Векторная и растровая графика — CreativeTuts.Ru
Растровая графика
Растровое изображение, как мозаика, складывается из множества маленьких ячеек — пикселей, где каждый пиксель содержит информацию о цвете. Определить растровое изображение можно увеличив его масштаб: на определённом этапе станет заметно множество маленьких квадратов — это и есть пиксели.
Наиболее распространённые растровые форматы: JPEG, PNG.
Применение
Растровая графика удобна для создания качественных фотореалистичных изображений, цифровых рисунков и фотографий. Самый популярный редактор растровой графики — Adobe Photoshop.
Пример использования растровой графики: цифровой рисунок (автор изображения: Катя Климович). Пример использования растровой графики: фотография
Преимущества
- Возможность создать изображение любой сложности — с огромным количеством деталей и широкой цветовой гаммой.
- Растровые изображения наиболее распространённые.

- Работать с растровой графикой проще, так как механизмы её создания и редактирования более привычны и распространены.
Недостатки
- Большой занимаемый объём памяти: чем больше «размер» изображения, тем больше в нём пикселей и, соответственно, тем больше места нужно для хранения/передачи такого изображения.
- Невозможность масштабирования: растровое изображение невозможно масштабировать без потерь. При изменении размера оригинального изображения неизбежно (в результате процесса интерполяции) произойдёт потеря качества.
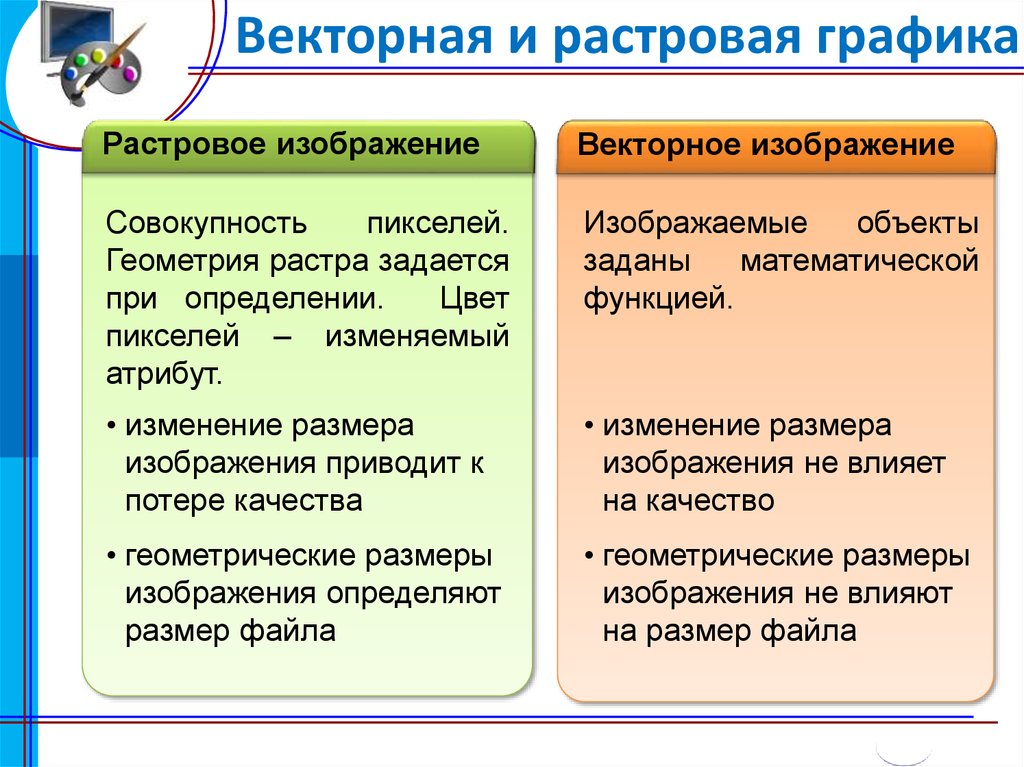
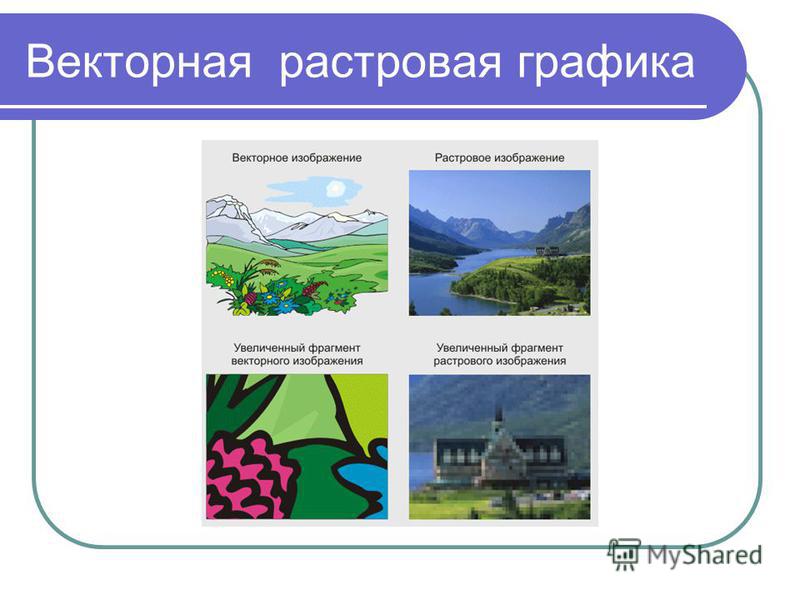
Сравнение векторного изображения и растрового изображения:
Растровое изображение и его увеличенный фрагмент:
Векторное изображение и его увеличенный фрагмент:
Векторная графика
В отличие от растровых, векторные изображения состоят уже не из пикселей, а из множества опорных точек и соединяющих их кривых. Векторное изображение описывается математическими формулами и, соответственно, не требует наличия информации о каждом пикселе.
Самые популярные векторные форматы: SVG, AI.
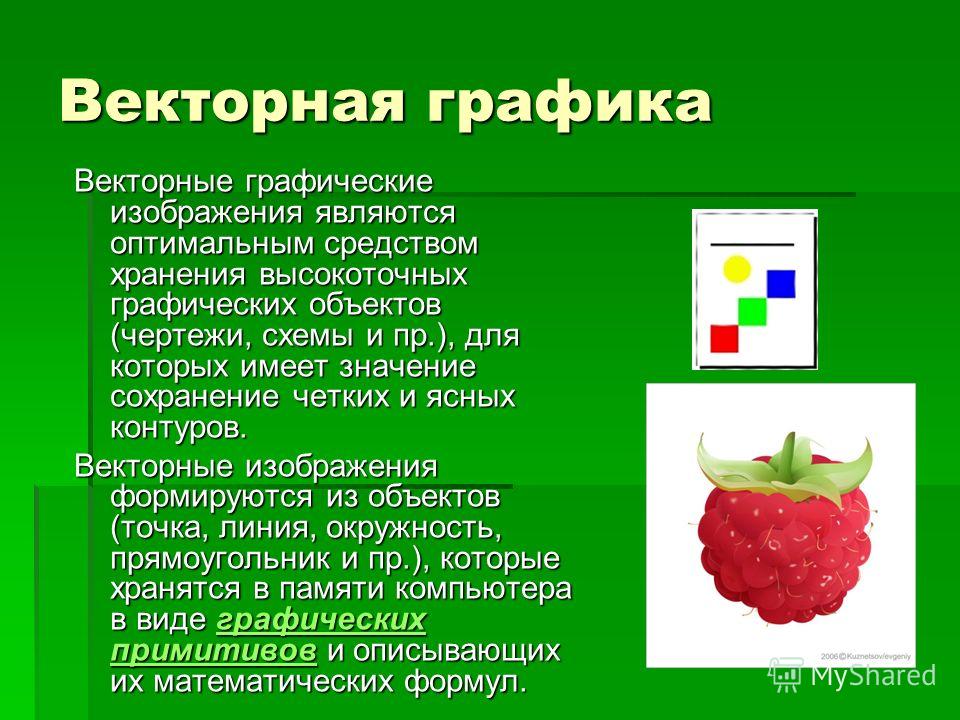
Векторная графика — это изображения, созданные (а точнее будет сказать — описанные), при помощи математических формул. В отличии от растровой графики, которая является ни чем иным, как массивом цветных пикселов и хранит информацию для каждого из них, векторная графика — это набор графических примитивов, описанных математическими формулами. Например, для того, чтобы построить прямую на экране нужно всего лишь знать координаты точек начала и конца прямой и цвет, которым ее нужно нарисовать, а для построения многоугольника — координаты вершин, цвет заливки и, если необходимо, цвет обводки.
Благодаря такому способу представления графической информации, векторное изображение можно не только масштабировать как в сторону уменьшения, так и в сторону увеличения, но так же можно перегруппировывать примитивы и менять их форму для создания совершенно других изображений из тех же объектов.
Векторная графика – термин, обозначающий любые изображения, созданные с помощью наложения геометрических примитивов на холст. Как правило, векторные изображения состоят из таких геометрических объектов, как линия, окружность, эллипс, прямоугольник, многоульник, а также из текста. Термин относится к компьютерной среде, широко используется для создания компьютерной двухмерной графики (2D) и, очень редко, трехмерной (3D) графики.
В отличие от растровой графики, где изображение формируется из сетки разноцветных пикселей, векторная графика может легко масштабироваться без потери качества изображения, это и являетя основным преимуществом вектора перед растром. Любая фигура в векторном формате может быть увеличена в бесконечное количество раз, при этом она останется гладкой.
Применение
Векторная графика используется для иллюстраций, иконок, логотипов и технических чертежей, но сложна для воспроизведения фотореалистичных изображений. Самый популярный редактор векторной графики — Adobe Illustrator.
Пример использования векторной графики: иллюстрация (автор изображения: Катя Климович)
Пример использования векторной графики: социальные иконки (источник изображения: MacKenzie www.freevector.com/social-websites-icons)
Преимущества
- Малый объём занимаемой памяти — векторные изображения имеют меньший размер, так как содержат в себе малое количество информации.
- Векторные изображения отлично масштабируются — можно бесконечно изменять размер изображения без потерь качества.
- Небольшой размер файла при относительно несложной детализации изображения.
- Возможность неограниченного масштабирования без потери качества.
- Возможность перемещения, вращения, растягивания, группировки и т.д.так же без потери качества.
- Возможность позиционирования объектов по оси, перпендикулярной плоскости экрана (по оси z — «выше», «ниже», «выше всех», «ниже всех»).
- Возможность выполнения булевых преобразований над объектами — сложение, вычитание, пересечение, дополнение.

- Управление толщиной линий при любом масштабе изображения.
Недостатки
- Чтобы отобразить векторное изображение требуется произвести ряд вычислений, соответственно, сложные изображения могут требовать повышенных вычислительных мощностей.
- Не каждая графическая сцена может быть представлена в векторном виде: для сложного изображения с широкой цветовой гаммой может потребоваться огромное количество точек и кривых, что сведёт «на нет» все преимущества векторной графики.
- Процесс создания и редактирования векторной графики отличается от привычной многим модели — для работы с вектором потребуются дополнительные знания.
- Большой размер файла при сложной детализации изображения. (Бывают случаи, что из‑за множства мелких сложных деталей размер векторного изображения гораздо превышает размер его растровой копии)
- Трудность передачи фотореалистичного изображения (следует из 1‑го недостатка)
- Проблемы совместимости программ, работающих с векторной графикой, при этом не все программы открывают (или корректно отображают) даже «общепринятые» форматы (такие как eps), созданные в других редакторах.

Источники:
https://htmlacademy.ru/blog/111-rastr-vector
http://cpu3d.com/grvector/vektornaya-grafika/
Векторная и растровая графика — Компьютерная графика
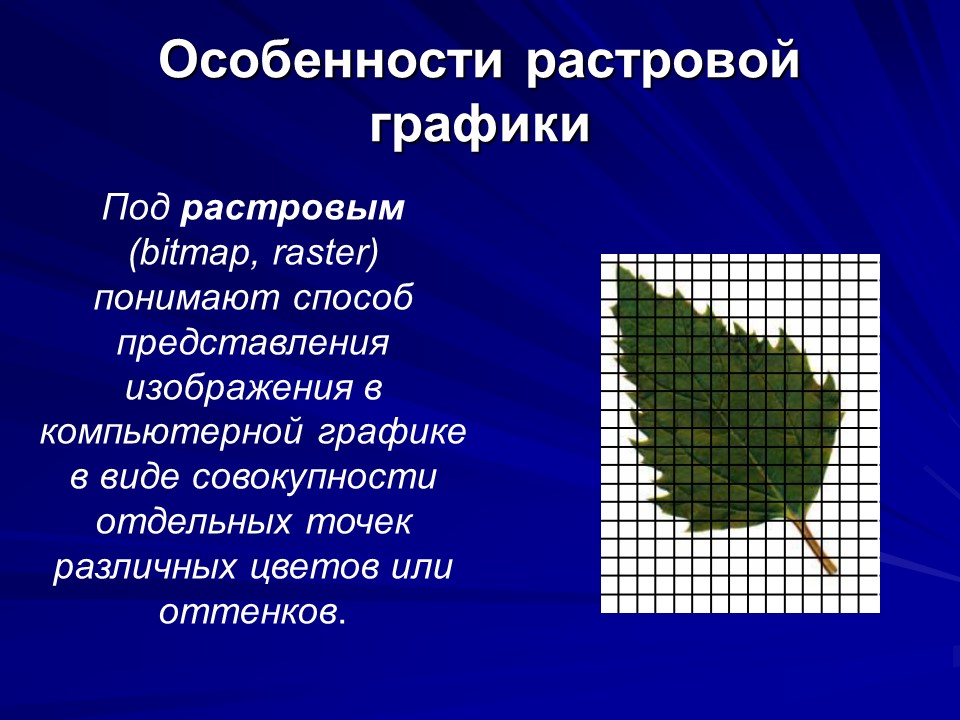
Тема 1 «Особенности технологии компьютерной графики».Для создания изображений применяются 2 технологии компьютерной графики: 1) векторная графика, в которой изображения строятся из векторов-линий; 2) растровая графика, в которой изображения строятся из точек. Векторная графикаНазначение: 1) для обработки готовых рисунков и документов с целью улучшения их качества 2) для создания высококачественной рекламной продукции 3) для создания таблиц и графиков в документах 4) для создания иллюстраций, использующихся в полиграфической печати и мультимедийных электронных документах 5) для оформления иллюстраций к техническим книгам 6) для разработки иллюстративного материала для создания web-страниц. Наиболее распространенными векторными графическими программами являются Visio, Illustrator, Corel Draw. Векторные изображения – это рисунки, созданные с помощью графических объектов, которые можно описать математическими формулами. Каждое векторное изображение состоит из множества объектов – прямых и кривых линий, геометрических фигур. Все объекты называются векторами. Нарисовав круг с определенным радиусом, его можно произвольно перемещать, изменять цвет и размеры. Программа при этом будет выполнять преобразования, исходя из формы объекта, качество изображения будет оставаться неизменным. В файле с данными будут находиться формулы. Векторные изображения на любом оборудовании воспроизводятся с максимальным качеством. Векторные программы являются наилучшим средством для создания высококачественных графических объектов, для которых важное назначение имеет сохранение четких контуров независимо от размера изображения. Каждый создаваемый контур представляет собой независимый объект, который можно перемещать, масштабировать, изменять. Векторная графика использует максимальные возможности разрешающей способности устройств ввода-вывода: принтеров и дисплеев. Векторная графика может включать в себя и изображения растровой графики. Важным преимуществом программ векторной графики являются развитые средства интеграции изображений и текста. Разрешение векторных изображений. Так как дисплей и принтер являются растровыми устройствами, то при передаче на них объектов векторной графики над ними выполняются операции растеризации. При выполнении этой операции линии векторного объекта разбиваются на небольшие прямолинейные отрезки. Чем меньше длина таких отрезков, тем более точно передается форма кривых линий, но при этом увеличивается количество элементарных отрезков, что существенно повышает сложность кривых линий. Недостатки: 1) векторная графика достаточно жесткая и ограничена в художественных живописных средствах 2) в программах векторной графики невозможно создавать и обрабатывать фотоизображения (вставлять можно) 3) векторный принцип описания изображений не позволяет автоматизировать ввод графической информации со сканера или цифровой камеры Растровая графика. (Photoshop)Назначение: 1) для открытия и редактирования различных типов цифровых изображений, в том числе фотографий 2) для выполнения цветовой коррекции изображения 3) для создания иллюстраций, использующихся в полиграфической печати и мультимедийных электронных документах 4) для разработки иллюстративного материала для создания web-страниц. Особенности: Растровые изображения – это изображения, построенные из отдельных цветных точек, которые называются пикселями. Растровое изображение представляет собой единый объект. Качество зависит от размера изображения. Каждый пиксель имеет строго определенное положение и цвет. Когда растровое изображение сохраняют в файле, то в нем находится массив из цветовых кодов для каждого пикселя. При обработке растровых изображений редактируются не конкретные объекты и контуры, а цветовые коды пикселей. Размер файла с растровым изображением зависит от количества пикселей. Растровые изображения обеспечивают достаточно высокую точность передачи цветов и полутонов. Поэтому они являются оптимальным средством представления фотографий. Качество растрового изображения напрямую зависти от разрешающей способности оборудования. Для представления растровых изображений всегда используется фиксированное число пикселей. Некорректная обработка растровых изображений, например произвольное изменение его размера или печать с более высоким разрешением, может привести к тому, что мелкие детали будут потеряны, а границы объектов будут неровными. Разрешение растровых изображений. Каждое растровое изображение содержит фиксированное количество пикселей. Поэтому для определения высоты и ширины такого изображения используется количество пикселей, располагающихся соответственно вдоль его вертикальной и горизонтальной границ. От количества пикселей в изображении и характеристик конкретного монитора зависит, каков будет размер этого изображения на экране. Растровое изображение сохраняется в виде групп пикселей с фиксированным разрешением. Разрешение изображения определяется плотностью пикселей в документе, измеряется плотностью пикселей на дюйм и обозначается ppi. Растровое изображение с высоким разрешением содержит больше пикселей, которые при этом имеют меньшие размеры, чем в аналогичном изображении с низким разрешением. Рассмотрим пример изображения размером 1×1 дюйм. Предположим, что разрешение равно 72 ppi. Тогда данное изображение будет содержать следующее количество пикселей: 1*72 × 1*72 = 5184 пикселя. Если изображение 1×1 дюйм будет иметь разрешение 300 ppi, то будет содержать 90000 пикселей. За счет использования большего числа пикселей высокое разрешение позволяет получать при печати изображений более мелкие детали и более тонкие цветовые переходы. При более высоком разрешении кодируется большее количество пикселей, поэтому размер файла будет больше. Выбор оптимального разрешения зависит от того, на каком дисплее оно будет отображаться или на каком принтере будет напечатано. Если разрешение изображения ниже, чем разрешение принтера, то качество печати будет низким. Это связано с большим размером пикселей в этом случае. Если разрешение изображения много выше, чем разрешение принтера, то печатная иллюстрация будет распечатана с максимальным качеством, которое позволяет получить принтер. Недостатки: 1) объем файла для хранения изображения определяется произведением площади изображения на разрешение и на глубину цвета. Поэтому для повышения качества изображения увеличивают разрешение, что приводит к увеличению объема файла. 2) при повороте растрового изображения с четкими тонкими вертикальными линиями на небольшой угол происходит искажение линий. Это означает, что при любых трансформациях (поворотах, масштабировании, наклонах) в растровой графике невозможно обойтись без искажений. Для получения качественной печатной иллюстрации или качественного изображения на экране монитора необходимо, чтобы разрешение растрового изображения на или разрешение на выходе для векторного изображения были несколько ниже, чем собственное разрешение принтера или монитора. |
Когда использовать векторную или растровую графику
Когда дело доходит до создания графики, дизайнеры должны выбрать способ выражения своего творчества с помощью векторной или растровой графики. Каждый из графических типов имеет свои сильные стороны и ограничения, и понимание этих различий необходимо для достижения наилучших результатов.
Каждый из графических типов имеет свои сильные стороны и ограничения, и понимание этих различий необходимо для достижения наилучших результатов.
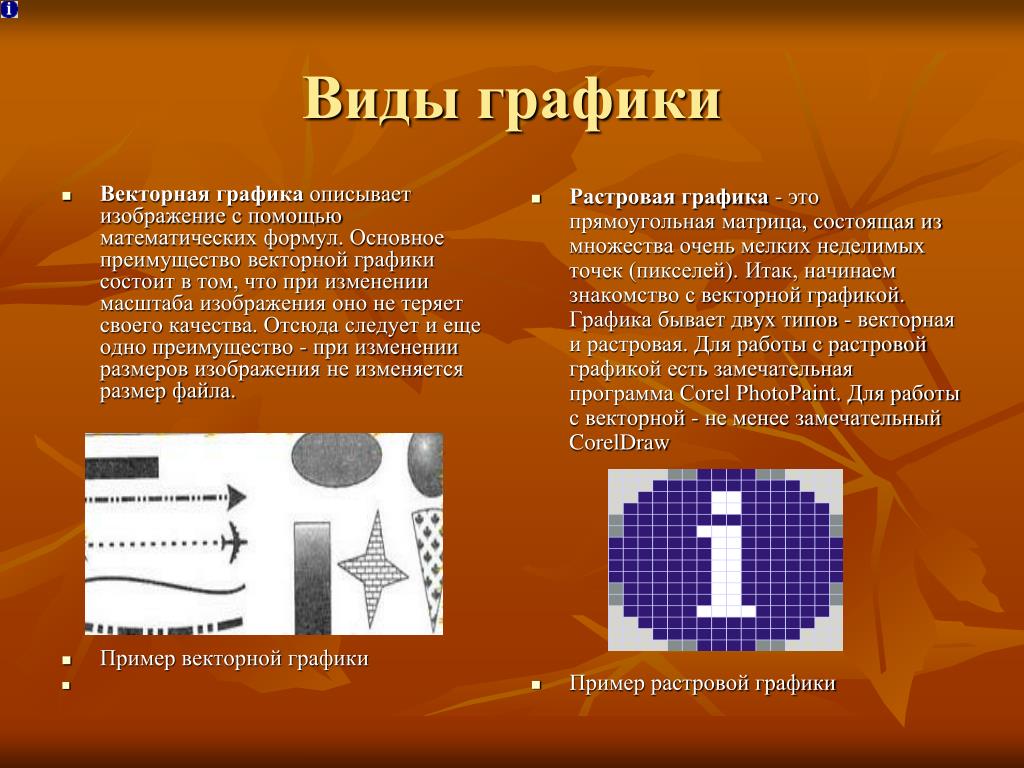
Векторные изображения
Векторные изображения состоят из линий (также называемых контурами) и создаются программами, которые используют математические вычисления для определения размера, формы и цвета каждой линии. Комбинируя прямые или изогнутые пути, а также различные цвета и оттенки, можно создавать очень подробные иллюстрации.
Поскольку изображение создается с математической точностью с использованием таких программ, как Adobe Illustrator или CorelDraw, размер полученных файлов можно легко увеличить или уменьшить без потери качества изображения. В этом примере мы увеличили векторную версию нашего логотипа.
Как видите, увеличенная версия сохраняет четкие края оригинала.
Достоинства векторной графики
- Размеры векторных графических файлов обычно намного меньше растровых, что упрощает их хранение и совместное использование.

- При необходимости векторную графику легко преобразовать в растровую.
- Векторная графика не зависит от разрешения. Вы можете сделать их больше или меньше без потери качества изображения.
Ограничения векторной графики:
- Векторные файлы просто не поддерживают фотографические изображения так же хорошо, как растровые файлы.
Когда использовать векторную графику:
- Когда вы разрабатываете что-то крупномасштабное, например, баннеры, вывески, оклейку транспортных средств и другие элементы большого формата.
- Векторная графика — лучший выбор для фирменной печати, логотипов, рекламных плакатов и крупных иллюстраций.
Распространенные векторные форматы:
Распространенные векторные форматы включают EPS (Encapsulated PostScript), WMF (метафайл Windows), AI (Adobe Illustrator), CDR (CorelDraw), DXF (AutoCAD), SVG (масштабируемая векторная графика) и PLT (Hewlett Packard Graphics Language Plot File)
Растровые изображения
Наиболее распространенным растровым изображением является фотография, хотя с помощью графической программы, такой как Adobe Photoshop, художники могут создавать растровые изображения, отличные от фотографий. Растровое изображение создается набором пикселей или точек. Каждому пикселю присваивается значение цвета, и размещение множества точек на небольшой площади создает иллюзию четкого изображения. Принтеры часто говорят о разрешении растрового изображения, которое определяется количеством точек на дюйм (dpi)
Растровое изображение создается набором пикселей или точек. Каждому пикселю присваивается значение цвета, и размещение множества точек на небольшой площади создает иллюзию четкого изображения. Принтеры часто говорят о разрешении растрового изображения, которое определяется количеством точек на дюйм (dpi)
Поскольку растровые изображения создаются набором точек, они плохо масштабируются. На рисунке ниже мы взяли растровую версию нашего логотипа, а затем увеличили ее.
В исходном размере изображение выглядит нормально, но при увеличении ухудшается качество и четкость изображения.
Именно по этой причине большинство принтеров устанавливают минимальное стандартное разрешение 300 dpi (точек на дюйм) при печати растровой графики. Все, что меньше, просто будет выглядеть не очень хорошо.
Сильные стороны растровой графики
- Растровые файлы, как правило, очень хорошо обрабатывают фотографии.
- Raster может очень хорошо обрабатывать другие эффекты, такие как добавление текстур или эффекты размытия.

Растровая графика Ограничения:
- Точность воспроизведения растровых файлов при печати сильно зависит от разрешения изображения. Как правило, увеличивать растровые изображения из-за пикселизации — плохая идея.
- Растровые файлы могут быть очень большими, если в изображении много деталей и пикселей, что может затруднить их хранение и совместное использование
- Преобразование растра в вектор затруднено.
Когда использовать растровую графику
- Использовать растровую графику в проектах, где требуется фотография
- Растровая графика идеально подходит для веб-дизайна
- Используйте растровую графику, если вы хотите добавить к изображению эффект, такой как размытие, текстура или другие манипуляции с изображением. Требуется
Распространенные форматы растровых файлов
Распространенные форматы растровых изображений включают BMP (Windows Bitmap), PCX (Paintbrush), TIFF (Tag Interleave Format), JPEG (Joint Photographics Expert Group), GIF (Graphics Interchange Format), PNG (Portable Network Графика), PSD (Adobe PhotoShop) и CPT (Corel PhotoPAINT).
Векторная графика против растровой
Мы часто задаемся вопросом «Какой графический формат лучше?» По правде говоря, и векторную, и растровую графику можно использовать для получения отличных результатов, если вы понимаете их сильные и слабые стороны. Точно так же, как вы не ожидаете, что блендер сделает вам бутерброд с жареным сыром, вы не должны ожидать, что растровое изображение увеличится, а векторное изображение воспроизведет ваши детские картинки.
Я надеюсь, что это помогло пролить свет на проблему векторной и растровой графики, но если у вас остались вопросы, команда Heritage Printing and Quick Copy будет рада вам помочь. Вы можете прокомментировать эту статью, используя форму ниже, позвоните нам по телефону 770-932-3800 или отправьте нам электронное письмо, используя эту форму.
Векторная и растровая графика: в чем отличия?
(Последнее обновление: 20 октября 2022 г.)
Вы когда-нибудь слышали о векторной и растровой графике? Знаете ли вы, что они из себя представляют и чем они отличаются друг от друга? Этот блог поможет вам узнать о них больше, чтобы вы могли улучшить свой рабочий процесс проектирования.
Векторная и растровая графика — популярные термины в дизайне. Это два основных типа файлов изображений. Каждый из них имеет свои особенности, положительные и отрицательные стороны. Таким образом, понимание этого поможет вам разумно использовать их в своем дизайне и уменьшить количество ошибок. В этом блоге вы узнаете:
- Что такое векторная графика?
- Что такое растровая графика?
- Векторная и растровая графика: в чем разница?
- Какой вариант подходит для вашего дизайна?
Векторная графика состоит из опорных точек, соединенных линиями и кривыми на основе математических уравнений. Математические формулы (векторы) сообщают каждой дорожке, как она сформирована и какого цвета она заполнена или окаймлена. Поскольку каждая фигура имеет свой цвет, в векторной графике нельзя добиться цветового градиента, теней и штриховки, как в растровой (см. следующий раздел). Этот тип графики также известен как масштабируемая векторная графика (SVG). Как следует из названия, вы можете свободно масштабировать их вверх и вниз без потери качества.
Этот тип графики также известен как масштабируемая векторная графика (SVG). Как следует из названия, вы можете свободно масштабировать их вверх и вниз без потери качества.
Изображение от Pixabay
Что такое растровая графика?При работе в Интернете легко увидеть растровое изображение. Если вы делаете снимок, вы делаете растровое изображение. Итак, что такое растровое изображение? Растровые изображения, также называемые растровыми изображениями, состоят из пикселей, которые представляют собой крошечные цветные квадраты. Если пиксель стоит отдельно, вы увидите только цветную точку. Но, если их сочетать, то можно создать яркий образ. Используя множество различных цветовых пикселей, можно создавать приятные и гладкие цветовые сочетания. Постепенно он будет переходить из одного цвета в другой. Чем больше пикселей в изображении, тем оно лучше.
Изображение от Pixabay
Векторная и растровая графика: в чем разница? Легко видеть, что эти два типа графики абсолютно отличаются от их определений. Теперь давайте посмотрим, что еще.
Теперь давайте посмотрим, что еще.
Изображение от Iconfinder
Разрешение
Во-первых, основное различие между векторными и растровыми изображениями заключается в их разрешении.
Векторная графика не зависит от разрешения. Поскольку они не состоят из пикселей, они могут сохранять резкость любого размера. Их качество не зависит от количества точек на принтере или количества пикселей на экране.
Напротив, растровые изображения зависят от разрешения и устройства. Его разрешение зависит от количества пикселей на дюйм и точек на дюйм. Чем больше число, тем лучше разрешение и четче качество изображения. Когда вы приближаете или увеличиваете растр, он теряет качество, изображение становится пиксельным и размытым.
Примечание :
- Количество точек на дюйм (DPI) — это количество чернильных точек, которое принтер наносит на каждый пиксель изображения. Он устанавливается принтером. Дизайнеры не могут манипулировать им.

- Пиксели на дюйм (PPI) определяются устройством, на котором вы создаете изображения, например камерами или инструментами для редактирования фотографий, и доступны для редактирования дизайнерами.
Размер файла
Во-вторых, векторная графика намного легче растровой.
Векторные файлы содержат только математические формулы для определения дизайна, поэтому размеры их файлов относительно малы. Это удобно, если у вас ограниченное пространство для хранения изображений.
Между тем, растровые изображения состоят из множества пикселей, что делает их размер существенным. Чем выше PPI и DPI, тем больше размер файла. Другими словами, большие размеры и более подробные изображения соответствуют большему размеру файла. Это может быть проблемой, если существуют ограничения на хранение изображений или размер загружаемого файла.
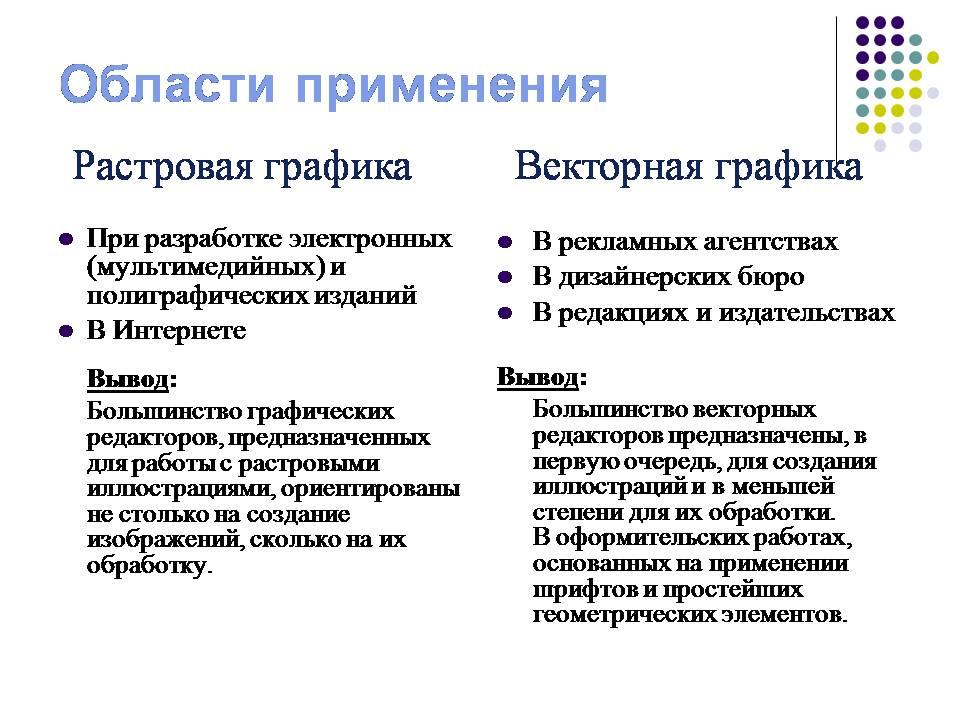
Использование
В силу своей природы дизайнеры используют векторную и растровую графику для разных целей.
Векторы обычно используются для создания графики с использованием простых сплошных цветов. Благодаря возможности неограниченного масштабирования они используются для создания изображений, которые будут напечатаны на больших поверхностях, например, логотипов, иллюстраций, гравюр, травления, вывесок, вышивки или художественных работ.
Благодаря возможности неограниченного масштабирования они используются для создания изображений, которые будут напечатаны на больших поверхностях, например, логотипов, иллюстраций, гравюр, травления, вывесок, вышивки или художественных работ.
С другой стороны, характеристикой растровой графики является отображение детализированных изображений со сложными цветами и смесями. Итак, растровая графика подходит для фотографий.
Формат файла
Далее, их форматы файлов также различаются. Обычный формат файлов векторных изображений:
- .SVG
- .EPS
- .AI
- .DAE
- .PS
- .EMF
Image’s Image’s One:
Специальные возможности
Наконец, растровые изображения более доступны, чем векторные. Простота открытия, просмотра и редактирования делает растровые изображения более доступными в Интернете во многих приложениях, особенно в социальных сетях. Напротив, для открытия и редактирования многих типов векторных файлов требуется специальное программное обеспечение.
Напротив, для открытия и редактирования многих типов векторных файлов требуется специальное программное обеспечение.
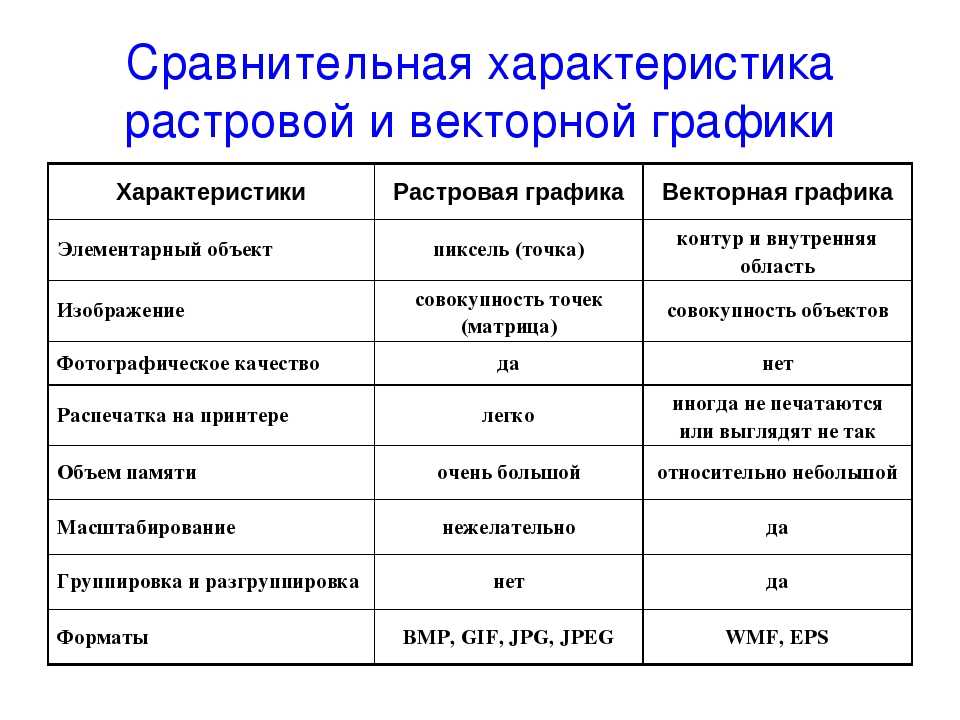
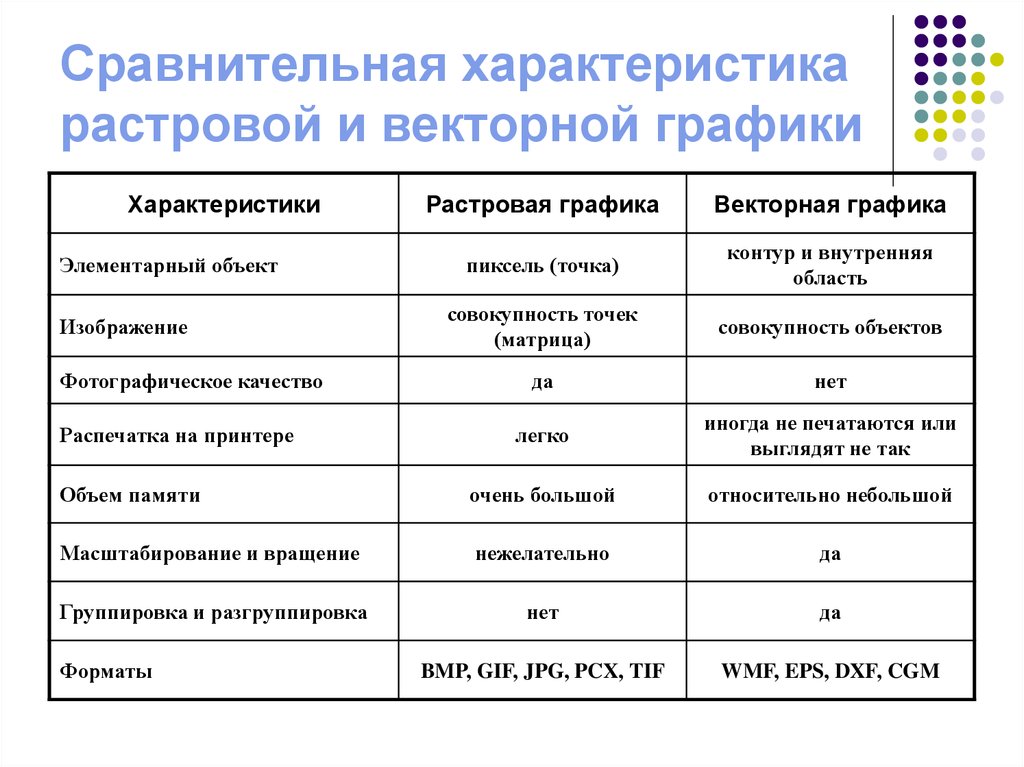
To sum it up, you can see the table of comparison between vector and raster graphics below:
| Criteria | Vector graphics | Raster graphics |
| Component | Paths and форма на основе математических уравнений | Пиксели |
| Разрешение | Независимо от разрешения | Зависит от количества точек на дюйм и пикселей на дюйм |
| Размер файла | Small | Большой |
| Использование | Лучшие для логотипов, иллюстрации, гравюры, ETCHING, FOR, Embroide, OR Product 333333333333. SVG SVG .EPS .AI .DAE .PS .EMF | .JPG .PNG .GIF .BMP .TIFF . PRSD |
| 22022018.0223 | Более доступный и общедоступный |
Вектор или растр? Какой тип графики подходит для вашего дизайна? Это зависит от ваших потребностей.
Вам следует использовать векторную графику, если вы:
- Хотите создавать логотипы, иллюстрации, баннеры и т.д.
- Создавайте изображения с четким контрастом между элементами дизайна.
- Печать изображений на большой поверхности.
- Имеют ограниченное хранилище изображений и размер загружаемого файла.
Напротив, используйте растровую графику, если:
- Хотите создавать фотографии.
- Создавайте изображения со сложными цветами и смесями.






 Векторная графика экономна в плане дискового пространства, необходимого для хранения изображения. Это связано с тем, что не само изображение, а некоторые основные данные и формулы, используя которые программа всякий раз воссоздает изображение заново. Описание цветовых характеристик незначительно увеличивает размер файла.
Векторная графика экономна в плане дискового пространства, необходимого для хранения изображения. Это связано с тем, что не само изображение, а некоторые основные данные и формулы, используя которые программа всякий раз воссоздает изображение заново. Описание цветовых характеристик незначительно увеличивает размер файла. Если кривая линия окажется слишком сложной, то при ее растрировании может возникнуть ошибка, в результате которой эта кривая не будет напечатана. В связи с этим существует параметр, который называется разрешение на выходе векторных изображений и измеряется в количестве элементарных отрезков на дюйм и обозначается dpi. При передаче векторного изображения на монитор или принтер каждый элементарный отрезок соответствует нескольким точкам этих устройств и воспроизводится как растровое изображение.
Если кривая линия окажется слишком сложной, то при ее растрировании может возникнуть ошибка, в результате которой эта кривая не будет напечатана. В связи с этим существует параметр, который называется разрешение на выходе векторных изображений и измеряется в количестве элементарных отрезков на дюйм и обозначается dpi. При передаче векторного изображения на монитор или принтер каждый элементарный отрезок соответствует нескольким точкам этих устройств и воспроизводится как растровое изображение.
 Растровая графика реализует автоматизацию ввода изображений со сканера или цифровой фотокамеры. Растровая графика позволяет создавать в изображении различные фотоэффекты (размытость, зернистость и т. д.).
Растровая графика реализует автоматизацию ввода изображений со сканера или цифровой фотокамеры. Растровая графика позволяет создавать в изображении различные фотоэффекты (размытость, зернистость и т. д.).
 При этом объем файла, где храниться изображение, будет тем больше, чем больше разрешение. Большой объем файла в свою очередь снижает скорость печати и скорость передачи файла по сети.
При этом объем файла, где храниться изображение, будет тем больше, чем больше разрешение. Большой объем файла в свою очередь снижает скорость печати и скорость передачи файла по сети.