КАК СОЗДАТЬ СВОЙ САЙТ — сделать сайт своими руками
Бизнес в интернете невозможен без собственного сайта. Безусловно, на первых порах достаточно странички в социальных сетях, где предусмотрены инструменты поиска целевой аудитории. Но только грамотно структурированный сайт позволяет вывести взаимодействие с клиентами на новый уровень, в разы увеличив свою привлекательность в их глазах. Будь-то оригинальное резюме, стильное портфолио или часть продуманной рекламной компании отдельного проекта — тренинги, спортивные соревнования, социальные или волонтерские мероприятия и т.п.
BlogPokuponTeam узнавала, как создать сайт своими руками — от одностраничного сайта-визитки до полноценного интернет-магазина. И готова поделится знаниями со всеми желающими, а заодно скидками от Покупона на услуги IT для тех, кто «самоделкам» предпочитает профессиональный подход.
- Собственный сайт через онлайн-конструктор
- Создаем сайт в конструкторе — пошаговая инструкция для чайников
- Создание своего сайта на поддомене pokupon.
 ua
ua - Сайт под ключ в веб студии
Собственный сайт через онлайн-конструктор
Современные интернет-технологии позволяют создать собственный сайт без каких-либо специальных навыков. Как правило, такие онлайн-конструкторы находятся в свободном доступе и работают по принципу готовых шаблонов, которые нужно просто заполнить собственным контентом. Некоторые из таких платформ подойдут для одностраничного сайта-визитки, другие позволяют построить крупный интернет-магазин.
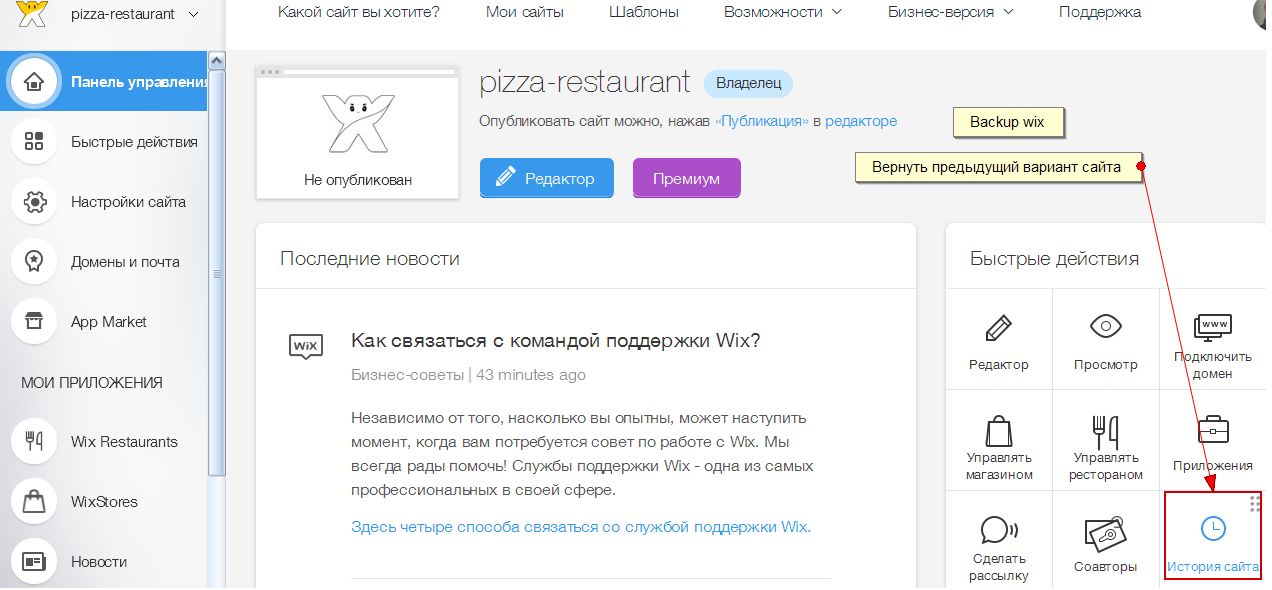
Wix
Конструктор с интуитивно-понятным интерфейсом, огромным количеством тематических шаблонов и способностью в один клик создавать мобильную версию сайта. При желании, продвинутым пользователям разрешается добавлять собственные «изюминки» в HTML-код шаблонов, меняя и расширяя их функционал. За все бесплатные балага пользователю Wix придется расплачиваться рекламой на своем сайте. А на платной основе в распоряжении дается целый домен — имя сайта, которое идет после «https://».
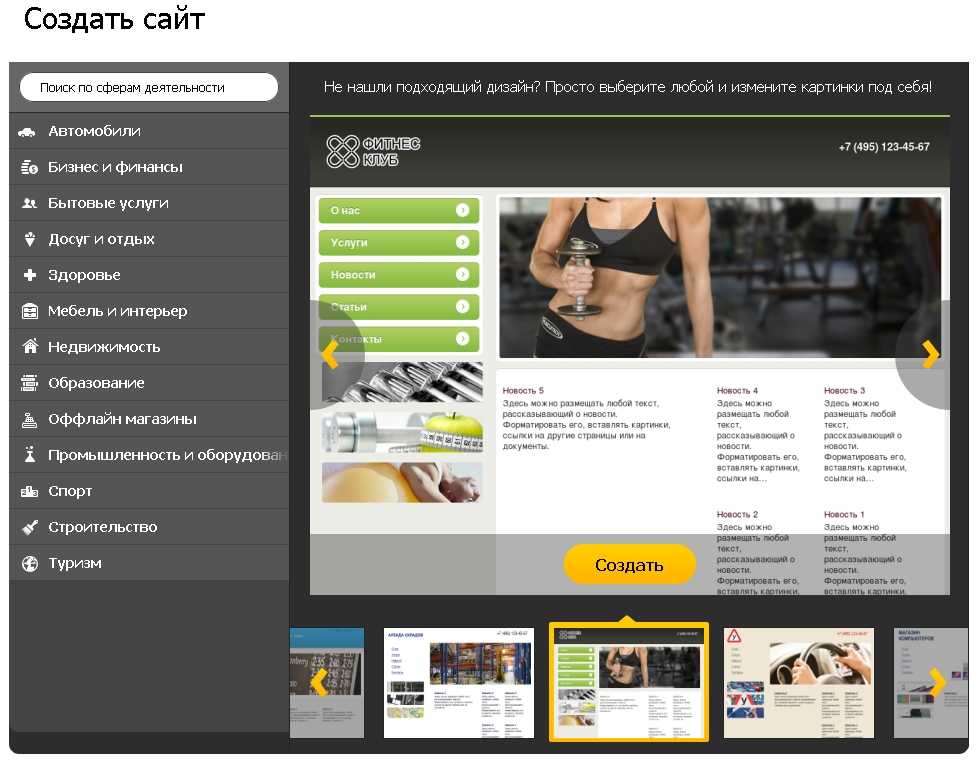
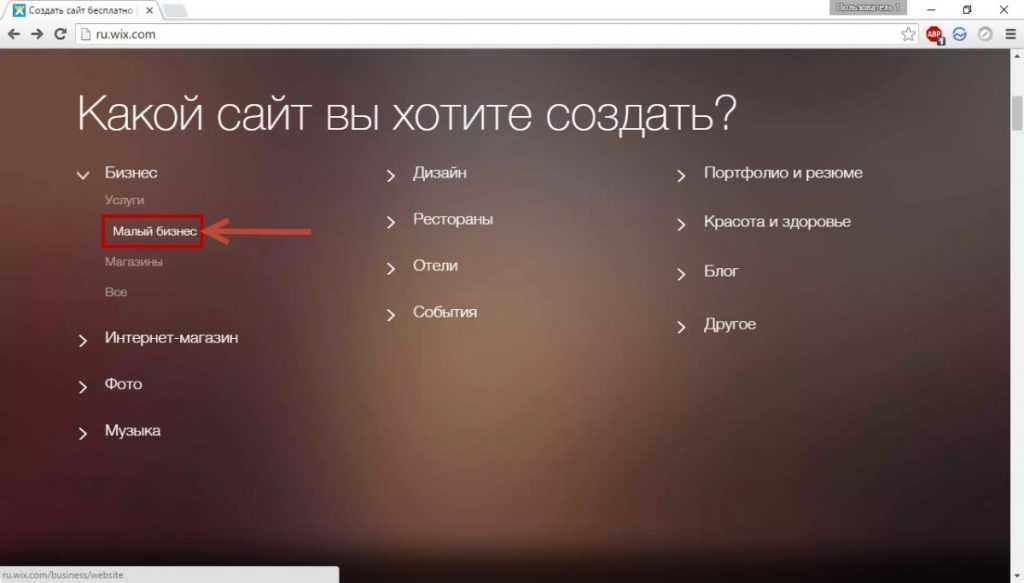
Большинство конструкторов, в т. ч. Wix предлагают сортировку шаблонов по сферам деятельности
ч. Wix предлагают сортировку шаблонов по сферам деятельностиTilda Publishing
Платформа подходит для создания простых сайтов — визитки, промо-страницы или резюме. Несмотря на ограниченность и примитивность шаблонов, с помощью многофункционального редактирования и возможности настройки каждого отдельного их блока, можно сотворить оригинальный дизайн. Новичкам подготовлены обучающие видеоматериалы.
Jimdo
Эта платформа по созданию сайтов состоит из двух подплатформ. Creator — классический конструктор, где юзер самостоятельно редактирует выбранный шаблон. А автоматический Dolphin генерирует сайты на основе ответов в небольшом предварительного опросе. У платформы очень отзывчивая техподдержка плюс все домены и данные работы по протоколу «https://» на сервисе защищены SSL-сертификатами.
uKit
Сервис предлагает уже продуманные UX-шаблоны с блоками под разные виды бизнеса. Конструктор подскажет, где и что вписывать. Но соригинальничать вряд ли получится. К тому же версию для мобильных и планшетов также невозможно редактировать отдельно.
К тому же версию для мобильных и планшетов также невозможно редактировать отдельно.
Nethouse
Новым клиентам первые 10 дней сервис предлагает оценить неограниченный функционал управления доменом. После, если не оплатить пакет услуг, ваши возможности сократятся до самых базовых. Впрочем, от скудных шаблонов даже на безлиме большой оригинальности не дождешься. Тем не менее, огромное преимущество этого конструктора — возможность интеграции с 1С, «Яндекс.Касса», «Мой склад», DDelivery и другими.
Site 123
Платформа примечательна огромным количеством стильных шаблонов для создания сайта с адаптивным дизайном для корректного отображения на любом мобильном устройстве в том числе. Каждый из них можно дополнительно редактировать. Разработчики хотели создать самый простой конструктор для новичков, и можно с уверенностью заявить — им это удалось.
WordPress
Этот конструктор подойдет начинающим программистам, благодаря открытости исходного кода и возможности менять его под свои запросы. В сочетании с огромным количеством шаблонов, имеющийся инструментарий позволяет создать достаточно уникальный личный сайт. Или дополнительный канал сбыта интернет-магазину для увеличения продаж за счет легкой адаптации к SEO-требованиям. Но для начинающих, далеких от понятия кодирования, платформа довольно сложная, хотя и содержит много обучающих видео по теме.
В сочетании с огромным количеством шаблонов, имеющийся инструментарий позволяет создать достаточно уникальный личный сайт. Или дополнительный канал сбыта интернет-магазину для увеличения продаж за счет легкой адаптации к SEO-требованиям. Но для начинающих, далеких от понятия кодирования, платформа довольно сложная, хотя и содержит много обучающих видео по теме.
Читайте также: Как научиться программировать с нуля
uCoz
Вряд ли подойдет новичкам, поскольку самые простые шаблоны и функции в нем подустарели. А бесплатная версия наклеит на вашем сайте огромный рекламный баннер. Зато опытным пользователям понравится широкий функционал и возможности, которые предоставляет uCoz для создания оригинальных проектов.
Webnode
Платформа предлагает более 100 оригинальных редактируемых шаблонов и простую интеграцию с Google Analytics (аналитика позиции сайта в поисковике). Это помогает в SEO-оптимизации. Есть возможность регистрации электронной почты с доменом вашего сайта. Бесплатная версия ограничена в функционале, а при покупке премиального пакета услуг — в подарок получаете домен.
Есть возможность регистрации электронной почты с доменом вашего сайта. Бесплатная версия ограничена в функционале, а при покупке премиального пакета услуг — в подарок получаете домен.
Weebly
Хотя в конструкторе немного готовых шаблонов, но они примечательны современным стильным дизайном, который можно редактировать до мелочей. Бесплатный функционал при необходимости можно расширить покупкой в магазине конструктора дополнительных «фишек» для сайта: калькулятор, видеофон, загрузка фото из соцсетей. Кроме того, сервис обеспечивает доменом, защищенным SSL-сертификатом.
Шаблоны Weebly соответствую последним UI-трендам веб-дизайнаВажно понимать, что оригинальный прибыльный сайт для себя или компании — невозможно получить лишь с базовыми навыками работы с конструкторами. Нужно грамотное понимание всех этапов его разработки, а быстрее всего освоить их специфику помогут IT-курсы. По ссылке вы найдете лучшие предложения в вашем городе со скидкой от Покупона до 70%.
Создаем сайт в конструкторе — пошаговая инструкция для чайников
Определившись с подходящим под ваши задачи конструктором, необходимо выполнить несколько обязательных шагов.
Регистрация на сайте
Перед началом создания сайта, на сервисе обязательно нужно зарегистрироваться. Некоторые конструкторы позволяют предварительно просмотреть шаблоны, но отредактировать и сохранить их без персонального аккаунта (учетной записи) не получится.
Подключение домена
Здесь может быть несколько вариантов.
- Сервис предложит бесплатный домен и свою рекламу в придачу. Подобные сайты, как правило, легко идентифицировать по названию конструктора в качестве приставки к названию сайта, например — название.wix.com.
- Позволяется купить домен без рекламы (Webnode, Jimbo).
- Можно купить доменное имя на другом хостинге и подключить его к будущему сайту. Пошаговое руководство как это сделать есть на официальном сайте сервиса.
Дополнительные пакеты услуг
Если функционала бесплатной версии конструктора недостаточно, всегда можно приобрести платные пакеты услуг. Однако рекомендуем сначала протестировать бесплатный вариант.
Однако рекомендуем сначала протестировать бесплатный вариант.
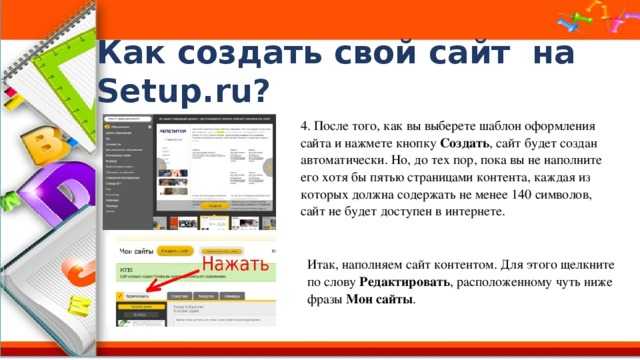
Выбор и редактирование шаблона
Зачастую шаблоны в конструкторах уже отсортированы по категориям. Это упрощает поиск подходящего функционала для личного пользования или бизнеса (рестораны, магазин, услуги, турфирма и т.д.) — лендинги, корпоративные сайты, интернет-магазины. Наряду с готовыми шаблонами, некоторые платформы предлагают уже готовые дизайны.
При желании добавить, изменить или удалить отдельные блоки и разделы, отредактируйте шаблон по свое усмотрение. Не стоит слишком упрощать сайт, ведь нужно место чтобы раскрыть себя и свои преимущества по сравнению с конкурентами перед целевой аудиторией. Просто уберите ненужный функционал, который не понадобится посетителям вашего сайта.
Наполнение сайта
Пожалуй, самый важный элемент сайта — контент. Для привлекательности перед пользователем обратите внимание на следующие моменты:
- Качество фотографий. Изображения обязаны быть качественными и уникальными насколько возможно.
 Поэтому не стоит брать подходящие фотки из гугла. Лучше воспользоваться сервисами Pixabay или Shutterstock. И не забудьте проверить подходят ли изображения для мобильной версии сайта.
Поэтому не стоит брать подходящие фотки из гугла. Лучше воспользоваться сервисами Pixabay или Shutterstock. И не забудьте проверить подходят ли изображения для мобильной версии сайта. - Грамотный текст. Информация на вашем сайте может быть самая разная в зависимости от его назначения — инфо-статьи, описание товаров, обзоры, кейсы и т.д.). Но крайне важна высокая читабельность материала с красивой визуализацией (это касается, как цвета, размера и типа шрифта, так и смысловой нагрузки) и его грамотность.
- Сочетание цветов. Лучше, когда все элементы сайта выдержаны в едином стиле — фон, картинки, шрифт, иконки. Сейчас в моде минимализм, поэтому будьте сдержаны в порывах «нарядить» страничку.
SEO-оптимизация
Для продвижения вашего ресурса в поисковых системах рекомендуем ознакомиться с информацией о SEO-требованиях к сайтам еще до начала работы в конструкторе. Поддержка сайта в топе поисковых систем — это ежедневный труд.
Создание своего сайта на поддомене pokupon.
 ua
uaЛичный сайт на поддомене pokupon.ua – отличный способ для тех, кто решил продвигать свой бизнес в интернете с помощью своего сайта с минимальными вложениями на его создание. В рамках партнерского пакета годовой рекламной поддержки – от эконом до премиум – команда специалистов «Покупон» создает для бизнеса сайт-визитку в стилизации Pokupon.
Вы получаете собственный сайт на поддомене pokupon.ua с защищенным соединением https, наполнением и сео-оптимизацией за умеренные деньги. При этом если одностраничный сайт выглядит как лендинг, то платформа Покупон предусматривает удобную структуру с отдельными вкладками: визитка с презентацией вашего бизнеса и контактными данными, фотогалерея, меню или прайс (в зависимости от вида деятельности), блок скидок и промокодов, отзывы, собранные со всего интернета. Такой интерфейс позволяет презентовать бизнес в лучшем виде, а также привлекать новых клиентов и увеличивать продажи.
Что нужно, чтобы создать собственный сайт на поддомене pokupon. ua? Свяжитесь с менеджером Покупон и оформите выгодный для вас пакет годовой рекламной поддержки для продвижения и роста продаж.
ua? Свяжитесь с менеджером Покупон и оформите выгодный для вас пакет годовой рекламной поддержки для продвижения и роста продаж.
Сайт под ключ в веб студии
Нужен оригинальный сайт с нестандартным функционалом для крупной компании, производителя или дилера с широким ассортиментом товаров и услуг, или интернет-магазина? Такие сверхзадачи по силам выполнить лишь профессиональным веб-дизайнерам. Безусловно, это дорогостоящее решение. Зато вы получите эксклюзивный аутентичный продукт в кратчайшие сроки, который в полной мере раскроет особенности вашего бизнеса. Пользуйтесь скидками от Покупона на создание собственного сайта и экономьте до 95%.
Выбирая веб-студию, ознакомьтесь с их портфолио и попросите продемонстрировать последние наработкиВажный момент. Большинство компаний предпочитают сначала сделать сайт, а потом запускать SEO-продвижение, но такой подход в корне неправильный. У SEO-специалистов свои требования для успешного продвижения в сети. И прописываются они еще на стадии анализа вашего бизнеса под целевую аудиторию, согласно предназначения сайта. Поэтому, чтобы потом не переделывать, их лучше учитывать на этапе проектирования дизайна. Услуга по SEO-оптимизации идет в комплексе услуг многих веб-студий.
У SEO-специалистов свои требования для успешного продвижения в сети. И прописываются они еще на стадии анализа вашего бизнеса под целевую аудиторию, согласно предназначения сайта. Поэтому, чтобы потом не переделывать, их лучше учитывать на этапе проектирования дизайна. Услуга по SEO-оптимизации идет в комплексе услуг многих веб-студий.
Качественный сайт — лицо компании или отдельно взятого мастера в интернете. Поэтому к его созданию не стоит относится легкомысленно. Доверьте это дело профессионалам, если ваш проект требует мощного ресурса. Или создайте сами себе визитку при помощи онлайн конструкторов. А вопросы по теме — задавайте в комментариях 🙂
Сделай Сайт Своими Руками | СССР блог
Доброго времени суток, друзья! 🙂 Сегодня вас ожидает не банальный обзор очередной CMS, которая помогает сделать сайт без шума и пыли, а сравнение сразу двух. Речь пойдёт о двух популярных платформах для создания Интернет-магазинов — знакомом всем OpenCart и нашумевшем новичке — Хорошоп. Мотивацией для… Далее »
Мотивацией для… Далее »
Категория: Создание сайтов
Дата публикации: 20.01.2020
Метки: OpenCart, Интернет-магазин, Хорошоп
Приветствую вас, друзья! 🙂 Прошу прощения, что стал длительно пропадать с радаров и редко публиковать статьи. В своё оправдание хочу сказать, что у меня была на это уважительная причина 🙂 Связана она была с запуском своего eCommerce стартапа — Интернет-магазина витаминов, биодобавок и товаров для… Далее »
Категория: Новости
Дата публикации: 19.12.2019
Метки: Интернет-магазин, скидки, стартап
Здравствуйте, дорогие друзья 🙂 Сегодня хочу поговорить с вами о насущном. Представьте, что вы потратили определенную сумму своих честно заработанных денег на новый, красивый адаптивный дизайн сайта, созданный для привлечения трафика. Установили WordPress в качестве системы управления (в принципе, это понятно — WordPress был и… Далее »
Категория: WordPress
Дата публикации: 12. 08.2019
08.2019
Метки: WordPress, обслуживание, поддержка
Приветствую вас, друзья! 🙂 Интернет-магазинами пользуются все, верно? Объём онлайн-торговли сегодня многократно превышает традиционную в офлайн-магазинах и на рынках. Купить сегодня можно абсолютно всё: от зубной щётки до автомобиля и даже парохода. Причём, зачастую это всё можно найти на одном сайте, который вырос из обычного… Далее »
Категория: OpenCart
Дата публикации: 09.07.2019
Метки: OpenCart, OpenCart модули, фильтр товаров
Добрый день, дорогие друзья! TemplateMonster готовится отмечать свой 17 день Рождения! Благодаря слаженному труду всех членов команды за эти годы компания приобрела бесценный опыт и достигла потрясающих высот. Из маленькой фирмы TemplateMonster превратилась в корпорацию с мировым именем. Но и сегодня Монстры не утратили свежести… Далее »
Категория: Новости
Дата публикации: 13.06.2019
Метки: TemplateMonster, скидки, шаблоны для сайтов
Привет всем, кто сейчас читает эти строки. Сегодня познакомлю вас с уникальным сервисом ONE подписка от TemplateMonster. Для тех, кто не знаком с ребятами, вот короткая справка. TemplateMonster — это компания, которая уже 15 лет разрабатывает шаблоны для различных CMS. Ассортимент компании составляет более 26… Далее »
Сегодня познакомлю вас с уникальным сервисом ONE подписка от TemplateMonster. Для тех, кто не знаком с ребятами, вот короткая справка. TemplateMonster — это компания, которая уже 15 лет разрабатывает шаблоны для различных CMS. Ассортимент компании составляет более 26… Далее »
Категория: Создание сайтов
Дата публикации: 10.06.2019
Метки: TemplateMonster, WordPress плагины, плагины, шаблоны для сайтов
Здравствуйте, дорогие друзья! Весенние деньки радуют погодой, люди выходят на улицы, становятся более активными и мобильными, хотят больше времени проводить в удовольствие, а не тратить его на что-то рутинное. Например, на поиск информации или товара на сайтах. Любой потенциальный клиент хочет быстро получить нужную информацию… Далее »
Категория: WordPress
Дата публикации: 23.05.2019
Метки: WordPress плагины, обратная связь, плагины
Вот уже более 8 лет миллиарды зрителей со всех уголков Земного шара следят за судьбами героев телесериала Игра Престолов, за их успехами и неудачами, борьбой за власть, интригами, которые сопровождаются эпическими баталиями и откровенными сценами. Однако, как заявили создатели данного проекта, текущий 8-й сезон является… Далее »
Однако, как заявили создатели данного проекта, текущий 8-й сезон является… Далее »
Категория: Создание сайтов
Дата публикации: 06.05.2019
Метки: игра престолов, шаблон, шаблоны для сайтов
Добрый день, мои дорогие читатели! 🙂 Стремительное развитие IT-индустрии и появление на рынке всё новых продуктов, облегчающих создание сайтов, заставляет возвращаться вновь и вновь к их обзорам, которые уже стали своего рода фишкой данного блога. Речь сегодня, как вы поняли, пойдёт о конструкторах HTML сайтов,… Далее »
Категория: Создание сайтов
Дата публикации: 02.05.2019
Метки: css, html, javascript, конструктор страниц
Приобретая доменное имя и оплачивая хостинг многие будущие владельцы сайтов заодно подсчитывают во сколько обойдётся его разработка, которая иногда может достигать нескольких десятков тысяч долларов. Но не нужно думать, что IT-шники просто зажрались 🙂 Разработка сайта в современном мире — это действительно долгий, трудоёмкий и… Далее »
Категория: Создание сайтов
Дата публикации: 18. 03.2019
03.2019
Простейшие конструкторы веб-сайтов для начинающих
Наш контент частично финансируется за счет коммерческих партнерств, без каких-либо дополнительных затрат для вас и без ущерба для беспристрастности нашей редакции. Нажмите, чтобы узнать больше
По результатам нашего тестирования лучшим конструктором сайтов для начинающих является Wix , поскольку он прост в использовании, но при этом предлагает впечатляющий набор функций. Более того, Wix позволяет сэкономить сотни долларов, если вы выберете более длительные сроки действия плана, а также удобную и удобную 9-дневную подписку.0005 Скидка 10% с кодом «ПОЛУЧИТЕ10!» Если ваша цель — красивый веб-сайт, Squarespace — еще один простой в использовании конструктор веб-сайтов, который поможет вам стильно начать работу.
По мере роста стоимости жизни аутсорсинг веб-дизайна сторонним профессионалам не является приемлемым вариантом для каждого бизнеса. К счастью, конструкторы веб-сайтов позволяют любому создать отточенный сайт по разумной цене — и с высоким уровнем контроля над макетом, дизайном и основными функциями вашего сайта.
К счастью, конструкторы веб-сайтов позволяют любому создать отточенный сайт по разумной цене — и с высоким уровнем контроля над макетом, дизайном и основными функциями вашего сайта.
Ниже мы более подробно рассмотрим все самые простые в использовании конструкторы веб-сайтов, оценив их по факторам, которые вы назвали наиболее важными, такими как функции, цены и поддержка клиентов, чтобы помочь вам выбрать способ создания своего веб-сайта. собственный сайт в первый раз.
У вас мало времени и вам нужно быстро найти простой и удобный для начинающих конструктор сайтов? Вы можете найти свой идеальный конструктор веб-сайтов всего за одну минуту с помощью нашей быстрой и простой викторины по созданию веб-сайтов , созданной нашей собственной командой отраслевых экспертов и тестировщиков продуктов.
0 из 0
В этой статье:
- Какой конструктор сайтов самый простой для начинающих?
- Создание собственного веб-сайта
- Стоимость создания веб-сайта
- Оплата разработчика веб-сайта
- Часто задаваемые вопросы
Какой конструктор веб-сайтов самый простой для начинающих?
Если вы никогда раньше не создавали веб-сайт, вам наверняка понадобится инструмент, который сделает весь процесс легким. На основе наших обширное тестирование , мы считаем, что лучший конструктор сайтов для начинающих — это Wix , за которым следует Squarespace .
На основе наших обширное тестирование , мы считаем, что лучший конструктор сайтов для начинающих — это Wix , за которым следует Squarespace .
Оба этих инструмента помогут вам создать блестящий, профессионально выглядящий веб-сайт за считанные минуты — и это не преувеличение. Благодаря простым автоматическим инструментам разработки вопросов и ответов вы можете настроить сложный шаблон веб-сайта меньше, чем за чашку кофе.
Затем вы можете настроить шаблон со своими собственными изображениями, словами и творческими предпочтениями. Многие начинающие строители поражены тем, насколько прост этот процесс и насколько профессионально может выглядеть ваш самодельный сайт.
Вот полный список наших конструкторов веб-сайтов с самым высоким рейтингом для начинающих:
- Wix — лучший конструктор веб-сайтов для начинающих
- Squarespace — лучшие шаблоны дизайна
- Hostinger — самый дешевый вариант
- Shopify — лучший вариант для электронной коммерции
- Weebly — отлично подходит для редактирования по принципу «что видишь, то и получаешь»
Мало времени? Найдите свой идеальный конструктор веб-сайтов за 1 минуту с помощью нашего быстрого теста.
 . Начать работу с Wix очень быстро, а создать веб-сайт с помощью одного из первоклассных шаблонов невероятно просто.
. Начать работу с Wix очень быстро, а создать веб-сайт с помощью одного из первоклассных шаблонов невероятно просто.Создать сайт с нуля невероятно сложно, особенно для начинающих. К счастью, Wix предлагает из более чем 800 шаблонов , которые дадут вам идеальное руководство для создания вашего сайта, а не начинать с самого начала. После того, как вы выбрали свой любимый шаблон, вы можете настроить его по своему усмотрению, практически полностью контролируя все элементы и цвета на своих страницах.
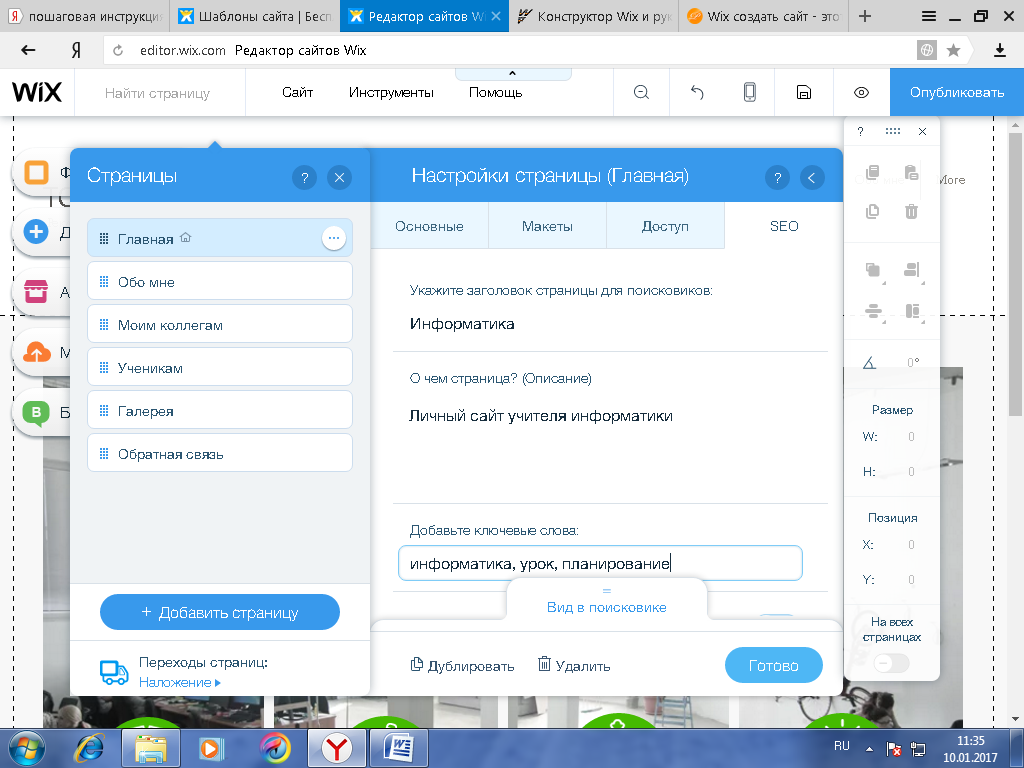
Если это звучит слишком сложно, Wix также имеет свою систему искусственного интеллекта дизайна (ADI). Система ADI задаст вам несколько общих вопросов о типе веб-сайта, который вы хотите создать, от его названия до отрасли, в которой вы собираетесь работать. Ответив на эти вопросы, Wix затем выдаст вам оболочку веб-сайта, специально адаптированную к вашим потребностям.
Благодаря недавнему партнерству пользователи Wix могут получить доступ к данным ключевых слов SEO Semrush напрямую через панель инструментов веб-конструктора. Это, в сочетании с новыми настройками SEO Wix, которые дают пользователям больший контроль над важными техническими настройками SEO на детальном уровне страницы, укрепляет место Wix как лучших разработчиков для расширенной поисковой оптимизации .
Это, в сочетании с новыми настройками SEO Wix, которые дают пользователям больший контроль над важными техническими настройками SEO на детальном уровне страницы, укрепляет место Wix как лучших разработчиков для расширенной поисковой оптимизации .
Создав основу своего веб-сайта, вы получите доступ к множеству приложений и функций, которые дадут вам возможность создавать множество различных типов веб-сайтов — независимо от того, создайте привлекательный интернет-магазин , простой рекламный веб-сайт или даже блог . Добавить эти приложения и функции также легко — это все равно, что загрузить приложение для своего телефона, но вместо этого сделать это для веб-сайта. И Wix также продолжает улучшаться: наше тестирование оценивает его функций на выше, чем когда-либо, набрав 4,8/5 в нашем исследовании благодаря лучшим инструментам ведения блога и интернационализации.
Легко ли пользоваться Wix?
Wix заработал 4,4 из 5 звезд в категории «простота использования» в нашем тестировании — наравне с Squarespace с наивысшим баллом в этой категории. Разница между Wix и Squarespace небольшая, но заметная. У Wix больше возможностей, но у Squarespace больше возможностей дизайна, и в нашем исследовании он набрал 4,5 балла из 5 по сравнению с 4,1 балла из 5 у Wix.
Разница между Wix и Squarespace небольшая, но заметная. У Wix больше возможностей, но у Squarespace больше возможностей дизайна, и в нашем исследовании он набрал 4,5 балла из 5 по сравнению с 4,1 балла из 5 у Wix.
С Wix вам не потребуется никакого опыта работы с конструкторами веб-сайтов или даже с веб-разработкой в целом. Его простая, но подробная система редактирования означает, что вы сможете создать совершенно оригинальный веб-сайт без каких-либо усилий — идеально подходит для людей, которые хотят, чтобы их бизнес имел четкое и узнаваемое присутствие в Интернете.
Добавлять слова, изображения и видео очень просто благодаря простым меню и принципам, ориентированным на пользователя, благодаря которым все кажется простым. Изменить их или переместить по странице очень просто с помощью редактора перетаскивания Wix. Однако одно предостережение заключается в том, что после того, как вы выбрали свой шаблон Wix, вы не сможете заменить его на другой шаблон после публикации вашего сайта.
Вы можете начать работу с Wix бесплатно сегодня — обязательно используйте код « GET10!» , когда вы закончите бесплатную пробную версию, чтобы получить 10% скидку на ежемесячный или годовой тарифный план.
Хотите узнать больше о Wix? Ознакомьтесь с нашим полным обзором Wix.
Squarespace — лучшие шаблоны дизайна
Squarespace Оценка простоты использования: 4,4
Если вы не склонны к творчеству, создание красивого сайта может показаться сложной задачей. Однако Squarespace может сделать ваш веб-сайт фантастическим, независимо от вашего уровня творчества. У него может быть только 110 шаблонов на выбор, но, поскольку они разработаны самой Squarespace , все они красиво оформлены.
Таким образом, вы обнаружите, что по большей части хотите оставить их в покое — добавляя только свои собственные изображения и изменяя текст. Благодаря конструктору перетаскивания Fluid Engine от Squarespace, который опирается на гибкую систему сеток, пользователи также могут сильно настраивать свой сайт в соответствии со своими потребностями.
Благодаря конструктору перетаскивания Fluid Engine от Squarespace, который опирается на гибкую систему сеток, пользователи также могут сильно настраивать свой сайт в соответствии со своими потребностями.
Удобен ли Squarespace?
Наше исследование показало, что Squarespace связан с Wix как самый простой в использовании конструктор веб-сайтов, получив оценку 4,4/5. Squarespace — отличная платформа для ведения блога благодаря эстетически привлекательным шаблонам и интуитивно понятному текстовому редактору . Кроме того, обновлений продукта Squarespace помогли поднять его выше, чем когда-либо, в нашем тестировании простоты использования, значительно улучшив его рейтинг в нашем последнем раунде исследований. В частности, Squarespace добавила дополнительные вопросы, которые помогут бизнес-аккаунтам выбрать правильный шаблон для своего бизнеса, упрощая одно из самых сложных решений при создании веб-сайта: выбор правильного шаблона.
Использовать Squarespace для создания интернет-магазина так же просто, как создать блог. Он имеет шаблоны, разработанные специально для работы в качестве интернет-магазинов , и действительно простую систему управления продуктами, которая позволит вам управлять ценами и отслеживать запасы. PayPal, дебетовая/кредитная карта и способы оплаты Apple Pay также встроены. Однако, учитывая общее превосходство дизайна, вы будете немного более сдержанны, чтобы изменить их. Наша главная проблема с Squarespace, однако, заключается в его слегка запутанной системе подменю для навигации по страницам — довольно легко заблудиться в лабиринте меню, особенно когда вы начинаете его использовать.
Он имеет шаблоны, разработанные специально для работы в качестве интернет-магазинов , и действительно простую систему управления продуктами, которая позволит вам управлять ценами и отслеживать запасы. PayPal, дебетовая/кредитная карта и способы оплаты Apple Pay также встроены. Однако, учитывая общее превосходство дизайна, вы будете немного более сдержанны, чтобы изменить их. Наша главная проблема с Squarespace, однако, заключается в его слегка запутанной системе подменю для навигации по страницам — довольно легко заблудиться в лабиринте меню, особенно когда вы начинаете его использовать.
С учетом сказанного, вы довольно быстро привыкнете к Squarespace, и первоначально запутанная система навигации не должна отпугнуть вас от очень сильного конструктора веб-сайтов.
Узнайте больше о Squarespace в нашем полном обзоре или взгляните на его шаблоны и начните создавать свой сайт сегодня
Найдите свой идеальный веб-конструктор за считанные секунды, используя наш тест из 4 вопросов
Еще одним преимуществом является логотип Hostinger maker , который может помочь пользователям создать собственный логотип для новой витрины магазина. Результаты аналогичны инструменту записи AI, но с визуальным чутьем. Однако стоит отметить, что у Wix также есть средство для создания логотипов, поэтому не позволяйте этой функции повлиять на вас, если ограниченные функции нарушают условия сделки.
Результаты аналогичны инструменту записи AI, но с визуальным чутьем. Однако стоит отметить, что у Wix также есть средство для создания логотипов, поэтому не позволяйте этой функции повлиять на вас, если ограниченные функции нарушают условия сделки.
Наконец, есть функция тепловой карты аналитики, которая позволяет пользователям Hostinger выяснить, какие страницы привлекают больше посетителей веб-сайта и насколько эти посетители заинтересованы в зависании.
Насколько прост в использовании Hostinger?
Самая большая слабость Hostinger может быть ее самой большой силой — ограниченная функциональность сервиса по сравнению с крупными конструкторами веб-сайтов, такими как Wix и Squarespace, делает его более простым в использовании. Пользователи могут создавать веб-сайты все быстрее и быстрее, когда их возможности более ограничены, что дает ему оценку 3,9./5 в нашем исследовании простоты использования.
Ознакомьтесь с нашим руководством по сравнению Hostinger и Wix для получения дополнительной информации. признан исчерпывающим и пригодным для использования.
признан исчерпывающим и пригодным для использования.
Однако есть одна проблема, связанная с простотой использования, из-за которой мы должны связаться с Hostinger: нет процесса адаптации, который в значительной степени способствовал бы уменьшению запугивания, поскольку новый пользователь привыкает к пониманию конструктора веб-сайтов и того, как он работает. .
Дополнительный бонус для экономии денег с и без того недорогой услугой: Вы можете сэкономить на месячной цене с нашим эксклюзивным кодом «TECH» и выйти в Интернет всего за несколько долларов в месяц, если у вас годовой план. . Вы можете иметь право на дополнительные четыре месяца бесплатного хостинга, бесплатный SSL-сертификат, три месяца бесплатной деловой электронной почты и бесплатный домен.
Weebly — отлично подходит для редактирования «Что видишь, то и получаешь»
Weebly Оценка простоты использования: 3,7
Weebly не так хорош, как некоторые из вариантов в этом списке, но в ходе нашего тестирования за последний год он стал лучше. У него не так много шаблонов веб-сайтов, как у конкурентов, а его функции электронной коммерции стоят дорого по сравнению с такими популярными вариантами, как Wix. Время отклика сервера также было худшим из всех протестированных нами конструкторов сайтов. Все это в совокупности привело к тусклой общей оценке 3,7/5, что твердо ставит его в категорию «достаточно хорошо».
У него не так много шаблонов веб-сайтов, как у конкурентов, а его функции электронной коммерции стоят дорого по сравнению с такими популярными вариантами, как Wix. Время отклика сервера также было худшим из всех протестированных нами конструкторов сайтов. Все это в совокупности привело к тусклой общей оценке 3,7/5, что твердо ставит его в категорию «достаточно хорошо».
Тем не менее, он имеет большой набор инструментов SEO и является функциональным конструктором веб-сайтов, оснащенным функциями, помогающими новым пользователям создавать свои веб-сайты. Шаблоны гибкие , и вы можете переключаться между ними в любое время — даже если один из пользователей в наших тестах назвал их «действительно пресными».
Легко ли пользоваться Weebly?
Как и Wix, Weebly также имеет редактор перетаскивания, позволяющий настраивать ваш сайт. У вас также будет доступ к более чем 300 приложениям и плагинам, которые помогут сделать ваш сайт безупречным для всех ваших посетителей. Однако Wix намного проще понять, поэтому Weebly получил только 3,7/5 за простоту использования по сравнению с 4,4/5 от Wix.
Однако Wix намного проще понять, поэтому Weebly получил только 3,7/5 за простоту использования по сравнению с 4,4/5 от Wix.
Главное преимущество Weebly — это действительно редактор «что видишь, то и получаешь» — то, что вы видите в конце своего веб-сайта, — это именно то, что вы увидите, когда ваш сайт будет опубликован и запущен. Это значительно упрощает все, что связано с редактированием вашего сайта, от небольших изменений до капитального ремонта всего сайта.
Weebly, в отличие от Wix, также позволит вам изменять шаблоны вашего веб-сайта по желанию, что означает, что при желании легко начать заново. Однако следует ожидать медленных обновлений платформы. Общий редактор Weebly не самый мощный на рынке, но он по-прежнему является компетентным сервисом и имеет стоит вашего внимания .
Как мы оценили лучших разработчиков веб-сайтов для начинающих
Как мы упоминали выше, наши исследования и обзоры полностью независимы и беспристрастны. Мы основываем наши рейтинги на сочетании субъективных пользовательских испытаний и объективных сравнений между различными конструкторами веб-сайтов.
Мы основываем наши рейтинги на сочетании субъективных пользовательских испытаний и объективных сравнений между различными конструкторами веб-сайтов.
Для этого списка самых простых конструкторов веб-сайтов из мы придали немного больший вес и влияние оценке категории «простота использования», что означает, что ранжирование этого списка дает наиболее справедливую оценку того, какие веб-конструкторы являются самыми простыми в использовании и , следовательно, являются лучшими для начинающих специально.
Простота использования
Во-первых, при рассмотрении фактора простоты использования каждого конструктора веб-сайтов пользователям предоставляется набор инструкций по созданию веб-сайта.
После завершения пользователи оценивают строителей по тому, насколько легко было выполнить каждую инструкцию и приходилось ли им обращаться к страницам поддержки. Пользователи представляют собой смесь новичков в создании сайтов и опытных ветеранов, что делает наши рейтинги сбалансированными и всеобъемлющими.
Функции
Когда дело доходит до сравнения функций, предлагаемых каждым конструктором веб-сайтов, наша исследовательская группа проводит тщательное кабинетное исследование, чтобы составить карту функций для каждого конструктора. Это позволяет проводить объективное параллельное сравнение количества функций.
На основе этого пользовательского тестирования мы также можем оценить относительное качество функций, доступных в каждом конструкторе веб-сайтов — например, большинство конструкторов веб-сайтов предлагают магазины приложений и интеграцию, но это не означает, что они одинаково хороши.
Служба поддержки клиентов
Еще одним ключевым элементом хорошего программного обеспечения является отличная поддержка клиентов.
Информация о поддержке, которую мы искали для каждого конструктора веб-сайтов, включала информацию о том, доступна ли поддержка по электронной почте, телефону, в чате или в онлайн-справочных руководствах и видео. Мы также проверили, была ли поддержка круглосуточной и без выходных или в установленные рабочие часы.
Рейтинг
Каждая функция оценивается по шкале от 1 до 5, наряду с такими факторами, как гибкость ценообразования, количество и широта вариантов обслуживания клиентов, а также наши выводы о простоте использования. Как только у нас будет окончательное число, мы сокращаем его до пятизвездочного рейтинга — вы можете найти наш рейтинг для каждого конструктора веб-сайтов в таблице вверху этой статьи.
Хотя некоторые аспекты каждого обзора всегда будут субъективными и основываться на мнениях наших рецензентов, конечным результатом нашей системы ранжирования является честное сравнение того, как каждая услуга соотносится с остальными.
Сколько стоит создать сайт?
Вероятно, меньше, чем вы думаете. У большинства создателей веб-сайтов есть пакеты, стоимость которых начинается от 5 долларов за месяцев , а самые дорогие пакеты стоят от 25-40 долларов за месяцев . Естественно, чем больше вы платите, тем больше функций у вас будет.
Естественно, чем больше вы платите, тем больше функций у вас будет.
В то время как самые дешевые пакеты позволят вам создать жизнеспособный веб-сайт, самые популярные пакеты обычно стоят около $8-15 за месяц марка. Это освободит ваш сайт от собственного брендинга создателя веб-сайта, позволит вам получить доступ к таким функциям, как отслеживание аналитики и даже к функциям электронной коммерции. Если вы хотите создать действительно первоклассный веб-сайт — будь то для улучшения вашего бизнеса, развития блога или продвижения своего имени — вам, вероятно, понадобятся эти функции.
С пакетами $30+ за в месяц обычно не стоит беспокоиться о функциях, которые вы можете упустить. Эти пакеты дают вам доступ к действительно высококачественным функциям, таким как конвертация валюты для международной доставки продуктов или даже возможность проверить ваш сайт профессионалом веб-дизайна.
Бесплатные веб-сайты
При желании вы даже можете создать веб-сайт, не заплатив ни копейки. Многие конструкторы веб-сайтов, в том числе Wix, предлагают бесплатные пробные версии , поэтому вы можете поиграть с конструктором, прежде чем совершать ежемесячные расходы.
Однако это не все хорошие новости с бесплатным сайтом. Когда дело доходит до его публикации, вам, вероятно, придется смириться с объявлениями от выбранного вами конструктора веб-сайтов, что не сделает ваш сайт таким профессиональным. Вы также упустите некоторые действительно полезные функции, которые могут сделать ваш сайт лучше для ваших пользователей, помочь вам заработать больше денег или сделать вас более заметным.
А поскольку исследования показывают, что 49% клиентов ушли от бренда из-за плохого клиентского опыта за последний год, хороший сайт с лихвой окупит свои затраты.
Подробнее – 5 причин, по которым вы никогда не должны создавать сайт бесплатно
Стоит ли платить за разработчика сайта или использовать простой конструктор сайтов?
Мы не хотим сказать, что вы ни при каких обстоятельствах не должны платить кому-то за создание вашего сайта для вас. Тем не менее, мы изо всех сил пытаемся придумать ситуации, когда было бы лучше выбрать разработчика веб-сайта, а не хороший инструмент для создания веб-сайтов.
Тем не менее, мы изо всех сил пытаемся придумать ситуации, когда было бы лучше выбрать разработчика веб-сайта, а не хороший инструмент для создания веб-сайтов.
В настоящее время конструкторы веб-сайтов позволяют обычным людям, таким как вы и я, создавать веб-сайты мирового уровня так, как это было просто невозможно 10-15 лет назад.
Более того, конструкторы сайтов почти всегда дешевле, чем разработчик веб-сайтов. Вам не нужно будет вносить большой депозит авансом, а также вам не придется платить чрезмерный ежемесячный или ежегодный гонорар по контракту, который может охватывать несколько лет. Вместо этого вы будете иметь полный контроль над вариантами оплаты на ежемесячной основе, которые можно включать и выключать по мере необходимости.
Вы также не будете обязаны планированию и рабочему процессу вашего разработчика. Если что-то сломается, вам не нужно поднимать тикет, чтобы это починить — вы, и мы имеем в виду вас (в конце концов, вы создали сайт), можете исправить это, как только обнаружите это. Вы также сможете обновлять или изменять сайт, когда захотите, или быстро добавлять функциональные возможности по мере роста вашего сайта.
Вы также сможете обновлять или изменять сайт, когда захотите, или быстро добавлять функциональные возможности по мере роста вашего сайта.
Один недостаток, однако, заключается в том, что использование конструктора веб-сайтов потребует немного больше вашего времени. Денег больше, чем времени? Наем разработчика веб-сайта может быть правильным для вас. Но, создав сайт самостоятельно, вы сможете сделать именно тот сайт, который хотите, а не приближение разработчика к вашим запросам. И, как знать, может быть, вам даже понравится.
Подробнее – Сколько стоит дизайнер веб-сайтов?
Wix — самый простой в использовании конструктор сайтов. Он имеет очень простой редактор страниц с перетаскиванием, а также предлагает свою систему искусственного интеллекта дизайна, которая может создать для вас оболочку вашего веб-сайта. Более того, у Wix есть большой выбор шаблонов, более 800, на ваш выбор.
Использовать конструктор веб-сайтов для создания веб-сайта довольно просто: войдите в систему, выберите базовый шаблон для моделирования своего веб-сайта, используйте редактор с перетаскиванием для настройки его элементов, выберите цветовую схему и загрузите несколько изображений, и все готово. Это не займет больше дня, хотя знание небольшой теории цвета может иметь большое значение.
Это не займет больше дня, хотя знание небольшой теории цвета может иметь большое значение.
Наш любимый платный конструктор сайтов — Wix, поэтому мы также рекомендуем Wix как лучший бесплатный конструктор сайтов. Wix, GoDaddy и Weebly предлагают постоянные бесплатные планы, хотя эти планы значительно ограничены, когда речь идет о долгосрочном использовании для предприятий любого размера.
Wix — лучший сервис для бесплатного создания веб-сайтов, хотя все его бесплатные планы имеют некоторые ограничения, такие как ограничение пропускной способности, труднодоступные для Google URL-адреса и реклама. Вместо этого мы рекомендуем выбрать платный план — с правильной скидкой такие услуги, как Wix, начинаются всего с нескольких долларов в месяц.
Использование конструктора веб-сайтов для запуска веб-сайта, вероятно, является лучшим вариантом для многих: это простой и относительно недорогой способ получить профессионально выглядящий веб-сайт. Еще один вариант — получить бесплатный веб-сайт, который имеет несколько недостатков, таких как реклама или URL-адрес, который сложнее найти через поисковую систему.
Еще один вариант — получить бесплатный веб-сайт, который имеет несколько недостатков, таких как реклама или URL-адрес, который сложнее найти через поисковую систему.
С хорошей скидкой самые дешевые конструкторы сайтов могут начинаться всего с нескольких долларов в месяц, хотя 5–12 долларов в месяц встречается чаще. Агентства по дизайну веб-сайтов могут создавать собственные веб-сайты по более высокой цене — от $250-650 для небольших сайтов и $3,250 – $13,000 (или больше) для крупных со сложными элементами.
Вы, вероятно, захотите использовать конструктор веб-сайтов для создания своего собственного сайта, если у вас нет каких-либо необычных потребностей, поскольку высококачественные шаблоны существуют во всех ведущих конструкторах веб-сайтов для электронной коммерции. сайты, сайты ресторанов и сайты для розничных или других магазинов. Однако за стороннее агентство стоит заплатить, если вам нужен уникальный сайт и у вас достаточно большой бюджет.
Wix — наш лучший конструктор сайтов для начинающих, так как он предоставляет множество функций в простом пакете. Тем не менее, если вы выбираете блог, WordPress довольно прост в настройке и предоставляет множество опций, ориентированных на блог, которые действительно могут помочь вам создать свой контент.
Да, Wix хорош для новичков, которым нужен доступ к большинству функций создания веб-сайтов. Это определенно надежная платформа, которая предлагает многое, но при этом упрощает создание сайта благодаря функции перетаскивания.
Вам не нужно быть профессиональным программистом, чтобы создать отполированный и высокопроизводительный веб-сайт. Используя конструкторы веб-сайтов, новички без опыта программирования могут создать сайт с нуля. Согласно нашему независимому исследованию, Wix — лучший конструктор сайтов для начинающих благодаря удобному интерфейсу и универсальности. Тем не менее, Hostinger и GoDaddy также являются качественными вариантами для начинающих.
Самый простой способ создать веб-сайт — использовать конструктор веб-сайтов. Наше независимое исследование показывает, что Wix — лучший конструктор веб-сайтов для начинающих, благодаря удобному пользовательскому интерфейсу и широкому выбору шаблонов. Hostinger и GoDaddy также являются надежными вариантами: Hostinger предлагает особенно низкие цены, а GoDaddy позволяет пользователям быстро настроиться.
О наших ссылках
Если вы нажмете, зарегистрируетесь в услуге или совершите покупку по ссылкам на нашем сайте или воспользуетесь нашим инструментом котировок, чтобы получить индивидуальные цены для ваших бизнес-потребностей, мы можем заработать реферальное вознаграждение. от поставщика (поставщиков) интересующей вас технологии. Это помогает Tech.co предоставлять бесплатную информацию и обзоры без каких-либо дополнительных затрат для вас. Самое главное, это не влияет на нашу редакционную беспристрастность. Рейтинги и рейтинги на Tech.co нельзя купить. Наши обзоры основаны на цели исследовательский анализ . Редкие исключения из этого правила будут четко обозначены как «рекламные» столбцы таблицы или объяснены полным рекламным раскрытием на странице вместо этого. Нажмите, чтобы вернуться к началу страницы
Редкие исключения из этого правила будут четко обозначены как «рекламные» столбцы таблицы или объяснены полным рекламным раскрытием на странице вместо этого. Нажмите, чтобы вернуться к началу страницы
Сколько времени занимает создание веб-сайта?
Ожидается, что в этом году более 2,14 миллиарда человек во всем мире будут покупать товары и услуги в Интернете. Эта статистика предлагает простой вывод: чтобы ваш бренд добился успеха, вам нужно присутствие в Интернете, и оно начинается с веб-сайта.
В то время как дизайн и стоимость часто являются главными проблемами, есть еще один ключевой фактор, когда дело доходит до создания этих сред доставки цифрового контента: время. Чем больше времени уходит на создание, тестирование и развертывание вашего веб-сайта, тем больше потенциальных клиентов вы теряете в пользу других компаний, которые уже сделали этот переход.
Но как выглядит реалистичная временная шкала? Какие шаги являются частью процесса разработки веб-сайта и сколько времени занимает каждый из них? Какие у вас есть варианты, когда дело доходит до проектирования и развертывания вашего сайта, и как они влияют на общее время, необходимое для этого?
Вот что вам нужно знать о том, сколько времени на самом деле уходит на создание функционального веб-сайта с нуля.
Разработка веб-сайтов: обзор
Несмотря на то, что веб-сайт можно спроектировать и создать собственными силами, большинство компаний выбирают профессиональные веб-разработчики или фрилансеров, чтобы обеспечить надежность и удобство использования своего сайта.
Со стороны многие веб-сайты кажутся простыми: несколько меню здесь, несколько кнопок там, несколько ссылок и несколько изображений, и все готово, верно?
Не совсем. На самом деле под пользовательским интерфейсом, представляемым персоналу и клиентам, скрывается очень многое — от HTML и CSS до PHP, Java и других языков программирования, необходимых для достижения идеального результата.
На практике процесс создания веб-сайта фирмой-разработчиком обычно включает шесть этапов:
- Исследование и выбор
- Первоначальная коммуникация и постановка целей
- Создание плана действий
- Дизайн-макеты и отзывы
- Углубленная разработка
- Обзор и пересмотр
Давайте рассмотрим каждый из этих шагов более подробно и сколько времени они обычно занимают.
Исследование и выбор (1 неделя — 1 месяц)
Первым шагом в создании веб-сайта является выбор разработчика. В зависимости от ваших потребностей и бюджета, эта часть процесса может занять от одной недели до одного месяца.
Например, если вы представляете малый бизнес и хотите создать простую веб-страницу, на которой будет отображаться ваше сообщение и бренд в Интернете, может быть достаточно быстрого сравнения нескольких небольших фирм по разработке веб-сайтов, чтобы выбрать одну и начать процесс. Если вы владеете или управляете крупной компанией, в принятии решения может участвовать несколько уровней управления, что может продлить этот этап на несколько недель.
В обоих случаях ключевые соображения остаются теми же: вы ищете фирму-разработчика с солидной репутацией в области выполнения работ в срок и в рамках бюджета, а также ту, которая соответствует стилю и эстетике вашего бренда. . Это второе соображение гораздо более субъективно, а это означает, что стоит сравнить нескольких поставщиков, чтобы увидеть, какой из них лучше всего соответствует вашему видению вашего бренда.
Первоначальная коммуникация и постановка целей (1–3 недели)
После того, как вы выбрали разработчика, следующим шагом в процессе является установление контакта и постановка основных целей дизайна.
Здесь у вас есть два варианта. Вы можете позволить разработчику принимать все решения на основе предоставленной вами информации о видении, миссии и желаемом результате вашего бренда. Или подготовьтесь с основной идеей того, как вы хотите, чтобы конечный продукт выглядел.
Хотя предоставление разработчику чистого листа означает меньше работы для вас, это также означает, что ему придется тратить больше времени на изучение вашего бренда и создание нескольких предложений. Тем временем, если вы предоставите общий план, разработчики смогут сразу же приступить к делу и предложить конкретные отзывы о том, что работает, а что нет, и что можно добавить, чтобы улучшить влияние вашего сайта.
Создание плана действий (1–2 недели)
Основываясь на ваших ожиданиях, разработчики создадут несколько базовых планов веб-сайтов, которыми они поделятся с вашей командой. Вы просмотрите эти планы действий, чтобы определить, соответствуют ли они вашим требованиям или не отвечают требованиям. Если они соответствуют вашим ожиданиям, вы также предложите конкретные дополнения или изменения, которые вызовут у вашего разработчика новый раунд планов.
Вы просмотрите эти планы действий, чтобы определить, соответствуют ли они вашим требованиям или не отвечают требованиям. Если они соответствуют вашим ожиданиям, вы также предложите конкретные дополнения или изменения, которые вызовут у вашего разработчика новый раунд планов.
Ожидайте, что этот шаг займет от одной до двух недель, поскольку вы постоянно общаетесь со своим разработчиком, чтобы определить наилучший план действий.
Макеты дизайна и отзывы (2–3 недели)
Макеты дизайна и отзывы идут дальше. Думайте об этих макетах как об очень простой версии готового веб-сайта. Эти макеты, также называемые вайрфреймами, дают представление о том, где на вашем веб-сайте будут появляться такие вещи, как текст, изображения и кнопки, а также общий масштаб этих элементов.
Вы должны получить макет каждой страницы, которая будет включена в ваш веб-сайт. Если вы нанимаете разработчика для создания своей домашней страницы, страницы о нас, страниц услуг и страниц продуктов, вам понадобится макет каждой из них.
Этот этап — идеальное время для подробного отзыва. Если вы в чем-то не уверены или вам не нравится, где размещен элемент или изображение, скажите что-нибудь. Поскольку фактического развития еще не произошло, их легко изменить. Если вы подождете до основного этапа разработки, изменения все еще возможны, но они могут значительно отодвинуть вашу временную шкалу.
Ожидайте две-три недели электронных писем и макетов, прежде чем вы остановитесь на утвержденном дизайне.
Углубленное развитие (1-2 месяца)
Далее следует самый содержательный этап создания сайта: его глубокая разработка. Именно здесь ваш разработчик берет утвержденные макеты и превращает их в полностью функционирующий веб-сайт, включающий весь одобренный вами контент.
В зависимости от размера и сложности вашего веб-сайта этот этап может занять от одного до двух месяцев или даже дольше, если возникнут проблемы. Не заблуждайтесь: ничто никогда не идет точно по плану, но хорошие разработчики будут добавлять в свои оценки дополнительное время, чтобы проекты соответствовали заявленным срокам.
На этом этапе ваш разработчик должен быть в постоянном контакте, предоставляя обновления и информацию о проекте, а также предоставляя моментальные снимки того, как идут дела. Если вы видите что-то, что идет не по плану или не похоже на макет, сообщите об этом им. Хотя это может привести к незначительным задержкам в проекте, это лучше, чем отключать весь сайт после того, как он будет запущен, потому что проблема не была решена ранее.
Один-два месяца вполне стандартны для создания сайта, но этот срок может растянуться до трех или даже четырех, если вы регулярно вносите дополнения или изменения.
Проверка и доработка (1–2 недели)
После того, как ваш веб-сайт будет разработан, протестирован и оптимизирован, ваш разработчик отправит его вашей команде для проверки и доработки. На этом этапе вы оцените конечный продукт и убедитесь, что он выглядит и работает должным образом.
Если предыдущие этапы прошли по плану, потребуются лишь незначительные исправления — небольшие проблемы, такие как размер шрифта или выбор цвета, можно легко исправить до того, как ваш сайт будет запущен. Ожидайте, что это займет от одной до двух недель, пока ваша команда просматривает сайт и выявляет любые проблемы.
Ожидайте, что это займет от одной до двух недель, пока ваша команда просматривает сайт и выявляет любые проблемы.
Стоит отметить? Дизайн и разработка веб-сайта не заканчиваются после просмотра и доработки. Через несколько недель или месяцев вы можете обнаружить функции, которые хотите внедрить, или обновления, чтобы обеспечить бесперебойную работу вашего сайта. В результате рекомендуется найти разработчика, который предлагает как предварительную, так и долгосрочную поддержку для обеспечения оптимальной работы веб-сайта.
Разработка веб-сайта своими руками
В целом, процесс проектирования и развертывания профессионально созданного веб-сайта может занять от пяти до шести месяцев.
Если вы не можете позволить себе ждать так долго или у вас нет бюджета, чтобы нанять профессиональную фирму по разработке веб-сайтов, вы можете выбрать разработку веб-сайта «сделай сам» (DIY). Здесь такие инструменты, как CMS Hub, могут помочь вам быстро создавать и оптимизировать новые веб-сайты, а также гибкие темы, которые позволяют легко создавать и подключать страницы для бесперебойной работы.
Использование инструмента «Сделай сам» может значительно сократить расходы на разработку веб-сайта и время его запуска. Вместо месяцев ваш сайт может быть готов к работе в течение нескольких недель.
Плюсы и минусы самостоятельной разработки веб-сайтов
Не знаете, какой путь выбрать: профессиональный или самостоятельный? Вот плюсы и минусы как профессионального развития, так и создания сайтов своими руками.
Профессиональное развитие
Плюсы:
- Опытные разработчики могут полностью настроить ваш веб-сайт
- Сайты полностью протестированы и оптимизированы перед выпуском
- Все ревизии и изменения обрабатываются вашим разработчиком
Минусы:
- Дороже, чем самостоятельные решения
- Срок от пяти до шести месяцев между стартом и финишем
- Требуется постоянная связь для обеспечения согласованности
Самостоятельная разработка
Плюсы:
- Быстрее, чем профессиональная разработка за одну-две недели
- Меньше затрат — многие инструменты для разработки веб-сайтов бесплатны или очень недороги
- Все данные и корпоративные активы остаются внутри компании
Минусы:
- Ограниченное количество вариантов настройки
- Требует, чтобы команды сосредоточились на создании сайтов, а не на других проектах
- Текущее обслуживание и поддержка должны выполняться собственными силами
Не торопитесь, чтобы сделать это правильно
Независимо от того, какой подход вы выберете, пришло время убедиться, что у вас есть надежный и отзывчивый веб-сайт, который отражает ваш бренд и позволяет потенциальным покупателям легко найти то, что они ищут для.

 ua
ua
 Поэтому не стоит брать подходящие фотки из гугла. Лучше воспользоваться сервисами Pixabay или Shutterstock. И не забудьте проверить подходят ли изображения для мобильной версии сайта.
Поэтому не стоит брать подходящие фотки из гугла. Лучше воспользоваться сервисами Pixabay или Shutterstock. И не забудьте проверить подходят ли изображения для мобильной версии сайта.