Использование флажков «Прозрачность» и «Подложка» в Photoshop Elements
Руководство пользователя Отмена
Поиск
- Photoshop Elements User Guide
- Introduction to Photoshop Elements
- What’s new in Photoshop Elements
- System requirements | Photoshop Elements
- Workspace basics
- Guided mode
- Making photo projects
- Workspace and environment
- Get to know the Home screen
- Workspace basics
- Tools
- Panels and bins
- Open files
- Rulers, grids, and guides
- Enhanced Quick Mode
- File information
- Presets and libraries
- Multitouch support
- Scratch disks, plug-ins, and application updates
- Undo, redo, and cancel actions
- Viewing images
- Fixing and enhancing photos
- Resize images
- Cropping
- Process camera raw image files
- Add blur, replace colors, and clone image areas
- Adjust shadows and light
- Retouch and correct photos
- Sharpen photos
- Transforming
- Auto Smart Tone
- Recomposing
- Using actions to process photos
- Photomerge Compose
- Create a panorama
- Moving Overlays
- Moving Elements
- Adding shapes and text
- Add text
- Edit text
- Create shapes
- Editing shapes
- Painting overview
- Painting tools
- Set up brushes
- Patterns
- Fills and strokes
- Gradients
- Work with Asian type
- Guided edits, effects, and filters
- Guided mode
- Filters
- Guided mode Photomerge edits
- Guided mode Basic edits
- Adjustment filters
- Effects
- Guided mode Fun edits
- Guided mode Special edits
- Artistic filters
- Guided mode Color edits
- Guided mode Black & White edits
- Blur filters
- Brush Stroke filters
- Distort filters
- Other filters
- Noise filters
- Render filters
- Sketch filters
- Stylize filters
- Texture filters
- Working with colors
- Understanding color
- Set up color management
- Color and tonal correction basics
- Choose colors
- Adjust color, saturation, and hue
- Fix color casts
- Using image modes and color tables
- Color and camera raw
- Working with selections
- Make selections in Photoshop Elements
- Saving selections
- Modifying selections
- Move and copy selections
- Edit and refine selections
- Smooth selection edges with anti-aliasing and feathering
- Working with layers
- Create layers
- Edit layers
- Copy and arrange layers
- Adjustment and fill layers
- Clipping masks
- Layer masks
- Layer styles
- Opacity and blending modes
- Creating photo projects
- Project basics
- Making photo projects
- Editing photo projects
- Saving, printing, and sharing photos
- Save images
- Printing photos
- Share photos online
- Optimizing images
- Optimizing images for the JPEG format
- Dithering in web images
- Guided Edits — Share panel
- Previewing web images
- Use transparency and mattes
- Optimizing images for the GIF or PNG-8 format
- Optimizing images for the PNG-24 format
- Keyboard shortcuts
- Keys for selecting tools
- Keys for selecting and moving objects
- Keys for the Layers panel
- Keys for showing or hiding panels (expert mode)
- Keys for painting and brushes
- Keys for using text
- Keys for the Liquify filter
- Keys for transforming selections
- Keys for the Color Swatches panel
- Keys for the Camera Raw dialog box
- Keys for the Filter Gallery
- Keys for using blending modes
- Keys for viewing images (expertmode)
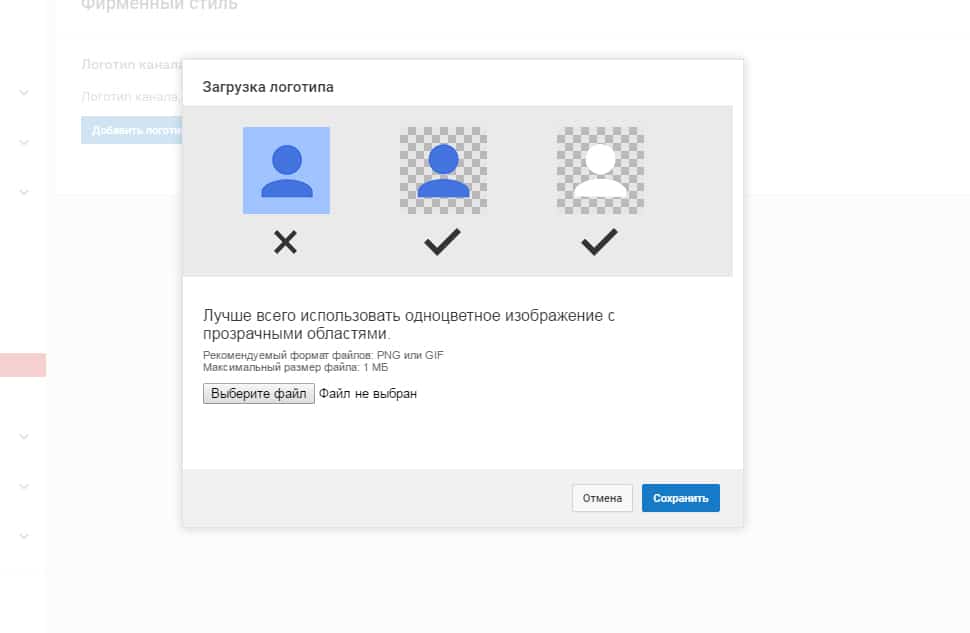
Прозрачные изображения и изображения с незаметным переходом кромки изображения к фоновому цвету веб-страницы
Прозрачность позволяет создавать изображения разнообразной формы для веб-страниц. Прозрачность фона, поддерживаемая GIF и PNG сохраняет прозрачные пиксели в изображении позволяет фону веб-страницы проглядывать сквозь прозрачные области изображения. (Несмотря на то, что JPEG не поддерживает прозрачность, поэтому прозрачные пиксели оригинала, если они есть, можно заполнить цветом подложки, имитирующей прозрачность оригинала.)
Прозрачность фона, поддерживаемая GIF и PNG сохраняет прозрачные пиксели в изображении позволяет фону веб-страницы проглядывать сквозь прозрачные области изображения. (Несмотря на то, что JPEG не поддерживает прозрачность, поэтому прозрачные пиксели оригинала, если они есть, можно заполнить цветом подложки, имитирующей прозрачность оригинала.)
Заполнение фоновых областей цветом подложки, поддерживаемое GIF, PNG, и JPEG имитирует прозрачность путем смешения прозрачных пикселей с цветом подложки, идентичным фону веб-страницы. Заполнение фоновых областей цветом подложки дает блестящие результаты, если фон заполнен сплошным цветом, координаты которого вы знаете.
Чтобы создать прозрачность фона или заполнить его цветом подложки в оптимизированном изображении, изображение должно содержать прозрачные области. Прозрачность можно создать при создании нового слоя или применении инструментов «Фоновый ластик» или «Волшебный ластик».
При работе с файлами в формате GIF или PNG-8 можно создать области с высокой прозрачностью на краях: все пиксели, прозрачность которых в оригинальном изображении выше 50% становятся полностью прозрачными в оптимизированном изображении, в все пиксели, непрозрачность которых в оригинальном изображении выше 50% становятся полностью непрозрачными в оптимизированном изображении. Применяйте высокую прозрачность на краях в случае, когда вам неизвестен цвет фона веб-страницы или он представляет собой текстурную или узорную заливку. Однако помните о том, что высокая прозрачность на краях может привести к зубчатые границам в изображении.
GIF без высокой прозрачности на краях (слева) и с высокой прозрачностью на краях (справа)Сохранение прозрачного фона в изображениях в формате GIF или PNG
Формат GIF и PNG-8 поддерживают один уровень прозрачности — пиксели могут быть либо полностью прозрачными, либо полностью непрозрачными. Частичная прозрачность не допускается. (И наоборот, формат PNG-24 поддерживает многоуровневую прозрачность, т. е. пиксели в изображении могут иметь до 256 уровней непрозрачности, начиная с полной прозрачности и заканчивая полной непрозрачностью.)
(И наоборот, формат PNG-24 поддерживает многоуровневую прозрачность, т. е. пиксели в изображении могут иметь до 256 уровней непрозрачности, начиная с полной прозрачности и заканчивая полной непрозрачностью.)
Откройте или создайте изображение, которое содержит прозрачные области, и выполните команду «Файл» > «Сохранить для Web».
В диалоговом окне «Сохранить для Web» выберите «GIF», «PNG-8» или «PNG-24» в качестве формата оптимизации.
Установите флажок «Прозрачность».
Для форматов GIF и PNG-8 можно указать, как должны себя вести частично прозрачные пиксели в оригинальном изображении. Такие пиксели можно смешивать с цветом подложки или создавать высокую прозрачность на краях.
Создание изображения с незаметным переходом кромки изображения к фоновому цвету веб-страницы в формате GIF или PNG
Для создания незаметного перехода кромки изображения к фоновому цвету веб-страницы заполните фоновые области цветом подложки, если фон веб-страницы заполнен сплошным цветом, координаты которого вы знаете.
Откройте или создайте изображение, которое содержит прозрачные области, и выполните команду «Файл» > «Сохранить для Web».
В диалоговом окне «Сохранить для Web» выберите «GIF», «PNG-8» или «PNG-24» в качестве формата оптимизации.
В окне сохранения в формате «GIF» и «PNG-8» выполните одно из следующих действий.
Чтобы полностью прозрачные пиксели оставались прозрачными, а частично прозрачные пиксели смешивались с цветом подложки, установите флажок «Прозрачность». Этот параметр предотвращает возникновение ореола, который часто имеет место пир размещении изображения со сглаживанием на фон веб-страницы, отличающийся от фона изображения. Этот флажок также предотвращает зазубренность краев областей с высокой прозрачностью.
Чтобы полностью прозрачные пиксели заполнялись цветом подложки, а частично прозрачные пиксели смешивались с цветом подложки, снимите флажок «Прозрачность».

Выберите один из вариантов заполнения фона:
«Без фона», «Цвет, выбранный пипеткой» (для использования пипетки для выбора цвета),
«Белый», «Черный» и «Произвольный» (для выбора цвета на палитре «Выбор цвета»).
Создание файлов в формате GIF или PNG-8 с высокой прозрачностью на краях
Применяйте высокую прозрачность на краях в случае, когда вам неизвестен цвет фона веб-страницы или он представляет собой текстурную или узорную заливку. Однако помните о том, что высокая прозрачность на краях может привести к зубчатые границам в изображении.
Откройте или создайте изображение, которое содержит прозрачные области, и выполните команду «Файл» > «Сохранить для Web».
В диалоговом окне «Сохранить для Web» выберите «GIF» или «PNG-8» в качестве формата оптимизации.
Установите флажок «Прозрачность».

Выберите из списка вариантов заполнения фона параметр «Без фона» для отмены использования цвета подложки для заполнения фона.
Создание изображения с незаметным переходом кромки изображения к фоновому цвету веб-страницы в формате JPEG
Несмотря на то, что JPEG не поддерживает прозрачность, прозрачные пиксели оригинала, если они есть, можно заполнить цветом подложки, имитирующей прозрачность оригинала. Цвет подложки заполняет полностью прозрачные пиксели и смешивается с частично прозрачными пикселями. При размещении JPEG на веб-странице с фоном, идентичным цвету подложки создается впечатление, что изображение сливается с фоном.
Откройте или создайте изображение, которое содержит прозрачные области, и выполните команду «Файл» > «Сохранить для Web».
В диалоговом окне «Сохранить для Web» выберите «JPEG» в качестве формата оптимизации.
Выберите один из вариантов заполнения фона: «Без фона», «Цвет, выбранный пипеткой» (для использования пипетки для выбора цвета), «Белый», «Черный» и «Произвольный» ( для выбора цвета на палитре «Выбор цвета»).

При выборе команды «Без фона» в качестве цвета подложки используется белый цвет.
Справки по другим продуктам
- Добавление слоев
- Оптимизированные форматы файлов для веб-страниц
- Формат GIF
- Формат PNG-24
- Формат PNG-8
- Формат JPEG
Вход в учетную запись
Войти
Управление учетной записью
как вырезать фон в фотошопе и сохранить изображение в формате PNG
Постоянное усовершенствование программного обеспечения Adobe привело к тому, что сделать прозрачный фон в Фотошопе стало просто и быстро. Графический редактор располагает несколькими мощными инструментами для удаления объектов с изображения.
Есть несколько вариантов по замене цветового фона в Photoshop.Удаление фона в Photoshop
Чтобы убрать объекты в Photoshop и получить белый или прозрачный задний план, не придется осваивать сложные техники и дизайнерские приемы. Для этого предусмотрены стандартные методы и горячие клавиши, которые существенно ускоряют процесс.
Для этого предусмотрены стандартные методы и горячие клавиши, которые существенно ускоряют процесс.
Инструменты удаления фона
В первую очередь следует рассмотреть стандартные средства, позволяющие удалить предметы на заднем плане изображения.
Среди доступных инструментов для решения поставленной задачи подойдут следующие горячие клавиши:
- «Лассо» – L.
- «Кисть» – B.
- «Перо» – P.
- «Волшебная палочка» – W.
Использование горячих клавиш ускорит процесс и сделает работу с графическим редактором более удобной. Узнать, какая комбинация отвечает за нужное действие, достаточно просто.
Для этого следует навести курсором мыши на интересующий пункт из панели инструментов и задержать курсор на несколько секунд, чтобы вызвать появление всплывающей подсказки.
Самые простые методы
Наиболее простым способом для вырезания фона является использование Magic Wand Tool. Такой инструмент подходит для работы с однородным фоном, который залит одним цветом.
Пользователю нужно сделать следующее:
- На панели инструментов найти иконку «Выделение объектов», нажать на нее и выбрать из открывшегося меню Magic Wand Tool.
- Нажать на любой участок заднего плана, который нужно удалить.
- Инвертировать выделение и создать маску.
Эффективность работы Magic Wand Tool регулируется с помощью ползунков на верхней панели управления. По умолчанию там выбран «Размер образца» 1х1 px.
Если же на бэкграунде присутствуют не однородные пиксели, а сходные оттенки, отдельные элементы могут не попасть под выделение из-за различающихся цветовых кодов.
Следующий способ напоминает предыдущий, но больше подходит для картинок с разноцветным фоном. Он делает прозрачными темные или светлые участки снимка.
Пошаговое руководство сводится к выполнению таких действий:
- Нажать ПКМ на название слоя с фотографией и выбрать опцию «Параметры наложения».
- Найти пункт «Наложение если» и воспользоваться шкалой «Данный слой».

- Передвигая белый, избавиться от светлых участков либо черный, чтобы удалить темные.
Чтобы получить эффект полупрозрачного фона, нужно удерживать клавишу Alt для активации дополнительного ползунка.
Другие способы сделать фон прозрачным
Чтобы убрать белый фон с картинки либо вырезать отдельные предметы на рисунке, можно применить инструмент под названием «Цветовой диапазон».
По принципу действия он похож на Magic Wand, но выделяется большей гибкостью и подходит для работы со сложными графическими материалами.
Если упомянутый выше способ фиксирует лишь одноцветные или близкие по гамме цвета, то этот вариант подразумевает добавление неограниченного количества оттенков.
Для вырезания объектов следует действовать по такому алгоритму:
- Убедиться, что слой с изображением активен, открыть раздел «Выделение» и пункт «Цветовой диапазон».
- Кликнуть пипеткой по цвету бэкграунда для создания имитации маски на превью.
- Добавить требуемое количество областей с новыми оттенками, нажимая на клавишу «+».

- Проверить результат и нажать на ОК, чтобы создать маску.
Также дизайнеры вырезают фон вокруг объекта с помощью кисти. Она позволяет избавиться от любых участков или фрагментов картинки, поэтому в конце останется лишь добавить маску и приступить к рисованию.
Для повышения точности следует увеличить масштаб исходного файла и правильно адаптировать размеры и жесткость кисти. Если штрих будет ошибочным, можно отменить действие комбинацией Ctrl + Z либо откорректировать неудачный образец белым цветом. Способ достаточно кропотливый и длительный, поэтому больше подходит для обработки небольших областей.
Профессиональные графические дизайнеры практикуют вырезание заднего плана на фото с помощью «Пера». Инструмент характеризуется точностью, но требует некоторых навыков работы с кривыми Безье.
Принцип действия кривых заключается в том, что изогнутые линии формируются математическим путем и становятся плавными. Степень их изгиба подвергается гибкой регулировке через опорные точки, которые соединяют разные области.
Кривые создаются с помощью «Пера» (активируется горячей клавишей Р). Ключевое преимущество способа заключается в возможности редактирования линии под любые формы, даже самые сложные.
Не менее эффективным методом является удаление фона через каналы. Это полезный инструмент, позволяющий отделить волосы или мех и получить плавный переход в прозрачность.
Картинка в цветовом профиле RGB состоит из 3 каналов – красного, зеленого и синего. В процессе совмещения они формируют многоцветное изображение, но сами по себе остаются монохромными. Для отделения разных каналов достаточно выбрать подходящий через одноименную панель Channels.
Удаление фона через каналы.Другие программы и приложения для создания прозрачного фона
Сохранить фото без фона можно не только в Фотошопе. Есть и другие мощные инструменты для работы с ПНГ-файлами и вырезания предметов на изображении.
Gimp
Достаточно простое, но удобное средство для редактирования изображений. Это бесплатный программный продукт, располагающий сразу несколькими инструментами для вырезания фона, которые сопоставимы по эффективности со средствами Adobe Photoshop.
Чтобы получить прозрачный задний план, нужно активировать «альфа-канал», кликнув правой клавишей мыши по слою с картинкой и выбрав пункт «Добавить альфа-канал». А также это можно сделать через разделы «Слой», «Прозрачность» и «Добавить альфа-канал».
Далее следует активировать «Ластик», подогнав его форму и размер под ненужные фрагменты картинки, приступить к ручному удалению бэкграунда.
Настройка слоя прозрачности в Gimp.Paint NET
Получить прозрачный фон с помощью Paint.NET проще.
Для этого нужно:
- Запустить утилиту и выбрать пункт «Файл».
- Нажать на «Открыть» и указать путь к папке с исходным файлом, который будет редактироваться.
- Найти иконку Magic Wand на панели инструментов.
- Кликнуть на фон.
Если какие-то фрагменты заднего плана остались невыделенными, достаточно отрегулировать ползунок «Допуск». Для получения прозрачной области останется нажать на кнопку Delete.
Используем программу Paint NET.Paint 3D
В отличие от предыдущей программы, Paint 3D является более усовершенствованным графическим инструментом, поддерживающим 3-мерное моделирование.
Для получения однотонного бэкграунда следует открыть программу и создать новый документ. По умолчанию на экране появится холст в виде прямоугольника белого цвета.
Его нужно записать в формате PNG или JPG, кликнув на «Меню», «Сохранить как», «Изображение». Теперь на нем можно будет рисовать или добавлять графические объекты.
Если нужно получить прозрачный фон на имеющейся фотографии, следует применить инструмент «Волшебное выделение», расположенный в верхнем углу на панели инструментов. Если какой-то предмет должен остаться на картинке, необходимо отрегулировать допуск и приступить к вырезанию.
Алгоритмы приложения должны выделить нужный объект по контуру. Если какие-то фрагменты будут выступать либо наоборот, не попадут под выделение, достаточно подкорректировать их кнопками «Удалить» или «Добавить».
Удаление фона в программе Paint 3D.Anytools
С помощью онлайн-сервиса Anytools можно вырезать фон в полуавтоматическом режиме.
Это многофункциональный графический редактор с множеством полезных инструментов, включая:
- Цветокоррекцию.
- Эффекты.
- Автоматическое улучшение.
- Стилизацию.
- Создание постеров и т.д.
А также в этот список входит редактор фона. На сайт можно загрузить сразу несколько файлов, а удаление заднего плана произойдет автоматически.
Ручное вырезание не предусмотрено, но поменять алгоритм и эффективность обрезки несложно. И если результат не оправдает себя, вы сможете поменять версию либо изменить интенсивность вырезания, сместив ползунок «Качество» в правую сторону.
Воспользуемся онлайн-сервисом Anytools.Pixlr
Это полноценный фоторедактор, где вырезание фона является бесплатной функцией. Получить прозрачную заставку можно через сам редактор, используя инструмент Magic Wand Tool, либо автоматическое средство. Во втором случае процесс будет выполнен без вашего участия.
Ручное удаление фона в фоторедакторе Pixlr.Retoucher
Приложение Retoucher тоже работает с несколькими изображениями одновременно. После вырезания фона вы сможете изменить неудачные места через вкладки «Стереть» и «Восстановить», поменять жесткость и размер кисти. Кроме того, здесь присутствует режим создания обложек для постов в социальных сетях.
После вырезания фона вы сможете изменить неудачные места через вкладки «Стереть» и «Восстановить», поменять жесткость и размер кисти. Кроме того, здесь присутствует режим создания обложек для постов в социальных сетях.
2 способа сделать любой цвет прозрачным в Photoshop (быстро!)
Знание того, как сделать любой цвет прозрачным, является полезным навыком при использовании Photoshop. Часто в проектах дизайн или редактирование требуют добавления элементов изображения к другим проектам с прозрачными атрибутами. К счастью, с помощью инструментов выделения, таких как инструмент «Волшебная палочка» и функция «Выбор цвета», превратить цвет в прозрачность довольно просто.
Чтобы сделать цвет прозрачным в Photoshop, выберите «Выделение» > «Цветовой диапазон». Нажмите на цвет, который хотите удалить, затем удерживайте клавишу Shift, чтобы добавить дополнительные цвета к выделению. Отрегулируйте ползунок Fuzziness, пока ваш объект не станет белым, затем нажмите OK. Наконец, нажмите Delete, чтобы сделать выбранные цвета прозрачными.
Наконец, нажмите Delete, чтобы сделать выбранные цвета прозрачными.
Как сделать цвет прозрачным в Photoshop
Сделать цвет прозрачным не так сложно, как может показаться. Используя выделение на основе цвета, вы можете легко выделить части изображения и сделать их прозрачными, удалив или замаскировав остальную часть слоя.
Вариант 1: Инструмент «Волшебная палочка»
Инструмент «Волшебная палочка» позволяет делать выбор на основе цвета и тона. Этот инструмент идеально подходит для удаления однотонных участков или участков, очень похожих по тону. Его также легко использовать, когда объект, который вы хотите сохранить, имеет тон, отличный от удаляемого фона.
Чтобы инструмент «Волшебная палочка» работал наилучшим образом, необходимо правильно настроить его параметры. Здесь вы узнаете, как настроить параметры волшебной палочки, чтобы использовать инструмент более эффективно. Чтобы изучить параметры инструмента Magic Wand , сначала щелкните значок инструмента на панели инструментов.
После выбора инструмента на панели параметров отобразятся все параметры инструмента «Волшебная палочка».
По умолчанию, когда выбран инструмент «Волшебная палочка», Photoshop включает новый параметр выделения. Таким образом, когда вы щелкаете область изображения, инструмент выбирает цветовые тона, на которые вы щелкнули.
Чтобы выбрать дополнительную область, щелкните второй квадратный значок на панели параметров , известный как параметр «Добавить к выделенному». Когда вы это сделаете, рядом с волшебной палочкой появится значок плюса. Ярлык для этой опции удерживает Shift и щелкает, если вы не хотите вносить изменения в верхнюю панель.
Чтобы вычесть область из вашего выбора, щелкните значок третьего квадрата. Ярлык для этого действия — Alt (Win) или Вариант 9.0006 (Мак).
Если вы хотите выбрать пересечение двух выделенных областей, щелкните последний квадрат.
Параметр Sample Size по умолчанию имеет значение Point Sample , что означает, что любой сделанный вами выбор будет основываться на цвете одного пикселя. Вот почему инструмент «Волшебная палочка» выделяет только небольшую область, когда я щелкаю свое изображение в примере ниже. Его образец чрезвычайно специфичен, поэтому он более разборчив в выборе других цветов.
Вот почему инструмент «Волшебная палочка» выделяет только небольшую область, когда я щелкаю свое изображение в примере ниже. Его образец чрезвычайно специфичен, поэтому он более разборчив в выборе других цветов.
Но меню размера выборки позволяет увеличить размер выборки до 101 на 101 Среднее , которое отбирает больше пикселей для выделения. Это облегчает вашу работу, если вы собираетесь выбрать наибольшее количество пикселей из похожих тонов.
По умолчанию для Допуск установлено значение 32 пикселя, что означает, что инструмент «Волшебная палочка» выбирает пиксели в диапазоне 32 тона ниже и выше выбранного цвета пикселя.
Сглаживание уменьшает дефекты выбора, такие как неровности и острые края. Вы всегда должны убедиться, что этот параметр выбран.
Непрерывный — еще одна полезная опция, которую вы будете постоянно использовать. Выберите этот параметр, если вы хотите выбрать только пиксели похожих тонов, которые находятся непосредственно рядом друг с другом. Пока включена функция непрерывности, инструмент будет выбирать только те цветные пиксели, которые соприкасаются, исключая любые пиксели, изолированные от исходного образца.
Пока включена функция непрерывности, инструмент будет выбирать только те цветные пиксели, которые соприкасаются, исключая любые пиксели, изолированные от исходного образца.
Если снять этот флажок, инструмент «Волшебная палочка» будет выбирать пиксели похожих тонов из всего изображения, а не соприкасающиеся цветные пиксели.
Наконец, Sample All Layers — полезная опция для создания выделения с помощью инструмента «Волшебная палочка» в двух или более слоях.
Таким образом, вы можете выбрать все слои на панели Layers одновременно.
Теперь, когда вы знаете все параметры инструмента «Волшебная палочка», давайте рассмотрим пример того, как сделать цвет прозрачным, используя другое изображение.
Нажмите инструмент «Волшебная палочка» на панели инструментов (W) , чтобы начать выбор.
Затем настройте параметры на панели параметров . Для своего изображения я хочу увеличить допуск, чтобы было выбрано больше пикселей, поскольку фон имеет разные тона.
Например, область возле подсолнуха ярче, чем область у краев изображения. Поскольку я хочу, чтобы все синие пиксели исчезли, независимо от их тона, я установил Допуск на 78.
Затем я проверю Сглаживание , потому что я хочу уменьшить риск несовершенства краев объекта.
Затем я сниму флажок Непрерывный , так как я хочу, чтобы все синие пиксели исчезли, независимо от того, где они находятся на изображении. Регулируя этот параметр, волшебная палочка будет выбирать одинаковые пиксели из всего изображения. Я также сниму флажок All Layers , так как у меня есть только один слой на панели Layers .
После настройки параметров я щелкну в любом месте синей области изображения. Теперь выбраны пиксели, содержащие тона в выбранном диапазоне.
Обратите внимание, что все части синего фона были выделены. Поскольку настройки волшебной палочки были скорректированы, мне больше не нужно вычитать или добавлять какой-либо контент к выделению.
Теперь, чтобы сделать выделение прозрачным, вам нужно либо удалить выбранное вами содержимое, либо создать маску слоя. Разница в том, что если вы удалите контент, вы не сможете уточнить свой выбор.
Если вы не беспокоитесь об уточнении своего выбора, нажмите Удалить на клавиатуре.
Однако, если ваш выбор может нуждаться в уточнении, вы должны вместо этого создать маску слоя. Для этого инвертируйте выделение, нажав Control + Shift + I (Win) или Command + Shift + I (Mac).
Это необходимо, поскольку маска слоя показывает содержимое в пределах выделения и скрывает все содержимое вне выделения.
Теперь создайте маску слоя, щелкнув значок маски слоя в нижней части панели Layers .
Это создаст маску слоя и сделает прозрачным невыделенное содержимое, которым в данном случае является небо.
Несмотря на то, что слой-маска хорошо делает выделенную область прозрачной, в большинстве случаев все же необходимо уточнить выделение, чтобы избавиться от цветовой окантовки и других дефектов выделения. Для этого дважды щелкните маску слоя.
Для этого дважды щелкните маску слоя.
Откроется рабочая область Select And Mask , где вы можете найти несколько опций для уточнения вашего выбора.
Для моего изображения я щелкнул инструмент кисти Refine Edge в левой части панели, который является отличным инструментом для уточнения краев выделения с мехом, волосами, перьями или даже лепестками цветов. Затем я закрасил области с окантовкой, чтобы удалить нежелательные пиксели, окружающие подсолнух.
Когда вы закончите уточнять свой выбор, нажмите «ОК», чтобы выйти из рабочей области «Выделение и маска».
Затем вы можете вернуться к холсту, где вы можете выполнять различные действия с изображением, например изменять его фон или даже экспортировать его в виде файла PNG, чтобы сохранить прозрачный фон.
Вариант 2: Выбор цветового диапазона
Вы также можете сделать цвет прозрачным с помощью инструмента цветового диапазона. Этот инструмент выделения очень похож на инструмент «Волшебная палочка», но имеет другие преимущества. Инструмент «Цветовой диапазон» позволяет выбирать более широкий спектр тонов на изображении путем выборки цветов и превращения их в выборку. В некоторых случаях он оказывается гораздо более удобным для пользователя, чем инструмент «волшебная палочка».
Инструмент «Цветовой диапазон» позволяет выбирать более широкий спектр тонов на изображении путем выборки цветов и превращения их в выборку. В некоторых случаях он оказывается гораздо более удобным для пользователя, чем инструмент «волшебная палочка».
Основное сходство между инструментом Color Range и инструментом Magic Wand заключается в количестве настроек, доступных для уточнения выбора.
Чтобы использовать цветовой диапазон, перенесите фотографию в Photoshop с монохромной областью или областью с похожими тонами, которую вы хотите удалить.
Затем перейдите к Выберите > Цветовой диапазон .
После того, как откроется панель цветового диапазона, вам необходимо настроить некоторые параметры для эффективной работы инструмента. Сначала выберите Пробные цвета из меню Выберите .
Это активирует инструмент «Пипетка», чтобы вы могли выбрать цвет из области, которую хотите сделать прозрачной.
Теперь пришло время настроить Нечеткость . Нечеткость определяет диапазон цветов, которые может использовать инструмент «Пипетка».
Нечеткость при 30 означает, что Photoshop выберет пиксели того же цвета, что и образец, и пиксели, которые на 30 тонов ярче и на 30 тонов темнее цвета, который вы выбрали.
Нечеткость похожа на толерантность к волшебной палочке. Разница в том, что вы можете изменить размытость в любое время во время выделения и даже после него, что дает вам больше контроля при выборе.
Другой параметр, который вы можете изменить, это Инвертировать . Установив флажок «Инвертировать», область, которую вы хотите сделать прозрачной, станет черной, а область, которую вы хотите сделать видимой, станет белой, как это происходит с маской слоя.
Предварительный просмотр выбора управляет тем, что вы видите на холсте. Если вы уже видите свой выбор в окне предварительного просмотра на панели цветового диапазона, лучше установить для Selection Preview значение none. В противном случае вы можете выбрать один из доступных режимов предварительного просмотра выбора.
В противном случае вы можете выбрать один из доступных режимов предварительного просмотра выбора.
После настройки всех необходимых параметров цветового диапазона вы можете начать выборку цветов, которые хотите сделать прозрачными. Для этого просто щелкните область, которую хотите сделать прозрачной.
Вы можете добавить больше цветов к выбору, нажав Shift , нажимая на другие области изображения, которые вы хотите добавить. Когда вы нажмете Shift , вы заметите, что рядом с пипеткой появится значок плюса. Вы также можете нажать Shift , перетаскивая изображение с помощью инструмента «Пипетка», чтобы добавить больше содержимого к выделению.
Цель состоит в том, чтобы содержимое, которое вы хотите сделать прозрачным, стало черным, а все содержимое, которое вы хотите сделать видимым, стало белым в окне предварительного просмотра.
Когда это произойдет, нажмите OK, чтобы выйти из панели цветового диапазона и создать выделение.
Теперь, когда выбран слой изображения, щелкните значок маски слоя в нижней части панели Слои , чтобы создать маску слоя и сделать выбранный цвет прозрачным.
Сделав выделение прозрачным, можно дважды щелкнуть маску слоя, чтобы открыть рабочее пространство Select and Mask , где можно уточнить выделение.
Например, в правой части рабочей области выделения и маски вы можете получить доступ к параметрам Global Refinements для уточнения краев вашего выделения.
Затем в Обеззараживание цветов можно избавиться от цветной окантовки.
После увеличения резкости выделения нажмите «ОК», чтобы выйти из рабочей области «Выделение и маска».
Как экспортировать изображение с прозрачностью в Photoshop
Сделав выделение прозрачным, вы можете экспортировать изображение с прозрачностью для использования в других проектах.
Для этого выберите «Файл» > «Экспорт» > «Экспортировать как». Вы также можете нажать Alt + Shift + Control + W (Win) или Option + Shift + Command + W (Mac).
Вы также можете нажать Alt + Shift + Control + W (Win) или Option + Shift + Command + W (Mac).
На панели Export As установите для параметра Format значение PNG, установите флажок Transparency и нажмите Export , чтобы сохранить файл с измененными настройками.
С помощью этих двух инструментов вы можете быстро пробовать цвета и делать их прозрачными в Photoshop, независимо от того, работаете ли вы с изображениями, графикой или текстом. Просто помните, что для экспорта изображения с прозрачностью вы должны экспортировать его в формате PNG, чтобы сохранить атрибуты прозрачности.
Удачного редактирования!
color — Photoshop: преобразование в одноцветное изображение с прозрачным фоном
Задавать вопрос
спросил
Изменено 2 года, 11 месяцев назад
Просмотрено 1к раз
У меня есть следующее изображение с прозрачным фоном:
Я хотел бы преобразовать его в один цвет, но чтобы он постепенно переходил в прозрачный, а не в разные оттенки одного и того же цвета. Немного похоже на приведенное ниже — я понимаю, что это иллюстрация, а не фотография, но она должна дать вам общее представление:
Немного похоже на приведенное ниже — я понимаю, что это иллюстрация, а не фотография, но она должна дать вам общее представление:
Я пробовал двухцветное/монотонное изображение с синим, но это дает мне сине-белое … не синий и прозрачный:
Я также пытался настроить изображение как растровое изображение с диффузионным дизерингом. Это дает мне только один цвет (как я и хотел), но он выглядит очень шумно и плохого качества:
Есть ли лучший способ сделать это?
- adobe-photoshop
- цвет
- растровое изображение
- монохромный
- двухцветный
- Преобразуйте документ в оттенки серого.
- Нажмите Ctrl/Cmd + A , чтобы выбрать все.
- Нажмите Ctrl / Cmd + C , чтобы скопировать изображение в буфер обмена.
- Преобразуйте документ обратно в RGB (или CMYK, если хотите).
- Создайте корректирующий слой сплошного цвета .