Что такое векторный формат логотипа?
Мне часто задают вопросы: что такое векторный логотип и зачем он нужен? Если вы тоже не знаете — читайте эту статью.
Для начала нужно понять, что компьютерная графика делится на два вида: растровую и векторную.

Растровая графика
С растровой графикой вы уже знакомы — это фотографии на вашем ПК.
Растровая графика состоит из маленьких квадратиков — пикселей.
Когда дизайнер увеличивает размер растрового изображения, то увеличиваются и пиксели, они становятся больше. Из-за этого увеличенное изображение выглядит как мозаика.

Растровые изображения создают в: Paint, Adobe Photoshop и Gimp.
Форматы растровой графики: jpg, gif и png.
Векторная графика
Если растровые изображения состоят из пикселей, то векторные изображения состоят из геометрических объектов — примитивов: точек, линий, кругов, квадратов и «кривых».
Размер, форма и цвет этих объектов описываются математическими формулами. Компьютер «думает» так: «это круг, 2 см».
Когда дизайнер увеличивает или уменьшает векторное изображение, то компьютер меняет значения. Например: «круг, 46 см».
Поэтому векторные объекты увеличиваются без потери качества, программа просто меняет числовое значение.
Векторные изображения строятся в программах: Adobe Illustrator, Corel Draw, Inkscape и др.
Векторные форматы файлов: eps, cdr и ai.
Зачем нужен векторный логотип?
Теперь представим ситуацию: дизайнер получил ваш растровый логотип размером в 10 сантиметров. Ему нужно поместить ваш логотип на баннер длиной 40 метров.
Если он увеличит логотип до 40 метров, то пиксели из которых состоит логотип будут размером с пятирублевую монету.

Тут-то и приходит на помощь векторный формат. Логотип в векторном формате дизайнер без проблем увеличит до 40 метров. Компьютер всего лишь поменяет значение: был 10 сантиметров, а стал 40 метров. При этом качество не пострадает.
Еще одна причина, почему вам нужен логотип «в кривых»
Представим ситуацию: Вам нужно изготовить вывеску с логотипом.
При производстве, чтобы вырезать ваш логотип из куска пластика — нужен векторный формат. Потому что режущая головка станка «ходит» по векторам, как по дорожкам и вырезает логотип.

С растровым логотипом это невозможно. У него нет векторов.
Где взять логотип в векторе?
Попытайтесь найти «исходник». Исходник — это рабочий файл в векторном формате, из которого вам сделали растровый.
Запросите «исходник» у дизайнера, который разрабатывал ваш логотип.
Примечание: некоторые дизайнеры делают логотип в «Фотошопе», а «Фотошоп» — растровый редактор. Исходник «фотошопа» — вам не поможет.
Если вы не нашли «исходник», то остался только один вариант — перерисовать логотип в векторном формате.
Признак хорошего тона — работать с векторным логотипом. А у вас есть логотип в векторе?
Поделиться
Твитнуть
Поделиться
Плюсануть
Отправить
Запинить
 Антон Теплоухов 13 февраля 2017
Антон Теплоухов 13 февраля 2017
Похожие записи
kreaterra.ru
Как конвертировать логотип в ЕРS формат? | Блог о создании лого и дизайне
Не трудно догадаться насколько EPS формат важен для печати полиграфической продукции и при работе с логотипами. Но что делать, если ваша печатная компания просит именно такой логотип, а он у вас есть только в других форматах?
Ответ прост — конвертировать изображение.
В этой статье мы расскажем вам, как можно конвертировать в EPS растровые (PNG и JPG) и векторные форматы (SVG и PDF).
Первый способ конвертации
Растровые изображения (форматы PNG и JPG) можно конвертировать в EPS при помощи онлайн-конверторов.
При этом стоит помнить, что чем выше будет разрешение исходного файла, тем более качественным получится результат. Мы рекомендуем вам использовать для этого логотипы 5000px.
Используя сервис vectormagic.com, мы конвертировали наш логотип из PNG или JPEG в EPS формат.
Для этого нужно зайти на сайт и загрузить логотип.
Затем, после обработки, можно скачать лого в нескольких форматах. Среди них есть и нужный нам — EPS. При этом качество картинки в новом формате достаточно неплохое.
При этом качество картинки в новом формате достаточно неплохое. 
Есть и другие сервисы, позволяющие конвертировать изображения, например, image.online-convert.com. Но, по нашему мнению, vectormagic.com является наиболее удобным и качественным.
Второй способ конвертации
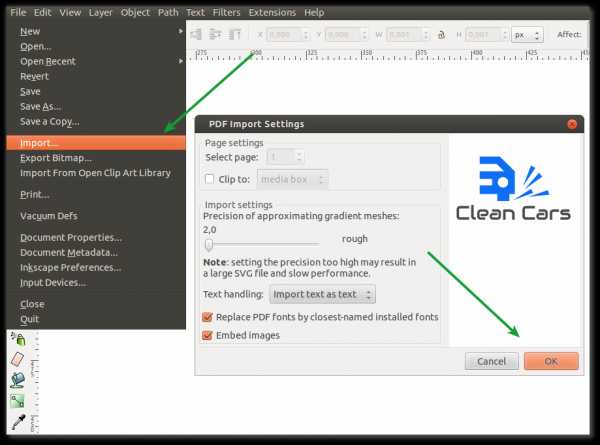
Векторные изображения (форматы SVG и PDF) можно конвертировать в EPS при помощи программы Inkscape. Если она у вас не установлена, то скачать бесплатную программу Инкскейп можно здесь
Сам процесс конвертации с ее помощью прост:
1. Необходимо импортировать файл в программу — «Файл» — «Импорт». 
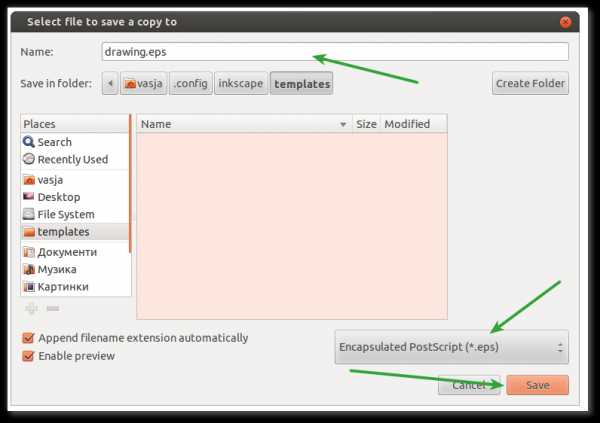
2. Далее следует сохранить его в формате EPS: «Файл» — «Сохранить как». 
В данном случае вы получаете изображение высокого качества. 
Напоследок мы хотели бы отметить, что не стоит использовать различные эффекты (тени, градиенты, прозрачность и т. д.), если изображение формата EPS планируется для печати на футболках, пластике и других поверхностях. В противном случае может усложниться процесс печати и конвертации файла.
Статьи по теме:
www.logaster.ru
«Когда вы вышлете логотип в кривых ?!» / Хабр
«У нас файл не читается». «У нас другая версия ПО». «У нас каракули вместо текста и название знаками вопроса». «Это файл, который вы выслали вчера или который выслали неделю назад?»Я чертовски часто сталкивался с этими фразами.
Как правило, когда их произносят, это означает, что сейчас одна из сторон начнет тратить свое время на то, что можно было сделать раньше, или вовсе не делать, наведя порядок с хранением материалов.
Господа дизайнеры и управляющие, связанные с маркетинговыми материалами, у меня есть к вам небольшое предложение по формату хранения и передачи электронных материалов.
Я хотел бы разобрать его на примере логотипов.
1. Хранить логотипы и фирменные знаки компаний в следующих форматах:
tiff (два файла с цветоделением cmyk и rgb), желательное разрешение не менее 1600х1200 с каналом прозрачности для отсечения фона.
eps (или ai 9, 12 версий)
jpeg (максимальное качество при сжатии, в фотошопе 98 или 100)
pdf
Опционально: dwg формата 2004 года (если вам потребуется заказать сувенирку, то это может пригодиться) и cdr версии x2 (формат малоакутальный, но многие компании до сих пор используют кореловские пакеты)
2. Во всех векторных форматах текст должен быть разбит в кривые.
3. Каждый графический файл должен дублироваться архивом формата zip (я бы предпочел rar, но на многих машинах и портативных устройствах с ним проблемы).
4. Имя файла на английском языке, с русскими словами использовать транслит, разделитель — дефис, это удобнее при работе на маке, слова для повышения читаемости начинаются с прописной буквы, аббревиатуры целиком прописными.
примеры:
YoungFastDevCompany–Logo–Rus–Color–1600x1200px–CMYK–30MB.tif
YoungFastDevCompany–Logo–Rus–Color–1600x1200px–CMYK–8MB.tif
YoungFastDevCompany–Logo–Eng–Color–AI12-210x297mm–CMYK–20kb.tif
YoungFastDevCompany–Logo–Eng–Color–AI12-210x297mm–CMYK–5kb.zip
Общая схема:
4.1 Название компании идет в названии файла первым (если в папке будут другие логотипы им будет лучше упорядочиться по компаниям).
4.2 На втором месте тип графического материала, язык, цвет, то есть все что касается содержимого самой картинки.
4.3 Потом техническая информация: формат файла (опционально, но в заархивированном виде он не очевиден, как и его версия), цветоделение, разрешение для растра или размер листа для вектора с указанными единицами измерения.
4.4 В конце названия идет приписка с размером файла на диске, чтобы получатель знал размер скачиваемого и случайно не попытался посмотреть на своем коммуникаторе 50мегабайтный tiff. (к сожалению, на многих коммуникаторах и телефонах сложно увидеть окончания длинных названий)
Именуем по такому шаблону все возможные варианты логотипа (фирменного знака), с различным фоном, цветной и ч/б варианты, «облегченные варианты» хорошо читающиеся на факсе или тиснении, русскоязычные, англоязычные и др.
5. Желательно добавить в папку с логотипом обзорный jpg и pdf или ai со всеми вариантами логотипа, приложить к архивам с векторными файлами используемые шрифты, если существует — записку по корпоративным цветам.
Профессиональным дизайнерам написанное мною может показаться само собой разумеющимся, или чем-то совершенно ненужным, но вряд ли вы возьметесь предсказать куда в дальнейшем отправится ваша продукция, кто с ней будет работать и для чего она будет использоваться.
Если же вы заказываете брендбук, корпоративный стиль или просто логотип просите предоставить электронные материалы по логотипу или фирменному знаку в описанном виде, просто допишите эти требования в техническое задание или оговорите в другой форме.
Лишних денег за это не попросят, а дизайнеру будет полезно систематизировать то, что он выпускает. Смею уверить, четкие технические требования по предоставлению материалов нормального исполнителя скорее порадуют.
Если что–то в этих требованиях озадачит исполнителя, то скорее всего это звонок о том, что лучше лучше заказывать дизайн у другой компании.
P.S. Благодарю за внесенные поправки товарища artemshitov.
habr.com
В каком формате сохранить логотип? Обзор графических форматов
В каком формате должен быть логотип? Существует огромное количество форматов, в которых можно его сохранить.
Каждый из них имеет свое предназначение, а также преимущества и недостатки. Поэтому очень важно знать особенности наиболее популярных графических форматов, чтобы знать возможности использования каждого из них.
Но перед тем, как мы начнем говорить о графических форматах, нужно прояснить, что в мире графических файлов существует два основных вида форматов: растровая и векторная графика. Это очень важный момент. Люди, которые не первый день работают с графическими редакторами, прекрасно знают, в чем разница, а новичкам нужно это выучить, чтобы знать как правильно сохранять логотип.
Векторная графика
Векторные изображения формируются из разных линий и геометрических фигур, размер которых определяются математическими уравнениями.
Преимущества векторных изображений:
— такие изображения всегда сохраняют превосходное качество при масштабировании и редактировании;
— размер изображения почти не влияет на размер файла, поэтому он всегда невелик.
Недостатки векторных изображений:
— изображения не реалистичны;
— доступно не так много эффектов.
Изображения векторной графики в большинстве случаев имеют расширение AI, CDR, CGM, DXF. CorelDraw является самым популярным графическим редактором.
Примеры, показывающие эффект векторной графики при увеличении:
Растровая графика
Суть растровых изображений в том, что они напоминают таблицу с множеством маленьких ячеек. Ячейки таблицы называются пикселями. Пиксель – частица растрового изображения. Все пиксели одинаковые по размеру и форме. Для каждого пикселя задается свой цвет и координаты. Поскольку пиксели очень маленького размера, эта мозаика кажется единым целым, если качество изображения хорошее. При высокой разрешающей способности наши глаза не видят “пикселизацию” изображения.
Преимущества
растровых изображений:— реалистичность, они способны передать графику, состоящую из тысяч мелких деталей;
— к изображениям можно применять много разнообразных эффектов;
— с помощью растровой графики можно создать практически любой рисунок, какой угодно сложности, поэтому она более распространённая.
Недостатки растровых изображений:
— большой размер файлов;
— потеря качества при масштабировании.
Изображения растровой графики в большинстве случаев имеют расширение JPG, BMP, GIF, PNG, PSD.
Рассмотрим, что произойдет с растровым изображением при увеличении: Самая популярная программа для редактирования растровых изображений — Photoshop.
Самая популярная программа для редактирования растровых изображений — Photoshop.
Форматы логотипа
Теперь, когда мы прояснили для себя, что такое векторная и растровая графика и зачем она нужна, давайте перейдем к обзору графических файлов, в которых можно сохранить логотип.

Векторные форматы
.Ai – Adobe Illustrator
Векторный формат файлов .Ai от компании Adobe позволяет сохранять файл в исходном виде — все элементы логотипа, такие как иконка, текст, доступны для редактирования и в дальнейшем их можно править в любой момент. Чтобы открыть логотип в формате Ai, вам понадобится специальные программы, такие как Adobe Illustrator, CorelDRAW.
В большинстве случаев в таком формате можно менять текст. Открывается с помощью программ: Adobe Illustrator, CorelDRAW
Функции: нужен для внесения правок в оригинальный логотип.
.EPS – Encapsulated PostScript
Этот тип файла нужен для более высокого качества печати логотипа: он позволяет масштабировать логотип без потери качества. Преимущество логотипа в формате EPS — возможность одновременно использовать как растровые, так и векторные элементы изображения. Однако редактировать логотип в формате EPS значительно сложнее, чем, например, в формате Ai.
Открывать с помощью: Adobe Illustrator, CorelDRAW, Inkscape.
Функции: для использования на печатных носителях, масштабирование для печати.
.PDF – Portable Document Format
Векторный формат .PDF предпочитают многие дизайнеры по ряду причин. PDF – удобный формат, так как он без изменений отображает все шрифты, макеты страниц, векторные и растровые изображения.
Открывается программами Adobe Reader, Foxit Reader, Preview.
Редактируется такими программами, как Adobe Illustrator, CorelDRAW, Inkscape.
Функции: просмотр изображения и печать.
Растровые форматы
.PNG – Portable Network Graphics
PNG – прекрасный формат для логотипов. Он способен “сжимать” файлы без искажений. PNG был создан для замены файлов GIF, которые включают в себя всего лишь 256 цветов.
Открывать с помощью: Photoshop (удобно для редактирования), или любой другой программой для просмотра изображений.
Функции: для веб-графики и печати (300 точек на дюйм)
.JPG / .JPEG – Joint Photographic Experts Group
JPEG — самый распространенный формат изображений в сети. Логотип в JPEG сжат, поэтому файлы быстрее загружаются. Также в формате JPEG можно сохранять в более высоком качестве, не очень отличимым от изображений векторной графики.
Открывать в Photoshop чтобы редактировать, для просмотра — любой другой программой.
Функции: веб-графика и печать (300 точек на дюйм).
.TIFF – Tagged Image File Format
TIFF – старшие братья JPEG файлов. Файлы TIFF более высокого качества, и занимают больше места на жестком диске.
Открывать в Photoshop – для редактирования, для просмотра открывается любой программой.
Для чего нужен: в целом для печати (300dpi).
“Минимальный набор” форматов логотипа
Чтобы использовать логотип на все случаи жизни, вам нужно иметь файл логотипа в следующих форматах:
— .Ai – для возможности редактирования логотипа. Менять цвет, фон, масштабировать.
— .EPS или .PDF – для печати.
— .PNG — для печати и работы в Интернете (для сайта, соцстраниц). Обязательно нужен вариант логотипа в PNG на прозрачном фоне, чтобы размещать его в шапке сайта, на визитке, как водяной знак на фотографии.
Популярные вопросы о форматах логотипа
Мы собрали наиболее популярны вопросы и ответы, касающиеся графических форматов. Надеемся, что они окончательно заполнят все пробелы в вопросе сохранения логотипа:
— Какой формат подходит больше всего для логотипа: png, jpg, jpeg, или может что-то другое?
Рекомендуется делать логотип в .png. С этим форматом минимум проблем и максимум эффективности результата. Файл .png весит меньше, и легче осуществить разнообразные эффекты (прозрачность, полупрозрачность и т.п.)
— Какие форматы использовать для печати логотипа?
Форматы для цифровой печати:
— растровый с расширением PSD, TIFF, JPEG.
— векторный EPS,CDR, PDF.
Оптимальное качество изображения 300 dpi; изображения с меньшим разрешением увеличивать до 300 dpi не имеет смысла, так как качество от этого не улучшится.
Формат для шелкотрафаретной печати:
— векторный Ai (Adobe Illustrator), EPS и CDR (Corel Draw)
Примечания к векторным файлам:
— формат EPS содержит растровые и векторные изображения, а так же их комбинации. Важный момент: подготовка и сохранение файла в формате EPS, чтобы потом была возможность использовать файл в других программах!
— текст нужно перевести в кривые, или прислать файл шрифта, используемого в макете.
— В каком формате в Фотошопе надо сохранять логотип?
Специалисты не рекомендуют разрабатывать и сохранять логотип в Фотошопе, иначе придется делать векторизацию (перевод из растрового в векторный формат). Если вы все же работаете над созданием логотипа в Фотошопе, лучше сохранять в PSD, PNG и TIFF.
— Если в Кореле сделать, то в каком формате лучше сохранять?
Все зависит от конечной цели применения логотипа. Если вы планируете печатать логотип, подойдет и кореловский формат CDR. Если вам понадобится в будущем больший размер логотипа, лучше сохранить в EPS — потом его можно будет растрировать с помощью Фотошопа в нужном размере.
— Как векторизировать растровый логотип?
Вам может понадобится векторизировать не только логотип, но и другие рисунки, фотографии и прочие растровые изображения. Иногда нужно увеличить логотип или обрисовать векторными линиями в программе фотошоп, чтобы улучшить исходник (маленькое изображение). Если вам нужно векторизовать сфотографированное или отсканированное изображение, вам поможет онлайн векторайзер VectorMagic. Качество его работы превосходит такие популярные оффлайновые standalone приложения как Adobe Streamline или Corel.
Еще не создали логотип? Вот статья 1, статья 2, видео как это сделать.
www.logowiks.com
Как логотип перевести в вектор в Фотошопе
Я не мало времени потратил для того чтобы рассказать о том, как можно в Фотошопе перевести растр в вектор. Этот урок более предметный. Пользуясь теми же приёмами мы вначале переведем логотип в вектор в Фотошопе, а затем, когда этот вариант нас не устроит отрисуем его с нуля. А теперь представьте, вы блуждающий по интернету обладатель черно-белой картинки с логотипом, конечно же в самом ужасном качестве которое может только присниться. Вас тревожит вопрос, можно ли перевести логотип в вектор в Фотошопе? И вот вы наконец находите эту статью. Вот она, вы сейчас читаете её. И я, её автор, готов поделиться особой магией. На просторах рунета я нашел изображение логотипа. Можно ли перевести её из растра в вектор в Фотошопе, причем автоматически?
Нет, нельзя. Увы, пока тенденции вектора в Фотошопе таковы, все что в этом направлении было сделано, осталось неизменно ещё 5 версий назад. С тех пор оно не трогалось, не изменялось и ничего нового в векторе не добавлялось. Вам нужны были векторные инструменты в фотошопе? Вот они, хотите больше? Что вообще вы забыли в Фотошопе, осваивайте Иллюстратор. Примерно такой ход мысли двигал разработчиками, внедрявшими самые простые векторные операции в Фотошоп. А теперь перейдем к делу.  Перевод растра в вектор осуществляется через области выделения. Вначале мы создаем выделение, затем линии выделения переводим в векторные контуры, затем векторные контуры заливаем слоями заливки, создавая таким образом векторную маску. Для того что бы разобраться во всем этом не на уровне армейских команд — кликни сюда, кликни туда, стоит научиться работать с инструментами рисования вектора, понять как векторные контуры могут взаимодействовать друг с другом, и узнать как же создать векторную маску. Но не переживайте, вам не обязательно усаживаться за чтение до выходных, вы и так поймете как перевести растр в вектор в Фотошопе, если дочитаете статью до конца.
Перевод растра в вектор осуществляется через области выделения. Вначале мы создаем выделение, затем линии выделения переводим в векторные контуры, затем векторные контуры заливаем слоями заливки, создавая таким образом векторную маску. Для того что бы разобраться во всем этом не на уровне армейских команд — кликни сюда, кликни туда, стоит научиться работать с инструментами рисования вектора, понять как векторные контуры могут взаимодействовать друг с другом, и узнать как же создать векторную маску. Но не переживайте, вам не обязательно усаживаться за чтение до выходных, вы и так поймете как перевести растр в вектор в Фотошопе, если дочитаете статью до конца.
Выделение логотипа
Особо отмечу, чтобы перевод в вектор получился качественный, сама картинка должна быть большого размера. Это справедливо в случае трассировки в Иллюстраторе, а для Фотошопа это ещё важнее. Мое изображение имеет 1500 пикселей в ширину, когда мы закончим перевод в вектор, я покажу, как Фотошоп переводит маленький изображения и мы сравним результаты.
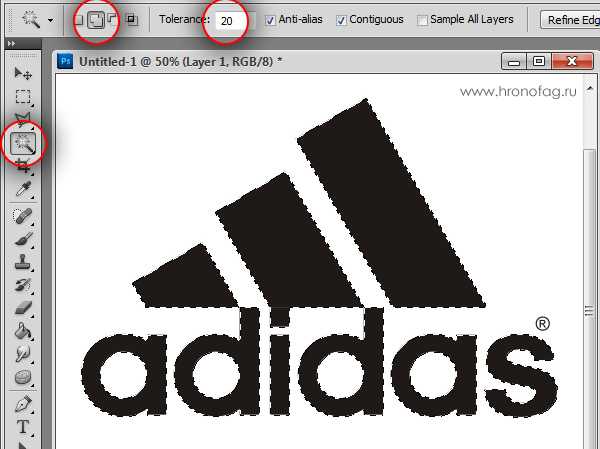
- Выбирайте инструмент Magic Wand Tool
- Настройте в опциях Tolerance 20 или 30.
- Там же кликните по иконке Add to Selection. Подробно о их работе я писал в статье Add, Subtract, Intersect и Exlude в Фотошопе где речь шла об инструментах вектора, но в выделении эти опции работают так же.
- При желании можете использовать быстрые клавиши. Зажатая клавиша SHIFT наделит Magic Wand Tool свойством Add to Selection, а на курсоре появится плюсик.
Мне честно говоря все равно как вы выделите логотип, хоть в ручную лассо, хоть через Color Range. Просто в данной ситуации, конкретно на этом изображении проще всего это сделать инструментом Magic Wand Tool. 
Переводим выделение в векторный контур
Не переключайтесь с инструмента Magic Wand Tool.
- Правой кнопкой мыши кликните по области выделения.
- Из появившегося меню выберите Make Work Path.

- В появившемся окне настройте толерантность на 1,0 Чем выше значение толерантности, тем более плавными, стилизованными и неточными будут наши контуры.
На нижеприведенной иллюстрации я выбрал инструмент Path Selection Tool и выделил контур, что бы он был вам виден. 
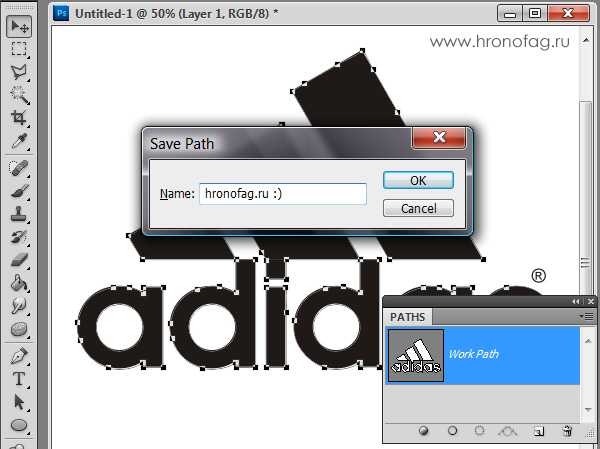
Сохранение контура в палитре Path
Эта операция не обязательна, но желательна.
- Переключитесь на палитру Path. Если вы не можете её найти нажмите Window > Path
- Кликните дважды по контуру в палитре.
- В появившемся окне введите имя и нажмите ОК.

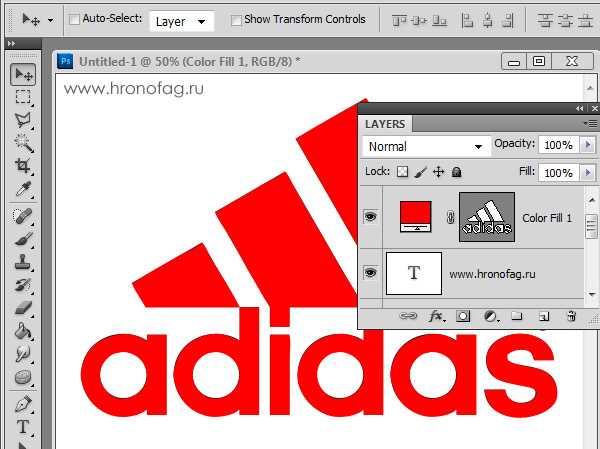
Создание векторной маски
Процесс создания векторной маски отлично описан в моей статье Векторная маска в фотошопе. Осуществим этот процесс быстро и без деталей. Убедитесь, что ваш конур выделен в палитре Path Выберите из меню Layer > New Fill Layer > Solid Color В появившемся окне выберите цвет и кликните ОК  Вот и все. Точнее было бы все если бы это не был hronofag.ru Помните я говорил вам, что чем меньше изображение, тем хуже оно переведется. Готов поспорить на руках у вас какой-то грязный скан засунутый в Ворд, который заказчик требует перевести в вектор? Я угадал? При этом изображение пережато JPG сжатием, уменьшено, потом увеличено, затем опять уменьшено до размеров аватарки, и ещё на него пролили кетчуп. Можно ли качественно перевести в Фотошопе в вектор такую картинку? Для начала посмотрите на наш логотип. Не смотря на отличное разрешение, четкие края Фотошоп не сумел создать хорошие и ровные контуры. Иллюстратор делает это в 100 раз лучше, но статья не про иллюстратор. Как видите контуры не везде ровные, даже в прямоугольных частях логотипа. А окружности совсем косые.
Вот и все. Точнее было бы все если бы это не был hronofag.ru Помните я говорил вам, что чем меньше изображение, тем хуже оно переведется. Готов поспорить на руках у вас какой-то грязный скан засунутый в Ворд, который заказчик требует перевести в вектор? Я угадал? При этом изображение пережато JPG сжатием, уменьшено, потом увеличено, затем опять уменьшено до размеров аватарки, и ещё на него пролили кетчуп. Можно ли качественно перевести в Фотошопе в вектор такую картинку? Для начала посмотрите на наш логотип. Не смотря на отличное разрешение, четкие края Фотошоп не сумел создать хорошие и ровные контуры. Иллюстратор делает это в 100 раз лучше, но статья не про иллюстратор. Как видите контуры не везде ровные, даже в прямоугольных частях логотипа. А окружности совсем косые.

Теперь я уменьшу изображение в 2 раза, затем еще в 2 раза и покажу вам результат перевода в вектор.  Вот вам и наглядный пример, того как размер растрового изображения влияет на качество трассировки. И это при том что изображение весьма качественное не смотря на размер. Ну ка, уменьшу ка я качество. Сохраним картинку в JPG при наихудшем качестве.
Вот вам и наглядный пример, того как размер растрового изображения влияет на качество трассировки. И это при том что изображение весьма качественное не смотря на размер. Ну ка, уменьшу ка я качество. Сохраним картинку в JPG при наихудшем качестве.  Переведем в вектор. Отличный результат, не хватает только кетчупа. В самый раз довольному заказчику, обработка под гранж или винтаж!
Переведем в вектор. Отличный результат, не хватает только кетчупа. В самый раз довольному заказчику, обработка под гранж или винтаж!  И все же я слегка манипулирую правдой. Дело в том, что все это резонно для Иллюстратора, который создает вектор на основе картинки. Фотошоп не создает вектор на основе картинки, он создает контуры на основе выделения. Логично, чем качественнее и ровнее выделение, тем ровнее получатся кривые. И инструмент Волшебная палочка, которым мы выделяли эти области, уже не подойдет для выделения таких жутких изображений. Да, вы сумеете сделать качественные выделения, задействовать все инструменты выделения, сумеете даже увеличить их и создать на основе них более менее ровный контур, который все равно будет не идеальным. Идти таким путем просто потеря времени. Единственный рабочий вариант — отрисовать логотип с нуля в Фотошопе, о чем я и расскажу в следующей статье.
И все же я слегка манипулирую правдой. Дело в том, что все это резонно для Иллюстратора, который создает вектор на основе картинки. Фотошоп не создает вектор на основе картинки, он создает контуры на основе выделения. Логично, чем качественнее и ровнее выделение, тем ровнее получатся кривые. И инструмент Волшебная палочка, которым мы выделяли эти области, уже не подойдет для выделения таких жутких изображений. Да, вы сумеете сделать качественные выделения, задействовать все инструменты выделения, сумеете даже увеличить их и создать на основе них более менее ровный контур, который все равно будет не идеальным. Идти таким путем просто потеря времени. Единственный рабочий вариант — отрисовать логотип с нуля в Фотошопе, о чем я и расскажу в следующей статье.
Автор:
Дмитрий Веровски
Арт директор в Red Bear Agency. Первый Фотошоп поставил себе в 2000 году, а профессионально занялся дизайном в 2007. Реализовал сотни проектов (сайты, рекламные компании, упаковки, айдентика и печать). В блоге и своих соц. сетях пишу статьи и краткие заметки на тему дизайна, заработка и клиентов. Добро пожаловать! Мои социальные сети: Вконтакте Фейсбук Инстаграм
hronofag.ru
Обрисовать логотип в векторе
У вас есть логотип, но так случилось что он в плохом формате (jpg, gif, png… и других растровых пред просмотровых форматах), подобных причин этому может быть очень много, но главное вам для работы нужен именно векторный логотип а у вас есть только такой логотип и взять в другом формате негде.
В большинстве случаев этот вопрос решаем при помощи обрисовки логотипа в векторный формат, для этого используются программы векторной графики, самыми распространёнными и широко применяемыми считаются: Adobe Illustrator и CorelDraw в которых и делается ручная обрисовка логотипа в вектор, обязательно ручная обрисовка растрового изображения, так как в выше перечисленных программах есть встроенный модуль который позволяет перевести растровое изображение в векторное при помощи нехитрой настройки и нажатием кнопки «трасировка», это в теории, на практике обрисованное изображение программным модулем в лучшем случае далеко не идентично предоставленному изображению в худшем имеет не ровные рваные края (пиксельные) с искажёнными и нечёткими очертаниями в особенности текстовой части логотипа и гигантским количеством пикселей по контурным линиям…, «графический брак».
Логотип в любом векторном формате, созданный дизайнером или обрисованный в ручную, является исходным материалом, имеющим фиксированную цветовую гамму которую при необходимости можно легко изменить у любого нужного вам элемента и при необходимости применять к объектам цветовые pantone, чёткие очертания при необходимости легко трансформируемы по размеру без потери качества, векторный логотип свободно применяется во всех направлениях рекламной, полиграфической и сувенирной продукции, будь то печать, конгрев или тиснение…
Существует четыре основных векторных форматов для хранения векторного логотипа, это: ai, eps, cdr, pdf, отличия лишь в форматах и программах которые с ними лучше работают, обычно компания подрядчик просит предоставить логотип в том или ином формате удобном для них, когда у вас есть все 4-ре формата, вопросов не возникает, но иногда логотип может быть только в одном или двух векторных форматах из за высокой сложности графики и используемых эффектах применяемых при его создании или обрисовке, перегонка которых в другой формат не возможна, это обычно сложные многоуровневые логотипы с сложными градиентами и растяжками.
Стоимость и время необходимое дизайнеру на обрисовку логотипа в векторный формат напрямую зависит от сложности логотипа который нужно обрисовать, он может быть простым в один или два цвета с небольшой и несложной графикой и наоборот иметь массу мелких и сложных деталей с большим количеством растяжек и градиентов, в первом случае на обрисовку уйдёт около часа двух во втором может уйти несколько дней или неделя, цена соответственно также будет разной.
Для того чтобы точно ответить вам по срокам необходимым для обрисовки вашего логотипа в векторный формат и стоимости этой работы, отправьте мне файл который необходимо обрисовать, если у вас их несколько выберите самый большой по размеру (или отправьте мне все и я выберу из них максимально большой для более качественной обрисовки логотипа в векторный формат), мой e-mail: [email protected]
Обрисовать логотип в кривые, (вектор)
Пример того как могут отличатся логотипы по сложности и структуре, время и мастерство на обрисовку логотипов в кривые отличается, стоимость также будет разной, каждый логотип уникален, поэтому он и является логотипом, для того чтобы ответить на вопрос, сколько потребуется времени на обрисовку логотипа в кривые (вектор) и сколько это будет стоить необходимо видеть изображение которое необходимо обрисовать.
За мою практику в области дизайна, было обрисовано большое количество логотипов, от самых простых до очень сложных, все работы делались в максимально короткие сроки, по завершению работ заказчикам передавались векторные исходники обрисованного логотипа.
Но иногда обрисовка логотипа с 100% идентичностью может быть не возможной, этому могут быть несколько причин:
1) Предоставленный растровый файл с логотипом который необходимо обрисовать очень маленький по размеру и низкого качества, часть деталей логотипа не просматривается на предоставленной изображении.
2) Логотип изначально разрабатывался не в специализированных программах векторной графики и часть спецэффектов и украшательств в виде теней, полу прозрачностей, фотоизображений не возможно использовать в векторной графике как есть.
Обычно в таких случаях логотипы дорабатываются, как творчески так и с технической стороны, дорабатывая недостатки и не до чёты, подгоняя под нужные и необходимые стандарты векторной графики в целом, но в то же время стараясь максимально приближённо соответствовать предоставленному вами изображению логотипа.
www.basov.com.ua
Нарисовать макет логотипа в кривых за 300 рублей
Виртуальный помощник (250₽/час, опыт не нужен)
НЕ ОСТАВЛЯЙТЕ ПРЕДЛОЖЕНИЕ. ПИШИТЕ СРАЗУ ТОЛЬКО В ВК: vk.com/id268050984 Любой график. Опыт работы не обязателен. Оплата по началу через каждые 10-15мин. 1. Устанавливаете ПО из GooglePlay/PlayMarket….
Ольга
Нужен дизайнер интерьера
Ремонт закончен процентов на 80. Нужно выбрать декоративную штукатурку ( кухня, балкон-кабинет и прихожию-коридор). Чтобы всё сочеталось и смотрелась гармонично. "Вписать" краску для рисования…
Сергей Ш. Санкт-Петербург, Среднерогатская улица, 11
Сделать блокнот ручной работы
Необходимо сделать блокнот ручнрй работы. Подарок девушке. Листья из пергамента, вымояенные с запахом
Иван
Дизайн рекламного шаблона для инстаграмма
Разработать рекламный флаер,рекламный шаблон, визитку, лого итд. Фирменный стиль компании
Alla
Распечатка баннера 3м на 6м
Файлы подготовлены,нужно изготовление на дорожный щит из винила 3 метра на 6метра-2-3 шт
Maksim G.
freelance.youdo.com
