Достоинства и недостатки векторной графики
Поделиться статьёй:
Векторная графика прочно вошла в жизнь современного человека. Рекламные плакаты, визитки, сайты…это далеко не полный список объектов, на которых встречаются векторные изображения. Чем же завоевала векторная графика такую популярность, и есть ли недостатки у такого типа изображений? Об этом речь пойдет в данной статье.
Чем хороша векторная графикаВекторная графика представляет собой совокупность математически описанных объектов. Этим обусловлены неограниченные возможности ее масштабирования. При увеличении растрового изображения непременно будет теряться его качество, размер векторных иллюстраций напротив можно свободно изменять, не теряя их визуальных характеристик. Это возможно, благодаря тому, что каждая точка растровой картинки имеет свои координаты, а между точками расположены кривые, внешний вид которых зависит от расположения точек.
Еще одним достоинством векторных изображений является их небольшой вес. Такие файлы можно с легкостью переслать по электронной почте, а с их редактированием справится любой компьютер.
Важным преимуществом векторных картинок является их четкость при широкоформатной печати, что определяет их популярность при создании рекламных баннеров.
Также несомненным достоинством векторной графики является то, что дизайнер имеет возможность работать с отдельными фрагментами изображений. Вы можете перемещать и вращать отдельные линии и области, менять цвет фрагментов картинки, группировать объекты и т.д.
Недостатки векторных изображенийЕсли векторная графика имеет столько преимуществ, почему же она до сих пор не вытеснила растровый формат изображений?
Основным недостатком векторной графики является отсутствие реалистичности изображения. В растровых картинках каждый пиксель может быть окрашен отдельным цветом, в векторных – закрашиваются целые объекты.
Стоит также отметить, что векторные изображения «требовательны» к формату, их можно редактировать только в той программе, где они были созданы. Растровый рисунок сложно, а порой и невозможно, экспортировать в векторный формат.
Если вы хотите научиться создавать качественные изображения, которые будут применимы в самых разных сферах, записывайтесь на онлайн-курсы векторной графики в Международной Школе Телевидения.
Поделиться статьёй:
Чем отличается растровая от векторной графики? Недостатки и преимущества.
В нашей типографии при изготовлении визиток, буклетов, флаеров, бланков, календарей мы постоянно сталкиваемся с графическими файлами в разных форматах( jpg,gif,png и т.д.) … все эти форматы содержат информацию об изображениях, но каждый формат решает различные задачи. Тем не менее, все форматы можно разделить на 2 большие категории. Те которые относятся к растровой графики и те которые относятся к векторной графики. В статье ниже мы разбирает эти два понятия, рассказываем о преимуществах и недостатках.
Тем не менее, все форматы можно разделить на 2 большие категории. Те которые относятся к растровой графики и те которые относятся к векторной графики. В статье ниже мы разбирает эти два понятия, рассказываем о преимуществах и недостатках.
Растровая графика.
Если мы представим доску для игры в шахматы, то все ячейки (называются растрами) обладают своими параметрами: это яркость ячейки и это цвет ячейки. Получается, что из этой мозайки и состоит изображение. Чем больше таких ячеек, и чем меньший размер они имеют, тем чётче мы воспринимаем изображение.
Преимущества растровой графики:
- хорошо выглядят изображения из мелких деталей.
Недостатки растровой графики:
- при изменении масштаба пропадает чёткость;
- большой вес изображения;
- сложно перевести изображение из растровой графики в векторную графику.
Векторная графика.
Векторное изображение состоит из опорных точек и соединяющих линий и в векторном файле содержатся формулы, а размер этого файла не зависит от масштаба изображаемого объекта.
Преимущества векторной графики:
- при изменении масштаба изображения сохраняется его чёткость;
- легко править изображение без потери качества.
Недостатки векторной графики:
- сложно отобразит изображение с большим количеством мелких деталей;
- легко перевести из векторного изображения в растровое.
Подведём итог
- растровая графика состоит из точек;
- векторная графика состоит из фигур;
- векторная графика легко переводится в растровую графику;
- при переводе обратно теряется качество.
Добавим, что существует 2 метода перевода изображения из растра в вектор:
- трассировка — процесс когда, компьютер чертит предполагаемые векторы;
- ручная отрисовка — очень трудомкий процесс.
Растровая и векторная графика. В чем разница? | Дизайн, лого и бизнес
Периодически мы слышим о том, что графика бывает векторной и растровой. Но не каждый сможет объяснить разницу между этими двумя понятиями. Возможно для человека, который работает с текстовыми редакторами и электронными таблицами, она и не важна, но если мы говорим о дизайне и графике, понимание различных способов построения изображений необходимо.
Но не каждый сможет объяснить разницу между этими двумя понятиями. Возможно для человека, который работает с текстовыми редакторами и электронными таблицами, она и не важна, но если мы говорим о дизайне и графике, понимание различных способов построения изображений необходимо.
Создайте свой логотип онлайн. Более 50 тысяч брендов по всему миру уже используют логотипы от Турболого.
Создать логотип онлайнРастровая графика
Чтоб понять принцип построения растрового изображения, представьте себе лист масштабно-координатной бумаги (миллиметровки), каждая клеточка которого закрашена каким-то цветом. Такую клеточку называют пикселем.
Качество изображения называют разрешением. Его определяют количеством пикселей, которые как раз и формирует рисунок. Чем больше пикселей размещено на единице площади, тем выше разрешение, а следовательно выше и качество изображения. Например рисунок с разрешением 1280×1024 состоит из 1280 px по вертикали и 1024 px по горизонтали. Следует отметить, что в данном случае речь идёт о физическом размере изображения, а не о единице площади (дюйме, сантиметре и т. п.).
п.).
Основным недостатком растровых изображений является заметное ухудшение качества при масштабировании (имеется ввиду увеличение размера изображения). Дело в том, что увеличивая (уменьшая) размер изображения, Вы увеличиваете (уменьшаете) размер каждого пикселя, что, при значительном масштабировании, позволяет их визуально определить.
Кроме того, наиболее часто к недостаткам растра относят: отсутствие возможности поворота рисунка на угол, отличный от 90* без заметного искажения самого рисунка, а также размер файла, который напрямую связан с качеством изображения.
Достоинства растровых картинок также бесспорны. В первую очередь это фотографическое качество получаемого изображения, способное передать всю гамму цветов и их оттенков.
Наиболее распространеным программным обеспечением для работы с растровыми изображениями является Adobe Photoshop.
Векторная графика
Построение векторного изображения основано на так называемых опорных точках, которые соединены между собой кривыми, определяемыми соответствующими математическими алгоритмами. Работая с векторным изображением, пользователь задаёт его опорные точки и характер векторных кривых между ними.
Работая с векторным изображением, пользователь задаёт его опорные точки и характер векторных кривых между ними.
К преимуществам векторных изображений чаще всего относят простоту редактирования как рисунка в целом, так и его отдельных элементов, возможность как корректировки, так и значительного изменения размера изображения без потери качества (включая поворот на заданный пользователем угол) и изменения размера файла, а также небольшой размер файла.
Векторные изображения могут быть легко преобразованы в растровый формат любого разрешения.
Создание полноцветных векторных рисунков фотографического качества достаточно трудоемко и технически сложно, что существенно ограничивает возможности работы с целым рядом категорий изображений и является её основным недостатком.
Наиболее популярным программным обеспечением для работы с векторной графикой являются CorelDraw и Adobe Illustrator.
Плюсы и минусыРастровые изображения
Плюсы: четко и максимально правдоподобно отображает оттенки цветов, их перетекание из одного в другой, а также тени.
Минусы: При увеличении заметно теряет в четкости и выглядит не качественно.
Применение: Применяются, как правило, при работе с фотографиями и другими изображениями с насыщенной цветовой гаммой и плавными переходами цвета. Активно применялась при дизайне сайтов, иконок приложений. Правда сейчас, когда flat и material дизайн стали так популярны, дизайнеры все чаще использую векторные программы для своих творений.
Векторные изображения
Плюсы: масштабирование без потери четкости изображения. Малый размер изображений.
Минусы: очень сложно передать плавные переходы цвета и добиться фотографического качества
Применение: Применяется при создании логотипов компаний, визиток, буклетов и иной печатной продукции. Также редакторы векторной графики незаменимы при создании новых, оригинальных шрифтов. Но и это еще не все. В редакторах векторной графики можно создавать прекрасные иллюстрации.
Чаще всего, дизайнеры совмещают эти типы графики, чтобы добиться максимального эффекта. Иногда лучше использовать растр, иногда — вектор. Надеемся, эта статья помогла вам немного лучше понять в чем разница между этими двумя типами изображений. Спасибо за внимание.
Другие статьи
Продуктовый и графический дизайнер с опытом работы более 10 лет. Пишу о брендинге, дизайне логотипов и бизнесе.
Растровая и векторная графика
Здравствуйте дорогие читатели! В сегодняшней статье на фотодизарт.ру мы поговорим о том, что такое растровая и векторная графика. Разберем, какие достоинства и недостатки присутствуют в каждом из графических форматов.
Растровое изображение представлено в памяти персонального компьютера, как комплекс информации о цвете всех пикселей, упорядоченных каким либо образом. Самым актуальным примером растровой графики в обыденном миру является мозаика. Мозаика состоит из одинаковых элементов разного цвета и в сборе представляет собой единое целое напоминая изображение их точек. В растровом изображение точки до того мелкие, что человеческий глаз их не видит, а видит изображение как единое целое.
Растровая графика — это графическое изображение на компьютере или в другом цифровом виде, состоящее из массива сетки пикселей, или точек различных цветов, которые имеют одинаковый размер и форму.
Схематическое изображение пикселей.
К наиболее популярным форматам растровой графики можно отнести форматы: GIF, JPEG, PNG.
Векторная графика – это перечень всех объектов (линий, фигуры и т.д.) из которых состоит векторное изображение, каждому из объектов в изображение определено, к какому из классов объектов он относится и принадлежит, также приведены определенные параметры для управления объектом.
Аналоги векторным изображениям в реальном мире подобрать не просто. Хотя, например может претендовать геометрия со своими фигурами или же инженерная графика так, как в проектирование каких либо узлов оборудования создаются чертежи, которые состоят из различных геометрических фигур и в итоге составляют единое целое (изображение).
Схематическое представление объектов, которые составляют изображение.
К самым популярным форматам векторной графики можно отнести: CDR, Ai, SVG.
Основные различия растровой и векторной графики
Достоинства растровой графики:
- Растровая графика предоставляет возможность создавать любые изображения не обращая внимание на сложность их исполнения в отличие от векторной графики, которая неспособна предать хорошо переход цветов от одного к другому.

- Широкий спектр применения – растровая графика на сегодняшний день нашла широкое применение в различных областях, от мелких изображений (иконок) до крупных (плакатов).
- Очень высокая скорость обработки изображений различной сложности, при условие что нет необходимости в их масштабирование.
- Представление растровой графики является естественным для большинства устройств и техники ввода-вывода графики.
Недостатки растровой графики:
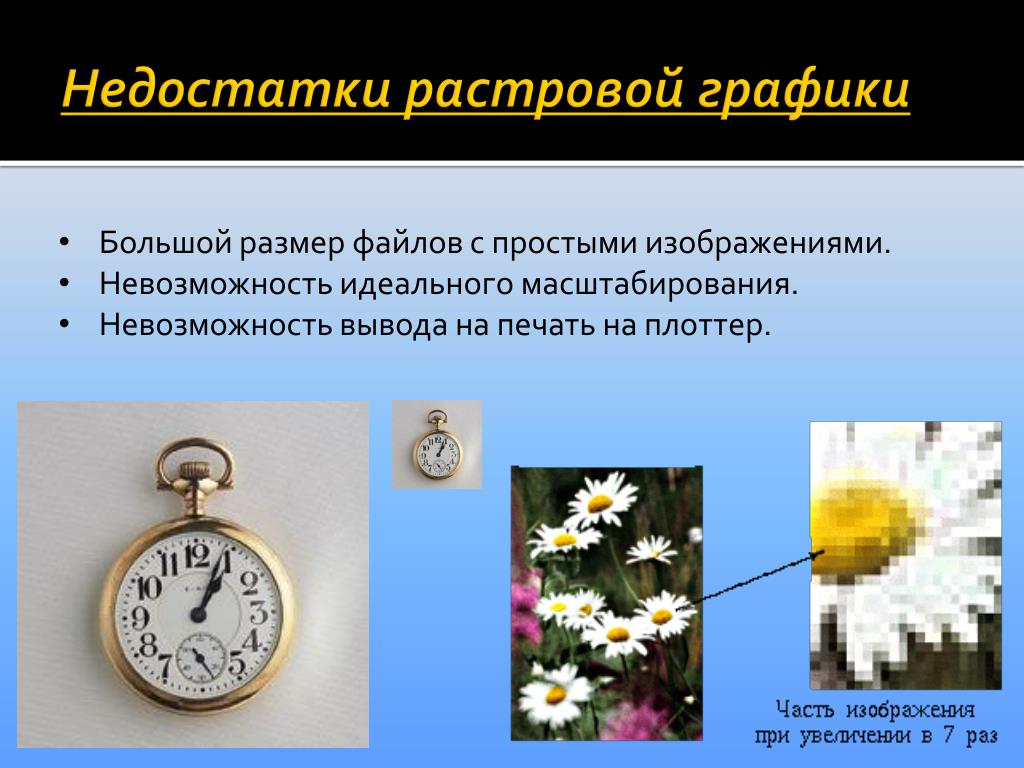
- Большой размер файлов с простыми растровыми изображениями.
- Невозможно увеличение изображения в масштабе без потери качества.
- Вывод изображения при печати на плоттер является затруднительным.
- При хорошем качестве изображения требуются значительный объем дискового пространства для хранения файлов.
- Сложность преобразования растрового изображения в векторное.
Исходя из вышеуказанных недостатков хранить простые рисунки рекомендуется не в сжатой растровой графике, а использовать векторную.
Достоинства векторной графики:
- Масштабирование размеров без потери качества изображения.
- Масштабированные изображения не увеличиваются в весе ни на один байт.
- Во время масштабирования качество, резкость, четкость и цветовые оттенки изображений не страдают.
- Вес изображения в векторном формате в разы меньше веса изображения в растровом формате.
- При конвертации изображения из векторного формата в растровый, не возникает никакой сложности.
- Толщина линий при изменение масштаба (увеличение или уменьшение) объектов может не изменяться.
Недостатки векторной графики:
- В векторной графике можно изобразить далеко не каждый объект. Объем памяти и интервал времени на отображение векторной графики зависит от количества объектов и их сложности.
- После преобразование из растрового изображения в векторное, обычно качество векторного изображения не высокое.
На сегодняшний день наиболее популярными и востребованными графическими редакторами являются:
Редактор растровой графики: Adobe Photoshop, GIMP.
Редакторы векторной графики: CorelDraw, Adobe Illustrator и Inkscape.
Векторная и растровая графика хранится в определенных форматах изображения.
Персональный сайт — 56. Растровая графика (достоинства и недостатки, построение и работа с изображениями, форматы растровой графики).
56. Растровая графика (достоинства и недостатки, построение и работа с изображениями, форматы растровой графики).
Растровая графика обладает высокими художественными возможностями реализации человеческих потребностей и желаний, именно поэтому она является наиболее часто употребляемым видом графики. Она дает возможность не только создания новых, но и редактирования изображений, полученных автоматизированным способом.
Достоинства и недостатки растровой графики
Одним из достоинств растровой графики является ее простота. Растровое изображение имеет преимущества при работе с фотореалистичными объектами, например, сценами природы или фотографиями людей. Дело в том, что реальные объекты трудно представить в векторном виде. Фотореалистичность подразумевает, что в растровой программе можно получать живописные эффекты, например, туман или дымку, добиваться тончайших цветовых нюансов.
Дело в том, что реальные объекты трудно представить в векторном виде. Фотореалистичность подразумевает, что в растровой программе можно получать живописные эффекты, например, туман или дымку, добиваться тончайших цветовых нюансов.
При первой же попытке нарисовать что-то в программе точечной графики – она потребует от вас решения о разрешении и о глубине цвета. Ничего этого в векторной программе знать не надо.
Объем файла точечной графики однозначно определяется произведением площади изображения на разрешение и глубину цвета (если они приведены к единой размерности). При этом совершенно не важно, что именно изображено на картинке. Любые повороты в точечной графике не бывают без искажений (появляется лесенка).
Невозможно увеличить растровое изображение для рассмотрения деталей. Поскольку изображение состоит из точек, что увеличение приводит только к тому, что эти точки становятся крупнее.
Инструментальные средства растровых редакторов
Большинство растровых редакторов предназначено не для создания изображения с нуля, а для обработки уже готовых изображений с целью улучшения их качества и реализации творческих возможностей дизайнера.
К фундаментальным инструментам растровой графики относятся такие инструменты обработки изображений как: инструменты выделения, каналы и маски, инструменты ретуширование, гистограммы, кривые, инструменты для цветовой (цветовой баланс) и тоновой коррекции (уровни), фильтры (спецэффекты), слои.
Выделение — это область, ограниченная замкнутой рамкой выделения в виде движущейся пунктирной линии (контура), которая отмечает часть изображения, доступную для копирования, редактирования и выполнения различных преобразований.
Маски – это один из базовых инструментов профессиональных растровых редакторов. Всякая маска включает в себя два типа областей: непрозрачные и прозрачные. Первые используются для защиты закрываемых ими частей изображений или объектов от нежелательных изменений. Прозрачные области используют для выделения фрагментов изображения или объекта, которые собираются модифицировать. Эти области называют выделенной областью или обтравкой. Таким образом, маска есть нечто противоположное выделению.
Рассмотрим понятия цветового и альфа-канала. Количество цветовых каналов определяется количеством базовых цветов в используемой цветовой модели. Например, в цветовой модели RGB три канала, так как используется три базовых цвета. В растровых редакторах цветовые каналы генерируются автоматически при создании или открытии изображения.
Наряду с цветовыми каналами, число которых жестко определено типом используемой цветовой модели, в растровых редакторах возможно использование дополнительных каналов (альфа-каналов), количество которых ограничено только возможностями вашего компьютера. Эта разновидность каналов широко используется для ретуширования, компоновки и локальной коррекции изображений. Назначение этих типов каналов тесно связано с понятием маски. Более того, фактически каждый такой канал представляет собой маску. Поэтому создание маски одновременно приводит к созданию альфа-канала, в которое помещается серое изображение маски.
Слои – один из основных инструментов растровой графики. Это – дополнительный уровень (холст) для рисования, метафора прозрачной кальки. Каждый слой сохраняет все параметры основного изображения (размеры, разрешение, цветовую модель, число каналов). Соответственно пропорционально количеству используемых слоев возрастает размер изображения.
Это – дополнительный уровень (холст) для рисования, метафора прозрачной кальки. Каждый слой сохраняет все параметры основного изображения (размеры, разрешение, цветовую модель, число каналов). Соответственно пропорционально количеству используемых слоев возрастает размер изображения.
Форматы документов растровой графики
Формат TIFF. Является одним из самых распространенных. Ему доступен весь диапазон цветовых моделей от монохромной до RGB и CMYK. Используются дополнительные альфа-каналы сохранения масок, что позволяет продолжать редактирование отдельных частей изображения. В настоящее время этот формат является лучшим выбором при импорте растровой графики в векторные программы.
Формат BMP. Файл состоит из четырех основных частей: 14-байтного заголовка файла (буквы BM, число, означающее размер файла и число, указывающее на то, где находятся растровые данные), 40-байтного информационного заголовка, 1024-байтной цветовой таблицы и миллиона байтов для значений пикселей.
Необходимые неграфические данные упрятаны в информационном заголовке. Поля в информационном заголовке в числе прочих содержат его размер, высоту и ширину изображения в пикселях, и количество битов на пиксель.
Цветовая таблица содержит 256 полей по 4 байта. Первый байт в каждом поле отвечает за синюю компоненту цвета, второй за зеленую и третий — за красную. Четвертый байт не используется и обычно устанавливается в 0.
Остальная часть файла содержит значения пикселей.
Формат GIF. Использует LZW-компрессию, что позволяет хорошо сжимать файлы, в которых много однородных заливок (логотипы, надписи, схемы). GIF-формат позволяет записывать изображение «через строчку», благодаря чему, имея только часть файла, можно увидеть изображение целиком, но с меньшим разрешением. Эта возможность широко применяется в Интернете.
В GIF’e можно назначить один или более цветов прозрачными, они станут невидимыми в интернетовских браузерах и некоторых других программах. Кроме того, файл GIF может содержать не одну, а несколько растровых картинок (GIF-анимация).
Кроме того, файл GIF может содержать не одну, а несколько растровых картинок (GIF-анимация).
Основное ограничение формата GIF состоит в том, что цветное изображение может быть записано только в режиме 256 цветов. Несколько настраиваемых параметров GIF формата, позволяют управлять размером получаемого файла. Наибольшее влияние оказывает глубина цветовой палитры. Другой параметр, влияющий на размер GIF-файла — диффузия. Это позволяет создавать плавный переход между различными цветами или отображать цвет, отсутствующий в палитре путем смешения пикселов разного цвета.
Формат PNG был разработан в качестве альтернативы Gif формату. В отличие от последнего, он позволяет сохранять всю цветовую информацию и информацию об альфа-каналах масок и слоев. Это чрезвычайно сжатый RGB-формат, в котором используется схема сжатия без потерь.
В отличие от ограниченной 256 цветами палитры Gif, формат PNG позволяет хранить полноцветные изображения с цветовой глубиной 24 бит/пиксел и даже 48 бит/пиксел.
В PNG формате используется более эффективный алгоритм чересстрочности. Достаточно сказать, что первый проход, дающий общее представление об изображении, занимает в нем лишь одну шестьдесят четвертую файла по сравнении с одной восьмой в Gif.
Формат PSD. Родной формат программы Adobe Photоshop. Позволяет сохранять изображение с массой дополнительных атрибутов, включая слои, их маски дополнительные альфа-каналы, каналы плашечных цветов, контуры и все остальное, что может делать Photоshop.
Чем отличаются растровые изображения от векторных: преимущества и недостатки каждого
Различают два основных вида графики. Чем отличается растровое изображение от векторного, понять не сложно. Графика растровая создается с использованием горизонтально-вертикальной сетки. Единица измерения -пиксели
Векторная графика создается с помощью геометрических объектов, таких как окружности, эллипсы, кривые. Они заполняются цветом. Рассмотрим более детально. ..
..
Растровое изображение
Растр — прямоугольный массив пикселей. Характеризуется высотой, шириной и количеством бит в пикселе. Размер растра не зависит от количества деталей, размещенных на картинке
Пиксель как основной элемент изображения, может передавать информацию с различным количеством цветов. Это происходит в зависимости от количества битов на пиксель:
- 1-2 цвета — Черный и белый. Применяется, например в создании карт
- 4-16 цветов. Простые фигуры двух-трех цветные.
- 8-256 цветов. Изображение с градиентом. Небольшой вес файла
- 24-16 миллионов оттенков. Цветная фотография высокого качества.
Разрешение растра определяется количеством пикселей на 1 дюйм. Это единица, которая характеризует точность сканирования. Их значение DPI, чем выше, тем меньше пиксель. Следовательно, более точно воспроизведение оригинала. В то же время увеличивая разрешение растра, растет и его размер.
В то же время увеличивая разрешение растра, растет и его размер.
Интересно! Пиксель — наименьший элемент растрового изображения. Один пиксель — небольшой квадрат, заполненный полность однотонным цветом. Картинка состоит из очень большого количества элементов, цвета которых могут быть независимо изменены.
Растровые изображения представлены в различных форматах. Самые популярные:
| Плюсы | Минусы | Применение |
| Чем отличается растровое изображение от векторного, так это четкостью передачи оттенков и теней | Неудобство при увеличении. В большом разрешении видны пиксели | Создание макетов, фото. |
Векторное изображение
В векторной графике все изображения создаются с помощью примитивов. Простых геометрических фигур. Им задают определенные параметры, которые образуют вектор. Образ создается компьютером на основе описания предмета подлежащего иллюстрации . К преимуществам векторного изображения относят:
Им задают определенные параметры, которые образуют вектор. Образ создается компьютером на основе описания предмета подлежащего иллюстрации . К преимуществам векторного изображения относят:
- Рисунки могут быть созданы с нуля, а так же могут быть результатом обработки отсканированных фотографий
- Поскольку объекты являются независимыми элементами, можно с легкостью изменить их свойство.
- Сохраняется изначальная четкость и резкость, не влияя на другие объекты в рисунке.
Векторное изображение — графика объектов состоящий из элементов изображений с заданными атрибутами. Каждый объект представляет собой независимую часть изображения. Определяется с помощью таких свойств, как цвет, форма, контур, размер и положение на чертеже.
Важно! Чтобы компьютер мог нарисовать точку, нужно придать ему определенную толщину, а точнее радиус. Точка в практике часто обращается как круг с небольшим радиусом.

| Плюсы | Минусы | Применение |
| При увеличении, качество изображения не меняется. | Отсутствует возможность передачи плавных цветовых переходов | Дизайн полиграфической и рекламной продукции. |
Вывод:
Каждый вид графики имеет право на существование и применение. В зависимости от поставленной задачи, дизайнер подбирает вариант графики и способ её обработки. Современное программное обеспечение с каждым годом позволяет комбинировать векторную и растровую графику, создавая наилучший результат.
Чем отличается растровое изображение от векторной графики
Миллионы картинок, фото окружают нас повсюду. Ни один сайт, журнал, рекламный блок не обходится без графических элементов. С помощью визуального контента легче выразить свои идеи, передать информацию пользователю. В зависимости от сферы и цели использования изображения, выбирают растровые либо векторные изображения. В каких случаях применяют данные типы графики и в чем их отличие?
В зависимости от сферы и цели использования изображения, выбирают растровые либо векторные изображения. В каких случаях применяют данные типы графики и в чем их отличие?
Основное отличие между растровой и векторной графикой заключается в том, что растровая графика представляет изображения в виде пикселов, а векторная графика – с помощью геометрических фигур. Любое растровое изображение, фото, текст состоит из миллионов точек, квадратов (пикселов) определенного цвета, прозрачности, яркости. При формировании картинки цветные точки объединяются. Если взять любую фотографию и увеличить, то можно увидеть эти пикселы. Растровая картинка размером 1200 х 800 px означает, что по горизонтали она составляет 1200 точек, а по вертикали – 800 точек. Все изображение займет 960 000 точек или 1 мегапиксель.
Когда делается снимок с помощью телефона или камеры, изображение записывается в виде пиксельных данных. В результате загружаемые в интернет изображения имеют растровый формат. Для редактирования этих изображений используют программы растровой графики, такие как, Adobe Photoshop, Photo Editor, Paint.Net и другие редакторы.
Для редактирования этих изображений используют программы растровой графики, такие как, Adobe Photoshop, Photo Editor, Paint.Net и другие редакторы.
Растровая графика имеет высокое качество, передает мельчайшие детали. За счет точечной структуры создается плавный переход цветов из одного оттенка в другой. Большим минусом точечного изображения является то, что при масштабировании эти свойства теряются. Когда мы меняем размер растрового изображения, мы сжимаем или растягиваем сами пиксели, что может привести к значительной потере четкости и получению очень размытых изображений. Между пикселами имеется расстояние. При увеличении масштаба, расстояние между ними заполняется выбранным машиной цветом. Отсюда возникает зернистость картинки. Предположим, что рядом находятся синий и красный пиксели. Если удвоить разрешение, то будет добавляться два пиксела между ними. Какого цвета будут эти пикселы? Компьютер добавит то, что посчитает правильным (процесс интерполяции). При сжатии растровой картинки она станет расплывчатой и нечеткой. При изменении размера края станут неровными.
При изменении размера края станут неровными.
Разрешение снимка (количество точек на единицу площади) будет влиять на качество, четкость передачи картинки. Оно измеряется в Dpi (точки на дюйм), ppi (пиксели на дюйм) или lpi (количество линий на дюйм). Например, фото в 300 dpi обозначает количество в 300 цветных точек в одном дюйме квадратном (2,54 см).
Как это можно использовать при выборе необходимого размера картинки, чтобы не терялось качество?
Допустим, картинка имеет разрешение 300 dpi. Необходимо разместить ее на бумаге размером 20 x 20 см. При переводе в дюймы получим 7,8 x 7,8. Для вычисления нужного размера 7,8 умножаем на 300, получаем 2362 x 2362 пикселей. Это и будет изображение с размерами, при которых качество не потеряется.
Если необходимо опубликовать изображения в интернете, то применяют разрешение 72 dpi, для размещения на микростоках, для печати — 300 dpi. Большинство принтеров для наилучшего качества изображения требуют минимум 300 dpi.
Изображения с высоким разрешением имеют большой вес и занимают много места на носителе. Растровый файл хранит информацию о каждом пикселе. При размещении растровых картинок на сайт, придется долго ждать пока они загрузятся. Для облегчения процесса используют сжатие картинок, но из-за этого может теряться качество.
Растровый файл хранит информацию о каждом пикселе. При размещении растровых картинок на сайт, придется долго ждать пока они загрузятся. Для облегчения процесса используют сжатие картинок, но из-за этого может теряться качество.
Известные растровые форматы: GIF, BMP, WBMP, PCX, PCD, PSD, FLM, IFF, PXR, PNG, SCT/PICT, PCT, RAW, TIF/TIFF, BMP, JPEG, TGA, FPX, GIF, PhotoCD, MNG, ICO, FLA/SWF.
Растровые изображения применяют для построения макета сайта, создания фотореалистичной графики с насыщенной цветовой гаммой и множеством деталей, обработки фотографий, создание коллажей.
Преимущества и недостатки векторной графикиВекторная графика сильно отличается от растровой. Она не состоит из пикселов. Для создания картинки используются вычисления, координаты. При помощи опорных точек и кривых Бизье создаются геометрические фигуры. Векторное изображение, это, по сути, набор геометрических фигур, соединенных между собой.
При увеличении картинки компьютер знает каким цветом заполнить расстояние между точками, в отличие от растрового изображения.
Минусом векторной графики является отсутствие возможности применения сложных цветовых схем, теней, градиентов, не получится создать фотореалистичные изображения. Возникают трудности с редактированием и просмотром векторных изображений в «не родных» программах и приложениях.
Плюсом векторной графики называют то, что вес векторных изображений в разы меньше, а масштабировать их можно до бесконечности, не теряя качества. К тому же векторные файлы легче редактировать, чем растровые.
Важно! Векторные изображения с легкостью можно конвертировать в растровые, но не наоборот.
Этот вид графики используется для создания логотипов, визиток, иконок, шрифтов, рекламных баннеров, билбордов, технических чертежей, вышивок, карт.
Распространенными программами для работы с векторной графикой являются Adobe Illustrator, Corel Draw. Форматы векторных изображений: PDF, AI, SVG, EPS, CDR. Формат SVG стал широко использоваться в веб дизайне, его стали поддерживать многие современные браузеры.
Дизайнеры в работе часто смешивают векторную и растровую графику. Такой гибридный вариант помогает найти оптимальное решение при создании изображений.
Важно! Большинство устройств вывода, включая точечные матричные принтеры, лазерные принтеры и мониторы отображения, являются растровыми устройствами (исключение составляют широкоформатные принтеры). Это означает, что все объекты, даже векторная графика, должны быть переведены в битовые карты (или растеризованы) до вывода.
В итоговой таблице сравнения представлены все плюсы и минусы растровой и векторной графики.
Растровая графика и векторная графика, в чем разница
Что такое растровая (растровая) графика? Растровая графика или изображение состоит из пикселей. Пиксели — это маленькие квадратики информации. Чтобы понять, что такое растровая графика, представьте себе большую сетку, состоящую из множества квадратов (пикселей) одинакового размера (см. Изображение ниже). Если вы поместите разные цвета в каждый квадрат, а затем отойдете от сетки, отдельные квадраты сливаются вместе, образуя картинку.Это растровое изображение или растровое изображение. Растровая графика прекрасно подходит для создания насыщенных полноцветных изображений, например фотографий. Растровая графика — это изображения, отрисованные попиксельно, и они отлично подходят для обработки затенения и градиентов.
Изображение ниже). Если вы поместите разные цвета в каждый квадрат, а затем отойдете от сетки, отдельные квадраты сливаются вместе, образуя картинку.Это растровое изображение или растровое изображение. Растровая графика прекрасно подходит для создания насыщенных полноцветных изображений, например фотографий. Растровая графика — это изображения, отрисованные попиксельно, и они отлично подходят для обработки затенения и градиентов.
* Растровая графика отлично подходит для создания насыщенных и детализированных изображений. Каждый пиксель в растровом изображении может быть разного цвета, поэтому вы можете создать сложное изображение с любыми изменениями и вариациями цвета.
Чтобы увидеть больше образцов, щелкните ниже примеры.
• Коллекции векторных логотипов
• Коллекции 3D / растровых логотипов
* Практически любая программа может работать с простым растровым файлом. Самым известным приложением для обработки растровой графики является Adobe Photoshop, однако есть также несколько других программ для редактирования изображений, которые вы можете выбрать.
Самым известным приложением для обработки растровой графики является Adobe Photoshop, однако есть также несколько других программ для редактирования изображений, которые вы можете выбрать.
* Растровые изображения плохо масштабируются.Если вы все же попытаетесь увеличить растровое изображение, оно будет выглядеть зернистым и искаженным. Это потому, что растровые изображения создаются с конечным числом пикселей. Когда вы увеличиваете размер растрового изображения, изображение увеличивается в размере, однако, поскольку больше не хватает пикселей для заполнения этого большего пространства, между пикселями изображения создаются промежутки. Программное обеспечение для редактирования фотографий, которое вы используете, будет пытаться заполнить эти пробелы как можно лучше, однако результирующее изображение часто получается размытым.
* Растровые логотипы файлов часто бывают довольно большими. Файлы растровых логотипов содержат всю информацию для каждого пикселя изображения, с которым вы работаете. Каждый из этих пикселей имеет координаты X и Y, а также связанную с ним информацию о цвете, поэтому файлы растровой графики имеют тенденцию быть очень большими. Кроме того, поскольку эти растровые изображения содержат очень много данных, их редактирование может быть медленнее.
Файлы растровых логотипов содержат всю информацию для каждого пикселя изображения, с которым вы работаете. Каждый из этих пикселей имеет координаты X и Y, а также связанную с ним информацию о цвете, поэтому файлы растровой графики имеют тенденцию быть очень большими. Кроме того, поскольку эти растровые изображения содержат очень много данных, их редактирование может быть медленнее.
* Растровая графика не подходит для вышивания. Поскольку растровые изображения основаны на квадратных пикселях, ваша вышивка может выглядеть так, как будто у нее неровные края.Если вы хотите вышить изображение с более гладкими краями, лучше использовать векторную графику вместо растровой.
Что такое векторная графика? Векторная графика основаны на математических формулах. Векторная графика состоит из серии маленьких точек, которые объединяются, образуя линии и изображения. Наиболее известными приложениями для обработки векторной графики являются Adobe Illustrator, Macromedia freehand и Corel draw. Векторная графика обычно используется для штрихового рисунка, иллюстраций и вышивки.
Векторная графика обычно используется для штрихового рисунка, иллюстраций и вышивки.
Посмотреть актуальный логотип Bull здесь
Преимущества векторной графики:* Векторные файлы имеют небольшой размер, потому что они содержат намного меньше данных, чем файлы растровых изображений.
* Векторная графика более гибкая, чем растровая, потому что ее можно легко масштабировать вверх и вниз без потери качества изображения.
* Векторная графика имеет более плавные линии по сравнению с квадратной растровой графикой на основе пикселей, поэтому она лучше с прямыми линиями и плавными кривыми, чем с растровой графикой.
Недостатки векторной графики:* Если в векторной графике есть небольшие ошибки или дефекты, они будут видны при значительном увеличении векторного изображения.
* Векторная графика обычно заполняется сплошным цветом или градиентом. Они не могут отображать подробные свойства изображения (фото) в виде растровой графики.
В Pixellogo наши шаблоны логотипов, визитки и канцелярские товары доступны для покупки в векторных и растровых форматах файлов.Это упрощает использование приобретенных файлов независимо от того, какой формат файла вам нужен. Наши шаблоны 3D-логотипов доступны в виде растровой графики.
БЕСПЛАТНЫЕ векторные и растровые образцы, загрузите для тестирования.Чтобы увидеть, как они работают, вы можете загрузить эти бесплатных логотипов с сайта Pixellogo.
растровых изображений / векторной графики — преимущества и недостатки
растровых изображений / векторной графики — преимущества и недостатки | Ne14 Дизайн портфолио | статьи | магазинФайлы изображений могут быть либо масштабируемой векторной графикой, либо растровыми изображениями, оба из которых имеют свои преимущества и недостатки.
Растровые изображения
Растровое изображение — это изображение, состоящее из крошечных цветных квадратов. Расположение этих крошечных цветных квадратов создает эффект изображения. Это хороший метод воспроизведения изображений с непрерывным тоном, например фотографий.
Расположение этих крошечных цветных квадратов создает эффект изображения. Это хороший метод воспроизведения изображений с непрерывным тоном, например фотографий.
Количество деталей, которые можно увидеть на изображении, зависит от разрешения изображения; сколько раз на дюйм встречаются эти квадраты или пиксели. 300 раз на дюйм — это то, что необходимо для хорошего качества воспроизведения на коммерческой печатной машине, и 72 пикселя на дюйм для отображения на мониторе.
Растровые изображения имеют два недостатка. Что касается объема цифрового хранилища, то растровые изображения потребляют много памяти, и чем выше разрешение, тем больше размер файла.
Другой недостаток растровых изображений заключается в том, что когда изображение увеличивается, отдельные цветные квадраты становятся видимыми, и зритель теряет иллюзию гладкого изображения. Эта «пикселизация» делает изображение грубым.
Векторные изображения
Масштабируемая векторная графика сильно отличается от растровых изображений. Векторы описывают форму объекта как серию точек, соединенных изогнутыми или прямыми линиями, представленных математической формулой. Этим линиям может быть назначена толщина или обводка, а создаваемый ими объект может быть заполнен цветом.
Векторы описывают форму объекта как серию точек, соединенных изогнутыми или прямыми линиями, представленных математической формулой. Этим линиям может быть назначена толщина или обводка, а создаваемый ими объект может быть заполнен цветом.
Преимущества использования векторной графики: небольшой размер файла и возможность масштабировать изображение до любого размера без потери качества; см. изображение выше. Они идеально подходят для дизайна логотипов, так как их можно напечатать очень маленьким шрифтом на визитных карточках или напечатать в большом размере на рекламном щите.
Однако векторная графика не может воспроизводить фотографические изображения с «непрерывным тоном», такие как растровые изображения.
контакт | T & C’s | конфиденциальность | карта сайта© 2006 — Ne14 Design
Плюсы и минусы форматов растровых файлов
[Предыдущий] [Следующий] Файлы Bitmap особенно подходят для хранения реальных изображений;
сложные изображения можно растрировать вместе с видео, сканированием и
фотографическое оборудование и хранятся в растровом формате.
К преимуществам файлов растровых изображений можно отнести следующее:
- Файлы растровых изображений могут быть легко созданы из существующих данных пикселей, хранящихся в массив в памяти.
- Получение данных пикселей, хранящихся в файле растрового изображения, часто может быть выполнено с помощью используя набор координат, который позволяет представить данные как сетка.
- Значения пикселей могут быть изменены индивидуально или большими группами изменение палитры, если таковая имеется.
- Файлы растровых изображений могут хорошо преобразовываться в устройства вывода с точечным форматом, такие как ЭЛТ и принтеры.
Однако у файлов растровых изображений есть недостатки:
- Они могут быть очень большими, особенно если изображение содержит большое количество
цвета.Сжатие данных может уменьшить размер пиксельных данных, но данные должны
быть расширенным, прежде чем его можно будет использовать, и это может замедлить чтение и
процесс рендеринга значительно.
 Кроме того, чем сложнее растровое изображение (большое
количество цветов и мельчайшие детали), тем менее эффективен процесс сжатия
будет.
Кроме того, чем сложнее растровое изображение (большое
количество цветов и мельчайшие детали), тем менее эффективен процесс сжатия
будет. - Обычно они не очень хорошо масштабируются. Уменьшение изображения на прореживание (выбрасывание пикселей) может изменить изображение неприемлемым образом, как и расширение изображения за счет репликации пикселей.Из-за этого файлы растровых изображений обычно должны быть напечатаны в том разрешении, в котором они были изначально хранится.
[Предыдущий]
[Следующий]
Эта страница взята из Энциклопедии форматов графических файлов и имеет лицензию O’Reilly по лицензии Creative Common / Attribution.
Различия в растровой и векторной графике
Если вы изучали графическое проектирование, вы должны быть знакомы с растровым и векторным изображениями.Эти два типа изображений являются общими терминами в области графического дизайна. Но все же многие люди не знают, что такое Bitmap и Vector, особенно для тех, кто ничего не знает о графическом дизайне. Итак, когда вы только начинаете изучать графический дизайн, одним из основных разделов обучения является обсуждение растровых и векторных изображений, а также различий между растровыми и векторными изображениями.
Итак, когда вы только начинаете изучать графический дизайн, одним из основных разделов обучения является обсуждение растровых и векторных изображений, а также различий между растровыми и векторными изображениями.
Стоимость создания растровых или векторных изображений в некоторых областях бизнеса, таких как цифровая реклама и веб-дизайн, высока.Итак, если вы хотите стать графическим дизайнером, действительно важно знать, как создавать некоторые типы растровых и векторных изображений и как преобразовывать растровые изображения в векторные или векторные в растровые.
В области графического дизайна есть термин, который используется для обозначения изображения и для определения типа изображения. Если вы изучали графический дизайн, наверняка уже знаете эти термины. В области графического дизайна изображение часто называют растровым или векторным. Это зависит от типа изображения.Растровый тип изображения полностью отличается от векторного. В которой каждый из этих типов изображений имеет свои преимущества и недостатки. В этой статье будут объяснены преимущества и недостатки растровых и векторных изображений, а также кратко описаны определение и понимание растровой и векторной графики.
В этой статье будут объяснены преимущества и недостатки растровых и векторных изображений, а также кратко описаны определение и понимание растровой и векторной графики.
Определение растровой и векторной графики
Графическим объектом растрового изображения является изображение, образованное комбинацией точек из цветов. В компьютерной графике растровое изображение представляет собой структуру данных и представляет собой расположение цветных пикселей, которые появляются на мониторе, бумаге или другом подобном носителе.Ширина и высота растровых изображений измеряются в пикселях вместе с их числами (бит / пиксель). В то время как растровые форматы — это файлы изображений с расширениями PNG, GIF, JPEG и BMP.
Возможно, вы знакомы с термином вектор, который является частью математического предмета. Все ученики, изучающие математику, обязательно изучили векторные уроки. Итак, графический вектор — это изображение, образованное комбинацией линий и точек с использованием математической формулы.
Преимущества векторной графики
- Пространство, используемое для хранения объектов изображения, очень эффективно.
- Размер и форму векторной графики можно изменить, не влияя на качество изображения.
- Можно напечатать с высоким разрешением на принтере.
- Позволяет рисовать, формировать и редактировать векторные изображения.
Недостатки векторной графики
Если вы конвертируете векторное изображение в растровый формат изображения, вы не можете создать основное векторное изображение.
Преимущества растровой графики
- Вы можете создавать различные виды объектов по своему усмотрению, потому что вы можете добавить специальный эффект к растровой графике.
- Вы быстро и легко создаете векторные и растровые изображения, а также можете определить качество результата.
- Вы можете снимать цвета и формы, которые выглядят естественно.
Недостатки растровой графики
- Качество изображений изменяется при изменении их размера, особенно при увеличении изображения.

- При печати растровых изображений с низким разрешением объект изображения будет поврежден или менее четким.
Лучшее программное обеспечение для создания векторной и растровой графики
1.CorelDraw
CorelDraw — это приложение для графического дизайна для настольного компьютера, которое в основном используется профессиональными графическими дизайнерами для создания векторных изображений. Эта программа также может использоваться для создания и редактирования растровых изображений. CorelDraw поставляется с системой управления цветом, а также интерактивным инструментом, позволяющим создавать и редактировать объекты цифровой графики.
2. Adobe Photoshop
Вместо CorelDraw очень популярным приложением графического дизайна для настольных компьютеров является Adobe Photoshop.Непрофессионалы предпочитают использовать Adobe Photoshop для создания растровых изображений. Но это приложение также может помочь вам создавать или редактировать векторные изображения. Причины, по которым обычные люди используют Photoshop, — это его пользовательский интерфейс, простой в использовании, имеет сочетания клавиш Photoshop и может легко помочь редактировать изображения или фотографии, которые были отсканированы на компьютер.
Причины, по которым обычные люди используют Photoshop, — это его пользовательский интерфейс, простой в использовании, имеет сочетания клавиш Photoshop и может легко помочь редактировать изображения или фотографии, которые были отсканированы на компьютер.
Приложения для графического дизайна на основе векторных и растровых изображений
В дополнение к этим двум популярным программам для графического дизайна существует также множество других программных приложений, которые могут помочь вам создавать и редактировать векторные или растровые изображения.Например, Corel Photo-Paint, PT Maker и т. Д. Некоторые из них платные, но есть и бесплатные, даже онлайн-редакторы изображений. Итак, вам может быть интересно воспользоваться одним из лучших сайтов для бесплатных онлайн-редакторов изображений.
Векторные графические приложения
- CorelDRAW
- Adobe Illustrator
- Zoner Draw
- Xara X и
- Выражение Дома существ.
Графические приложения на основе растровых изображений
- Покрасочная мастерская Pro
- Adobe Photoshop
- Corel Photo-Paint
- Adobe Photo Deluxe
- Офисная краска.

Что ж, эта статья просто дает краткий обзор растровой и векторной графики. Некоторые действия по созданию или редактированию растровых и векторных изображений могут потребовать сложных навыков графического дизайна. Итак, чтобы улучшить свои навыки графического дизайна, особенно в использовании графических программ, рекомендуется сначала изучить преимущества и недостатки растровых и векторных изображений. Если вам есть чем поделиться о растровой и векторной графике, вы можете прокомментировать сеанс комментариев ниже. Или вы также можете отправить сюда свои растровые и векторные статьи.
В чем разница между растровыми и векторными изображениями? »Изображения» Windows »Tech Ease
Растровые (или растровые) изображения хранятся в виде серии крошечных точек, называемых пикселями. Каждый пиксель на самом деле представляет собой очень маленький квадрат, которому назначается цвет, который затем выстраивается в узор для формирования изображения. Когда вы увеличиваете растровое изображение, вы можете видеть отдельные пиксели, составляющие это изображение. Растровую графику можно редактировать, стирая или изменяя цвет отдельных пикселей с помощью такой программы, как Adobe Photoshop.
Когда вы увеличиваете растровое изображение, вы можете видеть отдельные пиксели, составляющие это изображение. Растровую графику можно редактировать, стирая или изменяя цвет отдельных пикселей с помощью такой программы, как Adobe Photoshop.
Пример растровой графики из коллекции иллюстраций роботов FCIT на веб-сайте TIM.
В отличие от растровых изображений векторные изображения не основаны на пиксельных узорах, а вместо этого используют математические формулы для рисования линий и кривых, которые можно комбинировать для создания изображения из геометрических объектов, таких как круги и многоугольники. Векторные изображения редактируются, манипулируя линиями и кривыми, составляющими изображение, с помощью такой программы, как Adobe Illustrator.
Векторные изображения имеют важные преимущества перед растровыми изображениями.Векторные изображения обычно меньше растровых. Это потому, что растровое изображение должно хранить информацию о цвете для каждого отдельного пикселя, образующего изображение. В векторном изображении просто должны храниться математические формулы, составляющие изображение, которые занимают меньше места.
В векторном изображении просто должны храниться математические формулы, составляющие изображение, которые занимают меньше места.
Пример векторной графики из коллекции математических иллюстраций FCIT на веб-сайте ClipArt ETC.
Векторные изображения также более масштабируемы, чем растровые. Когда растровое изображение увеличивается, вы начинаете видеть отдельные пиксели, составляющие изображение.Наиболее заметно это по краям изображения. Есть способы сделать эти неровные края менее заметными, но это также часто приводит к размытию изображения. Когда векторное изображение увеличивается в масштабе, изображение перерисовывается с использованием математической формулы, поэтому результирующее изображение будет таким же гладким, как и исходное.
Три самых популярных формата изображений, используемых в Интернете (PNG, JPEG и GIF), представляют собой растровые форматы. Формат масштабируемой векторной графики (SVG) занимает далекое четвертое место из-за плохой поддержки векторной графики в ранних браузерах. Однако сегодня все основные браузеры поддерживают формат SVG (масштабируемая векторная графика).
Однако сегодня все основные браузеры поддерживают формат SVG (масштабируемая векторная графика).
Растровые форматы лучше всего подходят для изображений, которые должны иметь широкий диапазон градаций цвета, например для большинства фотографий. С другой стороны, векторные форматы лучше подходят для изображений, состоящих из нескольких областей сплошного цвета. Примеры изображений, которые хорошо подходят для векторного формата, включают логотипы и шрифт.
векторных и растровых изображений — camelotprintandcopy
Векторные изображения
В векторной графике используются математические вычисления для рисования форм с использованием точек, линий или кривых.Так, например, квадрат размером 1 x 1 дюйм с разрешением 300 dpi будет содержать 300 пикселей информации для растрового изображения, а векторный квадрат будет содержать всего четыре точки, по одной для каждого угла. Векторное изображение «соединяет точки» и заполняет все остальное.
Самыми распространенными типами векторной графики являются шрифты и логотипы. Расширения форматов векторных файлов включают: eps, ai и pdf.
Rastor Images
Растровая графика — это изображение, состоящее из маленьких квадратов информации о цвете, называемых пикселями.Самая распространенная растровая графика — это фотография . Эти сотни или даже миллионы пикселей (которые очень крошечные) при просмотре на экране создают очень яркие и динамичные изображения.
Расширения растровых файлов включают: jpg / jpeg, psd, png, tiff, bmp и gif.
Плюсы и минусы
Преимущества растрового изображения
-Растровые изображения обеспечивают много деталей
-Растровые изображения обеспечивают максимальное количество цветов
Недостатки растрового изображения
-Растровые изображения размываются при увеличении. Самым большим недостатком растровых изображений является то, что они становятся [зернистыми или неровными] при увеличении. По сути, это конечный квадрат, и когда вы его увеличиваете, вы начинаете видеть этот квадрат.
По сути, это конечный квадрат, и когда вы его увеличиваете, вы начинаете видеть этот квадрат.
-Растровые изображения могут иметь большой размер файлов
Преимущества векторного изображения
-Векторные изображения масштабируемы: Векторные файлы можно масштабировать вверх или вниз сколько угодно без потери качества изображения.
-Векторные изображения имеют меньшие размеры файлов: Поскольку в векторных файлах нет пикселей информации, есть только математические точки, размер файла может оставаться маленьким даже при очень большом масштабировании.
-Векторные изображения доступны для редактирования: Вы можете изменять отдельные элементы, не затрагивая другие объекты изображения.
Недостатки векторного изображения
-Векторные изображения имеют ограниченную детализацию: Векторные детали не идеальны для сложных переходов или оттенков, подобных изображенным на фотографии.
-Векторных изображениях используются ограниченные эффекты: Векторные изображения не имеют такого набора эффектов, который можно применить, как к фотографии.
Растровое изображение по сравнению с векторной графикой и изображениями
Цифровые изображения обычно можно разделить на две отдельные категории. Это либо файлов растровых изображений , либо векторных изображений . Если вы работаете в области допечатной подготовки, вам необходимо хорошо понимать преимущества и недостатки обоих типов данных. Эти страницы пытаются объяснить различия.
- Как правило, цифровые изображения и отсканированные изображения представляют собой файлы растровых изображений. Иногда их также называют растровыми изображениями.
- Рисунки, сделанные в таких приложениях, как Adobe Illustrator или Corel Draw, сохраняются как векторная графика.
Технически оба формата данных совершенно разные. Однако конечный результат может выглядеть практически одинаково в любом формате. Как правило, растровые изображения обычно используются для изображения реалистичных изображений, тогда как векторная графика чаще используется для абстрактных изображений, таких как логотипы. Однако из этого правила есть многочисленные исключения. Часто невозможно определить, является ли изображение растровым или векторным файлом, просто взглянув на него.
Однако из этого правила есть многочисленные исключения. Часто невозможно определить, является ли изображение растровым или векторным файлом, просто взглянув на него.
- Vexel art, например, представляют собой растровые изображения, которые были обработаны так, чтобы они выглядели так, как будто они являются векторными данными. Эта техника используется для создания привлекающих внимание реалистичных изображений, которые имеют искусственный и резкий вид.
- Талантливые художники, такие как Юкио Миямото, могут рисовать фотореалистичные изображения с помощью векторов.
Вы можете преобразовать растровое изображение в векторный файл. Векторное изображение можно преобразовать в растровое изображение.Существуют даже форматы файлов, которые позволяют объединить оба типа данных в один файл.
Растровые изображения
Растровые изображения — это именно то, что написано в их названии: набор битов, образующих изображение. Изображение состоит из матрицы отдельных точек (или пикселей), каждая из которых имеет свой цвет (описывается с помощью битов, наименьших возможных единиц информации для компьютера).
Изображение состоит из матрицы отдельных точек (или пикселей), каждая из которых имеет свой цвет (описывается с помощью битов, наименьших возможных единиц информации для компьютера).
Давайте взглянем на типичное растровое изображение, чтобы продемонстрировать принцип:
Пример растрового изображенияСлева вы видите изображение, а справа увеличенное на 250% изображение вершины одной из гор.Как видите, изображение состоит из сотен строк и столбцов небольших элементов, каждый из которых имеет свой цвет. Один из таких элементов называется пикселем — сокращенно от элемента изображения. Человеческий глаз не способен видеть каждый отдельный пиксель, поэтому мы воспринимаем изображение с плавными переходами.
Количество пикселей, необходимое для получения реалистичного изображения, зависит от того, как оно будет использоваться. На одной из следующих страниц мы расскажем об этом более подробно.
Типы растровых изображенийРастровые изображения могут содержать любое количество цветов, но есть четыре основные категории:
- Линия-арт.
 Это изображения, которые содержат только два цвета, обычно черный и белый. Иногда эти изображения называют растровыми изображениями, потому что компьютер должен использовать только 1 бит (включен = черный, выключен = белый) для определения каждого пикселя.
Это изображения, которые содержат только два цвета, обычно черный и белый. Иногда эти изображения называют растровыми изображениями, потому что компьютер должен использовать только 1 бит (включен = черный, выключен = белый) для определения каждого пикселя.
- Изображения в градациях серого, которые содержат различные оттенки серого, а также чистый черный и белый. Обычно используется 256 оттенков серого (8-бит), хотя зрительной системе человека требуется всего 100 оттенков, чтобы воспринимать изображение как реалистичное.
- Мультитона: такие изображения содержат оттенки двух или более цветов.Самые популярные многотоновые изображения — это двухцветные изображения, которые обычно состоят из черного и второго плашечного цвета (часто цвета Pantone). Пример ниже содержит черный цвет и теплый красный цвет Pantone.
- Полноцветные изображения.
 Информация о цвете может быть описана с использованием ряда цветовых пространств: например, RGB, CMYK или Lab.
Информация о цвете может быть описана с использованием ряда цветовых пространств: например, RGB, CMYK или Lab.
Растровые данные могут занимать много места.Изображение CMYK формата A4, оптимизированное для печати среднего качества (150 lpi), занимает 40 МБ. Сжатие может уменьшить размер файла.
Изображение с увеличением показало один из основных недостатков растровых изображений: при слишком большом увеличении они выглядят неестественно и блочно. Уменьшение их размеров также влияет на качество изображения, поскольку изображения теряют резкость.
Растровые изображения довольно просто выводить, если ваш RIP или принтер имеет достаточно памяти.
Приложения, которые могут обрабатывать растровые данные На рынке представлены сотни приложений, которые можно использовать для создания или изменения растровых данных. В области допечатной подготовки одно приложение — Adobe Photoshop — полностью доминирует на рынке. Это не означает, что следует игнорировать более дешевые альтернативы, такие как Corel Photo-Paint.
Это не означает, что следует игнорировать более дешевые альтернативы, такие как Corel Photo-Paint.
Растровые данные можно сохранять в файлах самых разных форматов. Среди них:
- BMP: устаревший и ограниченный формат файла, который не подходит для допечатной подготовки.
- EPS: гибкий формат файла, который может содержать как растровые, так и векторные данные. Его постепенно заменяет PDF.
- GIF: в основном используется для интернет-графики
- JPEG: или, скорее, формат файла JFIF, который в основном используется для интернет-графики
- PDF: универсальный формат файла, который может содержать практически любой тип данных, включая полные страницы, это еще не широко используется для обмена только изображениями
- PICT: формат файла, который может содержать как растровые, так и векторные данные, но который в основном используется на компьютерах Macintosh и не очень подходит для допечатной подготовки.

- PSD: собственный формат файлов Adobe Photoshop (который также может содержать векторные данные, такие как контуры обрезки)
- TIFF: популярный и универсальный формат файлов растровых изображений
Векторная графика
Векторная графика — это изображения, которые полностью описаны с использованием математических определений. На изображении ниже показан принцип. Слева вы видите само изображение, а справа вы видите фактические линии, составляющие рисунок.
Пример векторного изображенияКаждая отдельная линия состоит либо из обширного набора точек с линиями, соединяющими их все, либо из нескольких контрольных точек, соединенных с помощью так называемых кривых Безье.Именно этот последний метод дает наилучшие результаты и используется в большинстве программ для рисования.
Справа — пример использования кривых Безье. Этот рисунок демонстрирует два принципа. Слева круг образован путем соединения ряда точек прямыми линиями. Справа вы видите тот же круг, который теперь нарисован с использованием только 4 точек (узлов).
Векторные рисунки обычно представляют собой довольно маленькие файлы, потому что они содержат только данные о кривых Безье, которые образуют рисунок.Формат файла EPS, который часто используется для хранения векторных рисунков, включает в себя растровое изображение предварительного просмотра вместе с данными Безье. Размер файла этого изображения предварительного просмотра иногда превышает фактические данные Безье.
Векторные рисунки обычно можно масштабировать без потери качества. Это делает их идеальными для логотипов компаний, карт или других объектов, размер которых необходимо часто изменять. Обратите внимание, что не все векторные рисунки можно масштабировать так, как вам нравится:
- Рисунки, содержащие информацию о треппинге, можно масштабировать только на 20 процентов больше или меньше.
- Тонкие линии могут исчезнуть, если векторный рисунок будет уменьшен слишком сильно.
- Небольшие ошибки в чертеже могут стать заметными, если он слишком сильно увеличен.

Довольно легко создать векторный рисунок, который очень трудно вывести. В частности, использование плиток (небольших объектов, повторяющихся десятки или сотни раз) и эффектов линз Corel Draw может привести к очень сложным файлам.
Приложения, которые могут обрабатывать векторные данныеНа рынке представлены сотни приложений, которые можно использовать для создания или изменения векторных данных.В допечатной подготовке наиболее популярными программами являются Adobe Illustrator и Corel Draw.
Форматы файлов, используемые для векторных данныхРастровые данные можно сохранять в файлах самых разных форматов. Как ни странно, наиболее актуальные для полиграфической отрасли форматы также могут хранить растровую информацию:
- EPS: самый популярный формат файлов для обмена векторными рисунками, хотя PDF быстро набирает обороты.
- PDF: универсальный формат файла, который может содержать практически любой тип данных, включая полные страницы.

- PSD: собственный формат файлов Adobe Photoshop.
- AI: собственный формат файлов Adobe Illustrator.
Как преобразовать растровые данные в векторные и обратно
Иногда необходимо преобразовать изображения из растровых данных в векторные или обратно. Некоторые возможные варианты использования включают:
- Если вы сканируете или фотографируете логотип, это растровое изображение. Если он будет часто использоваться в макете, более практично использовать этот логотип в виде векторного рисунка.Это уменьшает размер файла, и вы можете изменить размер изображения, не беспокоясь о потере качества.
- Векторные рисунки часто приходится преобразовывать в растровые, если они будут использоваться на веб-странице.
- Векторные рисунки иногда слишком сложны для вывода на пленку или пластину с помощью RIP. Преобразование их в растровое изображение упрощает файл.
К счастью, преобразовать изображения из одного режима в другой довольно просто:
- От растровых данных к векторной графике: процесс преобразования растрового изображения в векторные данные называется обводкой или векторизацией.




 Кроме того, чем сложнее растровое изображение (большое
количество цветов и мельчайшие детали), тем менее эффективен процесс сжатия
будет.
Кроме того, чем сложнее растровое изображение (большое
количество цветов и мельчайшие детали), тем менее эффективен процесс сжатия
будет.

 Это изображения, которые содержат только два цвета, обычно черный и белый. Иногда эти изображения называют растровыми изображениями, потому что компьютер должен использовать только 1 бит (включен = черный, выключен = белый) для определения каждого пикселя.
Это изображения, которые содержат только два цвета, обычно черный и белый. Иногда эти изображения называют растровыми изображениями, потому что компьютер должен использовать только 1 бит (включен = черный, выключен = белый) для определения каждого пикселя. Информация о цвете может быть описана с использованием ряда цветовых пространств: например, RGB, CMYK или Lab.
Информация о цвете может быть описана с использованием ряда цветовых пространств: например, RGB, CMYK или Lab.