Задача.Одна из проблем, возникающих при подготовке научного или учебного текста – это необходимость его сопровождения графическими иллюстрациями. Это могут быть фотографии и сканированные изображения, готовые рисунки из коллекций Microsoft Office, а также схемы и простейшие рисунки создаваемые самостоятельно. Для решения этой проблемы надо иметь общее представление о компьютерной графике и уметь работать с графическими редакторами, использовать графические объекты в текстовых и других документах. В ходе занятия надо освоить основные навыки работы с встроенным редактором векторной графики Microsoft Office и в файле Установка.doc создать рисунок установки для восстановления оксида железа(III). Виды компьютерной графики. Векторная графикаРазличают три вида компьютерной графики. Это растровая графика, векторная графика и фрактальная графика. Они отличаются принципами формирования изображения при отображении на экране монитора или при печати на бумаге. Фрактальная графика создается путем автоматической генерации изображений. Создание фрактальной художественной композиции состоит не в рисовании или оформлении, а в программировании. Фрактальную графику редко применяют для создания печатных или электронных документов, но ее часто используют в развлекательных программах. В векторной графике основным элементом изображения является линия, которая задается в виде уравнения, а точнее говоря, в виде нескольких параметров уравнения линии. При изменении линий, изменении размеров изображения, меняются только численые значения параметров, хранящиеся в ячейках памяти. Количество же ячеек остается неизменным для любой линии. Поэтому величина файла векторной графики не зависит от размера изображения. Векторное изображение, в отличие от растрового не имеет естественного размера и не характеризуются определенным разрешением. Для него может быть задан любой размер, при этом оно воспроизводятся с тем разрешением, которое доступно данному устройству вывода (монитору или принтеру) с максимальным для этого устройства качеством. Линия — это элементарный объект векторной графики. Все, что есть в векторной иллюстрации, состоит из линий. Линии объединяются в более сложные объекты — Фигуры. Линии, как и другие объекты, имеют свойства. К этим свойствам относятся: форма линии, ее толщина, цвет, характер линии (сплошная пунктирная и т. п.). Замкнутые линии имеют свойство заполнениям. Внутренняя область замкнутого контура может быть заполнена цветом, текстурой, картой. Простейшая линия, если она не замкнута, имеет две вершины, которые называются узлами. Более сложные линии могут иметь несколько узлов. Поскольку свойство цвета задается не отдельным точкам, а целым линиям или фигурам, размер файла векторного изображения в меньшей степени зависит от цветового разрешения. В отличие от растровой графики помещенная на рисунок линия, всегда доступна для редактирования, изменения ее параметров. При всех преимуществах векторная графика, набор линий и фигур, не может отобразить все многообразие реальных объектов. Чем точнее мы будем пытаться это сделать, тем больше все более мелких линий нам придется использовать. А это приведет к сильному росту размера файла, т.е. потери всех преимуществ векторной графики. Поэтому векторная графика используется обычно для создания условных рисунков, схем, логотипов и т.п. Для создания векторных изображений используются такие редакторы как Adobe Illustrator, CorelDraw. Простейшие векторные изображения можно создавать, используя встроенный редактор Microsoft Office. Создание графических объектов в Microsoft OfficeЭлементарный набор инструментов векторной графики представлен во встроенном графическом редакторе офисных программ семейства Microsoft Office. Основные команды редактора представлены на панели инструментов Рисование, которая может быть открыта, например в текстовом процессоре WORD.
Вставка и использование полотнаПри вставке графического объекта в Microsoft Word вокруг него обычно отображается Полотно имеет границу, которая отделяет рисунок от остальной части документа. По умолчанию граница и фон полотна не отображены, однако к полотну можно применять форматирование, как к любому графическому объекту. Вставка полотна при создании рисунка:
Полотно не обязательный элемент. Если использовать полотно не требуется, можно перетащить графические объекты за пределы полотна, выделить полотно и удалить его. Чтобы включить/отключить автоматическую вставку полотна вокруг графических объектов выберите команду меню Сервис-Параметры, затем на вкладке Общие установите или снимите флажок «Автоматически вставлять полотно при вставке автофигур».
 Линии и стрелкиЛиния — это элементарный объект векторной графики. Линии характеризуются определенным набором свойств, могут быть замкнутые и незамкнутые, иметь два или большее число узлов. Стрелки это линии с особым изображением концевых узлов. Инструменты для рисования простейших прямых линий и стрелок представлены на панели инструментов Для рисования обычной линии или стрелки:
Чтобы угол наклона линии был кратен 15 градусам, при выполнении описанных выше действий удерживайте нажатой клавишу SHIFT. Для рисования кривой или ломаной:
В чем преимущество замкнутой фигуры перед фигурой, нарисованной отдельными линиями? Замкнутую фигуру можно заполнить, «залить» определенным цветом, текстурой и т.п. Фигуру, нарисованную отдельными линиями, залить нельзя. В то же время можно залить незамкнутую кривую — программа при этом ограничит область по начальной и конечной точке кривой. Форму нарисованной линии, в том числе и стрелки, всегда можно изменить, удаляя, добавляя, изменяя Узлы линии. Чтобы перейти в режим изменения узлов нужно выбрать соответствующую команду в контекстном меню линии. Существующие узлы линии будут показаны черными маркерами. Также, используя контекстное меню можно добавлять новые узлы в нужном месте линии, удалять ненужные. Узлы линии можно перемещать, меняя форму линии, менять их тип, превращая, например гладкий узел в угловой.
Автофигуры. Добавление автофигуры.Кроме элементарного графического объекта Линия редактор содержит набор готовых фигур, предназначенных для использования в документах. Часто используемые фигуры Овал, Прямоугольник представлены и непосредственно на панели инструментов Рисование . Кроме того на панели инструментов находится меню Автофигуры, которое включает несколько категорий различных фигур: линии, основные фигуры, фигурные стрелки, блок-схемы, звезды, ленты и выноски. Для добавления линии или автофигуры в рисунок: Для добавления линии или автофигуры в рисунок:
Чтобы угол наклона линии был кратен 15 градусам, при выполнении описанных выше действий удерживайте нажатой клавишу SHIFT. Это же надо делать, чтобы нарисовать правильный круг, квадрат. Любая автофигура может быть выделена щелчком мышки. Можно одновременно выделить несколько фигур, щелкая их мышкой при нажатой клавише Shift. Для выделения нескольких объектов можно щелкнуть стрелку Для изменения размеров фигуры щелкните ее и перетаскивайте один из ее маркеров. Для сохранения пропорций фигуры во время перетаскивания удерживайте нажатой клавишу SHIFT. Желтый маркер используется для изменения формы автофигуры. Используйте маркер изменения формы для изменения наиболее выступающих деталей фигуры, например, для изменения размера указателя на стрелке. Для более точной установки размера и формы фигуры, увеличьте масштаб изображения (например до 200%). Зеленый маркер используется для вращения формы автофигуры. Если он отсутствует, на панели инструментов Рисование нажмите кнопку Действия и выберите команду Повернуть/отразить — Свободное вращение. Этот же раздел меню Действия содержит также команды, позволяющие повернуть графический объект на 90 градусов, а также отразить объект относительно горизонтальной или вертикальной оси. Для добавления повторяющихся фигур можно использовать прием копирования. Выделенные фигуры могут удаляться и копироваться обычными способами. Так можно копировать фигуру, перетаскивая ее мышкой при нажатой клавише Ctrl.
Форматирование автофигур.Для фигур допускаются следующие действия: изменение размеров и цвета фигуры, вращение, отражение, а также комбинирование с другими фигурами для составления более сложных фигур. Предварительно нужно показать программе с какими фигурами мы хотим работать, выделить эти фигуры. Для изменения параметров фигуры можно использовать меню Формат – Автофигура, контекстное меню или кнопки на панели Рисование. Для изменения границ фигуры используется раздел Линии на вкладке Формат-Автофигуры-Цвета и линии. Здесь можно установить тип линии, ее толщину, цвет. Можно вообще отказаться от изображения линий, тогда автофигура будет отображаться только цветом заливки. Для изменения заполнения фигуры используется раздел Заливка на вкладке Формат-Автофигуры-Цвета и линии. Выбирая цвета заливки, можно не ограничиваться представленной палитрой и выбрать Другие цвета из полного спектра. Используя команду Способы заливки можно заполнить фигуру градиентными цветами, текстурами, узором (штриховкой), а также использовать для этой цели любое изображение, файл которого находится на компьютере. Заливку можно сделать полупрозрачной, а также вообще отказаться от нее, тогда автофигура будет отображаться только границами (если отказаться и от границ, и от заливки, фигура станет невидимой). Все операции с заливкой фигуры можно также делать, используя кнопку Заливка на панели инструментов Рисование. Для линий и стрелок применимы все описанные приемы форматирования. Кроме того, изменяя конец и начало линии, можно любую линию превратить в стрелку, создать двухстороннюю стрелку и т.
Добавление текста к автофигурам.Для добавления текста щелкните фигуру правой кнопкой мыши, выберите команду Добавить текст в контекстном меню, а затем введите необходимый текст. Этот текст становится частью фигуры, при перемещении фигуры он перемещается вместе с ней. Однако при вращении или отражении фигуры текст не вращается и не отражается вместе с ней. Повернуть текст на 90 градусов вправо или влево можно командой Направление текста в меню Формат. В отличие от растрового изображения, введенный текст остается доступным для последующего редактирования и форматирования обычными приемами. Для этого нужен лишь двойной щелчок на фигуре с текстом. Нельзя добавить текст к линии, стрелке, произвольной фигуре, полученной с помощью инструмента Полилиния, даже если это замкнутая фигура. Эти объекты, при необходимости сопроводить их текстом, нужно группировать с Надписями
 Выноски и НадписиВыноски и Надписи — специальные автофигуры для размещения текста на изображении. Выноска при этом специальным указателем может быть связана с каким либо фрагментом рисунка, показывая его назначение. Для добавления надписи используйте следующую процедуру: |
Двухмерная графика: векторная и растровая, особенности, достоинства и недостатки
Компьютерная графика
(преимущества и недостатки)
Работу выполнила: Доронина О.В.
МБУ «Школа №90 г. Тольятти»
- Компьютерная графика
- растровая
- векторная
- фрактальная
- трёхмерная
- Раздел информатики, который изучает средства и способы создания и обработки графических изображений, средствами компьютерной техники
Растровая графика
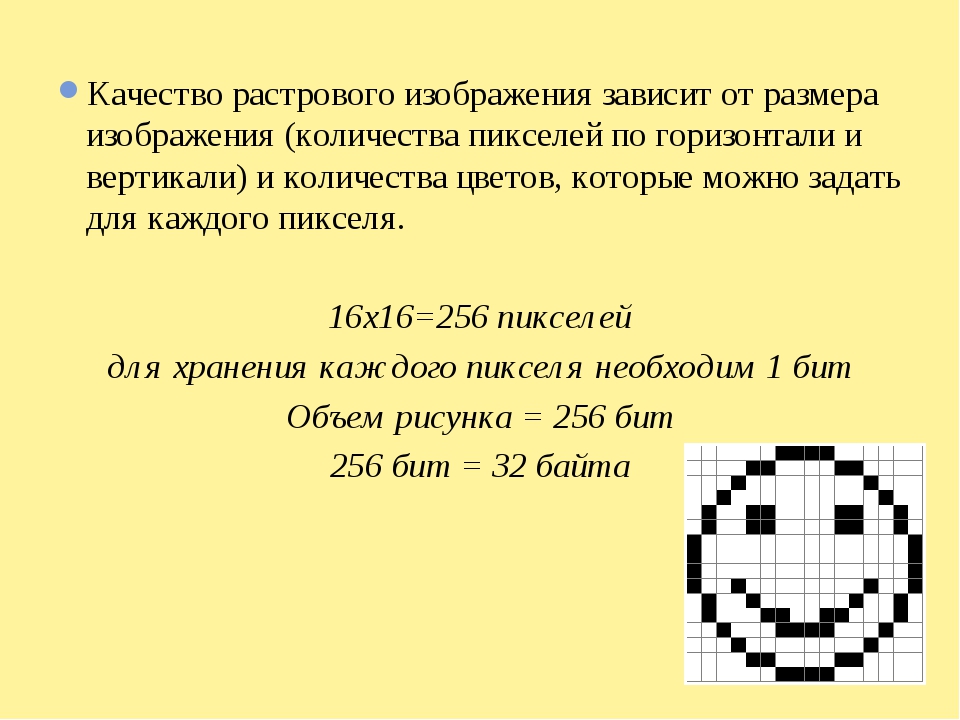
Основным (наименьшим) элементом растрового изображения является точка . Если изображение экранное, то эта точка называется пикселом . Каждый пиксел растрового изображения имеет свойства: размещение и цвет. Чем больше количество пикселей и чем меньше их размеры, тем лучше выглядит изображение.
Если изображение экранное, то эта точка называется пикселом . Каждый пиксел растрового изображения имеет свойства: размещение и цвет. Чем больше количество пикселей и чем меньше их размеры, тем лучше выглядит изображение.
Преимущества
растровой графики.
- Простота получения для довольно сложных объектов (сканер, цифровая камера).
- Стандартизованность форматов файлов.
- Крайне широкая распространенность,
как в компьютерных технологиях, так и
в полиграфии.
- Высокая скорость обработки сложных изображений, если не нужно масштабирование.
- Реализованы аппаратные механизмы ввода (оцифровки), в том числе и автоматические: сканер, фото- и видеокамера.
Недостатки
растровой графики .
- Большой размер файла, тесно связанный с качеством и никак не зависящий от изображенных объектов.
- Полная «необратимость» редактирования.

- Фиксированность качества, определяемая разрешением.
- Слишком сложно рисование от руки.
- Относительная невозможность масштабирования (без потерь).
- Невозможность поворота без искажений на угол, отличающийся от 90°.
- Сложность редактирования деталей.
- Ограниченность использования текста и векторных объектов.
- Крайняя сложность векторизации. Условные исключения: OCR и векторизация чертежей.
- Векторная графика
- способ представления объектов и изображений в компьютерной графике , основанный на математическом описании элементарных
- геометрических объектов, обычно называемых примитивами , таких как: точки, линии, сплайны , кривые Безье , круги и окружности, многоугольники .
- Объекты векторной графики являются графическими изображениями математических объектов.
Преимущества
векторного изображения .
- Полная и сравнительно простая редактируемость, в том числе отдельных объектов.

- Распечатка и отображение с максимально возможным качеством (разрешением устройства).
- Произвольная масштабируемость без потери качества и изменения размера файла.
- Небольшой размер файла.
- Возможная «прозрачность» при вставке на страницу.
- Редактируемый текст с произвольным размещением.
- Возможность преобразования текста в векторные кривые.
- Возможность простого преобразования в растровый формат с любым разрешением.
- Незаменимость для создания шрифтов.
Недостатки
векторной графики
- Программная зависимость.
- Невозможно или нерационально создание сложных рисунков (фотографии).
- Недостаточны живописные возможности.
- Жесткость контуров и, следовательно, переходов.
- Недоступно большинство эффектов трансформации, разработанных для растровых редакторов.
- «Мозаичность» изображения с использованием цветов или тонов.
- Привязанность к условной координатной сетке при редактировании.

- Низкое качество градиентных заливок.
Фрактальная графика
Фрактал — это рисунок, который состоит из подобных между собой элементов. Существует большое количество графических изображений, которые являются фракталами: треугольник Серпинского, снежинка Коха, «дракон» Хартера-Хейтуея, множество Мандельброта.
Её главное отличие в том, что изображение строится по уравнению или системе уравнений. Поэтому в памяти компьютера для выполнения всех вычислений, ничего кроме формулы хранить не требуется.
Только изменив коэффициенты уравнения, можно получить совершенно другое изображение.
Как правило, фракталы используются в качестве фона или эффектного слоя при создании коллажей, оформительских работ и даже рекламных публикаций. Кроме применения в традиционной двумерной компьютерной графике, они широко распространены и в сфере 3D. С помощью фракталов там создаются текстуры: карты светоотражения, прозрачности и даже рельефа поверхности.
Преимущества
фрактальной графики
- Небольшой размер при масштабном рисунке.
- Нет конца масштабированию, сложность картинки можно увеличивать бесконечно.
- Нет другого такого же инструмента, который позволит создавать сложные фигуры.
- Реалистичность.
- Простота в создании работ.
Недостатки
Во-первых, без компьютера здесь не обойтись. Чем длиннее количество повторений, тем больше загружается процессор. Соответственно, только качественное компьютерное оборудование способно справиться с построением сложных изображений.
Во-вторых, присутствуют ограничения в исходных математических фигурах. Некоторые изображения создать посредством фракталов не удастся.
Трёхмерная графика
Трёхмерная графика (3D-графика) изучает приёмы и методы создания объёмных моделей объектов, которые максимально соответствуют реальным. Такие объёмные изображения можно вращать и рассматривать со всех сторон. Для создания объёмных изображений используют разные графические фигуры и гладкие поверхности.
Для создания объёмных изображений используют разные графические фигуры и гладкие поверхности.
При помощи их сначала создаётся каркас объекта, потом его поверхность покрывают материалами, визуально похожими на реальные. После этого делают осветление, гравитацию, свойства атмосферы или другие параметры пространства, в котором находиться объект.
Для двигающихся объектом указывают траекторию движения, скорость.
Преимущества
трёхмерной графики
- Высокая доступность в сложных объектах. Сложные геометрические фигуры в формате 3D легко читаются и понятны.
- Достоинства при вращении предмета. Картинка поворачивается под углом, поэтому можно с легкостью увидеть, где оно находится и месторасположение прочих предметов.
- В формате 3D зритель мгновенно улавливает все пропорции предметов, их месторасположение в атмосфере
- Новые формы схем. Можно легко добавлять новые картинки в большом количестве, при этом вы не потеряете ни информативности, ни читаемости диаграммы.

Недостатки
- Повышенные требования к аппаратной части компьютера, в частности к объему оперативной памяти, наличию свободного места на жестком диске и быстродействию процессора;
- Необходимость большой подготовительной работы, но созданию моделей всех объектов сцены, которые могут попасть в поле зрения камеры, и по присвоению им материалов.
- Необходимость контроля за взаимным положением объектов в составе сцены, особенно при выполнении анимации. В связи с тем, что объекты трехмерной графики «бестелесны», легко допустить ошибочное проникновение одного объекта в другой или ошибочное отсутствие нужного контакта между объектами.
Современная компьютерная графика — это достаточно сложная, основательно проработанная и разнообразная научно-техническая дисциплина. Некоторые ее разделы , такие как геометрические преобразования, способы описания кривых и поверхностей, к настоящему времени уже исследованы достаточно полно.
Ряд областей продолжает активно развиваться: методы растрового сканирования, удаление невидимых линий и поверхностей, моделирование цвета и освещенности, текстурирование, создание эффекта прозрачности и полупрозрачности и др.
Интернет ресурсы:
http://it-dm.narod.ru/it_DM/graph/it_DM_graph_compare.html
http://school.ciit.zp.ua/paint-htm/grafik.htm
https://ru.wikipedia.org/wiki
http:// bibliofond.ru/view.aspx?id=34972
http:// fb.ru/article/228910/grafika-fraktalnaya-opisanie-primeryi-formatyi-dostoinstva-i-nedostatki
http:// en-ter.ru/kompyuternaya-grafika-1/preimushhestva-trexmernoj.html
http:// davaiknam.ru/text/uchebnij-kurs-3d-modelirovanie-i-animaciya
http:// www.intuit.ru/studies/courses/70/70/lecture/2092
Источник: https://multiurok.ru/files/komp-iutiernaia-ghrafika-priiemushchiestva-i-niedostatki.html
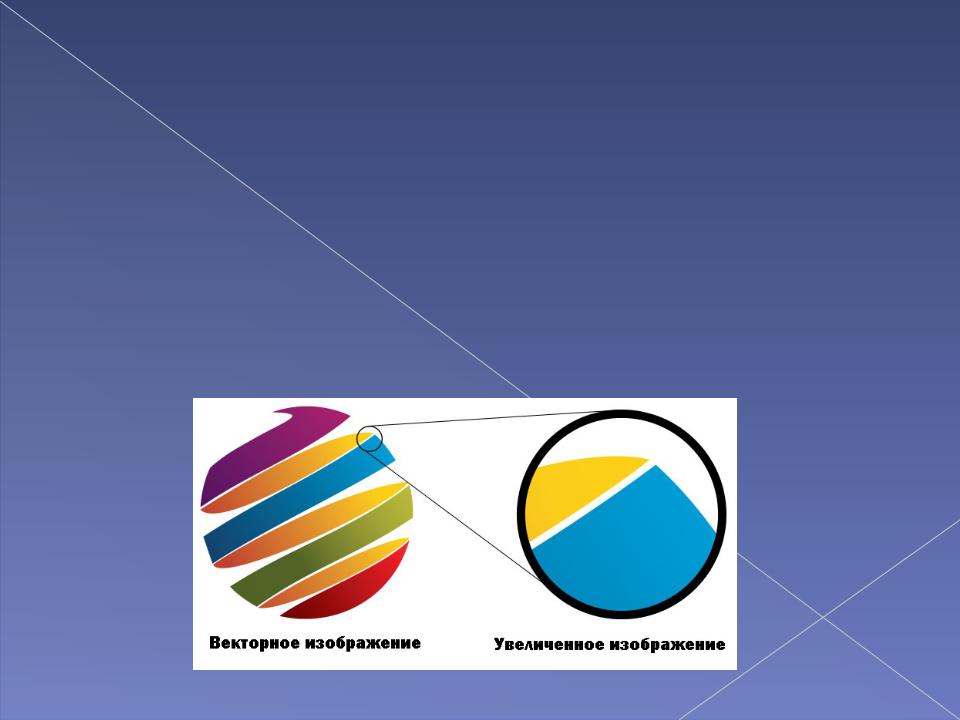
Растровая и векторная графика. В чем разница?
Периодически мы слышим о том, что графика бывает векторной и растровой. Но не каждый сможет объяснить разницу между этими двумя понятиями. Возможно для человека, который работает с текстовыми редакторами и электронными таблицами, она и не важна, но если мы говорим о дизайне и графике, понимание различных способов построения изображений необходимо.
Но не каждый сможет объяснить разницу между этими двумя понятиями. Возможно для человека, который работает с текстовыми редакторами и электронными таблицами, она и не важна, но если мы говорим о дизайне и графике, понимание различных способов построения изображений необходимо.
Создайте логотип за 5 минут
Нажмите кнопку «Создать» и мы бесплатно создадим варианты логотипа, на основе которых можно разработать фирменный стиль.
Растровая графика
Чтоб понять принцип построения растрового изображения, представьте себе лист масштабно-координатной бумаги (миллиметровки), каждая клеточка которого закрашена каким-то цветом. Такую клеточку называют пикселем.
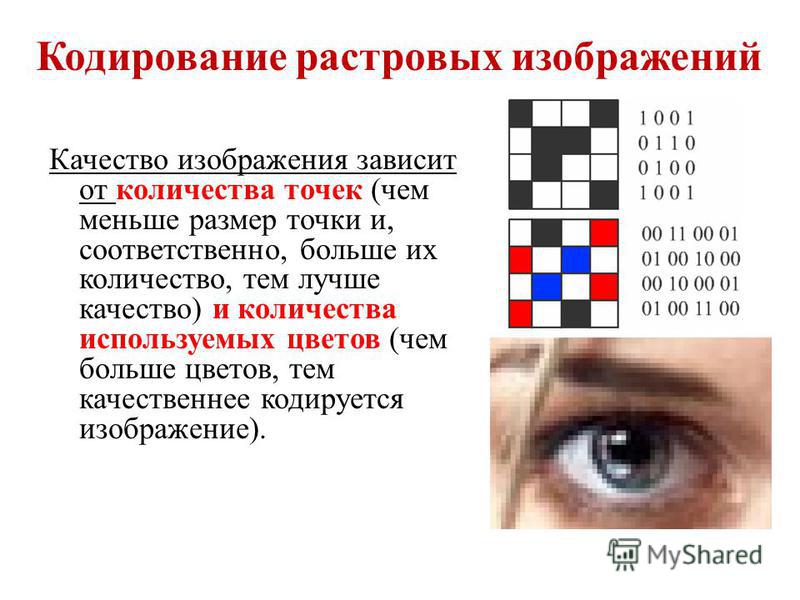
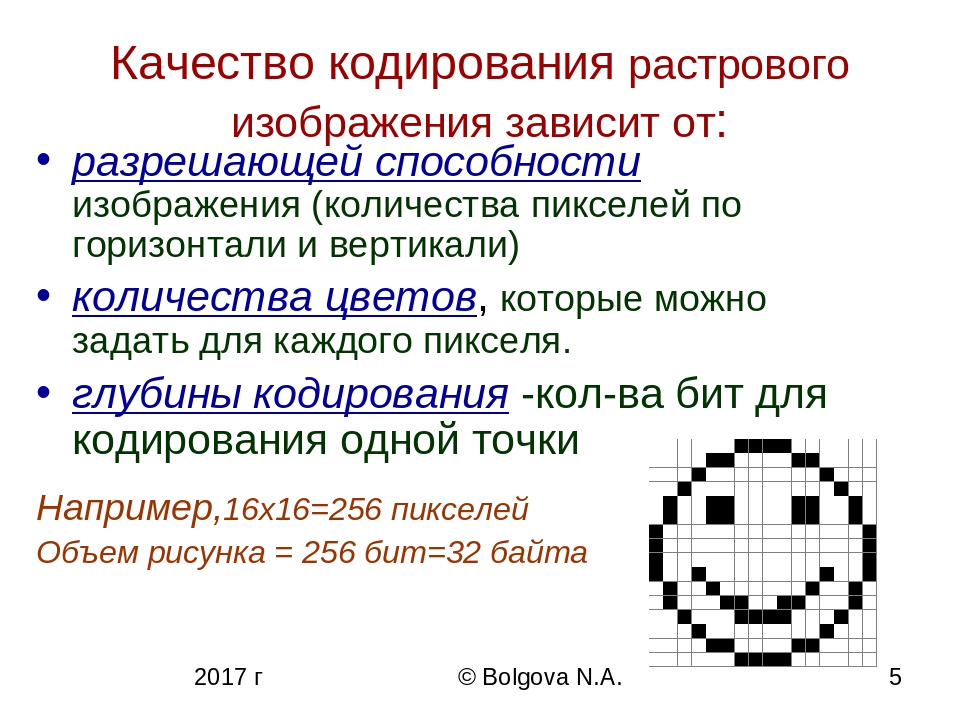
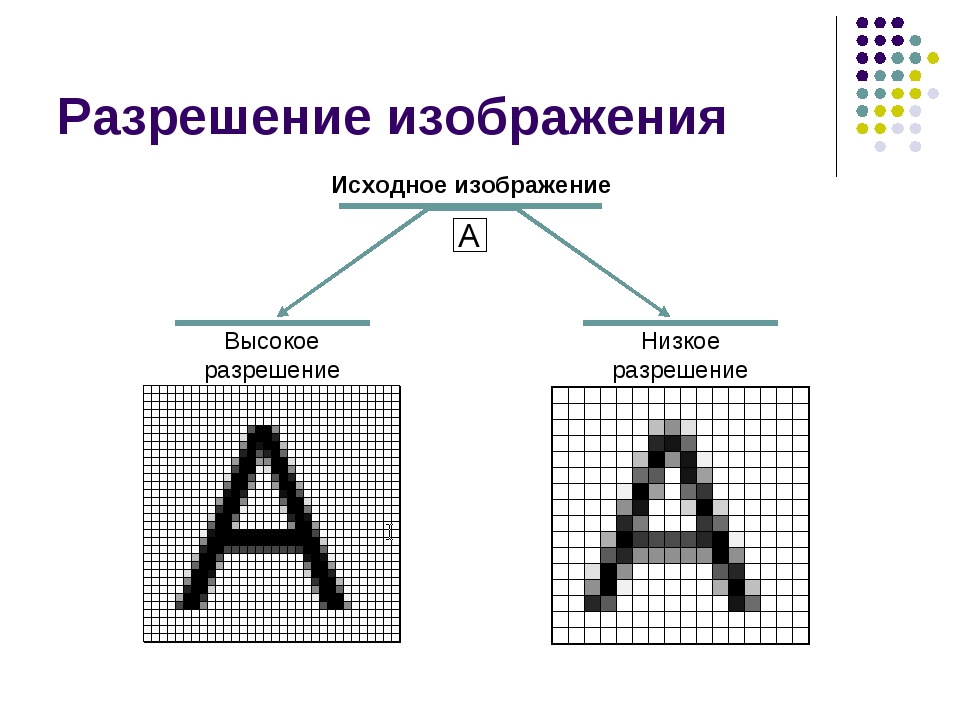
Качество изображения называют разрешением. Его определяют количеством пикселей, которые как раз и формирует рисунок. Чем больше пикселей размещено на единице площади, тем выше разрешение, а следовательно выше и качество изображения.
Чем больше пикселей размещено на единице площади, тем выше разрешение, а следовательно выше и качество изображения.
Например рисунок с разрешением 1280×1024 состоит из 1280 px по вертикали и 1024 px по горизонтали. Следует отметить, что в данном случае речь идёт о физическом размере изображения, а не о единице площади (дюйме, сантиметре и т.п.).
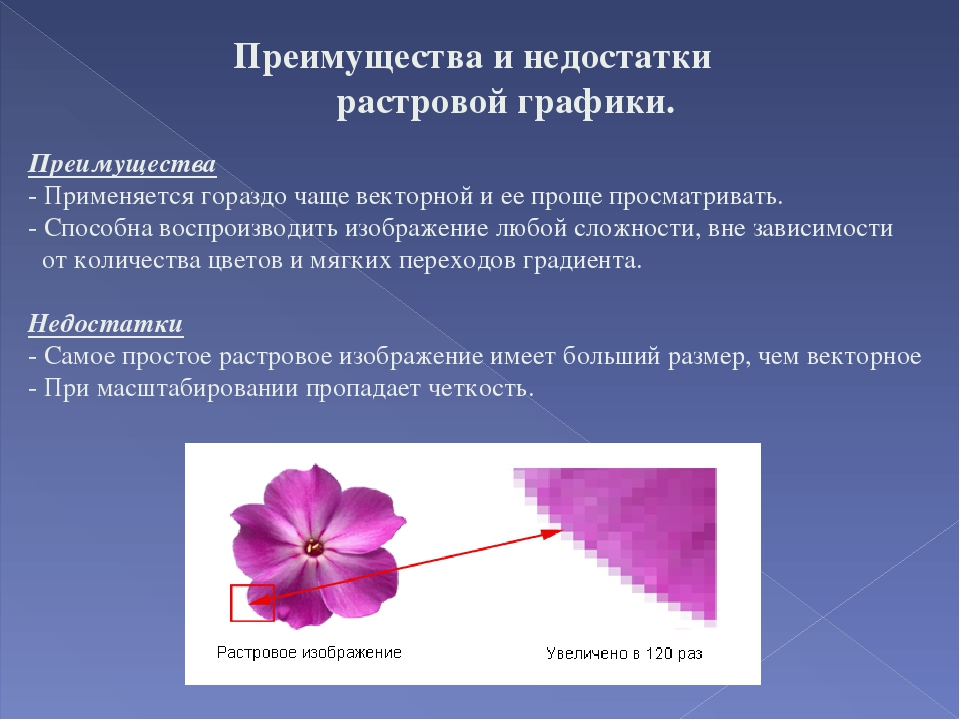
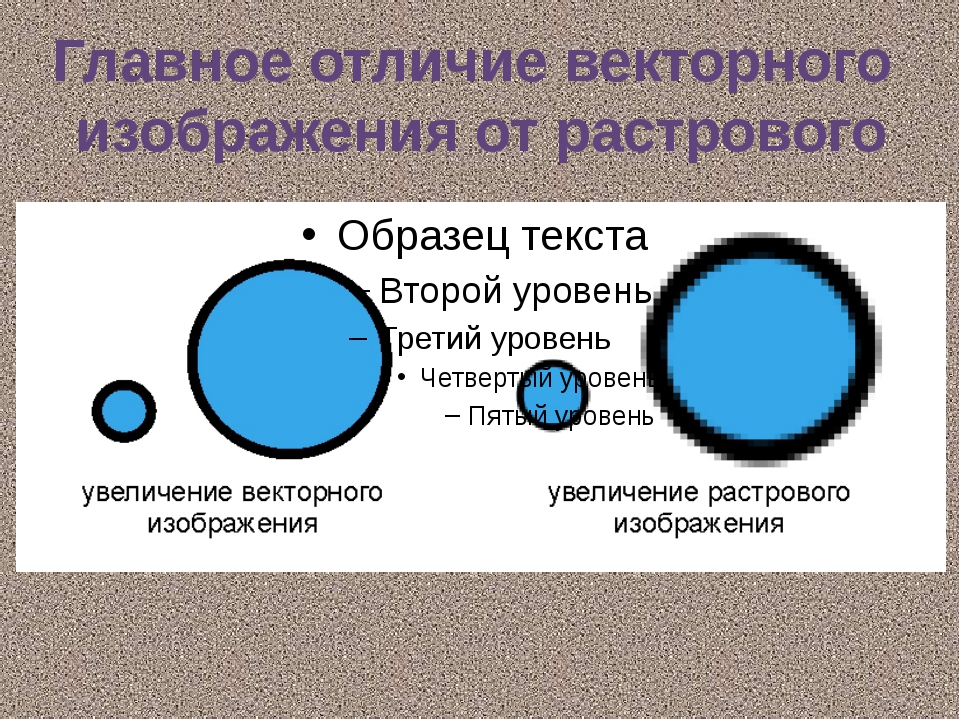
Основным недостатком растровых изображений является заметное ухудшение качества при масштабировании (имеется ввиду увеличение размера изображения). Дело в том, что увеличивая (уменьшая) размер изображения, Вы увеличиваете (уменьшаете) размер каждого пикселя, что, при значительном масштабировании, позволяет их визуально определить.
Кроме того, наиболее часто к недостаткам растра относят: отсутствие возможности поворота рисунка на угол, отличный от 90* без заметного искажения самого рисунка, а также размер файла, который напрямую связан с качеством изображения.
Достоинства растровых картинок также бесспорны. В первую очередь это фотографическое качество получаемого изображения, способное передать всю гамму цветов и их оттенков.
В первую очередь это фотографическое качество получаемого изображения, способное передать всю гамму цветов и их оттенков.
Наиболее распространеным программным обеспечением для работы с растровыми изображениями является Adobe Photoshop.
Векторная графика
Построение векторного изображения основано на так называемых опорных точках, которые соединены между собой кривыми, определяемыми соответствующими математическими алгоритмами. Работая с векторным изображением, пользователь задаёт его опорные точки и характер векторных кривых между ними.
К преимуществам векторных изображений чаще всего относят простоту редактирования как рисунка в целом, так и его отдельных элементов, возможность как корректировки, так и значительного изменения размера изображения без потери качества (включая поворот на заданный пользователем угол) и изменения размера файла, а также небольшой размер файла.
Векторные изображения могут быть легко преобразованы в растровый формат любого разрешения.
Создание полноцветных векторных рисунков фотографического качества достаточно трудоемко и технически сложно, что существенно ограничивает возможности работы с целым рядом категорий изображений и является её основным недостатком.
Наиболее популярным программным обеспечением для работы с векторной графикой являются CorelDraw и Adobe Illustrator.
Плюсы и минусыРастровые изображения
Плюсы: четко и максимально правдоподобно отображает оттенки цветов, их перетекание из одного в другой, а также тени. Минусы: При увеличении заметно теряет в четкости и выглядит не качественно.
Применение: Применяются, как правило, при работе с фотографиями и другими изображениями с насыщенной цветовой гаммой и плавными переходами цвета. Активно применялась при дизайне сайтов, иконок приложений.
Правда сейчас, когда flat и material дизайн стали так популярны, дизайнеры все чаще использую векторные программы для своих творений.
Векторные изображения
Плюсы: масштабирование без потери четкости изображения. Малый размер изображений.
Минусы: очень сложно передать плавные переходы цвета и добиться фотографического качества Применение: Применяется при создании логотипов компаний, визиток, буклетов и иной печатной продукции.
Также редакторы векторной графики незаменимы при создании новых, оригинальных шрифтов. Но и это еще не все. В редакторах векторной графики можно создавать прекрасные иллюстрации.
Чаще всего, дизайнеры совмещают эти типы графики, чтобы добиться максимального эффекта. Иногда лучше использовать растр, иногда — вектор. Надеемся, эта статья помогла вам немного лучше понять в чем разница между этими двумя типами изображений. Спасибо за внимание.
Источник: https://turbologo.ru/blog/rastr-i-vector/
Растровая и векторная графика
/ Сергей Нуйкин / Статьи и заметки
Здравствуйте дорогие читатели! В сегодняшней статье на фотодизарт. ру мы поговорим о том, что такое растровая и векторная графика. Разберем, какие достоинства и недостатки присутствуют в каждом из графических форматов. Наверняка вам уже известно, что все компьютеры работают с графикой в двух графических форматах растровом (точечном) и векторном (объектном).
ру мы поговорим о том, что такое растровая и векторная графика. Разберем, какие достоинства и недостатки присутствуют в каждом из графических форматов. Наверняка вам уже известно, что все компьютеры работают с графикой в двух графических форматах растровом (точечном) и векторном (объектном).
Растровое изображение представлено в памяти персонального компьютера, как комплекс информации о цвете всех пикселей, упорядоченных каким либо образом. Самым актуальным примером растровой графики в обыденном миру является мозаика.
Мозаика состоит из одинаковых элементов разного цвета и в сборе представляет собой единое целое напоминая изображение их точек.
В растровом изображение точки до того мелкие, что человеческий глаз их не видит, а видит изображение как единое целое.
Растровая графика — это графическое изображение на компьютере или в другом цифровом виде, состоящее из массива сетки пикселей, или точек различных цветов, которые имеют одинаковый размер и форму.
Схематическое изображение пикселей.
К наиболее популярным форматам растровой графики можно отнести форматы: GIF, JPEG, PNG.
Векторная графика – это перечень всех объектов (линий, фигуры и т.д.) из которых состоит векторное изображение, каждому из объектов в изображение определено, к какому из классов объектов он относится и принадлежит, также приведены определенные параметры для управления объектом.
Аналоги векторным изображениям в реальном мире подобрать не просто. Хотя, например может претендовать геометрия со своими фигурами или же инженерная графика так, как в проектирование каких либо узлов оборудования создаются чертежи, которые состоят из различных геометрических фигур и в итоге составляют единое целое (изображение).
Схематическое представление объектов, которые составляют изображение.
К самым популярным форматам векторной графики можно отнести: CDR, Ai, SVG.
Основные различия растровой и векторной графики
Достоинства растровой графики:
- Растровая графика предоставляет возможность создавать любые изображения не обращая внимание на сложность их исполнения в отличие от векторной графики, которая неспособна предать хорошо переход цветов от одного к другому.

- Широкий спектр применения – растровая графика на сегодняшний день нашла широкое применение в различных областях, от мелких изображений (иконок) до крупных (плакатов).
- Очень высокая скорость обработки изображений различной сложности, при условие что нет необходимости в их масштабирование.
- Представление растровой графики является естественным для большинства устройств и техники ввода-вывода графики.
Недостатки растровой графики:
- Большой размер файлов с простыми растровыми изображениями.
- Невозможно увеличение изображения в масштабе без потери качества.
- Вывод изображения при печати на плоттер является затруднительным.
- При хорошем качестве изображения требуются значительный объем дискового пространства для хранения файлов.
- Сложность преобразования растрового изображения в векторное.
Исходя из вышеуказанных недостатков хранить простые рисунки рекомендуется не в сжатой растровой графике, а использовать векторную.
Достоинства векторной графики:
- Масштабирование размеров без потери качества изображения.
- Масштабированные изображения не увеличиваются в весе ни на один байт.
- Во время масштабирования качество, резкость, четкость и цветовые оттенки изображений не страдают.
- Вес изображения в векторном формате в разы меньше веса изображения в растровом формате.
- При конвертации изображения из векторного формата в растровый, не возникает никакой сложности.
- Толщина линий при изменение масштаба (увеличение или уменьшение) объектов может не изменяться.
Недостатки векторной графики:
- В векторной графике можно изобразить далеко не каждый объект. Объем памяти и интервал времени на отображение векторной графики зависит от количества объектов и их сложности.
- После преобразование из растрового изображения в векторное, обычно качество векторного изображения не высокое.
- На сегодняшний день наиболее популярными и востребованными графическими редакторами являются:
- Редактор растровой графики: Adobe Photoshop, GIMP.

- Редакторы векторной графики: CorelDraw и Adobe Illustrator.
- Векторная и растровая графика хранится в определенных форматах изображения.
Источник: https://fotodizart.ru/rastrovaya-i-vektornaya-grafika.html
Отличие векторной графики от растровой
Графические файлы бывают в различных форматах, например: jpg, gif, tiff, ai, eps, bmp, cdr, и т. д. и хотя все они несут информацию о каком-либо изображении, каждый формат обладает уникальными свойствами и приспособлен для решения различных задач.
Однако среди огромного количества графических редакторов и форматов, можно выделить две глобальные категории — векторная и растровая графика. Также как и форматы, растровая и векторная графика служит разным целям и взаимодополняет друг друга.
И все таки, какая разница между векторной графикой и растровой? Какую лучше использовать для создания макетов? В этой статье ты найдешь полную информацию и сможешь раз и навсегда разобраться в этом вопросе.
Представь себе сетку или шахматную доску. Каждый квадратик (растр или точка) имеет свой цвет и яркость. Из такой мозаики и состоит растровое изображение. Чем больше точек на плоскости и чем мельче они, тем меньше мы их замечаем и более четко видим изображение.
Разглядывая на экране тысячи точек разных цветов и оттенков, мы угадываем в нем предметы и образы. Именно из таких разноцветных точек состоит любая цифровая фотография. Растровое изображение, в отличие от векторного, способно передавать реалистичное изображение состоящее из тысяч мелких деталей.
Современные фотоаппараты позволяют делать снимки в десятки миллионов точек. Чтобы разглядеть точки из которых состоит такая фотография необходимо ее многократное увеличение:
Растровая графика используется при работе с реалистичными изображениями.
Преимущества
— Применяется гораздо чаще векторной и ее проще просматривать. — Способна воспроизводить изображение любой сложности, вне зависимости от количества цветов и мягких переходов градиента.
Недостатки
— Самое простое растровое изображение имеет больший размер чем векторное — При масштабировании пропадает четкость
Отличие векторной графики.Векторная графика состоит не из точек, содержащих информацию о цвете, а из опорных точек и соединяющих их векторных линий. Файл векторного изображения содержит информацию о позициях точек, а также информацию о линии проходящей по опорным точкам.
То есть, векторный файл содержит информацию в виде формул и математических вычислений, поэтому имеет маленький размер, вне зависимости от реального масштаба изображаемого полотна. Векторная графика незаменима при проектировании чертежей, составлении карт, различных схем и т. д. Также векторная графика часто используется в полиграфическом дизайне.
Преимущества
— При масштабировании сохраняется четкость изображения — Любое изображение можно легко править без потери качества
Недостатки
— Изобразить можно только простые элементы в отличие от растра — Перевести вектор в растр — просто, а перевести растр в вектор — сложно
Видео урок:
В следующем видео показана разница между растром и вектором на примере двух изображений.
Краткий итог
Растровая графика состоит из разноцветных точек, а векторная из геометрических фигур. Примечательно то, что векторную графику можно легко перевести в растровую (растрировать). То есть векторный рисунок можно перевести в растровое изображение требуемого разрешения, но растровое изображение перевести в вектор достаточно сложно без потери качества.
Существует два способа перевода из растра в вектор, первый — это трассировка (процесс когда компьютер автоматически распознает контрастирующие части изображения и чертит предполагаемые векторы), второй — это ручная отрисовка (компьютер иногда может неправильно видеть как должен проходить вектор и тогда приходится его рисовать вручную).
Если тебе понравилась статья или ты хотел бы что-либо дополнить — оставляй комментарии.
(Visited 56 042 times, 49 visits today)
Источник: https://expert-polygraphy.com/vektor_i_rastr/
Векторная графика достоинства, недостатки, применение
02.10.2019
Изображения, которые образуются при помощи различных линий (векторов: прямых и изогнутых), называются векторными. Такое строение элементов позволяет изменять любые параметры: размер, вариант окрашивания, форму. Главное достоинство векторной графики – возможность изменения размеров изображения без потери качества картинки. Это значительно упрощает работу с графикой и повышает качество конечного результата. Любые данные, в том числе и данные о простейших графических объектах, хранятся в памяти компьютера в виде различных математических формул. При масштабировании векторных изображений происходит пересчет этих формул и такие визуальные элементы, как линия, окружность или любая другая геометрическая фигура, остаются неизменными. Таким же остается и качество картинки в целом. Кроме того, размер файлов, в которых содержатся векторные изображения, значительно меньше, чем файлы с растровой графикой такого же качества, даже если речь идет об изображении значительного размера с хорошей детализацией. Дополняет достоинства векторной графики работа как с отдельными примитивными объектами, так и наличие возможности объединять их в группы, сливать, обрезать и выполнять еще очень большое количество различных действий. Изображение при этом является послойным, как в растровом редакторе Фотошоп. Это все лишь основные достоинства векторной графики.
Таким же остается и качество картинки в целом. Кроме того, размер файлов, в которых содержатся векторные изображения, значительно меньше, чем файлы с растровой графикой такого же качества, даже если речь идет об изображении значительного размера с хорошей детализацией. Дополняет достоинства векторной графики работа как с отдельными примитивными объектами, так и наличие возможности объединять их в группы, сливать, обрезать и выполнять еще очень большое количество различных действий. Изображение при этом является послойным, как в растровом редакторе Фотошоп. Это все лишь основные достоинства векторной графики.
- отсутствие возможности создавать реалистичную картинку, близкую по качеству к фотографии, это значительно уменьшает применение векторной графики;
- обширная библиотека фильтров, которые создают интереснейшие эффекты при работе с растровыми картинками, в случае работы с кривыми абсолютно бесполезны;
- в отличие от растровых изображений, файлы, содержащие картинки в векторе, можно редактировать только в той программе, в которой они были созданы изначально; но из этого правила есть исключения, существуют универсальные форматы, они изменяются в большинстве векторных редакторов.

Программы, работающие с векторной графикой
Существуют различные программы и редакторы, которые позволяют работать с векторными изображениями. Возможности их очень широкие: они могут создавать сложные рисунки при помощи простых геометрических фигур, позволяют придать этим изображениям объем, работать с текстом, позволяя изменять его тем или иным образом.
Есть несколько основных инструментов, которые присутствуют практически во всех программах, работающих с векторной графикой:
- кривая Безье – инструмент, позволяющий изменять форму линий, создавать фигуры любой формы, за счет работы с узловыми точками и проходящими через них касательными линиями;
- заливка – позволяет заполнять цветом замкнутые объекты любой формы, так же дает возможность создавать произвольные градиенты, которые делают работу с цветом более интересной;
- текст – возможности графических редакторов позволяют создавать из обычных слов художественные объекты: распределять слова вокруг определенных фигур, менять интервалы между буквами или строками, при переведении текстовой информации в кривые, шрифт не будет искажаться, даже если у другого пользователя он отсутствует;
- в программе существует набор простейших фигур, который значительно облегчает создание рисунка;
- сохраняется возможность «рисования» — инструмент-карандаш повторяет движение руки, полученный таким образом рисунок можно редактировать при помощи кривой Безье.

В последнее время некоторые растровые редакторы предоставляют своим пользователям совершать определенные действия и с векторными объектами, а векторные программы дают возможность немного изменять растровые изображения, но эти возможности крайне ограничены и не дают всех тех эффектов, которых можно достичь редактируя изображение в соответствующей программе.
Самые популярные «векторные» программы — Adobe Illustrator, CorelDraw, Adobe FreeHand.
Векторный и растровый формат изображения отличаются друг от друга не только особенностями обработки и редактирования. Применение векторной графики ограничено в основном областью полиграфии: логотипы, иллюстрации, технические рисунки и схемы. Растровая же графика применяется значительно шире.
Источник: https://mediaaid.ru/blog/design/vektornaya-grafika-dostoinstva-nedostatki-primenenie/
Векторная графика. Определение, преимущества и недостатки | ВоркДримс
Каждый сталкивался с таким понятием, как компьютерная графика. Это раздел информатики, который имеет дело с обработкой и форматированием графического изображения на компьютере. В свою очередь, он состоит из двух подразделов: векторная графика и растровая графика. Сегодня мы поговорим о первой.
Это раздел информатики, который имеет дело с обработкой и форматированием графического изображения на компьютере. В свою очередь, он состоит из двух подразделов: векторная графика и растровая графика. Сегодня мы поговорим о первой.
Что такое векторная графика
Фотография и ее векторны аналог
В векторной графике создают изображения при помощи математических формул, которые представляют собой своего рода набор объектов, отрезков. Растровая графика – это изображения из пикселей, совокупностей точек.
Эти два подраздела неразрывно связаны между собой. К примеру, просматривая изображение, вы не увидите на мониторе набор формул. Вам будет показана непосредственно картинка. Векторная графика преобразуется в растровую перед выводом на экран. Этот процесс происходит автоматически посредством работы видеокарты.
В основе векторной графики лежит линия. Формулы задают ее координаты. Таким образом, создается контур изображения. Это понятие подразумевает собой 2D графику.
Свойства картинки (цвет заливки, толщина линий и т.д.) находятся в прерогативе растровой графики.
Примеры векторных изображений:
Преимущества и недостатки векторной графики
Векторы имеют ряд преимуществ наряду с другими способами передачи графической информации. Они способны наиболее точно передать изображение и чаще всего используются для создания точных графиков и чертежей, которые не требуют фотореализм.
Достоинства векторной графики:
- Основным положительным качеством данного способа передачи информации является его компактность. Файл, содержащий описание (формулы), может занимать мало места, независимо от того, какого размера будет сам объект.
- Благодаря формульному описанию, сами объекты можно неограниченно увеличивать. При этом качество изображения не будет изменяться в худшую сторону.
- Объекты можно форматировать, изменять их положение, группировать. Качество остается неизменным.

- Над объектами можно производить математические преобразования, а также пересечения, дополнения.
- Толщина контурной линии может быть постоянной, независимо от масштаба самого изображения.
Разница между векторной и растровой графикой
Однако, несмотря на большое количество положительных качеств, векторная графика обладает и недостатками:
- В том случае, если детализация изображения сложная, размер исполнительного файла будет достаточно большим. Исходя из этого, может возникнуть трудность реалистичной передачи графики.
- Обратный переход из растровой графики происходит достаточно сложно и влияет на качество вектора.
- Сложности с совместимостью программного обеспечения.
Основные примитивы векторной графики
Примитивы – это элементарные геометрические объекты, которые использует векторная графика. Среди основных примитивов выделяют:
- Отрезки и линии.
- Различные геометрические фигуры (треугольники, многоугольники).

- Окружности.
- Кривые Безье.
- Текст.
- Заливку.
Примеры векторной графики
Форматы векторной графики
Созданные изображения хранятся в форматах. Привычные нам jpg (jpeg), png служат для хранения растровых изображений. Векторные картинки используют достаточно большое количество различных форматов. Среди них:
- AI. Данный формат создает программа Ad.Illustrator. Только она и может быть использована для открытия файлов с таким расширением. Документ, созданный в новой версии, не может быть воспроизведен старыми.
- CDR. Формат Corel Draw. Эта программа также может использовать и другие расширения, в зависимости от предназначения документа (cdt, cdx, cgm, clk, cmx, cpx, csl, des, dsf, drw).
- DXF. Поддерживается всеми программами автоматизированного проектирования. Однако некоторые способны лишь читать файлы и не допускают возможности редактирования.
- EPS.
 Универсальный формат, который используется наиболее часто. Он был совместно создан компаниями Adobe Systems и Altsys. Файлы с этим расширением доступны многим программам, в зависимости от их версий.
Универсальный формат, который используется наиболее часто. Он был совместно создан компаниями Adobe Systems и Altsys. Файлы с этим расширением доступны многим программам, в зависимости от их версий. - FLA, FH. Формат компании Adobe Flash.
- PDF. Разработан компанией Adobe. Используется для передачи документов, которые содержат как текст, так и графические изображения.
- PICT. Используется на платформе Macintosh. Способен одновременно поддерживать как изображения векторной, так и растровой графики.
- TGA (Targa). Продукт компании AT&T, разработанный под видеокарту TrueVision. Его поддерживают более 200 приложений.
- SWG, SVGZ. Основан на XML-языке для векторных изображений. Поддерживается веб-браузерами. Его недостатком является относительно невысокое качество сложной графики.
- SWF. Формат для flash-анимаций. Доступен для чтения приложениями, поддерживающими технологию Flash.

- WMF. Аналог PICT для Windows. К нему часто прибегают при создании веб-страниц.
(1
Источник: https://workdreams.ru/article/vector/
Преимущества и недостатки векторной и растровой графики
Кратко сформулируем преимущества и недостатки векторной и растровой графики, чтобы объективно и беспристрастно оценивать, какую из них выбирать в том или ином слу- чае.
Пара теплых слов о векторных форматах
• Как уже упоминалось, при описании простых графических изображений векторные файлы занимают очень маленький объем. И это не может не радовать.
• При желании векторное изображение можно как угодно сильно увеличить. И это не скажется на его качестве.
• Трансформация векторного изображения не приводит к его искажению.
• Качество векторного изображения не зависит от аппаратной конфигурации вашего компьютера, то есть картинка на экране монитора будет отображаться настолько макси- мально хорошо, насколько это позволяет ваш компьютер.
Пара теплых слов о растровых форматах
- • Как уже упоминалось, при описании сложных изображений предпочтительно использовать растровую графику, так как такой файл будет намного меньше векторного.
- • С помощью растровой графики удается получить реалистичные фотоизображения очень высокого качества.
- • Из-за независимости пикселов (составляющих изображение) друг от друга возможно тончайшее редактирование растровых изображений.
• На принципе построения растровых изображений основана оцифровка графических изображений. Именно поэтому существует огромное количество способов «засунуть кар- тинку в компьютер».
И помогают в этом сканеры, графические планшеты, цифровые фото- аппараты и видеокамеры.
Недостатки векторных изображений
• В векторном формате не получится создать сложное реалистичное изображение фото- графического качества.
• Сложные изображения будут не только отставать по качеству от аналогичных растро- вых, но еще и занимать куда больший объем.
• В отличие от растровых графических редакторов, векторные часто не дружат друг с другом. А значит, изображение из одного редактора в другой часто конвертируется с иска- жениями.
Недостатки растра
• Как уже упоминалось, глупо хранить простое графическое изображение в растровом формате. Такой файл займет неоправданно много места (по сравнению с аналогичным век- торным).
- • Трансформация растрового изображения приведет к его искажению.
- • Увеличение размера растрового изображения может привести к потере его качества.
- Источник: Юрий Анатольевич Гурский Геннадий Геннадьевич Кондратьев, Фотоприколы с помощью Photoshop: Питер; Санкт-Петербург; 2010
Источник: http://x-graphics.org/preimushhestva-i-nedostatki-vektornoj-i-rastrovoj-grafiki/
Чем отличается векторная и растровая графика, плюсы и минусы, что выбрать
Доверьте создание и разработку логотипа своей компании настоящим мастерами дизайн-студии «Махагон-дизайн».
С помощью компьютера можно создавать любые графические изображения. Они делятся на два вида, векторные и растровые, служат разным целям, но дополняют друг друга. Однако между ними есть разница. Её и будем разбирать ниже. Мы проведем сравнение растровой и векторной графики, разберем их достоинства с недостатками и посмотрим, что выбрать.
Однако чтобы понять, какие у векторной и растровой графики различия, нужно изучить принцип создания изображения в каждом формате.
Что такое растровая графика
Изображение состоит из пикселей (точек). Каждому присвоен конкретный цвет. Растровая графика имеет цветовые модели, размер, разрешение. К последнему параметру требования могут быть разными. Все зависит от сферы применения. К примеру, для интернета требуется разрешение 72 точки/дюйм, а стандарт для печати – 300.
Под размером подразумевается величина, которая описывает число пикселей в изображении. Единицей измерения является Мп (Мегапиксель). Для получения размера рисунка надо перемножить ширину и высоту. Если величина фото составляет 2000х1000, его размер будет 2 млн. пикселей или 2 Мп.
Цветовая модель описывает представление изображения на базе цветовых каналов. Самая популярная модель — RGB. Она используется для просмотра картинок на экране ПК/планшета, ноутбука/нетбука и прочих устройств. Из других популярных цветовых моделей отметим:
Существующие форматы растровой графики
Форматов изображений много, поэтому мы разберем самые распространенные.
Для публикаций в сети используется GIF. Он характеризуется поддержкой покадровой анимации и малым объемом. Однако у него ограниченная цветовая палитра и его нельзя было использовать в коммерческих целях.
Поэтому ему на смену пришел формат PNG. Основная сфера использования — интернет графика. Он позволяет создавать растровое изображение с альфа каналом (прозрачный фон) и сжимать картинку без потери её качества. Можно сохранять полноцветные картинки, но сделать анимацию (отличие от GIF) не получится.
В печатной сфере (типография) применяется формат TIFF/TIF. Допускается сохранение файлов с/без сжатия, но качество не теряется. От популярного JPEG формата TIF отличается возможностью сохранения несколько слоев картинки без смешения в один слой.
Что такое векторная графика
Здесь картинки создаются с помощью математических расчетов. Чтобы нарисовать прямую, указываем координаты двух точек, начальной и конечной. Для получения фигуры вводим несколько параметров. Для окрашивания линии назначаем цвет.
Существующие форматы векторной графики
Для векторных изображений часто используется CDR, формат известной программы Corel Draw. Однако он же по несовместимости с другими векторными редакторами идет на 1-ом месте! Скорее всего, сказывается популярность программы.
Но лучшим выбором будет SVG, родителем которого является язык разметки XML. Имея небольшой опыт, можно менять изображение в текстовом редакторе. Формат поддерживает анимацию, поэтому часто применяется для публикации в сети, и в частности, для Википедии.
Но для анимации советуем использовать SWF. Для просмотра роликов в таком формате потребуется Adobe Flash Player. Однако заготовку делаем в флеш-формате FLA. А потом ролик в FLA сохраняем в формате SWF.
Сравнение векторной и растровой графики
Теперь разберем достоинства и недостатки растровой и векторной графики.
Достоинства растровой графики
Плюсы растровой графики:
- Универсальность;
- Точность в цветовых переходах;
- Способность воспроизводить сложные картинки;
- Широкое программное обеспечение.
Достоинства векторной графики
Плюсы векторной графики:
- Файлы векторной графики имеют минимальный объем;
- Картинку можно изменять до неузнаваемости;
- Масштаб меняется без потери качества, что в растровой графике невозможно.
Недостатки растровой и векторной графики
Посмотрим на недостатки векторной и растровой графики.
У растровой это громоздкость файла и потеря качества при масштабировании (теряется четкость), у векторной — конфликты форматов. Конвертирование картинки из одного формата в другой без дефектов не всегда возможно.
Есть еще один нюанс. Можно легко перевести векторное изображение в растровое, а вот обратно – сложно.
Что лучше? векторная или растровая графика
Мы узнали, чем отличается растровая графика от векторной. Что же выбрать?
Все зависит от сферы применения.
Растровую графику применяем в следующих областях:
- Создание графических объектов, имеющих большую цветовую гамму;
- Создание макетов сайтов;
- Обработка фотографий.
Сфера применения векторной графики – это полиграфия и дизайн визиток, буклетов, листовок и пр.
Однако не забываем, что их можно применять и совместно, при разработке дизайна наружной рекламы или полиграфической продукции. Их элементы будут дополнять друг друга.
Итак, вы узнали, что такое векторная и растровая графика, их отличия. Как и где их применять, решать вам.
Источник: https://mahagon-design.ru/chem-otlichaetsya-vektornaya-i-rastrovaya-grafika/
КАК: Вектор и растровое изображение: объяснение и сравнение
Растровое изображение и вектор представляют собой два типа изображений, которые можно найти в Интернете или в качестве поддерживаемого типа изображения в графическом программном обеспечении. Фактически, практически невозможно обсуждать графические программы, не устанавливая при этом понимания различий между этими двумя основными типами 2D-графики.
Хотя оба являются типами изображений и используются для аналогичной цели, они работают по-разному, когда вы внимательно их изучаете.
Факты о растровых изображениях
Растровые изображения (также известные как растровые изображения) состоят из пикселей в сетке. Пиксели представляют собой элементы изображения; крошечные квадраты индивидуального цвета, которые составляют то, что вы видите на экране. Все эти крошечные квадраты цвета объединяются, чтобы сформировать изображения, которые вы видите.
Компьютерные мониторы отображают пиксели, а фактическое число зависит от настроек вашего монитора и экрана. Смартфон в кармане может отображать до нескольких раз больше пикселей, чем ваш настольный монитор.
Например, значки на вашем рабочем столе, как правило, 32×32 пикселя, что означает, что в каждом направлении идет 32 точки цвета. При объединении эти крошечные точки образуют изображение.
Если бы вы хотели увеличить один из этих значков, вы бы стали ясно видеть каждую отдельную квадратную точку цвета. Обратите внимание, что белые области фона все еще являются отдельными пикселями, хотя они кажутся одним сплошным цветом.
Все отсканированные изображения являются растровыми изображениями, а все изображения с цифровых камер являются растровыми изображениями.
Растровое разрешение
Растровые изображения зависят от разрешения. Разрешение относится к числу пикселей в изображении и обычно указывается как DPI (точек на дюйм) или PPI (пикселей на дюйм). Растровые изображения составляют приблизительно 100 PPI.
Однако при печати растровых изображений вашему принтеру требуется гораздо больше данных изображения, чем монитор. Чтобы точно отображать растровое изображение, типичному настольному принтеру требуется 150-300 PPI. Если вы когда-нибудь задавались вопросом, почему ваше 300 DIP-сканированное изображение выглядит намного больше на вашем мониторе, вот почему.
Изменение размера растровых изображений
Поскольку растровые изображения зависят от разрешения, невозможно увеличить или уменьшить их размер, не жертвуя степенью качества изображения. Когда вы уменьшаете размер растрового изображения с помощью параметра resample или resize вашего программного обеспечения, пиксели должны быть отброшены.
Когда вы увеличиваете размер растрового изображения, программное обеспечение должно создавать новые пиксели. При создании пикселей программное обеспечение должно оценивать значения цвета новых пикселей на основе окружающих пикселей. Этот процесс называется интерполяцией.
Предположим, у вас красный пиксель и синий пиксель рядом друг с другом. Если вы удвоите разрешение, вы добавите два пикселя между ними. Каким цветом будут эти новые пиксели? Интерполяция — это процесс принятия решения, определяющий, какой цвет будут такими добавленными пикселями; компьютер добавляет то, что он считает правильными цветами.
Масштабирование изображения не влияет на изображение навсегда. Другими словами, он не изменяет количество пикселей в изображении. То, что он делает, делает их больше. Однако, если вы масштабируете растровое изображение в большем размере в своем программном обеспечении макета страницы, вы увидите определенный неровный вид. Даже если вы не видите его на экране, это будет очень заметно в напечатанном изображении.
Масштабирование растрового изображения до меньшего размера не имеет никакого эффекта. Фактически, когда вы делаете это, вы эффективно увеличиваете PPI изображения, чтобы он печатался более четко. Это происходит потому, что оно все еще имеет одинаковое количество пикселей, но в меньшей области.
Растровое изображение и форматы файлов
Популярные программы редактирования растровых изображений включают Microsoft Paint, Adobe Photoshop, Corel Photo-Paint, Corel Paint Shop Pro и GIMP.
Обычные форматы растровых изображений включают GIF, JPG, PNG, TIFF и PSD. Преобразование между форматами растровых изображений обычно так же просто, как открытие изображения в редакторе изображений или в режиме просмотра, а затем выбор нового формата из программы Сохранить как или же экспорт вариант.
Растровые изображения и прозрачность
Растровые изображения, как правило, не поддерживают прозрачность. Несколько конкретных форматов, а именно GIF и PNG, поддерживают прозрачность.
Кроме того, большинство программ редактирования изображений поддерживают прозрачность, но только тогда, когда изображение сохраняется в собственном формате программы.
Распространенным заблуждением является то, что прозрачные области изображения будут оставаться прозрачными, когда изображение будет сохранено в другом формате или скопировано и вставлено в другую программу. Это не работает, но есть способы скрытия или блокировки областей в растровом изображении, которое вы собираетесь использовать в другом программном обеспечении.
Факты о векторных изображениях
Хотя это не так часто используется в качестве растровой графики, векторная графика обладает множеством достоинств. Векторные изображения состоят из многих людей, масштабируемых объектов.
Эти объекты определяются математическими уравнениями, называемыми кривыми Безье, а не пикселями, поэтому они всегда визуализируются на самом высоком уровне, поскольку они не зависят от устройства. Объекты в векторном изображении могут состоять из линий, кривых и фигур с редактируемыми атрибутами, такими как цвет, заливка и контур.
Изменение атрибутов векторного объекта не влияет на сам объект. Вы можете свободно изменять любое количество атрибутов объекта, не разрушая основной объект. Объект может быть изменен не только путем изменения его атрибутов, но и путем формирования и преобразования его с помощью узлов и управляющих ручек.
Шрифты — это один тип векторного объекта. Вы можете увидеть пример данных за векторным изображением в этом объяснении файла SVG.
Преимущества векторных изображений
Поскольку они масштабируемы, векторные изображения не зависят от разрешения.Вы можете увеличить и уменьшить размер векторных изображений в любой степени, и ваши линии останутся четкими и резкими, как на экране, так и в печати.
Другим преимуществом векторных изображений является то, что они не ограничены прямоугольной формой, такой как растровые изображения. Векторные объекты могут быть размещены над другими объектами, и объект, указанный ниже, будет отображаться. Круг окружности и растровый круг кажутся точно такими же, если они видны на белом фоне, но когда вы помещаете круг растрового изображения поверх другого цвета, он имеет прямоугольный прямоугольник вокруг него из белых пикселей на изображении.
Недостатки векторных изображений
Векторные изображения имеют много преимуществ, но основным недостатком является то, что они не подходят для создания фотореалистичных изображений. Векторные изображения обычно состоят из сплошных областей цвета или градиентов, но они не могут отображать непрерывные тонкие тона фотографии. Вот почему большинство векторных изображений, которые вы видите, имеют мультяшный вид.
Несмотря на это, векторная графика постоянно становится более продвинутой. Сегодняшние векторные инструменты позволяют применять растровые текстуры к объектам, придавая им фотореалистичный вид, и теперь вы можете создавать мягкие смеси, прозрачность и затенение, которые когда-то было трудно достичь в программах векторного рисования.
Растрирование векторных изображений
Векторные изображения в основном происходят из программного обеспечения. Вы не можете сканировать изображение и сохранять его в виде векторного файла без использования специального программного обеспечения для преобразования. С другой стороны, векторные изображения могут быть легко преобразованы в растровые изображения. Этот процесс называется растеризацией.
Когда вы конвертируете векторное изображение в растровое изображение, вы можете указать разрешение вывода окончательного растрового изображения для любого размера, который вам нужен. Всегда важно сохранить копию оригинального векторного произведения в собственном формате, прежде чем преобразовать его в растровое изображение; как только он был преобразован в растровое изображение, изображение теряет все прекрасные качества, которые он имел в своем векторном состоянии.
Если вы конвертируете вектор в растровое изображение 100 на 100 пикселей, а затем решите, что вам нужно, чтобы изображение было больше, вам нужно вернуться к исходному векторному файлу и снова экспортировать изображение. Кроме того, имейте в виду, что открытие векторного изображения в программе редактирования растровых изображений обычно разрушает векторные качества изображения и преобразует его в растровые данные.
Наиболее распространенная причина, по которой нужно преобразовать вектор в растровое изображение, будет использоваться в Интернете. Наиболее распространенным и принятым форматом для векторных изображений в Интернете является масштабируемая векторная графика (SVG).
Из-за характера векторных изображений они лучше всего преобразуются в формат GIF или PNG для использования в Интернете. Это медленно меняется, потому что многие современные браузеры могут отображать SVG-изображения.
Программное обеспечение для векторного изображения и форматы файлов
Популярные векторные программы рисования включают Adobe Illustrator, CorelDRAW и Inkscape.
Метафайлы — это графики, содержащие как растровые, так и векторные данные. Например, векторное изображение, которое содержит объект, который имеет растровый рисунок, применяемый как заполнение, будет метафайлом. Объект по-прежнему является вектором, но атрибут fill состоит из данных растрового изображения.
Общие векторные форматы включают в себя AI, CDR, CMX (Corel Metafile Exchange Image), SVG, CGM (метафайл файла компьютерной графики), DXF и WMF (Windows Metafile). Общие форматы метафайлов включают EPS, PDF и PICT.
Достоинства и недостатки векторной графики
Поделиться статьёй:
Векторная графика прочно вошла в жизнь современного человека. Рекламные плакаты, визитки, сайты…это далеко не полный список объектов, на которых встречаются векторные изображения. Чем же завоевала векторная графика такую популярность, и есть ли недостатки у такого типа изображений? Об этом речь пойдет в данной статье.
Чем хороша векторная графикаВекторная графика представляет собой совокупность математически описанных объектов. Этим обусловлены неограниченные возможности ее масштабирования. При увеличении растрового изображения непременно будет теряться его качество, размер векторных иллюстраций напротив можно свободно изменять, не теряя их визуальных характеристик. Это возможно, благодаря тому, что каждая точка растровой картинки имеет свои координаты, а между точками расположены кривые, внешний вид которых зависит от расположения точек.
Еще одним достоинством векторных изображений является их небольшой вес. Такие файлы можно с легкостью переслать по электронной почте, а с их редактированием справится любой компьютер.
Важным преимуществом векторных картинок является их четкость при широкоформатной печати, что определяет их популярность при создании рекламных баннеров.
Также несомненным достоинством векторной графики является то, что дизайнер имеет возможность работать с отдельными фрагментами изображений. Вы можете перемещать и вращать отдельные линии и области, менять цвет фрагментов картинки, группировать объекты и т.д.
Недостатки векторных изображенийЕсли векторная графика имеет столько преимуществ, почему же она до сих пор не вытеснила растровый формат изображений?
Основным недостатком векторной графики является отсутствие реалистичности изображения. В растровых картинках каждый пиксель может быть окрашен отдельным цветом, в векторных – закрашиваются целые объекты. Кроме того, при работе с векторной графикой нельзя применять библиотеки фильтров, которые позволяют создать интересные эффекты для растровых картинок.
Стоит также отметить, что векторные изображения «требовательны» к формату, их можно редактировать только в той программе, где они были созданы. Растровый рисунок сложно, а порой и невозможно, экспортировать в векторный формат.
Если вы хотите научиться создавать качественные изображения, которые будут применимы в самых разных сферах, записывайтесь на онлайн-курсы векторной графики в Международной Школе Телевидения.
Поделиться статьёй:
Что такое векторное изображение и как его создать?
Вы когда-нибудь слишком сильно увеличивали изображение и видели его пиксельным? Изображения, созданные с помощью цифровой камеры, могут появляться только при определенных разрешениях. Вы можете уменьшить их размер, но их масштабирование может быть сложным – вы теряете качество в процессе. Эти изображения (растровые изображения) идеально подходят для селфи, но их необходимо создавать с учетом размеров.Для масштабируемых изображений вы хотите использовать векторное изображение, но что такое векторное изображение? Логотипы, печатные рисунки и многое другое – им часто не хватает размера набора. Векторные изображения дают вам возможность масштабировать подобные изображения вверх (или вниз) без потери качества. Вот все, что вам нужно знать о векторных изображениях, в том числе, как сделать свое собственное.
Что такое векторное изображение?Векторное изображение похоже на карту – масштабируемое, с расстояниями между точками A и B, которые остаются пропорциональными, даже если общее изображение увеличивается в размере.
Векторные изображения, по сути, представляют собой цифровые инструкции о том, как редактор или зритель должны создавать изображение. Это позволяет вашему устройству генерировать изображение с четкими кривыми и линиями, которые не имеют размытия, пикселизации и ухудшения качества изображения.
Вместо статической, негибкой сетки пикселей, которую вы увидите при увеличении масштаба файла растрового изображения, такого как JPG или BMP, векторные изображения создаются в цифровом виде с использованием заданных математических инструкций. Благодаря магии математики, та же точка между A и B на векторном изображении останется пропорциональной.
Если вы графический дизайнер, вы сразу же поймете преимущества, которые векторные изображения предлагают вам по сравнению с растровыми изображениями. Вместо того, чтобы беспокоиться о разрешении вашего изображения перед началом работы, вы можете создать свое изображение любого размера.
После этого все зависит от масштаба: векторные изображения в таких форматах, как SVG, могут быть как маленького, так и большого размера. Вот почему форматы векторных изображений обычно лучше всего подходят для художественных и дизайнерских проектов, особенно если вы создаете логотип или дизайн, который хотите напечатать.
Как просмотреть векторные изображенияВекторные изображения не являются необычным форматом изображений. Вы должны быть в состоянии открыть их в своем веб-браузере или с помощью программного обеспечения векторного изображения, такого как Inkscape, Векторные изображения также открываются в стандартных графических редакторах, таких как Photoshop, или в специализированных графических редакторах, таких как Illustrator.
Однако для большинства пользователей самый простой способ – использовать ваш браузер. Большинство основных веб-браузеров поддерживают векторные изображения. Например, чтобы открыть векторное изображение в Google Chrome, нажмите Файл> Открыть файл и выберите файл векторного изображения. Если он в стандартном формате, таком как SVG, Chrome должен сгенерировать изображение и позволить вам его просмотреть.
Изображения SVG также можно открывать в текстовых редакторах, таких как Notepad ++, поскольку файлы SVG представляют собой просто строки кода XML. Вы можете отредактировать свой векторный дизайн изображения, если хотите. Затем изображение генерируется на лету с использованием дизайна, указанного в файле. Этот процесс одинаков, независимо от того, просматриваете ли вы его в браузере или редакторе изображений.
Однако другие форматы файлов изображений могут работать по-другому. Некоторые форматы документов, такие как PDF, считаются векторными изображениями, но могут быть созданы для содержания других типов, включая растровые изображения. Они также могут быть открыты в вашем веб-браузере, но вместо этого может потребоваться специальная программа для чтения PDF.
Создание и редактирование векторных изображений в InkscapeЕсли вы хотите создать или отредактировать векторное изображение, вам понадобится подходящий редактор векторных изображений. Как мы уже упоминали, вы можете вручную отредактировать файл изображения SVG с помощью текстового редактора, но это не очень удобно для большинства пользователей.
Векторные графические редакторы существуют на всех основных платформах. Из них наиболее известными считаются два – Inkscape и Adobe Illustrator. Inkscape – лучший вариант для начинающих и любителей. Это бесплатный редактор векторных изображений с открытым исходным кодом, доступный для пользователей Windows, Linux и macOS.
- Чтобы создать векторное изображение в Inkscape, все, что вам нужно сделать, это создать новый файл – файлы SVG являются форматом файлов Inkscape по умолчанию. Новый холст будет создан, когда вы откроете Inkscape, но нажмете Файл> Новый создать новый холст вручную.
- Чтобы открыть файл изображения в Inkscape, нажмите Файл> Открыть,
- Вы также можете создавать векторные изображения, беря существующее растровое изображение и отслеживая его, чтобы создать на его месте соответствующее векторное изображение. Для этого нажмите Path> Trace Bitmap,
- Выберите Яркость отсечки здесь – вам нужно настроить порог рисунок, чтобы увидеть, насколько хорошо это работает, но 0.500-1.000 это хорошее место для начала. Нажмите Обновить чтобы увидеть предварительный просмотр.
- Inkscape может выполнить несколько сканирований, чтобы сделать окончательное векторное изображение максимально точным. Установите количество сканов под сканы поле и раздел, затем нажмите Хорошо начать процесс.
Хотя Inkscape – отличный бесплатный вариант для большинства пользователей, желающих создавать векторные изображения, есть альтернативы, которые вы обязательно должны рассмотреть.
Одним из крупнейших является Adobe Illustrator, который является профессиональным, стандартным инструментом графического дизайна для векторных изображений. Для этого требуется платная подписка Adobe Creative Cloud и она доступна только для Windows и MacOS.
Вы можете загрузить менее мощную версию Illustrator на iPhone и iPad, но для этого не хватит некоторых дополнительных функций, доступных пользователям настольных компьютеров.
Вы также можете редактировать или создавать новые векторные изображения онлайн, используя такие сервисы, как Vectr, который предлагает бесплатный онлайн-редактор для векторных изображений. Он не такой мощный, как Inkscape или Illustrator, но он может помочь вам быстро создавать новые творческие проекты.
Существуют и другие альтернативы Inkscape. Для пользователей MacOS, эскиз это хороший вариант, особенно для дизайнеров пользовательского интерфейса. Sketch использует собственный проприетарный формат файла, но это поддерживается Inkscape и Adobe Illustrator. Эскиз не бесплатный, но вы можете попробовать его с 30-дневной бесплатной пробной версией.
Использование программного обеспечения для редактирования изображенийБлагодаря бесплатному программному обеспечению для редактирования изображений никогда не было так просто создавать высококачественные изображения на любой платформе. Если вы являетесь мобильным пользователем, приложения для редактирования фотографий могут превратить ваши базовые снимки в высококачественный контент, подходящий для ваших страниц в социальных сетях.
Если вы заинтересованы в дизайне, вам нужен высококачественный редактор векторных изображений. Вам не нужно тратить на это ни единого доллара – Inkscape имеет открытый исходный код и доступна бесплатно на всех платформах, включая macOS. Если вы хотите редактировать растровые изображения на Mac, вам понадобится бесплатный редактор изображений Mac как Pixelmator или GIMP вместо этого.
Растровое и векторное изображение. Чем отличается векторная графика от растровой? Различия между векторной и растровой графикой, форматы графических файлов
Периодически мы слышим о том, что графика бывает векторной и растровой. Но не каждый сможет объяснить разницу между этими двумя понятиями. Возможно для человека, который работает с текстовыми редакторами и электронными таблицами, она и не важна, но если мы говорим о дизайне и графике, понимание различных способов построения изображений необходимо.
Растровая графика
Чтоб понять принцип построения растрового изображения, представьте себе лист масштабно-координатной бумаги (миллиметровки), каждая клеточка которого закрашена каким-то цветом. Такую клеточку называют пикселем.
Качество изображения называют разрешением. Его определяют количеством пикселей, которые как раз и формирует рисунок. Чем больше пикселей размещено на единице площади, тем выше разрешение, а следовательно выше и качество изображения. Например рисунок с разрешением 1280×1024 состоит из 1280 px по вертикали и 1024 px по горизонтали. Следует отметить, что в данном случае речь идёт о физическом размере изображения, а не о единице площади (дюйме, сантиметре и т.п.).
Основным недостатком растровых изображений является заметное ухудшение качества при масштабировании (имеется ввиду увеличение размера изображения). Дело в том, что увеличивая (уменьшая) размер изображения, Вы увеличиваете (уменьшаете) размер каждого пикселя, что, при значительном масштабировании, позволяет их визуально определить.
Кроме того, наиболее часто к недостаткам растра относят: отсутствие возможности поворота рисунка на угол, отличный от 90* без заметного искажения самого рисунка, а также размер файла, который напрямую связан с качеством изображения.
Достоинства растровых картинок также бесспорны. В первую очередь это фотографическое качество получаемого изображения, способное передать всю гамму цветов и их оттенков.
Наиболее распространеным программным обеспечением для работы с растровыми изображениями является Adobe Photoshop.
Векторная графика
Построение векторного изображения основано на так называемых опорных точках, которые соединены между собой кривыми, определяемыми соответствующими математическими алгоритмами. Работая с векторным изображением, пользователь задаёт его опорные точки и характер векторных кривых между ними.
К преимуществам векторных изображений чаще всего относят простоту редактирования как рисунка в целом, так и его отдельных элементов, возможность как корректировки, так и значительного изменения размера изображения без потери качества (включая поворот на заданный пользователем угол) и изменения размера файла, а также небольшой размер файла.
Векторные изображения могут быть легко преобразованы в растровый формат любого разрешения.
Создание полноцветных векторных рисунков фотографического качества достаточно трудоемко и технически сложно, что существенно ограничивает возможности работы с целым рядом категорий изображений и является её основным недостатком.
Наиболее популярным программным обеспечением для работы с векторной графикой являются CorelDraw и Adobe Illustrator.
Плюсы и минусыРастровые изображения
П люсы: четко и максимально правдоподобно отображает оттенки цветов, их перетекание из одного в другой, а также тени.
Минусы: При увеличении заметно теряет в четкости и выглядит не качественно.
Применение: Применяются, как правило, при работе с фотографиями и другими изображениями с насыщенной цветовой гаммой и плавными переходами цвета. Активно применялась при дизайне сайтов, иконок приложений. Правда сейчас, когда flat и material дизайн стали так популярны, дизайнеры все чаще использую векторные программы для своих творений.
Векторные изображения
Плюсы: масштабирование без потери четкости изображения. Малый размер изображений.
Минусы: очень сложно передать плавные переходы цвета и добиться фотографического качества
Применение: Применяется при создании логотипов компаний, визиток, буклетов и иной печатной продукции. Также редакторы векторной графики незаменимы при создании новых, оригинальных шрифтов. Но и это еще не все. В редакторах векторной графики можно создавать прекрасные иллюстрации.
Чаще всего, дизайнеры совмещают эти типы графики, чтобы добиться максимального эффекта. Иногда лучше использовать растр, иногда — вектор. Надеемся, эта статья помогла вам немного лучше понять в чем разница между этими двумя типами изображений. Спасибо за внимание.
Отправить
Прежде чем говорить о различиях и сходствах Растровой и Векторной график, нужно понять как же компьютер(ЭВМ) видит, помнит и показывает нам изображение.
Поскольку компьютер- это машина, то для него не существует ни цветов, ни даже образов. Более того он не различает слова и вовсе не «думает» словами. Для него лишь существует двоичный код
(прим. 01000110), который и является информацией.
Всё: программы, изображения, тексты, звуковые файлы, видео файлы; всё это машина «знает» в виде и двоичных кодов составляющих информацию об файловом объекте. Тоже происходит и с картинками в памяти компьютера. Каждый раз при открывании любой картинки компьютер «прорисовывает» изображение по заданным параметрам. Но про особенности ЭВМ поговорим позже, лучше поговорим про виды и особенности электронных график. Всего существует 4 основных типа графики: Растровая, Векторная, Фрактальная , Трехмерная . Однако нас сегодня интересуют только первые два.
Растровая графика
Растровая графика — изображение построенное из множества точек(пикселей), цветовая гамма которых образует при увеличении масштаба рисунок сливающийся для человеческого глаза в единую композицию. Форматы хранения изображения: BMP, TIFF, JPEG, GIF, PNG, WMF, PSD, TGA, ICO, FPX.
Принцип работы:
В файле изображения храниться информация о каждом пикселе и его координаты месторасположения в сетке изображения. Это:
- Количество пикселей в ширину и в высоту, а также их общее кол-во в изображении.
- Используемые цветовая гамма и различные оттенки.
- Цветовая схема(модель) построения изображения(RGB,Lab,CMYK,HSB,XYZ и др.).
- Для каждого пикселя: уровень света, насыщенность, цвет, оттенок, размер… .
- Сведения о рекомендуемом разрешении.
При открытии изображения компьютер используя сведения загруженные в файл создаёт сетку на которой закрашиваются пиксели в соответствии с их параметрами. Оттенки рядом стоящих пикселей подобраны так, что при высоком разрешении картинки человеческий глаз видит единую композицию. И выглядит она вполне натурально по сравнению с векторной картинкой. Однако при увеличении масштаба растрового изображения становится видна вся архитектура. Естественно что при наличии таких параметров в файле, объем его занимает относительно большое пространство на жёстком диске и в оперативной памяти при обработке. К счастью есть множество растровых форматов позволяющих сжимать картинку до небольших объемов памяти.
Векторная графика.
Векторная графика — картинка построенная из простых геометрических фигур(геометрических примитивов) : точки, прямые линии, окружности, многоугольники и т.д. Форматы хранения изображения: SVG ,CDR(формат графики), DXF, WMF, OpenVG, AL, EPS,GXL, CGM, SWF.
Принцип работы:
В файле изображения храниться информация расположения геометрических фигур в картинке и особенности каждой фигуры отдельно. Это:
- Координаты фигуры.
- Размер на холсте.
- Расстояние от центра фигуры до её границы.
- Радиус окружности.
- Цвет и оттенки цвета фигуры.
Особенность графики состоит ещё в том, что фигуры задаются не зависимо друг от друга, следовательно могут перекрывать друг-друга. При открытии картинки используя сведения загруженные в файл создаёт координатную сетку на которой прорисовываются фигуры и закрашиваются в нужные цвета. Благодаря такому подходу картинка при преобразовании в больший размер не теряет качество, а размер файла занимаемый на жёстком диске нисколько не увеличивается. А всё благодаря тому что данные о фигурах остались прежними.
Можно подумать, что растровая картинка состоит из пикселей, а векторная только из геометрических фигур… ЭТО НЕ ТАК! И растровое изображение и векторное состоят из пикселей. Вообще любая картинка в электронном формате состоит из пикселей. И там и там присутствует пиксельная сетка, где каждый пиксель закрашивается в свой цвет. Отличие графиков происходит лишь в способе создания и построения изображения. В одном случае приоритет ставится на цвет каждого пикселя, и он фиксированный, в другом приоритетом являются размеры и формы самих фигур. И кстати, экран любого монитора тоже состоит из множества пикселей.
Подведём итоги.
| Растровая графика | Векторная графика | ||
|---|---|---|---|
| Плюсы | Минусы | Плюсы | Минусы |
| Создание рисунка любой сложности | Относительно большой объем файла | Размер файла занимаемый на жестком диске не зависит от величины изображения. | Не все предметы можно изобразить. |
| Естественная цветопередача | Потеря качества при увеличении | Бесконечное изменение масштаба изображения без потери качества | Занимает много места на жестком диске в зависимостиот сложности изображения. |
| Плавный переход между объектами на картинке | Прямая зависимость объема изображения и мощности ЭВМ способной «прочитать» изображение | Создание более четких анимаций | Неестественное изображение |
| Широкое распространение в электронной среде | Точное построение изображения | ||
| Более легкий вывод на принтер | Легко разбивается на части при редактировании | ||
Вывод : Растровую графику лучше всего использовать при обработки фотографий, работы со сканером и художественной работе, поскольку данный вид графики обеспечивает более натуральную передачу цветовой палитры в изображении. Векторную графику из-за её неестественной передачи цветовой палитры лучше использовать в компьютерном дизайне, моделировании и проектировании.
Прежде чем браться за изучение программы фотошоп, следует вначале ознакомиться с самыми начальными базовыми понятиями из мира цифровой графики. К таковым относятся виды графики: растровые и векторные изображения.
Эти два понятия будут постоянно вам встречаться, поэтому давайте разберемся, что это такое и в чем между ними разница.
Растровые изображения
Растровые изображения это основной и самый популярный вид графики. Львиная часть изображений, которые вы встречаете в интернете, это именно растр . Ваш фотоаппарат, смартфон и любой другой гаджет или прибор делают снимки, которые уже относятся к растру. Это технически самый простой и доступный способ отрисовки графики.
Как любой живой организм состоит из мельчайших частиц — клеток, так растровое изображение состоит из пикселей .
Программа фотошоп была создана для работы именно с растровыми изображениями. Все возможности, инструменты и механизмы программы разработаны для редактирования пикселей изображения.
Почему этот вид графики такой популярный?
Дело в том, что в силу своей структуры, растровые изображения могут отображать плавные переходы цвета, градиенты. Края объектов на фотографиях могут быть плавными. Цвет передается четко, близким к реальному, а это именно то, что нужно, чтобы передать наш реальный мир в виде фотографии.
Растровые изображения обычно хранятся в сжатом виде. В зависимости от типа сжатия может быть возможно или невозможно восстановить изображение в точности таким, каким оно было до сжатия (сжатие без потерь или сжатие с потерями). Так же в графическом файле может храниться дополнительная информация: об авторе файла, фотокамере и её настройках, количестве точек на дюйм при печати и др.
Несмотря на преимущества, у растра есть серьезные недостатки:
1. В связи с тем, что каждый пиксель содержит в себе достаточно много информации, то когда мы говорим о миллионах пикселей в одном изображении, становится ясно, какой объем информации будет закодирован в памяти. Это приводит к увеличению размеров файла. Поэтому, чем больше пикселей в фотографии, тем больше она весит.
2. Сложности масштабирования изображения. При увеличении появляется зернистость и пропадает детализация. При уменьшении фотографии, в результате сложных преобразовательных процессов, происходит потеря пикселей. При этом детализация изображения пострадает не так сильно, как при увеличении, но этот процесс уже необратимый, то есть, если потребуется вновь увеличить изображение, оно сильно потеряет в качестве.
Векторные изображения
Векторные изображения состоят из элементарных геометрических объектов, таких как: точки, линии, круги, многоугольники и так далее. В основе их контуров лежат математические уравнения, сообщающие устройствам как рисовать отдельные объекты. Эти объекты составляют фигуры, а уже они, в свою очередь, заполняются цветом.
Векторное изображение — это набор координат вершин, образующих простейшие геометрические фигуры, из которых складывается итоговое изображение.
Такая графика создается непосредственно человеком с помощью специализированных программ, например, Adobe Illustrator и Corel Draw. Нужно обладать специальными навыками пользования этими программами, а также умением рисовать. Понятное дело, это доступно не многим людям, поэтому такой вид графики не так широко распространен.
Векторные изображения преимущественно создаются для индустрии рекламы и дизайна.
Достоинства векторной графики :
1. Возможность изменять масштаб изображений без потери качества до любых размеров, при этом вес изображения не увеличивается. При изменении размеров происходит пересчёт координат и толщины линий, а затем построение объектов в новых размерах.
2. Векторное изображение не хранит в себе тонны информации, поэтому вес такого файла будет в разы меньше растра.
3. Возможность трансформации изображения из вектора в растр без потери качества и каких-либо сложностей. Это может сделать фотошоп в два щелчка мыши.
Недостатки:
Векторная графика не годится для создания реалистичных картин и фотографий. Она сильно ограничена в передаче плавных переходов и градиентов между цветами. В результате этого все цвета и линии сильно контрастируют.
Фотошоп хоть и работает с растровой графикой, но в своем наборе инструментов содержит и векторные элементы. Прежде всего это . При добавлении текста к изображению в фотошопе, создается отдельный текстовый слой. До тех пор пока этот слой живет самостоятельно, он является векторным элементом. Его можно растягивать до любых размеров и текст всегда будет четким.
Фотошопа также представляют из себя простейшие векторные изображения.
Помимо всего этого, хоть фотошоп не может создавать векторную графику, он может открывать ее . Тем самым можно добавлять заранее подготовленные дизайн-объекты и масштабировать их без потери качества.
Таким образом, подведем короткие выводы:
— растровые изображения фотореалистичные, а у векторных изображений всегда видно, что они нарисованы;
— масштабирование изображений очень важная возможность, которой нужно уметь пользоваться при работе с фотошопом. Для этого надо знать как и когда теряется качество графики и стараться не допустить этого. Тогда ваши будущие работы будут из тех, где приятно любоваться самыми мелкими деталями и восхищаться насколько они классно нарисованы.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Отличия растровой и векторной графики при их увеличении.
Тема работы
Отличия растровой и векторной графики
Состав группы
Ученики 9 класса
Руководитель проекта
Цель работы
Оценить преимущества и недостатки как растровой, так и векторной графики.
Основополагающий вопрос
В чем отличия между растровой и векторной графики?
Проблемный вопрос
Как отличить растровое изображение от векторного?
Учебные вопросы
Что такое растр?
Что такое векторная графика?
Какие существуют графические редакторы?
План проведения проекта
Этап 1 Разработка проектного задания. Задачи этапа – определение темы, уточнение целей, выбор рабочих групп, определение источников информации, постановка задач
Этап 2. Разработка проекта. Задачи этапа – сбор и уточнение информации.
Этап 3. Оценка результатов Задачи этапа – анализ выполнения проектных заданий.
Этап 4.Защита проекта. Урок – презентация Задачи этапа – коллективная защита проекта
Найденная информация
Векторное изображение (работа Джузеппе Мариотти )
Векторная компьютерная графика имеет на сегодняшний день очень широкую область применения в самых различных областях человеческой деятельности, начиная от рекламы на страницах газеты и заканчивая разработкой проектов в таком виде промышленности как космическая. Особенно важно, что векторное изображение изначально позволяет выполнять точные геометрические построения, следовательно, чертежи и другую конструкторскую документацию. Заметим, что почти все системы автоматизированного проектирования в свою основу берут векторную компьютерную графику. Надо ли говорить, что векторная компьютерная графика наряду с растровой широко применяется художниками-дизайнерами и связанно это в первую очередь с особенностями этого вида компьютерной графики. Векторное изображение (векторная графика) представляется в виде совокупности отрезков прямых (векторов), а не точек, которые применяются в растровых изображениях. Векторная графика описывает изображения с использованием прямых и изогнутых линий, называемых векторами, а также параметров, описывающих цвета и расположение. Преимущество — качественное масштабирование в любую сторону. Увеличение или уменьшение объектов производится увеличением или уменьшением соответствующих коэффициентов в математических формулах. Еще один плюс — векторная графика не зависит от разрешения, т.е. может быть показана в разнообразных выходных устройствах с различным разрешением без потери качества. Но, к сожалению, векторный формат становится невыгодным при передаче изображений с большим количеством оттенков или мелких деталей (например, фотографий). Ведь каждый мельчайший блик в этом случае будет представляться не совокупностью одноцветных точек, а сложнейшей математической формулой или совокупностью графических примитивов, каждый из которых, является формулой. Это приводит к утяжелению файла. Наиболее популярными графическими программами, предназначенными для обработки векторных изображении, являются Adobe Illustrator и Corel DRAW
Растровое изображение
Растровое изображение — изображение, представляющее собой сетку пикселей или цветных точек (обычно прямоугольную) на компьютерном мониторе, бумаге и других отображающих устройствах и материалах. Растровая графика — это прямоугольная матрица, состоящая из множества очень мелких неделимых точек (пикселей). Каждый такой пиксель может быть окрашен в какой-нибудь один цвет. Например, монитор, с разрешением 1024х768 пикселей имеет матрицу, содержащую 786432 пикселей, каждый из которых (в зависимости от глубины цвета) может иметь свой цвет. Т.к. пиксели имеют очень маленький размер, то такая мозаика сливается в единое целое и при хорошем качестве изображения (высокой разрешающей способности) человеческий глаз не видит «пикселизацию» изображения.
Основным преимуществом растровых изображений является возможность передавать огромное количество оттенков цвета и плавных переходов между ними, поэтому при оцифровке фотографий пользуются именно растровым методом. Одним из основных недостатков является невозможность корректных трансформаций растрового изображения, таких как поворот, увеличение, уменьшение и различного рода искривления. Наиболее популярными графическими программами, предназначенными для обработки векторных изображении, являются Adobe Photoshop , GIMP , SAI
Теперь поговорим о проблеме размеры файлов. Файлы векторных изображений имеют гораздо меньший размер, чем растровых, так как в памяти компьютера каждый из объектов этой графики сохраняется в виде математических уравнений, в то время как параметры каждой точки (координаты, интенсивность, цвет) описываются в файле растровой графики индивидуально, отсюда – такие огромные размеры файлов.
В этом материале мы рассмотрим основные отличия растровых и векторных изображений. Узнаем все преимущества векторной и растровой графики, а также где такую графику лучше использовать для своих целей. Итак, вы, наверное, не раз задавали себе такой вопрос: «Из чего же состоит картинка, которая отображается на экране моего компьютера?» Может быть, вы удивитесь, но на самом деле фото как такового не существует!
Что такое растровое изображение?
В действительности, мы видим всего лишь электронную версию картинки на мониторе. Если говорить про растровое изображение , то оно храниться в памяти компьютера в виде цифр и символов. Они уже с определенной последовательностью описывают какую-то отдельную область (элемент) самого изображения. Этот элемент отображен в виде пикселя (ячейки определенного цвета) . Давайте посмотрим, что это за пиксель такой.
Для этого можно просто взять фото и увеличить его. Вы заметите, что появились специальные квадратики (рисунок ниже) . Изображение стало разбиваться на квадраты разного цвета. Вот эти квадратики и есть пиксели.
Таким вот оказывается любое растровое изображение, полученное с фотокамеры, с камеры мобильного телефона или скачанное с Интернета. Каждый пиксель, как я говорил, описан определенной последовательностью цифр и символов. Как узнать, что это за последовательность? Да очень просто! Выбираете инструмент «Пипетка » (в любом графическом редакторе он есть) и наводите на нужный пиксель. Если проверяете в фотошопе, то вам дополнительно нужно будет зайти в палитру цветов.
Итак, что следует из того, что мы с вами рассмотрели выше. Если пиксели представлены в виде последовательности чисел и букв, то их можно без труда изменять. Изменяя числа и буквы каждого пикселя, мы можем изменять его цвет, то есть редактировать сам пиксель. При выполнении какой-либо глобальной операции коррекции (например, регулируем яркость) изменяется числовое значение нескольких тысяч пикселей изображения.
Теперь давайте познакомимся с понятием векторного изображения . Чтобы продемонстрировать наглядный пример, в я попробую создать новый документ. Перейдем в меню «Файл » —> «Создать «. Давайте , с помощью которого можно будет создавать векторную графику. К примеру, я возьму инструмент «Перо » (2) . Обязательно нужно, чтобы стояла настройка «Слой-фигура » (3) . После этого я расставляю точки в нужных местах (4) . В результате получается определенная фигура. Вы ее можете сделать по своему усмотрению.
После того, как мы соединили все точки, образуется фигура и к слою прикрепляется миниатюрная векторная маска (5) . Это свидетельствует о том, что это векторная фигура, а не растровая. Ее можно увеличивать и уменьшать много раз и при этом качество никак не пострадает. Естественно к данному слою можно применять различные эффекты свечения, обводки и так далее.
Так в чем же отличия растрового от векторного изображения? Векторные изображения в отличие от растровых описываются математическими формулами, а не латинскими символами. Поэтому их можно увеличивать либо уменьшать без потери качества. Формула остается той же, меняется только масштаб. Формула, как правило, описывает плавную кривую и при любом значении эта кривая так и останется плавной.
Если вы попробуете увеличить картинку с векторной графикой, то вы заметите, что пиксели практически незаметны, то есть качество осталось на прежнем уровне. Если увеличивать изображение с растровой графикой, то оно заметно потеряет в качестве.
Таким образом, векторные изображения можно увеличивать без потери качества. В любом размере они описываются математическими формулами. Растровое изображение — это последовательность пикселей. При увеличении какого-то фрагмента, начинают наблюдаться потери качества. Также потеря может наблюдаться и при уменьшении картинки.
Векторные изображения хорошо использовать там, где требуется большое увеличение картинки без потери качества. Например, в это могут быть различные визитки, логотипы, баннеры на сайте и много другое. Программа Adobe Photoshop хоть и позволяет работать с векторными картинками, но все же она является растровым редактором. Для работы с векторными изображениями гораздо лучше подходят программы CorelDraw или Adobe Illustrator.
Векторная графика и ее особенности применения
Векторная графика позволяет описать изображения при помощи математических формул и объектов. Конечно, изначально это кажется сложнее, чем при помощи растра, однако для определенных изображений математическое задание может даже оказаться более простым подходом. Особенность векторной графики состоит в том, что она оперирует математическими формулами и объектами. Соответственно, устройства вычисляют необходимые точки и рисуют по ним изображения. Самые простые объекты в векторной графике носят название примитивов. Они применяются для формирования более сложных, комплексных объектов, состоящих из многочисленных примитивов.
Чтобы создать векторный рисунок, понадобится один из современных пакетов для создания векторной графики. Популярный пакет – Corel Draw. Скачать CorelDraw бесплатно вы можете на сайте, представленном по ссылке. Векторная графика занимает очень мало памяти, а потому подходит для того, чтобы изображать разные объекты, в том числе и очень сложные. Векторная графика может быть выведена на разных устройствах без потери своего качества. Такая графика нисколько не зависит от разрешения экрана. Можно легко масштабировать изображение, причем не появится никаких пикселей, как это бывает в случае с растровыми картинками. Изменение масштаба объекта вычисляется по специально заданным формулам, вследствие чего изображение сохраняет свой вид в любом размере. Однако векторный формат очень плохо подходит для публикации фотографий или изображений с массой мелких деталей, поскольку становится очень много вычислений.
Плюсы векторной графики состоят в том, что она не зависит от разрешающей способности устройства. Можно менять размеры изображения, не теряя его качества. Векторная графика позволяет редактировать разные участки рисунка без воздействия на все остальные компоненты, что является преимуществом такого типа графики. Объекты могут перекрываться, не влияя на части изображения. К тому же векторные картинки занимают мало места в памяти компьютера. Все это говорит о том, что векторная графика сегодня является очень полезной и распространенной, она применяется в многочисленных сферах науки и промышленности. К примеру, с помощью векторной графики строятся анатомические модели.
Понравилась статья? Поделиться с друзьями:
Все, что вам нужно знать о форматах векторных файлов
Вам нужно векторное или растровое изображение для вашего проекта? Из этого подробного руководства вы узнаете об особенностях форматов векторных файлов и о том, чем они отличаются от растровых файлов.
Изображение обложки через Kit8.net.
Если вы ничего не знаете о дизайне или только начинаете работать в отрасли, вам может быть сложно понять, какой формат файла вам нужен для вашего проекта. К счастью, есть только два типа файлов изображений, о которых вам действительно нужно знать: растровые файлы и векторные файлы.Растровый файл состоит из пикселей квадратной формы, как фотография, сделанная цифровой камерой. Векторный файл — это изображение, основанное на математических кривых и контурах, а не на пикселях, как логотип компании, созданный в программном обеспечении для цифровых иллюстраций.
Самое главное в векторных файлах — это то, что они не зависят от разрешения, то есть вы можете увеличивать или уменьшать их, не ухудшая качества изображения. Фактически, векторные файлы могут делать многое, чего не могут растровые файлы, что делает их незаменимыми для многих творческих проектов.
Что такое векторный файл?
Векторный файл — это компьютерная графика, в которой для визуализации изображения используются математические формулы, а не пиксельные данные, такие как растровый файл.
Векторное изображение начинается с точки. Две точки создают путь. Пути могут быть прямыми или изогнутыми, а затем соединяться с большим количеством точек, образуя более длинные пути или замкнутые формы. У каждого пути, кривой или формы есть своя собственная формула, поэтому их можно увеличивать или уменьшать, а формулы сохранят четкость и резкость каждого пути.Это делает векторные файлы идеальными для отображения графики крошечных или значительных размеров.
Изображение взято с Tasiania.
Использование векторных файлов дает несколько преимуществ:
- Масштабируемость. Независимо от того, насколько большим или маленьким вы сделаете вектор, он всегда будет выглядеть так же четко, как оригинал. Посмотрите на увеличенную часть тропического рисунка выше.
- Малый размер файла — в векторах используются пути вместо пикселей, поэтому размеры файлов намного меньше, чем их пиксельные копии.
- Легко редактируется — векторный файл позволяет изменять его цвета, формы, размеры, макет и многое другое.
Единственным недостатком векторных файлов является их совместимость; вы должны открывать их в программе для векторного дизайна, такой как Adobe Illustrator или Sketch. Программы на основе растров, такие как Adobe Photoshop, будут растрировать только векторные файлы, что лишает вас возможности быстро редактировать графику.
Когда мне следует использовать векторные файлы?
Вы должны использовать векторные файлы всякий раз, когда вам нужна графика, отображаемая в различных размерах.Подумайте о логотипе компании. Этот логотип будет отображаться на визитных карточках, брошюрах и флаерах. Но он также может появляться на футболках, рекламных щитах и крошечных экранах мобильных устройств. Другие распространенные векторные файлы включают значки, типографику и надписи, узоры и цифровые иллюстрации.
Векторные файлы могут показаться немного сложными, но их необязательно создавать самостоятельно! На Shutterstock можно найти множество стоковых векторных изображений, включая шрифты, узоры, значки и иллюстрации, которые можно настроить.У нас даже есть тщательно подобранный набор векторных изображений для малого бизнеса, который поможет вам начать работу.
Что такое растровый файл?
Растровый или растровый файл — это компьютерная графика, состоящая из множества квадратных пикселей, обозначающих форму и цвет каждой точки изображения. Эти пиксели являются строительными блоками каждого изображения или дизайна, которые вы видите в Интернете. Просто увеличьте изображение, чтобы эти пиксели стали более заметными.
Изображение взято с Tasiania.
Большинство растровых изображений выглядят четкими при уменьшении масштаба, но при увеличении пиксели становятся более заметными, как в тропическом шаблоне выше.Растровые файлы зависят от разрешения, что означает, что изображение отображается правильно в определенном размере, а все, что больше, растягивает пиксели и делает его размытым. Обычно они представлены в виде файлов JPG или PNG — узнайте больше о PNG и JPG, чтобы понять, что подходит именно вам.
При загрузке растровых файлов в Интернете обращайте внимание на размер и качество файла. Изображения с более высоким разрешением содержат миллионы пикселей. Например, размер тропического рисунка выше составляет 4000 x 4000 пикселей, что означает, что на изображении присутствует 16 миллионов пикселей.Как правило, чем больше пикселей присутствует в изображении, тем больше размер файла и выше качество. Вы всегда можете найти на Shutterstock высококачественные изображения с высоким разрешением.
Когда использовать растровые файлы
Растровые файлы лучше всего использовать для высокодетализированной фотографии или цифровых приложений. Пиксели, видимые в растровых изображениях, обеспечивают плавное изменение цвета и четкие детали в графике с высоким разрешением. Программы для дизайна на основе растров, такие как Adobe Photoshop или Shutterstock Editor, позволяют управлять отдельными пикселями.Когда вы используете растровую графику в своей дизайнерской работе, всегда убедитесь, что только масштабирует изображение на вниз на , чтобы предотвратить сильную пикселизацию.
Общие форматы векторных файлов
Векторные файлы можно сохранять, открывать и экспортировать в четырех основных форматах — AI, EPS, SVG и PDF. У каждого формата есть свои особенности и качества, которые влияют на то, как его можно передавать или читать в программах.
Изображение предоставлено filborg.
.Файлы AIФайл AI или Adobe Illustrator Artwork является собственностью Illustrator и, за некоторыми исключениями, обычно может читаться и редактироваться в его собственной программе. Помимо Illustrator, CorelDRAW также может редактировать этот формат файла, но с ограничениями. Эти файлы также зависят от версии, что означает, что один и тот же файл будет по-разному отображаться в разных версиях Illustrator.
Файлы .EPSФайл Encapsulated PostScript содержит двумерную векторную графику, текст и растровые изображения.Этот формат файла является стандартным способом экспорта векторных рисунков, поскольку его можно легко передавать между программами проектирования и пользователями без потери данных.
При загрузке векторного изображения на Shutterstock вы заметите, что оно экспортировано как файл EPS. Вы можете открыть этот векторный формат файла в Adobe Illustrator для редактирования или преобразовать его в растровый файл в Adobe Photoshop.
.SVG файлыSVG или Масштабируемая векторная графика — это текстовое описание изображений, состоящих из векторов, растровых изображений и текста.Он не зависит от разрешения и обеспечивает высокое качество изображения при меньших размерах файлов, что делает его идеальным для Интернета.
Файлы .PDFPDF или Portable Document Format — это универсальный стандартный формат файлов, который может отображать как векторную, так и растровую графику. Используйте этот формат файла для подготовки дизайна к печати или для отображения вашей векторной графики в Интернете.
Получите потрясающие фотографии, картинки и изображения без лицензионных отчислений.
Начать сейчас
Хотите узнать больше об основах дизайна? Ознакомьтесь с этими информативными статьями:
При создании векторного файла, как мне определить размер холста моего векторного файла с учетом размеров png, в которые мне нужно экспортировать?
Как отмечали другие, это почти наверняка проблема выравнивания пикселей.
Вот простой пример: рендеринг круга и квадрата размером 29 × 29 пикселей, первый с выровненными по пикселям краями, а второй со смещением всего изображения на 0.4 пикселя вправо и 0,2 пикселя вверх:
Чтобы более наглядно показать, что происходит, вот те же изображения, увеличенные в четыре раза:
Здесь даже сдвинутая версия выглядит не так уж плохо, потому что формы настолько просты, что выглядят нормально даже с размытыми краями. Но если в вашем изображении много мелких деталей, неправильное выравнивание пикселей может легко превратить их все в массу.
Шрифтырешают эту проблему с помощью подсказок, но, к сожалению, я не знаю способа намекнуть на изображение SVG.(Ну, я полагаю, что вы, , могли бы сделать это с помощью сценариев, в принципе … скажем так, простой способ , о котором я знаю.) Таким образом, вам придется прибегнуть к другим решениям. Вот несколько полезных советов.
Это своего рода простая задача, но если вы делаете свой рисунок с учетом определенного выходного размера, сделайте это размером страницы с самого начала. Это значительно упрощает настройку сеток и тому подобное, а также позволяет легко предварительно просмотреть рисунок в заданном размере, нажав 1 в Inkscape.
Создайте пиксельную сетку для документа. В Inkscape это можно сделать на вкладке Grids в разделе Файл → Свойства документа … . Наличие сетки, которая показывает, где находятся границы пикселей, значительно упрощает правильное выравнивание краев, особенно при осторожном использовании функции привязки к сетке .
Обратите внимание, что вы можете иметь несколько сеток на одном чертеже и переключать их видимость по отдельности. Таким образом, вы можете создать отдельную сетку для каждого из ваших целевых размеров (или, по крайней мере, для тех, где вы ожидаете проблем).Для этого удобнее всего установить номинальный размер страницы на некоторое количество пикселей, которое делится на все ваши целевые размеры: в этом случае все интервалы сетки будут целыми числами пикселей.
Если у вас просто не получается добиться того, чтобы рисунок хорошо смотрелся во всех размерах, возможно, вам придется создать несколько его версий. Для этого вы можете создать несколько копий всего документа или, если проблема вызывает только часть чертежа, использовать функцию Inkscape Layers .Просто поместите проблемные части изображения в отдельный слой (или слои) и продублируйте его, а затем настройте разные копии для работы с разными целевыми размерами. Затем, при экспорте заданного целевого размера, сделайте слои этого размера видимыми и скройте остальные. Не забудьте дать слоям подходящие имена, чтобы вы запомнили, что есть что!
К сожалению, насколько мне известно, Inkscape не имеет простого способа одновременного масштабирования страницы и ее содержимого, как инструмент GIMP Scale Image .Конечно, это довольно просто, если ваш рисунок точно заполняет страницу (просто измените размер содержимого, а затем автоматически измените размер страницы, чтобы он соответствовал), но все становится сложнее, если вы хотите сохранить некоторый запас по краям.
Одна вещь, которую вы можете сделать , — это создать «прямоугольник документа»: простой белый или прозрачный прямоугольник, который точно покрывает страницу. (Установите только заливку, без обводки, а затем отрегулируйте размеры, чтобы они соответствовали странице.) Возможно, наиболее удобно поместить этот прямоугольник на отдельный слой, поскольку так он не мешает, и вы можете легко выбрать это даже если он полностью прозрачен, перейдя на этот слой и используя Edit → Select All ( Ctrl + A ).
Затем, когда вы хотите изменить размер чертежа, вы можете выбрать все объекты в нем (с помощью Edit → Select All in All Layers or Ctrl + Alt + A ), масштабируйте их до желаемый размер с помощью панели управления инструментом преобразования (или Object → Transform … ), а затем измените размер страницы в соответствии с ним, используя Изменить размер страницы до содержимого из диалогового окна Page Properties .
Raster (Bitmap) против Vector
Существует два основных типа файлов изображений: растровые и векторные.Растровые изображения создаются с помощью программного обеспечения на основе пикселей или захватываются камерой или сканером. Они более распространены, например, jpg, gif, png, и широко используются в Интернете. Векторная графика — это математически определенные фигуры, созданные с помощью векторных программ, и они не так распространены; используется в САПР / проектировании, 3D-анимации и графическом дизайне для процессов воспроизведения изображения на объекте, таких как гравировка, травление, вырезание трафаретов.
При использовании растровой программы вы рисуете изображение, и это похоже на погружение кисти в краску и раскрашивание.Вы можете смешивать цвета, чтобы смягчить переход от одного цвета к другому. РИС.1
При использовании векторной программы вы рисуете контур фигур : и это похоже на создание изображения с плитками всех форм и размеров. например форма глаз, форма носа, форма губ. Каждая из этих фигур, называемых объектами, имеет один цвет. РИС.2
Многие изображения могут быть созданы с помощью растровой или векторной программы и выглядят одинаково в обеих программах.Изображения с тонкими переходами одного цвета в другой — это изображения, которые будут выглядеть по-разному, поскольку векторные программы должны создавать отдельную форму для каждого оттенка цвета. РИС.3
В некоторых векторных программах есть возможность создавать цветовые градиенты внутри одной формы, но на самом деле это растровые эффекты. Векторная графика с градиентами содержит как векторные, так и растровые элементы и не подходит для процессов, требующих 100% истинного векторного искусства, таких как резка или гравировка.
Фотографии являются растровыми изображениями и, вероятно, являются лучшим примером изображений, полностью состоящих из смешения цветов — или смешения оттенков в случае черно-белых фотографий — и эти изображения выглядят очень по-разному, когда они нарисованы в векторном формате. Щелкните здесь, чтобы увидеть примеры.
Растровые изображения состоят из пикселей. Пиксель — это одна точка или наименьший элемент в устройстве отображения. Если вы увеличите масштаб до растрового изображения, вы можете увидеть множество маленьких квадратов.
Векторные изображения — это математические вычисления от одной точки до другой, образующие линии и формы. Если вы увеличиваете векторную графику, она всегда будет выглядеть одинаково.
Растровое изображение имеет определенное количество пикселей. Если вы увеличиваете файл изображения без изменения количества пикселей, изображение будет выглядеть размытым. Когда вы увеличиваете файл, добавляя больше пикселей, пиксели добавляются случайным образом по всему изображению, что редко дает хорошие результаты.
Когда вы увеличиваете векторную графику, математические формулы остаются неизменными, визуализируя одну и ту же визуальную графику независимо от размера. Векторная графика может быть масштабирована до любого размера без потери качества.
Векторная графика масштабируется
Поскольку векторная графика не состоит из пикселей, она не зависит от разрешения. Векторы можно масштабировать до любого размера без потери качества. Векторы могут быть напечатаны любого размера и с самым высоким разрешением, которое позволяет принтер или устройство вывода.
Простое редактирование цвета
Многоцветное векторное изображение можно легко заменить на ограниченную цветную графику. Ограниченные цвета часто требуются для некоторых процессов, таких как вышивка, виниловые вывески, вырезанные по трафарету, и специальные рекламные предметы (например, логотипы, напечатанные на чашках, ручках, бутылках и т. Д.)
Векторный контур / каркас
Векторные программы отображают изображение в том виде, в каком мы его обычно видим, и они также позволяют нам просматривать векторный контур или каркас каждого объекта.Этот векторный контур / каркас важен для некоторых компаний, поскольку он определяет оборудование, которое они используют для создания своей продукции, например, для гравировки и резки знаков. Для некоторых из этих процессов также важно, чтобы векторные контуры не были слишком сложными.
Для целей категоризации я назвал вышеупомянутое: фотореалистичный вектор, векторная иллюстрация и векторный штриховой рисунок.
1. Фотореалистичный вектор: Фотография векторизована с использованием автоматизированного инструмента и множества цветов, чтобы изображение было более похожим на оригинал.Мы редко автоматически отслеживаем фотографии и не рекомендуем это делать. Это пример того, что обычно не работает. обычно не работает, поскольку он слишком сложен для процессов, которые управляются векторным контуром, таких как гравировка и специальные знаки. Это векторное изображение можно использовать в CMYK или цифровой печати, но фотографии лучше всего печатать как есть: растровые изображения. Учить больше.
2. Векторная иллюстрация + растровые эффекты. Это упрощенный рисунок, нарисованный от руки. Цветовые наложения могут быть созданы в векторных программах, но на самом деле это растровых эффектов , так что это изображение НЕ является 100% векторным.Растровые эффекты будут отображаться в виде прямоугольных или квадратных «квадратов» при импорте графики в специальное программное обеспечение. Это изображение также не подходит для процессов, которые руководствуются векторным контуром. Образцы.
3. Векторная «штриховая графика». Это 100% вектор; ОТСУТСТВИЕ ЦВЕТНЫХ СМЕСЕЙ. Схема / каркас приемлемы для всех процессов. Образцы
Подробнее о векторном преобразовании фотографий
Распространенное использование векторной графики
Векторная графика обычно используется для логотипов, иллюстраций, технических чертежей, трехмерной графики и анимации.
Предоставляем векторные рисунки для следующих услуг:
- Специальная печать: например, кофейные кружки, фрисби, кузи
- Знаки и знамена: вырезанные, пескоструйные, резные
- Гравировка
- Офорт
- Штамповка металла
- Лазерная гравировка или лазерная резка
- Декали, этикетки, наклейки
- Широкоформатная печать
Пиксельные изображения представляют и редактируют фотографии и похожие на фотографии изображения лучше, чем векторные программы, поскольку они могут использовать большое количество пикселей разных цветов.Располагая пиксели и медленно увеличивая или изменяя цвет или оттенок соседних с ними пикселей, он создает тонкую градацию от одного цвета к другому: приятные и плавные переходы цветов.
Размеры растровых изображений измеряются в пикселях. Поскольку растровые изображения не могут быть увеличены без потери качества, принтеры требуют, чтобы вы предоставляли им файлы правильного размера: 1. размер, с которым вы хотите напечатать изображение, и 2. разрешение в пикселях для этого конкретного проекта.Разрешение в пикселях — это количество пикселей в каждом дюйме, которое называется ppi (пикселей на дюйм).
Насколько большое растровое изображение можно распечатать и сохранить качество, зависит от двух факторов:
- пиксель размер изображения (например, 6824 пикселя в ширину на 2345 пикселей в высоту)
- пиксель разрешение : пикселей на дюйм (ppi), сколько пикселей на дюйм требуется конкретному принтеру
У разных типов печати разные требования к разрешению.В среднем:
Для печати на бумаге требуется минимум 300 ppi
Для рубашечных принтеров требуется минимум 240 пикселей на дюйм
Широкоформатные принтеры (баннеры, рекламные щиты) сильно различаются, потому что это также зависит от расстояния, с которого будет просматриваться вывеска — может быть от 20 до 200
Как определить, какого размера должно быть растровое изображение для печати:
Умножьте разрешение, необходимое для области печати.Пример:
Если для принтера требуется минимум 300 пикселей на дюйм и вы хотите напечатать изображение в области шириной 5 дюймов, умножьте 300 пикселей на 5 дюймов = 1500. Ваше изображение должно быть не менее 1500 пикселей в ширину.
Можно ли увеличить размер и разрешение растрового изображения в пикселях? Растровые изображения содержат определенное количество пикселей в пределах каждого дюйма. Изображение 72 ppi имеет 72 пикселя на каждый дюйм. Изображение 300 ppi имеет 300 пикселей на дюйм.Когда от вас требуется предоставить файл изображения «большого или высокого разрешения» (определенного размера), изображение должно быть создано или отсканировано с таким или большим размером (как для размера , так и для требуемого разрешения. ) E.G. Если вам нужно напечатать изображение шириной 2 дюйма и требуется 300 пикселей на дюйм, ваше изображение должно быть создано, сфотографировано или отсканировано с разрешением не менее 600 пикселей (2 x 300 пикселей на дюйм).
После того, как изображение будет создано в определенном размере, вы не сможете использовать это изображение в большем размере без потери качества.Когда вы вручную увеличиваете разрешение с помощью такой программы, как Photoshop, Photoshop случайным образом добавляет пиксели, и результатом, скорее всего, будет изображение низкого качества с высоким разрешением.
Пример растрового изображения ниже:
Как определить размер изображения, которое можно напечатать с хорошим качеством:
Разделите размер изображения в пикселях на разрешение, требуемое вашим принтером.Пример:
Если изображение имеет ширину 1024 пикселя и для принтера требуется 300 пикселей на дюйм (1024 ÷ 300) = изображение может быть напечатано с шириной 3,413 дюйма.
Если я создаю новый дизайн, какое программное обеспечение мне следует использовать; Растр или вектор?
Это зависит от самой конструкции. Если на нем будут фотографические элементы с непрерывными тонами и смешанными цветами, вам, вероятно, лучше использовать программу рисования. Если вы хотите, чтобы ваш дизайн выглядел как рисунок или иллюстрация с четким контрастом между элементами дизайна, используйте векторную программу.
В идеале компания, у которой есть дизайн логотипа с фотографическими элементами, также имеет вторичную упрощенную версию своего логотипа в векторном формате, которая может использоваться для тех специальных предметов, которые требуют векторной графики, таких как плоттеры, граверы, виниловые вывески, рекламные специальности предметы (чашки, ручки, бутылки с логотипом компании) Образец ниже:
Сводка растров и векторов
Растр (Bitmap)
• На основе пикселей
• Растровые программы, наиболее подходящие для редактирования фотографий и создания изображений с непрерывным тоном и мягкими переходами цветов
• Не оптимальное масштабирование — изображение должно быть создано / отсканировано с желаемым размером использования или больше
• Большие размеры и детализация изображений равны файлам большого размера
• Сложнее распечатать растровые изображения, используя ограниченное количество плашечных цветов
• Некоторые процессы не могут использовать растровые форматы
• В зависимости от сложности изображения преобразование в вектор может занять много времени.
• Растровые изображения являются наиболее распространенным форматом изображений, включая: jpg, gif, png, tif, bmp, psd, eps и pdf, полученные из растровых программ
• Распространенные растровые программы: программы для редактирования / рисования фотографий, такие как Photoshop и Paint Shop, GIMP (бесплатно)
Вектор
• Фигуры на основе математических расчетов
• Векторные программы лучше всего подходят для создания логотипов, рисунков и иллюстраций, технических чертежей.Для изображений, которые будут применяться к физическим товарам.
• Возможность масштабирования до любого размера без потери качества
• Независимо от разрешения: печать любого размера / разрешения
• Большая векторная графика поддерживает небольшой размер файла
• Количество цветов можно легко увеличить или уменьшить в соответствии с бюджетом печати
• Векторная графика может использоваться для многих процессов и легко растеризована для использования во всех процессах
• Легко конвертируется в растр
• Это не лучший формат для изображений с непрерывным тоном со смешанными цветами или для редактирования фотографий
• Общий формат файлов векторной графики: ai, cdr, svg, eps и pdf из векторных программ
• Распространенные векторные программы: программы для рисования, такие как Illustrator, CorelDraw, Inkscape (бесплатно)
DPI по сравнению с PPI
DPI — точек на дюйм
Это количество чернильных точек, нанесенных принтером на каждый пиксель вашего изображения.DPI устанавливается фактическим принтером, и графический дизайнер не может манипулировать им.
PPI — пикселей на дюйм
Цифровые растровые изображения измеряются в пикселях или элементах изображения. Сколько пикселей на дюйм определяется устройством, с помощью которого вы создаете цифровое изображение: камерой, сканером или графическим программным обеспечением, и может быть изменено с помощью программного обеспечения для редактирования фотографий / красок.
Все изображения на этом веб-сайте были растеризованы для отображения в Интернете.
EPS вектор?
Векторизация изображений с помощью цветовых переходов
Векторизация фотографий
Оттенки серого против штрихового
Проблемы с размером векторного файла
[Предыдущий] [Следующий]Без учета палитры и атрибутивной информации размер векторного файла составляет прямо пропорционально количеству содержащихся в нем объектов.Сравните это с сложный файл растрового изображения, размер которого остается неизменным независимо от того, насколько сложен изображение, описанное в. Единственное влияние сложности на файлы растровых изображений — на степень сжатия, доступная создателю файла.
Таким образом, векторные файлы могут сильно различаться по размеру. Формат может хранить изображения эффективно, используя некоторую форму сокращенной записи, позволяющую компактному определение сложных элементов. Векторный формат, богатый объектами, может для представления одного сложного элемента, например, с помощью кривой Безье.Другой формат, не поддерживающий кривые Безье, должен был бы представлять то же самое. кривая неэффективно, возможно, используя серию линий. Каждая строка в данном случае будет отдельным элементом, создавая файл намного больше, чем один поддерживающий Кривые Безье напрямую.
Создатель формата, вероятно, решал проблему размера файла, когда он или она решила поддержать создание и именование сложных элементов. Большой размер экономия достигается, когда элементы повторяются в изображении; все что нужно быть сохраненным после того, как определение исходного элемента является указателем на этот определение, а также атрибутивная и позиционная информация, специфичная для каждого индивидуальный повторяющийся элемент.
Экономия размера также может быть связана с тем, как формат хранит Информация. Различные форматы могут поддерживать идентичную информацию в широком диапазоне разными способами. Например, в CGM формат штриховки представлен как единый объект. В ПОС и Autodesk DXF форматирует, однако каждая строка штриховки узор хранится как отдельный элемент.
Поскольку векторные данные хранятся в виде чисел, их можно масштабировать, вращать и иначе манипулировать ими легко и быстро, по крайней мере, по сравнению с растровыми данными.Кроме того, поскольку масштабирование очень простое, векторные файлы не зависят от размера изображения. ограничения так же, как и для файлов с растровыми изображениями.
Векторные форматы обычно не поддерживают сжатие данных, как большинство форматов растровых изображений. делать. Однако некоторые форматы поддерживают альтернативный метод кодирования, который дает файлы данных меньшего размера, но содержат ту же информацию. CGM, например, обычно хранит векторную информацию в текстовом формате ASCII, который читаемым человеком, как и пример, который мы представили ранее в этой главе.Это также позволяет хранить информацию в двоичном формате, однако, что приводит к уменьшению файлов за счет удобочитаемости и кроссплатформенности портативность. Формат DXF также имеет двоичный аналог под названием DXB. (Двоичный обмен данными), который не только меньше, но и быстрее загружается в его родительский приложение (AutoCAD). Однако он не переносится в другие приложения.
[Предыдущий]
[Следующий]
Эта страница взята из Энциклопедии форматов графических файлов и имеет лицензию O’Reilly по лицензии Creative Common / Attribution.
Что такое векторное изображение?
«Что такое векторное изображение? Я не знаю, что это такое! Есть ли у меня один из них? Звучит устрашающе. Мне он нужен? »
Если у вас когда-либо был графический дизайн, вы, вероятно, сталкивались с термином векторная графика и задавали подобные вопросы. Не волнуйтесь, это хорошо. Давайте начнем с основ, чтобы вы знали, «что такое векторное изображение!»
Цифровые изображения можно разделить на две основные категории: растровая графика и векторная графика.
Растровая графика (файлы jpg / png / tiff)
Большинство людей знакомы с изображениями .jpg, такими как те, которые вы получаете с цифровой камеры. Если вы когда-либо увеличивали очень близкое изображение или увеличивали изображение в формате .jpg слишком большим, вы могли заметить, что изображение становится размытым, а цвета превращаются в маленькие квадраты или точки. Маленькие точки называются пикселями, а такое изображение называется растровой графикой. Если вам когда-либо приходилось редактировать цифровую фотографию, вы знаете, сколько времени может потребоваться на изменение самой мелочи.
Слева: полное изображение. Справа: изображение увеличено, чтобы показать квадратные пиксели, которые делают его растрированным.Векторная графика (файлы ai / eps / svg)
Так чем же отличается векторное изображение? Вы видите сотни векторных изображений в день и, вероятно, даже не замечаете этого. Большинство логотипов — это векторные файлы. В частности, векторная графика — это изображение, состоящее из точек, линий и кривых, которые основаны на математических уравнениях, а не на сплошных квадратных пикселях.Это означает, что независимо от того, насколько велико или мало или насколько близко вы увеличиваете изображение, линии, кривые и точки остаются плавными.На этом изображении никогда не будет неровных линий или размытости, независимо от того, насколько оно увеличено. Кроме того, цвета разделяются на формы любого типа / размера (в отличие от множества маленьких квадратов, образующих цветную область), что позволяет изменять цвета в этой графике так же легко, как щелчок кнопки.
Почему это важно…
Итак, теперь, когда вы знаете, что такое векторная графика, вам нужно знать, почему это важно. В мире графического дизайна векторная графика составляет большую часть большинства печатных или публикуемых материалов.Например, логотипы всегда должны иметь векторный формат. Эти плавные линии и формы позволяют создавать печатные материалы высочайшего качества с твердым, однородным цветом и четким, ясным текстом. Вы можете использовать увеличенный векторный логотип на рекламном щите или уменьшить его для ручек и фирменных бланков. Иконки и другие иллюстрированные изображения также хорошо иметь в векторных файлах.
Векторная графика делает дизайн-проект намного проще и быстрее. Если у вас есть эти файлы под рукой, они могут сэкономить вашему графическому дизайнеру много времени, что, в свою очередь, сэкономит вам деньги и даст более качественный результат.
Обычный пользователь редко использует векторную графику, если у вас нет программного обеспечения для ее открытия (например, продуктов Adobe и QuarkXPress). Большинство людей будут называть векторную графику файлом .eps. Они также могут использовать расширение .ai для файлов Illustrator. Хотя вы можете никогда не использовать эти файлы лично или даже не иметь программ для их открытия, очень важно НЕ удалять файлы векторных изображений. Если вы когда-либо планируете заниматься графическим дизайном или хотите, чтобы ваш логотип размещался на рекламных материалах, вам будут предложены файлы векторной графики.
«А что, если у меня нет векторной версии моего логотипа?»
Свяжитесь с первоначальным дизайнером вашего логотипа, чтобы узнать, создавалась ли когда-либо векторная версия вашего логотипа, и запросите ее копию. Если векторная версия недоступна, часто их можно воссоздать из растровой графики, в зависимости от ее сложности и качества. Важно иметь и хранить комплект фирменного стиля для вашей организации, который, помимо прочего, содержит эту версию вашего логотипа.
«Всегда ли мне нужен векторный файл, если я занимаюсь дизайном?»
Не всегда. Есть способы использовать другие форматы файлов, но тип работы, которую вы выполняете, в конечном итоге определит, понадобятся вам векторные файлы или нет.
В конечном итоге, если у вас есть работа над дизайном, обязательно поговорите со своим дизайнером о форматах файлов, чтобы вы могли собрать соответствующие файлы или создать их, если они недоступны.
Нужна помощь?
Ищете, как найти новых клиентов и увеличить продажи, особенно в вашем районе? Не пропустите наш следующий БЕСПЛАТНЫЙ веб-семинар.Зарегистрируйтесь сегодня.
Вектор против растра? Как выбрать правильный формат файла
Вы видели это раньше. «Нечеткие» края, логотипы, которые были искажены и растянуты в документе Word или PowerPoint, размытые изображения. Это явные признаки проблемы, с которой мы часто сталкиваемся. . . вектор против растровой путаницы. Как арт-директор и дизайнер, одна из самых распространенных проблем, с которыми я сталкиваюсь при работе с файлами других людей (особенно с логотипами), заключается в том, что файлы не оптимизированы для их конкретного использования.И да, это может сбивать с толку! Поэтому мы хотели использовать этот пост в блоге как возможность рассказать читателям о различиях между наиболее часто используемыми форматами файлов и о том, когда их использовать. Используя правильный тип файла изображения, вы можете убедиться, что ваша аудитория просматривает четкие, чистые и красивые на вид материалы.
По сути, существует два разных типа изображений, используемых программами графического дизайна: векторные изображения и растровые изображения (также иногда называемые «растровыми» изображениями).
Векторные изображения
Векторное изображение определяется математикой.Чем больше точек и линий, тем сложнее визуализируются формы. Любой из линий и кривых в векторном изображении можно присвоить цвет, обводку или толщину, которые превращают формы в искусство. Поскольку векторные изображения являются математическими, их можно легко изменить или изменить размер без потери качества. Ваш компьютер автоматически считывает математическую формулу и просто настраивает изображение, чтобы отобразить новую иллюстрацию в желаемом размере.
Растровые изображения
Растровое изображение состоит из тысяч и тысяч пикселей, которые по сути представляют собой крошечные цветные квадратики, и когда вы сложите их вместе, вы получите полное фотографическое изображение.Чем больше пикселей в изображении, тем оно точнее оригинала и тем больше деталей можно отобразить. Поскольку каждая точка может быть разного цвета, можно допускать любое изменение цвета. Кроме того, чем больше пикселей в изображении, тем выше разрешение.
Векторные и растровые файлы
Векторные файлы обычно намного меньше растровых изображений, поскольку им нужно обрабатывать только несколько точек и линий, в отличие от потенциально миллионов пикселей в растровом файле.Однако из-за этой точности векторные файлы должны создаваться (и часто могут быть просмотрены только) векторным программным обеспечением, таким как Adobe Illustrator.
Хотя векторные изображения меньше по размеру, они могут быть очень сложными, и у них есть некоторые недостатки:
- Векторная графика и программное обеспечение не предназначены для обработки фотографических изображений или других изображений с тяжелыми эффектами (например, тени, прозрачные пленки и т. Д.)
- Векторная графика обычно имеет сплошной цвет и / или минимальные градиенты и не может отображать огромное разнообразие глубины цвета растрового изображения.
Растровые изображения обычно создаются с помощью программ «фото или рисование», таких как Adobe Photoshop, и отлично подходят для рендеринга подробных полноцветных изображений, таких как фотографии. У них тоже есть свои недостатки:
- Растровые изображения обычно имеют файлы большого размера. Когда вы принимаете во внимание каждый отдельный пиксель, используемый для рендеринга фотографии, размер вашего файла может стать действительно большим и очень быстро.
- Растры плохо меняют размер — вообще. Вы можете легко уменьшить размер большого файла, но не можете сделать наоборот.При увеличении они становятся размытыми, искаженными и пиксельными. Это связано с тем, что при преобразовании растрового изображения вы растягиваете сами пиксели, и компьютер, который вы используете для создания изображения, по сути, должен заполнить недостающие данные изображения на основе окружающих пикселей. Таким образом логотипы, сохраненные в формате jpeg, могут искажаться, растягиваться и отображаться неточно. [И это также является причиной того, что фотографии, оптимизированные для просмотра в Интернете (например, 72 точки на дюйм), плохо отображаются при печати (т.е.е. часто требуется 300 dpi), но это совсем другой пост в блоге!]
Какое изображение использовать?
Векторная графика отлично подходит для:
- Дизайн логотипа. Если вы создаете свои логотипы в Photoshop как растровые изображения, вы постоянно будете сталкиваться с производственными проблемами — и это не проблема, когда вы пытаетесь убедить своих клиентов в том, насколько вы профессиональны.
- Каждый раз, когда вам нужно создать график, который в конечном итоге придется масштабировать.
Растровые изображения подходят для:
- Образцы, в которых требуются фотографические изображения.
- Если вы хотите добавить к изображению эффект, такой как размытие, текстура, градиенты или другие манипуляции с изображением.
Расширения файлов
Обычно вы можете различить векторные и растровые форматы, внимательно посмотрев на края графических элементов, таких как текст и логотипы. Векторное изображение всегда будет гладким, независимо от того, насколько оно велико или насколько близко вы увеличиваете масштаб, в то время как с растровым изображением вы сможете увидеть квадратные очертания каждого пикселя.Расширения файлов также могут помочь предположить, к какой категории относится файл, хотя всегда есть исключения из правила.
[идентификатор таблицы = 1 /]
* Примечание. Любой из вышеперечисленных типов файлов можно экспортировать в формат PDF, который может быть векторным или растровым, либо их комбинацией
Поскольку как растровые, так и векторные типы файлов являются общим термином для множества различных типов файлов с разными функциями, целями и преимуществами, в моем следующем посте я подробно рассмотрю наиболее популярные расширения форматов файлов в каждой из этих двух категорий.Так что следите за обновлениями…
Растровое изображение по сравнению с векторной графикой и изображениями
Цифровые изображения обычно можно разделить на две отдельные категории. Это либо файлов растровых изображений , либо векторной графики . Если вы работаете в области допечатной подготовки, вам необходимо хорошо понимать преимущества и недостатки обоих типов данных. Эти страницы пытаются объяснить различия.
- Как правило, цифровые изображения и отсканированные изображения являются растровыми файлами. Иногда их также называют растровыми изображениями.
- Рисунки, сделанные в таких приложениях, как Adobe Illustrator или Corel Draw, сохраняются как векторная графика.
Технически оба формата данных совершенно разные. Однако конечный результат может выглядеть практически одинаково в любом формате. Как правило, растровые изображения обычно используются для изображения реалистичных изображений, тогда как векторная графика чаще используется для абстрактных изображений, таких как логотипы. Однако из этого правила есть многочисленные исключения. Часто невозможно определить, является ли изображение растровым или векторным файлом, просто взглянув на него.
- Vexel art, например, представляют собой растровые изображения, которые были обработаны так, чтобы они выглядели так, как будто они являются векторными данными. Эта техника используется для создания привлекающих внимание реалистичных изображений, которые имеют искусственный и резкий вид.
- Талантливые художники, такие как Юкио Миямото, могут рисовать фотореалистичные изображения с помощью векторов.
Вы можете преобразовать растровое изображение в векторный файл. Векторное изображение можно преобразовать в растровое изображение.Существуют даже форматы файлов, которые позволяют объединить оба типа данных в один файл.
Растровые изображения
Растровые изображения — это именно то, о чем говорится в их названии: набор битов, образующих изображение. Изображение состоит из матрицы отдельных точек (или пикселей), каждая из которых имеет свой цвет (описывается с помощью битов, наименьших возможных единиц информации для компьютера).
Давайте взглянем на типичное растровое изображение, чтобы продемонстрировать принцип:
Пример растрового изображенияСлева вы видите изображение, а справа увеличенное на 250 процентов изображение вершины одной из гор.Как видите, изображение состоит из сотен строк и столбцов небольших элементов, каждый из которых имеет свой цвет. Один из таких элементов называется пикселем — сокращенно от элемента изображения. Человеческий глаз не способен видеть каждый отдельный пиксель, поэтому мы воспринимаем изображение с плавными переходами.
Количество пикселей, необходимое для получения реалистичного изображения, зависит от способа его использования. На одной из следующих страниц мы расскажем об этом более подробно.
Типы растровых изображенийРастровые изображения могут содержать любое количество цветов, но есть четыре основные категории:
- Лайн-арт.Это изображения, которые содержат только два цвета, обычно черный и белый. Иногда эти изображения называются растровыми изображениями, потому что компьютер должен использовать только 1 бит (включен = черный, выключен = белый) для определения каждого пикселя.
- Изображения в градациях серого, которые содержат различные оттенки серого, а также чистый черный и белый. Обычно используется 256 оттенков серого (8-бит), хотя зрительной системе человека требуется всего 100 оттенков, чтобы воспринимать изображение как реалистичное.
- Мультитона: такие изображения содержат оттенки двух или более цветов.Самыми популярными многотональными изображениями являются двухцветные изображения, которые обычно состоят из черного и второго плашечного цвета (часто цвета Pantone). Пример ниже содержит черный цвет и теплый красный цвет Pantone.
- Полноцветные изображения. Информация о цвете может быть описана с использованием ряда цветовых пространств: например, RGB, CMYK или Lab.
Растровые данные могут занимать много места.Изображение CMYK формата A4, оптимизированное для печати среднего качества (150 lpi), занимает 40 МБ. Сжатие может уменьшить размер файла.
Изображение с увеличением показало один из основных недостатков растровых изображений: при слишком большом увеличении они выглядят неестественно и блочно. Уменьшение их размеров также влияет на качество изображения, поскольку изображения теряют резкость.
Растровые изображения довольно просто выводить, если ваш RIP или принтер имеет достаточно памяти.
Приложения, которые могут обрабатывать растровые данныеНа рынке представлены сотни приложений, которые можно использовать для создания или изменения растровых данных. В области допечатной подготовки одно приложение — Adobe Photoshop — полностью доминирует на рынке. Это не означает, что следует игнорировать более дешевые альтернативы, такие как Corel Photo-Paint.
Форматы файлов, которые используются для растровых данныхРастровые данные можно сохранять в файлах самых разных форматов. Среди них:
- BMP: устаревший и ограниченный формат файла, который не подходит для допечатной подготовки.
- EPS: гибкий формат файла, который может содержать как растровые, так и векторные данные. Его постепенно заменяет PDF.
- GIF: в основном используется для интернет-графики
- JPEG: или, скорее, формат файла JFIF, который в основном используется для интернет-графики
- PDF: универсальный формат файла, который может содержать практически любой тип данных, включая полные страницы, это еще не широко используется для обмена только изображениями
- PICT: формат файла, который может содержать как растровые, так и векторные данные, но который в основном используется на компьютерах Macintosh и не очень подходит для допечатной подготовки.
- PSD: собственный формат файлов Adobe Photoshop (который также может содержать векторные данные, например контуры обрезки)
- TIFF: популярный и универсальный формат файлов растровых изображений
Векторная графика
Векторная графика — это изображения, которые полностью описаны с использованием математических определений. На изображении ниже показан принцип. Слева вы видите само изображение, а справа вы видите фактические линии, составляющие рисунок.
Пример векторного изображенияКаждая отдельная линия состоит либо из огромного набора точек с линиями, соединяющими их все, либо из нескольких контрольных точек, соединенных с помощью так называемых кривых Безье.Именно последний метод дает наилучшие результаты и используется в большинстве программ для рисования.
Справа — пример использования кривых Безье.Этот рисунок демонстрирует два принципа. Слева круг образован путем соединения ряда точек прямыми линиями. Справа вы видите тот же круг, который теперь нарисован с использованием только 4 точек (узлов).
Характеристики векторных рисунковВекторные рисунки обычно представляют собой довольно маленькие файлы, потому что они содержат данные только о кривых Безье, которые образуют рисунок.Формат файла EPS, который часто используется для хранения векторных рисунков, включает в себя растровое изображение предварительного просмотра вместе с данными Безье. Размер файла этого изображения предварительного просмотра иногда больше, чем фактические данные Безье.
Векторные рисунки обычно можно масштабировать без потери качества. Это делает их идеальными для логотипов компаний, карт или других объектов, размер которых необходимо часто изменять. Обратите внимание, что не все векторные рисунки можно масштабировать так, как вам нравится:
- Чертежи, содержащие информацию о треппинге, можно масштабировать только на 20 процентов больше или меньше.
- Тонкие линии могут исчезнуть, если векторный рисунок будет уменьшен слишком сильно.
- Небольшие ошибки в чертеже могут стать заметными, если он будет слишком увеличен.
Довольно легко создать векторный рисунок, который очень трудно вывести. В частности, использование плиток (небольших объектов, повторяющихся десятки или сотни раз) и эффектов линз Corel Draw может привести к созданию очень сложных файлов.
Приложения, которые могут обрабатывать векторные данныеНа рынке представлены сотни приложений, которые можно использовать для создания или изменения векторных данных.В допечатной подготовке наиболее популярными программами являются Adobe Illustrator и Corel Draw.
Форматы файлов, которые используются для векторных данныхРастровые данные можно сохранять в файлах самых разных форматов. Как ни странно, наиболее актуальные для полиграфической отрасли форматы также могут хранить растровую информацию:
- EPS: самый популярный формат файлов для обмена векторными рисунками, хотя PDF быстро набирает обороты.
- PDF: универсальный формат файла, который может содержать практически любой тип данных, включая полные страницы.
- PSD: собственный формат файлов Adobe Photoshop.
- AI: собственный формат файлов Adobe Illustrator.
Как преобразовать растровые данные в векторные и обратно
Иногда необходимо преобразовать изображения из растровых данных в векторные или обратно. Некоторые возможные варианты использования включают:
- Если вы сканируете или фотографируете логотип, это растровое изображение. Если он будет часто использоваться в макете, более практично использовать этот логотип в виде векторного рисунка.Это уменьшает размер файла, и вы можете изменить размер изображения, не беспокоясь о какой-либо потере качества.
- Векторные рисунки часто приходится преобразовывать в растровые, если они будут использоваться на веб-странице.
- Векторные рисунки иногда слишком сложны для вывода на пленку или пластину с помощью RIP. Преобразование их в растровое изображение упрощает файл.
К счастью, преобразовать изображения из одного режима в другой довольно просто:
- От растровых данных к векторной графике: процесс преобразования растрового изображения в векторные данные называется обводкой или векторизацией.



 Однако «стереть» часть линии или фигуры здесь нельзя, можно лишь замаскировать ненужные фрагменты, закрыть другой фигурой.
Однако «стереть» часть линии или фигуры здесь нельзя, можно лишь замаскировать ненужные фрагменты, закрыть другой фигурой. Это позволяет создавать графические изображения в документах WORDa.
Это позволяет создавать графические изображения в документах WORDa. Можно уменьшать размер полотна таким образом, чтобы оно точно соответствовало графическим объектам. Кроме того, полотно и графические объекты можно разворачивать одновременно или по отдельности.
Можно уменьшать размер полотна таким образом, чтобы оно точно соответствовало графическим объектам. Кроме того, полотно и графические объекты можно разворачивать одновременно или по отдельности.

 Если выделено несколько фигур, то они будут изменяться одновременно.
Если выделено несколько фигур, то они будут изменяться одновременно.
 Все эти операции можно проделать также используя соответствующие кнопки на панели инструментов Рисование.
Все эти операции можно проделать также используя соответствующие кнопки на панели инструментов Рисование. п.
п.









 Универсальный формат, который используется наиболее часто. Он был совместно создан компаниями Adobe Systems и Altsys. Файлы с этим расширением доступны многим программам, в зависимости от их версий.
Универсальный формат, который используется наиболее часто. Он был совместно создан компаниями Adobe Systems и Altsys. Файлы с этим расширением доступны многим программам, в зависимости от их версий.