Как начать делать сайты на заказ. Советы разработчика.
Привет. Меня зовут Илья Чигарев и я делаю сайты на заказ уже 7 лет. За это время разработал более 100 сайтов разного формата (после 100 перестал их считать ?), от простого лендинга до сложного сайта компании. В этой статье я хочу рассказать про свой опыт и видение того, как правильно стартовать в сфере разработки сайтов.
Успех и регулярные заказы зависят от 4х составляющих, это:
- Ваш навык
- Портфолио
- Предложение (Сайт визитка)
- Продвижение
Давайте поговорим про каждый пункт подробнее.
Как начать делать сайты на заказ. 4 важных составляющих, от которых зависит 95% успеха в нише разработки сайтов.
Ваш навык специалиста
Начнем с того, что вы должны уметь делать сайты, понимать все этапы из которых состоит разработка.
Что делать если вы совсем новичок?
Сфера веб-разработки очень обширна и в самом начале пути можно заблудиться из-за обилия выбора инструментов для создания сайта.
Где этому учиться?
- Ищите специальные курсы (платные/бесплатные)
- Читайте статьи по теме
- Смотрите видеообучение на Ютубе
На моем блоге есть статья, где я подробно расписываю из каких шагов состоит разработка сайта. Давайте коротко продублирую и здесь.
Этапы разработки сайта
- Тематика и формат. Как правило клиент уже приходит с готовым запросом и тематикой, на которую ему нужен сайт, поэтому тематику выбирать не приходится, а вот с форматом сайта у клиента часто бывают проблемы. Вам нужно помочь клиенту определиться с форматом сайта, чтобы в дальнейшем от продвижения был максимальный эффект.
- Почта, хостинг, домен. Подбираем, регистрируем и оплачиваем.
- Установка и настройка движка WordPress.

- Шаблон. Подбираем и покупаем премиум шаблон для сайта. Советую всегда использовать именно платные темы, потому что у них много преимуществ в сравнении с бесплатными. Купить шаблон можете на TemplateMonster или где-то еще, где понравится шаблон.
- Плагины. Устанавливаем необходимые плагины, чтобы расширить функционал и улучшить сайт.
- Контент. Добавляем материалы на сайт, чтобы было начальное наполнение.
- Дополнения. Докручиваем фишки в виде квизов, чат виджетов, модальных окон и других, которые еще будут усиливать наш проект.
По итогу, каждый сам для себя разрабатывает чек-лист по разработке сайта, который вы будете предлагать клиенту.
По мере погружения в нишу разработки сайтов ваш навык будет расти и параллельно переходите к шагу 2 — это портфолио.
Портфолио
Первое на что смотрят будущие клиенты, это ваши работы. Перед тем как приступить к поиску заказов я вам рекомендую иметь в портфолио минимум 2-3 проекта, которые вы сделали сами.
Как быть, если еще не было заказов? Откуда брать кейсы?
- Первый сайт сделайте для себя (о нем мы поговорим в следующем шаге).
- Вы можете разработать сайт для выдуманного заказчика. Это не будет являться обманом, главное чтобы вы не копировали чужие работы.
- Предложите кому-нибудь сделать сайт бесплатно (или за любую сумму, которая будет удобна для заказчика).
Главная идея на этом этапе собрать несколько работ в портфолио любыми способами, не думая о заработке вообще.
Этот шаг также важен с точки зрения уверенности в себе и своих силах, потому что, попрактиковавшись на первых работах, вы будете более уверенны уже на реальных проектах с первыми клиентами.
Собрали несколько работ в портфолио? Идем дальше.
Наше предложение — через сайт визитку
На этом этапе нам нужно заявить о себе, сказать что мы делаем сайты на заказ и готовы брать проекты в работу. Делать это можно по разному, например создать группу в соцсетях или разработать маркетинг-кит.
Но я рекомендую начать с сайта визитки. У этого метода 2 функции, во-первых, мы добавляем еще одну работу в портфолио, во-вторых, мы заявляем о себе всему миру через интернет.
Сайт визитка нужен, чтобы:
- Рассказать о себе;
- Описать услуги, которые предоставляем;
- Закрываем основные вопросы и возражения;
- Показать свои работы;
- Предложить контакты для связи.
Как пример можете посмотреть мой сайт ichigarev.ru, в каком формате это сделано у меня.
Когда сайт визитка будет готов, начинаем продвижение.
Продвижение
Что такое продвижение? Нужно чтобы о нашем предложении узнало как можно больше потенциальных клиентов и для этого все методы хороши.
Соцсети
Напишите во всех соцсетях что вы теперь делаете сайты и принимаете заказы. Поставьте свое реальное фото и почистите ленту от отталкивающих/лишних записей, если такие есть.
Биржи фриланса
На первых порах биржи являются хорошим источником клиентов, пока вы не наработаете свою базу. Для новичков я рекомендую сервисы Kwork, Work-zilla.
Для новичков я рекомендую сервисы Kwork, Work-zilla.
СЕО
Параллельно с запуском сайта визитки, вы также можете начать вести блог (как это делаю я) и получать бесплатных клиентов с поисковой выдачи. Инструмент очень крутой, для себя я его прокачиваю по максимуму, потому что это регулярный поток клиентов, за которых вы не платите ни копейки.
Контекстная реклама
Платная реклама в выдаче поиска и на тематических ресурсах. У Яндекса это Яндекс директ, у Google это Google Реклама.
Ретаргетинг
Вы можете собирать базу посетителей вашего сайта через инструменты соц. сетей (такие как гугл пиксель, код ретаргетинга Вконтакте и пр.) и «догонять» рекламой клиентов в соцсетях.
Офлайн продвижение
Разработайте визитки, используйте нетворкинг, расскажите друзьям/знакомым что вы теперь делаете сайты, вас будут рекомендовать.
Подведем итоги
Если сделать все эти шаги, вас непременно ждет успех в сфере разработки сайтов, проверено на себе!
Главное это не останавливаться перед неудачами, а идти вперед пока не получится.
Отказывают клиенты? Хорошо, это метод прокачки своего навыка продаж. Чем больше будете общаться с клиентами, тем лучше будете понимать как увеличить конверсию в продажу.
Не получается дизайн или сложно дается техчасть? Не беда, больше практикуйтесь на своих или тестовых проектах и потом будете все делать с закрытыми глазами.
Нет таких проблем, на которые нельзя было бы найти решение. Всегда можете спрашивать совета, подскажу что знаю.
Успехов!
Читайте также:
Как быстро создать сайт и стать фрилансером в веб-разработке
Как создать сайт на HTML за 5 дней
Бесплатный курс по созданию лендинга для распродажи
Услуги
Меня зовут Виталий.
Созданием сайтов и расширений Joomla я занимаюсь уже более 10 лет. Joomla – мой основной профиль. Про эту CMS я знаю очень много. Если вам нужно разработать сайт (визитку, портал, интернет-магазин и др.), расширение Joomla, обновить старый сайт, отчистить сайт от вирусов и т. п., или же вам просто нужна помощь и консультация по Joomla, вы можете заказать у меня ту или иную работу.
п., или же вам просто нужна помощь и консультация по Joomla, вы можете заказать у меня ту или иную работу.
Ниже вы можете ознакомиться с платными услугами, которые я оказываю.
1) Создание сайтов
Я делаю сайты с использованием CMS Joomla. Делаю хорошо, так чтобы не было потом стыдно.
Наибольший опыт у меня в создании интернет-магазинов. Возможно реализовать практически любые требования заказчика: большой и сложный каталог, фильтрация, быстрый заказ, различные способы доставки и оплаты, системы скидок, личный кабинет, генерация чеков, интеграция с CRM и многое другое.
Также с удовольствием делаю сайты-визитки, каталоги, и прочее.
В работе стараюсь не использовать готовые шаблоны, делаю их сам. В основном специализируюсь на разработке сайтов с нуля по предварительно созданному дизайну.
Со мной работает хороший дизайнер, который может создать практичный, легкий и удобный дизайн под ваши задачи.
2) Разработка расширений Joomla
Я люблю делать специфические расширения для Joomla. В основном это модули, плагины, шаблоны, реже компоненты. При разработке расширений максимально использую возможности фреймворка Joomla. В написании кода стараюсь равняться на код разработчиков CMS.
В основном это модули, плагины, шаблоны, реже компоненты. При разработке расширений максимально использую возможности фреймворка Joomla. В написании кода стараюсь равняться на код разработчиков CMS.
Вы можете заказать у меня уникальный модуль, плагин, шаблон и даже компонент, который не найти в каталоге готовых решений. Он будет сделан специально под ваши задачи, и идеально совместим с вашим сайтом.
3) Создание дополнительных скриптов для сайта
Разработка полноценных расширений Joomla не всегда оправдана. Иногда требуется сделать небольшой скрипт, решающий ту или иную задачу. Например, выгрузка всех товаров магазина в один клик, или обработка очереди уведомлений пользователей, ожидающих поступления товара на склад, или выгрузка товаров в Яндекс.Маркет.
Любые подобные задачи можно решить. Иногда заказчики таких скриптов очень благодарны, т.к. за сравнительно небольшую плату они экономят массу времени.
Если у вас в работе с сайтом есть рутинные задачи, возможно, я смогу их автоматизировать. Вы всегда можете поинтересоваться у меня на этот счет.
Вы всегда можете поинтересоваться у меня на этот счет.
4) Чистка сайта на Joomla от вирусов после взлома
Сайт постоянно взламывают? Замучили вирусы? Могу помочь. Для лечения сайта от вирусов использую собственный метод, состоящий из 10 шагов. Подробнее про него я рассказывал в статье Как вылечить зараженный сайт на Joomla от вирусов. 10 шагов.
5) Обновление Joomla и расширений. Уборка сайта
Часто на сайте установлено много расширений, которые постоянно нужно обновлять и поддерживать. Не все владельцы таких сайтов успевают делать это. Как итог, сайт не обновляется, расширения не обновляются. В результате сайт взламывают, и заражают вирусами.
Довольно частый заказ – привести сайт в порядок – обновить Joomla и расширения, удалить всё лишнее, настроить оставшееся как нужно.
Если вы не знаете, для чего нужна добрая половина расширений, установленных у вас в админке, и боитесь самостоятельно обновлять сайт на новую ветку, то всегда можете обратиться ко мне за помощью в чистке и обновлении.
6) Адаптация сайта к отображению на мобильных устройствах
У вас есть сайт, который сделан уже давно и сейчас выглядит на телефоне ужасно? Вам нужно адаптировать его к отображению на мобильных устройствах? Сегодня это очень важно, т.к. более 50% пользователей Интернета посещают сайты с мобильных устройств! Это не шутки, это статистика. А она, как известно, неумолима.
Я могу предложить вам как полную переделку шаблона для адаптации, так и косметические доработки, которые позволят пользоваться сайтом с планшетов и телефонов.
7) Консультации по Skype, E-mail или мессенджеру
Консультирую по Skype, Email, мессенджерам, по всем вопросам, связанным с разработкой сайтов и Joomla. Консультации платные.
Если вам нужна бесплатная консультация, вы можете открыть тему на форуме. Я стараюсь отвечать на все вопросы, которые там задаются. Это не так быстро, как в случае платных консультаций, но всё равно это возможность получить ответ на интересующий вас вопрос.
По всем вопросам, связанным с платными услугами и сотрудничеством, связаться со мной можно по емэйлу
, либо по телефону, мессенджерам, форме обратной связи, указанных на странице Контакты. Ваша оценка материала очень важна. Прошу вас оценить статью или оставить отзыв в комментариях.Почему я делаю игры — Официальный сайт EA
США Австралия Австрия Аргентина Бельгия Бразилия Великобритания Венгрия Германия Гонконг Греция Дания Израиль Индия Ирландия Испания Италия Канада Китай Колумбия Корея Мексика Нидерланды Новая Зеландия Норвегия ОАЭ Польша Португалия Россия Саудовская Аравия Сингапур Словакия Таиланд Тайвань Турция Украина Финляндия Франция Чешская Республика Чили Швейцария Швеция Южная Африка Япония Я могу отозвать своё согласие в любое время, изменив свои предпочтения, связавшись с Electronic Arts Inc.
Подпишитесь на новостную рассылку, чтобы получать последние новости EA, закулисный контент, специальные предложения и многое другое (включая прочие новости EA, информацию о продуктах, событиях и акциях) по электронной почте.
Необходимо выполнить вход и подписаться на новостную рассылку серии [FRANCHISE] и EA, чтобы получить [IN-GAME ITEM].
Необходимо подписаться на новостную рассылку серии [FRANCHISE], чтобы получить [IN-GAME ITEM].
Вы успешно подписались на рассылку EA и прочих новостей компании, включая информацию о продуктах, событиях и акциях. Отписаться можно в любое время, изменив свои предпочтения электронных сообщений.
Вы уже подписались на новостную рассылку EA из письма выше. Проверьте папку со спамом. Если вы так и не получаете нашу рассылку, свяжитесь с EA.
К сожалению, вам не разрешено подписываться на новостную рассылку.
Произошла ошибка. Повторите попытку позже.
Что такое Тильда и как она поменяла мой подход к веб-дизайну | by Levan Jamelashvili
Несмотря на то, что этот сервис был давно на слуху, я не воспринимал его в серьез. Не думал, что в конструкторе сайтов может быть что-то интересное. Но теперь почти все дизайнерские проекты я делаю на Тильде. Только изредка ко мне обращаются старые клиенты, которым нужен только макет сайта. Я рассматриваю Тильду не как конструктор сайтов, а как полноценный сервис, который упрощает работу дизайнера-фрилансера. В Тильде есть большой выбор готовых шаблонов, но я ни разу их не открывал. Больше всего Тильда меня привлекла инструментом «zero block». Это своего рода браузерная версия графического редактора. Благодаря этому инструменту в Тильде можно создать практический любой сайт. Конечно же речь не идёт о сервисах, крупных порталах или сайтах со сложной анимацией (хотя об этом позже). Лендинги, промо-сайты, корпоративные сайты, небольшие интернет-магазины — все это можно делать в Тильде.
Благодаря этому инструменту в Тильде можно создать практический любой сайт. Конечно же речь не идёт о сервисах, крупных порталах или сайтах со сложной анимацией (хотя об этом позже). Лендинги, промо-сайты, корпоративные сайты, небольшие интернет-магазины — все это можно делать в Тильде.
Работа одному
Весомой причиной перехода на Тильду стала возможность работать одному. Когда я создавал сайты на wordpress, на согласования всех деталей с верстальщиком уходило кучу времени и сил. Кому-то нравится работать в команде, но я предпочитаю работать одному, если есть такая возможность. На Тильде можно создать проект под ключ без сторонних специалистов. Иногда приходится сотрудничать с иллюстраторами, копирайтерами или директологами. Часто нужна помощь программиста, чтобы написать код какого-нибудь калькулятора или слайдера (в Тильду можно добавлять свой html-код, если не хватает функционала).
Намного быстрее
Хотя не совсем… Инструмент «zero block» хоть и напоминает функционал графических редакторов, но это всё-таки браузерный редактор. Например, нельзя увеличивать масштаб, что сильно мешает. В Фигме я создаю макет намного быстрее. Аналогичная работа в Тильде занимает примерно в 2 раза больше времени. НО, когда дизайн создан на Тильде, это уже готовый сайт. Проект будет запущен в разы быстрее, чем по традиционной схеме: дизайн + вёрстка + CMS + выявление багов. Долгая работа в Тильде компенсируется мгновенным запуском сайта.
Например, нельзя увеличивать масштаб, что сильно мешает. В Фигме я создаю макет намного быстрее. Аналогичная работа в Тильде занимает примерно в 2 раза больше времени. НО, когда дизайн создан на Тильде, это уже готовый сайт. Проект будет запущен в разы быстрее, чем по традиционной схеме: дизайн + вёрстка + CMS + выявление багов. Долгая работа в Тильде компенсируется мгновенным запуском сайта.
Как выстроена работа
Первое время я создавал дизайн сразу в «zero block», но со временем заметил, что мои работы стали похожи друг на друга. В браузере куда меньше «свободы», чем в графическом редакторе. Поэтому я решил изначально делать дизайн в Фигме, а потом переносить его в Тильду. Может показаться, что на работу в двух сервисах будет уходить слишком много времени, но это не так. В Фигме ничего «писксель в писксель» не выравниваю, в ней создаю структуру сайта, а всю «ювелирную работу» делаю в Тильде.
Готовый продукт, а не картинка
Один из самых больших плюсов Тильды — вы работаете сразу с готовым сайтом, а не с картинками. Если отступы, размеры шрифтов и элементов в редакторе выглядят нормально, то в браузере всё по-другому. Я это замечаю после переноса дизайна из Фигмы в Тильду с сохранением всех пропорций. Визуально размеры в графическом редакторе и в браузере сильно отличаются. В Тильде всё происходит в режиме онлайн. Можно сразу посмотреть на разных разрешениях, как отображаются шрифты, выглядят тени и работает анимация.
Если отступы, размеры шрифтов и элементов в редакторе выглядят нормально, то в браузере всё по-другому. Я это замечаю после переноса дизайна из Фигмы в Тильду с сохранением всех пропорций. Визуально размеры в графическом редакторе и в браузере сильно отличаются. В Тильде всё происходит в режиме онлайн. Можно сразу посмотреть на разных разрешениях, как отображаются шрифты, выглядят тени и работает анимация.
Отображение на разных устройствах
В процессе создания сайтов больше всего мне не нравился этап вёрстки и выявления багов. В единичных случаях всё работало хорошо с первого раза. Нужно было следить за тем, чтобы на всех устройствах и во всех браузерах сайт работал так, как задумывалось. В некоторых проектах на это тратилось бóльшая часть времени. Плюс Тильды в том, что во всех браузерах сайт будет отображаться одинаково. Также хорошо реализована работа с адаптивными версиями. Можно адаптировать страницу на 5 разрешений, которые охватывают все устройства.
Анимация
Не разобравшись с анимацией, она может показаться слишком простой. Но функционала анимации в Тильде более чем достаточно. Нужно научиться с ней работать, комбинировать разные виды анимации, чтобы придумывать интересные идеи для сайтов. К тому же к стандартной анимации добавили пошаговую. В «step by step» к каждому элементу можно присвоить анимацию по скролу, по клику, анимацию при наведении и при появлении. Нужно долго и упорно «ковыряться» в пошаговой анимации, чтобы полностью её освоить. Возможностей анимации хватит почти на любой проект, но завоевать топы awwwards не получится.
Tilda Experts
В Тильду добавили биржу, которая соединяет заказчиков и исполнителей. Клиент заполняет бриф и указывает бюджет проекта, а система выдает исполнителей, готовых взяться за заказ. Все в восторге от нововведения, но есть один важный момент, о котором никто не говорит. У каждого, кто зарегистрируется в Tilda Experts, появится индивидуальный идентификатор. Чтобы в портфолио эксперта отображался сайт, нужно в настройках этого сайта добавить свой код. Так система определяет создателя сайта. Добавить идентификатор можно только оплатив один из тарифов Тильды. Если же срок тарифа истек, то работа больше не будет отображаться в вашем профиле.
Чтобы в портфолио эксперта отображался сайт, нужно в настройках этого сайта добавить свой код. Так система определяет создателя сайта. Добавить идентификатор можно только оплатив один из тарифов Тильды. Если же срок тарифа истек, то работа больше не будет отображаться в вашем профиле.
Представьте ситуацию: вы сделали работу нескольким заказчикам и у вас есть портфолио эксперта. Через какое-то время заказчики решили, что им больше не нужны сайты и перестали продлевать тариф. В итоге ваше портфолио опустеет и будет зависеть от заказчиков. Поэтому я бы не возлагал большие надежды на биржу, в которой заказчики решают, будет ли находится работа в вашем портфолио.
Работа с клиентами
Со своими клиентами я работаю так: после получения предоплаты в размере 50%, я создаю новую почту и аккаунт на Тильде. Когда работа утверждена, клиент переводит вторую часть оплаты, и я передаю данные от почты и аккаунта. Иногда у заказчика уже имеется оплаченный аккаунт, и он просит работать на нём. В таком случае я прошу переводить сразу всю сумму.
Иногда у заказчика уже имеется оплаченный аккаунт, и он просит работать на нём. В таком случае я прошу переводить сразу всю сумму.
Конечно, у Тильды есть свои минусы, но для меня плюсов оказалось больше. В первую очередь сервис позволил работать одному. Раньше идею создания сайтов без верстальщика пытались воплотить множество конструкторов. Самым массовым был Adobe Muse, но из-за большого количества косяков, разработчики перестали поддерживать продукт. Я работал на Muse, и это было очень больно… Есть Readymag, который больше Тильды подходит для дизайнерских сайтов, но в нём не хватает функционала для бизнеса.
Спасибо за внимание. Если материал был для вас интересным, то подписывайтесь на мой телеграм-канал, где я пишу о дизайне и визуальном искусстве.
§ 56. Информационные и презентационные сайты
§ 56. Информационные и презентационные сайтыАртемий Лебедев
11 июля 2000
Веб за время своего недолгого существования несколько раз менял ориентацию, и каждый раз от него ждали больше, чем он мог предоставить. Изначально набор средств и возможностей для создания сайтов был крайне скудным. Постепенно появились зачатки инструментария для создания таблиц, фреймов и пр. Но до сих пор нет универсального способа через браузер делать то, что каждому доступно в операционной системе: например, выбирать несколько объектов, перемещать их, пользоваться контекстно-зависимым меню, не говоря о многом другом.
Изначально набор средств и возможностей для создания сайтов был крайне скудным. Постепенно появились зачатки инструментария для создания таблиц, фреймов и пр. Но до сих пор нет универсального способа через браузер делать то, что каждому доступно в операционной системе: например, выбирать несколько объектов, перемещать их, пользоваться контекстно-зависимым меню, не говоря о многом другом.
Дизайнеры, видавшие виды — мультимедийные технологии, верстальные программы, графические редакторы, анимационные и трехмерные пакеты, — были (и до сих пор остаются) крайне разочарованы отсутствием предсказуемого результата и невозможностью реализовать все свои дизайнерские идеи.
Так начался процесс «засунем в браузер все, что только можно»: флеш, видео, трехмерку, звук, чат, конференции… В большинстве случаев зритель просто не в состоянии все это увидеть или услышать, потому что у него медленная связь, старый компьютер, маленький монитор. Но самое главное: людям просто не нужно все это разнообразие, производимое создателями мегабайтных творений.
Но самое главное: людям просто не нужно все это разнообразие, производимое создателями мегабайтных творений.
Сайт без картинок и теней — это тоже сайт. Дизайн — это прежде всего конструирование и подача информации.
Большинство сегодняшних веб-дизайнеров не понимает, что их труд по накрамсыванию скриншотов — это бессмысленная и неактуальная работа. Настоящий сайт — это всегда сложный конструкторский проект. Сделать сайт, который живет при любой ширине экрана, во много раз сложнее, чем сайт с фиксированной шириной. Сделать графические заголовки и врезки может даже человек с коэффициентом интеллекта, равным комнатной температуре.
Все вышесказанное, разумеется, не отменяет эстетической стороны создания сайта.
Чтобы понять разницу между функциональностью и эклектикой, надо представить удобное, ровное, размеченное автомобильное шоссе, с одной стороны, и лабиринт из английских кустов, в котором проложена мозаичная тропинка — с другой. И то и другое — труд дизайнера. И то и другое — произведение искусства. На шоссе обычно никто не обращает внимания, а тропинкой в лабиринте больше одного раза в жизни мало кто пользуется. Это и есть разница между информационным и презентационным дизайном.
И то и другое — труд дизайнера. И то и другое — произведение искусства. На шоссе обычно никто не обращает внимания, а тропинкой в лабиринте больше одного раза в жизни мало кто пользуется. Это и есть разница между информационным и презентационным дизайном.
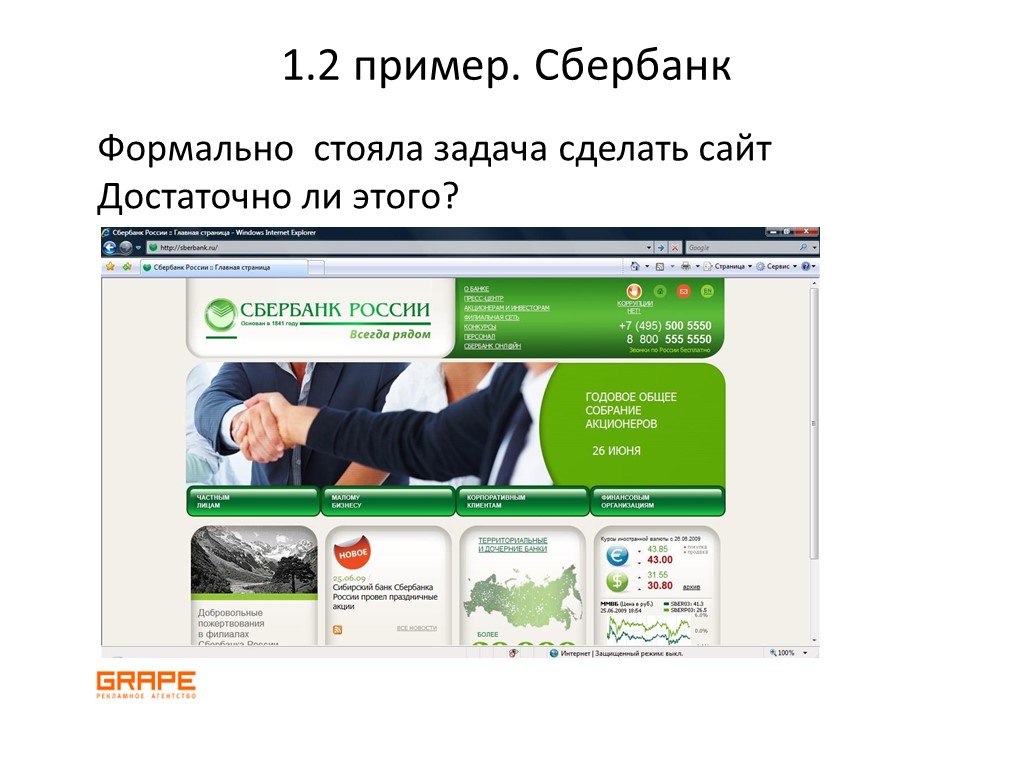
| Информационный дизайн (www.ya.ru) | Презентационный дизайн (mtelecom.ru) |
Живет на всю ширину экрана. | Ограничен в ширине, чтобы поместиться в окне при минимальном разрешении (фиксированный дизайн на ширину больше 620 пикселей — ламерство и неуважение по отношению к пользователю). |
Грузится за секунды и работает везде. | Грузится долго даже на быстром канале, а зритель с отключенной графикой лицезреет большое количество непоказанных картинок. |
Идеально подходит для ежедневного использования. | Требуется человеку один раз в год — в момент принятия судьбоносного решения о покупке пейджера, компьютера, автомобиля, дома. |
Не требует времени на изучение — все сразу понятно. | Как правило, имеет запутанную структуру, сложную навигацию, построенную на навороченной метафоре, требует привыкания к Главной Идее Дизайнера. |
Знакомый дизайнер утверждает, что приведенный пример — полный отстой. | Знакомый дизайнер утверждает, что приведенный пример — «так себе», но делает именно так, утяжеляя графику в три раза, произносит магические слова «я делаю настоящий дизайн», после получения гонорара увеличивает самомнение в четыре раза. |
Сразу забежим в недалекое будущее — презентационный дизайн изживет себя. Скоро все, что грузится больше пяти-десяти секунд, начнет искать новые пути выражения, отличные от веба.
Чтобы выжить, презентационным сайтам придется либо брать на вооружение приемы информационного дизайна, либо предоставлять альтернативный (быстрый) доступ к информации.
Заказать дизайн…
Как заработать на создании веб-сайтов [Руководство для начинающих, 2022 г.]
Некоторые ссылки на нашем веб-сайте спонсируются, и мы можем зарабатывать деньги, когда вы совершаете покупку или регистрируетесь после нажатия. Узнайте больше о том, как мы зарабатываем деньги.Сегодня процесс создания веб-сайта сильно отличается от того, что было всего несколько лет назад. Благодаря таким платформам, как WordPress, Wix, Squarespace, Shopify и другим, создание пользовательских веб-сайтов больше не требует продвинутых навыков программирования.
Возможно, вы создали веб-сайт или блог для себя с помощью одной из этих платформ и задались вопросом, можете ли вы предложить эту услугу предприятиям, предпринимателям и организациям. Ответ — да; возможно и реально зарабатывать деньги на создании веб-сайтов, не будучи профессиональным разработчиком или кодером.
Ответ — да; возможно и реально зарабатывать деньги на создании веб-сайтов, не будучи профессиональным разработчиком или кодером.
Несмотря на то, что каждый может создать свой собственный веб-сайт, многие владельцы бизнеса не знают, с чего начать, и предпочитают нанять кого-то, кто сделает эту работу за них. Вот тут-то и приходите на помощь.
Создание веб-сайтов — это то, чем вы можете заниматься в качестве подработки или полноценной работы, и в любом случае это один из лучших способов зарабатывать деньги, не выходя из дома.
Вот как начать.
Что вам нужно перед началом работы
Если вы заинтересованы в зарабатывании денег на создании веб-сайтов для клиентов, вот основные сведения, которые вам понадобятся:
- Уверенные навыки работы с HTML и CSS . Хотя вы можете создавать веб-сайты без программирования, полезно понимать основы HTML и CSS, чтобы вы могли вносить необходимые изменения. Вам не нужны продвинутые навыки, но вам должно быть комфортно с основами, чтобы вы могли делать такие вещи, как настраивать цвета, настраивать поля и отступы, а также изменять размеры шрифта.

- Портфель . Чтобы продавать свои услуги, вам понадобится сайт-портфолио, на котором будут отображаться ваши лучшие работы. Это не должно быть чем-то сложным; на вашем сайте-портфолио должно быть представлено несколько образцов работ, предоставлена подробная информация об услугах, которые вы предлагаете, и чтобы потенциальным клиентам было легко связаться с вами. Пошаговые инструкции см. в нашем руководстве по созданию портфолио фрилансеров с нуля.
- Знакомство с одной или несколькими платформами для создания веб-сайтов .Существует множество различных платформ и программ/плагинов для создания страниц, которые вы можете использовать (мы рассмотрим некоторые из них в этой статье). Лучше всего найти его, хорошо с ним познакомиться и использовать его для всех ваших клиентских проектов. По мере накопления опыта вы, возможно, захотите выйти за пределы одной платформы, но не слишком распыляйтесь. Хорошее знание платформы позволит вам быстро создавать сайты и делать потрясающую работу для ваших клиентов.

- Возможность создавать и изменять базовую графику .Графика и изображения являются важной частью веб-дизайна, поэтому вам необходимо уметь создавать высококачественную графику для использования на клиентских сайтах. Вам не обязательно быть дизайнером мирового класса, но вы должны уметь создавать или изменять изображения в Canva, Photoshop или другой подобной программе.
- Способ найти клиентов . Чтобы зарабатывать деньги, вам нужно уметь привлекать клиентов. Мы рассмотрим некоторые конкретные идеи позже в этой статье, и вы также можете прочитать нашу статью о том, как начать заниматься фрилансом, чтобы получить больше идей, связанных с привлечением потенциальных клиентов и преобразованием этих потенциальных клиентов в платных клиентов.
Вопреки тому, что вы могли подумать, вот что вам не нужно :
- Навыки программирования на уровне эксперта . Вам не нужно иметь возможность создавать собственные веб-сайты с нуля.
 Платформа, которую вы используете, позаботится о большей части кода, и вам нужно будет только время от времени настраивать или настраивать код.
Платформа, которую вы используете, позаботится о большей части кода, и вам нужно будет только время от времени настраивать или настраивать код. - Владение Adobe Dreamweaver . Раньше Dreamweaver был отраслевым стандартом, но современные платформы, такие как Wix и Squarespace, заменяют это программное обеспечение.
- Обширные навыки графического дизайна . Большинство ваших клиентских проектов будут включать работу с шаблоном или с использованием конструктора перетаскивания. Вам понадобятся базовые навыки графического дизайна, чтобы создать красивый сайт, но вам не нужно быть профессиональным графическим дизайнером.
Платформы и шаблоны для создания веб-сайтов достигли такого уровня, что стали наиболее практичным вариантом для многих проектов. Веб-дизайнер Спарш Гамбхир говорит, что любой, кто знаком с основами веб-дизайна, может быстро создавать великолепные веб-сайты.
«После того, как выбрана тема или шаблон, путь становится довольно простым: загрузка ресурсов (изображений, видео или аудио) и редактирование текста», — говорит он. «При этом нам ни разу не нужно редактировать код. Я использую шаблоны или темы для разработки веб-сайтов для своих клиентов, несмотря на то, что у меня есть пятилетний опыт программирования».
«При этом нам ни разу не нужно редактировать код. Я использую шаблоны или темы для разработки веб-сайтов для своих клиентов, несмотря на то, что у меня есть пятилетний опыт программирования».
Пять лучших ниш веб-дизайна для начинающих
Рекомендуется использовать специализированный подход и ориентироваться на конкретную нишу. Вот некоторые из доступных вариантов.
№1. Сайты генерации лидов
Лиды — источник жизненной силы многих малых предприятий. Вместо того, чтобы создавать полноценные веб-сайты для клиентов, вы можете специализироваться на создании страниц привлечения потенциальных клиентов (или целевых страниц). Это может быть отдельная страница, которая будет добавлена к существующему веб-сайту, или это может быть простой одностраничный сайт.
Вашим клиентам может понадобиться целевая страница для использования с определенной рекламой. Например, местный мануальный терапевт может захотеть запустить рекламу в Facebook и ему нужна страница для привлечения потенциальных клиентов, которая позволяет посетителям вводить свою контактную информацию.
Это также может быть целевая страница, используемая для сбора адресов электронной почты с целью продажи цифрового продукта людям, как только они появятся в списке.
Здесь есть много разных возможностей, и предприятия всегда будут нуждаться в лидогенерации или целевых страницах.
Вот несколько реальных примеров:
- Flea Market Flipper использует страницу генерации лидов из списка ожидания для создания списка адресов электронной почты и создания ожидания.
- Club Thrifty использует простую целевую страницу для продвижения бесплатного вебинара.
Платформы для создания целевых страниц
Хотя вы можете использовать практически любой конструктор страниц для создания потенциальных страниц или целевых страниц, некоторые платформы были созданы специально для этой цели. Если вы хотите сосредоточиться на этой нише, освоение одной из этих платформ увеличит ваш потенциальный доход.
- ClickFunnels: многофункциональная платформа для создания целевых страниц, воронок электронной почты, страниц продаж, страниц дополнительных продаж, страниц членства и многого другого.

- LeadPages: вы можете создавать полноценные веб-сайты с помощью LeadPages, но их специализация — генерация потенциальных клиентов и целевые страницы.
- Unbounce: Подобно LeadPages, Unbounce позволяет создавать красивые целевые страницы без необходимости кодирования. Фактически, основатель The Ways To Wealth Р.Дж. Вайс зарабатывал 180 долларов в час, создавая страницы Unbounce, как он подробно описывает в нашем руководстве по поиску ниши для фрилансеров.
- OptimizePress: этот плагин WordPress позволяет легко создавать все виды целевых страниц для продажи или привлечения потенциальных клиентов.Вы также можете создавать воронки и интегрироваться со всеми популярными платформами электронного маркетинга.
Ведущие страницы идеально подходят для таргетинга на местный бизнес
Если вы хотите предложить свои услуги малым предприятиям в вашем регионе, специализируясь на привлечении потенциальных клиентов и целевых страницах, это отличный вариант.
С вашей помощью предприятия смогут легко продвигать свои товары и услуги или формировать список потенциальных клиентов.
Вы можете обратиться в местный ресторан с предложением создать целевую страницу для использования в рекламной кампании Facebook или предложить свои услуги местному риелтору для создания страницы привлечения потенциальных клиентов, которая будет использоваться в кампании по рассылке открыток.
Возможности безграничны, и клиентам легко увидеть, какую пользу получит их бизнес.
#2. Готовые сайты на базе Squarespace и Wix
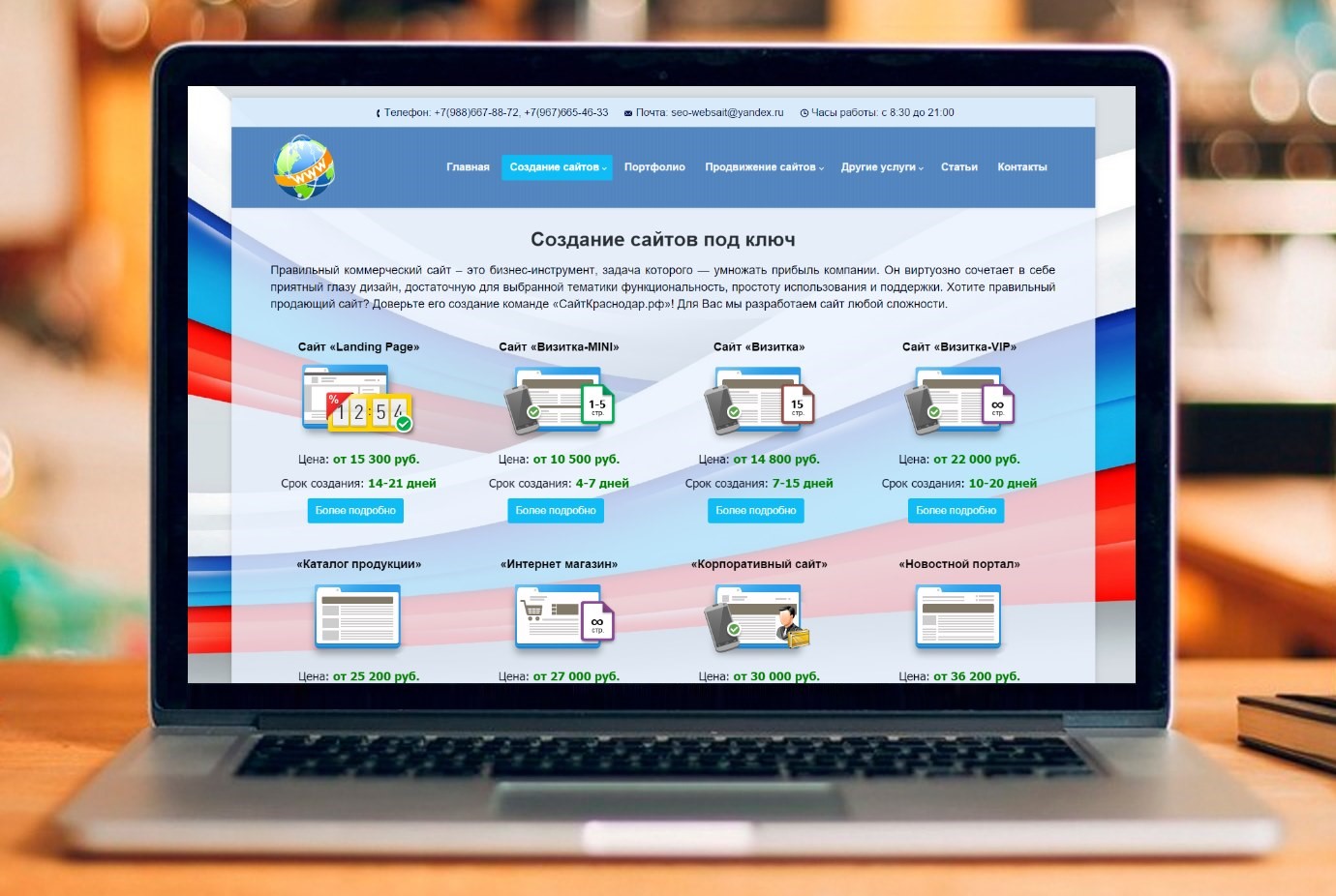
Еще один отличный вариант — предложить полноценные сайты для малого бизнеса и организаций. Хотите верьте, хотите нет, но все еще есть много компаний, которым нужен веб-сайт, и даже больше, которым может понадобиться полная перестройка существующего сайта.
Благодаря таким платформам, как Squarespace и Wix, вы можете относительно быстро и легко создать полноценный веб-сайт для клиента.Эти платформы недороги в использовании, а это означает, что вы можете предложить малому бизнесу доступную цену и при этом заработать приличную сумму денег за свое время.
Хотя это полноценные веб-сайты, они, вероятно, довольно просты. Специфика будет зависеть от отрасли или конкретного бизнеса, с которым вы работаете, но типичный сайт малого бизнеса может включать:
- Домашняя страница
- О странице
- Страница контактов
- Страница услуг
- Страница работы или портфолио
Эти платформы предлагают широкий выбор предварительно разработанных шаблонов, созданных для определенных типов веб-сайтов и предприятий в определенных отраслях.Вы можете использовать эти шаблоны в качестве отправной точки и настраивать их по мере необходимости, чтобы предложить высококачественный веб-сайт за небольшую часть цены, которую дизайнер/разработчик взимает за создание пользовательского сайта с нуля.
Вы будете брать информацию, предоставленную клиентом, и помещать ее в шаблон вместе с некоторыми фотографиями или графикой, которые могут вам понадобиться для дизайна.
Цены на ваши сайты
Если вы предлагаете веб-сайты под ключ, вы можете легко создавать пакеты и предлагать своим клиентам фиксированные цены, а не почасовую оплату. Например, вы можете предложить создать пятистраничный веб-сайт за плату в размере 1000 долларов. Вы можете создавать разные пакеты по разным ценам, чтобы клиенты могли выбрать то, что соответствует их потребностям и бюджету.
Например, вы можете предложить создать пятистраничный веб-сайт за плату в размере 1000 долларов. Вы можете создавать разные пакеты по разным ценам, чтобы клиенты могли выбрать то, что соответствует их потребностям и бюджету.
Продуктивируя ценообразование, вы даете клиентам гораздо больше ясности в отношении того, что именно они получат и сколько им придется за это заплатить. Большинство клиентов предпочитают это почасовой оплате, поскольку они не знают, сколько часов вам потребуется, чтобы завершить их проект.
Производство продуктов также имеет для вас преимущества. Нет необходимости тратить бесчисленное количество часов на создание предложений или оценок, что сокращает время, которое вы тратите на потенциальных клиентов, которые на самом деле никогда не становятся платными клиентами. Вы также можете заключать больше сделок благодаря дополнительной ясности и простоте.
№3. Индивидуальные сайты WordPress
WordPress — самая популярная в мире система управления контентом (CMS), и не зря. Вы можете использовать WordPress практически для любого типа веб-сайтов, а благодаря тысячам высококачественных тем и плагинов создавать собственные веб-сайты на основе WordPress стало проще, чем когда-либо.
Вы можете использовать WordPress практически для любого типа веб-сайтов, а благодаря тысячам высококачественных тем и плагинов создавать собственные веб-сайты на основе WordPress стало проще, чем когда-либо.
Такие платформы, как Squarespace и Wix, идеально подходят для простых веб-сайтов, но WordPress предлагает большую гибкость. Если вы хотите помочь клиентам создать индивидуализированный сайт, это может быть правильным выбором.
К счастью, существуют темы и плагины, которые дают вам широкие возможности управления дизайном и макетом для создания собственного сайта без необходимости что-либо кодировать.
Вы можете приобрести премиальную тему WordPress за 50–100 долларов и использовать ее для создания веб-сайта, который легко обойдется в 20 000 долларов или больше, если он будет создан с нуля.
Вот некоторые инструменты и ресурсы, которые вы можете использовать для создания настраиваемых веб-сайтов WordPress.
Elegant Themes
Этот популярный разработчик тем предлагает две темы WordPress и три плагина. Обе их темы, Divi и Extra, используют Divi Builder, чтобы дать вам полную творческую свободу. Используйте визуальный конструктор перетаскивания для создания красивых настраиваемых сайтов без необходимости написания кода. Вы также можете использовать плагин Divi Builder, чтобы получить аналогичные возможности дизайна и макета с сайтами, использующими другие темы.
Обе их темы, Divi и Extra, используют Divi Builder, чтобы дать вам полную творческую свободу. Используйте визуальный конструктор перетаскивания для создания красивых настраиваемых сайтов без необходимости написания кода. Вы также можете использовать плагин Divi Builder, чтобы получить аналогичные возможности дизайна и макета с сайтами, использующими другие темы.
Elegant Themes предлагает свои темы и плагины по модели членства по цене около 100 долларов в год или около 250 долларов за пожизненный доступ. Это выдающаяся ценность для начала, но лицензия позволяет вам использовать темы и плагины на неограниченном количестве веб-сайтов, включая клиентские проекты, что делает ее одним из лучших преимуществ, которые вы можете найти где угодно.
Thrive Theme Builder
Thrive Themes предлагает визуальный конструктор под названием Thrive Theme Builder. Вы можете использовать его для создания полностью настраиваемых веб-сайтов без какого-либо кодирования.Они также предлагают коллекцию отличных плагинов для различных целей.
Вы можете получить доступ к Thrive Suite, который включает в себя конструктор тем и все его плагины, примерно за 225 долларов в год. Эта лицензия позволяет использовать продукты на 25 веб-сайтах.
Elementor
Elementor — чрезвычайно популярный плагин для создания страниц, который можно использовать для разработки отдельных веб-сайтов или создания пользовательских тем. Это визуальный конструктор, который поставляется с множеством шаблонов для полного дизайна страниц и определенных элементов, которые можно использовать в качестве строительных блоков для создания пользовательских сайтов.
Ограниченная бесплатная версия плагина доступна, если вы хотите попробовать его, но вам понадобится один из платных планов, чтобы получить доступ к функциям, используемым для создания веб-сайтов для клиентов. Цены варьируются в зависимости от количества веб-сайтов, которые вы будете создавать. Вы можете использовать Elementor на 25 веб-сайтах примерно за 200 долларов в год.
YellowPencil
YellowPencil — это плагин WordPress, который можно использовать для настройки дизайна сайта независимо от того, какую тему использует сайт. Легко меняйте цвета, управляйте шрифтами и даже настраивайте макеты — и все это из внешнего интерфейса и без знания ни одной строки кода.
Хотя он не дает возможности создавать пользовательские темы, это отличный вариант для настройки тем, которые вы приобрели в другом месте.
Доступна ограниченная бесплатная версия, или вы можете заплатить около 25 долларов за сайт за лицензию на YellowPencil Pro.
ThemeForest
ThemeForest — крупнейший рынок тем WordPress. Если вам нужна тема определенного типа для веб-сайта клиента, скорее всего, вы можете найти ее на ThemeForest.
Темы, которые вы найдете здесь, как правило, более сложны и многофункциональны, чем варианты выше, которые обычно предлагают более простой холст.Это может быть как плюсом, так и минусом, поскольку они позволяют вам представить вашему клиенту более совершенный продукт, но их значительно сложнее настроить.
Кроме того, темы, продаваемые на ThemeForest, продаются отдельно для каждого сайта — это означает, что вам нужно будет покупать отдельную лицензию каждый раз, когда вы хотите использовать определенную тему.
№4. Сайты электронной коммерции для Shopify
Shopify — ведущая платформа для создания сайтов электронной коммерции. Благодаря широкому выбору качественных тем (некоторые бесплатные и некоторые премиальные) создать профессионально выглядящий сайт электронной коммерции в Интернете довольно просто.Однако многие владельцы бизнеса совершенно не представляют, как это сделать, поэтому вы можете легко построить бизнес на этой услуге.
Это также очень прибыльная ниша, поскольку веб-сайты электронной коммерции, как правило, стоят дороже, чем другие типы веб-сайтов для малого бизнеса. Вы можете обратиться к местным предприятиям, у которых нет возможностей электронной коммерции на их текущем веб-сайте, и предложить свои услуги по их настройке.
Кроме того, многим вашим клиентам потребуется постоянная помощь в добавлении новых продуктов, создании рекламных акций, обновлении изображений и т. д.Конечно, они могут сделать все это самостоятельно с помощью Shopify, но многие предпочтут нанять кого-то, кто обработает эти детали за них.
д.Конечно, они могут сделать все это самостоятельно с помощью Shopify, но многие предпочтут нанять кого-то, кто обработает эти детали за них.
#5. Ad Hoc Design Work
Последний вариант, который мы рассмотрим, — предложить услуги по небольшим дизайнерским работам или доработкам и исправлениям веб-сайтов. С помощью этого варианта вы можете установить цену на свои услуги в зависимости от конкретной работы, которую вы выполняете (например, 100 долларов США за создание индивидуальной страницы политики конфиденциальности), или вы можете предпочесть почасовую оплату.
Вы можете найти бесчисленное количество возможностей, просматривая рынок фриланса Fiverr.
Вот несколько примеров предложений конкретных услуг, которые мы нашли на Fiverr:
При таком подходе вы будете работать с большим количеством клиентов и выполнять меньший объем работы для каждого из них. .
Советы для начинающих дизайнеров веб-сайтов
Если вы хотите начать работу, вот несколько полезных советов, которые помогут вам встать на правильный путь.
Совет №1: выберите нишу
Вместо того, чтобы использовать общий подход, выберите конкретную нишу.Специализированный подход позволяет вам дать более четкое представление о конкретных услугах, которые вы предлагаете, и преимуществах для ваших клиентов. Вы также сможете заявить о себе как об эксперте, поскольку вы специализируетесь в определенной области.
Клиенты, которым нужна помощь в создании веб-сайта электронной коммерции, будут рассматривать специализированного поставщика скорее как эксперта, чем как обычного веб-дизайнера. То же самое верно и для клиентов, которым нужна целевая страница или любой другой тип дизайнерской работы.
Выбор ниши также поможет вам определить своего идеального клиента, чтобы вы могли сосредоточить свои маркетинговые усилия.Зная типы клиентов, которых вы хотите обслуживать, вы можете найти, где они тусуются, и связаться с ними или соответствующим образом сфокусировать свою рекламу.
Подумайте о существующих знаниях и опыте, которые у вас уже есть, и посмотрите, есть ли способ превратить их в специализацию. Вы можете сосредоточиться на определенном типе продукта (веб-сайт электронной коммерции, страница привлечения потенциальных клиентов, веб-сайт для малого бизнеса и т. д.) или на конкретной отрасли (например, веб-сайты для риелторов).
Вы можете сосредоточиться на определенном типе продукта (веб-сайт электронной коммерции, страница привлечения потенциальных клиентов, веб-сайт для малого бизнеса и т. д.) или на конкретной отрасли (например, веб-сайты для риелторов).
Совет № 2. Продуктивируйте свои услугиПродуктизация ваших услуг — отличный способ внести ясность в то, что вы предлагаете, и позволить клиентам выбирать именно то, что соответствует их потребностям и бюджету. И это также экономит вам много времени на предложениях и оценках.
Многие ниши и услуги, которые мы рассмотрели, можно очень легко превратить в продукт. Например, вы можете предложить разработать и настроить пользовательскую страницу генерации лидов за 400 долларов. Или вы можете предложить создать веб-сайт электронной коммерции, продающий 25 товаров за 1500 долларов.
С любой из этих услуг вы захотите предложить несколько различных пакетов, чтобы предоставить клиентам варианты, и очень точно указать, что именно включено, и любые применимые ограничения.
Продвигать и продавать свои услуги легче, когда есть четкая цена и когда клиент точно знает, что он получит. Вы также можете создавать и оценивать пакеты таким образом, чтобы клиенты покупали более дорогие варианты, что увеличивает сумму денег, которую вы заработаете.
Совет № 3. Определите, сколько включена текущая поддержка
Важно понимать, что многим клиентам потребуется какая-либо помощь или помощь после завершения проекта. Если вы создаете веб-сайт для клиента, вы можете получить много вопросов или просьб о помощи в течение следующих нескольких месяцев.Вы должны планировать это и учитывать это в ценообразовании и политике.
Хотя некоторый уровень поддержки неизбежен, есть несколько шагов, которые вы можете предпринять, чтобы резко сократить время, затрачиваемое на это, в том числе:
- Создание документации для ваших клиентов . Предоставляйте письменные или видеоуроки и руководства, которые отвечают на все распространенные вопросы и предоставляют клиентам необходимые инструкции и образование.
 Это особенно удобно, если большинство ваших проектов очень похожи, например, если вы постоянно используете одну платформу.Если вы создаете веб-сайты электронной коммерции для клиентов с помощью Shopify, вы можете создать серию видеоуроков, показывающих, как поддерживать сайт.
Это особенно удобно, если большинство ваших проектов очень похожи, например, если вы постоянно используете одну платформу.Если вы создаете веб-сайты электронной коммерции для клиентов с помощью Shopify, вы можете создать серию видеоуроков, показывающих, как поддерживать сайт. - Включите обучение в свои пакеты и расценки . Вы можете предложить что-то конкретное, например, два предложения консультации по видеоконференции. Это позволит клиентам получить ответы на свои вопросы, а вы получите компенсацию за ваше время, заложив его в цену.
- Предложение пакетов текущего обслуживания .Это еще один способ сделать ваши услуги продуктом, и он идеально подходит для стабилизации вашего дохода с постоянными клиентами. Вы можете предлагать различные пакеты, которые включают определенное количество часов работы каждый месяц или конкретные задачи (например, создание определенного количества графики) за ежемесячную плату. Это обеспечивает вам доход и дает вашим клиентам выбор, если им нужна постоянная помощь.

Создавая веб-сайты, вы работаете в отрасли, которая очень быстро меняется. Сайт может работать исправно, когда проект будет завершен, но через год может потребоваться какое-то обновление (например, плагин WordPress, который нужно обновить или заменить).
Независимо от того, какую конкретную услугу вы предлагаете или какую нишу выбираете, было бы неплохо указать детали вашей текущей поддержки в предлагаемых вами пакетах. Должен быть предел оказываемой вами поддержки и четкое окончание масштаба проекта.
Кроме того, у вас должна быть плата за постоянную поддержку, например почасовая ставка. В противном случае у вас могут быть клиенты, которые будут обращаться к вам каждую неделю за чем-то небольшим, и вы потратите много времени впустую.
Где найти ресурсы
Вот некоторые инструменты и ресурсы, которые помогут вам начать работу.
Улучшите свои дизайнерские навыки
Если вы хотите улучшить свои дизайнерские навыки, прежде чем работать с клиентами, существует множество курсов, которые могут вам помочь. Вот несколько хороших вариантов.
Вот несколько хороших вариантов.
- Мастер-класс по графическому дизайну : Этот подробный курс является отличным вариантом для начинающих, которые хотят развить дизайнерские навыки.
- Основы веб-разработки HTML и CSS : Изучите основы программирования, которые вы будете использовать для настройки и настройки сайтов для ваших клиентов.
- Udemy : в Udemy можно найти курсы практически по любому аспекту дизайна или разработки. Выберите, чему вы хотите научиться, и найдите курс, который этому учит.
Поиск клиентов
Когда вы будете готовы приступить к работе, вот несколько вариантов поиска клиентов.
- Upwork : клиенты размещают свои проекты на Upwork, и вы можете предложить цену и предложить свои услуги. Существует большая конкуренция, поэтому вам придется работать над своими навыками, предлагая и продвигая свои услуги для обеспечения клиентов.Тем не менее, Upwork — бесконечный источник потенциальных клиентов, и если вы эффективно продвигаете свои услуги, вы можете получить много работы.
 Вот наше руководство по получению вашей первой работы на Upwork, а также семь советов Upwork для начинающих.
Вот наше руководство по получению вашей первой работы на Upwork, а также семь советов Upwork для начинающих. - Fiverr : Создайте профиль на Fiverr и создайте специальные концерты, чтобы предлагать свои услуги клиентам. Вы также можете создавать варианты и разные ценовые категории, чтобы клиенты могли получить именно то, что им нужно. В прошлом Fiverr использовался почти исключительно для недорогих услуг, но пусть это вас не останавливает.Сегодня есть много фрилансеров, которые получают отличный доход от Fiverr. Ознакомьтесь с нашим руководством о том, как заработать на Fiverr, чтобы узнать больше об использовании платформы.
- Группы Facebook могут быть чрезвычайно полезными для связи с потенциальными клиентами. Ищите группы, которые популярны среди клиентов, на которых вы ориентируетесь. Вы можете использовать группы для предприятий в вашем районе или группы по конкретным темам, таким как электронная коммерция или онлайн-бизнес. Вместо того, чтобы агрессивно продвигать свои услуги через группу, станьте частью сообщества и позвольте клиентам приходить к вам более естественно.

Получить шаблоны
Ищете шаблоны, которые можно использовать для веб-сайтов ваших клиентов? Вот некоторые из ведущих вариантов.
- ThemeForest : популярный рынок, предлагающий темы и шаблоны от тысяч разных продавцов. Вы можете найти темы WordPress, темы/шаблоны электронной коммерции, шаблоны целевых страниц и многое другое.
- Темы Shopify : Shopify — ведущая платформа электронной коммерции, и это идеальный выбор, если вы хотите предложить своим клиентам веб-сайты электронной коммерции.На веб-сайте Shopify есть каталог тем, где вы можете найти большую коллекцию бесплатных и премиальных тем для использования на клиентских веб-сайтах. Большинство премиальных тем стоят от 140 до 180 долларов.
- TemplateMonster : Как и ThemeForest, это еще одно место, где можно найти широкий выбор тем и шаблонов. У них есть шаблоны HTML, темы WordPress, темы Shopify и темы/шаблоны для других систем управления контентом.

Получить фотографии, видео и другие ресурсы
Вам всегда понадобятся качественные изображения и графика для ваших проектов, поэтому вот некоторые ресурсы для поиска этих ресурсов.
- Unsplash , Pexels и Pixabay : число веб-сайтов, предлагающих бесплатные стоковые фотографии, растет, но эти три являются лидерами. Вы можете найти качественные фотографии, которые бесплатны для личного и коммерческого использования.
- Canva : бесплатная веб-платформа для дизайна (они также предлагают платные планы). Он удобен в использовании и удивительно эффективен. Canva также предлагает огромный выбор шаблонов, которые вы можете использовать, например графику для всех популярных социальных сетей.
- Envato Elements : Этот веб-сайт на основе подписки предлагает неограниченную загрузку миллионов творческих ресурсов, таких как шрифты, графика, фотографии, стоковые видео, звуковые клипы и многое другое.

Заключительные мысли
Создание веб-сайтов для клиентов — это законный вариант подработки, который также можно превратить в прибыльный онлайн-бизнес, работающий полный рабочий день. Вам не нужно быть профессиональным дизайнером или программистом, чтобы создавать качественные веб-сайты для клиентов, благодаря мощным платформам и доступным универсальным шаблонам и темам.
Если у вас есть опыт создания веб-сайта или блога для себя, превращение этого опыта в бизнес может стать для вас идеальным вариантом.
Несмотря на то, что даже люди, не разбирающиеся в технологиях, могут создать свой собственный сайт, у многих владельцев бизнеса и предпринимателей просто нет времени или желания учиться этому. Как поставщик услуг, вы можете вмешаться и сделать работу за них.
Следуя советам, изложенным в этой статье, вы сможете начать свой бизнес на прочной основе.Вы сможете начать зарабатывать деньги, как только получите своего первого клиента.
Марк Андре ведет блог о личных финансах в Vital Dollar, где он пишет о сбережениях, управлении и зарабатывании денег. Он живет в Пенсильвании с женой и двумя детьми, а с 2008 года работает блоггером и интернет-маркетологом на полную ставку.
Он живет в Пенсильвании с женой и двумя детьми, а с 2008 года работает блоггером и интернет-маркетологом на полную ставку.Как сделать сайт красивым, если вы не дизайнер
(Последнее обновление: 23 декабря 2021 г.)Может показаться, что это не так уж важно, но внешний вид вашего веб-сайта имеет большое значение.В недавнем исследовании Forrester Research они обнаружили, что хорошо спроектированный интерфейс может увеличить коэффициент конверсии на вашем сайте на 200%.
Но создать собственный веб-сайт сложно.
С чего начать? Какой шрифт выбрать? Какой цвет? Куда должны деваться меню? Эти и многие другие вопросы могут заставить вас сдаться еще до того, как вы начнете.
В этом посте мы покажем вам несколько стратегий (и пять советов) по созданию собственного веб-сайта.
Шаг 1: выберите инструменты, которые вы будете использовать для создания своего веб-сайта
Множество инструментов, доступных в Интернете, позволяют вам разработать и создать собственный веб-сайт, не нанимая веб-дизайнера.
Прямо сейчас есть два идеальных типа программного обеспечения, которые вы можете использовать для разработки своего веб-сайта:
- Система управления контентом (CMS) : Система управления контентом, такая как WordPress, является самым простым инструментом для разработки веб-сайта. Это потому, что он поставляется с шаблонами, которые представляют собой готовые дизайны веб-сайтов, которые вы можете просто установить и настроить, пока не получите желаемый вид.
- Конструкторы веб-сайтов : Конструктор веб-сайтов — это инструмент перетаскивания, который позволяет профессионально разрабатывать веб-сайт без каких-либо специальных знаний.Вы контролируете внешний вид каждого элемента (текстовое поле, виджет, кнопка и т. д.) и можете изменить его дизайн и расположение, просто используя мышь.
Если вы хотите быстро разработать свой веб-сайт, вам следует выбрать CMS. Но если вы хотите иметь больший контроль над дизайном своего веб-сайта, вам следует выбрать конструктор веб-сайтов.
Шаг 2. Подготовьте каркас вашего веб-сайта
Примечание. Если вы собираетесь использовать CMS и ее шаблоны для дизайна вашего сайта, вы можете пропустить этот шаг.Но если вы начнете с нуля с помощью конструктора веб-сайтов, читайте дальше.
Если вы действительно стремитесь создать уникальный дизайн для своего веб-сайта, вам следует начать с создания каркаса.
Каркас — это структурное представление, показывающее, как будет выглядеть ваш веб-сайт. Думайте об этом как о плане вашего веб-сайта, который, как и план дома, поможет вам создать свой веб-сайт.
Вот пример каркаса веб-сайта Back To My Body:
Этот простой каркас дает четкое представление о том, как будет выглядеть приборная панель.
Показывает:
- Структура сайта
- Иерархия навигации веб-сайта
- Какие части контента куда пойдут
Вам не нужно использовать сложное программное обеспечение для разработки каркаса вашего веб-сайта. Вы можете просто использовать старый добрый лист бумаги и ручку, чтобы создать вот такой каркас:
Вы можете просто использовать старый добрый лист бумаги и ручку, чтобы создать вот такой каркас:
Изображение предоставлено: блог Graybox
Прежде чем приступить к макетированию своего веб-сайта, вы должны добавить этот букмарклет Wirify в свой браузер.Он покажет вам каркасы ваших любимых веб-сайтов, когда вы их посещаете. Это отличный способ вдохновиться, прежде чем вы начнете создавать свой первый каркас.
Вот основная идея основных компонентов, которые вы должны разместить на главной странице вашего сайта:
1. Логотип: Разместите свой логотип в самом верху вашего сайта.
2. Первичное и вторичное меню: Затем добавьте строку меню, которую ваши посетители будут использовать для навигации по вашему веб-сайту.
3.Заголовок: О чем ваш сайт? Здесь напишите одно короткое предложение, объясняющее, что посетители могут ожидать от вашего веб-сайта или от вашего предложения.
4. Подзаголовок: Сразу под основным заголовком напишите еще несколько предложений, объясняющих, какую ценность ваш веб-сайт или ваш продукт/услуга может предоставить вашим посетителям.
Подзаголовок: Сразу под основным заголовком напишите еще несколько предложений, объясняющих, какую ценность ваш веб-сайт или ваш продукт/услуга может предоставить вашим посетителям.
5. Кнопка призыва к действию: Какое действие номер один вы хотите, чтобы ваши посетители предприняли? Покупать ваши продукты, подписываться на вашу рассылку новостей, подписываться на ваши услуги? Поместите кнопку рядом с подзаголовком, чтобы посетители увидели его первым.
6. Фоновое изображение: Поместите фоновое изображение, представляющее предлагаемые вами товары/услуги. Если вы хотите, вы также можете разместить скользящую карусель с несколькими изображениями.
7. Товары/услуги: В нижней части (часть вашего веб-сайта, которую посетители должны прокрутить, чтобы увидеть), покажите им список предлагаемых вами продуктов или услуг с возможностью щелкнуть по нему, чтобы они могли получить больше Информация.
8. Содержание: Если ваш контент занимает большую часть вашего веб-сайта, вы можете пропустить раздел продуктов/услуг (который может перейти на другую страницу)
Содержание: Если ваш контент занимает большую часть вашего веб-сайта, вы можете пропустить раздел продуктов/услуг (который может перейти на другую страницу)
и непосредственно список ваших последних статей.
9. Отзывы: Чтобы завоевать доверие, попробуйте собрать несколько положительных отзывов от ваших прошлых клиентов и разместить их в самом конце вашего веб-сайта (вместе с любыми гарантиями, которые вы можете предложить).
Для ясности: эта структура размещения контента не является строгим набором правил, а скорее общим руководством, которому вы должны следовать при создании своего первого каркаса.
Шаг 3. Определите, какие страницы будут на вашем веб-сайте
Прежде чем приступить к созданию каркаса (или редактированию шаблона), вы должны решить, какие страницы будут на вашем веб-сайте.И чтобы сделать это, вам нужно спросить себя, что в первую очередь вы хотите, чтобы ваш сайт делал.
Вы хотите, чтобы он продавал продукты? Демонстрация информации и статей? Расскажите, на что способны ваши услуги или продукты? Представьте свою компанию или бизнес?
Как только вы ответите на этот вопрос, вам станет легче решить, какие страницы вы хотите разместить на своем веб-сайте.
Вот некоторые общие страницы, которые есть на многих веб-сайтах:
- Домашняя страница
- Блог
- О нас
- Контакт
- Цена
Из этих страниц наиболее распространенной страницей на каждом веб-сайте (которая также будет на вашем веб-сайте) является домашняя страница.Традиционно главная страница делится на следующие части:
- Заголовок: Заголовок обычно включает логотип вашей компании/бизнеса, вторичное меню и другие элементы, такие как окно поиска, виджет корзины или что-то еще.
- Основное меню: Основное меню содержит навигационные ссылки на страницы, которые больше всего заинтересуют ваших посетителей, и занимает центральное место на вашем веб-сайте. Это могут быть ссылки на ваши продукты, услуги, статьи и многое другое.Основное меню обычно включает ссылки на целые категории или основные разделы.
- Дополнительное меню: Дополнительное меню содержит ссылки на дополнительные страницы, которые не являются центральными на вашем веб-сайте, но все же должны быть там.
 Некоторые пункты вторичного меню — это «реклама», «политика конфиденциальности», «условия использования» и другие.
Некоторые пункты вторичного меню — это «реклама», «политика конфиденциальности», «условия использования» и другие. - Основное содержание: Это основная область вашего веб-сайта. Он познакомит читателей с вашим веб-сайтом, а также выделит ваши последние продукты, объявления, услуги и контент.
- Боковая панель: Боковая панель может включать в себя такие виджеты, как форма подписки, архив, кнопки социальных сетей и другие CTA, с которыми посетители должны действовать. Причина этого в том, что элементы боковой панели остаются в поле зрения независимо от того, на какой странице находятся ваши посетители.
- Нижний колонтитул: Нижний колонтитул действует как последняя сетка безопасности для вашего веб-сайта. Здесь вы можете разместить навигационные ссылки, карту сайта, формы подписки, виджеты и другие элементы, на которые посетители должны нажимать перед тем, как покинуть ваш сайт.Вы также можете добавить политику конфиденциальности, условия использования и другие важные страницы в нижний колонтитул.

После того, как вы перечислите нужные страницы, вы можете приступить к созданию каркаса своего веб-сайта или начать добавлять страницы в свой шаблон на WordPress.
Пять советов, которые помогут создать красивый веб-сайтТеперь, когда вы знаете основы структурирования веб-сайта, вот несколько советов, которые следует учитывать при его разработке.
1. Начните со структуры навигации вашего сайта
Когда посетители попадают на ваш сайт, они должны легко и быстро находить то, что ищут. Хорошая навигация отвечает за то, чтобы это произошло.
Это можно сделать, разделив контент на категории и поместив ссылки этих категорий в основное и дополнительное меню.
Например, если вы планируете создать магазин электронной коммерции для продажи чемоданов, ваша структура навигации может выглядеть примерно так:
1.Домашняя страница (или целевая страница)
2. Страница продуктов
а. Ручная кладь
Ручная кладь
- i. Конкретный бренд 1 Целевая страница
- ii. Конкретный бренд 2 Целевая страница
- iii. Конкретный бренд 3 Целевая страница
b. Средний размер
- i. Конкретный бренд 1 Целевая страница
- ii. Конкретный бренд 2 Целевая страница
- iii.Конкретный бренд 3 Целевая страница
c. Большой
- i. Конкретный бренд 1 Целевая страница
- ii. Конкретный бренд 2 Целевая страница
- iii. Конкретный бренд 3 Целевая страница
3. О нас
а. Кто мы
б. Что мы делаем
4. Касса
5. Блог
6. Политика магазина
а.Политика конфиденциальности
б. Доставка и возврат
Доставка и возврат
c. Часто задаваемые вопросы
При разработке навигации вашего веб-сайта помните, что на вашем веб-сайте должны отображаться только основные элементы меню. Хорошей практикой является ограничение ссылок в вашем основном и дополнительном меню семью элементами или меньше.
Отличным примером этого является веб-сайт Microsoft.
В их главном меню всего четыре ссылки: «Магазин», «Устройства», «Программное обеспечение» и «Приложения». Каждый пункт меню имеет собственное раскрывающееся меню, которое ведет к другому меню , показанному справа.
Этот интеллектуальный способ категоризации элементов меню позволяет пользователям легко находить то, что им нужно, и в то же время предотвращает информационную перегрузку.
Умело используя категории и подкатегории, а также создавая выпадающие меню, вы также можете упростить навигацию по своему веб-сайту и облегчить посетителям просмотр вашего веб-сайта.
Кроме того, создание навигационной структуры поможет вам решить, сколько страниц вам нужно для вашего веб-сайта и где каждая страница должна находиться. Это будет особенно полезно, если вы создаете каркас для своего веб-сайта.
Это будет особенно полезно, если вы создаете каркас для своего веб-сайта.
2. Создайте руководство по стилю для своего веб-сайта
Потратить время на создание руководства по стилю для вашего веб-сайта — одна из самых эффективных вещей, которые вы можете сделать, чтобы сделать ваш веб-сайт красивым.
Ваше руководство по стилю определяет не только то, как будет выглядеть ваш веб-сайт, но и то, как будут выглядеть ваши страницы в социальных сетях, рекламные баннеры и другие цифровые медиа-ресурсы.
Существует пять основных компонентов руководства по стилю.Давайте кратко обсудим каждый из них:
- История бренда
Первое, что вам нужно сделать, это представиться миру:
Кто ты? Почему вы существуете? Какова ваша миссия? Каково ваше видение?
Эти вопросы важны, потому что история вашего бренда не только поможет вам привлечь нужную аудиторию, но и поможет вам заложить основу для «индивидуальности» дизайна вашего веб-сайта.
Будет ли это шикарно и джазово? Тепло и профессионально? Круто и корпоративно? Весело и энергично?
Единственный способ решить это, если у вас есть история бренда, сопровождаемая видением, заявлением о миссии и набором основных ценностей.
- Логотип
Следующее, что вам нужно решить для своего веб-сайта, — это ваш логотип. Существует множество инструментов, которые позволяют вам создать свой логотип бесплатно. Но если вы хотите выбрать что-то более профессиональное, вы можете нанять дизайнера с таких торговых площадок, как Fiverr, Upwork и 99Designs.
- Палитра цветов
Ваш веб-сайт должен иметь цвет, который вы будете использовать для таких элементов, как логотип, меню навигации, фон, изображения и иллюстрации.
Для начала вам необходимо выбрать для своего сайта сочетание трех цветов:
- A Основной цвет
- Дополнительный цвет
- Третичный цвет
На этой полезной диаграмме от BrightSide показан отличный способ выбрать сочетание трех цветов для своего веб-сайта. Для идеальной комбинации все три ваших цвета должны быть на равном расстоянии друг от друга на круге, который при соединении образует идеальный треугольник.
Для идеальной комбинации все три ваших цвета должны быть на равном расстоянии друг от друга на круге, который при соединении образует идеальный треугольник.
По их мнению, такое сочетание цветов позволит « создать эффект высокой контрастности при сохранении гармонии.Такая композиция выглядит яркой даже при использовании бледных и ненасыщенных цветов. »
Вы можете применить основной цвет с различными оттенками к фону и элементам вашего сайта. Ваш шрифт может иметь дополнительный цвет и должен быть темным. Ваши третичные цвета можно использовать в сочетании с вашими основными и дополнительными цветами, чтобы выделить их, и поэтому они должны быть нейтральными.
Вот краткая шпаргалка, любезно предоставленная 99designs, о различных эмоциях, вызываемых определенным цветом, чтобы вы могли выбрать тот, который подходит вашему веб-сайту:
- Красный — страсть, важность, внимание
- Оранжевый — игривость, дружелюбие, жизнелюбие
- Желтый — счастье, оптимизм, предупреждение
- Зеленый — природа, стабильность, процветание (рост)
- Голубой — спокойствие, доверие, открытость
- Темно-синий — профессионализм, безопасность, формальность
- Фиолетовый — королевская власть, творчество, роскошь
- Розовый — женственность, молодость, невинность
- Коричневый — грубый, землистый, старомодный
- Белый — чистый, добродетельный, здоровый
- Серый — нейтральность, мрачность, приглушенность
- Черный — мощный, утонченный, стильный
- Типография
В веб-дизайне шрифты являются важной частью общего дизайна вашего веб-сайта. Это потому, что они «разговаривают» с вашими посетителями и показывают им, какой характер у вашего сайта.
Это потому, что они «разговаривают» с вашими посетителями и показывают им, какой характер у вашего сайта.
Хотите выглядеть роскошно, стильно, важно или непринужденно? Выбор хорошей типографики — лучший способ передать этот образ.
Изображение предоставлено: MarkoSimić
Как правило, есть три шрифта, которые вы должны выбрать для своего веб-сайта. Еще больше, и ваш сайт станет запутанным для ваших посетителей.
- Первый шрифт является вашим основным шрифтом.Этот шрифт будет использоваться в заголовках повсюду на вашем веб-сайте, поэтому он должен выглядеть крупным, жирным и привлекать внимание всех, кто его просматривает.
- Следующий шрифт является вашим вторичным шрифтом. Это будет использоваться для текста. Этот шрифт должен быть легко читаемым, с большим количеством интервалов и не должен быть курсивным или иметь странный дизайн. Однако его должно быть легко сканировать.
- Наконец, последний шрифт, который вы хотите использовать на своем веб-сайте, — это акцентный шрифт.
 Этот шрифт будет использоваться в кнопках CTA, строках меню и в качестве акцента для ваших основных и дополнительных шрифтов.
Этот шрифт будет использоваться в кнопках CTA, строках меню и в качестве акцента для ваших основных и дополнительных шрифтов.
Одна вещь, которую вы должны иметь в виду, это то, что хотя шрифты будут разными, они должны дополнять друг друга. Чтобы понять, как это сделать, вы можете просмотреть такие сайты, как Dribbble и Awwwards, чтобы получить представление о том, как профессиональные дизайнеры комбинируют разные шрифты.
- Изображения и иллюстрации
Вашему веб-сайту потребуются изображения или иллюстрации — или их комбинация. Изображения на вашем веб-сайте будут нести прямую ответственность за то, чтобы вызывать эмоции у ваших посетителей.
Вот почему выбор правильного типа изображений имеет решающее значение для вашего веб-сайта, чтобы задать правильный тон вашей аудитории.
Например, если вы продаете обувь в своем интернет-магазине, вам понадобятся энергичные изображения людей, бегающих, путешествующих пешком, лазающих и выполняющих другие высокоинтенсивные действия. Вы бы не хотели изображение человека, спящего на своей кровати.
Вы бы не хотели изображение человека, спящего на своей кровати.
Важно не только выбрать правильное изображение, но и убедиться, что оно высокого качества и выглядит подлинным.
3. Убедитесь, что дизайн вашего веб-сайта выглядит чистым и использует пробелы
Сегодня у людей крайне низкая концентрация внимания. Вот почему вам нужно следить за тем, чтобы ваш сайт выглядел чистым в тот момент, когда посетители заходят на него.
Если ваши посетители сочтут ваш веб-сайт запутанным, они не вернутся на него снова. И из людей, которые покидают ваш сайт из-за неудачного опыта, 88% с меньшей вероятностью когда-либо вернутся снова. Но, с другой стороны, если вы сделаете свой веб-сайт чистым, вы повысите коэффициент конверсии до 400%.
Чтобы ваш веб-сайт выглядел аккуратно, используйте много пробелов в изображениях продуктов, элементах навигации и типографике.
Это позволяет вашим посетителям легко «сканировать» ваш веб-сайт и переваривать информацию, представленную на нем. Это поможет вам сосредоточить внимание на тех частях веб-сайта, которые вы хотите.
Это поможет вам сосредоточить внимание на тех частях веб-сайта, которые вы хотите.
Черный фон, который вы видите на веб-сайте Apple, не бесполезен. Он действует как пробел, который фокусирует внимание на том, что важно, то есть на меню навигации, заголовке и изображении iPhone.
4. Найдите «голос» своего веб-сайта
В реальной жизни тон, которым вы пишете своим маме и папе, вероятно, отличается от того, как вы пишете своему лучшему другу. Точно так же «тон» вашего веб-сайта будет отличаться в зависимости от аудитории, которую он обслуживает.
Если он предназначен для миллениалов и предназначен для повышения производительности, возможно, вы захотите говорить «веселым» голосом. С другой стороны, если вы имеете дело с руководителями компаний из списка Fortune 500, вы можете захотеть, чтобы ваш веб-сайт говорил в более профессиональном тоне.
Опять же, история вашего бренда играет большую роль в решении этого вопроса.
Здесь вы можете увидеть, как Basecamp, сайт, предлагающий программное обеспечение для повышения производительности, обращается к своей аудитории, то есть к техническим специалистам и стартапам.
Чтобы эффективно задать тон вашему веб-сайту, мы рекомендуем вам нанять копирайтера для написания контента вашего сайта. Они могут работать с вами и помочь вам найти лучший тон голоса для вашего сайта.
5. Оптимизируйте пользовательский интерфейс вашего веб-сайта (UX)
Стив Джобс однажды сказал: «Дизайн — это не то, как это выглядит, а то, как это работает».
То же самое относится и к дизайну вашего сайта.
Неважно, насколько красив ваш сайт, сколько на нем анимации и графики; если он не загружается должным образом, вы потеряете посетителей и, что более важно, ваши продажи.
Чтобы этого не произошло, важно оптимизировать скорость и производительность вашего веб-сайта. Вот три способа сделать это:
- Создайте мобильную версию своего веб-сайта. Сегодня все больше людей выходят в Интернет со своих телефонов.Вот почему важно сделать ваш веб-сайт «отзывчивым», то есть он загружает мобильную версию при доступе с телефонов.

- Используйте сеть CDN для быстрой загрузки вашего веб-сайта. Сеть CDN хранит ваши медиафайлы на серверах по всему миру, поэтому, когда пользователи запрашивают доступ к вашему веб-сайту, они перенаправляются на сервер, который находится ближе к их региону. Это ускоряет загрузку вашего веб-сайта для всех ваших посетителей, независимо от того, где они находятся.
- Сжатие изображений с помощью компрессора изображений. Компрессор изображений просто уменьшает размер изображений и графики на вашем веб-сайте, чтобы он загружался быстрее.
Сосредоточив внимание на дизайне и производительности вашего веб-сайта с помощью этих советов по дизайну, вы сможете сделать свой веб-сайт приятным для посетителей.
И хотя эти советы не превратят вас в профессионального веб-дизайнера за одну ночь, они помогут вам создать красивый веб-сайт для вашего следующего бизнес-проекта в Интернете или побочного проекта.
Вы сами разрабатываете свой веб-сайт? Сталкивались ли вы с какими-либо проблемами? Расскажите нам обо всем этом в комментариях!
Как заработать $5000+ в месяц Создание сайтов на неполный рабочий день
У меня возникла проблема. Две проблемы, на самом деле. Первая проблема заключалась в том, что нам с женой нужно было собрать чуть более 26 000 долларов, чтобы достичь нашей цели — расплатиться с долгами в течение следующих 3,5 месяцев.
Две проблемы, на самом деле. Первая проблема заключалась в том, что нам с женой нужно было собрать чуть более 26 000 долларов, чтобы достичь нашей цели — расплатиться с долгами в течение следующих 3,5 месяцев.
Это было проблемой, потому что я зарабатывал на своей основной работе ровно столько, чтобы прожить. Что приводит ко второй моей проблеме, времени, точнее — его отсутствию. Между работой на полный рабочий день и семьей время, которое у меня оставалось для работы над достижением нашей цели, было ограничено.
Но мы это сделали. В начале декабря 2011 года мы выплатили наш последний долг, и впервые в нашем браке мы были свободны от долгов.
Как? По вечерам в будни и по воскресеньям делал сайты для клиентов. Мое время было ограничено, а сумма денег, которую мне нужно было заработать, была высокой, поэтому было важно максимизировать время, которое я тратил на задачу. Конечно, это означало много поздних ночей и недосыпание, но мы справились, и, оглядываясь назад, я только жалею, что не сделал этого раньше.
Когда я недавно вспоминал этот опыт, я понял, что уроки, которые я извлек, и стратегии, которые я использовал, чтобы вытащить мою семью из долгов, применимы не только к моей ситуации.Вы тоже можете их использовать.
Если вам нужны деньги, а времени мало, я не могу придумать ничего лучше, чем создавать веб-сайты на полставки. Давайте посмотрим, как сделать это эффективно, ставя во главу угла максимальную прибыль.
Сделайте себя доступным
Ваши клиенты должны знать, что вы существуете. Если потенциальные клиенты не знают о вашем существовании, ваша работа будет немного сложнее. Однако есть вероятность, что вы связаны с большим количеством людей, чем вы думаете. Важно начать с этих человек и сообщить им, что теперь вы можете создавать веб-сайты.
Я сообщил о своей доступности на своем личном веб-сайте (если вы собираетесь создавать веб-сайты для других, вам необходимо иметь свой собственный). Я отправила электронное письмо людям, на которых работала в прошлом, и сообщила им, что снова доступна. Я максимизировал свои существующие сетевые связи и, исходя из этого, начал выстраивать первые несколько проектов.
Я максимизировал свои существующие сетевые связи и, исходя из этого, начал выстраивать первые несколько проектов.
Если у вас не было опыта создания веб-сайтов, ничего страшного. Нам всем нужно с чего-то начинать, и я не могу придумать лучшего времени, чем сейчас.Узнайте, как получить свой первый клиент для веб-разработки.
Получить Газель Интенсивный
Мы с женой начали наш путь к свободе от долгов с Университета финансового мира Дэйва Рэмси . В начале программы Дэйв говорит о важности того, что он называет «интенсивностью газели». Когда гепард бросается в погоню за газелью, эта газель бежит , и она бежит, потому что жизнь на кону.
Когда гепард бросается в погоню за газелью, эта газель бежит и бежит, потому что на кону ее жизнь.
Я понял, что не могу быть менее серьезным, если мы собираемся достичь наших целей. Я вырезал из жизни все и вся, что мог, я пожертвовал и сделал то небольшое количество времени, которое у меня было, настолько продуктивным, насколько это было возможно. Это означало поздние ночи. Это означало работу в воскресенье (суббота была единственным выходным днем в неделю). Это означало отдать ему все, что у меня было.
Это означало поздние ночи. Это означало работу в воскресенье (суббота была единственным выходным днем в неделю). Это означало отдать ему все, что у меня было.
Эта жертва и интенсивность, с которой я работал, окупились. Если вы собираетесь зарабатывать деньги на создании веб-сайтов неполный рабочий день, вам нужно усердно заниматься этим и максимально использовать ограниченное время, которое у вас есть.
Использовать платформу
Чтобы зарабатывать более 5000 долларов в месяц, работая неполный рабочий день, вам нужно быть быстрым. Если вы еще не знаете, как создавать веб-сайты с нуля, сейчас не время учиться. Если вы знаете, как создавать веб-сайты с нуля, я настоятельно рекомендую вам пока отложить эти знания. Вам нужно использовать платформу.
WordPress — мой фаворит, и я очень рекомендую его. Он имеет проверенный послужной список, команду разработчиков с открытым исходным кодом, поддержку сообщества, разнообразные варианты тем и импульс.
Не ходите и не покупайте книги по веб-разработке (пока), не записывайтесь на какие-либо курсы в местном колледже (если только это не экспресс-курс и его не преподает кто-то страстный). Вы должны сосредоточиться на получении результатов как можно эффективнее и эффективнее. Никогда не было лучшего времени, чем прямо сейчас, чтобы использовать платформу, которая уже была построена и давно миновала переломный момент качества и популярности.
Если есть определенные задачи, которые не являются частью ваших основных сильных сторон, подумайте о том, чтобы найти фрилансера, который поможет вам с ними.
Использовать готовые темы
Тема WordPress по умолчанию, вероятно, не подойдет вашим клиентам, и изучение того, как ее настраивать, — не лучшее использование вашего времени (прямо сейчас). Envato, материнская компания FreelanceSwitch, владеет ThemeForest, фантастическим рынком тем для WordPress. Я использую ThemeForest для большинства своих небольших проектов стоимостью от 1500 до 2500 долларов.
Стоит ли создавать собственные темы? Конечно, если хочешь. Но не тогда, когда вы работаете неполный рабочий день.Если бы я написал эту статью 2 года назад, мой совет не был бы таким сильным, но в наши дни варианты потрясающие . Для тех, кто только начинает — особенно с ограниченным количеством времени — лучше всего использовать готовые темы.
Назначайте правильную цену
Если вы собираетесь зарабатывать более 5000 долларов в месяц, вы не сможете создавать веб-сайты всего за несколько сотен долларов. Вы оказываете себе и своим клиентам медвежью услугу. Вы должны взимать справедливую цену.Подумайте о ценности, которую вы можете предоставить, используя платформу и помогая им использовать эту платформу.
Если вы собираетесь зарабатывать более 5000 долларов в месяц, вы не сможете создавать веб-сайты всего за несколько сотен долларов.
Сосредоточьтесь на ценности и сосредоточьтесь на том, что создание веб-сайта может сделать для бизнеса вашего клиента. Я рекомендую вам брать 2500 долларов за проект. Не берите меньше 1000 долларов США за проект и убедитесь, что вы сможете завершить проект со средней 90 821 90 822 более 75 долларов в час (именно столько нужно, чтобы зарабатывать 5000 долларов в месяц, работая неполный рабочий день).
Я рекомендую вам брать 2500 долларов за проект. Не берите меньше 1000 долларов США за проект и убедитесь, что вы сможете завершить проект со средней 90 821 90 822 более 75 долларов в час (именно столько нужно, чтобы зарабатывать 5000 долларов в месяц, работая неполный рабочий день).
Создайте впечатление «Вау»
В новой книге Майкла Хаятта Платформа: будьте замечены в шумном мире (отличная книга) он говорит о важности создания вау-эффекта для людей, которым вы служите.
Не могу не подчеркнуть. С момента первого контакта, будь то по телефону, лично или по электронной почте, и вплоть до запуска веб-сайта, сосредоточьтесь на создании опыта, превосходящего ожидания вашего клиента. Как говорится в пословице, меньше обещаний и больше.
Требуется время и энергия, чтобы произвести впечатление «Вау», а на неполный рабочий день ваше время ограничено. Сосредоточьтесь на энергии. Делайте все возможное, сохраняйте позитивный настрой и будьте преднамеренными в поиске способов создать отличный опыт.
Думайте об этом, когда вы в машине, лежите в постели или принимаете душ. Спросите себя: «Как я могу создать отличный опыт для моего клиента?» Потратьте несколько минут после каждого проекта, чтобы подумать о том, что вы узнали, и запишите идеи, которые вы можете применить к новому проекту, чтобы создать «вау».»
Спросите одобрения и рекомендации
Когда работа будет сделана, попросите одобрение. Будь проще. Попросите вашего клиента написать 2-3 предложения о своем опыте работы с вами. Возьмите их одобрение и разместите его на своем веб-сайте. Затем попросите их рекомендации!
Спросите, не знают ли они кого-нибудь еще, кому нужен веб-сайт, а затем проявите инициативу и выполните все рекомендации, которые они вам дадут. Рекомендации — это лучший способ развития бизнеса, и вам важно спрашивать своих клиентов и давать им возможность внести свой вклад в ваш успех, рекомендуя вас другим.
Мастер своего дела
По мере того, как вы начинаете развивать тягу и опыт, важно инвестировать в свое образование и сосредоточиться на совершенствовании своего ремесла. Сейчас самое время начать читать книги и блоги по веб-разработке. Запишитесь на несколько онлайн-курсов. Выберите область для специализации и начните сосредотачиваться на дальнейшем развитии своих навыков.
Сейчас самое время начать читать книги и блоги по веб-разработке. Запишитесь на несколько онлайн-курсов. Выберите область для специализации и начните сосредотачиваться на дальнейшем развитии своих навыков.
Посещайте мероприятия в интересующей вас области и общайтесь с другими. Задавайте вопросы и учитесь на опыте тех, кто ушел до вас.По мере роста спроса на веб-сайты будет расти и число людей, пытающихся удовлетворить этот спрос. Если вы хотите выделиться, вам нужно постоянно работать над мастерством в том, что вы делаете.
По мере того, как ваш успех дает вам время, чтобы расслабиться, идите вперед и насладитесь коротким отдыхом, а затем сразу же вернитесь к делу и постоянно работайте над достижением мастерства.
Фото: Некоторые права принадлежат Pressmaster .
Как создать бесплатный веб-сайт за 5 минут с помощью Google Sites
Создание нового веб-сайта кажется невероятно сложной задачей, на которую в лучшем случае уйдет несколько часов, а в худшем — несколько недель или месяцев. Вы никогда не станете создавать новый веб-сайт только для того, чтобы поделиться парой отчетов или написать о проекте, над которым работаете.
Вы никогда не станете создавать новый веб-сайт только для того, чтобы поделиться парой отчетов или написать о проекте, над которым работаете.
Но можно. С недавно переработанным Google Sites — одним из лучших, но наименее известных приложений Google — вы можете бесплатно создать полноценный веб-сайт за считанные минуты.
Это одна из лучших скрытых функций в вашей новой учетной записи G Suite и простой способ создать современную интрасеть для вашей компании.
Что такое Сайты Google?
Исходный редактор Google Sites похож на Google DocsGoogle Sites является частью набора приложений Google с 2008 года, когда он был запущен как простой конструктор веб-сайтов.Первоначальная версия была очень похожа на Google Docs, а получившиеся веб-сайты немного напоминали документы с панелью поиска вверху.
Вы можете форматировать текст, вставлять изображения, документы или видео и даже вставлять свой собственный HTML-код, если хотите добавить дополнительные функции. Все было размещено в таблицах, поэтому вы могли иметь макет с одним или несколькими столбцами для своего контента.
Все было размещено в таблицах, поэтому вы могли иметь макет с одним или несколькими столбцами для своего контента.
Затем, в конце 2016 года, Google обновил Google Sites, придав ему дизайн, очень похожий на новый Google Forms.Он использует дизайн с одной колонкой, как и многие современные веб-сайты, и упрощает макет вашего сайта, со всеми инструментами, организованными в боковую панель или всплывающее меню, которое появляется при выборе текста на вашем сайте.
Обе версии приложения все еще доступны — вы можете выбрать, какой редактор вы хотите использовать при создании нового сайта. Новая версия имеет более чистый дизайн и проще в использовании, а старая версия включает в себя несколько дополнительных функций, в том числе возможность отслеживать изменения на странице, чтобы вы могли вернуться к предыдущей версии.В любом случае, это отличный способ быстро создать веб-сайт или интрасеть для вашей команды.
Совет: Новые Сайты Google не включают систему контроля версий, поэтому вы не можете отменить изменения, внесенные на ваш сайт другими пользователями. Для этой и других функций, подобных вики, вы можете пока продолжать использовать старый редактор Google Sites.
Что можно делать с сайтами Google?
Вы можете создать практически любой сайт с помощью Google SitesМожет быть, вы хотите создать подробный сайт со страницами и страницами информации, как Мэри Фрэн сделала с подробностями о приложениях Google.Возможно, вы создали онлайн-курс и хотели бы поделиться им со всем миром, как это сделала Photoweb со старыми сайтами Google. Вам может понадобиться сайт для вашего бренда, так как партнеры Steegle и DPI создали старую и новую версии Google Sites соответственно. Или вам может понадобиться способ поделиться контактной информацией и календарями со своим классом, как это сделала сеньора Агирре в новых Google Sites.
Все это и даже больше можно создавать на Сайтах Google.
И это бесплатно. Имея всего лишь стандартную учетную запись Google, вы можете бесплатно создать столько сайтов Google, сколько захотите.Новые Сайты Google используют вашу учетную запись Google Диска для хранения изображений и файлов, которыми вы делитесь на своем сайте, поэтому вы даже можете бесплатно хранить до 15 ГБ файлов для своих сайтов, которыми вы делитесь с другими приложениями Google.
Единственная загвоздка в том, что по умолчанию ваш сайт будет находиться в домене Google с адресом вроде sites.google.com/view/yoursite .
Хотите сайт на собственном домене? Просто создайте учетную запись G Suite для своего домена за 5 долларов США в месяц на человека в вашей команде, и вы сможете связать свой домен с Сайтами Google от администратора Сайтов G Suite, а затем следуйте этим инструкциям, чтобы добавить свой сайт в новый домен.
Создайте свой первый веб-сайт Google Sites
На новой странице Google Sites отображаются ваши веб-сайты и кнопка +, чтобы создать новый Готовы создать свой первый сайт? Просто перейдите на site. google.com/new, чтобы начать создание нового веб-сайта. Это приведет вас прямо в редактор сайта.
google.com/new, чтобы начать создание нового веб-сайта. Это приведет вас прямо в редактор сайта.
Теперь пришло время создать свой сайт. Мы попробуем воссоздать часть страницы Zapier About в Сайтах Google в качестве примера — вы можете следовать этому примеру или начать создавать свой собственный сайт.
Совет: Новый редактор Сайтов Google работает только в Google Chrome и Firefox, поэтому прямо сейчас вы не можете редактировать сайт в Safari или Microsoft Edge.
Добавить приветственный баннер
Начните с добавления баннера на свой сайтСначала добавьте заголовок в верхнем левом углу редактора — это имя, которое вы увидите в приложении Google Sites, когда будете редактировать твой сайт. Google также скопирует его в верхний угол вашего веб-сайта, но вы можете отредактировать его, если хотите дать своему сайту другое общедоступное и частное имя.
Затем добавьте приветственное сообщение на верхний баннер или удалите текст, если вы не хотите включать какой-либо текст. Нажмите на баннер, и вы сможете выбрать новое изображение для фона или загрузить свое собственное. Вы также можете выбрать более крупный баннер или просто заголовок страницы.
Нажмите на баннер, и вы сможете выбрать новое изображение для фона или загрузить свое собственное. Вы также можете выбрать более крупный баннер или просто заголовок страницы.
Здесь я добавил фотографию команды Zapier в качестве фона заголовка и написал About Zapier в качестве названия страницы.
Хотите изменить внешний вид заголовка? Просто выделите текст или щелкните край текстового поля, и вы сможете изменить тип заголовка или выравнивание текста или добавить ссылку на другой сайт. Наведите указатель мыши на верхнюю часть поля, и вы также сможете перетащить заголовок вправо или влево от вашего баннера, хотя текст всегда будет оставаться по центру между верхней и нижней частью вашей страницы.
Вы также можете добавить к своему баннеру другое изображение, например логотип компании. Просто дважды щелкните в любом месте баннера, и откроется скрытое круговое меню. Выберите, что вы хотите добавить: Текст позволяет добавить текст обратно к баннеру, если вы его удалили, Изображения позволяет добавить фотографию с вашего Google Диска, а Загрузить позволяет загрузить новую фотографию.
Есть только одна загвоздка: каждый элемент в заголовке по-прежнему центрирован, поэтому вы не можете перетащить логотип в верхний левый угол или добавить текст в нижнюю часть баннера.
Добавление текста и других медиафайлов на страницу
Добавление текста и других материалов в простом текстовом редактореТеперь вы можете добавить на свою страницу нужный контент. Из меню Insert справа вы можете добавить текст или изображения или вставить ссылку с другого сайта. Сайты Google позволяют изменять размер и обрезать изображения, а его текстовый редактор позволяет быстро форматировать текст с помощью стандартных сочетаний клавиш или всплывающего меню при выборе текста. Добавьте заголовки и подзаголовки из меню редактора или, если вы хотите поделиться кодом (например, в учебнике по написанию HTML), нажмите кнопку с тремя точками справа, чтобы добавить моноширинное форматирование в стиле кода.
Поскольку мы не можем добавить логотип в верхний угол нашего сайта, я добавил логотип Zapier в виде изображения и изменил его размер, чтобы он хорошо смотрелся на странице. Затем я добавил текстовое поле с форматированием подзаголовка для более крупного текста, за которым следует второе текстовое поле с текстом в обычном формате.
Затем я добавил текстовое поле с форматированием подзаголовка для более крупного текста, за которым следует второе текстовое поле с текстом в обычном формате.
Вы также можете добавить на свою страницу дополнительные элементы: видео YouTube, карты Google, события Google Календаря, формы Google Forms, диаграммы из электронных таблиц Sheets или полные файлы из Docs, Slides и Sheets. Выберите тип элемента, который вы хотите вставить, и вы увидите всплывающее окно в стиле Документов, где вы можете найти нужный элемент, а затем Выберите его, чтобы вставить в новый раздел на вашей странице.Это простой способ создать целевую страницу или сделать оперативный отчет со встроенной презентацией и электронной таблицей. Вы можете использовать его, например, для создания веб-сайта для командного проекта или для планирования встреч и мероприятий в одном легкодоступном месте.
Слева от каждого раздела вашего сайта вы увидите кнопку с тремя точками, которую вы можете перетащить, чтобы изменить порядок раздела на вашей странице. Коснитесь цветовой палитры, чтобы выбрать другой стиль фона для этого раздела, или щелкните значок корзины, чтобы удалить его.
Коснитесь цветовой палитры, чтобы выбрать другой стиль фона для этого раздела, или щелкните значок корзины, чтобы удалить его.
Например, я добавил более темный цвет, чтобы подчеркнуть нашу карту — отличный способ визуально разбить более длинные страницы.
Создание макета с несколькими столбцами
Хотите добавить в макет несколько столбцов, например, группу изображений или несколько основных функций продукта в одном месте?
Просто дважды щелкните любое пустое место на странице, и снова откроется меню магического круга Сайтов Google. Выберите, что вы хотите добавить, и оно появится в новом столбце прямо под тем местом, где вы щелкнули.Только этот один раздел будет иметь несколько столбцов, поэтому вы можете сказать полное описание сайта, затем 3 столбца в следующем разделе с подробной информацией о вашем сайте, за которым следует раздел видео во всю ширину.
Совет: Если вы добавите на страницу изображения меньшего размера, они будут автоматически добавлены в одну строку с несколькими столбцами.
Или дважды щелкните кнопку с тремя точками, чтобы открыть скрытое круговое меню, куда вы снова можете вставить текст, изображения или файлы Google Диска. Это вставит новый элемент рядом с вашим существующим элементом, чтобы быстро сделать этот раздел вашего сайта многоколоночным.
Затем вы можете изменить размер элементов в каждом разделе с линиями сетки, чтобы убедиться, что все правильно выровнено. Это один из самых простых способов сделать макет страницы с несколькими столбцами, и он почти скрыт в Google Sites.
Совет: Чтобы сохранить изображения в исходном соотношении сторон, перетащите угол, чтобы начать изменение их размера, затем нажмите клавишу Shift , чтобы изменить размер в правильном соотношении сторон.
Добавьте страницы на свой веб-сайт Google Site
Если вам нужна только одна страница на вашем сайте, все готово — как в нашем примере О странице Zapier .Или вы можете продолжать наращивать свой сайт дополнительными страницами.
Добавить дополнительные страницы из второй вкладки на правой панели инструментов. Просто добавьте заголовок для своей страницы, и он автоматически добавится в меню в шапке вашего сайта. Вы можете добавить одни и те же разделы на любую страницу — и если вы хотите скопировать что-то с одной страницы на другую, просто выберите этот раздел вашего сайта, нажмите CMD + C или Ctrl + C , затем вставьте это на новой странице.
Вы можете перетаскивать страницы в нужном вам порядке с помощью кнопки с тремя точками.Или перетащите страницу под другой страницей, чтобы превратить ее в подстраницу, что вы также можете сделать из меню справа от каждой страницы.
Настройте дизайн вашего сайта Google
Есть еще одна вещь, которую вы можете настроить: дизайн вашего сайта. Новые темы Google Сайтов основаны на вашем контенте, с большими заголовками на основе изображений и полноразмерными текстовыми блоками. Но есть еще несколько способов создать неповторимый образ.
Но есть еще несколько способов создать неповторимый образ.
Просто коснитесь вкладки Темы на правой боковой панели и выберите одну из 6 доступных тем.Каждый из них включает в себя 3 различных стиля шрифта, а также 5 цветовых схем, чтобы придать вашему сайту немного другой внешний вид.
Объедините это с собственной графикой и настраиваемым макетом из нескольких столбцов, и вы сможете настроить Сайты Google в соответствии с вашим брендом и сделать их уникальными, созданными по индивидуальному заказу. Стиль Simple по умолчанию хорошо соответствует фирменному стилю Zapier, хотя синий цвет по умолчанию не совсем подходит, поэтому быстрая смена на черный цвет, и наша страница готова.
Опубликуйте и поделитесь своим сайтом Google
Вы можете поделиться своим сайтом и позволить другим помочь вам в его редактировании Одной из лучших функций Сайтов Google являются настройки общего доступа, которые работают так же, как Google Диск. Вы можете поделиться своим сайтом с кем угодно и позволить им помочь в его редактировании.
Вы можете поделиться своим сайтом с кем угодно и позволить им помочь в его редактировании.
Просто коснитесь значка человека в редакторе, и вы сможете поделиться сайтом, над которым работаете, со всей своей командой. С отдельными учетными записями вы можете добавить конкретных людей, чтобы они могли редактировать сайт; в корпоративной учетной записи G Suite ваш веб-сайт будет виден всем сотрудникам вашей компании, но они не смогут его редактировать. Включите редактирование, и ваш сайт превратится в своего рода вики (но без контроля версий или истории редактирования), где каждый может нажать на значок карандаша на сайте и отредактировать что-либо на нем.
Теперь пришло время опубликовать ваш сайт. Дайте ему уникальный URL-адрес, чтобы вы могли открыть свой сайт по адресу sites.google.com/view/YourSiteName или по адресу sites.google.com/YourDomain.com/YourSiteName , если у вас есть учетная запись G Suite. И выберите, хотите ли вы, чтобы этот сайт был доступен только вашей команде — выбор по умолчанию, который лучше всего подходит для большинства внутренних сайтов компании — или в Интернете, чтобы сделать быстрый сайт для нового общедоступного проекта. Затем вы можете выбрать, чтобы ваш сайт отображался в результатах поиска Google, если вы сделали его общедоступным.
Затем вы можете выбрать, чтобы ваш сайт отображался в результатах поиска Google, если вы сделали его общедоступным.
Наш тестовый сайт оказался очень похож на нашу настоящую страницу «О нас» с изображениями, текстом и даже встроенными видео и картами. Вы можете проверить наш тестовый сайт Google — и мы будем рады видеть, что вы делаете в комментариях ниже!
И все. В любое время, когда вам нужно поделиться чем-то новым со своей командой, вы можете создать для этого новый сайт за считанные минуты. Возможно, это даже лучший способ обмена документами и презентациями, поскольку вы можете добавить дополнительный контекст к описанию и содержимому сайта.
С вашей командой, создающей и распространяющей так много информации в G Suite, есть вероятность, что в конечном итоге вам будет трудно что-то найти. Но не волнуйтесь — одноименная поисковая система Google встроена в G Suite, чтобы помочь вам найти электронные письма, документы, контактную информацию и все, что вам нужно. Создавая G Suite для своей команды, зарабатывайте на главе 6, как найти что-либо в приложениях Google.
Создавая G Suite для своей команды, зарабатывайте на главе 6, как найти что-либо в приложениях Google.
Как сделать веб-сайт профессиональным
Первые впечатления остаются навсегда. Когда кто-то заходит на ваш сайт, как вы думаете, какой будет его инстинктивная, интуитивная реакция?
Вот на этот вопрос нужно ответить — максимально честно! – чтобы начать работу по созданию профессионального сайта и его оптимизации под ваши конкретные KPI, какими бы они ни были.
У вас есть очень ограниченное количество времени, чтобы произвести первое впечатление — фактически менее 8 секунд — поэтому важность приведения вашего веб-сайта в надлежащую форму невозможно переоценить.
Когда пользователь посещает ваш веб-сайт, первое, что он замечает, — это внешний вид (дизайн) и ощущение (UX). Ваше сообщение выделяется? Легко ли понять, куда нажимать? Являются ли призывы к действию громкими и четкими? Профессиональный веб-сайт не только отлично выглядит — он также отлично работает, предоставляя привлекательный контент, полезные ссылки и удобную навигацию, чтобы ваши посетители могли найти именно то, что они ищут.
Если пользователь входит на ваш сайт и сразу же отключается из-за макета, дизайна или неспособности делать то, что он хочет, ваш контент-маркетинг обречен на провал. В мгновение ока ваш сайт может взлететь или рухнуть и сгореть.
Итак, вот 9 основных советов, которые помогут вам создать веб-сайт, который вы хотите иметь и который ваши читатели с удовольствием будут посещать:
Что делает веб-сайт профессиональным?
- Mobile First Design: обязательно оптимизируйте свой сайт для мобильных устройств
- Рассмотрите возможность использования чат-ботов: интегрируйте автоматический чат для повышения конверсии
- Минимизация времени загрузки: сокращение времени загрузки страницы и повышение вовлеченности
- Индивидуальный или шаблонный дизайн: выберите лучший вариант дизайна в соответствии с вашими потребностями и бюджетом
- SEO-правила: сделайте так, чтобы потребителям было легко найти вас в поисковых системах
- Не бойтесь шрифтов: экспериментируйте с интересными, привлекательными шрифтами
- Видео убило статическую веб-страницу: увеличьте вовлеченность и конверсию с помощью отличного видео
- Фоновые изображения привлекают внимание: сделайте свою домашнюю страницу запоминающейся
- Новый взгляд на простоту: делайте это простым, но делайте его захватывающим
1.
 Mobile First Design: обязательно оптимизируйте свой сайт для мобильных устройств
Mobile First Design: обязательно оптимизируйте свой сайт для мобильных устройствВ наши дни более вероятно, что посетители вашего веб-сайта будут заходить на него с мобильного телефона или планшета. Мобильный веб-трафик уже обогнал десктопный и продолжает расти. Для владельцев веб-сайтов оптимизация для мобильных устройств имеет решающее значение.
Мобильная оптимизация означает разработку вашего сайта таким образом, чтобы он реагировал на мобильную платформу, то есть макет и дизайн будут адаптированы к меньшему размеру экрана мобильных устройств, а UX будет удобным и простым для навигации. небольшое портативное устройство.Сделать ваш сайт мобильным — это то, о чем вам нужно подумать с самого начала. Важно, чтобы ваш сайт для мобильных устройств имел тот же фирменный стиль и индивидуальность, что и версия для настольных компьютеров, поэтому стоит разработать веб-сайт для настольных компьютеров таким образом, чтобы его можно было легко и удобно адаптировать для мобильных устройств.
2. Рассмотрите возможность использования чат-ботов: интегрируйте автоматический чат для повышения конверсии
Платформы для обмена сообщениями уже превосходят все остальные типы приложений — фактически, 6 из 10 лучших мобильных приложений в мире являются приложениями для обмена сообщениями.Поэтому вполне естественно, что маркетологи начали брать это на вооружение, используя технологию обмена сообщениями для повышения качества обслуживания клиентов в Интернете. И ответ — боты — в частности, чат-боты, которые представляют собой автоматизированные инструменты для обмена сообщениями в чате на основе искусственного интеллекта, которые уже обеспечивают более высокую конверсию. Когда вы посещаете веб-сайт, на котором используются чат-боты, на странице открывается небольшое окно чата, предлагающее вам вопросы или беседу, чтобы участвовать и подсказывать вам, что вам нужно. Но это не настоящий представитель клиента — это бот, запрограммированный на то, чтобы предоставить вам отличное обслуживание клиентов.
Чат-боты предназначены не только для крупного бизнеса. Существует множество поставщиков чат-ботов, с помощью которых вы можете легко создавать, настраивать и внедрять чат-ботов на свой веб-сайт. Посмотрите эти примеры для вдохновения.
3. Минимизируйте время загрузки: сократите время загрузки страницы и увеличьте вовлеченность
Неважно, насколько профессионально выглядит ваш сайт. Если зрителю нужно подождать 10 секунд, пока загрузится ваша страница, вы уже их потеряли. Статистика ясна: согласно Kissmetrics, чем дольше загружается веб-страница, тем выше процент отказа от страницы.Кроме того, медленное время загрузки негативно повлияет на ваш рейтинг в поиске Google, похоронив ваш сайт среди более низких позиций в результатах поиска. Как и SEO, время загрузки будет зависеть от дизайна и программирования страницы. Есть много способов улучшить скорость вашей страницы, например, оптимизировать код, уменьшить количество переадресаций, оптимизировать изображения и многое другое. Ознакомьтесь с этим кратким списком от Moz, чтобы получить больше советов по увеличению скорости вашей страницы.
Ознакомьтесь с этим кратким списком от Moz, чтобы получить больше советов по увеличению скорости вашей страницы.
4. Индивидуальный или шаблонный дизайн: выберите лучший вариант дизайна в соответствии с вашими потребностями и бюджетом
Одно из решений, которое вам нужно будет принять при создании или изменении дизайна вашего веб-сайта, — использовать шаблон или создать собственный дизайн с нуля.Сегодня существует невероятное количество шаблонов веб-сайтов и инструментов «сделай сам», которые позволяют даже самому неопытному дизайнеру создать профессионально выглядящий веб-сайт.
С другой стороны, при создании собственного веб-сайта нет предела возможностям. Дизайн на основе шаблонов не даст вам полной свободы, которую вы получаете от пользовательских сайтов, с точки зрения дизайна, макета, размещения изображений, количества страниц, использования уникальных элементов, таких как пользовательское видео и анимация, и общей функциональности веб-сайта. Однако пользовательские веб-сайты требуют гораздо больше ресурсов, включая время, рабочую силу и бюджет.
Однако пользовательские веб-сайты требуют гораздо больше ресурсов, включая время, рабочую силу и бюджет.
В конце концов, каждый владелец бизнеса должен взвесить все за и против индивидуального и шаблонного дизайна, а затем решить, что лучше всего подходит для его нужд.
5. Правила SEO: сделайте так, чтобы потребителям было легко найти вас в поисковых системах
Итак, мы знаем, что SEO — это не то, что вы можете увидеть, но это имеет решающее значение для создания отличного веб-сайта. Ваша SEO-стратегия будет определять, насколько легко (или сложно) потенциальным клиентам найти ваш сайт во время поиска.Не совершайте распространенную маркетинговую ошибку, сосредотачиваясь только на дизайне вашего сайта; скорее, обязательно примите во внимание, как ваш сайт будет работать в поисковых системах. В конце концов, какой смысл иметь профессионально выглядящий сайт, если никто не может его найти? Поэтому обязательно сосредоточьтесь на создании SEO-сильных заголовков и метаописаний для всех ваших веб-страниц.
Помните, что ваша SEO-стратегия будет иметь прямое влияние на содержание и макет вашего веб-сайта, поэтому стоит потратить время на планирование SEO еще до того, как вы начнете думать о шрифтах и изображениях.
6. Не бойтесь шрифтов: экспериментируйте с интересными, привлекательными шрифтами
ШрифтыSans Serif не содержат расширенных функций, которые могут быть трудночитаемыми на экране компьютера. Долгое время дизайнеры веб-сайтов предпочитали перестраховываться, используя шрифты без засечек, чтобы сохранить чистый вид и удобство чтения в Интернете. Любой шрифт, который был слишком сложным или перегруженным, был анафемой для веб-дизайнеров.
Но теперь, когда разрешение экрана значительно улучшилось, дизайнеры получают свободу экспериментировать с захватывающими, интересными и привлекательными шрифтами.Шрифты с засечками возвращаются в дизайн веб-сайтов, и, поскольку в Интернете доступно более 43 000 шрифтов, недостатка в дизайне шрифтов, безусловно, нет. Не бойтесь экспериментировать со стилями и размерами шрифтов, и вы даже можете использовать подчеркивание, выделение и цветные шрифты — все эти стили, по прогнозам, будут популярны в этом году. Помните, что шрифт может задать тон всей странице, поэтому убедитесь, что вы выбрали те, которые соответствуют стилю и культуре вашей компании, но при этом не бросаются в глаза.
Не бойтесь экспериментировать со стилями и размерами шрифтов, и вы даже можете использовать подчеркивание, выделение и цветные шрифты — все эти стили, по прогнозам, будут популярны в этом году. Помните, что шрифт может задать тон всей странице, поэтому убедитесь, что вы выбрали те, которые соответствуют стилю и культуре вашей компании, но при этом не бросаются в глаза.
7.Видео убило статическую веб-страницу: увеличьте вовлеченность и конверсию с помощью отличного видео
От этого никуда не деться – видео решает. К 2019 году видеотрафик будет составлять 80% всего потребительского интернет-трафика. Видеомаркетинг — стремительно развивающаяся тенденция, и это неудивительно, учитывая впечатляющую производительность и рентабельность онлайн-видео. Прочтите эту статью о платформе обнаружения видео FOCUS. Видеообъявления, продвигаемые в глобальной паблишерской сети Outbrain, дали невероятные результаты — 50% зрителей просмотрели видео целиком, а коэффициент завершения составил 2. в 7 раз выше установленного KPI. (Примечание: функция FOCUS доступна не во всех регионах.)
в 7 раз выше установленного KPI. (Примечание: функция FOCUS доступна не во всех регионах.)
Нет никаких сомнений в том, что в эти визуально ориентированные и быстро меняющиеся времена видео является очень привлекательным инструментом с высокой конверсией, и каждый профессиональный веб-сайт должен включать видео как часть внешнего вида дизайна.
8. Фоновые изображения привлекают внимание: сделайте свою домашнюю страницу запоминающейся
Большинство людей учатся визуально, а не аудиально или эмпирически.Это, вероятно, частично объясняет причину, по которой 80 % людей вспоминают то, что видели, в отличие от всего 20 %, которые помнят то, что читали. Это важная информация, которую следует учитывать при планировании дизайна домашней страницы. Какой фон вы будете использовать? Будет ли это одноцветный тон со смелым заголовком или привлекающее внимание изображение? Что бы вы ни выбрали, убедитесь, что это соответствует уникальному характеру и цели вашего бизнеса.
Пока мы говорим о силе изображений, ознакомьтесь с этой статьей, демонстрирующей 10 лучших корпоративных веб-сайтов в 2018 году: 9 из 10 имеют большое изображение в качестве фона или основного элемента главной страницы. Если верить этому списку, то смелые фоновые изображения определенно нужны!
Если верить этому списку, то смелые фоновые изображения определенно нужны!
9. Переосмыслите простоту: сделайте ее простой, но увлекательной
Никто не любит загроможденный сайт — на него тяжело смотреть и еще труднее ориентироваться. Ваш веб-сайт должен содержаться в чистоте и порядке, быть хорошо организованным и направлять пользователей именно туда, куда им нужно. Все дело в «когнитивной беглости» — у людей есть ожидания относительно того, как все должно быть, и когда эти ожидания оправдываются, люди с большей вероятностью будут чувствовать себя комфортно и довольны.
При разработке веб-сайта постарайтесь создать впечатление, которое ваши клиенты подсознательно ожидают, но не будьте скучными! Немного встряхните его и выразите индивидуальность вашего бренда. Например, появилась новая тенденция под названием «брутализм», которая дает дизайнерам свободу разрушить традиционные представления о дизайне веб-сайтов и пойти на что-то другое, нарушающее правила.
С другой стороны, даже «брутальный» дизайн должен вызывать определенные ожидания. Ссылки остаются ссылками, и они размещаются в очевидных привлекательных местах.Иконки гамбургеров по-прежнему можно использовать для раскрывающихся меню. Сохраняйте простоту, но сделайте ее своей уникальной простотой. Восхищайте и интригуйте своих клиентов, заставляя их чувствовать себя комфортно и как дома.
Ссылки остаются ссылками, и они размещаются в очевидных привлекательных местах.Иконки гамбургеров по-прежнему можно использовать для раскрывающихся меню. Сохраняйте простоту, но сделайте ее своей уникальной простотой. Восхищайте и интригуйте своих клиентов, заставляя их чувствовать себя комфортно и как дома.
Какова ваша внутренняя реакция?
Вот еще одна вещь, которую следует учитывать: посетители вашего веб-сайта сразу же произведут первое впечатление, которое определит успех вашей страницы. Но у вас также есть интуитивная реакция на собственный сайт, и важно обратить на это внимание. Конечно, сложнее оценить вашу реакцию, когда вы потратили часы, дни, недели (или даже месяцы!), анализируя каждую деталь своего веб-сайта.Вот почему вы должны время от времени делать перерыв, давать постоять день или два, а затем возвращаться со свежим взглядом. Вы будете более открыты для того, чтобы слушать то, что говорит вам ваша интуиция. Вы также можете привлечь друзей, семью и коллег, чтобы они оставили свои отзывы.
И, конечно же, как только ваш сайт заработает, вам нужно будет следить за своей аналитикой, чтобы отслеживать ее производительность и постоянно вносить коррективы для ее оптимизации. Но это история для другого поста в блоге…
Если вы не веб-дизайнер, все это может показаться немного ошеломляющим.Но помните, что нет единого ответа на вопрос о том, как сделать отличный дизайн веб-сайта. Изучение того, что делают другие люди, — это один из способов получить вдохновение и идеи, которые повлияют на процесс проектирования. И пока вы знаете об элементах, которые делают веб-сайт с хорошим дизайном, вам будет намного проще работать с дизайнером и создавать веб-сайт, который вы хотите.
Как сделать веб-сайт более интерактивным за 13 шагов
Эффективный веб-дизайн необходим для успеха вашего сайта.Вот почему так много веб-дизайнеров обращаются к интерактивному веб-дизайну, чтобы сделать сайты более привлекательными и приятными для пользователей.
Мы рассмотрим, что такое интерактивный веб-дизайн, семь причин, почему интерактивный дизайн важен, и как сделать ваш веб-сайт более интерактивным за тринадцать шагов.
Посетите блог веб-дизайна WebFX! Вы найдете много других полезных советов по веб-дизайну и вдохновения!
Что такое интерактивный дизайн веб-сайта?
Веб-дизайнеры создают интерактивный веб-дизайн, используя специальный код и программную реализацию.Когда вы создаете интерактивный веб-сайт, вы увеличиваете вовлеченность пользователей и улучшаете их опыт на вашем веб-сайте.
Интерактивные дизайнеры ориентированы на пользователя и работают над тем, чтобы предоставить пользователю контроль, при этом привнося в дизайн ощущение персонализации и игривости. Они повышают отзывчивость и взаимодействие сайта в режиме реального времени, направляя пользователей к информации, которую они ищут.
Они повышают отзывчивость и взаимодействие сайта в режиме реального времени, направляя пользователей к информации, которую они ищут.
Посетите этот веб-сайт ниже!
Active Theory, которая занимается разработкой веб-сайтов, приложений, инсталляций и впечатлений от виртуальной и дополненной реальности, отлично справляется с интерактивностью дизайна своих веб-сайтов.Пользователи проводят время на домашней странице Active Theory, играя с эффектами 3D-прокрутки, просматривая видео и участвуя в интересных анимациях при наведении на свой четкий призыв к действию (CTA).
Другие их страницы такие же интерактивные, а их страница с информацией — наша любимая. На нем у них есть простое объяснение, которое определяет их и их бренд, и они включают информацию о местоположении и плагины для социальных сетей, которые упрощают обмен. Соедините их с анимацией курсора, похожей на воду, и вы получите очень динамичный и интерактивный веб-сайт.
Почему интерактивный веб-дизайн важен?
Создание динамических веб-сайтов может потребовать значительных затрат времени, денег и усилий, но результат того стоит. Вот семь преимуществ интерактивного дизайна веб-сайтов.
Вот семь преимуществ интерактивного дизайна веб-сайтов.
1. Общайтесь со своей аудиторией
Людям нравится взаимодействовать и устанавливать связи. Когда вы создаете отличный интерактивный дизайн, вы создаете дизайн, к которому могут подключиться пользователи. Знаете ли вы, что пользователям требуется менее 10 секунд, чтобы решить, доверяют ли они вашей компании, просто исходя из дизайна вашего веб-сайта? Эта первоначальная связь является ключевой, и вы можете создать сильную связь, создав интерактивный веб-дизайн.
2. Улучшите персонализацию вашего сайта
Интерактивный дизайн поможет вам персонализировать ваш сайт в соответствии со вкусами вашей аудитории. Вы можете отслеживать интерактивные действия на своем сайте, например, когда кто-то воспроизводит ваше видео или делится вашей статьей в социальных сетях. Поскольку вы можете отслеживать взаимодействие ваших пользователей, вы сможете проверить, какие интерактивные элементы работают, а какие нет, что позволит вам отточить идеальные элементы персонализации.
3. Снизьте показатель отказов
Показатель отказов — это процент людей, покидающих ваш сайт после просмотра только одной из ваших страниц.Пользователи с большей вероятностью задержатся на вашем сайте, если вы поощряете их взаимодействовать с ним в дополнение к просмотру вашего контента. У вас будет более низкий показатель отказов, если люди останутся на вашем сайте, и Google заметит и посчитает ваш сайт полезным для пользователей.
4. Повысьте узнаваемость вашего бренда
Когда вы внедрите интерактивные элементы, пользователи захотят изучить все, что может предложить ваш сайт, посетив страницы, которых иначе у них могло бы не быть. Люди лучше узнают ваш сайт и ваш бренд, что повысит их доверие к вашему бренду и узнаваемость вашего бренда в целом.
5. Поощряйте обмен
Когда человек находит ваш дизайн интересным, он захочет поделиться им с другими. Инновационный интерактивный дизайн привлечет трафик на ваш сайт и заставит людей делиться вашим сайтом с другими. Вы даже можете увидеть свой сайт в социальных сетях!
Вы даже можете увидеть свой сайт в социальных сетях!
6. Создавайте обратные ссылки
Когда люди делятся вашим сайтом, это помогает вам создавать упоминания и обратные ссылки. Всякий раз, когда люди ссылаются на ваш веб-сайт со своих собственных или своих блогов, это распространяет информацию о вашем бренде и может помочь улучшить ваш рейтинг в Google.Чем больше у вас качественных ссылок, тем больше авторитета и доверия будет у вашего бренда.
7. Повысьте коэффициент конверсии
Когда пользователи доверяют вашему бренду, они с большей готовностью выполняют предлагаемые вами действия, от оформления кредитной карты бренда до подачи заявки на медицинское страхование.
Хорошо реализованный веб-дизайн влияет на доверие к вам. Около 50 % людей оценивают дизайн веб-сайта как фактор номер один, определяющий их мнение о надежности компании.
13 элементов успешного дизайна интерактивного веб-сайта
Как проще всего создать успешный интерактивный веб-сайт? Разрабатывайте дизайн с заботой о пользователях! Знание своей аудитории поможет вам понять, что их заинтересует и что заставит их действовать.
Как только вы определите свою аудиторию, вы можете провести мозговой штурм идей о том, что они хотели бы видеть на вашем сайте. Вы можете начать создавать элементы, которые они сочтут актуальными, полезными и приятными.
Нужна помощь в определении вашей аудитории? Посетите нашу полезную страницу о создании целевых персонажей!
Вот тринадцать элементов интерактивного веб-дизайна.
1. Дизайн
Внедрение динамического дизайна веб-сайта улучшает первое впечатление пользователей о вашем сайте, поскольку 94 % всех первых впечатлений на веб-сайте связаны с дизайном. Ваш общий дизайн должен быть функциональным и приятным для создания положительного взаимодействия с пользователями.
Спланируйте детали дизайна вашего веб-сайта, такие как цвета, которые вы будете использовать в своей палитре, пары шрифтов, которые вы будете использовать, и общий макет.
2. Скорость страницы
Иногда при разработке интерактивных сайтов страницы могут тормозить. Все тяжелые элементы могут замедлить скорость загрузки страницы до минимума. В наш век быстрой информации не ожидайте, что пользователи останутся, даже если на вашей странице есть интересные динамические элементы. Пользователи ожидают, что веб-страница загрузится в течение двух секунд. Они уйдут на другой сайт, если ваш загружается слишком долго.
Все тяжелые элементы могут замедлить скорость загрузки страницы до минимума. В наш век быстрой информации не ожидайте, что пользователи останутся, даже если на вашей странице есть интересные динамические элементы. Пользователи ожидают, что веб-страница загрузится в течение двух секунд. Они уйдут на другой сайт, если ваш загружается слишком долго.
Когда вы создаете и внедряете интерактивные функции на своем сайте, убедитесь, что скорость загрузки остается на должном уровне. Если вы можете увеличить скорость своего веб-сайта всего на одну секунду, вы увеличите количество конверсий на 7%.
3. Удобство для мобильных устройств
Пользователи проводят 70 % своего времени в Интернете на мобильных устройствах, поэтому убедитесь, что ваши интерактивные элементы хорошо переводятся на мобильные устройства. Это стоит сделать, потому что 52% людей с меньшей вероятностью будут взаимодействовать с компанией, если сайт плохо отображается на мобильных устройствах.
С другой стороны, 74 % пользователей с большей вероятностью вернутся на веб-сайт с мобильной версией, а 67 % пользователей с большей вероятностью совершат покупку в компании, ориентированной на мобильные устройства. Из компаний, инвестирующих в адаптивный дизайн, 62 % наблюдают рост продаж.
Из компаний, инвестирующих в адаптивный дизайн, 62 % наблюдают рост продаж.
4. Меню навигации
Одной из самых простых форм взаимодействия является меню навигации. Разработайте легкое в использовании меню навигации для своего сайта и предоставьте пользователям возможность легко находить то, что они ищут. Каждая страница на вашем сайте должна быть так или иначе доступна через ваше меню, что означает создание продуманной внутренней структуры.
Дополнительный плюс, если вы можете сделать его скрытым, пока с ним не взаимодействуют, и чтобы он сопровождал пользователя, когда он прокручивает вашу страницу вниз.Добавьте ссылку возврата наверх в свой контент, если это не так.
Ваше меню может занимать верхнюю или нижнюю часть страницы (обычно используется, если это короткая страница), а также может располагаться вертикально с обеих сторон.
5. Панель поиска
Добавление панели поиска также может улучшить взаимодействие пользователей с вашим сайтом, позволяя им находить контент быстрее, чем с помощью меню навигации.
Время повысить уровень продаж
Наш длинный список услуг поможет вам добиться успеха в своей отрасли и увеличить показатели, которые наиболее важны, например продажи.
ЗА ПОСЛЕДНИЕ 5 ЛЕТ МЫ СОВЕРШИЛИ БОЛЕЕ
11,5 МИЛЛИОНОВ ТРАНЗАКЦИЙ ПО НАШЕЙ КЛИЕНТСКОЙ БАЗЕ. Получите предложение!При включении панели поиска убедитесь, что ваш контент доступен для поиска. Вы бы не хотели, чтобы ваши пользователи не могли найти контент, который они ищут.
6. Внутренние ссылки
Конечно, самой простой формой навигации являются ссылки. Просто разбросав ссылки по всему тексту, вы значительно улучшите взаимодействие пользователей с вашим сайтом.
С помощью ссылок пользователям будет легко находить дополнительный релевантный контент на вашем сайте. Они с меньшей вероятностью покинут вашу страницу, если смогут найти дополнительную информацию, только нажав на ссылку.
7. Интерактивные инструменты
Разместите на своем сайте интерактивные инструменты, стимулирующие участие пользователей. Убедитесь, что ваши инструменты соответствуют вашим бизнес-целям, чтобы они не казались вашим пользователям случайными или неуместными.
Убедитесь, что ваши инструменты соответствуют вашим бизнес-целям, чтобы они не казались вашим пользователям случайными или неуместными.
Некоторые инструменты, которые вы можете попробовать, включают:
- Интерактивные календари для облегчения записи на встречи
- Карты Google для отображения местоположения вашей компании
- Калькуляторы услуг, которые оценивают затраты в зависимости от ситуации каждого пользователя
8.Feedback
Включите методы сбора отзывов об опыте взаимодействия пользователей с вашим брендом. Рейтинги, вероятно, являются самым популярным методом создания отзывов, и они имеют различные формы, такие как звезды или смайлики, поэтому вы можете выбрать, какой формат лучше всего подходит для вашего бизнеса.
Вы можете увеличить количество оценок, просто попросив пользователей оценить их опыт после покупки продукта или услуги.
Для получения более подробных отзывов вы можете создавать опросы и системы голосования, которые помогут вам собирать статистические данные, которые можно использовать для анализа, тестирования и оптимизации взаимодействия с вашим сайтом.
9. Формы и кнопки
Добавление форм на ваш сайт улучшит общение между вами и вашими пользователями. Контактные формы позволяют пользователям напрямую задавать вам вопросы. Они помогут вам собрать демографические данные, чтобы помочь вам отточить свою аудиторию.
Для WordPress есть плагин WPForms, который позволит вам создавать различные мобильные формы из готовых шаблонов.
Добавьте кнопки для подписки на ваши информационные бюллетени, блоги, подкасты или учетные записи в социальных сетях в видимых местах на вашей странице.Кроме того, включите кнопки, которые позволяют пользователям делиться вашим контентом с платформами социальных сетей прямо со страницы.
10. Пользовательский контент
Пользовательский контент может быть полезен как для обслуживания клиентов, так и для взаимодействия клиентов с вашим брендом. Это также позволяет пользователям взаимодействовать с вашими клиентами, что отлично подходит для создания сообщества вокруг вашего бренда.
Пользовательский контент на вашей странице может быть:
- Комментарии в разделе комментариев к вашему сообщению в блоге
- Службы чата (отлично подходят для обслуживания клиентов) как с живыми представителями, так и с чат-ботами
- Гостевые сообщения от влиятельных людей в вашем сообществе
- Или форумы, содержащие темы, в которые пользователи могут внести свой вклад
11.Изображения
Изображения – это простейший интерактивный элемент. Они просты в использовании, легкие и запоминающиеся. Когда вы сочетаете контент с релевантным изображением, пользователи с большей вероятностью на 65 % вспомнят его впоследствии.
Вы также можете форматировать изображения различными способами, такими как слайд-шоу, галереи, каталоги и карусели. Вы можете повысить интерактивность изображений, внедрив анимацию изображения, например наложение изображения, когда при наведении курсора на изображение отображается текст с дополнительной информацией об изображении.
GIF-файлы также дают те же преимущества, что и изображения, хотя они больше по размеру файла, но все же намного меньше, чем видео. Поскольку они воспроизводятся и зацикливаются автоматически, они легко привлекают внимание вашего посетителя и обеспечивают демонстрацию вашей темы.
12. Видео
Видео — это проверенный способ увеличить взаимодействие на вашем сайте. Пользователи в 10 раз чаще взаимодействуют с видео, чем с текстом, и проводят на 88 % больше времени на страницах, содержащих видео.
Не говоря уже о том, что ассоциация пользователя с брендом увеличивается на 139 % после просмотра видео — безумие, верно?
Видео также дает вам отличную возможность создавать привлекательный контент для социальных сетей.Учитывая, что YouTube — это видео, вы можете начать создавать свой канал на YouTube, делая свой сайт более интерактивным. Две птицы с одним камнем! В-третьих, если вы также размещаете сообщения на других платформах социальных сетей.
13.
 Анимированные элементы
Анимированные элементыВключение анимированных элементов — один из лучших способов увеличить взаимодействие на вашем веб-сайте.
- Динамическая прокрутка: Элементы появляются и изменяются при прокрутке экрана вниз. Часто веб-дизайнеры настраивают его так, чтобы фон или другая заметная функция были статичными на странице, в то время как другие элементы перемещались по мере прокрутки пользователем.
- Игривые курсоры: Где веб-дизайнеры меняют форму курсора. Часто будет задействована анимация при наведении вместе с изменением дизайна курсора.
- Изменения, вызванные наведением: Часто с кнопками и меню, когда наведение на них меняет цвет или форму. К ним часто относятся 3D-эффекты и манипулирование шрифтами.
- 3D-эффекты наведения или прокрутки: Где изображения или фоны состоят из нескольких слоев, и каждый слой имеет разную скорость движения при прокрутке или перемещении курсора.
Это изображение заголовка веб-сайта Элис Ли содержит захватывающий 3D-элемент при наведении курсора. Нам нравится, как выглядят 3D-эффекты, когда вы перемещаете мышь по изображению.
Готовы начать работу с WebFX?
Мы рады помочь вам создать идеальный интерактивный веб-сайт!
У нас тоже много опыта! Мы начали создавать веб-сайты еще в 1996 году, и с тех пор мы создали более 1000 веб-сайтов и получили более 50 наград в области веб-дизайна! Ознакомьтесь с нашим портфолио.
И если вы хотите быстро построить дом по соседству, мы тоже можем это сделать! С нашим пакетом RainmakerFX мы создадим и запустим ваш новый веб-сайт в течение 30 дней.
Свяжитесь с нами через Интернет или позвоните нам по телефону 888-256-9448 , чтобы узнать, что мы можем сделать для вашего сайта!
10 инструментов и советов для вас
В настоящее время наличие веб-сайта для вашей компании является важным действием для расширения деловых возможностей, завоевания видимости, создания более прямых способов общения с целевой аудиторией и, следовательно, увеличения продаж.
Если вам интересно, как сделать сайт, у нас есть хорошие новости, некоторые инструменты значительно облегчат эту задачу.
Вам больше не нужна команда специалистов для создания сайта. Ресурсы, которые вы можете найти здесь, помогут вам шаг за шагом. Создатели веб-сайтов разработали простые интерфейсы, которые помогут вам в этом.
Если вам интересно, какую CMS (систему управления контентом) выбрать для создания веб-сайта и какие шаги нужно выполнить, чтобы создать веб-сайт с нуля, этот список для вас.Ознакомьтесь с особенностями каждого из них и выберите то, что лучше соответствует вашим потребностям.
Как создать веб-сайт с нуля
Уровень вашего опыта в создании веб-сайтов соответствует уровню новичка? Это то, что отпугивает многих людей даже от попыток иметь цифровое присутствие. Но мы здесь, чтобы помочь вам и показать, что в наши дни иметь свой домен может быть проще, чем кажется.
Готовы начать? Взгляните на 10 лучших конструкторов веб-сайтов, которые вы можете использовать для создания своего веб-сайта, и руководство, которое мы создаем для вас.Это может стать первым шагом к открытию новых возможностей для вашего предпринимательства.
1. Wix
Мы не могли говорить о том, как создать сайт, не упомянув Wix. Это одна из самых популярных платформ, когда речь идет о разработке вашего цифрового домена, не требуя навыков дизайна или кодирования.
Вы можете выбрать один из более чем 800 шаблонов и настроить свой веб-сайт в соответствии с вашими требованиями.
Например, добавление таких функций, как ссылки на ваши страницы в социальных сетях, создание интернет-магазина, прикрепление вашего портфолио.
Еще одним преимуществом является то, что Wix оптимизирует сайт с учетом стратегий SEO, поэтому вы можете повысить свою видимость в поиске Google. Он также создает мобильную версию, которая очень помогает, когда мы думаем о пользовательском опыте.
Платформа предлагает бесплатную пробную версию на 14 дней, что позволяет вам протестировать их ресурсы, узнать, как использовать каждый инструмент, а затем решить, подходит ли он вам.
Плюсы:
- Более 800 настраиваемых шаблонов;
- Встроенные инструменты SEO;
- Наличие собственного домена в каждом плане;
- Бесплатный сертификат SSL;
- Масштабируемое пространство для хранения;
- 14-дневная бесплатная пробная версия;
- Круглосуточная служба поддержки клиентов и приоритетное обслуживание клиентов на тарифном плане VIP.
2. Zyro
Zyro использовался для создания более 150 000 веб-сайтов, что позволяет вам выбрать шаблон, соответствующий визуальному стилю вашей компании, и настроить его. Например, вы можете выбрать цвета, шрифт букв, изображения и определить размеры каждой из этих вещей.
Разница в том, что вам не нужно создавать сайт с нуля, кодовая часть и основа дизайна уже готовы. Вам решать, следовать ли шагам, по которым вас направит платформа.Но даже в этом случае конечный результат будет персонализирован.
Zyro также имеет инструмент для записи, где вы можете выбрать категорию вашего сайта, например, «малый бизнес», «здоровье и жизнь», «устойчивое развитие», и они сгенерируют текст. Другими инструментами являются Конструктор логотипов на основе ИИ, Генератор слоганов на основе ИИ и Генератор заголовков блога на основе ИИ.
Вы можете рассчитывать на адаптивный дизайн, который улучшит стратегии SEO и будет соответствовать макету веб-сайта в соответствии с используемым устройством.
У них разные планы, в том числе по созданию интернет-магазинов.Независимо от того, какой вы выберете, существует 30-дневная гарантия, а это значит, что если вам не понравится конструктор сайтов, вы можете запросить возврат средств.
Плюсы:
Prov:
- Маркетинговые интеграции
- Design Crafted шаблоны
- Tools Blogging
- 24/7 Customer Support
- Бесплатный хостинг
- Analytics Tools
- Speedy Loading
3. Site123
Представьте себе просто загрузку контента Вы хотите опубликовать и получить в результате уже настроенный веб-сайт с разнообразными функциями? Это то, что конструктор сайтов Site 123 делает лучше всего.Для построения макета даже не нужно перетаскивать элементы.
Кроме того, при создании вашего веб-сайта Site 123 учитывает методы SEO, которые позволяют легко находить ваши страницы в поисковых системах, таких как Google.
Доменное имя, которое вы получаете, автоматически разрабатывается платформой, но вы можете вносить ежемесячную плату за его настройку.
Веб-сайт будет адаптирован для удобного использования на различных устройствах, включая версию для настольных компьютеров, смартфонов и планшетов.Если вам нужно добавить какой-либо контент или внести изменения, вы можете сделать это в любое время и рассчитывать на круглосуточную поддержку сайта 123.
Конструктор веб-сайтов предлагает 2 варианта плана: бесплатный и Премиум, на котором вы можете создавать электронной коммерции, бесплатный домен на 1 год и другие преимущества.
Плюсы:
- Интуитивно понятный редактор веб-сайтов
- SEO-инструменты
- Пользовательские домены
- Круглосуточная поддержка в чате
- Удобство для мобильных устройств
- 250 МБ бесплатного хранилища 90 МБ для домена 1 00 года с бесплатным планом 02
4.Hostgator
У Hostgator есть несколько сервисов, один из которых — конструктор сайтов. Для разработки вашего сайта необходимо выполнить всего 5 шагов. Сначала вам будет задано несколько вопросов, поэтому платформа с помощью ИИ может предложить макет, который лучше всего соответствует функциям, которые вы хотите разместить на своей странице.
После этого у вас есть 2 варианта: загрузить свой логотип или использовать конструктор логотипов и создать его. Затем вам будет предоставлен доступ к библиотеке изображений, где вы сможете выбрать фотографии, значки и иллюстрации для разделов вашего сайта.
Четвертый шаг — настроить веб-сайт, решив, какой шаблон использовать, шрифты, цвета и другие функции. В заключение просмотрите все и просто нажмите, чтобы запустить его.
Hostgator имеет поисковый оптимизатор, предлагает бесплатный хостинг, бесплатный домен и доступ к метрикам, которые помогают анализировать поведение пользователей.
После того, как вы решите, какой план вы хотите подписать, Hostgator гарантирует 45-дневную пробную версию, где вы можете вернуть свои деньги, если вам не понравится услуга.
Плюсы:
- 45-дневная гарантия возврата денег
- Бесплатная регистрация домена на 1 год
- Бесплатные домены веб-сайтов и передача доменов
- Инструменты статистики веб-сайтов
- Доступ к веб-почте
- 2
5.Webnode
Если вы ищете, как создать веб-сайт с помощью бесплатного инструмента, Webnode — это вариант, который вы найдете очень полезным. У них есть удобный конструктор веб-сайтов, что означает, что каждая страница создается с упором на взаимодействие с пользователем, что упрощает навигацию по веб-сайту.
Первым шагом после регистрации является выбор шаблона, который лучше соответствует потребностям вашего бизнеса, и его настройка по вашему усмотрению.
Вы можете редактировать, добавлять страницы и контент в своем браузере, ничего не загружая, вы даже можете управлять сайтом со своего смартфона.
Одной из многих функций Webnode является создание резервной копии предыдущих версий вашего веб-сайта, поэтому вы не рискуете потерять ценный контент. Еще одним преимуществом является использование быстрого сервера, пользователям не придется долго ждать загрузки страницы.
Если вы хотите еще больше обновить свой веб-сайт, вы можете выбрать платные планы, которые предлагают множество преимуществ, таких как премиум-поддержка, доступ к аналитике Google, учетная запись электронной почты и другие возможности, в зависимости от плана, который вы предпочитаете.
Плюсы:
- Удобный конструктор сайтов
- Бесплатный сайт на поддомене Webnode
- Быстрая загрузка
- Позволяет создать резервную копию предыдущих версий вашего сайта
- Конструктор форм
6. GoDaddy
GoDaddy также позволяет бесплатно создать веб-сайт с помощью простых шагов. Первое, что нужно сделать, это выбрать шаблон, затем добавить свой контент и включить нужные функции.
Вы также можете использовать платформу для создания элементов для своих учетных записей в социальных сетях и маркетинга по электронной почте в GoDaddy Studio. Это также позволяет вам создать интернет-магазин бесплатно, но чтобы начать продавать, необходимо перейти на платный план.
Управление веб-сайтом, электронной почтой, социальными сетями, отзывами и заказами с помощью всего одной панели инструментов — еще одна возможность, предоставляемая GoDaddy, которая помогает вам получить глобальное представление о ваших маркетинговых стратегиях.
Бесплатный план включает в себя такие ресурсы, как электронная почта и маркетинг в социальных сетях, SSL-сертификат, такой как Comodo, и круглосуточную поддержку, 7 дней в неделю, а платная версия дает вам возможность продавать на различных торговых площадках, получать SEO и иметь список продуктов в Google. Покупка товаров.
Pro Prov:
- Создать свой веб-сайт бесплатно
- Выберите из более чем 100 шаблонов
- Настройте сайт, как вы желаете
- Интегральные маркетинговые инструменты
- SSL-сертификат
- 24/7 поддержки клиентов
7 WordPress
Одной из самых известных платформ для создания веб-сайтов, несомненно, является WordPress. Вероятно, вы уже где-то видели это имя, и не зря, 42% сайтов, которые мы посещаем, созданы с помощью этого инструмента.И что делает его таким популярным, так это простота и интуитивность создания страницы.
WordPress предлагает бесплатный план, который предоставляет множество инструментов для настройки вашего веб-сайта, например, несколько шаблонов, цветов и шрифтов.
При этом вы можете выбрать один из 4 планов: Персональный, Премиум, Бизнес и Электронная коммерция, каждый из которых создан для удовлетворения различных потребностей.
Во время работы над публикацией в редакторе WordPress вам не нужно беспокоиться о потере написанного вами контента, потому что система сохраняет ваши слова за считанные секунды.Кроме того, вы можете редактировать или обновлять свой сайт на своем смартфоне или планшете.
WordPress предоставляет инструменты SEO, информацию о ваших посетителях и позволяет автоматически делиться новыми сообщениями в социальных сетях, таких как Facebook и Twitter.
Плюсы:
- Вы можете создать свой веб-сайт бесплатно
- Настраиваемый макет
- Удобство для мобильных устройств
- Обновите свой сайт с мобильных и настольных приложений
8.Strikingly
Создайте веб-сайт за 30 минут, не зная программирования или дизайна: это предложение Strikingly. С помощью простых и удобных инструментов редактирования, которые дают вам множество возможностей для настройки вашей страницы и добавления таких функций, как электронная коммерция, формы, подписка на информационные бюллетени и регистрация членства.
Веб-сайты имеют встроенную аналитику, которая очень важна для анализа эффективности контента и определения того, где вы можете улучшить свои стратегии.
Вы можете интегрировать свою социальную ленту из Twitter, Facebook и Instagram, чтобы также появиться на веб-сайте, создать новый домен или использовать тот, который у вас уже есть.
Поразительно предлагает 3 различных тарифных плана: Limited, Pro и Vip. Они оплачиваются ежемесячно, и каждый из них был разработан для удовлетворения различных потребностей.
Плюсы:
- Создание веб-сайта менее чем за 30 минут
- Регистрация членства
- Создание и управление подпиской, формами и информационными бюллетенями
- Встроенная аналитика
- Встроенная HTTPS 7 Поддержка клиентов
- Получите советы по росту бизнеса от команды успеха клиентов
- Шаблоны Полностью настраиваемый
- Редактор изображений
- Animation Effects
- Управление и отслеживать производительность вашего сайта из мобильного приложения
- SSL Security
- Создайте свой сайт бесплатно
- Управляйте HTML5, JavaScript и CSS3 в визуальном холсте
- Адаптивный дизайн
- Создайте макет так, как вы хотите
- Интегрируйте свои маркетинговые инструменты 02 Автоматизируйте редактирование 0
- SEO
- Обрабатываете личную информацию от граждан ЕС
- Присутствуете в любой из стран ЕС
- Имеете более 250 сотрудников
- Обработка ваших данных влияет на права и конфиденциальность граждан ЕС, вне зависимости от количества сотрудников.
9. Weebly
Если вам не хочется тратить деньги на создание своего веб-сайта в первый раз, ничего страшного, вы можете использовать бесплатные версии конструкторов веб-сайтов, подобные тому, который предлагает Weebly.Платформа очень проста в навигации, и вы будете руководствоваться каждым шагом.
Они предоставляют множество вариантов шаблонов, вы можете настроить весь макет и разработать свой интернет-магазин. Weebly заботится о том, чтобы помочь вам добиться успеха, и у нас есть команда по работе с клиентами, готовая дать вам советы по развитию в Интернете.
плюсы:
Prous:
10.Webflow
Если у вас есть опыт проектирования, но нет знаний о кодировании, Webflow был задуман для ваших нужд. Это дает вам удивительные инструменты дизайна для разработки полной идентичности вашего веб-сайта уникальным и персонализированным способом.
Вы сможете управлять такими языками программирования, как HTML5, JavaScript и CSS3, но с использованием шаблона холста. Webflow будет отвечать за перевод вашего дизайна в код.
Разработка сайта бесплатна, вы платите только при запуске домена.
Плюсы:
Как создать веб-сайт за 8 простых шагов
Теперь, когда вы знаете основные характеристики некоторых из самых популярных конструкторов веб-сайтов в мире, пришло время научиться создавать веб-сайты с помощью этих инструментов.Приложите руки к работе и начнем.
Выберите лучший конструктор веб-сайтов для вас
За один шаг до фактического создания веб-сайта нужно определить, какой конструктор веб-сайтов лучше всего соответствует вашим потребностям.
Просмотрите каждую из платформ, которые мы вам представили, прочитайте о различных планах, которые они предлагают, и проанализируйте, какие функции являются для вас приоритетными.
Чтобы помочь вам принять решение, вы можете составить план содержания и ресурсов, которые вы хотите иметь на своем веб-сайте.
Например, если вы думаете о встроенной функции обмена в социальных сетях или если у вас уже есть домен и вы хотите его перенести. Кроме того, читайте отзывы клиентов и пользуйтесь бесплатными пробными версиями, чтобы лучше изучить каждую платформу.
Используйте уникальное и легко запоминающееся доменное имя
Один из самых важных моментов при создании веб-сайта — подумать о том, как ваша страница будет найдена целевой аудиторией. Первый шаг к упрощению — придумать доменное имя, которое легко запомнить и ввести.
Домены, которые слишком велики или содержат сложные для написания слова, обычно плохо запоминаются пользователями. Кроме того, вас становится сложнее найти в поисковых системах, таких как Google. Например, для создания доменного имени вы можете использовать название своего бренда.
Выберите шаблон, который соответствует вашим потребностям
Прежде чем решить, какой шаблон использовать, подумайте о функциях, которые вам нужно добавить на свой веб-сайт, а также подумайте, какой макет больше соответствует профилю вашей аудитории.
Имейте в виду вопрос: что привлечет внимание моих потенциальных костюмов и заставит их захотеть остаться на моем сайте?
Еще одна характеристика, которую необходимо проанализировать, — это то, какой шаблон лучше представляет визуальную идентификацию вашего бизнеса, включая изображения, которые вы собираетесь использовать, цвета и шрифты.Шаблон также должен быть интуитивно понятным, то есть в нем легко ориентироваться и находить основные функции.
При выборе шаблона и его настройке подумайте о пользовательском опыте: насколько легко им найти то, что они ищут на вашем веб-сайте? Это фундаментальный вопрос, который будет направлять вас.
Убедитесь, что ваш шаблон удобен для мобильных устройств
Смартфоны и планшеты в настоящее время широко используются для доступа к веб-сайтам. Некоторые люди даже используют их больше, чем компьютеры, поэтому наличие веб-сайта, адаптированного для мобильных устройств, больше не является проблемой, а необходимостью.
Если у вашего сайта есть только десктопная версия, есть большая вероятность, что вы потеряете доступ из-за этого.
Кроме того, когда вы делаете свой сайт с мобильной версией, это также помогает с SEO, повышая вероятность того, что вас найдут в поиске Google.
Большинство разработчиков веб-сайтов уже включают мобильную версию шаблона в свой базовый план, что делает его автоматическим. Значит, вам будет легко.
Настройте свой веб-сайт в соответствии с вашим брендом
Когда пользователи заходят на ваш веб-сайт, они должны сразу определить, что страница связана с вашим брендом.
Вот почему шаблон должен соответствовать визуальному стилю вашей компании, добавлять логотип, использовать те же цвета, что и другие элементы дизайна, которые у вас есть.
Если вы еще не создали фирменное руководство с визуальной идентификацией, это возможность начать.
Подумайте о логотипе, который транслирует ваше деловое предложение, его ценности и может способствовать идентификации с вашими потенциальными клиентами. Вы сможете использовать его на своем веб-сайте, на своих страницах в социальных сетях, в электронном маркетинге и т. д.
Еще один важный совет — задайте тон голоса для вашего бренда, а это значит, что нужно подумать о том, как разговаривать с вашей аудиторией. Например, если у вас есть b2b-компания, возможно, ваш тон голоса будет более формальным, вы будете использовать конкретные термины.
С другой стороны, если у вас есть модный бренд уличной одежды, ваши тексты, вероятно, должны быть более повседневными, чтобы заинтересовать вашу аудиторию.
Установка плагинов и приложений для улучшения функций вашего веб-сайта
Плагины – это функции, которые вы добавите к своему веб-сайту, чтобы сделать работу с ним еще лучше, например, при установке плагина для социальных сетей.
Таким образом, пользователь может делиться содержимым вашего веб-сайта на других платформах, таких как Twitter, Facebook и Pinterest. Это очень важные плагины, потому что, когда вы делитесь своим контентом, вы получаете большую видимость.
Другие типы подключаемых модулей, которые необходимы для улучшения вашего веб-сайта, — это те, которые позволяют вам иметь доступ к Google Analytics, например, MonsterInsightsi и Exactmetrics.
Они будут очень полезны при доступе и анализе данных Google Analytics, которые очень важны для понимания поведения ваших пользователей и увеличения вашего контента.
Плагины SEO, которые позволяют оптимизировать ваш сайт для поисковых систем, также являются обязательными, вы найдете их множество, например, All In One SEO, Yoast и SEO Press. Вы также можете добавить другие плагины для определенных действий, таких как подписание новостной рассылки или заполнение формы.
Подпишитесь на план, который соответствует вашему бюджету и потребностям
Платформы для создания веб-сайтов предлагают различные планы, каждый из которых имеет определенные преимущества. Вы можете запутаться, какой из них выбрать, но лучший способ — проанализировать, какие ресурсы вам нужны и какие из них соответствуют вашему бюджету.
Составьте список основных функций, которые вам понадобятся для вашего сайта, от которых вы не можете отказаться, сравните цены конструкторов сайтов и предлагаемые ресурсы.
Если вы все еще сомневаетесь, вспомните бесплатный пробный период, который есть у некоторых из них, и сделайте тест. Включение вашего веб-сайта в ваши маркетинговые стратегии и выделение для него бюджета поможет вам в этом.
Опубликуйте свой сайт в Интернете!
На последнем этапе, после того как вы решили, какой конструктор веб-сайтов использовать, определили шаблон, выбрали дизайн, создали контент и установили функции и плагины: пришло время опубликовать и запустить свой веб-сайт.
Но не думайте, что на этом ваша работа закончена. Чтобы получить хорошие результаты, важно отслеживать производительность вашего сайта. Проанализируйте, что вы можете улучшить и как это сделать. Самая важная часть, создание вашего сайта, вы выполнили.
10 советов по улучшению вашего веб-сайта
Вы можете спросить себя, если для достижения лучших результатов и достижения целей с помощью вашего веб-сайта необходимо нанять профессионала в этой области.
Более того, так же, как вы можете сделать свой веб-сайт самостоятельно с нуля, вы можете положиться на другие инструменты, чтобы сделать его еще лучше.Взгляните на эти советы:
Оптимизируйте свою страницу для посетителей с мобильных устройств
Согласно исследованию Statista, 90 процентов пользователей Интернета во всем мире выходят в Интернет с помощью мобильных устройств, таких как смартфоны и планшеты. В 2020 году количество пользователей мобильного интернета составило 4,28 миллиарда человек. Это впечатляющие цифры, вы не находите?
В январе 2021 года число активных интернет-пользователей увеличилось с 4,66 млрд, из них 4,32 млрд являются активными пользователями мобильного интернета.Поэтому важно иметь страницы с мобильными версиями.
Подумайте о собственном опыте, возможно, вы уже пытались получить доступ к какому-то веб-сайту со своего смартфона, который не оптимизирован для мобильных устройств.
Обычно трудно ориентироваться, потому что нужно все время увеличивать масштаб, страницы не соответствуют размеру экрана, верно? Это приводит к тому, что тысячи людей просто уходят с сайта.
Вы, конечно, хотите избежать этого. после того, как вы посвятили себя изучению того, как создать веб-сайт и создать его с нуля.Кроме того, вы хотите получить ожидаемые результаты от всей проделанной работы.
Используйте современный дизайн шаблона
Если мы создадим временную шкалу с момента зарождения Интернета, когда были запущены первые веб-сайты, до настоящего времени, прогресс в макете и дизайне будет легко заметен. Не нужно идти дальше, просто вспомните шаблоны сайтов 200-х годов.
Возможности и функциональность значительно расширились, вы бы не хотели, чтобы при посещении вашего веб-сайта у кого-то сложилось впечатление, что ваша страница устарела.Это не вызывает доверия, многие пользователи отворачиваются, когда видят макет, не соответствующий современным шаблонам.
Итак, когда вы создаете свой веб-сайт, обратите внимание, выбираете ли вы шаблон с интуитивно понятным дизайном, с макетом, который приглашает и побуждает пользователя продолжать навигацию.
Страницы вашего веб-сайта могут составить первое впечатление о вашей компании. Вы не хотите, чтобы кто-то думал, что ваш бизнес не соответствует современным технологиям.
Используйте светлые тона и следите за чистотой дизайна
Слишком много информации и яркие цвета в дизайне шаблона могут утомлять глаза, затруднять чтение страницы или поиск необходимой информации.Имейте это в виду, когда вы создаете дизайн своего веб-сайта, пользовательский опыт всегда должен быть в центре внимания.
Яркие цвета, такие как красный, желтый или оранжевый, могут быть интересно использовать на деталях, в заголовке, на логотипе или изображении, но, например, на всем фоне раздела блога могут отбить у пользователя желание продолжить чтение. Во время прокрутки они могут чувствовать, что их зрение истощено.
Поэтому рекомендуется выбирать светлые тона и лаконичный дизайн. Благодаря хорошо организованным функциям, например, в верхнем меню или на боковой панели, это проще и удобнее для навигации.
Усердно работайте над поисковой оптимизацией
С помощью поисковой оптимизации, известной как SEO, у вас есть потенциал увеличить посещаемость вашего веб-сайта за счет более высокого рейтинга в результатах поиска. Например, появление на первой странице результатов поиска по определенным ключевым словам в Google.
Когда вы достигаете этого, ваш трафик растет органически, вы увеличиваете потенциал для охвата ваших потенциальных клиентов и, следовательно, увеличиваете свой доход, продавая больше или заключая больше сделок.Вопрос, который вы должны задать себе сейчас, заключается в том, как применять методы SEO.
Есть несколько аспектов, которые необходимо учитывать, чтобы улучшить SEO. Во-первых, давайте поговорим о тех, которые связаны с функциональностью вашего сайта. Он должен быстро загружаться, быть удобным для пользователя, иметь мобильную версию и интуитивно понятный шаблон.
Другим аспектом, на который следует обратить внимание, является содержание вашего веб-сайта. Используйте Google Analytics, чтобы узнать профиль ваших пользователей. Этот инструмент позволяет определить, откуда происходит доступ, какая страница имеет больший доступ, сколько времени тратится на каждый раздел веб-сайта, какая страница посещается большинством людей. выйти с сайта и многие другие ценные данные.
Изучите это, чтобы стратегически подумать о том, какой контент публиковать, какие темы интересны вашим потенциальным клиентам и как вы можете помочь им в этом.
Но, прежде чем создавать статьи, взгляните на самые популярные ключевые слова ваших пользователей, определите те, которые вы собираетесь использовать в каждом тексте, и проанализируйте содержание, размещенное с вашего согласия.
Используйте фотографии и изображения высокого качества
Знаете ли вы, когда вы открываете веб-сайт, а изображение выглядит пиксельным? Обычно это происходит из-за того, что он имеет низкое разрешение и не будет работать должным образом на всех устройствах, компьютерах, смартфонах или планшетах.Это снижает качество вашего контента.
При добавлении изображений или иллюстраций убедитесь, что они имеют высокое разрешение, ваш дизайн будет выглядеть намного лучше, и это также поможет с SEO, помимо улучшения взаимодействия с пользователем.
Некоторые разработчики веб-сайтов предлагают бесплатные банки изображений с тысячами фотографий на выбор, но вы также можете использовать другие бесплатные банки изображений, такие как Pexels, FreePiki и Unsplash. Просто всегда следите за тем, чтобы у изображения были свободные авторские права.
Отслеживайте скорость загрузки вашего веб-сайта
Еще одна важная проблема, которая часто заставляет людей закрывать страницу веб-сайта, — это слишком долгая загрузка.Знаете ли вы старое выражение «время — деньги», пользователи не хотят ждать более нескольких секунд, чтобы получить доступ к странице. Просто поставьте себя на их место, сколько раз вы отказывались от просмотра контента из-за медленной загрузки страницы?
Чтобы улучшить трафик и SEO, не забывайте о скорости загрузки вашего сайта. Многие инструменты могут помочь вам в этой задаче, они дают вам не только информацию о времени загрузки, но и количество запросов на загрузку страницы, рекомендации по улучшению и размеры страницы.
Некоторые инструменты для проверки скорости веб-сайта, которые вы можете использовать, — это Dotcom-Monitor и Sematext.
Не перегружайте свой веб-сайт рекламой
Один из способов получить доход от вашего веб-сайта — продавать рекламное пространство на своих страницах, но будьте осторожны с этим, не размещая слишком много рекламы.
Если сравнивать с телевидением и потоковыми платформами, многие люди предпочитают потоковое вещание не только потому, что они могут смотреть сериалы, но и потому, что реклама не мешает веселью.
Когда вы читаете страницу веб-сайта, например, если в статье есть реклама для каждого абзаца, это мешает концентрации, а также может помешать пользователям получить нужную им информацию.
Это не означает, что вы не должны размещать рекламу, просто не засоряйте страницу таким образом, чтобы навигация по ней стала сложной и вызывала стресс. Кроме того, проанализируйте, где можно разместить рекламу, чтобы она воспринималась более органично.
Настройка Google Analytics
В этой статье вы, вероятно, заметили, что Google Analytics упоминается несколько раз. Это не случайно, этот инструмент является ценным активом, позволяющим узнать вашу аудиторию, понять производительность вашего веб-сайта и разработать способы постоянного улучшения.
Итак, после того, как вы создадите свой веб-сайт, установите плагин, который позволит вам получить доступ к Google Analytics.Вы увидите, как легко научиться получать доступ к отчетам, просматривать графики и все данные.
У вас будет доступ к таким данным, как основные регионы, откуда приходят ваши пользователи, какой тип устройства в основном используется для чтения ваших страниц, основная возрастная группа, которая формирует вашу аудиторию, среди прочего.
Эти типы данных позволяют вам постоянно улучшать содержание вашего веб-сайта, добавляя функции и статьи, которые имеют отношение к вашим потенциальным клиентам.
Вы увидите, что первоначальное планирование веб-сайта будет меняться по ходу работы, и это удивительно, потому что по мере того, как вы создаете больше контента и добавляете другие функции в соответствии с анализом отчетов Google Analytics, вы увеличиваете свои шансы на рост трафика и привлечение потенциальных клиентов. в реальных клиентов
.
Узнайте о юридических требованиях вашего веб-сайта
Вы когда-нибудь слышали об Общем регламенте по защите данных (GDPR)? Чтобы сделать свой сайт, очень важно больше изучить эту тему.
GDPR — это регламент, созданный для защиты конфиденциальности личных данных граждан ЕС, и он обязывает компании иметь политики и устанавливать механизмы для обеспечения этой защиты в Интернете.
Вы должны гарантировать, что когда пользователи заходят на ваш веб-сайт, такие данные, как их имя, адрес, идентификационный номер, фотографии, документы, здоровье и генетика, сексуальная ориентация, политические взгляды, идентификаторы файлов cookie, имя пользователя и другие, являются конфиденциальными и должны быть защищен.
GDPR применяется к вам, если вы:
Подпишитесь на платный план
Как вы могли видеть из нашего списка платформ для создания веб-сайтов, некоторые из них предлагают бесплатные планы. Но, несмотря на то, что использование бесплатных тарифов звучит заманчиво, у подписки на платный план есть значительные преимущества, которые выделят ваш сайт среди других.
Используя платный план, вы можете отключить CMS от доменного имени и создать более простой адрес веб-сайта, например www.nameofyourcompany.com. Просто это уже облегчает напоминание пользователям названия вашего веб-сайта, а также помогает с SEO.
Когда вы выбираете платный план, вы можете убрать рекламу или поставить ту, которую хотите. Кроме того, платные планы предлагают больше места для хранения, более высокую скорость загрузки, SSL-сертификаты, расширенные инструменты SEO и интеграцию с Google Analytics. У них есть и другие преимущества, в зависимости от выбранной вами платформы и платного плана.
Часто задаваемые вопросы о том, как создать веб-сайт
Чтобы упростить создание веб-сайта, мы разделили часто задаваемые вопросы, чтобы вы могли развеять все свои сомнения и чувствовать себя более уверенно при создании веб-сайта с нуля.
Что такое CMS?
CMS означает систему управления контентом, это платформа, на которой вы собираетесь создавать свой веб-сайт и управлять им. Все конструкторы веб-сайтов, которые мы перечислили, являются CMS, такими как Wix, Hostgator и GoDaddy,
CMS позволяет вам создавать веб-сайт, выбирать шаблон, настраивать его, добавлять контент и функции без необходимости знать программирование или дизайн. .Это дает вам инфраструктуру для выполнения работы, поэтому вам не нужно разрабатывать свою систему, упрощая весь процесс.
Сколько стоит создать сайт?
В некоторых CMS создание сайта ничего не стоит. Когда вы выбираете бесплатный план, вы можете сделать интерфейс из готовых шаблонов, создать различные разделы и запустить сайт, ничего не платя.
Но помните об ограничениях этого типа плана, также некоторые платформы позволяют вам создавать веб-сайт, но вы должны начать платить, когда публикуете его.
Сколько времени занимает создание веб-сайта?
Это зависит от выбранной вами CMS, что вы собираетесь вставлять на свой веб-сайт, хотите ли вы более персонализированный дизайн или вам необходимо установить несколько плагинов перед запуском.
Но в некоторых конструкторах сайтов, следуя пошаговой инструкции, можно создать сайт за 30 минут.
Стоит ли использовать бесплатный конструктор сайтов?
Использование бесплатного конструктора веб-сайтов может быть целесообразным в зависимости от ваших потребностей или если вы хотите просто создать веб-сайт для тестирования, а затем инвестировать в платный план по мере его роста.
Бесплатные планы имеют некоторые ограничения, такие как наличие имени CMS на вашем доменном имени. Проверьте все ресурсы, предлагаемые бесплатными конструкторами веб-сайтов, и то, что для вас важно, в начале, прежде чем принимать решение.
Теперь вы знаете, как сделать сайт!
Теперь, когда вы познакомились с различными конструкторами веб-сайтов, узнайте их специфику и шаги по созданию веб-сайта, который вы готовы начать. Не беспокойтесь, вы поймете, насколько функциональна и интуитивно понятна CMS.
Последний совет: перед тем, как нажать «Опубликовать», проверьте, правильно ли вы добавили изображения, проверьте орфографические ошибки, правильно ли расположены панели инструментов, правильно ли расположены текстовые поля, заголовки, значки и логотипы. расположены правильно.
Конструкторы веб-сайтов позволяют вам иметь предварительную версию страниц, нажмите на нее, чтобы убедиться, что все идеально. Вот и все, вы только что закончили учиться создавать свой веб-сайт.




 Платформа, которую вы используете, позаботится о большей части кода, и вам нужно будет только время от времени настраивать или настраивать код.
Платформа, которую вы используете, позаботится о большей части кода, и вам нужно будет только время от времени настраивать или настраивать код.
 Это особенно удобно, если большинство ваших проектов очень похожи, например, если вы постоянно используете одну платформу.Если вы создаете веб-сайты электронной коммерции для клиентов с помощью Shopify, вы можете создать серию видеоуроков, показывающих, как поддерживать сайт.
Это особенно удобно, если большинство ваших проектов очень похожи, например, если вы постоянно используете одну платформу.Если вы создаете веб-сайты электронной коммерции для клиентов с помощью Shopify, вы можете создать серию видеоуроков, показывающих, как поддерживать сайт.
 Вот наше руководство по получению вашей первой работы на Upwork, а также семь советов Upwork для начинающих.
Вот наше руководство по получению вашей первой работы на Upwork, а также семь советов Upwork для начинающих.


 Некоторые пункты вторичного меню — это «реклама», «политика конфиденциальности», «условия использования» и другие.
Некоторые пункты вторичного меню — это «реклама», «политика конфиденциальности», «условия использования» и другие.
 Этот шрифт будет использоваться в кнопках CTA, строках меню и в качестве акцента для ваших основных и дополнительных шрифтов.
Этот шрифт будет использоваться в кнопках CTA, строках меню и в качестве акцента для ваших основных и дополнительных шрифтов.