Как сделать простой веб-сайт за один час / Хабр
От переводчика: инструкция максимально простая, зато на неё можно ссылаться, если новички задают вопрос, как запустить свой сайт в интернете.Один из моих друзей пару месяцев твердил, что сделает сайт на весенних каникулах. Сейчас каникулы заканчиваются, а он так и не начал. Завтра его день рождения, и я решил как мудак хороший друг сделать ему подарок: написать пошаговую и максимально простую инструкцию.
В реальности, достаточно всего одного часа, чтобы сделать веб-сайт. Я это знаю, потому что засёк время, когда сам выполнял нижеследующие действия, и весь процесс занял чуть меньше часа (я даже зарегистрировал новый домен и создал новый аккаунт на Github для чистоты эксперимента). Код этого сайта тоже можно посмотреть на Github.
1. Идёте на namecheap.com и регистрируете домен. Этот шаг только в том случае, если нужно собственное доменное имя.
2. Создаёте аккаунт Github и скачиваете Git, если это ещё не сделано.
3. Создаёте директорию для размещения веб-сайта и перемещатесь туда командой cd: это команды mkdir my-site && cd my-site. Все будущие команды предполагают, что вы внутри рабочей директории.
4. Делаем новый репозиторий Github для сайта под названием yourusername.github.io. Например, я зарегистрирован под именем smilli, так что мой репозиторий называется smilli.github.io.
5. В рабочей директории запускаем git init и git remote add origin github.com/username/username.github.io.git, где вместо ‘username’ указываем свой имя пользователя.
6. Создаём файл ‘index.html’ в папке с сайтом с HTML-кодом главной страницы. Здесь необязательно тратить много времени, он может быть весьма лаконичным.
<html>
<head>
<title>YOUR SITE TITLE</title>
<-- Add some style to your site, see http://getbootstrap.com for details -->
<link rel="stylesheet"
href="https://maxcdn.bootstrapcdn. com/bootstrap/3.3.4/css/bootstrap.min.css">
</head>
<body>
<h2>YOUR SITE TITLE</h2>
<p>Your text blahblahbhalbha</p>
<p>Another paragraph! Maybe more text!</p>
</body>
</html>
com/bootstrap/3.3.4/css/bootstrap.min.css">
</head>
<body>
<h2>YOUR SITE TITLE</h2>
<p>Your text blahblahbhalbha</p>
<p>Another paragraph! Maybe more text!</p>
</body>
</html>7. Пишем в коде главной страницы любой текст. Изменения отображаются локально командой
python -m SimpleHTTPServer 8000и набором адреса
localhost:8000 в браузере.
8. Теперь запускаем следующие команды:
git add .
git commit -m "Initial commit"
git push -u origin master9. Идём на
yourusername.github.io. Здесь вы должны увидеть свой сайт! Поздравляю, вы что-то опубликовали в онлайне.
10. Если хотите собственное доменное имя, создаёте файл ‘CNAME’ (всё прописными буквами). Туда добавляете одну строчку ‘’yourdomainname.com’ (без http или www). См. подробности конфигурации CNAME здесь.
11. Как и раньше, отправляем все изменения на Github.
git add . git commit -m "Add CNAME"
git push
git commit -m "Add CNAME"
git push12. Теперь авторизуетесь на
namecheap.comи щёлкаете по доменному имени, которое нужно, в
списке своих доменов. Список будет примерно таким:
После выбора домена, появится ссылка «All Host Records» в левой панели во вкладке «Host Management». Нажмите на неё. Теперь вы увидите настройки по умолчанию, которые Namecheap указал для вашего сайта.
Измените настройки следующим образом (заменив ‘username’ на своё имя пользователя, конечно).
13. После вступления в действие изменений в DNS вы сможете увидеть свой сайт на своём домене! Поздравляю. 🙂
Создание и веб-разработка: как правильно сделать сайт
Для создания нового сайта очень важно выбрать правильную платформу.
Сегодня иметь свой сайт в интернете нужно практически любой компании или человеку. Что любому бизнесу, даже самому малому, надо сделать сайт для продвижения в интернете — уже давно ни у кого не вызывает сомнений. Но сделать сайт может потребоваться и учёному — молодому или уже известному, чтобы публиковать ссылки на свои работы, начинающему писателю — чтобы было где размещать собственные тексты, просто человеку, который готовится поменять работу и хочет, чтобы в интернете было размещено его резюме и портфолио работ. А когда требуется сделать сайт, встаёт вопрос о том, как можно создать свой сайт в интернете.
Но сделать сайт может потребоваться и учёному — молодому или уже известному, чтобы публиковать ссылки на свои работы, начинающему писателю — чтобы было где размещать собственные тексты, просто человеку, который готовится поменять работу и хочет, чтобы в интернете было размещено его резюме и портфолио работ. А когда требуется сделать сайт, встаёт вопрос о том, как можно создать свой сайт в интернете.
Задачи, которые связаны с созданием веб-ресурса, могут звучать по-разному. Многие люди хотят знать, как создать простой сайт либо как сделать мини-сайт. Такое интернет-представительство будет полезно тем, кому нужна простая онлайн-визитка в виде одной странички с контактными данными.
Если вам надо сделать сайт, определитесь с его целью — зачем вам он нужен. От этого будут зависеть ответы на множество других вопросов, в том числе и о том, сколько вы готовы заплатить за него. Дать однозначный ответ на вопрос о том, сколько стоит сделать сайт в интернете, не возьмётся даже самый опытный веб-разработчик без детального описания задачи. Если вы задумываетесь над тем, как создать новый web-сайт, вы должны чётко понимать цель вашего будущего интернет-проекта. Динамический сайт — веб-ресурс, на котором регулярно обновляется информация и содержимое которого может выглядеть по-разному для разных посетителей — будет стоить дороже, чем, например, статический сайт, состоящий из одной страницы.
Если вы задумываетесь над тем, как создать новый web-сайт, вы должны чётко понимать цель вашего будущего интернет-проекта. Динамический сайт — веб-ресурс, на котором регулярно обновляется информация и содержимое которого может выглядеть по-разному для разных посетителей — будет стоить дороже, чем, например, статический сайт, состоящий из одной страницы.
Современный сайт должен обязательно иметь так называемый адаптивный дизайн — такой, который будет корректно отображаться на большом экране ноутбука либо на маленьком экране смартфона. Этот нюанс тоже надо учитывать, если вы хотите знать, как сделать удобный сайт.
Вопрос о том, как сделать безопасный сайт, тоже должен учитываться заказчиком ещё до начала работы над проектом.
Чтобы грамотно сделать сайт, можно воспользоваться услугами веб-студии или компании, занимающейся веб-разработкой профессионально. Сотрудники заказчика озвучивают все требования к будущему ресурсу, после чего вместе со специалистами составляется техническое задание. После этого последует процесс разработки: дизайн, вёрстка, программирование и наполнение сайта контентом, в результате вы получите работающий веб-ресурс, если компания-разработчик готова сразу сделать и разместить сайт в интернете.
После этого последует процесс разработки: дизайн, вёрстка, программирование и наполнение сайта контентом, в результате вы получите работающий веб-ресурс, если компания-разработчик готова сразу сделать и разместить сайт в интернете.
Ещё как можно создать сайт? Можно воспользоваться специальными конструкторами или программами для управления сайтами — платформами либо движками, на основе которых можно создать собственный веб-ресурс. Если вы готовы воспользоваться такими сервисами, то вам нужно знать, где можно сделать свой сайт с помощью стандартного движка.
Недавние статьи:
Комментарии Facebook
Комментарии ВКонтакте
Простой Сайт – 20 Примеров, Чтобы Найти Вдохновение
Простой. Элегантный. Последовательный. В тренде минималистичный веб-дизайн.
Фактически, этот тренд существует примерно столько, сколько мы себя помним. Следующие примеры сайтов доказывают, что важно не то, что вы делаете, а то, как вы это делаете.
Если вы ещё новичок, создание сайта может показаться сложной задачей. Вот почему здорово иметь вдохновение, оно поможет вам двигаться дальше.
Вот почему здорово иметь вдохновение, оно поможет вам двигаться дальше.
Простой сайт не значит скучный или примитивный. Наоборот. Как только вы поймёте, что ищете, вы увидите, что простой минималистичный дизайн сайта – лучший выбор в 2021 году.
Компанией Falvé управляет супружеская пара из Новой Зеландии. Они шьют мужскую одежду ручной работы и уже много лет занимаются созданием качественной продукции.
Одежда Falvé отличается чётким, но изящным дизайном, который дополняется дизайном их веб-страниц.
Самая сильная черта сайта – это контраст светлых цветов и обилие фотографий, на которых изображена их продукция.
Товары и услуги Falvé играют центральную роль, что наглядно демонстрирует движущееся слайд-шоу с закулисными изображениями.
Три цвета – чёрный, серый и белый. Это всё, что нужно для создания мощного, но игривого контраста.
Посмотрите на дизайн этого одностраничного сайта, и вы поймёте нарратив, который лежит в основе творческих проектов этого человека. Это страница “О нас” и “Контакты” в одном лице.
Это страница “О нас” и “Контакты” в одном лице.
Если вы нажмёте на изображение, оно предоставит вам дополнительную информацию об истории, стоящей за изображением, и, возможно, покажет одно или два видео.
Помимо этого, это действительно интуитивно понятный способ продемонстрировать, как можно создать и представить одностраничный сайт.
Возьмите себе на заметку: пусть ваша работа говорит сама за себя.
Один цвет доминирует на странице, позволяя изображениям дышать. Делая очевидным тот факт, что студия уверена в своей работе.
Меню находится в самом низу страницы. Здесь вы можете найти аккаунт студии в социальных сетях и адрес электронной почты, если захотите стать клиентом Bedow.
Этот простой сайт предоставляет много информации, но все приведённые примеры дизайна очень чёткие и наглядные.
Стильный и минималистичный сайт ETQ Amsterdams действует как онлайн-каталог и направляет пользователей в учётные записи социальных сетей, где вы можете больше узнать о принципах дизайна компании.
Вся информация легко усваивается благодаря яркому дизайну сайта. Вы можете подробно рассмотреть их продукцию и легко заказать всё, что вам интересно.
Если вы планируете создать простой сайт электронной коммерции, стоит извлечь уроки из презентации товаров подобных компаний.
Норвежский дизайнер мебели Ларс Торне представляет свои концепции таким образом, чтобы вы могли почти почувствовать рабочий процесс проектирования, стоящий за сборкой.
Удаляя ненужные элементы, Торне создаёт очевидный интерфейс, в котором его работа находится на переднем плане в центре внимания.
Каждый раз, когда вы щёлкаете изображение, отображается больше фотографий, чтобы обеспечить более полную картину, с кратким описанием для каждого проекта.
Минимализм явно характерен для мебели Торне, и, распространив это на дизайн своего сайта, он создаёт связь между продуктами и онлайн-персоной.
AIAIAI Audio умело использует яркие цвета и жирный шрифт в дизайне домашней страницы своего бизнес-сайта.
Оба эти элемента являются сильными тенденциями веб-дизайна в 2021 году, и ни один из них не требует большого объёма работы, что делает их отличным выбором для новичков, ищущих стильный минималистичный сайт.
Фактически, единственная сложная часть этого веб-дизайна – это запускаемая пользователем анимация, которая показывает изображения продуктов тогда и только тогда, когда вы наводите курсор мыши на меню.
Скрытие более сложных элементов от первого взгляда может быть эффективным способом облегчить взаимодействие с пользователем через ваш сайт.
Давайте на секунду оценим то, как этот сайт сочетает в себе абсолютную простоту с современными минималистичными элементами дизайна.
Дизайн домашней страницы Co & Co включает простое видео с героем, слоган и призыв к действию. Немногие компании могут так быстро и слаженно объединить свою идентичность.
Для этого Co & Co нужно всего три элемента.
Определённая тенденция веб-дизайна в 2021 году – видео-герой – заменяет изображение героя, поскольку подключение к интернету и время загрузки сайтов улучшаются.
Движение всегда бросается в глаза, и использование видео-героев на вашей домашней странице – проверенный и верный метод повышения вовлечённости пользователей.
Эту функцию также легко реализовать, поскольку некоторые разработчики сайтов предлагают эту функцию прямо из коробки.
Monograph – это пример коммуникационного бизнеса, который понимает ценность создания посадочной страницы, которая точно передаёт ценности бренда.
У малого бизнеса может возникнуть соблазн сосредоточиться на графике и эстетике, чтобы выделить свои посадочные страницы, но данный подход гораздо лучше, ведь он позволяет избежать беспорядка и сосредоточиться на ключевых сообщениях.
В сочетании с нежной градиентной цветовой гаммой – ещё одной важной тенденцией веб-дизайна на 2021 год – простые дизайны домашней страницы Monograph позволяют оставаться в курсе последних событий, уделяя как можно больше внимания идентичности бренда.
Простой, действенный веб-дизайн, который многое говорит о стоящем за ним бизнесе.
Если вы ищете примеры сайтов для малого бизнеса, которые при наличии простой веб-разработки производят впечатление на аудиторию, используйте этот подход.
По сути, это одностраничный дизайн сайта, где нажатие на любую часть программного заявления запускает каскадное портфолио работ этой компании в данной нише.
Это потрясающий пример того, как движение может быть легко закодировано на сайте, сохраняя при этом ощущение минимализма в эстетике.
Смелая типографика, много пробелов и программное заявление.
В дизайне главной страницы Convicts ничего нового не происходит, но зачем выдумывать что-то новое, если старое прекрасно работает?
Компании так долго следят за тенденциями домашних страниц, что они кажутся жесткими и быстроменяющимся правилами дизайна.
Многие компании используют данный подход, поскольку это быстрый способ заинтересовать посетителей вашего сайта в вашем бренде.
Поскольку люди всё больше и больше используют мобильные устройства, как никогда важно использовать дизайн, который будет хорошо отображаться на всех устройствах.
Хотя градиентная цветовая гамма домашней страницы очень привлекательна, на этом сайте для малого бизнеса стоит обратить внимание на три анимированные стрелки в правом нижнем углу экрана.
Это микровзаимодействие.
Оно становится всё более популярным в качестве увлекательного подхода к улучшению пользовательского опыта при одновременном сокращении ненужного контента.
По сути, эта простая анимация служит указателем, который направляет всех посетителей сайта с главной страницы на сайт, когда они к этому готовы.
Оставляя эти детали малозаметными, людям предлагается сосредоточиться на основных сообщениях и эстетике сайта.
Поняв это, микровзаимодействие становится заметным для пользователей именно настольно, насколько это нужно пользователю, не отвлекая его.
Движение и минимализм идут рука об руку на главной странице сайта этого режиссера.
Одностраничный простой сайт содержит всего несколько элементов и побуждает пользователя взаимодействовать с портфолио, не оставляя другого выбора, кроме как прокручивать страницу.
Такие сайты часто имеют более низкий показатель отказов от своего трафика, потому что аудитория медленно втягивается в основной контент сайта с более естественным темпом.
Текстовый герой, возможно, выйдет из моды в 2021 году, но сочетание его с интуитивно понятным микровзаимодействием сохранит домашнюю страницу этого сайта свежей.
Прикрепить жёлтый кружок к заголовку – это простой способ убедиться, что все люди, взаимодействующие с сайтом вашей компании, навести на него.
В этом случае компания скрывает свои услуги за микровзаимодействием, пока люди не узнают больше о бренде и не смогут полностью оценить его работу.
Данный подход является отличным выбором для малого бизнеса или компании, которая предлагает услугу, а не продукт.
В этом случае технология радиоплеера находится в центре на переднем плане. Бизнес-модель основана на привлечении большего количества слушателей, поэтому Netil Radio сделал настройку единственным очевидным способом действий на главной странице своего сайта.
Такие сайты, особенно те, которые должны интегрировать нишевые технологии, часто используют минималистический дизайн сайта, чтобы стимулировать взаимодействие с сайтом и самой службой.
Микровзаимодействие, минималистичный сайт и высококонтрастные цветовые палитры придают домашней странице этого сайта ощущение трёхмерности и пространства, что естественно важно для архитектора.
Минимализм оказывает очевидное влияние на его архитектурные работы, но, распространив тот же стиль и на домашнюю страницу своего сайта, он делает свой подход к дизайну очевидной частью идентичности своей компании.
Домашняя страница Майкла Макмануса – блестящий пример того, как можно сообщить всё, что вы хотите о своей компании, с помощью очень небольшого количества элементов дизайна.
Этот испанский парфюмерный бренд использует простые методы маркетинга на своей домашней странице, у которых могут поучиться многие другие компании.
Сайт сразу же просит пользователей взаимодействовать с продуктом как в реальной жизни, так и виртуально, предлагая ввести код товара, чтобы узнать больше.
Сделав это основным интерактивным элементом домашней страницы сайта, компания ожидает, что пользователь уже взаимодействовал с самим продуктом перед тем, как зайти на сайт.
Искусство, или, точнее, рисованные элементы, похоже, будут доминировать в дизайне сайтов в 2021 году.
Добавив к тому небольшую коллекцию простых анимаций, сайт этого швейцарского интерактивного разработчика (дизайнера) стал рекламой его работы, лучше какой-либо статьи.
Часто компании забывают предоставить основную информацию, такую как номер телефона или почтовый ящик на видном месте.
Здесь интерактивный разработчик оставляет необходимую информацию в самом начале, чтобы дать возможность взаимодействовать с самим искусством.
3D-элементы на удивление просто реализовать в современном дизайне сайтов.
По мере того, как технологии продолжают совершенствоваться, интеграцию трёхмерного искусства и плавающих элементов стало проще создавать, и всё больше компаний внедряют их в свой веб-дизайн.
В данном случае We Love обращаются к своей целевой аудитории креативщиков и их целевому взаимодействию по обмену контентом в каждом элементе своего дизайна.
Такое искусство несложно создать, но оно оказывает большое влияние на то, как люди взаимодействуют с вашим сайтом.
Если создание таких художественных элементов, как этот, невозможно, попробуйте реализовать несколько плавающих элементов или мягкую тень как более простой способ добиться трёхмерного эффекта для ваших посетителей.
Функциональная мебель становится предметом искусства на сайте этой явно Баухаусной компании.
Мебель создана в ретро стиле, и, естественно, сайт должен следовать тому же примеру.
Чтобы ретро не выглядело старомодным, сайт применяет те же стандарты минимализма к домашней странице, что и к мебели.
Трафаретные надписи в меню резко контрастируют с жирным, но закруглённым без засечек слоганом. Во многом это повторяет дизайн мебели, когда изогнутая кромка контрастирует с очень квадратным основанием.
Игра с контрастом в тексте и дизайне шрифтов невероятно проста в реализации, но может иметь огромное влияние на окончательное впечатление.
Field – отличный пример того, как использовать дизайнерские идеи, такие как видео-героя, без необходимости создавать их самостоятельно.
Вместо видео, Field выбрал более простое слайд-шоу с изображением героя в сочетании с базовой анимацией, чтобы усилить ощущение того, что многие вещи движутся одновременно.
Известно, что движение увеличивает вовлечённость, но движущиеся элементы, естественно, немного сложнее кодировать.
Этот пример показывает, как ваш простой сайт может имитировать сложные движущиеся элементы, сохраняя при этом простоту дизайна и простоту реализации.
Что делает дизайн сайта простым?
Несколько ключевых компонентов определяют простой веб-дизайн. Неважно, создаёте ли вы личный блог или бизнес-сайт, ваши посетители оценят чистый дизайн.
Простой сайт не обязательно означает, что вы создали что-то скучное или устаревшее. Как и в вышеупомянутых примерах веб-дизайна, это можно рассматривать как дополнительный уровень творчества.
Как и в вышеупомянутых примерах веб-дизайна, это можно рассматривать как дополнительный уровень творчества.
Создание простого дизайна освобождает ваших посетителей от ненужных отвлекающих элементов, которые иногда можно увидеть на других сайтах. Это ключ к маркетингу и созданию заслуживающего доверия имиджа.
Информация изложена ясно и прозрачно, что особенно важно, если вы хотите привлечь больше бизнес-клиентов.
Если вы хотите заинтересовать пользователей узнать о вас больше, вы можете включить удобное для навигации меню и контактную форму электронной почты или ссылки на свои социальные сети.
Такой подход более увлекателен и интересен, поскольку сложный веб-дизайн может оттолкнуть посетителей от основного содержания сайта.
Внешний вид – не единственная причина, по которой веб-дизайнеры предпочитают простоту.
С технической точки зрения, несложные сайты загружаются быстрее и по ним легче ориентироваться, что улучшает взаимодействие с пользователем.
Скорость сайта также напрямую влияет на SEO-маркетинг, и это важный фактор, если вы хотите, чтобы ваш онлайн-бизнес процветал.
Помимо этого, гораздо быстрее создать простой сайт или блог, который включает менее сложные элементы дизайна.
Как с нуля создать сайт в блокноте с помощью html: пошаговая инструкция
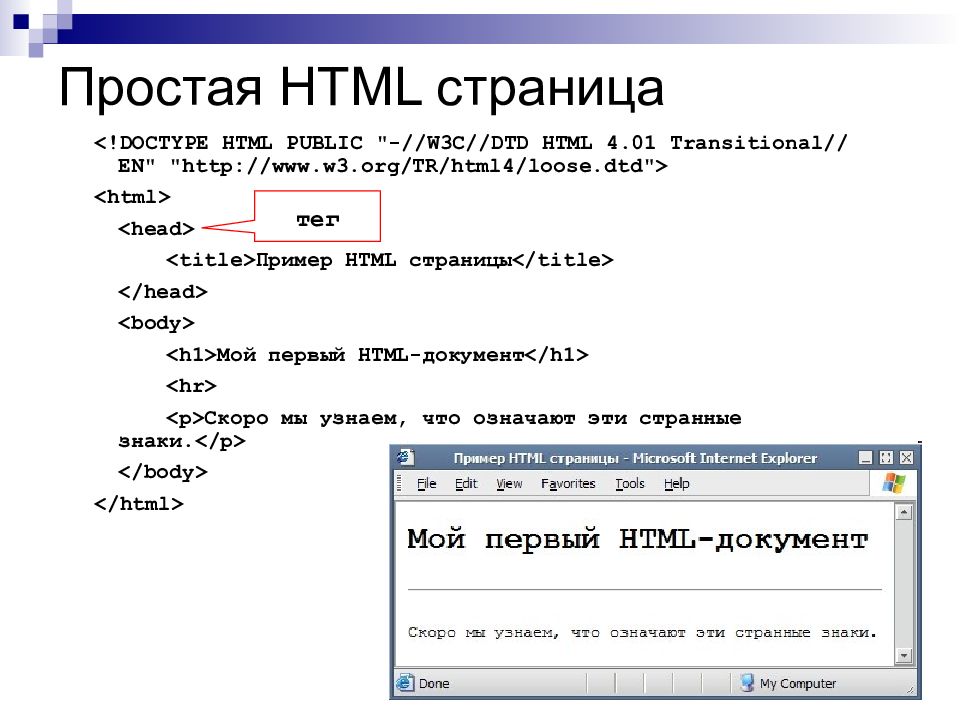
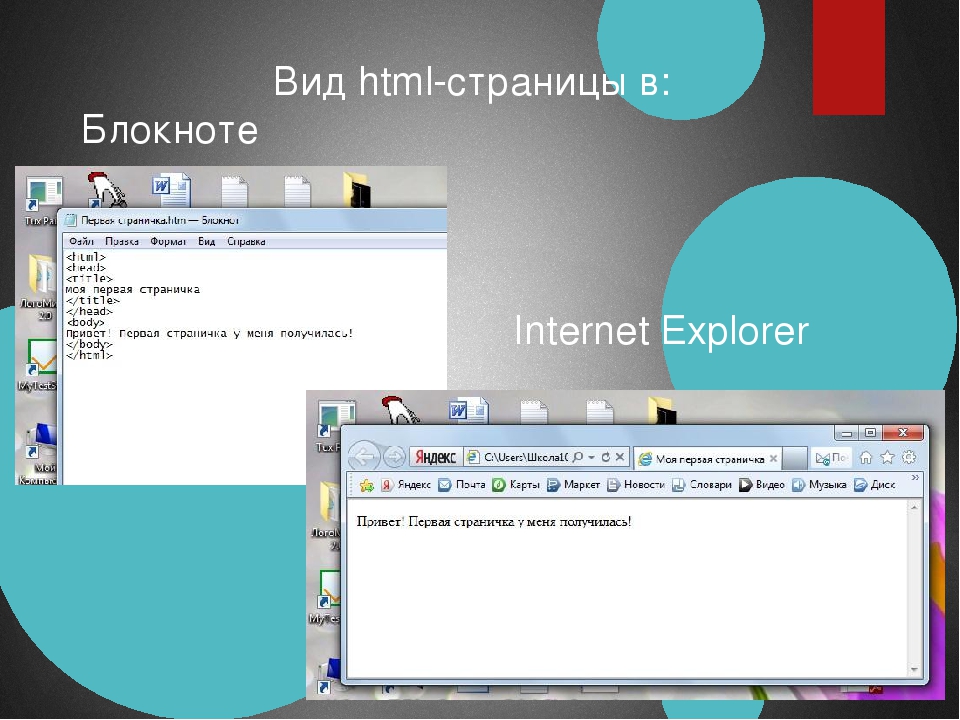
Всем привет. Сегодня мы быстро пробежимся по основам html и узнаем о том, какие теги используются для создания простенькой html-страницы. Кроме того, мы узнаем, как создать настоящий html сайт с нуля в простейшем текстовом редакторе блокноте.
Общие сведения о html
Итак, прежде всего, пару слов о том, что же такое html. Html это язык гипертекстовой разметки веб-страниц. По сути, это набор тегов, которые показывают браузеру каким образом нужно отображать страницу. Каждый тег находится между знаков <>. Например <body>.
Большинство тегов используется попарно, т.е для каждого открывающего тега есть свой собственный закрывающий. Закрывающий тег отличается от открывающего наличием косой черты «/». Открывающий тег показывает где необходимо начать применять оформление, которое этим тегом задается, а закрывающий показывает где оформление следует закончить.
Закрывающий тег отличается от открывающего наличием косой черты «/». Открывающий тег показывает где необходимо начать применять оформление, которое этим тегом задается, а закрывающий показывает где оформление следует закончить.
Например, тег «i» выделяет текст курсивом. Таким образом, весь текст, заключенный между тегами <i> и </i> будет выделен курсивом.
<i>Этот текст будет выделен курсивом</i>
Еще пример. Тег strong выделяет текст жирным.
<strong>Этот текст будет выделен жирным</strong>
Кроме того, форматирование текста может определяться сразу несколькими тегами.
<strong><i>Этот текст будет будет выделен курсивом и жирным одновременно</i></strong>
Тем не менее, у некоторых тегов нет пары. Например, тег перевода на следующую строку
используется только один раз, и текст после этого тега будет с новой строки.
Разумеется, это далеко не все теги, которые используются для оформления содержимого сайта. На самом деле, таких тегов намного больше. Про эти теги можно подробнее прочитать в статье: html теги, которые используются для оформления текста.
На самом деле, таких тегов намного больше. Про эти теги можно подробнее прочитать в статье: html теги, которые используются для оформления текста.
Пример создания простого одностраничного html веб сайта в блокноте
Для того, чтобы создать простенькую html страницу нам понадобиться текстовый редактор. В принципе, можно воспользоваться самым обыкновенным блокнотом, но я советую скачать и установить себе специализированный текстовый редактор с подсветкой кода notepad++. Скачать ее можно здесь. Программа абсолютно бесплатна.
Также можно воспользоваться программой Adobe Dreamweaver. Данная программа является платной.
Итак, мы выбрали и установили текстовый редактор. Теперь нам нужно написать следующий код:
<html> <head> <meta name="description" content="Описание страницы" /> <meta name="keywords" content="ключевые слова" /> <title>Заголовок</title> </head> <body> Здесь расположено основное содержимое страницы <body> </html>
Вот и все. Теперь достаточно просто сохранить этот файл под любым именем себе на компьютер.
Теперь достаточно просто сохранить этот файл под любым именем себе на компьютер.
Вы также можете скачать готовый образец html-странички с примерами использования различных тегов по этой ссылке.
По умолчанию документ сохраняется с расширением txt. Щелкаем на файле правой кнопкой мыши и нажимаем «переименовать». Меняем txt на html. Первая страница Вашего сайта создана! После этого, страница сайта будет открываться уже не в блокноте, а в браузере.
Теперь давайте проанализируем, какие теги мы использовали для создания страницы нашего сайта и для чего нужен тот или иной тег.
[the_ad_placement id=»center»]Теги, которые мы использовали для создания сайта
Теги html head и body
Пара тегов html показывает браузеру, что данный документ является html – документом. Между ними располагается все содержимое нашей странички. В том числе и пары тегов head и body.
В теге head содержится служебная информация для браузера, и поисковых систем, и не отображается на странице, за исключением тега title, о котором речь пойдет ниже.
Тег body предназначен для хранения основного содержимого страницы сайта, которое будет отображаться в окне браузера. Здесь располагается текст, картинки, а также ссылки на другие страницы.
Мета теги и тег title
Содержимое тега title это оглавление страницы. Его содержимое отображается на вкладке браузера. Это очень важный тег, так как именно он говорит поисковым системам, чему посвящена страница сайта. Таким образом, для того, чтобы страница попала в выдачу поисковой системы по определенному запросу, этот запрос должен присутствовать в теге title. Кроме того, содержимое данного тега выводится в результатах выдачи.
Метатеги Description и Keywords это специальные теги, которые могут присутствовать на странице, а могут и не присутствовать. Тем не менее, они тоже крайне важны, так как помогают поисковым системам правильно оценить содержимое страницы, для того, чтобы найти для нее место в результатах поиска. Это еще один пример тегов, у которых нет закрывающей пары.
Внутри тега Description расположено краткое описание страницы сайта, которое Google часто показывают в сниппете. Напомню, что сниппет, это небольшое описание страницы в результатах выдачи.
Ну а внутри тега Keywords через запятую перечисляются ключевые слова, которые характеризуют содержимое страницы. Поговаривают, что поисковые системы уже не используют keywords. Однако, на всякий случай, его можно заполнить.
Правильное заполнение метатега description и тега title эта важнейшая часть внутренней оптимизации сайта под поисковые запросы. Грамотное заполнение этих тегов, позволит твоему сайту появляться на первых местах в выдаче поисковых систем, и, следовательно, на сайт начнут приходить посетители.
Где можно скачать готовый html сайт
Разумеется, можно создавать сайт с нуля самостоятельно. А можно просто скачать уже готовый шаблон одностраничного сайта. Сделать это можно здесь. К сожалению, сайт англоязычный. Впрочем, даже без знания языка разобраться можно. На худой конец, можно воспользоваться любым онлайн переводчиком. После того, как Вы выберете необходимый шаблон и скачаете его, Вы увидите в архиве несколько файлов. Файл html это, собственно говоря, и есть шаблон страницы сайта. А файлы с расширением css это файлы каскадных таблиц стилей. Они задают оформление сайта.
На худой конец, можно воспользоваться любым онлайн переводчиком. После того, как Вы выберете необходимый шаблон и скачаете его, Вы увидите в архиве несколько файлов. Файл html это, собственно говоря, и есть шаблон страницы сайта. А файлы с расширением css это файлы каскадных таблиц стилей. Они задают оформление сайта.
В файле CSS указывается как будут выглядеть содержимое сайта определяемое тем или иным тегом.
Сейчас веб-дизайн немыслим без каскадных таблиц стилей. На самом деле, овладеть CSS ничуть не сложнее чем html. Подробнее я рассматриваю таблицы стилей вот в этой статье: что такое CSS.Что еще нужно для того, чтобы сайт появился в интернете
Теперь, для того, чтобы Ваша страничка появилась в интернете осталось всего несколько простых шагов.
- Выбрать и зарегистрировать доменное имя. О том, как это правильно сделать Вы можете узнать в этой статье.
- Выбрать и оплатить хостинг. Хостинг – это место хранения вашего будущего сайта.
 Они бывают платные и бесплатные. Для начала, вполне можно выбрать и бесплатный хостинг. Тем не менее, у таких хостингов есть несколько серьезных недостатков. Поэтому я бы порекомендовал Вам не мелочиться и сразу взять платный хостинг, тем более, что сейчас хороший платный хостинг стоит копейки.
Они бывают платные и бесплатные. Для начала, вполне можно выбрать и бесплатный хостинг. Тем не менее, у таких хостингов есть несколько серьезных недостатков. Поэтому я бы порекомендовал Вам не мелочиться и сразу взять платный хостинг, тем более, что сейчас хороший платный хостинг стоит копейки. - Привязать домен и хостинг. Следующий шаг, это скопировать файлы Вашего будущего сайта на хостинг. Это можно сделать из своего аккаунта на хостинге после того, как Вы зарегистрировались и оплатили его. Для того, чтобы сайт был доступен по своему доменному имени, необходимо привязать домен к хостингу. О том, как это правильно сделать читайте тут.
Заключение
В данной статье мы рассмотрели пример создания простого одностраничного html сайта. Такие сайты часто называют «сайт-визитка». Они подходят, например, для размещения своего портфолио. Если же Вы собираетесь создать полноценный многостраничный сайт, то имеет смысл использовать CMS, т.е систему управления контентом например WordPress.
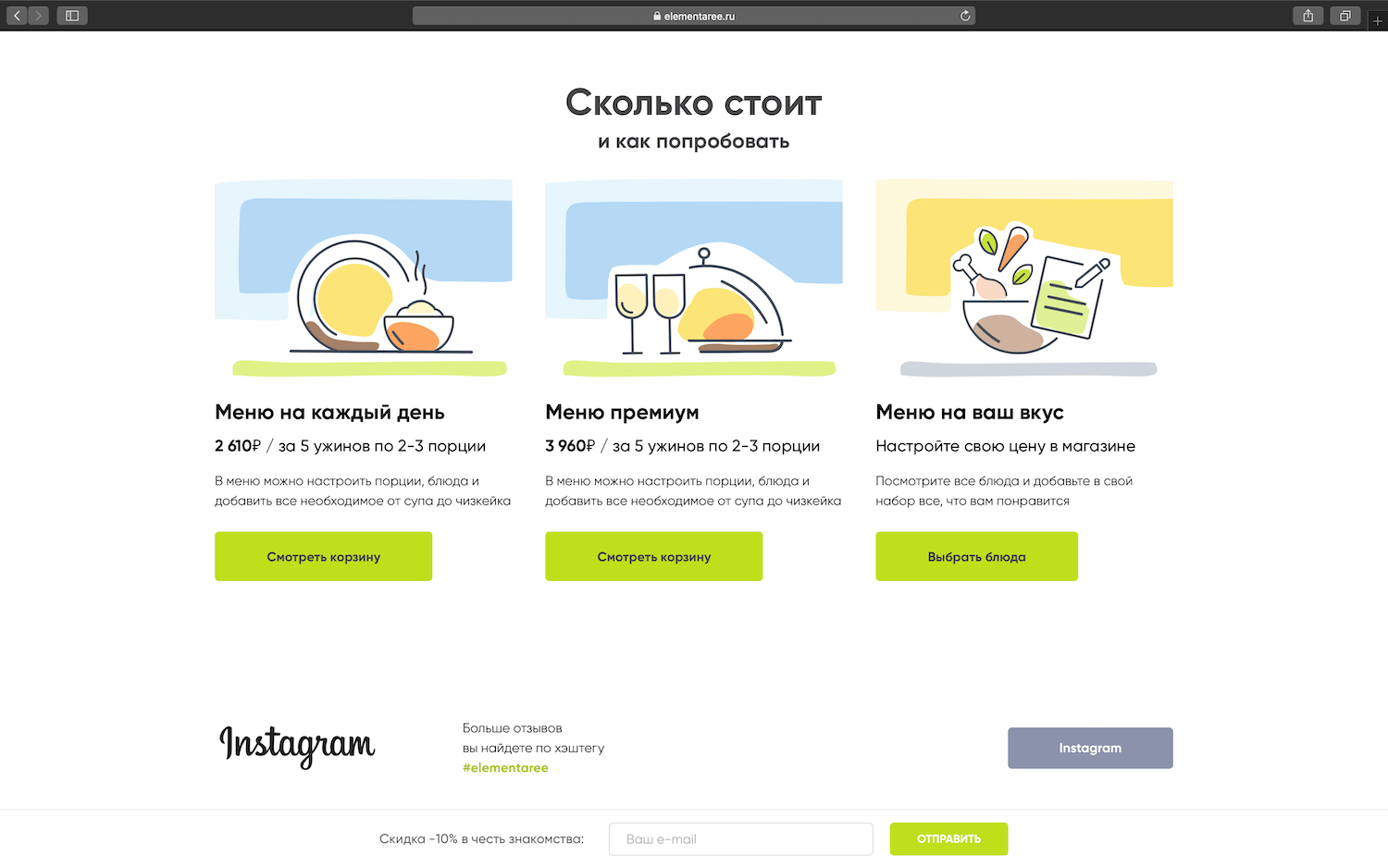
SimpleSite Builder: самый простой способ создать веб-сайт? Мы это проверяем.
Хотите зарабатывать деньги на собственном веб-сайте? Что ж, с SimpleSite этого, вероятно, не произойдет. И в этом суть.
Так много людей заинтересованы в создании простых веб-сайтов для таких вещей, как свадьбы, общественные мероприятия и семейные блоги.
В целом, вам не нужно платить за доступ в Интернет для чего-то вроде этого, и именно поэтому SimpleSite разработала среду создания веб-сайтов для самых простых сайтов.
Найдите то, что ищете
SimpleSite: компания, создавшая конструктор сайтов
Компания SimpleSite была основана в 2003 году. Два брата, Мортен и Якоб Элк, основали компанию в Копенгагене, Дания.
Они использовали сочетание принципов бережливого бизнеса и научного подхода к данным, чтобы разработать один из самых передовых бесплатных конструкторов веб-сайтов в мире.
На веб-сайте SimpleSite легко перемещаться, что соответствует репутации компании как простота.
С момента запуска компания процветала, и через год после основания она сделала англоязычный сайт.
Эта версия в первую очередь предназначалась для компаний и организаций в Соединенных Штатах, но доступ есть у людей со всего мира.
«Наш продукт должен приносить удовольствие». — Основатель Мортон ЭлкКогда наступил 2012 год, бренд SimpleSite получил крупные инвестиции серии A для расширения в международную компанию.
Расширение продвигалось быстро, языковые версии были запущены в десятках стран, таких как Англия, Скандинавия, Испания, Франция, Италия, Голландия и многих других.
Конструктор сайтов, которым приятно пользоваться
SimpleSite был создан, чтобы помочь неопытным пользователям создать личный или профессиональный веб-сайт. Основатель Мортон Элк говорит, что идеал SimpleSite — это не совершенство, это игра: «Использование нашего продукта должно приносить удовольствие».
Другие варианты плана
В 2015 году SimpleSite представила бесплатный план (хотя он требует, чтобы вы разрешили показ рекламы). Итак, похоже, SimpleSite удалось придумать альтернативные способы заработка.Очевидно, они зарабатывают деньги, продавая доменные имена, и это может быть одна из самых больших дойных коров.
Итак, похоже, SimpleSite удалось придумать альтернативные способы заработка.Очевидно, они зарабатывают деньги, продавая доменные имена, и это может быть одна из самых больших дойных коров.
Тарифы Pro и E-Commerce предлагают больше возможностей и без рекламы.
SimpleSite утверждает, что ежемесячно регистрируются 400 000 новых пользователей. Более того, с момента основания компании более 20 миллионов создали сайты с помощью SimpleSite.
Удобный интерфейс
SimpleSite стремится сделать пользовательский интерфейс максимально простым. Бренд укоренил это мышление у всех своих сотрудников, и вы можете сказать, что пользовательский интерфейс с годами улучшился.
Не только это, но и конструктор SimpleSite конкурирует с другими конструкторами веб-сайтов премиум-класса на рынке. Итак, они хорошо выполняют свою миссию.
Видео выше: это видео SimpleSite дает краткий обзор того, насколько легко создать и запустить ваш сайт.
Что предлагает SimpleSite
Основным предложением SimpleSite является конструктор веб-сайтов. Это замечательный инструмент с красивыми шаблонами для начала работы с вашим сайтом.Как уже упоминалось, доступны три разных тарифных плана, начиная с бесплатного варианта.
Это замечательный инструмент с красивыми шаблонами для начала работы с вашим сайтом.Как уже упоминалось, доступны три разных тарифных плана, начиная с бесплатного варианта.
Службы доменных имен
SimpleSite также продает доменные имена, поэтому вам не нужно останавливаться на каком-то субдомене, который связывает вас с конструктором веб-сайтов. Эти поддомены являются обычным явлением в области создания веб-сайтов для начинающих, поэтому приятно, что SimpleSite на самом деле пытается обеспечить этот аспект профессионально выглядящего сайта.
Могу ли я добавить блог или интернет-магазин?
Да.Вместе с конструктором веб-сайтов вы получаете несколько функций, встроенных прямо в систему.
Например, у вас есть возможность создать собственный блог или интернет-магазин.
Ограниченные возможности, простота использования
Ни одна из функций не будет такой мощной, как то, что вы можете создать на WordPress или Shopify, но она дает малым предприятиям возможность взаимодействовать с клиентами и пользоваться Интернетом по невысокой цене.
Кроме этого, бренд SimpleSite — это не что иное, как нечто большее.Вы регистрируете учетную запись, запускаете свой веб-сайт и используете все предоставленные вам инструменты.
Доменное имя выбирается в процессе регистрации, и вам не нужно нажимать кнопку «Опубликовать», пока вы не будете полностью готовы.
Это видео является примером практических руководств, которые вы будете использовать, если приобретете тарифный план SimpleSite.
Доступна ли поддержка клиентов?
И последнее, что вам нужно сделать с членством в SimpleSite, — это доступ к поддержке по электронной почте.
Большинство бесплатных продуктов не обеспечивают такой поддержки клиентов, учитывая, что обычно вам нужно платить, чтобы поговорить с кем-то.
Например, бесплатные плагины WordPress обычно имеют только какой-то форум, поэтому вы можете поговорить с разработчиком в более общедоступной обстановке. Это не относится к SimpleSite.
См. Simplesite
Simplesite
Какие функции я могу ожидать от SimpleSite?
Как вы, возможно, уже заметили, SimpleSite настолько доступен по цене, насколько это возможно.Вам не нужно платить ни копейки, чтобы ваш сайт заработал, и ваш сайт не изобилует абсурдной рекламой.
Когда потенциальный пользователь попадает на сайт SimpleSite, он может нажать кнопку Начать здесь , чтобы начать процесс.
Вот некоторые типичные вещи, для которых вы могли бы использовать веб-сайт или блог SimpleSite:
- Ваш социальный клуб (фото событий, новости, анонсы, календарь)
- Ваш клуб по интересам (объявления, встречи, выезды)
- Ваш блог (поделитесь знаниями по интересующей вас теме)
- Ваше хобби (инструкции и советы)
- Разовое событие
- Школьный, общественный или бизнес-проект
- Простой магазин по продаже загружаемых или физических товаров
- Сервисный бизнес (e.г. ремонт, зоотовары)
- Городская библиотека или другое небольшое общественное учреждение
- Сельская ратуша, пожарная часть или другое небольшое городское учреждение.

Учитывая, что есть бесплатный вариант, вы можете предположить, что конструктор более слабый по сравнению с чем-то вроде Wix или Weebly.
Конечно, вы не получите всех функций, которые были бы в платном варианте, но SimpleSite действительно впечатляет.
Например, у вас все еще есть возможность создать небольшой магазин электронной коммерции и получать платежи от клиентов.Хотя вам придется платить комиссию за обработку (как это часто бывает в электронной коммерции), здорово, что такая функциональность есть.
Мы смогли создать сайт SimpleSite всего за несколько минут. На панели управления вы можете выбрать предварительный просмотр своего сайта на смоделированном экране рабочего стола или мобильного устройства. Это предварительный просмотр для мобильных устройств: его можно прокручивать.Давайте рассмотрим некоторые из самых интересных функций SimpleSite:
- Надежные варианты дизайна : это включает возможность изменять цвета и фон, чтобы ваш веб-сайт отражал бренд вашей компании или организации.
 Сотни шаблонов доступны через интерфейс SimpleSite, поэтому вы можете взять один из них и запустить сайт за считанные минуты. Более того, инструменты настройки достаточно просты, чтобы вносить корректировки в любое время.
Сотни шаблонов доступны через интерфейс SimpleSite, поэтому вы можете взять один из них и запустить сайт за считанные минуты. Более того, инструменты настройки достаточно просты, чтобы вносить корректировки в любое время. - Ваше личное доменное имя : SimpleSite позволяет создать уникальное доменное имя за дополнительную плату. Это улучшит ваш брендинг и поможет людям найти ваш сайт. Вы можете поделиться доменным именем с другими людьми в вашей организации для облегчения доступа.
- Интернет-магазин : большинство пользователей сочтут, что это лучший вариант для продажи небольшого количества товаров. Однако он может поддерживать множество продуктов. Таким образом, вы можете объединить интернет-магазин со своим блогом или бизнес-сайтом для обработки мелких или крупных платежей, это не имеет значения. Функции электронной коммерции подходят для небольших магазинов, но не стоит ожидать чего-то продвинутого, как от такой платформы, как Shopify.

- Фотоальбом : фотоальбом пригодится всем типам организаций.Вы даже можете использовать функции слайд-шоу или галереи в качестве главного фокуса на своем сайте. Например, вы можете создать красивое бесплатное портфолио, которое будет работать на всех мобильных устройствах. Это значительно упрощает привлечение клиентов без необходимости платить за веб-сайт.
- Полный блог : в блоге нет всех расширенных функций, которые можно найти в WordPress, но вы можете публиковать текст, изображения и видео, что в значительной степени является тем, что в первую очередь составляет большинство сообщений в блогах.
- Поддержка видео: добавлять видео из таких мест, как Vimeo и YouTube.Конструктор веб-сайтов легко запускает видео, поэтому вы можете поприветствовать своих гостей коротким видео или разместить его на страницах своих продуктов.
- Круглосуточная служба поддержки клиентов 7 дней в неделю : хотя вы не должны ожидать слишком многого с точки зрения поддержки клиентов от бесплатного конструктора веб-сайтов, команда SimpleSite в любое время готова отправить вам электронное письмо.

- Поддержка музыки : создаете ли вы веб-сайт для группы или просто хотите оживить свой блог мелодиями, SimpleSite позволяет загружать аудиоклипы.Это также полезно для подкастеров, поскольку пользователи могут зайти на ваш сайт и прослушать все выпуски в одном месте.
- Гостевая книга : попросите своих пользователей подписаться в гостевой книге всякий раз, когда они заходят. Гостевая книга — это своего рода старая функция, которую мы видели в начале 2000-х годов, но она может быть интересной, если вы ведете блог. Лучше всего это использовать на веб-сайте свадьбы или мероприятия, учитывая, как вы могли бы получить через это свои ответы.
- Контактная страница : контактная форма реализуется автоматически, чтобы посетители могли отправлять вам электронные письма.Контактная форма защищает ваш адрес электронной почты от взлома хакерами, поэтому все, что вам нужно сделать, это ввести свой адрес электронной почты, чтобы вы могли получать все сообщения в нужном почтовом ящике.

Это основные функции, но ниже вы увидите, что доступно довольно много других инструментов.
Интерфейс SimpleSite чистый и современный, а шаблоны помогут вам правильно начать работу. Не только это, но вы не ограничены несколькими страницами. Конструктор веб-сайтов поддерживает большинство типов мультимедиа, у него есть полноценный блог, а инструменты электронной коммерции вам пригодятся.
Пример предварительно созданного шаблона Simplesite. Вы можете просто поменять местами фотографии и текст и настроить цвета и шрифты по своему усмотрению.Подробнее о функциях Simplesite
Если вы хотите создать совершенно бесплатный веб-сайт, вы не ошибетесь. Вы даже можете протестировать его, чтобы увидеть, нравятся ли вам шаблоны, а затем принять решение.
Дополнительные функции, опции и услуги, которые следует учитывать
После того, как вы начнете экспериментировать с SimpleSite, вы откроете для себя больше функций, которые пригодятся нишевым веб-сайтам.
Мобильный отклик: будет ли мой веб-сайт хорошо смотреться на смартфоне?
Если ваш веб-сайт не адаптируется к мобильным устройствам, вы теряете много посетителей. Google не только наказывает ваш веб-сайт за отсутствие мобильного веб-сайта, но и вашим посетителям будет трудно читать ваш контент.
Вот почему SimpleSite работает на всех устройствах. Не имеет значения, если посетитель заходит на сайт с планшета, компьютера или телефона, он сможет прокручивать контент и видеть кнопки и шрифты большего размера на небольших устройствах.
Конструктор перетаскивания
Конструктор перетаскивания и близко не такой продвинутый, как некоторые из представленных на рынке, но он делает свое дело для бесплатного решения. Это означает, что вам не придется беспокоиться о кодировании или сложных модулях дизайна.
Это полностью визуальный конструктор, в котором вы перетаскиваете элемент, помещаете его в нужное место и нажимаете кнопку «Опубликовать».
Например, вы можете разместить ползунок вверху главной страницы.
В этом случае вы берете модуль слайдера / галереи и перетаскиваете его на главную страницу.Затем в нем есть инструменты для настройки параметров и загрузки нужных изображений.
Еще один пример готового шаблона дизайна SimpleSite. Как предполагает этот шаблон, вы можете создать свой собственный сайт, чтобы просто документировать и делиться своими личными приключениями в путешествии.Обмен в социальных сетях
Одна из удивительных особенностей SimpleSite заключается в том, что он включает в себя несколько элементов веб-сайта, которые на другой платформе, такой как WordPress, потребуют стороннего плагина для выполнения (и вам придется найти плагин самостоятельно, а затем изучить установить его).
Один из таких инструментов — это социальный обмен и лайки. Итак, если у вас есть страница или сообщение в блоге, посетители могут лайкнуть их на Facebook или поделиться контентом с другими платформами социальных сетей.
Так вы не только получите информацию о вашем сайте, но и улучшите то, как вы взаимодействуете с посетителями.
Отправьте фотооткрытки прямо с вашего сайта
Фотооткрытки уникальны для системы SimpleSite. Вы можете написать открытку, добавить изображение, подписать ее и отправить прямо со своего веб-сайта.Все, что вам нужно сделать, это ввести адрес электронной почты получателя. В целом, это может сработать из блога о путешествиях или если вы пытаетесь отправить поздравление с праздником.
Добавьте игры на свой сайт
Некоторым веб-сайтам может быть полезно иметь игры. SimpleSite предлагает несколько забавных игр, которые встраиваются прямо на ваш сайт. Они полезны для того, чтобы сделать ваш сайт более интересным и дать вашим посетителям возможность чем-то заняться во время просмотра.
Они могут увеличить вовлеченность и время, проведенное на вашем сайте.
Карты: помогите людям найти вас
Разместите карту на своем сайте, чтобы клиенты знали, где вас найти. Для использования этого инструмента не требуются какие-либо технические навыки, поэтому единственное требование — это адрес.
Адреса электронной почты
С каждым приобретенным вами доменным именем поставляется пять учетных записей электронной почты. Итак, вы можете создать такой адрес электронной почты: [защищенный адрес электронной почты] Фирменный адрес электронной почты делает ваши электронные письма более профессиональными, и вы можете подключить его к любому почтовому клиенту по вашему выбору.Например, некоторые люди могут найти жизнеспособное решение Google Apps.
Совет. Планируете электронный маркетинг для посетителей или потенциальных клиентов? Взгляните на бета-версию нового инструмента под названием Cowboy.io. Это позволяет вам отправлять персонализированные маркетинговые электронные письма из вашей учетной записи Gmail. Это помогает направлять маркетинговые электронные письма в основные почтовые ящики получателя, а не в их папку с рекламными акциями.Поисковая оптимизация (SEO)
SEO ориентирован на то, чтобы потенциальные клиенты могли найти ваш сайт во время онлайн-поиска. Чтобы повысить свой рейтинг в обычных (неоплачиваемых) результатах, вы должны убедиться, что ваш сайт оптимизирован.
Чтобы повысить свой рейтинг в обычных (неоплачиваемых) результатах, вы должны убедиться, что ваш сайт оптимизирован.
SimpleSite не предлагает мощных встроенных функций SEO, а это означает, что вам придется внедрить некоторые базовые функции SEO. SimpleSite предлагает несколько простых советов, которые помогут вам начать работу с SEO. Это включает исследование ключевых слов.
Изучив ключевые слова, которые ваши клиенты могут использовать во время онлайн-поиска, вы можете включить их в свой контент. SimpleSite также рекомендует размещать ссылки на ваш сайт для улучшения SEO и предлагает использовать социальные сети для достижения этой цели.
Родословная для веб-сайтов о домашних животных
Функция «Родословная» — еще одна необычная функция, предоставляемая только через SimpleSite. Он предназначен только для сайтов о домашних животных и животных и позволяет размещать профессиональные родословные.
Это может указывать на все, от породы до пола животного. Очевидно, что функция родословной актуальна не для всех веб-сайтов, но это интересный инструмент для тех, кому она может понадобиться.
Очевидно, что функция родословной актуальна не для всех веб-сайтов, но это интересный инструмент для тех, кому она может понадобиться.
Служба поддержки клиентов
В качестве бесплатного инструмента для создания веб-сайтов можно предположить, что SimpleSite не может обеспечить качественное обслуживание клиентов.Однако это не совсем так. Как упоминалось ранее, компания предлагает поддержку 24/7. Что именно это означает?
Что на самом деле означает круглосуточная поддержка?
Что ж, вы не можете позвонить в центр поддержки, если это то, что вас интересует. Однако SimpleSite указывает на своем веб-сайте адрес электронной почты для всех ваших потребностей в поддержке.
У них также есть множество часто задаваемых вопросов и несколько статей поддержки в блогах, которые помогут вам, если вам нужен быстрый ответ.
Поддержка по электронной почте
Следовательно, не стоит ожидать чего-либо вроде живого чата, поддержки по телефону или даже продвинутой системы продажи билетов.
Похоже, это может быть одна из областей, на которой SimpleSite экономит, чтобы ценообразование оставалось совершенно бесплатным. Это не значит, что поддержка по электронной почте не на должном уровне, но им не нужно платить за телефонных представителей или людей, которые сидят в чате весь день.
Время отклика
Во время тестирования мы увидели, что группа поддержки SimpleSite обычно отвечает менее чем за 24 часа. Они говорят, что получили ваше сообщение и свяжутся с вами при первой возможности.На самом деле это довольно близко к тому, что вы получаете за некоторую платную поддержку конструкторов веб-сайтов.
Наконец, на веб-сайте SimpleSite есть полный блог с интересными статьями и обновлениями от команды SimpleSite. Например, вы можете узнать, как зарабатывать деньги на блогах и даже как выбрать подходящую нишу для своего сайта.
Понятно, что SimpleSite не намерен ограничивать ваши возможности зарабатывания денег, но они заявляют, что большинство людей с веб-сайтом SimpleSite являются любителями.
Гарантия возврата денег
Бесплатной пробной версии нет, но базовый план Simplesite бесплатен как минимум на год, согласно их веб-сайту.
Если вы можете отменить свой платный план в течение 14 дней, вы имеете право на гарантию возврата денег.
Что отличает SimpleSite от других?
Главное, что отличает SimpleSite, — это простота использования.
Кроме того, бесплатный конструктор веб-сайтов размещает на вашем сайте только одно объявление: это текст, размещенный внизу вашего сайта и гласящий: «Этот веб-сайт был создан с помощью SimpleSite. Создайте свой БЕСПЛАТНЫЙ веб-сайт. Кликните сюда!» (Вы можете удалить это, перейдя на платный план.)
Единственное, за что вы должны заплатить, — это доменное имя, и это также дает вам поддержку для нескольких адресов электронной почты. Хотя только платный план поставляется с бесплатным доменом.
Еще одна вещь, которая нам нравится в SimpleSite, — это набор функций. В большинстве случаев вам придется платить за полноценный блог, веб-сайт электронной коммерции и инструменты для вставки мультимедиа, например видео на YouTube.
Вам не нужно искать хостинговую компанию, поскольку все серверы предоставляются SimpleSite. Это означает, что вам не нужно беспокоиться о том, что ваш сайт работает медленно, и вам не нужно возиться с cPanel в своей учетной записи хостинга.
Если вы только начинаете, это универсальное решение, в котором вам не нужно искать подходящий веб-хостинг, является идеальным. SimpleSite позаботится о технических аспектах за вас.
Хороший конструктор сайтов для начинающих и любителей
Наконец, SimpleSite имеет красивый интерфейс. Компания только недавно начала раздавать конструктор веб-сайтов бесплатно, поэтому они вложили много денег в продукт, когда взимали плату с клиентов.
Однако это развитие не замедлилось, и совершенно очевидно, что SimpleSite зарабатывает много денег и имеет инвесторов для поддержки любых расширений, которые они хотели бы сделать.
Но вы действительно не можете превзойти интерфейс SimpleSite с перетаскиванием. Начинающие пользователи могут забыть о кодировании или беспорядочных модулях дизайна.
Некоторые более продвинутые разработчики могут даже подумать о конструкторе веб-сайтов, если они хотят получить бесплатный сайт без каких-либо проблем.
Посетите Simplesite для получения дополнительной информации
Подходит ли вам SimpleSite для создания сайтов?
Как и в случае со всеми конструкторами сайтов, вам нужно подумать о плюсах и минусах, прежде чем принимать решение.Если вам нужен бесплатный конструктор, нужен только простой блог или сайт для хобби или вы просто хотите поэкспериментировать с созданием веб-сайтов, SimpleSite — хороший выбор. Это просто и позволяет быстро подключить сайт к Интернету.
Отзывы клиентов были разными, некоторые хвалили удобный интерфейс Simplesite. Другие клиенты жаловались на устаревший дизайн и небольшие возможности настройки. Другой распространенной жалобой клиентов было отсутствие поддержки в чате.
Интерфейс удобный. Если вы новичок с небольшим опытом создания веб-сайтов, SimpleSite — отличное место для начала.
Однако если вы разработчик или вам нужен более продвинутый интерфейс, это определенно не правильный выбор. Вы окажетесь слишком ограниченными, чтобы добиться желаемого образа.
Часто задаваемые вопросы о SimpleSite
Мы ответили на несколько распространенных вопросов о SimpleSite. Есть другой вопрос? Не стесняйтесь связаться с нами! Мы будем рады помочь вам с исследованием вашего продукта.
Как научиться пользоваться SimpleSite?
SimpleSite проведет вас через процесс с подсказками. На главной странице выберите «Начать здесь», и вы поймете, что мы имеем в виду. Посетите канал SimpleSite на YouTube, где вы найдете множество видеоуроков. Эти руководства проведут вас через пошаговые инструкции по созданию вашего сайта или магазина, добавлению блога, добавлению продуктов и т. Д. Вы также получите пользу от их блога, который организован таким образом, чтобы освещать широкий круг тем, таких как написание сообщений в блогах, советы по работе с веб-сайтами, особенности продуктов, советы по творческому содержанию, способы продвижения вашего сайта, советы по дизайну веб-сайтов и тенденции.
Какие дизайны веб-сайтов SimpleSite я могу выбрать?
Перейдите на домашнюю страницу SimpleSite и щелкните «Темы» в верхней части навигации. Вы найдете множество дизайнов веб-сайтов для разных целей, например, для кулинарного блога, резюме, ресторана, блога о хобби или бизнеса. Конечно, вы можете выбрать любой дизайн, который вам нравится, и изменить цвета и изображения в соответствии с вашим бизнесом. Например, если вам нравится дизайн блога о еде, но вы хотите использовать его в качестве дневника своего увлечения керамикой, вы можете это сделать.
Сколько стоит SimpleSite?
SimpleSite предлагает 3 тарифных плана. План «Базовый» бесплатный (но с рекламой), и есть два других плана: «Профессиональный» и «Электронная коммерция» на выбор. По состоянию на лето 2018 года цены на Pro и E-Commerce составляют 13,95 долларов США и 28,95 долларов США соответственно и включают все расходы на веб-хостинг и неограниченное количество страниц.
Как создать бесплатный профессиональный веб-сайт с помощью SimpleSite за 3 шага
SimpleSite — это новый конструктор веб-сайтов, который может похвастаться тем, что любой может создать веб-сайт, просто зарегистрировавшись, настроив его и нажав «Сохранить» бесплатно.Он позиционируется как чрезвычайно простой и экономичный способ создания собственного веб-сайта. Итак, мы проверили SimpleSite, чтобы увидеть, как он работает.
Короче претензии верные. Вы можете опубликовать сайт в три шага. Но для тех, кто ищет больше свободы дизайна или создает профессиональный сайт со встроенными маркетинговыми инструментами, результаты SimpleSite могут быть слишком простыми. Вот почему мы также рекомендуем вам ознакомиться с нашей статьей о лучших и самых простых конструкторах веб-сайтов, чтобы убедиться, что SimpleSite — лучший простой в использовании вариант для вас после прочтения дополнительных сведений о трех шагах.
1. Зарегистрируйтесь на SimpleSite
Первый шаг — перейти на SimpleSite и, следуя простым подсказкам, зарегистрировать бесплатную учетную запись. Тем не менее, если вы просто хотите узнать, какие шаги необходимо предпринять для создания веб-сайта с помощью SimpleSite, и еще не решили, подходит ли вам этот поставщик, вот краткое описание услуги:
Тем не менее, если вы просто хотите узнать, какие шаги необходимо предпринять для создания веб-сайта с помощью SimpleSite, и еще не решили, подходит ли вам этот поставщик, вот краткое описание услуги:
SimpleSite
Общая оценка: 2,45 ИЗ 5 i Наша оценка основана на взвешенной оценке десятков аналогичных продуктов и услуг, проведенной нашими экспертами.
Что нам нравится
- Для начинающих
- Чистые шаблоны
- Оптимизировано для мобильных устройств
- Базовая встроенная аналитика страниц
- Предварительная цена
- Базовая функция электронной коммерции на бесплатном плане
- Доступна помесячная оплата
- Мобильное редактирование на ходу
Что не хватает
- Плохая настройка дизайна
- Неэлегантные шаблоны
- Отсутствие шаблонов страниц
- Базовые функции по их премиальной цене
- Особенности плохой поисковой оптимизации (SEO)
- Отсутствие стороннего магазина приложений и расширенной интеграции с социальными сетями
Краткий обзор SimpleSite
- Подходит для личных сайтов, блогов и аккаунтов для хобби
- Очень простой редактор сайтов
- Дорогая цена на функции, которые вы получаете
Когда вы будете готовы начать, нажмите «Создать бесплатный веб-сайт или блог» в его меню в верхней части экрана. Затем ответьте на несколько вопросов о том, как вы хотите, чтобы ваш сайт выглядел.
Затем ответьте на несколько вопросов о том, как вы хотите, чтобы ваш сайт выглядел.
Не беспокойтесь о вариантах; все приводит к одному и тому же базовому шаблону, который позже можно изменить в редакторе.
Создайте свой сайт
2. Измените свой сайт и добавьте страницы
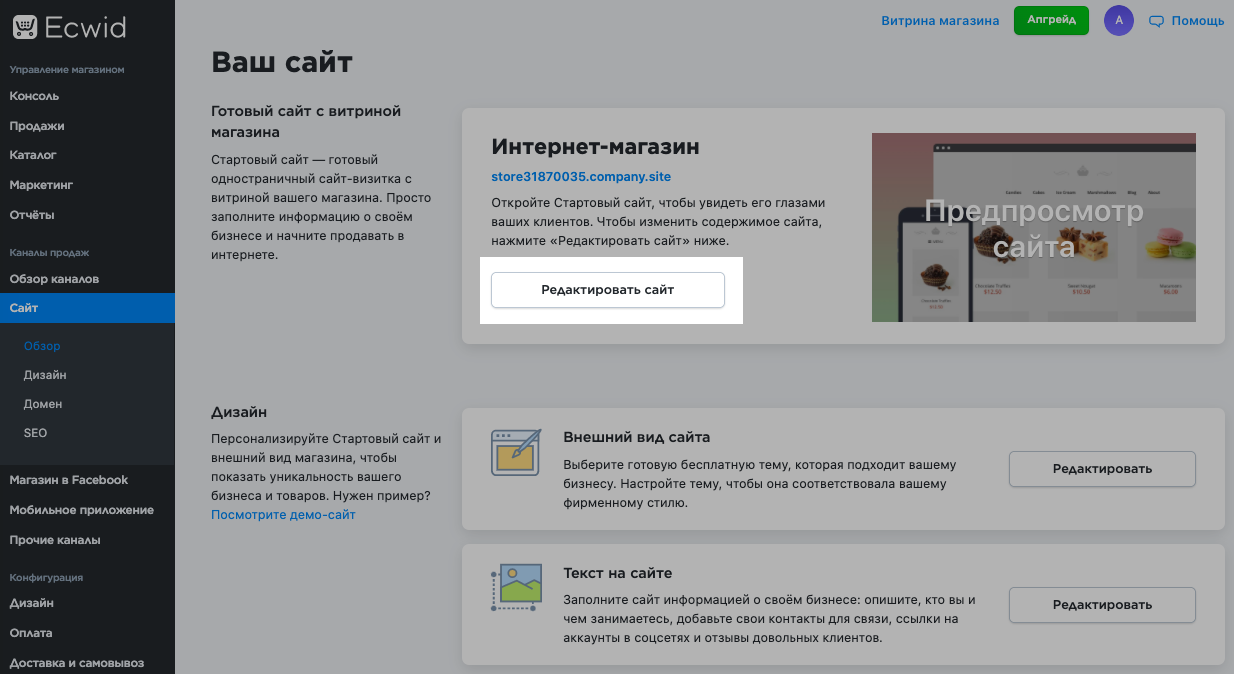
После создания учетной записи вы попадете в редактор сайта. SimpleSite использует базовый редактор блоков, который вы можете щелкнуть и отредактировать — как только вы нажмете «Сохранить» в блоке содержимого, изменения автоматически отобразятся на вашем действующем веб-сайте.
Простой редактор SimpleSite
Прежде всего, измените заголовок, чтобы он отражал ваш бизнес. Вы можете сделать это, щелкнув поле с надписью «Мой веб-сайт» и изменив заголовок и подзаголовок на соответствующий контент. SimpleSite также позволяет добавить свой логотип, щелкнув шестеренку в нижнем левом углу поля заголовка или нажав «Дизайн» в меню вверху.
Подменю «Дизайн» также дает вам возможность изменить шрифт, цвет, макет, фон и нижний колонтитул вашего веб-сайта. Обратите внимание, что SimpleSite предоставляет очень ограниченные шрифтовые, цветовые и макетные схемы, но у вас есть возможность выбрать изображения SimpleSite для фона веб-страницы или загрузить свои собственные.
Обратите внимание, что SimpleSite предоставляет очень ограниченные шрифтовые, цветовые и макетные схемы, но у вас есть возможность выбрать изображения SimpleSite для фона веб-страницы или загрузить свои собственные.
При использовании бесплатного тарифного плана нижний колонтитул вашей веб-страницы (т. Е. Контент, расположенный в нижней части страницы) можно настроить только для отображения или скрытия комментариев посетителей. У вас также будет объявление в нижнем колонтитуле SimpleSite, которое будет отображаться до тех пор, пока вы не обновите свой веб-сайт.
Образец объявления в нижнем колонтитуле
Затем настройте свою веб-страницу, добавляя различные блоки содержимого.Вы можете получить доступ к основным блокам, щелкнув «Контент» в меню выше. Добавьте на свою страницу больше текста, изображений, слайд-шоу, видео и других элементов. Вы даже можете добавить карту, чтобы показать точное местоположение вашей компании, или контактную форму, чтобы посетители могли связаться с вами. Не забудьте нажать «Сохранить» для всех этих изменений перед выходом из меню.
Не забудьте нажать «Сохранить» для всех этих изменений перед выходом из меню.
Добавьте страницы на свой веб-сайт, нажав «Страницы» в строке меню. Вы можете выбрать один из трехстраничных шаблонов, каждый из которых содержит предустановленные блоки содержимого, которые можно редактировать или полностью удалять.Вы также можете выбрать пустую страницу и настроить ее с помощью блоков контента, которые вам нужны.
Хотя страницы, которые вы получаете, довольно просты, SimpleSite включает страницу электронной коммерции, которая позволяет вам добавлять до пяти продуктов по бесплатному плану — платная функция для большинства разработчиков веб-сайтов.
Каждая страница, которую вы создаете, автоматически становится категорией на панели навигации (расположенной под заголовком на вашем веб-сайте). Чтобы изменить порядок страниц, вернитесь в меню «Страницы» и перетащите нужную страницу вверх или вниз.
Чтобы создать подстраницу (доступ к которой на вашем сайте можно получить с помощью стрелки на главной категории), перетащите страницу вниз и вправо от главной страницы.
Управление вашими страницами
SimpleSite действительно проявляет себя на протяжении всего этого процесса: простота его редактора позволяет новичкам ориентироваться и создавать свои собственные веб-сайты. Однако в обмен на редактор, которым легко пользоваться, вы получаете устаревшие и неэлегантные шаблоны, а также разочаровывающее отсутствие возможности настройки с помощью готовых блоков и отсутствие вариантов дизайна.
Некоторые шаблоны SimpleSite
3. Нажмите «Сохранить», чтобы запустить свой веб-сайт.
Как мы упоминали ранее, как только вы нажмете «Сохранить», ваши изменения автоматически отобразятся на вашем действующем сайте. Однако, если вы хотите увидеть, как выглядит ваш веб-сайт, не выходя из редактора, нажмите «Предварительный просмотр» в правом верхнем углу. Этот шаг также позволяет просматривать ваш веб-сайт на мобильном устройстве и планшете.
Предварительный просмотр вашего сайта на мобильном устройстве
Дополнительно: обновите свой план
Бесплатные планы SimpleSite довольно простые. Вы получаете до 15 бесплатных страниц веб-сайта, доменное имя, которое выглядит следующим образом: www.yourdomainhere.simplesite.com, а также рекламу, что не подходит для бизнес-сайтов. Если вам нужно более профессиональное присутствие в Интернете от SimpleSite, мы рекомендуем перейти на один из его платных планов, указанных ниже.
Вы получаете до 15 бесплатных страниц веб-сайта, доменное имя, которое выглядит следующим образом: www.yourdomainhere.simplesite.com, а также рекламу, что не подходит для бизнес-сайтов. Если вам нужно более профессиональное присутствие в Интернете от SimpleSite, мы рекомендуем перейти на один из его платных планов, указанных ниже.
* Вы можете купить доменное имя за 1 доллар с любым из премиальных планов SimpleSite.
** Помимо страниц, оптимизированных для мобильных устройств.
Обратите внимание, что оба платных плана имеют 14-дневную гарантию возврата денег, так что вы можете опробовать их перед тем, как совершить покупку.
Не то, что вы искали? Попробуйте альтернативу SimpleSite
SimpleSite — это простой конструктор веб-сайтов, который предоставляет чистые шаблоны, подходящие для блогов и другого личного контента. Однако его платная цена обходится дорого по сравнению с тем, что вы получаете: его возможности дизайна в лучшем случае рудиментарны, а отсутствие шаблонов страниц и функций делает его непригодным для крупных продавцов электронной коммерции, продавцов, которым нужна хорошая система бронирования, или даже для малых предприятий, желающих масштаб в будущем.
Если SimpleSite не для вас, вот наши лучшие альтернативы:
- Squarespace: Имеет интуитивно понятный интерфейс редактирования, элегантные шаблоны, встроенные функции поисковой оптимизации (SEO) и сотни интеграций.
- Wix: Известный своей исключительной гибкостью дизайна, размещенный в настоящем редакторе перетаскивания и удобных для новичков функциях.
- Weebly: Имеет простой редактор с перетаскиванием и полностью реализованные услуги электронной коммерции по доступным ценам.
- GoDaddy: Лучше всего подходит для предприятий, продающих услуги в Интернете, поскольку предоставляет интегрированную и продвинутую систему онлайн-записи и бронирования.
- Webnode: Низкая цена с приличными функциями, идеально подходит для малого бизнеса с ограниченным бюджетом.
Нужны дополнительные опции? Найти идеального конструктора веб-сайтов для вашего бизнеса не составит труда. Вот наши обзоры для получения дополнительной информации о лучших конструкторах веб-сайтов.
Вот наши обзоры для получения дополнительной информации о лучших конструкторах веб-сайтов.
Часто задаваемые вопросы (FAQ)
Какой лучший бесплатный конструктор сайтов?
Большинство разработчиков веб-сайтов поставляются с бесплатным тарифным планом, так что вы действительно можете ознакомиться с их услугами перед покупкой подписки. Wix, Weebly и WordPress — три очень популярных конструктора веб-сайтов для начинающих.Обратите внимание, что для получения профессионального доменного имени (www.yourdomainhere.com) и отсутствия рекламы вам придется перейти на платный план с любым из этих конструкторов веб-сайтов.
Могу ли я создать сайт без конструктора сайтов?
Определенно можете. Если у вас есть опыт веб-разработки и кодирования, вы можете создать свой собственный веб-сайт с неограниченным количеством параметров настройки и функций. Вы также можете нанять профессионала через Fiverr или другое агентство, чтобы создать для вас индивидуальный веб-сайт. Однако универсальные конструкторы веб-сайтов позволяют любому (включая начинающих) легко создать веб-сайт — и для большинства людей эти конструкторы веб-сайтов предоставляют более чем достаточно функций для создания веб-сайта, который они представляют.
Однако универсальные конструкторы веб-сайтов позволяют любому (включая начинающих) легко создать веб-сайт — и для большинства людей эти конструкторы веб-сайтов предоставляют более чем достаточно функций для создания веб-сайта, который они представляют.
Могу ли я получить доменное имя .com бесплатно?
Короткий ответ — нет — вы не можете получить доменное имя .com на 100% бесплатно. Но большинство разработчиков веб-сайтов поставляются с планами премиум-класса, которые включают бесплатные или очень дешевые доменные имена на определенное время.Например, SimpleSite взимает 1 доллар в месяц за доменное имя сверх своих премиальных планов. Есть и другие варианты бесплатного получения доменного имени, хотя они не такие профессиональные и безопасные, как .com.
Итог
SimpleSite делает то, что обещает: дает вам чистый, пустой холст для создания вашего веб-сайта за несколько минут. Как конструктор веб-сайтов, предназначенный для начинающих, это один из самых простых и интуитивно понятных конструкторов. Его бесплатный план также имеет ограниченную функцию электронной коммерции, которая чрезвычайно уникальна.
Его бесплатный план также имеет ограниченную функцию электронной коммерции, которая чрезвычайно уникальна.
Однако ему не хватает многих функций, которые есть в современных конструкторах веб-сайтов, таких как надежные функции электронной коммерции, лучшие возможности дизайна и хорошие предложения для SEO. Для малого бизнеса, желающего расширить свое присутствие в Интернете, мы рекомендуем использовать конструктор сайтов, такой как Squarespace.
Вам также может понравиться…
SimpleSite
Страница SimpleSite состоит из разделов. Разделы можно перемещать вверх или вниз относительно друг друга. Их можно удалить. На страницу можно добавлять новые разделы.И разделы можно редактировать.
Чтобы добавить текст, ссылки и изображения на страницу SimpleSite, вам нужно щелкнуть значок «редактировать» в разделе.
Когда вы нажимаете кнопку «редактировать», появляется экран раздела редактирования. В верхней части экрана расположены значки инструментов, позволяющие вводить текст, изменять шрифт, размер и цвет текста, изменять выравнивание текста (или изображений), добавлять маркированные или нумерованные списки или добавлять ссылки на другие веб-сайты. места. Если вы «наведете» курсор на значок инструмента, отобразится функция инструмента.Ниже указатель мыши находится над значком изображения.
места. Если вы «наведете» курсор на значок инструмента, отобразится функция инструмента.Ниже указатель мыши находится над значком изображения.
Ниже я изменил заголовок, вставил изображение и ввел текст. К сожалению, вы не сможете вставить текст откуда-нибудь еще, чтобы добавить текст на страницу.
Вставка изображений в разделы содержимого
Чтобы вставить изображение на веб-страницу SimpleSite, требуется небольшая подготовка. Во-первых, вы должны получить изображение, которое хотите использовать. Это не должно быть чем-то, что вы получаете из Интернета, если у вас нет разрешения на использование изображения или если на сайте с изображениями прямо указано, что их изображения находятся в общественном достоянии.Вы можете создавать свои собственные изображения, рисуя их в Paint, или сканировать рисунок или картины, которые вы создали на бумаге. Клип-арт обычно находится в открытом доступе, но часто формат изображения не работает с веб-страницами. Можно изменить формат изображений клип-артов, запустив их в Paint, выбрав «Сохранить как …» и изменив «Тип файла» на * .JPG или * .GIF.
Можно изменить формат изображений клип-артов, запустив их в Paint, выбрав «Сохранить как …» и изменив «Тип файла» на * .JPG или * .GIF.
После того, как вы получили изображения, вам нужно знать, где они находятся на вашем компьютере, чтобы вы могли загрузить их на веб-сайт.Чтобы добавить изображение в раздел содержимого, необходимо:
- найдите файл изображения, который вы хотите загрузить
- выберите расположение папки, в которую файл будет загружен на
- загрузить файл
- проверьте, заполнилось ли поле «Местоположение изображения».
- добавьте «Альтернативный текст», если хотите. Это отображается, если изображение не отображается по какой-либо причине.
- выберите «Выравнивание». Это выравнивание относится к тому, как текст выравнивается на картинке.Например, если вы выберете «Правый», изображение будет крайним справа, а текст будет располагаться рядом с изображением слева.

Вот ступеньки и как они выглядят. Это диалоговое окно «Вставить изображение».
Вы начинаете с кнопки «Загрузить изображение». Затем вы заполняете поле «Место для сохранения». Это можно сделать, щелкнув папку в списке папок слева.
На приведенном выше экране показано загруженное изображение и его внешний вид после нажатия кнопки «Предварительный просмотр».
Когда вы сохраняете страницу, вы можете увидеть, как она выглядит в обычном веб-браузере. Эта страница находится в шаблоне папки на моем сайте. Итак, я наберу faculty.washington.edu/tobyt/template и посмотрю на страницу в том виде, в каком она есть сейчас.
Этот адрес дает следующее:
Как основатель SimpleSite помогает миллионам микропредприятий по всему миру выйти в Интернет
Карьера Мортена Элка, одного из самых привлекательных и известных предпринимателей Копенгагена, началась с того, что он помог запустить Интернет в своей родной Дании. основатель SimpleSite, платформы, помогающей миллионам нетехнических предпринимателей, групп, обществ или отдельных лиц создать свое присутствие в Интернете, от развивающихся экономик Африки и Центральной Америки до г-на и г-жи Дании.Его историю стоит рассказать (и услышать), но то, куда он направится дальше, может быть наиболее интригующим.
основатель SimpleSite, платформы, помогающей миллионам нетехнических предпринимателей, групп, обществ или отдельных лиц создать свое присутствие в Интернете, от развивающихся экономик Африки и Центральной Америки до г-на и г-жи Дании.Его историю стоит рассказать (и услышать), но то, куда он направится дальше, может быть наиболее интригующим.
Хотя он физик и академик, Мортен Элк любит упрощать вещи. После того, как он получил степень магистра и доктора философии в Копенгагенском университете и в течение года занимался исследованиями в Университете Южной Калифорнии в Лос-Анджелесе, он решил начать семейный бизнес.
«Очевидно, что я знал об Интернете раньше большинства людей, потому что первые люди, которые узнали об этом после армии, были учеными», — говорит он.Это было в далеком 1996 году, и Мортен и его брат искали новую карьеру и новые задачи вне учебы.
«Я мог создать продукт, мой брат мог его продать, а наш отец умел проектировать!», — сказал он мне, когда мы встретились в шикарном конференц-зале SimpleSite’s (чрезвычайно популярной компании Мортена по созданию сайтов своими руками) 3- история офисов в последнее время. «Мы знали, насколько большим может быть Интернет, но большинство людей не знали. Так что мой брат стучал в чью-нибудь дверь и объяснял, в чем дело — должно быть, для большинства датчан он звучал так, будто только что прилетел из космоса! »
«Мы знали, насколько большим может быть Интернет, но большинство людей не знали. Так что мой брат стучал в чью-нибудь дверь и объяснял, в чем дело — должно быть, для большинства датчан он звучал так, будто только что прилетел из космоса! »
, основатель Simple Site и твердолобый предприниматель Мортен Элк. Фотография любезно предоставлена SimpleSite
Однако многие согласились позволить Мортену, добродушному высокому датчанину с выдающейся манерой поведения и готовой улыбкой, установить модем в своих домах и создать учетную запись в Интернете с коммутируемым доступом.Что было достаточно сложно продать. Но затем пришла по-настоящему сложная часть. «Так что же нам с этим делать?» они спросят. И тогда его брат вмешается и продаст им их первый веб-сайт …
«Это было действительно так, как когда у нас впервые появилось телевидение в Дании — никто не был осведомлен об этом, поэтому все ведущие датского телевидения были бывшими учителями — нам нужно было, чтобы они показали нам, как все это работает. Что ж, то же самое было и с появлением Интернета — ученые стали учителями и пытались показать людям, какие есть возможности.”
Что ж, то же самое было и с появлением Интернета — ученые стали учителями и пытались показать людям, какие есть возможности.”
Для Мортена Интернет — это «второй или третий мозг. Где-то, где можно делать банковские операции, или хранить и находить информацию, или общаться с людьми. Он предоставляет всевозможные возможности, потому что такие большие изменения — крайне редкое явление. . »
Возможности действительно открылись для нескольких счастливчиков, чьи компании достигли невозможных оценок и принесли своим основателям миллионы — и так же быстро, на рубеже веков, эти оценки рухнули.Были ли Мортен и его семья одними из немногих счастливчиков?
«Да, были, но позвольте мне сказать вам кое-что; те оценки, которые достигли некоторые компании, были правильными — потому что они были победителями — лучшими исполнителями — людьми, которые «меняли мир», их просто было не так много — большинство компаний были низкокачественными версиями этих компаний, за исключением некачественные компании не работали так, как победители, и это привело к снижению оценок и лопанию пузыря. Настоящая проблема заключалась в том, что все компании оценивались как победители, но в бизнесе всегда есть победители и проигравшие.”
Настоящая проблема заключалась в том, что все компании оценивались как победители, но в бизнесе всегда есть победители и проигравшие.”
Невозмутимый крахом и все еще очень оптимистично настроенный в отношении Интернета, Мортен взял то, что узнал, и несколько лет руководил цифровым агентством, прежде чем запустить SimpleSite в 2003 году. В некотором смысле это иронично, что Мортен, основавший Nordic Growth Hackers в 2014 году Чтобы попытаться стимулировать зарождающуюся сцену технологических стартапов в Копенгагене и наладить открытый диалог между предпринимателями, управляет 13-летней компанией, которая гордится тем, что является идеальным инструментом для создания веб-сайтов для нетехнических специалистов. Едва ли это тот прорывной, гибкий, технологический стартап на ранней стадии, о котором мы так много слышим в наши дни.Но это, по его словам, секрет SimpleSite.
«Когда вы начинаете бизнес, первый вопрос, который вам нужно задать себе, — это« кто моя целевая аудитория? », — говорит он. Это ключевое различие между SimpleSite и WordPress, скажем, или Drupal, или Joomla. Садовник из Африки пытается продвигать свой бизнес в Интернете не разбирается в технологиях — ни производитель кофе в Центральной Америке, ни пожилой родственник, впервые создающий домашнюю страницу, ни социальный клуб, нуждающийся в форуме — и все это варианты использования, которые очень актуален для нас.”
Это ключевое различие между SimpleSite и WordPress, скажем, или Drupal, или Joomla. Садовник из Африки пытается продвигать свой бизнес в Интернете не разбирается в технологиях — ни производитель кофе в Центральной Америке, ни пожилой родственник, впервые создающий домашнюю страницу, ни социальный клуб, нуждающийся в форуме — и все это варианты использования, которые очень актуален для нас.”
Предприниматели и компании, на которые нацелена SimpleSite, видят в Интернете маркетинговый канал — средство для достижения цели, а не саму цель. «Наша целевая аудитория, вероятно, обладает только базовым набором цифровых компетенций, но это действительно должно быть все, что им нужно — они не занимаются цифровым бизнесом. Они не глупы, но и технически подкованные — например, тренеры по стрессу, фитнес-инструкторы или преподаватели, которые в свободное время ведут ювелирный бизнес.”
Может быть освежающе поговорить с кем-то, кто понимает — но не ценит — силу Интернета. «У всех наших клиентов в SimpleSite одна и та же неприятная проблема — они не могут создать сайт самостоятельно — возможно, им придется попросить своего племянника сделать это — и это отстой — даже хуже, чем учиться программировать — отстой! Итак, людям нужно готовое решение, не требующее привлечения дополнительного персонала, дополнительного бюджета или специальных навыков в области ИТ.
«Все наши функции просты.Выберите шаблон — щелкните, чтобы добавить название компании — щелкните, чтобы добавить карту или изображение на страницу. Это то, что нас отличает — даже Squarespace или Wix нацелены на сегмент более высокого уровня с точки зрения набора навыков — мы не такие, и это меня радует, потому что я не чувствую, что мы являемся частью ИТ-компании ».
У Мортена Элка, безусловно, есть противоположная или аутсайдерская черта, несмотря на то, что он является ключевым членом предпринимательской экосистемы, основанной на концепции подрывных технологий.«Всего за 5 минут ваш веб-сайт может быть в сети», — обещает сайт SimpleSite. SimpleSite даже создаст для вас домен (представьте, что вы объясняете его председателю местного гольф-клуба или бразильскому фермеру, который никогда раньше не использовал ноутбук).
Но в действительности, конечно же, требуется много работы и много технологий, чтобы сделать продукт настолько простым в использовании. И такая же сумма идет на то, чтобы сделать продукт масштабируемым и продаваемым. Вот где пригодятся гибкая методология и принципы бережливого бизнеса.Есть причины, по которым компания имеет годовой доход в 10 млн евро и клиентскую базу в 100 000 текущих подписчиков, и многие из этих причин обсуждаются на мероприятиях Nordic Growth Hacker.
Вот где пригодятся гибкая методология и принципы бережливого бизнеса.Есть причины, по которым компания имеет годовой доход в 10 млн евро и клиентскую базу в 100 000 текущих подписчиков, и многие из этих причин обсуждаются на мероприятиях Nordic Growth Hacker.
Например, на мероприятии на прошлой неделе Себастьян Энгельбрехт, директор по продажам SimpleSite (и бывший преподаватель, разве вы не знаете), говорил о модели приобретения платформы партнером, о стратегиях белой маркировки и взаимодействия, о ценности возможности переводить сайт легко переводится на максимально возможное количество языков и с использованием поисковых систем в Интернете, таких как Baidu или Яндекс, которые имеют значительный охват за пределами зоны охвата западного мира.
«Практически ничего нельзя измерить, — сказал он аудитории, — но тем не менее, мы всегда хотим совершенствоваться». Он говорил о важности точной оценки жизненной ценности ваших клиентов и ваших затрат на привлечение клиентов; сделайте это неправильно, и ваша прибыль будет очень низкой, что поставит под угрозу всю вашу бизнес-модель.
SimpleSite размещает рекламу по всему миру — от Буркина-Фасо до Суринама и принимает к сведению каждого нового подписчика. Это кропотливо и болезненно, но когда ваша стратегия — Оптимизация! Оптимизируйте! Оптимизируйте! Это должно быть сделано.«Наше SEO по-прежнему отстой, но мы работаем над этим», — откровенно сказал Энгельбрехт.
Платформа SimpleSite; самый простой способ для нетехнических специалистов — со всего мира — запустить, … [+] разработать и поддерживать веб-сайт? Фото любезно предоставлено SimpleSite
«Мы видим наибольший потенциал в развивающихся рынках — Африке, Центральной Америке, странах, которые только начинают осваивать Интернет, и то, что он может сделать для них с точки зрения бизнеса и коммуникаций.Это означает, что многие традиционные маркетинговые тактики менее полезны. «Список рассылки не приведет вас в Нигерию, — говорит Мортен, — но модель freemium может. Или возможность быть в сети менее чем за 30 минут со своим собственным веб-сайтом и доменом. Ни один из наших соперников не может сделать это так быстро и легко, как мы. Даже Wix, который, когда его толкают, признает, вероятно, является самым большим конкурентом SimpleSite.
Ни один из наших соперников не может сделать это так быстро и легко, как мы. Даже Wix, который, когда его толкают, признает, вероятно, является самым большим конкурентом SimpleSite.
«Ключевой вопрос заключается в том, как вы можете предоставить достаточно ценности, чтобы сделать ваших клиентов счастливыми, и в то же время стремиться принять последующие услуги, которые помогут их бизнесу в дальнейшем росте.Мы хотим попытаться расширить свое присутствие в регионах, на которые мы нацелены в первую очередь — в Африке мы хотим упростить использование Simple Site на мобильных устройствах, потому что африканцы отказались от ПК и сразу перешли на смартфоны — мы хотим, чтобы люди делились своими сайты в социальных сетях и на словах, чтобы распространяться таким же образом. Мы нацелены не на статичную группу пользователей, она очень динамична, и ее очень трудно насытить. Если мы сможем получить 1 или даже 2% доступного рынка, то это будет огромным потенциалом ».
SimpleSite вырос до 30 штатных сотрудников, которые говорят на 18 языках. Мортен был счастливее. «Управлять компанией — это весело, интересно развивать что-то, весело помогать людям и делать это с научной точки зрения — даже лучше. Он описывает себя как «твердолобого предпринимателя», который никогда не бывает счастливее, чем ведение дневника, чтобы продолжить новое мероприятие или рассказать о Simple Site, например, поездку в Лос-Анджелес, чтобы получить награду Global Red Herring, ежегодно присуждаемую 100 ведущих технологических компаний по всему миру.
Мортен был счастливее. «Управлять компанией — это весело, интересно развивать что-то, весело помогать людям и делать это с научной точки зрения — даже лучше. Он описывает себя как «твердолобого предпринимателя», который никогда не бывает счастливее, чем ведение дневника, чтобы продолжить новое мероприятие или рассказать о Simple Site, например, поездку в Лос-Анджелес, чтобы получить награду Global Red Herring, ежегодно присуждаемую 100 ведущих технологических компаний по всему миру.
По его словам, его личное путешествие было довольно хаотичным — от постороннего, пропагандирующего новый продукт под названием «Интернет» и устанавливающего модемы вместе со своим братом, до представителя истеблишмента, связывающего предприятия на ранней стадии и помогающего им расти.Что дальше? «В жизни иногда что-то просто происходит — и вдруг ты попадаешь в интересное место — иногда это хорошо получается». Успех труднее измерить, он более нематериален, чем рост. Мортен и его бизнес в настоящее время испытывают и то, и другое. Ожидается возможность сыграть значительную роль в развитии онлайн-расходов стран с развивающейся экономикой как с точки зрения маркетинга, так и с точки зрения функциональности.
Ожидается возможность сыграть значительную роль в развитии онлайн-расходов стран с развивающейся экономикой как с точки зрения маркетинга, так и с точки зрения функциональности.
Топ-15 альтернатив SimpleSite и аналогичного программного обеспечения
SimpleSite — это адаптируемая и простая в использовании платформа для создания веб-сайтов, которая позволяет создавать потрясающие веб-сайты без знания программирования.Услуги по созданию веб-сайтов, предлагаемые SimpleSite, позволяют создавать блоги, бизнес-сайты или любые веб-страницы, которые можно настроить и развернуть в течение нескольких минут. Одной из замечательных особенностей SimpleSite является то, что вы даже можете редактировать свой веб-сайт прямо с мобильного телефона, не устанавливая никаких инструментов или программного обеспечения.
Независимо от того, являетесь ли вы предпринимателем, гурманом, фотографом или путешественником, вы можете легко создать стильный и элегантный веб-сайт с помощью SimpleSite. Лучшие планы SimpleSite предлагают множество дополнительных функций, которых вы не получите в бесплатной версии.Однако с помощью бесплатной версии вы можете быстро собрать и опубликовать свое приложение.
Лучшие планы SimpleSite предлагают множество дополнительных функций, которых вы не получите в бесплатной версии.Однако с помощью бесплатной версии вы можете быстро собрать и опубликовать свое приложение.
Интернет-магазин
С SimpleSite вы можете быстро продавать свои услуги и продукты. Каждая веб-страница или блог, даже если они созданы с бесплатными тарифными планами, имеют интеграцию с интернет-магазином. Эти интернет-магазины позволяют пользователям покупать товары или услуги, которые вы предлагаете, путем онлайн-оплаты через PayPal.
Простая настройка
SimpleSite позволяет изменять приложения в соответствии с вашими потребностями.Вы можете изменять или добавлять фоновые изображения, импортировать стили текста, добавлять видео и многое другое. Существуют дополнительные службы электронной почты, доменные имена для конкретных клиентов и варианты дизайна. Все это позволяет блоггерам создать веб-сайт, который на сто процентов будет именно тем, что они задумали.
Конструктор сайтов
SimpleSite позволяет владельцам бизнеса создавать и публиковать веб-сайты. Вы должны выбрать тему в соответствии с вашим бизнесом, настроить в соответствии с вашими требованиями, а затем опубликовать.Более того, SimpleSite дает пользователям возможность публиковать контент столько раз, сколько необходимо, без каких-либо затрат.
SimpleSite — феноменальный выбор, если у вас нет знаний в области программирования. Вам даже не нужно нанимать веб-разработчиков, редакторов и услуги хостинга. С помощью пары щелчков мышью вы можете полностью задействовать весь свой бизнес-сайт, блог или любую веб-страницу.
Название компании: SimpleSite ApS
Адрес компании: Toldbodgade 31, Копенгаген, Дания
Год основания: 2003
Simplesite против Google Sites | B12
Simplesite против сайтов Google | B12 Мы сравниваем Simplesite и Google Sites, чтобы помочь вам понять, какой вариант подходит вам. Вот что вам нужно знать о Simplesite и Google Sites, в том числе о ценах, функциях и результатах.
Вот что вам нужно знать о Simplesite и Google Sites, в том числе о ценах, функциях и результатах.
Мы рекомендуем попробовать B12, если вы заинтересованы в быстром расширении своего присутствия в Интернете. Посмотрите бесплатный черновик вашего сайта B12 за считанные минуты.
Кредитная карта не требуется
Сравнение продуктов
Simplesite — это облачное программное обеспечение для создания веб-сайтов для малого бизнеса, а Google Sites — это бесплатный конструктор веб-сайтов.Вот как они складываются.
Цена
Результат
Время запуска
Веб-сайт, созданный AI
Безлимитный канал
Неограниченное хранилище
Оптимизация под мобильные устройства
Собственный домен
Интеграции
Медиа-галереи
Служба поддержки клиентов
Экспертная помощь
Редактор веб-сайтов
Центр поддержки
Поисковая оптимизация
Оптимизация на странице
Каталог предприятий
Стартовый контент, созданный AI
Профессиональные дизайнеры
Пользовательская копия веб-сайта
Отчетность по показателям
Сообщений в блогах, направленных на повышение SEO
Электронный маркетинг
Связаться с менеджером
Простой импорт
Предварительно написанные сообщения электронной почты
Онлайн-планирование
Планирование уведомлений
Просмотр календаря
Контроль доступности
Всплывающие окна, ориентированные на конверсию
Оптимизированные призывы к действию
Бесплатная версия
Простота использования
Гибкость
Процесс
Необходимые навыки
Рост
Simplesite
Негибкий редактор перетаскивания
Сайты Google
Качество DIY с ограниченными возможностями настройки
Создание вашего сайта может занять недели или месяцы.
Выберите шаблон, настройте свой дизайн, добавьте логотип, а затем добавьте дополнительные страницы с контентом и изображениями.
Вы несете ответственность за дизайн и содержание своего веб-сайта.
Вы должны постоянно обновлять и обновлять свой веб-сайт.
B12
Персонализированный веб-сайт, похожий на вас
Легкий! Позвольте специалистам создать ваш профессиональный веб-сайт или сделайте это самостоятельно с помощью нашего простого редактора веб-сайтов.
Гибкий.Сделайте это самостоятельно (сделай сам) или попросите экспертов сделать это за вас (DIFY)
Просмотрите свой бесплатный черновик, доработайте свой сайт, а затем со временем улучшайте его с помощью ежемесячных рекомендаций.
Ничего особенного! Эксперты сделают это за вас
Запросите обновление или внесите изменения самостоятельно в любое время
Дополнительные ссылки B12
Узнайте больше о B12 и о том, что мы предлагаем.
Несколько настроек можно добавить всего за несколько щелчков мышью, так что вы сможете быстро создать высококачественный веб-сайт.
Совет от профессионалов : Редактор веб-сайтов B12 включает экспертный режим, который дает вам или вашему веб-эксперту возможность добавить дополнительных уровней настройки .
Отзывы клиентов и экспертов
Дэйвид Эксперт по дизайну в B12
«Создание веб-сайта всего за пару часов действительно возможно.Благодаря простому в использовании редактору веб-сайтов B12 я могу создавать профессиональные дизайны, которые обычно стоят тысячи долларов ».
Меган Клиент / Мудрый Тело
«Мне нравится использовать редактор веб-сайтов B12, который позволяет легко обновлять мой веб-сайт сам. Благодаря интуитивно понятной платформе редактирования мне не требовались инструкции по обновлению веб-сайта.Я внес изменения в свои фотографии, копии и цвет текста — и могу сделать это, когда захочу ».
Благодаря интуитивно понятной платформе редактирования мне не требовались инструкции по обновлению веб-сайта.Я внес изменения в свои фотографии, копии и цвет текста — и могу сделать это, когда захочу ».
Мэнди Эксперт по дизайну в B12
«Мне очень понравилось работать с редактором сайта B12. Это позволяет мне создавать веб-сайты с идеальным пикселем за очень короткое время ».
Чак Заказчик / Краудфлюенсер
«Мой сайт B12 выглядит великолепно, я действительно доволен результатом.Мне нравится отзывчивость нашего нового веб-сайта, к тому же он невероятно легкий и быстрый. Команда проделала невероятную работу со стилями, и дизайн мне действительно понравился ».
Карлос Клиент / FitFuel
«Если вы хотите сесть во главе стола, используйте B12.Понятно, что у них есть талантливые дизайнеры, которые искренне заинтересованы в достижении ваших целей ».
Читать дальше →Андрей Заказчик / Усадьба Героев
«Меня всегда пугала моя кажущаяся сложность создания веб-сайта, но мой опыт работы с B12 был довольно гладким.Я особенно ценю быстрое время ответа на любые запросы, которые я отправляю команде B12, а также мне нравится гибкость и способность самостоятельно создавать веб-сайт. С момента создания моего веб-сайта я получил значительное увеличение количества просмотров страниц и запросов по электронной почте со страницы ».
С момента создания моего веб-сайта я получил значительное увеличение количества просмотров страниц и запросов по электронной почте со страницы ».
Дебра Клиент / Новый взгляд на еду
«B12 положительно повлиял на мой бизнес благодаря широкому спектру интеграций, таких как интеграция бронирования! Я получаю все больше писем от потенциальных клиентов, которые могут бронировать билеты онлайн и легко планировать со мной консультации.Я не разбираюсь в технологиях, поэтому, если вы похожи на меня, сотрудничество с такой компанией, как B12, невероятно полезно ».
Читать дальше →Принцесса Заказчик / Clear Visions Consulting Services, LLC
«Мне нужны рекомендации \ [B12]. Добавляя новые курсы на свой веб-сайт, я должен быть уверен, что я новичок, сообразен и в курсе последних событий.”
Добавляя новые курсы на свой веб-сайт, я должен быть уверен, что я новичок, сообразен и в курсе последних событий.”
Лиам Продажи в B12
«B12 направлен на то, чтобы помочь владельцам малого бизнеса, сэкономив им время, чтобы сосредоточиться на том, что они делают лучше всего — на ведении своего бизнеса. Мы хотим помочь им увеличить свою прибыль, предоставляя высококачественные веб-сайты за небольшую часть цены, взимаемой бутик-агентствами и другими поставщиками DIFY.”
Даниэль Продажи в B12
«Я горжусь тем, что работаю в B12 и предоставляю продукты и услуги, которые мы делаем. Слишком часто у людей нет времени или отраслевых знаний для создания, управления или поддержки веб-сайта. В современном мире ваш веб-сайт может стать вашим лучшим другом. Мы стремимся к тому, чтобы ваш лучший друг работал как можно лучше! »
В современном мире ваш веб-сайт может стать вашим лучшим другом. Мы стремимся к тому, чтобы ваш лучший друг работал как можно лучше! »
Вилли Заказчик / Urlife Now Fitness
«Мне нравится, что кто-то ежемесячно следит за моим сайтом и вносит предложения по его улучшению.”
Jaiden Эксперт по дизайну в B12
«Черновик искусственного интеллекта B12 значительно сокращает мое время, которое я традиционно тратил на работу над структурой контента. Как веб-эксперт B12, я могу уделять больше времени созданию красивого веб-сайта и пользовательского интерфейса, который соответствует содержанию и целям клиента ».
Джозеф Коллектив Заказчик / Учредитель
«Было очень приятно работать с B12.Их технологии упростили процесс веб-дизайна, а команда B12 помогла нам запустить любимый веб-сайт! Мы гордимся тем, что являемся инвестором и клиентом ».
Карен Заказчик / The Lin Life
«B12 использует искусственный интеллект для быстрого создания веб-сайтов. Команда людей дружелюбна и доступна для новичков в разработке веб-сайтов.У меня есть отличный веб-сайт за более короткий срок по отличной цене ».
Лесли Клиент / Социальная теория
«Что мне больше всего нравится в B12, так это его удобный интерфейс. Они не только создают веб-сайты, которые выглядят современно и великолепно, но и невероятно просты в управлении и обновлении.Всякий раз, когда у меня есть информация, которую нужно изменить на моем веб-сайте, я легко могу сделать это самостоятельно ».
Они не только создают веб-сайты, которые выглядят современно и великолепно, но и невероятно просты в управлении и обновлении.Всякий раз, когда у меня есть информация, которую нужно изменить на моем веб-сайте, я легко могу сделать это самостоятельно ».
Готовы увидеть, что B12 может для вас сделать?
Позвольте AI создать бесплатный черновик вашего веб-сайта, а затем выберите план, соответствующий потребностям вашего бизнеса.
Этот веб-сайт использует файлы cookie, чтобы обеспечить вам лучший опыт просмотра. Выучить больше Я согласенSuper Simple Site Offline — плагин для WordPress
Большинство плагинов для офлайн-доступа к сайту кажутся мне громоздкими, навязчивыми и надоедливыми. Super Simple Site Offline легок как перышко и не имеет платных опций. Элемент навигации аккуратно спрятан в меню настроек, поэтому кажется, что он является частью WordPress. Относительно простые параметры делают этот плагин хорошим выбором для быстрого обслуживания вашего веб-сайта, более длительной сигнализации о разработке или даже перенаправления целых веб-сайтов на другой URL-адрес.
Super Simple Site Offline легок как перышко и не имеет платных опций. Элемент навигации аккуратно спрятан в меню настроек, поэтому кажется, что он является частью WordPress. Относительно простые параметры делают этот плагин хорошим выбором для быстрого обслуживания вашего веб-сайта, более длительной сигнализации о разработке или даже перенаправления целых веб-сайтов на другой URL-адрес.
Super Simple Site Offline содержит следующие функции:
- Простая кнопка включения и выключения и страница настроек для переключения автономного режима всего вашего сайта.
- Пользовательский фон, отображаемый текст и возможность добавить логотип на вашу офлайн-целевую страницу.
- Вариант перенаправления, если вы хотите закрыть сайт и убедиться, что весь трафик перенаправляется на новый сайт. Конечно, с правильными заголовками HTTP, чтобы Google знал, каковы ваши намерения.
- Поместите форму ниже или в свое сообщение, используя шорткод для сбора адресов электронной почты или другой важной информации, чтобы ваша офлайн-страница превратилась в простую временную целевую страницу, и вы не упустите потенциальных клиентов.

- Добавьте IP-адреса своих клиентов или других людей, чтобы у них был неограниченный доступ к веб-сайту, в то время как остальной мир видел «офлайн-сообщение». [НОВИНКА!]
- Добавьте страницы в белый список, чтобы на них не влиял автономный режим. [НОВИНКА!]
- Некоторые параметры, с которыми вы можете работать, аккуратно спрятаны на вкладке настроек.
- Возможны даже некоторые настраиваемые CSS, информация заголовка и волшебство Google Analytics / Google Tag Manager.
- Выберите свой логотип и наслаждайтесь классическим представлением WordPress.
- Если вы хотите фоновое изображение, не проблема! Брендинг действительно прост.
- Загрузите распакованную папку в каталог «/ wp-content / plugins /» или установите ее через каталог подключаемых модулей WP, доступный для вашего экземпляра WP.
- Активируйте плагин через меню «Плагины» в WordPress.
- Зайдите в меню настроек и активируйте офлайн-режим, настройте офлайн-страницу и добавьте приятное маленькое сообщение.

Может ли он делать редирект?
Да, конечно, может! Лучшее перенаправление, которое вы когда-либо видели.
Работает ли с шорткодами?
Ах да! Теперь это так! Спасибо Биллу П. Спасибо за идею!
Насколько это настраиваемо?
На данный момент вы можете редактировать фоновое изображение, логотип, текст и CSS.Пользовательский HTML будет будущей функцией. Но пока это идеальное быстрое и простое решение.
Половина его непригодна, потому что я должен платить?
Нет. Все это бесплатно и будет в будущем.
А что насчет бара foo?
Чтобы ответить на дилемму foo bar. Мы до сих пор не знаем, как фу попал в бар. Но для меня 42 — это всегда ответ.
«Super Simple Site Offline» — это программное обеспечение с открытым исходным кодом.Следующие люди внесли свой вклад в этот плагин.
2.0.2
- Данные из WP_Editor не сохранялись
2.0.1
2,0
Это основная версия. Пожалуйста, проверьте все функции и настройки, которые вы сделали ранее.
* Группировка функций в классы
* Обновление редактора, теперь у него есть хороший редактор для вашего сообщения
* Добавлен способ исключения страниц от скрытия (спасибо Christian Zumbrunnen)
* Добавлен способ исключения IP-адресов из показано офлайн-сообщение
* Немного реструктурировал админку
* тестирование до 5.7.2 и 5.8
* удалили некоторые ненужные файлы, такие как изображения
1,10
- Исправлена ошибка побега (спасибо @pattihis)
- Протестировано до 5,7
1,9
- Добавлен способ проверки на наличие ошибок и отслеживания запущенных экземпляров.
- Добавлено уведомление о WP Audit
- Убраны функции установки / удаления
1.8.
 1
1- Добавлена поддержка шорткода в поле сообщения
- Добавлена дополнительная дезинфекция для безопасности
- Исправлена ошибка неопределенной переменной
1.8
1,7,7
1,7,5
1,7 — 1,7,4
- Добавлены заголовки
- Добавлена ссылка на документацию
- Добавлен шаблон
- Устранены некоторые грамматические ошибки
1.6 и 1.6.1
- Проблема решена с открытыми файлами php (выдавала ошибки на уровне заголовка)
- Проблема решена с некоторыми файлами стилей и изображений.
1,4
- Небольшие исправления и новые изображения
1.3,5
- WordPress 5.3 готов и протестирован
1,3
- Исправление тега HTML целевой страницы
- Добавлены дополнительные темы
1,2
1,1
- Добавленные языки
- Небольшие исправления
1,0
Полный релиз!
* Добавлены разные темы для офлайн-страницы.

 com/bootstrap/3.3.4/css/bootstrap.min.css">
</head>
<body>
<h2>YOUR SITE TITLE</h2>
<p>Your text blahblahbhalbha</p>
<p>Another paragraph! Maybe more text!</p>
</body>
</html>
com/bootstrap/3.3.4/css/bootstrap.min.css">
</head>
<body>
<h2>YOUR SITE TITLE</h2>
<p>Your text blahblahbhalbha</p>
<p>Another paragraph! Maybe more text!</p>
</body>
</html> git commit -m "Add CNAME"
git push
git commit -m "Add CNAME"
git push Они бывают платные и бесплатные. Для начала, вполне можно выбрать и бесплатный хостинг. Тем не менее, у таких хостингов есть несколько серьезных недостатков. Поэтому я бы порекомендовал Вам не мелочиться и сразу взять платный хостинг, тем более, что сейчас хороший платный хостинг стоит копейки.
Они бывают платные и бесплатные. Для начала, вполне можно выбрать и бесплатный хостинг. Тем не менее, у таких хостингов есть несколько серьезных недостатков. Поэтому я бы порекомендовал Вам не мелочиться и сразу взять платный хостинг, тем более, что сейчас хороший платный хостинг стоит копейки.
 Сотни шаблонов доступны через интерфейс SimpleSite, поэтому вы можете взять один из них и запустить сайт за считанные минуты. Более того, инструменты настройки достаточно просты, чтобы вносить корректировки в любое время.
Сотни шаблонов доступны через интерфейс SimpleSite, поэтому вы можете взять один из них и запустить сайт за считанные минуты. Более того, инструменты настройки достаточно просты, чтобы вносить корректировки в любое время.