Редактор favicon.ico онлайн
Редактор favicon.ico онлайнНовая версия редактора визуально мало чем отличается от предыдущей, но работа была проделана не малая. JavaScript-код стал на много быстрее, опасные действия требуют подтверждения, старые способы сохранения иконок устранены в пользу надёжных и безопасных.
Но кроме этого редактора на сайте теперь имеется онлайн конвертер, который позволяет преобразовать один или более PNG в ICO.
Если вы видите этот текст, значит что-то пошло не так. Возможно у вас отключён JavaScript.
Если вы видите этот текст, значит ваш браузер не поддерживает загрузку файлов. Воспользуйтесь более современным браузером, и вы сможете загружать картинки в редактор прямо с диска.
Загрузка иконок и файлов
В мае 2014 года запущена новая функция (о которой многие и давно просили) — загрузка изображений из файла. Расскажу о специфике.
От браузера требуется поддержка двух достаточно современных технологий — HTML5 convas и file API.
Формат картинки в файле любой, поддерживаемый вашим браузером. Все браузеры поддерживают JPEG, PNG и GIF. Многие браузеры поддерживают и другие форматы.
Размер картинки может быть любым в пределах разумного. Картинка будет уменьшена до 16×16.
Цветность будет уменьшена до 16 цветов. Редактор пытается построить адаптивную палитру, но алгоритм пока далёк от совершенства. Я бы рекомендовал сперва подготовить картинку в полноценном редакторе.
Прозрачность преобразуется к однобитной по границе 50%.
Буду рад любым отзывам и либо уберу эту функцию, если она никому не нужна, либо доработаю, если обнаружатся какие-то ошибки. Спасибо.
favicon — это небольшая картинка, являющаяся логотипом сайта. Она появляется в шапках вкладок, в адресной строке (кроме новейших версий Chrome и Firefox †), в закладках.В одном файле favicon.ico может быть несколько изображений разного размера. Чаще всего используется изображение 16×16. Бо́льшие размеры используются, например, в Windows, при создании закладки прямо на рабочем столе. В этом случае размер зависит от версии операционной системы и настроек рабочего стола.
Надо заметить, что но современных планшетах и телефонах используется другой способ создания логотипов сайта. Но это уже другая история.
Проще всего просто положить иконку в корень сайта. Она должна
стать доступна по адресу http://ваш_домен/favicon.ico. Именно
тут её будут искать браузеры.
Обратите внимание, что браузеры не сразу обнаруживают, что у сайта появилась/изменилась иконка. Возможно, чтобы увидеть новую иконку вам придётся почистить кэш.
Вы так же можете явно указать браузерам, что у вас есть favicon.
Для этого надо включить в секцию <head> код такого вида:
<link href="/favicon.ico" rel="shortcut icon" type="image/x-icon" />
Что касается type, тут есть неоднозначность.![]() Стандартным типом
является
Стандартным типом
является image/x-icon. Я бы советовал использовать его. Однако,
особо древние версии IE предпочитают тип image/vnd.microsoft.icon. Подозреваю, что все современные
браузеры поддерживают этот тип, но кто знает. Каждые пару месяцев
появляется новый современный браузер и поручиться за все современные
браузеры я не могу.
Возможно вас так же заинтересует конвертер PNG в ICO и онлайн генератор обоев, фонов и заливок.
Отправить
Что такое фавикон (favicon) для сайта и зачем он нужен
Favicon – это пиктограмма (иконка) сайта, которая отображается в левой части перед названием страницы. Фавикон можно видеть в сниппетах поисковой выдачи Яндекса и Гугла, в закладках и во вкладках браузера. Нужен ли этот значок сайту, как он влияет на поведенческие метрики посетителей, помогает ли в продвижении? На все вопросы постараемся ответить в этой статье.
Что такое фавикон и зачем он нужен?
Название Favicon произошло от соединения двух английских слов: favorite – избранный и icon – значок.![]() Фавиконка для сайта ассоциируется в сознании пользователей с определенным ресурсом в сети. В конкурентной среде эта небольшая пиктограмма помогает решать важные задачи:
Фавиконка для сайта ассоциируется в сознании пользователей с определенным ресурсом в сети. В конкурентной среде эта небольшая пиктограмма помогает решать важные задачи:
- Улучшает отображение сайта в поисковой выдаче. Фавикон делает описание более заметным в визуальном плане, что положительно сказывается на кликабельности сниппета. Эффективно используя фавикон для сайта, можно выгодно выделить свой ресурс на фоне конкурентов. Например, придать картинке свойства СТА (call to action) – призыв к действию, изобразив стрелку, телефонную трубку или другую побуждающую инфографику.
- Повышает узнаваемость. У человека в эпоху клипового мышления развита визуальная память. Он не запоминает текст или названия, но очень хорошо откликается на яркую графику. Бренды, раскрученные сайты узнаются, в том числе, по фавикону. В 80% случаев пользователь в поиске кликнет на знакомую пиктограмму, даже если сниппет размещается на низкой позиции в выдаче ПС. Для продвижения компании часто используют маркетинговый прием: совмещают favicon для сайта с логотипом бренда.
 Это даёт двойной эффект – раскручивает ресурс в онлайн и повышает узнаваемость бренда в офлайне.
Это даёт двойной эффект – раскручивает ресурс в онлайн и повышает узнаваемость бренда в офлайне. - Помогает лучше ориентироваться во вкладках и закладках браузера. Когда пользователь хочет найти нужную ссылку в браузерных закладках, он смотрит сначала на фавикон, а потом на описание. Если сохраненных сайтов много, то без наличия пиктограмм не просто найти необходимый ресурс.
Если не использовать favicon, то браузер покажет пустой квадратик напротив названия, сниппета вашего сайта. В 90% случаев страдает кликабельность, а соответственно снижается трафик и позиции в выдаче. Если для создания страниц использовались конструкторы, браузер выведет фавикон используемого сервиса. Хорошо это или плохо? Вы рекламируете услуги другого ресурса «забесплатно». Также вы повышаете количество отказов при переходах с поиска или РСЯ – пользователь, кликнув на известную пиктограмму, попадает на «не тот ресурс» и быстро уходит. Поэтому ставьте свою картинку, тем более сделать это не сложно.![]()
Как сделать фавикон для сайта?
Пиктограмма для ресурса – это изображение в формате GIF, JPEG, PNG или SVG с разрешением ICO. Favicon для сайта размещается в корневом каталоге. Стандартные размеры – 16Х16, 32Х32, 60Х60 или 120Х120 пикселей. Для корректного отображения длина и ширина иконки должны быть равными. Если используете фавикон из картинки, подбирайте квадратные изображения.
Пиктограмма должна отвечать следующим критериям:
- Демонстрировать четкие ассоциации с тематикой сайта, деятельностью компании. Фавикон для сайта должен показывать отличие, вызывать желание кликнуть по нему. Создавая иконку, относитесь к ней, как к логотипу бренда – это поможет эффективно визуализировать концепцию.
- Простота, понятность. Не перегружайте фавикон дизайном или сложными формами. Небольшие размеры картинки не дадут рассмотреть всех деталей. Сделайте иконку лаконичной, внятно читаемой при беглом просмотре.
- Оригинальность.
 Не используйте типовые пиктограммы. Оптимальный вариант – закажите favicon дизайнерам или фрилансерам. Трудно переоценить значение узнаваемости и дифференциации бренда для успешного продвижения бизнеса онлайн.
Не используйте типовые пиктограммы. Оптимальный вариант – закажите favicon дизайнерам или фрилансерам. Трудно переоценить значение узнаваемости и дифференциации бренда для успешного продвижения бизнеса онлайн.
Как разместить favicon на сайте?
В 90% случаев картинка устанавливается с помощью плагинов или встроенных опций, которые используются в CMS. Ручной вариант предполагает размещение иконки в корневой папке сайта. В код между тегами на главной прописывается следующее значение:
< link rel="icon" href="http://путь до фавиконки" type=" image/формат картинки" > В некоторых случаях для правильного отображения пиктограммы на гаджетах, может понадобиться прописать следующий код:
rel=»apple-touch-icon»
Как Яндекс работает с фавиконами?
Иконка не сразу появится в результат выдачи ПС. Новая фавиконка проходит индексацию Яндекса 2-3 недели после того, как поисковые роботы найдут ссылки на картинку в коде.
Для быстрой индексации важно прописать ссылку на фавикон в коде главной страницы сайта. Также проверьте ответ Яндекса – сервер должен вернуть значение 200 ОК. Внимательно проверьте, нет ли запрета индексации в robots.txt.
Сервисы для создания пиктограмм
Для самостоятельного создания иконки сайта используйте:
- favicon.ru – можно нарисовать картинку самим, использовать готовые решения, преобразовать файл в нужный формат. Есть платные услуги дизайнеров.
- pr-cy.ru – в специальном разделе сервиса можно обработать картинку под иконку сайта, задать нужный размер и формат.
- favicon.cc – хороший инструментарий для самостоятельного моделирования пиктограмм, есть платные услуги.
Резюме
Мы узнали, что такое фавикон. Рассмотрели его назначение, критерии эффективности и особенности индексации Яндексом.![]() Иконку для сайта необходимо использовать как в эстетических, так и в практических целях.
Иконку для сайта необходимо использовать как в эстетических, так и в практических целях.
Как добавить favicon (фавикон) в WordPress с помощью кода или плагина.
Favicon – это маленькое изображение, которое вы видите во вкладке браузера, рядом с названием сайта. Также оно отображается в панели браузера при добавлении сайта в избранное и истории просмотров. В Яндесе фавикон размещается прямо в результатах выдачи. Этот на первый взгляд небольшой элемент визуального оформления сайта на самом деле служит одним из основных блоков брендинга вашего проекта, и позволяет выделить ваш проект среди остальных. Создавая сайты на WordPress обязательно нужно добавлять уникальный фавикон.
Что такое favicon?
Favicon (фавикон) – это мини иконка сайта, которая размещается на каждой открытой вкладке браузера возле названия сайта. Именно такие графические иконки позволяют пользователю быстро понять, какой сайт находиться в той или иной вкладке браузера.![]()
Где применяется фавикон?
Давайте разберем список позиций, где отображаться иконка сайта.
1. Панель вкладок браузера.
2. История просмотров в браузере.
3. Панель закладок.
4. В избранном.
5. В выдаче Яндекс (как мобильной так и декстопной).
6. Мобильная выдача Google.
Из приведенных примеров видно, что фавикон визуально идентифицирует ваш сайт в выдаче поисковиков и в браузере пользователя. Это на самом деле важный визуальный акцент, который не стоит игнорировать при разработке сайтов на WordPress.
Формат favicon
В качестве графических изображений для фавикона вы можете использовать следующие форматы: PNG, ICO, JPEG, SVG, GIF. Если раньше все использовли формат ICO, поскольку его поддерживали все браузеры, то сейчас чаще всего используют PNG. Такие форматы как SVG, GIF, JPEG имеют некоторые проблемы в поддержке их разными браузерами, поэтому на данный момент рекомендую использовать именно PNG или же ICO. Кстати, у SVG, за счет масштабирования без потери качества в этом направлении большие перспективы, нужно дождаться только поддержки этого формата всеми популярными браузерами.
Кстати, у SVG, за счет масштабирования без потери качества в этом направлении большие перспективы, нужно дождаться только поддержки этого формата всеми популярными браузерами.
Проверить поддержку форматов изображений для иконок сайта можно с помощью сервиса Can I Use.
Если вы думаете, в каком формате подготавливать иконку для WordPress, то выбирайте между PNG и ICO.
Как создать фавикон?
Сейчас мы с вами рассмотрим основные сервисы, которые можно использовать для того чтобы сделать иконку для сайта. Во-первых, можно классифицировать их на две группы: онлайн сервисы и десктопные программы.
Онлайн сервисы
www.favicon.cc. Давайте рассмотрим, какой функционал он предоставляет. В первую очередь – это генерация иконки из готового изображения, например, из логотипа вашего сайта. Также, вы можете самостоятельно нарисовать favicon для своего сайта.
www.degraeve.com/favicon/ – вот вам еще один, довольно многофункциональный онлайн сервис для генерации иконок для сайтов, но только зарубежный.![]() Разобраться в нем думаю, будет не сложно, там все понятно чисто на интуитивном уровне.
Разобраться в нем думаю, будет не сложно, там все понятно чисто на интуитивном уровне.
Faviconer.
Десктопные сервисы
Из десктопных сервисов, которые перегоняют картинки в формат «.ico» и делают размер иконки 16х16 пикселей можно выделить: IcoFX, Photoshop. В том же Photoshop можно нарисовать и иконку в png формате. Вы можете нарисовать png изображение размером 512 х 512 пикселей, а при добавлении в WordPress движок сам подгонит размер.
Но, честно говоря, работать с онлайн сервисами намного проще.
Я не хочу тратить время на создание favicon для своего сайта на WordPress, что мне тогда делать?
Специально для вас, никто не отменял галереи favicon’ов. Вы запросто можете скачать картинки на любой вкус абсолютно бесплатно. Где же это можно сделать?
Favicon.cc — эта галерея насчитывает просто огромное количество фавиконов на любой вкус и разные тематики. В наличии имеются, в том числе и анимированные иконки.
Как добавить фавикон на WordPress?
Вы можете использовать несколько вариантов установки favicon на WordPress.![]()
- Через Customizer (нстройки) сайта.
- Путем добавления кода в header.php вашей темы.
- Используя плагины для WordPress.
Давайте рассмотрим каждый из этих пунктов детальнее.
Через Customizer (настройщик) сайта
Для этого переходим в административную панель управления WordPress и далее по меню «Вешний вид» — «Настроить».
Вы увидите панель настроек для текущей темы вашего сайта. В ней вам нужно выбрать пункт – «Свойства сайта».
Там вы увидите блок с названием «Иконка сайта», и селектор для выбора изображения.
Вам будет доступен предварительный просмотр того, как иконка будет выглядеть на вкладке с вашим сайтом.
После выбора иконки нажимаем «Сохранить и опубликовать».
Добавление кода в header.php вашей темы
Для начала вам нужно загрузить готовое изображение в корневую папку вашего сайта.
После чего нужно вставить следующий код между тегами <head></head>.![]()
<link rel="icon" href="http://www.yourdomain.com/favicon.ico" type="image/x-icon" />
<link rel="shortcut icon" href="http://www.yourdomain.com/favicon.ico" type="image/x-icon" />Обязательно не забудьте поменять yourdomain.com на url своего сайта.
Для этого переходим в раздел «Внешний вид» — «Редактор тем», ищем, справа шаблон (header.php) и нажимаем на него. Предварительно убедитесь, что вы сделали бекап сайта!
Далее перед тегом </head> вставляем код. Нажимаем кнопку «Обновить файл».
Если вы все проделали правильно, то при обновлении вашего браузера вы будете наблюдать свой фавикон. Если фавикон не меняется, попробуйте почистить кэш браузера. Эти же правки можно внести и через ftp клиент, сделав резервную копию header.php.
Плагины для установки фавикона в WordPress
В репозитории WordPress вы можете найти много плагинов для установки иконки на сайт. Для примера давайте рассмотрим несколько из них.![]()
All In One Favicon
Идем в меню «Плагины» — «Добавить новый», ищем по названию, устанавливаем и активируем плагин. После этого переходим в раздел «All in one Favicon» в меню админки.
Загружаете изображения в пунктах: «ICO Frontend (или же PNG Frontend)» и «ICO Backend (или же PNG Backend)». Нажимаем «Сохранить изменения».
Favicon от RealFaviconGenerator
Это более продвинутый плагин, который позволяет генерировать несколько типов иконок для разных платформ: iPhone/iPad, Android устройств, Windows 8 планшетов и другого.
Алгоритм работы с плагином следующий.
- Устанавливаем и активируем плагин.
- Идем в меню «Внешний вид» — «Фавикон».
- Загружаем изображение, желательно размером не менее 260 х 260 пикселей.
- После загрузки изображения нажимаем кнопку «Создать Favicon».
- Далее плагин перенаправит вас на сайт RealFaviconGenerator.
- На сайте находим кнопку «Создать код Favicon и HTML» и нажимаем ее.

- Плагин перенесет вас на ваш сайт. Вы увидите уведомление о том, что ваш favicon настроен.
- Проверьте, как иконка будет отображаться на различных устройствах.
Есть и другие плагины: Fresh Favicon, Genie WP Favicon и пр. Все их можно найти в репозитории WordPress и ознакомиться с их возможностями.
Как изменить фавикон в WordPress?
Если вы изначально сами добавляли фавикон на сайте, то проблем быть не должно. А что, если вам разрабатывали сайт и вы хотите изменить иконку? В таком случае можно предложить следующий алгоритм.
- Проверяем, установлены ли плагины для фавикона, и если да то идем и меняем картинку.
- Если нет, то переходим в меню «Внешний вид» — «Настроить», и в свойствах сайта, смотрим, нет ли там установленного изображения для иконки сайта. Если есть меняем.
- Если нет, то идем в корневую папку или папку с темой на сервере, где размещен сайт и заменяем файл favicon.ico на свой.
Что делать если фавикон не отображается?
Тут может быть несколько причин.
- Используется неверный формат изображения для иконки. Большинство современных браузеров сначала ищут файл favicon.ico в корне вашего домена, поэтому лучше всего использовать формат файла ICO, чтобы избежать ошибок отображения.
- Кэш браузера. Нужно зайти в настройки браузера и почистить куки, сохраненные изображения и историю просмотров за последний час.
- Неправильно задан путь к картинке и ваша фавикон возвращает ошибку 404. В таком случае зайдите в исходный код страницы и посмотрите полный путь к иконке.
На этом сегодня все, надеюсь, информация была вам полезна, и вы легко сможете установить favicon на своем сайте.
Как сделать Favicon? | verovski
Новый урок в стиле воркшоп и на этот раз мы постигаем секреты фавикона. Favicon — небольшая иконка, которая отображается в закладках и строке браузера. Если у вас есть свой сайт и вы хотите выгодно отличаться от других даже в мелочах — favicon необходим.![]() Наиболее выгодно, конечно, он смотрится среди закладок, на фоне блеклого списка адресов без всякой графической идентификации. Однако наш урок не столько про то, как прикрепить favicon в строку браузера, сколько про то — как нарисовать свой собственный favicon в программе Фотошоп.
Наиболее выгодно, конечно, он смотрится среди закладок, на фоне блеклого списка адресов без всякой графической идентификации. Однако наш урок не столько про то, как прикрепить favicon в строку браузера, сколько про то — как нарисовать свой собственный favicon в программе Фотошоп.
В каком формате сохранить favicon?
Все зависит от браузера. Для Microsoft Explorer подходит формат иконки ICO. C этим форматом мы уже сталкивались, когда делали курсор. Для остальных браузеров от Google Chrome до Apple Safari подойдет обычный GIF или PNG. Favicon может быть полупрозрачным. Для этого его нужно сохранить в полупрозрачный PNG, а далее преобразовать в формат ICO. Сделать это можно в неплохой программе IcoFX. Однако для генерации фавикона существует масса сторонних сайтов и самый очевидный из их www.favicon.![]() ru
ru
Как поместить favicon на сайт?
Как быть уверенным в том что favicon сработает? Нужно соблюсти 4 условия.
- Фаил должен называться — favicon.
- Размер фавикона 16 на 16 px
- Оптимальное место для фавикона — корневая папка сайта.
- Адрес иконки прописать в мета-тегах heder-а в индексе сайта.
В HTML выражении это выглядит так:
<head>
<link rel=»icon» type=»image/png» href=»/someimage.png» />
</head>
Можно создать несколько иконок для разных браузеров, например одну в формате ICO, а другую в PNG и все это указать через тег link. Современные браузеры чаще всего сами ищут в корневом сайта фаил под названием favicon, однако для уверенности не помешает указать и точные линки.
Создаем favicon в Фотошопе
Создать favicon очень просто. Хотите сделать такой же favicon как у Вконтакте или Однокласников? Хороший favicon не сделать, уменьшая большие картинки во всяких «генераторах» фавиконов, которых полным полно в интернете. Фавикон очень маленький. Фактически мы это своего рода пиксель-арт, который имеет свои особенности. Нельзя написать букву и просто уменьшить её до 16px.
Хотите сделать такой же favicon как у Вконтакте или Однокласников? Хороший favicon не сделать, уменьшая большие картинки во всяких «генераторах» фавиконов, которых полным полно в интернете. Фавикон очень маленький. Фактически мы это своего рода пиксель-арт, который имеет свои особенности. Нельзя написать букву и просто уменьшить её до 16px.
Подобный favicon будет размыт и нечеток, так как края буквы при изменении размера будут заходить на несколько пикселей. Получится своего рода anti-alias, который обычно является добром, но в случае с пиксель-арт подобные переходы как раз не нужны. С другой стороны стоит избегать и излишней «ободранности» на округлостях иначе получится привет гифки 1999 год.
Создайте фаил размером 16 х 16px. Мы создадим очень простой полупрозрачный favicon с в виде буквы, с толикой глубины. Глубина будет создана за счет тени и градиента.
Глубина будет создана за счет тени и градиента.
Рисуем фон
Почему в заставке этого урока вы видите огромный гладкий и вылизанный favicon? Потому что я его увеличил для заставки к уроку. Как у меня вышло качественно увеличить изображение 16px? Очень просто, я всегда работаю в векторе, если его возможно использовать и если в этом есть смысл. А вектор легко переносит любую трансформацию и не теряет в качестве.
Выберите инструмент Rounded Rectangle Tool. На панели настроек выберите режим Shape Layer, что позволит рисовать в векторе. В выпадающем меню панели галочка — Snap To Pixels. Это необходимо для того, чтобы векторные контуры привязывались к пикселям и не рисовали «между» ними.
У нас есть поверхность faviconа, а полупрозрачные края создадут сглаженность округлости. Теперь пора избавиться от белого заднего фона, он не нужен. Отключите его видимость. Или сделайте двойной клик по слою, превратив его в обычный слой, а затем удалите.
Применим стили для поверхности faviconа. Подробнее о стилях можно почитать в статье Стили в Фотошопе. На панели слоев выберите нашу форму и выберите Layer > Layer Styles > Gradient Overlay В появившемся окне кликните по градиенткой полоске. Это вызовет Окно настройки градиента. Задайте градиент с цветами 0059c6 и 0085d1. Нажмите ОК. Остальные параметры на картинке ниже.
Рисуем букву
Буква «Н», которая изображена на фавиконе сайте хронофаг.ру слишком проста, чтобы впутывать в это дело шрифты, поэтому я просто нарисовал её инструментом Rectangle Tool. Но давайте сделаем нечто посложнее. Выберите инструмент Type Tool и поставьте любую буквы. Для нашего урока лучше всего подойдет буква без округлостей. Я выбрал шрифт и поставил букву H.
Но как я не пытаюсь маштабировать и подбирать размеры для моей буквы, шрифт постоянно выходит расплывчатым. Хотя его края могли бы быть предельно четкими, в букве нет округлостей и завитков. По другому и быть не может, ведь Фотошоп отображает растрированный шрифт, он как бы пытается его сгладить, что отлично, если речь идет о размерах побольше, но для 16 пиксельного фавикона хотелось бы больше четкости.
Хотя его края могли бы быть предельно четкими, в букве нет округлостей и завитков. По другому и быть не может, ведь Фотошоп отображает растрированный шрифт, он как бы пытается его сгладить, что отлично, если речь идет о размерах побольше, но для 16 пиксельного фавикона хотелось бы больше четкости.
Сделайте вот что. На панели настроек шрифта отключите режимы растрирования — none. Теперь трансформируйте шрифт Edit > Free Transform Немного растяните его. Отлично.
Если в вашем случае получилась ерунда, а оно может произойти в случае с режимом растрирования none, так как отсутствие сглаживания порой искажает шрифт при маленьких размерах, сделайте вот что. Переведите букву в кривые Layer > Type > Convent to Layer Shape Воспользуйтесь инструментом Direct Selection Tool.
Выберите этот инструмент и зажимая SHIFT выделяйте несколько векторных точек.![]() Затем стрелочками на клавиатуре двигайте их в нужную сторону, чтобы избавиться от не нужных переходов и выровнять края.
Затем стрелочками на клавиатуре двигайте их в нужную сторону, чтобы избавиться от не нужных переходов и выровнять края.
Надеюсь вы уловили смысл работы. Конечно нет никакого смысла тратить столько времени если ваша буква — две палочки и крестик. Но в случае буквы «В» или «D» эту работу стоит проделать с её ровными сторонами. Мы практически приблизились к созданию favicon-а.
Добавляем тень
Конец близок, осталось добавить стили для нарисованной буквы. На панели слоев выберите слой с буквой и зайдите в Layer > Layer Styles > Drop Shadow Мне нужна легкая тень с Opasity 50% и очень четкими краями Distance 1, Spread 0, Size 2
Сохранение favicon
Чтобы сохранить полупрозрачный фавикон откройте File > Save for Web & Devices В появившемся диалоговом окне выберите PNG-24 и галочку на Transparensy. Это сделает наш фавикон полупрозначным. Осталось поместить иконку на сайт вышеперечисленными способами, или преобразовать её в формат ICO. Favicon создан.
Это сделает наш фавикон полупрозначным. Осталось поместить иконку на сайт вышеперечисленными способами, или преобразовать её в формат ICO. Favicon создан.
Скачать файл:
Скачать исходники
Автор:
Как добавить Favicon на WordPress
Favicon — небольшая картинка, которая размещается прямо возле названия страницы сайта на вкладке браузера. С ее помощью пользователи могут отличать ваш сайт от остальных. Подобрать фавикон можно уже сразу после того, как купили домен. И в этом материале мы расскажем, как сделать фавикон для сайта онлайн и офлайн, а также покажем четыре метода быстрой установки его на WordPress.
Зачем же нужна эта картинка?
Используя браузер, многие пользователи умудряются открыть просто огромное количество страниц.![]() И среди всех этих вкладок, очень сложно найти нужную, ведь названий уже не видно. Favicon – это и есть та картинка, которая будет отображаться на вкладке, и с помощью которой пользователь сможет идентифицировать ваш сайт среди множества других. Такое изображение не только помогает в поиске между вкладками, но также повышает узнаваемость и удобство использования ресурса.
И среди всех этих вкладок, очень сложно найти нужную, ведь названий уже не видно. Favicon – это и есть та картинка, которая будет отображаться на вкладке, и с помощью которой пользователь сможет идентифицировать ваш сайт среди множества других. Такое изображение не только помогает в поиске между вкладками, но также повышает узнаваемость и удобство использования ресурса.
Как создать favicon
Лучше всего, если в качестве иконки используется логотип компании. Важный момент – фавикон это маленький значок, в котором лучше не использовать слишком мелкую графику, потому что он будет замыленный и не понятный для пользователей.
Давайте мы разберем основные онлайн и оффлайн-сервисы, с помощью которых можно создать такую иконку.
Онлайн-сервисы:
- Favicon.cc. Этот сервис дает возможность сгенерировать фавикон из имеющейся картинки, к примеру, из логотипа бренда. Но также вы можете использовать сервис, чтобы нарисовать его самостоятельно.

- Degraeve.com/favicon/. Это зарубежный сервис с достаточно обширным функционалом, который также дает возможность очень просто и быстро сгенерировать значок для сайта. Благодаря интуитивно понятному интерфейсу, в функционале очень просто разобраться, хоть сервис и англоязычный.
Среди оффлайн-сервисов можно выделить Photoshop и IcoFX. С их помощью можно изменить формат изображения на «.ico» и подогнать размер под стандартные параметры – 16*16 px. Кроме того, Фотошоп позволяет создать картинку в формате «.png» 512*512 px. Размер будет изменен автоматически во время добавления на WordPress сайт.
Теперь вы видите, что изображение без проблем можно сделать как онлайн, так и офлайн, но все же создание иконки с помощью онлайн-сервисов несколько проще.
Также есть специальные галереи, в которых хранятся тысячи вариантов иконок. Если у компании нет логотипа или это не принципиальный вопрос, изображение можно подобрать там.
Как установить favicon на WordPress
Есть несколько методов установки фавикон на ВордПресс. Ниже мы подробно рассмотрим каждый из них.
Ниже мы подробно рассмотрим каждый из них.
Способ 0. Иконка по-умолчанию
Якщо в коді вашого сайту не вказано нічого про фавіконку, достатньо завантажити файл з іменем favicon.ico в кореневу папку сайту, і браузери автоматично використають її.
Додамо до цього невеличкий лайфхак. Якщо з певних причин ви не використовуєте фавіконку зовсім чи поки що, обов’язково завантажте якусь в корінь сайту, як описано в абзаці вище. Кожен раз, коли хтось відкриває ваші сторінки, де немає фавіконки – браузери намагаються також відкрити https://vash-domen.com/favicon.ico, якщо ж такого файлу немає, кожен раз при відкритті кожної сторінки вашого сайту генерується додатково помилка 404 (файл не знайдено). Це негативно впливає на роботу сайту з різних причин, а уникнути цього легше легшого.
Способ 1. Используя панель управления WordPress
Фавикон можно добавить прямо через панель управления WordPress, если используется версия не старше 4. 3. Для этого нужно перейти во вкладку Внешний вид и Настройки.
3. Для этого нужно перейти во вкладку Внешний вид и Настройки.
Дальше нужно перейти в Свойства сайта. Здесь вы сможете либо просто добавить готовый favicon, либо изменить его размер. Кроме того, панель позволяет в режиме предпросмотра увидеть, как картинка будет выглядеть на сайте.
Если все хорошо, просто сохраните изменения и нажмите кнопку Опубликовать. После этого, иконка станет доступна для пользователей.
Способ 2. С помощью изменения файла header.php
Здесь все манипуляции выполняются в контрольной панели хостинга. Возьмем в качестве примера Plesk. Нужно перейти в Менеджер файлов и найти корневую директорию. Туда же нужно будет загрузить изображение с компьютера, например, «favicon.ico».
Как описано выше, если загрузить файл favicon.ico в корень сайта, то ничого дополнительно можно не делать. Но также бывают исключения, при которых, понадобятся дополнительные изменения вручную. Все они выполняются в зависимости от того, какая тема установлена.![]()
Важно: прежде чем выполнять какие-либо манипуляции и корректировки в теме, обязательно убедитесь, в наличии резервной копии.
Для начала, зайдите в Редактор, который находится во вкладке Внешний вид. Там нужно будет отредактировать header.php (заголовок темы). В зависимости от содержимого файла, его код нужно будет отредактировать или дополнить следующими строками между тегами <head> и </head>:
<link rel = "icon" href = "https://www.vashdoman.com/dir/favicon.ico" type = "image/x-icon" />
<link rel = "shortcut icon" href = "https://www.vashdoman.com/dir/favicon.ico" type = "image/x-icon" />*”www.vashdoman.com” нужно будет заменить на действующее доменное имя, а dir на имя папки, куда закачана иконка, или, если закачали в корень сайта, должно приблизительно так https://www.vashdoman.com/favicon.ico Дальше просто сохраните файл, перезагрузите страницу и значок появится.
Способ 3. Используя плагин Favicon by RealFaviconGenerator
Еще один рабочий способ подключения фавикона на Вордпресс – использование специальных плагинов. Их на самом деле много, но разберем мы этот метод на примере популярного Favicon by RealFaviconGenerator. Он предназначен для автоматической загрузки значка на сайт. Разберем работу с ним поэтапно:
- Перейдите во вкладку Плагины и нажмите Добавить новый. Дальше нужно найти, загрузить и активировать необходимый плагин (как установить плагин в WordPress?).
- После установки, просто зайдите во вкладку Внешний вид и, помимо уже имеющихся, там появится вкладка Favicon.
- При переходе, вы увидите возможность загрузить файл изображения с вашего компьютера или выбрать из библиотеки медиа на вашем сайте, после нажмите Генерировать.
- Дальше вы будете перенаправлены на сайт плагина, где у вас будет возможность внести корректировки в настройки – выбрать метод отображения, алгоритм масштабирования и сжатия изображения.

- После внесения корректировок, нужно нажать кнопку Генерировать.
- Вы будете перенаправлены обратно в административную панель Вордпресс, а плагин установит выбранную иконку автоматически.
Обратите внимание: для того, чтобы фавикон отображался, плагин должен быть активным. Если вы решите отключить его, иконка исчезнет вместе с ним. Решив установить фавикон с помощью плагина, выбирайте максимально “легкий” плагин, который не будет замедлять работу вашего сайта.
Но все же, для такой разовой работы, мы рекомендуем использовать один из предыдущих ручных способов.
Итоги
Теперь вы знаете, как быстро и просто добавить Favicon на WordPress. С ним, ваш сайт уже не будет теряться между другими вкладками пользователей и получит дополнительную узнаваемость. Не забывайте также, что если вам нужен хороший хостинг для сайта на WordPress, рассмотрите предложения от нашего проекта. WPHost – это первый специализированный WordPress хостинг в Украине, который обеспечит максимально быструю и бесперебойную работу вашего сайта.
Как создать favicon (фавикон) для сайта
Создание favicon для сайта
С ростом конкуренции на рынке, владельцы интернет-бизнеса ищут различные способы выделиться на фоне своих соперников. Они делают все, чтобы сделать сайт заметным, уникальным, и весьма узнаваемым.
Повысить CTR ресурса, подчеркнуть его стиль и сделать любимцем публики вам поможет специальный значок в виде иконки. Называется он фавикон.
Иконка имеет достаточно броское визуальное изображение, которое легко и быстро запоминается пользователями, эффектно выделяет сайт среди других вкладок в браузере, позволяет легко переключаться между ними, ориентируясь на изображение, а не на текст, который, как правило, не виден при большом количестве вкладок.
Создание Favicon для сайта позволит улучшить внешний вид ресурса в выдаче и вывести любой бренд за пределы окна браузера.
Что такое фавикон и какие его функции
Favicon — компактное изображение в виде значка или иконки, выполняющее роль мини-логотипа сайта.![]() В переводе с англ. FAVorites ICON обозначает “значок для избранного”.
В переводе с англ. FAVorites ICON обозначает “значок для избранного”.
Его основная задача — визуально выделить сайт в закладках, сделать веб-приложение узнаваемым, повлиять на поведенческие метрики пользователей, помочь в продвижении. Сегодня эту пиктограмму можно увидеть везде: в сниппетах результатов поиска, в адресной строке, на страницах поисковой выдачи Яндекс и Google рядом с url сайта, на пустом начальном экране десктопных и мобильных браузерах, в вкладках браузера, других элементах интерфейса.
Создание фавикона для сайта дает возможность решать следующие задачи:
- Повышает узнаваемость. Человеческая природа такова, что визуальная память более развита, поэтому потребители быстро реагируют и запоминают яркую графику, нежели тексты. Не удивительно, что в большинстве случаев, пользователи кликнут на знакомую пиктограмму, в особенности если Favicon будет совмещен с логотипом компании или бренда;
- Повышает отображение сайта в поисковой выдачи. Пиктограмма формирует заметное в визуальном плане описание, повышая кликабельность сниппета.
 В картинке можно передать призыв к действию или иную инфографику. Благодаря этому свойству можно эффектно выделить свой ресурс на фоне конкурентной среды;
В картинке можно передать призыв к действию или иную инфографику. Благодаря этому свойству можно эффектно выделить свой ресурс на фоне конкурентной среды; - Облегчает задачу поиска нужного ресурса и легко ориентироваться в браузерных закладках.
Подводя итоги, можно сказать, что Favicon максимально эффективно защищает интересы сайтов и их владельцев, повышает кликабельность, трафик и позиции в выдаче.
Формат и стили фавикона
Традиционным форматом фавикона было принято считать формат ICO, который характеризовался мульти-размерностью. Его файл имел способность хранить в себе несколько вариантов размеров иконки и традиционно помещался в корень сайта, где его ищет Internet Explorer.
На сегодняшний день эту технологию считают устаревшей, преимущество стали отдавать форматам Svg и Png с разрешением ICO, они хорошо отображаются и мало весят. Первый используется в Safari MacOS, второй — в остальных операционных системах.![]()
Стандартными размерами считаются 16х16, 32х32, 60х60 и 120х120 пикселей, при этом важно, чтобы показатели ширины и длины иконки были равными. При соблюдении технических параметров фавиконов, иконки сайтов будут правильно и хорошо отображаться на любых устройствах и именно с той картинкой, которую вы задумали.
Сам размер картинки нужно подбирать в зависимости от типа и операционки устройства.
Формирование фавикона допускается и в таких форматах, как GIF, JPEG, но следует знать, что такие форматы не поддерживаются всеми браузерами. что делает их использование нецелесообразным.
Требования к фавиконке
Пиктограмма должна быть проста, понятна, не перегружена сложными формами, внятно читаемой при беглом просмотре. Постарайтесь обеспечить ее оригинальность таким образом, чтобы она отличалась уникальностью, визуализировала тематику сайта и деятельность компании в целом (содержать логотип компании, первую букву ее названия или другое изображение, соответствующее особенностям бизнеса).![]() Эти элементы должны органично вписаться в квадратную форму, вызывать интерес и желание кликнуть и в обязательном порядке быть доступны для сканирования поисковыми роботами.
Эти элементы должны органично вписаться в квадратную форму, вызывать интерес и желание кликнуть и в обязательном порядке быть доступны для сканирования поисковыми роботами.
Есть характерные требования и к названию файла. Традиционно его называют Favicon, но по факту иконка может иметь любое другое название, если в HTML-коде будет указан к ней путь.
Существует много онлайн-сервисов для создания иконок сайтов в нужных размерах и форматах.
Обеспечить хорошее отображение фавикона в разных контекстах можно с помощью двух стилей:
- Со сплошной заливкой, который применяется в сетчатых закладках и контекстных меню, где устройство или браузер для достижения единообразного контекста использует маску к фону;
- С прозрачным фоном, которыми пользуются крупные популярные сайты мира. Такая иконка оптимизированная для размещения рядом с url-адресом или именем самого сайта.
Как создать фавикон
Существует много вариантов для формирования иконок для сайтов в нужных размерах и форматах и для этого необязательно быть дизайнером или иметь профессиональные навыки.
Заказать их можно в специалистов компании создание-сайта.net, сделать самостоятельно за несколько минут на нашем онлайн-генераторе или в графическом редакторе, нарисовать в специальном онлайн-сервисе, а затем скачать картинку в нужном формате или скачать готовые стандартные наброски из банков иконок.
Чтобы картинка была видна на вкладке, ее нужно добавить в корневую папку сайта и прописать фавикон в коде HTML. Более того, у вас есть все возможности проверить, как отображается фавикон в основных поисковиках. Для этого можно просто погуглить ваш ресурс или произвести нужную проверку с помощью специальных сервисов.
Особенности фавиконов для разных платформ
Фавикон для сайта — это не просто файл Favicon.ico, который расположен в середине ресурса. В настоящее время, когда присутствует так много платформ и устройств, рекомендовано генерировать большое число изображений, необходимых для настольных браузеров, устройств Android, iPhone/ iPad, совместимых с Windows, Mac, iOS и т. д.
д.
Устройства iOS используют сенсорный значок Apple с высоким разрешением для иллюстрации закладок и ярлыков на главном экране. IPhone первого поколения требуют изображения 57х57, а вот новый iPad с наличием Retina-дисплея ищет изображения размером от 114х114 до 180х180.
Для Android Google рекомендует выбирать фавиконы размером 192х192 пикселей, изображения которых сохранены в формате .png.
Для iOS Safari приходится формировать миниатюрное изображение под названием apple touch icon. Это фавикон хорошего качества и с высоким разрешением в формате .png, его размерные параметры составляют 180х180. Пользователи iOS смогут добавить сайт на главный экран посредством использования функции Web Clip. В данном случае иконки будут выглядеть, как приложение.
Как уже писали выше, в Safari Mac OS дела обстоят иначе. Чтобы добавить иконку, в данном случае нужно использовать формат .svg, при этом иконку следует делать плоской, простой, без наличия тени. Только тогда она будет правильно воспроизводиться при закреплении вкладки в браузере Safari.![]()
348 раз уже помогла
Комментарии: (0) Написать комментарийСоздание Favicon онлайн. Универсальный способ создания фавиконов Создание favicon ico онлайн
Легкое создание Favicon для сайта размером 16x16px. Онлайн редактор позволяет за пару минут создать свой собственный и уникальный фавикон для сайта.
Создать Favicon
Как добавить Favicon на сайт?
Добавить свой созданный фавикон на сайт, очень легко. Переименуйте иконку в favicon.ico , после чего загрузите ее в корень вашего сайта, чтобы иконка была доступна по адресу: www.mysite.ru/favicon.ico
. После загрузки файла favicon.ico , необходимо добавить следующий код в шаблон вашего сайта:
Переименуйте иконку в favicon.ico , после чего загрузите ее в корень вашего сайта, чтобы иконка была доступна по адресу: www.mysite.ru/favicon.ico
. После загрузки файла favicon.ico , необходимо добавить следующий код в шаблон вашего сайта:
Данный код необходимо поместить в верхней части страницы вашего шаблона, между тегами
….После этого необходимо обновить страницу в браузере. В некоторых случаях, если браузер не отображает иконку Favicon, может потребоваться обновить кэш браузера в настройках.
Функции и возможности редактора Favicon?
Наш онлайн редактор Favicon имеет довольно простой интерфейс, при этом позволяет очень качественно создать иконку фавикон для сайта.
Возможности:
- Выбор 1 из 8 предустановленных ярких и сочных цветов для кисти.
- Выбор любого цвета для рисования в формате Hex кода (пример: #ff5555).
- Удобный выбор любого цвета для рисования с использованием палитры и ползунков
- Инструмент «Кисть для рисования»
- Инструмент «Заливка фона» позволяет полностью закрашивать фон или отдельную часть иконки, если есть разделение.

- Инструмент «Стерка» позволяет стирать любые участки иконки
- Инструмент «Пипетка» позволяет определить любой цвет который использовался ранее. Данный инструмент работает только в области окна редактора.
- Возможность подключать/отключать сетку, для более точного рисования Favicon
- Возможность смены фона на белый или клетчатый
Для чего нужен Favicon на сайте?
В первую очередь отображение Favicon сайта, украшает вкладку открытия сайта в браузере и закладки браузера.
Также наличие на сайте иконки Favicon, придает сайту более красивое отображение в поисковой выдаче популярных поисковых систем.
Зачем мне рисовать Favicon?
Рисование своими руками на онлайн сервисе создания Favicon, даст вашей иконке полную уникальность. Вы можете полностью с нуля нарисовать фавикон для сайта используя для этого простые инструменты (кисть, стерку и заливку). При этом рисовать можно совершенно любыми цветами и в любом положении.
Как правильно нарисовать Favicon?
При рисовании favicon для сайта, важно знать что в сетке иконки 16x16px располагается 256 пикселей.![]() При точечном рисовании фавикон кистью, она закрашивает 1px.
При точечном рисовании фавикон кистью, она закрашивает 1px.
При создании Favicon, особое внимание уделите цветам на палитре. Если вы хотите сделать качественную иконку, которая не будет выглядеть как «пиксель», обязательно сделайте смягчение углов. Делается это очень просто. Достаточно выбрать в палитре цвет светлее основного и закрасить им необходимую область. В данном случае иконка получит мягкие углы. Таким приемом можно рисовать идеальные фигуры (круги, овалы и пр.). Примеры рисования Favicon можно посмотреть на странице
Favicon – это значок web-сайта или страницы в виде небольшой иконки, размером 16×16 пикселей (или больше). Пользователь может увидеть favicon в виде маленького изображения в адресной строке браузера слева от ссылки на открытый сайт, возле названия сайта в закладках и вкладках, в результатах выдачи некоторых поисковиков, каталогов, сервисов закладок и пр.
Когда-то фавиконы можно было создавать исключительно в формате.ico, потому что он поддерживался лишь старым браузером Internet Explorer. Отсюда и пошло название favicon (сокращенно от английского слова FAV orites ICON – «значок для избранного»). «Избранные» – так назывались закладки в браузере IE.
Отсюда и пошло название favicon (сокращенно от английского слова FAV orites ICON – «значок для избранного»). «Избранные» – так назывались закладки в браузере IE.
Сегодня же иконки для сайтов и страниц можно создавать во многих других форматах, в числе которых jpg, png, gif и, конечно же, старый добрый ico.
Зачем нужен favicon?
Установка таких значков позволяет ускорить визуальный поиск нужной вкладки, особенно в том случае, если их открыто много. Увидеть узнаваемую картинку куда проще и быстрее, чем пересматривать названия страниц.
Так выглядят фавиконы в браузере.
Если поисковые системы показывают в результатах выдачи фавикон вашего проекта, это положительно скажется на росте его позиций. Красивый, стильный и в то же время простой логотип привлечет внимание целевой аудитории и будет побуждать пользователя перейти на ваш сайт, а не соседней. Все это поспособствует повышению кликабельности и, соответственно увеличению поведенческих факторов.![]()
Более того, значок будет запоминаться пользователям, и через какое-то время он станет узнаваемым для широкой аудитории, что также станет дополнительным привлечением посетителей.
На заметку . Favicon лучше устанавливать уже на оптимизированный веб-ресурс.
Например, у поисковика Яндекс есть специальные роботы YandexFavicons, занимающиеся индексом фавиконов. Они посещают сайты для сбора и обновления значков приблизительно раз в месяц.
В связи с этим апдейты, после которых и стоит проверять наличие измененного или нового значка для сайта, происходят редко. Поэтому после установки нового изображения, изменения в выдаче относительного вашего ресурса следует подождать не менее двух недель (это минимум).
Поисковой машине после того, как она найдет иконку, нужно будет переконвертировать ее в формат PNG (если она сделана в формате ICO). После этого вы сможете найти favicon своего ресурса по адресу (на примере Яндекса): http://favicon.yandex.net/favicon/URL-адрес-вашего-сайта .
Как создать favicon для сайта?
Недостаточно сделать фавикон чисто «для галочки». Если вы хотите, чтобы он стал дополнительным источником для привлечения посетителей, важно знать, как создать значок сайта правильно.
Каталоги и сервисы для создания фавиконок
Сделать иконку для веб-сайта или одной из его страниц можно самостоятельно, особенно, если вы дружите с фотошопом и прочими подобными программами. Если же нет ни умений, ни времени, ни желания, сегодня доступно изобилие специальных удобных сервисов для генерации фавиконов и галерей, где предлагаются уже готовые значки для ваших проектов:
И это далеко не все генераторы и каталоги, так что современный веб-мастер без проблем найдет тот favicon, который будет ему по душе.
Внешний вид значка
Стандартный размер favicon составляет 16×16 пикселей. Есть еще размеры 24×24, 32×32, 48×48 и 64×64. Нужно понимать, что иконка сайта – это его лицо, от которого в определенной степени зависит трафик. Поэтому к созданию фавикона необходимо подойти грамотно. Вот несколько правил того, как должен выглядеть значок, чтобы привлекать внимание пользователей:
Поэтому к созданию фавикона необходимо подойти грамотно. Вот несколько правил того, как должен выглядеть значок, чтобы привлекать внимание пользователей:
- Стиль, соответствующий тематике сайта. В изображении должны преобладать такие же цвета и элементы, которые используются и в дизайне интернет-ресурса или его эмблемы. По сути, это и есть главная задача фавикона – соответствовать сайту.
- Простой к восприятию. Не стоит рисовать изобилие элементов и лепить их друг на друга. Пользователь, взглянув на значок, должен понять, что на нем изображено, а не пытаться разгадать ваш «скрытый смысл». Разумный минимализм – залог успеха.
- Запоминающееся изображение. Этот пункт тесно связан с предыдущими двумя. Соответствие тематике и простота фавикона гарантируют вам то, что пользователи быстрее и легче запомнят его. Попытайтесь использовать образ, взглянув на который, человек сможет описать его каким-то словом. К примеру, тот же поисковик «Яндекс» подошел к этому вопросу идеально, и теперь, увидев логотип в форме буквы «Я», вы сразу же вспомните об этой поисковой системе.

Установка фавикона
После создания favicon, его необходимо установить на сайт. Сделать это очень просто:
- Загрузите изображение favicon.ico в корневую папку вашего веб-сайта;
- Пропишите в HTML коде самого сайта, в мета-теге head, следующий код:
Код favicon должен располагаться между тегами. Общепринято, при верстке его используют, как можно выше в коде.
Отображение Favicon на мобильном
Favicon для мобильных сайтов используется, как главный значок вашего сайта. Когда вы открываете сайт на мобильном телефоне, на главном экране быстрого доступа в браузера, отображается именно этот favicon. Ваш сайт можно добавить на главный экран телефона, и здесь тоже подтягивается мобильный favicon.
Как видно выше на скриншоте, у Вконтакте и Avito, фавиконка не адаптирована под мобильные устройства, поэтому используется первая буква домена.
В эру мобильных телефонов, каждый сайт обязан использовать такие Favicon для отображения на мобильных телефонах.![]() Это создает удобство для ваших посетителей сайта.
Это создает удобство для ваших посетителей сайта.
Иконка для IOS
Чтобы favicon отображалась на устройствах IOS и в браузере Safari, надо прописать следующий код:
Android
Для устройств работающих на Android, прописываем:
Но этот код отобразит ваш favicon, только в браузере. А для того, чтобы иконка отображалась на рабочем столе смартфона, необходимо задать файл-манифест.
Его содержимое:
{
«name»: «%title%»,
«icons»: [
{
«src»: «\/android-chrome-36×36.png»,
«sizes»: «36×36»,
«type»: «image\/png»,
«density»: «0.75»
},
{
«src»: «\/android-chrome-48×48.png»,
«sizes»: «48×48»,
«type»: «image\/png»,
«density»: «1.0»
},
{
«src»: «\/android-chrome-72×72.png»,
«sizes»: «72×72»,
«type»: «image\/png»,
«density»: «1.5»
},
{
«src»: «\/android-chrome-96×96.png»,
«sizes»: «96×96»,
«type»: «image\/png»,
«density»: «2.0»
},
{
«src»: «\/android-chrome-144×144.png»,
«sizes»: «144×144»,
«type»: «image\/png»,
«density»: «3.0»
},
{
«src»: «\/android-chrome-192×192. png»,
«sizes»: «192×192»,
«type»: «image\/png»,
«density»: «4.0»
}
]
}
png»,
«sizes»: «192×192»,
«type»: «image\/png»,
«density»: «4.0»
}
]
}
Но это еще не все. В новых версиях Android (начиная с Lollipop), ваш браузер может перекрашиваться в интерфейс цвета сайта.
Чтобы сделать такую фишку, прописываем строчку и задаем свой цвет:
Windows Phone
Про favicon в Windows Phone тоже не забываем:
Для более расширенной настройки иконки в Windows Phone, можно использовать следующие значения:
#8A2BE2
Сам файл настройки:
Сервисы для генерации и проверки favicon
Digitalagencyrankings.com
Вписываете свой адрес сайта и получаем анализ.
Не пренебрегайте настройкой favicon для мобильных устройств. Помните, что это удобно для ваших посетителей, им легко увидеть ваш сайт в браузере и перейти на него.
Заключение
На сегодняшний день практически все браузеры поддерживают favicon. Иконка каждого сайта уникальна, и правильное ее создание позволит передать всю суть сайта и увеличить кликабельность вашего сайта на выдаче.![]()
Исходя из этого, можно сделать вывод, что favicon служит дополнительным способом выделить свой проект среди огромного количества чужих сайтов, повысить его запоминаемость и узнаваемость. Это непременно поспособствует увеличению поискового трафика.
Здравствуйте, уважаемые читатели! Сегодняшняя статья посвящена созданию фавикона (favicon.ico) для вашего сайта. Из поста вы узнаете, что такое фавикон, каких размеров бывает эта иконка и почему ее обязательно нужно сделать и установить на свой блог. Кроме того, в статье будут приведены favicon генераторы, позволяющие за пару минут создать фавикон в режиме онлайн, а также сайты, на которых можно скачать галереи и коллекции готовых фавиконок .
Для начала давайте разберемся, что такое Фавикон, зачем она нужна, может, вообще без нее можно обойтись?
1. Что такое иконка favicon и для чего она нужнаПонятие Favicon происходит из двух английских слов Favorites Icon, что можно перевести как иконка (маленькое изображение) для «избранного» . «Избранное» – это название закладок в базовом браузере Internet Exprorer. Они выглядят, например, так в браузере Хром:
«Избранное» – это название закладок в базовом браузере Internet Exprorer. Они выглядят, например, так в браузере Хром:
Для каждого ресурса существует маленькое изображение, что-то вроде мини- . Согласитесь, что сохранять в закладки удобнее не url-адреса сайтов, а их небольшие логотипы – фавиконы. Кстати, кроме этого favicon отображается в адресной строке браузера сразу перед URL открытой страницы сайта или в заголовке закладки:
Favicon – это файл небольшого размера (16×16 пикселов), имеющий расширение.ico (это расширение используется операционными системами для хранения иконок). Favicon.ico есть практически у каждого сайта, причем неважно, на каком он хостинге расположен или какой движок/тему использует. Онлайн генераторы и галереи favicon позволяют сделать иконку за пару минут из любого изображения, нарисовать ее с нуля или же скачать готовую, поэтому если вы еще не используете favicon на вашем блоге, то скорее исправляйте ситуацию.
Для чего нужна эта небольшая картинка? Во-первых, это мини-логотип для вашего сайта, ваши посетители будут лучше его запоминать.![]() Поэтому если вы решите ее создать, то постарайтесь сделать так, чтобы фавикона привлекала внимание посетителей и легко запоминалась. А во-вторых, самая популярная в рунете поисковая система Яндекс в своей выдаче рядом с каждым сайтом размещает его favicon, что позволяет выделить ваш ресурс на фоне других, у которых иконки нету. Пользователи охотнее посещают те сайты, рядом с которыми красуется изображение (даже неважно какое), а это значит, что фавикон позволяет .
Поэтому если вы решите ее создать, то постарайтесь сделать так, чтобы фавикона привлекала внимание посетителей и легко запоминалась. А во-вторых, самая популярная в рунете поисковая система Яндекс в своей выдаче рядом с каждым сайтом размещает его favicon, что позволяет выделить ваш ресурс на фоне других, у которых иконки нету. Пользователи охотнее посещают те сайты, рядом с которыми красуется изображение (даже неважно какое), а это значит, что фавикон позволяет .
Кстати, у яндекса даже есть специальный бот, который занимается индексацией не контента на сайте, а только индексацией фавиконок ресурсов. Создав favicon и установив его на сайт, вам нужно будет немного подождать, пока этот самый бот яндекса его не проиндексирует, а этот процесс длится, как правило, от недели до месяца. Проверить, проиндексировал ли яндекс вашу фавикону, можно тремя способами:
- Набрать адрес вашего сайта в окне поиска от Яндекса (например, http://сайт) и посмотреть, есть ли рядом фавикон.

- Перейти по ссылке http://favicon.yandex.net/favicon/сайт (где вам нужно «сайт» заменить на URL-адрес вашего сайта). Если иконка проиндексирована, то вы ее увидите.
- Зайти в Яндекс.Вебмастер (http://webmaster.yandex.ru) и проверить наличие favicon.ico
Итак, мы уже разобрались, что представляет собой фавикона, так необходимая для сайта. Узнали, что она должна быть размером в пикселях – 16 на 16, а ее расширение должно быть.ico. Теперь есть несколько путей создания favicon.ico:
- Скачать готовую иконку из галерей favicon.
- Сделать фавикон с нуля с помощью фотошопа или онлaйн генератора.
- Сделать favicon из готового изображения (размеры изображения неважны).
2.1 Коллекции и галереи Фавикон
- http://www.thefavicongallery.com/ — небольшая галерея, включающая в себя иконки самых разных тематик. Содержит около 300 изображений. Чтобы скачать понравившуюся картинку, нужно нажать на ней правой кнопкой мыши и выбрать «сохранить как», затем сохранить фавикон на компьютер.

- http://www.iconj.com/ — более 3 тысяч иконок на любой вкус и цвет. Есть возможность сохранить изображение в формате.gif или.ico. Можно взять даже html-код иконы. Имеются анимированные фавиконы. Единственный недостаток коллекции – на одной странице расположено лишь 30 иконок, поэтому придется просматривать много страничек, чтобы выбрать подходящее изображение.
- http://www.favicon.cc/ – огромная коллекция favicons, но на одной странице находится лишь 20 штук, листать придется долго.
- http://www.favicon.co.uk/ — тоже неплохая галерея, содержащая множество favicon. На каждой странице по 144 иконки, это делает просмотр очень удобным. Тематики фавиконок самые разные.
- — небольшая коллекция (84 штуки) мини-изображений для вашего сайта.
2.2 Как сделать Фавикон для сайта с нуля
Преимущество создания favicon с нуля заключается в том, что получившаяся иконка будет уникальна, а уникальность очень важна! Поэтому лучше не полениться и потратить 5-10 минут на создание собственной фавиконы.
Проблем с генерированием иконки возникнуть не должно, т.к. тут итак все понятно.
2.2.4 Favicon-Generator.org
Еще один неплохой online generator фавиконок. Попасть на него можно по данной ссылке — http://favicon-generator.org/ .
Проблем с этим генератором возникнуть тоже не должно. На скрине переведены функции онлайн фавикон генератора.
2.3 Как сделать Favicon для сайта из уже имеющегося изображения
Если вы не хотите делать фавикон для вашего сайта с нуля, то можете использовать какое-нибудь изображение, которое и станет основой мини-логотипа. В этом случае вам нужно будет заранее подготовить картинку (желательно квадратную, иначе при создании favicon.ico возможно искажение узора), а затем использовать ее в онлайн сервисе favicon generator. Давайте рассмотрим два самых популярных ресурса.
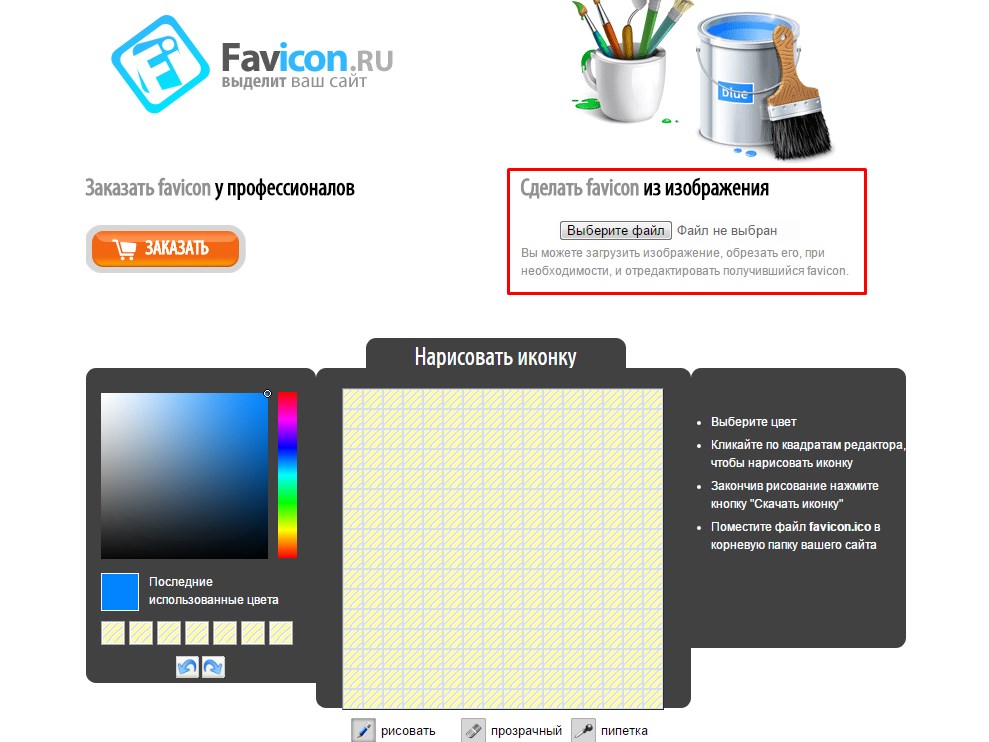
2.3.1 Favicon.ru
Онлайн генератор очень прост в использовании, он с легкостью преобразует любое изображение любых размеров в небольшую иконку 16×16 пикселей. Сейчас вы сами убедитесь в простоте работы с этим сервисом.
Сейчас вы сами убедитесь в простоте работы с этим сервисом.
Добавить изображение можно двумя способами:
- С помощью кнопки «Выберите файл» найти на компьютере нужное изображение и загрузить его.
- Ввести в поле адрес картинки в интернете (при этом данный файл может даже не быть на вашем компьютере), и сервис все сделает сам.
После того как файл загрузится, вам останется лишь нажать на кнопку «Создать favicon.ico! » и подождать несколько секунд. Далее вам нужно будет лишь скачать фавикон на компьютер.
2.3.2 Favicon.cc
Этот онлайн generator мощнее предыдущего, но и сложнее его. Для начала перейдите по ссылке – favicon.cc , а затем нажмите «Import Image» (в левом окне).
Далее нажмите на кнопку «Выберите файл» и загрузите нужную картинку. На основе ее и будет создана фавикона для вашего сайта. При этом вам нужно будет выбрать, что делать с изображением при его уменьшении:
- Keep dimensions – оставить соотношения сторон картинки неизменными.

- Shrink to square icon – привести стороны изображения к квадратному виду, при этом картинка может исказиться.
После того как загрузите картинку, вы сможете отредактировать ее в онлайн генераторе или же оставить ее неизменной. Если полученная favicon.ico вас устраивает, то скачивайте ее на компьютер.
3. Как установить favicon на блог WordPressЧаще всего фавикон находится в корневой папке сайта, кроме того, это и удобнее, поэтому мы будем рассматривать именно этот вариант. Делается это в два шага.
ПЕРВЫЙ ШАГ . Сначала вам нужно будет найти в теме строчку html-кода, указывающую путь к фавиконе. Для блога на Вордпресс вам нужно найти файл header.php (Заголовок) и найти строчку, она должна выглядеть примерно так (она может немного отличаться в зависимости от темы):
Вам нужно заменить эту строчку на следующие две:
ВАЖНО! Эти строчки должны быть размещены внутри тегов
иВТОРОЙ ШАГ. Теперь вам нужно добавить фавикон в корневую папку сайта. Зайдите на ваш хостинг и поместите в папку с вашим сайтом файл с именем favicon.ico (размером 16×16 пикселей).
Зайдите на ваш хостинг и поместите в папку с вашим сайтом файл с именем favicon.ico (размером 16×16 пикселей).
Если вы все сделали правильно, то теперь ваш сайт обзавелся собственной фавиконкой.
Фавикон видно во вкладке браузера, в закладках, на экране мобильного телефона. Раньше можно создать favicon одного размера для отображения в браузере, сейчас необходимо генерировать иконки под разные мобильные платформы и технологии.
Что такое фавикон
Favicon для сайта – это “favorites icon”, изображение, которое является логотипом сайта. Первоначально служил для визуального выделения сайтов в закладках браузера. Но потом стал отображаться во вкладках браузера, в адресной строке и на странице поисковой выдачи рядом с url сайта.
Очень долго основным форматом фавикона для сайта был ico. Он удобен тем, что в файл можно прописать сразу несколько размеров иконок с разной битностью. Сейчас более популярны форматы png и svg. Формат svg используется в Safari MacOS, а png — в остальных операционных системах и платформах. Фавикон бывает и в форматах jpeg и gif, однако мы не советуем использовать их, потому что такие фавиконы поддерживают не все браузеры.
Фавикон бывает и в форматах jpeg и gif, однако мы не советуем использовать их, потому что такие фавиконы поддерживают не все браузеры.
Проверяйте поддержку браузерами разных типов фавиконов с помощью сервиса caniuse.com.
Самым перспективным форматом является svg. Это векторные фавиконы, которые мало весят, но хорошо отображаются.
Оставить заявку
Размеры фавиконов
Десктоп
Apple
Как создать
На первый взгляд самым простым способом создания фавикона кажется простое переименование файла в нужный формат. Допустим, у вас есть файл favicon.png и вы его просто переименовываете favicon.ico. Не рекомендуем это делать, потому что во многих браузерах такой значок будет отображаться с ошибкой или не показываться. Лучше всего сделать иконку для сайта с помощью специальных сервисов.
Realfavicongenerator.net – генерирует фавиконки разных размеров онлайн. Загружайте исходник размером не менее 260х260 пикселей, желательно квадратной формы. Затем выберите настройки для iOS, Android, Windows Phone, MacOS Safari. Дополнительно выберите степень сжатия. В результате получаете все типы иконок и код для вставки.
Затем выберите настройки для iOS, Android, Windows Phone, MacOS Safari. Дополнительно выберите степень сжатия. В результате получаете все типы иконок и код для вставки.
Favicon.cc – еще один сервис для создания favicon формата ICO. Вы можете загрузить готовую картинку или нарисовать самостоятельно, используя инструменты графического редактора.
Как установить
Задайте правильное имя – favicon.ico или другой тип расширения. Однако помните, что браузеры прежних версий не смогут определить иконку, если она будет в другом формате. Перед загрузкой на сайт откройте свойства файла, убедитесь, что нужный формат есть не только в названии файла, но и в его типе.
Делайте кроссплатформенные иконки. Пропишите правильно размеры и форматы для разных мобильных платформ и браузеров. Современные роботы и браузеры при отображении выбирают наиболее подходящий формат из загруженных. Он будет отображаться лучше, чем при ресайзе, когда фавикон загружен один и его приходится изменять под требуемые размеры. Воспользуйтесь сервисом realfavicongenerator.net.
Воспользуйтесь сервисом realfavicongenerator.net.
Положите файлы в корневую директорию сайта и проверьте корректность. Для этого введите в адресную строку “yoursite.com/favicon.ico” для файлов формата ico, для других форматов — соответствующее расширение файла. Браузер должен отобразить иконку.
Пропишите адрес в коде на главной странице в теге
. Если требование желательно, но не обязательно, потому что браузеры новых версий автоматически ищут фавикон в корневом каталоге, если не нашли его в. С помощью head можно задавать для разных страниц сайта собственные иконки.Десктоп (ico) —
Декстоп (png) —
Apple —
Safari —
Андроид —
Иконки в гаджетах Apple всегда закругляются по углам, чтобы этого избежать используйте apple-touch-icon-precomposed вместо apple-touch-icon.
Проверьте ответ сервера. Фавикон индексирует специальный робот. Чтобы индексация прошла успешно, проверьте, что ссылка на фавикон не закрыта от индексации в файле robot.![]() txt и отдает ответ сервера HTTP 200.
txt и отдает ответ сервера HTTP 200.
Узнайте, виден ли фавикон. Проверьте через сервисы, подставив адрес своего сайта:
Запомните
Самым распространенным форматом фавиконов является ico, но он устаревший. Лучше использовать формат png и svg. Проверяйте, какие форматы поддерживают браузеры с помощью сервиса caniuse.com.
Раньше было достаточно создать один размер фавикона 16х16 пикселей. Сейчас делайте иконки во всех размерах. Если создали фавикон одного размера, то многие браузеры смогут перевести его нужный размер, но не исключены ошибки и некорректное отображение. Если в коде будут прописаны все размеры, то браузер подтянет нужный.
Чтобы сделать favicon, воспользуйтесь специальным сервисами: realfavicongenerator.net, favicon.cc и другими. Генерируйте иконки online сразу для всех видов браузеров и мобильных платформ.
Положите фавикон в корневой каталог сайта или пропишите ссылку в теге. Если вам нужны разные иконки для каждого раздела сайта, прописывайте их через на каждой странице.
Проверьте корректность индексации. Ответ сервера должен быть HTTP 200. Посмотрите видимость фавикона в Яндексе и Google через сервисы поисковиков.
Материал подготовила Светлана Сирвида-Льорентэ.
Favicon — (от англ. FAVorites ICON в переводе «значок для избранного») — значок веб-сайта размером 16x16px или 32x32px, который отображается браузером в адресной строке или рядом с сохраненной закладкой. Традиционно название и расширение иконки используется favicon.ico.
Наш сервис способен конвертировать выбранное Вами изображение (размером до 175 Кб) в иконку значка сайта (размерами 16x16px или 32x32px). После генерации необходимо лишь загрузить favicon.ico в нужный каталог хостинга сайта.
Отсутствие иконки является ошибкой технической оптимизации ресурса, это снижает узнаваемость бренда, снижает CTR поисковых сниппетов, ухудшает поиск веб-ресурса по закладкам браузера и др.
У Яндекса есть специальный бот, который индивидуально индексирует фавикон всех сайтов.![]() Периодичность добавления новых иконок в поиск составляет примерно от двух недель до одного месяца.
Периодичность добавления новых иконок в поиск составляет примерно от двух недель до одного месяца.
Куда загрузить фавикон чтобы он был онлайн?
Для отображения созданного Вами favicon.ico в виде значка сайта необходимо загрузить его в корневой каталог сайта (либо в любой каталог) и указать в коде шаблона сайта абсолютный или относительный путь к нему (), пример кода:
Зачем указывать путь к Фавикону?
При использовании одного значка сайта на всем сайте, если favicon.ico находится в корневой папке, путь к нему можно не указывать — браузеры сами его найдут и выведут в виде значка сайта. Большие или уникальные ресурсы используют разные значки сайта к каждой из своих категорий. Для этого в соответствующих шаблонах у них прописан путь к разным favicon.ico.
О Faviconer.com
О Faviconer.com
Faviconer.com — это онлайн-инструмент для создания небольших изображений Favicon (любимые значки) размером 16×16 и 32×32 (значки retina favicon), упакованных в один файл . ICO. Имея фавикон с несколькими разрешениями, вы можете быть уверены, что ваш фавикон подходит для сетчатки (HD фавикон).
ICO. Имея фавикон с несколькими разрешениями, вы можете быть уверены, что ваш фавикон подходит для сетчатки (HD фавикон).
Вы спросите, а зачем мне фавикон? Вот почему:
- Favicon делает ваш сайт более уникальным , выделяет ваш сайт среди других сайтов, которые не успели получить значок.
- Этот маленький значок является важной частью бренда . Обратите внимание, что у всех уважаемых веб-сайтов уже есть свои собственные фавиконы, сделайте свой, чтобы он выглядел более профессионально.
- Как видите, изображение фавикона отображается на вкладке браузера и в списке закладок, что снова привлекает внимание пользователя к вашему сайту.
- Немного технических моментов: Favicon.ico следит за чистотой журналов ошибок. Некоторые браузеры запрашивают этот файл, даже если он не указан в HTML-коде, поэтому сервер должен ссылаться на «404 Not Found» в журналах, если фавикон отсутствует.
 ико
ико
Как видите, значок Favicon дает множество преимуществ. Воспользуйтесь нашим инструментом для создания собственного фавикона.
Draw Favicon Now
Советы и идеи для Faviconer
Почему я должен использовать ICO вместо PNG или GIF?
Есть много сомнений по поводу использования PNG в качестве более распространенного формата изображения для ваших значков. Обратите внимание, что вам следует избегать всех других графических форматов и вместо этого выбирать .ico. Вот основные причины:
- — ICO будет корректно отображаться в всех браузерах .
- — ICO поддерживает несколько разрешений, как и другие графические форматы.
- — ICO позволяет использовать альфа-канал, поэтому нет смысла использовать вместо него PNG.
- — ICO допускает несколько разрешений в одном файле (например, 16×16 и 32×32). Таким образом, значок остается красивым, когда вы создаете ярлык на рабочем столе.

- — ICO поможет вам избежать ошибок сервера 404.
- — ICO имеет меньший размер, чем тот же PNG или GIF
Мы рекомендуем вам избегать PNG или GIF в любом случае , если вам нужна надежная совместимость с браузером.
Что такое фавикон и как создать фавикон для веб-сайта?
Фавикон — это крошечный значок, отображаемый вместе с названием вашего веб-сайта в браузере. Мы обсудим, как создать фавикон для вашего сайта.
Часто мелочи имеют огромное значение как в целом, так и в бизнесе.
Так же, как и в брендинге, я считаю, что мелочи действительно создают большое впечатление на потенциальных клиентов. Одним из таких элементов является фавикон.
Фавикон — это крошечный значок размером 16×16 пикселей, который прикрепляется рядом с заголовком вашего веб-сайта на вкладке браузера.
Это помогает вашим пользователям идентифицировать ваш сайт по всем открытым вкладкам. Важно помнить, что фавикон отличается от логотипа, но вы можете сохранить один и тот же дизайн на обоих из них.
Важно помнить, что фавикон отличается от логотипа, но вы можете сохранить один и тот же дизайн на обоих из них.
Прежде чем вы продолжите говорить, что «эта мелочь не важна», позвольте мне сказать вам, что это определенно важно. Это добавляет легитимности вашему веб-сайту и помогает вашему бренду выделиться.Кроме того, если посетители осознают, что в дизайн и брендинг были вложены усилия, это мгновенно вызывает доверие.
Я рекомендую каждому сайту иметь фавиконку, если вы хотите произвести неизгладимое впечатление на пользователей.
Теперь главный вопрос: «Как создать фавиконку»? Что ж, это не самая сложная задача. По крайней мере, не с нижеперечисленными ресурсами. Используя их, вы можете легко создать свой собственный значок в кратчайшие сроки.
Давайте углубимся в это.
Фавик-о-Матик
Сразу же вы можете выбрать два разных размера на Favic-o-Matic.Первый — обычный 16 × 16 + 32 × 32 пикселей, а второй — универсальный, который будет генерировать фавикон для каждого устройства и платформы.
Есть также некоторые дополнительные настройки, которые вы можете посмотреть, что позволяет вам выбрать цвет фона, предустановленные размеры и другие функции. Как обычно, вы можете скачать фавикон в формате PNG и ICO.
Вы можете сразу же загрузить свое изображение и наблюдать за волшебством. Его можно использовать совершенно бесплатно, но небольшое пожертвование всегда приветствуется с их стороны.Так что, если вы найдете это полезным, не забудьте внести свой вклад. 🙂
RealFaviconGenerator
С помощью RealFaviconGenerator вы можете создать соответствующую фавиконку для каждого браузера и платформы, чтобы она везде выглядела четко. Все, что вам нужно сделать, это загрузить свое изображение, и оно будет оптимизировано для всех, поэтому вам не нужно выполнять какую-либо ручную работу.
Если вам не нравится внешний вид вашего фавикона на определенной платформе, вы можете использовать их инструмент, чтобы быстро проверить и улучшить его. Весь процесс занимает не более 5 минут.
Весь процесс занимает не более 5 минут.
Вдобавок ко всему, его можно использовать совершенно бесплатно.
Favicon.io
Вероятно, это самый простой метод. Favicon.io позволяет создать или преобразовать заданное изображение в значок значка. Инструмент можно использовать совершенно бесплатно, и вы можете разместить сгенерированный фавикон в любом месте. Вы получаете форматы PNG и ICO для экспорта.
Есть несколько способов создать фавикон с помощью этого инструмента. Первый — из простого текста.Если у вас нет изображения или логотипа, который можно превратить в значок значка, вы можете использовать эту опцию для мгновенного создания обычного текстового значка.
Второй из изображения или логотипа. Все, что вам нужно сделать, это загрузить желаемое изображение/логотип, и этот инструмент превратит его в соответствующий размер и формат.
Последний вариант — эмодзи. У них есть множество готовых смайликов, которые вы можете выбрать и создать свой значок. Я бы порекомендовал этот вариант, только если у вас небольшой веб-сайт или сайт, который не является «слишком серьезным».
Я бы порекомендовал этот вариант, только если у вас небольшой веб-сайт или сайт, который не является «слишком серьезным».
Фиверр
Вы можете придумать буквально любую услугу, и она обязательно будет доступна на Fiverr.
Это огромная площадка для найма фрилансеров для выполнения простых и сложных задач, и разработка фавикона — одна из них.
Хотя нет необходимости, чтобы любая услуга, которую вы приобретаете через эту платформу, была удовлетворительной, я также должен сказать, что категория дизайна почти никогда не перестает впечатлять. И когда мы говорим о фавиконе, вы обязательно получите хороший.
Большинство концертов начинаются всего с 5 долларов, и вы обычно получаете неограниченное количество версий, пока не будете полностью удовлетворены. Отзывы — важная вещь для фрилансеров, поэтому они обязательно будут соответствовать вашим требованиям. Все, что вам нужно сделать, это купить подходящий концерт и предоставить ваши точные требования. В зависимости от времени доставки они обычно делают это в течение дня или двух.
В зависимости от времени доставки они обычно делают это в течение дня или двух.
Я бы порекомендовал пойти на концерт, который также предлагает исходный файл фавикона, чтобы вы могли немного подправить здесь и там, если хотите.
Фавиконер
Faviconer позволяет вам нарисовать свой собственный значок или загрузить готовое изображение для преобразования в соответствующий формат. Вы можете выбрать один из размеров 16 × 16 и 32 × 32, или, что еще лучше, выбрать оба.
Интересной особенностью этого инструмента является то, что вы можете загрузить свое изображение, а затем продолжить рисовать на нем. Это полезно, если вы хотите добавить небольшие дополнения к своему уже сделанному изображению. Вы можете экспортировать свой значок в формате ICO, потому что он, как известно, наиболее подходит для значков.
Как правило, этот инструмент довольно прост в использовании, но если вам все еще нужна помощь, вы можете обратиться к их видеоруководству внизу страницы. Вы можете использовать все без каких-либо затрат.
Вы можете использовать все без каких-либо затрат.
Генератор фавиконок
И последнее, но не менее важное: генератор фавиконок — еще один простой и бесплатный инструмент для создания фавиконки для вашего веб-сайта. У вас нет возможности загрузить изображение, вы можете создать его с нуля, используя настраиваемые параметры. Он будет полностью текстовым, но с цветом.
Вы можете играть с:
- Тип текста
- Цвет фона
- Цвет текста
- Цвет рамки
Под опциями также есть простые инструкции, чтобы вы могли добиться наилучшего результата. Вам не нужно ничего делать, кроме добавления текста и выбора цветов, и вы можете экспортировать свою фавиконку в формате ICO сразу после генерации.
Если вы скептически относитесь к тому, как будет выглядеть ваш фавикон, вы можете просмотреть примеры в верхней части страницы, чтобы убедиться в этом самостоятельно.
Заключение
Вышеуказанные ресурсы для создания фавикона для вашего веб-сайта наверняка пригодятся вам в вашем путешествии по брендингу. Большинство из них бесплатны, но это не отменяет того факта, что они невероятны.
Большинство из них бесплатны, но это не отменяет того факта, что они невероятны.
Если вам нужен определенный тип дизайна фавиконки, я бы посоветовал использовать Fiverr. Или же, другие упомянутые варианты отлично подходят для использования.
Генераторы Favicon и ресурсы | Online Generators
Фавикон вашего веб-сайта является ключевым товарным знаком его внешнего вида.Он отображается на панели навигации, а также на вкладках браузера (по крайней мере, для большинства браузеров), помогая пользователям быстро выделить ваш сайт из толпы. Создавать фавиконы просто , и с помощью этих онлайн-генераторов фавиконов вы получите свои собственные фавиконы в кратчайшие сроки!
Далее в статье есть еще несколько ресурсов, связанных с дизайном фавиконки и вдохновением.
Генераторы фавиконок
Генератор favicon.ico
Генератор favicon.ico — мой любимый из набора, и он использовался для создания фавиконки Six Revision.![]() Он имеет интуитивно понятный интерфейс и надежный набор функций, таких как возможность создания анимированных фавиконов, редактирование на уровне пикселей и сохранение всех ваших значков в централизованном месте. Вы также можете опубликовать свою фавиконку под открытой лицензией, чтобы поделиться ею с общественностью.
Он имеет интуитивно понятный интерфейс и надежный набор функций, таких как возможность создания анимированных фавиконов, редактирование на уровне пикселей и сохранение всех ваших значков в централизованном месте. Вы также можете опубликовать свою фавиконку под открытой лицензией, чтобы поделиться ею с общественностью.
Favicon maker
favicon maker — это конструктор фавиконов, который можно использовать для создания собственных фавиконов. Вы также можете загрузить существующее изображение в качестве основы вашего дизайна. Пока вы рисуете, в реальном времени отображается предварительный просмотр того, как ваш значок будет выглядеть в реальном размере.
256 пикселей
256 пикселей запустили ежедневный конкурс фавиконок, где они предоставили вам категорию/тему, и вы должны были использовать встроенный конструктор фавиконов для своей записи. Таким образом, вы также найдете коллекцию фавиконов, созданных их читателями, отсортированных по категориям/темам.
Favicon Editor
Favion Editor — простой редактор фавиконов. У вас есть возможность загружать локальные файлы в качестве базового дизайна и редактировать их при необходимости.
Генератор фавиконов/значков и онлайн-редактор
Генератор фавиконов/значков — это немецкое веб-приложение для создания фавиконов.
ConvertIcon
ConvertIcon — конвертер PNG в ICO. Его также можно использовать для преобразования из ICO в PNG, автоматически определяя, какое преобразование необходимо. Вы можете либо загрузить локальный файл со своего компьютера, либо указать URL-адрес нужного файла для преобразования.
FavIcon from Pics
FavIcon from Pics — простой генератор фавиконок. Он предоставляет вам предварительный просмотр того, как фавикон выглядит в адресной строке.
Dynamic Drive-FavIcon Generator
Dynamic Drive FavIcon Generator создает значки favicon из самых популярных типов файлов изображений. Он поддерживает изображения с прозрачностью. Вы также можете использовать его для создания значков на рабочем столе Windows.
Он поддерживает изображения с прозрачностью. Вы также можете использовать его для создания значков на рабочем столе Windows.
Генератор фавиконок
Генератор фавиконок не требует изображений. Все, что вам нужно сделать, это ввести текст (у вас есть две строки для работы), выбрать нужные цвета, сгенерировать его, и все готово. Вы можете использовать палитру цветов или ввести шестнадцатеричные значения для настройки цветов.
Ресурсы Favicon
Сборщик Favicon
Сборщик Favicon удаленно захватывает значок веб-сайта и сохраняет его в формате PNG.Это также галерея самых популярных и отправленных пользователями иконок, так что это отличное место, чтобы увидеть множество фавиконов для вдохновения.Faviconize
Faviconize — это каталог favicon, содержащий болееFineicons Галерея Favicon
Fineicons Галерея Favicon представляет собой одностраничную витрину некоторых из самых красивых значков онлайн.Есть три категории: Символ, Типографика и Другое.
Создание хорошего фавикона
Вот вводное руководство Джонатана Снука по фавиконам. Он рассказывает об истории формата ICO, способах создания фавикона и о том, как включить его в веб-страницу.
Вдохновите себя: 50 замечательных фавиконов
В журнале Smashing Magazine есть серия постов, посвященных вдохновению в дизайне фавиконов. Это серия из 6 частей, а вот остальные пять:
Надеюсь, эта статья оказалась для вас полезной, и если она вдохновила вас на создание фавиконки (или переделку существующей), продемонстрируйте свою работу, бросив ссылка в комментариях на ваше творение !
Сервис для создания фавиконки.Универсальный способ создания фавиконов. Преимущества использования фавикона
Тема сегодняшней статьи — как сделать фавикон онлайн для сайта или блога на WordPress.![]() Если вы по каким-то причинам до сих пор не знаете, что это такое и зачем нужен этот файл, то рекомендую прочитать уже написанные мной статьи на эту тему:
Если вы по каким-то причинам до сих пор не знаете, что это такое и зачем нужен этот файл, то рекомендую прочитать уже написанные мной статьи на эту тему:
Вообще на каждом сайте должна быть эта маленькая картинка.
Как создать favicon.ico для сайта
Итак, сейчас я постараюсь рассказать где, как и как сделать фавикон.Но для начала нужно узнать, какого размера должен быть фавикон для сайта?
Favicon Представляет собой картинку в форматах ICO, JPEG, PNG, BMP и GIF, которая может иметь различные размеры, начиная с 16×16 пикселей. Иконка именно такого размера должна быть загружена на сайт для индексации роботом Яндекса.
Остальные размеры имеют второстепенное значение и не отображаются в поиске Яндекса, но используются для отображения в браузерах, например, на iPhone или iPad. Если вы хотите, чтобы ваш сайт выделялся в результатах поиска, запомните следующее правило.
При наличии нескольких фавиконок разного размера, на первом месте в коде страницы стоит путь к картинке 16х16 px, так как фавикон-робот Яндекса читает только первый адрес.
Проще всего нарисовать фавикон в Photoshop или любом другом графическом редакторе. Можно поступить еще проще и взять уже готовую картинку или фотографию и просто преобразовать ее в нужный формат и размер. Так как такая иконка очень маленькая, на ней будут плохо видны мелкие детали изображения.Поэтому лучше сделать свой фавикон максимально простым, но в то же время привлекательным и уникальным. Ведь это визитная карточка вашего веб-ресурса.
Если вы не большой специалист в фотошопе, то не беда, в интернете много бесплатных сервисов генераторов для создания фавикона для сайта. Некоторые из них могут конвертировать изображения только в формат ICO, а другие предоставляют возможность редактирования или создания фавикона с нуля. Предлагаю вашему вниманию небольшой обзор таких онлайн-генераторов.
Услуги генератора фавиконок онлайн — создать фавиконку онлайн
Начну с самых простых сервисов, а потом постепенно перейду к более продвинутым, где можно с нуля создавать статичные и анимированные иконки и редактировать уже готовые.
Когда вы только запускаете свой блог или сайт компании и у вас еще нет логотипа, сервис Логастер — отличное решение для вас. С его помощью вы можете создать логотип, а затем на основе этого логотипа генератор создаст множество фавиконов на ваш выбор.Удобство заключается в том, что логотип и фавикон будут выполнены в едином стиле, поэтому ваш сайт будет выглядеть более профессионально.
Простые генераторы favicon
Начну с того, что есть несколько сайтов, где можно легко сделать иконку для сайта, конвертировав любую картинку в файл favicon.ico, без возможности редактирования.
www.favicongenerator.com, пожалуй, самый минималистичный сервис. Ничего лишнего — выбрал изображение, нажал кнопку «Создать фавикон!». И скачал созданную иконку.
tools.dynamicdrive.com/favicon — простой и понятный сервис, где можно сделать фавиконку в трех размерах. Чтобы скачать полученные файлы, нужно нажать на кнопку «Скачать FavIcon» под ними.
www.![]() cy-pr.com/tools/favicon и www.favicon.co.uk — сервисы, аналогичные предыдущему. В первом можно сделать размер фавикона 16×16 и 32×32, а во втором дополнительно 48×48 и 64×64.
cy-pr.com/tools/favicon и www.favicon.co.uk — сервисы, аналогичные предыдущему. В первом можно сделать размер фавикона 16×16 и 32×32, а во втором дополнительно 48×48 и 64×64.
www.genfavicon.com — весь процесс создания иконки включает в себя три шага:
- Выберите файл (JPEG, GIF, PNG) на своем компьютере или просто напишите URL изображения и нажмите «Загрузить изображение»;
- Выбираем размер (16×16, 32×32, 48×48, 64×64 или 128×128) и необходимую область рисунка, если мы хотим сгенерировать только часть изображения, нажав «Захват» и изображение»;
- Смотрим на результат и, если нас все устраивает, скачиваем файл.
Создание анимированного фавикона для сайта в онлайн-генераторах
Теперь рассмотрим несколько сервисов, где можно сделать анимированные фавиконки, а также добавить текст на латинице, который будет прокручиваться вместе со значком бегущей строки.Правда, анимация поддерживается не всеми браузерами.
www.![]() favicon.by — сервис на русском языке. Все, что требуется, это выбрать файл, ввести текст на латинице (если нужно) и нажать кнопку «Создать фавикон». Ниже вы можете увидеть результат и скачать архив с файлами.
favicon.by — сервис на русском языке. Все, что требуется, это выбрать файл, ввести текст на латинице (если нужно) и нажать кнопку «Создать фавикон». Ниже вы можете увидеть результат и скачать архив с файлами.
www.favicon.com.mx — сервис, полностью идентичный предыдущему, только на английском языке.
Где сделать фавикон с нуля — онлайн редакторы фавикон
антифавикон.com — этот сервис, почему-то с приставкой анти, интересен тем, что позволяет самостоятельно создать файл favicon.ico, но не в виде картинки, а в виде текста на цветном фоне. Все, что требуется, это ввести соответствующие буквы и выбрать цвета. Кстати, здесь я сделал свой фавикон. Думал потом поменяю, а теперь привык.
favicon-generator.org — здесь помимо конвертера есть еще и редактор иконок. Кроме того, вы можете загрузить созданный фавикон в общедоступную галерею, где его смогут свободно скачать другие пользователи сайта.
favicon.ru — популярный российский онлайн-генератор, где можно как создавать фавиконы из картинок, так и рисовать их. Здесь же можно заказать создание фавикона для специалистов за 20$. Интересно, там кто-то делает заказы?
Здесь же можно заказать создание фавикона для специалистов за 20$. Интересно, там кто-то делает заказы?
www.favicon.cc — еще один популярный генератор, аналогичный предыдущему. Интересной особенностью этого сервиса является то, что вы можете делать покадровую анимацию продолжительностью до 20 секунд.
Вы можете увидеть анимированный фавикон и скачать его в окне предварительного просмотра.
www.degraeve.com/favicon — еще один онлайн-генератор фавиконок. Этот редактор, как и предыдущие, позволяет сделать фон иконки прозрачным.
Пожалуй, на сегодня хватит, хотя это далеко не все онлайн-сервисы. Но даже этого достаточно, чтобы создать красивый фавикон для вашего сайта или блога и быть видимым в результатах поиска.
И еще, я оставил еще один онлайн-генератор иконок для сайта на потом. Этот сервис заслуживает отдельного поста, где я расскажу, как сделать фавикон для браузеров iPhone, iPod Touch и iPad и подробнее остановлюсь на установке анимированных иконок на сайт.![]() Кроме того, я познакомлю вас с сервисом Favicon Validator, где вы сможете проверить и увидеть все иконки favicon.ico, если этот файл содержит более одного изображения.. До свидания!
Кроме того, я познакомлю вас с сервисом Favicon Validator, где вы сможете проверить и увидеть все иконки favicon.ico, если этот файл содержит более одного изображения.. До свидания!
Фавиконы — очень маленькая, но далеко не последняя часть каждого сайта. Они появились с зарождением Интернета и остаются востребованными по сей день. Есть несколько способов их создания. Можно использовать плагины для программ, а можно использовать специальные веб-утилиты. Давайте поговорим о них.
Редактор X-Icon
В отличие от предыдущего инструмента, favicon.cc содержит меньше инструментов для рисования. Здесь вы можете рисовать только отдельные пиксели с определенным цветом и прозрачностью. Этот инструмент также позволяет импортировать изображения, редактировать их по мере необходимости и экспортировать в виде фавиконки.
Благодаря специальной панели, в процессе рисования фавиона вы сразу увидите, как он выглядит в браузере Internet Explorer.
Антифавикон
Стандартного размера фавикона (16х16), конечно, маловато для текста.![]() Однако Антифавикон позволяет разместить на этом маленьком пространстве две строки текста.Используемый шрифт конечно не ахти, но что поделаешь :).
Однако Антифавикон позволяет разместить на этом маленьком пространстве две строки текста.Используемый шрифт конечно не ахти, но что поделаешь :).
Данные рамки конечно ограничивают. Однако, посмотрев несколько примеров, можно придумать кое-что довольно интересное.
Фавиконист
Последний сервис, который мы рассмотрим, это Genfavicon. Здесь вы можете загрузить изображение, преобразовать его в иконку и сразу посмотреть, как оно будет выглядеть в браузере. После этого вы сможете скачать иконку указанного размера.
Все сервисы, которые мы сегодня обсудили, имеют свои плюсы и минусы.Однако есть среди них и те, которые могут дать нечто большее, чем конкуренты. Так что добавьте эти сайты в закладки. Они обязательно пригодятся.
Очень важным элементом оформления блога является фавикон — небольшая картинка (16х16 пикселей). Небольшой размер — но огромный эффект! Эта статья посвящена тому, как создать фавикон (favicon.ico) для интернет-сайта с помощью специальных сервисов.![]() Вы узнаете больше о том, что такое этот значок фавикон, для чего он используется, какие у него функции, как добавить его в блог и создать онлайн.Также вы узнаете где скачать коллекцию готовых значков фавиконок для сайта .
Вы узнаете больше о том, что такое этот значок фавикон, для чего он используется, какие у него функции, как добавить его в блог и создать онлайн.Также вы узнаете где скачать коллекцию готовых значков фавиконок для сайта .
В целом пост очень информативный и интересный, очень советую прочитать тем у кого нет фавикона.
Во-первых, давайте подробнее рассмотрим, что такое Favicon и для чего он используется.
Фавикон — это аббревиатура из двух слов (англ. FAVorites ICON), что переводится как иконка (очень маленькое изображение) для «Избранного». Избранное — так называются закладки в браузере Internet Explorer.Фавикон выглядит примерно так:
Сделать фавикон для сайта стало очень просто, поэтому этот мини получил широкую популярность. Кроме того, вы можете скачать готовую иконку favicon ico для сайта, которую нужно просто добавить. Выбрав подходящую из галереи, вы можете украсить ею свой сайт и любоваться ею в браузере (вот так эта мини-картинка выглядит в Chrome):
Итак, фавикон — это небольшое изображение размером 16х16 пикселей с расширением .![]() ico (расширение иконки).Поскольку иконка приобрела широкую популярность, она есть практически на каждом сайте, и это еще одна причина создать фавикон для интернет-сайта. Неважно, какой хостинг вы используете, на каком движке работает ваш блог — в любом случае вы можете создать онлайн, а затем установить фавикон или скачать готовый фавикон для сайта. Благодаря современным генераторам иконок их создание не занимает много времени — одна-две минуты и готово.
ico (расширение иконки).Поскольку иконка приобрела широкую популярность, она есть практически на каждом сайте, и это еще одна причина создать фавикон для интернет-сайта. Неважно, какой хостинг вы используете, на каком движке работает ваш блог — в любом случае вы можете создать онлайн, а затем установить фавикон или скачать готовый фавикон для сайта. Благодаря современным генераторам иконок их создание не занимает много времени — одна-две минуты и готово.
У вас все еще нет фавикона? Выздоравливай скорее!
Для чего используется эта мини-картинка? Во-первых, фавикон для сайта — это как логотип торговой компании, это способ выделиться из толпы.Посетители узнают ваш сайт по фавиконке. Во-вторых, Яндекс также использует изображения фавикона, показывает их рядом с результатами поиска, что позволяет сайтам с фавиконом лучше выглядеть на фоне других. Это значит, что пользователи будут чаще заходить на ваш сайт, ведь иконка будет их «заманивать». Другими словами, эта миниатюра поможет вам. Вот как это выглядит:
Вот как это выглядит:
Ну что, теперь хочешь узнать, как сделать фавикон? Читайте дальше, и вы сможете выбрать фавикон для своего сайта из множества коллекций.
Кстати, в поисковой системе Яндекс есть даже специальный робот, который индексирует эти иконки и загружает их в базу поисковика. После того, как вы создадите фавикон и установите его на сайт, Яндекс через некоторое время (обычно не более месяца) проиндексирует его и начнет показывать в результатах поиска. Вы в любой момент можете проверить, есть ли уже ваш мини-лого в базе поисковых систем. Это можно сделать одним из 3-х способов:
- Введите свой сайт в поисковую строку Яндекса и увидите, есть ли рядом с ним фавикон.
- Наберите в браузере ссылку http://favicon.yandex.net/favicon/ site.ru , где site.ru замените на адрес вашего сайта. Если фава проиндексирована, вы можете ее увидеть.
- Зайдите в панель Яндекс.Вебмастера, там тоже отображается фавикон.
Теперь давайте узнаем, где можно скачать фавикон для сайта.
Теперь мы знаем, что такое фавикон и зачем он нужен сайту.Мы помнили, что его размер в пикселях должен быть строго 16 на 16, а расширение должно быть только .ico. Теперь давайте узнаем, как сделать такой мини-логотип:
- Скачать готовую фаву из галереи.
- Создайте фавикон самостоятельно с помощью генератора.
- Сделать из готового изображения (опять же с помощью генератора фавиконов)
2.1 Коллекции и галереи favicon
- http://www.thefavicongallery.com/ — коллекция хоть и небольшая, но полезная.Здесь вы найдете иконки на самые разные темы. Всего их около 300. Для того, чтобы скачать понравившуюся иконку фавиконки для сайта, щелкните по ней правой кнопкой мыши и сохраните на свой компьютер.
- http://www.iconj.com/favicon-gallery-page1.html — еще одна коллекция фавиконов для сайта, содержащая более 3 тысяч мини-картинок. Вы можете сохранить понравившуюся картинку в двух форматах (ico или gif).
 Но есть и недостаток: за раз можно просмотреть только 30 иконок, чтобы увидеть следующую, нужно переходить на новую страницу.
Но есть и недостаток: за раз можно просмотреть только 30 иконок, чтобы увидеть следующую, нужно переходить на новую страницу. - http://www.favicon.cc/?action=icon_list&order_by_rating=1 — благодаря этой галерее вам не нужно создавать фавикон самостоятельно. Просто выберите и загрузите понравившуюся картинку. Опять же, одновременно можно просматривать 20 фавиконов, что замедляет процесс выбора.
- http://www.favicon.co.uk/gallery.php — этот сайт позволяет не только создать фавикон для сайта, но и скачать уже готовые варианты. Вы можете просмотреть 144 значка за раз, что намного удобнее, чем в двух предыдущих вариантах.Фавасы на самые разные темы.
- http://favicon-generator.org/gallery/ — небольшая, но полезная коллекция из 84 фавиконов. Выбирайте любой!
2.2 Как сделать значок сайта с нуля
Конечно можно скачать готовую фаву для своего сайта, но гораздо лучше сделать ее своими руками. В этом вопросе нам помогут так называемые генераторы Favicon, которые позволяют создавать красивые мини-картинки онлайн.![]()
2.2.1 Логастер.ru
Начинает наш список с онлайн-генератора фавиконов
Главное преимущество сервиса в том, что вам вообще не нужно рисовать фавикон или конвертировать его из логотипа.
Все, что вам нужно сделать, это ввести название сайта или компании и выбрать тему.
После этого сервис создаст готовые дизайны фавиконок. Будет выбрана нужная иконка, шрифт, цвет.
Это очень удобно для тех, кто не умеет рисовать и работать с графическими программами.
Вы можете скачать файлы favicon в форматах ICO или PNG.
Подробнее о том, как создать фавикон с помощью Logaster, можно прочитать здесь.
Помимо фавикона, сервис также создает логотипы, визитки, конверты и фирменные бланки.
2.2.2 Favicon.cc — генератор фавиконок
Этот простой генератор является одним из самых простых и популярных, используемых для создания фавикона для веб-сайта в Интернете. Вы сможете нарисовать каждый пиксель будущей фавы (всего их 256). Зайдя на сайт, вам станет доступно рабочее окно, в котором вы сможете экспериментировать.
На скриншоте выше рабочая область показана синим цветом — здесь вы будете непосредственно создавать фавикон для сайта. Ниже вы можете увидеть, как фава выглядит в исходном масштабе (выделено черным цветом).
Работа с этим генератором настолько проста, что у вас вряд ли возникнут вопросы о том, как сделать иконку фавиконки для сайта. Вообще на этом сайте можно создавать целые коллекции фавиконов онлайн, а потом, например, продавать их.
Каждый квадрат в рабочей области является пикселем.Вы должны закрасить его желаемым цветом. Вы можете выбрать цвет в палитре, расположенной справа от рабочей области. Вы можете закрасить пиксель, нажав левую клавишу, и стереть закрашенный, нажав правую клавишу.
Изображение можно перемещать и перемещать по рабочей области, для чего используйте пункт перемещение .
Чтобы загрузить получившийся значок значка, созданный вами для сайта, щелкните ссылку «Загрузить значок значка» (выделена красным).
2.
 2.3. Генератор Амичурин.Appspot.com
2.3. Генератор Амичурин.Appspot.comЕще один Генератор красивых фавиконов, в котором можно создать красивую картинку онлайн. Весь генератор на русском языке, но его функционал будет проще, чем в предыдущем случае. Кстати, подписи, сделанные бордовым цветом, не мои.
Увы, я не нашел на этом сайте готовых коллекций фавиконок, которые можно было бы скачать для сайта, поэтому использую только как генератор.
2.2.4 Генератор Favicon-Generator.org
Очень хороший генератор favicon.Сильно похож на второй вариант, но немного уступает ему. В общем, как вы уже заметили, принцип работы на всех этих сайтах одинаков. Поэтому проблем с ними быть не должно. Выбирайте и работайте с тем, который вам больше нравится.
2.3 Фавикон из готового изображения
Если вы не хотите создавать фавикон с помощью онлайн-генераторов с нуля, а галереи и коллекции favicon ico для сайта вам не подходят, то попробуйте сделать мини-картинку из готового изображения.![]() Вы даже можете использовать свою фотографию. Такие картинки также создаются онлайн с помощью специальных генераторов фавиконок.
Вы даже можете использовать свою фотографию. Такие картинки также создаются онлайн с помощью специальных генераторов фавиконок.
Заранее подготовьте картинку, которую хотите взять за основу.
2.3.1 Сервис Фавикон.ру
Один из самых популярных сервисов, помогающих создать фавикон для сайта (кстати, русскоязычного сайта). Простой и удобный в использовании, он поможет вам сделать мини-логотип из стокового изображения.
Вы можете добавить картинку или фото (базу) вот так:
- Нажмите на кнопку «, выберите «Файл » и загрузите нужное фото.
- Введите url-адрес картинки в белое поле (сделайте это, если файл хранится не на вашем компьютере, а в Интернете).
После добавления картинки нажмите » Создать favicon. ico!» и немного подождите, генератор сгенерирует иконку. Затем загрузите изображение на свой компьютер. Кстати, помимо генератора, на этом сайте есть еще и большая коллекция favicon ico для вашего сайта.
2.3.2 Сервисный значок.копия
Аналогичный генератор, но с более мощным функционалом. Чтобы создать фаву из готового изображения, сначала перейдите на вкладку «Импорт изображения».
Теперь нажмите «Выбрать файл» и добавьте загружаемый файл. На его основе будет создан значок фавикона для вашего сайта. Кстати, вам может понадобиться функция растягивания изображения:
- Сохранить размеры — при уменьшении соотношения сторон картинки останутся прежними
- Уменьшить до квадратного значка — стороны изображения будут квадратными (изображение может быть искажено).
После загрузки файла вы можете редактировать его онлайн с помощью этого генератора фавиконок. Когда вы будете довольны результатом, скачайте фаву на свой компьютер.
3. Как добавить фавиконку в блог WordPress Разобрались, где скачать готовый фавикон для сайта или как сделать свой. Теперь давайте обсудим, как добавить избранное в блог WordPress.![]()
Как правило, фавикон находится в корне сайта (в корневой папке) — на этом мы и остановимся.Если ваша фава не в корне, просто переместите ее туда.
Добавление favicon.ico в два этапа.
ШАГ ПЕРВЫЙПрежде всего, вам нужно найти строку кода в вашей теме, которая отвечает за отображение фавикона. Откройте файл заголовка (header.php) для редактирования и найдите следующую (или похожую) строку:
Если вообще нет ничего похожего и содержащего слово favicon.ico, то просто добавьте эти две строчки где-то между тегами
и . ЭТАП ВТОРОЙ Теперь нужно добавить сам фавикон на свой хостинг, а именно в корневую папку сайта (иначе он не будет отображаться). Заходим на хостинг и загружаем фаву в корень сайта (имя файла обязательно favicon.ico , размеры нужны 16×16 пикселей ).
Вот и все, скоро фавикон будет проиндексирован поисковыми системами и будет красоваться в результатах поиска Яндекса. И у вашего сайта будет свой фавикон.![]()
В завершение представляю видеоурок по созданию фавикона для сайта.
Favicon — термин, дословно переводится как «любимая иконка» — считается одним из самых сложных элементов современного веб-дизайна. Это небольшое изображение, которое появляется на вкладке браузера, в строке поиска и в других местах и играет важную роль в персонализации вашего сайта.
Из-за нестандартного формата и небольшого размера создание фавикона может быть затруднено как с технической, так и с дизайнерской точки зрения.
Не менее сложная задача — обеспечить совместимость фавикона с разными браузерами.
В этой статье вы узнаете, как сделать фавикон — мы дадим советы по дизайну и услуги по созданию фавикона, и как добавить фавикон на свой сайт.
Что такое фавикон и зачем он нужен
Несмотря на то, что фавикон — это очень маленький графический объект, он крайне важен в дизайне сайта и вообще.
Нажмите, чтобы увеличить картинку.
Сначала , favicon делает ваш сайт более персонализированным и согласованным с другими графическими элементами, такими как логотип.![]()
Второй , фавикон выделяет ваш сайт среди других веб-ресурсов в списке результатов поиска. Сайт без этой мини-иконки будет выглядеть скучно и проигрывать конкурентам. Короче говоря, фавикон — это просто «must have» для сайтов.
В-третьих Фавикон позволяет пользователю быстрее найти ваш сайт в каталоге закладок или других иконок на рабочем столе.
Создание дизайна фавикона
Фавикон должен отражать суть и бренд в крошечном знаке размером со смайлик. Упрощенная версия логотипа компании — хорошее решение, но имейте в виду, что полноценный логотип с текстом и товарными знаками для этой цели не подходит.
Эти веб-сайты используют графику своего бренда (или, по крайней мере, что-то похожее на нее).
Не используйте текст
Избегайте использования текста, так как маленький размер фавикона сделает надписи нечитаемыми.Разместите на иконке 1, максимум 2 буквы — например, первые в названии вашей компании или веб-ресурса; в этом случае их еще можно различить.![]()
Пикселирование фавикона
Значки настолько малы, что важен каждый пиксель. Часто, когда вы уменьшаете масштаб до полноразмерного логотипа, изображение получается размытым.
Это фрагмент полноразмерного логотипа Facebook, уменьшенного до размера 32×32. Легко заметить, что изображение «плавает» по краям.Чтобы избежать такого дефекта, вы должны выполнять редактирование на уровне пикселей.
При работе со значками я предпочитаю использовать программы редактирования растровых изображений (например, Photoshop или Pixelmator). Во-первых, я уменьшаю полноразмерный логотип до 64×64 пикселей, так как это самый большой значок, который мне понадобится. Работа очень кропотливая, может занять час, а то и два, но результат просто отличный.
Если у вас нет времени и навыков на такие операции, то лучше воспользоваться онлайн-сервисами типа Logotizer.ru
Размер фавикона
Со значком 64х64 я создаю значки 32х32, 24х24 и 16х16 px в том же способ.Каждый из них имеет свое назначение:
— 64×64 — «Список для чтения» в Safari и Windows
— 24×24 — Закрепленные сайты в IE9.
— 32×32 — Для экранов с высоким разрешением.
— 16×16 — Обычно используется в таких браузерах, как IE, Safari, Chrome и т.д.
Но создание фавиконов меньшего размера не ограничивается: часто требуется дополнительное редактирование на уровне пикселей. Вы также можете добавить альфа-канал, если считаете нужным. Если раньше это вызывало трудности, то сейчас практически все браузеры поддерживают прозрачность в фавиконках.
Форматы фавиконок
Раньше, когда поддерживались только файлы Windows ICO, мы могли сэкономить время, сохранив фавикон размером 16×16 в формате GIF и присвоив ему расширение .ico. Эта техника работала безупречно! Но теперь этот метод больше не нужен, так как инструменты для создания файлов ICO можно легко найти в Интернете. Более того, сейчас и используются для фавиконов, но наиболее распространены пока только следующие два.
ICO
Пальма принадлежит формату ICO.В отличие от файлов PNG, файлы ICO могут иметь разное разрешение и разрядность (что отлично подходит для Windows). Internet Explorer использует фавиконы разного размера (например, 32-пиксельные иконки для панели задач Windows 7), поэтому в данном случае формат ICO — единственный вариант.
Internet Explorer использует фавиконы разного размера (например, 32-пиксельные иконки для панели задач Windows 7), поэтому в данном случае формат ICO — единственный вариант.
Файлы PNG очень удобны тем, что для их создания не нужны никакие специальные инструменты. Этот формат поддерживает альфа-канал и позволяет создавать самые маленькие файлы. Пожалуй, единственным недостатком формата PNG является то, что он не поддерживается в Internet Explorer.
Есть и другие варианты:
— Форматы GIF и анимированные GIF не имеют никаких преимуществ, кроме совместимости с очень старыми браузерами.
— Не рекомендуется использовать формат JPG, даже если изображение в виде фотографии. Этому формату не хватает четкости PNG, и единственное преимущество — более плавные переходы между цветами — нюанс, совершенно незаметный на очень маленьком изображении.
— SVG мог бы быть отличным вариантом, если бы больше браузеров поддерживало фавиконы этого формата.А пока есть только совместимость с Оперой.![]()
— Существует также так называемый «подформат» PNG — APNG (анимированный PNG), который поддерживается в Firefox и Opera. Однако целесообразность его использования остается под вопросом. Анимированный значок может отвлекать и даже раздражать пользователя.
Создать фавикон онлайн — инструменты и онлайн-сервисы
Мы подобрали для вас самые полезные сервисы, которые помогут вам создать фавикон онлайн.
Logotizer
Logotizer — новый, простой и удобный сервис для создания фавикона и логотипа для вашего сайта.
С помощью этого онлайн-конструктора вы можете создать фавиконку с нуля. Сервис ориентирован на новичков, поэтому разработать хороший дизайн не составит труда.
Как создать фавикон с онлайн генератором логотайзеров
Основная рабочая область слева. Справа вы можете увидеть, как фавикон будет выглядеть на разных носителях — во вкладке браузера, на панели задач компьютера или на экране смартфона. Очень удобно и интуитивно понятно.![]()
Во-первых, вы должны выбрать форму для фавикона.Их очень много, более 50. Советуем выбирать простые и несложные формы, чтобы фавикон был легким для понимания и запоминания.
На этом этапе вы также определяете цвет фигуры, которая будет фоном фавикона, и выбираете рамку. Посмотрите, какой цвет преобладает в вашем логотипе (если он есть), какие цвета являются основными на вашем сайте. Именно в этом диапазоне мы рекомендуем создавать дизайн фавикона.
Под блоком «Форма» находится набор фигур (символов).Их не так много, жаль, что нельзя загружать свои варианты; но выбор все равно довольно интересный.
Измените цвет, размер, положение фигур! Словом, экспериментируйте, благо сервис позволяет это делать.
После того, как форма выбрана, вы можете добавить свой собственный текст. Как я уже писал ранее, лучше использовать 1 или 2 буквы, не больше.
Широкий выбор шрифтов. Это определенно плюс. Как и в случае с фигурами, вы можете изменить цвет, размер, положение текста.
Если вы решили, что какой-то слой фавикона вам временно мешает или вообще не нужен, вы можете его просто скрыть.
После создания фавикона сервис предложит его сохранить. Зарегистрируйте аккаунт (в 2017 году нет возможности зарегистрироваться без регистрации), и после этого вы сможете скачивать файлы за небольшую плату — 199 рублей.
На сайте также есть небольшая инструкция, как добавить фавикон на сайт, так что у вас не должно возникнуть проблем с добавлением фавикона на сайт.Аналогичные рекомендации также приведены далее в этой статье.
После оплаты пользователь сразу получает 10 фавиконов разного размера для всех необходимых сегодня устройств (значок Apple touch, значки приложений Microsoft и другие).
Сам файл favicon.ico многоразмерный и содержит иконки 4 размеров в 1 файле (16px, 24px, 32px, 64px). Соответственно, если вы добавите сайт в закладки браузера или откроете историю, то сможете увидеть иконки разного размера, но отображаться они будут четко и без размытия.
В целом сервис хороший. Просто, удобно, ничего лишнего.
RealFaviconGenerator.net
Упрощенный генератор фавиконок, позволяющий создавать фавиконки для любой платформы. Более того, вы можете протестировать фавикон на ресурсе. Введите URL своего веб-сайта, и вы увидите, как ваш значок выглядит в каждом браузере и в каждой операционной системе. Real Favicon Generator также покажет вам, как исправить недостатки и сделать ваш значок еще лучше.
Фавикон.by
Фавикон.Еще один бесплатный и простой в использовании генератор фавиконок, который конвертирует файлы PNG, JPG и GIF в формат .ico. Загрузите изображение со своего компьютера, выберите размер (16x16px или 32x32px) и нажмите кнопку «Создать». Чтобы сохранить получившийся фавикон на своем сайте, следуйте инструкциям.
Сервис также позволяет рисовать логотип попиксельно, но, честно говоря, не всем это под силу. Я например не смог. Вот такой я кривой 🙂
Как добавить фавикон на свой сайт
Вы можете добавить фавикон на свой сайт, внеся несколько правок в HTML код страницы сайта.
Шаг 1: Загрузите файл «favicon.ico» на свой хостинг-сервер.
Для этого перейдите на свой FTP-сервер по этой ссылке:
ftp://[email protected]
Введите имя пользователя и пароль. Их можно получить в панели администратора вашей хостинговой компании.
Загрузите файлы favicon в корневой каталог. Корневой каталог обычно называется «public_html» или «www».
Шаг 2. Добавьте фавикон в HTML.
При открытом окне FTP-сервера загрузите файл «index.html» или «header.php».
Тогда вам нужно скачать код. Код для загрузки зависит от вашего веб-сайта.
Если ваш сайт HTML, найдите область HEAD в файле index.html и вставьте следующий код:
Если ваш сайт WordPress, найдите область HEAD в файле header.php и вставьте следующий код:
/favicon.ico ”/>
Браузеры могут использовать эти коды для поиска ваших фавиконов.
Итак, вы установили свой фавикон!
Как добавить фавикон на WordPress и другие платформы
Если ваш ресурс основан на WordPress или другой CMS, то добавить фавикон на ваш сайт очень просто. В целом алгоритм добавления фавикона будет одинаковым для разных платформ.
В целом алгоритм добавления фавикона будет одинаковым для разных платформ.
1. Вам нужно зайти в консоль сайта.
2. Найдите раздел «Дизайн» или «Внешний вид».
3. Заходим в раздел «Настройки темы» и находим там «Фавикон».
4. Загрузите фавикон со своего компьютера.
5. Сохраните и обновите страницу.
Как создавать более сложные фавиконы
В этой статье описаны простые и быстрые способы создания фавиконов, совместимых практически с любым браузером и операционной системой.Но когда дело доходит до веб-дизайна и разработки, нет предела совершенству. Если вы хотите научиться делать более сложные фавиконы, сенсорные значки для домашних экранов iOS, значки для интерфейса Metro в Windows, значки для Google TV и многое другое, рекомендую ознакомиться с этими материалами: шпаргалка по фавиконам. , Он содержит полную информацию по теме и предоставляет хорошие источники. Это отличный вариант для тех дизайнеров и разработчиков (включая меня), которые постоянно стремятся расширить свои знания.![]()
С помощью Favico.js вы можете создавать динамические числовые иконки.
Вам также может понадобиться динамический фавикон со значком с меняющимся номером. Для создания таких фавиконов советую использовать сервис favico.js, доступный на Github. Хотя динамические фавиконы совместимы не со всеми браузерами. Но для тех браузеров, которые их поддерживают, эти иконки могут стать интересным и полезным дополнением.
Если вы хотите дополнить эту статью еще одним советом или задать вопрос, оставьте комментарий ниже!
Как создать фавиконку для сайта — советы и услуги обновлено: 7 февраля 2018 г. автор: admin
Добрый день, друзья!
Долго думал, о чем написать следующую статью и в голову пришла очень простая в техническом плане тема, но не менее важная, чем все остальные.
В этой статье я расскажу вам все, что знаю о Favicon и покажу процесс создания иконки, которая будет отображаться во вкладке вашего браузера, когда она находится на вашем сайте. Я также покажу вам, как установить Favicon на ваш сайт.
Я также покажу вам, как установить Favicon на ваш сайт.
Я расскажу вам все, что знаю об этой иконе. На что он влияет, как лучше его создать и так далее.
Прежде чем приступить к обсуждению этих вопросов, хотелось бы уточнить вопрос: «Что такое фавикон и где его можно посмотреть?» .
Все проще некуда. Favicon — это значок, который отображается, когда вы находитесь на сайте. Также он отображается в поисковой системе Яндекс, что очень хорошо. Почему это так, рассмотрим далее.
Так выглядит моя иконка на вкладке браузера.
А вот как этот же значок отображается в результатах поисковой системы Яндекс.
Когда вы узнаете, что это за зверь, можно приступать к рассмотрению всех вопросов сегодняшнего материала.
Честно говоря, сам процесс установки иконки на сайт очень прост, но я не удержался и рассказал обо всем, что только можно. Я надеюсь, что вы найдете эту информацию очень полезной.
Зачем нужен фавикон
Постараюсь все объяснить в виде чек-листа.![]() Кстати, я подготовил простенькую инфографику по этому поводу.
Кстати, я подготовил простенькую инфографику по этому поводу.
- Продвижение и узнаваемость бренда.
Ни для кого не секрет, что задача любого сайта — в той или иной мере продвигать свой бренд (имя).Если учитывать личный блог, то этот момент едва ли не самый важный, так как мы формируем себя как личность и доносим свое мнение до определенных масс.
Отображение фавикона в результатах поиска Яндекса отвечает за продвижение бренда. Чем больше ваш фавикон увидят, тем больше людей на него нажмут, так как это говорит о том, что ваша информация ценна и, скорее всего, востребована.
Узнаваемость бренда — аналогичный процесс, который одновременно будет способствовать его продвижению, как и продвижению самого блога, так как чем известнее ваш фавикон, тем лучше он будет приходить на ваш сайт из поисковой выдачи, чем другие .
Эти 2 фактора из первого пункта взаимосвязаны. Без одного не будет второго.
- Увеличение количества переходов с результатов поиска, и, соответственно, увеличение посещаемости.

Как Favicon связан с количеством переходов на ваш сайт? Дело в том, что очень важным моментом в предварительной оценке вашего сайта посетителем является анализ появления вашего сниппета в выдаче поисковых систем.Только с помощью фивикона вы уже повышаете один из самых важных — CTR (рейтинг кликов) в результатах поиска.
Вы можете быть разными, как хотите — сделайте броский заголовок и описание. Сделать расширенное описание в поисковой выдаче и так далее. Но все это имеет меньшее значение, если у вас совсем нет фавикона или он некачественный.
Здесь снова играет роль первый фактор, влияющий на продвижение бренда. Чем круче ваша иконка, тем больше переходов на ваш сайт и тем успешнее ваш бренд.
- Увеличение конверсии сайта.
У каждого сайта должна быть своя конверсия, независимо от ее типа. Блог, интернет-магазин, одностраничный сайт, страница подписки, контентный сайт — не важно. У каждого ресурса есть своя задача, эффективность которой измеряется конверсией.
В конверсии важна каждая мелочь. Даже расположение слов и их длина. Фавикон не исключение. Чем лучше и качественнее он описывает род деятельности сайта или компании, тем больший процент дает к общей конверсии.
Для страниц подписки и продающих сайтов этот фактор очень важен. Как правило, такие сайты рекламируются напрямую и посетители, которые их посещают, в большинстве случаев не знают автора. Взгляд таких посетителей часто сразу переходит на фавикон.
Эти 3 причины я бы выделил как основные. Может быть, вы можете добавить что-то еще в комментариях. Будет интересно узнать больше.
Ну а теперь пора приступить к самому процессу создания и установки этой иконки.Начнем с создания.
Как создать значок
Теперь поговорим о создании фавикона с точки зрения 2 пунктов:
- Само создание дизайна и оформления;
- Создание самой иконки.
Чуть ниже я покажу процесс создания иконки, но о самостоятельном рисовании иконки я бы не хотел много рассказывать, так как фавикон, пожалуй, один из самых сложных элементов в дизайне, который нужно сделать . Почему ты спрашиваешь?
Почему ты спрашиваешь?
Да, потому что влияет на конверсию и отображается не только во вкладке, но и на странице сайта. Это первый совет по созданию фавикона. На иконке должен быть ваш логотип, который будет абсолютно везде. И это очень ответственный процесс, ведь можно сделать хуже, используя некачественный логотип, а соответственно и фавикон.
Поэтому, если у вас нет хорошего воображения и хотя бы хороших навыков фотошопа, то в этом случае есть 2 варианта:
- Много париться и делать самому;
- Обратитесь к профессионалам.
Человек с опытом создания дизайнов легко сделает его для вас, но пень из ясеня не бесплатный. Зато качество порадует всех и вся. Поэтому я рекомендую 2-й вариант.
Если вы все еще самоучка, то вот несколько советов, которые следует учитывать при создании иконки:
- Никого не копируйте — вам будет только хуже, а конкуренту будет плюс, так как вы в какой-то степени его продвигаете;
- Иконка должна быть простой, чтобы во вкладке было понятно, что там нарисовано.
 Поэтому чем меньше в нем элементов, тем лучше. Многие делают его по своей фотографии, которая при таком размере абсолютно незаметна. Не повторяйте эту ошибку;
Поэтому чем меньше в нем элементов, тем лучше. Многие делают его по своей фотографии, которая при таком размере абсолютно незаметна. Не повторяйте эту ошибку; - Фавикон должен давать представление о вашей сфере деятельности или брендировать ваше имя. Если сфера деятельности, то попробуйте придумать что-нибудь интересное. Например, если сайт про заработок, то логично сделать в видео иконку каких-нибудь монет или купюр. Но таких умников уже пруд пруди, так что нужно обыгрывать все по-своему.Для чего я написал выше, что нужна фантазия и умение воссоздать ее в дизайне. Если это личный блог, то очень распространенный вариант — обыграть первую букву имени или фамилии. Это именно то, что я сделал. Это самый простой способ.
Теперь можно переходить к процессу создания самой иконки с технической точки зрения.
Создать значок
Так как Фавикон является иконкой, он должен иметь соответствующее расширение — ico. Чтобы сделать такое расширение, воспользуемся сервисом. Можно, конечно, сделать это с некоторыми программами, но я столкнулся с проблемой, что такие значки в выводе отображаются некорректно. С сервисом все ок.
Можно, конечно, сделать это с некоторыми программами, но я столкнулся с проблемой, что такие значки в выводе отображаются некорректно. С сервисом все ок.
Также нам понадобится небольшая картинка (32х32 или 16х16 пикселей) с нашей иконкой. Именно в таком размере отображается фавикон. Во вкладке браузера он имеет размер 16х16 пикселей.
Предположим, вы создали образ. Вы можете двигаться дальше. Заходим на сервис (Нажмите здесь) и оказываемся на странице, где можем выбрать наш файл изображения любого из 2-х вышеперечисленных размеров.
Когда мы выбрали иконку, мы можем нажать на кнопку «Создать иконку», после чего сервис автоматически преобразует наше изображение в иконку нужного формата (ico) и придаст ему размер 16х16 пикселей.
Под этой кнопкой появится предпросмотр итоговой иконки, то есть вы сможете увидеть, как она будет отображаться во вкладке при ее размещении на сайте. Также будет кнопка для загрузки значка на ваш компьютер.
После загрузки значок будет находиться в папке, где сохранен файл с нужным расширением и форматом.![]() Вы можете убедиться в этом.
Вы можете убедиться в этом.
Установить Фавикон на сайт
Ни в коем случае не пытайтесь подключить фавикон к сайту с помощью плагина. Это совершенно бесполезная процедура, так как все делается вручную. Приведенная ниже информация поможет вам в этом.
Процесс установки состоит из 2-х этапов:
Кстати, покажу все на примере установки для блога WordPress, но для всех сайтов принцип один.
Начнем с первого варианта. Вы можете загрузить иконку на сайт в любом месте. Но наиболее часто используемые варианты находятся в корне сайта и в папке темы.
Я больше придерживаюсь варианта загрузки в корень сайта, так как при смене шаблона придется заново прописывать путь к иконке в файле шаблона. Сам я по привычке пользуюсь вариантом загрузки в папку темы.
Я покажу вам, как я это сделал. Для загрузки файлов на сайт используйте FTP-клиент FileZilla ().![]() Фавикон в моем случае лежит в папке с моей темой, то есть в папке шаблона, где находятся все его файлы и папки (см. ниже).
Фавикон в моем случае лежит в папке с моей темой, то есть в папке шаблона, где находятся все его файлы и папки (см. ниже).
Как видите, есть все файлы и папки шаблона, и среди них есть иконка.
После загрузки значка на хостинг его необходимо загрузить на все страницы сайта. Для этого вам нужно добавить определенную строку кода в файл header.php вашей темы в области между открывающим и закрывающим тегами.
.Берем следующий код. В нем просто подставьте свое доменное имя и название темы.
Как создать и опубликовать фавикон WordPress
Если вы хотите создать профессиональный образ на своем веб-сайте WordPress, вам действительно нужно создать фавикон WordPress для публикации.
Если вы посещаете большинство веб-сайтов в Интернете и смотрите на маленькое изображение в левой части вкладки браузера, это изображение известно как значок сайта.
Большинство профессиональных веб-сайтов содержат одно из этих изображений на вкладке браузера, где отображается сайт. Если это не так, вы увидите простой значок документа. Это признак непрофессионального веб-сайта или сайта, созданного кем-то, кто очень мало разбирается в дизайне веб-сайтов.
Если это не так, вы увидите простой значок документа. Это признак непрофессионального веб-сайта или сайта, созданного кем-то, кто очень мало разбирается в дизайне веб-сайтов.
Если вы хотите создать профессиональный образ на своем веб-сайте WordPress, вам действительно необходимо создать и опубликовать фавикон WordPress. Мы покажем вам, как это сделать.
Что такое фавикон WordPress?
Взгляните на открытую в данный момент вкладку браузера. Вы должны увидеть значок Groovypost, отображаемый в верхнем левом углу вкладки.
Установить фавикон не так уж и сложно, а вот над его дизайном нужно немного подумать.
Ниже приведены несколько вещей, которые вы должны иметь в виду, когда решаете, какое изображение использовать в качестве фавикона вашего сайта.
- Стремитесь создать изображение размером 512×512 пикселей
- Сделайте изображение достаточно простым, чтобы оно хорошо отображалось даже при разрешении 16×16 пикселей распознаются значки значков, такие как Gmail или Google Диск, так как это может запутать пользователей
- Изображение значка должно быть сохранено в формате Windows Icon (ICO)
- Прозрачные изображения будут работать, но не требуются
Зачем сохранять изображение в формате 512×512 пикселей ? В зависимости от устройства, с помощью которого пользователь просматривает веб-страницы, изображение может отображаться в размерах от 16 × 16 пикселей до 310 × 310 пикселей. Сохранение в формате 512×512 пикселей охватывает все разрешения, независимо от того, как изображение масштабируется браузером пользователя.
Сохранение в формате 512×512 пикселей охватывает все разрешения, независимо от того, как изображение масштабируется браузером пользователя.
Как создать фавиконку WordPress
Самая сложная часть настройки фавиконки WordPress — это ее создание. Если вы умеете создавать цифровую графику, запустите Adobe Photoshop или Gimp и создайте значок своего сайта с нуля. Однако, если вы не очень хорошо разбираетесь в дизайне собственной графики, есть множество других вариантов.
Вы можете использовать любой бесплатный онлайн-генератор фавиконов, чтобы быстро создать фавикон, который подойдет для вашего сайта.
- Favicon.io: создавайте значки favicon, начиная с текста, собственного изображения или выбирая из эмодзи. Если вы начинаете с текста, вы можете настроить стиль и цвет шрифта, а также цвет фона.
- Favicon.cc: нарисуйте быстрый значок с помощью мыши в области рисования. Если у вас сенсорный экран, вы можете нарисовать значок пальцем или стилусом.

- Ionos.ca: начните с инициалов, загрузите изображение или нарисуйте свой значок favicon. Этот сайт включает в себя предварительный просмотр перед загрузкой.
- Планета веб-сайтов: начните с изображения или выберите из галереи готовых значков, которые вы можете настроить.
Многие из этих сайтов также берут созданное вами изображение в формате PNG, JPEG или GIF и конвертируют его в формат ICO для вас.
После того, как вы создали образ ICO и сохранили его где-то на своем компьютере, вы готовы установить его на свой веб-сайт WordPress.
Установка фавиконки WordPress
Фавикон хранится на вашем компьютере в формате ICO.Так как же установить его на свой сайт WordPress? У вас есть несколько вариантов.
1. Используйте функцию настройки WordPress
Если вы используете более новую версию WordPress, чем WordPress 4.3 (как и должно быть), WordPress предоставляет встроенную опцию для загрузки вашего фавикона в качестве «значка сайта».
Для этого войдите в панель администратора WordPress и выберите Внешний вид в меню слева. Далее выберите Настроить .
Откроется новый инструмент визуальной настройки WordPress.Выберите Site Identity в меню слева.
Откроется раскрывающаяся область, в которой вы можете настроить логотип, заголовок и другие функции своего сайта. В нижней половине вы увидите раздел Site Icon .
Чтобы загрузить файл favicon, выберите значок Select site .
Откроется инструмент Select image в WordPress. Если вы уже загрузили файл favicon в свою библиотеку изображений WordPress, вы можете выбрать его на вкладке Media Library .
Если вы еще не загрузили его, выберите вкладку Загрузить файлы , найдите и выберите файл фавикона на своем компьютере, а затем загрузите его. Выберите его после загрузки.
Выбрав файл фавикона, вы увидите его небольшой предварительный просмотр в разделе «Значок сайта». В этой области также показан небольшой предварительный просмотр того, как будет выглядеть вкладка браузера с этим изображением.
Если вам нравится то, что вы видите, нажмите кнопку Опубликовать вверху страницы.
Ваше изображение фавикона теперь активно и начнет появляться на любой вкладке браузера, когда люди посещают ваш сайт.
2. Загрузите значок значка вручную
Если вы не используете последнюю версию WordPress или даже используете какую-либо другую CMS, распространенным и простым решением является загрузка файла значка ICO в корневой каталог вашего веб-сайта. .
При установке WordPress на большинстве веб-хостингов это обычно каталог public_html внутри веб-папки вашего веб-сайта.Обязательно назовите файл favicon.ico и используйте свой любимый FTP-клиент или любой файловый менеджер, предоставленный вашим веб-хостом, чтобы загрузить файл в эту папку.
Закройте браузер или обновите браузер, нажав Ctrl-F5, чтобы перезагрузить веб-сайт. Как только вы это сделаете, вы должны увидеть, что на вкладке браузера с вашим сайтом теперь отображается ваш новый значок фавикона.
В большинстве случаев это работает, потому что, если в вашей теме или на сайте не указана ссылка на фавикон, WordPress по умолчанию использует корневую папку.Другие системы CMS, отличные от WordPress, обычно по умолчанию используют одно и то же местоположение значка.
Если это не работает, причин может быть несколько.
- В вашей теме указана ссылка на фавикон в другом месте.
- Вы сохранили файл с неверным расширением или именем.
- Возможно, вы недостаточно долго ждали, пока WordPress подберет новое изображение фавикона.
Если в вашей теме указана ссылка на значок значка, она также должна предоставить страницу конфигурации (аналогичную приведенному выше примеру WordPress), на которую вы можете загрузить свой значок.![]() Если это не так, вы можете самостоятельно закодировать эту ссылку в своей текущей теме.
Если это не так, вы можете самостоятельно закодировать эту ссылку в своей текущей теме.
3. Вставьте ссылку на фавиконку
Сначала загрузите файл фавиконки в корневой каталог вашего веб-сайта, используя процедуру, описанную в последнем разделе.
Войдите в панель администратора WordPress и выберите Внешний вид в меню слева. Далее выберите Theme Editor .
Выберите файл header.php на правой панели навигации, где перечислены страницы.Вставьте следующие две строки в файл в разделе заголовка .
Замените «ваш сайт» на название вашего собственного сайта.
Выберите Файл обновления , чтобы сохранить изменения. Теперь, когда вы перезагрузите свою страницу, вы должны увидеть, что ваша тема подобрала загруженный вами фавикон, а на вкладке браузера отображается изображение вашего значка.![]()
Фавикон: определение и инструкции — blog.icons8.com
Сегодня я хочу поговорить о фавиконках и о том, как сделать их маленькими, быстрыми и управляемыми. На этой странице я отвечу на некоторые вопросы о том, что такое фавикон, почему вам стоит создать фавикон, и дам советы, как создать незабываемый фавикон.
Определение
Фавикон (или значок избранного) — это небольшой значок, который появляется в меню закладок в правом верхнем углу панели поиска. Обычно это файл с именем favicon.ico, расположенный в корневом каталоге вашего сервера.
Брендинг
Брендинг. Фавикон служит визуальным знаком для идентификации веб-сайта в Интернете, и он должен выглядеть соответствующим образом.
Обычно это просто логотип бренда или веб-сайта, уменьшенный до 16 x 16 пикселей, но для представления бренда можно использовать любое изображение.
Для наших нацистских читателей: фавикон не должен содержать недопустимых символов, таких как свастика. В противном случае Google не покажет его и вместо этого будет использовать общий значок фавикона.
В противном случае Google не покажет его и вместо этого будет использовать общий значок фавикона.
Размер фавиконки
Это не просто.
В 2020 году создать фавикон для нескольких платформ сложно и сложно, и для выполнения работы может потребоваться более десятка изображений. Если вы не работаете над масштабным проектом с соответствующим бюджетом, у вас нет столько времени, чтобы посвятить его небольшой задаче.
Если вам интересна история стандартов iOS, я отсылаю вас к отличной статье ее автора. В противном случае используйте генератор, который я предлагаю ниже.
Инструменты
Вы можете либо найти подходящий фавикон, либо нарисовать новый. В этой статье я расскажу о десяти лучших генераторах фавиконов и некоторых инструментах для создания фавиконов с нуля.
Генераторы фавиконок
Если вы хотите загрузить изображение и преобразовать его в размер и файл изображения ICO, есть несколько доступных бесплатных генераторов значков.
Их много, но все они в основном одинаковые. Просто вставьте такие элементы, как логотип вашей компании, ваше имя и изображение, и значок вашего веб-сайта готов к использованию.
Мне нравится RealFaviconGenerator за тщательное техническое исследование.
Если нет:
- favicon.io
- favicon.cc
- toolsiseek.com
В качестве бонуса эти инструменты предоставят вам код HTML, необходимый для загрузки фавиконов на ваш сайт.
Поиск фавиконки
Используйте Icons8 для поиска значка, подходящего для вашего веб-сайта. Бесплатного уровня должно быть достаточно.
Найдите значок, представляющий вашу отрасль или ваш веб-сайт.
Скачать в максимальном бесплатном разрешении (до 100х100, в зависимости от набора иконок).
Используйте любой из вышеупомянутых генераторов для создания файла favico.ico.
Если не Icons8, то есть несколько платных сайтов:
- Стримлайн
- Нуклео
- Поиск иконок
- Существительное Проект
Создание фавиконки
Иногда ваш логотип не подходит для крошечного формата, и вам придется его упростить.
Я рекомендую использовать программу редактирования изображений, такую как Lunacy (бесплатный инструмент).Он современный, удобный для начинающих и достаточно мощный.
Если нет, попробуйте
- Sketch (Mac, 99 долларов в год)
- Figma (кроссплатформенный 12 долларов в месяц).
Рисование икон — это ремесло. Создавая иконки всю свою профессиональную жизнь, я заметил, что требуется около полугода обучения, чтобы начать делать их правильно.
Пара подсказок:
Об авторе: Иван Браун, основатель Icons8
Просмотрите контрольный список по созданию набора значков, узнайте о типах значков в пользовательских интерфейсах и узнайте, как интегрировать огромную библиотеку ресурсов дизайна в свой продукт.
Как добавить Favicon на ваш веб-сайт
Что такое фавикон и как добавить его на свой веб-сайт? Favicon — это сокращение от «значок избранного», который можно увидеть в меню веб-браузера рядом с адресной строкой, в меню избранного и даже в ярлыках.Веб-дизайнер может создать этот значок и разместить его на веб-сайте, и большинство браузеров прочитают и отобразят его. Браузеры, поддерживающие значок значка, обычно отображают значок страницы в адресной строке браузера и рядом с названием страницы в списке закладок.Браузеры, которые поддерживают интерфейс документа с вкладками, также отображают значок страницы рядом с заголовком страницы. Создать этот графический значок и разместить его на веб-сайте очень просто.
Шаг 1: Создайте значок. Есть несколько способов сделать это, но проще всего использовать генератор значков. Хороший генератор favicon.ico. Этот инструмент позволяет загружать графику или рисовать ее в системе. Он отображает предварительный просмотр перед загрузкой файла значка и даже позволяет небольшую анимацию, если это необходимо.Примечание. Internet Explorer пока не поддерживает анимированные значки, поэтому необходимо также создать статический значок. Как только изображение станет правильным, загрузите его на свой локальный компьютер.![]()
Шаг 2: Разместите значок на своем веб-сайте. Сначала загрузите файл значка (всегда с именем favicon.ico) на место размещения веб-сайта в корневом каталоге. Во-вторых, добавьте следующий код на страницы вашего веб-сайта в заголовок, а затем загрузите их на свой хостинг. Примечание. Замените «tbhcreative.com» адресом вашего веб-сайта.
Вот и все. Теперь вы должны видеть свой значок при вводе URL-адреса.
Взгляните на эти умные фавиконы с самым высоким рейтингом
TBH Совет по фавиконам Creative: Если вы можете использовать свой логотип, это лучше, но, к сожалению, не все логотипы хорошо работают в качестве фавикона. Если есть логотип, это, как правило, лучший вариант. Взгляните на текущую фавиконку Google [ ]. Они использовали букву G с интересным использованием цвета вокруг нее. Это умная альтернатива.
TBH Creative — компания, занимающаяся созданием веб-сайтов с полным спектром услуг, расположенная в Индианаполисе, штат Индиана.

 Не используйте типовые пиктограммы. Оптимальный вариант – закажите favicon дизайнерам или фрилансерам. Трудно переоценить значение узнаваемости и дифференциации бренда для успешного продвижения бизнеса онлайн.
Не используйте типовые пиктограммы. Оптимальный вариант – закажите favicon дизайнерам или фрилансерам. Трудно переоценить значение узнаваемости и дифференциации бренда для успешного продвижения бизнеса онлайн.



 ико
ико
 Но есть и недостаток: за раз можно просмотреть только 30 иконок, чтобы увидеть следующую, нужно переходить на новую страницу.
Но есть и недостаток: за раз можно просмотреть только 30 иконок, чтобы увидеть следующую, нужно переходить на новую страницу.