Перевод графического изображения в векторный формат
Давайте разберемся, что такое растровое изображение и векторное.
Растровое — это изображение, в котором каждая точка изображения имеет свой цвет. Это для форматов типа BMP. Есть куча форматов, которые перед сохранением сжимают картинку по своему алгоритму. Но сути это не меняет. Поэтому качество картинки всегда конечно — оно упирается в эту точку. Имеено с этим и связано то, что в современные фотоаппараты пихают множество мегапикселей, все для того чтобы конечная картинка была четкой и её можно было увеличить. Преимущество растрового формата очевидны — их легко редактировать (делать обрезку, изменять цвета, изменять размер изображения и т.д. и т.п.). Почти все изображения в интернете — растровые.
Векторное — это изображение описанное с помощью векторов, вектор является математической моделью и поддается масштабированию. Т.е. сколько бы вы не увеличивали бы такое изображение — края всегда будут гладкими и четкими. Это и есть основное преимущество вектора. К тому же — размер файла с векторным изображением — намного меньше аналогичного изображения в растре, но эти файлы не корректно сравнивать.
Так зачем переводить из растра в вектор? Допустим вы создаете логотип для большого уличного рекламного щита — лучший вариант накидать вариант в графическом редакторе, не у всех есть Corel Draw и умением им пользоваться. Поэтому просто рисуем в паинте или кто где привык. Сохраняем полученный файл на диске. Следующим этапом определяемся со способом перевода в вектор. В кратце — лучший вариант это potrace, но у него есть недостаток — он переводит только контур, поэтому изображение будет черно-белое. Если вам необходим цветной перевод — используйте autotrace, но качество перевода будет ниже (кривые будут не такие ровные). Я бы посоветовал воспользовать и тем и другим методом, и затем уже оценить результат самостоятельно. К примеру — переведя свое приложение на autotrace для того, чтобы пользователи могли оценить результат в цвете, сразу же получил письмо от пользователя с просьбой вернуть обратно черно-белое конвертирование, оно его полностью устраивало. В общем-то я это и выполнил.
Выбрав метод перевода — переходим к конвертированию:
- Переходим к конвертеру potrace или autotrace выбираем картинку и жмем конвертировать. В случае конвертирования в autotrace я бы рекомендовал не менять настройки (а также оставить выходной формат SVG), если вы не понимаете зачем они нужны. В любом случае — вы всегда сможете поэксперементировать!
- Далее сохраняем полученный результат на диск.
- Следующим этапом — нам нужно «допилить» полученное векторное изображение. Для этих целей — идем в онлайн редактор SVG, загружаем файл и производим необходимые манипуляции.
- После всего этого вы сможете увеличивать ваше изображение до бесконечности, оно будет обладать идеально ровными краями. Например, это будет неоценимо при печати больших баннеров, попробуйте нарисовать картинку 10000*10000 пикселей в паинте! А ведь это можно сделать и в размере 100*100 пикселей, а затем грамотно увеличить!
- И наконец — возможно вам понадобится вернуть изображение в растр для размещения — для этих целей потребуется еще 2 шага:
- Преобразовать ваше изображение в формат WMF
- Преобразовать полученное изображение в растровый формат, например JPEG.
Удачи в конвертировании!
online-converting.ru
Разработка логотипа. Что такое логотип? Этапы дизайна логотипа. ‹ Виртуальная школа графического дизайна
Всем привет!
Сегодня мы начинаем разговор о дизайне логотипа.
На мой взгляд, это одна из самых интересных тем в нашей профессии.
Тема довольно обширная, и охватить её целиком в рамках одного-двух постов невозможно.
Поэтому, я расскажу вам об основных понятиях и этапах дизайна логотипа, а в следующем посте продемонстрирую сам рабочий процесс, от идеи до воплощения.
Итак, что такое логотип?
Логотип — это один из важнейших элементов «фирменного стиля», задача которого — выделить компанию или товар среди себе подобных, и создать узнаваемый образ в глазах потребителей.
Но в конечном итоге логотип — это эмблема.
Это может быть простая комбинация из букв и цифр, геометрические фигуры или элементарные изображения.
Творческий процесс
- Первый важный этап в дизайне — получение первичной информации от клиента. Это вам поможет определить для себя основную задачу проекта.
- Соберите необходимую информацию. Для успешной работы вам понадобится хорошо ознакомиться со сферой деятельности заказчика. Источниками этой информации могут быть, книги, статьи. интернет… и, конечно, сам заказчик.
Пример из жизни.
В работе над первым вариантом логотипа для нового сервиса рекламы в интернете «Crowda», мне помогли 2 основных факта, которые я знал о компании:
1. Бизнес существует исключительно в интернете.
2. Бизнес является абсолютно новой, уникальной моделью рекламного маркетинга.
Один из вариантов выглядел вот так:

Буква «а» — первая буква алфавита, выделяться из всего названия цветом и формой. По форме она напоминает «собаку», самый используемый в интернете символ.
Кроме того слово «crowd» переводится с английского как «толпа», «скопление народа». Популярное выражение «Stand away from the crowd«, означает: выделяться из толпы, быть не таким как все».
Вот и получилось слово «Crowd» с необычным окончанием «а». Сама по себе идея не слишком оригинальна, но заказчик выбрал именно этот вариант.
- Подберите наглядный вспомогательный материал.
Найдите логотипы, сделанные для похожих компаний, и исследуйте их стиль, технику исполнения, точность выражения идеи.Попробуйте определить, удачны ли эти логотипы, или нет. Обоснуйте свой выводы. Если вам понравился логотип, возьмите себе на заметку его стиль и структуру.Соберите фотографии, цветовые сочетания, шрифты или их элементы и другие материалы, которые, по вашему мнению, помогут вам определиться с идеей и стилем вашей работы. - Сделайте карандашные наброски.
Ни один компьютерный графический редактор не может сравниться карандашными набросками по свободе и быстроте отображения идеи! Начиная свой дизайн сразу на компьютере, вы заведомо ограничиваете воображение и рискуете «застрять» на половине пути.
Сперва поймите, что вы собираетесь делать, а потом решайте, как это сделать. Лично я работаю по принципу: дизайн на бумаге, исполнение на компьютере. Попробуйте тоже — и вы сразу же почувствуете, что работать стало легче и интереснее. - Сперва сделайте чёрно-белый вариант.
Как я уже писал, логотип должен хорошо восприниматься, независимо от размера и цвета. Чтобы этого добиться, всегда начинайте работу с использованием только чёрного цвета.Цвет — явление слишком субъективное и эмоциональное.
Нередко цвет способен ослабить восприятие всего дизайна в целом. Например, взглянув на ярко-красный логотип, вы мгновенно среагируете на его цвет, а не на элементы дизайна. Поэтому, доведите до ума дизайн чёрно-белого варианта логотипа, и только после его утверждения заказчиком, приступайте к поиску цветового решения. - Создайте логотип в векторном формате.
Программы векторной графики, такие как Adobe Illustrator, FreeHand, Corel Draw, создают графику, основанную на математических уравнениях, тогда как растровые графические редакторы, такие как Adobe Photoshop, используют пикселы изображения.Для того, чтобы наш логотип можно было увеличивать или уменьшать без потери качества, необходимо его создать именно в векторном формате. Кроме того, при подготовке к печати, векторный формат всегда во сто крат предпочтительнее растрового. - Упрощайте!
Один из наиболее известных принципов дизайна гласит: «чем проще — тем лучше!».
Именно поэтому у большинства всемирно известных брендов очень простые логотипы. Следуйте их примеру — упрощайте ваш дизайн! - Выполните логотип в цвете.
Выбирайте цвета для логотипа в зависимости от вашего целевого рынка. Помните, что те или иные цвета склонны поддаваться модными тенденциями. Такие «модные» цвета могут подойти молодой динамичной компании.
А вот, например, банку будет к лицу более консервативный набор цветов, который сослужит ему долгую службу.Старайтесь сократить набор цветов до двух-трёх. Помните: чем меньше и проще — тем лучше!. Кроме того, использование большого количества цветов только увеличивает стоимость проекта и усложняет его производство. - Отправьте окончательный дизайн логотипа на утверждение заказчика.
- Получите денежное вознаграждение и устройте весёлую вечеринку!
А вот на этих сайтах вы найдете много отличных логотипов. Зайдите на них, и наберитесь идей и вдохновения!
http://logooftheday.com
http://logopond.com
http://logolounge.com
Продолжение читайте здесь.

Поделиться в соц. сетях:
creativshik.com
Создаем качественные векторные логотипы
Впервые опубликовано в журнале «Мир ПК», №9/02
Занимаясь коммерческим дизайном, нередко сталкиваешься с проблемой создания качественного векторного логотипа. Зачастую заказчик предоставляет логотипы в печатном виде или в виде растрового файла недостаточного качества, например gif-файла с сайта. Получить векторную версию такого логотипа можно либо путем обрисовки растрового файла в векторном редакторе вручную, либо с помощью векторизации. Но первый способ отнимает много времени, а векторизация файла низкого разрешения или отсканированного с печатной копии изображения без предварительной обработки дает совершенно неудовлетворительный результат.
Делаем растр лучше
Редактор Adobe Photoshop 6.0, пожалуй, наиболее мощное средство для работы с растровой графикой. Именно этой программой мы и воспользуемся для обработки исходного растрового файла.
В качестве примера возьмем gif-файл с логотипом компании «Кодекс». Это файл с официального сайта компании (рис. 1).
Рис.1
Разрешение файла слишком низкое, чтобы его можно было сразу векторизовать. Но прежде чем увеличивать разрешение, придется проделать несколько подготовительных операций.
Этот файл имеет прозрачный фон. При векторизации эффект прозрачности роли не играет, а в дальнейшей работе он будет только мешать. Поэтому слейте слои изображения, выбрав команду меню Layer>Flatten Image (рис. 2).
Рис.2
Это логотип имеет довольно простой формы (впрочем, как большинство логотипов), и в нем применен только один цвет. Вы ничего не потеряете, если преобразуете логотип в черно-белое изображение (bitmap). В таком виде удобнее производить его векторизацию. А готовый векторный логотип всегда можно покрасить.
Для начала переведем логотип в градации серого (grayscale). Для этого выберите команду меню Image>Mode>Grayscale (рис. 3).
Рис.3
Теперь у вас есть изображение с белым фоном и серым логотипом вместо синего.
Осталось сделать серые буквы черными. Выберите Image>Adjust>Curves или просто нажмите комбинацию клавиш
Рис.4
В открывшейся панели тоновой коррекции (рис. 4) выберите черную пипетку и щелкните ею в центре одной из букв. Если бы логотип содержал тонкие линии, то, возможно, потребовалось бы несколько попыток, чтобы выбрать точку, дающую наилучший результат (рис. 5).
Рис.5
После того как все предварительные операции выполнены, можно приступить к увеличению разрешения изображения. Выберите команду меню Image>Image size.
Рис.6
В открывшейся панели (рис. 6) установите флажки Constrain Proportions («Одинаковые изменения по ширине и высоте») и Resample Image («Проводить изменения дискретных размеров»). В поле Resample Image выберите Bicubic («Бикубическая интерполяция»). А в поле Height («Высота») задайте размер 600 пикселов — этого вполне хватит для качественной векторизации.
Рис.7
В итоге получится изображение достаточного разрешения, но с размытыми контурами и ступенчатыми краями букв (рис. 7).
Чтобы убрать ступенчатые края, используем размытие по Гауссу. Укажите в меню Filter>Blur>Gaussian Blur.
Рис.8
На панели фильтра (рис. 8) надо подобрать такое минимально возможное значение параметра Radius («Радиус размытия»), при котором ступеньки края размываются и становятся незаметными.
Рис.9
Итак, мы получили изображение с краем без ступенек, но с размытыми контурами (рис. 9), которым необходимо придать четкость.
Выберите команду меню Image>Adjust>Levels или просто нажмите комбинацию клавиш Ctrl+L.
Рис.10
Панель Levels (рис. 10) разделена на две части: Input Levels («Входные уровни»)
В верхней части панели расположена гистограмма, отражающая распределение пикселов с различной интенсивностью в изображении, и три движка, управляющих точками черного, белого и 50%-ного серого цвета. Подвинем черный и белый движки к центру гистограммы и подрегулируем движок 50%-ного серого для достижения наилучшего результата.
Рис.11
Края логотипа стали более четкими (рис. 11).
Следующий шаг — конвертирование логотипа в черно-белое (bitmap) изображение, но прежде применим к файлу пороговое преобразование. Это даст больше возможностей для контроля над процессом конвертирования. Итак, укажите в меню Image>Adjust>Threshold.
Рис.12
На открывшейся панели Threshold (рис. 12) расположена уже знакомая гистограмма и движок (а также поле с числовым значением Threshold Level), указывающие порог преобразования. Нам нужно подобрать порог так, чтобы обеспечить устранение шумов на краях букв и максимальную передачу деталей (рис. 13).
Рис.13
Теперь выберите команду меню Image>Mode>Bitmap, и логотип преобразуется в черно-белое изображение.
Рис.14
Открывшаяся панель Bitmap (рис. 14) разделена на две части — Resolution («Разрешение») и Method («Метод преобразования»).
render.ru
Векторные форматы: основные виды файлов | Дизайн, лого и бизнес
На текущий момент создано свыше десятка форматов для работы с векторной графикой. Они разработаны производителями графических редакторов для собственных продуктов. Каждый формат обладает характерными плюсами и минусами – последние, в большинстве своем, касаются унификации и совместимости форматов. Рассмотрим наиболее используемые векторные форматы, в том числе, при создании логотипов.
Создайте логотип за 5 минут
Нажмите кнопку «Создать» и мы бесплатно создадим варианты логотипа, на основе которых можно разработать фирменный стиль.
Portable Document Format (PDF)
Межплатформенный формат, созданный компанией Adobe. Максимально оптимизирован для создания файлов, содержащих как графическую информацию, так и текст. Поэтому относится к обычно применяемым для хранения логотипов в векторе, а также различной документации и презентаций.
Обладает обширным набором шрифтов. Использует язык PostScript, с использованием инструментов которого возможно добавление анимационных вставок, ссылок и звуковых файлов. Большим плюсом формата является то, что графика в нем имеет компактные размеры и без искажений отображается на любых системах. Удобство работы и широкие возможности делают формат PDF наиболее популярным для работы с различной печатной продукцией.
Scalable Vector Graphics (SVG)
Разработанный на основе языка разметки XML, формат предусматривает работу с двумерной векторной графикой, используемой, например, при создании интернет-страниц. SVG-файлы могут редактироваться не только с помощью программ работы с графикой, но и некоторыми текстовыми редакторами. Документы в данном формате могут содержать как изображения и текст, так и анимацию. SVG прекрасно подойдет как для создания веб-иллюстраций, так и для редактирования файлов, поскольку даже в случае масштабирования графика в данном формате способна сохранить высокое качество.
Adobe Illustrator (AI)
Созданный специально для программы Adobe Illustrator данный формат обладает ограниченной совместимостью и с другими редакторами. Характеризуется стабильностью и высоким качеством изображения даже при значительном его масштабировании. AI – формат закрытого типа. Жестко привязан к версии Illustrator’а.
Encapsulated PostScript (EPS)
Применяется при подготовке полиграфических документов, поскольку удобен для печати больших объемов графической информации. Обеспечивает сохранение качества различных векторных логотипов при их редактировании благодаря поддержке большого числа необходимых для обработки графики инструментов. Данный формат, разработанный Adobe, совместим со многими популярными редакторами графики.
CorelDraw (CDR)
Создан исключительно для редактора CorelDraw. Отсутствует совместимость практически со всеми иными приложениями, а также между макетами, созданными в разных версиях программы (файлы из новых версий не поддерживаются старыми). Файлы, созданные в данном формате способны обеспечить многослойность, прекрасно сохраняют параметры и спецэффекты объектов. Растровые и векторные изображения в CDR могут быть сжаты раздельно.
Как упоминалось выше, наиболее подходящими и часто используемыми при создании полиграфии и типовых иллюстраций являются форматы PDF и SVG.
В каких векторных форматах можно создать логотип в Turbologo
Посетителям сайта предварительно необходимо пройти регистрацию. Это откроет доступ к широкому набору различных инструментов, которые позволяют провести работу по созданию логотипа в векторе. Созданный макет можно будет скачать в полном размере в формате SVG.
Большим преимуществом сервиса является наличие большого набора шаблонов, которые могут пригодиться при создании логотипа. Это позволит справиться с этой работой даже любителю. Взяв за основу один из предлагаемых на сайте шаблонов, можно подготовить логотип в векторе с интересующими пользователя уникальными параметрами: скорректировать шрифт, цветовую гамму, изменить изображения и паттерны.
Таким образом, Turbologo дает своим пользователям широкую возможность выбора из доступных вариантов. Какой предпочесть – решать только Вам!
Другие статьи
turbologo.ru
Vectr — бесплатный векторный редактор для создания логотипов, баннеров и презентаций
Всем хорошо известно, что графика бывает растровой и векторной. Если для редактирования растровых изображений есть множество приложений, то хороший и бесплатный векторный редактор нужно ещё поискать.
Vectr — новая бесплатная программа для создания и изменения векторных рисунков, которую можно использовать прямо в браузере или в качестве десктопного приложения. С её помощью можно создавать как простые изображения (логотипы, эмблемы, иконки), так и сложные векторные иллюстрации.
На левой панели инструментов есть перо, карандаш, кнопки добавления различных простых геометрических фигур и текста. Справа расположена панель свойств выделенного в данный момент объекта. Здесь можно изменить его размеры, цвет, прозрачность, границы и другие параметры.
Важное преимущество Vectr — возможность совместной работы. Нужно просто послать коллегам ссылку на свой проект, чтобы они подключились к его обсуждению и редактированию. Это касается как онлайновой версии, так и десктопного приложения.

Все функции редактора просты и интуитивно понятны, поэтому работать с программой можно даже без предварительного обучения. Но если же вы хотите в полной мере использовать все возможности приложения, то лучше посмотреть на примеры и обучающие статьи на этой странице.
Воспользоваться Vectr →
lifehacker.ru
Как логотип перевести в вектор в Фотошопе
На просторах рунета я нашел изображение логотипа. Можно ли перевести её из растра в вектор в Фотошопе, причем автоматически? Нет, нельзя. Увы, пока тенденции вектора в Фотошопе таковы, все что в этом направлении было сделано, осталось неизменно ещё 5 версий назад. С тех пор оно не трогалось, не изменялось и ничего нового в векторе не добавлялось. Вам нужны были векторные инструменты в фотошопе? Вот они, хотите больше? Что вообще вы забыли в Фотошопе, осваивайте Иллюстратор. Примерно такой ход мысли двигал разработчиками, внедрявшими самые простые векторные операции в Фотошоп. А теперь перейдем к делу.

Перевод растра в вектор осуществляется через области выделения. Вначале мы создаем выделение, затем линии выделения переводим в векторные контуры, затем векторные контуры заливаем слоями заливки, создавая таким образом векторную маску. Для того что бы разобраться во всем этом не на уровне армейских команд — кликни сюда, кликни туда, стоит научиться работать с инструментами рисования вектора, понять как векторные контуры могут взаимодействовать друг с другом, и узнать как же создать векторную маску. Но не переживайте, вам не обязательно усаживаться за чтение до выходных, вы и так поймете как перевести растр в вектор в Фотошопе, если дочитаете статью до конца.
Выделение логотипа
Особо отмечу, чтобы перевод в вектор получился качественный, сама картинка должна быть большого размера. Это справедливо в случае трассировки в Иллюстраторе, а для Фотошопа это ещё важнее. Мое изображение имеет 1500 пикселей в ширину, когда мы закончим перевод в вектор, я покажу, как Фотошоп переводит маленький изображения и мы сравним результаты.
- Выбирайте инструмент Magic Wand Tool
- Настройте в опциях Tolerance 20 или 30.
- Там же кликните по иконке Add to Selection. Подробно о их работе я писал в статье Add, Subtract, Intersect и Exlude в Фотошопе где речь шла об инструментах вектора, но в выделении эти опции работают так же.
- При желании можете использовать быстрые клавиши. Зажатая клавиша SHIFT наделит Magic Wand Tool свойством Add to Selection, а на курсоре появится плюсик.
Мне честно говоря все равно как вы выделите логотип, хоть в ручную лассо, хоть через Color Range. Просто в данной ситуации, конкретно на этом изображении проще всего это сделать инструментом Magic Wand Tool.

Переводим выделение в векторный контур
Не переключайтесь с инструмента Magic Wand Tool.
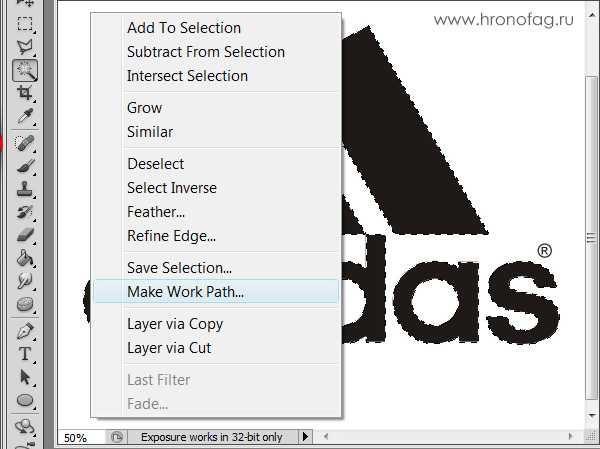
- Правой кнопкой мыши кликните по области выделения.
- Из появившегося меню выберите Make Work Path.

- В появившемся окне настройте толерантность на 1,0 Чем выше значение толерантности, тем более плавными, стилизованными и неточными будут наши контуры.
На нижеприведенной иллюстрации я выбрал инструмент Path Selection Tool и выделил контур, что бы он был вам виден.

Сохранение контура в палитре Path
Эта операция не обязательна, но желательна.
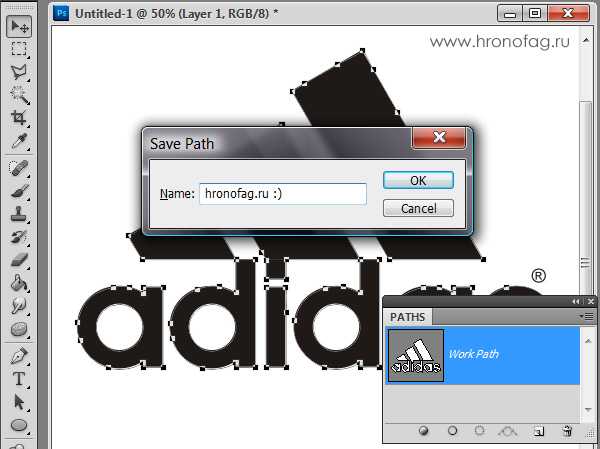
Переключитесь на палитру Path. Если вы не можете её найти нажмите Window > Path
Кликните дважды по контуру в палитре.
- В появившемся окне введите имя и нажмите ОК.

Создание векторной маски
Процесс создания векторной маски отлично описан в моей статье Векторная маска в фотошопе. Осуществим этот процесс быстро и без деталей.
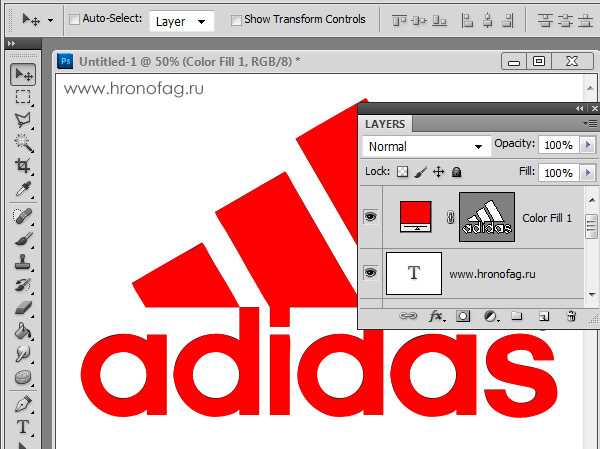
Убедитесь, что ваш конур выделен в палитре Path
Выберите из меню Layer > New Fill Layer > Solid Color
В появившемся окне выберите цвет и кликните ОК

Вот и все. Точнее было бы все если бы это не был hronofag.ru Помните я говорил вам, что чем меньше изображение, тем хуже оно переведется. Готов поспорить на руках у вас какой-то грязный скан засунутый в Ворд, который заказчик требует перевести в вектор? Я угадал? При этом изображение пережато JPG сжатием, уменьшено, потом увеличено, затем опять уменьшено до размеров аватарки, и ещё на него пролили кетчуп. Можно ли качественно перевести в Фотошопе в вектор такую картинку?
Для начала посмотрите на наш логотип. Не смотря на отличное разрешение, четкие края Фотошоп не сумел создать хорошие и ровные контуры. Иллюстратор делает это в 100 раз лучше, но статья не про иллюстратор. Как видите контуры не везде ровные, даже в прямоугольных частях логотипа. А окружности совсем косые.

Теперь я уменьшу изображение в 2 раза, затем еще в 2 раза и покажу вам результат перевода в вектор.

Вот вам и наглядный пример, того как размер растрового изображения влияет на качество трассировки. И это при том что изображение весьма качественное не смотря на размер. Ну ка, уменьшу ка я качество. Сохраним картинку в JPG при наихудшем качестве.

Переведем в вектор. Отличный результат, не хватает только кетчупа. В самый раз довольному заказчику, обработка под гранж или винтаж!

И все же я слегка манипулирую правдой. Дело в том, что все это резонно для Иллюстратора, который создает вектор на основе картинки. Фотошоп не создает вектор на основе картинки, он создает контуры на основе выделения. Логично, чем качественнее и ровнее выделение, тем ровнее получатся кривые. И инструмент Волшебная палочка, которым мы выделяли эти области, уже не подойдет для выделения таких жутких изображений. Да, вы сумеете сделать качественные выделения, задействовал все инструменты выделения, сумеете даже увеличить их и создать на основе них более менее ровный контур, который все равно будет не идеальным. Идти таким путем просто потеря времени. Единственный рабочий вариант — отрисовать логотип с нуля в Фотошопе.
Источник: http://hronofag.ru
uvw-architecture.blogspot.com
Векторные форматы файлов
10 декабря 2014 by Alexey
Здравствуйте, уважаемые читатели моего сайта! Сегодня тема будет посвящена форматам векторной графики.
Существуют векторная и растровая графика. Про растровые форматы графических файлов у меня есть отдельная статья на блоге, вот она: «Форматы растровых графических файлов». Сегодня же в посте я перечислю и дам краткое описание векторным форматам. Немного определений на «пальцах»:
Векторная графика — представление объектов с помощью элементарных геометрических фигур.
К основным достоинствам векторных форматов относят:
- Масштабируемость объектов. При изменении размеров объекта качество не страдает, как это особо заметно в растровой графике.
- Размер файла. Форматы векторной графики позволяют сэкономить место на жестком диске ил другом носители.
Стоит добавить, что векторную графику легко и просто можно перевести в растр, а вот обратную процедуру легко и просто сделать не получится!
Итак, перейдем к существующим форматам графических файлов, их плюсам, минусам, а также областям применения.
Форматы векторной графики
- PDF – формат, используемый в полиграфии и для отображения документов, презентаций. Открытый стандарт ISO 32000. Для работы с документами PDF внедряют разнообразные шрифты, изображения, мультимедиа-данные. Есть возможность использовать элементы языка PostScript. Ряд печатающих устройств выпускается с поддержкой формата на аппаратном уровне.
Достоинства:
• Программное обеспечение отображения данных PDF-документа бесплатное.
• Внешний вид документа не меняется при переносе его на другую систему.
• Формат может использоваться как архиватор, сжимая данные.
• Печать возможна на самой простой аппаратуре без искажения.
• Поддерживает систему электронных подписей, предоставляет разные уровни безопасности.
Среди недостатков для пользователей выделяют невозможность нормальной корректировки готового документа без специального программного обеспечения. Новые документы чаще всего создаются в редакторах, которые или инвертируют/конвертируют данные в PDF-формат, либо создают эмуляцию печати через виртуальный принтер.
Распространённые «читалки»: Adobe Acrobat Reader, STDU Viewer, Foxit Reader. - Ai – еще один формат фирмы Adobe (разработан под Adobe Illustrator), на этот раз закрытого типа. Используется для обмена объектами между программами. Представляет собой набор точек и линий, может содержать текст и цвета, в создании которых на программном уровне широко применяется язык PostScript. Используется при создании логотипов, элементов рекламы.
Достоинства:
• Дает хорошее качество изображения при изменении масштаба.
• Формат стабильный, читается практически всеми векторными программами.
Недостатки:
• У программных комплексов, которые повторяют спецификацию формата, получаются громоздкие, медленно обрабатываемые файлы.
• Файлы ai новых версии Adobe Illustrator не открываются в старых программных комплексах.
• При конвертации изображения из ai в другой формат, могут не передаваться эффекты.
Программы, способные работать и создавать файлы ai: Adobe Illustrator, ACD Systems Canvas, CorelDRAW Graphics Suite. - Cdr – расширение проектов CorelDRAW. Тип формата – закрытый. Хранит векторные объекты, текст, эффекты. Может состоять из нескольких страниц. Используется в полиграфии, при создании рекламных макетов, визиток.
Достоинства: лучше сохраняет в себе параметры и спецэффекты объектов. Удобен сам программный комплекс – от сюда и популярность в общем-то нестабильного формата.
Недостатки:
• Изображения, созданные в новых версиях программного комплекса, не открываются (или некорректно открываются) в программах предыдущих версий.
• Практически несовместим с другими программными комплексами. В случаи использования конвертеров, файл «теряет» настройки элементов векторного изображения, искажается.
Чтобы не было «сюрпризов», открывают и редактируют в родной программе, без использования конвертера. Как альтернативу – используют Adobe Illustrator. - Cmx – универсальный (только для Corel) формат векторного изображения с метаданными. Выпускается после выхода 6-ой версии программы. Хранит в себе изображения с параметрами и данными для других приложений фирмы Corel. Используется, как и cdr, в полиграфии, либо для обмена данными между системами. Разработан под PostScript форматы, поэтому не содержит теней, прозрачности и прочего.
Достоинства:
• Отличается от cdr способностью сохранять информацию о слоях при импорте.
• Если изображение другого формата выводят на печать, но аппарат выдает ошибку, то перевод файла в cmx решает проблему печати, хотя многие параметры картинки на бумаге не отобразятся.
Недостатки:
• В сравнении с cmd – одностраничный.
• Так же при конвертации в другие форматы теряет данные об изображении.
Открывается во всех программах CorelDRAW, AdobeIllustrator версии 6-8, ACD Systems Canvas 15. - Eps – старичок среди графических форматов, предшественник Ai. Содержит не только векторные, но и растровые объекты. Разработан под упрощенный формат PostScript, с применением скриптов. Данные может хранить как в бинарном, так и ASCII коде. В содержании файла помимо самого графического объекта хранятся данные о размере изображения, его битовое представление для предпросмотра.
Достоинства:
• На раз-два справляется с большими объемами данных для печати на PostScript-устройствах.
• Хорош для дизайнеров тем, что при изменении ширины/высоты изображения не меняется его качество.
• Из-за поддержки практически всеми векторными программами, используется для переноса данных на другие графические комплексы.
Недостатки: одностраничный, не поддерживает прозрачность, большой «вес» файла. - Svg – формат для двумерной графики в XML, используемой чаще всего в интернет-разработках. Может содержать изображение, текст и простые фигуры. Из себя представляет текстовый файл с набором команд и операторов языка разметки SVG, в котором рисунок описывается совокупностью линий и простых фигур. Использование данного типа изображений сокращает количество обращений к серверу, соответственно, увеличивается скорость обработки данных страницы.
Достоинства:
• Полное сохранение качества при изменении масштаба.
• Легко применимы скрипты для изменения эффектов изображений (нанесение прозрачности, изменение контура и т.д.) прямо в текстовом редакторе.
Недостатки:
• В объектах, помимо изображения, хранятся и разнообразные параметры XML разметки. Поэтому файл на выходе может занимать большие объемы.
Любое изображение просматривается браузером. Корректировки вносятся CorelDRAW, AdobeIllustrator либо текстовыми редакторами при достаточном знании SVG-языка. - Swf – не только формат векторной графики. В нем может храниться медиа-материал. Разработан для использования программой Flash. Нашел широкое применение в интернете для баннерной рекламы, анимированных логотипов, игр.
Достоинства: малый размер видеоролика и масштабирование.
Недостатки выливаются в экспортировании изображений в этот формат. Не переносится ряд эффектов (например, прозрачность), векторное изображение может стать растровым, меняется цветовая градиента.
Создается формат в комплексах типа Adobe Flash Professional. - Wmf – формат векторных и растровых изображений Windows. В этом формате создают изображений для ОС либо для интернета.
Недостатки: ограниченные возможности работы с эффектами. Низкое качество больших изображений.
Существуют и другие форматы векторных файлов, о которых Вы можете рассказать в комментариях. Также не забываем, что у меня проходит акция на блоге, которая дает возможность слегка подзаработать.
ozerkalke.ru
