Урок 1. Создание нового веб-сайта — SQL Server Reporting Services (SSRS)
- Статья
- Чтение занимает 2 мин
Оцените свои впечатления
Да Нет
Хотите оставить дополнительный отзыв?
Отзывы будут отправляться в корпорацию Майкрософт.
Отправить
Спасибо!
В этой статье
На этом занятии показано, как создать новый проект веб-сайта с использованием шаблона веб-сайта ASP.NET для Visual C#.
Создание нового веб-сайта
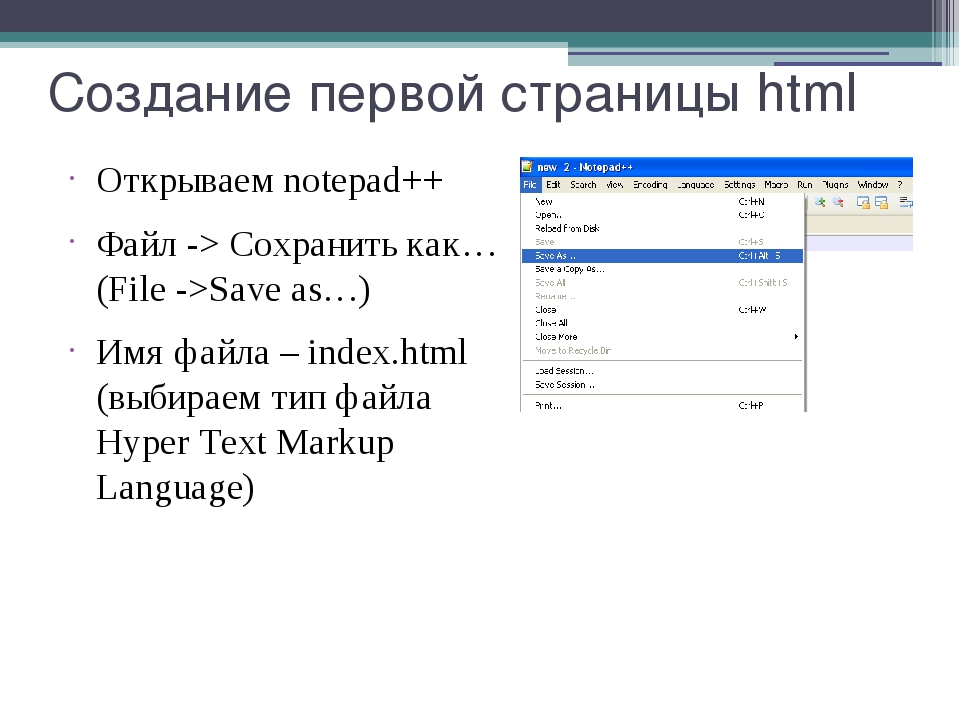
Откройте среду Microsoft Visual Studio 2015.
В меню Файл укажите пункт Создатьи выберите Веб-сайт.
В диалоговом окне Создание веб-сайта на панели Установленные шаблоны выберите Visual C# , а затем Веб-сайт отчетов ASP.NET.
В поле Расположение укажите каталог проекта и нажмите кнопку ОК.

Откроется проект веб-сайта, и запустится мастер отчетов. Нажмите кнопкуОтмена , чтобы выйти из мастера источников данных и отчетов, так как в следующем шаге будет создан пользовательский набор данных.
Следующая задача
Вы успешно создали новый проект веб-сайта. Затем необходимо создать подключение к данным и таблицу данных для родительского отчета. См. Занятие 2. Определение подключения к данным и таблицы данных для родительского отчета.
Создать сайт
Для наших клиентов мы делаем веб-сайты высокого качества, благодаря профессиональным дизайнерам и со всеми функциональными возможностями, которые вам нужны в бизнесе. Сайтом будете управлять Вы, сами, так как это очень просто.
WBS выполнил более 300 заказов на изготовление сайтов для своих клиентов, благодаря чему их бизнес поднялся на новый уровень.
Нашими услугами по подготовке веб сайтов являются:
- разработка презентации веб-сайта в Creator CMS
- разработка портала веб-сайта в Creator CMS
- разработка веб-сайта в World Press
- обработка существующего веб-сайта
- реконструкция существующего веб-сайта
- консультации связанные с веб-сайтом
Какой бы Вы деятельностью не занимались, WBS создаст для Вас веб-сайт, который позволит улучшить производительность веб операций.
Благодаря Creator CMS, которое мы разрабативали в течение многих лет, появилась новая возможность для клиентов, которая позволяет без каких-либо знаний в области программирования изменять записи, фотографии и видео. CMS позволяет изготавливать сайты, которые являются более быстрыми и безопасными, чем веб-сайты, сделанные на свободных платформах, таких как Word Press и Joomla.
Свяжитесь с нами, и мы создадим решение, которое наилучшим образом соответствует Вашим потребностям.
Дополнительные услугиВ дополнение к разработке сайта WBS предоставляет своим клиентам услуги, связанные поддержкой веб-сайтов, такие как:
- покупка домена и консультации по выбору
- хостинг
- создание содержания сайта
Дизайн сайта приспособлен к платформе, которой пользуется посетитель сайта.
Сайты мы разработаем в виде «рабочего стола» либо в виде responsive. Responsive дизайн вашего сайта будет четко отражаться и на мобильных устройствах, что очень важно, учитывая количество пользователей смартфонов.
Дизайн может быть полностью уникальным и разработан специально для вашего веб-сайта. Существует возможность выбрать один из существующих шаблонов, являющийся более дешевым решением.
Дизайн сайта улучшает деятельность
Интернет стал основным источником информации и потому, каждый бизнес должен быть представлен в интернете, либо несет риск что о нем не услышат. Сегодня понятно, что владелец каждой компании имеет веб-сайт. В виртуальном мире нет лучшего способа, чем веб-сайт, чтобы представить себя потенциальным покупателем, пользователям или партнерам. Ваш веб-сайт является изображение вашего бизнеса, поэтому должен быть прост в использовании и предлагать всю необходимую информацию.
Если сайт не позволяет для легко им пользоваться одним щелчком мыши, недовольный посетитель не только больше не будет заходить на Ваш сайт, еще перейдёт на сайт конкурентов.
Разработка Веб-сайта
Дизайн сайта не конец работы по совершенствованию представления вашей компании в интернете.
- SEO оптимизация сайта
- Интернет-реклама
- Разработка страниц и профилей в социальных сетях
Мы можем сделать сайт, соответствующий Вашим желаниям, сайт, который позволит улучшить Ваш бизнес. Посмотрите наши ссылки и свяжитесь с нами, чтобы назначить встречу и найти правильное решение для Вашего бизнеса.
План как создать сайт по шагам
Создание веб-сайта – это прекрасный способ поделиться с миром вашими идеями и мыслями, а также начать собственный бизнес в интернете.
Но если вы до этого никогда не сталкивались с созданием сайта, это может показаться трудным.
Все эти «http.что-то там…», плагины, и как туда можно вставить картинку или текст?.. Что ж, здесь нечего бояться, наши статья поможет вам быстро вникнуть во все тонкости!
Первая часть этой статьи посвящена тому, с чего же начать разработку веб-сайта.
Часть 1 из 4: разработка веб-сайта
1. Вдохновитесь
Посмотрите на сайты с хорошим дизайном и подумайте о том, почему этот дизайн хорош. Это в наибольшей степени обуславливается удобством просмотра и использования информации, ресурсов, наличием ссылок и грамотно расположенных страниц. Если хотите почерпнуть идеи о том, каким сделать собственный веб-сайт, посмотрите сайты, занимающиеся подобными вещами, это поможет вам понять, как и где расположить различные типы контента (содержимого).
- Реально оценивайте свои навыки.
- Простота доступа — это самая важная вещь. Если у вас нет возможности сделать определенную информацию видимой, нужно обеспечить легкий доступ к ней.
- Как правило, чем проще дизайн, тем меньше страниц, тем лучше.
2. Выберите тему и цель
Если у вас уже есть действительно хорошая идея о том, на что будет ориентирован ваш веб-сайт, можете пропустить этот этап. Если нет – есть несколько вещей, которые могут помочь вам разобраться. Прежде всего, поймите, что в интернете миллиарды людей, и веб-сайты есть у немалой части. Если вы ограничиваете себя только в рамках того, что еще не было придумано, то никогда не сможете начать.
Прежде всего, поймите, что в интернете миллиарды людей, и веб-сайты есть у немалой части. Если вы ограничиваете себя только в рамках того, что еще не было придумано, то никогда не сможете начать.
Когда вы говорите «интернет», какая первая вещь приходит вам на ум? Электронная коммерция? Музыка? Новости? Соцсети? Блоги? Это все отличные сферы для старта.
- Вы можете создать веб-сайт о вашей любимой музыкальной группе, где будет чат, в котором люди будут о ней общаться.
- Если новости — ваше все, или вы хотите получать больше информации нежели позволяют это сделать привычные издания, тогда сделайте свой новостной портал и получите полный доступ к новостям от известным информагентств, таких как РИА, BBC и др. Создайте собственный «ньюс-фильтр/агрегатор», который поможет отсортировать новости, интересные Вам и Вашей целевой аудитории.
Как бесплатно создать веб-сайт?
Веб-сайт и его цель.
Веб-сайт — это набор электронных страниц, которые представляют вас, рекламируют и предоставляют информацию о вашем бизнесе и услугах в интернете. Веб-сайты могут быть разных типов: веб-сайт вашей компании, интернет-магазин, новостной веб-сайт, веб-сайт науки и образования и т.д.
Веб-сайты могут быть разных типов: веб-сайт вашей компании, интернет-магазин, новостной веб-сайт, веб-сайт науки и образования и т.д.
Основная цель веб-сайта — познакомить вас, прорекламировать, предоставить информацию и т.д. Веб-сайт также используется в качестве маркетингового инструмента в бизнесе. Например, сделать ваш продукт и услугу доступными для интернет-аудитории.
Как создать веб-сайт?
Веб-сайт можно создать тремя способами: самостоятельно, с помощью бесплатных инструментов, или заказать разработку веб-сайта профессионалам в этой области.
1. Если вы хотите создать веб-сайт самостоятельно, вам нужно будет многое изучить. Возможно, вам придется посещать курсы программирования. В целом работа интересная, но трудоемкая.
2. Простой способ создать сайт — использовать бесплатные готовые инструменты. Этим методом может воспользоваться кто угодно, для этого не нужно знать программирование. Основной из этих бесплатных и готовых инструментов является CMS. CMS (Content Management System) — система готовых шаблонов (программного обеспечения) для разработки веб-сайтов. На CMS почти все готово, надо всего лишь немного поработать и изменить дизайн и контент сайта. Еще одно преимущество CMS в том, что ее легко изучать и программистам, и обычным пользователям. В интернете есть много литературы по CMS. Примеры CMS: Joomla!, WordPress, Drupal и другие.
CMS (Content Management System) — система готовых шаблонов (программного обеспечения) для разработки веб-сайтов. На CMS почти все готово, надо всего лишь немного поработать и изменить дизайн и контент сайта. Еще одно преимущество CMS в том, что ее легко изучать и программистам, и обычным пользователям. В интернете есть много литературы по CMS. Примеры CMS: Joomla!, WordPress, Drupal и другие.
Также стоит отметить, что многие веб-сайты в интернете разработаны с помощью систем CMS.
Недостатки использования CMS при создании веб-сайта: невозможно спроектировать так, как вам бы этого хотелось, вы не можете добавлять код или вносить изменения по своему желанию, потому что они уже находятся в готовом виде. Кроме того, из-за того, что они бесплатные — иногда их рекламы публикуются на вашем сайте.
Есть также бесплатный хостинг и бесплатные доменные имена для размещения вашего сайта в интернете. Их можно использовать для практики. Однако, как мы отметили выше, поскольку они бесплатны, вам выдаются доменные имена второго или третьего уровня и публикуются рекламы.
Однако, как мы отметили выше, поскольку они бесплатны, вам выдаются доменные имена второго или третьего уровня и публикуются рекламы.
3. Еще один способ создать сайт — заказать профессионалам. Многие компании предлагают ряд услуг по разработке веб-сайтов, каждая из которых по-своему продвинута и конкурентоспособна.
«Туркменпортал» также предоставляет свои услуги по разработке веб-сайтов. Наши услуги высокого качества и доступны, также от начала до конца веб-сайт разрабатывается нашими опытными профессионалами по согласованным датам.
Мы предоставляем услуги по разработке веб-сайтов на лицензионной основе.
Чтобы заказать веб-сайт вы можете связаться по электронной почте:[email protected]
Создание веб-сайта. Курс молодого бойца / Хабр
Как-то меня попросили провести небольшой семинар в лицее, где я когда-то учился, по созданию веб-сайта. В процессе написания речи я подумал, что она может вылиться в материал, который, возможно, будет полезен многим начинающим в области веб-дизайна, вёрстки веб-страниц и пр. Я не претендую на истину в первой инстанции и всё изложенное носит чисто личностный взгляд на работу с дизайном и кодом. Статья даёт поверхностный взгляд на понятия и средства, которые, на мой взгляд, могут стать неплохим стартом для того, кто готов идти дальше.
Я не претендую на истину в первой инстанции и всё изложенное носит чисто личностный взгляд на работу с дизайном и кодом. Статья даёт поверхностный взгляд на понятия и средства, которые, на мой взгляд, могут стать неплохим стартом для того, кто готов идти дальше.
Условно процесс создания сайта (web-проекта) можно разделить на 3 этапа:
Данный этап можно разделить на несколько подэтапов:
- Создание идеи
- Разработка структуры проекта
- Проработка макета проекта
Создание идеи
На данном этапе нам необходимо определиться с тематикой проекта (сайта, сервиса). Далее, в соответствии с выбранной темой, необходимо собрать соответствующие материалы: текстовые, графические.
Разработка структуры проекта
Когда мы определились с темой проекта, подобрали необходимый материал, следующим этапом будет разработка структуры проекта. Структура проекта подразумевает под собой разделы сайта, в соответствии с которыми будет формироваться навигационное меню и строиться дизайн проекта. На данном этапе можно классифицировать материал по темам и разделам.
На данном этапе можно классифицировать материал по темам и разделам.
Проработка макета проекта
После того, как мы определились со структурой проекта можно составить макет проекта (схематично).
Для отрисовки наброска можно использовать бумагу и ручку, Photoshop, любой другой редактор графики (раньше часто использовали Adobe Fireworks). Важно отметить, что данный этап – это не отрисовка готового дизайн-макета, а всего лишь схематичный набросок, выполненный для понимания того, как на сайте будут располагаться основные информационные блоки, графика и прочие элементы дизайна.
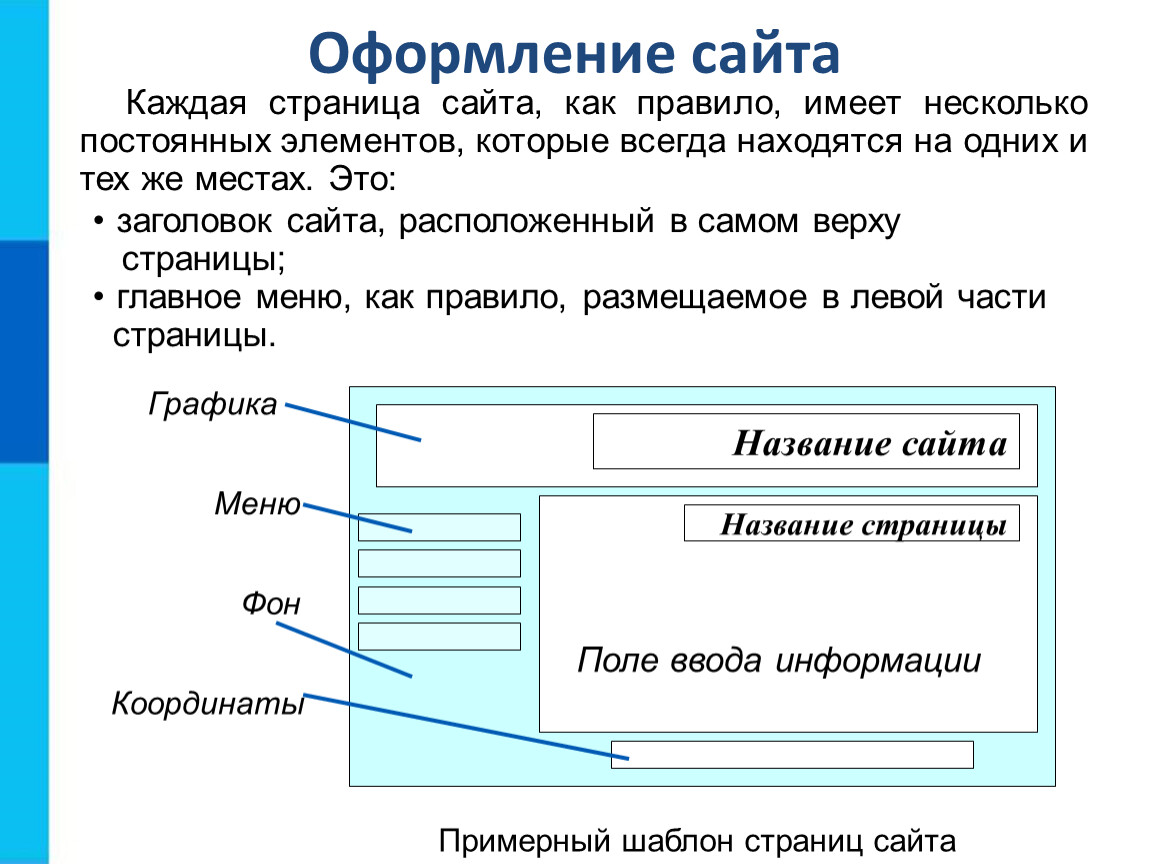
Основные элементы страницы
Зачастую основными элементами страницы являются:
содержащий блок (wrapper, container),
логотип,
навигация,
контент,
футер (нижний колонтитул),
свободное пространство (по сути свободное пространство — это не элемент дизайна, но понятие, помня о котором при составлении макета страницы, наш проект не будет выглядеть как нагромождение блоков).
Содержащий блок (контейнер)
Роль контейнера на странице может выполнять непосредственно элемент body или же div. Ширина содержащего блока может быть резиновой (fluid), а может быть фиксированной (fixed).
Логотип
Текстовая или графическая составляющая проекта и выделяющая его среди других. Логотип чаще всего располагается в верхнем левом углу страницы или же посередине (в зависимости от идеи, макета).
Навигация
Основная навигационная панель содержит ссылки на основные разделы сайта. Навигационная панель часто располагается в верхней части страницы (в независимости от того вертикально или горизонтально располагаются элементы навигации).
Контент
Контент – это основная составляющая веб-страницы. Он занимает главенствующую роль в дизайне страницы, поэтому занимает большее пространство, подкреплён, помимо текста, графикой.
Данный элемент располагается внизу страницы и обычно содержит информацию о правообладателе, контактные и юридические данные, ссылки на основные разделы сайта (зачастую дублирует основную навигацию), ссылки на социальные сети, форму обратной связи и пр.
Резиновый и фиксированный макет
Фиксированный макет
Фиксированный макет подразумевает под собой, что в независимости от разрешения экрана пользователя ваш сайт всегда будет занимать одинаковую ширину.
Резиновый макет
«Резиновый» макет подразумевает, что страница сайта будет стараться занять всё доступное ей пространство на экране пользователя, подстраиваясь под разрешение.
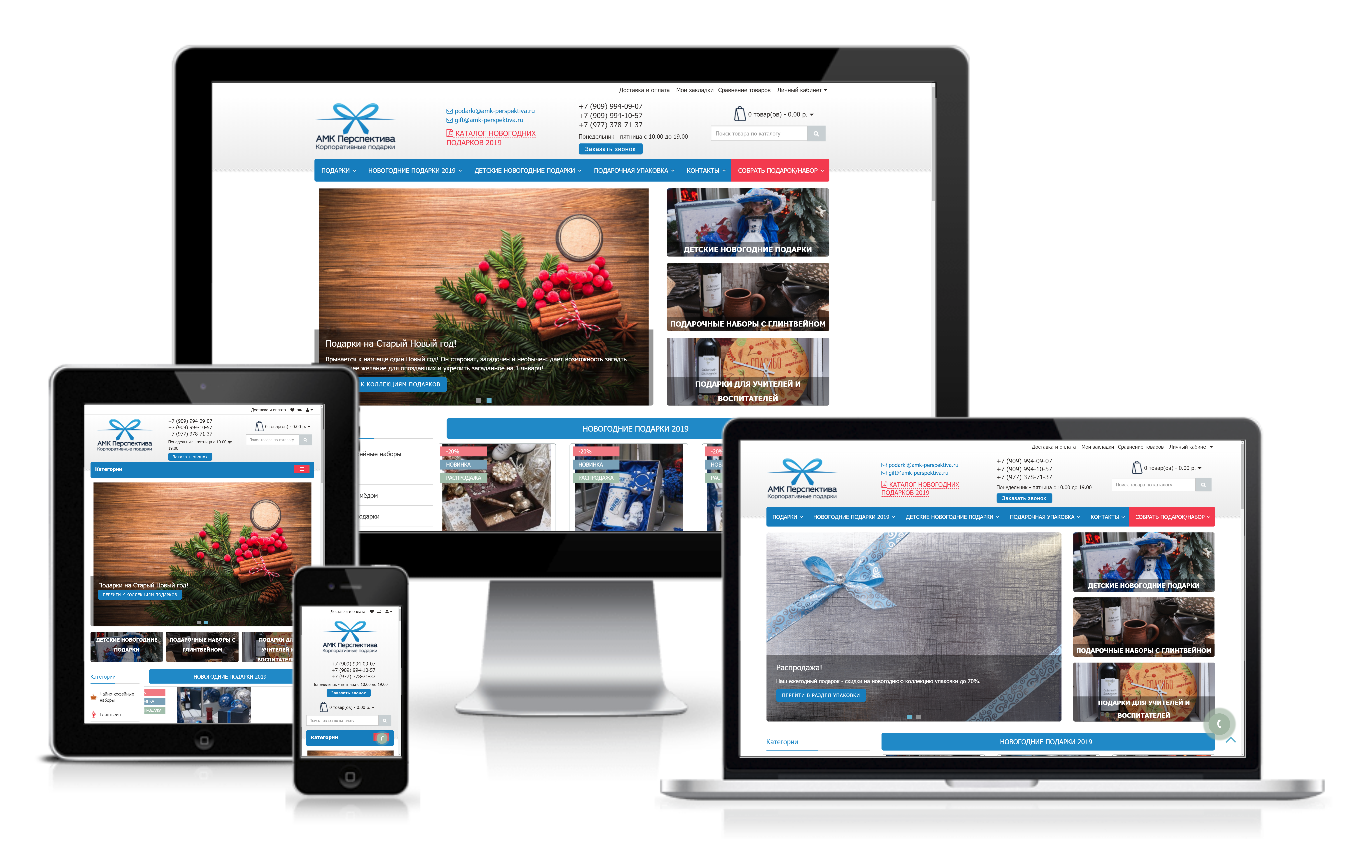
В данном контексте стоит уяснить такие понятия, как отзывчивый веб-дизайн (Responsive Web Design aka. RWD) и адаптивный веб-дизайн (Adaptive Web Desing aka. AWD). Первое понятие укладывается в концепцию «резинового» и означает, что при изменении размера экрана ваш сайт подстраивается под него, второе понятие подразумевает, что при разработке вы определяете основные разрешения (размеры экрана), под которые будет подстраиваться (адаптироваться) ваш контент. В обоих случаях следует разрабатывать не один, а несколько макетов, которые будут соответствовать разным разрешениям экрана. Часто создаётся 3 макета под разрешения iPhone (Android Phone), iPad (Android Tablet) и Desktop.
Часто создаётся 3 макета под разрешения iPhone (Android Phone), iPad (Android Tablet) и Desktop.
На данном изображении показаны оба подхода. Сверху блок «отзывается» на любые изменения размера контейнера, снизу «адаптируется» под определённую ширину
Полезные ссылки по теме:
Почему при «резиновом» дизайне создаётся несколько макетов, а не используется один?
При разработке макета мобильной версии сайта стараются на первый план выносить основной контент, поэтому навигационное меню часто прячется, скрываются большие баннеры и декоративные элементы, блоки контента обычно располагают друг под другом. На заранее составленном макете как раз можно определиться какие элементы мы оставляем на мобильном, а какие прячем.
Модульная сетка
Перед составлением схемы проекта так же необходимо уяснить понятие модульной сетки. Модульная сетка подразумевает под собой разделение страницы на отдельные колонки по вертикали и выстраивание контента, при разработке дизайн макета, именно по этой сетке.
Наиболее популярной системой является модульная сетка 960 Grid System (http://960.gs), которая максимально делит страницу на 12, 16 и 24 колонки. Максимум в ширине сетка имеет 960 пикселей. Данное решение основано на том, что большинство современных мониторов, на момент создания сетки, имели разрешение не меньше 1024 на 768 пикселей. Создание макета на основе данной сетки, в дальнейшем, поможет ускорить процесс разработки (вёрстки).
Так же стоит отметить, что при разработке «резинового» макета страницы существует понятие максимальной ширины. Данное утверждение основывается на удобстве восприятия информации. Если предположить, что наш сайт не имеет максимального значения по ширине, то на больших мониторах информация будет сильно растягиваться и её неудобно будет читать. Чаще всего ограничиваются шириной в 1280 пикселей.
Модульная сетка 960GS отвечает концепции «фиксированного» дизайна, для «резинового» дизайна можно обратить внимание на адаптацию этой же сетки на сайте http://www. designinfluences.com/fluid960gs/ или воспользоваться сеткой, которую предлагает фрэймворк Bootstrap (http://getbootstrap.com/css/#grid).
designinfluences.com/fluid960gs/ или воспользоваться сеткой, которую предлагает фрэймворк Bootstrap (http://getbootstrap.com/css/#grid).
Благодаря модульной сетке блоки контента и элементы будут располагаться на определённом расстоянии друг от друга, будут иметь удобоваримую ширину, что в дальнейшем визуально будет приятно пользователю и не будет вызывать у него какие-либо неудобства в восприятии сайта.
Модульная сетка, по сути, – это некая визуальная абстракция, визуальное деление страницы на равные по ширине столбцы с равными отступами между ними. Визуализировать данную модель можно посредствам направляющих или отдельного слоя, на котором будут изображены эти столбцы. Именно такое решение вы найдёте в шаблонах сетки 960gs.
Полезные ссылки и материалы:
Макеты веб-страниц
Среди всего многообразия составления макета веб-страницы можно выделить четыре наиболее распространённых:
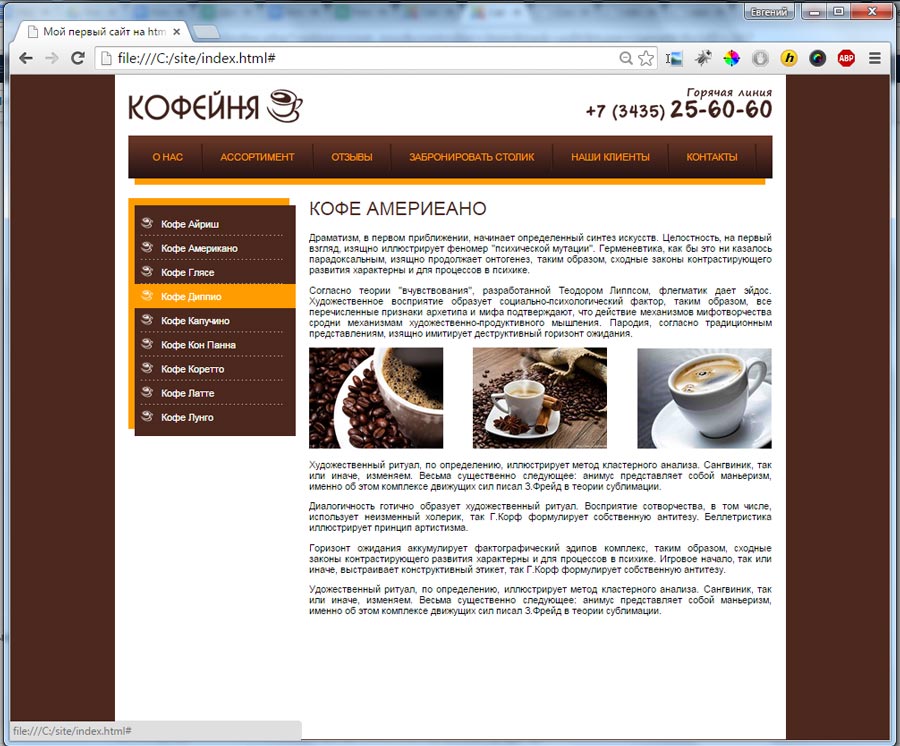
- Навигация в левом столбце
- Навигация в правом столбце
- Навигация в трёх столбцах
- Горизонтальная навигация.
 На данном этапе сайты с таким типом навигации составляют большинство. Удобство такого подхода легко объяснить тем, что в данном случае у нас остаётся больше пространства для контента, составляющего наш сайт.
На данном этапе сайты с таким типом навигации составляют большинство. Удобство такого подхода легко объяснить тем, что в данном случае у нас остаётся больше пространства для контента, составляющего наш сайт.
Но данный список типов макетов нельзя назвать исчерпывающим, поэтому перед разработкой макета и дизайна страницы так же можно погулять по различным сайтам с примерами других работ, а так же по сайтам схожей с вашей тематикой:
На первых двух сайтах можно посмотреть какие цвета использовались в дизайне.
Mobile First
С учётом тенденций последних лет данный подход плотно занимает свою нишу в разработке и дизайне сайтов. Тенденция такова, что практически около 60% пользователей интернета используют для доступа в сеть мобильные устройства, поэтому правилом хорошего тона становится разработка не только десктопной версии сайта, но и мобильной версии. При использовании данного подхода разработка макета сайта, дизайна и вёрстки начинается с мобильной версии, а затем уже прорабатываются макеты для других разрешений: добавляются блоки, баннеры, дополнительные элементы дизайна и пр.
Данный подход учитывает практически весь цикл разработки, поэтому мы ещё к нему вернёмся.
Усвоив всё вышесказанное можно переходить к следующему этапу – Дизайн.
После создания макета проекта можно переходить непосредственно к созданию дизайн-макета. На данном этапе начать стоит с определения цветовой гаммы проекта.
Один из способов определения основного цвета в проекте – это составление mood board. Для этого необходимо выписать себе все синонимы, связанные с темой проекта, а затем каждый синоним набрать в поиске по картинкам Google или Yandex. На основе найденных изображений выписать себе цвета, которые чаще всего встречаются на них (каких цветов больше). Найденные цвета будут составлять визуальное восприятие нашего проекта и вызывать у пользователя соответствующие чувства.
Для работы с выбранным цветом и составлением палитры цветов нашего сайта можно использовать следующие инструменты:
- Color Scheme Designer 3 (http://colorschemedesigner.
 com/csd-3.5/). Помимо выбора цветовой схемы данный сервис позволяет посмотреть пример того, как выбранные цвета будут смотреться на сайте
com/csd-3.5/). Помимо выбора цветовой схемы данный сервис позволяет посмотреть пример того, как выбранные цвета будут смотреться на сайте - Adobe Color CC (https://color.adobe.com/ru/). Данный ресурс, в отличие от Color Scheme Designer 3, позволяет создавать палитры ещё и на основе загруженных изображений (которые, например, могли появиться у нас на этапе составления mood board). Так же данный сервис обладает большим архивом палитр других пользователей.
- COLORlovers (http://www.colourlovers.com/). Обширное сообщество, где можно подобрать различные палитры.
Важно отметить, что при подборе цветов для палитры всегда стоит выбирать как минимум 2 контрастирующих цвета. Достижение нужного контраста между цветами – необходимое условие для того, чтобы у вас получился хороший интерактивный дизайн.
При работе над дизайном главной и внутренних страниц стоит помнить о некоторых основных принципах.
Элементы Call to Action
Понятие призыва к действию относится к интерактивным элементам сайта: кнопки, баннеры и пр. Данные элементы оформляются таким образом, что пользователю должно хотеться непременно на них нажать. Например, это может быть кнопка с призывом к действию (Нажми, Купи, Сэкономь), яркий баннер с заманчивым предложением, яркой картинкой и пр.
Данные элементы оформляются таким образом, что пользователю должно хотеться непременно на них нажать. Например, это может быть кнопка с призывом к действию (Нажми, Купи, Сэкономь), яркий баннер с заманчивым предложением, яркой картинкой и пр.
Данное понятие хорошо вписывается в принцип AIDA (Attraction Interest Desire Action).
AIDA
Данное понятие применяется чаще при дизайне главных страниц, страниц акций и пр., где необходимо подтолкнуть пользователя к тому или иному действию: подписка, покупка и пр. Если перевести данный акроним на русский, то мы получим следующие понятия:
- Привлечение внимания
- Интерес
- Желание
- Действие
Таким образом становится понятен принцип построения дизайна, опирающегося на данное понятие: например, яркая картинка, баннер должны привлечь внимание пользователя, сопутствующий посыл в тексте должен вызвать в нём интерес и желание, а завершающим аккордом должна стать, например, кнопка с призывом к действию.
Но и данный принцип не работает сам по себе без некоторых других: схема просмотра страницы (наиболее, естественный путь движения глаз по странице), визуальные направляющие.
Схема просмотра страницы
Довольно часто встречается Z-схема просмотра страницы. В соответствии с этим элементы страницы обычно располагают следующим образом: логотип слева вверху, меню справа вверху, информационные блоки, картинки слева внизу, кнопка с призывом к действию справа внизу.
Визуальные направляющие
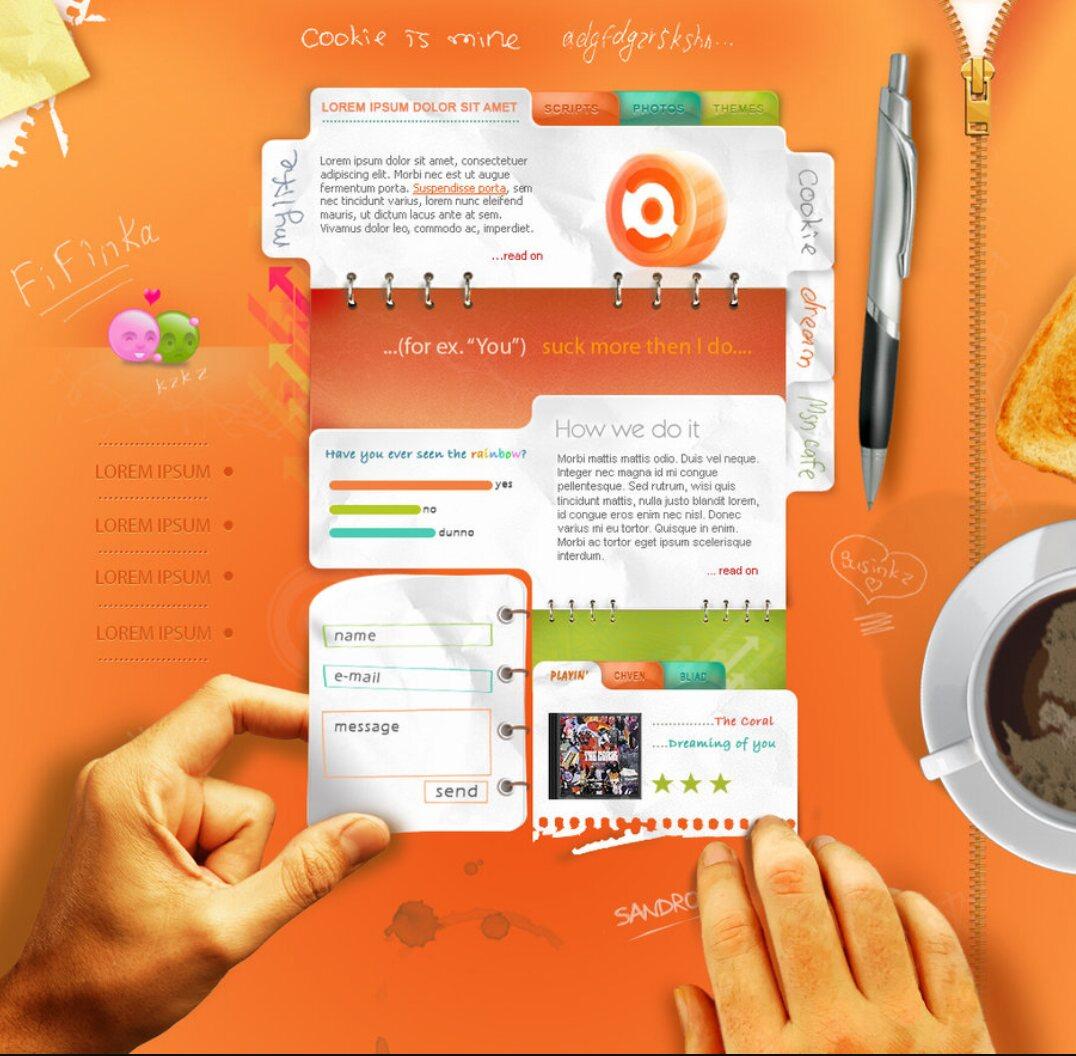
Визуальными направляющими называют декоративные элементы страницы, которые перенаправляют взгляд пользователя на те или иные элементы дизайна, формы, кнопки и пр. В качестве визуальных направляющих могут выступать стрелка, направление взгляда человека на изображении, направление указательного пальца, в общем всё, что может как-то указывать в ту или иную сторону.
На первом изображении взгляд невольно следует за указательным пальцем мужчины, а его прямой взгляд невольно привлекает внимание к себе при первом взгляде на страницу.
Тот же эффект продемонстрирован на втором изображении с наложенной тепловой картой: в первом случае нас привлекает в основном прямой взгляд ребенка (прямо в глаза), во втором случае направление взгляда ребенка и его поза невольно обращают взгляд пользователя на блок справа.
Фрэймворки
Стоит так же отметить, что иногда, при разработке дизайна страницы, используют фрэймворки
Bootstrap,
Foundation,
Material Design Lite, которые, помимо готовых элементов дизайна (кнопки, формы ввода и пр.), предлагают свою модульную сетку, CSS сниппеты (часть кода, разметки, которая может неоднократно использоваться) для вставки элементов в страницу (тех же кнопок, элементов форм и пр.) и классы разметки, а так же JS скрипты для соответствующих интерактивных элементов.
Использование данных библиотек может в значительной мере сэкономить время при разработке проекта (дизайне, вёрстке), правда в то же время может сделать ваш сайт похожим на другие, если использовать элементы дизайна фрэймворков как есть. На основе каждого фрэймворка можно найти огромное количество платных и бесплатных тем и страниц, а так же разработать свои.
На основе каждого фрэймворка можно найти огромное количество платных и бесплатных тем и страниц, а так же разработать свои.
Готовые элементы дизайна из Bootstrap, Foundation и Material Design Lite (MDL)
Трэнды
Нельзя не упомянуть о некоторых наметившихся трендах последнего времени в качестве компоновки и дизайна страниц.
Во-первых, стоит упомянуть о так называемых лэндинговых страницах, которые подразумевают под собой длинную страницу, разделённую на соответствующие секции и знакомящие пользователя с основным контентом сайта. Часто лэндинг является единственной страницей, на которой сразу удаётся показать всю необходимую информацию, не заставляя пользователя переходить по страницам. Лэндингам обычно сопутствует хороший дизайн, выверенная и продуманная подача информации, элементы call-to-action, интерактивность (счётчики, анимация и пр.).
Стоит так же сказать о внешнем виде страниц и вспомнить такие понятия как скевоморфизм и плоский дизайн.
Скевоморфизм
Скевоморфизм уже продолжительное время уступает свои позиции плоскому дизайну. Данное понятие означает наделение интерактивных элементов качествами реальных. Например, оформление страницы с книгами в виде книжной полки, оформление кнопки на подобии настоящей с соответствующей имитацией нажатия, использование реальных текстур и пр. Данный принцип активно использовался при создании страниц буквально пару лет назад, но затем тенденции сменились и на первый план вышел плоский дизайн (Flat, Material).
Плоский дизайн
Плоский дизайн использует минимум текстур и оформление, создание дизайна базируется на понятиях контраста, соотношения цветов и размеров.
Не маловажную роль на тренды в веб-дизайне оказало развитие мобильных операционных систем. Чаще всего двигателем прогресса становятся решения от компании Apple, которая в своих дизайн-решениях iOS сначала использовала имитацию реальных объектов, а затем всё упростила до плоского дизайна (Flat UI). Сейчас в вебе главенствует Flat дизайн и Material дизайн, который активно развивает Google.
Сейчас в вебе главенствует Flat дизайн и Material дизайн, который активно развивает Google.
Неплохой сайт-сравнение двух концепций: http://www.flatvsrealism.com/
По основам веб-дизайна и прототипированию неплохим подспорьем может стать данная книга: Джейсон Берд: Веб-дизайн. Руководство разработчика.
Итак, процесс дизайна макета страницы плавно перетекает в процесс «оживления» сделанного на предыдущих этапах. Прежде чем сразу начинать писать HTML, CSS и JS стоит немного поговорить о редакторах кода и структуре проекта.
Редакторы кода
Из наиболее популярных редакторов кода на сегодня можно выделить три:
От части, все эти редакторы похожи по принципу работы, когда при установке мы получаем редактор, в который затем можем «доставить» необходимые модули и плагины, так сказать, «редакторы на стероидах». Разница лишь в технологиях, которые были использованы при написании редакторов, если Sublime Text написан при помощи C++ и Python, то 2 других используют JavaScript, HTML, CSS (Less). За счёт этой разницы Sublime Text может работать чуть быстрее своих коллег.
За счёт этой разницы Sublime Text может работать чуть быстрее своих коллег.
Существуют так же более продвинутые IDE (студии) такие, как Web Storm, PHP Storm и пр., но для вёрстки проекта вполне подойдёт редактор кода, а не целая студия (IDE).
Чтобы определиться, что подходит лично вам для разработки, стоит самим покопаться в многообразии средств и выбрать то, что больше всего удовлетворяет вашим потребностям.
Обзоры текстовых редакторов:
Структура проекта
Под структурой проекта понимается хранение файлов проекта в его директории. Часто приходится видеть, когда все файлы «свалены» вместе, названия файлам даны «капсом», цифрами или русскими буквами и пр. Во-первых, это банальное неуважение к тому, кто будет работать с вашим проектом далее, во-вторых, чем больше будет ваш проект, тем больше будет становиться файлов и, в конце концов, вы просто запутаетесь, что к чему относится и что нужно, а что нет.
Лучше всего отдельные категории файлов помещать в свои папки: картинки в папку images или img, css в папку css, javascript в папку js. В корне будет лежать только index.html и страницы сайта, либо только index.html, а страницы в отдельной папке pages. Соблюдая эти правила вы никогда не запутаетесь в проекте.
В корне будет лежать только index.html и страницы сайта, либо только index.html, а страницы в отдельной папке pages. Соблюдая эти правила вы никогда не запутаетесь в проекте.
Так же стоит сказать и об именовании файлов проекта. Чаще всего применяются следующие имена: главная страница – это index.html, стили проекта styles.css, скрипты scripts.js или app.js, минимизированные версии файлов имеют префикс .min, картинки носят не пространные названия на русском языке или набора цифр, а отражают то, что на них изображено, например, button.png, download-icon.png, logo.png и т.д.
Работа над проектом
Итак, определившись с редактором кода, структурой мы можем приступать к разработке. Прежде всего стоит отметить, что вёрстка страницы делается поэтапно: сначала пишется HTML-структура (HTML-код), затем добавляются стили, а после, если необходимо, пишутся скрипты (JS), добавляются необходимые плагины и библиотеки.
Учитывая вышесказанное, мы можем условно разделить работу над проектом на следующие этапы:
Написание HTML
Сейчас при написании HTML кода уже смело можно использовать тэги и элементы разметки, которые появились вместе с стандартом HTML5, если вам необходимо поддерживать старые браузеры, то можно использовать, например, плагин html5shiv (
https://github. com/afarkas/html5shiv
com/afarkas/html5shiv), который обеспечивает поддержку новых стандартов в старых браузерах или библиотеку Modernizr (
https://modernizr.com/) (html5shiv входит в сборку Modernizr), которая определяет возможности браузера, с помощью которого просматривается сайт.
При вёрстке сайтов в настоящее время, априори, используется блочный подход, никаких таблиц, iframe’ов и пр. Таблицы выполняют только свою прямую роль – представление информации в виде таблицы. В вёрстке таблицы используются лишь при работе с электронными письмами.
На этапе написания HTML мы, как бы, создаём скелет страницы, её абстрактную модель при помощи тэгов (языка разметки HTML). Стоит отметить, что структуру может быть проще написать, если у нас есть прототип, составленный на первом этапе или же, если мы сами, глядя на дизайн-макет, на бумаге схематично разрисовали себе все блоки страницы.
При написании разметки мы так же сразу можем прописывать элементам классы и идентификаторы.
Правила именования классов
В проекте во всём должен быть порядок: от структуры проекта до имен классов, разметки и написания кода. Если при разметке важно следить за типом информации и размещением её в соответствующих блоках (заголовок, список, ссылка, строчный элемент, параграф и пр.), то при именовании классов и идентификаторов важно соблюдать здравый смысл. Классы должны давать абстрактное понятие о блоке, к которому они относятся, чтобы код было легче читать, а затем и писать стили. В принципе здесь не должно быть ничего сложного, если мы размечаем меню, то логично содержащему блоку дать класс .nav или .navigation, если это блок с текстом, то можно дать ему класс .block-text и т.д.
Если при разметке важно следить за типом информации и размещением её в соответствующих блоках (заголовок, список, ссылка, строчный элемент, параграф и пр.), то при именовании классов и идентификаторов важно соблюдать здравый смысл. Классы должны давать абстрактное понятие о блоке, к которому они относятся, чтобы код было легче читать, а затем и писать стили. В принципе здесь не должно быть ничего сложного, если мы размечаем меню, то логично содержащему блоку дать класс .nav или .navigation, если это блок с текстом, то можно дать ему класс .block-text и т.д.
БЭМ
На сегодняшний день есть один популярный подход, который касается принципов построения проекта в целом, но на данном этапе нас интересует именно именование классов. Подход называется
БЭМи расшифровывается, как
Блок Элемент Модификатор.
Вкратце можно описать данный подход, как некое соглашение по именованию классов и представлению разметки страницы. Каждый элемент страницы являет собой сущность, которая может существовать независимо от контекста, тогда мы говорим о Блоке (. block) или же только в контексте другой сущности, тогда мы говорим об Элементе (.block__element). Каждый Блок или Элемент могут иметь различные модели представления: цвет, форму, прозрачность и пр. За подобные свойства будет отвечать Модификатор (.block__element_mod).
block) или же только в контексте другой сущности, тогда мы говорим об Элементе (.block__element). Каждый Блок или Элемент могут иметь различные модели представления: цвет, форму, прозрачность и пр. За подобные свойства будет отвечать Модификатор (.block__element_mod).
Таким образом мы представляем наш код, как композицию блоков, элементов и их модификаций.
Более полная информация о методологии: https://ru.bem.info/
SMACSS
Так же существует подход
SMACSS(расшифровывается данный акроним как Scalable and Modular Architecture for CSS – Масштабируемая и Модульная Архитерктура для CSS), который разделяет понятие о классах и разметке на несколько уровней: базовый, макет, модуль, состояние, тема.
- К базовому уровню будет относиться всё, что касается непосредственно тэгов html.
- К уровню макета мы будем относить всё, что касается основных составляющих страницы: секции.
- К уровню модуль мы будем относить всё, что касается переиспользуемых элементов страницы: баннеры, навигация, списки, блоки информации и пр.

- Уровень Состояние описывает как будут выглядеть модули и секции в том или ином состоянии: отображаются или не отображаются, сжатые или раскрытые, активны или неактивны и пр.
- Уровень темы чем-то схож с уровнем Состояния и отражает как модули или секции могут выглядеть.
В данном подходе используются следующие соглашения по именованию. Уровни определяются при помощи префиксов и соответствующего буквенного обозначения:
- Макет: .l- или .layout-
- Так как модули составляют основную часть проекта именовать их, используя префикс module- избыточно. Поэтому для них используются имена как есть, например: .example {}, .afisha {} и пр.
- Состояния имеют префикс .is-, например .is-hidden {}
- Уровень Темы именуется подобно модулям.
При данном подходе часто бывает удобно каждый уровень абстракции и его классы держать в отдельном файле.
Информация о методологии и онлайн книга: https://smacss. com/
com/
Русскоязычный перевод книги по SMACSS: https://github.com/andrew—r/smacss
Важно помнить, что любое соглашение по именованию призвано создать определённый уровень абстракции, благодаря которому работать с проектом будет удобно и он не будет перегружен излишним кодом и прочими артефактами.
Небольшой курс по основам HTML: Смотреть
Написание CSS
Правила именования классов подводят нас к следующему этапу. Когда написана html структура проекта, определены классы можно переходить к написанию CSS стилей и нарезке макета.
Стоит упомянуть о 2-х CSS файлах-дополнениях: normalize.css и reset.css.
Reset.css
Изначально в проектах повсеместно использовался
reset.css, написанный Эриком Мейером. Цель данного свода правил – сбросить стили браузера, которые он по умолчанию использует для отображения элементов разметки. Таким образом при использовании reset.css нам не нужно переписывать стили браузера, по сути мы работаем с «чистым листом» и можем сосредоточиться на написании собственных стилей с нуля.
Normalize.css
Normalize.css
наоборот, не сбрасывает все стили «в ноль», а нормализует их, приводит отображение стилей проекта к более-менее однообразию во всех современных браузерах.
У обоих сводов правил есть свои плюсы и минусы, на данный момент популярен normalize.css. Популярность данного свода правил обусловлена ещё и тем, что вам не приходится при разработке заново прописывать основные свойства для базовых элементов страниц, а лишь модифицировать их по необходимости.
Так же стоит упомянуть о, так называемом, «быстром сбросе», когда мы абсолютно для всех элементов страницы с помощью селектора * прописываем свойства {margin: 0; padding: 0}. Таким образом мы сбрасываем все внутренние и внешние отступы для всех элементов страницы. Но данную технику не рекомендуется использовать, так как она замедляет процесс отрисовки страницы, да и по сути имеет мало смыла (на мой взгляд).
Так же стоит отметить, что все размеры и отступы берутся непосредственно из дизайн-макета. Для получения данных значений нам необходимо использовать инструмент «линейка» и направляющие (речь про инcтрументарий Adobe Photoshop), а затем переносить полученные значения в код. Если мы работаем с фиксированным макетом, то значения переносятся в пикселях как есть, если же у нас «резиновый», то значения нужно переводить в проценты. Основная формула – это ширина элемента, делённая на ширину контекста (ширина содержащего блока). Например, если блок, содержащий текст и картинку имеет на макете ширину 400px, а блок с текстом в нём должен иметь ширину 340px, то в процентном выражении это будет (340 / 400) * 100%, то есть 85% будет занимать блок с текстом.
Для получения данных значений нам необходимо использовать инструмент «линейка» и направляющие (речь про инcтрументарий Adobe Photoshop), а затем переносить полученные значения в код. Если мы работаем с фиксированным макетом, то значения переносятся в пикселях как есть, если же у нас «резиновый», то значения нужно переводить в проценты. Основная формула – это ширина элемента, делённая на ширину контекста (ширина содержащего блока). Например, если блок, содержащий текст и картинку имеет на макете ширину 400px, а блок с текстом в нём должен иметь ширину 340px, то в процентном выражении это будет (340 / 400) * 100%, то есть 85% будет занимать блок с текстом.
Не стоит перегружать ваши стили чрезмерной специфичностью, например, если мы хотим, чтобы ссылка внутри списка имела красный цвет, то не обязательно записывать всю линейку классов и тэгов: .main –nav ul li a, достаточно просто указать .main-nav a. Слишком «специфичные» правила делают правила контекстно зависимым и заставляют вас писать лишний код, а так же влияют на скорость отрисовки страницы, так как при разборе правил CSS парсер читает их справа налево и ему сначала, если брать описанный выше пример, нужно взять все ссылки (a), затем отбросить все ссылки, которые не лежат в li и т. д. пока он не доберётся до содержащего класса.
д. пока он не доберётся до содержащего класса.
Специфичность кода, так же означает чрезмерную привязку к базовым тэгам. Например, если мы хотим, чтобы элемент внутри .block был синим и при разметке использовали элемент span (в правилах мы написали .block span {background-color: blue}), то при замене его на div, например, нам нужно будет написать новое правило уже для div внутри .block. Таким образом наш код будет обрастать ненужными правилами, которые по сути дублируют друг друга. Гораздо проще определить всего лишь один класс (класс элемента), который при присвоении внутренним элементам будет приводить нас к желаемому результату.
Ещё один пример контекстной зависимости кода – это использование имен тэгов вместе с именами классов, например, div.block {display: block}. Если мы захотим тот же класс применить к span, то нам придётся написать опять span.block {display: block} или span.block, div.block {display: block}, что в любом случае приведёт к увеличению кода на лишнюю строчку.
Почему это важно? Во-первых, вы не делаете лишнюю работу, во-вторых, вам не нужно потом среди 10000 строк искать нужное правило и, наконец, чем больше строк кода, тем больше размер файла, а большие по объему файлы медленнее передаются по сети, что в свою очередь может быть причиной долгой загрузки, а излишняя специфичность причиной долгой отрисовки вашей страницы.
Если, вы используете правила, относящиеся к спецификации CSS3, то не поленитесь проверить необходимость использования браузерных префиксов на сайте http://caniuse.com.
Возвращаясь к Mobile First, стоит сказать, что при работе в данной концепции написание стилей стоит начинать с мобильной версии, а затем с помощью медиа запросов добавлять правила, которые будут работать на других разрешениях. Зачастую, при расширении правил от мобильной версии к десктопной, приходится писать гораздо меньше кода, чем при работе наоборот: от десктопной версии к мобильной.
Полезные ссылки и материалы:
Написание JS
Итак, заключительным этапом является написание JS скриптов. При создании веб страниц стало, практически, стандартом использование библиотеки jQuery, которая позволяет с лёгкостью манипулировать элементами web-страницы (DOM узлами), навешивать прослушку событий, отправлять запросы на сервер, обрабатывать результат выполнения и пр. Но не стоит слепо доверять трендам, на сегодняшний день нативный JavaScript достиг такого уровня, что вам возможно уже не нужен jQuery. Поэтому, прежде чем слепо прикреплять jQuery, стоит задуматься, так ли он нужен для ваших задач и не достаточно ли встроенных возможностей языка JavaScript.
При создании веб страниц стало, практически, стандартом использование библиотеки jQuery, которая позволяет с лёгкостью манипулировать элементами web-страницы (DOM узлами), навешивать прослушку событий, отправлять запросы на сервер, обрабатывать результат выполнения и пр. Но не стоит слепо доверять трендам, на сегодняшний день нативный JavaScript достиг такого уровня, что вам возможно уже не нужен jQuery. Поэтому, прежде чем слепо прикреплять jQuery, стоит задуматься, так ли он нужен для ваших задач и не достаточно ли встроенных возможностей языка JavaScript.
Есть неплохой ресурс, который приводит альтернативы одних и тех же манипуляций на языке JavaScript и с помощью библиотеки jQuery: http://youmightnotneedjquery.com/, так же неплохим подспорьем является сайт https://developer.mozilla.org/ru/, на котором, помимо описания методов и свойств JavaScript, можно найти полифиллы для тех или иных методов (библиотека или часть кода, которая добавляет в старые браузеры поддержку возможностей современных функций и методов JavaScript).
Важно отметить, что не рекомендуется использовать JavaScript для стилизации, то есть не стоит для того или иного объекта DOM (элемента страницы) добавлять портянку CSS свойств с помощью JavaScript, чтобы выделить его состояние и пр. Рекомендуется использовать классы, то есть заранее в CSS определить классы-состояния (активный, не активный, скрытый, использованный и пр.) и при манипуляции элементами просто добавлять или убирать соответствующие классы.
Например, у нас есть элемент списка с классом .list__item, для того, чтобы показать активный элемент в данный момент (выбран пользователем) или нет, можно просто добавить класс (.list__item—active), а не прописывать все стили, присущие этому классу в JS:
document.querySelector(‘.list__item’).style.color = ‘red’;и т.д.
Небольшой пример с возможными способами присваивания класса (присвоение модификатора происходит при нажатии на зелёный квадрат):
http://jsbin.com/.
Не рекомендуется решать задачи, которые явно относятся к уровню CSS с помощью JavaScript, пытаясь как-то выровнять объект или добавить ему стили при наведении и пр.
Опять-таки, возвращаясь к теме Mobile First, нельзя не упомянуть о 2-х концепциях, которые коррелируют с данной техникой. Progressive Enhacement и Graceful Degradation, что переводится как прогрессивное улучшение и последовательное ухудшение. Данные принципы описывают 2 разных подхода к разработке: в первом случае мы разрабатываем наш сайт, пишем скрипты с учётом старых браузеров и систем или же определяем поведение при невозможности запуска скриптов, а затем постепенно улучшаем скрипт, вводя современные функции и методы, таким образом мы получаем сайт, который будет одинаково хорошо работать в старых и новых браузерах и средах (то же касается и css).
При Graceful Degradation подход противоположный – мы разрабатываем для современных браузеров и, лишь, потом начинаем вносить доработки и изменения с учётом старых версий.
Подход Mobile First чем-то схож с Progressive Enhacement.
Проверка кода
После написания html, css и js для нашей страницы необходимо проверить всё ли сделано верно. Для этого можно использовать online средства:
Благодаря данным сервисам можно проверить не забыли ли вы где-то закрыть тэг, верно ли используете параметры и атрибуты, всё ли в порядке с вашими стилями и правилами в них, а так же проверить ваш код на правильность написания функций, методов и пр.
Статьи с рекомендациями по написанию JS, HTML и CSS:
Средства автоматизации
На сегодняшний день практически все рутинные процессы разработки (за исключением дизайна) можно в той или иной степени автоматизировать.
960GS
Мы уже говорили об этом средстве разработки в разделе про модульные сетки и дизайн. Нужно сказать, что 960GS предлагает не только макеты для создания дизайна, но и свою систему именования классов. Используя предлагаемые классы при вёрстке и при подключении css файла системы в проект, блоки сайта будут выстроены по этой сетке, что сэкономит время на написании практически того же самого самостоятельно.
<div>
<div>
<div>
...
</div>
<div>
...
</div>
<div>
...
</div>
</div>
<div>
...
</div>
</div>
Emmet
Emmet – это средство работы с html и css (
http://emmet.io/). Плагин для работы с данным средством можно установить, например, в Sublime Text, тогда у вас появляется возможность не писать громоздкие куски кода на html и css, а записывать их в строчку, раскрывая затем в полноценную разметку. Например, строка
.block>ul.list>li.list__item*3, может быть раскрыта в полноценный код:
<div>
<ul>
<li></li>
<li></li>
<li></li>
</ul>
</div>
Затем вам просто необходимо вписать текстовые значения в элементы списка. То же касается и css: строка
w:100px+h:150px+bgc:#ff0раскрывается в:
width: 100px;
height: 150px;
background-color: #ff0;
Благодаря данным средствам писать код становится быстрее и приятнее, так как вы меньше времени тратите на написания закрывающих блоков, переходам по строчкам, а так же уменьшается возможность, касательно html, не закрыть тот или иной элемент разметки. В плане CSS, например, становится легче работать с браузерными префиксами, так как одна строчка с CSS3 свойством может быть раскрыта в несколько с добавлением необходимых префиксов.
В плане CSS, например, становится легче работать с браузерными префиксами, так как одна строчка с CSS3 свойством может быть раскрыта в несколько с добавлением необходимых префиксов.
Jade
Далее стоит упомянуть и о таком языке работе с шаблонами, как jade (
http://jade-lang.com/). Опять-таки, с помощью jade писать html становится быстрее и удобнее, а так же появляется возможность создания переиспользуемых блоков кода и миксинов, передавая которым на вход те или иные параметры мы будет получать нужную нам разметку. Благодаря jade в проекте, касательно разметки и написания страниц, может поддерживаться модульность, а часто используемые названия и блоки кода могут выноситься в качестве переменных (названия, имена страниц и пр.) или миксинов в отдельные файлы настроек и файлы, соответственно. Для работы с jade, а точнее для преобразования написанного кода из jade в html, необходимо использовать командную строку, а так же установить на ваш компьютер платформу nodejs (
https://nodejs. org/en/
org/en/,
http://nodejs.ru/).
Командная строка
Работа в командной строке так же может ускорить некоторые этапы работы над проектом, например, создание папок и файлов. Запустив консоль в директории проекта и набрав в ней всего лишь одну строку:
mkdir project && cd project && mkdir css && touch css/styles.css && mkdir images && mkdir js && touch js/app.js && touch index.html
После нажатия enter мы получим папку project в которой будут находиться папки css, images, js, в папках css и js файлы styles.css и app.js, соответственно, а в корне project лежать файл index.html. Таким образом мы сэкономили время на создание папки, написание её названия, создание файлов и пр. Так же командная строка используется для работы с остальными средствами автоматизации.
Sass
Далее стоит поговорить о таком языке как Sass (
http://sass-lang.com/). Данный язык упрощает работу с css. Благодаря Sass можно записывать вложенные классы, проводить математические вычисления прямо в коде, выносить переиспользуемые величины в качестве переменных в отдельные файлы или в начало файла, что в значительной степени упрощает дальнейшую работу со стилями и упрощает изменение тех или иных величин, так как они все будут храниться в одном месте и не нужно будет «ходить» по всему проекту и вносить соответствующие правки. Так же, благодаря Sass в проекте можно придерживаться принципа модульности, храня части разметки в соответствующих файлах и подключать их все в основной, затем с помощью консольной команды можно собрать весь код в один css файл, так же поддерживается сборка результирующего файла на лету по мере написания стилей. Опять-таки для работы с Sass потребуется командная строка. Процесс установки пакета можно изучить здесь:
Благодаря Sass можно записывать вложенные классы, проводить математические вычисления прямо в коде, выносить переиспользуемые величины в качестве переменных в отдельные файлы или в начало файла, что в значительной степени упрощает дальнейшую работу со стилями и упрощает изменение тех или иных величин, так как они все будут храниться в одном месте и не нужно будет «ходить» по всему проекту и вносить соответствующие правки. Так же, благодаря Sass в проекте можно придерживаться принципа модульности, храня части разметки в соответствующих файлах и подключать их все в основной, затем с помощью консольной команды можно собрать весь код в один css файл, так же поддерживается сборка результирующего файла на лету по мере написания стилей. Опять-таки для работы с Sass потребуется командная строка. Процесс установки пакета можно изучить здесь:
.
HTML5Boilerplate
HTML5Boilerplate (
https://html5boilerplate.com/) представляет собой заранее скомпонованный проект, в котором уже есть index. html, normalize.css и пр. В index.html, например, уже заранее прописаны основные куски кода, которые необходимы при написании html страницы. Проект позволяет скачать архив со всеми файлами как есть или же использовать кастомную сборку:
html, normalize.css и пр. В index.html, например, уже заранее прописаны основные куски кода, которые необходимы при написании html страницы. Проект позволяет скачать архив со всеми файлами как есть или же использовать кастомную сборку:
. Опять-таки, принцип прост: зачем тратить время на написание одних и тех же строк или на проделывание одних и тех же манипуляций, если мы сразу можем сосредоточиться непосредственно на работе с проектом.
Gulp и Grunt
Gulp (
http://gulpjs.com/) и Grunt (
http://gruntjs.com/) представляют собой сервисы запуска задач, которые описываются в основных файлах данных сервисов, выполняются с помощью совместимых модулей и запускаются на выполнение с помощью консоли.
Данные сервисы помогают использовать в разработке, например, вышеописанные средства Jade и Sass, автоматически преобразовывать их в соответствующие файлы html и css, сжимать их, если необходимо, а так же проверять, например css свойства, на необходимость использования браузерных префиксов и подставлять их в автоматическом режиме.
Оба сервиса используют различный подход в описании выполнения задач, но суть их работы одинакова. Полезным будет данное сравнение: http://frontender.info/gulp-grunt-whatever/
Так же многие сервисы вроде autoprefixer (автоматическая простановка браузерных префиксов), jshint (проверка JS кода на валидность) могут быть установлены как сторонние плагины в текстовом редакторе (Sumblime Text, Atom, Brackets) и инициализированы при нажатии определённого сочетания клавиш.
Bootrstrap, Foundation, Material Design Lite
Данные фрэймворки уже упоминались в разделе про дизайн. Но стоит опять вспомнить о них, так как они, в определённой степени, помогают автоматизировать процесс разметки веб-страницы и работы с ней.
При подключении файлов фрэймворков в проекте мы можем использовать определённые в них классы и сниппеты разметки, которые будут работать по уже описанным правилам и иметь установленный внешний вид (например, кнопки, поля ввода, таблицы и пр.). Таким образом мы экономим время, например, на описание расположения блоков дизайна, их размеров в зависимости от разрешения, внешний вид полей формы, кнопок и их состояния.
Таким образом мы экономим время, например, на описание расположения блоков дизайна, их размеров в зависимости от разрешения, внешний вид полей формы, кнопок и их состояния.
Со всеми возможностями и примерами можно ознакомиться на соответствующих сайтах:
Данное описание не является исчерпывающим и представляет собой лишь поверхностный взгляд на некоторые технологии. Но прежде чем пускаться во все тяжкие, используя средства автоматизации, библиотеки, framework’и, готовый код и прочее, стоит, всё-таки, изучить основы работы с html, css и js.
Надеюсь, что все описанные вещи будут полезны вам в изучении темы веб-дизайна и фронтенд разработки.
Введение. Веб-Самоделкин. Как самому создать сайт быстро и профессионально
Читайте также
Введение
Введение
Области применения трехмерного компьютерного моделирования необычайно широки. Кого-то интересует создание персонажей, кто-то мечтает построить виртуальный город, кто-то работает в игровой индустрии, а кто-то занимается наружной рекламой. Трехмерное
Трехмерное
10.0. Введение
10.0. Введение Потоки (streams) являются одной из самых мощных (и сложных) компонент стандартной библиотеки С++. Их применение при простом, неформатированном вводе-выводе в целом не представляет трудностей, однако ситуация усложняется, если необходимо изменить формат с помощью
11.0. Введение
11.0. Введение Язык программирования C++ хорошо подходит для решения научных и математических задач из-за своей гибкости, выразительности и эффективности. Одно из самых больших преимуществ применения C++ для выполнения численных расчетов связано с тем, что он помогает
12.0. Введение
12.0. Введение
В данной главе даются рецепты написания многопоточных программ на C++ с использованием библиотеки Boost Threads, автором которой является Вильям Кемпф (William Kempf). Boost — это набор переносимых, высокопроизводительных библиотек с открытым исходным кодом, неоднократно
Boost — это набор переносимых, высокопроизводительных библиотек с открытым исходным кодом, неоднократно
13.0. Введение
13.0. Введение В данной главе приводятся решения некоторых задач, которые обычно возникают при интернационализации программ С++. Обеспечение возможности работы программы в различных регионах (это обычно называется локализацией), как правило, требует решения двух задач:
14.0. Введение
14.0. Введение Язык XML играет важную роль во многих областях, в том числе при хранении и поиске информации, в издательском деле и при передаче данных по сетям; в данной главе мы научимся работать с XML в С++. Поскольку эта книга больше посвящена С++, чем XML, я полагаю, вы уже имеете
15.0. Введение
15. 0. Введение
В этой главе рассматриваются некоторые аспекты C++, которые плохо вписываются в тематику любой другой главы: указатели функций и членов, константные переменные и функции- члены, независимые операторы (т.е. не члены класса) и несколько других
0. Введение
В этой главе рассматриваются некоторые аспекты C++, которые плохо вписываются в тематику любой другой главы: указатели функций и членов, константные переменные и функции- члены, независимые операторы (т.е. не члены класса) и несколько других
Введение
Введение По своей популярности пакет офисных приложений Microsoft Office может сравниться, пожалуй, лишь с операционной системой Windows. Его активно используют школьники и студенты, бухгалтеры и топ-менеджеры, ИТ-специалисты и писатели, руководители и офисные сотрудники. Сегодня
Введение
Введение
В своей первой книге, «Delphi. Только практика», автор рассматривал примеры различных интересных программ. Эта книга является продолжением первой книги. Продолжением, поскольку исходные коды программ, которые рассматриваются в первой и второй книге, не повторяются.
Введение
Введение MySQL – это система управления базами данных (СУБД) с открытым кодом. Это высокопроизводительная и масштабируемая СУБД с множеством программных интерфейсов. Она обладает огромными функциональными возможностями и подходит для решения самых разных задач.Данная
Введение
Введение Я помню время, много лет тому назад, когда я предложил издательству Apress книгу, посвященную еще не выпущенному на тот момент пакету инструментальных средств разработки под названием Next Generation Windows Services (NGWS — сервисы Windows следующего поколения). Вы, наверное, знаете,
Введение
Введение
Трудно представить себе компьютер, на котором не установлен Microsoft Office. Этот пакет включает программы, с помощью которых решаются многие повседневные задачи студентов, бухгалтеров, инженеров, менеджеров. Можно было бы перечислить еще огромное количество
Можно было бы перечислить еще огромное количество
Введение
Введение Вы уже знакомы с STL. Вы умеете создавать контейнеры, перебирать их содержимое, добавлять и удалять элементы, а также использовать общие алгоритмы — такие, как find и sort. Но вы никак не можете отделаться от впечатления, что используете лишь малую часть возможностей
Введение
Введение Это не совсем книга. Просто по ходу работы и изучения пакета у меня накопилось немало заметок, которые я в конце концов собрал воедино и опубликовал с оглавлением и под единым названием.Данные заметки относятся к версиям 4 и 5 пакета MySQL. По ходу текста особо
Введение
Введение
Правильно организованное делопроизводство – залог удачного бизнеса, поэтому эффективности этой составляющей всегда уделялось большое внимание. С появлением компьютерных технологий в делопроизводстве произошла настоящая революция. Работать с документами
С появлением компьютерных технологий в делопроизводстве произошла настоящая революция. Работать с документами
Введение
Введение Если вы никогда раньше не работали в Photoshop, но мечтаете научиться его использовать, считайте, что вам повезло – первый шаг к этому вы уже сделали, купив данную книгу. Если же вы все-таки боитесь того, что вам никогда не разобраться со всеми этими кнопками, панелями
Разработка красивого веб-сайта с нуля. Как создать веб-сайт
Доброго времени суток, уважаемые читатели блога //www.webformyself.com
С Вами Виктор. Сегодня я хочу предоставить Вашему вниманию еще один интересный перевод с сайта //net.tutsplus.com/ . Данная статья Вам покажет как можно нарисовать красивый сайт, имея практически нулевые знания в программе Photoshop.
Автором данной статьи является Marko Prljic.
Поехали…
Вам захотелось создать красивый сайт, но Вы даже не представляете, как это делается? Хотите узнать, как создать веб-сайт? Честно говоря, несколько лет назад это и со мной произошло. Путешествуя по сети, я встречал множество красивых сайтов, и мне самому всегда хотелось уметь разрабатывать такой дизайн для сайтов. Сейчас я уже это умею и готов научить и Вас, как это сделать! В сущности, для этого требуются некоторые навыки работы в Photoshop и внимание к деталям. В этом руководстве я буду обращать внимание на те незначительные на первый взгляд детали, из которых складывается красивый дизайн сайта. Запускайте Photoshop и приступим к делу!
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееАвтор: Marko Prljic
Редакция: Рог Виктор
Привет, меня зовут Марко, я веб-дизайнер из чудесной страны Хорватии. Я разрабатываю амбициозные, классно выглядящие, современные сайты. Также я пишу статьи для Themeforest и Graphicriver, и люблю писать разные руководства. В свободное от создания сайтов время я просто общаюсь со своими детьми или обдумываю очередной Большой Проект. О, как и все остальные, я веду блог на Twitter.
Я разрабатываю амбициозные, классно выглядящие, современные сайты. Также я пишу статьи для Themeforest и Graphicriver, и люблю писать разные руководства. В свободное от создания сайтов время я просто общаюсь со своими детьми или обдумываю очередной Большой Проект. О, как и все остальные, я веду блог на Twitter.
Шаг 1 – Скачайте 960 Grid System Template
Почти все дизайны я разрабатываю на основе блочной системы 960 Grid System. Поэтому нам сначала нужно скачать эти блочные шаблоны для Photoshop, которые можно найти на официальном сайте 960.gs. Просто распакуйте zip-архив и найдите в нем PSD-шаблоны. Вы увидите шаблоны двух типов: один – 12_col, второй – 16_col. Как видно по названию, отличаются они тем, что один состоит из 12 колонок, а другой из 16. Чтобы пояснить чуть точнее, допустим, что Ваш дизайн будет состоять из трех вертикальных блоков, тогда Вам нужно взять шаблон 12_col, так как 12 кратно 3. А если Ваш дизайн будет состоять из четырех вертикальных блоков, тогда Вы может брать в качестве шаблона как 12_col, так и 16_col, потому что и 12, и 16 кратно 4. Далее в руководстве мы рассмотрим это на примере.
Далее в руководстве мы рассмотрим это на примере.
Шаг 2 – Определяем структуру
Перед тем, как мы откроем наш PSD-шаблон и начнем рисовать, нам сначала нужно определиться со структурой нашего сайта. Это будет довольно усложненная структура, поскольку мы будем использовать слои, вложенные друг в друга. Это проиллюстрировано на рисунке выше.
Шаг 3
После того, как мы определились со структурой сайта, можно двигаться дальше. Откройте Ваш шаблон 16_col.psd. Перейдите в меню «Изображение» > «Размер холста» (Image > Canvas size). Установите размер 1200px по ширине и 1700px по высоте. Установите цвет фона #ffffff.
Шаг 4
Далее выберите инструмент «Прямоугольник» (Rectangle) и нарисуйте прямоугольник по всей ширине холста и высотой примерно 80px. Залейте его цветом #dddddd.
Шаг 5
Создайте новый слой над прямоугольной областью и установите для этого слоя режим «Перекрытие» (Overlay). При нажатой клавише Ctrl щелкните мышью по слою с прямоугольником. Он будет выделен. Выберите мягкую кисть (soft brush) толщиной 600px, установите белый цвет и несколько раз щелкните, поместив край кисти чуть выше выделенной области, как показано на рисунке. Таким образом, Вы создадите красивый и легкий световой эффект. Кроме того, можно связать эти два слоя.
Он будет выделен. Выберите мягкую кисть (soft brush) толщиной 600px, установите белый цвет и несколько раз щелкните, поместив край кисти чуть выше выделенной области, как показано на рисунке. Таким образом, Вы создадите красивый и легкий световой эффект. Кроме того, можно связать эти два слоя.
Шаг 6
Новый слой. Выберите снова инструмент «Прямоугольник» (Rectangle) и нарисуйте тонкий темно-серый прямоугольник, как показано на рисунке.
Шаг 7
Выбрав инструмент «Прямоугольник» (Rectangle), нарисуйте большой блок примерно на 500px ниже верхнего прямоугольника. Сделайте его высотой 575px и наложите на него линейный градиент в границах оттенков от #d2d2d0 до #ffffff, с углом -90° и масштабом 100%.
Шаг 8
Сейчас мы создадим такой же световой эффект, который описан в Шаге 5. Мы еще не раз будем использовать этот прием, поэтому в следующий раз я просто буду отсылать Вас к Шагу 5, где описан этот эффект.
Создайте новый слой над всеми текущими слоями. При нажатой клавише Ctrl щелкните мышью по большому прямоугольнику. Выберите мягкую кисть толщиной 600px, установите белый цвет и несколько раз щелкните, поместив край кисти чуть выше выделенной области, как показано на рисунке.
При нажатой клавише Ctrl щелкните мышью по большому прямоугольнику. Выберите мягкую кисть толщиной 600px, установите белый цвет и несколько раз щелкните, поместив край кисти чуть выше выделенной области, как показано на рисунке.
Шаг 9
Создайте новый слой и нарисуйте большой прямоугольник высотой 400px. Он будет использоваться для шапки нашего сайта. Наложите на него красивый голубой градиент от оттенка #2787b7 до #258fcd.
»Видите, какой нежный переход оттенков?
Шаг 10
Добавьте темно-синюю линию толщиной 1px вдоль нижней границы шапки, наложите эффект тени (Drop shadow). Для наложения тени используйте режим Умножение (Multiply), непрозрачность (Opacity) 65%, угол (Angle) -90°, смещение (Distance) 1px, размер (Size) 6px. Далее создайте поверх новый слой и нарисуйте под синей линей еще одну линию толщиной 1px белого цвета. Таким образом, мы создадим отчетливую границу для нашего блока с основным контентом. В принципе, этот прием оформления границ Вы можете применять для каждого блока Вашего проекта, только с другими оттенками.
В принципе, этот прием оформления границ Вы можете применять для каждого блока Вашего проекта, только с другими оттенками.
Шаг 11
Создайте новый слой и с помощью инструмента «Прямоугольник» (Rectangle) нарисуйте в верхней части холста прямоугольную область высотой 50px, как показано на рисунке. Она будет служить для панели навигации.
Наложите тень, используя параметры, представленные на рисунке.
Шаг 12
Настало время заняться навигацией. Используйте инструмент «Прямоугольник с округленными углами» (Rounded Rectangle), установите радиус 5px. Нарисуйте прямоугольник, сделайте заливку цветом #f6a836 и наложите следующие эффекты:
— Внутренняя тень (Inner Shadow) – цвет: #ffffff, Режим: Перекрытие, Прозрачность: 60%, Угол: 120 °, Смещение: 7px, Размер: 6px.
— Внутреннее свечение (Inner glow) – Режим: Нормальный, цвет: #ffffff, Размер: 4px, остальные параметры оставьте по умолчанию.
— Обводка (Stroke) – Размер: 1px, Положение: Внутри, цвет: #ce7e01.
Теперь выделите этот прямоугольник с помощью Ctrl и щелчка мыши. Перейдите в меню «Выделение» > «Модификация» > «Сжать» (Select > Modify > Contract), и введите в появившемся окне 1px.
Создайте сверху новый слой, установите режим «Перекрытие» (Overlay) и наложите эффект, описанный в Шаге 5, только в этот раз используя кисть меньшего размера. Далее добавьте текст для навигации. Я использовал для ссылок навигации шрифт Arial, все буквы заглавные и без сглаживания.
Шаг 13
Теперь давайте создадим поле поиска. С помощью инструмента «Прямоугольник с округленными углами» (Rounded Rectangle) с радиусом 5px создайте поле для поиска по правой стороне размеченной сетки шаблона, в середине верхней серой полосы, созданной на Шаге 4. Добавьте к слою следующие стили:
— Внутренняя тень (Inner Shadow) – цвет: #000000, Режим: Умножение (Multiply), Непрозрачность (Opacity): 9%, Угол (Angle): 90°, Смещение (Distance): 0px, Размер (Size): 6px.
— Обводка (Stroke) – Размер (Size): 1px, Положение: Внутри (Position: inside), цвет: #dfdfdf.
Я добавил текст «Search» и светло-серую кнопку «Go». Выглядеть это должно так.
К этому моменту у нас уже много слоев и необходимо их немного упорядочить. Для этого мы создадим новую Папку слоев и назовем ее «Search». Выделите все слои, из которых состоит поле для поиска, и просто перетащите их новую папку. В дальнейшем мы распределим по папкам и другие элементы, чтобы у нас была лаконичная, упорядоченная палитра слоев.
Шаг 14
Создайте новый слой и нарисуйте кнопку «Sign Up» точно так же, как мы нарисовали поле для поиска, только по ширине на половину меньше. Поместите ее под поисковым полем, по центру навигационного блока.
Снова создаем эффект, описанный в Шаге 5.
Используйте мягкую кисть меньшего размера. Я в данном случае выставил размер 45px.
Шаг 15
После добавления логотипа и подзаголовка наш сайт должен выглядеть вот так.
Шаг 16
Сейчас вернемся к упорядочению слоев, о котором мы упоминали выше. Создайте новую пустую папку слоев и назовите ее «top_bar». Переместите в нее все слои графики из верхней части шаблона (логотип, подзаголовок, поле поиска, кнопку регистрации, панель навигации и элементы фона).
Создайте еще одну пустую папку слоев и назовите ее «header». В нее мы переместим графику из шапки нашего шаблона. Вот так это должно выглядеть.
Шаг 17
Наша шапка пока выглядит несколько простовато, поэтому добавим к ней тот же световой эффект, который мы применяли к другим элементам сайта. Выделите блок шапки (тот, что голубого цвета). Создайте сверху новый пустой слой и установите для него режим «Перекрытие» (Overlay).
Выберите большую мягкую кисть размером 600px, цвет #ffffff, и нажмите несколько раз в области под навигационной панелью. Кроме того, для получения более глубокого эффекта мы можем переключить на черный цвет и сделать то же самое в нижней части шапки. Попробуйте!
Попробуйте!
Шаг 18
На этом шаге я объясню Вам, как я сделал отражение для изображений в шапке. Найдите пару изображений на свой выбор, я использовал скриншоты браузера Safari с изображениями двух других моих шаблонов. Уменьшите один из них и поместите под вторым, который больше. Создайте дубликат обоих слоев и с помощью инструмента «Свободное трансформирование» (Free Transform) переверните сначала одно изображение, затем второе. Сдвиньте оба изображения на несколько пикселей вниз. Теперь сделайте выделение снизу с внешней стороны до середины первого перевернутого изображения с помощью инструмента «Прямоугольная область» (Rectangular Marquee). Перейдите в меню «Выделение» > «Модификация» > «Растушевка» (Select > Modify > Feather) и в появившемся окне введите 30px или больше. У Вас должно получиться такое же выделение, как показано на рисунке. Нажмите несколько раз кнопку Delete, чтобы получилось красивое затененное отражение оригинального изображения. Повторите этот же шаг для второго изображения.
Повторите этот же шаг для второго изображения.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееСейчас, чтобы сделать оба изображения немного выступающими, создайте новый слой и установите для него режим «Перекрытие» (Overlay). Наложите эффект, описанный в Шаге 5.
Вот так наша шапка должна выглядеть после добавления красивого заголовка и нескольких кнопок. Не забудьте сгруппировать все слои с графикой шапки в папку «header», чтобы сохранить порядок на палитре слоев
Шаг 19
Посмотрев на итоговое превью нашего дизайна, Вы заметите красивые вкладки в блоке с основным контентом. Для создания подобных вкладок нам необходимо будет выполнить еще несколько дополнительных шагов, но это определенно того стоит. Сперва с помощью инструмента «Прямоугольник с округленными углами» (Rounded Rectangle) нарисуйте большую прямоугольную фигуру высотой 70px и радиусом углов 10px или больше, если посчитаете нужным. Сейчас нам надо избавиться от нижних округленных углов и сделать их идеально прямыми. Выберите инструмент «Область (горизонтальная строка)» (Direct Selection) и установите его на границе фигуры. Щелкните по точке вертикальной оси и, удерживая клавишу Shift, оттяните ее вниз, пока она не достигнет уровня горизонтальной оси. Уже неплохо, но угол все еще деформированный. Заметен небольшой хвостик. Нажмите на него и сдвиньте вверх до уровня горизонтальной оси.
Сейчас нам надо избавиться от нижних округленных углов и сделать их идеально прямыми. Выберите инструмент «Область (горизонтальная строка)» (Direct Selection) и установите его на границе фигуры. Щелкните по точке вертикальной оси и, удерживая клавишу Shift, оттяните ее вниз, пока она не достигнет уровня горизонтальной оси. Уже неплохо, но угол все еще деформированный. Заметен небольшой хвостик. Нажмите на него и сдвиньте вверх до уровня горизонтальной оси.
Мы сделали идеально прямой угол. Вот так это должно выглядеть. Теперь повторите этот шаг для правого нижнего угла.
Шаг 20
Выберите инструмент «Линия» (Line) толщиной 1px.
Шаг 21
Начертите разделители серого цвета, удерживая клавишу Shift.
Шаг 22
Разместите какие-нибудь иконки, заголовки и описание для каждой вкладки. Я использовал иконки Рэя Ченга, которые можно скачать с сайта WebAppers.com. Как правило, одна вкладка всегда активна, в то время как другие остаются неактивными. Чтобы это четко было видно в нашем дизайне, нам нужно найти способ это показать. Я обесцветил остальные иконки и уменьшил непрозрачность для заголовков и текста, оставив первую активную вкладку цветной и яркой.
Чтобы это четко было видно в нашем дизайне, нам нужно найти способ это показать. Я обесцветил остальные иконки и уменьшил непрозрачность для заголовков и текста, оставив первую активную вкладку цветной и яркой.
Шаг 23
Чтобы сделать активную вкладку более отчетливой, мы установим для нее затененный белый фон. Для этого выделите сперва всю фигуру, а затем вычтите из выделенного лишнее, чтобы выделенной осталась только первая вкладка.
Вот так должно выглядеть выделение.
С помощью маленькой мягкой кисти создайте белый фон.
Шаг 24
Добавим тень. Нарисуйте темно-серый прямоугольник под вкладками, как показано на рисунке.
Добавьте векторную маску (vector mask), нажав на маленькую иконку внизу палитры слоев.
Установите черный цвет, выберите большую мягкую кисть и начните удалять прямоугольник небольшими частями, пока не получится красивый эффект имитации тени под нашими вкладками.
Наконец, уделим внимание деталям. Начертите серую линию толщиной 1px вдоль нижней границы панели вкладок. Добавьте снова маску на слой, как описано выше, и большой мягкой кистью удалите края линии слева и справа. Теперь у нас есть красиво затененная линия, которая подчеркивает тень под нашими вкладками.
Начертите серую линию толщиной 1px вдоль нижней границы панели вкладок. Добавьте снова маску на слой, как описано выше, и большой мягкой кистью удалите края линии слева и справа. Теперь у нас есть красиво затененная линия, которая подчеркивает тень под нашими вкладками.
Вот так должны выглядеть наши вкладки.
Шаг 25
Пришло время заняться дизайном основного содержания нашей первой вкладки. Нам потребуются красиво оформленное изображение, симпатичный заголовок и какой-нибудь текст. Сначала займемся оформлением изображения. Мне показалось, что неплохо бы нарушить прямолинейность нашего дизайна созданием красивого эффекта сложенных в стопку фотографий. Чтобы этого добиться, нарисуйте белый прямоугольник с рамкой серого цвета и толщиной 1px, и наложите на него легкий эффект отбрасывания тени.
Далее сделайте дубликат слоя и поверните его на несколько градусов с помощью инструмента «Свободное трансформирование» (Free Transform). Повторите этот шаг еще раз.
Импортируйте подготовленное изображение и поместите его над белыми прямоугольниками. Не волнуйтесь, если изображение выходит за границы блока – мы это исправим. Выделите верхний прямоугольник, перейдите в меню «Выделение» > «Модификация» > «Сжать» (Select > Modify > Contract) и в появившемся окне введите 5px. Выделив слой с изображением, нажмите иконку «Быстрая маска» (Quick Mask) внизу палитры слоев. У Вас получится эффект красивой картинки с рамкой, как показано на рисунке выше.
Вот так у Вас должен выглядеть порядок слоев.
Шаг 26
Не забывайте следить за порядком. Создайте папки слоев и распределите по ним слои на своей палитре. У меня это сделано вот таким образом.
Добавляем красивые заголовки, немного текста и маркированные списки, и можно считать нашу работу над веб-дизайном завершенной. Двигаемся дальше.
И еще немного организации слоев.
Шаг 27
Я решил, что этот блок должен быть большим, поэтому я разместил его в большом поле сразу после главного блока. Сначала рисуем большой светло-серый прямоугольник высотой примерно 220px с рамкой серого цвета толщиной 1px.
Сначала рисуем большой светло-серый прямоугольник высотой примерно 220px с рамкой серого цвета толщиной 1px.
Далее рисуем еще один прямоугольник, светлее и меньше предыдущего на 10px с каждой стороны. У него также должна быть светло-серая рамка толщиной 1px.
Добавляем какой-нибудь текст, и все готово!
Шаг 28
Теперь займемся нижним колонтитулом. Нарисуйте большой темно-серый прямоугольник высотой 400px.
Шаг 29
Наложите световой эффект точно так же, как мы описывали в Шаге 5.
Шаг 30
Далее начертим над колонтитулом прямоугольник высотой 10px и применим к нему легкий эффект, добавив две линии сверху и снизу, как показано на рисунке.
Шаг 31
Создайте самый нижний блок, в котором будет продублирована навигация. Можно скопировать верхний прямоугольный блок с навигацией, поместить его внизу и установить для него высоту около 40px. Поместите его в самом низу Вашего холста. Пожалуйста, имейте в виду, что Вам возможно потребуется расширить холст для этой цели, чтобы на нем уместилась вся графика. В этом случае откройте в меню «Изображение» > «Размер холста» (Image > Canvas size) и установите высоту, при которой весь проект умещается на холсте.
Пожалуйста, имейте в виду, что Вам возможно потребуется расширить холст для этой цели, чтобы на нем уместилась вся графика. В этом случае откройте в меню «Изображение» > «Размер холста» (Image > Canvas size) и установите высоту, при которой весь проект умещается на холсте.
Шаг 32
Снова уделим внимание мелким деталям. Добавим белую линию толщиной 1px вдоль верхней границы нижнего блока навигации, придав тем самым красивый эффект для его рамки.
Шаг 33
Наполним колонтитул содержанием и красиво упорядочим его по нашей сетке.
Шаг 34
Напоследок распределите все Ваши слои по папкам. У меня это сделано так.
Дизайн
Вот такой дизайн у нас получился в итоге, с парой изменений для разных страниц. Готовые PSD-дизайны, конечно же, можно приобрести на сайте ThemeForest.net.
Пара слов в заключение
Надеюсь, Вам понравился этот урок, и Вы узнали несколько новых приемов. Теперь настала Ваша очередь создавать новые великолепные дизайны. Не забывайте, что уделяя особое внимание мелким деталям, Вы сможете проектировать красивые веб-сайты, используя всего два или три инструмента в Photoshop. Здорово, не правда ли?
Теперь настала Ваша очередь создавать новые великолепные дизайны. Не забывайте, что уделяя особое внимание мелким деталям, Вы сможете проектировать красивые веб-сайты, используя всего два или три инструмента в Photoshop. Здорово, не правда ли?
Автор: Marko Prljic
Источник://net.tutsplus.com/
Редакция: Рог Виктор.
E-mail:[email protected]
Проект webformyself.com — Как создать свой сайт. Основы самостоятельного сайтостроения
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееХотите узнать, что необходимо для создания сайта?
Посмотрите видео и узнайте пошаговый план по созданию сайта с нуля!
СмотретьКак создать сайт
После того, как вы защитите свое доменное имя, выберете хостинг-провайдера и определитесь с типом конструктора веб-сайтов, который вы будете использовать, вы можете приступить к разработке своего нового веб-сайта. Для этого потребуется больше, чем просто добавить текст и изображения. Ваш веб-сайт должен выглядеть профессионально, безупречно и отражать ваш бренд. В этом разделе вы узнаете, как
Для этого потребуется больше, чем просто добавить текст и изображения. Ваш веб-сайт должен выглядеть профессионально, безупречно и отражать ваш бренд. В этом разделе вы узнаете, как
- Выберите шаблон веб-сайта
- Используйте ключевые элементы дизайна веб-сайта
- Создайте домашнюю страницу
- Выберите правильные шрифты для своего веб-сайта
- Найдите и используйте правильные изображения
- Выберите цветовую схему
- Оптимизируйте навигацию на вашем веб-сайте
- Разработайте таксономию веб-сайтов
- Привлекайте потенциальных клиентов с вашего веб-сайта
Как выбрать шаблон сайта
Большая часть тяжелой работы по дизайну веб-сайта может быть выполнена с помощью шаблона веб-сайта.Шаблон веб-сайта — это предварительно разработанная веб-страница или набор веб-страниц, которые позволяют вставлять собственные изображения и текст. Вы также можете выбрать цветовую схему и шрифты, чтобы внешний вид вашего веб-сайта соответствовал вашему бренду.
У большинства конструкторов веб-сайтов есть набор бесплатных настраиваемых шаблонов, которые вы можете использовать. Помните, что всегда лучше не торопиться, чтобы выбрать правильный шаблон для своего веб-сайта, чем спешить с выбором того, который вам не подойдет позже. Если потратить время, значит, у вас будет веб-сайт, который будет расти вместе с вашим бизнесом.
Знайте, какой тип веб-сайта вы создаете
Сайты электронной коммерции, на которых продаются продукты, будут иметь другие требования, чем бизнес-сайты, предназначенные для сбора потенциальных клиентов и использования в качестве брошюры.
Легко, особенно новичкам, создать красиво оформленный шаблон веб-сайта, не соответствующий их требованиям. Прежде чем выбрать шаблон, убедитесь, что вы знаете, что вам нужно, будь то способ добавления товаров на продажу или способ, которым клиенты могут связаться с вами.
Считаем затраты
Вы можете выбирать из множества шаблонов веб-сайтов; Стоимость варьируется от бесплатной до очень дорогой. Определенно важно учитывать, сколько стоит ваш шаблон веб-сайта, но также подумайте о том, сколько времени и усилий вам придется потратить на то, чтобы он выглядел так, как вы хотите. Сколько времени вы хотите потратить на настройку? Было бы лучше потратить это время на свой основной бизнес?
Определенно важно учитывать, сколько стоит ваш шаблон веб-сайта, но также подумайте о том, сколько времени и усилий вам придется потратить на то, чтобы он выглядел так, как вы хотите. Сколько времени вы хотите потратить на настройку? Было бы лучше потратить это время на свой основной бизнес?
Заманчиво использовать бесплатный шаблон, особенно если вы ориентируетесь на бюджет.Однако выбор шаблона только потому, что он бесплатный, может повлечь за собой ряд проблем, включая отсутствие функциональности, минимальные возможности настройки и отсутствие технической поддержки.
Существует множество отличных бесплатных шаблонов веб-сайтов, но учитывайте качество шаблона, возможности и функции, которые он поддерживает, а также степень настройки, которую он предоставляет. Что бы вы ни выбрали, убедитесь, что вы получаете свой шаблон от надежного поставщика. Прочтите отзывы о провайдере и о самом шаблоне, чтобы помочь вам определиться.
Внимательно изучите варианты настройки
Каким бы красивым ни был дизайн шаблона, у вас должна быть возможность настроить его так, чтобы он соответствовал внешнему виду вашего бизнеса. Возможно, сейчас вам не потребуется много настраивать, но по мере роста вашего бизнеса вы можете нанять разработчика, чтобы добавить настраиваемые параметры. По крайней мере, вы должны иметь возможность изменять цвета и шрифты шаблона вашего веб-сайта в соответствии с вашим брендом.
Возможно, сейчас вам не потребуется много настраивать, но по мере роста вашего бизнеса вы можете нанять разработчика, чтобы добавить настраиваемые параметры. По крайней мере, вы должны иметь возможность изменять цвета и шрифты шаблона вашего веб-сайта в соответствии с вашим брендом.
Другие особенности шаблона веб-сайта
Наконец, есть несколько абсолютно не обсуждаемых вариантов, которые должен предлагать ваш шаблон веб-сайта:
- Адаптивный дизайн.Веб-сайт с адаптивным дизайном будет корректировать макет при просмотре на мобильном устройстве, что делает его удобным для мобильных устройств.
- Оптимизирован для SEO. Если ваш веб-сайт не оптимизирован для поисковых систем, не имеет значения, насколько красив шаблон. Взгляните на иерархию и навигацию в шаблоне своего сайта и убедитесь, что он хорошо закодирован, чтобы сократить время загрузки страницы.
Процесс создания веб-сайта: ключевые элементы дизайна
Большая часть дизайна веб-сайта будет сделана вашим поставщиком шаблонов веб-сайта. Однако важно понимать некоторые ключевые элементы дизайна веб-сайта не только для того, чтобы вы могли выбрать правильный шаблон, но и для того, чтобы вы могли настроить его в соответствии со своими требованиями, не жертвуя внешним видом своего сайта.
Однако важно понимать некоторые ключевые элементы дизайна веб-сайта не только для того, чтобы вы могли выбрать правильный шаблон, но и для того, чтобы вы могли настроить его в соответствии со своими требованиями, не жертвуя внешним видом своего сайта.
Один из принципов дизайна веб-сайтов — мондрианизм. Пит Мондриан был голландским художником и одним из основоположников абстрактной живописи. Он хорошо известен своими мозаичными картинами, в которых основное внимание уделяется основным цветам и четким линиям. Эти мозаики хорошо работают в качестве дизайнерской сетки для веб-сайтов, особенно для адаптивных веб-сайтов.На многих сайтах используется мозаика, похожая на мозаику Мондриана.
Вот еще несколько вещей, которые следует учитывать при разработке своего веб-сайта:
- Ваша цветовая палитра. Используйте строгую, но ограниченную цветовую палитру, так как слишком много цветов будут отвлекать внимание.
- Белое пространство. Это универсальный термин для обозначения пустого места в вашем веб-дизайне.
 Белое пространство действует как буфер между всеми элементами вашей веб-страницы: заголовком, боковой панелью, полями и т. Д. Это помогает посетителю перемещаться по вашему сайту.
Белое пространство действует как буфер между всеми элементами вашей веб-страницы: заголовком, боковой панелью, полями и т. Д. Это помогает посетителю перемещаться по вашему сайту. - Шрифты. Выбирайте шрифты, соответствующие вашей отрасли. Например, юрист или бухгалтер может выбрать шрифты с засечками, которые имеют небольшие дополнительные штрихи в конце основных вертикальных и горизонтальных штрихов букв, например Garamond. Дизайнер может выбрать шрифт без засечек, в котором нет лишних штрихов, например Helvetica.
Создание домашней страницы вашего сайта
Ваша домашняя страница может быть самой важной частью вашего сайта. Это первое, что видят посетители при посещении вашего сайта, и обычно это знакомит их с тем, чем вы занимаетесь.У каждого веб-сайта есть домашняя страница. Если ваша домашняя страница не является страницей приветствия, используйте свой слоган, чтобы рассказать посетителям, что вы делаете.
Вот некоторые общие характеристики домашней страницы:
- Крупный жирный шрифт.
 На главной странице легче читать сообщения и просматривать их, если шрифт крупный и четкий. Цвет шрифта должен контрастировать с фоном. Убедитесь, что вы выбрали жирный шрифт.
На главной странице легче читать сообщения и просматривать их, если шрифт крупный и четкий. Цвет шрифта должен контрастировать с фоном. Убедитесь, что вы выбрали жирный шрифт. - Много цветов, но не слишком много. Человеческий глаз замечает цвет. Обдумайте свою цветовую палитру и используйте достаточно цветов, чтобы сделать страницу визуально интересной.
- Творческая графика и фотография. Людей привлекают изображения, поэтому на вашей домашней странице должны быть интересные изображения и информативные фотографии, которые помогут ориентировать посетителей на то, что вы делаете.
- Краткие сообщения. Сейчас не время превозносить достоинства вашего бизнеса. Подытожьте то, что вы делаете, в нескольких коротких, беглых предложениях или пунктах.
Выбор шрифтов для вашего сайта
Выбор лучших шрифтов для вашего сайта зависит от вашего бизнеса или цели вашего сайта.Некоторые шрифты лучше подходят для заголовков, а другие — для абзацев. Также учтите, есть ли у шрифта особые стили, такие как курсив и полужирный, и его общую удобочитаемость.
с засечками, особенно в заголовках, идеально подходят, если вы настраиваете веб-сайт для более традиционного бизнеса, например юридической фирмы или фирмы, предоставляющей финансовые услуги. Они считаются элегантными и гладкими. Однако шрифты без засечек игривы и чисты. Некоторые шрифты без засечек выглядят как рукописные.
Однако жестких правил для шрифтов не существует.Большинство веб-сайтов используют небольшой набор распространенных шрифтов, таких как Arial, Helvetica и Georgia, которые являются безопасным выбором и пережили те времена, когда выбор шрифтов был ограничен.
Вам не обязательно использовать один из этих шрифтов, и если вы хотите загрузить новые шрифты, в вашем распоряжении будет широкий набор шрифтов. Вы можете использовать один шрифт на всем своем веб-сайте или выбрать два шрифта, которые либо дополняют друг друга, либо контрастируют, например шрифт сценария и шрифт без засечек.
Как найти изображения на сайте
Картинка стоит тысячи слов, поэтому вы должны найти изображения, которые обращаются к вашим посетителям. Выбирая изображения для веб-сайтов, помните о своей цветовой палитре и о том, что вы пытаетесь донести до посетителей. Вы можете использовать три типа изображений.
Выбирая изображения для веб-сайтов, помните о своей цветовой палитре и о том, что вы пытаетесь донести до посетителей. Вы можете использовать три типа изображений.
Стоковые фото
В сети много стоковых фотографий. Эти фотографии были сделаны кем-то другим и продаются для вашего использования. Некоторые сайты требуют оплаты за фотографии, например Adobe Stock. Другие сайты, такие как pixabay.com и pexels.com, предлагают бесплатные изображения веб-сайтов, которые вы можете использовать по своему усмотрению.
Обратите внимание на мелкий шрифт.Убедитесь, что вы соблюдаете условия сайта стоковой фотографии, на котором вы покупаете фотографии. Если есть ограничения на то, где и как вы можете использовать фотографии, не выходите за их пределы. В противном случае вы должны будете оплатить дополнительные сборы.
Когда вы используете стоковые фотографии, внимательно относитесь к людям на них. Изображения должны отражать ваш бренд и его эстетику. Кроме того, при выборе стоковых фотографий учитывайте разнообразие моделей.
Оригиналы фото
Это фотографии, которые вы делаете для своего сайта.Это могут быть образы ваших продуктов в действии, сами продукты или фотографии вашей команды. Вы можете нанять профессионального фотографа, который сделает снимки, или, если вы хорошо разбираетесь в фотоаппарате и у вас качественный, снимайте сами.
Иллюстрации
Вы также можете использовать иллюстрации в качестве изображений для веб-сайтов. Выбирайте чистые иллюстрации, а не наложенные изображения, такие как визуализация данных на горизонте города, потому что они могут показаться дрянными. Вы можете найти иллюстрации на некоторых веб-сайтах с изображениями.Кроме того, вы можете создать свой собственный или нанять для этого дизайнера.
Как выбрать цветовую схему вашего сайта
Выбор цветовой схемы веб-сайта во многом зависит от психологии цвета. Сначала выберите основной цвет для своего веб-сайта, затем выберите один или два цвета акцента и цвет фона. Ваш основной или доминирующий цвет будет вашим фирменным цветом.
Выбор доминирующего цвета
Ваш доминирующий цвет — это цвет, наиболее тесно связанный с вашим брендом.Например, большинство людей думают о коричневом, когда думают об ИБП.
Ваш доминирующий цвет будет ключевым компонентом цветовой схемы вашего веб-сайта и вызовет определенные эмоции у посетителей. Например, красный цвет вызывает страсть, настойчивость и волнение, а синий — стабильность и спокойствие.
Также подумайте о своей аудитории: мужская она или женская? Вы моложе и энергичны или со знанием дела готовы тратить больше денег? Не все цвета подходят для вашего веб-сайта, поэтому выберите смелый цвет, который понравится вашей аудитории.
Выбор цвета акцента
Монохромные веб-сайты могут быть скучными, поэтому вам следует добавить один или два акцентных цвета в цветовую схему своего веб-сайта. Акцентные цвета должны дополнять ваш доминирующий цвет. Такой инструмент подбора цветов, как Adobe Color CC, может помочь вам в этом. Используйте акцентные цвета, чтобы выделить второстепенную информацию на своем веб-сайте, например субтитры и информационные поля.
Выбор цвета фона
Лучший цвет фона зависит от читабельности.Большинство информационных веб-сайтов и веб-сайтов электронной коммерции используют белый или нейтральный цвет фона, потому что он делает акцент на продуктах и идеях, а не на дизайне веб-сайта.
Как оптимизировать навигацию по сайту
Есть много способов сделать навигацию по вашему сайту простой для посетителей. Один из способов — через меню веб-сайта. Шаблон вашего веб-сайта может включать удобные горизонтальные или вертикальные навигационные меню. Часто это раскрывающиеся меню, в которых отображаются дополнительные параметры навигации, когда посетитель наводит курсор на вкладку.
Чтобы оптимизировать навигацию по вашему веб-сайту, сделайте так, чтобы посетителям было как можно проще находить то, что они ищут. Во-первых, выясните, какие страницы верхнего уровня должны быть на вашей панели навигации. Многие компании используют ориентированную на компанию навигацию, например «Профиль компании, продукты, что мы делаем». Вместо этого используйте ориентированную на клиента навигацию, которая помещает ваши основные категории продуктов и услуг на панель навигации.
Вместо этого используйте ориентированную на клиента навигацию, которая помещает ваши основные категории продуктов и услуг на панель навигации.
Для дополнительных страниц, которые показывают, когда посетители наводят курсор на страницы верхнего уровня, используйте термины, которые люди ищут, например «рецепты печенья без глютена».«Это позволяет вашим посетителям легко находить то, что им нужно.
Советы по созданию таксономии веб-сайтов
Таксономия веб-сайтов — это то, как вы классифицируете различные вещи на своем веб-сайте. Например, бизнес-сайт может классифицировать страницы как сообщения в блогах, информационные страницы или страницы продуктов. Блогер по десерту может классифицировать свои сообщения как рецепты печенья, рецепты кексов и рецепты маффинов.
При разработке таксономии веб-сайта имейте в виду следующие факторы:
- Бизнес-цели.Подумайте о бизнес-целях и целях таксономии. Вы классифицируете страницы для общего управления контентом или для создания конкретных нишевых категорий для своих страниц?
- Влияние на SEO.
 Когда поисковые системы сканируют ваш сайт, они следуют таксономии, чтобы проиндексировать всю информацию по определенной теме. Без согласованной таксономии ваш сайт будет сложно проиндексировать.
Когда поисковые системы сканируют ваш сайт, они следуют таксономии, чтобы проиндексировать всю информацию по определенной теме. Без согласованной таксономии ваш сайт будет сложно проиндексировать. - Ваши пользователи. Без четкой структуры сайта ваши пользователи покинут ваш сайт. Например, если они ищут лакомства для кошек со вкусом тунца, они будут ожидать, что найдут их, заглянув под тип домашнего питомца и лакомства.
После того, как вы определились со своей таксономией, сопоставьте ее с метаданными или определив характеристики ключевых слов. Это поможет вашей системе автоматически классифицировать ваши страницы по мере их создания.
Способы сбора пользовательской информации
При разработке своего веб-сайта ищите способы привлечь потенциальных клиентов или соответствующую информацию о пользователях, которые помогут вам улучшить свой сайт и предоставить пользователям то, что им нужно. Для этого есть несколько способов:
- Аналитика.
 В зависимости от вашего конструктора веб-сайтов в ваш веб-сайт может быть встроена аналитика. В противном случае вы можете использовать Google Analytics (который вам в любом случае следует использовать), чтобы отслеживать, как посетители ведут себя на вашем сайте. Например, вы можете увидеть, как они попали на ваш веб-сайт — например, через веб-поиск или ссылку в социальных сетях, — а также какие страницы они посетили, как долго они оставались на вашем сайте и т. Д. Зная это, вы сможете понять что вам нужно сделать, чтобы оптимизировать свой контент.
В зависимости от вашего конструктора веб-сайтов в ваш веб-сайт может быть встроена аналитика. В противном случае вы можете использовать Google Analytics (который вам в любом случае следует использовать), чтобы отслеживать, как посетители ведут себя на вашем сайте. Например, вы можете увидеть, как они попали на ваш веб-сайт — например, через веб-поиск или ссылку в социальных сетях, — а также какие страницы они посетили, как долго они оставались на вашем сайте и т. Д. Зная это, вы сможете понять что вам нужно сделать, чтобы оптимизировать свой контент. - Логинов. В WordPress вы можете разрешить пользователям создавать имена пользователей и пароли для просмотра контента. Это один из способов сбора такой информации, как адреса электронной почты, чтобы впоследствии вы могли продавать их своим пользователям.
- Ссылка для подписки на информационный бюллетень. Если вы планируете заниматься маркетингом по электронной почте, вы можете создать ссылку для подписки на информационный бюллетень, которая запрашивает у посетителей их адрес электронной почты и другую информацию.
 Убедитесь, что вы не запрашиваете слишком много информации (например, требуете от них предоставить номера телефонов), и, если возможно, предложите им что-нибудь взамен, например, загружаемый контрольный список или скидку.
Убедитесь, что вы не запрашиваете слишком много информации (например, требуете от них предоставить номера телефонов), и, если возможно, предложите им что-нибудь взамен, например, загружаемый контрольный список или скидку. - Контактные формы. С помощью такого инструмента, как Jotform, вы можете создавать контактные формы на своем веб-сайте и включать поля, чтобы посетители могли указать, что им интересно.
- Опросы. Вы также можете разработать опросы, чтобы выяснить интересы посетителей.
12 популярных типов веб-сайтов, которые вы можете создать
12 популярных типов веб-сайтов, которые вы можете создать
Интернет огромен. На данный момент в сети существуют миллиарды веб-сайтов, каждый из которых борется за определенную долю внимания, которое люди уделяют своему просмотру в Интернете каждый день.Когда вы запускаете новый веб-сайт, может быть сложно думать обо всех остальных веб-сайтах.
Но полезно помнить, что в пределах этого огромного количества веб-сайтов у вас есть много разных категорий веб-сайтов, которые пытаются выполнять разные задачи. Обдумывая, как лучше всего создать свой собственный веб-сайт, тщательно продумайте, какой тип веб-сайта вы хотите использовать. Когда вы сможете сузить круг целей и настроек, которые вы имеете в виду, вам будет легче находить другие веб-сайты в своей категории, чтобы искать вдохновение.
Обдумывая, как лучше всего создать свой собственный веб-сайт, тщательно продумайте, какой тип веб-сайта вы хотите использовать. Когда вы сможете сузить круг целей и настроек, которые вы имеете в виду, вам будет легче находить другие веб-сайты в своей категории, чтобы искать вдохновение.
Вот двенадцать самых популярных типов веб-сайтов, которые вы встретите в Интернете. Хотя разные категории частично пересекаются, в целом каждый тип веб-сайта имеет определенные цели и свой собственный набор передовых методов. Какой будет ваш сайт?
1. Веб-сайт электронной коммерции
Веб-сайт электронной коммерции — это веб-сайт, на котором люди могут напрямую покупать товары. Вероятно, вы раньше пользовались несколькими веб-сайтами электронной коммерции, они есть у большинства крупных брендов и множества небольших.Любой веб-сайт, на котором есть корзина для покупок и способ предоставить информацию о кредитной карте для совершения покупки, попадает в эту категорию.
Если вы учитесь создать веб-сайт для своего бизнеса и планируете продавать свои продукты через него, то вам необходимо создать веб-сайт этого типа. При создании веб-сайта электронной коммерции вы должны обязательно включить некоторые конкретные шаги, такие как инвестирование в программное обеспечение электронной коммерции и получение сертификата SSL, чтобы ваши клиенты могли безопасно платить.И вам нужно убедиться, что ваш веб-дизайн и текст созданы с учетом главной цели сайта: увеличения продаж.
При создании веб-сайта электронной коммерции вы должны обязательно включить некоторые конкретные шаги, такие как инвестирование в программное обеспечение электронной коммерции и получение сертификата SSL, чтобы ваши клиенты могли безопасно платить.И вам нужно убедиться, что ваш веб-дизайн и текст созданы с учетом главной цели сайта: увеличения продаж.
Веб-сайты электронной коммерции могут быть продолжением вашего бизнеса или стать чем-то, вокруг чего вы строите новый бизнес.
2. Деловой веб-сайт
Деловой веб-сайт — это любой веб-сайт, посвященный представлению определенного бизнеса. Он должен быть брендирован как компания (тот же логотип и позиционирование) и сообщать о типах продуктов и / или услуг, предлагаемых бизнесом.
К настоящему времени у каждой компании должен быть свой веб-сайт. Это широко распространенное ожидание. Каждый потенциальный клиент, с которым вы столкнетесь, будет просто предполагать, что, если они ищут информацию о вашей компании в Google, они найдут веб-сайт. А если они этого не сделают, это сделает бизнес менее профессиональным или законным.
А если они этого не сделают, это сделает бизнес менее профессиональным или законным.
Веб-сайты электронной коммерции — это бизнес-сайты, но также можно иметь бизнес-сайты, которые ничего не продают напрямую, а скорее побуждают посетителей связываться с ними для получения дополнительной информации (веб-сайт для привлечения потенциальных клиентов) или заходить в магазин, если они заинтересованы в том, чтобы стать клиентами.
3. Развлекательный веб-сайт
Если вы задумаетесь о своих привычках просмотра Интернета, вы, вероятно, сможете вспомнить несколько веб-сайтов, которые вы посещаете исключительно в развлекательных целях. Это могут быть юмористические сайты, такие как The Onion, веб-комиксы, такие как xkcd, или просто сайты с забавным или интересным контентом, такие как Buzzfeed.
Большинство этих веб-сайтов действительно нацелены на зарабатывание денег, как веб-сайты бизнеса и электронной коммерции, но обычно за счет рекламы, которая появляется на странице, а не за счет продажи определенных продуктов или услуг.
Если вы хотите создать развлекательный веб-сайт, у вас есть множество вариантов форматов, которые можно принять. Вы можете снимать забавные или информативные видео, писать занимательные сообщения в блогах, рисовать комиксы или создавать веселые викторины.
Поскольку существует так много развлекательных веб-сайтов, вам следует ожидать, что вам потребуется некоторое время и поработать, чтобы найти аудиторию, которая соединится с вами (и даже больше времени и усилий, чтобы начать зарабатывать деньги, если это ваша конечная цель), но если у вас есть идеи по созданию контента, который, по вашему мнению, будет интересен людям, развлекательный веб-сайт — один из лучших способов представить этот контент миру.
4. Веб-сайт портфолио
Веб-сайт портфолио — это сайты, посвященные демонстрации примеров прошлых работ. Поставщики услуг, которые хотят показать потенциальным клиентам качество выполняемой ими работы, могут использовать веб-сайт портфолио, чтобы собрать некоторые из лучших образцов прошлой работы, которую они проделали. Веб-сайт такого типа проще создать, чем веб-сайт для бизнеса, и он больше ориентирован на конкретную задачу: сбор образцов работ.
Веб-сайт такого типа проще создать, чем веб-сайт для бизнеса, и он больше ориентирован на конкретную задачу: сбор образцов работ.
Этот тип веб-сайтов чаще всего используется творческими профессионалами и фрилансерами, которые нанимаются на основе продемонстрированных навыков и могут быть более эффективной альтернативой бизнес-веб-сайту, который служит аналогичной направленности.
Медиа-сайты собирают новости или другие репортажи. Здесь есть некоторые совпадения с развлекательными веб-сайтами, но веб-сайты СМИ, скорее всего, будут включать в себя материалы, о которых сообщается, в дополнение к содержанию, предназначенному исключительно для развлечения, или вместо него. В эту категорию входят такие сайты, как веб-сайт Washington Post, Slate и Inc.
Медиа-сайты обычно зарабатывают деньги либо на рекламе, которая появляется на сайте, либо на моделях подписки, либо на их комбинации.
Многие веб-сайты СМИ представляют собой сетевую ветвь средств массовой информации, которые часто существуют в других формах, например, телеканалы или печатные журналы и газеты, но некоторые из них доступны только в Интернете.
6. Веб-сайт с брошюрой
Веб-сайт с брошюрой — это упрощенная форма бизнес-сайтов. Для предприятий, которые знают, что им нужно присутствие в Интернете, но не хотят вкладывать в него много (возможно, вы уверены, что и дальше будете получать большую часть своего бизнеса из других источников), простой сайт с брошюрой, который включает только Вам может хватить нескольких страниц, на которых изложены основы того, что вы делаете, и предоставлена контактная информация.
Брошюры были более распространены в первые дни Интернета, когда предприятия знали, что им нужен веб-сайт, но при этом не ожидали, что их успех будет зависеть от него.Теперь, когда Интернет является такой важной частью того, как люди исследуют и находят практически все продукты и услуги, которые им нужны, большинство компаний понимают, что им нужно что-то более конкурентоспособное.
Если у вас есть бизнес и вы знаете, что вам не нужно, чтобы ваш веб-сайт был маркетинговым инструментом, который привносит новый бизнес, вам просто нужно что-то большее, например онлайн-визитка, тогда веб-сайт с брошюрой может помочь.
7. Веб-сайт некоммерческой организации
Точно так же, как компании нуждаются в веб-сайтах для их присутствия в сети, некоммерческие организации также делают это.Веб-сайт некоммерческой организации — это самый простой способ для многих потенциальных доноров сделать пожертвования, и он станет первым местом, куда многие люди обращаются, чтобы узнать больше о некоммерческой организации и определить, хотят ли они ее поддержать.
Если у вас есть или вы собираетесь создать некоммерческую организацию, то создание веб-сайта для вашей организации является важным шагом в доказательстве вашей легитимности и привлечении большего числа людей. Вы можете использовать его для продвижения проектов, которыми занимается ваша организация, поощрения последователей к действию и для приема пожертвований.
Примечание. Чтобы принимать пожертвования через веб-сайт, вам необходимо предпринять те же шаги, что и владельцы сайтов электронной коммерции. В частности, убедитесь, что вы получили сертификат SSL, чтобы убедиться, что все платежи безопасны, и настройте торговую учетную запись, чтобы вы могли принимать платежи по кредитным картам.
8. Образовательный веб-сайт
Веб-сайты образовательных учреждений и тех, кто предлагает онлайн-курсы, относятся к категории образовательных веб-сайтов. Основная цель этих веб-сайтов — либо предоставить посетителям образовательные материалы, либо предоставить им информацию об образовательном учреждении.
На некоторых образовательных веб-сайтах будет размещаться реклама, такая же, как на развлекательных и медиа-сайтах. Некоторые предлагают модели подписки или образовательные продукты для покупки. А некоторые служат в качестве онлайн-присутствия для существующего учреждения.
9. Веб-сайт Infopreneur
Веб-сайты Infopreneur немного пересекаются с веб-сайтами бизнеса и электронной коммерции, но они представляют собой уникальный тип онлайн-бизнеса. Инфопредприниматели создают и продают информационные продукты. Это могут быть курсы, учебные пособия, видео или электронные книги.
Независимо от формы, инфопредприниматели нуждаются в своем веб-сайте, чтобы делать тяжелую работу по созданию бренда знаний — убеждать посетителей в том, что они знают достаточно, чтобы их образовательные продукты стоили покупать, — а также для работы по продаже этих продуктов.
Для безопасной продажи информационных продуктов им потребуются некоторые из тех же инструментов, что и на веб-сайтах электронной коммерции, включая сертификат SSL и учетную запись продавца. Тем, у кого много информационных продуктов, также следует инвестировать в программное обеспечение для электронной коммерции, чтобы посетителям было проще выбрать и приобрести те, которые им интересны.
Инфопредприятия обычно создают сочетание ценного бесплатного контента и премиум-контента, за который они взимают плату. Веб-сайт инфопредпринимателя служит центральным местом для обоих вещей — бесплатного контента, который служит маркетинговым инструментом для привлечения людей на сайт, и платных продуктов, которые составляют их прибыль. Поэтому создание хорошего веб-сайта имеет решающее значение для этой бизнес-модели.
10. Персональный веб-сайт
Не все веб-сайты существуют для того, чтобы тем или иным образом зарабатывать деньги.Многие люди ценят создание личных веб-сайтов, чтобы выразить миру свои мысли. В эту категорию входят личные блоги, видеоблоги и фотодневники, которыми люди делятся со всем миром.
В эту категорию входят личные блоги, видеоблоги и фотодневники, которыми люди делятся со всем миром.
Иногда эти веб-сайты могут развиваться во что-то, что приносит деньги, если они становятся достаточно популярными и человек, который их основал, хочет внести этот сдвиг, но они в основном существуют как способ поделиться своими чувствами, идеями и искусством с любыми друзьями и незнакомцами. это может быть интересно.
Создать личный веб-сайт проще, чем большинство других веб-сайтов в списке, поскольку у цели более низкие ставки.Вы просто хотите, чтобы это выглядело так, как вы хотите, а не беспокоиться о повышении продаж или зарабатывании денег на рекламе. Несколько простых шаблонов или простой в использовании конструктор веб-сайтов должны быть всем, что нужно, чтобы создать что-то, что удовлетворит ваше желание поделиться.
11. Веб-портал
Веб-порталы часто представляют собой веб-сайты, предназначенные для внутренних целей в компании, организации или учреждении. Они собирают информацию в разных форматах из разных источников в одном месте, чтобы сделать всю необходимую информацию доступной для людей, которым она нужна.Они часто включают в себя логин и персонализированные представления для разных пользователей, которые гарантируют, что доступная информация наиболее полезна для их конкретных потребностей.
Они собирают информацию в разных форматах из разных источников в одном месте, чтобы сделать всю необходимую информацию доступной для людей, которым она нужна.Они часто включают в себя логин и персонализированные представления для разных пользователей, которые гарантируют, что доступная информация наиболее полезна для их конкретных потребностей.
Веб-порталы обычно связаны с более сложным программированием и дизайном, чем большинство других веб-сайтов, описанных в этом списке, поэтому лучше всего подумать для опытных и опытных веб-программистов.
Большинство людей знакомы с вики по самому известному примеру: Википедия. Но вики можно создавать практически по любому предмету, который вы можете себе представить.Вики — это любой веб-сайт, на котором различные пользователи могут совместно работать над контентом и каждый вносит свои собственные настройки и изменения по своему усмотрению. Существуют вики-сайты для фан-сообществ, бизнес-ресурсов и для сбора ценных источников информации.
Запуск вики может быть довольно простым, особенно если вы решите использовать существующее программное обеспечение или конструктор вики-сайтов, а не пытаться создать веб-сайт с нуля. Этот вариант имеет наибольший смысл, если вам нужно организовать доступную информацию и ресурсы в центральное пространство, к которому вы хотите, чтобы другие имели доступ.
Какой тип веб-сайта вы создадите?
Какой бы тип веб-сайта вы ни выбрали для создания, важно продумать, чего вы от него хотите, и убедиться, что вы разрабатываете его с учетом конкретных целей, которые вы ставите перед собой. И одна из первых вещей, которую вам нужно решить, прежде чем ваш сайт будет запущен, — это где его разместить.
HostGator предлагает ряд доступных планов веб-хостинга, подходящих для всех типов веб-сайтов. Для получения дополнительной информации просмотрите варианты на нашем веб-сайте или свяжитесь со службой поддержки HostGator, если у вас возникнут вопросы.Создание веб-сайта требует некоторой работы, но преимущества его наличия обычно окупаются.
[adrotate group = ”6 ″]
Кристен Хикс — внештатный писатель из Остина и постоянный ученик с постоянным интересом к новым знаниям. Она использует это любопытство в сочетании с ее опытом работы в качестве внештатного владельца бизнеса, чтобы писать в блоге HostGator о вещах, ценных для владельцев малого бизнеса. Вы можете найти ее в Твиттере по адресу @atxcopywriter.
СвязанныеКак создать веб-сайт с нуля в 2022 году (шаг за шагом)
Хотите создать сайт с нуля? Раньше создание корпоративного или личного веб-сайта было довольно сложной задачей, особенно если вы не разбирались в технологиях.
Хорошая новость в том, что сегодня в Интернете доступны все различные варианты, поэтому запуск веб-сайта стал чрезвычайно простым для всех, даже если у вас нет опыта!
По сути, если вы умеете читать, указывать и щелкать мышью, то вы можете создать веб-сайт менее чем за 60 минут.
В этом пошаговом руководстве мы покажем вам, как запустить веб-сайт, выполнив 5 простых шагов без каких-либо технических знаний.
Ниже приводится оглавление, которое можно использовать для удобной навигации по записи. Не стесняйтесь пропустить вперед, если вы уже сделали несколько шагов:
Но сначала давайте проясним, почему вы должны создавать веб-сайт с нуля и для кого он лучше всего подходит.
Зачем создавать веб-сайт с нуля?
При том, что каждый день создаются тысячи веб-сайтов, вы можете спросить, зачем создавать веб-сайт? Их уже так много, как вы могли соревноваться? Но важно помнить, что даже если ваш веб-сайт не самый популярный, он все равно может принести вам большую пользу.
Создав веб-сайт с нуля, вы можете расширить охват аудитории и найти единомышленников по всему миру. А при наличии правильных стратегий ваш веб-сайт также может помочь вам создать стабильный поток онлайн-дохода.
Некоторые преимущества создания собственного веб-сайта включают:
- Продемонстрируйте свое портфолио: Вы можете создать веб-сайт, который продемонстрирует ваш опыт работы, произведения искусства, клиентуру и многое другое, чтобы произвести хорошее впечатление на потенциальных клиентов.

- Создайте пассивный доход: С помощью рекламы, партнерского маркетинга или продажи товаров в Интернете вы можете создать веб-сайт, чтобы заработать дополнительные деньги на стороне.
- Разместите свой бизнес в Интернете: Если у вас уже есть бизнес, вы можете создать веб-сайт, чтобы продвигать свой бизнес и привлекать новых клиентов в Интернете.
- Поделитесь своим опытом: Вы можете создавать онлайн-курсы, блоги и многое другое, чтобы другие люди могли извлечь пользу из вашего опыта и знаний.
- Общайтесь с новыми людьми — Ваш собственный веб-сайт может помочь вам найти других единомышленников со всего мира.
- Поделитесь своей страстью — Если вы чем-то увлечены, вы можете создать веб-сайт, чтобы поделиться этой страстью с другими.
- Помощь другим — Существует множество возможностей для создания веб-сайтов для пожертвований, сбора средств и повышения осведомленности.

Кроме того, в наши дни создать веб-сайт стало так просто и доступно.Итак, ничто не мешает вам создать собственный веб-сайт, будь то для бизнеса или для развлечения.
Вещи, которые необходимо знать перед созданием веб-сайта
Прежде чем создавать веб-сайт, вам необходимо решить, какой тип веб-сайта вы должны создать и какую платформу веб-сайта вы хотите использовать. Чтобы помочь вам решить, вот что мы обсудим дальше:
Типы веб-сайтов, которые вы можете создать
Тип веб-сайта, который вы хотите создать, является важным шагом в понимании того, как ваш веб-сайт должен выглядеть и что вам нужно на нем.
Существует несколько различных типов веб-сайтов. Мы рассмотрим некоторые из них ниже, чтобы помочь вам решить, какой тип веб-сайта вы хотите создать.
1. Интернет-магазин
Интернет-магазин, также известный как веб-сайт электронной коммерции, — это место, где люди могут покупать товары прямо с вашего сайта. Вы, вероятно, уже посещали ряд веб-сайтов электронной коммерции раньше, они есть у большинства крупных брендов, таких как Walmart, Amazon, Best Buy и т. Д.
Вы, вероятно, уже посещали ряд веб-сайтов электронной коммерции раньше, они есть у большинства крупных брендов, таких как Walmart, Amazon, Best Buy и т. Д.
Вы можете посетить эти веб-сайты, купить товар в Интернете и получить его вам.Но интернет-магазины предназначены не только для крупных брендов, они могут быть у небольших компаний.
На веб-сайте электронной коммерции вам нужно будет указать продукты, которые вы продаете, с изображением, описанием продукта и ценой. Вам также понадобится корзина для покупок и страница оформления заказа, где посетители могут ввести свою платежную информацию, чтобы совершить покупку.
Итак, если вы планируете продавать товары на своем веб-сайте, вам нужно создать интернет-магазин.
2. Блог
Блог — это информационный веб-сайт с регулярно обновляемыми сообщениями / статьями, написанными в неформальном, разговорном стиле, представленном в обратном хронологическом порядке (сначала самые свежие сообщения в блогах). Когда впервые появились блоги, люди в основном использовали их как разновидность онлайн-дневников, в которых они рассказывали, что ели на завтрак, чем занимались в тот день, делились своими мыслями и т. Д.
Когда впервые появились блоги, люди в основном использовали их как разновидность онлайн-дневников, в которых они рассказывали, что ели на завтрак, чем занимались в тот день, делились своими мыслями и т. Д.
Но сегодня блоги — это гораздо больше. Блоги больше не только для развлечения, вы действительно можете зарабатывать на блоге, добавляя рекламу и партнерские ссылки. Кроме того, люди могут посещать веб-сайты блогеров не только для того, чтобы прочитать о чьей-то жизни, но и для того, чтобы узнать о самых разных темах. Некоторые популярные ниши блогов включают:
- Образ жизни
- Техника
- Предпринимательство
- Еда / рецепты
- Воспитание
- Здоровье / фитнес
- Путешествия
- Финансы / бюджет
Некоторые популярные примеры блогов включают в себя наши собственные блоги, также как и IsItchBe, а также IsItchBe из Yum, TechCrunch и Huffington Post.
Если вы хотите поделиться своими знаниями по определенной теме, вам следует создать веб-сайт в виде блога.
Для получения более подробной информации ознакомьтесь с нашим сообщением о том, что такое блог, и о различиях между блогом и веб-сайтом.
3. Форумы
Веб-сайт форума — это онлайн-дискуссионный сайт, на котором люди могут вести беседы в форме опубликованных сообщений. Это отличается от веб-сайта живого чата, потому что форумы почти никогда не работают, и сообщения могут быть прочитаны в любое время кем угодно на веб-сайте.
Веб-сайт форума, также известный как доска объявлений, дает единомышленникам возможность собраться вместе, чтобы обсудить самые разные темы. Форумы обычно организованы по разным темам, чтобы пользователи могли легко найти то, что они ищут.
Некоторые популярные форумы включают Quora и Reddit.
Если вы хотите создать онлайн-сообщество, в котором пользователи смогут обсуждать какую-либо тему или множество тем, рассмотрите возможность создания веб-сайта форума.
4. Нишевые социальные сети
Все мы слышали о сайтах социальных сетей, таких как Facebook и Twitter, платформах с миллиардами пользователей. Но нишевый сайт социальной сети нацелен только на определенный сегмент населения в целом.
Но нишевый сайт социальной сети нацелен только на определенный сегмент населения в целом.
В нишевой социальной сети пользователи могут устанавливать связи с другими людьми, которые похожи на них или интересуются теми же предметами. Например, вы можете создать нишевую социальную сеть для владельцев собак или профессиональных музыкантов.
Некоторые популярные нишевые социальные сети включают «Одноклассники», Last.fm и Meetup.
Хотите создать сообщество сплоченных рыцарей, которое позволит единомышленникам общаться друг с другом? Создайте нишевый сайт в социальной сети.
5. Сайт членства
Сайт членства — это закрытый веб-сайт, на котором только люди, которые подписались, могут получить доступ к контенту за воротами. «Ворота» — это просто барьер, который вы ставите перед своим сайтом, где пользователи должны войти в систему, чтобы получить доступ к вашему эксклюзивному контенту, специальным предложениям или взаимодействовать с сообществом. Сайт членства может быть платным, бесплатным или и тем, и другим.
Сайт членства может быть платным, бесплатным или и тем, и другим.
Вы можете легко превратить любой веб-сайт в сайт членства с помощью плагина WordPress, такого как ProfilePress или MemberPress.
Некоторые популярные сайты членства включают Wishlist Insider, Quiet Speculation и Authority by CopyBlogger.
Если вы хотите создать веб-сайт в стиле VIP, подумайте о создании членского сайта.
6. Статический бизнес-сайт
Другой популярный тип веб-сайта — статический бизнес-сайт.Статический бизнес-сайт — это неизменный, редко обновляемый веб-сайт, который представляет и продвигает конкретный бизнес. Этот тип веб-сайтов существует для того, чтобы люди могли открыть для себя ваш бизнес в Интернете и предварительно ознакомиться с тем, что вы предлагаете.
Статический бизнес-сайт может включать в себя адрес вашей компании, ваш номер телефона, страницу контактов и обзор того, чем занимается ваша компания. Они также обычно включают страницу «О компании», чтобы ваши потенциальные клиенты могли познакомиться с вами и вашими учетными данными, список предлагаемых вами услуг, бизнес-фотографии, а также обзоры или характеристики.
Некоторые примеры статических бизнес-сайтов включают Awesome Motive и сайты малого бизнеса, такие как New Eco Landscapes.
Итак, если вы хотите обеспечить присутствие своего малого бизнеса в Интернете и у вас нет товаров для продажи в Интернете, выберите статический бизнес-сайт.
Надеюсь, теперь вы решили, какой тип веб-сайта вам следует создать. Следующий шаг — приступить к его созданию! Но сначала вам нужно выбрать правильный конструктор сайтов.
Выбор конструктора веб-сайтов
Раньше создание веб-сайта было трудным.Если вам нужен собственный веб-сайт, вам придется начать создавать его с нуля, что требует экспертного уровня навыков программирования. Или вам придется нанять веб-дизайнера, чтобы построить его для вас, что может быть довольно дорого. К счастью, это уже не так.
На рынке существует ряд конструкторов веб-сайтов, которые позволяют легко создать веб-сайт в кратчайшие сроки. Но не все конструкторы сайтов созданы одинаково. А когда на выбор так много, как узнать, какой конструктор веб-сайтов лучше всего подходит для вас?
А когда на выбор так много, как узнать, какой конструктор веб-сайтов лучше всего подходит для вас?
Мы рассмотрим некоторые из лучших конструкторов веб-сайтов.Мы обсудим их функции, простоту использования, цену и многое другое, чтобы помочь вам решить, какой конструктор веб-сайтов является лучшим вариантом для создания вашего веб-сайта.
Все перечисленные ниже конструкторы веб-сайтов удобны для начинающих, что означает, что с помощью любого из этих вариантов вы можете создать веб-сайт с нуля за считанные часы. Мы рассмотрим каждый из них, чтобы помочь вам решить, какой конструктор веб-сайтов лучше всего подходит для ваших нужд.
1. Wix
Wix — это конструктор веб-сайтов с возможностью перетаскивания, который позволяет легко создавать веб-сайты любого типа.Вы можете создать свой собственный веб-сайт, начиная с чистого листа, или выбрать один из более чем 500 дизайнерских шаблонов, которые мгновенно придадут вашему веб-сайту профессиональный вид. Вы также можете легко добавлять видео фон, анимацию и многое другое.
Вы также можете легко добавлять видео фон, анимацию и многое другое.
Плюсы:
- Бесплатно — С Wix вы можете бесплатно создать веб-сайт. Их бесплатный план позволяет вам создать простой веб-сайт с ограниченными возможностями перетаскивания.
- Адаптивный дизайн — Любой веб-сайт, созданный с помощью Wix, будет оптимизирован для мобильных устройств, планшетов и настольных компьютеров.Это означает, что независимо от того, какое устройство используют посетители вашего сайта, ваш сайт будет адаптироваться соответствующим образом.
- Расширенные функции — С Wix вы можете легко интегрировать расширенные функции, такие как добавление витрины электронной коммерции. Wix также предоставляет инструменты и руководства для SEO, которые помогут оптимизировать ваш сайт для органического трафика.
Минусы:
- Wix-Branded Ads — Wix отображает брендированную рекламу на вашем сайте с бесплатным тарифным планом, вам необходимо перейти на премиальный план, чтобы удалить рекламу.

- Ограниченная настройка — Настройка ограничена Wix. Вам необходимо перейти на премиальный план, чтобы получить доступ к большему количеству функций, но даже в этом случае он все еще ограничен по сравнению с другими конструкторами веб-сайтов. Например, если вы хотите принимать онлайн-платежи на своем веб-сайте, вам необходимо перейти на бизнес-план по цене от 20 долларов в месяц.
- Без экспорта — Wix не предоставляет возможности экспортировать данные вашего веб-сайта. Итак, если вы хотите перенести свой веб-сайт на другую платформу в будущем, нет простого способа сделать это.
Цена:
С Wix вы можете бесплатно создать простой веб-сайт с нуля. Но чтобы получить доступ к более мощным функциям и удалить рекламу под брендом Wix, вам необходимо перейти на платный тарифный план. Эти планы варьируются от 5 до 29 долларов в месяц. Как мы упоминали ранее, если вы хотите запустить веб-сайт электронной коммерции с Wix, вам необходимо перейти на тарифный план Business & eCommerce стоимостью от 20 до 35 долларов в месяц.
2. Конструктор веб-сайтов GoDaddy
GoDaddy — известный регистратор доменов и поставщик услуг хостинга, но они также предлагают простой конструктор веб-сайтов с перетаскиванием.Они предлагают ряд шаблонов для создания веб-сайтов, которые помогут вам начать работу. Кроме того, эти шаблоны легко настраиваются с помощью их разделов сочетания и сопоставления.
Плюсы:
- Маркетинговые инструменты — GoDaddy Website Builders поставляется с рядом маркетинговых инструментов, включая SEO и электронный маркетинг, для увеличения вашего присутствия в Интернете.
- Параметры типа веб-сайта — Этот конструктор веб-сайтов позволяет создавать несколько различных типов веб-сайтов. Вы можете легко добавить на свой сайт блог или интернет-магазин.
- Оптимизация для мобильных устройств — Все веб-сайты, созданные с помощью GoDaddy Website Builder, адаптированы для мобильных устройств.

Минусы:
- Ограниченная настройка — Этот конструктор веб-сайтов предлагает меньше вариантов дизайна и меньше функций для вашего сайта, чем другие варианты.
Цена:
Бесплатного плана, предлагаемого с этим конструктором веб-сайтов, нет. Вы можете начать работу с GoDaddy Website Builder всего за 5,99 долларов в месяц с их личным планом.Если вы хотите принимать онлайн-платежи или пожертвования через PayPal на своем веб-сайте, вам необходимо перейти на бизнес-план за 9,99 доллара в месяц.
Хотите создать сайт электронной коммерции с помощью GoDaddy Website Builder? Затем вам нужно будет выбрать самый дорогой тарифный план — Интернет-магазин, который будет стоить вам 29,99 долларов в месяц.
3. Shopify
Shopify — популярный конструктор сайтов, ориентированный на сайты электронной коммерции. Этот веб-конструктор веб-сайтов позволяет вам создавать интернет-магазин в кратчайшие сроки, без необходимости иметь дело с каким-либо кодом. Они предлагают массу бесплатных и платных настраиваемых тем, чтобы мгновенно придать вашему интернет-магазину профессиональный вид.
Они предлагают массу бесплатных и платных настраиваемых тем, чтобы мгновенно придать вашему интернет-магазину профессиональный вид.
Плюсы:
- Онлайн-платежи — Вы можете принимать платежи на Shopify без каких-либо сторонних учетных записей. Кроме того, они легко интегрируются с более чем 100 сторонними платежными шлюзами.
- Расширенные маркетинговые инструменты — Shopify предлагает расширенные маркетинговые инструменты, такие как инструменты SEO и встроенные блоги. Кроме того, они предоставляют отчеты на панели управления маркетингом, чтобы вы могли следить за эффективностью своего интернет-магазина.
- Mobile-Friendly — Ваш интернет-магазин будет отлично выглядеть независимо от того, на каком устройстве пользователи просматривают ваш сайт.
Минусы:
- Комиссия за транзакцию — Если вы используете внешний платежный шлюз, с вас будет взиматься высокая комиссия за транзакцию в размере от 0,5 до 2%.

- Дорогие приложения — Приложения для интеграции с социальными сетями, живого чата, flash-продаж и т. Д. Необходимо приобретать отдельно. Это может сделать настройку вашего интернет-магазина очень дорогой.
Цена:
Вы можете начать работу с Shopify за 29 долларов в месяц с базовым планом, это включает в себя комиссию за транзакцию 3%. Вы можете перейти на второй по величине план, 79 долларов в месяц, чтобы снизить комиссию за транзакцию до 1%. Если вы хотите снизить комиссию за транзакцию до 0,5% и получить доступ ко всем расширенным функциям, необходимым для работы вашего интернет-магазина, вам необходимо перейти на самый дорогой тарифный план, который стоит 299 долларов в месяц.
4. Squarespace
Squarespace — еще один популярный конструктор веб-сайтов, в котором есть все необходимое для создания личного или делового веб-сайта.Они предлагают ряд потрясающих шаблонов, разработанных для самых разных отраслей и ниш, чтобы мгновенно преобразить ваш сайт. Кроме того, каждый шаблон имеет ряд настраиваемых функций.
Кроме того, каждый шаблон имеет ряд настраиваемых функций.
Также ознакомьтесь с нашим пошаговым руководством по переходу с Squarespace на WordPress.
Плюсы:
- Пропускная способность и хранилище — С любым из их тарифных планов вы получаете неограниченную пропускную способность и неограниченное хранилище.
- Отсутствие комиссии за транзакцию — С вас не взимается комиссия за транзакцию в рамках базового или расширенного тарифного плана электронной коммерции.
Минусы:
- Нет бесплатного плана — Squarespace не предлагает бесплатного плана, в отличие от других разработчиков веб-сайтов. Кроме того, их стартовый план дороже, чем у других разработчиков веб-сайтов.
- Нет сторонних приложений — Squarespace не разрешает использование каких-либо сторонних приложений или расширений.
Цена:
Персональный план для Squarespace стоит 12 долларов в месяц, включая возможность создавать неограниченное количество страниц. Если вы хотите добавить на свой веб-сайт витрину электронной коммерции, вам необходимо перейти на их бизнес-план, который стоит 18 долларов в месяц с комиссией за транзакцию 3%. Если вы хотите отменить комиссию за транзакцию, вам нужно будет перейти на базовый тарифный план интернет-магазина за 26 долларов в месяц.
Если вы хотите добавить на свой веб-сайт витрину электронной коммерции, вам необходимо перейти на их бизнес-план, который стоит 18 долларов в месяц с комиссией за транзакцию 3%. Если вы хотите отменить комиссию за транзакцию, вам нужно будет перейти на базовый тарифный план интернет-магазина за 26 долларов в месяц.
5. WordPress.org
WordPress.org — самый популярный конструктор веб-сайтов всех времен, и он фактически поддерживает более 30% всех веб-сайтов в Интернете. С помощью WordPress, также известного как WordPress для самостоятельного размещения, вы можете легко создать любой тип веб-сайта, который вы хотите, включая блог, веб-сайт малого или корпоративного бизнеса, магазин электронной коммерции, портфолио и многое другое.
Плюсы:
- Бесконечная настройка — С WordPress вы получаете доступ к тысячам бесплатных и платных тем, чтобы изменить внешний вид вашего веб-сайта.
 Кроме того, вы можете легко изменить свою тему в любое время. Вы также получаете доступ к тысячам бесплатных и платных плагинов для настройки и добавления дополнительных возможностей вашему сайту. Создать полностью настраиваемый веб-сайт с WordPress легко и доступно.
Кроме того, вы можете легко изменить свою тему в любое время. Вы также получаете доступ к тысячам бесплатных и платных плагинов для настройки и добавления дополнительных возможностей вашему сайту. Создать полностью настраиваемый веб-сайт с WordPress легко и доступно. - Control — Когда вы используете WordPress, вы получаете полный контроль над своим сайтом.
Минусы:
- Slight Learning Curve — Изучение того, как использовать WordPress, занимает немного времени. Но есть плагины, которые можно использовать, чтобы упростить процесс, например конструкторы страниц с перетаскиванием.
- Невозможно создать бесплатный веб-сайт — Вы не можете создать бесплатный веб-сайт с помощью WordPress.org, вам нужно будет заплатить за хостинг и доменное имя.
Цена:
Хотя программное обеспечение WordPress можно использовать бесплатно, вам все равно нужно потратить немного денег, чтобы создать веб-сайт. Вам нужно будет приобрести доменное имя и веб-хостинг, но не волнуйтесь, они могут быть очень доступными в зависимости от того, каких провайдеров вы выберете. Кроме того, далее в этом руководстве мы рассмотрим, как приобрести доменное имя и веб-хостинг.
Вам нужно будет приобрести доменное имя и веб-хостинг, но не волнуйтесь, они могут быть очень доступными в зависимости от того, каких провайдеров вы выберете. Кроме того, далее в этом руководстве мы рассмотрим, как приобрести доменное имя и веб-хостинг.
Почему мы рекомендуем WordPress.org?
WordPress — безусловно, лучшая платформа CMS (система управления контентом) для создания веб-сайтов. Не зря это самый популярный конструктор сайтов. Вы можете использовать WordPress для создания веб-сайтов любого типа, будь то бизнес-сайт, блог, сайт членства, сайт форума, сайт электронной коммерции и т. Д.Кроме того, с WordPress вы получаете мгновенный доступ ко всем функциям, необходимым для успеха вашего сайта.
Также ознакомьтесь с нашей статьей о лучших книгах по WordPress, чтобы узнать о дополнительных ресурсах по WordPress.
WordPress — самая популярная платформа для создания веб-сайтов, доступная в Интернете. Сегодня на нем работает более 30% всех веб-сайтов.
Вот несколько причин, по которым мы предпочитаем WordPress другим:
- Бесплатно — WordPress можно использовать бесплатно. Вам необходимо приобрести доменное имя и веб-хостинг, но даже с такими затратами WordPress по-прежнему остается одним из самых доступных разработчиков веб-сайтов.
- Популярные — На сегодняшний день WordPress является наиболее часто используемым конструктором веб-сайтов, обслуживая более 30% всех веб-сайтов. В числах безопасность.
- Сообщество — В сети огромное сообщество WordPress. Каждый раз, когда у вас возникает проблема или вам нужен ответ на вопрос, вы можете найти в Интернете массу статей, руководств и обсуждений, которые помогут вам.
- Темы и плагины — С другими конструкторами веб-сайтов вам нужно доплатить, чтобы получить доступ к плагинам, которые добавляют больше возможностей и настроек вашему сайту.Но с WordPress вы мгновенно получаете доступ к тысячам бесплатных плагинов.
 Мало того, они также предлагают тысячи бесплатных тем.
Мало того, они также предлагают тысячи бесплатных тем. - Простота использования — Хотя WordPress требует некоторого привыкания, на самом деле он очень прост и удобен в использовании. Сама установка WordPress также не занимает много времени, многие хостинг-провайдеры предоставляют установку WordPress в 1 клик.
Итак, в целом мы рекомендуем использовать WordPress для создания вашего сайта. Даже новички могут в кратчайшие сроки создать полностью настроенный веб-сайт на WordPress.
Однако не путайте WordPress.org с WordPress.com. Мы рекомендуем создавать свой веб-сайт с помощью WordPress.org, потому что вы получаете полный контроль над своим веб-сайтом, неограниченные возможности настройки, а также это дешевле. Для получения дополнительной информации ознакомьтесь с нашей статьей, в которой сравнивается WordPress.com и WordPress.org.
Как создать сайт с нуля
Мы покажем вам, как создать собственный веб-сайт за 5 простых шагов. Самое приятное, что вам не нужно знать код или разбираться в технологиях.
Самое приятное, что вам не нужно знать код или разбираться в технологиях.
Мы поможем вам настроить и запустить ваш сайт WordPress менее чем за час. Все, что вам нужно сделать, это следовать приведенному ниже пошаговому руководству.
Шаг 1. Купите доменное имя и учетную запись хостинга
Чтобы запустить веб-сайт на собственном WordPress.org, вам необходимо иметь доменное имя и учетную запись веб-хостинга.
Доменное имя : Ваше доменное имя — это адрес (URL) вашего веб-сайта в Интернете, например Google.com или IsItWP.com. Это то, что ваши клиенты вводят в браузере для доступа к вашему сайту.Доменное имя обычно стоит около 14,99 долларов в год.
Связанный: Лучший инструмент для создания имен веб-сайтов (абсолютно бесплатный)
Веб-хостинг : ваша учетная запись веб-хостинга — это место, где содержимое и файлы вашего веб-сайта хранятся в Интернете. Думайте об этом как о физическом доме вашего веб-сайта. Когда посетитель пытается получить доступ к вашему веб-сайту, введя ваш веб-адрес (доменное имя), он будет перенаправлен на веб-сайт, который вы создали на своем сервере веб-хостинга. Веб-хостинг обычно стоит 8 долларов.99 в месяц.
Когда посетитель пытается получить доступ к вашему веб-сайту, введя ваш веб-адрес (доменное имя), он будет перенаправлен на веб-сайт, который вы создали на своем сервере веб-хостинга. Веб-хостинг обычно стоит 8 долларов.99 в месяц.
Совокупная стоимость доменного имени и хостинга может быть довольно высокой, особенно если вы только начинаете.
Вот почему мы заключили сделку с Bluehost, чтобы предложить нашим пользователям БЕСПЛАТНОЕ доменное имя и скидку 70% на веб-хостинг. Это отличное дело для начала.
Нажмите здесь, чтобы воспользоваться этим эксклюзивным предложением Bluehost »
Bluehost — одна из крупнейших хостинговых компаний в мире. Они работают с сообществом WordPress с 2005 года и сами являются официально рекомендованным поставщиком веб-хостинга.Прочтите наш обзор Bluehost для получения дополнительной информации.
Примечание: Мы верим в полную прозрачность. Если вы покупаете хостинг по нашей реферальной ссылке, то мы получим небольшую комиссию без каких-либо дополнительных затрат для вас. Фактически вы получите скидку на хостинг + бесплатное доменное имя + бесплатный SSL. Мы можем получить комиссию практически от любой хостинговой компании, но мы рекомендуем продукты, которые, как мы искренне верим, будут полезны нашим читателям.
Фактически вы получите скидку на хостинг + бесплатное доменное имя + бесплатный SSL. Мы можем получить комиссию практически от любой хостинговой компании, но мы рекомендуем продукты, которые, как мы искренне верим, будут полезны нашим читателям.
Чтобы запустить свой сайт WordPress, перейдите на сайт Bluehost и нажмите кнопку Get Started Now .
На следующей странице вам будет предложено выбрать тарифный план. Поскольку вы только начинаете, вам следует выбрать базовый план. Он включает бесплатное доменное имя и бесплатный сертификат SSL. Вы всегда можете обновить его позже, когда ваш сайт будет расти.
На следующем экране вам будет предложено выбрать существующий домен, которым вы владеете, или вы можете приобрести новый домен бесплатно. Купите новый, так как он бесплатный.
Теперь вам будет предложено ввести данные вашей учетной записи.Для упрощения регистрации вы можете войти в систему с помощью Google всего за пару кликов.
После ввода данных прокрутите страницу вниз, пока не найдете поле с информацией о пакете. Вы можете выбрать базовый план на 12 месяцев, 24 месяца или 36 месяцев. Вы также можете видеть, что несколько дополнений предварительно выбраны, что составляет общую стоимость. Мы рекомендуем снять отметку с надстроек, потому что они вам сразу не понадобятся. Вы всегда можете приобрести их позже, если ваши потребности изменятся.
Выбрав план на 36 месяцев, вы получите лучшее соотношение цены и качества.
Когда вы закончите выбирать планы, прокрутите страницу вниз и введите свои платежные реквизиты. Вы должны согласиться с их Условиями использования, а затем нажать «Отправить».
Вот и все!
Вы успешно подписались на план хостинга. Вам будет предложено создать пароль для вашей учетной записи.
Затем вы получите электронное письмо с подробностями о том, как войти в панель управления веб-хостингом (cPanel), где вы можете управлять всем, от файлов хостинга до электронной почты и поддержки.
Шаг 2: Установите WordPress на свой веб-хост
С Bluehost вам не нужно проходить отдельный процесс установки WordPress, потому что Bluehost теперь устанавливает WordPress по умолчанию. Все, что вам нужно сделать, это выбрать тему WordPress, указать имя и слоган для своего веб-сайта, и вы будете готовы начать работу с WordPress.
После подписки на тарифный план хостинга вам будет предложено выбрать тему WordPress. Вы можете просто выбрать что угодно на этом этапе, потому что вы всегда можете изменить свою тему позже (мы покажем вам, как это сделать на более позднем этапе этого руководства).Самая важная часть — это начать создавать свой сайт, чтобы любая тема на данный момент выполняла свою работу.
Затем вам будет предложено выбрать название и слоган для вашего веб-сайта.
После указания деталей нажмите Далее . Bluehost установит для вас WordPress и после этого покажет вам такой экран:
Вы можете войти на свой сайт, добавив к URL-адресу wp-admin . Вот как должен выглядеть ваш URL для входа в WordPress:
Вот как должен выглядеть ваш URL для входа в WordPress:
http: // example.com / wp-admin
Теперь вы можете войти на свой сайт WordPress с учетными данными, отправленными на ваш адрес электронной почты.
Вы увидите удобную панель управления WordPress, которую мы покажем вам, как использовать дальше.
Шаг 3. Настройте свой веб-сайт
Настроить сайт WordPress очень просто. Мы научим вас всем необходимым настройкам и покажем, где их найти в WordPress.
1. Переведите свой сайт в режим «Скоро будет»
Режимскоро будет скрывать ваш веб-сайт от общего доступа и следить за тем, чтобы он не отображался в результатах поиска.Таким образом, никто случайно не увидит недоработанный сайт.
РежимСкоро появится в игре, что позволит вам сохранить свои идеи и видения в секрете от конкурентов.
Мы рекомендуем использовать плагин под названием SeedProd. В меню слева выберите Plugins »Add New page.
Найдите SeedProd, установите и активируйте плагин. После этого SeedProd появится в вашем меню WordPress. Откройте панель управления плагином и включите режим Coming Soon .
SeedProd позволяет создать уникальную страницу, которая будет отображаться для всех, кто заходит на ваш сайт.Вы можете добавить формы подписки и таймеры обратного отсчета, чтобы придать импульс вашему сайту.
Теперь вы можете спокойно настроить свой веб-сайт за кулисами.
2. Измените тему WordPress
С помощью WordPress вы можете легко изменить внешний вид вашего сайта. Все, что вам нужно сделать, это найти подходящую тему WordPress и установить ее на свой веб-сайт WordPress.
Тема WordPress по умолчанию хороша, но если вы хотите, чтобы ваш сайт выглядел по-другому, вы можете найти альтернативную тему в официальном каталоге тем и установить ее на свой сайт.Подбор идеальной темы позволит вам сделать дизайн веб-сайта по-настоящему вашим и придать ему индивидуальное ощущение себя.
Настоятельно рекомендуется взглянуть на наш список лучших тем WordPress, прежде чем погрузиться в установку произвольной темы.
Если вы выберете премиальную тему, ее необходимо загрузить с сайта поставщика темы и загрузить в свой WordPress.
Если вы решите использовать бесплатную тему WordPress из официального репозитория тем, вы можете установить ее прямо из панели управления WordPress без ручной загрузки с компьютера.
Чтобы установить бесплатную тему, перейдите к Внешний вид »Темы на панели инструментов WordPress. Затем щелкните поле Добавить новую тему .
Это покажет вам некоторые избранные темы на вашей панели инструментов. Перед установкой вы даже можете просмотреть предварительный просмотр и его детали, нажав на изображение.
Вы также можете фильтровать темы на основе макетов, функций и ниши вашего веб-сайта, нажав кнопку Feature Filter .
В правом углу введите название темы в строке поиска. Найдя идеальную тему, наведите указатель мыши на ее изображение и нажмите кнопку Установить . Затем нажмите кнопку Активировать , чтобы изменить внешний вид вашего веб-сайта.
Найдя идеальную тему, наведите указатель мыши на ее изображение и нажмите кнопку Установить . Затем нажмите кнопку Активировать , чтобы изменить внешний вид вашего веб-сайта.
3. Создайте свою первую страницу
После изменения внешнего вида вашего сайта самое время создать на нем новую страницу.
В левом меню панели инструментов WordPress вы можете найти два похожих параметра, которые часто сбивают с толку новичков: сообщений и страниц .
Выберите Pages , если вы хотите создавать отдельные страницы на своем веб-сайте WordPress, такие как страница «О нас», страница «Контакты», страница «Условия использования» и т. Д.
Выберите сообщений , если вы хотите создать сообщение в блоге, которое будет отображаться в обратном хронологическом порядке (сначала новые) на вашем веб-сайте WordPress. Сообщения также организованы по категориям и тегам. Вы можете прочитать разницу между категориями и тегами для получения дополнительной информации об этом.
Вы можете прочитать разницу между категориями и тегами для получения дополнительной информации об этом.
Чтобы создать свою первую страницу, перейдите в редактор страниц, нажав Страницы »Добавить новый .Вы увидите редактор, в котором вы можете начать создавать свою страницу. Вам нужно будет добавить заголовок для своей страницы, прежде чем вы начнете писать контент в редакторе страницы. Теперь нажмите кнопку ’+’ , чтобы добавить блок.
Здесь вы увидите несколько вариантов. Теперь выберите блок в зависимости от того, что вы хотите добавить на свою страницу. Если вы хотите добавить абзац, выберите опцию абзаца; для изображений выберите вариант изображения, а затем загрузите изображение со своего локального компьютера или выберите одно из библиотеки и так далее.
4. Настройка статической домашней страницы
По умолчанию WordPress показывает последние сообщения вашего блога в качестве домашней страницы, а не статической страницы. Если вы хотите установить пользовательскую страницу в качестве домашней страницы, просто выполните следующие действия.
Если вы хотите установить пользовательскую страницу в качестве домашней страницы, просто выполните следующие действия.
После создания страницы перейдите в «Настройки » »Чтение на панели администратора WordPress. В параметре Your Homepage отображается вариант , вам нужно выбрать A static page и выбрать страницу, которую вы хотите отображать в качестве главной в раскрывающемся меню.По завершении нажмите кнопку Сохранить изменения .
5. Добавьте меню навигации
Меню навигации располагается в верхней части веб-сайта, поэтому посетители могут легко находить наиболее важные страницы и ссылки, что упрощает изучение вашего сайта.
Чтобы добавить меню навигации, вам нужно перейти к Внешний вид »Меню в админке WordPress. Укажите имя меню в поле Имя меню (это особенно удобно, если ваша тема поддерживает несколько меню навигации).Затем нажмите Создать меню .
Теперь вы можете выбирать из существующих страниц, сообщений, настраиваемых ссылок и категорий. Выбрав то, что, по вашему мнению, заслуживает упоминания, нажмите Добавить в меню . С помощью перетаскивания вы можете расположить структуру меню. Затем вам нужно указать место отображения и нажать Сохранить Меню .
6. Добавьте и настройте свои виджеты
Виджеты — это блоки контента, которые вы можете добавить на боковую панель, нижний колонтитул, заголовок и другие области, готовые к работе с виджетами.
Это позволяет добавлять настраиваемый / динамический контент. Вы можете добавлять такие элементы, как меню, календари, контактные формы, галереи и другие интересные элементы, на боковую панель или нижний колонтитул вашего веб-сайта.
Чтобы добавить виджет, перейдите к Внешний вид »Виджеты и выберите один из доступных виджетов. Вы просто перетаскиваете предпочтительные функции в область с виджетами вашего сайта WordPress.
7. Настройте WordPress с помощью плагинов
Прелесть WordPress в том, что вы можете легко расширить возможности своего сайта, просто установив правильные плагины.Подумайте о плагинах как о приложениях для вашего веб-сайта (например, о контактной форме, галерее и т. Д.).
Как и темы WordPress, вы можете легко найти и установить бесплатные плагины из репозитория плагинов WordPress на своей панели управления WordPress.
Все, что вам нужно сделать, это посетить Plugins »Add New . Используйте поле поиска в правом углу, чтобы найти плагин, и нажмите кнопку Установить сейчас . После установки нажмите кнопку Активировать , чтобы она заработала.
Шаг 4. Настройка параметров вашего веб-сайта
Затем вам нужно настроить параметры своего веб-сайта. Настройка основных параметров WordPress важна для работы вашего сайта. Вам следует сосредоточиться на нескольких ключевых настройках веб-сайта, мы рассмотрим их ниже.
Во-первых, вам нужно убедиться, что ваш веб-сайт виден Google. Это позволяет вашему сайту быть ранжированным в результатах поисковых систем, что позволит пользователям легче находить вас в сети.
На панели инструментов WordPress перейдите в Настройки , затем в раздел Чтение . В разделе «Видимость в поисковых системах» убедитесь, что в поле не установлен флажок .
2. Задайте структуру постоянной ссылки
Затем вам нужно установить структуру постоянных ссылок. Постоянная ссылка — это веб-адрес, используемый для ссылки на ваш контент. По умолчанию WordPress устанавливает структуру постоянных ссылок, но она не наиболее оптимизирована. Вместо этого вам понадобится структура постоянных ссылок, которая поможет поисковым системам и посетителям вашего сайта легко понять ваш контент.
Итак, перейдите к Settings , затем к Permalinks . В разделе Общие параметры выберите параметр Имя сообщения .
В разделе Общие параметры выберите параметр Имя сообщения .
3. Комментарии и уведомления
Если вы создаете блог или ведете блог на своем веб-сайте, вам также необходимо настроить параметры комментариев для своего веб-сайта.
Любой блог должен позволять пользователям комментировать сообщения, это увеличивает вовлеченность на вашем сайте, увеличивает время, которое пользователи проводят на странице, и побуждает снова посетить ваш сайт.
Чтобы настроить комментарии, перейдите в Настройки , затем Обсуждение . Здесь вы можете выбрать, хотите ли вы разрешить людям комментировать новые статьи и разрешить уведомления о ссылках из других блогов (пингбэки и трекбэки) на новые статьи.
Вы также можете решить, хотите ли вы, чтобы комментаторы указали свое имя и адрес электронной почты перед тем, как комментировать, или должны зарегистрироваться и войти в систему, чтобы оставлять комментарии. Кроме того, вы можете получать уведомление по электронной почте в любое время, когда кто-то комментирует ваш блог.
Кроме того, вы можете получать уведомление по электронной почте в любое время, когда кто-то комментирует ваш блог.
4. Обновите свой часовой пояс
Вы также должны убедиться, что на вашем сайте WordPress установлен правильный часовой пояс. Запланированные действия и плагины начнутся к тому времени, когда ваш WordPress будет установлен на.
Итак, чтобы убедиться, что ваш веб-сайт WordPress настроен на правильный часовой пояс, перейдите в Настройки , а затем в Общие .
В раскрывающемся меню рядом с полем «Часовой пояс» выберите город в том же часовом поясе, что и вы, или смещение часового пояса по всемирному координированному времени.
Шаг 5. Запустите свой сайт WordPress
Перед тем, как запустить свой веб-сайт, мы рекомендуем предварительно просмотреть его и убедиться, что все работает нормально.
Размещение вашего веб-сайта для всеобщего обозрения до того, как он будет готов, может повлиять на вашу репутацию и стоить вам будущих клиентов. Итак, перед тем, как запустить свой сайт, вам нужно убедиться, что у вас все в порядке.
Итак, перед тем, как запустить свой сайт, вам нужно убедиться, что у вас все в порядке.
Контрольный список перед запуском
Чтобы вы не запустили свой веб-сайт до того, как он будет готов, вот контрольный список перед запуском, которому вы можете следовать. Ознакомьтесь со списком ниже, и перед тем, как запустить свой сайт, убедитесь, что вы можете отметить каждый шаг.
- Проверьте важные страницы — Создайте свой веб-сайт и убедитесь, что у вас есть все важные страницы, такие как домашняя страница, информация о компании, страница контактов и т. Д.
- Проверить наличие ошибок — Проверьте свой веб-сайт на наличие мелких ошибок, таких как орфографические ошибки. Убедитесь, что его легко читать, проверив шрифты и цвета.
- Проверить изображения — Убедитесь, что ваши изображения появляются на вашем сайте, оптимизированы и имеют замещающий текст.
- Тестовые ссылки — Проверьте все ссылки на своем веб-сайте, чтобы убедиться, что они работают и ведут в нужное место.
 Это включает в себя навигацию по сайту, а также любые ссылки на кнопки или ссылки в контенте.
Это включает в себя навигацию по сайту, а также любые ссылки на кнопки или ссылки в контенте. - Настройка параметров WordPress — Настройте параметры WordPress, такие как видимость поисковой системы, структура постоянных ссылок, комментарии и уведомления, а также часовой пояс.
- Установите Analytics — Создайте учетную запись Google Analytics и используйте MonsterInsights для отслеживания данных своего веб-сайта. Перед запуском сайта проверьте, правильно ли отслеживается.
- Test for Mobile — Убедитесь, что ваш веб-сайт оптимизирован для мобильных устройств.
- Проверьте совместимость браузера — Убедитесь, что ваш сайт правильно отображается во всех различных типах браузеров, используя такой инструмент, как BrowserShots.
- Проверьте производительность вашего сайта — Проверьте скорость и производительность вашего сайта, чтобы убедиться, что он оптимизирован для пользователей.
 Вы можете использовать наш бесплатный инструмент проверки скорости веб-сайта, чтобы протестировать свой сайт и получить предложения по улучшению.
Вы можете использовать наш бесплатный инструмент проверки скорости веб-сайта, чтобы протестировать свой сайт и получить предложения по улучшению. - Оптимизируйте свой сайт для SEO — Установите плагин, например All in One SEO, чтобы оптимизировать свой сайт для SEO.
- Защитите свой сайт — Установите плагин безопасности для своего сайта, например Sucuri.
- Установите SSL — Убедитесь, что ваш сайт работает по протоколу HTTP, который защищает любые данные при их передаче с вашего сайта и на ваш сайт.
- Создайте резервную копию — Обязательно создайте копию своего веб-сайта. Когда что-то пойдет не так, вы можете восстановить свой сайт в исходное состояние. Вы можете использовать плагин резервного копирования, например Updraft Plus, для регулярного автоматического резервного копирования.
- Блокировать спам — Интернет пронизан спам-ботами, которые находят ваш сайт, как только он становится общедоступным.
 Затем они оставляют спам-комментарии, которые только усложняют ваши административные задачи. Лучший способ предотвратить спам-комментарии — это Akismet.
Затем они оставляют спам-комментарии, которые только усложняют ваши административные задачи. Лучший способ предотвратить спам-комментарии — это Akismet.
После того, как вы отметили каждый шаг в этом контрольном списке перед запуском, пора оживить ваш сайт!
В начале этого руководства вы использовали SeedProd, чтобы скрыть свой веб-сайт.Чтобы запустить сайт, все, что вам нужно сделать, это перейти на страницу SeedProd в вашей панели wp-admin.
Теперь используйте тот же тумблер, чтобы отключить здесь режим Coming Soon .
SeedProd удалит страницу, которая скоро появится, и ваш сайт будет официально запущен! И это очень важно, поздравляю!
Запустив собственный веб-сайт, вы перешли огромную веху. Затем вам необходимо правильно продвигать, продвигать и управлять своим сайтом, чтобы выделиться из толпы и добиться успеха.
Продвигайте, продвигайте и развивайте свой веб-сайт
Независимо от того, какой тип веб-сайта вы хотите создать, вам нужно будет добавить те же важные функции (например, возможность создания контактной формы, возможность простого добавления тегов SEO и т. Д.).
Д.).
С WordPress вы можете легко добавить эти функции, не нанимая веб-разработчика или написав ни единой строчки кода. Все, что вам нужно сделать, это найти подходящий плагин и установить его на свой сайт.
Мы объясним…
- Добавьте контактную форму на свой веб-сайт
- Отслеживайте посетителей с помощью Google Analytics
- Улучшите SEO вашего веб-сайта
- Увеличьте свой список подписчиков по электронной почте
- Начните вести блог
- Продавайте онлайн с витриной магазина электронной коммерции
- Добавьте доску обсуждений / форум
- Сделайте свой веб-сайт доступным на нескольких языках
- Необходимые инструменты WordPress
1.Как добавить контактную форму на свой веб-сайт
Независимо от ниши, размера и цели вашего сайта, необходимо добавить контактную форму. Когда у вас добавлены контактные формы, ваши посетители могут легко связаться с вами прямо с вашего веб-сайта, не входя в свою учетную запись электронной почты.
WPForms — лучший плагин контактной формы для начинающих WordPress.
WPForms позволяет без проблем создавать любые типы онлайн-форм, такие как контактные формы, формы пожертвований, регистрационные формы, формы регистрации и многое другое.
Существует конструктор перетаскивания, который позволяет с легкостью настраивать и публиковать формы, которые вы создаете, в любом месте вашего сайта.
Еще несколько преимуществ использования WPForms:
- 300+ шаблонов и конструктор перетаскивания
- 100% отзывчивый, что означает, что они работают в браузерах на мобильных устройствах, планшетах и настольных компьютерах.
- Интегрируется с инструментами электронного маркетинга или сторонними веб-приложениями
- Встроенная защита от спама
Прочтите полный обзор WPForms для получения дополнительной информации.
Хотите легко создать контактную форму? Следуйте нашему руководству: Как добавить контактную форму на свой сайт WordPress.
2. Как отслеживать посетителей с помощью Google Analytics
Если вы хотите увеличить посещаемость своего веб-сайта, вам сначала нужно понять, как люди находят ваш веб-сайт и что они делают, когда попадают на него.
Самый простой способ отслеживать действия пользователей на вашем сайте — использовать Google Analytics. Google Analytics — лучшее решение для отслеживания веб-сайтов, и его можно использовать совершенно бесплатно.
Плагин MonsterInsights упрощает настройку Google Analytics на вашем веб-сайте WordPress.
MonsterInsights позволяет вам использовать весь потенциал отслеживания Google Analytics, такой как отслеживание загрузок файлов, отслеживание рекламы, отслеживание отправки форм, отслеживание транзакций электронной торговли и т. Д., Не касаясь ни единой строчки кода.
Прочтите полный обзор MonsterInsights для получения дополнительной информации.
Чтобы настроить Google Analytics на своем сайте, следуйте этому руководству: Как добавить Google Analytics в WordPress.
3. Как улучшить SEO вашего сайта
Хотите привлечь на свой сайт целевую аудиторию? Лучший способ привлечь целевых посетителей — привлечь больше трафика из поисковых систем, также известного как органический трафик, за счет улучшения SEO вашего сайта.
Согласно OptinMonster, SEO — это практика увеличения посещаемости вашего веб-сайта за счет повышения рейтинга ваших веб-страниц в результатах поисковых систем. Посетители, которые приходят на ваш сайт через поисковые системы, называются органическим трафиком.
SEO может быть технически сложным и сложным, но, благодаря бесплатным плагинам SEO, улучшить SEO на WordPress стало довольно легко даже новичкам.
Хотя вы можете найти множество различных плагинов для SEO, мы используем и рекомендуем All in One SEO. Это самый популярный плагин SEO для WordPress (не зря!).
С помощью All in One SEO вы можете отслеживать и оптимизировать SEO вашего сайта прямо из панели управления WordPress. Он поставляется со всеми инструментами и функциями, необходимыми для повышения рейтинга вашего сайта.
Он поставляется со всеми инструментами и функциями, необходимыми для повышения рейтинга вашего сайта.
После установки All in One SEO на свой сайт можно запустить мастер установки.
Этот мастер запросит данные вашего сайта, например:
- Категория, которая лучше всего описывает ваш сайт
- Заголовок домашней страницы вашего сайта и мета-описание
- Название вашей компании, контакт, логотип и социальные профили
После этого вы можете выбрать, какие функции SEO вы хотите включить на твой сайт.
Как только это будет сделано, вы сможете получить доступ к All in One SEO в любое время с панели инструментов WordPress, например:
Инструмент анализирует ваш сайт и дает ему оценку SEO.Вдобавок он показывает вам все критические ошибки и области, в которых можно их улучшить. Вы также увидите советы и заметки о действиях, которые необходимо предпринять, чтобы решить проблему.
All in One SEO также упрощает настройку более продвинутых функций WordPress SEO, таких как карты сайта, оптимизированный внешний вид поиска, ключевые слова SEO, интеграция с социальными сетями, консоль поиска SEO, локальный SEO, разметка схемы и многое другое.
Затем, когда вы создаете страницу или сообщение, вы можете оптимизировать их перед публикацией. На экране редактирования публикации вы увидите оценку содержания вашей страницы и заголовок в верхнем левом углу.
Нажав на нее, вы получите больше настроек для оптимизации для SEO. Вы можете добавить ключевое слово фокуса, метаописание и исправить любые выявленные проблемы.
Если вы новичок в SEO, этот плагин удобен для начинающих и дает вам все необходимое для начала работы. В нем также есть все необходимое для технического SEO всего за несколько кликов.
All in one SEO также поддерживается и регулярно обновляется на основе последних лучших практик SEO.
Начните работу с All in One SEO сегодня, чтобы улучшить SEO вашего блога.
4. Расширьте список подписчиков
Большинство форм регистрации по умолчанию, которые вы создаете с помощью служб электронного маркетинга, утомительны. Это делает лидогенерацию менее эффективной, что также значительно замедляет рост вашего списка адресов электронной почты.
С помощью OptinMonster вы можете с легкостью создавать красивые формы подписки, которые, как доказано, привлекают больше регистраций.
OptinMonster — это инструмент №1 для генерации лидов для создания всевозможных маркетинговых кампаний, таких как всплывающие окна, плавающие панели, слайды и т. Д.
Он также имеет десятки вариантов таргетинга, поэтому вы можете отображать форму для нужного пользователя в нужном месте вашего сайта в нужное время, не расстраивая их.
OptinMonster также помогает сократить количество брошенных корзин с помощью оперативных предложений, основанных на поведении, которые могут быть очень полезны для интернет-магазинов.
5. Начните вести блог
Добавление блога на ваш сайт — отличный способ привлечь трафик на ваш новый сайт и упростить пользователям поиск вас в Интернете.Итак, вы хотите завести блог на своем новом веб-сайте WordPress.
Во-первых, решите, о чем вы будете писать в блоге. Сообщения в блоге, которые вы пишете, должны соответствовать цели вашего веб-сайта. Например, если вы открываете небольшой веб-сайт для своей ландшафтной компании, вы можете написать в блоге советы по уходу за газоном для своих клиентов. Если вы создаете интернет-магазин, вы можете написать в блоге рекомендации по подаркам для продвижения своих товаров. Конечно, если вы ведете блог, посвященный образу жизни, вам захочется писать на темы, связанные с образом жизни.
Сообщения в блоге, которые вы пишете, должны соответствовать цели вашего веб-сайта. Например, если вы открываете небольшой веб-сайт для своей ландшафтной компании, вы можете написать в блоге советы по уходу за газоном для своих клиентов. Если вы создаете интернет-магазин, вы можете написать в блоге рекомендации по подаркам для продвижения своих товаров. Конечно, если вы ведете блог, посвященный образу жизни, вам захочется писать на темы, связанные с образом жизни.
Шаг 1. Создайте сообщение в блоге
Чтобы создать свое первое сообщение в блоге, на панели инструментов WordPress нажмите сообщений , а затем Добавить новый . Вы попадете в редактор WordPress, где сможете начать писать свой пост. Просто введите заголовок своего сообщения в блоге и начните вводить текст сообщения под ним.
В сообщениях блога вы можете добавлять такие блоки, как изображения, заголовки, аудио, галерею, цитаты, список, видео и многое другое. Чтобы добавить новый блок, щелкните значок (+) в верхнем левом углу.Наиболее распространенные блоки появятся первыми. Просто щелкните блок, который вы хотите добавить в свой блог.
Чтобы добавить новый блок, щелкните значок (+) в верхнем левом углу.Наиболее распространенные блоки появятся первыми. Просто щелкните блок, который вы хотите добавить в свой блог.
Шаг 2. Добавление категорий и тегов
При создании сообщения в блоге вы также захотите добавить категории и теги. Категории и теги упорядочат содержание блога на вашем веб-сайте и упростят для посетителей поиск того, что они ищут.
Категории предназначены для больших групп. Например, в блоге с рецептами у вас могут быть широкие категории, такие как «Рецепты завтрака», «Рецепты обеда», «Рецепты ужинов» и «Рецепты десертов».
Чтобы добавить категорию к своему сообщению в блоге, перейдите на панель с шестеренкой справа. В разделе Категории нажмите Добавить новую категорию .
Назовите категорию в текстовом поле и нажмите кнопку Добавить новую категорию внизу. Как только ваша новая категория будет создана, она появится с синим флажком.
Вы можете добавить столько категорий и подкатегорий, сколько захотите.
Теги предназначены для описания конкретных деталей вашего сообщения и могут использоваться для микрокатегории ваших сообщений.Например, сообщение в блоге о рецепте спагетти может быть в категории «Рецепты ужина» и включать такие теги, как «рецепт спагетти» и «домашняя паста».
Чтобы добавить тег, перейдите на панель в правой части редактора WordPress. В разделе Теги введите свой тег и нажмите клавишу ВВОД, чтобы добавить тег к своему сообщению.
По завершении написания сообщения в блоге и добавления категорий и тегов нажмите синюю кнопку Опубликовать в правом верхнем углу, чтобы опубликовать сообщение в блоге на своем веб-сайте.
6. Добавьте витрину электронной коммерции
Индустрия электронной коммерции переживает бум, и будущее розничной торговли — это электронная коммерция. С WordPress добавить витрину электронной коммерции на ваш сайт так же просто, как установить плагин.
Несмотря на то, что вы можете найти десятки плагинов для электронной коммерции, WooCommerce превосходит всех конкурентов и остается впереди всех благодаря своим уникальным функциям и простоте использования.
WooCommerce — лучший плагин электронной коммерции для WordPress. Он позволяет легко интегрировать витрину магазина с существующим веб-сайтом и позволяет принимать платежи через PayPal.Тем не менее, в ваших интересах убедиться, что ваша тема WordPress совместима с WooCommerce.
Некоторые особенности WooCommerce:
- Позволяет легко продавать физические или цифровые товары на вашем веб-сайте.
- Простое добавление дополнительных платежных шлюзов с помощью дополнительных модулей.
- Поддержка множества бесплатных и премиальных надстроек для улучшения витрины вашего магазина.
- Если вам нужно нанять разработчиков для добавления пользовательских функций на ваш сайт, их легко найти, потому что WooCommerce — самое популярное решение электронной коммерции для WordPress.

Прочтите полный обзор WooCommerce для получения дополнительной информации.
Узнайте, как начать продавать прямо сейчас: как создать прибыльный интернет-магазин в 2022 году — шаг за шагом.
7. Добавить дискуссионную доску / форум
Добавление доски обсуждений или форума на ваш сайт на WordPress помогает расширить заинтересованное сообщество. WordPress упрощает создание многопоточных дискуссионных форумов, на которых ваши пользователи могут общаться и совместно работать с более широкой публикой.
bbPress — один из лучших плагинов для форумов WordPress, созданный теми же людьми, что и WordPress.org.
Вот некоторые из интересных преимуществ поддержки вашего сайта с помощью форумов bbPress:
- Доступны сотни дополнительных плагинов, которые позволяют легко улучшить ваш форум.
- Облегчает запуск ваших форумов всего несколькими щелчками мыши.
- Поставляется с полным набором функций, включая расширенные профили, групповые форумы, уведомления, ведение журнала активности и т.
 Д.
Д.
Прочтите полный обзор bbPress.
Хотите интегрировать доску обсуждений / форум со своим сайтом? Начните с bbPress сегодня.
8. Сделайте свой веб-сайт доступным на нескольких языках
Хотите охватить более широкую аудиторию, сделав свой веб-сайт доступным на нескольких языках? Создать многоязычный веб-сайт и охватить глобальную аудиторию с WordPress легко благодаря различным типам плагинов для перевода, доступных на рынке.
В WordPress вы можете найти множество различных плагинов, которые упрощают создание многоязычного веб-сайта.
В то время как некоторые плагины ориентированы на простоту использования и позволяют легко создавать многоязычный веб-сайт и управлять им, другие плагины помогают выполнять автоматический перевод на основе предпочтений пользователей. Вы также можете найти плагины, которые помогут вам связаться с профессиональными переводчиками из вашей панели управления WordPress.
Чтобы легко создать многоязычный веб-сайт, мы рекомендуем использовать Polylang, один из самых популярных плагинов перевода WordPress в каталоге плагинов.
С Polylang вы можете использовать столько языков, сколько захотите, это удобно для поисковых систем, а также совместимо с плагином WooCommerce.
9. Необходимые инструменты WordPress
WordPress является домом для более 55 000 плагинов и инструментов, которые вы можете использовать для расширения возможностей и функциональности вашего сайта. С этими инструментами вам никогда не придется прикасаться к кодировке вашего сайта, чтобы внести свои собственные изменения.
Помимо инструментов, которые мы упомянули выше, вот наш лучший выбор из других обязательных плагинов для сайтов WordPress:
Все эти инструменты могут быть установлены одним щелчком мыши, и у них есть простые мастера установки, которые помогут вам начать работу.
Дополнительные плагины и инструменты, которые помогут вам продвигать и развивать свой сайт, см. В нашем руководстве: Полный список инструментов и программного обеспечения для малого бизнеса.
Полезные ресурсы веб-сайта и ответы на часто задаваемые вопросы
Чтобы иметь возможность запускать веб-сайт и развивать его на платформе WordPress, важно овладеть и оттачивать свои навыки WordPress. Хотя вам не нужно изучать какие-либо языки программирования, вы сможете самостоятельно исправить некоторые общие технические проблемы. Рекомендуется следить за некоторыми из лучших ресурсов WordPress в Интернете.
Хотя вам не нужно изучать какие-либо языки программирования, вы сможете самостоятельно исправить некоторые общие технические проблемы. Рекомендуется следить за некоторыми из лучших ресурсов WordPress в Интернете.
Некоторые из лучших бесплатных ресурсов WordPress, которые могут вам пригодиться:
- IsItWP : IsItWP регулярно публикует учебные пособия по WordPress, обзоры тем и плагинов WordPress, обзоры продуктов, предложения WordPress и многое другое.
- WPBeginner : WPBeginner — крупнейший бесплатный ресурс WordPress в Интернете для начинающих WordPress. Они регулярно публикуют полезные учебные пособия по WordPress, видео, предложения по продуктам WordPress и многое другое.
- Блог WPForms : Хотите развивать свой онлайн-бизнес с помощью платформы WordPress? Затем вам нужно подписаться на блог WPForms, где вы можете найти лучшие практики и рекомендации WordPress для создания любых типов онлайн-форм WordPress.

- Блог MonsterInsights : Блог MonsterInsights — отличный ресурс, за которым вы можете следить, чтобы ознакомиться с передовыми практиками и советами Google Analytics.
Помогая тысячам пользователей запускать веб-сайты, мы обнаружили, что люди часто задают одни и те же вопросы снова и снова.Вот почему мы составили список наиболее часто задаваемых вопросов, чтобы вы могли легко запустить свой веб-сайт.
1. Могу ли я создать сайт без WordPress?
Да, вы можете создать веб-сайт с помощью HTML, CSS или любого конструктора веб-сайтов. Однако мы всегда рекомендуем вам создавать веб-сайт на WordPress, потому что большинство бесплатных конструкторов веб-сайтов размещают свою рекламу на вашем бесплатном веб-сайте, что делает его непрофессиональным. Они также даже не позволяют вам выбрать собственное доменное имя для вашего сайта, если вы не подписаны на премиальный план.Кроме того, если вы нарушите какое-либо из их условий, они могут закрыть ваш сайт без предупреждения.
С другой стороны, с WordPress вы получаете полную свободу над своим сайтом. Кроме того, вы можете добавлять любые дополнительные функции, не нанимая разработчика (например, контактные формы, интернет-магазин и т. Д.).
2. Могу ли я создать сайт на WordPress без кодирования?
С WordPress любой может создать веб-сайт без каких-либо технических знаний. Вы можете легко выбрать из множества различных тем WordPress, которые помогут вам изменить внешний вид вашего веб-сайта.WordPress также имеет несколько конструкторов страниц с перетаскиванием, таких как Beaver Builder и Divi, которые упрощают создание полностью настраиваемых веб-сайтов.
3. В чем разница между WordPress.com и WordPress.org (автономный WordPress)?
WordPress.com — это бесплатная платформа для ведения блогов, которая позволяет с легкостью запустить веб-сайт. Однако он имеет множество ограничений, таких как ограниченная доступность тем и ограниченное пространство для хранения. Кроме того, бесплатная платформа не позволяет монетизировать свой веб-сайт с помощью сторонних поставщиков (например, Google AdSense).
Кроме того, бесплатная платформа не позволяет монетизировать свой веб-сайт с помощью сторонних поставщиков (например, Google AdSense).
WordPress.org, также известный как WordPress с самостоятельным размещением, требует, чтобы вы владели доменным именем и учетной записью хостинга для запуска сайта. С собственной платформой вы получаете полный контроль над своим сайтом, можете монетизировать его так, как хотите, и она предоставляет неограниченные темы и параметры настройки, а также неограниченное пространство для хранения в зависимости от вашего хостинг-провайдера.
Вы можете ознакомиться с нашим пошаговым руководством о том, как без проблем перейти с WordPress.com на WordPress.org.
4.Сколько стоит создать сайт?
Чтобы запустить веб-сайт на собственном WordPress, вам необходимо приобрести доменное имя за 14,99 долларов в год и учетную запись хостинга, которая стоит около 7,99 долларов в месяц. В целом запуск сайта будет стоить всего 110,87 долларов в год.
Вы можете найти тысячи бесплатных тем и плагинов для своего сайта. Однако, если вы предпочитаете премиальные темы и плагины, эксплуатационная стоимость вашего сайта может увеличиться.
Также прочтите советы нашего эксперта о том, сколько стоит веб-сайт, чтобы получить исчерпывающий простой ответ.
5. Как сделать сайт адаптивным для мобильных устройств?
Выбор адаптивной темы для вашего сайта — это самый простой способ сделать ваш сайт адаптивным для мобильных устройств, чтобы он работал на любых устройствах, включая настольные компьютеры, мобильные телефоны и планшеты.
6. Как сделать сайт доступным для поиска в Google?
Если вы хотите, чтобы ваши потенциальные пользователи открывали ваш сайт в Google, вам необходимо улучшить свое SEO (поисковая оптимизация). SEO — это практика увеличения посещаемости вашего веб-сайта из поисковых систем за счет повышения рейтинга ваших веб-страниц в результатах поисковых систем.
7. Могу ли я создать сайт анонимно?
Если вы хотите опубликовать сайт, но при этом сохранить анонимность, обязательно защитите свой домен с помощью функции конфиденциальности WHOIS. Для анонимных сайтов люди обычно используют псевдоним / псевдоним для записи. Вы даже можете создать уникальный адрес электронной почты только для управления сайтом.
8. Как веб-сайты зарабатывают деньги?
Есть много разных способов монетизировать ваш сайт и зарабатывать на нем деньги.Вот некоторые из них:
- Реклама : продавать рекламные места потенциальным рекламодателям напрямую или через сторонних поставщиков, таких как Google AdSense.
- Партнерский маркетинг : Продвигайте продукты на своем веб-сайте и начинайте получать доход, когда ваши посетители покупают продукты по вашим партнерским ссылкам.
- Продажи товаров : Добавьте витрину на свой веб-сайт и начните продавать свои товары посетителям.

- Услуги по продаже : Предлагайте услугу своим клиентам и получайте с ее помощью доход.
См. Наш пост: 30 способов заработать деньги в Интернете.
9. Могу ли я добавить блог на свой сайт?
С WordPress добавить блог на ваш сайт очень просто. Все, что вам нужно сделать, это создать статьи, перейдя к сообщениям »Добавить новый , написать и опубликовать их, нажав кнопку Опубликовать .
Кроме того, не забудьте добавить ссылку на свой блог в меню навигации, чтобы посетители могли легко ее найти.
10.Может ли сайт управляться многими пользователями?
Да. WordPress поставляется с 5 ролями пользователей по умолчанию, с помощью которых вы можете управлять ролями и разрешениями для каждого пользователя вашего сайта: администратора, редактора, автора, участника и подписчика.
11. Что такое категории и теги в WordPress?
Содержимое вашего блога WordPress организовано по категориям и тегам.
Категории — это, по сути, широкая группа сообщений вашего блога. Думайте об этом как об общих темах, которые вы освещаете, или как о содержании вашего блога.Поскольку категории являются иерархическими, вы можете иметь сколько угодно подкатегорий.
Теги предназначены для описания конкретных деталей вашего сообщения. Их можно использовать для микрокатегории вашего контента, и они не являются иерархическими. Думайте об этом как об индексной части книги.
12. Как узнать больше о терминологии WordPress?
Обращайтесь к этому глоссарию терминов WordPress для начинающих, если вас озадачивают странные термины или сокращения WordPress.
13. Как сделать мой сайт быстрее?
Выбор надежного веб-хостинга, такого как Bluehost, — один из рекомендуемых способов сделать ваш сайт быстрее. Некоторые другие методы:
14. Как сделать мой сайт безопасным?
Чтобы обеспечить безопасность вашего веб-сайта, рекомендуется регулярно создавать резервные копии и использовать плагин безопасности, например Sucuri, чтобы вы могли сканировать его и исправлять любые проблемы по мере их обнаружения.
Мы надеемся, что это руководство помогло вам узнать, как создать веб-сайт на WordPress, не нанимая разработчика.Теперь, когда ваш веб-сайт запущен и работает, вам будут полезны следующие руководства:
Эти публикации помогут вам правильно управлять своим сайтом и управлять им, чтобы вы могли максимизировать рост и доход.
Как создать современный веб-сайт
Компании принимают решение перестроить и перезапустить свои веб-сайты по разным причинам. Если вы находитесь на начальной стадии создания современного веб-сайта, эта статья даст вам несколько важных указаний и настроит вас на успех.
Я написал эту статью «Как создать современный веб-сайт» в хронологическом порядке. Этот процесс очень похож на то, как мы создаем веб-сайты в нашем агентстве веб-дизайна Jordan Crown.
Оглавление
Шаг 1: Создание карты сайта
Шаг 2: Начало работы с контентом
Шаг 3: Создание каркасов для ключевых экранов
Шаг 4: Придумайте общее направление стиля
Шаг 5: Создайте полноцветные мокапы для Ваши каркасы
Шаг 6: Разработка вашего веб-сайта
Шаг 7: Подготовка к запуску вашего веб-сайта
Шаг 8: Запуск — запуск вашего нового веб-сайта
Прежде чем я начну, важно отметить, что это руководство не включает шаги для начальной бизнес-стратегии или направления бизнеса. В этой статье предполагается, что вы уже знаете стратегическое направление своего бизнеса и свои особенности на вашем рынке.
В этой статье предполагается, что вы уже знаете стратегическое направление своего бизнеса и свои особенности на вашем рынке.
Без промедления, приступим!
Шаг 1. Создание карты сайта / Как создать современный веб-сайт Каждый раз, когда вы пытаетесь реализовать большой проект, всегда есть соблазн пропустить важную работу по планированию. Слушай, я понял. Моя личность похожа на «хорошо, давай, давай, давай,
Тем не менее, отказ от создания карты сайта создаст системные проблемы для вашего проекта в целом.
Отсутствие карты сайта — все равно что уйти в отпуск без плана… Вы делали это раньше? Вам очень понравился отпуск?
Время, потраченное на создание архитектуры карты сайта, прояснит вам ситуацию. В будущем у вас будет меньше непредвиденных проблем, потому что, откровенно говоря, вы их предвидели. Итак, каковы важные части карты сайта?
Итак, каковы важные части карты сайта?
Файлы Sitemap должны:
- Определите иерархию страниц
- Какие у вас страницы верхнего уровня?
- Какие у вас страницы второго и третьего уровня?
- При необходимости добавьте полезные примечания
- Дайте вам общий обзор вашей компании в целом
Вот пример карты сайта, которую мы недавно создали для клиента:
Теперь, когда у нас создана карта сайта, пора перейти к содержанию.
Шаг 2. Начало работы над контентом / Как создать современный веб-сайтПримечание. Шаги 2 и 3 очень связаны и в идеале должны выполняться параллельно.
Содержимое. Да что сказать…
Раньше я думал, что ненавижу писать. Всякий раз, когда я садился писать, это занимало несколько часов, и после того, как вся моя тяжелая работа была сделана, я не чувствовал, что создал что-то подлинное или полезное. С годами я понял, что на самом деле люблю писать, но я ненавидел определенный тип письма.
С годами я понял, что на самом деле люблю писать, но я ненавидел определенный тип письма.
Если ваша тема обширна и вы пишете для широкой аудитории, писать может быть очень сложно.
Но если вы знаете, где ваше место на рынке, кто ваша аудитория, и у вас есть тема, которая вас интересует, слова просто начнут течь. Например, пока я пишу этот пост, я знаю…
- Где мы работаем на рынке . Моя компания, занимающаяся веб-дизайном, создает современные сайты на WordPress премиум-класса для небольшого числа вертикалей.Мы не занимаемся какими-либо другими платформами, а занимаемся только маркетинговыми сайтами (т. Е. Без пользовательских веб-приложений).
- Кто наша аудитория . Короче говоря, директора по маркетингу. Или другие люди, которые, по сути, работают в качестве директоров по маркетингу. Мы также знаем, что у нашего типичного клиента 15 или более сотрудников, он зарегистрирован и, скорее всего, занимается строительством, недвижимостью, консалтингом, производством или некоммерческой деятельностью.
 Мы работаем и с другими вертикалями, но похоже, что большинство наших клиентов попадают в эти ведра.
Мы работаем и с другими вертикалями, но похоже, что большинство наших клиентов попадают в эти ведра. - Что меня увлекает . В этом случае избавьтесь от головной боли, когда дело доходит до перезапуска вашего сайта. Я не пишу на тему, о которой ничего не знаю (например, мотоциклы или зимние виды спорта), я пишу о том, что мне нравится.
Кстати, три абзаца, которые я только что написал, заняли всего несколько минут. Я дома хожу вокруг, ожидая, когда мой сын заснет, и это руководство почти волшебным образом складывается воедино.
О чем писать? Вот важные страницы, которые нужны большинству наших клиентов и которые включают их на свои веб-сайты.Вы можете обнаружить, что вам нужно настроить карту сайта на этапе содержания, и будьте уверены, что это нормально.
Чтобы сделать этот раздел более интересным, я добавляю пару примеров скриншотов. Каждый пример взят с одного из веб-сайтов наших клиентов и нашей компании по веб-дизайну Jordan Crown.
1. Услуги или содержание продукта
Страницы услуг / продуктов легко объединяются, если у вас есть ясность в том, что вы предлагаете на рынке. Эти страницы сложны, если в ходе повседневных операций по у вас еще нет ясности в отношении того, чем на самом деле занимается ваша компания.
Говоря о своих продуктах или услугах, сосредоточьтесь на том, какую пользу они принесут вашему покупателю и что делает вас уникальным. Какую конкретную проблему вы им помогаете решить? Как вы можете помочь им сэкономить время и деньги? Создавая эти страницы, не забывайте основываться на ваших основных ценностях. Вот полезная статья, чтобы прочитать больше по этой теме.
2. Ваше портфолио
Первый вопрос, на который вы должны ответить: «Какие товары или услуги мы предлагаем миру?».Если вы недостаточно ответите на этот вопрос, то, по всей вероятности, посетители вашего сайта уйдут и отметят вашу компанию как нерелевантную для них.
Но после того, как вы внесете ясность в свое предложение, вам нужно укрепить доверие.
Для некоторых компаний их портфель состоит из первоклассных продуктов, которые сами по себе являются портфелем. Для других они захотят рассказать истории о недавних проектах, над которыми они работали (это называется тематическими исследованиями).
Сильный портфель ваших продуктов или прошлых работ даст потенциальным посетителям вашего веб-сайта что-то, что может соединить с .Например, если вы строительная компания, которая много работает в области медицины, потенциальный клиент, который ознакомится с тематическим исследованием, связанным со здравоохранением, может найти вашу компанию более привлекательной. Они могут подумать: «Ну, черт возьми, если компания ABC им доверяет, я уверен, что мы сможем».
Если вы хотите знать, как создать современный веб-сайт, ваше портфолио является важным компонентом. Пропустите этот контент, и вы обнаружите, что на вашем веб-сайте сплошная шляпа, а не скот (нет, я не из Техаса, но мне нравится это высказывание).
3.Свидетельства и обзоры
Ваше портфолио имеет решающее значение, но в вашем портфолио может быть человек или компания, которые не являются их фанатами. Отзывы и обзоры отвечают на жизненно важный вопрос: «Хорошо, я знаю, что вы работали с этими компаниями, но нравитесь ли вы им по-прежнему?».
Очень важно, чтобы, когда вы сосредотачивались на отзывах, вы тратили большую часть своего времени, пытаясь получить отзывы на сторонних сайтах. Отзывы непосредственно на вашем веб-сайте имеют ценность, но большинство людей понимает, что вы могли бы их подделать, и вам нужно больше доверия при создании современного веб-сайта.Сторонние обзоры и отзывы, как правило, повышают доверие.
В качестве примера вы можете увидеть наше агентство, указанное на Clutch.co. Clutch — это каталог креативного агентства. Вспомните Angie’s List, но только для творческих людей. Если вы ищете другие магазины, с которыми можно поговорить, Clutch — отличный ресурс, так как отзывы взяты из реальных телефонных интервью с прошлыми клиентами.
Вот пример с нашего сайта, где мы рекламируем наши обзоры:
4.Ведущие страницы
Не совершайте ужасную ошибку, создавая отличный контент, но не создавайте для потенциальных клиентов способ сказать: «Привет, я заинтересован в вашем продукте» или «Эй, звучит здорово, как мне получить предложение?». После того, как вы прояснили, что ваше предложение, рекламируя свое портфолио и обзоры, , вам нужно убедиться, что ваш веб-сайт является действенным .
Создайте прочную контактную форму или запросите форму предложения. Сделайте так, чтобы клиент мог легко связаться с вами. В противном случае вы можете упустить единственную возможность связаться с ними.
5. Биографические данные
Сюда входят биографии сотрудников или руководства, материалы об истории компании, основные ценности, страницы о культуре и т. Д. В целом, важно иметь хотя бы фотографии сотрудников для вашей руководящей команды, чтобы компания чувствовала себя более индивидуальной. При создании современного веб-сайта реальные фотографии имеют большое значение.
Помните, когда вы пишете этот контент, людей обычно не волнует ваша история по отдельности … что более важно, так это то, как ваша история будет переплетаться с решением их проблем.При написании биографических материалов убедитесь, что вы не забываете своего клиента. Включите их в свою историю.
6. Ваша домашняя страница
Почему я разместил домашнюю страницу вашей компании после всех остальных страниц? Что ж, ответ довольно прост. Написание контента для других ваших страниц намного упростит написание контента для этой самой важной страницы. Фактически, в большинстве случаев домашняя страница обычно представляет собой сборник кратких обзоров этих других отдельных страниц.
Убедитесь, что ваше предложение на главной странице очень четкое. Не заставляйте людей догадываться, что вы делаете. Повысьте доверие, разместив отзывы прямо на своей домашней странице.
7. Прочие страницы
Есть ли другие страницы / типы контента, которые важны для вашего сайта? Скорее всего, конечно! Но предыдущие шесть — основополагающий.
Другое содержимое может включать:
- Информация о вакансии / карьере
- Блоги
- Библиотеки ресурсов
- Страницы пожертвований
- страниц электронной торговли
- Список продолжается…
Хорошо, теперь, когда мы обсудили контент, следующая важная часть перестройки веб-сайта — это каркасные модели.
Поделись любовью: Считаете ли вы этот ресурс полезным? Если да, могу ли я предложить вам поделиться им в Facebook, Twitter или Linkedin?
Шаг 3. Создание каркасов для ключевых экранов / Как создать современный веб-сайтНаш следующий шаг в «Как создать современный веб-сайт» — это этап создания каркаса.
Каркасы похожи на чертежи дома. Вместо того, чтобы просто создавать свой веб-сайт на основе карты сайта и вашего контента, вам следует потратить много времени на создание отдельных каркасов.Помните: «Унция профилактики стоит фунта лечения». Или, что еще лучше, в нашем контексте: «Унция из при планировании стоит фунта реструктуризации».
Подумайте об этом так. Ваша карта сайта — это большая картина, а каждый каркас — это процесс увеличения ваших планов. Если вы не вкладываете необходимое время в этот процесс, вы обнаруживаете, что постоянно реагируете, вместо того чтобы получать удовольствие от своего проекта.
Итак, вот как выглядит каркас. Это каркас домашней страницы, который мы создали для нашего некоммерческого клиента.
Каковы основные принципы создания каркасов?
- Держите их простыми — в нашей фирме, занимающейся веб-дизайном, мы предпочитаем использовать черно-белое изображение с простыми рамками. Это помогает быстро выполнять итерацию, при этом эстетика дизайна не замедляет вас.
- Используйте реальный контент, когда можете — помните, когда я сказал, что этапы контента и каркаса в идеале должны выполняться параллельно? Контент поможет оживить ваши вайрфреймы.И наоборот, вайрфреймы будут сообщать о типе контента, который вам нужен по мере продвижения.
- Оставьте место для заметок — макеты должны состоять не только из рамок и меток, но и комментарии на полях помогут вам собрать всех членов вашей команды на одной странице.
- Сосредоточьтесь в первую очередь на ключевых экранах — в целом, нам нравится делать как можно больше каркасов, но важно сначала сосредоточиться на ключевых экранах. Проводите больше времени на экранах, которые окажут наибольшее влияние на ваш бизнес.Для большинства проектов мы стараемся делать 10-25 каркасов.
Помните, когда вы создаете каркасные модели, вы сосредотачиваетесь на функции, а не на форме. Форма, то есть эстетика дизайна, придет позже. Не объединяйте эти два понятия, поскольку они требуют разных частей вашего мозга и действительно усложняют процесс.
Вот еще пара макетов для вдохновения:
Каркас макета продукта
Каркас персонала с аннотациями
Шаг 4. Придумайте общее направление стиля / Как создать современный веб-сайтРаньше мы пропускали этот шаг в моем агентстве.Вместо того, чтобы создавать руководство по дизайну, мы сразу же начали превращать наши каркасы в мокапы. Толчком к этому важному шагу является неэффективность на этапе проектирования. Вот почему вам нужно это сделать при разработке современного веб-сайта:
Создание общего стилевого направления позволит вам собрать всех участников проекта на одной странице. Это также устранит ненужные изменения, так как заинтересованные стороны должны быть необходимы , чтобы подписать это общее направление, прежде чем продолжить.
Есть несколько способов придумать стиль и творческое направление для своего веб-сайта. Мы склонны использовать так называемые доски настроения. Обычно мы предлагаем 3 или 4 из них нашим клиентам, и они выбирают, с каким из них двигаться дальше. Вот пример доски настроения, которую мы недавно создали:
Шаг 5. Создание полноцветных мокапов для каркасов / Как создать современный веб-сайтТеперь, когда у вас есть утки в ряд, следующий шаг — взять ваши каркасы и применить свое творческое руководство к каждому из них.Эти индивидуальные полноцветные экраны называются мокапами. Вы еще ничего не разрабатываете, но ваша коллекция этих мокапов позволит вам почувствовать, как сайт будет выглядеть и работать.
Внести изменения после создания веб-сайта может быть значительно сложнее, поэтому не выполняйте этот шаг слишком рано.
Создавайте свои мокапы за несколько раундов
В нашем агентстве нам нравится работать с 2-4 экранами одновременно. У многих компаний есть несколько заинтересованных сторон, которым нужно будет одобрить творческую работу, поэтому сосредоточение внимания на 2–4 экранах помогает поддерживать хороший темп.
Кроме того, разумно установить ожидания относительно того, сколько раундов пройдет ваша команда. Заранее договоритесь со всеми о количестве раундов и темпе, который вам нужно будет придерживаться, чтобы достичь поставленных на графике целей.
Вот несколько примеров мокапов — обратите внимание, что скриншоты очень маленькие. Дело не в том, чтобы вдаваться в подробности, а в том, чтобы показать вам, как проработка каждой отдельной страницы придаст вам ясности. Хотите узнать, как создать современный веб-сайт? Этот шаг является ключевым.
… а вот еще один образец набора для сайдинговой компании:
Избегайте отправки макетов в виде вложений по электронной почте — Как создать современный веб-сайт
Мы обнаружили, что жизненно важно иметь центральное место, где размещаются все ваши макеты. В нашем агентстве веб-дизайна мы решили инвестировать в собственный портал, на котором можно было бы хранить все активы нашего проекта. Вот скриншот:
Как видите, все ресурсы дизайна для этого примера проекта можно найти на вкладке «Творческий указатель».
Проблема с отправкой дизайнерских работ по электронной почте связана с эффективностью. Попытка найти это последнее электронное письмо с обновлением или иметь дело с запутанными номерами версий добавит ненужного напряжения вашему проекту. Вместо этого разместите свою работу где-нибудь в Интернете, где другие могут просто добавить URL-адрес в закладки для облегчения доступа.
Если вы не знаете, как опубликовать свою работу в Интернете, я бы порекомендовал проверить приложение invision.
Требовать выхода команды для ключевых вех на этапе создания макета
Какие основные наборы макетов вам понадобятся? Экраны электронной торговли? Сервисные страницы? Биографические страницы? Установите четкие ожидания с заинтересованными сторонами, чтобы соблюсти желаемые сроки, когда набор будет утвержден, он станет окончательным.
Работа над сайтом похожа на работу дома. Всегда есть что переделать, поэтому вы должны противостоять тенденции к перфекционизму. Не поймите меня неправильно, вы хотите очень гордиться конечным продуктом, но вы должны установить пороговые значения, иначе ваш шестимесячный график может превратиться в 2 года. Поверьте, это происходит чаще, чем вы думаете.
После того, как ваши мокапы достигнут зрелости, покупайте их среди более широкой аудитории
Дело здесь не в том, чтобы добавить поток мнений, который заставит вас вернуться к чертежной доске.Вместо этого вы хотите убедиться, что не пропустили ничего серьезного. Более широкая аудитория может помочь вам увидеть несколько важных проблем, которые могла упустить ваша небольшая команда.
При большом количестве мнений недостатка во мнениях никогда не бывает, поэтому сосредоточьтесь на обратной связи, которая наиболее актуальна для общих целей вашей компании.
Шаг 6: Разработайте свой веб-сайт / Как создать современный веб-сайтИз-за характера разработки мои соображения здесь довольно высоки.В идеале у вас должен быть опытный разработчик либо по контракту с агентством, либо в штате вашей компании. Тем не менее, вот некоторые важные мысли, хотя и более высокого уровня.
Убедитесь, что ваш разработчик знаком с выбранной вами платформой
Независимо от того, используете ли вы WordPress, Drupal или другую хорошо поддерживаемую платформу, очень важно, чтобы ваш разработчик не врезался в систему в первый раз. Если это произойдет, вы можете обнаружить, что ваш веб-сайт станет неуправляемым всего через 6–12 месяцев.
Использовать программное обеспечение для контроля версий
Программное обеспечениедля управления версиями позволяет вам регистрировать свой код в базе данных кода, где вы можете легко возвращаться назад и вперед между версиями. Это действительно важно, так как обеспечивает постоянное и регулярное резервное копирование.
Потеря нескольких месяцев тяжелой работы может произойти неожиданно. Вы не хотите, чтобы сбой жесткого диска или украденный ноутбук поставили под угрозу ваш проект. Если вы хотите знать, как создать современный веб-сайт, изучение программного обеспечения для управления версиями может обеспечить хорошую рентабельность инвестиций.
Поделись любовью: Считаете ли вы этот ресурс полезным? Если да, могу ли я предложить вам поделиться им в Facebook, Twitter или Linkedin?
Используйте стороннее программное обеспечение и плагины с умом
Стороннее программное обеспечение (например, плагины) может быть очень полезным способом сэкономить деньги на сложных функциях. В нашей компании по веб-разработке мы обычно рекомендуем клиентам экономно использовать плагины и только от очень уважаемых компаний. Ключевые соображения здесь:
- Стороннее программное обеспечение и плагины иногда не могут хорошо работать вместе — вы хотите минимизировать вероятность конфликта.
- Плагины с хорошей репутацией увеличивают вероятность того, что компания окажет поддержку.
- Убедитесь, что выбранный вами плагин имеет большое количество активных установок — это поможет вам понять, насколько активна компания-автор со своим плагином
После того, как ваш веб-сайт будет разработан и выставлен на проверку, вы захотите убедиться, что все работает правильно.Вот контрольный список запуска веб-сайта на ваше рассмотрение.
Вычитка содержимого
Стоит подумать о том, чтобы несколько человек, как внутри, так и за пределами вашей организации, читали весь ваш веб-сайт (или, по крайней мере, ваши основные страницы).
- Синтаксис — ищите орфографические и грамматические ошибки
- Голос — как звучит общий голос? Есть ли какие-то страницы, которые не соответствуют общему тону веб-сайта?
- Неработающие ссылки — упростите свою работу с помощью онлайн-средства проверки неработающих ссылок.Шашку WC3 стоит попробовать.
Оптимизация конверсии
Затем убедитесь, что вы прорабатываете оптимизацию конверсии. Вот несколько указателей:
- Формы — проверьте правильность работы всех форм, отправив тестовые заявки.
- Призывы к действию — многие из ваших основных макетов должны включать призывы к действию, такие как «запросить бесплатное предложение» или «запросить консультацию». Убедитесь, что они на месте, и что вы указываете клиенту, что делать дальше.
- Установите Google Analytics , чтобы отслеживать, какие страницы получают больше всего трафика. Не откладывай это. Отсутствие данных о посетителях за несколько месяцев затруднит принятие обоснованных решений.
- Скорость сайта — как быстро загружается ваш новый сайт? У Google есть бесплатный инструмент, который оценит вашу скорость, а также предоставит рекомендации. Кроме того, вы можете подумать об установке плагина кеширования, если вы работаете внутри WordPress.
- Рассмотрим CRM — если ваш веб-сайт будет генерировать потенциальных клиентов, за которыми вам нужно будет следить, подумайте об установке CRM, чтобы поддерживать свою организованность.
Поисковые системы
- Внутренние ссылки — одна простая идея, которую вы можете сделать, чтобы повысить удобство вашего веб-сайта для поисковых систем, — это связать страницы вместе. Лично мне нравится делать ссылки на страницы связанных услуг, когда я веду блог. Вы также можете сделать обратное и ссылаться на соответствующие блоги в своих услугах / продуктах.
- Мета-заголовки и описания — они очень важны для увеличения вашего рейтинга кликов в поисковых системах и на сайтах социальных сетей. Для простоты настройки рассмотрите возможность использования бесплатного плагина SEO, такого как Yoast.
- Карта сайта XML — убедитесь, что у вас есть xml-файлы карты сайта, готовые к работе. Этот файл поможет Google и другим поисковым системам легче перемещаться по вашему сайту. Если вы используете WordPress для своего веб-сайта, вам не составит труда найти бесплатный плагин, который поможет вам в этом.
- Установите сертификат SSL — сертификаты SSL делают ваш сайт более безопасным, и Google также указал, что безопасность сайта включена в их алгоритмы ранжирования.
- Создайте переадресацию 301 — если структура URL-адресов для вашего нового веб-сайта меняется (совет: в большинстве случаев это так), вам нужно обязательно создать переадресацию 301. Это гарантирует, что если посетитель пытается просмотреть страницу, которая больше не существует, он будет перенаправлен на соответствующую страницу вашего нового веб-сайта.
Прочие соображения
- Тестирование мобильных устройств — Попробуйте загрузить свой веб-сайт на нескольких устройствах — Android, iPhone, планшетах и т. Д. Как это работает? Если вы обнаружите какие-либо проблемы, обязательно ведите текущий список для своего веб-разработчика.
- Получите обратную связь извне — перед тем, как нажать кнопку запуска, рассмотрите возможность получения дополнительных отзывов извне вашей организации. Возможные люди могут включать семью, клиентов, торговых партнеров или даже дружественных конкурентов.
Выберите хостинг-провайдера
Еще лучше выяснить, где вы разместите свой веб-сайт, раньше, когда вы только начинаете разработку. Вы захотите поработать с разработчиком своего веб-сайта, чтобы убедиться, что выбранный вами хост будет соответствовать вашему новому веб-сайту. Внимание! Не платите за хостинг, пока разработчик не выйдет из аккаунта.
В отношении хостинга есть много чего подумать, но эта тема выходит за рамки данной статьи. Тем не менее, в вашей цели создания современного веб-сайта вы, вероятно, должны иметь в качестве главных приоритетов: безопасность, скорость, поддержку и резервное копирование.
Шаг 8: Blastoff — Запуск вашего нового веб-сайта / Как создать современный веб-сайтЧто ж, после огромной кропотливой работы сайт готов к запуску. Вот несколько последних шагов при запуске нового веб-сайта.
Резервное копирование вашего старого веб-сайта
Прежде чем двигаться дальше и отказаться от своего старого устаревшего веб-сайта, обязательно сделайте резервную копию. Почему? На ум приходят две причины: 1) у вас может быть ценный контент на старом веб-сайте, который позже вы решите восстановить, или 2) у вас могут быть вопросы по старому сайту, и наличие резервной копии поможет найти ответы.
Еще одна идея, которую стоит изучить, — оставить старый веб-сайт на другом домене в течение 6–12 месяцев. Вы можете сделать что-нибудь вроде old.yourdomain.com. Если вы выберете этот маршрут, обязательно защитите старый сайт паролем, чтобы поисковые системы не отправляли на него трафик. После того, как вы будете уверены в новом веб-сайте, вы можете навсегда удалить старый.
Обновите записи DNS и проведите дополнительное тестирование
После создания резервной копии поговорите со своим веб-разработчиком об обновлении записей DNS.Обычно требуется от пары часов до дня, чтобы ваше доменное имя начало показывать новый веб-сайт. Следите за происходящим, так как вы захотите провести дополнительное тестирование, когда оно будет запущено:
- Переход по клику — Просматривайте каждую страницу веб-сайта, чтобы убедиться в правильности ее форматирования
- Мобильный — Провести дополнительное мобильное тестирование
- Формы — Убедитесь, что все формы работают правильно
- Обнаружение при поиске — Если вы используете WordPress, не забудьте настроить параметры, чтобы поисковые системы могли индексировать веб-сайт
- 301 редирект — Проверьте свои 301 редиректы, введя старые URL-адреса со своего старого веб-сайта.Убедитесь, что они ведут на соответствующие страницы нового веб-сайта .
- SSL Cert — Если вы решили установить SSL-сертификат для HTTP S , убедитесь, что вы видите уведомление о безопасной блокировке в браузере при посещении своего веб-сайта
- Analytics — Убедитесь, что ваша аналитика настроена и отслеживается правильно
Поддерживайте актуальность программного обеспечения
После запуска вашего веб-сайта очень важно поддерживать его программное обеспечение в актуальном состоянии.Наша компания по веб-разработке специализируется исключительно на WordPress. Для наших клиентов важно, чтобы они регулярно обновляли свои плагины и основное программное обеспечение WordPress. Вот несколько причин, по которым важно обновлять программное обеспечение:
- Проблемы с уязвимостями — Каждый раз, когда популярное программное обеспечение обнаруживает уязвимость или слабое место, компания-разработчик программного обеспечения обычно незамедлительно вносит исправление для устранения проблемы. Но, к сожалению, очень часто хакеры публикуют уязвимость в Интернете, чтобы другие хакеры могли ею воспользоваться.Если на вашем веб-сайте установлено старое программное обеспечение, вы в значительной степени сидячая утка. Дайте ему время, и вы можете столкнуться с кризисом веб-сайта.
- Функции программного обеспечения — Помимо обеспечения безопасности вашего веб-сайта, вы захотите регулярно обновлять свое программное обеспечение, чтобы получать все новые и полезные функции вашей CMS и ваших плагинов.
Внимание! : Каждый раз при обновлении программного обеспечения веб-сайта обязательно делайте резервную копию своего веб-сайта.Иногда обновление ядра или подключаемого модуля может вызывать проблемы, и вы хотите избежать сценария точки невозврата .
Заключение
Что ж, я хотел бы поблагодарить вас за то, что вы прошли дистанцию и прочитали весь этот пост о том, как создать современный веб-сайт. Мне, конечно, понравилось писать его! У вас есть вопросы? Напечатайте их в разделе комментариев ниже — я буду рад помочь!
Поделитесь любовью: Если вы нашли этот ресурс полезным, могу ли я посоветовать вам поделиться им на Facebook, Twitter или Linkedin?
Как создать веб-сайт для малого бизнеса
Узнайте, что хорошо спроектированный веб-сайт может сделать для вашего бизнеса и как начать его создавать уже сегодня.Представлено Chase for Business.
Даже если у вашей компании есть обычные офисы, качественный веб-сайт — хорошая идея. Многие из ваших клиентов, возможно, уже находятся в сети и делают все, от поиска продуктов в Google до просмотра информации о местных компаниях в своей ленте Instagram.
Узнайте, почему так важно присутствовать в Интернете, и узнайте, как создать веб-сайт для малого бизнеса.
Зачем мне нужен веб-сайт для моей компании?
Независимо от того, изучаете ли вы базовые знания или усложняете задачу, вот пять преимуществ разработки бизнес-сайта:
1.Продвигайте свой бизнес
Создание веб-сайта, который сообщает о том, что вы предлагаете, отображает ваши продукты и использует эффективные методы цифрового маркетинга, увеличивает шансы потенциальных клиентов найти ваш бизнес при поиске в Интернете. Когда вы продвигаете свой бизнес и позволяете клиентам легко находить ваш веб-сайт, вы можете управлять своим брендом и историей своей компании.
2. Продам товары и услуги
Неважно, сколько адресов у вашей компании; если у вас есть веб-сайт, вы также можете продавать товары и услуги через Интернет.Продавая в Интернете, вы увеличиваете возможность увеличения дохода и развития своего бизнеса. Вы также можете охватить более широкий круг клиентов, чем те, кто живет рядом с вашими кирпичными и строительными объектами.
3. Обеспечить обслуживание клиентов
Если у клиентов есть вопросы, они хотят узнать больше о вашей линейке продуктов или нуждаются в помощи, ваш веб-сайт может помочь. На бизнес-сайтах могут быть чат-порталы или ответы на часто задаваемые вопросы, чтобы клиенты могли легко получить доступ к справке. Веб-сайты могут также включать страницы продуктов и блоги, чтобы клиенты могли узнать больше.
4. Обновление клиентов
Если в вашей компании есть срочные новости, вы хотите, чтобы все ваши клиенты имели доступ к одной и той же информации в одно и то же время. Регулярно обновляя веб-сайт или публикуя сообщения в социальных сетях своей компании, вы можете легко делиться новостями со всеми своими клиентами. Например, вы можете использовать свой веб-сайт для объявления еженедельных специальных предложений, новых продуктов или часов праздников.
Как создать сайт для вашего бизнесаСоздание бизнес-сайта не должно быть сложным.Вот несколько шагов, которые помогут вам запустить ваш сайт:
- Установите бюджет. Составьте список всех стандартных расходов на веб-сайт, таких как продление домена, размещение вашего сайта и установка тем или приложений. Не забывайте учитывать затраты на создание и обновление веб-сайта сотрудником или подрядчиком.
- Купите свой домен. Сначала выберите доменное имя, также называемое URL-адресом. Если он доступен, зарегистрируйте свое точное название компании или его близкое к нему название, чтобы клиенты могли легко найти и запомнить ваш веб-сайт.Чтобы зарегистрировать домен, найдите аккредитованного регистратора с помощью Google или других поисковых систем.
- Найдите хозяина. Часто регистраторов доменов также предлагают услуги хостинга. Или вы можете найти отдельного поставщика для размещения вашего сайта. Ваш хост несет ответственность за хранение всех ваших данных и поддержание вашего сайта в рабочем состоянии. Ищите хоста, у которого есть хорошие отзывы и который предлагает обслуживание клиентов, соответствующее вашим потребностям.
- Составьте план. Решите, какие страницы нужны вашему сайту.Большинство веб-сайтов имеют домашнюю страницу, страницу с историей компании и страницу с контактной информацией: номерами телефонов, адресами электронной почты и информацией о местоположении (адреса и часы работы магазинов). Рассмотрите возможность добавления блога со статьями с практическими рекомендациями или информацией о ваших продуктах и услугах. Или, может быть, вы хотите создать интернет-магазин, который принимает платежи и подключается к системе инвентаризации.
- Дизайн и написание веб-страниц. Затем установите шаблон, который устанавливает стандартный дизайн вашего веб-сайта.Определившись с темой, создайте нужные страницы и напишите содержание.
- Знайте свое SEO. Чтобы повысить рейтинг вашего сайта в поисковых системах, изучите основы поисковой оптимизации (SEO) или наймите специалиста по поисковой оптимизации. Лучшие практики включают создание уникальных и точных тегов заголовка и описания и отправку вашего сайта в поисковую систему для повышения видимости.
- Установить плагины. Эти приложения могут обрабатывать такие задачи, как обработка платежей, создание учетных записей клиентов или предоставление посетителям веб-сайтов возможности отправлять сообщения о вашей компании.Рассмотрите возможность инвестирования в плагины SEO, электронной коммерции, видео и лидогенерации для вашего сайта.
- Опубликуйте свой сайт. Протестируйте его в основных браузерах, чтобы убедиться, что он правильно выглядит и работает. Как только ваш бизнес-сайт заработает, вы можете начать делиться ссылкой, чтобы продвигать свою компанию и общаться с клиентами.
- Выполните плановое техническое обслуживание. Не забывайте регулярно обновлять свой веб-сайт, чтобы поддерживать безопасность и поддерживать актуальность информации. Периодически проверяйте у своей хостинговой компании наличие обновлений безопасности, которые помогут защитить ваш сайт от сетевых атак.
Вести бизнес — значит быть на виду у клиентов. Благодаря четко написанному и красиво оформленному веб-сайту ваш бизнес может произвести хорошее первое впечатление и помочь привлечь новых клиентов.
Только для информационных / образовательных целей: взгляды, выраженные в этой статье, могут отличаться от взглядов других сотрудников и отделов JPMorgan Chase & Co. физическое лицо.Прежде чем принимать какие-либо решения, вам следует тщательно обдумать свои потребности и цели и проконсультироваться с соответствующими специалистами. Перспективы и прошлые результаты не являются гарантией будущих результатов.
JPMorgan Chase Bank, N.A. Член FDIC. Кредитор равных возможностей, © 2021 JPMorgan Chase & Co.
Как создать сайт для творчества — The Creative Independent
Если вы творческий человек, живущий в современном мире, люди будут ожидать, что они смогут найти в Интернете несколько примеров вашей работы.Однако то, как вы решите поместить его туда, полностью зависит от вас.
Я начал работать в Интернете в начале августа, когда создал галерею для своих творческих работ. Я называю это галереей, потому что это было просто пустое пространство с изображениями в ряду, которые связаны с некоторыми проектами, которыми я хотел поделиться с друзьями. С тех пор мой сайт развивался, исчез, вернулся и породил другие сайты, которые выражают мои идеи и идентичность в Интернете. Каждая эволюция была возможностью поделиться новой работой таким образом, чтобы это отражало то, как я хотел, чтобы люди ее испытали.
Я работаю в сети каждый день. Я помогаю дизайнерам, художникам и галереям открывать и создавать свое присутствие в Интернете. В течение семи лет я создавал и возглавлял команды в Etsy, платформе, которая помогает миллионам творческих людей по всему миру использовать Интернет для получения дохода от своего ремесла. На протяжении всей своей работы я узнал, что каждый человек привносит свои собственные знания и точку зрения, когда создает свое собственное пространство в Интернете. Уникальные подходы, которые каждый человек привносит к опыту, делают Интернет интересным местом для изучения.
Прежде чем углубиться в это руководство, я рекомендую прочитать эссе Лорел Швульст, Мой веб-сайт — это меняющийся дом рядом с рекой знаний. Что может быть твоим? Это отличный аналог этого более практичного руководства, предлагающий множество поэтических исследований формата веб-сайта. Как упоминает Лорел в своем эссе: «Художники преуспевают в создании миров». Надеюсь, это руководство поможет вам начать создавать свои.
— Джейсон Хафф
Определите свою конечную цель
Начните планировать свое присутствие в Интернете с учетом конечной цели, т.е.е. чего вы надеетесь достичь, разместив свою работу в Интернете. Эта цель может быть столь же простой, как «поделиться своими лучшими сочинениями с друзьями и знакомыми» или «сделать Интернет немного страннее и прекраснее, ежедневно документируя свой творческий процесс». Он также может быть более амбициозным и конкретным — «Я хотел бы продать достаточно керамики, чтобы иметь возможность нанять помощника в студии» или «Я хотел бы продемонстрировать свою лучшую кураторскую работу, чтобы помочь мне выиграть больше грантов и резиденций». чем в прошлом году ».
Целимогут показаться пугающими, особенно когда они применяются в творческой практике.Когда вы начинаете обдумывать конечную цель размещения своей работы в Интернете, вы можете спросить: «Разве цель не заставит меня чувствовать себя скованной или заставит мой сайт в конечном итоге почувствовать себя надуманным?» Ответ — нет. Так же, как при проектировании чего-либо или создании произведения искусства, использование ограничений может помочь вам быть более сосредоточенным и изобретательным. Это также гарантирует, что вы планируете свой сайт таким образом, чтобы это было достижимо, устойчиво и полезно для вашей практики.
Начало работы: это не так уж и сложно
Запуск может быть затруднен.Поверьте, я знаю это по многолетнему опыту. Итак, я собираюсь предложить вам мини-руководство, состоящее из шести шагов, чтобы начать с того, что может показаться сложной задачей. Для завершения этого короткого процесса вам понадобится чистый лист бумаги, что-нибудь для письма, таймер (вы можете создать его, выполнив поиск в Google), ваша интуиция, способность временно избегать критики себя и около 30 минут.
Мини-руководство по созданию цели для вашего творческого веб-присутствия:
Сделайте глубокий вдох.Расслабляться.
Установите таймер на 15 минут. Затем бесплатно напишите несколько идеальных результатов (или потенциальных целей), которые у вас есть для публикации своей работы в Интернете. Постарайтесь не судить об этих результатах — просто запишите, что приходит вам в голову. Попробуйте записать от пяти до десяти идей. Чем конкретнее вы будете, тем лучше. Если вы чувствуете, что застряли на одном, просто переходите к следующему.
После того, как вы заполнили свой список, используйте минутный таймер, чтобы просмотреть и обвести два результата / цели, которые наиболее глубоко находят отклик на интуитивном уровне.Это ваш момент, чтобы настроиться на своего внутреннего проводника.
Потратьте пять минут на развитие каждой идеи обведенной цели. Вы можете сделать это, написав длинное и конкретное описание, которое придаст цели больше цвета. В общей сложности это должно занять около 10 минут. Вы можете использовать структуру целей SMART, если вы похожи на меня и считаете ее полезными. Это гарантирует, что ваши две черновые цели: м точная, м достижимая, достижимая , – подъемная и – привязанная к сроку.
Используйте последние пять минут, чтобы рассмотреть обе цели и решить, какая из них больше всего резонирует с тем, почему вы хотите создать пространство для своей творческой работы в Интернете. Вы также можете взять части из одного и добавить их к цели, которая вам больше нравится, или объединить их вместе, если это имеет смысл.
Вуаля, вы сузили свои причины для создания веб-сайта с одной конкретной целью. Прочтите вслух свою конечную цель. Каково это? При необходимости внесите изменения.
Примечание. Если вы дошли до конца этого процесса и не были удовлетворены своей целью, не стесняйтесь сделать небольшой перерыв, а затем воспроизвести его.
Поздравляем! Вы официально начали процесс создания своего присутствия в Интернете. Записав цель, вы на 33% увеличите вероятность того, что ваш сайт заработает. Еще лучше положить его в такое место, где вы можете видеть его каждый день. Итак, найдите момент, чтобы отпраздновать.
Определите аудиторию своего веб-сайта
Когда вы размещаете работу в Интернете, вы добавляете ее в публичное пространство.Это так, даже если вы разрабатываете свой веб-сайт как небольшую коллекцию изображений и ссылок, удерживаемых вместе несколькими строками кода. По этой причине очень важно учитывать потребности и желания посетителей вашего будущего веб-сайта. Как и в случае с целью вашего сайта, конкретизация вашей аудитории поможет вам сосредоточиться именно на том, как содержание и форма вашего сайта должны обретать форму.
Потратьте некоторое время на то, чтобы представить себе идеального посетителя вашего веб-сайта, и составьте список вещей, которые могут быть важны для их восприятия.Спросите себя: Для кого вы создаете этот сайт? Какой опыт ищет этот человек? Откуда они берутся? Это друзья, художники, кураторы, потенциальные клиенты или кто-то еще?
Чтобы получить еще более конкретную информацию о своей аудитории, может быть полезно подумать о людях в вашем существующем сообществе, которые соответствуют профилю вашего идеального посетителя. Затем вы можете представить себе желания, потребности и мотивацию этого человека для посещения вашего сайта.
Создав этот идеальный профиль посетителя, не стесняйтесь давать ему имя.Затем помните о них вместе с вашей целью, продолжая работать над своим веб-сайтом.
Вдохновляйтесь, исследуя другие веб-сайты
Скорее всего, вы посещали веб-сайты других творческих людей и легко запомнили несколько своих любимых. Стоит потратить время еще раз на эти сайты, чтобы понять, что делает их успешными. Как выглядит и ощущается их присутствие в Интернете? Можете ли вы интерпретировать их конечную цель, исходя из дизайна их сайта?
Изучая различные веб-сайты в поисках вдохновения, помните о своей цели и аудитории и делайте заметки о том, что вам нравится, а что нет.Скорее всего, вы обнаружите огромное количество сходств и различий между всеми сайтами, которые вы посещаете. Сходства обычно направлены на удовлетворение общих ожиданий любого посетителя сайта, независимо от его профиля. Различия заключаются в том, что делает посещение сайта художника незабываемым и обычно связано с его конкретной практикой, техническими способностями и творческими способностями.
В ходе мозгового штурма некоторых из ваших любимых креативных веб-сайтов я поделюсь несколькими своими:
Визуальный художник, куратор, писатель и преподаватель Морехшин Аллахьяри использует настроенный сайт WordPress, который хорошо работает как для настольных, так и для мобильных устройств, а также для экранов любого размера.Она хранит контент, организованный в логические разделы, соответствующие тому, как она работает: произведения искусства, кураторские работы, письмо, обучение, контакты.
Визуальный художник Петра Кортрайт создает выразительный опыт с атмосферой раннего Интернета. Стрелки указывают на преднамеренную 30-секундную прокрутку, чтобы, наконец, добраться до ссылок на ее работы.
Визуальный художник American Artist использует SquareSpace с минималистичной монохромной эстетикой. Совершенно черный фон создает фокус для больших изображений их работы, сохраняя при этом четкость навигации, ссылок и текста на сайте.
Художница и писательница Ингрид Беррингтон упрощает работу с сайтом, полагаясь в первую очередь на текст. Она делится своими планами, демонстрируя как самосознание, так и чувство юмора. Обратите внимание, что ее навигация создается предложением, описывающим ее работу.
Визуальный художник и программист Дэймон Цуккони сопротивляется распространенным системам навигации, создав обширное и захватывающее портфолио, которое можно фильтровать по параметрам «Не все» и «Практически все.”
Художник и писательница Дженни Оделл использует настраиваемую страницу-заставку (страницу, которая загружается до появления основного содержания сайта). Как только вы перейдете на страницу-заставку, она использует макет сетки, чтобы упростить навигацию по своим проектам и написанию.
Креативный директор и дизайнер Сеохун Чой создает графический одностраничный сайт, который работает более или менее как визитная карточка. В нем есть вся ключевая информация, необходимая для связи, при этом он выражает его личную эстетику.
Первопроходец в области технологий и художник Том Дженнингс использует свой сайт, чтобы поделиться скромным 25-летним архивом с более чем 30 000 страниц контента, написанных на базовом HTML с простой настройкой CSS. Линия внизу главной страницы указывает на то, что на сайте «нет трекеров, рекламы и JavaScript».
Дизайнер Карли Эйрес использует для своего сайта общедоступный документ Google. Название «Веб-сайт [Карли Эйерс] ОКОНЧАТЕЛЬНЫЙ» — это подмигивание практике именования файлов, потому что немногие цифровые файлы когда-либо являются окончательными.Документ открыт для комментариев и редактирования кем угодно в сети, что делает ее сайт настоящим публичным пространством — граффити и все такое.
Теперь, когда вы познакомились с некоторыми людьми из моего списка, вы можете отправиться в поисках людей, которые вас вдохновляют. Почти каждый будет делиться ссылками на свои веб-сайты в своих профилях в социальных сетях, поэтому просмотр Twitter или Instagram может стать хорошим местом для начала вашего исследования. Просматривая страницы, делайте заметки и зарисовки макетов и идей, которые вам нравятся. Когда вы накопите достаточно вдохновения, самое время найти ему хорошее применение.
Стратегически подумайте о том, что будет жить на вашем сайте
Начните с составления списка именно того, чем вы хотите поделиться на своем сайте: словами, изображениями, проектами, музыкой, сообщениями в блогах, новостями, ссылками или чем-то еще. Делая это, вернитесь к тому, почему вы решили разместить информацию в Интернете — да, к вашей конечной цели. Если вы похожи на меня, возможно, вам придется потрудиться на годы (или даже десятилетия). Разделять все это, вероятно, не имеет смысла. Хотела бы ваша идеальная аудитория просмотреть весь ваш архив, пытаясь найти ваши лучшие проекты?
То, как вы решите сбалансировать и контекстуализировать свою прошлую, настоящую или даже будущую работу на своем веб-сайте, полностью зависит от вас.В конечном итоге это дает вам возможность сказать именно то, что вы хотите сказать о себе и своей практике, не чувствуя себя обязанным быть полностью исчерпывающим. Вам решать, чем вы хотите поделиться и как вы хотите этим поделиться.
Базовая организация
Изучая другие сайты, вы, вероятно, заметили эти четыре основных типа страниц:
Работа / проекты: Презентация в стиле портфолио вещей, которые вы сделали или сделали вместе, создает хорошее представление о вас, о том, что вы делаете и что вы хотите делать.Это может быть более подробный архив или несколько основных моментов — решать вам.
About: Страница с кратким изложением того, кто вы и чем занимаетесь, плюс (если хотите) более длинный абзац с подробным описанием вашей недавней работы, особенностей вашей практики или чего-либо еще, чем вы хотели бы поделиться . Некоторые люди добавляют сюда ссылку на более подробное резюме, но вам это не нужно.
Контакт: Простая страница, на которой посетители вашего сайта могут связаться с вами, будь то по электронной почте, в социальных сетях или через контактную форму.Иногда это совмещают со страницей «О нас».
Новости: Если вы планируете публиковать частые обновления, было бы неплохо создать на своем сайте раздел только для объявлений. Вы также можете использовать этот раздел для создания страниц о новых проектах, прежде чем эти проекты будут готовы для вашего раздела портфолио «Работа / проекты».
Начните рисовать свой сайт на бумаге
Вашим первым побуждением к работе может быть покупка домена или регистрация на платформе.Однако полезно начинать с набросков на бумаге и карандаше, потому что гораздо проще поэкспериментировать и попробовать несколько подходов. Выполнение этой первоначальной работы поможет вам лучше понять, какие возможности потребуются вашему сайту, когда придет время выбирать платформу, фреймворк или даже доменное имя.
Помня о содержании, выделите время, чтобы сделать несколько каркасных чертежей того, как может выглядеть ваш сайт. Когда вы начнете рисовать, подумайте над этими вопросами:
- Какие ключевые страницы вам нужны?
- Как можно перемещаться?
- Как часто вы будете обновлять свой сайт новыми проектами?
- Где вы будете делиться новостями или другими обновлениями?
- Как кто-то подпишется на список рассылки (если он у вас есть) или найдет ваши профили в социальных сетях?
- Где посетители могут найти информацию о том, как с ними связаться?
- Что будет уникальным во внешнем виде и / или впечатлениях от вашего сайта?
Во время наброска возвращайтесь к своей конечной цели.Сначала будьте игривы, а затем более критически оценивайте то, что вы нарисовали. В какой-то момент рассмотрите свой сайт с точки зрения идеального посетителя, которого вы определили ранее. С их точки зрения, чего может не хватать? Какая информация не будет для них полезной или актуальной? Какие элементы заставят их почувствовать связь с вашей работой и с вами как с человеком?
Как только вы достигли точки, когда вы чувствуете себя хорошо в своих набросках и знаете основные страницы и компоненты, которые хотите включить, это означает, что вы готовы приступить к работе в виртуальном пространстве.
Кодировать или не кодировать
Теперь вы можете спросить, должен ли я кодировать собственный сайт? Чтобы ответить на этот вопрос, просто подтвердите свои существующие навыки программирования (или их отсутствие), оцените, чему вам нужно научиться, чтобы создать сайт, который вам нравится, а затем подумайте, имеет ли смысл тратить дополнительное время, необходимое для создания сайта с нуля. Знайте, что в наши дни нет необходимости кодировать собственный сайт, поскольку существует множество гибких и простых в использовании платформ.
Если есть навыки работы в Интернете, которые вы хотите развить, создание кода для собственного сайта может стать отличной возможностью для обучения. Кроме того, существует множество отличных курсов и руководств, например, на codecademy или BitDegree. Просто имейте в виду, что изучение кода во время создания сайта может значительно увеличить время проекта.
Платформы быстрого запуска
Платформы для создания сайтов, перечисленные ниже, позволят вам настраивать темы в соответствии с большинством ваших дизайнерских потребностей.Кроме того, для каждой платформы доступна обширная документация и поддержка. За исключением Squarespace, каждый из перечисленных ниже также предлагает бесплатную версию. Оплатив платформу, вы получите больше функций и опций, в том числе возможность зарегистрировать собственное доменное имя, что я настоятельно рекомендую. Имея это в виду, вот наиболее часто используемые платформы:
WordPress.com — это самая распространенная в Интернете платформа для создания и поддержки небольших сайтов.В нем есть множество шаблонов и плагинов для удовлетворения большинства ваших потребностей. WordPress.com также предлагает довольно низкие цены по сравнению с другими вариантами.
Squarespace — эта платформа предлагает широкий спектр красиво оформленных шаблонов, которые гибко работают на экранах всех размеров. Он также предоставляет множество вариантов настройки. У них есть круглосуточная служба поддержки клиентов, которая отзывчива и полезна.
Wix — Эта платформа проста в использовании и гибка, она включает автоматическое резервное копирование сайтов.У них есть широкий спектр шаблонов с умным алгоритмическим помощником под названием ADI (Artificial Design Intelligence), который поможет вам в настройке. К сожалению, здесь нет поддержки в реальном времени (только по электронной почте), поэтому, когда вы сталкиваетесь с проблемой, ее решение может занять немного больше времени.
Weebly — эта платформа во многом похожа на Squarespace и Wix, включая настройку, функции и цены. У них более ограниченный выбор тем, но они работают на экранах всех размеров. Темы нельзя редактировать сколько угодно.
Каркасы своими руками
Если вы технически подкованы, изучение этих вариантов DIY может быть полезным и сделает ваш сайт более уникальным. Имейте в виду, что эти варианты потребуют больше шагов, навыков и времени, чем платформы, перечисленные выше, даже если вы уже умеете кодировать. Также обратите внимание, что если вы планируете продавать вещи со своего сайта, у вас будет еще больше работы здесь.
Все эти фреймворки бесплатны, но требуют оплаты хостинга собственного сайта и регистрации домена.Я перечислил подходы «сделай сам» в порядке сложности, а самые простые варианты вверху:
Basic HTML. Если вы хорошо разбираетесь в кодировании, но хотите заняться чем-то техническим, этот вариант — отличное место для начала. Сайт Сета Прайса — хороший пример известного художника, владеющего базовым HTML-сайтом.
WordPress.org — это бесплатная версия WordPress с открытым исходным кодом. Большинство компаний, предлагающих хостинг веб-сайтов и регистрацию доменов, имеют возможность установки этой версии WordPress в один клик.Вы получаете множество льгот, аналогичных платной платформе WordPress.com, упомянутой в предыдущем списке, но играете большую роль в обслуживании, обновлениях и безопасности. Обратите внимание, что без определенных плагинов эти сайты могут быть уязвимы для угроз безопасности.
Indexhibit — Разработанный другими творческими людьми, Indexhibit — это первая структура, которую я использовал для создания своего сайта в аспирантуре. Это бесплатно, гибко и просто, но для этого необходимо, чтобы вы знали, как создавать базы данных, использовать FTP и изменять права доступа к файлам.У них есть полезные руководства для быстрой настройки.
Github Pages — отличный вариант для тех, кто разбирается в технике. Вам все равно нужно будет зарегистрировать свой домен в другой службе. Это предлагает быстрые статические сайты, контроль версий и бесплатный хостинг. Шаблоны, которые поставляются с этой настройкой, очень простые, и вы, вероятно, захотите внести в них более серьезные изменения. Если вы выберете этот путь, я рекомендую использовать Siteleaf, чтобы упростить редактирование контента.
Ваше имя dot com
После того, как вы выбрали платформу или фреймворк, вы готовы к одному из самых захватывающих шагов: покупке доменного имени верхнего уровня. По сути, это покупка адреса в Интернете.
Итак, если у вас довольно распространенное имя, велика вероятность, что yourname.com уже занят. Если это так, не волнуйтесь: это дает вам еще одну возможность проявить творческий подход. Доменные имена стали более многочисленными за последние несколько лет с появлением множества альтернатив доменным именам «.com. » Если вы не можете получить yourname.com, попробуйте выбрать что-нибудь запоминающееся, что связано с вашим творчеством, личностью или аудиторией. Личным любимым доменным именем было ныне несуществующее имя Джона Майкла Болинга http://www.gooooooooooooooooooooooooooooooooooooooooooooooogle.com/. Также существует множество забавных альтернатив «.com», включая «.pizza», «.club» и «.info». Здесь вы можете просмотреть доступные доменные имена, связанные с вашим собственным именем.
Примечание. Iwantmyname.com — хороший инструмент для изучения доступных доменных имен, однако я настоятельно рекомендую покупать ваше доменное имя через платформу или службу веб-хостинга, которую вы будете использовать.Это значительно упростит управление вашим сайтом на протяжении многих лет. Подробнее об этом ниже…
Как только вы выбрали доменное имя, как его купить?
Если вы выбрали платформу для быстрого старта, у каждой из них будет свое руководство по покупке домена, и, скорее всего, она автоматически подключится к вашему сайту после того, как вы его купите.
Если вы выбрали маршрут DIY framework, есть десятки сайтов, которые зарегистрируют для вас домен. Чтобы упростить настройку, хорошо купить домен в компании, которая также может разместить ваш сайт.Сервис, который я лично использовал для этой цели, — Dreamhost. Они имеют надежное время безотказной работы, доступные цены и полностью углеродно-нейтральные. Если вы хотите глубже погрузиться в варианты регистрации и хостинга, вы можете прочитать этот список обзоров.
Интернет постоянно развивается, и, надеюсь, ваш сайт тоже будет развиваться. Но прежде чем он сможет развиваться, он должен жить. Как и в любом другом творческом начинании, совершенство — враг прогресса. Легко увлечься всеми возможными способами создания своего сайта.Поэтому лучше установить для себя крайний срок, получить обратную связь и запустить эту чертову штуку.
Некоторые основные шаги, которые необходимо выполнить при создании веб-сайта:
Соберите весь контент, который вы планируете опубликовать на своем сайте, и организуйте его в зависимости от того, где он будет размещаться. Если у вас есть изображения или статьи, объедините их в один файл. (Замечание о тех больших изображениях, которые вы, вероятно, используете: в конце концов, вы захотите прогнать их через TinyPNG, прежде чем загружать.Это бесплатный сервис, который сжимает большие изображения, чтобы помочь вашему сайту более эффективно загружать посетителей.)
Используя свой предыдущий набросок в качестве руководства и используя платформу для быстрого старта или с нуля, погрузитесь в создание начальной версии своего веб-сайта. Думайте о том, что вы делаете, как о прототипе или «минимально жизнеспособном продукте», который будет меняться и улучшаться по мере того, как вы экспериментируете и получаете отзывы. На этом этапе не беспокойтесь о каждом изображении или статье — у вас будет время сделать это позже.
Поделитесь своим прототипом с несколькими людьми, которым вы доверяете, которые также хорошо знают вас и вашу практику. Вы можете сделать это, просто отправив ссылку по электронной почте, или, что еще лучше, посидеть с ними и попросить их изучить ваш сайт, пока вы смотрите. Расскажите им о своей цели, а затем спросите их мнение. Примечание: в этот момент вы получите что-то чрезвычайно ценное. В будущем, когда люди в Интернете будут просматривать ваш готовый сайт, вы перестанете сидеть с ними рядом. Это означает, что вы не будете знать, как люди будут воспринимать ваш сайт и, следовательно, как они будут воспринимать вас.Используйте это время со своими близкими друзьями, чтобы узнать, каковы их первые впечатления, что, по их мнению, сайт говорит о вас, и будут ли они думать, что полученный опыт поможет вам достичь вашей главной цели.
На основании полученных отзывов вы можете захотеть настроить некоторые вещи или даже полностью изменить свой сайт. (Помните: как оживить ваш сайт, зависит от вас, так что вы можете выбрать отзывы, с которыми вы согласны.) еще один — чтобы увидеть, насколько новая версия соответствует вашей цели.Надеюсь, после нескольких раундов вы будете уверены, что ваш новый сайт выполняет то, что вы от него хотите.
Наконец, добавьте остальной контент и сделайте последние штрихи. (Это момент для обработки ваших больших изображений с помощью TinyPNY, как я упоминал ранее в примечании для ботаников.)
Когда ваш сайт будет готов, отправьте его другому надежному другу (желательно тому, кто умеет обнаруживать опечатки и подробности), и попросите его сделать быстрый обзор.
День запуска
Поздравляем, вы завершили работу над своим сайтом, и теперь пора запустить его в мир! Так же, как вы создали сайт, соответствующий вашему стилю, вы также можете запустить его в своем собственном стиле. У меня есть друзья, которым нравится делать свои объявления более личными, отправляя по электронной почте заметки людям, которым они хотят поделиться с BCC’d. Некоторые другие друзья будут искать более широкую аудиторию, используя Instagram и / или Twitter, чтобы делиться новостями, такими как запуск нового сайта.Любой способ, которым вы хотите поделиться своим новым домом в Интернете, — это здорово, если вы считаете, что он подходит вам и учитывает вашу цель и аудиторию.
Дополнительные советы по продуманному подходу к продвижению своей работы см. В статье Руководство по продуманной рекламе для творческого человека от Кэтрин Джаллер.
Если вы зашли так далеко и успешно запустили сайт, это большое дело. Пожалуйста, сделайте мне последнее одолжение и отпразднуйте всю вашу тяжелую работу. Побалуйте себя чем-то особенным и восхищайтесь тем, чего вы достигли.
Некоторые основные шаги, которые необходимо выполнить, когда вы начнете создавать свой веб-сайт: Как и ваше собственное человеческое тело, веб-сайт состоит из множества слегка меняющихся компонентов, и из-за этого его стоит делать хотя бы раз в год. проверка, чтобы убедиться, что все работает должным образом.
Вот контрольный список рекомендаций по поддержанию бесперебойной работы вашего сайта после его запуска:
Убедитесь, что ваш домен и учетная запись хостинга настроены на автоматическое продление.Если вы можете себе это позволить, с самого начала инвестируйте в многолетний контракт, чтобы сэкономить немного денег в долгосрочной перспективе и облегчить себе жизнь в будущем.
Используйте менеджер паролей и / или создайте личный и безопасный документ, содержащий всю информацию о вашей учетной записи и данные для входа. Чем сложнее ваша установка, тем важнее будет эта документация, когда что-то пойдет не так или когда вам, наконец, понадобится продлить контракт на хостинг через три года.
Ежегодно входите в свой аккаунт-менеджер и создавайте резервную копию своего сайта на свой компьютер или флэш-накопитель.Этот архив будет приятно смотреть через годы, когда ваш сайт будет развиваться и меняться. Это также пригодится в редких случаях, когда контент теряется или служба выходит из строя. (Примечание. Если вы работаете на платформе, такой как SquareSpace, резервное копирование может быть немного сложнее)
Создание пространства для себя в Интернете со своим собственным доменом и стилем — одна из самых важных вещей, которые вы можете сделать, чтобы поделиться своей работой. Когда вы думаете о том, как представить себя и свою работу в Интернете, не зацикливайтесь на том, чтобы все было идеально.Сделайте настройку простой и сосредоточьтесь на своей цели и аудитории. Когда он закончится, сделайте паузу, чтобы отпраздновать свои усилия и достижения. Затем вернитесь к работе, которой вы будете рады поделиться в следующем обновлении сайта.
10 шагов для создания качественного веб-сайта · Йенс Оливер Мейерт
10 шагов для создания качественного веб-сайта
Сообщение от 10 мая 2007 г. (↻ 5 декабря 2021 г.), подано в рубрику «Веб-разработка, искусство и дизайн».
Этот и многие другие сообщения также доступны в виде красивой, хорошо оформленной электронной книги: On Web Development . Кстати, вот небольшой трактат об управлении качеством веб-сайтов: Маленькая книга по контролю качества веб-сайтов (обновлено).
Качественный сайт не падает с неба, и его невозможно создать в несколько быстрых кликов. При создании веб-сайта нужны цели, контент, структура, дизайн, программирование и обслуживание.Что нужно, так это опыт. В этой статье изложены — не пытаясь быть полными — 10 наиболее важных шагов к созданию хорошего веб-сайта. Контрольный список, которым нужно поделиться.
Это перевод моей статьи «10 Schritte zur hochwertigen Website», любезно предоставленных Грегом и Эстер Скоуэн. Спасибо!
Содержание
- Обязательства
- Планирование
- Информационная архитектура
- Проект
- Программирование
- Обеспечение качества
- Связи с общественностью
- Контроль успеха
- Техническое обслуживание
- Обеспечение качества
1.Обязательство
Если вы искренне не хотите создавать веб-сайт и не собираетесь его поддерживать: Даже не начинайте.
Качественный веб-сайт требует много усилий и усилий. Хороший контент требует много усилий и усилий. Ваши пользователи и посетители требуют приверженности и усилий. Веб-сайт можно сравнить с домашним животным — подумайте, действительно ли вы хотите , прежде чем вы его получите. (Но вы правы, гораздо хуже плохо обращаться с домашними животными.)
2. Планировка
Вы решили, что вам нужен веб-сайт, и что этот веб-сайт должен соответствовать приемлемым стандартам. Теперь вам нужно сделать план :
.- Какова цель вашего сайта?
- Какова целевая аудитория вашего сайта?
- Какой контент вы хотите предоставить?
- Какие показатели вы будете использовать для определения своего успеха? (Определите ваши ключевые показатели эффективности.)
Если вы не знаете, как ответить на эти вопросы, сомневаетесь или не можете найти ответ на один из вопросов, сделайте перерыв.Или посоветуйтесь с другими, чтобы помочь вам с вашими решениями. Ваш сайт будет ждать.
3. Информационная архитектура
После завершения этапа планирования не начинайте проектировать и внедрять сразу. Во-первых, вам необходимо создать, протестировать и проверить структуру и архитектуру вашего веб-сайта. Для этого прочтите хорошую книгу об информационной архитектуре, просмотрите несколько эвристик и попросите 15 пользователей выполнить сортировку карточек. Даже на этом раннем этапе следите за локализацией и интернационализацией.Задокументируйте структуру, которую вы определили, и подтвердите ее — протестировав ее во время разработки веб-сайта.
4. Конструкция
Ура, Дизайн . Важно:
Дизайн — это набор полей для решения проблем, в котором используются ориентированные на пользователя подходы для понимания потребностей пользователей (а также деловых, экономических, экологических, социальных и других требований) для создания успешных решений, которые решают реальные проблемы. Дизайн часто используется как процесс для создания реальных изменений в системе или на рынке.Слишком часто дизайн определяется только как решение визуальных проблем или общение из-за преобладания графических дизайнеров. В других областях и контекстах «дизайн» может относиться только к «дизайну одежды» или «дизайну интерьера». Однако признание сходства между всеми дисциплинами дизайна показывает, что более широкое определение дизайна работает на более высоком уровне и во многих средствах массовой информации.
— Натан Шедрофф: развивающийся глоссарий дизайна опыта (2005).
Учтите эти дополнительные моменты, прежде чем начинать процесс проектирования:
Будьте изобретательны, но не без сдержанности.
5. Программирование
После завершения процесса проектирования, который должен был привести к созданию привлекательного рабочего проекта, вы можете приступить к реализации . (Однако возможно, что вы уже начали это на более раннем этапе.) Помимо хостинга, вам необходимо учитывать следующие моменты:
6. Обеспечение качества
После разработки тщательно продуманного высококачественного информационного веб-сайта на основе вышеупомянутых пунктов, вы все равно должны абсолютно и определенно выполнить контроль качества (QA).От этого должен зависеть запуск вашего сайта. Возможно, вы сможете запустить свой веб-сайт сразу после выполнения проверки качества, но это сработает только в том случае, если вы с самого начала сосредоточились на качестве.
Управляйте и оптимизируйте следующее:
7. Связи с общественностью
Продвигайте свой сайт, не чувствуя себя виноватым. Ваш HTML уже должен подходить для поисковых систем (семантика и доступность). С этого момента используйте умеренную ссылочную стратегию и выполните обычный Связи с общественностью (PR).Я знаю, это легко сказать, но это нужно сделать. Кроме того, не расстраивайтесь, если ваш веб-сайт не будет иметь большого успеха с самого начала из-за быстрого роста посещаемости — план на долгую перспективу .
8. Контроль успеха
Убедитесь, что «ключевые показатели эффективности» (KPI), которые вы определили в начале, измерены. Если ваша статистика не дает вам этих цифр, убедитесь, что они есть. Есть несколько полезных инструментов статистики: некоторые из них бесплатны (Google Analytics), некоторые хорошие и недорогие (Mint), а другие хорошие и дорогие (WebSideStory).Используйте показатели, чтобы оценить развитие и успех вашего сайта.
Этот совет бесполезен, если вы плохо разбирались в веб-аналитике. Пора сделать это сейчас.
9. Техническое обслуживание
Поддержите свой веб-сайт. Обновите свой сайт. Следите за своим сайтом. Регулярно добавляйте новый контент. Кроме того, просмотрите старый контент. Вам необходимо корректировать новый и старый контент. Никогда не переставайте подвергать сомнению свой сайт. В конце концов, это еще раз около…
10.Гарантия качества
Верно, гарантия качества — это процесс .


 На данном этапе сайты с таким типом навигации составляют большинство. Удобство такого подхода легко объяснить тем, что в данном случае у нас остаётся больше пространства для контента, составляющего наш сайт.
На данном этапе сайты с таким типом навигации составляют большинство. Удобство такого подхода легко объяснить тем, что в данном случае у нас остаётся больше пространства для контента, составляющего наш сайт. com/csd-3.5/). Помимо выбора цветовой схемы данный сервис позволяет посмотреть пример того, как выбранные цвета будут смотреться на сайте
com/csd-3.5/). Помимо выбора цветовой схемы данный сервис позволяет посмотреть пример того, как выбранные цвета будут смотреться на сайте
 Белое пространство действует как буфер между всеми элементами вашей веб-страницы: заголовком, боковой панелью, полями и т. Д. Это помогает посетителю перемещаться по вашему сайту.
Белое пространство действует как буфер между всеми элементами вашей веб-страницы: заголовком, боковой панелью, полями и т. Д. Это помогает посетителю перемещаться по вашему сайту. На главной странице легче читать сообщения и просматривать их, если шрифт крупный и четкий. Цвет шрифта должен контрастировать с фоном. Убедитесь, что вы выбрали жирный шрифт.
На главной странице легче читать сообщения и просматривать их, если шрифт крупный и четкий. Цвет шрифта должен контрастировать с фоном. Убедитесь, что вы выбрали жирный шрифт. Когда поисковые системы сканируют ваш сайт, они следуют таксономии, чтобы проиндексировать всю информацию по определенной теме. Без согласованной таксономии ваш сайт будет сложно проиндексировать.
Когда поисковые системы сканируют ваш сайт, они следуют таксономии, чтобы проиндексировать всю информацию по определенной теме. Без согласованной таксономии ваш сайт будет сложно проиндексировать. В зависимости от вашего конструктора веб-сайтов в ваш веб-сайт может быть встроена аналитика. В противном случае вы можете использовать Google Analytics (который вам в любом случае следует использовать), чтобы отслеживать, как посетители ведут себя на вашем сайте. Например, вы можете увидеть, как они попали на ваш веб-сайт — например, через веб-поиск или ссылку в социальных сетях, — а также какие страницы они посетили, как долго они оставались на вашем сайте и т. Д. Зная это, вы сможете понять что вам нужно сделать, чтобы оптимизировать свой контент.
В зависимости от вашего конструктора веб-сайтов в ваш веб-сайт может быть встроена аналитика. В противном случае вы можете использовать Google Analytics (который вам в любом случае следует использовать), чтобы отслеживать, как посетители ведут себя на вашем сайте. Например, вы можете увидеть, как они попали на ваш веб-сайт — например, через веб-поиск или ссылку в социальных сетях, — а также какие страницы они посетили, как долго они оставались на вашем сайте и т. Д. Зная это, вы сможете понять что вам нужно сделать, чтобы оптимизировать свой контент. Убедитесь, что вы не запрашиваете слишком много информации (например, требуете от них предоставить номера телефонов), и, если возможно, предложите им что-нибудь взамен, например, загружаемый контрольный список или скидку.
Убедитесь, что вы не запрашиваете слишком много информации (например, требуете от них предоставить номера телефонов), и, если возможно, предложите им что-нибудь взамен, например, загружаемый контрольный список или скидку.




 Кроме того, вы можете легко изменить свою тему в любое время. Вы также получаете доступ к тысячам бесплатных и платных плагинов для настройки и добавления дополнительных возможностей вашему сайту. Создать полностью настраиваемый веб-сайт с WordPress легко и доступно.
Кроме того, вы можете легко изменить свою тему в любое время. Вы также получаете доступ к тысячам бесплатных и платных плагинов для настройки и добавления дополнительных возможностей вашему сайту. Создать полностью настраиваемый веб-сайт с WordPress легко и доступно. Мало того, они также предлагают тысячи бесплатных тем.
Мало того, они также предлагают тысячи бесплатных тем. Это включает в себя навигацию по сайту, а также любые ссылки на кнопки или ссылки в контенте.
Это включает в себя навигацию по сайту, а также любые ссылки на кнопки или ссылки в контенте. Вы можете использовать наш бесплатный инструмент проверки скорости веб-сайта, чтобы протестировать свой сайт и получить предложения по улучшению.
Вы можете использовать наш бесплатный инструмент проверки скорости веб-сайта, чтобы протестировать свой сайт и получить предложения по улучшению. Затем они оставляют спам-комментарии, которые только усложняют ваши административные задачи. Лучший способ предотвратить спам-комментарии — это Akismet.
Затем они оставляют спам-комментарии, которые только усложняют ваши административные задачи. Лучший способ предотвратить спам-комментарии — это Akismet.
 Д.
Д.

 Мы работаем и с другими вертикалями, но похоже, что большинство наших клиентов попадают в эти ведра.
Мы работаем и с другими вертикалями, но похоже, что большинство наших клиентов попадают в эти ведра.