Создание одностраничного сайта (лендинг) на конструкторе Wix
Лендинг – это одностраничный сайт, главной задачей которого является продвижение услуг и товаров. Поэтому в дизайне лендинга всегда присутствуют CTA-кнопки (кнопка призыва к действию), побуждающие пользователя к целевому действию (регистрации, заказу и т.д.).
Конструктор сайтов Wix предоставляет огромный выбор различных тематических шаблонов для создания лендингов. В качестве примера используем тот же шаблон, что и в других руководствах по Wix. В этом руководстве мы создадим новую страницу и опишем процесс добавления на нее готовых блоков.
Создать лендинг на Wix
Чтобы не повторяться, подробная настройка шапки и подвала сайта были описаны в пошаговой инструкции по созданию сайта-визитки на Wix.
Первый блок ниже хедера с эффектом параллакса скопируем с главной страницы, которая входит в состав шаблона выше. Поэтому сконцентрируем свое внимание на более уникальном функционале.
Сразу под хедером на полоску с эффектом параллакса добавим плеер для воспроизведения промо видео. Для этого:
Для этого:
- В боковом меню редактора переходим в раздел «Добавить» — «Видео и аудио» и перетаскиваем на страницу виджет «Одиночное видео».
- Заходим в настройки виджета. Для загрузки воспроизводимого видеоролика из медиатеки сайта или с локального устройства кликаем по ссылке «Заменить видео».
- Для встраивания видеоролика, опубликованного в социальном медиа, кликаем по иконке нужного интернет-ресурса и вставляем в текстовое поле URL-адрес видеоролика.
В расположенных ниже настройках можно включить автоматический запуск и автоматический повтор воспроизведения видеоролика. А также задать его описание.
Ниже полоски с параллаксом разместим еще одну. Для этого:
- В боковом меню слева переходим в пункт «Добавить» — «Полоска» — «Классика» и выбираем бесцветный вариант.
- Затем кликаем по границе полоски и переходим по ссылке «Изменить фон полоски».
- В появившемся диалоговом окне нажимаем «Цвет» и выбираем светло-серый оттенок.

- Через меню «Добавить» размещаем с правой стороны полоски текстовый блок.
- Редактируем его и меняем цвет шрифта на белый.
- После этого снова переходим в раздел «Добавить» — «Кнопка» — «Кнопки с текстом» и перетаскиваем на страницу элемент с рисунком ракеты.
- Добавленную кнопку располагаем ниже текстового блока и меняем ее текст.
В конструкторе сайта Wix реализована многослойная архитектура веб-документа. Это значит, что каждый элемент веб-страницы представляет собой отдельный слой. Благодаря подобному подходу их легче позиционировать, а также можно накладывать один слой на другой.
Управление слоями осуществляется в специальной панели. Для ее активации:
- Перейдите в раздел верхнего меню «Инструменты» — «Слои».
Обратите внимание, что видеоплеер находится вне основных слоев (полосок), а лежит поверх их.
- Или выделите нужный элемент, в контекстном меню (вызывается правой кнопкой мыши) выберите «Слои» — «Все слои».

Панель «Слои» позволяет скрывать отображение отдельных элементов, подсвечивать их. А также менять порядок родительских слоев путем перетаскивания. Кроме этого для изменения порядка слоев можно использовать панель «Инструменты».
Ниже серой полоски добавим полноэкранный слайдер для демонстрации продукции и услуг компании. Для этого:
- В боковом меню перейдите в пункт «Добавить» — «Интерактив» — «Слайд-шоу», «На весь экран».
- И перетащите элемент в нужную область веб-страницы.
Чтобы изменить содержимое слайдов:
- Кликните по слайду с помощью мышки и перейдите по ссылке «Управлять слайдами».
- В появившемся диалоговом окне переименуйте слайд, скопируйте, удалите его или создайте новый.
- Затем кликните по ссылке «Изменить фон слайдов» и в появившейся панели подбираем новый фон для текущего слайда. Это может быть цвет, фото или видео.
- После этого нажмите на кнопку «Настройка» и задайте параметры отображения фона в слайдере: цвет подложки, прозрачность, расположение и т.
 д.
д. - Измените текст слайда.
Проделайте перечисленные выше действия со всеми остальными слайдами.
Под слайдером разместим еще одну полоску. Процесс ее настройки аналогичен тому, который мы описали при добавлении первой полоски.
Ниже второй полоски будет располагаться репитер – это коллекция повторяющихся элементов, имеющих схожий дизайн, но содержащих разный контент. Репитеры упрощают представление и организацию содержимого различного типа на веб-странице.
Для добавления репитеров выполните следующие действия:
- В боковом меню перейдите в раздел «Добавить» — «Списки и сетки» — «Репитеры».
- Выберите нужный вариант элемента и перетащите его на страницу.
Каждый элемент репитера настраивается отдельно:
- Измените текстовое содержимое блока справа.
- После этого перейдите в блок слева и отредактируйте его дизайн.
Каждый элемент репитера состоит из контейнера и бокса. - Курсором выделите контейнер и перейдите на вкладку «При наведении».

- Нажмите на кнопку «Добавить в бокс при наведении».
- В списке выберите элемент, добавьте его в бокс и отредактируйте. После этого данный элемент будет отображаться только при наведении на него курсора мыши.
Обратите внимание, что изменения, примененные к одному блоку, отразятся и на всех остальных блоках, входящих в состав репитера.
После репитера добавим полоску «Наша команда». Для этого перейдите в меню «Добавить» — «Полоска» — «Команда».
Данный элемент содержит фотографии сотрудников компании, краткое описание каждого и перечень кнопок социальных сетей для связи. При этом полоска состоит из трех секций. В каждую из них добавьте фото сотрудника, текст, социальные кнопки и прикрепите к ним его соответствующие аккаунты в социальных сетях.
Для настройки порядка секций:
- Курсором выделите нужную секцию и кликните по ссылке «Управлять», доступной сверху.
- В появившемся диалоговом окне задайте порядок элементов и их количество.

После полоски «Наша команда» расположим блок с отзывами клиентов. Для этого выполните следующие действия:
- Перейдите в боковое меню.
- Кликните по пункту «Добавить» — «Полоска» — «Отзывы».
- Перетащите курсором нужный элемент в рабочую область редактора страницы.
- В текстовой области блока введите наиболее подходящие отзывы, полученные от клиентов.
Ниже блока с отзывами добавим форму для лидогенерации. Для этого:
- В боковом меню редактора переходим в раздел «Добавить» — «Формы и связь», «Лид-формы».
- Добавляем форму на страницу с помощью перетаскивания.
- Для редактирования определенного поля формы выделяем его и нажимаем на кнопку «Редактировать поле». В появившемся диалоговом окне можно активировать отображение подсказки, названия поля, установить ограничение по количеству символов и т.д.
- Затем выделяем весь виджет “Wix Формы” и нажимаем на иконку со знаком «+».
 После этого кликаем по полю, которое нужно добавить в веб-форму.
После этого кликаем по полю, которое нужно добавить в веб-форму. - Теперь жмем на ссылку «Настроить форму». В диалоговом окне переходим в раздел «Настройка», в котором можно задать адрес электронной почты, на которую будет приходить уведомление о новом заполнении формы. А также просмотреть данные по всем регистрациям, установить лимит на количество заполнений и т.д.
- В следующих разделах настроек задаем элемент, который будет отображаться пользователю после заполнения формы. А также платежные атрибуты для сбора денежных средств через веб-форму и т.д.
Данные, собираемые формами, отображаются в специальном разделе панели управления сайтом, созданным с помощью конструктора Wix.
Кроме всего прочего в коллекции редактора конструктора Wix доступны интерактивные элементы, которые повышают конверсионность лендинга: таймеры, всплывающие формы и т.д.
Добавим на свой вариант посадочной страницы таймер. Для этого:
- В меню слева переходим в раздел Wix APP Market, в поисковое поле вводим «таймеры» и выбираем Wix Countdown Clock.

- Расположим таймер в блоке со второй мотивирующей надписью. После этого переходим в настройки элемента.
- Здесь задаем дату окончания таймера, часовой пояс, дизайн и т.д.
Для реализации этого функционала мы будем использовать промобоксы. Это всплывающие окна, которые отображаются в редакторе конструктора сайтов Wix как отдельные веб-страницы.
Для добавления на лендинг всплывающей формы:
- В разделе бокового меню «Добавить» переходим в пункт «Интерактив» — «Промобоксы» — «Контакты» и выбираем нужный элемент.
- В режиме промобокса удаляем все его содержимое.
- После этого меняем фон промобокса.
- Переходим на лендинг, копируем расположенную ниже форму для сбора пользовательских данных. Вставляем ее в промобокс.
- Затем в настройках промобокса указываем, на каких страницах его отображать и с какой задержкой.
На созданной нами странице присутствует три CTA-элемента. Кнопка «Позвонить» расположена в правом верхнем углу хедера и две кнопки «Погнали» на полосках с мотивирующими фразами. В их настройках можно задать следующие варианты перенаправления:
Кнопка «Позвонить» расположена в правом верхнем углу хедера и две кнопки «Погнали» на полосках с мотивирующими фразами. В их настройках можно задать следующие варианты перенаправления:
- На внешний интернет-ресурс.
- На страницу сайта.
- К определенному элементу лендинга (например, форме).
- К футеру или хедеру веб-страницы.
- На определенный документ (файл).
- К отправке электронного письма на заданный email-адрес.
- К звонку на указанный номер.
- На промобокс.
Рассмотрим настройку кнопки «Позвонить». Для этого:
- В правом верхнем углу курсором выделите эту кнопку и кликните по ссылке«Настроить».
- В диалоговом окне, если нужно, редактируем надпись на элементе и заменяем значок. После этого кликаем по иконке ссылки.
- В новом окне изменяем номер телефона и сохраняем внесенные изменения.
Теперь мобильные пользователи лендинга при нажатии на иконку телефона сразу смогут позвонить по указанному номеру.
К первой кнопке мы привяжем якорную ссылку, ведущую к форме лидогенерации, расположенной внизу лендинга. Для этого:
- В настройках кнопки кликаем по иконке ссылки, которая расположена внизу диалогового окна.
- В списке «Куда ведет этот элемент?» выделяем вариант «Якорь». В параметрах справа выбираем страницу сайта и элемент (лид-форма), на который будет указывать кнопка.
- Сохраняем внесенные изменения.
Вторую кнопку «Поехали» привяжем к промобоксу. После этого нажатие на кнопку будет открывать всплывающее окно, которое мы создали ранее. Для этого:
- Переходим в настройки кнопки и в списке «Куда ведет этот элемент?» выделяем вариант «Промобокс» и справа выбираем нужный элемент.
- Нажимаем «Сохранить».
В рамках данного руководства мы достигли следующих результатов:
- Создали лендинг.
- Разместили на нем видеоплеер.
- Добавили слайдер для отображения товаров и услуг.
- Добавили несколько полосок с CTA-кнопками и настроили их поведение.

- Создали и настроили таймер обратного отсчета.
- Добавили и оформили репитеры.
- Разместили блоки с отзывами и «Наша команда».
- Создали форму для сбора пользовательских данных и настроили их обработку.
Создать лендинг на Wix
Посмотреть готовый одностраничный сайт, который у нас получился вы можете по ссылке>>>.
Лендинг – это одностраничный сайт, обладающий ограниченным функционалом. Но с помощью конструктора Wix данный тип интернет-ресурса превращается в настоящий комбайн для комплексного продвижения и лидогенерации!
Алексей Дружаевэксперт-основатель
Как самостоятельно создать одностраничный сайт: пошаговая инструкция и рекомендации
Создание простого одностраничного сайта помогает эффективно продавать товар и продвигать услуги. Расскажем, как это сделать.
Одностраничник (landing page) — это одиночная, длинная или короткая страница для продажи товаров, услуг, привлечению потенциальных клиентов. Такой сайт удобен большим и маленьким компаниям, а также фрилансерам.
Правильно создать одностраничный лендинг легче, чем многостраничный ресурс. Создается только одна эффектная страница, которая должна впечатлить клиента, побудить на покупку услуги. Разберемся, как можно делать одностраничные сайты.
Разработка лендинга на интернет-сервисах
Конструктор сайтов — доступный инструмент для самостоятельной разработки одностраничного лендинга в целях продвижения бизнеса, быстрого его запуска. Можно это сделать бесплатно, а можно покупать тарифы, расширяюшие функционал.
Преимущества конструктора
— Быстрота создания. Для одностраничного проекта потребуется от 30 минут до нескольких часов.
— Отсутствие программирования. Не придётся изучать языки программирования, языки разметки. Нужно только следовать подсказкам системы и пошаговым подробным инструкциям.
— Уже готовые шаблоны. При разработке лендинга не придётся задумываться о том, что, куда поместить. В онлайн сервисе для создания одностраничника предоставляется уже готовая структура, остаётся только заполнить или изменить структуру и дизайн.
— Экономность. Услуги программиста не понадобятся, работа веб-мастера намного упрощена, значит бюджет на создание, ведение сайта снижается в несколько раз.
Подробнее о том, что такое лендинг пейдж.
Лучший сервис для создания сайта
Сервис Hipolink позволяет быстро разработать одностраничный проект с нуля, затратит это мало времени, не больше 30 минут. Конструктор полностью настраиваемый, предназначен для работы своими руками, пользоваться им просто. На нём вы сможете создать неограниченное количество одностраничных сайтов.
Разберемся на примере сервиса Хиполинк, насколько легко создается одностраничник с нуля.
1. Зарегистрируйтесь на сервисе, выберите тариф, который будет наиболее актуален, удобен для создания лендинга.
2. Выберите шаблон в конструкторе сайтов или создайте свой.
3. Заполните всю контактную информацию.
Примеры других инструментов:
— Wix
— uKit
— Weebly
— Mozello
— Readymag
У всех перечисленных сервисов есть плюсы, но есть и минусы
Заказать сайт «под ключ»
Заказ разработки одностраничного сайта «под ключ» экономит время и усилия, но раздувает бюджет. Можно заказать готовый landing page в веб-студии или у фрилансера.
Можно заказать готовый landing page в веб-студии или у фрилансера.
Прочитайте отзывы о прошлых заказах, посмотрите примеры работ. Убедитесь в профессионализме мастеров. Определитесь с пожеланиями.
Заполните техническое задание, обсудите всё с персональным исполнителем, отправьте несколько ресурсов, дизайн и структура которых Вам нравится.
Оформление и структура
Какие блоки использовать?
Основная цель одностраничника — подтолкнуть посетителя сайта к покупке. Нужно вызвать интерес у потенциального заказчика и побудить к действию, без раскачки и предисловий.
Блок перехода по ссылке
Структура:
— Логотип компании.
— Название компании, контактные данные.
— Предложение. Нужно чётко, лаконично рассказать про оффер.
— Слайдер. Примените этот пункт для демонстрации нескольких товаров.
Используйте изображения высокого качества, на которые приятно смотреть.
Тело веб-страницы
Предоставьте клиенту возможность выбрать именно Вас. Докажите, почему стоит приобретать данные услуги. Добавьте:
Докажите, почему стоит приобретать данные услуги. Добавьте:
— Информацию о компании или фрилансере.
— Преимущества.
— Отзывы.
— Цены
— Тарифы.
— Форму заявки.
— Сертификаты, лицензию.
— Форму обратной связи.
Страница должна быть хорошо оформлена, с красивым и современным дизайном, используйте единый стиль.
Рекомендации по контенту
1. Не нагромождать страницу текстовой информацией. Она может оказаться лишней и заставить скучать посетителя.
2. Писать привлекающие внимание заголовки. Заказчик не должен долго искать, куда-то лезть. Проскролив несколько секунд страницу, он должен понять, какая информация на ней предоставлена, нужна ли она ему.
3. Использовать инфостиль. Предоставляйте факты, высказывайтесь чётко, лаконично, по делу, докажите уровень реальными примерами.
4. Вызывать доверие. Расскажите о предоставленных услугах, их результатах.
Универсальная пошаговая инструкция и советы
Шаг 1. Выберите сервис для создания/шаблон.
Выберите сервис для создания/шаблон.
Посмотрите шаблоны в разных конструкторах, выберите наиболее удобный. Используйте максимально приближенный к тематике сайта шаблон. Так можно использовать готовый дизайн с подходящей структурой блоков, быстро их наполнить своей информацией.
Для сбора одностраничника с нуля, с индивидуальным дизайном и структурой, необходимо предварительно всё рассчитать. Рекомендуем использовать как примеры другие одностраничные веб-ресурсы по той же тематике.
Шаг 2. Продумайте структуру.
Ничего сложного в этом нет. Обратите внимание на проверенные приёмы, учитесь на ошибках других. Ориентируясь на чужой опыт, подсматривая одностраничники конкурентов, можно понять, что работает и даёт прирост клиентов.
Подходит для большинства ресурсов: шапка, описание оффера (предложения), специальные предложения, раскрытие преимуществ предложения, отзывы, карта.
Шаг 3. Зарегистрируйте домен или субдомен.
В онлайн конструкторах можно использовать бесплатные домены, но чаще всего они содержат в начале название конструктора. Если хочется индивидуальный домен, то можно доплатить. Это недорого, а созданный одностраничник будет приводить потенциальный заказчиков.
Если хочется индивидуальный домен, то можно доплатить. Это недорого, а созданный одностраничник будет приводить потенциальный заказчиков.
Шаг 4. Проведите рекламную кампанию.
Контекстная реклама — главный инструмент по продвижению лендинга . За неё нужно платить, но окупится она быстро при грамотной настройке. Доверьте этот вопрос специалисту, если плохо разбираетесь в этой сфере.
Шаг 5. Оптимизация под поведение трафика.
Конверсия интернет ресурса низкая или нулевая — оптимизируйте одностраничник. Проработать дизайн: изменить цвет, выбрать другие шрифты, поменять расположение блоков. Не забывайте про заголовки, они должны привлекать внимание.
Продвижение
Рассмотрим способы улучшения результатов раскрутки. Для продвижения одностраничника на лидирующие позиции в поисковиках нужно:
— Прописать мета-тэги в тексте, заголовках, описаниях или названиях изображения.
— Составить семантическое ядро.
— Не использовать текст в виде картинок.
— Улучшить поведенческие факторы.
— Улучшить технические факторы.
— Создать мобильную версию одностраничного сайта.
Важно! Для тех, кто знаком с языком разметки несложно сделать целевую страницу на HTML. Создание займёт пару часов, в результате получится быстрый одностраничный сайт.
— Разбить страницу на логические разделы.
— Разместить кнопки социальных сетей.
— Добавить страницу в службы мастеров.
— Не нагружать страницу информацией, лишним контентом.
— Настроить контекстную рекламу.
— Обновлять контент.
— Разместить кнопку «Поделиться», убедить посетителя нажать на неё.
— Создать блог.
Как создать сайт самому бесплатно: инструкция
Чтобы разместить свой бизнес-проект в Интернете, не обязательно нанимать профессионального веб-мастера. Сегодня существуют бесплатные платформы с набором всех необходимых инструментов для создания сайтов — CMS. С их помощью можно «собрать» красивый и функциональный веб-ресурс из шаблонов, тем и плагинов. Мы подготовили подробную инструкцию о том, как самостоятельно создать сайт без навыков программирования и дизайна.
С их помощью можно «собрать» красивый и функциональный веб-ресурс из шаблонов, тем и плагинов. Мы подготовили подробную инструкцию о том, как самостоятельно создать сайт без навыков программирования и дизайна.
Создание сайта с нуля: пошаговая инструкция
Время — самый важный ресурс, который потребуется при создании вашего первого сайта. Однако пошаговая инструкция поможет вам справиться с этой задачей быстрее и получить готовый результат в течение нескольких часов.
Выбор хостинга и регистрация домена
- количеством посетителей;
- функциональностью сайта;
- объемом размещаемой информации.

Шаг 2. Выбор хостинга. Простой одностраничный сайт с маленьким трафиком не требует большого количества ресурсов сервера, поэтому разместить его можно на простом виртуальном хостинге с поддержкой CMS.
Для размещения нескольких сайтов с расширенной функциональностью, которые требуют повышенной производительности процессора, подойдет CMS хостинг.
Выбрав нужный тариф, нажмите кнопку «Заказать», вы попадете на страницу регистрации.
Шаг 3. Регистрация аккаунта. Укажите вид регистрации и контактный электронный адрес: на него будут приходить важные уведомления от хостинг-провайдера.
На вкладке Макхост » Выбор услуг подтвердите выбор тарифа и укажите срок аренды хостинга: от 1 месяца до 3 лет. При оплате за период от 1 года предоставляется скидка.
При оплате за период от 1 года предоставляется скидка.
Шаг 4. Регистрация доменного имени. Создание сайта начинается с регистрации доменного имени — уникального имени сайта, которое отображается в адресной сроке браузера и позволяет отличать один веб-ресурс от другого. Домен состоит из нескольких частей:
- .ru — доменная зона (первый уровень), выбирается из фиксированного перечня;
- mchost — доменное имя второго уровня, придумывается владельцем веб-ресурса.
Доменное имя влияет на ранжирование сайта в поисковых системах, поэтому важно, чтобы оно соотносилось с названием вашего бренда и тематикой веб-ресурса/регионом целевой аудитории.
Чтобы зарегистрировать новый домен, введите доменное имя второго уровня, выберете нужную зону из поля справа (в скобках указана цена за покупку имени на один год и продление лицензии) и нажмите кнопку «Далее».
Домен станет доступным для всех пользователей Сети в течение 4–48 часов. Вы сможете найти его в меню «Управление услугами», выбрав пункт «Мои домены».
Шаг 5. Оплата. Для активации аккаунта перейдите на вкладку «Финансы» и пополните баланс.
Теперь у вас есть необходимое место на сервере и адрес сайта. Следующим этапом будет установка программы для создания веб-ресурса.
Установка CMS WordPress
Самым понятным для начинающего специалиста интерфейсом обладает CMS WP, поэтому мы рекомендуем установить именно ее. К тому же платформа имеет большое профессиональное сообщество, поэтому в Интернете можно найти ответ практически на любой вопрос, который может возникнуть в процессе работы.
Шаг 6. Установка программного обеспечения. Чтобы загрузить программу на сервер, в панели «Управление услугами» выбираем «Установка приложений» → «WordPress».
В открывшемся окне выберите адрес сайта, на который вы будете устанавливать WordPress (WP). Затем создайте базу данных — контент вашего сайта и необходимые для его работы приложения.
После перехода по ссылке «создать базу», придумайте название базы и введите логин и пароль для доступа к файлам, которые будут в ней храниться. Нажмите кнопку «Добавить» и вернитесь к установке WordPress.
В строке «Путь установки» можете оставить стандартное значение — «/». Запомните логин и пароль указанные в поле «Данные для администратора»: они потребуются для авторизации в панели управления WP. Для завершения загрузки нажмите «Установить приложение».
Для завершения загрузки нажмите «Установить приложение».
Заходим в панель управления CMS и переходим к разметке веб-ресурса и выбору дизайна.
Выбор темы и оформление
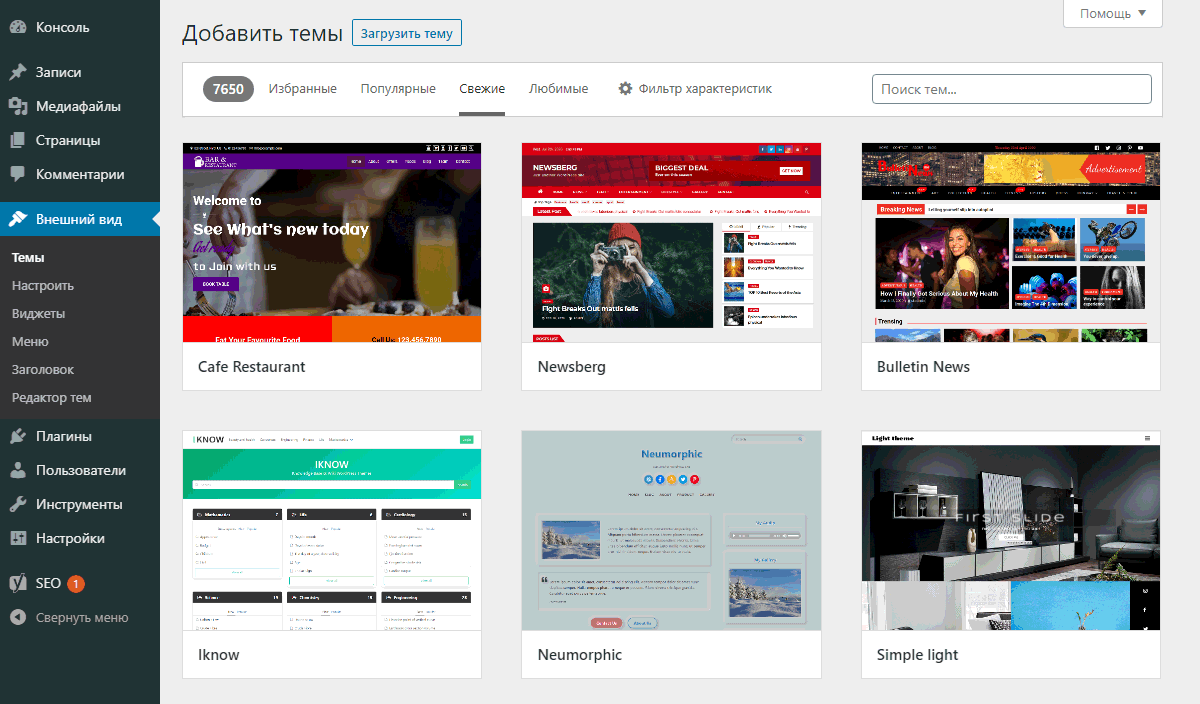
В ВордПресс представлен каталог с огромным выбором бесплатных тем для сайта, разработанных профессиональными дизайнерами. С помощью готовых шаблонов вы сможете создать веб-ресурс без навыков программирования.
Шаг 7. Дизайн. Перед тем, как приступить к выбору темы, изучите сайты конкурентов. Это поможет вам сформировать представление о том, что нравится пользователям, и применить это на своем веб-ресурсе.
В панели управления выберите пункт «Внешний вид» и нажмите кнопку «Добавить новую тему». Найдите в каталоге подходящий вариант и примените к сайту. В открывшихся настройках будет отображаться активная тема, которую можно сменить.
В открывшихся настройках будет отображаться активная тема, которую можно сменить.
Шаг 8. Разметка. Продвижение вашего сайта будет зависеть от удобства конечного пользователя, поэтому особое внимание стоит уделить структуре сайта. Перемещение по странице должно быть логичным и быстрым, а у каждого блока информации должно быть свое место. Для этого в общих настройках добавьте основные элементы:
- шапку страницы;
- подвал, или футер;
- меню.
Правильное оформление будет привлекать внимание аудитории и увеличит время нахождения пользователя на сайте.
Наполнение контентом
Поисковые системы ранжируют сайты с помощью специальных алгоритмов, которые позволяют им найти сайты с лучшим соответствием запросу по теме, региону и смыслу.
Шаг 9. Шапка и футер. Обязательно разместите важную информацию о вашем проекте:
- контакты и режим работы;
- сведения об авторских правах;
- полезные ссылки.
Внесите сведения о компании в «Яндекс.Справочник».
Шаг 10. Написание текстов. Главными критериями хорошего текста являются его понятность и полное раскрытие темы. Однако востребованность контента зависит не только от смыслового наполнения, но и от оформления текста.
В разделе «Записи» добавьте новую статью. С помощью инструментов WP, вы можете создавать заголовки разных уровней и маркированные списки, выделять ключевые слова и вставлять иллюстрации, — все это необходимо для попадания в ТОП поисковой выдачи. Добавьте текст и отредактируете его, затем нажмите «Опубликовать». Настройте «Видимость» записи.
Добавьте текст и отредактируете его, затем нажмите «Опубликовать». Настройте «Видимость» записи.
Шаг 11. Создание новых страниц и разделов.
Быстрая загрузка страниц зависит от количества расположенного на них контента, поэтому необходимо распределять содержимое сайта между ними. Это важно и для того, чтобы не перегружать их ключевыми словами, что плохо скажется на продвижении. Чтобы создать новую страницу, на панели управления выберите раздел «Страницы», затем «Добавить новую». Введите название страницы и текст, который будет на ней отображаться → «Опубликовать».Установка плагинов
Плагины — приложения, необходимые для корректной работы сайта:
- SEO-оптимизации;
- оптимизации скорости загрузки страниц;
- защиты от вирусов;
- расширения функциональности — каталогов, платежных систем и т.

Шаг 12. Установка плагинов. На панели управления CMS выберете «Плагины» → «Добавить новый» и перейдите в каталог плагинов ВордПресс. Выбрать нужный плагин можно по описанию в карточке. Нажмите кнопку «Установить» напротив нужного приложения.
Индексация сайта
Чтобы сайт отображался в поисковике, поисковые роботы должны просканировать ваш веб-ресурс, проанализировать его содержимое и проиндексировать страницы.
Шаг 13. Индексация. Самый простой способом рассказать поисковым системам о новом сайте — ввести его доменное имя в поисковую строку. Добавьте его в сервисы «Яндекс.Вебмастер» и «Google Search Console».
Шаг 13. Анализ сайта. Чтобы выявить ошибки индексации, отследить статистику поисковых запросов и получить подробную информации о позиции в поисковой выдаче также следует зарегистрироваться на «Яндекс. Вебмастер» и «Google Search Console».
Вебмастер» и «Google Search Console».
Эти сервисы помогут вам создавать более востребованный контент и сравнивать свой проект с конкурентами.
Заключение
С помощью современных CMS можно легко создать красивый и удобный сайт для своего проекта самостоятельно. Не забывайте уделять время созданию оригинального контента и SEO-оптимизации!
Автор: Макхост
Оцените статью
Как создать качественный одностраничный сайт
Если вам нужно быстро и качественно рассказать о бренде или о том, какой вы крутой специалист — используйте одностраничники. В этой статье мы рассмотрим одностраничный сайт, определим, каким он может быть, а также выясним, как его создавать.
Одностраничный сайт и лендинг — в чем разница
Лендинг — это посадочная страница, которая побуждает человека совершить целевое действие: купить продукт, оформить заказ, забронировать билет на мероприятие, принять участие в вебинаре и тому подобное. Сайт носит коммерческий характер — привлечь трафик, получить контактные данные пользователей и увеличить прибыль.
Сайт носит коммерческий характер — привлечь трафик, получить контактные данные пользователей и увеличить прибыль.
Одностраничный сайт — это ресурс, который состоит из единственной страницы и закреплен за одним URL.
Цель: привлечение и информирование пользователей. Не каждый одностраничник является лендингом.
Ниже мы сделали сравнительную таблицу, чтобы показать отличия одностраничника от лендинга.
| Одностраничный сайт | Лендинг |
| Перемещение происходит по внутренним ссылкам и прокручиванием страницы вверх или вниз | Бывает одностраничным или входит в состав многостраничного сайта |
| Преследует цель информирования пользователей | Преследует коммерческие цели |
| Одностраничники доносят важную информацию до пользователей | На сайте присутствует форма для сбора контактных данных |
| Страница может быть короткой или длинной | Обычно это длинная страница, на которой размещается максимум информации о продукте или компании |
| На странице может содержаться призыв к действию, но наличие этого блока для сайта не является обязательным | Всегда есть призыв к действию |
Не каждый одностраничник является лендингом, а landing — это не всегда самостоятельный сайт.
Рекомендуем к прочтению! Узнайте, чем лендинг отличается от многостраничного сайта.
Виды одностраничных сайтов
Одностраничники делят на несколько видов, давайте остановимся на них подробнее. Так как мы уже рассмотрели понятие «лендинг», его в этом списке не будет.
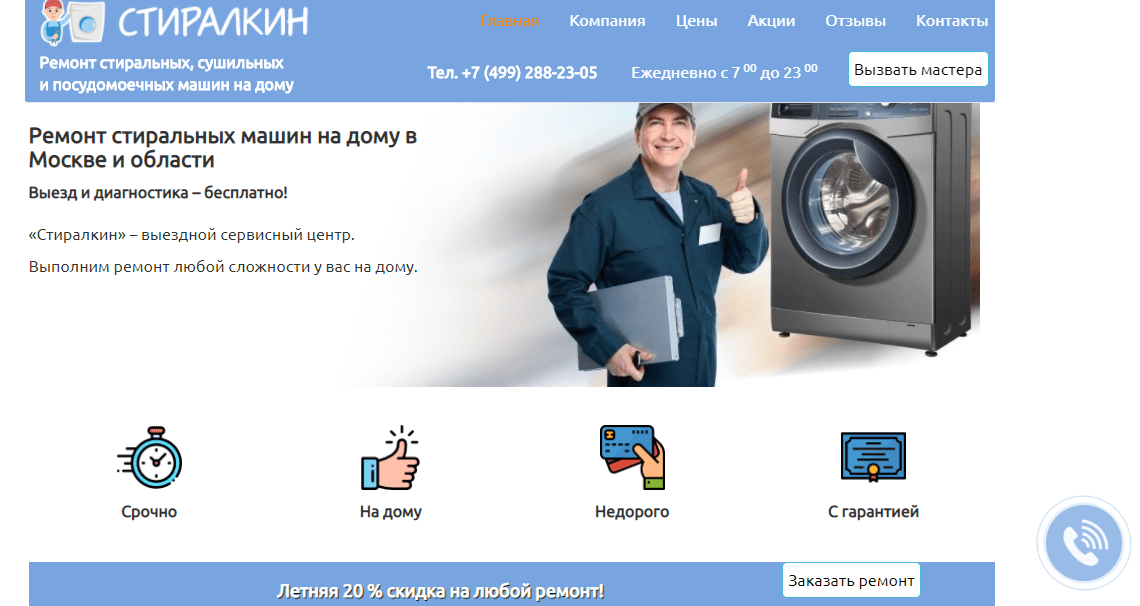
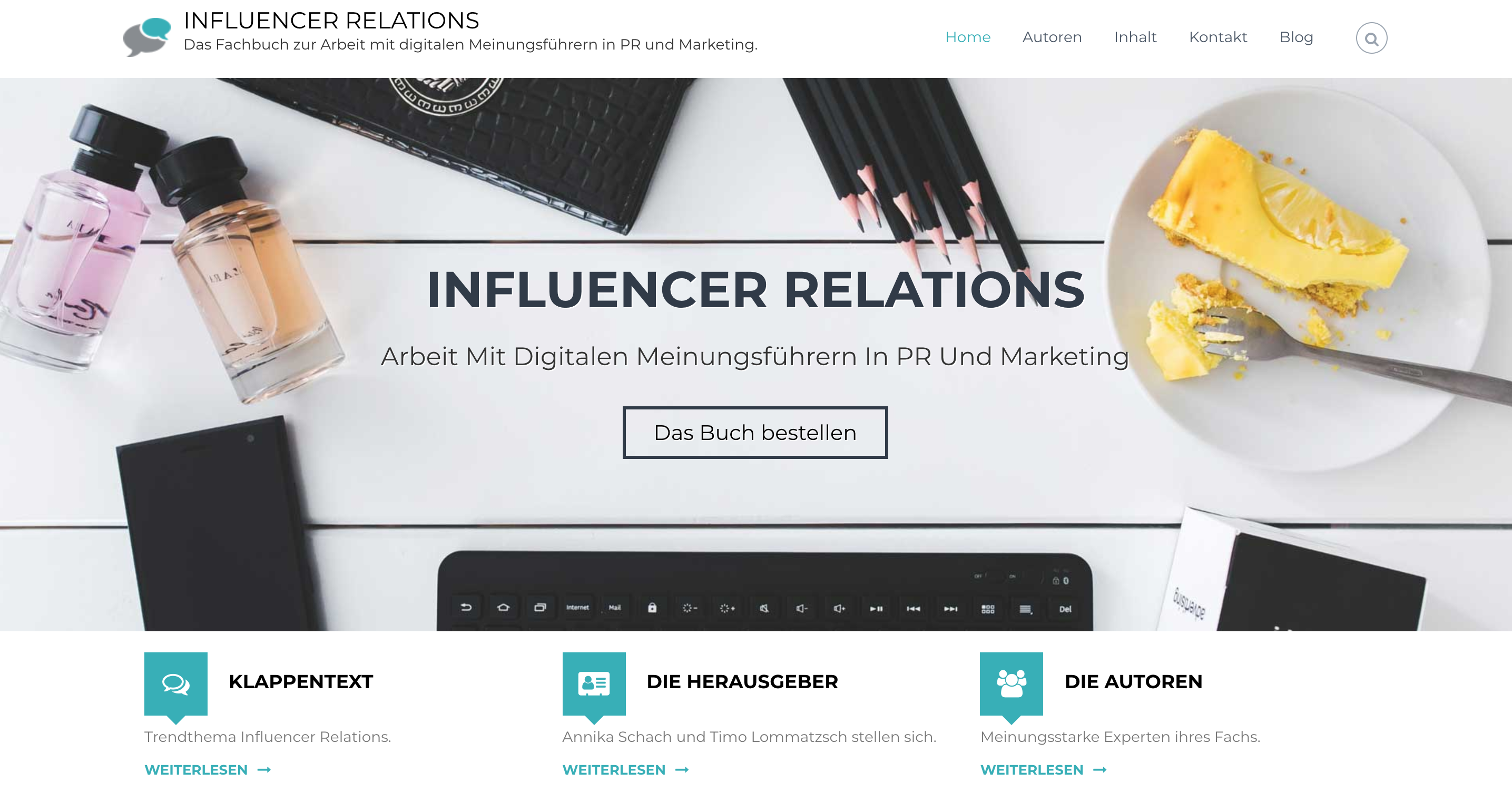
Сайт-визитка
Информационный ресурс, на котором размещают информацию о компании и ее деятельности. Другими словами, это перенесенная из офлайна в онлайн визитка, только с более подробным описанием.
Организация сможет в любой момент отправить ссылку на сайт и помочь человеку ознакомиться со своими возможностями. Обычно на подобных одностраничниках есть вся информация о фирме, ее контактные и регистрационные данные, список преимуществ и варианты продукции.
Если пользователя заинтересовала информация, он может позвонить по телефону или написать электронное письмо. Также на сайте часто присутствует форма обратной связи, куда человек может добавить свои контактные данные.
Подобными форматами пользуются специалисты в определенной области — например, психологи или digital-агентства.
Пример сайта-визиткиПортфолио
Сайт, на котором автор размещает свои работы, чтобы показать свой профессионализм. Например, фотограф показывает свои варианты съемки, а программист таким образом может обозначить свои навыки — работал с C#, написал фрагмент кода для проекта.
Пример сайта портфолиоКвиз
Сайт-опросник, на котором пользователю предлагается ответить на несколько вопросов и оставить свои контактные данные. В конце его всегда ждет подарок — чек-лист, бесплатный доступ к приложению, VIP-подписка и тому подобное. Это нужно для того, чтобы привлечь внимание человека и собрать его контакты.
Информация может использоваться для сбора целевой аудитории и составления портретов клиентов.
Вариант квизаИнформационная страница
Ресурс, на котором содержится информация о мероприятии, событии, новом товаре или услуге. Сайт создан для того, чтобы подогреть интерес аудитории.
Подписной сайт
Страница, на которой пользователь может подписаться на рассылку — новости компании, изменения в ассортименте, акции и скидки, вебинары.
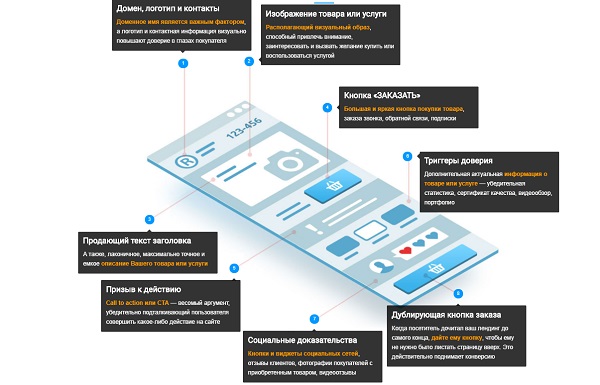
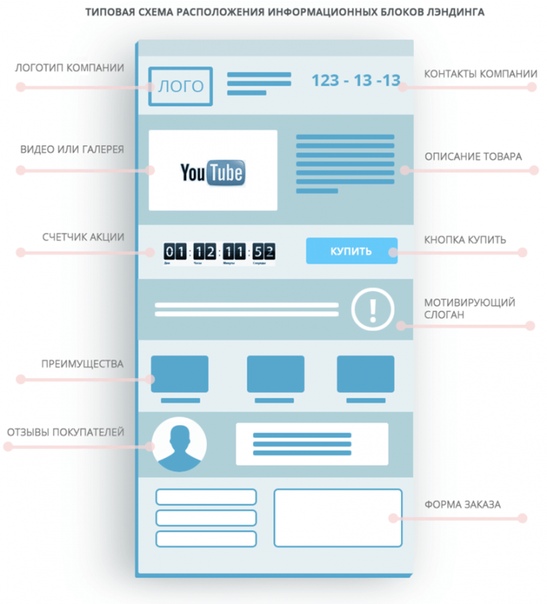
Пример подписного сайтаИз чего состоит одностраничный сайт
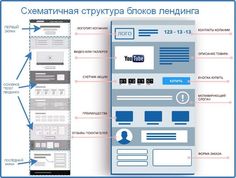
Классический одностраничник состоит из нескольких блоков, которые могут перемешиваться между собой и повторяться.
Первый блок
Цель блока — побудить пользователя ознакомиться с сайтом или совершить действие.
Первый блок может быть представлен в виде одного или нескольких баннеров, которые можно пролистать, а также в формате видео.
Пример главного блокаНа баннерах может располагаться кнопка с призывом совершить действие: оставить контактные данные, заполнить форму, задать вопрос или получить подарок.
Структура первого блока:
- Логотип компании.
- Название организации.
- Оффер.
- Изображение или видео в высоком разрешении.
- Форма обратной связи или кнопка с действием.

Меню
Цель — обеспечить удобную и понятную навигацию по блокам сайта.
Меню можно закрепить над всеми блоками одностраничного сайта либо спрятать сбоку или сверху.
Пример размещения меню справаСтруктура меню:
- Логотип или название компании.
- Основные разделы сайта — описание, отзывы, информация о компании, контактные данные, акции и тому подобное.
- Ссылки на соцсети.
- Телефон организации.
- Email.
- Кнопка обратной связи.
Блок «Описание»
Цель — рассказать подробно о цели проекта. Например, о компании или о том, где и когда будет проходить мероприятие.
Пример основного блока одностраничного сайтаСтруктура блока «Описание»:
- Характеристики проекта. Текст рассказывает пользователю, почему он должен воспользоваться вашим предложением, записаться на вебинар или сохранить ваши контактные данные.
- Изображения и видео в высоком разрешении.
- Кнопки с целевым действием.

Блок «Преимущества»
Цель — показать пользователю основные преимущества компании. Это может быть список достоинств или перечисление спикеров, которые участвуют в конференции.
Преимущества можно расположить в виде списка с изображениями — как на скриншоте ниже.
Вариант, как может выглядеть блок с преимуществамиСтруктура блока «Преимущества»:
- Текст в виде списка.
- Фотографии в высоком разрешении, если этого требует список.
- Стикеры или иконки, которые будут разграничивать абзацы.
- Кнопка с призывом к действию.
Кейсы
Цель — убедить пользователя довериться вам и совершить целевое действие.
Пример оформления кейсовСтруктура блока с кейсами:
- Фотографии в высоком качестве.
- Текст, в котором все факты будут подтверждены цифрами и результатами исследований.
- Таблицы и схемы, если их наличие оправдано.
- Заголовок — можно поиграть с кликбейтом, но более уместным будет нейтральное информативное название.

Блок «Отзывы»
Цель — еще один показатель доверия к компании. Через отзывы новые пользователи могут судить о качестве товара и обслуживании клиентов, а также о том, понравился ли продукт покупателю.
Пример блока с отзывамиСтруктура отзывов:
- Фотографии клиентов.
- ФИО покупателя (зачастую — только имя и фамилия, без отчества).
- Скриншот или текст отзыва.
- Оформление можно сделать на одном экране или добавить скроллинг.
Блок «Схема работы»
Цель — дать пользователю инструкцию по работе с компанией. Это может быть схема пути взаимодействия с брендом или список тарифов для разных задач бизнеса.
Пример блока «Схема работы»Структура блока со схемой работы:
- Иконки или изображения.
- Текст, который будет расшифровывать преимущества, этапы взаимодействия с компанией или тарифы.
- Здесь могут быть кнопки CTA.
Блок «Контакты»
Цель — контактная информация, помогающая пользователю связаться с компанией и найти адрес на карте.
Ниже представлен макет блока контактов, на котором есть карта, адрес компании, email, телефоны для связи и ссылки на соцсети.
Вариант блока с контактами компанииСтруктура блока «Контакты»:
- Юридические данные фирмы.
- Номер телефона, email, ссылки на мессенджеры и соцсети.
- RSS.
- Карта сайта.
- Форма обратной связи.
- Карта с местоположением компании — «Яндекс.Карты» или Google Maps.
- FAQ — вы можете вынести этот раздел в самостоятельный блок, но ссылку на него нужно обязательно оставить в меню или в подвале сайта.
CTA-кнопки
Выше мы разобрали несколько видов кнопок, которые побуждают пользователя совершить действие. На одностраничном сайте можно разместить одну или несколько CTA.
Цель — помогает пользователю понять, какое действие он должен совершить на сайте.
Пример кнопок на сайтеСтруктура кнопок:
- Емкое слово или фраза — например, «оставить заявку», «хочу записаться», «вступить в сообщество», «заполнить анкету».

- Контрастные цвета — текст в кнопке не должен сливаться с ее фоном.
- Кнопка должна быть кликабельной — пользователь нажимает на нее и попадает на другую страницу или форму для обратной связи.
Формы обратной связи
Цель — помочь компании получить заявку или обратную связь от клиента.
Вариант формы обратной связиСтруктура формы для обратной связи:
- Не более трех полей для заполнения — имя, номер телефона, email.
- В идеале, открытая в браузере форма должна автоматически подтягивать подсказки о данных пользователя.
- Если вы добавляете какой-то вопрос в форме — сделайте его максимально простым, чтобы человек не задумывался над ответом.
Дополнительные блоки
Для каждого вида одностраничника есть дополнительные блоки:
- Чек-лист для квиза или подписного сайта. Цель — стимулировать пользователя совершить действие и получить за это приз.
- Блок с публикациями в СМИ или со списком партнеров — используется на сайтах-визитках и портфолио.
 Цель — показать экспертность компании и получить доверие клиентов.
Цель — показать экспертность компании и получить доверие клиентов. - Блок с опросом является основным в квизе. Цель — получить контактные данные и собрать информацию о ЦА.
Создание одностраничного сайта: пошаговая инструкция
А теперь разберем процесс, как создать одностраничный сайт.
Определить цели
Для того чтобы создать одностраничный сайт — нужно разобраться в том, какие задачи он будет выполнять.
Список вопросов, которые вы должны задать себе перед началом работы:
- Какую информацию вы хотите донести до людей?
- Как люди должны использовать ваш сайт?
- Что будет на сайте?
- Будут ли на странице товары?
- Какой аудитории будет интересен ваш ресурс?
- Будет ли сайт использоваться только как инструмент перехода на соцсети или другие ресурсы?
После того, как запишете ответы, вам станет понятно, какой вид сайта нужен компании, а также вы определите цель вашего ресурса. Например, привлечь подписчиков, проинформировать покупателей о новом магазине, продемонстрировать товар или продать продукт.
Выбрать ЦА
Далее вам нужно точно описать сегмент целевой аудитории и обозначить, как страница будет решать проблему клиента.
Например, у вас есть ресторан и вы хотите рассказать о разных услугах:
- Сайт-визитка подойдет для общего информирования клиентов: обеды и романтические ужины, аренда банкетного зала, меню от шефа и мастер-классы по выходным. Сегмент: мужчины и женщины от 20 до 60 лет.
- Портфолио покажет варианты оформления банкетного зала: для свадьбы, для выпускного или на день рождения. Сегмент: женщины от 25 до 40.
- Квиз поможет понять, чего хочет ваша аудитория и для чего она к вам приходит. Сегмент: мужчины и женщины от 20 до 50 лет.
- Информационная страница сообщит подписчикам о том, когда у вас проходят мастер-классы. Сегмент: женщины от 30 до 40 лет.
- Лендинг поможет разместить меню. Пользователи смогут заказать обед на дом. Сегмент: женщины и мужчины от 20 до 45 лет.

- Подписная страница соберет базу подписчиков. С ее помощью вы сможете оповещать пользователей о новых акциях и скидках, а также напоминать о себе с помощью чат-ботов или email. Сегмент: мужчины и женщины от 25 до 45 лет.
Каждый одностраничник будет «заточен» под определенный сегмент аудитории, поэтому ваша задача — определить ее и рассказать о компании в максимально подходящей форме.
Изучить конкурентов
Также перед началом работы нужно изучить и проанализировать конкурентный рынок:
- Определить прямых и косвенных конкурентов.
- Изучить их сайты.
- Проанализировать информацию — оффер, УТП, акции и скидки, оформление баннеров и так далее.
- Сравнить стоимость или тарифы.
- Определить сильные и слабые стороны каждого конкурента.
Изучайте не только сайты, но и соцсети, публикации на других ресурсах, читайте отзывы и оценивайте репутацию в сети.
Собранная информация поможет вашей компании сформулировать уникальное предложение и найти сильные стороны, которые выделят вас на рынке.
Создать прототип сайта
Далее переходите к созданию прототипа сайта — в ходе работы над макетом вы поймете, какое наполнение вы хотите видеть на сайте.
Все идеи вы можете записывать в майнд-картах: это поможет систематизировать элементы и понять, без каких блоков вам точно не обойтись.
В начале у вас будет подобный макет, в котором вы обозначите расположение элементов и информации.
Пример прототипа сайтаРекомендуем к прочтению! Узнайте, как работать в Figma.
Продумать наполнение сайта
После анализа ЦА и конкурентов вам уже будет проще ориентироваться и схема сайта поможет проработать наполнение:
- Разработать дизайн или определиться с шаблоном.
- Подобрать изображения и баннеры.
- Продумать текст.
- Подготовить логотип и фавикон.
- Собрать новый макет сайта.
На примере ниже показано расположение блоков и элементов в них. Первый блок — это акция с кнопкой, второй — описание преимуществ компании, которые выделены иконками.
Выбрать инструменты, с помощью которых будет создан одностраничный сайт
Теперь мы подходим к выбору инструментария для верстки сайта и его последующего запуска.
Вам нужно определиться с системой, в которой будет создан сайт:
- Конструктор. Готовые no-code решения, которые помогают самостоятельно создать одностраничный сайт с нуля.
- CMS. Движки для создания и наполнения сайтов.
- Шаблон. Это самописный код, который размещен в открытом доступе. Вы можете скачать его и настроить под свой проект.
- Самописный сайт. Для этого вам потребуется помощь команды разработчиков, которые создадут уникальную страницу и помогут реализовать все ваши идеи.
После выбора площадки для верстки сайта переходим к инструментам, которые помогут запустить ваш проект:
Разобраться в юридических деталях
Тем, кто планирует сделать одностраничный сайт и успешно запустить его, без данного пункта не обойтись.
В каких тонкостях вам нужно разобраться
- Нельзя нарушать закон о персональных данных.
 Вы должны разместить информацию о том, что персональные данные клиентов будут использоваться только вами — и никогда не попадут к третьим лицам.
Вы должны разместить информацию о том, что персональные данные клиентов будут использоваться только вами — и никогда не попадут к третьим лицам.
Пример того, как добавляют документ «Политика конфиденциальности» - Чтобы пользователи не жаловались на вас, а вы могли соблюдать правила закона о персональных данных — добавьте галочку для согласия. Разместите ее в форме заявки, чтобы посетители сайта могли подтвердить свои действия.
Вариант оформления галочки, подтверждающей обработку данных - Оповестите пользователей о том, что вы собираете метаданные — cookie, IP-адреса и данные о местоположении.
Пример уведомления о сборе cookies
Важно! Если вы ведете бизнес в России, вам нужно уведомить Роскомнадзор о том, что вы храните и обрабатываете персональные данные. Вас попросят предоставить дополнительный список документов, которые подтвердят деятельность компании.
Оформление и текст одностраничного сайта
Давайте подробнее остановимся на правилах оформления одностраничника и главных составляющих эффективного текста.
Визуальная составляющая сайта
Создание одностраничного сайта не подразумевает по умолчанию уникальный дизайн и фирменные иконки. Достаточно выбрать готовый шаблон и наполнить его необходимой информацией — но даже стоковый дизайн необходимо модернизировать под стандарты юзабилити.
Четкий призыв к действию
Он должен находится в кнопке, на которую пользователь обращает внимание.
- Кнопка может быть в шапке, в теле или в подвале сайта.
- Количество слов не должно быть больше трех, иначе потребителю будет сложно понять информацию.
- Придерживайтесь контрастных цветов. Например, черный и белый хорошо сочетаются, а желтый и оранжевый — плохо. Также кнопка не должна теряться на фоне сайта.
Видео и анимированные элементы на фоне
Подобный контент нужно использовать с умом и следить за тем, чтобы он не перегружал сайт. При корректном использовании видео повышает уровень узнаваемости вашего ресурса, а также помогает завоевать доверие клиентов.
В формате видео можно представить продукт или историю компании, записать инструкцию или показать кейсы.
Мобильный дизайн
Его также называют респонсивным — элементы изначально заточены под смартфоны. Контент на сайте является динамическим и при смене масштаба каждый блок адаптируется под любой шаблон — ваша страница будет корректно отображаться на всех видах устройств.
Рекомендуется к прочтению! Узнайте, что такое мобильный лендинг.
Простая навигация
Не усложняйте меню сайта сложными названиями. Делайте простые заголовки разделов — до двух слов.
Также мы рекомендуем избавляться от ненужных элементов и не перегружать фон сайта, чтобы пользователь не отвлекался от основного контента.
Изображения
Большое количество картинок снижает скорость загрузки страницы. Чтобы избежать этого, вы можете добавить одно большое изображение, которое будет оптимизировано так, чтобы увеличить скорость загрузки одностраничника.
Важно! В наше время на счету каждая секунда — если ваш сайт медленно подгружает информацию, пользователь закроет страницу и никогда к вам не вернется.
Используйте только качественные изображения. Лучше всего добавлять собственный контент, а стоковые снимки включать только на старте проекта.
Минимализм в дизайне
Он проявляется во всем: простые шрифты, от трех до пяти цветов и лаконичное оформление кнопок и блоков.
Пользователи стремятся получить информацию и найти ответ на вопрос. Не перегружайте сайт излишними «красивостями» — даже если они, как вам кажется, красиво обрамляют текст.
Важно! В дизайне сайтов нужно исходить из удобства для посетителя. Клиент не должен испытывать сложностей. Чтобы понять его путь знакомства с брендом — составьте customer journey map и проработайте слабые места.
Текст одностраничника
Информация на странице с самых первых слов должна отвечать на запрос пользователя. Давайте разберемся — с чего нужно начать одностраничник и как его закончить.
Заголовок
Это первое, что увидит пользователь, поэтому привлекайте его внимание:
- Что-то оригинальное — например, для рекламных агентств или личных портфолио.

- Начинается с ключевых слов, которые пользователь вбивал в окне поисковых систем. Запросы можно найти через «Яндекс Wordstat» и Google Trends.
- В формате вопроса.
- Простое и лаконичное.
- Название бренда.
Одна страница — одна мысль
Вся информация на сайте должна доносить до пользователя одну конкретную мысль, которую вы формируете в целевом действии. Это помогает пользователю разобраться даже в узкоспециализированном бизнесе и понять, на какую страницу он попал.
Оформление текста
Обязательно разбивайте текст на абзацы, выделяйте главные мысли, используйте буллиты в виде иконок, а также простой и читабельный шрифт.
Вы можете менять цвет текста для важных акцентов, которые должны выделяться среди остального текста. Пользователь сможет просмотреть страницу по диагонали — и сразу понять, о чем на ней идет речь.
Люди доверяют фактам и цифрам
Используйте в своем тексте факты, которые подтверждаются цифрами. Ваша задача — в грамотной и простой форме рассказать об этих данных. Конечно, желательно не просто сообщить о том, что «компания работает на рынке 15 лет», а преподнести все чуть интереснее, не скатываясь в язык пресс-релизов. Например, показать количество клиентов и партнеров, в которыми вы работаете, отразить обороты производства и указать сколько человек пользуются вашей продукцией.
Конечно, желательно не просто сообщить о том, что «компания работает на рынке 15 лет», а преподнести все чуть интереснее, не скатываясь в язык пресс-релизов. Например, показать количество клиентов и партнеров, в которыми вы работаете, отразить обороты производства и указать сколько человек пользуются вашей продукцией.
Подарки и сюрпризы
Благодарите клиентов и пользователей — дарите подарки: чек-листы, промокоды, пробники товаров и тому подобное. Это увеличит коэффициент лояльности потребителей.
Покажите потребителю ценности компании
В тексте вы должны показать ценности компании или особенности продукта, чтобы у пользователя возникло ощущение, что именно ваше предложение изменит его жизнь в лучшую сторону: решит проблему, сделает его более уверенным в завтрашнем дне.
Проверяйте гипотезы
Создайте два варианта текста или заголовков и проверьте, как аудитория будет на них реагировать — какая получится конверсия. И далее выбирайте наиболее эффективный текст.
Рекомендуется к прочтению! Узнайте, как работать с одностраничными сайтами и их наполнением:
Как создать одностраничный сайт в SendPulse
Чтобы создать одностраничный сайт в SendPulse, войдите в свой аккаунт и найдите вкладку «Сайты». Затем нажмите на кнопку «Создать сайт» в меню или на рабочей поверхности.
Кнопки «Создать сайт» в панели SendPulseДалее определитесь с готовым шаблоном из галереи или создайте одностраничник с нуля, нажав «Новая страница».
Выбор шаблонов одностраничников в SendPulseПеред вами откроется визуальный конструктор, в которой вы можете добавлять элементы и менять их параметры.
Конструктор SendPulse, в котором можно создать одностраничный сайтНастройка элементов сайта
А теперь рассмотрим блоки, которые вы можете добавить на одностраничный сайт. Сначала вы задаете общие параметры страницы, такие как цветовая гамма и ширина сайта.
Цветовая гамма
- Фон страницы — закрашивание цветом пространства за всеми блоками.

- Фон контента — заполнение цветом всех элементов, кроме элемента «Обложка».
- Текст — выбор гаммы для текста.
- Основной цвет — фон в элементе «Обложка», заполнение цветом кнопки со стилем «Основная» либо обводка для кнопки со стилем «Вторичная».
- Вспомогательный цвет — заполнение в элементе «Линия» и добавление цвета в кнопке со стилем «Вторичная».
Ширина страницы
Ширина сайта меняется — от 420 до 780 пикселей. При этом одностраничник будет адаптироваться под любое устройство.
Настройка ширины сайтаТекст
Блок «Текст» находится в левой части конструктора и его нужно перетянуть в рабочее поле. Оформление блока можно менять — например, скруглить углы, добавить фоновое изображение или тень, сделать отступ и поработать со шрифтами.
Возможности блока «Текст»Вы можете задать стиль текста в меню справа:
Изменение стиля текстаА также изменить шрифты:
Выбор шрифтовОбложка
Используется для оформления шапки сайта. В нее вы можете добавить логотип компании или фотографию специалиста для портфолио.
В нее вы можете добавить логотип компании или фотографию специалиста для портфолио.
Важно! В каждом элементе вы можете менять стиль: цвет фона, изображение, тень, скругление и отступы.
Настройка обложкиА вот как добавить фоновое изображение на сайт:
Окно для загрузки картинокГалерея
С помощью этого блока вы можете добавить изображение, видео или создать карусель.
Чтобы загрузить видеоролик, его нужно предварительно залить на YouTube — а в сервисе SendPulse вставить ссылку на него.
Для карусели есть возможность добавить описание и ссылку на сторонний ресурс — например, маркетплейс.
Загрузка галереиКнопка
В кнопке можно указать номер телефона, ссылку или email. Все стили, которые вы выбрали ранее, подтягиваются автоматически. Если вы хотите создать уникальную кнопку — задействуйте стиль «Настраиваемая» и подберите текст и оформление.
В разделе «Описание» вы можете добавить надпись — например, «Получите чек-лист» или «Больше информации по ссылке».
Существует два вида кнопок:
- «Основная» нужна для главных кнопок с призывом к действию. Они должны сразу привлечь внимание пользователя.
- «Вторичная» используется для второстепенных кнопок.
Соцсети
Чтобы пригласить пользователей в соцсети компании, используйте блок «Соцсети». Выбор большой и подойдет для каждого вида сайта: Facebook, VK, YouTube, Instagram, Ok, Snapchat, LinkedIn, Vimeo, Tumblr, Medium, SlideShare, Yandex Zen, TikTok, Spotify, Twitch.
Работа с элементами «Соцсети»Чат-боты
На страницу можно добавить кнопку диалога с чат-ботом, чтобы посетители подписывались на рассылку или задавали вопросы компании.
Добавление мессенджеровОтступ
Этот элемент помогает разграничить блоки. В настройках можно выбрать толщину отступа.
Элемент «Отступ»Линия
Также используется для разграничения пространства. Этому элементу можно изменить цвет, толщину, добавить тень, а также выбрать тип: сплошная линия, пунктирная или точками.
Форма
Элемент «Форма» дает пользователям возможность подписаться на рассылки компании — что очень важно, к примеру, для подписного сайта.
Добавление формы подпискиТаймер
Данный блок нужен, например, для информационного сайта, на котором вы показываете, сколько времени осталось до начала мероприятия.
Здесь можно настроить дату и добавить сообщение, которое появится после завершения обратного отсчета.
Элемент «Таймер»FAQ
Элемент «FAQ» помогает пользователям найти ответы на часто задаваемые вопросы — например, как купить билет на вебинар.
В настройках блока есть возможность добавить новый вопрос и переместить его на нужную строку. Также вы можете добавить иконку, выбрать ее расположение и цвет.
Блок «FAQ»Важно! В скором времени появится доступ к блоку «Оплаты».
После завершения всех настроек сохраните страницу, добавьте домен и опубликуйте сайт.
В настройках страницы вы можете указать счетчики метрик, ввести название ресурса и SEO-настройки, добавить фавикон и даже свой код.
Заключение
В этой статье мы разобрались, что из себя представляет одностраничный сайт, познакомились с его видами и выяснили, как можно настроить страницу.
- Определитесь с целью, под которую создается сайт — и только после этого выбирайте вид одностраничника.
- Создавайте страницу для целевой аудитории — помните об удобстве пользования и простых словах.
- Минималистичный дизайн лучше воспринимается пользователями.
- Не забывайте про кнопки с целевыми действиями.
- Помните о блоках, которые должны быть на странице — для каждого вида существуют свои особенности.
Регистрируйтесь в сервисе SendPulse и используйте наш конструктор лендингов для создания эффективных страниц.
Также подключайте наши инструменты: используйте бесплатную CRM, отправляйте email рассылки, Viber, SMS, WhatsApp рассылки, push уведомления, а также подключайте чат-боты в мессенджерах Facebook Messenger, ВКонтакте, WhatsApp и Telegram!
Как создать сайт с нуля, или пошаговая инструкция для чайников | Москва
Основными и самыми популярными платформами считаются WordPress и Joomla.
Давно мечтали создать одностраничный сайт самостоятельно, запустить собственный проект или создать сайт интернет-магазина, тогда эти советы и рекомендации для вас. В статье содержится краткая инструкция, как создать сайт бесплатно и с нуля, а также информация о том, какие бесплатные конструкторы сайтов лучше выбрать, что такое оптимизация и продвижение сайтов и как научиться контекстной рекламе.
Шаг 1. Выбираем платформу
Новичку покажется, что платформа– это сложно и непонятно. Однако именно от этой системы зависит, как будет функционировать ваш проект. Основными и самыми популярными платформами считаются WordPress и Joomla. Но есть набирающие популярность и простые в использовании онлайн-конструкторы, например, Wix или Tilda. Платформы удобны в администрировании, а создание сайта на Tilda займет всего пару часов.
Шаг 2. Хостинг и домен. Почему они нужны?
Хостинг – это адрес или, точнее, фактическое место, где будет размещен сайт. На сайтах специализирующихся компаний вы можете выбрать тариф в зависимости от ваших задач и заключить договор о покупке хостинга на год. Обязательно обратите внимание на стоимость, объем выделяемого пространства, защиту от вирусов и хакерских атак и работу службы поддержки. Оплатить размещение сайта лучше на год, так будет выгоднее, чем оплата помесячно.
Домен или доменное имя – то, что пишется в адресной строке. Будьте готовы, что ваше название не уникально и кто-то другой уже занял это имя. Поэтому заранее спланируйте несколько вариантов. При выборе нужно учитывать уникальность, простоту написания и привлекательность. Зарегистрировать домен можно также, как и хостинг, на сайтах профильных компаний. Нужно помнить, что имя приобретается на год, и если не оплатить продление имени, то оно снова появится в списке базы данных, и его сможет купить любой желающий.
Шаг 3. Настройка сайта
Если домен и хостинг куплены, то настала пора проводить настройку сайта. Здесь нужно понять, что сайт – это конструктор, все элементы готовы – текстовые блоки, виды полей, формы обложек – нужно только составить единую модель. Заходим на сайт конструктора, регистрируемся. Подключаем выбранный тариф и создаем новый проект. Его можно выбрать из готовых шаблонов или сделать с нуля. Но перед этим ознакомьтесь с вариантами оформления, определите, какой нужен вам: что вы хотите, продвигать магазин, вести личный блог, открыть онлайн курсы. Если среди бесплатных вариантов не нашли подходящего, попробуйте посмотреть платные темы.
Шаг 4. Создать сайт с нуля на Tilda
Чтобы создать сайт самостоятельно с нуля на данной платформе, сначала придется зарегистрироваться. После этого нажмите «Создать страницу» и выберите «Пустая страница». И вы в главном поле.
- Нажав «Выбрать страницу», добавьте ссылку на нужный раздел сайта.
- Добавьте из «Списка страниц» необходимые блоки: текстовые, иллюстративные, блок-визитку и другие.
 Не бойтесь экспериментировать.
Не бойтесь экспериментировать. - Чтобы открыть блоки конструктора, слева нажмите на кнопку библиотеки и выберите среди всех категорий «Обложку». Это будет первый блог, который выйдет на главной странице. В нем присутствуют обложка, заголовок и подзаголовок. Иногда можно обойтись без него. Все зависит от цели вашей страницы.
- В разделе меню добавьте необходимые пункты и ссылки на страницы, которые в дальнейшем создадите.
- Не забудьте указать ссылки на аккаунты и группы в соцсетях и сделать просмотр страницы. Когда все будет готово, опубликуйте ее.
Шаг 5. Как продвигать сайт и что такое таргетированная реклама?
После создания страниц нужно заняться созданием продвижением сайта в интернете. Для поискового продвижения сайтов пройдите пошаговый гайд по настройкам SEO продвижения в справочном центре Tilda.
Чтобы запустить рекламу в Яндекс, Fb, Вконтакте или Instagram, необходимо изучить вашу целевую аудиторию. Для этого проанализируйте аудиторию социальных сетей, в которых вы собираетесь продвигаться. Статистика социальных сетей есть в открытых источниках, которые можно легко найти по запросу в Google или Яндекс. Когда изучите аудиторию, решить, куда вы будете направлять поток будущих клиентов. На сайт или в вашу группу или аккаунт, а также определите, что вы хотите донести до ваших подписчиков – лучшее предложение или выгоду. Помните, что сайт и социальные сети должны быть живыми, чтобы будущий подписчик или клиент видел вашу работу. Поэтому следите за обновлениями и интересной подачей материала.
Статистика социальных сетей есть в открытых источниках, которые можно легко найти по запросу в Google или Яндекс. Когда изучите аудиторию, решить, куда вы будете направлять поток будущих клиентов. На сайт или в вашу группу или аккаунт, а также определите, что вы хотите донести до ваших подписчиков – лучшее предложение или выгоду. Помните, что сайт и социальные сети должны быть живыми, чтобы будущий подписчик или клиент видел вашу работу. Поэтому следите за обновлениями и интересной подачей материала.
Шаг 6. Контекстная реклама. Что это такое и как запустить?
Контекстная реклама – это один из типов интернет-рекламы, которая подстраивается под интересы пользователя и содержимое его интернет-страниц.
Чтобы настроить контекстную рекламу важно понимать, что она разделяется на сетевую и поисковую. С последними все понятно: покупатель вбивает запрос в поисковую строку и видит ваше объявление. Обратите внимание, что данная реклама появляется от того, какие слова пользователь вбивает пользователь в поисковую строку – не нужно усложнять информацию о продукте терминологией. Помните: чем проще, тем лучше.
Помните: чем проще, тем лучше.
Настройка контекстной рекламы в сети осуществляется через рекламный кабинет Яндекс.Директ или Google Ads. Реклама платная, так что будьте готовы раскошелиться. Прежде чем настраивать рекламу, необходимо знать вашу аудиторию, то есть составить портрет клиента и кратко и понятно объяснить ему, почему он должен купить товар именно у вас. Не забудьте заполнить все поля, выбирать варианты заголовков и написать сообщение так, чтобы покупатель смог ознакомиться с товаром, ценой и доставкой еще до того, как перейдет на ваш сайт. Удачи, вам!
Фото: ФедералПресс\ Евгений Поторочин
Как создать лендинг самому: пошаговая инструкция
Для чего нужен лендинг?
Landing page – одностраничный сайт, призывающий пользователя к какому-либо целевому действию. Поэтому перед созданием лендинга необходимо определиться с задачами, которые он будет решать, вот их примеры:
- Увеличение продаж товаров или услуг.
 Одностраничник может стать отличным способом с помощью которого можно подробно рассказать о своей продукции, ответить на все вопросы пользователя и усилить его доверие к компании или персоне в целом.
Одностраничник может стать отличным способом с помощью которого можно подробно рассказать о своей продукции, ответить на все вопросы пользователя и усилить его доверие к компании или персоне в целом. - Привлечение внимания к акциям или розыгрышам. По аналогии с продажей товаров или услуг, создается лендинг, заточенный для продвижения акционных предложений или проведения розыгрышей.
- Сбор e-mail адресов пользователей через оформление подписки на рассылку. С помощью лендинга можно мотивировать пользователей подписываться на e-mail рассылку, перечислив преимущества, которые они получат.
- Создание лид-магнита, например, при проведении какого-либо вебинара, продажи информационных товаров и т.д.
- Привлечение участников партнерских программ.
Целей может быть множество, но основная – это увеличение числа конверсий.
Главная особенность лендингов заключается в том, что они предлагают пользователю совершить одно конкретное действие, при этом вся информация о продукции содержится в рамках одной страницы.
Анализ конкурентов и аудитории
Кроме определения целей и постановки задач лендинга, до его запуска рекомендуется изучить посадочные страницы конкурентов, а также свою целевую аудиторию.
Анализ конкурентов
Мы подготовили упрощенную методику по анализу лендингов конкурентов.
Первое, что требуется сделать – определить, кто именно является вашим конкурентом. Для этого переходим в поисковую систему и начинаем вводить целевые коммерческие запросы своей тематики. Органическую выдачу изучать нет смысла, т.к. в нее лендинги попадают крайне редко, чаще она остается за полноценными сайтами. Одностраничники обычно продвигаются платными методами, и контекстная реклама один из них. Поэтому переходим к изучению предложений в рекламных блоках.
Для исследования лучше выделять не менее пяти лендингов разных конкурентов. На что следует обратить внимание:
- На стилистику оформления, обычно она создается с учетом специфики целевой аудитории.

- Как формулируются уникальные товарные предложения (УТП).
- На структуру страницы, какие блоки должны быть обязательными, а наличие каких варьируется.
- На характеристики контента. Его тональность, стилистику, также к контенту относятся изображения, изучаем их тоже.
- Способы мотивации посетителя к совершению конверсии.
- На ценовую политику. Хоть это и не относится на прямую к теме создания лендинг пейджа, но цены часто влияют на его конечную эффективность.
Структурировать полученные характеристики лендингов удобнее всего в виде таблицы, соблюдая единые метрики и правила их учета для всех конкурентов.
Анализ аудитории
Для того чтобы построить идеальное предложение, потребуется предварительно изучить целевую аудиторию – один из важнейших этапов создания лендинга. Именно ответ на вопрос «кто ваш клиент?» даст четкое понимание о том, как оформлять посадочную страницу и не позволит «завалить» продажи.
Схема разработки портрета целевой аудитории:
- Определяем ее портрет и описываем его свойства (пол, возраст, интересы, уровень достатка, сферы деятельности и т.д.).
- Выделяем факторы, которые влияют на принятие решения о совершении конверсионного действия, что может являться мотивацией. Часто это наличие какой-либо проблемы.
- Выделяем выгоды, которые влияют на принятие решения при совершении конверсии. Здесь следует показать, каким образом ваша продукция поможет решить проблему целевой аудитории.
- На основе полученных данных формулируем предложение. Оффер должен вызывать интерес и выделяться на фоне конкурентов – на это обращаем особое внимание.
Также портрет аудитории должен учитываться при выборе стилистики оформления (дизайна, контента) лендинга в целом.
Из чего состоит лендинг?
Любой лендинг можно разделить на две основные части:
- Первый экран – это то, что видит посетитель при открытии страницы.

- Все то, что доступно после скроллинга ниже.
Первый экран выступает в роли крючка, на который нужно поймать внимание посетителя. Все что ниже, должно убедить пользователя в том, что предложение выгодное и оно ему подходит. В большинстве случаев во второй части лендинга рекомендуется оперировать цифрами и фактами, т.е. опираться на логику. Связка проста: первый экран заинтересовывает, вызывает эмоции, все остальное подтверждает УТП фактами, работает с возражениями и убеждает совершить конверсию.
Оформление первого экрана
Обычно есть порядка 6 секунд, чтобы убедить пользователя остаться на вашей посадочной странице. Можно тратить внушительные бюджеты на платный трафик, но пользователи будут бегло оценивать первый экран и принимать решение о том, покинуть лендинг или остаться.
Первый экран должен включать в себя:
- Логотип компании. Необязательный пункт, но если лого есть, то размещаем.
- Краткое описание того, куда именно попал пользователь.
 Можно указать род деятельности компании или специализацию персоны (например, юридическая консультация бизнесменов), при этом длина дискрипта в идеале не должна превышать шести слов. Если получится уместить в него какую-либо выгоду, то это будет плюсом.
Можно указать род деятельности компании или специализацию персоны (например, юридическая консультация бизнесменов), при этом длина дискрипта в идеале не должна превышать шести слов. Если получится уместить в него какую-либо выгоду, то это будет плюсом. - Контактные данные, обычно это телефон или адрес. Располагаются в правом верхнем углу лендинга.
- Кнопка обратной связи, например, заказать звонок, размещается ниже контактных данных. По клику открывается форма, куда пользователь вводит свой номер телефон.
- Заголовок. Самая основная часть первого экрана, напрямую влияет на конверсию. Должен создаваться с целью привлечения внимания пользователя. Заголовок обычно является продающим, при этом сочетает в себе полезность, срочность и актуальность, уникальность. Пример, «Строим дома, в которые хочется возвращаться». Если позволяет тематика, то рекомендуется оперировать цифрами.
- Подзаголовок – дополнительный элемент, раскрывающий или дополняющий смысл заголовка.
 Сюда можно добавить второстепенную выгоду от предложения или «надавить» на боль потенциального клиента.
Сюда можно добавить второстепенную выгоду от предложения или «надавить» на боль потенциального клиента. - Изображение. Усиливает эмоции от первого экрана лендинга, допускается использование исключительно высококачественных фотографий или иллюстраций. Изображение может подтверждать ценность предложения или перекрывать возражения, но оно должно быть привязано к продвигаемому продукту.
- Кнопка. На ней прописывается призыв к действию (CTA), например, «Заказать сейчас». Кнопка должна выделяться на фоне остального контента первого экрана.
- Меню. Его может и не быть, но в идеале лучше сделать так, чтобы был быстрый доступ к основным блокам лендинга без скроллинга.
- Форма обратной связи, в которую пользователь вводит указанные данные. Состоит из заголовка и подзаголовка, полей ввода, кнопки отправки действий.
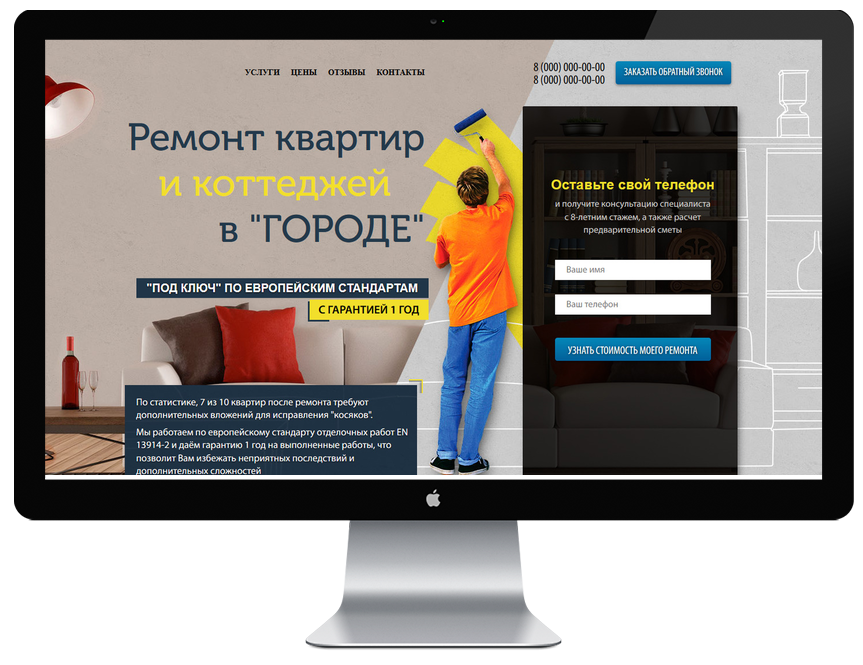
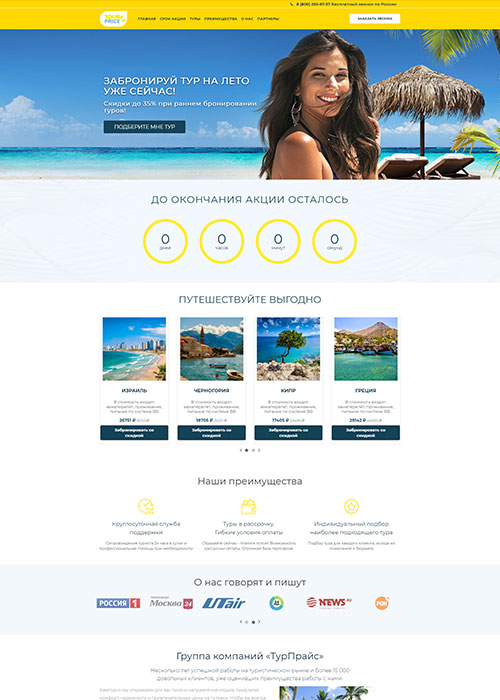
На изображениях показаны примеры лендингов с выделенными элементами из списка.
Пример 1
Пример 2
Пошаговая инструкция по созданию структуры лендинга
На следующем этапе создания продающего лендинга следует продумать путь клиента от ознакомления с предложением до конверсии.
Структура второго и последующих экранов должна включать в себя:
- Описание проблемы пользователя и ее усиление, если это возможно.
- Варианты решения проблемы с помощью вашего продукта. Здесь можно продемонстрировать в формате изображений или видео.
Программа решения проблемы, т.е. как именно она будет решаться, например, описание шагов.
- Информация об авторе или о компании, цель – показать уровень экспертности.
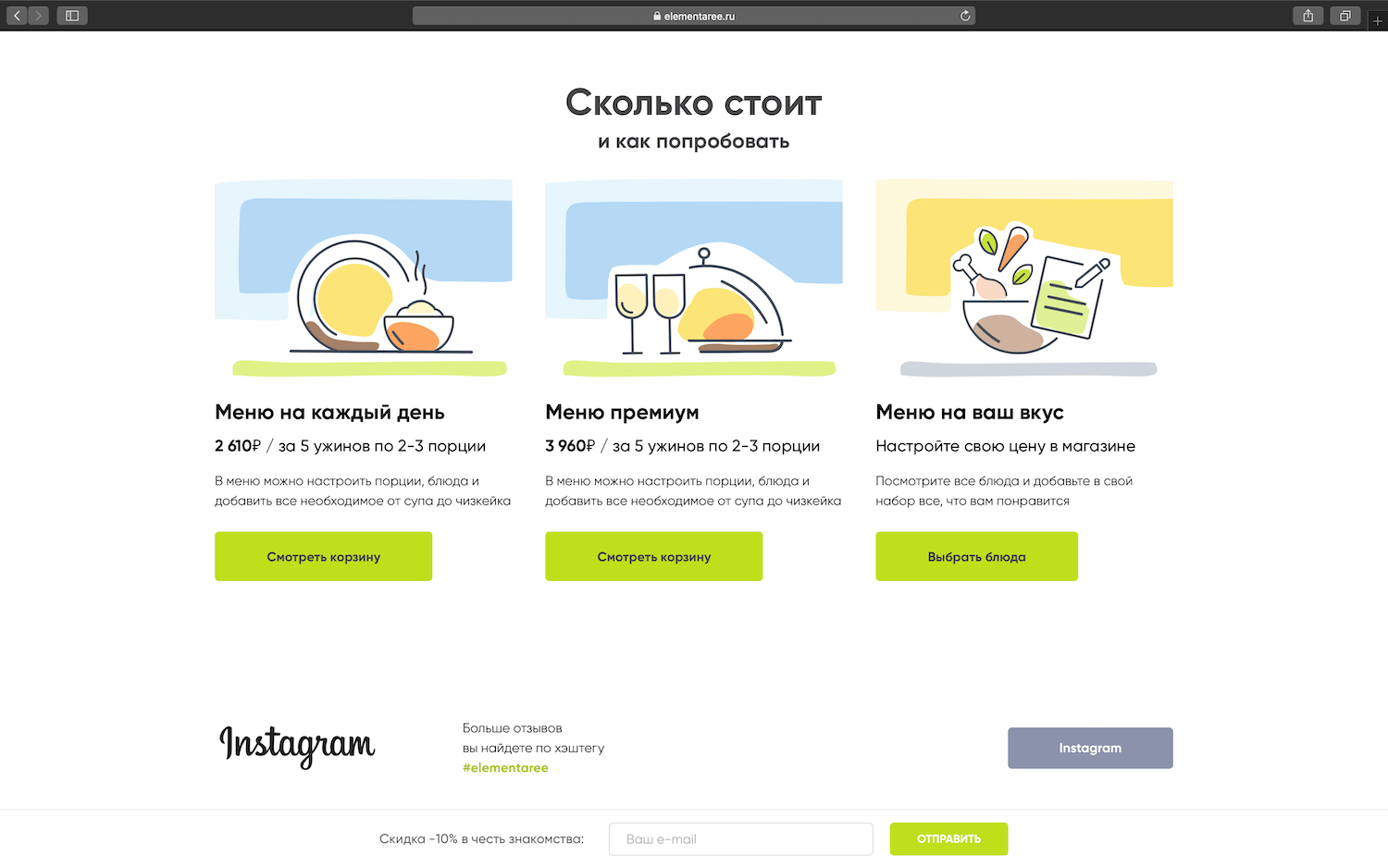
- Стоимость продукта или тарифная линейка с описанием характеристик.
- Демонстрация результатов, приветствуется использование фотографий «до и после».
- Отзывы клиентов. Они могут быть текстовыми или скриншотами, например, из личных сообщений (или комментариев) в социальных сетях.
 Важно показать, что человек, оставивший отзывы существует, а отзыв не фейк.
Важно показать, что человек, оставивший отзывы существует, а отзыв не фейк. - Призыв к действию, форма регистрации.
- Футер должен содержать реквизиты, адреса, ссылки на социальные сети, договор публичной оферты, политику обработки персональных данных и т.д.
Неочевидные ошибки, которые легко можно допустить при создании сайта-лендинга с нуля:
- Неуникальное УТП (похожее на то, которое опубликовано у конкурентов) часто приводит к снижению эффективности посадочной страницы.
- Не указаны цены. Также рекомендуется обосновывать ценообразование в целом, особенно, если прайс завышен.
- Цель лендинга – это концентрация внимания пользователя на одном типе товара, услуге или персоне. Если пытаться предлагать посетителю товары «в разнобой» или нерелевантные (например, продажа автомобилей и автомобильных аксессуаров), то это снизит конверсию.
- Использование сложных форм обратной связи с множеством полей.
 Старайтесь при первом касании брать минимум информации, например, только номер телефона. Не используйте капчи.
Старайтесь при первом касании брать минимум информации, например, только номер телефона. Не используйте капчи. - На лендинге нет полной информации о компании или персоне. Это могут быть сертификаты, лицензии, юр. адреса, схемы проезда, благодарственные письма, отзывы и т.д.
Создание прототипа
Прототип представляет собой схематично расположенные элементы структуры будущего лендинга. Он позволяет увидеть шаблон в черновом варианте, утвердить конечный результат очередности блоков и позиционирования внутри них различных элементов (кнопок, разделителей, заголовков и т.д.).
Цели, ради которых создается прототип:
- Дает наглядное представление о последовательности разработки внешнего вида лендинга.
- По итогу макет согласовывается с лицами, принимающими окончательное решение о дальнейшей разработки лендинга.
- Упрощает работу дизайнеру, он концентрируется исключительно на визуальной составляющей будущего шаблона.

Создать прототип лендинга можно на листке бумаги, схематично нарисовав его блоки. Но наиболее приемлемый вариант – это создание с помощью специальных сервисов. Они значительно упростят работу, в том числе по корректировке прототипа, а также в таком виде прототип проще согласовывать между специалистами. Мы подобрали 5 наиболее удобных сервисов для проектирования макетов лендингов любой сложности.
Wireframe.cc
Самый простой в использовании сервис, позволяет самостоятельно начать проектирование без регистрации и создать прототип продающего landing page в сжатые сроки.
Wireframe.cc
Возможности и особенности:
- Интуитивно понятный интерфейс, не перегруженный инструментами.
- Выбор шаблона, отображение окна рабочей области: мобильные устройства, десктоп.
- К каждому элементу можно добавить комментарий.
- При создании фигуры, система «пытается» автоматически определить тип элемента (форма, заголовок и т.
 д.).
д.). - Возможность работы с цветовой палитрой.
- Использование горячих клавиш, что позволит ускорить прототипирование.
Сервис доступен как в бесплатной версии, так и в платной. Отличие в том, что бесплатная позволяет работать только с одной страницей, но этого достаточно для прототипирования landing page.
InVision App
Этот сервис предоставляет куда больше инструментов и возможностей, чем предыдущий. Подойдет для профессионального создания прототипов, в том числе интерактивных – с возможностью перемещения по страницам при подготовке макета для многостраничного сайта.
Работа ведется на монтажной области с помощью инструментов drag-and-drop.
Сервис InVision App
Сервис InVision App
Возможности и особенности:
- Командная работа над проектом с уведомлениями для всех специалистов о внесенных изменениях другими членами команды. Это позволяет выстроить контроль над правками в макет.

- Облачная структура платформы позволяет работать над макетами из любого местоположения разработчика.
- Выстраивание системы дедлайнов, с учетом стадий готовности макета.
- 128-битное шифрование и продвинутые технологии защиты данных.
- Создание бэкапов.
- Загрузка пользовательских макетов.
- Создание дискуссий внутри каждого проекта или прототипа.
- Наличие десктопного приложения под MacOS, позволяющее синхронизировать рабочую папку на компьютере с облаком, а также получать уведомления о появлении новых задач в проектах.
Что касается тарифных планов, то имеется бесплатная версия, если работа будет вестись над одним проектом. Платные тарифы начинаются от $13/мес. до индивидуальных, рассчитанных на работу больших по численности команд.
NinjaMock
Очередной инструмент для создания прототипов, выделяется своей простотой в использовании. На макет можно добавлять различные элементы, по типу текстовых блоков, изображений и т.д. Десктопной версии нет, платформа доступна только в браузере.
На макет можно добавлять различные элементы, по типу текстовых блоков, изображений и т.д. Десктопной версии нет, платформа доступна только в браузере.
Сервис NinjaMock
Возможности и особенности:
- Доступна командная работа над прототипом, также к нему можно открыть доступ для ознакомления, например, заказчику.
- Прототип можно комментировать, в том числе отдельные его блоки и элементы.
- Экспорт прототипа в pdf, png, html.
- Высокая скорость работы монтажной области.
Доступен бесплатный тариф, в котором допускается создание до 3-х проектов, при этом они будут находиться в публичном доступе. Стоимость платных тарифных планов зависит от количества аккаунтов пользователей, которые могут работать над проектом.
Moqups.com
Редактор позволяющий создавать продвинутые прототипы лендингов как с десктопа, так и мобильного устройства. В инструментарии платформы представлено множество функций и элементов, которые упрощают создание макета. Каждый элемент на рабочей области можно редактировать, задавая ему различные свойства, например, ширину, цвет, шрифт и прочее.
Каждый элемент на рабочей области можно редактировать, задавая ему различные свойства, например, ширину, цвет, шрифт и прочее.
Редактор Moqups.com
Возможности и особенности:
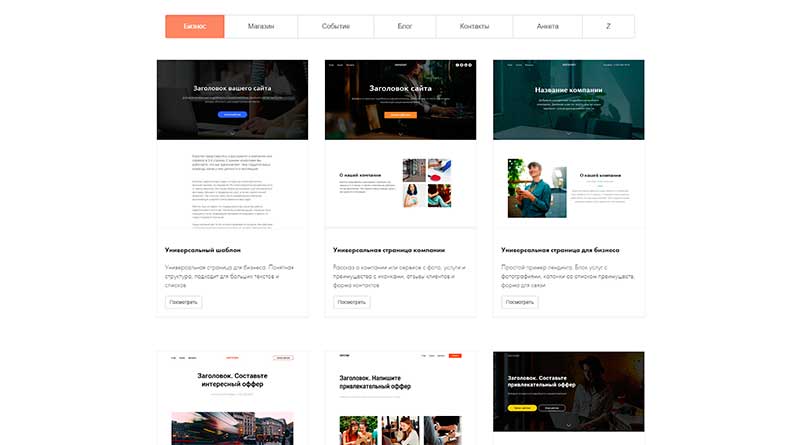
- Наличие большого количества высококачественных шаблонов, на базе которых можно создавать свои прототипы.
- В платных тарифах можно привлечь к работе от 3-х и более специалистов, которые одновременно могут работать над проектом.
- Тонкая настройка конфиденциальности проекта.
- Экспорт проектов в облачные хранилища (Dropbox и Google Drive).
- Экспорт прототипов в png и pdf.
- Платные тарифы позволяют создавать неограниченное количество макетов.
- Имеется система заметок, комментариев и отзывов.
- Загрузка собственных макетов.
- Интеграция с такими сервисами как Trello, Slack.
В бесплатной версии допускается создание одного макета, используя при этом до 200 объектов и 5 МБ облачного хранилища. Для прототипа лендинга в большинстве случаев этого будет достаточно. Если нет, то есть платные тарифы: $16/мес. и $49/мес.
Для прототипа лендинга в большинстве случаев этого будет достаточно. Если нет, то есть платные тарифы: $16/мес. и $49/мес.
Draftium
С помощью этой платформы можно создать прототип продающего лендинга в короткие сроки. В качестве основы можно взять один из 600 готовых шаблонов, открытых для редактирования. Благодаря интуитивно понятному интерфейсу и огромному количеству инструментов, даже сложный прототип можно создать за несколько часов.
Draftium
Возможности и особенности:
- Множество блоков для различных целей – шапки, футеры, галереи и т.д.
- Каждый из блоков имеет ряд настроек, например, цвета, шрифты.
- Доступна проектировка форм обратной связи.
В рамках бесплатной версии можно создавать до 3-х прототипов, платной ($99/год) неограниченное количество.
Создание лендинга с помощью конструктора Tilda
Для начала регистрируемся и заходим в кабинет конструктора, после можно приступать непосредственно к созданию лендинга, нажав на кнопку «Создать новую страницу».
Tilda
Далее на выбор будут предложены готовые шаблоны страницы, которые можно отредактировать под стилистику своего сайта. Выбираем один из понравившихся и попадаем на рабочую область.
Шаблоны Тильды состоят из блоков-модулей, которые можно добавлять, редактировать или менять местами на странице. Чтобы зайти в настройки достаточно навести курсор на модуль и выбрать соответствующий пункт во всплывающем окне. Каждый из модулей имеет свой набор настроек, например, внешний вид, количество колонок, размеры элементов и т.д.
Настройка блоков
В блоке «Теги» указываются заголовки h2-H6, а в «Контенте» – содержимое модуля. Если это модуль, например, «Обложки», то для него можно выбрать фоновое изображение, логотип и прочее.
Изменение контента
Выбор фонового изображения
Кроме меню «Контент», содержимое блоков можно редактировать прямо на рабочей области, достаточно выделить нужную строчку и внести правки.
Редактирование блоков
Функции дублирования модуля или изменения его положения на странице находятся справа вверху во всплывающем окне.
Функции модулей
Чтобы добавить новый модуль из библиотеки на страницу нажмите «+» внизу любого из опубликованных модулей.
Добавление модуля из библиотеки
Библиотека блоков
Здесь представлено разнообразие модулей, которые подойдут для реализации лендинга любой сложности и функционала.
Если лендинг содержит в себе большое количество блоков, то для быстрой проверки положения на странице и их последовательности предусмотрен специальный инструмент «Карта модулей».
Карта модулей
В настройках сайта доступны различные опции, касающиеся, в том числе SEO-оптимизации. Однако эти функции доступны на платных тарифах. Если говорить о них, то платная подписка позволяет использовать всю коллекцию библиотеки модулей, устанавливать собственное доменное имя (парковка своего домена), настройка SSL-сертификата.
Тестирование лендинга
Перед размещением лендинг обязательно следует протестировать.
Пройтись нужно по следующим пунктам:
- Скорость загрузки страницы. Проверить ее можно в сервисе от Google PageSpeed Insight, он покажет не только скорость загрузки на десктопе и мобильных устройствах, но и выявит наиболее ресурсоемкие элементы лендинга. При обнаружении неудовлетворительной скорости загрузки, рекомендуется уделить время оптимизации элементов, чаще всего это касается изображений или прочей графики.
- Адаптивность под мобильные устройства. Тут все просто, значимая доля трафика идет с мобильных устройств, соответственно, страница должна корректно отображаться на всех типах разрешений экранов. Самостоятельно это можно проверить в сервисе Google – Mobile Friendly.
- Качество дизайна и наполнения в целом. Проверьте, чтобы не было ошибок в верстке и в текстовом наполнении лендинга.
- На лендинге должны быть установлены системы аналитики (Яндекс.
 Метрика и Google Analytics) и он должен быть добавлен панели вебмастеров (Яндекс.Вебмастер и Google Search Console). Также обязательно настройте цели.
Метрика и Google Analytics) и он должен быть добавлен панели вебмастеров (Яндекс.Вебмастер и Google Search Console). Также обязательно настройте цели. - Перед тем как привлекать трафик, обязательно следует проверить формы обратной связи на работоспособность. Если к лендингу подключена CRM, то следует проверить факт отправки данных в нее.
После запуска лендинг рекомендуется проверить на эффективность с помощью А/Б-тестов. Что нужно учесть:
- На каждом тестировании должна проверяться строго одна гипотеза.
- Перед началом тестирования желательно подготовить его план.
- Количество трафика определяет длительность тестирования – чем его больше, тем меньше времени требуется, чтобы прийти к каким-либо выводам. При этом важно, чтобы на время тестирования не создавались резкие скачки по посещаемости, например, при проведении акций или конкурсов. Это может повлиять на точность результатов.
- Отслеживайте лендинги конкурентов, а также актуальную их рекламу.
 Возможно, они проводят А/Б-тестирование двух посадочных страниц, постарайтесь отследить длительность теста, что именно проверяют и какую версию страницы оставят в итоге.
Возможно, они проводят А/Б-тестирование двух посадочных страниц, постарайтесь отследить длительность теста, что именно проверяют и какую версию страницы оставят в итоге. - Кроме конверсий, в расчет следует брать и некоторые другие метрики, например, процент отказов или длительность сессий.
Тесты помогают избавиться от субъективизма, часто после них лендинг кардинально видоизменяется. Проблема заключается в том, что при проектировании и создании посадочной страницы, не всегда удается с ходу сделать ее максимально эффективной.
Создание и продвижение лендинга самостоятельно: пошаговая инструкция
Landing Page (лендинг) представляет собой сайт, чаще всего состоящий из одной страницы, позиционирующийся как высоко конвертируемый или хорошо продающий. Лендинг может состоять из нескольких страниц, но в классическом понимании это одностраничный ресурс. Именно в этом заключается особенность продвижения лендинга. Одностраничный сайт призван оказывать влияние на основные человеческие инстинкты, подталкивать пользователя к совершению мотивированных действий: набрать номер, кликнуть, оформить заказ, приобрести товар в данный момент.
Лендинги являются составной частью рекламных кампаний определённого товара или предложения с «горячей» ценой, а также используются для привлечения целевой аудитории из источников контекстной рекламы «Гугл Эдвордс», «Яндекс. Директ», социальных сетей и почтовых рассылок.
Что это такое?
Landing Page – это независимая страничка, способствующая:
- распространению отдельной услуги или продукта;
- формированию подписной базы.
При формировании лендинг-пейдж следует применять различные триггеры воздействия, которые будут «подогревать» пользователя к стремительному принятию решения (совершение покупки, внесение информации для получения бонуса, изучение курса, просмотр вебинара и прочее).
Со стороны пользователя Landing Page – это страничка, на которую он попадает после нажатия на изображение, информер, рекламное объявление и прочее. Лендинговая страница совершенно непохожа на интернет-магазин, поскольку для реализации конкретного продукта или проведения рекламной акции оформляется собственная страничка с использованием различных триггеров воздействия.
Разновидности лендинг-пейдж
- Самостоятельный. Это наиболее распространённый вид одностраничного сайта. Его ключевой задачей является подзадоривание пользователя к приобретению продукта/услуги либо совершению любого другого шага, рекомендуемого ресурсом.
- Микросайт. Это сайт (чаще всего отдельно от основного) максимум на 5 листов, включающий в себя сведения о товаре либо услуге.
- Основной портал. В качестве посадочной применяется одна и больше страниц ресурса.
- Лендо-сайт. Он представляет собой портал, целиком состоящий из самостоятельных целевых страничек.
Способы создания Landing Page
Лендинг можно сделать несколькими способами:
- Бесплатные генераторы и шаблоны. На сегодняшний день в Интернете представлено огромное количество различных конструкторов и шаблонов, с помощью которых можно с лёгкостью сформировать любой лендинг-пейдж. Наиболее прославленным сервисом создания и продвижения лендинга является LPgenerator. Такой способ идеально подходит для организаций, которые ограничены в бюджете, но в штате есть эксперты, понимающие в дизайне и маркетинге.

- Помощь профессионалов. Задачу по созданию и SEO-продвижению лендинг-пейдж можно делегировать. К примеру, контент заказать у копирайтера, оформление – у дизайнера, а интеграцию с движком – у разработчика программного обеспечения. При этом на предприятии должен быть маркетолог, способный осуществлять контроль проекта на всех его стадиях. К плюсам такого способа относится в первую очередь низкая стоимость и отличный результат, поскольку каждый этап будет выполнять профессионал. К минусам можно причислить то, что высок риск неправильного подбора экспертов.
- Специализированные агентства. Этот метод создания лендинг-пейдж предполагает обращение в организацию, которая все задачи возьмёт на себя: изучение конкурентов, подбор концепции, составление рекламной кампании, уладит все задачи по интеграции и реализует проект. От заказчика лишь потребуется заполнить бриф на разработку, а созданием и продвижением лендинга под ключ займётся организация. К плюсам сотрудничества с агентством относятся результативность и экономия времени, из минусов – сравнительно высокая стоимость.

- Штатные сотрудники, которые будут отвечать за оформление и продвижение лендинга. Это очень затратный, но в то же время действенный способ. Своя команда, состоящая из копирайтера, дизайнера, разработчика программного обеспечения и маркетолога, сможет в полной мере воплотить и продвинуть проект.
Можно ли самостоятельно оформить Landing Page
Создать своими силами посадочную страницу вполне возможно, для этого нужно иметь некоторые знания в области веб-разработки, аналитики и дизайна. Впрочем, если таковых умений нет, то можно прибегнуть к помощи специальных сервисов (о них говорилось выше), предлагающих уже готовые шаблоны, где только остаётся вписать текстовку и настроить хостинг и домен.
Создавая лендинг-пейдж своими силами, можно сберечь время и средства. В Интернете можно найти источники с шаблонами разных тематик, с комплектом руководств по быстрой установке и программным обеспечением, позволяющим вносить исправления.
Можно ли сделать лендинг бесплатно
Поскольку заинтересованность в лендинг-пейдж изо дня в день растёт, создатели тоже не стоят на месте, предлагая пользователям свежие идеи и инструменты на основе шаблонов. Перечень бесплатных ресурсов:
Перечень бесплатных ресурсов:
- Создать лендинг-пейдж можно на сайте setup.ru после простого процесса регистрации.
- С помощью программного продукта Adobe Photoshop.
- Воспользоваться конструктором KompoZer.
Последний вариант лучше всего подходит тем, у кого имеются лишь минимальные навыки в этой области, и они не хотят терять время на освоение непростых систем программирования. Кроме того, можно воспользоваться бесплатным пробным периодом популярных конструкторов lpgenerator.ru и wPPage.
Оптимизация лендингов
Разработка лендинга – это лишь часть успеха, важно правильно его оптимизировать. У одностраничных ресурсов есть один, но довольно весомый недочёт – их очень непросто обнаружить поисковым системам. Полноценные сайты обладают уникальными заголовками, целостной структурой с информацией об объёме страниц, грамотной перелинковкой и прочим.
Структура одностраничника не позволяет выполнить качественную внутреннюю оптимизацию в привычном понимании, то есть «заточить» интернет-ресурс под запросы поисковиков. Решить эту проблему позволила вёрстка от Google с применением JavaScript и способа PushState.
Решить эту проблему позволила вёрстка от Google с применением JavaScript и способа PushState.
Что для этого нужно?
Для оптимизации лендинга необходимо выполнить следующее:
- Лендинг разбить на несколько блоков.
- Каждый из них должен иметь собственный оригинальный индикатор, текстовку, наименование, заголовок и URL.
Другими словами, блоки должны обладать теми же свойствами, которые есть у любой отдельной страницы полноценного портала. В этом случае робот будет расценивать посадочную страницу как несколько уникальных. Посетители этот момент вряд ли уловят, только наиболее бдительные заметят, что в процессе скроллинга в строке меняется URL и title. Но тут следует понимать, что для осуществления этих действий потребуются определённые познания в сфере SEO и вёрстки с JavaScript.
SEO-продвижение лендинга
Как сделать популярной созданную страницу? Продвижение лендинга в поисковых системах или SEO своими силами – вполне выполнимая задача, несмотря на то, что зачастую случается слышать, что поисковые системы плохо относятся к одностраничным сайтам. На самом деле всё не совсем так. Если страница соответствует определённым условиям и будет содержать максимальное количество информации о реализуемом продукте/услуге, то можно добиться отличных результатов СЕО-продвижения лендинга.
На самом деле всё не совсем так. Если страница соответствует определённым условиям и будет содержать максимальное количество информации о реализуемом продукте/услуге, то можно добиться отличных результатов СЕО-продвижения лендинга.
Конечно, как и в любой области, здесь существует несколько «но». В первую очередь, многое будет обуславливаться конкурентоспособностью выбранной тематики. Если для торговли с помощью лендинга был подобран раскрученный товар, для которого уже существует большое количество интернет-магазинов и сайтов, то в этом случае продвижению лендинга не смогут помочь даже огромные бюджеты.
Что нужно делать
Но это всё особенности, а если перейти к стратегии продвижения посадочной страницы, то здесь всё можно расписать по пунктам. Итак, рассмотрим пошаговую инструкцию продвижения лендинга самостоятельно:
- Основа успешной Landing Page – содержимое. То есть описание продукта должно содержать определённую информацию для пользователя: детали, фотографии, видеообзор, отзывы и прочее.

- Продвижение лендинг-пейдж с помощью ссылочной массы. Для прокачки одностраничного сайта потребуется ссылочная масса, которую можно приобрести на других ресурсах. Численность ссылок будет зависеть от конкурентоспособности реализуемого продукта, а также от региона, количества соперников на рынке и прочего. Отличный способ заявить о себе, а также получить ссылочную массу с других ресурсов – это поместить на них обзор вашего товара. Для этого существуют специальные инструменты и сервисы. Другой вариант (более трудоёмкий, но в то же время интересный) – самостоятельно искать веб-сайты похожей тематики и обращаться непосредственно к администраторам с пожеланием разместить у них вашу информацию. Безусловно, делается это за вознаграждение. В обзор необходимо вставить несколько ссылок на сайт. Если подобранные ресурсы пользуются популярностью, то с них легко можно получить поток посетителей, которые в последующем могут стать клиентами. Этот способ раскрутки является самым удачным и естественным.
 Вы приобретаете так называемые вечные ссылки, за которые платите единожды, обеспечивая при этом Landing Page целевым трафиком.
Вы приобретаете так называемые вечные ссылки, за которые платите единожды, обеспечивая при этом Landing Page целевым трафиком.
- Альтернативный вариант – арендные ссылки. Сайты ставят такие ссылки только на тот период, который был оплачен. Их преимущество заключается в доступности по цене, однако за применение такого метода раскрутки к лендингам могут применяться серьёзные санкции.
Внутренняя оптимизация Landing Page
В сущности, посадочная страница – это место, куда будут попадать пользователи изо всех источников привлечения: поисковые системы, рекламные объявления, тематические ресурсы и прочее. Следовательно, очень важно оптимизировать её не только для поисковых машин, но и для людей. Что для этого нужно? Как не уступать конкурентам? Нужно придерживаться следующих правил:
- Качественный контент, описание товара, использование инфографики.
- Видеообзоры.
- Отзывы. В последнее время их наличие является важной составляющей для посетителей.

Будьте оригинальны, пишите доступно и красиво, для людей, а не машин. Не стоит в каждый абзац вставлять название вашего товара – этого не любят ни люди, ни поисковые системы.
Результат и эффективность
Итак, если есть определённые знания о лендинг-пейдж, создание и продвижение можно выполнить самостоятельно, для этого всего лишь нужно воспользоваться специальными конструкторами и готовыми шаблонами. Но не стоит забывать, что самостоятельно – это не всегда бесплатно, а в некоторых случаях небольшой бюджет может значительно ускорить достижение результата. Кроме того, продвижение лендинга можно доверить специальной организации. Что выбрать – решать только вам.
Как создать одностраничный веб-сайт на WordPress в 2022 году
Многие успешные веб-сайты представляют собой большие сложные проекты с большим количеством страниц и контента. Однако, иногда вернее меньше в мире веб-дизайна. И именно поэтому вместо традиционного подхода, возможно, стоит потратить время на создание одностраничного веб-сайта на WordPress.
В этой статье мы более подробно расскажем о преимуществах и применении этого типа сайтов. Затем мы покажем вам, как создать одностраничный веб-сайт на WordPress всего за три шага.Давайте начнем!
📚 Содержание:
Почему вам может понадобиться создать одностраничный веб-сайт
Большинство веб-сайтов имеют несколько страниц. Как минимум, обычно есть домашняя страница, страница контактов, страница с информацией и страницы для любого контента или услуг, которые вы предлагаете.
Одностраничный веб-сайт, с другой стороны, сжимает всю важную информацию на одной домашней странице, часто с включением ряда специальных разделов. Дизайн одностраничного веб-сайта предлагает ряд преимуществ, таких как:
- Простота, которая облегчает посетителям навигацию по вашему сайту и поиск того, что им нужно.
- Простота обслуживания, так как требуется очень мало контента.
Конечно, одностраничный дизайн подходит не для каждого веб-сайта. Большие, сложные сайты имеют свое место. Однако, если у вас есть сайт для малого бизнеса, портфолио или простая витрина, вы можете рассмотреть этот формат.
Большие, сложные сайты имеют свое место. Однако, если у вас есть сайт для малого бизнеса, портфолио или простая витрина, вы можете рассмотреть этот формат.
Основные элементы одностраничного веб-сайта
Когда ваш веб-сайт занимает всего одну страницу, вам нужно очень внимательно относиться к тому, что вы включаете.Важно предоставить всю информацию, которая понадобится вашей аудитории, не загромождая страницу и не перегружая их. Все, что вы добавляете на свою страницу, должно быть там по какой-то причине.
Вот некоторые из основных элементов, если вы хотите создать одностраничный веб-сайт:
- Заметный призыв к действию (CTA), например кнопка регистрации, контакта или покупки.
- Раздел «О нас», объясняющий, кто вы, ваша компания или организация.
- Элементы брендинга, такие как ваш логотип и слоган.
- Список продуктов или услуг, если это необходимо.
- Ссылки на другие ваши места и контент в Интернете, включая профили в социальных сетях.

- Контактная информация, включая различные каналы, если это возможно.
Также важно обратить внимание на порядок этих элементов. Как правило, наиболее важную информацию и призывы к действию следует размещать на ранней стадии, а контактные данные и ссылки размещать ближе к нижней части страницы.Подумайте о том, что вашей аудитории нужно будет увидеть и в каком порядке, и это поможет вам определить, какие элементы включить и как их расположить.
Наконец, то, что вы используете дизайн одностраничного веб-сайта, не обязательно означает, что у вас не может быть блога. Если вы все еще хотите включить блог, WordPress по-прежнему позволит вам ссылаться на ваш блог с вашей одностраничной домашней страницы.
Как создать одностраничный сайт (ТОЧНЫЕ ШАГИ)
Теперь давайте поговорим о том, как на самом деле заняться дизайном вашего сайта. Первое, что вам нужно сделать, это проверить некоторые существующие примеры одностраничных веб-сайтов для вдохновения. Затем перейдите к первому шагу.
Первое, что вам нужно сделать, это проверить некоторые существующие примеры одностраничных веб-сайтов для вдохновения. Затем перейдите к первому шагу.
Шаг 1. Определите фокус вашего сайта
(Ваш одностраничный веб-сайт должен быть построен вокруг одного или двух основных CTA.)Как мы уже говорили, создание одностраничного веб-сайта означает, что вам придется очень тщательно подходить к его дизайну. Это включает в себя ясность в отношении его целей. Когда вы ограничены одной страницей, вам нужно выбрать одну или две ключевые вещи, на которых нужно сосредоточиться.
Для этого рассмотрите основной призыв к действию, на основе которого будет создан ваш сайт. Что вы хотите, чтобы посетители сделали — подписались на членство, купили продукт, посетили мероприятие или наняли вас на работу? Все на вашей странице должно побуждать людей к этому действию. Это означает предоставление необходимой информации, объяснение преимуществ и четкое разъяснение следующих шагов.
Шаг 2. Выберите качественную одностраничную тему
Если вы решили создать одностраничный сайт на WordPress, вы можете использовать любую понравившуюся тему.Тем не менее, разумной стратегией часто является выбор одностраничной темы, созданной специально для того, чтобы помочь вам разработать сайт такого типа. Эти темы упрощают включение всей необходимой информации при сохранении привлекательного дизайна.
При выборе одностраничной темы вам нужно обратить внимание на следующее:
- Конструктор страниц с готовыми элементами, которые вам понадобятся, например, с разделом контактов.
- Метод разделения страницы на несколько разделов, которые можно различить визуально.
- Навигация, позволяющая посетителям переходить к различным разделам вашей страницы.
- Простой способ добавить кнопки CTA и персонализировать их.
Доступно множество одностраничных тем. Например, Neve — это многоцелевая тема, которая идеально подходит для лаконичных, но полных одностраничных сайтов. Он совместим со многими популярными компоновщиками страниц, включает в себя живой настройщик и помогает быстро настроить одностраничный сайт. Он также включает в себя предварительно созданные разделы для контактной информации, вашей биографии, витрины и многого другого.
Он совместим со многими популярными компоновщиками страниц, включает в себя живой настройщик и помогает быстро настроить одностраничный сайт. Он также включает в себя предварительно созданные разделы для контактной информации, вашей биографии, витрины и многого другого.
Шаг 3. Создайте свой сайт
Когда вы знаете, что хотите разместить на своем сайте, четко определили его направленность и выбрали сильную тему, вы можете приступить к фактическому дизайну страницы. Вы хотите, чтобы он соответствовал вашей аудитории, отражал ваш стиль и был оптимизирован для достижения ваших целей — а это значит, что вы не должны просто следовать формуле.
Тем не менее, вот несколько советов, о которых следует помнить при создании сайта:
- Сделайте свою страницу простой и не включайте ничего, что не служит определенной цели.
- Четко различайте разные разделы с помощью различных заголовков, фона и т. д.
- Создайте навигацию, которая быстро направит посетителей к нужным разделам.

- Сделайте основные призывы к действию заметными и убедительными.
Следуя этому совету, вы сможете в кратчайшие сроки создать потрясающий одностраничный сайт.
Теперь поговорим об инструментах. Так как же создать отличный одностраничный веб-сайт наиболее эффективным и быстрым способом?
Создайте свой одностраничный веб-сайт с Elementor
Elementor — это простой в использовании, многофункциональный конструктор страниц, который позволяет легко создавать любое количество страниц на веб-сайте WordPress.Это делает его идеальным инструментом для создания отличного одностраничного веб-сайта.
В следующих разделах мы покажем вам, как это сделать. В качестве примера мы используем сайт магазина фруктов и овощей. На сайте будет:
- одна страница с множеством разделов, содержащих контент
- меню, по которому посетители могут щелкнуть, чтобы перейти непосредственно к соответствующим разделам
- верхний колонтитул с логотипом и меню
- нижний колонтитул веб-сайт будет выглядеть в конце:
- Установите бесплатную тему Neve.

- Установите плагин Elementor, если вы еще этого не сделали.
- Настройте «холст» вашего веб-сайта — верхний и нижний колонтитулы и меню.
- Добавьте свой контент с помощью Elementor.
- Свяжите меню с различными разделами вашего дизайна, чтобы создать эффект навигации по одной странице.
- Установите свой дизайн в качестве главной страницы вашего сайта.
- Перейдите в раздел Внешний вид → Темы → Добавить новый в панель инструментов WordPress.
- Найдите «Neve»
- Нажмите кнопку Установить
- После того, как WordPress установит тему, нажмите Активировать , чтобы запустить ее
- Перейдите к Плагины → Добавить новый
- Найдите «Elementor»
- Установите и активируйте бесплатный плагин Elementor Page Builder.

-
#о нас -
#продукция -
#контакт - Определите направленность вашего сайта.
- Выберите качественную одностраничную тему, например Neve.
- При необходимости создайте свой сайт с помощью Elementor.
- Как найти и зарегистрировать доменное имя бесплатно
- Выбор лучшего веб-хостинга
- Как установить WordPress
- Установка шаблона для изменения дизайна вашего сайта
- Создание страниц в WordPress
- Настройка WordPress с помощью надстроек и расширений
- Ресурсы для изучения WordPress и получения поддержки
- Идя дальше, создавайте веб-сайты с большим количеством функций (магазины электронной коммерции, сайты членства, продажа онлайн-курсов и многое другое).

- Доменное имя — это имя вашего веб-сайта, например google.com
- Хостинг WordPress — здесь хранятся файлы вашего сайта.
- 45 минут вашего пристального внимания.
- Updraft Plus — создавайте автоматические резервные копии вашего веб-сайта по расписанию
- Sucuri — Аудит безопасности веб-сайтов и сканер вредоносных программ
- WooCommerce — создайте веб-сайт электронной коммерции с помощью WordPress.
 Упрощает создание интернет-магазина и продажу физических товаров.
Упрощает создание интернет-магазина и продажу физических товаров. - MemberPress — упрощает создание и продажу онлайн-курсов и цифрового членства.
- Smash Balloon — позволяет легко добавлять виджеты социальных сетей для Instagram, Facebook, Twitter и YouTube.
- OptinMonster — помогает вам получить больше подписчиков электронной почты и оптимизировать коэффициент конверсии веб-сайта с помощью динамических всплывающих окон, модальных окон и других интеллектуальных функций персонализации.
- HubSpot — добавьте бесплатный чат для поддержки клиентов, электронный маркетинг для информационных бюллетеней и CRM на свой веб-сайт WordPress.Без проблем работает с OptinMonster.
- Uncanny Automator — помогает настроить автоматизированные рабочие процессы, чтобы оптимизировать рабочие процессы малого бизнеса и сэкономить время.
- WP Mail SMTP — устраняет проблемы доставки электронной почты WordPress с конфигурациями PHP Mail на управляемых хостинг-провайдерах WordPress.

- Блог WPBeginner. Здесь мы публикуем наши учебные пособия по WordPress, инструкции и пошаговые руководства.
- WPBeginner Videos — эти пошаговые видео помогут вам БЫСТРО изучить WordPress.

- WPBeginner на YouTube — Нужны дополнительные видеоинструкции? Подпишитесь на наш канал YouTube с более чем 262 000 подписчиков и более 27 миллионов просмотров.
- WPBeginner Dictionary — лучшее место для новичков, чтобы начать и ознакомиться с жаргоном WordPress.
- WPBeginner Blueprint — ознакомьтесь с плагинами, инструментами и услугами, которые мы используем на WPBeginner, чтобы помочь развитию нашего бизнеса в Интернете.
- WPBeginner Deals — Эксклюзивные скидки на продукты и услуги WordPress для пользователей WPBeginner.
- WPBeginner Engage Group — общайтесь с нашими экспертами по WordPress и другими единомышленниками-блогерами/владельцами веб-сайтов (более 81 000 участников).
- Войдите в Bluehost
- Нажмите кнопку «Войти в WordPress» на панели управления Bluehost
- Выберите пароль (это приведет вас прямо к панели инструментов WordPress)
- Нажмите Внешний вид (в меню слева)
- Нажмите на заголовок
- Выберите заголовок (в раскрывающемся меню)
- Нажмите на логотип
- Нажмите «Выбрать логотип» (выберите изображение, которое вы хотите использовать в качестве логотипа)
- Опубликовать (правый верхний угол экрана)
- Монопродуктовые компании
- Обслуживание мобильных пользователей
- Креативные презентации, такие как объявления о мероприятиях, портфолио и пошаговые руководства
- Более быстрая загрузка
- Простота обслуживания
- Лучший авторитет ссылки
- Отличный коэффициент конверсии
- Обеспечивает больший контроль над повествованием
- Лучший пользовательский опыт (UX)
- Простота установки (кодирование не требуется)
- Больше места для творчества
- Сделать сайт самостоятельно иногда легче сказать, чем сделать. Оцените, когда лучше нанять веб-разработчика, чем сделать сайт своими руками.
- Несмотря на то, что одностраничные веб-сайты имеют недостаток SEO, существуют простые маркетинговые стратегии веб-сайтов, которые помогут увеличить трафик.
- Домашняя страница
- О странице
- Страница контактов
- Пользователям будет легче перемещаться по вашему сайту
- Ваш призыв к действию будет виден быстрее
- Легче оптимизировать отдельные веб-страницы для мобильных устройств
- Одностраничные веб-сайты легче поддерживать
- Элементы брендинга, такие как логотип и слоган, сделают ваш сайт узнаваемым.
- Раздел «О себе», объясняющий, кто вы и чем занимаетесь.
- Список продуктов или услуг, которые вы предлагаете.
- Отзывы или отзывы, чтобы показать социальное доказательство и завоевать доверие.
- Заметный призыв к действию, побуждающий пользователей узнать больше, зарегистрироваться или совершить покупку.
- Ссылки на ваши профили в социальных сетях.
- Контактная информация, чтобы пользователи могли связаться.
- Неограниченное количество веб-сайтов
- Неограниченное хранилище
- Бесплатный CDN
- Бесплатный SSL-сертификат
- Доменное имя : это имя веб-сайта, например studentartguide.com .
- Хостинг веб-сайтов : это арендованное место на большом сервере, где вы храните файлы веб-сайта, чтобы ваш сайт мог подключаться к Интернету круглосуточно и без выходных (см. мои рекомендации ниже).
- Система управления контентом для создания сайта, такая как WordPress, бесплатная.
- Сообщите о намерениях вашего веб-сайта, не превращая его в спам
- Стремитесь к короткому и запоминающемуся названию
- Убедитесь, что оно легко пишется и не имеет непреднамеренного значения при объединении слов
- Избегайте цифр и тире, чтобы оно легко произнести вслух
- Выберите расширение .com или расширение для конкретной страны (например, .co.uk или .co.nz ), если вы нацелены только на местную аудиторию
- Избегайте сходства с существующими сайтами или нарушения прав на товарные знаки
- «Конфиденциальность домена + защита» — настоятельно рекомендуется . Все владельцы веб-сайтов должны иметь свои контактные данные в общедоступной базе данных под названием WHOIS. Это архаичное правило было создано, когда в мире было очень мало веб-сайтов, и это была попытка сделать что-то вроде телефонной книги с указанием контактных данных.Чтобы обойти это, хостинг-провайдеры предлагают «Конфиденциальность домена», которая заменяет ваши контактные данные общей контактной информацией хоста и обеспечивает безопасность ваших личных данных. Если вы зарегистрировались, используя служебный адрес и контактный номер телефона, приватность домена может не понадобиться, однако для большинства людей она настоятельно рекомендуется.
- Codeguard basic — это служба резервного копирования вашего веб-сайта, поэтому вам не нужно беспокоиться о ручном резервном копировании вашего веб-сайта.Я не выбрал это, когда просто смотрел, однако это зависит от вас.
- SEO-инструменты Bluehost — не обязательно. WordPress поставляется со всеми необходимыми инструментами поисковой оптимизации бесплатно, поэтому я не рекомендую выбирать его.
- Почтовый ящик Microsoft — не обязательно (но на ваше усмотрение).
- SiteLock Security — сканирует ваш веб-сайт на наличие вредоносного кода и помогает защититься от взлома. Хотя взлом происходит редко, все веб-сайты уязвимы для него.При создании нового веб-сайта я стараюсь сделать все максимально экономичным, однако, решите ли вы включить это, зависит от вас.
- В панели управления WordPress выберите «Внешний вид» > «Темы».
- Нажмите «Добавить новый». Это приведет вас в каталог тем WordPress — тысячи бесплатных тем, одобренных для использования с WordPress (будьте очень осторожны при поиске тем WordPress в других местах).
- Поиск по темам. Легко запутаться и потратить на это вечность. Вы можете переключать темы в любое время, поэтому не беспокойтесь о том, чтобы сразу найти идеальную тему. Стремитесь к простой теме для начала.
- Когда вы найдете понравившуюся тему, нажмите «Установить», а затем «Активировать».
- После активации нажмите кнопку настройки (кнопка настройки доступна в трех местах: под темой при ее первой установке, как описано выше; в меню панели инструментов в разделе «Внешний вид» и на верхней черной панели, при просмотре вашего сайта). Каждая тема WordPress имеет различные параметры настройки — некоторые из них очень гибкие; другие простые.
- После внесения некоторых изменений нажмите «Сохранить», затем посетите и обновите свой веб-сайт. Вы увидите, что теперь он выглядит совершенно по-другому!
- Советы и рекомендации по настройке внешнего вида веб-сайта исполнителя скоро будут добавлены в отдельный учебник.
- В панели инструментов WordPress выберите «Страницы», а затем «Добавить новую».
- Добавьте заголовок — назовем его «Обо мне» или что-то подобное.
- Введите в центральное поле, чтобы добавить содержимое на страницу. А пока просто добавьте образец контента (короткую аннотацию о веб-сайте, вас самих или ваших работах), чтобы вы поняли, как работает WordPress. Не беспокойтесь о том, чтобы сделать это идеально — вы можете легко отредактировать это позже.Чтобы добавить заголовки и подзаголовки, щелкните символ « + » в левом верхнем углу и выберите «заголовок», выбрав h2, h3, h4, h5 или H5, в зависимости от требуемого размера заголовка. Вы также можете добавить маркеры , цитаты или ссылки на другие веб-сайты, используя символ ссылки .
- Чтобы добавить изображение, щелкните символ « + » вверху слева и прокрутите вниз, чтобы выбрать «изображение» или «галерея» (в разделе «Мультимедиа»). Затем вы можете загрузить изображение со своего компьютера.
- Когда страница будет готова, нажмите «Опубликовать».
- Нажмите на ссылку «Просмотр страницы», и вы увидите, что теперь у вас есть новая страница, работающая на вашем веб-сайте.
- Сообщения можно разделить на категории . Например, если вы создаете сайт художника, у вас может быть коллекция постов о картинах; очередной сборник про рисунки и так далее. Затем вы можете ссылаться на каждую категорию в своем меню, чтобы щелкнуть по ней, чтобы перейти ко всем произведениям искусства в этой категории (более подробное объяснение меню приведено ниже).
- Сообщения появляются в списках . Например, по умолчанию ваши последние сообщения отображаются в списке на вашей домашней странице.
- Во-первых, выберите «Сообщения» > «Все сообщения» (на панели управления WordPress).
- По умолчанию WordPress поставляется с уже созданным образцом сообщения. Нажмите «Корзина», чтобы удалить образец публикации. Вам нужно подвести указатель мыши к заголовку, чтобы появилась опция удаления.
- Теперь, чтобы создать новую публикацию, нажмите «Добавить новую».
- Добавьте к этой публикации заголовок и образец содержимого. Как и раньше, добавьте изображение, если хотите, и нажмите «Вставить в сообщение».
- Выберите категорию для сообщения (справа на экране, частично вниз). Нажмите «Добавить новую категорию». Создайте название для категории.Я использовал «Картины» в качестве примера. Родительские категории полезны, если вы хотите, чтобы категории были подкатегориями других. Например, у вас может быть основная категория « Картины », а затем подкатегории « Акриловые картины », « Картины маслом » и так далее. Затем нажмите «Добавить новую категорию» (нижняя кнопка). Категории позволяют группировать и систематизировать контент, помогая посетителям перемещаться по сайту исполнителя и находить связанные материалы.
- Функция тега (необязательно) позволяет добавлять ключевые слова, вроде хэштегов в Instagram или Facebook.
- Установите избранное изображение (рекомендуется) в правом нижнем углу экрана. Избранное изображение обычно отображается в виде большого изображения в верхней части сообщения или в виде эскиза, когда отображается в списке.
- Когда вы закончите, нажмите «Опубликовать».
- Нажмите «Просмотреть сообщение», чтобы увидеть новое сообщение в блоге с избранным изображением в верхней части экрана.
- Наконец, если вы зайдете на домашнюю страницу, вы увидите, что там появился новый пост.
- Выберите «Внешний вид» > «Меню» (в панели управления WordPress).
- Нажмите «Создать меню».
- Добавьте элементы в меню. Отметьте элементы слева и нажмите кнопку «Добавить в меню». Например, вы можете добавить созданные вами страницы, сообщения и категории.
- Измените порядок пунктов меню по мере необходимости.Я поместил запись «Картины с морскими пейзажами» в категорию «Живопись». Это означает, что он появится в раскрывающемся меню в разделе «Картины».
- При необходимости переименуйте пункты меню. Нажав на пункт меню, вы можете переименовать его в более короткое сокращенное название.
- Выберите место отображения. Некоторые темы позволяют отображать меню более чем в одном месте (например, в нижнем колонтитуле или на боковой панели). Выберите «Верхнее основное меню».
- Нажмите «Сохранить меню». Если вы посетите и обновите свой веб-сайт, вы увидите, что теперь у вас есть меню в верхней части экрана.
- Перейдите в раздел «Плагины» > «Установленные плагины» (на панели управления WordPress).
- Удалите существующие плагины (они установлены по умолчанию).
- Нажмите «Добавить новый». Это приведет вас в каталог бесплатных плагинов WordPress.
- Обратите внимание на рейтинг плагина. Перед установкой плагина следует проверить его рейтинг. Хороший плагин обычно устанавливается много раз, недавно обновлялся и совместим с текущей версией WordPress.
- Когда вы найдете плагин, который вам нравится, нажмите «Установить сейчас», а затем «Активировать».
- После этого вы вернетесь к списку установленных плагинов.Под названием плагина, который вы установили, написано «Настройки». Нажав на него, вы сможете изменить настройки этого плагина.
- Выберите «Внешний вид» > «Виджеты» (в панели управления WordPress). В левой части экрана находится список всех доступных виджетов.В правой части экрана находятся области, в которых можно размещать виджеты.
- По умолчанию на боковой панели размещено несколько виджетов: окно поиска, список последних сообщений и т.д. Удалите все виджеты, которые вы не хотите отображать. Чтобы удалить их, перетащите любые виджеты за пределы боковой панели. Либо щелкните стрелку вниз рядом с ними (как показано выше) и нажмите «Удалить».
- Страница события
- Спецпроект
- Целевая страница для рекламы
- И этот список можно продолжить…
- Как создаются и размещаются веб-сайты
- Различные типы шаблонов
- Сколько стоит создание веб-сайтов и управление ими
- Креативный профессионал разработает веб-сайт и интерактивные элементы с помощью таких инструментов, как Photoshop и Sketch.
- После завершения проектирования он добавляется в Invision, где его можно утвердить, а важные элементы стиля передать команде разработчиков.
- Перед конвертацией дизайна в код (реализация) для сайта настраивается хостинг и другие функциональные элементы.
- Веб-сайт создается разработчиком с использованием различных языков программирования, фреймворков, шаблонов, плагинов, библиотек и т. д.
- Окончательный обзор и тестирование дизайнером и разработчиком, чтобы убедиться, что все выглядит правильно и работает должным образом.
- В большинстве случаев шаблоны нельзя переносить между разными инструментами.
- Шаблоны не могут предоставлять функции, которые не поддерживаются платформой, на которой они созданы.
- Перед выбором шаблона вам необходимо выбрать платформу, которую вы хотите использовать.
- Если вам нужен уникальный дизайн веб-сайта, у вас есть достаточный бюджет, и вам не нужно так много контролировать свой сайт, наймите агентство.
- Если вы хотите снизить расходы и контролировать свой веб-сайт, используйте конструктор веб-сайтов.
- Короткие, их легко произнести вслух и легко запомнить.
- Содержит название вашей компании — LongTailPro — это название нашей компании, а также доменное имя.
- Уникальны и информативны. Если название вашей компании слишком громоздкое, рассмотрите возможность использования ключевого слова или броской фразы, которую люди запомнят.
- Не следует менять часто, если вообще менять — ваш домен является важной частью вашего бренда, и его изменение может привести к потере посетителей.
- Узнаваемы. Выбирайте общепризнанные и общепринятые расширения, такие как .com или .org, а не менее распространенные, такие как .biz или .info. Избегайте использования международных расширений, таких как .uk или .au, если вы не уверены, что ваша аудитория из этих стран.
- Попробуйте другое расширение, например .org
- Попробуйте добавить или удалить стоп-слова
- Попробуйте использовать синонимы
- Рассмотрите одно из автоматически сгенерированных предложений
- Перейдите на веб-сайт Bluehost, нажав здесь, и нажмите «Начать»
- Далее вы выберете свой план. Если вы только начинаете работу с простым веб-сайтом, я рекомендую «базовый» план.
- Теперь вы настроите свое доменное имя, которое искали ранее. Помните, что Bluehost включает бесплатный домен ; здесь вы можете воспользоваться преимуществом, заявив свой домен в поле «Создать новый домен». Если у вас уже есть домен, используйте поле «Использовать домен, которым владеете».
- Я нашел новый домен, и Bluehost сказал, что он доступен, и предложил мне создать новую учетную запись. Вы можете вручную ввести свою информацию здесь или использовать свою учетную запись Google для регистрации.
- Далее подтвердите свой пакет хостинга и срок действия плана: 12, 24 или 36 месяцев. Чем дольше вы совершаете, тем больше скидка. Если вы заинтересованы в своем новом веб-сайте в долгосрочной перспективе, выберите 36-месячный план. Если вы не уверены и хотите потратить как можно меньше денег, выберите 12-месячный план.
- Далее выберите любые дополнительные функции. Я рекомендую дополнение «Конфиденциальность домена + защита», которое скрывает вашу личную информацию от общедоступной базы данных whois.
- Введите платежную информацию. Оплатите с помощью кредитной карты или нажмите «Дополнительные способы оплаты», чтобы оплатить через PayPal. Наконец, примите условия и нажмите «Отправить».
- И все! После покупки вы получите электронное письмо со счетом за покупку. Теперь нажмите «Создать учетную запись».
- Создайте пароль для только что купленного домена, нажмите «Создать учетную запись» и приступайте к работе!
- Войдите в систему и ответьте на несколько вопросов, чтобы настроить свой веб-сайт.
- Теперь вы находитесь в панели управления Bluehost. Здесь вы можете выбрать тему для своего сайта, но я рекомендую пропустить этот шаг и настроить свой сайт с помощью WordPress. Подробнее об этом в следующем разделе!
- Посетите веб-сайт Wix, нажав здесь. Нажмите «Давайте сделаем это.
- Вы попадете на страницу входа. Нажмите на ссылку «Зарегистрироваться», чтобы создать новую учетную запись.
- Введите адрес электронной почты и пароль или продолжите работу с Facebook, Google или Apple.
- Затем Wix захочет задать вам несколько вопросов, чтобы помочь вам выбрать лучший план, функции и шаблоны. Вы можете ответить на них или пропустить этот шаг.
- Теперь у вас будет возможность выбрать шаблон и приступить к созданию веб-сайта ИЛИ использовать функцию Wix ADI (искусственный интеллект проектирования) для автоматического создания веб-сайта для вас. В любом случае вы можете настроить и изменить сайт позже, поэтому, если вы спешите, почему бы не попробовать вариант ADI! Для обоих вариантов следуйте простым подсказкам, чтобы выбрать темы в зависимости от вашей отрасли, ввести информацию о бизнесе, и вуаля, ваш сайт почти готов.
- Теперь вы находитесь в редакторе Wix. Здесь вы будете редактировать и публиковать свой сайт.
- Shopify
- Уибли
- Квадратное пространство
- GoDaddy
- На панели инструментов WordPress нажмите «Внешний вид», затем «Темы».
- Здесь вы можете выбрать из тысяч бесплатных тем, которые вы можете использовать. Вы можете посмотреть «Живое демо» темы, где демонстрационный сайт откроется в новой вкладке и позволит вам перемещаться по страницам и испытывать функциональные возможности, прежде чем выбрать его.
- Если вы найдете то, что вам нравится, вы можете «Попробовать и настроить», чтобы загрузить демонстрационный сайт с вашим собственным контентом.
- После того, как вы выбрали тему, нажмите «Активировать и опубликовать», чтобы автоматически применить ее к вашему веб-сайту.
- Вам будет предложено выбрать шаблон или использовать Wix ADI при настройке Wix.
- Здесь вы сможете выбрать шаблон в зависимости от вашей отрасли и предпочтений в дизайне.
- В зависимости от того, выбрали ли вы опцию Wix ADI или свой собственный шаблон, вы будете перенаправлены в другой редактор, чтобы завершить настройку своего веб-сайта.Редактор Wix ADI гораздо более оптимизирован и предлагает меньше возможностей для настройки. Стандартный редактор Wix дает вам больше гибкости и настройки. Если вы начнете с редактора ADI и решите, что вам нужно больше настроек, не беспокойтесь, переключиться легко!
- На панели инструментов WordPress выберите «Плагины» и «Добавить новый».
- Поиск подключаемого модуля по имени, категории или функциональности.
- Нажмите «Установить сейчас» рядом с подключаемым модулем, который хотите загрузить.
- Нажмите «Активировать», чтобы сделать плагин активным на вашем веб-сайте и видимым на панели инструментов.
- Теперь ваш подключаемый модуль отображается на панели инструментов, где его можно настроить.
- В редакторе ADI нажмите «Добавить», а затем «Приложения». Вы увидите список приложений с левой стороны.Вы можете установить окно чата, ленту социальных сетей, тарифные планы, календарь событий и многое другое.
- В стандартном редакторе нажмите розовую кнопку «Добавить приложения» в левой части экрана. Появится окно с рекомендуемыми приложениями и панель поиска для поиска по имени приложения или желаемой функции.
- Если вы хотите, чтобы на вашем сайте Wix был блог, вы должны добавить этот раздел как приложение.
- Чтобы добавить новую запись в блог, нажмите кнопку «+ Новый» и выберите «Опубликовать».
- Откроется редактор, в котором вы сможете писать или вставлять содержимое блога, добавлять ссылки, изображения и видео.
- Щелкните в любом месте вашего веб-сайта, где вы хотите отредактировать или добавить контент или мультимедиа. Слева откроется бар. Перейдите к разделу на панели, который вы хотите отредактировать, и начните печатать. Вы увидите веб-сайт в нужном обновлении в режиме реального времени.
- Чтобы отредактировать навигацию по сайту, добавить новую страницу или упорядочить страницы, нажмите кнопку «Страница» в левом верхнем углу и воспользуйтесь меню ниже.
Мы подробно рассмотрим каждый шаг, но вот основной процесс:
1. Установите бесплатную тему Neve
2. Установите бесплатный плагин Elementor
Теперь, с чистой установкой WordPress, активной темой Neve и компоновщиком страниц Elementor, вы готовы создать свой одностраничный веб-сайт.
3. Настройте верхний и нижний колонтитулы и меню
Вы будете использовать тему Neve для настройки верхнего, нижнего колонтитула и меню вашего одностраничного веб-сайта.
Заголовок
Перейдите на панель инструментов WordPress и нажмите Внешний вид → Темы → Настроить , чтобы настроить тему Neve:
Сначала вы выберете цвета и фон для веб-сайта
Затем на панели настройки нажмите Заголовок → Изменить логотип и добавьте логотип своего сайта.Отрегулируйте ширину логотипа, добавьте заголовок сайта, значок сайта и слоган. Выберите, отображать или скрывать название сайта и слоган в заголовке.
На вкладке Макет выберите макет для заголовка, а также цвет и установите отступы и поля. В качестве альтернативы выберите один из пресетов заголовка.
Меню
Далее вам нужно создать меню навигации, которое будет отображаться в вашем заголовке. Для этого нажмите Меню → Создать новое меню .Дайте ему имя и установите его Расположение меню равным Первичное меню .
Щелкните Далее и Добавьте элементы . Здесь добавьте названия разделов, которые вы будете создавать. Например, Основной , О нас , Продукты и Контакты . Для этого нажмите на кнопку Пользовательские ссылки.
В поле URL введите хэштег, за которым следует название этого раздела. Позже, когда вы настроите Elementor, вы настроите его так, чтобы эти ссылки вели к определенным разделам вашего дизайна.Например:
Нижний колонтитул
Перейдите к Нижний колонтитул и добавьте текст и цвет фона. Вы можете добавить любой понравившийся вам контент сюда:
Вы можете добавить любой понравившийся вам контент сюда:
Нажмите Опубликовать , чтобы сохранить все изменения
На данном этапе ваш сайт имеет шапку, футер и меню. Это должно выглядеть примерно так, как показано ниже. Теперь вы готовы использовать Elementor для добавления содержимого между верхним и нижним колонтитулами:
.4.Создайте новую страницу и добавьте контент с помощью Elementor
.Чтобы начать, перейдите на страницу Страницы → Добавить новую , чтобы создать новую страницу. Дайте странице имя. Если тема предоставляет боковые панели, они тоже будут отображаться. Но вы можете вырезать боковые панели, настроив атрибутов страницы на полную ширину.
На открывшейся новой странице нажмите Редактировать с помощью Elementor . Он открывает панель слева. С правой стороны находится область редактирования, где вы увидите, как веб-сайт обретает форму.
Краткое введение в интерфейс Elementor
Прежде чем двигаться дальше, давайте взглянем на панель Elementor. Он имеет множество творческих элементов или виджетов, таких как заголовки, абзацы, изображения или видео. Вы можете добавить их к своему контенту, перетащив их.
В левом верхнем углу панели находится гамбургер-меню, открывающее множество опций. Здесь вы сможете настроить цвета, шрифты и стиль темы на глобальном уровне. Излишне говорить, что это экономит много времени при добавлении новых страниц.
Из этой вкладки вы также можете в любой момент выйти в панель управления WordPress.
В нижней части панели есть параметры для настройки параметров страницы, присвоения имени странице, просмотра истории изменений и переключения между режимами реагирования. Кроме того, есть навигатор, который показывает организованный вид страницы.
Щелкнув значок глаза, вы можете просмотреть страницу и, когда будете готовы к публикации, нажать кнопку «Опубликовать».
Теперь пришло время добавить контент.
Два способа создания одностраничного веб-сайта с помощью Elementor
На этом этапе вы можете создать одностраничный веб-сайт с помощью Elementor двумя способами:
1. Вставьте один из готовых шаблонов Elementor, а затем настройте его по своему усмотрению. Для этого щелкните значок папки в предварительном просмотре вашего дизайна в реальном времени, и он откроет ряд шаблонов, некоторые бесплатные и многие профессиональные. Во вкладке Pages вы найдете полностью готовые дизайны целых страниц.На вкладке Блоки вы найдете готовые шаблоны для определенных разделов большой страницы ( это наиболее полезно для одностраничного веб-сайта ).
Вы можете вставить любой шаблон, нажав на него. Затем вы сможете полностью настроить каждый элемент.
2. Кроме того, вы можете начать с нуля, нажав кнопку «плюс», чтобы добавить раздел и создать дизайн с чистого листа.
Для целей этого руководства мы воспользуемся комбинацией обоих методов — мы создадим первый раздел нашего веб-сайта с нуля, а затем выберем блоки шаблонов для заполнения остальных разделов.
Как создавать разделы одностраничного сайта с помощью Elementor
Elementor использует разделы, столбцы и виджеты для создания макета любой страницы. Разделы являются самыми большими строительными блоками, и вы можете добавлять в них столбцы. Внутри этих разделов или столбцов вы сможете добавлять нужные вам виджеты.
Нажмите на знак «+» , чтобы добавить раздел и выбрать структуру столбцов.
При наведении указателя мыши на раздел появляется синяя рамка с маркером вверху.Этот дескриптор позволяет добавить новый пустой раздел над существующим разделом или отредактировать/удалить раздел. Щелчок по точкам посередине открывает доступ к элементам управления разделами — компоновке, стилю и дополнительным параметрам. Кроме того, вы можете перемещать разделы вверх или вниз, перетаскивая точки, и щелкнув правой кнопкой мыши, чтобы открыть дополнительные параметры, такие как дублирование или удаление.
Кроме того, вы можете перемещать разделы вверх или вниз, перетаскивая точки, и щелкнув правой кнопкой мыши, чтобы открыть дополнительные параметры, такие как дублирование или удаление.
Точно так же вы можете щелкнуть значок столбца в верхнем углу, чтобы выбрать макеты столбцов в разделе. Вы также можете настроить ширину столбцов и расстояние между ними.Щелкните правой кнопкой мыши поля, чтобы добавить дополнительные столбцы, дублировать существующие, удалить их и т. д.
Из панели Elementor вы можете перетащить любой элемент (называемый виджетом) в столбец. Как только вы добавите элемент в столбец или раздел, в правом верхнем углу появится значок карандаша. Нажмите на этот значок, чтобы отобразить содержимое, стили и расширенные параметры редактирования на панели Elementor.
Как создать первый раздел
Мы будем использовать первый раздел, чтобы ознакомить посетителей с характером бизнеса и кое-что о нем.Для этой цели вы можете использовать всю ширину раздела для размещения фонового изображения. При редактировании макета раздела вы можете настроить ширину содержимого и растянуть раздел на всю ширину страницы, просто нажав кнопку.
При редактировании макета раздела вы можете настроить ширину содержимого и растянуть раздел на всю ширину страницы, просто нажав кнопку.
Чтобы добавить фоновое изображение, выберите параметр раздела редактирования, щелкнув точки в ручке. Перейдите на вкладку Style , которая появляется на панели, и загрузите изображение из библиотеки мультимедиа. Отрегулируйте размер изображения, а также наложение.
Мы добавим один столбец в раздел и отцентрируем его в разделе. Внутри колонки мы будем использовать три виджета: Заголовок , который сообщает посетителям, что вы продаете свежие фрукты и овощи, текстовый редактор , который привлекает внимание к вариантам доставки на дом, и кнопка , откуда посетители могут разместить Заказ.
Добавление виджета заголовка:
Перетаскивание текстового виджета:
Добавление виджета «Кнопка»:
Теперь вы можете настроить каждый виджет с помощью параметров редактирования.
При желании вы также можете добавить виджеты в три отдельных столбца, добавив столбцы, щелкнув значок столбца. Здесь важно отметить, что каждый виджет можно настроить поминутно для макета, стиля и многого другого.
Создать остальные разделы
Теперь, когда первый раздел готов, вы можете перейти к оставшимся трем – О нас , Продукты и Контакты .
Как упоминалось ранее, мы будем использовать готовые блоки шаблонов из библиотеки Elementor для создания этих трех разделов.В Elementor есть много бесплатных блоков шаблонов в каждой из этих категорий, и библиотека доступна для поиска.
Для раздела О нас выберем простой блок шаблона с заголовком, текстовым редактором и виджетом видео. Вы можете заменить все это своим собственным контентом.
Блок шаблона с подставленным содержимым:
Точно так же можно использовать блоки шаблонов для раздела Товары и Контакты . Шаблон, используемый для раздела «Контакты», содержит значки социальных сетей. Перейдите на вкладку Стиль , чтобы настроить цвет значка, его размер, отступы и другие параметры.
Шаблон, используемый для раздела «Контакты», содержит значки социальных сетей. Перейдите на вкладку Стиль , чтобы настроить цвет значка, его размер, отступы и другие параметры.
Поскольку Elementor допускает множество настроек, вы можете сделать эти разделы отличными от импортированных шаблонов.
После внесения необходимых изменений нажмите зеленую кнопку Опубликовать , и изменения будут опубликованы на сайте.
5. Связать меню с одностраничными разделами
Чтобы иметь интерактивное меню навигации, вам необходимо соединить различные разделы вашего дизайна Elementor с меню навигации, которое вы создали на шаге № 3.Для этого откройте ID раздела и перейдите на вкладку Advanced . В поле CSS ID панели Elementor в соответствующем разделе заполните правильное название раздела без хэштега.
Например, если ваше меню ссылается на #о-нас , вы должны добавить идентификатор CSS как о-нас . Затем повторите процесс для всех разделов, на которые вы хотите сослаться:
Затем повторите процесс для всех разделов, на которые вы хотите сослаться:
6. Установите свой дизайн в качестве домашней страницы
В качестве последнего шага вы можете настроить только что созданную страницу в качестве домашней страницы одностраничного веб-сайта, созданного с помощью Elementor.Для этого перейдите в Настройки → Чтение . Нажмите Выберите статическую страницу под На вашей домашней странице отображается и выберите дизайн, который вы создали. Наконец, нажмите Сохранить изменения .
Если вас смущает какой-либо шаг, у нас есть полное руководство по настройке статической домашней страницы WordPress.
Наконец, ваш одностраничный веб-сайт готов. Вот пример того, как это может выглядеть:
Заключение
Иногда ваш веб-сайт нужен только для выполнения одной или двух важных задач.В таких случаях одностраничный сайт — идеальное решение. Вы можете включить только ту информацию, которая необходима вашим посетителям для совершения действий, которые вы хотите поощрить. и максимально упростят работу по обслуживанию вашего сайта.
Вы можете включить только ту информацию, которая необходима вашим посетителям для совершения действий, которые вы хотите поощрить. и максимально упростят работу по обслуживанию вашего сайта.
Вот три простых шага, которые позволят вам создать одностраничный веб-сайт уже сегодня:
У вас есть вопросы о том, как самостоятельно создать одностраничный сайт на WordPress? Дайте нам знать в комментариях ниже!
Бесплатная направляющая
5 основных советов по ускорению
вашего сайта WordPress
Сократите время загрузки даже на 50-80%
просто следуя простым советам.
Авторы сценария Джон Хьюз и Прия.
Как создать веб-сайт на WordPress — простой учебник
Вы хотите создать веб-сайт? Запуск веб-сайта может быть ужасающей мыслью, особенно если вы не разбираетесь в технологиях. Не волнуйтесь, вы не одиноки.
Не волнуйтесь, вы не одиноки.
Помогая более чем 400 000 человек создать веб-сайт с помощью WordPress, мы решили создать наиболее полное пошаговое руководство о том, как создать веб-сайт, не изучая программирование.
Это руководство полезно для пользователей любого возраста и уровня подготовки. Однако, если вам нужна помощь, вы можете связаться с нашей командой экспертов, чтобы бесплатно настроить ваш веб-сайт.
→ Нажмите здесь, чтобы получить бесплатную настройку сайта WordPress! ←
Если вы хотите сделать это самостоятельно, продолжайте следовать нашему пошаговому руководству о том, как создать веб-сайт.
Вот обзор всех шагов, которые мы проведем в этом руководстве, от начала до конца.
Прежде чем мы начнем создавать веб-сайт, давайте рассмотрим некоторые из наиболее часто задаваемых вопросов, которые мы получаем.
Во-первых, вам НЕ нужно быть веб-разработчиком, чтобы создать собственный веб-сайт. Наше руководство написано для нетехнических пользователей, и мы покажем вам решение без кода для создания веб-сайта.
С учетом сказанного давайте рассмотрим все, что вам нужно для создания веб-сайта.
Что мне нужно для создания веб-сайта?
Для запуска сайта WordPress вам понадобятся следующие три вещи.
Сколько стоит сайт на WordPress?
Ответ на этот вопрос действительно зависит от того, какой веб-сайт вы пытаетесь создать. Мы написали руководство на 2000 слов, объясняющее, сколько на самом деле стоит создание веб-сайта.
Типичный бизнес-сайт может стоить от 100 долларов в год до 30 000 долларов в год.
Мы рекомендуем всем нашим пользователям начинать с малого, а затем добавлять дополнительные функции на свой веб-сайт по мере роста вашего бизнеса. Так вы сэкономите деньги и сведете к минимуму возможные потери, избежав при этом перерасхода средств.
В этом руководстве мы покажем вам, как создать веб-сайт менее чем за 100 долларов США .
Мы также покажем вам, как улучшить его, добавив в него дополнительные функции в будущем.
Какая платформа для веб-сайтов лучше?
Существует множество конструкторов веб-сайтов, которые помогут вам настроить веб-сайт.Мы рекомендуем использовать собственный WordPress в качестве платформы для вашего сайта.
WordPress — самая популярная платформа для веб-сайтов в мире. Он поддерживает почти 43% всех веб-сайтов в Интернете.
WordPress является бесплатным, с открытым исходным кодом и поставляется с тысячами готовых дизайнов веб-сайтов и расширений. Он чрезвычайно гибкий и работает практически со всеми сторонними инструментами и службами, доступными владельцам веб-сайтов.
Он чрезвычайно гибкий и работает практически со всеми сторонними инструментами и службами, доступными владельцам веб-сайтов.
Мы используем WordPress для создания всех наших веб-сайтов, включая этот, WPBeginner.
Как извлечь максимальную пользу из этого учебника по созданию веб-сайта?
Это пошаговое руководство по созданию веб-сайта. Мы разделили его на несколько этапов и проведем вас через все от начала до конца. Просто следуйте инструкциям, и в итоге у вас будет профессионально выглядящий веб-сайт.
Мы также укажем вам правильное направление, чтобы вывести ваш веб-сайт на новый уровень в зависимости от ваших потребностей.
Получайте удовольствие от создания своего веб-сайта.
Помните, если вам нужна помощь, вы можете связаться с нами, и мы бесплатно настроим ваш сайт.
Начнем.
Как создать веб-сайт Видеоруководство
Подписаться на WPBeginner
youtube.com/subscribe_embed?usegapi=1&channel=wpbeginner&layout=default&count=default&origin=https%3A%2F%2Fwpbeginner.com&gsrc=3p&ic=1&jsh=m%3B%2F_%2Fscs%2Fapps-static%2F_%2Fjs%2Fk%3Doz.gapi.en.vQiXRrxCe40.O%2Fam%3DAQ%2Fd%3D1%2Frs%3DAGLTcCMBxIGVyXSdvvcs43a64yHt_P7dfg%2Fm%3D__features__#_methods=onPlusOne%2C_ready%2C_close%2C_open%2C_resizeMe%2C_renderstart%2Concircled%2Cdrefresh%2Cerefresh&id=I0_1448178294715&parent=https%3A%2F%2Fwpbeginner.com»/>
Если вы предпочитаете письменные инструкции, продолжайте читать.
Шаг 1. Настройка
Одна из самых распространенных ошибок новичков — выбор неправильной платформы для сайта.К счастью, вы здесь, поэтому вы не совершите эту ошибку.
Для большинства пользователей самостоятельный сайт WordPress.org является идеальным решением. Он поставляется с тысячами дизайнов и надстроек, которые позволяют вам создавать любые веб-сайты, о которых вы только можете подумать. Для получения дополнительной информации по этой теме, пожалуйста, ознакомьтесь с нашим руководством о том, почему вы должны использовать WordPress.
WordPress можно загрузить бесплатно и использовать для создания любых веб-сайтов без каких-либо ограничений.
Если WordPress бесплатен, то откуда берется цена?
WordPress бесплатен, потому что вам придется организовать собственное доменное имя и провайдера веб-хостинга, что стоит денег.Для получения дополнительной информации по этой теме см. нашу статью, почему WordPress бесплатен?.
Доменное имя — это адрес вашего веб-сайта в Интернете. Это то, что ваши пользователи будут вводить в своих браузерах, чтобы попасть на ваш сайт (например, wpbeginner.com или google.com).
Далее вам понадобится хостинг веб-сайтов. Все веб-сайты в Интернете нуждаются в веб-хостинге для хранения файлов своих веб-сайтов. Это будет дом вашего сайта в Интернете.
Доменное имя обычно стоит 14,99 долларов в год, а стоимость хостинга начинается от 7 долларов.99/мес.
Это МНОГО для большинства людей, которые только начинают.
К счастью, Bluehost согласился предложить нашим пользователям бесплатное доменное имя и скидку более 60% на веб-хостинг.
→ Нажмите здесь, чтобы получить это эксклюзивное предложение Bluehost ←
Bluehost — одна из крупнейших хостинговых компаний в мире. Они также являются официальным хостинг-партнером, рекомендованным для WordPress.
Они работают с WordPress с 2005 года и готовы приносить пользу сообществу.Вот почему они пообещали нам, что если вы не сможете настроить свой веб-сайт, следуя этому руководству, наша команда экспертов бесплатно выполнит этот процесс за вас. Они компенсируют нам, так что вам не придется. Не стесняйтесь обращаться к нам за бесплатной помощью в настройке веб-сайта.
Примечание: В WPBeginner мы верим в прозрачность. Если вы покупаете хостинг по нашей реферальной ссылке, то мы получаем небольшую комиссию без дополнительных затрат для вас. Фактически вы получите скидку на хостинг + бесплатный SSL + бесплатное доменное имя.Мы получили бы эту комиссию за рекомендацию любой хостинговой компании WordPress, но мы рекомендуем только продукты, которые мы лично используем и верим, что они добавят ценности нашим читателям.
Давайте купим доменное имя и хостинг.
Во-первых, вам нужно перейти на веб-сайт Bluehost в новом окне браузера и нажать зеленую кнопку «Начать сейчас».
Это приведет вас на страницу с ценами, где вам нужно будет выбрать план хостинга для вашего сайта.Планы «Базовый» и «Плюс» являются наиболее популярными среди наших пользователей.
Вам нужно будет нажать «Выбрать», чтобы выбрать план, который вам нравится, и перейти к следующему шагу.
На следующем экране вам будет предложено выбрать новое доменное имя.
В идеале вы должны придерживаться доменного имени .com. Убедитесь, что оно связано с вашим бизнесом, легко произносится и пишется по буквам, а также легко запоминается.
Нужна помощь в выборе доменного имени для вашего сайта? Посмотрите эти советы и инструменты о том, как выбрать лучшее доменное имя.
После выбора имени домена нажмите кнопку «Далее», чтобы продолжить.
Теперь вас попросят предоставить данные вашей учетной записи, такие как имя, адрес, адрес электронной почты и т. д.
д.
На этом экране вы также увидите дополнительные опции, которые вы можете приобрести. Обычно мы не рекомендуем приобретать эти дополнения. Вы всегда можете добавить их позже, если решите, что они вам нужны.
Далее вы добавите платежную информацию, чтобы завершить покупку.
После завершения покупки вы получите электронное письмо с подробной информацией о том, как войти в панель управления веб-хостингом (cPanel).
Это панель управления вашей учетной записи хостинга, где вы управляете всем, например, получением поддержки, настройкой электронной почты и т. д. Самое главное, здесь вы установите WordPress.
Шаг 2. Установите WordPress
Когда вы зарегистрируетесь в Bluehost по нашей ссылке, они автоматически установят для вас WordPress. Они запустили этот установщик WordPress в один клик, чтобы упростить создание своего веб-сайта для нетехнических пользователей.
Это означает, что вам просто нужно войти в свою учетную запись Bluehost, а затем нажать кнопку «Войти в WordPress», чтобы начать. Этот процесс настройки действительно сократил кривую обучения, необходимую для создания веб-сайта.
Этот процесс настройки действительно сократил кривую обучения, необходимую для создания веб-сайта.
Вы также можете войти в панель управления WordPress, просто перейдя на yoursite.com/wp-admin/ прямо из браузера.
Вы можете использовать свою учетную запись Bluehost для создания нескольких веб-сайтов. Просто перейдите в раздел «Мои сайты» и используйте их установщик WordPress в один клик, чтобы создать дополнительные веб-сайты.
Если вы используете другой сервис хостинга веб-сайтов WordPress, такой как SiteGround, HostGator, WP Engine и т. д., вы можете ознакомиться с нашим подробным руководством по установке WordPress, чтобы получить пошаговые инструкции для этих провайдеров.
После установки WordPress вы готовы настроить дизайн своего веб-сайта, выбрав новый шаблон и создав новые страницы.
Разве это не было легко?
Теперь давайте перейдем к следующему шагу и выберем дизайн для вашего сайта.
Шаг 3. Выберите тему
Внешний вид вашего сайта WordPress контролируется темой WordPress.
WordPress — это профессионально разработанные шаблоны, которые вы можете установить на свой веб-сайт, чтобы изменить его внешний вид.
По умолчанию каждый сайт WordPress поставляется с базовой темой. Если вы зайдете на свой сайт, то он будет выглядеть примерно так:
Это не очень привлекательно для большинства пользователей.
Но не волнуйтесь, существуют тысячи бесплатных и платных тем WordPress, которые вы можете установить на свой сайт.
Вы можете изменить свою тему из панели администратора WordPress. Посетите страницу Внешний вид » Темы и нажмите кнопку «Добавить новую».
На следующем экране вы сможете выполнить поиск среди 9 100 бесплатных тем WordPress, доступных на официальном сайте WordPress.каталог тем org. Вы можете сортировать их по популярным, последним, рекомендуемым, а также другим фильтрам функций (например, отрасли, макету и т. д.).
Нужна помощь в выборе темы? Ознакомьтесь с нашим списком этих замечательных бесплатных бизнес-тем WordPress и нашей подборкой лучших премиальных тем для WordPress.
Вы также можете ознакомиться с нашим руководством о том, как выбрать идеальную тему WordPress для своего веб-сайта.
В этом руководстве мы будем использовать Bento. Это популярная многоцелевая бесплатная тема WordPress с гибкими вариантами дизайна для всех типов веб-сайтов.
Если вы знаете название бесплатной темы, которую хотите установить, то вы можете найти ее, введя ее название в поле поиска.
WordPress покажет вам тему в результатах поиска. Вам нужно будет навести указатель мыши на тему, а затем нажать кнопку «Установить».
После того, как вы установили свою тему, вы можете настроить ее, щелкнув ссылку «Настроить» в меню «Внешний вид».
Это запустит настройщик темы, где вы сможете изменить настройки темы с предварительным просмотром вашего веб-сайта.
По умолчанию в WordPress нет конструктора сайтов с перетаскиванием, но вы можете использовать плагин конструктора страниц WordPress, такой как SeedProd, чтобы настроить любую тему для обновления шрифтов, изменения стилей, цветов и других элементов в соответствии с потребностями вашего веб-сайта.
Вы даже можете создать полностью настраиваемую тему WordPress без кода.
Помните, что вам не нужно сразу завершать все настройки темы. Вы сможете настроить его намного лучше, как только у вас будет некоторый контент на вашем веб-сайте.
Давайте посмотрим, как добавить контент на ваш сайт WordPress.
Шаг 4. Добавьте контент на свой сайт
WordPress поставляется с двумя типами контента по умолчанию, которые называются сообщениями и страницами. Сообщения являются частью функциональности блога и отображаются в обратном хронологическом порядке (более новые элементы отображаются первыми).
С другой стороны, страницы предназначены для статического «одноразового» контента, такого как ваша страница «О нас», страница контактов, политика конфиденциальности, настраиваемая целевая страница и т. д.
По умолчанию WordPress показывает сообщения вашего блога на главной странице вашего сайта.Вы можете изменить это и заставить WordPress отображать любую статическую страницу в качестве домашней страницы вашего веб-сайта (мы покажем вам, как это сделать позже в этом руководстве).
Вы можете создать отдельную страницу для своего блога или раздела новостей, чтобы показывать свои последние сообщения. Кроме того, вы можете создать веб-сайт вообще без раздела блога.
Сказав это, давайте добавим контент на ваш сайт.
Вы начнете с добавления нескольких страниц на свой сайт WordPress. Не волнуйтесь, если у вас недостаточно контента для этих страниц в данный момент.Вы всегда можете отредактировать и обновить их.
Перейдите на страницу » Добавить новую страницу в админке WordPress. Это приведет вас к экрану редактора страниц, который будет выглядеть примерно так, в зависимости от вашей темы:
Сначала вам нужно указать заголовок для вашей страницы, давайте назовем эту страницу «Главная».
После этого вы можете добавить контент в текстовом редакторе ниже. Вы можете добавлять текст, ссылки, изображения, вставлять видео, аудио и т. д.
После добавления содержимого на страницу вы можете нажать кнопку публикации, чтобы опубликовать его на своем веб-сайте.
Вы можете повторить этот процесс, добавив больше страниц для разных разделов вашего сайта. Например, страница о нас, свяжитесь с нами и страница блога для отображения сообщений в блоге.
Теперь давайте также добавим несколько сообщений в блог.
Перейдите к сообщениям » Добавьте новый в область администрирования WordPress, где вы увидите экран, очень похожий на тот, который вы видели ранее при добавлении страниц.
Вы можете добавить заголовок сообщения, а затем добавить контент в визуальном редакторе сообщений. Вы также заметите некоторые дополнительные параметры на боковой панели, такие как форматы сообщений, категории и теги.
Вы можете нажать кнопку «Сохранить», чтобы сохранить сообщение как черновик, или нажать кнопку «Опубликовать», чтобы сделать его видимым на вашем сайте.
Для получения более подробных инструкций о том, как использовать все эти параметры на экранах редактирования сообщений и страниц, см. наше руководство о том, как добавить новое сообщение в WordPress.
наше руководство о том, как добавить новое сообщение в WordPress.
Шаг 5. Настройка и настройка вашего веб-сайта
Теперь, когда вы создали некоторый контент для своего собственного веб-сайта, вы сможете настроить его и привести в красивую презентабельную форму для ваших пользователей.
Начнем с настройки статической главной страницы (также известной как домашняя страница).
Настройка статической лицевой страницы
Вам необходимо посетить страницу Настройки » Чтение в панели администратора WordPress. В разделе «Отображение на главной странице» нажмите на статическую главную страницу, а затем выберите «Страницы», которые вы создали ранее для своей домашней страницы и страницы блога.
Не забудьте нажать кнопку «Сохранить изменения» внизу страницы, чтобы сохранить изменения.
WordPress теперь будет использовать страницу под названием «Главная» в качестве главной страницы вашего сайта и страницу «Блог» для отображения сообщений в блоге.
Изменить название сайта и слоган
Во время установки вы можете выбрать название вашего сайта. WordPress автоматически добавляет строку тега к заголовку вашего сайта, которая гласит: «Просто еще один сайт WordPress».
Вы можете изменить заголовок и слоган своего сайта в любое время, посетив страницу Настройки » Общие .
Название вашего сайта будет названием вашего сайта, например WPBeginner.Строка тега обычно представляет собой одну строку, описывающую ваш сайт.
Вы также можете оставить поле тега пустым, если хотите, потому что SEO-плагины WordPress, такие как AIOSEO, Yoast SEO и другие, переопределяют его для лучшей поисковой оптимизации (подробнее об этом позже).
Не забудьте нажать кнопку «Сохранить изменения», чтобы сохранить настройки.
Настройка параметров комментариев
WordPress поставляется со встроенной системой комментариев, позволяющей вашим пользователям оставлять комментарии к вашим сообщениям. Это отлично подходит для взаимодействия с пользователями WordPress, но также является мишенью для спамеров.
Это отлично подходит для взаимодействия с пользователями WordPress, но также является мишенью для спамеров.
Чтобы справиться с этим, вам нужно включить модерацию комментариев на вашем сайте.
Посетите страницу Настройки » Обсуждения и прокрутите вниз до раздела «Перед появлением комментария». Установите флажок рядом с опцией «Комментарий должен быть одобрен вручную».
Не забудьте нажать кнопку «Сохранить изменения», чтобы сохранить настройки.
Создать меню навигации
Навигационные меню позволяют вашим пользователям просматривать различные страницы или разделы вашего веб-сайта.WordPress поставляется с мощной системой меню навигации, и ваша тема WordPress использует эту систему для отображения меню.
Давайте добавим меню навигации на ваш сайт.
Во-первых, вам нужно посетить страницу Внешний вид » Меню . Введите имя для своего навигационного меню и нажмите кнопку «Создать меню».
Теперь WordPress создаст ваше меню навигации. Но в данный момент он будет пуст.
Затем вам нужно выбрать страницы, которые вы хотите отобразить в своем меню, а затем нажать кнопку «Добавить в меню».
Вы заметите, что выбранные вами страницы заполняют пустую область меню навигации. Вы можете перемещать эти пункты меню вверх и вниз, чтобы изменить их положение в меню.
Теперь вам нужно выбрать место отображения. Эти местоположения определяются вашей темой WordPress. Обычно большинство тем WordPress имеют основное меню, которое отображается в заголовке вашего сайта вверху.
Наконец, нажмите кнопку меню сохранения, чтобы сохранить меню навигации.
Теперь вы можете посетить свой веб-сайт, чтобы увидеть меню в действии.
Более подробные инструкции см. в нашем руководстве для начинающих о том, как добавить меню навигации в WordPress.
Шаг 6. Установка плагинов
Плагины WordPress похожи на приложения для вашего сайта WordPress. Они позволяют добавлять функции и настройки на ваш сайт WordPress. Подумайте о контактной форме, фотогалереях и т. д.
Они позволяют добавлять функции и настройки на ваш сайт WordPress. Подумайте о контактной форме, фотогалереях и т. д.
Вы можете установить плагины с панели управления WordPress, щелкнув страницу «Плагины».
В настоящее время для WordPress доступно более 59 000 бесплатных плагинов. Существуют также платные плагины, продаваемые сторонними веб-сайтами и разработчиками.
С таким количеством плагинов, как найти, какие плагины установить? Мы также обеспечим вас этим, посмотрите наше руководство о том, как выбрать лучший плагин для WordPress.
Вот наш список основных плагинов, которые вы должны установить на свой сайт прямо сейчас. Все они бесплатны.
Характеристики
Оптимизация веб-сайта
Безопасность
Дополнительно
Нужна помощь в установке плагинов? Посмотрите наше пошаговое руководство по установке плагина WordPress.
Дополнительные рекомендации по плагинам см. в нашем списке из 24 обязательных плагинов WordPress для бизнес-сайтов.
Шаг 7. Освоение WordPress
WordPress прост в использовании, но это также чрезвычайно мощная система управления контентом. Время от времени вы можете искать быструю помощь WordPress.
Хорошей новостью является то, что существует множество бесплатных справочных материалов по WordPress. Посмотрите наше руководство о том, как правильно запросить поддержку WordPress и получить ее.
Сам WPBeginner является крупнейшим ресурсным сайтом WordPress в Интернете. На WPBeginner вы найдете следующие ресурсы (все они совершенно бесплатны).
Вот несколько наших руководств, которые вы должны сразу же добавить в закладки. Это сэкономит вам много времени и денег в будущем.
Многие наши пользователи используют поиск Google, чтобы найти ответы на WPBeginner. Просто введите ключевые слова для того, что вы ищете, и добавьте wpbeginner. com в конце.
com в конце.
Не можете найти ответ? Отправьте свой вопрос напрямую, используя нашу контактную форму, и мы постараемся ответить.
Шаг 7. Двигаемся дальше
До сих пор мы показали вам, как создать веб-сайт, добавить новую тему, добавить новые веб-страницы и установить необходимые плагины.
Хотите пойти еще дальше?
Используя WordPress, вы можете создавать мощные нишевые веб-сайты, способные делать гораздо больше.
Дополнительные примеры см. в нашем списке из 19 типов веб-сайтов, которые можно создать с помощью WordPress
.Часто задаваемые вопросы (FAQ)
Помогая тысячам людей создать сайт, мы ответили на множество вопросов. Ниже приведены ответы на наиболее часто задаваемые вопросы о создании сайта.
Является ли WordPress единственным способом создания веб-сайта?
Нет, есть много других конструкторов сайтов, таких как Web.com, Wix, GoDaddy и т. д. Но мы считаем, что WordPress — лучшая и самая простая платформа для создания веб-сайта, который работает как на настольных, так и на мобильных устройствах.
Другие отраслевые эксперты тоже согласны с нами, поэтому более 43% всех веб-сайтов в Интернете используют WordPress.
Как я могу зарабатывать на своем веб-сайте?
После помощи пользователям в создании веб-сайта это самый часто задаваемый вопрос. Есть много способов заработать деньги в Интернете с вашего сайта.
У нас есть список из 30 способов заработать деньги в Интернете с помощью WordPress. Это не схемы быстрого обогащения. Если вы ищете способ быстро разбогатеть, зарабатывая деньги в Интернете, извините за плохие новости, такого способа нет.
Как создать веб-сайт, на котором я могу продавать товары?
Вы можете легко добавить интернет-магазин на свой сайт WordPress. Мы создали список лучших плагинов электронной коммерции для WordPress. Вы также можете следовать нашему пошаговому руководству о том, как открыть интернет-магазин.
Хотя существует множество других платформ электронной коммерции, таких как Shopify, BigCommerce и т. д., мы рекомендуем использовать плагин WooCommerce для WordPress.
д., мы рекомендуем использовать плагин WooCommerce для WordPress.
Он предлагает больше удобных функций по еще более доступной цене. Вот почему WooCommerce является самой популярной платформой электронной коммерции на рынке.
Нужно ли мне знать HTML/CSS для создания и настройки моего веб-сайта?
Нет, вам не нужно знать, как использовать HTML/CSS для создания сайта на WordPress.Вы можете использовать один из множества плагинов для создания страниц WordPress с помощью перетаскивания, чтобы легко настроить свой веб-дизайн.
Мы рекомендуем использовать SeedProd, потому что он позволяет создавать полностью настраиваемые темы WordPress с нуля без какого-либо кода.
Как бесплатно запустить сайт?
Некоторые конструкторы веб-сайтов могут предлагать бесплатные варианты, но мы настоятельно не рекомендуем использовать эти решения для создания веб-сайтов. Часто они вставляют свою рекламу на ваш веб-сайт, которая выглядит непрофессионально и предлагает ужасный пользовательский опыт.
Всегда лучше приобрести собственное доменное имя и хостинг, чтобы вы полностью владели своим сайтом. Посмотрите, в чем разница между доменным именем и веб-хостингом.
Могу ли я создать веб-сайт, например eBay?
Да, вы можете легко создать веб-сайт, такой как eBay, используя плагин аукциона для WordPress. У нас есть пошаговое руководство по созданию веб-сайта онлайн-аукциона с помощью WordPress, которому вы можете следовать.
Могу ли я получить бесплатный домен для своего сайта?
Да, некоторые веб-хостинговые компании предлагают бесплатный домен, если вы решите создать веб-сайт с их помощью.Bluehost является официально рекомендуемым хостинг-провайдером WordPress, и они предлагают пользователям WPBeginner бесплатный домен + 60% скидку на хостинг, если вы решите создать свой сайт с помощью их сервиса.
При этом вы всегда можете зарегистрировать доменное имя отдельно от популярного регистратора доменов, а затем приобрести веб-хостинг у другой хостинговой компании, такой как SiteGround или WP Engine.
Могу ли я создать сайт наподобие Facebook?
Да, вы абсолютно точно можете использовать WordPress, чтобы превратить свой сайт в социальную сеть.У нас есть пошаговое руководство о том, как создать веб-сайт, подобный Facebook, с помощью WordPress.
Могу ли я создать веб-сайт с доской обсуждений/форумом?
Ответ снова положительный. Вы можете использовать один из этих плагинов форума в WordPress для создания веб-сайта с функциями доски обсуждений.
В чем разница между WordPress.com и WordPress.org?
Когда мы упоминаем WordPress в нашем руководстве, мы говорим о популярном самостоятельном размещении WordPress.платформа орг. Это мощное программное обеспечение с открытым исходным кодом, о котором вы всегда слышите.
WordPress.com — это ограниченный сервис хостинга блогов. Недавно они расширили свою платформу, чтобы предлагать планы веб-сайтов и электронной коммерции с пользовательскими доменами, но они намного дороже по сравнению с другими услугами хостинга WordPress, такими как Bluehost или SiteGround.
Для получения более подробной информации см. нашу подробную сравнительную таблицу WordPress.com и WordPress.org.
Я случайно запустил свой сайт на WordPress.com или другой конструктор сайтов, могу ли я переключиться?
Да, вы всегда можете перевести свой сайт на WordPress. Часто новички совершают ошибку, используя не тот конструктор сайтов, а затем понимают, что на этих платформах нет всех необходимых им функций.
Мы написали подробные руководства о том, как правильно перейти с других конструкторов сайтов на WordPress. Самая важная часть — убедиться, что ваши постоянные ссылки (структура URL) перемещаются беспрепятственно, чтобы вы не потеряли рейтинг SEO.
Вот наши подробные инструкции о том, как перенести ваш сайт на WordPress:
Как расширить свое присутствие в Интернете?
Теперь, когда вы создали новый веб-сайт, пришло время расширить свое присутствие в Интернете и получить больше трафика.
Мы создали исчерпывающее руководство с более чем 27 практическими советами по привлечению трафика на ваш новый сайт WordPress.
Самый важный совет, который мы даем владельцам малого бизнеса, — немедленно начать создавать список адресов электронной почты.
Маркетинг по электронной почте позволяет вам оставаться на связи с посетителями сайта и клиентами после того, как они покинут ваш сайт. Доказано, что рентабельность инвестиций составляет 4300%.
Вот наше сравнение лучших сервисов электронного маркетинга для малого бизнеса.
Мы надеемся, что это руководство помогло вам научиться создавать веб-сайты, не нанимая веб-дизайнера и не переплачивая. Вы также можете ознакомиться с нашим учебным пособием о том, как создать профессиональный адрес электронной почты для бизнеса, и нашим сравнением лучших услуг телефонной связи для малого бизнеса.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
Как создать эффективный одностраничный веб-сайт WordPress за 6 простых шагов
Одностраничные веб-сайты предлагают простой, но визуально привлекательный способ демонстрации информации, продуктов и услуг компании, а также сообщений, которые вы хотите донести посетители. Этот тип веб-сайта удобен для информации, которую необходимо увидеть сразу же в удобном для навигации формате.Узнайте, как выбрать домен, получить веб-хостинг, настроить сайт и опубликовать свой одностраничный веб-сайт, выполнив шесть простых шагов ниже.
Выполните следующие простые шаги, чтобы успешно запустить одностраничный веб-сайт WordPress:
1. Выберите доменное имя
Выберите идеальное имя для своего сайта и убедитесь, что оно не повторяется. Домены или имена веб-сайтов чрезвычайно важны, поскольку они определяют, насколько хорошо звучит, насколько легко запоминается и насколько эффективным может быть ваш веб-сайт для малого бизнеса.
Выбор регистратора доменных имен также важен для того, чтобы убедиться, что ваш сайт находится в надежных руках. Вот лучшие регистраторы доменных имен, которых можно использовать, чтобы гарантировать, что ваш веб-сайт имеет бесплатную конфиденциальность доменного имени, деловую электронную почту, инструменты безопасности и качественную поддержку.
2. Получить веб-хостинг
Если вы не планируете размещать на своем веб-сайте действительно тяжелое приложение или игру, вам не потребуется такая большая мощность хостинга. У Bluehost есть планы общего хостинга, начинающиеся всего с 4 долларов.75 в месяц. Платформа хостинга включает в себя основные потребности, такие как SSL-сертификаты, бесплатную регистрацию домена, неограниченную пропускную способность и конструктор веб-сайтов WordPress с возможностью перетаскивания.
3. Установка WordPress в один клик
После того, как вы приобрели учетную запись Bluehost, пришло время установить WordPress. Чтобы выполнить этот шаг, следуйте приведенным ниже инструкциям:
После того, как вы введете свой пароль, ваша учетная запись WordPress будет создана, и доменное имя будет автоматически связано с вашей учетной записью.Упрощенный процесс установки — вот почему мы рекомендуем Bluehost для начинающих.
4. Установите одностраничную тему
Возможно, существуют сотни хороших тем WordPress, но очень важно выбрать тему WordPress «одностраничный веб-сайт». Вы можете выбрать тему WordPress на таких платформах, как Themeforest.
Выбор стандартной темы, не оптимизированной для одностраничных веб-сайтов, означает, что вам придется возиться со своим веб-сайтом, переделывать макет, добавлять и удалять функции и перемещаться вперед и назад, пока не получите максимально упрощенные результаты.
Пример темы на Themify
(Источник: Themify)
Мы рекомендуем также приобрести один из лучших конструкторов веб-сайтов WordPress, который поможет создать ваш веб-сайт с помощью функций перетаскивания.
Функция перетаскивания в Elementor при создании сайта
(Источник: YouTube)
Несмотря на то, что WordPress является отличной платформой для создания веб-сайтов, начинающие создатели веб-сайтов могут захотеть попробовать более простую платформу с меньшим количеством шагов. Однако это может иметь ограниченные возможности.Wix, Squarespace и Weebly — отличные альтернативы WordPress, которые также упрощают создание одностраничного веб-сайта.
5. Настройте свой веб-сайт
Теперь, когда ваш веб-сайт готов, пришло время заполнить его необходимой информацией, мультимедийными файлами, элементами и данными, чтобы сделать идеальный одностраничный веб-сайт для малого бизнеса. Хотя это и не обязательно, существует контрольный список наиболее важных элементов для одностраничных веб-сайтов, которым вы должны следовать.
Одностраничный контрольный список веб-сайтов
Когда все собрано и у вас есть план, все, что вам нужно сделать, это выполнить этот пошаговый процесс, чтобы создать свой одностраничный веб-сайт.
Добавить логотип
Чтобы добавить логотип на свой веб-сайт, перейдите на панель инструментов WordPress. Затем выполните следующие действия:
Нужна помощь в разработке логотипа? Наймите профессионала для разработки концепции и дизайна вашего логотипа на таких платформах, как Fiverr.
Добавление блоков контента, медиа и копий
Одностраничные веб-сайты состоят в основном из блоков или разделов. Чтобы добавить разделы на свой веб-сайт, перейдите на панель управления WordPress > Страницы > Изменить (наведите указатель мыши на домашнюю страницу и просто измените блоки).
Совет для профессионалов: Наведите указатель мыши на область под заголовком страницы, чтобы просмотреть элементы и добавить блоки содержимого, такие как текст, мультимедиа или галерею изображений. Это можно узнать по символу «+». Вы также можете использовать плагин конструктора сайтов для редактирования своего веб-сайта с помощью интерфейса перетаскивания.Просмотрите другие плагины WordPress, чтобы улучшить свой сайт с помощью визуальных эффектов, функций и элементов.
Добавить призыв к действию
Сделайте эффектный призыв к действию (CTA), который всплывает на вашем веб-сайте. Просто добавьте изображение кнопки на свою домашнюю страницу, загрузив или перетащив его, дайте ссылку на нужное действие (например, форму регистрации), а затем добавьте целевой веб-адрес и нажмите Enter. Нажмите кнопку «Опубликовать», чтобы сохранить изменения.
BarkBox предлагает посетителям сайта щелкнуть по двум кнопкам с призывом к действию либо в качестве собственной покупки, либо в качестве подарка.
(Источник: BarkBox)
6. Запустите свой сайт
Наконец-то пришло время выйти в эфир. Перейдите на панель инструментов WordPress, нажмите Bluehost и нажмите Запустить свой сайт. Чтобы убедиться, что все идет хорошо, откройте другую вкладку и проверьте свой сайт на наличие ошибок. Если есть элементы, тексты или медиа-блоки, которые необходимо изменить, нажмите кнопку «Редактировать страницу», и вы вернетесь на экран редактирования WordPress.
Лучшие варианты использования одностраничного веб-сайта
Нажатие и перенаправление на новую страницу на самом деле может показаться более утомительным, чем просто прокрутка вниз.Одностраничные веб-сайты стратегически отображают все на одной странице, чтобы повысить вероятность взаимодействия посетителей с веб-сайтом для малого бизнеса.
Вот несколько лучших вариантов использования одностраничного веб-сайта:
У одностраничных веб-сайтов также есть несколько преимуществ по сравнению со стандартными веб-сайтами:
Если вы решите, что одностраничный веб-сайт может быть для вас не лучшим выбором, узнайте, как создать стандартный веб-сайт WordPress всего за несколько простых шагов.
Часто задаваемые вопросы (FAQ)
Подходят ли одностраничные веб-сайты для SEO?
Да, но не так хорошо. Недостатком одностраничного веб-сайта является то, что он не слишком хорош для поисковой оптимизации (SEO). Из-за ограниченного содержания, отсутствия внешних ссылок и ограничений ключевых слов SEO-рейтинг может пострадать. Узнайте больше о локальном SEO и о том, как легко улучшить свой рейтинг.
Сколько стоит одностраничный сайт?
От лучших веб-хостинговых компаний до премиальных плагинов, одностраничный веб-сайт может стоить от 5 до 50 долларов в месяц, чтобы поддерживать и поддерживать его в рабочем состоянии.
Хорошо ли прокручивать веб-сайты?
Большинство одностраничных веб-сайтов требуют небольшой прокрутки, и в целом они могут быть хороши для рассказывания историй, поощряя при этом творчество. Использование таких элементов, как параллаксная прокрутка, может помочь сделать пользовательский опыт (UX) более привлекательным. Вот лучшие примеры сайтов с параллаксной прокруткой.
Итог
Одностраничные веб-сайты WordPress при правильном использовании передают очень мощное линейное сообщение благодаря простой прокрутке, заметным элементам и сегментам и творческому подходу к UX.Одностраничный веб-сайт предоставляет все, что нужно посетителю, в одном месте, позволяя пользователям быстрее находить информацию и значительно сокращая время настройки.
Вам также может понравиться…
Как сделать одностраничный сайт в WordPress (шаг за шагом)
Хотите создать одностраничный сайт на WordPress?
Как следует из названия, одностраничные веб-сайты используют только одну веб-страницу с простым современным дизайном.Это позволяет пользователям видеть всю необходимую им информацию на одной странице, не щелкая мышью.
В этой статье мы покажем вам, как создать одностраничный веб-сайт WordPress за 7 простых шагов.
Зачем создавать одностраничный сайт?
Если вы посмотрите на большинство веб-сайтов, у них есть одна общая черта — все они включают в себя меню навигации по страницам, отправляя вас на другие страницы своего сайта, например:
Это отличное решение для крупных предприятий или компаний с большим объемом информации.Тем не менее, более мелкие бренды могут не нуждаться во всем этом пространстве для объяснения своих продуктов или услуг.
Кроме того, одностраничный веб-дизайн сжимает информацию со стандартного многостраничного веб-сайта на одной странице. Обычно это включает в себя добавление отдельных разделов, которые появляются при прокрутке страницы.
Создание веб-сайтов такого типа имеет несколько преимуществ, в том числе;
И что более важно, поскольку все вашего трафика приходится на одну страницу, коэффициент конверсии вашего одностраничного сайта должен быть намного выше.
Естественно, крупным и сложным компаниям будет сложно разместить всю свою информацию на одностраничном дизайне WordPress. Но если у вас сайт для малого бизнеса, портфолио или простая витрина, этот тип веб-сайта — отличный выбор.
Что включить в свой одностраничный сайт WordPress
Поскольку на вашем сайте WordPress всего одна страница, вам нужно подумать о том, что вы хотите включить. Ваша задача — предоставить все, что нужно вашей аудитории, чтобы узнать о вашем бизнесе, не загромождая дизайн и не перегружая посетителей.
Проще говоря, все, что вы размещаете на своем одностраничном веб-сайте, должно быть там по какой-то причине.
Вот общее представление о том, что вы должны включить в свой одностраничный сайт WordPress:
Порядок отображения этих сведений на странице не менее важен.
Лучше всего добавить призыв к действию выше на странице, потому что это самый важный элемент. Ваши контактные данные и ссылки на социальные сети должны располагаться в нижней части вашего сайта.
Итак, подумайте о том, что вы хотите, чтобы ваша аудитория увидела в первую очередь, и соответствующим образом оформите свою страницу.
Как создать одностраничный сайт в WordPress
Теперь, когда вы знаете о преимуществах создания одностраничного веб-сайта в WordPress, давайте рассмотрим шаги по его созданию.
1. Настройте свой веб-сайт WordPress
Перед созданием одностраничного веб-сайта вам сначала необходимо приобрести доменное имя и веб-хостинг. Доменное имя — это адрес вашего сайта в Интернете, а хостинг — это дом, в котором хранятся файлы вашего сайта.
Многие хостинговые компании включают бесплатное доменное имя в свои планы хостинга.Например, хостинг WordPress от Bluehost предлагает бесплатное доменное имя на год для каждого плана.
Кроме того, их план малого бизнеса включает:
И все это примерно за 5 долларов в месяц.
Если учесть, что Bluehost также является официальным рекомендуемым хостинг-партнером WordPress, они станут отличным первым выбором для вашего бизнес-сайта.Тем не менее, вы можете делать покупки, проверяя этих лучших хостинг-провайдеров WordPress.
Помимо вашего домена и хостинга, вам также нужно будет выбрать тему WordPress, чтобы начать работу.
Большинство компаний ищут современные одностраничные темы для создания своего сайта. Но для этого урока мы будем использовать конструктор страниц, поэтому вам не понадобится специальная одностраничная тема WordPress.
Вместо этого мы рекомендуем использовать быструю и оптимизированную тему для размещения вашего веб-сайта. Например, вы можете использовать одну из официальных тем WordPress по умолчанию или выбрать одну из популярных тем WordPress.
Просто помните, что параметры дизайна или темы не важны. Вам нужен чистый код и высокая скорость для оптимизации вашего сайта.
Если вам нужна помощь в настройке вашего сайта, ознакомьтесь с этим исчерпывающим руководством о том, как создать сайт.
Теперь, когда все готово, давайте перейдем к обучению вас созданию одностраничного веб-сайта в WordPress.
2. Установите конструктор целевых страниц SeedProd
Как упоминалось выше, мы будем использовать конструктор страниц для создания вашего одностраничного сайта WordPress.И плагин целевой страницы, который мы будем использовать, называется SeedProd.
SeedProd — лучший конструктор страниц WordPress на рынке. Он включает в себя мощный конструктор перетаскивания, позволяющий создавать, настраивать и запускать любую целевую страницу без найма разработчика.
Затем установите и активируйте плагин на своем сайте WordPress. Вы можете следовать этому руководству по установке плагина WordPress, если вам нужна помощь.
Примечание: доступна бесплатная версия SeedProd, но мы будем использовать версию Pro, так как она имеет необходимые нам расширенные возможности настройки.
После активации SeedProd перейдите в SeedProd »Настройки на панели управления WordPress и введите лицензионный ключ. Вы можете найти эту информацию на странице своей учетной записи на веб-сайте SeedProd.
Затем перейдите к SeedProd » Pages , чтобы увидеть панель управления целевой страницы.
В верхней части этой страницы вы увидите 4 разных режима страницы, которые позволяют мгновенно активировать:
Самое лучшее в режимах страниц SeedProd — они расширяют функциональность вашего сайта без необходимости установки нескольких плагинов WordPress.
Тем не менее, нужный нам раздел находится прямо под ним. Итак, продолжайте и нажмите кнопку Добавить новую целевую страницу , чтобы начать.
3. Выберите шаблон целевой страницы
На следующем экране вы увидите библиотеку адаптивных шаблонов целевых страниц SeedProd. Вы можете отфильтровать шаблоны, щелкнув любую из вкладок вверху.
Хорошая новость заключается в том, что вы можете использовать любой дизайн, который вам нравится, и настраивать его в соответствии с вашими потребностями в визуальном редакторе.
В этом уроке мы будем использовать пустой шаблон, чтобы показать вам, как легко создать свой одностраничный сайт с помощью SeedProd.
Чтобы импортировать шаблон, наведите указатель мыши на миниатюру и щелкните значок оранжевой галочки.
В следующем всплывающем окне введите имя своего веб-сайта и нажмите кнопку Сохранить и начать редактирование страницы .
Теперь ваш шаблон откроется во внешнем визуальном редакторе SeedProd.
4. Создайте свой одностраничный веб-сайт
После запуска шаблона вы увидите экран, подобный приведенному ниже.
Слева находятся блоки и разделы, которые вы можете использовать для создания одностраничного веб-сайта, а справа — предварительный просмотр того, как все выглядит.
Давайте начнем с добавления главной области на вашу страницу, которая будет включать привлекательный заголовок и кнопку призыва к действию.
Создать раздел героя
Чтобы добавить область героя, щелкните вкладку Sections на левой панели и выберите заголовок Hero .
Здесь вы увидите множество готовых дизайнов, которые вы можете добавить на свой сайт одним щелчком мыши.Щелкните увеличительное стекло, чтобы просмотреть дизайн, или щелкните значок плюса, чтобы добавить его на свою страницу.
Оттуда вы можете настроить раздел героя с помощью настроек на левой панели.
Например, чтобы удалить блок изображения, просто наведите курсор на изображение и щелкните значок корзины, чтобы удалить его.
И чтобы добавить пользовательское фоновое изображение, щелкните раздел, пока он не будет иметь фиолетовую рамку, и выберите параметр Использовать собственное изображение на левой панели. Это позволяет вам загружать фотографии с вашего компьютера или из медиатеки WordPress.
Кроме того, вы можете выбирать из тысяч бесплатных стоковых изображений.
Настроить текст так же просто. Просто щелкните в любом месте блока заголовка, удалите текущий заголовок и введите свой собственный.
То же самое верно и для кнопки призыва к действию. При нажатии на блок отображаются настройки для редактирования текста кнопки, цвета, выравнивания и т. д.
Теперь давайте перейдем к добавлению информации о ваших продуктах или услугах.
Добавьте свои продукты или услуги
Щелкните значок Добавить столбцы , чтобы добавить новую область на страницу.Мы будем использовать это, чтобы добавить некоторую информацию о нашем бизнесе и примеры наших продуктов.
Для начала перетащите блок Заголовок в новый столбец и добавьте желаемый текст.
Затем вы можете перетащить текстовый блок, чтобы добавить некоторые сведения о вашем бизнесе.
Теперь давайте добавим несколько изображений товаров или услуг. Вы можете добавить отдельные блоки изображений или использовать встроенные блоки WooCommerce Best Selling Products. В этом руководстве мы выберем первый вариант.
Сначала добавьте новый столбец так же, как вы делали это раньше, и выберите макет из 3 столбцов.
Затем перетащите блок изображения в каждый столбец. Нажав на блок изображения, вы можете загрузить фотографию на левой панели.
Вы также можете настроить выравнивание каждого столбца с помощью кнопок простого выравнивания в настройках каждого столбца.
Чтобы добавить еще один ряд изображений, просто продублируйте существующий ряд, наведя на него указатель мыши и щелкнув значок Дублировать ряд .
Покажите свои отзывы
Отзывы — это отличный способ показать потенциальным клиентам, что с вами интересно работать. В конце концов, большинство людей доверяют отзывам своих коллег больше, чем словам бренда.
Имея это в виду, рекомендуется добавлять отзывы на свой одностраничный веб-сайт. Чтобы сделать это с помощью SeedProd, перейдите на вкладку Sections , щелкните заголовок Features и выберите дизайн отзыва.
Оттуда вы можете настроить его так же, как и любой другой блок SeedProd.Например, щелкнув блок отзывов, вы сможете добавить несколько отзывов в скользящую карусель.
Создайте привлекательный призыв к действию
Ни один веб-сайт не будет полным без призыва к действию, чтобы побудить пользователей узнать больше или купить ваши продукты. Но знаете ли вы, что добавление более одного CTA может значительно повысить коэффициент конверсии?
Причина этого в том, что люди принимают решения о покупке на разных этапах вашей страницы. Таким образом, добавление кнопки призыва к действию вверху и внизу вашей страницы привлекает внимание людей на этапе, когда они наиболее готовы к покупке.
Чтобы добавить CTA на свой одностраничный веб-сайт, выберите заголовок Призыв к действию на вкладке Разделы и выберите любой дизайн.
Затем вы можете настроить его, связав кнопку со страницей оформления заказа и изменив цвет фона.
И последнее, но не менее важное: добавление места для вашей контактной информации и ссылок на социальные сети. SeedProd имеет готовый раздел для областей нижнего колонтитула, который является идеальным местом для добавления этих деталей.
На вкладке Разделы перейдите к заголовку Нижний колонтитул и выберите понравившийся дизайн.
Вы можете добавить логотип своего веб-сайта и использовать текстовый блок для добавления своей контактной информации.
Не забудьте удалить все пункты меню навигации. Поскольку это одностраничный сайт, они вам не понадобятся.
Вы также можете использовать блок Иконки социальных сетей , чтобы добавить ссылки на свои профили в социальных сетях. Таким образом, пользователи смогут следить за вами на этих платформах.
Когда вы довольны тем, как выглядит дизайн вашего одностраничного веб-сайта, нажмите кнопку Сохранить в правом верхнем углу экрана.
5. Настройте параметры
Следующим шагом в создании одностраничного веб-сайта является настройка параметров страницы.
Во-первых, давайте подключимся к вашей службе маркетинга по электронной почте. Это хорошая идея, если вы планируете собирать адреса электронной почты со своего сайта для создания списка адресов электронной почты.
Перейдите на вкладку Подключить в верхней части конструктора страниц и выберите один из множества доступных популярных сервисов электронного маркетинга.
Чтобы подключить свой список адресов электронной почты, просто выберите предпочитаемый почтовый сервис, нажмите Подключить и следуйте инструкциям.Конкретные инструкции по интеграции каждой службы маркетинга по электронной почте см. в нашей документации по интеграции электронной почты.
После подключения списка адресов электронной почты щелкните вкладку Настройки страницы в верхней части экрана.
На этой странице вы можете отредактировать свои Общие настройки, присвоив своей странице новое имя, URL-адрес или настроив ее на черновик или публикацию.
В разделе Analytics вы можете просмотреть настройки производительности своей страницы в своем любимом плагине Google Analytics.Вы можете сделать то же самое в разделе SEO и установить метаданные SEO вашей страницы с помощью плагинов WordPress SEO.
Область Scripts позволяет добавлять собственные сценарии и фрагменты кода, такие как файлы cookie и пиксели отслеживания.
И, наконец, раздел Пользовательский домен позволяет связать страницу одностраничного веб-сайта с любым доменным именем, которое вам нравится.
Это замечательно, если вы управляете несколькими веб-сайтами, но не хотите возиться с установкой WordPress на каждом домене.Вместо этого вы можете просто указать свою целевую страницу на другом домене.
6. Опубликуйте свой одностраничный веб-сайт
Перед публикацией одностраничного веб-сайта рекомендуется проверить, правильно ли он отображается на мобильных устройствах. Если этого не произойдет, вы можете потерять лидов и упустить потенциальных клиентов.
К счастью, вы можете просмотреть свой сайт на мобильном устройстве с помощью SeedProd. Просто щелкните вкладку Design и выберите значок мобильного телефона в нижней части экрана.
Показывает предварительный просмотр вашей страницы на мобильных устройствах.Если что-то выглядит не так, щелкните в любом месте, чтобы изменить дизайн.
Теперь давайте опубликуем ваш дизайн. Для этого щелкните стрелку раскрывающегося списка рядом с кнопкой сохранения и выберите Опубликовать .
Затем вы можете нажать кнопку See Live Page , чтобы увидеть, как она выглядит.
Отличная работа; теперь вы создали одностраничный веб-сайт в WordPress, используя простой конструктор страниц SeedProd.
7. Назначение страницы домашней страницей
Последний шаг в этом руководстве по созданию одностраничного веб-сайта — убедиться, что любой, кто посещает ваше доменное имя, видит дизайн вашего одностраничного веб-сайта.Чтобы это работало, вам нужно назначить новый дизайн домашней страницей в WordPress.
На панели инструментов WordPress перейдите к Настройки » Чтение. Затем рядом с заголовком «Отображается ваша домашняя страница» щелкните параметр «Статическая страница» и выберите страницу, которую вы только что создали, в раскрывающемся меню.
Не забудьте нажать кнопку Сохранить изменения .
Теперь, когда кто-либо вводит ваш домен в адресную строку, он увидит ваш новый одностраничный веб-сайт WordPress.
Вот оно!
Теперь вы знаете, как создать одностраничный веб-сайт в WordPress. Если вы еще не готовы сделать свой сайт общедоступным, ознакомьтесь с этим руководством по созданию страницы в WordPress, которая скоро появится.
И если вам понравилась эта статья, подпишитесь на нас на YouTube, Twitter и Facebook, чтобы получать больше полезного контента для развития вашего бизнеса.
Как сделать сайт художника (и зачем он нужен)
Последнее обновление: 21 ноября 2021 г.
В этой статье рекомендуется лучший конструктор веб-сайтов для художников, фотографов, писателей и творческих предпринимателей, желающих создать веб-сайт, который посещает множество людей.В нем сравниваются несколько платформ для ведения блогов и веб-сайтов, таких как Wix, Blogger, Squarespace, Weebly и WordPress, и он написан опытным учителем средней школы с учетом начинающей аудитории. Он завершается пошаговым руководством, показывающим точный процесс, используемый для создания успешного веб-сайта с высокой посещаемостью.
Должен ли я создать свой собственный веб-сайт?
В 2011 году я создал веб-сайт, чтобы демонстрировать свои работы и помогать учащимся старших классов по искусству получать хорошие оценки. Год спустя этот сайт ежедневно посещали более 1000 человек (он стал веб-сайтом, который вы сейчас читаете, Студенческим художественным справочником).Если я чему-то и научился из этого опыта, так это тому, что Интернет имеет огромную ценность для творческих личностей. Создание веб-сайта — это наиболее эффективный способ продвигать свою работу, создавать бренд и продавать произведения искусства, товары или услуги. Более того, создание веб-сайта — это то, что может сделать даже старшеклассник (кто-то с небольшими средствами и без опыта веб-дизайна).
Беспокоитесь, что у вас нет необходимых навыков? Я понятия не имел, как создать свой собственный веб-сайт, когда начинал, и меня пугала такая перспектива.Я был из тех людей, которые изо всех сил пытались найти кнопку включения на компьютере. Сказать, что у меня были технические проблемы, было бы преуменьшением. К счастью, создать веб-сайт оказалось намного проще, чем я себе представлял. На приведенном выше графике показаны ежедневные посещения моего веб-сайта в течение первого года, достигшие почти 1200 посещений в день в течение 12 месяцев (сейчас Студенческий художественный справочник посещают миллионы раз в год).Сайты для художников и других творческих людей: почему они важны
Когда-то великое искусство открывалось галереями, рукописи выбирались издателями.В наши дни отличный контент открывается из первых рук обычными людьми. Больше нет барьера между художником и массой. Если у вас есть присутствие в Интернете — и вашу работу можно найти, поделиться, «закрепить» или «лайкнуть» — вы можете достичь такого уровня признания, о котором когда-то можно было только мечтать. Одно изображение или запись в блоге могут получить тысячи просмотров за очень короткий промежуток времени; увидеть огромное количество потенциальных клиентов, поклонников и поклонников. Если вы художник, фотограф, писатель (или любой другой творческий предприниматель), вам нужно использовать возможности Интернета и создать свой собственный веб-сайт как можно скорее.
Почему таких платформ, как Instagram, Facebook, Pinterest, Flickr, DeviantArt, Behance, Saatchi Online, Fine Art America, Imagekind, RedBubble, Etsy и Tumblr недостаточно
Существует множество платформ социальных сетей, где поощряется обмен контентом. Это может быть полезно для продвижения вашей собственной работы, встречи с другими людьми со схожими интересами, получения отзывов и общения с другими через расширенные социальные сети. Быть активным участником некоторых из этих сайтов может быть хорошей идеей — и действительно может стать фундаментальной частью вашей онлайн-стратегии — но эти сайты должны дополнять, а не заменять ваш собственный веб-сайт.Их следует использовать в качестве маркетингового аванпоста для привлечения трафика на ваш собственный веб-сайт, а не в качестве его замены.
* Предупреждение о бесплатных конструкторах сайтов / бесплатных сайтах-портфолио
Многие люди ищут в Google « лучший бесплатный конструктор сайтов для художников » или « бесплатный веб-сайт художника ». Другие ищут более конкретную информацию, сравнивая различные конструкторы сайтов, такие как Wix, Weebly, Blogger и Squarespace. vs Google Sites vs Adobe Spark Страница и так далее.Эти платформы, наряду со многими другими, предлагают настраиваемые веб-сайты и предназначены для тех, кто ищет простой способ показать свою работу в Интернете (эти платформы позволяют вам настроить базовые веб-сайты портфолио фотографий или веб-сайты портфолио графического дизайна, например, обычно с более дорогие премиальные планы, продаваемые вместе). Эти конструкторы веб-сайтов, как правило, гладкие и эстетически привлекательные, с шаблонами перетаскивания, которые привлекательны для начинающих. Действительно, это может быть подходящим вариантом для тех, кто хочет создать веб-сайт, чтобы поделиться с семьей или друзьями, или временное онлайн-портфолио, но их никогда не следует использовать тем, кто серьезно относится к тому, чтобы их веб-сайт занимал высокие позиции в Google и каждый день видят тысячи людей.
Для наилучших шансов на успех вам необходимо создать свой оригинальный сайт.
Вот почему:
1. Вам нужен полный контроль над внешним видом и дизайном .
Эстетика важна. Веб-сайты должны профессионально демонстрировать вашу творческую работу и сообщать о стиле и индивидуальности, помогая вам выделиться из толпы. Этого нельзя добиться со стандартной страницей на бесплатном сайте, используя шаблон, похожий на миллион других.Имея собственный веб-сайт, вы можете выбрать отличную тему дизайна и настроить ее по своему усмотрению.
2. У вас должно быть красивое название веб-сайта, а НЕ yourname.freeservice.com .
Имя веб-сайта — это отправная точка для вашего бренда. Всего за тринадцать долларов в год вы можете создать иллюзию того, что вы профессионал, в которого стоит вкладывать деньги. Относитесь к своей работе серьезно. Поскольку доменные имена стоят так дешево, нет оправдания тому, что у вас нет собственного.
3.Вам необходимо оптимизировать свой веб-сайт, чтобы он занимал высокие позиции в Google .
Если вы не можете оптимизировать свой контент для поисковых систем, ваш веб-сайт останется в одиночестве в киберпространстве, полагаясь на бесконечную рекламу в социальных сетях и добрые визиты друзей. Люди должны любить ваш контент, но не менее важно: Google должен его любить. У Google есть секретный (и постоянно обновляемый) алгоритм, который они используют для определения того, где веб-сайты должны появляться в результатах поиска. Когда кто-то ищет что-то в Google, поисковая система выполняет сложный расчет (это занимает доли секунды), чтобы оценить, какой из всех веб-сайтов в мире вы хотите видеть.По данным Search Engine Watch, 33% людей нажимают на первый результат, показанный в Google, 18% — на второй результат и еще меньше — на третий. Если ваш веб-сайт не попадает на первую страницу результатов, лишь небольшой процент людей когда-либо найдет его.
Например, когда люди вводят в Google «идеи A Level Art» («A Level Art» — это название международной квалификации средней школы), Google ранжирует мой веб-сайт на первое место. Первая из 686 000 000 других веб-страниц, которые, по мнению Google, могут быть посвящены этой теме.На самом деле, вы можете видеть, что Студенческий художественный справочник в настоящее время занимает первое и второе место в этом термине. Таким образом, тот, кто ищет идеи A Level Art, с большей вероятностью перейдет на мой веб-сайт, чем на любой другой.Одной из причин того, что Справочник по искусству для студентов занимает высокое место в Google, является то, что наши статьи полны, очень подробны, и на их написание уходят недели. Другая причина в том, что наш контент хорошо оптимизирован для поисковых систем. Это означает, что Google понимает, о чем каждая страница, и, таким образом, с большей вероятностью присвоит ей высокий рейтинг, чтобы нас могли найти человека .На самом деле, есть очень большая вероятность, что вы пришли к этой статье после того, как погуглили «как создать сайт художника» или что-то подобное. Что ж, эта страница оптимизирована для этой фразы и многих других подобных терминов!
Поисковая оптимизация (SEO) невозможна на большинстве бесплатных веб-сайтов и социальных сетей. Что еще хуже, Google знает, создан ли ваш сайт на бесплатной платформе, и может соответственно воспринимать ваш сайт: как менее профессиональный, менее серьезный и менее важный.
К сожалению, иногда эти более низкие барьеры (предназначенные для поощрения менее технически подкованной аудитории) могут привлекать некоторых изворотливых персонажей, таких как спамеры, которые ищут дешевые и простые способы настроить десятки или сотни сайтов, которые практически не приносят пользы сети. Что касается автоматически создаваемых сайтов, наша позиция остается прежней: если сайты не приносят достаточной ценности, мы обычно рассматриваем их как спам и принимаем соответствующие меры для защиты наших пользователей от появления таких сайтов в наших обычных результатах поиска.– Веб-мастер Google
Другими словами, с бесплатной платформой вы должны работать гораздо усерднее, чтобы убедить Google в том, что ваш контент заслуживает ранжирования, и даже в этом случае у вас нет инструментов, чтобы сделать это легко: вы начинаете с недостатка. Это один из самых важных факторов, который следует учитывать при принятии решения о создании собственного веб-сайта.
4. Школы и университеты должны иметь возможность просматривать ваш контент .
Все больше школ и университетов блокируют любой доступ к социальным сетям и бесплатным платформам для ведения блогов, поскольку, как отмечалось выше, ими часто пользуются спамеры и те, кто распространяет сомнительный контент.Некоторые учителя тратят месяцы на создание веб-сайта с использованием бесплатной платформы только для того, чтобы позже эта платформа была заблокирована их школой.
Кроме того, даже если вы не имеете прямого отношения к сфере образования, есть огромное преимущество в том, что ваша работа может быть обнаружена образовательными учреждениями . Например, студенты в Великобритании часто находят мой сайт художника и изучают мои работы. Затем школы ссылаются на мой веб-сайт. Подлинные ссылки с соответствующих веб-сайтов дают Google сигнал о том, что мой веб-сайт высокого качества (ссылки с учебных заведений считаются особо ценными).Это, в свою очередь, заставляет Google больше доверять моему сайту и ранжировать его еще выше. Как отмечалось выше, сайты с высоким рейтингом привлекают больше посетителей.
5. Ваша работа должна быть отмечена, а не затеряться в толпе .
Когда кто-то собирается купить ваши произведения искусства (или другие продукты) в социальной сети или на общем веб-сайте с несколькими продавцами, покупатели часто отвлекаются на бесчисленное множество других предметов, отображаемых в их ленте. Вы хотите, чтобы люди были направлены на ваши фантастические творения, а другие не конкурировали за внимание.На сайтах социальных сетей или сообществ покупателей легко переманить.
6. Вам необходимо контролировать, как вы зарабатываете деньги на своем веб-сайте .
Если у вас есть собственный веб-сайт, возможности заработка полностью контролируются вами. Вы можете продавать произведения искусства, товары или услуги прямо с сайта. Вы можете добавлять рекламу, искать спонсоров, рекомендовать партнерские продукты, встраивать элементы для печати по запросу или просто сосредоточиться на создании своего бренда, популярности и известности. Платформы социальных сетей и разработчики бесплатных веб-сайтов часто размещают неприемлемую рекламу рядом с вашей работой или имеют строгие правила, регулирующие то, как вы ведете бизнес на их платформе.Разработчики бесплатных веб-сайтов очень часто размещают свой собственный брендинг по всему вашему веб-сайту, пытаясь направить ваших посетителей обратно к ним. Получать доход от собственного веб-сайта намного проще. Например, если вы хотите продавать произведения искусства в Интернете, это можно сделать за считанные минуты, добавив кнопку «Купить сейчас» рядом с произведением. Кроме того, вы можете добавить профессиональные тележки для покупок или любую другую коммерческую функцию.
7. Вам необходимо измерить количество посетителей вашего веб-сайта и другую важную статистику .
«Google Analytics» и «Search Console» — это бесплатные инструменты, созданные Google, которые легко интегрируются с вашим собственным веб-сайтом. Большинство бесплатных конструкторов веб-сайтов или платформ социальных сетей не позволяют вам их использовать и предлагают плохую статистику, если таковая вообще имеется. Google Analytics и Search Console предоставляют подробную информацию о посетителях вашего сайта. Например, вы можете увидеть, из каких стран приходят посетители, сколько минут они проводят на определенных страницах, какие страницы они покидают сразу и что они ввели в Google перед тем, как попасть на ваш сайт.Эта информация бесценна. Это помогает формировать и направлять вашу творческую работу и улучшать контент для будущего.
Этот отчет Google Analytics показывает посетителей Студенческого художественного руководства в режиме реального времени. В этот момент сайт просматривали 93 человека, из которых 8 человек читали нашу популярную статью о фотографиях. Вы можете увидеть ключевые слова, которые люди ввели в Google, чтобы попасть на сайт; какие страницы они посещают; в какой стране они расположены, и много другой полезной информации. Это помогает мне понять, почему люди приходят на мой сайт; какой контент они предпочитают; и что они хотели бы, чтобы мой веб-сайт предоставил.Этот инструмент помог мне создать арт-сайт, который посещают миллионы посетителей в год. Без него я бы летал вслепую.8. Вам нужна возможность создать список адресов электронной почты .
Несколько лет назад Facebook изменил алгоритм своей новостной ленты, чтобы каждое «обновление статуса», сделанное с бизнес-страницы Facebook, показывалось только небольшому проценту подписчиков. Чтобы посты показывались большему количеству поклонников, теперь вы должны платить деньги за их продвижение — даже тем людям, которые решили подписаться на вашу страницу.Таким образом, ценность наличия большого количества подписчиков в Facebook уменьшилась в одночасье, что нанесло ущерб многим малым предприятиям, которые полагались на Facebook для охвата своей аудитории. Точно так же YouTube недавно внес существенные изменения в свой алгоритм, влияя на то, какие видео показываются зрителям, что затрудняет просмотр их видео создателями. YouTube также блокирует определенный контент и демонетизирует видео, если считает, что они не соответствуют их постоянно меняющимся правилам.
Первоначально канал подписки на YouTube представлял собой хронологический список видео со всех каналов, на которые человек решил «подписаться».…[]…Однако многие создатели видео ранее жаловались, что некоторые из их видео не появляются в ленте подписки, и задавались вопросом, манипулирует ли YouTube списком, чтобы повысить удержание зрителей и доходы от рекламы. – Новости Би-би-си (2018)
Платформы социальных сетей — это предприятия, которые отдают приоритет своим интересам. Если у вас есть собственный веб-сайт, у вашей аудитории есть возможность безопасно поделиться с вами своим адресом электронной почты. Это означает, что вам не нужно зависеть от третьих лиц: вы можете связаться со своими подписчиками в любое время.Список адресов электронной почты – это актив, который вы можете сделать резервной копией, чтобы напрямую общаться со своей аудиторией, что бы ни случилось . Почти все онлайн-предприниматели жалеют, что не создали список адресов электронной почты раньше. Окно для регистрации по электронной почте можно добавить на свой веб-сайт за пару минут.
9. Вы должны иметь возможность легко перемещать файлы веб-сайта из одного места в другое .
Если вы начинаете с бесплатной платформы для ведения блога, а затем приходите к пониманию, что вам следует создать свой собственный веб-сайт (как в конечном итоге делают большинство тех, кто серьезно относится к маркетингу своей работы в Интернете), перенос вашего контента с бесплатной платформы на ваш собственный веб-сайт часто сложный и разочаровывающий (может потребоваться ручное вырезание и вставка каждого элемента — повторное создание всего веб-сайта).Какой бы метод вы ни выбрали для создания онлайн-присутствия, он должен быть мобильным. Перемещать, загружать или создавать резервные копии материалов с вашего собственного веб-сайта очень просто — у вас есть доступ к каждому из ваших файлов, и вы можете экспортировать их несколькими щелчками мыши.
Кроме того, если вы решите перейти с бесплатного имени веб-сайта (например, ваше имя.freeservice.com) на оригинальное имя веб-сайта (например, ваше имя.com), все авторитетность поисковой системы, которую вы ранее создали с помощью Google, будет утеряна. требуя, чтобы новый веб-сайт снова поднялся в рейтинге с нуля.
10. 100% сайта должны принадлежать вам.
Когда вы создаете сайт на бесплатной платформе, ваш сайт на самом деле является подразделом чужого сайта. Поставщики веб-сайтов могут неожиданно закрыться, забрав с собой ваш контент и подписчиков. Те, кто предлагает бесплатные услуги, особенно уязвимы для краха. Например, на сайте Wikispaces есть следующее сообщение:
.Как указано в нашем сообщении от января 2018 года и последующих баннерах сайта; по состоянию на 31 июля 2018 г. все бесплатные и классные вики были отключены и больше недоступны.
Кроме того, платформы могут забанить вас или удалить ваши файлы, и вы ничего не сможете с этим поделать. Их может внезапно обогнать более успешная платформа, как это произошло, когда популярность Facebook выросла, а MySpace сократилась. Их можно продать другой компании, которая может вести дела совершенно по-другому, например, когда Flickr был выкуплен SmugMug. Если у вас есть потенциал для создания красивого, потрясающего веб-сайта, слишком рискованно отдавать его на милость другой компании.Это слишком ценный ресурс. Вам необходимо создать свой собственный сайт.
Почему нужно срочно сделать сайт
Если вы серьезно относитесь к расширению аудитории в Интернете, вам необходимо как можно скорее создать собственный веб-сайт. Вот почему:
1. Старые веб-сайты занимают более высокие позиции в Google .
Существует множество факторов, влияющих на то, как сайт отображается в поисковых системах (чем выше ваш рейтинг, тем больше посетителей получает ваш сайт). Возраст веб-сайта является одним из этих факторов — сигналом о том, что ваш веб-сайт, скорее всего, будет подлинным авторитетным сайтом.Чем раньше вы начнете, тем раньше вы сможете начать укреплять авторитет своего веб-сайта в Google.
2. Количество имен веб-сайтов ограничено .
Со временем становится все меньше качественных имен веб-сайтов (известных как «доменные имена»): yourname.com , возможно, уже нет. Многие замечательные доменные имена уже куплены и перепроданы за тысячи долларов (в приведенном ниже руководстве показано, как проверить, какие доменные имена все еще доступны).
3.Непредсказуемые ограничения означают, что все больше и больше людей совершают покупки в Интернете
Если когда-либо и было время установить присутствие в Интернете, то сейчас. Многие художники и творческие предприниматели, которые ранее рассматривали возможность создания веб-сайта, в срочном порядке сделали эту деятельность приоритетной, учитывая события последних нескольких лет. Многие учителя также решают создать веб-сайты, чтобы помочь своим ученикам пройти дистанционное обучение. Это добавляет еще больше людей, скупающих доменные имена и создающих веб-сайты.
4. Ваш возраст и нынешние обстоятельства не помеха для успеха .
Вам не нужно ждать, пока вы станете старше, у вас будет больше времени или вы станете более «успешными». Многие отличные веб-сайты создаются молодыми людьми с небольшими средствами или ресурсами. Подростки в возрасте 14 лет добились огромного успеха в Интернете. С разрешения родителей вы можете начать заниматься еще в старшей школе.Создание веб-сайта может стать отличным проектом для старшеклассника, изучающего искусство, дизайн или технологию. Благодаря тяжелой работе веб-сайт, созданный в старшей школе, может приносить деньги к тому времени, когда вы учитесь в университете или колледже. Кроме того, навыки, которые вы приобретете при создании веб-сайта, могут значительно помочь вашим перспективам трудоустройства по окончании учебы. Самое приятное, что весь процесс доставляет удовольствие. Наблюдать за тем, как люди со всего мира заходят на ваш веб-сайт и просматривают ваш контент, день за днем захватывающе и полезно – почти вызывает привыкание .?
Как лучше всего создать сайт исполнителя (или любой сайт, если уж на то пошло)?
Существует два основных способа создания оригинального веб-сайта. Во-первых, использовать существующую «систему управления контентом». Систему управления контентом можно рассматривать как что-то вроде Microsoft Word. Это программа или инструмент, который НАМНОГО упрощает процесс создания цифрового документа. Системы управления контентом рассчитаны на обычного пользователя, поэтому кодирование не требуется. Они экономят время и деньги, позволяя достигать уникальных творческих результатов.
Второй способ создать оригинальный веб-сайт — нанять разработчиков (или научиться программировать самостоятельно) и создать все с нуля. Даже если у вас достаточно средств, чтобы нанять разработчика, или вы умеете программировать, почти во всех случаях целесообразно использовать существующую систему управления контентом. Это не только экономит ваше время и деньги, но и сайт, созданный с нуля, гораздо сложнее поддерживать, так как только тот, кто понимает, как он работает, является тем, кто его создал. С другой стороны, когда вы используете популярную систему управления контентом, существует множество учебных пособий и форумов, где можно поделиться советами в Интернете.Если в какой-то момент вы застрянете, в Интернете есть ответы практически на любой вопрос, который вы можете себе представить. Кроме того, тысячи разработчиков специализируются на каждой популярной системе управления контентом. Это означает, что вы не полагаетесь на одного эксперта, который хорошо знает ваш сайт, и не уязвимы, если этот эксперт уйдет.
Итог: если у вас нет команды разработчиков-специалистов и вы не пытаетесь создать что-то вроде следующего Facebook, использование существующей системы управления контентом — это лучший вариант.
Какую систему управления контентом выбрать?
Многие бесплатные конструкторы веб-сайтов (такие как Weebly, Wix и Squarespace) на самом деле являются своего рода системой управления контентом. Однако они упрощены и привязаны к одной компании, что делает их уязвимыми для многих недостатков, описанных выше.
Ведущие системы управления контентом имеют открытый исходный код: это означает, что они поддерживаются огромной группой опытных разработчиков по всему миру (а не связаны с одной компанией).Таким образом, они следуют лучшим практикам кодирования и постоянно обновляются.
По данным 2019 года ведущей системой управления контентом в мире является WordPress (используется 61% рынка), за ней следует Joomla (5%), а затем Drupal (3%). Мало того, что WordPress является самой популярной системой управления контентом, на ней работает около 34% всех веб-сайтов в мире. Я использую WordPress с 2011 года и рекомендую его прежде всего. Это лучший конструктор сайтов для художников или для всех, кто хочет создать свой собственный сайт.Для предпринимателей, блоггеров, писателей или художников, которые хотят продавать свои услуги, продвигать товары или создавать любые другие веб-сайты или блоги на основе контента, которые просматривает множество людей… WordPress — лучшее решение.
Образец из более чем 6000 бесплатных тем WordPress, подходящих для любой темы или ниши.WordPress можно настроить так, чтобы он выглядел как угодно — от неформального блога (обычного веб-сайта с комментариями) до профессионального бизнес-сайта. Его можно использовать для создания потрясающего художественного онлайн-портфолио или для представления работ любым удобным для вас способом (письменный текст, иллюстрированные статьи, прокручиваемые изображения, галереи изображений, встроенные видеоклипы и т. д.).Точно так же, как вы можете добавить «приложение» на свой телефон, чтобы добавить дополнительные функции, вы можете добавить «плагины» на веб-сайт WordPress, что позволит вам делать практически все (доступно более 52 000 плагинов WordPress). Например, существуют бесплатные плагины для добавления форм электронной почты, кнопок социальных сетей, кнопок «Купить сейчас», корзин покупок, полей для подписки по электронной почте, поисковой оптимизации и так далее.
Чтобы изменить внешний вид веб-сайта WordPress, вы нажимаете кнопку, чтобы активировать новую «тему». Некоторые темы WordPress просты и минималистичны; другие сложные.Все можно настроить, в зависимости от ваших потребностей. На изображении ниже показано, как мой личный веб-сайт художника www.amiriagale.com трансформировался и изменился за эти годы, начиная с очень простой темы WordPress.
Эти скриншоты показывают, как внешний вид моего сайта исполнителя (созданного с помощью WordPress) менялся с годами. На всех этих изображениях показан один и тот же веб-сайт WordPress с разными темами и выбранными параметрами настройки.Насколько сложно использовать WordPress?
После того, как вы познакомитесь с WordPress, он будет иметь такой же уровень сложности, как Microsoft Word.Однако, как и в случае с чем-либо новым, первые несколько дней могут быть разочаровывающими. Новичок не знает, где все кнопки, поэтому каждое задание требует осознанного продумывания шагов. Ситуация усложняется тем, что в процессе регистрации используется терминология, чуждая большинству людей, из-за чего все кажется излишне сложным. Чтобы помочь новичкам в этом процессе, я создал учебник ниже.
На этом снимке экрана показано, как я редактирую свой сайт исполнителя с помощью WordPress. Вы вводите прямо в центральное поле, выбирая курсив или жирный шрифт и т. д.(опубликованную страницу можно посмотреть здесь).Использовать WordPress сложнее, чем поделиться чем-то на Facebook или создать бесплатный веб-сайт с функцией перетаскивания. Но это не так сложно, как вы думаете . Лучший способ научиться — погрузиться в глубь и начать. Как только вы пройдете первые несколько недель, это будет очень просто. В каком-то смысле даже хорошо, что кажется пугающим, поскольку это исключает многих ваших потенциальных конкурентов и дает вам преимущество.
Сколько стоит WordPress?
Сам WordPress бесплатен. Однако вам необходимо приобрести имя веб-сайта (доменное имя) и место для хранения файлов вашего веб-сайта в Интернете (это называется «хостинг» и более подробно объясняется ниже). WordPress — это программное обеспечение или инструмент, который используется для создания веб-сайта (точно так же, как Microsoft Word используется для написания документа). Однако для того, чтобы люди могли увидеть и посетить этот веб-сайт, он должен где-то безопасно храниться в сети.Например, если вы создали свой веб-сайт на своем собственном компьютере, каждый раз, когда вы выключали компьютер, ваш веб-сайт будет отключен. Чтобы ваш веб-сайт был онлайн 24/7 и был доступен для посещения другими, но при этом защищен от хакеров и вирусов (это непростая задача, поскольку хакеры постоянно используют автоматизированное программное обеспечение для сканирования сети в поисках лазеек) – вам необходимо Найдите компанию, которая специализируется на веб-хостинге.
Каждому сайту нужен хостинг. Места, которые предлагают бесплатные веб-сайты, сами платят за хостинг в обмен на заработок другими способами.Facebook, например, предлагает вам бесплатное место для загрузки фотографий и общения с друзьями, пока они зарабатывают деньги на рекламе. Wix и Weebly предлагают базовые бесплатные веб-сайты, зная, что многие пользователи будут разочарованы ограничениями бесплатного плана (в соответствии со всеми проблемами, описанными выше), а затем купят свои премиальные планы. Другими словами, вы можете не платить за хостинг изначально, а оплачивать его другими способами.
Лучший способ создать свой собственный веб-сайт — это так называемый самостоятельный сайт WordPress .Это означает веб-сайт, созданный с использованием WordPress и безопасно хранящийся в Интернете у профессионального поставщика веб-хостинга по вашему выбору. Это дает вам гораздо большую гибкость, чем любой из премиальных пакетов, предлагаемых такими компаниями, как Squarespace, Wix или Weebly, по гораздо более низкой цене. Это также дает вам максимальную безопасность и душевное спокойствие, потому что вы можете легко перенести свой веб-сайт от одного хостинг-провайдера к другому, если это необходимо: вы не зависите от одной компании. Сайт полностью принадлежит вам.
* Примечание о wordpress.com и wordpress.org
Как ни странно, существует два официальных сайта WordPress. Вордпресс. com позволяет создать базовый бесплатный веб-сайт WordPress: это не рекомендуется по причинам, перечисленным выше. Чтобы полностью настроить веб-сайт WordPress и получить все преимущества собственного веб-сайта, вам необходимо использовать полную версию WordPress с открытым исходным кодом , описанную на сайте WordPress. org (на самом деле вам не нужно посещать WordPress.org, потому что обо всем позаботится выбранный вами хостинг-провайдер — как показано в пошаговом руководстве ниже). Регистрация на хостинг и установка WordPress очень проста и занимает всего несколько кликов.
Таким образом, для создания собственного веб-сайта вам понадобятся три вещи:
Теперь давайте подробно рассмотрим эти шаги.
Что нужно для создания собственного сайта исполнителя: полное руководство по WordPress
Далее следует руководство, которое я хотел бы иметь, когда начинал. Это полное руководство для начинающих для тех, у кого нет опыта веб-дизайна. Он содержит пошаговые скриншоты, сопровождаемые четкими инструкциями, показывающими, как настроить новый веб-сайт WordPress.
Шаг 1. Придумайте броское и запоминающееся название веб-сайта (ваше «доменное» имя)Первый шаг — придумать доменное имя веб-сайта, например www.studentartguide.com . Общие форматы для веб-сайтов изобразительного искусства включают: www.yourname.com , www.yournameartist.com , www.yournamephotographer.com и так далее. Иногда названия веб-сайтов содержат ключевые слова, относящиеся к определенному жанру произведений искусства (например, www.yournameportraits.com ), однако вы должны быть осторожны, чтобы выбрать имя, которое не ограничивает вас без необходимости.
Советы по выбору хорошего доменного имени следующие:
Эти советы представлены в инфографике ниже.
РАСКРЫТИЕ: Справочник по искусству для учащихся предоставляет бесплатный контент, чтобы все учащиеся и преподаватели могли получить доступ к нашим ресурсам. Мы зарабатываем на рекламе и партнерских ссылках. В этой статье мы приводим ссылки на хостинг-провайдеров, которых полностью рекомендуем: от этого зависит наша репутация и успех.Покупка хостинга по этим ссылкам позволяет нам продолжать бесплатно предоставлять вам качественные ресурсы.
Шаг 2. Купите доменное имя и хостинг-пакет у авторитетного хостинг-провайдера, например Bluehostwww.bluehost.com — один из трех хостинг-провайдеров, официально рекомендованных WordPress:
Как отмечалось выше, роль веб-хостинговой компании состоит в том, чтобы предоставить вам место на своем сервере для хранения вашего веб-сайта, чтобы ваш сайт был безопасным и доступным во всемирной паутине 24/7.Большинство хостинговых компаний также продают доменные имена, что позволяет вам с удобством покупать оба домена в одном месте.
Индустрия веб-хостинга чрезвычайно конкурентоспособна, поэтому цены и услуги часто меняются со временем. Ранее я рекомендовал хостинг SiteGround, однако цены SiteGround резко выросли в 2020 году (их самый дешевый план теперь обновляется по цене 19,99 долларов США в месяц), а их доступ к поддержке в чате сократился.
Напротив, начальная цена Bluehost для их базового плана в настоящее время снижена до 2 долларов США.95 в месяц. Bluehost также имеет поддержку в чате, доступную в любое время дня. Bluehost также предлагает домен бесплатно в течение первого года, что делает их гораздо более экономичным вариантом в целом — с ценами, доступными даже для многих старшеклассников.
ПРИМЕЧАНИЕ. Если вы любите создавать красивые, художественные вещи, создание веб-сайта, вероятно, станет вашим самым увлекательным проектом. Если вы застряли на каком-либо этапе этого руководства, не стесняйтесь, напишите мне. Меня зовут Амирия Гейл, я учитель средней школы из Новой Зеландии.Кроме того, у Bluehost есть обученный персонал службы поддержки, доступный через чат. Вопросы помогают мне улучшить этот учебник и дают ценную обратную связь, давая мне знать, когда что-то устарело (технологии меняются очень быстро)!
Начнем!
а) Начните с посещения: www.bluehost.com
б) Нажмите кнопку « Начать », чтобы увидеть различные планы хостинга Bluehost.
c) Выберите хостинг-план . Планы «Базовый» и «Плюс» подходят для начинающих.Основное различие между ними заключается в том, что план Plus позволяет размещать неограниченное количество веб-сайтов, тогда как план Basic позволяет размещать только один. План Plus также имеет больше места для хранения, что может быть полезно для художников. После того, как вы решили, какой план вам нужен, нажмите « Выберите ».
d) На следующем экране введите выбранное вами имя веб-сайта в поле «создать новый домен» (для иллюстрации этого процесса я использовал «portfolioexample.com»). Выберите, хотите ли вы .com или другое расширение. Затем нажмите « Далее », чтобы узнать, доступно ли доменное имя. Помните, что доменные имена раскупаются очень быстро, поэтому ваш первый выбор может быть недоступен.
e) После того, как вы выбрали хорошее доменное имя, введите свои личные данные , чтобы вы могли зарегистрироваться в Bluehost.
f) ВАЖНО: Выберите период хостинга (как долго вы хотите хостинг). Это важно, поскольку цена со скидкой применяется только к выбранному периоду , и сумма оплачивается авансом.Настроив раскрывающееся меню рядом с «План учетной записи», вы увидите, что скидка зависит от выбранного вами периода времени. Например, месячный тариф самый дешевый при покупке хостинга на три года вперед. Это обычная практика в индустрии хостинга, и это их способ поощрения клиентов, которые остаются с ними в течение большего периода времени. Выбор трех лет также позволяет зафиксировать тарифы со скидкой на самый длительный период. (У Bluehost есть 30-дневная политика возврата денег за хостинг, поэтому независимо от того, какой период вы выберете, вы можете получить возмещение, если передумаете).После того, как вы решили, какой период времени вам нужен, прокрутите вниз до следующего раздела.
g) Вот где Bluehost продает множество различных вариантов. Некоторые из них рекомендуются; другие не нужны.
h) Наконец, введите свою контактную информацию и платежные реквизиты. Если вам еще не исполнилось 18 лет, попросите разрешения родителей, прежде чем вводить данные кредитной карты. Нажмите , отправьте !
i) Затем вам будет предложено создать пароль , а затем войти . Теперь вы счастливый новый владелец домена и хостинга! ?
Шаг 3: Установите WordPress на Bluehost
Теперь вам нужно установить WordPress на Bluehost.Это займет всего несколько минут. Напоминаем: Bluehost — это место, где вы храните файлы своего веб-сайта; WordPress — это бесплатное программное обеспечение, которое вы используете для создания веб-сайта.
Когда вы впервые входите в Bluehost, вы видите следующий экран:
а) Введите название веб-сайта и слоган . Эти слова появляются в верхней части вашего веб-сайта и обычно похожи (или идентичны) вашему доменному имени. Слоган — это короткое заявление (например, слоган), которое резюмирует веб-сайт. Вы можете легко отредактировать и изменить их позже, поэтому просто выберите что-нибудь сейчас, а затем нажмите « Продолжить ».
b) Выберите соответствующие параметры на этом экране (на самом деле не имеет значения, что вы выберете) и нажмите « Перейти к выбору темы ».
c) Выберите тему WordPress . По умолчанию WordPress поставляется с предустановленной темой. Здесь вы просто выбираете ту, с которой хотите начать (вы можете легко изменить темы позже, поэтому не беспокойтесь о том, чтобы сделать «идеальный» выбор). Существует гораздо больше тем WordPress, чем показано здесь, и ниже я расскажу, как изменить и настроить тему WordPress, поэтому на самом деле не имеет значения, какую тему вы выберете здесь!
d) На следующем экране есть две важные ссылки (в правом верхнем углу).Первый, « View My Site », — это ссылка на ваш новый веб-сайт! Вы можете видеть, что теперь у вас есть собственный веб-сайт WordPress, работающий в Интернете. Конечно, на данный момент он кажется очень пресным и пустым, потому что вы не настроили его и не добавили никакого контента.
Другая ссылка, « WordPress », ведет к панели администратора WordPress (вы должны добавить ее в закладки, так как люди часто забывают, как найти ее снова), также известную как ваша панель управления WordPress. Здесь вы редактируете свой сайт WordPress и добавляете на него контент.
Теперь вы готовы к веселью!
Шаг 4: Создайте свой сайт исполнителя!
В этот момент многие люди хотят начать экспериментировать с WordPress. Это отличная идея и прекрасный способ учиться. Тем не менее, для тех, кто хотел бы получить более подробное руководство, ниже приведены ключевые указания относительно того, как лучше всего начать создание своего веб-сайта исполнителя:
.Измените внешний вид своего сайта исполнителя, добавив и настроив тему
Добавить страницу на свой веб-сайт (например, страницу «Обо мне»)
Добавьте пост на свой сайт
Посты очень похожи на страницы (выглядят одинаково). Однако есть два основных отличия:
Сообщения полезны для большей части содержимого вашего веб-сайта, поскольку они позволяют легко организовать содержимое. Страницы, с другой стороны, не могут быть классифицированы и не отображаются в списках. Страницы лучше всего подходят для отдельного контента, такого как страница «О нас» или страница «Контакты». Не беспокойтесь слишком сильно, если все это звучит запутанно; это станет яснее, когда вы будете использовать WordPress.
А пока потренируйтесь создавать новый пост следующим образом:
Добавьте меню на свой сайт исполнителя
Меню позволяют людям переходить с одной страницы на другую на вашем веб-сайте. Начнем с создания меню в верхней части страницы.
Добавьте плагины на свой сайт исполнителя
Плагины похожи на «приложения» для телефонов: они добавляют дополнительные функции на ваш сайт. Доступно более 50 000 бесплатных плагинов, которые добавляют контактные формы, кнопки социальных сетей, кнопки «Купить сейчас» и так далее. Чем больше плагинов вы добавляете, тем сложнее становится ваш веб-сайт, что замедляет его работу. Я рекомендую иметь не более 20 плагинов на сайт.
Добавить или удалить боковую панель «виджеты».
Виджет — это небольшой элемент, который появляется на боковой панели или в нижнем колонтитуле вашего веб-сайта WordPress. Все, что в настоящее время находится на боковой панели вашего сайта, является виджетом.
Заключительные слова
Для тех, кто хотел бы получить дополнительную помощь, я нахожусь в процессе создания дополнительных подробных руководств, чтобы помочь людям в процессе создания веб-сайта WordPress для конкретного исполнителя, а также о том, как измерять и увеличивать трафик на ваш веб-сайт с помощью художников и творческих предпринимателей в виду.
Если вы столкнулись с трудностями при настройке WordPress, не волнуйтесь! Как и в случае с чем-либо новым, требуется время, чтобы ознакомиться с тем, где находятся ярлыки и кнопки на панели инструментов WordPress. Ключ в том, чтобы начать: WordPress быстрее всего изучается с его помощью. И как только WordPress станет для вас второй натурой, вознаграждение огромно! Сейчас я зарабатываю на жизнь веб-сайтами (и делаю перерыв в обучении), что особенно здорово в нынешних условиях!
Если в этом видео есть что-то, с чем вам нужна помощь, пожалуйста, не стесняйтесь, присылайте мне электронное письмо.Я регулярно обновляю этот учебник, и отзывы очень ценны и ценны.
Спасибо! Начните и посетите Bluehost, чтобы начать!
Амирия в течение семи лет работала учителем искусства и дизайна и координатором учебной программы, отвечая за разработку курса и оценку работы учащихся в двух успешных школах Окленда. Она имеет степень бакалавра архитектурных исследований, степень бакалавра архитектуры (с отличием первой степени) и диплом о высшем педагогическом образовании. Амирия является аккредитованным CIE оценщиком курсовых работ по искусству и дизайну.
20 лучших одностраничных веб-сайтов и шаблонов [для начинающих и профессионалов]
Существует много причин, по которым вам может понадобиться создать одностраничный веб-сайт:
Во многих случаях одностраничный веб-сайт может служить всем веб-сайтом, и с точки зрения взаимодействия с пользователем это имеет смысл.
Нет необходимости в нескольких страницах (главная, о нас, услуги, контакты), когда весь контент удобно помещается на легко прокручиваемой странице.
В этом руководстве мы начнем с того, что вдохновим вас самыми красивыми одностраничными веб-сайтами, созданными одними из самых талантливых дизайнеров мира.
Затем, чтобы помочь вам принять решение о том, как создать собственный однопейджер, мы быстро обсудим важные элементы, которые следует учитывать при выборе между «сделай сам» (DIY) или наймом профессионала.
Приступим.
Примеры потрясающих одностраничных веб-сайтов
Sheerlink
Дизайнер: Попался | Создано с использованием: Custom
Banyak Surf Adventure
Дизайнер: Внутренний | Встроено с: Wix
Raleigh Centros
Дизайнер: Clicky | Создано с помощью: WordPress
Hypnax
Дизайнер: н/д | Встроено с: Custom
CleanShot
Designer: MakeTheWeb | Создан с использованием: Custom
Прачечная самообслуживания в северной части штата
Дизайнер: Рюкзак | Создан с использованием: Squarespace
Wandure
Дизайнер: В доме | Встроено с помощью: PageCloud
Type + Pixel
Дизайнер: Внутренний | Создано с помощью: WordPress
Bek Stone
Дизайнер: Зак Джонсон | Создано с: Custom
Heippa
Дизайнер: В доме | Встроено с помощью: PageCloud
94 Фотография
Дизайнер: Cleverbird Creative | Создано с использованием: Custom
Ищете еще больше вдохновения? Проверьте One Page Love, который демонстрирует тысячи самых красивых одностраничных веб-сайтов в Интернете.
Как видно из потрясающих примеров выше, существует множество способов создать веб-сайт. В то время как некоторые из сайтов здесь были созданы с использованием инструментов DIY, таких как PageCloud, Wix и Squarespace, другие используют пользовательские фреймворки, системы управления контентом (CMS) и код для публикации сайта.
Итак, какой подход лучше? Сделай сам или пользовательский код?
Это то, что мы рассмотрим далее.
Самодельные веб-сайты и веб-сайты с пользовательским кодом
Начнем с определения веб-сайтов «сделай сам» и веб-сайтов с пользовательским кодом:
«Самодельные веб-сайты»: могут быть созданы и управляться кем-то без знаний в области дизайна или технического кодирования .
«Веб-сайты с пользовательским кодом»: создаются профессиональными дизайнерами и разработчиками и ограничивают то, что может быть изменено конечным пользователем. Эти инструменты часто называют системами управления контентом (CMS).
Чтобы сделать осознанный выбор между двумя вышеуказанными вариантами, важно понимать:
Как создаются и размещаются веб-сайты
Сделай сам
Самый простой способ создать веб-сайт (особенно одностраничный веб-сайт) — использовать конструктор веб-сайтов, такой как PageCloud, Wix или Squarespace.
Хотя конструкторы веб-сайтов сильно различаются по функциям, настройкам и общему опыту, они значительно упрощают создание функционального веб-сайта.
Вам не нужно беспокоиться о хостинге, сетях доставки контента, SSL-сертификатах, резервных копиях и всех других трудоемких задачах, связанных с созданием сайта с нуля. Конструкторы сайтов предлагают полностью управляемые услуги, включающие все эти элементы в рамках вашей подписки.
Разработчики веб-сайтов также предлагают интерфейсы WYSIWYG (что видишь, то и получишь), чтобы люди, не имеющие технических знаний, могли создавать и управлять своим сайтом, не требуя профессиональной помощи.Вот пример:
За последние несколько лет все большее число креативных агентств начали использовать конструкторы веб-сайтов, чтобы повысить свою эффективность, сократить расходы и предоставить своим клиентам дополнительный контроль.
Вы творческий человек? Зарегистрируйтесь и станьте PageCloud Pro уже сегодня.
Веб-сайты с пользовательским кодом
Существует несколько этапов создания веб-сайта с пользовательским кодом, независимо от количества страниц.
Вот упрощенная версия того, как выглядит этот процесс:
Хотя это длительный и дорогостоящий процесс, он дает профессионалам неограниченную гибкость при создании веб-сайта. По сути, если вы готовы платить, почти все можно сделать с помощью кода.
Примечание. В зависимости от того, какой тип CMS используется (WordPress, Joomla, Drupal или Custom), владельцы сайтов могут или не могут редактировать свой сайт.Во многих случаях владельцы сайтов ограничиваются изменением текста и заменой содержимого, например изображений и видео. Вот пример:
Одним из ключевых преимуществ использования CMS является то, что их шаблоны дают вам возможность изменять несколько страниц одновременно или быстро переключаться между совместимыми шаблонами. Однако это не так полезно, когда речь идет о небольших веб-сайтах с меньшим количеством страниц.
Различные типы шаблонов
Шаблоны, также известные как темы, предлагаются каждой платформой для создания веб-сайтов.
Эти предварительно разработанные макеты позволяют дизайнерам и не дизайнерам быстро создавать что-то красивое без необходимости делать все с нуля.
Примечание:
Вот несколько примеров одностраничных шаблонов, основанных на самых популярных платформах для создания веб-сайтов.
Очередь
Тип: Сделай сам | Цена: БЕСПЛАТНО | Создан с помощью: PageCloud
Приложение Money
Тип: Сделай сам | Цена: БЕСПЛАТНО | Создано с: Wix
Miller
Тип: DIY | Цена: БЕСПЛАТНО | Построено с использованием: Квадратное пространство
Осло
Тип: Сделай сам | Цена: БЕСПЛАТНО | Создано с помощью: PageCloud
Целевая страница вебинара
Тип: Сделай сам | Цена: БЕСПЛАТНО | Создано с помощью: Wix
Skye
Тип: DIY | Цена: БЕСПЛАТНО | Построено с помощью: Squarespace
Paradigm Shift
Тип: Пользовательский код | Цена: БЕСПЛАТНО | Создан с помощью: Пользовательский HTML5
Тип: Пользовательский код | Цена: $39 | Создан с помощью: WordPress
Tune
Тип: Пользовательский код | Цена: $49 | Создан с помощью: WordPress
Стоимость создания веб-сайтов и управления ими
Точная оценка стоимости веб-сайта является сложной задачей, даже если на нем всего одна страница.
Лучший способ сделать это — разделить фиксированные и единовременные расходы.
Фиксированные расходы
Чтобы обеспечить бесперебойную работу вашего веб-сайта, вам придется покрывать определенные фиксированные расходы: ваше доменное имя, хостинг, SSL-сертификат, CDN, резервные копии и многое другое.
За одностраничный веб-сайт рассчитывайте платить около 5–10 долларов США в месяц, если вы размещаете свой сайт самостоятельно, и 10–20 долларов США в месяц, если вы используете полностью управляемый конструктор веб-сайтов.
Фиксированные затраты немного увеличатся по мере масштабирования вашего веб-сайта.Однако фиксированные затраты, как правило, очень низкие, независимо от того, как вы создаете свой сайт.
Единовременные расходы
Некоторые платформы для создания веб-сайтов предлагают премиум-шаблоны, которые можно приобрести за единовременную плату. Как правило, они варьируются от нескольких долларов до нескольких сотен долларов.
По правде говоря, реальная стоимость веб-сайта складывается из профессиональных услуг, которые вы платите за проектирование или разработку своего сайта.
Эти сборы сильно различаются в зависимости от того, где вы живете и кого вы нанимаете для работы на вашем сайте.
Строить участок в Индии намного дешевле, чем в США.
В этом примере мы будем использовать среднюю стоимость одностраничного веб-сайта, созданного в США:
С помощью конструктора веб-сайтов: 100–1000 долларов США
Веб-сайт с пользовательским кодом: 500–5000 долларов США
Как видите, это намного больше. дорого создать собственный сайт из-за всех необходимых шагов, упомянутых выше.
Вам также может понравиться: Сколько стоят сайты? [Пояснено на более чем 10 примерах веб-сайтов]
Резюме
Какими бы простыми ни казались одностраничные веб-сайты, необходимо учесть множество факторов, прежде чем принимать решение о том, как их создавать.
Чтобы все было максимально прямолинейно:
Вы можете попробовать PageCloud бесплатно!
7 простых шагов для создания веб-сайта
Если у вас сложилось впечатление, что самый простой способ создать веб-сайт для вашего бизнеса или личного использования требует большого количества капитала или умения бегло говорить по-компактному, вы ошибаетесь!
Времена изменились, и теперь проще, чем когда-либо, сделать свой веб-сайт своими руками, не зная, как написать ни строчки кода.Вы можете создать полностью функциональный, профессиональный, индивидуальный веб-сайт для вашего бизнеса или личных увлечений всего за один день. Новички с ограниченными техническими навыками найдут не только управляемым, но и, смею сказать, приятным создание собственного пользовательского веб-сайта!
Системы управления контентом, такие как WordPress или Wix, сегодня являются самыми популярными DIY-платформами в Интернете. Сегодня мы рассмотрим именно эти два, а также хостинг веб-сайтов Bluehost, который является предпочтительным хостинг-провайдером для веб-сайтов WordPress.
Оба эти решения идеально подходят для начинающих, и мы рассмотрим различия, чтобы помочь вам выбрать лучшее для ваших нужд.
Этот пост содержит партнерские ссылки на решения, которые мы лично используем и рекомендуем нашим клиентам. Если вы зарегистрируетесь по одной из ссылок в этом посте, мы получим небольшую комиссию.
1. Выберите нишу и доменное имя
Ваша нишаЕсли вы уже знаете, что ваш новый веб-сайт будет поддерживать вашу существующую компанию или бизнес, это легко.В идеале ваша бизнес-модель уже имеет встроенную нишу — ваше уникальное торговое предложение, которое отличает вас от конкурентов. Например, возможно, ваша линия по уходу за кожей ручной работы использует местный мед из ваших собственных ульев на заднем дворе!
Если вы создаете веб-сайт, чтобы поделиться своей страстью, опытом или помочь другим, для вашей ниши должен быть рынок. Люди ищут тип информации, которой вы хотите поделиться? Анализ ключевых слов может помочь вам определить условия поиска и объем (количество поисковых запросов в месяц) по вашим темам.Это также может выявить конкурентов в вашей нише.
В общем, ваша ниша:
Не должен быть слишком широким. : Например, вместо средств по уходу за кожей ручной работы вашей нишей может быть уход за кожей ручной работы на основе меда.
Первоначально следует сосредоточить внимание на основном содержании : Например, расскажите посетителям вашего веб-сайта и клиентам о преимуществах меда в уходе за кожей и познакомьте их с пчеловодством с помощью длинных подробных статей. Это считается «вечнозеленым» контентом, поскольку он всегда будет актуален для вашей ниши и аудитории.
Ваше доменное имяВаше доменное имя — это URL-адрес вашего веб-сайта, который люди вводят в адресную строку, чтобы найти ваш веб-сайт. Это часть брендинга вашего веб-сайта и того, как ваша аудитория узнает вас, поделится вашим веб-сайтом и запомнит, как добраться до него на ходу.
Лучшие доменные имена:
Вы должны заплатить за владение доменом. После регистрации под вашим именем никто другой не сможет использовать именно этот домен. Но прежде чем вы поспешите купить домен, имейте в виду, что ваша хостинговая компания может бесплатно включить домен в свой план хостинга.
Как упоминалось ранее, для целей этого поста мы говорим о двух решениях, которые мы рекомендуем использовать:
Bluehost — это служба веб-хостинга, которую рекомендует WordPress.
А,
Wix — бесплатный инструмент для создания веб-сайтов и услуг хостинга.
Подробнее о них в следующем разделе, а пока давайте поговорим о каждом конкретно, поскольку он относится к доменам.
Bluehost предлагает бесплатный домен со своими ежемесячными платными планами хостинга, которые начинаются с 2,95 долларов в месяц. Вы можете использовать поле ниже, чтобы проверить, доступен ли предпочитаемый домен.
Бесплатный конструктор сайтов и хостинг Wix поставляется с доменом по умолчанию: имя пользователя.wixsite.com/имя сайта. Если вы хотите собственный домен, вам нужно перейти на премиум-план и приобрести его через Wix. Вы также можете купить доменное имя у любого другого провайдера, но вам все равно потребуется платный премиум-план Wix, чтобы использовать его. Вы можете проверить, свободен ли ваш домен здесь.
Если ваш домен недоступен:
2.Выберите план хостинга
Компания веб-хостинга или поставщик услуг хостинга — это компания, которая хранит ваш веб-сайт на сервере, чтобы сделать его видимым в Интернете и доступным для посетителей. Просто подумайте о сервере как об одной из гигантских книжных полок в гигантской библиотеке, которой является Интернет.
Хостинговые компании обычно имеют несколько месячных или годовых планов на общие серверы, виртуальные частные серверы или выделенные серверы в зависимости от уровня безопасности и необходимой поддержки.Для новых веб-сайтов, которые не собирают и не хранят личные или финансовые данные, обычно достаточно базового общего плана, который является наиболее доступным.
Обязательно изучите информацию при покупке плана хостинга. Вам нужен план, которому вы можете доверять и с которым можно расти, что означает мощные серверы, способные обрабатывать аудиторию вашего веб-сайта сейчас и в будущем. Другие вещи, на которые следует обратить внимание, — это стоимость регистрации и продления, надежная техническая поддержка и простая в использовании панель управления.
Bluehost против.ВиксПродолжим сравнение Bluehost и Wix.
БлюхостBluehost — один из лучших вариантов хостинга и один из самых популярных для сайтов, работающих на WordPress. Фактически, WordPress рекомендует Bluehost с 2005 года, и компания предлагает специальные планы хостинга WordPress, которые автоматизируют установку и обновления, а также обеспечивают экспертную поддержку WordPress.
WordPress рекомендуется как более надежное и редактируемое решение, но есть небольшая кривая обучения, поэтому некоторые технические знания будут плюсом.Знание базовых HTML и CSS означает, что вы можете создать полностью настраиваемый сайт WordPress.
Они предлагают различные планы хостинга, которые соответствуют требованиям безопасности и бюджетам личных сайтов, вплоть до сайтов электронной коммерции и коммерческих предприятий, так что вы можете быть уверены, что ваши данные в безопасности.
ВиксWix — это бесплатный конструктор сайтов и хостинг-провайдер с тысячами шаблонов и интуитивно понятным интерфейсом. Это фантастическое решение для начинающих-новичков, которые хотят быстро создать привлекательный, функциональный веб-сайт, который доносит свое сообщение без большого количества наворотов.
В отличие от Bluehost, Wix не предлагает различные планы хостинга. Все их бесплатные размещенные сайты работают во всемирной сети защищенных серверов CDN (сети доставки контента), которые обеспечивают быстрое время загрузки и 99% времени безотказной работы. Если вы планируете продавать товары и собирать платежные и личные данные на своем сайте, вам придется перейти на один из платных премиум-планов Wix, чтобы получить функции электронной коммерции и безопасность.
Наша рекомендация : Мы лично используем Bluehost и WordPress и рекомендуем комбинацию из-за универсальности и возможностей, которые она предлагает.Тем не менее, Wix — отличный выбор, если вы только начинаете, не имеете технических знаний и просто хотите быстро и легко запустить веб-сайт. Как здорово, когда есть варианты!
Готовы начать? Вот как быстро зарегистрироваться и приступить к работе.
Настройка BluehostРедактор Wix
#1 — Подключите свой домен. Если вы используете бесплатный сервис Wix, вы получите домен username.wixsite.com/sitename по умолчанию. Если вы хотите использовать или приобрести собственный домен, вы попадете на страницу обновления, чтобы приобрести премиум-план.
#2 – Редактируйте свой сайт. Используйте интуитивно понятный редактор для перемещения по сайту и добавления контента, изображений, видео, форм и т. д.
#3 — Обновление — Решите, хотите ли вы принимать платежи, иметь собственный логотип или вам нужна дополнительная поддержка? Перейдите на премиум-план здесь, начиная с 14 долларов в месяц. Компания регулярно предлагает планы со скидкой 50%, поэтому вы можете заключить сделку.
#4 — Предварительный просмотр вашего веб-сайта — посмотрите, что увидят ваши посетители, взаимодействуйте с изображениями, ссылками и формами.
#5 – Опубликуйте свой сайт! Здесь больше нечего делать. Поскольку Wix включает в себя хостинг веб-сайтов, когда вы нажимаете «Опубликовать» и подтверждаете домен, они делают все остальное, и ваш веб-сайт доступен в Интернете.
3. Выберите платформу
*Если вы используете Wix, вы можете пропустить этот шаг и перейти к #5.
Выбранная вами платформа или система управления контентом (CMS) предоставит вам структуру страниц, галерей и пространств контента; в основном полноценный веб-сайт — все, что вам нужно сделать, это добавить свои медиа и пользовательский контент.
В зависимости от выбранной вами платформы, вы найдете в своем распоряжении тысячи настраиваемых тем и дизайнов с учетом различных бизнес-моделей.Кроме того, у вас будет длинный список плагинов, которые будут предоставлять дополнительные функции, чтобы убедиться, что ваш сайт действительно работает на вас, со всеми полезными дополнительными функциями, которые могут вам понадобиться.
WordPress — самая популярная CMS, более 25% веб-сайтов работают на платформе WordPress. Благодаря простому в использовании интерфейсу, постоянным обновлениям и обширным параметрам темы мы рекомендуем эту систему управления контентом.
WordPress позволяет каждому легко запустить и запустить свой собственный полнофункциональный сайт.Это одна из самых простых платформ, которую вы можете использовать для создания веб-сайта без предварительного опыта программирования.
Если вы выберете Bluehost в качестве хостинг-провайдера на последнем шаге, то WordPress предустановлен, и вы можете начать использовать его одним щелчком мыши.
Другие популярные платформы включают в себя:
4. Установите WordPress
*Если вы используете Wix, вы можете пропустить этот шаг и перейти к #5.
Если вы используете Bluehost, они предлагают простую установку WordPress в один клик, которая подготовит ваш сайт к настройке через 5 минут. Просто нажмите кнопку WordPress на панели инструментов Bluehost, чтобы начать.
На данный момент вы, вероятно, думаете, что это будет стоить вам целое состояние, но WordPress — это не только лучший способ создать веб-сайт самостоятельно, но и программное обеспечение с открытым исходным кодом, а это означает, что он полностью бесплатно скачать.
Доступны платные пакеты WordPress, предлагающие дополнительные преимущества, но бесплатный базовый пакет удовлетворит ваши потребности при первом запуске.
Доступ к панели инструментов WordPressКак только вы нажмете синюю кнопку с надписью «WordPress» в панели управления Bluehost, вы сможете получить доступ к панели инструментов WordPress. Здесь происходит все волшебство!
WordPress постоянно обновляется, и вы найдете обновления, доступные здесь, на панели инструментов.Всегда разрешайте эти обновления, поскольку они включают в себя функции безопасности и исправления ошибок, которые улучшат производительность и функциональность вашего веб-сайта.
Отсюда вы можете начать настройку своего нового веб-сайта, который, кстати, уже запущен!
Если вы щелкнете имя своего веб-сайта в левом верхнем углу, а затем «Посетить сайт», вы увидите свой работающий веб-сайт, использующий тему WordPress по умолчанию. Не очень привлекательно, правда?
Пришло время выбрать тему и заняться красивыми делами.
5. Выберите тему/шаблон
Независимо от того, какой конструктор веб-сайтов вы используете, выбор темы, соответствующей вашей отрасли, бренду и личным предпочтениям, придаст вашему веб-сайту индивидуальность и некоторую индивидуальность. Думайте о теме или шаблоне как о визуальном аспекте вашего веб-сайта — цветах, шрифтах и других элементах дизайна. Я рекомендую прочитать отзывы о темах и выбрать ту, которая не только нравится вам визуально, но и обладает нужными вам функциями.
Тему всегда можно изменить на более позднем этапе, но вам следует избегать ее частого изменения, так как это может негативно сказаться на поисковой оптимизации и брендинге.
Вы будете выбирать тему независимо от того, используете ли вы WordPress или Wix. Итак, давайте посмотрим, как выбрать и установить тему на обоих.
Как установить тему в WordPressWordPress имеет множество тем, которые вы можете выбрать на своей платформе. Существуют также другие поставщики тем, такие как Studiopress, Optimizepress и Elegant Themes, которые можно использовать в зависимости от ваших потребностей.
В Wix визуальный аспект называется шаблоном.
Редактор Wix ADI выглядит так:
Редактор Wix для выбранного вами шаблона выглядит следующим образом:
6. Установите плагины
Плагины — это в основном небольшие приложения, которые можно установить на вашу тему, чтобы обеспечить дополнительные функции на вашем веб-сайте.Многие сайты используют плагины, чтобы организовать и сделать свой сайт именно таким, каким они хотят его видеть.
Плагин может выполнять ряд действий, таких как отображение значков социальных сетей или установка контактных форм электронной почты. Думайте об этом как о «сопутствующей функции или приложении».
Как установить плагин в WordPressВ зависимости от того, используете ли вы редактор Wix ADI или стандартный редактор, выполните следующие действия.
7. Загрузите свой контент
Теперь, когда вы следовали нашему процессу, чтобы настроить и запустить свой веб-сайт, пришло время добавить контент на ваш веб-сайт.Это может быть ваша домашняя страница, страница с описанием и страницы услуг/продуктов, а также ваш блог или раздел ресурсов.
Как добавить контент в WordPressКогда вы добавляете контент и медиафайлы на свой сайт WordPress, вы делаете это с панели управления или из «админки» веб-сайта. На панели инструментов вы можете нажать кнопку «Страницы» слева, чтобы редактировать отдельные страницы и добавить контент, или нажать кнопку «+ Новый», чтобы добавить новую запись в блоге или медиафайл. Поскольку изначально WordPress создавался блогерами, для блоггеров ваш сайт уже поставляется с надежной платформой для блогов, готовой к работе.
Этот ресурс от WordPress.com содержит несколько полезных видеороликов с пошаговыми руководствами по созданию новых страниц и добавлению контента и мультимедиа. Я настоятельно рекомендую проверить это в зависимости от того, какой тип контента вы добавляете!
Как добавить контент в WixWix намного проще, когда дело доходит до добавления контента и мультимедиа.Вы редактируете прямо на своем сайте из редактора. Это упрощает просмотр того, что именно вы добавляете, и внесение корректировок в режиме реального времени.
Не можете понять, о чем писать? Помните, ранее, когда мы говорили о постоянном содержании столпов — темах, которые всегда будут полезны для вашей аудитории и актуальны для вашего бизнеса.
Лучший способ создать контент-план — использовать хороший инструмент поиска по ключевым словам. Планировщик ключевых слов Google раньше был бесплатным инструментом выбора, но поскольку они предоставляют владельцам веб-сайтов все меньше и меньше информации, стало необходимо иметь в своем распоряжении платный инструмент.
Наш инструмент подсказки ключевых слов предлагает варианты ключевых слов, чтобы вы могли использовать их при планировании своей статьи, и позволяет узнать, насколько сложно будет получить органический трафик для вашей статьи на основе ключевого слова.
Лучше всего то, что вы можете попробовать Long Tail Pro бесплатно в течение 7 дней, прежде чем переходить на платный план. Этого времени достаточно, чтобы составить достойный список основных ключевых слов и спланировать свой первый раунд контента! Примите участие в нашем бесплатном вебинаре и узнайте, как начать работу с Long Tail Pro уже сегодня.
Начните создавать веб-сайт за один деньРазработка веб-сайта не так сложна, как кажется.Если вы заинтересованы в том, чтобы быть человеком, который ежедневно управляет вашим веб-сайтом и имеет полный контроль над его содержимым, эти шаги по созданию простого веб-сайта будут вам полезны для управления вашим собственным веб-сайтом.
Самое сложное — это начать процесс, но как только вы начнете, вы никогда не оглянетесь назад и будете готовы моментально привлечь трафик на свой веб-сайт!
.


 д.
д.

 После этого кликаем по полю, которое нужно добавить в веб-форму.
После этого кликаем по полю, которое нужно добавить в веб-форму.







 Цель — показать экспертность компании и получить доверие клиентов.
Цель — показать экспертность компании и получить доверие клиентов.


 Не бойтесь экспериментировать.
Не бойтесь экспериментировать. Одностраничник может стать отличным способом с помощью которого можно подробно рассказать о своей продукции, ответить на все вопросы пользователя и усилить его доверие к компании или персоне в целом.
Одностраничник может стать отличным способом с помощью которого можно подробно рассказать о своей продукции, ответить на все вопросы пользователя и усилить его доверие к компании или персоне в целом.


 Можно указать род деятельности компании или специализацию персоны (например, юридическая консультация бизнесменов), при этом длина дискрипта в идеале не должна превышать шести слов. Если получится уместить в него какую-либо выгоду, то это будет плюсом.
Можно указать род деятельности компании или специализацию персоны (например, юридическая консультация бизнесменов), при этом длина дискрипта в идеале не должна превышать шести слов. Если получится уместить в него какую-либо выгоду, то это будет плюсом. Важно показать, что человек, оставивший отзывы существует, а отзыв не фейк.
Важно показать, что человек, оставивший отзывы существует, а отзыв не фейк. Старайтесь при первом касании брать минимум информации, например, только номер телефона. Не используйте капчи.
Старайтесь при первом касании брать минимум информации, например, только номер телефона. Не используйте капчи. д.).
д.).
 Метрика и Google Analytics) и он должен быть добавлен панели вебмастеров (Яндекс.Вебмастер и Google Search Console). Также обязательно настройте цели.
Метрика и Google Analytics) и он должен быть добавлен панели вебмастеров (Яндекс.Вебмастер и Google Search Console). Также обязательно настройте цели. Возможно, они проводят А/Б-тестирование двух посадочных страниц, постарайтесь отследить длительность теста, что именно проверяют и какую версию страницы оставят в итоге.
Возможно, они проводят А/Б-тестирование двух посадочных страниц, постарайтесь отследить длительность теста, что именно проверяют и какую версию страницы оставят в итоге.


 Вы приобретаете так называемые вечные ссылки, за которые платите единожды, обеспечивая при этом Landing Page целевым трафиком.
Вы приобретаете так называемые вечные ссылки, за которые платите единожды, обеспечивая при этом Landing Page целевым трафиком..png)




 Упрощает создание интернет-магазина и продажу физических товаров.
Упрощает создание интернет-магазина и продажу физических товаров.