Как самостоятельно создать собственный сайт
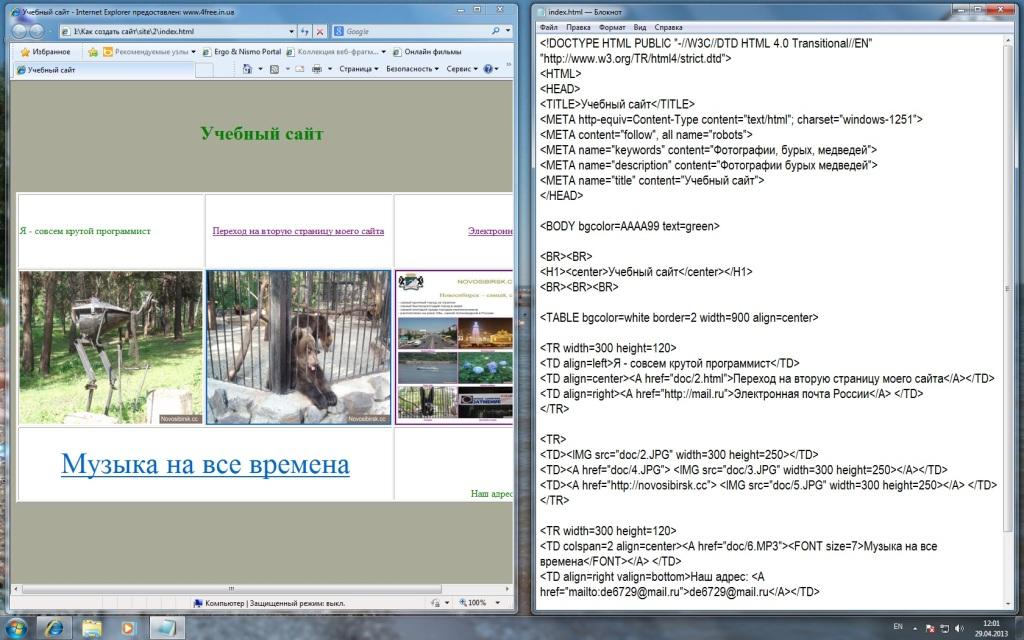
После того как вы ознакомились с созданием простейшего одностраничного сайта перейдем к сайту посложнее , из пяти страниц.
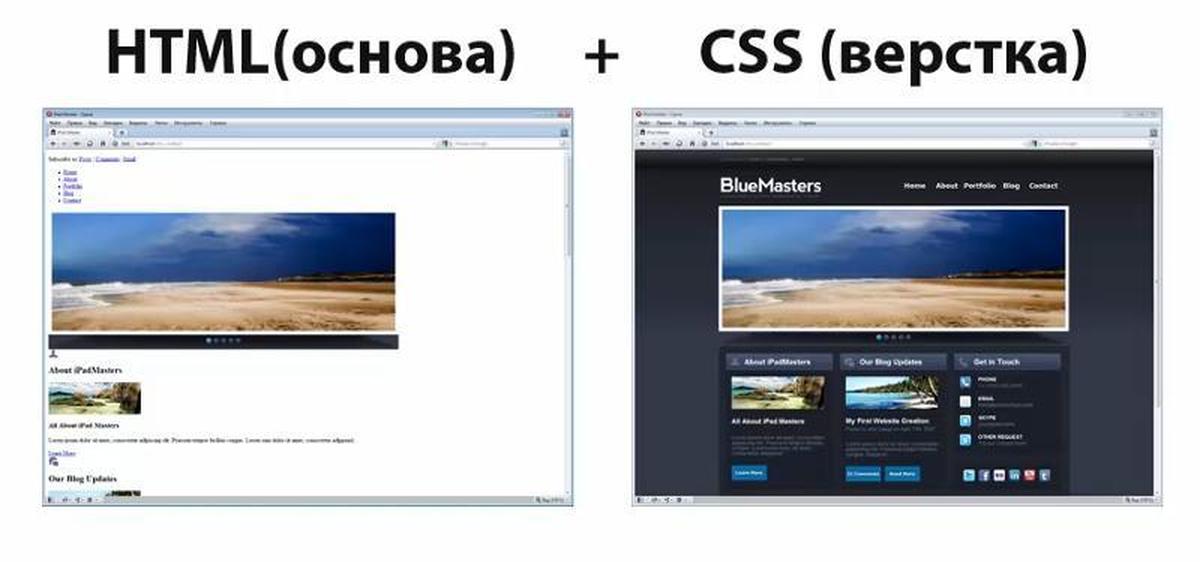
Ввиду того,что мы будем создавать простой пятистраничный сайт мы рассмотрим создание сайта без CMS (без движка).Стоит заметить что для создания сайта применяются табличная или блочная верстка.В большинстве случаев для создания применяется и табличная и блочная верстка.Здесь мы будем рассматривать табличную верстку.
Во первых необходимо создать папку к примеру в «Мои документы» и назвать «htdocs».В эту папку вы должны помещать все документы связанные с созданием сайта.
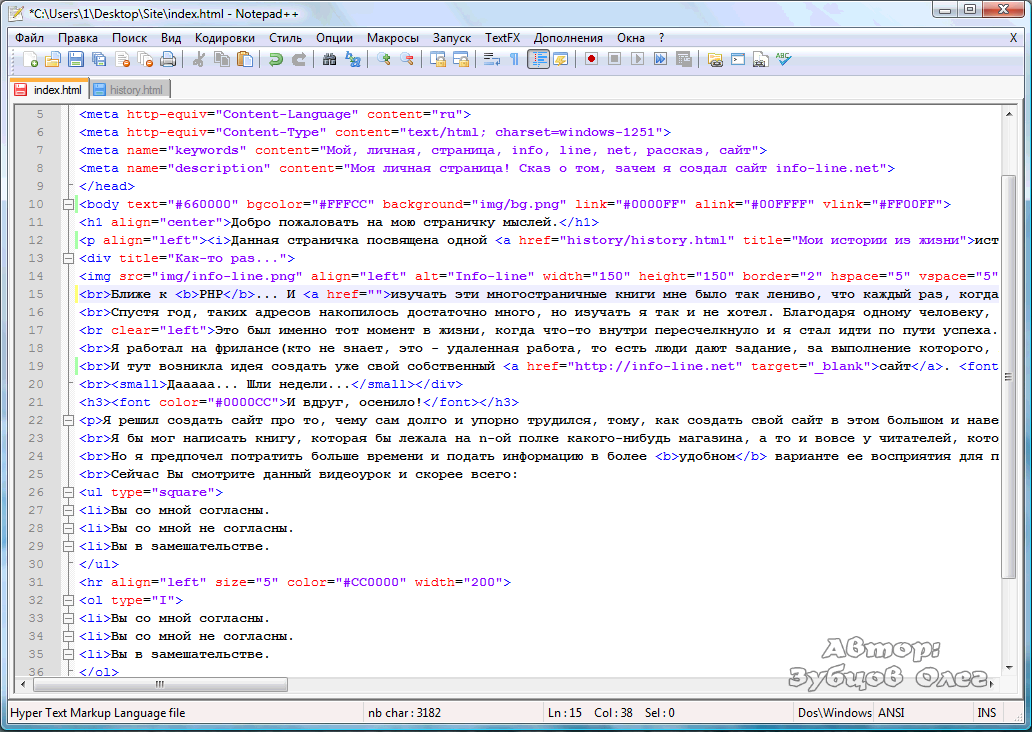
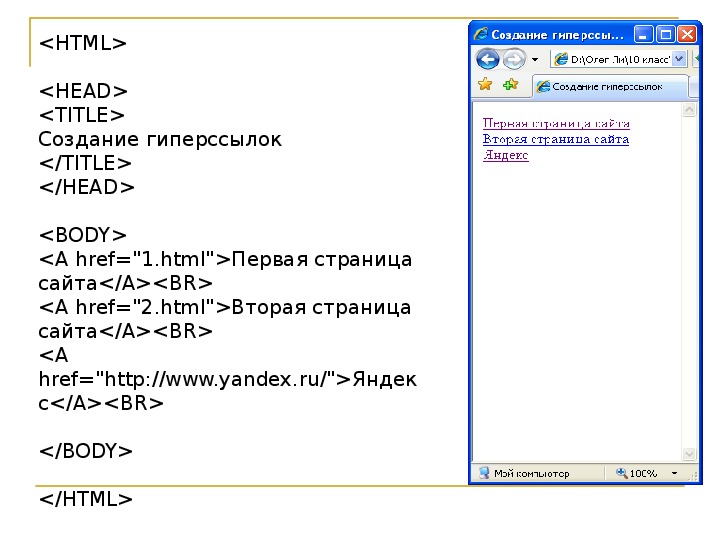
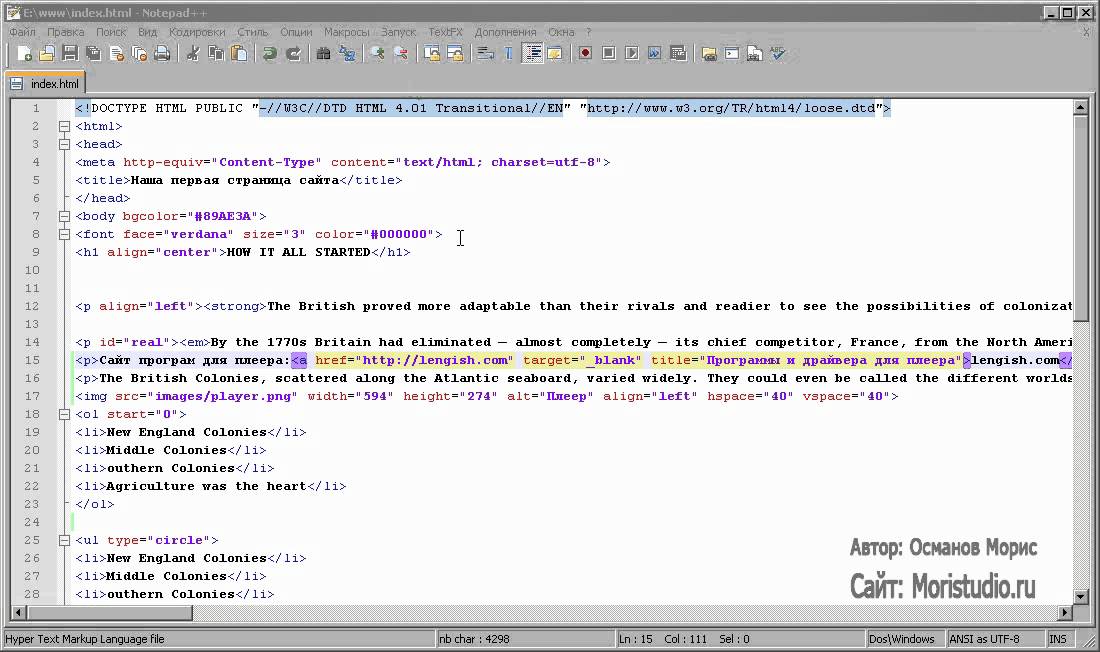
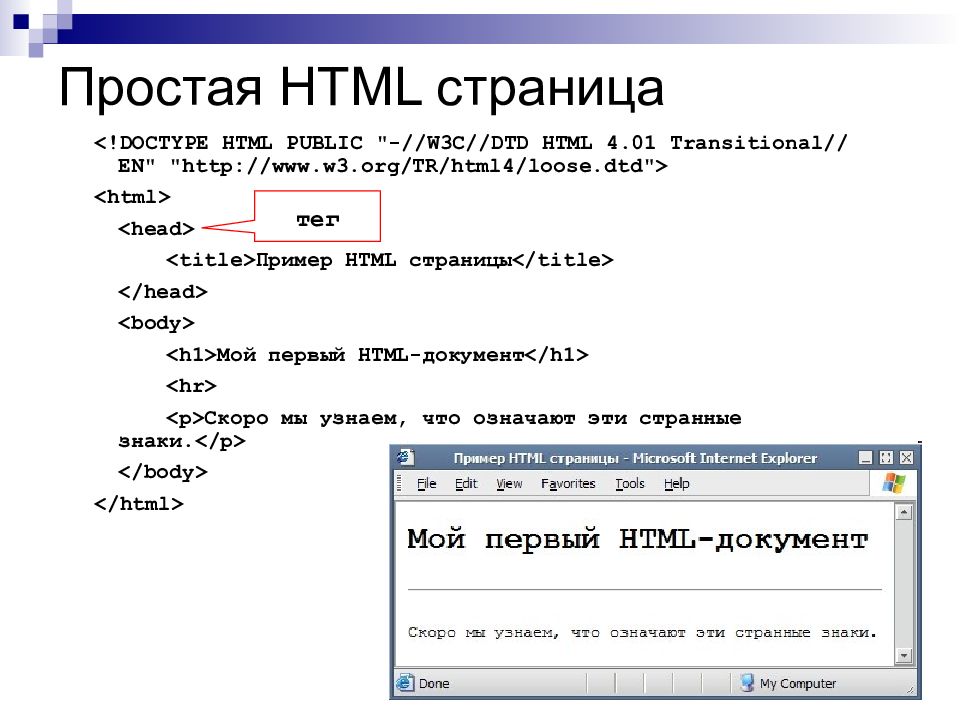
| <html> <head> <title> </title> </head> <body> </body> </html> | Для описания страницы применяются теги.  В основном они парные,то есть один открывает тег например <html>,а другой закрывает </html>. В основном они парные,то есть один открывает тег например <html>,а другой закрывает </html>.Напишем необходимый минимальный набор тегов.Для этого можно использовать любой текстовый редактор,сохраняющий документ в формате HTML,например «Блокнот» — стандартный редактор в Windows.При сохранении в этом редакторе в строке «тип файла» выберите — Все файлы,а в строке «имя файла» — ваше имя файла и формат-html.Примерно вот так — «site.html». |
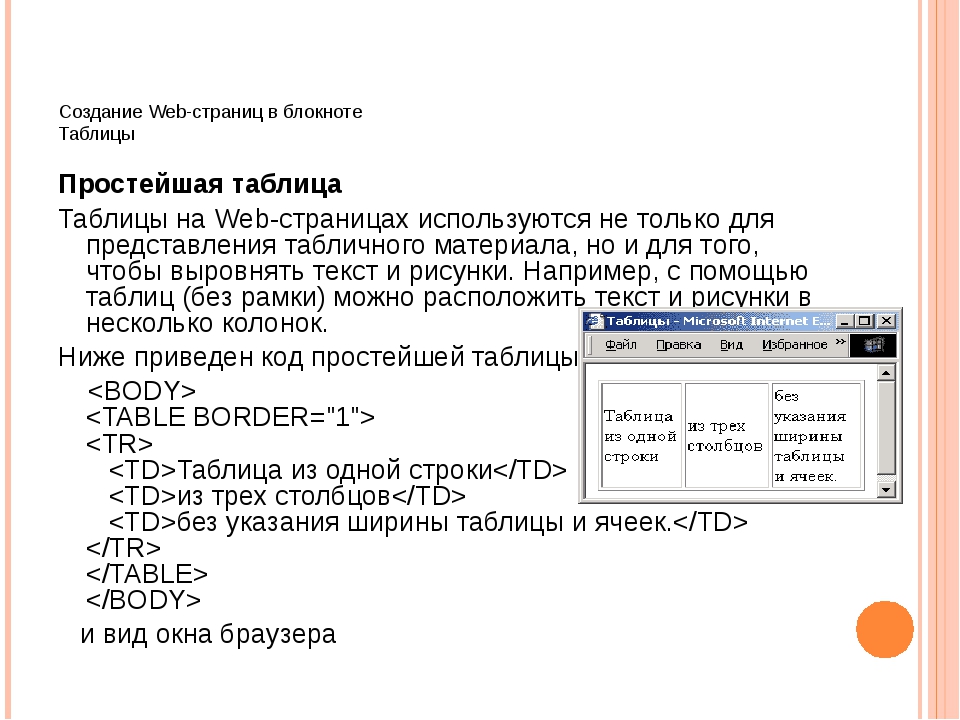
Пишем код таблицы между тегами <body> и </body>.
| <html> <head> <title> </title> </head> <body> <table Border=0> <tr> <td></td> <td></td> <td></td> <tr> <td></td> <td></td> <td></td> <tr> <td></td> <td></td> <td></td> </tr> </table> </body> </html> | Далее приступим к созданию таблицы. Пишем код таблицы(здесь и далее вставляемые элементы будут выделены красным цветом.) Контент сайта пишется в ячейке между тегами <td> и </td> |
Так таблица будет выглядеть :
| <html> <head> <title> </title> </head> <body> <table Border=0> <tr> <td>1 ячейка</td> <td>2 ячейка</td> <td>3 ячейка</td> <tr> <td>4 ячейка</td> <td>5 ячейка</td> <td>6 ячейка</td> <tr> <td>7 ячейка</td> <td>8 ячейка</td> <td>9 ячейка</td> </tr> </table> </body> </html> |
| <html> <head> <title> </title> </head> <body> <table Border=0> <tr bgcolor=»#B3FDB2″> <tr bgcolor=»#D0D2FF»> <tr bgcolor=»#FFF0F0″> | Теперь приступим к точной разметке таблицы введя теги width и height в тег <table> и <td> таблицы. Ширину width и высоту height таблицы можно задавать в пикселях или в процентах от размера монитора. В пикселях можно более точно установить размеры таблицы,но сейчас мы будем указывать в процентах,так как в дальнейшем не придется дополнительно описывать процедуру адаптации сайта под различное разрешение экрана у посещающих ваш сайт пользователей. В теге <table> установим высоту и ширину=100%. В теге <td> указываем проценты от размера таблицы а также желательно сразу указать цвет строк bgcolor,чтобы таблица была видна. |
Посмотрите страницу с таблицей в малом окне.Щелкните по фото ниже.
<html> <head> <title> </title> </head> <body> <table Border=0> <tr bgcolor=»#B3FDB2″> <td></td> <td> <h3>Мой сайт о дизайне</h3></td> <td></td> </tr> <tr bgcolor=»#D0D2FF»> <tdheight=»8%»></td> <td></td> <tdheight=»8%»></td> </tr> <tr bgcolor=»#FFF0F0″><td></td> <td> <h4>Мы занимаемся дизайном дома и приусадебного участка.  Мы можем спроектировать ландшафты загородного дома.</h4> <</td> <td></td> </tr> </table> </body> </html> | Далее будем наполнять содержимым наш сайт Напишем во 2 ячейке название страницы,сразу задайте размер шрифта <h3>Мой сайт о дизайне </h3>, Мы можем спроектировать ландшафты загородного дома.</h4> |
А теперь добавим в наш сайт картинки дизайна.Чтобы вставить картинку или фото на сайт применяется тег <img src=»имя.jpg»>.Когда будете добавлять свои картинки на сайт,замените имя картинки на своё и поместите их в папку сайта.
<html> <head> <title> </title> </head> <body> <table> <tr bgcolor=»#B3FDB2″> <td><img src=»landshaft1.  jpg»></td> jpg»></td><td> Мой сайт о дизайне</td> <td><img src=»landshaft2.jpg»></td> </tr> <tr bgcolor=»#D0D2FF»> <tdheight=»8%»></td> <td></td> <tdheight=»8%»></td> </tr> <tr bgcolor=»#FFF0F0″><td>></td> <td>Мы занимаемся дизайном дома и приусадебного участка. Мы можем спроектировать ландшафты загородного дома.</td> <td></td> </tr> </table> </body> </html> |
Посмотрите страницу в малом окне.Щелкните по фото ниже.
| <html> <head> <title>Создание сайта самостоятельно </title> </head> <body> <table> <tr bgcolor=»#B3FDB2″> <td><img src=»landshaft1.  <td> Мой сайт о дизайне</td> <td><img src=»landshaft2.jpg»></td></tr> <tr bgcolor=»#D0D2FF»> <tr bgcolor=»#FFF0F0″> | Приступим к дальнейшей вставке содержимого в сайт.Придумайте название сайта и впишите его в заголовок между тегами <title> и </title> Заголовок сайта будет невидим в рабочей области и нужен для поисковых систем Интернета. Седьмую ячейку отдадим под меню. Заполните ячейки содержимым сайта к примеру ,в 4 ячейке- Главная, в 5 ячейке-Садовый дизайн, в 6 ячейке-Внутренний дизайн, в 9 ячейке-Кухонный дизайн. На 4,5,6,9 ячейку тоже создаются вторые страницы со ссылками на них |
Посмотрите первую страницу в малом окне.Щелкните по фото ниже.
Смотрим первую страницу сайта на полном экране.
Осталось немного,увеличить шрифт и расположить его в середине.
В Мой сайт о дизайне добавьте размер шрифта <h4> и измените шрифт основного текста значением <h3></h3> а также разместите эти надписи по центру <center></center>
| <html> <head> <title>Создание сайта самостоятельно </title> </head> < body> <table> <tr bgcolor=»#B3FDB2″> <tr bgcolor=»#D0D2FF»> <tdheight=»8%»><center><a href=»site1-2.html»> Главная</a></center></td> <tr bgcolor=»#FFF0F0″><td> </td><td><center><h3>Мы занимаемся дизайном дома и приусадебного участка. <td> <center><a href=»site5.html»>Дизайн для кухни</center></a></center></td> |
Посмотрите первую(главную) страницу
Вот теперь вы можете посмотреть первую(главную) страницу
Создайте вторую страницу сайта. Скопируйте минимальный набор тегов которые мы писали в самом начале создания сайта и вставьте в текстовый редактор. Сохраните его под именем site2.html в папке для файлов сайта,которую вы создали в самом начале урока.Это и будет вторая страница сайта на которую мы будем делать ссылку из первой(главной) страницы.Откройте site2.html в текстовом редакторе и напишите <h4> Я покажу вам свои фотографии </h4> а также задайте цвет <font color=»#FF0000″> </font> и размер <h3></h3>
Скопируйте минимальный набор тегов которые мы писали в самом начале создания сайта и вставьте в текстовый редактор. Сохраните его под именем site2.html в папке для файлов сайта,которую вы создали в самом начале урока.Это и будет вторая страница сайта на которую мы будем делать ссылку из первой(главной) страницы.Откройте site2.html в текстовом редакторе и напишите <h4> Я покажу вам свои фотографии </h4> а также задайте цвет <font color=»#FF0000″> </font> и размер <h3></h3>
| <html> <head> <title> </title> </head> <body font color=»#FF0000″><h3>Я покажу вам свои фотографии</h3></font> </body> </html> |
Вставьте на страницу фотографии
<img src=»land1.jpg»>
<img src=»land2. jpg»>
jpg»>
Вы можете вставить свои фото,только укажите их размер в пикселях: <img src=»имя.jpg»>, а также поместите эти фото в папку с сайтом.
Это полный код вашей второй страницы
| <html> <head> <title> </title> </head> <body><h3>Я покажу вам свои фотографии</h3> <img src=»land1.jpg»> <img src=»land2.jpg»> </body> </html> |
Посмотрите вторую страницу
Сделаем ссылку на эту страницу в первой(главной) странице.
Ссылки создаются тегом <a href=»имя страницы.html»>Ссылка</a>
Откройте первую страницу в текстовом редакторе и напишите в 7 ячейке таблицы ссылку <a href=»site2.html»>Мои фото</a>
Посмотрите полный код вашей главной страницы
<html> <head> <title> </title> </head> <body> <table> <tr bgcolor=»#B3FDB2″> <td ><img src=»landshaft1.  jpg»></td> jpg»></td><td><center><h4>Мой сайт о дизайне</h4></center></td> <td><img src=»landshaft2.jpg»></td> </tr> <tr bgcolor=»#D0D2FF»> <tr bgcolor=»#FFF0F0″> <td><a href=»site5.html»>Дизайн для кухни</a></center> |
Для страниц со ссылок:
Садовый дизайн (site5. html)
html)
Дизайн интерьера (site7.html)
Дизайн для кухни (site8.html)
создаются отдельные страницы.
Вот мы и сделали сайт и вы его можете посмотреть здесь
В папке htdocs которую вы создали в начале урока должны быть файлы
tab1.html
tab3.html
landshaft1.jpg
landshaft2.jpg
site1-1.html
site1-2.html
site1-3.html
site2.html
site5.html
site7.html
site8.html
land1.jpg
land2.jpg
Важные советы
Когда будете делать свой сайт, главную или первую страницу сайта (у нас она называется site1-3.html) всегда сохраняйте под именем index.html При загрузке с сервера она будет загружаться первой, и возьмите себе за правило сразу ее так и называть, в дальнейшем вы не будете путаться при создании ссылок.
Папка, в которой будете хранить файлы для сайта должна называться htdocs. Имена папок и файлов сохраняйте с английскими буквами. Создавая сайт в одном браузере обязательно просмотрите его в других,потому что сайт созданный к примеру в OPERA может совсем по другому выглядеть к примеру в INTERNET EXPLORER
Имена папок и файлов сохраняйте с английскими буквами. Создавая сайт в одном браузере обязательно просмотрите его в других,потому что сайт созданный к примеру в OPERA может совсем по другому выглядеть к примеру в INTERNET EXPLORER
Мы рассмотрели создание самого простого сайта.Я надеюсь что вы поняли основы создания WEB-страниц.Для того что бы сделать хороший сайт,который пользовался бы успехом в Интернете, надо знать намного больше .К примеру вам надо изучить языки JavaScript,PHP,MySQL и другие ,каскадные таблицы CSS,в общем все это придет вам со временем.
Удачи!
Создание сайта с JavaScript
Создать полноценный VEB-сайт полностью на языке JavaScript невозможно,да и ничего хорошего в этом нет.Надо создать HTML страницу а уже потом включать в него коды JavaScript.
Спецификация HTML 4 поддерживает атрибут type: <script type=»text/javascript»>
В HTML 4 если вы собираетесь использовать в файле только JavaScript можно прописать в мете-тегах указание на его использование:
<meta http-equiv=»Content-Script-Type» content=»text/javascript»>
При этом атрибуты language или type указывать не надо.
Javascript подключается к HTML-странице и работает без компиляции. Чтобы подключить Javascript надо в странице указать:
<script language=»JavaScript»>
Здесь пишется содержимое JS
</script>
Можно подключить и так:
<script language=»JavaScript»> </script>
Запишем пример включения Javascript в страницу:
<html>
<head>
<title>JavaScript</title>
<script type=»text/javascript» language=»javascript»>
</script>
</head>
<body>
<script type=»text/javascript» language=»javascript»>
Здесь пишется содержимое JS </script>
</body>
<html>
Размещайте JavaScript в самом конце страницы перед <body>
В качестве примера возьмем создание простейшего сайта на главной странице.
Это код данного сайта.
<html>
<head>
<title>Создание сайта </title>
<meta http-equiv=»Content-Type» content=»text/html; charset=windows-1251″> </head>
<body>
Создание собственного сайта.
<img src=»images/com (8).gif» width=213 height=170 border=0>
</body>
</html>
Теперь включим JavaScript в страницу
<html>
<head>
<title>Создание сайта </title>
<meta http-equiv=»Content-Type» content=»text/html; charset=windows-1251″> </head>
<body>
Создание собственного сайта.
<img src=»images/com (8).gif» width=213 height=170 border=0>
<script language=»JavaScript»> document.write(«Это включение JavaScript») </script>
</body>
</html>
В малом окне вы можете посмотреть результат включения JavaScript в HTML.
| Создание собственного сайта. |
В JavaScript 1.1 тег <script> поддерживает атрибут src. Если вы разместили скрипт в другом файле то надо указать путь к URL файлу, в котором содержится код:
Если вы разместили скрипт в другом файле то надо указать путь к URL файлу, в котором содержится код:
<script src=»../javascript/name.js»></script>
Создание простого сайта с css
В предыдущей статье мы познакомились с табличным методом создания сайта.Разберем как создать сайт с помощью блочного метода CSS.CSS имеет свой синтаксис ,или правило описания стилей для элементов HTML.Эти стили CSS могут записываться прямо на странице, но в большинстве случаев они записываются в отдельном документе, а на странице дается ссылка на этот документ.
Это одно из основных преимуществ CSS перед таблицами HTML ,так как изменив какой нибудь параметр в стиле CSS ,этот параметр сразу изменится на всех страницах сайта.В большинстве случаев на сайте используется и CSS и таблицы HTML. Возьмём тот же простейший сайт,который мы рассматривали на главной странице.
Его уменьшенный вид:
Создание собственного сайта. |
Это код данного сайта.
<html>
<head>
<title>Создание сайта
</title>
<meta http-equiv=»Content-Type» content=»text/html; charset=windows-1251″>
</head>
<body>
Создание собственного сайта.
<img src=»images/com (8).gif» width=213 height=170 border=0>
</body>
</html>
Напишем стили CSS прямо на странице сразу после тега <body> и разобьем нашу страницу на 2 блока,что бы поместить текст в один блок , а рисунок во второй .
<style type=»text/css»>
.content{ /* Создаем класс «content» */
margin: 10px 15px 5px 15px;
}
.pic{ /* Создаем класс «pic» */
margin: 10px 15px 5px 15px;
}
</style>
Вставляем класс «content» перед текстом и после текста закрываем его. Так же вставляем класс «pic» перед рисунком и также после закрываем.
Создание собственного сайта. |
Полностью код этой страницы с CSS выглядит так:
<html>
<head>
<title>Создание сайта </title>
<meta http-equiv=»Content-Type» content=»text/html; charset=windows-1251″>
</head>
<body>
<style type=»text/css»>
.content{
margin: 10px 15px 5px 15px;
font: 150% Georgia; }
.pic{
margin: 10px 15px 5px 15px;
}
</style>
<div>
Создание собственного сайта.</div>
<div><img src=»images/com (8).gif» width=213 height=170 border=0></div>
</body>
</html>
Посмотрите стили CSS здесь
Пример создания сайта с помощью Google Сайты | Просто обо всем
Пример создания сайта с помощью Google СайтыСоздадим корпоративный портал. В качестве примера будет виртуальная учительская одной из школ. Сделаем в ней блок с основными ссылками, чтобы учителя легко могли переходить на нужные сайты или в различные приложения, встроим календарь с планом мероприятий на месяц, а также добавим страницы с инструкциями.
В качестве примера будет виртуальная учительская одной из школ. Сделаем в ней блок с основными ссылками, чтобы учителя легко могли переходить на нужные сайты или в различные приложения, встроим календарь с планом мероприятий на месяц, а также добавим страницы с инструкциями.
Создавать сайт мы уже умеем, давайте теперь построим то, что нам нужно и первое для каждого сайта это логотип. Добавим его на сайт. Для этого наведем на верхний левый угол шапки сайта и нажмем кнопку “Добавить логотип”.
Пример создания сайта с помощью Google СайтыДавайте уберем Заголовок страницы, изменим его тип, чтобы было больше места для основного материала. Выделите заголовок и нажмите на иконку корзина, заголовок пропадет, затем наведите на нижнюю часть заголовка и нажмите кнопку “Тип заголовка” > “Только заголовок”.
Пример создания сайта с помощью Google СайтыМы все убрали, но шапка все равно еще широкая. Исправить это можно просто выбрав другую тему оформления: “Впечатление”. Таким образом мы сделаем шапку сайта по размеру нашего логотипа.
Таким образом мы сделаем шапку сайта по размеру нашего логотипа.
Создадим блок с полезными ссылками. Дважды щелкните мышью на холсте и выберите “Текст”. Сделаем ссылку на личный раздел Google Диска. Напишем текст “Мои документы” выделим его и добавим ссылку: “https://drive.google.com/drive/my-drive”. У нас получилась активная ссылка на личный раздел.
Пример создания сайта с помощью Google СайтыАналогично добавим разделы:
- “Общие документы” Его мы сделаем из папки на которую дадим доступ всем внутри нашего домена.
- “Журнал” – ссылка на электронный дневник или журнал, которым Вы пользуетесь.
- “Чат” https://hangouts.google.com/?hl=ru для быстрого запуска “Hangouts”. Приложения Google для обмена сообщениями или аудио и видео звонков.
- “Почта” – https://mail.google.com/mail/
- “Календарь” — https://calendar.
 google.com/calendar/
google.com/calendar/ - “Уроки” https://classroom.google.com/ открывает приложение Google Classroom.
- “Расписание” ссылка на просмотр документа в котором диспетчер по расписанию работает.
- Контакты https://contacts.google.com/ справочник всех контактов внутри домена.
Картинками сделаем ссылки для запуска:
Щелкните два раза на пустом месте выберите картинку в открывшемся окне выберите поиск и наберите “Word”. Выбираем иконку подгоняем размер и вставляем ссылку.
Пример создания сайта с помощью Google СайтыДобавим на сайт Общий календарь в котором будет план мероприятий на месяц. В меню вставка нажимаем “Календарь” выбираем какой именно календарь нам нужен. Дальше настраиваем вид календаря. Наводим указатель на календарь и нажимаем шестеренку. Включаем режим просмотра “Месяц”, остальные переключатели по желанию.
Пример создания сайта с помощью Google СайтыНу и давайте слегка украсим добавив фон. Кстати текст автоматически подстроится, чтобы быть легко читаемым.
Кстати текст автоматически подстроится, чтобы быть легко читаемым.
Как видите черный текст стал белым на темном фоне без какого либо нашего участия.
Дополнительно можно добавить страницу с инструкциями по работе с приложениями и страницу с отчетными формами сделанными с помощью Google Forms.
Видео инструкция
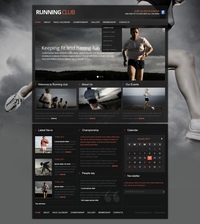
50 примеров лучших сайтов на WordPress – Plerdy
При создании сайта, вы должны выбрать для него CMS (Content Management System), то есть систему управления контентом или, другими словами, «движок» сайта. Благодаря ей вы можете добавлять и редактировать контент на сайте самостоятельно, не привлекая специалистов.
Одной из наиболее популярных CMS является WordPress. На ней работает 34% всех мировых сайтов, начиная с личных блогов, и заканчивая ресурсами крупных компаний. Это весьма просто объяснить, ведь система WordPress полностью независима, не требует каких-либо затрат на поддержку или абонентских взносов за пользование. Кроме того она открывает перед пользователями впечатляющие возможности, оригинальный дизайн и полную свободу действий.
Это весьма просто объяснить, ведь система WordPress полностью независима, не требует каких-либо затрат на поддержку или абонентских взносов за пользование. Кроме того она открывает перед пользователями впечатляющие возможности, оригинальный дизайн и полную свободу действий.
Если сравнивать с другими CMS, эта система легко модернизируется и дополняется всем необходимым функционалом с намного меньшими затратами. Среди других преимуществ WordPress:
- настраиваемый дизайн;
- SEO-дружественность – сайты на этой CMS довольно успешно продвигаются в поисковых системах и очень удобны для эффективного продвижения;
- адаптивные мобильные сайты;
- гибкое управление медиафайлами;
- простое управление, даже в дороге;
- высокая производительность;
- высокий уровень безопасности;
- доступность и простота.
WordPress, в отличие от написанных непосредственно компаниями-разработчиками CMS, гораздо снижает риски при переходе к другим агентствам. Плюс, благодаря своей популярности, вы всегда легко найдете специалистов, которые умеют работать с данной системой. Это еще одна причина такой популярности.
Плюс, благодаря своей популярности, вы всегда легко найдете специалистов, которые умеют работать с данной системой. Это еще одна причина такой популярности.
Мы решили рассказать вам о 50 лучших сайтах на базе WordPress за последнее время по версии awwwards. Этот сервис дает награды лучшим веб-дизайнерам, разработчикам и агентствам в мире. Там множество мировых профессионалов в области цифрового дизайна ищут вдохновение, делятся своими знаниями и опытом, а также общаются и обмениваются конструктивной критикой.
ТОП-50 сайтов на WordPress
Лучший учитель – яркий пример. Мы составили для вас список из 50 лучших примеров дизайна на WordPress, чтобы вы могли понять, почему они попали в ТОП и как сделать свой сайт еще лучше.
Главная страница Stereo
Разработчик: агентство Stereo, Канада
Stereo — веб-агентство, предлагающее услуги дизайна и разработки. Сайт сделан в ярких тонах, с минимум текстового контента, который всплывает при открытии страницы. Разработчики уже не первый раз попадают в список сайтов с лучшим дизайном и это вполне заслуженно.
Разработчики уже не первый раз попадают в список сайтов с лучшим дизайном и это вполне заслуженно.
Сайт компании Zinacor
Разработчик: EPIC Agency, Бельгия
Zinacor — компания, которая специализируется на производстве цинковой и цинко-алюминиевой проволоки, используемой в области термического напыления, идеально сочетает в себе качество, опыт и мировое видение. На главной странице сайта транслируется ролик с процессом производства, есть удобное и интуитивно понятное меню и качественно написанный контент.
Сайт агентства Alfa Charlie
Разработчик: Alfa Charlie, США, Калифорния
Это сайт креативного агентства, расположенного в Сан-Диего, штат Калифорния, которое специализируется на брендинге и веб-дизайне. Они предлагают клиентам изменить их бренд изнутри, делая это на весьма ярком и оригинальном примере дизайна собственного сайта. Он явно выделяется из массы других веб-ресурсов и заслуживает попадания в ТОП.
Сайт-портфолио фотографа Rafala Bojara
Разработчик: Zhenya Rynzhuk, США
Один из самых креативных и красивых сайтов-портфолио, который был создан для польского фотографа и видеооператора Рафала Бояра. В нем сразу видно, насколько он любит создавать красивые визуальные истории, в которые влюбится кто-угодно. Просто зайдите и насладитесь глотком искусства.
В нем сразу видно, насколько он любит создавать красивые визуальные истории, в которые влюбится кто-угодно. Просто зайдите и насладитесь глотком искусства.
Главная страница Hi Fly
Разработчик: Bürocratik, Португалия
Этот сайт разработан для авиакомпании Hi Fly, которая специализируется на высококачественных услугах Wet Lease&Charter, и работает по всему миру. Достаточно креативный и необычный дизайн и простая навигация — основные плюсы сайта.
Главная страница сайта Bella Andrade
Разработчик: Raphael Felicio, Бразилия
Сайт для разработчицы полезных и здоровых сладостей, которая стремится помочь людям создавать чистую, хорошую, качественную и здоровую пищу. В нем использованы сочные и яркие картинки, вызывающие аппетит, которые всплывают по очереди. Сайт, который заставит вас захотеть попробовать продукцию Беллы Андраде.
Сайт компании Animal
Разработчик: Animal, Швеция
Этот сайт дом творчества из Стокгольма Animal создал для себя. Они предлагают клиентам создание брендовых страниц, которые определят будущее. Ресурс очень лаконичный, но при этом креативный и привлекающий внимание.
Они предлагают клиентам создание брендовых страниц, которые определят будущее. Ресурс очень лаконичный, но при этом креативный и привлекающий внимание.
Главная страница сайта компании Ferro
Разработчик: Bürocratik, Португалия
Очередная работа от португальского агентства Bürocratik, которая выполнена на высшем уровне. это сайт для компании Ferro, которая является международной сетью центров производства и распределения углеродистой стали. Главная страница демонстрирует видео с процессом производства, на фоне которого всплывает текст.
Сайт студии дизайна LARGO Inc.
Разработчик:SHIFTBRAIN, Япония
Японское агентство Shiftbrain сделало ребрендинг для компании LARGO, что создает дизайны интерьеров салонов красоты, ресторанов и офисов. Благодаря этому у них появился стильный и современный сайт, который привлекает внимание и заслуженно попал в ТОП лучших веб-ресурсов.
Главная страница SIROPPE
Разработчик: SIROPPE, Испания
Агентство по дизайну, цифровому маркетингу и брендингу SIROPPE, которое предлагает другим воплотить все цифровые идеи, создало обновленный сайт для себя. У него креативный дизайн, расширенный визуальный интерфейс, который в лучшем виде предоставляет все проекты и самые востребованные услуги.
У него креативный дизайн, расширенный визуальный интерфейс, который в лучшем виде предоставляет все проекты и самые востребованные услуги.
Сайт компании Alufire Fire
Разработчик: Kommigraphics, Греция
Компания Kommigraphics создала новый дизайн и реализовала его в корпоративном сайте для Alufire. Он был создан для продвижения их лидерства и опыта. Веб-ресурс очень оригинальный, в нем использованы все современные решения, которые делают сайт максимально эффективным и привлекательным.
Главная страница ASCC
Разработчик: Bornfight, Хорватия
Этот веб-сайт, демонстрирующий набор интерактивных инсталляций, был создан компанией Bornfight для Культурного центра шейха Абдаллы Аль Салема — крупнейшего музейного комплекса в мире. Он полностью практичный, максимально информативный и очень креативный.
Сайт студии Kühl&Han
Разработчик: Norgram, Дания
Этот интерактивный сайт был создан специально для дизайнерской анимационной студии Kühl& Han, основанной визуальными режиссерами Мортеном Кюлем и Матиасом Хансеном. Он очень простой и понятный, при этом весьма оригинальный и выделяющийся.
Он очень простой и понятный, при этом весьма оригинальный и выделяющийся.
Главная страница Closer Cards
Разработчик: Lateral, США
Сайт создан для игры, которая не является соревнованием. Призвание игры Closer — подарить вам хорошо проведенное время, новых друзей и истории, временами душевные, а иногда смешные. Ресурс использует красивые анимации и лучшие цветовые сочетания.
Разработчик: URSA MAJOR SUPERCLUSTER, Австрия
Отличный пример качественного и креативного сайта для команды Burnish Creative, которая предлагает полный цикл производства и постпроизводства. Они работают в Лос-Анджелесе. Главная страница транслирует видео-ролики и минимум текста на их фоне.
Разработчик: NΛTURE ÉLIXIR, США
Этот сайт на белом фоне и со спокойной фоновой музыкой предлагает клиентам элитный уход за волосами. Разработчики наполнили его цифровыми фишками, привлекающими клиентов. При этом он весьма лаконичный и даже романтичный.
Главная страница Dogstudio
Разработчик: Dogstudio, США, Чикаго
Сайт многопрофильной студии Dogstudio, которая сочетает искусство, дизайн и технологии, завораживает. Все выполнено в одной темной теме. Главной задачей студия видит исследование и создание смысла, а также вызов эмоций с помощью дизайна и рассказывания историй.
Все выполнено в одной темной теме. Главной задачей студия видит исследование и создание смысла, а также вызов эмоций с помощью дизайна и рассказывания историй.
Сайт агентства Le CAB’ COM
Разработчик: index, Франция
Оригинальный и стильный сайт, созданный для агентства Le CAB’ COM, заслужил высокие оценки за дизайн и креативность. Он очень яркий и интуитивно понятный. Такое цифровое агентство имеет все шансы завоевать доверие клиентов, предлагая полную поддержку бизнеса, сочетающую технологический опыт, стратегические советы и творческий подход для решения цифровых задач.
Разработчик: takahisa-mergrim-mitsumori, Германия
Это аудио-визуализатор для Такахиса Мицумори, который является продюсером, известным как “mergrim”. Он японский художник из Берлина. Сайт достаточно непривычный и оригинальный, на нем можно послушать творения автора, без лишней рекламы и контента.
Сайт для продукции Kombu
Разработчик: Pier-Luc Cossette, Канада
Этот сайт заслужил очень высокие оценки за дизайн и креативность. Он создан для компании-производителя Комбу, предлагающей напиток чайного гриба, сваренный в Драммондвилле с четырьмя восхитительными ароматами.Благодаря отличному контенту на сайте, вам сразу захочется его попробовать, он очень “сочный” и яркий.
Он создан для компании-производителя Комбу, предлагающей напиток чайного гриба, сваренный в Драммондвилле с четырьмя восхитительными ароматами.Благодаря отличному контенту на сайте, вам сразу захочется его попробовать, он очень “сочный” и яркий.
Сайт-портфолио GETZ
Разработчик: Bornfight, Хорватия
Это очень стильный сайт на черном фоне, созданный, как личное портфолио Марио Драгичевича. Это независимый портретный фотограф и видеооператор.На сайте использованы лучшие его работы, которые сами по себе завораживают, а в сочетании с интересным дизайном, от них невозможно отвести взгляд.
Разработчик: Akufen, Канада
Качественный интерактивный сайт цифрового портфолио, который отражает уникальную эстетику Les Ensembliers. Он отличается своей простотой, при этом очень красивый и эклектичный. Такой веб-ресурс точно привлекает внимание и заслуживает попадания в ТОП.
Главная страница Nourisheats
Разработчик: Kin Hui-Lo, Канада
Сайт Nourisheats для создателей эстетических и фотогеничных продуктов, которые должны вдохновить других на то, что здоровое питание может быть веселым и вкусным. Благодаря удачно подобранному контенту, на сайте хочется остаться и он очень вдохновляет, поэтому главная миссия выполнена.
Благодаря удачно подобранному контенту, на сайте хочется остаться и он очень вдохновляет, поэтому главная миссия выполнена.
Главная страница Sabcomeed
Разработчик: Concept Studio, Армения
Этот веб-сайт о кофе, традициях, связанных с этим ароматным напитком, лучших мировых производителях и не только. При этом он рекламирует Йеменский кофе, который считается, по их мнению, одним из лучших. Сайт очень креативный и интересный, поэтому заслужил весьма высокие оценки по многим параметрам.
Сайт Фонда Dapper
Разработчик: Viens-là, Франция
Этот сайт разработан для Фонда Dapper, который был основан несколько десятилетий назад в поддержку африканского искусства. На нем презентованы произведения искусства и есть множество интересной информации о культурных аспектах диаспор. При этом он привлекает внимание именно качественным лаконичным дизайном и удобной навигацией.
Разработчик: ZeroStudios, США, Нью-Йорк
Это весьма необычный сайт, хотя бы потому, что он создан только по случаю дня рождения студии ZeroStudios. Это своего рода цифровая вечеринка, куда приглашены все желающие. Посетителей встречают яркие фото всей команды и итоги двухлетней работы. Очень креативная идея.
Это своего рода цифровая вечеринка, куда приглашены все желающие. Посетителей встречают яркие фото всей команды и итоги двухлетней работы. Очень креативная идея.
Разработчик: Exo Ape, Нидерланды
Этот сайт был разработан для популярной компании Stock Dutch Design, которая занимается дизайном интерьеров с узнаваемой фирменной подписью Stock. Это компания нетрадиционным способом воплощает свои идеи, именно в таком необычном, но привлекательном формате был создан и сайт для них.
Разработчик:Contemple, Франция
Сайт создан для компании, занимающейся организацией концертов и всем, что связано с современной музыкой. Он в сдержанных тонах, со всплывающими окнами, благодаря чему там запросто можно найти все расписания и познакомится с исполнителями, которые будут выступать.
Сайт студии 5S
Разработчик: Pier-Luc Cossette, Канада
Сможете произвести впечатление за 5 секунд? Креативная студия 5S, которая родилась в Монреале, обещает сделать это реальным. Мы можем сказать наверняка только то, что за 5 секунд пребывания на этом сайте, вы успеете в него влюбится и захотите остаться.
Мы можем сказать наверняка только то, что за 5 секунд пребывания на этом сайте, вы успеете в него влюбится и захотите остаться.
Разработчик: Self Aware, США
Этот “вкусный и аппетитный” сайт был разработан для небольшого магазина сэндвичей и закусочной Middle Child. На нем вы найдете привлекательные фото еды, которую можно заказать домой. Веб-сайт очень удобный и привлекательный, после его посещения, очень хочется зайти в закусочную и перекусить.
Разработчик: Victor Work, Бразилия
Это сайт портфолио креативного разработчика и дизайнера Victor Work, который позиционирует себя, как творца, привлекающего красоту, интерактивность и жизнь в Интернете. На сайте легко сориентироваться и найти примеры лучших работ.
Главная страница Archi Graphi
Разработчик: Les Animals, Франция
Этот сайт разработан для компании Archi Graphi, которая помогает архитекторам и коммуникационным компаниям в их проектах. Он стал и портфолио, и информационным, и презентационным сайтом. Темный фон и яркие снимки проектов сразу привлекают внимание.
Темный фон и яркие снимки проектов сразу привлекают внимание.
британия
Whitetail Gin был назван в честь крупнейшей хищной птицы Европы. Она известна своей гладкостью и силой, в чем и видят преимущества этого напитка производители. Главный лозунг — создан природой. Сайт очень оригинальный и понятный, что дает ему высокие оценки.
Разработчик: GUSTO IDS, Италия
Очередной сайт портфолио для создателя креативных и необычных интерьеров Camilo Alvarez. Он использует в своей работе дух Колумбии и очарование Майами-Бич. Такие сайты однозначно заслуживают внимание, не только, как знакомство с чьим-либо творчеством, но и как источник вдохновения.
Сайт студии дизайна Corn Studio
Разработчик: Vasilis Pallas, Греция
Это сайт независимой студии дизайна в Афинах Corn Studio, которая предлагает широкий спектр нестандартных дизайнерских решений, разработанных специально для дальновидных брендов, независимо от их размера. Такие ресурсы становятся отличным источником вдохновения, особенно, если выполнены на высшем уровне.
Сайт агентства Cult
Разработчик: Luis Henrique Bizarro, Бразилия
Если вы ищите агентство, которое поможет вам выйти на новый уровень, тогда вам сюда. Cult — креативное агентство, базирующееся в Лондоне и Нью-Йорке. Они проводят смелые и стратегические цифровые кампании, которые достигают ощутимых результатов. И этот их сайт хороший пример их работы, на нем можно найти вдохновения.
Разработчик: Adoratorio, Италия
Это очень красивый и креативный сайт, который позволит вам погрузится в мир Maison Del Cambio, символа нового космополитического и авангардистского облика Турина. Красивые фото и продуманные контент делают сайт настоящим примером хороших веб-ресурсов.
Сайт рыбного магазина Sea Harvest
Разработчик: ED., Австралия
Сайт рыбного магазина, продуманный, как страницы старой печатной газеты. Тут нет яркий цветовых решений, но он очень оригинален и интересный. Кроме того для пользователей много полезного контента, который точно привлекает внимание.
Сайт бренда Maradji
Разработчик: Viens-là, Франция
Этот сайт очень стильный и оригинальный, как и сам богемный бренд Maradji. На нем вас ждет онлайн-магазин, каталог и множество предложений, при этом все очень понятно и просто. Такие сайты однозначно заслуживают внимания.
Сайт компании Climate
Разработчик: Platoon, США
Сайт разработан для современной медиа-студии Климат. Она обеспечивает творческую разработку и производство в пространстве фирменного, цифрового и оригинального контента. На главной вас ждет несколько видео-роликов в черно-белых цветах, которые скролятся по кругу. Достаточно смелое и оригинальное решение.
Сайт винного дома Kopke
Разработчик: Bürocratik, Португалия
Сайт очень красивый и оригинальный. Он создан для самого старого Портового Винного Дома Копке, который начал свое производство еще в 1638 году. Попадая на сайт, вы будто гуляете по погребу с бочками лучшего вина, настоянного годами. Особой атмосферы добавляет подобранная музыка и темные тона.
Особой атмосферы добавляет подобранная музыка и темные тона.
Сайт компании Bornfight
Разработчик: Bornfight, Хорватия
В наш список уже попадали сайты, разработанные цифровой компанией Bornfight, и сейчас этой их собственный сайт. Они заявляют о том, что развивают прогресс, сосредоточенный на использовании передовых технологий для создания нестандартного программного обеспечения, цифровых продуктов, мобильных приложений и веб-сайтов.
Сайт студии noformat
Разработчик: noformat, США
Этот сайт очень яркий и креативный. Команда дизайнеров, разработчиков, изобретателей, стратегов, художников и рассказчиков, объединенных в нью-йоркскую студию стратегического дизайна noformat сумела сделать его оригинальным и привлекательным. И другие веб-ресурсы этой команды также часто попадают в списки лучших сайтов.
Разработчик: Purée Maison, Франция
Purée Maison — креативная студия, базирующаяся в Париже. Ее целью является разработка инновационных и уникальных стратегий бренда. Их сайт очень живой и с простой навигацией, благодаря этому ему достались высокие оценки и он попал в ТОП лучших ресурсов на WordPress.
Их сайт очень живой и с простой навигацией, благодаря этому ему достались высокие оценки и он попал в ТОП лучших ресурсов на WordPress.
Сайт модного бренда Femme&Fierce
Разработчик: Wonderland., Нидерланды
Интернет-магазин также может стать отличным примером лучших сайтов. Он разработан для модного современного бренда Femme&Fierce, который заявляет, что в каждой женщине есть разные стороны, как сильные, так и слабые. Сама концепция ресурса очень проста и понятна, при этом он весьма креативный и оригинальный.
Сайт агентства Konform
Разработчик: Konform, Дания
Компания Konform, которая предлагает своим клиентам лучшие цифровые решения, создала отличный сайт для себя. Они используют три главных критерия — стратегия, технологии и дизайн, которые помогают в разработке сильных онлайн-решений, что поддерживают и укрепляют бизнес.
Сайт компании Asaro
Разработчик: Green Chameleon, Великобритания
Сайт для компании Asaro, которая создает незабываемые впечатления для гостей, путешествующих на роскошных яхтах по всему миру. Они работают с командой супер-яхт, чтобы доставить развлечения в невообразимом масштабе. Этот ресурс выглядит очень интересным и интригующим, такие решения заслуживают высоких оценок.
Они работают с командой супер-яхт, чтобы доставить развлечения в невообразимом масштабе. Этот ресурс выглядит очень интересным и интригующим, такие решения заслуживают высоких оценок.
Сайт консалтинговой компании Affinity Portugal
Разработчик: Bürocratik, Португалия
В этот ТОП-50 попало несколько сайтов от разработчика Bürocratik. Этот был создан для консалтинговой компании, которая специализируется на технологиях и информационных системах. Он очень креативный и яркий, такие решения помогают найти вдохновение для создания собственных ресурсов.
Разработчик: Lama Lama, Нидерланды
Elim Ghan стала первой в истории женщиной-победительницей конкурса Донателлы Флик-ЛСО и получила возможность выступать в качестве помощника дирижера Лондонского симфонического оркестра, она является главным приглашенным дирижером Королевского шотландского национального оркестра, и недавно она была назначена главным назначенным дирижером Антверпенского симфонического оркестра. На этом сайте вы сможете с ней познакомится, увидеть расписание концертов и даже написать ей. Отличный пример личного сайта.
На этом сайте вы сможете с ней познакомится, увидеть расписание концертов и даже написать ей. Отличный пример личного сайта.
Разработчик: Socialclub, Франция
Roche Musique — это один из самых известных лейблов в Париже. Сайт для них был разработан в очень креативном и необычном стиле. На нем есть много информации о концертах, о самом лейбле и даже интернет-магазин. При этом используется очень оригинальный видео и фотоконтент, который привлекает внимание.
Итог
Для каждой современной компании очень важно наличие веб-страницы. Сайт – это ваша виртуальная входная дверь, и он должен быть интересным, простым и одновременно ярким. Ведь у вас будет только один шанс, чтобы произвести первое впечатление. На базе системы WordPress можно успешно создать подобное решение для любого типа бизнеса.
Именно для того, чтобы вас вдохновить и предоставить новые идеи для воплощения, мы собрали наш ТОП-50 лучших веб-сайтов на WordPress. Теперь – дерзайте!
Примеры сайтов, созданных в Mozello
Конструктор сайтов Mozello – практически идеальный сервис для создания сайтов, который абсолютно неизвестен в Рунете (и не только). Однако, полное отсутствие рекламы и продвижения не мешают ему быть одним из лучших.
Однако, полное отсутствие рекламы и продвижения не мешают ему быть одним из лучших.
Найти сайты, созданные с его помощью, – задача не самая простая. Сегодня я составил небольшую подборку сайтов, работающих на Mozello. Давайте посмотрим, насколько легко реализовать потенциал конструктора в работе!
Пример 1: Областная Детско-Юношеская Автошкола г. Шилово
Dyuash-shilovo.mozello.ru – сайт областной детско-юношеской автошколы г. Шилово – один из примеров, в очередной раз доказывающих это. Несмотря на всю его простоту, он выглядит просто отлично!
Одно из основных преимуществ Mozello заключается в крайней простоте создания эффектного и современного сайта. Всё, что для этого требуется – загрузить собственные изображения в шапку, настроить панель навигации и разместить необходимый контент.
Пример 2: Школьный Парламент
Parlament25.mozello.com был затрачен от силы 1-2 часа работы, увидеть его у одной из кемеровских школ – по меньшей мере неожиданно.
Mozello знает своё дело, и справляется с ним безупречно.
Пример 3: Центр развлечений
Centr-razvlechenij.mozello.com – сайт на котором можно подобрать для себя браузерные игры и приложения. Ещё в нем можно воспользоваться широким спектром услуг интернета. Пользоваться услугами очень удобно. Достаточно выбрать нужный отдел. Прекрасное настроение вам обеспечено.
И всё же, не стоит расслабляться и думать, что Mozello всё сделает за вас. Конечно, это отличная платформа для запуска сайта, но она лишь подталкивает вас в нужном направлении. При желании даже с помощью идеального конструктора вы можете создать откровенно безобразный сайт.
Пример 4: Интернет-магазин фотокамер и объективов
Fotoire.lv – каталог техники для съёмки фото и видео, которая предоставляется в аренду. Состоит из большого количества страниц с описанием устройств и указанием стоимости арендной платы.
Сайт имеет минималистичный дизайн, который не отвлекает от контента. Шаблон адаптивный, корректно отображается на экранах с разным разрешением, однако в браузере смартфона немного режутся края картинок в слайдере, скрывая часть информации. Проблема решается правильным подбором изображений, так что в целом можно сказать, что сайт сделан хорошо.
Шаблон адаптивный, корректно отображается на экранах с разным разрешением, однако в браузере смартфона немного режутся края картинок в слайдере, скрывая часть информации. Проблема решается правильным подбором изображений, так что в целом можно сказать, что сайт сделан хорошо.
Пример 5: Магазин садовых товаров Grandeg deSign
Grandegdesign.com – сайт компании по продаже переносных мест для костра и садовых грилей. Представляет собой каталог с описанием товаров и формой для запроса цены. Одинаково хорошо отображается на десктопе и мобильном устройстве.
На сайте реализован многоязычный интерфейс – латышский, русский и английский. Однако нельзя сказать, что у него есть полноценные версии на разных языках: при переключении меняются только названия кнопок, контент же остаётся на латышском языке.
Примеры сайтов в других конструкторах
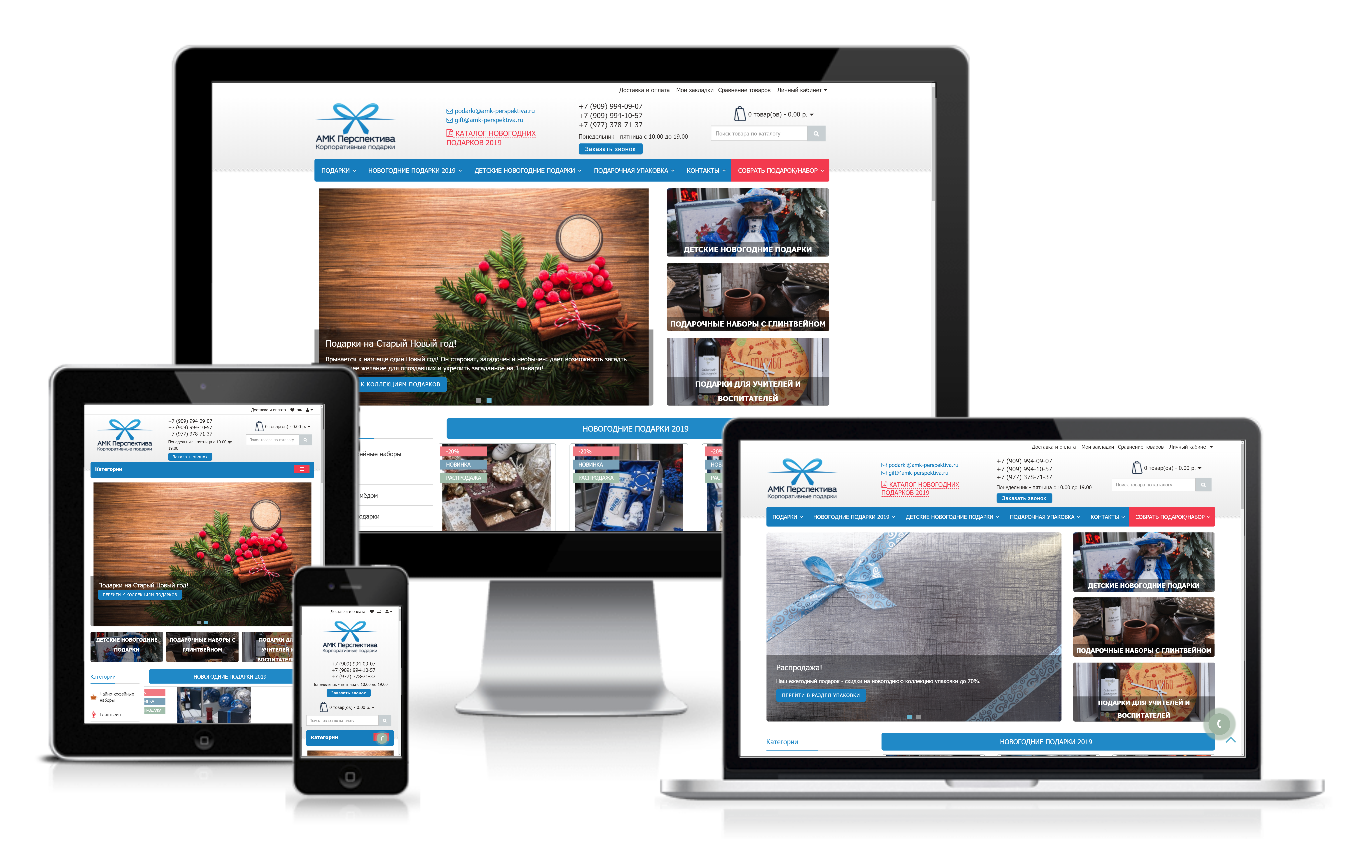
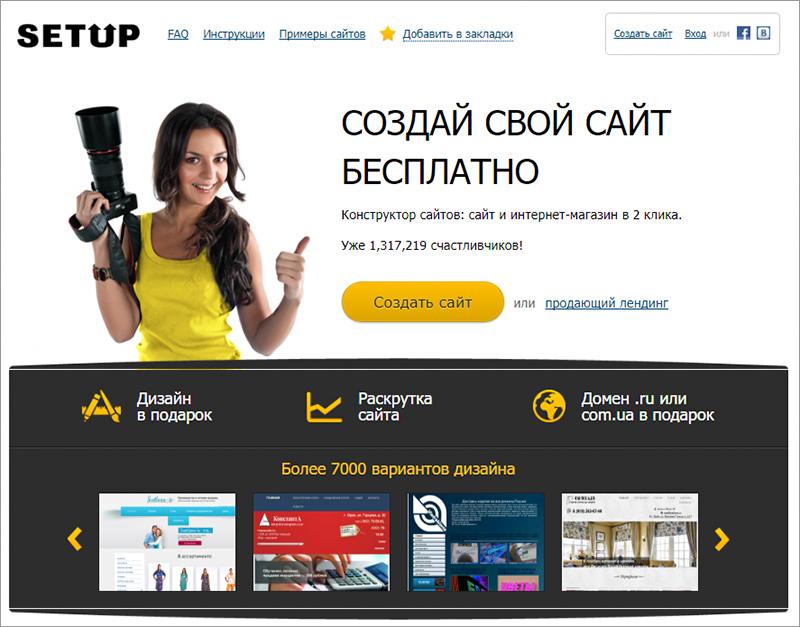
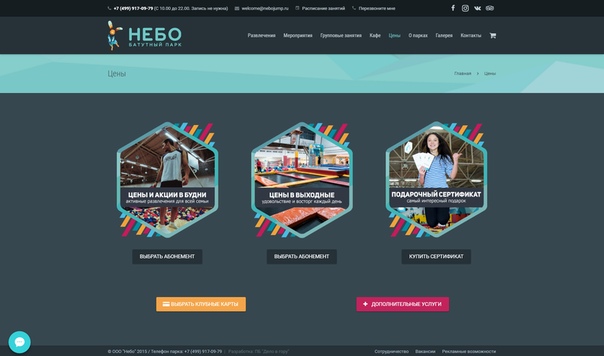
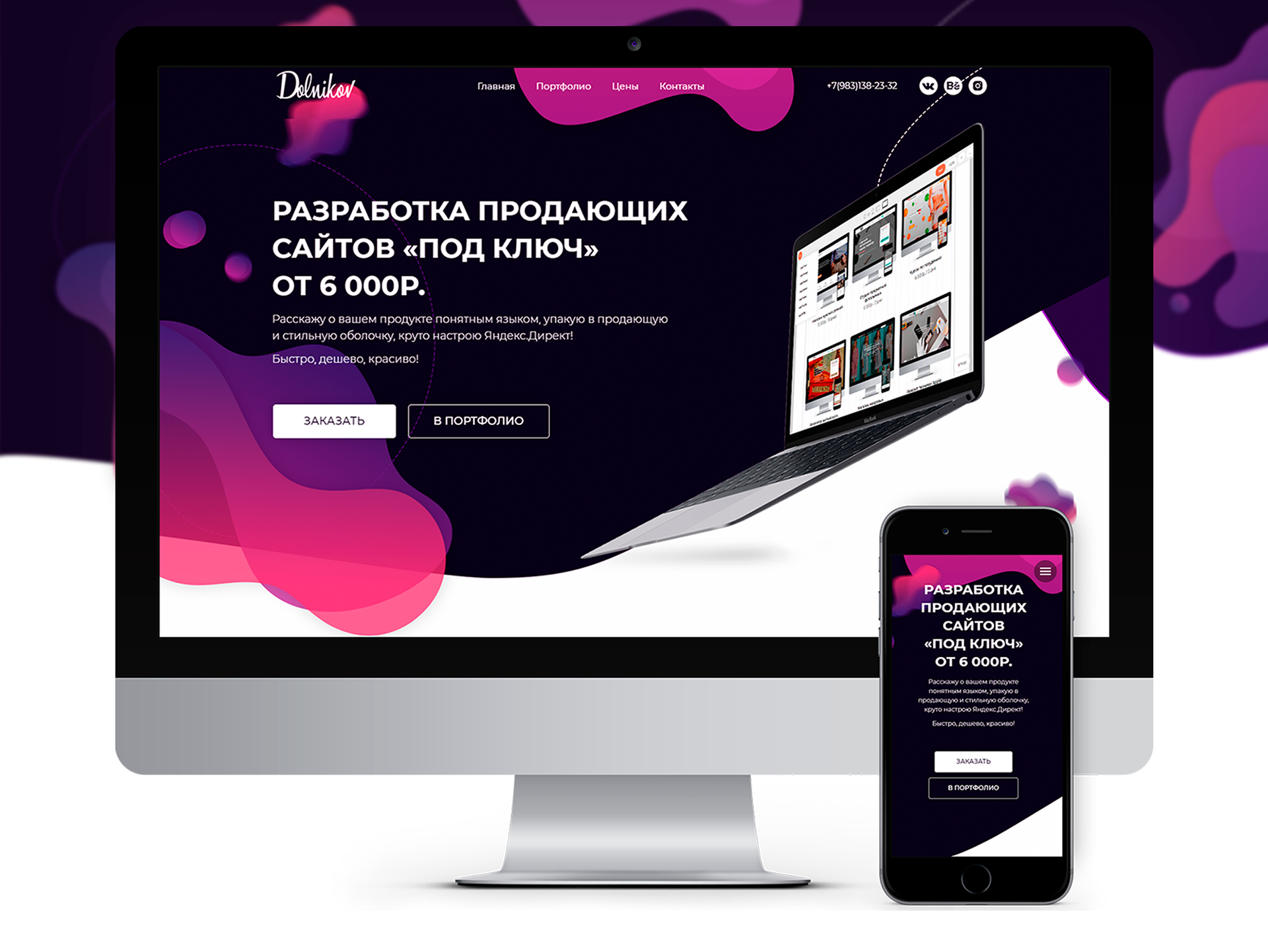
Посмотрите реальные примеры сайтов, лендингов или интернет-магазинов, которые были созданы руками пользователей в других популярных конструкторах.
Профессиональный дизайн сайта включает в себя намного больше составных частей.
|
12 типов веб-сайтов (с примерами)
Независимо от того, являетесь ли вы новичком в веб-разработке или имеете опыт, может быть полезно узнать или напомнить себе о различных типах веб-сайтов, которые необходимо создавать.
Если вы хотите начать бизнес или изучать веб-разработку, полезно знать, что возможно, когда дело доходит до типа веб-сайта, который вы можете создать. Вы обнаружите, чего можете достичь.
Примеры также могут послужить источником вдохновения в вашей работе. Вы можете начать выяснять, какие веб-сайты вы хотите создать, какой тип веб-сайта у вас лучше всего получается, и как вы можете улучшить текущие тенденции дизайна.
Итак, вот различные типы веб-сайтов, которые нужно создавать, как они функционируют и как их настроить, с примерами для каждого типа веб-сайтов.
Типы веб-сайтов для создания: предостережение
Полезно знать: Типы веб-сайтов, перечисленные ниже, связаны с реальными примерами популярных сайтов.
Хотя это ни в коем случае не полный список, это отличная отправная точка с некоторыми ресурсами, которые помогут вам приступить к созданию веб-сайта.
Хотя каждый тип веб-сайта можно создать с помощью множества различных инструментов и программ, все они являются прекрасными примерами ответа на вопрос «Какие веб-сайты я могу создать?»
Для каждого типа создаваемых веб-сайтов будет указан список ресурсов и инструментов, которые использовались для создания этого типа веб-сайта. Но после того, как ресурс будет указан, он не будет повторяться, если его использует другой сайт в списке.
Но после того, как ресурс будет указан, он не будет повторяться, если его использует другой сайт в списке.
Итак, не стесняйтесь смешивать и сочетать перечисленные ресурсы, когда вы решили начать создавать свой собственный сайт.
1 – Веб-сайты для малого бизнеса (Joe Coffee Company)
За последние два десятилетия или около того для обычных магазинов стало крайне важно иметь веб-сайт. Со временем это становится более актуальным. Теперь вам также необходимо присутствие в социальных сетях.
Это стало критическим, потому что Интернет стал необходимостью в нашей жизни, а не новинкой, как это было несколько десятилетий назад.
Мы не только смотрим забавные видео, но и оплачиваем счета, общаемся, организуем нашу жизнь, работаем и покупаем большинство вещей, от продуктов и мебели до одежды, электроники и всего, что между ними.
Вот почему предприятия должны иметь удобный для пользователя веб-сайт, на котором можно быстро предоставить всю необходимую клиенту информацию.
Эти сведения включают часы работы, контактные данные, сведения о местонахождении с картой и другие важные сведения. Это может даже включать возможность бронировать услуги или размещать заказы онлайн.
Для этих типов веб-сайтов, используемых в данном конкретном примере, вы также можете установить и использовать следующие ресурсы, если у вас есть сайт WordPress: вы хотите продемонстрировать свою работу? Это сайт типа портфолио. Они отображают изображения ваших проектов или произведений искусства в фотогалерее.
Изображения не обязательно располагать в виде сетки, но часто так делают, так как это модно.Когда пользователь нажимает на изображение, он не только видит его более подробно, но и больше аспектов вашей работы над этим конкретным проектом.
Сайт-портфолио — идеальный веб-сайт для создания, если вы хотите иметь возможность направлять потенциальных работодателей или клиентов к примерам вашей работы, чтобы вас можно было быстро нанять.
Страница «Контакты» или «Наймите меня» часто также включается, поэтому есть простой способ связаться с вами по поводу потенциальной работы.
Вот ресурсы, которые используются в этом примере, а также то, что вам может понадобиться для создания этого типа веб-сайта:
3 – Некоммерческие веб-сайты (Институт Джейн Гудолл) как информация о благотворительности, так и о том, как люди могут сделать пожертвование.Хотя вы могли бы просто указать номер телефона, по которому люди могли бы позвонить, это довольно старомодно.
В настоящее время вы можете создать некоммерческий веб-сайт для благотворительной организации, которая принимает пожертвования прямо на своем веб-сайте.
Если вы фрилансер и ищете тип веб-сайта для создания, некоммерческий тип веб-сайта — отличный вариант. Благотворительные организации часто обращаются за помощью в создании веб-сайта, так как у них обычно ограниченный бюджет, и они не могут позволить себе нанять крупное агентство.
У хорошего некоммерческого веб-сайта должна быть безупречная рекламная копия.Это должно действительно побудить пользователей пожертвовать. Процесс также должен быть простым.
В приведенном выше примере есть корзина для покупок и система оплаты для приема пожертвований в Интернете, а также приведенные ниже инструменты, которые вы также можете использовать для создания веб-сайтов следующих типов: Слово «блог» является сокращенной формой слова «веб-блог». Это цифровой журнал. Это началось как тенденция для частных лиц, но росло по мере того, как компании начали использовать их для обновления клиентов, а также для предложения ценного и информативного контента.
Такие веб-сайты могут просто предлагать материалы для чтения. Но есть и другие типы блогов, например, которые также могут продавать такие продукты, как книга, написанная автором блога, или рекламное место.
Разница между блогом и обычным веб-сайтом заключается в том, что блог — это веб-сайт, который нужно создать, если вы хотите публиковать только статьи в блоге. Типичный веб-сайт имеет другие функции и компоненты, как и другие типы веб-сайтов в этом списке.
Это тип веб-сайта, который можно создать, если вы хотите быстро делиться новостями о жизни с друзьями и семьей.
Или вы можете вести блог, в котором будет вестись хроника вашего путешествия. Многие люди делают это, чтобы получить большое количество подписчиков. Затем они могут продавать рекламные места и зарабатывать деньги, делая то, что им нравится или уже собиралось делать.
Настройка блога довольно проста. Так обстоит дело с приведенным выше примером и используемыми ресурсами:
5 – Персональные веб-сайты (Джейн Фонда)
Какие существуют веб-сайты для общественных деятелей и влиятельных лиц? Это личные веб-сайты, на которых в центре внимания находится одноименный сайт.
Это тип веб-сайта, который можно создать, если вы хотите представить человека как бренд. Определяющей характеристикой личного веб-сайта является заголовок, который является человеком, о котором сайт.
Помимо этого, нет никаких соглашений о том, что могут включать эти типы веб-сайтов. Вообще говоря, затронутая тема — это тема, которая выражена искренне и в тоне личности, стиле и точке зрения.
Личный веб-сайт, как следует из названия, является личным.Таким образом, вы можете публиковать только сообщения в блогах или расширять и продавать товары, создавать сообщества и т. д.
На личном веб-сайте Джейн Фонды установлены следующие ресурсы и инструменты, которые могут оказаться полезными, если вы решите создать один из веб-сайтов для своего следующего проекта:
6 — Веб-сайты электронной коммерции (Хотите верьте, хотите нет! Рипли!)
В магазине электронной коммерции вы можете продавать товары и услуги через Интернет. Эти типы веб-сайтов содержат такие компоненты, как страницы продуктов с кнопками, которые либо ведут непосредственно на страницу оформления заказа для обработки платежа, либо товары, которые можно поместить в виртуальную корзину.
Товары собираются там до тех пор, пока покупатель не будет готов оформить заказ и оформить заказ.
Это тип веб-сайтов, которые можно создавать, если вы хотите зарабатывать деньги на стороне или хотите начать бизнес.
Даже установка не требует больших затрат. Например, вы можете использовать экономичные или бесплатные платформы и программное обеспечение, такие как WordPress и WooCommerce, Squarespace или Wix, и это лишь некоторые из них.
Существует гораздо более дорогое программное обеспечение (например, инструменты для создания веб-сайтов), но вы, безусловно, можете создать магазин электронной коммерции без них.Или вы можете добавить их позже, по мере роста вашего бизнеса.
Вот другие ресурсы и инструменты, которые используются в магазине электронной коммерции Ripley’s Believe It or Not, которые могут оказаться полезными, если вы хотите создать один из типов веб-сайтов:
7 — Нишевые веб-сайты (Newlyn)
Эти типы веб-сайтов посвящены конкретным темам. Веб-сайт Newlyn, например, сосредоточен на типографских услугах для бизнеса.
Нишевые сайты — идеальный тип веб-сайта для создания, если вы хотите сосредоточиться на своей аудитории или у вас есть аудитория с особыми интересами.
Создание нишевого веб-сайта для этих целей может помочь вам привлечь больше последователей и покупателей или клиентов, поскольку вы можете структурировать веб-сайт, ориентированный на определенную группу людей.
Это в отличие от создания сайта, ориентированного на широкую аудиторию, что сложно, потому что все люди разные. Таким образом, может быть трудно обратиться ко всем.
То, как вы создаете эти типы веб-сайтов, зависит от вас и от того, что будет работать в вашей нише. Вы можете комбинировать элементы с других типов веб-сайтов.
Например, вы можете превратить свой специализированный веб-сайт в интернет-магазин, форум или вики.
Вот некоторые ресурсы, которые использует сайт Newlyn и которые могут оказаться полезными для создания веб-сайтов такого типа:
8 — веб-сайты портфолио (Pluto TV)
Когда дело доходит до ответа на вопрос: строить дальше?» часто упускаемые из виду варианты — это развлекательные веб-сайты.
В приведенном выше примере, Pluto TV, вы можете транслировать прямую трансляцию онлайн и бесплатно. Существуют и другие типы веб-сайтов, которые можно создавать в развлекательных целях. Вы также можете создать сайт для обмена музыкой, электронными книгами, видео и видеоблогами, а также всем, что может быть интересным.
Существуют и другие типы веб-сайтов, которые можно создавать в развлекательных целях. Вы также можете создать сайт для обмена музыкой, электронными книгами, видео и видеоблогами, а также всем, что может быть интересным.
Черпайте вдохновение из других типов веб-сайтов и комбинируйте развлечения, например, с электронной коммерцией, членством, вики и форумами.
Вы можете создать членский сайт, такой как Netflix, который продает платные подписки на свой веб-сайт потокового видео. Вы даже можете создать что-то подобное, но у него также есть вики и форум, чтобы зрители могли узнавать и обсуждать свои любимые шоу и фильмы.
Честно говоря, вы можете создать любой тип веб-сайта, который вам нужен для развлекательных целей.
Вот ресурсы и инструменты, которые использует Pluto TV и которые вы также можете использовать, если хотите создать веб-сайты такого типа:
9 – Веб-сайты журналов и новостей (The New Yorker) журналы или новостные веб-сайты, которые можно создать для вашего следующего проекта.
 В отличие от блогов, они ориентированы на журналистику, а не на личные интересы.
В отличие от блогов, они ориентированы на журналистику, а не на личные интересы.С помощью этих типов веб-сайтов вы можете создать новый онлайн-выпуск новостей, цифровую моду или специализированный журнал, например, для различных отраслей или хобби.
Вы также можете создавать веб-сайты такого типа с функцией премиум-подписки. Посетители могли заплатить за регистрацию, чтобы читать больше, чем несколько статей в день, или иметь возможность читать больше, чем несколько абзацев каждой статьи.
Эти типы веб-сайтов обычно также имеют четкую, минимальную структуру и макет, поэтому элементы страницы могут правильно выделять опубликованные статьи. Таким образом, такие элементы, как фон, не затмевают контент, что повышает вовлеченность пользователей.
Вот некоторые ресурсы и инструменты, которые используются в приведенном выше примере, The New Yorker.Вы можете установить и использовать их для создания веб-сайтов следующих типов:
10 — веб-сайты форума (форум поддержки WordPress.
 org)
org)Типы веб-сайтов форумов обеспечивают организованный способ публикации общедоступных тем. Пользователи могут зарегистрироваться, чтобы они могли начинать и участвовать в обсуждениях и, возможно, даже просматривать больше тем.
Вы можете создать веб-сайт типа форума для обсуждения чего угодно, от хобби, советов и популярной культуры до академических тем и всего остального.
Вы даже можете создать форум, как в приведенном выше примере, чтобы предложить пользователям возможность помогать друг другу решать технические проблемы с их веб-сайтами.
Многие компании используют форум таким образом, чтобы предложить своим клиентам самостоятельную поддержку. Таким образом, пользователям не нужно так часто обращаться в службу поддержки, что сокращает расходы на поддержку, а также общее количество обращений в службу поддержки.
Форумы отлично подходят в качестве типа веб-сайта для вашего следующего проекта, если вам нужен простой и организованный способ позволить пользователям участвовать в открытых дискуссиях на публике. Тем не менее, вы можете создать форум, который потребует от вас входа в систему для просмотра обсуждений.
Тем не менее, вы можете создать форум, который потребует от вас входа в систему для просмотра обсуждений.
Вот ресурсы, которые использует форум поддержки WordPress.org, которые вы можете использовать для создания собственного форума, если вы также используете WordPress:
11 — Wiki Websites (Fandom)
Wiki сайты — это цифровые энциклопедии где информация предоставляется пользователями и публикуется.
Такие сайты, как Википедия, представляют собой вики, целью которых является создание свободно доступных знаний по большому количеству тем.С другой стороны, некоторые вики, такие как приведенный выше пример Fandom, сосредоточены на конкретных интересах, таких как популярная культура.
Неважно, какая тема для вики. Многие предприятия также используют его аналогично форумам. Они используют вики для публикации полезной документации, отвечающей на распространенные вопросы поддержки.
Это помогает снизить стоимость услуг поддержки клиентов, а также общее количество обращений в службу поддержки, отправляемых пользователями.
Но вам не обязательно быть бизнесменом, чтобы иметь вики в своем списке типов веб-сайтов, которые вы будете создавать в будущем.Вы можете создать его, если вы являетесь общественным деятелем или влиятельным лицом и хотите, например, привлечь своих поклонников.
Вот ресурсы, которые использует Fandom, которые вы также можете использовать, если вики — это тип веб-сайта, который можно создать для ваших целей:
12 — Веб-сайты членства (Skillcrush)
Веб-сайт членства — это еще один тип веб-сайтов. построить для возможного предстоящего проекта. На членском веб-сайте выбранный контент защищен паролем. Пользователям необходимо зарегистрироваться, чтобы увидеть приватный контент.
Членские сайты могут предлагать бесплатную и платную регистрацию или и то, и другое. Есть и много других возможных вариантов.
Например, вы можете предложить бесконечный или ограниченный доступ к частному контенту после единовременного платежа или предложить повторяющиеся подписки, которые автоматически продлеваются.
В последнем случае вы даже можете настроить подписки, которые продлеваются с любой периодичностью, например ежедневно, еженедельно, ежемесячно или ежегодно.
Вы даже можете создать членский сайт, где весь контент не доступен сразу, а выпускается через определенные промежутки времени.Это известно как веб-сайт с капельным контентом и веб-сайт членства.
Вот инструменты и ресурсы, используемые в приведенном выше примере, которые могут оказаться полезными, если вы решите создать веб-сайт такого типа:
Вкратце
Существует множество вариантов создания веб-сайтов. Мы надеемся, что эта статья была полезной и вдохновила вас на то, как создавать такие веб-сайты для себя.
Какие типы веб-сайтов вам интересны? Вы все еще задаетесь вопросом: «Какие веб-сайты создать для моего следующего проекта?» Поделитесь своим опытом в комментариях ниже.
31 Пример эффективного дизайна главной страницы и идеи для вашего сайта
Что происходит, когда вы пытаетесь продать дом с заросшим садом, трещинами на подъездной дорожке и сломанной входной дверью? Никаких предложений, верно? Именно поэтому вам нужен лучший дизайн домашней страницы для вашего сайта.
Считайте свою домашнюю страницу аналогом привлекательного дома. Это первое, что видят многие люди, когда заходят на ваш сайт, поэтому вы хотите удивить их, как только страница загрузится.
Но дело не только в эстетике. Вы также хотите, чтобы ваша домашняя страница конвертировалась. Как я уже говорил выше, сломанная входная дверь и недоступный подъезд не позволяют будущим покупателям даже рассматривать возможность продажи. То же самое касается вашего веб-сайта.
Люди не могут или не будут конвертировать, если вы не дадите им стимул для этого и если вы не сделаете конвертацию максимально простой и интуитивно понятной.
Первый шаг к тому, чтобы привлечь больше клиентов, — это понять основные элементы, которые должны присутствовать на каждой домашней странице.
После того, как вы освоите основы, черпайте вдохновение из 31 лучшего дизайна домашней страницы, чтобы узнать, что лучше всего подойдет для вашего бизнеса и вашей аудитории.
Преимущества хорошо спроектированной домашней страницы
Простой дизайн домашней страницы приветствует вашу аудиторию на вашем сайте, сообщает им, что вы хотите, чтобы они делали дальше, и позволяет им более подробно изучить ваш сайт.
Вы можете добавить сложности к простому дизайну домашней страницы, но вы не хотите начинать с беспорядка и выборочно обрезать его.Всегда начинайте с основ.
Что вам нужно на главной странице? Чего будет ожидать ваша аудитория? И какие элементы имеют приоритет?
Когда вы сможете ответить на эти вопросы, у вас будет информация, необходимая для улучшения дизайна домашней страницы. В веб-дизайне элементы домашней страницы имеют очень специфическое назначение.
Помощь вашей целевой аудитории в знакомстве с вашим бизнесом
Многие посетители вашего веб-сайта сначала найдут вашу домашнюю страницу. Имея это в виду, вам нужно произвести сильное первое впечатление.
Ваша домашняя страница должна отражать ценности вашей компании, уникальное торговое предложение (УТП) и цель. У вас больше шансов привлечь потенциальных клиентов, если вы сможете эффективно передать эту информацию.
Улучшение взаимодействия с пользователем на вашем веб-сайте
Потребители посещают ваш сайт с определенной целью. Это может быть проверка вашей линейки продуктов, чтение сообщений в блоге или выяснение того, продаете ли вы определенный тип услуг.
Это может быть проверка вашей линейки продуктов, чтение сообщений в блоге или выяснение того, продаете ли вы определенный тип услуг.
Несмотря на это, вы хотите направить этого потребителя на соответствующую страницу.Дизайн вашей домашней страницы должен облегчить этот переход, обеспечивая интуитивно понятную навигацию и представление о том, как работает ваш сайт.
Получение большего количества конверсий
Вы хотите, чтобы посетители веб-сайта конвертировались, но они этого не сделают, если вы не предоставите им необходимый стимул и возможность. Возможно, вы хотите создать список адресов электронной почты, но если посетители не смогут найти форму регистрации, ваша база данных останется пустой.
Сделав эту информацию легкодоступной на своей домашней странице, вы увидите рост числа конверсий.
Еще один способ повысить конверсию — произвести сильное первое впечатление на главной странице. Если посетителям понравится ваш сайт, они с большей вероятностью запомнят его в будущем. Возможно, вы не совершите продажу сегодня, но этот клиент вернется через несколько дней или недель и купит у вас.
Возможно, вы не совершите продажу сегодня, но этот клиент вернется через несколько дней или недель и купит у вас.
Повышение узнаваемости бренда
Сделайте свою компанию запоминающейся, позволив изображению вашего бренда и сообщениям появляться на каждой странице. Это особенно верно, когда речь идет о дизайне вашей домашней страницы, потому что домашняя страница служит воротами к остальной части вашего сайта.
Ваш логотип, слоган и цель должны быть в центре внимания. На самом деле, вы можете даже добавить форму или заявление в самый верх вашей домашней страницы — желательно крупным шрифтом — чтобы ваши посетители поняли, чем вы занимаетесь:
Какие проблемы клиентов вы решаете? Как вы улучшаете жизнь своих клиентов — личную или профессиональную?
Не заставляйте аудиторию своего веб-сайта выяснять и догадываться, чем вы занимаетесь. Дайте понять с самого начала.
Как создать домашнюю страницу веб-сайта
Теперь, когда вы знаете четыре цели, которые мотивируют ваши принципы дизайна, задайте себе три наводящих вопроса: Что вам абсолютно необходимо на главной странице? Кто ваша целевая аудитория и чего они ожидают? Какие элементы имеют приоритет?
Получив ответы на эти три вопроса, вы можете начать планировать, как лучше всего улучшить свою домашнюю страницу. Не забудьте связать каждый элемент дизайна с одной из четырех целей, перечисленных выше.Самое главное, не беспокойтесь о том, чтобы сделать его идеальным. Оптимизация сайта — это непрерывный процесс!
Не забудьте связать каждый элемент дизайна с одной из четырех целей, перечисленных выше.Самое главное, не беспокойтесь о том, чтобы сделать его идеальным. Оптимизация сайта — это непрерывный процесс!
Лучшие примеры дизайна домашней страницы (и почему они работают)
Нет лучшего учителя, чем пример. Я собираюсь показать вам некоторые из лучших примеров дизайна домашней страницы, которые я нашел, и я расскажу вам, почему они работают, чтобы вы могли применить ту же тактику на своем собственном сайте.
1. Дропбокс
Я уже упоминал Dropbox как отличный пример хорошего маркетинга.Домашняя страница компании ничем не отличается. У вас есть немного перекошенное главное изображение, которое привлекает внимание, и два CTA, один из которых использует темный фон, чтобы привлечь больше внимания, поскольку он предназначен для платной версии инструмента.
Маркетинговый текст здесь очень прост. Dropbox знает свою целевую аудиторию и детально изучает болевые точки, влияющие на нее, включая эффективность и безопасность. Кроме того, навигация довольно урезана, есть возможность «Сравнить планы».
Кроме того, навигация довольно урезана, есть возможность «Сравнить планы».
2. Провисание
Мне нравится дизайн главной страницы Slack за уникальные иллюстрации.Вы не ошибетесь с пользовательской графикой. Мне также нравится слоган — «Где происходит работа» — потому что он творческий, но он также заключает в себе цель инструмента.
Slack дает понять, что посетители должны делать. Они могут войти или создать учетную запись. Здесь у нас больше вариантов навигации, чем у Dropbox, но каждый помогает посетителям найти то, что они хотят.
3. Энергия зеленых гор
Я собираюсь привести еще один пример пользовательской графики. Green Mountain Energy не оставляет сомнений в предназначении компании.Он хочет обеспечить чистую энергию по доступной цене. Есть два одинаковых CTA — один для частных клиентов и один для владельцев бизнеса — которые используют контрастные цвета, чтобы привлечь внимание.
4. КарМакс
Компания CarMax столкнулась с уникальной проблемой при разработке своей домашней страницы. Компания и покупает, и продает автомобили, поэтому ей нужно было обслуживать обе аудитории. Как видите, у CarMax это получается.
Компания и покупает, и продает автомобили, поэтому ей нужно было обслуживать обе аудитории. Как видите, у CarMax это получается.
Несколько призывов к действию побуждают посетителей либо найти машину для покупки, либо продать подержанную машину.Чисто и просто. Главное изображение явно заказное, потому что вы можете увидеть логотип CarMax на номерном знаке автомобиля.
5. порогUP
Дизайн домашней страницы электронной коммерции может быть сложным. Вы представляете бизнес, демонстрируете свой флагманский продукт или перегружаете свою аудиторию множеством продуктов или категорий?
Надеюсь, вы не сделаете последнее.
В случае с thredUP домашняя страница использует сезонный подход. По-видимому, стиль бохо в моде (по крайней мере, для женщин), поэтому мы видим нестандартную графику, рекламирующую множество доступных моделей бохо.Навигация здоровенная, но четко спроектированная, поэтому посетители могут легко найти интересующие их категории.
6. СтудиоПресс
Минималистичные элементы, плоские иллюстрации и приглушенные цвета делают дизайн домашней страницы StudioPress сияющим. Благодаря тексту вы точно знаете, что StudioPress делает для своих клиентов: «Создавайте потрясающие сайты на WordPress». Затем у вас есть три CTA на выбор в зависимости от того, как вы хотите действовать.
7. Линия здоровья
Иногда ваш подход к дизайну домашней страницы должен отражать тип веб-сайта, который вы создаете.В случае с Healthline это в первую очередь образовательное издание, которое содержит советы и информацию о здравоохранении, питании, фитнесе и многом другом.
Это пример дизайна «показать, а не рассказать». Вместо большого заголовка «Мы публикуем статьи о здоровье» Healthline демонстрирует этот факт множеством названий статей и выдержек вверху страницы. У вас также есть доступ к гамбургер-меню в шапке, которое может помочь вам перейти к тому, что вы хотите, и простой ссылке на информационный бюллетень сайта.
8. Сумасшедшее яйцо
Вы же не думали, что я напишу эту статью без Crazy Egg, не так ли? Главная страница этого веб-сайта направлена исключительно на то, чтобы побудить посетителя вставить свой URL-адрес для просмотра тепловой карты. Также есть ссылка, чтобы начать 30-дневную бесплатную пробную версию, рядом с которой находится фраза «Отменить в любое время».
У вас есть социальное доказательство в подзаголовке, которое сообщает посетителям, сколько людей доверяют инструментам Crazy Egg. Если вы прокрутите вниз, вы обнаружите расширяемый контент чуть ниже еще нескольких социальных доказательств.
Когда вы нажимаете ссылку «Подробнее», главная страница расширяется и содержит еще больше информации о том, как Crazy Egg помогает владельцам веб-сайтов повышать конверсию.
9. Сантехнические счеты
Это сильно отличается от других примеров на этой странице, но мне очень нравится, как Abacus Plumbing структурировала свою домашнюю страницу.
Это может показаться немного загроможденным, но эта домашняя страница содержит массу социальных доказательств. Аккредитованный логотип BBB, количество отзывов и слова «Вы можете на нас рассчитывать» расположены в стратегически важных местах.
На главной странице подчеркивается еще один элемент укрепления доверия, который заключается в том, что клиенты будут получать личную информацию о технических специалистах до их прибытия. Клиенты могут чувствовать себя в большей безопасности, зная, что они действительно открывают свои двери специалисту Abacus.
10. триваго
Возможно, вы слышали, как я пару раз говорил, что люблю минималистичный дизайн. Вы не можете получить намного более минималистичный дизайн, чем дизайн домашней страницы trivago. Он сосредоточен на одном: заставить посетителей искать пункт назначения.Вот и все.
11. Век21
Слово «неумолимый» привлекло мое внимание, когда я впервые увидел этот дизайн домашней страницы. Если бы вы нанимали риелтора, разве вы не хотели бы, чтобы он или она были безжалостны? Я буду.
Если бы вы нанимали риелтора, разве вы не хотели бы, чтобы он или она были безжалостны? Я буду.
Дизайн главной страницы привлекательный и идеально подходит для аудитории Century21. Особое внимание уделяется поиску свойств сразу с главной страницы, но у вас также есть доступ к полезной навигации.
12. Марк Джейкобс
Никто никогда не назовет меня экспертом в области моды, но мне нравится общий дизайн главной страницы сайта Марка Джейкобса.Он минималистичный и изысканный, что подходит целевой аудитории, а креативный копирайтинг привлекает внимание посетителей.
Кроме того, потребители сразу заметят заказ на бесплатную доставку в верхней панели и хорошо расположенные навигационные ссылки.
13. Лаура Уортингтон Шрифты
Лаура Уортингтон создала дизайн домашней страницы, отражающий ее подход к разработке шрифтов. Он женственный и красочный, но не подавляющий чувства.
В то же время элементы не кажутся загроможденными, и вы сразу знаете, что продает Лаура Уортингтон.
14. Скайп
Я часто пользуюсь Skype, поэтому хорошо знаю, как он работает. Skype создал дизайн домашней страницы, который идеально подходит для целевой аудитории. Графика тонко сообщает, что технология работает на всех типах устройств, а слово «миллионы» показывает, насколько сервис популярен.
Тогда у вас есть три вещи, для которых люди используют Skype: разговоры, общение в чате и совместная работа. Кнопка CTA с синим фоном и белым текстом красиво привлекает к себе внимание.
15. Фитнес-блендер
От логотипа до маркетинговой копии Fitnessblender создал потрясающую домашнюю страницу. Со всеми деньгами, которые люди тратят на фитнес-индустрию, приятно и убедительно видеть сообщение, которое обещает видео с тренировками, которые не стоят денег. Запишите меня!
У вас также есть мужские и женские модели, обе из которых выглядят готовыми к фитнесу, чтобы привлечь внимание и мотивировать аудиторию.
16. Гнездо
Копия и изображения занимают центральное место в дизайне домашней страницы Nest. В этом примере я вижу некоторые элементы дизайна Apple. У вас есть продукт, представленный во всех его цветах, и слоган «Экономия энергии никогда не выйдет из моды». CTA «Купить сейчас» сообщает посетителям, что именно им следует делать дальше.
В этом примере я вижу некоторые элементы дизайна Apple. У вас есть продукт, представленный во всех его цветах, и слоган «Экономия энергии никогда не выйдет из моды». CTA «Купить сейчас» сообщает посетителям, что именно им следует делать дальше.
17. Международная организация тамастов
Хотя дизайн домашней страницы Toastmasters International на первый взгляд может показаться немного устаревшим, вы должны помнить о ее целевой аудитории. Организация хочет привлекать людей — обычно лидеров бизнеса — и у нее это хорошо получается.Мне нравятся фоновые изображения и текст заголовка. Кроме того, цвета соответствуют тону и голосу, который организация хочет выразить.
Если это не работает для вашего бизнеса, вам не нужно использовать бледную цветовую схему или минималистский дизайн. Не стесняйтесь экспериментировать и выяснить, как лучше представить свой бизнес.
18. Бронирование
Вот еще один пример достаточно минималистического дизайна. Bookouture — это цифровое издательство, в основном романов и романов-саспенсов, и его домашняя страница предназначена для авторов, которые могут захотеть опубликовать свои книги здесь.Использование компьютерного изображения для показа обложки — разумное решение. В заголовке у вас есть ссылка для отправки, а под копией главной страницы есть еще один призыв к действию, чтобы узнать больше о том, что предлагает компания.
Bookouture — это цифровое издательство, в основном романов и романов-саспенсов, и его домашняя страница предназначена для авторов, которые могут захотеть опубликовать свои книги здесь.Использование компьютерного изображения для показа обложки — разумное решение. В заголовке у вас есть ссылка для отправки, а под копией главной страницы есть еще один призыв к действию, чтобы узнать больше о том, что предлагает компания.
19. Гарантем
Surem — пример минималистского дизайна, который по-прежнему выглядит культурным и продуманным. Огромное изображение героя помогает, как и темная цветовая палитра. Вы получаете ощущение изысканности от дизайна.
Особого внимания заслуживает CTA.Он большой, фон высококонтрастный, а цвет фона напоминает цвета логотипа Surem. Все сочетается без проблем.
20. Горячая линия по предотвращению самоубийств
У некоммерческих организаций есть свои препятствия, когда дело доходит до дизайна домашней страницы. Они хотят помочь как можно большему количеству людей, но они также хотят собирать пожертвования, волонтеров и другую помощь от общественности. Горячая линия по предотвращению самоубийств успешно справляется с каждой из этих задач.
Они хотят помочь как можно большему количеству людей, но они также хотят собирать пожертвования, волонтеров и другую помощь от общественности. Горячая линия по предотвращению самоубийств успешно справляется с каждой из этих задач.
Это интересно, потому что основной призыв к действию — это номер телефона.Это может показаться противоречивым, учитывая то, что мы обычно видим, но оно предназначено для своей аудитории. А если вы занимаетесь серфингом на своем смартфоне, вы можете щелкнуть этот номер, чтобы набрать его, что делает его особенно полезным.
21. Л’Урсен
L’Oursin, фантастический ресторан в Сиэтле, полностью соответствует дизайну домашней страницы. Фотографии блюд сразу же щекочут вкусовые рецепторы посетителей, и вы получаете представление о настроении заведения по фотографиям и выбору шрифта.
22.Пестрый дурак
Многие люди используют The Motley Fool исключительно для статей о финансах, но компания предлагает гораздо больше. Вы заметите, что на странице выделяется один элемент — желтая кнопка CTA с надписью «Последние цены на акции». Если вы нажмете на нее, вы перейдете к платным услугам компании, которые включают в себя предоставление вам выбора акций от аналитиков и экспертов.
Вы заметите, что на странице выделяется один элемент — желтая кнопка CTA с надписью «Последние цены на акции». Если вы нажмете на нее, вы перейдете к платным услугам компании, которые включают в себя предоставление вам выбора акций от аналитиков и экспертов.
23. FindLaw
FindLaw преследует две цели: знакомить людей с законом и связывать клиентов с юристами.Он обслуживает обе цели благодаря дизайну домашней страницы. Вы можете использовать верхнюю навигацию для поиска образовательной информации, но основной призыв к действию, расположенный над главным изображением, побуждает вас найти адвоката рядом с вами.
24. Юнайтед Хелскер
Если вы знакомы с психологией цвета в маркетинге, то знаете, что синий цвет часто используется как символ здоровья и эмоционального исцеления.
Вот почему дизайн домашней страницы UnitedHealthcare так эффективен.Кроме того, он использует релевантные изображения, чтобы помочь посетителям чувствовать себя как дома, а несколько CTA предлагают четкие указания о том, как действовать.
25. Аудитория
Если вы смотрите мои видео на YouTube, то знаете, что у нас с Адамом есть регулярные серии по четвергам, где мы отвечаем на вопросы людей, оставивших комментарии к предыдущим видео. Бизнес Адама, Viewership.com, направлен на то, чтобы помочь людям воспользоваться преимуществами видеомаркетинга.
Дизайн главной страницы идеален. Мы видим розово-красный цвет только в двух местах и зеленый цвет только в двух местах.Вот как Viewership привлекает внимание посетителей к соответствующим частям страницы.
26. Лифт
В моей предыдущей статье о лучших примерах домашних страниц я использовал Uber как один из вариантов. Тогда будет справедливо, если я упомяну Lyft здесь. Это фантастическая домашняя страница, которая использует умную пользовательскую иллюстрацию для привлечения зрителей и включает в себя высококонтрастную кнопку CTA. Он также успешно обслуживает как райдеров, так и водителей.
27. втулка
Мне нравится дизайн домашней страницы hubEngage, потому что он серьезный и привлекательный. «Раскройте потенциал вовлеченных сотрудников». Это единственная цель бизнеса. Затем у вас есть окно чата в правом нижнем углу, что является отличным решением UX, и актуальное изображение героя.
«Раскройте потенциал вовлеченных сотрудников». Это единственная цель бизнеса. Затем у вас есть окно чата в правом нижнем углу, что является отличным решением UX, и актуальное изображение героя.
28. Старбакс
Почему бы нам не закрыться на ура? Starbucks не новичок в маркетинге. Компания установила высокую планку для любой другой кофейни, и дизайн ее домашней страницы регулярно меняется в зависимости от продуктов, которые Starbucks хочет продвигать.
Здесь у вас есть два протеиновых коктейля, которые выглядят аппетитно, а также простой, но эффективный вариант.Также интерес вызывают значки «Новинки» рядом с названиями продуктов.
29. Копиблогер
Веб-сайт Copyblogger использует подход к дизайну главной страницы с изображением главного героя — и это прекрасно работает. Сайт чистый и минималистичный, с использованием светлых тонов и изображения, которое одновременно привлекательно и ненавязчиво.
Вы получаете все, что ожидаете от домашней страницы, от логотипа и слогана до панели навигации вверху. Помимо образа героя есть ценностное предложение, которое помогает укрепить ценность компании.
Помимо образа героя есть ценностное предложение, которое помогает укрепить ценность компании.
Почему это работает: Домашние страницы с главными изображениями хорошо работают, когда вы продаете одно ценностное предложение. Он не идеален для домашних страниц электронной коммерции — если только вы не продаете только один продукт — но идеально подходит для сервисных предприятий, у которых есть основная или флагманская услуга, которую они предоставляют.
Люди хорошо реагируют на визуальные образы. На самом деле, почти 60 процентов клиентов, опрошенных в ходе одного исследования, сказали, что они скорее будут взаимодействовать с красиво оформленной веб-страницей, чем с просто оформленной. Потребители оценивают ваш бизнес по внешнему виду домашней страницы.
30. Убер
Любой, кто меня знает, скажет вам, что я ненавижу водить машину. Я всегда звоню в Uber, чтобы меня забрали.
Я также большой поклонник веб-сайта Uber. Он предлагает один из лучших дизайнов домашней страницы, который я видел за долгое время.
Это отличный пример гармоничного сочетания двух ценностных предложений: получить безопасную и недорогую поездку или стать водителем и зарабатывать деньги.
Это непростая задача, особенно если на странице так мало слов.
Почему это работает: если вы посмотрите на каждый отдельный элемент на домашней странице Uber, вы заметите, что все они предназначены для того, чтобы направлять посетителей веб-сайта к тому или иному действию.Они хотят, чтобы вы зарегистрировали учетную запись, чтобы вы могли заказывать поездки Uber или зарегистрироваться в качестве водителя и зарабатывать деньги.
Это два совершенно разных сегмента рынка. Тем не менее, это как-то работает.
Обратите внимание на выбор изображения. Парень за рулем явно водитель Uber, но смотрит прямо в камеру — ты . Если вы хотите заказать Uber, это тот человек, с которым вам было бы комфортно садиться в машину. Или, если вы хотите работать неполный рабочий день, он тот, чей успех вы хотели бы повторить.
Остальная часть домашней страницы содержит гораздо больше информации, от карты и формы цитирования для перехода из одного места в другое до рекламных объявлений о ценностном предложении компании.
31. Розеттский камень
Если вы не знакомы с Rosetta Stone, это набор инструментов, предназначенных для помощи в изучении иностранного языка. Он находится в верхней части ценового диапазона, но по-прежнему пользуется огромной популярностью.
Кроме того, это один из лучших примеров домашней страницы сайта электронной коммерции, который я видел.
Мы снова имеем дело с изображением героя, на этот раз мирского путешественника, который использует свой телефон — якобы для доступа к приложению Rosetta Stone.
Почему это работает: Rosetta Stone лидирует благодаря своему основному УТП: технологии TruAccent. Дополнительные преимущества технологии отличают ее от конкурентов и делают ее более эффективной, помогая людям овладеть языковыми навыками.
Тогда у вас есть еще одно ценностное предложение: компания работает уже 25 лет.Также есть социальное доказательство: «Самое надежное языковое решение…»
Розеттский камень может выиграть от некоторых точных цифр. Сколько клиентов он обслуживает? Это может быть более впечатляющим. Но это единственный недостаток, который я нахожу на этой домашней странице.
Существует большой призыв к действию для запуска интерактивной демонстрации, но пользователи также могут узнать о конкретных решениях для различных сегментов клиентов: частных лиц, преподавателей и предприятий.
Эта домашняя страница отлично справляется с привлечением внимания посетителя и предоставляет множество мест для изучения, не отвлекая посетителя от основного CTA.
Контрольный список оптимизации домашней страницы
Вы видели три реальных примера одного из лучших дизайнов домашних страниц в Интернете, но что вы можете из них извлечь? И как создать лучшую домашнюю страницу для вашего бизнеса?
Хотите верьте, хотите нет, но дизайн домашней страницы сводится к пяти простым элементам. У вас есть много возможностей для творчества, но убедитесь, что вы представляете свое предложение четко и не отвлекаясь.
У вас есть много возможностей для творчества, но убедитесь, что вы представляете свое предложение четко и не отвлекаясь.
Вот удобный контрольный список того, что нужно включить на свою домашнюю страницу, чтобы улучшить ее и повысить конверсию.
1. Напишите сильный и четкий заголовок
Каждый из трех приведенных выше примеров имеет четкий, конкретный заголовок для привязки страницы. Давайте посмотрим на каждый заголовок здесь:
- Создайте свой онлайн-авторитет с помощью мощного контент-маркетинга
- Доберись туда — твой день принадлежит тебе
- Единственное языковое программное обеспечение с TruAccent™ — лучшей в мире технологией распознавания речи.
Очевидно, что они очень разные, но у них есть несколько общих черт.
Во-первых, они используют сильные слова. Это слова, которые сразу вызывают эмоции или связывают с читателем.
Copyblogger фокусируется на таких словах, как «авторитет» и «сильно эффективный». Сами по себе они не впечатляют, но когда они встроены в краткий заголовок, они помогают передать более сильное сообщение.
Сами по себе они не впечатляют, но когда они встроены в краткий заголовок, они помогают передать более сильное сообщение.
Uber использует более эмоциональный подход. Вместо того, чтобы прямо заявить о своем ценностном предложении, Uber апеллирует к тому, чего хотят их целевые клиенты: свобода, эффективность и пункт назначения.
Тогда у вас есть Розеттский камень, который использует такие слова, как «только» и «лучший в мире», чтобы передать доверие и авторитет. Эти слова подразумевают, что Rosetta Stone — это все, что вам нужно для достижения ваших целей.
Пишите сильные заголовки, поставив себя на место покупателя. Что произвело бы на него впечатление? Что могло бы связаться с этим человеком настолько, чтобы убедить его или ее изучить остальную часть вашего сайта? Или заполнить форму?
2. Не путайте пользователей
Одна из наиболее распространенных проблем, которые я замечаю на домашних страницах, — конфликтующие CTA.
Максимально избегайте конфликтующих CTA. У вас может быть более одного варианта, но ясно дайте понять, что есть один призыв к действию, который вы хотите, чтобы ваши посетители выполняли конкретно. Вы можете увидеть, как Uber и Rosetta Stone сделали это в приведенных выше примерах, сделав альтернативные CTA меньше и менее очевидными.
У вас может быть более одного варианта, но ясно дайте понять, что есть один призыв к действию, который вы хотите, чтобы ваши посетители выполняли конкретно. Вы можете увидеть, как Uber и Rosetta Stone сделали это в приведенных выше примерах, сделав альтернативные CTA меньше и менее очевидными.
Что еще более важно, вы хотите избежать визуального беспорядка. Точно так же, как вы собираете игрушки, одежду, разбросанные журналы и другой мусор дома, вы хотите удалить любые сбивающие с толку визуальные элементы со своей домашней страницы.
Другими словами, будьте проще.
Вы хотите, чтобы страница привлекла внимание, но не настолько, чтобы читатели не знали, где искать.
3. Добавьте прямую и большую кнопку CTA для предложения
CTA — это то место, на котором посетители должны сосредоточить свое внимание. Это приглашение: вот что делать дальше!
Кнопка CTA не должна занимать весь экран, но должна привлекать внимание посетителя. Подумайте об использовании уникального шрифта, если вы считаете, что он недостаточно увлекательный.
Кроме того, убедитесь, что вы используете призыв к действию, который имеет смысл и передает ценность. Призыв к действию вроде «Подписаться сейчас» меня не волнует. Измените его на: «Подпишитесь сейчас, чтобы получить бесплатное тематическое исследование». Теперь мне интересно.
4. Используйте контрастные цвета
Я большой поклонник контрастов, когда дело доходит до моих сайтов. Вы увидите мой фирменный оранжевый цвет на NeilPatel.com и Neil Patel Digital.
Контраст не означает громкий или неприятный цвет. Вы можете создать контраст разными способами.
Например, жирный цвет фона и нейтральный цвет текста на призыве к действию будут работать хорошо. Вам не нужен зеленый лайм на синем электрике — это вредно для глаз.
В призыве к действию вы также можете использовать цвет, которого нет больше нигде на странице. Просто убедитесь, что это не вызывает слишком много визуального диссонанса. Изучение цветового круга и того, как цвета дополняют друг друга, сделает вас лучшим дизайнером.
5. Держите предложение в верхней части страницы
Посетители вашего веб-сайта могут никогда не прокручивать страницу дальше первой страницы.Это просто факт. Если вы спрячете свое предложение под сгибом страницы, многие посетители его никогда не увидят.
Как вы можете видеть из лучших примеров домашней страницы, которые я упомянул выше, каждая из них включает предложение или УТП (уникальное торговое предложение) вверху страницы. Это видно с момента прихода посетителя.
Как узнать, что работает, а что нет на вашей домашней странице
Веб-дизайн крайне субъективен. Мне может нравиться дизайн сайта, а вам он может не нравиться.Нет способа угодить всем.
Тем не менее, вы можете угодить большинству людей, которые посещают ваш сайт. Как? Вы выясняете, что работает, а что нет, основываясь на положительной реакции большинства посетителей вашего сайта.
Crazy Egg позволяет запускать отчеты о поведении пользователей на вашем сайте. Вы увидите, где люди нажимают, прокручивают и иным образом реагируют на элементы дизайна.
Вы увидите, где люди нажимают, прокручивают и иным образом реагируют на элементы дизайна.
Тепловая карта, например, позволяет увидеть, что интересует людей на веб-странице, а что они даже не замечают (даже когда должны).С другой стороны, отчет о конфетти показывает вам подробную информацию о сайтах рефералов и о том, как люди, которые приходят из разных мест, взаимодействуют с вашим сайтом.
Склонны ли люди пропускать ваш призыв к действию, когда приходят с Facebook? Возможно, ваши посты в Facebook не соответствуют дизайну вашего сайта.
Другие отчеты о поведении пользователей позволяют по-разному просматривать шаблоны поведения посетителей. Например, стандартная тепловая карта показывает области «горячей» активности и «холодной» бездействия.Позиционирование элементов домашней страницы в соответствии с отслеживанием взгляда может сделать ее более эффективной.
После сбора этой информации создайте две версии своего веб-сайта. Представьте одну версию половине ваших посетителей, а другую — остальным. Этот процесс A/B-тестирования отдельных элементов поможет вам улучшить свой сайт, чтобы он идеально подходил для вашей целевой аудитории.
Этот процесс A/B-тестирования отдельных элементов поможет вам улучшить свой сайт, чтобы он идеально подходил для вашей целевой аудитории.
Заключение
Хороший дизайн домашней страницы не требует от вас следования определенной формуле. Как вы можете видеть на домашних страницах, которые я выделил выше, некоторые домашние страницы веб-сайтов имеют общие элементы, но все они отличаются друг от друга.
На самом деле, расширение границ современных дизайнерских условностей может работать в вашу пользу, но только если вы не мешаете посетителю работать с ним. Делать смелые дизайнерские решения — это нормально, но не делайте этого в ущерб полезности.
Вы не хотите копировать кого-то другого. Создайте лучший дизайн домашней страницы для вашей конкретной аудитории и убедитесь, что вы хорошо представляете свои продукты и услуги, подчеркивая их уникальные качества.
Как только вы это сделаете, вы создадите машину для преобразования веб-сайтов.
8 Примеры страниц ресурсов для веб-сайтов (и как создать свой собственный?)
Ищете примеров страниц ресурсов , чтобы получить вдохновение для своего веб-сайта? Не беспокойтесь, так как мы составили для вас список лучших страниц ресурсов. Читать дальше…
Обмен актуальной информацией признан одним из важнейших факторов успеха для любой цифровой организации! Это не только помогает пользователям решать их проблемы и поддерживает принятие решений, но и снабжает веб-сайты или блоги достаточными знаниями для привлечения новых пользователей!
Один из креативных способов поделиться и систематизировать все эти знания в одном месте — создать красивую страницу ресурсов для своего веб-сайта!
Почти на каждом веб-сайте, который вы посещаете сегодня, есть какая-либо страница, посвященная исключительно списку рекомендуемых инструментов, ресурсов, ссылок, статей или любой другой информации, имеющей отношение к нише этого веб-сайта. Эти страницы ресурсов работают как библиотека полезного контента, распространяемого по другим веб-сайтам, блогам или страницам, и играют важную роль в обеспечении ценности для читателей и увеличении числа конверсий.
Эти страницы ресурсов работают как библиотека полезного контента, распространяемого по другим веб-сайтам, блогам или страницам, и играют важную роль в обеспечении ценности для читателей и увеличении числа конверсий.
На самом деле, привлечение пользователей и перенаправление их на страницу ресурса на вашем сайте помогает снизить показатель отказов на сайте, что в конечном итоге приводит к большему количеству конверсий! Эти страницы ресурсов могут стать одними из самых посещаемых страниц на веб-сайте!
Однако его создание и обновление может оказаться непростой задачей! Ну, не волнуйтесь! Мы здесь, чтобы вдохновить вас некоторыми очень отзывчивыми и эстетически привлекательными шаблонами страниц ресурсов , которые превратят ваш веб-сайт в центр знаний!
Прежде чем мы перейдем к этим замечательным примерам страниц ресурсов и готовым шаблонам, сначала давайте закончим с разделом «Что и почему» в этом посте.Все очень захватывающе!!
Поехали.
Что такое ресурсная страница? (Определение)
Страница ресурсов — это справочная страница на вашем веб-сайте, которую аудитория может использовать для поиска ресурсов знаний в вашей нише, тех, которые вы рекомендуете, и другой образовательной или полезной информации, которая приносит пользу вашим читателям. На этой странице также есть ссылки на соответствующие статьи, опубликованные на других веб-сайтах, которые вы рекомендуете для ознакомления вашему сообществу.
Некоторые маркетологи называют эту страницу « страница панели инструментов », или « страница рекомендуемых ссылок ».
Вы можете перечислить все, что поможет вашим читателям решить любую проблему, с которой они столкнулись. Сюда входят сообщения в блогах, бесплатные электронные книги, видео, продукты и т. д., которыми стоит поделиться!
Подробнее: 9 примеров новостных лент для вашего сайта
4 причины, по которым у вас должна быть ресурсная страница на вашем сайте!
Имея важную информацию в одном месте, вы помогаете читателям быстро получить представление о вас и о том, какую ценность вы можете предложить! Но это не так! Страницы ресурсов могут предложить гораздо больше.
Клиенты посещают ваш сайт не просто так! В основном эта причина вращается вокруг их потребности решить конкретную проблему или найти соответствующую информацию.
Страница бизнес-ресурсов — лучшее место для обмена краткими и очень актуальными коллекциями практической или необходимой отраслевой информации.
2. Работает как социальная приманка:
Как специалисты, так и неспециалисты любят бесплатные советы и подсказки.Страница ресурса заполнена полезной, тщательно подобранной инсайдерской информацией, которая действует как закладка, ссылка и социальная приманка! Это не только привлекает посетителей, но и побуждает их делиться вашим контентом, чтобы сэкономить время и повысить ценность как для себя, так и для других.
3. Привлекайте больше посетителей на свой сайт:
Говоря о потребности в полезной информации, некоторая часть посетителей вашего сайта приходит через поиск.
Вероятно, они ввели ключевые слова в поисковую систему, и ваша страница появилась в результатах поиска.Что ж, страницы ресурсов веб-сайта, как правило, богаты ключевыми словами. Они открывают новые пути к содержанию вашего веб-сайта и могут привлечь больше трафика.
4. Сделайте свой сайт липким:
При первом посещении вашего сайта посетитель может найти ссылочный контент на вашей странице ресурсов, который он может не обязательно искать, но, тем не менее, сочтет его полезным или интересным. Страница ресурса побуждает посетителей остаться, просмотреть другие страницы или вернуться позже на ваш сайт.Поэтому страницы полезных ресурсов прикрепляются.
Теперь, когда вы знаете о важности страницы ресурсов для вашего веб-сайта, пришло время представить вам несколько красивых примеров страниц ресурсов, которые вдохновят вас на создание профессионально выглядящей страницы ресурсов за считанные минуты!
Подробнее: Лучшие плагины слайдера и карусели WordPress для веб-сайтов
8 лучших примеров страниц ресурсов с шаблонамиДавайте рассмотрим каждый из этих 8 примеров страниц ресурсов с шаблонами и поможем вам выбрать тот, который соответствует вашим потребностям!
1. Пример страницы образовательных ресурсов
Пример страницы образовательных ресурсов Независимо от того, являетесь ли вы владельцем технического веб-сайта, образовательного блога или хотите поделиться качественным контентом со своими друзьями и подписчиками, встраивание страницы курируемых ресурсов на ваш веб-сайт является одним из наиболее ценных способов увеличить трафик и создать социальную приманку для ваших посетителей! Взгляните на этот пример страницы ресурсов.
См. оригинал | Работает на elink
2. Страница ресурсов проектаСоставление списка важных ресурсов вашего проекта не только даст вам преимущество при оценке, но и сыграет важную роль в распространении информации.Вы можете объединить всю эту информацию о проекте в одном месте в виде страницы ресурсов проекта! Вот пример страницы ресурсов проекта, которую вы можете создать для своего веб-сайта.
См. оригинал | Работает на elink
3. Образовательные ресурсы для занятий в классе
Образовательные ресурсы для занятий в классе Преподаватели вручную отбирают дополнительную онлайн-информацию по различным темам, чтобы помочь своим учащимся учиться, думать и творчески усваивать соответствующую информацию. Один из способов поделиться этой информацией в увлекательной форме — встроить красивую страницу новостей в классе на свой веб-сайт! Вот вам пример страницы новостного ресурса для класса!
См. оригинал | Работает на elink
4.Онлайн-курсыЗапуск веб-сайта онлайн-курса, онлайн-обучение или обмен онлайн-курсами со студентами и сотрудниками может быть напряженной работой, поэтому сделать онлайн-обучение проще для всех — создание страницы ресурсов онлайн-курса для вашего веб-сайта — идеальное решение! Взгляните на этот пример страницы онлайн-курса.
См. оригинал | Работает на elink
5. Рекомендуемые области применения Предложите своим читателям принимать более взвешенные решения, рассказывая им о взлетах и падениях цифрового рынка, о рекомендуемых вами приложениях, о различных приложениях и т. д.создав страницу рекомендованных приложений для вашего веб-сайта . Это отличный способ завоевать доверие, показав вашей аудитории все источники важных запусков и обновлений приложений. Вот рекомендуемый пример страницы приложения, которую вы можете создать для своего веб-сайта.
д.создав страницу рекомендованных приложений для вашего веб-сайта . Это отличный способ завоевать доверие, показав вашей аудитории все источники важных запусков и обновлений приложений. Вот рекомендуемый пример страницы приложения, которую вы можете создать для своего веб-сайта.
См. оригинал | Работает на elink
6. Рекомендации по книгамХотите поделиться книжными рекомендациями со своими сверстниками или заданиями по чтению со своими учениками? У нас есть идеальное решение для вас! Встраивание страницы ресурсов с рекомендациями книг на ваш веб-сайт произведет впечатление на ваших читателей и принесет славу! Вот вам пример страницы с рекомендациями по книгам!
См. оригинал | Работает на elink
7.Обучающие видео Обучающие видеоролики отлично подходят для эффективного предоставления информации вашим посетителям в случае, если им понадобится помощь. Воспользуйтесь преимуществами этого видео-безумия и создайте тщательно подобранную страницу ресурсов обучающих видеороликов с лучшим визуальным контентом по теме, и все это в одном месте! Взгляните на этот пример страницы обучающего видео.
Воспользуйтесь преимуществами этого видео-безумия и создайте тщательно подобранную страницу ресурсов обучающих видеороликов с лучшим визуальным контентом по теме, и все это в одном месте! Взгляните на этот пример страницы обучающего видео.
См. оригинал | Работает на elink
Ну вот, ребята, это были 8 лучших примеров страниц ресурсов с их шаблонами, которые помогут вам вдохновиться, чтобы вы тоже могли начать курировать свой находчивый контент и обновлять его для повышения конверсии!
Прежде чем вы уйдете, у нас есть для вас отличный совет! Знаете ли вы, что эти примеры страниц ресурсов были созданы за считанные минуты с минимальными усилиями с помощью замечательного инструмента под названием elink.ио !
Как создать профессиональную страницу ресурсов с помощью elink!
Если у вас нет доступа к разработчику и вы используете систему управления контентом для размещения своего веб-сайта, создание новой страницы ресурса может занять много времени . Представьте, что вы добавляете все эти текстовые поля и изображения и выравниваете их таким образом, чтобы это выглядело профессионально и визуально привлекательно. Утомительно, правда?!
Представьте, что вы добавляете все эти текстовые поля и изображения и выравниваете их таким образом, чтобы это выглядело профессионально и визуально привлекательно. Утомительно, правда?!
Ну, есть третий вариант, который заставит вас сказать: « Не может быть, чтобы это было так просто! «Решение под названием elink.ио.
Elink.io — это один из самых быстрых инструментов для создания контента на рынке, который поможет вам создать ресурсную страницу для вашего веб-сайта за считанные минуты. В дополнение к странице ресурсов вы можете создавать страницы для прессы, обзоры блогов, новостные ленты, информационные бюллетени по электронной почте и многое другое!
С помощью elink вы можете создать профессионально выглядящую ресурсную страницу за минут. Просто соберите статьи, которыми вы хотите поделиться, или ресурсы, которые вы нашли в социальных сетях, и elink создаст красивую страницу ресурсов. Вы можете тогда:
Вы можете тогда:
- Поделитесь этой страницей ресурса как отдельной веб-страницей в своих социальных сетях.
- Вставьте страницу этого ресурса в свой блог или на веб-сайт, чтобы ее увидел весь мир.
- Вы даже можете отправить своим подписчикам страницу своего ресурса в виде новостной рассылки по электронной почте !
Ага. Просто возьмите свои ссылки, разместите их на нашей платформе и БУМ! Теперь у вас есть собственная, потрясающе выглядящая страница ресурса! Самое приятное то, что вы можете обновлять свой контент в любое время, используя расширение elink для Chrome или платформу elink и добавляя новые веб-ссылки на статьи, видео или публикации на свою страницу даже после ее публикации!
Помимо изменения и обновления веб-ссылок в режиме реального времени, elink позволяет:
- Изменение основного цвета вашего шаблона
- Обновите стиль шрифта заголовка для своего шаблона
- Выберите стиль основного шрифта для шаблона
- Обновите текст кнопки призыва к действию в шаблоне
- Выберите шрифт, который хорошо заметен и хорошо сочетается с вашим сайтом в целом.

Ресурсные страницы — это идеальный способ помочь вашей аудитории, привлечь трафик и сделать ваш сайт привлекательным! Если у вас есть присутствие в Интернете, создание и поддержание красивой страницы ресурса для организации информации является необходимостью. Лучшая часть с elink.io, все очень просто. Нажмите здесь, чтобы создать бесплатную учетную запись сегодня. Ваше здоровье!
Далее:
25 Примеры солидных членских веб-сайтов и как создать свой собственный
Хотите узнать, как другие членские организации создали свои веб-сайты?
Или у вас есть несколько вопросов относительно возможности создания членского веб-сайта для вас?
Вот 25 надежных примеров членских веб-сайтов от самых разных организаций.Я отсортировал этот список по трем категориям с инструкциями о том, как создать свой собственный веб-сайт членства в конце:
.
При изучении этих примеров сайтов членства обязательно обратите внимание на такие вещи, как:
- Адаптивность для мобильных устройств (все эти сайты отлично отображаются и работают на любом мобильном устройстве)
- Различные уровни членства и онлайн-платежи
- Присоединяйтесь к нам и жертвуйте страницы
- Календари событий и онлайн-регистрация событий
- Каталоги членства
- Разделы новостей
- Интеграция с социальными сетями (каналы Facebook и Twitter)
- Слайд-шоу участников и событий
- Страницы только для членов
Отказ от ответственности: все сайты в этом списке были созданы с помощью конструктора сайтов членства WildApricot.Вы можете начать бесплатную пробную версию WildApricot здесь или даже использовать WildApricot бесплатно.
Для получения дополнительной информации, вот как вы можете настроить веб-сайт членства менее чем за минуту:
Подробнее: Полное руководство по созданию сайта для участников
Что такое членский веб-сайт?
В своей простейшей форме членский веб-сайт представляет собой закрытый сайт, который содержит контент только для членов. Они используются некоммерческими организациями, клубами, ассоциациями и даже предприятиями для «закрытия» контента, к которому имеют доступ только участники, чтобы обеспечить дополнительную ценность.Эти участники могут быть бесплатными, платными или работать в многоуровневой системе, которая предлагает разные уровни членства для разных значений.
Они используются некоммерческими организациями, клубами, ассоциациями и даже предприятиями для «закрытия» контента, к которому имеют доступ только участники, чтобы обеспечить дополнительную ценность.Эти участники могут быть бесплатными, платными или работать в многоуровневой системе, которая предлагает разные уровни членства для разных значений.
Сколько стоит членский сайт?
Стоимость настройки членских веб-сайтов зависит от используемого вами провайдера. В этом посте мы сравнили стоимость самых популярных конструкторов веб-сайтов, включая все функции, которые могут понадобиться членским организациям, а также 10 лучших плагинов для членства в WordPress, если вы решите создать его через WordPress.
Как мне создать членский сайт?
Если вы хотите создать веб-сайт для участников, вам нужно задать себе несколько вопросов, прежде чем начать.
- Кто ваша аудитория? Если вы создаете веб-сайт для существующего клуба или бизнеса, все готово.
 Если, однако, вы придумали совершенно новую идею… процесс займет немного больше времени.
Если, однако, вы придумали совершенно новую идею… процесс займет немного больше времени. - Какой контент вы будете создавать? Если вы предлагаете онлайн-курсы, процесс немного сложнее, чем если вы просто хотите создать сообщество только для участников.
- Какие членства вы предлагаете? Бесплатно? Оплаченный? Оба? И как долго они будут?
Какую платформу вы будете использовать? На самом деле создание веб-сайта может быть самой простой частью проекта, особенно если вы используете конструктор веб-сайтов с членством, в котором есть такие возможности членства, как встроенные страницы и форумы только для членов. Примеры, которые я привел в этом посте
Теперь к примерам!
Примеры веб-сайта членства в клубе
На веб-сайтах, посвященных членству в клубе, обычно много больших фотографий участников, наслаждающихся клубной деятельностью.Они также уделяют большое внимание мероприятиям, урокам и правилам клуба. В этот список я включил ряд гольф-клубов, лодочных, плавательных и других клубов, чтобы дать вам представление о том, как клубы настраивают свои членские веб-сайты.
В этот список я включил ряд гольф-клубов, лодочных, плавательных и других клубов, чтобы дать вам представление о том, как клубы настраивают свои членские веб-сайты.
1) Пасифик Групп Гольф
2) Лодочный клуб Old Dominion
3) Езда на велосипеде в Гринсборо
4) Propeller Club Порт Норфолк
5) Плавательный клуб Хантинг-Хиллз
6) Теннисный клуб Comox Valley
7) Клуб владельцев Bentley Сингапур
8) Плавательный клуб Нассау
Примеры веб-сайта членства в ассоциации
Веб-сайты ассоциации больше ориентированы на создание сетевых возможностей и образовательных ресурсов для профессионалов отрасли.Они делают это через сетевые мероприятия, каталоги участников и ресурсы только для участников, такие как курсы и отчеты.
9) Ассоциация квадроциклов Новой Шотландии
10) Ассоциация массажистов штата Вашингтон
11) Ассоциация выпускников Военно-морской академии США
12) Города-побратимы Американской гильдии органистов
13) Южная ассоциация питомниководов
14) Женевское любительское оперное общество
15) Ассоциация профессиональных гуманных педагогов
16) Австралийская ассоциация выпускников работодателей
17) Общество западно-канадских художников
18) Ассоциация детей и родителей Wyland
Примеры веб-сайтов некоммерческого членства
Веб-сайты членства в некоммерческих организациях обычно сосредоточены на какой-либо причине, а миссия организации размещается прямо на главной странице. Другие типы членских веб-сайтов, такие как торговые палаты, сосредоточены на продвижении услуг организации и установлении контактов с единомышленниками.
Другие типы членских веб-сайтов, такие как торговые палаты, сосредоточены на продвижении услуг организации и установлении контактов с единомышленниками.
19) Подключение для детей
20) Устойчивое Таллахасси
21) Ньюаркская торговая палата
22) Федерация дикой природы Арканзаса
23) Положение о родителях-одиночках
24) Южная сеть деловых женщин
25) Новый хор
Как настроить собственный веб-сайт членства за 3 простых шага
Все членские веб-сайты в этом списке были созданы с помощью конструктора членских веб-сайтов WildApricot. WildApricot — это программное обеспечение №1 для управления членством на рынке, которым пользуются более 20 000 организаций по всему миру, и оно превосходит традиционные конструкторы веб-сайтов. Вы также можете встраивать функции WildApricot, такие как формы заявок участников и календари событий, на веб-сайты, созданные с помощью других конструкторов веб-сайтов.
WildApricot — это программное обеспечение №1 для управления членством на рынке, которым пользуются более 20 000 организаций по всему миру, и оно превосходит традиционные конструкторы веб-сайтов. Вы также можете встраивать функции WildApricot, такие как формы заявок участников и календари событий, на веб-сайты, созданные с помощью других конструкторов веб-сайтов.
«WildApricot экономит мне более 15 часов в неделю! Он предоставляет нашей организации профессиональные членские услуги, включает в себя простой в использовании веб-сайт, и мне нравится, как он автоматически списывает средства с кредитных карт наших участников за их продление.»
— Рик Уотсон, президент Национального заповедника дикой природы «Друзья Валье-де-Оро»
Если вы хотите создать сайт членства самостоятельно, попробуйте WildApricot. Вот как:
1) Запустите бесплатную пробную версию WildApricot: нажмите здесь.
2) Выберите шаблон сайта из одного из профессионально разработанных вариантов:
3) Отредактируйте шаблон с помощью простого конструктора перетаскивания в соответствии с потребностями вашей организации:
Вот и все.
Как только вы начнете пробную версию, WildApricot также предоставит вам надежную базу данных участников, которую легко искать и фильтровать. Кроме того, вы можете настроить автоматические платежи за членство и мероприятия, а также выбрать один из множества шаблонов электронной почты и информационных бюллетеней для общения со своими участниками.
Желаем удачи в создании вашего членского сайта!
Дополнительные ресурсы:
11 лучших примеров страницы «Контакты» (+ как создать свою собственную)
Страница «Контакты» — это не просто еще одна страница на вашем сайте.На самом деле, это одна из ваших самых ценных страниц, и к ней следует относиться как к таковой. На странице контактов представлены рекомендации для существующих клиентов и обзор вашего бренда для новых посетителей.
Но страницы контактов не всегда создаются тщательно. В них может отсутствовать номер телефона или ссылки на социальные каналы, они могут быть полностью устаревшими или сложными для навигации — все это ухудшает качество обслуживания клиентов. Плохо оформленные контактные страницы могут расстроить ваших посетителей и даже побудить их отказаться от вашей компании в пользу конкурента.
Плохо оформленные контактные страницы могут расстроить ваших посетителей и даже побудить их отказаться от вашей компании в пользу конкурента.
Узнайте, как создать полезную и информативную страницу «Свяжитесь с нами», чтобы облегчить клиентам связь с вашей компанией и получение необходимой им информации.
Передовой опыт и примеры страницы контактов
Ознакомьтесь с примерами и советами на странице «Свяжитесь с нами», чтобы вдохновиться собственными идеями.
Будь проще
Вы никогда не ошибетесь с простой страницей «Контакты». Клиенты не хотят быть перегружены вариантами, когда им нужно поговорить с кем-то в вашей компании.Они хотят получить ответы заранее, поэтому им не составит труда быстро найти то, что им нужно.
Первый шаг к упрощению страницы контактов — сделать ее видимой. По словам Джереми Кормана, старшего менеджера по маркетингу продуктов в Zendesk, ваша страница «Свяжитесь с нами» должна быть доступна с вашей домашней страницы, из приложения или из любого места, где люди в основном взаимодействуют с вашим бизнесом.
В то время как большинство компаний размещают ссылку на страницу «Свяжитесь с нами» в нижней части своей домашней страницы, Корман рекомендует размещать ее в верхней части вашего веб-сайта.Таким образом, пользователям не нужно прокручивать страницу вниз, чтобы получить нужную им информацию.
Также важно определить намерение и создать страницу, соответствующую потребностям клиентов, чтобы они могли с самого начала связаться с нужными членами команды.
«Постарайтесь различать варианты, определяя, почему кто-то обращается к вам», — советует Корман.
Например, на странице Zendesk Contact Us есть две опции. Люди могут либо поговорить с агентом по продажам, либо получить поддержку через справочный центр.
Источник изображения
Если вы просите клиентов отправлять запросы на вашей странице, убедитесь, что вы используете форму «Свяжитесь с нами» с умом. Постарайтесь ограничить форму основными элементами, такими как имя, адрес электронной почты и причина обращения в вашу компанию, как это сделала маркетинговая платформа электронной коммерции Privy.
Источник изображения
Более длинная форма подходит, если вам нужно больше информации для лучшего обслуживания клиентов. Давайте посмотрим на замечательную страницу «Свяжитесь с нами» на веб-сайте Notion.Хотя форма длинная, все поля служат определенной цели: они помогут команде продаж Notion определить, подходят ли потенциальные клиенты для их продукта. Основываясь на ответах, продавцы могут сократить список потенциальных клиентов и выбрать наиболее подходящие возможности.
Источник изображения
Ключевой вывод: Простая страница контактов, которая заранее предоставляет людям необходимую им помощь, лучше, чем сложная страница с ненужной информацией.
Предложите несколько вариантов контакта
Потребителям нужен более чем один способ связаться с компаниями. Хорошая страница «Контакты» предлагает множество вариантов для каждого клиента.
«У людей разные предпочтения в зависимости от типа проблемы, ее срочности и доступности, — говорит Корман. «В то время как некоторые люди хотят говорить по телефону, другие могут предпочесть электронную почту, потому что они заняты и не могут долго разговаривать по телефону».
«В то время как некоторые люди хотят говорить по телефону, другие могут предпочесть электронную почту, потому что они заняты и не могут долго разговаривать по телефону».
Предоставление различных вариантов контактов особенно важно, если вы хотите обеспечить удобную круглосуточную поддержку.Инструменты самообслуживания, такие как чат на основе ИИ, ответы на часто задаваемые вопросы и статьи базы знаний, помогают клиентам находить нужные им ответы в нерабочее время.
Включить набор параметров, например:
- Номера телефонов
- Электронная почта
- Ресурсы самопомощи
- Социальные сообщения
- Карта с вашим местоположением (штаб-квартира и местные офисы, если применимо)
Union Bank & Trust (UBT) отвечает всем требованиям, когда речь идет о различных вариантах поддержки.Компания предоставляет номера телефонов для региональных и местных офисов. Онлайн-чат также доступен для пользователей, которые предпочитают обмен сообщениями и быстрые ответы.
Если клиентам нужна помощь в нерабочее время, на странице контактов UBT есть ресурсы самообслуживания. Если покупателям все еще нужна помощь, есть контактная форма с примечанием о том, что представитель скоро ответит.
Источник изображения
Ключевой вывод: Узнайте, какие способы связи предпочитают ваши клиенты, и укажите каждый из них на странице «Свяжитесь с нами».
Поощряйте клиентов к самообслуживанию
Ваши покупатели хотят быстро найти ответы и решить свои проблемы. Иногда самый быстрый способ решить проблему — это не поднять трубку телефона, чтобы позвонить в службу поддержки, а просмотреть базу знаний или справочный центр. В этих случаях лучше предложить клиентам использовать доступные варианты самообслуживания.
«Самый быстрый способ решить проблему — это сделать так, чтобы клиенты могли самостоятельно находить ответы. Инвестиции в справочный центр и сделать его легкодоступным — отличный способ добиться этого», — говорит Корман.
Корман предлагает найти правильный баланс между тем, чтобы клиентам было легко обращаться по неотложным вопросам, и предоставлялась им возможность самостоятельно обслуживать себя. Тщательно структурируйте свою страницу «Свяжитесь с нами», чтобы направлять людей в правильном направлении. Например, Plesk размещает статьи базы знаний и часто задаваемые вопросы в верхней части страницы контактов.
Источник изображения
Если клиент не может найти то, что ищет, с помощью инструментов самопомощи, ниже перечислены альтернативные варианты связи.
Источник изображения
Благодаря такой структуре страницы «Свяжитесь с нами» агенты службы поддержки Plesk могут тратить больше времени на решение уникальных или сложных вопросов, вместо того, чтобы снова и снова перефразировать ответы на основные вопросы.
Ключевой вывод: Предоставьте клиентам возможность помочь себе, стратегически размещая ресурсы самообслуживания на странице контактов.
Ориентированность на клиента
Как и любая другая страница на вашем веб-сайте, вам необходимо создать страницу «Свяжитесь с нами» с учетом ваших покупателей.
Обратите внимание на страницу контактов дизайнерского агентства Fortnight. Люди, посещающие контактную страницу агентства, вероятно, хотят поговорить с кем-то один на один, поэтому Fortnight перечисляет физический адрес для входа и адрес электронной почты для немедленных запросов. Клиенты также могут запланировать звонок, чтобы обсудить свой проект, а те, кто не определился, могут рассчитать свои собственные расценки, прежде чем принимать решение.
Источник изображения
С другой стороны, у потребителя, посещающего веб-сайт электронной коммерции, может быть простой запрос, например запрос информации о доставке или отмена заказа, который не должен обрабатываться агентом.Страница контактов Sezzle ведет с часто задаваемыми вопросами, которые заранее отвечают на распространенные вопросы, чтобы уменьшить количество звонков в службу поддержки и билетов.
Источник изображения
Ключевой вывод: Не используйте общие шаблоны для создания страницы контактов. Вместо этого настройте свою страницу в соответствии с уникальными потребностями ваших клиентов.
Обеспечьте уверенность
Нередко потребители испытывают тревогу, когда переходят на страницу «Свяжитесь с нами», поэтому постарайтесь успокоить их.
UBT сразу успокаивает клиентов утешительными лозунгами и копиями, такими как «Мы здесь для вас» и «Поговорите с реальными людьми, которые готовы помочь». Если у вас проблемы с деньгами, это слова, которые вы определенно хотите услышать.
Банк также укрепляет доверие клиентов, размещая ссылку на страницу «Знакомство с командой». На этой странице клиенты могут увидеть, кто помогает им решить их проблемы, и узнать больше об их квалификации.
Источник изображения
Слова — не единственный способ успокоить клиентов. Лицо улыбающегося человека, как на картинке на странице «Контакты» в Greenhouse, также может сигнализировать о положительных эмоциях и побуждать покупателей обращаться к вам.
Лицо улыбающегося человека, как на картинке на странице «Контакты» в Greenhouse, также может сигнализировать о положительных эмоциях и побуждать покупателей обращаться к вам.
Источник изображения
Ключевой вывод: Используйте страницу «Свяжитесь с нами», чтобы убедить клиентов, что вы на их стороне и готовы помочь.
Поддерживайте голос своего бренда
Очень важно, чтобы ваша страница «Свяжитесь с нами» звучала так же, как и на других страницах вашего веб-сайта.Сохранение последовательного голоса бренда внушает доверие и способствует более тесным связям с вашими клиентами.
Frida, например, использует причудливый текст, чтобы продемонстрировать свой забавный голос бренда на странице «Контакты». Заголовок «Что за часто задаваемые вопросы» и «Что за суета?» Раздел обязательно вызовет улыбку на лице любого клиента.
Источник изображения
Между тем, In Good Taste использует каламбуры, чтобы сделать свою страницу «Контакты» игривой и непринужденной, голос, который вы увидите во всем бренде.
Источник изображения
Ключевой вывод: Продемонстрируйте тон голоса вашего бренда — смешной, серьезный или игривый — на странице контактов, чтобы создать ощущение знакомства и наладить контакт с вашими клиентами.
Включите призыв к действию и социальное доказательство
Клиенты обычно имеют в виду цель, когда они попадают на страницу «Контакты» вашего веб-сайта. Но ваша страница контактов также может быть отличным местом, чтобы побудить потребителей совершить определенное действие, например посетить ваш справочный центр.
Вы можете включить призыв к действию (CTA), чтобы начать бесплатную пробную версию или запросить демонстрацию, но делайте это только после предоставления покупателям необходимой им информации. Вы можете разместить CTA в нижней части страницы «Свяжитесь с нами», как это делает TravelPerk.
Источник изображения
Вы также можете включить социальное доказательство, упомянув компании, которым вы обслуживаете, чтобы убедить потенциальных клиентов покупать у вас. Например, Notion упоминает своих известных клиентов, таких как Pixar, Spotify и Headspace, на странице «Контакты».
Например, Notion упоминает своих известных клиентов, таких как Pixar, Spotify и Headspace, на странице «Контакты».
Источник изображения
Ключевой вывод: Разместите CTA, призывающий клиентов к действию, на странице контактов. Вы можете направить их в свой справочный центр или на целевую страницу бесплатной пробной версии.
Управление запросами на странице «Свяжитесь с нами» с помощью Zendesk
Независимо от того, насколько хорошо структурирована или креативна ваша страница «Контакты», клиенты будут счастливы только в том случае, если они получат то, что им нужно, когда обратятся к вам.
Если вы укажете разные варианты контактов, люди будут связываться с вами по разным каналам.Последующий объем может быть большим, но использование многоканального решения, такого как Zendesk, может помочь вам не оставить клиентов без работы.
Благодаря возможности управлять сообщениями и отвечать на них из единого унифицированного места, доставлять контент для самообслуживания и сотрудничать с другими товарищами по команде, агенты службы поддержки могут легко оставаться в курсе всех запросов, поступающих через вашу контактную страницу.
Как написать лучшую страницу о нас с 50 примерами и шаблоном
Какую первую страницу вы читаете, когда находите новую компанию и хотите узнать ее историю? Если вы похожи на многих людей, это страница компании о нас.Эти страницы, которые обычно находятся в нижней части навигации на большинстве бизнес-сайтов, являются мощными элементами эффективной стратегии контента веб-сайта. Тем не менее, они тоже иногда упускаются из виду. Когда они хорошо написаны, они могут помочь вашей компании продемонстрировать свою индивидуальность, выделиться среди конкурентов и произвести положительное впечатление на потенциальных клиентов. Итак, зачем игнорировать эти потенциальные преимущества, если вы можете сделать это правильно и пожинать плоды? Это именно то, что этот пост покажет вам, как это сделать.Вот краткий обзор того, что вы найдете:- Что отличает качественные страницы About от скучных.
- тонны реальных примеров.
- Пошаговый процесс написания собственной страницы.

Как написать лучшую страницу о нас с 50 примерами и бесплатным шаблоном через @CoSchedule
Click To TweetЗагрузите бесплатный шаблон страницы «О нас»
Написание вашей страницы, скорее всего, начнется с простого документа Word.Итак, вместо того, чтобы создавать его с нуля, почему бы не воспользоваться этим бесплатным шаблоном? Он содержит поля для всего, что вам нужно передать разработчику для создания вашей страницы. Загрузите его сейчас, а затем узнайте, как использовать его в этом посте.Что такое страница «О нас»?
Проще говоря, это страница на вашем веб-сайте, которая объясняет, чем занимается ваш бизнес. Это звучит достаточно просто, не так ли? Конечно, это так. Но из-за этого с ними иногда обращаются как с невзрачными фрагментами контента, созданными для выполнения требований контрольного списка.Тем не менее, это означает, что эти страницы не продаются. Сделайте это правильно, и они превратятся из позиции, на которую никто не смотрит, в неотъемлемый элемент рассказа истории вашей компании. При таком подходе они:
При таком подходе они:- Полезные части вашего сайта.
- страницы, необходимые для того, чтобы узнать, кто вы и чем занимаетесь.
- Стоит потратить время на то, чтобы сделать все правильно.
Где должны быть расположены эти страницы?
Как правило, они находятся в нижних колонтитулах веб-сайтов:Почему эти страницы важны?
Каждая компания утверждает, что у нее есть основные ценности и некие отличия, которые отличают ее от других компаний.Но ни одна другая компания на Земле не разделяет вашу точную историю или вашу конкретную причину, по которой вы занимаетесь бизнесом. Демонстрация этой разницы и предоставление людям повода заботиться о вас больше, чем о ваших конкурентах, может привести к тому, что кто-то сделает разовую покупку и забудет, кто вы, чтобы стать лояльным защитником бренда. Конечно, одной странице веб-сайта придается большое значение, и требуется больше, чем одна страница, чтобы стать любимым брендом (например, иметь хороший продукт и реальную миссию, вещи, которые не может скрыть никакое количество контента). Но они помогают, и они прекрасны, потому что позволяют вам поставить эту историю в центр внимания.
Но они помогают, и они прекрасны, потому что позволяют вам поставить эту историю в центр внимания.Взгляните на пять страниц о том, что правильно поняли
Итак, как именно выглядят эти страницы, когда они сделаны хорошо? Чтобы дать вам некоторые идеи, вот несколько образцов для проверки. Также представлены все типы компаний, от простых, но эффективных проектов, до более сложных примеров.Домашний склад
Пример сети магазинов бытовой техники Home Depot здесь прост, но в нем хорошо сочетаются сильные образы, голос и тон бренда, чтобы подняться над обычным.Например, вместо основного заголовка «О Home Depot» он работает на языке, который обращается к их бренду (будучи построен из «правильных материалов», подходящая аллюзия для хозяйственного магазина).Тойота
Один небольшой штрих, который следует вынести из Toyota, — рассмотреть вопрос о размещении на этих страницах в центре внимания людей, а не продуктов (они о людях, которые составляют вашу компанию, в той же мере, в какой они о том, что вы производите или продаете, после все). Кроме того, простая панель навигации также хорошо работает, облегчая перемещение по странице:
Кроме того, простая панель навигации также хорошо работает, облегчая перемещение по странице:Дашлейн
Менеджер паролей и поставщик решений для обеспечения безопасности Dashlane использует свою страницу не только для того, чтобы рассказать о том, что они делают, но и для того, чтобы продемонстрировать свое влияние, используя достоверные данные:Saucony
Производитель обуви и одежды Saucony выходит на новый уровень благодаря ярким дизайнерским работам и впечатляющим визуальным эффектам: Когда вы прокручиваете страницу вниз, она анимируется между главами с различными частями истории и истории бренда (обратите внимание на вкладки навигации по главам внизу): Если у вас есть доступ к квалифицированной команде веб-разработчиков, у которой есть время и ресурсы для создания чего-то подобного, дополнительные усилия того стоят.Случайный дом пингвинов
Когда вы впервые посещаете эту страницу из Penguin Random House, вы найдете мозаичный макет со ссылками на несколько страниц: Это хорошо работает, потому что позволяет читателям легко найти именно то, что они ищут (что может включать что угодно, от истории их компании до открытых списков вакансий).
Еще 45 реальных примеров лучших страниц о нас вокруг
Если вы хотите просмотреть еще больше образцов, просмотрите список ниже и нажмите на любые названия брендов, которые кажутся интересными.Существует широкий спектр отраслей, компаний и веб-сайтов.- Найк
- Гугл
- Майкрософт
- Без резьбы
- Нью-Йорк Таймс
- Adobe
- Амазонка
- Твиттер
- ИКЕА
- Спотифай
- Суитуотер
- БМВ
- Слабый
- Сони
- Самсунг
- Мод Ткань
- Сшиватель
- Капитал Один
- Канонический
- CoSchedule (привет, это мы!)
- Вокс
- Заппос
- Толпа G2
- Заззл
- Красный пузырь
- Калифорнийский университет в Лос-Анджелесе
- Тук-тук
- Музей современного искусства
- Интел
- л.с.
- Интуит
- Электронное искусство
- MailChimp
- Функо
- СЕГА
- Ревлон
- Википедия
- Мозилла
- Автоматический
- Переключить
- Цель
- Эверноут
- Нью-Йорк и компания
- ЗАЗОР
- Пинтерест
Как выглядят эффективные страницы о нас? Ознакомьтесь с этими 45 примерами, подготовленными @CoSchedule
Click To TweetСоздание собственной страницы «О нас» за 7 шагов
Итак, как сделать так, чтобы ваша собственная история выделялась? Начните с выполнения этого простого процесса от начала до конца. То, что вы в конечном итоге сможете создать, может зависеть от имеющихся у вас ресурсов проектирования и разработки. Но одна вещь, которая полностью находится под вашим контролем как маркетолога, — это убедиться, что ваш письменный контент соответствует действительности.
То, что вы в конечном итоге сможете создать, может зависеть от имеющихся у вас ресурсов проектирования и разработки. Но одна вещь, которая полностью находится под вашим контролем как маркетолога, — это убедиться, что ваш письменный контент соответствует действительности.Шаг 1. Выясните, что будет содержать ваша страница
Легко начать писать до того, как у вас будет четкий план, думая, что вы сможете реализовать его и при этом эффективно выполнить. Это ошибка. Работа без какого-либо плана или схемы означает, что вы можете упустить детали, потратить время и создать страницу более низкого качества.Итак, сначала выясните следующее:- Какие разделы потребуются вашей странице? Некоторые общие части включают ваше заявление о миссии, краткое описание компании, корпоративную историю и основные ценности.
- С кем вам может понадобиться поговорить для получения дополнительной информации? Найдите экспертов в предметной области и всех, кто долгое время работал в вашей компании, кто мог бы помочь заполнить необходимую вам информацию.
 Настройте время встреч в календаре вашей компании.
Настройте время встреч в календаре вашей компании. - Как вы будете создавать графику? Если у вас есть команда дизайнеров, ответ на этот вопрос для вас.Если вы одиноки, вам, возможно, придется выяснить, что вы можете сделать самостоятельно.
Шаг 2. Создайте контрольный список проекта
Команда CoSchedule никогда не начинает проект без контрольного списка. Это лучший способ убедиться, что ничего не пропущено ни в одном проекте или фрагменте контента. Прежде чем двигаться дальше, перечислите все шаги, которые вам нужно будет выполнить при создании своей страницы. Некоторые вещи, которые следует учитывать, включают:- Время исследований.
- Сбор существующей копии (например, задокументированных заявлений о миссии и основных ценностей, если они у вас уже есть).
- Написание плана.
- Создание копии на странице.
- Дизайн графики.
- Проверка и редактирование.
- Публикация страницы.
 Клиенты CoSchedule также могут создавать их с помощью задач и шаблонов задач. Это позволяет создавать повторно используемые контрольные списки проектов, встроенные прямо в платформу управления маркетингом вашей команды.Начните с создания нового проекта в календаре и выберите нужный тип контента (например, страницу WordPress, статью или другой ярлык по вашему выбору): Затем начните перечислять необходимые задачи: Нажмите +Расписание , чтобы указать крайние сроки для каждого из них: Теперь, когда каждый элемент отмечен флажком, вы увидите, что процентная шкала прогресса поднимается: При просмотре полного календаря вы также увидите это: Это позволяет легко отслеживать ваш прогресс (и видеть, как продвигаются ваши параллельные проекты, все в одном месте).
Клиенты CoSchedule также могут создавать их с помощью задач и шаблонов задач. Это позволяет создавать повторно используемые контрольные списки проектов, встроенные прямо в платформу управления маркетингом вашей команды.Начните с создания нового проекта в календаре и выберите нужный тип контента (например, страницу WordPress, статью или другой ярлык по вашему выбору): Затем начните перечислять необходимые задачи: Нажмите +Расписание , чтобы указать крайние сроки для каждого из них: Теперь, когда каждый элемент отмечен флажком, вы увидите, что процентная шкала прогресса поднимается: При просмотре полного календаря вы также увидите это: Это позволяет легко отслеживать ваш прогресс (и видеть, как продвигаются ваши параллельные проекты, все в одном месте).Шаг 3: Начните с заявления о миссии
В наши дни все больше и больше людей хотят покупать у компаний, в которые они верят. Не всегда достаточно просто произвести продукт и представить его людям. Скорее, во многих отраслях (особенно таких, как производство одежды и продуктов питания) клиенты хотят чувствовать, что они участвуют в движении, которое что-то говорит о них самих. Например, подумайте о такой компании, как Toms of Maine. Они производят такие вещи, как зубная паста и дезодорант, продукты, у которых нет недостатка в конкуренции, и множество вариантов, доступных для потребителей, заботящихся о цене.Но, в отличие от большинства этих альтернатив, у Tom’s of Maine есть уникальная миссия: создавать продукты, которые безопасны в использовании и не имеют потенциально вредных побочных эффектов для окружающей среды или вас самих. На самом деле, они были основаны именно потому, что соучредители Том и Кейт Чаппелл хотели, чтобы для их семьи были натуральные средства гигиены, и их не устраивало то, что было на рынке. Вот посмотрите на их точную миссию сегодня: У вашей компании может не быть такой грандиозной миссии. Но у вас почти наверняка есть причина для существования, даже если вы продаете что-то такое обычное, как зубная паста.
Например, подумайте о такой компании, как Toms of Maine. Они производят такие вещи, как зубная паста и дезодорант, продукты, у которых нет недостатка в конкуренции, и множество вариантов, доступных для потребителей, заботящихся о цене.Но, в отличие от большинства этих альтернатив, у Tom’s of Maine есть уникальная миссия: создавать продукты, которые безопасны в использовании и не имеют потенциально вредных побочных эффектов для окружающей среды или вас самих. На самом деле, они были основаны именно потому, что соучредители Том и Кейт Чаппелл хотели, чтобы для их семьи были натуральные средства гигиены, и их не устраивало то, что было на рынке. Вот посмотрите на их точную миссию сегодня: У вашей компании может не быть такой грандиозной миссии. Но у вас почти наверняка есть причина для существования, даже если вы продаете что-то такое обычное, как зубная паста.Шаг 4. Подробно объясните, что вы делаете и предлагаете
Помимо того, почему вы делаете то, что делаете, люди должны четко знать, что вы на самом деле создаете или продаете. Некоторые моменты, которые следует учитывать, в том числе:
Некоторые моменты, которые следует учитывать, в том числе:- Что именно вы продаете?
- Как ваши ценности и миссия способствуют повышению качества продукции?
- Как это влияет на повседневную жизнь ваших клиентов, использующих ваши продукты?
- Вместо того, чтобы говорить о продаже продуктов, поговорите о решениях, которые эти продукты решают.
- Вместо того чтобы сосредотачиваться на своей компании, сосредоточьтесь на том, как вы помогаете своим клиентам.
Шаг 5. Составьте карту истории вашей компании
Иногда, чтобы знать, куда вы идете, полезно знать, где вы были. Один из способов показать это вашей аудитории — составить карту истории вашей компании. Это не только поможет клиентам лучше узнать вашу компанию, но и укрепит авторитет вашего бренда, если вы уже давно работаете с ней. Вот простой пример из Marshall Amplification: А вот иллюстрированный пример от CoSchedule: Чтобы начать, выполните следующие действия:
Один из способов показать это вашей аудитории — составить карту истории вашей компании. Это не только поможет клиентам лучше узнать вашу компанию, но и укрепит авторитет вашего бренда, если вы уже давно работаете с ней. Вот простой пример из Marshall Amplification: А вот иллюстрированный пример от CoSchedule: Чтобы начать, выполните следующие действия:- Выясните ключевые исторические вехи вашей компании. Организуйте интервью с внутренними заинтересованными сторонами, которые могут помочь (директора по маркетингу, учредители и руководители могут быть хорошими контактами).
- Создайте контур. Откройте документ и перечислите их в хронологическом порядке.
- Напишите краткое описание каждого из них. Если вы будете создавать графику истории компании, делайте каждую точку четкой, чтобы визуальный поток оставался подвижным.
- Timeline.
 js: бесплатный инструмент с открытым исходным кодом для создания интерактивных временных шкал.
js: бесплатный инструмент с открытым исходным кодом для создания интерактивных временных шкал. - Piktochart: этот бесплатный инструмент инфографического дизайна можно использовать для создания временных шкал.
- Canva: аналог Piktochart. Прост в использовании и предлагает тонны гибкости.
Шаг 6. Включите свои ценности
У большинства компаний есть какие-то основные ценности или принципы. Обычно это пять или шесть пунктов, которые определяют вашу культуру и философию бизнеса. К ним часто относятся как к чему-то, что приколото к стене и забыто, существует только потому, что кто-то решил, что однажды им это понадобится.Но когда они тщательно продуманы и встроены в то, как работает ваша компания, они могут стать мощными ориентирами того, как сотрудники должны подходить к своей работе и вашим клиентам. Например, посмотрите на Бена и Джерри. Их ценности лежат в основе всего, что они делают, и они разъясняют их на своем веб-сайте: На странице также есть встроенное видео YouTube, которое помогает рассказать об их миссии и ценностях:
Их ценности лежат в основе всего, что они делают, и они разъясняют их на своем веб-сайте: На странице также есть встроенное видео YouTube, которое помогает рассказать об их миссии и ценностях:Обратите внимание, что не все эти значения напрямую связаны с приготовлением мороженого.Но они помогают людям, которые покупают их мороженое, понять, что они поддерживают компанию, которая также отражает их ценности. Это может быть мощным инструментом для убеждения людей покупать и формирования долгосрочной лояльности. Ваши ценности не обязательно должны быть откровенно политическими или меняющими мир. И, если у вашей компании нет задокументированных основных ценностей, эта часть может быть проектом на другой день.
 Но если у вас есть какая-то цель, почему вы занимаетесь бизнесом, вы можете включить ее в свою страницу.
Но если у вас есть какая-то цель, почему вы занимаетесь бизнесом, вы можете включить ее в свою страницу.Шаг 7. Включите визуальные элементы
Наконец, добавьте элементы визуального дизайна. Это может включать:- Фотографии компании.
- Дизайнерская графика.
- Деки слайдов.
- Видео.
НАЗВАНИЕ ИЗОБРАЖЕНИЯ: ЗАГОЛОВОК: ОПИСАНИЕ: ТЕКСТ НА ИЗОБРАЖЕНИИ:Это должно дать им достаточно, чтобы воплотить вашу идею в жизнь.
Go Rock Your About Us Страница
У вас есть примеры для подражания, весь процесс и рабочий процесс, а также шаблон, чтобы все это сделать. Все, что осталось сделать сейчас, это приступить к работе. Желаем удачи в написании своей страницы, и если у вас есть вопросы или комментарии, пожалуйста, поделитесь ими ниже.
Желаем удачи в написании своей страницы, и если у вас есть вопросы или комментарии, пожалуйста, поделитесь ими ниже.Узнайте, как создать страницу о нас, которая действительно приносит пользу
Нажмите, чтобы твитнутьКак создать целевую страницу (быстро и без технических навыков)
Интересуетесь , как создать целевую страницу , чтобы повысить лидогенерацию или заработать больше продажи? Вы попали в нужное место!
В этом руководстве вы узнаете:
- что такое целевая страница
- разницу между целевой страницей и веб-сайтом
- анатомию успешной целевой страницы
- как создать ее за 11 простых шагов
…с нулевыми техническими или дизайнерскими навыками!
Что такое целевая страница? Целевая страница — это отдельная веб-страница, созданная для того, чтобы посетители могли «приземлиться» после перехода по ссылке в электронном письме или рекламе в Google, Facebook, YouTube и т. д.Целевая страница создается с единственной целью — привести посетителей к призыву к действию (CTA).
д.Целевая страница создается с единственной целью — привести посетителей к призыву к действию (CTA).
Приведенный выше пример представляет собой целевую страницу, созданную для сбора контактной информации пользователей, когда они регистрируются на рождественский вебинар. У него чистый макет, праздничный фон и простое ценностное предложение.
Для чего используются целевые страницы?Целевые страницы используются как в маркетинговых, так и в рекламных целях. В частности, они используются маркетологами по двум основным причинам:
- , чтобы побудить зрителей совершить покупку или предоставить свою контактную информацию; В чем разница между целевой страницей и веб-сайтом?
Основное различие между целевой страницей и веб-сайтом заключается в их направленности.В то время как веб-сайты предназначены для изучения посетителями, целевые страницы существуют с единственной целью — вызвать определенное действие.
Вот визуальное представление ключевых различий между целевыми страницами и веб-сайтами:
Как правило, целевые страницы ориентированы на одну конкретную цель (например, на создание подписок) и должны использоваться как часть кампании.
 (например, контекстная реклама, платные социальные сети, маркетинг по электронной почте).
(например, контекстная реклама, платные социальные сети, маркетинг по электронной почте).Следовательно, целевые страницы не «конкурируют» с веб-сайтами и домашними страницами.Просто они больше подходят, когда нужно запустить конкретную цель или кампанию.
Вам нужен веб-сайт для целевой страницы?Вам не обязательно нужен веб-сайт, чтобы иметь целевую страницу, но наличие веб-сайта рекомендуется, поскольку это позволяет вам завоевать доверие аудитории. Вы можете легко разместить целевую страницу независимо от веб-сайта.
Наличие веб-сайта вместе с вашими целевыми страницами помогает показать вашим потенциальным клиентам, что ваш бренд известен.А поскольку онлайн-покупатели покупают вещи, основываясь на доверии к бренду или продукту, желательно иметь веб-сайт.
Что делает целевую страницу хорошей?Хорошая целевая страница — это та, которая имеет четкий текст, который передает ценностное предложение, сохраняя при этом согласованность сообщений.

Другие не менее важные факторы успеха целевой страницы можно увидеть на графике ниже:
Посетители, приходящие на целевую страницу, должны видеть то, что они ожидают.Итак, контент (и особенно копия) посадочной страницы должен соответствовать тому, откуда они пришли.
Каковы ключевые компоненты целевой страницы?Семь ключевых компонентов целевой страницы: основной заголовок и вспомогательный текст, уникальное торговое предложение (УТП), основное изображение или видео, преимущества/особенности вашего предложения, некоторая форма социального доказательства и наконец, точка конверсии (т. е. CTA).
Ниже вы увидите иллюстрацию семи ключевых элементов, которые должны быть на отличной целевой странице.Вы можете нажать, чтобы увеличить.
Пришло время узнать, как можно быстро и без каких-либо предварительных знаний создать целевую страницу с высокой конверсией!
Шаг № 1: Определите цель вашей кампанииПрежде чем вы начнете создавать свою потрясающую целевую страницу, вам нужно сначала понять, ПОЧЕМУ вы хотите ее создать.

Отличная целевая страница должна иметь ясную и измеримую цель . Это поможет вам решить, как написать свой текст, какие элементы включить на страницу и какой шаблон использовать.
Таким образом, ваш призыв к действию может привести посетителей к:
- Заполнить форму или опрос
- Зарегистрироваться для получения бесплатной пробной версии
- Загрузить бесплатную электронную книгу
- Заказать продукт
- Зарегистрироваться на вебинар
- Предоставить их контактная информация
- Загрузить купон
- Подписаться на информационный бюллетень
Приверженность одной цели важна как потому, что она сводит к минимуму выбор, который вы предоставляете своим посетителям, так и потому, что это значительно упрощает создание действительно эффективной целевой страницы. страница.
Итак, что это будет для тебя?
Шаг 2. Выберите шаблон целевой страницыСледующим шагом после определения цели является выбор подходящего шаблона целевой страницы.
 Причина, по которой лучше выбрать готовый шаблон, чем начинать с нуля, заключается в том, что вы можете использовать его макет и строить на его основе .
Причина, по которой лучше выбрать готовый шаблон, чем начинать с нуля, заключается в том, что вы можете использовать его макет и строить на его основе .Большинство разработчиков целевых страниц предлагают широкий спектр шаблонов, которые можно использовать для экономии времени и повышения эффективности.
Как видите, шаблоны обычно разбиты на категории, поэтому процесс выбора не требует усилий. Просмотрите доступные шаблоны и выберите тот, который лучше всего соответствует вашим потребностям.
Теперь вы готовы его настроить!
Шаг № 3: Напишите свой текстПервый элемент, над которым вам нужно поработать, это заголовок. Учитывая, что у вас есть примерно 8 секунд, чтобы привлечь внимание посетителей, вам нужно создать броский заголовок . Убедитесь, что ваш заголовок четкий и привлекающий внимание.В идеале ваш заголовок должен соответствовать сообщению электронной почты или рекламы, которая привела посетителей на вашу целевую страницу.

Что касается остальной части посадочной страницы, то она в два раза важнее для коэффициента конверсии. Чтобы закрепить текст, подчеркните, как ваше предложение решит проблемы пользователей и как ваш продукт облегчит их жизнь. По сути, вам нужно сосредоточиться на преимуществах и представить их с точки зрения посетителя.
Общий совет, которому вы можете следовать, чтобы создать целевую страницу с высокой конверсией, заключается в том, чтобы ваши предложения были короткими и ценными .Вырежьте все лишнее и избегайте запутанного делового жаргона.
Шаг № 4: Создайте привлекательный призыв к действиюПосле того, как вы создали заголовок и вспомогательный текст, пришло время преобразовать вашу целевую аудиторию с помощью привлекательной кнопки CTA.
CTA (или призыв к действию) — это то, что вы хотите, чтобы посетители делали на вашей целевой странице. Это может быть форма или кнопка перехода по клику.

Прежде всего, вы должны убедиться, что ваш призыв к действию является конкретным и описательным, чтобы добиться лучших результатов.Посетители должны знать, чего ожидать, когда они нажмут кнопку CTA. Вот пример из Lemon Squeezy.
Для предприятий SaaS хорошо работают призывы к действию, такие как «Посмотреть цены» или «Начать бесплатную пробную версию».
Более того, если на вашем лендинге есть форма, постарайтесь сделать ее максимально простой (наиболее конвертируемые формы — это формы с одним полем — адресом электронной почты).
Наконец, устраните отвлекающие факторы, которые могут отвлечь посетителей от CTA. В идеале следует избегать навигационных ссылок на другие страницы, верхних и нижних колонтитулов .И придерживайтесь только одного CTA.
Если вы вернетесь к предыдущему примеру, то увидите, что верхняя панель навигации может быть опущена, чтобы обеспечить желаемое взаимодействие с пользователем.
Шаг № 5. Используйте визуальный контент
Используйте визуальный контент Вы закончили создание своей копии, теперь пришло время поработать над визуальными эффектами вашей целевой страницы. Вам нужно будет решить, какие изображения вы хотите использовать. Они могут варьироваться от изображений продуктов и стоковых фотографий до пользовательских иллюстраций.
Наглядные пособия быстрее и легче воспринимаются, усиливают ваше сообщение и влияют на поведение ваших посетителей на вашей целевой странице.Это означает, что вы можете увеличить конверсию! Кроме того, мощные образы могут помочь донести ваше сообщение всего за несколько секунд .
Как вы увидите в приведенном ниже примере, на рис. 1 используются высококачественные изображения продуктов на целевой странице, чтобы создать визуальную связь с копией целевой страницы. Более того, изображения продуктов хорошо сочетаются с фоновыми цветами, создавая таким образом целевую страницу, которая остается запоминающейся.
Используя правильный визуальный контент, вы направляете посетителей именно туда, куда вы хотите, чтобы они смотрели и в конечном итоге совершали действия.
 Кроме того, они также могут умело заменить текст!
Кроме того, они также могут умело заменить текст!Вот несколько советов, которые помогут вам в выборе визуальных элементов:
- Выберите главное изображение : большое завораживающее изображение, которое показывает посетителям суть вашего предложения. Он должен быть профессиональным, чтобы привлечь внимание зрителей.
- Используйте настоящие фотографии : включите изображения людей, использующих продукт/услугу, чтобы помочь посетителям познакомиться с вашим предложением на личном и эмоциональном уровне.
- Используйте визуальные эффекты, чтобы подчеркнуть преимущества : воспринимайте занятость посетителей как должное.Помогите им конвертировать, предоставив «визуальную историю» через ваши изображения.
В онлайн-маркетинге трудно заставить людей доверять вам как бренду. Если потребитель не знаком с вами, отзывы и отзывы других людей, подобных им, повысят ваш авторитет.

Фактически, недавний опрос потребителей, проведенный Bright Local, показал, что «91% потребителей доверяют онлайн-обзорам так же, как личным рекомендациям». Это демонстрирует, как социальное доказательство может повлиять на покупателя.
Будь то продукт или услуга, социальное доказательство может эффективно направлять посетителя вниз по воронке к конверсии.
Есть много разных типов социальных доказательств Вы можете использовать:
- TestImonials
- Технические исследования
- Технические исследования
- Тематические исследования
- Catching Ratings & Reviews
- Andorsements Hindlencer
- Сертификаты
- Brand / Client Logos
- Подсчет абонента
- Социальные акции
- Рассказывание историй
Один из лучших советов по дизайну целевой страницы — поместить социальное доказательство рядом с кнопкой CTA , чтобы повысить эффективность обмена сообщениями.
 Наконец, чтобы целевая страница выглядела профессионально, добавьте миниатюру фотографии и имя в характеристику. Это поможет увеличить конверсию.
Наконец, чтобы целевая страница выглядела профессионально, добавьте миниатюру фотографии и имя в характеристику. Это поможет увеличить конверсию.В приведенном ниже примере целевой страницы LILT использует два типа социального доказательства, логотипы клиентов и отзывы. Как видите, социальное доказательство занимает большую часть целевой страницы для повышения доверия.
Совет: Пишите короткие отзывы. Максимум три коротких предложения идеально. Кроме того, вы можете выделить важные части отзыва курсивом или жирным шрифтом, чтобы выделить их.
Шаг № 7: Добавьте элементы брендингаТеперь вы готовы приступить к работе над последними штрихами вашей новой целевой страницы. В частности, вам нужно, чтобы ваша целевая страница выглядела так же, как и ваш веб-сайт.
Это означает, что вы должны добавить логотип своей компании и убедиться, что цвета на целевой странице точно соответствуют цветам вашего бренда.
Шаг № 8: Добавьте отслеживание Кроме того, вам нужно будет внести необходимые корректировки в цвет вашего текста, а также в шрифты , чтобы обеспечить бесперебойную работу для ваших потенциальных клиентов.
Кроме того, вам нужно будет внести необходимые корректировки в цвет вашего текста, а также в шрифты , чтобы обеспечить бесперебойную работу для ваших потенциальных клиентов.Вы проделали всю тяжелую работу и создали свою собственную целевую страницу. Но подождите, как узнать, действительно ли он работает хорошо?
Нет. Не раньше, чем вы добавите отслеживание в свою кампанию.
Нет особого смысла создавать целевую страницу, если вы не отслеживаете ее эффективность.
Как видно из этого примера с платформы Moosend, вы можете включить отслеживание с помощью Google Analytics. Просто введите свой идентификатор Google Analytics, чтобы измерить эффективность вашей целевой страницы.Кроме того, вы можете включить отслеживание с помощью Facebook Pixel, чтобы измерять результаты своей рекламы в Facebook.
Отслеживание того, кто посещает вашу целевую страницу и какие действия они предпринимают, необходимо для оптимизации ваших маркетинговых кампаний.
Шаг #9: Задайте настройки SEO
И последнее, но не менее важное: оптимизация SEO. Целевые страницы, оптимизированные в соответствии с лучшими практиками, обязательно привлекут больше трафика.
Это происходит потому, что посетителям веб-сайта легче найти вашу страницу, а поисковым системам легче понять цель вашей страницы.
При оптимизации целевой страницы следует обратить внимание на следующее:
- Тег заголовка: Думайте об этом как о первом впечатлении посетителей о вашем веб-сайте. Хотя точного ограничения на количество символов нет, идеальный тег заголовка содержит около 60 символов.
- Мета-описание: Еще один мощный маркетинговый инструмент, мета-описания в основном резюмируют содержимое страницы. Это ваш шанс №1 привлечь внимание читателя.
Вот пример того, как настройки SEO будут выглядеть в инструменте для создания целевых страниц.
После того, как вы закончите с ними, вам нужно будет выбрать метод публикации.
Шаг 10. Предварительный просмотр и публикация целевой страницы Ваш конструктор целевых страниц предоставит вам несколько вариантов относительно того, где вы хотите опубликовать свою целевую страницу (например, ваш существующий сайт WordPress и т. д.).
Ваш конструктор целевых страниц предоставит вам несколько вариантов относительно того, где вы хотите опубликовать свою целевую страницу (например, ваш существующий сайт WordPress и т. д.).Вы почти готовы! Прежде чем вы нажмете «Опубликовать», вам нужно окончательно проверить, все ли в порядке на вашей целевой странице.
Сначала быстро проверьте копию.Убедитесь, что нет опечаток или грамматических ошибок, которые могут поставить под угрозу вашу кампанию и произвести плохое первое впечатление.
Затем взгляните на свой дизайн и узнайте, все ли так, как должно быть.
И… все! Вы готовы опубликовать свою потрясающую целевую страницу!
Шаг №11: Оптимизация вашей целевой страницыСоздание целевой страницы на этом шаге практически завершено. Однако вы не просто опубликуете свою целевую страницу и забудете о ней.
Вам необходимо протестировать и оптимизировать его, чтобы добиться максимальной производительности.
 Лучший способ сделать это — провести A/B-тестирование.
Лучший способ сделать это — провести A/B-тестирование.Некоторые ключевые элементы, которые вы должны протестировать, включают:
- Заголовок: попробуйте другую версию вашего заголовка поверните копию
Проведя эти тесты, вы будете уверены, что получите максимальную отдачу от своих целевых страниц, независимо от того, ваша цель — расширить список адресов электронной почты, продать больше продуктов и т. д.
Контрольный список дизайна целевой страницы для загрузкиНе хватает времени? Или вы просто хотите иметь контрольный список, которому вы можете следовать в своем собственном темпе?
Здесь у нас есть контрольный список дизайна целевой страницы с подзадачами на каждом из шагов , которые мы описали выше. Это будет пошаговое руководство, которое превратит вас в мастера целевой страницы!
Нажмите здесь, чтобы получить доступ к нашему контрольному списку! И не забудьте создать его копию.
Ищете конструктор целевых страниц?
Целевые страницы, без сомнения, являются неотъемлемой частью вашей стратегии цифрового маркетинга.С помощью приведенных выше советов вы сможете быстро начать свой путь к тому, чтобы стать мастером целевой страницы.
Если вы ищете удобный для начинающих конструктор целевых страниц с мощными возможностями, подпишитесь на план Moosend Pro и начните создавать целевые страницы с высокой конверсией.
Часто задаваемые вопросы (FAQ)Вот некоторые из наиболее частых вопросов, которые мы получаем о целевых страницах.
Q1. Нужен ли домен для целевой страницы?
Нет, для публикации целевой страницы доменное имя не требуется.Инструмент создания целевых страниц, который вы будете использовать для создания своих целевых страниц, предоставит вам возможность опубликовать свою страницу без личного домена.
Q2. Может ли лендинг заменить сайт?
Нет, это не вопрос ни того, ни другого, потому что целевые страницы — это другой маркетинговый инструмент, чем веб-страницы сайта.
 Целевые страницы создаются с определенной маркетинговой целью, а веб-сайты предназначены для изучения. В идеале целевые страницы работают на вашем веб-сайте.
Целевые страницы создаются с определенной маркетинговой целью, а веб-сайты предназначены для изучения. В идеале целевые страницы работают на вашем веб-сайте.Q3. Позиционируются ли целевые страницы в Google?
Хотя целевые страницы сами по себе не ранжируются в поисковых системах, Google считает их необходимыми для хорошей воронки продаж. Чтобы целевая страница занимала высокие позиции в Google, она должна быть оптимизирована для таргетинга по ключевым словам, содержать дополнительный контент, повышающий ценность для читателя, включать более одного CTA и быстро загружаться.
Q4. Сколько времени занимает создание целевой страницы?
На создание посадочной страницы вам потребуется от 1 часа до недели, так как в большинстве случаев они выступают в роли продающих страниц конкретной услуги/товара.Однако, в зависимости от используемых вами инструментов и сложности целевой страницы, их можно разработать намного быстрее.
Q5. Как мне привлечь трафик на мою целевую страницу?
Одними из лучших способов привлечения трафика на ваши целевые страницы являются информационные бюллетени по электронной почте, платная реклама в поиске и социальных сетях, ретаргетинговая реклама и спонсорство информационных бюллетеней.
 Другие эффективные способы включают ведение гостевого блога, создание тем в Твиттере с включением ваших страниц и, наконец, партнерство с влиятельными лицами.
Другие эффективные способы включают ведение гостевого блога, создание тем в Твиттере с включением ваших страниц и, наконец, партнерство с влиятельными лицами.Q6.Эффективны ли целевые страницы?
Целевые страницы очень эффективны для повышения конверсии по сравнению с домашней страницей или записью в блоге, потому что они преследуют одну единственную цель. Кроме того, целевые страницы — это отличный способ создать свой бренд и увеличить список адресов электронной почты, а также они отлично работают в рамках кампаний PPC.
Q7. Целевая страница плоха для SEO?
Нет, конечно, лендинг неплох для SEO. Наоборот, целевые страницы — отличный способ направить трафик, который вы получаете благодаря своим усилиям по SEO.
Q8. Какой URL должен быть у моей целевой страницы?
URL вашей целевой страницы в идеале должен «сообщать» вашей аудитории, куда ведет ссылка после того, как они нажмут на нее. Хорошая стратегия состоит в том, чтобы настроить URL-адрес так, чтобы он указывал на то, что продвигает ваша целевая страница.


 Составим таблицу, что бы разместить наши данные в тех частях страницы в которых мы хотим их видеть.Таблицы для того и служат чтобы представлять данные по всей странице.Сделаем таблицу из 3 строк <tr> и 3 столбцов <td> всего 9 ячеек.
Составим таблицу, что бы разместить наши данные в тех частях страницы в которых мы хотим их видеть.Таблицы для того и служат чтобы представлять данные по всей странице.Сделаем таблицу из 3 строк <tr> и 3 столбцов <td> всего 9 ячеек.

 jpg»></td>
jpg»></td> google.com/calendar/
google.com/calendar/ д., следует помнить, что:
д., следует помнить, что:


 Если, однако, вы придумали совершенно новую идею… процесс займет немного больше времени.
Если, однако, вы придумали совершенно новую идею… процесс займет немного больше времени. Настройте время встреч в календаре вашей компании.
Настройте время встреч в календаре вашей компании. (например, контекстная реклама, платные социальные сети, маркетинг по электронной почте).
(например, контекстная реклама, платные социальные сети, маркетинг по электронной почте).

 Причина, по которой лучше выбрать готовый шаблон, чем начинать с нуля, заключается в том, что вы можете использовать его макет и строить на его основе .
Причина, по которой лучше выбрать готовый шаблон, чем начинать с нуля, заключается в том, что вы можете использовать его макет и строить на его основе .

 Используйте визуальный контент
Используйте визуальный контент  Кроме того, они также могут умело заменить текст!
Кроме того, они также могут умело заменить текст!
 Наконец, чтобы целевая страница выглядела профессионально, добавьте миниатюру фотографии и имя в характеристику. Это поможет увеличить конверсию.
Наконец, чтобы целевая страница выглядела профессионально, добавьте миниатюру фотографии и имя в характеристику. Это поможет увеличить конверсию. Кроме того, вам нужно будет внести необходимые корректировки в цвет вашего текста, а также в шрифты , чтобы обеспечить бесперебойную работу для ваших потенциальных клиентов.
Кроме того, вам нужно будет внести необходимые корректировки в цвет вашего текста, а также в шрифты , чтобы обеспечить бесперебойную работу для ваших потенциальных клиентов.
 Ваш конструктор целевых страниц предоставит вам несколько вариантов относительно того, где вы хотите опубликовать свою целевую страницу (например, ваш существующий сайт WordPress и т. д.).
Ваш конструктор целевых страниц предоставит вам несколько вариантов относительно того, где вы хотите опубликовать свою целевую страницу (например, ваш существующий сайт WordPress и т. д.). Лучший способ сделать это — провести A/B-тестирование.
Лучший способ сделать это — провести A/B-тестирование.
 Целевые страницы создаются с определенной маркетинговой целью, а веб-сайты предназначены для изучения. В идеале целевые страницы работают на вашем веб-сайте.
Целевые страницы создаются с определенной маркетинговой целью, а веб-сайты предназначены для изучения. В идеале целевые страницы работают на вашем веб-сайте. Другие эффективные способы включают ведение гостевого блога, создание тем в Твиттере с включением ваших страниц и, наконец, партнерство с влиятельными лицами.
Другие эффективные способы включают ведение гостевого блога, создание тем в Твиттере с включением ваших страниц и, наконец, партнерство с влиятельными лицами.