17 лучших шрифтов для презентаций в 2021 году
К лучшим шрифтам для презентаций относятся Lato, Roboto, Bentham, Fira Sans, Montserrat, Open Sans, Dosis, Libre-Baskerville и другие.
Этот список поможет вам подобрать наилучший шрифт для вашей следующей презентации, независимо от того, используете ли вы PowerPoint, Google Slides, Keynote или любую другую программу.
Выберите понравившийся вам шрифт из списка ниже и узнайте, когда (и вообще стоит ли) его использовать. А знаете, что самое интересное? Каждый из этих шрифтов доступен бесплатно в программе для создания презентаций Visme.
Ну что ж, давайте начнем.
17 лучших шрифтов для презентаций
- Lato
- Roboto
- Bentham
- Fira Sans
- Montserrat
- Open Sans
- Dosis
- Libre-Baskerville
- Abril Fatface
- KoHo
- Helvetica
- Cormorant
- League Spartan
- Poppins
- Playfair Display
- Raleway
- Lora
Шрифт для презентации №1: Lato
Мы все видели миллионы презентаций с использованием стандартных шрифтов, таких как Arial и Times New Roman. И хотя Lato во многих случаях по-прежнему используется по умолчанию, этот шрифт без засечек имеет более современный вид.
И хотя Lato во многих случаях по-прежнему используется по умолчанию, этот шрифт без засечек имеет более современный вид.
Кроме того, разнообразие вариантов начертания Lato — от тонкого до полужирного, жирного и других — повышает общую привлекательность этого шрифта.
Этот шрифт можно использовать по-разному, как вы увидите в шаблонах презентаций ниже.
В приведенной ниже презентации шрифт Lato используется в качестве заголовка на каждом слайде. Он используется в паре с более плотным шрифтом с засечками, что обеспечивает хороший баланс между ними.
Настройте этот шаблон презентации персонально для себя!Редактировать и скачать
Вот еще один пример презентации с использованием Lato в качестве основного заголовка. В обоих случаях используется шрифт Lato Light для создания более элегантного и современного вида слайдов.
Настройте этот шаблон презентации персонально для себя!Редактировать и скачать
Однако, как мы видим в презентации выше, нормальный и полужирный типы шрифта Lato отлично подходят для компенсации светлого в различных заголовках и дизайне.
Lato — современный и читабельный шрифт, что делает его идеальным практически для любого вида презентаций. Однако он прекрасно подходит для передачи вашего профессионализма и в pitch deck, как мы показали в этих примерах.
Шрифт для презентации №2: Roboto
Еще один отличный шрифт для презентаций — это Roboto. Это еще один базовый шрифт с засечками, который подходит для различных отраслей и видов презентаций.
Roboto — идеальный шрифт для основного текста, как мы видим в презентации ниже.
Настройте этот шаблон презентации персонально для себя!Редактировать и скачать
В Roboto все основные абзацы легко читаются, они выглядят профессионально и хорошо оформлены.
Ниже мы видим, как Roboto используется в презентации, посвященной приложениям для тренировок.
Настройте этот шаблон презентации персонально для себя!Редактировать и скачать
Здесь он также выбран в качестве базового шрифта для основного текста презентации. Это говорит о том, что данный шрифт можно использовать практически для любого формата презентаций, а также в различных отраслях.
Roboto также хорошо сочетается со многими другими шрифтами, будь то шрифт с засечками, как Garamond, шрифт без засечек, как Gill Sans, или шрифт Pacifico.
Шрифт для презентации №3: Bentham
Bentham — это потрясающий шрифт с засечками, который отлично подходит для заголовков ваших деловых презентаций. Он легко читается и придает презентации более традиционный вид и стиль.
Мы используем шрифт Bentham в нашей теме для презентаций Simple, как вы можете увидеть ниже.
Настройте эту тему презентации персонально для себя!Редактировать и скачать
Этот шрифт можно использовать как прописной, заглавный или даже строчный — в зависимости от того, как он будет гармоничнее сочетаться с остальным дизайном. В теме для презентаций Simple имеется более 300 различных стилей слайдов, которые помогут вам создать уникальную и красивую презентацию.
Bentham — это бесплатный шрифт, который вы можете легко найти в Visme при создании дизайна презентации. Добавьте интервалы между буквами, чтобы создать иной эффект на слайдах.
Используйте Bentham в паре со шрифтом без засечек для основного текста, например, Open Sans (о котором мы расскажем чуть позже) или Futura.
Шрифт для презентации №4: Fira Sans
Fira Sans — это потрясающий и невероятно универсальный шрифт. Фактически, вы можете использовать Fira Sans и в качестве заголовка, и в качестве основного шрифта, при этом другой тип шрифта может выступать только в качестве акцентного.
Посмотрите, что мы имеем в виду, в приведенном ниже шаблоне PowerPoint.
Настройте этот шаблон презентации персонально для себя!Редактировать и скачать
Хотя Fira Sans используется как в обычном, так и в полужирном стиле для большей части материала слайдов, мы также можем увидеть красивый шрифт с засечками, который компенсирует единственный шрифт презентации.
Мы видим, что Fira Sans используется в нескольких вариантах и в этом информационном шаблоне презентации.
Настройте этот шаблон презентации персонально для себя!Редактировать и скачать
Этот отличный шрифт без засечек можно использовать в качестве полужирного, курсивного, подчеркнутого и т. д., что дает вам широкое разнообразие вариантов использования этого единственного шрифта. Попробуйте использовать его в своей следующей презентации.
д., что дает вам широкое разнообразие вариантов использования этого единственного шрифта. Попробуйте использовать его в своей следующей презентации.
Шрифт для презентации №5: Montserrat
Montserrat — наш главный фаворит в Visme, поскольку большинство наших собственных заголовков на сайте выполнены этим шрифтом.
Впрочем, это один из лучших вариантов шрифта, который можно использовать и для заголовков на слайдах PowerPoint.
Посмотрите, как мы использовали Montserrat в заголовке этого шаблона презентации маркетингового плана.
Настройте этот шаблон презентации персонально для себя!Редактировать и скачать
Это жирный шрифт, который помогает заголовкам слайдов выделяться. Так аудитория может понять, чего ожидать при переходе к новому слайду.
Вот еще один пример использования Montserrat, но на этот раз мы использовали менее насыщенную версию в заголовке.
Настройте этот шаблон презентации персонально для себя!Редактировать и скачать
Этот универсальный шрифт выглядит совершенно по-другому, если изменить его толщину, что дает вам еще больше возможностей для использования его в различных презентациях.
Как видите, Montserrat — идеальный шрифт для создания презентации по маркетингу или бизнес-плана, поскольку он одновременно профессиональный и визуально привлекательный.
Montserrat также хорошо сочетается с различными шрифтами. Попробуйте использовать тонкий шрифт без засечек для создания контраста в вашей следующей презентации PowerPoint.
Шрифт для презентации №6: Open Sans
Open Sans часто используется для основных абзацев на слайдах презентации в виду его разборчивости. Поскольку это основной шрифт без засечек, он идеально подходит для визуализации больших фрагментов текста, которые могут понадобиться на слайде.
Вот шаблон презентации, в котором Open Sans используется в качестве базового шрифта для основного текста.
Настройте этот шаблон презентации персонально для себя!Редактировать и скачать
Однако не стоит сбрасывать со счетов Open Sans и рассматривать его только как шрифт для абзацев. На самом деле, его можно использовать и в профессиональных презентациях, чтобы ваши заголовки четко выделялись, повышая их читабельность.
Взгляните на эту презентацию маркетингового плана, в которой Open Sans используется в качестве крупного шрифта для заголовков на каждом слайде.
Настройте этот шаблон презентации персонально для себя!Редактировать и скачать
Если вы ищете шрифт, который обеспечит легкость чтения и восприятия вашей презентации, Open Sans — отличный выбор.
Шрифт для презентации №7: Dosis
Dosis — отличный шрифт для презентаций в технологической отрасли. Это веселый шрифт без засечек с закругленными краями и высокими тонкими буквами, что придает ему более футуристический вид.
Вот пример идеальной презентации, в которой можно использовать Dosis, — slide deck, рассказывающий о последних тенденциях в области мобильных приложений.
Настройте этот шаблон презентации персонально для себя!Редактировать и скачать
В этом примере Dosis используется капсом на титульном слайде и в заголовках на каждом слайде. В данном шаблоне шрифту придали уникальный дизайн, добавив белый прямоугольный фон к черному тексту.
Ниже представлен еще один хороший шаблон презентации, в котором шрифт Dosis применяется аналогичным образом. Здесь он используется в паре со шрифтом без засечек Source Sans Pro, создавая современное сочетание, подходящее для питч-дека технологического стартапа.
Настройте этот шаблон презентации персонально для себя!Редактировать и скачать
Мы также видим, что Dosis отлично смотрится при использовании всех заглавных букв и может применяться в различных дизайнах, чтобы сделать текст более заметным.
Шрифт для презентации №8: Libre-Baskerville
Еще один качественный шрифт PowerPoint, который стоит использовать в презентациях, — Libre-Baskerville. Это шрифт Google, который можно бесплатно использовать во многих программах для презентаций, в том числе и в Visme!
Libre-Baskerville — это шрифт с засечками, который можно использовать в сочетании с другими шрифтами и цветовыми схемами, создавая более традиционный вид и стиль презентации.
Мы используем Libre-Baskerville заглавными буквами в качестве заголовков в нашей теме презентаций Modern. Данная тема содержит более 800 различных вариантов оформления слайдов, и вы можете выбрать те, которые лучше всего подойдут для вашей презентации.
Данная тема содержит более 800 различных вариантов оформления слайдов, и вы можете выбрать те, которые лучше всего подойдут для вашей презентации.
Настройте этот шаблон презентации персонально для себя!Редактировать и скачать
Впрочем, этот шрифт можно использовать и в основных абзацах, так как он четкий, разборчивый и легко читаемый.
В приведенном ниже шаблоне презентации мы использовали Libre-Baskerville в паре с Josefin Sans в заголовке, создавая классический вид и стиль для любой презентации.
Настройте этот шаблон презентации персонально для себя!Редактировать и скачать
Libre-Baskerville является классическим шрифтом, который никогда не выйдет из моды, и это отличный выбор для создания любой профессиональной презентации.
Шрифт для презентации №9: Abril Fatface
Если вы ищете более смелый и привлекающий внимание вариант, то шрифт с засечками Abril Fatface может быть именно тем, что вы ищете. Он хорошо сочетается со стандартными шрифтами, такими как Helvetica или Verdana, а также с более тонкими вариантами — Georgia или Palatino.
Взгляните, как мы использовали этот жирный шрифт в заголовках представленного ниже годового отчета.
Настройте этот шаблон презентации персонально для себя!Редактировать и скачать
Abril Fatface — отличный шрифт для создания привлекающих внимание заголовков на слайдах, но его следует использовать только в коротких заголовках или фрагментах текста. Такой жирный шрифт может быть трудночитаемым в абзацах и длинных предложениях.
IЕсли вы ищете альтернативу шрифтам с засечками, используйте в в Visme или в PowerPoint-презентации такие шрифты, как Rockwell или полужирный Trocchi.
Вы также можете изучить пользовательские шрифты на сайтах вроде DaFont и импортировать их в свой фирменный набор.
Шрифт для презентации №10: KoHo
Последний шрифт в нашем списке — KoHo, уникальный шрифт без засечек, который можно использовать в более игровых презентациях.
Если вы создаете презентацию для школы, видеопрезентацию для проигрывания в офисе или же что-то подобное, KoHo может стать одним из лучших шрифтов для этих целей.
Мы используем KoHo в нашей теме презентации Creative в заголовках каждого слайда.
Настройте этот шаблон презентации персонально для себя!Редактировать и скачать
Это еще одна из наших массивных презентационных тем с сотнями дизайнов слайдов на выбор, однако, как следует из названия, эта тема имеет более творческий и игровой характер.
Если вам нужно создать pitch deck для инвесторов или презентацию продаж для новых клиентов, KoHo и тема Creative, скорее всего, не подойдет вам.
Однако если вы встраиваете слайд-шоу в свой блог или выкладываете информационную презентацию на SlideShare, KoHo может стать отличным способом заинтересовать вашу аудиторию.
Шрифт для презентации №11: Helvetica
Helvetica — это классический шрифт без засечек, у которого есть свои преданные поклонники, и не без причины.
Как наиболее отчетливо видно в текстах, набранных заглавными буквами, верхняя часть текста довольно крупная по сравнению с другими шрифтами с засечками.
Настройте этот шаблон презентации персонально для себя!Редактировать и скачать
Благодаря этой особенности шрифты Helvetica имеют почти симметричную пропорциональность при измерении верхней и нижней частей текста. Такие пропорции облегчают идентификацию букв на расстоянии, как в приведенном выше примере шаблона.
Этот факт делает Helvetica отличным шрифтом для заголовков и названий на живых презентациях, где могут присутствовать люди, «сидящие на задних рядах» и смотрящие вашу презентацию с некоторого расстояния.
Чтобы четко передать основные моменты, обязательно используйте Helvetica в заголовках и названиях в виде жирного текста.
Шрифт для презентации №12: Cormorant
Cormorant — элегантный и современный шрифт с засечками.
Нам нравится думать о Cormorant как о хорошей альтернативе Times New Roman, но с небольшими и продуманными изменениями.
Благодаря динамичному диапазону различной толщины, Cormorant производит впечатление каллиграфического шрифта, сохраняя при этом ощущение профессионализма.
Настройте этот шаблон презентации персонально для себя!Редактировать и скачать
Несмотря на художественность и выразительность, Cormorant остается вполне читаемым и пригодным для использования в профессиональной среде, как вы можете видеть в этом шаблоне презентации.
Мы рекомендуем выбирать цвет шрифта, который будет дополнять цвет фона. Это поможет отделить тонкие части шрифта от фона.
Если вариации толщины окажутся слишком резкими на ваш вкус, подумайте о том, чтобы уменьшить эту выразительность, используя Cormorant в полужирном стиле. За счет утолщения тонких линий изменение толщины становится менее заметным и может быть более подходящим для данного контекста.
Cormorant — отличный современный шрифт с засечками, который прекрасно подходит для заголовков, а так же подзаголовков для подпунктов или абзацев.
Шрифт для презентации №13: League Spartan
League Spartan — простой шрифт без засечек, жирный, равномерный и минималистичный по своей природе, который отлично подходит для заголовков и названий.
Поскольку шрифт тяжеловат даже при выключенном жирном начертании, вам, возможно, захочется принять дополнительные меры предосторожности при использовании League Spartan для абзацев или основной части букв.
Настройте этот шаблон презентации персонально для себя!Редактировать и скачать
League Spartan отлично подходит в качестве заголовка для инфографики или презентаций в карикатурном стиле, как в приведенном выше шаблоне.
Цель инфографики заключается в том, чтобы взять трудную или сложную информацию и преобразовать ее в легко запоминающиеся пункты. Причина, по которой League Spartan так хорошо работает с инфографикой, заключается в его простоте.
Чтобы задать общий стиль инфографики, вы можете использовать упрощенный шрифт с засечками, такой как League Spartan. Подобный шрифт упростит важные или сложные данные и сделает их более понятными.
Шрифт для презентации №14: Poppins
Poppins — это универсальный линейный шрифт с засечками.
Poppins линейный шрифт, благодаря своим строгим вертикальным линиям. Он отлично подходит для сильных, выделяющихся заголовков и названий.
.
Poppins — прекрасный выбор не только для заголовков, но и для основного текста и подзаголовков, как вы можете видеть в нашем шаблоне презентации ниже.
Настройте этот шаблон презентации персонально для себя!Редактировать и скачать
Универсальные черты Poppins делают этот шрифт фаворитом в деловом мире. Он выглядит непринужденно, но при этом остается очень профессиональным.
Шрифт для презентации №15: Playfair Display
Что можно сказать о Playfair Display, кроме того, что это невероятно шикарный и модный шрифт с засечками.
Этот шрифт обладает выраженным «эффектом коробки», поскольку большинство символов находятся между базовой линией и высотой X. Это означает, что большинство букв не опускаются ниже линии и не возвышаются над остальными буквами.
Благодаря этому Playfair Display отлично подходит для выразительных названий и заголовков, как вы можете видеть в нашем шаблоне презентации ниже.
Настройте этот шаблон презентации персонально для себя!Редактировать и скачать
Многие шрифты, которые стремятся к «квадратному виду», тяжело прочесть на расстоянии.
Чтобы избежать этой проблемы и сделать буквы более выразительными, Playfair Display использует различную толщину линий в буквах.
Playfair display — стильный и элегантный шрифт, предназначенный для использования в качестве заголовков или названий. Хотя его можно использовать в абзацах, вам лучше ограничить его применение в коротких частях текста.
Одинаковые по размеру и интервалу слова, написанные таким шрифтом, могут дезориентировать некоторых читателей. Поэтому лучше использовать Playfair Display в качестве шрифта для заголовков, цитат или различных подзаголовков в презентации.
Шрифт для презентации №16: Raleway
Raleway — это современный шрифт с засечками, который изначально был разработан для использования в качестве облегченного шрифта. Но после его выпуска и по многочисленным просьбам поклонников Raleway получил более жирную и курсивную версии.
Жирная и облегченная версии этого шрифта чрезвычайно универсальны и могут быть использованы где угодно — от жирных заголовков до более легких частей текста в ваших презентациях, как вы можете видеть в нашем шаблоне презентации ниже.
Настройте этот шаблон презентации персонально для себя!Редактировать и скачать
Курсив Raleway имеет слегка смещенные акценты в некоторых буквах. Это означает, что знаки, которые не являются стержнем, намеренно написаны выше или ниже, чем обычно.
Это тонкий художественный прием, который не влияет на удобство чтения. Некоторые люди считают, что такие смещенные центры начертания способствуют улучшению читаемости.
При написании заглавными буквами и жирным шрифтом Raleway является отличным шрифтом для названий и заголовков, который может легко привлечь внимание вашей аудитории.
Шрифт для презентации №17: Lora
Lora — это уникальный шрифт с засечками, выполненный в современном стиле.
Черпая вдохновение в каллиграфии и традиционных шрифтах, Lora представляет собой отличный баланс между художественным и профессиональным шрифтом.
Lora имеет ярко выраженные арки, отходящие от основания каждой буквы. Это придает шрифту более «округлую» внешность, сохраняя при этом ощущение чистого профессионализма.
Чтобы раскрыть истинную художественную природу Lora, включите режим курсива. При включении режима курсива каждая буква получает дополнительные штрихи, что придает ей более рукописный вид.
Если добавить толщины к стандартному варианту, Lora станет отличным выбором для оформления названий и заголовков, а если установить стандартные настройки, Lora станет отличным шрифтом для абзацев и колонтитулов, как вы можете видеть в нашем шаблоне презентации ниже..
Настройте этот шаблон презентации персонально для себя!Редактировать и скачать
Готовы создать свою следующую презентацию?Независимо от того, используете вы Microsoft PowerPoint, Apple Keynote или Visme, каждый из этих шрифтов для презентаций может сделать ее лучше. (Только убедитесь, что вы не используете Comic Sans — мне он нравится меньше всего).
Если вы хотите еще больше узнать о дизайне своей презентации и получить доступ к первоклассным возможностям анимации, переходов и интерактивности, подпишитесь на бесплатную программу создания презентаций Visme уже сегодня.
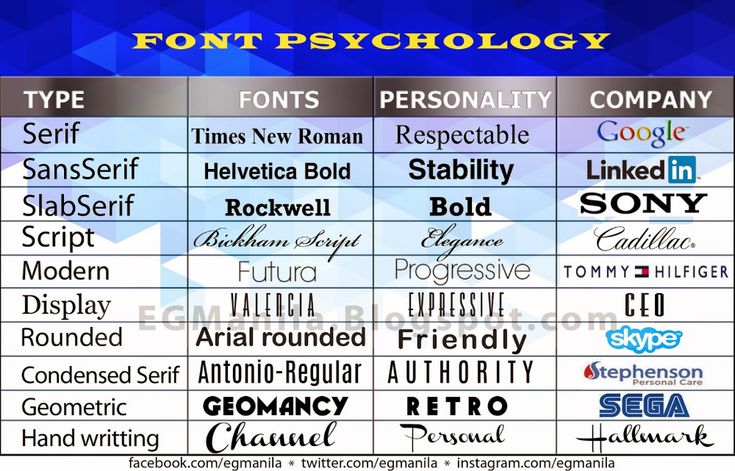
Как выбрать шрифт: лучшие подсказки от психологов. Инфографика
Как выбрать шрифт: лучшие подсказки от психологов. Инфографика
Рано или поздно любой пользователь сталкивается с необходимостью выбрать шрифт, подходящий для нового сайта, документа или графики. При этом мало кто задумывается, что внешний вид текста способен полностью изменить отношение к проекту. О психологии восприятия шрифтов и лучших приемах для правильного выбора расскажем в этой инфографике.
***
Узнать больше о секретах успешного маркетинга можно на нашем канале в Telegram — Secretmarketingua
***
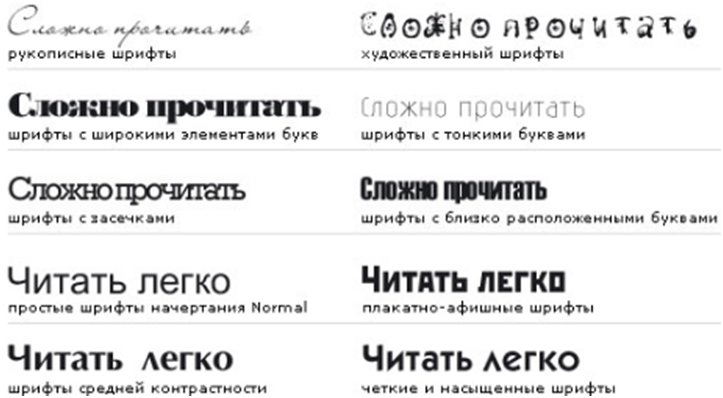
Как мы воспринимаем шрифты
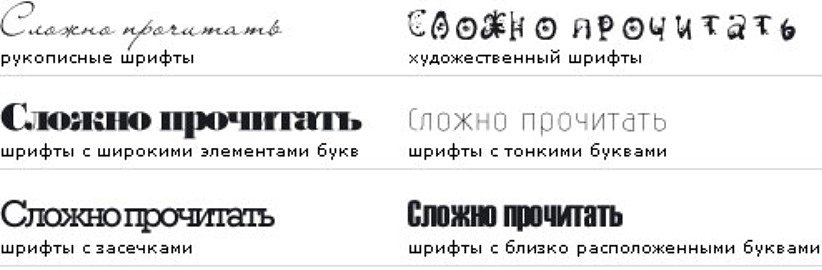
Проведем небольшой тест для наглядности. Какой из этих шрифтов вы бы выбрали для рекламы:
- фитнес-зала
- настольной игры
- косметического бренда
Большинство называют последовательность C – A – B.
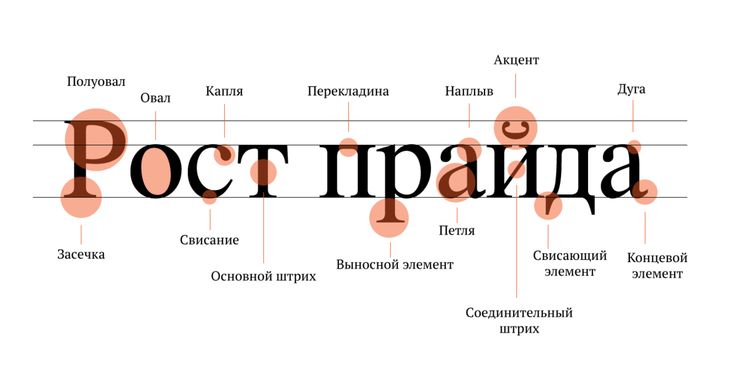
Характеристики шрифта: толщина и высота букв, расстояние между ними, наличие дополнительных элементов, курсива и т.д. ассоциируются с явлениями из повседневной жизни.
Например, длина, изгибы и утонченность напоминают о признаках женственности, поэтому в индустрии красоты часто используются шрифты с высокими и тонкими символами.
Помимо этого на наше восприятие влияет контекст. Например, если вы рекламируете телефон и хотите подчеркнуть его тонкий корпус, лучше использовать высокий и уплотненный шрифт. Такое послание будет на 27% эффективнее.
Если же главная отличительная черта смартфона – изящный дизайн, выбирайте необычный шрифт с изгибами. Он на 32% эффективнее.
Если шрифт органично вписывается в контекст, мозг обрабатывает его быстрее, что формирует положительное впечатление и нужные вам ассоциации.
Какой шрифт выбрать
Какие характеристики выбрать для шрифта, чтобы передать правильное послание? Вот, что говорят исследования.
Характеристики шрифтов:
- С засечками или без засечек.
 Шрифты с засечками легче читаются на печатных материалах, они больше подходят для формальных и научных проектов, выглядят элегантнее. Шрифты без засечек легче читаются на экранах, воспринимаются как более неформальные и инновационные.
Шрифты с засечками легче читаются на печатных материалах, они больше подходят для формальных и научных проектов, выглядят элегантнее. Шрифты без засечек легче читаются на экранах, воспринимаются как более неформальные и инновационные. - Светлые или полужирные (жирные). Светлые шрифты ассоциируются с легкостью и женственностью. Полужирные шрифты ассоциируются с мужественностью и силой. Шрифты средней насыщенности обладают лучшей читабельностью.
- Закругленные или угловатые. Закругленные шрифты напоминают о комфорте, сладостях, мягкости и женственности. Угловатые шрифты напоминают о мужественности и стабильности, горькой, соленой или острой еде, работе.
- Простые или сложные. Если ваше послание прямое и знакомое, используйте простые шрифты. Сложные шрифты помогают подчеркнуть уникальность и необычность предложения, запомниться.
- Прямые или курсивные. Курсивные шрифты ассоциируются с движением и скоростью. Прямые ассоциируются со стабильностью и надежностью.
- Нижний регистр или верхний регистр.
 Текст в нижнем регистре напоминает о сочувствии и инновациях, его выбирают стартапы и некоммерческие организации. Текст в верхнем регистре напоминает о силе и долговечности, его выбирают бренды-звезды (BMW, NIKE, SONY и т.д.). Написание как в предложениях при этом обладает лучшей читабельностью.
Текст в нижнем регистре напоминает о сочувствии и инновациях, его выбирают стартапы и некоммерческие организации. Текст в верхнем регистре напоминает о силе и долговечности, его выбирают бренды-звезды (BMW, NIKE, SONY и т.д.). Написание как в предложениях при этом обладает лучшей читабельностью. - Раздельные или слитные. Раздельное написание подчеркивает индивидуальность и целостность. Слитное написание подчеркивает стремление к объединению и близости.
- Уплотненные или разреженные. Уплотненные шрифты напоминают о точности, экономичности и стройности. Разреженные шрифты напоминают о комфорте, расслабленности и свободе.
- Низкие или высокие. Низкие шрифты ассоциируются со стабильностью и приземленностью. Высокие шрифты ассоциируются с легкостью, роскошью, вдохновением.
Пользуйтесь этими простыми правилами при выборе шрифтов для своих проектов. Обязательно учитывайте контекст, старайтесь укрепить послание и не создавать противоречий.
***
Узнать больше о секретах успешного маркетинга можно на нашем канале в Telegram — Secretmarketingua
***
По материалам: https://www. nickkolenda.com/pdf/psychology-of-fonts.pdf
nickkolenda.com/pdf/psychology-of-fonts.pdf
Источник: Rusability.ru
Выбор лучших шрифтов для инфографики: Полное руководство
Выбор шрифтов для любого дизайна, включая инфографику, может оказаться непростой задачей даже для дизайнера! Пролистывание сотен шрифтов в поисках нужного — это огромное творческое чувство, но оно также может показаться пустой тратой времени.
Мы здесь, чтобы помочь.
Это руководство поможет вам выбрать лучшие инфографические шрифты для вашего проекта. Используя свою интуицию, цель дизайна и некоторое критическое мышление, вы сможете найти идеальный шрифт в кратчайшие сроки.
Да, даже если вы не дизайнер и собираетесь делать инфографику своими руками. Мы прикроем вашу спину.
И если вы готовы приступить к созданию инфографики прямо сейчас, загляните в наш конструктор инфографики!
Содержание
- Почему шрифты для инфографики имеют значение?
- Рекомендации по шрифтам для инфографики
- 26 шрифтов для инфографики, которые стоит попробовать
Инфографика состоит из множества частей, которые сочетаются друг с другом для создания единого и сбалансированного дизайна, который информирует и, как мы надеемся, воздействует на зрителя.
Из всех элементов, участвующих в создании инфографики, шрифты являются одними из самых важных. Вы могли бы подумать, что визуальные эффекты или диаграммы возьмут эту корону, но позвольте мне сказать вам, почему это не совсем так.
Визуальные элементы, значки, диаграммы и иллюстрации, которые вы выбираете для своей инфографики, невероятно важны.
Но почему шрифт еще более критичен?
Текст в инфографике связывает все воедино, задавая историю и поток контента. Даже графики.
Шрифты для инфографики должны быть разборчивыми, даже легко читаемыми. Они должны хорошо вписываться в свое пространство и не затмевать визуальные эффекты. Они должны соответствовать визуальному восприятию инфографики, а также говорить достаточно, чтобы быстро донести суть.
Когда шрифт плохо читается, никакие красивые изображения и идеальные диаграммы не спасут первое впечатление от вашей инфографики. Вы должны рассматривать шрифты не только как текстовые компоненты, но и как визуальные элементы.
Когда вы придадите образность своему тексту и шрифтам, вы поймете, почему типографика так чертовски важна в инфографическом дизайне.
«Типографика — это двухмерная архитектура, основанная на опыте и воображении и управляемая правилами и удобочитаемостью. И в этом цель типографики: расположение элементов дизайна в заданной структуре должно позволять читателю легко сосредоточиться на сообщении, не замедляя скорость чтения».
– Из посмертной статьи о шрифтовом дизайнере Германе Цапфе в Typeform.eu сделать это намного проще для вас и вашей команды.
Начинаем!
Начав с правильной ноги, вы всегда будете в нужном месте, быстрее и в лучшей форме.
Вот что эти рекомендации по шрифтам для инфографики помогут вам и вашему проекту.
Используйте фирменные шрифты, если они у вас есть Первый и самый важный момент, который следует учитывать при выборе инфографических шрифтов, — это ваш бренд. Если создаваемая вами инфографика является частью набора фирменных ресурсов, большая часть работы по выбору шрифта уже сделана за вас!
Если создаваемая вами инфографика является частью набора фирменных ресурсов, большая часть работы по выбору шрифта уже сделана за вас!
Ознакомьтесь с рекомендациями бренда, чтобы узнать, какие шрифты вы должны использовать. Если вы еще этого не сделали, добавьте их в свой Visme Brand Kit, чтобы они были в верхней части списка шрифтов в редакторе.
- Храните логотип , фирменные шрифты и фирменные цвета в одном месте
- Создать пакет шаблонов с автоматическим брендированием
- Легко создавайте визуальный контент, укрепляющий ваш бренд, с помощью Visme
Попробуйте бесплатно
Даже если у вас есть набор фирменных шрифтов, которые вам необходимо использовать, многие из приведенных ниже рекомендаций по-прежнему применимы! Мы сообщим вам, когда и в каком объеме.
Придерживайтесь основных типов шрифтов Итак, у вас нет руководства по бренду? Или вы хотите создать другой вид дизайна? Тогда вот с чего вы начнете.
Эту передовую практику я хотел бы написать большими буквами на вашей доске; это очень важно. Вот оно… просто придерживайтесь основных шрифтов! Не уходите в область новых шрифтов и не увлекайтесь поиском идеального милого, захватывающего шрифта. Не делай этого.
Под основными шрифтами я подразумеваю:
- Шрифты с засечками
- Шрифты без засечек
- Рукописные шрифты
- Шрифты дисплея
Это самые разборчивые, универсальные и надежные шрифты. В конце мы приведем вам несколько примеров.
Выберите шрифты в соответствии с вашим стилем инфографики и цельюШрифты несут индивидуальность и настроение. Их формы и формы должны соответствовать цели и стилю вашей инфографики.
Вот несколько примеров использования:
- Ваша инфографика сравнивает функции программного обеспечения для повышения производительности? Попробуйте удобный шрифт без засечек.

- Является ли ваша инфографика наглядным уроком для вашей стоматологической практики, показывающим детям, как чистить зубы? Попробуйте рукописный шрифт.
- Является ли ваша инфографика частью академического исследовательского проекта для вашей докторской степени? Попробуйте элегантный шрифт с засечками.
- Включает ли ваша инфографика диаграммы с легендами? Попробуйте использовать шрифты без засечек, которые хорошо читаются в небольших размерах.
- Включаете ли вы виджеты данных с процентами? Попробуйте простые шрифты с засечками, которые не мешают данным.
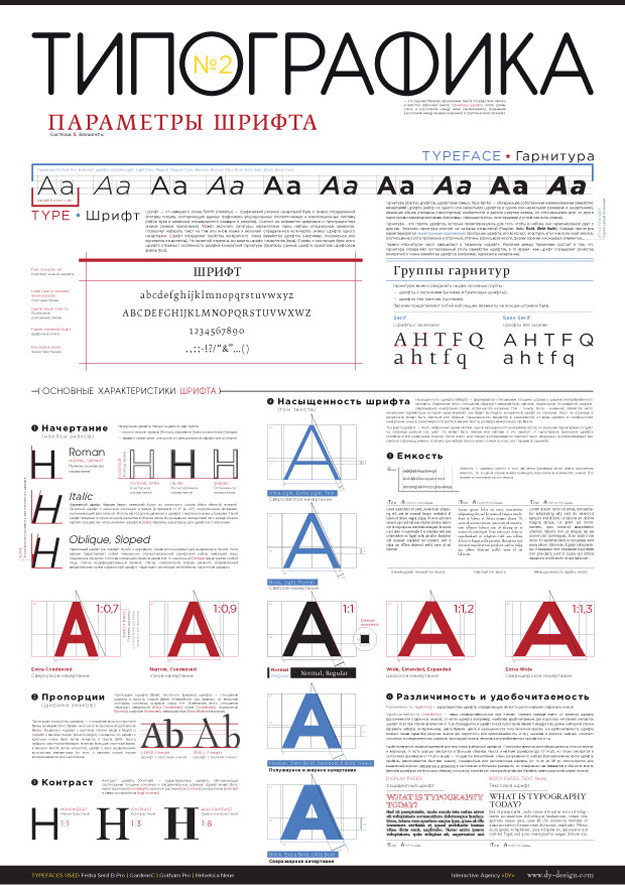
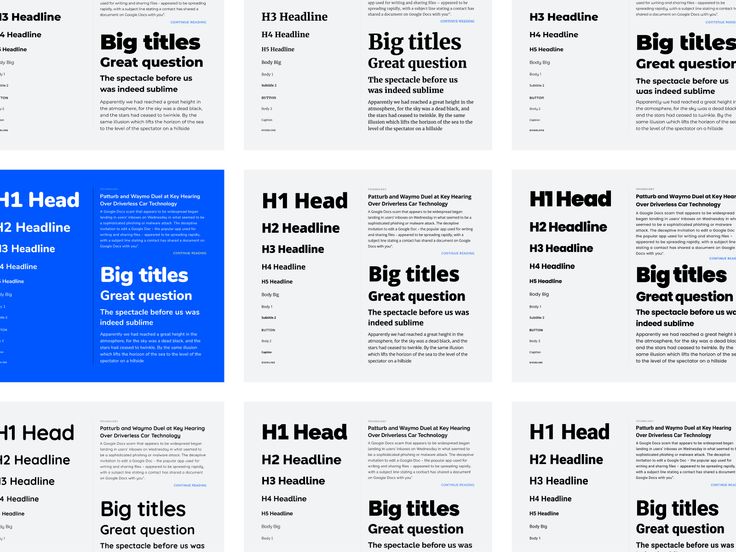
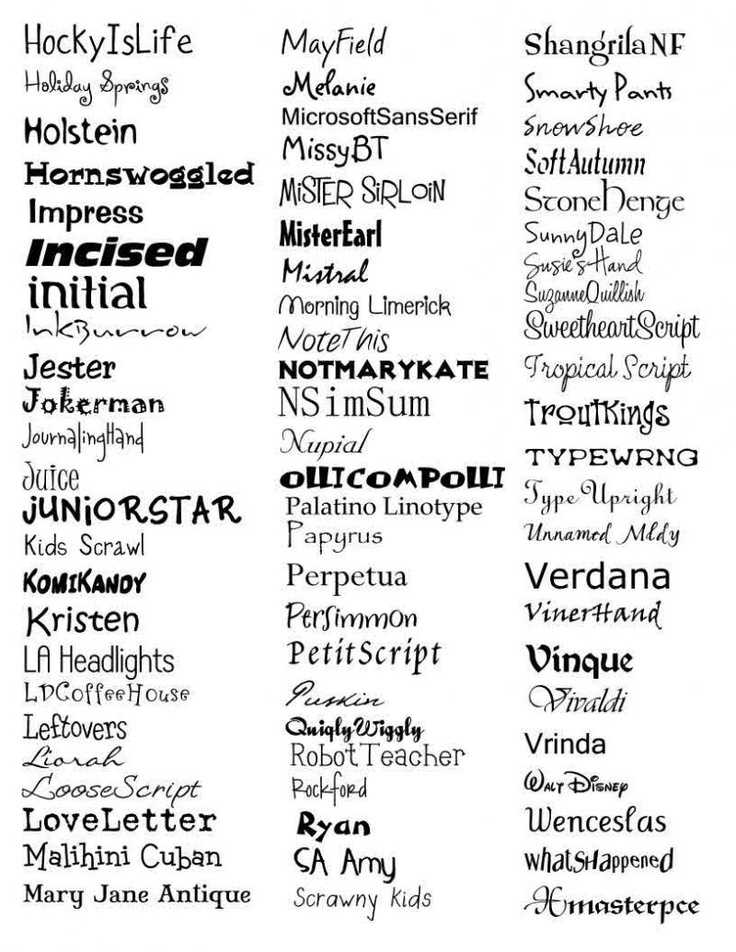
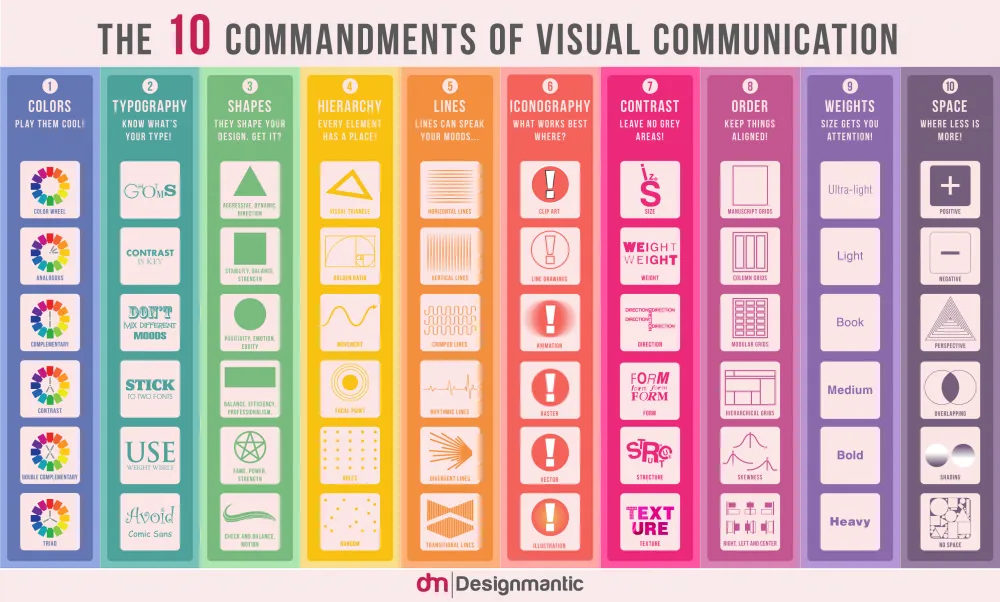
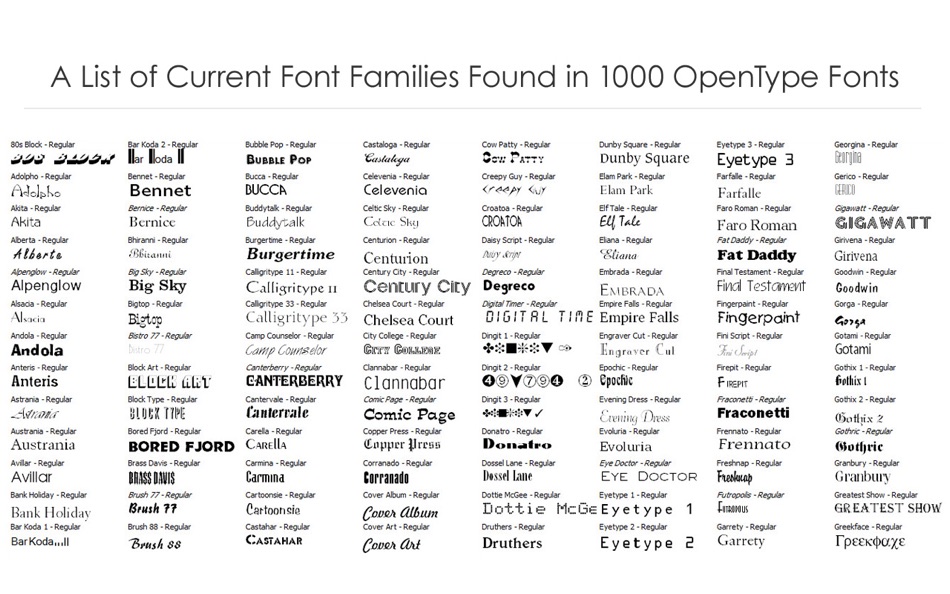
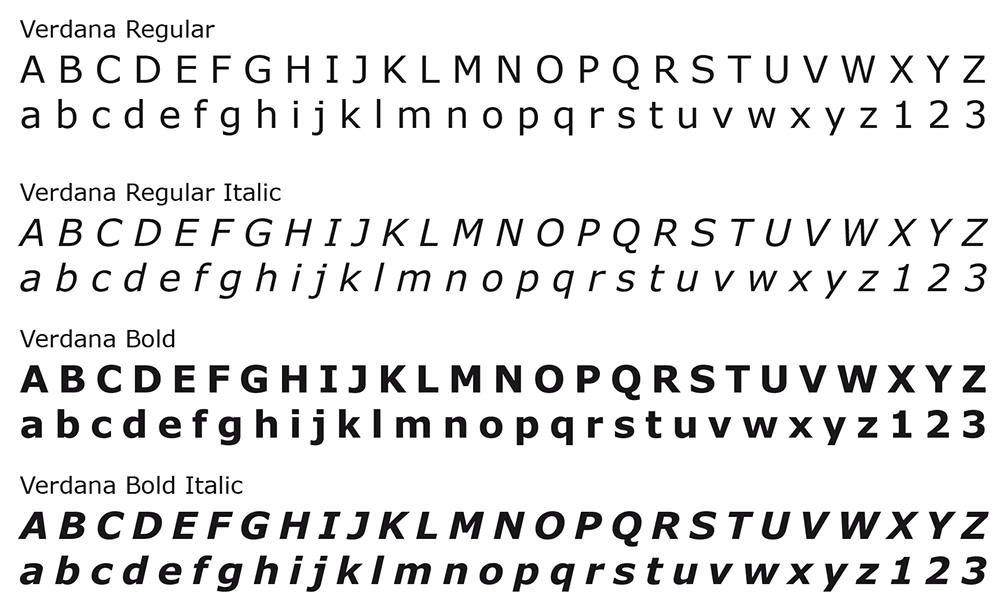
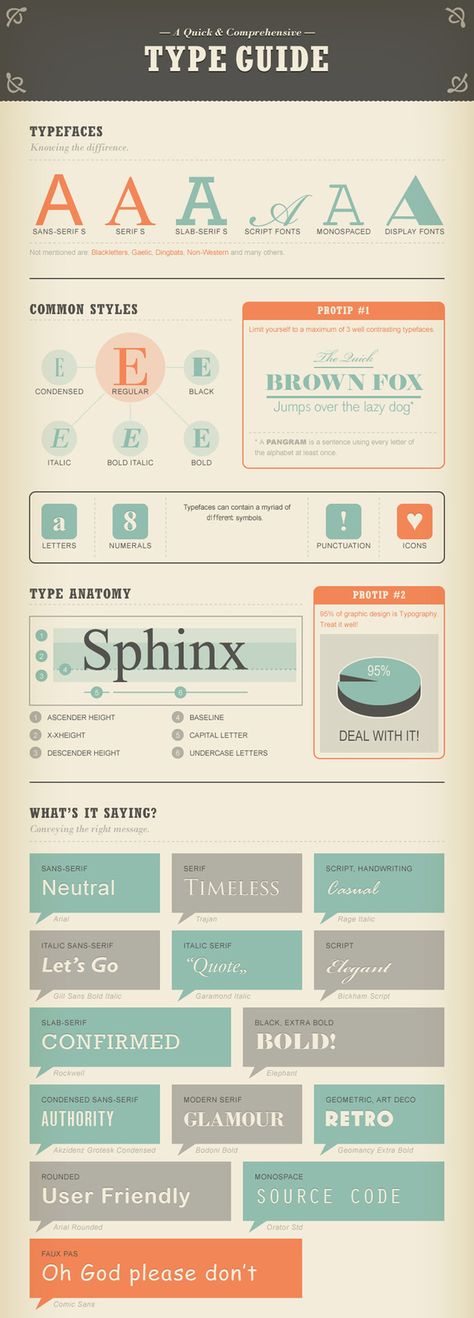
Ниже представлена инфографика, иллюстрирующая набор шрифтов и их характерные черты. Некоторые шрифты в этой инфографике также входят в список рекомендуемых шрифтов для инфографики.
Другие здесь, чтобы помочь вам лучше визуализировать идею психологии и восприятия шрифта, но не обязательно являются лучшим выбором для инфографики.
Создайте свою собственную инфографику сегодня! Попробуйте бесплатно
Используйте разборчивые шрифтыЕсли шрифт неразборчив, этот выбор шрифта не подходит.
Как узнать, разборчив ли шрифт? Вы должны проверить это. Есть несколько факторов, влияющих на то, чтобы шрифт был читабельным.
Некоторые шрифты разборчивы в любом размере, с любым межстрочным интервалом и даже цветом. Другие нуждаются в небольшой настройке, чтобы сделать их более разборчивыми.
Например, шрифт с засечками, такой как EB Garamond, в минимальном размере будет легче читать, если между буквами будет тонкий интервал и воздушный межстрочный интервал.
Ostrich Sans — еще один пример того, как один шрифт может быть разборчивым или неразборчивым в зависимости от варианта использования. Этот тонкий шрифт без засечек может отлично смотреться в большом заголовке, но его очень трудно читать как основной текст, особенно если цветовой контраст между текстом и фоном небольшой.
Если выбранный вами шрифт не является фирменным шрифтом и просто не работает, попробуйте другой, более удобный для чтения. Возвращаясь к тому, что я упоминал ранее, придерживайтесь основных стандартных шрифтов. У вас будет меньше проблем с разборчивостью текста на инфографике.
Проверка разных шрифтовЯ объяснил, что для того, чтобы сделать шрифт разборчивым, его нужно протестировать. Но есть и другие причины, по которым вам нужно попробовать разные шрифты для вашего инфографического дизайна.
Для начала поговорим об использовании фирменных шрифтов. Вы сможете проверить размер или вес, стиль (например, полужирный или курсив), межбуквенный интервал, межстрочный интервал и цвет.
Если у вас больше свободы выбора шрифта, вы можете протестировать разные шрифты. Попробуйте шрифты в разных стилях; высокий, сжатый, тонкий, сверхжирный и т. д.
Основная причина тестирования разных шрифтов заключается в том, что каждый шрифт по-разному вписывается в текстовое поле. У одних буквы выше, у других шире. Одно и то же текстовое поле будет выглядеть меньше для одного шрифта и больше для другого, даже если шрифты имеют одинаковый размер.
У одних буквы выше, у других шире. Одно и то же текстовое поле будет выглядеть меньше для одного шрифта и больше для другого, даже если шрифты имеют одинаковый размер.
Другие причины для тестирования разных шрифтов связаны с индивидуальностью вашей инфографики.
Если вы выбрали шрифт без засечек, потому что ваш контент беззаботный или дружелюбный, попробуйте другие шрифты без засечек. Выберите один с закругленными буквами O, а затем другой с более удлиненными буквами O. Сравните тонкий шрифт без гротеска с крупным.
Совет профессионала: Не ждите, пока вы разработаете всю инфографику, прежде чем пробовать разные шрифты. Используйте заголовок и одну или две точки данных для тестирования. В противном случае вы каждый раз будете меняться слишком сильно.
Найдите идеальную пару шрифтовПри тестировании разных шрифтов вам также нужно будет выбрать пару шрифтов.
Прежде всего, что такое пара шрифтов? Это комбинация двух шрифтов — или двух стилей одного шрифта (т. е. полужирный/прописной в паре с обычным/предложением) — которые объединяются вместе для определенного использования. Вам понадобится один шрифт для заголовков и подзаголовков, другой — для основного текста. Еще меньшая версия основного текста отлично подходит для сносок.
е. полужирный/прописной в паре с обычным/предложением) — которые объединяются вместе для определенного использования. Вам понадобится один шрифт для заголовков и подзаголовков, другой — для основного текста. Еще меньшая версия основного текста отлично подходит для сносок.
Если у вас есть свобода выбора шрифтов для инфографики, у Visme есть множество вариантов. Внутри редактора вы можете выбрать один из сотен шрифтов, чтобы создать пару для своей инфографики.
Давайте рассмотрим несколько примеров.
Во-первых, два шрифта без засечек, которые очень хорошо сочетаются друг с другом, — это Montserrat и Lato. Montserrat тяжелее и идеально подходит для заголовков, а Lato легче и идеально подходит для основного текста. Другой вариант — использовать Montserrat Black в качестве заголовка и Montserrat Classic в качестве основного текста.
Вот еще пример: Trebuchet и Fjord One. В данном случае мы рассматриваем один шрифт без засечек и один шрифт с засечками, работающие в унисон.
В предыдущих разделах мы упоминали, что в некоторых случаях для индивидуальности вашей инфографики требуется шрифт с засечками, а в других случаях — шрифт без засечек, но также существует возможность, когда вы можете использовать оба вместе.
Например, в инфографике, которая содержит важные статистические данные о профессиональной отрасли и хочет казаться доступной, Trebuchet и Fjord One отлично работают вместе.
И последний пример: Dancing Script и Josefin Sans, рукописный шрифт для заголовков и светлый шрифт без засечек для основного текста. Выбирая шрифт для инфографики, он должен быть разборчивым! Многие рукописные шрифты нелегко читать быстро, и вам нужно избегать их.
Этот рукописный шрифт является прекрасным примером рукописного шрифта, который может хорошо работать в инфографике. Инфографика с рецептами, например, была бы отличным вариантом использования. Josefin Sans — это удобный шрифт без гротеска, который идеально сочетается с этими названиями.
Вы должны помнить эту передовую практику не только для инфографики, но и для каждого дизайнерского проекта. Вы должны придерживаться одних и тех же шрифтов во всем дизайне!
Не меняйте шрифты в разных точках данных и не переключайтесь между шрифтом, который вы используете для заголовка, и тем, который вы используете для основного текста.
Когда вы установили пару шрифтов после тестирования нескольких разных шрифтов, придерживайтесь их! Создайте небольшое изображение, подобное приведенному выше, чтобы напомнить вам, какие шрифты вы используете. Этот метод будет особенно полезен, если вы работаете над инфографикой со своей командой.
Обеспечение выравнивания и визуальной иерархииПри объединении текста основного заголовка и следующих точек данных важно всегда проверять выравнивание текста и следить за визуальной иерархией.
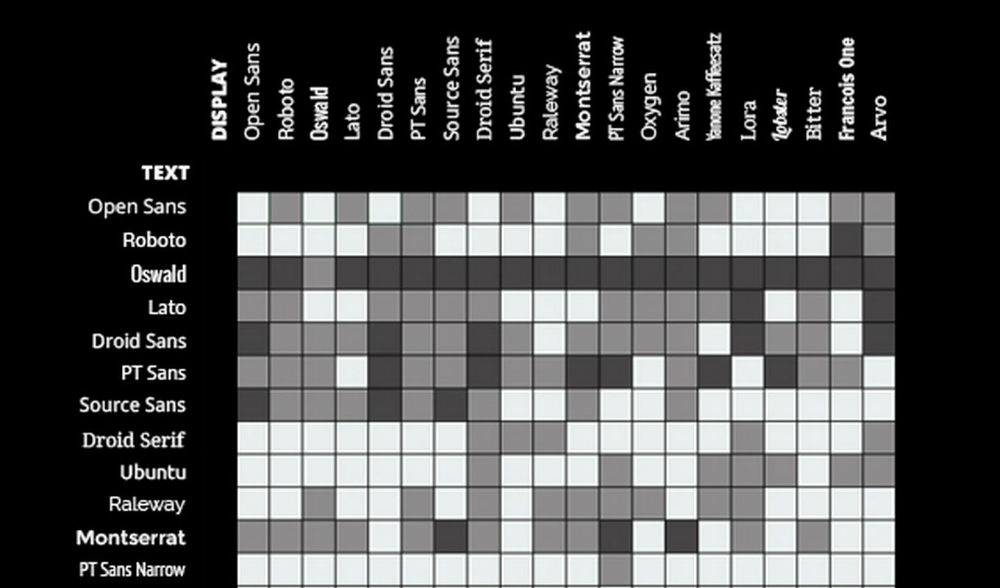
Взгляните на приведенный выше график сопоставления шрифтов и посмотрите, как они определяют размер в пунктах для каждого шрифта. Пример Montserrat и Lato: 40 пунктов для заголовка, 24 пункта для подзаголовка и 16 пунктов для основного текста. Эта установка называется визуальной иерархией, и она очень важна.
Пример Montserrat и Lato: 40 пунктов для заголовка, 24 пункта для подзаголовка и 16 пунктов для основного текста. Эта установка называется визуальной иерархией, и она очень важна.
Вы должны установить стандартный размер шрифтов, чтобы каждая точка данных использовала текст точного размера. Таким образом, создайте визуальный баланс и поток для всей вашей инфографики. Иерархия начинается с верхнего заголовка и движется вниз. Самый важный контент — самый большой, а затем он становится меньше для каждой точки данных.
Самый маленький текст будет в самом низу вашего нижнего колонтитула с источниками вашего контента.
Выравнивание жизненно важно для каждой точки данных, а также для всей инфографики. Ниже приведены некоторые рекомендации по выравниванию текста. Вы можете использовать сетку для выравнивания или использовать функцию привязки к объектам в редакторе Visme.
По центру, Зигзаг, По центру- Заголовок и подзаголовок: Выровнено по центру
- Список точек: первая выровнена по левому (или правому) краю, затем следующая в противоположном направлении и зигзагообразно до конца.

- Нижний колонтитул: с выравниванием по центру
Настройте этот шаблон инфографики и сделайте его своим! Редактировать и загрузить
Выровнять по левому краю, Зигзаг, По центру- Заголовок и подзаголовок: Выровнять по левому краю
- Список точек: первая выровнена по левому (или правому) краю, затем следующая в противоположном направлении и зигзагообразно до конца.
- Нижний колонтитул: с выравниванием по центру
Настройте этот шаблон инфографики и сделайте его своим! Редактировать и скачать
Весь текст с выравниванием по центру Настройте этот шаблон инфографики и сделайте его своим! не уверены в том, как убедиться, что каждая точка данных выровнена и хорошо разнесена, у вашего редактора Visme есть решение. На левой панели инструментов вы найдете предварительно разработанные блоки контента, которые вы можете добавить в свою инфографику для простого и надежного дизайна.
Эти блоки контента идеально выровнены и имеют шрифты, но вам, возможно, придется изменить шрифт, поэтому не добавляйте слишком много блоков контента одновременно. Сначала попробуйте их со своими шрифтами, а затем продолжайте.
Дайте шрифту пространство для дыханияДалее, после сопряжения шрифтов, визуальной иерархии и выравнивания, вы также должны убедиться, что у ваших шрифтов есть пространство для дыхания.
Для этого вам нужно следить за расстоянием между заголовками, субтитрами и основным текстом. Вам также необходимо сбалансировать высоту строки и расстояние между буквами внутри текстовых полей. Кроме того, вам нужно проверить свою маржу.
Интервал между заголовком, подзаголовком и основным текстомЛучший способ создать постоянный интервал между заголовками, подзаголовками и основным текстом — поместить каждый из них в текстовое поле.
Задайте шаблон интервала для одной точки данных, а затем повторите его для всех остальных точек данных. С Visme вы можете сгруппировать все три текстовых поля и продублировать их, а затем просто изменить содержимое.
С Visme вы можете сгруппировать все три текстовых поля и продублировать их, а затем просто изменить содержимое.
Внутри каждого текстового поля вы также должны проверить высоту строки и расстояние между буквами. Высота строки в заголовках и подзаголовках поможет вам сбалансировать расстояние между каждым текстовым полем, если вы выровняете нижнюю часть одного текстового поля с верхней частью текстового поля под ним.
В основном тексте регулировка высоты строки поможет вам создать ощущение воздуха между строками, что облегчит чтение текста.
Добавление пробела между буквами — это метод, который дизайнеры используют для расширения букв в словах и облегчения их чтения. Вам не нужно больше, чем 1 или 2 пикселя интервала, если вы не хотите уникальный визуальный эффект разделенных букв.
Поля Поля также имеют решающее значение для добавления пространства, которое способствует плавности и удобочитаемости вашего контента. Поля — это пространство между краями инфографики и текстовыми полями. Когда текст слишком близко к границам, его трудно читать.
Поля — это пространство между краями инфографики и текстовыми полями. Когда текст слишком близко к границам, его трудно читать.
Наконец, еще один аспект, который следует учитывать при выборе лучших шрифтов для инфографики, — это цвета, которые вы к ним добавляете.
Основная идея при выборе цвета текста заключается в том, чтобы он, как вы уже догадались, был разборчивым. Если цвет фона и шрифт слишком похожи, это будет сложно увидеть, а тем более прочитать.
Хорошее эмпирическое правило для создания хорошего контраста между текстом и фоном: если фон темный, используйте светлый текст, а если фон светлый, используйте темный текст.
С этим одним советом вы уже в прекрасном месте. Но еще одна вещь: чистый белый и чистый черный могут утомлять глаза, поэтому вместо чистых оттенков попробуйте неяркий не совсем белый или очень темно-серый цвет.
Теперь у нас есть подборка одних из лучших инфографических шрифтов для использования в вашем следующем дизайне инфографики. Все эти шрифты доступны в вашем редакторе Visme — наряду со многими другими.
Все эти шрифты доступны в вашем редакторе Visme — наряду со многими другими.
Raleway — это простой, серьезный, легко читаемый шрифт, который не будет конкурировать с другими элементами вашего инфографического дизайна. Он отлично работает как в заголовках, так и в основном тексте с разным весом и размером точек.
ArialArial — один из наиболее часто используемых шрифтов в цифровых документах. Это выбор по умолчанию для большинства программ для работы с документами, таких как Google Docs и Word. Arial всегда надежен и будет хорошо выглядеть. Тем не менее, это не тот шрифт, который вам нужен, если вы ищете немного больше индивидуальности.
Junction Junction представляет собой смесь классических рукописных шрифтов с засечками и веб-шрифтов без засечек. Этот шрифт уникален тем, что буквы n и u имеют угловатые чаши вместо обычной округлости. Это отличный шрифт для простого вида, но с краем.
Josefin Sans — геометрический шрифт без засечек с геометрическим внешним видом. Этот шрифт отлично работает в основном тексте любого размера. Написанное жирным шрифтом и большими буквами, оно также отлично смотрится в качестве многозначительного дружеского титула.
PoppinsPoppins легко читается. Это один из лучших шрифтов для цифрового дизайна. Инфографика, использующая poppins в качестве основного шрифта, будет легко читаться и даже просматриваться.
МонтсерратMontserrat — один из самых универсальных шрифтов, он не только хорошо работает как в заголовках, так и в основном тексте, но также хорошо подходит для любого контекста. Это идеальный нейтральный шрифт для любого проекта инфографического дизайна.
Лато Отлично смотрится не только в инфографике, но и в документах и веб-дизайне. Стилистически он хорошо работает в прописных, строчных и всех заглавных буквах. В вашем редакторе Visme у вас будет доступ ко всем весам Lato, включая Light, Thin и Regular.
В вашем редакторе Visme у вас будет доступ ко всем весам Lato, включая Light, Thin и Regular.
На приведенной ниже инфографике во всем основном тексте используется Лато, а в заголовках — Антонио.
Настройте этот шаблон инфографики и сделайте его своим! Редактируйте и загружайте
HelveticaHelvetica — это тип шрифта, который всегда будет хорошо смотреться в заголовках инфографики, почти независимо от индивидуальности вашего контента. Возможно, это не лучший шрифт для основного текста, поскольку он немного тяжеловат, но он хорошо сочетается с таким шрифтом, как Hind Madurai.
Hind MaduraiHind Madurai — это шрифт на тамильском языке, но его латинские символы подходят для нейтрального индивидуального выбора шрифта.
Roboto Roboto — это комбинированный шрифт, напоминающий классические шрифты с засечками, которые имеют терминалы в стиле Grotesk. Это надежный шрифт с засечками, который читается как шрифт без засечек. В Visme есть как обычный Roboto, так и сокращенный Roboto, так что вы можете использовать любой из них для своего инфографического дизайна.
В Visme есть как обычный Roboto, так и сокращенный Roboto, так что вы можете использовать любой из них для своего инфографического дизайна.
Эта инфографика использует Roboto в заголовках под каждым значком.
Настройте этот шаблон инфографики и сделайте его своим! Редактируйте и загружайте
Source Sans ProSource Sans Pro — один из самых универсальных шрифтов в вашем распоряжении. Это просто, легко читается и будет отлично смотреться в основном тексте вашей инфографики.
Hattori HanzoHattori Hanzo — это легкий шрифт, который будет хорошо смотреться как в заголовках, так и в основном тексте. Он обладает широкими многоязычными возможностями, поэтому это отличный выбор для создания инфографики с другим алфавитом.
Lora Lora — шрифт, вдохновленный каллиграфией и дружелюбным рукописным письмом. Кривые и тонкие засечки предлагают освежающую комбинацию и хорошо работают в основном тексте.
Bentham — шрифт с засечками, вдохновленный старинными учебниками и картами девятнадцатого века. Он имеет классическую форму, что делает текст приятным для чтения. Вы найдете отличное применение Бентаму, особенно если ваша инфографика имеет академический уклон.
CormorantCormorant — шрифт с засечками, вдохновленный элегантным и стильным шрифтом Garamond. Этот шрифт будет отлично смотреться в заголовках и подзаголовках, добавляя индивидуальности тому, что в противном случае могло бы показаться слишком строгим с обычным шрифтом с засечками.
На этой инфографике в больших и средних заголовках используется слово «Баклан».
Настройте этот инфографический шаблон и сделайте его своим! Редактируйте и загружайте
Libre-Baskerville Libre-Baskerville — это шрифт с засечками, обладающий некоторой индивидуальностью. Этот шрифт идеально подходит для стильного инфографического дизайна с использованием профессионального контента.
Playfair Display — еще один великолепный шрифт с засечками, который будет отлично смотреться в больших заголовках. Буквы имеют разные штрихи от очень тонких до толстых, что придает шрифту классический вид.
VollkornVollkorn — это шрифт с засечками и волнистым внешним видом. Это одновременно и классика, и дружелюбие, и он отлично работает в инфографическом дизайне, который является одновременно профессиональным и узнаваемым.
Фьорд УанFjord One — жирный шрифт с засечками и множеством личностей. Этот шрифт подойдет как для корпоративного инфографического дизайна, так и для дружественного образовательного или маркетингового проекта. Это простой в использовании шрифт Google, который сделает ваш дизайн великолепным.
EB Garamond EB Garamond — бесплатная версия классического шрифта Garamond. Он имеет все традиционные нюансы и изящные засечки без ценовой категории. Фаворит книжных принтеров, EB Garamond прекрасно впишется в инфографику с большим количеством пустого пространства, чтобы текст «дышал».
Фаворит книжных принтеров, EB Garamond прекрасно впишется в инфографику с большим количеством пустого пространства, чтобы текст «дышал».
Bebas Neue — это четкий шрифт с заглавными буквами, идеально подходящий для заголовков и заголовков. Он немного вытянут, поэтому текст кажется воздушным, как будто он стоит высоко. Он не идеален для основного текста, но хорошо сочетается с нейтральным шрифтом, таким как Lato или Josefin Sans.
В приведенной ниже инфографике в заголовке и подзаголовках используется Bebas Neua. Основной текст — Abel, нейтральный шрифт без засечек.
Настройте этот шаблон инфографики и сделайте его своим! Редактировать и скачать
Ostrich Sans Inline Ostrich Sans Inline — это вариант Ostrich Sans с линией, проходящей через центр каждой буквы. Используйте этот шрифт, если вы хотите, чтобы ваша инфографика выглядела уникально в своих заголовках. Соедините его с тонким и легко читаемым шрифтом с засечками, таким как EB Garamond или Fjord One.
Distant Galaxy — это шрифт, который выглядит немного футуристично, но не слишком бесполезно. Он будет хорошо работать с инфографикой, в которой говорится о цифровых темах или с уникальным углом повествования.
Abril FatfaceAbril Fatface — это шрифт с жирным и тонким сочетанием штрихов букв, который будет отлично смотреться в наиболее заметных заголовках и подзаголовках. Он хорошо сочетается со шрифтом без засечек, который не перегружает.
Dancing ScriptDancing Script — один из тех шрифтов, которые просто хорошо выглядят. Он легко читается и хорошо сочетается со многими стилями дизайна. Он отлично смотрится на заголовках и с немного наклонной базовой линией.
В приведенной ниже инфографике в качестве субтитров для каждого раздела и в качестве субтитров основного заголовка используется «Танцевальный сценарий». Он сочетается с модным шрифтом с засечками Bodoni Moda.
Настройте этот шаблон инфографики и сделайте его своим! Редактируйте и загружайте
DanielDaniel — рукописный шрифт. На первый взгляд может показаться, что этот шрифт не будет работать в инфографике, но он будет творить чудеса для точек данных с короткими заголовками — например, одним словом. Вместо того, чтобы добавлять числа в список, попробуйте числовые слова шрифтом Daniel.
Вам слово
Как вы сейчас относитесь к шрифтам для своей инфографики? Немного лучше? Я надеюсь, что наше руководство по выбору лучших шрифтов для инфографики поможет вам увидеть, что это не так сложно, если вы следуете лучшим практикам.
Пришло время приступить к дизайну инфографики! Зайдите и создайте свою инфографику с помощью создателя инфографики Visme. Выбирайте из сотен шаблонов инфографики и более 300 шрифтов.
Вы получите массу удовольствия, создавая лучшую пару шрифтов! Но помните, если вы не хотите тратить на это время, ваш редактор Visme предлагает предварительно разработанный набор пар инфографических шрифтов, уже выбранных для вас.
До встречи!
Что можно и чего нельзя делать в инфографической типографике [Бесплатное руководство]
Ниже приводится выдержка из Что можно и чего нельзя делать в инфографическом дизайне , бесплатного руководства, которое мы создали вместе с нашими друзьями из компания по разработке программного обеспечения Venngage . Если вы хотите получить доступ к полному руководству, нажмите здесь.
Типографика — одна из самых важных, но наименее продуманных частей дизайна инфографики. В конце концов, выбрать правильные шрифты исключительно сложно. Помимо того, что есть тысячи вариантов, поиск «правильного» шрифта на самом деле очень субъективен. Разные дизайнеры имеют разные вкусы шрифтов, и любой дизайнер может использовать любое количество шрифтов в своих проектах.
Научиться правильно выбирать шрифты для дизайна сложно, но вот несколько рекомендаций, которые помогут вам начать.
СЛЕДУЕТ: Придерживайтесь основных категорий семейств шрифтов.
Если вы мало что знаете о типографике, вот самое главное, что вам нужно знать: существуют три основные категории семейств шрифтов: шрифты с засечками, без засечек и экранные шрифты. Каждый из них имеет разные цели и обычное использование среди дизайнеров.
Шрифты с засечками — это шрифты с небольшими линиями или украшениями, прикрепленными к буквам. Эти украшения называются «засечками». Распространенные шрифты, такие как Times New Roman и Merriweather, являются примерами засечек.
Как они используются? Одним из распространенных аргументов является то, что шрифты с засечками следует использовать в качестве основного текста, потому что их легче читать в больших блоках текста. Тем не менее, это предпочтение в основном связано с историческим приоритетом: мы привыкли читать Times New Roman в книгах и официальных документах, поэтому приоритет заключается в том, что тип шрифта обычно «легче читать» в больших текстах. Когда вы только начинаете, рекомендуется помнить об этом использовании.
Когда вы только начинаете, рекомендуется помнить об этом использовании.
Шрифты без засечек — это шрифты, в которых нет маленьких линий или украшений на концах букв. Некоторые из самых популярных шрифтов в этом семействе включают Roboto, Helvetica и Arial.
Как они используются? В то время как шрифты с засечками считаются лучшими для основного текста, шрифты без засечек считаются лучшими для заголовков разделов, подписей, списков и заголовков в вашей инфографике. Тем не менее, многие дизайнеры в Интернете, как правило, используют их и для основного текста, так что это в основном вопрос предпочтений и тенденции.
Отображаемый шрифт Семейства — это шрифты с более игривым дизайном. Это могут быть курсивные или рукописные шрифты или просто необычные шрифты, предназначенные для определенных типов дизайна.
Как они используются? В целом, большинство дизайнеров согласны с тем, что отображаемые шрифты следует использовать только в качестве заголовков, чтобы задать настроение и тему дизайна. Как правило, экранные шрифты используются в качестве фокуса в дизайне, чтобы привлечь внимание читателя к одному месту. Некоторые популярные экранные шрифты включают Lobster, Alfa Slab One и Unica One (см. ниже).
Как правило, экранные шрифты используются в качестве фокуса в дизайне, чтобы привлечь внимание читателя к одному месту. Некоторые популярные экранные шрифты включают Lobster, Alfa Slab One и Unica One (см. ниже).
Когда дело доходит до выбора шрифтов, есть миллионы вариантов. Тем не менее, опытные дизайнеры, как правило, имеют четкое представление о том, какие шрифты использовать, а какие нет. Если вы не знаете, с чего начать, попробуйте использовать такой инструмент, как Font Pair, чтобы получить группы шрифтов, рекомендованные дизайнером.
НУЖНО: Подберите тему инфографики.
Первый шаг к выбору шрифта — подумать о теме или теме вашей инфографики. Вы пытаетесь передать игривый или серьезный тон? Юмористический или мрачный?
Затем подумайте об аудитории и целях вашей инфографики. Если цель вашей инфографики — поделиться данными, вы, вероятно, захотите, чтобы инфографика выглядела более профессионально, чем мультяшно. В качестве альтернативы, если ваша инфографика предназначена для детей, может быть более уместно использовать мультяшные шрифты.
Иногда полезно взглянуть на другую инфографику, чтобы понять, как вы должны думать о тематическом дизайне.
В приведенном ниже примере автор решил использовать шрифты без засечек. В результате получился очень минималистичный и футуристический дизайн, который хорошо соотносится с темой: онлайн-обучение.
Создатель следующей инфографики, напротив, использовал сочетание шрифтов с засечками и шрифтов без засечек, создав очень гладкий классический вид, который хорошо сочетается с темой кулинарии.
Следующая инфографика демонстрирует другой шрифт с засечками. Благодаря использованию ярких цветов и легко читаемых шрифтов инфографика кажется очень причудливой. Мог ли автор использовать в нем другое семейство шрифтов? Конечно! Дело в том, что шрифт был выбран дизайнером субъективно, чтобы соответствовать теме, к которой он стремился.
Нет правильного ответа, когда дело доходит до выбора шрифтов для вашей инфографики. Вместо этого попробуйте думать о типографике как о дополнительном элементе всей темы. Выбирайте целенаправленно, а не только потому, что вам нравится шрифт, который вы где-то видите в списке.
Выбирайте целенаправленно, а не только потому, что вам нравится шрифт, который вы где-то видите в списке.
НУЖНО: Выберите палитру шрифтов и придерживайтесь ее.
Недостаточно просто выбрать несколько шрифтов и использовать их по своему усмотрению. Чтобы создать хорошо продуманную инфографику, важно определить для себя, какие размеры, насыщенность и шрифты вы используете в разных разделах. Другими словами, создание палитры шрифтов сохранит согласованность дизайна и улучшит общий вид инфографики. Как и при выборе цветовой палитры, вам нужно найти шрифты, которые работают вместе, а затем назначить их для разных частей вашей инфографики.
Не знаете, с чего начать? Вот несколько полезных инструментов:
Инструмент Google Font : содержит около 800 различных вариантов шрифтов и показывает, какие конкретные шрифты будут хорошо сочетаться друг с другом.
Например:
Пара шрифтов : Этот блог позволяет легко найти шрифты, которые хорошо сочетаются друг с другом (по категориям шрифтов), показывая вам примеры в действии в простом браузере.
Если у вас есть несколько вариантов шрифта, вы можете приступить к созданию своей палитры шрифтов. Как правило, большая часть инфографики состоит из пяти частей палитры.
Примечание: это не означает, что вам нужно пять разных шрифтов. Вот пример того, как палитра шрифтов может быть разбита в зависимости от организации вашей инфографики:
- Основной заголовок
- Название раздела
- Заголовки
- Дескрипторы
- Основной текст
Как правило, вы не должны использовать более 2-3 различных семейств шрифтов. Вместо этого используйте разные начертания и цвета для разных разделов, но шрифты должны быть одинаковыми.
В следующем примере палитра шрифтов использует два разных шрифта с разным начертанием и регистром для создания пяти уникальных частей палитры:
Вот пример палитры шрифтов, которую можно использовать для создания собственной иерархии.
ДЕЛАТЬ: Подберите шрифты к значкам.

Выбор значков для заголовков и шрифтов может стать еще одной проблемой для начинающих дизайнеров.
Когда дело доходит до значков и шрифтов, можно добиться отличных сочетаний, просто сохраняя единый стиль во всем.
Например, взгляните на инфографику ниже:
Инфографика слева передает определенное ощущение профессионализма, потому что сильный шрифт заголовка контрастирует с минимализмом значков. Кроме того, все шрифты соответствуют друг другу, что помогает создать организованную структуру. С другой стороны, в примере справа используются четыре разных шрифта, которые не имеют такого же уровня контраста с иконками.
Вот хорошее практическое правило: если ваши значки минималистичны, легки и тонки, попробуйте использовать для контраста четкие шрифты.
В качестве альтернативы, если вы используете более жирные и полные значки, используйте для контраста минимальный шрифт. Вот пример, демонстрирующий этот эффект:
В следующем примере значок шрифта слева имеет хороший контраст, потому что значок должен выделяться. Однако версия справа не имеет такого же уровня контрастности, что затрудняет навигацию по фокусу.
Однако версия справа не имеет такого же уровня контрастности, что затрудняет навигацию по фокусу.
ДЕЛАТЬ: Выровнять все.
Выравнивание дизайна относится к тому, как вы размещаете похожие элементы рядом друг с другом. Плохое выравнивание элементов делает инфографику плохо разработанной и может отвлекать зрителя.
Выравнивание — это часть размещения каждой отдельной графики, текста, заголовка и элемента в инфографике. Когда вы находитесь в процессе проектирования, запомните контрольный список:
- Все ли мои заголовки выровнены по одной вертикальной оси (слева, справа, по центру)?
- Одинаково ли расстояние между заголовками и элементами основного текста?
- Одинаковое ли расстояние между моими разделами?
- Мои линии заканчиваются и начинаются в одинаковой близости от элементов, рядом с которыми они расположены?
Вот пример того, как элементы должны быть выровнены для единообразия и элегантности:
Убедитесь, что элементы одного типа — основной текст, заголовки, графика и т.

 Шрифты с засечками легче читаются на печатных материалах, они больше подходят для формальных и научных проектов, выглядят элегантнее. Шрифты без засечек легче читаются на экранах, воспринимаются как более неформальные и инновационные.
Шрифты с засечками легче читаются на печатных материалах, они больше подходят для формальных и научных проектов, выглядят элегантнее. Шрифты без засечек легче читаются на экранах, воспринимаются как более неформальные и инновационные. Текст в нижнем регистре напоминает о сочувствии и инновациях, его выбирают стартапы и некоммерческие организации. Текст в верхнем регистре напоминает о силе и долговечности, его выбирают бренды-звезды (BMW, NIKE, SONY и т.д.). Написание как в предложениях при этом обладает лучшей читабельностью.
Текст в нижнем регистре напоминает о сочувствии и инновациях, его выбирают стартапы и некоммерческие организации. Текст в верхнем регистре напоминает о силе и долговечности, его выбирают бренды-звезды (BMW, NIKE, SONY и т.д.). Написание как в предложениях при этом обладает лучшей читабельностью.
