Файл SVG – чем открыть, описание формата
Чем открыть, описание – 2 формата файла
- Файл масштабируемой векторной графики SVG — Векторные изображения
- Файл сохраненного прогресса игры — Файлы игр
Scalable Vector Graphics File
Тип данных: XML-документ
Mime-type: image/svg+xml
Разработчик: Adobe Systems
Заголовок и ключевые строки
HEX: 3C
ASCII: <
Подробное описание
Файл SVG — это двумерное векторное изображение, которое может быть статичным, анимированным или интерактивным, дополненное текстом, элементами растровой графики или визуальными эффектами. Особенность формата выражается в возможности масштабировать (увеличивать) изображение без потери качества.
Разработанный Консорциумом World Wide Web (W3C), формат SVG является открытым стандартом и служит для отображения векторной графики в интернете.
Как, чем открыть файл .svg?
Инструкция — как выбрать программу из списка, скачать и использовать ее для открытия файла
2. Файл сохраненного прогресса игрыSaved Game File
Тип данных: Неизвестно
Разработчик: Неизвестно
Подробное описание
Файл используется различными компьютерными играми, например, Quake III и GTA2, для сохранения достигнутого игроком прогресса, включающего его показатели и статистику. Обычно файл создается игрой автоматически и подгружается при входе игрока, позволяя продолжить развитие персонажа.
Как, чем открыть файл .svg?
Инструкция — как выбрать программу из списка, скачать и использовать ее для открытия файла
Для более точного определения формата и программ для открытия файла используйте функцию определения формата файла по расширению и по данным (заголовку) файла.
Расширение файлов SVG
What is a SVG file
Файлы SVG представляют собой двухмерные векторные изображения на основе XML. Спецификации формата SVG открыты для доступа сторонних лиц. Они были разработаны консорциумом World Wide Web Consortium (W3C). Формат SVG поддерживает интерактивность и анимацию, а также позволяет пользователям осуществлять поиск, индексировать и сжимать изображения. Несмотря на то что текстовые редакторы могут открывать, создавать и редактировать файлы SVG благодаря тому, что они являются файлами XML, наиболее популярными программами для создания таких файлов являются графические редакторы. Большинство веб-браузеров в той или иной степени поддерживают отображение файлов SVG. Более того, файлы SVG позволяют осуществлять сжатие данных без потерь. Они могут содержать растровые, векторные изображения, а также текст.
Формат SVG определяет использование векторной графики для использования он-лайн с помощью формата XML. Масштабирование и изменение размеров при этом на качество изображения не влияет. Все части и разделы файлов SVG могут быть анимированы. Стандарты W3C (включая DOM и XSL) включены в формат SVG по рекомендациям консорциума W3C. В отличие от растровых изображений векторные рисунки (в частности, файлов SVG) состоят из зафиксированных наборов форм, что позволяет увеличивать и масштабировать их без потери качества. Файлы SVG позволяют использовать сложные графические элементы; они также совместимы со стилями CSS, что обеспечивает более высокий уровень редактирование публикации.
Here’s a small, but not exhaustive list of programs that can open SVG documents:
- Adobe Photoshop
- Apple Preview
- Corel Paint Shop Pro
- Corel SVG Viewer
Описание и примеры стандартных функций SVG
Доминирующей причиной появления этого блога стало незаслуженное забвение на целых десять лет языка разметки масштабируемой векторной графики – SVG (Scalable Vector Graphics), входящего в подмножество расширяемого языка разметки XML.
Стандарт SVG 1.0 был принят в качестве спецификации Консорциумом Всемирной паутины (W3C) в сентябре 2001 г. Стандарт SVG 1.1 и его версии SVG mobile profiles (SVG Basic and SVG Tiny) были приняты консорциумом в качестве рекомендации в январе 2003 г.
Сейчас ведутся работы по созданию стандарта SVG 2.0
Основные преимущества формата SVG.
Я не буду долго распространяться о преимуществах векторной графики перед растровой в вебдизайне, замечу лишь, что, однажды созданный, файл в формате SVG одинаково хорошо выглядит без потери качества и на мобильном устройстве и на станционарном мониторе домашнего ПК.
Шапка данного сайта выполнена в формате SVG, попробуйте уменьшить окно браузера до минимальных размеров, картинка на “лету” будет также пропорционально уменьшаться.
Бесконечное полотно документа svg.
Итак, как происходит формирование векторного изображения.
Документ формата SVG – это двухмерный объект, который может иметь бесконечные координаты, как в положительном, так и в отрицательном направлении по осям X и Y. Также документ SVG имеет две области просмотра: viewport – системная область просмотра и viewBox – пользовательская область просмотра, положение которой относительно начала системных координат viewport, может задаваться собственной, пользовательской системой координат. Другими словами окно просмотра viewBox, может быть перемещёно в любое место документа SVG, при этом берется фрагмент изображения под ним, который после процесса согласования между viewBox и viewport, возвращается обратно в системную область просмотра viewport, которую видит пользователь. Используя это свойство можно организовать вертикальную или горизонтальную прокрутку изображения, меняя параметры координат viewBox.
При уменьшении размера пользовательского окна просмотра viewbox можно пропорционально увеличивать фрагмент изображения в системной области просмотра или уменьшать его при увеличении размера viewbox.
Таким образом реализуется эффект лупы. Более подробно эти процессы разобраны в статье: Трансформация изображений SVG при изменении параметров Viewbox.
Взаимодействие SVG, XML с HTML, CSS, Jscript
В SVG, как и в HTML можно добавлять ссылки на внешние ресурсы. Но если в HTML одна картинка может служить только для одной внешней ссылки, то в SVG документ можно добавлять сколько угодно внешних ссылок . Картинка кликабельна.
Внутрь HTML страницы легко встраивается код SVG документа или целиком подключается внешний SVG файл. Можно наоборот, внутри SVG файла разместить код HTML внутри тегов foreignObject. Получаются интересные эффекты: Внутри SVG файла находится работающий внешний HTML сайт. К SVG формату можно подключать внешние таблицы стилей CSS 2.0, что позволяет управлять сразу несколькими файлами *.svg. Также вполне допустимо подключение стилей внутри файла *.svg внутри тегов style или использовать внутренние стили непосредственно внутри командных строк фигур и путей.
SVG, как любой основанный на XML формат, позволяет использовать для его обработки таблицы трансформации (XSLT).
Преобразуя XML-данные в SVG с помощью простого XSL, можно получить графическое представление текстовых данных, например визуализировать графики, круговые диаграммы, гистограммы и т.д.
Анимация и интерактивность SVG.
Анимация в SVG осуществляется при помощи языка SMIL (Synchronized Multimedia Integration Language). Также поддерживаются скриптовые языки на основе спецификации ECMAScript — это встраиваемый расширяемый язык программирования.
То есть всё находится в одном месте, внутри документа SVG, поэтому нет необходимости для подключения внешних библиотек.
На каждую отдельную фигуру или на целое изображение можно установить обработчик событий (клик, наведение мышки, нажатие клавиши и т.д), таким образом, пользователь может управлять рисунком. Наведите курсор мышки на кнопку“Start” на примере слева.
По событию mouseover на этой кнопке начнется анимация по команде begin=”startButton.![]() mouseover” – движение цветных шариков по криволинейному пути. Закончится анимация либо через заданные в коде 16 секунд, либо в любой момент по наведению курсора мышки на цветные радиокнопки “Stop”. При этом каждая радиокнопка управляет своим объектом совпадающим по цвету. На рисунке ниже анимация начинается и заканчивается при нажатии клавиши мышки на кнопки GO и STOP. В этом случае работает событие click. Команда на запуск анимации – begin=”gO.click” и соответственно остановка – end=”stop.click”
mouseover” – движение цветных шариков по криволинейному пути. Закончится анимация либо через заданные в коде 16 секунд, либо в любой момент по наведению курсора мышки на цветные радиокнопки “Stop”. При этом каждая радиокнопка управляет своим объектом совпадающим по цвету. На рисунке ниже анимация начинается и заканчивается при нажатии клавиши мышки на кнопки GO и STOP. В этом случае работает событие click. Команда на запуск анимации – begin=”gO.click” и соответственно остановка – end=”stop.click”
Уже встроенные в SVG языки программирования позволяют реализовать довольно сложные сценарии анимации. Но, в дополнение к этому есть еще более мощные средства для реализации интерактивности графики и ее анимации – это внешние библиотеки сторонних разработчиков: D3.js, BonsaiJS, Svg.js, Snapsvg.js
Еще примеры анимации ⇛
Недостатки SVG формата
- С увеличением количества мелких деталей в изображении, быстрее растёт размер файла SVG-данных.

- Трудность использования в крупных картографических приложениях из-за того, что для правильного отображения маленькой части изображения документ необходимо прочитать целиком.
- В настоящее время SVG формат применяется в Интернете сравнительно мало, из-за недостаточной кроссбраузерности. Лучше всего обстоят дела у Mozilla Firefox со встроенным просмотрщиком SVG, так как ее разработчики находятся в рабочей группе Консорциума Всемирной паутины (W3C) по разработке и внедрению стандарта SVG. Хуже всего дела по поддержке формата SVG у Microsoft, которая покинула группу 2003 г. Для Internet Explorer – необходим Adobe SVG Viewer (ASV). С 9 версии IE частично поддерживает функции SVG.

Браузеры Apple Safari, Google Chrome намного лучше поддерживают SVG, но не полностью, так как SVG – это большая спецификация (вдвое больше HTML 4.01), именно поэтому разработчики браузеров внедряют функции постепенно, от версии к версии. Но абсолютно все разработчики современных браузеров заявляют, что за форматом SVG будущее в области графики вебдизайна.
UPD. Добавлен новый раздел онлайн генераторы SVG кода path.
следующая: Структура SVG документа ⇛
SVG формат: плюсы и минусы использования
Alla Rud 16.11.2016 11.08.2021 4 14041 на прочтение 12 минутВ данной статье поговорим о давно известном формате SVG (Scalable Vector Graphics), который заслужил свою популярность благодаря внедрению его на многие сайты.![]() Все актуальные версии веб-браузеров уже имеют поддержку данного формата. По сути это язык разметки для векторной графики. Он имеет свои плюсы и минусы в использовании, но все еще не все дизайнеры используют формат SVG в своих разработках. В основном формат используется для интерактивной графики и анимации.
Все актуальные версии веб-браузеров уже имеют поддержку данного формата. По сути это язык разметки для векторной графики. Он имеет свои плюсы и минусы в использовании, но все еще не все дизайнеры используют формат SVG в своих разработках. В основном формат используется для интерактивной графики и анимации.
Что отличает SVG от других форматов и почему его так часто используют, попробуем разобраться в этой статье.
Что такое SVG формат?
Масштабируемая векторная графика (SVG — Scalable Vector Graphics) — это специальный язык для описания двумерной графики, которая основана на XML. Разработчик формата World Wide Wide Consortium.
Данный векторный формат изображения можно отображать на больших разрешениях без потери качества, из-за этого он и пользуется достаточной популярностью.
Работа с SVG доступна во многих популярных векторных иллюстраторах: Illustrator, Corel Draw или Sketch.![]() Но на сегодня это не весь список инструментов для работы с SVG форматом. Например, открыть SVG файл можно с помощью:
Но на сегодня это не весь список инструментов для работы с SVG форматом. Например, открыть SVG файл можно с помощью:
- для ОС Windows и Mac OS — это Inkscape, SVG-Edit, Autotracer, Vector Paint, Chittram, IrfanView, Visio Standard, Corel Paint Shop Pro, ABViewer.
- Для Линукс с помощью GIMP, Kolourpaint, sK1, librsvg, Autodesk Tinkercad, Boxy SVG, Vectr.
- с помощью Google Диск.
Использование SVG формата обусловлено рядом преимуществ, но прежде всего следует выделить:
✓ относительно небольшой размер файла, который также отлично сжимается благодаря SVGZ;
✓ неограниченная масштабируемость, то есть такая графика отлично выглядит на retina-подобных экранах;
✓ достаточно много параметров, которые можно менять. Это может быть цвет заливки, позиции отдельных элементов: фильтров размытия или анимации.
Согласитесь, этого списка вполне уже достаточно, чтобы попробовать работу с форматом Scalable Vector Graphics, но давайте более детально углубимся в практическую часть SVG и его основных особенностях.
Где используют SVG на практике?
Благодаря вышеперечисленным преимуществам данный формат очень удобный в работе и применении, например,
- его можно использовать на любых дисплеях вне зависимости от их разрешение, SVG везде будет отображаться одинаково. В процессе масштабирования не теряет информацию.
- легкие в управлении SVG файлы сохраняются как статистическое изображение.
- с помощью SVG также можно сделать симпатичную анимацию, которая украсит Ваш ресурс.
- SVG формат используют для логотипов, фонового изображения, как кнопки, карты, диаграмм или рисунков.
- применяют для создания адаптивных сайтов, динамических эффектов и тп.
- отлично подходит для печатной продукции, особенно это актуально для печати баннеров, визитных карт и других видов изданий, где есть мелкие элементы и необходимо их качественное отображение.

На практике веб-разработки SVG формат изображений максимальной полезный и приятный, а все из-за того, что у него очень много преимуществ использования.
Преимущества SVG изображений
SVG — формат, вес которого не зависит от глубины цвета. На размер файла влияет количество точек, линий и их сложность, ведь SVG состоит именно с них. Этот формат часто добавляют в html-код ресурса, а значит изображений быстро загружаются по сравнению с другими типами файлов.
Веб-специалисты на практике выделяют действительно много положительных сторон SVG формата файла, среди которых мы выделим следующие важные пункты:
- SVG — векторный формат, поэтому его советуют реализовывать именно для адаптивных сайтов, где размер изображений напрямую зависит от разрешения дисплея посетителя сайта, в этому случае SVG отлично соответствует данным требованиям.
- SVG изображения применяют XML для определения его свойств, и у него есть возможность к еще большему сжатию.

- SVG изображениями легко управлять, а это открывает еще больше функций для веб-дизайнеров, которые могут менять цвет, добавлять тень, фильтры, размытие и другие эффекты.
- Анимация создается с помощью языка SMIL (Synchronized Multimedia Integration Language). Есть поддержка скриптовых языков на основе особенностей ECMAScript. Всё находится внутри документа SVG, а это означает, что не нужно подключать внешние библиотеки.
- SVG простой в работе с открытыми веб-стандартами. Можно использовать любой подходящий текстовый редактор кода для создания SVG-формата. Это дает свободу в действиях, все зависит лишь от потребностей и от уровня знаний в этой сфере.
- .svg изображений занимают намного меньше места чем другие подобные расширений файлов.
- Гибкие настройки формата позволяют менять необходимые параметры на сайте с помощью возможностей CSS или javascript.

- Внутри файла можно добавить ссылки/скрипты, чтобы сделать его максимально интерактивным.
- Хорошие возможности конвертирования, например, для получения SVG из других форматов файлов.
- Для работы с форматом достаточно свободного бесплатного ПО, которое доступно всем пользователям.
Как видим преимуществ у данного формата изображений много, но как и у любого другого формата у него есть также и минусы. Рассмотрим их по пунктам.
Недостатки SVG формата
Недостатков на самом деле немного и они не столь значительны по сравнению с преимуществами SVG, но все же они есть. Например:
- не поддерживается очень старыми браузерами, например, Explorer 8 и ниже. Поэтому низкая кроссбраузерность не позволяет достаточно широко применять данный формат.
- SVG не можно применять в фотографиях, потому что это векторный формат, и он создан для разных фигур, линий и тп.

- есть также трудности в использовании SVG в картографических приложениях, так как для правильного отображения маленькой части изображения, документ необходимо прочитать целиком.
Чем отличаются SVG, PNG и JPG форматы?
А теперь сравним SVG формат изображений с наиболее популярными форматами PNG и JPG. Чем отличаются SVG, PNG и JPG между собой? Предоставляем сравнительную таблицу по форматам:
|
Критерий сравнения |
SVG |
PNG |
JPG |
|
Формат |
Векторный |
Растровый |
Растровый |
|
Поддержка прозрачности |
Да |
Да |
Нет |
|
Поддержка анимации |
Да |
Нет |
Нет |
|
Подходит для |
Схем, логотипов, иконок |
Изображений с максимальной точностью |
Фотографий, изображений |
|
Масштабирование |
Без потерь |
С небольшой потерей качества |
При низком качестве — не рекомендуется |
|
Вес |
Легкий |
Изображения имеют большой вес |
Тяжелый, но файлы можно сжимать |
|
Сжатие |
Без потерь |
Без потерь |
С потерями в качестве |
|
Многоцветное изображение |
Нет |
Да |
Да |
|
Возможности для настройки графики |
Есть |
Нет |
Нет |
Вывод статьи
Несмотря на все минусы формата, его преимущества все равно превышают. Много специалистов утверждают, что именно за форматом SVG будущее в области графики веб-дизайна. Но не зависимо от того, веб-дизайнер вы или нет, вы должны знать о возможностях работы с достаточно новым, но уже прижившемся на сайтах формате изображений SVG, который никак не теряет своей популярности. На ряду с популярными форматами PNG и JPG, SVG также уже широко используется веб-разработчиками. О том, какие веб-браузеры поддерживают формат в предыдущей статье на нашем блоге:
Много специалистов утверждают, что именно за форматом SVG будущее в области графики веб-дизайна. Но не зависимо от того, веб-дизайнер вы или нет, вы должны знать о возможностях работы с достаточно новым, но уже прижившемся на сайтах формате изображений SVG, который никак не теряет своей популярности. На ряду с популярными форматами PNG и JPG, SVG также уже широко используется веб-разработчиками. О том, какие веб-браузеры поддерживают формат в предыдущей статье на нашем блоге:
Формат SVG: достоинства и недостатки
Мы часто встречаем такие форматы, как JPG, PNG и GIF, которые используются как на сайтах, так и в социальных сетях. Они получаются путем создания растровой графики – это фотографии, скриншоты, различные анимированные файлы. Вместе с этими форматами есть еще много похожих, один из которых – SVG.
Он также используется для отображения графики, но только не растровой, а векторной.
Что такое SVGSVG (от англ. Scalable Vector Graphics – масштабируемая векторная графика) – это один из видов графики, который формируется с помощью геометрических объектов: линий, кругов, прямоугольников, кривых и прочих элементов.
Scalable Vector Graphics – масштабируемая векторная графика) – это один из видов графики, который формируется с помощью геометрических объектов: линий, кругов, прямоугольников, кривых и прочих элементов.
Совокупность таких деталей может выдать практически любое изображение. Например, это может быть иконка социальной сети Instagram:
Толчок развития данной языковой разметке впервые был дан Консорциумом Всемирной паутины (World Wide Web Consortium), который в 1999 году был более известен как W3C. W3C дал и понятие SVG – языковая разметка для создания двухмерных графических интерфейсов и изображений.
Сегодня SVG используется на всех современных сайтах – это могут быть как иконки социальных сетей, так и полноформатные иллюстрации. Но чаще всего это именно логотипы, различные иконки.
Почему так популярен формат SVG – разберемся далее.
Достоинства SVGОдна из ключевых особенностей формата SVG – это масштабируемость. Если увеличение фотографий в JPG и PNG может привести к ухудшению качества, то с форматом SVG все будете оставаться на прежнем уровне. Вы можете увеличить векторное изображение хоть в 100 раз – оно все равно сохранит прежний вид. Поэтому SVG-картинки хорошо отображаются в самых больших разрешениях без потери качества и просто идеальны для адаптивных сайтов.
Если увеличение фотографий в JPG и PNG может привести к ухудшению качества, то с форматом SVG все будете оставаться на прежнем уровне. Вы можете увеличить векторное изображение хоть в 100 раз – оно все равно сохранит прежний вид. Поэтому SVG-картинки хорошо отображаются в самых больших разрешениях без потери качества и просто идеальны для адаптивных сайтов.
Другая особенность SVG – это его кастомизация. Предположим, что нам на сайт нужно загрузить красную иконку, но под рукой есть только черная. Если это растровое изображение формата JPG или PNG, то потребуется приложить немало усилий, чтобы поменять цвет иконки. В случае с SVG достаточно открыть графический редактор, поддерживающий векторные изображения, например Figma, и поменять цвет иконки в один клик. Так, будто вы меняете цвет простому элементу.
Также SVG-изображение можно открывать в HTML и CSS, а это значит, что мы можем напрямую через код изменять как сам объект, так и его цвет.
Все эти достоинства закрепляет вес файла – он будет на порядок меньше любого растрового изображения при равных характеристиках изображения. Вдобавок к этому векторное изображение можно легко анимировать при помощи JavaScript, что проблематично сделать с обычной картинкой.
Вдобавок к этому векторное изображение можно легко анимировать при помощи JavaScript, что проблематично сделать с обычной картинкой.
Как таковых недостатков у SVG нет, но есть некоторые моменты, о которых стоит знать:
- SVG не может быть использован для фотографий. В теории вы можете получить фотографию в формате SVG, но такой файл будет очень большим. Кроме того, файл останется тем же растровым изображением, которое будет покрыто оболочкой SVG.
- Не поддерживается старыми браузерами.
В общем, SVG-формат – это наилучший вариант для использования иконок, анимированных элементов и иллюстраций на сайте.
Базовые формы SVGКаждый SVG-файл может состоять из таких элементов, как:
- простая линия;
- ломаная линия;
- прямоугольник;
- окружность;
- эллипс;
- многоугольник.

Все эти фигуры могут быть использованы как поодиночке, так и в совокупности, создавая любое полноформатное изображение: человека, города, пейзажа. Посмотреть, как могут выглядеть различные векторные изображения, вы можете тут.
Где работать с SVG-графикойКак я уже упоминал выше, в качестве программы для редактирования векторного изображения может быть использована Figma. В ней можно не только изменить уже существующий SVG-файл, но и создать собственный с нуля. Для этого есть такие инструменты, как перо, квадрат, линия, стрелка, эллипс, треугольник и звездочка.
Также можно использовать плагины, которые создают различные элементы. Например, с помощью Shaper можно в один клик добавлять необычные фигуры:
Любую из этих фигур можно легко экспортировать в формате SVG:
Это лишь один из способов создания SVG-элемента. В целом, Figma не предназначена для профессионального редактирования векторных изображений, обычно она используется для создания макетов и интерфейсов сайтов, в которых есть SVG.![]()
Если говорить о профессиональном ПО, то это:
- CorelDraw – самый популярный графический редактор среди любителей, начинающих профессионалов и продвинутых художников.
- Adobe Illustrator – мировой стандарт для отрасли полиграфии. Именно Illustrator позволяет качественно переносить изображения из компьютера на бумагу или любой другой носитель. Предусмотрен уровень масштабирования до 64000%.
- Gravit Designer – полнофункциональный векторный редактор. Он подходит для любых задач – от дизайна интерфейсов и иконок до работы с презентациями, иллюстрациями и анимацией.
Также на просторах интернета вы можете найти много бесплатных сервисов для быстрого редактирования SVG-файлов.
Поддержка браузерамиSVG-формат поддерживается всеми современными браузерами, за исключением Internet Explorer 8. Но и это может быть исправлено использованием JavaScript-библиотеки Raphael. js. Конвертировать SVG-файл в формат этой библиотеки можно на сайте ReadySetRaphael.
js. Конвертировать SVG-файл в формат этой библиотеки можно на сайте ReadySetRaphael.
Сегодня мы поговорили о том, что представляет собой SVG-графика и где с ней можно работать. Ключевые особенности SVG – небольшой вес и масштабируемость, при которой качество картинки никак не изменяется.
Используйте SVG-графику на сайтах, чтобы минимизировать скорость загрузки страниц, а также улучшить восприятие контента пользователями. Элементы формата SVG легко адаптируются, могут изменять цвет при наведении мыши, а также хорошо подходят для различной анимации.
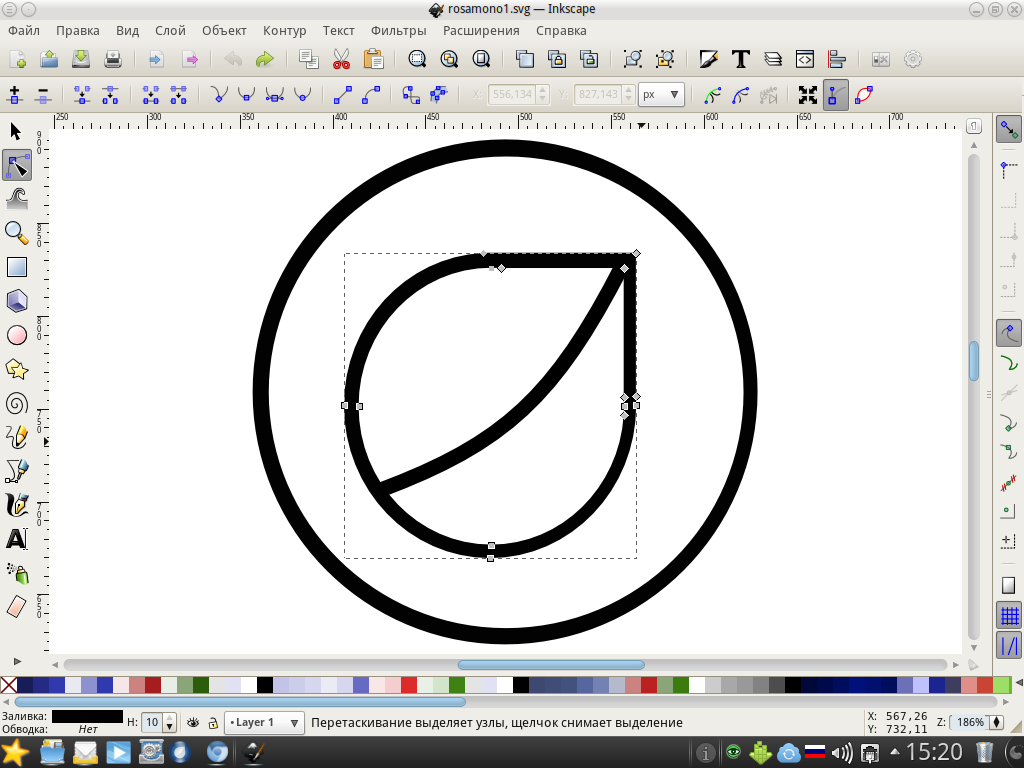
5.7. Контуры и файлы SVG
5.7. Контуры и файлы SVG5.7. Контуры и файлы SVG
SVG означает «Scalable Vector Graphics» — «масштабируемая векторная графика», набирающий всё большую популярность формат файлов векторной графики, в котором графические элементы представлены в независимом от разрешения формате, в противоположность растровой графике, в которой графические элементы представлены массивом точек. GIMP работате, в основном, с растровой графикой, но контуры представляют собой векторные элементы.
GIMP работате, в основном, с растровой графикой, но контуры представляют собой векторные элементы.
К счастью, контуры представлены в файлах SVG почти также, как они представлены в GIMP. (В действительности удача здесь не причём: работа с контурами в GIMP была переписана для версии 2.0 с оглядкой на контуры SVG.) Эта совместимость позволяет сохранять контуры GIMP как файлы SVG без потери какой-либо информации. Функция экспорта контуров GIMP в файлы SVG доступна через диалог «Контуры».
Также это означает, что GIMP может создавать контуры из файлов SVG, сохранённых в других программах, таких как Inkscape или Sodipodi, двух популярных программ векторной графики с открытым кодом. Это хорошо, поскольку эти программы имеют намного более мощные в сравнении с GIMP инструменты для работы с контурами. Вы можете импортировать контур из файла SVG с помощью диалога «Контуры».
Формат SVG кроме контуров поддерживает множество других графических элементов: среди прочего он поддерживает такие фигуры как квадраты, прямоугольники, окружности, правильные многоугольники, и т. д. GIMP ничего не может делать с этими объектами, но может загружать их как контуры.
д. GIMP ничего не может делать с этими объектами, но может загружать их как контуры.
| Примечание | |
|---|---|
Создание контуров это не единственная операция, которую GIMP может производить с файлами SVG. Также можно открывать эти файлы обычным способом, как изображения в GIMP. |
SVG против EPS | Узнайте 8 самых удивительных отличий
Различия между SVG и EPS
SVG расшифровывается как Scalable Vector Graphics, который представляет собой векторный формат изображения для двумерной графики и основан на XML. SVG имеет обширную поддержку интерактивности и анимации. Двумерные изображения могут быть созданы за короткий промежуток времени с использованием векторов с SVG. Однако, в отличие от JPEG.webp и PNG, SVG не использует пиксели. Все фигуры с SVG указываются с использованием XML, который затем визуализируется средством просмотра SVG. Большинство веб-браузеров в современном мире способны воспроизводить SVG так же, как они могут отображать форматы PNG и JPG.webp. Так как SVG основан на формате векторной графики. В основном он используется для векторных диаграмм. Некоторые из приложений, основанных на формате SVG, представляют собой двухмерные графики в системе координат X, Y, значки и логотипы, которые могут масштабироваться по своей природе, могут быть успешно разработаны для веб-приложений, мобильных приложений и планшетов. Визуализированные фигуры в SVG основаны на формате векторной графики и хранятся в виде вектороподобных структур. Короче говоря, хранятся в виде чисел, а не пикселей. Будучи векторной графикой, изображения на основе SVG также масштабируемы, что означает, что разработчик может масштабировать изображение вверх и вниз по размеру, не беспокоясь о потере качества. Одно свойство, которое фактически делает это возможным, состоит в том, что эти графики основаны на числах, а не на пикселях.
Все фигуры с SVG указываются с использованием XML, который затем визуализируется средством просмотра SVG. Большинство веб-браузеров в современном мире способны воспроизводить SVG так же, как они могут отображать форматы PNG и JPG.webp. Так как SVG основан на формате векторной графики. В основном он используется для векторных диаграмм. Некоторые из приложений, основанных на формате SVG, представляют собой двухмерные графики в системе координат X, Y, значки и логотипы, которые могут масштабироваться по своей природе, могут быть успешно разработаны для веб-приложений, мобильных приложений и планшетов. Визуализированные фигуры в SVG основаны на формате векторной графики и хранятся в виде вектороподобных структур. Короче говоря, хранятся в виде чисел, а не пикселей. Будучи векторной графикой, изображения на основе SVG также масштабируемы, что означает, что разработчик может масштабировать изображение вверх и вниз по размеру, не беспокоясь о потере качества. Одно свойство, которое фактически делает это возможным, состоит в том, что эти графики основаны на числах, а не на пикселях. Другими словами, числа, определяющие изображения SVG, модифицируются, могут быть сделаны с помощью умножения или деления. Есть много преимуществ формата XML, его довольно легко создать из сервлета, JSP против PHP или любой другой технологии веб-приложений. Следовательно, SVG считается идеальным выбором для компьютерных графиков и диаграмм. Рисунок, созданный с помощью SVG, может быть интерактивным или динамическим по своей природе. Элементы могут быть изменены по времени и могут быть описаны или запрограммированы на любом языке сценариев, например JavaScript. Тем не менее, веб-стандарт рекомендует SMIL в качестве стандартной анимации для SVG.
Другими словами, числа, определяющие изображения SVG, модифицируются, могут быть сделаны с помощью умножения или деления. Есть много преимуществ формата XML, его довольно легко создать из сервлета, JSP против PHP или любой другой технологии веб-приложений. Следовательно, SVG считается идеальным выбором для компьютерных графиков и диаграмм. Рисунок, созданный с помощью SVG, может быть интерактивным или динамическим по своей природе. Элементы могут быть изменены по времени и могут быть описаны или запрограммированы на любом языке сценариев, например JavaScript. Тем не менее, веб-стандарт рекомендует SMIL в качестве стандартной анимации для SVG.
EPS обозначает Encapsulated PostScript, который является документом PostScript и может использоваться как формат графического файла. Разработаны документы Postscript, которые могут описывать изображение и могут быть успешно помещены в другой документ Postscript. Другими словами, можно сказать, что EPS-файл представляет собой программу Postscript с кучей описаний, предназначенных для создания изображения. Эта программа Postscript может быть сохранена в виде одного файла, включая предварительный просмотр, захваченный или инкапсулированный внутри него, что позволяет какой-то другой программе отображать предварительный просмотр на экране. Файл EPS может описывать прямоугольник, содержащий изображение, этот прямоугольник известен как комментарий DSC BoundingBox. Любое приложение, предназначенное для использования файла EPS, может использовать эту информацию для разметки страницы. EPS принадлежит Adobe, существенно отличается от других поддерживаемых форматов файлов. Первоначально файлы EPS предназначались для хранения информации, относящейся к расположению данных изображения для принтеров, но не для отображения на компьютере. Принтеры с поддержкой Postscript интерпретируют данные EPS напрямую для получения высококачественного вывода из файлов Postscript. С течением времени данные Postscript стали более визуально ориентированными, а интерфейс стал более мощным. Формат файла EPS можно использовать в векторных изображениях с помощью Adobe Illustrator.
Эта программа Postscript может быть сохранена в виде одного файла, включая предварительный просмотр, захваченный или инкапсулированный внутри него, что позволяет какой-то другой программе отображать предварительный просмотр на экране. Файл EPS может описывать прямоугольник, содержащий изображение, этот прямоугольник известен как комментарий DSC BoundingBox. Любое приложение, предназначенное для использования файла EPS, может использовать эту информацию для разметки страницы. EPS принадлежит Adobe, существенно отличается от других поддерживаемых форматов файлов. Первоначально файлы EPS предназначались для хранения информации, относящейся к расположению данных изображения для принтеров, но не для отображения на компьютере. Принтеры с поддержкой Postscript интерпретируют данные EPS напрямую для получения высококачественного вывода из файлов Postscript. С течением времени данные Postscript стали более визуально ориентированными, а интерфейс стал более мощным. Формат файла EPS можно использовать в векторных изображениях с помощью Adobe Illustrator.![]() Файл EPS обычно содержит растровую версию изображения для более простого просмотра, а не векторную инструкцию для рисования изображения. После первой реализации EPS машины Apple Macintosh широко использовали Postscript. Для отображения на экране EPS-файл часто включает в себя изображение предварительного просмотра содержимого, поскольку он позволяет предварительно просмотреть окончательный вывод в приложении, которое может рисовать растровое изображение. Без включения этого предварительного просмотра приложение должно напрямую визуализировать данные Postscript внутри EPS.
Файл EPS обычно содержит растровую версию изображения для более простого просмотра, а не векторную инструкцию для рисования изображения. После первой реализации EPS машины Apple Macintosh широко использовали Postscript. Для отображения на экране EPS-файл часто включает в себя изображение предварительного просмотра содержимого, поскольку он позволяет предварительно просмотреть окончательный вывод в приложении, которое может рисовать растровое изображение. Без включения этого предварительного просмотра приложение должно напрямую визуализировать данные Postscript внутри EPS.
Сравнение лицом к лицу между SVG и EPS (инфографика)
Ниже представлено 8 лучших отличий SVG от EPS.
Ключевые различия между SVG и EPS
Оба SVG против EPS производительности являются рекомендуемыми вариантами в бизнесе. Давайте рассмотрим некоторые ключевые различия между SVG и EPS:
- SVG обозначает скалярную векторную графику, тогда как EPS — это программирование или основанный на сценариях расшифровка Encapsulated PostScript.

- SVG — идеальный выбор для команды, работающей над рабочим процессом во всемирной паутине, тогда как EPS хорош для команды, работающей над печатью.
- SVG основан на формате файла XML и может использоваться для веб-технологий, тогда как EPS основан на Postscript, а не формате XML.
- Большинство современных веб-браузеров могут отображать изображения на основе SVG, тогда как EPS изначально предназначен для печати с использованием Postscript.
- SVG-файлы — лучший выбор для дизайна веб-сайтов, тогда как EPS может выступать в качестве резервной копии для принтеров, которые могут попросить об этом, при любой возможности.
- Форматы файлов SVG подходят для графических и символических элементов на веб-сайте, тогда как формат файлов EPS лучше подходит для высококачественной печати документов, логотипов и маркетинговых материалов.
- Формат файла SVG является основной функцией на веб-платформе, тогда как формат EPS затухает и зарезервирован для старой векторной графики.

- Adobe Illustrator и CorelDRAW имеют достаточную поддержку для чтения и записи SVG, в то время как не все инструменты имеют полноценную возможность чтения-записи формата EPS, как Ghostview может хорошо читать формат EPS, но не может его редактировать.
- SVG действует как стандартное векторное изображение в W3C, тогда как EPS является стандартным форматом обмена в индустрии печати.
- SVG является стандартным подходом, если кто-то хочет использовать векторные файлы для Интернета, поскольку это единственный оставшийся выбор, в то время как EPS применимы в контексте публикации печати, поскольку SVG не хватает многих функций, требуемых для Print.
SVG против EPS Сравнительная таблица
Давайте посмотрим на лучшее сравнение между SVG и EPS —
| Основа сравнения SVG против EPS | SVG | прибыль на акцию |
| Определение | Стандарт векторной графики для www публикации | Устаревший стандарт векторной графики для печати |
| Природа | Тип файла, может изменить цвет или анимировать его | Обычно используется для печати или сохранения фактического предварительного просмотра дизайна |
| основа | На основе формата XML | Расширение PostScript |
| Преимущества | Поиск на основе XML легко индексируется и сжимается | Дополнительная информация о том, как изображения должны отображаться |
| развитие | Разрабатывается компаниями в рамках w3c | Больше не в разработке |
| использование | Более полезно для веба | Лучше для векторного программного обеспечения |
| прибытие | Прибывает на веб-платформу намного позже, чем EPS | EPS — это устаревшая векторная графика, появившаяся намного раньше SVG |
| Особенность | Идеально для команды, желающей перейти на рабочий процесс www | Идеально подходит для функций печати |
Вывод — SVG против EPS
Оба формата файлов EPS и SVG имеют свои достоинства и недостатки. SVG является стандартом де-факто для векторной графики на веб-платформе, поскольку он является единственным выбором, а стандарт XML совместим с веб-технологиями, такими как сервлет, JSP или PHP и т. Д. EPS, с другой стороны, основан на Postscript, что весьма отличается от стандарта XML. В сегодняшнем сценарии это устарело и появилось в компьютерных технологиях намного раньше, чем SVG. EPS больше подходит для печати рабочего процесса, который был первоначальным намерением. В конце концов, это появилось на ландшафте, который основывался на интерфейсе и с тех пор набирал темп.
SVG является стандартом де-факто для векторной графики на веб-платформе, поскольку он является единственным выбором, а стандарт XML совместим с веб-технологиями, такими как сервлет, JSP или PHP и т. Д. EPS, с другой стороны, основан на Postscript, что весьма отличается от стандарта XML. В сегодняшнем сценарии это устарело и появилось в компьютерных технологиях намного раньше, чем SVG. EPS больше подходит для печати рабочего процесса, который был первоначальным намерением. В конце концов, это появилось на ландшафте, который основывался на интерфейсе и с тех пор набирал темп.
Пользователь сам выбирает, использовать ли формат EPS против SVG. Если пользовательская история вращается вокруг сценария, основанного на веб-технологиях, тогда лучше всего выбрать формат файла SVG с поддержкой нескольких браузеров. Для сценария, основанного на рабочих процессах печати, EPS будет идеальным выбором, поскольку SVG не обладает возможностями печати.
Рекомендуемая статья
Это было руководством к разнице между SVG и EPS. Здесь мы также обсудим ключевые отличия SVG от EPS с инфографикой и таблицей сравнения. Вы также можете взглянуть на следующие статьи, чтобы узнать больше
Здесь мы также обсудим ключевые отличия SVG от EPS с инфографикой и таблицей сравнения. Вы также можете взглянуть на следующие статьи, чтобы узнать больше
- Laravel vs Codeigniter
- Аурелия против Угловой
- Java EE против Spring
- JavaScript против JScript
- Капекс против Opex: различия
- JSP против ASP: каковы сравнения
Масштабируемая векторная графика (SVG)
Это официальный обзор масштабируемого вектора W3C. Графический (SVG) формат. SVG 1.1 и мобильные профили SVG являются веб-стандартами (рекомендации W3C). Продолжается работа над SVG 1.2 и будущими версиями профили для мобильных устройств и Печать. Текущий список членов рабочей группы SVG: доступный.
«На что обратить внимание: SVG — масштабируемая векторная графика — наконец, графика которые можно оптимально отображать на устройствах всех размеров», — Тим Бернерс-Ли, изобретатель World Wide Web
.
Обзор
SVG — это платформа для двумерной графики. Он имеет два
части: формат файла на основе XML и программный API для
графические приложения. Основные функции включают формы, текст и
встроенная растровая графика, с множеством различных рисунков
стили. Он поддерживает сценарии через такие языки, как
ECMAScript и имеет всестороннюю поддержку анимации.
Он имеет два
части: формат файла на основе XML и программный API для
графические приложения. Основные функции включают формы, текст и
встроенная растровая графика, с множеством различных рисунков
стили. Он поддерживает сценарии через такие языки, как
ECMAScript и имеет всестороннюю поддержку анимации.
SVG используется во многих областях бизнеса, включая веб-графику, анимация, пользовательские интерфейсы, обмен графикой, печать и печать, мобильные приложения и качественный дизайн.
SVG — это бесплатный открытый стандарт, независимый от поставщика, разработанный в рамках процесса W3C. Он имеет сильную поддержку отрасли; Авторы спецификации SVG включают Adobe, Agfa, Apple, Canon, Corel, Ericsson, HP, IBM, Kodak, Macromedia, Microsoft, Nokia, Sharp и Sun Microsystems. Средства просмотра SVG развернуты более чем 100 миллионов настольных компьютеров и широкий спектр поддержки в многие авторские инструменты.
SVG основан на многих других успешных стандартах, таких как XML. (Графика SVG основана на тексте, поэтому ее легко создать), JPEG
и PNG для форматов изображений, DOM для сценариев и
интерактивность, SMIL для анимации и CSS для стилизации.
(Графика SVG основана на тексте, поэтому ее легко создать), JPEG
и PNG для форматов изображений, DOM для сценариев и
интерактивность, SMIL для анимации и CSS для стилизации.
SVG совместим. W3C выпускает набор тестов и результаты внедрения для обеспечения соответствия.
Применение SVG в промышленности
Мобильный
В 2001 году индустрия мобильных телефонов выбрала SVG в качестве основы для его графическая платформа. Многие ведущие компании присоединились к SVG усилия по совместному созданию профилей SVG Tiny и SVG Basic называется SVG Mobile и нацелен на устройства с ограниченными ресурсами, такие как как мобильные телефоны и КПК.
Спецификация SVG Mobile была принята 3GPP в качестве необходимый графический формат для телефонов следующего поколения и мультимедиа обмен сообщениями (MMS). Уже по всему миру поставляются телефоны с поддержкой SVG.
SVG Mobile в основном используется для обмена сообщениями в таких приложениях, как
как поздравительные открытки, диаграммы и анимации.
Дополнительные сведения см. в спецификации SVG Mobile, автором которой является подгруппой рабочей группы SVG, включающей Nokia, Ericsson и Motorola.
Печать
Сочетание богатых графических возможностей, всесторонней текстовой поддержки и независимость от разрешения в SVG создают формат, подходящий для печать. Ведущие производители оборудования для печати в настоящее время разрабатывают спецификация SVG Print: версия SVG, специально подходящая к печатному выходу.
Варианты использования SVG включают язык описания страниц на основе XML. аналогичен Postscript и PDF, окончательному формату архивирования и печать переменных данных, где информация предоставляется базу данных и вывод с использованием графического шаблона SVG.SVG предоставляет идентичный онлайн и печатный дисплей.
Основанный на XML, SVG Print идеально вписывается в существующий XML.
рабочие процессы. То есть организации, у которых есть обработка данных
конвейер, поддерживающий XML, может легко вставлять возможности SVG Print
в свой рабочий процесс публикации, что позволяет динамически генерировать документы.![]() SVG Print также интегрируется с распространенными форматами должностных инструкций.
такие как PPML от PODi и JDF от CIP4.
SVG Print также интегрируется с распространенными форматами должностных инструкций.
такие как PPML от PODi и JDF от CIP4.
Дополнительные сведения см. в спецификации печати SVG, автором которой является подгруппой SVG WG, включая Canon, HP, Adobe и Corel.
Веб-приложения
Веб-приложения становятся все более популярными. Разработчики часто ограничены несовместимостью браузера и отсутствием функциональность. Благодаря мощной поддержке сценариев и событий SVG может использоваться в качестве платформы для создания графически насыщенных приложений и пользовательских интерфейсов.
С помощью SVG разработчик приложения может использовать набор открытые стандарты. Они не привязаны к одной конкретной реализации, поставщика или авторского инструмента.
Дизайн и обмен
SVG хорошо подходит для рынка высококачественного графического дизайна.
распространены в аэрокосмической, транспортной, автомобильной и
Телекоммуникационные отрасли. Расширяемость XML
позволяет диаграммам SVG иметь встроенные метаданные в проприетарном
форматы без ущерба для презентации.
Расширяемость XML
позволяет диаграммам SVG иметь встроенные метаданные в проприетарном
форматы без ущерба для презентации.
Например, программа САПР может экспортировать в SVG для онлайн-просмотра. отображать, но вставлять данные в файл, что облегчает будущее редактирование или круговой обмен.
Кроме того, поскольку многие инструменты проектирования поддерживают импорт и экспорт SVG, его можно использовать как формат обмена между приложениями.
ГИС и картография
К географическим информационным системам предъявляются очень специфические требования: богатые графические возможности, поддержка векторного и растрового контента и способность обрабатывать очень большой объем данных. SVG это хорошо подходит для этого рынка, и многие ГИС-системы предоставляют SVG экспорт.
Как и в случае с дизайном, упомянутом выше, возможность расширения
SVG и встроенные метаданные полезны для картографического сообщества.![]() Например, графические элементы могут быть идентифицированы как их
родные объекты (такие как озеро), позволяя приложениям
взаимодействовать с объектами в графической форме.
Например, графические элементы могут быть идентифицированы как их
родные объекты (такие как озеро), позволяя приложениям
взаимодействовать с объектами в графической форме.
SVG является идеальным дополнением к консорциуму OpenGIS. формат ГМЛ. GML, также основанный на XML, описывает географические элементы. например, реки и дороги. Его можно преобразовать в SVG, используя XML-конвейер для отображения в Интернете.
Встроенные системы
Большинство встраиваемых систем имеют серьезные ограничения ресурсов, в том числе
меньшие экраны, ограниченная память и ограниченная вычислительная мощность
по сравнению с обычными настольными системами.Спецификация SVG Mobile была разработана для таких устройств и
позволяет разрабатывать графические пользовательские интерфейсы для
встроенные системы. В своей поддержке входных событий и сценариев,
устройства могут использовать внешний интерфейс SVG для управления и мониторинга, например
в качестве системы управления промышленными устройствами.
Технические детали
SVG — это язык описания двухмерной графики. в XML. SVG допускает три типа графических объектов: векторные графические фигуры (т.г., пути, состоящие из прямых линии и кривые), изображения и текст. Графические объекты могут быть сгруппированы, оформлены, преобразованы и объединены в ранее визуализированные объекты. Текст может быть в любом XML пространство имен, подходящее для приложения, которое улучшает возможность поиска и доступность графики SVG. То набор функций включает вложенные преобразования, отсечение контуры, альфа-маски, эффекты фильтров, объекты шаблонов и расширяемость.
Рисунки SVG могут быть динамичными и интерактивными.Документ
Объектная модель (DOM) для SVG, которая включает полный XML
DOM позволяет создавать простые и эффективные векторные
графическая анимация через скрипты. Богатый набор событий
обработчики, такие как onmouseover и onclick, могут быть назначены
к любому графическому объекту SVG. Из-за совместимости
использование других веб-стандартов, таких как
сценарии могут быть выполнены для элементов SVG и других XML
элементы из разных пространств имен одновременно внутри
ту же веб-страницу.
Из-за совместимости
использование других веб-стандартов, таких как
сценарии могут быть выполнены для элементов SVG и других XML
элементы из разных пространств имен одновременно внутри
ту же веб-страницу.
SVG-файлов | Премиум и бесплатные файлы SVG Cut
Псс, рукодельники и креативщики! Вы ищете лучшие премиальные и бесплатные файлы SVG онлайн? Покупайте более 280 000 SVG и узнайте, почему мы так популярны! Дорогой креативщик, вы найдете здесь множество возможностей для дизайна и творчества! Наши файлы SVG совместимы с популярным программным обеспечением для крафта и станками для резки, такими как Cricut и Silhouette.Они также поставляются с лицензией на личное и коммерческое использование и пожизненной гарантией загрузки.
Популярные файлы SVG и бесплатные дизайны SVG
SVG невероятно популярны среди ремесленников, создателей и дизайнеров, потому что они делают даже самые сложные творческие проекты достижимыми в два раза быстрее. Ремесленники могут найти потрясающие файлы для вырезания SVG и дизайны для самых разных видов самоделок! Есть бумажные конструкции, варианты изготовления открыток, рисунки для резки бумаги, графика на футболках, рисунки для деревянных знаков и многое другое!
Ремесленники могут найти потрясающие файлы для вырезания SVG и дизайны для самых разных видов самоделок! Есть бумажные конструкции, варианты изготовления открыток, рисунки для резки бумаги, графика на футболках, рисунки для деревянных знаков и многое другое!
Вы также найдете варианты для различных праздников, месяцев осведомленности, сезонов года, возрастных групп и т. д.Кроме того, многие из этих тщательно подобранных дизайнов сочетают в себе фантастические изображения и не менее великолепный текст. Честно говоря, есть что-то, что подойдет практически для любого творческого проекта.
Представьте себе, сколько разных способов вы можете использовать эти изображения SVG на вашем Cricut или Silhouette! Обязательно найдите время, чтобы проверить бесплатные SVG здесь, в Design Bundles! У нас есть бесплатные файлы svg для Cricut и Silhouette. А если вам нужно немного вдохновения для использования ваших фантастических дизайнов вырезанных файлов, зайдите на наш канал YouTube и посмотрите забавные видеоуроки, показывающие, как сделать акриловые брелки с Cricut или серьги из кожзаменителя с Silhouette Cameo и многое другое!
Напильники для мастеров: бесконечное вдохновение
Есть так много способов использовать SVG-шаблоны! В вашем распоряжении различные методы, материалы и многое другое. Вы можете попробовать клейкий винил, термотрансферный винил (также известный как HTV), клейкий винил в качестве трафарета, трафаретную печать с клейким винилом, ручки для эскизов, ручки для гравировки и многое другое. С таким широким разнообразием фантастических дизайнов, материалов и форматов вы можете целыми днями просто заниматься рукоделием. Только не забывайте есть и спать!
Вы можете попробовать клейкий винил, термотрансферный винил (также известный как HTV), клейкий винил в качестве трафарета, трафаретную печать с клейким винилом, ручки для эскизов, ручки для гравировки и многое другое. С таким широким разнообразием фантастических дизайнов, материалов и форматов вы можете целыми днями просто заниматься рукоделием. Только не забывайте есть и спать!
Другие форматы файлов для мастеров
Наши талантливые независимые дизайнеры часто предоставляют несколько форматов файлов, несмотря на то, что термин SVG обычно используется для описания большинства вырезанных файлов.Скорее всего, вы найдете другие типы файлов, такие как PNG, DXF, а иногда и файлы JPG, PDF, AI или EPS. Это означает, что ваш великолепный дизайн должен включать в себя необходимые форматы файлов, необходимые для вашей конкретной машины для резки или программного обеспечения.
Так что скачайте SVG сегодня и приступайте к делу. С этими одинарными файлами, пакетами и даже массивными пакетами нет предела!
Читать далее
PNG по сравнению сSVG: что лучше?
Чему вы научитесь.
- Что такое PNG-файл?
- Что такое файл SVG?
- В чем разница между файлами PNG и SVG?
- PNG и файлы SVG: часто задаваемые вопросы
Что такое PNG-файл?
PNG (Portable Network Graphics) — это растровые файлы. Они отличаются высоким разрешением, сжатием без потерь, прозрачностью и способностью обрабатывать 16 миллионов цветов.Это делает их отличным выбором для графики, логотипов, диаграмм и иллюстраций, а также очень подробных фотографий. Из-за больших размеров файлов, связанных с файлами PNG, они не идеальны для онлайн-фотографий.
Узнайте больше о файлах PNG
Что такое файл SVG?
Масштабируемая векторная графика (SVG) хорошо подходит для логотипов и графики, поскольку вы можете увеличивать или уменьшать их масштаб для различных целей.Они также популярны в веб-дизайне, потому что поисковые системы, такие как Google, могут читать их язык программирования XML. Это помогает с SEO и ранжированием сайта.
Это помогает с SEO и ранжированием сайта.
В отличие от PNG, SVG основаны на векторах. Это означает, что они используют математические алгоритмы для отображения изображений, которые затем можно масштабировать до любого размера без негативного влияния на их качество.
Узнайте больше о файлах SVG
В чем разница между файлами PNG и SVG?
Между PNG и SVG много общего.Узнайте, что их отличает.
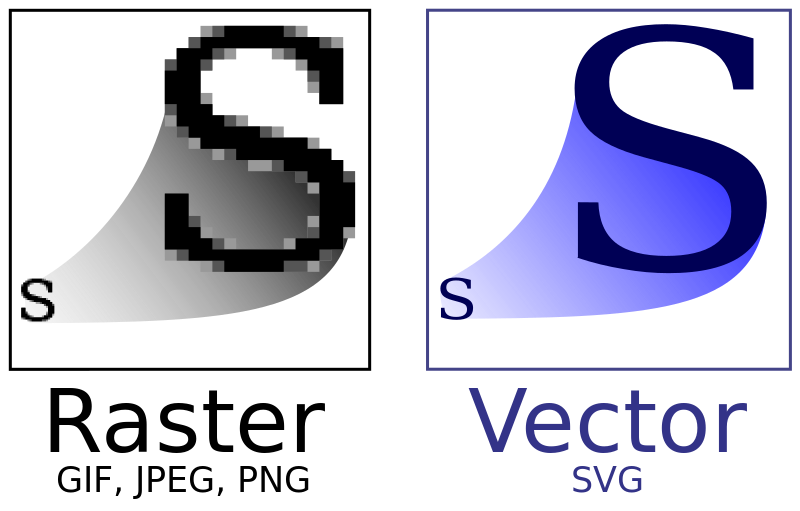
Растр против вектора.
Возможно, самое фундаментальное различие между PNG и SVG заключается в том, что один из них — растровый, а другой — векторный.
PNG — это растровый, т. е. основанный на пикселях, формат изображения. Если вы слишком сильно увеличите растровое изображение, оно станет зернистым и пиксельным. Точно так же, если изображение слишком маленькое, оно может стать нечетким. Хотя PNG способны работать с очень высокими разрешениями, они не могут расширяться бесконечно.
С другой стороны, файлы SVG основаны на векторах — построены из сложной математической сети линий, точек, форм и алгоритмов. Они могут расширяться до любого размера без потери разрешения.
Узнайте больше о растровых и векторных изображениях
Размеры файлов. Размер файлов
PNG часто велик, поэтому они могут работать с высокими разрешениями. Их размер означает, что они могут занять больше времени для обработки, обмена, сохранения и открытия.Это также может замедлить время загрузки страницы — , поэтому JPEG чаще используется для онлайн-фотографии. Однако существует меньший 8-битный вариант PNG, но он может поддерживать только 256 цветов.
SVG намного меньше по размеру, чем PNG, и вряд ли замедлят работу вашего компьютера или веб-сайта. (Однако очень детализированные проекты могут замедлить SVG.) Поскольку это векторный формат файла, вы можете масштабировать SVG вверх или вниз без потери качества.
Сжатие.
SVG предлагают сжатие без потерь — , что означает, что они могут быть сжаты до файлов меньшего размера без ущерба для их четкости, детализации или качества.
PNG также выигрывают от сжатия без потерь на 5-20%, что может помочь компенсировать их большой размер файла. Тем не менее, они все еще, вероятно, будут больше, чем SVG.
Фотография. Файлы
PNG не являются обычным выбором для веб-фотографий, как обсуждалось выше.Тем не менее, они могут обрабатывать очень подробные, высококачественные цифровые фотографии для печати, редактирования и других целей. Это распространенный формат файла в Adobe Photoshop.
SVG
, с другой стороны, не используют пиксели — , поэтому они изо всех сил пытаются отображать фотографии на высоком уровне.
Использование в Интернете.
Файлы PNG и SVG могут отображать сложные уровни детализации веб-графики, иллюстраций, логотипов, инфографики и таблиц.
Однако ключевое преимущество SVG заключается в языке программирования XML.Это означает, что каждый отображаемый файл SVG написан в виде текста, а не кода. В результате программы чтения с экрана и поисковые системы могут их анализировать, поэтому они отлично подходят для целей доступности и SEO.
Файлы
SVG также обычно меньше, что ускоряет их загрузку на страницу. Время загрузки страницы — еще один важный элемент ранжирования в поисковых системах.
PNG также поддерживает некоторую текстовую графику — , но не в такой степени.
Совместимость и сложность.
SVG считаются более продвинутым типом файлов, чем PNG, но на самом деле они совместимы не со всеми браузерами и операционными системами. Кроме того, их язык программирования и векторная композиция могут быть незнакомы и пугать новых пользователей.
PNG, с другой стороны, являются стандартным онлайн-форматом, который широко поддерживается веб-браузерами и операционными системами.
Анимация. Файлы
PNG не поддерживают анимацию — в отличие от аналогичного растрового файла изображения GIF.
Файлы
SVG поддерживают анимацию, но не так легко, как другие типы файлов, такие как собственный формат AI Adobe Illustrator.
Узнайте больше о файлах AI
Прозрачность.
PNG и SVG поддерживают прозрачность — , поэтому они оба являются отличным выбором для онлайн-логотипов и графики.
Стоит отметить, что PNG — один из лучших вариантов прозрачного растрового файла.Если вы работаете с пикселями и прозрачностью, PNG — лучший вариант, чем SVG.
Файлы PNG и SVG: часто задаваемые вопросы. Как преобразовать растровое изображение в SVG?
Чтобы преобразовать стандартный файл растрового изображения, такого как JPEG или PNG, в векторный SVG, выполните следующие простые действия:
- Откройте Adobe Illustrator.

- Нажмите «Файл» > «Открыть» и выберите изображение на своем компьютере.
- Щелкните Открыть.
- Щелкните параметр Трассировка в верхнем меню и выберите Трассировка изображения.
- Настройте преобразование в соответствии со своими спецификациями — , это может включать изменение цвета.
- После завершения процесса выберите изображение трассировки и нажмите «Разгруппировать». Это разделит ваши цветовые формы.
- Щелкните Файл > Экспорт.
- Сохраните файл в формате SVG.
Как преобразовать SVG в PNG?
Выполните следующие простые шаги, чтобы преобразовать файл SVG в PNG с помощью Adobe Photoshop:
- Откройте Adobe Photoshop.
- Щелкните Файл > Открыть.
- Выберите файл SVG на своем компьютере.
- Щелкните Экспорт > Экспортировать как > PNG.
- Сохраните файл в формате PNG.

Какой векторный файл лучше всего подходит для печати?
Существует несколько отличных векторных файлов для печати, поэтому ваш выбор зависит от документа. PDF-файлы являются наиболее универсальным векторным форматом для повседневного использования в печати. Для крупномасштабных заданий печати вы можете выбрать SVG или AI.
Должен ли я использовать PNG или JPEG? Сжатие
JPEG с потерями и 24-битный цвет выделяют его как файл изображения для веб-фотографий. Тем не менее, когда дело доходит до печати, JPEG не так детализирован, как PNG. Кроме того, у JPEG нет такой же масштабируемости или разрешения, поэтому они не лучший выбор для логотипов и графики.
В чем разница между PNG и GIF?
Несмотря на то, что они оба являются стандартными форматами растровых файлов в Интернете, PNG по сути является версией GIF следующего поколения.Тем не менее, между ними все еще есть несколько различий.![]() Например, PNG не поддерживают анимацию.
Например, PNG не поддерживают анимацию.
Применяются ли ограничения размера к файлам PNG и SVG?
PNG-файлы имеют ограничение в 2500 мегапикселей. Размер векторных файлов, включая SVG, не ограничен.
Поддержка масштабируемой векторной графики — ArcGIS Pro
Масштабируемая векторная графика (SVG) — это формат векторного изображения для 2D-графики. Спецификация SVG поддерживается консорциумом World Wide Web с 1999 года.
Изображение SVG (файл .svg) определяется в текстовых файлах XML как фиксированный набор фигур. Напротив, другие распространенные форматы растровых изображений, такие как Joint Photographic Experts Group (файлы JPEG, .jpeg) или Portable Network Graphics (файлы PNG, .png), состоят из фиксированного набора пикселей. Преимущество использования изображений SVG заключается в том, что целостность форм сохраняется при масштабировании. Масштабирование JPEG или PNG может привести к искажению при раскрытии пикселей.
Файлы SVG можно импортировать как слои символов маркеров внутри символа, а файлы SVG можно импортировать непосредственно в компоновку.
SVG Tiny — это профиль SVG, изначально разработанный для мобильных устройств. ArcGIS Pro поддерживает большую часть спецификации SVG Tiny 1.2. Чтобы узнать больше о SVG Tiny 1.2, см. Спецификацию масштабируемой векторной графики (SVG) Tiny 1.2.
Поддерживаемые элементы SVG
- Атрибуты рисования, атрибуты непрозрачности и другие атрибуты стиля и представления
- Фигуры. Все фигуры поддерживают атрибуты рисования, непрозрачности и стиля, а также преобразования и обрезку.
- Текст. ArcGIS Pro обращается только к папке шрифтов Windows и папке ресурсов ArcGIS Pro. Если файл SVG ссылается на имя семейства шрифтов или стиля шрифта, которое не соответствует шрифту ни в одной из этих папок, он возвращается к шрифту по умолчанию.
- Clip Paths
- Ограниченная поддержка для градиентов
- Ограниченная поддержка Paills
Неподдерживаемые элементы SVG
0
- анимация
9
- Скрипты
- Просмотры
Похожие темы
Отзыв по этой теме?
Сравнение размеров файлов SVG и PNG
26 мая 2018 г.![]() · Томас Йип · Компрессор Nano SVG · Все SVG · Веб-дизайн
· Томас Йип · Компрессор Nano SVG · Все SVG · Веб-дизайн
Возможно, вы слышали, что SVG имеет наименьший размер, но предлагает наилучшее качество.Это правда? Почему разработчики до сих пор используют srcset и генерируют PNG с разрешением 1x, 2x и 3x? Можете ли вы сэкономить пропускную способность, используя SVG вместо PNG?
В зависимости от ваших вариантов использования SVG может предложить от 60% до 80% экономии полосы пропускания, более высокое качество изображения, более быструю загрузку и упрощенный рабочий процесс.
Почему важны размеры файлов?
Все мы знаем, что скорость страницы влияет на рейтинг SEO (поисковая оптимизация), и одним из самых простых способов ускорить загрузку наших страниц является оптимизация изображений.
С распространением устройств с высоким разрешением, таких как дисплеи Retina, разработчикам необходимо обеспечить четкое и четкое отображение изображений на всех устройствах, и, следовательно, использование атрибута srcset в теге для обеспечения браузеры загружают изображения с высоким разрешением только тогда, когда это необходимо для экономии полосы пропускания.

Если вы вставляете фото с камеры или используете srcset для художественного оформления, то этот пост не для вас, так как использование srcset — единственный вариант.Но если у вас есть контроль над созданием изображения и вы можете преобразовать его в SVG или PNG, то выбор правильного формата может сэкономить вам много трафика, и ваши пользователи будут вам за это благодарны!
Выбор изображения
В целях этого сравнения мы рассмотрим использование тега для встраивания нашего SVG. Было бы несправедливо использовать
или другие теги, которые позволяют нашему SVG ссылаться на внешние CSS и шрифты для сохранения размера файла, где изображения PNG не могут этого сделать.Поэтому все форматы изображений должны корректно отображаться сами по себе без внешних ссылок, см. Лучший способ встраивания SVG в HTML (2021).
Всего будет использовано 3 изображения, простое и сложное изображение без текста, а также обычное изображение с текстом и шрифтами.![]() Эти изображения выбираются скорее по удобству, чем по выбору (подробнее об этом позже), поэтому ваши результаты могут отличаться.
Эти изображения выбираются скорее по удобству, чем по выбору (подробнее об этом позже), поэтому ваши результаты могут отличаться.
Все изображения, включая SVG и PNG, оптимизированы с помощью лучших в отрасли оптимизаторов для дальнейшего уменьшения размера файла.Особенно для PNG эти оптимизации могут привести к уменьшению примерно на 70%.
Простое изображение без текста
простой бенроуз треугольник без текстаОригинал
3-я вечеринка
Nano
Nano (SVGZ)
PNG @ 1x
PNG @ 2x
PNG @ 3x
Размер
Экономия
33,7%
42,7%
42,7%
86.9%
-33,3%
-33,3%
-142,1%
-142,8%
-142,8%
Все файлы PNG оптимизированы с использованием Tinypng
. Это понятно для простых изображений, SVG имеет ясную преимущество.Прямо из редактора SVG уже имеет один из самых маленьких размеров файла — 4,75 КБ (мы использовали vecta. io, ваши результаты могут отличаться).
io, ваши результаты могут отличаться).
После прохождения оптимизаторов SVG Nano предлагает наименьший размер файла 2,72 КБ с экономией 42,7% . Что еще более удивительно, так это размер файла 621B при использовании сжатия GZip, что приводит к колоссальной экономии 86,9% . Хотя мы не поддерживаем кодирование контента, вы можете легко настроить свои серверы для кодирования передачи и при этом сэкономить 86.пропускная способность 9%!
До оптимизации изображения в формате PNG примерно на 70% больше по размеру. Даже после оптимизации изображения PNG намного больше, чем SVG, поэтому победитель в этом случае очевиден. Поскольку PNG уже является сжатым форматом, использование сжатия GZip для изображений PNG не дает большой экономии (6,33 КБ в разархивированном виде, 6,38 КБ в сжатом виде).
SVG (1) против PNG (0)
Очевидно, что SVG с GZip на 621B по сравнению с 6,33 КБ для PNG дает 90,2% экономии полосы пропускания. Таким образом, для простых изображений при использовании SVG можно сэкономить массу пропускной способности по сравнению с PNG. Просто убедитесь, что ваши изображения SVG проходят через оптимизатор (мы рекомендуем Nano).
Таким образом, для простых изображений при использовании SVG можно сэкономить массу пропускной способности по сравнению с PNG. Просто убедитесь, что ваши изображения SVG проходят через оптимизатор (мы рекомендуем Nano).
Комплексное изображение без текста
сложное изображение без текстаОригинал
3-я вечеринка
NANO
Nano (SVGZ)
PNG @ 1x
PNG @ 2x
PNG @ 3x
Размер
сбережений
39,3%
60,9%
92,9%
70.5%
23,6%
-30,4%
Комплексное изображение было выбрано, чтобы гарантировать, что у нас есть файл SVG, который больше, чем его эквивалентное изображение PNG @1x, поскольку сложные шаблоны иногда могут иметь больший размер файла по сравнению с его эквивалентом. формат растрового изображения. Получив размер 191 КБ прямо из редактора, он примерно в 3,5 раза больше, чем PNG с размером 56,3 КБ .
После оптимизации снова Nano имеет наименьший размер файла 78,2 КБ , хотя он все еще больше, чем PNG @1x, можно утверждать, что одно изображение SVG прекрасно отображается при любом разрешении, в то время как PNG потребовалось бы 3 файла, @1x, @2x и @3x, чтобы покрыть одно и то же, что усложняет рабочий процесс и наказывает пользователей с высоким разрешением.
Удивительно, но сжатие GZip уменьшает SVG до 13,6 КБ , что обеспечивает невероятную экономию размера файла 92,9% . Этот единственный файл четко отображается на устройствах с любым разрешением, уменьшая пропускную способность и вознаграждая пользователей, использующих дисплеи с высоким разрешением, быстрым рендерингом.
SVG (2) против PNG (0)
Со сжатым SVG с использованием GZip, входящего в 13,6 КБ против 56,3 КБ для PNG, для уменьшения размера 75,8% преимущество несравнимо.Если вы не включили кодирование передачи на своих серверах, вам следует это сделать, потому что даже для сложного SVG размер файла и экономия полосы пропускания при использовании SVG значительны по сравнению с использованием PNG, в дополнение к снижению сложности рабочего процесса.
Общее изображение с текстом и шрифтами
Общее изображение с текстом и шрифтамиОригинал
30002
Nano
Nano (SVGZ)
PNG @ 1x
PNG @ 2x
PNG @ 3x
Размер
Сбережения
6. 4%
4%
68,7%
68,7%
83,4%
83449
83,0%
62,3%
39,4%
39,4%
Для изображения SVG с текстом при использовании на теге , все веб-шрифты не смогут отображать во ВСЕХ браузерах из-за соображений безопасности. Чтобы отобразить текст с предполагаемыми шрифтами, нам нужно пройти сложный ручной процесс, чтобы встроить шрифты в файл SVG.
Для нашего тестового изображения мы использовали Roboto и полужирный + обычный, поэтому мы встроили эти 2 шрифта (минус курсив и полужирный + курсив) в SVG, и размер файла достиг 70.3 КБ , что в 6 раз превышает эквивалент PNG на 12,0 КБ . Как и ожидалось, сторонний оптимизатор SVG дает очень небольшую экономию на уровне 6,4% .
Простое встраивание шрифтов с помощью Nano
Помимо оптимизации SVG, Nano также оптимизирует шрифты за один автоматизированный шаг. Все, что нужно, — это перетащить SVG, и Nano просканирует SVG, обнаружит все используемые шрифты и выборочно вставит только необходимые шрифты. По сравнению с ручным внедрением шрифтов, Nano предлагает гораздо более простой автоматизированный рабочий процесс.
По сравнению с ручным внедрением шрифтов, Nano предлагает гораздо более простой автоматизированный рабочий процесс.
Nano может сжимать встроенные шрифты до 22,0 КБ , что значительно меньше по сравнению с встраиванием шрифтов вручную. При сжатии GZip размер SVG уменьшается до 11,7 КБ , что составляет 83,4% , что немного меньше, чем эквивалентный размер PNG @1x.
SVG (3) против PNG (0)
На момент написания этой статьи Nano — единственный оптимизатор SVG, способный сжимать, встраивать и оптимизировать шрифты. Это означает, что вы можете иметь один SVG-файл, который будет прекрасно отображаться во всех разрешениях, не прибегая к множеству PNG и сложному рабочему процессу, и при этом иметь размер файла, который, возможно, меньше, чем эквивалентный размер PNG, что значительно экономит пропускную способность и в результате в быстрой загрузке ваших изображений.
Кроме того, благодаря встроенным шрифтам ваши изображения будут выглядеть несравненно четче и четче на всех устройствах по сравнению с растровыми изображениями (PNG). Например, в Windows ClearType будет автоматически применяться к этим изображениям SVG со встроенными шрифтами.
Например, в Windows ClearType будет автоматически применяться к этим изображениям SVG со встроенными шрифтами.
Предположим, что на вашем сайте есть 3 изображения, указанные выше, и у вас есть 10 000 обращений к каждому изображению, причем 50 % из них имеют нормальное разрешение, 40 % — 2-кратное и 10 % — 3-кратное. Если вы используете PNG:
- Простое изображение: 5000 * 6,33 КБ + 4000 * 11,5 КБ + 1000 * 16,9 КБ =
94,5 КБ - Комплексное изображение: 5000 * 56,3 КБ + 4000 * 146 КБ + 100 .5 КБ
 5kb + 100048 * 42,6kb =
5kb + 100048 * 42,6kb = 208.6kb Ваша общая пропускная способность будет: 1417.65KB
Если вы используете Nano сжатый SVG с GZIP Сжатие:
- Простое изображение: 10000 * 621b =
6.21kb - Комплексное изображение: 10000 * 13.6kb =
136kb136kb - Изображение с текстом: 10000 * 11.7kb =
117kb
Ваша общая пропускная способность быть: 259.21 КБ
Ваша общая экономия составит 1158,4 КБ или колоссальное сокращение полосы пропускания на 81,7% , что является значительной суммой по любым меркам. Если у вас есть сайт с высокой посещаемостью, эти небольшие изображения обеспечат вашим пользователям гораздо лучшее качество изображения, более высокую скорость загрузки даже на дисплеях с высоким разрешением и значительную экономию рабочего процесса и пропускной способности для вас. Что не нравится?
АВТОР
Цифровая библиотека дизайна — бесплатные файлы SVG и JPG
Что такое файл SVG? Файлы SVG или масштабируемая векторная графика — это особый тип файла изображения, который можно загружать и масштабировать или изменять в размере без потери разрешения. Идеально подходит для простой графики, такой как логотипы и значки, SVG является предпочтительным файлом для работы с Cricut, Silhouette и другими машинами для высечки и программным обеспечением для вашего проекта «сделай сам», например футболок, наклеек, подушек и многого другого. Векторная графика обычно используется для графического дизайна, искусства и других цифровых разработок, таких как логотипы, визуализация и анимация. Загрузите эксклюзивные бесплатные файлы SVG от Michaels и приступайте к работе.
Идеально подходит для простой графики, такой как логотипы и значки, SVG является предпочтительным файлом для работы с Cricut, Silhouette и другими машинами для высечки и программным обеспечением для вашего проекта «сделай сам», например футболок, наклеек, подушек и многого другого. Векторная графика обычно используется для графического дизайна, искусства и других цифровых разработок, таких как логотипы, визуализация и анимация. Загрузите эксклюзивные бесплатные файлы SVG от Michaels и приступайте к работе.
Библиотека дизайна содержит файлы дизайна SVG («Файлы»).Файлы доступны для скачивания бесплатно. Все файлы защищены авторским правом и принадлежат Michaels. Как указано выше в положениях о Лицензии и доступе, вы можете загружать или копировать Файлы только для личного использования. В результате любой такой загрузки или копирования вам не передаются никакие права, право собственности или интересы в отношении любых загруженных Файлов. За исключением случаев, специально разрешенных настоящими Условиями, вы не можете воспроизводить, публиковать, передавать, распространять, отображать, изменять, создавать производные творческие работы, продавать или каким-либо образом использовать любые Файлы.
Использование Файлов в личных целях не включает производство более чем одним лицом. Вы можете продавать проекты, созданные с использованием Файлов («Завершенные проекты»), только в ограниченном количестве. Продажи готовых проектов не могут превышать 500 единиц на файл на пользователя. Вы не можете включать или включать имя Michaels или любые его товарные знаки, логотипы или фирменный стиль в свои продажи Завершенных проектов или иным образом подразумевать, что Michaels одобряет продажу ваших Завершенных проектов.
Вы несете единоличную ответственность за все Завершенные проекты, а также за любые претензии или споры, возникающие в результате вашей продажи, выставления на продажу и/или распространения Завершенных проектов. Вы соглашаетесь возместить ущерб и оградить Michaels от любых споров или претензий, возникающих в связи с вашей продажей, предложением для продажи и/или распространением Завершенных проектов.
Преимущества использования SVG (масштабируемая векторная графика)
Когда дело доходит до добавления изображений на ваш веб-сайт, вы можете выбрать один из двух основных типов изображений: растровые изображения и векторные изображения.
Растровое изображение, обычно фотография, состоит из пикселей и имеет заданное разрешение. При увеличении изображение теряет качество и может выглядеть пиксельным или зернистым.
Векторное изображение создается с использованием точек, линий и фигур. Вы можете масштабировать векторные изображения до любого размера без потери качества. Векторные изображения ограничены в том, насколько подробно они могут быть представлены, поэтому их лучше всего использовать для таких элементов, как типографика, логотипы, значки или иллюстрации.
Поддержка векторной графики в Интернете прошла долгий путь.Традиционно векторную графику растрировали и сохраняли в виде файлов JPG, PNG или GIF для использования на веб-сайте.
Теперь, когда стали популярны устройства с более высоким разрешением, такие как устройства Apple с дисплеем Retina, растровые изображения больше не гарантируют высокое качество отображения для всех пользователей.
При адаптивном дизайне изображения часто приходится использовать в разных размерах для разных размеров экрана. Хотя существует множество подходов к учету этих проблем с растровыми изображениями, для векторной графики есть еще более простое решение: используйте SVG.
Хотя существует множество подходов к учету этих проблем с растровыми изображениями, для векторной графики есть еще более простое решение: используйте SVG.
SVG означает масштабируемую векторную графику , , и это формат файла, который позволяет отображать векторные изображения на вашем веб-сайте. Это означает, что вы можете масштабировать изображение SVG вверх и вниз по мере необходимости без потери качества, что делает его отличным выбором для адаптивного веб-дизайна.
В этой статье мы рассмотрим, как использовать SVG во время веб-разработки и чем они полезны для вашего сайта.
Способы использования SVG
Существует два основных способа реализации SVG на вашем веб-сайте:
- В качестве .svg-файл. Файлы SVG можно использовать так же, как и другие файлы изображений, отображая их на странице с помощью тега
или в качестве фона в CSS.
- Использование встроенного кода SVG. SVG отличаются тем, что код внутри файла можно скопировать и вставить непосредственно на страницу для отображения изображения.
 Этот метод позволяет лучше контролировать манипулирование изображением.
Этот метод позволяет лучше контролировать манипулирование изображением.
Для получения более подробной информации о различных способах использования SVG ознакомьтесь со статьей CSS Tricks Использование SVG.
Преимущества SVG
Масштабируемость
Одним из основных преимуществ SVG является то, что они не зависят от разрешения. Это означает, что в отличие от таких типов файлов, как JPG или PNG, файлы SVG сохраняют одинаковое качество независимо от разрешения или размера экрана. Таким образом, на дисплее сетчатки, где JPG может показаться размытым, если он недостаточно велик, SVG все равно будет выглядеть высококачественно.
На приведенном выше изображении показана разница между SVG и PNG при увеличении. Изображение SVG четкое и четкое, а версия PNG начинает казаться пиксельной.Размер файла
Использование SVG может привести к уменьшению размера файлов по сравнению с другими типами файлов при правильной оптимизации. Это полезно при работе с экранами с более высоким разрешением, поскольку SVG не нужно создавать в больших размерах, чтобы учесть разницу, как это делают растровые изображения. Если вы используете файлы SVG на своем веб-сайте, файлы меньшего размера означают, что ваши изображения будут загружаться быстрее.
Если вы используете файлы SVG на своем веб-сайте, файлы меньшего размера означают, что ваши изображения будут загружаться быстрее.
Возможности редактирования
ФайлыSVG уникальны тем, что их можно редактировать в программах для редактирования графики (таких как Illustrator или Sketch), как и другие изображения, а также в текстовом редакторе, где разметку можно корректировать напрямую.
Слева — SVG, открытый в Sketch. Справа тот же файл, открытый в текстовом редакторе, демонстрирующий код, содержащийся в файле изображения.Производительность
Использование встроенного SVG полезно для производительности веб-сайта, поскольку устраняет необходимость загрузки HTTP-запроса в файл изображения. Поскольку загружать файлы не нужно, это приводит к меньшему времени загрузки страницы. Это ускоряет отображение вашего веб-сайта для посетителей, улучшая пользовательский опыт.
Управление стилем
Еще одним преимуществом использования встроенного метода SVG является то, что он позволяет вам управлять стилями вашего изображения.![]() С помощью CSS можно управлять такими свойствами, как цвет заливки, цвет обводки, размер и т. д. Это особенно полезно для добавления к изображению эффектов наведения, устраняя необходимость в спрайтах изображения.
С помощью CSS можно управлять такими свойствами, как цвет заливки, цвет обводки, размер и т. д. Это особенно полезно для добавления к изображению эффектов наведения, устраняя необходимость в спрайтах изображения.
Дополнительные параметры
SVG можно обрабатывать с помощью таких технологий, как Javascript, что делает их более динамичными, чем растровые изображения. Например, анимация SVG — популярный метод добавления интереса и интерактивности на веб-сайт.Ознакомьтесь с нашей статьей об анимированных GIF-файлах и SVG, чтобы найти несколько креативных примеров.
Как видите, SVG — полезный инструмент для отображения векторных изображений на вашем веб-сайте. Если вы хотите улучшить свой веб-сайт, но не знаете, с чего начать, TBH Creative может помочь.
Вам также может понравиться…
.








 Этот метод позволяет лучше контролировать манипулирование изображением.
Этот метод позволяет лучше контролировать манипулирование изображением.