Размещение своей страницы в Интернете
13.02.2001 9397 Комментарии (0)
Перед тем, как вы начнете создавать свою страницу в Интернете, хорошо бы еще заранее продумать вопрос о ее размещении — так называемом «хостинге» (почему об этом нужно думать заранее - будет написано ниже).
Зачем нужно думать о каком-то
хостинге, и почему не разместить свою
страничку на своем же домашнем или
офисном компьютере? Все объясняется
очень просто. Во-первых, чтобы к вашей
страничке был постоянный доступ, ваш
компьютер должен быть постоянно
подключен к Интернету, причем
пропускной способности обычного
телефонного канала для этого может не
хватить, а во-вторых, вам самому нужно
будет настроить интернетовский сервер
и установить на нем соответствующее
программное обеспечение, что весьма и
весьма непросто.
Чтобы не заниматься всеми этими проблемами, страницу обычно выкладывают на сервер какой-нибудь фирмы, предоставляющей подобного рода услуги, и не забивают себе голову настройкой сервера, защитой и так далее. Хостинг (размещение вашей страницы в Интернете) бывает платный и бесплатный. Различается он обычно по количеству места, предоставляемого под вашу страничку (это может быть 2, 5, 10, 20, 50 мегабайт и более), наличию доступа к вашей странице по FTP (если его нет, то обновление страницы производится через специальную веб-форму на сервере, что довольно неудобно) и по различным дополнительно предоставляемым возможностям (использование программ на различных языках, доступ к базам данных и так далее).
Платный хостинг напрямую
зависит от вида предоставляемых услуг
и места, отводимого под вашу страницу,
но при этом вам практически
гарантируется бесперебойный доступ к
вашей странице. Для обычных задач цена
хостинга варьируется где-то от 5 до 20
долларов в месяц.
Для обычных задач цена
хостинга варьируется где-то от 5 до 20
долларов в месяц.
В настоящее время также
распространен так называемый
бесплатный хостинг, который
предоставляют многие серверы,
специализирующиеся на данном виде
услуг (это такие серверы, как, например, Narod.ru,
Boom.ru, Agava.ru).
При этом уровень сервиса,
предоставляемый на бесплатных
серверах, как правило, ниже, чем уровень
сервиса при платном хостинге, а также
никто вам не гарантирует
бесперебойность доступа к вашей
странице («падучесть» серверов с
бесплатным хостингом — традиционная
проблема). Кроме того, многие
бесплатные серверы автоматически
вставляют в вашу страницу свою рекламу,
что может изрядно раздражать. Впрочем,
все эти недостатки логически вытекают
из бесплатности сервиса, ведь
бесплатный сыр бывает известно где.
Тем не менее очень многие пользователи размещают свои страницы на бесплатных серверах, особенно поначалу, когда человек только начинает разрабатывать свою страничку. В этом случае ему нет смысла платить деньги за дорогостоящий хостинг, а можно воспользоваться бесплатным, тем более, что бесплатные серверы часто предоставляют своим абонентам определенные возможности по первичной «раскрутке» сайта.
Три наиболее знаменитых в Рунете сайта, предоставляющих бесплатный хостинг для размещения вашей странички:Narod.Ru, Boom.Ru и Agava.Ru
Где и с помощью какого вида
хостинга лично я могу порекомендовать
вам разместить свою страничку?
Разумеется, начинать лучше всего с
бесплатного хостинга. Во-первых, ваша
страничка в самом начале ее создания не
будет представлять собой нечто
совершенно потрясающее, поэтому нет
смысла тратить деньги на дорогостоящий
хостинг. И даже если она пару часов в
неделю не будет доступна из-за проблем
с сервером, ничего страшного не
произойдет. Та пара посещений, которых
вы из-за этого лишитесь, погоды вам не
сделает. Кроме того, у подавляющего
большинства провайдеров,
предоставляющих услуги по доступу в
Интернет, место под размещение вашей
странички входит в перечень бесплатно
предоставляемых услуг при заключении
контракта. Так что если вы об этом еще
ничего не знаете, просто ознакомьтесь
внимательно с памяткой, которую выдает
провайдер в момент заключения договора.
Если же такой услуги провайдер не
предоставляет (уж хотя бы пару мегабайт
на своем сервере провайдер
предоставить вполне в состоянии), тогда
имеет смысл подумать о том, с тем ли
провайдером вы заключили договор.
И даже если она пару часов в
неделю не будет доступна из-за проблем
с сервером, ничего страшного не
произойдет. Та пара посещений, которых
вы из-за этого лишитесь, погоды вам не
сделает. Кроме того, у подавляющего
большинства провайдеров,
предоставляющих услуги по доступу в
Интернет, место под размещение вашей
странички входит в перечень бесплатно
предоставляемых услуг при заключении
контракта. Так что если вы об этом еще
ничего не знаете, просто ознакомьтесь
внимательно с памяткой, которую выдает
провайдер в момент заключения договора.
Если же такой услуги провайдер не
предоставляет (уж хотя бы пару мегабайт
на своем сервере провайдер
предоставить вполне в состоянии), тогда
имеет смысл подумать о том, с тем ли
провайдером вы заключили договор.
Так что начинать лучше с бесплатного хостинга. Тем более, что многие из подобных серверов бесплатно предоставляют такие услуги, которые не предоставляют даже серверы с платным хостингом: на них часто размещаются встроенные www-редакторы, позволяющие по выбранному шаблону очень быстро создать свой интернетовский сайт; также многие из подобных серверов бесплатно предоставляют доменные имена третьего уровня, позволяющие дать вашей страничке короткое и запоминающееся имя.
А в будущем, если вы не
забросите заниматься своей страничкой,
вам никто не мешает подобрать себе
соответствующий задачам платный
хостинг и перенести страничку туда (постоянных
посетителей вы не потеряете, не
волнуйтесь, потому что на старом месте
можно оставить предупреждение, в
котором будет указан новый адрес вашей
странички; кроме того, многие виды
броузеров можно заставить
автоматически менять старый адрес на
новый при посещении старого места
дислокации вашей страницы, так что
посетители могут вообще ничего не
заметить).
© 1998–2023 Alex Exler
13.02.2001
Как опубликовать веб‑страницу в интернете?
Как сверстать, если никогда не верстал
ХТМЛ, структура и содержимое
ЦСС, оформление страницы
Публикация страницы в интернете
Как сверстать, если никогда не верстал
ХТМЛ, структура и содержимое
ЦСС, оформление страницы
Публикация страницы в интернете
В прошлых советах я рассказал, как с нуля сделать простую веб‑страницу с базовым оформлением. Сегодня расскажу, как загрузить и опубликовать страницу в интернете, чтобы её могли увидеть другие люди.
Предположим, что в конце последнего совета у нас получилась такая страница‑визитка — файл index.html с разметкой и стилями:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<title>Иван Фубаров</title>
<style>
body {
font-family: Helvetica;
font-size: 18px;
line-height: 20px;
background-color: #000;
color: #fff;
}
h2 {
font-size: 32px;
}
p {
max-width: 250px;
opacity: 0. 9;
}
.highlighted {
color: #ffd500;
}
</style>
</head>
<body>
<h2>
Иван <span class="highlighted">Фубаров</span>
</h2>
<p>Дизайнер, руководитель, философ, любитель луковых оладий.</p>
<p>Помогаю бизнесу выглядеть подтянуто и стильно. Оптимизирую работу дизайнеров.</p>
<p>В свободное время занимаюсь йогой и гуляю с котом 🐈</p>
</body>
</html>
9;
}
.highlighted {
color: #ffd500;
}
</style>
</head>
<body>
<h2>
Иван <span class="highlighted">Фубаров</span>
</h2>
<p>Дизайнер, руководитель, философ, любитель луковых оладий.</p>
<p>Помогаю бизнесу выглядеть подтянуто и стильно. Оптимизирую работу дизайнеров.</p>
<p>В свободное время занимаюсь йогой и гуляю с котом 🐈</p>
</body>
</html>Как страница попадает в интернет
Страницу можно открыть на своём компьютере, если перетянуть ХТМЛ‑файл в браузер.
Чтобы другие люди могли открыть страницу, нужно, чтобы они так же могли обратиться к какому‑то компьютеру и «перетянуть» файл оттуда себе в браузер. Такой компьютер называется сервером.
Сервером может быть и домашний компьютер, но это неудобно и небезопасно. Придётся особым образом настроить компьютер и сетевое оборудование, и всегда держать их включёнными, чтобы люди имели доступ к серверу в любое время.
Большинство сайтов живут на арендованных серверах. Позволить собственные сервера и инфраструктуру могут немногие компании
Большинство сайтов живут на арендованных серверах. Позволить собственные сервера и инфраструктуру могут немногие компании
Аренда сервера
Услугу по аренде сервера называют хостингом. Видов хостингов много, они отличаются ценами и специализацией: кто‑то сдаёт простые сервера для несложных сайтов, а кто‑то предлагает мощные серверные кластеры для огромных проектов.
Для размещения нашей страницы подойдёт самый простой хостинг. Стоит выбрать что‑то недорогое, без переплаты за избыточные мощности и с удобным понятным интерфейсом.
Гитхаб как хостинг
Бывают и бесплатные хостинги, но с ними нужно быть осторожнее. Обычно бесплатность компенсируется низкой надёжностью и встроенной рекламой сомнительного содержания. Хороший бесплатный вариант — это Гитхаб Пейджс, но разобраться с ним может быть сложнее, чем с обычными хостингами.
Гитхаб как хостинг
Рег.ру
Таймвеб
Популярные и зарекомендовавшие себя в рунете хостинги — Рег.ру, Таймвеб и Бегет.
Рег.ру
Таймвеб
Принципиально крупные хостинги мало чем отличаются, кроме дизайна. Примеры дальше будут для Таймвеба, но для других хостингов особых отличий не будет.
Виртуальный хостинг означает, что на одном физическом компьютере‑сервере сдают места сразу под несколько сайтов, разграничивая их программно. Мощности сервера делятся между сайтами, тонко настроить сервер под себя нельзя. Это недорогое решение для простых сайтов.
Аренда физического сервера целиком гораздо дороже, зато даёт полный доступ к мощностям и позволяет тонко настроить сервер. Это выбор для сложных и высоконагруженных проектов.
Сначала регистрируемся, ищем в меню «Виртуальный хостинг», выбираем самый простой тариф:
Виртуальный хостинг означает, что на одном физическом компьютере‑сервере сдают места сразу под несколько сайтов, разграничивая их программно. Мощности сервера делятся между сайтами, тонко настроить сервер под себя нельзя. Это недорогое решение для простых сайтов.
Мощности сервера делятся между сайтами, тонко настроить сервер под себя нельзя. Это недорогое решение для простых сайтов.
Аренда физического сервера целиком гораздо дороже, зато даёт полный доступ к мощностям и позволяет тонко настроить сервер. Это выбор для сложных и высоконагруженных проектов.
У крупных хостингов обычно есть бесплатный пробный период
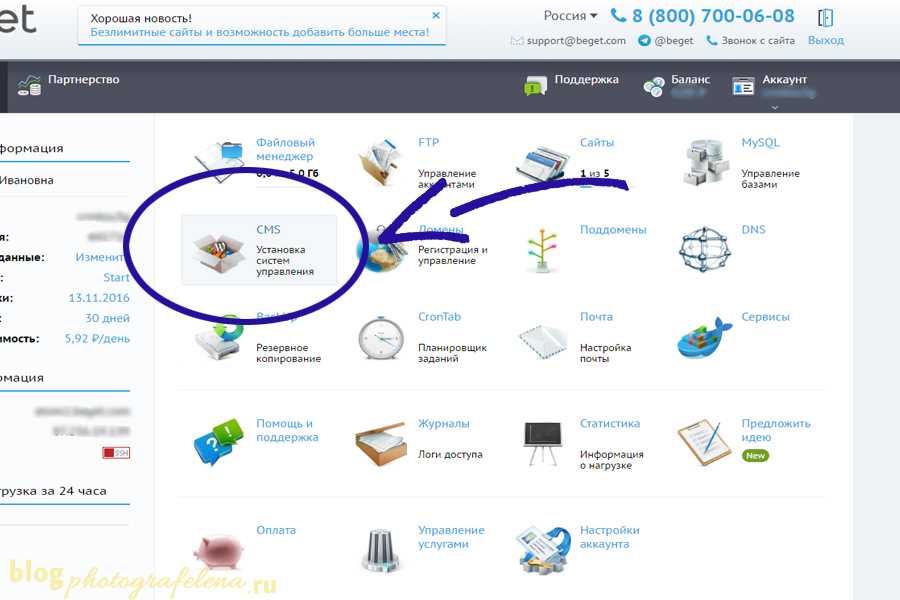
После выбора тарифа откроется панель управления. Отсюда можно оплачивать и управлять нашим хостингом.
Современные панели управления довольно дружелюбны и позволяют управлять хостингом без особых технических знаний. Тем не менее, нажимать незнакомые кнопки стоит с осторожностью :‑)
На одном арендованном хостинге можно разместить несколько своих сайтов, если позволяет тариф
В разделе «Сайты» добавляем сайт. Сайт в терминах хостинга — это, условно, выделенное в памяти место с файлами, данными и уникальным адресом. Адрес сайта называют доменом и на этом шаге он может выглядеть сложно и непонятно, чуть позже мы приведём его в порядок.
На одном арендованном хостинге можно разместить несколько своих сайтов, если позволяет тариф
В Таймвебе первый сайт создаётся сам при регистрации, ничего добавлять не надо:
Наконец, в разделе «Файловый менеджер» загрузим файл нашей страницы в папку сайта.
Название файла index указывает на главную страницу, она откроется по умолчанию при заходе на сайт по его адресу
В зависимости от хостинга, названия папок для загрузки файла могут быть public_html или www. Эти папки могут находиться сразу в файловом менеджере или в папке с названием сайта. Если в нужной папке уже лежит файл с названием index, его нужно удалить.
Название файла index указывает на главную страницу, она откроется по умолчанию при заходе на сайт по его адресу
Адрес сайта
На один сайт может вести сколько угодно доменов
По‑правильному, адрес сайта называется доменом. По умолчанию на хостинге доступны и используются бесплатные домены, но они выглядят сложно и некрасиво. Поэтому обычно для сайта арендуют более удобный и красивый домен.
Поэтому обычно для сайта арендуют более удобный и красивый домен.
На один сайт может вести сколько угодно доменов
Домены, как и хостинг, не покупаются навсегда. Они арендуются сразу на год или на несколько лет, затем аренду нужно будет продлевать.
Доменная зона может влиять на продвижение сайта в поисковиках, но для простых некоммерческих проектов этим можно не заморачиваться и выбрать зону, которая больше нравится
Цена аренды зависит от доменной зоны — текста после точки в адресе. Адрес в распространённой русской зоне .ru обойдётся дешевле, чем в более солидной коммерческой зоне .com и гораздо дешевле, чем в экстравагантной зоне .xxx.
Доменная зона может влиять на продвижение сайта в поисковиках, но для простых некоммерческих проектов этим можно не заморачиваться и выбрать зону, которая больше нравится
Домены удобно арендовать у той же компании, что и хостинг. В Таймвебе купить домен можно во вкладке «Домены и поддомены», кнопкой «Зарегистрировать домен»:
Большинство доменов с популярными словами уже заняты. Их часто скупают не для размещения сайтов, а специально для перепродажи. Это похоже на бизнес с красивыми автономерами.
Их часто скупают не для размещения сайтов, а специально для перепродажи. Это похоже на бизнес с красивыми автономерами.
История покупки домена hey.com
Занятый домен можно купить напрямую, связавшись с его владельцем. Купить домен с рук почти всегда гораздо дороже, а сам процесс сопряжён с переговорами и несёт определённые риски. Поэтому к такой сделке нужно подходить очень внимательно и осторожно.
История покупки домена hey.com
Гораздо проще, если домен занят, подобрать другие слова или изменить доменную зону. Обычно в интерфейсе покупки домена сразу предлагается набор похожих вариантов, вместо занятого:
Когда домен подобран и оплачен, его привязывают к сайту через раздел «Сайты» в панели управления. Вскоре после привязки, сайт начнёт открываться по нужному домену.
Сайт на хостинге можно изменять и обновлять. Например, изменить главную страницу и загрузить её новую версию, или добавить больше страниц. В рамках тарифа можно добавлять новые сайты, покупать и привязывать больше доменов. Только не забывайте вовремя продлевать аренду хостинга и доменов, чтобы всё работало без перебоев.
Только не забывайте вовремя продлевать аренду хостинга и доменов, чтобы всё работало без перебоев.
P. S. Это был совет о веб‑разработке. Хотите знать всё о коде, тестах, фронтенд‑разработке, цеэсэсе, яваскрипте, рельсах и джейде? Присылайте вопросы.
Веб‑разработка
Отправить
Поделиться
Поделиться
Запинить
Твитнуть
Свежак
5 основных шагов для создания веб-сайта в Интернете
Вы думаете о создании веб-сайта? Не совсем уверены, какие шаги нужно предпринять и с чего начать? Хотя для создания ориентированного на производительность веб-сайта, активного, привлекательного и востребованного, требуется много работы. Мы выделяем 5 основных шагов для создания веб-сайта в Интернете.
По сути, пять основных шагов для создания веб-сайта в Интернете и перед вашей аудиторией: регистрация доменного имени, выбор места для размещения вашего веб-сайта, создание вашего веб-сайта, публикация вашего веб-сайта и продвижение вашего веб-сайта.
Сначала несколько ответов:
Публикация веб-сайта
Но давайте начнем с быстрого ответа на несколько вопросов, которые могут у вас возникнуть, прежде чем мы углубимся в детали. Эти ответы должны дать информацию о 5 шагах и дать вам базовое понимание того, как взаимосвязаны доменные имена, серверы, хостинг-провайдеры и веб-сайты.
Что такое доменное имя и как его получить?
Доменное имя — это то, что пользователи будут вводить в свои веб-браузеры для доступа к вашему веб-сайту. Думайте о доменном имени как о бизнес-лицензии. Как и в случае с бизнес-лицензией, вы покупаете право вести свой бизнес в определенном месте в течение определенного периода времени. Покупка доменного имени гарантирует ваше право на его исключительное использование.
Выберите доменное имя, которое запоминается и имеет отношение к вашей отрасли, продукту, предложению услуги или торговой марке. «Покупка» чувствительна ко времени; вам нужно будет оплатить сборы за продление до истечения срока действия вашего права на этот домен.
Как создать сайт?
Помимо выбора доменного имени и хостинг-провайдера, вам необходимо создать свой веб-сайт .
На ваш выбор доступны различные конструкторы веб-сайтов, которые позволят вам перетаскивать элементы на холст, вводить текст, добавлять заголовки и многое другое. Вы также можете установить систему управления контентом (CMS), написать свой веб-сайт с нуля или нанять опытного веб-дизайнера.
Как сайт попадает в Интернет?
Каждая страница вашего веб-сайта состоит из файлов «один ко многим». Эти файлы могут быть изображениями, определениями стилей, кодом презентации, видео, кодом, который взаимодействует с сервером и т. д. Эти файлы должны быть сохранены на сервере, прежде чем они станут доступны для просмотра публике. Когда кто-то вводит ваше доменное имя и переходит по вашему сайту, он просто просматривает эти файлы, которые хранятся на специальном компьютере, который может отображать веб-сайт. Ваша информация чаще всего загружается напрямую через FTP (протокол передачи файлов) или добавляется автоматически через конструктор веб-сайтов.
Что такое хостинг-провайдер и зачем он мне нужен?
Вам также необходимо будет приобрести соглашение о хостинге. Проще говоря, хостинг — это ваше место работы; место для размещения вашего сайта. Это «место» — веб-сервер — компьютер, специально разработанный для отображения вашего веб-сайта.
Веб-сервер имеет специализированное программное обеспечение для отображения веб-сайтов. Сотрудники службы технической поддержки сервера следят за тем, чтобы все работало гладко, отвечали на вопросы и диагностировали проблемы.
Веб-сервер обычно управляется хостинг-провайдером. Они зарабатывают деньги, взимая с вас ежемесячную плату за использование их сервера. Существует множество различных хостинг-провайдеров, поэтому важно изучить и сравнить их характеристики и цены, прежде чем принять решение.
Как продвигать свой сайт?
После того, как ваш веб-сайт будет запущен и запущен, вам нужно будет привлечь на него пользователей. Вы можете сделать это с помощью местных маркетинговых стратегий и поисковой оптимизации.
Если вы хотите, чтобы ваш веб-сайт набирал популярность во всемирной паутине, вам следует регулярно выделять часть своего времени и бюджета на его продвижение. Это гарантирует, что его увидит как можно больше людей. Маркетинг вашего веб-сайта может включать в себя оптимизацию вашего веб-сайта для поисковых систем, создание контента и обмен им в социальных сетях, а также использование других маркетинговых методов для привлечения трафика на ваш сайт.
Теперь, когда мы рассмотрели несколько основных понятий, давайте обратим внимание на пять шагов, которые необходимо выполнить для размещения страниц вашего веб-сайта в Интернете.
5 шагов к размещению вашего веб-сайта в Интернете
Шаг 1. Зарегистрируйте доменное имя
Выбор доменного имени является важным первым шагом к размещению вашего веб-сайта в Интернете. Доменное имя — это адрес веб-сайта; это место, где живет веб-сайт.
Опять же, доменное имя — это адрес веб-сайта, который посетители будут вводить в свои веб-браузеры для доступа к вашему веб-сайту. Поэтому предпочтительнее выбрать имя, которое легко запомнить и которое имеет отношение к вашему бренду, услуге и/или предлагаемому продукту.
Поэтому предпочтительнее выбрать имя, которое легко запомнить и которое имеет отношение к вашему бренду, услуге и/или предлагаемому продукту.
При покупке доменного имени учитывайте следующие условия:
- Релевантно : Доменное имя должно быть значимым для вашей аудитории и дополнять или разъяснять ваш бренд. Например, если вы пекарня, рассмотрите возможность использования термина «пекарня» в доменном имени.
С другой стороны, вы можете иметь в виду визуальную ссылку, чтобы помочь людям ассоциироваться с вашим брендом. Например, кто когда-либо думал, что «Target» или «Gap» могут стать синонимами розничного продавца товаров? Имейте в виду, однако, что такого рода ассоциации часто создаются с очень большим маркетинговым бюджетом. - Short : В наши дни трудно найти короткие и запоминающиеся доменные имена! Если возможно, попробуйте приобрести доменное имя, содержащее 3 или менее простых для написания слов. Длина доменного имени практически не влияет на SEO (поисковую оптимизацию).
 Однако выбор вашего доменного имени повлияет на доверие к вашему сайту, что в дальнейшем может оказать огромное влияние на SEO.
Однако выбор вашего доменного имени повлияет на доверие к вашему сайту, что в дальнейшем может оказать огромное влияние на SEO. - Памятный
- Расширение : Расширение доменного имени — это суффикс доменного имени — часть, которая идет после последней точки (например, «.com» или «.org»). Выберите расширение, подходящее для вашего бизнеса или бренда. Например, расширение «.com» подходит для большинства предприятий, а «.org» подойдет для некоммерческих организаций.
 Обратите внимание, что расширение доменного имени не окажет прямого влияния на SEO. Однако, если у вас есть расширение «.org» для обычного бизнеса, это, вероятно, смутит некоторых посетителей, что может повлиять на доверие к вашему бренду. Расширение домена должно разъяснять ваш бренд.
Обратите внимание, что расширение доменного имени не окажет прямого влияния на SEO. Однако, если у вас есть расширение «.org» для обычного бизнеса, это, вероятно, смутит некоторых посетителей, что может повлиять на доверие к вашему бренду. Расширение домена должно разъяснять ваш бренд.
Когда у вас появится представление о том, что может вам подойти, введите несколько идей в поиск домена у регистратора доменов. Регистратор доменных имен — это компания, которая управляет регистрацией доменных имен и гарантирует, что они уникальны и не используются. Например, рассмотрите возможность использования инструмента поиска доменов на веб-сайте GoDaddy. Вы не только подтвердите наличие желаемого доменного имени, но также получите другие идеи и рекомендации.
В качестве примечания убедитесь, что вы либо установили для своего доменного имени автоматическое продление, либо установили в своем календаре напоминание о продлении домена. Если срок действия вашего доменного имени истек и он не продлен, кто-то другой может на законных основаниях подключиться и получить к нему эксклюзивный доступ!
Шаг 2: Выберите хостинг-провайдера
После регистрации доменного имени следующим шагом в размещении веб-сайта в Интернете является выбор компании-хостинг-провайдера для размещения вашего веб-сайта. Опять же, хостинговая компания предоставляет веб-сервер, техническую помощь и поддержку для хранения и отображения вашего веб-сайта.
Опять же, хостинговая компания предоставляет веб-сервер, техническую помощь и поддержку для хранения и отображения вашего веб-сайта.
Если вы планируете создать свой веб-сайт на такой платформе, как Wix или Squarespace, услуги хостинга будут включены в ваш план подписки.
В противном случае при выборе хостинг-провайдера учитывайте следующие условия:
- Особенности: Хотя многие хостинговые компании предлагают аналогичные функции, обратите внимание на скорость и мощность сервера. Оцените заявленный уровень поддержки, а также отзывчивость и технические знания технических специалистов. Например, если вы планируете разместить большой веб-сайт с большим количеством страниц и мультимедийных файлов, вам может понадобиться хостинг-провайдер с большим объемом памяти и пропускной способностью, чем план, включающий техническую поддержку более высокого уровня.
- Репутация: Как и в случае с другими продуктами или услугами, которые вы покупаете в Интернете, прежде чем выбрать хостинговую компанию, изучите ее репутацию и прочитайте отзывы клиентов.
 У вас больше шансов получить лучший сервис от хостинг-провайдера с большим количеством отличных отзывов, чем от хостинг-провайдера с плохими отзывами.
У вас больше шансов получить лучший сервис от хостинг-провайдера с большим количеством отличных отзывов, чем от хостинг-провайдера с плохими отзывами. - Служба поддержки: Хорошая служба поддержки очень важна, когда речь идет о хостинге, так как вам может понадобиться помощь в решении технических или других проблем. В идеале выберите компанию, которая будет предлагать поддержку даже ночью по различным каналам связи, таким как телефон, электронная почта и чат.
- Цена: Цена указана здесь последней, потому что слишком часто люди ищут ее в первую очередь. Однако знайте, что когда дело доходит до хостинга, вы часто получаете то, за что платите! Будьте осторожны, чтобы сбалансировать цену с обзором функций, репутацией и поддержкой клиентов, а не лидировать с этим. Базовый пакет виртуального хостинга может стоить всего 4 доллара в месяц для одного сайта. С другой стороны, если вы хотите разместить большой или надежный веб-сайт или несколько веб-сайтов, вы можете рассмотреть более быстрый, полностью управляемый сервер с выделенными ресурсами.
 Баланс функций и уровень поддержки будут влиять на цену, которую вы платите.
Баланс функций и уровень поддержки будут влиять на цену, которую вы платите.
После сравнения различных хостинг-провайдеров и их функций, поддержки клиентов, репутации и цен выберите тот, который наилучшим образом соответствует вашим потребностям.
Шаг 3: Создайте веб-сайт
Пришло время создать свой веб-сайт! Есть несколько способов сделать это, в том числе с помощью конструктора веб-сайтов, системы управления контентом, такой как WordPress, или даже кодирования вашего веб-сайта из текстового редактора. Если вы уже перегружены, вы можете подумать о том, чтобы заплатить веб-разработчику, чтобы он снял это с вашей тарелки.
Если вы настроены на создание веб-сайта самостоятельно, использование конструктора веб-сайтов — это самый простой способ создать веб-сайт. Как упоминалось ранее, конструктор веб-сайтов — это инструмент, который позволяет вам создавать веб-сайты, не зная, как кодировать HTML или CSS. Вы можете создать профессионально выглядящий веб-сайт из шаблона за относительно короткое время. Например, у Squarespace или Wix есть конструкторы веб-сайтов, которые позволяют перетаскивать элементы на заданный холст.
Например, у Squarespace или Wix есть конструкторы веб-сайтов, которые позволяют перетаскивать элементы на заданный холст.
CMS, с другой стороны, даст вам больше гибкости, чтобы делать именно то, что вы хотите. Это, конечно, связано с дополнительными уровнями сложности и временем настройки. Например, одной из самых популярных платформ CMS является WordPress. Вы можете установить WordPress на сервер или на общий сервер хостинга WordPress, например WP Engine, за ежемесячную плату.
Если у вас есть необходимые навыки (или вы хотите освоить новый навык!) и/или время, вы можете самостоятельно кодировать HTML и CSS. Это позволяет полностью контролировать дизайн и функциональность. Если вам нужны динамические функции или требуется база данных, вам также следует изучить JavaScript, базы данных и язык программирования на стороне сервера, который может обрабатывать запросы к базе данных и обрабатывать необходимую бизнес-логику.
Шаг 4: Опубликуйте свой веб-сайт
После того, как ваш веб-сайт был спроектирован, разработан, скопирован и вычитан, следующим шагом будет его публикация!
Чтобы опубликовать файлы веб-сайта на сервере, выполните следующие действия:
- Прежде чем передавать файлы веб-сайта, начните с тщательного просмотра веб-сайта , чтобы убедиться, что он завершен и не содержит ошибок.
 Проверьте свой контент, проверьте ссылки и проверьте функциональность вашего сайта.
Проверьте свой контент, проверьте ссылки и проверьте функциональность вашего сайта. - Перенесите файлы вашего веб-сайта с вашего компьютера на серверы вашего хостинг-провайдера. Есть несколько способов сделать это, в том числе с помощью клиента протокола передачи файлов (FTP), встроенной функции импорта CMS или инструмента публикации веб-сайта хостинг-провайдера.
- Как только файлы вашего веб-сайта будут переданы на серверы вашего хостинг-провайдера, вы можете опубликовать свой веб-сайт . В зависимости от вашего решения для хостинга это может включать передачу файлов вашего веб-сайта с вашего компьютера на сервер или, в случае конструктора веб-сайтов, это может включать простое нажатие кнопки «Опубликовать».
- Привязать доменное имя . Обычно это включает в себя настройку вашего доменного имени, которое вы зарегистрировали ранее, чтобы оно указывало на серверы вашего хостинг-провайдера, чтобы пользователи могли получить доступ к вашему веб-сайту, используя ваше доменное имя.
 Войдите в место, где можно администрировать DNS (систему доменных имен). Если вы используете конструктор веб-сайтов, управление DNS могло быть перенесено на их платформу. В противном случае войдите на сайт, на котором вы приобрели доменное имя, чтобы получить доступ к странице управления DNS.
Войдите в место, где можно администрировать DNS (систему доменных имен). Если вы используете конструктор веб-сайтов, управление DNS могло быть перенесено на их платформу. В противном случае войдите на сайт, на котором вы приобрели доменное имя, чтобы получить доступ к странице управления DNS.Обычно вам нужно отредактировать запись «A» и назначить запись «@» и «www» с IP-адресом вашего хост-сервера. Если это сбивает с толку, вы можете связаться с провайдером домена, обратиться к его документации или нанять веб-разработчика на час, чтобы помочь вам.
- После публикации веб-сайта важно протестировать его , чтобы убедиться, что все работает в соответствии с вашими ожиданиями. Получите доступ к своему веб-сайту, используя свое доменное имя, и проверьте все страницы и функции вашего веб-сайта. Не забудьте просмотреть свой веб-сайт на телефоне и отправить тест в контактные формы. Наконец, попросите одного или двух друзей также просмотреть его.
Шаг 5: Продвижение вашего веб-сайта
Последним действием после запуска будет продвижение вашего веб-сайта. Это повысит шансы на то, что его увидит как можно больше людей. Размещать веб-сайт в Интернете и рассчитывать на мгновенный успех — это все равно, что устраивать вечеринку на лодке посреди океана и с минимальной рекламой, ожидая огромной явки.
Это повысит шансы на то, что его увидит как можно больше людей. Размещать веб-сайт в Интернете и рассчитывать на мгновенный успех — это все равно, что устраивать вечеринку на лодке посреди океана и с минимальной рекламой, ожидая огромной явки.
Чтобы ваш веб-сайт заметили, необходимо предоставить ценный ресурс для ваших веб-пользователей. Это потребует огромной приверженности вашему бизнесу и много тяжелой работы.
Хотя существует множество способов получить трафик на ваш сайт; Вот некоторые из самых крупных:
SEO расшифровывается как «Поисковая оптимизация». Поисковая оптимизация просто означает разработку и управление вашим сайтом таким образом, чтобы когда пользователи вводят набор ключевых слов в поисковой системе, такой как Google, ссылка на ваш сайт отображалась в верхней части результатов поиска. Практически каждый владелец веб-сайта хочет, чтобы на его сайт приходили как можно больше посетителей. Часто эти посетители приходят из поисковых систем, таких как Google или Bing..png) SEO — это попытка улучшить видимость веб-сайтов в этих поисковых системах.
SEO — это попытка улучшить видимость веб-сайтов в этих поисковых системах.
Разница между первым результатом и последним в списке обусловлена несколькими факторами, которые, к счастью, можно контролировать. Например, вы можете оптимизировать содержание или структуру своего веб-сайта, чтобы помочь поисковым системам ассоциировать его с определенной ключевой фразой, которую вводит пользователь. Еще одна деталь, которую принимают во внимание поисковые системы, — это количество и качество ссылок с других веб-сайтов, ведущих на ваш веб-сайт. Веб-сайты с очень небольшим количеством ссылок или с некачественными ссылками обычно перемещаются вниз по списку.
Не расстраивайтесь, если сразу не увидите результатов. Часто требуется много времени, иногда месяцы или годы, чтобы превзойти конкурентов и завоевать расположение поисковых систем. Многие владельцы бизнеса не имеют необходимого времени и предпочитают нанять специалиста по SEO.
Маркетинг в социальных сетях Вы ненавидите всю рекламу, которую видите в социальных сетях, таких как Facebook, Twitter или Instagram? Подумайте об этом с точки зрения бизнеса. Их так много, потому что реальный потенциал целевых кликов по рекламе представляет собой огромную возможность получения дохода для многих предприятий.
Их так много, потому что реальный потенциал целевых кликов по рекламе представляет собой огромную возможность получения дохода для многих предприятий.
Вы можете попробовать поэкспериментировать, создавая и продвигая рекламу или контент на этих платформах. Кроме того, вы можете попробовать рекламировать свою бизнес-страницу своим друзьям. Нет времени? Подумайте о том, чтобы нанять специалиста по социальным сетям.
Маркетинг по электронной почтеРассылая подписчикам рассылки, рекламные предложения и другой контент, вы можете привлечь трафик на свой веб-сайт. Это может привести к более высокой конверсии, удержанию клиентов и повышению эффективности продаж.
Самая большая проблема — заставить людей подписаться. Простое размещение формы подписки на информационный бюллетень на вашем веб-сайте может со временем привести к некоторым подпискам. Однако наибольшую прибыль можно получить с помощью специальных предложений, бесплатных подарков, рекламных акций и маркетинга в социальных сетях. Убедитесь, что у вас достаточно контента, чтобы удерживать внимание пользователей на вашем бренде. Это также помогает вести такой бизнес, за которым люди хотят следовать.
Убедитесь, что у вас достаточно контента, чтобы удерживать внимание пользователей на вашем бренде. Это также помогает вести такой бизнес, за которым люди хотят следовать.
Платная реклама включает в себя использование таких платформ, как Google Ads, Microsoft Ads и даже Facebook Ads, для кампании вашей нишевой аудитории за клики, покупки или трафик. Как правило, вы платите небольшую комиссию каждый раз, когда кто-то нажимает на ваше объявление. Будьте осторожны, чтобы начать с плана, бюджета и целевой аудитории, так как эти клики действительно могут складываться!
Регулярные инвестиции в такого рода маркетинговые мероприятия могут привести к увеличению количества клиентов на вашем веб-сайте или предложению потенциальных клиентов, подписок, продаж и телефонных звонков.
Следуя этим рекомендациям, вы теперь должны быть лучше подготовлены к ответу на вопрос: «Как разместить свой веб-сайт в Интернете?»
27 Статистика веб-сайта, раскрывающего глаза [обновлено за 2023 г.
 ] 27 Статистика веб-сайта, открывающего глаза [обновлено на 2023 г.]
] 27 Статистика веб-сайта, открывающего глаза [обновлено на 2023 г.]Обновлено 6 марта 2023 г.
Превратитесь из «просто фрилансера» в полноценное агентство с Sweor Webflow Support
Создано для дизайнеров.
Узнать больше
На дворе 2023 год. Вероятно, вы уже поняли, что ваш веб-сайт влияет на доверие и качество вашего бизнеса.
Но мало кто знает, насколько колоссален этот эффект.
На самом деле, многие компании изо всех сил пытаются превратить неэффективные веб-сайты в веб-сайты, которые действительно повышают доверие и привлекают клиентов.
Сегодня мы собираемся представить 27 ошеломляющих статистических данных о веб-сайтах и о том, как пользователи взаимодействуют с ними, наполнив ваш цифровой набор инструментов стратегиями того, как изменить ваш веб-сайт из отталкивающего клиентов в привлекательный, удобный для пользователей и ориентированный на конверсию.
Начнем!
27 Открывающая глаза статистика о пользовательском опыте, первых впечатлениях от веб-сайта и дизайне веб-сайта, которую вы должны учитывать ваш веб-сайт, который определяет, нравится ли им ваш сайт или нет, останутся ли они или уйдут. Что это значит:
Что это значит: Как ни распространено высказывание «не судите о книге по ее обложке», веб-сайты подвержены предельному уровню поспешных суждений, которые немедленно влияют на восприятие достоверности.
Почему?
Это просто вопрос выбора. Скорее всего, для любого заданного поискового запроса есть несколько результатов поиска, которые соответствуют потребностям пользователя. Это простая экономика:
Избыток хороших вариантов снижает цену — или, в данном случае, уровень терпимости к плохим веб-сайтам — вниз. Так что да, сайты оцениваются быстро и безжалостно.
Не верите?
Посмотрите это:
Думаю, я могу догадаться, какой веб-сайт вы, скорее всего, высоко цените.
Как это исправить:Лучший (и единственный) способ избавиться от поспешных суждений на главной странице — улучшить ее дизайн.
Хотя это может показаться огромным мероприятием, вы можете прочитать и применить то, что вы узнали, чтобы убедиться, что ваш редизайн позволит избежать фатальных 0,05 секунды в будущем.
Теперь, вероятно, самое подходящее время для статистики № 2:
57% интернет-пользователей говорят, что не будут рекомендовать компанию с плохо разработанным веб-сайтом для мобильных устройств
Что это значит: Итак, вот где адаптивный веб-дизайн вступает в игру:
Веб-сайты, которые не адаптированы для мобильных устройств, по своей природе плохо спроектированы, потому что они не обеспечивают оптимального взаимодействия с пользователем.
Ни одна компания не хочет, чтобы посетители ее веб-сайта опасались обращаться к ним.
85% взрослых считают, что веб-сайт компании при просмотре на мобильном устройстве должен быть не хуже или даже лучше, чем веб-сайт для ПК.
У вас есть веб-сайт, для просмотра которого пользователи должны сжимать и масштабировать на своих мобильных устройствах? Этот пользователь все равно что ушел — и они должны понять это за 0,05 секунды.
В настоящее время все веб-сайты должны иметь адаптивный веб-дизайн. Другими словами, отображение веб-сайта должно корректироваться в зависимости от ширины веб-сайта в пикселях, на котором он просматривается.
Другими словами, отображение веб-сайта должно корректироваться в зависимости от ширины веб-сайта в пикселях, на котором он просматривается.
Если у вас есть адаптивный веб-сайт, соотношение сторон становится менее важным, поскольку приоритетом является заполнение экрана на каждом устройстве таким образом, чтобы он был разборчивым, привлекательным и удобным для навигации.
По состоянию на второй квартал 2018 года доля смартфонов во всех посещениях розничных веб-сайтов составила 63 %
Что это означает:Из совета № 21 мы узнаем, что 50 % продаж электронной коммерции в США приходится на мобильные устройства. .
Если только на смартфоны приходится 63% посещений розничных веб-сайтов, то должен быть пробел в качестве розничных мобильных сайтов, который приводит к снижению коэффициентов конверсии.
Тем не менее, 63% — число, которое должно быть увеличено ритейлерами, прилагающими больше усилий к совершению покупок с помощью мобильных устройств, — должно быть достаточно большим куском пирога, чтобы побудить розничных продавцов с плохим мобильным опытом к действию.
38% людей перестанут взаимодействовать с веб-сайтом, если его содержание или макет непривлекательны
Что это означает:Поздравляем! Вы преодолели 0,05 секунды гибели. Что теперь?
Что ж, вы еще не совсем избавились от сорняков! На самом деле, любая загвоздка, с которой сталкивается пользователь на вашем сайте, будь то дизайн или навигация, может быть фатальной для ваших шансов превратить этого пользователя в лида.
Вот отличный пример:
Помните домашнюю страницу Restoration Hardware, которую я хвалил в статистике №1? Как оказалось, обложка выглядит намного лучше, чем книга.
С точки зрения дизайна, сайт выглядит очень хорошо, хотя отчасти этому способствуют великолепные изображения красивых, роскошных товаров. Но когда дело доходит до макета, сайт может немного раздражать.
При наведении курсора на любую категорию на панели навигации открывается раскрывающееся меню. В этом нет ничего плохого, за исключением того факта, что каждое выпадающее меню имеет свою собственную серию выпадающих меню, создавая море вложенного контента, который может быть очень сложно найти.
Каждая из категорий слева имеет собственный набор подкатегорий. Ой!
Не говоря уже о «МАГАЗИНЕ RH MODERN», который вызывает новое раскрывающееся меню, дублирующее многие элементы из левого столбца в правом столбце. У меня голова болит от одной мысли об этом!
Слишком много вариантов для моего мозга
Как это исправить:Мораль истории?
Не все веб-сайты, которые изначально выглядят хорошо, хорошо выполняют свою работу и превращают пользователей в потенциальных клиентов и клиентов. На самом деле, если веб-сайт в какой-то момент дает сбой, пользователи ясно дали понять, что не потерпят этого.
Конечно, выпадающие меню с кучей вложенного контента — не единственный недостаток макета и навигации в книге. Их тысячи, и единственный реальный способ найти их на вашем веб-сайте — это понять, как пользователи взаимодействуют с ним.
Помните, что даже книги с красивыми обложками могут быть отложены на полпути. Убедитесь, что ваш сайт хорошо спроектирован и хорошо структурирован от начала до конца.
Кстати говоря:
88% онлайн-потребителей с меньшей вероятностью вернутся на сайт после неудачного опыта
Как это исправить:Интернет не дает второго шанса. Фактически, все, что мы узнали до сих пор, говорит нам о том, что плохой дизайн веб-сайта, устаревшая эстетика и низкое удобство использования являются основными убийцами доверия.
Попытайтесь добраться до корня проблемы.
Если ваш веб-сайт не обновлялся и не реконструировался в течение 5 лет, ответ, вероятно, довольно прост: используйте некоторые из наших советов по дизайну, приведенных выше, и создайте современный, отзывчивый веб-сайт.
Но что, если вы недавно завершили редизайн и обнаружили, что многие пользователи уходят, а коэффициент конверсии ниже ожидаемого?
Вот полезное руководство с инструментами, которые вы можете использовать для улучшения пользовательского опыта вашего сайта и коэффициента конверсии.
Нужна дополнительная мотивация?
77% агентств считают, что плохой пользовательский опыт веб-сайта является слабостью для их клиентов.

Это делает плохой UX самым значительным недостатком, выявленным агентствами
Кажется, здесь может быть закономерность:
Взаимодействие с пользователем и дизайн не являются отдельными понятиями. Они не могли быть более связаны.
39% людей перестанут посещать веб-сайт, если изображения не загружаются или загружаются слишком долго
Что это означает: Если компания не может обновить и исправить поврежденные изображения на своем веб-сайте, что делать что говорит о внимании компании к деталям и уровне организации?
Вероятно, ничего особенного.
Точно так же изображения могут значительно замедлять время загрузки страниц, на которых они размещены, что приводит к еще большему отказу пользователей.
Что приводит нас к статистике #9
47% пользователей ожидают, что время загрузки среднего веб-сайта составит не более 2 секунд
Как это исправить: К счастью, причина медленной загрузки изображений проста определить: большой размер файла.
Хотя может показаться заманчивым украсить ваш сайт красивыми изображениями с высоким разрешением, это может значительно снизить его эффективность. На самом деле, медленное время загрузки влияет не только на поведение пользователей, заставляя их покидать ваш сайт, но и на SEO.
А вот отличный инструмент для оптимизации размера изображений с большими размерами файлов.
Медленно загружаемые веб-сайты ежегодно обходятся ритейлерам в 2,6 миллиарда долларов упущенных продаж.
Что это значит: Давайте будем честными — мы все знаем, что это значит.
Если вам не хватает скорости страницы, вы также упускаете шанс привлечь новых клиентов через свой веб-сайт.
75% потребителей признают, что судят о надежности компании на основании дизайна веб-сайта компании к эстетическому качеству своего веб-сайта.
Но сейчас 2023 год, и веб-сайт служит окном в то, как работает компания. Таким образом, он должен излучать доверие во всех смыслах этого слова.
Таким образом, он должен излучать доверие во всех смыслах этого слова.
Когда дело доходит до создания убедительности на веб-сайте компании, первый шаг — создать современный обновленный дизайн, демонстрирующий, что ваша компания заботится о своем цифровом присутствии. Это включает в себя реализацию всех соотношений сторон, изображения, шрифта и информации о макете, которые мы обсуждали выше.
Но доверие также определяется содержанием веб-сайта, а содержание всегда должно идти рука об руку с дизайном.
Что я имею в виду?
Содержимое веб-сайта может быть чем угодно: от изображений или видео, отображаемых на сайте, до блоков текста, описывающих ваши услуги, или большого заголовка. То, как эти фрагменты контента интегрированы в дизайн вашего сайта, так же важно, как и то, что они говорят.
Хороший дизайн зависит от плавной интеграции качественного, информативного и повышающего доверие контента в общую структуру сайта.
Убедитесь, что содержимое вашего веб-сайта — будь то изображения или текст — подчеркивает его дизайн. Таким образом, эстетика высокого качества подкрепляется доказательствами успеха, определяющими бренд заявлениями и изображениями, которые поддерживают интерес и вовлеченность пользователей.
Требуется 2,6 секунды, чтобы взгляд пользователя остановился на той области веб-сайта, которая больше всего влияет на его первое впечатление. для того, чтобы пользователь сформировал свое мнение о качестве веб-сайта.
Мы также обсудили тот факт, что, как только ваш веб-сайт пройдет тест мгновенного суждения, ему придется продолжать его, чтобы сохранить положительное впечатление пользователя.
Следующий обруч, через который должен пройти ваш веб-сайт, — это первое сознательное впечатление пользователя, которое обычно представляет собой область на целевой странице, которая влияет на их восприятие качества веб-сайта.
Пользователям требуется в среднем 2,6 секунды, чтобы найти это место, поэтому важно заинтересовать сразу.
Ключом к созданию положительного первого впечатления является сочетание предельной четкости и качественного дизайна.
Каждая целевая страница должна иметь логическую область, куда вы хотите, чтобы глаза вашего пользователя попадали. Эта область чаще всего представляет собой строку текста или мультимедиа, которая знакомит пользователя с вашей компанией.
Попробуйте использовать F-образный шаблон:
Если вы хотите, чтобы пользователи тяготели к чему-то конкретному на вашем веб-сайте, попробуйте переместить это изображение или мультимедиа в верхний левый угол страницы и сохранить ту же структуру на протяжении всей страницы. сайт.
Исследования с отслеживанием движения глаз, анализирующие поведение пользователей, показали, что пользователи имитируют способ чтения книги при просмотре веб-сайтов:
Они начинают с верхней части области содержимого, читая горизонтально слева направо, затем двигаться вниз и читать меньшее количество контента слева направо.
Наконец, пользователи, как правило, просматривают левую часть контента вертикально сверху вниз.
Попробуйте упорядочить страницы вашего веб-сайта таким образом, чтобы пользователи видели контент, который повлияет на их доверие и потенциальные решения о покупке, в центре внимания.
Пользователи тратят в среднем 5,94 секунды на просмотр основного изображения веб-сайта
Что это значит: Великолепные изображения. Они добавляют глубину и значимость впечатлению пользователя о веб-сайте, одновременно оживляя его.
Эта статистика показывает нам, что пользователи действительно обращают внимание на основное изображение на веб-странице, поэтому важно убедиться, что это изображение эффективно передает информацию и укрепляет бренд.
Как исправить: Выбирайте изображения, которые имеют отношение к вашему продукту или услуге и не отвлекают от общей цели веб-сайта.
Главное, не переборщите.
Может показаться, что слайдер изображений — это хорошая идея, потому что он дает вам возможность изобразить вашу компанию в различных условиях или позволяет предлагать различные предложения, но большинство статистических данных указывают на то, что слайдеры на самом деле вредны. влияние на конверсию и мнение пользователей.
Слайдеры обычно отвлекают пользователей от того, что они изначально делали на вашем сайте. Не говоря уже о том, что пользователи тратят всего 5,94 секунды на изображение главной страницы, это означает, что первое изображение в слайдере обычно является единственным, которое видят пользователи.
На самом деле, вот диаграмма из Instapage, показывающая огромное несоответствие между рейтингом кликов изображений слайдера в разных позициях.
Стартовая площадка Бесплатный образец!
Получите наш исторический шаблон отслеживания ключевых слов бесплатно!
Спасибо! До встречи в последний четверг каждого месяца!
Ой! Что-то пошло не так при отправке формы.
Пользователи тратят в среднем 5,59 секунды на просмотр письменного контента веб-сайта
Что это значит:Не знаю, как вы, но 5,59 секунды не кажутся большим временем, чтобы впитать в себя письменный контент. контент на главной странице веб-сайта.
Так как же за такое короткое время передать положительный образ вашей компании на сайте?
Как это исправить:Помните статистику № 4, когда мы кратко обсуждали вложенный контент, который находится в кажущихся бесконечными раскрывающихся меню на веб-сайте Restoration Hardware?
Причина множества раскрывающихся списков связана с тем, что Restoration Hardware не может отобразить каждый продукт вместе с его спецификациями, отзывами и ценами на одной странице.
Эта концепция называется прогрессивным раскрытием информации. Это всего лишь способ сказать: «Людей не забрасывают контентом, который им не нужен сразу, но они могут найти что угодно, копаясь глубже на веб-сайте, если им это нужно».
Пока пользователям легко (и не запутанно) находить то, что им нужно, постепенное раскрытие может быть отличным способом улучшить взаимодействие с пользователем на вашем веб-сайте.
Принимая во внимание тот факт, что пользователи тратят в среднем 5,59 секунды на страницу, потребляя письменный контент, крайне важно, чтобы этот контент был как можно более эффективным для представления вашей компании в положительном свете и привлечения ваших пользователей туда, куда им нужно перейти. сайт.
70% веб-сайтов малого бизнеса не имеют призыва к действию (CTA) на главной странице
Что это значит: Хотите верьте, хотите нет, но пользователи хотят знать, чего от них хочет ваш сайт. Они могут не всегда это делать, но это отдельная история.
Ваш веб-сайт — отличный инструмент повышения доверия, который служит для информирования пользователей о ваших продуктах или наборе услуг, но, что наиболее важно, это ваша онлайн-точка продаж.
Если меня заблокировали в моем доме, и я срочно ищу в Google «слесарь рядом со мной», мне нужна помощь прямо сейчас. Если на веб-сайте отсутствует четкий способ немедленно связаться со мной после того, как я кратко проверил компанию, в чем смысл?
Как это исправить: Слесарь является примером часто используемой услуги, которая требует немедленных действий, но даже компании с более длительным циклом продаж могут получить огромную выгоду, разместив призыв к действию на своей домашней странице.
Он сообщает пользователям, что вы можете предложить, максимально упрощая покупку продукта или запрос на услугу.
Тип CTA, который вы показываете, будет зависеть от типа вашего бизнеса, но если на вашей домашней странице его нет, пользователи предпочтут перейти в другое место.
Если бы у них было 15 минут на просмотр контента, две трети людей предпочли бы прочитать что-то красиво оформленное, чем что-то простое.
 Что это значит:
Что это значит: Никто не любит большие блоки текста, сопровождаемые еще большими блоками текста. Это скучно и однообразно.
В зависимости от поискового запроса, который приводит пользователя на ваш веб-сайт, домашняя страница может быть не первой страницей, которую он найдет. Вместо этого пользователь может попасть на страницу с более насыщенным контентом, которая лучше соответствует его поисковому запросу.
При этом каждая страница вашего веб-сайта должна быть хорошо спроектирована и построена таким образом, чтобы обеспечить максимальное вовлечение пользователей, а не только ваши основные маркетинговые страницы.
Если я наткнусь на контент, который выглядит как исследовательская работа в колледже, я, скорее всего, избегу его в пользу материала, который предлагает больше интереса и его легче воспринимать.
Как это исправить: Создавайте весь контент, думая о пользователе, будь то страница «Услуги» или запись в блоге.
На основных маркетинговых страницах вашей компании обязательно используйте достаточно подробностей, чтобы обучать пользователей, но не предоставляйте их достаточно, чтобы сбить их с толку или утомить.
В сообщении блога, где содержание должно быть более полным и действенным, не забудьте разбить большие блоки текста и включить множество подзаголовков и списков для облегчения чтения.
Старайтесь размещать на всех страницах изображения, видео или графику, которые усиливают содержание и делают его более глубоким.
Первые впечатления 94% связаны с дизайном.
Участники отметили, что веб-сайты часто оказываются слишком сложными, загруженными и лишенными средств навигации.
В исследовании также упоминались участники, комментирующие скучный дизайн, неправильное использование цвета, чрезмерное количество всплывающей рекламы, неадекватное вводное содержание, мелкий шрифт, слишком много текста, корпоративный внешний вид и неэффективную функцию поиска.
То же исследование показало, что 46% потребителей в исследовании основывали свои решения на надежности веб-сайтов, на их внешней привлекательности и эстетике.
Это включает макет веб-сайта, типографику, размер шрифта и цветовые схемы.
Доля мобильного трафика в общемировом онлайн-трафике в 2017 году составила 52,64%
Что это означает: Статистические данные обнаружили, что мобильный трафик во всем мире занимает большую долю использования Интернета, чем настольный трафик.
На самом деле, с 2015 года мобильный трафик идет впереди.
Эти цифры растут из года в год, в результате чего веб-сайты, которые не реагируют на запросы, постепенно теряют большую часть своей аудитории.
Спросите любую компанию, не хотят ли они более чем удвоить посещаемость своего веб-сайта. Скорее всего, они скажут «да».
По прогнозам, к концу 2019 года на мобильные устройства будет приходиться 63% мирового использования Интернета.
 в наступающем году.
в наступающем году. Если мы уже видим бесстыдно слащавую рекламу, подобную этой, это только предвещает, что в будущем нас ждет больше «анти-рабочих» движений.
Это настолько убедительно, что даже компании, которые гордятся созданием отличных компьютеров, ориентируются на более молодую аудиторию и намекают на мир, в котором компьютерная индустрия созрела для прорыва.
Когда Apple делает что-то подобное, на это стоит обратить внимание.
В 2018 году доход от мобильной электронной торговли составил 50% от общего дохода от электронной торговли в США.
Что это означает: 50% доходов от электронной торговли в США уже приходится на мобильные устройства.
Логически следует, что с прогнозируемым увеличением общей доли мобильного интернет-трафика это число также будет расти.
На самом деле, многие розничные продавцы уже известны своим превосходным опытом мобильных покупок, а другие вносят в него значительные улучшения.
Те, кого нет, могут перестать существовать в ближайшем будущем.
Исследование показало, что 94% негативных отзывов о веб-сайтах были связаны с дизайном.
Современный дизайн создает положительное первое впечатлениеПоскольку пользователи выносят суждения о надежности вашего веб-сайта гораздо меньше, чем за секунду, наиболее логичным способом повлиять на это решение является дизайн.
Сделайте так, чтобы ваш веб-сайт не выглядел так, как будто он был создан в 2002 году, применив несколько простых исправлений.
Убедитесь, что ваши изображения выглядят так, как будто они были сделаны в этом десятилетии, а ваши шрифты либо современные, либо вневременные. Нет ничего лучше смеха, который я получаю, когда вижу Comic Sans на веб-сайте.
Еще одним важным фактором современности веб-сайта является соотношение сторон, или отношение ширины к высоте экрана. Если ваш веб-сайт имеет соотношение сторон 3:4, для пользователя это явный признак того, что он устарел и не должен восприниматься всерьез.
Выберите более современное соотношение сторон 16:9 или даже 4:3, чтобы соответствовать форме большинства современных широкоэкранных устройств.
Вот полезный обзор наиболее распространенных размеров:
Выполнение одной конкретной задачи может помочь вам во всем этом.
Почти 8 из 10 клиентов перестанут взаимодействовать с контентом, который плохо отображается на их устройстве
Что это значит:Весь трафик в мире не имеет значения, если веб-сайт не готов дать что трафик, что он ищет.
Веб-сайт, требующий масштабирования и масштабирования, уже не просто небольшое неудобство для пользователей, это автоматическое «нет».
Хотя адаптивный дизайн еще не представлен на стольких веб-сайтах, как должен был бы, он все еще существует, и пользователи будут искать его, пока не найдут, вместо того, чтобы довольствоваться плохим веб-сайтом.
По данным Google, 61% пользователей вряд ли вернутся на мобильный сайт, если у них возникнут проблемы с доступом к нему, а 40% вместо этого посетят сайт конкурента
Что это значит: адаптивный дизайн.
Веб-сайты, на которых сложно ориентироваться, плохо доступны, что заставляет пользователей искать альтернативные варианты.
83% мобильных пользователей считают, что бесперебойная работа на всех устройствах очень важна
Что это значит: Это та область, в которой компании с мобильными веб-сайтами могут думать, что они не пострадали из-за отсутствия адаптивного дизайна, но на самом деле это совсем наоборот.
«Бесшовная работа на всех устройствах» не означает «одинаковая работа на всех устройствах».
Скорее, это означает, что пользователь может просмотреть веб-сайт на компьютере, затем взять телефон или планшет и продолжить с того места, где он остановился, без какой-либо путаницы.
Макет веб-сайта может выглядеть по-разному — как и должно быть, в зависимости от устройств разного размера — но простота использования и общий опыт никогда не должны страдать.
Средние коэффициенты конверсии для смартфонов выросли на 64% по сравнению с коэффициентами конверсии для настольных компьютеров
Что это означает: Еще один сигнал того, что веб-сайты, просматриваемые мобильной аудиторией, становятся лучше.
Компании, которые делают все правильно, явно пожинают плоды высококачественного цифрового присутствия на мобильных устройствах.
88% потребителей, которые ищут тип бизнеса с помощью мобильного устройства, звонят или посещают этот бизнес в течение 24 часов. вниз, или вы ужинаете с другом и хотите найти новое интересное место для десерта.
Что общего у этих двух ситуаций:
- Вы собираетесь искать в Интернете идею или решение
- У вас нет компьютера
Хотя более половины веб-трафика приходится на мобильные устройства, мобильные возможности еще более эффективны в местном бизнес-пространстве.
Местные предприятия имеют чрезвычайно высокий потенциал для трафика от людей на ходу.
Хотите читать наши посты?
Введите адрес электронной почты, чтобы он был отправлен прямо на ваш почтовый ящик!
Спасибо! До встречи в последний четверг каждого месяца!
Ой! Что-то пошло не так при отправке формы.

 9;
}
.highlighted {
color: #ffd500;
}
</style>
</head>
<body>
<h2>
Иван <span class="highlighted">Фубаров</span>
</h2>
<p>Дизайнер, руководитель, философ, любитель луковых оладий.</p>
<p>Помогаю бизнесу выглядеть подтянуто и стильно. Оптимизирую работу дизайнеров.</p>
<p>В свободное время занимаюсь йогой и гуляю с котом 🐈</p>
</body>
</html>
9;
}
.highlighted {
color: #ffd500;
}
</style>
</head>
<body>
<h2>
Иван <span class="highlighted">Фубаров</span>
</h2>
<p>Дизайнер, руководитель, философ, любитель луковых оладий.</p>
<p>Помогаю бизнесу выглядеть подтянуто и стильно. Оптимизирую работу дизайнеров.</p>
<p>В свободное время занимаюсь йогой и гуляю с котом 🐈</p>
</body>
</html> Однако выбор вашего доменного имени повлияет на доверие к вашему сайту, что в дальнейшем может оказать огромное влияние на SEO.
Однако выбор вашего доменного имени повлияет на доверие к вашему сайту, что в дальнейшем может оказать огромное влияние на SEO. Обратите внимание, что расширение доменного имени не окажет прямого влияния на SEO. Однако, если у вас есть расширение «.org» для обычного бизнеса, это, вероятно, смутит некоторых посетителей, что может повлиять на доверие к вашему бренду. Расширение домена должно разъяснять ваш бренд.
Обратите внимание, что расширение доменного имени не окажет прямого влияния на SEO. Однако, если у вас есть расширение «.org» для обычного бизнеса, это, вероятно, смутит некоторых посетителей, что может повлиять на доверие к вашему бренду. Расширение домена должно разъяснять ваш бренд. У вас больше шансов получить лучший сервис от хостинг-провайдера с большим количеством отличных отзывов, чем от хостинг-провайдера с плохими отзывами.
У вас больше шансов получить лучший сервис от хостинг-провайдера с большим количеством отличных отзывов, чем от хостинг-провайдера с плохими отзывами. Баланс функций и уровень поддержки будут влиять на цену, которую вы платите.
Баланс функций и уровень поддержки будут влиять на цену, которую вы платите. Проверьте свой контент, проверьте ссылки и проверьте функциональность вашего сайта.
Проверьте свой контент, проверьте ссылки и проверьте функциональность вашего сайта. Войдите в место, где можно администрировать DNS (систему доменных имен). Если вы используете конструктор веб-сайтов, управление DNS могло быть перенесено на их платформу. В противном случае войдите на сайт, на котором вы приобрели доменное имя, чтобы получить доступ к странице управления DNS.
Войдите в место, где можно администрировать DNS (систему доменных имен). Если вы используете конструктор веб-сайтов, управление DNS могло быть перенесено на их платформу. В противном случае войдите на сайт, на котором вы приобрели доменное имя, чтобы получить доступ к странице управления DNS.