Отрисовка логотипа в Иллюстратор. Создание векторного значка по фото. Видео урок
 При создании макетов часто возникает ситуация когда логотип предоставлен в плохом качестве и при увеличении бьется точками. Что делать когда единственный имеющийся у нас логотип в отвратительном качестве и его нельзя использовать даже если сделать очень маленьким. На помощь приходит отрисовка. Что же такое отрисовка логотипа?
При создании макетов часто возникает ситуация когда логотип предоставлен в плохом качестве и при увеличении бьется точками. Что делать когда единственный имеющийся у нас логотип в отвратительном качестве и его нельзя использовать даже если сделать очень маленьким. На помощь приходит отрисовка. Что же такое отрисовка логотипа?
Отрисовка логотипа (или чего-либо другого) подразумевает прорисовку вручную всех элементов логотипа в векторе. То есть, восстановление первоначального исходного файла, который можно масштабировать и использовать для любых макетов полиграфии.

Здесь, на примере обычного лого состоящего из домиков я покажу, как прорисовать его заново в программе Adobe Illustrator.
Анализ логотипа.
Перед отрисовкой логотипа, внимательно посмотрите на него, чтобы понять, какие инструменты и приемы подойдут. В моем примере, большинство элементов в логотипе имеют прямые линии, за исключением дорожки к дому.
Домики одинаковые, а это значит, что нарисовать нужно только один. Основная фигура домика должна быть целостной, так как имеет толстый контур или обводку. Поэтому, в данном случае будут использоваться только два инструмента «Прямоугольник» и «Перо». И такие приемы как копирование, поворот, склеивание, вычитание и зеркальное отражение.
Прорисовка элементов логотипа.
Для начала, заблокируйте вашу картинку на отдельном слое, чтобы она не перемещалась. Так удобнее будет рисовать по ней.
Для прорисовки одного дома потребуется пять прямоугольников:
- Сам дом.
- Труба.
- Крыша, чтобы получилась ровной, нарисуйте один прямоугольник под углом и отразите его зеркально.
- Дверь.
- Окно.
С помощью панели «Обработка контуров» склейте все прямоугольники в одну фигуру, за исключением дверей и окна. Задайте основному контуру дома обводку необходимой толщины. Поскольку все дома абсолютно одинаковые, полученный рисунок скопируйте на другие места.
Основание для домов, тоже прямоугольник. Дорожку к дому удобнее рисовать инструментом «Перо». А затем, с помощью панели «Обработка контуров» вычесть один из другого.
Теперь, когда логотип готов, нужно преобразовать все обводки в объекты, нажмите — Объект/Разобрать оформление… Логотип готов!
В вашем случае, логотип может иметь более округлые формы или шрифты. Тогда понадобятся другие инструменты рисования.
В видео показана пошаговая прорисовка логотипа с домиками.
Напишите в комментариях, как эта статья помогла вам в отрисовке вашего логотипа.
(Visited 3 750 times, 8 visits today)
expert-polygraphy.com
Отрисовка логотипа в Фотошопе | hronofag
В прошлом уроке Перевод логотипа в вектор в Фотошопе мы рассмотрели автоматические вариации перевода через области выделения. Мы так же наглядно убедились, что автоматический перевод чаще всего не дает желаемый результат. Скажу больше, при переводе логотипа в вектор чаще всего его не дает. В подобных ситуациях на помощь приходит ручная отрисовка. Выгоды ручной отрисовки на лицо. Это не сложно, вы получаете качественный векторный логотип, но самое главное — ручная отрисовка является платной услугой, которую предлагают множество дизайнерских студий и типографий. Конечно, они это делают не в Фотошопе, но принципы практически не отличаются. К тому же выполнив работу в вы получите рабочие векторные кривые и импортировать их в Иллюстратор дело одной минуты.

Начнем с логотипов попроще, отрисуем для начала старый логотип конторы ТЕЛЕ2, затем схватимся за Била Гейтса. Итак приступим.
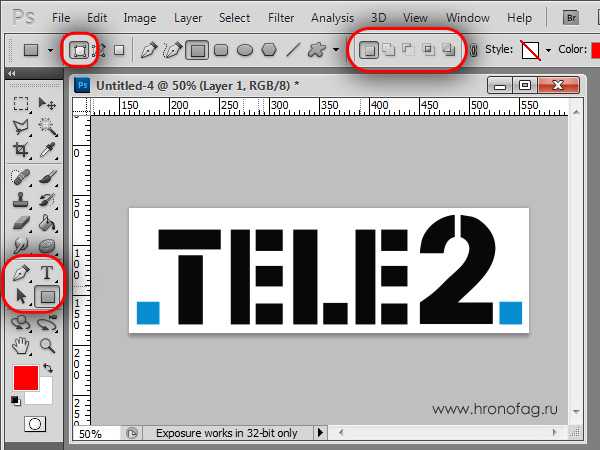
Отрисовка логотипа TELE2 в вектор
Начнем с отрисовки простых векторных примитивов. Благо логотип практически весь из них и состоит. Подробнее об векторных примитивах можете прочитать в моей статье Векторные примитивы в Фотошопе.

- Нарисуйте первый примитив
- Выберите в панели опций иконку Add to Shape area (+)
- Эта опция переведет векторный инструмент в режим добавления. Иначе говоря, при следующем попытке нарисовать фигуру, вы будете добавлять эту фигуру к имеющимся, а не создавать новую. Весь логотип будет находится на одной векторной маске, а не разбит на 100 слоев. Подробнее об этом читайте в моей статье Add, Subtract, Intersect и Exlude в Фотошопе
- Продолжайте наносить фигуры.

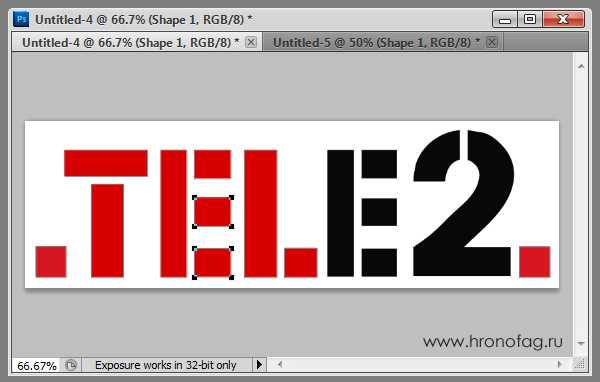
Вы уже заметили, что большинство букв повторяются, и рисовать каждую с нуля бессмысленно. К тому же, из-за этого одинаковые буквы могут выглядеть по разному.
- Выберите инструмент
- Нажмите ALT и CTRL. Кликните мышкой по фигуре и перетяните её вниз;
- Клавиша ALT скопирует фигуру, а клавиша SHIFT позволит перетянуть фигуру вниз по строгой вертикали.

- Теперь инструментом Path Selection Tool выберите всю букву Е;
- Скопируйте её на место второй буквы Е.

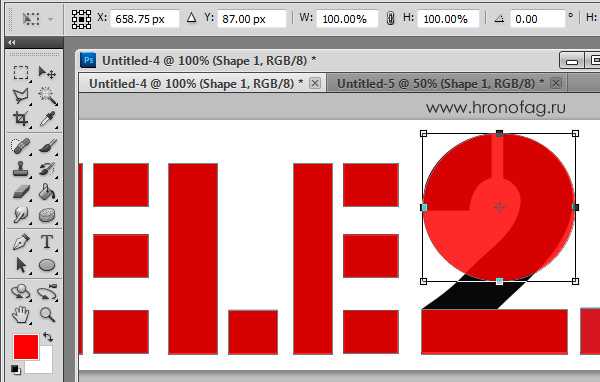
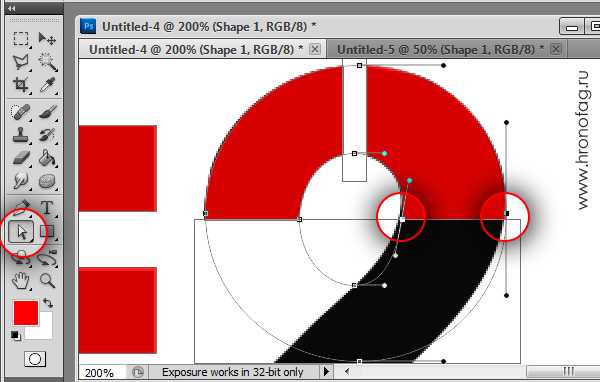
Приступим к самой сложной части, двойке. Возможно вы уже знаете, что сложное состоит из простого. К примеру основание двойки является простым прямоугольником. А шапка частично состоит из окружности. Попробуем все это изобразить при помощи примитивов.
- Нарисуйте каркас двойки;
- Выберите инструмент окружности Ellipce Tool и нарисуйте круг поверх шапки;
- В палитре слоев Layers понизьте прозрачность, что бы видеть логотип через ваш слой;
- Выберите окружность инструментом Path Selection Tool, при необходимости измените размеры и формы окружности Edit > Free Thansform Path.

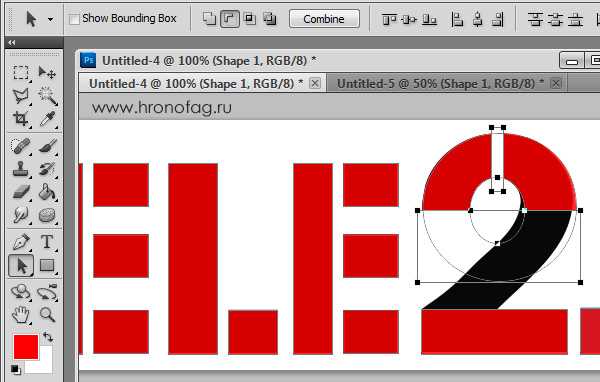
- В панели настроек переключитесь с Add to Shape area (+) на Subtract from Shape area (-) Нам необходимо удалить лишнее;
- Нарисуйте окружность в центре круга. При необходимости масштабируйте её Edit > Free Thansform Path;
- Инструментом Rectangle отрежьте половину круга.

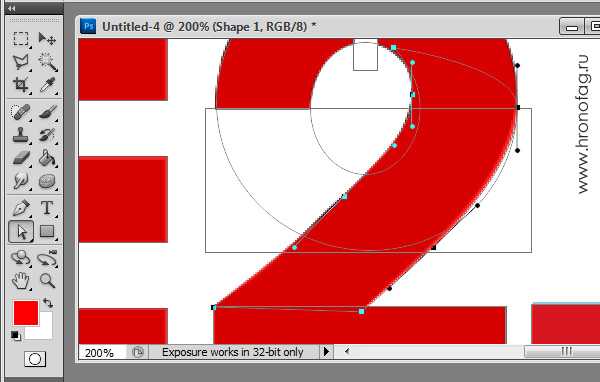
- Выберите инструмент Direct Selection Tool;
- Кликните по узловой точке на шапке двойке и поправьте её вручную. При необходимости исправьте направляющие.

- Выберите инструмент Pen Tool;
- В настройках вектора опять включите Add to Shape area (+);
- Теперь аккуратно нарисуйте недостающую часть. Сделайте это как можно плавнее;
- Подробнее об инструментах рисования и Pen Tool читайте в статье Инструменты рисования вектора в Фотошопе.

- Для начала нарисуем ровный прямоугольник во всю высоту шрифта;

- Нажмите Edit > Transform Path > Skew и наклоните прямоугольник так, чтобы он точно сошелся с ножкой буквы М;
- Пользуясь описанными выше способами нарисуйте все простые прямоугольники в логотипе.

Пришло время буквы О. Нарисуйте окружность.
Изогните её через Edit > Transform Path > Skew
Переключитесь на Subtract from Shape area (-) и вырежьте внутри дырку. Проделайте с ней те же манипуляции.
Если у вас не получается нацепить окружность точь в точь, поправьте узлы инструментом Direct Selection Tool

- Выберите инструмент Pen Tool;
- Дорисуйте в ручную недостающие детали логотипа;

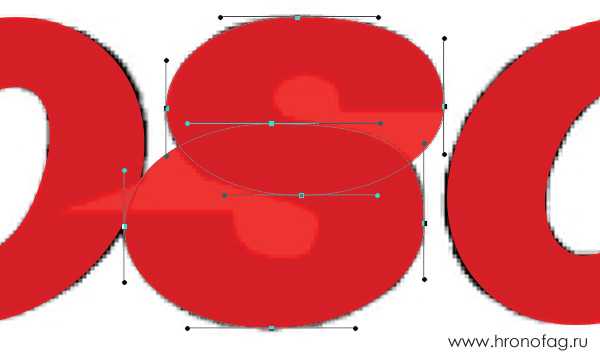
- Теперь возьмемся за букву S. Эта буква состоит из двух овалов;
- Нарисуйте первый овал;
- Подправьте его направляющие и узелки инструментом Direct Selection Tool;
- При необходимости трансформируйте овал Edit > Free Thansform Path.

- Нарисуйте второй овал. Подправьте его при помощи Direct Selection Tool и Free Thansform Path

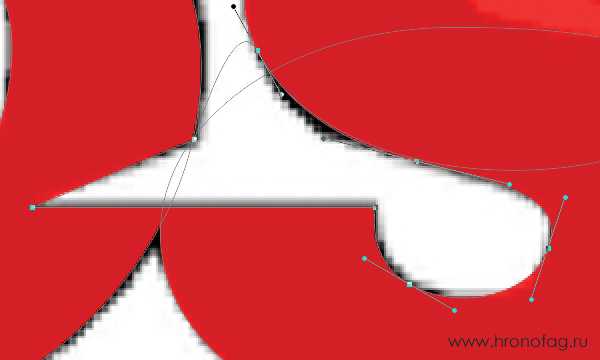
- Выберите инструмент Pen Tool.
- На панели настроек переключитесь на Subtract from Shape area (-)
- Аккуратно нарисуйте следующую фигуру. С непривычки может не получаться сделать и гибкие контуры но с каждым разом будет выходить лучше.
 Наконец, заключительный этап отрисовки логотипа.
Наконец, заключительный этап отрисовки логотипа.
 И вот что у нас получилось.
И вот что у нас получилось.

Автор:
Дмитрий Веровски
Арт директор в Red Bear Agency. Первый Фотошоп поставил себе в 2000 году, а профессионально занялся дизайном в 2007. Реализовал сотни проектов (сайты, рекламные компании, упаковки, айдентика и печать). В блоге и своих соц. сетях пишу статьи и краткие заметки на тему дизайна, заработка и клиентов. Добро пожаловать! Мои социальные сети: Вконтакте Фейсбук Инстаграм
hronofag.ru
Отрисовка логотипов цена — от 500 руб.
Пример отрисовки достаточно сложного растрового изображения. Заказчик обратился за решением проблемы широкоформатной печати большого размера.
Некоторые из наших работ:
- Разработка макета Ангел
- Отрисовка макета НИАЭП
- Разработка макета Бакен
Отрисовка логотипа в векторе
Отрисовка любого логотипа, происходит по эскизу заказчика, стоимость определяться после того, как Вы пришлете нам изображение которое необходимо перевести в векторный формат (отрисовать). Так же мы всегда рады услышать Ваши пожелания в произвольной форме (своими словами). Так же желательно указать область где будет применяться данное изображение. На сайте, печать баннера или другое, эти данные нам необходимы для понимания в какой цветовой модели RGB или CMYK передавать Вам готовую работу.
sk-cdr.ru
Отрисовка логотипа. Кривые Безье — КиберПедия
Подготовка.
Итак, прежде чем начать обрисовывать логотип, его надо отсканировать с визитки или с буклета или еще с чего. Сканировать можно в разрешении 150-300 dpi, больше не надо (опять же, смотрите какое качество, если логотип достаточно большой и контрастный, четко видны все его линии, то можно и поменьше разрешение поставить). И после этого желательно сохранить из фотошопа в JPG или GIF оптимизированным для веба. Это делается для того, чтобы при импорте в корел растровой картинки она весила меньше и не слишком загружала работу программы.
Рис. 1
Посмотрите на рис. 1. Это будет наш учебный логотип. Перетащите его просто из браузера на рабочее поле программы. Либо же, сохраните рисунок у себя на диске, а затем из программы CorelDraw выполните операцию Импорт: File – Import и укажите файл, который вы только что сохранили. Эти два способа ничем не отличаются друг от друга и относятся к операции Импорт, тем не менее первый способ гораздо быстрей. Таким способом можно также перетаскивать файлы на рабочее поле программы.
Общий смысл обрисовки логотипа заключается в том, что мы поверх импортированной в корел картинки максимально точно должны воспроизвести этот логотип, т.е. нарисовать поверх него. Естественно, у нас он получится в векторном виде, т.е. то что надо.
Рис. 2
А теперь посмотрите на рис. 2. уже обвел часть логотипа от левого острого угла до самой верхней точки. Вы видите линию? — с трудом. Поскольку в кореле по умолчанию рисуется линия черным цветом самой маленькой толщины, в терминах корела – волосяной линией. Вследствие этого, как вы заметили, линия практически плохо различима поверх нашей картинки с логотипом. Поэтому, для того, чтобы она хорошо контрастировала и мы видели в своей работе ЧТО мы уже обвели, а что еще предстоит обвести, необходимо понизить прозрачность у самой картинки. Для этого, инструментом «стрелка» выделяем нашу картинку и выбираем инструмент прозрачности (рис. 3)
Рис. 3
После того, как выбрали, визуально вроде как бы ничего не изменилось. Правильно. Посмотрите вверх, там появилась панель «дополнительных параметров», которая разная, для разных инструментов. В нашем случае, дополнительные параметры появились именно для инструмента «Прозрачность». По умолчанию, стоит отсутствие прозрачности – None (рис. 4).
Рис. 4
Из выпадающего списка выбираем Стандартную прозрачность – Uniform. Т.е., в результате наших хитромудрых действий, объект становится прозрачным, это значит, что объекты которые лежат под ним будут видны. Степень прозрачности регулируется ползунком, либо вводом точного значения в пределах от 0 до 100 в поле рядом с ним (0 – отсутствие прозрачности, 100 – полностью прозрачный объект). Но, поскольку у нас под нашим логотипом никаких других объектов не лежит, то понятный пряник, ничего под ним и не видно, но этим самым мы добились того, что когда мы будем рисовать снова линию поверх картинки, она будет гораздо контрастней по сравнению с обрисовываемой картинкой и как следствие хорошо различимой. На практике, зачастую, лично по моим наблюдениям хватает установить прозрачность в пределах 70-80, поэтому здесь вы руководствуетесь принципом – чтобы контуры обводимого объекта были видны, и хорошо контрастировали с будущими линиями. Я выбрал прозрачность около 80, и теперь посмотрите на рис. 5 – моя линия стала хорошо различимой, теперь я точно не запутаюсь в том, ЧТО я уже обрисовал, а что еще предстоит обрисовать.
Рис. 5
Практически, все необходимое что надо знать о прозрачности и что нам пригодится мы узнали, ну еще есть кнопочка «отменить прозрачность» (рис. 4).
Заканчивая подготовительную часть, последним шагом нам нужно закрепить объект. Что это значит? Когда мы будем обрисовывать логотип, мы будем перемещаться поверх этой картинки, и случайно можем ее захватить, т.е. выделить и сместить. Это не то что неудобно, а нам вообще противопоказано – мы ТОЧНО обводим картинку по контуру, и вдруг она смещается, вследствие чего нам надо максимально точно снова «подогнать» ее под то, что мы уже нарисовали. Поэтому, чтобы такого не случилось, на время мы ее просто напросто заблокируем от каких-либо случайных поползновений. Выбираем нашу картинку инструментом стрелка и жмем на ней правой клавишей мышки – из контекстного меню, выбираем команду Закрепить объект – Lock object (рис. 6). По краям картинки, появились «замочки» говорящие о том, что она заблокирована. Теперь мы при всем желании даже не сможем ее выбрать, захватить и сдвинуть с места – сами попробуйте что-либо проделать с ней инструментом стрелка. Не получается? Значит все сделали правильно. Разблокируем мы ее в самом конце, но, забегая вперед, можно сказать, что делается это аналогично – на картинке нажимаем правой клавишей мышки и там видим одну единственную команду Unlock Object (разблокировать).

Рис. 6
Кривые Безье.
Прежде чем приступить к обучению работе с кривыми Безье, небольшое отступление, которое может быть полезно. Настоятельно рекомендую запомнить немного «горячих клавиш» реально облегчающих и ускоряющих работу в кореле. В свое время меня просто удивило, когда я отдавал макеты в печать, люди которые принимали их (и надо полагать корел не первый день видели в глаза) не знали подобных фишек. Итак пара волшебных клавиш которые используются практически всегда, если вы работаете в кореле:
F4 — показать все объекты на рабочем поле. Иногда бывает так, что в результате приближения/отдаления масштаба с помощью лупы новичок может залезть неизвестно куда и дезориентироваться в том, где он находится на рабочем поле. И чтобы снова найти свою картинку начинает приближать либо удалять лупой какие-нибудь области, либо использует полосы прокрутки вверх/вниз и влево/вправо, чтобы найти рисунок, отчего может залезть еще дальше. Еще хуже, бывает когда новичок использует колесо мышки, потому что оно, это колесо, не совсем адекватно отдаляет/уменьшает, точнее «урывками» и слишком быстро. Поэтому гораздо легче использовать клавишу F4: приблизил лупой один объект, поработал с ним, и если надо увидеть ВСЕ что творится на рабочем поле — нажимаешь F4. А потом заново приближаешь нужный объект и работаешь с ним. И т.д. К тому же, если у вас на рабочем поле всего лишь один объект, то после нажатия F4 он весь и покажется.
Space (пробел) — при работе в кореле выполняя практически любую операцию ОЧЕНЬ ЧАСТО приходится использовать инструменты «стрелка» и «лупа». Но, переключаться между ними, каждый раз выбирая их мышкой на панели инструментов с определенного времени начинает раздражать. В связи с этим, рекомендую пользоваться пробелом (я обычно нажимаю его большим пальцем левой руки). Смысл его — он позволяет переключаться между ДВУМЯ ПОСЛЕДНИМИ ИСПОЛЬЗУЕМЫМИ ИНСТРУМЕНТАМИ: стрелка — выделил объект, потрансформировал — ПРОБЕЛ — лупа — отдалил область просмотра, приблизил другой объект — ПРОБЕЛ, появилась стрелка — начал работать с другим объектом и т.д. Удобно!
Дублирование — позволяет создавать дубликат (копию) объекта простым перетаскиванием. Выделяем объект инструментом стрелка. Хватаемся за него и тащим в свободное место, как будто мы просто хотим его переместить. НО! В том месте где мы по старинке просто отпустили бы клавишу мышки, мы нажимаем ПРАВУЮ клавишу (еще удерживая левую) мышки и после отпускаем обе кнопки. Получаем дубликат объекта. Ну, что можно сказать, иногда это гораздо удобней и самое главное быстрей, если необходимо получить копию объекта.
Shift+PageUp/Shift+PageDown — поместить объект на передний или задний план. Ну и еще полезно будет знать: если у вас так получилось, что вы нарисовали фигуру поверх предыдущего объекта и полностью его закрыли новой фигурой, но вам его надо «достать» любой ценой, при этом, верхнюю фигуру двигать уже нельзя, то зажимаете Ctrl+Alt и мышкой нажимаете в том месте (по верхней фигуре), где вы точно знаете что нижний объект лежит. В результате чего он выделяется и дальше вы его либо трансформируете, либо отодвигаете, либо вытаскиваете на передний план Shift+PageUp.
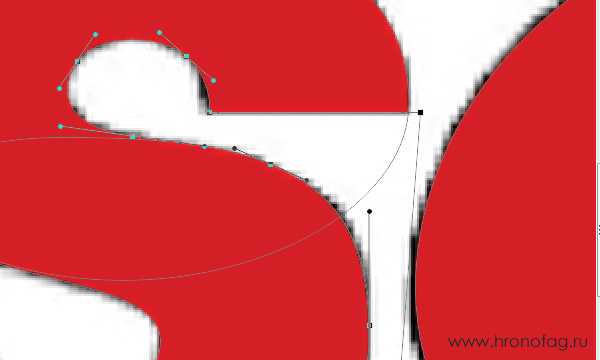
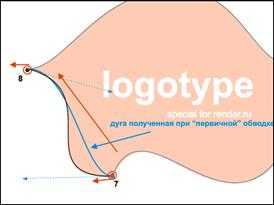
Итак, начинаем обводить. Наш логотип мы обведем за 3 этапа. На рис. 7 они показаны разными линиями. Т.е. общий принцип – примерно смотрим где у фигуры острые углы, и разбиваем нашу работу именно на такие участки, рисовать будем именно от одного острого угла, до следующего. Заканчиваем – двигаемся к следующему участку кривой. Для чего мы это делаем и почему, я напишу позже, а сейчас приступаем к обводке верхней линии.
Рис. 7
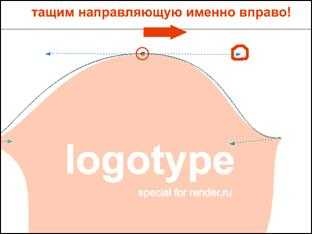
Начинаем обводить верхнюю дугу с левого острого угла, и пойдем по направлению к крайнему правому, т.е. в ПРАВОМ НАПРАВЛЕНИИ. Выбираем инструмент кривых Безье (рис. 8), максимально приближаем наш логотип, чтобы он был виден весь, ставим первую точку в самом уголке и НЕ ОТПУСКАЯ клавишу мышки тянем направляющую в правую сторону. НЕМНОГО тянем! Смысл направляющих – они отвечают во-первых за направление изгиба кривой, и во-вторых – длина направляющей (т.е. как сильно мы ее вытянем) отвечает за СИЛУ ВЫГИБА кривой. Но, в первой точке мы не знаем, как поведет себя кривая дальше, как она «ляжет» на обводимый контур, поэтому, направляющую мы вытягиваем совсем немножко. В любом случае, c первого раза изгиб кривой, прилегающей к первой точке воспроизвести удается мало когда. Поэтому надо будет возвращаться к этой точке, чтобы окончательно отредактировать кривую. Когда вытянули направляющую линию, отпускаем мышку и идем к следующей точке. Заметьте, мы пока находимся в «режиме рисования».
Рис. 8
Рисуем дальше. Вторую точку выбираем по принципу – смотрим где на нашей фигуре точка максимального изгиба у нашей верхней дуги. И в дальнейшем, этот принцип тоже работает. Т.е., если посмотрим на рис. 9 для второй нашей точки я выбрал точку максимального изгиба нашей верхней дуги (самая верхушка «горба»). Можно конечно рисовать и «маленькими шагами», ставив дополнительные точки (на рис. 9 они обозначены синим цветом). Но это не имеет смысла, поскольку для нашей кривой мы вполне обойдемся и без них. И они только запутают, а точнее сделают нашу работу по «точному» воспроизведению кривой более сложной, поскольку каждая такая дополнительная точка вносит свою лепту в кривизну дуги. Поэтому совет на будущее — старайтесь при рисовании обходиться по возможности минимальным количеством точек. Ну, вы это сами поймете, придет с опытом. Итак, точку максимального выгиба определили.
Рис. 9
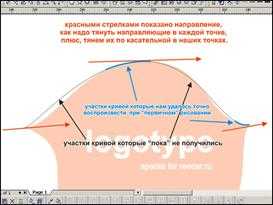
А теперь еще один нюанс, необходимый для ПРАВИЛЬНОГО понимания и работы с кривыми Безье, не поняв который можно запутаться и забросить изучение этого инструмента. Итак, как мы условились в самом начале, мы рисуем верхнюю дугу СЛЕВА-НАПРАВО, т.е. мы поставили первую точку в самом крайнем левом остром угле, дальше ставим вторую точку правее, в максимальном изгибе и закончим с нашей верхней дугой в крайнем правом ОСТРОМ угле. Т.е., ОБЩЕЕ НАПРАВЛЕНИЕ РИСОВАНИЯ – ВПРАВО (рис. 10). Теперь, возвращаемся ко второй нашей точке. К каждой точке на кривой можно провести касательную линию, которая будет в этой точке касаться самой кривой (рис. 10).
Рис. 10
Поэтому, когда мы продолжаем рисовать кривую ставим вторую точку в точке максимума и:
Не отпуская кнопку мыши вытягиваем направляющие одновременно:
1. Вдоль касательной в этой точке
2. По направлению нашего движения, т.е. в правом направлении (поскольку если вы не забыли, мы рисуем слева-направо).
Посмотрите как это выглядит на практике рис. 11. На самом деле мы конечно не рисуем эту самую касательную. Она у нас образуется двумя направляющими, которые получаются когда мы их вытягиваем, и мы смотрим чтобы эта «условная» линия касалась нашего горба в данной точке, и ни в коем случае не «уходила» в саму фигуру (наш оригинальный логотип), либо же куда-нибудь наружу.

Рис. 11
Поэтому помимо того, что мы тянем направляющую ВПРАВО, мы следим также чтобы линия которая образуется этими нашими направляющими КАСАЛАСЬ в нашей точке дуги, и ни в коем случае не «залазила внутрь» фигуры рис. 12. Там же, на этом рисунке, показано почему же именно следует тянуть именно вправо, а не влево, вниз. Смотрите, если мы рисуем вторую точку и будем тянуть ВЛЕВО или ВНИЗ, т.е. уже пойдем в обратном направлении, у нас будущая кривая начнет выгибаться совершенно в другую сторону, что нам вообще не нужно рис. 12.
Рис. 12
И еще маленький вопрос, который может возникнуть, почему у нас получились ДВЕ направляющие – одна смотрит в другую сторону? Потому что наша вторая точка на кривой соответствует ТУПОМУ углу, и первая направляющая (правая) отвечает за выгнутость кривой справа, а обратная направляющая (левая) отвечает за левый участок кривой. Для острого угла, с которого мы начали рисовать нашу первую точку, направляющая всего одна. Итак, на рис. 13 показано как я обрисовал верхнюю дугу. Повторю вкратце:
1. Импортируем картинку, которую собираемся обрисовать.
2. Назначаем ей прозрачность (70-80% достаточно)
3. Закрепляем картинку чтобы не ёрзала (выбираем стрелкой, правая клавиша мышки, Lock Object).
4. Начинаем рисовать с ОСТРОГО угла (в нашем случае с левого). Выбираем инструмент Безье, нажимаем мышкой в первой точке и НЕМНОЖКО вытягиваем направляющую по касательной к дуге в этой точке и в ПРАВОМ направлении (поскольку будем рисовать слева и закончим в правой точке).
5. Отпускаем мышку, нажимаем во второй точке и не отпуская кнопку мыши вытягиваем направляющую ВПРАВО и ПО КАСАТЕЛЬНОЙ к дуге в этой точке. И т.д. к каждой точке.
6. Заканчиваем рисовать в правой точке, т.е. точке с ОСТРЫМ УГЛОМ. Чтобы закончить рисовать, отпускаем клавишу мышки и переключаемся на инструмент стрелка (я обычно нажимаю на пробел Space, чтобы переключиться на инструмент стрелка, снимаю выделение с только что нарисованной кривой, нажав в любом свободном месте, дальше выбираю снова инструмент кривые Безье и рисую следующий участок. Заметьте, если вы не снимите выделения с кривой как я только что написал, корел будет думать что вы еще продолжаете рисовать кривую, и поставив следующую точку, вы увидите что дуга начнет выгибаться не совсем адекватно).
Рис. 13
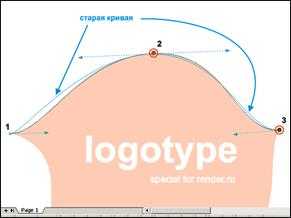
И еще один момент, который я немного пропустил. Когда рисуем вторую, третью и т.д. точки и вытягиваем направляющие, получаемая дуга не совсем точно воспроизводит оригинальную линию. Поясняю на 2-й точке (рис. 14). Когда мы вытягиваем направляющую мы параллельно глазами следим как «ложится» наша линия ВБЛИЗИ нашей точки и двигая кончик направляющий, поворачивая его мы должны добиться такого момента, когда ПРИЛЕГАЮЩАЯ кривая относительно точно будет воспроизводить ПРИЛЕГАЮЩИЕ ОБЛАСТИ, а то что у нас кривая не воспроизводит области лежащие немного дальше нас не должно волновать на этом этапе. Когда мы поставим третью (последнюю точку) тогда мы вернемся к нашей кривой и закончим с ней, окончательно подредактировав ее с максимальной точностью (рис. 14). Повторюсь, не стоит расстраиваться если кривая линия сразу не ложится как нам хотелось бы. «Окончательная ТОЧНАЯ подгонка» всегда делается в конце.

Рис. 14
Итак, на данном этапе мы имеем следующую ситуацию – рис. 15.
Рис. 15
Теперь, мы окончательно подгоним нашу кривую. Для этого, переходим в режим редактирования кривой. Два способа: выделяем стрелкой нашу кривую и выбираем инструмент редактирования Shape Tool на панели инструментов (рис. 16), либо же, более быстрый способ, быстро два раза щелкаем мышкой по нашей линии. Эффект один и тот же. В режиме редактирования, наша кривая принимает пунктирный вид (что собственно и говорит нам о том, что мы находимся в режиме редактирования). Подводим курсор мышки к нашей первой точке и когда точка визуально «увеличится» в размерах (это говорит нам о том, что мы можем ее «захватить») нажимаем мышкой на ней. Она станет черной и увеличенной – это говорит нам о том, что мы сейчас работаем именно с этой точкой рис. 16. Помимо этого у нашей точки и у соседней появятся их направляющие. Эти направляющие как раз и влияют на кривизну нашего участка кривой, лежащего между ними.
Рис. 16
Хватаемся за кончик направляющей и тянем ее немного вправо, ну и по ходу можем немного ее поворачивать вниз-вверх, параллельно смотрим чтобы наша дуга легла точно вдоль верхней дуги нашего оригинального логотипа. Если верхняя часть дуги немного сместилась, ничего страшного, сейчас главное максимально точно подогнать участок кривой, прилегающей к нашей первой точке. Если верхняя часть дуги, повторяюсь, сместилась, то после того как подогнали участок у первой точки, в этом же режиме редактирования, выделяем вторую точку и с помощью ее направляющих добиваемся точности уже участка, прилегающего к этой второй точке. Можно также ухватится за саму точку и немного ее пододвинуть вдоль кривой, ближе или дальше относительно пика нашего «горба». Здесь смотрите сами, как у вас получается (рис. 16). Единственное что хотелось бы отметить, поскольку во второй точке у нас угол тупой, когда мы двигаем одну направляющую, вторая тоже реагирует на это. Поэтому, возле второй точки (на пике) мы сразу следим за обеими частями по обе стороны от нашей точки, чтобы наша кривая ложилась точно. Дальше, если произошел снова сдвиг, допустим вначале, ничего страшного, выделяем снова первую точку и с помощью ее направляющей (либо же немного подвигав саму точку) добиваемся точности наложения нашей кривой поверх верхней дуги логотипа.
Все, левая часть дуги у меня практически совпала, теперь добиваю правую часть. Для этого работаю со второй точкой и третьей: с помощью направляющих делаю так, чтобы кривая ложилась точно, плюс, еще могу немного подвигать сами точки, если кривая никак не хочет ложится рис. 17. Также, ничего страшного если участок дуги между точками 1 и 2 тоже немного «поплыл». Что мешает возвратиться к точке 1 и немного ее подправить?

Рис. 17
Все, верхняя дуга точно совпала. Теперь, обрисовываем два нижних участка кривых. Если вы забыли почему именно так, повторяю. Мы обрисовываем наш логотип по частям – каждая часть кривой между острыми углами. Это нам облегчит работу в будущем, потому что если мы будем непрерывно вести кривую, то по умолчанию, корел будет думать что мы рисуем тупой угол, и если после того как поставим третью точку сразу продолжим рисовать и поставим следующую точку (на рис.18 это точка 5) у нас правый кончик будет «тупым» и форма нашей кривой будет не совсем адекватной. Поэтому нам легче сначала обрисовать кривую «участками» заканчивая в острых углах, а потом мы их просто соединим вместе. Приведу лишь картинки как это сделал я. Не забываем про принцип:
1. Рисуем по направлению движения – т.е. если начали рисовать справа налево, то направляющие тянем именно в «левом» направлении.
2. Когда вытягиваем направляющие, линия которую они образуют должна быть касательной к фигуре (к горбу обводимой линии) в точке.
3. При первичном рисовании особо не заморачиваемся с «точным» попаданием/совпадением кривой – мы никогда точно с первого раза не попадем, поэтому после того, как закончили рисовать один участок, мы возвращаемся к нему, переходим в режим редактирования кривой и точно ее подгоняем.
Рис. 18. Как видно из рис. чтобы обрисовать нижнюю дугу нам хватило всего 3-х точек. Точку 5 я поставил в самом пике выгнутого участка. Первая «прикидка» кривой у меня естественно не совпала (синяя дуга на рис.), поэтому я вошел в режим редактирования и окончательно подогнал линию.

Рис. 18
Рис. 19. Последний участок кривой начнем рисовать снизу вверх. Нам хватит всего двух точек, чтобы обрисовать данный участок кривой. Дальше войдем в режим редактирования кривой, и поочередно выбирая точки 7 и 8 и изменяя длину и направление направляющих подогнал кривую так, что она полностью повторила оригинальный логотип.
Общее направление все равно было справа-налево. Поэтому и направляющие вытягивем по касательной примерно в таком же направлении.

Рис. 19
Можно нарисовать с помощью промежуточной третьей точки, то в данном случае нужно рисовать в направлении и по касательной как показано рис. 20. Т.е. в общем случае «касательная» все равно должна касаться участка кривой именно в этой точке.

Рис. 20
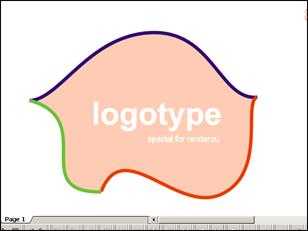
Теперь, мы имеем готовые части обрисованного логотипа (рис. 21).

Рис. 21
Все эти линии надо соединить друг с другом, чтобы они были частью одной фигуры (пока они существуют как отдельные объекты – обычные кривые линии). Для этого, инструментом стрелка выделяем их все: либо захватывая полностью большой областью (как выделяю файлы например на рабочем столе. При таком выделении не стоит боятся, что мы «захватим» нашу оригинальную картинку с логотипом, потому что мы ее закрепили, и она в наших манипуляциях не участвует), либо же выделяя их по очереди – выделяю первую кривую, зажимаем Shift и добавляю в группу следующие две кривые по очереди. После того как выделили, объединяем их в одну фигуру командой Combine: Arrange – Combine (Ctrl+L). Теперь, наши 3 линии являются частью одной фигуры. Выделяем ее и закрашиваем любым цветом, например желтым. Но! Фигура осталась на месте, точнее ее цвет не поменялся. — Это потому, что хотя это у нас уже и готовая фигура, но у нас остались «точки разрыва» в острых углах, потому что мы рисовали по частям, и в этих точках линии не соединены, поэтому корел «не понимает» какую замкнутую область надо закрашивать. И сейчас мы это исправим. А закрасили мы фигуру для того, чтобы когда мы соединим последнюю точку – фигура закрасится полностью, это нам даст знак, что у нас нет больше точек разрыва и работу можно считать законченной, фигура получилась замкнутой (рис. 22).
Рис. 22
Как мы помним у нас всего 3 точки разрыва – в местах где у нас кончики наших кривых. Поэтому, приближаем максимально близко первый кончик, входим в режим редактирования (два раза быстро щелкаем на любой нашей линии, поскольку это уже одна фигура), хватаемся за один кончик и тащим его к другому. Когда они совпадут у курсора мышки рядом должна появится «согнутая стрелка», указывающая на то, что можно отпускать мышку, мы «попали в точку» — концы соединятся рис. 23. Данную операцию делаем со всеми точками разрыва. После того, как замкнули последнюю точку разрыва, фигура окрашивается в желтый цвет, говоря о том, что все, разрывов больше нет, и «выискивать» другие точки-разрыва нам не надо, фигура стала «замкнутой» (поэтому она и залилась желтым цветом).
Рис. 23
Ну и напоследок, минимум который полезно будет знать при работе с кривыми в режиме редактирования (рис. 24).
Рис. 24
Небольшое пояснение:
Добавить/удалить точку – переходим в режим редактирования, нажимаем один раз в месте, где хотим поставить точку, и жмем на «+». Если хотим удалить точку, выделяем ее и жмем «-». Гораздо быстрей делается это двойным щелчком мышки на кривой при добавлении точки в нужном месте, или же на существующей точке, если хотим ее удалить.
Сделать участок кривой прямым – необходимо выделить точку и нажать на кнопку. Здесь учитывается «направление рисования». Т.е. если мы рисовали скажем слева-направо, и выделили в режиме редактирования точку, то прямым будет делаться участок между нашей точкой и точкой ДО нее, т.е. предыдущей.
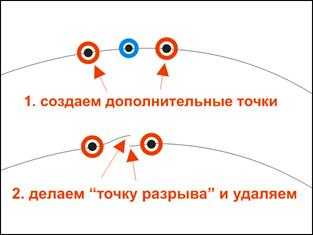
Сделать точку разрыва – выделяем точку и нажимаем на клавишу. Визуально как бы ничего не изменилось. Но, на самом деле в данной точке «точек» стало две. Поэтому, чтобы увидеть что у нас действительно есть разрыв ухватитесь за точку в этом месте (за какую ухватитесь) и просто отведите ее немного в сторону. Бывает, что надо сделать точку разрыва, но чтобы кривая оставалась на своем месте, т.е. никуда не отводя ее в сторону. В этом случае можно сделать так. Создаем рядом с точкой, где будем делать разрыв, еще две дополнительные точки – одну ДО, вторую ПОСЛЕ. Т.е. наша точка будет лежать между ними. Делаем нашу точку – точкой разрыва и после этого удаляем ее двойным нажатием по обеим кончикам (рис. 25).

Рис. 25
Еще, с помощью инструмента Безье можно рисовать прямые ломаные линии. Просто выбираете инструмент и нажимаете в нужных точках по очереди, единственное — без вытягивания направляющих, и получаете нужную фигуру. Если в процессе рисования зажать Ctrl, то линия будет проводится строго либо вертикально, либо горизонтально, либо под углами 30, 45, 60 градусов (рис. ниже, ситуация 1).
Также, возможна ситуация, когда в обрисовываемом логотипе (или просто картинке) прямые линии переходят в кривые, и наоборот. Например, посмотрите на рис. ниже (ситуация 2). Я начал обрисовывать сверху вниз, сначала просто потыкав инструментом Безье, тем самым сделав на участках 1 и 2 прямые линии, а затем, чтобы на участке 3 получить кривую, в четвертой точке начал вытягивать направляющие. Если наоборот, сначала идет кривая линия, а потом прямая, то сначала рисуем как получится (ситуация 3 на рис., серая линия — как получилось сначала), потом входим в режим редактирования кривой, выделяем точку 3, жмем кнопку «спрямить кривую», выделяем точку 2, делаем эту вершину ОСТРЫМ УГЛОМ и с помощью его направляющих, подправляем кривую между точками 1 и 2.
Вариант 10
Рисуем яблоко
Сегодня я вам покажу, как можно быстро и просто нарисовать яблоко. На сколько оно красиво и реалистично судить вам.
1. Рисуем окружность.
2. Преобразовываем в кривые и с помощью инструмента Форма немного корректируем.
3. Заливаем Радиальной заливкой, не забудьте убрать контур.
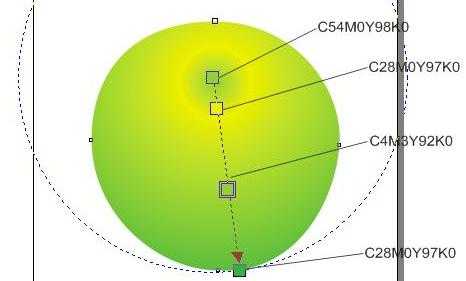
4. Рисуем еще две окружности.
Маленькая залита C28M0Y97K0, большая — C9M5Y95K0.
5. Применяем к ним Интерактивное перетекание, НЕ ЗАБУДЬТЕ УБРАТЬ КОНТУР.
6. Копируем главную окружность и заливаем дубликат Текстурной заливкой.
7.Накладываем его(дубликат) и применяем к нему радиальную Интерактивную прозрачность.
Так мы пытались добиться реалистичности шкурки.
8. Делаем палочку. Выбираем инструмент Живопись.
И применяем такие настройки:
9. Рисуем палочку, заливаем.
10. Рисуем несколько произвольных фигур — блики. Заливаем их белым цветом, убираем контур.
12. Применяем к ним Интерактивную прозрачность, делая их чуть видимыми.
13. В конце добавляем тень и можно пририсовать листик.
Вот конечное яблочко:
Вариант 11
Узоры из окружности
1. Рисуем окружность, сместить центр вращения подальше от объекта. Окно-окно настройки-преобразования — вращение. Угол 5гр, копий — 71. Все выделить, объединить (CTRL+L)- залить заливкой.

2. Рисуем окружность, сместить центр вращения близко к объекту. Окно-окно настройки-преобразования — вращение. Угол 15гр, копий — 23. Все выделить, объединить (CTRL+L)- залить заливкой.

3. Рисуем капсулу, сместить центр вращения близко к объекту. Окно-окно настройки-преобразования — вращение. Угол 15гр, копий — 23. Все выделить, объединить (CTRL+L)- залить заливкой. Можно еще дополнительно нарисовать в получившемся объекте окружность, снова объединить. Получился сложный объект.


Вариант 12
Создание сложных эффектов
- Создайте изображения с использованием редактора векторной графики Corel Draw:



- Придумайте и изобразите свою картинку используя сложные эффекты!
cyberpedia.su
Отрисовка логотипа : фриланс, работа на дому.
Перейти к разделуО работодателеВсе проекты работодателя (412156)
Бюджет По договоренности
Создан: 3 месяца назад
Закрыт
- Описание
- Необходимо отрисовать логотип в программе Corel или Photoshop. Сейчас логотип представляет собой картинку, нужно чтобы он был в векторной
графике для нанесения его на одеждуФайл во вложении
- Категория
Похожие проекты
Нужен логотип для интернет магазина детских развивающих игрушек. Магазин называется SmartyToys (желательно выполнить в цветах уже существующего), пример смотрите там. Только послеоплата. Пишите в ЛС…
Нужно перерисовать лого в стилистике сайта. Тот же логотип, только отрисован в современном стиле без мелкой отрисовки деталей в т.ч. адаптивный к мобильным устройствам…
Требуется оформить канал www.youtube.com/channel/UCes6dXzYKWhhS0VePYxFEyw 1. Лого канала 2. Шапка канала 3. Далее значки на каждое видео….
Надо сделать логотип, скорее всего текстовый. Текст + небольшой символ вписанный в текст или над ним. Нужен человек который делает это в кривых и нормально. Бюджет обсуждаем….
Необходимо создать логотип компании, занимающейся оптово-розничной продажей металлопроката. Название организации – МК «МеталлСтройГранит». Логотип должен содержать сокращенное название организации МК «МСГ» или «МСГ». Структура: Основа логотипа(рисунок) справа от него……
Задача: Разработать стильный, современный логотип для именной веб-студии Лебедь. Значок логотипа: В значке прям большой акцент на веб-студию ставить не нужно (какие-то окно с кодами, с какими-то html тегами — не нужно). Вас в фантазии не кто не ограничивает. Что……
Есть пример отрисованный от руки нужно все красиво отрисовать вектор ракета состоит из шин если не понятно на рисунке цена сроки оплата по факту выполненной работы Предложения 50$ 100$ и так далее не рассматриваются тут ничего придумывать не нужно просто отрисовать …
Приветствую! Необходимо разработать логотип (что-то простенькое, лаконичное) для девушки которая занимается вышивкой,пример / …
Нужно сделать два логотипа для сети фастфудов, один прямоугольный логотип с названием для вывески и второй круглый для стикеров и всего такого. Логотипы должны быть не цветные, белые на чёрном потому как вывеска будет чёрной и стикеры тоже. Название StreetKing. Присылайте заявки и тогда уже более детально……
Нарисовать лого компании занимающейся солнечными электростанцями и отплением Вот что было. Но не уникально….
Задача: Необходимо разработать логотип для интернет-магазина компании, которая занимается продажей оборудования и отделочных материалов для ванных комнат. Детали в техническом задании, в прикрепленном файле. Факт исполнения работ: Фактом исполнения работ является приемка……
Нужен лого для компании, работающей в США. ТЗ отправлю в ЛС….
Добрый день Компания называется Интеграция + Основная деятельность — это интеграция CRM систем в бизнес Имеется логотип, но он мягко говоря не отражает современные стандарты Нужно придумать что-то новое Обязательно: — слово Интеграция — символ +…
Добрый день. Требуется разработка логотипа сайта — NaEnote.ru Сайт разрабатывается как агрегатор с арендой интернет-магазинов. Тематика: домашние и с/х животные и птицы. В данный момент сайт недоступен поэтому прикрепил файл с предполагаемым дизайном страницы. Логотип……
Необходимо создание логотипа для интернет-магазина…
Необходимо создать логотип для сервиса email рассылок Тематика: сервис транзакционных email рассылок Домен сайта: mailrepeat.com Идея: название формируется из двух слов (mail — письмо; repeat — повторение). То есть, мы как бы отправляем постоянно email письма, снова и……
Нужен логотип для сайта 360trip.ru Сайт посвящен курортам России Слоган: Путешествуй по России круглый год! Нужно обыграть цифру 360, возможно что то такое http://SSMaker.ru/23e4d017/…
Имеем логотип компании в достаточно низком разрешении, нужно на его основании сделать лого в векторе…
Необходимо разработать эксклюзивный и стильный дизайн буклета для эксклюзивной мебели!…
Нужно отрисовать готовый лого в векторном формате…
Необходимо разработать инновационный логотип для будущего сайта i-bulldog.ru , по продаже электроники и техники Перечень рекламных инструментов и носителей: сайт/визитки/вывески Логотип может быть как круглый, так и вытянутый/прямоугольный; плоский,……
Смотреть всеПохожая работа
Оставить отзыв НаверхВход в аккаунт
Восстановление пароля
Не выбраны специализации!
Чтобы продолжить, выберите хотя бы одну категорию работы, которую вы готовы выполнять.
Ограничение количества специализаций
Вы не можете добавить больше 20 специализаций!
Добавлен в закладки!
Добавлена в закладки!
Добавлена в закладки!
Удален из закладок!
Фрилансер удален из закладок!
Удалена из закладок!
Команда удалена из закладок!
Удалена из закладок!
Студия удалена из закладок!
Добавлен в закладки!
Удалён из закладок!
Проект удалён из закладок!
Требуется авторизация
Пожалуйста, авторизуйтесь для отправки сообщения.
Требуется авторизация
Чтобы создать команду, авторизуйтесь как фрилансер.
Требуется авторизация
Пожалуйста, авторизуйтесь, чтобы оставить заметку о работодателе.
Требуется авторизация
Пожалуйста, авторизуйтесь, чтобы оставить заметку о соискателе.
Пользователь уже существует
Пользователь с таким логином или почтой уже существует.
Ошибка!
Данная соцсеть уже привязана к другому аккаунту пользователя
Требуется авторизация
Пожалуйста, авторизуйтесь как работодатель для добавления соискателя в закладки.
Требуется авторизация
Чтобы добавить проект в избранное, пожалуйста, авторизуйтесь как фрилансер.
Обратная связь
Заявка в арбитраж
Жалоба на проект
Жалоба на заявку
Что не так с заявкой?Сомнительная заявкаНе соответствует описанию проектаНецензурная лексика или разжигание конфликтаСодержит контактную информациюДругое
Предложить работу
Предложить работу
Требуется авторизоваться как работодатель
Чтобы предложить проект, пожалуйста, авторизуйтесь как работодатель.
Вступить в команду
Пригласить в команду
Пригласить в команду
Ваше приглашение в команду было успешно отправлено!
Вступить в команду
Вы уже отправляли запрос на вступление в эту команду. Организатор команды должен одобрить ваш запрос.
Добавить фотографию
- Загружается…
сюда фотографию
Минимальное разрешение: 250 х 250 px
Максимальный размер: 5 mb
pchel.net
отрисовка логотипа видео YouTube
…
2 лет назад
Видео из серии Speed Art . Отрисовка логотипа в программе Adobe Illustrator. Всем удачи! Смотрите уроки по векторной…
…
7 лет назад
Как отрисовать вектор по картинке в CorelDraw. Продолжение тут: https://www.youtube.com/watch?v=cq43JDRENE4 …
…
3 лет назад
Используем корел и фотошоп. Подходит для новичков, кто опытнее — рисует такое в кореле.
…
5 лет назад
Отрисовка логотипа в CorelDraw (Nike, windows8, twitter) Наш сайт http://www.arrstudio.kz/
…
6 лет назад
ВИДЕО С САЙТА — http://expert-polygraphy.com/otrisovka-logotipa-videourok/. При создании макетов часто возникает…
…
2 лет назад
Всем привет! В этом видео я покажу, как я отрисовываю в векторе эскиз логотипа спортивной команды «Барыс»…
…
4 лет назад
Создать логотип с помощью Логастер: …
…
2 лет назад
Процесс отрисовки логотипа. Следить за новыми работами можно тут: https://dribbble.com/sodesign https://www.instagram.com/sodesignby/…
…
2 лет назад
Геометрическое построение логотипа с помощью кругов. Отрисовка логотипа в векторный формат после того…
…
10 меc назад
Добро пожаловать в Школу визуальных искусств SOVISART — http://www.sova1.com В этом уроке мы отрисуем логотип в Adobe Illustrator…
…
7 лет назад
отрисовка логотипа САЙТ АВТОРА http://kopirka-ekb.ru/
…
2 лет назад
ОТКРОЙ ОПИСАНИЕ. ССЫЛКА НА ФАЙЛ: https://yadi.sk/i/BBL2ZYY532S8aB.
…
2 лет назад
Как переводят логотип в векторный формат.
…
3 лет назад
Онлайн работа в векторе с персонажами, буковками, цветом, композицией. Portfolio: Shutterstock: http://www.shutterstock.com/gallery-217742…
…
2 лет назад
Самые свежие мои работы и видео смотрите в инстаграм: https://www.instagram.com/sodesignby/
…
2 лет назад
Самые свежие мои работы и видео смотрите в инстаграм: https://www.instagram.com/sodesignby/
…
10 меc назад
Урок в программе Adobe Illustrator по созданию полигонального логотипа буквы. Пошаговый разбор разработки логотип…
…
2 лет назад
Самые свежие мои работы и видео смотрите в инстаграм: https://www.instagram.com/sodesignby/ Композиция «Open Road» принадлежит…
…
2 лет назад
Процесс отрисовки логотипа. Следить за моими новыми работами можно тут: https://dribbble.com/sodesign https://www.instagram.com/sodesign…
…
2 лет назад
Уроки CorelDraw отрисовка логотипа по картинке.
…
2 лет назад
Это отрисовка эскиза в вектор. Весь процесс с комментариями и поисками решения в процессе, на импровизации….
syoutube.ru
Отрисовка логотипа по выгодной цене в СПб

Под отрисовкой логотипа стоит понимать процедуру перевода графики в векторный формат. Для чего это нужно? Необходимость проведения данной процедуры возникает при масштабировании логотипа, то есть его уменьшении или чаще всего увеличении, при условии, что качество должно оставаться неизменно высоким.
Так, например, если в несколько раз увеличить растровое изображение, то появятся разные по оттенку точки, портящие облик логотипа. Иными словами, при увеличении размеров вашего логотипа его качество существенно теряется. В отличие от растровых векторные изображения можно растягивать и сжимать безграничное число раз, а качество будет прежним.
Когда отрисовка логотипа может понадобиться вам? К примеру, у вас есть логотип вашей компании, размещенный на сайте или в текстовом документе. Вам нужно поместить его в буклете, каталоге, на визитке или крупном рекламном баннере. В конце концов, вы решили залить логотип иным цветом. Во всех этих случаях вам понадобиться отрисовка логотипа, что и готовы сделать для вас специалисты нашей типографии «Дасс» в Санкт-Петербурге. Большой опыт подобной работы плюс современное оборудование обусловили быстрое и качественное оказание услуги.
Стоимость данной услуги зависит от сложности проводимых работ и срока, в течение которого мы должны провести процедуру. Так, к примеру, минимальная цена будет для тех изображений, которые состоят из простых контуров или аббревиатур со шрифтом без засечек и сложных изгибов. Значительно дороже обойдётся отрисовка изображений, отличающихся большим количеством сложных контуров и линий и градиентными заливками, где один цвет плавно перетекает в другой. Один из сложных и дорогих примеров – российский герб.
Стоимость отрисовки логотипа
Получается 2 раздела с ручками-один этот, другой- в подарках. Можно ли сделать на этой странице каталог на ручки из раздела подарки?
Каким типом отрисовки логотипа стоит воспользоваться?

Зачастую для того, чтобы ваша рекламная продукция выглядела достойно, вам может понадобиться отрисовка логотипа. Это необходимо для того, чтобы ваше изображение на готовом изделии смотрелось четко и ярко, без наличия крупных пикселей. Самым высокоэффективным типом отрисовки в графическом дизайне является перевод изображения в векторный формат. Поскольку все работы по созданию и корректировке изображения перед печатью на рекламной продукции проводятся в специализированных программах, формат должен соответствовать предусмотренному разработчиком.
Советы по отрисовке логотипа:

Прежде чем вы решите, что вам необходима отрисовка логотипа, нужно знать основные моменты и тонкости данной процедуры. Типография «Дасс» представляет вам основные советы:
- Прежде всего необходимо определиться с изображением, для которого будет производиться отрисовка. Оно должно быть максимально четким. Чем выше качество картинки, тем лучше будет конечный результат.
- Вторым шагом следует выбрать ту процедуру, для которой понадобилась картинка – печать на визитке, ручке или другом изделии. От этого будет зависеть, как именно его стоит корректировать.
ra-dass.spb.ru
