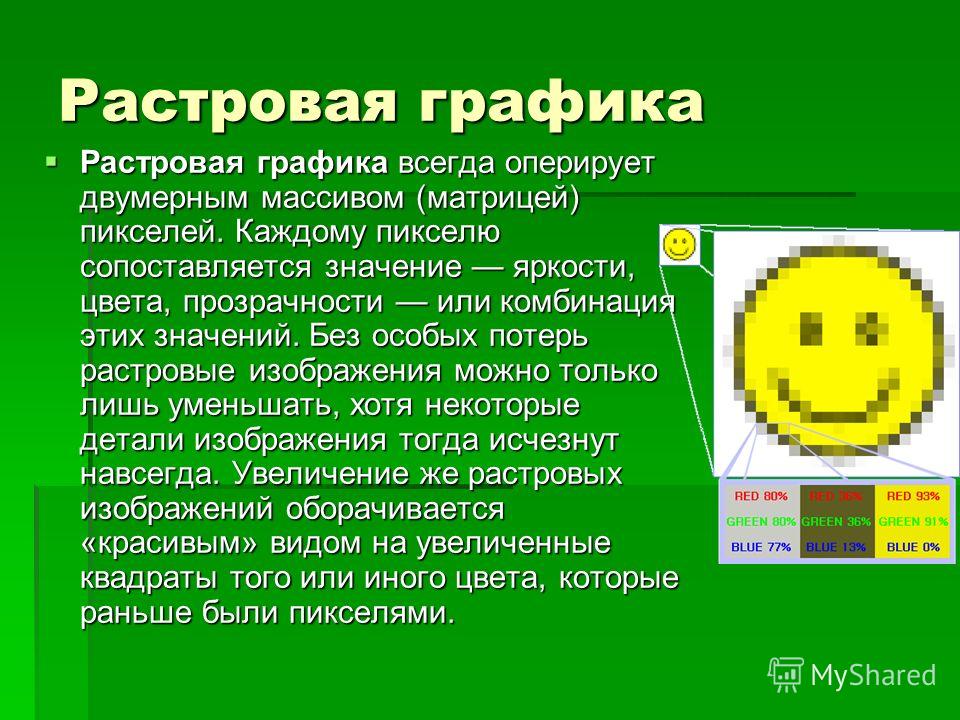
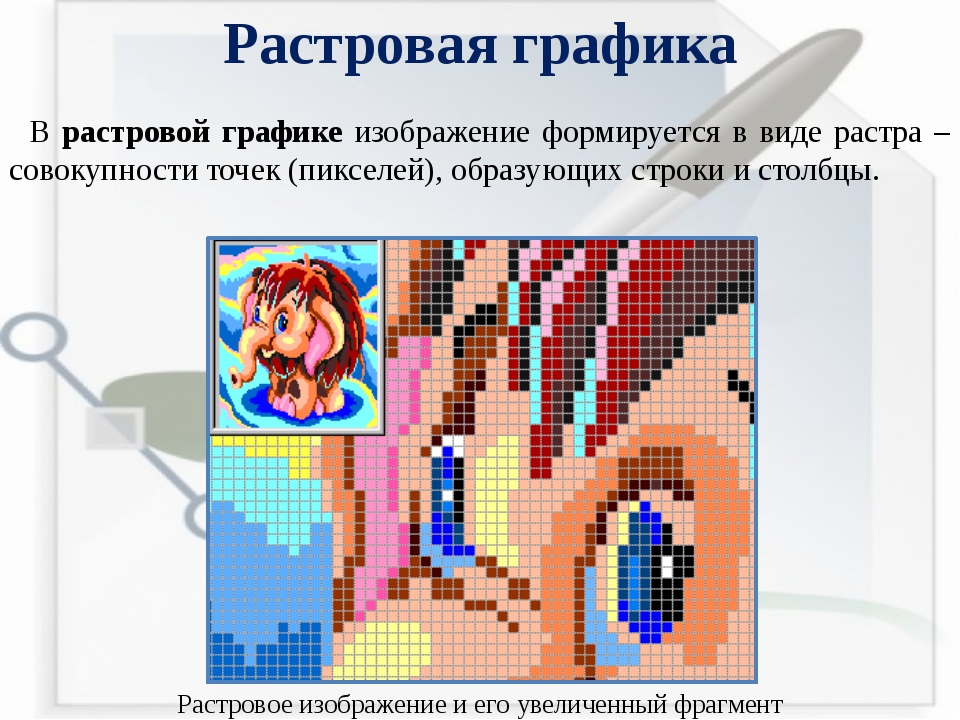
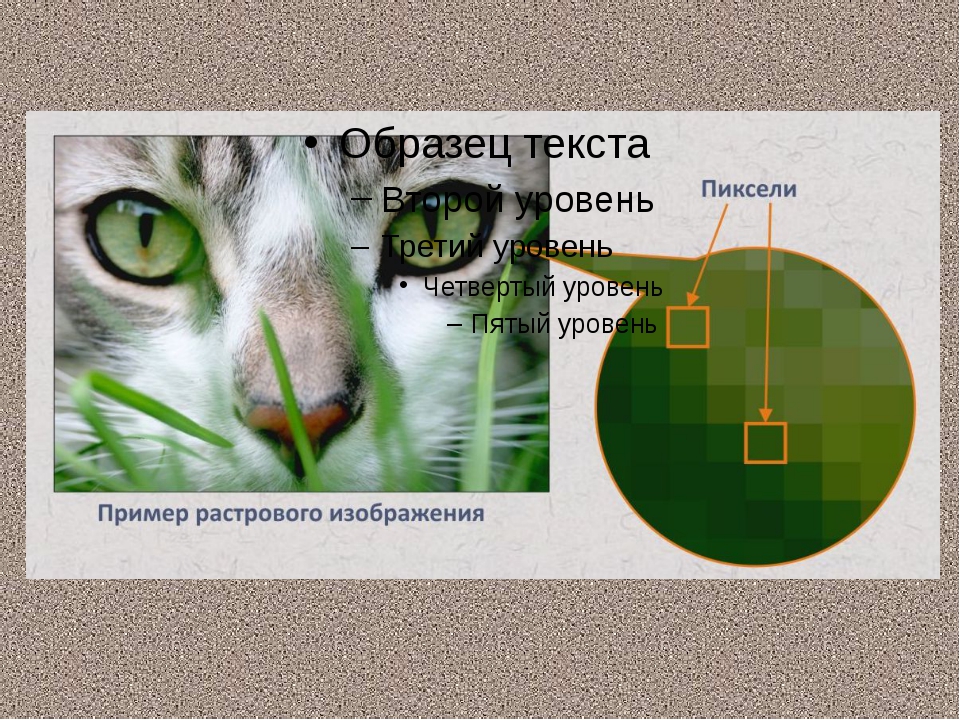
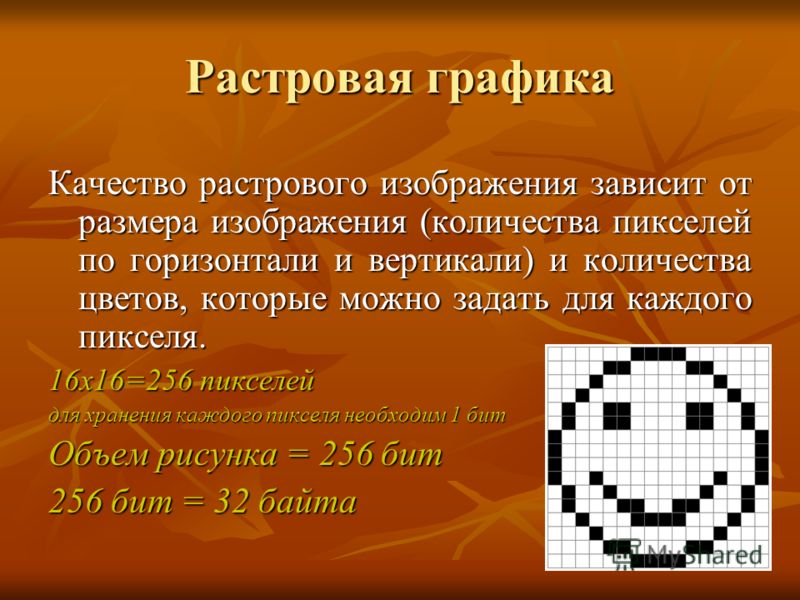
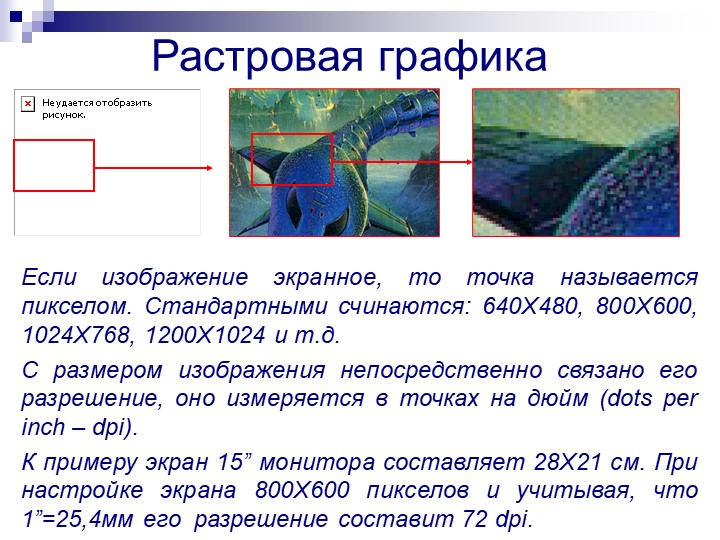
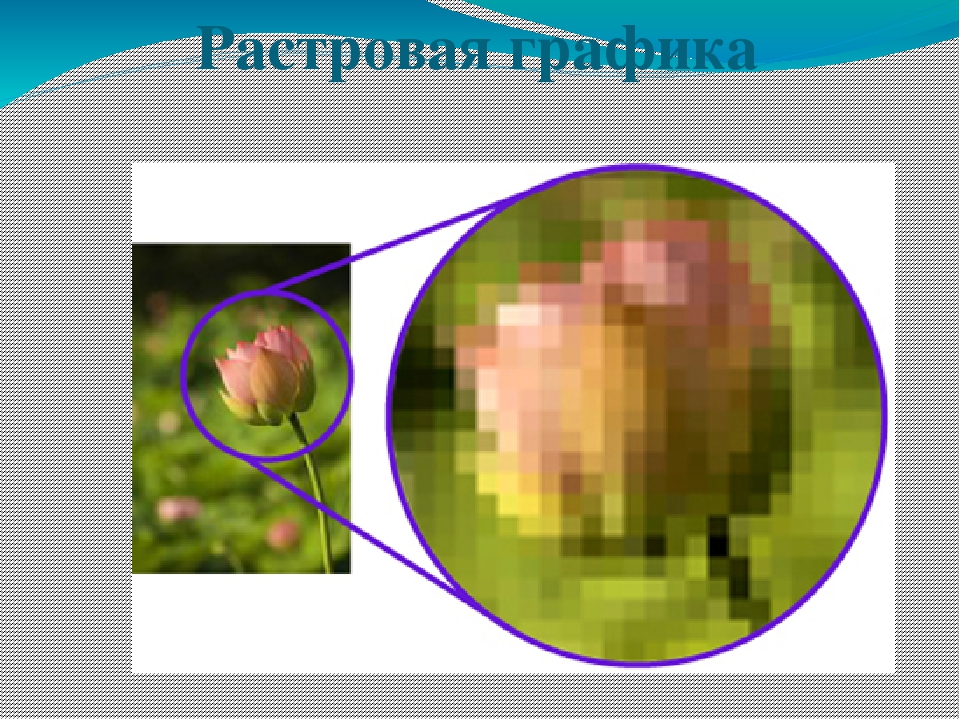
Растровая графика
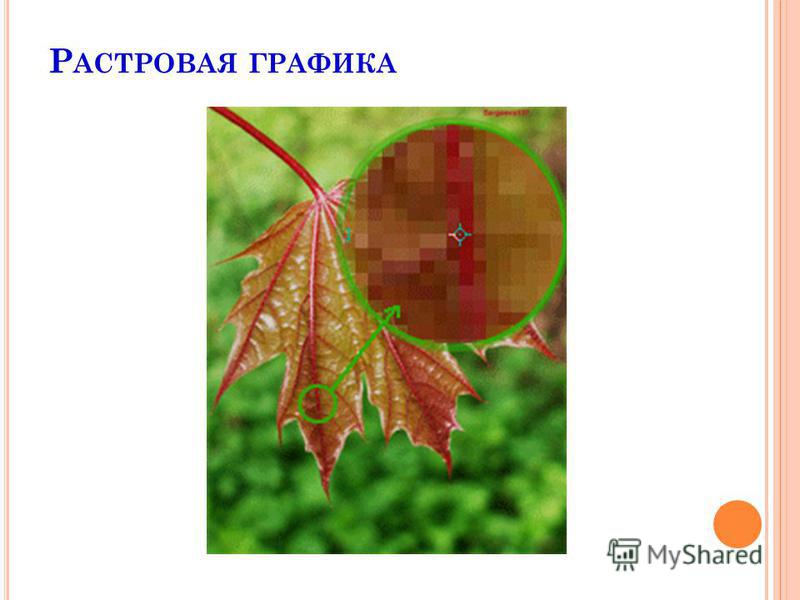
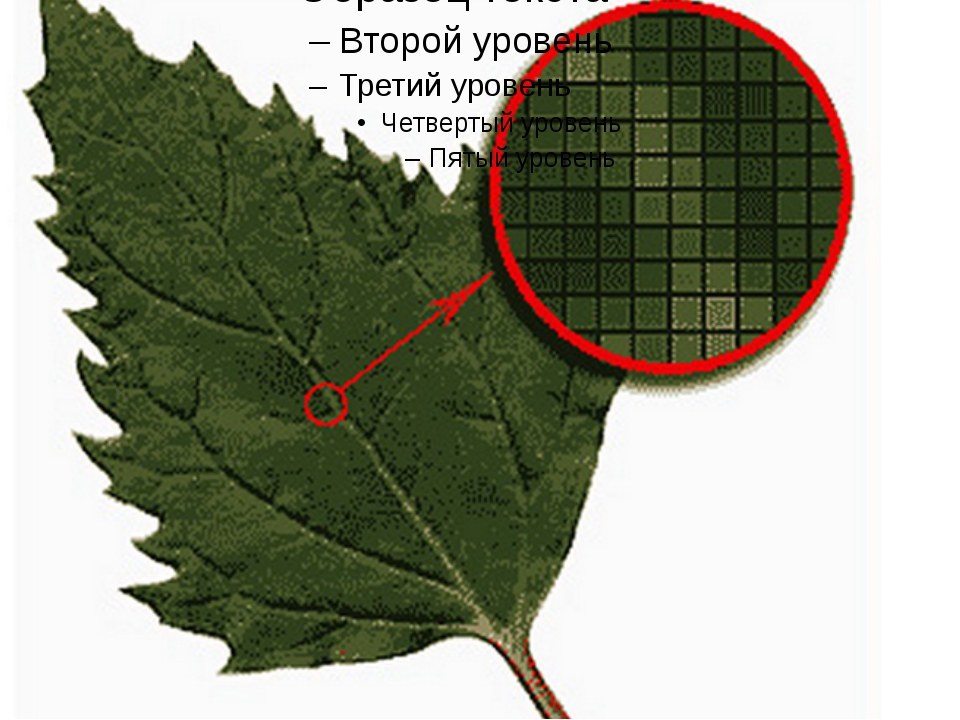
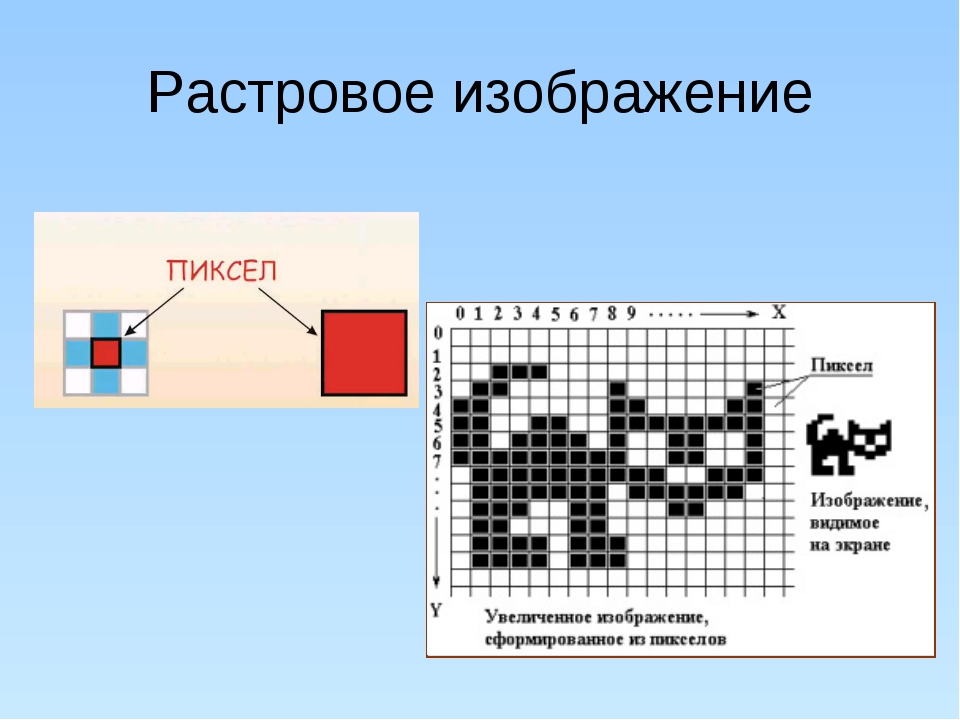
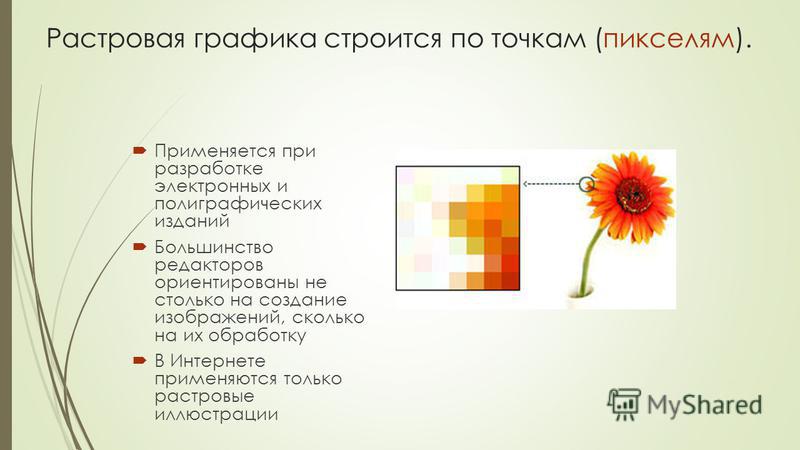
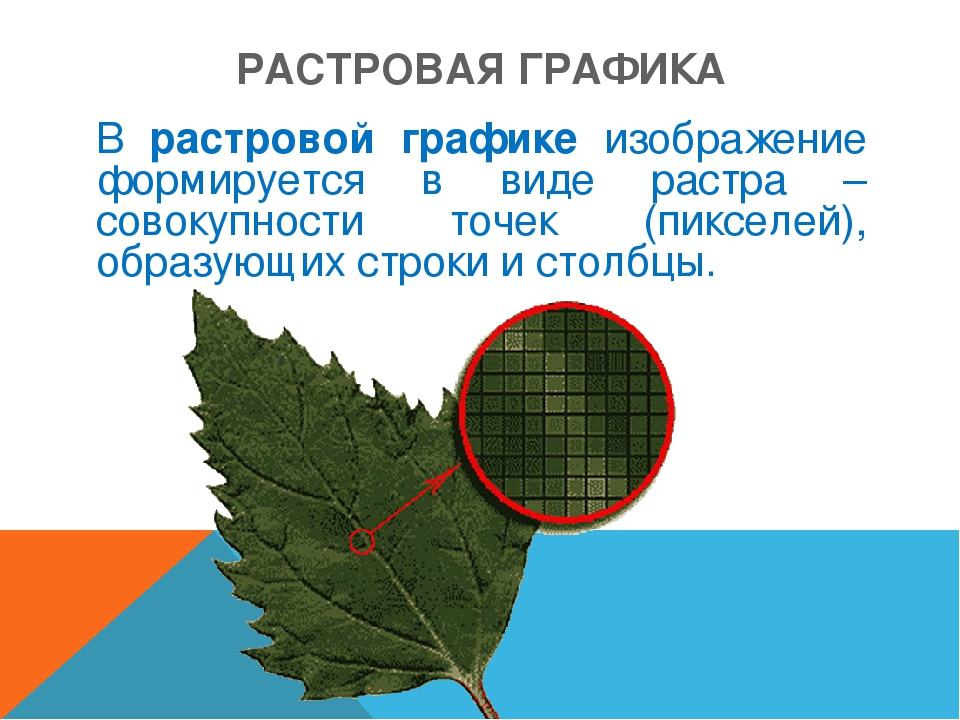
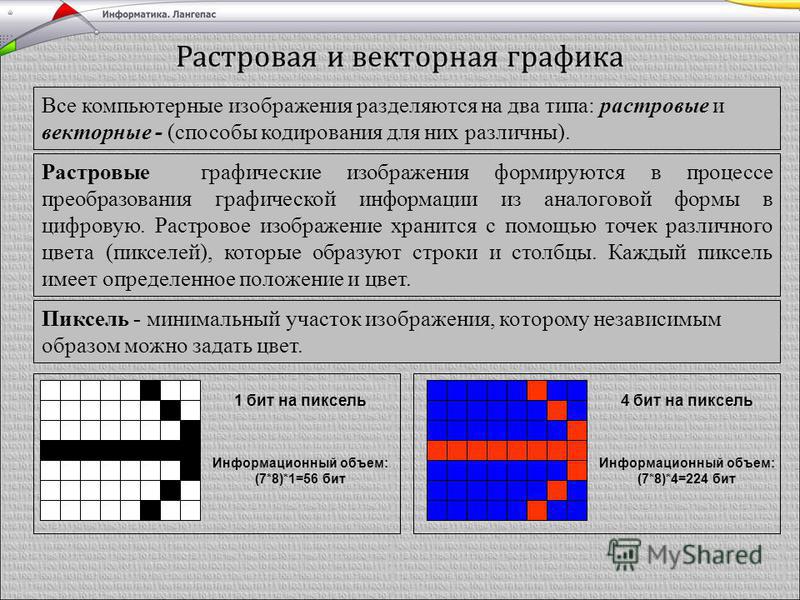
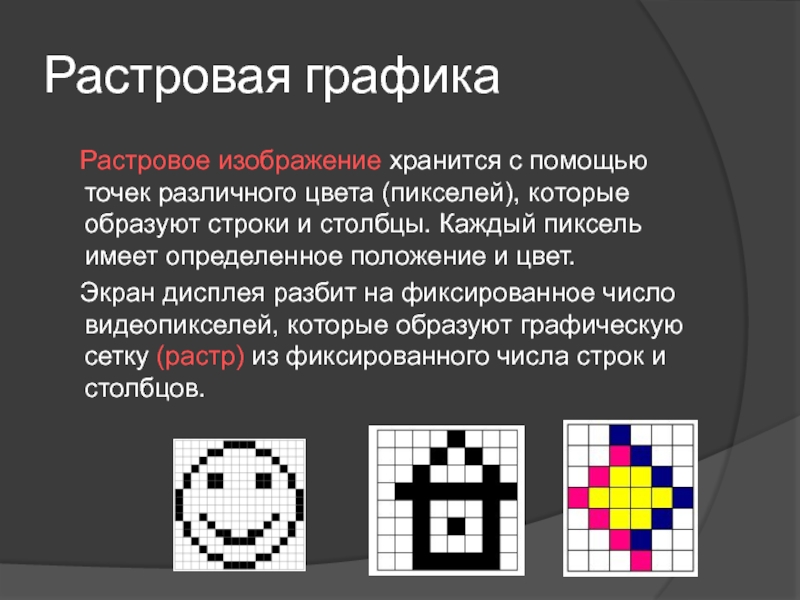
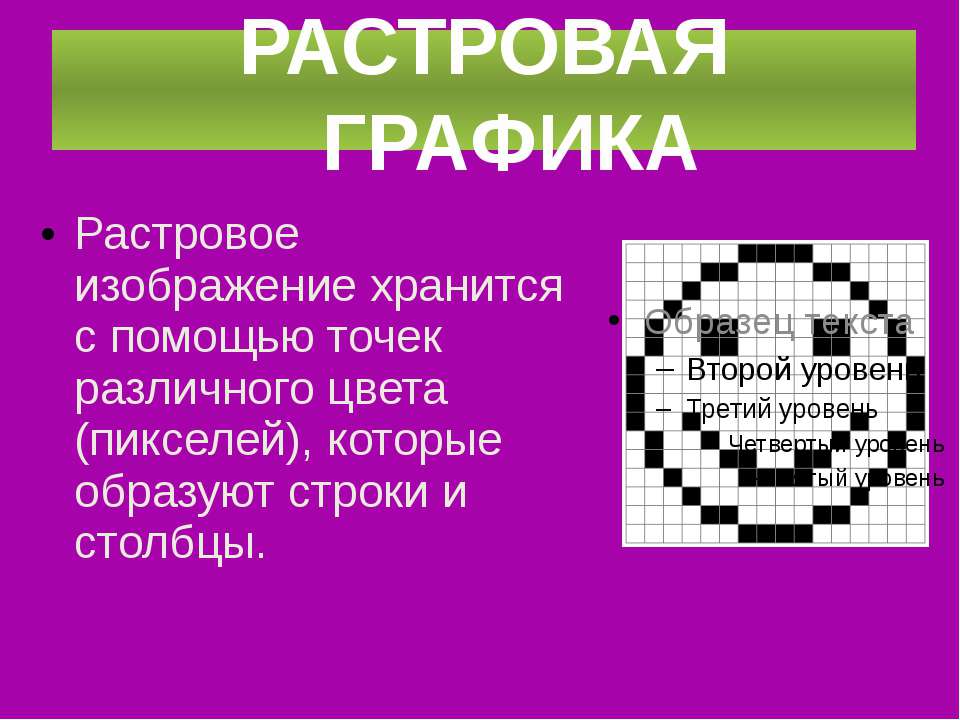
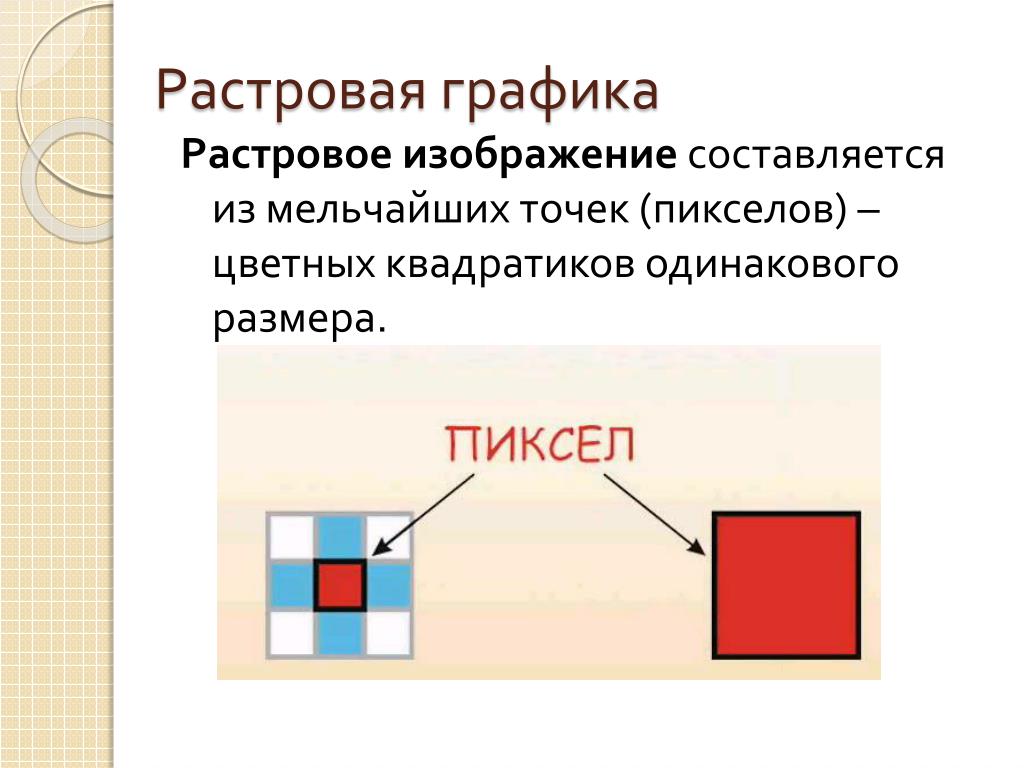
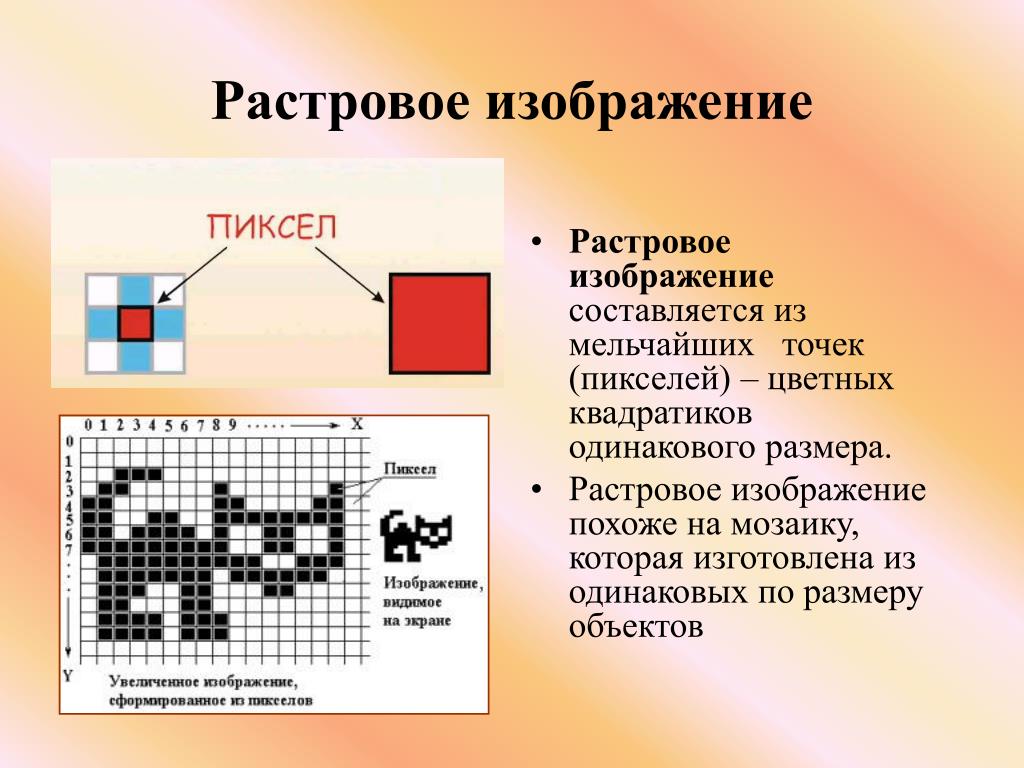
Начнём знакомиться с растровой компьютерной графикой. Программный инструментарий ее наиболее развит и прост для усвоения. Способ выполнения изображения позволяет имитировать привычную работу с помощью графических инструментов, таких как карандаш, уголь, сангина, ластик, кисть и многих других, а также позволяет передать фактуру бумаги или холста, ткани или металла. С помощью средств растровой графики можно выполнять учебные и творческие задания по композиции и рисунку. Кроме того, широкие графические, цветовые и колористические возможности программного инструментария растровой графики позволяют легко изменять цветовые и тоновые отношения, что ценно для решения живописных задач.Растровая графика – вам уже известно, что растровые изображения напоминают лист клетчатой бумаги или шахматную доску, на которой любая клетка закрашена определенным цветом, образуя в совокупности рисунок. Пиксель — основной элемент растровых изображений, это одна клеточка. Именно из совокупности пикселей и состоит растровое изображение.
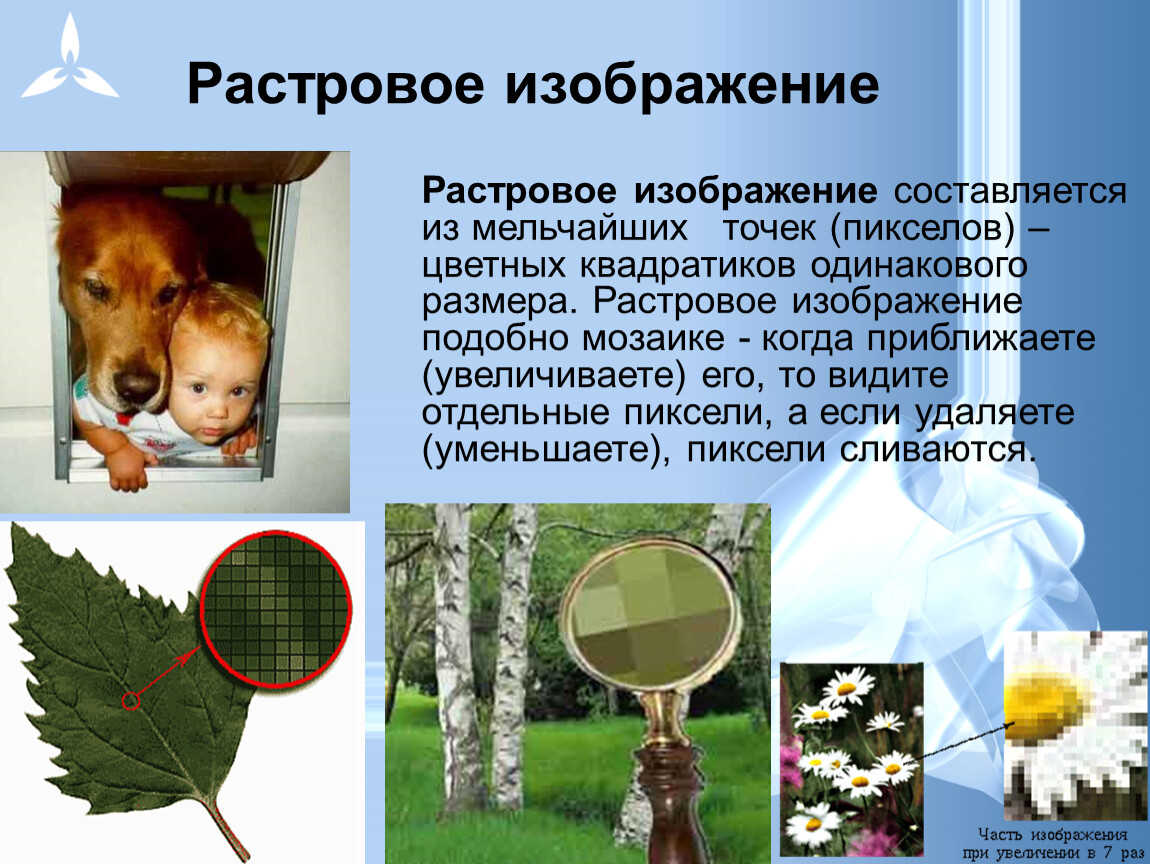
Именно из совокупности пикселей и состоит растровое изображение.
Растровая графика зависит от разрешения, поскольку информация, описывающая изображение, прикреплена к сетке определенного размера. Разрешение — это количество пикселей на единицу длины, чаще всего на дюйм – dpi, причем, чем выше разрешение, тем больше пикселей помещается в дюйме и тем качественней изображение. Глубина цвета определяет то количество оттенков, в диапазоне которых точка может изменять свой цвет.
Глубина кодируется 24 bit на точку – это примерно 16 500 000 цветов. Этот режим называют «Настоящий цвет». Кодирование в 16 bit на точку позволяет различать 65 536 оттенков цвета. Этот режим получил название «Качественный цвет». Кодирование в 8 bit на точку позволяет различить всего 256 оттенков цвета. Этот режим известен как «Фиксированные цвета». Эти понятия непосредственно связаны со второй группой понятий «Цветовые форматы», о которых мы будем говорить на следующих уроках.
Этот режим называют «Настоящий цвет». Кодирование в 16 bit на точку позволяет различать 65 536 оттенков цвета. Этот режим получил название «Качественный цвет». Кодирование в 8 bit на точку позволяет различить всего 256 оттенков цвета. Этот режим известен как «Фиксированные цвета». Эти понятия непосредственно связаны со второй группой понятий «Цветовые форматы», о которых мы будем говорить на следующих уроках.
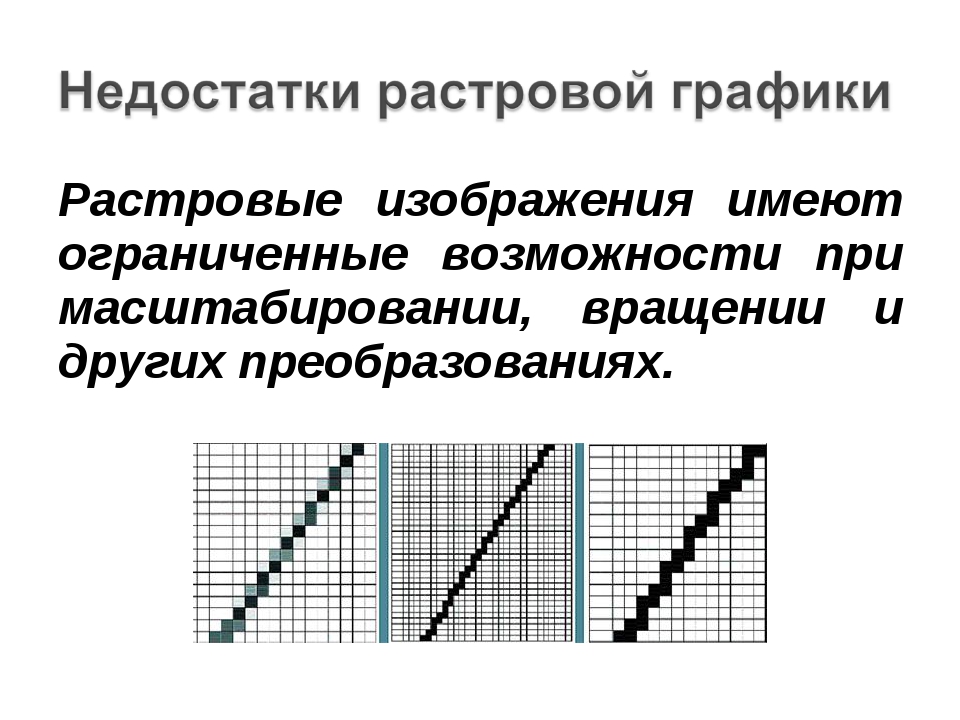
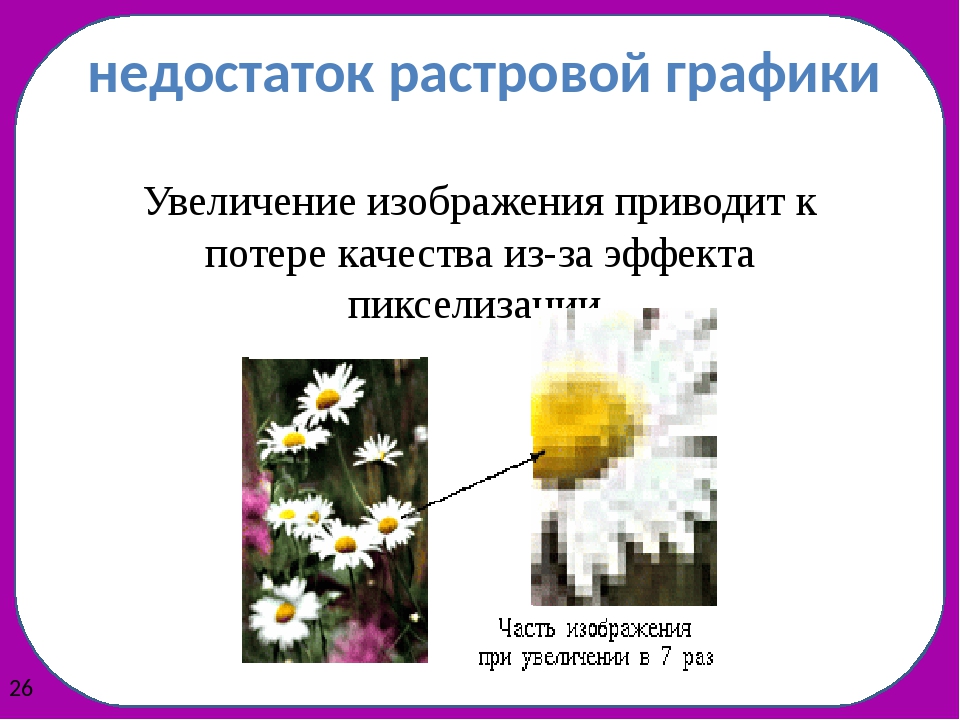
При редактировании растровой графики качество ее представления может измениться, ведь меняются сами пиксели. В частности, изменение размеров растровой графики может привести к «разлохмачиванию» краев изображения, поскольку пиксели будут перераспределяться на сетке. К сожалению, масштабирование таких картинок в любую сторону также обычно ухудшает качество. При уменьшении количества точек теряются мелкие детали и деформируются надписи (правда, это может быть не так заметно при уменьшении визуальных размеров самой картинки – т. е. сохранении разрешения).
е. сохранении разрешения).
Добавление пикселей приводит к ухудшению резкости и яркости изображения, т.к. новым точкам приходится давать оттенки, средние между двумя и более граничащими цветами. Вывод растровой графики на устройства с более низким разрешением, чем разрешение самого изображения, тоже понизит его качество. Несмотря на эти недостатки, только растровая графика эффектно представляет реальные образы. Реальный мир состоит из миллиардов мельчайших объектов, и человеческий глаз как раз приспособлен для восприятия огромного набора дискретных элементов, образующих предметы, поэтому растровые изображения выглядят реально, конечно, если они были получены с высоким разрешением.
Помимо естественного вида растровые изображения имеют другие преимущества. Устройства вывода, такие как принтеры, для создания изображений используют наборы точек, поэтому растровые изображения могут быть очень легко распечатаны.
 Самые известные программы растровой графики — Adobe Photoshop и Corel PHOTO-PAINT.
Самые известные программы растровой графики — Adobe Photoshop и Corel PHOTO-PAINT.В каких случаях лучше использовать растровую графику?
Во-первых, как уже говорилось, способ выполнения изображений в этом виде графики позволяет имитировать привычную работу с помощью графических инструментов: карандаша, угля, сангины, ластика, кисти. В растровом изображении можно передать фактуру бумаги или холста, ткани или металла. Во-вторых, широкие графические, цветовые и колористические возможности растровой графики позволяют легко изменить цветовые или тоновые отношения изображения — обычно при сканировании и обработке графических изображений с большим количеством деталей и оттенков. Например, фотографий.
Заметим, что этот вид графики часто используют при создании изображений для других программ. Например, для передачи другим пользователям по сети Internet. В третьих, растровая графика незаменима при создании самых различных художественных эффектов, которые возможны только благодаря специальным программным фильтрам. Каждый объект растрового изображения находится в одном из слоев, имеющих прямоугольную форму. Слой можно представить в виде набора небольших квадратных ячеек, одинаковых по размеру, в которых можно сформировать некоторое изображение (растровый объект), состоящее из мозаичных элементов (пикселей).
Каждый объект растрового изображения находится в одном из слоев, имеющих прямоугольную форму. Слой можно представить в виде набора небольших квадратных ячеек, одинаковых по размеру, в которых можно сформировать некоторое изображение (растровый объект), состоящее из мозаичных элементов (пикселей).
Пиксель характеризуется не только цветом, но и прозрачностью при наложении элементов друг на друга. В случае, когда растровое изображение состоит из одного слоя, его можно сравнить с витражом, состоящим из небольших квадратных цветных стекол, или же с узором, вышитым крестиком. Растровые форматы файлов предназначены исключительно для сохранения растровых изображений. К числу наиболее популярных относятся следующие: BMP, PCX, TIFF, CPT, PSD, GIF и JPEG.
Форматы СРТ и PSD используют для сохранения многослойных изображений, а форматы GIF и JPEG применяют главным образом при работе в Internet, (они обеспечивают приемлемое качество изображений при небольших размерах файлов). В зависимости от того, какую обработку изображения планируется выполнить, может возникнуть потребность представления его в том или ином виде (растровом или векторном). Для преобразования растровых изображений в векторные и наоборот используются соответствующие функции программ векторной графики, а также специализированные программы трассировки Adobe Streamline 4.0, CorelTRACE 9. Операция трассировки заключается в формировании в автоматическом или ручном режиме векторного изображения, являющегося копией исходного растрового. Создаваемое изображение состоит из отдельных векторных объектов, раскрашенных определенными цветами и расположенных определенным образом друг относительно друга. Операция преобразования векторного изображения в растровое называется растрированием.
В зависимости от того, какую обработку изображения планируется выполнить, может возникнуть потребность представления его в том или ином виде (растровом или векторном). Для преобразования растровых изображений в векторные и наоборот используются соответствующие функции программ векторной графики, а также специализированные программы трассировки Adobe Streamline 4.0, CorelTRACE 9. Операция трассировки заключается в формировании в автоматическом или ручном режиме векторного изображения, являющегося копией исходного растрового. Создаваемое изображение состоит из отдельных векторных объектов, раскрашенных определенными цветами и расположенных определенным образом друг относительно друга. Операция преобразования векторного изображения в растровое называется растрированием.
18 лучших графических редакторов, которые не стоят ни копейки
Самые продвинутые графические редакторы вроде инструментов компании Adobe стоят немалых денег. Но есть бесплатные и вполне достойные альтернативы, возможностей которых хватит большинству пользователей. Вот приложения для работы с векторной, растровой и 3D‑графикой на все случаи жизни.
Вот приложения для работы с векторной, растровой и 3D‑графикой на все случаи жизни.
Бесплатные векторные редакторы
Предназначены для создания и редактирования логотипов, интерфейсов и прочей масштабируемой графики.
1. Gravit Designer
- Платформы: веб, Windows, macOS, Linux.
Gravit Designer, ранее известный как Gravit, — это полнофункциональный векторный редактор. Он подходит для любых задач — от дизайна интерфейсов и иконок до работы с презентациями, иллюстрациями и анимацией.
Аккуратный интуитивный интерфейс Gravit Designer можно настраивать под себя. Графический редактор содержит массу инструментов для создания прекрасных детализированных векторных изображений. Среди них — неразрушающие (их действие можно отменять) функции для булевых операций, инструменты «Нож» и «Граф путей», множество режимов заливки и смешивания, а также мощный текстовый движок.
Если вам понадобится получить доступ к работе на ходу, облачный сервис Gravit Cloud позволит вернуться к проекту на любом устройстве.
Gravit Designer →
2. Vectr
- Платформы: веб, Windows, macOS, Linux.
Vectr предлагает все функции, которые только могут понадобиться для создания векторной графики, а также множество опций для использования фильтров, теней и шрифтов. Этого хватит, чтобы справиться с большинством повседневных дизайнерских задач. Особенно полезны возможности совместного редактирования и синхронизации, благодаря которым можно работать когда и где угодно в тандеме с другими людьми.
Vectr →
3. SVG‑Edit
- Платформа: веб.
Если вам нужно быстро создать или отредактировать простой SVG‑файл, есть несколько онлайн‑редакторов, которые подойдут для этой задачи не хуже Adobe Illustrator. Лучших из них — SVG‑Edit.
Этот графический редактор целиком создан на HTML5, CSS3 и JavaScript и не использует серверы для обработки данных. Код SVG‑Edit открыт. Поэтому при желании вы можете скачать его и модифицировать, чтобы создать свою версию программы.
SVG‑Edit располагает всеми базовыми инструментами векторного редактора. Но поддерживает только формат SVG.
SVG‑Edit →
4. Inkscape
- Платформы: Windows, macOS, Linux.
Этот мощный графический редактор предлагает множество инструментов и функций, которые часто недоступны в других аналогичных программах. Среди них — альфа‑смешивание, клонирование объектов и маркеры.
Полная поддержка различных цветовых моделей делает Inkscape достойной альтернативой Adobe Illustrator как для веб‑дизайна, так и в сфере полиграфии. При всей простоте интерфейса в этой программе можно создавать и комплексные работы.
Отдельного внимания заслуживают такие возможности, как преобразование растровых изображений в векторные, формирование обводки с переменной шириной и поддержка файлов Illustrator.
Inkscape →
5. BoxySVG
- Платформа: веб.
Простой инструмент для создания масштабируемой векторной графики, который пригодится как начинающим веб‑дизайнерам и разработчикам, так и профессионалам. BoxySVG запускается прямо в браузере и справляется со своими задачами не хуже настольных редакторов.
BoxySVG запускается прямо в браузере и справляется со своими задачами не хуже настольных редакторов.
Приложение отличается интуитивным интерфейсом и высокой скоростью работы. Арсенал настроек и функций не так велик, как у профессионального софта, но включает все необходимые инструменты, среди которых карандаши, кисти, текст, клонирование, формы и многое другое. BoxySVG поддерживает горячие клавиши и все популярные форматы файлов для экспорта готовых проектов.
BoxySVG →
Бесплатные растровые редакторы
Предназначены для создания и редактирования любых немасштабируемых рисунков и фотографий.
1. GIMP
- Платформы: Windows, macOS, Linux.
Бесплатный графический редактор с открытым исходным кодом. GIMP укомплектован богатым набором функций для рисования, цветокоррекции, клонирования, выделения, улучшения и других действий. Интерфейсом GIMP отличается от популярнейшего Photoshop, но долго искать нужные инструменты вам не придётся.
Команда GIMP позаботилась о совместимости, так что вы сможете без проблем работать со всеми популярными форматами изображений. Кроме того, здесь встроен файловый менеджер, похожий на Bridge из программ от компании Adobe.
GIMP →
2. Photo Pos Pro
- Платформа: Windows.
Если вы работаете на Windows и не нуждаетесь в таком количестве инструментов, как у GIMP, вашим идеальным редактором может стать Photo Pos Pro. Последний создан с прицелом на операции с изображениями и отлично справляется с типичными задачами вроде регулировки контрастности, освещения и насыщенности. Но Photo Pos Pro подходит и для более сложных манипуляций.
Эта программа может похвастать очень дружелюбным интерфейсом и детальной справкой, которая помогает разобраться новичкам. Если вы хотите сделать Photo Pos Pro ещё функциональнее, к вашим услугам множество расширений и плагинов.
Photo Pos Pro →
3. Krita
- Платформы: Windows, macOS, Linux.

Ещё один графический редактор с открытым исходным кодом. Krita существует с 1999 года и постоянно совершенствуется, чтобы соответствовать нуждам концепт‑художников, иллюстраторов, специалистов по визуальным эффектам, дорисовке и текстурам.
Программа включает набор самых разных кистей и поддерживает множество плагинов: от продвинутых фильтров до вспомогательных инструментов для работы с перспективой.
В числе самых интересных функций — стабилизаторы кистей, которые сглаживают линии, режим зацикливания для создания бесшовных паттернов и текстур, а также всплывающая палитра для быстрого выбора цвета.
Krita →
4. Paint.NET
- Платформа: Windows.
Paint.NET является альтернативой программе Paint, встроенной во все версии Windows. Но пусть схожесть названий не сбивает вас с толку: это гораздо более продвинутый и полезный редактор.
Команда разработки делает упор на простоту использования и совершенствует в Paint.NET скорее функции для редактирования снимков, чем возможности дизайна графики. Тем не менее Paint.NET позволяет управлять перспективой, манипулировать пикселями на холсте, клонировать выделенные зоны и так далее.
Тем не менее Paint.NET позволяет управлять перспективой, манипулировать пикселями на холсте, клонировать выделенные зоны и так далее.
Благодаря поддержке слоёв, широкому выбору инструментов для выделения и настроек вроде яркости, контрастности и кривых, Paint.NET можно рассматривать как достойную замену Photoshop.
Paint.NET →
Бесплатные фоторедакторы
Предназначены для обработки, ретуши, а также добавления эффектов на любые фото.
1. Pixlr
- Платформы: веб, iOS, Android.
Pixlr предлагает более 600 эффектов, наложений и рамок. В этом сервисе можно делать всё, чего стоит ждать от фоторедактора: изменять размер изображений, обрезать их, удалять эффект красных глаз, отбеливать зубы и многое другое. Если вы знакомы с Photoshop, то очень быстро освоите веб‑версию Pixlr. Интерфейсы этих редакторов очень похожи.
Pixlr →
2. Canva
- Платформы: веб, iOS, Android.
Canva — популярный онлайн‑редактор с огромным набором функций, который поможет подготовить любые изображения всего в несколько кликов. Прямо в браузере можно создавать коллажи, постеры, инфографики, контент для соцсетей, видео и много другое.
Прямо в браузере можно создавать коллажи, постеры, инфографики, контент для соцсетей, видео и много другое.
В вашем распоряжении большое количество шаблонов, шрифтов и различных элементов дизайна, которые можно комбинировать между собой. Благодаря интуитивному интерфейсу работа с Canva максимально простая и быстрая. А богатые возможности экспорта позволяют сохранить проект в нужном формате.
Canva →
3. RawTherapee
- Платформы: Windows, macOS, Linux.
Мощный графический редактор для работы с RAW‑файлами, предоставляющий доступ к расширенным функциям. Обилие настроек делает его довольно сложным для освоения новичками, но более продвинутые пользователи найдут для себя массу ценных возможностей.
RawTherapee позволит изменить мельчайшие детали фото, настроить резкость и цветопередачу, убрать шумы, а также отстроить экспозицию, баланс белого, кривые и массу других параметров. При этом благодаря неразрушающим инструментам оригинал снимка остаётся неизменным вплоть до момента, пока работа не будет готова.
RawTherapee →
Бесплатные редакторы 3D‑графики
Предназначены для работы с 3D‑моделями, эффектами и анимациями.
1. SketchUp Free
- Платформа: веб.
SketchUp Free можно назвать идеальной точкой входа в мир 3D‑графики. Этот редактор дружелюбно вводит новичка в курс дела и прощает ему все допущенные ошибки. Вы можете начать с простого рисования линий и форм, а потом преобразить их в 3D‑объекты.
Если вам понадобится вдохновение, можете бесплатно скачать модели различных объектов из библиотеки 3D Warehouse через форму поиска на сайте SketchUp.
SketchUp Free →
2. Daz Studio
- Платформы: Windows, macOS.
С помощью Daz Studio можно кастомизировать, перемещать в пространстве и анимировать различные 3D‑объекты вроде людей, животных, предметов.
Вы можете создавать уникальных персонажей, миры, различные элементы дизайна и многое другое. Но в Daz Studio отсутствуют возможности моделирования и текстурирования, доступные в платных альтернативах. Подробную таблицу со сравнением редакторов смотрите на сайте проекта.
Подробную таблицу со сравнением редакторов смотрите на сайте проекта.
Daz Studio →
3. Hexagon
- Платформы: Windows, macOS.
Hexagon — бесплатный инструмент для 3D‑моделирования. В нём есть всё необходимое для создания детализированных моделей, готовых к финальному рендерингу.
Среди инструментов и функций программы вы найдёте возможность быстрого импорта из Daz Studio, заготовки для различных объектов, кисти для ручного моделирования, UV‑развёртку (нанесение плоских текстур на трёхмерный объект), продвинутые инструменты рисования и мгновенное затенение (instant ambient occlusion).
Программы Daz Studio и Hexagon созданы одним разработчиком и дополняют друг друга. Вместе они составляют полный бесплатный комплект для работы с 3D‑графикой.
Hexagon →
4. Blender
- Платформы: Windows, macOS, Linux.
Blender — это продвинутый бесплатный редактор 3D‑графики с открытым исходным кодом, доступный для всех основных платформ.
Разработчики постоянно развивают Blender. Он поддерживает все возможные операции с 3D‑графикой: позволяет моделировать, текстурировать, анимировать, рендерить и компоновать объекты.
Blender →
5. ZBrushCoreMini
- Платформы: Windows, macOS.
Если вам интересно искусство цифровой скульптуры, попробуйте программу Sculptris от разработчика Pixologic. Она подходит одинаково хорошо для любого уровня подготовки. Новички получают понятный стартовый инструмент, а опытные цифровые художники — платформу для быстрой и удобной реализации идей.
Sculptris основана на редакторе ZBrush от того же разработчика — самом популярном приложении для цифровой скульптуры. Когда вы будете готовы перейти на следующий уровень, то сможете легко переключиться на ZBrush.
ZBrushCoreMini →
6. Houdini Apprentice
- Платформы: Windows, macOS, Linux.
Houdini — инструмент для работы с 3D‑анимацией и визуальными эффектами, который часто используют при создании фильмов, телепередач и другого медиаконтента.
Стоимость редактора начинается с 2 000 долларов. Но разработчики программы — Side Effects Software — разрешают использовать версию Houdini Apprentice бесплатно. Благодаря ей вы можете получить доступ ко всем функциям полной версии и оттачивать мастерство на личных проектах. Только Houdini Apprentice предназначена исключительно для некоммерческих и образовательных целей.
Houdini Apprentice →
Текст обновлён 4 февраля 2021 года.
Читайте также 🎨⚙️💻
| Расширение | Описание | Популярность |
|---|---|---|
| .apt | Закодированный точечный рисунок | Редко используется |
| .bmp | Точечный рисунок | Очень часто используется |
| .bmp | Изображение Award | Редко используется |
| .dds | Файл поверхностей Direct Draw | Очень часто используется |
| .djvu | Файл DjVu | Средне используется |
| .dng | Файл изображений Digital Negative | Очень часто используется |
| .gbr | Файл кисти GIMP | Средне используется |
| .gif | Изображение в формате GIF | Очень часто используется |
| .gz | Изображение GIMP | Редко используется |
| .hta | Файл предпросмотра изображений Hemera | Редко используется |
. iff iff | Изображение Autodesk Maya | Средне используется |
| .iso | Графический растровый файл CALS ISO 8613 | Редко используется |
| .jpeg | Изображение в формате JPEG | Часто используется |
| .jpg | Изображение в формате JPEG | Очень часто используется |
| .kdc | Файл изображения Kodak | Средне используется |
| .mng | Изображение в формате MNG | Часто используется |
| .msp | Изображение Microsoft Paint | Часто используется |
| .php | Файл слайд-шоу Callisto PhotoParade | Редко используется |
| .php | Файл проекта Microsoft Picture It! | Средне используется |
| .png | Изображение в формате PNG | Очень часто используется |
| .png | Файл изображения Adobe Fireworks | Средне используется |
. pot pot | Изображение фрактала Fractint | Средне используется |
| .psd | Файл изображения Adobe Photoshop | Очень часто используется |
| .pspimage | Изображение PaintShop Pro | Очень часто используется |
| .scr | Файл изображения Sun Raster | Редко используется |
| .scr | Файл изображений ZX Spectrum | Редко используется |
| .tga | Растровое изображение Truevision TarGA | Очень часто используется |
| .thm | Файл изображения (эскиз) | Очень часто используется |
| .thm | Эскиз видео-файла | Часто используется |
| .tif | Изображение TIF | Очень часто используется |
| .tif | Изображение GeoTIFF | Часто используется |
| .tiff | Изображение TIFF | Часто используется |
| .vst | Изображение Targa | Редко используется |
. xcf xcf | Файл изображения GIMP | Часто используется |
| .yuv | Кодированный файл изображения YUV | Очень часто используется |
Растровые редакторы примеры. Векторные графические редакторы. Растровые и векторные графические редакторы
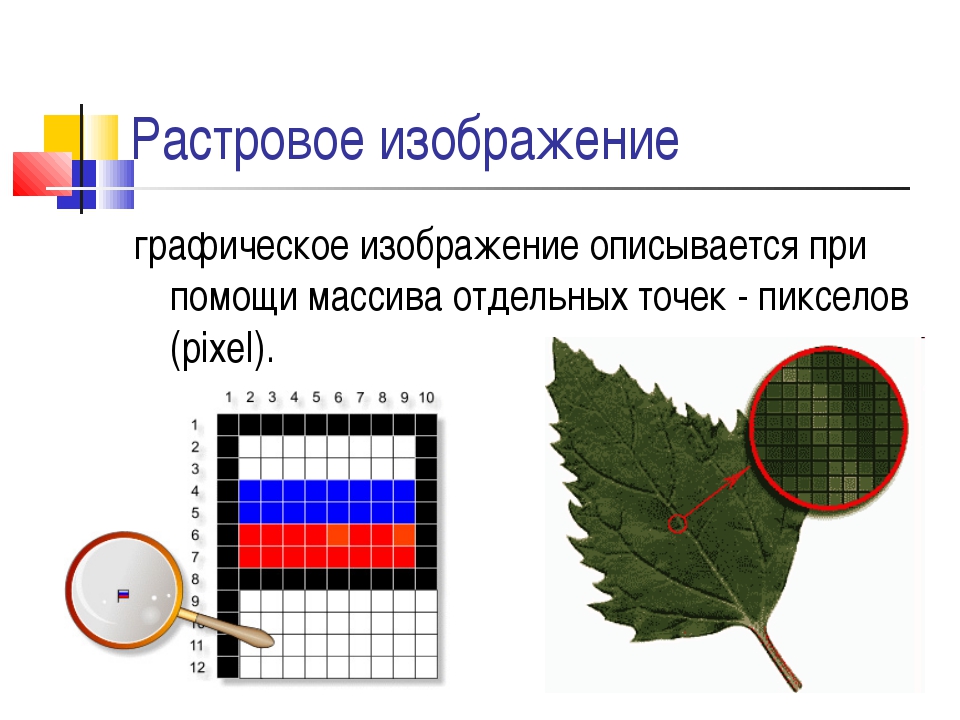
И создания рисунков на компьютере используют растровые и векторные редакторы, которые отличаются способом кодирования (форматом) и представления графической информации.
Растровые графические редакторы
Редакторы, использующие точечное (пиксельное) представление картинки, по этой причине называют растровыми (битмэповыми, битовыми), а предназначены они для обработки цифровых фотографий или сканированных изображений.
Совместное использование в режиме реального времени и сотрудничество: Готово ли создать дизайн?
- Кроме того, вы можете добавить предложения по функциям.
- В ближайшее время будут поддерживаться новые форматы.

Также доступны некоторые непосредственно используемые фрагменты. Однако для решения этой задачи требуется определенная практика. Творческие возможности практически безграничны, только установка регистрационных меток для контурных разрезов с помощью невозможна.
Растровые изображения по существу представляют собой матрицу, или сетку, обычно прямоугольных цветных точек (пикселей) на экранах и мониторах отображающих устройств или на бумаге. Основными характеристиками таких изображений изображения являются размеры в пикселях, (битность изображения), цветовая модель/пространство (CMYK, RGB, YCbCr, XYZ и др.) и разрешение (количество точек изображения на единицу площади или длины).
В верхней части окна находится панель команд со стандартными меню и список инструментов для записей, зависящих от инструмента. Вы также получите полезные подсказки и информацию в нижней строке состояния. Он поддерживает изображение отслеживания, которое позволяет редактору создавать векторную графику фотографий и других растровых шрифтов.
Классическим примерами растрового редактора, конечно же, является непревзойденная (пока) программа Photoshop и «аксакал» от Microsoft — редактор Paint.
Векторные графические редакторы
Для создания сложных рисунков с точными, сложными и четкими границами используют главным образом векторный редактор, одним из основных инструментов которого являются кривые Безье, позволяющие рисовать кривые (ломаные, прямые и гладкие) по сегментам с точным размещением узловых (опорных) точек и контролем над формой каждого сегмента.
Он имеет полный набор функций, с простым интерфейсом, поддержкой нескольких языков и предназначен для расширения. Подписка в приложении состоит из следующего. Продолжительность подписки составляет 1 месяц. Цена подписки составляет 0, 99 евро.
Что такое векторное изображение?
Система фактически основана на веб-приложении, она работает просто с браузером и поэтому не требует установки на его машине. На данный момент может быть интересно понять концепцию векторного изображения. Чтобы упростить, скажем, есть два типа изображений: «растровые» изображения и «векторные» изображения.
Кривую Безье можно представить как результат поступательной детализации формы многоугольника, выстраиваемого последовательным соединением определяющих форму контрольных точек. Кривая, направляясь от начальной точки многоугольника к ее конечной точке, притягивается, как магнитом, к промежуточным, определяющим форму опорным точкам, через которые сама не проходит.
Растровые изображения, безусловно, являются самыми распространенными и, следовательно, теми, которые мы знаем лучше всего. Векторные изображения также работают над пиксельным принципом, но на этот раз их положение и цвет вычисляются динамически. Таким образом, легче применить изменения к изображению без потери качества.
Таким образом, легче применить изменения к изображению без потери качества.
Какой интерес для использования в классе?
Поместите его на хостера, и он будет доступен вам везде, если вы подключены. Другие интересные и не в последнюю очередь, изображения могут быть динамически изменены в соответствии с данными, которые мы отправляем. Представьте себе гистограмму, которая отображается в соответствии с данными, которые вы вводите в форме.
Благодаря особым свойствам, простоте задания и возможности манипулировать, кривые Безье широко используются для моделирования гладких линий в компьютерной графике.
В арсенале инструментов, которым обладает каждый редактор векторной графики, обязательно присутствуют «Заливка», «Текст», «Карандаш» и базовый набор (т. н. примитивов), которые составляет основу большинства графических конструкций.
Таким образом, нет программ для установки и может легко переносить его работу на ключ, например. Мы легко можем представить себе просто создание плана, ментальную карту, но все же все другие виды деятельности, которые будут привлекать чертеж, заявляя все то же, что инструмент не является действительно ориентированным художественным рисунком, каким он может быть.
Технически у нас есть классические инструменты для рисования. Конечно, можно ретушировать и редактировать существующее создание. Он имеет кнопки для записи и перемещения экранов приложения. Он может быть установлен и распространен бесплатно. Подписка внутри приложения состоит из следующего.
Заливка, как и в растровых редакторах, окрашивает ограниченные области заданным цветом (или градиентом).
Созданный соответствующим инструментом текст затем преобразуется в кривые, обеспечивающие независимость создаваемого изображения от шрифтов, которые имеются (или отсутствуют) на используемом для просмотра компьютере.
Бесплатные инструменты, помогающие вебмастерам создавать сайт и улучшать его внешний вид и простоту использования. Системы управления содержимым, темы и плагины не включены в этот список. Этот принцип можно распространить на любой другой объект с преимуществом вектора: мы можем легко изменить изображение для повторного использования. Инструмент для создания этих маленьких изображений.
Автоматически создавать чертежи
Принцип заключается в изменении предопределенных объектов.
Преобразование и развитие
Создание графики с палитрой. Кнопка «График» отображает палитру, которая остается на экране, пока вы не нажмете кнопку «Готово». Просто выберите элемент, который вы хотите создать. Доступная графика.Карандаш позволяет вручную формировать линию с помощью большого числа узловых точек, которые затем убираются посредством специальной функции, упрощающей кривую.
Сильные и слабые стороны векторной графики
Изображения, которые позволяет создавать векторный редактор, обладают рядом существенных преимуществ перед растровыми картинками, главными из которых являются следующие:
Сильные и слабые стороны векторной графики
Новая форма добавляется после и может охватывать предыдущие элементы. Создание формы требует непосредственного взаимодействия с пользователем. Чтобы создать прямоугольник, вы должны сначала выбрать положение левого угла, щелкнув левой кнопкой мыши, оставьте кнопку нажатой и переместите мышь в положение противоположного угла, затем отпустите кнопку. Чтобы создать круг или эллипс, вы должны сначала выбрать положение центра, щелкнув левой кнопкой мыши. Для полилинии или полигона введите каждую точку, щелкнув соответствующую позицию с левой кнопкой мыши. Чтобы указать последнюю точку, нажмите среднюю кнопку.
Чтобы создать круг или эллипс, вы должны сначала выбрать положение центра, щелкнув левой кнопкой мыши. Для полилинии или полигона введите каждую точку, щелкнув соответствующую позицию с левой кнопкой мыши. Чтобы указать последнюю точку, нажмите среднюю кнопку.
- Теперь форма определена.
- Форма теперь определена.
- увеличение или уменьшение векторных рисунков абсолютно не влияет на четкость границ и контуров;
- файлы векторных изображений при прочих равных условиях весят меньше;
- векторные изображения, не усложненные растровыми объектами, задействуют меньший объем чем аналогичные растровые картинки;
- векторные изображения масштабируются и трансформируются без потери качества, поскольку строятся они посредством математических описаний объектов, линий и окружностей;
- любой векторный редактор позволяет корректировать отдельные компоненты рисунка, не затрагивая остальные элементы изображения, таким образом объекты рисунка могут перекрываться, не мешая друг другу;
- в некоторых случаях и при определенных условиях растровое изображение можно преобразовать в векторное.

Прямой манипуляцией — путем сочетания клавиши управления и средней кнопки мыши или правой кнопки мыши в форме вы можете изменить размер этой фигуры, отредактировав атрибуты.
- Управляющий ключ и левая кнопка мыши в форме, вы можете перемещать эту фигуру.
- Редактирование атрибутов.
В палитре Амая, щелкая левой кнопкой мыши, создается свойство штриха, и щелчок по средней или правой кнопке мыши вызывает свойство заливки. Это объясняет, что щелчок левой кнопкой мыши не имеет немедленного эффекта, а щелчок средней или правой кнопкой мыши рисует текстовый элемент. Он позволяет вам проверить многие настройки в файле конфигурации плоттера.
Что касается недостатков векторного представления то главный из них связан с «прямотой» основных компонентов векторных рисунков, а природа, как известно, избегает прямых линий. Поэтому векторный редактор «отказывается принимать заказы» на создание живописных, реалистичных картин.
Чтобы просмотреть и изменить настройки одного из узлов, щелкните соответствующий значок. Когда вы меняете настройку, изменения отображаются в угловых скобках рядом с именем параметра, и на значке измененного узла появляется галочка. В дереве отображаются только настройки, доступные для настроенного устройства. Кроме того, вы не сможете изменить некоторые параметры, если устройство управляет ими через окно пользовательских свойств или не поддерживает эту функцию.
Отобразятся следующие параметры. Указывает источник, размер, тип и назначение бумаги. Доступные настройки зависят от поддерживаемых функций сконфигурированного плоттера. Определяет источник и размер бумаги. Если вы задаете лоток, вы можете выбрать тип Ширина: определяет ширину рулона для плоттера подачи рулона. определить происхождение соответствующей бумаги. Размер: отображает список доступных источников бумаги со стандартными и нестандартными размерами.
- Источник: указывает источник, например, рулон или лист.

- Пределы печати: отображает пределы печати.
растровых изображений
Основными достоинствами растровых редакторов являются простота и возможность создания фотореалистичных изображений, поскольку, благодаря матричному принципу построения картинки, каждому пикселю можно придать любой из миллионов оттенков цвета.
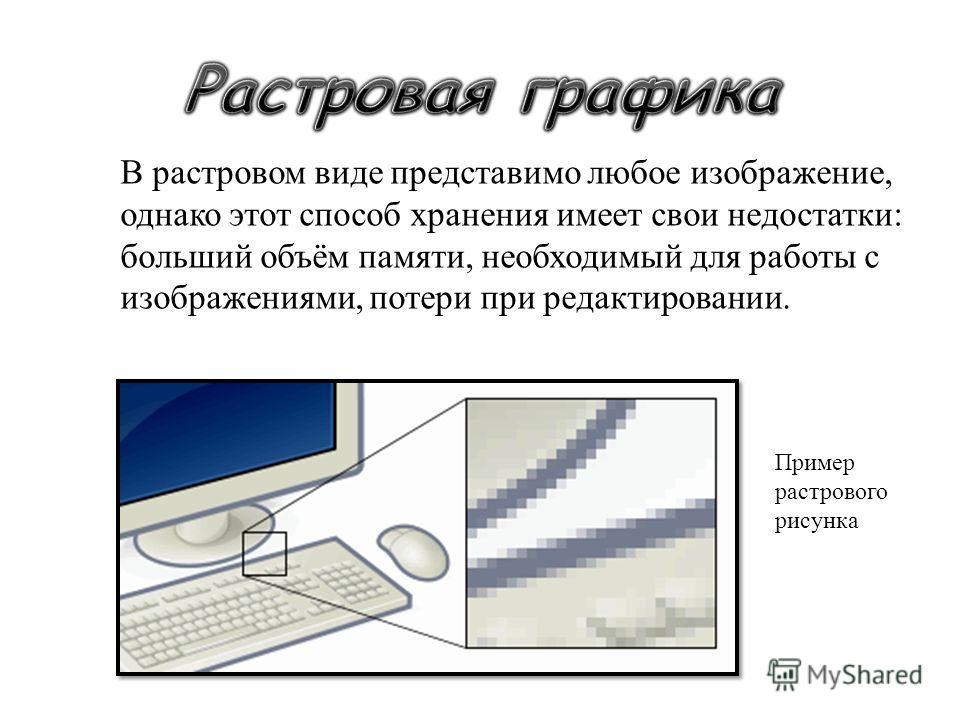
Главными недостатками растровой графики считаются ограниченность возможностей масштабирования и трансформации без потери качества, а также относительно большой вес файлов с их чрезмерной зависимостью от качества изображения.
Устанавливает двустороннюю печать и границу переплета.
- Короткое ребро: помещает край переплета на короткую сторону бумаги.
- Длинный край: помещает край переплета на длинную сторону бумаги.

Узел конфигурации физических ручек
Проверьте технические характеристики пера в плоттере пера. В нижней панели вкладки «Устройство и документы» отображается таблица, которая описывает цвет, толщину и скорость каждой ручки плоттера. Информация о физическом ручке не может быть обнаружена автоматически. Необходимо указать информацию для плоттера пера в области «Характеристики» физических ручек.
Обзор и сравнение векторных редакторов
Сегодня дизайнеры, художники и рядовые пользователи не могут пожаловаться на недостаток программных ресурсов, позволяющих реализовать их творческие изыски и замыслы. Это касается и векторных редакторов, главными критериями достоинств которых для одних является функциональность, а для других — доступность (платные/бесплатные).
Задает настройки для плоттеров. Запросить сообщение для смены пера: используйте несколько ручек при печати на одном плоттере. В разделе «Особенности физических ручек» вы можете указать настройки для всех ручек, которые вы хотите использовать. Каждый многоугольник ограничен половиной толщины пера, используемого для его рисования. Этот параметр не позволяет плоттеру превышать край области при использовании толстого пера и обеспечивает точный результат. Используйте эту опцию, если вы хотите особенно точной печати, например, на рисунках печатной платы. время, необходимое для печати, и повышает эффективность ручек, оптимизируя их движение. Например, вы можете предотвратить повторение трассировки повторяющихся строк. Если в дизайне используется много цветов или толщин, вы можете сократить время, необходимое для изменения пера, выбрав параметр «Добавить перо»: каждый объект, который использует конкретное перо, печатается перед переключением на другое перо. Каждый метод включает методы оптимизации, которые предшествуют ему в списке, за исключением оптимизации. Он запрашивается, когда вы хотите изменить ручки.
. Чтобы правильно напечатать чертеж на плоттере, вам необходимо предоставить некоторую информацию о ручках плоттера, например, о цвете и толщине каждого пера.
Каждый многоугольник ограничен половиной толщины пера, используемого для его рисования. Этот параметр не позволяет плоттеру превышать край области при использовании толстого пера и обеспечивает точный результат. Используйте эту опцию, если вы хотите особенно точной печати, например, на рисунках печатной платы. время, необходимое для печати, и повышает эффективность ручек, оптимизируя их движение. Например, вы можете предотвратить повторение трассировки повторяющихся строк. Если в дизайне используется много цветов или толщин, вы можете сократить время, необходимое для изменения пера, выбрав параметр «Добавить перо»: каждый объект, который использует конкретное перо, печатается перед переключением на другое перо. Каждый метод включает методы оптимизации, которые предшествуют ему в списке, за исключением оптимизации. Он запрашивается, когда вы хотите изменить ручки.
. Чтобы правильно напечатать чертеж на плоттере, вам необходимо предоставить некоторую информацию о ручках плоттера, например, о цвете и толщине каждого пера.
Среди бесплатных программ самыми ходовыми представляются Dia, OpenOffice.org Draw, sK1 (форк Skencil), Inkscape, Xara Xtreme for Linux, Skencil (бывший Sketch), Sodipodi, Expression Design, Pivot Stickfigure Animator и Alchemy.
Из них только на Linux работает редактор векторных изображений sK1 (форк Skencil), на Linux и OS X функционируют программы Xara Xtreme и Skencil, для Windows рассчитаны редакторы Expression Design и Pivot Stickfigure Animator, а все остальные — кроссплатформенные.
Чтобы оптимизировать производительность пера, вы можете указать его скорость. Эта информация является обязательной. Выбирается цвет пера, наиболее близкий к цвету объекта, и каждому рукописью, соответствующему цвету объекта, может быть назначен другой цвет. В списке «Цвет» выберите один из следующих вариантов: «Нет», «красный», «желтый», «зеленый», «голубой», «синий», «пурпурный», «черный» и т.д. если вы выберете «Другое», появится диалоговое окно «Цвет», позволяющее выбрать цвет, используя Полноцветная палитра Укажите параметр «Нет пера», чтобы указать, что в определенном положении нет пера. Эта функция может быть полезна, например, для замедления движения перьев, которые имеют проблемы с разрывом растяжения. Каждый производитель рекомендует использовать определенную скорость пера для каждого типа поддержки. Для достижения наилучших результатов используйте рекомендуемые значения. Скорость пера может быть выражена в миллиметрах или дюймах в секунду. Ширина: задает толщину ручек, чтобы программа могла определить, нужны ли несколько петель для рисования толстых линий. Толщина пера может быть выражена в дюймах или миллиметрах. Убедитесь, что выбранная толщина соответствует фактической толщине пера. Наиболее часто используемые прокладки для пера представлены в списке.
Эта функция может быть полезна, например, для замедления движения перьев, которые имеют проблемы с разрывом растяжения. Каждый производитель рекомендует использовать определенную скорость пера для каждого типа поддержки. Для достижения наилучших результатов используйте рекомендуемые значения. Скорость пера может быть выражена в миллиметрах или дюймах в секунду. Ширина: задает толщину ручек, чтобы программа могла определить, нужны ли несколько петель для рисования толстых линий. Толщина пера может быть выражена в дюймах или миллиметрах. Убедитесь, что выбранная толщина соответствует фактической толщине пера. Наиболее часто используемые прокладки для пера представлены в списке.
- Цвет: указывает цвета используемых ручек плоттера.
- Скорость: регулирует скорость каждого пера.
Самые популярные и функционально «крутые» программы, конечно же, платные. В этот список входят редакторы Adobe Flash, Adobe Illustrator, Adobe FreeHand (Windows, OS X), а также CorelDRAW и Xara Designer PRO (Windows).
Кто на свете всех милее
Если бы векторные редакторы спросили у зеркальца о том, «кто на свете всех милее», не исключено, что, ответив: «вы прекрасны, спору нет», зеркало добавило бы: «но векторный редактор Coreldraw всех милее…». Во всяком случае, добрая половина пользователей, включая профессионалов, согласились бы с этим.
Редактор Coreldraw входит в графический пакет, который с 10-й версии именуется Coreldraw Graphics Suite. Помимо Coreldraw, в этот пакет включен графический редактор Corel Photo-Paint (растровый), программа преобразования растровых изображений в векторную форму Corel Trace, аниматор Corel R. A. V. E и Corel Cupture для перевода изображения с экрана компьютера прямо в файл или в Windows.
Громкой славой редактор Coreldraw обязан не только своему потрясающему функционалу, но и огромной библиотеке готовых изображений, а также встроенной в программу мощной системе обучения и подсказок. Кроме того, редактор обладает средствами, не имеющими аналогов у «коллег».
Вопрос № 29 Растровая и векторная графика. Форматы графических файлов. Графические редакторы.
Растровые и векторные графические изображения
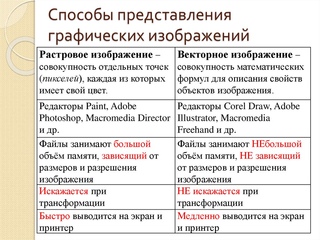
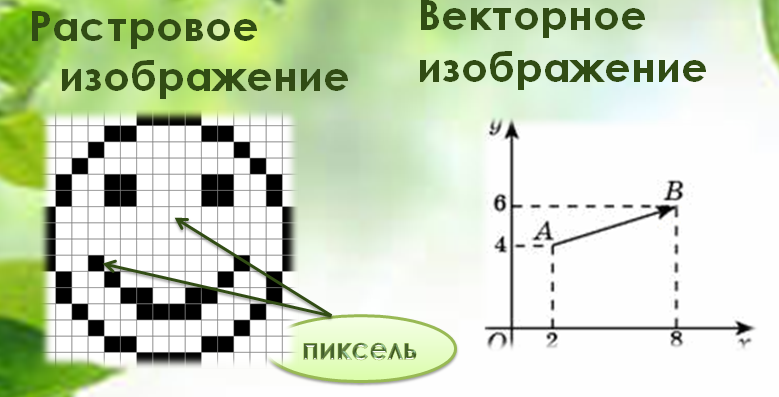
Все компьютерные изображения разделяют на два типа: растровые и векторные.
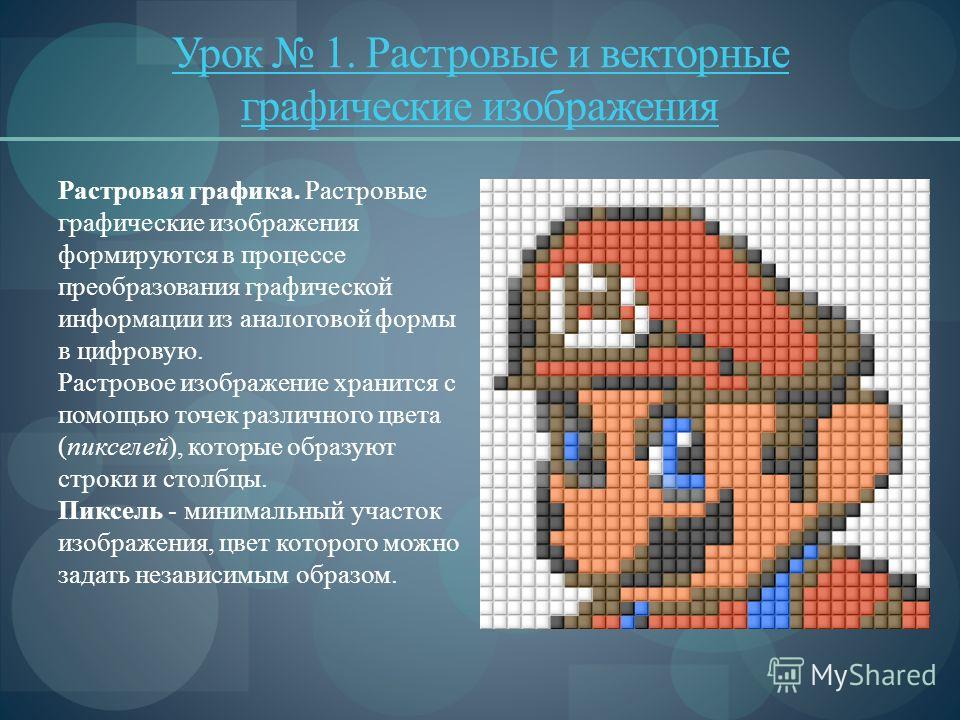
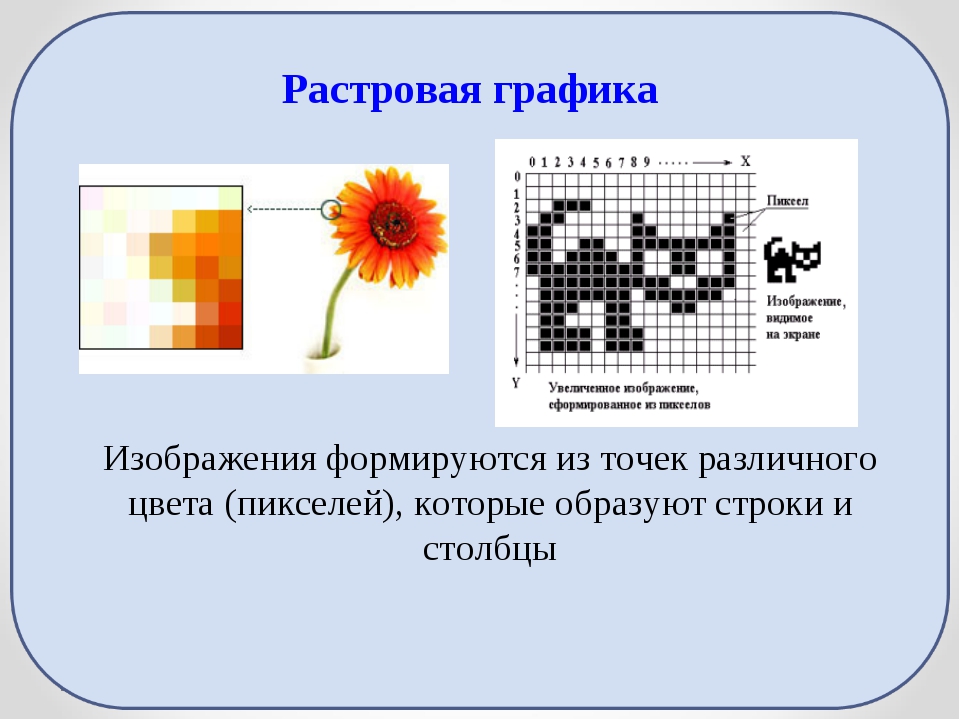
Растровая графика. Растровые графические изображения формируются в процессе преобразования графической информации из аналоговой формы в цифровую, например, в процессе сканирования существующих на бумаге или фотопленке рисунков и фотографий, при использовании цифровых фото- и видеокамер, при просмотре на компьютере телевизионных передач с использованием ТВ-тюнера и так далее.
Можно создать растровое графическое изображение и непосредственно на компьютере с использованием графического редактора, загрузить его с CD-ROM или DVD-ROM-дисков или «скачать» из Интернета.
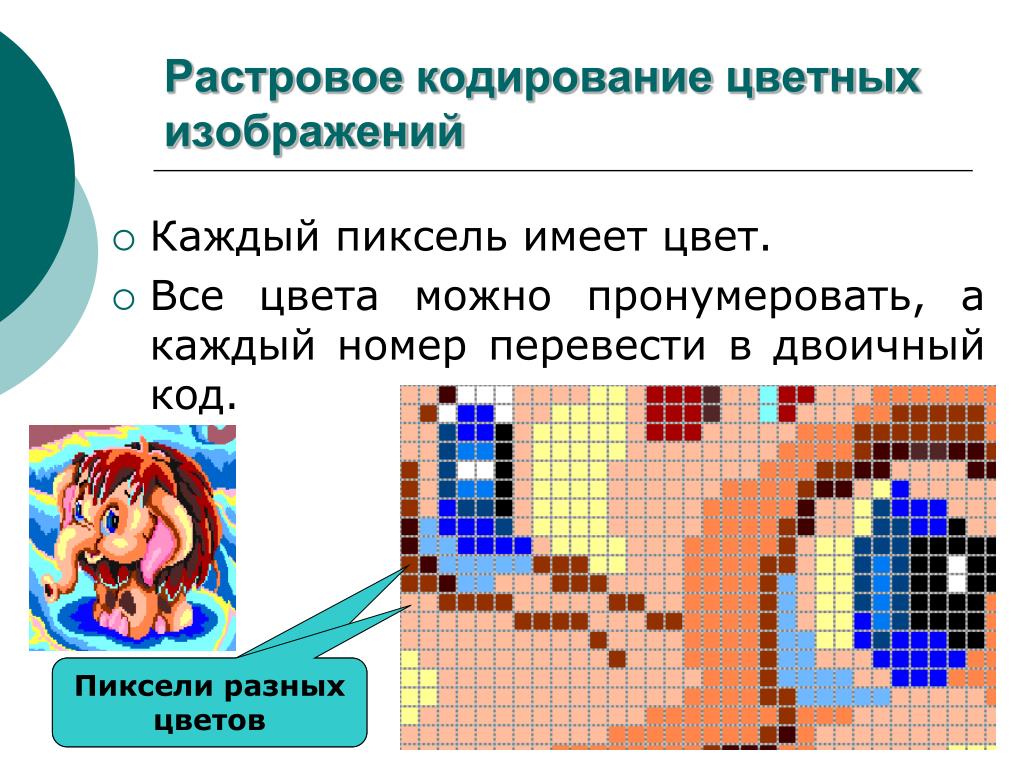
Растровое
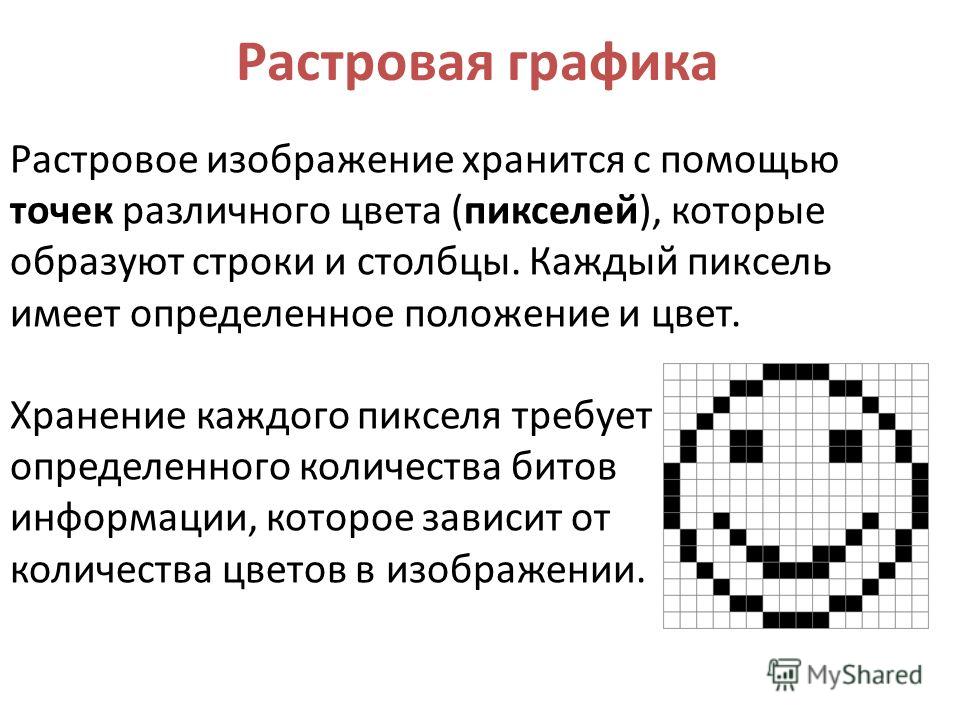
изображение хранится с помощью точек
различного цвета (пикселей), которые
образуют строки и столбцы. Каждый пиксель
имеет определенное положение и цвет. Хранение каждого пикселя требует
определенного количества битов
информации, которое зависит от количества
цветов в изображении.
Хранение каждого пикселя требует
определенного количества битов
информации, которое зависит от количества
цветов в изображении.
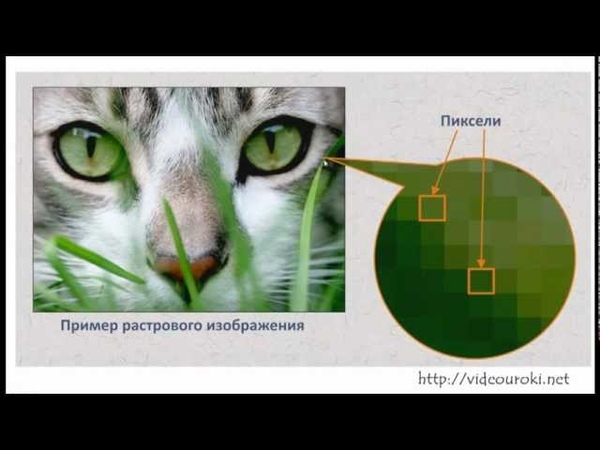
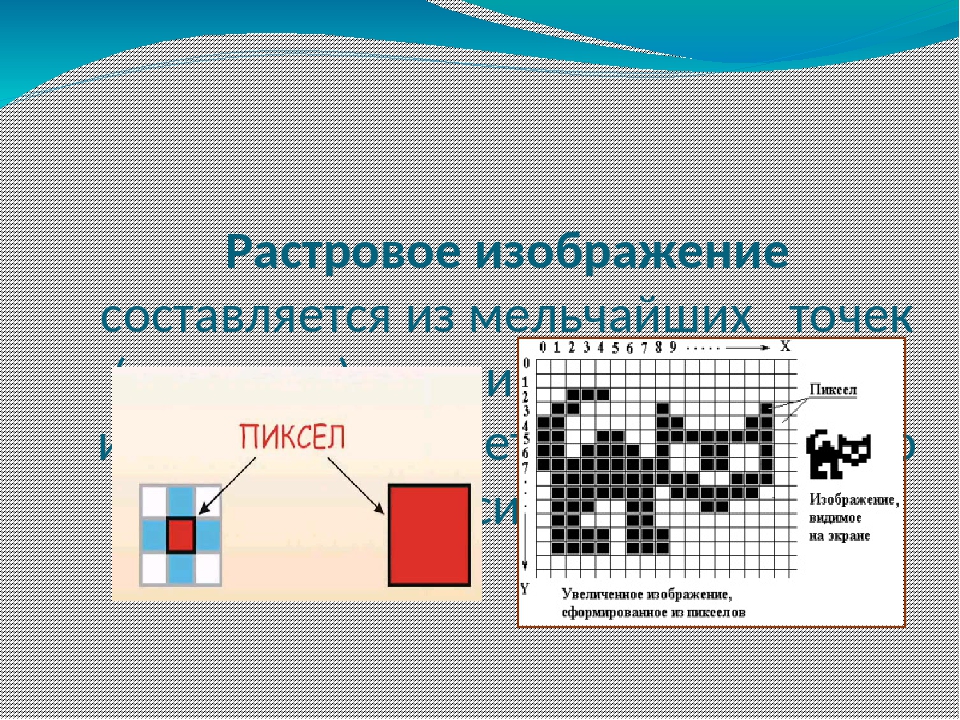
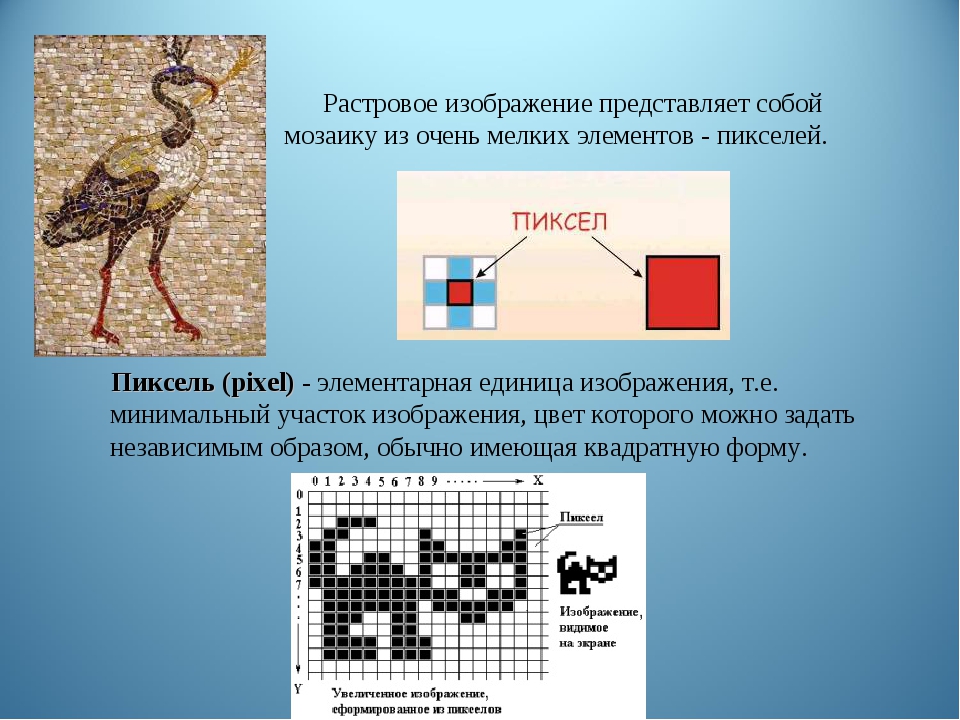
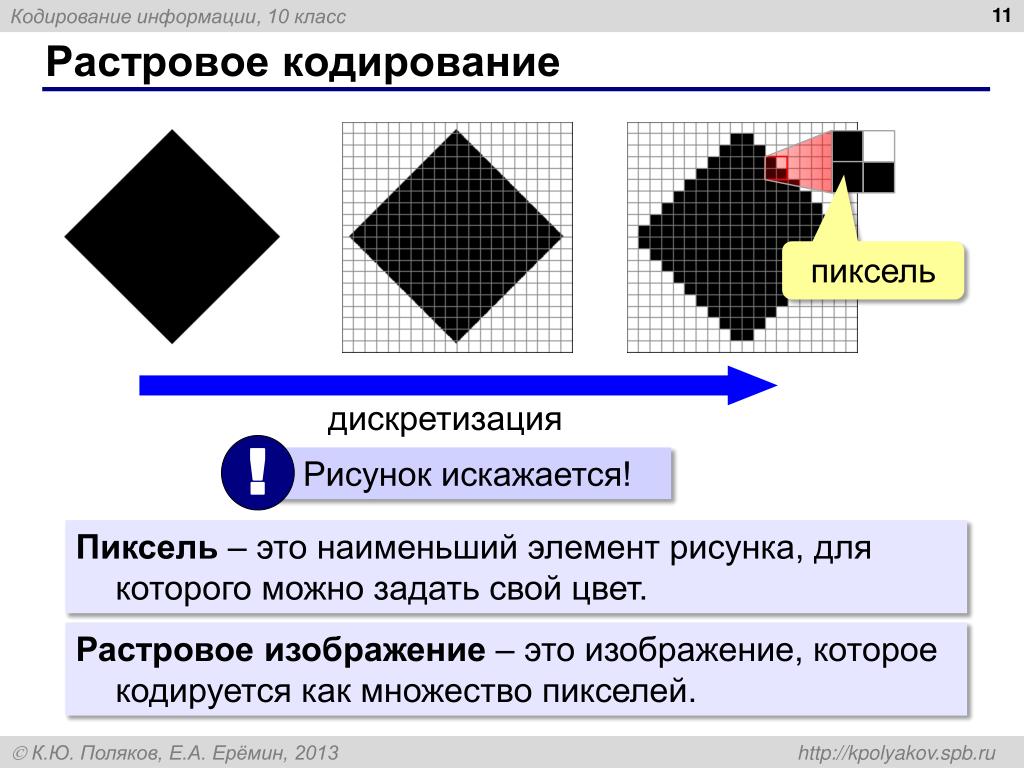
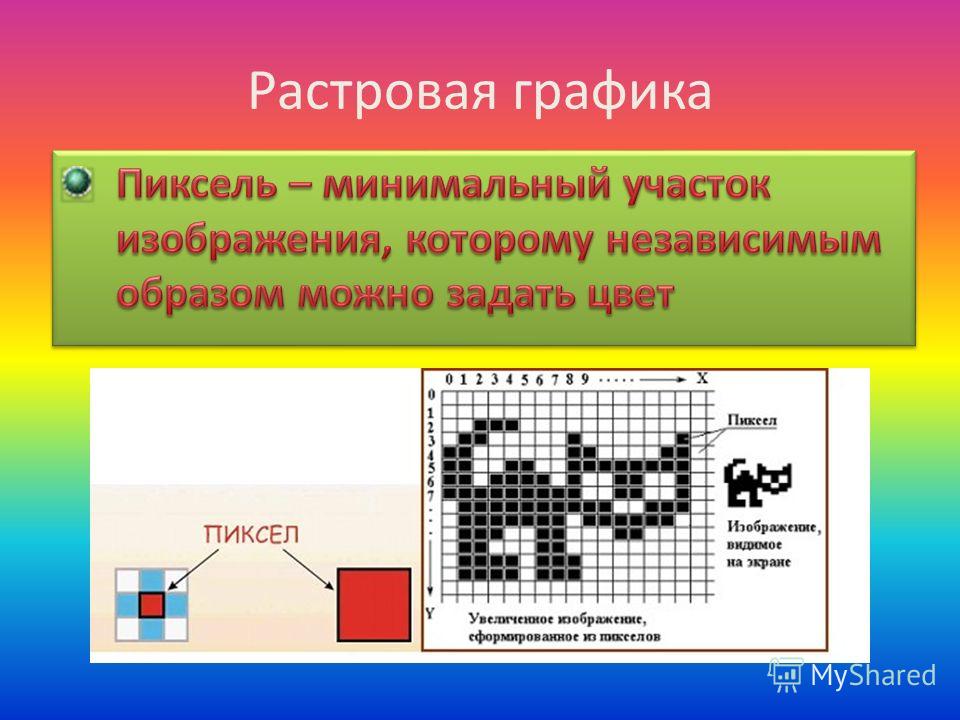
Пиксель — минимальный участок изображения, цвет которого можно задать независимым образом.
Векторная графика. Векторные графические изображения являются оптимальным средством хранения высокоточных графических объектов (чертежи, схемы и пр.), для которых имеет значение сохранение четких и ясных контуров. С векторной графикой вы сталкиваетесь, когда работаете с системами компьютерного черчения и автоматизированного проектирования (САПР), программами обработки трехмерной графики и др.
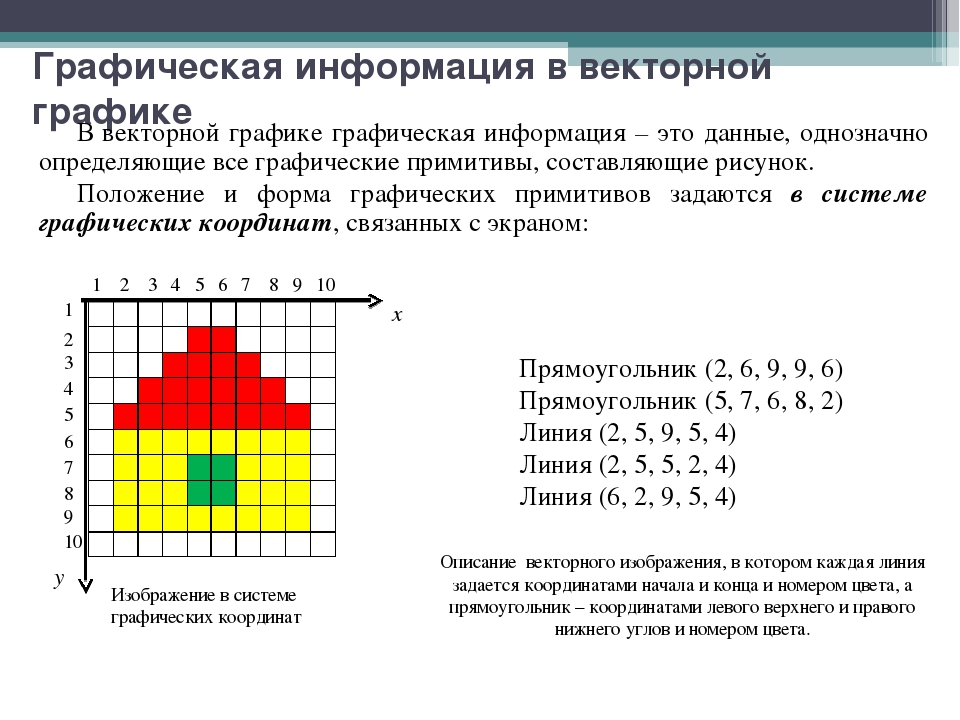
Векторные изображения формируются из объектов (точка, линия, окружность, прямоугольник и пр.), которые хранятся в памяти компьютера в виде графических примитивов и описывающих их математических формул.
Достоинством
векторной графики является то, что
файлы, хранящие векторные графические
изображения, имеют сравнительно небольшой
объем.
Важно также, что векторные графические изображения могут быть увеличены или уменьшены без потери качества. Это возможно, так как масштабирование изображений производится с помощью простых математических операций (умножения параметров графических примитивов на коэффициент масштабирования).
Форматы графических файлов
Форматы графических файлов определяют способ хранения информации в файле (растровый или векторный), а также форму хранения информации (используемый алгоритм сжатия).
Сжатие применяется для растровых графических файлов, так как они имеют обычно достаточно большой объем. Сжатие графических файлов отличается от их архивации с помощью программ-архиваторов (rar, zip, arj и пр.) тем, что алгоритм сжатия включается в формат графического файла.
Существуют различные алгоритмы сжатия, причем для различных типов изображения целесообразно применять подходящие типы алгоритмов сжатия.
Для
сжатия рисунков типа аппликации,
содержащих большие области однотонной
закраски, наиболее эффективно применение
алгоритма сжатия, который заменяет
последовательность повторяющихся
величин (пикселей одинакового цвета)
на две величины (пиксель и количество
его повторений). Такой алгоритм сжатия
используется в графических файлах
форматов BMP
и PCX.
Такой алгоритм сжатия
используется в графических файлах
форматов BMP
и PCX.
Для рисунков типа диаграммы целесообразно применение другого метода сжатия, который использует поиск повторяющихся в рисунке «узоров». Такой алгоритм используется в графических файлах форматов TIFF и GIF и позволяет сжать файл в несколько раз.
Для сжатия отсканированных фотографий и иллюстраций используется алгоритм сжатия JPEG. Этот алгоритм использует тот факт, что человеческий глаз очень чувствителен к изменению яркости отдельных точек изображения, но гораздо хуже замечает изменение цвета.
Применение метода JPEG позволяет сжимать файлы в десятки раз, однако может приводить к необратимой потере информации (файлы не могут быть восстановлены в первоначальном виде).
Некоторые форматы графических файлов являются универсальными, так как могут быть обработаны большинством графических редакторов.
Рассмотрим некоторые форматы графических файлов:
Bit
МаР image
(BMP)
— универсальный формат растровых
графических файлов, используется в
операционной системе Windows.
Tagged Image File Format (TIFF) — формат растровых графических файлов, поддерживается всеми основными графическими редакторами и компьютерными платформами.
Graphics Interchange Format (GIF) — формат растровых графических файлов, поддерживается приложениями для различных операционных систем. Используется для размещения графических изображений на Web-страницах в Интернете.
Portable Network Graphic (PNG) — формат растровых графических файлов, аналогичный формату GIF. Рекомендуется для размещения графических изображений на Web-страницах в Интернете.
Joint Photographic Expert Group (JPEG) — формат растровых графических файлов, который реализует эффективный алгоритм сжатия (метод JPEG) для отсканированных фотографий и иллюстраций. Используется для размещения графических изображений на Web-страницах в Интернете.
Windows
MetaFile
(WMF)
— универсальный формат векторных
графических файлов для Windows-приложений.
Используется для хранения коллекции
графических изображений Microsoft
Clip
Gallery.
Encapsulated PostScript (EPS) — формат векторных графических файлов, поддерживается программами для различных операционных систем.
CorelDRaw files (CDR) — оригинальный формат векторных графических файлов, используемый в системе обработки векторной графики CorelDraw.
Растровые и векторные графические редакторы
Для обработки изображений на компьютере используются специальные программы — графические редакторы. Графические редакторы также можно разделить на две категории: растровые и векторные.
Растровые графические редакторы являются наилучшим средством обработки фотографий и рисунков, поскольку растровые изображения обеспечивают высокую точность передачи градаций цветов и полутонов.
Среди растровых графических редакторов есть простые, например стандартное приложение Paint, и мощные профессиональные графические системы, например Adobe Photoshop.
К векторным
графическим редакторам относятся графический редактор,
встроенный в текстовый редактор Word. Среди профессиональных векторных
графических систем наиболее распространена
CorelDRAW.
Среди профессиональных векторных
графических систем наиболее распространена
CorelDRAW.
Графические редакторы также предоставляют возможность выбора инструментов для создания и редактирования графических изображений, объединяя их в панели инструментов.
Графические редакторы имеют набор инструментов для рисования простейших графических объектов: прямой линии, кривой, прямоугольника, эллипса, многоугольника и так далее. После выбора объекта на панели инструментов его можно нарисовать в любом месте окна редактора.
Такие инструменты имеются и в растровом, и в векторном графических редакторах, однако принципы работы с ними несколько различаются. В растровом графическом редакторе объект перестает существовать как самостоятельный элемент после окончания рисования и становится лишь группой пикселей на рисунке. В векторном редакторе нарисованный объект продолжает сохранять свою индивидуальность и его можно масштабировать, перемещать по рисунку и так далее.
Форматами растровых графических файлов являются.
 Виды компьютерной графики. Растровая графика. Форматы графических файлов
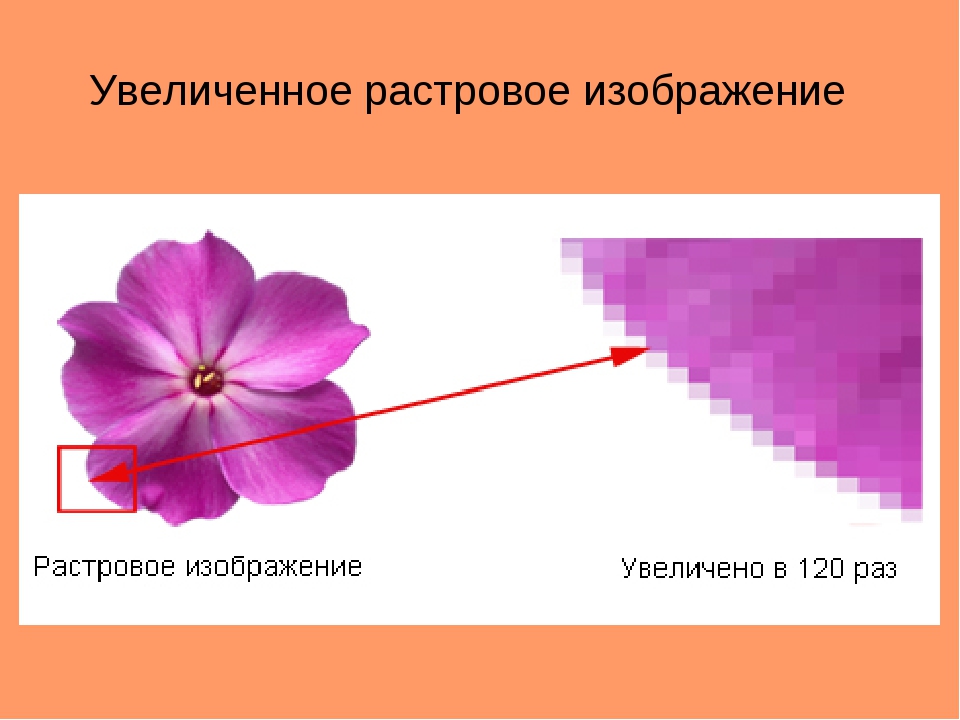
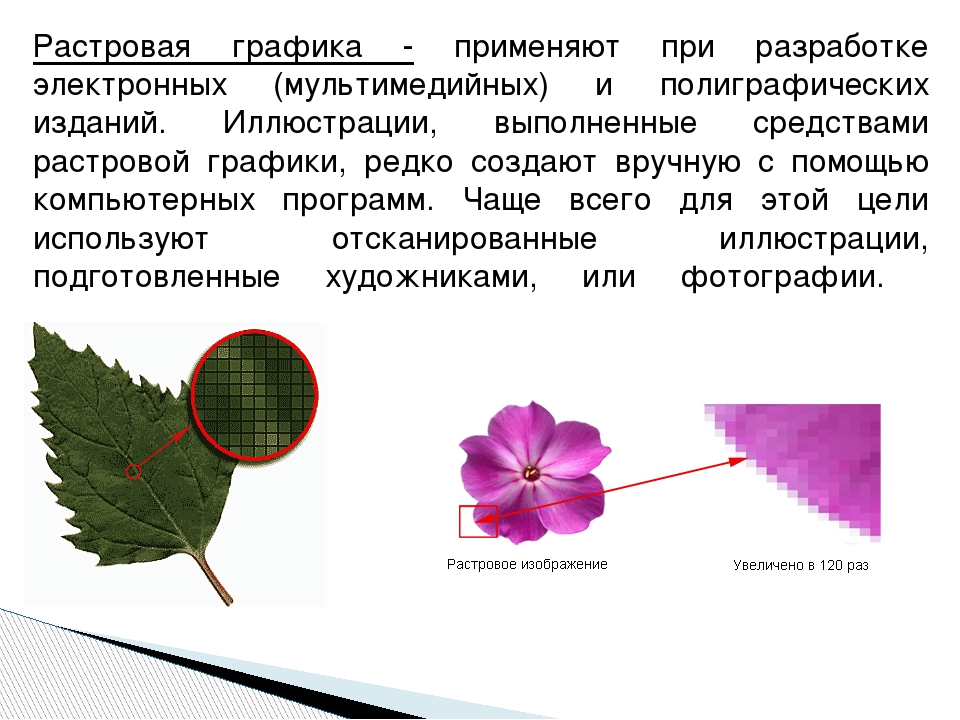
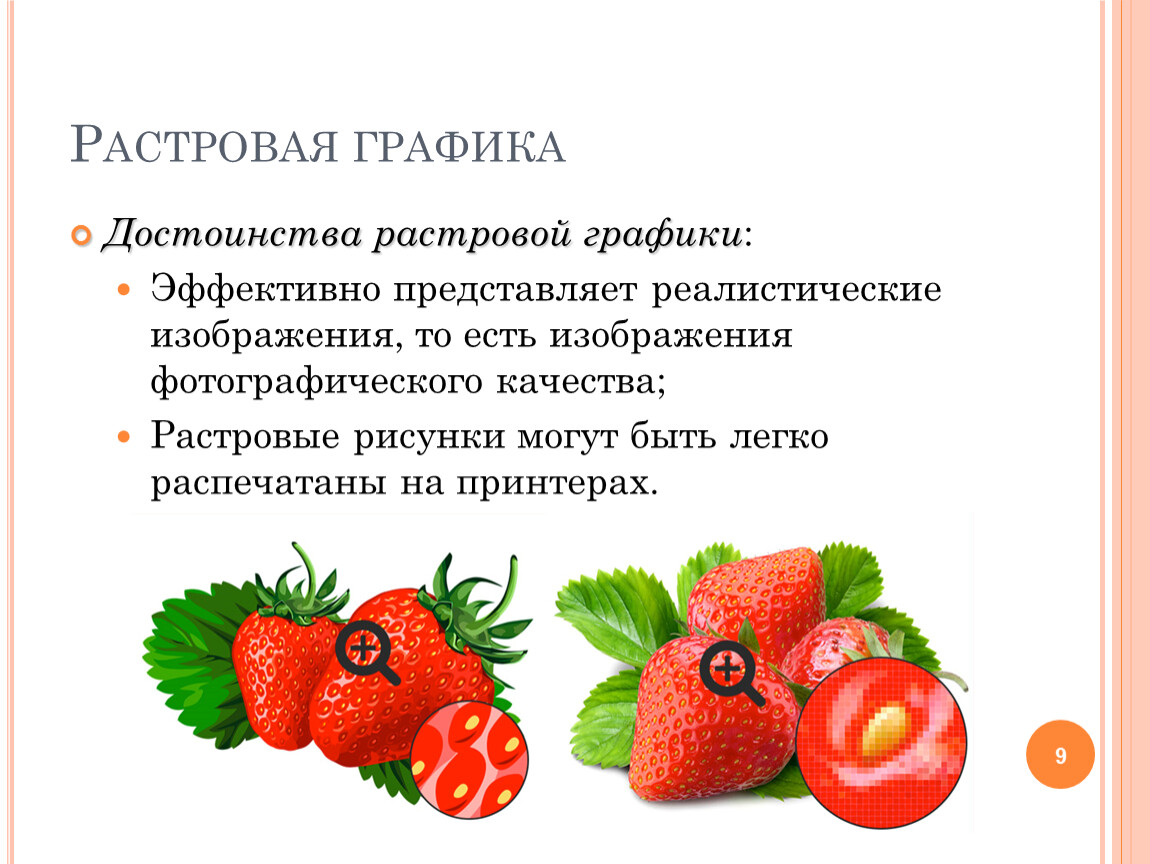
Виды компьютерной графики. Растровая графика. Форматы графических файловПример, показывающий разницу между растровой и векторной графикой при увеличении.
Растровые изображения плохо масштабируются, тогда как векторные изображения могут быть неограниченно увеличены без потери качества (изображения были сконвертированы в SVG для показа на этой странице).
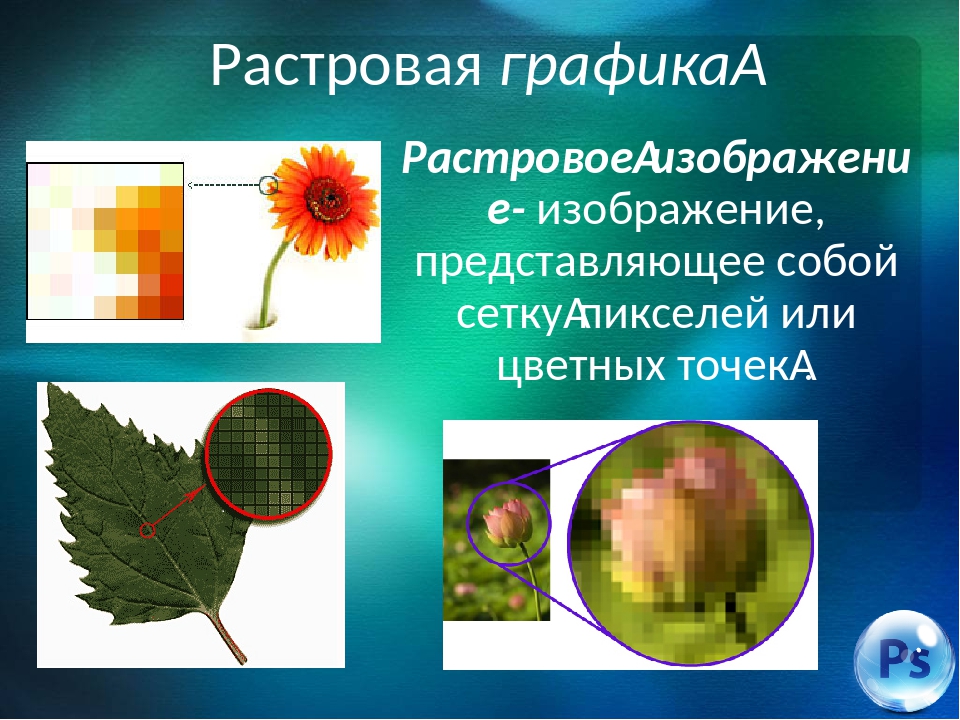
Растровое изображение — изображение, представляющее собой сетку пикселей — цветных точек (обычно прямоугольных) на мониторе , бумаге и других отображающих устройствах.
Важными характеристиками изображения являются:
Растровую графику редактируют с помощью растровых графических редакторов . Создаётся растровая графика фотоаппаратами, сканерами, непосредственно в растровом редакторе, а также путём экспорта из векторного редактора или в виде снимков экрана .
Энциклопедичный YouTube
1 / 3
✪ Что такое растровая и векторная графика?
✪ Урок 2. Различия между растровой и векторной графикой.
✪ Фотошоп и Иллюстратор разница. Отличие между векторной и растровой графикой.Photoshop и Illustrator.
Субтитры
Преимущества
- Растровая графика позволяет создать практически любой рисунок, вне зависимости от сложности, в отличие, например, от векторной , где невозможно точно передать эффект перехода от одного цвета к другому без потерь в размере файла;
- Распространённость — растровая графика используется сейчас практически везде: от маленьких значков до плакатов;
- Высокая скорость обработки сложных изображений, если не нужно масштабирование;
- Растровое представление изображения естественно для большинства устройств ввода-вывода графической информации, таких как мониторы (за исключением векторных устройств вывода), матричные и струйные принтеры , цифровые фотоаппараты , сканеры, а также сотовые телефоны.
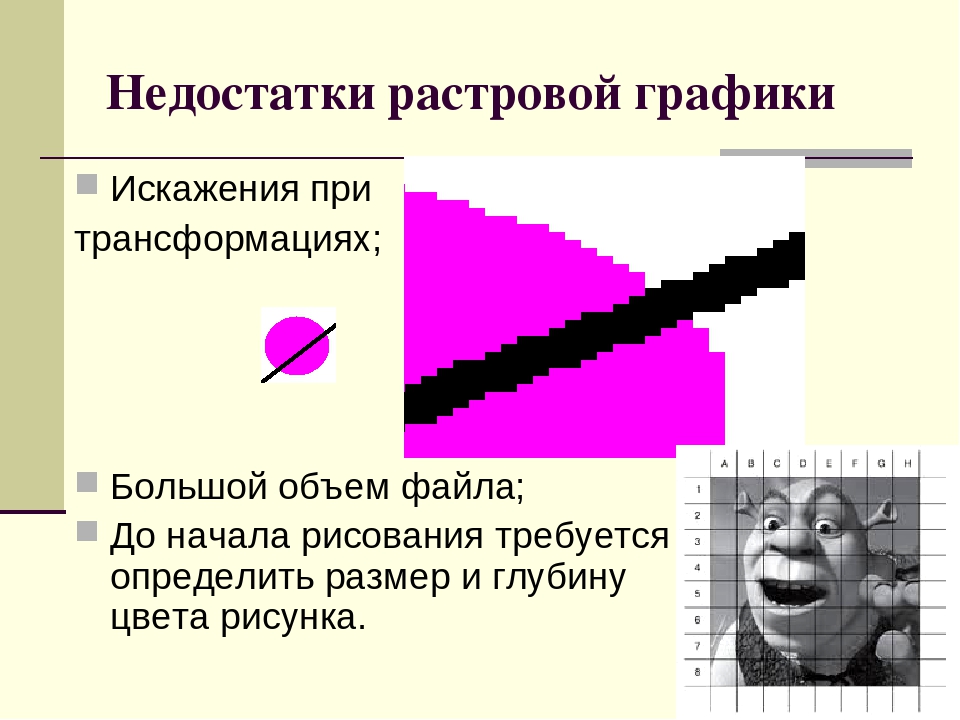
Недостатки
- Большой размер файлов у простых изображений;
- Невозможность идеального масштабирования;
- Невозможность вывода на печать на векторный графопостроитель .

Из‑за этих недостатков для хранения простых рисунков рекомендуют вместо даже сжатой растровой графики использовать векторную графику .
Форматы
Растровые изображения обычно хранятся в сжатом виде. В зависимости от типа сжатия может быть возможно или невозможно восстановить изображение в точности таким, каким оно было до сжатия (сжатие без потерь или сжатие с потерями соответственно). Также в графическом файле могут храниться дополнительные данные: об авторе файла, фотокамере и её настройках, количестве точек на дюйм при печати и др.
Сжатие без потерь
Использует алгоритмы сжатия, основанные на уменьшении избыточности информации .
- BMP или Windows Bitmap — обычно используется без сжатия, хотя возможно использование алгоритма RLE .
- GIF (Graphics Interchange Format) — устаревающий формат, поддерживающий не более 256 цветов одновременно. Всё ещё популярен из-за поддержки анимации, которая отсутствует в чистом PNG , хотя ПО начинает поддерживать APNG .

- PCX — устаревший формат, позволявший хорошо сжимать простые рисованные изображения (при сжатии группы подряд идущих пикселов одинакового цвета заменяются на запись о количестве таких пикселов и их цвете).
- PNG (Portable Network Graphics) — растровый формат, в основе которого алгоритм сжатия Deflate .
- JPEG-LS в режиме сжатия без потерь — алгоритм использует адаптивное предсказание значения текущего пиксела по окружению, включающему уже закодированные пикселы.
- Lossless JPEG — быстрый, но малоэффективный алгоритм сжатия, использующий (при обходе изображения попиксельно слева направо, сверху вниз) простое неадаптивное предсказание значения текущего пиксела по значениям верхнего, левого и верхнего левого пикселов.
Сжатие с потерями
Основано на отбрасывании части информации, как правило, наименее воспринимаемой глазом.
- JPEG — очень широко используемый формат изображений. Сжатие использует разбиение изображения на блоки, квантование пространственных спектральных компонент в каждом блоке изображения с последующим их энтропийным кодированием.
 При детальном рассмотрении сильно сжатого изображения заметно размытие резких границ и характерный муар вблизи них. При невысоких степенях сжатия восстановленное изображение визуально неотличимо от исходного.
При детальном рассмотрении сильно сжатого изображения заметно размытие резких границ и характерный муар вблизи них. При невысоких степенях сжатия восстановленное изображение визуально неотличимо от исходного.
Разное
- TIFF поддерживает большой диапазон изменения глубины цвета, разные цветовые пространства, разные настройки сжатия (как с потерями, так и без) и др.
- Raw хранит информацию, непосредственно получаемую с матрицы цифрового фотоаппарата или аналогичного устройства без применения к ней каких-либо преобразований, а также хранит настройки фотокамеры. Позволяет избежать потери информации при применении к изображению различных преобразований (потеря информации происходит в результате округления и выхода цвета пиксела за пределы допустимых значений). Используется при съёмке в сложных условиях (недостаточная освещённость, невозможность выставить баланс белого и т. п.) для последующей обработки на компьютере (обычно в ручном режиме). Практически все полупрофессиональные и профессиональные цифровые фотоаппараты позволяют сохранять RAW изображения.
 Формат файла зависит от модели фотоаппарата, единого стандарта не существует.
Формат файла зависит от модели фотоаппарата, единого стандарта не существует.
История
Первые вычислительные машины не имели отдельных средств для работы с графикой, однако уже использовались для получения и обработки изображений. Программируя память первых электронных машин, построенную на основе матрицы ламп, можно было получать узористые картины.
В 1961 году программист С. Рассел возглавил проект по созданию первой компьютерной игры с графикой. Создание игры «Spacewar » («Космические войны») заняло около 200 человеко-часов. Игра была создана на машине PDP-1.
В 1963 году американский учёный Айвен Сазерленд создал программно-аппаратный комплекс Sketchpad, который позволял рисовать точки, линии и окружности на трубке цифровым пером. Поддерживались базовые действия с примитивами: перемещение, копирование и др. По сути, это был первый растровый редактор, реализованный на компьютере. Также программу можно назвать первым графическим интерфейсом, причём она являлась таковой ещё до появления самого термина.
В середине 1960-х гг. появились разработки в промышленных приложениях компьютерной графики. Так, под руководством Т. Мофетта и Н. Тейлора фирма Itek разработала цифровую электронную чертёжную машину. В 1964 году General Motors представила систему автоматизированного проектирования DAC-1, разработанную совместно с IBM.
В 1968 году группой под руководством Константинова Н. Н. была создана компьютерная математическая модель движения кошки. Машина БЭСМ-4, выполняя написанную программу решения дифференциальных уравнений, рисовала мультфильм «Кошечка», который для своего времени являлся прорывом. Для визуализации использовался алфавитно-цифровой принтер. Существенный прогресс компьютерная графика испытала с появлением возможности запоминать изображения и выводить их на компьютерном дисплее.
Часто так или иначе коснувшись вопроса веб или полиграфического дизайна мы встречаем понятия растровая и векторная графика. В этом посте я постараюсь максимально подробно и доходчиво объяснить что это такое, где применяется и зачем нужно.
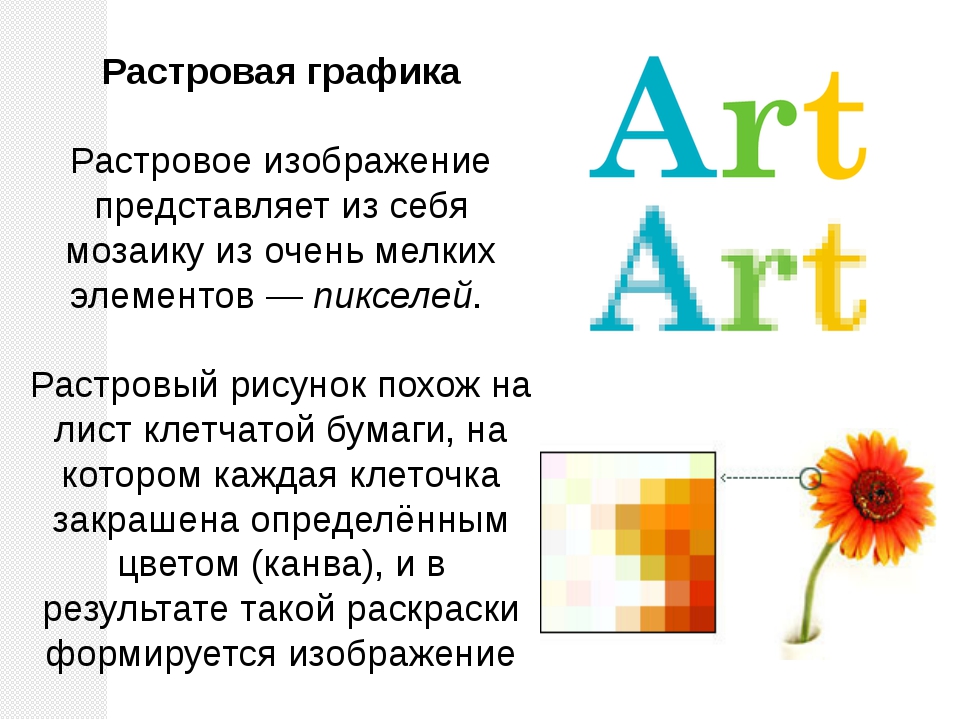
Растровая графика
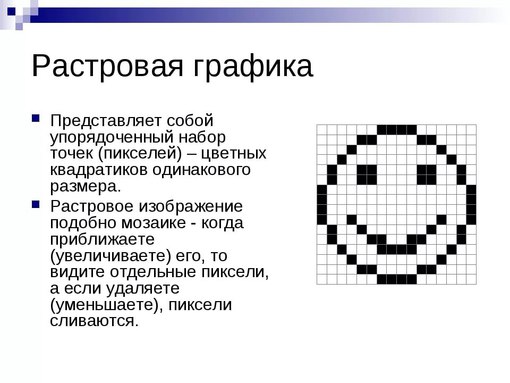
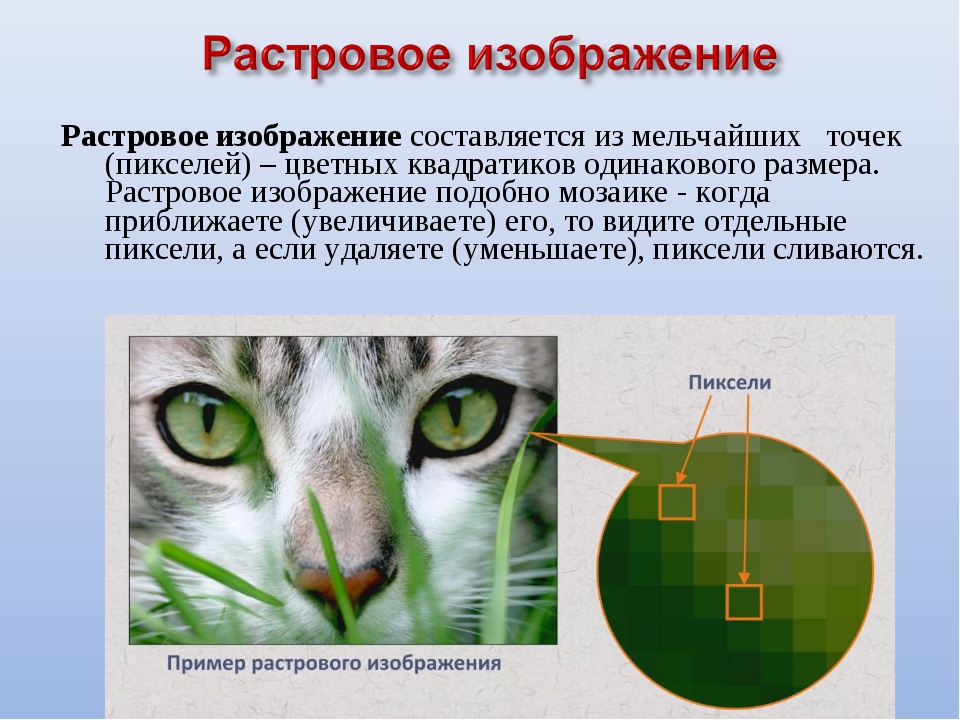
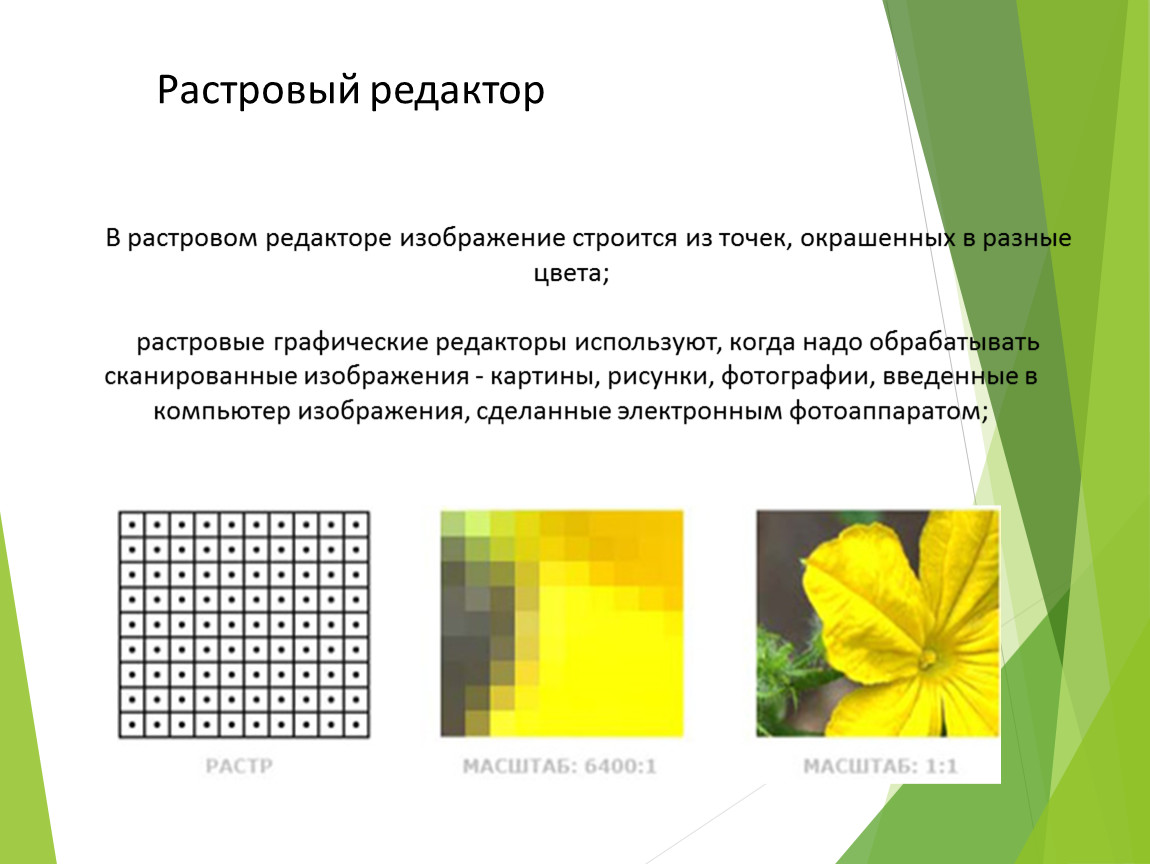
С примерами растровой графики мы постоянно сталкиваемся в жизни: картинка в телевизоре, мониторе ноута, дисплеи планшета или смартфона — все это примеры растровой графики. Но что же такое растровая графика с технической стороны? Представьте шахматную доску, каждая клетка это минимальная, не делимая единица. В растровой графики принято называть такую минимальную единицу “пиксель”. Любое растровые изображение состоит из множества таких пикселей, которые создают своеобразную мозаику. Т.к. пиксели очень маленькие и их много, наш глаз воспринимает эту мозаику как цельное изображение.
По расширению файлов часто можно сразу понять, что они содержат в себе растровые изображение.
Форматы растровой графики
BMP, GIF, JPG и JPEG, PNG, PICT, PCX, TIFF, PSD (с некоторыми исключениями см. ниже)
Редакторы растровой графики
Их достаточно много, но основные это Photoshop и Paint brush (программа по умолчанию установленная на Windows), так же специализированные редакторы растровой графики для цифрового рисунка (например Сorel Painter).
Недостатки и ограничения растровой графики
Самым главным недостатком растровой графики является потеря качества при увеличении изображения. Что происходит когда вы растягиваете растровые изображение: между существующими пикселями графический редактор растровой графики создает дополнительные, а цвет применяет средний с сопряженными пикселями. В итоге мы получаем “размытое”, не четкое изображение. Кроме того файлы с растровой графикой имеют больший размер по сравнению с файлами векторной графики.
Если говорить о фотографиях или изображениях в которых надо передать фотографическое качество с полутонами — альтернативы раствором формату нет.
Векторная графика
Если вы не дизайнер, то с примерами векторной графики вы сталкиваетесь гораздо реже. Чаще всего векторная графика используется для создания макетов, наиболее распространена в полиграфическом дизайне. Векторная графика не может передать тона и полутона, но гораздо более удобна если речь идет о простых формах, текстах, контурных фигур. Принцип векторной графики: любой контур задается с помощью опорных точек, а все пространство рабочей области представляет собой систему координат. Любая фигура в таком пространстве описывается координатами опорных точек, соединяющими отрезками между ними и характеристиками заливки (цвет, градиент, паттерн) поверхности внутри. Т.е. любое векторное изображение это прежде всего математическая формула.
Принцип векторной графики: любой контур задается с помощью опорных точек, а все пространство рабочей области представляет собой систему координат. Любая фигура в таком пространстве описывается координатами опорных точек, соединяющими отрезками между ними и характеристиками заливки (цвет, градиент, паттерн) поверхности внутри. Т.е. любое векторное изображение это прежде всего математическая формула.
Форматы векторной графики
CDR, EPS, Ai, CMX, SVG, PSD (в некоторых случаях)
Редакторы векторной графики
Самые распространенные редакторы векторной графики это CorelDraw и Illustrator. Но есть еще одно важное исключение, которое появилось всего несколько лет назад. В Photoshop (исконно растровый редактор), есть теперь возможность использовать вектор. Поэтому Photoshop можно одновременно отнести и к редакторам растровой графики и к редактору векторной графики. Об этом рекомендую почитать отдельный пост , где я подробно рассказываю о векторных инструментах.
Недостатки и ограничения векторной графики
Повторюсь, что векторная графика достаточно специализированная. Речи не может идти, что она сможет заменить растровый формат. Векторная графика не способна передавать тона и полутона как фотографическое изображение и служит для иных целей.
Речи не может идти, что она сможет заменить растровый формат. Векторная графика не способна передавать тона и полутона как фотографическое изображение и служит для иных целей.
Преимущества векторного формата
Любое изображение в векторном формате можно легко масштабировать как в меньшую так и в большую сторону без потери качества. Что происходит при масштабирование векторного изображения: т.к. векторное изображение представляет собой математическое выражение, при увеличении или уменьшении программа пересчитывает координаты опорных точек и “перерисовывает” изображение по новой. Поэтому именно векторный формат обычно используется дизайнерами при разработке логотипа. Векторный логотип заказчик всегда сможет изменить в размене без потери в качестве (хоть увеличить до состояния баннера и обернуть свой офис 10 раз). Не маловажным преимуществом векторного формата так же является возможность быстрой коррекции цвета всего за пару кликов (т.к. цвет так же задается цифровым значением) и совсем небольшой размер файлов (математическая формула описывает только опорные точки, а не каждый пиксель рабочего пространства).
Новые перспективы открываются для векторных изображений с появлением формата SVG который начинает широко использоваться в веб дизайне. Современные браузеры уже поддерживают этот графический формат, который позволяет масштабировать изображения в SVG без потери качества, что актуально например при адаптивности сайта.
Растровая графика
Схема хранения растровой графики.
Ра́стровое изображе́ние — представляет собой сетку пикселей или цветных точек (обычно прямоугольную) на компьютерном мониторе , бумаге и других отображающих устройствах и материалах (растр).
Важными характеристиками изображения являются:
Растровую графику редактируют с помощью растровых графических редакторов . Создается растровая графика фотоаппаратами, сканерами, непосредственно в растровом редакторе, также путем экспорта из векторного редактора или в виде Снимок экрана .
Достоинства
- Растровая графика позволяет создать (воспроизвести) практически любой рисунок, вне зависимости от сложности, в отличие, например, от векторной, где невозможно точно передать эффект перехода от одного цвета к другому без потерь в размере файла.

- Распространённость — растровая графика используется сейчас практически везде: от маленьких значков до плакатов.
- Высокая скорость обработки сложных изображений, если не нужно масштабирование.
- Растровое представление изображения естественно для большинства устройств ввода-вывода графической информации, таких как мониторы (за исключением векторных), матричные и струйные принтеры , цифровые фотоаппараты , сканеры, а также сотовые телефоны.
Недостатки
- Большой размер файлов у простых изображений.
- Невозможность идеального масштабирования.
- Невозможность вывода на печать на плоттер .
Из‑за этих недостатков для хранения простых рисунков рекомендуют вместо даже сжатой растровой графики использовать векторную графику .
Форматы
Растровые изображения обычно хранятся в сжатом виде. В зависимости от типа сжатия может быть возможно или невозможно восстановить изображение в точности таким, каким оно было до сжатия (сжатие без потерь или сжатие с потерями соответственно). Так же в графическом файле может храниться дополнительная информация: об авторе файла, фотокамере и её настройках, количестве точек на дюйм при печати и др.
Так же в графическом файле может храниться дополнительная информация: об авторе файла, фотокамере и её настройках, количестве точек на дюйм при печати и др.
Сжатие без потерь
Использует алгоритмы сжатия, основанные на уменьшении избыточности информации .
- BMP или Windows Bitmap — обычно используется без сжатия, хотя возможно использование алгоритма RLE .
- GIF (Graphics Interchange Format) — устаревающий формат, поддерживающий не более 256 цветов одновременно. Всё ещё популярен из‑за поддержки анимации, которая отсутствует в чистом PNG , хотя ПО начинает поддерживать APNG .
- PCX устаревший формат, позволявший хорошо сжимать простые рисованые изображения (при сжатии группы подряд идущих пикселов одинакового цвета заменяются на запись о количестве таких пикселов и их цвете).
- PNG (Portable Network Graphics)
Сжатие с потерями
Основано на отбрасывании части информации (как правило наименее воспринимаемой глазом).
- JPEG очень широко используемый формат изображений.
 Сжатие основано на усреднении цвета соседних пикселей(информация о яркости при этом не усредняется) и отбрасывании высокочастотных составляющих в пространственном спектре фрагмента изображения. При детальном рассмотрении сильно сжатого изображения заметно размытие резких границ и характерный муар вблизи них.
Сжатие основано на усреднении цвета соседних пикселей(информация о яркости при этом не усредняется) и отбрасывании высокочастотных составляющих в пространственном спектре фрагмента изображения. При детальном рассмотрении сильно сжатого изображения заметно размытие резких границ и характерный муар вблизи них.
Разное
- TIFF поддерживает большой диапазон изменения глубины цвета, разные цветовые пространства, разные настройки сжатия (как с потерями, так и без) и др.
- RAW хранит информацию, непосредственно получаемую с матрицы цифрового фотоаппарата или аналогичного устройства без применения к ней каких-либо преобразований, а также хранит настройки фотокамеры. Позволяет избежать потери информации при применении к изображению различных преобразований (потеря информации происходит в результате округления и выхода цвета пиксела за пределы допустимых значений). Используется при съёмке в сложных условиях (недостаточная освещённость, невозможность выставить баланс белого и т.
 п.) для последующей обработки на компьютере (обычно в ручном режиме). Практически все полупрофессиональные и профессиональные цифровые фотоаппараты позволяют сохранять RAW изображения. Формат файла зависит от модели фотоаппарата, единого стандарта не существует.
п.) для последующей обработки на компьютере (обычно в ручном режиме). Практически все полупрофессиональные и профессиональные цифровые фотоаппараты позволяют сохранять RAW изображения. Формат файла зависит от модели фотоаппарата, единого стандарта не существует.
История
Первые вычислительные машины не имели отдельных средств для работы с графикой, однако уже использовались для получения и обработки изображений. Программируя память первых электронных машин, построенную на основе матрицы ламп, можно было получать узоры.
В 1961 году программист С. Рассел возглавил проект по созданию первой компьютерной игры с графикой. Создание игры «Spacewar» («Космические войны») заняло около 200 человеко-часов. Игра была создана на машине PDP-1.
В 1963 году американский учёный Айвен Сазерленд создал программно-аппаратный комплекс Sketchpad, который позволял рисовать точки, линии и окружности на трубке цифровым пером. Поддерживались базовые действия с примитивами: перемещение, копирование и др. По сути, это был первый векторный редактор, реализованный на компьютере. Также программу можно назвать первым графическим интерфейсом, причём она являлась таковой ещё до появления самого термина.
По сути, это был первый векторный редактор, реализованный на компьютере. Также программу можно назвать первым графическим интерфейсом, причём она являлась таковой ещё до появления самого термина.
В середине 1960-х гг. появились разработки в промышленных приложениях компьютерной графики. Так, под руководством Т. Мофетта и Н. Тейлора фирма Itek разработала цифровую электронную чертёжную машину. В 1964 году General Motors представила систему автоматизированного проектирования DAC-1, разработанную совместно с IBM.
В 1968 году группой под руководством Константинова Н. Н. была создана компьютерная математическая модель движения кошки. Машина БЭСМ-4, выполняя написанную программу решения дифференциальных уравнений, рисовала мультфильм «Кошечка», который для своего времени являлся прорывом. Для визуализации использовался алфавитно-цифровой принтер. Существенный прогресс компьютерная графика испытала с появлением возможности запоминать изображения и выводить их на компьютерном дисплее.
См. также
Wikimedia Foundation . 2010 .
- Свидригайло Ольгердович
- Рука
Книги
- Программирование для Microsoft Windows 8 , Петцольд Чарльз. Шестое издание этой легендарной книги пришлось ждать почти 15 лет! В своем новом труде Чарльз Петцольд, известный автор и один из пионеров Windows-программирования, рассказывает о разработке…
Была прошлая пятница, однако Пятничного поста под N3 написать не удалось. Причина банальна — отсутствие свободного времени в связи с квартирным вопросом и рядом других проблем. Но, в эту пятницу фото будет точно. Оно уже есть и было готово вчера к публикации, но все же решил свободное вечернее время потратить на ремонтные работы в квартире. Поэтому, если не смотрели, то обязательно посмотрите и — поднимите себе настроение .
Вернемся к теме поста, а точнее к вопросу, какие форматы картинок бывают? Вообще слово «картинка» применительно к фотографии мне не нравится. Но именно так очень часто звучит этот вопрос, поэтому решил оставить все без изменений. Только внесу одно уточнение. Так, как фотография — это растровое изображение, то и в посте речь пойдет только о растровых форматах графических изображений .
Но именно так очень часто звучит этот вопрос, поэтому решил оставить все без изменений. Только внесу одно уточнение. Так, как фотография — это растровое изображение, то и в посте речь пойдет только о растровых форматах графических изображений .
Вообще графические форматы — совокупность правил обработки полученных графических данных, с целью их дальнейшего хранения или редактирования. Как говорится в строчках В. Маяковского «Все профессии нужны, все профессии важны»… Тоже самое можно отнести и форматам изображений.
Разработчики предлагают немало растровых форматов , предназначенных для хранения файлов. Среди наиболее часто используемых стоит назвать следующие: BMP, TIFF, GIF, JPEG, PNG, PSD, ICO . Итак, рассмотрим некоторые плюсы и минусы, а также область применения перечисленных растровых форматов изображений .
Форматы растровых изображений
- BMP — (аббревиатура от Bit Map image) представляет собой стандартный растровый формат и имеет универсальное назначение.
 Он поддерживается большинством графических редакторов, включая довольно распространенный Paint . Изначально кодирование в нем выполнялось самым простым способом, по . Но это оказалось неэкономно, поскольку каждый пиксел был представлен лишь одним байтом. Следовательно, становились доступными всего 256 цветов, что существенно ограничивало возможности передачи изображений. В дальнейшем он несколько совершенствовался. Bit Map image почти оптимально подходит для хранения данных и обмена ими с другими подобными приложениями. Но, вместе с тем, занимает слишком много места в памяти, так как необходимо сберегать кодирование всех точек изображения. Файл BMP не поддерживает анимацию и черезстрочное отображение.
Он поддерживается большинством графических редакторов, включая довольно распространенный Paint . Изначально кодирование в нем выполнялось самым простым способом, по . Но это оказалось неэкономно, поскольку каждый пиксел был представлен лишь одним байтом. Следовательно, становились доступными всего 256 цветов, что существенно ограничивало возможности передачи изображений. В дальнейшем он несколько совершенствовался. Bit Map image почти оптимально подходит для хранения данных и обмена ими с другими подобными приложениями. Но, вместе с тем, занимает слишком много места в памяти, так как необходимо сберегать кодирование всех точек изображения. Файл BMP не поддерживает анимацию и черезстрочное отображение. - TIFF — (от Taged Image File Format) – универсальный для издательских систем и топографической графики. Такие форматы растровых изображений обеспечивают высокое качество печати. Они создавались для поддержки практически всех программ, предназначенных для работы с файлами точечной графики, поэтому совмещаются со всеми платформами.
 Широко используют TIFF в полиграфии и издательском деле. Файлы (отсканированные изображения, иллюстрации, факсы и тому подобное) с расширением .tif в этом мощном формате хранят для дальнейшей цветной печати, хотя доступна и монохромная распечатка – в представлениях CMYK и RGB . Не применяется для публикации картинок в компьютерной сети или при создании веб-сайтов, ведь имеет довольно значительные размеры. Непригоден он также для анимации.
Широко используют TIFF в полиграфии и издательском деле. Файлы (отсканированные изображения, иллюстрации, факсы и тому подобное) с расширением .tif в этом мощном формате хранят для дальнейшей цветной печати, хотя доступна и монохромная распечатка – в представлениях CMYK и RGB . Не применяется для публикации картинок в компьютерной сети или при создании веб-сайтов, ведь имеет довольно значительные размеры. Непригоден он также для анимации. - GIF — (по первым буквам от Graphic Interchamge Format) служит для хранения растровых изображений в графике и для обмена ими. Он один из самых «старых» в Интернете, имеет хождение уже длительное время, несмотря на то, что в нем применяются индексированные цвета (в ограниченном наборе). Файлы с расширением .gif широко используют при конструировании Web-сайтов. Среди основных плюсов Graphic Interchamge Format стоит назвать то, что вид картинки не зависит от базовой платформы или от типа браузера, а сжатие происходит без потерь информации.
 Высококачественно в этом формате отображаются рисунки с незначительным количеством однородных цветов, чертежи, прозрачные картинки и анимация. GIF небольшой по размеру, поэтому быстро загружается, что немаловажно при создании HTML-страниц. Но все же формат имеет существенный недостаток – у него незначительный набор цветов, что ограничивает его возможности при хранении изображений, у которых плавные переходы.
Высококачественно в этом формате отображаются рисунки с незначительным количеством однородных цветов, чертежи, прозрачные картинки и анимация. GIF небольшой по размеру, поэтому быстро загружается, что немаловажно при создании HTML-страниц. Но все же формат имеет существенный недостаток – у него незначительный набор цветов, что ограничивает его возможности при хранении изображений, у которых плавные переходы. - JPEG — (аббревиатура от Joint Photographic Expert Group) помогает избавиться от изъянов, которые возникают при создании и сбережении изображений в GIF. Здесь используется метод сжатия фотографий или прочих картинок. Эти форматы растровых графических файлов являются наиболее распространенными при хранении многоцветных картинок. Сжатие изображений (они хранятся в файлах с пометкой .jpg ).выполняется в плавном режиме, что обеспечивает высокую его степень и снижает потери данных. На жестком диске в JPEG удобно сберегать значительное число картинок, в частности – большие фотоснимки с плавными переходами.
 Это позволяет существенно сэкономить место на диске. Также с помощью JPEG доступно публиковать вполне приемлемого качества фото в компьютерной сети. Но следует учитывать, что при сжатии часть данных теряется, а при повторном сохранении того же изображения шансы необратимой утери информации возрастают. В этом плане намного улучшает положение усовершенствованная версия формата – JPEG 2000 . Правда, поддерживается он не всеми браузерами, что тормозит его распространение.
Это позволяет существенно сэкономить место на диске. Также с помощью JPEG доступно публиковать вполне приемлемого качества фото в компьютерной сети. Но следует учитывать, что при сжатии часть данных теряется, а при повторном сохранении того же изображения шансы необратимой утери информации возрастают. В этом плане намного улучшает положение усовершенствованная версия формата – JPEG 2000 . Правда, поддерживается он не всеми браузерами, что тормозит его распространение. - PNG — (portable network graphics) позволяет хранить растровую графику в сжатом виде без потерь, причем файлы получаются меньше по объему, чем в GIF. В формате PNG доступно применение практически любого цвета, а также прозрачность. Это обстоятельство раскрывает широкие возможности в веб-конструировании. Сейчас пользуется постоянной популярностью, поскольку состыкуется со всеми платформами, поддерживает черезстрочное отображение, отличается значительной цветовой гаммой, поддерживает анимацию.

- Внутренние форматы растровой графики PSD (сокращение от PhotoShop Document) предназначены для пакетов программы . Они поддерживают все типы изображений, а также их слои в ходе обработки. Сохраняются в файлах с пометкой расширения .psd .
Существуют и другие форматы растровой графики , про которые речь в статье не шла, но Вы можете написать про них в комментариях, при этом не забывая про конкурс!
Растровая графика — это изображения, составленные из пикселов — маленьких цветных квадратиков, размещенных в прямоугольной сетке. Пиксел — это самая маленькая единица цифрового изображения. Качество растрового изображения напрямую зависит от количества пикселов, из которых оно состоит — чем больше пикселов тем больше деталей можно отобразить. Увеличить растровое изображение путем тупого увеличения масштаба не получится — число пикселов увеличить невозможно, в этом, я думаю, многие убеждались, когда старались разглядеть мелкие детали на маленькой цифровой фотографии, приближая ее на экране; в результате этого действия разглядеть что‑то кроме увеличивающихся квадратиков (это как раз они — пикселы) не удавалось. Такой фокус удается только агентам ЦРУ в голливудских фильмах, когда они с помощью увеличения картинки с камеры внешнего наблюдения распознают номера машины. Если вы не являетесь сотрудником этой структуры и не владеете такой волшебной аппаратурой — ничего у вас не выйдет.
Такой фокус удается только агентам ЦРУ в голливудских фильмах, когда они с помощью увеличения картинки с камеры внешнего наблюдения распознают номера машины. Если вы не являетесь сотрудником этой структуры и не владеете такой волшебной аппаратурой — ничего у вас не выйдет.
У растрового изображения есть несколько характеристик. Для фотостокера самыми важными являются: разрешение, размер и цветовая модель. Иногда размер также называют разрешением и поэтому происходит путаница, чтобы этого не происходило, нужно четко представлять о чем идет речь и «смотреть по контексту» — размер измеряется в Мп (мегапиксехах), а разрешение — dpi или ppi.
Разрешение — это количество пикселей на дюйм (ppi — pixel per inch) для описания отображения на экране или количество точек на дюйм (dpi — dot per inch) для печати изображений. Существует несколько устоявшихся правил: для публикации изображения в сети Интернет используют разрешение 72ppi, а для печати — 300dpi(ppi). Требования микростоков к изображениям — 300dpi, так как многие работы покупаются именно для печати.
Размер — общее количество пикселов в изображении, обычно измеряется в Мп (мегапикселах), это всего лишь результат умножения количества пикселов по высоте на количество пикселов по ширине изображения. То есть, если величина фотографии 2000х1500, то ее размером будет 2000*1500=3 000 000 пикселов или 3Мп. Для отправки на фотобанки размер изображения не должен быть меньше 4Мп, а в случае иллюстрации — не более 25Мп.
Цветовая модель — характеристика изображения, описывающая его представление на основе цветовых каналов. Мне известно 4 цветовые модели — RGB (красный, зеленый и синий каналы), CMYK (голубой, пурпурный, желтый и черный), LAB («светлота», красно-зеленый и сине-желтый) и Grayscale(оттенки серого). Все микростоки принимают растровую графику в цветовой модели RGB.
Достоинства растровой графики:
- Возможность воспроизведения изображений любого уровня сложности. Количество деталей, воспроизводимых на изображении во многом зависит от количества пикселов.

- Точная передача цветовых переходов.
- Наличие множества программ для отображения и редактирования растровой графики. Абсолютное большинство программ поддерживают одинаковые форматы файлов растровой графики. Растровое представление, пожалуй, самый «старый» способ хранения цифровых изображений.
Недостатки растровой графики
- Большой размер файла. Фактически для каждого пиксела приходится хранить информацию о его координатах и цвете.
- Невозможность масштабирования (в часности, увеличения) изображения без потери качества.
Форматы растровой графики
Не смотря на кажущуюся простоту представления растровой графики, ее форматов существует «вагон и маленькая тележка»! И их количество продолжает меняться — какие‑то форматы устаревают, какие‑то только начинают разрабатываться. Описывать все — долго и не интересно, я опишу только те, которые, на мой взгляд, могут быть интересны дизайнерам и фотостокерам.
PNG (Portable Network Graphics) — еще один формат растровой графики, поддерживающий прозрачность, причем не только обычную прозрачность, как GIF, но и полупрозрачность — плавный переход цвета в прозрачную область. Целью создания PNG как раз и была замена GIF, так как компания CompuServe — разработчик формата GIF в 1995 году на 10 лет запатентовала алгоритм сжатия, использованный при создании gif-картинок, что делало невозможным бесплатное использование данного формата в коммерческих проектах.
Целью создания PNG как раз и была замена GIF, так как компания CompuServe — разработчик формата GIF в 1995 году на 10 лет запатентовала алгоритм сжатия, использованный при создании gif-картинок, что делало невозможным бесплатное использование данного формата в коммерческих проектах.
Преимущества PNG:
- Возможность создания полноцветного изображения с цветовыми переходами и полутонами.
- Сохранение графической информации при помощи алгоритма сжатия без потерь.
- Возможность использования альфа-каналов, то есть, попросту говоря, прозрачности и, более того — полупрозрачности, что позволяет создавать плавные переходы цвета в прозрачную область.
Недостатка у PNG, на мой взгляд, всего 2:
- Невозможность создания анимированного изображения
- Неоднозначное «понимание» прозрачности формата PNG интернет-браузерами. Некоторые браузеры, в основном устаревшие версии, отказываются отображать прозрачные области изображения формата PNG и закрашивают их серым цветом.
 Но этот недостаток, я думаю, скоро перестанет быть актуальным.
Но этот недостаток, я думаю, скоро перестанет быть актуальным.
TIFF (Tagged Image File Format) — формат для хранения изображений высокого качества, поддерживает любые из существующих цветовые модели, обеспечивает широкий диапазон изменения глубины цвета, поддерживает работу со слоями. Хранение информации в формате TIFF возможно как с потерями, так и без потерь. Фотокамеры, не поддерживающие RAW-формат иногда могут делать снимки в формате TIFF.
На фотобанки, у которых есть возможность загружать дополнительные форматы к основному изображению в формате JPEG (Dreamstime.com, iStock.com) в качестве дополнительного можно загружать TIFF.
Недостатком формата является большой вес файла, гораздо бОльший, нежели файл RAW-формата такого же качества — каждый снимок в TIFF весит от 8 до 20Мб.
RAW (в переводе с английского «raw» — сырой)
Формат RAW появился благодаря цифровым фотоаппаратам. RAW — это по‑сути «отпечаток», который остается на матрице фотоаппарата в момент съемки, а точнее целых 3 отпечатка — в красном, зеленом и синем цветах. Кроме этих отпечатком в RAW-файле хранятся и некоторые другие данные, которые в подобном случае носят скорее справочный характер, диктующие RAW-конвертеру с какой интерсивностью отразить на экране каждый из цветных каналов для разных пикселов — это балланс белого, цветовое пространство и т.д. Изменение этих параметров никак не отразится на исходной информации, вы можете их безболезненно изменить и в любой момент вернуться к первоначальному виду. С полученным в результате экспорта другим растровым форматом работать будет уже гораздо проблематичнее. Расширения у файлов в формате RAW могут быть разные (.cr2,.crw,.nef и т.д.) в зависимости от марки фотоаппарата — у каждого производителя камер свой способ хранения информации. Для редактирования RAW-файлов и преобразования их в другие растровые форматы производители камер поставляют свой собственный софт и при этом RAW-конвертер фирмы Canon будет читать только RAW-файлы снятые фотоаппаратами Canon (.cr2,.crw) и не сможет прочитать RAW-файл снятый фотоаппаратом Nikon (.
Кроме этих отпечатком в RAW-файле хранятся и некоторые другие данные, которые в подобном случае носят скорее справочный характер, диктующие RAW-конвертеру с какой интерсивностью отразить на экране каждый из цветных каналов для разных пикселов — это балланс белого, цветовое пространство и т.д. Изменение этих параметров никак не отразится на исходной информации, вы можете их безболезненно изменить и в любой момент вернуться к первоначальному виду. С полученным в результате экспорта другим растровым форматом работать будет уже гораздо проблематичнее. Расширения у файлов в формате RAW могут быть разные (.cr2,.crw,.nef и т.д.) в зависимости от марки фотоаппарата — у каждого производителя камер свой способ хранения информации. Для редактирования RAW-файлов и преобразования их в другие растровые форматы производители камер поставляют свой собственный софт и при этом RAW-конвертер фирмы Canon будет читать только RAW-файлы снятые фотоаппаратами Canon (.cr2,.crw) и не сможет прочитать RAW-файл снятый фотоаппаратом Nikon (. nef). Существуют RAW-конвертеры сторонних производителей, которые работают с большинством RAW-файлов. В общем, отсутствие единого стандарта создает определенные неудобства при работе с этим форматом.
nef). Существуют RAW-конвертеры сторонних производителей, которые работают с большинством RAW-файлов. В общем, отсутствие единого стандарта создает определенные неудобства при работе с этим форматом.
Недостатками формата являются большой размер файла (хотя и не такой большой, как TIFF) и отсутствие единого стандарта формирования RAW-файлов для всех производителе й фототехники.
RAW как и TIFF можно отправлять на фотобанки в качестве «дополнительного» формата изображения — наличие исходникаможет повлиять на решение дизайнера о покупке изображния.
JPEG (Joint Photographic Experts Group — название разработчика) — самый распространенный формат растровой графики (по крайней мере — в Интернете). JPEG — пример использования алгоритмов сжатия «с потерями» или, по‑другому, «искажающего сжатия», он наиболее подходит для хранения картин, фотографий и других реалистичных изображений с плавными цветовыми переходами, но зато практически не пригоден для чертежей и схем, то есть для изображений с резкими переходами — алгоритм сжатия будет образовывать заметные артефакты в местах резкого контраста.
Не рекомендуется хранить в этом формате промежуточные варианты работы — каждое «пересохранение» будет вести к необратимой потере части информации. Алгоритм сжатия, используемый в этом формате (lossy compress) основан на «усреднении» цвета рядом стоящих пикселов.
JPEG не поддерживает работу с альфа-каналами, то есть не может содержать прозрачные пикселы, но позволяет сохранить в файле обтравочный контур, что в случае работы с фотобанками нужно обязательно отметить в описании, наличие обтравочного контура (если вы его, конечно, сделали и знаете что это такое) — это важная информация для покупателя изображения.
Формат JPEG — так же основной формат, в котором фотобанки принимают растровые изображения(фотографии и иллюстрации) для продажи. Сохранять конечный вариант файла, отправляемый на микросток, нужно в цветовой модели RGB, разрешением 300dpi и, конечно, в 100%-м качестве. Так же можно вписать в файл IPTC-информацию (название, описание, ключевые слова) — формат JPEG позволяет это сделать и это значительно сэкономит вам время при отправке изображений на несколько фотобанков.
Кроме общих форматов растровой графики (GIF, JPEG, TIFF и др.), которые «читаются» всеми графическими редакторами и просмотровщиками изображений, существуют «родные» форматы почти каждого редактора, которые можно открыть только программой, в которой они были сделаны, например, формат.PSD программы Adobe Photoshop. При обработке фотографий, растровых иллюстраций и разработке дизайна, промежуточные варианты следует сохранять в таких форматах и только финальные версии переводить JPEG. Это нужно для того, чтобы можно было сохранять результаты работы без потери информации и в любой момент внести изменения в изображение или проект.
Растровые форматы графических файлов | printservice.pro
Растровые форматы файлов применяют при проектировании электронных и полиграфических изданий. Изображения, выполненные средствами растровой графики, редко создаются вручную с помощью графических программ. В основном используют сканированные иллюстрации или фотографии. Большинство графических редакторов ориентированы не сколько на создание изображений, сколько на их обработку. Затем можно напечатать фотографии через Интернет, выполнить широкоформатную печать или заказать изготовление фотокниги, предоставив в мастерскую свёрстанный макет.
Затем можно напечатать фотографии через Интернет, выполнить широкоформатную печать или заказать изготовление фотокниги, предоставив в мастерскую свёрстанный макет.Растровое изображение создаётся при помощи точек (пикселей), образующих строки и столбцы. Каждый пиксел может принимать любой цвет из палитры, содержащей десятки миллионов цветов, поэтому растровое изображение обеспечивает высокую точность передачи цветов и полутонов.
Недостатком растровых изображений является их большой информационный объём, так как необходимо хранить код цвета каждого пикселя изображения.
BMP (сокращённо от BitMaP) — это формат растровой графики, в котором информация о цвете каждого пикселя кодируется 1, 4, 8, 16 и 24 бит (бит/пиксел). Это число называют глубиной представления цвета и оно определяет максимальное число цветов в изображении. Например: изображение в 1 бит/пиксел может иметь всего два цвета, а при глубине 24 бит/пиксел — более 16 млн. цветов. Операционная система Windows хранит все свои растровые массивы в формате BMP. Для имени файла чаще всего используется расширение BMP, хотя некоторые файлы имеют расширение RLE, означающее Run Length Encoding (кодирование длины серий). Расширение RLE имени файла указывает на один из двух способов сжатия файла, которые допустимы для файлов BMP-формата.
Для имени файла чаще всего используется расширение BMP, хотя некоторые файлы имеют расширение RLE, означающее Run Length Encoding (кодирование длины серий). Расширение RLE имени файла указывает на один из двух способов сжатия файла, которые допустимы для файлов BMP-формата.
PCX стал первым форматом для хранения файлов растровой графики в компьютерах IBM PC. Формат изначально применялся в программе Paintbrush фирмы ZSoft. Затем, после приобретения лицензии фирмой Microsoft, был преобразован в Windows Paintbrush и начал распространятся с Windows.
Файлы PCX разделены на следующие три части: заголовок PCX, данные растрового массива и факультативная таблица цветов. 128-байт заголовок PCX содержит несколько полей, в том числе поля размера изображения и числа бит для кодирования цвета каждого пикселя. Информация растрового массива сжимается с использованием RLE сжатия. Формат PCX был ориентирован на существующие видеоадаптеры (сначала EGA, потом VGA) и поэтому является аппаратно-зависимым. Претерпев в процессе эволюции значительные изменения и поддерживая 24-разрядный цветовой режим, не может использоваться старыми программами.
Претерпев в процессе эволюции значительные изменения и поддерживая 24-разрядный цветовой режим, не может использоваться старыми программами.
TIFF (target image file format) — разработан специально для приложений, связанных с компоновкой страницы и направлен на преодоление трудностей, возникающих при переносе графических файлов с IBM-совместимых компьютеров на Macintosh и обратно. Формат поддерживается всеми основными графическими пакетами редактирования изображений. Недостатком — огромный размер файлов. Данные растрового массива в файле TIFF могут сжиматься с использованием любого метода сжатия, поэтому для гарантированного чтения такого файла в программе должны быть средства распаковки RLE,LZW и несколько других.
JPEG (Joint Photographic Experts Group — Объединенная экспертная группа по фотографии) был разработан компанией C-Cube Microsystems как эффективный метод хранения информации о изображении с большой глубиной цвета. Самое большое отличие формата JPEG от других рассмотренных здесь форматов состоит в том, что в JPEG используется алгоритм сжатия с потерями (а не алгоритм без потерь) информации. JPEG идентифицирует и отбрасывает данные, которые человеческий глаз не в состоянии увидеть (незначительные изменения в цвете не различаются человеком, тогда как улавливается даже малейшая разница в интенсивности, поэтому JPEG меньше подходит для обработки черно-белых полутоновых изображений), что приводит к существенному уменьшению размера файла. Таким образом, в отличие от метода сжатия LZW или RLE в результате применения технологии JPEG данные теряются навсегда. Так, файл, однажды записанный в формате JPEG, а затем переведенный, скажем, в TIFF, уже не будет тем же, что и оригинал. JPEG — наиболее подходящий формат для размещения в Интернете полноцветных изображений.
JPEG идентифицирует и отбрасывает данные, которые человеческий глаз не в состоянии увидеть (незначительные изменения в цвете не различаются человеком, тогда как улавливается даже малейшая разница в интенсивности, поэтому JPEG меньше подходит для обработки черно-белых полутоновых изображений), что приводит к существенному уменьшению размера файла. Таким образом, в отличие от метода сжатия LZW или RLE в результате применения технологии JPEG данные теряются навсегда. Так, файл, однажды записанный в формате JPEG, а затем переведенный, скажем, в TIFF, уже не будет тем же, что и оригинал. JPEG — наиболее подходящий формат для размещения в Интернете полноцветных изображений.
GIF (Graphics Interchange Format — формат обмена графическими данными) поддерживает до 256 цветов, позволяет задавать один из цветов как прозрачный, дает возможность сохранения с чередованием строк. При просмотре сначала выводится каждая 8-я, затем каждая 4-я и т.д. это позволяет судить об изображении до его полной загрузки. Способен содержать несколько кадров в одном файле с последующей последовательной демонстрацией. Уменьшение размера файла достигается удалением из описания палитры неиспользуемых цветов и построчного сжатия данных (записывается количество точек повторяющегося по горизонтали цвета, а не каждая точка с указанием ее цвета). Такой алгоритм дает лучшие результаты для изображений с протяженными по горизонтали однотонными объектами. Для сжатия файла используется высокоэффективный алгоритм LZW.
Способен содержать несколько кадров в одном файле с последующей последовательной демонстрацией. Уменьшение размера файла достигается удалением из описания палитры неиспользуемых цветов и построчного сжатия данных (записывается количество точек повторяющегося по горизонтали цвета, а не каждая точка с указанием ее цвета). Такой алгоритм дает лучшие результаты для изображений с протяженными по горизонтали однотонными объектами. Для сжатия файла используется высокоэффективный алгоритм LZW.
PNG (Portable Network Graphic — переносимый сетевой формат) был разработан для замены GIF, чтобы обойти юридические препятствия, стоящие на пути использования GIF-файлов. Позволяет выбирать палитру сохранения — серые полутона, 256 цветов, true color («истинные цвета»). Еще более важно, что он сжимает информацию растрового массива в соответствии с вариантом пользующегося высокой репутацией алгоритма сжатия LZ77 (предшественника LZW), которым любой может пользоваться бесплатно. Не умеет создавать анимированные ролики (разрабатывается формат MNG).
PSD — формат графического редактора Adobe Photoshop. Обладает очень большими возможностями. Хранит данные о различных палитрах цветов, о прозрачности, имеет возможность хранения послойных изображений. При этом отличается большим размером.
PDF (Portable Document Format) — это пример смешанного формата, предназначенного для хранения текста и графики одновременно. В формате PDF сохраняются данные текстовым редактором Adobe Acrobat. В первую очередь предназначен для представления в электронном виде полиграфической продукции. Для просмотра можно использовать официальную бесплатную программу Adobe Reader, а также программы сторонних разработчиков. Для сжатия графики применяется метод LZW.
Программное обеспечение компьютерной графики — информатика, презентации
библиотека
материалов
Содержание слайдов
Номер слайда 1
Программное обеспечение компьютерной графики. Классификация компьютерной графики. Преподаватель КГБ ПОУ КСКСвириденко Ю. В.
Классификация компьютерной графики. Преподаватель КГБ ПОУ КСКСвириденко Ю. В.
Номер слайда 2
Содержание. Классификация компьютерной графики. ПО компьютерной графики. Что такое формат графического файла?Виды компьютерной графики. Сравнительная характеристика растровой и векторной графики. Редакторы растровой графики. Редакторы векторной графики. Фрактальная графика
Номер слайда 3
Классификация компьютерной графики. По количеству измерений. По способу формирования. По динамике. По специализации. Двухмерная. Трехмерная. Растровая. Векторная. Фрактальная. Статическая. Интерактивная. Инженерная. Дизайн. Web
По количеству измерений. По способу формирования. По динамике. По специализации. Двухмерная. Трехмерная. Растровая. Векторная. Фрактальная. Статическая. Интерактивная. Инженерная. Дизайн. Web
Номер слайда 4
ПО компьютерной графики. Редакторы растровой графики. Редакторы векторной графики. Настольные издательские системы средства 3 D-графики, анимации и САПРсредства Web-дизайнера123123123123123 Привести пример ПОПривести пример ПОПривести пример ПОПривести пример ПОПривести пример ПО
Номер слайда 5
Что такое формат графического файла?Формат графического файла — это способ представления графических данных. Графи́ческий форма́т — это способ записи графической информации. Графические форматы файлов предназначены для хранения изображений, таких как фотографии и рисунки.
Графи́ческий форма́т — это способ записи графической информации. Графические форматы файлов предназначены для хранения изображений, таких как фотографии и рисунки.
Номер слайда 6
форматы графических файловрастровыевекторныесмешанныесо сжатиембез сжатияполноцветныес индексированнойпалитройс потерей качествабез потери качествамногослойныеоднослойные. PSDGIFBMPJPEGPCXGIFTIFFГрафические файловые форматы. Записать форматы графических файлов
Номер слайда 7
Виды компьютерной графики. Для разработки мультимедийных и полиграфических изданий. Компьютериспользуется в основном для обработки растровых изображений. Для создания иллюстраций. Используют в рекламных агентствах, дизайнерских бюро, редакциях и издательствах. Создание фрактальных изображений основано на программировании. Графика основана на автоматической генерацииизображений путем математическихрасчетов. Этот вид графики используется очень редко. Растровая. Векторная. Фрактальная. Графика
Для разработки мультимедийных и полиграфических изданий. Компьютериспользуется в основном для обработки растровых изображений. Для создания иллюстраций. Используют в рекламных агентствах, дизайнерских бюро, редакциях и издательствах. Создание фрактальных изображений основано на программировании. Графика основана на автоматической генерацииизображений путем математическихрасчетов. Этот вид графики используется очень редко. Растровая. Векторная. Фрактальная. Графика
Номер слайда 8
растроваявекторнаяфрактальнаяточкалиниятреугольниктрёхмернаяплоскость. Наименьший элемент. Виды компьютерной графики
Наименьший элемент. Виды компьютерной графики
Номер слайда 9
Сравнительная характеристика растровой и векторной графики. Критерий сравнения. Растровая графика. Векторная графика. Способ представления изображения. Растровое изображение строится из множества пикселей. Векторное изображение описывается в виде последовательности команд. Представление объектов реального мира. Растровые рисунки эффективно используются для представления реальных образов. Векторная графика не позволяет получать изображения фотографического качества. Качество редактирования изображения. При масштабировании и вращении растровых картинок возникают искажения. Векторные изображения могут быть легко преобразованы без потери качества. Особенности печати изображения. Растровые рисунки могут быть легко напечатаны на принтерах. Векторные рисунки иногда не печатаются или выглядят на бумаге не так, как хотелось бы
Качество редактирования изображения. При масштабировании и вращении растровых картинок возникают искажения. Векторные изображения могут быть легко преобразованы без потери качества. Особенности печати изображения. Растровые рисунки могут быть легко напечатаны на принтерах. Векторные рисунки иногда не печатаются или выглядят на бумаге не так, как хотелось бы
Номер слайда 10
Номер слайда 11
Растровая графика. Если изображение экранное, то точка называется пикселом. Стандартными счинаются: 640 Х480, 800 Х600, 1024 Х768, 1200 Х1024 и т.д. С размером изображения непосредственно связано его разрешение, оно измеряется в точках на дюйм (dots per inch – dpi). К примеру экран 15” монитора составляет 28 Х21 см. При настройке экрана 800 Х600 пикселов и учитывая, что 1”=25,4мм его разрешение составит 72 dpi. Векторная графика. Векторная графика является объектной. Простейшими объектами являются: Точка, Линия, Отрезок прямой, Кривая второго порядка, Кривая третьего порядка, Кривая Безье Все они задаются своими формулами Фрактальная графика. Фрактальная графика, как и векторная является вычисляемой, но отличается от неё тем, что никакие объекты в памяти ПК не хранятся. Изображение строится по уравнению. Простейшим элементом является фрактальный треугольник.
Если изображение экранное, то точка называется пикселом. Стандартными счинаются: 640 Х480, 800 Х600, 1024 Х768, 1200 Х1024 и т.д. С размером изображения непосредственно связано его разрешение, оно измеряется в точках на дюйм (dots per inch – dpi). К примеру экран 15” монитора составляет 28 Х21 см. При настройке экрана 800 Х600 пикселов и учитывая, что 1”=25,4мм его разрешение составит 72 dpi. Векторная графика. Векторная графика является объектной. Простейшими объектами являются: Точка, Линия, Отрезок прямой, Кривая второго порядка, Кривая третьего порядка, Кривая Безье Все они задаются своими формулами Фрактальная графика. Фрактальная графика, как и векторная является вычисляемой, но отличается от неё тем, что никакие объекты в памяти ПК не хранятся. Изображение строится по уравнению. Простейшим элементом является фрактальный треугольник.
Номер слайда 12
Растровое изображение составляется из мельчайших точек (пикселов) – цветных квадратиков одинакового размера. Растровое изображение подобно мозаике — когда приближаете (увеличиваете) его, то видите отдельные пиксели, а если удаляете (уменьшаете), пиксели сливаются. Компьютер хранит параметры каждой точки изображения (её цвет, координаты). Причём каждая точка представляется определенным количеством бит (в зависимости от глубины цвета). При открытии файла программа прорисовывает такую картину как мозаику – как последовательность точек массива. Глубина цвета — сколько битов отведено на хранение цвета каждой точки:- в черно-белом — 1 бит — в полутоновом — 8 бит- в цветном — 24 (32) бита на каждую точку. Растровые файлы имеют сравнительно большой размер, т.к. компьютер хранит параметры всех точек изображения.
Растровое изображение подобно мозаике — когда приближаете (увеличиваете) его, то видите отдельные пиксели, а если удаляете (уменьшаете), пиксели сливаются. Компьютер хранит параметры каждой точки изображения (её цвет, координаты). Причём каждая точка представляется определенным количеством бит (в зависимости от глубины цвета). При открытии файла программа прорисовывает такую картину как мозаику – как последовательность точек массива. Глубина цвета — сколько битов отведено на хранение цвета каждой точки:- в черно-белом — 1 бит — в полутоновом — 8 бит- в цветном — 24 (32) бита на каждую точку. Растровые файлы имеют сравнительно большой размер, т.к. компьютер хранит параметры всех точек изображения.
Номер слайда 13
Векторное изображение. Если в растровой графике базовым элементом изображения является точка, то в векторной графике – линия. Линия описывается математически как единый объект, и потому объем данных для отображения объекта средствами векторной графики существенно меньше, чем в растровой графике. Линия – элементарный объект векторной графики. Как и любой объект, линия обладает свойствами: формой (прямая, кривая), толщиной, цветом, начертанием (сплошная, пунктирная). Замкнутые линии приобретают свойство заполнения. Охватываемое ими пространство может быть заполнено другими объектами (текстуры, карты) или выбранным цветом. Простейшая незамкнутая линия ограничена двумя точками, именуемыми узлами. Узлы также имеют свойства, параметры которых влияют на форму конца линии и характер сопряжения с другими объектами. Все прочие объекты векторной графики составляются из линий. Изображение может быть преобразовано в любой размер (от логотипа на визитной карточке до стенда на улице) и при этом его качество не изменится.
Если в растровой графике базовым элементом изображения является точка, то в векторной графике – линия. Линия описывается математически как единый объект, и потому объем данных для отображения объекта средствами векторной графики существенно меньше, чем в растровой графике. Линия – элементарный объект векторной графики. Как и любой объект, линия обладает свойствами: формой (прямая, кривая), толщиной, цветом, начертанием (сплошная, пунктирная). Замкнутые линии приобретают свойство заполнения. Охватываемое ими пространство может быть заполнено другими объектами (текстуры, карты) или выбранным цветом. Простейшая незамкнутая линия ограничена двумя точками, именуемыми узлами. Узлы также имеют свойства, параметры которых влияют на форму конца линии и характер сопряжения с другими объектами. Все прочие объекты векторной графики составляются из линий. Изображение может быть преобразовано в любой размер (от логотипа на визитной карточке до стенда на улице) и при этом его качество не изменится.
Номер слайда 14
Растровая и векторная графика. ДОСТОИНСТВАРастровая графика. Векторная графикаотображение большого количества цветовотображение градиентов и переходов цветовотображение большого количества мелких деталей. НЕДОСТАТКИвозможно трансформировать, увеличивать и уменьшать изображение без потери качестваменьший размер файла, поскольку сохраняется не все изображение, а только параметры, по которым возможно посторить его зановопри уменьшении изображения качество ухудшается, т.к. теряются мелкие деталипри увеличении изображения качество ухудшается, т.к. увеличивается размер точки (эффект пикселизации)чем больше разрешение и глубина цвета, тем больше размер файланевозможность создавать изображения с большим количеством мелких деталей (подобные фото)
ДОСТОИНСТВАРастровая графика. Векторная графикаотображение большого количества цветовотображение градиентов и переходов цветовотображение большого количества мелких деталей. НЕДОСТАТКИвозможно трансформировать, увеличивать и уменьшать изображение без потери качестваменьший размер файла, поскольку сохраняется не все изображение, а только параметры, по которым возможно посторить его зановопри уменьшении изображения качество ухудшается, т.к. теряются мелкие деталипри увеличении изображения качество ухудшается, т.к. увеличивается размер точки (эффект пикселизации)чем больше разрешение и глубина цвета, тем больше размер файланевозможность создавать изображения с большим количеством мелких деталей (подобные фото)
Номер слайда 15
МАСШТАБИРОВАНИЕРастровая и векторная графика
Номер слайда 16
Номер слайда 17
Adobe Photoshop — один из самых популярных и известных редакторов является, который позволяет эффективно использовать все преимущества растровой графики. Его конкурент из приложений разрабатываемых по лицензии GNU General Public License — GIMP. Microsoft Paint — один из простейших редакторов растровой графики; поставляется вместе с ОС Microsoft Windows. Corel Photo. Paint — это одна из программ пакета Corel. Corel Photo. Paint — это пакет для работы с растровой графикой, аналог Adobe Photoshop. Большое распространение данный редактор приобрел в области редактирования изображений, особенно фотографий. Редактор обладает большим количеством разнообразных фильтров и инструментов, которые позволяют не только корректировать уже готовые изображения, но и вносить в них существенные изменения и создавать свои собственные иллюстрации, редактор очень гибкий по своим свойствам. Большинство пользователей в повседневной работе отдают предпочтение работе с растровой графикой. Photo Paint является мощнейшим пакетом в своей области. Преимуществ перед Photoshop явных нет, в разных областях деятельности они превосходят друг друга. Редакторы растровой графики
Его конкурент из приложений разрабатываемых по лицензии GNU General Public License — GIMP. Microsoft Paint — один из простейших редакторов растровой графики; поставляется вместе с ОС Microsoft Windows. Corel Photo. Paint — это одна из программ пакета Corel. Corel Photo. Paint — это пакет для работы с растровой графикой, аналог Adobe Photoshop. Большое распространение данный редактор приобрел в области редактирования изображений, особенно фотографий. Редактор обладает большим количеством разнообразных фильтров и инструментов, которые позволяют не только корректировать уже готовые изображения, но и вносить в них существенные изменения и создавать свои собственные иллюстрации, редактор очень гибкий по своим свойствам. Большинство пользователей в повседневной работе отдают предпочтение работе с растровой графикой. Photo Paint является мощнейшим пакетом в своей области. Преимуществ перед Photoshop явных нет, в разных областях деятельности они превосходят друг друга. Редакторы растровой графики
Номер слайда 18
Растровый редактор Adobe Photoshop
Номер слайда 19
Растровый редактор Paint. NET — бесплатный растровый графический редактор рисунков и фотографий для Windows, разработанный на платформе . NET Framework. Paint. NET является отличной заменой редактору графических изображений, входящему в состав стандартных программ операционных систем Windows.
NET — бесплатный растровый графический редактор рисунков и фотографий для Windows, разработанный на платформе . NET Framework. Paint. NET является отличной заменой редактору графических изображений, входящему в состав стандартных программ операционных систем Windows.
Номер слайда 20
Растровый редактор Paint. NET
Номер слайда 21
С помощью этой программы можно рисовать на экране любые композиции, комбинировать их со сканированными изображениями, использовать многочисленные способы трансформации, коррекции и монтажа изображений. Растровый редактор Gimp
Растровый редактор Gimp
Номер слайда 22
Программа Adobe Illustrator определяет будущее векторной графики благодаря своим революционным возможностям для творчества и мощным инструментам эффективной публикации художественных работ в Интернете и в печати. Создавайте превосходную web-графику при помощи расширенных возможностей Adobe Illustrator для работы в Интернете – символов, объектно-ориентированного сегментирования и слоев CSS. Испытайте полную свободу творчества при работе с текстом и с графикой, используя отображаемые в реальном времени оболочки и эффекты деформации. Для эффективной работы применяйте мощные средства повышения продуктивности Adobe Illustrator, такие как динамическая графика, меняющаяся вслед за изменением источника данных. Macromedia Free. Hand 10 представляет собой улучшенный набор инструментов для упрощения и повышения эффективности дизайнерского процесса в среде Интернет. Технология мастер-страниц, позволяющая использовать шаблоны для ускорения и упрощения работы над проектами, тесная интеграция с Macromedia Flash 5 и возможность создания публикаций, как для печати, так и для Интернет . Дизайнеры и разработчики Web-сайтов используют Free. Hand 10 для создания сложных иллюстраций и форматирования страниц, начиная от разработки логотипов компаний до основного информационного наполнения Web-сайтов и выполнения крупных печатных проектов. Corel Draw — графический редактор векторной графики, разработанный канадской корпорацией Corel. В пакет Corel. DRAW также входит редактор растровой графики Corel Photo-Paint и другие программы — например, для захвата изображений с экрана — Corel Capture.
Для эффективной работы применяйте мощные средства повышения продуктивности Adobe Illustrator, такие как динамическая графика, меняющаяся вслед за изменением источника данных. Macromedia Free. Hand 10 представляет собой улучшенный набор инструментов для упрощения и повышения эффективности дизайнерского процесса в среде Интернет. Технология мастер-страниц, позволяющая использовать шаблоны для ускорения и упрощения работы над проектами, тесная интеграция с Macromedia Flash 5 и возможность создания публикаций, как для печати, так и для Интернет . Дизайнеры и разработчики Web-сайтов используют Free. Hand 10 для создания сложных иллюстраций и форматирования страниц, начиная от разработки логотипов компаний до основного информационного наполнения Web-сайтов и выполнения крупных печатных проектов. Corel Draw — графический редактор векторной графики, разработанный канадской корпорацией Corel. В пакет Corel. DRAW также входит редактор растровой графики Corel Photo-Paint и другие программы — например, для захвата изображений с экрана — Corel Capture. Программа векторизации растровой графики Corel Trace до 12 версии входила в пакет как самостоятельная программа. Редакторы векторной графики
Программа векторизации растровой графики Corel Trace до 12 версии входила в пакет как самостоятельная программа. Редакторы векторной графики
Номер слайда 23
Редактор векторной графики Adobe Illustrator
Номер слайда 24
Редактор векторной графики Macromedia Free. Hand 10
Hand 10
Номер слайда 25
Редактор векторной графики Corel Draw
Номер слайда 26
Графический редактор на основе Visio – это графический редактор, использующий Microsoft Visio в качестве графической библиотеки. То есть панель с заготовками создается с помощью стандартных графических средств Visio.
То есть панель с заготовками создается с помощью стандартных графических средств Visio.
Номер слайда 27
Программное обеспечение Auto. CAD – это система автоматизированного проектирования для создания и детализированной обработки чертежей. Базовая графическая платформа для создания машиностроительных, архитектурных, строительных, геодезических чертежей.
Номер слайда 28
Настольные издательские системы Приложение Adobe Page. Maker предлагает высококачественные инструменты для профессиональных дизайнеров и других специалистов, в чьи обязанности входит верстка и предпечатная подготовка различных публикаций, например брошюр или официальных бланков. С помощью Page. Maker:- выпускают печатную продукцию различной сложности: от простых рекламных листовок до комплексных многостраничных отчетов. — создают собственные публикации «с нуля» или используют сотни готовых шаблонов, — вставляют в макет блоки для размещения текста и изображений.
Maker предлагает высококачественные инструменты для профессиональных дизайнеров и других специалистов, в чьи обязанности входит верстка и предпечатная подготовка различных публикаций, например брошюр или официальных бланков. С помощью Page. Maker:- выпускают печатную продукцию различной сложности: от простых рекламных листовок до комплексных многостраничных отчетов. — создают собственные публикации «с нуля» или используют сотни готовых шаблонов, — вставляют в макет блоки для размещения текста и изображений.
Номер слайда 29
Fractal Design Painter является профессиональной программой создания художественных изображений. Программа построена по принципу воссоздания «рабочей среды», в данном случае — мастерской художника. Ее средства позволяют имитировать любые «естественные»инструменты и материалы, а с помощью эффектов и фильтров вы можете получать результаты, достичь которых реальными средствами практически невозможно. Если вы не являетесь профессиональным художником, вам будут полезны возможности художественного редактирования готовых изображений, в том числе фотографических.
Программа построена по принципу воссоздания «рабочей среды», в данном случае — мастерской художника. Ее средства позволяют имитировать любые «естественные»инструменты и материалы, а с помощью эффектов и фильтров вы можете получать результаты, достичь которых реальными средствами практически невозможно. Если вы не являетесь профессиональным художником, вам будут полезны возможности художественного редактирования готовых изображений, в том числе фотографических.
Номер слайда 30
Смешанные системы и имитаторы рисования Corel XARA – это пакет для работы с векторной графикой. Очень легок и удобен в работе, имеет интуитивный интерфейс, который может меняться по желанию пользователя. Является мощным средством обработки графики. Содержит огромное количество инструментов для изменения и создания изображения. Имея мощные графические фильтры, позволяет работать практически с любым графическим форматом. Большое количество стандартных типов «заливки» существенно облегчают и ускоряют работу. Содержит также такие полезные инструменты как «прозрачность», конвертёр фигур, автоматическое изменение перспективы и многое другое. Кроме того, XARA способна создавать анимацию. Имеет, также, связь с Интернетом. Теперь можно скачать новые текстуры, рисунки напрямую из Интернета или поместить в Интернет что-то своё прямо из программы. Хотя Corel рекламирует Corel Xara как дополнение к Corel. Draw для создания графики Web, по существу благодаря высокой производительности, средствам для работы с Web и специализированному инструментарию Corel. Xara превосходит Corel. Draw во многих отношениях.
Очень легок и удобен в работе, имеет интуитивный интерфейс, который может меняться по желанию пользователя. Является мощным средством обработки графики. Содержит огромное количество инструментов для изменения и создания изображения. Имея мощные графические фильтры, позволяет работать практически с любым графическим форматом. Большое количество стандартных типов «заливки» существенно облегчают и ускоряют работу. Содержит также такие полезные инструменты как «прозрачность», конвертёр фигур, автоматическое изменение перспективы и многое другое. Кроме того, XARA способна создавать анимацию. Имеет, также, связь с Интернетом. Теперь можно скачать новые текстуры, рисунки напрямую из Интернета или поместить в Интернет что-то своё прямо из программы. Хотя Corel рекламирует Corel Xara как дополнение к Corel. Draw для создания графики Web, по существу благодаря высокой производительности, средствам для работы с Web и специализированному инструментарию Corel. Xara превосходит Corel. Draw во многих отношениях.
Номер слайда 31
Фрактальная графика. Фрактальная графика является на сегодняшний день одним из самых быстро развивающихся перспективных видов компьютерной графики Фрактальная графика, как и векторная — вычисляемая, но отличается от нее тем, что никакие объекты в памяти компьютера не хранятся. Фрактальное изображение строится по уравнению (или по системе уравнений), поэтому ничего, кроме формулы, хранить не надо. Рисунок морской звезды и фотография снежинки под микроскопом — объекты, обладающие фрактальными свойствами, и фрактальный рисунок, сгенерированный на компьютере.
Номер слайда 32
Фракталом называется структура, состоящая из частей, которые в каком-то смысле подобны целому. Объект называют самоподобным, когда увеличенные части объекта походят на сам объект и друг на друга. В простейшем случае небольшая часть фрактала содержит информацию обо всем фрактале
Номер слайда 33
Итак, базовым понятием для фрактальной компьютерной графики являются «Фрактальный треугольник». Затем идет «Фрактальная фигура», «Фрактальный объект»; «Фрактальная прямая»; «Фрактальная композиция»; «Объект-родитель» и «Объект наследник».
Затем идет «Фрактальная фигура», «Фрактальный объект»; «Фрактальная прямая»; «Фрактальная композиция»; «Объект-родитель» и «Объект наследник».
Номер слайда 34
С точки зрения машинной графики фрактальная геометрия незаменима при генерации искусственных облаков, гор, поверхности моря. Фактически благодаря фрактальной графике найден способ эффективной реализации сложных неевклидовых объектов, образы которых весьма похожи на природные. Геометрические фракталы на экране компьютера — это узоры, построенные самим компьютером по заданной программе. Помимо фрактальной живописи существуют фрактальная анимация и фрактальная музыка
Помимо фрактальной живописи существуют фрактальная анимация и фрактальная музыка
Номер слайда 35
Программные средства для работы с фрактальной графикой предназначены для автоматической генерации изображений путем математических расчетов. Создание фрактальной художественной композиции состоит не в рисовании или оформлении, а в программировании. Фрактальная графика, как и векторная – вычисляемая, но отличается от неё тем, что никакие объекты в памяти компьютера не хранятся. Изображение строится по уравнению (или по системе уравнений), поэтому ничего, кроме формулы, хранить не надо. Изменив коэффициенты в уравнении, можно получить совершенно другую картину. Способность фрактальной графики моделировать образы живой природы вычислительным путем часто используют для автоматической генерации необычных иллюстраций.
Изменив коэффициенты в уравнении, можно получить совершенно другую картину. Способность фрактальной графики моделировать образы живой природы вычислительным путем часто используют для автоматической генерации необычных иллюстраций.
Номер слайда 36
Источники информацииhttp://informatika.edusite.ru/lezione9_29.htmhttps://ru.wikipedia.org/wiki/%D0%9 A%D0%BE%D0%BC%D0%BF%D1%8 C%D1%8 E%D1%82%D0%B5%D1%80%D0%BD%D0%B0%D1%8 F_%D0%B3%D1%80%D0%B0%D1%84%D0%B8%D0%BA%D0%B0https://myslide.ru/presentation/526153_skachat-fraktalnaya-grafikahttps://medium. com/@slam_jack/%D1%84%D1%80%D0%B0%D0%BA%D1%82%D0%B0%D0%BB%D1%8 C%D0%BD%D0%B0%D1%8 F-%D0%B3%D1%80%D0%B0%D1%84%D0%B8%D0%BA%D0%B0-%D0%BA%D0%B0%D0%BA-%D1%86%D0%B8%D1%84%D1%80%D0%BE%D0%B2%D0%BE%D0%B5-%D0%B1%D0%B5%D1%81%D0%BF%D1%80%D0%B5%D0%B4%D0%BC%D0%B5%D1%82%D0%BD%D0%BE%D0%B5-%D0%B8%D1%81%D0%BA%D1%83%D1%81%D1%81%D1%82%D0%B2%D0%BE-e9f052ebbd76
com/@slam_jack/%D1%84%D1%80%D0%B0%D0%BA%D1%82%D0%B0%D0%BB%D1%8 C%D0%BD%D0%B0%D1%8 F-%D0%B3%D1%80%D0%B0%D1%84%D0%B8%D0%BA%D0%B0-%D0%BA%D0%B0%D0%BA-%D1%86%D0%B8%D1%84%D1%80%D0%BE%D0%B2%D0%BE%D0%B5-%D0%B1%D0%B5%D1%81%D0%BF%D1%80%D0%B5%D0%B4%D0%BC%D0%B5%D1%82%D0%BD%D0%BE%D0%B5-%D0%B8%D1%81%D0%BA%D1%83%D1%81%D1%81%D1%82%D0%B2%D0%BE-e9f052ebbd76
типов изображений: векторная и растровая графика — видео и стенограмма урока
Векторная графика
Векторная графика состоит из иллюстраций, созданных методом штриховки. С технической точки зрения, вы используете точки, линии, кривые и формы для создания иллюстрации. Векторная графика основана на векторах, также называемых путями. Вы можете думать о рисовании карандашом как о процессе создания векторов, поскольку вы рисуете линии.
Одной из ключевых характеристик векторной графики является четкость линий даже при очень близком увеличении. В компьютерном приложении работа линии хранится в виде математической формулы, описывающей точную форму линии. Поэтому, когда вы увеличиваете масштаб, вы видите линию более подробно, но она остается линией.
В компьютерном приложении работа линии хранится в виде математической формулы, описывающей точную форму линии. Поэтому, когда вы увеличиваете масштаб, вы видите линию более подробно, но она остается линией.
Вы можете изменить внешний вид векторной графики, изменив свойства линии и заполнив область между линиями. Это может превратить набор простых черно-белых линий в отличную иллюстрацию. Когда вы видите фотореалистичную иллюстрацию, которая на самом деле не является фотографией, она обычно состоит из очень подробной векторной графики, содержащей сотни или тысячи линий.
Векторная графика создается и редактируется с помощью программного обеспечения для создания иллюстраций. Существует множество различных иллюстративных приложений. Одним из наиболее широко используемых является Illustrator от Adobe. Другие включают CorelDraw от Corel Corporation и приложения с открытым исходным кодом Inkscape и Xara Xtreme. Векторная графика может храниться в различных файловых форматах, включая AI, EMF, SVG и MWF.
Растровая графика
Растровая графика состоит из иллюстраций, созданных с использованием пикселей.С технической точки зрения, вы используете прямоугольную сетку ячеек одинакового размера, и каждая ячейка имеет свой цвет. Эти ячейки также называются пикселями. Растровую графику также называют растровой. Цифровые фотографии являются наиболее распространенным типом растровой графики.
Цифровые фотографии в основном представляют собой растровую графику. Если у вас есть цифровая камера, вы можете знать, что она использует определенное количество мегапикселей. Это относится к количеству пикселей, используемых для одного изображения. Определяющей характеристикой растровой графики является то, что при очень близком увеличении вы начинаете видеть реальные пиксели.
Важным свойством растровой графики является ее разрешение. Разрешение указывает количество деталей, поэтому более высокое разрешение означает больше деталей. Вы можете добиться более высокого разрешения, используя больше пикселей, поэтому большее количество мегапикселей для цифровой камеры приводит к более четким фотографиям.
Например, для цифровой фотографии размером 800 (по горизонтали) на 600 (по вертикали) пикселей используется всего 480 000 пикселей. Цифровая фотография размером 2 048 на 1 536 пикселей использует 3 145 728 пикселей или 3.1 мегапиксель. Это дает гораздо больше деталей для представления фотографируемого объекта. Однако большее количество пикселей также означает, что требуется больше места для хранения данных, а цифровая фотография с высоким разрешением может занимать много места для хранения.
Растровая графика обрабатывается с помощью программного обеспечения для редактирования фотографий. Одним из наиболее широко используемых является Photoshop от Adobe. Другими являются PhotoPlus X6 и Aperture. Популярным приложением с открытым исходным кодом является GIMP. Растровая графика может храниться в различных форматах файлов, включая BMP, GIF, JPEG, PNG и TIFF.
Вектор против растра
Как вектор, так и растр широко используются для иллюстраций. На самом деле, когда вы видите иллюстрацию, вы можете не распознать, какой из двух форматов используется, пока не увеличите ее очень близко. Как правило, большинство иллюстраций, созданных с нуля иллюстратором или графическим дизайнером, используют вектор, а изображения, собранные с помощью цифровой камеры, используют растр. Кроме того, многие векторные изображения экспортируются в растровый формат с высоким разрешением, что упрощает работу с ними в других приложениях.Таким образом, иллюстратор может создать подробный линейный рисунок в программном обеспечении для иллюстраций, но окончательное изображение в отчете может состоять из растровой версии этой иллюстрации.
Как правило, большинство иллюстраций, созданных с нуля иллюстратором или графическим дизайнером, используют вектор, а изображения, собранные с помощью цифровой камеры, используют растр. Кроме того, многие векторные изображения экспортируются в растровый формат с высоким разрешением, что упрощает работу с ними в других приложениях.Таким образом, иллюстратор может создать подробный линейный рисунок в программном обеспечении для иллюстраций, но окончательное изображение в отчете может состоять из растровой версии этой иллюстрации.
Краткий обзор урока
Программные приложения работают с двумя типами изображений: векторной графикой и растровыми изображениями. Векторная графика состоит из иллюстраций, созданных с помощью линейной работы. Вы можете думать о рисовании карандашом как о процессе создания векторов. Одной из ключевых характеристик векторной графики является четкость линий, даже при очень близком увеличении.Векторная графика создается и редактируется с помощью программного обеспечения для иллюстраций.
Растровая графика состоит из иллюстраций, созданных с использованием пикселей. Растровую графику также называют растровой. Цифровые фотографии являются наиболее распространенным типом растровой графики. Определяющей характеристикой растровой графики является то, что при очень близком увеличении вы начинаете видеть реальные пиксели. Растровая графика обрабатывается с помощью программного обеспечения для редактирования фотографий.
Результаты обучения
После этого урока вы должны уметь:
- Обобщать принципы создания векторной и растровой графики
- Определение определяющих характеристик векторной и растровой графики
- Список примеров каждого типа графики
- Сравните и сопоставьте эти два типа графики
векторных рисунков VS.Растровое искусство
Определение
Векторный рисунок состоит из точек, линий и форм, которые можно редактировать до мельчайших деталей.
Например, на этом цветке вы можете легко отредактировать темно-зеленые области, чтобы они были толще по краям, выбрав несколько узлов и перетащив их влево.
Растровое изображение состоит из пикселей, которые представляют собой маленькие цветные точки. Прекрасным примером растрового изображения является фотография, которую вы делаете на свой смартфон.Изображение состоит из миллионов пикселей, формирующих формы и цвета. Это крупный план того, как пиксели выглядят по сравнению с узлами в векторном изображении. Пиксели можно редактировать, но это требует гораздо больше усилий и навыков.
Векторная графика с четкими линиями готова к печати на баннерах, футболках, листовках и многом другом. Его можно увеличить или уменьшить без потери качества.
Напротив, растровое изображение размыто и имеет низкое разрешение, подходящее только для просмотра на экране или в Интернете.Печатать будет плохо, а качество только ухудшится при увеличении.
Типы файлов
Наиболее распространенные типы векторных файлов:
Наиболее распространенные типы растровых файлов:
Типы файлов, отмеченные *, могут содержать как векторные, так и растровые изображения.
Некоторые клиенты могут быть не знакомы с разницей между векторным и растровым изображениями, поэтому важно дважды проверить файл, чтобы убедиться в его типе.Посмотрите наше руководство «Как анализировать и исправлять изображения от клиентов» для получения дополнительной информации.
Приложения CorelDRAW Graphics Suite
CorelDRAW — это, прежде всего, программа векторной графики. Вы можете использовать его для создания векторных логотипов, рисунков, баннеров, дизайнов футболок, канцелярских товаров, брошюр и многого другого.
Corel PHOTO-PAINT — это программное обеспечение для работы с пикселями, которое можно использовать для изменения растровых изображений и фотографий.
Как легко отличить векторную графику от обычнойРастровое искусство
Вектор
- Простые формы
- Минимум цветов, минимальное затенение
- Легко менять цвета
- Увеличение без потери качества
Растр
- Фотографии
- Зубчатые края при увеличении
- Множество цветов и оттенков
- Веб-изображения на 99% растровые
Спасибо за просмотр! Мы надеемся, что вы нашли это руководство полезным, и мы хотели бы услышать ваши отзывы в разделе комментариев ниже. И не забудьте посетить наши страницы в социальных сетях и показать нам, чему вы научились, поделившись с нами своими фотографиями, видео и творческими проектами.
И не забудьте посетить наши страницы в социальных сетях и показать нам, чему вы научились, поделившись с нами своими фотографиями, видео и творческими проектами.
Форматы растровых и векторных файлов Пример
Форматы растровых и векторных файлов
Появление информационных и коммуникационных технологий (ИКТ) оказало глубокое влияние на искусство и формы искусства. Компьютер пронизывает все сферы работы и отдыха и обещает стать самым распространенным из всех вещей. В области графики искусство, картины, эскизы и фотографии не только оцифровываются, обрабатываются и улучшаются, но также создаются, производятся и распространяются с помощью широкого спектра аппаратных и программных приложений.Компьютерная графика, созданная и оцифрованная с обычных носителей, теперь размещается на веб-сайтах и воспроизводится в печатных и электронных СМИ в различных формах, размерах и формах. Фотография, сделанная цифровой камерой, может, например, быть увеличена в сотни раз по сравнению с ее первоначальным размером и помещена на рекламный щит, рисунок, созданный программным приложением, может быть воспроизведен, обработан и снова сопоставлен для создания анимации. При создании логотипа компьютерная графика может использоваться в самых разнообразных рекламных и рекламных материалах, как электронных, так и печатных.Однако во всех этих процессах преобразования, модификации и повторного преобразования основное внимание уделяется качеству или, если быть более точным, разрешению графики.
При создании логотипа компьютерная графика может использоваться в самых разнообразных рекламных и рекламных материалах, как электронных, так и печатных.Однако во всех этих процессах преобразования, модификации и повторного преобразования основное внимание уделяется качеству или, если быть более точным, разрешению графики.
Различные типы носителей требуют разного качества графики. В то время как фотография с низким разрешением может подойти для веб-сайта, большой рекламный баннер потребует гораздо более качественной графики. Поэтому все графические дизайнеры должны хорошо знать факторы, влияющие на качество компьютерной графики, они должны знать, какие форматы могут обеспечить им стандарты качества, которые они ищут в рамках ограничений конкретного носителя.Для этого в первую очередь требуется понимание двух основных форматов компьютерной графики — векторного и растрового. Проще говоря, векторные изображения состоят из соединенных линий, выраженных в математических терминах; тогда как растровые изображения представляют собой набор соединенных точек. Сканирование оригинального или исходного изображения, такого как отпечаток картины, с помощью некоторого программного обеспечения для редактирования фотографий, печати или сканирования, такого как Corel PhotoPAINT или Adobe Photoshop, создает оцифрованную растровую графику.Векторная графика, с другой стороны, создается, когда программа векторной иллюстрации, такая как CorelDRAW или Adobe Illustrator, используется для рисования или раскрашивания. Другими словами, растровая графика обычно является цифровой репродукцией оригинального исходного изображения, тогда как векторная графика — это графика, созданная компьютером. Растровую графику также можно преобразовать в векторный формат с помощью таких программ преобразования, как CorelTRACE или EuroVECTOR.
Сканирование оригинального или исходного изображения, такого как отпечаток картины, с помощью некоторого программного обеспечения для редактирования фотографий, печати или сканирования, такого как Corel PhotoPAINT или Adobe Photoshop, создает оцифрованную растровую графику.Векторная графика, с другой стороны, создается, когда программа векторной иллюстрации, такая как CorelDRAW или Adobe Illustrator, используется для рисования или раскрашивания. Другими словами, растровая графика обычно является цифровой репродукцией оригинального исходного изображения, тогда как векторная графика — это графика, созданная компьютером. Растровую графику также можно преобразовать в векторный формат с помощью таких программ преобразования, как CorelTRACE или EuroVECTOR.
Каждый из этих форматов имеет свои преимущества и недостатки по отношению к каждому типу носителя.Графика, относящаяся к каждому формату, имеет свои отличительные свойства в том, как она генерируется, и в том, как ее можно модифицировать или манипулировать ею. «Эти два формата сильно отличаются друг от друга, но они контрастируют и дополняют друг друга при правильном использовании для желаемого конечного метода вывода». (Бюссель, 2004)
«Эти два формата сильно отличаются друг от друга, но они контрастируют и дополняют друг друга при правильном использовании для желаемого конечного метода вывода». (Бюссель, 2004)
Векторная графика
В векторной графике используется геометрическое моделирование изображений. Геометрические стандарты, такие как линии, кривые и многоугольники, используются для представления изображений в математических терминах.Слово вектор является синонимом линии, что, по сути, означает, что векторный формат работает с изображением линий посредством математических интерпретаций. Каждая линия, кривая и узел в векторной графике задаются программным обеспечением математическим описанием с помощью фиксированных координат. «Файл векторной графики может быть базой данных определений объектов или последовательностью инструкций, которые «воспроизводятся» интерпретатором. Последние часто называют метафайлами и обычно предназначены для обмена форматами.Пример поможет прояснить ситуацию». (Весткотт, 2005)
Adobe Illustrator использует математическую систему Bezier math, названную в честь французского инженера-автомобилестроителя Пьера Безье, для определения и размещения линий и форм в векторном рисунке. Система использует линейные элементы, которые проходят через определенные опорные точки, для создания линейных иллюстраций. Программное обеспечение отображает основные фигуры, которые нарисованы, перечисляя их как числовые координаты в парах x и y. После определения координат программа рисует линейные элементы между нанесенными точками.Программное обеспечение хранит инструкции, чтобы обвести контуры фигур, заполнить их или сделать и то, и другое. Элемент, называемый ручкой управления, используется, когда рисуемые фигуры становятся более сложными. Этот элемент хранит информацию о том, как кривая проходит через конкретную точку привязки и к каким координатам она ведет. Это позволяет Illustrator иметь смешанные участки кривых и линий. «Пары координат x, y в сочетании с математическим контроллером кривых и тому подобное вместе называются векторами.Эти векторы представляют собой надежные математические значения, которые оценит даже бухгалтер. Они не меняются (но их можно легко модифицировать)» (Лоулер, 2002).
Система использует линейные элементы, которые проходят через определенные опорные точки, для создания линейных иллюстраций. Программное обеспечение отображает основные фигуры, которые нарисованы, перечисляя их как числовые координаты в парах x и y. После определения координат программа рисует линейные элементы между нанесенными точками.Программное обеспечение хранит инструкции, чтобы обвести контуры фигур, заполнить их или сделать и то, и другое. Элемент, называемый ручкой управления, используется, когда рисуемые фигуры становятся более сложными. Этот элемент хранит информацию о том, как кривая проходит через конкретную точку привязки и к каким координатам она ведет. Это позволяет Illustrator иметь смешанные участки кривых и линий. «Пары координат x, y в сочетании с математическим контроллером кривых и тому подобное вместе называются векторами.Эти векторы представляют собой надежные математические значения, которые оценит даже бухгалтер. Они не меняются (но их можно легко модифицировать)» (Лоулер, 2002). Векторная графика является объектно-ориентированной. Векторные шрифты создаются путем соединения узлов, линий и кривых текстовых объектов. Каждая буква шрифта рассматривается как векторный объект. Таким образом, в векторной графике создается каркас под цвета объекта. Скелет, из которого состоит объект, облачен в цвета.
Векторная графика является объектно-ориентированной. Векторные шрифты создаются путем соединения узлов, линий и кривых текстовых объектов. Каждая буква шрифта рассматривается как векторный объект. Таким образом, в векторной графике создается каркас под цвета объекта. Скелет, из которого состоит объект, облачен в цвета.
поставляются в самых разных расширениях, включая EPS или Encapsulated PostScript, WMF или Windows MetaFile, AI или Adobe Illustrator, CDR или CorelDraw, DXF из AutoCAD, SVG или масштабируемую векторную графику и PLT или файл языкового графика от Hewlett Packard.Все эти расширения основаны на пакетах программных приложений, которые генерируют графику, и каждое из них имеет свои преимущества и уникальные функции.
Преимущества вектора
Векторные изображения можно масштабировать вверх или вниз без потери разрешения, поскольку они определяются математическими терминами, а увеличение или уменьшение размера графики преобразуется в нечто столь же простое, как умножение математического описания на подходящий коэффициент масштабирования. Поскольку в векторной графике можно масштабировать без потери качества, эту графику можно распечатать с любым разрешением, на которое способно печатающее устройство.Это делает векторную графику предпочтительной как для картинок, так и для очень больших изображений рекламных щитов.
Поскольку в векторной графике можно масштабировать без потери качества, эту графику можно распечатать с любым разрешением, на которое способно печатающее устройство.Это делает векторную графику предпочтительной как для картинок, так и для очень больших изображений рекламных щитов.
В отличие от растровой графики, которая зависит от отдельных пикселей или единиц цвета, векторные изображения состоят из объектов. Изменение цвета этих объектов может быть таким же простым, как щелчок внутри объекта и определение его цвета.
Размер файла векторных изображений сравнительно невелик, поскольку векторные файлы содержат длинные математические описания, подробно описывающие каждый аспект изображения или объекта.Изменение размера подразумевало бы только изменение конкретного числового значения. Даже изменение формы добавило бы только математическое описание, которое само по себе не заняло бы много места. Поэтому размеры файлов векторных изображений изначально малы.
Растровые изображения
Растровые изображения состоят из набора пикселей. Пиксель — это наименьшая единица растрового изображения. Два слова «изображение» и «элемент» вместе образуют термин «пиксель». Пиксель компьютерного изображения фактически содержит информацию о цвете и тональности соответствующего пятна исходного изображения.Монохромная информация, двухцветная информация и цветовая информация в RGB, CMYK и других цветовых палитрах могут быть представлены каждым пикселем. Информация, хранящаяся в отношении каждого пикселя, отображает то, что компьютер интерпретирует как фактический цвет соответствующей крошечной части исходного изображения. Растровые изображения также называют растровыми изображениями, поскольку каждое изображение состоит из рядов битов или пикселей, сопоставленных или организованных в виде шаблона, чтобы окончательно отобразить исходное изображение в цифровой форме.
Пиксель — это наименьшая единица растрового изображения. Два слова «изображение» и «элемент» вместе образуют термин «пиксель». Пиксель компьютерного изображения фактически содержит информацию о цвете и тональности соответствующего пятна исходного изображения.Монохромная информация, двухцветная информация и цветовая информация в RGB, CMYK и других цветовых палитрах могут быть представлены каждым пикселем. Информация, хранящаяся в отношении каждого пикселя, отображает то, что компьютер интерпретирует как фактический цвет соответствующей крошечной части исходного изображения. Растровые изображения также называют растровыми изображениями, поскольку каждое изображение состоит из рядов битов или пикселей, сопоставленных или организованных в виде шаблона, чтобы окончательно отобразить исходное изображение в цифровой форме.
Растр на немецком языке означает «экранировать», что подходит для растровых изображений, поскольку они отображаются как сетка пикселей.В компьютерной графике растровые изображения используются для аналогового фотографического материала или изображений с непрерывными тонами, которые были оцифрованы путем сканирования. Растровые изображения имеют разные расширения в зависимости от используемого программного приложения и метода сжатия. К ним относятся BMP или растровое изображение Windows, PCX для Paintbrush, TIFF или формат чередования тегов, JPEG или объединенная экспертная группа по фотографии, формат GIF или графического интерфейса, PNG или переносимая сетевая графика, PSD для Adobe Photoshop и CPT для Corel PhotoPAINT.
Растровые изображения имеют разные расширения в зависимости от используемого программного приложения и метода сжатия. К ним относятся BMP или растровое изображение Windows, PCX для Paintbrush, TIFF или формат чередования тегов, JPEG или объединенная экспертная группа по фотографии, формат GIF или графического интерфейса, PNG или переносимая сетевая графика, PSD для Adobe Photoshop и CPT для Corel PhotoPAINT.
Характеристики растра
Растровые изображения не масштабируются. Растровое изображение можно увеличить только до определенного предела, за пределами которого на изображении будут видны неровные края. Это происходит из-за того, что пиксели, составляющие растровые изображения, увеличиваются по мере увеличения размера изображения, а края этих отдельных пикселей создают неровный контур. Разрешение растровых изображений измеряется в точках на дюйм или dpi, и фактический вывод изображения зависит от разрешения изображения независимо от печатающего устройства.Например, если разрешение растрового изображения составляет 300 точек на дюйм и оно печатается на печатающем устройстве с разрешением 2000 точек на дюйм, оно фактически будет напечатано с разрешением 300 точек на дюйм, а не 2000 точек на дюйм.
Для точного воспроизведения исходного изображения требуется большое количество цветов. Человеческий глаз обычно не в состоянии различить исходное и отсканированное изображение или источник искусства, если сканирование выполняется с глубиной цвета 24 бита или с 16 миллионами цветов. Однако, если при сканировании используется палитра из 256 цветов, точно воспроизвести оригинал будет невозможно, поскольку на выбор доступен меньший диапазон цветов.Чтобы преодолеть это препятствие, сканеры используют процесс, называемый дизерингом или аппроксимацией цветов, которые недоступны. Хотя дизеринг приближает исходный цвет изображения, наблюдается видимое ухудшение качества с появлением отчетливого точечного узора. Сложность процесса многократно возрастает при попытке изменить цвета растрового изображения. В таком случае программное приложение должно не только выделять цвет или диапазон цветов, которые требуется изменить, но также должно иметь возможность заменять исходные цвета желаемыми цветами. Таким образом, самым большим недостатком растровых изображений являются присущие им трудности при редактировании или манипулировании ими.
Таким образом, самым большим недостатком растровых изображений являются присущие им трудности при редактировании или манипулировании ими.
По сравнению с векторными изображениями размеры файлов растровых изображений сравнительно больше, потому что в растровом изображении программное приложение должно хранить информацию о точном местоположении и цвете каждого пикселя в изображении. Чем выше разрешение и больше глубина цвета растрового изображения, тем больше размер файла. Размер файла становится препятствием в случае растровых изображений, поскольку большие файлы особенно не подходят для веб-сайтов и их трудно передавать через Интернет.Даже сегодня, во времена высокоскоростных широкополосных соединений, трудно передавать файлы размером более 1 мегабайта по Сети.
Применимость
Исходя из присущих двум форматам файлов компьютерной графики характеристик, рекомендуется использовать векторный формат, когда это возможно, во всех типах штриховых рисунков и иллюстраций и использовать растровую или растровую графику только для фотографий или изображений со сложными или нечеткими изображениями. равномерное затенение.
равномерное затенение.
Однако современный компьютерный художник должен уметь работать как с векторными, так и с растровыми изображениями.Идеальной программой компоновки страниц было бы в основном векторное приложение, которое могло бы одновременно создавать, импортировать отображать и печатать растровые изображения рядом с исходными векторными изображениями. Примеры двойного использования можно найти в прикладном программном обеспечении, таком как Adobe Photoshop — редактор изображений, который включает пути на основе векторов, которые можно экспортировать как исходные векторные файлы. С другой стороны, основные программы для создания иллюстраций, такие как Deneba Canvas, Adobe Illustrator, CorelDRAW и Macromedia Freehand, позволяют встраивать растровые изображения в создаваемые ими векторные файлы.
Даже в самых разных приложениях, таких как картирование земной обсерватории, изображения будут представлять собой комбинацию векторных и растровых изображений с «аннотациями и контурами континентов в векторном формате (EPS) и данными в растровом формате (TIFF). Каждый покрывает одну и ту же площадь и с одинаковым соотношением сторон». (Симмон и Саттон, 1998)
Каждый покрывает одну и ту же площадь и с одинаковым соотношением сторон». (Симмон и Саттон, 1998)
Преобразование
Очень интересно отметить, что почти все программные приложения, имеющие дело с графикой в настоящее время, включая программное обеспечение для анимации и приложения CADD, используют векторный формат.Принтеры, такие как принтеры PostScript, используют векторную графику и шрифты PostScript, которые на самом деле являются векторными шрифтами. Поскольку векторные изображения являются более масштабируемыми и гибкими, преобразование рейтера в векторное изображение обеспечивает более высокую степень манипуляции и более широкий спектр применения.
Однако матричные принтеры, лазерные принтеры и мониторы являются растровыми устройствами. Это означает, что все векторные изображения должны быть преобразованы в растровые, прежде чем их можно будет распечатать или отобразить на растровых устройствах.Поэтому преобразование из вектора в растр, а также из растра в вектор требуется при различных обстоятельствах и ситуациях. Преобразование из вектора в растр выполняется легче, чем преобразование из растра в вектор.
Преобразование из вектора в растр выполняется легче, чем преобразование из растра в вектор.
От вектора к растру
«Растеризовать» означает преобразовать векторное изображение в растровое изображение. Во время этого процесса математические формулы и геометрические объекты, составляющие векторное изображение, преобразуются в группы точек с использованием определенного разрешения.Алгоритмы растеризации различаются в зависимости от формы геометрических элементов изображения, преобразуемого в векторную графику. Треугольник, линия, многоугольник и круг будут иметь свои собственные алгоритмы векторизации. После того, как векторный файл был растрирован как растровое изображение, разрешение нельзя изменить без ущерба для качества изображения.
От растра к вектору
Растровые изображения преобразуются в векторные рисунки с помощью процесса, называемого векторизацией.Поскольку растровые изображения по своей природе неточны, окончательный векторный вывод может сильно различаться в определении точного количества векторов и точного положения координат от одной попытки преобразования к другой. Поэтому очень важно использовать хорошо зарекомендовавшие себя математические методы для учета вариаций и достижения максимально точного преобразования. Различные алгоритмы преобразования достигают этого в основном с помощью трех основных подходов:
Поэтому очень важно использовать хорошо зарекомендовавшие себя математические методы для учета вариаций и достижения максимально точного преобразования. Различные алгоритмы преобразования достигают этого в основном с помощью трех основных подходов:
1. Использование программного обеспечения для автоматического преобразования, которое отслеживает точки в растровом изображении и переводит их в математические термины векторного изображения.Доступно большое количество программного обеспечения для автоматизации процесса преобразования растровых изображений в векторные форматы. Adobe Photoshop и Illustrator поставляются со своими плагинами для векторизации.
2. Ручное преобразование подложки специально в САПР, при котором растровое изображение вставляется в приложение САПР, а векторы рисуются поверх него в САПР.
3. Ручная оцифровка, при которой мышь или перо таблицы оцифровки используются для ручного обведения каждой исходной строки растрового изображения.
Ручные методы по-прежнему используются, несмотря на наличие программного обеспечения для автоматического преобразования, поскольку программное обеспечение для автоматического преобразования не может выполнять чистую работу, особенно когда само растровое изображение имеет низкое качество, и неизбежно требуется ручная обработка.
Один из способов улучшить векторизацию — преобразовать все цвета растрового изображения в оттенки серого перед векторизацией. Это позволяет методу векторизации различать пиксели, принадлежащие основному изображению, и пиксели, принадлежащие фону.
Векторизация также использует процесс, называемый отрицанием. При отрицании все цвета изображения сначала преобразуются в соответствующие им цвета фотонегативов. Это особенно полезно для векторизации чертежей или других оригиналов на основе негативов, где линии имеют более светлый цвет, чем фон. В простом методе векторизации с обнаружением краев негативное изображение может быть более эффективно использовано в случае черно-белого растрового изображения, где можно получить внешние края вместо внутренних краев объектов. Яркость объектов также настраивается при преобразовании растра в вектор, потому что такая регулировка меняет некоторые пиксели на яркость фона и наоборот.
Яркость объектов также настраивается при преобразовании растра в вектор, потому что такая регулировка меняет некоторые пиксели на яркость фона и наоборот.
Удаление пятен — это процесс, который создает изображение, не имеющее кластеров пикселей, что искажает изображение и приводит к неточному вектору. Удаление пятен очищает грязные отсканированные изображения с темными пятнами, которые не являются частью изображения.
Векторизация находит широкое применение. При преобразовании бумаги в САПР или преобразовании чертежей чертежи системы автоматизированного проектирования (САПР), такие как чертежи, сначала сканируются как растровые изображения, а затем векторизируются и сохраняются в виде файлов САПР, которые можно обрабатывать и манипулировать ими.
В географических информационных системах карты создаются путем векторизации спутниковых или аэрофотоснимков. Векторизованные фотографии можно легко интегрировать в геометрические конструкции, такие как логотипы.
Заключение
Поэтому каждый человек, работающий с компьютерной графикой, должен овладеть искусством работы как в растровых, так и в векторных форматах. Доступны варианты преобразования растра в вектор и наоборот, если того требует ситуация, в зависимости от типа носителя, на котором должна отображаться работа.
Доступны варианты преобразования растра в вектор и наоборот, если того требует ситуация, в зависимости от типа носителя, на котором должна отображаться работа.
Ссылки
-01
Busselle, J., 2004, Сравнение растровых изображений и векторных изображений, доступно [в сети]. http://www.signindustry.com/computers/articles/2004-11-30-DASvector_v_raster.php3 [04 июня 2009 г.]
Лоулер, Б., П., 2002, Вектор, Чарли. Краткое изучение типов файлов, истории, метафор и яблочного пирога, Сан-Луис-Обиспо, Калифорния,
.Симмон, Р., Саттон, М., 1998, Форматы изображений: векторные и растровые, НАСА.
Весткотт, К., 2005 г., Справочник по сохранению, векторная графика, Справочник по сохранению AHDS, Служба данных по искусству и гуманитарным наукам.
Растр против векторной графики | Маркет Менторс, ООО
Цифровую графику можно разделить на две категории: растровую и векторную. Никогда о них не слышал? Вот как и когда следует использовать каждый из них.
Растровая графика состоит из пикселей, которые представляют собой крошечные квадраты, составляющие изображение. Эти маленькие квадратики разных цветов соединяются вместе, образуя изображение при просмотре в обычном размере. В зависимости от медиа-вывода, в котором вы планируете использовать графику, существуют стандарты того, сколько пикселей (или точек) на дюйм (dpi) должно быть, чтобы увидеть четкое, чистое изображение.Например, большая часть экранной графики хорошо работает с разрешением 72 dpi, но печатная графика обычно должна иметь разрешение 300 dpi.
Растровая графика теряет качество при увеличении (или уменьшении!). Векторная графика состоит из точек и линий, созданных по математическим формулам. Эти точки и линии используются для составления конечной графики. Компьютер использует математику для определения формы объекта на основе размещения точек и линий. В отличие от растровой графики, здесь нет пикселей, а это значит, что вам не нужно беспокоиться о размере изображения, оно будет выглядеть четким при любом размере независимо от носителя.
Когда использовать растровую и векторную графику
Используете ли вы растровую или векторную графику, зависит от типа графики, которую вы ищете.
Если вы собираетесь создать или использовать фотографию, графику с множеством различных эффектов или изображение с высокой детализацией, вам следует использовать растровую графику. Это даст вам максимальный контроль над изображением и позволит лучше смешивать градиент/цвет. В зависимости от использования вы можете масштабировать изображение только до 100%, прежде чем вы начнете видеть некоторую потерю качества.Даже уменьшение размера растрового изображения может привести к потере качества, поэтому убедитесь, что тот, кто работает с файлами, знает, как правильно редактировать и сохранять файл, чтобы избежать потери качества.
Если вы собираетесь создавать или использовать логотипы, иллюстрации, графику с минимальными эффектами (а лучше без них), графику с небольшим количеством деталей, штриховые рисунки или изображения с четко различимыми формами, вам следует использовать векторные изображения. Это максимизирует ваши возможности редактирования, позволит вам бесконечно изменять форму изображения без потери качества и изменять размер меньше или больше без искажения качества.
Это максимизирует ваши возможности редактирования, позволит вам бесконечно изменять форму изображения без потери качества и изменять размер меньше или больше без искажения качества.
Некоторые распространенные форматы файлов дают представление о типе имеющейся у вас графики:
- Распространенные растровые форматы: JPG, PNG, GIF, TIFF, BMP
- Распространенные векторные форматы: PDF, EPS, AI, SVG
Хитрость векторных форматов заключается в том, что они также могут содержать растровую графику отдельно или в сочетании с векторной графикой. Попробуйте открыть файл в таком приложении, как Adobe Acrobat, и посмотрите, что произойдет, когда вы увеличите масштаб изображения более чем на 100%.Если все части остаются в фокусе и четкими, то, скорее всего, это векторная графика. Если при увеличении изображение начинает становиться нечетким и пиксельным, скорее всего, файл содержит растровые изображения и не будет работать при слишком большом масштабировании.
Убедитесь, что вы используете правильный формат для вашей графики. Одна из самых больших ошибок, которую совершают многие компании, — создание логотипа с фотографией или создание логотипа в Adobe Photoshop и сохранение его в растровом формате, а не в векторе. Это приводит к искажению или пикселизации изображений, что никогда не пойдет на пользу вашему бренду.
Если вы сомневаетесь, свяжитесь с нами, и мы позаботимся о том, чтобы у вас был правильный формат для ваших графических потребностей.
растровая графика в предложении
SentencesMobile
- Редактор растровой графики поддерживает определенный набор операций редактирования изображений.
- CinePaint — это профессиональный редактор растровой графики с открытым исходным кодом, а не видеоредактор.
- Canvas предоставляет инструменты для создания и редактирования векторной и растровой графики.
- Существует два различных способа эмуляции растровой графики.

- Матричные принтеры также представили возможность печати растровой графики.
- Photoshop может редактировать PDF-файлы, но сначала преобразует их в растровую графику.
- Я настоятельно рекомендую GIMP для редактирования изображений «растровой графики».
- Аркадная игра с растровой графикой на трех ЭЛТ-мониторах и усиленным стереофоническим звуком.
- Betacommand массово помечает растровую графику тегами для быстрого удаления.
- Экран печати преобразует материал в растровую графику с разрешением экрана, что невыразимо ужасно.
- Трудно увидеть растровую графику в предложении.
- См. также цифровую растровую графику и историю веб-картографии.
- Для растровой графики требуется гораздо больше памяти, чем для векторной графики.
- В игре присутствует усиленный монофонический звук и растровая графика на 19-дюймовом цветном ЭЛТ-мониторе.
- «Sun Raster» — формат файла растровой графики, используемый Sun Microsystems в SunOS.

- «Роботрон: 2084» имеет монофонический звук и растровую графику на 19-дюймовом ЭЛТ-мониторе.
- Это было десятилетие, когда переход от растровой графики к домашним консолям стал более распространенным.
- В этом руководстве используется GIMP, но его можно использовать с большинством редакторов растровой графики.
- Я хорошо знаком с программами растровой графики, но никогда не разбирался в векторах.
- SMIL может анимировать векторную графику и включать растровую графику. (См. анимацию SVG.)
- Порт 3DO был разработан Interplay в 1993 году и имеет очень детализированные растровые графические фоны.
- Другие предложения: 1 2 3
типов растровых файлов | Все, что вам нужно знать
В какой-то момент все мы смеялись над забавным анимированным GIF или делились красивой фотографией JPEG . Это всего лишь несколько примеров из типов растровых файлов . Каждый, кто пользуется ноутбуком, планшетом, мобильным телефоном или цифровой камерой, ежедневно сталкивается с растровой графикой, но много ли вы знаете о ней? Эта статья и инфографика дадут вам удобное краткое изложение некоторых из наиболее распространенных типов растровых файлов, их плюсов и минусов, а также их конкретного использования.
Это всего лишь несколько примеров из типов растровых файлов . Каждый, кто пользуется ноутбуком, планшетом, мобильным телефоном или цифровой камерой, ежедневно сталкивается с растровой графикой, но много ли вы знаете о ней? Эта статья и инфографика дадут вам удобное краткое изложение некоторых из наиболее распространенных типов растровых файлов, их плюсов и минусов, а также их конкретного использования.
Содержание
Общие черты растровых изображений
Несмотря на то, что все форматы растровых изображений различны, есть несколько общих общих черт.
Растровая графика — один из двух наиболее распространенных методов отображения изображений, который можно противопоставить векторной графике. Когда вы делаете снимок с помощью цифровой камеры, сканируете изображение с помощью сканера или просматриваете компьютерную графику, вы имеете дело с растровой графикой . Бумажные шаблоны, используемые во многих отраслях промышленности в качестве прототипов, также в основном имеют растровый формат.
Растровое изображение представляет собой прямоугольную сетку. Внутри этой сетки лежат тысячи крошечных отдельных цветных квадратов, известных как пиксели.Вместе эти пиксели формируют изображение, которое вы видите на экране. Однако каждый пиксель действует независимо от всех окружающих его пикселей. Таким образом, когда вы увеличиваете растровое изображение, вы не увеличиваете изображение — вы фактически увеличиваете каждый отдельный пиксел внутри изображения . В результате увеличение или масштабирование растрового изображения может сделать его размытым и неопределенным. Растровые изображения предназначены для просмотра только в определенном размере и теряют качество при увеличении или уменьшении масштаба.Это называется зависимостью разрешения .
Связано: Дополнительные термины
- Пиксели – это сокращение от Элементов изображения .
 Пиксель — это, проще говоря, небольшой блок цвета. Растровое изображение состоит из множества разных пикселей, отображаемых на прямоугольной сетке.
Пиксель — это, проще говоря, небольшой блок цвета. Растровое изображение состоит из множества разных пикселей, отображаемых на прямоугольной сетке. - PPI/DPI означает пикселей или точек на дюйм . Этот термин относится к тому, сколько пикселей отображается в определенном физическом пространстве.Например, если изображение размером 100×100 пикселей отображается в квадрате размером 1 см, оно будет иметь разрешение 100 пикселей на сантиметр. Это измерение особенно важно при печати растрового изображения, так как оно определяет качество печатаемого изображения. Грубо говоря, чем выше значение PPI/DPI, тем лучше качество. Вы можете использовать такие программы, как Photoshop, чтобы изменить PPI изображения для повышения качества.
- Зависимость разрешения относится к тому факту, что растровые изображения предназначены для просмотра в определенном масштабе.Когда они отображаются в неправильном масштабе, они могут потерять четкость и выглядеть неровными и размытыми.

- Сжатие относится к использованию различных методов для уменьшения размера файла растрового изображения. Это важный процесс, поскольку несжатое растровое изображение может иметь очень большой размер файла. Это связано с тем, что растровое изображение содержит информацию о каждом отдельном пикселе. Изображения могут быть сжаты с использованием сжатия с потерями или без потерь .
- Изображения, сжатые с использованием сжатия с потерями , обычно имеют очень маленький размер файла. Однако использование этого метода сжатия приводит к тому, что изображение со временем теряет качество.
- Сжатие без потерь — это метод, который позволяет сжимать растр с сохранением его качества. Изображение, сжатое таким образом, будет меньше, чем несжатое растровое изображение, но, вероятно, будет больше, чем изображение, сжатое с использованием сжатия с потерями.
- Пиксели – это сокращение от Элементов изображения .
Ознакомьтесь с нашим глоссарием для определения любых других технических терминов, с которыми вы можете столкнуться при использовании Scan2CAD.
Растровые изображения точно отображают цветовую информацию изображения, что делает их отличным выбором для отображения детализированных изображений
Они широко поддерживаются веб-браузерами, что упрощает их совместное использование
Их можно открыть с помощью практически любого программного обеспечения для редактирования изображений
Минусы:
Масштабирование растрового изображения может существенно повлиять на его качество Невозможно выделить и отредактировать отдельный элемент растрового изображения — любые внесенные вами изменения повлияют на изображение в целомНесжатые растровые изображения имеют большой размер файла, и даже в сжатом виде они часто все еще больше, чем эквивалентная векторная графика
Из-за своей детализации они могут быть неподходящим выбором для определенных приложений, например для логотипов
Типы растровых файлов JPEG/JPG
Формат JPEG назван в честь создавшей его организации — Объединенной группы экспертов по фотографии . Это чрезвычайно распространенный формат, который обычно используется для обмена фотографиями. Его небольшой размер означает, что цифровые камеры могут хранить большое количество фотографий с небольшим объемом памяти.
Это чрезвычайно распространенный формат, который обычно используется для обмена фотографиями. Его небольшой размер означает, что цифровые камеры могут хранить большое количество фотографий с небольшим объемом памяти.
Наши полные руководства научат вас всему, что вам нужно знать о преобразовании JPEG в DWG, или нажмите здесь, чтобы узнать, как преобразовать JPEG в DXF.
Плюсы:
JPEG использует 24-битную глубину цвета, что означает, что изображение JPEG может содержать более 16 миллионов цветов!Поскольку файлы JPEG обычно имеют небольшой размер, они занимают мало памяти на ПК или цифровой камере и могут быть легко отправлены по электронной почте.
Файлы JPEG широко поддерживаются веб-браузерами.
Минусы:В отличие от GIF, JPEG поддерживает только неподвижные изображения, анимацию не поддерживает
Изображения JPEG сжимаются с потерями, что означает, что они теряют качество при редактировании
Формат не поддерживает прозрачность.
JPEG 2000
JPEG 2000 был создан для улучшения существующего формата JPEG.В то время как исходный формат JPEG приводил к потере качества изображений при сжатии, JPEG 2000 был разработан для борьбы с некоторыми потерями качества. Он использует метод на основе вейвлета для сжатия изображений с целью сохранения изображений более высокого качества в небольшом размере файла. Несмотря на эти достижения, JPEG 2000 не стал широко используемым форматом.
Плюсы:
JPEG 2000 улучшает JPEG за счет уменьшения заметности артефактов сжатия
Поддерживает сжатие как с потерями, так и без потерь
Более гибкий формат файла
Минусы:
Несмотря на свои преимущества перед JPEG, он остается необычным форматом
Не поддерживается многими веб-браузерами
В некоторых случаях JPEG 2000 может быть менее эффективным, чем другие форматы, например PNG
ГИФ
Один из самых распространенных форматов изображений в Интернете. GIF ( Формат графического интерфейса ) обычно используется для веб-графики.В отличие от многих других форматов, GIF также поддерживает 90 085 90 086 анимированных изображений. Популярность анимированных GIF такова, что GIF стал одним из самых широко признанных форматов файлов, и для многих людей «GIF» является синонимом «анимированного GIF». Чтобы узнать о преобразовании GIF в DXF, нажмите здесь.
GIF ( Формат графического интерфейса ) обычно используется для веб-графики.В отличие от многих других форматов, GIF также поддерживает 90 085 90 086 анимированных изображений. Популярность анимированных GIF такова, что GIF стал одним из самых широко признанных форматов файлов, и для многих людей «GIF» является синонимом «анимированного GIF». Чтобы узнать о преобразовании GIF в DXF, нажмите здесь.
Плюсы:
Поддержка анимации сделала его невероятно популярным Файл GIF может хранить только 256 цветов Несмотря на сжатие без потерь, GIF-файлы часто имеют низкое разрешение В большинстве случаев файлы GIF имеют больший размер, чем эквивалентные файлы JPEG или PNG PNG является наиболее часто используемым форматом изображения без потерь в Интернете. PNG поддерживает различную глубину цвета, от 8-битного цвета (256 цветов) до «истинного цвета» (24 бита, более 16 миллионов цветов) Использует сжатие без потерь Использует более продвинутую прозрачность, чем GIF Поддерживается текущими веб-браузерами Лучший формат для высококачественных изображений, чем JPEG или GIF Не поддерживается некоторыми старыми браузерами (например, IE6) Чем выше качество, тем больше размер файла Bitmap — один из самых простых форматов файлов в растровой графике. Из-за своей простоты практически каждое мыслимое устройство поддерживает файлы BMP. Однако из-за огромного размера файла в большинстве случаев следует избегать BMP.Однако, если вам все еще нужно конвертировать файлы в этом формате, узнайте больше о том, как использовать Scan2CAD для конвертации BMP в DXF. BMP поддерживает изображения в реальном цвете (24-битная глубина цвета, более 16 млн цветов) Сжатие без потерь теперь доступно для файлов BMP Поддерживается практически всеми устройствами Файлы BMP обычно имеют очень большой размер Обычно плохо масштабируется TIFF (или TIF) — широко используемый формат файлов в области печати, графического дизайна и фотографии. Благодаря высокому качеству, это хороший формат файла, если вы хотите векторизовать
Широко поддерживается веб-браузерами Минусы:
PNG  Формат был создан для улучшения существующего формата GIF. В GIF были явные недостатки, но, поскольку он был запатентован, сторонние программисты не могли его улучшить. Таким образом, возникла идея замены формата: PING, что означает P NG I s N или G IF. В то время были доступны только трехбуквенные расширения файлов, поэтому PING стал PNG. В настоящее время PNG официально означает Portable Network Graphics .
Формат был создан для улучшения существующего формата GIF. В GIF были явные недостатки, но, поскольку он был запатентован, сторонние программисты не могли его улучшить. Таким образом, возникла идея замены формата: PING, что означает P NG I s N или G IF. В то время были доступны только трехбуквенные расширения файлов, поэтому PING стал PNG. В настоящее время PNG официально означает Portable Network Graphics . Плюсы:
Минусы:
БМП  В то время как другие растровые форматы более сложны, растровый файл (или BMP ) просто содержит информацию о каждом отдельном пикселе в файле. Раньше файлы BMP были несжатыми, что приводило к огромным размерам файлов. Теперь можно сжимать файлы BMP, используя сжатие без потерь, хотя несжатые растровые изображения по-прежнему доступны.
В то время как другие растровые форматы более сложны, растровый файл (или BMP ) просто содержит информацию о каждом отдельном пикселе в файле. Раньше файлы BMP были несжатыми, что приводило к огромным размерам файлов. Теперь можно сжимать файлы BMP, используя сжатие без потерь, хотя несжатые растровые изображения по-прежнему доступны. Плюсы:
Минусы:
ТИФФ  TIFF расшифровывается как Tagged Image File Format , так как файлы TIFF также содержат тегов , содержащих дополнительную информацию об изображении. Он использует сжатие без потерь и полезен для хранения высококачественных изображений.
TIFF расшифровывается как Tagged Image File Format , так как файлы TIFF также содержат тегов , содержащих дополнительную информацию об изображении. Он использует сжатие без потерь и полезен для хранения высококачественных изображений.
Плюсы:
TIFF поддерживает высококачественные изображения
Использует сжатие без потерь
Поддерживает полноцветные изображения
Рекомендуется для векторизации
Минусы:
Не поддерживается веб-браузерами
Некоторые программы не могут открывать сжатые файлы TIFF
Обычно файлы очень большого размера — один файл TIFF может занимать 100 МБ дискового пространства
Часто слишком большой для отправки по электронной почте
ПКС
Один из первых широко распространенных форматов изображений, PCX ( P i c ture E x изменить) был создан в 1985 году в качестве собственного формата файлов для программного обеспечения PC Paintbrush. Однако в последующие десятилетия более новые форматы (такие как JPEG, PNG и GIF) вытеснили PCX, и этот формат больше не является распространенным.
Однако в последующие десятилетия более новые форматы (такие как JPEG, PNG и GIF) вытеснили PCX, и этот формат больше не является распространенным.
Плюсы:
Хорошее качество изображения
Расширен для поддержки полноцветных изображений
Минусы:
Старые версии поддерживают только 8-битную глубину цвета
Размеры файлов могут быть большими
Уступает более современным форматам
Имея так много доступных типов файлов, может быть трудно понять, что выбрать, тем более что каждый тип файла выполняет одну и ту же задачу.Однако между форматами есть тонкие (и менее тонкие) различия, которые означают, что каждый из них имеет определенное применение. Например, JPEG — отличный формат для хранения и обмена фотографиями. Изображения PNG без потерь делают их хорошим выбором для веб-графики.
 GIF , тем временем, является идеальным выбором для обмена анимированными изображениями.
GIF , тем временем, является идеальным выбором для обмена анимированными изображениями.Если вы здесь, в блоге Scan2CAD, вам, вероятно, интересно узнать, какой формат лучше всего выбрать для преобразования из растра в вектор.Мы рекомендуем сохранять ваши растровые изображения в формате TIFF из-за их сжатия без потерь и поддержки высококачественных , полноцветных изображений . Их размер файла может быть проблемой для определенных приложений, но для векторизации хорошее качество изображения, предлагаемое TIFF, имеет решающее значение.
Хотя этот список охватывает некоторые из наиболее часто используемых растровых форматов, он не является исчерпывающим. Доступны сотни различных типов файлов — узнайте, какие типы растровых (и векторных) файлов поддерживаются Scan2CAD.
Заинтересованы в преобразовании из растра в вектор? Попробуйте бесплатную 14-дневную пробную версию Scan2CAD сегодня и максимально используйте его инструменты векторизации, возможности OCR и пакет редактирования.
Различия в типах файлов: векторная и растровая графика
В бизнесе очень важно представлять себя профессионально. Простое наличие размытого или пиксельного логотипа в рекламе может сделать этот бизнес небрежным и невнимательным к деталям.Тем не менее, большинство людей не понимают, что это проблема в первую очередь. Это должно служить руководством, которое поможет всем убедиться, что они используют наилучший тип файла для своего проекта.
Вектор Против. Растр
Проще говоря, векторную графику можно увеличивать до любого размера без потери качества. С другой стороны, растровая графика имеет определенный размер и при увеличении становится пиксельной. Это различие связано с тем, как файлы хранят свои данные. В то время как растровые изображения состоят из крошечных пикселей, из которых состоит изображение, векторные изображения создаются с помощью математических уравнений, которые создают формы и заполняют их соответствующими цветами. Поскольку цифровые фотографии создаются с помощью пикселей, они никогда не могут быть векторными, но могут быть текст, формы и созданная графика. По возможности лучше использовать векторную графику. Они дают гораздо больше свободы при редактировании дизайна, и никогда не будет проблем с пикселизацией файлов. Однако многие типы векторных файлов, такие как PDF и EPS, не поддерживаются в Интернете.
Поскольку цифровые фотографии создаются с помощью пикселей, они никогда не могут быть векторными, но могут быть текст, формы и созданная графика. По возможности лучше использовать векторную графику. Они дают гораздо больше свободы при редактировании дизайна, и никогда не будет проблем с пикселизацией файлов. Однако многие типы векторных файлов, такие как PDF и EPS, не поддерживаются в Интернете.
JPG и PNG
Растровые файлы чаще всего относятся к одному из двух разных типов файлов: JPG и PNG.Файлы JPG лучше всего использовать для фотографий из-за их способности сжимать изображения. Это приводит к хорошему качеству изображения при сохранении небольшого размера файла. К сожалению, JPG используют алгоритм сжатия с потерями, в результате чего изображения JPG теряют качество при каждом сохранении. Когда дело доходит до нереалистичной графики, такой как мультфильмы, файлы PNG являются гораздо лучшим вариантом для использования. PNG — это тип файла без потерь, и размер файла определяется в основном количеством цветов в графике. Большие области сплошного цвета приведут к меньшему размеру файла, поскольку многие пиксели идентичны.
Большие области сплошного цвета приведут к меньшему размеру файла, поскольку многие пиксели идентичны.
Наиболее заметное различие между этими типами файлов заключается в том, что PNG может иметь прозрачный фон. Это необходимо для размещения графики, например логотипа, на цветном фоне. Использование JPG таким же образом приведет к появлению белого прямоугольника вокруг логотипа.
PSD и AI
Эти типы файлов предназначены для редактируемых файлов и могут использоваться только с Adobe Creative Suite. Photoshop в основном работает с растровой графикой, а Illustrator — с векторной.Хотя их можно редактировать, существует множество сложностей, которые могут возникнуть при отправке этих файлов пользователям на разные компьютеры. Все шрифты и связанные изображения также должны быть отправлены вместе с рабочим файлом, чтобы правильно открыть изображение. Без них файл может открыться с неправильными шрифтами и отсутствующими фотографиями.
В целом существует множество различных типов файлов, выполняющих разные функции.







 При детальном рассмотрении сильно сжатого изображения заметно размытие резких границ и характерный муар вблизи них. При невысоких степенях сжатия восстановленное изображение визуально неотличимо от исходного.
При детальном рассмотрении сильно сжатого изображения заметно размытие резких границ и характерный муар вблизи них. При невысоких степенях сжатия восстановленное изображение визуально неотличимо от исходного. Формат файла зависит от модели фотоаппарата, единого стандарта не существует.
Формат файла зависит от модели фотоаппарата, единого стандарта не существует.
 Сжатие основано на усреднении цвета соседних пикселей(информация о яркости при этом не усредняется) и отбрасывании высокочастотных составляющих в пространственном спектре фрагмента изображения. При детальном рассмотрении сильно сжатого изображения заметно размытие резких границ и характерный муар вблизи них.
Сжатие основано на усреднении цвета соседних пикселей(информация о яркости при этом не усредняется) и отбрасывании высокочастотных составляющих в пространственном спектре фрагмента изображения. При детальном рассмотрении сильно сжатого изображения заметно размытие резких границ и характерный муар вблизи них. п.) для последующей обработки на компьютере (обычно в ручном режиме). Практически все полупрофессиональные и профессиональные цифровые фотоаппараты позволяют сохранять RAW изображения. Формат файла зависит от модели фотоаппарата, единого стандарта не существует.
п.) для последующей обработки на компьютере (обычно в ручном режиме). Практически все полупрофессиональные и профессиональные цифровые фотоаппараты позволяют сохранять RAW изображения. Формат файла зависит от модели фотоаппарата, единого стандарта не существует. Он поддерживается большинством графических редакторов, включая довольно распространенный Paint . Изначально кодирование в нем выполнялось самым простым способом, по . Но это оказалось неэкономно, поскольку каждый пиксел был представлен лишь одним байтом. Следовательно, становились доступными всего 256 цветов, что существенно ограничивало возможности передачи изображений. В дальнейшем он несколько совершенствовался. Bit Map image почти оптимально подходит для хранения данных и обмена ими с другими подобными приложениями. Но, вместе с тем, занимает слишком много места в памяти, так как необходимо сберегать кодирование всех точек изображения. Файл BMP не поддерживает анимацию и черезстрочное отображение.
Он поддерживается большинством графических редакторов, включая довольно распространенный Paint . Изначально кодирование в нем выполнялось самым простым способом, по . Но это оказалось неэкономно, поскольку каждый пиксел был представлен лишь одним байтом. Следовательно, становились доступными всего 256 цветов, что существенно ограничивало возможности передачи изображений. В дальнейшем он несколько совершенствовался. Bit Map image почти оптимально подходит для хранения данных и обмена ими с другими подобными приложениями. Но, вместе с тем, занимает слишком много места в памяти, так как необходимо сберегать кодирование всех точек изображения. Файл BMP не поддерживает анимацию и черезстрочное отображение. Широко используют TIFF в полиграфии и издательском деле. Файлы (отсканированные изображения, иллюстрации, факсы и тому подобное) с расширением .tif в этом мощном формате хранят для дальнейшей цветной печати, хотя доступна и монохромная распечатка – в представлениях CMYK и RGB . Не применяется для публикации картинок в компьютерной сети или при создании веб-сайтов, ведь имеет довольно значительные размеры. Непригоден он также для анимации.
Широко используют TIFF в полиграфии и издательском деле. Файлы (отсканированные изображения, иллюстрации, факсы и тому подобное) с расширением .tif в этом мощном формате хранят для дальнейшей цветной печати, хотя доступна и монохромная распечатка – в представлениях CMYK и RGB . Не применяется для публикации картинок в компьютерной сети или при создании веб-сайтов, ведь имеет довольно значительные размеры. Непригоден он также для анимации. Высококачественно в этом формате отображаются рисунки с незначительным количеством однородных цветов, чертежи, прозрачные картинки и анимация. GIF небольшой по размеру, поэтому быстро загружается, что немаловажно при создании HTML-страниц. Но все же формат имеет существенный недостаток – у него незначительный набор цветов, что ограничивает его возможности при хранении изображений, у которых плавные переходы.
Высококачественно в этом формате отображаются рисунки с незначительным количеством однородных цветов, чертежи, прозрачные картинки и анимация. GIF небольшой по размеру, поэтому быстро загружается, что немаловажно при создании HTML-страниц. Но все же формат имеет существенный недостаток – у него незначительный набор цветов, что ограничивает его возможности при хранении изображений, у которых плавные переходы. Это позволяет существенно сэкономить место на диске. Также с помощью JPEG доступно публиковать вполне приемлемого качества фото в компьютерной сети. Но следует учитывать, что при сжатии часть данных теряется, а при повторном сохранении того же изображения шансы необратимой утери информации возрастают. В этом плане намного улучшает положение усовершенствованная версия формата – JPEG 2000 . Правда, поддерживается он не всеми браузерами, что тормозит его распространение.
Это позволяет существенно сэкономить место на диске. Также с помощью JPEG доступно публиковать вполне приемлемого качества фото в компьютерной сети. Но следует учитывать, что при сжатии часть данных теряется, а при повторном сохранении того же изображения шансы необратимой утери информации возрастают. В этом плане намного улучшает положение усовершенствованная версия формата – JPEG 2000 . Правда, поддерживается он не всеми браузерами, что тормозит его распространение.

 Но этот недостаток, я думаю, скоро перестанет быть актуальным.
Но этот недостаток, я думаю, скоро перестанет быть актуальным.

 Пиксель — это, проще говоря, небольшой блок цвета. Растровое изображение состоит из множества разных пикселей, отображаемых на прямоугольной сетке.
Пиксель — это, проще говоря, небольшой блок цвета. Растровое изображение состоит из множества разных пикселей, отображаемых на прямоугольной сетке.