40+ лучших числовых шрифтов для логотипов, татуировок, инфографики и многого другого
Опубликовано: 2021-07-19
Большинство стандартных шрифтов содержат числа, поэтому вы, возможно, не думали искать специализированный числовой шрифт в прошлом.
Однако многие дизайнеры шрифтов сосредотачиваются на алфавитных символах, а числа оставляют на потом. Это может быть нормально для стандартного текста, но если числа — это особенность вашего дизайна, вы захотите выбрать шрифт с красиво оформленными цифрами.
Некоторые шрифты в этом списке содержат только числа, но большинство из них являются стандартными шрифтами с полным набором буквенно-цифровых символов. Однако мы выбрали все эти шрифты, потому что цифры выглядят красиво и хорошо подойдут для различных типографских дизайнов.
Эти шрифты особенно подходят для создания инфографики, цифровых логотипов или любого дизайна, который включает данные и числа.
Если вы ищете лучшие числовые шрифты для отображения числовых значений, вы обязательно найдете в этом списке шрифт, соответствующий вашему стилю дизайна.
1. Наш лучший выбор: Gorga Grotesque
Почему это наш лучший выбор: Gorga Grotesque — один из самых простых шрифтов в этом списке, но эта простота делает его очень гибким. Числа выделены жирным шрифтом, четкие, и вы можете использовать их разными способами, в том числе в виде дробей и надстрочных знаков.
Gorga Grotesque — это современный минималистичный шрифт, разработанный для удобства чтения и разборчивости. Он идеально подходит для четкого, но красивого отображения информации о продукте и полиграфическом дизайне.
Это шрифт Opentype, который включает такие функции, как дроби, числители, знаменатели и надстрочные индексы. Шрифт имеет три толщины и курсив.
2. Номера комнат Didone
Этот неалфавитный шрифт включает в себя несколько числовых символов и символов валюты и вдохновлен нарисованными вручную номерами номеров в отеле в Вене, Австрия.
Этот шрифт предназначен для отображения и лучше всего смотрится при большом размере. Вы можете использовать его для добавления стильных номеров к своей графике или использовать его в сочетании с другими семействами шрифтов Didone для добавления буквенного текста.
Вы можете использовать его для добавления стильных номеров к своей графике или использовать его в сочетании с другими семействами шрифтов Didone для добавления буквенного текста.
3. Лето 76 года.
Этот ретро-шрифт вдохновлен графикой 70-х годов и доступен как в сплошной, так и в многострочной версии. Этот шрифт включает в себя полный набор цифр, а также числовых символов и символов валюты.
Он идеально подходит для больших заголовков, чтобы придать вашим дизайнам ретро-винтажный вид. Он достаточно смелый, чтобы выглядеть стильно на однотонном фоне или наложить его поверх винтажной фотографии, чтобы усилить эффект.
4. Числа Климента
Создатель этого уникального числового шрифта извлек его из книги образцов шрифта 1838 года и имеет некоторые интересные завитки и детали.
Эти числа имеют ретро-стиль и отлично подходят для иллюстраций или инфографики. Шрифт также включает основные знаки препинания.
5. Орнаменты на Бейкер-стрит
Baker Street Ornament — это шрифт, вдохновленный типографскими вывесками в старом лондонском пабе.
Шрифт включает в себя сотни лигатур, которые соединяют буквы и пары цифр с завитушками. Также включены два набора орнаментов, которые можно использовать для создания замысловатых типографских дизайнов.
6. Не мой типаж
Существуют, вероятно, сотни шрифтов для пишущей машинки, но Not My Type был создан на настоящей пишущей машинке и включает три версии каждой буквы и числа для аутентичного вида.
Этот шрифт идеально подходит для создания реалистичного печатного текста и добавления стиля ретро или ручной работы к графике и типографскому дизайну.
7. Набор старинных номеров
Эта коллекция цифр в винтажном стиле представлена в трех вариантах: заливка, контур и штриховка. Также имеется символ No.
Эти цифры идеально подходят для добавления винтажного эффекта в любой творческий проект.
8. 7-сегментный шрифт дисплея
Этот шрифт разработан так, чтобы выглядеть как символы на цифровом дисплее старого образца. Лучше всего он смотрится в светлых тонах на темном фоне, чтобы создать реалистичный вид.
Вы можете использовать этот шрифт для создания графики в стиле ретро для Интернета или печати или для создания движущегося текста в стиле цифрового тикера.
9. Лия Гавиота
Leah Gaviota — это набор забавных нарисованных от руки букв и цифр. В набор входят стили шрифта, полужирный, контурный, с засечками и без засечек, которые можно использовать для создания повседневного образа.
Помимо всего семейства шрифтов, также включено более 100 мини-иллюстраций, так что у вас есть все необходимое для создания собственных дизайнов.
10. Бережливые цифры.
Вдохновленный написанными от руки указателями цен в старомодных продуктовых магазинах, Thrifty Numerals — это жирный числовой и символьный шрифт с функциями OpenType.
Шрифт включает десятичные лигатуры, дроби, символы иностранной валюты и математические операторы. Он идеально подходит для привлечения внимания к ценам или использования чисел в любом месте привлекательным образом в стиле ретро.
11.
 Морской спрей
Морской спрейSea Spray — это современный и минималистичный шрифт логотипа, который отлично смотрится на упаковке и брендинге модных, архитектурных и творческих компаний.
Шрифт предоставляется в формате OTF и включает полный набор буквенно-цифровых символов, а также знаки препинания и специальные символы.
12. Суперзвезда M54
Superstar M54 основан на стиле нумерации спортивных футболок. Смелое и мужественное оформление идеально подходит для привлекательных заголовков и спортивной графики.
Шрифт включает альтернативные глифы для чисел 2 и 5, так что вы можете выбрать стиль, который вам больше нравится, или смешать и подобрать для более эклектичного вида.
13. Люблю тебя
Love You — это симпатичный и забавный шрифт с воздушными шарами, который идеально подходит для создания игровой графики и брендов, связанных с детьми, едой, приглашениями на вечеринки и многим другим.
Этот экранный шрифт включает в себя полный набор прописных и строчных букв, цифр, знаков препинания и многоязычную поддержку.
14. Bitbybit
Bitbybit — это ретро-пиксельный шрифт, который идеально подходит для использования в играх или для создания компьютерной графики 80-х годов для печати, социальных сетей или веб-дизайна.
Шрифт включает в себя обычный и полужирный стили, а также содержит пиксельную графику и логотипы бонусной видеоигры.
15. Шрифт KG Traditonal Fractions Font
Многие шрифты содержат специальные символы для отображения фракций, но они не всегда удобочитаемы или подходят для учебных целей, особенно для маленьких детей.
Этот числовой шрифт с дробями включает дроби от 1/2 до 16/16 в традиционном формате с простым почерком, а также инструменты сравнения, математические символы, пузырьковые буквы сетки и пустые формы для заполнения учащимися.
Он идеально подходит для создания поясняющих видеороликов, презентаций и рабочих листов.
16. Тяжелые числа
Heavy Numbers — это жирный и чистый числовой шрифт, который широко используется в графике, упаковке и дизайне продукции.
Шрифт включает математические символы, нижний индекс, верхний индекс, основные знаки препинания, дроби и символы валюты.
17. Vonique 43
Vonique 43 — это современный чистый шрифт без засечек с округлыми формами и уникальным внешним видом. Шрифт оформлен в виде кружков с короткими нижними выносными элементами, что особенно заметно в числах 6, 8 и 9.
Это красивый и привлекательный шрифт логотипа с полной пунктуацией и набором кириллицы и греческого алфавита с поддержкой нескольких языков.
18. Математика и риск
Math and Risk — это чистый рукописный шрифт, который добавляет элегантности любому логотипу, брендинговому проекту, рекламному дизайну или любому другому творческому проекту.
Помимо цифр, шрифт включает заглавные и строчные версии всех стандартных символов с лигатурами, пунктуацией и многоязычными символами.
19. Геометрический шрифт Party Down
Party Down — уникальный художественный шрифт, состоящий из набора цифр и символов из геометрических фигур, включая круги, треугольники и прямоугольники.
Помимо стандартных файлов шрифтов OTF, эта загрузка также включает векторные формы для всех символов, так что вы можете редактировать их в соответствии со своими потребностями.
20. Steel Cut
Вдохновением для создания Steel Cut послужили вывески времен сталелитейных заводов и угловых стержней, которые конкурировали за бизнес с самыми большими предложениями и самыми смелыми дисплеями.
Загрузка включает в себя обычные, встроенные, теневые и контурные версии числовых шрифтов, а также символы доллара и символы процента.
21. Квитанция
Квитанция — это буквенно-цифровой шрифт, созданный от реальных до распечатанных на термобумаге чеков.
Он идеально подходит для создания проблемных заголовков и заголовков в стиле гранж, но также удобочитаем при меньшем размере шрифта. Линии и другие элементы чека также включены в качестве бонуса.
22. Утренняя слава
Morning Glory — это декоративный и очень подробный шрифт в викторианском стиле, который идеально подходит для создания упаковки, логотипов, плакатов и другого графического дизайна с винтажной темой.
Этот шрифт не только включает полный набор цифр, но и идеально подходит для написания римских цифр, а также включает символы и знаки препинания.
23. Миландия
Milandia — элегантный и женственный шрифт с дополнительными штрихами и лигатурами. Вы можете использовать этот современный каллиграфический шрифт для создания свадебных приглашений, логотипов, брендов и других креативных типографских дизайнов с намеком на романтику.
Этот шрифт включает в себя полный набор цифр и знаков препинания, а также прописные и строчные буквы и многоязычные символы.
24. Лос-Анджелес Пресс
Los Angeles Pressed — это шрифт, состоящий только из заглавных букв и цифр, с жирным стилем, который выглядит так, как будто он был создан на печатном станке.
Этот шрифт идеально подходит для брендинга, дизайна упаковки и создания любой графики с привлекательным текстом.
25. Wave Nautical
Wave Nautical — это нарисованный вручную шрифт, вдохновленный рисунками татуировок и всей морской тематикой.
Цифры в этом шрифте имеют очаровательный вид, который добавит винтажный эффект ручной работы любому графическому дизайну.
26. Дети прикосновения
Kids Touch — это игривый рисованный шрифт, который идеально подходит для любых творческих проектов с детьми или для добавления забавных художественных ноток канцелярским принадлежностям, приглашениям и всем видам графического дизайна.
Этот шрифт включает символы верхнего и нижнего регистра, а также цифры и поддерживает многоязычие.
27 Черный No. 7
Black No. 7 — это шрифт, вдохновленный оригинальным логотипом виски Теннесси 1866 года. Это шрифт в западном стиле, который выпускается как в однотонном черном, так и в винтажном состаренном стиле.
Шрифт имеет более 400 глифов, включая лигатуры и альтернативные символы. Это необычный шрифт, который хорошо подойдет для упаковки или многих приложений графического дизайна.
28. Грязный полутоновый шрифт
Этот потерянный шероховатый шрифт основан на текстурах полутоновой печати и идеально подходит для винтажных дизайнерских проектов или наложения слоев с другой графикой для создания текстурного эффекта.
Шрифт хорошо подходит для заголовков и основного текста и включает символы верхнего и нижнего регистра, цифры и знаки препинания.
29. Дорожная ярость
Road Rage — это шрифт, состоящий только из заглавных букв, созданный по мотивам фильмов и музыкальной графики 80-х. Это дает эффект чисел, которые были нарисованы на стене быстрыми штрихами.
Ноль имеет пересекающуюся деталь, и каждый буквенный символ представлен в двух вариантах. Также включены основные знаки препинания.
30. Комиксы
Comication — это симпатичный рисованный комический шрифт с 3D-эффектом, который идеально подходит для любого дизайнерского проекта, связанного с детьми.
Включены цифры, знаки препинания и все основные латинские символы в верхнем и нижнем регистре.
31. Дальтоник
Colorblind — это красочный причудливый шрифт, который выглядит так, как будто персонажи созданы из посыпанного конфетти. Он моментально скрасит любой дизайн.
Пакет включает оригинальный шрифт OTF, а также 4 файла фона и файлы EPS, PNG и PSD, отображающие все символы.
32. Ретроволна
Retro wave — это научно-фантастический ретро-шрифт с металлическим контуром, в котором каждое число залито звездами. Это привлекательный шрифт, который можно использовать для создания клубных листовок и плакатов, графики для веб-сайтов и любого проекта с космической тематикой.
Пакет включает в себя несколько фонов, которые вы можете использовать в качестве отправной точки для своих дизайнов, и все символы, такие как PSD, PNG и EPS, а также файл шрифта OTF.
33. Родетта Росси
Rodetta Rossie — красивый и женственный дуэт шрифтов с засечками и шрифтами, которые добавят современной элегантности любому дизайнерскому проекту.
Эти шрифты имеют функции OpenType и включают лигатуры, росчерки, альтернативы и другие детали для создания потрясающей типографики.
34. Мегалона
Megalona — это шрифт с засечками, вдохновленный вневременной элегантностью и удобочитаемостью Times New Roman. Он имеет массивный набор символов из более чем 1800 глифов, охватывающих 219 языков, а также функции открытого типа, включая порядковые номера, позиционные числа и фрактоны.
Числа могут отображаться в пропорциональном или табличном стилях, включая числа в кружках, порядковые числа, дроби, числители и знаменатели, а также нулевую косую черту.
35. Datons Vintage Blackletter
Datons — это каллиграфический шрифт в стиле blackletter с винтажной атмосферой. Он идеально подходит для заголовков в газетном стиле, брендинга или любого творческого проекта с жуткой или готической атмосферой.
Этот экранный шрифт поставляется в версиях TTF и OTF для вашей гибкости.
36. Соло
Solo — это современный минималистичный шрифт с закругленными формами символов. Он идеально подходит для четких заголовков, логотипов, фирменной упаковки, графики в социальных сетях и многого другого.
В шрифте используются стандартные заглавные буквы и альтернативные формы букв, цифр и знаков препинания. Он также поддерживает несколько языков.
37. Harelson Craft Font.
Harelson Craft — чистый шрифт с художественной росписью вручную и высокой четкостью. Это поможет придать винтажный вид иллюстрациям, плакатам, товарам, приглашениям и другим дизайнерским проектам.
Это поможет придать винтажный вид иллюстрациям, плакатам, товарам, приглашениям и другим дизайнерским проектам.
Этот шрифт имеет многоязычные функции и функции OpenType, а также лигатуры и альтернативные версии букв для достижения впечатляющих эффектов типографики.
38. Календарная заметка TFB
Calendar Note TFB — это шрифт, состоящий только из заглавных букв, состоящий из символов в рамке, вдохновленных старыми отрывными календарями. Каждый номер и даже знаки препинания заключены в рамку, что создает эффектный вид, похожий на табло вылета в аэропорту.
Этот шрифт включает в себя полный набор цифр и буквенных символов, а также основные знаки препинания.
39. Шрифт каракули «Подсчет пальцев»
Этот шрифт, наверное, один из самых уникальных в нашем списке. Вместо того, чтобы полагаться на стандартные числовые символы, в этом шрифте используются иллюстрации рук с разным количеством пальцев для обозначения каждого числа.
Это шрифт TTF, который учителя и родители, обучающиеся на дому, могут использовать для создания учебных материалов для детей, а также его можно использовать как интересный способ представления чисел в графическом дизайне.
40. Блоки ToyBox
ToyBox Blocks стилизует каждый алфавитный символ, номер и знак препинания, чтобы они выглядели как детский блок. Угол наклона каждого символа меняется, чтобы при наборе текста выглядело более естественно.
Этот новаторский шрифт станет отличным выбором для логотипа для интернет-магазина игрушек или любого веб-сайта детской тематики или просто для милого и забавного представления чисел.
41. Халберк
Hulberk — это ностальгический шрифт в винтажном стиле, вдохновленный упаковкой, рекламой и вывесками 60-х и 70-х годов. Это отличный жирный шрифт для брендов и логотипов, который особенно хорошо смотрится на текстурированном бумажном фоне.
Шрифт включает прописные и строчные буквы, цифры и знаки препинания. Он поддерживает многоязычные символы.
42. Пхитая
Phitaya — это приятный и простой рукописный шрифт, который идеально подходит для создания графики в социальных сетях, логотипов, упаковки, поздравительных открыток, моды и других забавных проектов графического дизайна.
Шрифт включает полный алфавит в верхнем и нижнем регистре, все числа и знаки препинания. Это также многоязычный шрифт.
[Инфографика] Размер «текста мелким шрифтом» для 14 популярных приложений / Хабр
Условия использования: длина обычных цифровых контрактов
Вы ведь не особо спешите и внимательно читаете условия о предоставлении услуг, прежде чем согласиться на загрузку последней версии приложения или программного обеспечения?
Так ведь?
Ну, если уж честно, то…
Мир наводнён приложениями и интернет-услугами, которые просят потенциальных пользователей подмахнуть соглашение о предоставлении услуг. Большинство людей просто нажимают «Согласен» и переходят к следующему шагу. Чтение подобной документации вгоняет в сон, а ведь так хочется побыстрее заполучить желанную программу.
Вдохновившись арт-проектом дизайнера Димы Яровинского «Я согласен», сегодняшняя статья визуализирует длину соглашений о предоставлении услуг, подсчитывая слова и время, требуемое для ознакомления с каждым из них.
Перевод сделан при поддержке компании EDISON.Отзыв: 10 плюсов программистов из EDISON
Диагностика хранилища документов Vivaldi
Все куда-то спешат
Средняя скорость чтения у большинства взрослых — 200-250 слов в минуту. Студенты колледжа, вероятно из-за того, что они очень прилежны и избегают поверхностности, увеличивают скорость до 300 слов в минуту. Для этого анализа мы взяли время считывания 240 слов в минуту.
Соглашение от Microsoft занимает почётное первое месте в списке, на чтение уйдёт час с гаком — это чуть быстрее, чем насладиться шекспировской «Макбет». Справедливости ради заметим, талмуд от мелко-мягких, вроде бы, охватывает весь набор продуктов компании.
Эти соглашения представляют собой понимание того юридического тупика, который имеет место, когда речь заходит о регулировании использования этих приложений. Существует множество соглашений, которые ещё глубже погружаются в болото юридического крючкотворства.
Несмотря на это, пользователи смутно подозревают, что тратят своё время на изучения такого договора, который невозможно не изменить, не отказаться от него — или, что более важно, не в силах даже понять.
Не все тексты одинаково читабельны: тест на лёгкость чтения
Видимо, тоже имея печальный опыт с подобными «простынями», доктор Рудольф Флеш заметил, что некоторые тексты, в особенности написанные юридическим языком, созданы как будто бы специально так, чтобы настолько максимально затруднить чтение, насколько это возможно.
Не в меру длинные предложения, обильно сдобренные загадочными терминами, затрудняют понимание простых вещей. Флеш решил измерить вариативность понимания прочитанного — и, изучая различные виды письма, разработал формулу для определения читабельности того трудноусвояемого чтива, которое нам скармливают юристы.
В тесте «Лёгкость чтения по Флешу» (Flesch Reading-Ease test) более высокие баллы соответствуют материалу, который проще читать. Меньшие цифры относятся к пассажам, которые сложнее для понимания. Формула для теста Flesch Reading-Ease Score (FRES):
Показатель читабельности использует две метрики:
- Количество слов в предложении
- Количество слогов в слове
Исходя из этой оценки, текст будет соответствовать определённому уровню образования.
Оценим соглашения о предоставлении услуг в нашей выборке с точки зрения теста Flesch Reading-Ease:
Хотя эти соглашения не самые трудные для чтения, они определённо содержат достаточное количество юридическх терминов, которые явно не способствуют лёгкости восприятия. Длина и уровень сложности этих соглашений делает их практически бесполезными для обычного человека.
И это проблема. Ибо подрывается фундаментальная концепция информированного согласия. Пользователи отказываются от своих прав, даже не зная от каких именно.
Условия использования: на самом деле продукт — это вы
Эти приложения и программное обеспечение являются передовыми в сборе данных для многомиллиардной индустрии.
Индивидуальная активность и информация легко собираются и хранится, создаются громадные базы пользовательских данных. Маркетологи жадно пускают слюну на этот клондайк поведенческой информации, ибо он позволяет им ориентировать свои продукты на свою идеальную целевую аудиторию с гораздо меньшими затратами, чем в традиционной рекламе.
А вы в курсе, на какие условия подписываетесь не глядя?
10 идей инфографики для сайта и социальных сетей
Опубликовано 23 июня 2018
Итак, вы решили сделать выбор в пользу инфографики. Поздравляем! Это мудрое и стратегически правильное решение. Осталось определиться со стилем и теми данными, которые вы хотите визуализировать. А чтобы вы не испытывали муки творчества, мы набросали десять классных идей для инфографики. Читайте, выбирайте и за дело!
Все примеры, которые мы подготовили, объединяет что-то одно. Что? А вот об этом в конце статьи. Попробуйте догадаться.
Что? А вот об этом в конце статьи. Попробуйте догадаться.
Статографика
Дизайнер: Людмила Гаврилова
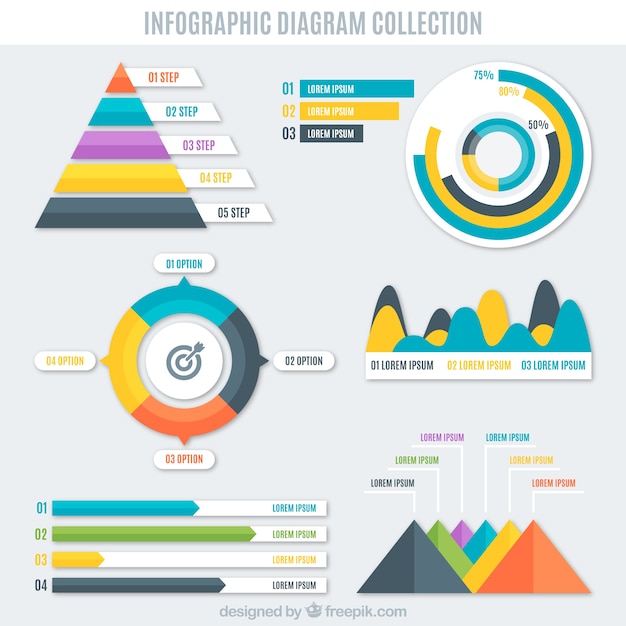
Классика в мире инфографики. Если вы хотите визуализировать результаты опроса, представить данные из нескольких источников или подкрепить информацией какой-то аргумент, то этот формат для вас. Смело используйте диаграммы, значки и шрифты разного размера, каждый элемент должен выделяться.
Простографика
Дизайнер: Александр Минибаев
Да, вся инфографика так или иначе про информацию. Но если вам нужно раскрыть тему как по-особенному или более подробно, то выбирайте этот формат. У таких изображений должны быть заметные подзаголовки, интуитивно понятные картинки и чуть больше текста, нежели это обычно принято в инфографике.
Резюмеграфика
Источник: Городская Интернет компания-ГИК
Прекрасный способ выделиться из толпы конкурентов! В большинстве случаев такое резюме не может полностью заменить собой стандартный формат, но его вполне можно захватить с собой на собеседование или опубликовать на сайте. К слову, некоторые работодатели не менее креативно подходят к поиску сотрудников: см. пример.
К слову, некоторые работодатели не менее креативно подходят к поиску сотрудников: см. пример.
Хронографика
Источник: Funders and Founders
Одна интерактивная временная шкала скажет больше, чем несколько страниц текста. Обязательно используйте одну центральную линию, которая объединит все временные точки. Ключевые года, события или этапы развития выделите жирным шрифтом и добавьте иллюстрации. Текста быть почти не должно!
Процессографика
Дизайнер: Michelle Tan
Если хронологическая лента — исключительно о времени, то тут вы шаг за шагом объясняете процесс. Не забудьте пронумеровать/проиллюстрировать каждый этап, в качестве альтернативного решения можно использовать стрелки.
Сравнографика
Источник: Rabota-x.ru
Прелесть этого стиля заключается в том, что вы можете сравнивать всё что вашей душе угодно, не опасаясь при этом быть уличённым в предвзятости, потому что цифры и факты говорят сами за себя. Если говорить о дизайне, то чаще всего два предмета или явления, которые вы сравниваете, ставят по разные стороны баррикад, то есть слева-справа или сверху-снизу, при этом разделяя их посередине заметной линией. Но могут быть и креативные исключения: см. пример.
Если говорить о дизайне, то чаще всего два предмета или явления, которые вы сравниваете, ставят по разные стороны баррикад, то есть слева-справа или сверху-снизу, при этом разделяя их посередине заметной линией. Но могут быть и креативные исключения: см. пример.
Географика
Источник: infographics.kz
Полезно, если вам нужно визуализировать данные на основе геолокации или демографических признаков. Например, тепловые карты можно использовать для обозначения кластеров, где есть высокая концентрация населения, очаги активности или горячие точки.
Видеографика
Статичная инфографика сама по себе в три раза повышает вовлечённость пользователей, а теперь представьте себе какой будет эффект, если она оживёт! Из очевидных плюсов — вы не ограничены одной иллюстрацией, видеоролик в этом отношении работает эффективнее. Во-вторых, за видео будущее. По оценкам специалистов, к 2019 году видеоролики составят 90% всего интернет-трафика. Согласитесь, есть о чём задуматься.
Гифографика
Источник: tabletopwhale.com
GIF — это специальный формат статичных картинок, собранных в одну «пачку» и появляющихся попеременно. Таким образом такую стопку картинок можно анимировать. С помощью онлайн-инструментов для создания GIF сделать анимированную инфографику гораздо проще, чем видео, а социальные сети воспринимают анимацию как видео формат. Согласно исследованиям за 2018 год, в новостной ленте Facebook видеоролики с большим отрывом опережают публикации с фото и ссылками на сторонние ресурсы, получая гораздо больший охват. Алгоритм Facebook обязательно предложит вам видео среди первых пяти постов, которые вы увидите, зайдя к себе на страничку.
Релизографика
Источник: winthropdc.wordpress.com
О грядущем мероприятии можно рассказать интересно и захватывающе. Но! Если вместо стандартного пресс-релиза вы отправите журналистам, партнёрам и потенциальным участникам интерактивную инфографику, событие гарантированно привлечёт гораздо больше внимания. Из очевидных преимуществ: такой пресс-релиз не затеряется среди других. Информация сразу подана в компактной форме, а значит людям не придётся вчитываться в текст, чтобы узнать, где, когда и что вы организуете. Такой пресс-релиз не придётся сокращать и адаптировать под соцсети, а сам пост имеет все шансы набрать приличное количество лайков и репостов.
Но! Если вместо стандартного пресс-релиза вы отправите журналистам, партнёрам и потенциальным участникам интерактивную инфографику, событие гарантированно привлечёт гораздо больше внимания. Из очевидных преимуществ: такой пресс-релиз не затеряется среди других. Информация сразу подана в компактной форме, а значит людям не придётся вчитываться в текст, чтобы узнать, где, когда и что вы организуете. Такой пресс-релиз не придётся сокращать и адаптировать под соцсети, а сам пост имеет все шансы набрать приличное количество лайков и репостов.
Таким креативным способом можно рассказывать о любых онлайн и офлайн мероприятиях: вебинары, конференции, семинары, фандрайзинговые кампании, благотворительные концерты и так далее.
Вдохновились и не терпится попробовать свои силы в инфографике? Значит самое время поговорить об онлайн сервисах и десятках бесплатных шаблонов, которые помогут воплотить все ваши задумки в жизнь!
А объединяющим фактором всех примеров является здоровая доля юмора и иронии. Впрочем, как и наши авторские названия для разных стилей инфографики.
Впрочем, как и наши авторские названия для разных стилей инфографики.
Designed by Freepik
Что такое инфографика? (примеры, советы и шаблоны)
В современном мире инфографика приобрела просто взрывную популярность.Инфографика используется повсюду, от цифрового маркетинга до школ и детских садов. Она нужна, чтобы передать нам сложную и объемную информацию в очень простой и привлекательной визуальной форме.
Если вы абсолютный новичок в дизайне и еще не знаете, что такое инфографика, краткое руководство Visme создано специально для вас. В этой статье вы узнаете :
Вы также найдете популярные примеры инфографики и креативные редактируемые шаблоны от Visme, размещенные в блоках статьи. Начать создавать собственные визуальные эффекты вы сможете уже сегодня!
Но сначала…
Что же такое инфографика?
По определению, инфографика — это визуальное представление любой информации или данных. Иными словами – альтернативный способ передачи контента для облегчения его восприятия.
Без нее практически никуда. Исследование рыночных тенденций? Инфографика! Пошаговое руководство по стирке — тоже инфографика. Она превращает необходимую вам информацию в интересные картинки и графики. Другими словами в приятный и легко воспринимаемый визуальный контент.
Обратите внимание на этот пример:
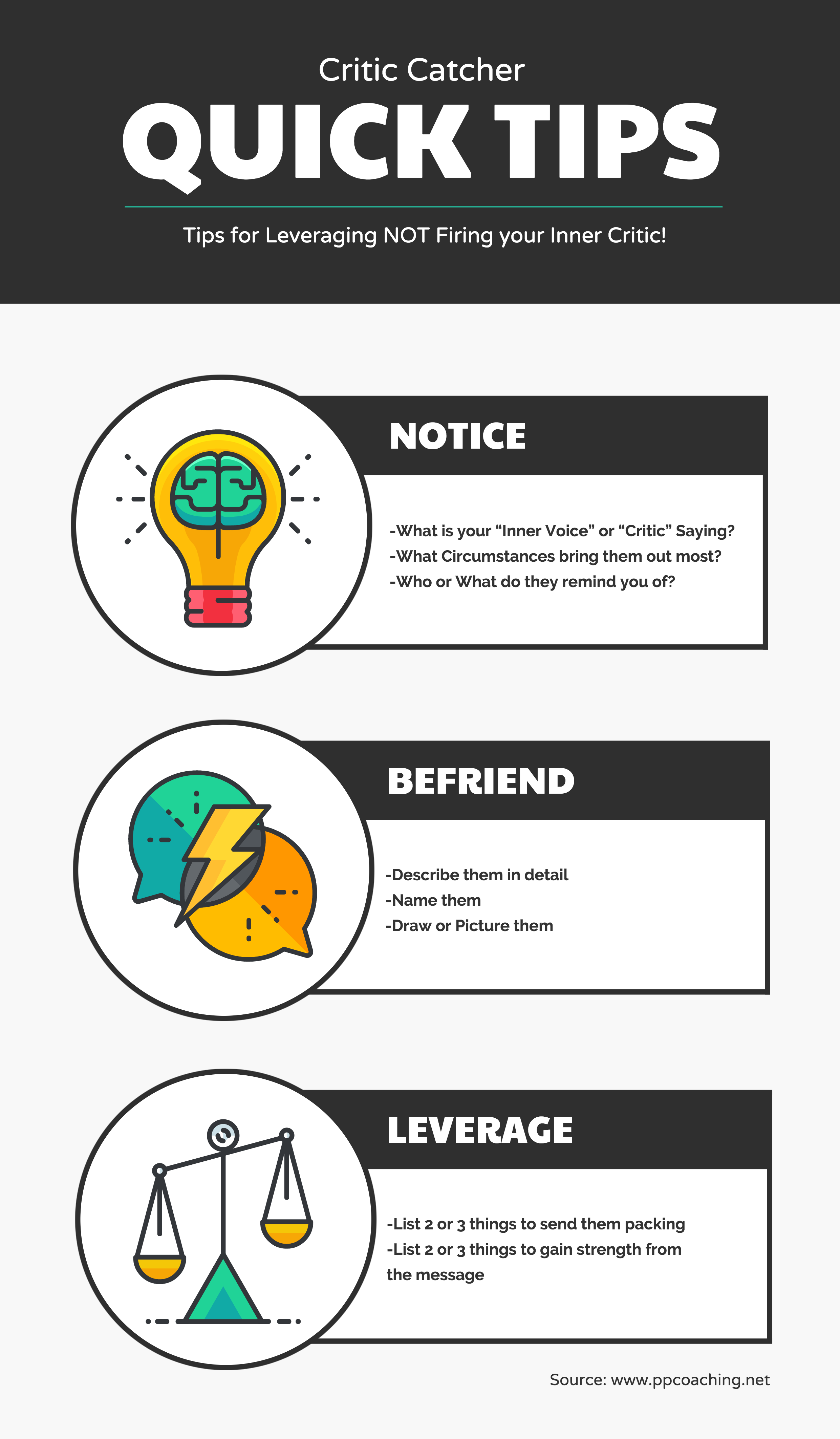
Очень понятная инфографика. Она использует яркие цвета, иллюстрированные символы и полужирный текст. Вы моментально поймете, о чем идет речь, как только посмотрите на картинки.
А еще, инфографика в наглядно демонстрирует процентную статистику c использованием радиальных (круговых) диаграмм. И даже если вы не читаете текст над виджетами, все равно поймете смысл.
Это важно: цель инфографики — не только проинформировать, но и сделать просмотр интересным и увлекательным для аудитории.
В итоге все очень просто: вы комбинируете различные графические элементы, цвета, значки, изображения, иллюстрации и шрифты, и объясняете тему убедительным и легким для понимания образом.
Зачем нужна инфографика?
Популярность инфографики — это не случайность. Она веселая, увлекательная, и ею очень легко поделиться; это находка для любого создателя контента. Встречается инфографика для предприятия, преподавателей и некоммерческих организаций, для дизайнеров и web-мастеров.
Маркетологи могут использовать инфографику для увеличения посещаемости веб-сайта, повышения узнаваемости бренда, а также повышения вовлеченности.
Педагоги и инструкторы предпочитают инфографику для объяснения сложных концепций (или разбивают на блоки сложную информацию, чтобы ее было легче понять).
Некоммерческие организации

Вот пример: Агентство по охране окружающей среды (EPA) использует инфографику, чтобы обратить внимание на актуальную проблему – перерасход воды.
Image Source
Как создать инфографику
Хотите создать собственную инфографику?
С помощью Visme очень просто собрать свой персональный набор инфографики.
- Для вас бесплатно предоставлены: изображения, шрифты и значки.
- Вы можете выбирать из сотен готовых шаблонов
- Не нужно быть дизайнером, чтобы начать работу …
- … но даже дизайнер будет в восторге!
Посмотрите это видео, чтобы узнать, как создать инфографику в Visme.
Кроме того, представляем пошаговое руководство по созданию инфографики с помощью редактора Visme.
Шаг 1. Выберите шаблон
Первый шаг — зарегистрироваться в Visme (это бесплатно!) и выбрать шаблон.
Просмотрите сотни бесплатных и премиальных шаблонов инфографики в панели инструментов, чтобы найти тот, который лучше всего подходит для ваших целей.
Когда вы найдете тот, который вам нравится, наведите на него курсор и нажмите «Изменить».
Шаг 2. Отредактируйте контент
Когда вы выберете подходящий шаблон, вы попадете в редактор Visme.
Здесь можно настраивать инфографику. Выбирайте собственные цвета, шрифты, текст, изображения, значки и многое другое.
Интересно, правда? Самое приятное то, что все это занимает буквально несколько минут.
Фактически, вы можете изменить всю цветовую тему шаблона инфографики в одно нажатие, используя наши готовые цветовые схемы.
Вы также можете добавлять ссылки и анимацию, загружать фирменные стили, добавлять визуализации данных, например: диаграммы, графики и новые блоки контента, для расширения своей инфографики.
Ознакомьтесь с нашим руководством по дизайну инфографики, чтобы узнать больше о том, как создать привлекательную картинку!
Шаг 3.
 Скачайте и поделитесь
Скачайте и поделитесьВот и все — почти готово!
После того, как вы закончили настраивать инфографику, самое время скачать ее или поделиться со своей аудиторией.
Вы можете скачать ее для использования офлайн в форматах изображений, PDF или HTML5. Или создайте ссылку, чтобы поделиться ею с конкретными людьми.
Вы также можете встроить инфографику на веб-сайт или в блог, используя адаптивный код, или опубликовать в Интернете, чтобы любой мог найти ваш шедевр и получить к нему доступ.
Типы инфографики и когда их использовать
Не существует универсальной инфографики.
Инфографика бывает разных типов: если вы хотите, чтобы она действительно была эффективной, вам нужно выбрать вариант, который соответствует цели и характеру контента.
Как правило, инфографику используют по следующим причинам:
- Иллюстрирование данных: представление статистики, фактов и цифр визуально с помощью диаграмм, графиков и других графических инструментов.

- Упрощение сложной темы: объяснение сложных концепций с помощью иллюстраций и визуальных подсказок.
- Сравнение: визуальное сравнение двух или более продуктов, услуг, функций, брендов или концепций.
- Повышение осведомленности: распространение информации или повышение узнаваемости бренда.
- Обобщение контента: преобразование длинных видео, сообщений в блогах и отчетов в инфографику.
Как только вы определитесь, для чего вам нужна инфографика, вы можете переходить к выбору.
Вот различные типы инфографики, доступные в Visme.
- Статистическая инфографика
- Информационная инфографика
- Инфографика процесса
- Инфографика временной шкалы
- Анатомическая инфографика
- Иерархическая инфографика
- Инфографика для списка
- Сравнительная инфографика
- Инфографика местоположения
- Визуальная инфографика для резюме
Статистическая инфографика
Статистическая инфографика использует типографию, диаграммы и графики для визуального представления исследований, фактов и цифр. Такую информацию гораздо легче воспринимать, чем скучный набор чисел или таблиц.
Такую информацию гораздо легче воспринимать, чем скучный набор чисел или таблиц.
Статистическая инфографика может быть сосредоточена на отдельном исследовании и визуализации данных, использовать сочетание различных элементов для представления фактов и цифр по теме.
В приведенном ниже шаблоне инфографики отображаются данные о глобализации социальных сетей в виде цветной гистограммы.
Этот тип статистической инфографики идеально подходит для использования в отчете или презентации, или для визуализации статистики, упомянутой в вашем сообщении в блоге.
Взгляните на шаблон инфографики ниже: вместо одной небольшой визуализации он раскрывает более широкую тему — технологии в образовании.
Этот тип статистической инфографики идеально подходит для образовательных целей.
Статистическая инфографика обычно менее насыщена текстом и больше ориентирована на данные.
Информационная инфографика
Информационная инфографика использует сочетание текста и визуальных элементов, чтобы объяснить или упростить тему, провести читателя через серию информационных шагов.
В приведенном ниже примере поясняется концепция блокчейна: с помощью красочной информационной графики, за текстом легко следить и которую интересно читать.
Image Source
Это инфографика, которую можно использовать для резюмирования длинных сообщений в блогах и видео. Вы также можете поделиться информационной графикой как отдельным элементом контента.
Ознакомьтесь с этим шаблоном информационной инфографики, чтобы использовать его для собственного контента.
Информационная графика обычно следует за повествованием, чтобы поддержать историю. Здесь имеет значение размер и стиль шрифта и изображений. Положение объектов на странице также немаловажно, чтобы последовательно направлять взгляд читателя.
Инфографика процесса
Инфографика процесса обычно использует блок-схемы, диаграммы и временные линии, чтобы направлять читателей или упростить процесс принятия решений.
Вот пример шаблона инфографики процесса.
Эти типы инфографики полезны для инструктирования сотрудников, информирования клиентов или для веселых юмористических целей.
Временная шкала
Временная шкала полезна для представления информации в хронологическом порядке. Если вы представляете историю своего бренда или показываете, как что-то менялось с течением времени, инфографика на временной шкале поможет вам.
Вот шаблон инфографики временной шкалы от Visme, с которого вы можете начать.
Вы можете использовать инфографику временной шкалы, чтобы креативно отобразить историю вашего бренда на странице «О нас» вашего веб-сайта.
Этот тип инфографики также может помочь вам в управлении проектами.
Анатомическая инфографика
Хотите разобрать что-то подробно? В этом вам поможет анатомическая инфографика.
У этой инфографики есть особые метки, которые помогут вам обозначить ингредиенты, части продукта, характеристики, личностные качества и многое другое.
Взгляните в качестве примера этот анатомический шаблон инфографики.
Иерархическая инфографика
Этот тип инфографики похож на пирамиду, которая помогает отображать разные уровни информации.
Взгляните на иерархический шаблон инфографики ниже.
Если вы хотите организовать информацию, например, по приоритету, важности или сложности, вам подойдет иерархическая инфографика, подобная приведенной выше.
Инфографика для списка
Такой тип инфографики поможет вам обобщить и представить информацию в виде списка. Это может быть набор элементов, факторов и даже шагов, которые необходимо предпринять.
Вот пример шаблона, который вы сможете настроить.
Вы можете использовать этот тип инфографики, чтобы резюмировать сообщение в блоге. Инфографикой списка также можно делиться: она обычно проста и интересна для чтения.
Сравнительная инфографика
Такой формат полезен сравнения нескольких объектов, людей, концепций, продуктов или брендов. Визуальное сопоставление идей может помочь проиллюстрировать сходства и различия.
Вот пример шаблона сравнительной инфографики.
Часто такой тип инфографики включает многоколончатый макет. Это удобно, чтобы сравнивать и сопоставлять темы.
Это удобно, чтобы сравнивать и сопоставлять темы.
Другой тип сравнительной инфографики — это сравнительная таблица, которая рассматривает несколько функций или брендов.
Вот шаблон такой сравнительной таблицы.
Инфографика местоположения
Если вы хотите продемонстрировать географическую информацию в визуальной форме, отличным вариантом будет инфографика на основе карты или местоположения.
Вот шаблон инфографики карты от Visme.
Инфографику карты или местоположения можно использовать для отображения местных, национальных или глобальных данных и статистики. Вы можете раскрасить карту, чтобы выделить различные регионы, а затем сделать их интерактивными, добавив эффекты наведения, ссылки и анимацию.
Инфографика местоположения — это отличный элемент для добавления в сообщения, отчеты и презентации. Вы также можете использовать такой формат как индивидуальную графику или делиться в социальных сетях, чтобы привлечь внимание и увеличить посещаемость.
Инфографика для резюме
Работодатели получают одновременно сотни резюме, и лишь немногим из них удается выделиться. Если вы хотите вывести свое резюме на новый уровень, подумайте о добавлении визуальной инфографики.
Представляем один из креативных шаблонов для резюме.
Инфографика для резюме предлагает новый взгляд на стандартный стиль документа. В этом формате используют визуализацию, например: иконки, значки и стрелки и много чего еще .
Советы и подсказки
Теперь, когда вы знаете, какие типы инфографики можно использовать и как ее создать, вот несколько советов, которые помогут вам вывести визуальные эффекты на новый уровень.
1. Будьте оригинальны и креативны.
В Интернете курсируют миллионы графиков и визуальных элементов. Если вы хотите, чтобы вас заметили, создайте что-то уникальное и неповторимое.
Прежде чем создавать инфографику, проведите небольшое исследование. Узнайте, какие темы понравятся вашей аудитории и какие вопросы интересуют людей. Выполните поиск, чтобы узнать, есть ли интересные визуальные эффекты или инфографика по выбранной теме.
Выполните поиск, чтобы узнать, есть ли интересные визуальные эффекты или инфографика по выбранной теме.
Если есть тема, которая уже обсуждалась ранее, а вы все же хотите добавить к ней инфографику, убедитесь, что вы раскроете ее под новым углом.
2. Изучите свою аудиторию.
Важная «домашняя работа», которую необходимо выполнить перед созданием инфографики, — это выяснить, интересна ли она будет для вашей аудитории.
Подумайте, какие темы интересны и какой дизайн понравится людям. Правильный тон общения тоже важен, поскольку вы будете использовать его для создания убедительного текста к инфографике.
Вам также необходимо изучить социальные каналы, которые используются вашей аудиторией, чтобы создать инфографику, оптимизированную для работы на выбранных платформах.
3. Используйте привлекательные цвета и шрифты.
Психология цвета реальна. Маркетологи во всем мире полагаются на колористику для создания эффективных дизайнов, которые действительно приносят результаты.
Если в вашей инфографике используются цвета и шрифты, которые находят отклик у вашей аудитории или оживляют ваш контент, она будет выгодно выделяться.
Обязательно ознакомьтесь с этими ресурсами. Они помогут вам выбрать лучшие цвета и шрифты для вашего дизайна инфографики.
А это видео о психологии цвета в маркетинге может помочь вам в разработке дизайна.
4. Проиллюстрируйте текст значками и графикой.
Обилие текста может сделать инфографику скучной и неинтересной.
Убедитесь, что вы используете достаточное количество визуальных элементов и как можно меньше текста. Вы можете заменить или дополнить подзаголовки, метки, подписи и текст значками, иллюстрациями или изображениями.
5. Установите визуальную иерархию.
Визуальная иерархия — это организация информации в соответствии с уровнем важности или порядка, чтобы взгляд читателя последовательно переходил от одного раздела к другому.
Создание визуальной иерархии делает ваш дизайн более чистым, привлекательным и профессиональным, не загромождая его информацией.
6. Добавьте интерактивность.
Чтобы подчеркнуть свою инфографику, подумайте о том, чтобы сделать ее не просто статичным изображением.
Если вы используете такой инструмент, как Visme, вы можете добавлять анимацию, вставлять интерактивные ссылки и кнопки и даже добавлять эффекты наведения.
Начните создавать свою собственную инфографику уже сейчас!
Инфографика — один из самых эффективных типов контента.
Она наглядна, ею можно поделиться, интересно смотреть. Инфографика сможет сделать интересной даже самую скучную техническую информацию.
Теперь, когда вы знаете, что такое инфографика, когда ее использовать и как создать — пора приступать к созданию собственной.
Испытайте конструктор инфографики Visme бесплатно!
А если вы хотите узнать больше о том, как создавать потрясающую инфографику, мы подготовили несколько полезных статей по теме:
Удачного творчества!
Шрифтовая композиция в рекламе и инфографике [Курсовая №34424]
Содержание:
Введение
Мы живем в мире, в эпоху быстрого развития цифрового общества и повсеместного внедрения цифровых технологий. Прогресс не стоит на месте и в среднем человек получает в 5 раз больше информации за день чем 30 лет назад. Мартин Гильберт рассказывает: «100 лет тому назад большая часть людей за всю жизнь могла прочитать лишь 50 книг. Сегодня это просто смешно. Однако, мозг человека устроен таким образом, что он может ассимилировать и пропускать информационные потоки, даже если их очень много». С каждым годом нас окружает всё большее количество разной техники и механизмов которые готовы предоставить, нам любую информацию на каждом шагу. И в настоящее время компьютеры уже влились и в современное искусство, оказав на него огромное влияние в целом, которое дало жизнь немалому количеству новых направлений в творчестве. Сейчас с помощью новых технологий легко производятся трудно осуществимые задачи, которые ранее считались и вовсе не выполнимыми. Но произведения создаваемые компьютером, несут только жесткие и бесчувственные линии, не зря же их называю мертвыми линиями. Линия приобретает жизнь только тогда, когда она выходит из-под руки человека, когда он вкладывает в них мысль и эмоции.
Прогресс не стоит на месте и в среднем человек получает в 5 раз больше информации за день чем 30 лет назад. Мартин Гильберт рассказывает: «100 лет тому назад большая часть людей за всю жизнь могла прочитать лишь 50 книг. Сегодня это просто смешно. Однако, мозг человека устроен таким образом, что он может ассимилировать и пропускать информационные потоки, даже если их очень много». С каждым годом нас окружает всё большее количество разной техники и механизмов которые готовы предоставить, нам любую информацию на каждом шагу. И в настоящее время компьютеры уже влились и в современное искусство, оказав на него огромное влияние в целом, которое дало жизнь немалому количеству новых направлений в творчестве. Сейчас с помощью новых технологий легко производятся трудно осуществимые задачи, которые ранее считались и вовсе не выполнимыми. Но произведения создаваемые компьютером, несут только жесткие и бесчувственные линии, не зря же их называю мертвыми линиями. Линия приобретает жизнь только тогда, когда она выходит из-под руки человека, когда он вкладывает в них мысль и эмоции. Если правильно совместить на холсте каллиграфию и композицию, то можно передать всю бурю душевного порыва. Для этого и необходимо знать и изучать правила шрифтовой композиции.
Если правильно совместить на холсте каллиграфию и композицию, то можно передать всю бурю душевного порыва. Для этого и необходимо знать и изучать правила шрифтовой композиции.
Шрифтовая композиция постоянно используется в дизайне окружающей нас среды, от принта на одежде до дорогих логотипов, вывесках и всего прочего. Она связывает между с собой, буквы, блоки текста и других элементов вокруг них. Надписи имеют не только информационные значение, но и придают эстетический вид улицам и остальным вещам. Однако не каждый объект который несет в себе определённую информацию оформлен грамотно из-за выборного шрифта. И как следствие всего вышеперечисленного выбранная мной тема актуальна на сегодняшний день.
Цель курсового проекта: изучение влияния и развитие шрифтовых композиций в рекламе и инфографике.
Задачи:
- Изучить шрифтовые формы и их влияние на человеческое восприятие.
- Разобрать особенности использования шрифтов в инфографике.
- Анализ и подбор шрифтовых форм.

- Показать ход исследования: провести подбор и анализ для рекламной компании.
Глава 1. Виды шрифтовых форм, используемые в современном графическом дизайне.
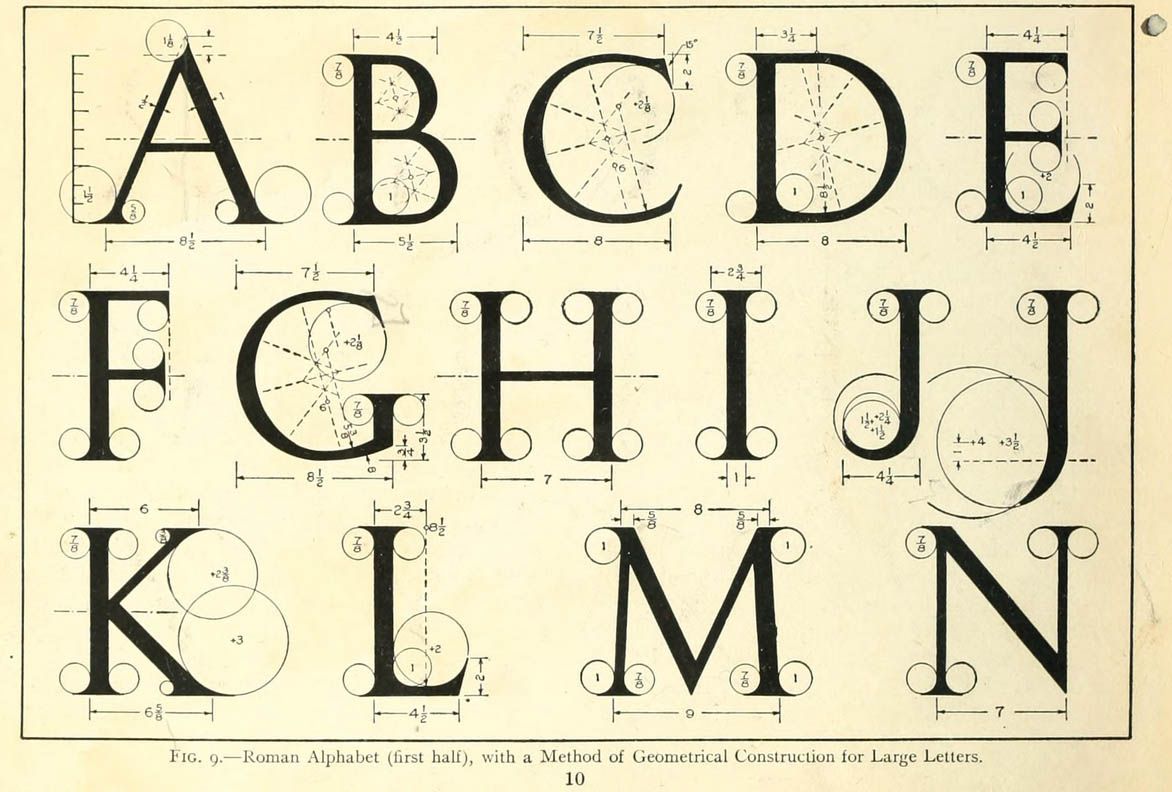
Еще на заре развития, человек стремился запечатлеть и передать информацию с помощью наскальных рисунков, которые вследствии развития перешли в пиктографическое (рис.1), в идеографическое (рис.2), слоговое письмо (рис.3), а в дальнейшем буквенно-звуковое которое является письмом наших дней, которое и легло в основу шрифта. Люди испокон веков старались отразить разные исторические события, привлекать удачу к охотникам, делиться сценами из жизни. Петроглифы (рис 4.) – наскальные рисунки древних людей, которые наносились краской начиная с эпохи палеолита или же и вовсе выбивались в камне внутри пещер.
Древний человек в течении эволюции и развития оттачивал свое мастерство, пробуя разные и все новые способы, технику и материалы. Художники того времени еще не знали, что такое композиция и не уделяли должного внимания пропорциям тела. Некоторые животные и люди непропорционально большие, а некоторые и вовсе маленькие по размеру. Я считаю, что это даже не недостаток, а своего рода особенность. Наши предки создавали мастерски свои рисунки пользуясь рельефом скал, для большей выразительности. Наскальная живопись людей найдена по всему земному шару – в 120 странах обнаружено более 35 миллионов изображений, и исследователи находят их до сих пор.
Некоторые животные и люди непропорционально большие, а некоторые и вовсе маленькие по размеру. Я считаю, что это даже не недостаток, а своего рода особенность. Наши предки создавали мастерски свои рисунки пользуясь рельефом скал, для большей выразительности. Наскальная живопись людей найдена по всему земному шару – в 120 странах обнаружено более 35 миллионов изображений, и исследователи находят их до сих пор.
Началом формирования пиктографического письма считают то время когда древним людям уже надо было рисовать не для удовлетворения себя, а для других потребностей человека, например в коммуникативных и мемориальных целях. При пиктографическом письме смысл текста передаётся с помощью взаимосвязанных друг с другом рисунков. Такая система письма насчитывает более тысячи знаков. Конечно у такого письма были и свои сложности как например она может описывать только объекты, которые и привели в итоге к развитию идеографического письма.
Пиктография используется и в нашем современном мире, для быстрого обозначения где и что находится, например изображение вилки и ножа — означает что рядом есть закусочная где можно перекусить или же знак человечка на зебре, что тут можно безопасно перейти дорогу. И такие примеры в нашей с вами жизни повсюду.
И такие примеры в нашей с вами жизни повсюду.
Хотя мы уже не используем пиктографию как таковую но данный багаж знаний и пониманий необходим для профессионального дизайнера. В наше время мы уже не используем наскальные рисунки, но всё так же пользуемся опытом наших предков. Люди все так же передают свою информацию, различные события, но уже знают правила построения шрифтов, использование пустого пространства — то есть композицию и ее психологические свойства влияние на человека.
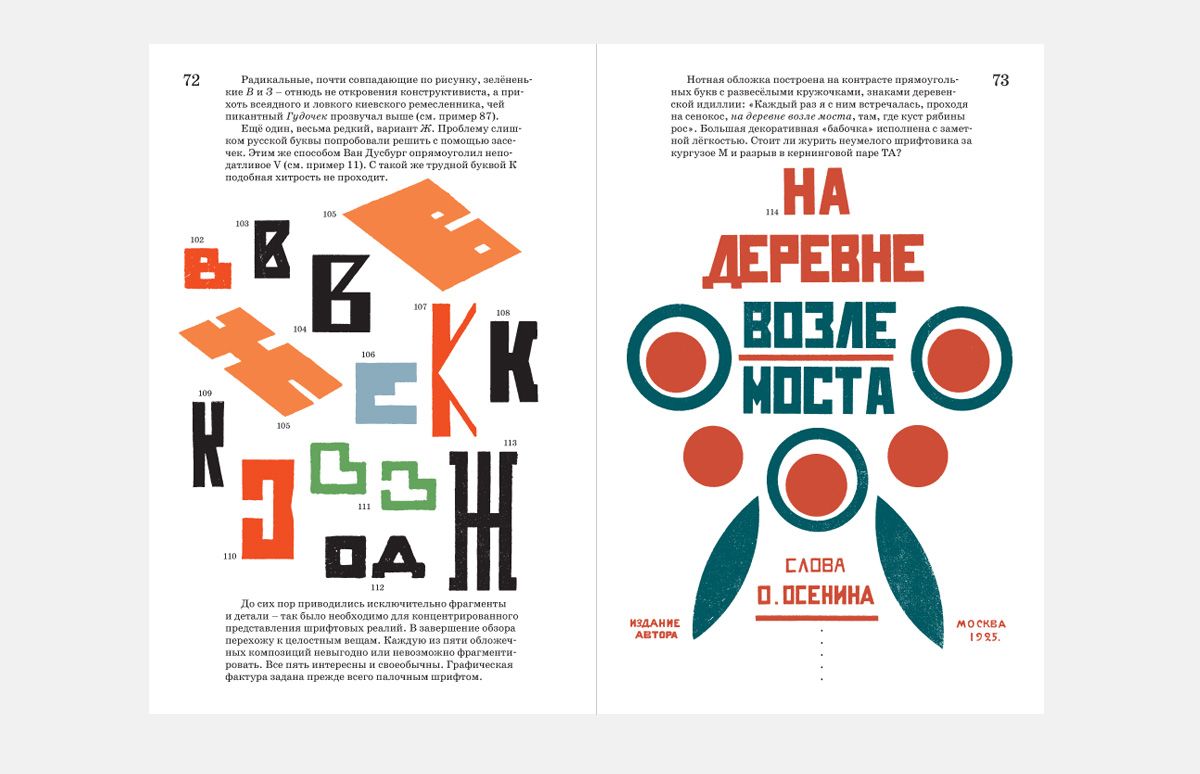
Шрифтовую композицию часто относят к графическому дизайну, так как она имеет общие черты с шрифтовым плакатам(рис.5). Ведь в этой области работают как шрифтовики так и графические дизайнеры. В свое время шрифтовой плакат больше использовался для идеологической нагрузки, а сейчас его больше используют для рекламы и инфографики. В настоящее время для шрифтового плаката важна и эстетическая составляющая, ведь важен не только смысл, но и неординарный креативный подход к композиции. Всем этим и занимается типографика.
Давайте для начала разберёмся что же такое типографика и для чего она нужна? Типографика – оформления печатного текста, основанных на определенных, конкретных языку правил посредством набора и верстки. С одной стороны типографика представляет собой использование графического дизайна и строгих правил использования шрифтов в целях создания просто текста для восприятия читателя, а также эстетического вида с другой. Ведь они и являются важнейшим элементом в шрифтовой композиции. (рис.6, рис. 7).
Для современного мира характерно постоянное увеличение потоков информации и с каждым днем их становится всё больше. Но также и растёт количество средств и способов с помощью которых информация поступает к человеку. Одним из методов передачи информации является реклама и инфографика как часть рекламы. Основными чертами для нее является сочетания рисунков и шрифта
Важнейшим элементом в шрифтовой композиции передачи информации являлся сам текст и его смысловое содержание. Чтобы точнее передать замысел используют еще и композиционное построение текста. Ведь композиция шрифтовой надписи, выбранная в соответствии с ее содержанием, выделяет смысловое значение фразы и помогает облегчить ее понимание в разы.
Ведь композиция шрифтовой надписи, выбранная в соответствии с ее содержанием, выделяет смысловое значение фразы и помогает облегчить ее понимание в разы.
Как правило, уже при разбивки текста на строки, определяется форма самой надписи. Текст который состоит из более чем трех слов дает больше вариантов расположения данных слов, давая разную смысловую нагрузку и делая акцент на различные слова. Возьмём к примеру фразу «новые цифровые технологии». (рис 8)
Рисунок 8 Смысловая нагрузка на текст
Можно заметить, как слова меняют свою значимость, а это всего лишь зависит от их расположения в строке. В 1 варианте ничего не привлекает взгляд фраза получилась нейтральной. Во втором случае привлекает взгляд слово «новые», в третьем уже привлекает слово «технологии». Ещё одним из способов выделить слова могут быть такие мелочи как жирность, размер или цвет.
Большие заголовки, которые имеют множество слов имеют еще большее разнообразие группировки текста, как и говорилось ранее. Возьмём например название «Слово о великом князе Дмитрии Ивановиче» (рис.9)
Возьмём например название «Слово о великом князе Дмитрии Ивановиче» (рис.9)
Рисунок 9 Разнообразия группировки текста
На верхней картинке композиция надписи не сбалансирована и отсутствует акцент, и при небольшой доработке композиция совершенно меняется.
Переносы слов в титульных листах желательно исключить, так как это мешает чтению и разрушает цельность композиции. Конечно есть исключения. Обычно переносы текста могут употребляться в художественной, научной и технической литературе. Но это всегда должно быть мотивированно и правильно поставлено в композицию.
При оформлении титульных элементов, давно стало традицией пропускать знаки препинания. Обычно такие пропуски компенсируются какими-либо приемами в тексте например: красной строкой, изменения шрифта, вторым цветом и другими.
Меж буквенное пространство очень важно для оптического равенства и является важным условием для легкого чтения шрифта. Но пустое пространство принадлежит не только пробелам и пространству между буквами, но и внутреннему очку буквы — самому изображению буквы, который входит в ее оптическое поле, границы которого устанавливаются только визуально. Поэтому существует проблема невозможности механического выравнивания свободных площадей, даже для простых шрифтов не говоря уже о шрифтах со сложном рисунком. Поэтому дизайнер старается соблюсти баланс на глаз.
Поэтому существует проблема невозможности механического выравнивания свободных площадей, даже для простых шрифтов не говоря уже о шрифтах со сложном рисунком. Поэтому дизайнер старается соблюсти баланс на глаз.
На размер каждого пробела в слове влияет еще множество причин таких как внутри-буквенное пространство, засечки, размеры шрифтов, сам рисунок шрифта и его характер. Если расположить буквы друг от друга на определенном расстоянии, но при этом использовать минимально допустимый меж буквенный интервал, то они не будут сливаться и дадут наиболее удобочитаемый текст. Такие пробелы в тексте будут считаться нормой. Но, неточность расстановки букв будет приводить к “сливаемости” шрифта и его нечитабельности тем самым разрушая его гармонию.
Если мы будем уменьшать меж буквенный интервал шрифта, то произойдет слияние засечек соседних букв, который в дальнейшем будет походить на узор. Так же будет ухудшаться его читабельность.
Увеличение меж буквенного интервала шрифта, уже будет приводить к ослаблению взаимной связи букв. Тем самым слово уменьшит свою цветовую насыщенность и вовсе распадётся на отдельные, самостоятельные буквы. Для того чтобы их соединить используют разные приемы например: подчеркивание, выделение цветом, использование шрифта с длинными засечками и др.
Тем самым слово уменьшит свою цветовую насыщенность и вовсе распадётся на отдельные, самостоятельные буквы. Для того чтобы их соединить используют разные приемы например: подчеркивание, выделение цветом, использование шрифта с длинными засечками и др.
Но не надо забывать о выносных элементах букв, таких как декоративные штрихи, они играю очень ценную роль в ритмической организации всей композиции. Такие шрифтовые надписи придают особую монолитность, так как буквы в которые входят штрихи включают в свое оптическое поле и другие соседние знаки.
Надо взять на заметку что каждая буква из алфавита имеет свой характер, то есть статику и динамику. Что в свою очередь влияет на зрительное восприятие и его читабельность. Если правильно соблюсти все нюансы композиционного строя, то можно добиться разнообразных интересных ритмических эффектов.
Не надо также забывать, что наиболее динамичными шрифтами являются курсивные шрифты. Таким шрифтам свойственны большие наклоны углов. Направления каждой отдельной буквы воспринимается как единое движение слова.
В прямых шрифтах направление каждой отдельной буквы является скорее отдельным движением. Но опытный дизайнер всегда найдет способ объединения для разнонаправленных букв, например придаст всему слову вертикальное или же горизонтальное движение.
1.1 Влияние шрифтовых форм на человеческое восприятие.Но для красивого расположения текста на картинке необходимо также учитывать и психологическое восприятие шрифтов. Согласно исследованиям психологов, правильно подобранный шрифт настраивает человека на определённую атмосферу и задает ему соответствующее настроение во время чтения текста. Одно и тот же слово набранное разными шрифтами, будет читаться по разному как ребенком так и взрослым человеком.
Можно выделить несколько следующих типов шрифтов по типу их влияния на настроение целевой аудитории.
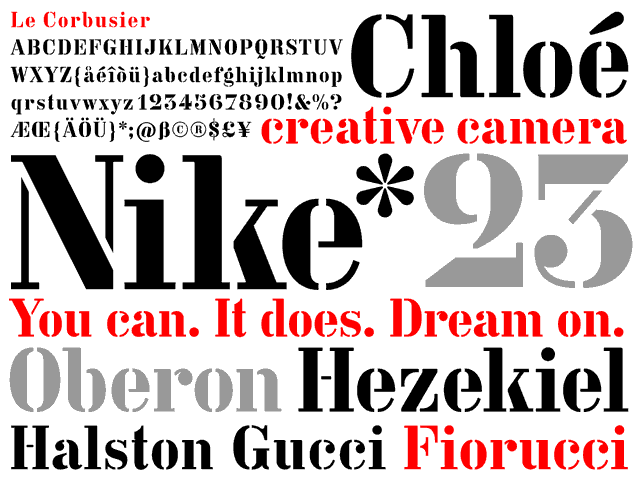
1. Прямые вытянутые шрифты.
Они сообщают о деловом настроении и практически всегда являются универсальными шрифтами, но не надо забывать, что такой шрифт не будет уместен в не массовой продукции и не будет отличаться особой оригинальностью (рис. 10)
10)
Рисунок 10 прямые вытянутые шрифты
2. Строгие квадратные шрифты
Такие шрифты используются преимущественно для промышленных продуктов, технологий и социальной рекламы. Они созданы для того чтобы настроить человека на серьезность написанного. (рис.11)
Рисунок 11 строгие квадратные шрифты
3. Округлые шрифты
Обычно такие шрифты передают чувство уюта и комфорта. Округлые шрифты воспринимаются как добрые и заботливые чувства к потребителю. (рис12)
Рисунок 12 округлённые шрифты
4. Наклонные шрифты с виньетками
Такие шрифты используется чаще всего для рекламы товаров, у которых целевая аудитория состоит в большинстве из девушек и женщин. Шрифт вызывает чувство легкости и нежности. Например можно взять рекламу салонов красоты. (рис. 13)
5. Рукописные шрифты
Рукописные шрифты не подходят для наружной рекламы, так же как и наклонные шрифты, особенно если их сильно увеличивать или наоборот сильно уменьшать. Но в тоже время такие шрифты, подчеркивают эксклюзивность и чаще всего используются при рекламе адвокатских, консалтинговых услуг и написании пригласительных писем. Потому, что они вызывают чувство доверия. (рис. 14)
Но в тоже время такие шрифты, подчеркивают эксклюзивность и чаще всего используются при рекламе адвокатских, консалтинговых услуг и написании пригласительных писем. Потому, что они вызывают чувство доверия. (рис. 14)
Рисунок 14 Рукописные шрифты
6. Стилизованные декоративные шрифты
Шрифты которые выглядят как граффити, готические и другие подобные шрифты. Чаще всего дизайнеры используют их только там, где они будут нести определенную смысловую нагрузку. Например такой шрифт не будет смотреться на детских товарах, но очень неплохо будет смотреться если его использовать для вывесок какого-нибудь тематического бара. (рис.15)
Рисунок 15 стилизованные шрифты
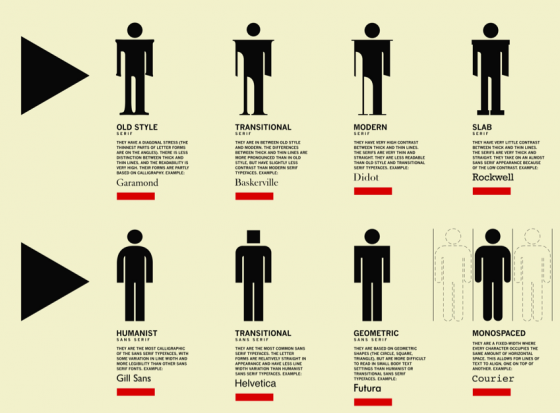
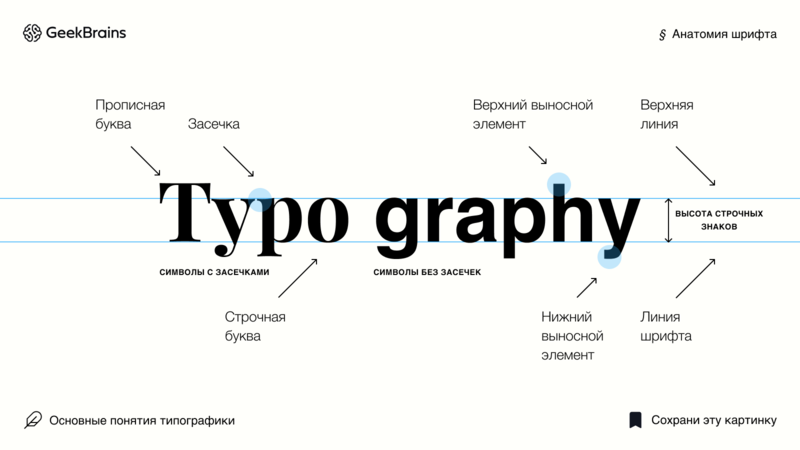
Отличие восприятия шрифта с засечками и без них. Шрифт с засечками очень легко определить ведь засечки — это обычно перпендикулярный штрих на конце буквы, с которого начинается и которым заканчивается основной штрих самого знака. Такие шрифты читаются легче в печатных работах, так как засечки направляют движения глаз вдоль строк при чтении и увеличивают контраст между буквами, делая их отличительными чертами. Нашему мозгу намного проще читать такой текст так как ему легче распознать букву, а читая большой текст без засечек он тратит больше времени на то, чтобы распознать букву, потому что ее форма не всегда легко отличима.
Нашему мозгу намного проще читать такой текст так как ему легче распознать букву, а читая большой текст без засечек он тратит больше времени на то, чтобы распознать букву, потому что ее форма не всегда легко отличима.
Шрифты без засечек лучше всего использовать при написаний статей в интернете и в наружной в рекламе, так как такой шрифт не теряет свои свойства при увеличения и уменьшении.
По статистике использования шрифтов в интернете-изданиях — 40% заголовков написано с помощью шрифтов с засечками, а 66% сайтов используют шрифт без засечек для основного текста.
Часто используемые шрифты:
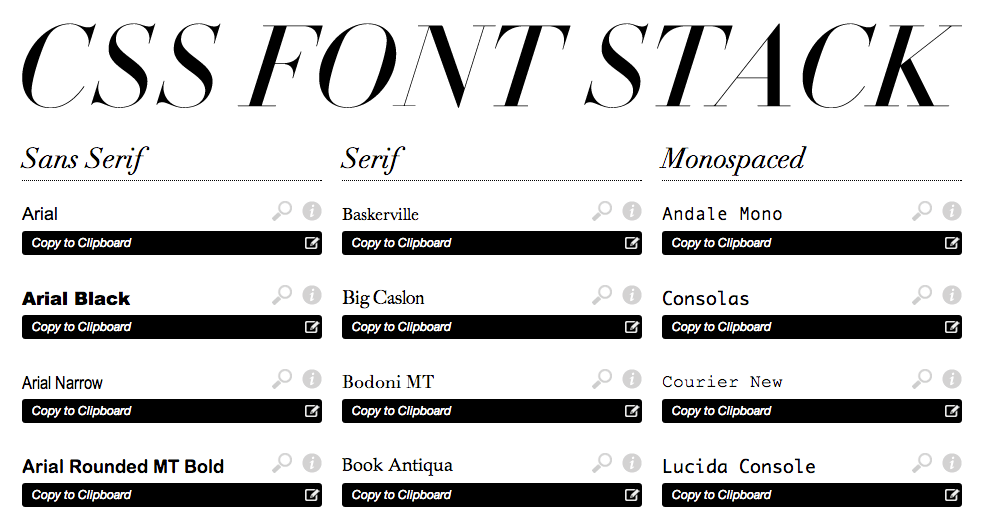
- С засечками: Baskerville, Didot, Garamond, Georgia, Times. Чаще всего к ним подходят следующие ассоциации: традиционный, утонченный, практичный, формальный.
- Без засечек: Avenir, Futura, Gill Sans, Helvetica, Verdana. К ним подходят ассоциации: современный, чистый, геометрический, универсальный. (рис16)
В нынешнем мире, построенном на соперничестве друг с другом и избытком рекламы схожих товаров, становится не просто добиться доверия потребителя. Гонка за лидерство на нынешнем рынке услуг и товаров с каждым годом набирает все большие обороты. Производителям услуг становится все сложнее конкурировать так как на рынке с каждым днем появляется в множество новых товаров и услуг. Поэтому появляется необходимость уделять все больше внимание коммуникативному аспекту продукта.
Гонка за лидерство на нынешнем рынке услуг и товаров с каждым годом набирает все большие обороты. Производителям услуг становится все сложнее конкурировать так как на рынке с каждым днем появляется в множество новых товаров и услуг. Поэтому появляется необходимость уделять все больше внимание коммуникативному аспекту продукта.
Ученые давно указали тот факт, что первое, что бросается в глаза потребителя — это визуальные образы, и только потом идут текст и цифры. Логотип это один из первых элементов на которые обращают внимание, он играет большую роль в жизни фирмы. Торговая марка — основа фирменного стиля, и она должен кричать потребителю «Хей, да ты! Я — то что тебе нужно, купи меня». Поэтому удачно подобранный дизайн, способен гораздо сильнее изменить продажу продукта и эффективно поднять имидж компании.
Если проанализировать рынок на сегодняшний день, то можно понять, что компании предпочитают делать словесные знаки. Использование названия фирмы в логотипе — не всегда легкий способ добиться успеха, а напротив более сложный нежели символьный знак. Правильно подобранная композиция в логотипе и сам шрифт является залогом успеха. В логотипе самое главное — быстрая узнаваемость, простота понимания и универсальность использования. Типографическая часть очень важна ведь с ее помощью передается важная информация о товаре.
Правильно подобранная композиция в логотипе и сам шрифт является залогом успеха. В логотипе самое главное — быстрая узнаваемость, простота понимания и универсальность использования. Типографическая часть очень важна ведь с ее помощью передается важная информация о товаре.
Разные виды шрифта, пробуждаю определённые эмоции у смотрящего на него человека. А это значит, что каждый шрифт уникален и следует подбирать различные виды шрифтов, в зависимости от определенного случая и вида товара. Человеческий глаз создан так, что он охватывает всю строку сразу, не разделяя ее на отдельные буквы. И благодаря этому человеку присуще быстро читать текст, но скорость чтения и восприятие информации зависит не только от этого а также и от начертания шрифта, размера букв, расстояние между буквами и словами, как было сказано ранее. В связи с чем надо учитывать где будет расположена информация на листовке, рекламном щите и множестве других мест. Рекламисты сталкиваются со множеством шрифтов. Одной из сложностей в этой сфере является то что надо правильно подбирать соответствующий рекламному товару шрифт.
В современной рекламе нежелательно использовать разные виды шрифтов. Обычно дизайнеры выбирают два вида шрифта — один основной, он идет в логотипе, а другой стилеобразующий. Необходимо стараться подбирать шрифт во всех трех начертания: жирном, курсиве и обычном. Так как такой шрифт будет использоваться в документах, в тексте рекламы и др. источниках. Так текст приобретает приятную для чтения особенность и становиться более читабельным. Текст как правило не должен перебивать товар, а наоборот быть приятным дополнениям к нему.
От того где потребитель будет видеть рекламу — интернет, телевидение, пресса или другие места, как правило рекомендуется придерживаться только шрифта с определенным начертанием.
В рекламе товара в газетах, журналах и на тв, чаще всего используют шрифт с засечками. Так как они украшают буквы а следовательно делают слова более привлекательными. Печатные издания любят их за двойственность так как такие шрифты считаются более формальными, чем декоративные шрифты и более привлекательными чем шрифты без засечек. Такой шрифт подходит для легкого чтения официальных заявлений по телевидению и в рекламных вставках. Так как этот шрифт читается легко, читателю он кажется знаком, а значит и понятным.
Такой шрифт подходит для легкого чтения официальных заявлений по телевидению и в рекламных вставках. Так как этот шрифт читается легко, читателю он кажется знаком, а значит и понятным.
Для рекламы в мировой сети лучше всего подойдут шрифты без засечек. Разница такого шрифта от вышеописанного является то что он не имеет дополнительных засечек, но шрифт не становится от этого хуже. Такие шрифты очень редко используются в прессе и считаются свежими. Обычно шрифтами без засечек доносят легкую и несложную информацию. Такой шрифт рассчитан на современную молодёжь. Так как реклама в интернете рассчитана на такую возрастную категорию, шрифт без засечек подходит сюда идеально. Плюсом является ещё и то что такой шрифт притягивает больше внимания чем более официальные виды шрифтов.
С уличной рекламой немного все сложнее. В данной сфере больше нюансов которые надо учесть при вывешивании рекламы и привлечении внимания к ней. Надо учесть, что шрифт должен быть жирным и контрастным по цвету, такой шрифт должен быть виден издалека и не сливаться в единое пятно. В билбордах и вывесках не подходит для использования рукописный шрифт, так как его используют для других целей. На вывесках же такой текст будет не читабельным и трудным для восприятия для большинства людей.
В билбордах и вывесках не подходит для использования рукописный шрифт, так как его используют для других целей. На вывесках же такой текст будет не читабельным и трудным для восприятия для большинства людей.
Если мы увеличим жирность шрифта то он будет виден издалека. При расстоянии 20-ти метров удобной для чтения высотой букв будет 3 см, а если расстояние не более 50-ти метров следует остановиться высоте 5 см для букв.
Также не надо забывать то что цвет будет зависеть от времени суток. И этот будет влиять на восприятие билборда потребителем, например в темное время суток некоторые цвета такие как синий и фиолетовый видны лучше, а днем лучше будут видны красный и оранжевый.
Огромную роль в привлечении клиента являться правильное размещение текста на полотне. Следует помнить, что взгляд смотрящего человека на плакат падает как правило сначала на правый верхний угол. Для большей эффективности рекламы туда как правило и помещают основной текст.
Так же не надо забывать об общих правилах в рекламе. Например эффект «вывортка» не всегда удачно вписывается в рекламу. Такой эффект представляет собой изменение привычных цветов например черное на белое и наоборот, так как такой текст будет неудобен читателю. На заголовки подойдут такие цвета как синий или красный, они быстро привлекут взгляд человека. И как было сказано ранее необходимо стараться избегать использования рукописных шрифтов так как они будут неэффективны.
Например эффект «вывортка» не всегда удачно вписывается в рекламу. Такой эффект представляет собой изменение привычных цветов например черное на белое и наоборот, так как такой текст будет неудобен читателю. На заголовки подойдут такие цвета как синий или красный, они быстро привлекут взгляд человека. И как было сказано ранее необходимо стараться избегать использования рукописных шрифтов так как они будут неэффективны.
Инфографика — одна из наук на изучение которой люди тратят жизни и с каждым годом появляется все новые темы для споров и обсуждений. Я хочу лишь кратко затронуть тему особенности шрифтов в инфографике.
На первом месте как и везде где используются шрифты стоит их читабельность. Ведь если создать условия что текст будет быстро читабелен и легок для восприятия человеку, то можно уже сказать, что задача выполнена на 50%. Не надо забывать, что текст предназначен для передачи информации в этом и состоит вся его суть. Как бы вам не хотелось вставить художественный шрифт или уменьшит интерлиньяж, то лучше отказаться от этой идеи. Ведь в конце концов вы проиграете и потеряете внимание аудитории.
Как бы вам не хотелось вставить художественный шрифт или уменьшит интерлиньяж, то лучше отказаться от этой идеи. Ведь в конце концов вы проиграете и потеряете внимание аудитории.
Выбирая шрифты не надо забывать, что чем проще — тем лучше. Я не говорю, что надо выбрать один шрифт и ляпать его где только можно. НЕТ, я всего лишь хочу сказать не пере мудрите, выбирая шрифты. Например в современном мире очень любят шрифт Helvetica и на сегодняшний день его используют слишком часто. Это очень хороший шрифт и у него очень высокий шанс что он подойдет к тому что бы вы не делали. А секрет его кроется в том что он очень прост. И он подходит практически для любого текстового материала.
К сожалению еще не существует формулы которая высчитала бы идеальный шрифт для вашего текста. Зачастую самое лучшее решение это подобрать шрифт самому, взять несколько шрифтов которые вам кажутся подходящими и сравнить их между собой. Так как у шрифтов есть хорошая особенность чем больше вы с ними работаете тем быстрее опыт подскажет какой из них подойдет в данной ситуации.
Психология у человека доказывает, что он в 90% случаев при чтении текста не обращает внимание на шрифт в тексте. Если текст с легкостью воспринимается то пользователю этого вполне достаточно. Но не надо забывать, что шрифт очень важен, так как шрифт помогает читателю определить характер текста и с каким материалом ему придётся поработать.
На сегодняшний день можно определить 4 вида шрифта такие как: строгие бизнес-шрифты, креативные шрифты, шрифты для брэндинга, минималистические шрифты.
Строгие бизнес-шрифты характеризуется тем что используется для строгих, деловых текстов. Например если вы делаете квартальную финансовую продукцию или же хотите предоставить ежемесячный отчет начальнику — то вы выберете именно этот стиль шрифта.
Как говорилось ранее — шрифт с засечками лучше подходят для печатной продукции, шрифты без засечек для интернет-проектов. (рис17)
В таблице 1 представлены какие шрифты хорошо подходят для строгих бизнес – шрифтов а какие лучше использовать осторожно.
Допустимо | Не допустимо |
Times New Roman | Alfa Slab |
Helvetica | Glegoo |
Futura | Ropa Sans |
Lato | Diplomata |
Таблица 1 допустимые строгие бизнес шрифты
Поговорим о креативных шрифтах. Их название говорит само за себя. Они предназначены для креативных проектов например пригласительные на свадьбу или же вывески к танцам. В таблице 2 представлены: в левой части шрифты которые хорошо подойдут для этой задачи, справа же не менее креативные, но из за их нечитабельности мы их отбрасываем.
Допустимо | Не Допустимо |
Cabin Sketch | Codystar |
Loved by the king | Monoton |
Pacilico | ALJ Jcript |
Lobster | Lovers Quarrel |
Таблица 2. Допустимые шрифты для креативных проектах
Допустимые шрифты для креативных проектах
При выборе стилизованных шрифтов не надо забывать о читабельности и помнить, что простые вещи всегда смотрятся элегантней и аккуратнее.
Шрифты для брэндинга — это очень важная вещь, ведь как говорилось ранее шрифты позволяют читателю узнать ваш товар среди тысяч других. Он делает его уникальным. Так что выбор шрифта такая же немаловажная задача как и выбор названия для продукта. Цель шрифта настроить потребителя на определённую атмосферу, но в тоже время не отпугнуть его. Брэндинговые шрифты с легкостью помогут выделиться среди тех у кого в запасе только неособенные шрифты например, как Time New Roman или же Arial. Необычные шрифты выделены с левой стороны а с правой нежелательные шрифты.(таблица 3)
Допустимо | Не допустимо |
Didact Gothic | Comic Sans MS |
Montserrat | Unkempt |
Satisty | Benthem |
League Gothic | Eraser |
Таблица 3 шрифты для брендинга
Последний вид шрифта является минималистический шрифт. Он с легкостью преподносит себя и вызывает доверие у людей. В тексте такой шрифт дает много воздуха и без лишней графики от чего становиться легким, комфортабельным для чтения и приятным для человеческих глаз. С такими особенностями не удивительно что у минималистического шрифта становиться все больше и больше поклонников, которые пытаются использовать его как можно больше в своих работах.
Он с легкостью преподносит себя и вызывает доверие у людей. В тексте такой шрифт дает много воздуха и без лишней графики от чего становиться легким, комфортабельным для чтения и приятным для человеческих глаз. С такими особенностями не удивительно что у минималистического шрифта становиться все больше и больше поклонников, которые пытаются использовать его как можно больше в своих работах.
Если вы хотите подобрать к своему тексту ассоциацию четкости, легкости и простоты то лучше использовать шрифты в левой колонке из таблицы 4
Допустимо | Не допустимо |
Lanenar | Fugaz |
Nanum Gothic | Sacramento |
Nixie | Century |
Aaux | Fredericka The Great |
Таблица 4 минималистический шрифт
Сочетать шрифты очень важно ведь при работе хочется разнообразия и использования большего количества шрифтов. Как правило существует негласное правило, что для работы надо выбирать 2 разных шрифта и четыре шрифтовые вариации.
Как правило существует негласное правило, что для работы надо выбирать 2 разных шрифта и четыре шрифтовые вариации.
Чтобы уметь правильно сочетать шрифты надо разобраться в основных классификации шрифтов. С шрифтами у которых имеются засечки и без них мы уже разобрались. Вторые на очереди это декоративные шрифты которым очень легко передать настроение и показать всю элегантность, но главное не переборщить с ними. Скрипты – это те шрифты которые украшены всевозможными завитушками. Обычно такими элементами обладают шрифты курсивные или рукописные. Скрипты очень стильные и элегантные они с легкостью подходят для оформления женской атрибутики.
Но даже если вы выберите один шрифт, то ничего страшного в этом нет. Ведь в вашем ассортименте остаётся разные стили написания, цветовая гамма и размер. Вы с легкостью можете взять любой шрифт и сделать его жирным и сочетать его с тонким или курсивным начертанием. И с легкостью выделить множество акцентов в тексте. А так же не надо забывать о выделении цветом.
Если использовать разные шрифты для написания в одном проекте, это будет смотреться не только некрасиво но также непрофессионально. Но можно выйти из этой ситуации, и существует очень простое решение — использовать шрифты в одной категории. Это поможет создать контраст между заголовком и обычным текстом. Не надо забывать, что можно использовать еще и разные стили начертания.
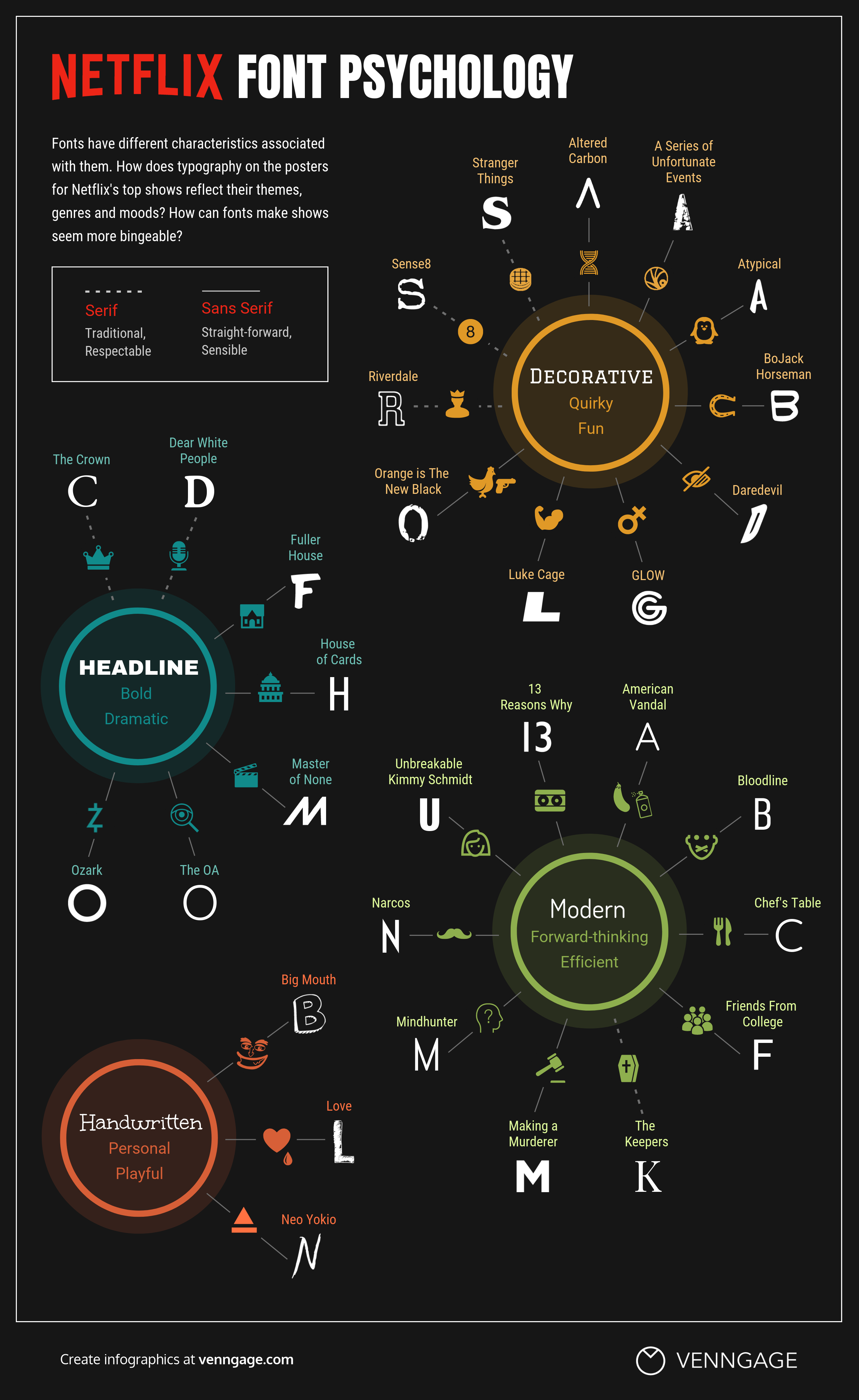
Глава 2. Анализ шрифтовых форм на примере сервиса онлайн услуг в сфере киносериалов Netflix.Давайте рассмотрим 50 самых популярных телевизионных шоу Netflix и распределим шрифты по категориям в зависимости от их типов. Затем мы смотрим на характеристики, обычно связанные с каждым типом шрифта, чтобы проанализировать, как шрифт может повлиять на наше восприятие шоу.
Интересно было подумать о намерениях, связанных с выбором шрифта на некоторых постерах телешоу. В некоторых случаях шрифты в значительной степени отражали темы шоу — эти шрифты, как правило, были декоративными. В других случаях казалось, что шрифты вызывают определенный период времени, как в случае некоторых шрифтов с засечками.
В других случаях казалось, что шрифты вызывают определенный период времени, как в случае некоторых шрифтов с засечками.
Давайте посмотрим, как использовалась каждая категория шрифтов.
2.1 Плакаты Netflix со шрифтами с засечками.Меньше плакатов телешоу использовали шрифты с засечками, чем шрифты без засечек. Те, которые действительно использовали шрифты с засечками, были, как правило, шоу, которые вызвали ностальгию.
Например, The Crown использовал шрифт, который мы классифицировали как Serif и Headline. Их выбор шрифта уместен, если учесть, что шоу — это драма периода, которая, несомненно, заговорит с ностальгией старшей аудитории.
Шрифты с засечками часто воспринимаются как традиционные и респектабельные, и это важная тема в The Crown.
Плакат для The Keepers также использует шрифт с засечками. Учитывая, что шоу — документальный фильм об убийстве католической монахини, традиционные и респектабельные качества шрифта Serif приобретают зловещий оттенок.
Рис.18 Плакат для The Keepers
Шрифты с засечками можно использовать, чтобы вызвать чувство ностальгии, авторитета и стабильности. Но они также могут быть использованы для того, чтобы бросить вызов традиции, вызывая понятую норму, а затем подрезая ее содержанием.
Например, на плакате «Дорогие белые люди» используется шрифт «Заголовок» с засечками. Шрифт дополняет смелость шоу и его темы бросающих вызов критике социальных норм.
2.2 Плакаты Netflix со шрифтами Sans Serif.Большинство шрифтов, использованных в образце постеров телешоу, были без засечек (52%). Это имеет смысл, поскольку шрифты Sans Serif в наши дни появляются в веб-контенте чаще.
В то время как некоторые плакаты, казалось, использовали шрифты с засечками преднамеренно, чтобы передать ощущение традиции или ностальгии, многие из современных, декоративных и заголовочных шрифтов также оказались без засечек. Это потому, что шрифты Sans Serif могут быть тонкими, или они могут быть смелыми и привлекающими внимание.
Например, плакат Black Mirror использует собственный шрифт Sans Serif, который передает жуткое ощущение шоу. Современный шрифт выглядит посередине, предполагая, что в технологии что-то не так.
Рис.19 плакат Black Mirror
Но шрифты без засечек также могут передать уверенность. Возьмите плакат с изображением Unbreakable Кимми Шмидта с его жирными закругленными буквами.
В целом, «индивидуальность» данного шрифта сводится не только к включению или исключению засечек. Это также связано с формой букв, весом шрифта и расстоянием между ними.
2.3 Плакаты Netflix с заголовками.Неудивительно, что многие из постеров телешоу (34%) использовали шрифты заголовков. В конце концов, шрифты Headline предназначены для привлечения вашего внимания.
Шоу с заголовками на их плакатах, как правило, были драмами (или драмами), за исключением (странно) Fuller House и Arrested Development.
Рис. 20 плакат Fuller House
20 плакат Fuller House
Шрифт на плакате для Master of None делает смелое заявление. В случае этой драмы, выбор шрифта имеет насмешливое качество, так как его грандиозность подрывается обычными, показными персонажами шоу.
Некоторые из шрифтов в этой категории также можно было бы отнести к категории «Декоративные», поскольку многие шрифты заголовков имеют некоторый вид декоративного элемента.
Например, на плакате для Ozark изображен товарный знак Z. Небольшие индивидуальные украшения могут сделать ваш брендинг более узнаваемым.
Постеры Netflix с декоративными шрифтами
Неудивительно, что количество постеров телешоу с декоративными шрифтами приблизилось к количеству постеров со шрифтами заголовков (32%). Декоративные шрифты, как правило, использовались в качестве пользовательских шрифтов, предназначенных для телешоу.
Прекрасным примером этого является плакат для GLOW. Похожий на неоновый свет, шрифт GLOW предполагает, что шоу будет одинаково громким и в вашем лице.
Между тем, шрифт для плаката Люка Кейджа отражает личность главного героя шоу. Твердые, похожие на скалы персонажи отражают пуленепробиваемые сверх способности Люка Кейджа.
Но декоративные шрифты не обязательно должны быть такими театральными. Они могут быть такими же простыми, как творческий поворот в другом, более традиционном шрифте, например буква «А» на Altered Carbon.
Создание собственных декоративных шрифтов может быть инвестицией, но они, безусловно, придадут вашему контенту уникальный вид. Все больше и больше компаний предпочитают создавать свои собственные шрифты и иллюстрации для своих вебсайтов и маркетингового обеспечения — фактически, пользовательские иллюстрации являются одной из главных тенденций в этом году в области графического дизайна.
2.4 Плакаты Netflix с современными шрифтами.Постеры телешоу с современными шрифтами, как правило, были шоу о современной жизни, инновациях или преступности.
Например, в «Таблице шеф-повара» — шоу о некоторых из самых инновационных кулинарных мастеров в мире — используется стильный шрифт Modern, чтобы привлечь зрителей-гурманов современности.
Между тем, плакат для Friends From College использует шрифт Modern, который помогает нарисовать картину шоу, в котором рассматриваются современные отношения.
Рис.21 плакат Friends From College
Хотя современная жизнь и инновации имеют смысл, популярность среди криминальных шоу была неожиданной.
Вполне возможно, что преступные показы, о которых идет речь, — Наркос, Разумный Охотник, Создание Убийцы и Американский Вандал (обман или нет) — использовали современные шрифты, чтобы показы были актуальными.
За исключением американского вандала, другие показы — исторические документальные фильмы и драмы. Но современный дизайн их плакатов заставляет шоу чувствовать себя более непосредственным. Интересно, если учесть, как все эти шоу заставляют зрителей задуматься о проблемах, которые существуют и сегодня.
В то время как шрифты с засечками часто используются для обращения к ностальгии по зрителям, современные шрифты можно использовать, чтобы зрители чувствовали себя некомфортно в мире с быстро развивающейся технологией.
Наименьшее количество плакатов Netflix использовало рукописные шрифты. Те, что сделали, были для причудливых, необычных показов, которые стремятся быть связанными с аудиторией.
Например, у Love есть собственный рукописный шрифт на постере. Плакат создает впечатление реалистичной истории с очаровательно несовершенными персонажами.
Плакат для Big Mouth также использует детский рукописный шрифт. Это помогает создать ожидание того, что в шоу будет детская невинность (или, как быстро увидят зрители, комедийная потеря невинности благодаря половой зрелости).
Рис.22 Big Mouth
Вероятно, вы видели рукописные шрифты, которые чаще всего используются в рекламных материалах для детей. Но они также могут быть использованы для придания индивидуального характера вашему рекламному контенту, независимо от возраста вашей целевой аудитории.
Формальные шрифты Script могут придать вашему дизайну стильный, романтичный штрих. Например, шрифты Script часто используются в рекламе духов, чтобы придать им романтический вид.
Например, шрифты Script часто используются в рекламе духов, чтобы придать им романтический вид.
Они также часто фигурируют в рекламе для некоммерческих организаций, чтобы придать дизайну индивидуальность.
Психология шрифта не является точной наукой. Одни только шрифты не заставляют людей видеть плакат и думать: «Я мог бы потратить следующие 20 часов на просмотр этого шоу».
Реакция одного человека на шрифт может отличаться от реакции другого человека. Как и с любым маркетинговым контентом, важно протестировать различные дизайны и скопировать, чтобы увидеть, что резонирует с вашей аудиторией.
Тщательно продумайте шрифты, которые вы выбрали для своих проектов. Когда вы просматриваете социальные сети или гуляете по своему району, подумайте о том, что шрифты, которые вы видите в рекламе, говорят вам. Как вы можете применить то, что вы видите к своим собственным проектам?
Заключение
На протяжении всей истории человечество постепенно создавала и развивало языки, необходимые для общения и передачи информации, а вместе с ними и создавало уникальные способы «начертания» языка на предметах, используемых для письма. И, как и во всех науках, количество перешло в качество. И вот наконец человечество начало сталкиваться с проблемой печати символов на машинах а следовательно и вопросами стандартизации, что в свою очередь вынудило людей к созданию стандартных наборов для печати. В дальнейшем развитие и появление всё новых шрифтов и технологий привели к тому что человечество пришло к пониманию того что каждый стиль написания может ещё и обладать своими особенностями и по разному влиять на человеческую психологию и его восприятие, в следствии физиологических и психических особенностей различных групп людей. А значит начали появляться и научные работы по способам использования данных особенностей в целях рекламы, продвижения идей или просто упрощения донесения информации.
И, как и во всех науках, количество перешло в качество. И вот наконец человечество начало сталкиваться с проблемой печати символов на машинах а следовательно и вопросами стандартизации, что в свою очередь вынудило людей к созданию стандартных наборов для печати. В дальнейшем развитие и появление всё новых шрифтов и технологий привели к тому что человечество пришло к пониманию того что каждый стиль написания может ещё и обладать своими особенностями и по разному влиять на человеческую психологию и его восприятие, в следствии физиологических и психических особенностей различных групп людей. А значит начали появляться и научные работы по способам использования данных особенностей в целях рекламы, продвижения идей или просто упрощения донесения информации.
В данной работе я постаралась изучить и описать имеющиеся на сегодняшний день знания особенностей восприятия различных шрифтов и применение данных особенностей в различных сферах, в том числе и для инфографике. Я также провела анализ использования шрифтовых особенностей в достаточно большом сервисе онлайн контента как Netflix, который пусть и имеет явную направленность в сфере сериалов и развлечения но является хорошим примером по выбору того или иного шрифта для определённых целевых групп аудитории, а также как шрифт может помогать производить первое впечатление на аудиторию, с целью пробуждения дальнейшей заинтересованности, а так же создания правильного настроения перед непосредственным началом просмотра. Надеюсь что данная работа будет полезна специалистам различного уровня при решении вопросов выбора шрифтовых композиций.
Надеюсь что данная работа будет полезна специалистам различного уровня при решении вопросов выбора шрифтовых композиций.
1. Пресс-служба Роспечати. Российская полиграфия. Состояние, тенденции и перспективы развития. Отраслевой доклад. 2016. [электронный ресурс] — Режим доступа: URL: http://www.fapmc.ru/rospechat/activities/reports/2016/poligrafiya.html (дата обращения 21.12.17 г.).
2. Информационно-правовой портал «Гарант». Послание Президента РФ В. В. Путина Федеральному Собранию РФ от 3 декабря 2015 г. [электронный ресурс] — Режим доступа: URL: http://www.garant.ru/products/ipo/prime/doc/71165528/ (дата обращения 21.12.17 г)
Дополнительная литература
3. Головко С. Б. Дизайн деловых периодических изданий: учебное пособие – Изд-во: Юнити-Дана, 2015. – То же [Электронный ресурс]. – URL:http://biblioclub.ru
4. Дрозд А. Н. Декоративная графика: учебное наглядное пособие – Изд-во: КемГУКИ, 2015. – То же [Электронный ресурс]. – URL:http://biblioclub.ru
– То же [Электронный ресурс]. – URL:http://biblioclub.ru
5. Клещев О. И. Типографика: учебное пособие. Архитектон, 2016. – 172 с.– То же [Электронный ресурс]. – URL:http://biblioclub.ru
6. Колосенцева А.Н. Учебный рисунок: учебное пособие. — Минск: Вышэйшая школа, 2013 – То же [Электронный ресурс]. – URL:http://biblioclub.ru
7. Кравчук В. П. Типографика и художественно-техническое редактирование: учебное наглядное пособие. – Изд-во: КемГУКИ, 2015. – То же [Электронный ресурс]. – URL:http://biblioclub.ru
8. Леонидова Г.Ф. Настольные издательские системы: практикум / Г.Ф. Леонидова; Министерство культуры Российской Федерации, Кемеровский государственный институт культуры, Институт информационных и библиотечных технологий, Кафедра технологии автоматизированной обработки информации. — Кемерово : Кемеровский государственный институт культуры, 2016. — 64 с. : ил. — Библиогр.: с. 58. — ISBN 978-5-8154-0332-1 ; То же [Электронный ресурс]. — URL: http://biblioclub.ru/index. php?page=book&id=472669 (04.01.2018).
php?page=book&id=472669 (04.01.2018).
9. Нестеренко В. Е. Рисунок головы человека: учебное пособие. Издательство: Вышэйшая школа, 2014. – То же [Электронный ресурс]. – То же [Электронный ресурс]. – URL:http://biblioclub.ru
10. Осмоловская О.В., Мусатов А.А., Рисунок по представлению. Учебное пособие. / – То же [Электронный ресурс]. – URL:http://biblioclub.ru
11. Савинов А.М. Критерии оценки учебных рисунков у студентов дизайнеров / А. М. Савинов // European Social Science Journal. – 2014. – № 6. Т.1. – С. 178-181
12. Техническая эстетика и дизайн: словарь / авторы-составители М. М. Калиничева, М. В. Решетова. — М.: Академический Проект, Культура, 2015. – 389 с. – То же [Электронный ресурс]. – http://e-biblio.ru
13. Черноруков Е. Графические средства изображения [Электронный ресурс] / Е. Черноруков. режим доступа: http://www.chernorukov.ru/articles/?article=508 (дата обращения: 17.03.2016)
14. Шаповал А.В. Анализ в теории формальной композиции. Признаки элементов: методические указания к занятиям по дисциплине «Пропедевтика» для студентов направления «Дизайн» / сост. А.В. Шаповал. – Н. Новгород: ННГАСУ, 2013. – 26 с., ил. http://biblioclub.ru
Признаки элементов: методические указания к занятиям по дисциплине «Пропедевтика» для студентов направления «Дизайн» / сост. А.В. Шаповал. – Н. Новгород: ННГАСУ, 2013. – 26 с., ил. http://biblioclub.ru
15. Николай Дубин «Шрифтовые композиции» [Электронный ресурс]/ Н. Дубин – URL: https://compuart.ru/article/8880 (дата обращения: 07.06.2016)
16. «Что такое инфографика» [Электронный ресурс]/ – URL: http://infographer.ru/infographica/ (дата обращения: 07.06.2016)
17. Дубина Николай «принципы построения изобразительно-шрифтовых композиций» [Электронный ресурс]/Н.Дубина – URL: http://www.advesti.ru/publish/design/princip/ (дата обращения: 07.06.2016)
18. «История развития шрифтов и наборных форм» [Электронный ресурс]/– URL: https://studfiles.net/preview/5438989/page:3/ (дата обращения: 07.06.2016)
19. «Наскальные рисунки древних людей» [Электронный ресурс]/– URL: http://worldrockart.ru/ (дата обращения: 07.06.2016)
20. «Психология восприятие шрифтов» [Электронный ресурс]/– URL: https://spark. ru/startup/textygramru/blog/33851/psihologiya-vospriyatiya-shriftov(дата обращения: 07.06.2016)
ru/startup/textygramru/blog/33851/psihologiya-vospriyatiya-shriftov(дата обращения: 07.06.2016)
21. «Шрифт в рекламе, психология шрифта » [Электронный ресурс]/– URL: http://zhurnal-razvitie.ru/psihologiya-biznesa/shrift-v-reklame-psixologiya-shrifta-gazeta-televidenie-internet-ulichnaya-reklama.html (дата обращения: 07.06.2016)
Приложения
Рис.1 пиктографическое письмо
Рис.2 идеографическое письмо
Рис.3 слоговое письмо
Рис.4 Петроглефы
Рис.5 шрифтовой плакат
Рис 6. Шрифтовая композиция
Рис.7 Шрифтовая композиция
Рис.13 шрифт с виньетками
Рис. 16 Часто используемые шрифты
16 Часто используемые шрифты
Рис.17 с засечками и без засечек
10 бесплатных инструментов для создания инфографики
Нет времени, чтобы смастерить что-нибудь красивое в Photoshop? В этой статье отобраны инструменты, за которые не нужно платить ни копейки…
При всей важности роли, которую мы возлагаем на текст, бесспорным фактом остается то, что изображения обрабатываются в головном мозге быстрее, чем слова.
Отсюда закономерно появление и развитие инфографики, которая преобразовывает сложную информацию в графику, которая одновременно легка для восприятия и визуально привлекательна. Неудивительно, что ее любят читатели журналов и веб-пользователи.
Единственная проблема заключается в том, что инфографика, которая выглядит простой в создании, зачастую таковой не является.
Создание в Photoshop чего-то красивого и одновременно понятного часто выходит за пределы дозволенного времени. Вот почему порой полезно воспользоваться быстрыми и «нечестными» инструментами для создания инфографики, чтобы ускорить производственный процесс.
Для этой статьи мы отобрали наши любимые инструменты. Они все бесплатные или имеют бесплатные версии.
Дайте нам знать, какой из этих инструментов понравится вам больше всего…
Этот генератор может служить началом того, как будут выглядеть резюме в будущем.
После успеха нашей статьи о резюме-инфографике, это был всего лишь вопрос времени, когда появится такой генератор резюме-инфографик. Вы можете визуализировать ваше резюме за один клик, а также посмотреть уже имеющиеся примеры.
Возможность выразить свои профессиональные достижения в простом, но при этом убедительном персональном образе, на наш взгляд, является началом чего-то великого.
Отображение реальных данных при помощи Google Developers.
Инструменты Google для создания диаграмм являются мощными, простыми в использовании и бесплатными.
Вы можете выбирать различные диаграммы и использовать широкий набор настроек для полного соответствия инфографики внешнему виду и духу вашего веб-сайта.
Google Developers с функцией подключения к данным в режиме реального времени – это отличный генератор инфографики для вашего веб-сайта.
Easel.ly предлагает дюжину простых шаблонов для старта.
Этот бесплатный веб-инструмент для разработки инфографики предлагает дюжину шаблонов, с которых можно начать работу и которые очень легко настраивать.
Вы получаете доступ к библиотеке таких элементов, как стрелки, фигуры и соединяющие линии, и можете настраивать текст с помощью различных шрифтов, цветов, стилей и размеров. Инструмент также позволяет загружать собственную графику и размещать ее одним нажатием кнопки.
Настраиваемый редактор Piktochart позволяет изменять цветовые схемы и шрифты.
Piktochart – это инструмент для создания инфографики и презентаций, позволяющий превратить скучную информацию в привлекательную инфографику всего за несколько кликов.
Настраиваемый редактор Piktochart позволяет делать следующее: изменять цветовые схемы и шрифты, вставлять предварительно загруженную графику и загружать базовые фигуры и изображения.
Шаблоны с разметкой в виде сетки позволяют легко выравнивать графические элементы и пропорционально изменять размер изображений. Есть бесплатная версия, предлагающая три основных темы, в то время как pro-аккаунт стоит $29 в месяц или $169 за год.
Настройка данных, которые формируют инфографику, происходит в электронной таблице в стиле Excel.
Infogr.am – это великолепный бесплатный инструмент, который открывает доступ к широкому выбору графиков, диаграмм и карт, также как и возможность загружать изображения и видео для создания крутой инфографики.
Настройка данных, которые формируют инфографику, происходит в электронной таблице в стиле Excel. Данные можно легко отредактировать, а программное обеспечение автоматически изменит внешний вид инфографики для того, чтобы в совершенстве представить ваши данные.
Если вы довольны получившейся инфографикой, вы можете опубликовать ее в Infogram и даже разместить на вашем собственном веб-сайте или поделиться ею с друзьями в социальной сети.
Visual.ly – это два в одном: и инструмент, и сообщество для создателей инфографики.
Visual.ly является платформой сообщества визуализации данных и создания инфографики, основанной в 2011 году. Она позволяет одновременно, и создавать инфографику, и делиться ею в социальных сетях.
Также этот веб-сайт позволяет подобрать готовую инфографику – включая бренды, компании и агентства – с помощью сообщества, насчитывающего более чем 35 000 дизайнеров.
Создайте инфографику на основе анализа ваших привычек в фотографировании.
Если вы делаете много фотографий с помощью Android-телефона, то стоит попробовать это приложение. InFoto обрабатывает EXIF данные, прикрепленные к фотографиям, и создает из них привлекательную инфографику.
Приложение имеет отличный интерфейс и платную версию (поставляемую без рекламы), которая стоит всего 99 центов.
Ищете простой в использовании инструмент? Venngage – то, что вам нужно!
Venngage – это великолепный инструмент для создания и публикации инфографики, потому что он очень простой и удобный в использовании.
Вы можете выбрать один из существующих шаблонов, тем и сотен диаграмм и иконок, а также загрузить собственные изображения и фоны, или настроить тему в соответствии с вашим брендом. Вы можете это еще и анимировать!
Обновите до премиум-плана для настраиваемого брендинга.
Dipity – это отличный способ создавать, делиться, размещать и совместно работать по интерактивным, визуально привлекательным графикам времени, в которые интегрировано видео, аудио, изображения, текст, ссылки, социальные сети, местоположение и временные отметки.
Вы можете присоединиться бесплатно, но премиум-планы (платные) предлагают настраиваемый брендинг и фоновые изображения, аналитику и пользовательские приложения для iPhone.
Это бесплатное Windows приложение позволяет отслеживать вашу деятельность в социальных сетях и создавать инфографику, с помощью которой можно представить информацию о ваших подключениях и обмене данными с другими участниками сети.
РедакцияПеревод статьи «10 free tools for creating infographics»
Подборка шрифтов от мировых дизайнеров / Skillbox Media
Если вам не подошел ни один из первой части, то вот вторая. Пользуйтесь.
Пользуйтесь.
Создатель: французский шрифтовой дизайнер и издатель Клод Гарамон
Тип использования: открытая лицензия
Garamond — это семейство шрифтов с засечками в старом стиле, которые часто встречаются в книгах и журналах. Клод Гарамон создал его еще в 16 веке. Дизайнеры до сих пор используют его разработку, дополняют ее и создают новые шрифты. Например, так появились Adobe Garamond, ITC Garamond и EB Garamond.
Скачать
Создатель: Fontfabric
Тип использования: открытая лицензия
Uni Sans — это семейство шрифтов без засечек. Его придумал Svet Simov, основатель Fontfabric, а помогали ему коллеги — Ani Petrova и Vasil Stanev.
У Uni Sans 14 разных начертаний, четыре из которых распространяются бесплатно. Он подходит для печати, логотипов, шрифта на сайте, цифровой рекламы и приложений.
Посмотреть сайт создателя
Скачать
Создатель: дизайнер Стив Мэттисон
Тип использования: лицензия Apache
Open Sans — семейство шрифтов с прямым штрихом без засечек, которое Стив Мэттисон разработал по заказу Google. Гарнитура содержит полный набор латинский, греческих и кириллических символов. Подходит для печати, хорошо смотрится в вебе и мобильных интерфейсах.
Гарнитура содержит полный набор латинский, греческих и кириллических символов. Подходит для печати, хорошо смотрится в вебе и мобильных интерфейсах.
Посмотреть сайт создателя
Скачать
Создатель: дизайнер Мэтт Макинерни
Тип использования: открытая лицензия
Raleway — семейство шрифтов без засечек, которое хорошо подходит для заголовков. Мэтт Макинерни разработал только первый вариант начертания, а созданием остальных уже занимались другие дизайнеры. Семейство приобрело популярность в 2015 году, когда известные дизайнеры стали использовать его в вебе.
Посмотреть сайт создателя
Скачать
Создатель: дизайнер Эрик Шпикерманн
Тип использования: открытая лицензия
Fira Sans — это гротескный шрифт без засечек, который принадлежит к семейству Fira. Его разработал дизайнер Эрик Шпикерманн вместе с коллегами из студии «Carrois» для операционной системы Firefox. У шрифта 16 начертаний разной жирности, поэтому его удобно применять в заголовках, подзаголовках и основном тексте.
У шрифта 16 начертаний разной жирности, поэтому его удобно применять в заголовках, подзаголовках и основном тексте.
Посмотреть сайт создателя
Скачать
Создатель: голландский дизайнер Альберт-Ян Пол
Тип использования: платный, лицензия принадлежит библиотеке шрифтов «FontFont»
DIN Pro входит в семейство шрифтов без засечек FF DIN, которое Альберт-Ян Пол создал в 1995 году. Он взял за основу немецкие стандарты DIN-Mittelschrift и DIN-Engschrift, которые входят в общий стандарт DIN 1451, и были определены еще в 1931 году.
FF DIN подходит для рекламы и упаковки, редакционной и издательской деятельности, создания логотипов, брендинга и плакатов. Кроме латинского, семейство шрифтов частично поддерживает кириллическое и греческое начертания. FF DIN входит в коллекцию нью-йоркского MoMA.
Посмотреть сайт создателя
Создатель: Адриан Фрутигер
Тип использования: платная лицензия от компании Linotype.
Avenir Next Cyr — гарнитура из семейства Avenir, создана в 1988 году и основана на геометрических гротесках 1920-го года, например, таких, как Futura. Avenir часто используют в приложениях, печати и при разработке логотипов.
Посмотреть сайт правообладателя
Создатель: Apple
Тип использования: открытая лицензия с ограниченным использованием
San Francisco — бесплатная шрифтовая гарнитура типа новый гротеск. Apple представили ее 18 ноября 2014 года, как новый системный шрифт Apple Watch, а позже стали использовать в MacOS и iOS.
Интерфейс Apple Watch с использованием гарнитуры San FranciscoИсточник
Посмотреть сайт создателя
Скачать
Создатели: дизайнеры Вячеслав Кириленко и Гаянэ Багдасарян из Browfox
Тип использования: платная лицензия от Browfox
Geometria — семейство геометрических гротесков без засечек с чистыми контурами и равномерным набором. У 16 шрифтовой гарнитуры 16 начертаний, и она поддерживает 835 символов на 72 языках, куда входят несколько комплектов цифр и знаков валют, альтернативные глифы, лигатуры и знаки пунктуации для двух регистров.
У 16 шрифтовой гарнитуры 16 начертаний, и она поддерживает 835 символов на 72 языках, куда входят несколько комплектов цифр и знаков валют, альтернативные глифы, лигатуры и знаки пунктуации для двух регистров.
Посмотреть Instagram создателей
Создатели: Владимир Ефимов и Ольга Чаева
Тип использования: платная лицензия от Paratype.
Pragmatica — шрифтовая гарнитура, разработанная на основе ранних гротесков. Ее создавали дизайнеры компании Paratype с 1989 по 2004 год: Владимир Ефимов разработал базовые начертания, а Ольга Чаева — восемь дополнительных. Pragmatica хорошо подходит для книжного и журнального набора и рекламы.
Посмотреть сайт создателей
Создатели: греческий дизайнер Kostas Bartsokas и Fontfabric
Тип использования: открытая лицензия
Zona Pro — семейство геометрических шрифтов без засечек. У него 16 начертаний, 2 из которых распространяются бесплатно. При создании гарнитуры Kostas Bartsokas основывался на геометрических стилях 1920-х годов с чистыми и легко читаемыми формами. Zona Pro подходит для статического дизайна, логотипов, заголовков, и основного текста сайта.
При создании гарнитуры Kostas Bartsokas основывался на геометрических стилях 1920-х годов с чистыми и легко читаемыми формами. Zona Pro подходит для статического дизайна, логотипов, заголовков, и основного текста сайта.
Посмотреть профиль создателя на Behance
Скачать
Создатель: дизайнер Murat Yüksel
Тип использования: открытая лицензия для личного и коммерческого использования
Auch — семейство шрифтов без засечек, которое распространяется бесплатно.
Это мультиязычная гарнитура с тремя начертаниями, которая поддерживает прописные и строчные буквы, цифры и специальные символы. Auch можно использовать для создания заголовков, текстовых блоков, брендинга и инфографики.
Посмотреть профиль создателя на Behance
Скачать
Создатель: шрифтовой дизайнер Stan Partalev и Fontfabric
Тип использования: открытая лицензия
Colus — бесплатный шрифт от Fontfabric. При его создании дизайнер вдохновлялся надписями, высеченными из камня и дерева. Colus поддерживает латиницу и кириллицу, и подходит для заголовков и логотипов.
При его создании дизайнер вдохновлялся надписями, высеченными из камня и дерева. Colus поддерживает латиницу и кириллицу, и подходит для заголовков и логотипов.
Посмотреть профиль создателя на Behance
Скачать
Создатель: греческий дизайнер Kostas Bartsokas и Fontfabric
Тип использования: открытая лицензия для двух начертаний
Averta — семейство шрифтов из 48 начертаний, два из которых можно использовать бесплатно. Гарнитура напоминает ранние европейские гротески и американские готические шрифты. Averta поддерживает более двухсот языков с расширенным набором латинских, кириллических, греческих и вьетнамских символов.
Скачать
Создатель: дизайнер Денис Машаров.
Тип использования: открытая лицензия
Forum — семейство шрифтов с засечками и классическими пропорциями. Это многоязычная гарнитура, поддерживает латиницу и кириллицу. Forum можно использовать для основного текста или заголовков.
Посмотреть интервью с Денисом Машаровым от Design Prosmotr
Скачать
Если вам не хватает навыков, чтобы подобрать шрифт для проекта, советуем прочитать статью о типографике и книгу о шрифте. А чтобы комплексно развиваться в дизайне, приходите на курс Skillbox. Там вы научитесь создавать макеты, шрифты, логотипы и айдентику.
Что можно и чего нельзя делать в инфографической типографике [Бесплатное руководство]
Ниже приводится выдержка из бесплатного руководства Что можно и чего нельзя делать в инфографическом дизайне , , которое мы создали вместе с нашими друзьями из ведущих графических дизайнеров. софтверная компания Venngage . Если вы хотите получить доступ к полному руководству, нажмите здесь.
Одна из самых важных, но наименее продуманных частей дизайна инфографики — это типографика. В конце концов, выбрать правильные шрифты исключительно сложно. Помимо того, что есть тысячи вариантов, поиск «правильного» шрифта на самом деле очень субъективен. Разные дизайнеры имеют разные вкусы шрифтов, и любой дизайнер может использовать любое количество шрифтов в своих проектах.
Помимо того, что есть тысячи вариантов, поиск «правильного» шрифта на самом деле очень субъективен. Разные дизайнеры имеют разные вкусы шрифтов, и любой дизайнер может использовать любое количество шрифтов в своих проектах.
Научиться правильно выбирать шрифты для дизайна сложно, но вот несколько рекомендаций, которые помогут вам начать.
Что можно и чего нельзя делать в инфографической типографике
СЛЕДУЕТ: Придерживайтесь основных категорий семейств шрифтов.
Если вы мало что знаете о типографике, вот самое важное, что вам нужно знать: существуют три основные категории семейств шрифтов: шрифты с засечками, без засечек и акцидентные шрифты.Каждый из них имеет разные цели и обычное использование среди дизайнеров.
Шрифты с засечками — это шрифты с небольшими линиями или украшениями, прикрепленными к буквам. Эти украшения называются «засечками». Распространенные шрифты, такие как Times New Roman и Merriweather, являются примерами засечек.
Как они используются? Одним из распространенных аргументов является то, что шрифты с засечками следует использовать в качестве основного текста, потому что их легче читать в больших блоках текста. Тем не менее, это предпочтение в основном связано с историческим приоритетом: мы привыкли читать Times New Roman в книгах и официальных документах, поэтому приоритет заключается в том, что тип шрифта обычно «легче читать» в больших текстах.Когда вы только начинаете, рекомендуется помнить об этом использовании.
Шрифты без засечек — это шрифты, в которых нет маленьких линий или украшений, прикрепленных к концам букв. Некоторые из самых популярных шрифтов в этом семействе включают Roboto, Helvetica и Arial.
Как они используются? В то время как шрифты с засечками считаются лучшими для основного текста, шрифты без засечек считаются лучшими для заголовков разделов, подписей, списков и заголовков в вашей инфографике. Тем не менее, многие дизайнеры в Интернете, как правило, используют их и для основного текста, так что это в основном вопрос предпочтений и тенденции.
Тем не менее, многие дизайнеры в Интернете, как правило, используют их и для основного текста, так что это в основном вопрос предпочтений и тенденции.
Экранный шрифт Семейства — это шрифты с более игривым дизайном. Это могут быть курсивные или рукописные шрифты или просто необычные шрифты, предназначенные для определенных типов дизайна.
Как они используются? В целом, большинство дизайнеров согласны с тем, что отображаемые шрифты следует использовать только в качестве заголовков, чтобы задать настроение и тему дизайна.Как правило, экранные шрифты используются в качестве фокуса в дизайне, чтобы привлечь внимание читателя к одному месту. Некоторые популярные экранные шрифты включают Lobster, Alfa Slab One и Unica One (см. ниже).
Когда дело доходит до выбора шрифтов, есть миллионы вариантов. Тем не менее, опытные дизайнеры, как правило, имеют четкое представление о том, какие шрифты использовать, а какие нет. Если вы не знаете, с чего начать, попробуйте использовать такой инструмент, как Font Pair, чтобы получить группы шрифтов, рекомендованные дизайнером.
Если вы не знаете, с чего начать, попробуйте использовать такой инструмент, как Font Pair, чтобы получить группы шрифтов, рекомендованные дизайнером.
НУЖНО: Подберите тему инфографики.
Первый шаг к выбору шрифтов — подумать о теме или теме вашей инфографики. Вы пытаетесь передать игривый или серьезный тон? Юмористический или мрачный?
Затем подумайте об аудитории и целях вашей инфографики. Если цель вашей инфографики — поделиться данными, вы, вероятно, захотите, чтобы инфографика выглядела более профессионально, чем мультяшно. В качестве альтернативы, если ваша инфографика предназначена для детей, может быть более уместно использовать мультяшные шрифты.
Иногда полезно взглянуть на другую инфографику, чтобы понять, как вы должны думать о тематическом дизайне.
В приведенном ниже примере автор решил использовать шрифты без засечек. В результате получился очень минималистичный и футуристический дизайн, который хорошо соотносится с темой: онлайн-обучение.
Напротив, создатель следующей инфографики использовал сочетание шрифтов с засечками и шрифтов без засечек, создав очень гладкий классический вид, который хорошо сочетается с темой кулинарии.
Следующая инфографика демонстрирует другой шрифт с засечками. Благодаря использованию ярких цветов и легко читаемых шрифтов инфографика кажется очень причудливой. Мог ли автор использовать в нем другое семейство шрифтов? Конечно! Дело в том, что шрифт был выбран дизайнером субъективно, чтобы соответствовать теме, к которой он стремился.
Нет правильного ответа, когда дело доходит до выбора шрифтов для вашей инфографики. Вместо этого попробуйте думать о типографике как о дополнительном элементе всей темы.Выбирайте целенаправленно, а не только потому, что вам нравится шрифт, который вы где-то видите в списке.
СЛЕДУЕТ: Выберите палитру шрифтов и придерживайтесь ее.
Недостаточно просто выбрать несколько шрифтов и использовать их по своему усмотрению. Чтобы создать хорошо продуманную инфографику, важно определить для себя, какие размеры, насыщенность и шрифты вы используете в разных разделах. Другими словами, создание палитры шрифтов сохранит согласованность дизайна и улучшит общий вид инфографики.Как и при выборе цветовой палитры, вам нужно найти шрифты, которые работают вместе, а затем назначить их для разных частей вашей инфографики.
Чтобы создать хорошо продуманную инфографику, важно определить для себя, какие размеры, насыщенность и шрифты вы используете в разных разделах. Другими словами, создание палитры шрифтов сохранит согласованность дизайна и улучшит общий вид инфографики.Как и при выборе цветовой палитры, вам нужно найти шрифты, которые работают вместе, а затем назначить их для разных частей вашей инфографики.
Не знаете, с чего начать? Вот несколько инструментов, которые помогут:
Инструмент Google Font : содержит около 800 различных вариантов шрифтов и показывает, какие конкретные шрифты будут хорошо сочетаться друг с другом.
Например:
Пара шрифтов : Этот блог упрощает поиск шрифтов, которые хорошо сочетаются друг с другом (по категориям шрифтов), показывая вам примеры в действии в простом браузере.
Если у вас есть несколько вариантов шрифта, вы можете приступить к созданию своей палитры шрифтов. Как правило, большая часть инфографики состоит из пяти частей палитры.
Примечание: это не означает, что вам нужно пять разных шрифтов. Вот пример того, как палитра шрифтов может быть разбита в зависимости от организации вашей инфографики:
- Основное название
- Название раздела
- Заголовки
- Дескрипторы
- Основной текст
Как правило, не следует использовать более 2–3 разных семейств шрифтов.Вместо этого используйте разные начертания и цвета для разных разделов, но шрифты должны быть одинаковыми.
В следующем примере палитра шрифтов использует два разных шрифта с разным начертанием и регистром для создания пяти уникальных частей палитры:
Вот пример палитры шрифтов, которую можно использовать для создания собственной иерархии.
СДЕЛАТЬ: Сопоставить шрифты с иконками.
Выбор значков для заголовков и шрифтов может стать еще одной проблемой для начинающих дизайнеров.
Когда дело доходит до значков и шрифтов, можно добиться отличных сочетаний, просто сохраняя единый стиль во всем.
Например, взгляните на инфографику ниже:
Инфографика слева передает определенное ощущение профессионализма, поскольку крупный шрифт заголовка контрастирует с минимализмом значков. Кроме того, все шрифты соответствуют друг другу, что помогает создать организованную структуру. С другой стороны, в примере справа используются четыре разных шрифта, которые не имеют такого же уровня контраста с иконками.
Вот хорошее практическое правило: если ваши значки минималистичны, легки и тонки, попробуйте использовать контрастные шрифты.
В качестве альтернативы, если вы используете более жирные и полные значки, используйте для контраста минимальный шрифт. Вот пример, демонстрирующий этот эффект:
В следующем примере значок шрифта слева имеет хороший контраст, поскольку он должен выделяться. Однако версия справа не имеет такого же уровня контрастности, что затрудняет навигацию по фокусу.
НУЖНО: Выровнять все.
Выравнивание дизайна относится к тому, как вы размещаете похожие элементы рядом друг с другом. Плохое выравнивание элементов делает инфографику плохо разработанной и может отвлекать зрителя.
Плохое выравнивание элементов делает инфографику плохо разработанной и может отвлекать зрителя.
Выравнивание — это часть размещения каждой отдельной графики, текста, заголовка и элемента в вашей инфографике. Когда вы находитесь в процессе проектирования, запомните контрольный список:
- Все ли мои заголовки выровнены по одной и той же вертикальной оси (слева, справа, по центру)?
- Одинаково ли расстояние между заголовками и элементами основного текста?
- Одинаковое ли расстояние между разделами?
- Мои линии заканчиваются и начинаются в одинаковой близости от элементов, рядом с которыми они расположены?
Вот пример того, как элементы должны быть выстроены для единообразия и элегантности:
Убедитесь, что размещаете одинаковые типы элементов — основной текст, заголовки, графику и т. д.выровнены в том же положении относительно другого объекта внутри и вне его раздела. Если у вас есть три раздела с заголовком и основным текстом, каждый заголовок должен быть выровнен с другими заголовками, и то же самое верно для основного текста. Кроме того, между тремя разными секциями должно быть равное пространство.
Кроме того, между тремя разными секциями должно быть равное пространство.
Вот пример инфографики с идеальным выравниванием:
Читатель может быстро переходить от одной части информации к другой, не отвлекаясь.
Хотите узнать, что делать , а не ? Нажмите здесь, чтобы получить доступ к полному руководству: Что можно и чего нельзя делать в инфографическом дизайне.
Выбор лучших шрифтов для инфографики: полное руководство
Выбор шрифта для любого дизайна, включая инфографику, может оказаться непростой задачей даже для дизайнера! Пролистывание сотен шрифтов в поисках нужного — это огромное творческое чувство, но оно также может показаться пустой тратой времени.
Мы здесь, чтобы помочь.
Это руководство поможет вам выбрать лучшие инфографические шрифты для вашего проекта. Используя свою интуицию, цель дизайна и некоторое критическое мышление, вы сможете найти идеальный шрифт в кратчайшие сроки.
Да, даже если вы не дизайнер и делаете инфографику по принципу «сделай сам». Мы прикроем вашу спину.
И если вы готовы приступить к созданию инфографики прямо сейчас, загляните в наш конструктор инфографики!
Содержание
Почему ваши инфографические шрифты имеют значение?
Инфографика состоит из множества частей, которые сочетаются друг с другом для создания единого и сбалансированного дизайна, который информирует и, как мы надеемся, воздействует на зрителя.
Из всех элементов, задействованных в создании инфографики, шрифты являются одними из самых важных. Вы могли бы подумать, что визуальные эффекты или диаграммы возьмут эту корону, но позвольте мне сказать вам, почему это не совсем так.
Визуальные элементы, значки, диаграммы и иллюстрации, которые вы выбираете для своей инфографики, невероятно важны.
Но почему шрифт еще критичнее?
Текст в инфографике связывает все воедино, задавая сюжет и поток контента. Даже графики.
Даже графики.
Шрифты для инфографики должны быть разборчивыми, даже легко читаемыми. Они должны хорошо вписываться в свое пространство и не затмевать визуальные эффекты. Они должны соответствовать визуальному восприятию инфографики, а также говорить достаточно, чтобы быстро донести суть.
Когда шрифт трудно читается, никакие красивые изображения и идеальные диаграммы не спасут первое впечатление от вашей инфографики. Вы должны рассматривать шрифты не только как текстовые компоненты, но и как визуальные элементы.
Когда вы придадите образность своему тексту и шрифтам, вы поймете, почему типографика так важна в инфографическом дизайне.
«Типографика — это двухмерная архитектура, основанная на опыте и воображении и руководствующаяся правилами и удобочитаемостью. И в этом цель типографики: расположение элементов дизайна в заданной структуре должно позволять читателю легко сосредоточиться на сообщении, не замедляя скорость чтения».
– Из посмертной статьи о шрифтовом дизайнере Германе Цапфе в Typeform. ЕС
ЕС
Весь этот бизнес по выбору лучших шрифтов для инфографики может показаться пугающим сейчас, но, к счастью, есть рекомендации, которым вы можете следовать, чтобы сделать это намного проще для вас и вашей команды.
Давайте погрузимся!
Рекомендации по шрифтам для инфографики
Начав с правильной ноги, вы всегда будете в нужном месте, быстрее и в лучшей форме.
Это то, что эти рекомендации по шрифтам для инфографики сделают для вас и вашего проекта.
Используйте фирменные шрифты, если они у вас естьПервый и самый важный момент, который следует учитывать при выборе шрифтов для инфографики, — это ваш бренд. Если создаваемая вами инфографика является частью набора фирменных ресурсов, большая часть работы по выбору шрифта уже сделана за вас!
Ознакомьтесь с рекомендациями бренда, чтобы узнать, какие шрифты вы должны использовать. Если вы еще этого не сделали, добавьте их в свой Visme Brand Kit, чтобы они были в верхней части списка шрифтов в редакторе.
Даже если у вас есть набор фирменных шрифтов, которые вам необходимо использовать, многие из приведенных ниже рекомендаций по-прежнему применимы! Мы сообщим вам, когда и в каком объеме.
Придерживайтесь основных типов шрифтовИтак, у вас нет руководства по бренду? Или вы хотите создать другой вид дизайна? Тогда вот с чего вы начнете.
Я хотел бы написать на доске большими буквами эту передовую практику; это очень важно. Вот оно… просто придерживаться основных шрифтов! Не увлекайтесь новыми шрифтами и не увлекайтесь поиском идеального симпатичного, захватывающего шрифта. Не делай этого.
Под основными шрифтами я подразумеваю:
- Шрифты с засечками
- Шрифты без засечек
- Рукописные шрифты
- Экранные шрифты
Это самые разборчивые, универсальные и надежные шрифты. В конце мы приведем вам несколько примеров.
Шрифты несут индивидуальность и настроение.Их формы и формы должны соответствовать цели и стилю вашей инфографики.
Вот несколько примеров использования:
- Ваша инфографика сравнивает функции программного обеспечения для повышения производительности? Попробуйте удобный шрифт без засечек.
- Является ли ваша инфографика наглядным уроком для вашей стоматологической практики, показывающим детям, как чистить зубы? Попробуйте рукописный шрифт.
- Является ли ваша инфографика частью академического исследовательского проекта для вашей докторской степени? Попробуйте элегантный шрифт с засечками.
- Включает ли ваша инфографика диаграммы с легендами? Попробуйте использовать шрифты без засечек, которые хорошо читаются в небольших размерах.
- Включаете ли вы виджеты данных с процентами? Попробуйте простые шрифты с засечками, которые не мешают данным.

Ниже представлена инфографика, изображающая ряд шрифтов и их характерные особенности. Некоторые шрифты в этой инфографике также входят в список рекомендуемых шрифтов для инфографики.
Другие здесь, чтобы помочь вам лучше визуализировать идею психологии и восприятия шрифта, но не обязательно являются лучшим выбором для инфографики.
Использовать разборчивые шрифтыЕсли шрифт неразборчив, этот выбор шрифта не годится.
Как узнать, разборчив ли шрифт? Вы должны проверить это. Есть несколько факторов, влияющих на то, чтобы шрифт был читабельным.
Некоторые шрифты разборчивы в любом размере, с любым межстрочным интервалом и даже цветом. Другие нуждаются в небольшой настройке, чтобы сделать их более разборчивыми.
Например, шрифт с засечками, такой как EB Garamond, в минимальном размере будет легче читать, если между буквами будет тонкий интервал и воздушный межстрочный интервал.
Ostrich Sans — еще один пример того, как один шрифт может быть разборчивым или неразборчивым в зависимости от варианта использования. Этот тонкий шрифт без засечек может отлично смотреться в большом заголовке, но его очень трудно читать как основной текст, особенно если цветовой контраст между текстом и фоном небольшой.
Этот тонкий шрифт без засечек может отлично смотреться в большом заголовке, но его очень трудно читать как основной текст, особенно если цветовой контраст между текстом и фоном небольшой.
Если выбранный вами шрифт не является фирменным шрифтом и просто не работает, попробуйте другой, более удобный для чтения. Возвращаясь к тому, что я упоминал ранее, придерживайтесь основных стандартных шрифтов. У вас будет меньше проблем с разборчивостью текста на инфографике.
Проверка различных шрифтовЯ объяснил, что для того, чтобы сделать шрифт разборчивым, его нужно протестировать.Но есть и другие причины, по которым вам нужно попробовать разные шрифты для вашего инфографического дизайна.
Сначала поговорим об использовании фирменных шрифтов. Вы сможете проверить размер или вес, стиль (например, полужирный или курсив), межбуквенный интервал, межстрочный интервал и цвет.
Если у вас больше свободы выбора шрифта, вы можете протестировать разные шрифты. Попробуйте шрифты в разных стилях; высокий, сжатый, тонкий, очень жирный и т. д.
Попробуйте шрифты в разных стилях; высокий, сжатый, тонкий, очень жирный и т. д.
Основная причина тестирования разных шрифтов заключается в том, что каждый шрифт по-разному вписывается в текстовое поле.У одних буквы выше, у других шире. Одно и то же текстовое поле будет выглядеть меньше для одного шрифта и больше для другого, даже если шрифты имеют одинаковый размер.
Другие причины для тестирования разных шрифтов связаны с индивидуальностью вашей инфографики.
Если вы выбрали шрифт без засечек, потому что ваш контент беззаботный или дружелюбный, попробуйте другие шрифты без засечек. Выберите один с закругленными буквами O, а затем другой с более удлиненными буквами O. Сравните тонкий шрифт без гротеска с крупным.
Совет для профессионалов: Не ждите, пока вы разработаете всю инфографику, прежде чем пробовать разные шрифты. Используйте заголовок и одну или две точки данных для тестирования. В противном случае вы каждый раз будете меняться слишком сильно.
При тестировании разных шрифтов вам также нужно будет выбрать пару шрифтов.
Прежде всего, что такое пара шрифтов? Это комбинация двух шрифтов — или двух стилей одного шрифта (т. е. полужирный/прописной в паре с обычным/предложением) — которые объединяются вместе для определенного использования.Вам понадобится один шрифт для заголовков и подзаголовков, другой — для основного текста. Еще меньшая версия основного текста отлично подходит для сносок.
Если у вас есть свобода выбора шрифтов для инфографики, у Visme есть множество вариантов. Внутри редактора вы можете выбрать один из сотен шрифтов, чтобы создать пару для своей инфографики.
Давайте рассмотрим несколько примеров.
Во-первых, два шрифта без засечек, которые очень хорошо сочетаются друг с другом, — это Montserrat и Lato. Montserrat тяжелее и идеально подходит для заголовков, а Lato легче и идеально подходит для основного текста. Другой вариант — использовать Montserrat Black в качестве заголовка и Montserrat Classic в качестве основного текста.
Другой вариант — использовать Montserrat Black в качестве заголовка и Montserrat Classic в качестве основного текста.
Вот еще пример: Trebuchet и Fjord One. В данном случае мы рассматриваем один шрифт без засечек и один шрифт с засечками, работающие в унисон.
В предыдущих разделах мы упоминали, что в некоторых случаях для индивидуальности вашей инфографики требуется шрифт с засечками, а в других случаях — шрифт без засечек, но также существует возможность, когда вы можете использовать оба вместе.
Например, в инфографике, которая содержит важные статистические данные о профессиональной отрасли и хочет казаться доступной, Trebuchet и Fjord One отлично работают вместе.
И последний пример: Dancing Script и Josefin Sans, рукописный шрифт для заголовков и светлый шрифт без засечек для основного текста. Выбирая шрифт для инфографики, он должен быть разборчивым! Многие рукописные шрифты нелегко читать быстро, и вам нужно избегать их.
Этот скриптовый шрифт — прекрасный пример скрипта, который может хорошо работать в инфографике. Инфографика с рецептами, например, была бы отличным вариантом использования. Josefin Sans — это удобный шрифт без гротеска, который идеально сочетается с этими названиями.
Инфографика с рецептами, например, была бы отличным вариантом использования. Josefin Sans — это удобный шрифт без гротеска, который идеально сочетается с этими названиями.
Эту передовую практику нужно помнить не только для инфографики, но и для каждого дизайн-проекта. Вы должны придерживаться одних и тех же шрифтов во всем дизайне!
Не меняйте шрифты в разных точках данных и не переключайтесь между шрифтом, который вы используете для заголовка, и тем, который вы используете для основного текста.
Когда вы установили пару шрифтов после тестирования нескольких разных шрифтов, придерживайтесь их! Создайте небольшое изображение, подобное приведенному выше, чтобы напомнить вам, какие шрифты вы используете.Этот метод будет особенно полезен, если вы работаете над инфографикой со своей командой.
Обеспечение выравнивания и визуальной иерархии При объединении текста основного заголовка и следующих за ним точек данных важно всегда проверять выравнивание текста и следить за визуальной иерархией.
Взгляните на приведенный выше график сопоставления шрифтов и посмотрите, как они определяют размер в пунктах для каждого шрифта. Пример Montserrat и Lato: 40 пунктов для заголовка, 24 пункта для подзаголовка и 16 пунктов для основного текста.Эта установка называется визуальной иерархией, и она очень важна.
Вы должны установить стандартный размер шрифтов, чтобы каждая точка данных использовала текст точного размера. Таким образом, создайте визуальный баланс и поток для всей вашей инфографики. Иерархия начинается с верхнего заголовка и движется вниз. Самый важный контент — самый большой, а затем он становится меньше для каждой точки данных.
Самый маленький текст будет в самом низу вашего нижнего колонтитула с источниками вашего контента.
Выравнивание жизненно важно для каждой точки данных, а также для всей инфографики. Ниже приведены некоторые рекомендации по выравниванию текста. Вы можете использовать сетку для выравнивания или использовать функцию привязки к объектам в редакторе Visme.
- Заголовок и подзаголовок: с выравниванием по центру
- Список точек: первая выровнена по левому (или правому) краю, затем следующая в противоположном направлении и зигзагообразно до конца.
- Нижний колонтитул: с выравниванием по центру
- Заголовок и подзаголовок: с выравниванием по левому краю
- Список точек: первая выровнена по левому (или правому) краю, затем следующая в противоположном направлении и зигзагообразно до конца.
- Нижний колонтитул: с выравниванием по центру
Если вы не знаете, как убедиться, что каждая точка данных выровнена и правильно размещена, у вашего редактора Visme есть решение. На левой панели инструментов вы найдете предварительно разработанные блоки контента, которые вы можете добавить в свою инфографику для простого и надежного дизайна.
На левой панели инструментов вы найдете предварительно разработанные блоки контента, которые вы можете добавить в свою инфографику для простого и надежного дизайна.
Эти блоки контента идеально выровнены и имеют шрифты, но вам, возможно, придется изменить шрифт, поэтому не добавляйте слишком много блоков контента одновременно.Сначала попробуйте их со своими шрифтами, а затем продолжайте.
Дайте пространству шрифта дышатьДалее, после объединения шрифтов, визуальной иерархии и выравнивания, вы также должны убедиться, что вашим шрифтам есть место для дыхания.
Для этого вам нужно следить за расстоянием между заголовками, субтитрами и основным текстом. Вам также необходимо сбалансировать высоту строки и расстояние между буквами внутри текстовых полей. Кроме того, вам нужно проверить свою маржу.
Интервал между заголовком, подзаголовком и основным текстом Лучший способ создать одинаковые интервалы между заголовками, подзаголовками и основным текстом — поместить их в текстовое поле.
Задайте шаблон интервала для одной точки данных, а затем повторите его для всех остальных точек данных. С Visme вы можете сгруппировать все три текстовых поля и продублировать их, а затем просто изменить содержимое.
Высота строки и интервал между буквамиВнутри каждого текстового поля вы также должны проверить высоту строки и расстояние между буквами. Высота строки в заголовках и подзаголовках поможет вам сбалансировать расстояние между каждым текстовым полем, если вы выровняете нижнюю часть одного текстового поля с верхней частью текстового поля под ним.
В основном тексте регулировка высоты строки поможет вам создать ощущение воздуха между строками, что облегчит чтение текста.
Добавление пробела между буквами — это метод, который дизайнеры используют для расширения букв в словах и облегчения их чтения. Вам не нужно больше, чем 1 или 2 пикселя интервала, если вы не хотите уникальный визуальный эффект разделенных букв.
Поля также имеют решающее значение для добавления пространства, которое помогает с плавностью и разборчивостью вашего контента.Поля — это пространство между краями инфографики и текстовыми полями. Когда текст слишком близко к границам, его трудно читать.
Выберите лучшие цвета шрифта для визуального контрастаНаконец, еще один аспект, который следует учитывать при выборе лучших шрифтов для инфографики, — это цвета, которые вы к ним добавляете.
Основная идея при выборе цвета текста заключается в том, чтобы он, как вы уже догадались, был разборчивым. Если цвет фона и шрифт слишком похожи, это будет сложно увидеть, а тем более прочитать.
Хорошее эмпирическое правило для создания хорошего контраста между текстом и фоном: если фон темный, используйте светлый текст, а если фон светлый, используйте темный текст.
С этим одним советом вы уже в отличном месте. Но еще одна вещь: чистый белый и чистый черный могут утомлять глаза, поэтому вместо чистых оттенков попробуйте неяркий не совсем белый или очень темно-серый цвет.
26 шрифтов для инфографики, которые стоит попробовать (работают!)
Теперь у нас есть подборка одних из лучших шрифтов для инфографики, которые можно использовать в вашем следующем инфографическом дизайне.Все эти шрифты доступны в вашем редакторе Visme — наряду со многими другими.
РейвэйRaleway — это простой, серьезный, легко читаемый шрифт, который не будет конкурировать с другими элементами вашего инфографического дизайна. Он отлично работает как в заголовках, так и в основном тексте с разным весом и размером точек.
АриалArial — один из наиболее часто используемых шрифтов в цифровых документах. Это выбор по умолчанию для большинства программ для работы с документами, таких как Google Docs и Word.Arial всегда надежен и будет хорошо выглядеть. Тем не менее, это не тот шрифт, который вам нужен, если вы ищете немного больше индивидуальности.
Развязка Junction представляет собой смесь классических рукописных шрифтов с засечками и веб-шрифтов без засечек. Этот шрифт уникален тем, что буквы n и u имеют угловатые чаши вместо обычной округлости. Это отличный шрифт для простого вида, но с краем.
Этот шрифт уникален тем, что буквы n и u имеют угловатые чаши вместо обычной округлости. Это отличный шрифт для простого вида, но с краем.
Josefin Sans — это геометрический шрифт без засечек с геометрическим внешним видом.Этот шрифт отлично работает в основном тексте любого размера. Написанное жирным шрифтом и большими буквами, оно также отлично смотрится в качестве многозначительного дружеского титула.
Поппинс «Поппинс» легко читается. Это один из лучших шрифтов для цифрового дизайна. Инфографика, использующая poppins в качестве основного шрифта, будет легко читаться и даже просматриваться.
МонтсерратMontserrat — один из самых универсальных шрифтов, он не только хорошо работает как в заголовках, так и в основном тексте, но также хорошо подходит для любого контекста.Это идеальный нейтральный шрифт для любого проекта инфографического дизайна.
Лато Отлично смотрится не только в инфографике, но и в документах и веб-дизайне. Стилистически он хорошо работает в прописных, строчных и всех заглавных буквах. В вашем редакторе Visme у вас будет доступ ко всем весам Lato, включая Light, Thin и Regular.
Стилистически он хорошо работает в прописных, строчных и всех заглавных буквах. В вашем редакторе Visme у вас будет доступ ко всем весам Lato, включая Light, Thin и Regular.
На приведенной ниже инфографике во всем основном тексте используется слово Лато, а в заголовках — Антонио.
ГельветикаHelvetica — это тип шрифта, который всегда будет хорошо смотреться в ваших инфографических заголовках, почти независимо от индивидуальности вашего контента.Возможно, это не лучший шрифт для основного текста, поскольку он немного тяжеловат, но он хорошо сочетается с таким шрифтом, как Hind Madurai.
Хинд МадурайHind Madurai — это шрифт на тамильском языке, но его латинские символы подходят для нейтрального индивидуального выбора шрифта.
Робото Roboto — это комбинированный шрифт, напоминающий классические шрифты с засечками, которые имеют терминалы в стиле Grotesk. Это надежный шрифт с засечками, который читается как шрифт без засечек. В Visme есть как обычный Roboto, так и сокращенный Roboto, так что вы можете использовать любой из них для своего инфографического дизайна.
В Visme есть как обычный Roboto, так и сокращенный Roboto, так что вы можете использовать любой из них для своего инфографического дизайна.
Эта инфографика использует Roboto в заголовках под каждым значком.
Источник Sans ProSource Sans Pro — один из самых универсальных шрифтов в вашем распоряжении. Это просто, легко читается и будет отлично смотреться в основном тексте вашей инфографики.
Хаттори ХандзоHattori Hanzo — это легкий шрифт, который будет хорошо смотреться как в заголовках, так и в основном тексте. Он обладает широкими многоязычными возможностями, поэтому это отличный выбор для создания инфографики с другим алфавитом.
ЛораLora — шрифт, вдохновленный каллиграфией и дружелюбным рукописным письмом. Кривые и тонкие засечки предлагают освежающую комбинацию и хорошо работают в основном тексте.
Бентам Bentham — шрифт с засечками, вдохновленный старинными учебниками и картами девятнадцатого века. Он имеет классическую форму, что делает текст приятным для чтения. Вы найдете отличное применение Бентаму, особенно если ваша инфографика имеет академический уклон.
Он имеет классическую форму, что делает текст приятным для чтения. Вы найдете отличное применение Бентаму, особенно если ваша инфографика имеет академический уклон.
Cormorant — шрифт с засечками, вдохновленный элегантным и стильным шрифтом Garamond.Этот шрифт будет отлично смотреться в заголовках и подзаголовках, добавляя индивидуальности тому, что в противном случае могло бы показаться слишком строгим с обычным шрифтом с засечками.
На этой инфографике в больших и средних заголовках используется Cormorant.
Либре-БаскервильLibre-Baskerville — шрифт с засечками, обладающий некоторой индивидуальностью. Этот шрифт идеально подходит для стильного инфографического дизайна с использованием профессионального контента.
Дисплей Playfair Playfair Display — еще один великолепный шрифт с засечками, который будет отлично смотреться в больших заголовках.Буквы имеют разные штрихи от очень тонких до толстых, что придает шрифту классический вид.
Vollkorn — это шрифт с засечками и изогнутым внешним видом. Это одновременно и классика, и дружелюбие, и он отлично работает в инфографическом дизайне, который является одновременно профессиональным и узнаваемым.
Фьорд УанFjord One — жирный шрифт с засечками и множеством личностей. Этот шрифт подойдет как для корпоративного инфографического дизайна, так и для дружественного образовательного или маркетингового проекта.Это простой в использовании шрифт Google, который сделает ваш дизайн великолепным.
ЭБ ГарамондEB Garamond — бесплатная версия классического шрифта Garamond. Он имеет все традиционные нюансы и изящные засечки без ценовой категории. Фаворит книжных принтеров, EB Garamond прекрасно впишется в инфографику с большим количеством пустого пространства, чтобы текст «дышал».
Бебас Нойе Bebas Neue — это четкий шрифт с заглавными буквами, идеально подходящий для заголовков и заголовков. Он немного вытянут, поэтому текст кажется воздушным, как будто он стоит высоко. Он не идеален для основного текста, но хорошо сочетается с нейтральным шрифтом, таким как Lato или Josefin Sans.
Он немного вытянут, поэтому текст кажется воздушным, как будто он стоит высоко. Он не идеален для основного текста, но хорошо сочетается с нейтральным шрифтом, таким как Lato или Josefin Sans.
В приведенной ниже инфографике в заголовке и подзаголовках используется Bebas Neua. Основной текст — Abel, нейтральный шрифт без засечек.
Страус без врезкиOstrich Sans Inline — это вариант Ostrich Sans с линией, проходящей через центр каждой буквы. Используйте этот шрифт, если вы хотите, чтобы ваша инфографика выглядела уникально в своих заголовках.Соедините его с тонким и легко читаемым шрифтом с засечками, таким как EB Garamond или Fjord One.
Далекая галактикаDistant Galaxy — шрифт, который выглядит немного футуристично, но не слишком бесполезно. Он будет хорошо работать с инфографикой, в которой говорится о цифровых темах или с уникальным углом повествования.
Абрил Фэтфейс Abril Fatface — это шрифт с комбинацией толстых и тонких штрихов букв, который будет отлично смотреться в ваших наиболее заметных заголовках и подзаголовках. Он хорошо сочетается со шрифтом без засечек, который не перегружает.
Он хорошо сочетается со шрифтом без засечек, который не перегружает.
Dancing Script — один из тех рукописных шрифтов, которые просто хорошо выглядят. Он легко читается и хорошо сочетается со многими стилями дизайна. Он отлично смотрится на заголовках и с немного наклонной базовой линией.
В приведенной ниже инфографике в качестве субтитров для каждого раздела и основного заголовка используется «Танцевальный сценарий». Он сочетается с модным шрифтом с засечками Bodoni Moda.
ДэниелDaniel — рукописный шрифт.На первый взгляд может показаться, что этот шрифт не будет работать в инфографике, но он будет творить чудеса для точек данных с короткими заголовками — например, одним словом. Вместо того, чтобы добавлять числа в список, попробуйте числовые слова шрифтом Daniel.
Вам слово
Как вы сейчас относитесь к шрифтам для инфографики? Чуть лучше? Я надеюсь, что наше руководство по выбору лучших шрифтов для инфографики поможет вам увидеть, что это не так сложно, если вы следуете лучшим практикам.
Теперь пришло время приступить к дизайну инфографики! Зайдите и создайте свою инфографику с помощью создателя инфографики Visme. Выбирайте из сотен шаблонов инфографики и более 300 шрифтов.
Вы получите массу удовольствия, создавая лучшую пару шрифтов! Но помните, если вы не хотите тратить на это время, ваш редактор Visme предлагает предварительно разработанный набор пар инфографических шрифтов, уже выбранных для вас.
До встречи!
Как выбрать шрифты для дизайна (+ примеры)
Шрифты играют огромную роль в восприятии инфографики.
Если вы не дизайнер, вы, вероятно, не заметите дизайн шрифта или варианты выбора, если они не будут особенно ужасными:
Вам, наверное, они тоже безразличны, и, честно говоря, я вас не виню. У всех нас есть один друг-дизайнер, который не затыкается о Comic Sans (если вы не знаете о всеобщей ненависти к Comic Sans, вы можете попасть сюда).
Но выслушайте меня — я здесь не для того, чтобы ругать Comic Sans или говорить вам, что Helvetica решит все ваши проблемы. Я здесь, чтобы рассказать вам, почему вы должны заботиться о шрифтах, и научить вас, как использовать их как дизайнер.
Я здесь, чтобы рассказать вам, почему вы должны заботиться о шрифтах, и научить вас, как использовать их как дизайнер.
Можно возразить, что пока текст читаем, выбор шрифта не имеет значения. Хотя в какой-то степени это может быть правдой, учтите следующее:
Исследование, проведенное в 2008 году , показало, что просто используя шрифт, который считался более «подходящим» для резюме, кандидаты на работу казались более зрелыми, заслуживающими доверия и более профессиональными, чем кандидаты, которые использовали менее подходящие шрифты.
Несмотря на одинаковую квалификацию, эти кандидаты с большей вероятностью прошли собеседование.
Уже на борту? Давайте поговорим о том, как выбрать шрифты для вашей инфографики.
Почему шрифты так важныПрежде чем мы углубимся в мельчайшие детали выбора шрифта, я хотел бы рассмотреть роль, которую шрифты играют в визуальной коммуникации.
Конечно, мы все хотим использовать шрифты, которые делают нашу инфографику «красивой», но за кулисами происходит много других важных вещей.
Не верите мне? Посмотрите на эти две версии одной и той же инфографики — одинаковый контент, визуальные эффекты и цветовая схема, но разные шрифты:
. СОЗДАЙТЕ ЭТОТ ШАБЛОНПомимо стиля, одна из инфографик намного эффективнее из-за используемых шрифтов.Из первой инфографики получить информацию гораздо проще, чем из второй.
Почему? Давайте посмотрим на функции шрифтов в инфографическом дизайне.
1. Шрифты влияют на удобочитаемость и разборчивостьРазборчивость относится к тому, насколько легко разобрать любую букву на странице. Из приведенных ниже шрифтов один явно более разборчив.
Удобочитаемость относится к тому, насколько легко читать большие фрагменты текста.Как вы можете видеть в приведенном ниже примере, оба шрифта довольно разборчивы, но требуется гораздо больше концентрации, чтобы прочитать предложение слева. Шрифт справа делает чтение более удобным.
В идеале вы не хотите, чтобы ваш читатель слишком усердно читал ваш текст.
Поскольку есть явные победители и проигравшие, когда дело доходит до удобочитаемости и разборчивости шрифта, выбор хороших шрифтов для инфографики часто заключается в достижении баланса между стилем, удобочитаемостью и разборчивостью.
Легко читаемый и разборчивый текст этой инфографики гарантирует, что сообщение будет на первом плане, а цвет добавляет интереса и стиля:
СОЗДАЙТЕ ЭТОТ ШАБЛОН 2. Шрифты могут использоваться для создания ощущения визуальной иерархии на страницеЧто это значит? Взгляните на статью ниже. Сколько времени нужно, чтобы понять, о чем речь?
Теперь взгляните на ту же статью, но с измененными шрифтами, чтобы создать ощущение визуальной иерархии.С первого взгляда гораздо проще понять, о чем статья:
Это потому, что шрифты используются для выделения заголовков и основных моментов.
Всякий раз, когда вы смотрите на текст на странице, ваш взгляд должен с чего-то начать. На странице, подобной приведенной выше, ваш взгляд подсознательно перейдет к тексту, который больше, жирнее и уникальнее. Визуальная иерархия, установленная выбором шрифта, помогает нам быстро разобраться в тексте.
Для получения дополнительных примеров взгляните на эти 10 шаблонов плакатов, привлекающих внимание.Сколько из них используют сильную визуальную иерархию, чтобы привлечь внимание к своему заголовку? (Ответ: все).
3. Шрифты вызывают эмоции и обладают индивидуальностьюКакой из этих шрифтов кажется более счастливым?
Увереннее?
Больше доверия?
Независимо от того, намерены мы это или нет, выбор шрифта вызывает у читателей эмоциональную реакцию (это называется психологией шрифта). Чтобы эффективно общаться, нам нужно управлять этими ответами, выбирая шрифты, соответствующие характеру предмета.
Мы видим, что то, как текст отображается на странице (или на экране), влияет на то, как мы с ним взаимодействуем, читаем и понимаем его. Если мы заботимся о восприятии нашего текста нашими читателями, мы должны осознавать выбор шрифта.
Если мы заботимся о восприятии нашего текста нашими читателями, мы должны осознавать выбор шрифта.
Отбросив теоретические вопросы, давайте перейдем к практике. Вот пять шагов, которые вы можете использовать, чтобы сделать осознанный выбор шрифта для вашей инфографики.
1.Подумайте о своем контентеВаш выбор шрифта всегда должен определяться характером вашего контента, а именно:
Цель инфографики:
- Шрифты в инфографике, которые предназначены для обучения, информирования или упрощения (например, отчеты, статистическая инфографика, учебные плакаты), должны быть более минимальными, с упором на удобочитаемость и разборчивость.
- Шрифты в инфографике, предназначенные для развлечения, вовлечения или вдохновения (например, рекламные листовки, маркетинг в социальных сетях), могут быть более игривыми, с упором на стиль и уникальность.

Длина и структура текста:
- Шрифты для длинных текстов (например, абзацев или маркеров) должны быть легко читаемыми
- Шрифты для кратких текстов, которые вы хотите выделить (например, ключевые слова, заголовки, подзаголовки), должны быть стилизованными и уникальными
- Шрифты для текста, который должен быть прочитан с первого взгляда (например, метки и заголовки диаграмм), должны быть разборчивыми
Носитель и настройки, в которых он будет получен:
- Шрифты для печатной инфографики должны быть легко читаемыми на расстоянии вытянутой руки, размером не менее 10 pt
- Шрифты для инфографики, которые будут читаться с больших расстояний (например, постеры и презентации), должны быть крупнее, хорошо читаемыми и разборчивыми
- Шрифты для инфографики, которые будут отображаться на экране, должны иметь размер не менее 14 pt, в идеале больше
Этот процесс анализа этих характеристик вашего контента заключается в определении вашего внимания к каждому фрагменту текста — на стиле и вовлеченности или читабельности и разборчивости.
Давайте рассмотрим несколько примеров.
Сценарий 1:
Руководитель небольшой некоммерческой организации создает афишу для элегантного гала-концерта по сбору средств.
- Цель : повысить осведомленность о мероприятии и побудить людей посетить его.
- Текст : Название, дата и место проведения в пунктах, несколько предложений о цели мероприятия.
- Средний : Плакат для размещения на стенах в общественных местах.
Для афиши события с очень небольшим текстом, предназначенной для привлечения внимания читателя и предоставления некоторой базовой информации о событии, акцент при выборе шрифта может быть сделан на стиль, индивидуальность и эмоции.
Основная цель должна состоять в том, чтобы найти шрифт заголовка, который вызывает элегантность, изысканность и теплоту. Для остального текста основное внимание должно быть уделено удобочитаемости; вы же не хотите потерять потенциальных спонсоров, потому что они не могут понять, где и когда посетить мероприятие!
СОЗДАЙТЕ ЭТОТ ШАБЛОНСценарий 2:
Финансовый аналитик создает слайд-презентацию для представления ежеквартального обзора счета
- Назначение : Сообщать о тенденциях и освещать ключевые статистические данные.

- Текст : Заголовки и метки диаграмм, краткие сводки.
- Средний : Набор слайдов для использования в презентации.
Основное внимание здесь уделяется общению и обучению профессиональной аудитории, поэтому шрифты должны быть минимальными, профессиональными и легко читаемыми. Текст должен исчезнуть на заднем плане, оставив место для данных.
Ключевую статистику можно выделить в тексте, увеличив размер и вес (т.е. полужирный) шрифта.
СОЗДАЙТЕ ЭТОТ ШАБЛОНПодводя итог — главное — контент!
Используйте цель, длину и среду вашего контента, чтобы определить, следует ли вам сосредоточиться на удобочитаемости или стиле. Используйте этот фокус, чтобы определить свой выбор шрифта, гарантируя, что ваш текст будет эффективно общаться.
2. Выберите читаемый шрифт основного текста Помня о своем содержании, выберите шрифт для большей части основного текста (например, абзацев, маркеров, резюме). Это то, откуда ваши читатели будут получать большую часть своей информации, поэтому она всегда должна иметь приоритет.
Это то, откуда ваши читатели будут получать большую часть своей информации, поэтому она всегда должна иметь приоритет.
Основной шрифт должен:
- Быть хорошо читаемым и разборчивым в небольших размерах
- Быть менее стилизованным, чем шрифты заголовков
- Иметь несколько начертаний (например, обычный и жирный шрифт)
- Никогда не пишите все заглавными буквами
Чтобы вам было немного проще, я составил список лучших профессиональных, современных и других шрифтов, которые отлично подходят для основного текста:
СОЗДАЙТЕ ЭТОТ ШАБЛОНЕсли вы хорошо продумали содержание и цель своей инфографики, выбрать шрифт из этого списка не составит труда! Если вы сомневаетесь, выберите что-то простое и минимальное — с ним будет легче работать, и вы сможете добавить больше стиля на следующем шаге.
3. Выберите несколько пар шрифтов заголовка, которые добавят стиля После того, как вы установили основной шрифт, пришло время перейти к заголовкам. В конце концов, вам придется подумать о том, как шрифт заголовка сочетается со шрифтом основного текста, но сейчас просто сосредоточьтесь на поиске шрифтов заголовка, которые соответствуют вашему контенту.
В конце концов, вам придется подумать о том, как шрифт заголовка сочетается со шрифтом основного текста, но сейчас просто сосредоточьтесь на поиске шрифтов заголовка, которые соответствуют вашему контенту.
Шрифты заголовков, как правило, могут иметь немного больше символов, чем шрифты основного текста, и могут использоваться для привлечения внимания читателя, привлекая его к графике и побуждая читать дальше.
Думайте о заголовке как о способе определить стиль и ощущение произведения. Он должен отлично смотреться в больших размерах и при необходимости может быть менее разборчивым, чем основной текст.
Выберите три или четыре шрифта, которые, по вашему мнению, могут подойти для вашего контента в качестве заголовков. Идея здесь не в том, чтобы найти один идеальный шрифт, а в том, чтобы выбрать несколько, которые вы хотите попробовать. Вы можете увеличить свои шансы найти тот, который работает, выбрав различные стили.
Используйте приведенный ниже рисунок для вдохновения и не бойтесь использовать эти шрифты основного текста в качестве заголовков. Вы также можете ознакомиться с нашими рекомендуемыми лучшими парами шрифтов, чтобы получить некоторые идеи.
Вы также можете ознакомиться с нашими рекомендуемыми лучшими парами шрифтов, чтобы получить некоторые идеи.
4. Найдите шрифт заголовка, который лучше всего сочетается с основным шрифтом
К настоящему времени у вас должен быть один идеальный шрифт для основного текста и три или четыре возможных шрифта для заголовков. Пришло время найти единственный шрифт заголовка, который лучше всего сочетается с вашим основным шрифтом.
Пары шрифтов должны быть высококонтрастными или низкоконтрастными
Гораздо проще сочетать шрифты, которые либо очень разные, либо очень похожи по общему стилю.
Вы можете соединить шрифт заголовка с засечками с основным шрифтом без засечек :
Или драматический шрифт заголовка с минимальным шрифтом основного текста :
Или даже используйте один шрифт для всей инфографики. Создайте контраст с помощью BOLD или курсив версии вашего шрифта:
Попробуйте сопоставить выбранный вами основной шрифт с каждым из вариантов заголовка. Есть ли среди них высококонтрастные? Низкий контраст? Если есть совпадение с высокой или низкой контрастностью, которое вам подходит, используйте его. Если нет, и вы хотите вдохновения, ознакомьтесь с этой коллекцией пар шрифтов:
Есть ли среди них высококонтрастные? Низкий контраст? Если есть совпадение с высокой или низкой контрастностью, которое вам подходит, используйте его. Если нет, и вы хотите вдохновения, ознакомьтесь с этой коллекцией пар шрифтов:
Не видите ничего, что вам нравится? Ознакомьтесь с некоторыми комбинациями шрифтов Google, ищите вдохновение в книгах или попробуйте использовать один шрифт для всей инфографики! Я думаю, вам будет легче, чем вы ожидаете.
5. Создание визуальной иерархии путем изменения размера и весаКогда у вас есть сочетание, которое хорошо работает с вашим контентом, пришло время использовать ваши шрифты для создания четкой визуальной структуры.Играйте с размером и весом, чтобы выделить один текст и ослабить другой текст.
Размер
Самый простой способ создать визуальную иерархию — изменить размер текста. Как всегда, лучше сначала выбрать размер основного шрифта.
Убедитесь, что он достаточно большой, чтобы его можно было легко прочитать на расстоянии вытянутой руки, но не слишком большой — вы не хотите, чтобы он загромождал страницу. Хорошим практическим правилом или размером основного шрифта является 10-14 pt для печати и 14-18 pt для экрана.
Хорошим практическим правилом или размером основного шрифта является 10-14 pt для печати и 14-18 pt для экрана.
Не забывайте о своем контенте; если вы ожидаете, что вашу инфографику будут читать издалека (например, постер или презентацию), увеличьте размер шрифта.
С выбранным размером шрифта для основного текста все остальное довольно просто!
Используйте инструмент типографской шкалы, чтобы определить остальные размеры шрифта. Выберите соотношение (мне нравится 2:3) и увеличьте размер шрифта на это соотношение. Помимо того, что вы избавитесь от принятия многих решений, это придаст вашему типу важное чувство ритма и структуры.
Типографский масштаб с соотношением сторон 2:3.
Масштаб 2:3 применен для создания визуальной иерархии.
Масса
В то время как одного размера может быть достаточно для создания визуальной иерархии в вашем тексте, вес и выделение можно использовать, чтобы добавить дополнительную привлекательность.
Как видите, изменение размера и веса одного шрифта создает визуальную иерархию. В сочетании с отличным сочетанием шрифтов эти инструменты помогут вам создать визуальную структуру, необходимую для создания четкой, коммуникативной инфографики.
Вот оно! Вы изучили основы выбора шрифтов.
Давайте рассмотрим ключевые шаги:
СОЗДАЙТЕ ИНФОГРАФИКУХотите узнать больше? Ознакомьтесь с нашим анализом самых популярных типов шрифтов в Америке или проверьте свои навыки, создав инфографику!
НОВИНКА! Запуск: авторитетное руководство по разработке инфографики
Любой может создать профессиональную инфографику с помощью этого всеобъемлющего и доступного руководства. Он наполнен идеями, передовыми практиками, примерами, контрольными списками и многим другим — всем, что вам нужно для создания инфографики, которая выделяется на фоне остальных.
Узнайте, как создавать профессиональную инфографику, которая поможет вам достичь ваших целей в области коммуникации и бизнеса. Посмотреть книгу можно здесь:
Посмотреть книгу можно здесь:
ПОЛУЧИТЕ КОПИЮ
25 классных шрифтов для инфографического дизайна — Bashooka
Типы шрифтов, которые вы выберете, окажут огромное влияние на вашу инфографику . Они важны, потому что предоставляют информацию, а шрифты являются частью визуального восприятия. Итак, в этом посте мы собрали 25 классных шрифтов , которые добавят большое влияние на ваш инфографический дизайн и подчеркнут некоторые основные моменты, которые вы хотите создать.
Это дисплейный шрифт, разработанный Майклом Парсоном и вдохновленный работами Генриха Хайнца. Полный стиля ар-нуво, этот двухжирный шрифт смел и силен, но полон тонких черт, которые придают дизайну уникальную индивидуальность. Благодаря небольшой ширине и высоте он идеально подходит для размещения текста в ограниченном пространстве, например, на плакатах или в других ситуациях с титрами.
Это современный шрифт для заголовков и отображения. Шрифт имеет уникальную сущность, когда дело доходит до его подачи.Он поставляется с одним весом, идеально подходящим для этой цели.
Шрифт имеет уникальную сущность, когда дело доходит до его подачи.Он поставляется с одним весом, идеально подходящим для этой цели.
Это сверхрасширенное семейство гротесков из шести начертаний. Вдохновленный потрясающей рекламой спортивных автомобилей 70-х годов, этот шрифт разработан для чистой элегантности и повседневного опыта. Coltrane имеет свой особый дружелюбный и теплый внешний вид с современным оттенком. Благодаря своим обширным и открытым пропорциям он придает великолепие вашим проектам.
Он берет харизматичные формы своего старшего брата и смягчает их, создавая дружелюбный, свежий новый вид.Идеально подходит везде, где вам нужно немного гладкости. Недавно обновленный со многими улучшениями, исправлениями и функциями.
Чтобы ваша инфографика выделялась среди всего контента в Интернете, вам нужен какой-то элемент, который является вашим брендом. Может быть, это тип личного шрифта, который вы используете, или логотип, который вы разработали; в любом случае, убедитесь, что в вашем контенте присутствует постоянный элемент. Эти потрясающие шрифты помогут вам создать уникальную инфографику.
Эти потрясающие шрифты помогут вам создать уникальную инфографику.
Это нарисованный от руки причудливый шрифт с засечками в обычном и курсивном стилях.Он содержит стилистические варианты, стандартные и произвольные лигатуры, а также росчерки, чтобы добавить варианты и изюминку к вашей типографике. Шрифт имеет уникальное сочетание утонченности с высоким контрастом толстого и тонкого, а также игривости с отчетливыми символами на конце шара, что особенно заметно в строчной букве «е».
Это грубый шрифт. Может упростить передачу сообщения в вашем дизайне. Используйте для потрясающего отображения, маркировки, одежды, сцены фильма, плаката, названия фильма, концертов, обложек альбомов, логотипов и многого другого.
Это визуальный современный шрифт без засечек, состоящий из трех начертаний и соответствующих им косых. Он чистый и отлично подходит для инфографики с хорошо разнесенным контентом и небольшим количеством графики.
Likely — это веселое семейство шрифтов кисти с дополнительными стилями, состоящими из заглавных букв и дополнений. Нарисованные от руки свободно, но тщательно, каждый из шрифтов разработан для совместной работы, чтобы представить яркую и естественную упаковку. Это сценарий или рукописный стиль, который может добавить индивидуальности вашей инфографике.
Нарисованные от руки свободно, но тщательно, каждый из шрифтов разработан для совместной работы, чтобы представить яркую и естественную упаковку. Это сценарий или рукописный стиль, который может добавить индивидуальности вашей инфографике.
Это отличный выбор для придания изюминки заголовку, заголовкам, меткам диаграмм или заголовкам. Используйте стильный шрифт в одном или двух местах, чтобы сделать его простым и добавить визуального интереса к вашей инфографике.
Это очень подробный дисплейный шрифт с детской наивностью. Поскольку он был нарисован вручную, он грубый и неопрятный, но это только добавляет ему очарования. Это напоминает мне школу и те доски объявлений возле кафе. Это было бы идеально для детских книг и плакатов, но это забавный, непринужденный шрифт, который подойдет для любого проекта, требующего стиля мела.
Создан для всех, кто любит делать что-то красивое, и для тех, кто любит делать чипсы и другие закуски. Этот шрифт очень индивидуальный и подходит для вашего кулинарного проекта, такого как меню ресторана, вывески пекарни и т. Д. С множеством альтернатив вы можете использовать их для каждого проекта и при этом выглядеть элегантно.
Д. С множеством альтернатив вы можете использовать их для каждого проекта и при этом выглядеть элегантно.
Это красивая рукописная надпись. Она состоит из трех разных ручных рисунков. С помощью этого набора и немного любви и заботы можно создать красивую графику «ручной работы».
Это семейство динамических современных шрифтов без засечек из 8 шрифтов. Разработан с чистой и стилизованной спортивной геометрией с гармоничным внешним видом как для текстов, так и для заголовков. Maximus Sans идеально подходит для брендинга, редакционных материалов и вывесок, а также отлично подходит для более крупных приложений.
Это Troupe, новый шрифт ручной работы, вдохновленный нарисованными от руки надписями, каракулями, старыми плакатами и другими формами букв. Большой сюрприз в том, что это не рукописный шрифт, кто бы мог подумать.
Сочетание рукописного шрифта с более современным шрифтом помогает создать интересный и неожиданный дизайн. Простые приемы, такие как смешивание и сопоставление стилей, могут иметь большое значение в вашем инфографическом дизайне.
Простые приемы, такие как смешивание и сопоставление стилей, могут иметь большое значение в вашем инфографическом дизайне.
Этот шрифт полон мужества и решимости, как и вы! Это новый индустриальный стиль без засечек, идеально подходящий для инфографического дизайна и многого другого! Строчные буквы заполнены дополнительными высокими символами. Заглавные буквы разблокируют подчеркнутые символы.Смешивайте и сочетайте их, чтобы создать красивый контраст в ваших проектах.
Современный шрифт, вдохновленный гротескными тенденциями прошлого, переработанный в метрике, чтобы быть смелым и элегантным одновременно. Буквы Карно отлично подходят для больших надписей.
Это семейство шрифтов без засечек из 12 шрифтов с современной эстетикой, находящейся под сильным влиянием геометрических шрифтов начала 20-го века. Имея свою геометрическую структуру, он несет в себе органическую индивидуальность с оттенком тепла, привнесенного в каждую форму.
Он принимает специальные буквы и обеспечивает уникальное взаимодействие с персонажами вокруг них, придавая вашему дизайну уникальный и индивидуальный вид. У росчерков также есть четыре варианта стиля как для обычных, так и для стилистических альтернатив, а также строчные буквы с надстрочными и нисходящими элементами.
Хорошо работает в различных дизайнерских проектах, включая резюме. Он не только передает уверенность, профессионализм и стабильность, но также хорошо сочетается с множеством других шрифтов для основного текста.
Это забавный и креативный рукописный шрифт, который можно использовать для придания непринужденности и живости вашему инфографическому проекту.
Резкий, хорошо сбалансированный геометрический шрифт, очень разборчивый и простой в использовании. Qavo содержит ряд альтернатив и других функций Opentype, таких как практичные лигатуры, которые разумно работают со шрифтом.
Идеально подходит для записи ограничений или разрешений, если хотите. Не совсем текстовый шрифт, не совсем шрифт заголовка, это и то, и другое.Курсивные версии разрушают строгость обычных шрифтов. Они быстрые и прямые и идеально сочетаются с прямыми заглавными буквами servere. Попробуйте отрендерить шрифт и немного его потрепать.
Не совсем текстовый шрифт, не совсем шрифт заголовка, это и то, и другое.Курсивные версии разрушают строгость обычных шрифтов. Они быстрые и прямые и идеально сочетаются с прямыми заглавными буквами servere. Попробуйте отрендерить шрифт и немного его потрепать.
Это сочетание нескольких типов шрифтов: рукописный, полужирный, контурный, с засечками и без засечек, которые можно использовать для создания случайных, ремесленных работ. Благодаря 6 различным видам семейство Leah Gaviota лучше всего подходит для вашей подписи, названия поздравительной открытки, значка и наклейки, логотипа и обратного адреса, веб-дизайна и текста, дизайна обложки и т. д., решать вам!
10 Инфографика, которая научит вас типографике
Щелкните ссылку Перейти к источнику под каждой инфографикой, чтобы перейти к источнику инфографики и просмотреть увеличенную версию, предоставленную создателем инфографики.
Знаете ли вы, что самые дорогие шрифты производятся в Израиле? Или что у Helvetica 111 различных стилей?
Эта насыщенная информацией инфографика раскрывает массу интересных фактов о типографике.
Перейти к источнику
В этом руководстве для начинающих показаны некоторые популярные категории шрифтов (например, моноширинные шрифты и рукописные шрифты), анотомия шрифта, несколько принципов типографики и многое другое.
Перейти к источнику
Эта инфографика начинается с устранения неоднозначности терминов «гарнитуры» и «шрифты», а затем заканчивается пятью наиболее часто используемыми гарнитурами в графическом дизайне, журналистике и научных кругах.
Перейти к источнику
На этой инфографике показан год, в котором были созданы 10 популярных шрифтов, а также несколько популярных логотипов, в которых используется каждый из представленных шрифтов.
Перейти к источнику
5. Выбор веб-шрифта для вашего веб-сайта
Поскольку использование веб-шрифтов в настоящее время является широко поддерживаемым методом отображения любого шрифта на вашем веб-сайте (при условии, что вам разрешено использовать этот шрифт) , нет необходимости ограничивать веб-дизайн только веб-безопасными шрифтами. Но если вам по какой-то причине нужно использовать веб-безопасные шрифты, эта инфографика блок-схемы поможет вам выбрать один из них.
Но если вам по какой-то причине нужно использовать веб-безопасные шрифты, эта инфографика блок-схемы поможет вам выбрать один из них.
Перейти к источнику
6. Каково происхождение самых важных шрифтов в мире?
Эта инфографика содержит хронологию создания самых важных шрифтов в истории, а также включает дизайнера, страну происхождения и историческое значение каждого шрифта.
Перейти к исходному коду
Это действительно блок-схема и шпаргалка с предложениями графического дизайнера Джулиана Хансена о том, как выбрать шрифт для дизайн-проекта, но он действительно воплощает суть инфографики: представить полезную информацию в визуальный способ.
Перейти к источнику
В этой инфографике вы увидите хронологию важных вех в эволюции шрифтов, а также некоторую тривиальную информацию (например, тот факт, что постер к фильму Социальная сеть использует Futura) .
Перейти к источнику
В этой инфографике представлены данные, полученные в результате опроса 34 дизайнеров, , поэтому неудивительно, что Myriad Pro — шрифт по умолчанию в программном обеспечении Adobe Creative Suite, таком как Photoshop и Illustrator, — является самым популярным «бесплатным» шрифтом. шрифт.
шрифт.
Перейти к источнику
Из-за названия этой инфографики у вас может сложиться впечатление, что ее содержание предназначено для начинающих. Но эта инфографика так же глубока, как иллюстрация того, как работает система нумерации Frutiger, и анатомия глифов.
Перейти к источнику
Создание рабочих комбинаций шрифтов [Инфографика]
Подбор правильных комбинаций шрифтов, соответствующих настроению ваших приложений и веб-сайтов, и сосредоточение внимания пользователей на содержимом, а не на используемых шрифтах, может оказаться непростой задачей.Сегодня мы представили инфографику от Designmantic, в которой объясняются основы создания эффективных комбинаций шрифтов.
По словам автора Designmantic,
«Несмотря на то, что типографика — это искусство, а искусство должно быть субъективным с минимальными параметрами, эти правила все же можно применять, чтобы сэкономить время и слишком много экспериментировать!»
Нажмите на изображение для увеличения версии
через DesignMantic. com
com
Как говорится в Инфографике, прежде чем создавать комбинацию шрифтов, нужно знать о различных семействах шрифтов.Каждый тип шрифта имеет свою индивидуальность. Поэтому также полезно иметь представление о психологии шрифта, прежде чем выбирать шрифты, поскольку это может как улучшить, так и разрушить ваш дизайн.
В то время как контраст является ключом к удачной комбинации шрифтов, сочетание шрифта с засечками и шрифта без засечек является одним из самых популярных сочетаний шрифтов.
Несколько недель назад мы сделали обновление сайта SuperDev Resources, и одним из необходимых шагов был выбор шрифтов для нашего контента.Перепробовав тысячи комбинаций шрифтов, мы, наконец, решили использовать Open Sans , популярный шрифт без засечек, как для заголовков, так и для основного текста, поскольку он обеспечивает отличную читаемость при разном размере шрифта. PT Sans — это бесплатный шрифт, доступный в Google Fonts, а также на многих других сайтах бесплатных шрифтов.
Несмотря на то, что типографика довольно открыта и нет жестких правил, все же всегда может пригодиться знание основных методов создания комбинаций шрифтов. В конце концов, вы должны доверять своим глазам и инстинктам при выборе шрифтов для собственных проектов.Такие инструменты, как Font Combinator, можно использовать, когда вы экспериментируете со шрифтами. А если вы черпаете вдохновение у других, вам могут пригодиться инструменты, определяющие шрифты.
СвязанныеСерия Infographic Design: типографика, часть 1
Гарнитуры создают важнейшее первое впечатление: определите цель контента и идентичность бренда, используя соответствующую типографику
[Это часть серии Infographic Design.Проверьте другие сообщения!]
Точно так же, как соответствующие дресс-коды для разных случаев, типы шрифтов по сути являются «дресс-кодом» для создаваемого вами контента. Типы шрифтов помогают информировать пользователей о характере вашего контента. Это хороший начальный показатель того, является ли ваш контент творческим, серьезным, связанным с бизнесом или это определенный шрифт, о котором пользователи будут знать, что он принадлежит вам (или вашему бренду)
Это хороший начальный показатель того, является ли ваш контент творческим, серьезным, связанным с бизнесом или это определенный шрифт, о котором пользователи будут знать, что он принадлежит вам (или вашему бренду)
После некоторого исследования типов шрифтов нам удалось сузить круг до четырех «лиц шрифтов», которые, по нашему мнению, помогут вам задать визуальный тон для вашей инфографики.
Вы также можете создать учетную запись на Piktochart , чтобы получить доступ к нашей галерее инфографических шаблонов и создавать потрясающие визуальные эффекты за считанные минуты.
1. Шрифт Business Serious Как следует из названия, эта форма шрифта предназначена для серьезных, прямолинейных ситуаций, костюмов и галстуков. Скажем, вы представляете свои квартальные финансовые отчеты, представляете их потенциальным клиентам или пытаетесь убедить своего босса, что телевизор в кладовой поможет повысить производительность — это стиль, которого вы хотите придерживаться.
в целом лучше подходят для печатных работ, а без засечек — для Интернета.
В левой колонке ниже Times New Roman будет шрифтом с засечками, а остальные шрифты — без засечек (поэтому хорошо для Интернета!)
Как видно выше, серьезные деловые шрифты придают целеустремленный и упорядоченный вид вашей инфографике, идеально подходящей для профессионального бизнес-пользователя.
2. Веселый и креативный шрифтА вот и самое интересное! Этот стиль шрифтов позволяет дать волю творческому потоку.Скажите, что у вас есть что рассказать о своем довольно нетрадиционном хобби или если вы хотите, чтобы ваши пригласительные билеты были популярными! Этот стиль шрифта — ваш лучший выбор.
Эти шрифты способны сразу же привлечь внимание читателя просто потому, что они эстетически приятны. В приведенной ниже таблице вы найдете несколько советов о том, как лучше всего выбрать некоторые творческие стили. Шрифты из правого столбца по-прежнему подходят, если вы используете шрифт экономно, например. в заголовке не более 20 символов
в заголовке не более 20 символов
Так что помните, хотя использование креативных и стильных шрифтов может привлечь внимание, хорошее эмпирическое правило — не усложнять.Не сбрасывайте со счетов читабельность вашего контента из-за причудливости шрифта.
3. Персональный шрифтКак упоминалось ранее в этом посте, шрифты позволяют вашим читателям распознавать ваш контент как ваш на расстоянии (хорошо, может быть, не на расстоянии, но вы поняли). Этот процесс, возможно, так же важен, как выбор названия для вашего продукта или компании, он позволяет пользователям почувствовать индивидуальность вашего контента.
Хорошие шрифты для этой цели — это те, которые могут помочь вам задать тон вашему контенту, не переусердствуя.Выбор немного необычного шрифта также поможет вам выделиться в море Times New Roman и Arial. Ниже приведены несколько примеров, которые вы можете использовать.
Обратите внимание, что хорошо продуманный тип шрифта, безусловно, поможет вам заявить о себе и познакомиться с вашими пользователями.
Минимализм — это новый черный. Концепция «меньше значит больше» становится все более распространенной стратегией дизайна. Чистый и хорошо разнесенный контент с небольшой навязчивой графикой стал ажиотажем в веб-дизайне.
При поиске минималистичных шрифтов соответствующие личности должны быть разборчивыми, серьезными и чистыми. Некоторые идеи для минималистичных текстовых шрифтов можно увидеть ниже.
Этот шрифт позволяет создавать смелый контент в стиле дзен и доносит ваше сообщение с меньшим беспорядком.
Вот цитата покойного Стива Джобса о типографике из его выступления в Стэнфорде в 2005 году;
Мы надеемся, что этот пост о личностях шрифтов вдохновит вас. Возможно, вы захотите узнать, как сочетать шрифты и создавать красивую инфографику.С Pro вы можете загружать свои собственные шрифты и создавать собственные шаблоны! Начните с , подписавшись бесплатно .
.