Что нужно уметь, чтобы создать сайт?
Может ли один человек создать полноценный сайт? Однозначно ответить на этот вопрос нельзя, слишком много условий. Да — если это одна шаблонная страница с одной стоковой фотографией и двумя строчками текста, которую будет посещать 1 пользователь в год. Нет — если нужен интернет-магазин с интеграцией 1С, через который каждый день будет проходить сотня операций.
Что входит в разработку сайта
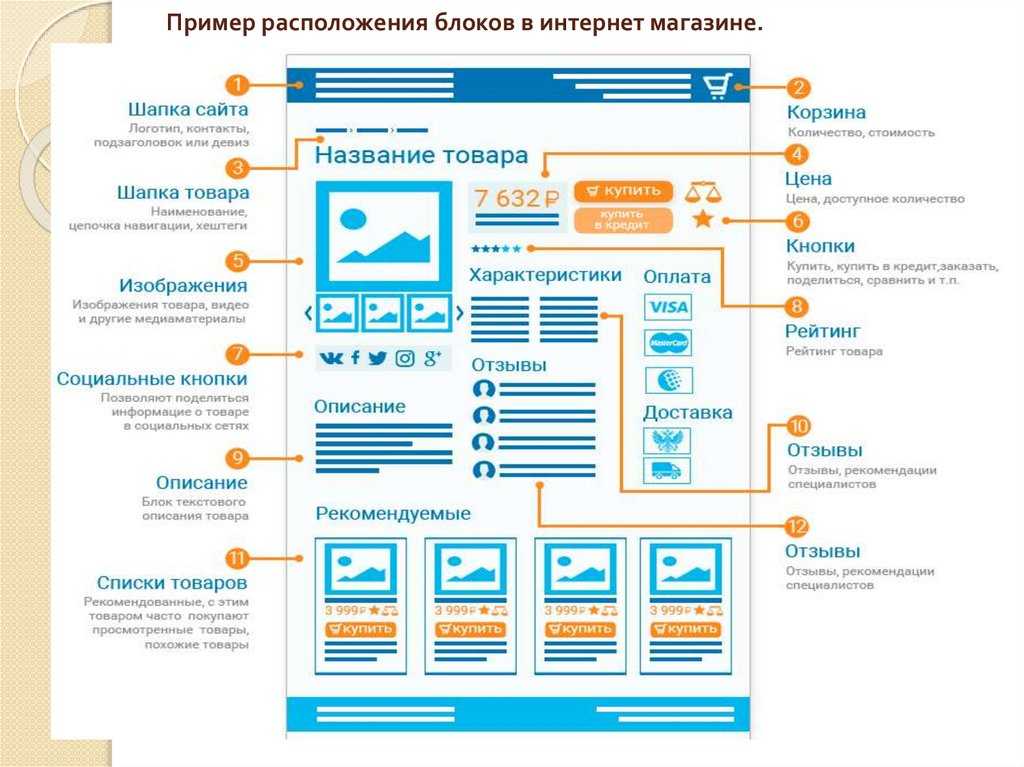
Проект начинается с идеи — схематичного наброска, где указывают основные блоки. После этого следует дизайн, вёрстка, программирование.
Дизайн
Разработку дизайна начинают с подбора цветов, гармонирующих друг с другом. Подробнее об этом можно прочитать в статье «Принципы разработки web дизайна». Рекомендуется остановиться на доминирующих цветах фото контента (если таковой имеется). Согласно исследованиям, наиболее привлекателен для пользователей веб-дизайн, в котором минимум два контрастных цвета и один фоновый.
В интернет — агентствах на данном этапе работают два разных специалиста: UI и UX дизайнеры.
Вёрстка
Вёрстка представляет собой перевод готового макета (картинки) в HTML и CSS код. Это перевод графического изображения на язык, понятный браузеру. Вёрстка определяет расположение шапки, центра, подвала (нижней части), системы навигации, меню и других составляющих. Кроме того, верстальщик в процессе разработки делает кнопки активными — теперь по ним можно перейти на нужную страницу.
Если контент на портале надо будет менять через систему управления или необходимы функциональные модули (калькулятор, корзина, форма для заказа или обратной связи), то подключаются программисты — разработчики.
Программирование
Наиболее сложный этап, соединяющий графику и функциональность ресурса. Программирование включает работы над экспортом и импортом данных, интеграцию с CRM и 1С, настройку сторонних сервисов оплаты.
Программирование включает работы над экспортом и импортом данных, интеграцию с CRM и 1С, настройку сторонних сервисов оплаты.
Вёрстку и программирование простого одностраничника с минимальным функционалом может выполнить комплексно один специалист. Для проектов со сложной многостраничной структурой потребуется несколько разработчиков.
Продающий сайт
для вашего бизнеса
Заказать
Контент
Завершающий этап — наполнение страниц контентом: информационными статьями, продающими текстами, фотографиями. Без текстовой составляющей ресурс не будет ранжироваться в поисковых системах, так как алгоритмы поисковиков не смогут понять, о чем именно этот сайт.
Рабочие инструменты и навыки
Для создания сайтов существует множество технологий. Разработчики стараются максимально автоматизировать повторяющиеся цепочки действий, чтобы исключить ошибки, и сэкономить время. Если раньше сайты “писали вручную”, то сейчас применяют вспомогательные инструменты, программы, приложения, сервисы.
HTML и CSS
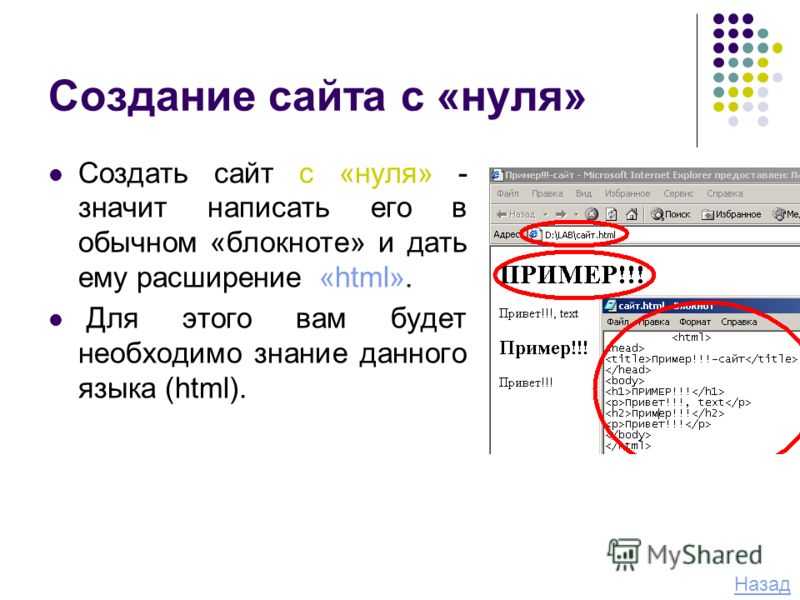
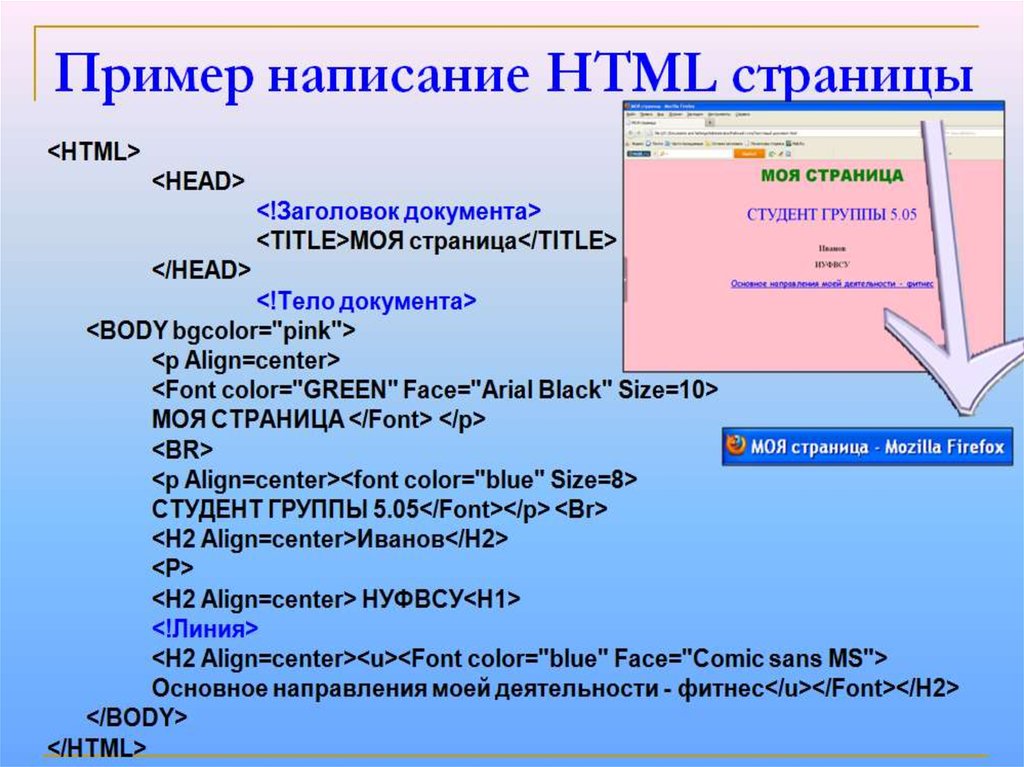
Для верстки нужны знания кода HTML (Hyper Text Markup Language) и CSS (каскадных таблиц стилей).
HTML- язык разметки, представленный последовательностью тегов. Подробнее об этом можно прочитать здесь.
CSS — стиль, придающий должную форму разметке HTML на площадке. Если CSS не использовать, то веб-страница будет иметь вид сплошного неупорядоченного текста с изображением, не имеющим правильного расположения.
Визуальные редакторы
Визуальные редакторы позволяют проектировать сайты без изучения языков программирования. Сервисы имеют интуитивно понятное меню, не требующее специальных знаний. Вместе с тем этот инструмент дает возможность раскрыть свой творческий потенциал, сделать проект не похожим на другие. Главное свойство редакторов — WYSIWYG. Эта английская аббревиатура означает: что видишь, то получишь, то есть как страница выглядит в ходе редактирования, такой она предстанет в браузере.
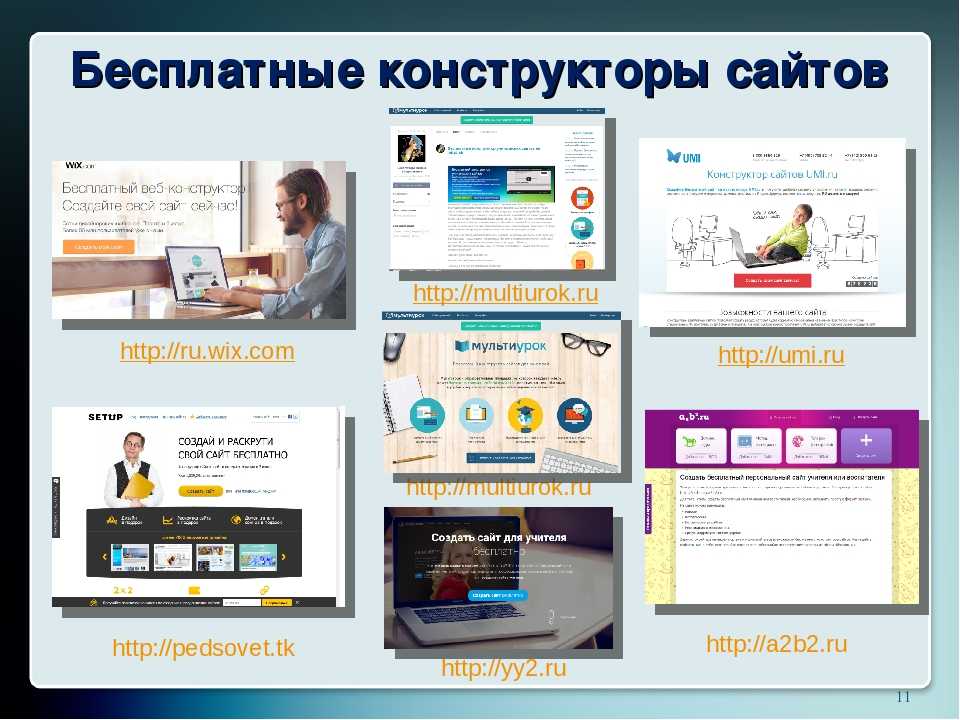
Конструкторы
Для простых одностраничников, лендингов часто используют конструкторы. По уровню доступности и сложности есть варианты для новичков, для продвинутых пользователей и профессионалов. Готовые шаблоны экономят время на разработке графического оформления. Кроме явных преимуществ есть и недостатки:
По уровню доступности и сложности есть варианты для новичков, для продвинутых пользователей и профессионалов. Готовые шаблоны экономят время на разработке графического оформления. Кроме явных преимуществ есть и недостатки:
- бесплатный аккаунт, предоставляемый в конструкторе, означает размещение сайта на третьем уровне доменов, что отрицательно сказывается на его популярности — придется потратиться на домен более высокого уровня и хостинг, чтобы раскрутить ресурс;
- проекты характеризуются долгой загрузкой из-за непомерно большого количества строк программного кода;
- SEO продвижение затруднено, так как не всегда удается получить доступ к программному коду;
- не все конструкторы имеют функционал для развертывания интернет-магазинов.
Среди достоинств таких сервисов называют невысокую стоимость и простоту в использовании.
CMS
CMS (система управления веб-ресурсом) объединяет в себе преимущества всех перечисленных инструментов. CMS не только располагает инструментами для разработки, но и контролирует функционирование сайта, обновляет контент. Эта система способна справляться с такими серьёзными задачами, как многостраничные порталы крупных корпораций или интернет-магазины. Но, есть один существенный минус: площадки, находящиеся под управлением CMS, слабо защищены от взлома.
CMS не только располагает инструментами для разработки, но и контролирует функционирование сайта, обновляет контент. Эта система способна справляться с такими серьёзными задачами, как многостраничные порталы крупных корпораций или интернет-магазины. Но, есть один существенный минус: площадки, находящиеся под управлением CMS, слабо защищены от взлома.
Это лишь часть знаний и инструментов, которые применяется в сайтостроении. В статье не были затронуты вопросы продвижения, о которых мы расскажем отдельно.
Изучить самостоятельно основы web разработки можно по книгам и видео, которые есть в сети в свободном доступе. Этого будет достаточно, например, для создания простейшего лендинга. Однако, если вы хотите развиваться в этом направлении и сделать разработку сайтов источником дохода, то необходимо совершенствовать свои навыки. Чтобы добиться успеха, лучше выбрать какое-то одно направление из перечисленных и сосредоточиться только на нем.
Создать сайт о себе, как сделать себе сайт бесплатно
Возможность рассказать о себе миру ограничена только цензурой.
Чтобы грамотно и эффективно рассказать о себе, нужно помнить главное: между констатацией фактов и хвастовством очень тонкая грань, и посетители сайтов прекрасно видят, когда ее переходят.
Рекомендации к созданию сайта о себе.
- В текстовых блоках должен быть максимум объективности. Это прямой путь к уважению сайта посетителями.
- Видеоблок можно использовать для полезных советов и отчетах о своей деятельности.
- Для фотогалереи лучше использовать только качественные фотографии. За исключением случаев, когда фотография с мобильного телефона действительно интересна.

- Не стоит ограничиваться одним контактным номером. Лучше его продублировать и оформить на сайте блок с контактами электронной почты, мессенджеров или соцсетей.
Цвета сайта — полностью на ваше усмотрение. Они будут отображать ваш внутренний мир: у готов краски преимущественно черные, у деловых людей преобладает минимализм, оптимисты вкладывают в проект больше красок и т.
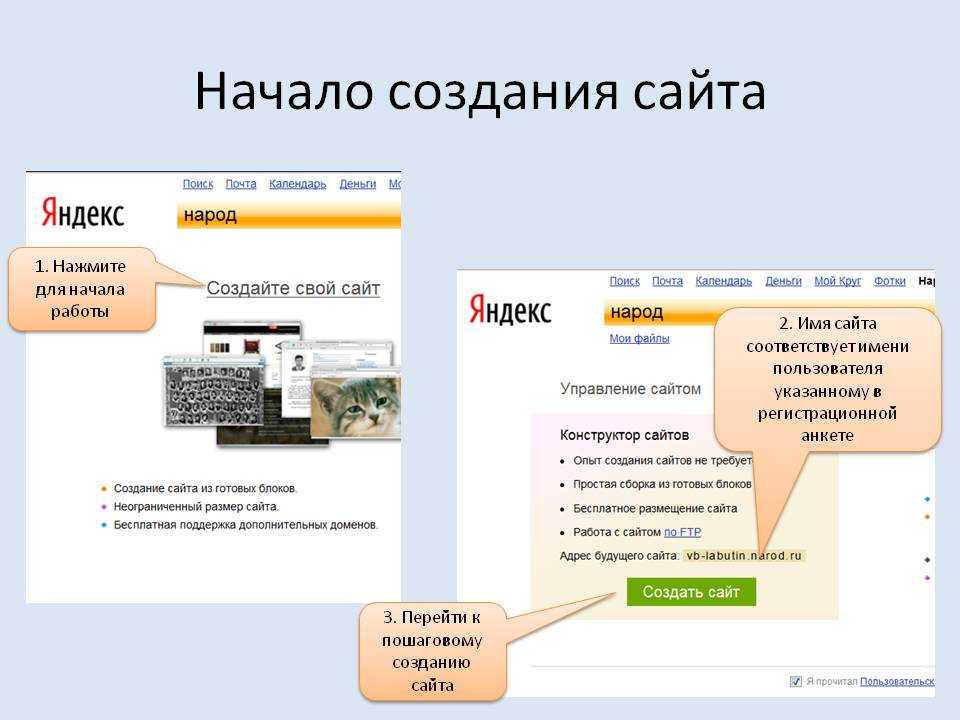
Четыре шага для создания сайта:
Зарегистрируйтесь на платформе Nethouse
Выберите один из шаблонов для сайта
Добавьте блоки, наполните их контентом
Подключите домен, запустите рекламу
Как сделать себе сайт?
Разве вы не мечтали создать сайт о себе? Это, безусловно, интересно и волнительно. Но вот сделать сайт может не каждый. И создать вам его поможет конструктор Nethouse, совершенно бесплатно. Используя его помощь, вы не только создадите сайт о себе, но и сможете показать его с гордостью своим друзьям и близким. Столько радости совершенно бесплатно!
Но вот сделать сайт может не каждый. И создать вам его поможет конструктор Nethouse, совершенно бесплатно. Используя его помощь, вы не только создадите сайт о себе, но и сможете показать его с гордостью своим друзьям и близким. Столько радости совершенно бесплатно!
Итак, что же является важными моментами в создании сайта о себе.
- Фотографии. Раз уж это сайт про вас, то и фото галерею нужно сделать разнообразной, подобрать несколько разных фото, лучше чтоб они различались, чтобы люди видели, как вы менялись со временем. Важно создать видимость течения времени.
- Автобиография. Не обязательно начинать пересказ с момента рождения до нынешнего времени. Достаточно создать краткий конспект по значимым событиям вашей жизни. Позвольте читателям сделать короткое путешествие в ваш мир.
- Ваши успехи.
 Не стесняйтесь похвастаться – расскажите миру о том, что вы хорошо поёте, танцуете, рисуете или можете сделать милый браслет из бисера. Покажите на сайте отзывы о вас, например, комментарии из инстаграм.
Не стесняйтесь похвастаться – расскажите миру о том, что вы хорошо поёте, танцуете, рисуете или можете сделать милый браслет из бисера. Покажите на сайте отзывы о вас, например, комментарии из инстаграм. - Увлечения. Так же расскажите о том, что бы вам хотелось сделать. Чем вы увлекаетесь. Какие фильмы любите смотреть, какую музыку любите слушать. Только так вы можете создать взаимопонимание между вами и посетителями сайта.
Примеры сайтов на Nethouse
nevzorova.ruslastystore.ruphotonovikov.rudt-zuratkul.rualbakore.ru2793109.ruШаблоны для сайта о себе
Шаблон «Дизайн №2 Светлый»
Отлично подходит для создания сайта о себе
Шаблон «Сайт-визитка»
Адаптивный шаблон – для компьютеров и для мобильных.

Шаблон «Рассвет»
Универсальный вариант для коммерческих сайтов, в том числе для сайта о себе
Так как это сайт про вас не нужно стараться изложить всё максимально коротко. Но и если вы рискнете создать мемуары тома эдак на два, никто этого не оценит, получится, что вы трудились бесплатно.
Внимательно отнеситесь к выбору шрифта. Красивый шрифт – это конечно хорошо, но лучше выбрать тот, который читать легче. Важно сделать так, чтоб ваш сайт был читабелен. Цветовая гамма сайта должна соответствовать вашим вкусам. Исполнив желание создать сайт о себе, вы тратите только время, ведь конструктор Nethouse используется бесплатно, но так же вы приобретаете опыт.
Какие еще сайты можно создать на Nethouse?
Создайте сайт сами.
Это не сложнее заполнения страницы в социальной сети.
Создать сайт бесплатно
Уникальный контент и темы Идеи
Начать новый бизнес может быть непросто, но не по тем причинам, о которых вы думаете.
Большинство людей считают, что управлять бизнесом, управлять командой и заниматься финансами — это самое сложное. Но для многих предпринимателей первым препятствием является создание веб-сайта.
Многих владельцев бизнеса ошеломляет мысль о необходимости создать свой сайт. К счастью, вам не нужно учиться программировать, чтобы ваш сайт работал. Но впереди еще много шагов и вещей, которым нужно научиться.
В этой статье мы рассмотрим все различные типы веб-сайтов, которые вы можете создать, идеи для создания сайтов, которые помогут вам развить творческий потенциал, а также полезные советы о том, как упростить этот процесс.
Давайте углубимся.
Идеи для веб-сайтов
Во-первых, давайте поговорим о том, какой тип веб-сайта вам нужен.
Существует несколько основных типов веб-сайтов, которые вы можете создать. Каждый тип будет иметь свои собственные требования к дизайну и конструкции, а также свое уникальное назначение. Вот основные из них.
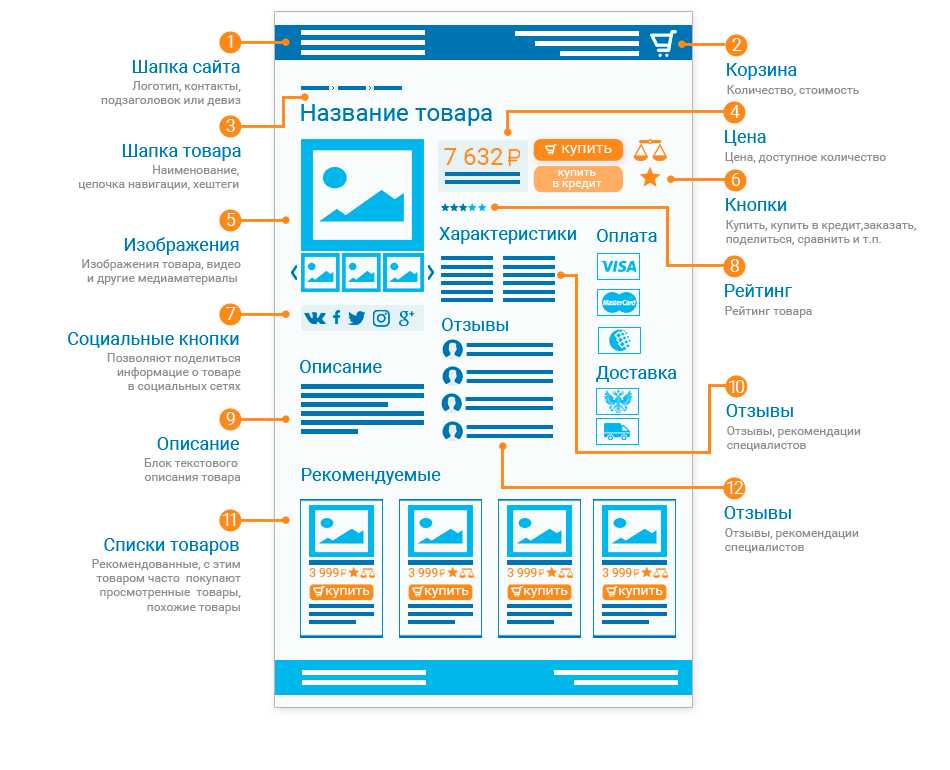
1. Веб-сайты электронной коммерции
Любой веб-сайт, который продает товары в Интернете, является сайтом электронной коммерции. Это может быть отдельный магазин или магазин, который является лишь небольшой частью бизнеса (например, магазин Google, в котором продаются футболки и чашки с логотипом Google).
Сайт электронной коммерции обычно состоит из домашней страницы, страниц категорий, страниц продуктов и страницы оформления заказа. У него также есть различные рекламные страницы, реферальная программа / программа лояльности и страница обслуживания клиентов, на которую потребители приходят, чтобы получить ответы на свои вопросы.
2. Блоги
Блоги являются одним из самых популярных типов веб-сайтов в Интернете. Сегодня в сети насчитывается более 600 миллионов блогов и миллиарды сообщений в блогах. Блоги предоставляют брендам очень мощный механизм повышения узнаваемости бренда, рассказывания истории своего бренда, привлечения читателей с помощью контент-маркетинга и заработка на партнерском маркетинге. Двумя самыми популярными платформами для ведения блогов являются WordPress и Medium, и многие публикации создаются и работают на них.
3. Онлайн-курсы
Есть множество предпринимателей, которые предлагают онлайн-курсы. Это отличный способ использовать свой опыт и знания в определенной области и привлечь вокруг нее заинтересованную аудиторию.
Существуют автономные сайты курсов, которые либо создаются на заказ, либо вы можете создавать и размещать их на таких платформах, как Thinkific, Podia или Teachable. Существуют также платформы курсов, такие как Coursera или Udemy, где создатели курсов загружают и демонстрируют свои предложения.
4. Сервисные сайты
В эту категорию входят все веб-сайты, продающие услуги. Подумайте о местном тату-мастере или массажисте. На сервисном сайте обычно есть страницы с описанием его услуг, домашняя страница и какой-либо способ оформления заказа и записи на прием.
5. Новости и тенденции
Публикации новостей в Интернете — еще одна отличная бизнес-модель. Это такие сайты, как MSNBC или TechCrunch, которые предлагают своим читателям новостные статьи на самые разные темы. Некоторые новостные сайты имеют интернет-магазины, где продаются не только подписки на сайт, но и различные продукты, о которых они пишут.
6. Личное портфолио или резюме
Многие фрилансеры или консультанты создают свои собственные личные портфолио или сайты резюме. Это сайты, которые демонстрируют их работу, их проекты и имеют простую контактную форму. Они предназначены для демонстрации своей индивидуальности, привлечения потенциальных покупателей или продвижения информационного бюллетеня.
7. Сайты отзывов
Обзоры в Интернете все чаще становятся мощным инструментом электронной коммерции. Исследования показывают, что 93% потребителей используют онлайн-обзоры для принятия решения о покупке.
Существуют обзорные сайты, такие как Yelp или небольшие обзорные блоги. Платформы электронной коммерции также используют обзоры продуктов на каждой странице продукта и категории. Обзоры Amazon — самый известный тому пример.
8. Места проведения мероприятий
Места проведения мероприятий являются подмножеством услуг. Это веб-сайты, которые отображают различные события, как онлайн, так и офлайн, а иногда и продают билеты на эти мероприятия.
Темы веб-сайтов
Один из способов выбрать наилучший тип веб-сайта, который вы хотите создать, — сузить его до нескольких конкретных тем контента веб-сайта, которые вы хотите охватить. Выберите темы на основе следующих вопросов:
- Будет ли ваш сайт насыщен контентом?
- Собираетесь ли вы продавать физические товары или услуги?
- Ты будешь писать новости?
- Какова цель вашего веб-сайта?
- Какие отрасли вам наиболее знакомы?
Когда вы ответите на эти вопросы, у вас будет лучшее представление о том, какой веб-сайт вы хотите создать.
Идеи веб-сайтов для начинающих
Вот несколько идей веб-сайтов, которые вдохновят вас на создание собственного сайта. Возьмите то, что вы считаете интересным и применимым, а остальное оставьте.
1. Личный блог
Один из лучших способов создать заинтересованную аудиторию в Интернете — создать собственный блог. Выберите тему, которой вы увлечены и хорошо разбираетесь. Выберите тему блога, просмотрев похожие блоги или проведя исследование ключевых слов.
(Генератор идей DemandJump и автоматизированный инструмент разработки стратегии Pillar Page)
Вы можете использовать такой инструмент, как DemandJump, чтобы генерировать идеи контента веб-сайта для следующего поста и оптимизировать свой контент для поисковых систем.
2. Сайт прямой доставки
Очень популярный способ продажи товаров через Интернет — это доставка по прямой доставке. Это включает в себя поиск ваших продуктов на сайте, таком как Alibaba, а затем производитель отправляет продукт непосредственно вашим потребителям.
Используйте платформу, такую как Shopify или BigCommerce, чтобы настроить все это.
3. Начните онлайн-курс
Еще один отличный способ прорекламировать себя — разработать онлайн-курс. Создание видеоконтента сегодня намного доступнее, чем даже несколько лет назад.
Купите камеру, телесуфлер, хорошее освещение, и вы готовы к работе. Вы даже можете записать себя, используя Zoom или Google Meet.
4. Продажа изделий ручной работы
Это займет немного больше времени и не для слабонервных. Это для создателей продуктов, которые хотели бы вывести свое хобби на новый уровень. Вы также можете продавать изделия ручной работы других людей и получать комиссию.
5. Местные мероприятия/путешествия
Если вам нравится знакомиться с людьми и путешествовать, то эта идея для вас. Создайте сайт, на котором вы не только даете советы о лучших местах для путешествий и туристических направлениях, но также можете организовывать встречи и местные туры.
6. Товары и инструкции для самостоятельного изготовления
«Сделай сам» — быстро развивающаяся категория. Людям нравится покупать изделия ручной работы, но еще больше им нравится создавать собственные изделия.
Вы можете продавать сами продукты, комплекты продуктов или руководства по продуктам, которые предписывают пользователям использовать свои собственные материалы и создавать свои собственные продукты.
7. Местный исторический сайт
Это тип новостного сайта, на котором публикуются интересные исторические и местные рассказы о конкретном месте. Это отлично подходит для тех, кому действительно нравится место, где они живут, и кто связан с корнями своего города.
Вы можете объединять различные элементы веб-сайта в этот один — обзоры конкретных сайтов, местные туры, информацию о местных предприятиях и многое другое.
8. Сайт интервью
Эта идея для всех, кто любит общаться с интересными людьми и слушать увлекательные истории. Идея состоит в том, чтобы создать сайт, на котором вы размещаете интервью с экспертами или влиятельными лицами в любой области и делаете их общедоступными. Вы можете монетизировать сайт либо за счет членских взносов (продажа доступа к материалам интервью), либо за счет спонсорства и рекламы.
Идея состоит в том, чтобы создать сайт, на котором вы размещаете интервью с экспертами или влиятельными лицами в любой области и делаете их общедоступными. Вы можете монетизировать сайт либо за счет членских взносов (продажа доступа к материалам интервью), либо за счет спонсорства и рекламы.
9. Сайт обзоров книг
Люди любят оставлять отзывы на книги и получать рекомендации по новым книгам для чтения. Блоги рецензий на книги существуют уже много лет и неплохо себя зарекомендовали. Есть много новых поджанров или тем, представляющих особый интерес, на которых вы можете сосредоточиться. Так что выберите нишу для целевой аудитории, и вы добьетесь успеха.
Теперь, когда у вас есть некоторые идеи по тематике вашего сайта, давайте поговорим о технической части собственно настройки вашего сайта.
Идеи дизайна веб-сайта
Создание веб-сайта может оказаться довольно сложной задачей для новичков. Большинство людей не знают, с чего начать. Возможно, они захотят начать с простого конструктора веб-сайтов, но потом поймут, что в нем нет всех необходимых им функций. Такие платформы, как WordPress или Magento, могут показаться новичкам пугающими. Все дело в том, чтобы выяснить, каковы ваши потребности.
Такие платформы, как WordPress или Magento, могут показаться новичкам пугающими. Все дело в том, чтобы выяснить, каковы ваши потребности.
Вот несколько критериев, которые следует учитывать, прежде чем выбрать идеальную платформу для веб-сайта.
- Цена — Каков ваш месячный бюджет?
- Опыт. Насколько вы разбираетесь в веб-дизайне или платформах для создания веб-сайтов?
- Цели — Каковы ваши цели? Вы хотите создать интернет-магазин? Блог? Сайт с обзорами? Интеграции
- . Убедитесь, что платформа, которую вы рассматриваете, имеет все необходимые интеграции. Это может включать интеграцию с платежными порталами, инструментами электронного маркетинга, синдикацией контента или корзинами покупок.
- SEO — Не забудьте проверить техническую настройку сайта. Настроены ли на вашей платформе все технические аспекты SEO? Смогут ли поисковые системы распознать и легко просканировать ваш сайт и ранжировать его в релевантных результатах поиска?
Ответьте себе на эти вопросы, проведите небольшое исследование и предложите три возможных решения для настройки вашего веб-сайта. Так вам будет легче принять правильное решение. После того, как вы выберете лучший вариант, вы сможете углубиться в требования конкретного конструктора веб-сайтов или платформы. И если вы застряли, вы всегда можете попросить разработчика помочь вам завершить проект.
Так вам будет легче принять правильное решение. После того, как вы выберете лучший вариант, вы сможете углубиться в требования конкретного конструктора веб-сайтов или платформы. И если вы застряли, вы всегда можете попросить разработчика помочь вам завершить проект.
Контент веб-сайта упрощается с помощью DemandJump
При создании веб-сайта вам нужен инструмент, который поможет вам перейти от исследования ключевых слов контента к получению результатов. DemandJump автоматизирует процесс исследования ключевых слов.
С краткой информацией о SEO-содержимом в один клик для нового контента, рекомендациями по обновлению текущего контента и связыванием контента с доходом, полученным с помощью маркетинговой атрибуции, вы обязательно увидите результаты.
Работайте эффективнее с инструментами автоматизации, разработанными для того, чтобы контент-маркетологи выглядели как рок-звезды.
Создавайте контент, который быстро ранжируется, и экономьте время — начните сегодня!
Как создать портфолио, которое выделится
Если вы фотограф, вам необходим отличный веб-сайт с портфолио для демонстрации ваших работ.
Веб-сайт портфолио фотографии предоставляет вам канал для размещения ваших фотографий, связи с другими и привлечения клиентов. Может быть трудно выделиться среди всех других фотографов, но онлайн-портфолио дает вам возможность подчеркнуть свои уникальные навыки и таланты.
Давайте рассмотрим шаги, которые должен выполнить каждый фотограф при составлении личного портфолио.
Определите цели вашего портфолио фотографии
Во-первых, важно определить цель вашего веб-сайта с портфолио фотографий, прежде чем вы начнете его создавать. Ничего страшного, если ваши амбиции не выходят за рамки места, где друзья, семья и другие люди могут просматривать вашу работу. Но если вы стремитесь быть больше, чем просто любителем, вам нужно определить свои цели и выяснить, как ваш веб-сайт поможет вам достичь этих целей.
При создании профессионального портфолио задайте себе следующие вопросы:
- Какую целевую аудиторию вы надеетесь охватить и с какими потенциальными клиентами вы хотите работать?
- Какой тип фотографии вы хотите делать больше?
- Как вы хотите рекламировать себя и сообщать о своем личном бренде?
Сильное портфолио фотографа должно не только демонстрировать ваши таланты, но и иметь четкую стратегию.
Поделитесь своим опытом
Существует множество различных областей фотографии. Может быть, вы любите фотографировать свадьбы или делать вычурные снимки еды. Или вы можете предпочесть фотографировать природные пейзажи или получить удовольствие от фотосъемки дикой природы. Каким бы ни было ваше творческое направление, ваше онлайн-портфолио должно демонстрировать работы, которые лучше всего отражают ваши сильные стороны и видение.
Это онлайн-портфолио фотографий для The Essence, созданное с помощью Webflow, начинается с чередования великолепных свадебных снимков, спеленутых младенцев и радостных портретов. В каждом из этих снимков зритель сразу чувствует теплый и домашний стиль фотографа, четко понимает работу, которую она делает.
При создании собственного портфолио подумайте о подборе работ, которые в целом лучше всего отражают вашу личность и то, как вы хотите, чтобы потенциальные клиенты воспринимали вашу работу
Будьте последовательны
Все ваши работы должны отражать одинаковое освещение, цвет, композицию, фокус и сюжет. Любые изображения, которые кажутся немного размытыми, имеют странный баланс белого или иным образом не соответствуют качеству, должны быть исключены.
Любые изображения, которые кажутся немного размытыми, имеют странный баланс белого или иным образом не соответствуют качеству, должны быть исключены.
Быть профессиональным фотографом означает не только делать качественные фотографии, но и уметь их редактировать. Ваш стиль редактирования фотографий становится частью вашего мастерства — он так же важен, как и предмет, который вы снимаете. Photoshop или аналогичное программное обеспечение для редактирования фотографий поможет вам отшлифовать и настроить ваши изображения.
Этот веб-сайт профессионального фотографа и арт-директора Джулии Джонсон демонстрирует сильное чувство связи от одного изображения к другому. Она предпочитает яркие цвета и фотографирует с эстетикой высокой моды. Убедитесь, что фотографии в вашем собственном портфолио постоянно передают ваши собственные художественные чувства.
Пусть ваши фотографии говорят сами за себя
Мы все слышали изречение «показывай, а не рассказывай», и оно остается верным, когда речь идет о дизайне портфолио фотографа. Потенциальные клиенты не хотят читать огромные куски текста, вместо этого они хотят видеть то, что вы снимаете через объектив вашей камеры.
Потенциальные клиенты не хотят читать огромные куски текста, вместо этого они хотят видеть то, что вы снимаете через объектив вашей камеры.
Конечно, есть места, где можно разместить немного больше текста, например, на странице вашей биографии или в блоге, но старайтесь не выделять те разделы, в которых представлены ваши работы.
Создайте свой макет
Вы обнаружите, что большинство веб-сайтов с фотографиями используют более минималистичный подход к визуальному дизайну. Точно так же, как рамка вокруг печатной фотографии добавляет тонкую границу, цифровое пространство вокруг ваших изображений должно обеспечивать такое же ощущение нейтральности. Все, что вы добавляете при создании своего портфолио, например взаимодействия и переходы, не должно отвлекать внимание от вашей собственной работы.
В этом онлайн-портфолио от Маркуса Эрикссона, профессионального фотографа из Ванкувера, используется много пустого пространства и приглушенные цвета фона, что позволяет посетителям просматривать работы, не отвлекаясь. Это также стоит проверить на анимацию и взаимодействие, которые никогда не мешают, а только добавляют плавности и привлекательности пользовательскому опыту.
Это также стоит проверить на анимацию и взаимодействие, которые никогда не мешают, а только добавляют плавности и привлекательности пользовательскому опыту.
Один из самых простых способов создать свое фотопортфолио — начать с шаблона. Webflow предлагает множество шаблонов веб-сайтов с фотографиями, которые помогут вам начать работу с собственным личным веб-сайтом.
Начинайте уверенно
Потенциальные клиенты хотят сразу же увидеть, на что вы способны. Отличный способ сделать это — начать портфолио с привлекающего внимание главного изображения. Затем вы можете сразу же добавить другие фотографии, которые хотите продемонстрировать.
Этот веб-сайт швейцарского профессионального фотографа Марселя Дюбахера начинается с захватывающего интерактивного снимка Альп. Короткая прокрутка вниз показывает более обширные и великолепные пейзажные снимки гор. В первые мгновения посадки на этот сайт мы видим его четко определенную эстетику высококонтрастной черно-белой пейзажной фотографии.
Обновляйте свой фотосайт
Лучший способ привлечь постоянных посетителей к вашему портфолио профессиональных фотографов — добавить свежие изображения. Люди захотят вернуться, чтобы проверить, чем вы занимались. Вы хотите показать, что вы активны как профессиональный фотограф с фотопортфолио, в котором всегда есть что-то новое, чтобы увидеть.
Управление всеми изображениями, составляющими цифровое портфолио, может оказаться непростой задачей. Использование системы управления контентом (CMS), такой как Webflow CMS, упрощает редактирование или изменение динамического контента. Если вы собираетесь включить большой выбор фотографий, вам определенно стоит использовать CMS, чтобы упростить вашу работу.
Не перегружайте свое портфолио слишком большим количеством фотографий
Заманчиво захотеть поместить каждую фотографию, которую вы когда-либо делали, в свое онлайн-портфолио. Но если кого-то наводнить бесконечным набором изображений, любому из них будет трудно выделиться. Когда слишком много фотографий представлены вместе, они сливаются в один недифференцированный блок.
Когда слишком много фотографий представлены вместе, они сливаются в один недифференцированный блок.
Включите блог
Мы упоминали, что ваше портфолио должно быть скудным с точки зрения текста, но это не означает, что вы должны отказываться от любого вида письма. Ведение блога — это один из способов рассказать о своей работе, поговорить о темах фотографии, которые вас волнуют, и поделиться советами по фотографии. Блог также может творить чудеса с точки зрения поисковой оптимизации (SEO). Поисковые роботы любят веб-сайты, которые продолжают публиковать новый контент, а блог может дать вам органический импульс в результатах поиска, связанных с фотографией.
Нью-йоркский фэшн-фотограф Марк Делонг имеет не только великолепное онлайн-портфолио, но и свой блог, в котором рассказывается о том, как он подходит к своей работе.
Получите взгляд со стороны
Любой, кто потратил много времени и усилий на личное портфолио, знает, как трудно оценить его достоинства после того, как оно запущено и работает. Когда вы получаете второе мнение, вы можете выявить проблемы дизайна, которые вы, возможно, упустили из виду.
Когда вы получаете второе мнение, вы можете выявить проблемы дизайна, которые вы, возможно, упустили из виду.
Попросите членов семьи или друзей, чьему мнению вы доверяете, пройти через это. Поделитесь своим сайтом-портфолио в социальных сетях и попросите оставить отзыв. Ищите других профессиональных фотографов, которые могут дать вам свое представление о том, что у вас есть, и дать вам конструктивные замечания о том, что вам, возможно, нужно изменить.
Пусть вашу фотографию увидят
Нередко чья-то подработка превращается в полноценную профессию. Для любого фотографа, который надеется превратить свои таланты в свою основную карьеру, веб-сайт портфолио имеет важное значение для привлечения внимания к вашей работе и получения оплачиваемых концертов.
Какой бы ни была ваша творческая сфера, нам нравится видеть, как люди используют Webflow, чтобы помочь им реализовать свои предпринимательские мечты. Если вы создали портфолио для своей творческой работы, не стесняйтесь публиковать его в комментариях ниже.


 Не стесняйтесь похвастаться – расскажите миру о том, что вы хорошо поёте, танцуете, рисуете или можете сделать милый браслет из бисера. Покажите на сайте отзывы о вас, например, комментарии из инстаграм.
Не стесняйтесь похвастаться – расскажите миру о том, что вы хорошо поёте, танцуете, рисуете или можете сделать милый браслет из бисера. Покажите на сайте отзывы о вас, например, комментарии из инстаграм.