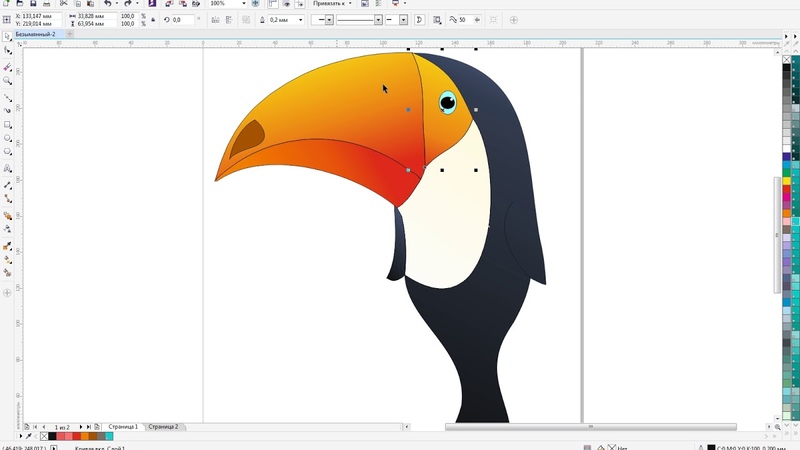
40 туториалов для создания векторных иллюстраций / Хабр
В посте собрана подборка обучающих уроков по созданию векторной графики. На мой взгляд большинство материалов покажутся интересными для новичков только начинающих постигать векторное искусство. Но думаю, что специалисты также смогут найти для себя полезные уроки.
Туториалы бесплатные, но почти все на английском языке. Для удобства они поделены на три категории: приступая к работе, создание лиц, дизайн персонажей, ландшафт и окружающая среда и особые эффекты.
Итак, поехали:
Приступая к работе
1. Изучение векторной иллюстрации за 10 шагов
В этом уроке объясняется, каким образом создавать векторные иллюстрации используя Adobe Illustrator. Приводится объяснение ключевых параметров и инструментов, которое дополняется советами экспертов.
2. Руководство для начинающих векторных художников
В этом многогранном туториале Вы узнаете основные термины, рассмотрите рабочие процессы и техники, которые помогут начать работать с векторной графикой.
3. Инструмент «Перо»
Инструмент «перо» — один из основных в арсенале программы, он особенно важен для начального овладения векторной графикой. Это подробное руководство ставит своей целью познакомить Вас с особенностями и методами работы с незаменимым инструментом компании Adobe. А также с наиболее рациональными способами его использования.
4. Рисование векторной графики
Данный видео-туториал является действительно ценным ресурсом, который объясняет как создавать векторную графику в Illustrator и какую роль в этом процессе играет рисование.
5. Illustrator для начинающих: 11 лучших советов
От использования точек кривой Безье до обводки, заливки и придания векторной графике более естественного вида — это лишь некоторые секреты Illustrator из урока, которые существенно пополнят арсенал новичка.
6. Создание простых органических форм в векторе
Узнайте, как создавать простые органические формы в Illustrator с этим простым для восприятия руководством от Верле Питерс (Veerle Pieters), графического и веб-дизайнера.
7. Добавление текстуры для векторных иллюстраций
Добавление текстуры — это отличный способ сделать Вашу векторную графику более выразительной, подчеркнуть ее перспективу. В этом очень доступном видео эксперт Illustrator Александра Сесилио (Alexandra Cecilio) демонстрирует как это сделать.
8. Создание линейного графика
Этот туториал от Андрея Мариуса (Andrei Marius) поможет Вам создать векторный линейный график. Пошагово: начиная с простой сетки до направляющих линий, используя только панель Appearance (один из мощнейших инструментов в Adobe Illustrator) с добавлением некоторых простых фрагментов текста и тонкой штриховки.
Создание лиц
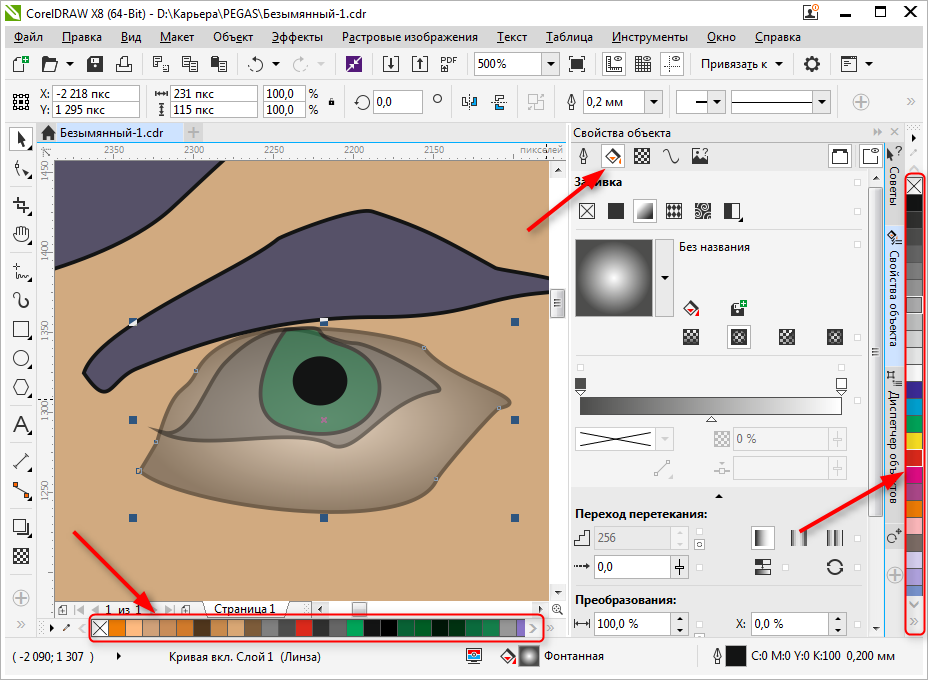
9. Создание векторного глаза
Это очень полезный видео туториал, который показывает процесс создания векторного глаза, а также затемнение кожи.
10. Векторные портреты для начинающих
Это углубленный видео курс, который поможет в овладении искусством создания векторных портретов на основе фотографий.
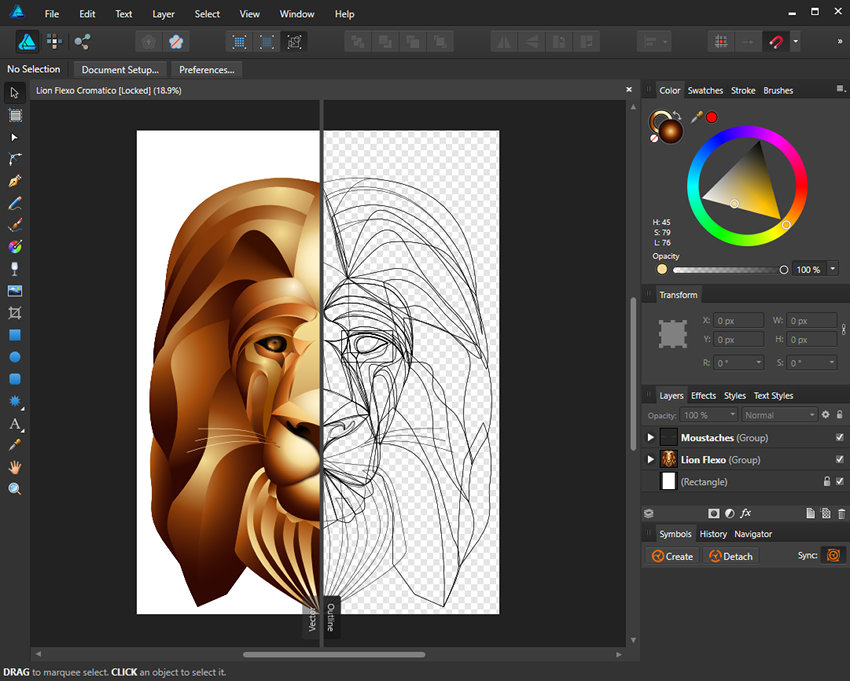
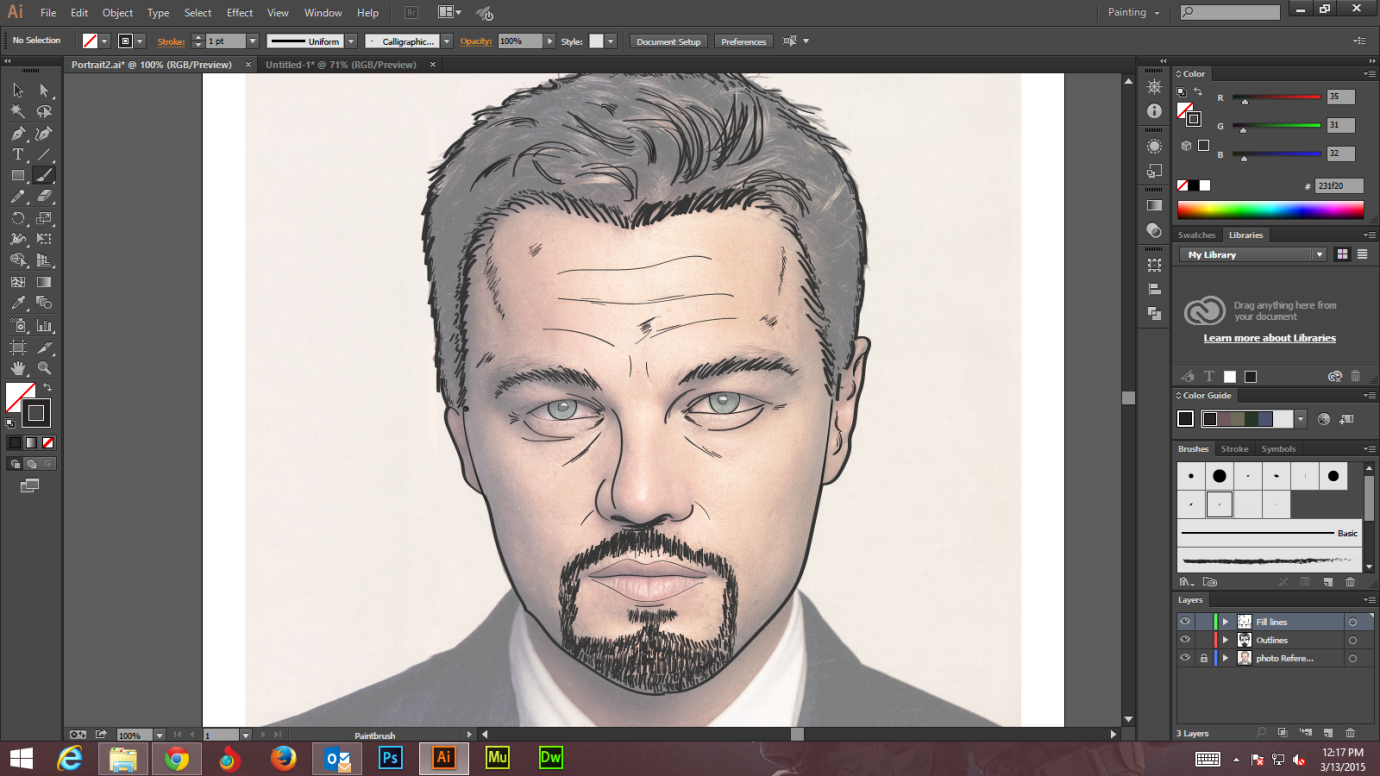
11. Создание векторного портрета основанного на линиях
Еще один замечательный туториал по векторной графике. Руслан Хасанов показывает как манипулировать работой векторных линий и градиентами, чтобы придать работе динамичность.
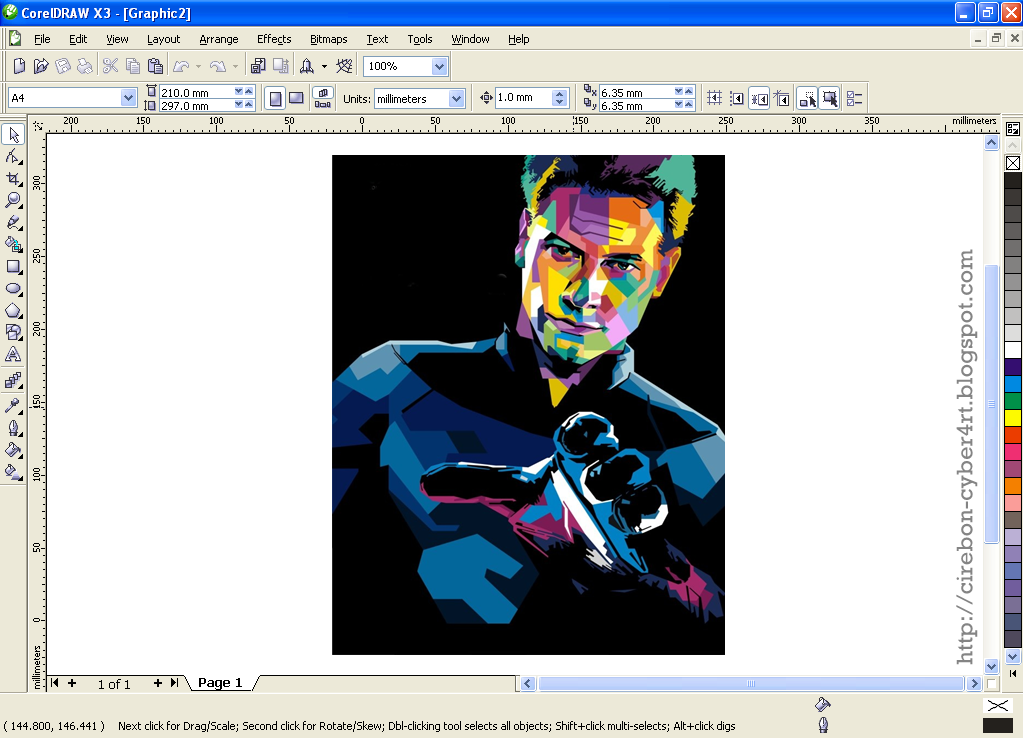
12. Как создать Геометрический, Векторный WPAP Портрет в Adobe Illustrator
С возрождением геометрической тенденции, справедливо сказать, что WPAP может быть представлен в большем количестве различных аспектов дизайна. Этот туториал покажет Вам как самостоятельно создать WPAP в Illustrator с помощью мастера WPAP.
13. Как создать векторные волосы
Прорисовка волос в векторе может быть довольно мудреной. Этот туториал шаг за шагом показывает как волосы с фотографии превращаются в векторные.
14. Создание автопортрета в геометрическом стиле
В этом уроке Вы сможете создать иллюстрированный автопортрет в геометрическом стиле. В качестве основы иллюстрации будет использоваться Ваша собственная фотография. Она поможет нарисовать эскиз, а затем завершить оставшуюся часть работы.
Она поможет нарисовать эскиз, а затем завершить оставшуюся часть работы.
Дизайн персонажей
15. Создание аватаров профессии в Illustrator
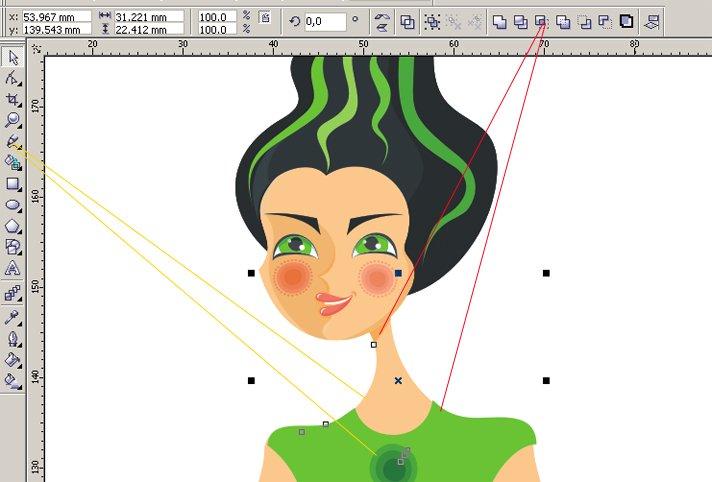
Иллюстратор и дизайнер Юлия Соколова показывает как создать набор портретов, которые идеально подходят для социальных медиа или, к примеру, для обозначения различных категорий и профессий на Вашем сайте.
16. Самый простой способ для создания причудливых персонажей в Illustrator
Джонатан Болл (Jonathan Ball), основатель Poked Studio, обьясняет как с помощью Illustrator основные геометрические фигуры превращаются в уникальных, красочных персонажей.
17. Тематический урок на тему «Алиса в Стране чудес»
В этом уроке Вы легко и весело создаете очень простой трафарет, который можно использовать на различных поверхностях (включая футболки, стены, холсты). Сказка Л. Кэррол «Приключения Алисы в Стране чудес» вдохновила автора на создание векторного изображения и написание туториала.
18. Как нарисовать и перевести в вектор Kawaii Vampire Chibi с помощью Illustrator
С помощью этого туториала Мэри Винклер (Mary Winkler) собирается показать Вам, как нарисовать чиби персонажа с нуля, используя Shape Builder Tool (Shift-M), Pen Tool (P), прозрачные градиенты, и многое другие инструменты Illustrator.
19. Создание векторного аниме персонажа в Photoshop
В руководстве описан процесс создания простого персонажа аниме от начала и до конца.
20. Как создать милого векторного кролика
Узнайте как создаются милые кролики в этом туториале векторной графики. Тренинг использует простые формы и градиенты, которые легко применимы и к иллюстрациям других персонажей.
21. Создание клевого векторного йети в Illustrator
Этот туториал представляет очень много основных форм для достижения действительно ловкого стиля иллюстраций. А затем «оживляет» йети с помощью палитры холодных цветов.
22. Как спроектировать и перевести в вектор набор персонажей для видео игр
Как спроектировать и перевести в вектор набор персонажей для видео игр
Здесь Вы сможете увидеть, как создаются персонажи видеоигр. У Вас будет возможность рассмотреть работу с первого эскиза и до самого финала.
23. Создание векторного монохромного портрета
Иллюстратор и автор Шейрен Милн (Sharon Milne) показывает, как создать монохромный портрет с фотографии.
24. Создание ретро футболиста
Если Вы заядлый любитель футбола, то этот туториал будет особенно кстати. В уроке Сергей Кандаков создает яркую иллюстрацию с эффектом стиля ретро.
Ландшафт и окружающая среда
25. Создание векторной картины-инфографики
В этом уроке от векторного художника Андрея Мариуса (Andrei Marius) показано, как можно создать простой дизайн карты в Illustrator.
26. Создаем эффектный ландшафт окружающей среды
В этом туториале продемонстрировано, как создать в llustrator эффектный ландшафт окружающей среды. Для выполнения задания будет достаточно базовых знаний об инструментах программы.
Для выполнения задания будет достаточно базовых знаний об инструментах программы.
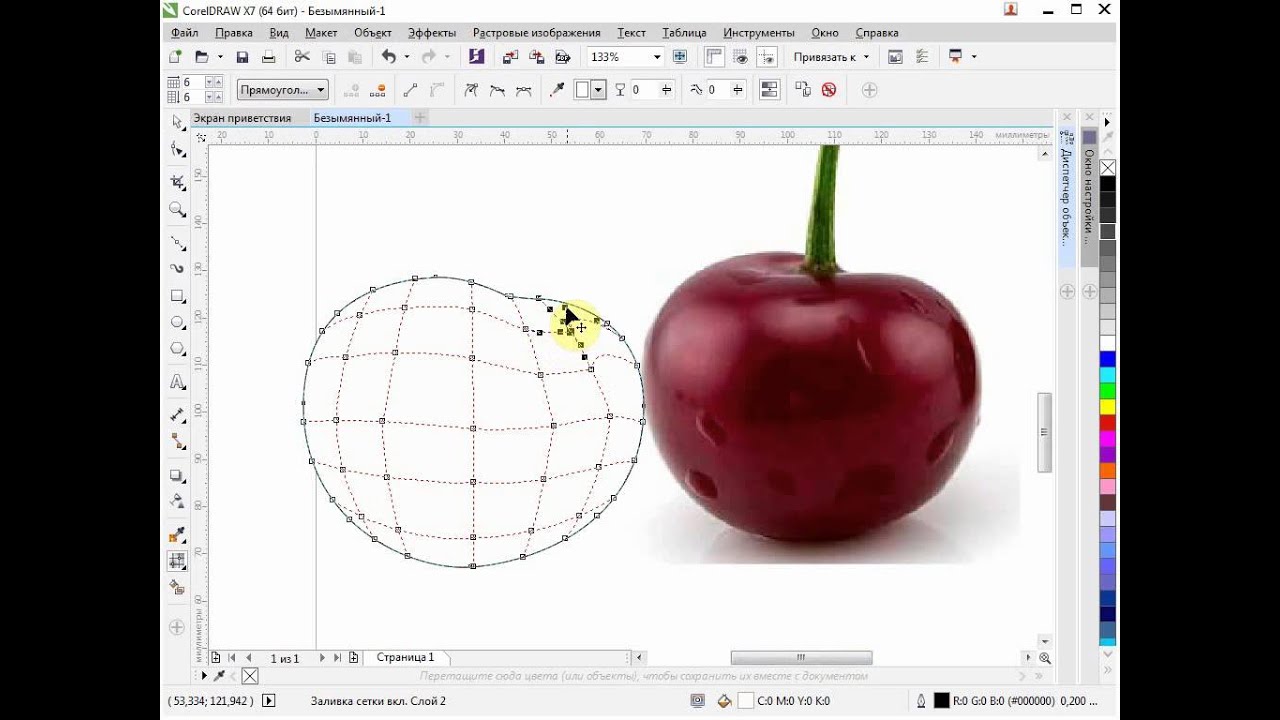
27. Рисуем векторные цветы с помощью gradient mesh
Очень простой и последовательный урок от Дианы Тома (Diana Toma), который показывает как нарисовать прекрасные цветы используя градиентные сетки (меш).
Особые эффекты
28. Высокое напряжение — опасно для жизни! Создайте электрический текстовый эффект в Illustrator
В этом пошаговом руководстве Вы изучите, как создать «электрический» текст в векторе.
29. Как создать портрет с drip-effect
Том Мак (Tom Mac) показывает, как в Illustrator создать портрет с drip-effect, используя инструмент Pen и кое-какие дополнительные методы.
30. Создание нежного восточного узора в Adobe Illustator
В этом учебном руководстве мы сделаем простой и красивый восточный паттерн в Adobe Illustrator, который будет состоять из различных объектов азиатской культуры.
31. Создаем винтажную векторную текстуру
Создаем винтажную векторную текстуру
За прошедшие годы винтажные иллюстрации и ретро-стиль стали вновь популярными в дизайне. В представленном уроке разработчик Бен Стирс (Ben Steers) делится своими методами, которые помогут Вам преобразовать векторные рисунки в ретро-стиль.
32. Векторные скетч-рисунки
С помощью Illustrator можно создавать безупречную векторную графику. Но порой требуются иллюстрации, напоминающие художественные эскизы, выполненные на скорую руку. В уроке показано, как нарисовать векторный рисунок в таком стиле.
33. Как создать сияющий текст
Следуя этому туториалу Вы сможете создать эффект блеска в Adobe Illustrator. В основе иллюстрации заложены три эффекта: бумага для заметок, витраж и рваные края. С помощью быстрой трассировки они превращаются в блестящую векторную текстуру.
34. Полутона (Halftone) в векторе
Полутон — способ воспроизведения монохромного изображения. Он базируется на специфике восприятия картины человеческим глазом для которого область изображения, заполненная крупными точками, ассоциируется с более темными тонами. И наоборот, область, заполненная точками меньшего размера, воспринимается как более светлая. Художник Крис Маквей (Chris McVeigh) покажет, как создать векторный полутон.
И наоборот, область, заполненная точками меньшего размера, воспринимается как более светлая. Художник Крис Маквей (Chris McVeigh) покажет, как создать векторный полутон.
35. Создаем коронную эмблему Бэтмена в векторе
В этом учебном руководстве Вы изучите, как создать графический логотип Бэтмена, используя простые формы в Adobe Illustrator. Используются простые инструменты, вроде Ellipse Tool (L) и Shape Builder Tool (Shift + M).
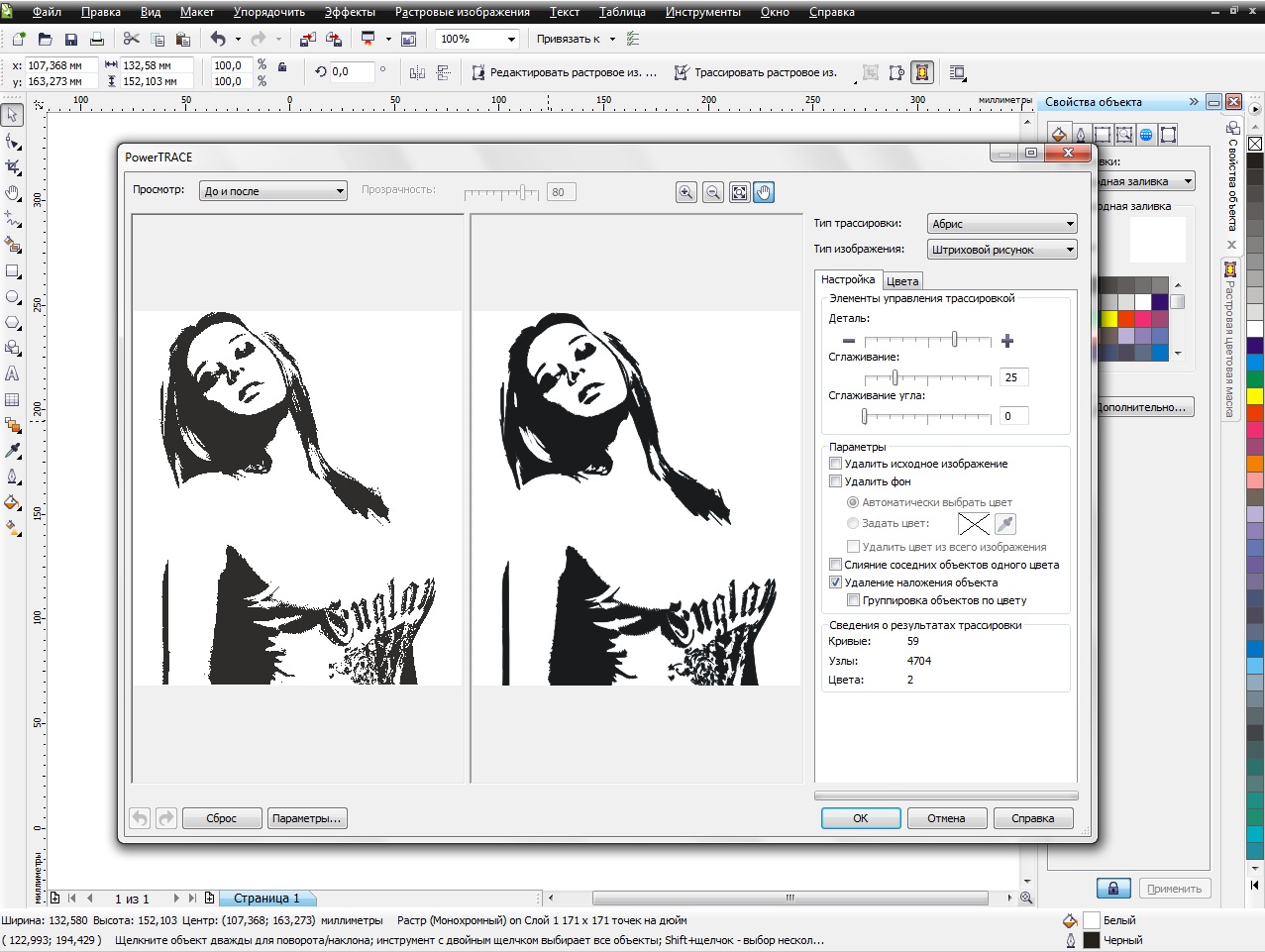
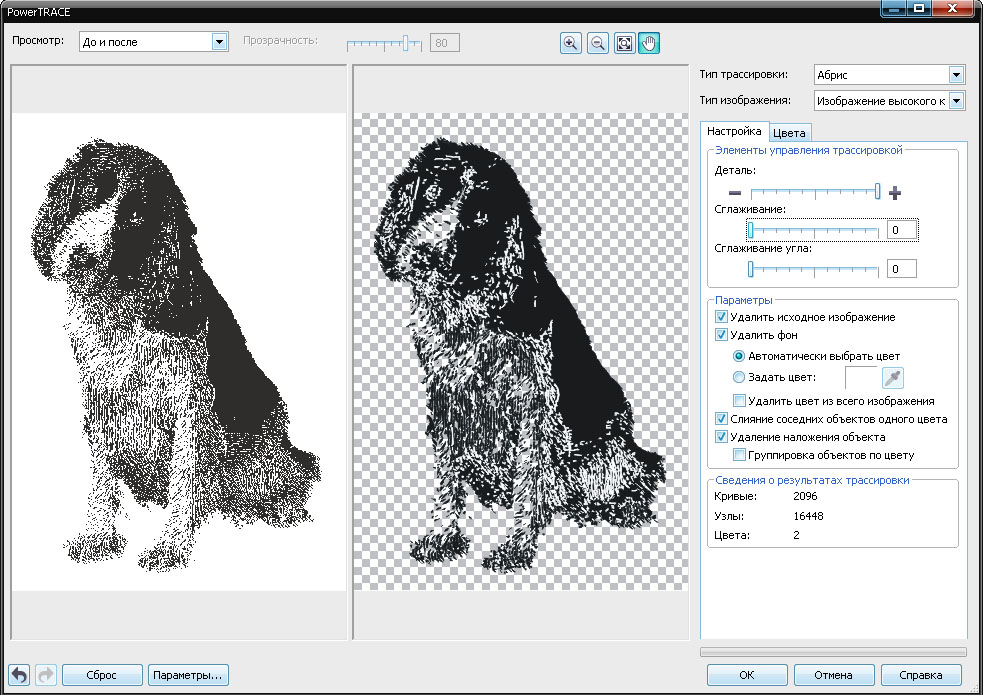
36. Конвертируйте растровое изображение в векторное
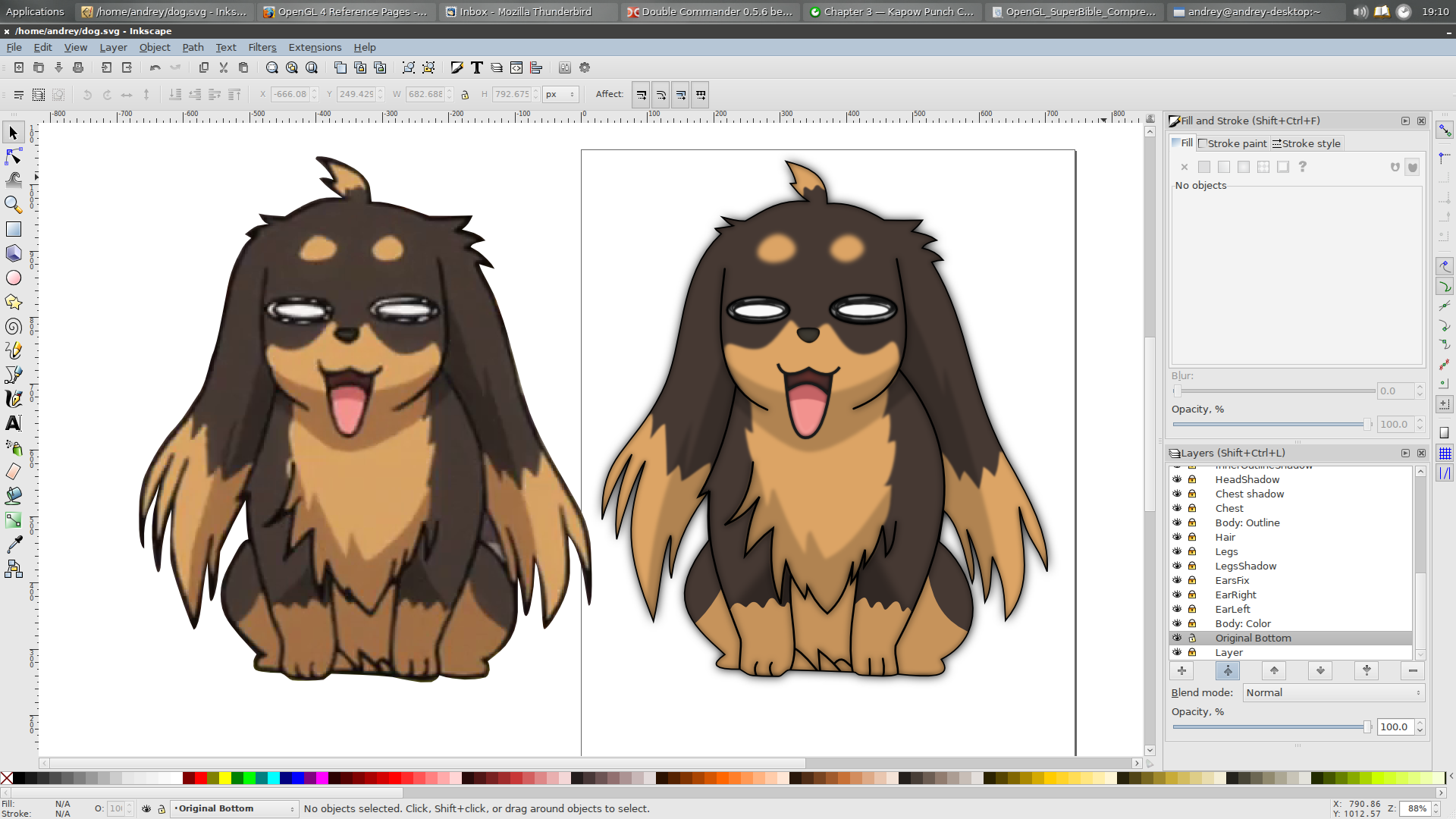
Это учебное руководство Inkscape демонстрирует, как преобразовать растровое изображение в векторное при помощи функции Trace Bitmap.
37. Как создать векторный слайдер
Слайдер — популярный элемент веб-дизайна. В данном туториале показан вариант создания слайдера в векторе.
38. Создание коллажа из векторных и растровых изображений
Сиара Фелен (Ciara Phelan) продемонстрирует Вам как с помощью комбинирования векторных изображений и фотографий можно создать удивительный коллаж.
39. Простая трассировка фотографий
В этом туториале от одной дизайнерской студии рассказывается как просто нарисовать и трассировать фотографию. Для создания реалистичной иллюстрации в примере используется простая градиентная заливка.
40. Как создавать векторную вышивку в Adobe Illustrator
В этом учебном руководстве показано, как создать эффект вышивки крестиком в Adobe Illustrator. Для этого будет использоваться панель Appearance и образцы.
Как сделать векторное изображение в Фотошопе
Векторные изображения обладают рядом преимуществ в сравнении с растровыми, в частности, такие изображения при масштабировании не теряют качества. Существует несколько способов превратить растровое изображение в векторное, но все они не дают удовлетворительного результата, кроме одного. В этом уроке создадим векторное изображение в Фотошопе.
Создание векторного изображения в Photoshop
В качестве подопытного имеем вот такой логотип всем известной социальной сети:
Для создания векторного изображения нам вначале нужно создать рабочий контур, а потом из этого контура определить произвольную фигуру, которую можно будет растягивать как угодно без потери качества.
Для начала обведем логотип контуром при помощи инструмента «Перо».
Читайте также: Инструмент Перо в Фотошопе — теория и практика
Существует одно правило: чем меньше опорных точек в контуре, тем качественнее получится фигура.
Сейчас покажем, как этого добиться.
- Берем Перо и ставим первую опорную точку. Ее желательно ставить в угол. Внутренний или внешний – неважно.
- Затем ставим вторую точку в другой угол и, не отпуская кнопку мыши, тянем луч в нужную сторону, выгибая контур. В данном случае потянуть нужно вправо.
- Далее зажимаем ALT и подводим курсор к той точке, за которую тянули (курсор при этом превратится в уголок) нажимаем кнопку мыши и тянем обратно. Луч должен полностью уйти в опорную точку. Того же результата можно добиться, просто кликнув по точке с зажатым ALT.
- Используя этот прием, обводим весь логотип. Для закрытия контура необходимо поставить последнюю опорную точку туда же, где ставили первую.
 Встретимся по завершению этого увлекательного процесса.
Встретимся по завершению этого увлекательного процесса. - Контур готов. Теперь нажимаем правой кнопкой мыши внутри контура и выбираем пункт «Определить произвольную фигуру».
- В открывшемся окне даем какое-нибудь название новой фигуре и нажимаем ОК.
Векторная фигура готова, можно пользоваться. Найти ее можно в группе инструментов «Фигуры».
Набор, содержащий наш новый элемент, находится на верхней панели инструментов.
Решено было для проверки нарисовать огромную фигуру. Оцените четкость линий. Это часть клюва птички. Размеры изображения – на скриншоте.
Это был единственно верный способ создать векторное изображение в Фотошопе.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТбесплатные инструменты для создания векторной графики
Для начала мы с вами рассмотрим два базовых понятия в Photoshop, таких как

На компьютере все изображения и информация представляются в цифровом виде. Именно это и дает нам возможность просматривать, хранить и обрабатывать изображение в разных графических редакторах, например, в Photoshop (Фотошопе) .
Изображение в Photoshop (Фотошопе) складывается из пикселей — это квадратные графические элементы.
Давайте рассмотрим пиксели поподробнее. Открываем с помощью Photoshop какое нибудь изображение: нажимаем ФАЙЛ — ОТКРЫТЬ , выбираем у себя на компьютере, к примеру, понравившуюся фотографию и увеличиваем масштаб. Я для наглядности взяла картинку на которой изображена зебра, её масштаб и увеличила. Что мы видим? Мы видим множество разноцветных квадратиков — это и есть пиксели . А где же цифры, спросите вы?! Всё очень просто — цвет каждого пикселя кодируется цифровым значением . То есть цифровое описание пикселя — это описание его цвета.
Выбираем в Photoshop из панели инструментов, которая находится у нас слева, инструмент ПИПЕТКА . Щелкаем по самому светлому пикселю (на рисунке он находится в красном кружочке) — его цвет отобразится у нас в палитре.
Щелкаем по самому светлому пикселю (на рисунке он находится в красном кружочке) — его цвет отобразится у нас в палитре.
Думаете это белый цвет пикселя ? Давайте проверим. Щелкаем по «белому» цвету в палитре. У нас открывается вот такое окно:
Белый цвет у нас находится в левом верхнем углу и имеет цифровое значение ffffff . Что же видим мы?! Зеленой стрелочкой на рисунке показан цвет нашего пикселя (он немного не доходит до белого), а красной стрелочкой показано его цифровое значение . Точно так же можете попробовать определить в Photoshop цвет самой темной клеточки (пикселя), которая видится нам как черная (на рисунке он находится в желтом кружочке). Она так же не будет иметь
Так что же такое растровые изображения ? Это изображения представленные посредством пикселей .
Чем же отличается векторная графика от растровой?
В векторной графике изображения описываются не пикселами , а линиями, фигурами, т. е. векторами . В векторных редакторах удобно рисовать картинки, где нет плавных переходов цветов — логотипы, таблицы, схемы.
е. векторами . В векторных редакторах удобно рисовать картинки, где нет плавных переходов цветов — логотипы, таблицы, схемы.
Еще одно отличие векторной графики от растровой — это то, что векторы отлично переносят масштабирование.
Например, если мы будем увеличивать растровое изображение (рассмотрели это выше на картинке с зеброй), то картинка будет выглядеть зернистой, т.е. мы увидим множество квадратиков (пикселей ).
Изображение в Фотошопе складывается из пикселей . А вот при увеличении векторного квадратика — картинка не размажется, т.е. не будет выглядеть зернистой. Например, мы нарисовали квадрат. Потянув за любой его уголок, мы растянем квадратик (увеличим в размерах), но при этом у нас изображение останется четким, в отличии от растрового изображения.
Многие начинающие любители дизайна обязательно сталкиваются с данной проблемой, ведь в некоторых моментах необходимо векторное изображение. В данной статье подробно рассказано о том, как сделать векторное изображение.
Для чего используется перевод из растрового объекта в контурный
Одним из примеров данного случая является заливка, на которую наносится векторная маска. Группа векторных примитивов — это группа инструментов для создания маски без оплаты и в автоматическом режиме. В данном примере получается, что контур изображения будет векторным, при этом заливка — растровой.
Однако нужно понимать, что «Фотошоп» не работает в полную силу с вектором, используя положительные стороны там, где можно. При интенсивной работе с графикой у специалистов возникают различные задачи, при решении которых удобнее сразу преобразовать выделение в контур, а не пользоваться для этой задачи иллюстратором. Именно для аналогичных задач в «Фотошопе» имеется функция, позволяющая преобразовывать растровые объекты в векторные, ведь не все специалисты предпочитают использовать иллюстратор.
Как из растрового изображения сделать векторное?
Для этого в «Фотошопе» необходимо выполнить определенный порядок действий. Для начала необходимо выбрать объект при помощи набора инструментов Select. Программа производит конвертацию любого выбранного и выделенного объекта в контур.
Для начала необходимо выбрать объект при помощи набора инструментов Select. Программа производит конвертацию любого выбранного и выделенного объекта в контур.
Если описанные способы работы с являются для вас сложными, то лучше для начала ознакомиться с интерфейсами программ, ведь это основа, не зная которой, нельзя продвинуться дальше.
Как пример можно привести процесс изображения человека с картинки. Можно взять оригинальную картинку и при помощи планшета и кисти с твердыми краями обвести объект. После этого можно его видоизменить, например заменить лицо. После того как данное изображение переведено в вектор, появится возможность масштабировать без потери качества картинки.
Картинки для трассирования
Для наглядного примера берется легкое изображение — бабочка. При переводе необходимо учитывать, что чем крупнее картинка, тем лучше выйдет векторное изображение. Данное правило действует в «Фотошопе», аналогично и в «Иллюстраторе». Большие изображение — те, что больше 1000 пикселей.
Выделение объекта
Процесс выделения объекта стоит начать с выбора инструментария. Нужно применить самый обычный Magic Wand Tool из набора Tool, после чего нажать правой кнопкой мышки один раз в белой части рабочей области. В результате этих манипуляций вы сделаете рабочую область.
Затем нужно выделить бабочку при помощи набора Select — Select Inverse. В данной процедуре происходит инвертирование для того, чтобы выделить изображение. Однако стоит заметить, что этот или другой вариант не влияет на конечный результат, главное, чтобы был выделен необходимый объект.
На фото выше можно увидеть так называемые векторные узоры. Подобная картинка называется фракталом — это объект, который при увеличении изменяется по определенным алгоритмам. Векторная картинка как раз подходит для изображения фрактала, необходимо лишь вбить формулу и получить готовый результат, как изображено выше. Это и называется векторным узором.
Создание векторного контура
Это почти заключительная часть того, как сделать векторное изображение. Стоит помнить про главное: программ для создания подобных изображений множество, специалисту требуется выбрать одну (максимум две), иначе ваши старания в изучении сразу всех будут напрасны.
Стоит помнить про главное: программ для создания подобных изображений множество, специалисту требуется выбрать одну (максимум две), иначе ваши старания в изучении сразу всех будут напрасны.
После того как вы выбрали область, произведите ее конвертацию в векторный контур. Для этого можно воспользоваться инструментами выделения, такими как Lasso Tool, Rectangular Marquee Tool, Magic Wand Tool и др. Дальше правой клавишей мыши нажмите на область выделения, после чего появится меню, в котором следует выбрать Make Work Path. Следом будет меню, в котором устанавливается степень сглаживания Tolerance. Чем больше сглаживание, тем меньше количество векторных узлов и менее точное повторение растрового контура.
После всего вышеописанного в Path должен образоваться рабочий контур. В случае, если такой палитры нет, ее можно найти при помощи окна Windows и в нем выбрать Path. Затем необходимо произвести двойное нажатие на Work Path и сохранить его в другом месте. Контуры в этой области действуют аналогично слоям в палитре Layers. Выделенный контур означает, что он активирован и его можно использовать.
Выделенный контур означает, что он активирован и его можно использовать.
Затем выделите контур при помощи Path Selection Tool или палитры Path. Необходимо нажать кнопку Layer, после чего в открывшейся вкладке выбрать New Fill Layer, а уже в ней Solid Color. Таким образом вы создадите слой заливки, которому сразу присваивается векторная маска в виде вашего контура.
Окончание работы
Для доработки изображения можно использовать Pen Tool — для выделения маски слоя заливки. Затем — настроить Pen Tool, а именно выставить Subtract. При помощи этого можно нарисовать на изображении дополнительные элементы и узоры.
Вот так просто можно сделать векторное изображение. Данный навык обязательно поможет начинающим дизайнерам.
В этом уроке поговорим о том, как перевести растровое изображение в векторную форму в Фотошопе. Конечно, программа Фотошоп в первую очередь предназначена для работы с растровыми изображениями, а вектор в ней является некоторым дополнением в виде контуров с векторной маской слоя, которая накладывается на объект и создает векторную фигуру. В такой векторной форме (Shape) контур будет векторный, а заливка растровой.
В такой векторной форме (Shape) контур будет векторный, а заливка растровой.
В данном уроке рассмотрим следующие действия:
Создание документа и рисование объекта
Сначала создадим новый документ любого размера и слой.
Теперь нарисуем любое изображение. Возьмите инструмент кисть (Brush) с неразмытыми краями и с полной непрозрачностью. Давайте нарисуем какую-нибудь несложную геометрическую фигуру, например, как показано на изображении.
Выделение растрового объекта
Для перевода растрового изображения нужно сначала выделить его любым инструментом типа Select. Теперь выделим нарисованный объект либо при помощи инструмента Wand Tool, либо нажмем на слой левой кнопкой мыши зажав клавишу Ctrl.
Преобразование выделенного объекта в векторный путь (Path)
При помощи любого инструмента типа Select вызовем контекстное меню. Для этого нужно навести инструмент на выделенный объект, и нажать правую кнопку мыши. В появившемся меню выбрать «Make Work Path…» .
Появится окно, где нужно будет ввести параметр tolarence, который определяет сколько контрольных точек будет содержать векторная форма, чем их больше, тем более сглаженным будет векторный объект, но качество контрольных точек будет низкое.
Создание векторной маски для слоя из векторного пути
Перейдите во вкладку Paths, где должен будет появиться векторный путь, который мы только что создали.
Два раза нажмите на него, чтобы дать имя.
Затем в главном меню выберите «Layer -> New Fill Layer -> Solid Color…» . Можете как-нибудь назвать новый слой, затем нажать «ok» . Выберите цвет для будущей формы в диалоге выбора цвета.
Теперь во вкладке Layers должен появиться новый слой с векторной маской.
Как сохранить векторный объект в библиотеку векторных фигур в Photoshop
Затем вам будет предложено поименовать новый векторный объект. Нажмите «ok» , после чего проверьте новый объект в библиотеке, используя инструмент Custom Shapes Tool.
Если урок по преобразованию растра в вектор оказался для вас полезным, то поделитесь им в социальной сети (значки внизу).
Компьютерная графика — очень широкое понятие. Кому-то при упоминании этого термина на ум придут трехмерные шедевры от студий Pixar и Dreamworks, другие подумают про цифровую фотографию, третьи решат, что речь идет об оформлении компьютерных игр. Но также обязательно найдется немало и тех, кто свяжет это словосочетание с векторной графикой. Несмотря на необычайную популярность векторной графики, многие пользователи совершенно незнакомы с особенностью векторных рисунков. Что же кроется за словами «векторная графика» и почему она так востребована?
Обычный растровый рисунок представляет собой некоторый массив точек. Этот массив может визуализироваться с максимальной точностью или приблизительной. В первом случае информация о точечном рисунке передается без потерь, но занимает много памяти. Во втором случае графическое изображение может быть передано с условной точностью. Напрашивается прямая аналогия со звуком, который сжимается «без ощутимых потерь» в формат MP3. Для графики схожий формат — JPG. При умеренной и не очень высокой степени сжатия исходный массив точек вполне угадывается. Алгоритмы визуализации растровой графики могут различаться, но суть их одинакова — картинка имеет жесткую привязку к пиксельной матрице.
Напрашивается прямая аналогия со звуком, который сжимается «без ощутимых потерь» в формат MP3. Для графики схожий формат — JPG. При умеренной и не очень высокой степени сжатия исходный массив точек вполне угадывается. Алгоритмы визуализации растровой графики могут различаться, но суть их одинакова — картинка имеет жесткую привязку к пиксельной матрице.
Для визуализации векторного изображения используется совершенно иной подход. Каждый векторный рисунок создается при помощи геометрических фигур и кривых. Использование математики при описании рисунка дает огромное преимущество: при масштабировании векторных элементов исходная картинка нисколько не теряет в качестве. Растровый же рисунок при изменении размеров ведет себя иначе — линии объектов на изображении при увеличении обрастают заметной «гребенкой». Эти артефакты присутствуют на изображении изначально, поскольку растровый рисунок априори не может содержать непрерывных элементов — линий, геометрических форм и так далее. Все это в растре выглядит как матрица пикселей, которая тем заметнее, чем сильнее увеличен растровый рисунок.
Не лишены недостатков и векторные форматы. Необходимость использования простых элементов для построения рисунка часто становится серьезным препятствием для интерпретации сложной картинки. Например, перевести обычный пейзажный снимок в векторный формат крайне затруднительно, поскольку объектов на нем много и их геометрия очень сложна.
В промышленной полиграфии векторные форматы одинаково хорошо выглядят при печати изображений любых размеров — больших и маленьких. Растровые же картинки при увеличении не только превращаются в мозаику, но и могут содержать артефакты компрессии. Кроме этого, векторные форматы удобно использовать в программировании, поскольку они легко описываются математическими выражениями.
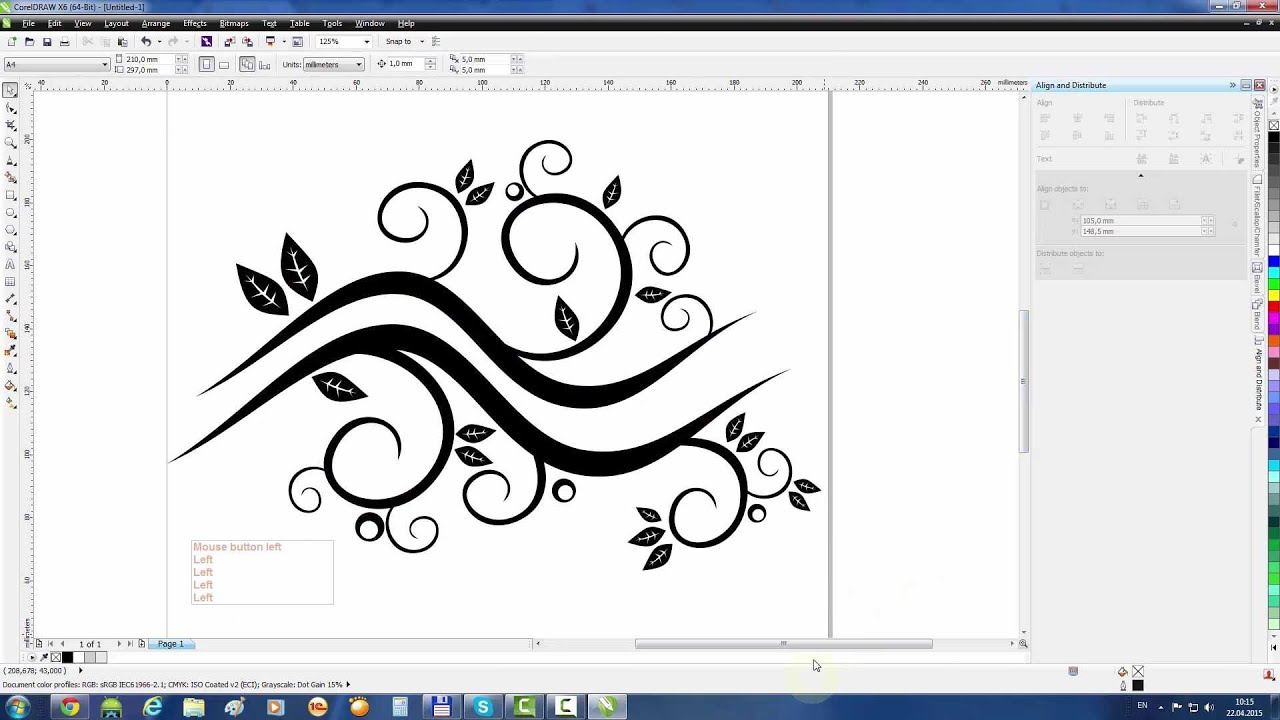
Профессиональные дизайнеры используют для создания векторной графики инструменты, проверенные годами, например Adobe Illustrator и CorelDraw. Но любителю, которому нужно быстро создать логотип для печати на футболке или техническую иллюстрацию, незачем прибегать к столь громоздким и дорогостоящим приложениям. Можно обойтись бесплатными, а иногда — даже онлайновыми инструментами. С их помощью можно перевести растровое изображение в векторное, сделать набросок несложного дизайна, сгенерировать узор гильоша и так далее.
Можно обойтись бесплатными, а иногда — даже онлайновыми инструментами. С их помощью можно перевести растровое изображение в векторное, сделать набросок несложного дизайна, сгенерировать узор гильоша и так далее.
⇡ «Рисунки Google» — самый простой векторный редактор, который всегда под рукой
Самый известный, простой и доступный онлайновый векторный редактор — это «Рисунки» в сервисе «Google Диск» . Это веб-приложение входит в состав онлайнового офиса от Google и больше ориентировано на совместную работу и добавление графических элементов в офисные документы других типов, чем на создание векторной графики. Однако все же некоторые базовые средства для работы с ней тут имеются.
При помощи веб-приложения «Рисунки» можно создавать различные фигуры, стрелки, выноски, графические элементы формул, добавлять прямые линии, кривые, ломаные, стрелки и каракули. Также доступно добавление текстовых элементов, импорт растровых изображений. Векторные рисунки импортировать можно, но редактировать — нет (доступен только просмотр).
⇡ Autotracer — бесплатный конвертер растровых картинок в вектор
Когда речь идет о сложных векторных рисунках, иногда бывает проще не создавать их с нуля, а векторизовать растровое изображение, то есть преобразовать его в векторный формат. Этот процесс также называют трассировкой.
Соответствующие средства есть практически в любом векторном редакторе, но векторизация может быть еще более простой благодаря онлайновым инструментам. Можно найти не один веб-сервис, который предлагает подобные услуги. Например, очень удобен в работе бесплатный ресурс Autotracer . С его помощью можно преобразовать файлы PNG, BMP, JPEG и GIF в векторный формат и сохранить в формат SVG, EPS, PDF, DXF.
Сервис полностью бесплатен, но есть одно ограничение: размер исходного файла не должен превышать один мегабайт. Перед преобразованием можно задать некоторые настройки: определиться с числом цветов, которые будут оставлены на растровом изображении перед векторизацией, а также избавиться от зашумленности, указать, в каких случаях линии будут приняты за кривые. Сам процесс происходит очень быстро, поэтому, если качество конечного рисунка неподходящее, всегда можно поэкспериментировать с настройками и попробовать снова.
Сам процесс происходит очень быстро, поэтому, если качество конечного рисунка неподходящее, всегда можно поэкспериментировать с настройками и попробовать снова.
⇡ Vector Paint — векторный редактор в Chrome, который может работать и без браузера
Vector Paint — это веб-приложение для Google Chrome, созданное на HTML5, однако работать оно может и без браузера. Оно относится к новому поколению приложений, представленных в начале сентября нынешнего года. Запускать такие приложения можно прямо с рабочего стола — открытый браузер, равно как и доступ к Интернету, для их использования не нужны.
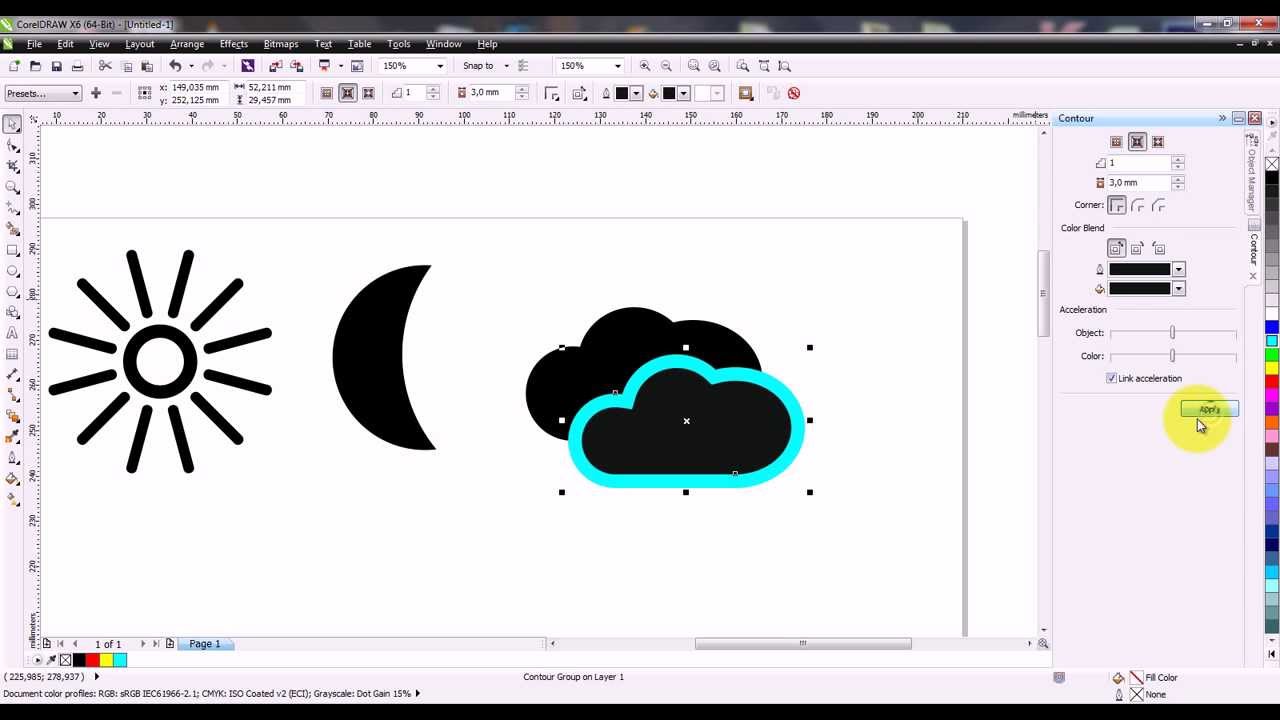
Vector Paint содержит достаточно большую коллекцию различных предустановленных форм, которые можно использовать в проектах: тут и часы, и тучки, и стрелочки, и животные, и нотки, и многое другое. Формы можно создавать и вручную, используя прямые и ломаные линии, инструмент для рисования произвольных форм, прямоугольник, эллипс. Для каждого элемента есть возможность выбрать цвет, толщину и тип обводки, а также цвет заливки, сделать его частично прозрачным, добавить один из множества эффектов (искажения, тени, текстуры, псевдо-3D и прочее). Предусмотрены и инструменты для управления элементами в проекте: их можно перемещать на передний план или переносить назад. Для более точной расстановки элементов имеются многочисленные средства для выравнивания, также можно включить отображение линейки.
Предусмотрены и инструменты для управления элементами в проекте: их можно перемещать на передний план или переносить назад. Для более точной расстановки элементов имеются многочисленные средства для выравнивания, также можно включить отображение линейки.
По умолчанию работа ведется на одном слое, но при необходимости можно добавить возможность работы с несколькими слоями. Эта возможность реализована в виде дополнения. Для его установки не нужно ничего скачивать, достаточно просто выбрать плагин в одноименном меню. Работа со слоями включает возможности объединения выбранных слоев, скрытия некоторых из них, переноса выбранных элементов на отдельный слой.
В Vector Paint предусмотрены и другие дополнения, которые могут быть с легкостью добавлены в приложение. Это расширенные возможности для работы с текстом (дополнительные шрифты, настройки интервалов, отдельных элементов надписей), добавление маркеров, использование изображений для создания повторяющихся рисунков на формах. Из меню Plugins также включаются дополнительные параметры обводки и заливки.
Из меню Plugins также включаются дополнительные параметры обводки и заливки.
Готовые проекты сохраняются в формате SVG, а также могут быть экспортированы в PNG и JPEG.
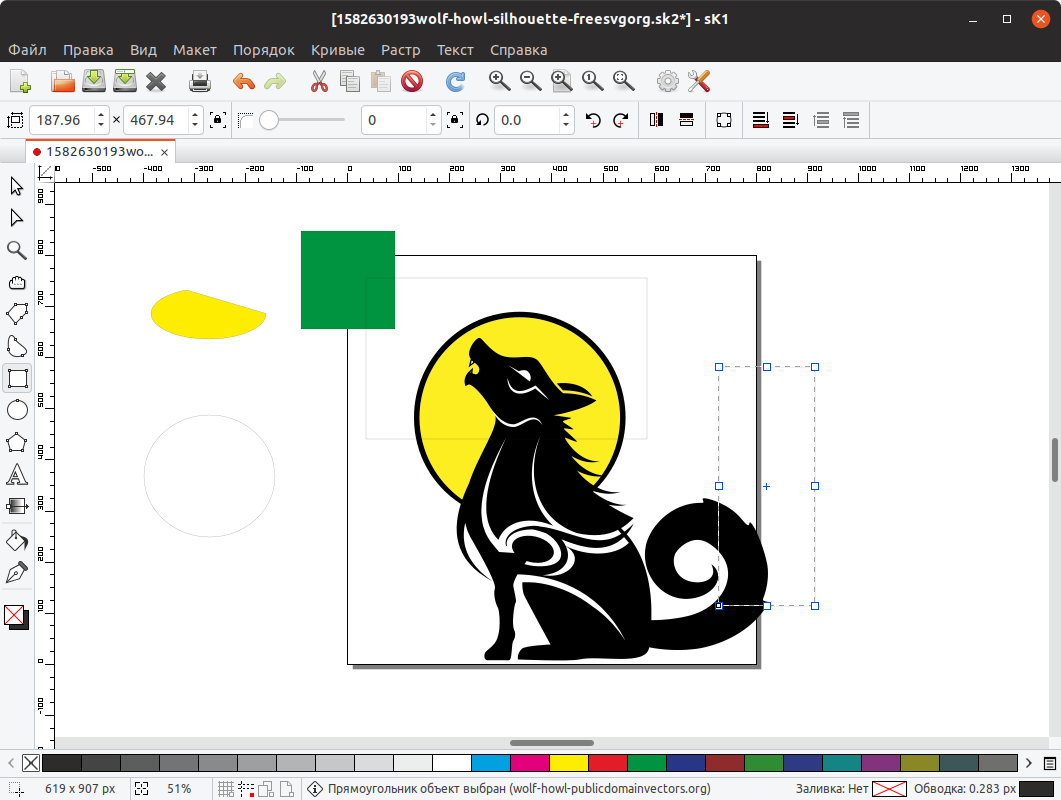
⇡ SVG-Edit — онлайновый векторный редактор
SVG-Edit — это векторный редактор, созданный на основе JavaScript, который может работать в любом браузере. Его можно использовать в виде онлайнового сервиса (в этом случае для доступа используется демоадрес), а также как веб-приложение (в этом случае нужно загрузить архив с файлами SVG-Edit, распаковать его и запустить файл приложения в любом браузере).
SVG-Edit полноценно работает с файлами SVG, давая возможность как сохранять проекты в этом формате, так и открывать такие файлы и вносить в них изменения. Кроме этого, файл SVG может быть импортирован в проект как отдельный элемент.
Для создания элементов векторной графики в SVG-Edit могут использоваться ломаные линии, прямоугольники, квадраты, эллипсы, круги, многоугольники, контуры, текст. Есть возможность выполнять заливку элементов цветом, а также использовать градиенты, в том числе и радиальные. Поддерживается работа со слоями, показ сетки и отображение элементов в виде каркаса. Есть средства для изменения расположения элементов (выше, ниже), для быстрого клонирования выделенных векторных форм, для их группировки. Многие команды доступны из контекстного меню (как в обычных редакторах для рабочего стола). Достаточно много внимания уделено инструментам для выравнивания на холсте: можно ровнять элементы по отношению к выделенным объектам, к самому большому или к самому маленькому объекту.
Есть возможность выполнять заливку элементов цветом, а также использовать градиенты, в том числе и радиальные. Поддерживается работа со слоями, показ сетки и отображение элементов в виде каркаса. Есть средства для изменения расположения элементов (выше, ниже), для быстрого клонирования выделенных векторных форм, для их группировки. Многие команды доступны из контекстного меню (как в обычных редакторах для рабочего стола). Достаточно много внимания уделено инструментам для выравнивания на холсте: можно ровнять элементы по отношению к выделенным объектам, к самому большому или к самому маленькому объекту.
В программе большая библиотека готовых форм (та же самая, которая используется в Vector Paint), но, кроме этого, реализован доступ к огромной бесплатной библиотеке элементов векторной графики IAN Image Library. Для работы с ней потребуется регистрация, но затем можно прямо из редактора просматривать коллекции образцов векторной графики и сразу же добавлять их в текущий или в новый проект.
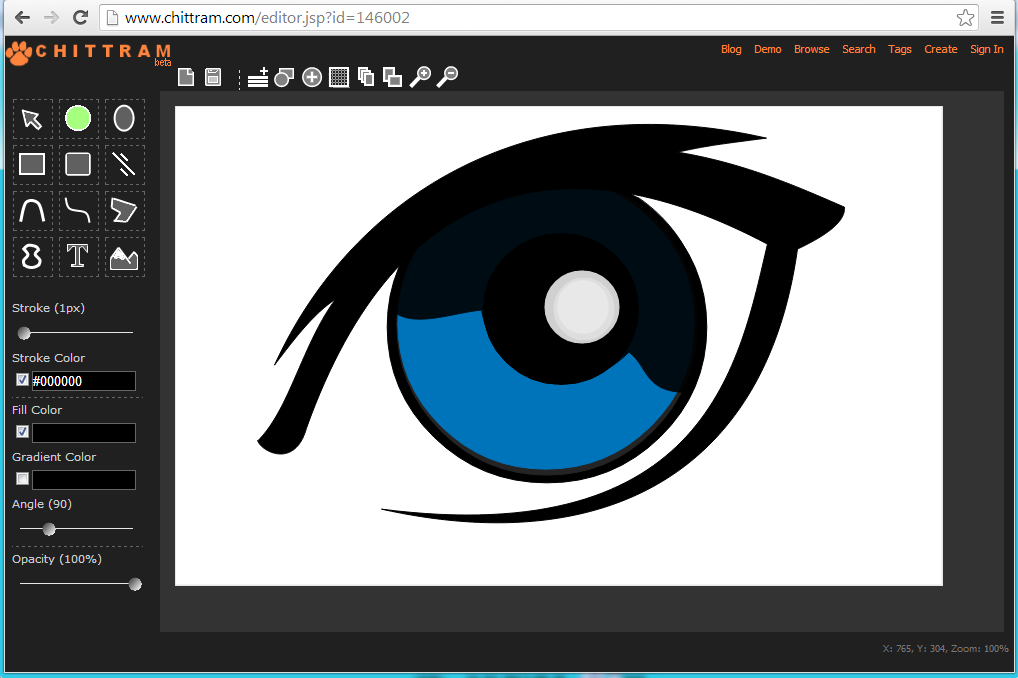
⇡ Chittram — простой онлайновый редактор
Chittram — это еще один векторный редактор, который может работать как веб-приложение. В отличие от SVG-Edit, он реализован как полноценный онлайновый сервис с возможностью сохранения проектов на сервере. Для просмотра и редактирования созданных ранее проектов используется учетная запись Google.
Возможности Chittram скромнее, чем у SVG-Edit, зато этот редактор наверняка покажется более дружелюбным для начинающих пользователей. В приложении есть возможность использовать растровое изображение как подложку, но выбрать картинку с жесткого диска нельзя — только указать ссылку на файл. Импорта локальных векторных изображений тоже нет, зато можно добавлять в проект файлы из галереи пользователей веб-сервиса и редактировать их. На сайте реализован поиск в галерее по ключевым словам, а также по меткам.
Для создания собственных проектов можно использовать стандартный набор инструментов: прямые линии, кривые, кривые Безье, многоугольники, круги, овалы, прямоугольники и квадраты. Доступно также создание текста. Для каждого элемента есть возможность задать размер обводки, цвет заливки, цвет и направление градиента, процент прозрачности. Для более точного рисования можно использовать сетку, для которой настраивается величина клетки. Также можно управлять размером холста и его ориентацией.
Доступно также создание текста. Для каждого элемента есть возможность задать размер обводки, цвет заливки, цвет и направление градиента, процент прозрачности. Для более точного рисования можно использовать сетку, для которой настраивается величина клетки. Также можно управлять размером холста и его ориентацией.
Если в проекте используется несколько форм, удобно отобразить панель, на которой представлен список всех элементов. Она служит для переименования и быстрого выделения объектов. Такая же панель используется для работы со слоями.
⇡ Inkscape — полноценная альтернатива коммерческим пакетам
Векторный редактор Inkscape имеет массу достоинств. Во-первых, он кроссплатформенный (может запускаться в среде Windows, Linux, Mac). Во-вторых, он поддерживает большое число популярных векторных форматов, в числе которых SVG, SVGZ, EMF, DXF, EPS, PostScript, WMF и другие.
В редакторе есть и стандартные для любого векторного редактора средства для создания графики: формы, кривые, текст, заливка, полноценная поддержка слоев. Inkscape дает возможность выполнять различные действия с контурами, делать обводку, а также применять булевы операции (объединять, пересекать элементы, исключать один из другого и так далее). В распоряжении пользователя большая библиотека фильтров и специальный редактор, при помощи которого можно создавать собственные эффекты. В программе реализована поддержка графических планшетов, благодаря чему в ней можно вручную рисовать, управляя наклоном и силой нажатия пера.
Inkscape дает возможность выполнять различные действия с контурами, делать обводку, а также применять булевы операции (объединять, пересекать элементы, исключать один из другого и так далее). В распоряжении пользователя большая библиотека фильтров и специальный редактор, при помощи которого можно создавать собственные эффекты. В программе реализована поддержка графических планшетов, благодаря чему в ней можно вручную рисовать, управляя наклоном и силой нажатия пера.
Стоит обратить внимание на встроенные средства для векторизации растровых изображений. Чтобы при трассировке фотографий учитывались важные объекты на переднем плане, задействуется алгоритм SIOX (Simple Interactive Object Extraction), помогающий определить такие объекты автоматически.
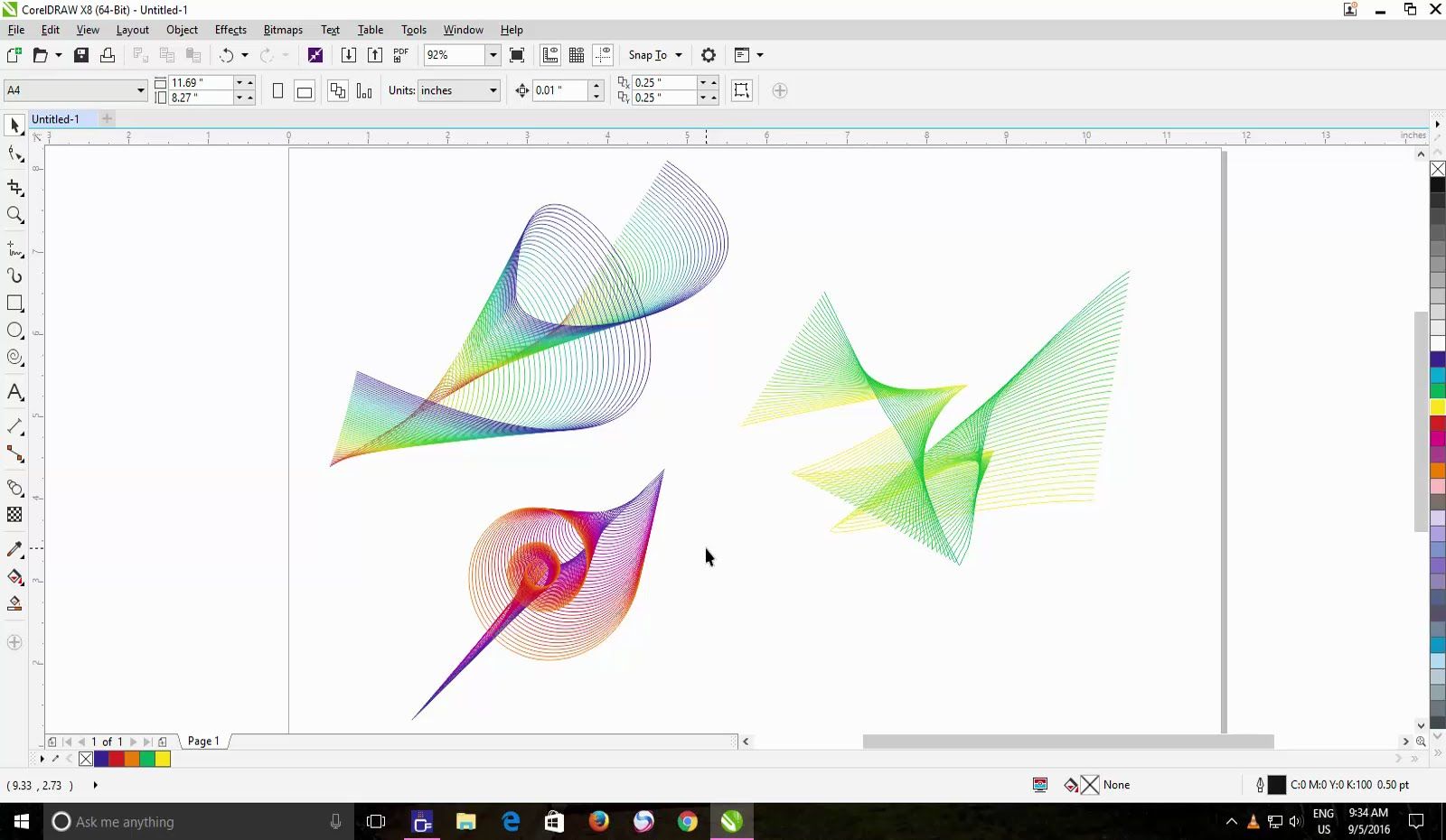
⇡ ZebraTRACE — бесплатное создание гильошей
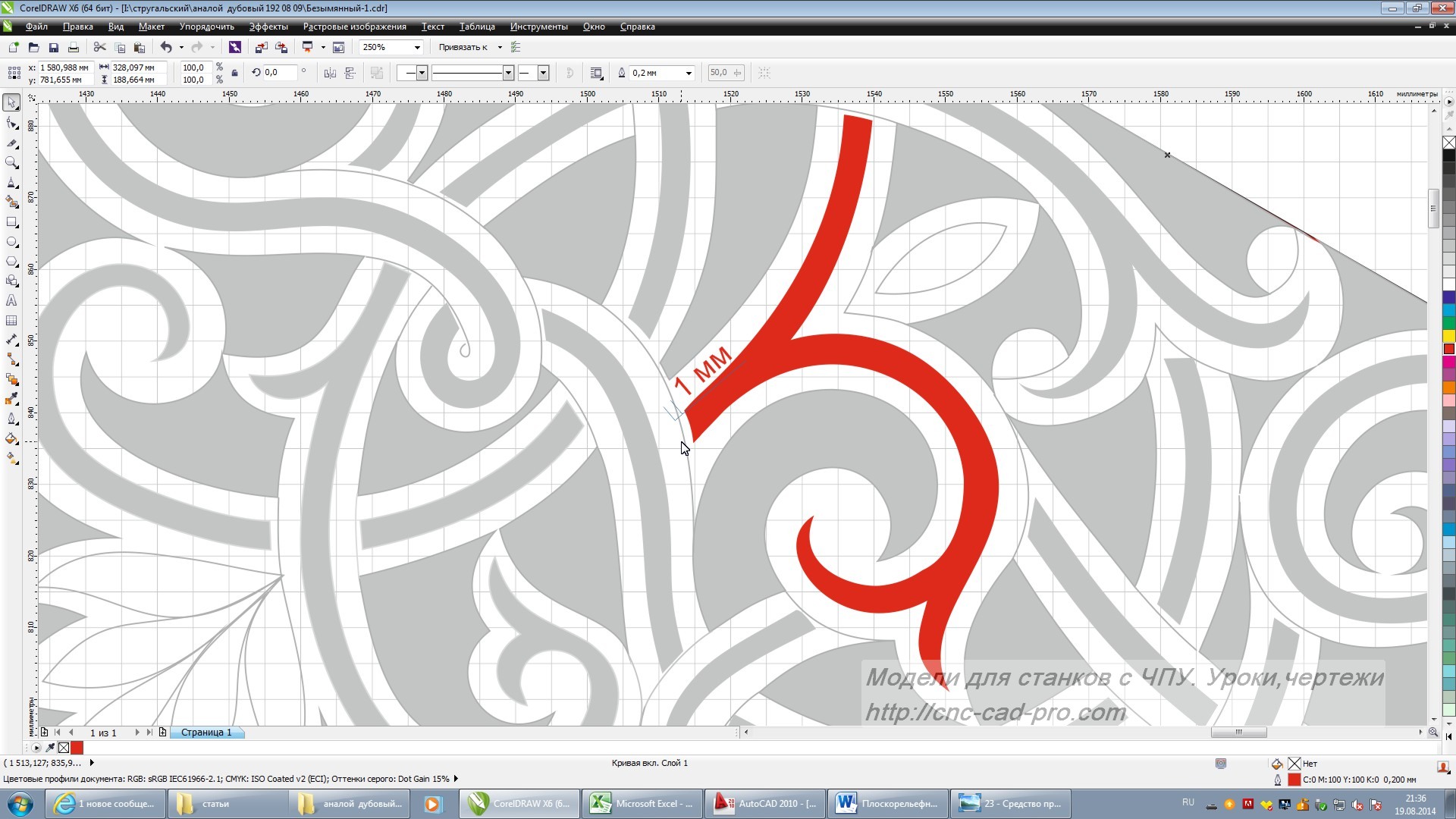
Любые денежные банкноты, а также документы государственной важности (дипломы, грамоты, удостоверения и так далее) легко узнать с первого взгляда. Эту «узнаваемость» дизайну документа придают тонкие повторяющиеся узоры, которые проходят по всему основному рисунку. Такие линии называются гильошем.
Такие линии называются гильошем.
Гильоши можно рисовать вручную в векторном редакторе, однако без специальных дополнений и навыков создания подобных узоров, этот процесс может затянуться. Бесплатная утилита ZebraTRACE помогает в решении таких задач.
Эта программа трассирует изображения и совмещает их с узором гильоша. ZebraTRACE использует параметрическую генерацию гильоша. Каждый тип узора, который можно создать с помощью приложения, определяется математической формулой. Так что при наличии желания и свободного времени для экспериментов пользователь может получить уникальные рисунки.
Создавать новые гильоши очень просто. Попробуйте внести незначительные изменения в формулу генерации узора, например поменяв значение коэффициента с 2 на 3, и рисунок изменится. Для тех, кто не желает заниматься творчеством с ZebraTRACE, в программу включено полтора десятка предварительных настроек с формулами, позволяющих получить наиболее распространенные гильоши.
⇡ Заключение
Бесплатные инструменты для работы с векторной графикой встречаются не так часто, как того хотелось бы, тем не менее они есть. Радует и то, что с развитием стандарта HTML5 и прочих веб-технологий стало возможным использование браузера в качестве редактора векторной графики — раньше о таком можно было только мечтать. Для несложных проектов подобные инструменты экономят массу времени, а если взять на вооружение Inkscape, вообще можно отказаться от приобретения векторного редактора для нужд дизайна.
Радует и то, что с развитием стандарта HTML5 и прочих веб-технологий стало возможным использование браузера в качестве редактора векторной графики — раньше о таком можно было только мечтать. Для несложных проектов подобные инструменты экономят массу времени, а если взять на вооружение Inkscape, вообще можно отказаться от приобретения векторного редактора для нужд дизайна.
Пока моя заметка о масках в Фотошопе не остыла, срочно хочу осветить вопрос перевода растра в вектор. Два дня назад, я зашел в свой хронофагский Google Analytic и что же я увидел. Оказывается некоторые попадают на мой сайт по запросу «растр в вектор», а между тем, на моем сайте нет ни одной толковой заметки на данную тему. Люди же мучают Google на перевод растра в вектор в Corel Draw, Illustrator и даже Adobe Photoshop . Начнем с Фотошопа.
Из растра в вектор. Зачем это нужно?
Фотошоп — растровая программа. Вектор в нем присутствует в виде векторных контуров. Как таковых, векторных объектов в Фотошопе нет. Но есть есть векторные контуры, которые могут быть преобразованы в векторную маску. Маска накладывается на эффект или объект и получается вектор в фотошопе. Содержимое такого объекта все равно растровое, но может преобразовываться в вектор при сохранении в некоторые форматы.
Но есть есть векторные контуры, которые могут быть преобразованы в векторную маску. Маска накладывается на эффект или объект и получается вектор в фотошопе. Содержимое такого объекта все равно растровое, но может преобразовываться в вектор при сохранении в некоторые форматы.
Например, мы можем создать заливку и натянуть на неё векторную маску. В Фотошопе есть целая группа инструментов, которые делают такое бесплатно и автоматически, это группа векторных примитивов. Подробнее читайте мою статью или . Итак контур будет векторным. Заливка внутри растровой.
Фотошоп не работает с вектором на полную мощь. Лишь использует его преимущества там да тут. Но даже в Фотошопе растровые объекты можно превратить в векторные. Зачем это нужно если есть Иллюстратор? Ну как вам сказать. При активной работе с графикой возникают разные ситуации. Иногда проще на месте перевести выделение в контур, нежели уходить с головой в Иллюстратор и заниматься там трассированием. Чтобы прополоть грядку клубники на даче не нужно вызывать комбайн. В конце концов не все хотят, или умеют пользоваться Иллюстратором, не всем он нужен, не все могут его себе поставить, а перевести в вектор закорючку нужно здесь и сейчас. Усаживаться с тремя томами по Иллюстратору на пару недель для этого вовсе необязательно.
В конце концов не все хотят, или умеют пользоваться Иллюстратором, не всем он нужен, не все могут его себе поставить, а перевести в вектор закорючку нужно здесь и сейчас. Усаживаться с тремя томами по Иллюстратору на пару недель для этого вовсе необязательно.
Перевод растра в вектор в Фотошопе
Что именно способен перевести в вектор Фотошоп? Что угодно, если вы заранее выделите этот объект инструментами группы Select . Фотошоп конвертирует в контур любое выделение. Об инструментах выделения можно прочесть в статье . Приведу рабочий пример. Много лет назад ко мне обратился очень непростой заказчик, затребовавший непростой сайт. Для сайта необходимо было выполнить различный арт, и я решил нарисовать его в фотошопе. В ходе рисования я перевел его в вектор, и сейчас я расскажу как. Вот одно из подобных изображений, которое я рисовал кистью с твердыми краями на планшете. Я обвел оригинального Витрувианского человека, видоизменил его и нарисовал свое, отличное от оригинала, лицо. Идея векторизировать арт пришла случайно. Но реализовав её, я получил возможность как угодно масштабировать человека. Более того, ранее рваные края и неровности после векторизации сгладились.
Идея векторизировать арт пришла случайно. Но реализовав её, я получил возможность как угодно масштабировать человека. Более того, ранее рваные края и неровности после векторизации сгладились.
Находим изображение для трассирования
Я подыскал в Google Картинки бабочку. Её мы и переведем в вектор. Учтите, что чем больше изображение, тем ровнее получится наш векторный объект. Это справедливо и для Фотошопа и для Иллюстратора. Под большим изображением я понимаю картинку от 1000 пикселей в ширину и больше. Моя бабочка к примеру от 2000 пикселей.
Выделяем объект
Выберите из меню Tool самую обычную волшебную палочку Magic Wand Tool и кликните по белой области. Так мы создали область выделения, но выделить нужно бабочку.
Зайдите в Select > Inverse или кликните по рабочей области и из появившегося меню выберите Select Inverse . Смысл в том, что созданное выделение надо инвертировать чтобы выделить бабочку. Честно говоря мне совершенно все равно как вы будете создавать ваше выделение. Хоть вручную обводите лассо, это не имеет никакого значения.
Хоть вручную обводите лассо, это не имеет никакого значения.
Создаем векторный контур
У нас есть выделенная область, теперь конвертируем её в векторный контур path . Выберите любой инструмент выделения вроде Lasso Tool, Rectangular Marquee Tool или Magic Wand Tool . Кликните по области выделения правой кнопкой мыши и в появившемся меню выберите Make Work Path . В появившемся меню установите степень сглаживания Tolerance по вкусу. Зависимость простая. Чем выше цифра, тем выше сглаживание. Чем ниже цифра, тем ниже сглаживание. Высокое сглаживание означает более низкое количество векторных узелков и более неточное следование растровому контуру. В случае с моим Витрувианским человеком именно такого эффекта я и добивался.
Итак, в палитре Path у нас появился рабочий контур. Если у вас нет палитры Path откройте её Windows > Path Рабочая область палитры Path похожа на десктоп или временное пристанище. На ней могут появляться разные контуры, но если вы позаботитесь о последовательном сохранении, со временем они исчезнут. Сделайте двойной клик по контуру Work Path и сохраните контур отдельно. Контуры в области Path работают так же как слои в палитре Layers . Если контур выделен, значит он активен и с ним можно работать.
На ней могут появляться разные контуры, но если вы позаботитесь о последовательном сохранении, со временем они исчезнут. Сделайте двойной клик по контуру Work Path и сохраните контур отдельно. Контуры в области Path работают так же как слои в палитре Layers . Если контур выделен, значит он активен и с ним можно работать.
Инструменты для работы с контурами в фотошопе — Path Selection Tool и Direct Selection Tool . У нас есть контур, но нет объекта. Если вы читали серию моих заметок о векторе в фотошопе вы уже знаете, что вектор в фотошопе представлен в виде векторной маски для какого-то эффекта или графики. Еще вектор может присутствовать в виде умного слоя, ссылающегося на импортированный фаил Иллюстратора, но это оставим для другой заметки. Выделите контур инструментом Path Selection Tool или в палитре контуров Path . Нажмите Layer > New Fill Layer > Solid Color Мы создали слой заливки, которому сразу присваивается векторная маска в виде нашего контура.
Доработка векторного контура
Пользуясь материалами, которые я описал в статьях и усложним рисунок. Я взял инструмент Pen Tool , выделил маску слоя заливки. В настройках Pen Tool выставил Subtract и дорисовал некоторые элементы нашей бабочке. Вырезал узоры на крыльях, а ножки и усики сделал толще.
Создание произвольной фигуры Custom Shapes
Вы всегда можете сохранить полученный объект в произвольные фигуры Custom Shapes . Некоторое время назад я упоминал о том как это можно сделать в статье . Выделите слой с бабочкой и нажмите Edit > Define Custom Shape Наша бабочка появилась в фигурах инструмента Custom Shapes Tool .
А вот то, что у нас получилось в итоге:
Перевод растровой фотографии в вектор в Фотошопе совершенно бессмысленное занятие. Но иногда подобные техники могут пригодиться для побочных работ с графикой и не только.
Перевод из растра в вектор фотографии в фотошопе
Фотошоп не создан для перевода растровой графики в вектор. В нем, однако, присутствуют несколько спец-эффектов, которые визуально создают подобие векторного изображения. А при помощи описанной мною техники можно и из них сделать векторное изображение в Фотошопе. Возьмем для примера обычную фотографию, сделанную моим знакомым фотографом.
В нем, однако, присутствуют несколько спец-эффектов, которые визуально создают подобие векторного изображения. А при помощи описанной мною техники можно и из них сделать векторное изображение в Фотошопе. Возьмем для примера обычную фотографию, сделанную моим знакомым фотографом.
Одним из упомянутых мною эффектов является Filter > Artistic > Cutout Оставляю настройки на вашей совести. Изображение должно получиться максимально реалистичным, но сильно сглаженным. На этом можно было бы остановиться, изображение уже выглядит «векторно», но оно по прежнему растровое.
Теперь нужно создать векторные области равные количеству цветов на фотографии. Выберите палочку Magic Wand Tool и убедитесь, что в настройках не отмечена галочка Contiguous . Выделите первую область и проделайте весь, описанный мною выше, путь. Из выделения создайте контур, из контура залитую векторную маску и так далее.
Итого, вся фотография преобразована в векторные области. Последнюю белую область мы не будем преобразовывать в вектор. Просто нарисуйте большой белый квадрат инструментом Rectangle Tool и поместите его под все слои. После легкой чистки и доработки контуров фотография выглядит так, как на картинке ниже. И ещё раз, подобная работа не предназначена для Фотошопа и является скорее извращением. Но, это можно сделать, и в различных ситуациях подобные приемы могут пригодиться. Обработка фотографии заняла у меня 10 минут, так что подобная работа не отнимает массу времени. И помните, чем большего размера фотографию вы разложите таким образом на слои, тем лучше и эластичнее контур сможет обогнуть области выделения. Тем менее угловатой и грубой получится наш вектор в Фотошопе. Различные настройки Toleranse при создании контура тоже дадут разный результат. Удачных экспериментов!
Последнюю белую область мы не будем преобразовывать в вектор. Просто нарисуйте большой белый квадрат инструментом Rectangle Tool и поместите его под все слои. После легкой чистки и доработки контуров фотография выглядит так, как на картинке ниже. И ещё раз, подобная работа не предназначена для Фотошопа и является скорее извращением. Но, это можно сделать, и в различных ситуациях подобные приемы могут пригодиться. Обработка фотографии заняла у меня 10 минут, так что подобная работа не отнимает массу времени. И помните, чем большего размера фотографию вы разложите таким образом на слои, тем лучше и эластичнее контур сможет обогнуть области выделения. Тем менее угловатой и грубой получится наш вектор в Фотошопе. Различные настройки Toleranse при создании контура тоже дадут разный результат. Удачных экспериментов!
Как рисовать векторные изображения в Figma / Skillbox Media
Человеческий мозг запоминает только основные детали объектов, поэтому перед началом работы обязательно подыщите референс, чтобы ничего не выдумывать на ходу.
Мы будем рисовать мяч для регби, на фотографии вы сразу увидите его основные и второстепенные детали:
Изображение: modi.ru / Skillbox MediaОснова мяча
1. Создайте круг и растяните его по длине и высоте мяча, чтобы получился овал.
2. В режиме векторного редактора подгоните форму овала под мяч, чтобы они были похожи.
Поперечный шов
1. Создайте круг и растяните его по основному шву, который пересекает его.
2. В режиме векторного редактора подгоните форму овала под шов.
3. Удалите фон, добавьте на вектор обводку и перенесите его на овал в форме мяча.
Дополнительный шов
1. Создайте квадрат и подгоните его размеры под форму дополнительного шва.
Создайте квадрат и подгоните его размеры под форму дополнительного шва.
2. Удалите у фигуры фон, добавьте обводку и скруглите углы . В качестве эталона для скругления возьмите угол шва, который виден лучше всего. В нашем референсе — это левый нижний.
3. В режиме векторного редактора располагайте точки фигуры по направлению шва, а усами регулируйте скругление так, чтобы вектор повторял форму шва.
4. Этот шов не сплошной, а строчной. Укажите в настройках обводки пунктирный стиль. Чтобы это сделать, в блоке Stroke на панели инструментов нажмите и в появившемся меню в пункте Stroke Style укажите стиль Dash. Отрегулируйте настройки Dash (количество точек) и Gap (шаг), чтобы пунктир примерно напоминал шов настоящего мяча.
Блик
1. Скопируйте основной овал, выделите его и укажите цвет заливки: белый.
2. Поместите белый овал на мяч и подгоните его под размер блика — он будет примерно на треть меньше основного овала.
3. Поместите блик на мяч. Скорее всего, он будет великоват, поэтому уменьшите его и подправьте ломаные углы с помощью усов.
Левая белая полоска
Чтобы её сделать, воспользуйтесь хитростью с наложением слоёв:
1. Создайте круг и с помощью одной из его сторон повторите внешний левый край полоски.
2. Создайте ещё один круг и с его помощью повторите внутренний правый край полоски. Важно, чтобы этот круг в палитре слоёв находился ниже предыдущего.
3. В режиме векторного редактора подправьте оба круга, чтобы они точно повторяли изгибы полоски. Для удобства укажите непрозрачность кругов на 50%, чтобы видеть и сами фигуры, и контуры мяча.
4. Выделите обе фигуры, нажмите на панели инструментов на иконку и в выпадающем списке выберите . В результате видимой останется только та часть, в которой ваши круги не пересекаются, — она и образует белую полосу.
Иллюстрация: Виктор Засыпкин5. Сделайте копию основной формы мяча и подложите её под полоску. Если она выходит за края фигуры, выделите и полоску, и форму мяча, затем на панели инструментов нажмите на иконку и в выпадающем списке выберите . В результате останется видимой только та часть, где ваши круги пересекаются.
Иллюстрация: Виктор Засыпкин6. Поместите получившуюся фигуру на мяч. Если она залезает на шов, его можно немного уменьшить.
Видео: Виктор Засыпкин / Skillbox Media
Правая белая полоса
Правую полосу можно сделать так же, как и левую, либо нарисовать её самостоятельно с помощью инструмента :
Белый шов
1. Белый шов повторяет форму основного. Возьмите поперечный шов, с зажатой клавишей Ctrl (⌘) выделите все точки снизу и удалите их. У вас должна получиться короткая линия длиной с поперечный шов.
Белый шов повторяет форму основного. Возьмите поперечный шов, с зажатой клавишей Ctrl (⌘) выделите все точки снизу и удалите их. У вас должна получиться короткая линия длиной с поперечный шов.
2. Поместите линию на референс и, если нужно, сделайте её длиннее или короче в режиме векторного редактора.
3. Поместите вектор на нижний край шва и с помощью пера обведите и остальной контур шва.
4. С помощью пера повторите контуры всех стежков.
В результате у вас получится примерно такой мяч:
Изображение: Виктор Засыпкинучимся рисовать. Самоучитель работы на компьютере
Читайте также
Танец вокруг архитектуры: как рисовать с помощью кода
Танец вокруг архитектуры: как рисовать с помощью кода
Вот так вы определяете, что цвет обводки должен быть красным:context. strokeStyle = ‘#990000’;Теперь у всего, что вы нарисуете, будет красный контур. Например, если вы хотите нарисовать прямоугольник, используйте такой
strokeStyle = ‘#990000’;Теперь у всего, что вы нарисуете, будет красный контур. Например, если вы хотите нарисовать прямоугольник, используйте такой
Paint
Paint Первой в группе Стандартные расположена программа Paint, которая позволяет создавать, просматривать и редактировать рисунки (рис. 6.1). Рис. 6.1. Окно программы PaintВ левой части рабочего окна расположена панель, включающая 16 инструментов. Чтобы выбрать инструмент, нужно
Графический редактор Paint
Графический редактор Paint Paint – простейшая графическая программа, позволяющая создавать несложные рисунки, схемы и чертежи, а также подписи к изображениям. Большинство начинающих пользователей впервые пробуют свои силы в компьютерном изобразительном искусстве именно в
§ 110. Учимся делить на два
§ 110. Учимся делить на два
21 ноября 2004Любой интерфейс можно упростить в два раза.Рассмотрим в качестве примера очень простой интерфейс — фантастический пульт из рекламы телеканала РБК-ТВ. Рекламная полоса РБК-ТВ, Мария Вознесенская. 2003Грамматические и пунктуационные
Учимся делить на два
21 ноября 2004Любой интерфейс можно упростить в два раза.Рассмотрим в качестве примера очень простой интерфейс — фантастический пульт из рекламы телеканала РБК-ТВ. Рекламная полоса РБК-ТВ, Мария Вознесенская. 2003Грамматические и пунктуационные
§ 111. Учимся умножать на два
§ 111. Учимся умножать на два 27 февраля 2005Любой интерфейс можно усложнить в два раза. Как правило, делается это для однозначности, надежности или «защиты от дурака».Упрощать интерфейсы просто (см. предыдущий параграф) — две «а» можно заменить на одну.Простейший пример
6.2. Графический редактор Paint
6.2. Графический редактор Paint
Если вам нужно нарисовать какое-то изображение вручную, а стандартных средств текстового редактора Word для этого недостаточно, то можно воспользоваться специальной программой – графическим редактором. Современные графические редакторы –
Современные графические редакторы –
Графический редактор Paint
Графический редактор Paint Помните, что такое редактор? Это программа, которая позволяет что-нибудь редактировать. Графический редактор нужен для создания и изменения графических файлов, проще говоря, картинок. В состав Vista входит Paint – простейшая графическая программа для
Урок 7 Рисовать – это просто
Урок 7 Рисовать – это просто Photoshop дает пользователям огромные возможности для обработки цифровых изображений. Не в последнюю очередь это относится к инструментам рисования. В этой книге мы не будем учить вас рисовать, но считаем своим долгом познакомить с
Tux Paint
Tux Paint
Tux Paint (http://www.tuxpaint.org/) – это простая и интересная программа для рисования, ориентированная на детей от трех лет. Изначально она была создана для Linux, но сейчас портирована и на другие системы – Microsoft Windows, Mac OS X и BeOS. Интерфейс сделан ярким и максимально понятным ребенку,
Изначально она была создана для Linux, но сейчас портирована и на другие системы – Microsoft Windows, Mac OS X и BeOS. Интерфейс сделан ярким и максимально понятным ребенку,
Сеансы Paint
Сеансы Paint Наиболее общий способ получения объекта Graphics заключается во взаимодействии с событием Paint. Вспомните из предыдущей главы о том, что класс Control определяет виртуальный метод с именем OnPaint(). Чтобы форма отображала графические данные на своей поверхности, вы можете
5.2. Графический редактор Paint
5.2. Графический редактор Paint Если вам нужно нарисовать какое-то изображение вручную и стандартных средств текстового редактора Word для этого недостаточно, то вы можете сделать это, используя специальную программу – графический редактор. Современные графические
Что «умеет» программа Paint?
Что «умеет» программа Paint?
Программа Paint — стандартный графический редактор, который устанавливается вместе с Windows. C помощью этой программы можно рисовать, наносить на существующие изображения надписи, линии и фигуры, стирать или закрашивать части изображений, а также
C помощью этой программы можно рисовать, наносить на существующие изображения надписи, линии и фигуры, стирать или закрашивать части изображений, а также
5.1.1. Графический редактор Paint
5.1.1. Графический редактор Paint Графический редактор Paint стал существенно лучше (рис. 5.1). Конечно, до уровня Photoshop ему очень далеко, но по сравнению с предыдущими версиями, новая версия стала существенно удобнее.Панель инструментов выполнена в стиле MS Office 2007. Не скажу, что
2.6.2. Графический редактор Paint
2.6.2. Графический редактор Paint Для работы над изображениями и рисунками и создания собственных в Windows встроен графический редактор — Paint, что в переводе с английского значит «рисовать, писать красками». Редактор не сложный и умеет выполнять простые операции с рисунками. С
Paint
Paint
Есть в Windows и графический редактор, хотя лучше применить выражение «простейшая программа для рисования». Называется она Paint (рис. 17.4). Рис. 17.4. Программа Microsoft PaintОна так же стара, как и сама Windows. С первой версии в Paint, конечно, были внесены определенные изменения, однако
Называется она Paint (рис. 17.4). Рис. 17.4. Программа Microsoft PaintОна так же стара, как и сама Windows. С первой версии в Paint, конечно, были внесены определенные изменения, однако
Окно программы Paint
Окно программы Paint Для запуска программы Paint наберите в строке поиска меню Пуск первые буквы слова Paint и щелкните кнопкой мыши на значке программы в списке результатов поиска. Окно графического редактора (рис. 1.23) состоит из нескольких частей:? рабочей области, в которой
Векторная графика. Технология создания векторных рисунков в Word
Вопросы занятия:
· преимущество векторной графики;
· векторное изображение;
·
последовательность
действий при создании векторного изображения.
Витя: на прошлом уроке мы узнали, что самыми распространёнными способами представления изображений являются растровый и векторный способ. Причём для получения растрового представления изображение делят на точки и записывают цвет каждой точки. Для получения векторного представления изображение делят на простые фигуры, описывают их характеристики и взаимное расположение. Но что же хорошего в этой векторной графике?
Мы с вами уже знаем, что Растровый рисунок – это просто набор точек (пикселей) на экране. Например, этими точками нарисован мишка.
Если мы начнём увеличивать рисунок, то будет увеличиваться не мишка, а число точек рисунка. Редактор заменяет старые точки новыми, в большем количестве, подбирая для них цвета, близкие к цветам прежних точек. Качество, конечно, страдает.
Векторный
редактор хранит не точки рисунка, а объекты. Для него мишка – это объект.
Увеличение объекта даже улучшает мелкое изображение, так как можно использовать
больше экранных пикселов для прорисовки деталей.
Витя: как же работает векторный редактор?
В наборе его инструментов те же линии, прямоугольники, эллипсы, что и в растровом редакторе. И приёмы построения этих элементов одинаковые.
Но, построив круг, растровый редактор «забывает» математику этой фигуры. Он хранит не круг, а цвета пикселей рабочего поля.
Векторный редактор, напротив, запоминает фигуру как набор данных для построения: координаты центра, радиус, толщину контура, цвет контура и цвет внутренней части.
Понятно, что, когда круг нужно увеличить в два раза, векторный редактор не станет «придумывать» точки, он просто построит новый круг с большим радиусом.
Растровый редактор каждую старую точку заменит четырьмя новыми, он работает отдельно с каждой точкой выделенного прямоугольника, он «не понимает», что нарисован круг.
Витя: Постой, постой! С кругом всё понятно! Но мишка – это не круг! Мишку радиусом не опишешь! У него вон сколько всего: и ушки, и глазки! Неужели есть формула для построения мишки?
Вот
ещё одно преимущество векторного редактора: в нём можно получать новые объекты,
группируя старые. Конечно, у редактора нет формулы для построения медведя, но
мишка-то собран из «деталей», алгоритмы построения которых редактору известны.
Конечно, у редактора нет формулы для построения медведя, но
мишка-то собран из «деталей», алгоритмы построения которых редактору известны.
Чтобы стало ещё понятнее, разгруппируем мишку на более мелкие объекты. Для этого нажимаем на рисунке правой кнопкой мыши и в открывшемся контекстном меню выберем Группировка и затем Разгруппировать. В итоге придём к элементарным фигурам и линиям из набора инструментов рисования редактора.
Давайте возьмём ещё один объект – мёд. Добавим его мишке и сгруппируем новый объект «мишка с мёдом»
Витя: получается, что объекты в векторном редакторе можно вычитать и складывать?
Вот именно! Ну а теперь, когда понятно, как работает векторный редактор, выделим список достоинств векторной графики.
Итак, 1 достоинство – это возможность преобразования рисунка и его частей (масштабирование, повороты, наклоны) без искажений.
2.
Графический файл в векторном формате гораздо меньше по объёму файла в растровом
формате.
3. Рисовать быстрее и проще: рисунок создаётся конструированием объекта из деталей – других объектов.
4. Любую часть рисунка (объект) в любой момент можно редактировать независимо от других частей (объектов).
5. Векторные редакторы способны прорисовывать детали с большой точностью (до миллиона точек на дюйм – а это сотые доли микрона).
6. Векторные редакторы быстрее, чем растровые, выполняют редактирующие операции.
Витя: значит, у векторной графики нет недостатков?
К сожалению, есть. Давайте рассмотрим и их.
1. Векторная графика ограничена в живописных средствах: получить изображение, подобное художественным полотнам или фотографиям, в векторном редакторе очень непросто.
2.
Векторная графика страдает правильностью форм, линий, заливок. В современных
векторных редакторах есть даже специальные инструменты, «ухудшающие» качество
изображения. Работая такими инструментами, можно добиться более реалистичного
вида векторных объектов.
Работая такими инструментами, можно добиться более реалистичного
вида векторных объектов.
Витя: я уже готов из прямоугольников и эллипсов собрать любую картинку! А если мне не хватит эллипсов и прямоугольников, то под рукой есть треугольники, многоугольники и кривые. Но если и этого окажется мало, то я построю собственную фигуру «сложением» и «вычитанием», а потом буду использовать её как шаблон!
Ну что же, давайте создадим свой первый векторный рисунок. Для этого запустим программу Microsoft Word.
Для начала рисования в Microsoft Word нам необходимо будет на вкладке Вставка, в разделе Иллюстрации нажать на значок раскрывающегося списка фигуры, из раскрывшегося меню выбираем раздел «Новое полотно».
После
нажатия в ленте вкладок появится новая вкладка, на которой находится панель
инструментов для рисования в Microsoft Word, а на рабочем поле указатель для рисования. Нужно
отметить, что размеры этой области можно настроить сразу или потом.
Рассмотрим вкладку Средства рисования – Формат.
Первый раздел Вставка фигур. С помощью этого раздела можно выбрать новую фигуру для рисования, изменить фигуру (пауза), добавить надпись.
Следующий раздел Стили фигур. Вот с помощью этого раздела можно изменить стиль нарисованных нами фигур. Нажмём на значок раскрывающегося списка Быстрый выбор стиля мы можем выбрать готовый стиль оформления для выделенной фигуры или линии.
А также можем самостоятельно выбрать цвет заливки и цвет контура нашей фигуры. Применить к ней различные эффекты, например, выбрать заготовку или самостоятельно добавить тень, отражение, подсветку, рельеф и так далее.
Следующий
раздел Стили WordArt. Здесь можно применять
готовые стили для текста или настраивать оформление текста самостоятельно. С
помощью раздела Текст, можно указать направление текста, выровнять его
или создать связь.
Далее следует очень нужный для рисования раздел Упорядочение.
С помощью этого раздела можно выбрать расположение рисунка в тексте. Или выбрать способ обтекания выделенного объекта текстом. Например, можно сделать так, чтобы текст обтекал рисунок или выводился поверх него.
Также можно перемещать отдельные части рисунка, выравнивать, группировать их, поворачивать.
То есть комбинируя геометрические фигуры, можно быстро построить сложные объекты, заливкой придать им фактуру, объём, создать эффект освещения.
В разделе Размер можно задавать размеры изображения. Увеличить рисунок или уменьшить его.
Мы уже говорили о том, что векторное изображение создаётся из отдельных элементов. Поэтому удобная последовательность действий для создания простого векторного изображения следующая:
1. Создать контур первого элемента;
2. Настроить его размеры, форму, положение на странице;
3. Задать «внешний вид контура» — стиль и цвет заливки и обводки;
Задать «внешний вид контура» — стиль и цвет заливки и обводки;
4. Повторить предыдущие действия для остальных элементов изображения;
5. Настроить взаимное расположение всех нарисованных элементов.
Итак, любое векторное изображение состоит из объектов: точек, прямых, кривых, фигур, текста, импортированных растровых изображений.
Линии, лежащие в основе объектов векторного изображения, называются контурами. Выбирая указателем мыши форму, положение и размер графического объекта, пользователь задаёт параметры объекта. Контур объекта рассчитывается программой по этим параметрам.
Цвет или текстура добавляются к контуру посредством применения к нему заливки и абриса. Заливка – это цвет или текстура, заполняющая пространство внутри контура.
Абрис –
это стиль отображения контура объекта. Если назначить объекту отсутствие и
заливки, и абриса, то объект на экране станет невидимым.
Витя: всё, можно уже приступать к рисованию?
Конечно. Итак, создание объекта начинается с выбора инструмента рисования. Принцип использования инструментов рисования такой же, как в редакторе Paint. Для создания нового объекта на панели инструментов выбирают нужный инструмент рисования. Затем, нажав левую кнопку мыши и не отпуская её, курсор инструмента перетаскивают по рабочему полю до получения нужного изображения. При нажатой клавише Shift рисуется правильная фигура (например, круг или квадрат). При нажатой клавише Ctrl рисование и масштабирование выполняются от центра.
Ну что же, давайте нарисуем свой первый векторный рисунок. Итак, нарисуем кораблик с флагом и сгруппируем его.
На панели быстрого доступа нажимаем Создать документ (или можно нажать сочетание клавиш Ctrl +N)
Выбираем
вкладку Вставка, в разделе Иллюстрации нажимаем на значок
раскрывающегося списка Фигуры и нажимаем Новое полотно.
Снова нажимаем на значок раскрывающегося списка Фигуры и выбираем фигуру Трапеция. Устанавливаем курсор мыши в начальную точку трапеции, нажимаем левую кнопку мыши и растягиваем фигуру в противоположный конец, отпускаем левую кнопку мыши. В разделе Упорядочение нажимаем на значок раскрывающегося списка Повернуть и нажимаем Отразить сверху вниз. Для того чтобы уменьшить нижнее основание трапеции подносим курсор мыши к жёлтому квадратику, нажимаем левую кнопку мыши и перетаскиваем жёлтый квадратик к середине основания.
Теперь изменим цвет заливки и цвет контура фигуры. Для этого в разделе Стили фигур нажимаем на значок раскрывающегося списка заливка фигуры. Здесь можно выбрать цвета из темы, стандартные цвета, вообще убрать заливку фигуры или выбрать другие цвета из палитры. Также можно задать заливку рисунком, градиентную или текстурную.
Выберем
синиц цвет, акцент пять, более тёмный оттенок. Теперь выбираем фигуру Овал и с
нажатой клавишей Shift нарисуем круг, выберем для
него жёлтый цвет заливки и контура.
Теперь выбираем фигуру Овал и с
нажатой клавишей Shift нарисуем круг, выберем для
него жёлтый цвет заливки и контура.
Паруса нарисуем с помощью фигуры прямоугольный треугольник. Рисуем первый парус, выбираем для него необходимые цвета заливки и контура. Для того чтобы нарисовать второй парус необходимо нарисовать прямоугольный треугольник, а затем отразить его слева направо.
Чтобы нарисовать флаг, нажимаем на значок раскрывающегося списка Фигуры и из раскрывшегося меню выбираем фигуру: блок-схема-перфолента. Теперь выбираем для него необходимые цвета заливки и контура.
Обратите внимание, если вы нарисовали что-то не так как хотелось бы вы можете, выбирая нужную фигуру, изменять её размер, цвета заливки и контура. А также перемещать их.
Теперь нам нужно сгруппировать кораблик. Для этого необходимо выделить все фигуры, которые его составляют.
Выделить фигуры можно несколькими способами:
1
способ. Нажать и удерживать клавишу Ctrl, а левой
кнопкой мыши нажимать на фигуры. Таким образом выделить все фигуры,
составляющие кораблик.
Нажать и удерживать клавишу Ctrl, а левой
кнопкой мыши нажимать на фигуры. Таким образом выделить все фигуры,
составляющие кораблик.
2 способ. На вкладке Главная в разделе редактирование нажать на значок раскрывающегося списка Выделить. Из раскрывшегося меню выбрать выделить всё. Все фигуры, составляющие кораблик, выделятся. Однако этот способ может не подойти, если на рабочем листе находятся другие фигуры, которые выделять не нужно.
3 способ. На вкладке Главная в разделе Hедактирование нажать на значок раскрывающегося списка Выделить. Из раскрывшегося меню выбрать Выбор объектов. Теперь, как мы делали в Paint выделить кораблик.
Итак, наш кораблик выделен. Теперь в разделе Упорядочение выбираем группировать. Все фигуры, составляющие кораблик, соединились и он стал одним объектом.
Если
вдруг понадобится изменить рисунок, то все фигуры, составляющие кораблик, можно
разгруппировать. Для этого в разделе Упорядочение нажимаем на значок
раскрывающегося списка группировать и выбираем разгруппировать.
Для этого в разделе Упорядочение нажимаем на значок
раскрывающегося списка группировать и выбираем разгруппировать.
Как сделать фотографию векторной в фотошопе. Как правильно открыть векторное изображение в Photoshop
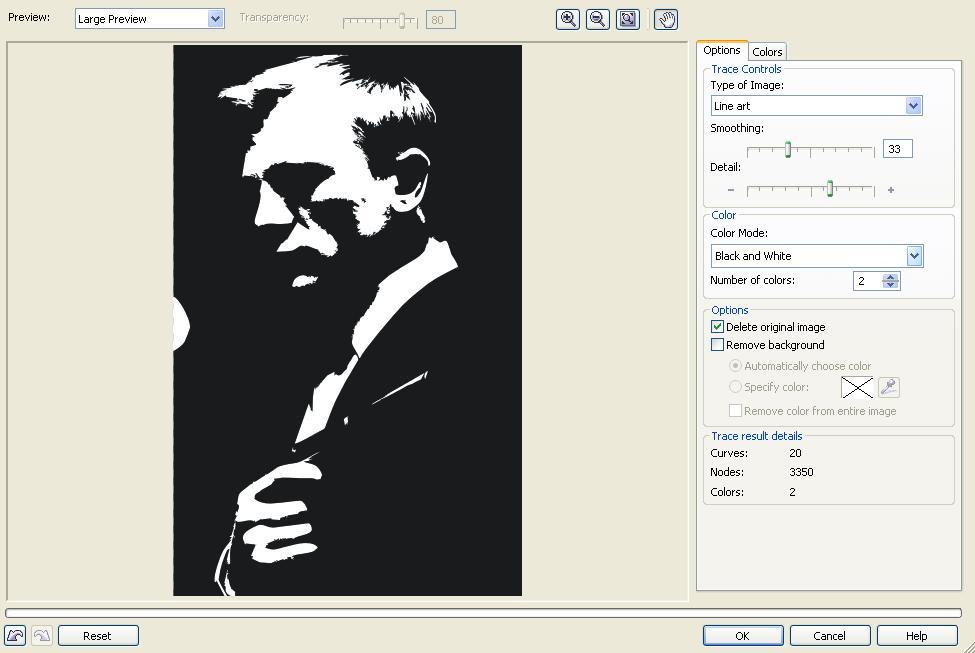
В этом уроке я расскажу, как из цветной фотографии сделать чёрно-белый векторный рисунок без применения инструмента «Перо».
Шаг 1. Открываем фотографию в Photoshop.
Оговорюсь сразу, что для выполнения данного урока подходят фотографии, на которых фигура человека находится на белом фоне. Если у вас таковой нет в наличии, то прежде чем приступить к уроку имеющуюся фотографию необходимо подготовить.
С помощью инструментов выделения отделяем фигуру от фона и копируем выделенное на новый слой. Переименовываем этот слой в «фигура». Создаём новый слой, заливаем его белым цветом, переименовываем в «фон». Перемещаем этот слой на панели слоёв таким образом, чтобы он находился ниже слоя «фигура». Сливаем слой «фон» со слоем «фигура». Переименовываем полученный слой в «Основа».
Сливаем слой «фон» со слоем «фигура». Переименовываем полученный слой в «Основа».
Шаг 2. Далее мы применим к слою «Основа» коррекцию «Изогелия», чтобы получить чёрно-белый силуэт. Вполне возможно что с первого раза вам не удастся добиться того, чтобы на силуэте были видны все необходимые для вас детали. Поэтому сделаем несколько копий слоя «Основа», чтобы на каждом, используя различные настройки для «Изогелии», получить силуэт с необходимыми деталями.
Сделав две или три копии слоя «Основа», отключите их видимость. Убедитесь, что активным у вас является только слой «Основа»
Шаг 3. Применяем (Image — Adjustment — Threshold). Я для получения основы силуэта использовала такие настройки:
Шаг 4. Теперь мы применим к слою фильтр «Диффузия», чтобы сгладить зубчатые края. Фильтр — Стилизация — Диффузия (Filter — Stylize — Diffuse)
Теперь, чтобы сделать края изображения более чёткими идём Изображение — Коррекция — Уровни (Image — Adjustment — Levels), сдвигаем правый и левый ползунки ближе к центру. Чтобы легче было контролировать результат, увеличьте перед применением корректировки масштаб изображения до 300%.
Чтобы легче было контролировать результат, увеличьте перед применением корректировки масштаб изображения до 300%.
Снова повторяем действия с фильтром «Диффузия» и коррекцией «Уровни»
Шаг 5. Включаем видимость для слоя «Основа_1». Применяем Изображение — Коррекция — Изогелия (Image — Adjustment — Threshold).
Шаг 6. Повторяем для слоя «Основа _1» шаг 4.
Шаг 7. Создаём новый слой, заливаем его чёрным цветом, перемещаем на панели слоёв ниже слоя «Основа». Меняем режим наложения для слоя «Основа_1» на «Разница (Difference). Вот, что получилось на данном этапе.
Шаг 8. Девушка получилась достаточно страшненькая, но это всё поправимо. Делаем активным слой «Основа», добавляем слой-маску . С помощью ластика стираем «устрашающие» участки на лице девушки.
Уже намного лучше. Однако, на мой взгляд, левый глаз немного подкачал.
Шаг 9 . Включаем видимость для слоя «Основа_2», применяем Изогелию таким образом, чтобы появились ясные очертания глаза. Повторяем шаг 4. С помощью инструмента «Лассо » выделяем область с глазом и добавляем слой-маску.
Включаем видимость для слоя «Основа_2», применяем Изогелию таким образом, чтобы появились ясные очертания глаза. Повторяем шаг 4. С помощью инструмента «Лассо » выделяем область с глазом и добавляем слой-маску.
Если вы довольны результатом, то склеиваем слои.
Всем, кто работает с графическими редакторами порой приходится иметь дело и с векторной, и с растровой графикой.
Что, если нам понадобилось добавить векторному файлу каких-нибудь Photoshop’овских спецэффектов. Сегодня я покажу как правильно работать с векторными файлами в Photoshop’е.
1) Просто перетаскиваем AI или EPS файл в PHOTOSHOP. Мы видим:
2) Здесь очень важен размер — ведь в Photoshop изображение станет растровым, и увеличить размер без потери качества будет сложновато. Поэтому лучше всего брать большой размер сразу.
3) Когда мы открыли -таки наш файл, все изображения оказались на одном слое. Для того, чтобы отдельно работать с каждым их них, придётся использовать выделение, например, Rectangular Marquee Tool, а затем вырезать на новый слой.
4) Так как мы не уверены, с каким размеров у изображения придётся работать, переконвертируем его в smart object. Просто нажав на нём правой кнопкой мыши и выбрав соответствующий пункт. Получается, что объект по характеристикам стал похож на векторный, и его можно увеличивать как угодно.
5) На этом примере я скопировал один из черепов, а затем превратил его в smart object, и растянул оба объекта. Пока разницы никакой не видно
6) Но давайте приблизим изображение. Разница очевидна!
7) Всё, что осталось сделать, это разместить всё как надо). Можно использовать свойства слоя (Image>Adjustments) и параметры наложения (Правый клик>Blending options).
И всё же почему лучше открывать векторные изображения в векторных редакторах?
Потому что тут вы можете изменять не только размеры, подправлять линии, цвета, что в Photoshop не всегда легко, особенно для новичка.
Наконец, вы должны знать, что в Photoshop можно вставлять изображение прямо из Illustrator — просто выделите нужное изображение в illustrator’е, Сtrl+C , а затем Ctrl+V в Photodhop.
Далее процедура идентична описанной выше.
Компьютерная графика — очень широкое понятие. Кому-то при упоминании этого термина на ум придут трехмерные шедевры от студий Pixar и Dreamworks, другие подумают про цифровую фотографию, третьи решат, что речь идет об оформлении компьютерных игр. Но также обязательно найдется немало и тех, кто свяжет это словосочетание с векторной графикой. Несмотря на необычайную популярность векторной графики, многие пользователи совершенно незнакомы с особенностью векторных рисунков. Что же кроется за словами «векторная графика» и почему она так востребована?
Обычный растровый рисунок представляет собой некоторый массив точек. Этот массив может визуализироваться с максимальной точностью или приблизительной. В первом случае информация о точечном рисунке передается без потерь, но занимает много памяти. Во втором случае графическое изображение может быть передано с условной точностью. Напрашивается прямая аналогия со звуком, который сжимается «без ощутимых потерь» в формат MP3. Для графики схожий формат — JPG. При умеренной и не очень высокой степени сжатия исходный массив точек вполне угадывается. Алгоритмы визуализации растровой графики могут различаться, но суть их одинакова — картинка имеет жесткую привязку к пиксельной матрице.
Для графики схожий формат — JPG. При умеренной и не очень высокой степени сжатия исходный массив точек вполне угадывается. Алгоритмы визуализации растровой графики могут различаться, но суть их одинакова — картинка имеет жесткую привязку к пиксельной матрице.
Для визуализации векторного изображения используется совершенно иной подход. Каждый векторный рисунок создается при помощи геометрических фигур и кривых. Использование математики при описании рисунка дает огромное преимущество: при масштабировании векторных элементов исходная картинка нисколько не теряет в качестве. Растровый же рисунок при изменении размеров ведет себя иначе — линии объектов на изображении при увеличении обрастают заметной «гребенкой». Эти артефакты присутствуют на изображении изначально, поскольку растровый рисунок априори не может содержать непрерывных элементов — линий, геометрических форм и так далее. Все это в растре выглядит как матрица пикселей, которая тем заметнее, чем сильнее увеличен растровый рисунок.
Не лишены недостатков и векторные форматы. Необходимость использования простых элементов для построения рисунка часто становится серьезным препятствием для интерпретации сложной картинки. Например, перевести обычный пейзажный снимок в векторный формат крайне затруднительно, поскольку объектов на нем много и их геометрия очень сложна.
В промышленной полиграфии векторные форматы одинаково хорошо выглядят при печати изображений любых размеров — больших и маленьких. Растровые же картинки при увеличении не только превращаются в мозаику, но и могут содержать артефакты компрессии. Кроме этого, векторные форматы удобно использовать в программировании, поскольку они легко описываются математическими выражениями.
Профессиональные дизайнеры используют для создания векторной графики инструменты, проверенные годами, например Adobe Illustrator и CorelDraw. Но любителю, которому нужно быстро создать логотип для печати на футболке или техническую иллюстрацию, незачем прибегать к столь громоздким и дорогостоящим приложениям. Можно обойтись бесплатными, а иногда — даже онлайновыми инструментами. С их помощью можно перевести растровое изображение в векторное, сделать набросок несложного дизайна, сгенерировать узор гильоша и так далее.
Можно обойтись бесплатными, а иногда — даже онлайновыми инструментами. С их помощью можно перевести растровое изображение в векторное, сделать набросок несложного дизайна, сгенерировать узор гильоша и так далее.
⇡ «Рисунки Google» — самый простой векторный редактор, который всегда под рукой
Самый известный, простой и доступный онлайновый векторный редактор — это «Рисунки» в сервисе «Google Диск» . Это веб-приложение входит в состав онлайнового офиса от Google и больше ориентировано на совместную работу и добавление графических элементов в офисные документы других типов, чем на создание векторной графики. Однако все же некоторые базовые средства для работы с ней тут имеются.
При помощи веб-приложения «Рисунки» можно создавать различные фигуры, стрелки, выноски, графические элементы формул, добавлять прямые линии, кривые, ломаные, стрелки и каракули. Также доступно добавление текстовых элементов, импорт растровых изображений. Векторные рисунки импортировать можно, но редактировать — нет (доступен только просмотр).
⇡ Autotracer — бесплатный конвертер растровых картинок в вектор
Когда речь идет о сложных векторных рисунках, иногда бывает проще не создавать их с нуля, а векторизовать растровое изображение, то есть преобразовать его в векторный формат. Этот процесс также называют трассировкой.
Соответствующие средства есть практически в любом векторном редакторе, но векторизация может быть еще более простой благодаря онлайновым инструментам. Можно найти не один веб-сервис, который предлагает подобные услуги. Например, очень удобен в работе бесплатный ресурс Autotracer . С его помощью можно преобразовать файлы PNG, BMP, JPEG и GIF в векторный формат и сохранить в формат SVG, EPS, PDF, DXF.
Сервис полностью бесплатен, но есть одно ограничение: размер исходного файла не должен превышать один мегабайт. Перед преобразованием можно задать некоторые настройки: определиться с числом цветов, которые будут оставлены на растровом изображении перед векторизацией, а также избавиться от зашумленности, указать, в каких случаях линии будут приняты за кривые. Сам процесс происходит очень быстро, поэтому, если качество конечного рисунка неподходящее, всегда можно поэкспериментировать с настройками и попробовать снова.
Сам процесс происходит очень быстро, поэтому, если качество конечного рисунка неподходящее, всегда можно поэкспериментировать с настройками и попробовать снова.
⇡ Vector Paint — векторный редактор в Chrome, который может работать и без браузера
Vector Paint — это веб-приложение для Google Chrome, созданное на HTML5, однако работать оно может и без браузера. Оно относится к новому поколению приложений, представленных в начале сентября нынешнего года. Запускать такие приложения можно прямо с рабочего стола — открытый браузер, равно как и доступ к Интернету, для их использования не нужны.
Vector Paint содержит достаточно большую коллекцию различных предустановленных форм, которые можно использовать в проектах: тут и часы, и тучки, и стрелочки, и животные, и нотки, и многое другое. Формы можно создавать и вручную, используя прямые и ломаные линии, инструмент для рисования произвольных форм, прямоугольник, эллипс. Для каждого элемента есть возможность выбрать цвет, толщину и тип обводки, а также цвет заливки, сделать его частично прозрачным, добавить один из множества эффектов (искажения, тени, текстуры, псевдо-3D и прочее). Предусмотрены и инструменты для управления элементами в проекте: их можно перемещать на передний план или переносить назад. Для более точной расстановки элементов имеются многочисленные средства для выравнивания, также можно включить отображение линейки.
Предусмотрены и инструменты для управления элементами в проекте: их можно перемещать на передний план или переносить назад. Для более точной расстановки элементов имеются многочисленные средства для выравнивания, также можно включить отображение линейки.
По умолчанию работа ведется на одном слое, но при необходимости можно добавить возможность работы с несколькими слоями. Эта возможность реализована в виде дополнения. Для его установки не нужно ничего скачивать, достаточно просто выбрать плагин в одноименном меню. Работа со слоями включает возможности объединения выбранных слоев, скрытия некоторых из них, переноса выбранных элементов на отдельный слой.
В Vector Paint предусмотрены и другие дополнения, которые могут быть с легкостью добавлены в приложение. Это расширенные возможности для работы с текстом (дополнительные шрифты, настройки интервалов, отдельных элементов надписей), добавление маркеров, использование изображений для создания повторяющихся рисунков на формах. Из меню Plugins также включаются дополнительные параметры обводки и заливки.
Из меню Plugins также включаются дополнительные параметры обводки и заливки.
Готовые проекты сохраняются в формате SVG, а также могут быть экспортированы в PNG и JPEG.
⇡ SVG-Edit — онлайновый векторный редактор
SVG-Edit — это векторный редактор, созданный на основе JavaScript, который может работать в любом браузере. Его можно использовать в виде онлайнового сервиса (в этом случае для доступа используется демоадрес), а также как веб-приложение (в этом случае нужно загрузить архив с файлами SVG-Edit, распаковать его и запустить файл приложения в любом браузере).
SVG-Edit полноценно работает с файлами SVG, давая возможность как сохранять проекты в этом формате, так и открывать такие файлы и вносить в них изменения. Кроме этого, файл SVG может быть импортирован в проект как отдельный элемент.
Для создания элементов векторной графики в SVG-Edit могут использоваться ломаные линии, прямоугольники, квадраты, эллипсы, круги, многоугольники, контуры, текст. Есть возможность выполнять заливку элементов цветом, а также использовать градиенты, в том числе и радиальные. Поддерживается работа со слоями, показ сетки и отображение элементов в виде каркаса. Есть средства для изменения расположения элементов (выше, ниже), для быстрого клонирования выделенных векторных форм, для их группировки. Многие команды доступны из контекстного меню (как в обычных редакторах для рабочего стола). Достаточно много внимания уделено инструментам для выравнивания на холсте: можно ровнять элементы по отношению к выделенным объектам, к самому большому или к самому маленькому объекту.
Есть возможность выполнять заливку элементов цветом, а также использовать градиенты, в том числе и радиальные. Поддерживается работа со слоями, показ сетки и отображение элементов в виде каркаса. Есть средства для изменения расположения элементов (выше, ниже), для быстрого клонирования выделенных векторных форм, для их группировки. Многие команды доступны из контекстного меню (как в обычных редакторах для рабочего стола). Достаточно много внимания уделено инструментам для выравнивания на холсте: можно ровнять элементы по отношению к выделенным объектам, к самому большому или к самому маленькому объекту.
В программе большая библиотека готовых форм (та же самая, которая используется в Vector Paint), но, кроме этого, реализован доступ к огромной бесплатной библиотеке элементов векторной графики IAN Image Library. Для работы с ней потребуется регистрация, но затем можно прямо из редактора просматривать коллекции образцов векторной графики и сразу же добавлять их в текущий или в новый проект.
⇡ Chittram — простой онлайновый редактор
Chittram — это еще один векторный редактор, который может работать как веб-приложение. В отличие от SVG-Edit, он реализован как полноценный онлайновый сервис с возможностью сохранения проектов на сервере. Для просмотра и редактирования созданных ранее проектов используется учетная запись Google.
Возможности Chittram скромнее, чем у SVG-Edit, зато этот редактор наверняка покажется более дружелюбным для начинающих пользователей. В приложении есть возможность использовать растровое изображение как подложку, но выбрать картинку с жесткого диска нельзя — только указать ссылку на файл. Импорта локальных векторных изображений тоже нет, зато можно добавлять в проект файлы из галереи пользователей веб-сервиса и редактировать их. На сайте реализован поиск в галерее по ключевым словам, а также по меткам.
Для создания собственных проектов можно использовать стандартный набор инструментов: прямые линии, кривые, кривые Безье, многоугольники, круги, овалы, прямоугольники и квадраты. Доступно также создание текста. Для каждого элемента есть возможность задать размер обводки, цвет заливки, цвет и направление градиента, процент прозрачности. Для более точного рисования можно использовать сетку, для которой настраивается величина клетки. Также можно управлять размером холста и его ориентацией.
Доступно также создание текста. Для каждого элемента есть возможность задать размер обводки, цвет заливки, цвет и направление градиента, процент прозрачности. Для более точного рисования можно использовать сетку, для которой настраивается величина клетки. Также можно управлять размером холста и его ориентацией.
Если в проекте используется несколько форм, удобно отобразить панель, на которой представлен список всех элементов. Она служит для переименования и быстрого выделения объектов. Такая же панель используется для работы со слоями.
⇡ Inkscape — полноценная альтернатива коммерческим пакетам
Векторный редактор Inkscape имеет массу достоинств. Во-первых, он кроссплатформенный (может запускаться в среде Windows, Linux, Mac). Во-вторых, он поддерживает большое число популярных векторных форматов, в числе которых SVG, SVGZ, EMF, DXF, EPS, PostScript, WMF и другие.
В редакторе есть и стандартные для любого векторного редактора средства для создания графики: формы, кривые, текст, заливка, полноценная поддержка слоев. Inkscape дает возможность выполнять различные действия с контурами, делать обводку, а также применять булевы операции (объединять, пересекать элементы, исключать один из другого и так далее). В распоряжении пользователя большая библиотека фильтров и специальный редактор, при помощи которого можно создавать собственные эффекты. В программе реализована поддержка графических планшетов, благодаря чему в ней можно вручную рисовать, управляя наклоном и силой нажатия пера.
Inkscape дает возможность выполнять различные действия с контурами, делать обводку, а также применять булевы операции (объединять, пересекать элементы, исключать один из другого и так далее). В распоряжении пользователя большая библиотека фильтров и специальный редактор, при помощи которого можно создавать собственные эффекты. В программе реализована поддержка графических планшетов, благодаря чему в ней можно вручную рисовать, управляя наклоном и силой нажатия пера.
Стоит обратить внимание на встроенные средства для векторизации растровых изображений. Чтобы при трассировке фотографий учитывались важные объекты на переднем плане, задействуется алгоритм SIOX (Simple Interactive Object Extraction), помогающий определить такие объекты автоматически.
⇡ ZebraTRACE — бесплатное создание гильошей
Любые денежные банкноты, а также документы государственной важности (дипломы, грамоты, удостоверения и так далее) легко узнать с первого взгляда. Эту «узнаваемость» дизайну документа придают тонкие повторяющиеся узоры, которые проходят по всему основному рисунку. Такие линии называются гильошем.
Такие линии называются гильошем.
Гильоши можно рисовать вручную в векторном редакторе, однако без специальных дополнений и навыков создания подобных узоров, этот процесс может затянуться. Бесплатная утилита ZebraTRACE помогает в решении таких задач.
Эта программа трассирует изображения и совмещает их с узором гильоша. ZebraTRACE использует параметрическую генерацию гильоша. Каждый тип узора, который можно создать с помощью приложения, определяется математической формулой. Так что при наличии желания и свободного времени для экспериментов пользователь может получить уникальные рисунки.
Создавать новые гильоши очень просто. Попробуйте внести незначительные изменения в формулу генерации узора, например поменяв значение коэффициента с 2 на 3, и рисунок изменится. Для тех, кто не желает заниматься творчеством с ZebraTRACE, в программу включено полтора десятка предварительных настроек с формулами, позволяющих получить наиболее распространенные гильоши.
⇡ Заключение
Бесплатные инструменты для работы с векторной графикой встречаются не так часто, как того хотелось бы, тем не менее они есть. Радует и то, что с развитием стандарта HTML5 и прочих веб-технологий стало возможным использование браузера в качестве редактора векторной графики — раньше о таком можно было только мечтать. Для несложных проектов подобные инструменты экономят массу времени, а если взять на вооружение Inkscape, вообще можно отказаться от приобретения векторного редактора для нужд дизайна.
Радует и то, что с развитием стандарта HTML5 и прочих веб-технологий стало возможным использование браузера в качестве редактора векторной графики — раньше о таком можно было только мечтать. Для несложных проектов подобные инструменты экономят массу времени, а если взять на вооружение Inkscape, вообще можно отказаться от приобретения векторного редактора для нужд дизайна.
Векторные рисунки все чаще и чаще используют в различных печатных инструментах, для создания красивых рисунков из дерева, пластика, метала, бумаги и прочих материалов. Сегодня, мы разберемся, как можно сделать векторный рисунок своими руками, используя программу фотошоп. Затратив совсем немного времени, мы получим качественный векторный рисунок, и сможем без всяких проблем использовать его в дальнейшем.
Как рисунок перевести в векторный?Прежде всего, следует заметить, что перевести рисунок в векторный формат можно только рисунки, которые изображены на белом фоне. Если же фон не белый, то для начала нужно убрать все лишнее и очистить фон.
1. С помощью инструментов выделения, выбираем лишь той элемент, который мы желаем перевести в векторный рисунок, и копируем его на новый слой, под названием «фигура». После чего создаем ещё один слой и полностью заливаем его белым цветом, этот слой можно назвать «фон». Теперь, слой «фон» перемещаем под слой «фигура» и объединяем их. Полученную картинку, называем «Основа». Копируем слой «Основа» дважды и называем их «Основа_1» и «Основа_2». Отключаем их видимость.
2. Начнем наши операции по переводу рисунка в векторный формат. Первым же делом, применим для слоя «Основа», коррекцию «Изогелия», дабы получить рисунок в черно-белом формате. Не всегда при первой коррекции получается нужный нам рисунок, поэтому можем сделать несколько копий слоев и делать коррекцию с разными значениями, пока не получим то что нужно.
Вот мы и получили самый нормальный эффект.
3. Далее мы применяем к полученной картинке фильтр «Диффузия», чтобы убрать зубчатые края. Путь к включению фильтра: «Фильтр — Стилизация — Диффузия» (Filter-Stylize-Difuse). В открывшемся окне выбираем «Anisotropic».
Путь к включению фильтра: «Фильтр — Стилизация — Диффузия» (Filter-Stylize-Difuse). В открывшемся окне выбираем «Anisotropic».
4. Следующим шагом будет сглаживание краев, чтобы они стали более чёткими, для этого нажимаем «Изображение — Коррекция — Уровни» (Image-Adjustment-Levels). В открытом окне перемещаем левый и правый ползунок ближе к центру. Для того чтобы увидеть результат коррекции, лучше всего увеличить рисунок до 300% перед тем как открывать уровни.
5. Повторяем пункты 3 и 4 в той же очередности.
6. Отключаем видимость нашего основного слоя и включаем слой «Основа_1». Выполняем действие «Изображение — Коррекция — Изогелия» (Image-Adjustment-Threshold). Параметр устанавливаем на уровне 138.
7. Проделываем с этим слоем операции указанные в пункте 3,4 и 5.
8. Создаем новый слой и заливаем его черным цветом. Называем его «Фон». Устанавливаем его ниже слоя «Основа». В слое «Основа_1» меняем режим на «Разница» (Difference).
Вот что у нас получается:
9. Получилась картинка немного страшная, но мы это сейчас поправим. Слой «Основа» делаем активным, и добавляем слой-маску. После чего с помощью ластика можем убрать лишние участки на лице и теле девушки.
10. Вот мы и получили рисунок, теперь его нужно перевести в векторный. Используем «Волшебную палочку», выделяем всю черную область рисунка, и на изображении нажимаем правую клавишу мыши, в открывшемся меню выбираем «Образовать рабочий контур». Устанавливаем значение 1,0.
В этом уроке поговорим о том, как перевести растровое изображение в векторную форму в Фотошопе. Конечно, программа Фотошоп в первую очередь предназначена для работы с растровыми изображениями, а вектор в ней является некоторым дополнением в виде контуров с векторной маской слоя, которая накладывается на объект и создает векторную фигуру. В такой векторной форме (Shape) контур будет векторный, а заливка растровой.
В данном уроке рассмотрим следующие действия:
Создание документа и рисование объекта
Сначала создадим новый документ любого размера и слой.
Теперь нарисуем любое изображение. Возьмите инструмент кисть (Brush) с неразмытыми краями и с полной непрозрачностью. Давайте нарисуем какую-нибудь несложную геометрическую фигуру, например, как показано на изображении.
Выделение растрового объекта
Для перевода растрового изображения нужно сначала выделить его любым инструментом типа Select. Теперь выделим нарисованный объект либо при помощи инструмента Wand Tool, либо нажмем на слой левой кнопкой мыши зажав клавишу Ctrl.
Преобразование выделенного объекта в векторный путь (Path)
При помощи любого инструмента типа Select вызовем контекстное меню. Для этого нужно навести инструмент на выделенный объект, и нажать правую кнопку мыши. В появившемся меню выбрать «Make Work Path…» .
Появится окно, где нужно будет ввести параметр tolarence, который определяет сколько контрольных точек будет содержать векторная форма, чем их больше, тем более сглаженным будет векторный объект, но качество контрольных точек будет низкое.
Создание векторной маски для слоя из векторного пути
Перейдите во вкладку Paths, где должен будет появиться векторный путь, который мы только что создали.
Два раза нажмите на него, чтобы дать имя.
Затем в главном меню выберите «Layer -> New Fill Layer -> Solid Color…» . Можете как-нибудь назвать новый слой, затем нажать «ok» . Выберите цвет для будущей формы в диалоге выбора цвета.
Теперь во вкладке Layers должен появиться новый слой с векторной маской.
Как сохранить векторный объект в библиотеку векторных фигур в Photoshop
Затем вам будет предложено поименовать новый векторный объект. Нажмите «ok» , после чего проверьте новый объект в библиотеке, используя инструмент Custom Shapes Tool.
Если урок по преобразованию растра в вектор оказался для вас полезным, то поделитесь им в социальной сети (значки внизу).
JPG в вектор — Как преобразовать изображение с помощью инструмента трассировки изображения в Illustrator
Как преобразовать JPG в векторное изображение с помощью инструмента трассировки изображения.

Если вы работаете над своим проектом в Adobe Illustrator, но изображение, которое вы используете, находится в файлах .jpg или .png с фоном. Если вы не знакомы с векторной графикой и хотите начать создавать свой собственный, этот учебник поможет вам конвертировать jpg в вектор.
1. Откройте Adobe Illustrator и поместите файл изображения .jpg или .png.
2.Щелкните по картинке, вы заметите, что верхняя строка меню изменилась.
3. Щелкните> [Трассировка изображения], это покажет вам, как это выглядит в векторе.
4. Щелкните> [Развернуть], появится векторное изображение.
5. Щелкните изображение правой кнопкой мыши и выберите «Разгруппировать», после чего вы сможете отделить фон от объекта.
НОВИНКА
ADOBE LIGHTROOM COURSE
Узнайте больше о нашем курсе Adobe Lightroom:
КУРС ПРОСМОТРА
- Советы и хитрости
- Вы заметите маленькую стрелку рядом с кнопкой , щелкните по нему, и вы увидите много разных результатов.

- Вы заметите маленькую стрелку рядом с кнопкой , щелкните по нему, и вы увидите много разных результатов.
6. В этом примере я использую стиль эскиза, а затем использую инструмент «Перо», чтобы немного изменить форму листьев.
7. Одним из преимуществ векторного файла является то, что мы можем уменьшать или увеличивать размер изображений, не влияя на их качество.
8. Вы также можете применить векторный файл к своему дизайну. В этом примере это изображение, которое я использую для коммерческого маркетинга.
Советы и хитрости
- Трассировку изображения можно адаптировать с помощью цветов, рисунка и подписи.
- Для получения наилучших результатов лучше использовать качественные изображения с четкими контурами.
Ну вот и все, что касается превращения пиксельного мага в векторное изображение. Хотите узнать больше? Книга «Быстрая и легкая векторная графика» раскроет 5 основных навыков, которые позволят вам создавать значки, логотипы, иллюстрации и пользовательский интерфейс за считанные минуты.
Если вам нравится этот урок или у вас есть желание создать что-то еще с помощью Adobe Illustrator, но вы чувствуете страх или не знаете, с чего начать, вы можете присоединиться к нашему курсу Adobe Illustrator в любое время!
Подробнее на: https: // www.webcoursesbangkok.com/course/adobe-illustrator/
НОВИНКА
КУРС ADOBE LIGHTROOM
Узнайте больше о нашем курсе Adobe Lightroom:
КУРС ПРОСМОТРА
Полное руководство по созданию векторных изображений
Как сделать векторное изображение
Есть несколько способов сделать векторное изображение. Первое, что нужно учитывать, — это цель изображения. Для чего ты это делаешь? Где изображение будет отображаться в качестве конечного продукта? Ответив на эти вопросы в первую очередь, вы сможете лучше понять процесс создания векторного изображения.
Необходимо загрузить CorelDRAW?
Загрузите бесплатную 15-дневную пробную версию прямо сейчас!
Для создания векторного изображения требуется программное обеспечение для векторной графики. Обычно это пакет графического дизайна, такой как CorelDRAW Graphics Suite. Давайте рассмотрим несколько примеров, когда вы создаете векторное изображение.
Обычно это пакет графического дизайна, такой как CorelDRAW Graphics Suite. Давайте рассмотрим несколько примеров, когда вы создаете векторное изображение.
Одним из примеров может быть искусство. Если вы используете графический дизайн в качестве творческого хобби, возможно, вы захотите создать красивое изображение для развлечения, в подарок или распечатать и повесить на стену.Если вы профессиональный художник, возможно, вы захотите создать векторное изображение для печати и продажи в Интернете или в галерее. Или вам может потребоваться создать персонажей для использования в анимационном видео. Благодаря тому, что в векторных изображениях используются смелые цвета и геометрические линии, искусство, созданное с помощью векторов, может быть очень стилизованным и очень привлекательным для просмотра.
Другой причиной для создания векторного изображения может быть профессиональный дизайн логотипа. Если вы графический дизайнер и вам нужно создать что-то для печати на рекламном щите, большом баннере или обертке транспортного средства, векторное изображение идеально подходит для этого, поскольку его можно бесконечно масштабировать без потери качества. Создание логотипа с нуля лучше всего делать в виде вектора, чтобы дать вам множество вариантов, если вы решите сделать что-то еще, не делая этого позже.
Создание логотипа с нуля лучше всего делать в виде вектора, чтобы дать вам множество вариантов, если вы решите сделать что-то еще, не делая этого позже.
Все эти проекты могут быть созданы непосредственно в выбранном вами программном обеспечении. Потратьте некоторое время на освоение CorelDRAW, если вы еще этого не сделали, и ознакомьтесь с множеством инструментов и сочетаний клавиш, которые помогут упростить и упростить графический дизайн. Попробуйте использовать графический планшет и стилус, чтобы получить точные линии и создать что-то близкое к тому, что вы изначально представляли.
После того, как вы создали нужный дизайн, вы можете экспортировать его из своего программного обеспечения как EPS, AI, CDR или аналогичный векторный файл и отправить его на принтер или просто сохранить в файле для редактирования позже, если вам нужно.
Можно ли преобразовать изображение в векторное?
Вы можете оказаться в ситуации, когда вам нужно создать векторное изображение, но у вас есть только растровые файлы для работы. Скажем, например, клиент просит вас создать большую рекламу для рекламного щита и отправляет вам свой логотип для включения в дизайн.Но логотип — это файл JPG, и вы знаете, что увеличение его до размеров рекламного щита сделает его пиксельным или размытым. Очень непрофессионально.
Скажем, например, клиент просит вас создать большую рекламу для рекламного щита и отправляет вам свой логотип для включения в дизайн.Но логотип — это файл JPG, и вы знаете, что увеличение его до размеров рекламного щита сделает его пиксельным или размытым. Очень непрофессионально.
Vector, такое как CorelDRAW, обычно включает в себя инструмент, который позволяет отслеживать изображения и преобразовывать их в векторные файлы. Это довольно просто с логотипами и другими простыми изображениями, которые изначально были созданы как растровые изображения. Используйте этот инструмент для воссоздания логотипа в векторном формате, который позволяет вам включить его в свой проект или использовать самостоятельно без потери качества изображения.
Этот процесс не будет работать с растровым изображением, таким как фотография. Но если у вас есть фотография человека, памятника или животного, вы могли бы отследить ее и принять смелый, упрощенный стиль вектора и создать стилизованную версию этой фотографии. Многие художники, работая с векторами, изначально используют фотографии в качестве ориентира, превращая фотографии в впечатляющие произведения искусства, которые отлично смотрелись бы на стене.
Многие художники, работая с векторами, изначально используют фотографии в качестве ориентира, превращая фотографии в впечатляющие произведения искусства, которые отлично смотрелись бы на стене.
Полное руководство по векторным изображениям
В мире графического дизайна вы часто слышите о векторных изображениях.Но что такое векторное изображение?
Что такое векторное изображение?
Векторное изображение — это цифровой файл, не основанный на пикселях. Это означает, что вы можете значительно увеличивать и увеличивать масштаб изображения, не теряя деталей. Напротив, пиксельное изображение, растровое или растровое изображение потеряет качество и станет размытым, что означает, что оно ограничено размером самого изображения.
Необходимо загрузить CorelDRAW?
Загрузите бесплатную 15-дневную пробную версию прямо сейчас!
Файлы векторных изображений
Векторные изображения основаны на математических формулах, определяющих геометрию, такую как линии, кривые, круги, прямоугольники и другие четкие полужирные формы. Изображения, как правило, плоские, с использованием штриховых рисунков и однородных цветов и обычно встречаются при работе с логотипами, фирменными бланками и шрифтами.
Изображения, как правило, плоские, с использованием штриховых рисунков и однородных цветов и обычно встречаются при работе с логотипами, фирменными бланками и шрифтами.
Примеры векторных файлов: файлы SVG, EPS, AI и PDF. Примерами файлов растровых изображений являются JPEG, PNG и GIF.
Основным преимуществом векторного изображения является то, что его можно мгновенно масштабировать с сохранением высокого разрешения. Независимо от размера изображения, оно не станет размытым или пиксельным, как растровое изображение. Их можно легко редактировать и использовать для изменения цвета, формы и текста, что делает их незаменимым инструментом для графического дизайна.Векторные изображения идеально подходят для логотипов, которые можно использовать для печати, например, на одежде, автомобильной упаковке, рекламных щитах, журналах, рекламе на автобусных остановках — всего, что требует значительного масштабирования изображения. Если вы попробуете это с растровым изображением, вы получите очень размытый результат.
Программное обеспечение Vector
Так как же создать векторное изображение? Что ж, существует множество различных типов векторных программ, которые можно использовать. Примеры включают GIMP и CorelDRAW, используемые энтузиастами графического дизайна и профессионалами.
Как сделать векторное изображение
Есть два способа создать векторное изображение. Первый — это создать его с нуля в программе, что-то спроектировав. Второй — векторизация растрового изображения.
Как векторизовать изображение
Предположим, вы работаете с файлом логотипа в формате JPEG, но человек, отправивший его вам, не имеет доступа к исходному векторному файлу. Вы создаете большую рекламу, которая будет напечатана и повешена как баннер, но если вы увеличите размер файла с логотипом, он потеряет разрешение.Вы можете перейти в CorelDRAW и векторизовать нужный файл, чтобы превратить его в вектор.
Необходимо загрузить CorelDRAW?
Загрузите бесплатную 15-дневную пробную версию прямо сейчас!
Векторная трассировка
Процесс векторизации изображения включает обводку контура. Обычно в программное обеспечение для проектирования входят инструменты, которые помогают вам в этом. Например, CorelDRAW включает инструмент под названием PowerTRACE, который интеллектуально определяет контуры и направляет процесс трассировки.Отслеживая и воссоздавая файл с логотипом, вы можете затем экспортировать его из программы как свежий векторный файл и использовать его в своем проекте.
Обычно в программное обеспечение для проектирования входят инструменты, которые помогают вам в этом. Например, CorelDRAW включает инструмент под названием PowerTRACE, который интеллектуально определяет контуры и направляет процесс трассировки.Отслеживая и воссоздавая файл с логотипом, вы можете затем экспортировать его из программы как свежий векторный файл и использовать его в своем проекте.
Процесс, противоположный этому процессу, называется растеризацией и происходит, когда вы хотите преобразовать векторное изображение в растровое или растровое изображение. Возможно, вы работаете с веб-сайтом, который принимает только файлы PNG или JPEG, и знаете, что не увеличиваете масштаб изображения. В этом случае файл растрового изображения работает абсолютно нормально. Только не забудьте использовать векторный файл, если вы решили распечатать изображение.
Некоторые художники и дизайнеры также работают с векторными изображениями как с формой искусства или иллюстрации. Представьте себе стилизованное изображение, в котором используются яркие цвета и линии, а не детализация теней.
Как дизайнер, вы можете изучить различные веб-сайты стоковых изображений, чтобы найти векторные изображения для своих проектов. Контуры и силуэты объектов отлично подходят в качестве векторов для использования в ваших проектах. Вы можете загрузить эти готовые дизайны и использовать их самостоятельно или создать их непосредственно в таких программах, как Adobe Illustrator и CorelDRAW.
Еще одна цель векторизации изображений — создание из них искусства. Представьте, что у вас есть фотография, животное или пейзаж. Вы можете векторизовать его так же, как вы работаете с логотипом — отслеживая контур и ключевые функции в вашем программном обеспечении для дизайна — и создавая стилизованное впечатление от этой фотографии. Вы можете раскрасить его в цифровом виде, используя жирные ровные цвета, и распечатать как большое произведение искусства.
Необходимо загрузить CorelDRAW?
Загрузите бесплатную 15-дневную пробную версию прямо сейчас!
Растр и вектор
Конечным результатом векторного файла обычно является файл SVG или EPS. При работе с векторными файлами обязательно сохраните эти окончательные файлы на случай, если вам понадобится их отредактировать. Вы можете легко перейти в программное обеспечение для работы с векторной графикой и внести изменения в цвета, текст, линии и другие слои. Это огромное преимущество векторных файлов. Однако, если бы вы работали с растровыми файлами, все было бы сведено в один слой, а пиксели не были бы разделены, поэтому было бы чрезвычайно сложно вносить какие-либо быстрые изменения.
При работе с векторными файлами обязательно сохраните эти окончательные файлы на случай, если вам понадобится их отредактировать. Вы можете легко перейти в программное обеспечение для работы с векторной графикой и внести изменения в цвета, текст, линии и другие слои. Это огромное преимущество векторных файлов. Однако, если бы вы работали с растровыми файлами, все было бы сведено в один слой, а пиксели не были бы разделены, поэтому было бы чрезвычайно сложно вносить какие-либо быстрые изменения.
Векторы — это мощные и полезные файлы изображений, без которых графические дизайнеры не могут обойтись.Если вы хотите повысить качество своих дизайнов и ускорить рабочий процесс, найдите время, чтобы освоить использование векторных файлов, особенно если вы увеличиваете изображения для печати.
Как превратить ваше изображение в векторное изображение
Если вам нужно сделать логотип для вашей компании или спортивной команды, лучше всего преобразовать изображение в векторное. В векторах используются уравнения вместо пикселей, и их размер можно легко изменить без потери качества. Таким образом, ваш логотип будет выглядеть так же четко и на кружке, и на борту автобуса.Вот лучшие онлайн и настольные варианты преобразования изображений в векторы.
В векторах используются уравнения вместо пикселей, и их размер можно легко изменить без потери качества. Таким образом, ваш логотип будет выглядеть так же четко и на кружке, и на борту автобуса.Вот лучшие онлайн и настольные варианты преобразования изображений в векторы.
Онлайн-решения
1. Autotracer
Autotracer — популярный онлайн-векторизатор. Это бесплатно и не требует регистрации. Он работает с файлами jpg, png, jpeg и pdf. Максимальный размер файла — 6 МБ или 5000 × 5000 пикселей. Вот как векторизовать изображение с помощью Autotracer.
- Запустите браузер и перейдите к Autotracer.
- Нажмите кнопку «Выбрать файл» и найдите изображение на своем компьютере.Кроме того, вы можете ввести URL-адрес онлайн-изображения.
- Выберите выходной формат. Доступны форматы SVG, PDF, AI, DXF, EPS, SK и FIG XFIG 3.2.
- Подберите количество цветов. Он может находиться в диапазоне от 1 до 256.
- В разделе «Дополнительные параметры» вы можете выбрать уровень сглаживания.

- Установите флажок «Удаление пятен», если вы хотите избавиться от мелких элементов.
- Вы также можете отказаться от преобразования белого фона, установив флажок «Игнорировать».
- Щелкните «Пуск».
- Подождите, пока Autotracer завершит преобразование. Если выходной файл слишком велик, вы не увидите предварительный просмотр. Щелкните ссылку, чтобы загрузить свое векторное изображение.
2. Vector Magic
Vector Magic — еще один популярный онлайн-вариант для преобразования файлов изображений в векторы. В отличие от суперпростого автотрейсера, Vector Magic позволяет редактировать результат после преобразования. Вот как работает преобразование в Vector Magic:
- Запустите браузер и перейдите в Vector Magic
- Нажмите кнопку «Выбрать изображение для загрузки» и найдите изображение, которое вы хотите преобразовать.Кроме того, вы можете выбрать файл на жестком диске и перетащить его в поле с надписью «Перетащить сюда изображение».

- После добавления изображения сайт автоматически загрузит, проанализирует и преобразует его.
- Установите уровень детализации и количество цветов.
- При желании отредактируйте результат в разделе меню «Дополнительно».
- Когда вы будете удовлетворены, нажмите кнопку «Загрузить результат».
Решения для настольных ПК
Illustrator
Illustrator — чрезвычайно мощная программа для работы с изображениями.С его помощью можно делать много вещей, включая преобразование изображений в векторные файлы. Давайте посмотрим, как преобразовать изображение в вектор с помощью Adobe Illustrator.
- Запустите Illustrator.
- Откройте меню в правом верхнем углу и установите флажок «Трассировка», чтобы активировать панель «Трассировка изображения».
- Щелкните «Файл».
- Нажмите «Открыть…».
- Найдите изображение, которое хотите преобразовать в векторное, и дважды щелкните его.

- Выберите изображение, когда оно откроется в Illustrator.
- Перейдите на панель «Трассировка изображения» и установите флажок «Предварительный просмотр».
- Выберите нужный набор настроек в верхнем ряду панели «Трассировка». Вы можете выбрать «Автоцвет», «Высокий цвет», «Низкий цвет», «Оттенки серого» и «Черно-белый».
- Отрегулируйте сложность цвета с помощью ползунка «Цвета».
- Откройте сегмент «Дополнительно» панели «Трассировка».
- Используйте ползунок «Пути», чтобы определить, насколько свободным или узким будет путь.
- Используйте ползунок «Углы», чтобы определить, насколько гладкими будут углы.
- Ползунок «Шум» предназначен для сглаживания шероховатостей и сглаживания линий.
- Закончив настройку, нажмите кнопку «Трассировка». Illustrator выполнит трассировку автоматически.
- Затем нажмите «Развернуть», чтобы преобразовать изображение в векторные контуры.
- Щелкните «Файл».
- Выберите опцию «Сохранить как».

- Выберите формат. Формат AI — самый распространенный. При желании вы можете сохранить файл в форматах PDF и SVG.
- Найдите место и нажмите «Сохранить».
Photoshop
Adobe Photoshop существует с 1990 года и широко считается самым мощным редактором растровой графики. Создание векторных файлов из изображений — лишь одна из бесчисленных вещей, которые вы можете сделать с помощью этого зверя. Вот как превратить ваше изображение в векторное с помощью Photoshop CS6:
- Запустите Photoshop.
- Щелкните «Файл».
- Щелкните «Открыть».
- Найдите изображение, которое хотите преобразовать, и дважды щелкните его.Или выберите его и нажмите «Открыть».
- Затем выберите инструмент «Быстрый выбор» в меню слева. В CS6 это четвертый значок сверху.
- Нажмите кнопку «Добавить в выбор». Он должен располагаться под вкладками «Редактировать» и «Изображение» в главном меню.
- После этого щелкните части вставленного изображения, чтобы выбрать их.
 Все выделенные области будут обведены пунктирной линией.
Все выделенные области будут обведены пунктирной линией. - Затем щелкните вкладку «Окно» в главном меню.
- Выберите параметр «Пути».
- Выберите параметр «Создать рабочий контур» в меню в окне «Контуры».
- Затем нажмите «Файл».
- Выберите опцию «Экспорт».
- Выберите параметр «Пути к Illustrator».
- Назовите файл и нажмите «ОК».
- Найдите папку, в которой вы хотите сохранить новый вектор.
- Назовите файл и нажмите «Сохранить».
Сохранить и выйти
Интернет-сайты быстрые и простые в использовании, но несколько ограничены.С другой стороны, варианты для настольных компьютеров не бесплатны и требуют определенных знаний, но дают превосходные результаты. Если вы в затруднительном положении, выберите первое. Если вам нужно максимальное качество, вам подойдут настольные приложения.
Преобразование в вектор в Inkscape
Бывают случаи, когда вам нужно преобразовать растровый файл в векторный файл, чтобы мы могли его вырезать лазером. Это проще, чем кажется, и мы собираемся показать вам, как легко преобразовать растровый файл в векторный с помощью Inkscape, полностью бесплатного программного обеспечения для дизайна.
Это проще, чем кажется, и мы собираемся показать вам, как легко преобразовать растровый файл в векторный с помощью Inkscape, полностью бесплатного программного обеспечения для дизайна.
Во-первых, зачем нам векторные файлы?
Нам требуются векторные файлы для лазерной резки, потому что векторы действуют как набор координат для лазера. Эти координаты распознаются лазером, потому что они определяются с помощью набора математических уравнений, в отличие от растровых файлов, которые представляют собой просто графические изображения или пиксели. Четкость растрового файла зависит от его разрешения, и он неправильно масштабируется, поэтому лазер не сможет «найти» истинные линии краев вашей детали.Он отклонит все файлы, не являющиеся векторами.
Если вам все еще нужна помощь в понимании того, почему вам нужно преобразовывать файлы для лазерной резки, ознакомьтесь с нашей статьей «Почему нам требуются векторные файлы для лазерной резки».
Хорошо, приступим!
Создайте новый документ в Inkscape и импортируйте растровое изображение. Если вы воспользуетесь инструментом « изменить путь по узлам » (F2), вы увидите, что у нас нет узлов для выбора. Вы также заметите, что края немного нечеткие или неровные.Мы можем это исправить!
Если вы воспользуетесь инструментом « изменить путь по узлам » (F2), вы увидите, что у нас нет узлов для выбора. Вы также заметите, что края немного нечеткие или неровные.Мы можем это исправить!
Выделив растровое изображение, перейдите в меню Path и выберите Trace Bitmap (Shift + Alt + B).
В диалоговом окне выберите « Color Quantization » и установите цветов на 2 . Вы захотите изменить остальные настройки в соответствии с вашим изображением. Следите за окном, которое показывает, что вы меняете по мере того, как вы это меняете. Когда все будет набрано, нажмите « Обновить, » и « OK, » и закройте это диалоговое окно.
Теперь ваше изображение представляет собой векторный объект с контурами и узлами. Вам необходимо удалить исходное изображение. Он прячется за прослеженной версией. Выберите свой векторный объект и переместите его в сторону. Теперь вы можете удалить растровое изображение.
Теперь вы можете удалить растровое изображение.
Снова выберите объект с помощью инструмента Редактировать путь по узлам (F2). В зависимости от качества и сложности вашего изображения у вас может быть нежелательное количество узлов. Вы можете видеть, что на этом изображении определенно слишком много. Нам нужно избавиться от них, потому что лазер следует по карте от точки к точке (от узла к узлу.) Если на пути слишком много узлов, его нельзя будет использовать для производства . Если вы можете упростить путь лазера, вы добьетесь лучших результатов.
Хорошая новость в том, что существует очень простое решение. Выделите свой объект и снова войдите в меню «Путь». Выберите «Упростить» (CTRL + L). Это уменьшит количество узлов.
Следующее, что вам нужно сделать, это осмотреть края вашего объекта, чтобы убедиться, что все ровно и гладко. Это опять же будет зависеть от качества и сложности изображения, с которого вы начали. Увеличьте масштаб и просмотрите изображение в режиме отображения контура .
Увеличьте масштаб и просмотрите изображение в режиме отображения контура .
Линии этого объекта довольно неровные и неровные. Их важно очистить, потому что лазер прорежет их именно так, как показано здесь. Есть несколько способов сделать это.
Снова выберите объект с помощью инструмента « редактировать путь по узлам » (F2). Вверху вы заметите, что есть еще много дополнительных узлов. Вы можете выбрать их, нажав Shift + щелкнув нужные узлы. После выбора они станут синими.Теперь вы можете нажать кнопку «удалить выбранные узлы» на верхней панели инструментов.
Лишние узлы были удалены, что привело к более плавной кривой.
Еще один способ сглаживания кривых и линий — это регулировка маркеров узлов. Щелкните F2 , чтобы активировать инструмент « редактировать путь по узлам ». Выберите узел и возьмитесь за одну из рукояток. При выборе они станут красными. Перемещение этих маркеров изменит кривую линий, прикрепленных к этому узлу.
После того, как вы закончите очистку краев, вы захотите проверить размер вашего объекта и убедиться, что он соответствует масштабу.С помощью инструмента « выберите и трансформируйте объекты » (F1) выберите свой объект. Вы можете масштабировать его вверх и вниз, перетаскивая внешние стрелки. Удерживая клавишу CTRL при перетаскивании, вы пропорционально масштабируете объект. Вы также можете просто ввести желаемые размеры на верхней панели инструментов. Убедитесь, что ваши размеры указаны в дюймах, чтобы они правильно импортировались в лазер.
Как векторизовать изображение
Когда дело доходит до дизайна, вокруг много жаргона, который может немного утомить нового дизайнера.Есть термины, с которыми вы можете быть знакомы или не знакомы, такие как композиция, выравнивание, контраст и элементы дизайна. Но сделайте еще один шаг, и вы увидите форматы файлов для нужных вам элементов дизайна, которые также могут быть на другом языке: PNG, JPG, GIF, векторы, и список можно продолжать! Чтобы создать этот потрясающий дизайн, который вы неделями рисовали на салфетках и макулатуре, вам нужно знать типы файлов, как ими манипулировать и какой из них лучше всего подходит для ваших дизайнерских задач.
Что такое вектор?
Векторы — это изображения, которые спроектированы с использованием математической формулы, а не пикселей. Математическая формула — безумие, правда?
Эта математическая формула делает векторные изображения неограниченно масштабируемыми и изменяемыми без потери качества. Вот почему векторы — это идеальный тип файлов для создания графики или изображения, которые требуют частого изменения размера.
Вы очень занятой человек, поэтому вам не нужно беспокоиться о переделке графики каждый раз, когда вам понадобится больше фирменных материалов.Подумайте о векторах, когда речь идет о логотипе, который должен быть на флаере, баннере, визитной карточке или той крутой кофейной кружке компании, которую вы дарите в качестве поощрительного подарка. Во всех этих рекламных материалах используется одна и та же графика, но разного размера. В этом волшебство векторов.
Как векторизовать изображение
Мы хотим взять изображение в пиксельном формате (JPG, PNG и т. Д.) И переключить его на этот легко управляемый векторный формат. Давай попробуем.
Д.) И переключить его на этот легко управляемый векторный формат. Давай попробуем.
Присоединяйтесь к нашему творческому сообществу
Получите доступ к лучшим видеосоветам, советам по дизайну и предложениям прямо на свой почтовый ящик.
Шаг 1. Откройте пиксельный файл в Illustrator.
Вот исходное изображение, которое мы использовали.
Загрузите это творческое рабочее пространство с изображением ноутбука.
Шаг 2. Перейдите в рабочую область трассировки.
Щелкните Окно > Рабочая область> Трассировка.
Шаг 3. Выберите изображение на монтажной области.
Параметры панели Tracing станут активными при выборе изображения.
Шаг 4. Отметьте
Предварительный просмотр . Это позволяет увидеть различные параметры изображения перед их применением. Если ваше изображение слишком велико, обязательно уменьшите его размер, чтобы процесс трассировки не занял много времени.
Шаг 5. Проверьте пресеты
и на панели трассировки .У каждого пресета есть определенный стиль, который он нацелен на создание, поэтому обязательно просмотрите их все, чтобы увидеть, какая атмосфера лучше всего подойдет для вашего векторного дизайна.
Шаг 6. Переключите ползунок цвета
, чтобы изменить сложность цвета .Шаг 7. Откройте панель
Advanced , чтобы настроить контуры , углы и шум .Настройка траекторий определяет, насколько точно пиксели изображения следуют траекториям. Перемещение ползунка влево для ваших углов сделает их более округлыми, чем если бы ползунок был вправо. Используйте ползунок Noise , чтобы контролировать любые выбросы за обрез или паразитные пиксели на вашем изображении.
Шаг 8.
Трассировка . Когда вы будете довольны своим изображением, нажмите Trace , чтобы начать создание вектора. Вам может потребоваться снять флажок Preview , чтобы включить Trace .
Вам может потребоваться снять флажок Preview , чтобы включить Trace .
Шаг 9.
Разверните изображение.После того, как вы нажмете Expand в своем рабочем пространстве, Illustrator преобразует объект, который мы только что нарисовали, в векторное изображение. Круглые синие линии, которые вы видите на своем изображении, не являются частью дизайнерского эффекта. Вместо этого это просто контуры, которые Photoshop назначил аспектам вашего изображения для масштабирования.Это дает вам возможность изменять масштаб отдельных элементов изображения без изменения всей графики.
Шаг 10.
Экспорт . Сохраните основную копию вашего нового векторного изображения, которую вы можете внести в будущем, выбрав Файл> Сохранить как… «имя файла» .ai , а затем Файл> Сохранить как тип и выберите файл в векторном формате. например, PDF для печати или SVG для Интернета.
Поздравляем! Теперь вы овладели искусством превращения изображений в векторы.Теперь у вас есть неограниченный творческий потенциал для манипулирования изображениями для создания собственного бренда и дизайна. Если вы хотите узнать больше о работе с векторами, ознакомьтесь с нашим руководством для начинающих по использованию векторов в Illustrator и нашим руководством по редактированию векторов в Illustrator.
Хотите сэкономить еще больше времени? В нашей библиотеке есть бесконечный запас готовых векторных изображений, которые помогут легко продвигать ваш бренд. У нас также есть множество изображений, над которыми вы можете поработать свои способности векторизации. Покажи нам, что у тебя есть.
Алекс Реффи
Внештатный писатель
Алекс — внештатный писатель Storyblocks, а также студент программы телекоммуникаций Университета Флориды. Когда она не ищет в Интернете лучшие мемы, она следит за тенденциями в социальных сетях, смотрит учебные пособия по дизайну или ищет новые связи в LinkedIn.
Как превратить фотографию в векторную штриховую графику с помощью Illustrator
Иконки и графика — универсальные средства передачи идеи.При создании концепции дизайна мы полагаемся на изображения, чтобы передать наше сообщение. У графических дизайнеров есть неограниченные ресурсы для поиска значков, фотографий и иллюстраций, но время от времени возникает необходимость создавать свои собственные.
Более новые версии Adobe Illustrator предлагают мощные инструменты для преобразования растровых изображений в векторные. Сегодня мы собираемся использовать программу для создания простой иллюстрации штрихового рисунка, которую мы можем сохранить как вектор. В этом уроке мы собираемся найти понравившуюся фотографию, распечатать ее, отследить, отсканировать, затем открыть в Illustrator и использовать опцию Image Trace для создания нашего вектора.
Что вам понадобится:
- Принтер
- Обычная бумага
- Лента
- Маркер
- Сканер
- Иллюстратор
Начните с поиска фотографии, которую хотите использовать. Это может быть ваша собственная фотография, но для этого урока я использую изображение из Pexels.
Это может быть ваша собственная фотография, но для этого урока я использую изображение из Pexels.
Распечатайте фотографию в черно-белом режиме и положите поверх нее обычный лист бумаги. Вы можете использовать световой короб, если он у вас есть, или прикрепить два листа бумаги к окну и использовать его, чтобы обвести изображение.
Используйте маркер, чтобы нарисовать контуры, которые хотите преобразовать в вектор. Поскольку мы не используем исходное изображение, вы можете проявить изобретательность и добавить или удалить все, что вам не нужно. Я добавил ручку и исключил горошек.
Затем отсканируйте изображение и сохраните его как .jpg. Откройте изображение в Illustrator. Выберите изображение и в верхнем меню выберите «Объект»> «Трассировка изображения»> «Создать». В более старых версиях Illustrator будет опция Live Trace вместо Image Trace, но параметры редактирования очень похожи.
Вам нужно открыть панель Image Trace, расположенную в верхней части экрана.
Отсюда вы можете вносить изменения и коррективы в свой штриховой рисунок, который увеличит или уменьшит плотность ваших линий, а также покажет или скроет больше деталей. Для моего изображения мне нужно было значительно увеличить порог и внести другие незначительные изменения в расширенную панель. Я также установил флажок «Игнорировать белый», чтобы в мой вектор были включены только черные контуры.
Теперь у меня есть векторное изображение моего скетча. Я могу изменить цвет, сделать дополнительные настройки и добавить фон. Для развлечения я добавлю наш логотип на чашку, вставив его в свое новое изображение и используя опцию Object> Envelope Distort> Make with Warp, чтобы подогнать логотип к изгибу чашки.
Чтобы соответствовать отрывочному стилю моего изображения, я использую опцию каракулей, которую можно найти, открыв окно «Внешний вид», выбрав «Добавить новый эффект», а затем «Стилизовать».
Еще пара настроек цветов, и у нас есть забавная пользовательская векторная графика, которую можно использовать во множестве приложений.

 Встретимся по завершению этого увлекательного процесса.
Встретимся по завершению этого увлекательного процесса. 




 Все выделенные области будут обведены пунктирной линией.
Все выделенные области будут обведены пунктирной линией.