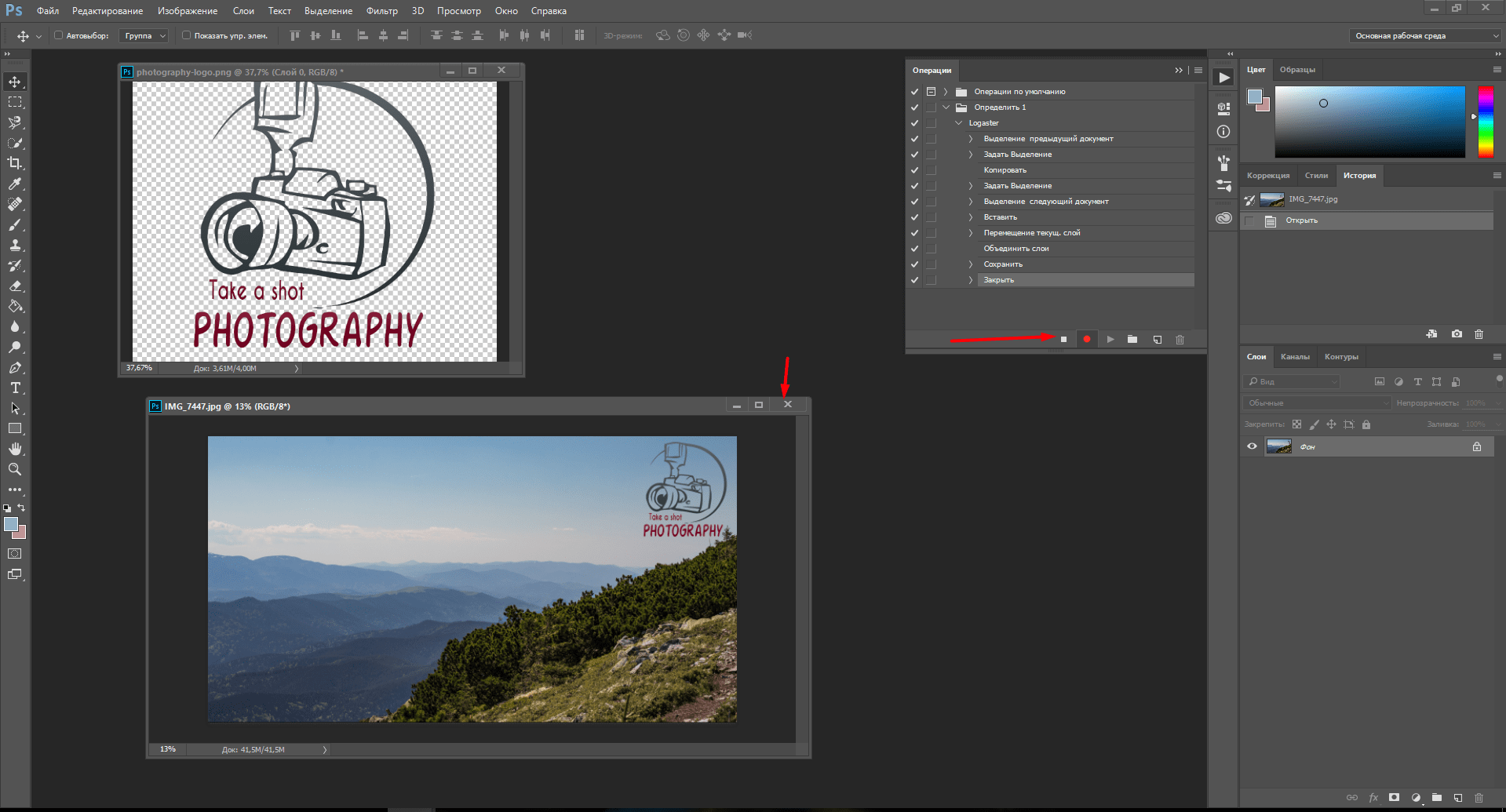
Для этого открываем в фотошопе 2 окна: с логотипом и с изображением, а также третье окно для записи операции (“Окно” из панели управления > “Операции” из выпадающего списка). Сценарии в этом окне мы запишем единожды, а повторяться автоматически они будут для каждой последующей фотографии. Итак, поехали!
В окне операции находим значок с белым листом, второй в правом нижнем углу. Вводим название операции и начинаем запись, нажав на появившуюся красную точку.
Нажимаем на окно с логотипом и используем следующие комбинации: CTRL+А, CTRL+С (скопир), CTRL+D.
Затем нажимаем на окно с изображением и на комбинацию CTRL+V (вставить), делаем все необходимые правки размера и размещения и используем CTRL+Е.
Сохраняем картинку, после чего закрываем ее в редакторе и останавливаем запись операции.
Чтобы на все последующие картинки были автоматически нанесены ватермакрки за тем же сценарием выбираем “Файл” в панели управления > “Автоматизация” из выпадающего списка > “Пакетная обработка”. Заполните все необходимый поля и нажмите “Сохранить”, затем выберите папку со всеми необходимыми для маркирования фото. Вуаля! Посмотрите, насколько быстро идет обработка!
Видео инструкция.
Приложения для Android
SALT
Приложение для андроид, которое доступно в бесплатном формате с лимитированными возможностями редактирования — до 40 раз пользования. Программа предлагает быстрый способ вставки лого или текста на изображение благодаря удобному и понятному интерфейсу.
WaterMark
Еще одно бесплатное приложение, которые позволяет наложить лого как на одно фото, так и на целый пакет изображений прямо с телефона. Здесь также доступно редактирование водяного знака и добавление необходимого текста. Лого можно вставить в одном экземпляре и нанести на любой участок изображения, а можно разбить его на всю площадь фото для максимальной защиты от воровства.
Здесь также доступно редактирование водяного знака и добавление необходимого текста. Лого можно вставить в одном экземпляре и нанести на любой участок изображения, а можно разбить его на всю площадь фото для максимальной защиты от воровства.
LogoLiciou
Предлагает быстро и бесплатно маркировать ваши изображения. Просто загрузите фото, а затем и логотип (приложение поддерживает.png .jpg и даже.gif файлы). Внесите необходимые правки и всё — изображение готово. Сохраните его или поделитесь с друзьями.
Приложения для IOS
eZy Watermark
Не зря насчитывает более 3 миллионов скачиваний, ведь оно действительно удобно в использовании и дает возможность бесплатно маркировать одну или несколько фотографий. Всё, что нужно — загрузить изображение из Галереи, Facebook, Instagram или сделать фото непосредственно через камеру гаджета. В качестве водяного знака можно использовать как изображение, так и текст, или же поставить личную подпись. Здесь доступна функция редактирования знака, а все изменения можно сохранить, сделав из лого готовый шаблон. Для владельцев IOS это настоящая находка!
Для владельцев IOS это настоящая находка!
Как быстро создать логотип, если его еще нет?
До сих пор мы рассматривали способы добавления готового знака на фотографию. Но что делать, если никакого лого еще и в помине нет, а маркированные изображения нужны уже вчера? Прежде всего глубоко вдохнуть и не переживать, ведь создание логотипа — дело 10 минут, если воспользоваться онлайн-сервисом .
Для использования сервиса не нужны специальные навыки, интерфейс интуитивно понятен, можно создать не только лого но и фирменную продукцию.
Для создания сделайте всего 4 шага:
Шаг 1.
Перейдите на сайт и укажите название, компании и нажмите “Создать логотип”.
Шаг 2.
Сервис предложит вам несколько универсальных наборов, чтобы сделать подборку более точной, укажите иконок из выпадающего списка в верхнем меню, а также выделите необходимые цветовые палитры и продолжите поиск.
Шаг 3.
Для того, чтобы внести правки в лого, кликните на кнопку “Посмотреть и скачать” возле лучшего из вариантов, а затем на иконку редактирования. Изменить можно цвет, шрифт и расположение элементов и т.д.
Изменить можно цвет, шрифт и расположение элементов и т.д.
Шаг 4.
После регистрации сервис предоставит вам все цветовые схемы, которые входят в цену покупки и варианты использования нового лого на фирменной продукции. Если вас все устраивает, кликайте ”Скачать” и ознакомьтесь с ценовой политикой.
Уже готовы поставить свою фирменную подпись в качестве логотипа?
Отлично! Тогда заходите в онлайн-генератор Логастер и выбирайте любой макет из нужной вам ниши. Более 7 миллионов пользвателей уже нашли сдесь свой новый логотип.
пошаговая инструкция, подборка сервисов. Приложения для IOS
Бусинка – проект, посвященный бисеру и бисерному рукоделию. Наши пользователи – начинающие бисерщики, которые нуждаются в подсказках и поддержке, и опытные мастера, которые не мыслят своей жизни без творчества.
Сообщество будет полезно каждому, у кого в бисерном магазине возникает непреодолимое желание потратить всю зарплату на пакетики вожделенных бусинок, страз, красивых камней и компонентов Swarovski.
Мы научим вас плести совсем простенькие украшения, и поможем разобраться в тонкостях создания настоящих шедевров. У нас вы найдете схемы, мастер-классы, видео-уроки, а также сможете напрямую спросить совета у известных бисерных мастеров.
Вы умеете создавать красивые вещи из бисера, бусин и камней, и у вас солидная школа учеников? Вчера вы купили первый пакетик бисера, и теперь хотите сплести фенечку? А может, вы – руководитель солидного печатного издания, посвященного бисеру? Вы все нужны нам!
Пишите, рассказывайте о себе и своих работах, комментируйте записи, выражайте мнение, делитесь приемами и хитростями при создании очередного шедевра, обменивайтесь впечатлениями. Вместе мы найдем ответы на любые вопросы, связанные с бисером и бисерным искусством.
Если вы не хотите, чтобы кто-то воровал ваши фотографии в социальных сетях, ставьте на них водяные знаки. Мы подобрали 7 мобильных приложений, которые помогут защитить снимки от кражи и даже сделают вас немного популярнее.
Все чаще пользователи сталкиваются с тем, что их фотографии из социальных сетей присваивают себе другие люди. Попались на краже даже некоторые знаменитости. Например, американская исполнительница K. Michelle выдала за свои несколько фотографий из инстаграма Lady Tatyana. Представьте, как обидно и неприятно видеть собственные снимки в чужом профиле! И, к сожалению, подобных случаев немало.
Самый простой и надежный способ защитить ваши фотографии — поставить на них копирайт. Если такую фотографию и своруют, то ватермарка все равно останется, и пользователи узнают, кто ее автор. А если вы сделаете водяной знак идентифицируемым, то получите больше фолловеров, подписчиков и ценителей ваших фотографий.
Мы приготовили подборку из 7 мобильных приложений, которые в два счета сделают ваши фотографии авторскими и узнаваемыми.
1. PhotoMarks 2
Начнем с новинки — PhotoMarks 2. Создатели настаивают на том, что процесс нанесения водяного знака еще никогда не был таким быстрым и простым. Вы можете добавлять текст или изображение на фотографии в Facebook, Twitter, Instagram, а также при отправке снимка через электронную почту. К тому же можете сохранить свой водяной знак отдельно от фотографии. Стоимость: 2.99$
Вы можете добавлять текст или изображение на фотографии в Facebook, Twitter, Instagram, а также при отправке снимка через электронную почту. К тому же можете сохранить свой водяной знак отдельно от фотографии. Стоимость: 2.99$
2. iWatermark
Практически неограниченные возможности в создании текстового знака. А также возможность придумать свою графику, подпись или даже QR-код. Чтобы проще было начать, есть 20 отличных примеров водяных знаков, созданных с помощью приложения. Стоимость: 1.99$.
3. Marksta
Когда Marksta только появилась, она быстро стала самым популярным приложением для создания водяных знаков. Не сдает она позиции и сейчас. У приложения огромный выбор инструментов, шрифтов, фонов, цветов, размеров и даже теней. Помещайте ватермарки на изображения в Facebook, Twitter, Instagram, Tumblr, Flickr или добавляйте ваши никнеймы из социальных сетей, адреса электронной почты на фотографии. Стоимость: 1.99$.
4. A+ Signature
Многофункциональное приложение, которое позволит не только создать водяной знак, но и сделать подписи к снимкам или забавную фотокарточку. Можно использовать заготовленные шрифты и подписи (их 250), а можно покреативить и создать что-то свое. Стоимость: 1,99$.
Можно использовать заготовленные шрифты и подписи (их 250), а можно покреативить и создать что-то свое. Стоимость: 1,99$.
5. PhotoMarkr
Бесплатное приложение, которое по некоторым параметрам ничуть не уступает платному контенту. Помимо многочисленных полезных инструментов по созданию отличительного знака, есть возможность загрузить уже созданный вами водяной знак на свое изображение.
6. eZy Watermark lite
«Все можно сделать с помощью телефона!» Еще одно бесплатное приложение сделает водяной знак не только на фотографии, но и на видео. 150 шрифтов, возможность загружать изображения с камеры, социальных сетей, библиотеки или iTunes.
7. iVideoMark
И отдельное приложение для создания водяных знаков для видеороликов. Добавляйте, тест, изображение, логотипы и подписи. Изменяйте цвета и шрифты и сохраняйте созданные ватермарки. Стоимость: 3$.
Надеемся, что наш обзор помог вам! Если вы знаете другие приложения для создания водяных знаков, поделитесь ими в комментариях.
Рада встрече!
Если вы занимаетесь фотографией, то рано или поздно перед вами возникнет вопрос – как вставить логотип на фото в Фотошопе. Это делается в первую очередь для того, чтобы защитить на картинку, и чтобы сторонние ресурсы не использовали ее без вашего ведома.
Вставить логотип в фотографию можно несколькими способами. Все зависит от того, в каком формате ваш логотип. Я разберу два случая: если фото в PNG и JPG. С файлом в формате PNG не должно возникнуть проблем, выглядит он как обычная картинка, у которой задний фон прозрачный.
Как вставить логотип на фото в Фотошопе
Выбирайте Файл – Открыть и находите фото, на которое поместите потом лого. Теперь нужно открыть второе фото, где у вас логотип. Для этого зайдите Файл – Поместить связанные и открываете ваш файл в формате PNG. Логотип помещается на основное фото в рамке, если за нее потянуть, эмблему можно сделать больше или меньше. И изменить угол наклона. Поставьте лого в уголок экрана, а после нажмите клавишу Enter – знак встанет на картинку. Это был простой способ))
Это был простой способ))
Теперь разберем пример, когда лого нужно не просто вставить, а подогнать под основное фото. Для наглядности я составила пошаговую инструкцию. Также будем использовать водную тематику. Возьмем вот такую картинку и попробуем вставить логотип на фото в Фотошопе. Эмблему поместим на дно бассейна. Ситуация осложняется тем, что изображение через воду искажается и логотип нам тоже придется немного исказить. Приступаем.
Заходим Файл – Поместить связанные и открываем логотип. Нажмите по нему правой кнопкой мыши и выберете «Наклон» . Начинайте поворачивать лого так, как вам нужно. Я же постараюсь выставить его параллельно линиям на дне бассейна.
Когда эмблема помещена на нужное место нажимайте кнопку Enter и лого встанет на картинку. Как вы видите, лого у нас выделяется и смотрится неестественно. Сейчас мы сделаем так, чтобы знак оказался под водой.
Для этого заходим в Фильтр – Искажение – Рябь . Двигайте ползунок по шкале, чтобы определить какое искажение подойдет и, когда поймаете баланс, жмите клавишу Ок.
Двигайте ползунок по шкале, чтобы определить какое искажение подойдет и, когда поймаете баланс, жмите клавишу Ок.
Чтобы эмблема лаконичнее вписалась в пространство бассейна, уменьшим непрозрачность верхнего слоя. По умолчанию стоит 100%, снизьте до 55%, этого будет достаточно.
Вот, что получилось на выходе.
И последний на сегодня урок, как вставить логотип на фото в Фотошопе, если он у вас в формате JPG на белом фоне. Манипуляции необходимо проделать все те же самые, а после просто убрать белый фон. Для этого нужно изменить режим смешивания слоев. К примеру, удобно использовать «Затемнение» или «Умножение» . Можно попробовать и то, и то, а после выбрать, какой вариант окажется удачнее.
Ну вот, мастер-класс подошел к концу, надеюсь все получилось и теперь вы знаете, как вставить логотип на фото в Фотошопе. А если нет, пишите в комментариях вопрос и я с удовольствием вам помогу разобраться. Удачи в ваших начинаниях и помните, учиться никогда не поздно!
С уважением, Ваша Суть!
Интересуетесь вопросом, как наложить логотип на фото онлайн? Предлагаем использовать онлайн сервис на русском языке, который быстро и легко справится с поставленной задачей, а вы получите нужный результат за 1 минуту.

Теперь вам не нужна программа для водяных знаков, чтобы защитить авторство своих фотографий! Сделайте всё онлайн, не загружая свой компьютер. Водяным знаком может быть логотип или текст, добавленные на картинку.
Единовременно можно загружать на данный сервис не более 10 фото с максимальным размером картинки 1 МБ. Поддерживаются следующие форматы изображений JPG, JPEG, PNG и GIF.
Инструкция по наложению логотипа или текста на фото:
- Загрузите фото в онлайн сервис.
- Нажмите кнопку «2. РЕДАКТИРОВАНИЕ».
- Выберите вкладку «ТЕКСТ» или «ЛОГОТИП»:
— Если необходимо наложить текст, то впечатайте его в специальную графу. Затем ниже выберите шрифт, его размер, прозрачность и настройте угол наклона. Здесь же можно выбрать цвет. Текст на фото можно перемещать мышкой.
— Если необходимо добавить логотип на фото, то жмете «Загрузить логотип» и затем настраиваете его положение, степень прозрачности и размер. - Когда все готово, в верхнем меню кликаете на «3.
 СОХРАНИТЬ» и потом
ссылку «Скачать», архив с результатом сохраните к себе на компьютер.
СОХРАНИТЬ» и потом
ссылку «Скачать», архив с результатом сохраните к себе на компьютер.
Иногда становится крайне необходимо защитить свои фотографии или картинки от воровства и распространения их на других ресурсах, которые обычно “воришки” выдают как за свои.
100% защиты не существует, но сделать водяной знак – это все же лучше, чем ничего. По крайней мере большинство людей не захотят брать такие “меченые” фотографии и не будут размещать их у себя на сайтах или в соцсетях.
Рассмотрим 3 простых способа нанесения водяного знака на фото без фотошопа и дополнительных программ. 2 из них будут онлайн.
1. Загрузите фото, которое нужно защитить водяным знаком.
2. Нажмите на редактирование. Выберите, что Вы хотите нанести текст или логотип. С текстом все понятно. Для примера, я выберу логотип.
3. Загрузите заранее подготовленный логотип, желательно с прозрачным фоном (формат png).
4. Отрегулируйте прозрачность и размер логотипа. Переместите его в нужное место, если нужно, то можете его размножить.
5. После того, как все будет готово, нажмите кнопку сохранить и скачайте готовую фотографию.
Способ №2
В принципе первого способа будет вполне достаточно, но бывают случаи, когда сайт не работает и нужна достойная альтернатива.
На помощь придет второй онлайн-сервис. Есть только один минус у него — он на английском языке.
Но суть везде одна и та же. Загрузил, отредактировал и сохранил. Его я выбрал из – за понятного и удобного интерфейса.
1. Нажмите на кнопку, как показано на картинке и загрузите фотографию, которую нужно обработать.
2. Наведите курсор на фото и нажмите “Edit”.
3. Внизу экрана располагается панель с инструментами. Там можно обрезать фото, наложить фильтры или развернуть картинку.
Нас интересует кнопка “Watermark”. Нажмите на нее и выберите, что нужно наложить, текст или лого. Для примера я выберу вначале текст, а затем добавлю еще и лого.
4. Напишите нужный Вам текст или просто скопируйте адрес своего сайта и вставьте в поле ввода.
Перед Вами откроется новая панель инструментов для работы с текстом.
- Цвет текста (в моем примере он черный)
- Фон текста (в моем примере фон желтый)
- Прозрачность (чем меньше значение, тем меньше видимость водяного знака на фото)
- Расстояние между строк
- Возможность размножить водяной знак по всей фотографии
- Размер
- Обводка текста другим цветом
- Расстояние между букв
- Линии
- Отменить
- Применить
- Возможность поставить значок торговой марки
- Можно развернуть текст, подчеркнуть или выделить его жирным
5. Если больше ничего не требуется, то нажмите кнопку “Apply” и сохраните картинку. К этой фотке я еще добавлю логотип. Нажмите еще раз кнопку “Watermark” и выберите лого.
6. Загрузите свою картинку нажав “Import logo”.
7. Отредактируйте размер, прозрачность, расположение водяного знака и нажмите на кнопку “Apply”. Можете сохранить шаблон, а можете пропустить.
Затем нажмите на зеленую кнопку “Finish”. Подождите пару секунд и нажмите в верхнем правом углу зеленую кнопку “Download – скачать”.
Способ №3
Если по каким-то причинам, Вам неудобно делать водяные знаки онлайн, то можно воспользоваться простой, легкой и бесплатной программой для Windows (подходит для любых версий).
Эту программу можно использовать не только для создания водяных знаков, но и для просмотра и редактирования фотографий. Программа понимает все форматы и очень проста в настройках.
Также она будет полезна тем, кому нужно наложить свой знак сразу же на несколько фотографий. Например, Вы можете нажать пару кликов и сотни фото будут с Вашим логотипом.
Как это сделать, смотрите вот эту короткую видео – инструкцию:
Виды водяных знаков
Можно разделить водяные знаки на 2 вида. Первый вид – это нанесения текста на изображение. Второй вид – это нанесение логотипа на изображение.
Минус текста. Выглядит просто, скучно и иногда даже портит весь вид фотографии.
Плюс текста. Быстрота и простота нанесения на фото.
Минус изображения. Картинку для водяного знака придется заказывать у дизайнера (нужны деньги). Либо придется искать подходящую по теме в интернете. Либо рисовать самому (нужно время).
Плюсы картинки. Выглядит красиво и профессионально.
В заключении
Таких трех способов будет достаточно, чтобы выполнить нужную задачу. Добавьте мою инструкцию в закладки, чтобы она была у Вас всегда под рукой в нужный момент.
Если Вы знаете еще бесплатные сервисы по созданию и добавлению водяных знаков, то поделитесь ими пожалуйста в комментариях! Я с удовольствием добавлю их в свой список.
Как установить логотип на фото
Простейший способ нанести логотип на фото
У вас есть замечательные фото ваших работ и долгожданный логотип — ваш фирменный знак, который нужно разместить на фотографиях перед загрузкой их на витрину вашего магазинчика. О таком редакторе изображений, как фотошоп вы слышали краем уха, скачанного фотошопа у вас нет, работать с ним вы, естественно, не умеете. Тогда этот урок — именно для вас. Упрощенный и без необходимости установки новой для вас программы.
Тогда этот урок — именно для вас. Упрощенный и без необходимости установки новой для вас программы.
Всего 7 шагов — и вы на седьмом небе от результата! 🙂
Итак, нужное фото и логотип подготовлены, находятся в папке и ждут начала «пути»:
Шаг № 1
Запрашиваем через поисковик фотошоп-онлайн. В открывшейся программе на верхней панели инструментов находим File, нажимаем. Откроется окно с предлагаемыми действиями. Нам нужно Open image. Жмём. Находим нужное нам фото в нашей папке, загружаем. Фото встало на рабочей плоскости фотошопа.
Шаг № 2
Сейчас нам нужно поместить в фотошоп наш логотип. На верхней же панели инструментов находим кнопку Layer. Нажимаем.
В открывшемся окне выбираем функцию Open image as layer. Находим наш логотип в папке, загружаем.
Шаг № 3
Логотип встанет такого размера, в котором он у нас хранится. Но нам надо, чтобы он был мельче (или крупнее). Топаем снова на верхнюю панель инструментов фотошопа. Находим там кнопку Edit, а в открывшемся окне под этой кнопкой — Free transform. Вокруг нашего логотипа, замечаем, появилась тонкая рамка с квадратиками.
Топаем снова на верхнюю панель инструментов фотошопа. Находим там кнопку Edit, а в открывшемся окне под этой кнопкой — Free transform. Вокруг нашего логотипа, замечаем, появилась тонкая рамка с квадратиками.
За эти квадратики курсором можно либо растягивать, либо сжимать наш логотип.
Шаг № 4
Наш логотип принял нужный нам размер. Смотрим на правую панель в фотошопе. Layers.
Кликаем по нашему активному слою Layer 1. В открывшемся окне подтверждаем Yes.
Шаг № 5
Логотип при загрузке в фотошоп по умолчанию встал в центре изображения. Нас это не устраивает. Нам нужно передвинуть наш лого в определённое место. Для этого переносим свой взгляд на левую панель инструментов фотошопа.
Находим значок курсора со стрелочками (см.скриншот). И теперь запросто можем двигать курсором логотип, куда нам угодно.
Шаг № 6
Логотип, наконец, нашёл своё место. Но нам понравилось работать в фотошопе. И хочется ещё какой-то перчинки.
Но нам понравилось работать в фотошопе. И хочется ещё какой-то перчинки.
Например, увеличить прозрачность логотипа. Снова смотрим на правую панель инструментов.
В знакомом нам уже разделе Layers есть иконка с двумя стрелочками (крайняя слева, см. скриншот).
Кликнув на неё, мы можем поиграть рычажком Opacity, наблюдая при этом, как меняется прозрачность логотипа.
Добившись нужного результата, останавливаемся.
(Интересно поэкспериментировать и в разделе Mode. Но совсем необязательно 🙂
Шаг № 7
Остался последний шаг. Шажок, буквально: сохранить нашу работу.
На верхней панели инструментов идём в раздел File. Нажимаем Save. Здесь в открывшемся окне проверяем рычажок Quality.
Мы же хотим сохранить наше фото в наилучшем качестве, поэтому двигаем бегунок до упора вправо, до 100.
Ну, и можем написать имя сохраняемого файла, выбрать его формат. Всё! Радостно жмём ОК! Мы справились!
Любуемся результатом:
Если у вас ещё остались вопросы,как нанести логотип на фотографию, отвечу в личной переписке.
Всем желаю творческих и иных удач!
В уроке использована в качестве фото работа художника Т. Дорониной.
Как быстро наложить логотип на фото или картинку
Даже самый успешный и высокооплачиваемый фотограф когда-то только собирался стать профессионалом своего дела. Тогда это был начинающий фотограф, или же просто «аматор», который делился со своими близкими грандиозными планами. С энтузиазмом рассказывая поочередно то о любви к фотографии, то о потрясающем и перспективном будущем впадал в ступор от одной фразы. И она звучит так: «Смотри сколько их. Ты правда решил им стать?»
И все действительно обстоит таким образом. Количество профессиональных фотографов практически сравнялось с фотографами-любителями и качество фотографии также пропорционально улучшилось у всех. Существуют различные течения и веяния в искусстве фотографии и есть мастера, которые им следуют. Круглосуточно и круглогодично множество фотобанков и фотобирж реализуют миллиарды фоторабот, пополняя кошелек авторов. Всегда какой-то заказчик в поисках «именно того фото-мастера» серчит базы CV и смотрит множество буков различных фотографов. Конкуренция в данной нише растет ежедневно и заявить о себе особенно важно.
Всегда какой-то заказчик в поисках «именно того фото-мастера» серчит базы CV и смотрит множество буков различных фотографов. Конкуренция в данной нише растет ежедневно и заявить о себе особенно важно.
Этому и посвящена данная статья. Здесь будут рассмотрены следующие знаки для обозначения авторства фотографа это прозрачный логотип, также известный как водяной знак. Будет приведена подробная инструкция по нанесению его на фотографию.
Персональный логотип фотографа позволит с точностью определять кому именно принадлежит та или иная фотография. А также защитит творчество от кражи. Как нанести лого на изображение и какие способы для этого имеются?
Нажмите кнопку «Создать» и мы бесплатно создадим варианты логотипа, на основе которых можно разработать фирменный стиль.
Размещение логотипа на фотографии: способы, сервисы и варианты
Из разнообразия существующих способов наложения watermark на изображение, рассмотрим самые оперативные и доступные. Они сократят не только время на создание и наложение лого на фото , но и позволят значительно сохранить бюджет.
Они сократят не только время на создание и наложение лого на фото , но и позволят значительно сохранить бюджет.
Онлайн сервисы для нанесения логотипа
Пользователей данного сервиса пересчитывают в миллионных числительных. Сервис максимально доступен не только по своему полному функционалу, но и по многочисленным возможностям бесплатной версии. Одновременно можно промаркировать 5 фотографий, или же видео. Дополнительно их можно несколько скорректировать. Есть каллиграфия в самом меню, которую можно использовать для текстовых водяных знаков.
Этот сервис позволяет быстро и бесплатно в онлайн режиме работать с фото из архивов Dropbox, Google или памяти носителя. Все очень просто и эффективно. Логотип ранжируется по всем параметрам и может быть дополнен любыми текстами. Можно одновременно обрабатывать большой объем изображений без потери скорости сайта, также настраивается дополнительный автоподбор размещения лого на фото.
Сайт самым элементарным способом рассказывает как наложить логотип на фото онлайн абсолютно бесплатно . Причем одновременно на сайте можно обработать до 10 файлов с единственным ограничением лишь по размеру. На каждое отображение выделяется лишь 1 mb.
Причем одновременно на сайте можно обработать до 10 файлов с единственным ограничением лишь по размеру. На каждое отображение выделяется лишь 1 mb.
Photoshop один из самых популярных инструментов
Пожалуй это самый функциональный для непрофессионального пользователя инструмент работы с изображениями. Но даже в работе с Фотошопом остается немало вопросов о том, как наложить лого на фото. Разберемся, как наложить watermark на фото используя Photoshop.
Чтобы наложить лого на одно фото, требуется произвести всего лишь ряд простых манипуляций.
Открываем в программе-редакторе вкладки не только для изображения, но и для логотипа. Можно сделать кисточку с лого и просто ею провести по необходимым местам на изображении. Для этого делаем новый документ .
Вносим параметры файла ширина/высота (2500*2000), разрешение (300). Кликаем «OK». Здесь выпадает третья вкладка (пустая).
Копируем логотип, вставляем в новый документ и добавляем необходимые корректировки. В верхней панели находим «Редактировать» и выбираем «Определить кисть», сохраняем.
Теперь палитра кистей пополнилась нашим логотипом, который можно в любое удобное время нанести на каждое изображения, поменяв лишь уровень прозрачности, цвет и размер.
Взгляните на видео. Ниже приведена инструкция в формате видео.
Встроенный редактор также позволяет нанести логотип на целый пакет изображений. Откроем 2 окна, в одном логотип, в другом изображение. Создадим третье окно, где будет записана операция. Пропишем здесь сценарий, который автоматически будет применяться для каждой следующей фотографии.
Окно с операциями выбираем значок с белым листом, прописываем название и нажимаем запись. Открываем окно с логотипом и используем комбинации: CTRL+А, CTRL+С, CTRL+D. В окне с изображением нажимаем CTRL+V, корректируем размера и размещение, пользуемся CTRL+Е.
Сохраняем, закрываем и прекращаем запись. Для автоматического нанесния водяного на знака на остальные фотографии в разделе «Файл» следует выбрать «Автоматизация» и здесь выпадет «Пакетная обработка». Заполняем, кликаем «Сохранить». Выбираем папку для маркировки. Идет процесс наложения лого.
Заполняем, кликаем «Сохранить». Выбираем папку для маркировки. Идет процесс наложения лого.
Здесь представлена подробная видеоинструкция.
Как наложить логотип на фото в Android
Это приложение есть как в платном, так и в бесплатном доступе, разница лишь в объеме функционала. Но даже в бесплатном формате при помощи этого приложения можно быстро и просто вставить логотип на фото в виде изображения или текста. Бесплатно пользователь может отредактировать не более 40 фотографий.
Приложение абсолютно бесплатно. С его помощью можно не просто нанести водяной знак на фото, а на целый альбом/папку. Также здесь можно отредактировать знак и внести необходимые текстовые изменения. Особенно полезно это приложение для всех пользователей фотобанка, здесь можно нанести водяной знак не только на какой-то один участок изображения, но и полностью замостить его. В таком случае фотография будет полностью защищена от неправомерного использования.
Быстрая и бесплатная маркировка фотографий и изображений. Поддерживает даже .gif файлы логотипов, стоит только все залить (вместе с фото) и составить необходимый вариант. Готовый результат можно не только скачать, но и поделиться в сети.
Поддерживает даже .gif файлы логотипов, стоит только все залить (вместе с фото) и составить необходимый вариант. Готовый результат можно не только скачать, но и поделиться в сети.
Приложение для обладателей IOS
Это приложение побило все рекорды скачиваний и превысило отметку в 3 млн. Основное его преимущество это простота и удобство в использовании. В данном приложении можно бесплатно поставить водяной знак на одной или нескольких фотографиях, даже на тех, что уже есть в сети. Требуется всего лишь загрузить фото из социальных сетей, непосредственно с камеры или из памяти гаджета. Кстати, в качестве логотипа, здесь допускается использовать не только текстовые отметки, но также изображения, и даже подпись самого фотографа. Сам знак можно также отредактировать благодаря встроенным функциям, причем все коррективы будут сохранены. Таким образом можно получить шаблон из самого логотипа. Это приложение действительно заслуживает быть на каждом IOS устройстве.
Самый быстрый и простой способ создания логотипа
Станьте неповторимым, выделитесь из толпы, заявите о себе при помощи фирменного логотипа. Достаточно нескольких щелчков мышкой и появится уникальный, персонализированный лого для нанесения на авторские фотографии.
Достаточно нескольких щелчков мышкой и появится уникальный, персонализированный лого для нанесения на авторские фотографии.
7 мобильных приложений для создания водяных знаков
Если вы не хотите, чтобы кто-то воровал ваши фотографии в социальных сетях, ставьте на них водяные знаки. Мы подобрали 7 мобильных приложений, которые помогут защитить снимки от кражи и даже сделают вас немного популярнее.
Все чаще пользователи сталкиваются с тем, что их фотографии из социальных сетей присваивают себе другие люди. Попались на краже даже некоторые знаменитости. Например, американская исполнительница K. Michelle выдала за свои несколько фотографий из инстаграма Lady Tatyana. Представьте, как обидно и неприятно видеть собственные снимки в чужом профиле! И, к сожалению, подобных случаев немало.
Самый простой и надежный способ защитить ваши фотографии — поставить на них копирайт. Если такую фотографию и своруют, то ватермарка все равно останется, и пользователи узнают, кто ее автор. А если вы сделаете водяной знак идентифицируемым, то получите больше фолловеров, подписчиков и ценителей ваших фотографий.
А если вы сделаете водяной знак идентифицируемым, то получите больше фолловеров, подписчиков и ценителей ваших фотографий.
Мы приготовили подборку из 7 мобильных приложений, которые в два счета сделают ваши фотографии авторскими и узнаваемыми.
1. PhotoMarks 2
Начнем с новинки — PhotoMarks 2. Создатели настаивают на том, что процесс нанесения водяного знака еще никогда не был таким быстрым и простым. Вы можете добавлять текст или изображение на фотографии в Facebook, Twitter, Instagram, а также при отправке снимка через электронную почту. К тому же можете сохранить свой водяной знак отдельно от фотографии. Стоимость: 2.99$
2. iWatermark
Практически неограниченные возможности в создании текстового знака. А также возможность придумать свою графику, подпись или даже QR-код. Чтобы проще было начать, есть 20 отличных примеров водяных знаков, созданных с помощью приложения. Стоимость: 1.99$.
3. Marksta
Когда Marksta только появилась, она быстро стала самым популярным приложением для создания водяных знаков. Не сдает она позиции и сейчас. У приложения огромный выбор инструментов, шрифтов, фонов, цветов, размеров и даже теней. Помещайте ватермарки на изображения в Facebook, Twitter, Instagram, Tumblr, Flickr или добавляйте ваши никнеймы из социальных сетей, адреса электронной почты на фотографии. Стоимость: 1.99$.
Не сдает она позиции и сейчас. У приложения огромный выбор инструментов, шрифтов, фонов, цветов, размеров и даже теней. Помещайте ватермарки на изображения в Facebook, Twitter, Instagram, Tumblr, Flickr или добавляйте ваши никнеймы из социальных сетей, адреса электронной почты на фотографии. Стоимость: 1.99$.
4. A+ Signature
Многофункциональное приложение, которое позволит не только создать водяной знак, но и сделать подписи к снимкам или забавную фотокарточку. Можно использовать заготовленные шрифты и подписи (их 250), а можно покреативить и создать что-то свое. Стоимость: 1,99$.
5. PhotoMarkr
Бесплатное приложение, которое по некоторым параметрам ничуть не уступает платному контенту. Помимо многочисленных полезных инструментов по созданию отличительного знака, есть возможность загрузить уже созданный вами водяной знак на свое изображение.
6. eZy Watermark lite
«Все можно сделать с помощью телефона!» Еще одно бесплатное приложение сделает водяной знак не только на фотографии, но и на видео. 150 шрифтов, возможность загружать изображения с камеры, социальных сетей, библиотеки или iTunes.
150 шрифтов, возможность загружать изображения с камеры, социальных сетей, библиотеки или iTunes.
7. iVideoMark
И отдельное приложение для создания водяных знаков для видеороликов. Добавляйте, тест, изображение, логотипы и подписи. Изменяйте цвета и шрифты и сохраняйте созданные ватермарки. Стоимость: 3$.
Надеемся, что наш обзор помог вам! Если вы знаете другие приложения для создания водяных знаков, поделитесь ими в комментариях.
Как добавить логотип на фото в Фотошопе
Часто перед нами встает задача поставить логотип на фото. Рассмотрим несколько вариантов, как это сделать в программе Фотошоп.
Для начала мы должны подготовить наш логотип. Лучше всего, если он будет в формате PNG на прозрачном фоне. Файл JPG на белом фоне не самый удачный вариант. Но я расскажу, как работать и с ним. А в конце мастер-класса я покажу, что делать с векторным логотипом.
Чтобы сэкономить время работы в Фотошоп, я использую комбинации клавиш на клавиатуре. Записывают их обычно так: Ctrl+C. Знак плюс «+» нажимать не нужно. Только Ctrl и латинскую букву C. Следите за тем, чтобы у вас на компьютере стояла английская раскладка клавиатуры.
Записывают их обычно так: Ctrl+C. Знак плюс «+» нажимать не нужно. Только Ctrl и латинскую букву C. Следите за тем, чтобы у вас на компьютере стояла английская раскладка клавиатуры.
Пример № 1.
В первом примере используем лого в формате PNG на прозрачном фоне.
1. Открываем фотографию в программе Фотошоп.
2. Открываем наш логотип в формате PNG. Так как фон у изображения отсутствует, вместо него мы видим серые и белые квадратики.
3. Выделяем логотип с помощью комбинации клавиш Ctrl+A.
4. Копируем лого Ctrl+C.
5. Нажимаем на вкладку с фотографией. Вставляем логотип Ctrl+V.
Если ваш логотип значительно превышает по размерам фотографию, нажмите несколько раз Ctrl и знак минус «-». Тогда вы сможете видеть рабочую область целиком.
6. Оставаясь на слое с логотипом, нажимаем Ctrl+T (трансформирование). Наведите курсор на квадратик в верхнем левом углу (или в нижнем правом — как удобнее). Одновременно удерживая левую кнопку мыши и клавишу Shift, ведите курсор по диагонали вниз. Когда вы уменьшите лого до нужного вам размера, отпустите сначала кнопку мыши, а только потом клавишу Shift.
Наведите курсор на квадратик в верхнем левом углу (или в нижнем правом — как удобнее). Одновременно удерживая левую кнопку мыши и клавишу Shift, ведите курсор по диагонали вниз. Когда вы уменьшите лого до нужного вам размера, отпустите сначала кнопку мыши, а только потом клавишу Shift.
Клавиша Shift позволяет изменять размер объекта пропорционально, без искажений.
7. С помощью курсора мыши перемещаем логотип в нужное место на фото. Нажимаем клавишу Enter, чтобы завершить трансформирование и убрать выделение. Дополнительно можем уменьшить прозрачность («Opacity») — логотип будет не таким ярким.
8. Нажимаем Ctrl+E, чтобы свести слои. Сохраняем результат Ctrl+S. Если вы хотите сохранить файл под другим именем («Сохранить как…»), то используйте комбинацию Shift+Ctrl+S.
Пример № 2.
Во втором примере будем использовать логотип в формате JPG на белом фоне.
1. Повторите шаги 1-7 с предыдущего примера.
2. Теперь уберем белый фон. Для этого изменим режим смешивания слоев. Например, «Darken» («Затемнение») или «Multiply» («Умножение»). Экспериментируйте и ищите лучший вариант. В этом примере мы использовали «Multiply» («Умножение»).
3. Уменьшаем прозрачность, если необходимо. Сводим слои Ctrl+E. Результат будет немного отличаться от того, что был в предыдущем примере. Зато мы быстро убрали белый фон. Готово!
Пример № 3.
Что делать, если ваш логотип записан в векторном формате Ai или EPS? В этом случае вам нужно открыть две программы — Фотошоп и Иллюстратор.
1. Открываем логотип в Иллюстраторе.
2. Выделяем логотип. Копируем Ctrl+C.
3. Открываем фото в Фотошоп. Вставляем логотип Ctrl+V. Появится диалоговое окно параметров вставки нового объекта. Обязательно отметьте «Вставить как смарт объект» («Paste as smart object»). В таком случае вы сможете изменять размер лого без потери качества.
В таком случае вы сможете изменять размер лого без потери качества.
5. Как и в предыдущих примерах используйте клавишу Shift, чтобы ровно уменьшить логотип.
6. Разместите логотип там, где хотите. Можете уменьшить прозрачность. Сведите слои и сохраните файл. Готово!
Вот еще несколько советов:
- Всегда сохраняйте фотографии для интернета в одинаковом размере, например, 800 на 600 пикселей.
- Пусть у вас также будет уменьшенная копия вашего лого. Это сэкономит вам время: не нужно будет каждый раз уменьшать логотип. Плюс на всех фото он будет одинакового размера.
голос
Рейтинг статьи
Создать Игровой Логотип за Минуту
Создать Игровой Логотип за Минуту | RenderforestПопробуйте наш лого мейкер для игр на базе ИИ сегодня
Логотип отражает вашу команду. Будь то игровой клан, киберспортивная команда или игровой канал на YouTube, вы определенно получите то, что вам нужно. Опишите свой идеальный игровой логотип, получите разнообразные макеты дизайна логотипа и внесите свой личный вклад.
Введите название вашего бренда и создайте свой логотип
Вдохновляйтесь другими потрясающими логотипами, созданными с помощью Renderforest
3 Простых Шага
Вы находитесь в 3 простых шагах от разработки своего логотипа и повышения узнаваемости вашего бренда:
Дайте нам идею
Настройте ваш логотип
Используйте свой логотип, чтобы повысить узнаваемость вашего бренда
Дизайн Логотипов в любом Стиле
Все атрибуты логотипов изготавливаются вручную нашей удостоенной наградами командой дизайнеров в соответствии с высокими стандартами качества. Мы предлагаем 9 типов и стилей логотипов
Сгенерировать Моё ЛогоНаши клиенты о нас
Амирул Нардин
Директор по Интернет Маркетингу в Dripshot
Мы использовали Renderforest для создания различных типов видео для маркетинговых кампаний наших клиентов. Будь то анимация логотипа, обучающее видео или видеообъявление в Facebook, Renderforest покрывает все это. С Renderforest мы можем создать высококачественную анимацию всего за несколько минут, без хлопот. Он удобен для начинающих и прост в использовании. Нам это нравится, поскольку это облачный редактор, поэтому вам не нужно обременять ваш рабочий стол. Кроме того, они продолжают добавлять новые удивительные шаблоны на этом пути. Я на 100% доволен и очень рекомендую его.
Будь то анимация логотипа, обучающее видео или видеообъявление в Facebook, Renderforest покрывает все это. С Renderforest мы можем создать высококачественную анимацию всего за несколько минут, без хлопот. Он удобен для начинающих и прост в использовании. Нам это нравится, поскольку это облачный редактор, поэтому вам не нужно обременять ваш рабочий стол. Кроме того, они продолжают добавлять новые удивительные шаблоны на этом пути. Я на 100% доволен и очень рекомендую его.
Патрик Ариель Гантес
Лейбл Менеджер в JOL Music Geneva
Являясь dj-продюсером и менеджером инди-лейбла, я считаю Renderforest самым подходящим инструментом для создания и публикации красивых музыкальных видеороликов и рекламных роликов для продвижения моей музыки и моего лейбла. Мне действительно нравятся их инновационные шаблоны, впечатляющие музыкальные визуализаторы и широкий выбор логотипов. Я рекомендую эту платформу для всех, кто стремится добиться высококачественного видеопроизводства легко, быстро и по разумной цене.
Айла Кресс
Соучредитель и CMO в Brain Candy Management
Мы в BCM любим использовать Renderforest не только для создания увлекательного контента в социальных сетях, но и для более крупных видеопроектов для интро / аутро, переходов и логотипов. На протяжении тех месяцев, что мы употребляем Renderforest, они продолжают выпускать новые материалы, шаблоны и функции для редактирования, которые доставляют нам удовольствие в использовании этого продукта!
Первые впечатления — самые незабываемые!
У Вас только один шанс, чтобы оставить первое впечатление. Хорошее первое впечатление может сотворить чудеса.
Would you like to change Renderforest language to English?
YESNo, Thanks
Наложить логотип на фото онлайн — инструкция [5 шагов]
Сколько времени уйдет на то, чтобы самостоятельно наложить логотип на фото онлайн?
Я задался данным вопросом и попробовал сделать это без помощи дизайнеров и услуг платных программ.
Главной рекомендации для меня было сделать это максимально быстро и конечно же бесплатно.
Логотип у меня уже был, поэтому я протестировал более 10 различных способов, среди которых только 2 оказались работающими.
В конечном итоге я выбрал тот, который проще и , чтобы вы могли просто повторить свои действия и получить, с наложенным поверх нее лого.
Логотип и онлайн сервис для работы
Начнем с тех вещей, которые нам пригодятся для достижения результата.
Первая — это конечно же ваш логотип . Будет отлично если он в формате png с прозрачным фоном, но подойдет и jpeg версия файла.
Также постарайтесь уменьшить его в размерах, чтобы вес логотипа составлял не более 1 мб.
Вы можете воспользоваться сервисом для создания логотипа онлайн Logotip.online.
Все необходимые параметры, поэтому при скачивании вы получите готовый лого в нужном формате и размере.
Программа, с помощью которой мы будем «проворачивать этот оферу» называет Watermark.ws
Это онлайн сервис группы разработчиков из Самоа, на данный момент самым популярным решением для нашей с вами задачи, а также прост в изучении и использовании.
Сайт на английском языке, но вы без труда сможете разобраться в механике работы, тем более что в моей статье вы найдете пошаговую инструкцию для наложения логотипа на фото онлайн через данный сервис.
Как наложить логотип на фото через Watermark.ws
Заходим на главную страницу сервиса https://watermark.ws.
Для старта нажимаем на большую зеленую кнопку с надписью «Начать».
Сайт предоставит нам 3 вкладки с выбором, откуда мы можем загрузить свое фото и логотип.Выбираем первую, самую популярную — «Загрузить через компьютер».
Найдите необходимое фото в своих папках и подтвердите выбор. После появления как оно появилось в окошке внутри сайта.
Наведите курсор на фото и нажмите на зеленую кнопку «Edit».
Откроется редактор с нашей фотографией с множеством вкладок внизу. Нам нужна сама я первая, с иконкой капли воды и надписью «Водяной знак». Нажимаем на нее и выбираем второй пункт «Логотип».
После этого на нашей фото снова появится зеленая кнопка по центру, нажимайте на нее.
В открывшемся окне найдите файл с вашим логотипом и загрузите его.
Он моментально появится в редакторе поверх фотографии вместе с дополнительным меню настроек.
Вы можете произвести любые необходимые действия с лого: изменить его размер, перемещать его путем перетаскивания прямо на фото, вращать и т.д. Также вы можете настроить его прозрачность (чтобы сделать его водяным знаком) и любые другие параметры через окошко настроек.
Когда результат вас удовлетворительный, просто нажмите на синюю кнопку «Применить» внутри настроек и кликните по кнопке «Пропустить» в открывшейся вкладке внизу.
Все, нажимаем кнопку «Finish» в правом нижнем углу и все изменения фиксируются в автоматически подготовленном файле.
Сайт перебросит вас на следующую страницу кнопку «Загрузить» в верхнем верхнем углу, при нажатии на которую автоматически начнется загрузка готового файла на компьютер.
Заключение
Поздравляю вас! Только что, вы самостоятельно наложили логотип на фото онлайн без какой-либо сторонней помощи. Я постарался максимально раскрыть инструкцию для того, чтобы вы не столкнулись с проблемами незнания языка или недостаточного опыта использования онлайн сервисов.
Я постарался максимально раскрыть инструкцию для того, чтобы вы не столкнулись с проблемами незнания языка или недостаточного опыта использования онлайн сервисов.
Если у вас получилось, просто напишите «Спасибо» в комментариях, мне будет приятно узнать, что статья оказалась полезной.
Как из картинки сделать логотип: простые способы разработки фирменных знаков
Брендинг — очень актуальное направление при распространении графического контента. Мало создать уникальную картинку, ее необходимо закрепить за собой, разместить на визуальном поле узнаваемый фирменный символ. Предполагается внедрение эмблемы, при помощи ее наложения на Традиционный метод.Для профессионалов этот процесс сложности не представляет, а вот новички начинают листать интернет-ресурсы и вспоминать порядок действий. Всё можно сделать намного легче, а главное — быстрее.
Дело сделано — переключаемся на Кисть (В), которая сразу же предлагает только что созданную конфигурацию. Даже сменив её на какой-то другой инструмент, мы в любое время можем вновь использовать своим творением. Кисть сохранится в списке до тех пор, пока вы сами оттуда не удалите. Таким образом очень быстро можно нанести брендирующие символы на любое количество картинок.Достаточно открыть их и поставить отпечаток в нужное место. При этом доступная регулировка параметров по размеру, нажиму и прозрачности –важные точки для правильной работы с размещением логотипов.
Кисть сохранится в списке до тех пор, пока вы сами оттуда не удалите. Таким образом очень быстро можно нанести брендирующие символы на любое количество картинок.Достаточно открыть их и поставить отпечаток в нужное место. При этом доступная регулировка параметров по размеру, нажиму и прозрачности –важные точки для правильной работы с размещением логотипов.
Первый способ опирается на возможности приложений, которые в автоматическом режиме переводят объект в нужный формат, избавляя его от ненужного шума.
Например, Vectormagic, которыйполностью заточен под решение одной задачи и любому неопытному новичку не доставит лишних проблем.В несколько шагов трансформируется в редактируемый файл файл. Даже с базовыми настройками эта программа справляется с простыми картинками, а обработка занимает буквально пару минут.
- Открываем изображение или перетаскиваем его в рабочее окно, переходим на следующую панель.
- Выбираем базовые настройки — полностью автоматизированный режим даёт слишком результат, продвинутые настройки лучше использовать после изучения основных параметров.

- Подтверждаем обработка фотографии.
- Определяем уровень качества.
- Выбираем цветовую гамму — предлагаем приложению самостоятельно определить краски.
- Заключительный этап — автоматическая обработка по заданным критериям. Придётся вручную удалить фоновый слой, но при однотонных заливках это потребует несколько кликов кнопкой мыши.
Сохранить полученную картинку можно и в растровых, и в векторных разрешений.Заметьте, что в арсенале Vector magic присутствует даже в формате svg, описывающий изображение в текстовом документе. Очень удобно для размещения на сайтех — вес минимальный, а качество не страдает при любом увеличении.
Кому полученному результату остаётся лишь название и слоган, которые традиционно внедряются в логотипы. Но это уже совсем другая тема разговора. А мы продолжим с визуальной части подготовительного этапа.
Две вечно конкурирующие друг с другом программы — AdobeIllustrator и CorelDraw — тоже имеют функции трассировки и справляются с не хуже отдельных приложений.
- Загружаем наши бананы в Корел, выделяем их и движемся по предложенному на иллюстрации пути.
- Программа сразу же обработает июль со стандартными режимами.
Настройки можно изменить в правой части окна, передвигая ползунки и добиваясь нужного результата и сохраняя его в основном рабочем пространстве. Понятно, что в этом редакторе реализована не только узкая задача, но и потенциал комплексного создания логотипа.
Такая же функция существует и в Иллюстраторе, где выполняется обработка команды «Трассировка изображений» в меню «Объект», а настроено на вкладке «Окно».
Предложенные выше варианты подходят для категории довольно несложных визуальных конструкций, не обладающих большим количеством оттенков и цветовых полутонов, к же размещенным — желательно — на однородном фоне. А для создания логотипа из фрагмента полноценной фотографии придётся воспользоваться другой программой — графическим редактором Adobe Photoshop. Но разбирательство с его использованием требует отдельной статьи, вернёмся к вопросу в ближайшее время. А пока рассмотрим общие тренды оформления веб-площадок и фирменной стилистики, где знаки и эмблемы играют далеко не последнюю роль.
Но разбирательство с его использованием требует отдельной статьи, вернёмся к вопросу в ближайшее время. А пока рассмотрим общие тренды оформления веб-площадок и фирменной стилистики, где знаки и эмблемы играют далеко не последнюю роль.
Дизайн старый и новый
Молодые сайты — даже на первый взгляд — отличаются от своих возрастных коллег целым набором параметров. Между прочим, не только внешним видом, о котором будем говорить дальше. Новоиспечённую страницу выдают тексты — владельцы не раскошеливаются на свежие статьи, предпочитают использовать дизайн десятилетие назадконтент в обновлённом визуальном пространстве.Но это лишь отступление. А вопрос трансформации графической концепции актуален как никогда. Ведь требования поисковиков к качеству веб-ресурсов и уровня их сотрудничества с пользователями, заставляет хозяев бизнеса подтягивать уровень онлайн-представительств.
Продолжим тему в следующую статью.
Как сделать логотип из фото фотошоп
ём Логотип из Фотографии
Что ты будешь создавать в этом уроке был размещан в июле 2012 года в качестве Премиум Урока Tuts +. Теперь он доступен для бесплатного просмотра. Хотя в этом уроке не используется последняя версия Adobe Photoshop, методы и способы обработки, которые здесь, по-прежнему актуальны.
Теперь он доступен для бесплатного просмотра. Хотя в этом уроке не используется последняя версия Adobe Photoshop, методы и способы обработки, которые здесь, по-прежнему актуальны.Вначале мы подберём исходное изображение, проведём коррекцию изображения в Photoshop, выполним данную обводку контуров, чтобы создать основные элементы логотипа. В результате мы получим стилизованный знак, который станет представительским, ярким и иллюстративным. Давайте приступим!
Вам нравятся логотипы в виде животных? Тогда мы уверены, что вам понравятся наши логотипы с изображением животных, которые доступны на GraphicRiver.Или обратитесь за помощью к одному из профессиональных дизайнеров от Envato Studio для создания дизайна собственного логотипа.
1. Как Создать Первоначальную Концепцию
Шаг 1
Для решения любой задачи с дизайном логотипа, лучше всего провести достаточное количество исследований, прежде чем вы начнёте работать над эскизом. Иногда перед вами будет установлена конкретная задача, а в других случаях у клиента будет смутное представление о том, что ему нужно, и он поможет вам создать всё самому. Независимо от сценария, исследование должно стать первым шагом в этом процессе. Даже если у клиента уже есть основа для логотипа, и он хочет, чтобы вы доработали его, на мой взгляд, чем больше знаний вы используете в своей работе, тем успешнее будет ваш проект.
Независимо от сценария, исследование должно стать первым шагом в этом процессе. Даже если у клиента уже есть основа для логотипа, и он хочет, чтобы вы доработали его, на мой взгляд, чем больше знаний вы используете в своей работе, тем успешнее будет ваш проект.
Для данного воображаемого задания клиент предоставил львиную голову на своём логотипе. Львы часто представляют королевство, гордость, силу и лидерство. Я решил создать гордого льва в профиль и сделал несколько миниатюр с черновыми эскизами.Я решил создать что-то более реалистичное, чем стилизованное, но при этом выразительное и иллюстративное.
Мои эскизы выглядели как среднее между изображением овцы и котёнка, поэтому пришло время провести небольшое исследование. Я приступил к поиску обычного изображения с профилем льва. На этом этапе я проглядывал изображения и просто поглощал визуальную информацию. Я хотел найти золотую середину о том, как это выглядит левым, и держать его в своём воображении при работе над логотипом.
Чтобы создать реалистичный логотип, я решил найти хорошую фотографию, на основе которой можно было бы создать мой дизайн. Я хочу подчеркнуть, что вы должны получить разрешение автора фотографии в качестве исходного изображения. Даже если ваш конечный результат будет обработан различными стилями, НЕЛЬЗЯ использовать фотографию, защищенную авторскими правами, без разрешения. Несколько лет назад был случай, касающийся логотипа используемого на автомобильных номерных знаках Кентукки.Созданный логотип был на его фотографии. Он подал в суд, и номерные знаки пришлось менять. Поэтому, используйте положение стороны закона, а для этого, разрешение.
Шаг 2
Другой аспект исследовательской работы при создании логотипа, изучение тех логотипов, которые уже были созданы. Очень сложно выбрать общий логотипов, при этом постараться не позаимствовать что-то от них, хотя, это хороший опыт, который позволяет вам узнать, что уже было создано.Не стоит тратить часы на поиск логотипов только для того, чтобы найти похожий логотип. Вначале я выполнил поиск изображений в Google с целью поиска ‘логотипа с головой льва’. Это популярный элемент логотипа, где дизайн рассматривается от реалистичного и детализированного до стильного мультяшного.
Вначале я выполнил поиск изображений в Google с целью поиска ‘логотипа с головой льва’. Это популярный элемент логотипа, где дизайн рассматривается от реалистичного и детализированного до стильного мультяшного.
Я не увидел ничего похожего на моём воображение, поэтому это начало подготовительной работы.
2. Подготавливаем Исходное Изображение
Шаг 1
Я нашёл потрясающее исходное изображение льва на PhotoDune, и получил разрешение автора использовать его.Чтобы мне было использовать его для демонстрации, фотограф был достаточно любезен, чтобы мне было использовать его для демонстрации.
Большой Африканский Лев от EcoSoundШаг 2
Первый мой логотип будет высококонтрастным, я решил вначале провести коррекцию фотографии таким образом, мне будет легче видеть света и тени.
Откройте исходную фотографию в программе Photoshop, а затем идём Изображение- Коррекция — Чёрно-белое (Изображение> Коррекция> Черно-белое).Временем на моём изображении присутствует в основном жёлтые тона, я выбрал Жёлтый фильтр (желтый фильтр). Применение коррекции Чёрно-белое (Black & White) вместо обычного преобразования в серые полутона, даёт вам больше контроля над тем, как будут выглядеть серые тона. Вы можете начать с выбора Набора параметров (предустановка), а затем поиграть с бегунками настройки цвета.
Применение коррекции Чёрно-белое (Black & White) вместо обычного преобразования в серые полутона, даёт вам больше контроля над тем, как будут выглядеть серые тона. Вы можете начать с выбора Набора параметров (предустановка), а затем поиграть с бегунками настройки цвета.
Шаг 3
Теперь преобразуйте изображение в серые полутона. Идём Изображение- Коррекция — Уровни (Изображение> Настройки> Уровни).Настройте бегунки, чтобы добавить контраст к изображению.
Шаг 4
Теперь, когда ваше изображение готово, распечатайте его, используя прозрачную чертёжную бумагу, обведите контурные линии и фигуры от руки с помощью карандаша. Вы можете подумать, что быстрее будет нарисовать то же самое в Illustrator, но рисование позволяет принимать решения о том, какие формы и линии важны, чтобы оставить, а какие удалить. Контурные линии должны быть плавными и продуманными.Когда я создавал свою обводку, я добавил метки в виде штриховки на больших тёмных участках, как я буду создавать напоминание позже. Заключительные контуры карандашом ниже.
Заключительные контуры карандашом ниже.
3. Рисуем векторные Фигуры
Шаг 1
Начните рисовать линии и фигуры с помощью инструмента Перо (Pen Tool). Вы могли бы использовать инструмент Карандаш (Pencil Tool), Кисть (Brush tool) или даже инструмент Кисть-клякса (Blob Brush Tool), но мы собираемся создать точные контуры только с помощью опорными точками.
Будет полезно, если вы увеличите толщину контуров. Увеличение толщины позволит вам увидеть возможные проблемы. В приведенных ниже примерах, острые углы и опорные точки лучше выделяются на более утолщённом контуре. Аккуратно откорректируйте опорные рычаги, чтобы исправить проблемы.
Шаг 2
Продолжайте работать в же манере, сглаживая и упрощая линию контуров.
4. Добавляем Цвет
Шаг 1
Залейте фигуры одним цветом.Продолжайте упрощать при необходимости и сглаживать контурные линии.
Шаг 2
Теперь обведите контуром светлые участки изображения. Эти выделенные участки в конечном итоге будут вырезаны из общего дизайна логотипа или будут залиты другим цветом. В данном случае выделенные участки залиты зелёным цветом.
В данном случае выделенные участки залиты зелёным цветом.
Шаг 3
Далее, выделите контуром участки с бликами. Опять же, эти участки могут быть вырезаны в конечном итоге, а пока мы зальём их светлым оттенком.
5. Совершенствуем Логотип
Шаг 1
На данном этапе, всё работа свидится к незначительным доработкам. Удалите всё лишние, при этом изображении читаться, как лев. Просто упростите дизайн!
Некоторые изменения, которые я внёс, это доработка формы уха и удаление некоторых фигур на гриве. Я также немного увеличил глаз, чтобы его было видно при его небольшом размере, далее, я увеличил точки на морде, сделав их крупнее и более однородными.
Шаг 2
Когда вы проведете коррекцию и вы будете уверены, что работа завершена, вы можете скрыть рисунок, сохранив только контурные линии, которые выделяют светлые участки.Используйте команду (Divide) в панели Обработка контуров (Pathfinder) или с помощью инструмента Создание фигур (инструмент Shape Builder), чтобы удалить всё кроме Раздела со светлым тоном, создав один композитный контур. Этот шаг является выборочным, вы всегда можете сохранить цвета. Однако можете создать векторную фигуру, вы легко расположить ее на фоне другого цвета, чтобы создать различные цветовые решения.
Этот шаг является выборочным, вы всегда можете сохранить цвета. Однако можете создать векторную фигуру, вы легко расположить ее на фоне другого цвета, чтобы создать различные цветовые решения.
Заключение
Коррекция и доработка каждого контура — очень важна и может занять часы, чтобы получить все элементы в оптимальном месте.Обязательно просмотрите изображение при разных масштабах во время работы. Создание прочного фундамента в виде эскиза от руки может сделать процесс немного и проще быстрее.
Потрясающие Логотипы с Элементами Животных от GraphicRiver
Вы начинающий предприниматель, которому нужен хороший логотип? Тогда просмотрите нашу коллекцию удивительных логотипов с элементами животных на сайте GraphicRiver. Дизайны этих потрясающих логотипов были вручную сообществом талантливых дизайнеров.Также просмотрите один из этих великолепных дизайнов ниже!
Яркий Логотип в виде Льва
Насладитесь этим потрясающим дизайном логотипа в виде льва, который наполнен яркими красками. Этот дизайн вдохновлён современными геометрическими логотипами, он составлен из вырезанных фрагментов для создания интересного стиля. Скачайте этот логотип сегодня, чтобы получить доступ к 100% полностью редактируемому и масштабируемому дизайну логотипа.
Этот дизайн вдохновлён современными геометрическими логотипами, он составлен из вырезанных фрагментов для создания интересного стиля. Скачайте этот логотип сегодня, чтобы получить доступ к 100% полностью редактируемому и масштабируемому дизайну логотипа.
Как сделать крутой логотип из простой картинки?
Приветствую вас, уважаемые читатели!
Хороший, запоминающийся логотип — основа любой компании, её бренд.Этот элемент должен быть интересным, привлекающим внимание, а также должен отражать специфику работы предприятия. При открытии бизнеса, разработка сайта и печати рекламных материалов должно быть достаточное количество внимания логотипу.
Можно пойти двумя путями:
- Обратиться к специалистам, которые профессионально занимаются разработкой дизайна логотипа. В этом случае вам не нужно заморачиваться по поводу шрифтов, картинок и цветовой гаммы — вам делают несколько вариантов на выбор, а дорабатывают тот, который понравился больше всего.
- Сделать логотип самостоятельно, сэкономить свои средства.
 Существует множество графических элементов, с помощью которых вам под силам выполнить эту задачу. Главное — научиться владеть одной из этих программ.
Существует множество графических элементов, с помощью которых вам под силам выполнить эту задачу. Главное — научиться владеть одной из этих программ.
Как создать логотип?
Если вы художник, то попробовать с нуля нарисовать уникальный логотип. Это будет по-настоящему круто! Нарисованные лого смотрятся классно, и можно быть уверенным в том, что ни у кого больше не будет подобного шедевра.
Однако реалии таковы, что большинством людей всё-таки не владеть навыками рисования.В этом случае нужно действовать следующим путём.
Нарисуйте на бумаге черновой вариант лого. Каким вы его видите? Что на нём должно быть? Обычно он сочетает в себе какую-то картинку (или фотографию) и название (или аббревиатуру) компании. Если так, то ваша задача — подобрать подходящую картинку и использовать ее в своём логотипе.
Где искать картинки? — На просторах Интернета.
Рекомендую не искать бесплатные картинки в Яндексе или Гугле — есть вероятность, что вы нарушите чьи-то авторские права.Или потом появится выбранное изображение на логотипе конкурирующей компании. Будет лучше, если вы пойдёте на платный фотосток, где купите понравившееся изображение. Тогда к вам никаких претензий не будет.
Какую картинку искать? — Есть несколько советов:
- Выбор цвета. Логотип должен фирменному стилю компании (или цветовой гамме сайта, если он уже есть).
- Оптимальные пропорции. Если вы решили, что изображение в вашем логотипе будет квадратное, то ищите картинку с пропорциями.
- Выбирайте что-то особенное, что будет характеризовать именно вашу компанию. В будущем вы можете сменить логотип, если он надоест. Но вам зачем эта катавасия? Сразу выбирайте актуальную картинку.
- Изображение должно ассоциироваться с вашей деятельностью или названием фирмы.
- Проще — лучше. Слишком яркая фотография и множество мелких деталей может испортить впечатление.
- Важно не просто выбрать красивую и яркую картинку, хорошо её обработать, сделав индивидуальной.
- Вдохновение можно черпать у других. Посмотрите, какие логотипы используют другие компании.
Как обработать картинку?
Для того, чтобы обработать картинку или добавить к ней текст с заголовком, необходимо использовать графический редактор. Для работы с некоторыми из них нужны определенные навыки, однако есть и более простые варианты. Сразу скажу, что НАИЛУЧШИЙ результат вы получается при работе в профессиональных программах, о которых пойдёт речь ниже.
Лучшей программой, по мнению многих (и я в их числе) Фотошоп.Возможности — масса. Просторов для творчества — сколько хотите! При помощи различных инструментов можно изменить исходную картинку до неузнаваемости: сделать замену цвета, добавить тени, поменять экспозицию, наложить специальный фильтр и т.д. У этого редактора есть один минус — его нужно освоить, а на это понадобится не один час времени. Кроме того, он платный.
CorelDRAW — ещё одна мощная графическая программа. Она потребует немало времени для своего изучения. Основное отличие от Фотошопа в том, что она создаёт изображения в векторе (формат CDR).Подробнее обо всех её преимуществах читайте ТУТ.
GIMP — достаточно функциональный редактор. Он включает в себя множество функций, которые позволяют превратить картинку в красивый логотип. Добавляйте текст, работайте со слоями, меняйте контрастность — всё в вашем вашем распоряжении. Главное достоинство GIMP — он распространяется абсолютно бесплатно. Вы можете свободно скачать программу и работать в ней, не заморачиваясь лицензионными ключами и активацией.
Paint — стандартная, довольно примитивная программа, которую, тем не менее, тоже можно использовать для обработки исходной картинки.
Онлайн-редакторы
Их много, но я выделю только те, которые мне приходилось пользоваться.
- Fotostars.me — картинки для своего сайта я часто обрабатываю именно здесь. Есть возможность изменения размера, яркости и контраста, наложения фотоэффектов, поворота, добавить рамок и т.д.
- Photoshop Online — обладает функциями функции Adobe Photoshop. Преимущество в том, что не нужно скачивать и устанавливать программу. Работа ведётся в онлайн режиме.
Пользовались другими редакторами? Расскажите о них в комментариях к этой статье! Будет интересно всем.
Основная мысль, которую я хочу вам донести:
Если вы хотите создать профессиональный, брендовый логотип, то вам придётся:
- скачать картинку со стока (с правами на печать),
- а также освоить Photoshop, CorelDRAW или GIMP.
Скачать бесплатное изображение с Гугла и в Пэйнте прилепить к нему надпись — это, извините, несерьёзный подход к делу.Детский сад.
Или, если не хотите заморачиваться, обратитесь к специалистам, которые разработают вам хороший логотип. Он станет отличным началом (или продолжением) вашей успешной деятельности.
Надеюсь, что статья была вам полезна. Остались вопросы? Задавайте их в комментариях!
С уважением, Сергей Чесноков
Как сделать логотип в фотошопе
Важная часть имиджа компании — это логотип. Чаще всего он представляется как некое уникальное изображение с текстом.Рассмотрим самый простой способ создания логотипа посредством всем известного графического редактора — Adobe Photoshop CS6.
1
Для начала сконцентрируйте все свое внимание на организации, которая, собственно говоря, будет создаваться отличительный знак. К примеру, у вас имеется имиджмейкерский бизнес — салон красоты или косметический кабинет. Найдите в интернете изображение, которое бы подойти в качестве основного для вашего логотипа, — к примеру, это фотография девушки с красивой свадебной прической.2
Запустите редактор в работу, откройте выбранный файл с помощью команды «Файл» → «Открыть…» и сразу обратите внимание на палитру цветов. По умолчанию — это белый и черный.3
Придайте силуэту, изображенное на фото, художественный эффект — обратитесь к диалоговому окну фильтров через меню и команду «Фильтр» → «Галерея фильтров».4
Измените масштаб изображения при помощи кнопок «+» и «-» в нижней части области просмотра. Выберите категорию и непосредственно сам фильтр — здесь вдоволь поэкспериментировать.Допустим, вами определен фильтр «Эскиз» с эффектом «Рваный край» — настройте параметры с ползунков и сохраните результат.5
Теперь примените к изображению специальный цветовой эффект — преобразуйте его в противоположный цвет. Активируйте на палитре «Коррекция» значок «Инверсия» либо щелкните по иконке создания нового корректирующего слоя и выберите из списка пункт «Инвертировать».6
Объедините видимые слои через меню «Слои» → «Объединить видимые» либо комбинацией «Shift» + «Ctrl» + «E», следом сразу же создайте новый слой «Shift» + «Ctrl» + «N».7
Залейте «Слой 1» светло-коричневым цветом — активируйте инструмент «Заливка», определите ее цвет на палитре цветов и выполните заливку, щелкнув инструментом по фоновому изображению.8
Далее наложите слой, обновленный «Светлее» и наложите его на слой с помощью команды в выпадающем списке. Затем объедините слои: «Shift» + «Ctrl» + «E».9
Теперь непосредственно к созданию логотипа. Откройте с помощью команды «Файл» → «…» новый документ произвольного размера с разрешением 72 пикселей / дюйм.Посредством инструмента «Горизонтальный текст» введите название «вашего салона». На панели параметров поэкспериментируйте с выбором шрифта и размера.10
Придайте названию индивидуальный стиль — щелкните два раза на текстовом слое и диалоговом окне «Стиль слоя» выставите нужные параметры.11
С помощью инструмента «Волшебный ластик» избавьтесь от белого фона на эскизе, а затем перетащите силуэт девушки в рабочем окне логотипа.12
Далее с помощью инструмента «Свободное трансформирование» или «« Ctrl »+« T »измените его размер, а также отразите его по горизонтали, щелкнув правой мышкой по данному слою и выбрав из списка нужный пункт.13
Так же, как для текстового слоя, придайте индивидуальный стиль перемещенному объекту и порадуйтесь за проделанную работу.Сделать самостоятельно более сложный логотип, где используется множественное наложение различных объектов, слоев и эффектов, получается не у всех, но для профессиональных веб-дизайнеров нет ничего невозможного.
Фотошоп для рукодельниц: как создать логотип для фото | Metally Flower
Автор Metally, 21 мая 2014 г.
Чтобы защитить свои работы от плагиата и прочих неприятных вещей, которые, увы, имеют место в мире хендмейда, нужно ставить на фото изделий водяной знак.Нередко он портит картинку, потому что большинство рукодельниц прибегают просто к простановке своего авторского клейма — то есть логотип: красивая надпись, завитушки и все такое.
Хочу поделиться опытом в этой области, однако сразу оговорюсь, что в программе Photoshop я — большой чайник, что, впрочем, лишний раз доказывает: даже чайнику под силу вменяемый копирайт на фото. Так что, если вы давно работаете с этой программой, не бросайтесь в меня тапками, что для работы с Фотошопом нужно иметь семь пядей во лбу или уметь рисовать, то я вас попытаюсь переубедить.
Будет очень много фотографий. Готовы? Тогда начнем.
Мой Фотошоп называется Adobe Photoshop CS3, и он на английском языке. Если у вас русскоязычная версия, то так проще. Я покажу сложный вариант для чайников, которые к тому же и английского не знают, в более свежих версиях все аналогичные
Как создать копирайт на фото?
Шаг 1. Запускаем нашу программу. Ждем, пока на экране промелькают стопицот фамилий ее авторов. Ура. Загрузилось.
Нажимаем на пункт меню Файл или в выпавшем меню выбираем пункт Новый (либо сразу после открытия программы нажимаем Ctrl + N — то есть две клавиши на клавиатуре одновременно).Это значит, что сейчас мы будем создавать новый рисунок.
Шаг 1
Шаг 2. Открылось окошко, в котором нужно указать параметры нового рисунка — размеры (высота, высота и ширина) в пикселях. Ниже разрешение Разрешение не ниже 300 точек на дюйм, а лучше 600. Теперь очень важный момент: выбираем фон будущего рисунка. Он должен быть прозрачным! Поэтому выставляем в настройках Transparent. Если выбрать вместо этого белого, то получится, что будущая надпись для фото будет нанесена на белый кусок, который тоже перенесется на и что-то собой закроет.А нам-то нужна только надпись, без фона!
Шаг 2
Как определить размеры? Ваш фотоаппарат наверняка делает снимки в выбранном размере (то есть для всех фото, сделанных в один сеанс, высоту и ширину одинаковы). У меня это 3264 х 2448 пикселей при разрешении 180 точек на дюйм. Логотип занимает небольшой кусочек фото, примерно восьмую часть. Чтобы оставить его на третье четверть снимка, сделаем логотип на треть-четверть снимка. Точные размеры тут не важны, так что в моем случае подойдет 1000х800 пикселей.Но в примере рассматриваем 400 х 400.
Вообще, используя с фотошопом, знать обрабатываемую фотографии нужно в первую очередь. С этого начинаем работу. Сначала смотрим ширину и высоту (выделите картинку на компьютере (не в Фотошопе) мышкой, щелкните правой кнопкой и выберите «Свойства»), а потом начинаем шаманить 🙂
Еще! В режиме Color Mode ничего не меняем — у меня остается RGB. Если не согласны, буду рада узнать об этом из комментариев, т.к. сама до конца не разобралась в «матчасти» и не в курсе, как повлияет цветовая модель на будущую нашу надпись.
Когда все настройки прописаны, нажимаем ОК.
Шаг 3. И! У нас открылось окошко с только что созданным пустым рисунком. Обратите внимание, фон не белый, а квадратиками — это значит, что он прозрачный!
Шаг 3
Шаг 4. На вертикальной панели инструментов выбираем букву «Т», что означает текстовый режим.
Шаг 4
Иногда при нажатии на этот значок выскакивает окошко, в котором говорится, что бла-бла-бла не работает. Я постараюсь написать вскоре, как это исправить, но лучше вам сделать это самим.Просто скопируйте текст сообщения и вставьте в строку поисковика. Гугл или Яндекс тут же выдаст форумов, где подробно описано, как исправить ситуацию.
Шаг 5. Итак, если текст у вас работает (а нет — чиним!), Щелкаем мышкой на нашем прозрачном рисунке в любом месте. Открывается квадратная область с курсором — здесь нужно писать! Раскладка клавиатуры переключается, как и при наборе любого текста. Начинаем набирать нашу надпись.
У меня будут «Цветы ручной работы».Между первым и вторым словом поставила «Enter» — то есть перешла на вторую строчку.
Шаг 5
Шаг 6. Теперь будем рассматривать внешний вид надписи. Для этого жмем на квадратик справа вверху — под ним скрывается меню надписи.
Шаг 6
Шаг 7. Открылось окошко с настройками.
Шаг 7
Шаг 8. Выделяем мышкой все слова (или нужные) в надписи и приступаем к редактированию.
Шаг 8
Шаг 9. Сначала выбираем шрифт — нажимаем на стрелочку (обведена красным).Если надпись латиницей, то шрифты активны почти все! Но для кириллицы нужно скачивать красивые шрифты специально: это очень просто, опять же погуглите — всего пара минут и все получится. Причем эти же шрифты появятся и в программе Word.
Шаг 9
Шаг 10. Выбираем из выпавшего списка нужный шрифт.
Шаг 10
Шаг 11. Как видим, буковки стали другими. Теперь сделаем их жирными. Рядом есть значки для курсивного шрифта, надстрочного и подстрочного режима.Попробуйте все и оставьте лучшее!
Шаг 11
Шаг 12. Определяем цвет надписи — клацаем мышкой на цветное поле с надписью Цвет.
Шаг 12
Шаг 13. Выбираем по шкале нужный цвет и запоминаем его! Как? В обведенном кружочком поле есть код цвета. Скопируйте его и вставьте в любой текстовый файл, нам это еще пригодится!
Шаг 13
Шаг 14. Как видим, буковки изменили цвет на темно-вишневый. Теперь на панели инструментов выбираем кисть то есть Вrush.
Шаг 14
Шаг 15. А сейчас создадим новый слой. Что это такое? Надпись у нас — это одна картинка с прозрачным фоном. А ниже под надписью я хочу нарисовать красивый узор. Потому создам еще одну картинку с прозрачным фоном. Когда они обе будут готовы, можно передвигать надпись и картинку относительно друг друга. Это удобнее, чем сразу под текстом link без дополнительной возможности редактирования.
В меню вверх нажимаем Layer (слой) и в выпавшем меню выбираем New и еще раз Layer.
Шаг 15
Шаг 16. Снова открылось окно с настройками. Тут важно, чтобы в графе Цвет было Нет. Новый слой уже по размеру такой, как первая картинка. И он прозрачный. Жмем ОК и двигаемся дальше.
Шаг 16
Шаг 17. Чтобы увидеть, сколько у нас в работе слоев, нужно в меню Window выбрать слои, и тогда откроется панель с такой же надписью. У меня она выставлена в правом углу — удобно.
Шаг 17
Мы видим, что есть текстовый слой «Цветы ручной работы» — в любой момент его можно отредактировать, если сначала активизировать его (подсветится синим) в боковом меню «Layers», а затем выбрать в инструментах «Т» и клацнуть на нашу надпись.Но сейчас мы будем работать со вторым слоем Layer 1 (на фото активен именно он, светится синим), и нанесем на него узор!
Всегда следите за тем, какой слой активен. Это — главный принцип работы в Фотошопе: смотрите, какой включен слой и какой выбранный инструмент. Если что-то не работает, выдает ошибки и предупреждения, значит, не на том слое пытаетесь писать / рисовать.
Ах да! Навигатор! На фото я обвела его красным тоже. Если сбоку окна такого окошка нет, то опять же заходим в верхнее меню Window и выбираем Navigator.Здесь есть ролик влево и вправо, который приближает и удаляет картинку. Удобно, если надо прорисовать мелкие детали.
Шаг 18. Итак, у нас выбран слой Layer 1 и активен инструмент «Кисть» или Вrush. При этом вверху появилась панель с настройками режима кисти. Смотрите, кружком обвела окошко со стрелочкой, в котором можно выбрать размер и рисунок кисти.
Шаг 18
У меня загружено много разных узоров для кистей. Орнаменты, цветочки, птички, бабочки, завитушки — что угодно! Как сделать такое же на своем компьютере? Вбейте в поисковик «скачать кисти для фотошопа».Есть много сайтов, посвященных этому. Оттуда скачиваете архив с расширением .abr. И кладете в какую-нибудь папку, но запоминаете ее. А потом в окошке, которое изображено на фото, жмете на горизонтальную стрелку (справа от надписи 3рх на моем фото), и выбираете Load Вrush. В открывшемся окне выбираете папку, в которую сохранили скачанные файлы и все! Узоры добавляются в наш список.
19. Видите, если полистать Шаг вниз, то можно выбрать разные узоры. Я нажимаю на рисунок под номером 2500 — это цветочек.
Шаг 19
Шаг 20. Теперь курсор мышки преобразовался в цветочек. Масштабировать его размер можно клавишами клавиатуры Х и Ъ на русской раскладке.
Шаг 20
Важный момент! Справа окошко «история» или History (если у вас окошка нет, то опять-таки идем в меню Window и выбираем там History). Здесь отражается история изменений для каждого слоя. Если нужно отменить какое-то действие, просто клацните на позицию выше.
Шаг 21. Не спешим шлепать цветочек под надпись! Надо же выбрать цвет! Жмем на панели инструментов на самую нижнюю цветную пиктограмму.
Шаг 21
Шаг 22. Открывается уже знакомое окошко! Помните, мы сохраняли код цвета? Вот сюда его и вставим! Это я делаю для того, чтобы надпись и цветочек были идентичного цвета. Если ваша задумка иная, и подойдет другой оттенок — просто выберете его на палитре!
Шаг 22
Шаг 23. А теперь ставлю цветочный узор — то есть нажимаю левой кнопкой мыши. И что же вижу? Надпись четкая, цветок размытый, мутный, как очень низкого качества картинка.Будем исправлять! Но прежде нажмем Ctrl + Z, чтобы отжимать кисти (или идем в «Историю»).
Шаг 23. Узор кисти получился нечетким.
Устали? Давайте выпьем чаю с печеньками и продолжим через полчасика. Продолжение мастер-класса по созданию логотипа в фотошопе читайте здесь.
Понравилась статья? Поделитесь с друзьями!Как из фотографии сделать логотип
Приветствую вас, уважаемые читатели!
Хороший, запоминающийся логотип — основа любой компании, её бренд.Этот элемент должен быть интересным, привлекающим внимание, а также должен отражать специфику работы предприятия. При открытии бизнеса, разработка сайта и печати рекламных материалов должно быть достаточное количество внимания логотипу.
Можно пойти двумя путями:
- Обратиться к специалистам, которые профессионально занимаются разработкой дизайна логотипа. В этом случае вам не нужно заморачиваться по поводу шрифтов, картинок и цветовой гаммы — вам делают несколько вариантов на выбор, а дорабатывают тот, который понравился больше всего.
- Сделать логотип самостоятельно, сэкономить свои средства. Существует множество графических элементов, с помощью которых вам под силам выполнить эту задачу. Главное — научиться владеть одной из этих программ.
Как создать логотип?
Если вы художник, то попробовать с нуля нарисовать уникальный логотип. Это будет по-настоящему круто! Нарисованные лого смотрятся классно, и можно быть уверенным в том, что ни у кого больше не будет подобного шедевра.
Однако некоторые реалии людей всё-таки не обладают навыками рисования. В этом случае нужно действовать следующим путём.
Нарисуйте на бумаге черновой вариант лого. Каким вы его видите? Что на нём должно быть? Обычно он сочетает в себе какую-то картинку (или фотографию) и название (или аббревиатуру) компании. Если так, то ваша задача — подобрать подходящую картинку и использовать ее в своём логотипе.
Где искать картинки? — На просторах Интернета.
Рекомендую не искать бесплатные картинки в Яндексе или Гугле — есть вероятность, что вы нарушите чьи-то авторские права. Или потом появится выбранное изображение на логотипе конкурирующей компании. Будет лучше, если вы пойдёте на платный фотосток, где купите понравившееся изображение. Тогда к вам никаких претензий не будет.
Какую картинку искать? — Есть несколько советов:
- Выбор цвета. Логотип должен соответствовать фирменному стилю компании (или цветовой гамме сайта, если он уже есть).
- Оптимальные пропорции. Если вы решили, что изображение в вашем логотипе будет квадратное, то ищите изображение с пропорциями.
- Выбирайте что-то особенное, что будет характеризовать именно вашу компанию. В будущем вы можете сменить логотип, если он надоест. Но вам зачем эта катавасия? Сразу выбирайте актуальную картинку.
- Изображение должно ассоциироваться с вашей деятельностью или названием фирмы.
- Проще — лучше. Слишком яркая фотография и множество мелких деталей может испортить впечатление.
- Важно не просто выбрать красивую и яркую картинку, хорошо её обработать, сделав индивидуальной.
- Вдохновение можно черпать у других. Посмотрите, какие логотипы используют другие компании.
Как обработать картинку?
Для того, чтобы обработать картинку или добавить к ней текст с заголовком, необходимо использовать графический редактор. Для работы с некоторыми из них нужны определенные навыки, однако есть и более простые варианты.Сразу скажу, что НАИЛУЧШИЙ результат вы получается при работе в профессиональных программах, о которых пойдёт речь ниже.
Лучшей программой, по мнению многих (и я в их числе) Фотошоп. Возможности — масса. Просторов для творчества — сколько хотите! При помощи различных инструментов можно изменить исходную картинку до неузнаваемости: сделать замену цвета, добавить тени, поменять экспозицию, наложить специальный фильтр и т.д. У этого редактора есть один минус — его нужно освоить, а на это понадобится не один час времени.Кроме того, он платный.
CorelDRAW — ещё одна мощная графическая программа. Она потребует немало времени для своего изучения. Основное отличие от Фотошопа в том, что она создаёт изображения в векторе (формат CDR). Подробнее обо всех её преимуществах читайте ТУТ.
GIMP — достаточно функциональный редактор. Он включает в себя множество функций, которые позволяют превратить картинку в красивый логотип. Добавляйте текст, работайте со слоями, меняйте контрастность — всё в вашем вашем распоряжении.Главное достоинство GIMP — он распространяется абсолютно бесплатно. Вы можете свободно скачать программу и работать в ней, не заморачиваясь лицензионными ключами и активацией.
Paint — стандартная, довольно примитивная программа, которую, тем не менее, тоже можно использовать для обработки исходной картинки.
Онлайн-редакторы
Их много, но я выделю только те, мне приходилось пользоваться.
- Fotostars.me — картинки для своего сайта я часто обрабатываю именно здесь.Есть возможность изменения размера, яркости и контраста, наложения фотоэффектов, поворота, добавить рамок и т.д.
- Photoshop Online — обладает функциями функции Adobe Photoshop. Преимущество в том, что не нужно скачивать и устанавливать программу. Работа ведётся в онлайн режиме.
Пользовались другими редакторами? Расскажите о них в комментариях к этой статье! Будет интересно всем.
Основная мысль, которую я хочу вам донести:
Если вы хотите создать профессиональный, брендовый логотип, то вам (если вы не планируете его рисовать вручную) придётся:
- скачать картинку со стока (с правами на печать),
- а также освоить Photoshop, CorelDRAW или GIMP.
Скачать бесплатное изображение с Гугла и в Пэйнте прилепить к нему надпись — это, извините, несерьёзный подход к делу. Детский сад.
Или, если не хотите заморачиваться, обратитесь к специалистам, которые разработают вам хороший логотип. Он станет отличным началом (или продолжением) вашей успешной деятельности.
Надеюсь, что статья была вам полезна. Остались вопросы? Задавайте их в комментариях!
Данный урок был использован опубликован в июле 2012 года в качестве Премиум Урока Tuts +.Теперь он доступен для бесплатного просмотра. Хотя в этом уроке не используется последняя версия Adobe Photoshop, методы и способы обработки, которые здесь, по-прежнему актуальны.
Вначале мы подберём исходное изображение, проведём коррекцию изображения в Photoshop, выполним данную обводку контуров, чтобы создать основные элементы логотипа. В результате мы получим стилизованный знак, который станет представительским, ярким и иллюстративным. Давайте приступим!
Вам нравятся логотипы в виде животных? Тогда мы уверены, что вам понравятся наши логотипы с изображением животных, которые доступны на GraphicRiver.Или обратитесь за помощью к одному из профессиональных дизайнеров от Envato Studio для создания дизайна собственного логотипа.
1. Как Создать Первоначальную Концепцию
Шаг 1
Для решения любой задачи с дизайном логотипа, лучше всего провести достаточное количество исследований, прежде чем вы начнёте работать над эскизом. Иногда перед вами будет установлена конкретная задача, а в других случаях у клиента будет смутное представление о том, что ему нужно, и он поможет вам создать всё самому.Независимо от сценария, исследование должно стать первым шагом в этом процессе. Даже если у клиента уже есть основа для логотипа, и он хочет, чтобы вы доработали его, на мой взгляд, чем больше знаний вы используете в своей работе, тем успешнее будет ваш проект.
Для данного воображаемого задания, клиентел использовать львиную голову на своём логотипе. Львы часто представляют королевство, гордость, силу и лидерство. Я решил создать гордого льва в профиль и сделал несколько миниатюр с черновыми эскизами.Я решил создать что-то более реалистичное, чем стилизованное, но при этом выразительное и иллюстративное.
Мои эскизы выглядели как нечто среднее между овцами и котёнка, поэтому пришло время провести небольшое исследование. Я приступил к поиску обычного изображения с профилем льва. На этом этапе я проглядывал изображения и просто поглощал визуальную информацию. Я хотел найти золотую середину о том, как это выглядит левым, и держать его в своём воображении при работе над логотипом.
Чтобы создать реалистичный логотип, я решил найти хорошую фотографию, на основе которой можно было бы создать мой дизайн. Я хочу подчеркнуть, что вы должны получить разрешение автора фотографии в качестве исходного изображения. Даже если ваш конечный результат будет обработан различными стилями, НЕЛЬЗЯ использовать фотографию, защищенную авторскими правами, без разрешения. Несколько лет назад был случай, касающийся логотипа используемого на автомобильных номерных знаках Кентукки.Созданный логотип был на его фотографии. Он подал в суд, и номерные знаки пришлось менять. Поэтому, используйте положение стороны закона, а для этого, разрешение.
Шаг 2
Другой исследовательской работы при создании дизайна логотипа, это изучение тех логотипов, уже которые были созданы. Очень сложно выбрать общий логотипов, при этом постараться не позаимствовать что-то от них, хотя, это хороший опыт, который позволяет вам узнать, что уже было создано.Не стоит тратить часы на поиск логотипов только для того, чтобы найти похожий логотип. Вначале я выполнил поиск изображений в Google с целью поиска ‘логотипа с головой льва’. Это популярный элемент логотипа, где дизайн рассматривается от реалистичного и детализированного до стильного мультяшного.
Я не увидел ничего похожего на моём воображение, поэтому это начало подготовительной работы.
2. Подготавливаем Исходное Изображение
Шаг 1
Я нашёл потрясающее исходное изображение льва на PhotoDune, и получил разрешение использовать его.Чтобы мне было использовать его для демонстрации, фотограф был достаточно любезен, чтобы мне было использовать его для демонстрации.
Большой Африканский Лев от EcoSound
Шаг 2
Мой логотип будет высококонтрастным, я решил вначале провести коррекцию фотографии, таким образом, мне будет легче видеть света и тени.
Откройте исходную фотографию в программе Photoshop, а затем идём Изображение- Коррекция — Чёрно-белое (Изображение> Коррекция> Черно-белое).Временем на моём изображении присутствует в основном жёлтые тона, я выбрал Жёлтый фильтр (желтый фильтр). Применение коррекции Чёрно-белое (Black & White) вместо обычного преобразования в серые полутона, даёт вам больше контроля над тем, как будут выглядеть серые тона. Вы можете начать с выбора Набора параметров (предустановка), а затем поиграть с бегунками настройки цвета.
Шаг 3
Теперь преобразуйте изображение в серые полутона.Идём Изображение- Коррекция — Уровни (Изображение> Настройки> Уровни). Настройте бегунки, чтобы добавить контраст к изображению.
Шаг 4
Теперь, когда ваше изображение готово, распечатайте его, а затем используя прозрачную чертёжную бумагу, обведите контурные линии и фигуры от руки с помощью карандаша. Вы можете подумать, что быстрее будет нарисовать то же самое в Illustrator, но рисование позволяет принимать решения о том, какие формы и линии важны, чтобы оставить, а какие удалить.Контурные линии должны быть плавными и продуманными. Когда я создавал свою обводку, я добавил метки в виде штриховки на больших тёмных участках, как я буду создавать напоминание позже. Заключительные контуры карандашом ниже.
3. Рисуем Векторные Фигуры
Шаг 1
Начните рисовать линии и фигуры с помощью инструмента Перо (Pen Tool). Вы могли бы использовать инструмент Карандаш (Карандаш), Кисть (Кисть) или даже инструмент Кисть-клякса (Кисть-клякса), но мы собираемся создать точные контуры только с помощью опорными точками.
Будет полезно, если вы увеличите толщину контуров. Увеличение толщины позволит вам увидеть возможные проблемы. В приведенных ниже примерах, острые углы и опорные точки лучше выделяются на более утолщённом контуре. Аккуратно откорректируйте опорные рычаги, чтобы исправить проблемы.
Шаг 2
Продолжайте работать в этой же манере, сглаживая и упрощая линию контуров.
4. Добавляем Цвет
Шаг 1
Залейте фигуры одним цветом.Продолжайте упрощать при необходимости и сглаживать контурные линии.
Шаг 2
Теперь обводом светлые участки изображения. Эти выделенные участки в конечном итоге будут вырезаны из общего дизайна логотипа или будут залиты другим цветом. В данном случае выделенные участки залиты зелёным цветом.
Шаг 3
Далее выделите контуром участки с бликами. Опять же, эти участки могут быть вырезаны в конечном итоге, а пока мы зальём их светлым оттенком.
5. Совершенствуем Логотип
.Шаг 1
На данном этапе, всё работа свидится к незначительным доработкам. Удалите всё лишние, при этом изображении читаться, как лев. Просто упростите дизайн!
Некоторые изменения, которые я внёс, это доработка формы уха и удаление некоторых фигур на гриве. Я также немного увеличил глаз, чтобы его было видно при его небольшом размере, далее, я увеличил точки на морде, сделав их крупнее и более однородными.
Шаг 2
Когда вы проведете коррекцию и доработку, и вы уверены, что работа завершена, вы можете скрыть рисунок, сохранив только контурные линии, которые выделяют светлые участки. Используйте команду (Divide) в панели Обработка контуров (Pathfinder) или с помощью инструмента Создание фигур (инструмент Shape Builder), чтобы удалить всё кроме Раздела со светлым тоном, создав один композитный контур. Этот шаг является выборочным, вы всегда можете сохранить цвета.Однако можете создать векторную фигуру, вы легко расположить ее на фоне другого цвета, чтобы создать различные цветовые решения.
Заключение
Коррекция и доработка каждого контура — очень важна и может занять часы, чтобы получить все элементы в оптимальном месте. Обязательно просмотрите изображение при разных масштабах во время работы. Создание прочного фундамента в виде эскиза от руки может сделать процесс немного и проще быстрее.
Потрясающие Логотипы с Элементами Животных от GraphicRiver
Вы начинающий предприниматель, которому нужен хороший логотип? Тогда просмотрите нашу коллекцию удивительных логотипов с элементами животных на сайте GraphicRiver.Дизайны этих потрясающих логотипов были вручную сообществом талантливых дизайнеров. Также просмотрите один из этих великолепных дизайнов ниже!
Яркий Логотип в виде Льва
Насладитесь этим потрясающим дизайном логотипа в виде льва, который наполнен яркими красками. Этот дизайн вдохновлён современными геометрическими логотипами, он составлен из вырезанных фрагментов для создания интересного стиля. Скачайте этот логотип сегодня, чтобы получить доступ к 100% полностью редактируемому и масштабируемому дизайну логотипа.
16 декабря 2017 г. 31 октября 2019 г.
Логотип является одним из самых ценных активов вашего бренда, который нельзя пренебрегать. Почему же так важно создать по-настоящему качественную эмблему, которая наиболее точно отразит суть вашего бизнеса? Ответ прост: она обеспечит узнаваемость компании, хорошая репутация ускорит рост бренда. Используйте лого везде: на веб-сайте компании, вывеске, упаковке товаров, канцелярских принадлежностях, одежде, баннерах, визитках и т.д. Так вы сможете установить эмоциональную и визуальную связь с вашей аудиторией и выделиться на фоне конкурентов.
За последние годы, люди, которые начинают свое дело или запускают бизнес-проекты, сталкиваются с одной и той же проблемой — необходимостью профессионального, качественного бренда в условиях ограниченного бюджета. В таком случае, у вас есть 2 варианта создания лого: использовать генератор логотипов онлайн, например Логастер, или попробовать создать дизайн в фотошопе.
Преимущества использования Photoshop
Adobe Photoshop уверенно лидирует среди программ для создания графических изображений. Он представляет собой многофункциональный графический редактор, в котором можно редактировать фотографии, различные визуальные эффекты и графические изображения. Следует отметить, что Photoshop (cs 5, cs 6 и другие считаются довольно сложной программой, которая используется профессионалами в области кинематографии, анимации и фотографии, предлагает большое разнообразие инструментов для создания уникальных элементов дизайна в т.ч. логотип.
Что ж, если вы уверенный пользователь фотошопа, то преимущество самостоятельного создания лого достаточно. Во-первых, вы можете поэкспериментировать и в результате получить уникальный логотип или иконку.
Во-вторых, рисуя логотипы в формате PSD самостоятельно, вы полностью контролируете весь процесс, редактируете и вносите правки самостоятельно, не тратите время. К тому же, создание лого в фотошопе — это абсолютно бесплатно.
Но здесь есть и свои минусы.Комбинации цветов и цветов и т.д., которые помогут вам стать запоминающимся и узнаваемым в позитивном смысле. .
Еще одним недостатком использования фотошопа может быть длительность процесса разработки лого. Продолжительность создания логотипа в фотошопе зависит от ваших требований, навыков и результата, который вы хотите получить в итоге.Сначала продумайте ваш логотип, сделайте несколько набросков обычным карандашом в ежедневнике. А если затрудняетесь и знаете, с чего начать, то вам следует почерпнуть вдохновение из кинематографа, комиксов, природы, фото, и т.д. Ведь все это вдохновляет настоящих профессионалов создавать новые направления в дизайне логотипов.
Если же Фотошоп — это тот инструмент, с помощью которого вы хотите создать логотип, то статья будет как раз кстати. Мы собрали несколько полезных видео, которые вы можете сделать красивый логотип самостоятельно, имея необходимых навыков.Вы можете ознакомиться с видеоуроками ниже.
Следуя всем инструкциям в видео, вы можете получить такую эмблему, которую не стыдно будет разместить на визитных карточках и рекламную продукцию, а также ссылку в интернете (веб-сайт, социальные сети и т.д.).
Подборку красивых шрифтов для фотошопа вы можете найти здесь.
Подборка видео-уроков о том, как создать логотип в фотошопе
Давайте наконец-то посмотрим несколько видео руководств по дизайну логотипов, которые могут сделать вас дизайнером даже при наличии минимального опыта и практики работы в фотошопе.Посмотрите каждую ссылку, чтобы получить лучшие пошаговые руководства по разработке логотипов в Photoshop и найти вариант, который подходит вам больше всего.
1. Как сделать логотип в Photoshop.
Это очень простой видеоурок о создании логотипа. Вы узнаете, как сделать логотип в фотошопе, используя простые инструменты программы, даже если вы не умеете рисовать или никогда не пользовались графическим редактором. Над результатом нужно будет еще немного поработать, чтобы придать ему завершенный вид.Но для новичка вполне подойдет!
2. Как сделать простой логотип в Photoshop.
Если вы совсем ничего не знаете о создании логотипов, это руководство станет вашим незаменимым помощником. Видеоурок, в котором показано, как быстро и просто сделать персональный или фирменный логотип для сайта, компании, социальных сетей в фотошопе.
3. Учебное пособие по Photoshop: как создать собственный логотип в жанре фэнтези-экшен и видеоигры.
(Урок Photoshop: как создать свой собственный логотип видеоигры).
Молодое поколение любит все смелое и необычное. Ищите новую уникальную эмблему для своей видеоигры? Это руководство расскажет вам, как создать динамический логотип наподобие этого.
4. Photoshop | Учебник по дизайну логотипов | Логотип Галактики.
Правда, красивый лого? Это видео подробно рассказывает о том, как создавался этот простой, но в то же время красивый и оригинальный логотип.
5. Как создать металлический логотип в фотошопе.
Из этих видео вы узнаете, как создать металлический логотип. Достаточно интересная идея, однозначно стоит попробовать.
6. Как создать логотип для строительной фирмы фотошопе.
Мечтаете об оригинальном лого, которого не будет больше ни у кого? Тогда обратите внимание на эту инструкцию. Здесь найдете все, что вам нужно знать, всего за пару минут!
7.Как сделать логотип-череп в Photoshop.
С Photoshop создать простой, но при этом стильный логотип в виде черепа намного проще, чем кажется. Узнайте, как при помощи Photoshop сделать эти и другие запоминающиеся эмблемы, и использовать их, например, для создания пиратского логотипа:
8. Дизайн логотипа Hipster — Учебник по Photoshop.
(Хипстерский дизайн логотипа — Урок Photoshop).
В индустрии моды и стиля особой популярностью пользуются хипстерские логотипы PSD.Особенно актуальным он может быть для владельцев магазина одежды. Если вам нужен такой лого, то без этого руководства вам просто не обойтись:
9. Как сделать хипстерский логотип в Photoshop.
Еще одно пошаговое видео, которое научит вас делать хипстерские эмблемы в Photoshop. Скоро вы сможете делать такие логотипы с закрытыми глазами!
10. Как создать минималистичный и профессиональный логотип.
Это прекрасная инструкция для тех, кто мечтает о простой, лаконичной эмблеме без обилия текста и изображений.На это у вас уйдет меньше времени, чем вы думаете!
11. Как сделать логотип в фотошопе. Логотип из фото.
В этом видео показан полный цикл преображения фотографии в готовый логотип.
12. Видеоурок: Как сделать 3D текст, логотип.
Автор этого руководства наглядно показывает, как сделать качественный лого с 3D эффектом, используя фотошоп!
13. Учебное пособие по Photoshop с эффектом листового текста.
(Как сделать логотип в эко тематике).
Из этого руководства для Adobe Photoshop вы узнаете, как посредством логотипа передать такие идеи, как экологичность и забота об окружающей среде. «Зеленая» тема будет уместна как на логотипах, так и на других графических изображениях.
14. Как создать логотип в Photoshop за 5 минут.
Универсальная инструкция, подробно описывающая, как программа Photoshop, быстро и просто сделать фирменный логотип для сайта, компании или ваш персональный логотип.
15. Эти руководства научат вас применять красивые эффекты к тексту вашего логотипа. Не бойтесь экспериментировать со шрифтами и цветами!
16. Как создать ретро-логотип.
Логотип — это намного больше, чем просто корпоративное изображение. Он должен отражать не только то, чем занимается ваша компания, но и ее ценности, ценности и миссию.
17.Секреты создания первоклассного логотипа. Руководство для начинающих.
(Как сделать логотип в Photoshop PSD — Руководство по Photoshop для начинающих — Основная идея).
охватывает весь процесс создания логотипа PSD от первого шага. Мы советуем пользователям открыть Photoshop и повторять каждое действие, описанное в видео. Вот, это намного эффективнее, чем просто читать текст.
Ну, а если с фотошопом все же не сложилось, попробуйте сделать свой логотип в онлайн генераторе логотипов, такой вариант будет самым первым и выгодным.Вы также можете создать логотип онлайн, а затем скачать его и немного доработать в фотошопе, если результат не устраивает.
В чем преимущества Логастера?
Во-первых, сайт очень прост в использовании. Все, что нужно сделать — это достижение название своего бизнеса, вид деятельности, а затем выбрать лучший вариант из десятков предложенных.
Во-вторых, такой конструктор логотипов экономит вам кучу времени, сил и нервов. Рассмотрим ситуацию, когда вы только начали свой бизнес и вам срочно необходим логотип.Вы можете обратиться к дизайнеру, он попросит дать ему несколько дней, чтобы сделать первые наброски. Вы также потратите время, чтобы объяснить, что именно вы хотите получить, на звонки, электронные письма и т.д. И не факт, что вы останетесь довольны. Так же и с фотошопом. Если вы не знакомы с ним, то лучше сэкономить время и создать логотип в онлайн генераторе всего за несколько минут!
И в-третьих, не нужно иметь какие-то специальные навыки, чтобы создать лого онлайн.Это может быть одним из главных преимуществ конструктора, если вы не знаете, как работать в фотошопе или другом графическом редакторе. В Логастере, например, можно редактировать лого, как вам захочется: менять иконки, цвета, шрифт, расположение элементов. Маленькое лого можно скачать абсолютно бесплатно.
Сделай логотип онлайн лучше, чем в фотошопе!
Логастер поможет создать профессиональное лого без знания Photoshop или навыков дизайнера — просто, быстро, качественно!
Выводы
Надеемся, видео уроки о том, как создать логотип в Photoshop, которые мы подобрали, помогут вам получить логотип, о котором вы мечтаете.Выбрать лучшие видео не всегда просто огромная платформа, бесконечный ресурс контента на любую тематику, включая работу в разных графических редакторах. Создайте новый логотип, чтобы создать новый дизайн.
А если результат работы в фотошопе вас не устраивает или ничего не получается, просто сделать логотип в онлайн лого мейкере.Вы можете не только получить отличный логотип, прилагая минимальные усилия, но и получить порцию необходимого вдохновения.
16 декабря 2017 г. 31 октября 2019 г.
Создавайте свой дизайн сейчас
Приступите к разработке своего фирменного стиля прямо сейчас. Введите название своей компании — и всего через минуту логотип будет у вас! Попробуйте сами! Нет ничего проще!
Logaster — онлайн-агентство по брендингу, которое помогает миллионам клиентов создать собственный фирменный стиль!
Логотип фотографа.Как создать?
Логотип фотографа — одна из составляющих общего имиджа фотографа. Он — продолжение творческого «Я» и отражение художественных граней брэнда фотографа. Своим появлением на фотографиях, USB, дисках и других маркетинговых и рекламных принадлежностях логотипам общее впечатление и придает более чистому вашему фото брэнду. Возможно, он не относится напрямую к разряду искусства, однако с уверенностью можно сказать, что логотип фотографа способствует росту узнаваемости вашего фотобизнеса.Именно поэтому его создание является важным этапом в строительстве вашего брэнда.
Яркий, цветной, черно-белый или одноцветный, со знаком / символом или без него — решать вам, главное помните: логотип должен полностью гармонировать с вашим внутренним, артистическим «Я» и быть продолжением вашей индивидуальности. Индикация на него, в сознании формирует положительные и приятные мотивы, отчасти символизирующие смысл вашей работы фотографа. И каждый, просматривающий фотографии с логотипом, однозначно почувствует передаваемую через него определенную гамму эмоций.А установление тонкой эмоциональной связи с потенциальными клиентами является одним из важных звеньев в маркетинге фотографа.
Логотип фотографа — это как короткое сообщение краткое по содержанию и легкое в использовании, однако с глубоким смыслом. И будет гораздо больше, чем на написание короткого сообщения, результат и эффект будут значительным.
Самый простой способ создать логотип в программе Photoshop. Каждый фотограф должен знать и уметь грамотно работать с данной программой обработки цифровых изображений.Тогда процесс создания логотипа с помощью такой программы очень облегчает и в итоге принесет более оригинальный и персонализированный результат.
Легким нажатием нескольких пунктов меню создайте новый файл / проект и начинайте творить. Свой логотип я храню в нескольких вариантах: в формате PSD (на случай если надо будет внести изменения), в формате PNG и JPEG. При оформлении первой версии своего логотипа я использовала параметры 3122 * 1789 пикселей. Когда я оформляю новые фотографии своего сайта и социальных сетей, то использую логотип в формате PNG.
Логотип , представляющий сейчас мой фото брэнд, я создаю спустя много лет после начала занятий фотографией, и вы можете его увидеть на следующей фотографии.
До этого было несколько разных логотипов, которые использовались непродолжительное время. Они ушли в историю, потому что не выражали полностью смысл моего фото творчества и не передавили негласное маркетинговое сообщение. Говоря проще, они не выполняли функцию логотипа.
При создании сегодняшнего логотипа было проведено несколько дней в поиске и подборке шрифтов, выборе цвета, стыковке основных деталей и примерки его на фотографии.И сейчас с уверенностью могу сказать, мне нравится мой логотип фотографа. Он элегантный, классический и стильный, что точно подходит для описания моего авторского стиля в фотографии.
Другой способ создания логотипа — покупка его на сайте по продаже готовых шаблонов. В таком случае слово создание не очень подходит для описания этого процесса, лучше сказать оформление логотипа. Для тех кто желает сократить время на создание и оформление лого, советую посмотреть варианты на сайте https: // creativemarket.com / templates / logos (сайт на английском, но подборки логотипов очень хорошие). Приобрести их можно легко, для этого вам нужно создать там аккаунт.
Желаю вам создать свой логотип, который красиво и эффектно будет отражать ваш авторский стиль фотографа.
Как наложить логотип и водяной знак в Paint и Paint 3D
Кража цифровых изображений это довольно частое явление в современном мире. Все потому, что загрузка изображений происходит легко, буквально в два клика мышки.Если вы автор фотографии, то хочу вас расстроить на сегодняшний день не существует надежного способа защиты изображений от кражи. Но есть возможность усложнить недобросовестному пользователю жизнь, а именно использовать логотип. Логотип можно наложить разными способами в разных редакторах, легче всего в правилах платных программ. Но вы можете обойти приложение Paint и Paint 3D Windows, которое уже предустановлено в Windows 10.
Итак, в этой инструкции мы расскажем, как добавить логотип к изображению в Paint and Paint 3D.В качестве бонуса вы также узнаете, как наносить водяные знаки на изображения в этих приложениях.
РЕКОМЕНДУЕМ:
Как сделать снимок экрана в Windows 10
В 2017 году Microsoft объявила, что Paint будет заменен Paint 3D. Тем не менее, оба доступны в Windows 10 в настоящее время. И хорошая новость в том, что краска останется на некоторое время.
Наложить логотип в Paint и Paint 3D
MS Paint не позволяет добавить изображение поверх другого изображения.Это означает, что нет прямого способа добавить логотип на вашу. Однако существует простой обходной путь, который использует метод копирования-вставки.
Вот что вам нужно сделать.
Шаг 1 : Запустите MS Paint. Нажмите «Файл», «Открыть». Перейдите к файлу логотипа, который вы хотите связать на своем изображении.
Шаг 2 : После того, как он откроется в Paint, нажмите на инструмент «Выделить» и выбрать область логотипа.
Шаг 3 : Щелкните правой кнопкой мыши по выбранной области и выпадающем меню пункта «Копировать». Или нажмите сочетание клавиш «Ctrl + C».
4 : Снова за Шаг в Файл -> Открыть. Теперь запустите процедуру, на которой вы хотите добавить свой логотип.
Шаг 5 : Когда изображение откроется в программе Paint, щелкните по нему правой кнопкой мыши и выберите «Вставить» в меню. Вы также можете использовать сочетание клавиш «Ctrl + V» для вставки из буфера обмена.
Шаг 6 . Наведите указатель мыши на наложенное изображение и перетащите его в нужное положение.
Шаг 7 : Наконец, нажмите Файл -> Сохранить как и сохраните изображение в любом формате, который вам нравится. Чтоб сохранить прозрачность логотипа нет необходимости изображения в формате PNG.
Кроме того, первые три шага можно избежать, если открыть файл логотипа в любом другом приложении для просмотра фотографий или в приложении для редактирования.Однако и в этих приложениях вам необходимо сначала скопировать логотип, а затем наложить его на изображение в программе Paint.
РЕКОМЕНДУЕМ:
Как найти все фотографии на компьютере
Наложить логотип на фото в Paint 3D
К счастью, обновленная версия Paint 3D предлагает простой способ нанесения логотипа на изображение. Вот что нужно сделать.
Шаг 1 : Запустите Paint 3D.
Шаг 2 : Нажмите на Меню вверху, выберите открыть -> Обзор файлов.Теперь откройте изображение, которое вы хотите добавить свой логотип.
Шаг 3 : Как только изображение откроется, снова нажмите на меню верхней части. Внутри меню нажмите «Вставить». Затем найдите папку, в которой размещен ваш логотип и откройте его.
Шаг 4 : Логотип будет добавлен к вашему изображению. Вы можете изменить его размер, изменить его положение, повернуть и выполнить другое преобразование. Вы даже можете создать наклейку из него.Сделав это, вы можете легко добавить его к другим изображениям.
Как добавить водяной знак в Paint и Paint 3D
Сначала мы рассмотрим способ добавления водяного знака в Paint, а затем перейдем к Paint 3D.
Добавить водяной знак в Paint
Шаг 1 : Откройте изображение, которое вы хотите наложить водяной знак в Paint.
Шаг 2 : Нажмите на значок текста (A) на панели инструментов, чтобы вставить текст. Затем нажмите в любом месте на изображение.
Шаг 3 : Введите свой водяной знак в текстовом поле. На верхней панели вы сможете изменить его формат (размер, цвет, стиль и т. Д.).
Совет: внести какие-либо изменения в текст сначала выбрать его.
Если вы хотите, чтобы водяной знак имел цвет фона, выберите опцию «Непрозрачный» и измените цвет из цветовой палитры.
Шаг 4 . Переместите водяной знак в нужное место на изображении.Для этого наведите курсор мыши на пунктирные линии. Когда указатель мыши изменится на значок в четыре стрелки, перетащите его.
Примечание. Не кликайте за пределами текстового поля, пока не закончите редактирование водяного знака.
Шаг 5 : Используя Файл -> Сохранить как, сохраните изображение с добавленным на него водяным знаком.
Добавить водяной знак в Paint 3D
Шаг 1 : Откройте изображение в Paint 3D.
Шаг 2 : Нажмите на инструмент «Текст» вверх и выберите 2D или 3D текст на боковой панели. Затем нажмите на изображение, чтобы вставить текст.
«Преимущество использования 3D-текста» состоит в том, что вы можете использовать текст, даже если вы можете использовать его за пределами текстового поля, что невозможно с 2D-текстом. Кроме того, 3D-текст ударил эффект глубины.
Шаг 3 : После внесения всех изменений в водяной знак сохраните изображение, используя Меню -> Сохранить как.
Совет. Вы можете создать собственный логотип в Paint 3D.
Добавляйте логотипы и водяные знаки на изображения
Всегда старайтесь логотипы или водяные знаки на ваши изображения. Как быстро и просто добавить водяные знаки и логотипы на ваши фотографии в Windows без какого-либо стороннего программного обеспечения. Кстати, если вы используете формат HEIC, вы можете заинтересовать статью «Как конвертировать HEIC в JPEG».
Загрузка …Как сделать логотип из картинки: основные способы
Приветствую вас, уважаемые читатели!
Хороший, запоминающийся логотип — основа любой компании, её бренд. Этот элемент должен быть интересным, привлекающим внимание, а также должен отражать специфику работы предприятия. При открытии бизнеса, разработка сайта и печати рекламных материалов должно быть достаточное количество внимания логотипу.
Можно пойти двумя путями:
- Обратиться к специалистам, которые профессионально занимаются разработкой дизайна логотипа.В этом случае вам не нужно заморачиваться по поводу шрифтов, картинок и цветовой гаммы — вам делают несколько вариантов на выбор, а дорабатывают тот, который понравился больше всего.
- Сделать логотип самостоятельно, сэкономить свои средства. Существует множество графических элементов, с помощью которых вам под силам выполнить эту задачу. Главное — научиться владеть одной из этих программ.
Как создать логотип?
Если вы художник, то попробовать с нуля нарисовать уникальный логотип.Это будет по-настоящему круто! Нарисованные лого смотрятся классно, и можно быть уверенным в том, что ни у кого больше не будет подобного шедевра.
Однако некоторые реалии людей всё-таки не обладают навыками рисования. В этом случае нужно действовать следующим путём.
Нарисуйте на бумаге черновой вариант лого. Каким вы его видите? Что на нём должно быть? Обычно он сочетает в себе какую-то картинку (или фотографию) и название (или аббревиатуру) компании.Если так, то ваша задача — подобрать подходящую картинку и использовать ее в своём логотипе.
Где искать картинки? — На просторах Интернета.
Рекомендую не искать бесплатные картинки в Яндексе или Гугле — есть вероятность, что вы нарушите чьи-то авторские права. Или потом появится выбранное изображение на логотипе конкурирующей компании. Будет лучше, если вы пойдёте на платный фотосток, где купите понравившееся изображение. Тогда к вам никаких претензий не будет.
Какую картинку искать? — Есть несколько советов:
- Выбор цвета. Логотип должен соответствовать фирменному стилю компании (или цветовой гамме сайта, если он уже есть).
- Оптимальные пропорции. Если вы решили, что изображение в вашем логотипе будет квадратное, то ищите изображение с пропорциями.
- Выбирайте что-то особенное, что будет характеризовать именно вашу компанию.В будущем вы можете сменить логотип, если он надоест. Но вам зачем эта катавасия? Сразу выбирайте актуальную картинку.
- Изображение должно ассоциироваться с вашей деятельностью или названием фирмы.
- Проще — лучше. Слишком яркая фотография и множество мелких деталей могут испортить впечатление.
- Важно не просто выбрать красивую и яркую картинку, хорошо её обработать, сделав индивидуальной.
- Вдохновение можно черпать у других.Посмотрите, какие логотипы используют другие компании.
Как обработать картинку?
Для того, чтобы обработать картинку или добавить к ней текст с заголовком, необходимо использовать графический редактор. Для работы с некоторыми из них нужны определенные навыки, однако есть и более простые варианты. Сразу скажу, что НАИЛУЧШИЙ результат вы получается при работе в профессиональных программах, о которых пойдёт речь ниже.
Лучшей программой, по мнению многих (и я в их числе) Фотошоп.Возможности — масса. Просторов для творчества — сколько хотите! При помощи различных инструментов можно изменить исходную картинку до неузнаваемости: сделать замену цвета, добавить тени, поменять экспозицию, наложить специальный фильтр и т.д. У этого редактора есть один минус — его нужно освоить, а на это понадобится не один час времени. Кроме того, он платный.
CorelDRAW — ещё одна мощная графическая программа. Она потребует немало времени для своего изучения. Основное отличие от Фотошопа в том, что она создаёт изображения в векторе (формат CDR).Подробнее обо всех её преимуществах читайте ТУТ.
GIMP — достаточно функциональный редактор. Он включает в себя множество функций, которые позволяют превратить картинку в красивый логотип. Добавляйте текст, работайте со слоями, меняйте контрастность — всё в вашем вашем распоряжении. Главное достоинство GIMP — он распространяется абсолютно бесплатно. Вы можете свободно скачать программу и работать в ней, не заморачиваясь лицензионными ключами и активацией.
Paint — стандартная, довольно примитивная программа, которую, тем не менее, тоже можно использовать для обработки исходной картинки.
Онлайн-редакторы
Их много, но я выделю только те, мне приходилось пользоваться.
- Fotostars.me — картинки для своего сайта я часто обрабатываю именно здесь. Есть возможность изменения размера, яркости и контраста, наложения фотоэффектов, поворота, добавить рамок и т.д.
- Photoshop Online — обладает функциями функции Adobe Photoshop. Преимущество в том, что не нужно скачивать и устанавливать программу. Работа ведётся в онлайн режиме.
Пользовались другими редакторами? Расскажите о них в комментариях к этой статье! Будет интересно всем.
Основная мысль, которую я хочу вам донести:
Если вы хотите создать профессиональный, брендовый логотип, то вам (если вы не планируете его рисовать вручную) придётся:
- скачать картинку со стока (с правами на печать),
- а также освоить Photoshop, CorelDRAW или GIMP.
Скачать бесплатное изображение с Гугла и в Пэйнте прилепить к нему надпись — это, извините, несерьёзный подход к делу.Детский сад.
Или, если не хотите заморачиваться, обратитесь к специалистам, которые разработают вам хороший логотип. Он станет отличным началом (или продолжением) вашей успешной деятельности.
Надеюсь, что статья была вам полезна.

 Логотип должен соответствовать фирменному стилю компании (или цветовой гамме сайта, если он уже есть).
Логотип должен соответствовать фирменному стилю компании (или цветовой гамме сайта, если он уже есть).
 В этом случае вам не нужно заморачиваться по поводу шрифтов, картинок и цветовой гаммы — вам делают несколько вариантов на выбор, а затем дорабатывают тот, который понравился больше всего.
В этом случае вам не нужно заморачиваться по поводу шрифтов, картинок и цветовой гаммы — вам делают несколько вариантов на выбор, а затем дорабатывают тот, который понравился больше всего.
 Затем ниже выберите шрифт, его размер, прозрачность и настройте угол
наклона. Здесь же можно выбрать цвет. Текст на фото можно перемещать
мышкой.
Затем ниже выберите шрифт, его размер, прозрачность и настройте угол
наклона. Здесь же можно выбрать цвет. Текст на фото можно перемещать
мышкой. СОХРАНИТЬ» и потом
ссылку «Скачать», архив с результатом сохраните к себе на компьютер.
СОХРАНИТЬ» и потом
ссылку «Скачать», архив с результатом сохраните к себе на компьютер.
 Существует множество графических элементов, с помощью которых вам под силам выполнить эту задачу. Главное — научиться владеть одной из этих программ.
Существует множество графических элементов, с помощью которых вам под силам выполнить эту задачу. Главное — научиться владеть одной из этих программ.